Как сделать стильную кнопку для сайта с прозрачным фоном в фотошопе. Подробный урок
Дорогие друзья, если вам нужно быстро создать стильную прозрачную кнопку для сайта в фотошопе, то данный урок вам в этом поможет. В уроке подробно показываю как в фотошопе нарисовать с нуля кнопку для сайта.
И так давайте перейдем к самому уроку.
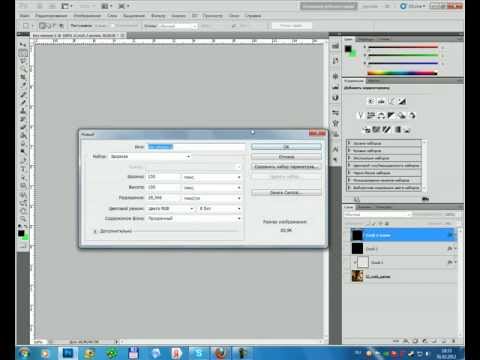
1. Открываем фотошоп и создаем новый документ Файл>Создать…(File>News… или CTRL+N – в скобочках вместе с переводом буду указывать сокращения – проще говоря “горячие” клавиши, которые позволяют экономить время в программе фотошоп).
В окошке указал такие параметры:
Название: Кнопка для сайта – Blogohelp.ru;
Ширина: 168 пикселей;
Высота: 60 пикселей;
Разрешение: 72 пикселя;
Содержимое фона: Белый.
И нажал кнопочку ОК.
Создался новый документ.
2. Теперь давайте нарисуем фон кнопке, у нас в уроке кнопка будет со скругленными углами. Для этого воспользуемся инструментом
Для этого воспользуемся инструментом
Прямоугольник со скругленными углами (Rounded RectangleTool, U)
Для инструмента я поставил такие настройки:
Выбрал настройку Слой-Фигура (), радиус – 10 пикселей.
После этого мышью нарисовал прямоугольник со скругленными углами.
Как видите фигура у нас получилась белого цвета, давайте добавим ей градиентную заливку. Для этого отправляемся в меню Окно (Window) и выбираем палитру Слои (Layers, F7). Открывается палитра для работы со слоями в фотошопе.
Кликаем мышкой два раза по слою Фигура 1 и открывается окошко со стилями слоя. Выбираем пункт Градиентная заливка () и кликаем мышкой по полоске с градиентом.
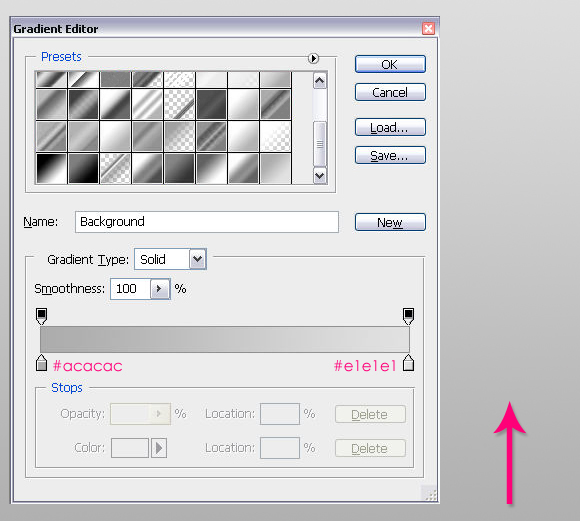
В следующем окошке задаем цвета градиента. Щелкаем левой кнопкой мыши по левому нижнему ползунку и ставим цвет #2f1a31, после щелкаем по правому нижнему ползунку и ставим цвет #5f386b
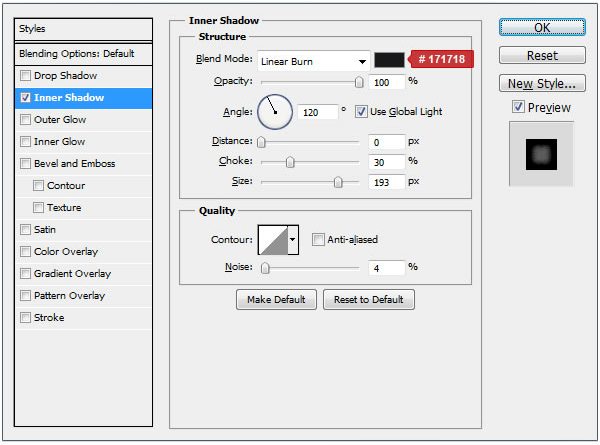
Градиентный фон у нас получился, теперь давайте добавим небольшую тень для кнопки, выбираем в стилях слоя пункт Тень (Shadow) и ставим такие настройки:
В итоге у меня получилось так:
3. Приступи к добавлению текста на кнопку. У нас будет сверху текст “СКАЧАТЬ”, а чуть ниже небольшое пояснение, текст “размер 5Мб, pdf”. Берем инструмент
Приступи к добавлению текста на кнопку. У нас будет сверху текст “СКАЧАТЬ”, а чуть ниже небольшое пояснение, текст “размер 5Мб, pdf”. Берем инструмент
Горизонтальный текст(Horizontal Type Tool, T).
Шрифт выбрал: MyriadPro, жирный с размером 19 пунктов и цвет #FFFFFF.
После просто кликнул левой кнопкой мыши в нужно месте в нашем документе и написал текст “СКАЧАТЬ” и нажал галочку в настройках инструмента Текст, что бы подтвердить действия.
Если текст вставился не в том месте где нужно, не беда, текстовый слой (как и любой другой слой) можно двигать по документу мышкой или нажимаю клавиши “Вверх, вниз, влево и вправо” на клавиатуре (слой обязательно должен быть выделен в палитре слоев).
Ниже напишем второй текст “размер 5Мб, pdf”.
Настройки поставил такие, шрифт тот же, начертание нормальное, размер 12 пунктов и цвет #d0c2d3.
4. Добавим иконку на нашу кнопку. Иконку я взял вот эту иконку (кстати, рекомендую отличный сайт с иконками). Иконка пришлась прям под цветовую гамму моей кнопки, что меня очень обрадовало, так как не нужно ее перекрашивать или обрабатывать.
Качаем иконку на компьютер и открываем в фотошопе Файл-Открыть… (File-Open…, Ctrl+O).
Теперь выделяем все содержимое слоя с иконкой идем в меню Выделение–Все(Select-All, Ctrl+A). Скопируем весь слой в буфер обмена Редактирование-Скопировать (Edit-Copy, Ctrl+C). Слой с иконкой поместился в буфер обмена, теперь выбираем наш документ с кнопкой и в нем идем в меню Редактирование-Вставить (Edit-Paste, Ctrl+V).
Слой с иконкой скопировался в наш документ с кнопкой.
Как видите иконка слишком большая, давайте ее уменьшать, для этого воспользуемся Свободной Трансформацией.
Идеи в меню Редактирование-Свободое трансформирование (Edit-FreeTransform, Ctrl+T).
Появляется рамочка вокруг слоя, вокруг рамочки есть узелки, хватаем за любой узелок, зажимаем клавишу Shiftна клавиатуре (что бы трансформация была пропорциональной) и уменьшаем нашу иконку.
Добившись нужно результата, нажимаем клавишу Enter на клавиатуре.
После инструментом
Перемещение (MoveTool, V) или клавишами “Вверх, вниз, влево и вправо” на клавиатуре располагаю иконку справа в том месте, где нужно.
Наша кнопка почти готова, остается добавить еще блик на заднем фоне. В палитре слоев выбираем слой с фоном кнопки, зажимаем клавишу Ctrl и кликаем левой кнопкой мыши по иконке слоя с фигурой.
