Сохранение фотографий в Lightroom и простейшие действия
Как добавить папку в Лайтрум
Как открыть фото в Лайтруме
Как выбрать фото в Лайтруме
Как перевернуть фото в Лайтруме
Как приблизить и уменьшить фото в Лайтрум
Как выделить все фото в Лайтруме
Как сохранить фото в Лайтруме после обработки
Как в Лайтруме сохранить фото в jpeg
Как сохранить изменения в Лайтрум
Как сохранить фото из Лайтрума на компьютер
Как в Лайтруме сохранить сразу все фото
Как распечатать фото из Лайтрума
|
|
Adobe Lightroom – удобная функциональная программа для работы с изображениями, их быстрым структурированием, импортом на веб-сайты и распечаткой. Используя фоторедактор, можно легко обработать большое количество фотографий с применением ряда настроек ко всему объему. Ознакомиться со всеми возможностями программы можно, попробовав обработать множество фотографий за короткий промежуток времени. Чтобы оценить преимущества фоторедактора, рекомендуем Лайтрум купить у нас по лучшей цене и удобно работать с изображениями в лицензионной версии. |
Как добавить папку в ЛайтрумЧтобы не добавлять изображения по одному в фоторедактор можно импортировать сразу папку или несколько. Откройте программу и во вкладке «File» выберите «Импортировать фото на диск». Либо в модуле «Library» нажмите клавишу «Import» и укажите «Выбрать файлы».
Выберите нужные папки и нажмите «Import All Photos is Selected Folder». Другим способом добавления папок в Lr является перетаскивание их непосредственно в рабочую область. В процессе копирования откроется окно, в котором вы можете выбрать действия, которые нужно производить с папками. |
|
Как открыть фото в ЛайтрумеПосле того, как вы добавите фото в Лайтрум их можно будет обрабатывать, заливать на сайт или распечатывать. Все изменения на изображении никак не повлияют на исходники, что очень удобно. Чтобы открыть фото в программе, можно воспользоваться двумя способами:
|
|
Как выбрать фото в Лайтруме
Для ретуширования фотографий нужно выбрать файлы из каталога. Чтобы фото в формате Raw отображались корректно, указывайте при добавлении изображений пункт «Copy as DNG». Эта функция поможет открывать все файлы данного типа, вне зависимости от того, какой камерой сделан снимок. |
|
|
|
Как перевернуть фото в Лайтруме
Поворачивать фото в программе можно с помощью быстрых клавиш или через меню. Для того чтобы повернуть изображение по часовой стрелке или против часовой стрелки, примените клавиши «Ctrl+ ]» или «Ctrl+ [» , соответственно. В углах ячейки на рабочей области, где располагается фото, есть стрелки, с помощью которых можно задать нужный ракурс фото. Если вам необходимо отобразить рисунок по горизонтали или вертикали, выберите во вкладке «Photo» функции «Flip Horisontal» или «Flip Vertical». |
Как приблизить и уменьшить фото в ЛайтрумИспользуйте горячие клавиши «Ctrl и +» и «Ctrl и -», чтобы увеличивать или уменьшать изображения в фоторедакторе. Также при работе с изображениями в левом верхнем углу находится панель «Preview» — Просмотр, или «Navigator». В данном окне вы можете увидеть миниатюру фото. Выделив определенную область, можно увеличить или уменьшить изображение. |
|
|
|
Как выделить все фото в Лайтруме
Так как программа в основном используется для пакетной обработки фото и при импорте фотографий выделять поштучно длительный процесс, существуют более простые способы. |
Как сохранить фото в Лайтруме после обработкиОбработанные файлы в программе сохраняются в отличие от Photoshop не клавишей «Save», а функциональной кнопкой «Export». После ретуширования нескольких фото или их пакетной обработки, нужно зайти во вкладку «File». Чтобы отправить файлы на сохранение выполните одно из следующих действий:
|
|
|
|
Как в Лайтруме сохранить фото в jpeg
Для сохранения фото в формате jpeg необходимо выставить его в настройках при экспорте файлов. |
Как сохранить изменения в ЛайтрумИзменения в фоторедакторе сохраняются без использования стандартной кнопки «Save». Это происходит из-за немного другого принципа работы программы. Так как Лайтрум не применяет изменения к оригинальным изображениям, а лишь записывает изменения на отдельный файл. Соответственно, изменения хранятся в базе данных или файлах в формате «XMP». Чтобы изменения сохранились, нужно нажать кнопку «Экспорт».
