Photoshop cs6 как буквы сделать объемными. Объемный текст в фотошопе
В данном уроке мы рассмотрим основные инструменты программы фотошоп для работы с 3D объектами, а именно с текстом.
В фотошопе можно без труда смоделировать красивую 3D надпись, например для логотипа сайта или группы в социальной сети. Объемный текст в фотошопе создается гораздо проще, чем в 3D редакторах и так, приступим!
1) Создадим новый документ, необходимого Вам размера, я задал квадратный размер 1024 на 1024 пикселя. Для этого в верхнем меню слева выбираем «Файл» — «Создать» и устанавливаем необходимые параметры. Если вы не опытный пользователь программы фотошоп, то рекомендую ничего не менять, оставить все параметры по умолчанию, кроме размера документа.
2) Теперь напишем текст, который в дальнейшим будем делать трехмерным. Для этого в левом боковом меню программы выбираем инструмент «Текст», кликнув по нему левой кнопкой мыши.
Теперь, выбрав необходимый инструмент, кликаем левой кнопкой мыши на нашем холсте и печатаем необходимый текст.
Если у Вас данная вкладка не отображается, то ее необходимо включить, выбрав в верхнем меню программы «Окно» — «Символ». Слева от пункта «Символ» должна стоять галочка, значит данный пункт включен. Если галочки нет, просто кликните по этому пункту левой кнопкой мыши.
3) И так, мы напечатали необходимый нам текст, настроили его размеры, цвет, выбрали шрифт, теперь преобразуем его в объемную 3D модель. Для этого в верхнем меню программы выбираем пункт «3D» — «Новая 3D — экструзия из выделенного слоя» и в всплывающем окне просто нажимаем «Ок».
При этом слой с текстом в правой панели снизу должен быть выделен, если выделен другой слой, то кликните левой кнопкой мыши по слою с текстом, чтобы выделить именно его.
4) Выполнив все описанные выше действия мы попадаем в режим 3D редактирования нашего текста. Вы можете поворачивать и перемещать текст в любом направлении, используя 3 оси, выбирая нужную и удерживая левую клавишу мыши.
5) При работе в режиме 3D редактирования нам становится доступна панель настроек в правой верхней части программы. С помощью данной панели можно настроить различные эффекты для нашего текста, попробуйте что-нибудь изменить двигая ползунки установок в данной панели. Поэкспериментировав с данными настройками можно получить необычный и интересный результат.
Вот, к примеру, регулируя ползунок настройки «Скручивание» я получил вот такой интересный эффект:
6) Создав необходимый вам текст с эффектами и нужным ракурсом его можно преобразовать в «Смарт-объект» и работать с ним уже как с обычным слоем, а не 3D объектом. Для этого в правой нижней панели перейдите из вкладки «3D» во вкладку «Слои» и выберите слой с текстом, нажмите на нем правой кнопкой мыши и выберите «Преобразовать в Смарт-объект».
7) Если вы хотите сделать надпись допустим на половину скрученой, а вторую часть надписи просто объемной и повернутой боком, то соответственно изначально вам необходимо создать два разных слоя в каждом из которых будет часть этой надписи и с каждым из слоев работать по отдельности, редактируя часть надписи.
В этом уроке я расскажу, как сделать Объемную надпись в фотошоп cs4 .
Данная программа не содержит достаточно функций, чтобы создавать объемные надписи, тем не менее, к данному вопросу можно подойти с иной стороны. И все у нас получится!
Создаем документ А4.
Делаем надпись при помощи инструмента Tool . Размер шрифта 300 pt . Цвет букв Вы можете выбрать произвольный. У меня #d85366 .![]()
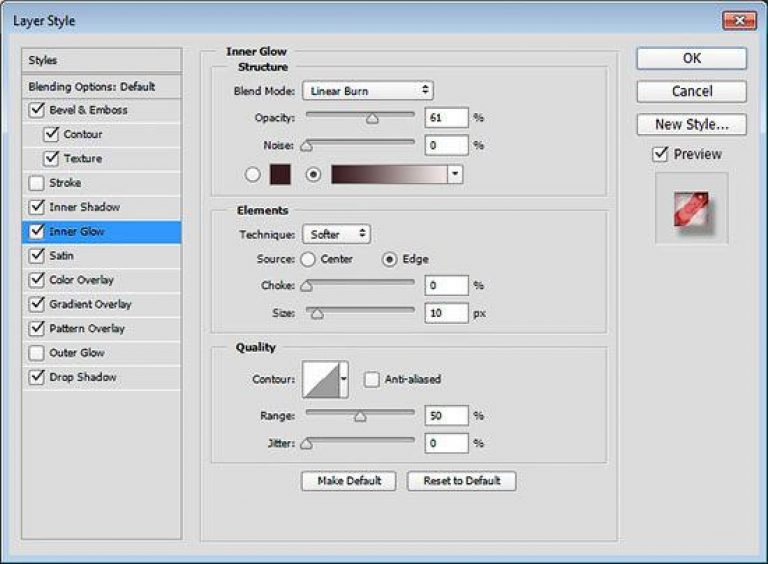
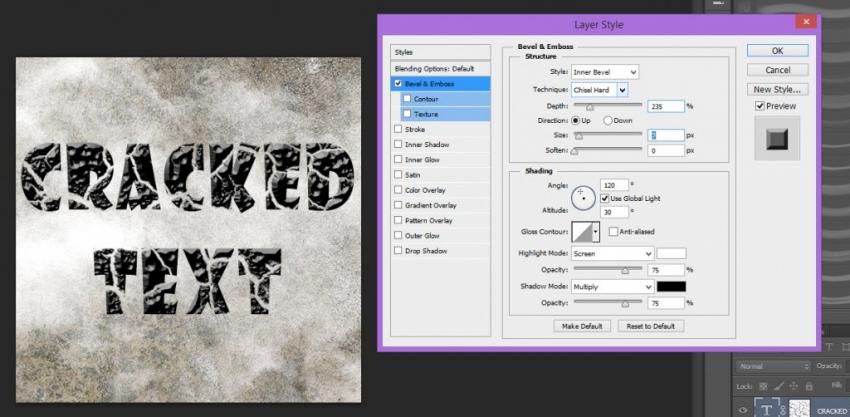
Применяем стили слоя к надписи. Layer / Layer Style . В открывшемся окне выполняем настройки:
Далее дублируем слой с текстом (Ctrl+J ) и при помощи стрелочек на клавиатуре опускаем новый слой на пиксель вниз и влево. Повторяем процедуру 10 раз. Количество слоев можно уменьшить или увеличить. В зависимости от того, на сколько, Вы хотите сделать текст объемным.