Загружается выделение всего слоя:
Теперь берем инструмент
Овальная область, в настройках выбираем Вычитание из выделенной области
Дальше просто рисуем произвольную область поверх выделения:
После отпускаем мышку, должно получится, примерно такое выделение:
Теперь создаем новый слой, нажимаем Ctrl+N, ставим основной цвет белым #FFFFFF
И заливаем наше выделение белым цветом – идем в меню Редактирование-Выполнить заливку (Edit-Fill, Shift+F5).
Выбираем в окне настройку Использовать: Основной цвет и жмем ОК.
Остается снять выделение Выделение-Снять выделение, понизить свойство Непрозрачность у слоя с бликом, я поставил 7%.
Все наша кнопка готова, ура!
Остается только удалить фоновый слой (что бы сделать кнопку с прозрачным фоном). Выбираем фоновый слой и нажимаем клавишу Delete.
И теперь сохраняем нашу кнопку идем в меню Файл-Сохранить для Web и устройств…, выбираем формат Gif или Png, нажимаем Сохранить и радуемся мы научились создавать стильные кнопки для сайта с прозрачным фоном в фотошопе.
На этом все, как вам кнопочка? Если у вас есть вопросы задавайте их в комментариях.
С уважением Артур Иванов.
Узнаем как изготовить прозрачной картинку в Фотошопе?
Как сделать прозрачной картинку в графическом редакторе Adobe Photoshop? Да нет ничего проще! Достаточно элементарных знаний основ работы с программой. Об этом и пойдёт речь в статье.
Об этом и пойдёт речь в статье.
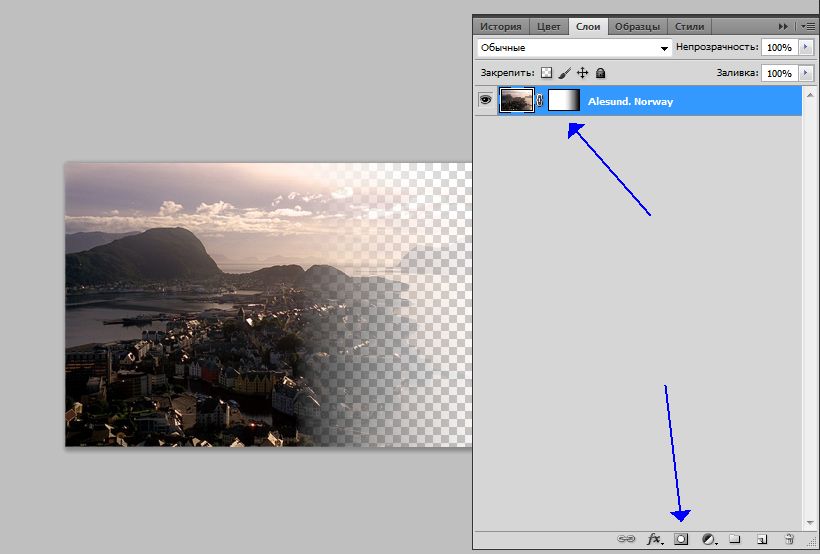
Как сделать прозрачный фон у картинки в Photoshop
Первым шагом следует, собственно, открыть сам графический редактор, после чего создать новый файл для работы, нажав File, затем New и выбрав тип настроек фона (Background Contents) «Прозрачный» (Transparent).
Перед нами файл с прозрачным фоном. Осталось «нанести» изображение верхним слоем и сохранить нужным образом.
Перенести изображение
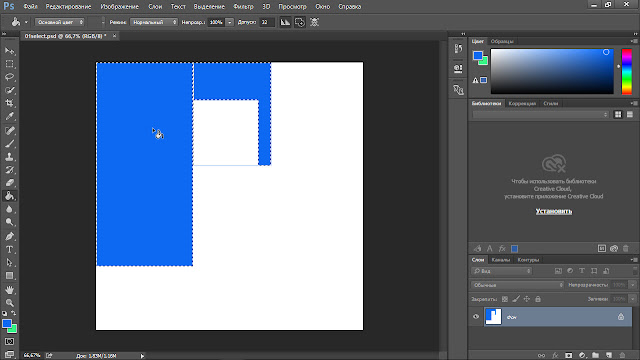
Для этого необходимо открыть любую готовую картинку с помощью меню File и Open, а из открывшегося окна выбрать нужное изображение и нажать «Открыть». Теперь нужно воспользоваться инструментом Quick Selection Tool (быстрый выбор такового осуществляется с помощью клавиши W) и выделить нужный фрагмент изображения, чтобы перенести в файл с прозрачным фоном. Это можно сделать двумя способами:
- Выделить именно нужный фрагмент, скопировать (Edit — Copy) и вставить (Edit — Paste) в изображение с прозрачным фоном, созданное раннее.

- Выделить фон, затем инвертировать выделение (правой кнопкой мыши щёлкнуть на выделенной области, затем выбрать Select Inverse), скопировать и вставить в нужный файл с прозрачным фоном.
Форматы
Скопировано? Теперь нужно выбрать File — Save as… (Сохранить как). В «Фотошопе» сделать прозрачный фон картинки можно, сохранив файл в формате PSD. Он предназначен для самого Adobe Pshotoshop, позволяет в дальнейшем редактировать изображение, вносить необходимые правки.
Если сохранить в формате GIF или PNG будет затруднительно, можно внести корректировки после, но фон будет прозрачным.
Как сделать прозрачной картинку в Adobe Photoshop
Чтобы сделать картинку в «Фотошопе» прозрачной, необходимо проделать всё те же манипуляции, что были описаны выше, с одним лишь исключением: нужно будет создать новый слой и на него уже скопировать выделенный фрагмент картинки.
Как сделать прозрачной картинку? Это всё очень просто. Нужно найти над меню слоёв пункт Opacity («Прозрачность») и, передвигая ползунок вправо и влево, выставить нужный уровень. Чем ближе отметка к нулю процентов, тем более прозрачным будет изображение. Выставив нужное значение, нужно сохранить картинку, как описано выше, выбрав формат.
Чем ближе отметка к нулю процентов, тем более прозрачным будет изображение. Выставив нужное значение, нужно сохранить картинку, как описано выше, выбрав формат.
Выделяем часть картинки
Если же возникает вопрос о том, как сделать часть картинки прозрачной, а не всю, смело можно ответить, что нет ничего проще. Нужно при помощи упомянутого выше инструмента выделения Quick Selection Tool отметить необходимую часть картинки и задать для выделенной области соответствующие настройки.
Проделав манипуляции по созданию картинки с прозрачным фоном и слоями (описано в пункте выше), выделяем нужную часть с помощью Quick Selection Tool, затем, щёлкнув правой кнопкой мыши на выделении, выбираем пункт Layer Via Cut. В этом случае выделенный фрагмент вырежется, и произойдёт его наложение на изображение в виде слоя выше. С оригинального при этом сам фрагмент исчезнет.
Можно выбрать Layer Via Copy. Тогда произойдёт обычное копирование, и с оригинального слоя необходимо будет удалить эту часть картинки, иначе цель достигнута не будет. После нужно снова вернуться к настройке слоя Opacity и сделать часть картинки прозрачной, передвигая ползунок на соответствующее значение.
После нужно снова вернуться к настройке слоя Opacity и сделать часть картинки прозрачной, передвигая ползунок на соответствующее значение.
Плюсы и минусы форматов
Существует ряд форматов, применяемых для хранения изображений. У каждого из них есть свои достоинства и недостатки.
Например, JPEG-формат используется в основном для цифровых фотоаппаратов, реже — в интернет-ресурсах. Очень хорошо передаёт цвета, но применяется метод сжатия изображения с потерями. В итоге небольшой файл получается уже низшего качества, нежели большой оригинал. Это, в принципе, неудивительно для растра. Имеется также lossless JPEG, который использует метод сжатия без потерь. Но он очень много весит.
