Photoshop: от простого к сложному
10 — 2000
Компрессия с творческим подходом
Преобразование неинтернетовских цветов
Механизм оптимизации и характер графики
Web-галереи
Устранение шумов
Сжатие и резкость
Компрессия с творческим подходом
Эксперименты со сжатием изображений способны давать самые разные результаты — что-то покажется вам интересным, а что-то отвратительным…
- Бывают случаи, когда вам не нужна прилизанная картинка, — ради придания изображению оригинальности вы можете пожелать преднамеренно огрубить его. И здесь артефакты компрессии могут оказаться полезными. Возьмите картинку наподобие этой.
- Командой Save for Web (Сохранить для Web) вызовите диалоговое окно Web-оптимизации.
Изменяя параметры GIF, вы можете контролировать сглаживание (dither) и выбирать
новые цвета, что позволяет получать интересные эффекты с цветовыми переходами.
 Выберите какой-нибудь из предустановленных вариантов GIF и сократите количество
цветов до четырех.
Выберите какой-нибудь из предустановленных вариантов GIF и сократите количество
цветов до четырех. - Теперь можно выбирать любые цвета из цветовой таблицы, дважды щелкая на образцах. Если картинка взята из Web, ограничьтесь интернетовским набором цветов. Мы выбрали три цвета, а для логотипа определили черный.
- Различные варианты сглаживания дают разные результаты. В нашем примере для получения более резкого цветового порога сглаживание отключено вовсе, а цвета подобраны под эффект «ретро».
- Вы вольны выбирать либо мягкие, либо яркие оттенки. Здесь мы набрали восемь цветов, включая красный, желтый, зеленый, синий и черный, придав изображению такой вид, будто рассматриваем его через инфракрасный детектор. В некоторых ситуациях это может оказаться вполне уместным.
- Для полного огрубления картинки можно воспользоваться регулятором снижения
качества, доступным в режиме GIF-компрессии.
 В этом примере мы оставили лишь
два цвета, выбрали вариант Diffusion (Диффузия) для сглаживания и задали уровень
сжатия 79%. Регуляторы Lossy (Потери) и Dither (Сглаживание) взаимодействуют
друг с другом; чтобы добиться желаемого результата, поэкспериментируйте с
ними.
В этом примере мы оставили лишь
два цвета, выбрали вариант Diffusion (Диффузия) для сглаживания и задали уровень
сжатия 79%. Регуляторы Lossy (Потери) и Dither (Сглаживание) взаимодействуют
друг с другом; чтобы добиться желаемого результата, поэкспериментируйте с
ними.
|
|
Преобразование неинтернетовских цветов
Цветовой палитры Web придерживаться вовсе не обязательно — на начальном этапе можно использовать любые цвета…
- Если не хотите, можете не придерживаться палитры Web-цветов. Цветовую схему для этого изображения мы выбрали по своему усмотрению.
- Откройте изображение в Photoshop и с помощью команды Color Range (Цветовой
диапазон) создайте маску для трех не-интернетовских цветов (черный, разумеется,
относится к интернетовским). Загружая выделения по очереди, скопируйте и вставьте
каждый цвет в новый слой.

- Активизируйте слой и снимите «пипеткой» образец цвета, затем выберите команду Other > DitherBox (Другие > DitherBox) из меню Filter. Щелкните на оранжевой стрелке, и фильтр DitherBox выполнит преобразование. Если результат вас не устраивает, подберите цвета вручную, щелкая на ячейках в области редактирования. Нажмите кнопку Fill (Заливка), и слой заполнится гибридным цветом, составленным из интернетовских. Повторите то же и для других слоев.
|
|
Механизм оптимизации и характер графики
Для успешного создания Web-сайта очень важно понимать, как функционирует компрессия…
- При проектировании Web-сайта полезно знать, как работает метод сжатия изображений.
В частности, графическая информация считывается и сохраняется построчно, а
для сокращения размера файла используется кодирование длин серий с запоминанием
смежных строк одинаково окрашенных пикселей.
 Откройте какое-нибудь изображение
с горизонтальными полосами.
Откройте какое-нибудь изображение
с горизонтальными полосами. - Эта картинка не блещет красотой, а для фона Web-страницы вообще не годится (хотя мы еще и не такое видали), зато подходит в качестве иллюстрации для нашего примера. В формате GIF размер файла составляет примерно 4 Кбайт.
- Теперь поверните холст на 90°, чтобы полосы стали не горизонтальными, а вертикальными. Сохраните изображение как GIF с теми же установками. Вы обнаружите, что размер файла повернутой картинки возрос втрое, так как участки одинаковых цветов в строках стали гораздо короче. Это не значит, что вертикальных полос в дизайне нужно избегать, но помнить об этом следует.
|
|
Web-галереи
Помимо всего прочего подготовка Web-галереи включает сжатие изображений до размеров миниатюры…
- Web-галерея может быть представлена разными способами, но всегда предполагается
наличие уменьшенных версий изображений, посредством которых посетитель вызывает
привязанные к ним полноразмерные картины.
 Пакетная обработка файлов для Web-галереи
в Photoshop хотя и удобна, но не особенно впечатляет.
