Обёртка String — JavaScript — Дока
Кратко
Скопировано
String — это обёртка над примитивным строковым типом, которая содержит дополнительные методы работы со строками:
- поиска по строке;
- строковых преобразований;
- получения отдельных символов.
Строки автоматически оборачиваются в обёртку String при вызове методов над ними.
Как пишется
Скопировано
Обернуть строку в String можно вручную, вызвав конструктор new :
const primitive = 'приветики'const str = new String('приветики')
const primitive = 'приветики'
const str = new String('приветики')
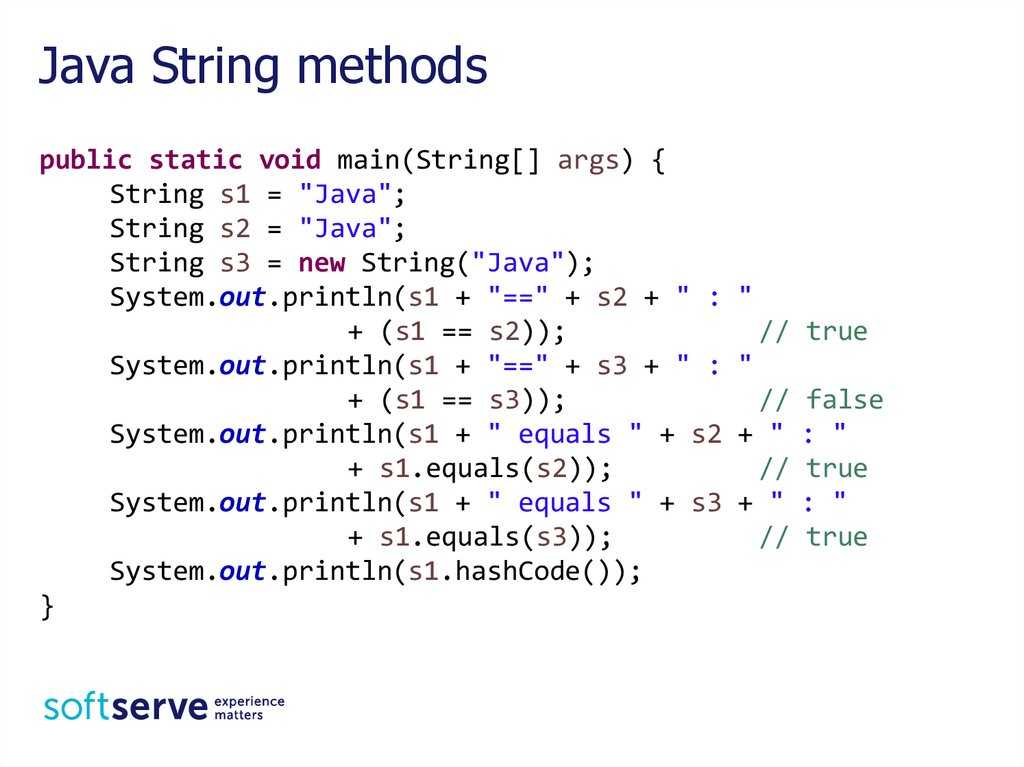
В этом случае переменные primitive и str будут разных типов:
console.log(typeof primitive)// stringconsole.log(typeof str)// objectconsole.log(str == 'приветики')// true, при приведении к строке значения будут одинаковымиconsole.log(str === 'приветики')// false, потому что разные типы данных
console.log(typeof primitive) // string console.log(typeof str) // object console.log(str == 'приветики') // true, при приведении к строке значения будут одинаковыми console.log(str === 'приветики') // false, потому что разные типы данных
Если вызывать методы String на примитиве, JavaScript автоматически обернёт его в обёртку:
const primitive = 'привет!'console.log(primitive.toUpperCase())// ПРИВЕТ!
const primitive = 'привет!'
console.log(primitive.toUpperCase())
// ПРИВЕТ!
Как понять
Скопировано
Обычно в JavaScript работают с примитивным строковым типом. Например, const str .
Обёртка содержит дополнительные методы для работы со строками. Они не входят в стандарт типа данных «строка» и поэтому выделены в отдельный модуль.
Обёртка используется автоматически и не требует дополнительной работы от программиста. JavaScript сам оборачивает строку, когда программист вызывает метод, находящийся в обёртке.
