Как сделать обводку в фотошопе?
В сегодняшнем руководстве я хотел бы рассказать, как сделать обводку текста в Фотошопе.
Стили слоя в Photoshop позволяют без труда добавлять тени, свечения, контуры, цветовые наложения и многое другое. Комбинируя эти эффекты, можно оформлять тексты, фигуры и другие элементы на изображении. В старых версиях Photoshop можно было добавлять только одну тень, только один эффект обводки, и это создавало определенные ограничения. На сегодняшний день в Photoshop CC можно применять один и тот же стиль бесконечное количество раз, и именно этим мы сегодня займемся.
Мы добавим двойной контур к одному и тому же тексту. Давайте узнаем, как это сделать.
Создайте новый файл и добавьте текст
- Создайте пустой документ в Photoshop, и задайте ему размер 1000 на 500 пикселей.
 Для данного примера мы воспользуемся простой графикой для веб, и поэтому разрешение документа будет составлять 72ppi. Если же вы планируете пустить эту работу в печать, то не забудьте установить разрешение 300ppi;
Для данного примера мы воспользуемся простой графикой для веб, и поэтому разрешение документа будет составлять 72ppi. Если же вы планируете пустить эту работу в печать, то не забудьте установить разрешение 300ppi; - Теперь нужно добавить текст. Я воспользовалась бесплатным шрифтом под названием Folk. Хотя для примера подойдет любой полужирный шрифт.
Выберите инструмент «Текст», нажав клавишу T, или выберите его на панели инструментов:
- В панели параметров, которая должна появиться в самом верху окна, выставите размер 280 pt (если используете другой шрифт, то размер может быть другим). Установите светло-синий цвет (#0099ff):
Чтобы изменить цвет текста в Фотошопе, кликните по цветному квадратику в панели опций, после чего откроется палитра цветов:
Как только разберетесь с настройками, переведите фокус ввода на документ и напишите какой-нибудь текст:
После этого кликните по какому-нибудь другому слою или по галочке на панели опций:
Создаем стиль слоя
- Теперь к только что созданному красивому тексту в Фотошопе нужно применить стиль «Обводка».
 Кликните по слою с текстом, и удостоверьтесь, что он выделен. Затем нажмите на иконку «Добавить стиль слоя» в самом низу панели. В выпадающем списке нужно выбрать «Обводка»:
Кликните по слою с текстом, и удостоверьтесь, что он выделен. Затем нажмите на иконку «Добавить стиль слоя» в самом низу панели. В выпадающем списке нужно выбрать «Обводка»:
Перед вами откроется диалоговое окно с настройками стиля. Не забудьте поставить галочку возле параметра «Просмотр», чтобы видеть изменения, которые вы вносите. Установите размер 5px.
Переключите «Положение» на «Внутри».
Режим наложения оставляем «Нормальный», а «Непрозрачность» на 100%. В качестве цвета выбираем белый:
Сейчас текст в Фотошопе выглядит немного странно, так как располагается на белом фоне, и при этом имеет белую обводку. Далее мы добавим еще одну обводку, и все станет гораздо интереснее.
Нажмите по названию стиля «Обводка», который находится рядом. Установите размер 8px. Выставите «Положение» на «Снаружи».
Режим наложения оставляем на «Нормальный», а уровень непрозрачности на 100%. В качестве цвета выставляем светло-синий (#0099ff8):
В принципе можно закончить и на этом этапе, так как все выглядит вполне привлекательно, но я бы хотел добавить немного теней.
Пока что не нажимайте «ОК». В меню с левой стороны нажмите по стилю «Тень». Давайте добавим небольшую тень того же цвета, что и текст, но так, чтобы она была слегка смещена. Режим наложения устанавливаем на «Умножение». Цвет используем все тот же — #0099ff8. Такая тень будет выглядеть привлекательнее, чем увесистая черная.
Уровень непрозрачности ставим на 100%.
В рамках данного примера подойдет любой угол отбрасывания тени.
Смещение выставляем на 10px.
