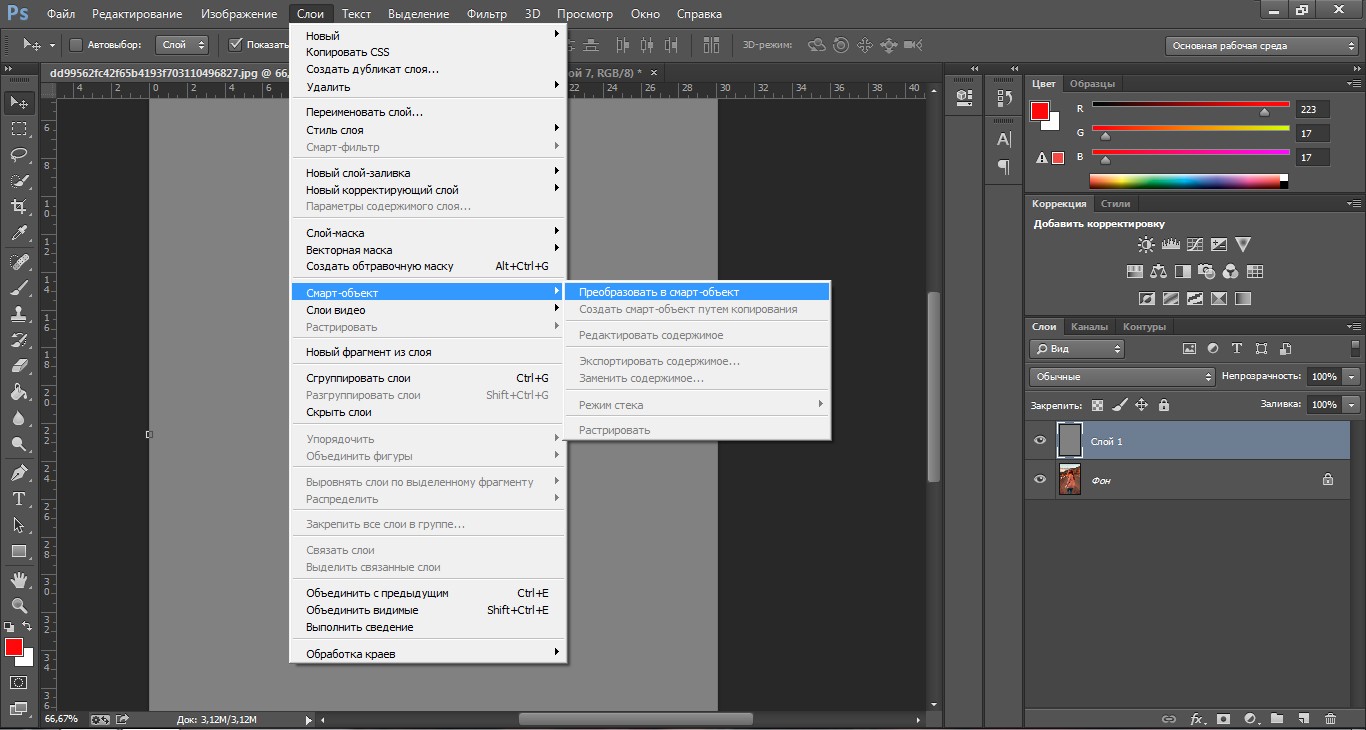
дополнительные опции, редактирование слоёв, скрыть контур
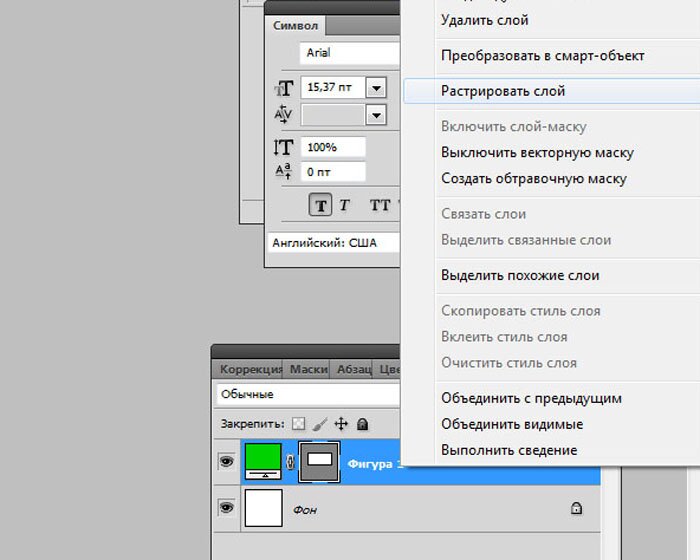
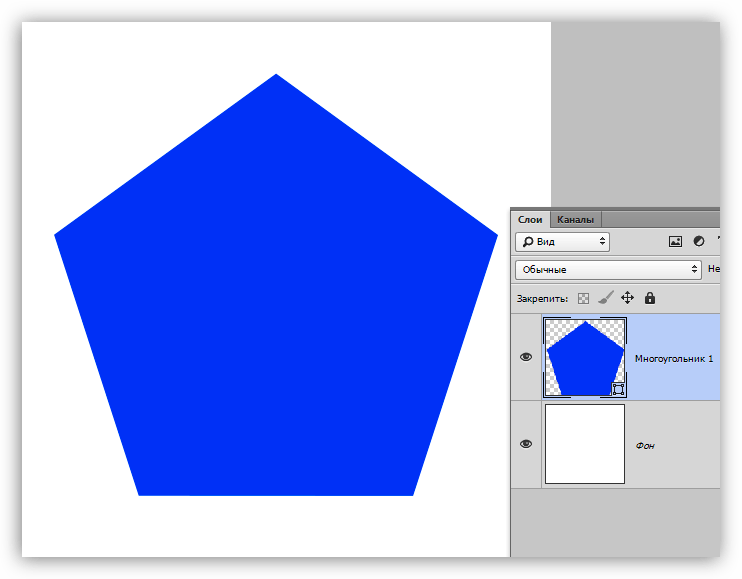
Самый простой способ отличить слой с фигурой и обычный пиксельный слой — по виду миниатюры слоя в панели слоёв. В правом нижнем углу миниатюры слой-фигуры имеется небольшой значок:
Значок в правом нижнем углу миниатюры говорит нам, что это слой-фигура.
Основное различие между слой-фигурой и обычным пиксельным слоем заключается в том, что слой-фигуры остаются полностью редактируемыми. Ранее, когда мы рассматривали, как выбирать цвета заливки и обводки для наших фигур, я упомянул, что мы всегда можем вернуться и изменить эти цвета даже после того, как мы полностью нарисовали фигуру.
Давайте рассмотрим подробнее, как это сделать. Для начала, убедитесь, что в панели слоёв выбран нужный слой с фигурой и в панели инструментов выбран инструмент с нужной фигурой. Затем, в панели параметров, просто нажмите на иконку-квадратик цвета заливки или обводки для выбора другого цвета. Вы также можете изменить ширину и другие параметры обводки.
Нажатие на иконку цвета заливки фигуры для изменения этого цвета.
И выберу другой цвет для моей фигуры из одного из образцов:
Выбор образца пастельного голубого цвета для изменения цвета заливки фигуры.
Как только я нажимаю на образец, Photoshop мгновенно придаёт фигуре новый цвет. И если мы теперь снова посмотрим на панель слоёв, то увидим, что миниатюра слоя стала такого же цвета, как и прямоугольник в документе:
Новый цвет фигуры-прямоугольника
Временное скрытие отображения контура вокруг фигуры
Как мы узнали из руководств по рисованию контуров, при рисовании фигуры с использованием любого из инструментов формы, Photoshop отображает только контур, а сама фигура скрыта. Когда контур готов и мы отпускаем клавишу мыши, только тогда Photoshop завершает создание фигуры и заполняет её цветом. Проблема заключается в том, что контур так и остаётся и по прежнему окружает фигуру.
Пятиугольник, нарисованный инструментом «Многоугольник» (Polygon Tool). Тонкие чёрные линии контура отображаются даже после того, как фигура была создана.
Чтобы скрыть отображение контура, просто нажмите клавишу Enter. Повторное нажатие клавиши отобразит контур заново:
Контур на фигуре скрыт.
Кроме того, контур можно скрыть с помощью комбинации Ctrl+H. Повторное нажатие этой комбинации также отобразит контур в документе.
Можно ли изменить радиус скругленного прямоугольника в Photoshop?
Если у вас уже есть свой прямоугольник и вы хотите добавить несколько круглых углов, вы можете сделать это следующим образом:
Если вам нужно уменьшить радиус (угол меньше скруглен), проще всего использовать направляющие для трассировки нового прямоугольника с помощью «инструмента выбора прямоугольника», выполните следующие шаги и используйте этот новый меньший радиус угла в качестве маски слоя на вашем больший угловой радиус прямоугольника . .. и заполните форму.
.. и заполните форму.
Если у вашего прямоугольника была текстура , вам, возможно, понадобится использовать инструмент «Штамп» и заполнить эти новые углы. Вот где использование маски слоя полезно.
Если у вас есть много прямоугольников с закругленными углами для настройки , вы можете просто скопировать только что созданную маску слоя и применить ее к другим прямоугольникам. Маска слоя также может быть изменена.
Если вы ранее не использовали маску слоя на прямоугольнике с круглым углом, вы не можете «изобретать» пиксели; вам нужно как-то добавить их обратно.
Чтобы исправить прямоугольники и квадраты с закругленными углами непосредственно в Adobe Photoshop, вы можете создать новый прямоугольник с закругленными углами и использовать его на маске слоя, чтобы помочь вам заполнить угол, чтобы он стал меньше.
1) Выберите «Rectangle Marquee Tool» и нарисуйте прямоугольник нужного вам размера на новом слое
2) Зайдите в меню «Выбрать», затем «Изменить», затем «Сглаживать»
3) Введите значение радиуса угла, который вы хотите для вашего прямоугольника или квадрата.
4) Добавьте этот новый прямоугольник к маске слоя на слое, где находится исходный прямоугольник , и используйте «Инструмент штампа клонирования», чтобы заполнить новые углы или просто залить его сплошным цветом.
Другой способ — просто создать его в Adobe Illustrator, скопировать / вставить фигуру на слой в Photoshop … и использовать его в качестве маски слоя. Вам все равно нужно будет заполнить недостающие части угла, как указано выше.
1) Нажимайте на «Инструмент Прямоугольник», пока не увидите меню, предлагающее вам другие формы. Выберите «Rounded Rectangle Tool».
2) Нажмите один раз на свой холст (не обводите прямоугольник), и появятся некоторые параметры.
Вы можете ввести свой угловой радиус и размер вашей фигуры, если хотите.
Если вы не знаете, какой размер вы хотите , вы все равно можете выбрать угловой радиус, создать эту форму и затем удалить ее. Затем обведите свой прямоугольник, как вы хотите; это быстрый способ установить угловой радиус следующих прямоугольников, которые вы проследите!
Затем обведите свой прямоугольник, как вы хотите; это быстрый способ установить угловой радиус следующих прямоугольников, которые вы проследите!
Если вы на самом деле не заботитесь о точном измерении радиуса угла или просто не знаете, какое значение использовать , вы можете просто обвести свой прямоугольник или квадрат и щелкнуть маленькую точку в углах; перетащите их, чтобы настроить угол на нужную форму.
Вы также можете импортировать свое прямоугольное изображение в Photoshop, если хотите визуально отрегулировать новый круглый угол и сделать это в Illustrator. Изображение Photoshop будет служить только ориентиром.
3) Как только вы закончите, вы можете просто скопировать и вставить этот новый прямоугольник с круглым углом в ваш файл Photoshop на маску слоя, примененную к вашей предыдущей фигуре. Затем вам нужно будет заполнить эту форму с помощью «Clone Stamp Tool» или сплошным цветом, чтобы заполнить эти новые углы.
Как в фотошопе уменьшить фигуру на фотографии?
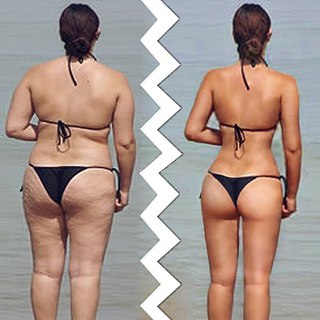
Фотошоп – самый популярный графический редактор для работы с фотографиями. Эту программу от Adobe может использовать даже не профессионал. Одна из самых востребованных задач – визуально уменьшить фигуру, убрать определенные недостатки тела на фото.
Эту программу от Adobe может использовать даже не профессионал. Одна из самых востребованных задач – визуально уменьшить фигуру, убрать определенные недостатки тела на фото.
Подготовительный этап
Независимо от способа, который будет выбран для преображения фотографии, нужно сначала подготовить графику.
Алгоритм действий:
- Перенести фото на компьютер, если ранее это не было сделано.
- Открыть ФШ. В верхней панели выбрать кнопку «Файл», затем нажать на первый подпункт – «Открыть».
- Выбрать расположение файла. В рабочей области откроется нужное изображение.
- Вновь обратиться к верхней панели, на этот раз выбрать кнопку «Слой». Нажать «Дублировать слой».

На этом подготовка закончена. Зачем дублировать исходное изображение? Во-первых, это поможет не испортить главную рабочую область. Дополнительный слой всегда можно удалить, а исходный останется нетронутым. Во-вторых, при наличии двух слоев очень удобно сравнивать «до» и «после», просто регулируя уровень прозрачности.
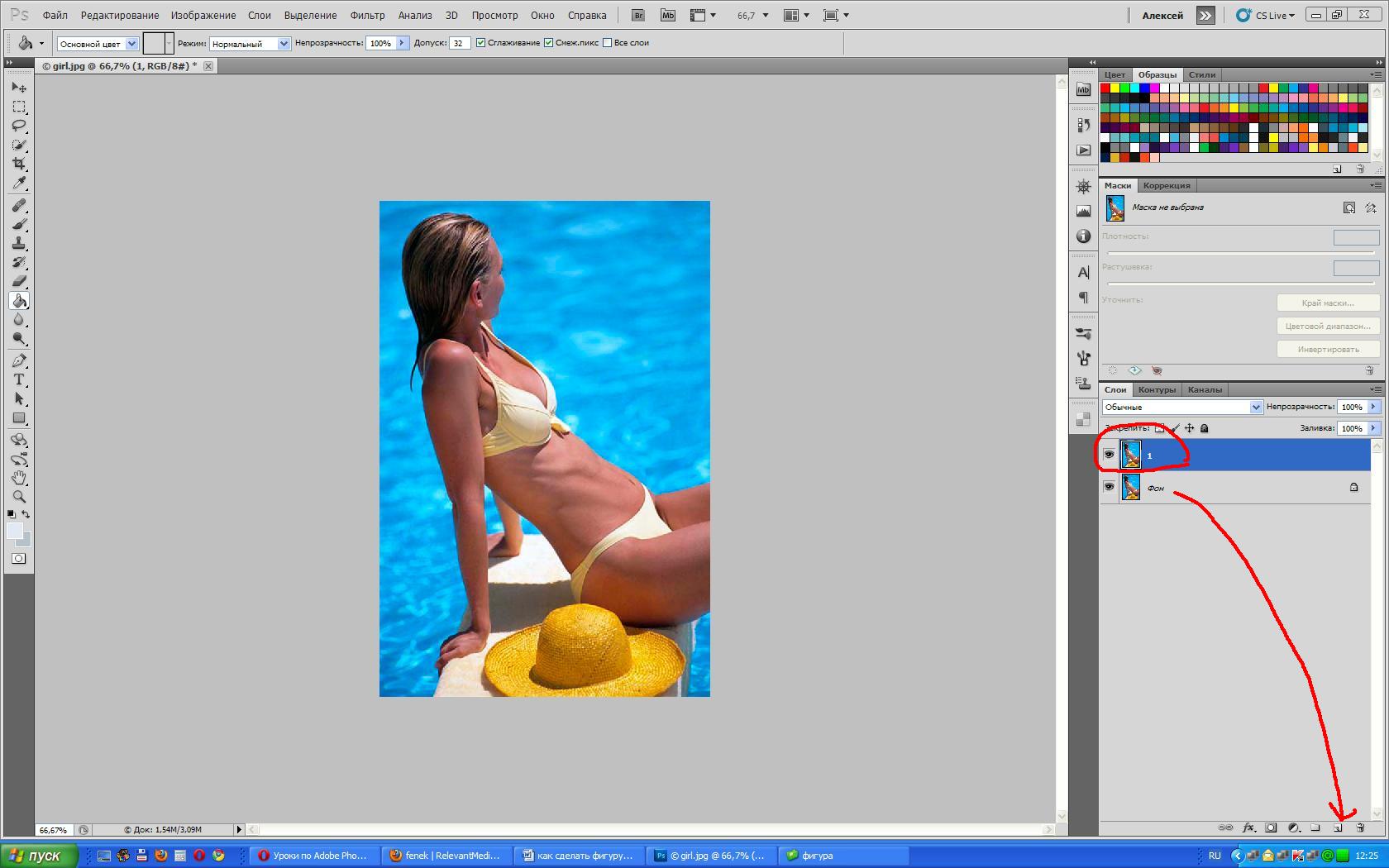
Если расположить исходную картинку снизу, а дубликат – сверху (в списке слоев справа), а затем сделать верхний слой полупрозрачным, будет видно, насколько контуры были изменены по сравнению с первоначальными. Это поможет делать редактирование в рамках реальности: не создавать слишком осиную талию, не менять полностью черты лица и т.п.
Совет!
Чтобы исходный слой не мешал работать с дубликатом, его перед началом процедур нужно временно скрыть. Для этого достаточно нажать на значок глаза рядом со слоем.