Смена регистра
Скопировано
Для приведения всех символов строки к нижнему регистру используется метод to, а для приведения к верхнему — to:
const lowercased = 'СОБАКА'.toLowerCase()console.log(lowercased)// собакаconst uppercased = 'котик'.toUpperCase()console.log(uppercased)// КОТИК
const lowercased = 'СОБАКА'.toLowerCase()
console.log(lowercased)
// собака
const uppercased = 'котик'.toUpperCase()
console.log(uppercased)
// КОТИК
Это пригодится для нормализации текста, чтобы сравнивать результаты текстового ввода без учёта регистра:
Открыть демо в новой вкладкеПоиск подстроки
Скопировано
Для поиска одной строки внутри другой существует целый набор методов:
1️⃣
includes() Скопировано
includes принимает аргументом строку, которую нужно найти. Возвращает
Возвращает true, если строка нашлась и false — если нет.
const phrase = 'мама мыла раму'console.log(phrase.includes('мы'))// trueconsole.log(phrase.includes('тикток'))// false
const phrase = 'мама мыла раму'
console.log(phrase.includes('мы'))
// true
console.log(phrase.includes('тикток'))
// false
2️⃣
startsWith() Скопировано
starts принимает аргументом строку, которую нужно найти. Возвращает true
false — если нет.const phrase = 'папа мыл ногу'console.log(phrase.startsWith('па'))// trueconsole.log(phrase.startsWith('мыл'))// falseconsole.log(phrase.startsWith('тикток'))// false
const phrase = 'папа мыл ногу'
console.log(phrase.startsWith('па'))
// true
console. log(phrase.startsWith('мыл'))
// false
console.log(phrase.startsWith('тикток'))
// false
log(phrase.startsWith('мыл'))
// false
console.log(phrase.startsWith('тикток'))
// false
3️⃣
endsWith() Скопировано
ends принимает аргументом строку, которую нужно найти. Возвращает true, если текущая строка заканчивается искомой и false — если нет.
const phrase = 'брат мыл яблоко'console.log(phrase.endsWith('яблоко'))// trueconsole.log(phrase.endsWith('мыл'))// falseconsole.log(phrase.endsWith('тикток'))// false
const phrase = 'брат мыл яблоко'
console.log(phrase.endsWith('яблоко'))
// true
console.log(phrase.endsWith('мыл'))
// false
console.log(phrase.endsWith('тикток'))
// false
4️⃣
indexOf() Скопировано
index принимает аргументом строку, которую нужно найти. Возвращает индекс символа, с которого начинается искомая строка. Если искомая строка не найдена, то возвращает -1.
Возвращает индекс символа, с которого начинается искомая строка. Если искомая строка не найдена, то возвращает -1.
const phrase = 'сестра мыла посуду'console.log(phrase.indexOf('мыла'))// 7console.log(phrase.indexOf('тикток'))// -1
const phrase = 'сестра мыла посуду'
console.log(phrase.indexOf('мыла'))
// 7
console.log(phrase.indexOf('тикток'))
// -1
Если вхождений несколько, будет возвращён индекс первого:
const phrase = 'сестра мыла посуду'console.log(phrase.indexOf('с'))// 0
const phrase = 'сестра мыла посуду'
console.log(phrase.indexOf('с'))
// 0
Вторым аргументом методу можно передать индекс, с которого начинать поиск:
const phrase = 'сестра мыла посуду'console.log(phrase.indexOf('с', 1))// 2
const phrase = 'сестра мыла посуду'
console.log(phrase.indexOf('с', 1))
// 2
Метод index ищет вхождение слева направо. Для поиска в обратном порядке существует зеркальный метод
Для поиска в обратном порядке существует зеркальный метод last.