В общем, JPEG чаще всего используется лишь в тех случаях, когда важную роль играет именно размер изображения. Качество при этом стоит на втором месте. Естественно, вопрос о том, как сделать прозрачной картинку, к данному формату не применим. При многократном редактировании изображения (в частности, сжатия) появляются клеточки на картинке и так называемые артефакты.
Другое дело — формат TIFF. Он наиболее удобен для хранения оригиналов изображений высокого качества, сканированных копий каких-либо документов. Применяется в полиграфии при разработке печатных изданий журналов, а также используется для отправления документации по факсу. Также может использоваться и для хранения оригинальных изображений, которые впоследствии подлежат редактированию.
Формат GIF разрабатывался для первых 8-битных видеокарт. Не отличается особой яркостью изображения и глубиной передачи цвета. В своё время завоевал популярность не наличием прозрачного фона, а возможностью создавать анимированные изображения, представляющие собой зацикленный повтор определённых кадров с заданным промежутком времени. Нашёл широкое применение при изготовлении рекламных баннеров для интернет-порталов, размещении и продвижении контекстной рекламы, логотипов и схем. Неожиданный подъём популярности использования данного формата был вызван возросшей интернет-модой на GIF-приколы и анимации с котиками. Трудно представить в наше время любовные парочки, которые бы не обменивались GIF-ками с забавными зверушками.
Трудно представить в наше время любовные парочки, которые бы не обменивались GIF-ками с забавными зверушками.
PNG — сравнительно молодой формат, который создавался в качестве замены морально устаревшему GIF и чрезмерно ёмкому TIFF. Поэтому он вбирает в себя положительные качества обоих: возможно сжатие без потери качества, и глубина цвета равняется 48 битам. Минусом является невозможность использования анимации. Именно из-за этого данный формат так и не смог вытеснить из интернет-пространства уже плотно приевшийся и крепко усевшийся (или даже забаррикадировавшийся в умах пользователей) формат GIF. В конце концов нарицательным стало именно слово «гифка» (имеется в виду забавная анимация или прикол, часто с прозрачным фоном), а не PNG-шка.
Таким образом, следует указать, что каждый формат удобен по-своему. И не каждый сможет хранить изображение с прозрачным фоном.
Заключение
В завершение необходимо отметить, что вопрос о том, как сделать прозрачной картинку, не является сверхсложным. В современном мире, когда технический прогресс не стоит на месте, существует множество программ, позволяющих без труда создать требуемое изображение за считанные минуты или секунды.
В современном мире, когда технический прогресс не стоит на месте, существует множество программ, позволяющих без труда создать требуемое изображение за считанные минуты или секунды.
«Фотошоп» — далеко не единственное программное обеспечение, способное выполнять такие функции. Форматы изображений, содержащие прозрачный фон, часто используются веб-дизайнерами при проектировании, верстке, создании и сопровождении интернет-ресурсов и не только.
Изображения с прозрачным фоном часто хранятся в виде исходников при разработке интернет-ресурсов, печатных или электронных изданий журналов, онлайновых игр или презентаций. В любом случае, если вдруг человек сталкивается с трудностью и задаётся вопросом о том, как сделать картинку прозрачной в «Фотошопе» (или какую-нибудь её часть), разобраться в этом легко.
Как сделать прозрачный текст в Photoshop
В этом уроке показано, как создать прозрачный текст в Photoshop, чтобы изображение позади текста было видно сквозь буквы! Пошаговое руководство для Photoshop CC, CS6 и более ранних версий.
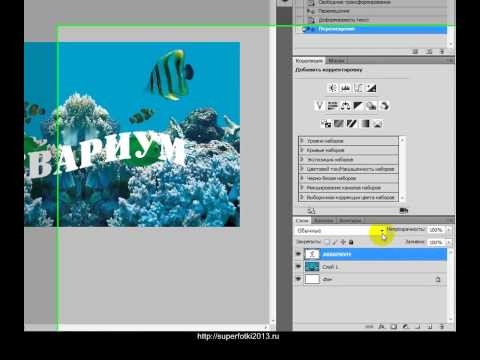
Нужно добавить текст к изображению, но нет подходящего места? Попробуйте добавить его как прозрачный текст в Photoshop! В этом уроке я покажу вам, как легко создать прозрачную текстовую область, что означает, что сам шрифт будет полностью прозрачным, позволяя просвечивать изображение под ним. Мы окружаем текст блоком сплошного цвета, обычно белого цвета, чтобы показать формы букв. Затем прозрачный текст становится рамкой для нашей темы! Это отличный дизайнерский трюк для изображений, которые слишком заняты, чтобы текст мог быть легко читаем.
Создать прозрачный текст в Photoshop очень просто. Мы начинаем с добавления нового слоя поверх изображения и заливки его белым цветом. Затем добавляем наш текст. Чтобы сделать текст прозрачным, мы используем расширенные параметры смешивания Photoshop (не волнуйтесь, это очень простые «расширенные» параметры), чтобы превратить наш слой «Текст» в слой «Выбивной», который пробивает отверстия прямо на изображении в формах. наших писем!
наших писем!
В этом уроке я буду использовать Photoshop CC, но каждый шаг полностью совместим с Photoshop CS6 и более ранними версиями. Вот как будет выглядеть прозрачная текстовая область, когда мы закончим:
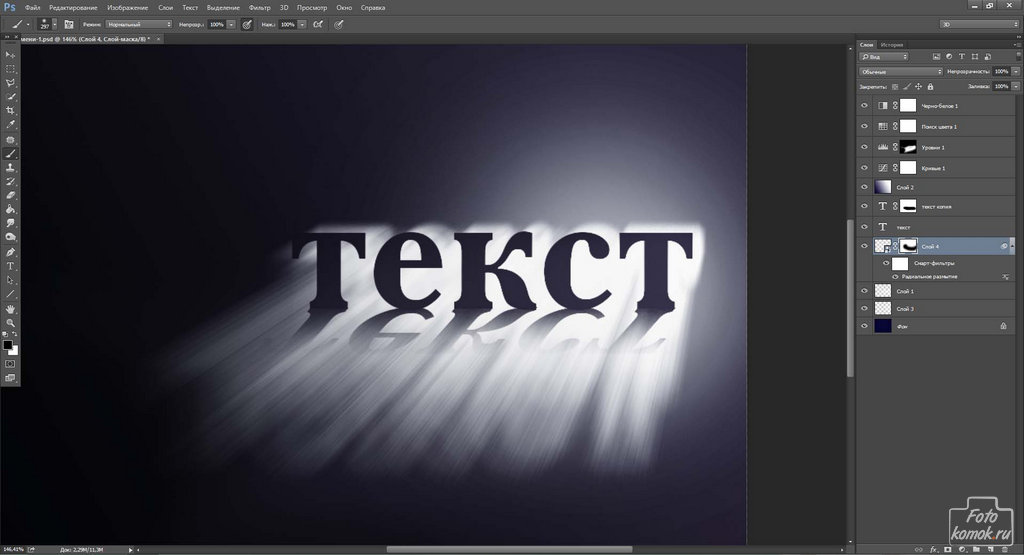
Эффект прозрачности текста.
Начнем!
Шаг 1: Откройте свое изображение
Начните с открытия изображения, к которому вы хотите добавить прозрачный шрифт. Я скачал это изображение горизонта Нью-Йорка из Adobe Stock:
Исходное изображение. Фото предоставлено: Adobe Stock.
Шаг 2: Добавьте новый слой
На панели «Слои» мы видим изображение на фоновом слое. Добавьте новый пустой слой над изображением, щелкнув New Layer 9.Значок 0026 в нижней части панели «Слои»:
Щелкните значок «Новый слой».
