Как сделать пиксели в Фотошопе
Пиксельный узор или мозаика – довольно интересный прием, который Вы можете применять при обработке и стилизации изображений. Достигается данный эффект путем применения фильтра «Мозаика» и представляет собой разбитие на квадраты (пиксели) картинки.
Пиксельный узор
Для достижения максимально приемлемого результата желательно выбирать яркие, контрастные изображения, имеющие в своем составе как можно меньше мелких деталей. Возьмем, например, такую картинку с автомобилем:
Можно ограничиться простым применением фильтра, о котором было сказано выше, но мы усложним себе задачу и создадим плавный переход между разными степенями пикселизации.
1. Создаем две копии слоя с фоном клавишами CTRL+J (дважды).
2. Находясь на самой верхней копии в палитре слоев, переходим в меню «Фильтр», раздел «Оформление». В данном разделе и находится необходимый нам фильтр «Мозаика».
3. В настройках фильтра выставляем довольно крупный размер ячейки. В данном случае – 15. Это будет верхний слой, с высокой степенью пикселизации. По завершению настройки нажимаем кнопку ОК.
4. Переходим на нижнюю копию и снова применяем фильтр «Мозаика», но на этот раз размер ячейки выставляем примерно в два раза меньше.
5. Создаем маску для каждого слоя.
6. Переходим на маску верхнего слоя.
7. Выбираем инструмент «Кисть»,
круглой формы, мягкую,
черного цвета.
Размер удобнее всего менять квадратными скобками на клавиатуре.
8. Красим кистью маску, удаляя лишние участки слоя с крупными ячейками и оставляя пикселизацию только на задней части авто.
9. Переходим на маску слоя с мелкой пикселизацией и повторяем процедуру, но оставляем более крупный участок. Палитра слоев (маски) должна выглядеть примерно следующим образом:
Итоговое изображение:
Обратите внимание, что только половина изображения покрыта пиксельным узором.
Используя фильтр «Мозаика», можно создавать очень интересные композиции в Фотошопе, главное следовать советам, полученным в этом уроке.
Мы рады, что смогли помочь Вам в решении проблемы.Опишите, что у вас не получилось. Наши специалисты постараются ответить максимально быстро.
Помогла ли вам эта статья?
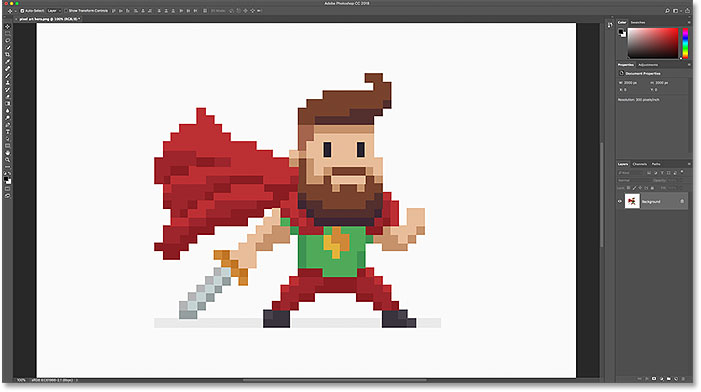
ДА НЕТAdobe Photoshop: Рисуем и анимируем персонажа в технике Pixel Art
В этом уроке вы научитесь рисовать и анимировать персонажей в технике Pixel Art. Для этого вам понадобится только программа Adobe Photoshop. В итоге получится GIF с бегущим космонавтом.
Программа: Adobe Photoshop Сложность: новички, средний уровень Понадобится времени: 30 мин – часI. Настройка документа и инструментов
Шаг 1
Выберите Pencil (карандаш) на панели инструментов – это будет основной инструмент для нашего урока. В настройках выберите тип Hard Round brush, и установите остальные значения так же как на картинке. Наша цель – сделать перо карандаша максимально резким.
В настройках выберите тип Hard Round brush, и установите остальные значения так же как на картинке. Наша цель – сделать перо карандаша максимально резким.
Шаг 2
В настройках Eraser Tool (ластик) выберите режим Pencil Mode, и установите остальные значения как показано на картинке.
Шаг 3
Включите пиксельную сетку Pixel Grid (View > Show > Pixel Grid). Если в меню нет такого пункта, то зайдите в настройки и включите графическое ускорение Preferences > Performance > Graphic acceleration.
Обратите внимание: Сетка будет видна только на вновь созданном холсте при увеличении масштаба 600% и более.
Шаг 4
В настройках Preferences > General (Control-K) поменяйте режим интерполяции изображения на режим Nearest Neighbor (по соседним пикселам). Это позволит границам объектов оставаться максимально четкими.
В настройках единиц измерения и линеек установите единицы измерения линеек в пикселах Preferences > Units & Rulers > Pixels.
II. Создание персонажа
Шаг 1
И вот теперь, когда все настроено, мы можем приступить непосредственно к рисованию персонажа.
Сделайте эскиз вашего персонажа с четким контуром, стараясь, при этом, не перегружать его мелкими деталями. На данном этапе цвет не имеет никакого значения, главное, чтобы контур был четко прорисован, и вы понимали, как будет выглядеть персонаж. Вот такой эскиз был подготовлен специально для этого урока.