Делаем тень.
Создаем новый слой внизу в панели
Дублируем нижний слой с надписью и переворачиваем его вертикально. Edit / Transform / Flip Vertical.
Для удобства сольем слои с верхней надписью. Выделяем слои и жмем Ctrl+E . В результате у нас останется 4 слоя (фон, перевернутый текст, тень, объемный текст).
Изменим стили слоя перевернутого текста.
И проделаем для этого слоя те же манипуляции, чтобы придать объем (дублируем и смещаем вниз и влево). Сливаем слои перевернутого текста.
Сливаем слои перевернутого текста.
Переходим к работе с тенью.
Edit / Transform . Далее удерживая клавишу Ctrl , деформируем тень, смещая угловые точки.
Выделяем верхнюю часть текста инструментом Marquee (прямоугольное выделение, и смещаем верхнюю часть тени.
Дорабатываем тень. Применяем фильтр размытие по Гауссу (Filter / Blur / Gaussian Blur ) и прозрачность слоя 65%
Инструментом Marquee выделяем нижнюю часть фона и заливаем градиентом. Цвета # 2a5159 и # dee7ee . То же проделываем с верхней частью фона.
Сделаем отражение более естественным.
Создаем новый слой над перевернутым текстом, изменяем цвет градиента #dee7ee на 100% прозрачности. Заливаем градиентом новый слой.
Как сделать объемный 3D текст с «Фотошоп» CS6 и CS5
Программа Adobe Photoshop в первую очередь является редактором растровой графики. Но не менее хорошо она справляется и с другими задачами. Мы уже знаем о её возможностях по работе с векторными фигурами. Ещё программа способна преобразовывать обычные фигуры в трехмерные.
Но не менее хорошо она справляется и с другими задачами. Мы уже знаем о её возможностях по работе с векторными фигурами. Ещё программа способна преобразовывать обычные фигуры в трехмерные.
3D текст в «Фотошоп» CS5
На этом уроке речь пойдет о работе с 3D текстом в «Фотошопе» CS5 или более поздней версии. Лучше всего для этих целей всё же подходит самая последняя версия, входящая в состав Creative Cloud. Именно в ней имеется наибольшее количество инструментов для обработки объемного текста.
Сделать объемный текст в «Фотошоп»
Для начала вам необходимо открыть «Фотошоп» и создать новый файл. Задайте разрешение 600 x 600 пикселей. Сразу при создании документа выберите черный цвет и залейте им изображение (для этого используется инструмент «Заливка»). Возьмите инструмент «Горизонтальный текст» и напишите белым цветом одно слово. Подберите подходящий шрифт и его размер. В нашем случае это KorinnaBlackC с кеглем в 172 пункта. Текст лучше писать заглавными буквами.
Теперь взгляните на панель с настройками инструмента, располагающуюся над изображением. Там имеется кнопка «3D». Нажмите её. Так ваш текстовый слой автоматически конвертируется в трехмерный.
3D текст в «Фотошоп» CS6
3D текст в «Фотошопе» фактически создан. Но теперь с ним нужно плотно поработать для улучшения его внешнего вида. У вас должна была открыться панель 3D. Если этого не случилось, то перейдите по пути «Окно >> 3D». Нажмите на название основной сетки (оно состоит из написанного вами слова), чтобы в панели «Свойства» открылись параметры изображения. Именно над ними вы будете работать. Примечательно, что в любой момент вы можете взять инструмент «Горизонтальный текст» и отредактировать надпись. Прямо во время оформления объемного текста в «Фотошопе»! Однако не всё так просто. 3D текст редактируется в «Фотошопе» CS6. В более ранних версиях он перед переводом в трехмерный режим растрируется, поэтому редактирование становится невозможным.
В данный момент в панели «Свойства» имеются четыре вкладки-иконки.
 Изначально открыта вкладка «Сетка». Здесь выбирается глубина экструзии, цвет 3D текста в «Фотошопе», добавляется тень, а также применяется шаблонная заготовка той или иной деформации.