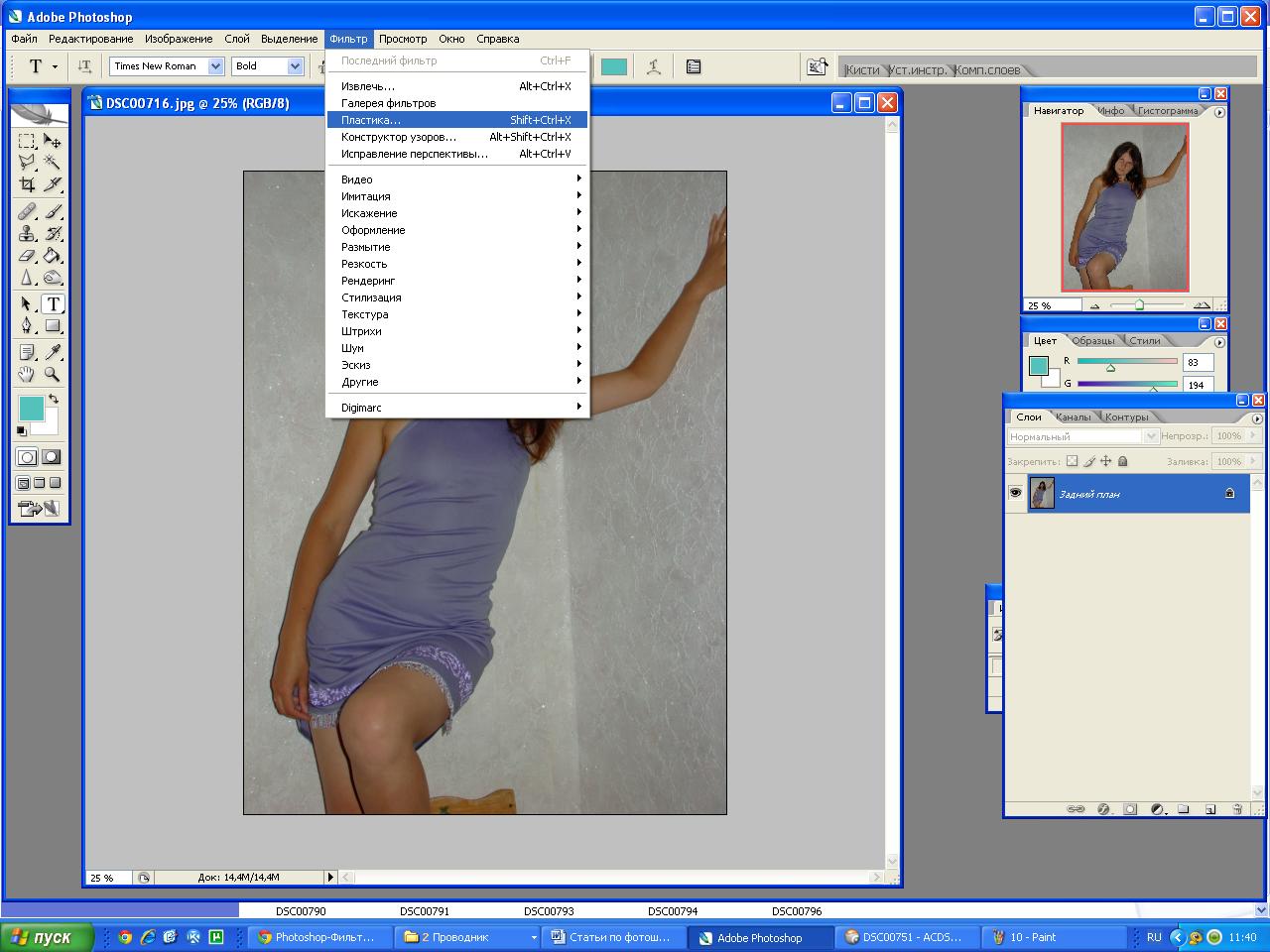
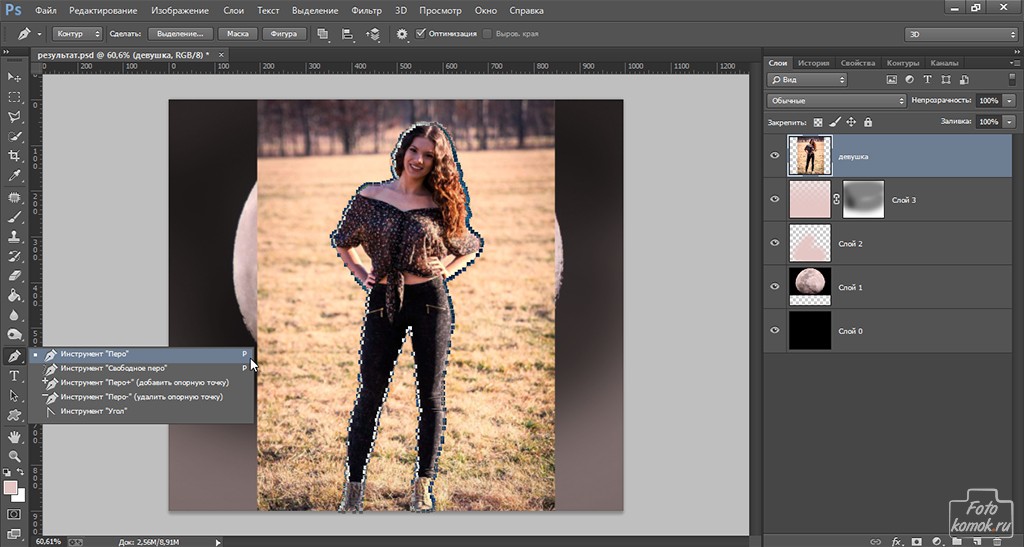
Первый способ: инструмент «Пластика»
Это наиболее простая методика, которую сможет освоить даже начинающий. Следует выделить рабочую область (весь слой), а затем перейти в панель фильтров. Здесь есть фильтр «Пластика».
Программа дает выбрать одну из нескольких опций: вздутие и сморщивание. Чтобы визуально убрать лишние килограммы, понадобится сморщивание. Опции расположены в левой вертикальной панели кистей, сморщивание – третий по счету инструмент.
Никаких дополнительных манипуляций с кистью проводить не нужно, разве что пригодится настройка размера кисти. По ней нужно кликнуть левой кнопкой мыши, после чего с правой стороны меню откроются параметры. Размер настраивается при помощи ползунка.
Обратите внимание!
Лучше установить не слишком крупную кисть, иначе она будет съедать слишком много от фигуры.
После выбора размера достаточно нажать «ОК» на всплывшей панели.
Также читайте: Как изменить цвет волос в фотошопе
Далее просто наводим курсор на часть тела, которая требует исправления, и нажимаем. Изображение будет уменьшаться в размерах.
Единственная сложность данного метода заключается в том, что нужно отдельно кликать по разным частям тела – животу, груди, ногам. Если забыть какой-то участок, будет заметна дисгармония между отфотошопленными областями и оригинальными.
Результат простых манипуляций:
Второй способ: инструмент «Марионеточная деформация»
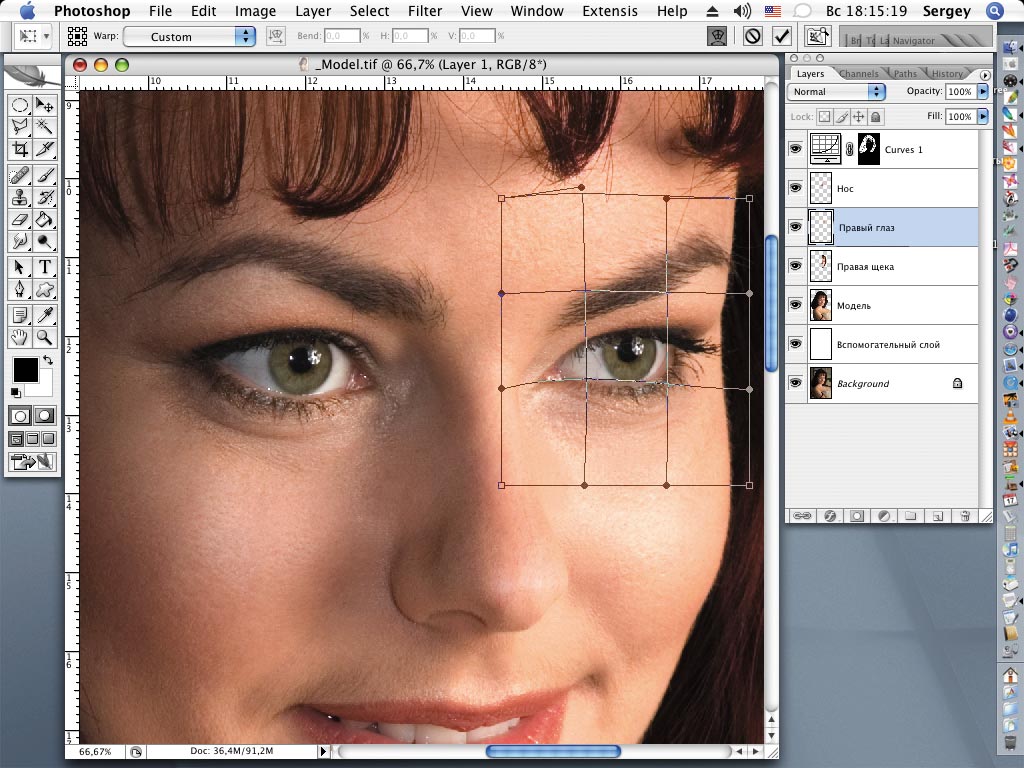
Этот вариант чуть сложнее в настройке, но при этом быстрее. Не нужно отдельно выбирать множество участков, достаточно расставить точки в определенных зонах. Рассмотрим, как работать с этой методикой.
В верхней панели нажать «Редактирование», затем «Марионеточная трансформация».
Появится рабочая сетка. Чтобы ей можно было пользоваться, владельцу программы необходимо расставить основные точки. Так как речь идет об изменении фигуры, логично расставить точки по контуру тела, как на примере ниже. Точки ставятся нажатием левой кнопки мыши.
Так как речь идет об изменении фигуры, логично расставить точки по контуру тела, как на примере ниже. Точки ставятся нажатием левой кнопки мыши.
После создания точек можно перетягивать их, меняя тем самым контуры фигуры. Курсор необходимо навести на точку, нажать на левую кнопку мыши и, не отпуская, тянуть. Когда желаемая форма будет придана, кнопку нужно отпустить. Таким образом нужно перетянуть несколько точек.
Факт!
Чтобы создать более стройную фигуру, их нужно тянуть внутрь тела, а если хочется прибавить пышности груди или бедрам, то наружу.
Читайте также: Как правильно изменить размер изображения в фотошоп
Инструмент «Марионеточная деформация» работает достаточно быстро и точно. После изменения изображения не заметны замыленные края, неестественные пиксели и другие погрешности, которые возникают при использовании других инструментов. Главное не уходить слишком далеко от первоначальных контуров, потому что тогда картинка уже будет казаться неестественной.
Заключительный этап
Если изображение удалось правильно преобразовать, можно удалить первоначальный слой и оставить только отредактированный. Необходимо кликнуть по слою, выбрать команду «Корзина» и подтвердить удаление. Останется только видоизмененное изображение.
Затем в верхней панели следует выбрать «Файл» и во всплывающем меню «Сохранить». Готово. Изображение можно найти по тому же адресу, по которому было размещено первоначальное фото. Фотошоп позволяет делать удивительные вещи!
Как в фотошопе задать размер прямоугольника
Как в фотошопе задать размер прямоугольника в сантиметрах — Фотошоп: видео уроки для начинающих
Представляем Вашему вниманию подробные видео на тему «Как в фотошопе задать размер прямоугольника в сантиметрах»:Фигуры. Работа с фигурами в Adobe Photoshop.
Как поменять единицы измерения в фотошопе
Обрезать картинку в Фотошоп — вырезать часть фотографии заданного размера, фото на документы
Создание фигур
В программе Photoshop Elements фигуры представляют собой векторные графические объекты, контуры линий и кривых которых задаются их геометрическими характеристиками, а не пикселями. Векторные графические объекты не зависят от разрешения, т.е их можно масштабировать до любого размера и выводить на печать при любом разрешении без потери четкости и деталей. Векторные объекты можно перемещать и редактировать, допускается менять их размеры без ухудшения качества изображения. Поскольку мониторы компьютеров отображают изображения на пиксельной сетке, векторные данные отображаются на экране в виде пикселей.
Векторные объекты можно перемещать и редактировать, допускается менять их размеры без ухудшения качества изображения. Поскольку мониторы компьютеров отображают изображения на пиксельной сетке, векторные данные отображаются на экране в виде пикселей.
Фигуры создаются и располагаются на слоях типа «фигура». Слой типа «фигура» может содержать одну или несколько фигур, в зависимости от указанных параметров наложения фигур. По желанию на одном слое можно располагать сразу несколько фигур.
Цвет фигуры можно изменить путем редактирования слоя заливки или применения к ней стиля слоя. Инструменты рисования фигур помогают легко создавать кнопки, навигационные панели и другие объекты, используемые на веб-страницах.
3 способа как в фотошопе нарисовать квадрат и прямоугольник
Хоть квадрат и прямоугольник это простейшие геометрические фигуры, но, чтобы их нарисовать в фотошопе, нужно приложить некоторые усилия и обладать базовыми знаниями. Новичок без должной подготовки, скорее всего, не справится с этой задачей.
В этой статье разберем 3 самых популярных способа как нарисовать прямоугольник или квадрат в фотошопе.
Но прежде, чем приступить к выбору способа рисования, нужно определиться с будущими параметрами. Прямоугольник/квадрат может быть:
- залит сплошным цветом или только с отрисовкой границ;
- произвольный или с точно заданными размерами;
- с возможностью в любое время менять его размеры без потери качества.
Способ 1. Инструмент произвольная фигура
В этом способе прямоугольник или квадрат будут нарисованы залитым сплошным цветом. Если вам нужна только граница, переходите к следующим двум способам.
На панели инструментов выберите инструмент Произвольная фигура. Дальше возможны два варианта развития событий:
Вариант 1. Квадрат или прямоугольник с дальнейшей возможностью изменять размеры без потери качества
Здесь, конечно, подразумевается использование векторной фигуры. Чтобы ее нарисовать нужно выбрать параметр Слой-фигура:
В дальнейшем вы можете без потери качества изменять размеры этой фигуры. Для этого используйте инструмент Свободное трансформирование — Ctrl+T, и с помощью угловых маркеров изменяйте размер.
Для этого используйте инструмент Свободное трансформирование — Ctrl+T, и с помощью угловых маркеров изменяйте размер.
Для тех кто не знает: векторные фигуры состоят не из пикселей, а из специальные математических формул. Поэтому изменение размера — это не процесс растягивания/сжатия пикселей, а сложный математический пересчет, за счет чего не происходит никакой потери качества.
Вариант 2. Стандартный (растровый) квадрат/прямоугольник
Чтобы нарисовать сразу растровую фигуру используйте на панели параметров настройку Выполнить заливку пикселов. Но прежде чем начать ее рисовать — создайте новый слой!
Но на самом деле можно рисовать сразу и векторный, а потом просто растрировать его. Тут уже выбирайте сами.
Как сделать прямоугольник квадратным
Обыкновенное правило с зажатой клавишей Shift с произвольными фигурами не работает. Поэтому нужно воспользоваться панелью параметров инструмента и выбрать настройку, чтобы фотошоп рисовал именно квадрат.
В этой же панели, обратите внимание, вы можете указать точный размер необходимого прямоугольника/квадрата или рисовать его по заранее определенным пропорциям.
Совет
По умолчанию размеры определяются пикселями. Если вы хотите изменить единицу измерения, сначала введите в поле какое-либо значение, а затем кликните по нему правой кнопкой мыши. Появится окно выбора единиц измерения. Доступно: пиксели, дюймы, сантиметры, миллиметры, пункты и пики.
Прямоугольник или квадрат со скругленными углами
Чтобы получить фигуру со скругленными углами, делайте все то же самое, что описано выше, но в самом начале выберите инструмент Прямоугольник со скругленными краями. На панели параметров инструмента нужно будет указать только радиус закругления.
Способ 2. Обводка выделенной области
Этот способ простой, как 5 копеек. выберите инструмент Прямоугольная область и нарисуйте прямоугольник пунктирной линией. Чтобы нарисовать квадрат удерживайте нажатой клавишу Shift.
Теперь нужно сделать обводку границ этой выделенной области. Для этого перейдите в Редактирование — Выполнить обводку.
Затем в новом окне настройте вид обводки: укажите толщину рамки, желаемый цвет и отметьте как будет проходить обводка:
- Внутри — значит рамка ляжет по внутренней стороне выделенной области;
- По центру — значит рамка разделится поровну на часть проходящую внутри выделения и на часть со внешней стороны;
- Снаружи — значит рамка будет огибать пунктир выделения.
Вот как может получиться:
На скриншоте выше я специально не убрал пунктирную линию, поскольку у вас она также не исчезнет. Чтобы окончательно от нее избавиться нажмите Ctrl+D.
В этом способе, чтобы нарисовать фигуру точного размера, нужно сперва на панели параметров инструмента Прямоугольная область указать Стиль — Заданный размер или Заданные пропорции.
Способ 2.1 Закрашивание выделения
Самый банальный способ рисования прямоугольника — нарисовать рамку выделения (как описано выше) и просто закрасить ее любым цветом. Вот вам и прямоугольник или квадрат.
Способ 3. Модификация выделения
На самом деле этот способ мне меньше всего нравится из-за очевидного минуса — углы прямоугольника будут подрезанными, а сама граница рамки в состоянии растушевки и повлиять на эти факты не представляется возможным.
Итак, нужно вновь выбрать инструмент Прямоугольная область, нарисовать рамку будущего прямоугольника или квадрата (с клавишей Shift), а затем отправляемся в меню Выделение и выбираем команду Модификация — Граница.
Появится новое окно, в котором, в нашем случае, мы указываем ширину границы прямоугольника. Допустим, укажу 7 пикселей. Получим такой результат:
Допустим, укажу 7 пикселей. Получим такой результат:
А теперь нужно просто закрасить получившуюся рамку. Для этого подойдет инструмент Кисть. Здесь, кстати, можно подойти к вопросу более творчески и закрасить, например, разными цветами. Результат:
Останется только снять выделение — Ctrl+D. Думаю этот способ подходит только для своих редких специфических задач, поскольку растушевка и подрезанные углы только все портят.
Заметили ошибку в тексте — выделите ее и нажмите Ctrl + Enter. Спасибо!
Как сделать прямоугольник в Фотошопе
Пожалуй, самая распространенная геометрическая фигура это прямоугольник или квадрат, что по сути одно и то же. Единственное отличие в том, что у квадрата все стороны равны.
Но разговор не о том. В этом уроке по Фотошопу вы узнаете, как сделать прямоугольник двумя методами. Приступим!
