Создаем оригинальный рукописный текст в Фотошоп / Creativo.one
В этом уроке мы с вами будем создавать оригинальный цветочный текст, используя простые техники и приёмы, которые будут понятны и доступны даже начинающему. В нашей работе обычный рукописный текст будет сочетаться с гранжевыми текстурами, элементами из скрап-наборов, цветами и различными элементами, что в целом даст нам очень интересный результат.
Вот какая картинка у нас получится в конце нашего урока:
Материалы для урока:
Архив
Шаг 1
Начнем работу с создания нового файла с белым фоном. Откройте фото с облаками и переместите его в наш рабочий документ поверх фонового слоя. Находясь на слое с облаками, воспользуйтесь фильтром Размытие в движении (Motion Blur), настройки фильтра показаны на скриншоте. Вы также можете применить фильтр Размытие по Гауссу (Gaussian Blur) с небольшим радиусом, чтобы ещё немного смягчить картинку.
Шаг 2
Уменьшите слою с облаками Непрозрачность (Opacity) до 70%. Откройте картинку галактики, переместите её в наш рабочий документ поверх слоя с облаками. Примените фильтр Размытие по Гауссу (Gaussian Blur) со следующими настройками:
Шаг 3
Измените слою с галактикой Режим наложения (Blend Mode) на Перекрытие (Overlay), Непрозрачность (Opacity) оставим 100%. Добавьте корректирующий слой Цветовой баланс (Color Balance), настройки смотрите на картинке. Сделайте этот корректирующий слой обтравочной маской к слою с галактикой.
Примечание переводчика: правый клик по слою Цветовой баланс (Color Balance), в выпадающем меню выбираем пункт Создать обтравочную маску (Create Clipping Mask).
Шаг 4
Пишем текст. Для этого воспользуйтесь инструментом Перо (Pen Tool) в режиме Контур (Path) и нарисуйте контур будущего текста. Приблизительно вот так:
Шаг 5
Создайте новый слой и переименуйте его в «Текстовый слой» («Text Layer»). Настройте инструмент Кисть (Brush Tool), жёсткая круглая кисть, размер кисти 7 пикс., цвет кисти #372029. Активируйте инструмент Стрелка (Path Selection Tool) правый клик мышкой по контуру текста, в выпадающем меню выберите пункт Выполнить обводку контура
Шаг 6
Нажмите Delete, чтобы удалить контур. Ваш результат должен выглядеть примерно так:
Шаг 7
Таким же способом добавьте ещё несколько слов в вашу работу. Просто создайте контур, обведите его и удалите, передвигайте слова по холсту как вам удобно, чтобы собрать нужную вам фразу – так у вас получится эффект рукописного текста.
Шаг 8
Двойным кликом по слою с текстом в панели слоев откройте окно Стиль слоя (Layer Style) и примените следующие эффекты: Тень (Drop Shadow) и Тиснение (Bevel and Emboss), настройки смотрите на скриншоте ниже.
Шаг 9
Правый клик по слою «Текстовый слой» («Text Layer»), в выпадающем меню выберите пункт Преобразовать в смарт-объект (Convert to Smart Object). Далее примените фильтр через меню Фильтр (Filter) – Искажение (Distort) – Рябь (Ripple). Введите настройки фильтра как на картинке ниже, нажмите ОК.
Шаг 10
Воспользуйтесь стоковым изображением blossom PNG (ссылка в архиве) , вырежьте из него ветки и разместите их на новом слое так, как показано на картинке. Переименуйте этот слой в «Ветки» («Tree Branches»).
Примечание переводчика: так как автор урока использует платное стоковое изображение, бесплатные фото веток деревьев в png-формате можно поискать по ссылке в архиве.
Шаг 11
Правый клик по слою Текстовый слой (Text Layer), в выпадающем меню выберите пункт
Шаг 12
Воспользуйтесь изображением cherry blossom PNG, вырежьте фрагменты цветов сакуры и разместите их на ветках деревьев, как показано на картинке. Находясь на слое с цветками, воспользуйтесь фильтром Умная резкость (Smart Sharpen), чтобы немного улучшить изображение.
Примечание переводчика: располагайте цветки сакуры на новых слоях, потом объедините их в один слой и уже к нему применяйте фильтр: Фильтр (Filter) – Резкость (Sharpen) — Умная резкость (Smart Sharpen).
Настройки фильтра смотрите на картинке ниже.Шаг 13
Добавьте слою «Цветы сакуры» («Cherry Blossom») стиль слоя Тень (Drop Shadow):
Шаг 14
Добавим несколько декоративных элементов к нашей картинке. Воспользуйтесь ссылкой Bows Brushes. Скачивать сам набор кистей необязательно, просто скопируйте к себе на компьютер картинку предварительного просмотра кистей. Вырежьте и переместите часть картинки с нужным нам бантиком на новый слой. Воспользуйтесь инструментом Волшебная палочка (Magic Wand Tool), чтобы удалить ненужную часть фона.
Шаг 15
Скопируйте бантик несколько раз и расположите эти копии по холсту на свой вкус. Соберите все банты на один слой, дублируйте его при помощи сочетания клавиш CTRL+J. Вам необходимо добавить две тени к вашим бантам – настройки первой слоя с бантами смотрите на верхней картинке на скриншоте, настройки для дубликата слоя – на нижней картинке.
Соберите все банты на один слой, дублируйте его при помощи сочетания клавиш CTRL+J. Вам необходимо добавить две тени к вашим бантам – настройки первой слоя с бантами смотрите на верхней картинке на скриншоте, настройки для дубликата слоя – на нижней картинке.
Вы можете также добавить другие декоративные элементы, вот к примеру такие банты Glamour Bows.
Шаг 16
Добавьте к нашему изображению несколько спиралей чёрного цвета, я использую вот этот набор Swirl Shapes. Также вы можете воспользоваться любыми векторными фигурами, пройдя по ссылке floral decorative.
Шаг 17
Правый клик по слою с фигурой спирали, в выпадающем меню выберите пункт Растрировать слой (Rasterize Layer). При помощи инструмента Волшебная палочка (Magic Wand Tool) создайте выделение фигуры, сняв обязательно галочку в позиции Смежные пиксели (Contiguous).
Шаг 18
Настройте инструмент Волшебная палочка (Magic Wand Tool) как показано на картинке ниже, поставьте галочку на позиции Смежные пиксели (Contiguous) и щёлкните по холсту за пределами фигуры.
Шаг 19
Залейте выделенные области белым цветом. Добавьте слою с фигурой стиль слоя Тень (Drop Shadow), настройки смотрите на скриншоте.
Шаг 20
Подобным образом создайте ещё несколько векторных фигур, расположите их в своей работе примерно вот так:
Шаг 21
Добавьте к вашей работе ещё декоративных элементов, можете скачать их по этой ссылке stain drips and splatter shapes. Используйте чёрный цвет для ваших векторных фигур.
Примечание переводчика: альтернативные исходники — Dripping-Ink-Brushes, Splats-N-Drips-Custom-Shapes, Splatter.