Шаг 2
Уменьшите масштаб эскиза до 60 пикселей в высоту, используя комбинацию клавиш Control+T, или команду Edit > Free Transform.
Размер объекта отображается на информационной панели. Обратите внимание, чтобы настройки интерполяции были такими же, как мы делали в шаге 4.
Шаг 3
Приблизьте эскиз на 300-400%, чтобы было легче работать, и уменьшите прозрачность слоя. Затем создайте новый слой и обрисуйте контуры эскиза, используя Pencil Tool. Если персонаж симметричный, как в нашем случае, можно обрисовать только половину, а затем продублировать и отразить нарисованное зеркально (Edit > Transform > Flip Horizontal).
Если персонаж симметричный, как в нашем случае, можно обрисовать только половину, а затем продублировать и отразить нарисованное зеркально (Edit > Transform > Flip Horizontal).
Ритм: Чтобы нарисовать сложные элементы разбивайте их на части. Когда пикселы (точки) в линии образуют «ритм», например, 1-2-3, или 1-1-2-2-3-3, набросок выглядит более гладко для человеческого глаза. Но, если того требует форма, этот ритм может быть нарушен.
Шаг 4
Когда контур будет готов, можно выбрать основные цвета и раскрасить большие формы. Делайте это на отдельном слое под контуром.
Шаг 5
Сгладьте контур, дорисовывая тень по внутреннему краю.
Продолжайте добавлять тени. Как вы могли заметить по ходу рисования некоторые формы можно подправить.
Шаг 6
Создайте новый слой для бликов.
Выберите режим наложения Overlay из выпадающего списка на панели слоев. Нарисуйте светлым цветом над теми областями, которые хотите подсветить. Затем сгладьте блик, применив фильтр Filter > Blur > Blur.
Нарисуйте светлым цветом над теми областями, которые хотите подсветить. Затем сгладьте блик, применив фильтр Filter > Blur > Blur.
Дорисуйте картинку, а затем скопируйте и отзеркальте готовую половинку рисунка, после чего объедините слои с половинками, чтобы получился цельный рисунок.
Шаг 7
Теперь космонавту нужно добавить контрастности. С помощью настроек уровней (Image > Adjustments > Levels) сделайте его ярче, а затем отрегулируйте оттенок с помощью опции Color Balance (Image > Adjustments > Color Balance).
Теперь персонаж готов к анимации.
III. Анимирование персонажа
Шаг 1
Создайте копию слоя (Layer > New > Layer Via Copy) и сдвиньте ее на 1 вверх и на 2 пиксела правее. Это ключевой пункт в анимации персонажа.
Снизьте прозрачность оригинального слоя на 50% чтобы видеть предыдущий кадр. Это называется “Onion Skinning”(режим плюра).
Шаг 2
Теперь согните руки и ноги персонажа так, как будто он бежит.
● Выделите левую руку инструментом Lasso
● Используя FreeTransformTool (Edit > FreeTransform) и удерживая клавишу Control, передвиньте границы контейнера так, чтобы рука отодвинулась назад.
● Выделите сначала одну ногу, и немного растяните ее. Затем вторую ногу наоборот сожмите так, чтобы создалось ощущение, что персонаж шагает.
Шаг 3
Теперь вам нужно перерисовать начисто новую позицию рук и ног так, как было показано во втором разделе этого урока. Это нужно для того, чтобы изображение выглядело четким, ведь трансформация сильно искажает пиксельные линии.
Шаг 4
Сделайте копию второго слоя и отразите ее по горизонтали. Теперь у вас есть 1 базовая поза и 2 в движении. Восстановите непрозрачность всех слоев до 100%.
Шаг 5
Перейдите Window > Timeline чтобы отобразилась Timeline панель, и нажмите Create Frame Animation.
На временной шкале сделайте следующее:
- Установите задержку времени в 0,15 сек
- Кликните на DuplicatesSelectedFrames, чтобы создать еще 3 копии
- Установите цикл повтора Forever
Шаг 6
Чтобы выбрать нужный слой для каждого кадра нажмите иконку Eye возле названия слоя на панели слоев. Порядок должен быть такой:
Базовая позиция→Бег с правой ноги→Базовая позиция→Бег с левой ноги.
Нажмите на пробел, чтобы проиграть анимацию.
Шаг 7
Теперь сохраните результат. Перейдите File > SaveForWebи выберите GIFформат. Установите значение 300% в графе Размер для лучшего результата, и нажмите Save.
Поздравляем! Ваш анимированный пиксельный персонаж готов!
Скачать приложения для урока
Автор: Глеб Поликанин Перевод PressFotoRelated
Как создать анимированный пиксель-арт в Adobe Photoshop
В этом уроке я покажу вам, как создать и анимировать пиксель-арт при помощи лишь нескольких инструментов в Adobe Photoshop. Также я затрону все основные правила, которые могут пригодиться вам в будущем при создании пиксель-артов. Давайте начнём!
Также я затрону все основные правила, которые могут пригодиться вам в будущем при создании пиксель-артов. Давайте начнём!