Метод №1: С помощью инструмента «Прямоугольник»
Переходим к панели инструментов в левой части экрана, и находим группу “Фигуры”, где, при наведении, откроется список со всеми доступными фигурами.![]() Нам нужен самый первый – “Прямоугольник”.
Нам нужен самый первый – “Прямоугольник”.
Благодаря этому потрясающему инструменту мы сможем построить прямоугольник любых размеров с нужным соотношением сторон. При этом качество не будет ухудшаться даже при масштабировании, т.к. фигура создается в векторе. Задать нужные параметры фигуры можно в верхнем горизонтальном меню программы. В основном задаются настройки заливки, границы и толщины линий, образующих фигуру.
Благодаря зажатой клавише SHIFT вы сможете нарисовать на холсте прямоугольник с равными сторонами – т.е. квадрат. Также вы можете изначально задать размеры фигуры в верхней панели:
После того, как вы зададите размеры, нужно кликнуть мышкой на холст, после чего появится небольшое окошко, в котором потребуется подтвердить создание прямоугольника с заданными параметрами. Если все нормально, то просто кликаем “ОК”.
Результат:
Метод №2: С помощью инструмента “Выделенная область”
Этим способом мы пользуемся реже, но иногда он выручает. Чтобы нарисовать прямоугольник нам понадобится в панели инструментов найти группу “Выделение” и в раскрывшемся списке выбрать “Прямоугольная область”. См. скриншот ниже:
Чтобы нарисовать прямоугольник нам понадобится в панели инструментов найти группу “Выделение” и в раскрывшемся списке выбрать “Прямоугольная область”. См. скриншот ниже:
Если вы не в первый раз открываете программу Фотошоп, то должны знать, что это за инструмент.
Для начала нам нужно будет создать выделенную область в виде прямоугольника на холсте. Опять же, если хотите, чтобы получился квадрат, зажмите клавишу SHIFT.
Теперь нам нужно залить прямоугольную область. Вызвать окно с параметрами заливки можно благодаря комбинации горячих клавиш SHIFT+F5.
В пункте содержание можно выбрать желаемый метод заливки. Если стоит “Основной цвет”, то прямоугольник закрасится, цветом, который выбран в палитре цветов в качестве основного. В нашем случае это красный:
Можно поступить еще проще и выбрать в панели инструментов “Заливку”, а потом кликнуть по выделенной области на холсте.
Чтобы снять выделение, достаточно кликнуть по любой другой части холста или нажать сочетание клавиш CTRL+D.
Важно! Обратите внимание, что и у инструмента “Прямоугольная область” есть панель с настройками наверху, где вы сможете задать желаемые настройки, включая пропорции фигуры.
На этом наш небольшой урок о том, как нарисовать прямоугольник в программе Фотошоп, подошел к концу.
До встречи в наших следующих уроках!
Модификация фигур в Photoshop
На панели Параметры обводки выполните любое из следующих действий.
- Выберите требуемый стиль обводки.
- Щелкните значок Выровнять и выберите параметр для определения положения обводки относительно контура.
- Щелкните значок Концы и выберите тип конца для определения вида обоих концов контура.
Срезанные концы Создает квадратные концы, которые заканчиваются в конечных точках.
Скругленные концы Создает полукруглые концы, которые распространяются за конечные точки на половину толщины обводки.
Выступающие концы Создает квадратные концы, которые распространяются за конечные точки на половину толщины обводки. Этот параметр обеспечивает равномерное распространение толщины обводки во всех направлениях вокруг контура.
Этот параметр обеспечивает равномерное распространение толщины обводки во всех направлениях вокруг контура.
Примечание. Помните о том, что концы отображаются, только когда контур открыт. Кроме того, концевые стили лучше видны при больших значениях толщины обводки.
- Щелкните значок Угол для отображения обводки в угловых точках.
Угловые стыки Создает острые углы, которые выходят за пределы конечной точки, если длина среза находится в пределах среза.
Скругленные стыки Создает скругленные углы, которые выходят за конечные точки на половину ширины обводки.
Скошенные стыки Создает скругленные углы, которые заканчиваются в конечных точках.
Примечание. Как и концы, стыки отображаются более наглядно при больших значениях толщины обводки.
Инструменты векторных форм: Прямоугольник (Rectangle Tool)
Как только вы отпустите клавишу мыши, Photoshop заполнит форму цветом или другим типом заливки, выбранным в панели параметров:
Сразу по отпусканию левой клавиши мыши Photoshop заполняет форму цветом или другой заранее установленной заливкой.
Изменение размера фигуры уже после того, как вы её нарисовали
После того, как вы нарисовали свою первоначальную фигуру (в нашем случае, прямоугольник), её нынешние размеры появятся в полях ввода «Ширина» (Ш, в англ. — W) и «Высота» (В, в англ. — H) в панели параметров.
Здесь мы видим, что мой прямоугольник имеет 464 пикселя в ширину и 257 в высоту:
Высота и ширина фигуры показана в соответствующих полях ввода панели параметров.
Если вам необходимо изменить размер готовой фигуры Photoshop (и это работает для всех инструментов векторных фигур, а не только для «Прямоугольника»), просто введите нужный размер в поля «Ширина» и/или «Высота». Например, предположим, что мне вдруг стало необходимо изменить ширину прямоугольника до 500 пикселей. Все что мне нужно сделать, это ввести значение в 500 пикселей в поле «Ширина» в панели параметров. При необходимости таким же образом можно изменить и высоту.
Если же вы хотите изменить ширину или высоту, но при этом сохранить исходное соотношение сторон фигуры, сначала нажмите на маленькую иконку в виде цепи, расположенную между полями ввода значений ширины и высоты:
Нажмите этот значок в случае, если вы хотите, чтобы при изменении длины или ширины фигуры сохранилось соотношение сторон.
Как заранее задать размер фигуры, перед тем, как её нарисовать
Если вы заранее знаете точную ширину и высоту своей создаваемой фигуры, в Photoshop имеется опция для построения фигуры с заданными размерами.
Для начала, выберите нужный инструмент построения векторных фигур. Затем просто нажмите левой клавишей мыши в любом месте внутри окна документа, поле чего откроется диалоговое окно, где вы можете ввести значения ширины и высоты. Нажмите OK, чтобы закрыть диалоговое окно, и Photoshop автоматически нарисует нужную вам фигуру:
Диалоговое окно для построения фигуры с заранее заданными размерами.
Рисование фигур из центра
Вот несколько простых, но очень полезных сочетаний клавиш. Если нажать и удерживать клавишу Alt и начать протаскивать курсор для создания фигуры, вы будете начинать рисовать её из центра, а не от угла. Это правило работает с любым из инструментов формы Photoshop, а не только с «Прямоугольником». Но при построении фигуры из центра, следует учитывать один важный момент. Клавишу Alt следует зажать после того, как вы приступите к созданию фигуры, т.е. после того, как вы нажмёте левую клавишу мыши и начнёте протаскивать курсор. Отпускать Alt следует также после того, как вы отпустите левую клавишу мыши, т.е. после того, как закончите построение фигуры:
Клавишу Alt следует зажать после того, как вы приступите к созданию фигуры, т.е. после того, как вы нажмёте левую клавишу мыши и начнёте протаскивать курсор. Отпускать Alt следует также после того, как вы отпустите левую клавишу мыши, т.е. после того, как закончите построение фигуры:
Нажмите и удерживайте клавишу Alt, чтобы построение фигуры начиналось из её центра. Кружком показана точка начала построения фигуры.
Рисование квадратов
Чтобы нарисовать правильный квадрат с помощью инструмента «Прямоугольник», нажмите мышкой внутри документа, чтобы установить начальную точку и начните перетаскивание курсора, как обычно. После того, как вы начали перетаскивание, нажмите и удерживайте клавишу Shift. Это заставит прямоугольник превратиться в квадрат. Опять таки, отпускайте Shift только после того, как отпустите клавишу мыши. Вы также можете комбинировать клавиши Shift и Alt, чтобы построить правильный квадрат от центра:
Нажмите и удерживайте клавишу Shift при перетаскивании, чтобы нарисовать квадрат.
Опять таки, в процессе создания фигуры, вы увидите только пустой контур, и, как только вы отпустите клавишу мыши (т.е. закончите создания фигуры), Photoshop зальёт готовый контур цветом.
Изменение форм в Photoshop
На панели «Параметры обводки» выполните любое из следующих действий:
- Выберите нужный тип мазка.
- Щелкните значок «Выровнять» и выберите параметр, чтобы указать положение обводки относительно пути.
- Щелкните значок заглавных букв и выберите стиль заглавных букв, чтобы указать внешний вид обоих концов пути:
Стыковая заглушка Создает прямоугольные концы, которые упираются (останавливаются в) конечных точках.
Круглый колпачок Создает полукруглые концы, выступающие на половину ширины штриха за конечные точки.
Выступающий колпачок Создает прямоугольные концы, выступающие на половину ширины штриха за конечные точки. Этот параметр позволяет равномерно распределить толщину обводки во всех направлениях по траектории.
Примечание: Имейте в виду, что колпачки не видны, если путь не открыт. Кроме того, стили кепки легче увидеть при более толстой обводке.
- Щелкните значок «Угол», чтобы увидеть обводку в угловых точках:
Соединение под углом Создает заостренные углы, выходящие за пределы конечной точки, когда длина под углом находится в пределах ограничения под углом.
Скругленное соединение Создает закругленные углы, выходящие на половину ширины штриха за конечные точки.
Соединение под углом Создает прямоугольные углы, примыкающие к конечным точкам.
Примечание: Как и колпачки, митры легче увидеть при более толстом ходе.
.Photoshop: Как нарисовать прямоугольник с конкретным размером в дюймах
Что ж, когда придет время печатать, я предполагаю, что вы вернетесь в поисках помощи, потому что установка разрешения на что-то настолько низкое (16 ppi) приведет к дают ужасные результаты и оставляет вам ужасно низкое качество изображения, которое, безусловно, непригодно для хранения и печати .1) Отсутствие согласованности в Photoshop здесь, в пользовательском интерфейсе (так было уже много лет), когда дело доходит до предоставления пользователям возможности выбирать единицы измерения для элементов (формы, изменение размера и т. Д.), Что приводит к запутанному и плохому UX, особенно для тех, кто не знаком с it
2) Используйте DPI, если вам нужно распечатать документ, PPI не будет иметь большого значения, так как вы можете увеличивать и уменьшать масштаб на экране, в то время как печать будет иметь фиксированный вид.Просто убедитесь, что вы знаете лучшие настройки для вашего принтера (или службы печати), и используйте этот DPI для своего документа. Затем, если вам нужно работать с метрическими или британскими размерами, установите это в Pref. (Единицы) и при создании фигур сделайте то, что предложено выше, выберите фигуру и щелкните свой документ. Когда будет предложено ввести размер, используйте что-то вроде «3 дюйма» без кавычек, чтобы ввести размер 3 дюйма, и Photoshop создаст форму с желаемыми размерами.
Затем, если вам нужно работать с метрическими или британскими размерами, установите это в Pref. (Единицы) и при создании фигур сделайте то, что предложено выше, выберите фигуру и щелкните свой документ. Когда будет предложено ввести размер, используйте что-то вроде «3 дюйма» без кавычек, чтобы ввести размер 3 дюйма, и Photoshop создаст форму с желаемыми размерами.
Надеюсь, это поможет 🙂
Ура!
.Преобразование объектов в Photoshop
Преобразование масштабирует, поворачивает, наклоняет, растягивает или деформирует изображение. Вы можете применить преобразования к выделенному фрагменту, всему слою, нескольким слоям или маске слоя. Вы также можете применить преобразования к контуру, векторной фигуре, векторной маске, границе выделения или альфа-каналу. Преобразование влияет на качество изображения, когда вы манипулируете пикселями. Чтобы применить неразрушающие преобразования к растровым изображениям, используйте смарт-объекты. (См. Работа со смарт-объектами. ) Преобразование векторной формы или пути всегда неразрушает, потому что вы меняете только математические вычисления, производящие объект.
) Преобразование векторной формы или пути всегда неразрушает, потому что вы меняете только математические вычисления, производящие объект.
Чтобы выполнить преобразование, сначала выберите элемент для преобразования, а затем выберите команду преобразования. При необходимости отрегулируйте контрольную точку перед выполнением преобразования. Перед применением кумулятивного преобразования вы можете выполнить несколько манипуляций подряд. Например, вы можете выбрать «Масштаб» и перетащить маркер для масштабирования, а затем выбрать «Искажение» и перетащить маркер для искажения.Затем нажмите Enter или Return, чтобы применить оба преобразования.
Photoshop использует метод интерполяции, выбранный в области «Общие» диалогового окна «Параметры», для вычисления значений цвета пикселей, которые добавляются или удаляются во время преобразований. Этот параметр интерполяции напрямую влияет на скорость и качество преобразования. Бикубическая интерполяция по умолчанию является самой медленной, но дает лучшие результаты.
Размер изображения Photoshop и разрешение
Принтер разрешение измеряется в чернильных точках на дюйм, также известное как dpi. Как правило, чем больше точек на дюйм, тем лучше качество печати. ты получишь. Большинство струйных принтеров имеют разрешение примерно От 720 до 2880 точек на дюйм. (Технически струйные принтеры производят микроскопические брызги чернил, а не фактические точки, как в фотонаборных устройствах или лазерных принтерах.)
Разрешение принтера отличается от разрешения изображения, но связано с ним. Для печати фотографии высокого качества на струйном принтере разрешение изображения минимум 220 пикселей на дюйм должен обеспечить хорошие результаты.
Частота экрана есть количество точек принтера или полутоновых ячеек на дюйм, используемых для печати изображения в градациях серого или цветоделение. Также известен как экран линейный экран или , измеряется частота экрана в строках на дюйм (lpi) — или строках ячеек на дюйм в полутонах. экран. Чем выше разрешение устройства вывода, тем лучше (выше) экранную линейку, которую вы можете использовать.
экран. Чем выше разрешение устройства вывода, тем лучше (выше) экранную линейку, которую вы можете использовать.
соотношение между разрешением изображения и частотой экрана определяет качество детализации напечатанного изображения.Для получения полутонов изображение самого высокого качества, вы обычно используете разрешение изображения то есть от 1,5 до максимум 2-х кратной частоты экрана. Но с некоторые изображения и устройства вывода, более низкое разрешение может дать хорошие полученные результаты. Чтобы определить частоту экрана вашего принтера, проверьте документацию по принтеру или обратитесь к поставщику услуг.
.Рисование фигур с помощью инструментов Photoshop
Сплошной цвет: Заполняет или обводит слой-фигуру текущим цветом переднего плана. Используйте палитру цветов или предустановки цвета, чтобы выбрать другой цвет.
Градиент: Выберите предустановку градиента или щелкните градиент, чтобы открыть диалоговое окно «Редактор градиента». Установить дополнительные параметры градиента:
Установить дополнительные параметры градиента:
- Угол определяет угол, под которым применяется градиент.
- Reverse — переворачивает ориентацию цветов градиента.
- Стиль определяет форму градиента.
- Scale изменяет размер градиента.
- «Выровнять по слою» использует ограничивающую рамку слоя для вычисления градиентной заливки. Вы можете перетащить в окно изображения, чтобы переместить центр градиента.
Узор: Начиная с Photoshop 21.2, вы также можете установить угол, чтобы повернуть заливку и узор обводки фигуры и легко изменить ее ориентацию. Выберите узор во всплывающем меню и установите дополнительные параметры узора:
- Угол определяет угол, под которым применяется узор.Установите переключатель угла в определенное положение или вручную введите значение угла, чтобы повернуть рисунок на нужный угол.
- Масштаб изменяет размер рисунка. Введите значение или перетащите ползунок.

Быстрое выделение в Photoshop
На панели параметров щелкните один из параметров выбора: «Создать», «Добавить в», «Вычесть из» или «Пересечь с выделенным фрагментом». Новый вариант по умолчанию, если ничего не выбрано. После первоначального выбора параметр автоматически меняется на Добавить в
.Добавить к выделенному: Удерживайте клавишу Shift или выберите «Добавить к выделенному» на панели параметров, затем нарисуйте новый прямоугольник или лассо вокруг отсутствующей области. Повторите этот процесс для всех недостающих областей, которые вы хотите добавить к выделению.
Вычесть из выделенного: Есть два варианта вычитания из выделенного:
- Используйте параметр «Вычесть из выделенного» на панели параметров.
- Отключите параметр «Вычитание объекта» на панели параметров.
- Удерживайте клавишу Option (Mac) / Alt (Win) или выберите «Вычесть из выделенного» на панели параметров, затем нарисуйте точный прямоугольник или лассо вокруг границы области, которую вы хотите вычесть из выделения.

- Используйте опцию «Вычитание объекта» на панели опций
Вычитание объекта особенно полезно при удалении фоновых областей внутри текущего выделения объекта.Вы можете рассматривать опцию «Вычитание объекта» как эквивалент инвертированного выделения объекта. Итак, вы можете нарисовать грубое лассо или прямоугольник вокруг области, которую нужно вычесть. Включение большего количества фона в область лассо или прямоугольника дает лучшие результаты вычитания.
- Включите параметр «Вычитание объекта» на панели параметров.
- Удерживайте клавишу Option (Mac) / Alt (Win) или выберите «Вычесть из выделенного» на панели параметров, затем нарисуйте грубый прямоугольник или лассо вокруг области, которую вы хотите вычесть из выделения.
Фоторедактор лица и фигуры Lt
Наше приложение уже было скачано 10 миллионов раз со всех существующих платформ и имеет 2 уникальные особенности:
1) Используемый алгоритм искажения дает очень гладкие переходы, сравнимые только с профессиональными приложениями Liquify, которые дороже в сотни раз.
This is a simple but powerful photo distortion App. You can use it to simulate body transformations, improve your appearance on social networks, or have fun warping people.
2) Режим двойного просмотра клонирует ваше изображение во вторую половину экрана при вращении устройства и позволяет изменять его так, что ваш палец не закрывает рабочую область. Это идеально для небольших сенсорных устройств, таких как ваш смартфон!
Новая функция: теперь вы можете сохранять трансформирующиеся анимации как видеофайлы!