Пакетная обработка файлов для Web-галереи
в Photoshop хотя и удобна, но не особенно впечатляет. - Если вы создаете трехмерные изображения, то для миниатюры можно использовать каркас. Каркасный рендеринг малого размера делается быстро, для этого воспользуйтесь GIF-сжатием. Такая миниатюра стимулирует интерес зрителя (а как будет выглядеть эта картинка «во плоти»?).
- Для изображений других типов можно использовать полутоновые серые или даже черно-белые миниатюры, сохраненные с алгоритмом сглаживания (dithering) или без него. Это дает минимальный размер файла и способствует унификации стиля страницы. Нетрудно составить и скрипт (Action) для пакетной обработки таких изображений.
- Тот факт, что компрессия выполняется построчно, можно обратить себе на пользу,
придав индексной странице своеобразный стиль. Эта миниатюра привязана к изображению
с полным разрешением.

- Например, вы можете придать картинке полосатую текстуру. Для этого проще всего воспользоваться фильтром Sketch > Halftone Pattern (Эскиз > Полутоновой узор). Обязательно повысьте контраст; чем шире вы сделаете полосы, тем сильнее будет сжатие. В результате получаем файл вдвое меньшего объема, чем стандартный 16-цветный GIF. Да и выглядит такая миниатюра достаточно интересно.
- Другие виды текстуры можно получить с помощью фильтров Graphic Pen (Тушь), с горизонтальными штрихами, разумеется, и Conte Crayon (Волшебный карандаш) — в этом случае задайте текстуру холста, освещение сверху и полномерный масштаб. Помните, что вам нужны строки одноцветных пикселов (это помогает компрессии), однако при этом я картинка должна быть разборчивой и подогревать интерес посетителя.
|
|
Устранение шумов
Одним из признаков неэффективной компрессии является слишком большое количество шумов, но проблема эта решается просто…
- Чтобы компрессия давала хорошие результаты, необходимо проверить изображение
на наличие шумов и сократить их уровень.
 Чем выше зашумленность, тем меньше
вероятность качественной компрессии. Это легко проверить на примере. Откройте
файл с какой-нибудь фотографией.
Чем выше зашумленность, тем меньше
вероятность качественной компрессии. Это легко проверить на примере. Откройте
файл с какой-нибудь фотографией. - Выберите команду Save for Web (Сохранить для Web) и установите вариант JPEG Medium (JPEG Среднее). Как видим, наше изображение содержит довольно много шумов, которые вызваны зерном фотопленки. В данном случае JPEG-компрессия образует файл размером 11,53 Кбайт (против 1,2 Мбайт оригинала) — совсем неплохо.
- Покиньте диалог Save for Web, ничего не сохраняя, и добавьте в копию изображения
искусственный шум. Воспользуйтесь фильтром Filter > Noise > Add Noise
(Фильтр > Шум > Зернистость) с величиной эффекта 10. Теперь размер файла,
сохраненного с установкой JPEG Medium, вырос более чем вдвое — до 29,28 Кбайт.
Мораль: когда вам важно сохранить минимальный размер файла, остерегайтесь
зашумленности.

- Проблема эта решается несколькими способами. Примените к зашумленному изображению фильтр Noise > Despeckle (Шум > Ретушь) и снова войдите в диалог Save for Web. Наш файл сократился до 17,1 Кбайт — весьма существенно.
- Другой способ — воспользоваться фильтром Noise > Median (Шум > Монокль). Он смягчает изображение, устраняя шумы, а в больших дозах производит характерный эффект постеризации. Применительно к нашему зашумленному глазу с радиусом 2 пиксела фильтр позволяет получить JPEG-файл размером 13,2 Кбайт — почти такой же, как и исходный.
- Наконец, фильтр Dust & Scratches (Пыль и царапины) предлагает еще один
вариант. Помимо радиуса он позволяет регулировать порог срабатывания, давая
возможность оставлять часть изображения нетронутым. Но даже при этом JPEG-компрессия
сокращает файл до 10,6 Кбайт. Недостатком этих фильтров является некоторая
потеря четкости; впрочем, компрессия всегда предполагает компромисс между
качеством и размером файла.

|
|
Сжатие и резкость
Когда следует увеличивать резкость Web-графики — до или после компрессии?
- Готовя изображение для Web, возможно, вы захотите повысить его резкость. Однако помните, что делать это необходимо до компрессии. Возьмите два одинаковых JPEG-изображения с разной степенью сжатия.
- Если применить фильтр Unsharp Mask (Нерезкое маскирование) к версии с сильным сжатием, вы добьетесь лишь того, что еще сильнее проявятся артефакты компрессии. В данном случае грубость JPEG-оптимизации очевидна.
- Откройте версию того же изображения с малой степенью сжатия и снова попробуйте
повысить резкость. Сейчас вы не только не увидите артефактов (во всяком случае
их будет мало), но и обнаружите, что увеличивать резкость понадобится гораздо
меньше, а результат будет лучше.
 Теперь изображение можно подвергать дальнейшей
компрессии.
Теперь изображение можно подвергать дальнейшей
компрессии.