Сохраняя данные об изменениях, нужно правильно выставить настройки экспорта. Выберите место размещения файлов, имя (если хотите изменить) и формат файла. Есть возможность детально настроить размер изображения. Так, вы можете применить ограничения в размере по длинной/короткой стороне, изменить разрешение и ограничить мегапиксели. |
|
|
|
Как сохранить фото из Лайтрума на компьютерПосле ретуширования фото необходимо применить функцию экспорта фото и выставить настройки сохранения. В открывшемся окне настроек вы можете указать путь сохранения, формат фото, его размер, разрешение и многое другое. Так как программа применяет изменения не к исходному фото, а просто записывает изменения на отдельный файл, который и открывается в Lr, то функция «Экспорт» и есть сохранение изображения с изменениями. Если же вам необходимо распечатать либо вывести на сайт изображения, нужно использовать функции «Web» или « Print». |
Как в Лайтруме сохранить сразу все фото
Если вы сделали пакетную обработку фото с использованием пресетов, то наиболее удобно сохранить их также все сразу. Используйте сочетание клавиш «Ctrl+A», чтобы выделить сразу все файлы и нажмите «Export». Все выделенные изображения сохранятся с применёнными изменениями. |
|
|
|
Как распечатать фото из Лайтрума
Для печати изображений после ретуширования в программе перейдите во вкладку «Print». Выберите на рабочей области или в каталоге те фото, которые вы хотите распечатать. Вы можете выбрать один из шаблонов компоновки страницы. Так фото может размещаться с учетом максимального размера – оно займет максимум пространства на фотобумаге. Есть функция запрета поворота фотографий, если вы хотите, чтобы фото располагались всегда вертикально или горизонтально. Чтобы распечатать несколько изображений на одном листе, можно применить шаблоны компоновки или самостоятельно их расположить. Перед распечаткой необходимо указать формат бумаги и тип печатающего устройства. Эти настройки расположены внизу, слева от рабочей области и имеют название «Параметры страницы» (Page Setup). |
Как сохранить фото в Фотошоп и ускорить свой сайт
Есть у вас проблемы с медленной загрузкой сайта? Довольно часто блогеры не задумываются над тем как правильно сохранять фотографии в Фотошоп для Web. А, между прочим, картинки и плагины делят первое место, как первопричина заторможенности в работе сайта. Сегодня своими секретами оптимизации фото поделится Лисицына Юлия, автор сайта «Фотошоп для блогера».
Чем плоха медленная работа блога или сайта? Прежде всего влиянием на поведенческий фактор посетителей. По статистике, лишняя секунда ожидания на 7% снижает конверсию на сайте, на 11% уменьшает просмотры страниц и на 16% снижает желание клиентов ещё раз заглянуть к вам в гости.
Большое фото может увеличить время загрузки вашего ресурса на 5%. Как же можно решить проблему не потеряв в качестве визуального контента.
Если вы хотите оптимизировать фото и загрузить картинку на блог, прежде необходимо сделать две вещи: выбрать правильный формат для фотографии и сделать минимальный разумный размер.
Напоминаю, оптимальный размер фотографии для публикации на сайте — не более 100 Кб. Для миниатюры сайта — не более 50 Кб.