********************************
ВОЗМОЖНОСТИ ПРИЛОЖЕНИЯ
********************************
Этот фоторедактор позволяет обработать все части лица и тела:
• изменить форму носа;
• Увеличение губ
• Изменение контура подбородка и лица
• Уменьшение веса, липосакция
• Увеличение мышц
• Операции с любыми частями тела, которые можно изменить, увеличить или уменьшить!
наше приложение подходит как для тех, кто хочет позабавиться, так и для тех, кому интересно увидеть себя с другой внешностью.
**************************************
ИСПОЛЬЗОВАНИЕ ПРИЛОЖЕНИЯ
**************************************
Использовать приложение очень просто даже на небольших экранах:
• Импортируйте снимок лица или фотографию всего тела с камеры или из библиотеки изображений на устройстве. Желательно, чтобы человек был сфотографирован на одноцветном фоне, с достаточным освещением, чтобы контуры частей тела были хорошо различимы.
• С помощью пальца перетягивайте, увеличивайте или уменьшайте части тела, которые вы хотите изменить. Например, вы можете убрать бородавку на носу, увеличить грудь или даже стать стройнее.
• Поворачивая устройство, можно переходить от просмотра одного изображения к двум и таким образом сравнивать изображения «до» и «после» на одном экране.
• Увеличьте масштаб изображения и перейдите к просмотру двух изображений, чтобы создать «зеркало» рабочей зоны и просматривать ее без мешающего пальца. Это отличный выход для тех, кто хочет аккуратно выполнять изменения фотографий на небольшом экране!
• Запустите анимацию «морфинга» между первоначальной и измененной фотографией, чтобы просмотреть переход от вашего старого облика к новому!
Скачайте приложение прямо сейчас. И вы увидите, как вы могли бы выглядеть с измененной внешностью. Каждый имеет право на красоту.
И вы увидите, как вы могли бы выглядеть с измененной внешностью. Каждый имеет право на красоту.
добавление, вычитание, пересечение и исключение
Я пошел дальше и создал новый документ Photoshop с белым в качестве фона, и я использовал Ellipse Tool, чтобы нарисовать одну круглую форму (я удерживал нажатой клавишу Alt (Победа) / Option (Mac), пока вытаскивал форму, чтобы заставить ее в идеальный круг):
Круглая форма, нарисованная с помощью Ellipse Tool.
Если мы посмотрим на мою панель «Слои» , то увидим, что мой документ в настоящее время содержит два слоя — заполненный белым
Панель «Слои» показывает слой «Форма», расположенный над фоновым слоем.
С выбранным Ellipse Tool я нарисую вторую похожую фигуру, частично перекрывающую оригинал:
Добавление второй фигуры в документ.
По умолчанию Photoshop предполагает, что каждый раз, когда мы рисуем новую фигуру, мы хотим нарисовать отдельную, независимую фигуру, и она помещает новую фигуру в свой собственный слой Shape. Если мы снова посмотрим на мою панель «Слои», то увидим, что у меня теперь есть второй слой «Форма» (Форма 2), расположенный над оригиналом. Обе фигуры полностью отделены друг от друга:
Каждая из двух фигур в документе отображается в своем собственном слое Shape.
Такое поведение по умолчанию при создании нового слоя Shape для каждой фигуры, которую мы рисуем, часто является тем, что мы хотим, но есть другие, более интересные вещи, которые мы можем сделать с фигурами в Photoshop, чем просто добавлять новые постоянно. Например, мы можем объединить две фигуры, добавив новую фигуру к существующей, или мы можем использовать новую фигуру, чтобы удалить часть исходной фигуры. Мы можем пересекать две фигуры, чтобы в документе оставались видимыми только области, которые перекрываются, или мы можем сделать обратное, скрывая области перекрытия от просмотра.
Официально эти параметры, которые я только что описал, называются « Добавить в область формы» , « Вычесть из области формы» , « Пересечь области формы» и « Исключить перекрывающиеся области формы» , и они представлены в виде серии значков на панели параметров, когда у нас есть одна из фигур в Photoshop. инструменты выбраны. Существует также пятая опция, Create New Shape Layer , которая выбрана для нас по умолчанию:
Слева направо: создание нового слоя фигуры, добавление к области фигуры, вычитание из области фигуры, пересечение областей фигуры и исключение перекрывающихся областей фигуры.
Если вы выбрали инструмент «Форма» на панели «Инструменты», но не видите этих параметров на панели параметров, убедитесь, что в крайней левой части панели параметров выбраны слои «Форма» , а не «Контуры» или «Заполнить пиксели»:
Убедитесь, что Shape Layers выбран на панели параметров.
Добавить в форму области
Как я уже упоминал, по умолчанию для нас выбран параметр « Создать новый слой формы» , поэтому Photoshop всегда помещает каждую новую фигуру, которую мы рисуем, в свой собственный независимый слой формы:
Параметр «Создать новый слой формы» выбран по умолчанию.
Я удалю вторую фигуру, которую я добавил минуту назад, перетащив ее слой Shape (Shape 2) вниз в корзину в нижней части панели Layers:
Перетащите слой Shape 2 в корзину, чтобы удалить его.
И теперь я вернулся к тому, что только мой оригинальный слой Shape (Shape 1) находится над фоновым слоем:
Вторая фигура была удалена.
Прежде чем делать что-либо еще, обратите внимание, что белая рамка выделения появляется вокруг миниатюры векторной маски на моем слое Shape:
Вокруг эскиза векторной маски видна граница выделения.
Это важно, потому что это означает, что в настоящее время выбрана векторная маска фигуры . Векторная маска — это то, что определяет внешний вид фигуры ( образец цвета слева от эскиза векторной маски определяет цвет фигуры). Если векторная маска не выбрана, параметры «Добавить», «Вычесть», «Пересечь» и «Исключить» будут выделены серым цветом и недоступны на панели параметров. Если вы видите их серыми, убедитесь, что вокруг миниатюры векторной маски слоя «Форма» появляется белая рамка выделения. Если это не так, нажмите на эскиз, чтобы выбрать его.
Теперь, когда я убедился, что векторная маска выбрана, я выберу опцию Добавить в область формы , щелкнув по ее значку на панели параметров:
Выбор опции «Добавить в область формы» (второй значок слева).
Небольшой знак плюса ( + ) появится в правом нижнем углу моего курсора мыши, давая мне понять, что любая фигура, которую я рисую, будет добавлена к моей существующей фигуре, а не появится в ее собственном слое Shape. Я увеличил курсор мыши здесь, чтобы было легче видеть:
Небольшой знак «плюс» в правом нижнем углу показывает, что мы находимся в режиме «Добавить в область формы».
Я нарисую еще одну круглую форму с помощью Ellipse Tool, снова перекрывая исходную форму, как я делал раньше:
Рисование второй круглой формы с выбранным параметром «Добавить в область формы».
Результат не сильно отличается от того, что был в прошлый раз, но если мы посмотрим на панель «Слои», мы увидим, что вместо двух отдельных слоев «Форма» обе фигуры теперь отображаются на одной и той же векторной маске в том же слое «Форма», что означает, что хотя они могут выглядеть как отдельные фигуры в документе, на самом деле они представляют собой одну единственную фигуру:
Миниатюра векторной маски показывает обе фигуры в одном слое Shape.
На данный момент мы можем видеть тонкие контуры траектории вокруг фигур. Путь видим, потому что векторная маска выбрана и активна. Чтобы скрыть контур пути, все, что нам нужно сделать, это отменить выбор векторной маски, нажав на ее миниатюру. Белая рамка выделения вокруг миниатюры исчезнет при нажатии на нее, указывая на то, что векторная маска больше не активна:
Нажмите на миниатюру векторной маски, когда выделена граница выделения, чтобы отменить выбор векторной маски.
С невыбранной векторной маской контур контура больше не виден вокруг фигуры:
Контур контура виден только тогда, когда векторная маска активна (выбрана).
Помните, однако, что векторная маска слоя Shape должна быть выбрана, если мы хотим получить доступ к опциям Add, Subtract, Intersect и Exclude на панели параметров. Теперь, когда я отменил выбор векторной маски, параметры в моей панели параметров стали серыми и недоступными для меня. Доступна только опция Создать новый слой формы по умолчанию:
Параметры «Добавить», «Вычесть», «Пересечь» и «Исключить» больше не доступны, если выбрана векторная маска.
Чтобы повторно выбрать векторную маску и снова сделать ее активной, просто нажмите на ее миниатюру. Снова появится белая рамка выделения вокруг нее, и параметры снова станут доступны на панели параметров:
Нажмите еще раз на миниатюру векторной маски, чтобы выбрать ее заново.
Вычесть из области формы
Я отменил свой последний шаг и удалил вторую фигуру, которую добавил, нажав Ctrl + Z (Win) / Command + Z (Mac) на моей клавиатуре, и на этот раз я выберу опцию Subtract from Shape Area в Options Бар:
Выбор параметра «Вычесть из области формы» (третий значок слева).
Небольшой знак минуса ( — ) появляется в правом нижнем углу моего курсора мыши, давая мне понять, что я нахожусь в режиме вычитания из области формы:
Маленький знак минус указывает, что мы находимся в режиме вычитания из области формы.
Я нарисую еще одну круглую форму с помощью Ellipse Tool, снова перекрывая оригинал, и на этот раз мы получим другой результат. Вместо добавления новой формы к существующей, новая форма была использована для удаления или обрезания части начальной формы, где две формы перекрываются. Как мы видим по контурам контура, в документе присутствуют обе фигуры, но остается видимой только та часть исходной фигуры, которая не перекрывается второй фигурой:
В режиме вычитания из области формы вторая фигура используется для удаления части начальной фигуры.
Как мы уже видели с опцией «Добавить в область формы», обе фигуры были добавлены к одной и той же векторной маске в одном слое формы на панели «Слои»:
Обе фигуры снова появляются в одной и той же миниатюре векторной маски.
Я нажму на миниатюру векторной маски, чтобы отменить ее выбор, которая удаляет контур контура вокруг фигуры и облегчает просмотр результата. С удаленной частью первоначальная круглая форма теперь больше похожа на луну:
Скройте контур пути, отменив выделение векторной маски, чтобы увидеть результаты более четко.
До сих пор мы узнали, как складывать и вычитать фигуры. Далее мы узнаем, как работают параметры «Пересечь» и «Исключить», а также как легко переключаться между этими четырьмя режимами рисования после того, как мы уже нарисовали фигуру!
Пересекаются области формы
Я снова нажму Ctrl + Z (Победа) / Command + Z (Mac), чтобы отменить мой последний шаг и удаляю вторую фигуру, затем я выберу опцию Пересечь области фигуры на панели параметров:
Выбор параметра «Пересечь области формы» (четвертый значок слева).
Небольшой х появляется в нижнем правом углу моего курсора мыши, говоря мне , что я сейчас в режиме Shape Areas Intersect:
Маленький х появляется, когда выбран параметр «Пересечь области формы».
Я нарисую свою вторую фигуру, и на этот раз остается видимой только область, где эти две фигуры пересекаются:
Обе фигуры скрыты за исключением области, где они перекрывают друг друга.
Снова мы видим на панели «Слои», что обе фигуры были добавлены к одной и той же векторной маске. Как и обычная маска слоя , маленькая белая область на миниатюре векторной маски представляет часть фигуры, которая видна в документе:
Белые области на векторной маске представляют видимую область фигуры в документе.
Исключить перекрывающиеся области формы
Я удалю вторую фигуру, нажав Ctrl + Z (Победа) / Command + Z (Mac), и, наконец, я выберу опцию Исключить перекрывающиеся области формы на панели параметров:
Выберите опцию Исключить перекрывающиеся области фигуры (значок справа).
Мы знаем, что находимся в режиме «Исключить перекрывающиеся области формы», поскольку в правом нижнем углу курсора мыши появляется маленький кружок с крестиком в центре:
Небольшой кружок с крестиком внутри означает, что у нас выбран параметр «Исключить перекрывающиеся области формы».
Я нарисую свою вторую фигуру, и на этот раз мы получим прямо противоположный результат из того, что мы увидели, когда был выбран параметр «Пересечь области формы». При использовании параметра «Исключить перекрывающиеся области фигур» перекрывающаяся область фигур скрыта, а остальные остаются видимыми:
Режим «Исключить перекрывающиеся области фигур» скрывает области фигур, которые перекрываются.
И снова мы видим на панели «Слои», что обе фигуры были добавлены к одной и той же векторной маске в одном слое Shape:
Все четыре параметра (Добавить, Вычесть, Пересечь и Исключить) добавляют новую фигуру к той же векторной маске, что и исходная фигура.
Переключение между параметрами после рисования фигуры
Что если после рисования моей второй фигуры в режиме «Исключить перекрывающиеся области формы», как я только что сделал, я понимаю, что на панели параметров выбран неправильный вариант? Что если бы я хотел нарисовать вторую фигуру, скажем, в режиме Вычитание из области формы? Я мог бы отменить мой последний шаг, чтобы удалить фигуру, выбрать правильный вариант на панели параметров и затем нарисовать вторую фигуру снова, или я мог бы просто выбрать вторую фигуру и переключить опцию для нее!
Чтобы выбрать фигуру, нам нужен инструмент Path Selection (черная стрелка) на панели инструментов:
Выбор инструмента выбора пути на панели «Инструменты».
Имея инструмент Path Selection, я просто щелкну внутри фигуры, которую мне нужно выбрать. Даже если эти две фигуры являются частью одной и той же векторной маски на одном слое Shape, мы все равно можем выбрать их по отдельности, просто щелкнув по ним. Здесь я нажал на вторую фигуру (ту, что справа), и мы можем видеть точки привязки пути (маленькие квадраты), которые появились вокруг него, давая нам знать, что форма теперь выбрана и активна:
Выберите нужную фигуру, нажав на нее с помощью инструмента выделения контура.
Если мы посмотрим на панель параметров, то увидим, что инструмент выбора пути дает нам доступ к тем же опциям «Добавить», «Вычесть», «Пересечь» и «Исключить», которые мы получили при выборе любого из инструментов «Форма». Единственный параметр, который мы не получаем с помощью инструмента «Выбор контура», — это параметр «Создать новый слой формы», поскольку на самом деле мы не можем нарисовать форму с помощью инструмента «Выбор контура». Мы можем , однако, использовать инструмент Path Selection, чтобы легко переключать существующую фигуру из одного режима в другой.
Мы можем , однако, использовать инструмент Path Selection, чтобы легко переключать существующую фигуру из одного режима в другой.
Выбрав в документе мою вторую фигуру, я щелкну опцию Вычесть из области фигуры на панели параметров (второй значок слева):
Инструмент выбора пути дает нам те же опции Добавить, Вычесть, Пересечь и Исключить.
И точно так же форма переключается из исходного режима Исключить перекрывающиеся области формы в режим Вычитание из области формы в документе:
Вторая фигура теперь находится в режиме вычитания из области фигуры. Не нужно удалять и перерисовывать его.
Удаление фигур в том же слое формы
Наконец, что если я захочу полностью удалить вторую фигуру и вернуться к исходной круглой форме? Я не мог просто перетащить слой Shape вниз в корзину, потому что это удалило бы весь слой Shape. Вместо этого я бы выбрал вторую фигуру, щелкнув по ней с помощью инструмента «Выбор контура», как я делал это несколько минут назад, а затем я бы нажал клавишу « Backspace» (Win) / « Delete» (Mac) на своей клавиатуре. Это удалит выбранную фигуру, не удаляя весь слой Shape.
Это удалит выбранную фигуру, не удаляя весь слой Shape.
Фигура и слой-фигура в Photoshop / Creativo.one
В этом уроке мы рассмотрим азы работы с фигурами и слоями фигур в программе Photoshop. Мы начнем наш урок с изучения пяти основных инструментов, позволяющих нарисовать геометрические фигуры, — «Прямоугольник», «Прямоугольник со скругленными углами», «Эллипс», «Многоугольник» и «Линия».
Затем, в следующем уроке, мы рассмотрим, как рисовать фигуры более сложной формы с помощью инструмента «Произвольная Фигура». Большинство людей считают, что программа Photoshop используется только для обработки изображений, и если бы вы попросили их порекомендовать вам хороший графический редактор, то в большинстве случаев ответ был бы «Adobe Illustrator».
Действительно, возможности редактора Adobe Illustrator в области векторной графики намного шире, чем программы Photoshop, но, тем не менее, и программа Photoshop в этой сфере может больше, чем следует ожидать от редактора растровых изображений. Различные инструменты группы «Фигуры» и слои фигур программы Photoshop позволяют легко добавлять простые векторные изображения на рисунки и чертежи.
Различные инструменты группы «Фигуры» и слои фигур программы Photoshop позволяют легко добавлять простые векторные изображения на рисунки и чертежи.
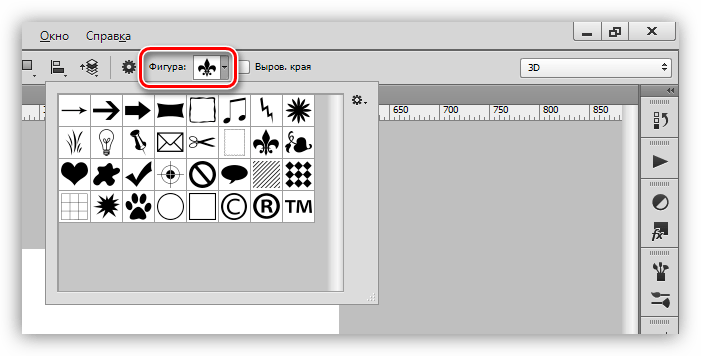
В программе Photoshop представлено шесть инструментов, позволяющих нарисовать фигуры, — «Прямоугольник» (Rectangle Tool), «Прямоугольник со скругленными углами» (Rounded Rectangle Tool), «Эллипс» (Ellipse Tool), «Многоугольник» (Polygon Tool), «Линия» (Line Tool) и «Произвольная фигура» (Custom Shape Tool). Они расположены в одном месте на панели инструментов.