Шаг 22
В завершении нашей работы я считаю необходимым придать ей вид некой потертости при помощи наложения различных текстур. Для этого я использую old paper texture в режиме наложения Перекрытие (Overlay), Непрозрачность (Opacity) слоя с текстурой 80 %. Также можно добавить crumbled paper texture в режиме Линейный затемнитель (Linear Burn), Непрозрачность (Opacity) 60 %. Создайте новый слой и залейте его клетчатым узором notebook pattern, поменяйте этому слою режим наложения на Перекрытие (Overlay) или Линейный затемнитель (Linear Burn) по своему вкусу.
Шаг 23
Последним шагом в нашей работе будет цветокоррекция. Создайте корректирующий слой поверх всех слоёв Карта градиента (Gradient Map), выберите любую карту градиента, которая вам понравится.
Вот такой результат у нас получился.
Автор: psddude
Как сделать обтекание текста вокруг любого объекта в Фотошопе
На чтение 2 мин. Обновлено
Пошаговая инструкция в картинках
Первым делом нам нужно выделить объект (на данном примере девушка). Так как у меня однородный фон, я воспользуюсь инструментом “Быстрое выделение”.
Если вам не нужно вырезать объект и менять его фон, то можете сильно не стараться выделять его, да данном примере это не важно.
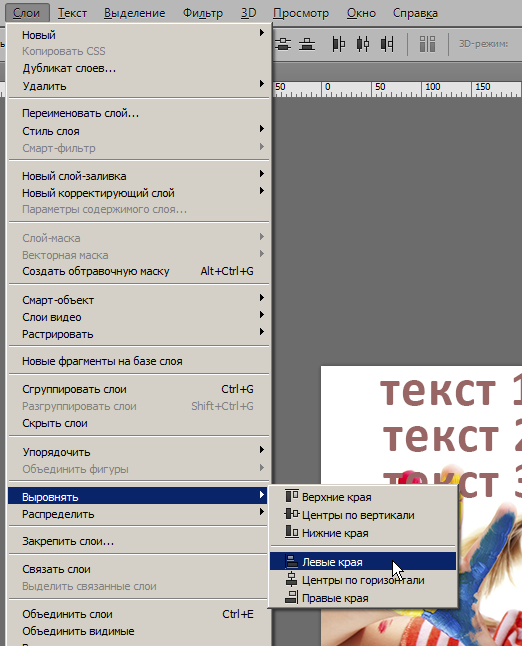
Далее заходим в верхнее меню “Выделение” – “Модификация” – “Расширить”
Расширяем область выделения, устанавливая границы будущего текста от девушки.
Инвертируем выделение сочетанием клавиш Ctrl+Shift+I
Теперь нам нужно определить область для нашего текста, выбираем инструмент “Прямоугольная область” и растягиваем её по фотографии.
Переходим в панель настроек контура не снимая выделение и нажимаем на значок, в открывшимся окне выбираем “Образовать рабочий контур”
Если у вас нет настроек КОНТУРА. Он находятся в верхнем меню, вкладка “Окно”
Ставим минимальное значение 0,5 Можете поставить любое.
Переходим в “Слои”, выбираем инструмент “Текст”. Кликаем в правом верхнем углу.
Текст лучше всего заготовить заранее и вставить его в контур, а потом редактировать и изменять (Шрифт, размеры, цвет и т.д.). Потому что, если вы будите писать – Фотошоп как-то работает по “Контуру” не правильно, то есть вы написали первую строчку, вторая слетает вниз, но потом всё равно встает за первой как положено и т.д. Не чего тут страшного – нет. Просто мне не нравиться.
Можете воспользоваться обычными настройками для текста в верхнем меню или зайти во вкладку “Окно” и выбрать более расширенные панели настроек “Абзац” и “Символ” для редактирования. Разобраться в них не сложно.
Разобраться в них не сложно.
Что заполнить вторую половину фотографии нужно снова перейти в “Контуры”, выбрать миниатюру с двойным контуром и вернутся в слои. Остальное всё делаем как с первой половиной текста.
Чтобы обтекал текст в левой половине Фотографии, настройки под цифрой 1
Чтобы обтекал текст в правой половине Фотографии, настройки под цифрой 2
Как сделать красивую надпись на фото в фотошопе. Подробный урок
Дорогие друзья, из этого урока вы узнаете как сделать красивую надпись на фотографии в фотошопе.
Специально для вас, я сделал пошаговую инструкцию по добавлению красивого текста на вашу фотографию или изображение, и если вы хотите научиться делать это самостоятельно, тогда данный урок для вас.
В этом уроке мы с вами так же попутно обучимся поиску новых шрифтов для фотошопа, научимся устанавливать их программу, научимся изменять размер и разрешение изображения, познакомимся с инструментами кадрирование и свободная трансформация.![]()
Надеюсь данный урок будет вам полезен и после изучения урока вы без проблем сможете сделать красивую надпись в фотошопе.
Перед началом работы, давайте выберем фотографию на которую будем добавлять текст.
Для урока я выбрал вот эту фотографию с изображением природы. Сразу же нужно определиться что мы будем делать с этой фотографией (картинка отличного качества и имеет разрешение в 300 пикселей на дюйм — сразу нужно понимать, что чем больше разрешение, тем качественнее будет фотография, но есть и минус — на диске будет занимать больше места):
1. Распечатывать в фотосалоне.
2. Публиковать в интернете (если планируется публикация изображения в интернете, то разрешение можно смело ставить: 72 пикселя на дюйм, сейчас покажу как это сделать).
Я выбрал второе.
Приступим к самому уроку.
Изменение размера и разрешения фотографии в фотошопе
1.Открываем картинку в фотошопе.
Сразу посмотрите картинка иметь большой размер: ширина 1024, высота 768 и разрешение: 300 пикселя на дюйм (что бы вывести это окошечко, идем в меню Изображение — Размер изображения, Image — Image Size).
Мне для картинки в блог, нужно сделать ее размером по ширине — 550 пикселей (высота мне не важна), а также разрешение сделать — 72 пикселя/дюйм, нужно обрезать не нужное на изображении. Есть два способа как это сделать:
а) можно просто в окне Размер изобржения, поставить сначала разрешение 72 пикселя на дюйм, ширину поставить 550 пикселей и нажать ОК.
б) можно в одно действие сразу обезать на фотографии все не нужное, сделать ее по ширине 550 пикселей и с разрешением в 72 пикселя. Интересно как это сделать?
Кадрирование фотографий в фотошопе
Берем инструмент
Кадрирование (Crop, C) и сверху в панели настроек инструмента ставим такие параметры.После просто рисуем область на нашей фотографии. Выбираем нужную (можно изменять область хватая мышью за узелки по углам изображения) нам область и нажимаем Enter (обрезая все не нужное).
В итоге получаем изображение с нужными нам параметрами — 550 ширина и 72 dpi разрешение.
Все картинку мы подготовили. Теперь нам нужно добавить красивую надпись на изображение.
Добавляем новые шрифты в фотошоп
2. Можно использовать стандартный шрифт, но мы с вами не ищем легких путей, правильно?) Правильно, один раз разберемся и будем потом постоянно использовать этот навык — найдем понравившийся нам шрифт в интернете, скачаем его на компьютер, добавим его в фотошоп и уже потом сделаем красивую надпись.
Идем в любую поисковую систему, я использую google.com, ввел фразу “русские шрифты” (также можно попробовать на англиском russian fonts), попал на сайт xfont.ru и выбрал вот этот шрифт (Archangelsk Regular).
