Как сделать тень в «Фотошопе»: пошаговая инструкция :: SYL.ru
Добавление тени к объекту на фотографии добавляет ему глубины и естественности. Вот почему многие так стремятся научиться делать тень, используя графическую программу. И такой софт, как Photoshop, позволяет без особых сложностей дорисовывать тень до любого предмета. После прочтения статьи вы узнаете, как сделать тень в «Фотошопе».
Шаг 1: Открытие изображения для редактирования
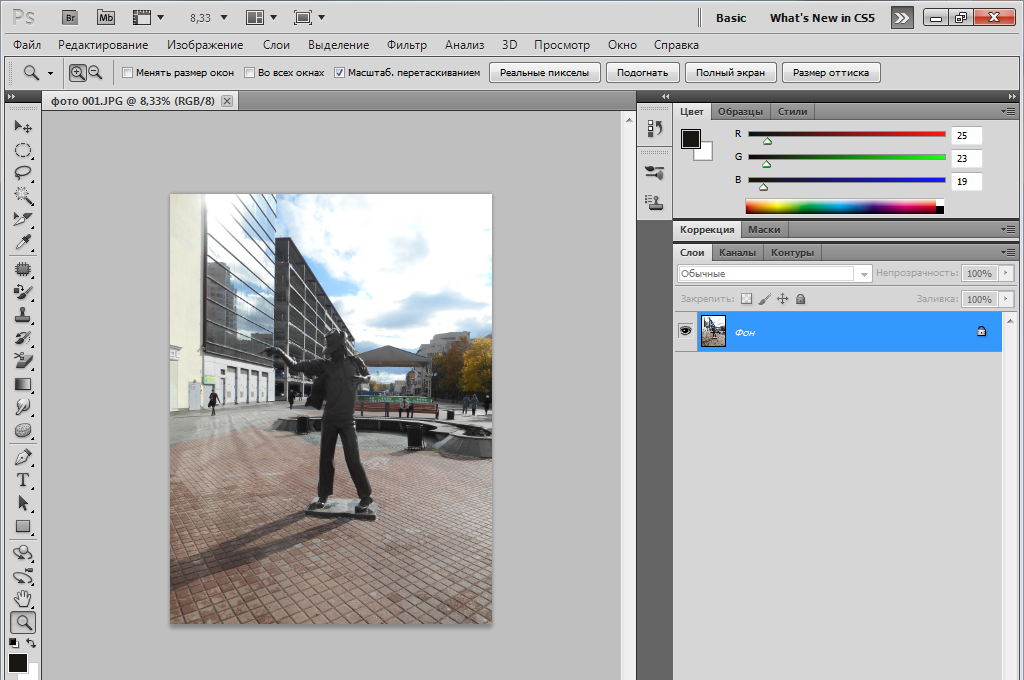
Прежде чем узнать, как в «Фотошопе» сделать тень от объекта, необходимо понимать базу графической программы, а именно — как загружать готовую фотографию, как выделять предмет и работать со слоями. Для того чтобы открыть изображение в Photoshop, необходимо зайти в раздел «Файл» в панели меню и нажать на пункт «Открыть». Это же можно осуществить с помощью сочетания кнопок быстрого доступа Ctrl+O. В открывшемся окне выбрать изображение, которое вы хотите изменить, и нажать на кнопку «Открыть».
Шаг 2: Копирование фотографии на новый слой
Если вы занимаетесь вопросом, как сделать тень от предмета в «Фотошопе», вам необходимо научится работать со слоями. Это чуть ли не самый важный элемент в работе с графикой. Поэтому, открыв изображение, необходимо нажать на кнопки Ctrl+J, и фон скопируется на новый слой. Есть еще один хороший метод копирования слоев. Для этого необходимо нажать правой клавишей мыши на фон, выбрать пункт «Создать дубликат слоя…» и дать ему имя. Далее можно приступать к следующему этапу редактирования фотографии.
Это чуть ли не самый важный элемент в работе с графикой. Поэтому, открыв изображение, необходимо нажать на кнопки Ctrl+J, и фон скопируется на новый слой. Есть еще один хороший метод копирования слоев. Для этого необходимо нажать правой клавишей мыши на фон, выбрать пункт «Создать дубликат слоя…» и дать ему имя. Далее можно приступать к следующему этапу редактирования фотографии.
Шаг 3: Вырезание отдельного объекта для добавления тени
После того как слой был скопирован, можно заняться вырезанием предмета, к которому необходимо применить эффект наложения тени. Для этого используется масса различных инструментов по вырезанию предметов. Можно вырезать с помощью инструментов «Перо», «Волшебная палочка», «Магнитное лассо», прямоугольная или овальная область. После выделения объекта его лучше всего скопировать на новый слой, нажав на клавиши клавиатуры Ctrl+J.
Шаг 4: Как открыть палитру эффектов
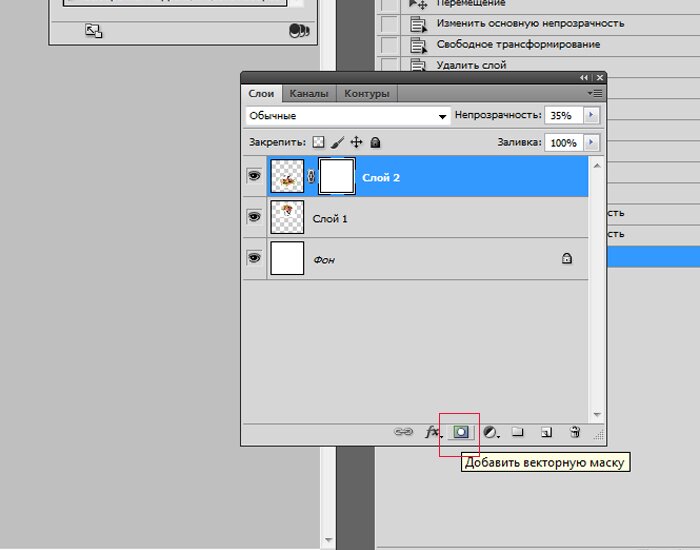
Вот мы и добрались до пункта о том, как сделать тень от предмета в «Фотошопе». Необходимо к слою применить функцию тени. Палитра эффектов находится под панелью со слоями. Это значок в виде букв «fx». После его нажатия откроется новое окно с добавлением внутренних теней, градиента, свечения, глянца и прочих эффектов. Но прежде чем добавлять тень, необходимо убедиться, что выделен необходимый слой, и уже к нему применять эффекты.