По умолчанию, видимым на панели является инструмент «Прямоугольник», но если мы нажмем на значок инструмента и удержим нажатой кнопку мыши в течение нескольких секунд, то появится всплывающее меню со списком остальных инструментов группы «Фигуры», из которых мы можем выбрать нужный:
Все шесть инструментов группы «Фигуры» расположены в одном месте на панели инструментов
Если вы сначала выбрали один инструмент группы «Фигуры», а затем захотели переключиться на другой, то нет необходимости повторно обращаться к панели инструментов (хотя и это вы можете сделать при желании). Программа Photoshop позволяет нам выбрать нужный инструмент на панели настроек в верхней части экрана, где представлены все шесть инструментов. Например, на панели инструментов я выберу инструмент «Прямоугольник»:
Программа Photoshop позволяет нам выбрать нужный инструмент на панели настроек в верхней части экрана, где представлены все шесть инструментов. Например, на панели инструментов я выберу инструмент «Прямоугольник»:
Выбираем инструмент «Прямоугольник»
После выбора инструмента «Прямоугольник» на панели настроек появляются шесть значков, представляющих различные инструменты группы «Фигуры». Инструменты размещены слева направо в том же порядке, в каком они представлены на панели инструментов, поэтому мы опять видим инструменты «Прямоугольник», «Прямоугольник со скругленными углами», «Эллипс», «Многоугольник», «Линия» и «Произвольная фигура». Чтобы выбрать нужный инструмент, просто нажмите на один из значков:
Все шесть инструментов группы «Фигуры» можно выбирать прямо на панели настроек (после того, как один из них выбран на панели инструментов)
Выбор параметра «Слой-фигура»
Прежде чем мы начнем рисовать фигуры, нам необходимо указать программе Photoshop, какой тип фигуры мы хотим нарисовать, и в данном случае я не подразумеваю под типом фигуры «прямоугольник» или «круг». В действительности, программа Photoshop позволяет нам рисовать фигуры трех разных типов – векторные фигуры, контуры и пиксельные формы.
В действительности, программа Photoshop позволяет нам рисовать фигуры трех разных типов – векторные фигуры, контуры и пиксельные формы.
В другом уроке мы подробно рассмотрим, чем отличаются эти три типа фигур и в каком случае какой тип использовать, но в большинстве случаев, вы будете рисовать векторные фигуры. Именно их рисуют в такой программе, как Illustrator. В отличие от пиксельных форм, векторные фигуры не зависят от разрешения и совершенно масштабируемы. Это означает, что мы можем изменять их размеры, как пожелаем, и при этом качество изображения не потеряется. Края векторных фигур остаются четкими и заостренными и на экране, и при дальнейшей печати.
Для того чтобы нарисовать векторные фигуры, выберите параметр «Слой-фигура» (Shape Layers) на панели настроек. Это первый из трех значков, расположенных ближе к левому краю (средний значок — параметр «Контур» (Paths) и правый – параметр «Заливка пикселями» Fill Pixels):
Для рисования векторных фигур выбираем параметр «Слой-фигура»
Выбор цвета для фигуры
После выбора параметра «Слой-фигура» нам нужно выбрать цвет для нашей фигуры. Мы сделаем это, нажав на значок образца цвета, расположенный справа от слова «Цвет»(Color) на панели настроек:
Нажимаем на значок образца цвета, чтобы выбрать для фигуры нужный цвет
Это действие приведет к открытию цветовой палитры, где мы сможем выбрать нужный цвет. В моем случае, я выберу красный. Как только вы выберите цвет, нажмите ОК для закрытия цветовой палитры:
В цветовой палитре выбираем цвет для фигуры
Если вы не уверены, что выбрали нужный цвет для вашей фигуры, не беспокойтесь об этом. Далее мы рассмотрим, как с помощью слоев фигур легко вернуться к предыдущим шагам и изменить цвет фигуры в любой момент после того, как мы ее нарисовали.
Инструмент «Прямоугольник»
Как вы уже, возможно, догадались, исходя из названия, инструмент «Прямоугольник» (Rectangle Tool) позволяет нам рисовать четырехсторонние прямоугольные фигуры. Просто кликните кнопкой мыши в окне документа для определения начальной точки фигуры и затем, удерживая кнопку мыши нажатой, протяните курсор мыши по диагонали, чтобы закончить рисовать фигуру. По мере перемещения курсора вы будете видеть тонкие очертания будущей фигуры:
По мере перемещения курсора вы будете видеть тонкие очертания будущей фигуры:
Протяните курсор, чтобы нарисовать прямоугольную фигуру. По мере перемещения курсора появятся очертания фигуры
Когда вы будете довольны результатом, отпустите кнопку мыши, и программа тотчас заполнит фигуру тем цветом, который вы выбрали на панели настроек:
Программа заполнит фигуру цветом, как только вы отпустите кнопку мыши
Рисование фигуры от центра
Если вам нужно нарисовать прямоугольник (или другую фигуру) от центра, а не от угла, установите курсор в окне документа для определения центра будущего прямоугольника и, удерживая кнопку мыши, начните протягивать курсор и рисовать фигуру, как обычно. При этом нажмите клавишу Alt (Win) / Option (Mac) и продолжайте ее удерживать нажатой по мере перемещения курсора. Нажатие этой клавиши указывает программе на то, что фигуру требуется рисовать от центра. Этот прием работает со всеми инструментами группы «Фигура», а не только с инструментом «Прямоугольник»:
Этот прием работает со всеми инструментами группы «Фигура», а не только с инструментом «Прямоугольник»:
Для того чтобы нарисовать фигуру от центра, по мере перемещения курсора удерживайте нажатой клавишу Alt (Win) / Option (Mac)
Рисование квадратов
Также с помощью инструмента «Прямоугольник» мы можем рисовать квадраты. Для того чтобы нарисовать квадрат, установите курсор в окне документа и начните его протягивать, рисуя прямоугольную фигуру. Как только вы начали это делать, нажмите клавишу Shift и продолжайте ее удерживать нажатой по мере перемещения курсора. Нажатие клавиши Shift преобразует фигуру в квадрат, независимо от того, в каком направлении вы перемещаете курсор. Вы можете также добавить нажатие клавиши Alt (Win) / Option (Mac) для того, чтобы квадрат рисовался от центра (таким образом, вы нажимаете и удерживаете нажатым сочетание клавиш Shift+Alt (Win) / Shift+Option (Mac)):
Для того чтобы нарисовать квадрат, при работе инструмента «Прямоугольник» нажмите и удержите клавишу Shift
И снова, программа Photoshop отобразит только тонкий контур квадрата по мере перемещения курсора, когда же вы отпустите кнопку мыши, программа заполнит квадрат цветом:
Программа всегда ожидает, когда вы отпустите кнопку мыши, и только тогда заполняет фигуру цветом
Параметры инструментов группы «Фигуры»
Если вы посмотрите на панель настроек, то справа от шести значков инструментов группы «Фигуры» увидите маленькую, указывающую вниз стрелку. Нажатие этой стрелки приведет к открытию перечня дополнительных параметров для выбранного вами инструмента группы «Фигуры». Например, при выборе инструмента «Прямоугольник», нажатие стрелки приведет к открытию меню с параметрами для инструмента «Прямоугольник». За исключением работы с инструментами «Многоугольник» и «Линия», которые мы рассмотрим в дальнейшем, вы не будете часто использовать данное меню, потому что мы с вами уже изучили, как выбирать основные параметры с помощью клавишных комбинаций и отдельных клавиш.
Нажатие этой стрелки приведет к открытию перечня дополнительных параметров для выбранного вами инструмента группы «Фигуры». Например, при выборе инструмента «Прямоугольник», нажатие стрелки приведет к открытию меню с параметрами для инструмента «Прямоугольник». За исключением работы с инструментами «Многоугольник» и «Линия», которые мы рассмотрим в дальнейшем, вы не будете часто использовать данное меню, потому что мы с вами уже изучили, как выбирать основные параметры с помощью клавишных комбинаций и отдельных клавиш.
Например, параметр «Произвольно» (Unconstrained) выбран по умолчанию, и он отвечает за обычный режим работы инструмента «Прямоугольник», позволяя нам рисовать прямоугольные фигуры любого размера и с любым соотношением сторон. Параметр «Квадрат» (Square) позволяет нам рисовать квадраты, но мы это можем сделать, просто нажав и удержав клавишу Shift по мере перемещения курсора. Параметр «От центра» (From Center) отвечает за рисование фигуры от центра, но опять, мы это можем сделать, нажав и удержав клавишу Alt (Win) / Option (Mac):
Нажмите на маленькую стрелку, чтобы просмотреть дополнительные параметры для инструмента «Прямоугольник»
Слой-фигура
Прежде чем мы перейдем к остальным инструментам группы «Фигуры», давайте посмотрим на панель слоев. Как вы помните, в начале урока мы изучили, что для рисования векторных форм в программе Photoshop необходимо выбрать параметр «Слой-фигура» на панели настроек. И теперь после того как я нарисовал фигуру, мы можем увидеть, что на панели слоев появился слой фигуры (слой типа Shape), который программа назвала «Фигура 1» (Shape 1). Каждая новая векторная фигура, которую мы нарисуем, будет размещена на отдельном слое, который выглядит иначе, чем обычный слой, состоящий из пикселей. С левой стороны слоя находится иконка образца цвета, которая отображает текущий цвет заливки нашей фигуры, а справа от иконки цвета – миниатюра векторной маски:
Как вы помните, в начале урока мы изучили, что для рисования векторных форм в программе Photoshop необходимо выбрать параметр «Слой-фигура» на панели настроек. И теперь после того как я нарисовал фигуру, мы можем увидеть, что на панели слоев появился слой фигуры (слой типа Shape), который программа назвала «Фигура 1» (Shape 1). Каждая новая векторная фигура, которую мы нарисуем, будет размещена на отдельном слое, который выглядит иначе, чем обычный слой, состоящий из пикселей. С левой стороны слоя находится иконка образца цвета, которая отображает текущий цвет заливки нашей фигуры, а справа от иконки цвета – миниатюра векторной маски:
Слои фигур имеют иконку образца цвета с левой стороны, а справа от нее – миниатюру векторной маски
Как я уже упоминал ранее, не следует беспокоиться о выборе нужного цвета для фигуры, потому что мы с легкостью можем изменить цвет заливки фигуры после ее создания. Для этого надо дважды щелкнуть кнопкой мыши по иконке образца цвета слоя фигуры:
Для того чтобы изменить текущий цвет фигуры, дважды щелкните по иконке образца цвета
Программа Photoshop повторно откроет цветовую палитру, где мы сможем выбрать другой цвет для нашей фигуры. Я выберу, на этот раз, голубой цвет:
Я выберу, на этот раз, голубой цвет:
Из цветовой палитры выбираем другой цвет
Далее я нажму кнопку ОК для закрытия цветовой палитры, и цвет моего квадрата изменится с красного на голубой:
Достаточно просто в любой момент вернуться назад и изменить цвет фигуры
Справа от иконки образца цвета на слое фигуры находится миниатюра векторной маски. Белая область на миниатюре отображает нашу фигуру. Векторные маски похожи на обычные маски слоя тем, что они частично закрывают слой, оставляя видимыми отдельные участки. Иными словами, когда мы рисуем векторную фигуру, программа в действительности заполняет весь слой выбранным цветом, но маска отображает цвет только внутри области фигуры, в то время как цвет на остальной области слоя скрыт. При работе с инструментами группы «Фигуры» знать принцип работы векторной маски, конечно, совсем не обязательно, но понимать, как работают инструменты, — всегда приятно. Серая область вокруг фигуры на миниатюре векторной маски представляет область на слое, где цвет не видно, в то время как белая область на миниатюре представляет область слоя с цветом:
Серая область вокруг фигуры на миниатюре векторной маски представляет область на слое, где цвет не видно, в то время как белая область на миниатюре представляет область слоя с цветом:
Белая область на векторной маске представляет область на слое, где цвет виден
Чтобы нам было легче увидеть, как программа Photoshop отображает векторную фигуру, мы можем временно отключить векторные маски, нажав и удержав клавишу Shift и при этом кликнув по миниатюре векторной маски:
Удержите нажатой клавишу Shift и кликните по векторной маске для ее отключения
После выключения векторной маски слой становится открытым, и мы можем видеть, что он весь заполнен голубым цветом, который я выбрал для заливки фигуры. Если мы посмотрим внимательнее, то увидим тонкий контур места расположения фигуры на слое:
После выключения векторной маски видно, что весь слой заполнен цветом
Для того чтобы включить векторную маску обратно, просто удержите нажатой клавишу Shift, и при этом снова кликните по миниатюре маски на панели слоев. После включения маски останется цвет только внутри области фигуры, в то время как на остальных участках слоя цвет скроется из вида. Белые области вокруг фигуры в окне документа принадлежат слою заднего фона, расположенному ниже:
После включения маски останется цвет только внутри области фигуры, в то время как на остальных участках слоя цвет скроется из вида. Белые области вокруг фигуры в окне документа принадлежат слою заднего фона, расположенному ниже:
Документ после повторного включения векторной маски
Теперь, после того как мы познакомились со слоями фигур, давайте рассмотрим другие фигуры, которые можно нарисовать в программе Photoshop с помощью инструментов группы «Фигуры».
Инструмент «Прямоугольник со скругленными углами»
Инструмент «Прямоугольник со скругленными углами» (Rounded Rectangle Tool) очень похож на инструмент «Прямоугольник» за исключением того, что он позволяет нам рисовать прямоугольники с закругленными углами. Мы регулируем степень закругления углов, используя параметр «Радиус» (Radius) на панели настроек. Чем большее значение радиуса мы вводим, тем круглее становятся углы. В моем случае, я введу значение параметра «Радиус», равное 50 пикселям:
Используйте параметр «Радиус» для определения степени закругления углов
Для того чтобы нарисовать прямоугольник со скругленными углами, после того как вы ввели значение радиуса, кликните кнопкой мыши в окне документа для определения начальной точки фигуры и затем, удерживая кнопку мыши нажатой, протяните курсор мыши, чтобы закончить рисовать фигуру. Также как и в случае с фигурой «Прямоугольник», по мере перемещения курсора программа будет отображать тонкий контур фигуры:
Также как и в случае с фигурой «Прямоугольник», по мере перемещения курсора программа будет отображать тонкий контур фигуры:
Протяните курсор, чтобы нарисовать прямоугольник со скругленными углами после того, как вы ввели значение радиуса на панели настроек
Когда вы отпустите кнопку мыши, программа Photoshop закончит рисовать фигуру и заполнит ее цветом:
Когда вы отпустите кнопку мыши, фигура заполнится цветом
Ниже нарисован еще один прямоугольник с установленным значением радиуса 150 пикселей. Данное значение настолько велико (для этой фигуры, во всяком случае), что левая и правая стороны прямоугольника имеют форму кривой:
Чем больше значение радиуса, тем более круглыми получаются углы
А вот прямоугольник с небольшим значением радиуса – 10 пикселей, которое лишь немного скругляет углы фигуры:
Маленькое значение радиуса меньше скругляет углы
К сожалению, предварительного просмотра степени закругления углов нет. Посмотреть, насколько круглые получаются углы, мы можем только после того, как нарисуем прямоугольник. Также, мы не можем изменять значение радиуса в процессе рисования фигуры, как это доступно в программе Illustrator. Еще программа Photoshop не позволяет нам вернуться назад и хотя бы слегка подкорректировать закругление углов, после того как мы нарисовали фигуру.
Посмотреть, насколько круглые получаются углы, мы можем только после того, как нарисуем прямоугольник. Также, мы не можем изменять значение радиуса в процессе рисования фигуры, как это доступно в программе Illustrator. Еще программа Photoshop не позволяет нам вернуться назад и хотя бы слегка подкорректировать закругление углов, после того как мы нарисовали фигуру.
Все вышесказанное означает, что рисование прямоугольников со скругленными углами, по сути, является методом проб и ошибок. Если вам не нравится закругление углов фигуры, после того как вы ее нарисовали, нажмите сочетание клавиш Ctrl+Z (Win) / Command+Z (Mac) для быстрой отмены действия, затем введите новое значение радиуса на панели настроек и начните заново рисовать прямоугольник.
Так же как и в случае с инструментом «Прямоугольник», с помощью инструмента «Прямоугольник со скругленными углами» можно рисовать закругленные квадраты. Просто нажмите и удержите нажатой клавишу Shift после того как вы начали рисовать фигуру, и ваш закругленный прямоугольник примет форму закругленного квадрата. Нажмите и удержите в нажатом состоянии клавишу Alt (Win) / Option (Mac), чтобы нарисовать фигуру от центра.
Нажмите и удержите в нажатом состоянии клавишу Alt (Win) / Option (Mac), чтобы нарисовать фигуру от центра.
Если мы нажмем на маленькую стрелку на панели настроек для открытия меню дополнительных параметров для инструмента «Прямоугольник со скругленными углами», то увидим, что параметры «Произвольно», «Квадрат» и «От центра» совпадают с параметрами инструмента «Прямоугольник». И снова, мы уже знаем, как выбирать эти параметры с помощью клавишных комбинаций и отдельных клавиш:
Инструменты «Прямоугольник» и «Прямоугольник со скругленными углами» имеют одинаковые дополнительные параметры
Инструмент «Эллипс»
Инструмент «Эллипс» (Ellipse Tool) позволяет нам рисовать эллипсы и круги. Так же как и при работе с инструментами «Прямоугольник» и ««Прямоугольник со скругленными углами», кликните кнопкой мыши в окне документа для определения начальной точки фигуры и затем, удерживая кнопку мыши нажатой, протяните курсор мыши, чтобы закончить рисовать фигуру:
Рисуем эллипс с помощью инструмента «Эллипс»
Отпустите кнопку мыши, чтобы закончить рисовать фигуру и заполнить ее цветом:
Эллис заполнился цветом
Нажмите и удержите нажатой клавишу Shift, после того как вы начали работать с инструментом «Эллипс», чтобы нарисовать идеально ровный круг. Нажатие клавиши Alt (Win) / Option (Mac) позволит вам нарисовать фигуру от центра:
Нажатие клавиши Alt (Win) / Option (Mac) позволит вам нарисовать фигуру от центра:
Начните рисовать, а затем добавьте нажатие клавиши Shift, чтобы получился идеально ровный круг
Нажатие маленькой стрелки на панели настроек приведет к открытию параметров инструмента «Эллипс», которые схожи с параметрами инструментов «Прямоугольник» и «Прямоугольник со скругленными краями». Единственное отличие состоит в том, что с помощью параметра инструмента «Эллипс» можно рисовать круги, а не квадраты:
Инструмент «Эллипс» имеет практически те же самые параметры, что и инструменты «Прямоугольник» и «Прямоугольник со скругленными краями»
Инструмент «Многоугольник»
Инструмент «Многоугольник» (Polygon Tool) более интересен для нас с точки зрения возможностей рисования фигур. Если с помощью инструмента «Прямоугольник» мы можем рисовать только четырехугольные прямоугольники, то инструмент «Многоугольник» позволяет нам рисовать многоугольники с таким числом сторон, какое мы пожелаем. Далее мы рассмотрим, как с помощью это инструмента можно нарисовать даже звезды.