1.Подготовка холста и инструментов
Шаг 1
Выберите Pencil Tool из Toolbar – это станет вашим основным инструментом в данном уроке. В настройках кисти выберите Hard Round и примените настройки, показанные ниже. Ваша цель – сделать линию как можно тоньше.
Шаг 2
Выберите Pencil Mode для Eraser Tool и используйте те же настройки.
Шаг 3
Включите Pixel Grid (View > Show > Pixel Grid). Если в меню вы не увидите такого пункта, используйте Preferences > Performance и включите графическое ускорение.
Запомните: сетка (Pixel Grid) будет видна только на каждом вновь создаваемом слое полотна при увеличении на 
Шаг 4
Через Preferences > General (Control-K) установите Image Interpolation (интерполяция изображения) на Nearest Neighbor. Это обеспечит остроту углов объектов, с которым вы работаете.
Затем, идите в меню Preferences > Units & Rulers и выберите Pixels в раскрывающемся меню рядом с Rulers, чтобы увидеть все замеры в пикселях.
2.Создание графического объекта (спрайта)
Шаг 1
Теперь, когда всё настроено, мы можем приступить к созданию спрайта.
Нарисуйте скетч персонажа с чётким силуэтом и постарайтесь не перегрузить его деталями. Пока вы понимаете, как должен выглядеть ваш герой, цвета не важны – контура достаточно. Я для урока подготовил набросок космического солдата.
Шаг 2
Нажмите Control-T или используйте Edit > Free Transform, чтобы свернуть персонажа до 60px в высоту.![]()
Размер показан на информационной (Info) панели. Настройки интерполяции должны быть такими же, как мы установили в четвёртом шаге. В нашем случае это может быть не так важно, ведь мы просто пытаемся превратить эскиз в пиксель-арт, но в будущем, когда будете работать с такими объектами, обязательно обращайте внимание на эту настройку.
Шаг 3
Увеличьте изображение до 300-400%, чтобы было лучше видно. Уменьшите непрозрачность своего скетча.
Создайте новый слой (Layer > New > Layer) и нарисуйте контур персонажа при помощи Pencil Tool.
Если персонаж симметричный, как мой, достаточно будет создать только одну половину, копировать её и отобразить по горизонтали (Edit > Transform > Flip Horizontal).
Правило ритма: старайтесь разбивать сложные фигуры на простые элементы. Когда пиксели в линии расположены ритмично, например, 1-2-3 или 1-1-2-2-3-3 контур выглядит лучше, чем «случайно» нарисованная линия. Однако правило может быть нарушено, если форма того требует.
Однако правило может быть нарушено, если форма того требует.
Четыре «ритмичные» и две «случайные» линии.
Шаг 4
Когда контур готов, выберите основные цвета и закрасьте крупные формы. Делайте это на отдельном новом слое под силуэтом.
Шаг 5
Сгладьте внутреннюю сторону контура, добавляя оттенки того же цвета.
Продолжайте добавлять. Как вы можете видеть, я подправил некоторые формы и детали в процессе.
Шаг 6
Создайте новый слой, чтобы добавить блики.
На панели Layerвыберите Overlay из выпадающего меню. Области, которые вы хотите осветлить, закрасьте более ярким цветом при помощи Filter > Blur > Blur.
Я отразил уже нарисованную половину по горизонтали, добавил финальных штрихов здесь и там и объединил слои.
Шаг 7
Теперь персонажу не хватает контраста. Сначала используйте Levels(Image > Adjustments > Levels), а затем измените тон или полутон при помощи Color Balance(Image > Adjustments > Color Balance), чтобы создать более тёплую или холодную версию.![]()
Я выбрал третий вариант. Теперь, давайте перейдём к процессу анимирования.
Конечный вариант при увеличении на 400%.
3.Анимирование спрайта
Шаг 1
Скопируйте слой (Layer > New > Layer Via Copy) и сдвиньте его на 1 пиксель вверх и на 2 вправо, используя Move Tool(V) и стрелку мышки. Это ключевая фаза в создании бегущего персонажа.
Измените непрозрачность слоя до 50%, чтобы увидеть предыдущий кадр анимации. Это называется «калькированием».
Шаг 2
Теперь согните руки и ноги персонажа так, словно он бежит.
- Выделите левую руку при помощи Lasso Tool
- Используя Free Transform Tool(Edit > Free Transform) и зажимая Control, передвиньте рамку, чтобы «отвести руку» чуть за спину.
- Выделите лодыжку правой ноги и передвиньте её вниз до уровня первой картинки.
 Эта нога должна быть вытянутой.
Эта нога должна быть вытянутой. - Выделите левую ногу и передвиньте её вверх – эта нога согнута.
- Используйте Pencil и Eraser Tools, чтобы перерисовать локоть правой руки
Шаг 3
Теперь нужно доработать новые позиции рук и ног так, как я пояснял во второй части урока. Это нужно потому, что изменение положения конечностей должно исказить пиксели. Иначе фигура уже не будет такой чистой.
Шаг 4
Скопируйте второй слой и отобразите его горизонтально. Теперь у вас есть одна простая позиция для двух фаз бега. Выберите каждый слой и восстановите их непрозрачность до 100%.
Шаг 5
Используйте Window > Timeline, чтобы показалась панель Timelineи нажмите Create Frame Animation.