Необходимо к слою применить функцию тени. Палитра эффектов находится под панелью со слоями. Это значок в виде букв «fx». После его нажатия откроется новое окно с добавлением внутренних теней, градиента, свечения, глянца и прочих эффектов. Но прежде чем добавлять тень, необходимо убедиться, что выделен необходимый слой, и уже к нему применять эффекты.
Шаг 5: Настройки эффекта теней
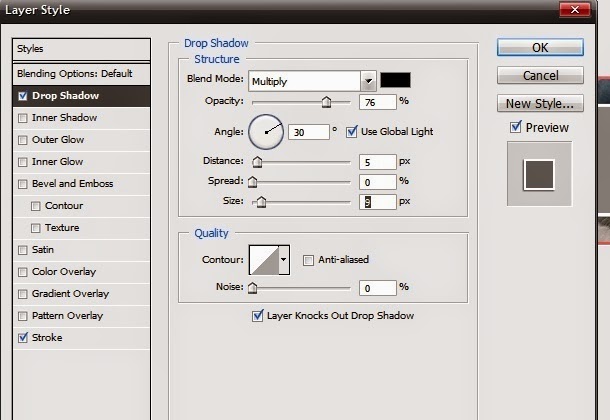
Вот вы и узнали, как сделать тень в «Фотошопе». Теперь необходимо разобраться в настройках этого эффекта. Существует множество режимов наложения: это затемнение, умножение, точечный свет и прочие. Рядом создана палитра цветов. Есть возможность выбрать буквально любой оттенок для создания теней. В настройках указан угол его наложения в градусах, размер и смещение тени в пикселях, размах в процентном соотношении. Тени можно добавить шума, то есть зернистости на фотографии. И наиболее интересной ее настройкой является контур. Его можно устанавливать с помощью различных геометрических функций, соответственно, и форма тени будет отличаться.
Шаг 6: Выбор другого типа теней
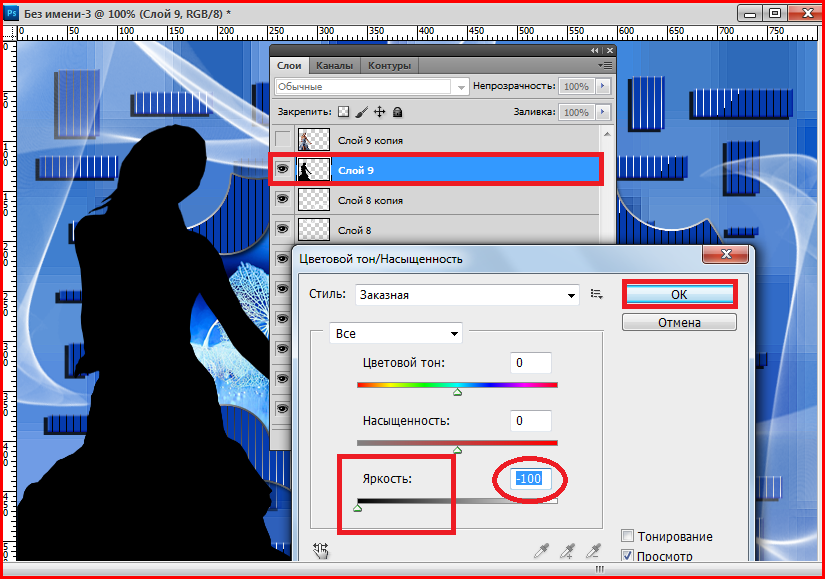
Существует и такое понятие, как наложение внутренней тени на объект. Вы можете спросить, как сделать тень в «Фотошопе», чтобы она была в центре выделенного объекта. Все очень просто. Вместо того чтобы в палитре эффектов выбирать тень, нажмите на параметр «Внутренняя тень». В настройках данного параметра вы увидите те же пункты. Единственным отличием будет то, что тень не будет выходить за рамки выделенного предмета или объекта.
Вот у вас и получилось добавить тень выделенного объекта. Но профессиональное наложение требует точности. Существует еще один способ добавления эффекта тени на изображение. Перейдём и к нему, после того как рассмотрим, как сделать тень текста в «Фотошопе».
Добавление эффекта тени к тексту
Для того чтобы к буквам добавить тень, прежде необходимо научиться печатать в графической программе. В любой версии Photoshop есть инструмент «Горизонтальный и вертикальный текст». Выбрав его, можно с клавиатуры создать любую надпись и далее по той же схеме добавить тень. Если же у вас на готовом изображении уже написан текст, понятно, что он является тем же слоем, что и фон. Для добавления к нему тени необходимо изначально вырезать текст на новый слой и только потом добавлять эффекты.
Если же у вас на готовом изображении уже написан текст, понятно, что он является тем же слоем, что и фон. Для добавления к нему тени необходимо изначально вырезать текст на новый слой и только потом добавлять эффекты.
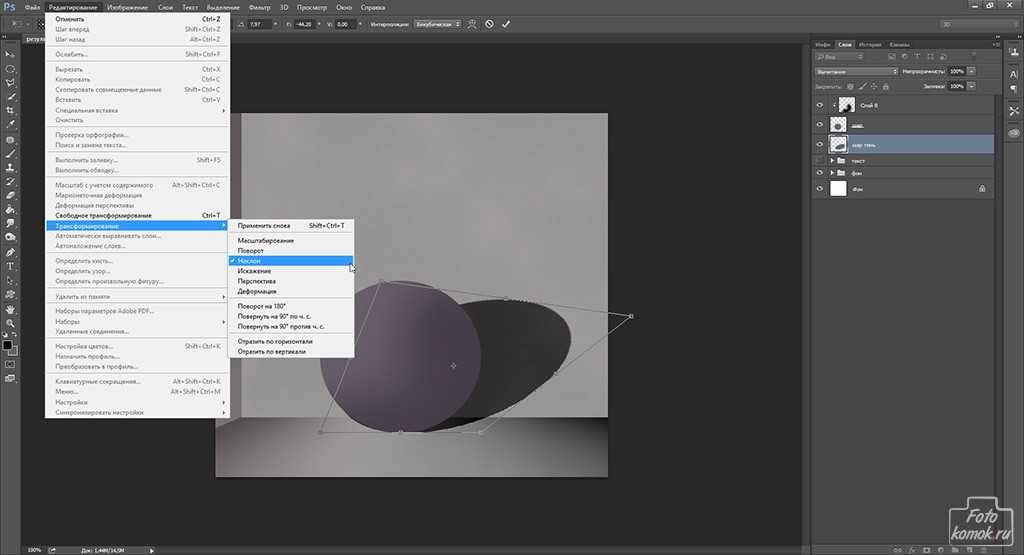
Еще один способ добавления тени к объекту
Добавить эффект тени к объекту можно и совершенно иным методом. После импорта фотографии в рабочую область графической программы необходимо скопировать объект на новый слой. Только уже не вырезать его, а копировать. Это делается с помощью инструментов выделения, таких как «Перо», «Волшебная палочка» или «Лассо».