КомпьюАрт 10’2000
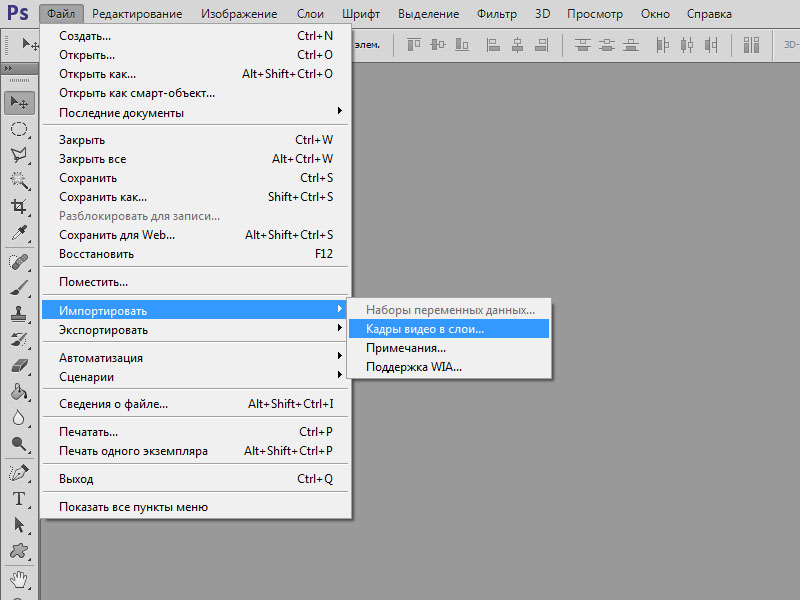
Как исправить ошибку Adobe Save for Web в Photoshop
Photoshop сохраняет файлы в собственном формате, например PSD, но поддерживает большое количество форматов изображений. Он может открывать изображения в этих форматах, а также может экспортировать изображение / файл в форматы, отличные от PSD. Например, он может сохранять файл в форматах, обычно используемых на веб-страницах, таких как JPG и PNG.
Оглавление
Ошибка Adobe Save for Web
ИСПРАВЛЕНИЕ: ошибка «Сохранить для Интернета» (Photoshop)
1. Сохранить как JPEG / PNG.
2. Сбросьте настройки Photoshop.
3. Перезапустите Photoshop с новым рабочим диском.
Заключение
Ошибка Adobe Save for Web
Форматы, известные как веб-форматы, не указаны в диалоговом окне «Сохранить» для файла Photoshop. Вместо этого вам нужно открыть диалоговое окно «Сохранить для Интернета». Он похоронен под опцией «Экспорт» и является устаревшей опцией, которую до сих пор используют многие пользователи. Вы можете быстрее добраться до него с помощью сочетания клавиш Ctrl + Alt + Shift + S.
Вы можете быстрее добраться до него с помощью сочетания клавиш Ctrl + Alt + Shift + S.
Если вы пытаетесь сохранить изображение для Интернета, но получаете сообщение об ошибке, попробуйте исправить это ниже.
Ищете альтернативу Photoshop? Попробуйте эти.
ИСПРАВЛЕНИЕ: ошибка «Сохранить для Интернета» (Photoshop)
1. Сохранить как JPEG / PNG.
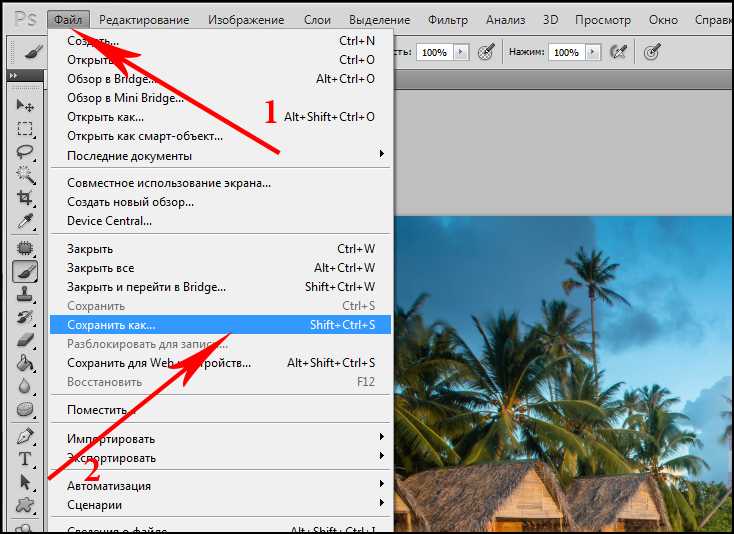
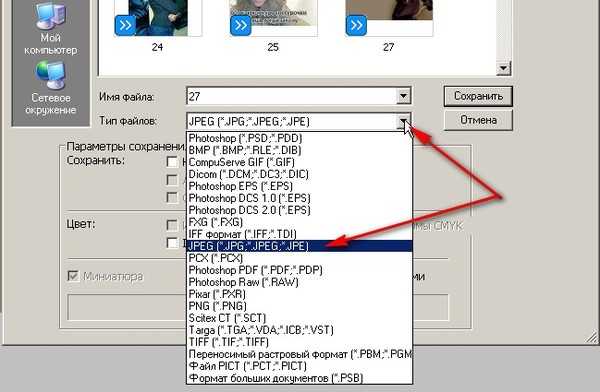
Если вы используете более новую версию Photoshop, вам не нужно использовать параметр «Сохранить для Интернета». Это устарело. Вместо этого вы можете использовать опцию Сохранить как.