На панели Timeline выполните следующие шаги:
- Выберите Frame Delay и установите время на 0.
 15 sec.
15 sec. - Нажмите на кнопку Duplicates Selected Frames, чтобы добавить ещё 3 копии.
- Измените варианты циклов на Forever.
Шаг 6
Чтобы выбрать подходящий слой для каждого фрейма анимации, нажмите на «глаз» рядом с названием слоя в панели Layer .
- Первый кадр: неактивная позиция.
- Второй: второй слой, соответственно.
- Третий: снова неактивная позиция.
- Четвёртый: третий слой.
Чтобы проиграть анимацию нажмите Space .
Шаг 7
Теперь сохраните результат. В меню File > Save For Web выберите формат GIF. Масштабируйте размер изображения до 300% для лучшего отображения и нажмите Save.
Мои поздравления! Всё готово.
В этом уроке я показал, как нарисовать и анимировать персонажа в стиле пиксел-арт при помощи Photoshop. В процессе вы также научились настраивать рабочий холст и инструменты, рисовать, используя Pencil Tool и анимировать персонажа через функцию Timeline. Надеюсь, что вы научились чему-то новому и сможете использовать полученные знания при создании новых пиксель-артов.
В процессе вы также научились настраивать рабочий холст и инструменты, рисовать, используя Pencil Tool и анимировать персонажа через функцию Timeline. Надеюсь, что вы научились чему-то новому и сможете использовать полученные знания при создании новых пиксель-артов.
Как создать пиксель-арт с ограниченной палитрой за 10 шагов в Adobe Photoshop
В этом уроке я покажу вам, как создать несколько 8-битных иконок с использованием ограниченной палитры в Adobe Photoshop. Впрочем, вы можете также с лёгкостью создать их в MS Paint.
Лайн-арт иконки
Шаг 1
Мы будем работать в Adobe Photoshop CC 2014 (хотя другие варианты, как и MS Paint, тоже подойдут). Создайте New Document. Моя рабочая площадь (для обоих наборов иконок) составила где-то 113 на 13 пикселей.
1.Используйте Pencil Tool (B). Установите размер кисти на 1 пиксель. Увеличьте Zoom (Z) изображение на 1600% и нарисуйте в ряд 3 пикселя, а под ними ещё по одному с каждой стороны по диагонали.
Увеличьте Zoom (Z) изображение на 1600% и нарисуйте в ряд 3 пикселя, а под ними ещё по одному с каждой стороны по диагонали.
2.Под ними нарисуйте в ряд ещё 7 пикселей.
3.Чтобы сделать горлышко у бутылки добавьте 3 пикселя в форме перевёрнутой буквы V.
4.Для основной части бутылки нарисуйте по столбцу из 4 пикселей с каждой стороны.
5.Между столбцами ещё 2 ряда по 7 пикселей в каждом, чтобы сделать полоску-этикетку.
6.Финальная срока включает 7 пикселей, расположенных под столбцами.
Шаг 2
Чтобы сделать лайн-арт меча, мы разделим наш процесс на две части:
1.Начните с кончика меча. Нарисуйте вертикально 3 пикселя и перпендикулярно к ним ещё 2 с правой стороны. С этого момента мы будем работать по диагонали: 2 линии по 14 пикселей.
2.Нарисуйте справа от первой диагонали 3 пикселя вверх. Затем ещё 3 вправо над второй диагональю.
3.В центр меча добавьте 3 пикселя в форме буквы V. Затем вправо от правого конца 2 пикселя и столько же вверх от левого.
4.Продолжите левую сторону, проведя ещё 3 пикселя влево и один вниз. Соответственно, справа 3 пикселя вниз и 1 влево.
Шаг 3
Теперь давайте закончим гарду и рукоять меча:
1.Начните с центра меча и нарисуйте 9 пикселей по диагонали слева направо. Добавьте по 1 пикселю между первыми и последними двумя в диагонали, чтобы лучше обозначить верхние точки гарды. Соедините эту линию диагоналями из 2 пикселей слева и справа.
2.Рукоятка состоит из букв V, плотно скреплённых между собой по диагонали. В сумме всего 7 колонок.![]()
3.От кончика рукоятки нарисуйте 1 пиксель вправо и от него 3 по диагонали вниз. Это начало цепи, подвешенной к рукояти. Добавьте ещё 2 пикселя по диагонали от центра линии, которую вы только что нарисовали.
4.Чтобы закончить цепь, нарисуйте 3 V, состоящих из 3 пикселей, расположенных по диагонали.
Шаг 4
Последний лайн-арт невероятно прост.
1.Нарисуйте горизонтальную линию из 10 пикселей. Затем ещё по 2 пикселя с каждой стороны вниз по диагонали.
2.Добавьте 8 пикселей по вертикали с каждой стороны. Между ними должно быть расстояние в 12 пикселей.
3.Затем нарисуйте горизонтальную линию на расстоянии 6 пикселей от верха сундука. Плюс по пикселю в каждый нижний угол.