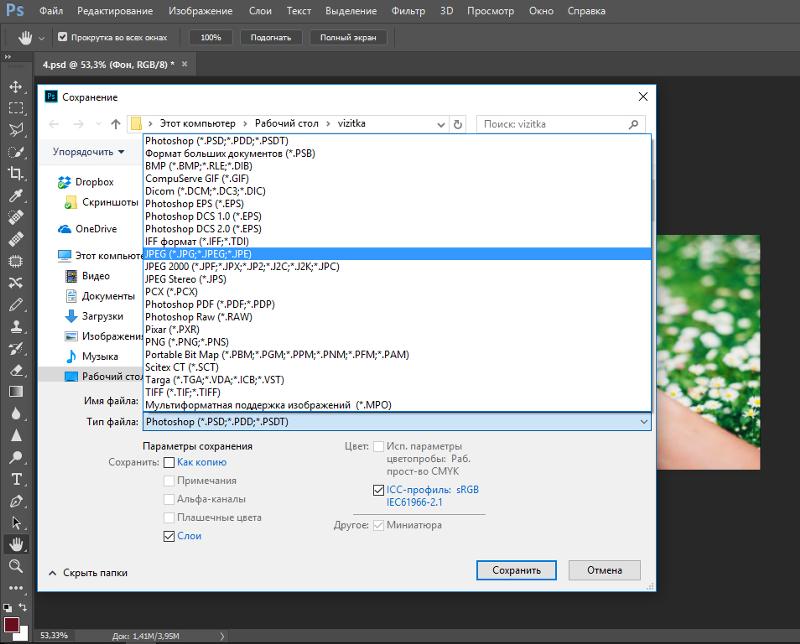
Если для публикации выбрана цветная фотография, лучше сохранять в формате JPEG. Если картинка маленькая или транспарентная (полупрозрачная) — оптимально применить PNG формат. Различия форматов — в возможностях цветопередачи изображения.
Для получения минимального размера, используйте разумную компрессию (сжатие) картинки, т.е получение минимального размера без сильной потери качества.
Несмотря на обилие программ по обработке фотографий в данном обзоре я воспользуюсь Фотошоп и расскажу как должным образом сохранить фото для Web.
Данный протокол подойдет для всех версий Фотошоп ( от CS4 — точно).
Шаг 1 Открываем фото
На самом деле это шажочек. Открываем нашу картинку в Фотошоп. Меню «Файл» (File), подраздел «Открыть» (Open), и выбираем откуда открыть наше фото.
Шаг 2 Уменьшаем фото
Далее, уменьшим размер фото до необходимого для корректной публикации на вашем сайте. Для сайта Блоги Мам — это 500 pix
Заходим в меню «Изображение» (Image) и выбираем подраздел «Размер изображения» (Image size). В открывшемся окошечке, вводим необходимый нам размер по ширине. По автоматическим настройкам, высота фото уменьшится пропорционально.
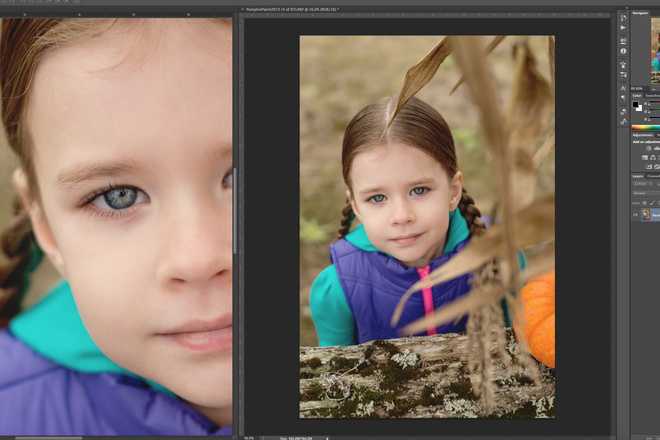
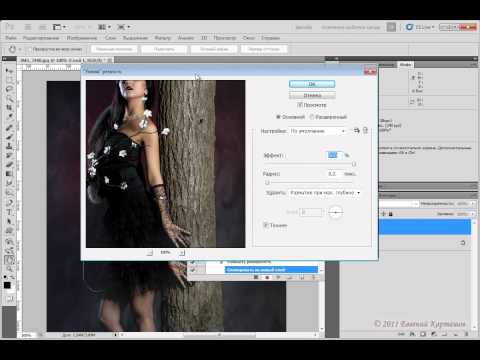
Шаг 3 Возвращаем резкость
В результате уменьшения, фото станет немного размытым. Это убирается в один клик.