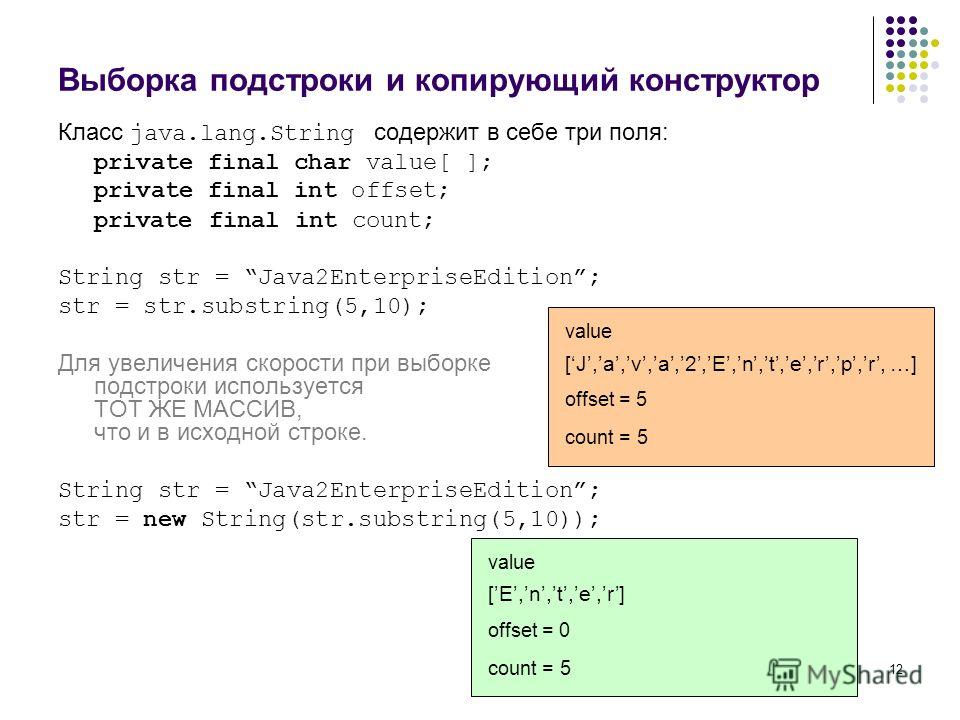
Получение подстроки
Скопировано
Для решения некоторых задач необходимо отдельно обрабатывать часть строки.
Самый удобный способ получить подстроку — это метод substring. Метод substring копирует указанную часть строки и возвращает копию в качестве результата. Метод принимает один или два аргумента.
При вызове с двумя аргументами нужно передать индекс символа, с которого начинать копирование и индекс символа, на котором закончить. Индекс окончания не включается в копию.
const phrase = 'javascript'const substring = phrase.substring(4, 10)console.log(substring)// scriptconsole.log(phrase.substring(4, 9))// scrip
const phrase = 'javascript'
const substring = phrase. substring(4, 10)
console.log(substring)
// script
console.log(phrase.substring(4, 9))
// scrip
substring(4, 10)
console.log(substring)
// script
console.log(phrase.substring(4, 9))
// scrip
Если указан только один аргумент, то результатом будет строка, начинающаяся с указанного индекса и до конца строки:
const phrase = 'javascript'console.log(phrase.substring(0, 4))// javaconsole.log(phrase.substring(1))// avascriptconsole.log(phrase.substring(4))// script
const phrase = 'javascript'
console.log(phrase.substring(0, 4))
// java
console.log(phrase.substring(1))
// avascript
console.log(phrase.substring(4))
// script
Существуют два похожих метода — substr и slice. substr — устаревший метод, который будет удалён в будущих версиях языка, не пользуйтесь им.
slice ведёт себя идентично substring, разница проявляется только если вызвать метод, поменяв местами индекс старта и индекс окончания копирования.
substring() поймёт, что копировать, а slice() вернёт пустую строку:const phrase = 'javascript'console.log(phrase.substring(10, 4))// scriptconsole.log(phrase.slice(10, 4))// ''
const phrase = 'javascript'
console.log(phrase.substring(10, 4))
// script
console.log(phrase.slice(10, 4))
// ''
🤝
Метод substring и slice часто используется в связке с index — сначала находится индекс начала нужной подстроки, а затем этот индекс используется в substring как индекс начала копирования.
slice принимает отрицательные аргументы и удобен, когда нужно получить значение с конца строки. Например, частично скрывать длинный текст при отображении пользователю и показывать только первые и последние пять символов:
Например, частично скрывать длинный текст при отображении пользователю и показывать только первые и последние пять символов:
const text = 'String — это обёртка над примитивным строковым типом, которая содержит дополнительные методы работы со строками'const spoiler = text.slice(0, 5) + '...' + text.slice(-5)console.log(spoiler)// Strin...оками
const text = 'String — это обёртка над примитивным строковым типом, которая содержит дополнительные методы работы со строками'
const spoiler = text.slice(0, 5) + '...' + text.slice(-5)
console.log(spoiler)
// Strin...оками
Деление строки на слова
Скопировано
Метод split позволяет разбить строку на отдельные подстроки. Чаще всего это нужно, чтобы разбить строку на слова.