4.Проведите линию из 3 пикселей от середины крышки сундука к его центру. Теперь нарисуйте коробочку размером 4 на 3 пикселя, перекрывая центральную горизонталь. Сотрите 2 пикселя в центре коробки при помощи Eraser Tool (E). Наконец, дополните крышку сундука линиями из 4 пикселей с обеих сторон. Хотя это не обязательно.
Сотрите 2 пикселя в центре коробки при помощи Eraser Tool (E). Наконец, дополните крышку сундука линиями из 4 пикселей с обеих сторон. Хотя это не обязательно.
Монохромная ограниченная палитра
Шаг 1
Перечислю цвета, использующиеся ниже, слева направо: мятный (Mint (#e0f8d0), зелёный (Green (#88c070), тёмно-лесной (Forest Green (#306850) и тёмно-зелёный (Dark Green (#081820).
1.Поверх лайн-арта бутылки создайте Новый слой (New Layer).
2.Сделайте кальку поверх внешней линии арта тёмно-лесным цветом.
3.Заполните «содержимое» бутылки зелёным и также закрасьте чёрные горизонтальные линии тёмно-лесным.
4.Используйте мятный цвет для создания бликов на бутылке, закрасив участки 3 на 2 пикселя в центре сверху и снизу, а также парочку слева (см. ниже).
5.В завершении разбросайте парочку тёмно-зелёных пикселей по углам иконки.
Шаг 2
И снова те же цвета слева направо: мятный (Mint (#e0f8d0), зелёный (Green (#88c070), тёмно-лесной (Forest Green (#306850) и тёмно-зелёный (Dark Green (#081820).
1.Создайте новый слой поверх лайн-арта меча.
2.Используя тёмно-лесной, закрасьте левую диагональ меча, затем пропустите одну и сделайте то же самое с диагональю посередине. Повторите с правой стороной, на этот раз используя тёмно-зелёный.
3.Заполните клинок мятным с левой стороны и зелёным с правой. На внешние края гарда добавьте пиксели тёмно-лесного и тёмно-зелёного цветов.
4.Продолжите заполнять гарду тёмно-лесным, а её первую диагональ залейте мятным цветом.
5.Оставшееся пространство должно быть зелёным, а окантовка гарды – тёмно-лесной. В центр рукоятки добавьте этого же цвета.
6.Её правую сторону залейте тёмно-лесным, а просто зелёный используйте с левой стороны.![]() Фактически эта часть меча состоит из трёх диагоналей, идущих от светлого цвета к тёмному.
Фактически эта часть меча состоит из трёх диагоналей, идущих от светлого цвета к тёмному.
7.Правую сторону цепи закрасьте зелёным. В центр каждого звена добавьте мятного цвета и ещё немного тёмно-лесного наверх цепи. Наконец, тёмно-зелёного между каждым звеном.
Шаг 3
Цвета используйте те же.
1.Поверх маленького сундука с сокровищами создайте новый слой.
2.Внешний контур закрасьте тёмно-лесным.
3.Используйте тёмно-зелёный для центральной горизонтальной линии и низа замка-застёжки. На верх замка добавьте 4 тёмно-лесных пикселя.
4.В нижних углах сундука нарисуйте 3 пикселя того же цвета. Зелёным обозначьте вертикальные полоски в нижней части сундука. Расстояние между полосками должно быть в 2 строки.
5.Заполните эти пробелы мятным и добавьте по пикселю на каждый угол под крышкой сундука.
6.Линии по бокам крышки закрасьте (ненавистным переводчику) тёмно-лесным. Также добавьте на крышку мятных бликов.
7.Остальное залейте зелёным.
Четырёхцветная палитра
Шаг 1
Эта палитра отличается оттенком: кроме тёмно-лесного цвета из прошлого набора она включает также кремовый и лаймовый. Эти цвета слева направо: кремовый (Cream (#f8dd92 ), лаймовый ( Lime ( #9bbb0e ), цвет шалфея (Sage (#73a067), и тёмно-зелёный лесной (Dark Forest Green (#0f380e).
1.Создайте новый слой поверх оригинального лайн-арта бутылки.
2.Внешние контуры закрасьте тёмно-зелёным лесным.
3.Используя Pencil Tool или Paint Bucket Tool (G) закрасьте бутылку кремовым.
4.Внутренний край горлышка и горизонтальную полосу залейте цветом шалфея.
5.Над ней закрасьте полосу лаймовым цветом.
6. Этим же цветом выделите блики на этикетке и тени на донышке бутылки.
Этим же цветом выделите блики на этикетке и тени на донышке бутылки.
Шаг 2
И снова те же цвета: кремовый (Cream (#f8dd92 ), лаймовый ( Lime ( #9bbb0e ), шалфейный (Sage (#73a067), и тёмно-зелёный лесной (Dark Forest Green (#0f380e).
1.Новый слой поверх контура меча.
2.Чтоб ускорить процесс, используйте Magic Wand Tool (W) для выделения оригинального лайн-арта и, при помощи Fill Bucket Tool (G) залейте выделение на новом слое.
3.Заполните лаймовым цветом центры звеньев цепи, верхний край гарды и центральную диагональ клинка.
4.Цветом шалфея – правую сторону клинка и оставшееся место на гарде.
5.Наконец, используйте кремовый на верхней стороне лезвия.