Далее мы рассмотрим, как с помощью это инструмента можно нарисовать даже звезды.
Укажите число сторон, которое вам требуется для многоугольника, в окошке параметра «Стороны» (Sides) на панели настроек. По умолчанию значение параметра «Стороны» равно 5, но вы можете ввести любое число от 3 до 100:
Воспользуйтесь параметром «Стороны», чтобы указать программе Photoshop, сколько сторон будет иметь ваша многоугольная фигура
Как только вы укажете число сторон, установите курсор в окне документа и начните его протягивать для рисования многоугольной фигуры. Программа Photoshop всегда рисует многоугольные фигуры от центра, поэтому вам не нужно удерживать нажатой клавишу Alt (Win) / Option (Mac). Нажатие и удержание клавиши Shift после того, как вы начали рисовать многоугольник, позволит вам ограничить число углов для вашей фигуры и поместить ее на экране именно так, как требуется:
Инструмент «Многоугольник» незаменим тогда, когда нам нужно нарисовать другую фигуру, а не четырехугольник
Указав число сторон равное 3, мы можем с легкостью нарисовать треугольник:
Простой треугольник, нарисованный с помощью инструмента «Многоугольник»
А вот представлен многоугольник с числом сторон равным 12:
Многоугольник с двенадцатью сторонами
Рисование звезд с помощью инструмента «Многоугольник»
Для того чтобы нарисовать с помощью инструмента «Многоугольник» звезду, нажмите на маленькую стрелку на панели настроек для открытия перечня параметров инструмента «Многоугольник» и выберете параметр «Звезда» (Star):
Из списка параметров инструмента «Многоугольник» выбираем «Звезда»
После выбора параметра «Звезда» кликните мышкой в окне документа и протяните курсор для того, чтобы нарисовать звезду. Параметр «Стороны» на панели настроек определяет число вершин звезды. Так, если по умолчанию значение параметра равно пяти, у нас получится пятиконечная звезда:
Параметр «Стороны» на панели настроек определяет число вершин звезды. Так, если по умолчанию значение параметра равно пяти, у нас получится пятиконечная звезда:
Пятиконечная звезда, нарисованная с помощью инструмента «Многоугольник»
Изменив значение параметра «Стороны» на 8, мы получим восьмиконечную звезду:
Определите число вершин звезды с помощью параметра «Стороны»
Мы можем нарисовать фигуру, похожую на взорвавшуюся звезду, увеличив остроту лучей звезды с помощью параметра «Глубина лучей» (Indent Sides By). По умолчанию, значение этого параметра равно 50%, я увеличу значение до 90%:
Увеличим значение параметра «Глубина лучей» до 90%
И вот какая у меня получилась звезда со значением параметра «Глубина лучей», равным 90%. Я также увеличил число вершин звезды до 16:
Увеличьте число вершин звезды и глубину лучей для создания фигуры, похожей на взорвавшуюся звезду
По умолчанию, вершины звезд имеют острые углы, но мы можем их скруглить, выбрав параметр «Сгладить внешние углы» (Smooth Corners):
Выбираем параметр «Сгладить внешние углы»
Ниже представлена пятиконечная звезда с выбранным параметром «Сгладить внешние углы»:
Параметр «Сгладить внешние углы» смягчает угловатость звезд
Мы можем также скруглить углы у оснований лучей звезды, выбрав параметр «Сгладить внутренние углы» (Smooth Indents):
Выбираем параметр «Сгладить внутренние углы»
И снова, наша звезда выглядит совершенно по-другому:
Нарисованная звезда с выбранным параметром «Сгладить внутренние углы»
Инструмент «Линия»
И, наконец, мы рассмотрим инструмент «Линия» (Line Tool), который является последним инструментом группы «Геометрические фигуры». Он позволяет нам рисовать прямые линии и стрелки. Установите нужную толщину линии в пикселях, введя значение в окошко параметра «Толщина» (Weight) на панели настроек. В моем случае, я введу значение, равное 16 пикселям:
Он позволяет нам рисовать прямые линии и стрелки. Установите нужную толщину линии в пикселях, введя значение в окошко параметра «Толщина» (Weight) на панели настроек. В моем случае, я введу значение, равное 16 пикселям:
Воспользуйтесь параметром «Толщина» для определения толщины линии
Затем кликните в окне документа и протяните курсор, чтобы нарисовать линию. После того как вы начали рисовать линию, нажмите и удержите клавишу Shift для ограничения направления перемещения курсора. Это позволит вам с легкостью нарисовать горизонтальную или вертикальную линии:
Удерживайте нажатой клавишу Shift для рисования горизонтальных или вертикальных линий
Для того чтобы на концах линии задать стрелки, нажмите на значок маленькой стрелки на панели настроек для выбора параметров «Стрелки» (Arrowheads). Программа Photoshop позволяет нам добавлять стрелки в начале линии, в конце или одновременно на обоих концах. Если вы хотите, чтобы у вас появилась стрелка в том направлении, в котором вы рисуете линию, что более логично, выберите параметр «Конец» (End). Убедитесь, что вы выбрали этот параметр прежде, чем начали рисовать линию, поскольку программа не позволит нам вернуться назад и задать стрелку после того, как линия будет нарисована:
Если вы хотите, чтобы у вас появилась стрелка в том направлении, в котором вы рисуете линию, что более логично, выберите параметр «Конец» (End). Убедитесь, что вы выбрали этот параметр прежде, чем начали рисовать линию, поскольку программа не позволит нам вернуться назад и задать стрелку после того, как линия будет нарисована:
Для того чтобы добавить стрелку в том направлении, в котором линия рисовалась, выберите параметр «Конец»
Ниже представлена линия, похожая на нарисованную мной предыдущую линию, но со стрелкой на конце:
С помощью инструмента «Линия» легко рисовать стрелки
Если установленный по умолчанию размер стрелки вас не устраивает, вы можете изменить его, используя параметры «Ширина» (Width) и «Длина» (Length). Мы можем также добавить стрелке изгиб, воспользовавшись параметром «Кривизна» (Concavity). По умолчанию, значение данного параметра равно 0%. Я увеличу его до 50%:
Я увеличу его до 50%:
Увеличьте значение параметра «Кривизна», чтобы изменить форму стрелки
В результате форма стрелки изменится. И снова, удостоверьтесь, что вы выбрали значение параметра «Кривизна» прежде, чем начали рисовать линию, в противном случае вам придется удалить фигуру и нарисовать ее заново:
Стрелка со значением параметра «Кривизна», равным 50%
Скрытие контура вокруг фигуры
Если вы внимательно посмотрите на нарисованную вами фигуру (независимо от того, какой инструмент группы «Фигуры» вы использовали), то, скорее всего, увидите вокруг нее тонкий контур, который иногда может вызвать раздражение. Контур вокруг фигуры появляется всякий раз, когда выделена векторная маска фигуры, а она выделяется по умолчанию всегда после того, как мы нарисуем новую фигуру.
Если вы посмотрите на слой фигуры на панели слоев, то увидите, что миниатюра векторной маски имеет вокруг себя белую подсвеченную границу, которая и говорит нам о том, что маска в действительности выделена. Вы можете спрятать контур вокруг фигуры, сняв выделение с векторной маски. Для того чтобы это сделать, просто нажмите на миниатюру векторной маски. Подсвеченная граница вокруг миниатюры исчезнет, и соответственно исчезнет и контур вокруг фигуры в документе:
Нажмите на миниатюру векторной маски, чтобы снять с нее выделение и спрятать контур вокруг фигуры
И вот мы закончили! Мы рассмотрели основы работы со слоями фигур и пятью инструментами группы «Фигуры» в программе Photoshop! В следующем уроке мы изучим, как создавать фигуры более сложной формы с помощью инструмента «Произвольная фигура» (Custom Shape Tool).
Автор: Steve Patterson
Перевод: Ксения Руденко
Коррекция тона и цвета с помощью уровней в Photoshop
Автор Стив Паттерсон.
Когда дело доходит до редактирования изображений в Photoshop, первое, что мы всегда хотим сделать, это исправить любые общие проблемы с тоном и / или цветом изображения (обычно называемые «глобальными» проблемами), прежде чем переходить к более конкретным проблемным областям ( «локальные» проблемы), и инструмент, который выбирают для решения этой задачи сегодня тот же, что и в течение многих лет — команда Photoshop Levels , которая не только выполняет работу на профессиональном уровне, но и делает общую тональную и цветовую коррекцию невероятно простой и легкий.В этом уроке Photoshop по редактированию фотографий мы увидим, насколько это просто.
Вот изображение, которое я буду использовать для этого урока:
А вот как это будет выглядеть после быстрой общей тональной и цветовой коррекции с помощью уровней:
Опять же, это шаг, с которого вы всегда хотите начинать при редактировании изображений, так что, сказав это, давайте приступим!
Плагин шорткодов, действий и фильтров: ошибка шорткода [ ads-photoretouch-middle ]
Загрузите это руководство в виде готового к печати PDF-файла!
Шаг 1. Установите уровни по умолчанию
Открыв наше изображение в Photoshop, давайте сначала займемся настройкой нашей команды «Уровни» должным образом.Поднимитесь в меню Image вверху экрана, выберите Adjustments , а затем выберите Levels или используйте сочетание клавиш Ctrl + L (Win) / Command + L (Mac). В любом случае вызывает диалоговое окно Photoshop Levels . В правом нижнем углу вы увидите три значка пипетки. Дважды щелкните левую пипетку для белой точки :
.Дважды щелкните пипетку для точки белого.
Откроется палитра цветов Photoshop . Если вы посмотрите на правую часть палитры цветов, внизу, ближе к низу, вы увидите буквы R , G и B , которые обозначают «красный», «зеленый» и «синий». , а также поле ввода справа от каждого из них. Введите значение 245 в каждое из трех полей ввода:
Введите «245» в каждое из полей ввода «R», «G» и «B».
По умолчанию значение точки белого равно 255 для каждого из параметров «R», «G» и «B», что в мире Photoshop означает чистый белый цвет.Немного понизив значения до 245, это поможет нам сохранить детали в самых светлых частях изображения, не позволяя им становиться на 100% белыми и печататься как белые на бумаге. Когда закончите, нажмите «ОК», чтобы выйти из палитры цветов, хотя мы скоро увидим это снова.
Теперь вернитесь в диалоговое окно «Уровни» и дважды щелкните значок пипетки слева, который представляет собой пипетку с черной точкой :
Дважды щелкните пипетку с черной точкой.
Снова откроется палитра цветов Photoshop. На этот раз введите значение 10 в поля «R», «G» и «B»:
Введите «10» в поля ввода «R», «G» и «B».
Установив это значение на 10, а не на 0 по умолчанию, мы предотвратим превращение самых темных частей нашего изображения в чисто черные, что позволит нам сохранить детали в тенях, а также сэкономит нам немного черных чернил, когда мы пойдем на печать. Изображение. Щелкните OK, чтобы выйти из палитры цветов.
Теперь нажмите «ОК», чтобы выйти из диалогового окна «Уровни». Photoshop спросит вас, хотите ли вы сохранить только что сделанные изменения в качестве новых значений по умолчанию. Щелкните Да , и вам не придется вносить эти изменения в следующий раз, когда вы редактируете изображение, потому что они были сохранены как значения по умолчанию:
Photoshop спрашивает, хотите ли вы сохранить изменения как новые значения точек белого и черного по умолчанию. Щелкните «Да».
Теперь, когда мы настроили наши значения точек белого и черного на что-то более полезное для нас, давайте исправим глобальные проблемы с тоном и цветом в изображении.
Шаг 2. Добавьте корректирующий слой «Порог» и используйте его, чтобы найти самые светлые области на изображении.
Мы собираемся начать нашу тональную и цветовую коррекцию со светлых участков (самых светлых областей изображения). Однако, прежде чем мы сможем их исправить, нам сначала нужно их найти. К счастью, их легко найти благодаря настройке Photoshop Threshold . Щелкните значок New Adjustment Layer в нижней части палитры слоев:
Щелкните значок «Новый корректирующий слой» в нижней части палитры «Слои».
Затем выберите Threshold из списка корректирующих слоев:
Выберите «Порог» из списка.
Откроется диалоговое окно «Порог». Щелкните ползунок внизу диалогового окна и перетащите его вправо до упора. Вы увидите, что ваше изображение станет полностью черным. Затем начните медленно перетаскивать ползунок влево, пока на изображении не появятся белые области. Остановите перетаскивание, как только появятся белые области. Это самые светлые области на изображении:
Перетащите ползунок в нижней части диалогового окна «Порог» до упора вправо, чтобы изображение стало полностью черным, затем начните перетаскивать назад влево, пока не увидите белые области на изображении.
.
Остановите перетаскивание ползунка, когда увидите появление белых областей. Это самые светлые участки изображения.
Шаг 3. Поместите маркер цели в белую область
Наведите указатель мыши на одну из белых областей изображения. Как только вы наведете указатель мыши на любую часть изображения, вы увидите, как курсор мыши превратится в значок «Пипетка». Как только вы наведете курсор на белую область, удерживайте нажатой клавишу Shift , и значок «Пипетка» превратится в значок «Образец цвета».Щелкните внутри белой области, чтобы разместить в этом месте целевой маркер . В правом нижнем углу маркера вы увидите крошечную цифру 1:
.Удерживая нажатой клавишу «Shift», щелкните внутри белой области, чтобы разместить маркер цели в этом месте.
Мы собираемся использовать этот целевой маркер, чтобы исправить блики на изображении буквально через мгновение.
Шаг 4: Найдите самую темную часть изображения с тем же слоем настройки порога
Мы нашли самую светлую область на изображении и отметили ее.Теперь нам нужно найти самую темную область, и это так же просто, как найти самую светлую область. Вернувшись в диалоговое окно «Порог», еще раз щелкните ползунок внизу и на этот раз перетащите его до упора влево. Вы увидите, как ваше изображение станет полностью белым. Затем начните медленно перетаскивать его вправо, пока не начнете видеть черные области на изображении. Остановите перетаскивание, как только увидите, что появляются черные области. Это самые темные части изображения (тени):
Перетащите ползунок в нижней части диалогового окна «Порог» до упора влево, чтобы изображение стало полностью белым, затем медленно начните перетаскивать назад вправо, пока не появятся черные области.Это самые темные части изображения.
Темные области теперь появляются в нижней части изображения, указывая на самые темные участки на фотографии.
Шаг 5. Поместите целевой маркер в черную область
Так же, как мы сделали с белыми областями, наведите указатель мыши на одну из черных областей изображения. Затем, когда вы наведете курсор на черную область, удерживайте нажатой клавишу Shift и щелкните внутри черной области, чтобы разместить целевой маркер в этом месте. В правом нижнем углу маркера вы увидите крошечную цифру 2:
.Удерживая нажатой клавишу «Shift», щелкните внутри черной области, чтобы разместить маркер цели в этом месте.
Шаг 6: Удалите слой регулировки порога
Теперь у нас есть два целевых маркера, размещенных на нашем изображении. Первый, помеченный цифрой «1» в правом нижнем углу, отмечает самое светлое пятно (или, по крайней мере, одно из самых светлых пятен) на изображении, а второй, обозначенный «2», отмечает самое темное пятно ( или снова одно из самых темных пятен). Нам больше не нужен наш корректирующий слой Threshold, поэтому нажмите Cancel в правом верхнем углу диалогового окна, чтобы отменить его.Вы увидите, что два ваших маркера цели тоже исчезнут, но не волнуйтесь, они просто прячутся. Мы увидим их снова, как только добавим наш корректирующий слой Levels, что мы и сделаем дальше.
Шаг 7. Добавьте корректирующий слой «Уровни»
Щелкните значок New Adjustment Layer в нижней части палитры слоев еще раз:
Еще раз щелкните значок «Новый корректирующий слой».
На этот раз выберите уровней из списка:
Выберите «Уровни» из списка.
Появится диалоговое окно «Уровни», такое же, как мы видели в начале урока, когда вносили изменения в значения по умолчанию для белой и черной точек. Несмотря на то, что на этот раз мы используем корректирующий слой, а не выбираем уровни в меню изображения, диалоговое окно точно такое же:
Диалоговое окно корректирующего слоя Photoshop «Уровни».
Если вы посмотрите на свое изображение, вы увидите, что два ваших целевых маркера вышли из укрытия теперь, когда у нас есть диалоговое окно уровней на экране:
Два целевых маркера снова появились на изображении.
Шаг 8: Щелкните первый маркер цели с помощью пипетки «Белая точка»
На этом этапе исправить общие (глобальные) проблемы с тоном и цветом изображения совсем несложно. Сначала щелкните пипетку для точки белого в правом нижнем углу диалогового окна «Уровни», чтобы выбрать ее:
Щелкните значок пипетки с белой точкой в правом нижнем углу диалогового окна «Уровни», чтобы выбрать его.
Когда выбрана пипетка для точки белого, все, что нам нужно, чтобы исправить любые тональные и цветовые проблемы в светлых участках, — это щелкнуть по первому целевому маркеру (тот, который обозначен цифрой «1»):
Щелкните первый целевой маркер пипеткой с белой точкой, чтобы исправить любые тональные и цветовые проблемы в светлых участках.
Если у вас возникли проблемы с совмещением значка пипетки с центром маркера цели, нажмите на клавиатуре клавишу Caps Lock , которая превратит значок пипетки в значок маркера цели. Вы узнаете, что два целевых маркера идеально выстроились в линию, когда они оба исчезнут с экрана, и в этот момент вы можете щелкнуть мышью, чтобы исправить блики.
Шаг 9: Щелкните второй маркер цели с помощью пипетки Black Point
Мы скорректировали светлые участки, теперь осталось исправить тени (темные области).Щелкните пипетку для черной точки в диалоговом окне «Уровни», чтобы выбрать ее:
Щелкните значок пипетки с черной точкой в правом нижнем углу диалогового окна «Уровни», чтобы выбрать его.