Метод принимает аргументом разделитель, по которому нужно делить строку на подстроки. Возвращает массив получившихся подстрок.
Например, разбить текст на слова по пробелам:
const phrase = 'London is the capital of Great Britain.'const arr = phrase.split(' ')console.log(arr)// [ 'London', 'is', 'the', 'capital', 'of', 'Great', 'Britain.' ]
const phrase = 'London is the capital of Great Britain.' const arr = phrase.split(' ') console.log(arr) // [ 'London', 'is', 'the', 'capital', 'of', 'Great', 'Britain.' ]
Если не указать разделитель, то результатом вернётся массив из исходной строки:
const phrase = 'London is the capital of Great Britain.'console.log(phrase.split())// [ 'London is the capital of Great Britain.' ]
const phrase = 'London is the capital of Great Britain.'
console.log(phrase.split())
// [ 'London is the capital of Great Britain.' ]
В качестве разделителя можно передавать регулярное выражение или спецсимволы:
const phrase = 'London is the\ncapital of\nGreat Britain.'console.log(phrase.split('\n'))// [ 'London is the', 'capital of', 'Great Britain.' ]
const phrase = 'London is the\ncapital of\nGreat Britain. '
console.log(phrase.split('\n'))
// [ 'London is the', 'capital of', 'Great Britain.' ]
'
console.log(phrase.split('\n'))
// [ 'London is the', 'capital of', 'Great Britain.' ]
🔗
Склеить массив строк в одну можно методом join, он принимает один аргумент — строку, которая будет использоваться для склейки строк. Например, склеить строки пробелами: [ '
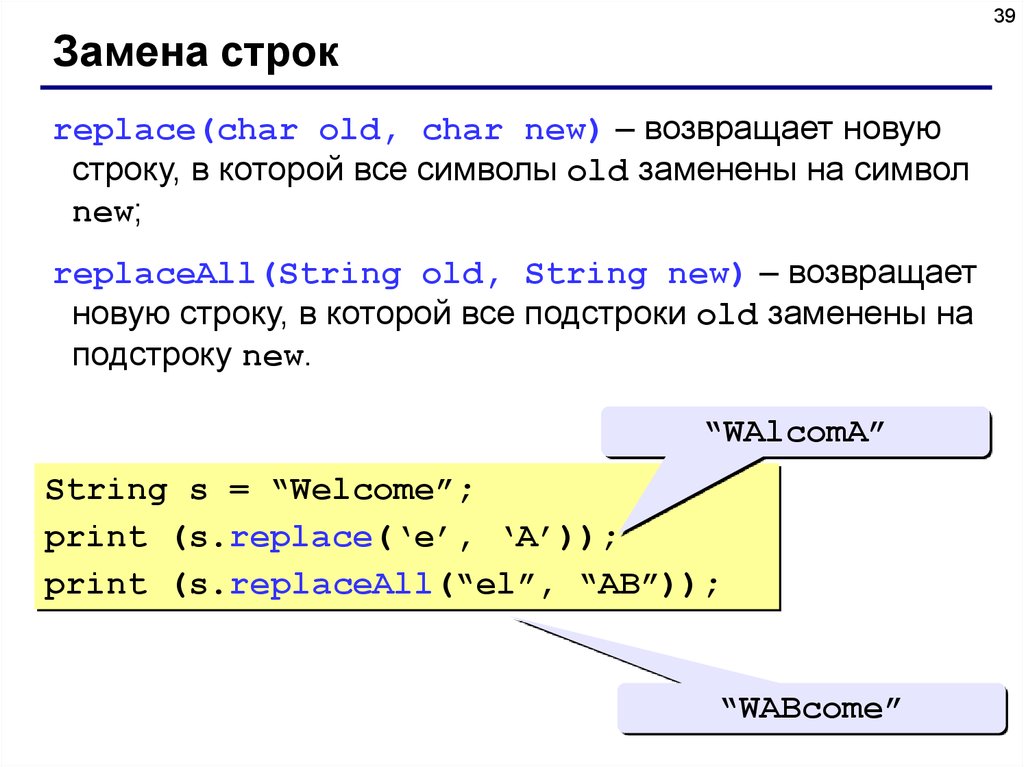
Замена подстроки
Скопировано
Для замены одной части строки на другой существует метод replace.