Шаг 3
Цвета не изменились: кремовый (Cream (#f8dd92 ), лаймовый ( Lime ( #9bbb0e ), шалфейчик (Sage (#73a067), и тёмно-зелёный лесной (Dark Forest Green (#0f380e).
1. Новый слой поверх лайн-арта сундучка с сокровищами.
2. Внешний контур и горизонталь в центре залейте тёмно-зелёным лесным.
3. При помощи Fill Bucket Tool заполните сундук лаймовым, а центр застёжки – кремовым.
4.Используйте Pencil Tool ещё раз (это же наш главный инструмент в данном уроке) и добавьте кремовых пикселей вдоль левого и верхнего краёв сундучка. Затем «растушуйте» цвет, пропуская каждый второй пиксель.
5.Вертикальные линии и точки вкруг замка нарисуйте цветом шалфея.
Отличная работа!
Мы начали использовать ограниченные палитры в пиксель-арте и получили результат: три иконки в двух вариантах. Подумайте, что ещё можно создать, используя только эти цвета? Какие ещё цветовые комбинации можно подобрать? О своих результатах пишите в комментариях!
Изометрический пиксель арт в Фотошоп / Creativo.one
Если в детстве вам нравилось играть с конструктором Лего (или вы продолжаете с ним играть даже будучи взрослым), вас наверняка заинтересует изометрический пиксель арт. Он может зависеть от техники и быть похожим больше на точную науку, чем на иллюстрирование. Зато в таком художестве нет 3D перспективы, можно перемещать элементы окружающей среды с максимальной простотой.
Он может зависеть от техники и быть похожим больше на точную науку, чем на иллюстрирование. Зато в таком художестве нет 3D перспективы, можно перемещать элементы окружающей среды с максимальной простотой.
Мы создадим персонажа как логическую точку отсчета для пиксель арта, поскольку он поможет определить пропорции для большинства остальных предметов, которые мы возможно будем создавать. Однако для начала нужно узнать некоторые основы изометрического пиксель арта, а потом переходить к созданию персонажа; если вы не хотите изучать основы и рисовать куб, переходите к пункту 3. Теперь начнем.
1. Пиксельные линии
Эти линии являются основой для самого распространенного (и интересного) стиля изометрического пиксель арта, стиля который мы будем использовать в уроке:
Они представляют собой два пикселя вдоль на каждый пиксель вниз. Такие линии выглядят относительно мягкими и используются для квадратных поверхностей:
Самые часто используемые структуры линий (как на рисунке ниже) будут работать хорошо, но рисунок получится более угловатым и грубым с каждым увеличением шага:
Для контраста вот несколько неравномерно структурированных линий:
Очень угловатые и выглядят не
красиво.![]() Избегайте их использования.
Избегайте их использования.
2. Объемы
Наш персонаж не будет точно следовать законам изометрии, поэтому давайте сначала создадим простой куб, чтобы определится с пропорциями.
Создайте новый документ в Photoshop с разрешением 400 x 400 px.
Я люблю открывать дополнительное окно для того же файла, используя меню Окно > Упорядочить > Новое окно/lessons. (Window > Arrange > New Window…). Это позволяет, работая при увеличении 600% следить за результатом в окне с зумом 100%. Использование сетки — ваше дело, но иногда она кажется мне более назойливой, чем полезной.
Давайте приблизим документ и создадим одну из линий 2:1
Я предпочитаю использовать 5% серый цвет вместо черного, чтобы потом добавить тени (черного цвета и с низкой непрозрачностью) и иметь возможность выбрать каждый цвет отдельно при помощи волшебной палочки.
Есть несколько способов нарисовать линию:
1. Используя инструмент Линия (Line Tool) с режимом Пиксели (Pixels), снятой галочкой Сглаживание (Anti-alias) и толщиной 1px. Во время рисования подсказка с углом наклона должна показывать 26,6°. На деле инструмент Линия нельзя назвать удобным, он создает неровные линии, если угол не точный.
2. Нужно создать выделение 20 х 40 px, затем выбрать Карандаш (Pencil Tool) толщиной в 1px и нарисовать точку в левом нижнем углу выделения, после этого, удерживая нажатой клавишу Shift кликнуть в правом верхнем углу. Photoshop автоматически создаст новую линию между двумя точками. Если потренироваться, таким способом можно создавать ровные линии без выделения.
3. Нужно нарисовать карандашом два пикселя, выбрать их, нажать Ctrl + Alt, после этого перетянуть выделение на новое место так, чтобы пиксели сошлись на углах. Также можно перемещать выделение стрелками на клавиатуре, удерживая Alt. Такой метод называется Alt-смещение (Alt-Nudge).
Также можно перемещать выделение стрелками на клавиатуре, удерживая Alt. Такой метод называется Alt-смещение (Alt-Nudge).
Вот мы и создали первую линию. Выделите ее и переместите как в шаге 3 или просто скопируйте и вставьте, переместив новый слой вниз. После этого отразите вторую линию по горизонтали через меню Редактирование > Трансформирование > Отразить по горизонтали (Edit > Transform > Flip Horizontal). Я использую эту функцию так часто, что даже сделал для нее клавиатурное сокращение!