Переходим по ссылке, на странице внизу есть кнопка скачать, щелкаем по ней и скачиваем шрифт на компьютер.
Для того что бы загрузить шрифт в фотошоп, его нужно скопировать в папку со шрифтами, название папки Font на вашем компьютере, эта папка находится на диске C в папке Windows, а там папка Font
Вот полный путь – C:\Windows\Fonts.
Так же можно открыть папку со шрифтами, просто через Пуск — Панель управления — Шрифты.
После нужно обязательно перезагрузить фотошоп – что бы изменения вступили в силу.
Перезапустили, открываем нашу фотографию и начинаем работать с текстом в фотошопе.
Добавляем красивую надпись на фотографию в фотошопе
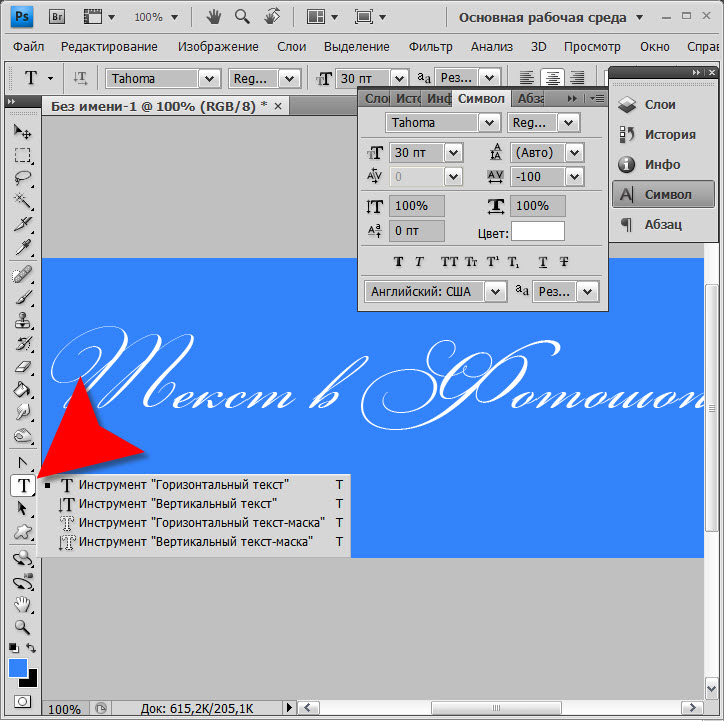
3. Как же написать текст в фотошопе и наложить его на фото? Все просто берем инструмент
Горизонтальный текст (Horizontal Type Tool, T).. В настройках выбираем наш шрифт — Archangelsk, ставим размер — 25 пунктов, насыщенный и любой цвет.И пишем нужный нам текст, в моем примере Италия, 2012.
Теперь давайте добавим эффекты нашему тексту. Идем в палитру со слоями (меню Окно — Слои, Window — Layers), кликаем два раза левой кнопкой мыши по этому слою и выбираем такие настройки:
Добавляем тень нашей надписи. Выбираем пункт Тень, ставим Непрозрачность — 75%, Смещение — 10 пикслей и Размер — 10 пикселей.
Добавляем внешнее свечение для надписи, выбираем пункт Внешнее свечение, ставим цвет, размах — 8%, размер — 27 пикслей.
Делаем градиентную заливку для надписи. Выбираем пункт Наложение градиента, щелкаем по градиенту, целкаем по нижнему левому ползунку и ставим такое цвет #fbfea0, после щелкаем по нижнему правому ползунку и ставим такой цвет #ffef04.
Остается добавить обводку для надписи. Выбираем пункт Обводка, выбираем размер — 3 пикселя и цвет #031f01.
В итоге у нас получилось отличнная надпись с эффектами.
Можно ниже добавить еще одну надпись, только написать надпись другим шрифтом (думаю теперь после изучения урока, вы это сделаете с легкостью). Так же можно сделать текст под углом, выделяете в палитре слоев — нужный текстовый слой/несколько слоев, после использую Свободную трансформацию (меню Правка — Свободная трансформацию, Edit — Free Transform или просто нажимаете Ctrl+T), поворачиваете слой на нужный угол и нажимаете Enter.
На этом все, спасибо вам за внимание, надеюсь мой урок вам пригодился и у вас теперь больше не будет вопросов как в фотошопе сделать и написать красивый текст на фотографии!
Если у вас есть вопросы, смело задавайте их в комментариях, не стесняйтесь, я не кусаюсь)
С уважением Артур Иванов.
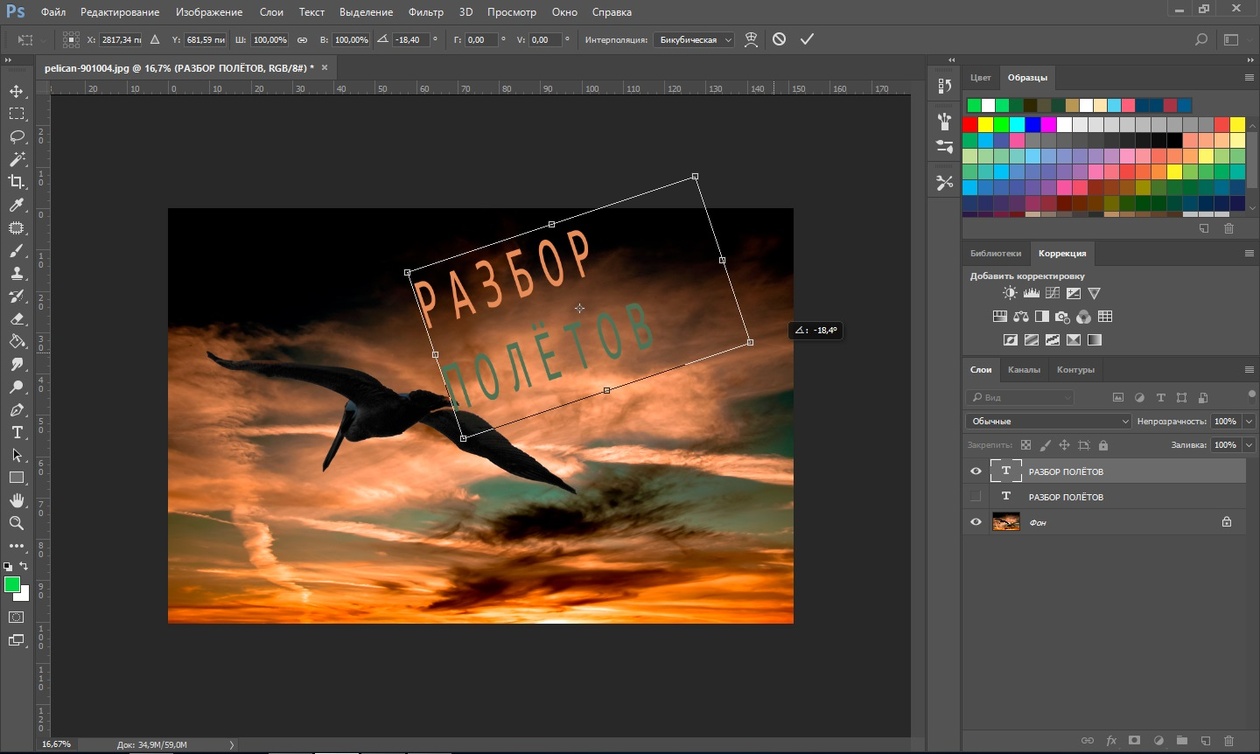
Как в фотошопе повернуть текст на определенный угол?