После выделения необходимо нажать сочетание клавиш Ctrl+J. Объект скопируется на новый слой. Далее между фоном и нашим скопированным объектом необходимо добавить пустой слой. Это делается нажатием на значок документа в панели, находящейся под областью работы со слоями. После того как пустой слой был добавлен, нажимаем кнопку Ctrl и, не отпуская ее, клацаем мышкой на выделенный объект. Должен получиться пунктирный контур объекта на нашем выделенном новом фоне. Переходим к пункту о том, как сделать тень в «Фотошопе CS6» или любой другой версии.
Переходим к пункту о том, как сделать тень в «Фотошопе CS6» или любой другой версии.
Необходимо перейти в раздел «Редактирование» и в строке меню выбрать пункт «Выполнить заливку». В открывшемся окне выбираем цвет заливки, который и будет нашей тенью. Далее нажимаем сочетание кнопок Ctrl+T, зажимаем клавишу Ctrl и перетаскиваем верхнюю точку изображения вбок. Нижние точки следует оставить нетронутыми, ведь любая тень должна соприкасаться с объектом. Далее добавляем к тени шум для правдоподобности и неровности краев. Он находится в строке меню «Фильтр». Нажмите на пункт «Размытие» и выберите «Размытие по Гауссу». Подбираем необходимые параметры размытия и получаем тень к объекту.
Вот мы и разобрали 2 способа, как сделать тень в «Фотошопе». Остальное за практикой!
Создаем эффект длинной тени в ФотошопDesigne-R
С появлением версии Photoshop CC у нас появилась возможность добавлять к одному слою несколько экземпляров одного и того же эффекта. Это позволило нам создавать более продвинутые эффекты. Особенно это хорошо работает в отношении текстовых эффектов. В прошлом, для того чтобы создать такой простой эффект как длинная тень, нужно было выполнить ряд шагов, при этом одновременно изменить текст было бы достаточно непросто. В этом уроке я покажу вам быструю технику добавления длинной тени к тексту с сохранением функции редактировать его. Давайте начнем!
Особенно это хорошо работает в отношении текстовых эффектов. В прошлом, для того чтобы создать такой простой эффект как длинная тень, нужно было выполнить ряд шагов, при этом одновременно изменить текст было бы достаточно непросто. В этом уроке я покажу вам быструю технику добавления длинной тени к тексту с сохранением функции редактировать его. Давайте начнем!
Скачать архив с материалами к уроку
1 Шаг
Создайте новый документ размером 800х600 пикселей. Выберите инструмент Горизонтальный текст
(Horizontal Type Tool) (T) и создайте текст. В данном уроке я использовал бесплатный шрифт Gobold.
Примечание переводчика: Залейте фон любым цветом. В переводе использовался цвет фона # 9fe6a0, цвет текста #235cdd
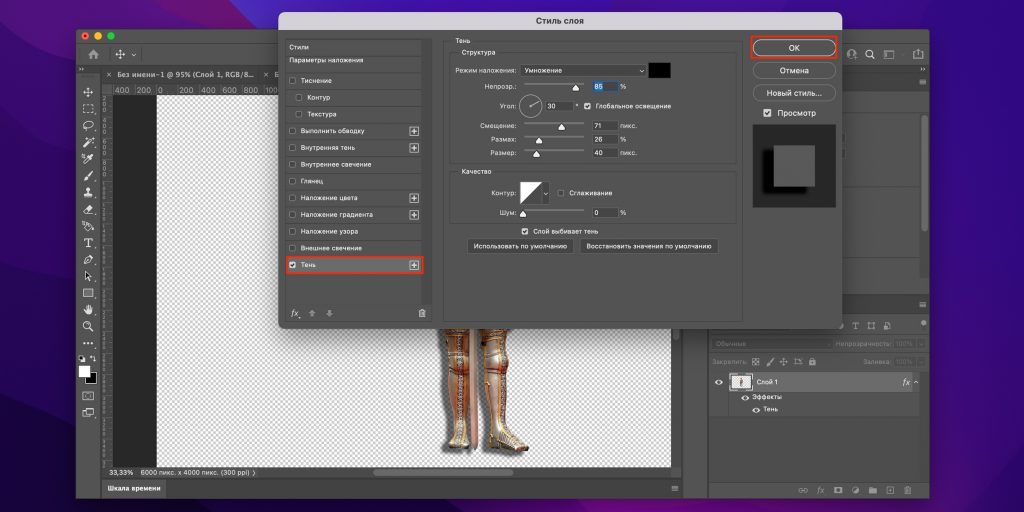
2 Шаг
Используя приведенные ниже настройки, добавьте к текстовому слою эффект Тень (Drop Shadow).
Примечание переводчика: настройки на скриншоте
Тень (Drop Shadow):
- Режим наложения (Blend Mode): Нормальный (Normal), Цвет темно-синий (#182542)
- Непрозрачность (Opacity): 100 %
- Угол (Angle): 135 °
- Глобальное освещение
- Смещение (Distance): 3 рх
- Размах (Spread): 100 %
- Размер (Size): 1
- Сглаживание (Anti-aliased): Снять галочку
- Шум (Noise): 0 %
- Слой выбивает тень (Layer Knocks Out Drop Shadow): Поставить галочку
В результате под текстом у нас появится небольшая тень
3 Шаг
Теперь мы добавим вторую тень, для этого нажмите на значок «плюс» справа от эффекта Тень (Drop Shadow). В результате мы получим дубликат эффекта тень, который находится под оригиналом. Выберите дубликат эффекта тень и измените значение Смещение (Distance) на 5 px.
В результате мы получим дубликат эффекта тень, который находится под оригиналом. Выберите дубликат эффекта тень и измените значение Смещение (Distance) на 5 px.