Изначально открыта вкладка «Сетка». Здесь выбирается глубина экструзии, цвет 3D текста в «Фотошопе», добавляется тень, а также применяется шаблонная заготовка той или иной деформации.Следующая вкладка получила наименование «Деформировать». Здесь можно поработать над экструзией объемного текста (фактически его толщиной по оси Z). Вы можете изменить глубину, скрутить её, придать ей эффект конусообразности и совершить прочие действия.
В данный момент над изображением находится панель инструментов, отвечающих за ориентацию в 3D-режиме. С помощью соответствующих кнопок вы можете поворачивать камеру или саму надпись по всем трем осям. Пользуйтесь ими для реализации своей задумки.
Создание 3D текста в «Фотошоп»
Далее рекомендуется переходить к вкладке «Капитель». Здесь задается степень угловатости текста. Лучше не трогайте эту вкладку в том случае, если вы не собираетесь делать углы более фигурными или гладкими. Последняя вкладка получила наименование «Координаты».
Но это ещё не всё. Сделать объемный текст в «Фотошопе» — это не только задать ему цвет, сменить ракурс и изменить глубину экструзии. Взгляните на панель «3D». В ней вы найдете несколько пунктов, ответственных за присвоение тексту того или иного материала. Кликните на строку «Материал передней выпуклости». А панели «Свойства» немедленно отобразятся параметры материала, из которого состоит передняя часть нашего текста. Вы можете изменить коэффициент преломления отраженного цвета, плавность контура, его рельеф и прочие параметры. Можно даже усилить блеск.
На этом создание 3D текста в «Фотошопе» практически завершено. Предлагаем с оставшимися пунктами панели «3D» ознакомиться самостоятельно. Эксперименты не возбраняются. Мы же напоследок расскажем лишь о пункте «Бесконечный свет 1». Нажмите на него — в «Свойствах» откроются параметры освещения. Сам источник освещения будет виден на композиции, он имеет значок с изображением солнышка.
Вы можете сменить бесконечный свет на точечный или направленный. В последнем случае на композиции появится своеобразный прожектор, силу свечения которого можно регулировать. Также регулировке подвергается диаметр освещаемого пространства.
3Д текст в «Фотошоп» CS6
Такие не самые дурные возможности по созданию 3Д текста имеются в «Фотошопе» CS6 и более поздних версиях. Но сделать 3D текст в «Фотошопе» — это только начальный этап работы. Также нужно позаботиться об окружении этого текста. Можно добавить текстуры, которые тоже необходимо располагать в трехмерном пространстве. Словом, всё это — очень интересная тема.
В этом уроке я покажу Вам как создать абстрактную новогоднюю 3D иллюстрацию используя новые 3D инструменты которые Adobe включил в Photoshop CS5. Давайте начнем!
Создайте новый документ (Ctrl + N) размером 1280px на 1024px (RGB цветной режим) с разрешением 72 px/inch. Создайте новый слой и залейте его цветом #E0F8FF.
Вставьте маску слоя , выбрав Добавить маску слоя (Add Layers Mask)в нижней части панели «Слои», инвертируйте цвета нажав Ctrl + I и выберите мягкую круглую кисть черного цвета.
Используйте эту кисть, чтобы добавить несколько мазков на маске в центральной части полотна.
Нажмите инструмент «Горизонтальный Текст » (Horizontal Type Tool). Выберите шрифт, размер и цвет в панели «Символ»(Character)(я использовал шрифт Rockwell Extra Bold или если хотите, Вы можете заменить на аналогичный шрифт самостоятельно). Создайте новый слой и напишите слово «Happy».
Параметры слова «Happy»:
Создайте новый слой и на нём напишите «New».
Параметры слова «New»:
Создайте еще один слой и на нём напишите «Year».
Параметры слова «Year»:
Сделайте активным слой со словом Happy и на нем выберите Окно>3D (Windows>3D) для открытия 3D панели (для этого необходимо иметь Adobe Photoshop CS5 Extended). Скройте на время слои с другими словами и в диалоговом окне «Создать новый 3D объект (Create New 3D Object)» выберите следующее «3D объект штампованный вариант (3D Repousse Object)» и нажмите Создать:
Выберите Да , чтобы Растрировать текст (Rasterize the text).
В диалоговом окне «Штампованный (Repousse)» перейдите на «Заготовки Штампованых Форм (Repousse Shape Presets)», выберите «Extrude » и нажмите кнопку ОК.
Мы получили следующий результат:
В диалоговом окне «Render настройки» выберите «Вращение объекта (K) (Object Rotate Tool)» .
Выберите «Просмотр>Показать>Ось 3D «(View > Show > 3D-Axis) .
Используйте 3D Ось, чтобы повернуть наш объект, как показано на рисунке.
Настройки для «Front Bevel Material» :
В Extrusion Material для опции Diffuse (Рассеивание) изменим цвет на # 9f2d05.
В опциях «Back Bevel Material » и «Back Inflation Material » оставьте настройки по умолчанию. Выберите Light Rotate Tool (Вращение Света) и вращайте источник света, как показано на рисунке.