Снова доброго всем времени ! Сегодня продолжим изучать фотошоп, и темой будет редактирование текста. Да-да, именно текста. Не удивляйтесь, в Photoshop можно не только заниматься рисунками и фотографиями, но и применять к ним текст. Многие наверняка видели в интернете смешные картинки-демотиваторы. В них как правило всегда есть какой-либо текст, с помощью которого можно очень ёмко и остроумно выражать мысли или эмоции.
 Photoshop – в первую очередь редактор графический, а потому и изменения текста будут в нем исключительно графические.
Photoshop – в первую очередь редактор графический, а потому и изменения текста будут в нем исключительно графические.Поворачиваем текст под углом 90 градусов
Начнем с простого примера, а именно с поворота текста под определенным углом. В частности, под углом в 90 градусов. Прежде чем начать это делать, необходимо создать новый слой. Можно, конечно писать сразу на слое-картинке, но лучше все-таки, делать это на новом слое. В приведенных картинках-примерах я использую только слой с текстом. Нижний слой с названием «Фон» — это та самая картинка. Итак, создаем слой и пишем на нем то что необходимо.
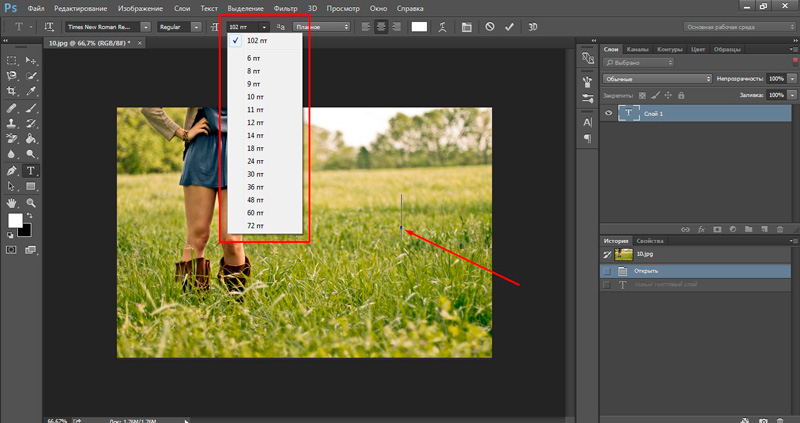
Фон у нового слоя не сплошной, а в квадратиках. Все нормально, это так отображается прозрачность слоя. Если вы включите фоновый слой, то эти квадратики исчезнут. Что бы написать текст, выбираем на панели инструментов иконку с буквой Т – это и есть «Текст», кликаем по слою и пишем.
Чтобы выбрать цвет текста, жмем перед тем как написать на той же панели инструментов на большой квадрат в самом низу – выбор основного цвета и в открывшемся окне выбираем нужный. Изменить размер шрифта можно на главной панели, где рядом с изображением буквы «Т» показана строка с выпадающем меню, в которой выбирается размер шрифта в пунктах.
Изменить размер шрифта можно на главной панели, где рядом с изображением буквы «Т» показана строка с выпадающем меню, в которой выбирается размер шрифта в пунктах.
Написали текст, нажимаем на стрелку, которая первая на панели инструментов. Тем самым мы закрыли редактор написания текста. Если эту стрелку подвести к тексту и зажать левую кнопку мыши, то текст можно перемещать в любом направлении.
Однако, нам его надо повернуть. Заходим в верхнее меню «Редактирование» и выбираем там «Свободное трансформирование». Вокруг текста появится рамка с квадратиками по углам и по середине.
Если подвести стрелку мыши к одному из углов текста, то увидим, что она приняла форму изогнутой стрелки. Зажав левую кнопку мыши можно вращать текст как угодно.
При этом, на главной панели имеются значки, отображающие поворот и перемещение текста. Поворот показан символом угла, рядом отображаются цифры, показывающие на сколько градусов повернулся текст.
Чтобы точно повернуть текст на заданное количество градусов, (в нашем случае 90), достаточно в этом окне ввести необходимую цифру. В результате текст повернется на столько градусов, на сколько задали. Мы подобные приемы уже изучали в одной из статей «Как повернуть картинку в фотошоп«. Как видите и с текстом мы делаем такие же однотипные операции.
В результате текст повернется на столько градусов, на сколько задали. Мы подобные приемы уже изучали в одной из статей «Как повернуть картинку в фотошоп«. Как видите и с текстом мы делаем такие же однотипные операции.
Все просто. Одно но, текст повернулся так, что читается он не совсем хорошо. О том как сделать текст развернутым по вертикали и читабельным, будет рассказано дальше.
Как в Photoshop повернуть текст по кругу
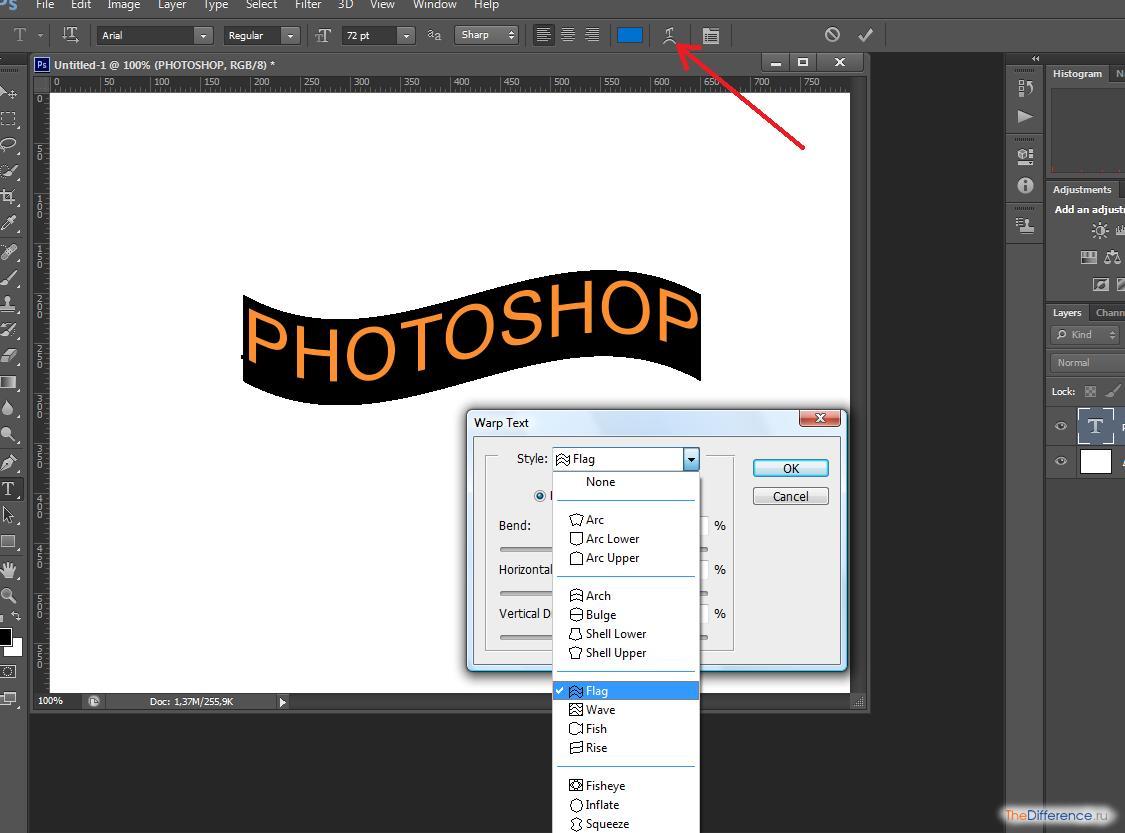
Несколько более сложная операция – написание текста по кругу. Сделать это можно двумя способами. Первый, более простой, при помощи деформации. И второй, при помощи контуров. Начнем с простого. Написали текст. Теперь в главном меню находим букву «Т» над дугой. При этом должен быть активирован инструмент «Текст».