Обратите внимание, что наша тень стала немного длиннее.
4 Шаг
Продолжайте добавлять тень, изменяя значение Смещение (Distance). Программа Фотошоп 2015 позволяет добавлять до 10 экземпляров одного и того же эффекта. Совет: Важно, чтобы расстояние было правильным. Если промежуток слишком большой, вы получите зубчатые края на длинной тени.
5 Шаг
Прежде чем двигаться дальше, давайте добавим обводку к нашему тексту. Обводка в данном случае должна быть такого же цвета, что и тень.
Примечание переводчика: настройки на скриншоте
Обводка (Stroke):
- Размер (Size): 5 рх
- Положение (Position): Внутри (Inside)
- Режим наложения (Blend Mode): Нормальный (Normal)
- Непрозрачность (Opacity): 100 %
- Тип обводки (Fill Type): Цвет (Color)
- Цвет (Color): #182542
6 Шаг
Теперь давайте сделаем тень длиннее. На этом этапе мы уже добавили все тени, которые Фотошоп разрешает добавить для одного слоя. Однако мы можем использовать группу слоев, чтобы получить дополнительный доступ к эффекту Тень (Drop Shadows). Поместите текстовый слой в новую группу.
На этом этапе мы уже добавили все тени, которые Фотошоп разрешает добавить для одного слоя. Однако мы можем использовать группу слоев, чтобы получить дополнительный доступ к эффекту Тень (Drop Shadows). Поместите текстовый слой в новую группу.
7 Шаг
Добавьте эффект Тень (Drop Shadow) к группе. Некоторые параметры необходимо отрегулировать так, чтобы они соответствовали цвету и стилю предыдущих теней. Так же необходимо расположить тень так, чтобы она выглядела как продолжение предыдущей тени.
Примечание переводчика: настройки на скриншоте
Тень (Drop Shadow):
- Режим наложения (Blend Mode): Нормальный (Normal), Цвет темно-синий #182542
- Непрозрачность (Opacity): 100 %
- Угол (Angle): 135 °
- Глобальное освещение (Use Global Light): Снять галочку
- Смещение (Distance): 11 рх
- Размах (Spread): 100 %
- Размер (Size): 0 px
- Сглаживание (Anti-aliased): Снять галочку
- Шум (Noise): 0 %
- Слой выбивает тень (Layer Knocks Out Drop Shadow): Поставить галочку
В результате мы сделали тень длиннее.
8 Шаг
Продолжайте добавлять новые тени для группы слоев до тех пор, пока вас не устроит длина тени. Окончательное изображение должно выглядеть приблизительно так:
Ниже приведены изображения, которые были созданы с помощью этой техники.
Заключение
В этом уроке вы узнали, как добавлять к любому объекту длинную тень. Мы смогли эффективно добавить несколько экземпляров одного и того же эффекта к нашему тексту, а затем нашли способ обойти ограничения программы, добавив новый набор эффектов к группе слоев. Полученный эффект позволил нам создать длинную тень прямо на текстовом слое, с возможностью быстрого его редактирования.
Автор: Stephen Petrany
Статьи по теме
- Подборка бесплатных макетов для канцелярских товаров и брендинга для ваших проектов
- 8 лучших бесплатных PSD-мокапов транспортных средств
- Экшены с эффектом засвеченной пленки для Photohsop
Узнать больше интересного:
Найкращі кольорові схеми та естетичні ідеї Instagram
Photoshop Action, щоб додати старовинні ефекти до вашої фотографії
Векторная коллекция на тему Рыбалки
Потужний набір спортивних іконок
Затишні осінні візерунки для поповнення вашої колекції
Найкращі шрифти трафарету для дизайнерів (безкоштовно та преміум)
Як створити власний шрифт: поради, підказки та ресурси
Повна колекція генераторів CSS
Екстравагантна колекція квіткових візерунків для дизайнерських потреб
Створіть колаж з 3D -ефектом в Adobe Photoshop
Конфіденційність і файли cookie: цей сайт використовує файли cookie. Продовжуючи використовувати цей веб-сайт, ви погоджуєтесь на їх використання.
Продовжуючи використовувати цей веб-сайт, ви погоджуєтесь на їх використання.
Щоб дізнатися більше, включно з тим, як контролювати файли cookie, див. тут:
Політика використання файлів Cookie
Новые статьи
Создайте текстовый эффект длинной тени с помощью Photoshop
Узнайте, как создать в Photoshop популярный текстовый эффект длинной тени, при котором тень от ваших букв выходит за пределы фона!
Автор сценария Стив Паттерсон.
В этом уроке я покажу вам, как легко добавить длинную тень к вашему тексту с помощью Photoshop, популярный эффект, часто используемый в рекламе. Вы узнаете, как создать начальную тень за текстом, используя несколько текстовых слоев, а также краткий путь, позволяющий легко расширить тень до края фона. Я также покажу вам, как смешать тень с фоном, будь то однотонный фон или градиент, чтобы тень и фон имели одинаковые цвета.
Вот пример того, как будет выглядеть эффект длинной тени, когда мы закончим:
Эффект длинной тени.
Начнем!
Какая версия Photoshop мне нужна?
Для достижения наилучших результатов вы захотите использовать Photoshop 2020 или более позднюю версию, но подойдет любая последняя версия. Загрузите последнюю версию Photoshop здесь.
Настройка документа
Вот документ, с которого я начинаю. Я добавил белый текст перед простым серым фоном. Мы добавим цвет к эффекту, когда создадим тень.
Для этого эффекта подойдет любой шрифт, но я использую Mostra Nuova, который скачал с Adobe Typekit:
Стартовый документ.
В панели Layers мы видим, как настроен документ.
Внизу находится фоновый слой, который на самом деле заполнен белым цветом. Чтобы сделать фон серым, я добавил слой заливки сплошным цветом над фоновым слоем. И в палитре цветов я выбрал серый, установив значение H (Hue) на 0 градусов , значение S (насыщенность) до 0 процентов и значение B (яркость) до 40 процентов .
Выше мой текст на текстовом слое:
Панель слоев Photoshop.
Связанный: Как создавать новые документы в Photoshop
Шаг 1. Сделайте копию своего текстового слоя
Первое, что нам нужно сделать, чтобы создать длинную тень, это сделать копию текста.
На панели «Слои» щелкните введите слой и перетащите его вниз на значок Добавить новый слой внизу:
Перетаскивание текстового слоя на значок «Добавить новый слой».