Новый слой с именем «Слой 1» появляется над фоновым слоем:
Новый слой добавлен.
Шаг 3: Залейте новый слой белым цветом
Мы будем использовать этот слой, чтобы создать область белого цвета, которая будет окружать текст. Залейте слой белым цветом, перейдя в меню Edit в строке меню и выбрав Fill :
Залейте слой белым цветом, перейдя в меню Edit в строке меню и выбрав Fill :
Перейдите в Edit > Fill.
В диалоговом окне «Заливка» установите для параметра Contents вверху значение White , а затем нажмите OK:
Выбор белого цвета заливки.
Photoshop заполняет слой белым цветом, временно блокируя изображение из поля зрения:
Новый слой теперь заполнен белым цветом.
Шаг 4: Уменьшите непрозрачность слоя
Уменьшите непрозрачность «Слоя 1» до 75% . Параметр «Непрозрачность» находится в правом верхнем углу панели «Слои»:
Снижение непрозрачности «Слоя 1» до 75%.
С пониженной непрозрачностью изображение теперь частично просвечивает, поэтому мы можем видеть его, когда добавляем текст:
Изображение теперь просвечивает «Слой 1».
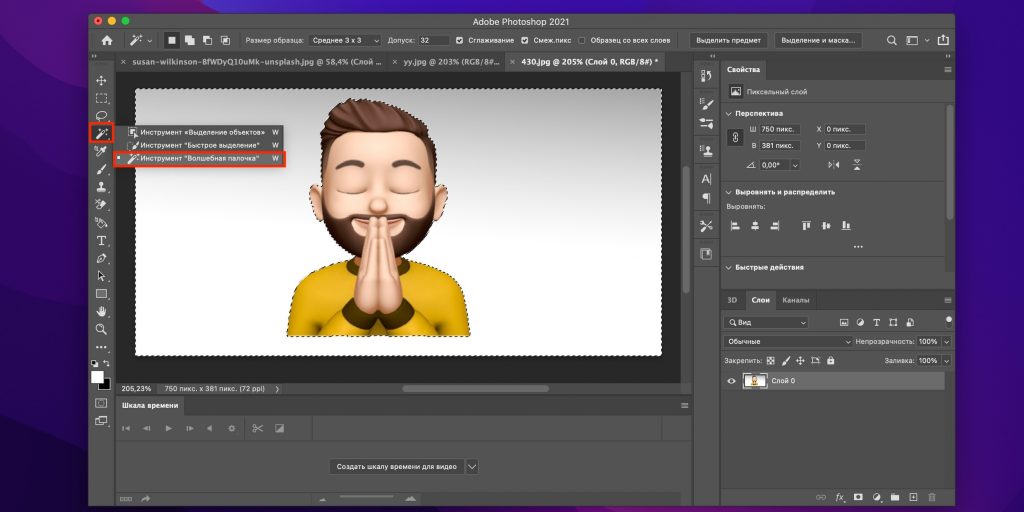
Шаг 5: Выберите инструмент «Текст»
Выберите инструмент «Текст» на панели инструментов:
Выбор инструмента «Текст».
Шаг 6. Выберите шрифт
Выберите шрифт на панели параметров . Я буду использовать Futura PT Heavy , который я скачал с Adobe Typekit, но подойдет любой шрифт:
Выбор шрифта на панели параметров.
На панели параметров установите размер шрифта на 72 pt . Нам нужно будет изменить размер текста, как только мы его добавим, но это даст нам самый большой предустановленный размер на данный момент:
Установка размера шрифта на 72 pt.
Шаг 7. Установите цвет шрифта на черный
Убедитесь, что цвет шрифта установлен на черный , нажав букву D на клавиатуре, которая сбрасывает цвет по умолчанию. Это просто для того, чтобы мы могли видеть шрифт на белом фоне. Текущий цвет шрифта находится в образец цвета на панели параметров:
Образец цвета типа на панели параметров.
Шаг 8. Добавьте текст
Щелкните внутри документа и добавьте текст. Я наберу слова «НЬЮ-ЙОРК»:
Я наберу слова «НЬЮ-ЙОРК»:
Добавляю текст к изображению.
Щелкните галочку на панели параметров, чтобы принять его:
Щелкните галочку, чтобы принять текст.
На панели «Слои» новый слой «Тип» появляется над «Слоем 1»:
Панель «Слои» с новым слоем «Тип».
Шаг 9: Изменение размера текста
Перейдите в меню Edit в строке меню и выберите Free Transform:
Перейдите в Edit > Free Transform.
Photoshop окружает текст полем Free Transform и ручками. Нажмите и перетащите любой из угловых маркеров , чтобы изменить размер текста по мере необходимости. Нажмите и удерживайте клавишу Shift при перетаскивании, чтобы избежать искажения формы букв при изменении их размера:
Удерживая нажатой клавишу Shift, перетащите угловые маркеры, чтобы изменить размер текста.
Чтобы переместить текст, щелкните внутри поля «Свободное преобразование» и перетащите его в нужное место. Я перенесу текст перед ватерлинией. Когда вы закончите, нажмите Введите (Win) / Верните (Mac) на клавиатуре:
Я перенесу текст перед ватерлинией. Когда вы закончите, нажмите Введите (Win) / Верните (Mac) на клавиатуре:
Нажмите и перетащите внутри поля «Свободное преобразование», чтобы изменить положение текста.
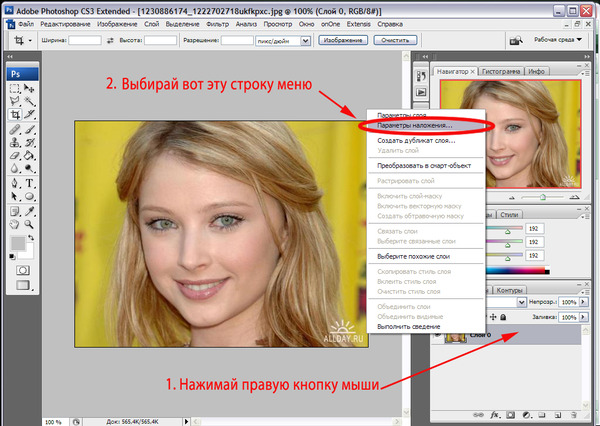
Шаг 10: Откройте Параметры наложения
Выбрав слой Тип, нажмите Стили слоя 9Значок 0026 (значок fx ) в нижней части панели «Слои»:
Щелкните значок «Стили слоя».
Выберите Параметры наложения в верхней части списка:
Выберите «Параметры наложения».
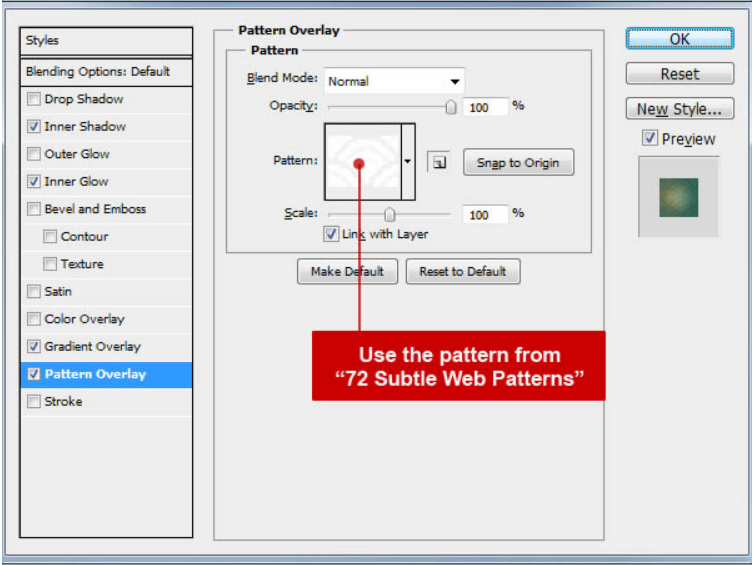
Откроется диалоговое окно «Стиль слоя Photoshop», в котором установлены основные параметры наложения. В разделе Advanced Blending измените Knockout с None на Shallow . Это превращает слой «Тип» в «выбивающий» слой, а это означает, что Photoshop будет использовать формы букв до 9.0167 пройдите через «Слой 1» и откройте изображение на фоновом слое:
Установите для параметра «Выбывание» значение «Мелкий».