Теперь сделайте видимым слой со словом «New» :
Сделайте те же операции, что и со словом Happy. Во-первых, в диалоговом окне Создать новый 3D-объект (Create New 3D Object) выберите следующее Штампованный 3D объект (3D Repousse Object) и нажмите Создать . Нажмите кнопку Да , чтобы Растрировать текст (Rasterize the text). Откройте диалоговое окно «Штампованный»(Repousse) и перейдите на «Заготовки Штампованых Форм «(Repousse Shape Presets), выберите Extrude и нажмите кнопку ОК . В диалоговом окне «Рендер настройки «(Render Settings) выберите «Вращение Обьекта (K) «(Object Rotate Tool). Используйте «3D-Ось»(3D-Axis), чтобы повернуть наш объект, как показано на рисунке.
Во-первых, в диалоговом окне Создать новый 3D-объект (Create New 3D Object) выберите следующее Штампованный 3D объект (3D Repousse Object) и нажмите Создать . Нажмите кнопку Да , чтобы Растрировать текст (Rasterize the text). Откройте диалоговое окно «Штампованный»(Repousse) и перейдите на «Заготовки Штампованых Форм «(Repousse Shape Presets), выберите Extrude и нажмите кнопку ОК . В диалоговом окне «Рендер настройки «(Render Settings) выберите «Вращение Обьекта (K) «(Object Rotate Tool). Используйте «3D-Ось»(3D-Axis), чтобы повернуть наш объект, как показано на рисунке.
В «Extrusion Material» для опции Рассеивание (Diffuse) измените цвет на # a78125 .
В опциях «Back Bevel Material» и «Back Inflation Material» оставьте настройки по умолчанию. Выберите «Вращение Света
Сделать видимым теперь слой со словом Year:
В диалоговом окне «Создать новый 3D объект » (Create New 3D Object) выберите «Штампованный 3D объект «(3D Repousse Object) и нажмите Создать. В появившемся окне нажмите Да, чтобы растрировать текст. В диалоговом окне Штампованный (Repousse) перейдите на «Заготовки Штампованых Форм «(Repousse Shape Presets), выберите Extrude и нажмите кнопку ОК.
В появившемся окне нажмите Да, чтобы растрировать текст. В диалоговом окне Штампованный (Repousse) перейдите на «Заготовки Штампованых Форм «(Repousse Shape Presets), выберите Extrude и нажмите кнопку ОК.
В диалоговом окне «Рендер настройки «(Render Settings) выберите «Вращение Обьекта (K)»(Object Rotate Tool). Используйте 3D-Ось (3D-Axis) , чтобы повернуть наш объект, как показано на рисунке.
Настройки для Front Bevel Material:
В Extrusion Material для опции Рассеивание (Diffuse) измените цвет на # 336f1c.
В опциях Back Bevel Material и Back Inflation Material оставьте настройки по умолчанию. Выберите «Вращение Света «(Light Rotate Tool) и вращайте источник света, как показано на рисунке.
Теперь выберите Инструмент «Эллипс (U)» (Ellipse Tool) и нарисуйте эллипс, цвет # F7189B.
Заливку (Fill) установите на 18% .
Используя этот же инструмент, попробуйте сделать еще эллипсов различных цветов и прозрачностью. Цвета: # FF9B43 , # FF0000 , # FF4C29 , # 488F28 , # FFFDE0 , # F7F4AB , # F7E3AB , # FFFFFF . Слои с эллипсами разместите под слоями с 3D обьектами.
Цвета: # FF9B43 , # FF0000 , # FF4C29 , # 488F28 , # FFFDE0 , # F7F4AB , # F7E3AB , # FFFFFF . Слои с эллипсами разместите под слоями с 3D обьектами.
Теперь сделаете копию слоя со словом Year и выберите Free Transform (Ctrl + T) и разместите его как на картинке ниже:
Вставьте маску слоя и выберите мягкую круглую кисть черного цвета (непрозрачность увеличьте до 20%).
Используйте эту кисть, чтобы скрыть содержимое слоя, как показано на картинке. Заливку (Fill) для этого слоя уменьшите до 60%.
Создайте новую группу (нажав на иконку группы в нижней части панели «Слои») и переместите туда все слои содержащие эллипсы. Сделайте копию группы и отразите её по вертикали выбрав Редактирование > Трансформирование > Отразить по вертикали (Edit>Transform>Flip Horizontal) или же трансформируйте комбинацией Ctrl+T, как это показано на следующем рисунке.
Как сделать объёмный текст в Adobe Photoshop?
Опубликовано: Автор: Артём Чёрный
Программа Photoshop пускай и не разрабатывалась изначально для работы с 3D-объектами, но она поддерживает базовые функции создания таковых. Некоторым пользователям процесс преобразования обычных слоёв или экспозиций в 3D-формат может показаться слишком сложным, но для создания объёмного текста необязательно слишком «глубоко» погружаться в возможности рабочей среды для обработки 3D.
Содержание
- Как сделать объёмный текст в Photoshop
- Вариант 1: С помощью стандартной рабочей среды
- Вариант 2: 3D-область
Для придания объёма тексту можно использовать как встроенные в стандартную рабочую среду программы эффекты, так и возможности по работе с 3D-объектами. Выбор рабочего инструмента зависит от ваших конечных целей и навыков работы с программой.
Ниже мы рассмотрим два варианта преобразования обычного текста в объёмный.
Вариант 1: С помощью стандартной рабочей среды
Если вам требуется сделать текст немного более объёмным, то необязательно переключаться на рабочую среду по работе с 3D, так как можно обойтись встроенными фильтрами для слоёв.