Буква «Т» над дугой это и есть кнопка, вызывающая окно деформации текста.
Кстати, может получится такая «фишка», вы нажали на кнопку «Деформации текста», а у вас вместо ожидаемого окна вылезла надпись, что «Невозможно выполнить запрос текстовый слой использует шрифт без данных обвода». Это значит у вас стоит по умолчанию системный шрифт, а он не поддерживает деформирование. В окне выбора шрифта вам надо заменить системный на любой другой.
Итак, открылось окно деформации. Здесь нажимаем на вкладку «стиль» и увидим множество самых различных вариантов деформации текста.
Поскольку нам нужен текст по кругу, выбираем дугой. Ниже видим несколько ползунков, по которым можно изменять конфигурацию текста. Чтобы понять их суть, надо будет немного потренироваться с ними и посмотреть, какие изменения происходят.
Однако деформация не дает написания текста точно по окружности. Здесь придется применить написание текста по контуру. Для этого воспользуемся инструментом «Эллипс». И, самое главное, на главной панели, когда выбрали инструмент эллипс, необходимо заменить его значение «Фигура» на «Контур».
Теперь, удерживая клавишу Shift, рисуем ровный круг-контур. В отличии от круга-фигуры он будет внутри пустой.
Теперь выбираем инструмент текст и подводим его к нарисованному контуру. Когда иконка текста изменится как показано ниже, можно приступать к написанию.
Это изменение текстового курсора означает, что из обычного, он стал привязанным к контуру. При написании текста, вы увидите, что текст идет точно по кругу.
Вот и вся процедура написания. В принципе, ничего сложного.
Как сделать поворот текста вертикально?
Теперь посмотрим, как написать текст вертикально, но не так, как в примере рассмотренном ранее, более читабельно. Здесь, вообще, все очень просто. На панели инструментов нажимаем на уголок инструмента текст и в раскрывшемся меню выбираем «Вертикальный текст». После этого кликаем по рабочему полю и начинаем писать. Текст сразу отображается как надо.
Зеркальный поворот текста в Photoshop
Вся операция по повороту текста зеркально проводится аналогично с поворотом изображений. Пишем текст, далее через верхнее меню заходим в «Редактирование»- «Свободное трансформирование» и там выбираем «Отразить или по вертикали» (или по горизонтали). В результате проделанной операции получится текст зеркально отраженный по вертикали и горизонтали соответственно:
Вот, собственно и все базовые приемы работы с текстом. Теперь Вы знаете, как можно легко можно решать различные творческие задачи. Удачи вам в освоении программы фотошоп.
Автор публикации
0 Комментарии: 1Публикации: 179Регистрация: 02-12-2017Как сделать надпись в фотошопе — подробная инструкция
Рассмотрим, как сделать надпись в Фотошопе красиво и быстро. Все представленные ниже методы можно использовать в любой версии редактора Photoshop.
Самый простой способ: вставка текста
Если вам быстро нужно добавить надпись простую на фотографию, можно воспользоваться только стандартной «вставкой текста», которая находится слева на панели инструментов (дашборде) программы:
- откройте фотографию в окне редактора;
Рис. 1 – первоначальное изображение
- найдите на панели инструментов элемент «Текст», как показано на рисунке:
Рис. 2 – внешний вид меню инструментов
- теперь кликните указателем на том месте картинки, где будет размещена надпись. Начните печатать текст;
Рис. 3 – печать текста на фото
- чтобы поменять размер и тип шрифта, цвет надписи или расположение текста, воспользуйтесь соответствующими клавишами, которые находятся вверху на открывшемся дашборде:
Рис. 4 – настройка форматов надписи
- выполним настройку деформации текста, с помощью соответствующей кнопки;
Рис. 5 – применение деформации
- чтобы убрать появившуюся рамочку вокруг текста, необходимо изменить стиль слоя. Перейдите в соответствующее окно и выберите слой с введённой надписью;
Рис. 6 – окно выбора
- в открывшемся окне настройки стилей слоя настройте тени, обводки и прочие эффекты.
Рис. 7 – внешний вид окна настроек
- мышкой перетяните блок с надписью на нужную часть фотографии. Сохраните внесённые изменения.
Рис. 8 – размещение итоговой надписи
Таким образом можно очень быстро добавить стандартные виды текста на картинку в Фотошоп.
Чтобы получить более текстурную надпись, воспользуйтесь следующими методами.
Читайте другие наши статьи о работе в Фотошопе:
Как сделать фотошоп лица – детальное руководство по фотомакияжу
Как поменять язык Photoshop – инструкции для всех версий
Выбираем шрифт
В данном способе мы будем создавать надпись, выполняя установку дополнительных скачанных шрифтов, создадим градиентную заливку символов и их обводку.
Скачивать дополнительные шрифты для Фотошоп можно на сторонних ресурсах.
Самый популярный из них – 1001 free fonts. Выберите понравившийся шрифт и скачайте его, затем распакуйте архив.
Переместите файл формата TTF в системную папку Шрифты Windows, которая расположена в панели управления.
Рис. 9 – системна папка «Шрифты»
После перемещения файла выполните перезагрузку редактора Фотошоп, чтобы новый установленный шрифт добавился в программу.
Теперь нажмите на инструмент «Горизонтальный текст».
Напишите его на любом месте фотографии.
С помощью верхней панели выберите шрифт (помимо стандартных элементов, в этой вкладке также будет отображаться установленный шрифт).
Рис. 10 – добавление надписи
Выберите размер символов. Теперь можно приступать к добавлению различных эффектов. Откройте окно слоёв (вкладка «Окно», пункт «Слои»).
Выберите слой с текстом. В окне стили слоя добавляем тень. Для этого необходимо отрегулировать параметр непрозрачности примерно на 75%.
Далее выставьте смещение на 10-12 пикселей. В строке Размер также переместите ползунок до значения 10-12 пикселей.
Рис. 11 – настройка тени надписи
Все значения указаны примерно, вы можете настроить их на своё усмотрение, создавая новые эффекты. В правой части окна «Стиль слоя» присутствует предварительный показ настраиваемого шрифта.
Теперь добавим свечение внешней части текста. Для этого в том же окне «Стиль слоя» слева отметьте галочкой «Внешнее свечение».