Чтобы увидеть эффект, перетащите ползунок Непрозрачность заливки до упора вниз до 0% :
Снижение непрозрачности заливки до 0%.
Нажмите кнопку «ОК», чтобы закрыть диалоговое окно «Стиль слоя». Прозрачным стал не только сам текст, но и область на «Слое 1» непосредственно под текстом, как будто текст пробил дыру насквозь. Теперь мы можем видеть изображение на фоновом слое через буквы:
Эффект после превращения слоя Type в слой нокаута.
Шаг 11: Выберите «Слой 1»
Давайте изменим размер белой области вокруг текста, чтобы она не закрывала всю фотографию. Нажмите на Layer 1 на панели Layers, чтобы выбрать его:
Выбор «Layer 1».
Шаг 12: Изменение размера слоя с помощью свободной трансформации
Перейдите в меню Edit и еще раз выберите Free Transform :
Перейдите в Edit > Free Transform.
Перетащите верхний и нижний маркеры по направлению к тексту. Нажмите Введите (Win) / Верните (Mac) на клавиатуре, когда закончите:
Нажмите Введите (Win) / Верните (Mac) на клавиатуре, когда закончите:
Изменение размера белой области вокруг текста с помощью Free Transform.
Шаг 13. Настройте непрозрачность слоя
Наконец, отрегулируйте непрозрачность «Слоя 1», чтобы точно настроить видимость текста. Увеличение непрозрачности сделает белую область вокруг текста более сплошной, а текст будет легче читать. Уменьшение непрозрачности приведет к исчезновению текстовой области на изображении. Я установлю непрозрачность на 85%:
Увеличение значения непрозрачности до 85%.
И вот, после увеличения непрозрачности, мой окончательный результат «прозрачной текстовой области»:
Окончательный эффект прозрачного текста.
Отображение слоя, отличного от фонового слоя
Шаги, которые мы рассмотрели в этом руководстве, — это все, что вам нужно сделать, когда изображение, которое вы хотите показать через текст, находится на фоновом слое . Если у вас есть изображение 90 167 над фоновым слоем 90 168, которое вы хотите показать через текст, просто поместите слой «Тип» и слой сплошного белого цвета под ним в группу слоев, выбрав оба слоя, а затем перейдя к Слой меню и выбрав Групповые слои .
Если у вас есть изображение 90 167 над фоновым слоем 90 168, которое вы хотите показать через текст, просто поместите слой «Тип» и слой сплошного белого цвета под ним в группу слоев, выбрав оба слоя, а затем перейдя к Слой меню и выбрав Групповые слои .
И вот оно! Вот как легко добавить прозрачный текст к изображению с помощью Photoshop! Наряду с добавлением прозрачного текста, еще один классический эффект Photoshop — размещение изображения непосредственно внутри текста. Или узнайте, как смешивать текст с изображением, выбирая цвета шрифта прямо на самом изображении! Посетите наш раздел «Фотоэффекты», чтобы узнать больше об уроках Photoshop!
Как сделать текст ярким в Photoshop — Полное руководство
Когда мы пытаемся вставить текст поверх фона, иногда мы обнаруживаем, что наш текст исчезает на изображении. А если мы работаем на загруженном фоне, ситуация усугубляется.
В результате, даже если мы отредактируем наш текст множеством способов, у нас все равно не получится.
Дизайнеры уже давно сталкиваются с этой проблемой, но некоторые из них придумали немало решений, которые мы рассмотрим в этой статье.
Немного подпортив ответ, дело не только в редактировании текста, но и фона.
Правильный выбор «Шрифт», «Стиль», «Размер», «Цвет» и соблюдение правил иерархии для текста — половина решения.
Остальное состоит из применения фильтров к фону.
Оставайтесь со мной, чтобы узнать все, что вам нужно об этом!
Как выделить текст в Photoshop
Используйте жирный шрифт и все заглавные буквы. Используйте правило иерархии, если вы добавляете более одного типа текста. Выберите цвет текста, который гармонирует с изображением. Добавьте слой фильтра к фону, например: темное наложение, прозрачные или однотонные рамки, размытие по Гауссу, черно-белое или поиск цвета.
Импортируйте изображение и введите текст заглавными буквами. Установите «Шрифт», «Стиль» и «Размер», используя жирный шрифт в качестве первого варианта. Введите другой текст в обычном стиле и увеличьте отслеживание символов. Выберите цвет для текста и поместите его там, где он лучше всего выделяется. При необходимости измените размер текста.
Установите «Шрифт», «Стиль» и «Размер», используя жирный шрифт в качестве первого варианта. Введите другой текст в обычном стиле и увеличьте отслеживание символов. Выберите цвет для текста и поместите его там, где он лучше всего выделяется. При необходимости измените размер текста.
Шаг 1. Импорт изображения
Чтобы импортировать изображение, выберите «Файл > Открыть» в меню в верхней части экрана.
Или нажмите команду «Ctrl + O», чтобы сократить ее.
Во всплывающем окне просмотрите свой каталог и найдите фотографию, над которой хотите работать.
Выберите изображение и нажмите кнопку «Открыть».
Шаг 2. Введите текст и установите стиль
Чтобы ввести текст, щелкните инструмент «Горизонтальный текст» (T), расположенный на левой панели инструментов.
Затем нажмите на холст, чтобы ввести текст.
Как правило, чтобы выделить текст, старайтесь выбирать жирный шрифт и использовать все заглавные буквы.
Однако злоупотребление полужирным шрифтом или использованием всех заглавных букв может оказаться чрезмерным. Поэтому ограничьте их использование только для заголовков или нескольких слов.
Если вам нужно ввести больше текста, например заголовков или абзацев, используйте другие стили текста, чтобы получить более гармоничный вид.
Всегда применяйте принцип иерархии для текстов, чтобы глаза читателя имели четкий путь в том порядке, в котором его следует читать.
Заголовок должен быть первым, что бросается в глаза читателю, за ним следует заголовок, а затем абзац.
Вот почему необходимо варьировать «Шрифт», «Стиль» и «Размер» для каждого типа текста.
В моем примере я наберу название и заголовок.
Выберите текст, а затем установите поля «Шрифт», «Стиль» и «Размер», расположенные на панели инструментов в верхней части экрана.
Для названия я буду использовать шрифт «Louis George Cafe» на всех заглавных буквах в «жирном» стиле.
Затем я установлю «Размер» около 45 пикселей. Наконец, нажмите на поле «Цвет» и выберите белый цвет.
Для заголовка я также буду использовать шрифт «Louis George Cafe» для всех заглавных букв, но в стиле «Regular».
Затем я установлю «Размер» около 16 пикселей.
Закончив с текстом, щелкните значок «Отметить», чтобы сохранить изменения.
Шаг 3. Установите разделение символов заголовка и измените его размер
Поскольку размер заголовка меньше, а стиль тоньше, чем заголовок, нам нужно внести некоторые изменения, чтобы сделать его более броским.
Мы изменим отслеживание, чтобы увеличить разделение..
Сначала выберите инструмент «Перемещение» (V), а затем щелкните текст заголовка, чтобы выделить его.