Копия текстового слоя появляется над оригиналом:
Копия создана.
Шаг 2. Измените цвет копии на черный
Затем выберите инструмент Type Tool на панели инструментов, если он еще не выбран:
Выбор инструмента «Текст».
Затем на панели параметров щелкните значок образец цвета :
Щелчок по образцу цвета.
И в палитре цветов измените цвет текста на
Выбор черного из палитры цветов.
Нажмите «ОК», чтобы закрыть палитру цветов, и теперь черный текст закрывает исходный белый текст из поля зрения:
Результат после изменения копии текста на черный.
Шаг 3. Перетащите копию под оригинал
Мы собираемся использовать черный текст для создания тени, а это значит, что нам нужно переместить его за исходный текст. Итак, вернитесь на панель «Слои», щелкните слой типа копии и перетащите его под слой исходного типа:
.
Перетаскивание копии под исходный текст.
И теперь мы снова видим белый текст, за которым скрывается черный текст:
Исходный белый текст снова виден.
Связанный: Узнайте, как использовать слои в Photoshop!
Шаг 4. Установите уровень масштабирования документа на 100 %
Чтобы создать эффект длинной тени, мы создадим серию копий черного текста и будем использовать клавиши со стрелками на клавиатуре, чтобы отодвигать каждую копию от предыдущей на один пиксель.
Но для того, чтобы это работало, мы должны просматривать наш документ в масштабе 100%. Это потому, что Photoshop использует пикселей экрана пикселей, а не пикселей изображения, когда мы перемещаем содержимое с помощью клавиш со стрелками. Поэтому, если ваш уровень масштабирования установлен на значение меньше 100%, вы фактически сдвинете текст более чем на 1 пиксель, в результате чего края тени будут иметь неровные края.
Чтобы этого не произошло, убедитесь, что вы просматриваете документ в масштабе 100%, перейдя в меню Просмотр в строке меню и выбрав 100% :
.
Переход к просмотру > 100%.
Шаг 5: выберите команду «Свободное преобразование»
Затем, выбрав слой с копией текста, перейдите в меню Edit и выберите Free Transform :
Перейдите в Редактирование > Свободное преобразование.
Вокруг текста появляется поле преобразования и маркеры. На самом деле они вокруг черного текста, хотя кажется, что они вокруг белого текста. Но это не имеет значения, потому что мы все равно не будем использовать ручки. Вместо этого мы будем перемещать текст с помощью клавиш со стрелками:
Коробка-трансформер и ручки.
Шаг 6: Нажмите стрелку вниз и стрелку вправо на клавиатуре
На клавиатуре нажмите клавишу со стрелкой вниз один раз. Это сдвигает черный текст вниз на один пиксель. Затем нажмите клавишу со стрелкой вправо один раз, чтобы сдвинуть текст вправо на один пиксель. Снова убедитесь, что вы просматриваете документ в масштабе 100%, иначе это не сработает.
Шаг 7: Примите и закройте Free Transform
Поскольку мы перемещаем текст по одному пикселю за раз, вы можете ничего не заметить. А пока просто примите это и закройте Free Transform, нажав на галочка на панели параметров:
Нажатие галочки.
Шаг 8. Сделайте копию текста и снова трансформируйте его
В Photoshop есть несколько скрытая команда под названием Transform Again , которая, как вы, вероятно, догадались, позволяет повторно применить ту же трансформацию еще раз.
Пока не выбирайте его, но я просто хочу, чтобы вы знали, что вы можете найти его, зайдя в меню Edit и выбрав Transform . Опять же, команда является первым выбором наверху. И обратите внимание, что Transform Again имеет сочетание клавиш Shift+Ctrl+T (Win) / Shift+Command+T (Mac):
Просмотр сочетания клавиш для команды «Преобразовать снова».
Каждый раз, когда мы нажимаем эту комбинацию клавиш, мы повторно применяем одно и то же преобразование к черному тексту, что означает, что мы перемещаем его еще на один пиксель вниз и еще один пиксель вправо. Но мы не хотим продолжать перемещать один и тот же текст. Чего мы действительно хотим, так это сделать скопируйте текста и переместите копию.
Для этого нам просто нужно добавить к ярлыку клавишу Alt (Win) / Option (Mac). Итак, на ПК с Windows нажмите Shift+Ctrl+Alt+T . На Mac нажмите Shift+Command+Option+T .
На панели «Слои» вы увидите новую копию слоя с черным шрифтом, появившуюся под исходным белым текстом вверху:
Появится второй слой черного текста.
А если приглядеться, то из-за букв начинает появляться тень:
Начинает появляться тень текста.
Шаг 9. Продолжайте нажимать ярлык, чтобы расширить тень
Нажимайте Shift+Ctrl+Alt+T (Win) / Shift+Command+Option+T (Mac) несколько раз, чтобы добавлять все больше и больше копий черного текста и перемещать каждую копию на 1 пиксель вниз и на 1 пиксель вправо. верно. Чем больше копий вы добавляете, тем длиннее появляется тень.
верно. Чем больше копий вы добавляете, тем длиннее появляется тень.
Но имейте в виду, что если вы нажмете ярлык слишком много раз слишком быстро, Photoshop может не справиться, поэтому вам придется время от времени останавливаться, прежде чем вы увидите результаты.
Вот моя тень после нажатия комбинации клавиш всего 20 раз:
Добавлена тень с 20 копиями черного текста.
А вот результат после 50-кратного нажатия на ярлык. Теперь тень простирается намного дальше от букв:
.Тень с использованием 50 копий черного текста.
И после 100-кратного нажатия на ярлык тень теперь в два раза длиннее, чем раньше:
Тень с использованием 100 копий черного текста.
Шаг 10: Объедините слои с черным шрифтом
Если ваша цель состоит в том, чтобы сделать тень достаточно длинной, чтобы она выступала за край фона, то добавление по одному новому текстовому слою за раз займет некоторое время. Итак, вот способ ускорить процесс.
На панели «Слои» щелкните последний добавленный слой с черным шрифтом. Это будет тот, который находится прямо под исходным белым текстом:
.Выбор самого верхнего черного слоя.
Затем прокрутите до конца, нажмите и удерживайте Shift и кликните по первому слою с черным шрифтом. В моем случае это тот, который находится прямо над слоем заливки сплошным цветом.
Это выбирает все слои типа, которые составляют тень:
Удерживая нажатой клавишу Shift, щелкните первый слой черного текста.