Размах на 10%
Размер на 10%:
Теперь нажимаем «ОК», и получаем примерно такой текст в Фотошопе:
Этот эффект отлично смотрится с несимметричными и рукописными шрифтами, но его можно применять к абсолютно любому тексту и шрифту. Надеюсь, это руководство помогло вам узнать что-то новое.
Валентин Сейидовавтор-переводчик статьи «How To Make A Double Stroke Text Effect In Photoshop»
Как сделать обводку текста в фотошопе — бесплатный онлайн урок для чайников
Каждый веб дизайнер знает, что сложнее всего поддается отрисовке шапка сайта. И, соответственно, именно к этой части работы клиент предъявляет больше всего требований. Порой, поймать нужную волну удается далеко не с первого раза. А чем больше багаж ваших знаний, тем больше может разгуляться ваша фантазия. Чем скорее вы выкатываете клиенту удачный вариант, тем меньше тратите время на разработку. А это выгодно. Будьте готовы к тому, что вам следует удержать в голове сотни вариаций обработки текста и фото. Некоторые из них используются практически постоянно. К ним относится обводка текста.
И, соответственно, именно к этой части работы клиент предъявляет больше всего требований. Порой, поймать нужную волну удается далеко не с первого раза. А чем больше багаж ваших знаний, тем больше может разгуляться ваша фантазия. Чем скорее вы выкатываете клиенту удачный вариант, тем меньше тратите время на разработку. А это выгодно. Будьте готовы к тому, что вам следует удержать в голове сотни вариаций обработки текста и фото. Некоторые из них используются практически постоянно. К ним относится обводка текста.
Добавление обводки тексту в фотошопе — одна из самых простых, но, в то же время одна из самых востребованных операций. Потому, знать, как ее выполнять просто необходимо любому веб дизайнеру. Приступим же.
Начнем с самого простого. Как сделать обводку текста одинарную. Создаем новый документ. Пишем текст. Я выберу крупный шрифт и жирное начертание. На фоновый слой я добавила градиент. Если уже делать, то красиво.
Делаем обводку черным цветом. Переходим к окну слоев. Выбираем наш, с текстом. Кликаем по нему левой клавишей мыши.
Переходим к окну слоев. Выбираем наш, с текстом. Кликаем по нему левой клавишей мыши.
Нам нужно найти «параметры наложения».
Выбираем пункт «обводка» и задаем настройки.
Результат:
Настройки можно менять на ваше усмотрение. Ширина обводки. Ее цвет и тип.
Давайте несколько усложним задачу. И сделаем двойную обводку. Но! К сожалению, фотошоп не дает возможности сделать двойную обводку тем же способом. Потому, следует прибегнуть к хитрости. И перевести нашу надпись в смарт-объект. Правда, тут есть один недостаток. Ваша надпись становится уже картинкой. То есть, отредактировать ее в режиме текста уже не получится. В том же окне слоев вызываем левой клавишей мышки тот же список операций. И выбираем «преобразовать в смарт-объект». Он будет располагаться чуть ниже параметров наложения.
Слой примет подобный вид:
Теперь возвращаемся к параметрам наложения и обводке. Задаем следующие настройки.
Задаем следующие настройки.
Вуаля! Теперь обводка двойная.
Оказалось, что на первый взгляд такой мощный инструмент фотошопа как обводка совсем прост в создании. Поэтому, давайте зайдем чуть дальше. И добавим шрифту обводку градиентом.
Я изменила фоновый слой, дабы наш текст смотрелся лучше. И добавила тексту вот такой градиент:
Плюс простая черная обводка. Исходное изображение у меня выглядит так:
Теперь преобразовываю его в смарт-объект и добавляю ему обводку градиентом. Для этого в параметрах наложения во вкладке обводка в выпадающем списке выбираем «градиент»
Задаем настройки:
И вот, что имеем. Текст с обводкой градиентом. Благодаря игре цветов мы создали эффект светящейся надписи. Выглядит очень интересно, не находите?
Благодаря парочке инструментов у нас получилось создать классную надпись, которая вполне может подойти для создания шапки сайта.
Вам следует запомнить несколько вещей.
- Обводку текста нельзя делать бесконечно. Всему есть предел. Либо вы делаете множество тонких обводок, либо парочку, но толстых.