Теперь давайте объединим наши линии:
Затем, снова примените Alt-смещение, отразите копию по вертикали и объедините две половины, чтобы закончить нашу поверхность:
Пришло время добавить «третье измерение». Выполните Alt-смещение квадратной поверхности и переместите ее на 44px вниз:
Совет: Если при перемещении стрелками удерживать Shift, выделение сместится на 10 пикселей вместо одного.
Чтобы сделать более опрятный куб, давайте смягчим углы, убрав крайние левые и правые пиксели с квадратов. После этого добавьте вертикальные линии:
Теперь уберите ненужные линии в нижней части куба. Чтобы начать раскрашивание нашей фигуры выберите любой цвет (желательно светлого оттенка) и заполните им верхний квадрат.
Теперь увеличьте яркость выбранного цвета на 10% (я рекомендую использовать HSB слайдеры на контрольной панели), чтобы нарисовать более светлые углы вдоль передней части нашего цветного квадрата. Из-за того, что мы немного обрезали куб, эти светлые линии будут выглядеть красивее, находясь над черными гранями (вместо того, чтобы заменять их) как на рисунке ниже:
Теперь нужно удалить черные грани. Используйте трюк из второго способа рисования линий для ластика (который должен быть настроен на обычный инструмент Ластик (Eraser Tool), режим Карандаш (Pencil Mode), толщина 1px).
Выберите цвет верхнего квадрата при помощи Пипетки (Eyedropper Tool). Чтобы быстро выбрать этот инструмент, во время рисования карандашом или заливки нажмите клавишу Alt. Используйте полученный цвет пипетки, чтобы заполнить вертикальную линию посередине куба. После этого уменьшите яркость цвета на 15% и заполните левую грань куба полученным цветом. Уменьшите яркость еще на 10% для правой грани:
Наш куб завершен. Он должен выглядеть чисто и относительно гладко при зуме 100%. Можем продолжать.
3. Добавим персонажа
Стиль персонажа может быть совершенно разным, вы вольны изменять пропорции или элементы по своему желанию. Как правило, я делаю тонкое тело и немного большую голову. Худое тело персонажа помогает сохранять линии прямыми и простыми.
Логично будет начать с глаз. Если с изометрическими углами мы были строги, то на лице один глаз должен быть ниже, но в маленьком масштабе мы можем пренебречь этой особенностью, чтобы сделать лица персонажей более приятными. Это сделает рисунок аккуратным даже несмотря на размер.
Это сделает рисунок аккуратным даже несмотря на размер.
Мы делаем персонажа маленьким, ведь через время вы можете захотеть добавить ему машину, дом, целую площадь или даже город. Поэтому персонаж должен быть одним из самых мелких элементов в иллюстрации. Стоит учитывать также графическую эффективность; старайтесь сделать персонажа как можно более привлекательным с минимальным количеством пикселей (достаточно большим, чтобы изобразить черты лица). Помимо этого, маленькие предметы рисовать намного проще. Исключением является ситуация, когда вы хотите показать только персонажа, его эмоции или сходство с кем-то.
Давайте создадим новый слой. Для глаз необходимо всего два пикселя — по одному на каждый глаз, с пустым пикселем между ними. Пропустив один пиксель слева от глаз, добавьте вертикальную линию:
Теперь добавьте еще один слой и нарисуйте горизонтальную полоску из двух пикселей, это будет рот. Используйте стрелки на клавиатуре для перемещения и когда найдете идеальную позицию, переместите слой вниз. То же самое сделайте с подбородком, это должна быть просто линия подлиннее:
То же самое сделайте с подбородком, это должна быть просто линия подлиннее:
Дорисуйте волосы и верх головы, затем смягчите углы. Вы должны получить что-то похожее:
Теперь рядом со вторым глазом оставьте пустой пиксель, добавьте бакенбарды (которые также помогут нарисовать уши персонажа) и еще несколько пикселей над ними до самой линии волос. Затем оставьте еще один пустой пиксель, здесь будет начинаться ухо и линия, помечающая конец головы. Продолжайте и смягчите углы стыковки линий:
Добавьте пиксель для верхней части уха и измените форму головы, если хотите; головы обычно рисуют уже в районе шеи:
Нарисуйте линию от подбородка — это будет грудь. Начало шеи будет в районе уха, несколько пикселей вниз и пара пикселей по диагонали, чтобы у нашего персонажа были видны плечи:
Теперь в месте, где заканчиваются плечи, добавим вертикальную линию длиной в 12 пикселей, чтобы сделать внешнюю сторону руки, а внутренняя сторона будет на два пикселя влево.![]() Соедините линии внизу парой пикселей, чтобы получилась рука/кулак (в нашем случае нет детализации, поэтому не обращайте внимание на этот элемент) и сразу над местом, где заканчивается рука, добавьте линию 2:1, которая будет выступать в роли талии, затем дорисуйте линию груди и получите законченную верхнюю часть тела. Другую руку персонажа не видно, но это будет выглядеть нормально, так как она закрыта туловищем.