Итак, давайте посмотрим, что нам нужно сделать:
- Создайте новый документ или откройте уже имеющийся. Для этого воспользуйтесь одноимёнными кнопками в главном окне программы. Также нужный файл можно просто перетащить в рабочую область Photoshop.
- При создании нового файла вы можете задать абсолютно любые параметры, которые посчитаете нужными. Здесь они не имеют серьёзного веса. Единственная оговорка, что для печати лучше использовать цветовую палитру CMYK и разрешение 300 пикселей на дюйм.
- Теперь создайте текстовый слой на изображении с помощью соответствующего инструмента в левой панели. Чтобы набрать текст просто нажмите в нужной части холста и начните набор.
- В верхней панели вы можете настроить свой текст: указать размер шрифта, сам шрифт, выполнить настройки начертания и т.д. На самом деле здесь очень много возможностей для настройки, поэтому все их рассматривать мы не будем, так как это уже тема для отдельной статьи.
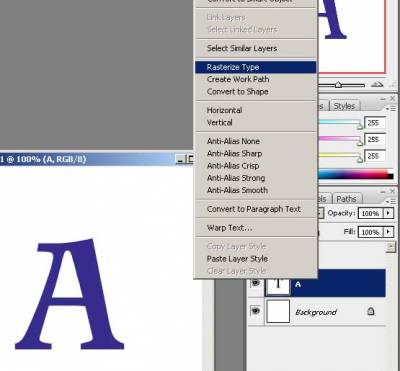
- Теперь переключитесь в режим работы с эффектами слоя.
 Сделать это можно два раза нажав левой кнопкой мыши по пиктограмме слоя в панели со слоями.
Сделать это можно два раза нажав левой кнопкой мыши по пиктограмме слоя в панели со слоями. - Здесь нужно будет включить тиснение, установив галочку напротив одноимённого пункта в левой части окна.
- Далее выполните настройки тиснения. Особое внимание нужно будет обратить на параметры «Размер», «Смягчение», «Угол» и «Высота». Меняйте значение этих параметров на своё усмотрение. Если вы установили галочку у пункта «Просмотр» в верхней правой части интерфейса, то будете видеть изменения «режиме реального времени».
- Если нужно придать тексту дополнительный объём, то выберите в левой панели инструмент «Перемещение». Он находится в самом верху панели.
- С зажатой клавишей Alt нажимайте по очереди стрелки вниз и вправо или влево (в зависимости от того, в какую сторону нужно сделать выдавливание). Делайте так до тех пор, пока не получите приемлемый для вас результат.
- После этого вы заметите, что программа создала множественные копии слоя с текстом. Это нормально.
 Для удобства слои можно объединить в одну группу: выделите их и нажмите на иконку папки. Также их можно объединить в один слой: выделите их и нажмите по ним правой кнопкой мыши, а в контекстном меню выберите «Объединить слои».
Для удобства слои можно объединить в одну группу: выделите их и нажмите на иконку папки. Также их можно объединить в один слой: выделите их и нажмите по ним правой кнопкой мыши, а в контекстном меню выберите «Объединить слои».
Таким образом можно сделать объёмный текст, но, например, повернуть его будет проблематично. Также вы можете столкнуться с рядом других проблем, поэтому мы рекомендуем всё же использовать встроенные инструменты для работы с 3D-объектами в Photoshop.
Вариант 2: 3D-область
Что касается работы с 3D, то тут Фотошоп значительно уступает многим профессиональным и узконаправленным программам. Однако инструментария для преобразования текста и некоторых плоских слоёв в 3D-формат достаточно. Вам необязательно хорошо владеть данными инструментами, однако их понимание и умение ими владеть будет преимуществом, так как позволит делать больше эффектов для текста.
Читайте также:
Устраняем блики на изображении в Adobe Photoshop
Про режимы наложения слоёв в Photoshop
Взаимодействие со слоями в Adobe Photoshop
Делаем наложение картинки на текст в Adobe Photoshop
Давайте рассмотрим, как с помощью указанного способа преобразовать текстовый слой в 3D:
- Создайте текстовый слой, пропишите в нём текст и настройте его, как вам будет удобно.

- Выделите слой с текстом в панели слоёв.
- В верхнем меню нажмите на кнопку «3D». В контекстном меню нужно выбрать вариант «Новая 3D-экструзия из выделенного слоя».
- Появится окошко с предложением переключиться на рабочую 3D-среду. Вы можете оставить рабочую среду в Фотошопе по умолчанию, но в ней будут недоступны многие инструменты для работы с 3D-объектами или их будет очень сложно найти. Рекомендуем переключиться в данную среду. В противном случае вы без проблем сможете переключиться обратно.
- Также может появиться окошко о несоответствии рабочего профиля. Здесь выбирайте первый вариант из списка и жмите «Ок».
- Появится сетка для работы с 3D-объектами. Здесь можно двигать объект во всех направлениях, в том числе и менять угол его наклона в 3-х направлениях. В предыдущем способе изменить угол можно было только в 2-мерном пространстве.
- Отдельное внимание обратите на правую часть окна. В блоке «Набор фигур» можно указать 3D-текстуру и её поведение.
 Доступны как самые стандартные варианты, так и более необычные.
Доступны как самые стандартные варианты, так и более необычные. - Параметр «Глубина экспозиции» отвечает за то, насколько текст будет объёмным. Примечательно, что его можно настраивать и в обратную сторону (с минусовыми значениями).