- Открыть Файл Photoshop.
- Перейти к Файл> Сохранить как.
- Открыть Сохранить как тип раскрывающийся список и выберите JPEG.
- Щелкните Сохранить.
2. Сбросьте настройки Photoshop.
Photoshop позволяет пользователям изменять всевозможные настройки в приложении. Настройки сохраняются в профиле пользователя, но профиль может быть поврежден, что приведет к проблемам с функцией «Сохранить для Интернета». Вы можете сбросить настройки Photoshop, выполнив следующие действия.
Вы можете сбросить настройки Photoshop, выполнив следующие действия.
- Закрывать Фотошоп.
- Нажмите и удерживайте Сочетание клавиш Alt + Control + Shift и откройте Photoshop.
- Photoshop откроется с настройки сброшены.
3. Перезапустите Photoshop с новым рабочим диском.
Если рабочий диск Photoshop заполнен, возможно, он не сможет сохранить изображение для Интернета. Вы можете на лету создать новый рабочий диск, а затем сохранить изображение.
- Закройте Файл Photoshop.
- Нажмите и удерживайте Ctrl + Alt и откройте Photoshop.
- Использовать Файл> Открыть возможность открыть файл вы хотите сэкономить.
- Нажмите Ctrl + Alt + Shift + S вариант для сохранения файла как веб-изображение.
Заключение
Параметр «Сохранить как Интернет» более или менее подходит к концу. Вы можете легко сохранить файл PSD как PNG, JPG, GIF и т. Д. И встроить цветовой профиль в процесс. Размер файла нельзя изменить, если он сохранен в другом формате, поэтому он не является точной копией функции. Определенно отсутствуют некоторые параметры, и вам нужно будет отредактировать файл после того, как он был сохранен или ранее.
Вы можете легко сохранить файл PSD как PNG, JPG, GIF и т. Д. И встроить цветовой профиль в процесс. Размер файла нельзя изменить, если он сохранен в другом формате, поэтому он не является точной копией функции. Определенно отсутствуют некоторые параметры, и вам нужно будет отредактировать файл после того, как он был сохранен или ранее.
Как легко оптимизировать изображения для Интернета (без потери качества)
Знаете ли вы, что оптимизация изображений перед загрузкой в WordPress может оказать огромное влияние на скорость вашего сайта?
Начиная новый блог, многие новички просто загружают изображения, не оптимизируя их для Интернета. Эти большие файлы изображений замедляют работу вашего сайта.
Вы можете исправить это, используя передовые методы оптимизации изображений в рамках своей обычной процедуры ведения блога.
В этой статье мы покажем вам, как оптимизировать ваши изображения для более быстрой работы в Интернете без потери качества. Мы также поделимся плагинами автоматической оптимизации изображений для WordPress, которые сделают вашу жизнь проще.
Поскольку это всеобъемлющее руководство по оптимизации изображений для Интернета, мы создали простое для понимания содержание:
- Что такое оптимизация изображений?
- Каковы преимущества оптимизации изображения?
- Как сохранять и оптимизировать изображения для веб-производительности
- Лучшие инструменты и программы для оптимизации изображений
- Лучшие плагины для оптимизации изображений для WordPress
- Заключительные мысли и рекомендации по оптимизации изображений
Что такое оптимизация изображения?
Оптимизация изображения — это процесс сохранения и доставки изображений с минимально возможным размером файла без снижения общего качества изображения.
Хотя этот процесс кажется сложным, в наши дни он довольно прост. Вы можете использовать один из множества плагинов и инструментов для оптимизации изображений, чтобы автоматически сжимать изображения до 80 % без видимой потери качества изображения.
Вот пример оптимизированного и неоптимизированного изображения:
Как видите, при правильной оптимизации одно и то же изображение может быть на 80% меньше оригинала без потери качества. В этом примере изображение на 52% меньше.
Как работает оптимизация изображения?
Проще говоря, оптимизация изображений работает с использованием технологии сжатия.
Сжатие может быть «с потерями» или «без потерь».
Сжатие без потерь уменьшает общий размер файла без потери качества изображения. При сжатии с потерями может быть небольшая потеря качества, но в идеале это не будет заметно вашим посетителям.
Что означает оптимизация изображений?
Возможно, вы получили рекомендацию по оптимизации изображений от службы поддержки хостинга WordPress или инструмента проверки скорости и задаетесь вопросом, что вам нужно сделать.
Вам нужно будет уменьшить размер файла изображений, оптимизировав их для Интернета. Мы покажем вам, как это сделать шаг за шагом.
Мы покажем вам, как это сделать шаг за шагом.
Каковы преимущества оптимизации изображения?