- Обводка бывает как внешней, так и внутренней. У внутренней есть существенный недостаток. Она «съедает» обводимый объект.
- С помощью обводок вы можете создать иллюзию объема. Все дело в цветах. При подборе нужной комбинации вы запросто достигните подобного эффекта.
- Обводка текста не увеличивается пропорционально тексту. Допустим, вы сделали обводку шрифта с кеглем 20px и обводку в 2 px. Если вы увеличите кегль до 40 px, обводка останется того же размера. То есть, выглядеть она будет совершенно иначе.
Как начертить текст в учебнике Photoshop
25
SHARES
Существует 2 варианта контурных шрифтов. Во-первых, это эффект, при котором вы создаете контур шрифта, например штрих или скос.
контурный эффект . для Photoshop CC здесь
Второй тип контура предназначен для обеспечения качества, гибкости и производственной работы, он рассматривается в этом руководстве.
Отличительной чертой текста или шрифта в Photoshop является то, что он векторный, как и все настоящие шрифты. Единственная проблема заключается в том, что когда вы хотите выполнить определенные типы преобразования, вам необходимо выполнить растеризацию. Как только вы растрируете, это уже не текст, а растровое изображение, которое нельзя масштабировать без потери качества. Этот учебник дает вам альтернативу растеризации, при которой вы сохраняете качество текста, несмотря ни на что. Это также то, что вы делаете, когда отправляете что-то на печать на некоторые принтеры, которые просят вас наметить ваши шрифты перед печатью.
Преобразование текста в контур пользовательской формы (Боевой ангел Алита)
Давайте начнем с недавно сделанной фотографии модели/косплеера Джесси Прайдмор (Rufflebutt Cosplay). Я наложил Джесси в образе боевого ангела Алиты на задний план. Мы собираемся добавить немного текста.
Я наложил Джесси в образе боевого ангела Алиты на задний план. Мы собираемся добавить немного текста.
Шаг 1
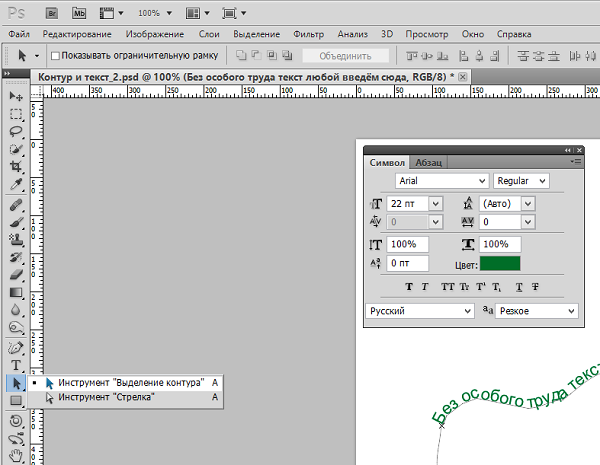
Выберите инструмент типа. Вот выбор шрифта, который я использовал.
Шаг 2
Щелкните документ и начните вводить
Шаг 3
Давайте добавим вторую строку текста, вот выбор шрифта для этого.
Шаг 4
Вы можете увидеть 2 фрагмента текста на странице здесь, довольно простой материал.
Шаг 5
Вот панель слоев, вы можете увидеть, как она выглядит. Щелкните один из текстовых слоев на панели, чтобы выбрать его.
Преобразование текста в векторный контур
Шаг 6
Щелкните правой кнопкой мыши текст на панели слоев. Выберите «Преобразовать в форму» в меню
Шаг 7
Повторите для слоя второго типа. Вы заметите, что панель слоев теперь отображает текстовые слои как слои-фигуры. Вы не потеряли качество, резкость или четкость краев и преобразовали тип в слои формы.
Преобразование текста в Photoshop
Шаг 8
Выбрав слой типа на панели «Слои», нажмите Cmd/Ctrl +T текст (это называется ограничительной рамкой).
Щелкните правой кнопкой мыши внутри поля, чтобы увидеть все параметры. Большинство этих параметров недоступны для обычных текстовых слоев.