Меню «Фильтры» (Filtres), подменю «Усиление резкости» (Sharpen) — «Контурная резкость» (Unsharp Mask). И вводим значения как на фото, они оптимальны.
Вы зрительно увидите, что фотографии вернулась потерянная резкость.
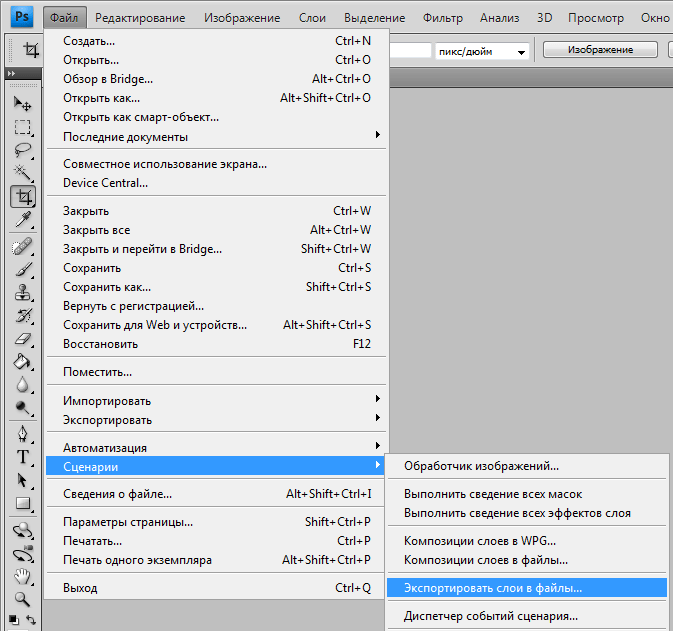
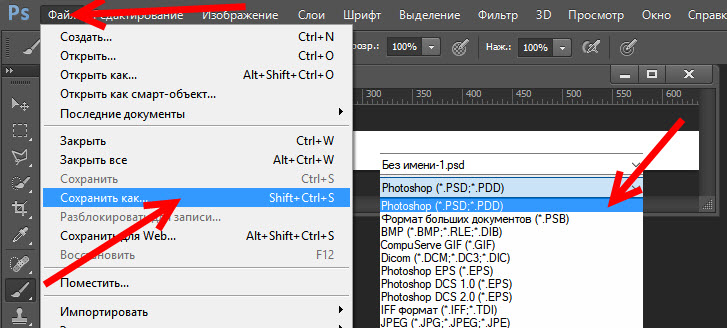
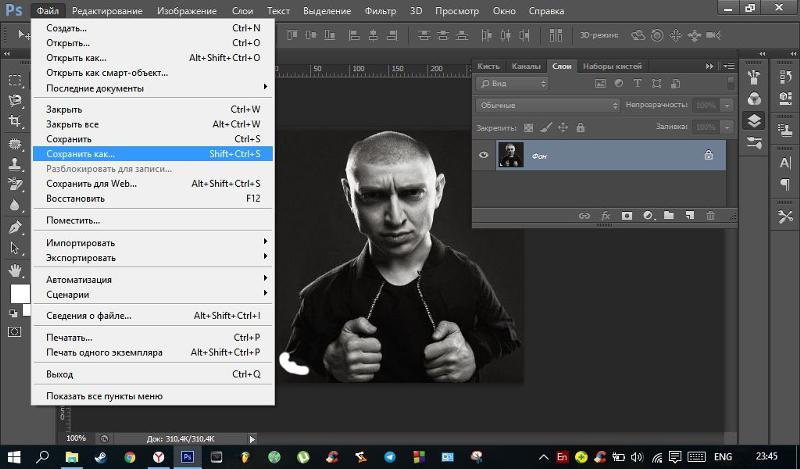
Шаг 4 Сохранение фотографии в Фотошоп
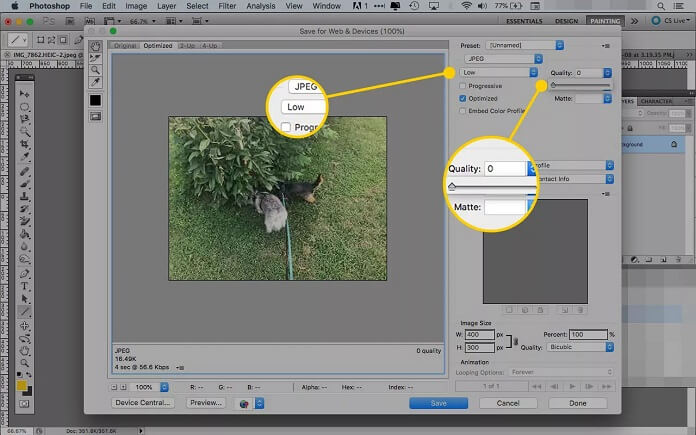
Заходим в меню «Файл» (File), подраздел «Сохранить для Web» (Save for Web). В открывшемся для вас окне обращаем внимание на выделенные мною фрагменты.