- Ещё ниже расположена панель с перечнем элементов сцены. Здесь можно настроить освещение, отключить тени, блики и т.д.
- Закончив работу с 3D-слоями можете переключиться во вкладку «Слои», а также изменить рабочую область на привычную. Чтобы это сделать, нажмите на соответствующую иконку в верхней правой части программы (она отвечена на скриншоте). Там выберите ту рабочую область, в которой вы находились изначально. Скорее всего это будет «Основная рабочая среда».
Под конец вам нужно только сохранить сделанные изменения в документе с текстом. Если вы планируете где-то опубликовать карту с текстом, то сохраняйте её в форматах PNG или JPG. Также, если планируется дальнейшая работа со слоями, то рекомендуется сделать копию файла в формате PSD. В таком случае вы сможете вернуться к редактированию в любое время без потери слоёв.
В таком случае вы сможете вернуться к редактированию в любое время без потери слоёв.
Это два самых простых и действенных варианта создания объёмного текста в программе Photoshop. Если у вас есть вопросы или какие-то предложения к статье, напишите об этом в комментариях.
Понравилась статья? Поделиться с друзьями:
Как в CorelDRAW сделать объёмные буквы
Для художественного оформления надписей обычно используют растровый редактор Adobe Photoshop, обладающий мощным арсеналом фильтров, эффектов, режимов наложения слоёв. Но у CorelDRAW есть неоспоримое преимущество, заключающееся в том, что 3D-надпись создаётся в векторном формате. Давайте изучим, как в Кореле сделать объёмные буквы.
Объёмный вид изображению придают неоднородность красок, сочетание бликов света и теней, размеры, пропорции перспективы. Прежде чем приступить к рисованию объёмных букв, придумайте текст и основу, с которой будет производиться объём: цветовое, размерное решение, стиль. Существует несколько способов того, как сделать объёмный текст в Кореле.
Объём с помощью бликов
Простой способ, не требующий много времени и специальных знаний. Выполните следующее:
- Сделайте надпись необходимого цвета и размера.
- Переведите её в кривые с помощью комбинации Ctrl+Q.
- Создайте внутренний контур командой из меню Эффекты.
- Разбейте на отдельные объекты (Ctrl+K).
- Дублируем шрифт, нажав «+» на клавиатуре, и стрелками смещаем влево вниз.
- Выбираем смещённый шрифт и с зажатой кнопкой Shift созданный контур, далее выполняем команду Trim.
- Дубликат можно удалять.
- Инструментом Shape Tool (Форма) проработайте все буквы для создания необходимых эффектов бликов. Удобнее будет при этом активировать функцию Dynamic Guides.
Таким образом, объёмные буквы в Кореле готовы. Экспериментальным путём можно добиваться усиления или уменьшения эффекта. Главное, чтобы текст был легко читаемым и смотрелся не плоским.
Объём при помощи заливки
3D-эффект можно создать, работая с параметрами заливки объекта и его контура. Делается это следующим образом:
Делается это следующим образом:
- Напечатайте, выполните простую заливку и создайте контур.
- Разъедините контур и объект, затем проведите по буквам кривую так, чтобы она пересекала их примерно чуть выше середины.
- Сделайте цвет контура белым, тип внутренний, смещение 1 мм.
- Выделите кривую и буквы, после чего нажмите кнопку режим Исключение заднего объекта из переднего. Получится частично белая надпись.
- Примените Прозрачность к верхнему объекту.
- Создайте серый контур снаружи толщиной 2 мм.
- Разъедините и продублируйте серый контур.
- Примените к серому контуру интерактивную заливку на ваш вкус.
- Доработайте до вида, который вам нравится.
Вытягивание
Существует специальный инструмент, который называется Вытягивание и позволяет создать красивый объёмный текст в CorelDRAW. Суть в том, что буквы будто нарастают в объёме в определённом направлении. Созданный элемент называют телом экструзии, и к нему также можно применить параметры цвета и типа заливки. Схематично порядок действий можно представить так:
Схематично порядок действий можно представить так:
- Напишите слово или фразу и переведите их в кривые.
- Выполните градиентную заливку и настройте тень.
- Выделите надпись и включите Вытягивание. Появится стрелка, направьте её в нужную сторону от объекта.
- Если нужно, измените глубину, выполните заливку тела экструзии.
- Объёмный текст при помощи инструмента Вытягивание готов.
Перетекание
Ещё один простой способ, как в Кореле сделать объёмные буквы в несколько щелчков мыши. Суть в том, что создаётся две копии надписи и одна смещается относительно другой. Затем просто выполняется указанная команда. Порядок действий схож с эффектом вытягивания:
- Напишите слово и переведите его в кривые.
- Примените однотонную заливку.
- Скопируйте объект и сместите его.
- Можно поменять размер у копии, не искажая пропорций.
- Нажмите Перетекание и проведите отрезок от оригинала к копии.
- Если необходимо, настройте параметры инструмента.

- Можно добавить ещё какие-либо эффекты, например, тень.
Деформация букв
Эффекта объёма можно добиться, просто искажая пропорции надписи:
- Напишите слово и преобразуйте его в кривые.
- Включите инструмент Оболочка.
- Изменяя положение узлов, деформируйте надпись, добиваясь эффекта объёма.