Затем, выбрав пипетку с черной точкой, просто щелкните второй целевой маркер, чтобы исправить любые тональные и цветовые проблемы в тенях:
Исправьте любые тональные и цветовые проблемы в темных областях изображения, щелкнув второй целевой маркер пипеткой с черной точкой.
И всего двумя щелчками мыши нам удалось исправить любые общие проблемы с тоном и цветом в светлых и темных областях изображения. Вот сравнение «до и после», чтобы увидеть, насколько изображение уже улучшилось. Исходная неисправленная версия находится слева, а исправленная версия — справа. Я временно скрыл целевые маркеры с помощью сочетания клавиш Ctrl + H (Win) / Command + H (Mac). Я могу вернуть их снова, используя ту же комбинацию клавиш:
Сравнение того, как изображение выглядело изначально (слева) и как оно выглядит после исправления тональных и цветовых проблем в светлых и темных участках (справа).
Шаг 10: Отрегулируйте центральный ползунок, чтобы сделать средние тона ярче, если необходимо
Часто после того, как вы исправили светлые участки и тени, вы обнаружите, что ваше изображение выглядит слишком темным. Чтобы сделать его ярче, в диалоговом окне «Уровни» щелкните ползунок Midtone (обведен красным ниже) и перетащите его немного влево:
Щелкните ползунок «Средние тона» и перетащите его немного влево, чтобы осветлить средние тона изображения. Перетаскивание вправо затемняет полутона.
Следите за своим изображением, перетаскивая ползунок «Средние тона». Чем дальше вы перетаскиваете влево, тем больше вы осветляете средние тона (перетаскивание вправо затемняет средние тона), но обычно вам не нужно перетаскивать ползунок очень далеко, чтобы получить хорошие результаты. Если вы перетащите его слишком далеко, ваше изображение начнет выглядеть размытым. То, как далеко вы перетаскиваете ползунок полутонов, является строго визуальным признаком с вашей стороны и полностью зависит от вашего изображения.
После того, как вы сделаете изображение ярче с помощью ползунка «Средние тона» (если оно необходимо вашему изображению), нажмите «ОК» в диалоговом окне «Уровни», чтобы выйти из него и принять все внесенные вами исправления.
Чтобы переключаться между исправленными и нескорректированными версиями вашего изображения, чтобы увидеть, сколько улучшений вы сделали, просто щелкните значок Layer Visibility (также известный как «значок глазного яблока») слева от регулировки уровней. слой в палитре слоев для включения и выключения слоя:
Щелкните значок «Видимость слоя» («значок глазного яблока») слева от корректирующего слоя «Уровни» в палитре «Слои», чтобы включать и выключать слой и переключаться между исправленными и нескорректированными версиями изображения.
Шаг 11. Удалите целевые маркеры
Наконец, теперь, когда мы закончили с нашими целевыми маркерами, мы можем их удалить. Для этого выберите инструмент Color Sampler Tool на палитре инструментов. По умолчанию он скрывается за инструментом «Пипетка», поэтому щелкните и удерживайте кнопку мыши на инструменте «Пипетка» в течение секунды или двух, а затем выберите инструмент «Образец цвета» во всплывающем меню:
Выберите инструмент «Образец цвета» на палитре «Инструменты», которая находится за инструментом «Пипетка».
Выбрав инструмент Color Sampler Tool, если вы посмотрите вверх на панели параметров вверху экрана, вы увидите кнопку с надписью Clear . Нажмите на кнопку, чтобы убрать целевые маркеры с изображения:
Выбрав инструмент «Образец цвета», нажмите кнопку «Очистить» на панели параметров, чтобы удалить целевые маркеры с изображения.
Удаление целевых маркеров не является жизненно важным, поскольку они не будут печататься, если вы забудете их удалить, но они сохраняются вместе с изображением, поэтому рекомендуется удалить их, когда они вам больше не нужны.
На этом общая тональная и цветовая коррекция изображения завершена! Не волнуйтесь, если первые пару раз, когда вы пройдете через эти шаги, вам покажется, что вы спотыкаетесь, и это займет больше времени, чем следовало бы. После того, как вы пройдете через этот процесс несколько раз с разными изображениями, он начнет казаться вам второй натурой, и все это не займет у вас больше минуты.
Вот мое исходное, нескорректированное изображение еще раз для сравнения:
Исходное неисправленное изображение.
А вот изображение после завершения общей тональной и цветовой коррекции с использованием корректирующего слоя «Уровни»:
Окончательный результат.
Единственное, что мы не рассмотрели в этом уроке, — это цветокоррекция полутонов. Мы осветлили их с помощью ползунка Midtone, но мы также могли бы попытаться исправить их цвет, используя пипетку серая точка в диалоговом окне «Уровни» (пипетка между пипеткой с белой и черной точкой). Есть пара причин, по которым мы этого не сделали.Первая причина заключается в том, что зачастую цветовая коррекция светлых участков и теней решает любые проблемы с цветом в средних тонах. Вторая причина в том, что это не так просто, как корректировать светлые участки и тени. Фактически, это обычно включает в себя простое угадывание того, где должна быть нейтральная серая точка на изображении, после чего обычно следует несколько попыток «проб и ошибок». Кроме того, не каждое изображение, даже , имеет область, которая должна быть серой, поэтому пытаться найти то, чего нет, немного бессмысленно.
Тем не менее, — это трюк для поиска нейтральной серой области в изображении (если таковая существует) и коррекции цвета полутонов, и у нас есть полное руководство по нему, Простой способ найти нейтральный серый , которое вы можно получить доступ к здесь . Или посетите наш раздел «Ретуширование фотографий», чтобы получить дополнительные уроки по редактированию изображений в Photoshop!
Коррекция перспективы в Photoshop — Восстановление трапецеидального искажения
Автор Стив Паттерсон.
Вы когда-нибудь пытались сфотографировать здание только для того, чтобы оно выглядело так, как будто оно наклонено назад? Это проблема перспективы, известная как трапеция , и она вызвана тем, что здание и объектив камеры находятся под двумя разными углами.
Обычно, если вы не любите лазить по деревьям или у вас нет друга в пожарной части, стоять на земле и немного наклонять камеру — единственный способ запечатлеть на снимке верх высокого здания, и поскольку камера наклоняется от здания, когда вы делаете снимок, при этом верхняя часть объектива находится дальше от него, чем нижняя часть объектива, здание выглядит так, как будто оно наклонено назад.Эта проблема на самом деле возникает каждый раз, когда вам нужно наклонить камеру назад, чтобы получить что-то высокое на фотографии, но это наиболее заметно со зданиями из-за их прямых параллельных сторон.
Эффект трапецеидального искажения иногда может быть желательным, поскольку он может добавить к изображению настоящего драматизма. Однако бывают моменты, когда вам захочется как-то исправить эту проблему с перспективой, и Photoshop предлагает нам несколько разных способов решить эту проблему. До недавнего времени у нас был выбор: использовать либо инструмент кадрирования, либо команду свободного преобразования, но в Photoshop CS2 Adobe представила мощный фильтр Lens Correction , который быстро заменил эти два других метода как самый быстрый и простой способ исправить трапецеидальность .В этом уроке мы рассмотрим, как использовать фильтр «Коррекция линзы». Здесь я буду использовать Photoshop CS4, но подойдет любая версия Photoshop, начиная с CS2.
Загрузите это руководство в виде готового к печати PDF-файла!
Вот фото, которое я буду использовать. Обратите внимание, как кажется, что здание наклонено назад, а стороны наклонены внутрь, а не параллельны друг другу, как должно быть:
Исходное изображение со зданием, которое кажется наклоненным назад.
Вот как это будет выглядеть, когда мы закончим:
Окончательный результат.
Приступим!
Плагин шорткодов, действий и фильтров: ошибка шорткода [ ads-photoretouch-middle_2 ]
Шаг 1: Дублируйте фоновый слой
Прежде чем мы сделаем что-либо еще, мы должны сначала сделать копию исходного изображения, которое находится на фоновом слое в палитре слоев. Это сделано для того, чтобы не повредить оригинал, если он нам понадобится позже. Чтобы дублировать фоновый слой, перейдите в меню Layer вверху экрана, выберите New , а затем выберите Layer через Copy .Или, чтобы сэкономить время, просто используйте удобное сочетание клавиш Ctrl + J (Win) / Command + J (Mac). В любом случае Photoshop сообщает нам, что нужно сделать для нас копию фонового слоя, и если мы посмотрим на палитру слоев, то увидим, что теперь у нас есть два слоя. Исходный фоновый слой находится внизу, а копия слоя, которому Photoshop автоматически назвал «Слой 1», находится прямо над ним:
Дублируйте фоновый слой, чтобы не повредить исходное изображение.
Шаг 2. Откройте фильтр коррекции объектива
Теперь, когда мы работаем над копией изображения, давайте вызовем фильтр Lens Correction, перейдя в меню Filter в верхней части экрана, выбрав Distort и затем выбрав Lens Correction :
Выберите «Фильтр»> «Искажение»> «Коррекция объектива».
Шаг 3. При необходимости выровняйте изображение
Появится большое диалоговое окно «Коррекция линзы»Photoshop с несколькими инструментами слева, большой областью предварительного просмотра посередине и несколькими вариантами исправления проблем с линзами справа.Прежде чем мы исправим нашу проблему трапецеидального искажения, мы должны сначала решить пару других потенциальных проблем, которые упростят нам устранение трапецеидального искажения. Для начала убедимся, что изображение прямое. Мы можем сделать это с помощью инструмента Straighten Tool , который является вторым инструментом сверху в левой части диалогового окна. Щелкните по нему, чтобы выбрать. Затем просто щелкните и перетащите что-нибудь на изображении, которое должно быть прямым по горизонтали или вертикали. Я собираюсь щелкнуть по крыше в левой части здания на моей фотографии.Когда вы отпустите кнопку мыши, Photoshop повернет изображение внутри области предварительного просмотра, чтобы выпрямить его (при условии, что оно было искривленным). Если вы обнаружите, что сетка затрудняет просмотр того, что вы делаете, вы можете временно отключить ее, сняв флажок Show Grid в нижней части диалогового окна:
Щелкните и перетащите с помощью инструмента «Выпрямление» по чему-либо на изображении, которое должно быть прямым.
Если вам нужно увеличить изображение, нажмите Ctrl ++ (Win) / Command ++ (Mac) или, чтобы уменьшить масштаб, нажмите Ctrl + — (Win) / Command + — (Mac).Если во время увеличения вам нужно переместить изображение внутри области предварительного просмотра, просто удерживайте нажатой клавишу пробела , которая дает вам временный доступ к Hand Tool , затем щелкните и перетащите изображение, чтобы переместить его.
Шаг 4: Устранение деформации ствола или булавочной подушки
Иногда фотография может страдать от так называемого искажения баррель , когда изображение кажется выпуклым из своего центра, как если бы оно было обернуто вокруг сферы, или от искажения подушечка , полная противоположная проблема, когда оно кажется защемленным к центру.Не на всех изображениях есть одна из этих проблем, но если у вас есть, лучше исправить ее, прежде чем пытаться исправить трапецеидальность. Есть несколько способов сделать это. Один из них — нажать на инструмент Remove Distortion Tool , который является верхним инструментом слева в диалоговом окне, а затем просто щелкнуть и перетащить внутри изображения с помощью мыши. Перетащите к центру изображения, чтобы исправить бочкообразное искажение, или перетащите от центра, чтобы исправить подушкообразную подушку:
Щелкните инструмент «Удалить искажение», затем щелкните и перетащите внутрь изображения, чтобы при необходимости удалить неровности или подушечки.
То же самое можно сделать с помощью ползунка Remove Distortion в верхней части столбца справа. Перетащите ползунок влево, чтобы исправить амортизацию, или перетащите его вправо, чтобы исправить удар. Независимо от того, какой метод вы выберете, убедитесь, что вы не перетягиваете слишком далеко, иначе вы в конечном итоге вызовете противоположную проблему, которую вы исправляете. Вероятно, вы найдете сетку полезной при попытке исправить эти проблемы, поэтому отметьте опцию Show Grid в нижней части диалогового окна, чтобы снова включить ее, если вы отключили ее на предыдущем шаге:
Перетащите ползунок «Устранение искажений» влево, чтобы исправить подушкообразную подушку, или вправо, чтобы исправить врезание.
Если вы зашли слишком далеко и вам нужно сбросить изображение, просто введите значение 0 в поле ввода «Удалить искажение» прямо над ползунком.
Теперь, когда мы убедились, что изображение прямое, и мы устранили все искажения, давайте исправим нашу проблему трапецеидального искажения. Мы сделаем это дальше!
Шаг 5. Перетащите ползунок вертикальной перспективы для исправления трапецеидального искажения
В нижней части столбца справа от диалогового окна «Коррекция линзы» находится опция под названием Вертикальная перспектива , и все, что нам нужно сделать, чтобы исправить нашу проблему трапецеидального искажения, — это перетащить ползунок «Вертикальная перспектива» влево или вправо.Для изображений, на которых здание выглядит так, как будто оно наклонено назад, перетащите ползунок влево. Когда вы это сделаете, вы увидите, что изображение в области предварительного просмотра наклонено вперед. Чем дальше вы перетаскиваете ползунок, тем больше наклоняется изображение, и при этом стороны здания будут казаться выпрямляющимися. При перетаскивании ползунка следите за сторонами здания и сравнивайте их с вертикальными линиями в сетке. Когда линии сетки и стороны здания кажутся параллельными друг другу, вы исправили трапецеидальность:
Сравните стороны здания с вертикальными линиями сетки при перетаскивании ползунка «Вертикальная перспектива».Остановитесь, когда линии сетки и стороны станут параллельны.
Если вам нужно переместить сетку, чтобы выровнять ее с одной из сторон здания, выберите инструмент Move Grid Tool непосредственно под инструментом «Выпрямление» в левой части диалогового окна, затем щелкните и перетащите внутрь области предварительного просмотра. чтобы переместить сетку по мере необходимости.
Переместите сетку внутри области предварительного просмотра, если необходимо, с помощью инструмента «Переместить сетку».
Шаг 6: Установите параметр Edge на прозрачность или цвет фона
Наклоняя изображение вперед, мы создали много пустого пространства в нижней части изображения.Нам нужно указать Photoshop, как мы хотим работать с этим пустым пространством, и мы делаем это с помощью параметра Edge в нижней части правого столбца под ползунком вертикальной перспективы. По умолчанию для параметра Edge установлено значение Transparency , при котором пустая область заполняется узором сетки (именно так Photoshop отображает прозрачность). Вы можете оставить его установленным на Прозрачность, если хотите, или вы можете выбрать Цвет фона , который заполняет пустую область вашим текущим цветом фона.Существует также третий вариант, Edge Extension , который я настоятельно рекомендую вам не использовать. Лично я предпочитаю выбирать цвет фона, потому что так легче увидеть, где нужно обрезать изображение, что мы и сделаем сейчас:
Выберите «Прозрачность» или «Цвет фона» для параметра Edge.
Нажмите «ОК» в правом верхнем углу диалогового окна, когда вы закончите, чтобы выйти из него, и Photoshop применит ваши настройки к изображению. Вот мое фото после коррекции трапецеидального искажения.Стороны здания теперь параллельны, и больше не похоже, что оно наклонено назад. Обратите внимание, что пустая область внизу была заполнена черным цветом, который является моим текущим цветом фона. Если вы установите для параметра Edge значение Transparency, вы увидите нижнюю часть исходного изображения на фоновом слое, видимую сквозь:
Стороны здания теперь кажутся параллельными.
Шаг 7. При необходимости примените команду свободного преобразования
Здесь вы можете обнаружить, что здание выглядит коротеньким и коренастым.Другими словами, он не кажется таким высоким, каким должен быть. В этом случае нажмите Ctrl + T (Win) / Command + T (Mac) на клавиатуре, чтобы быстро открыть окно Free Transform и обработать изображение. Нажмите на букву F , чтобы переключиться в полноэкранный режим , если вы в данный момент работаете в окне документа, чтобы видеть, что вы делаете, затем нажмите на нижний маркер и перетащите его вниз, чтобы растянуть изображение вертикально, пока здание не будет выглядеть так, как должно.Нажмите Введите (Win) / Верните (Mac), когда закончите, чтобы принять изменение:
Перетащите нижний маркер Free Transform вниз, чтобы при необходимости растянуть изображение по вертикали, чтобы здание выглядело выше.
Шаг 8: кадрирование изображения
В качестве последнего шага нам нужно обрезать все нежелательные области внизу и по бокам. Для этого мы воспользуемся инструментом Photoshop Crop Tool . Выберите его на палитре инструментов или просто нажмите на клавиатуре букву C , чтобы выбрать ее с помощью сочетания клавиш:
Выберите инструмент «Обрезка».
Затем, выбрав инструмент «Обрезка», щелкните и растяните границу обрезки. Все, что находится внутри границы, будет сохранено, а все, что находится за ее пределами, будет обрезано. Когда у вас есть начальная граница обрезки, используйте ручки сверху, снизу, по бокам или по углам, чтобы настроить ее, пока не выберете область, которую хотите сохранить:
Перетащите рамку обрезки вокруг области, которую вы хотите сохранить.
Прежде чем кадрировать изображение, перейдите на панель параметров вверху экрана и выберите параметр Скрыть .Таким образом, вместо того, чтобы удалять область, которая обрезается, Photoshop просто скроет ее, что позволит вам позже отменить обрезку и восстановить все изображение, если вам когда-либо понадобится вернуться к файлу PSD, чтобы получить доступ к исходному изображению на заднем плане. слой (чтобы восстановить изображение после обрезки, перейдите в меню Image и выберите Reveal All ):
Выберите «Скрыть» на панели параметров, чтобы скрыть обрезанную область, а не удалить ее.
Нажмите Введите (Win) / Верните (Mac), чтобы обрезать изображение, и все готово! Еще раз для сравнения исходное фото:
Еще раз исходное изображение.
И вот, после выпрямления фотографии, исправления любого искажения в виде цилиндра или подушечки и устранения проблемы трапецеидального искажения в диалоговом окне «Коррекция линзы Photoshop», мой окончательный результат:
Окончательный результат.
И вот оно! Вот как исправить проблемы с перспективой на изображении с помощью фильтра Lens Correction в Photoshop! Посетите наш раздел «Ретуширование фотографий», чтобы получить дополнительные уроки по редактированию изображений в Photoshop!