Под цифрой 1, ещё раз акцентирую внимание на выборе формата вашего фото: GPEG или PNG.
Под цифрой 2, выбор качества изображения и, соответственно, его размера.
Под цифрой 3, акцентирую внимание на выборе цветового пространства RGB. Но оно у вас будет стоять по умолчанию.
Остаётся нажать кнопку «Сохранить» и опубликовать фотографию на вашем сайте. Хочу отметить, что использованное мною фото изначально «весило» 51Мб и имело размер 5000 pix по ширине. Конечное фото — 99 Кб и 500 pix по ширине.
Вот так, всего в 4 шага, вы можете самостоятельно и грамотно сохранить фотографию в Фотошоп и ускорить работу вашего сайта без вмешательства со стороны.
Автор текста Лисицына Юлия.
Источник фото: Unsplash.com
Photoshop- Оптимизация- Сохранение цифровых фотографий для Интернета в Photoshop 6
Photoshop- Оптимизация- Сохранение цифровых фотографий для Интернета в Photoshop 6 Главная Photoshop Оптимизация Сохранение цифровых фотографий для Интернета в Photoshop 6Поиск MS Office A-Z | Поиск веб-страниц/ Дизайн от А до Я
Сохранение цифровых фотографий для Интернета в Photoshop 6
Photoshop предоставляет удивительно широкие возможности для сохранения веб-графики.
Поскольку цифровые фотографии могут быть очень большими файлами, важно оптимизировать или сжимать веб-графику, чтобы она быстро загружалась в веб-браузеры. Идея оптимизации заключается в достижении небольшого размера файла при сохранении хорошего качества изображения.
В этом месяце мы представляем команду «Сохранить для Интернета», которая позволяет пользователям сохранять и оптимизировать изображения в нескольких форматах. Хорошо обсудим самый популярный формат цифровых фотографий и покажем, как сделать правильный выбор при сохранении собственных веб-файлов.
Чтобы продолжить, вам понадобится одна цифровая фотография. Обязательно сделайте резервную копию своего изображения. Откройте его и выберите Изображение, Размер изображения. Если изображение шире 500 пикселей, оно слишком велико для веб-страницы. Введите ширину 300 пикселей и нажмите OK.
Фотоизображения в Интернете
Теперь пришло время оптимизировать или уменьшить размер файла. Лучшим форматом файлов для веб-фотографий является JPEG. Его произносится как сойка и расшифровывается как Joint Photographic Experts Group. Этот формат был разработан специально для сжатия изображений фотографического типа с тонкими градациями цвета. Поскольку сжатие JPEG работает путем фактического удаления частей файла, часто едва различимых человеческим глазом, это называется схемой сжатия с потерями. Графика для ПК, сохраненная в этом формате, имеет расширение файла .JPG.
Лучшим форматом файлов для веб-фотографий является JPEG. Его произносится как сойка и расшифровывается как Joint Photographic Experts Group. Этот формат был разработан специально для сжатия изображений фотографического типа с тонкими градациями цвета. Поскольку сжатие JPEG работает путем фактического удаления частей файла, часто едва различимых человеческим глазом, это называется схемой сжатия с потерями. Графика для ПК, сохраненная в этом формате, имеет расширение файла .JPG.