Выберите искажение.
Шаг 9
Перетащите каждый из углов ограничительной рамки, чтобы изменить форму текста на странице.
Шаг 10
Выберите другой текстовый слой и нажмите cmd/ctrl +T
Шаг 11
Щелкните правой кнопкой мыши для параметров и выберите Искажение
Шаг 12
Перетащите углы, чтобы изменить форму текстового блока. (Совет: вы можете перетаскивать каждый угол в режиме свободной трансформации, не щелкая правой кнопкой мыши и не выбирая «Искажение»).
Изменение цвета заливки текста.
Шаг 13
Вы также можете изменить цвет заливки текста в любое время, а также добавить контур обводки, если хотите, потому что теперь это векторная форма.
Выберите тип слоя на панели слоев
Шаг 14
Выберите инструмент «Прямое выделение» (он отличается от инструмента «Перемещение»)
Шаг 15
Перейдите к верхней части панели параметров инструмента и щелкните поле «Заливка».
Шаг 16
Выберите новый цвет (или рисунок, или градиент, если хотите). Мы держим его красивым и чистым и выбираем черный цвет, щелкнув образец черного цвета. Обратите внимание, что шрифт меняет цвет, когда вы выбираете новый цвет.
Шаг 17
Повторите для слоя второго типа.
Другие слова
Как видите, у нас есть большая гибкость с контурным текстом, и он сохраняет свое качество, независимо от того, сколько раз вы уменьшаете, увеличиваете или изменяете его. Поскольку это настоящий вектор, вы можете масштабировать его как угодно, и он все равно будет выглядеть красиво и четко.
Спасибо, что ознакомились с уроком PhotoshopCAFE на этой неделе. Не забудьте ознакомиться со всеми другими уроками здесь, в PhotoshopCAFE. У нас есть много оригинальных руководств (здесь нет перепечаток!). Также загляните в наши Instagram, Twitter, Facebook и Youtube (photoshopCAFE)
Не забудьте ознакомиться со всеми другими уроками здесь, в PhotoshopCAFE. У нас есть много оригинальных руководств (здесь нет перепечаток!). Также загляните в наши Instagram, Twitter, Facebook и Youtube (photoshopCAFE)
До встречи в КАФЕ
Колин
Присоединяйтесь к нам и получите бесплатного супергида и другие вкусности!
дополнительные уроки по теме
63Shares
Маски слоя Photoshop, профессиональные советы
Вот 5 моих любимых советов по работе со масками слоя, они ускорят ваш рабочий процесс и исправят…
0Shares
3
3 CS6 3D Building City Tutorial
Photoshop никогда не славился своими 3D-возможностями. Он действительно более известен как основной инструмент Adobe, толкающий пиксели. Включение…
Как обвести текст в Photoshop
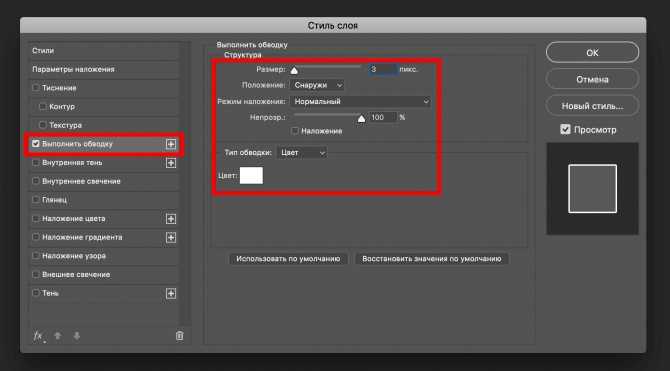
следующий → ← предыдущая Контур текста — одна из прекрасных функций Photoshop, позволяющая сделать текст привлекательным для нашего проекта. Дизайнеры используют разные подходы к созданию контура текста. Немногие из них требуются для растрирования текста, но это не очень хороший подход, потому что позже вы захотите внести некоторые изменения в свой стиль, и тогда может быть сложно его обновить. В этом разделе мы обсудим самый простой и эффективный способ сделать контур текста. Мы будем использовать параметр стиля слоя , штрих , чтобы придать нашему тексту красочный контур. Значения и цвета, которые мы собираемся использовать, чтобы обучить вас, вы можете выбрать любое значение цвета и радиус контура в соответствии с вашими потребностями. Ниже приведены шаги для контура текста в Photoshop: Шаг 1: Создайте новый документ Чтобы создать новый документ, нажмите клавиши Ctrl+N . Шаг 2: Создайте текстовый слой Теперь создайте текстовый слой, чтобы добавить в него текст. Чтобы создать