При вызове в него нужно передать два аргумента — какую подстроку менять и на что:
const str = 'Яблоко - вкусный овощ'const correct = str.replace('овощ', 'фрукт')console.log(correct)// Яблоко - вкусный фрукт
const str = 'Яблоко - вкусный овощ'
const correct = str. replace('овощ', 'фрукт')
console.log(correct)
// Яблоко - вкусный фрукт
replace('овощ', 'фрукт')
console.log(correct)
// Яблоко - вкусный фрукт
Если строка на замену не найдена, то замены не произойдёт:
const str = 'Яблоко - вкусный овощ'const notChanged = str.replace('апельсин', 'банан')console.log(notChanged)// Яблоко - вкусный овощ
const str = 'Яблоко - вкусный овощ'
const notChanged = str.replace('апельсин', 'банан')
console.log(notChanged)
// Яблоко - вкусный овощ
Метод replace заменяет подстроку только один раз. Чтобы заменить подстроку более одного раза, необходимо использовать регулярные выражения, циклы, либо метод replace:
const str = 'Какова цена яблока? Какого яблока? Я их не продаю.'const once = str.replace('яблока', 'помидора')console.log(once)// Какова цена помидора? Какого яблока? Я их не продаю.const all = str.replaceAll('яблока', 'помидора')console.log(all)// Какова цена помидора? Какого помидора? Я их не продаю. const correct = str.replace(/яблока/g, 'помидора')console.log(correct)// Какова цена помидора? Какого помидора? Я их не продаю.
const correct = str.replace(/яблока/g, 'помидора')console.log(correct)// Какова цена помидора? Какого помидора? Я их не продаю.
const str = 'Какова цена яблока? Какого яблока? Я их не продаю.'
const once = str.replace('яблока', 'помидора')
console.log(once)
// Какова цена помидора? Какого яблока? Я их не продаю.
const all = str.replaceAll('яблока', 'помидора')
console.log(all)
// Какова цена помидора? Какого помидора? Я их не продаю.
const correct = str.replace(/яблока/g, 'помидора')
console.log(correct)
// Какова цена помидора? Какого помидора? Я их не продаю.
Очистка строки
Скопировано
Пользователи могут поставить лишние пробелы при вводе данных. Такие лишние пробелы могут помешать пользователю войти в систему, если их учитывать.
Для очистки строк от пробелов и символов окончания строки существует метод trim. Он не принимает аргументов, а возвращает строку без пробелов в начале и конце строки:
const email = ' another@test.com 'console.log(email.trim())// '[email protected]'
const email = ' [email protected] ' console.log(email.trim()) // '[email protected]'
Если нужно удалять пробелы только в начале или только в конце строки, то есть похожие методы trim и trim.
На практике
Скопировано
Дока Дог советует
Скопировано
🛠 При работе с формами и вводом значений следует очищать поля ввода от замыкающих пробелов вызовом метода trim
🛠 Для множественных замен и поиска удобнее всего пользоваться регулярными выражениями, но это отдельный микроязык, который нужно учить.
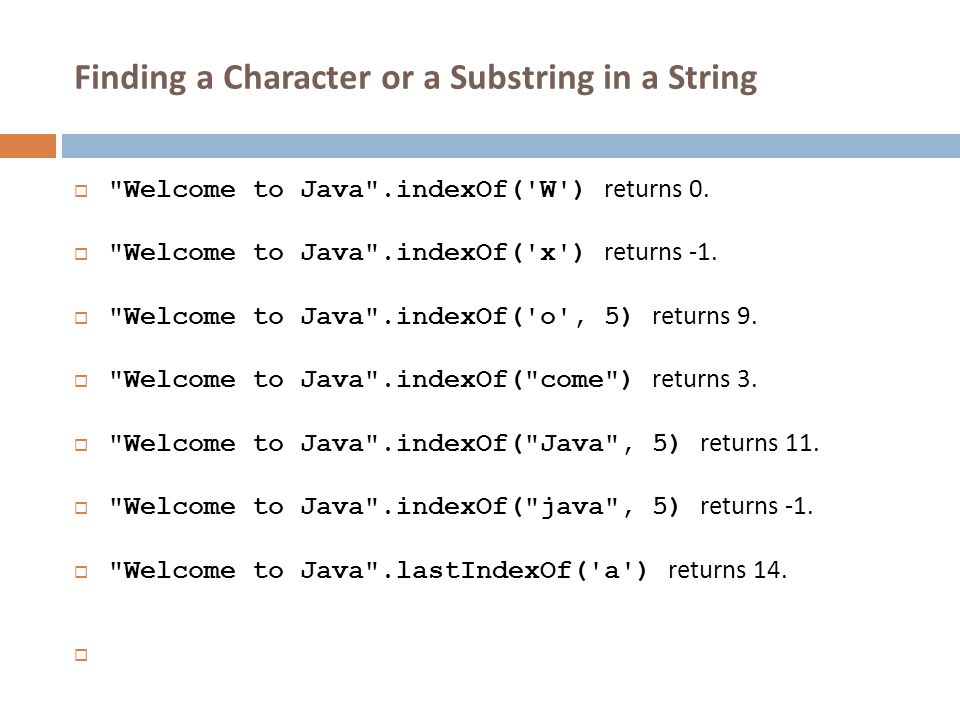
Поиск подстроки в строке. Алгоритм Боуера-Мура.