Открыв фотографию в Photoshop, выберите «Сохранить для Интернета» в меню «Файл». Получившееся окно имеет четыре вкладки чуть выше предварительного просмотра изображения. Перейдите на вкладку «Четверо». Теперь в раскрывающемся меню «Настройки» справа выберите «JPEG High».
Превью изображений
Изображение для предварительного просмотра в верхнем левом углу является вашим оригиналом. Верхний правый имеет самое высокое качество сжатия изображения, за ним следует нижний левый и нижний правый.![]() Посмотрите чуть ниже каждого изображения предварительного просмотра. Обратите внимание, что по мере снижения параметров качества уменьшаются и размеры файлов. Photoshop обычно выражает качество JPEG с шагом от пяти до 10, где 100 — максимальное, а ноль — самое низкое качество изображения. (Однако пользователи могут установить для качества любое число от нуля до 100.)
Посмотрите чуть ниже каждого изображения предварительного просмотра. Обратите внимание, что по мере снижения параметров качества уменьшаются и размеры файлов. Photoshop обычно выражает качество JPEG с шагом от пяти до 10, где 100 — максимальное, а ноль — самое низкое качество изображения. (Однако пользователи могут установить для качества любое число от нуля до 100.)
Как правило, старайтесь, чтобы размер всех веб-изображений не превышал 12 КБ. Кроме того, имейте в виду, что загрузка графики веб-страницы в браузере не должна превышать 8 секунд. Если на странице есть два изображения, каждое должно занимать 4 секунды.
Учет браузеров. Также сразу под эскизом Photoshop сообщает, сколько времени потребуется браузеру для загрузки изображения при определенной скорости модема, скажем, 28,8 Кбит/с (килобит в секунду) или 56,6 Кбит/с. Большинство компьютеров, приобретенных за последние несколько лет, оснащены модемами с пропускной способностью 56,6 Кбит/с. Чтобы изменить расчет скорости модема, щелкните правой кнопкой мыши в любом месте эскиза и выберите другую скорость.
Чтобы изменить расчет скорости модема, щелкните правой кнопкой мыши в любом месте эскиза и выберите другую скорость.
Настройки предварительного просмотра
Раздел «Настройки» позволяет пользователям вносить изменения в предварительный просмотр. Например, выберите изображение в левом нижнем углу. Щелкните стрелку «Качество» в правой части экрана и используйте ползунок для увеличения или уменьшения качества изображения. Затем сравните это изображение (и размер его файла) с другими превью.
Вы можете установить флажок Progressive, чтобы создать изображение JPEG с прогрессивной разверткой, которое загружается сверху вниз в последовательных проходах. Хотя прогрессивные JPEG-файлы на самом деле немного больше, чем те, которые загружаются сразу, они создают иллюзию более быстрой загрузки.
Кроме того, поэкспериментируйте с параметром «Размытие» — инструментом, полезным для сглаживания изображения очень низкого качества и даже для небольшого уменьшения размера файла. Выберите изображение, которое хотите размыть, затем щелкните стрелку ползунка.
Выберите изображение, которое хотите размыть, затем щелкните стрелку ползунка.
Выберите размер файла. Вы также можете указать Photoshop оптимизировать изображение до нужного размера файла. Выберите изображение для предварительного просмотра, нажмите кнопку меню «Оптимизировать» (кнопка с круглой стрелкой справа от меню «Настройки») и выберите «Оптимизировать по размеру файла». Введите нужный размер и нажмите OK.
Сохранить файлы
После того, как вы поэкспериментировали с настройками и сравнили превью, щелкните изображение, которое хотите сохранить. Затем нажмите кнопку «ОК» в правом верхнем углу окна «Сохранить для Интернета». Если хотите, введите новое имя файла и нажмите «Сохранить».
Фотошопы Параметры сохранения для Интернета незаменимы для оптимизации фотографических изображений. Используйте их всякий раз, когда вы готовите изображения для Интернета.