Несмотря на то, что оптимизация изображений дает много преимуществ, вот основные из них, о которых вам следует знать:
- Более высокая скорость веб-сайта
- Улучшение рейтинга SEO
- Более высокий общий коэффициент конверсии для продаж и лидов
- Меньше места для хранения и пропускной способности (что может снизить затраты на хостинг и CDN)
- Более быстрое резервное копирование веб-сайта (что может снизить стоимость резервного хранилища )
Изображения являются вторым по значимости элементом на веб-странице после видео. Согласно HTTP-архиву, изображений составляют 21% от общего веса средней веб-страницы .
Поскольку мы знаем, что быстрые веб-сайты занимают более высокие позиции в поисковых системах (SEO) и имеют лучшую конверсию, оптимизация изображений — это то, что должен делать каждый бизнес-сайт, если он хочет добиться успеха в Интернете.
Теперь вам может быть интересно, насколько большую разницу может иметь оптимизация изображения.
Согласно исследованию Strangeloop, задержка загрузки веб-сайта на одну секунду может стоить вам 7% продаж, на 11% меньше просмотров страниц и на 16% снижения удовлетворенности клиентов.
Если этих причин недостаточно для ускорения вашего веб-сайта, вам следует знать, что поисковые системы, такие как Google, также отдают приоритет SEO более быстро загружаемым веб-сайтам.
Это означает, что, оптимизируя изображения для Интернета, вы можете повысить скорость сайта и повысить SEO-рейтинг WordPress.
Видеоруководство
Подписаться на WPBeginner
Если вы предпочитаете письменные инструкции, просто продолжайте читать.
Как сохранять и оптимизировать изображения для работы в Интернете
Ключом к успешной оптимизации изображений для работы в Интернете является поиск идеального баланса между наименьшим размером файла и приемлемым качеством изображения.
Три вещи, которые играют огромную роль в оптимизации изображения:
- Формат файла изображения (JPEG, PNG или GIF)
- Сжатие (большее сжатие = меньший размер файла)
- Размеры изображения (высота и ширина)
Выбрав правильную комбинацию этих трех параметров, вы можете уменьшить размер изображения до 80%.
Давайте рассмотрим каждый из них более подробно.
1. Формат файла изображения
Для большинства владельцев веб-сайтов единственными тремя действительно важными форматами файлов изображений являются JPEG, PNG и GIF. Выбор правильного типа файла играет важную роль в оптимизации изображения.
Для простоты вы можете использовать JPEG для фотографий или изображений с большим количеством цветов, PNG для простых изображений или когда вам нужны прозрачные изображения, и GIF только для анимированных изображений.
Для тех, кто не знает разницы между каждым типом файла, формат изображения PNG несжатый, что означает, что это изображение более высокого качества. Недостатком является то, что размеры файлов намного больше.
С другой стороны, JPEG — это сжатый формат файла, который немного снижает качество изображения, чтобы обеспечить значительно меньший размер файла.
В то время как GIF использует только 256 цветов вместе со сжатием без потерь, что делает его лучшим выбором для анимированных изображений.
В WPBeginner мы используем все три формата изображений в зависимости от типа изображения.
2. Сжатие
Следующим шагом является сжатие изображений, которое играет огромную роль в оптимизации изображений.
Доступны различные типы и уровни сжатия изображений. Настройки для каждого из них будут различаться в зависимости от используемого вами инструмента сжатия изображений.
Большинство инструментов для редактирования изображений, таких как Adobe Photoshop, ON1 Photo, GIMP, Affinity Photo и другие, имеют встроенные функции сжатия изображений.
Вы также можете сохранять изображения в обычном режиме, а затем использовать веб-инструменты, такие как TinyPNG или JPEGmini, для упрощения сжатия изображений.
Несмотря на то, что они требуют некоторых ручных усилий, эти два метода позволяют сжимать изображения перед их загрузкой в WordPress, и это то, что мы делаем на WPBeginner.
Существует также несколько популярных плагинов WordPress, таких как Optimole и EWWW Image Optimizer, которые могут автоматически сжимать изображения при их первой загрузке. Это удобно, и многие новички и даже крупные корпорации предпочитают использовать эти плагины для оптимизации изображений.
Это удобно, и многие новички и даже крупные корпорации предпочитают использовать эти плагины для оптимизации изображений.
Подробнее об использовании плагинов WordPress мы расскажем позже в этой статье.
3. Размеры изображения
Обычно при импорте фотографии с телефона или цифровой камеры она имеет очень высокое разрешение и большие размеры файла (высота и ширина).
Обычно такие фотографии имеют разрешение 300 DPI и размеры от 2000 пикселей и более. Хотя фотографии высокого качества хорошо подходят для печати или публикации на компьютере, их большой размер делает их непригодными для веб-сайтов.
Уменьшение размеров изображения до более приемлемого может значительно уменьшить размер файла изображения. Вы можете просто изменить размер изображения с помощью программного обеспечения для редактирования изображений на вашем компьютере.
Например, мы оптимизировали фотографию с разрешением 300 DPI и размерами изображения 4900×3200 пикселей. Исходный размер файла был 1,8 МБ.