Далее перейдите на панель «Персонаж», обычно расположенную на правой боковой панели инструментов.
Если вы не можете его найти, вам, возможно, придется сначала включить его, выбрав «Окно > Персонаж» в меню в верхней части экрана. » ценность. Я установлю свой на 700.
» ценность. Я установлю свой на 700.
Чтобы получить более аккуратный результат, измените размер заголовка, чтобы заголовок и заголовок совпадали в одной строке от начала до конца.
Вы можете изменить размер текста, изменив значение «Размер» или нажав команду «Ctrl + T», включив инструмент «Свободное преобразование».
Затем щелкните левой кнопкой мыши и удерживайте ограничивающую рамку, которая управляет изменением размера текста, чтобы длина заголовка соответствовала заголовку.
Наконец, нажмите клавишу «Ввод», чтобы сохранить изменения.
Шаг 4. Выберите цвет текста в соответствии с фоном
Теперь пришло время выбрать правильный цвет для нашего текста.
Вам необходимо выбрать цвет, контрастирующий с фоном и гармонирующий с большинством цветов изображения.
Мой фон имеет оттенки зеленого, синего и оранжевого в качестве основных цветов. Поэтому я буду использовать один из этих цветов.
Найдите преобладающие цвета на изображении и используйте один из них.
Поскольку черный и белый цвета соответствуют всем цветам, вы можете использовать и их.
Чтобы изменить цвет текста, выберите инструмент «Горизонтальный текст» (T), а затем щелкните текст, чтобы включить режим редактирования.
Затем выберите текст, цвет которого вы хотите изменить, щелкнув левой кнопкой мыши, удерживая и перетаскивая мышь по тексту.
Затем щелкните поле «Цвет» в меню в верхней части экрана и выберите нужный цвет.
В моем примере я буду использовать оранжевый цвет для заголовка и белый цвет для заголовка.
Нажмите значок «Отметить», чтобы сохранить изменения, когда закончите.
Шаг 5. Найдите место для текста
Занятый фон обычно затмевает текст.
По этой причине по возможности старайтесь найти место с достаточным свободным пространством для размещения текста или место, где текст лучше контрастирует с цветами фона.
Место, где мой текст лучше выделяется, находится над растением, так как зеленый и оранжевый довольно хорошо контрастируют.
Однако мне нужно изменить размер текста, чтобы он лучше подходил.
Чтобы переместить несколько текстов одновременно, перейдите на панель «Слои» (F7), обычно расположенную на правой боковой панели инструментов.
Если вы не можете его найти, возможно, вам придется сначала включить его, выбрав «Окно > Слой» в меню в верхней части экрана. Или нажмите сочетание клавиш «F7».
Когда вы находитесь на панели «Слои» (F7), удерживайте клавишу «Ctrl», когда вы щелкаете текстовые слои, чтобы выбрать несколько слоев одновременно.
Затем используйте инструмент «Перемещение» (V), чтобы переместить текст в то место, где он будет лучше выделяться.
Чтобы изменить размер текста разного размера, нажмите команду «Ctrl + T», чтобы использовать инструмент «Свободное преобразование».
Затем щелкните левой кнопкой мыши и перетащите один из маркеров ограничивающей рамки, чтобы изменить размер текста.
Если вы довольны редакцией, нажмите клавишу «Enter», чтобы сохранить изменения.
Результат
Вот результат создания всплывающего текста путем простой настройки стиля и цвета текста.
Используйте эти основные понятия, когда дело доходит до всплывающего текста, в сочетании с одним из следующих методов, описанных в этой статье.
Перейдите на панель «Слои» (F7) и выберите текстовый слой. Затем нажмите кнопку «Добавить стиль слоя» и выберите параметр «Тени». Настройте параметры «Тень». Когда вы закончите, нажмите «ОК», чтобы сохранить. Повторите процесс на остальных текстовых слоях.
Сначала вам нужен фон и текст. Поэтому проверьте «Шаг 1» и «Шаг 2» из предыдущего раздела, если вам нужно.
Перейдите на панель «Слои» (F7) и выберите текстовый слой.
Затем нажмите кнопку «Добавить стиль слоя» в нижней части панели.
В развернутом меню выберите опцию «Тень…».
Когда появится окно «Стиль слоя», установите следующие настройки:
«Режим наложения» на «Умножение»
«Цвет» на черный
«Непрозрачность» на 50%
«Угол» на 90°
«Расстояние» до 12 пикселей
«Размах» до 0%
«Размер» до 24 пикселей.
Нажмите «ОК», чтобы сохранить изменения.
Повторите процесс на остальных текстовых слоях.
Результат
Вот результат выделения текста путем добавления тонкой тени.
Как выделить текст с помощью обводки в Photoshop
Перейдите на панель «Слои» (F7) и выберите текстовый слой. Затем нажмите кнопку «Добавить стиль слоя» и выберите параметр «Обводка». Настройте параметры «Штрих». Когда вы закончите, нажмите «ОК», чтобы сохранить. Повторите процесс на остальных текстовых слоях.
Сначала вам нужен фон и текст. Поэтому проверьте «Шаг 1» и «Шаг 2» из раздела «Как сделать текст ярким, регулируя стиль и цвет текста в Photoshop», если вам нужно.
Перейдите на панель «Слои» (F7) и выберите текстовый слой.
Затем нажмите кнопку «Добавить стиль слоя» в нижней части панели.
В развернутом меню выберите опцию «Штрих…».
Когда появится окно «Стиль слоя», установите следующие настройки на вкладке «Обводка»:
«Размер» до 5 пикселей
«Положение» до «Центр»
«Режим наложения» до «Нормальный»
«Непрозрачность» до 100%
«Распространение» до 0%
«Цвет» до черного (или очень темный оттенок цвета текста)
Нажмите «ОК», чтобы сохранить изменения.
Повторите тот же процесс на остальных текстовых слоях, за исключением значений «Положение» и «Размер».
Для тонких шрифтов, как это происходит с заголовком, установите значение «Положение» на «Снаружи» и «Размер» около 3 пикселей.
Результат
Вот результат выделения текста путем добавления обводки.
Перейдите на панель «Слои» (F7) и выберите фоновый слой. Нажмите кнопку «Создать новый слой-заливку или корректирующий слой» и выберите параметр «Сплошной цвет». В окне «Палитра цветов» выберите черный и нажмите «ОК», чтобы сохранить. Наконец, установите «Непрозрачность» на 50% на панели «Слои».
Шаг 1: Добавьте слой сплошного цвета
Сначала вам нужен фон и текст. Поэтому проверьте «Шаг 1» и «Шаг 2» из раздела «Как сделать текст ярким, регулируя стиль и цвет текста в Photoshop», если вам нужно.
Перейдите на панель «Слои» (F7) и выберите слой «Фон».
Мы делаем это, чтобы новый слой, который мы создадим, был добавлен прямо над фоном.
Затем нажмите кнопку «Создать новый слой-заливку или корректирующий слой», расположенную в нижней части панели «Слои» (F7).
Когда появится всплывающее меню, выберите опцию «Сплошной цвет…». Затем выберите цвет в окне «Палитра цветов». Далее нажмите «ОК», чтобы сохранить.
Выберите полностью черный, белый или другой цвет.
Для этого примера я выберу черный цвет.
Шаг 2. Установите непрозрачность
Вернитесь на панель «Слои» (F7) и установите значение «Непрозрачность» на 50%.
Это значение может варьироваться в зависимости от вашего фона, поэтому выполняйте различные тесты, пока не найдете наилучшее значение для вашего изображения.
Результат
Вот результат выделения текста путем добавления темного слоя наложения.