В правой части окна выставьте параметр «Размах» как 8% и Размер как 27 пикселей. Чтобы увеличить площадь свечения, отрегулируйте элемент «Размах».
Рис. 12 – настройка внешнего свечения текста
Далее приступим к работе с градиентной заливкой символов текста. В окне «Стиль слоя» кликните на раздел «Наложение градиента.
Нажмите на цвет градиента, чтобы открыть палитру оттенков. Можно выбрать цвет с помощью мышки или ввести код оттенка. Введём #fbfea0.
Далее нужно нажать на нижнем ползунке, который находится справа и ввести код цвета #ffef04.
Рис. 13 – создание градиентной заливки текста
Теперь сделаем обводку для символов. Кликните на «Обводка» и выберите размер контура «3» и цвет обводки под кодом #031f01.
Рис. 14 – настройка обводки текста
Закройте окно стилей слоя. Аналогично вы можете добавить ещё одну надпись с другим шрифтом и настроить для неё обводку, внешнее свечение и градиент.
Рис. 15 – результат создания надписи
Создаём стилизованную надпись
Далее рассмотрим, как создавать уникальные текстурные надписи. Этот метод является самым сложным, однако, результат вас порадует.
Создание стилизованного текста – неотъемлемая часть графического дизайна. В этом примере мы будем создавать текст, символы которого внешне очень похожи на леденцы.
Советуем создавать такую надпись в отдельном проекте. При необходимости, её можно будет добавить на любую картинку, изменив текст.
Откройте новый проект в редакторе Photoshop. Размер листа должен быть 800×600 px. Выполните дублирование слоя с задним фоном.
Рис. 16 – дублирование с задним фоном
Теперь кликните на дубликате и откройте окно «Стили слоя». В левой части окна выберите пункт «Наложение градиента» (или «Gradient Overlay»). Справа настройте параметры: радиальный стиль (Radial Style), Масштаб – 50% (Scale). Затем выставьте цвет градиента левая точка будет иметь код #ffffff, а правая — #979797.
Рис. 17 – создание градиента
Если вы закроете окно настройки стилей, увидите, что изображение приобрело градиентную текстуру.
Рис. 18 – результат создания градиента
Далее загрузите по ссылке файл с текстурой. Откройте его в проекте. Скачанная картинка должна быть расположена выше всех остальных слоёв.
Также вы можете создать другой масштаб для текстуры, но, советуем пока оставить как есть.
Рис. 19 – наложение текстуры
Скачайте на свой ПК шрифт «Bubble Gum» по ссылке и установите его. Не забудьте сохранить проект перед тем, как будете перезагружать проект в Фотошоп.
Добавьте на страницу проекта надпись, используя новый установленный шрифт. Выставьте размер – 170 пт., вид – Обычный.
Рис. 20 – добавление надписи
Примечание: каждую новую строку следует создавать только на отдельной вкладке Layer
На панели Layer выделите два текстовых слоя (если вы создали три строки, то выделите три слоя) и создайте их дубликаты.
Выставьте значение заливки равное 0 (параметр Fill) для каждого дубликата слоя строки текста.
Кликните по оригинальному слою текста в соответствующем меню, чтобы открыть окно «Стиль слоя».
Теперь откройте вкладку «Тиснение» («Bevel and Emboss»). Теперь выставьте все настройки аналогично к показанными на рисунке ниже (код цвета в параметре «Shadow Mode» — #878787):
Рис. 21- настройки тиснения
Теперь перейдите во вкладку контура и выставьте такие настройки:
Рис. 22 – настройки контура
Во вкладке «Текстуры» кликните на встроенный узор «Диагональные полоски».
Рис. 23 – выбор узора
Теперь необходимо настроить внутреннюю тень. Перейдите на соответствующую вкладку и задайте такие параметры (Цвет — #ffffff):
Рис. 24 – настройки внутренней тени
Параметры вкладки «Внутреннее свечение» (левая точка градиента — #391c21, правая — #f7efed):
Рис. 25 – настройки внутреннего свечения
Теперь откройте вкладку «Глянец» и выставьте настройки (код цвета — #ffeae3):
Рис. 26 – создание стиля глянца
Настроим наложение цвета (код — #e0dadb):
Рис. 27 — параметры наложения цвета
Создаём градиент надписи (левая точка — #ffffff, правая точка — #999999):
Рис. 28 – настройка градиента
Откройте вкладку «Перекрытие узора» и выберите узор под номером 6. Масштабирование – 7%.
Рис. 29 – перекрытие узора
Теперь нужно настроить тень надписи:
Рис. 30 – настройки тени
Скопируйте созданный стиль для каждого слоя текста (для каждой строки). Итоговый вид надписи:
Рис. 31 – итоговая надпись
Чтобы применить надпись к конкретному рисунку, просто поменяйте фоновое изображение проекта и выставьте размер шрифта в окнах стилей слоёв.
Читайте другие наши статьи о Фотошопе:
Как удалить фон в фотошопе – простые способы
Как вставить картинку в картинку в фотошопе – подробное руководство
« Предыдущая запись Следующая запись »
Как создать изображение до и после в Photoshop
В этом удобном руководстве мы рассказали, как создать изображение до и после Photoshop , чтобы вы могли продемонстрировать визуальный эффект или процесс редактирования. Это отличный метод, если вы обучаете редактированию фотографий или ведете блог о фотографии. Поскольку вы можете создать изображение до и после с любыми двумя фотографиями, эту технику также можно использовать для демонстрации потери веса, ухода за кожей, макияжа и многого другого.
Как создать изображение в Photoshop до и после
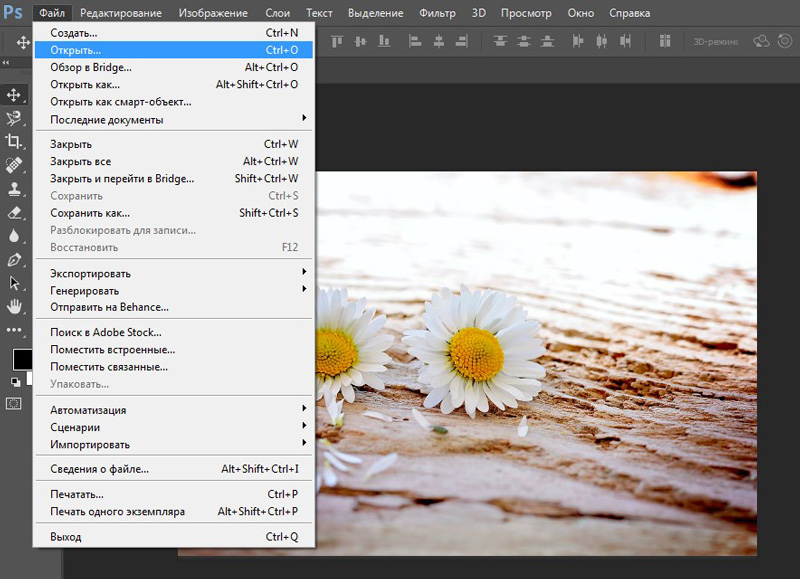
- Сначала откройте Photoshop и импортируйте фотографию «до», выбрав «Файл»> «Открыть» в верхней строке меню.Выберите желаемое изображение и нажмите кнопку «Открыть».