Скульптура тела и изменение позы в Photoshop
В этом уроке Photoshop вы узнаете, как лепить тело, чтобы уменьшить мешковатую одежду, тонизировать тело и многое другое.Также можно убрать сутулость и изменить позу.
В последнее время много говорят о Photoshop и индустрии моды и красоты. Photoshop — это инструмент, которым можно пользоваться или злоупотреблять. В ваших руках много возможностей с Photoshop. Цель хорошего ретуширования — выявить лучшее в человеке, а не создавать что-то совершенно нереалистичное (если это не искусство, тогда все пойдет). Одно практическое правило: если что-то носит временный характер, например, прыщик, желтые зубы, расплывающиеся волосы и т. Д., Удалите это.То же самое можно сказать и о паре лишних килограммов, набранных во время курортного сезона. Просто старайтесь не сжимать кости и не менять форму конечностей.
Это из популярного видео Колина Смита « Photoshop Secrets: Photoshop CS6 для цифровых фотографов » от PhotoshopCAFE. В шестой версии этого видео вы узнаете, как обрабатывать изображения от А до Я в Adobe Photoshop. ! 0 часов обучения, которое включает 80 уроков, чтобы вывести свои навыки на новый уровень. Изучите все инструменты, методики и секретные советы и уловки, которые сделают вас мастером Photoshop.
Это самое популярное видео PhotoshopCAFE, и точка. Это лучший способ изучить Photoshop.
Получите лучшие уроки, советы и скидки по Adobe Photoshop от PhotoshopCAFE. Это просто и бесплатно!
Будьте в курсе!
CS6 Superguide
Присоединяйтесь к нашему списку, чтобы получать больше руководств и советов по Photoshop. Получите эксклюзивные обучающие программы, скидки и бесплатные супер-руководства. Никакого спама, весь контент, не чаще одного раза в неделю.
Если вы внесены в наш список, вы получите его бесплатно по электронной почте, как только он станет доступен.Если нет, зарегистрируйтесь сейчас и получите CS6 Superguide бесплатно. Или щелкните изображение ниже.
Коррекция перспективы в Photoshop и Photoshop Elements
Иногда вы делаете снимок, который должен быть прямоугольным, но никак не назовешь. В этом примере я сделал снимок листа бумаги размером 6 x 6 дюймов для проекта. В то время цель заключалась в том, чтобы получить эталонное изображение перед отправкой проекта.
Позже я обнаружил, что мне нужно сделать больше с изображением, и поскольку оно было снято так небрежно, все пропорции были неправильными, и изображение не похоже на квадратный лист бумаги.У меня тоже больше нет проекта, поэтому о пересъемке не может быть и речи.
К счастью, Photoshop и Photoshop Elements используют один и тот же инструмент для настройки перспективы, который имеет большое значение для исправления такого изображения.
Для этого выберите «Фильтр»> «Коррекция объектива» в Photoshop, а затем щелкните вкладку «Пользовательский», чтобы получить доступ к настраиваемым инструментам. В Photoshop Elements выберите «Фильтр»> «Исправить искажение камеры».
Убедитесь, что установлен флажок «Показать сетку», и вы можете настроить размер сетки, чтобы он был полезен для определения прямолинейности краев изображения.
Регулировка вертикальной перспективы исправит проблемы с перспективой этого изображения, поэтому перетащите его влево, чтобы увеличить ширину в верхней части изображения для корректировки с учетом неправильной перспективы.
При этом вы можете заметить, что изображение имеет некоторые геометрические искажения. В данном случае это бочкообразное искажение, а края объекта выпячиваются.
Чтобы удалить это, отрегулируйте ползунок «Удалить искажение», чтобы нейтрализовать искажение. Достичь совершенства не удастся, но можно будет снизить до приемлемого уровня.
В этом же диалоговом окне вы можете иногда захотеть отрегулировать ползунок виньетирования, если ваш объектив вызывает темные виньетки в углах изображения. В большинстве случаев вы будете перетаскивать вправо, чтобы немного осветлить края изображения.
По завершении нажмите «ОК», чтобы вернуться в Photoshop.
Единственная проблема, которая не может быть устранена с помощью фильтра коррекции объектива, — это проблема, которая может растягивать изображение, так что объект выглядит ближе к его исходным пропорциям, которые составляют страницу 6 x 6 дюймов.
Для этого вам нужно щелкнуть инструмент «Перемещение» и перетащить изображение вверх или вниз, чтобы растянуть его.
Если вам нужно растянуть изображение за пределы размеров холста текущего изображения, сделайте это и подтвердите изменение. Затем выберите «Изображение»> «Показать все», чтобы показать область изображения за пределами холста. Хотя финальное изображение не идеально, оно выглядит намного лучше оригинала.
Этот же инструмент можно использовать для настройки перспективы на зданиях, которые демонстрируют эффект трапецеидального искажения, когда здание кажется более узким вверху, чем у основания.
Как исправить экспозицию в Photoshop
Как исправить экспозицию в Photoshop | Photoshop Экспозиция Обработка в Photoshop Йорис ХермансПодпишитесь ниже, чтобы сразу загрузить статью
Вы также можете выбрать свои интересы для бесплатного доступа к нашему премиальному обучению:
Вы всегда должны стараться получить как можно более хорошую экспозицию при фотосъемке.
Иногда, однако, вам нужно переэкспонировать или недоэкспонировать, чтобы сохранить детали в светлых или темных местах.
Затем вы можете использовать несколько инструментов Photoshop Exposure, чтобы исправить это. Вот как исправить экспозицию в Photoshop.
Как исправить экспозицию в Photoshop
Прежде всего, вы можете попробовать корректирующий слой Exposure. Это самый простой способ исправить экспозицию.
Шаг 1. Добавьте корректирующий слой
Добавьте корректирующий слой Photoshop Exposure, щелкнув значок «Создать новую заливку или корректирующий слой».
Выберите «Экспозиция».
Photoshop добавит слой поверх фонового слоя, и появится всплывающее окно «Экспозиция».
Шаг 2. Отрегулируйте экспозицию
Переместите ползунок «Экспозиция» влево или вправо, чтобы настроить экспозицию.
Это очень просто, но проблема в том, что для большинства изображений Photoshop переусердствует при использовании этой техники.
Лучшие методы экспозиции в Photoshop
Есть два других инструмента, которые вы можете использовать для коррекции экспозиции Photoshop.Сначала уровни.
Шаг 1. Добавьте корректирующий слой уровней
Щелкните значок «Создать новый слой заливки или корректирующего слоя». Выберите «Уровни». Окно уровней откроется и покажет вам гистограмму фотографии.
Гистограмма — это визуальное представление экспозиции изображения. «Хорошая» гистограмма должна показывать много пикселей в средних тонах.
Если слева много тонов, изображение недоэкспонировано. Слишком правее? Тогда ваше изображение будет передержано.
Шаг 2. Отрегулируйте экспозицию
Используйте ползунок серого цвета посередине, чтобы отрегулировать средние тона. Это сделает изображение в целом светлее или темнее.
Используйте черно-белый ползунок для регулировки теней и светов. Это добавит контрастности изображению.
Шаг 3. Выходные уровни
Используйте этот ползунок, чтобы установить значение для самых темных и самых ярких пикселей изображения. Обычно он должен быть черно-белым, но вы можете использовать его, например, чтобы сделать переэкспонированные области немного более серыми.Таким образом, они будут менее сильными.
Не переусердствуйте, потому что это придаст вашему изображению блеклый вид.
Кривые
Использование кривых — еще один отличный инструмент для коррекции экспозиции Photoshop.
Шаг 1. Добавьте корректирующий слой
Щелкните значок «Создать новый слой заливки или корректирующего слоя». Выберите «Кривые». Откроется окно кривых.
Шаг 2. Отрегулируйте экспозицию
Чтобы настроить темные тона, вы можете изменить кривую в нижней части.Основные моменты находятся в верхней части кривой.
Поднимая кривую посередине, вы можете настроить экспозицию изображения.
Каждый раз, когда вы щелкаете по кривой, появляется точка привязки. Используйте эти опорные точки только для настройки определенных областей. Вы можете настраивать светлые участки, тени и средние тона отдельно.
Общие вопросы о воздействии
Как затемнить передержанную область в Photoshop?
Чтобы затемнить область на фотографии, используйте инструмент затемнения.Установите для него значение «Highlights» в верхнем меню и просто закрасьте область, которую хотите затемнить. «Экспозиция» по умолчанию установлена на 50%, но вы должны начать со значения около 10%.
Как исправить передержанное изображение в Photoshop?
В цифровой фотографии исправить переэкспонированные изображения намного сложнее, чем недоэкспонированные. Лучшие инструменты для работы — «Кривые» и «Уровни». Они позволяют вам получить полный контроль над своими настройками.
Как выровнять яркость в Photoshop?
Лучший способ сделать это — создать две версии изображения в Photoshop.Темный и светлый. Затем, используя технику маскировки, вы можете смешать оба изображения вместе.
Что такое гамма-коррекция в Photoshop?
Гамма-коррекция позволяет настроить способ отображения изображения на мониторе. Например, неправильные настройки гаммы могут сделать изображение слишком темным или блеклым.
Отличается от настроек яркости тем, что регулирует как светлые, так и темные тона.
Заключение
Не имеет значения, ошиблись ли вы или настроили экспозицию намеренно.В Photoshop есть набор инструментов, позволяющих легко корректировать экспозицию, тени и блики.
Об авторе
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1 ‘, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
3 способа исправить ошибки перспективы в Photoshop
Некоторые общие проблемы, с которыми вы можете столкнуться при фотографировании зданий, — это комбинация ошибок перспективы и бочкообразного искажения от камеры.К счастью, это легко исправить. Все, что нужно, — это немного времени и терпения.
Прежде всего, мы рассмотрим изображение с комбинацией бочкообразного искажения и ошибок перспективы.
Лучшие на сегодня сделки Adobe Creative Cloud
Самый простой способ исправить бочкообразное искажение — использовать фильтр коррекции объектива, который обращается к профилям различных камер и применяет этот профиль к имеющемуся у вас изображению.
После этого исправим искажение перспективы.Для начала перейдите в Фильтр> Коррекция линзы.
В диалоговом окне «Коррекция объектива» вы видите предварительный просмотр вашего изображения до того, как будет применена какая-либо коррекция. Непосредственно под изображением находится важная информация о марке и модели камеры, которую вы использовали, а также о типе модели объектива.
Эта информация может использоваться для загрузки профиля камеры для коррекции бочкообразного искажения. Вы заметите две опции: Предварительный просмотр и Показать сетку. Включите оба параметра и установите цвет сетки так, чтобы его было легко увидеть на изображении.Вы можете оставить размер по умолчанию 64.
На крайней правой панели есть две вкладки: Автокоррекция и Пользовательский. Вверху вы заметите, что в разделе «Коррекция» включено геометрическое искажение, но весь раздел неактивен.
Непосредственно под ним по умолчанию включен флажок «Автоматическое масштабирование изображения», как и параметр «Прозрачность» рядом с параметром «Край». Ниже вы увидите крошечное поле рядом с критериями поиска. Когда вы нажимаете на это поле, у вас есть выбор: «Согласовать размер датчика изображения» и «Предпочитать профили RAW».
Так как моя камера не поддерживает Camera RAW, включена функция Match Sensor Image Size. Ниже приведены настройки камеры, в которых вы выбираете марку камеры, модель и модель объектива. Если вашего нет в списке, у вас есть два варианта: выполнить поиск по профилям объективов или нажать кнопку «Поиск в Интернете» внизу.
Когда я просмотрел встроенный список, для моей камеры не было профиля, поэтому я нажал кнопку «Поиск в Интернете», чтобы найти профиль моей камеры. К сожалению, мне не удалось его найти, что, вероятно, связано с возрастом моей камеры.К счастью, есть еще один вариант — вкладка «Пользовательский», где вы вручную удаляете искажения ствола и ошибки перспективы.
Как видите, здесь есть много опций, но мы будем использовать только некоторые из них, а именно: «Удалить искажение» и «Трансформировать».
Для начала используйте «Настройки»> «Коррекция по умолчанию». Справа от этого параметра находится небольшое всплывающее окно, в котором вы можете загрузить или сохранить настройки. Теперь пора убрать перекос и исправить наклон здания.Здесь в игру вступает сетка, которую мы добавили к изображению.
Это поможет определить, когда было устранено искажение ствола. После этого можно откорректировать перспективу постройки. Вы, вероятно, обнаружите, что вам нужно будет переключаться между настройками, потому что, когда вы исправляете перспективу, это также влияет на искажение ствола.
Вот результат в диалоговом окне. Как видите, это быстрый и простой способ исправить искажение ствола и ошибки перспективы.
Искажение перспективы
Adobe представила Искажение перспективы в Photoshop CC, чтобы исправить проблему ошибок перспективы при фотографировании зданий.
Вот пример здания с перспективными проблемами.
Чтобы исправить перспективу, выберите «Правка»> «Деформация перспективы». Когда вы это сделаете, курсор станет другим значком. Когда вы щелкаете изображение, создается сетка, состоящая из девяти секций.
Управляйте контрольными точками сетки (в каждом углу) и нарисуйте сетку так, чтобы она охватывала все здание.Как только вы закончите, перейдите в строку меню и нажмите кнопку Warp.
Сетка исчезнет, а контрольные контакты станут активными, что позволит вам перетащить их и выпрямить здание. Для большей точности используйте рекомендации (как на скриншоте выше).
Когда вы будете удовлетворены своими изменениями, щелкните значок галочки в строке меню.
Photoshop применит ваши изменения к изображению.
Множественные проблемы
Иногда у вас будет изображение с множественными проблемами перспективы, как показано выше.Вы по-прежнему будете использовать инструмент «Искажение перспективы», но будет задействовано больше контрольных выводов.
Чтобы сделать эту работу, вам нужно будет нарисовать три четырехугольные формы, как указано выше.
Затем выберите один угловой управляющий штифт и переместите его так, чтобы он перекрывал управляющий штифт другой четырехугольной формы. Фигуры выделятся. Когда вы отпустите кнопку мыши, две четырехугольные формы соединятся как одна.
Повторите этот процесс с третьей формой четырехугольника, и все три будут соединены вместе.Теперь вы готовы исправить перспективу.
Контрольные точки размещены вместе с направляющими для повышения точности.
Для изображения этого типа корректировка перспективы может быть немного сложной. Тем не менее, рекомендации очень помогают в этом. Когда вы перемещаете мышь, чтобы перетащить контрольные булавки, вы можете обнаружить, что они слишком много двигаются.
В этом случае убедитесь, что контрольный штифт активен, а затем используйте клавиши со стрелками на клавиатуре для точного позиционирования.
Когда вы будете удовлетворены своими настройками, щелкните галочку в строке меню, чтобы применить изменения. Возможно, вам понадобится впоследствии обрезать изображение.
Заключение
Теперь вы знаете несколько способов исправить искажение ствола и / или ошибки перспективы. При необходимости вам, возможно, придется комбинировать методы, чтобы получить желаемый результат.
слов: Натан Сигал
Исправление эффекта трапецеидального искажения с помощью Photoshop
Распространенная проблема при фотографировании высоких зданий заключается в том, что они могут выглядеть так, как будто они наклонены назад.Это известно как «эффект трапецеидального искажения» (или «эффект надгробия»), и это может быть очень отвлекающей формой искажения ваших изображений.
Это вызвано тем фактом, что вам нужно наклонить камеру назад, чтобы вместить все здание. Это ставит здание и ваш объектив под разными углами, в результате чего параллельные линии на изображении сходятся. Это влияет на все объекты, но наиболее заметно на очень высоких, таких как здания и деревья.
Инструмент коррекции линз Photoshop позволяет очень легко исправить трапецеидальные искажения и снова выровнять здания.Я продемонстрирую, используя следующую фотографию; не стесняйтесь загрузить его и самостоятельно следовать инструкциям.
Фото мы будем исправлять. Здания страдают от эффекта краеугольного камня, когда они выглядят так, как будто они наклоняются назад. Изображение Энди Лео.
1. Увеличьте холст
Откройте изображение в Photoshop и выберите инструмент Crop Tool. Перетащите рамку на все изображение, а затем с помощью маркеров регулировки перетащите каждую сторону наружу на пару сотен пикселей или около того.Дважды щелкните, чтобы увеличить холст.
Увеличьте холст, чтобы освободить пространство вокруг изображения.
Наличие холста большего размера пригодится позже, когда наше изображение перестанет быть квадратным; это дает нам пространство для игры и означает, что мы не потеряем важные части фотографии.
2. Откройте инструмент коррекции линз
.Выберите «Фильтр»> «Коррекция линзы», чтобы открыть инструмент. На правой панели щелкните вкладку «Пользовательский», чтобы отобразить различные ползунки.Они позволяют управлять несколькими различными типами искажения для исправления фотографии с высокой степенью точности.
Прежде чем вносить какие-либо изменения, включите сетку (нажмите «Показать сетку» внизу окна). Это обеспечивает удобную сетку для выравнивания наших зданий, чтобы мы могли убедиться, что они у нас идеально ровные.
Панель управления инструмента коррекции линз.
3. Исправьте вертикальное искажение
Эффект трапецеидального искажения — это вертикальное искажение, поэтому мы воспользуемся ползунком «Вертикальная перспектива», чтобы исправить это.Перетащите ползунок влево, и вы увидите, что здания начинают выравниваться. Продолжайте перетаскивать, пока стороны зданий не совпадут с вертикальными линиями сетки. В моем случае я перетащил ползунок на значение «-50».
Используйте ползунок «Вертикальная перспектива», чтобы выровнять здания.
4. Обрезать изображение
Как видите, исправив искажение, мы оставили края изображения наклонными. Последний шаг — обрезать их, снова сделав фото прямоугольным.
Окончательное изображение с удаленным эффектом трапецеидального искажения.
Если вы сравните исходное и окончательное изображения, вы увидите, насколько это изменилось. Трапецеидальные искажения были полностью удалены, в результате чего фотография выглядела более естественно.
Параллельное сравнение, показывающее исправленное трапецеидальное искажение.
Эффект трапецеидального искажения может сильно отвлекать и действительно отвлекать ваше внимание от основного объекта фотографии.Теперь, когда вы знаете, что это такое, вы сможете легче его обнаружить и использовать инструмент коррекции линз Photoshop, чтобы удалить его за считанные минуты.