Исходный размер файла был 1,8 МБ.
Мы выбрали формат JPEG для более высокого сжатия и изменили размеры на 1200×795 пикселей. Размер файла был уменьшен всего до 103 КБ. это 9На 4% меньше исходного размера файла.
Теперь, когда вы знаете три важных фактора оптимизации изображений, давайте рассмотрим различные инструменты оптимизации изображений для владельцев веб-сайтов.
Лучшие инструменты и программы для оптимизации изображений
Как мы упоминали ранее, большинство программ для редактирования изображений поставляются с настройками оптимизации и сжатия изображений.
Помимо программного обеспечения для редактирования изображений, существует также несколько мощных бесплатных инструментов оптимизации изображений, которые можно использовать для оптимизации изображений для Интернета (всего несколькими щелчками мыши).
Мы рекомендуем использовать эти инструменты для оптимизации изображений перед их загрузкой в WordPress, особенно если вы перфекционист.
Этот метод помогает вам сэкономить место на диске в вашей учетной записи хостинга WordPress и гарантирует самое быстрое изображение с лучшим качеством, поскольку вы вручную просматриваете каждое изображение.
Adobe Photoshop
Adobe Photoshop — это приложение для редактирования изображений премиум-класса, которое позволяет экспортировать изображения с меньшим размером файла для Интернета.
Используя диалоговое окно экспорта, вы можете выбрать формат файла изображения (JPG, PNG, GIF), обеспечивающий наименьший размер файла.
Вы также можете уменьшить качество изображения, цвета и другие параметры, чтобы еще больше уменьшить размер файла.
GIMP
GIMP — это бесплатная альтернатива Adobe Photoshop с открытым исходным кодом. Его можно использовать для оптимизации изображений для Интернета. Недостатком является то, что его не так просто использовать, как некоторые другие решения в этом списке.
Сначала вам нужно открыть изображение в GIMP, а затем выбрать Файл » Экспортировать как… вариант. Откроется диалоговое окно «Экспорт изображения», в котором вы можете дать файлу новое имя. Далее необходимо нажать кнопку «Экспорт».
Откроется диалоговое окно «Экспорт изображения», в котором вы можете дать файлу новое имя. Далее необходимо нажать кнопку «Экспорт».
Теперь вы увидите параметры экспорта изображения. Для файлов JPEG вы можете использовать ползунок «Качество», чтобы выбрать уровень сжатия и уменьшить размер файла.
Наконец, вы должны нажать кнопку «Экспорт», чтобы сохранить оптимизированный файл изображения.
TinyPNG
TinyPNG — это бесплатное веб-приложение, которое использует интеллектуальную технику сжатия с потерями для уменьшения размера файлов PNG и JPEG. Все, что вам нужно сделать, это зайти на их веб-сайт и загрузить свои изображения, используя простое перетаскивание.
Они сожмут изображение и дадут вам ссылку для скачивания.
У них также есть расширение для Adobe Photoshop, которое мы используем как часть нашего процесса редактирования изображений, поскольку оно позволяет вам получить доступ к TinyPNG из Photoshop.
Для разработчиков есть API для автоматического преобразования изображений, а для новичков есть плагин WordPress, который сделает это за вас. Подробнее об этом позже.
Подробнее об этом позже.
JPEGmini
JPEGmini использует технологию сжатия без потерь, которая значительно уменьшает размер изображений, не влияя на их качество восприятия. Вы также можете сравнить качество исходного изображения и сжатого изображения.
Вы можете использовать их веб-версию бесплатно или приобрести программу для своего компьютера. У них также есть платный API для автоматизации процесса для вашего сервера.
ImageOptim
ImageOptim — это утилита для Mac, которая позволяет сжимать изображения без потери качества путем поиска лучших параметров сжатия и удаления ненужных цветовых профилей.
Альтернативой Windows является Trimage.
Лучшие плагины для оптимизации изображений для WordPress
Мы считаем, что лучший способ оптимизировать ваши изображения — сделать это перед их загрузкой в WordPress. Однако, если вы запускаете сайт с несколькими авторами или вам нужно автоматизированное решение, вы можете попробовать плагин для сжатия изображений WordPress.
Вот наш список лучших плагинов для сжатия изображений WordPress:
- Optimole, популярный плагин от команды ThemeIsle
- EWWW Image Optimizer
- JPEG, PNG & WebP Image Compression, плагин от упомянутой выше команды TinyPNG
- Imagify, плагин от популярной команды WP Rocket
- ShortPixel Image Optimizer
- Smush
- reSmush.it
Эти плагины для оптимизации изображений WordPress помогут вам ускорить работу вашего сайта.
Заключительные мысли и рекомендации по оптимизации изображений
Если вы не сохраняете изображения, оптимизированные для Интернета, вам нужно начать делать это сейчас. Это будет иметь огромное значение для скорости вашего сайта, и ваши пользователи будут вам за это благодарны.
Не говоря уже о том, что более быстрые веб-сайты отлично подходят для SEO, и вы, вероятно, увидите повышение рейтинга вашего сайта в поисковых системах.