- Затем снова выберите «Файл»> «Открыть» и найдите на жестком диске фотографию «после». Щелкните миниатюру изображения и выберите «Открыть». Оба изображения теперь должны быть открыты в Photoshop с отдельной вкладкой для каждого.
- Чтобы разместить до и после изображений Photoshop на одном холсте, вам необходимо увеличить размер холста одного изображения. Сначала щелкните вкладку изображения «до». Затем выберите «Изображение»> «Размер холста» в верхней строке меню.Если вы хотите разместить изображение «после» по горизонтали (т. Е. Пейзаж), удвойте текущее значение высоты холста. Чтобы разместить изображение «после» по вертикали (т. Е. Портрет), удвойте значение ширины холста.
- В разделе «Положение» щелкните стрелку, указывающую в том направлении, где вы хотите разместить изображение «до». Например, если вы создаете вертикальное изображение до и после, вы должны щелкнуть стрелку, указывающую влево. Когда вы будете довольны настройками, нажмите ОК.
- Теперь пора разместить фотографию «после» на большом холсте.Щелкните вкладку фотографии «после» и нажмите Ctrl / Command + A, чтобы выбрать ее. Выберите инструмент «Перемещение» на главной панели инструментов. Затем щелкните и перетащите изображение «после» на вкладку изображения «до» и поместите его в пустое место. Внесите любые изменения в последнюю минуту с помощью клавиш со стрелками, а затем нажмите Ctrl / Command + S, чтобы сохранить свою работу!
Нет доступа к Photoshop? Если вы хотите редактировать изображения, воспользуйтесь бесплатным онлайн-редактором Shutterstock. Мы также рассказали, как объединить два изображения с помощью бесплатного редактора Shutterstock.Начни творить прямо сейчас!
Как сделать 3D-текст в Photoshop CC
В конце урока вы научитесь создавать свой собственный 3D-текст в Photoshop CC * (примечание: для этого урока вам обязательно понадобится Photoshop CC) *
Шаг 1 . Создайте новый файл. Установите ширину и высоту в соответствии с требованиями. (Я установил ширину 1280, высоту 720, разрешение 100)
Шаг 2 .Теперь щелкните инструмент текста под панелью инструментов и введите свой текст.
Шаг 3 : Щелкните правой кнопкой мыши на текстовом слое и примените 3D Extrusion из выбранного слоя.
Шаг 4 . Теперь измените материал текста. Перейдите на вкладку 3D , нажмите на материал для накачивания передней части и выберите нужный материал.
Щелкните Экструзионный материал , чтобы применить материал к обратной стороне текста.
Шаг 5 . Щелкните правой кнопкой мыши на фоновом слое и выберите открытку .
Шаг 6 . выделите текст и фоновый слой и выделите их. >> Перейдите на вкладку слоя и объедините слой или нажмите сочетание клавиш Shift + e
Шаг 7. Теперь перейдите в меню 3D и нажмите render option.
Шаг 8 . Теперь щелкните слой правой кнопкой мыши и примените Rasterize 3D.
Создайте новый слой.
Шаг 9. Выберите фоновый слой и выберите инструмент волшебная палочка под панелью инструментов. Затем выберите и сделайте выбор, как показано на рисунке ниже. Теперь продублируйте выделенную область, нажав сочетание клавиш Ctrl + j или Ctrl + C (копировать) и вставьте его (Ctrl + V) на новый слой.
Шаг 10. Для добавления контура к тексту. Нажмите , добавьте стиль слоя и включите опцию обводки .
Установите размер и цвет штриха на ваш выбор
Вы также можете включить наложение цвета и изменить цвет текста.
Шаг 11. Затем нажмите на коррекцию слой и выберите цветовой баланс .В свойствах цветового баланса установите значения, как показано на рисунке ниже, чтобы получить такой же результат, или установите его по своему усмотрению.
Шаг 12. Настройте Яркость и контраст , чтобы он выглядел более привлекательно (также попробуйте поиграть с уровнями)
И вот оно! Вот как легко создавать 3D-текст в Photoshop CC благодаря мощи Photoshop CC. Будьте на связи, чтобы получить больше уроков по эффектам Photoshop!
Вот другой пример, который я сделал:
Нравится:
Нравится Загрузка…
Связанные
Создайте собственный эскиз YouTube в Photoshop CC
Привет, это Саша, и в видео на этой неделе я хочу поделиться с вами тем, как сделать этот точный значок Youtube. Если вы не знаете, как сделать эскиз для Youtube, я хочу поделиться с вами, как сделать этот эскиз для Youtube с помощью Photoshop. Это не так уж сложно, просто собрать несколько небольших элементов и если у вас есть подписка на Photoshop в Интернете.Это всего несколько долларов в месяц за версию Creative Cloud. И это действительно увеличит ваш потенциал для работы в своем бизнесе и создания множества элементов дизайна, и это просто отличный инструмент, который будет всегда под рукой, особенно если вы работаете в Интернете.
В любом случае это не так уж сложно. Я расскажу вам шаг за шагом, как это сделать. Мы не собираемся вдаваться в подробности каждого инструмента и того, как использовать Photoshop, но я расскажу вам, как я собираю элементы вместе и создаю значки Youtube для своих видео.
Приступим!
Настройка холста
Первое, что мне нужно сделать, это настроить холст, который будет переходить в файл >> новый или нажать CTRL + N на клавиатуре. Как только вы это сделаете, вы сможете настроить холст. Здесь 1280 × 720 — стандартный размер эскизов YouTube, который они рекомендуют. Вы можете сделать 1920 × 1080, если хотите быть впереди всех с миниатюрами HD. Но 1280х720 подойдет. На самом деле они оба будут работать, это стандартный размер, который мы собираемся использовать прямо сейчас.
Заполнение полотна
Как вы сейчас видите, мой холст белый и поднят вверх. Когда я уменьшаю масштаб и начинаю смотреть на этот холст, теперь нам нужно начать заполнять этот холст некоторыми деталями.
Сейчас, когда я смотрю на этот холст, вы должны иметь представление о том, чего хотите. Фон и тому подобное. Как видите, здесь у нас есть один слой, это фоновый слой. Если я продолжу и создам новый слой. Это наш вторичный слой.То, что я мог сделать, теперь помещено в эскиз.
Может быть, это первое, что я хочу сделать. Я собираюсь перейти к своей области изображения, я просто перетащу ее сюда прямо здесь. Что я сейчас сделаю, так это нажму «Enter» и покажу мою картинку. Если у вас нет зеленого экрана или изображения, которое вы хотите использовать. Вы можете просто ввести текст и пропустить этот шаг.
Следующий шаг, который я хочу сделать, — это щелкнуть по нему правой кнопкой мыши, и я просто растерирую слой, чтобы я мог поиграть с ним и сделать его немного более дружелюбным.Избавьтесь от этого зеленого экрана, и в основном я делал много снимков с зеленым экраном. У меня есть множество снимков.
Я собираюсь выбрать этот зеленый цвет, на самом деле я изменю уровень допуска примерно на 35, что позволит мне выбрать немного больше зеленого. Я нажму Shift, выберу немного больше зеленого, я нажму Shift немного больше зеленого. Нажмите Shift прямо здесь, и теперь то, что я сделаю, я просто пойду вперед, а также продолжу и нажму прямоугольник, нажмите Shift, выберите это и просто выберите любой из верхнего, нижнего и других углов на случай, если что-то останется зеленые пятна.