новый слой, нажмите клавиши Ctrl+Shift+N, чтобы открыть всплывающее окно, чтобы указать имя слоя и фон. Мы можем указать имя слоя и фон соответственно. Однако выбор текстового инструмента автоматически добавит текст на новый слой. Шаг 3. Активируйте текстовый инструмент Теперь активируйте текстовый инструмент, чтобы добавить текст в наш документ. Текстовый инструмент находится на панели инструментов слева от рабочей области. Мы можем выбрать его из панели инструментов; в качестве альтернативы мы можем нажать клавишу T. Ниже находится значок текстового инструмента: . После активации текстового инструмента значок стрелки преобразуется в текстовый значок и выглядит как вертикальная линия. Теперь мы можем написать текст в нашем документе: Мы также можем изменить размер шрифта и семейство шрифтов, используя панель параметров в верхней части рабочей области. Шаг 4: Добавьте стиль слоя Теперь нам нужно выбрать стиль слоя, чтобы применить обводку. Чтобы применить стиль слоя к текстовому слою, щелкните правой кнопкой мыши текстовый слой и выберите Параметры наложения. Откроются несколько вариантов стиля слоя для текстового слоя. Чтобы обвести текст, мы должны выбрать вариант обводки в этом окне. Откроются следующие параметры: Шаг 5: Применение хода Теперь отметьте параметр обводки в этом окне и щелкните ссылку обводки. Откроются параметры обводки, такие как цвет, положение, размер и т. д. Укажите стиль обводки в соответствии с требованиями. Он применит схему к данному тексту. Мы также можем предварительно просмотреть схему того, как она будет отображаться. Мы также можем выбрать стиль контура, например, внутри, снаружи и по центру, из раскрывающегося меню в окне параметров обводки. Шаг 6: Удалить цвет текста Этот шаг необязателен, если вы хотите, чтобы ваш текст был обведен только контуром, и вы удалили цвет. Чтобы удалить цвет текста, вы можете либо удалить заливку, установив заливку текстового слоя на 0%, либо залить его белым цветом. Чтобы убрать цвет с текста, перейдите к слоям и выберите текстовый слой; прямо над панелью слоев в правом верхнем углу будет отображаться параметр заливки. Установите его на 0%, чтобы удалить заливку цветом из текста. Удаляет цвет текста. Теперь будет отображаться только текст с контуром: Теперь у нас может быть любое фоновое изображение или цвет фона в этом документе, чтобы сделать его более стильным. Современная версия Photoshop обеспечивает больший контроль над контуром. |
 Для данного примера мы воспользуемся простой графикой для веб, и поэтому разрешение документа будет составлять 72ppi. Если же вы планируете пустить эту работу в печать, то не забудьте установить разрешение 300ppi;
Для данного примера мы воспользуемся простой графикой для веб, и поэтому разрешение документа будет составлять 72ppi. Если же вы планируете пустить эту работу в печать, то не забудьте установить разрешение 300ppi; Кликните по слою с текстом, и удостоверьтесь, что он выделен. Затем нажмите на иконку «Добавить стиль слоя» в самом низу панели. В выпадающем списке нужно выбрать «Обводка»:
Кликните по слою с текстом, и удостоверьтесь, что он выделен. Затем нажмите на иконку «Добавить стиль слоя» в самом низу панели. В выпадающем списке нужно выбрать «Обводка»: Откроется диалоговое окно для указания размера документа и цвета фона. Укажите свойства и нажмите OK, чтобы продолжить.
Откроется диалоговое окно для указания размера документа и цвета фона. Укажите свойства и нажмите OK, чтобы продолжить.