Выбрав слои, щелкните значок меню панели «Слои» :
Щелкните значок меню.
И выберите команду Объединить слои :
Выбор «Объединить слои».
И теперь все слои, из которых состоит тень, объединены в один слой:
Тень теперь находится на одном слое.
Шаг 11. Выберите инструмент перемещения
Чтобы расширить тень, мы создадим ее копии и переместим каждую копию туда, где заканчивалась предыдущая тень.
Выберите инструмент Move Tool на панели инструментов:
Выбор инструмента перемещения.
И на панели параметров убедитесь, что Auto-Select не отмечен . Это предотвратит случайное перемещение не того слоя:
.Автоматический выбор должен быть отключен.
Кроме того, чтобы упростить перемещение слоев, перейдите в меню View в строке меню и отключите Snap . Галочка рядом с названием опции означает, что она в данный момент включена, поэтому выберите ее, чтобы выключить:
Отключение привязки.
Шаг 12: Скопируйте тень и переместите ее ниже оригинала
Убедитесь, что на панели «Слои» выбран теневой слой:
Выбор теневого слоя.
Затем, чтобы сделать копию тени, нажмите клавишу Alt (Win) / Option (Mac) на клавиатуре и, удерживая нажатой клавишу, щелкните тень в документе и перетащите ее от нее.
Вместо перетаскивания тени вы перетащите копию тени, в то время как оригинал останется на месте:
Удерживая клавишу Alt (Win)/Option (Mac), перетащите копию теневого слоя.
Отпустите клавишу Alt (Win) / Option (Mac), как только вы начали перетаскивание. Затем переместите копию туда, где заканчивалась исходная тень, чтобы два слоя выровнялись и увеличили длину тени.
Если вы не можете идеально выровнять их с помощью инструмента «Перемещение», используйте клавиши со стрелками на клавиатуре, чтобы переместить копию на место:
Размещение копии таким образом, чтобы она расширяла тень.
Шаг 13. Сделайте и переместите больше копий, чтобы увеличить длину тени
Повторите те же шаги, чтобы расширить тень еще больше. Нажмите и удерживайте Alt (Win) / Option (Mac) и перетащите копию с помощью инструмента «Перемещение», а затем переместите копию под предыдущую. Используйте клавиши со стрелками на клавиатуре, чтобы подтолкнуть его на место, если это необходимо.
Здесь я перемещаю вторую копию тени под первую:
Позиционирование второй копии тени.
И так как я хочу, чтобы моя тень простиралась от нижнего угла, я добавлю еще несколько копий и перетащу каждую на свое место.
В моем случае потребовалось шесть теневых слоев (оригинал плюс пять копий), чтобы вывести тень за пределы экрана:
Теперь тень выходит за нижний угол.
Шаг 14: Объедините слои теней
Как и в случае с текстовыми слоями, нам нужно объединить теневые слои в один слой.
На панели «Слои» последняя добавленная копия уже должна быть выбрана вверху. Чтобы выбрать другие теневые слои под ним, нажмите и удерживайте клавишу Shift и щелкните исходный теневой слой внизу:
Выбор всех теневых слоев.
Затем, чтобы объединить их, щелкните значок меню :
Щелкните значок меню панели «Слои».
И еще раз выберите Объединить слои :
Выбор «Объединить слои».
И теперь вся тень объединена в один слой ниже текстового слоя:
Объединенный теневой слой.
Шаг 15. Уменьшите непрозрачность слоя с тенью
Наконец, чтобы смешать тень с фоном, уменьшите значение непрозрачности слоя тени. Опция Opacity находится в правом верхнем углу панели «Слои». я понижу свой до 70 процентов :
Уменьшение непрозрачности тени.
И с пониженной непрозрачностью тень становится немного менее интенсивной:
Результат после снижения непрозрачности тени.
Шаг 16. Измените цвет фона
В этот момент моя тень все еще выглядит серой, но это только потому, что фон серый. Если мы изменим цвет фона, цвет тени изменится вместе с ним.
Я уже добавил слой заливки сплошным цветом над фоновым слоем, откуда исходит серый цвет. Чтобы изменить его цвет, я дважды щелкну образец цвета слоя-заливки :
. Дважды щелкните образец цвета.
Затем в палитре цветов я выберу другой цвет. Попробую оттенок красного:
Выбор нового цвета фона из палитры цветов.
Я нажму OK, чтобы закрыть палитру цветов, и теперь тень станет темно-красной:
Результат использования красного цвета в качестве фона.
Регулировка яркости тени
Если тень все еще слишком темная, вы можете настроить ее на панели «Слои», щелкнув слой тени, чтобы повторно выбрать его, а затем еще больше уменьшив значение непрозрачности . Я уменьшу его до 50 процентов :
Снижение непрозрачности тени до 50 процентов.
И теперь тень кажется светлее, так как она больше уходит на задний план:
Более низкие значения непрозрачности делают тень светлее.
Вот тот же эффект, с тем же значением непрозрачности 50 процентов, но с фоном, измененным на синий:
Тот же эффект, другой цвет фона.
Использование градиента для фона
Конечно, вам не обязательно использовать сплошной цвет фона. Градиенты работают так же хорошо, и тени приобретут цвета градиента.
Градиенты работают так же хорошо, и тени приобретут цвета градиента.
На панели «Слои» я добавлю слой заливки «Градиент» над слоем заливки «Сплошной цвет», щелкнув значок 9.0029 Значок новой заливки или корректирующего слоя :
Щелкните значок «Новый слой-заливка» или «Корректирующий слой».
И выбрав Градиент из списка:
Добавление слоя градиентной заливки.
Затем в диалоговом окне «Градиентная заливка» я выберу градиент, щелкнув стрелку рядом с образцом градиента:
Щелкните стрелку, чтобы выбрать градиент.
Начиная с Photoshop CC 2020, градиенты разделены на группы, каждая группа представлена папкой.
Я открою группу Purples (новое в CC 2020), щелкнув стрелку рядом со значком папки, а затем выберу один из новых фиолетовых градиентов, дважды щелкнув его миниатюру:
Двойной щелчок по миниатюре градиента.
Я хочу, чтобы более яркий цвет градиента отображался вверху фона, а более темный — внизу. Поэтому я изменю порядок цветов, установив флажок Reverse :
Поэтому я изменю порядок цветов, установив флажок Reverse :
Выбор параметра «Реверс».