Например, можно сделать расширение фразы от начала к окончанию, чтобы создать ощущение перспективы. Далее можно использовать какие-либо из рассмотренных ранее способов, добавить блики или заливку. Главное, не нагромождать излишними эффектами. Также для деформации можно использовать инструмент Линза, создающий искажение «Рыбий глаз».
Заливка буквами, фотографией или узором
Эта группа способов создания объёмных букв в Кореле оперирует с действием «Поместить в контейнер». В качестве него используется наша фраза, а содержимым может быть фотография, узор или заранее подготовленные и художественно оформленныебуквы, слова или фразы. Алгоритм действий следующий:
Алгоритм действий следующий:
- Напишите слова и переведите их в кривые.
- Импортируйте рисунок или фото, которым будете выполнять заливку.
- Выберите команду «Поместить в контейнер».
- Появившуюся стрелку направьте на фразу.
- Если изображение картинки внутри букв кажется вам неудачным, нажмите «Редактировать содержимое контейнера», внесите изменения и сохраните их.
- Чтобы надпись лучше смотрелась, отредактируйте контур.
Таковы разные варианты объёмного изображения букв в редакторе Корел. Как правило, художник сочетает разные способы и инструменты для создания легко читаемых и эффектно выглядящих надписей. Широкое применение это находит в рекламном дизайне, создании логотипов, изображении слоганов, разработке привлекательной упаковки.
Простой способ установить размер шрифта в Photoshop
Автор сценария Стив Паттерсон.
В этом уроке из нашей серии по работе со шрифтом в Photoshop мы узнаем отличный способ установить правильный размер для вашего шрифта при добавлении текста в ваши дизайны и изображения, который позволяет легко масштабировать текст до любого размера. нужно и дает вам живой предварительный просмотр результатов! Если вы все еще используете параметр «Размер шрифта» на панели параметров для установки размера шрифта, этот метод покажется вам намного проще.
В этом руководстве предполагается, что у вас уже есть базовые знания о том, как добавлять текст в документ Photoshop. Если вам нужно освежить в памяти основы, вы можете сначала ознакомиться с нашим учебником Photoshop Type Essentials.
Вот документ, который сейчас открыт у меня на экране (фото из библиотеки изображений Fotolia):
Исходный документ.
Я хочу добавить текст в нижней части документа, поэтому я выберу инструмент «Текст» на панели «Инструменты»:
Выбор инструмента «Текст».
Выбрав инструмент «Текст», я выберу шрифт и стиль шрифта на панели параметров:
Параметры шрифта (слева) и стиля шрифта (справа).
Чтобы изменить цвет шрифта, я щелкну образец цвета на панели параметров. На данный момент для моего типа установлен черный цвет по умолчанию:
.Щелкните образец цвета, чтобы изменить цвет шрифта.
При нажатии на образец цвета открывается палитра цветов Photoshop 9.0014 , но вместо того, чтобы выбирать цвет из палитры цветов, я возьму образец цвета прямо из изображения. Для этого, когда палитра цветов все еще открыта, я наведу курсор мыши на фотографию, что временно переключит меня на инструмент «Пипетка» . Я наведу пипетку на область изображения, содержащую цвет, который мне нужен для моего текста, затем я нажму на эту область, чтобы выбрать цвет:
.Выбор цвета из изображения для использования в качестве цвета шрифта.
После выбора цвета я нажму OK, чтобы закрыть палитру цветов. Образец цвета на панели параметров теперь отображает новый цвет:
Образец цвета на панели параметров теперь отображает новый цвет:
Новый цвет шрифта появляется в образце цвета.
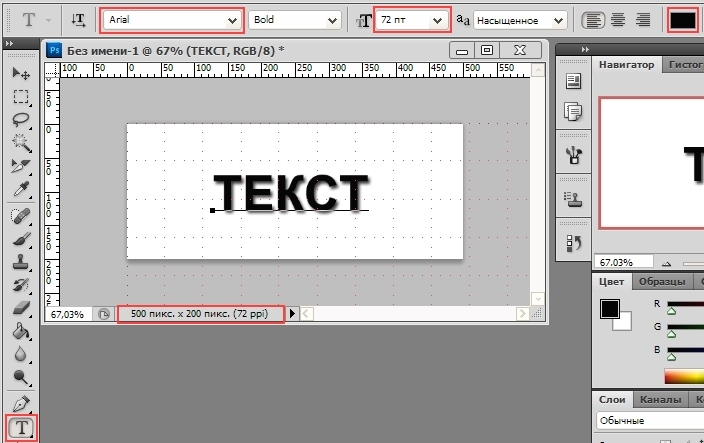
Все, что мне сейчас нужно сделать, это выбрать размер для моего шрифта, но здесь мы сталкиваемся с небольшой проблемой. Обычно для установки размера шрифта мы используем параметр Размер шрифта на панели параметров. Мы можем либо ввести значение вручную в поле ввода, либо щелкнуть маленькую стрелку справа от поля ввода и выбрать из списка стандартных предустановленных размеров. Это здорово, если я знаю точный размер шрифта, который мне нужен, но в этом случае, как и в большинстве случаев, я этого не знаю, что означает, что я должен угадывать, как правило, практически без шансов сделать это правильно. Поскольку мне нужно что-то выбрать, я выберу предустановленный размер 48 pt. Кажется, это хороший выбор:
Выбор одного из предустановленных размеров шрифта.