Поиск
подстроки в строке (String searching algorithm) —
класс алгоритмов над строками, которые
позволяют найти паттерн (pattern) в тексте
(text).
Алгоритм Бойера-Мура считается наиболее эффективным алгоритмом поиска шаблонов в стандартных приложениях и командах, таких как Ctrl+F в браузерах и текстовых редакторах.
Aлгоритм сравнивает символы шаблона справа налево, начиная с самого правого, один за другим с символами исходной строки . Если символы совпадают, производится сравнение предпоследнего символа шаблона и так до конца. Если все символы шаблона совпали с наложенными символами строки, значит, подстрока найдена, и поиск окончен. В случае несовпадения какого-либо символа (или полного совпадения всего шаблона) он использует две предварительно вычисляемых эвристических функций, чтобы сдвинуть позицию для начала сравнения вправо.
Таким
образом для сдвига позиции начала
сравнения алгоритм Бойера-Мура выбирает
между двумя функциями, называемыми
эвристиками хорошего суффикса и плохого
символа (иногда они называются эвристиками
совпавшего суффикса и стоп-символа). Так как функции эвристические, то выбор
между ними простой — ищется такое
итоговое значение, чтобы мы не проверяли
максимальное число позиций и при этом
нашли все подстроки равные шаблону.
Так как функции эвристические, то выбор
между ними простой — ищется такое
итоговое значение, чтобы мы не проверяли
максимальное число позиций и при этом
нашли все подстроки равные шаблону.
Code:
https://github.com/Markoutte/sandbox/tree/master/src/main/java/me/markoutte/sandbox/algorithms/strings
++++
Использование алгоритма Кнута-Морисса-Пратта в большинстве случаев поиска в обычных текстах весьма незначителен. Метод же, предложенный Р. Боуером и Д. Муром в 1975 г., улучшает обработку самого плохого случая.
БМ-поиск
основывается на необычном соображении
сравнение символов начинается с конца
слова, а не с начала. Как и в случае
КМП-поиска, слово перед фактическим
поиском трансформируется в некоторую
таблицу. Пусть для каждого символа x из
алфавита величина dx расстояние от
самого правого в слове вхождения x до
правого конца слова. Представим себе,
что обнаружено расхождение между словом
и текстом. В этом случае слово сразу же
можно сдвинуть вправо на dpM-1 позиций,
т.е. на число позиций, скорее всего
большее единицы. Если несовпадающий
символ текста в слове вообще не
встречается, то сдвиг становится даже
больше, а именно сдвигать можно на длину
всего слова.
В этом случае слово сразу же
можно сдвинуть вправо на dpM-1 позиций,
т.е. на число позиций, скорее всего
большее единицы. Если несовпадающий
символ текста в слове вообще не
встречается, то сдвиг становится даже
больше, а именно сдвигать можно на длину
всего слова.