Затем я нажму «ОК», чтобы закрыть диалоговое окно «Градиентная заливка».
И теперь не только фон выглядит интереснее, но и тень выглядит лучше, она смешивается с цветами градиента:
Эффект длинной тени с градиентным фоном.
И вот оно! Ознакомьтесь с нашими разделами «Фотоэффекты» или «Текстовые эффекты», чтобы получить дополнительные руководства. И не забывайте, что все наши уроки Photoshop доступны для скачивания в формате PDF!
Получите все наши уроки Photoshop в формате PDF! Загрузите их сегодня!
Текстовый эффект тенив Photoshop
Автор сценария Стив Паттерсон.
В этом уроке текстовых эффектов Photoshop мы научимся создавать популярный классический эффект, придавая тексту перспективную тень , как если бы источник света позади текста отбрасывал тень на землю перед ним. В этом уроке я буду использовать Photoshop CS5, но подойдет любая последняя версия.
В этом уроке я буду использовать Photoshop CS5, но подойдет любая последняя версия.
Вот как будет выглядеть окончательный результат:
Окончательный текстовый эффект «перспективная тень».
Начнем!
Шаг 1. Дублируйте текстовый слой
Для начала я добавил немного текста перед фоном, заполненным простым градиентом от черного к серому. Вы можете создать этот эффект тени в перспективе с любым фоновым цветом или изображением, которое вам нравится:
Добавьте свой текст в документ.
Если мы посмотрим на панель «Слои», мы увидим, что мой текст находится на собственном текстовом слое над фоновым слоем:
Текст появляется на отдельном слое над фоном.
Нам нужно сделать копию текста, поэтому с текстовым слоем, выбранным на панели «Слои» (выбранные слои выделены синим цветом), перейдите в меню Слой в строке меню в верхней части экрана, выберите New , а затем выберите Layer via Copy . Или, чтобы выбрать ту же команду гораздо быстрее, используйте сочетание клавиш Ctrl+J (Win) / Command+J (Mac):
Или, чтобы выбрать ту же команду гораздо быстрее, используйте сочетание клавиш Ctrl+J (Win) / Command+J (Mac):
Выберите «Слой» > «Создать» > «Слой через копирование».
В окне документа ничего не происходит, но копия текстового слоя появляется над оригиналом на панели «Слои»:
Копия текстового слоя появляется над оригиналом.
Шаг 2. Перетащите копию под оригинал
Щелкните копию текстового слоя на панели «Слои» и перетащите ее непосредственно под исходный текстовый слой. Когда между исходным текстовым слоем и фоновым слоем появится полоса выделения, отпустите кнопку мыши, чтобы Photoshop зафиксировал слой в новом положении:
Перетащите скопированный текстовый слой между оригиналом и фоновым слоем.
Шаг 3. Растрируйте текст
Через мгновение мы изменим форму текста, чтобы он больше походил на перспективную тень, но Photoshop не позволит нам сделать это, пока текст остается текстом. Сначала нам нужно преобразовать текст в пикселей , что на языке Photoshop известно как , растрирующее . Для этого перейдите в меню Layer , выберите Rasterize 9.0030 , а затем выберите Введите :
Сначала нам нужно преобразовать текст в пикселей , что на языке Photoshop известно как , растрирующее . Для этого перейдите в меню Layer , выберите Rasterize 9.0030 , а затем выберите Введите :
Выберите «Слой» > «Растрировать» > «Текст».
Шаг 4. Отразите и переместите текст
Теперь, когда копия исходного текста преобразована в пиксели, перейдите в меню Edit и выберите Free Transform или нажмите Ctrl+T (Win) / Command+T (Mac), чтобы получить доступ к Free Преобразование с помощью сочетания клавиш:
Выберите «Правка» > «Свободное преобразование».
Это помещает поле «Свободное преобразование» и маркеры (маленькие квадраты) вокруг текста в окне документа. Щелкните правой кнопкой мыши (Win) / Удерживая клавишу Control, щелкните (Mac) в любом месте окна документа и выберите Отразить по вертикали в появившемся контекстном меню:
Выберите в меню Отразить по вертикали.
Переворачивает текст вверх ногами в окне документа:
Изображение после отражения текста по вертикали.
Затем щелкните в любом месте ограничивающей рамки «Свободное преобразование», удерживайте нажатой клавишу Shift , затем перетащите текст вниз под исходный текст. Удерживание клавиши Shift при перетаскивании ограничивает направление перетаскивания, упрощая перетаскивание прямо вниз. Я собираюсь добавить немного пространства между исходной и перевернутой версиями текста, чтобы он выглядел так, как будто мой исходный текст парит в воздухе над тенью:
Удерживая нажатой клавишу Shift, перетащите перевернутый текст под оригинал.
Шаг 5. Растяните и измените форму текста
Нажмите на ручку в центре нижней части поля «Свободное преобразование» и перетащите ее вниз, чтобы растянуть текст по вертикали:
Растяните текст, перетащив нижний центральный маркер прямо вниз.
Затем, когда Свободное преобразование все еще активно, еще раз щелкните правой кнопкой мыши (Win) / Удерживая нажатой клавишу Control, щелкните (Mac) в любом месте окна документа и выберите Перспектива из контекстного меню:
Выберите «Перспектива» в параметрах «Преобразование».
С выбранной перспективой щелкните либо нижний левый , либо нижний правый маркер и перетащите его наружу по горизонтали. Когда вы перетаскиваете один из маркеров, другой маркер выдвигается в противоположном направлении, придавая тексту трехмерную перспективу. Нажмите Введите (Win) / Верните (Mac), когда вы закончите, чтобы завершить преобразования:
При перетаскивании наружу одного нижнего углового маркера другой перемещается в противоположном направлении.
Шаг 6. Залейте текст черным цветом
Нажмите букву D на клавиатуре, чтобы быстро сбросить цвета переднего плана и фона Photoshop, если это необходимо, что установит ваш цвет переднего плана на черный . Затем нажмите Shift+Alt+Backspace (Win) / Shift+Option+Delete (Mac), чтобы заполнить перевернутый и измененный текст цветом переднего плана (черным):
Залейте преобразованный текст черным цветом.
Шаг 7. Применение фильтра размытия по Гауссу
Перейдите в меню Filter , выберите Blur , затем выберите Gaussian Blur :
Выберите «Фильтр» > «Размытие» > «Размытие по Гауссу».