Используйте инструмент «Прямоугольное выделение», чтобы создать прямоугольник выделения, охватывающий текст. Перейдите на панель «Слои» и выберите фоновый слой. Нажмите кнопку «Создать новую заливку или корректирующий слой» и выберите параметр «Сплошной цвет», чтобы выбрать цвет. При необходимости уменьшите значение «Непрозрачность».
Перейдите на панель «Слои» и выберите фоновый слой. Нажмите кнопку «Создать новую заливку или корректирующий слой» и выберите параметр «Сплошной цвет», чтобы выбрать цвет. При необходимости уменьшите значение «Непрозрачность».
Шаг 1: Выберите область текста
Сначала вам нужен фон и текст. Поэтому проверьте «Шаг 1» и «Шаг 2» из раздела «Как сделать текст ярким, регулируя стиль и цвет текста в Photoshop», если вам нужно.
Выберите инструмент «Прямоугольное выделение» (M), расположенный на левой панели инструментов.
Вы также можете использовать инструмент «Эллиптическое выделение» (M), который скрыт в наборе инструментов «Прямоугольное выделение» (M).
Используйте инструмент, который лучше соответствует форме вашего текста. Поскольку мой текст имеет прямоугольную форму, я воспользуюсь инструментом «Прямоугольное выделение» (М).
Итак, используйте инструмент по вашему выбору, чтобы нарисовать область выбора, щелкнув левой кнопкой мыши, удерживая и перетаскивая, чтобы заключить текстовую область.
Шаг 2. Добавьте цвет заливки
Перейдите на панель «Слои» (F7) и выберите фоновый слой.
Затем нажмите кнопку «Создать новый слой-заливку или корректирующий слой», расположенную в нижней части панели.
Когда появится всплывающее меню, выберите опцию «Цвет заливки…».
В окне «Палитра цветов» выберите цвет и нажмите «ОК» для сохранения.
Выберите черный, белый или цвет, соответствующий вашему изображению.
Например, мой фон имеет оттенки зеленого, синего и оранжевого, поэтому эти цвета лучше гармонируют с моей рамкой.
На этот раз я буду использовать зеленый цвет.
Шаг 3. Добавление прозрачности к кадру
Этот шаг не является обязательным. Вы можете оставить рамку однотонной.
Если вы не хотите делать его прозрачным, перейдите к следующему шагу.
Чтобы сделать его прозрачным, на панели «Слои» (F7) установите значение «Прозрачность» на 70% или значение, которое лучше подходит для вашего фона.
Шаг 4. Изменение цвета текста
Этот шаг также необязателен.
Если вы хотите изменить цвет текста, чтобы он лучше соответствовал цвету текста и рамки, выполните этот последний шаг.
Перейдите на панель «Слои» (F7), а затем дважды щелкните значок текстового слоя «T».
Затем щелкните поле «Цвет» в меню в верхней части экрана и выберите нужный цвет.
На этот раз я выберу белый.
Если вы хотите, чтобы ваш текст выделялся еще больше, попробуйте использовать противоположный цвет рамки.
Если вы знакомы с цветовым кругом, вам следует выбрать дополнительный цвет.
Если вы не знакомы с ним, воспользуйтесь этим мини-гидом дополнительных цветов:
Черный – белый
Желтый – фиолетовый
Красный – зеленый
Синий – оранжевый
Имейте в виду, что контрастные цвета, вероятно, лучше сочетаются с сплошные цветные рамки и не обязательно с прозрачной пленкой.
Результат
Вот результат создания всплывающего текста с добавлением сплошной или прозрачной цветной рамки.
Выберите черный цвет в поле «Передний план». Перейдите на панель «Слои» и выберите фоновый слой. Нажмите кнопку «Создать новый слой-заливку или корректирующий слой» и выберите параметр «Градиент». Установите в поле «Градиент» значение «Передний план на прозрачный», «Стиль» на «Линейный» и «Угол» на 9.0°.
Шаг 1. Добавьте прозрачный градиент
Сначала вам нужен фон и текст. Поэтому проверьте «Шаг 1» и «Шаг 2» из раздела «Как сделать текст ярким, регулируя стиль и цвет текста в Photoshop», если вам нужно.
Дважды щелкните поле цвета «Передний план», чтобы выбрать цвет. Я выберу черный для этого примера. Этот цвет мы будем использовать для градиента.
Перейдите на панель «Слои» (F7) и выберите слой «Фон».
Затем нажмите кнопку «Создать новую заливку или коррекцию», расположенную в нижней части панели, и выберите параметр «Градиент…».
Когда появится окно параметров «Градиентная заливка», вы заметите, что в поле «Градиент» есть несколько пресетов, сгруппированных в папки.
В папке «Основные» выберите градиент «От переднего плана к прозрачному».
Затем установите для параметра «Стиль» значение «Линейный», а для параметра «Угол» — значение 90°.
Если применяемые градиенты инвертированы, это можно исправить, установив флажок «Обратный».
Наконец, нажмите «ОК», чтобы сохранить.
Шаг 2. Сделайте эффект градиента мягче
Этот шаг не является обязательным.
Если вы считаете, что градиентный фильтр слишком сильный, вы можете сделать его мягче, перейдя на панель «Слои» (F7) и установив поле «Непрозрачность» около 70% или даже ниже.
Результат
Вот результат создания всплывающего текста путем добавления фильтра градиента от прозрачного к темному.
Перейдите на панель «Слои» и выберите фоновый слой. Нажмите кнопку «Создать новую заливку или корректирующий слой» и выберите параметр «Градиент». Выберите нужный пресет в поле «Градиент». На панели «Слои» (F7) установите «Режим наложения» на «Умножение» и «Непрозрачность» на 80%.
На панели «Слои» (F7) установите «Режим наложения» на «Умножение» и «Непрозрачность» на 80%.
Шаг 1. Добавьте цветовой градиент
Сначала вам нужен фон и текст. Поэтому проверьте «Шаг 1» и «Шаг 2» из раздела «Как сделать текст ярким, регулируя стиль и цвет текста в Photoshop», если вам нужно.
Перейдите на панель «Слои» (F7) и выберите слой «Фон».
Затем нажмите кнопку «Создать новую заливку или коррекцию», расположенную в нижней части панели, и выберите параметр «Градиент…».
В окне «Градиентная заливка» выберите нужный пресет градиента.
Для этого примера я выберу градиент «Green_27» из папки «Greens».
Затем выберите «Линейный» в поле «Стиль» и установите «Угол» на 90°.
Если применяемые градиенты инвертированы, это можно исправить, установив флажок «Обратный».
Затем нажмите «ОК» для сохранения.
Шаг 2. Настройте режим наложения и прозрачность
Вернитесь на панель «Слои» (F7) и выберите «Умножение» или «Жесткий свет» в поле «Режим наложения». Я буду использовать «Умножение», но вы можете проверить различные режимы наложения.
Я буду использовать «Умножение», но вы можете проверить различные режимы наложения.
Если вы считаете, что градиентный фильтр слишком интенсивный, вы можете сделать его мягче, уменьшив «Непрозрачность» примерно до 80%.
Наконец, имейте в виду, что вы также можете изменить цвет текста, чтобы он лучше соответствовал вашему градиенту.
Если вы хотите изменить его, но вам нужна помощь, проверьте «Шаг 4» раздела «Как сделать текст ярким с помощью фреймов в Photoshop» из этой же статьи.
Результат
Вот результат выделения текста с помощью фильтра цветового градиента.
Перейдите на панель «Слои» и продублируйте фон. Перейдите в «Фильтр > Размытие > Размытие по Гауссу» и установите «Радиус» около 11 пикселей. Чтобы сделать рамку размытия, используйте инструмент «Прямоугольная область» и заключите текст. Затем нажмите кнопку «Добавить маску слоя» на панели «Слои».