Выбрав размер шрифта и установив все другие параметры шрифта, я щелкну внутри документа с помощью инструмента «Текст» примерно в том месте, где я хочу, чтобы мой текст начинался, затем я добавлю свой текст. Когда я закончу, я нажму Ctrl+Enter (Win)/ Command+Return (Mac) на клавиатуре, чтобы принять текст. Вот как выглядит моя первая попытка с размером шрифта 48 pt:
Когда я закончу, я нажму Ctrl+Enter (Win)/ Command+Return (Mac) на клавиатуре, чтобы принять текст. Вот как выглядит моя первая попытка с размером шрифта 48 pt:
Исходный размер шрифта был слишком мал.
Похоже, моя первая догадка о размере шрифта была далекой. Текст слишком мелкий, но я до сих пор не знаю, какой именно размер мне нужен. Все, что я знаю до сих пор, это то, что он должен быть больше 48 pt. Это оставляет мне несколько вариантов. Я мог бы попробовать выбрать другой, больший размер из списка предустановленных размеров (хотя самый большой предустановленный размер составляет всего 72 pt, что все еще может быть недостаточно большим), или я мог бы попробовать ввести свое собственное значение вручную в поле ввода «Размер шрифта». но каким должно быть это значение? Этот подход «проб и ошибок» к установке размера шрифта на панели параметров может очень быстро разочаровать. Должен быть более простой способ сделать это.
Как выяснилось, есть, но он не включает параметр «Размер шрифта» на панели параметров. Вместо этого я собираюсь использовать команду Photoshop Free Transform . Чтобы получить доступ к команде Free Transform, сначала убедитесь, что на панели слоев выбран слой Type :
Вместо этого я собираюсь использовать команду Photoshop Free Transform . Чтобы получить доступ к команде Free Transform, сначала убедитесь, что на панели слоев выбран слой Type :
Убедитесь, что выбран слой «Тип» (выделен синим) на панели «Слои».
При активном слое «Тип» перейдите к меню «Редактировать » в строке меню в верхней части экрана и выберите 9.0013 Свободное преобразование . Вы также можете нажать Ctrl+T (Win) / Command+T (Mac), чтобы быстро выбрать «Свободное преобразование» с помощью сочетания клавиш:
Выберите «Правка» > «Свободное преобразование».
Это помещает ограничивающую рамку Free Transform и маркеры вокруг текста, и теперь мы можем масштабировать текст до любого размера, который нам нужен, просто перетаскивая маркеры! Это также даст нам предварительный просмотр результатов в реальном времени, когда мы изменяем размер текста, что означает, что мы можем легко масштабировать его до нужного размера без каких-либо догадок. Поскольку шрифт в Photoshop создается из векторов, а не из пикселей, мы можем масштабировать его по своему усмотрению без потери качества изображения.
Поскольку шрифт в Photoshop создается из векторов, а не из пикселей, мы можем масштабировать его по своему усмотрению без потери качества изображения.
Чтобы масштабировать текст, удерживайте нажатой клавишу Shift на клавиатуре, затем щелкните и перетащите любой из четырех угловых маркеров (маленьких квадратиков). Удерживая нажатой клавишу Shift при перетаскивании маркеров, Photoshop сохраняет исходное соотношение сторон шрифта без изменений, чтобы вы не растягивали и не искажали форму букв. Когда вы закончите масштабирование текста, отпустите кнопку мыши, затем отпустите клавишу Shift (убедитесь, что вы отпустили кнопку мыши до отпуская клавишу Shift, иначе можно еще исказить текст):
Удерживая нажатой клавишу Shift, щелкните и перетащите любой из угловых маркеров, чтобы масштабировать текст.
Вы также можете переместить текст в нужное положение, пока активно свободное преобразование. Просто щелкните в любом месте внутри ограничительной рамки Free Transform и, удерживая нажатой кнопку мыши, перетащите текст на новое место. Нет необходимости удерживать клавишу Shift при перемещении текста. Здесь я центрирую свой текст в документе:
Нет необходимости удерживать клавишу Shift при перемещении текста. Здесь я центрирую свой текст в документе:
Щелкните и перетащите в любом месте ограничивающей рамки «Свободное преобразование», чтобы переместить и изменить положение текста.
Когда вы довольны размером и положением вашего текста, нажмите Введите (Win) / Верните (Mac) на клавиатуре, чтобы принять изменение и выйти из режима Free Transform. Ограничительная рамка вокруг шрифта исчезнет:
Нажмите Enter (Win) / Return (Mac), чтобы выйти из Free Transform, когда закончите.
Если мы вернемся к панели параметров, мы увидим, что Photoshop автоматически обновил параметр «Размер шрифта» с нашим новым размером шрифта:
Новый размер шрифта отображается в параметре «Размер шрифта» на панели параметров.
Куда идти дальше…
И вот оно! Вот как легко установить размер шрифта в Photoshop! Просто добавьте свой текст, используя любой случайный размер шрифта для начала, затем используйте Свободное преобразование, чтобы масштабировать и переместить текст в точный размер и место, которое вам нужно. Посетите наш раздел «Основы Photoshop», чтобы узнать больше о работе с текстом и текстом, а также о слоях, выделении и других важных навыках!
Посетите наш раздел «Основы Photoshop», чтобы узнать больше о работе с текстом и текстом, а также о слоях, выделении и других важных навыках!
Получите все наши уроки Photoshop в формате PDF! Загрузите их сегодня!
Как увеличить текст в Photoshop CS5