Например,
T=ABCABCABFABCABD
P=ABCABD (сравниваем то что подчеркнуто, идем с конца, не совпало D с C, сдвиг =3, чтоб С=С)
ABCABD (не совпало D и F, так как F нет в образце)
ABCABD(полное совпадение слово найдено)
CLOF(p[1..m], sum) sum это значок суммы
1. for all a sum do
2. l[a]←0
3. for k=1 to m do
4. l[P[k]] ←k
5. return l
CGSF(p[1..m])
1. s←CPF(P)
2. P’ ← обращение строки P
3. S’
← CPF(P’)
S’
← CPF(P’)
4. For j=0 to m do
5. Y[j] ←m-s[m]
6. For k=1 to m do
7. J ← m-s’[k]
8. Y[j] ← min(y[j],k-s’[k])
9. End for
10. Return y
BM(T[1..n],P[1..m])
1. L ← CLOF(P,m,sum)
2. Y ← CGSF(p,m)
3. S ← 0
4. While S<=n-m do
5. k←m
6. while (k>0) and (P[k]=T[S+k]) do
7. k←k-1
8. if k=0 then
9. printf “Образец со сдвигом”,S
10. s←s+y[0]
11. else s←s+max(y[k],k-y[T[s+k]])
12. end while
Методы проверки наличия подстроки в строке Python
Hiring? Flexiple отбирает лучших внештатных разработчиков в соответствии с вашими потребностями.
Наймите лучший талант
В этом руководстве по Python мы рассмотрим, как можно проверить, содержит ли строка Python подстроку. Мы рассмотрим различные методы и подробно объясним варианты их использования.
Содержание: проверьте, содержит ли строка Python подстроку
- Зачем проверять, содержит ли строка Python подстроку?
- Использование оператора in
- Использование строковых методов
- Ограничения и предостережения
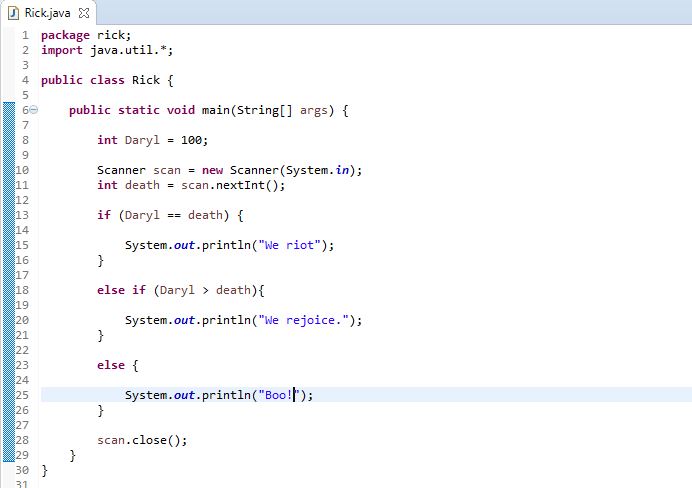
Зачем проверять, содержит ли строка Python подстроку?
Мы проверяем, содержит ли строка Python подстроку по нескольким причинам, однако чаще всего она используется в условных операторах.
В этом случае запускается определенный код. Другое распространенное использование — поиск индекса подстроки в строке.
Скорее всего, вы сталкивались с функцией contains в других языках программирования. Python также поддерживает __содержит__ метод . Он также поддерживает несколько более быстрых и удобочитаемых методов, чтобы проверить, содержит ли строка Python подстроку. Мы собираемся изучить их ниже.
Он также поддерживает несколько более быстрых и удобочитаемых методов, чтобы проверить, содержит ли строка Python подстроку. Мы собираемся изучить их ниже.
Использование оператора
‘in’ : Оператор in — это самый простой и простой способ проверить, содержит ли строка Python подстроку.
в и не в являются операторами принадлежности, они принимают два аргумента и оценивают, является ли один членом другого. Они возвращают логическое значение. Это эффективная альтернатива __contains__ , а также может использоваться для проверки существования элемента в списке.
Метод in можно использовать только для проверки того, содержит ли строка Python подстроку. Если вы хотите вернуть индекс подстроки, следующее решение обеспечивает это.
Синтаксис в :
подстрока в строке
Синтаксис для не в такой же.
Код для проверки наличия подстроки в строке Python:
если "Нанять" в разделе "Нанять лучших фрилансеров":
распечатать("Существует")
еще:
печатать("Не существует")
#Вывод - существует
Оператор in чувствителен к регистру, и приведенный выше код вернул бы false, если бы подстрока была «hire», поэтому рекомендуется использовать его с методом .. lower()
lower()
Этот метод преобразует строку в нижний регистр. Поскольку строки неизменяемы, это не повлияет на исходную строку.
, если "нанять" в "Нанять лучших фрилансеров".lower():
распечатать("Существует")
еще:
печатать("Не существует")
#Вывод - существует
Использование строковых методов:
Python поставляется с несколькими строковыми методами, которые можно использовать для проверки наличия подстроки в строке Python. Из различных методов мы рассмотрим методы find() и Index() .