Шаг 1: Дублируйте слой
Сначала вам нужен фон и текст. Поэтому проверьте «Шаг 1» и «Шаг 2» из раздела «Как сделать текст ярким, регулируя стиль и цвет текста в Photoshop», если вам нужно.
Поэтому проверьте «Шаг 1» и «Шаг 2» из раздела «Как сделать текст ярким, регулируя стиль и цвет текста в Photoshop», если вам нужно.
Перейдите на панель «Слои» (F7) и выберите слой «Фон».
Затем нажмите команду «Ctrl + J», чтобы продублировать слой.
Вы также можете дублировать слои, щелкнув значок меню (три горизонтальные линии) в верхней правой части панели.
Мы дублируем слой, потому что нам нужна резервная копия слоя «Фон», так как мы будем использовать фильтр, который работает как деструктивная редакция.
Проверьте F.A.Q. если вы хотите узнать больше о деструктивном и недеструктивном редактировании в Photoshop.
Шаг 2. Добавьте фильтр «Размытие по Гауссу»
Выберите «Фильтры > Размытие > Размытие по Гауссу» в меню в верхней части экрана.
Когда появится окно «Размытие по Гауссу», установите значение «Радиуса» около «11 пикселей».
Это значение может варьироваться в зависимости от разрешения вашего фона. Попробуйте разные значения «Радиуса», пока не достигнете желаемого эффекта.
Попробуйте разные значения «Радиуса», пока не достигнете желаемого эффекта.
Наконец, нажмите «ОК», чтобы сохранить изменения.
Если вы хотите добавить только кадр фильтра «Размытие по Гауссу», перейдите к следующему шагу.
Шаг 3. Ограничьте фильтр размытия по Гауссу рамками
Используйте инструмент «Прямоугольная область» (M), чтобы нарисовать прямоугольное выделение, щелкнув левой кнопкой мыши, удерживая и перетаскивая область текста.
Затем снова перейдите на панель «Слои» (F7) и убедитесь, что выбран слой «Фоновая копия».
Наконец, нажмите кнопку «Добавить маску слоя», расположенную в нижней части панели, чтобы замаскировать размытый слой.
Результат
Вот результат создания всплывающего текста путем добавления фильтра размытия ко всему слою или просто к кадру.
Перейдите на панель «Слои» (F7) и выберите фоновый слой. Нажмите кнопку «Создать новую заливку или коррекцию» и выберите опцию «Черно-белое». На панели «Свойства» настройте параметры фильтра. Наконец, используйте инструмент «Перемещение» (V), чтобы переместить текст, если это необходимо.
На панели «Свойства» настройте параметры фильтра. Наконец, используйте инструмент «Перемещение» (V), чтобы переместить текст, если это необходимо.
Шаг 1. Добавьте черно-белый фильтр
Сначала вам нужен фон и текст. Поэтому проверьте «Шаг 1» и «Шаг 2» из раздела «Как сделать текст ярким, регулируя стиль и цвет текста в Photoshop», если вам нужно.
Перейдите на панель «Слои» (F7) и выберите слой «Фон».
Затем нажмите кнопку «Создать новый слой-заливку или корректирующий слой», расположенную в нижней части панели, чтобы развернуть меню параметров.
Наконец, выберите опцию «Черно-белое…», чтобы открыть панель «Свойства».
Шаг 2. Настройка черно-белого фильтра
На панели «Свойства» можно оставить настройки по умолчанию или задать «Предустановку», где можно найти несколько черно-белых настроек. типы фильтров.
Вы также можете настроить фильтр с помощью ползунков цвета (красный, желтый, зеленый, голубой, синий и пурпурный).
Перетащите их вправо, если хотите сделать этот цвет ярче в черно-белой версии.
Перетащите их влево, если вы хотите сделать этот цвет темнее в черно-белой версии.
У вас также есть возможность добавить «Оттенок».
Установите флажок «Оттенок», если вы хотите, чтобы ваш черно-белый фильтр имел цветовой оттенок.
После того, как вы установите флажок «Оттенок», вы можете дважды щелкнуть поле цвета, чтобы выбрать желаемый оттенок.
Единственная настройка, которую я сделаю, это выбор «Инфракрасный» в поле «Предустановка».
Шаг 3. Добавьте фильтр яркости/контрастности
Этот шаг не является обязательным.
Поскольку мой фон недостаточно темный, а текст немного блекнет, мне нужно добавить фильтр «Яркость/Контрастность».
Если это тоже ваш случай, снова перейдите на панель «Слои» (F7) и нажмите кнопку «Создать новый слой-заливку или корректирующий слой», расположенную внизу панели.
В развернутом меню выберите опцию «Яркость/Контрастность…», чтобы открыть панель «Свойства».
Если вы чувствуете, что это может облегчить вашу работу, вы также можете быстро переименуйте слои в Photoshop , чтобы сделать их более организованными.
Шаг 4. Настройте фильтр яркости/контрастности
Когда откроется панель «Свойства», установите для параметра «Яркость» значение около -94, а для параметра «Контраст» — значение 29.
5Результат
Вот результат выделения текста с помощью черно-белого фильтра.
Перейдите на панель «Слои» (F7) и выберите фоновый слой. Нажмите кнопку «Создать новую заливку или коррекцию» и выберите параметр «Поиск цвета». На панели «Свойства» выберите «Moonlight.3DL» или нужный фильтр в поле «Файл 3DLUT».
Шаг 1. Добавьте фильтр поиска цвета
Сначала вам нужен фон и текст. Поэтому проверьте «Шаг 1» и «Шаг 2» из раздела «Как сделать текст ярким, регулируя стиль и цвет текста в Photoshop», если вам нужно.
Перейдите на панель «Слои» (F7) и выберите слой «Фон».
Затем нажмите кнопку «Создать новый слой-заливку или корректирующий слой», расположенную в нижней части панели, чтобы развернуть меню параметров.
Выберите опцию «Поиск цвета…», чтобы открыть панель «Свойства».
Шаг 2. Настройка фильтра поиска цвета
Вы можете выбрать различные фотофильтры на панели «Свойства». Вы можете использовать их, чтобы затемнить фон, чтобы текст мгновенно выделялся.
Только для этого примера я выберу опцию «Moonlight.3DL» в поле «Файл 3DLUT».
Вы можете попробовать разные пресеты, пока не найдете тот, который вам нравится больше всего.
Выбрав предустановку «Файл 3DLUT», вы можете изменить цвет текста, чтобы он лучше соответствовал вашему фильтру.
Если вы хотите изменить его, но вам нужна помощь, проверьте «Шаг 4» раздела «Как сделать текст ярким с помощью фреймов в Photoshop» из этой же статьи.
Результат
Вот результат выделения текста с помощью фильтра поиска цвета.
Есть ли какие-нибудь основные советы, как выделить текст в Photoshop?
Есть несколько. Введите текст на основе правила иерархии, сделав заголовки жирнее и привлекательнее, чем заголовки, и следуйте той же идее в отношении абзацев. Используйте цвета, гармонирующие с фоном. По возможности размещайте текст на видном месте. Добавьте фильтр к фону.
В чем разница между деструктивной и недеструктивной обработкой в Photoshop?
Деструктивный процесс включает в себя редактирование исходного изображения. Это означает, что издание становится постоянным, когда вы достигаете предела команд «Ctrl + Z» или кнопки «Отменить». Неразрушающие версии не изменяют исходное изображение, поэтому вы всегда можете вернуться и восстановить его в исходное состояние.
Цветовой круг или цветовой круг — это схема цветов, организованная по кругу, где можно оценить отношения между ними. Это колесо используется в теории цвета для изучения дополнительных, аналоговых, триадных, четверных, холодных, теплых оттенков, оттенков, тонов и оттенков цветов.