Главная Photoshop Оптимизация Сохранение цифровых фотографий для Интернета в Photoshop 6
Поиск MS Office A-Z | Поиск веб-страниц/ Дизайн от А до Я
Страница не найдена | Дизайн элементов пустыни
ИСТОРИИ УСПЕХА
★ ★ ★ ★ ★
«Мы подозревали, что Desert Elements может создать для нас веб-сайт, который будет выглядеть намного лучше, чем тот, который мы могли бы сделать сами. визуально ошеломляющая красота. Мы также были невероятно рады узнать, что они смогли интегрировать некоторые из высокотехнологичных технических функций сайта, которые мы хотели, намного лучше, чем наши собственные программисты! Весь опыт был своевременным, профессиональным и впечатляющим от от начала до конца. Мы любим Desert Elements и часто рекомендуем их нашим самым важным клиентам».
визуально ошеломляющая красота. Мы также были невероятно рады узнать, что они смогли интегрировать некоторые из высокотехнологичных технических функций сайта, которые мы хотели, намного лучше, чем наши собственные программисты! Весь опыт был своевременным, профессиональным и впечатляющим от от начала до конца. Мы любим Desert Elements и часто рекомендуем их нашим самым важным клиентам».
~ Обан Ламби, президент Brownrice Internet, Inc.
«Я работаю с Desert Elements вскоре после открытия моего первого ресторана Vinaigrette в 2008 году, и с самого начала это было развивающееся партнерство и творческая командная работа. Шерил и Молли знают, как интерпретировать цель бренда и потребности бизнеса в ярком, оригинальном визуальном содержании и повествовании. Они понимают как творческие, так и практические аспекты своей работы и ловко справляются с ними. Я всегда в восторге от того, что они придумывают в ответ на запросы проекта — будь то веб-сайт, печать или маркетинговая стратегия. Часто им удается уловить не только то, что я сказал, что хотел, но и то, что я действительно хотел и не совсем выразил — эту дополнительную правду между словами. Непростая задача! Кроме того, с ними весело работать, и у них отличное чувство юмора!»
Часто им удается уловить не только то, что я сказал, что хотел, но и то, что я действительно хотел и не совсем выразил — эту дополнительную правду между словами. Непростая задача! Кроме того, с ними весело работать, и у них отличное чувство юмора!»
~ Эрин Уэйд, владелец / Vinagrette, Modern General
«Вау. Это одно слово, простое слово, но это слово, которое описывает качество продуктов и услуг, которые вы получаете, работая с Desert Elements. вдобавок ко всему, с ними было абсолютно легко и весело работать от концепции до результата».
~ Белинда Падилья, руководитель программы Venture Acceleration Fund NNM Connect
«С 2003 года я полагаюсь исключительно на Desert Elements при разработке и обновлении сайта EricOKeefe.com. Это моя лучшая визитная карточка, и она всегда производила впечатление. »
~ Эрик О’Киф, автор, редактор, журналист
«Нанять Desert Elements для полного редизайна наших двух веб-сайтов было самым важным и лучшим решением, которое мы приняли, приступая к тому, что казалось сложным проектом.


 Чтобы выделить отдельные фото, нужно отметить галочками нужные файлы. Если нужно импортировать все фото, нажмите кнопку «All Photos» либо «New Photos». Также в программе предусмотрена функция сортировки изображений по каталогам.
Чтобы выделить отдельные фото, нужно отметить галочками нужные файлы. Если нужно импортировать все фото, нажмите кнопку «All Photos» либо «New Photos». Также в программе предусмотрена функция сортировки изображений по каталогам.

 Воспользуйтесь универсальной комбинацией клавиш «Ctrl+A», чтобы выделить все изображения в фоторедакторе, либо при импорте каталогов нажмите кнопку «All Photos».
Воспользуйтесь универсальной комбинацией клавиш «Ctrl+A», чтобы выделить все изображения в фоторедакторе, либо при импорте каталогов нажмите кнопку «All Photos».
 Если вы уже обработали изображения, выберите один из удобных для вас способов экспорта. В открывшемся окне настроек в пункте «File Settings» выберите нужный формат, выставите качество изображения и максимальный размер.
Если вы уже обработали изображения, выберите один из удобных для вас способов экспорта. В открывшемся окне настроек в пункте «File Settings» выберите нужный формат, выставите качество изображения и максимальный размер.