Помимо оптимизации изображения, две вещи, которые значительно помогут вам ускорить работу вашего веб-сайта, — это использование плагина кэширования WordPress и использование CDN WordPress.
В качестве альтернативы вы можете использовать управляемую хостинговую компанию WordPress, поскольку они часто предлагают как кэширование, так и CDN как часть платформы.
Мы надеемся, что эта статья помогла вам научиться оптимизировать изображения в WordPress. Вы также можете ознакомиться с нашим руководством о том, как повысить безопасность WordPress, и о лучших плагинах WordPress для бизнес-сайтов.
Если вам понравилась эта статья, подпишитесь на наш YouTube канал для видеоуроков по WordPress. Вы также можете найти нас в Твиттере и Facebook.
Как сохранить высококачественные изображения для Интернета в Photoshop
Перед сохранением
Перед сохранением изображений необходимо проверить несколько вещей. Первый — проверка ваших документов Режим изображения , а второй — настройка Размер изображения. Вот как это сделать:
Режим изображения
Чтобы проверить режим изображения в Photoshop, выберите Изображение > Режим . Проще говоря, если вы планируете использовать свои изображения для Интернета, ваше изображение должно быть в режиме RGB . Если вы планируете печатать документ на бумаге, изображение должно быть в режиме CMYK . Установка режима изображения для предполагаемого конечного использования вашего изображения поможет гарантировать, что цвета вашего изображения будут отображаться с максимально возможными цветовыми возможностями.
Проще говоря, если вы планируете использовать свои изображения для Интернета, ваше изображение должно быть в режиме RGB . Если вы планируете печатать документ на бумаге, изображение должно быть в режиме CMYK . Установка режима изображения для предполагаемого конечного использования вашего изображения поможет гарантировать, что цвета вашего изображения будут отображаться с максимально возможными цветовыми возможностями.
Разрешение изображения
Чтобы настроить разрешение изображения в Photoshop, выберите Изображение > Размер изображения . Помимо настройки изображения до желаемого размера, вы также должны убедиться, что разрешение подходит для его конечного вывода (который в данном случае находится в Интернете). Как правило, высококачественные изображения, сохраняемые для Интернета, имеют разрешение 72 пикселя на дюйм. Все, что больше или меньше этого, сделает изображение слишком большим или некачественным. Вы также можете настроить размер изображения в окне «Сохранить для Интернета» в Photoshop (см. ниже).
Вы также можете настроить размер изображения в окне «Сохранить для Интернета» в Photoshop (см. ниже).
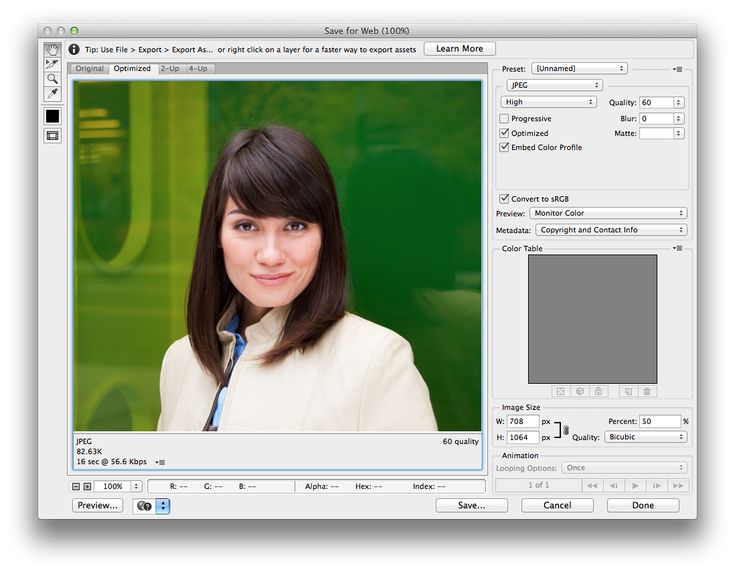
Окно «Сохранить для Интернета» в Photoshop
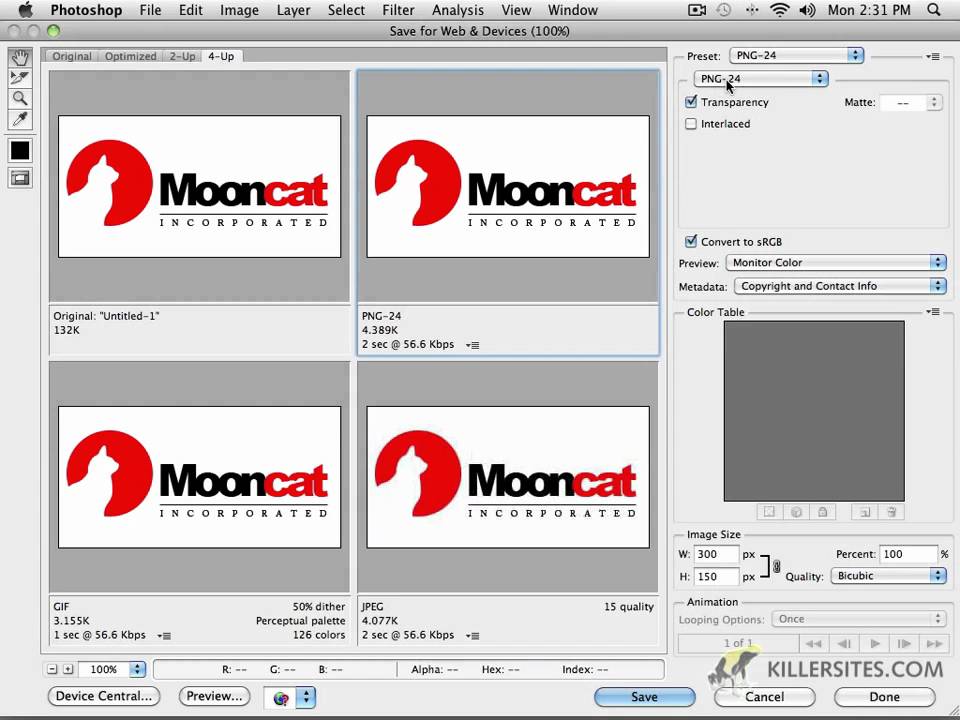
Когда вы будете готовы сохранить изображения для Интернета в Photoshop CC, выберите «Файл» > «Экспорт» > «Сохранить для Интернета» (устаревшая версия). Откроется окно «Сохранить для Интернета». Понимание различных типов файлов, в которые вы можете сохранять изображения, значительно приблизит вас к сохранению высококачественных изображений для Интернета. Чтобы упростить задачу, я рассмотрю все типы файлов, в которые вы можете сохранять изображения (и рекомендации для каждого из них) в таблице ниже:
Формат файлаProsConsJPG может отображать миллионы цветов, которые лучше всего подходят для цветных фотографий. Не поддерживает снижение качества прозрачности при каждом открытии файла (сжатие с потерями). Не подходит для значков и логотипов. меньший размер файла, чем сжатие без потерь GIF (файл больше, чем JPEG)большой размер файла для сложных изображений (фотографий)цвет PNG-2424-бит поддерживает прозрачность, используемую для значков и логотипов со многими цветами, аналогичными сжатию без потерь JPEG (каждый раз, когда файл открывается, качество не меняется)больший размер файла, чем JPEG большой размер файла для сложных изображений (фотографий)GIF256 цветов сжатие без потерь лучше всего использовать для небольших значков с небольшим количеством цветов лучше всего использовать для простых графических изображений поддерживает прозрачность поддерживает небольшую анимациюбольший размер файла, чем PNG
Взвесив все «за» и «против» каждого типа файлов в приведенной выше таблице, вы сможете выбрать, в каком формате вы хотите сохранить окончательное изображение. Как видите, у каждого типа файлов есть свои плюсы и минусы. Но также есть рекомендации по использованию для каждого типа файлов. Это поможет сузить ваши варианты. Выбор правильного типа файла для окончательного изображения гарантирует, что вы будете использовать высококачественное изображение в Интернете.
Как видите, у каждого типа файлов есть свои плюсы и минусы. Но также есть рекомендации по использованию для каждого типа файлов. Это поможет сузить ваши варианты. Выбор правильного типа файла для окончательного изображения гарантирует, что вы будете использовать высококачественное изображение в Интернете.
Качество изображения и размер изображения
После того, как вы выбрали файл изображения, в котором вы хотите сохранить изображение, теперь вы можете выбрать различные параметры качества изображения, уникальные для каждого типа файла. Выбор качества изображения JPEG довольно прост. Для изображения самого высокого качества вы должны либо выбрать «Максимум», либо установить «Качество» на 100. Для изображений PNG , как указано в таблице выше, чем больше цветов вы выберете (до 256), тем выше качество изображения. изображение будет. Наконец, при сохранении GIF , похожее на PNG, чем больше цветов вы выберете, тем выше качество изображения. Просто имейте в виду, что чем больше цветов вы решите сохранить в изображении, тем больше будет размер файла. Чем меньше цветов вы выбираете, тем меньше размер файла. Вы просто не можете иметь все это!
Просто имейте в виду, что чем больше цветов вы решите сохранить в изображении, тем больше будет размер файла. Чем меньше цветов вы выбираете, тем меньше размер файла. Вы просто не можете иметь все это!
При сохранении изображений для Интернета также важно, чтобы они сохранялись с окончательным размером изображения, которое вы планируете использовать в Интернете. Изображения, которые сохраняются намного больше, чем их конечное использование, увеличивают время загрузки страницы, чего вам следует избегать.
Сохранение изображения
После того, как вы выполнили все описанные выше шаги, пришло время сохранить изображение. Все, что вам нужно сделать, это нажать «Сохранить» в правом нижнем углу окна. Легкий!
Заключение
Сохранять высококачественные изображения для Интернета в Adobe Photoshop очень просто. Применяя приведенные выше советы и информацию, вы сможете сохранять высококачественные изображения для своего веб-сайта. Конечно, в Photoshop есть более подробные способы сохранения изображений для Интернета, однако для большинства веб-изображений всего, что я описал выше, безусловно, достаточно.