Эти методы находят и возвращают индекс подстроки. Однако у них есть несколько минусов, о которых мы подробно поговорим.
Использование index()
Метод string.index() возвращает начальный индекс подстроки, переданной в качестве параметра.
Тем не менее, основным недостатком является то, что он возвращает ValueError в случае, если подстрока не существует. Мы можем решить эту проблему, используя Try Except.
Синтаксис index():
string.index(значение, начало, остановка)
Здесь строка относится к строке Python, а значение — подстроке.
Синтаксис также содержит два необязательных параметра start и stop. Они принимают значения индекса и помогают искать подстроку в определенном диапазоне индексов.
Код с использованием index():
попытка:
"Нанять лучших фрилансеров".index("Нанять")
кроме ValueError:
печатать("Не существует")
еще:
печать (жало.индекс (сти))
#Вывод = 0
index() чувствителен к регистру, убедитесь, что вы используете функцию .lower() , чтобы избежать ошибок.
попробуйте:
"Наймите лучших фрилансеров".lower().index("нанять")
кроме ValueError:
печатать("Не существует")
еще:
печать (жало.индекс (сти))
#Вывод = 0
Использование find():
string. — это еще один метод, который можно использовать для проверки нашего запроса.
Подобно методу  find()
find() index() , find() также возвращает начальный индекс подстроки. Однако find() возвращает -1, если подстрока не существует. -1 — это отрицательный индекс крайнего левого символа.
Синтаксис find():
string.find(значение, начало, конец)
Синтаксис и параметры find() такие же, как index()
Код с использованием find():
, если "Нанять лучших фрилансеров".find("Нанять") != -1:
print("Нанять лучших фрилансеров".find("Нанять"))
еще:
печатать("Не существует")
И снова find() также чувствителен к регистру и должен использоваться метод .lower() .
если "Нанять лучших фрилансеров".lower().find("нанять") != -1:
print("Нанять лучших фрилансеров". find("Нанять"))
еще:
печатать("Не существует")
find("Нанять"))
еще:
печатать("Не существует")
Проверьте, содержит ли строка Python подстроку. Ограничения и предостережения:
- Не забудьте использовать методы
.lower(), так как все методы чувствительны к регистру. - Который использует метод
index(), чтобы убедиться, что он помещен в условие попытки и исключения.
Другие руководства
Различные методы сравнения строк PythonКак удалить символ из строки в Python?Как отключить или включить кнопки с помощью Javascript и jQuery
Понравился этот блог?
Работа с
ведущими стартапами и компаниями. Получайте оплату вовремя. Подать заявку сейчас
Попробуйте высококачественный проявитель
в течение 14 дней. Платите, только если удовлетворены. View Freelancers
Copyright @2023 Flexiple Tech India Private Limited
Найти индекс подстроки (target) в заданной строке. · GitHub
Найдите индекс подстроки (target) в заданной строке.
Этот файл содержит двунаправленный текст Unicode, который может быть интерпретирован или скомпилирован не так, как показано ниже. Для просмотра откройте файл в редакторе, который показывает скрытые символы Unicode. Узнайте больше о двунаправленных символах Unicode
Показать скрытые символы
| /*ключ должен поддерживать дублирующийся указатель родительской строки для каждой итерации, | |
| , чтобы можно было вернуть индекс совпадения! | |
| */ | |
| public int substring (String str, String target) | |
| { | |
если(target. trim.equals(«»)) trim.equals(«»)) | |
| возврат 0;// пограничный случай | |
| int strLoc=0, targetLoc=0 strLocDup=0;// strLocDup используется для продвижения указателя в родительской строке. | |
| пока(strLocDup>0) | |
| { | |
| стрлок=стрлокдуп; | |
| while(str.charAt(strLoc)!=null && target.charAt(targetLoc)!=null && target.charAt(targetLoc)==str.charAt(strLoc)) | |
| { | |
| strLoc++;// у нас есть подстрока, которая постоянно увеличивается как | |
| targetLoc++; | |
| } | |
if(target. |
 log(str == 'приветики')// true, при приведении к строке значения будут одинаковымиconsole.log(str === 'приветики')// false, потому что разные типы данных
log(str == 'приветики')// true, при приведении к строке значения будут одинаковымиconsole.log(str === 'приветики')// false, потому что разные типы данных