Теперь, когда он у меня есть, если вы нажмете кнопку маски прямо здесь, вы увидите, что я ухожу. Что мне нужно сделать, так это выбрать и перейти к инверсии или Shift + CTRL + I, и теперь он выбирает противоположное. Тогда я могу нажать эту кнопку маски. Когда я это сделаю, вы увидите, что это только я.
Я могу манипулировать этим. Я мог бы переместить это сюда, и, если захочу, я могу отрегулировать изображение и сделать его немного ярче. Так что моя яркость на другом экране, поскольку я использую несколько мониторов.Я мог бы немного осветлить это, если хочу, добавить немного контраста. Если я хочу настроить какой-то тон, могу сделать цветовой баланс. Опять же, добавьте в оттенок кожи чуть больше желтого, чуть больше синего. Просто зависит от оттенка кожи, чего вы хотите. Немного поиграйте здесь, если хотите, и как только вы будете готовы к работе, вам нужно будет создать своего рода фон.
Создание фона
Один из самых простых способов сделать это — создать новый слой, а затем вы можете удалить цвет рубашки с изображения.Что-то в этом роде, а затем, возможно, взять другой цвет, и вы можете взять инструмент градиента прямо здесь и просто сделать что-то вроде эффекта перетаскивания прямо здесь. Либо выполняем градиент с кругом, либо выполняем своего рода градиент только с линейным градиентом. Если вы сделаете круг, у него будет что-то вроде градиента круга. Все зависит от того, какой тип аффекта вы хотите совершить. Но это, в конечном счете, самый простой способ и самый простой подход. Если вы хотите чего-то немного другого, если вам нужен какой-то серый или более темный серый эффект, вы можете сделать что-то вроде этого, и я просто собираюсь вам показать.Тут есть какой-то серый эффект.
Добавление текста
Что вы делаете, так это добавляете тексты. Я мог бы пойти вперед и просто щелкнуть по нему, сделать его белым, а затем продолжить и ввести свои тексты.
Теперь часто с текстами вы можете сделать это на нескольких строках, чтобы вы могли изменять и манипулировать им. Если бы я должен был написать здесь текст для своего значка или для видео, которое вы создаете, давайте просто скажем «Как получить». и я просто продолжу и просто уменьшу это, может быть, до нуля в Интернете, и мы просто оставим это так.Я продублирую этот слой пару раз, чтобы сделать так, чтобы я сказал «Больше Facebook», а потом еще один был прямо здесь, а потом мы просто поставим лайки.
Что вы можете сделать, это просто нажать, когда вы нажмете клавишу преобразования, стрелку здесь вверху вы можете нажать CTRL + T, это вызовет окно преобразования, и вы можете удерживать Shift + Alt и перетащить его, что будет вид изменить его размер.
Что вы можете сделать, так это создать тексты и установить их размер, который вам нужен.
Здесь вы могли видеть, что я делаю, и мы просто играем с доступными размерами.
Если бы я хотел избавиться от этого, и вы могли видеть это, пока я играю с этим, возможно, мне просто нужен Facebook на одной строчке. Я мог перетащить его, конечно, я мог просто изменить размер шрифта. Я мог бы сжать некоторые вещи, если это не поможет. Уменьшите размер шрифта или уменьшите интервал между каждой строкой. Теперь вы можете видеть, как они медленно играют с ней. Я мог бы сдвинуть фотографию немного в сторону, немного вниз вот так. Переместите это сюда, а затем, может быть, сюда.
Если вы хотите немного, допустим, вам нужен синий эффект или что-то в этом роде. Я мог бы пойти дальше и создать еще один слой. Создайте прямоугольник прямо здесь, очень просто возьмите синий эффект, какой бы цвет вы ни выбрали, вы выбираете его. Я могу редактировать и заливать этим цветом, моим цветом переднего плана.
Теперь у меня есть этот синий эффект, возвращаюсь к области прямоугольника и просто избавляюсь от некоторых из этих областей и смягчаю его, только для текста. Вот так вы делаете базовый эскиз для Youtube, и вы можете даже уменьшить непрозрачность, сделать немного более прозрачным прямо здесь.Довольно просто!
Если вы хотите нанести логотип Facebook или какие-то текстуры на спину, вы также можете сделать это с помощью кистей. Если вы действительно хотите, чтобы все было по-другому, вы также можете изменить фон.
Например, прямо сейчас я сделал только градиентный фон, но вместо этого вы могли бы использовать его как фон обоев. Здесь, когда я ищу деревянные фоны или деревянные обои. Вы можете видеть, что есть много разных текстур и тому подобное.Что я собираюсь сделать, так это просто привести сюда одного, чтобы дать вам пример. Очевидно, вы хотите убедиться, что тексты или изображения, которые вы используете, не защищены авторским правом, или вы отдаете должное, но опять же, это всего лишь пример.
Здесь я хочу, чтобы он был скрыт, и поместил туда этот фон, что я мог сделать, так это немного изменить непрозрачность, чтобы немного уменьшить его, чтобы придать ему эффект дерева. Итак, это дает вам немного больше понимания миниатюры. Кроме того, если я добавляю, может быть, стрелку или что-то в этом роде, у меня обычно есть активы или коллекции вещей, которые у меня есть.Что я мог бы также сделать, это снова вставить что-то вроде стрелки, круга, что бы это ни было, чтобы вы могли продолжить и добавить туда различные элементы и тому подобное. А затем я продолжу и щелкну правой кнопкой мыши, чтобы изменить стили наложения, чтобы я мог сделать цвет более желтым, чтобы привлечь больше внимания к тому, что я делаю.
Все зависит от вашего эскиза, но вы можете увидеть, как оно действительно очень быстро преобразуется и как получить лайки в Facebook.Теперь у вас может быть это небольшое видео, будь то то, как получить больше лайков в Facebook, вы можете довольно легко изменить это прямо здесь, как получить больше лайков в Facebook, и теперь мы сделаем это, переместим это. Измените этот текст, немного уменьшите его, добавьте это пространство, если я уменьшу размер шрифта на этом, прямо здесь — Больше лайков Facebook.
Если вам нужно сделать эту настройку, чтобы изменить синий фон, просто сделайте немного шире прямо сейчас, выбрав инструмент прямоугольник, удалив его.Внесите небольшие изменения, и у вас будет отличный эскиз.
Хорошо, спасибо, что присоединились ко мне, надеюсь, вам понравилось это видео. Если вы хотите увидеть больше обучающих видео для своего бизнеса и продолжить просмотр со мной, просто нажмите на значок прямо здесь, и вы продолжите обучение вместе со мной.
И если вы хотите подписаться на мою рассылку новостей, где я делюсь с вами некоторыми эксклюзивными тренингами по развитию вашего бизнеса, просто нажмите кнопку прямо здесь, на другой стороне.Вы попадете на эту страницу регистрации.
Еще раз спасибо за то, что присоединились ко мне, в конце концов, помните, делайте то, что вы любите, помогайте другим людям, но, что самое главное, живите полной жизнью.