Когда появится диалоговое окно «Размытие по Гауссу», перетащите ползунок «Радиус » вдоль нижней части вправо, чтобы добавить небольшое размытие тени. Следите за изображением в окне документа, когда вы перетаскиваете ползунок, чтобы оценить результаты, поскольку степень размытия, которую вы добавляете, будет зависеть от размера и разрешения вашего изображения, но все, что мы собираемся сделать здесь, это тонкий эффект. . Я собираюсь установить значение радиуса на 2 пикселя :
Примените небольшое размытие к тени.
Когда закончите, нажмите OK, чтобы выйти из диалогового окна. Ваш теневой текст теперь должен иметь небольшое размытие:
Изображение после применения фильтра «Размытие по Гауссу».
Шаг 8. Уменьшите непрозрачность слоя
Поскольку большинство теней не отображаются сплошным цветом, уменьшите непрозрачность слоя, чтобы добавить немного прозрачности тени. Вы найдете параметр Opacity в правом верхнем углу панели «Слои». Уменьшите его примерно до 80% :
Параметр непрозрачности слоя.
Шаг 9: Дублируйте слой с тенью
Нажмите Ctrl+J (Win) / Command+J (Mac), чтобы быстро дублировать размытый слой тени. Его копия появится над оригиналом на панели «Слои»:
Сделайте копию теневого слоя.
Шаг 10: снова примените фильтр размытия по Гауссу
Тени имеют тенденцию расширяться и становиться мягче по мере удаления от источника, поэтому давайте добавим еще больше размытия в нашу копию тени. Затем мы воспользуемся парой масок слоя, чтобы смешать два теневых слоя вместе. Во-первых, временно скройте исходный теневой слой, щелкнув его значок видимости слоя (глазное яблоко) на панели «Слои». Так будет легче увидеть, что мы делаем:
Так будет легче увидеть, что мы делаем:
Значок видимости слоя временно включает и выключает слои в документе.
Поскольку фильтр «Размытие по Гауссу» был последним фильтром, который мы применяли, мы можем снова быстро получить к нему доступ, нажав Ctrl+Alt+F (Win) / Command+Option+F (Mac). На этот раз добавьте еще больше размытия тени, перетащив ползунок радиуса вправо. На этот раз я собираюсь установить значение радиуса около 6 пикселей. Как и прежде, используемое вами значение может отличаться и будет зависеть от вашего изображения, поэтому оценивайте результаты в окне документа, перетаскивая ползунок:
На этот раз используйте большее значение радиуса, чтобы усилить размытие.
Когда закончите, нажмите OK, чтобы выйти из диалогового окна. Теперь ваша тень должна выглядеть примерно так:
.Изображение после добавления большего размытия ко второму теневому слою.
Шаг 10. Добавьте маску слоя
Щелкните значок Маска слоя в нижней части панели «Слои», чтобы добавить маску слоя к слою:
Нажмите на значок Слой-маски.
А Миниатюра маски слоя появится рядом с миниатюрой предварительного просмотра основного слоя :
Миниатюра маски слоя.
Шаг 11. Перетащите черно-белый градиент на маску слоя
Выберите инструмент Photoshop Gradient Tool на панели инструментов:
Выберите инструмент «Градиент».
Выбрав инструмент «Градиент», щелкните правой кнопкой мыши (Win) / , удерживая нажатой клавишу Control, щелкните (Mac) в любом месте окна документа и выберите черно-белый градиент , нажав на его миниатюру (третий слева, верхний ряд). Нажмите Введите (Win) / Верните (Mac), когда закончите, чтобы закрыть окно выбора градиента:
Нажмите на миниатюру для черно-белого градиента.
Мы хотим, чтобы эта дополнительная размытая версия тени постепенно исчезала в поле зрения по мере удаления от текста, поэтому щелкните инструментом «Градиент» в самом верху тени, чтобы установить начальную точку для градиента, затем удерживайте нажатой Нажмите клавишу Shift и перетащите прямо вниз к нижней части тени. Отпустите кнопку мыши, когда дойдете до нижней точки, чтобы установить конечную точку градиента. Удерживание клавиши Shift при перетаскивании еще раз ограничивает направление перетаскивания, облегчая перетаскивание прямо вниз:
Отпустите кнопку мыши, когда дойдете до нижней точки, чтобы установить конечную точку градиента. Удерживание клавиши Shift при перетаскивании еще раз ограничивает направление перетаскивания, облегчая перетаскивание прямо вниз:
Щелкните в верхней части тени, удерживайте клавишу Shift, перетащите вниз и отпустите кнопку мыши в нижней части тени.
Поскольку мы перетащили градиент на маску слоя, а не на сам слой, градиент управляет видимостью тени, которая теперь медленно исчезает в поле зрения по мере удаления от текста:
Градиент на маске слоя управляет прозрачностью тени.
Шаг 12: Скопируйте маску слоя на исходный слой тени
Нажмите еще раз на значок видимости слоя для исходного теневого слоя, чтобы он был виден внутри документа:
Снова включите исходный слой тени.
Щелкните миниатюру маски слоя на панели «Слои», удерживайте нажатой клавишу Alt (Win) / Option (Mac), затем перетащите маску вниз на исходный слой тени под ним. Когда вокруг исходного слоя тени появится рамка выделения, отпустите кнопку мыши, чтобы скопировать маску на слой. Теперь вы увидите идентичные миниатюры масок слоя на обоих теневых слоях:
Когда вокруг исходного слоя тени появится рамка выделения, отпустите кнопку мыши, чтобы скопировать маску на слой. Теперь вы увидите идентичные миниатюры масок слоя на обоих теневых слоях:
Клавиша Alt (Win) / Option (Mac) указывает Photoshop создавать копию маски при ее перетаскивании.
Шаг 13: инвертировать маску слоя
Нам нужно, чтобы исходная тень исчезала по мере удаления от текста, прямо противоположно тому, что она делает прямо сейчас, поэтому щелкните миниатюру новой маски слоя на исходном слое тени на панели «Слои», чтобы выбрать ее. Затем нажмите Ctrl+I (Win) / Command+I (Mac), что инвертирует градиент на маске слоя, поэтому черный становится белым, а белый становится черным:
Миниатюра маски слоя теперь показывает градиент от белого к черному, а не от черного к белому.
Теперь, когда оба теневых слоя смешаны вместе, тень выглядит мягче по мере удаления от текста:
Изображение после инвертирования маски слоя.