Соедините линии внизу парой пикселей, чтобы получилась рука/кулак (в нашем случае нет детализации, поэтому не обращайте внимание на этот элемент) и сразу над местом, где заканчивается рука, добавьте линию 2:1, которая будет выступать в роли талии, затем дорисуйте линию груди и получите законченную верхнюю часть тела. Другую руку персонажа не видно, но это будет выглядеть нормально, так как она закрыта туловищем.
У вас должно получиться что-то на подобии этого:
Само собой вы можете использовать любые пропорции, которые вам нравятся; я предпочитаю нарисовать разные варианты рядом перед тем, как решить что лучше.
Теперь для нижней части туловища мы добавим еще несколько вертикальных линий. Мне нравится оставлять 12 пикселей между подошвами и талией. Ноги рисовать очень просто, нужно лишь сделать одну ногу немного длиннее, что позволит персонажу выглядеть более объемно:
Теперь мы добавим цвет. Подобрать хороший цвет кожи всегда трудно, поэтому если вы хотите использовать такой же, как в этом уроке, его код #FFCCA5. Подбор цветов для остальных элементов не должен стать проблемой. После этого определите длину рукавов, положение разреза рубашки, ее стиль. Теперь добавьте темную полоску, чтобы отделить рубашку от тела. Я предпочитаю делать все декоративные элементы светлее черного (особенно когда много элементов находятся на одном уровне, например от рубашки до кожи или штанов). Это позволяет получить необходимый контраст, при этом изображение не будет слишком грубым.
Подобрать хороший цвет кожи всегда трудно, поэтому если вы хотите использовать такой же, как в этом уроке, его код #FFCCA5. Подбор цветов для остальных элементов не должен стать проблемой. После этого определите длину рукавов, положение разреза рубашки, ее стиль. Теперь добавьте темную полоску, чтобы отделить рубашку от тела. Я предпочитаю делать все декоративные элементы светлее черного (особенно когда много элементов находятся на одном уровне, например от рубашки до кожи или штанов). Это позволяет получить необходимый контраст, при этом изображение не будет слишком грубым.
Вы можете добавить световые эффекты почти на каждую цветную зону. Избегайте слишком большого количества теней или использования градиентов. Нескольких пикселей более (10% или 25%) светлого или темного цвета вполне достаточно, чтобы заставить элементы выглядеть объемными и убрать плоскость иллюстрации. Если вы хотите добавить яркий цвет для зоны, которая уже имеет 100% яркости, попробуйте уменьшить его насыщенность. В некоторых случаях (например, при рисовании волос) это может стать хорошим способом изменить оттенки.
В некоторых случаях (например, при рисовании волос) это может стать хорошим способом изменить оттенки.
Вы можете попробовать много вариантов волос. Вот несколько идей:
Если вы продолжите создавать персонажей, такие мелочи как стиль одежды, длина рукавов, штанов, аксессуары, одежда и цвет кожи очень пригодятся для разнообразия.
Теперь все, что осталось сделать — поместить оба элемента вместе и оценить, как они смотрятся в одной обстановке:
Если вы хотите экспортировать свое творение, PNG станет идеальным форматом.
Вот и все, работа сделана!
Надеюсь, этот урок получился не слишком запутанным. Я думаю, что рассказал о максимальном количестве советов и эстетических приемов. Вы можете свободно расширять свой изометрический пиксельный мир — здания, машины, интерьеры, экстерьеры. Делать это все возможно и даже интересно, хотя не так и легко.
Автор: René Alejandro Hernández
Переводчик: Шаповал Алексей
Рисуем в Фотошоп улицу в стиле пиксель арт / Creativo. one
one
Финальный результат:
Одно из самых больших преимуществ изометрического пиксель арта — расширяемость. Если у вас уже есть основа и базовые элементы, вы можете дублировать их, а затем собрать вместе для получения очень неплохого результата.
Вот, что мы будем делать в этом уроке. Мы соберем наши исходные материалы и поместим их вместе, чтобы создать небольшой квартал. Вы получите небольшое окружение, но если потратить достаточно времени и усилий, со временем можно создать огромную улицу или целый город!
Эта статья является продолжением серии про пиксель арт. Вам потребуются советы с прошлых уроков, а также полученные материалы, поэтому я советую выполнить их, желательно в таком порядке:
- Изометрический пиксель арт в Фотошоп
- Рисуем дом в стиле пиксель арт
- Машина в стиле пиксель арт
Если вы готовы, можем начинать!
1. Собираем исходные материалы
Собираем исходные материалы
У нас уже есть приличное число материалов, оставшихся с прошлых уроков. Не забудьте сохранить их; постарайтесь хранить оригиналы и все модифицированные версии, так как они могут понадобиться в будущем.
Созданные объекты однообразны, поэтому они отлично подойдут для дублирования. Наш пейзаж будет выглядеть более живым и продуманным, если мы не будем размещать полностью идентичные предметы и добавим немного уникальных штрихов, будь это забавные персонажи, необычные машины, знаки, граффити или какие-либо архитектурные элементы.
Но сейчас мы будем использовать уже имеющиеся в наличии материалы.
Вот так выглядит наш набор элементов:
Мы поместим три дома в квартале, но изменим их цвет, чтобы не было двух похожих зданий.
2. Меняем цвета
К счастью, для машин у нас уже есть отличное разнообразие цветов, полученное в последнем шаге соответствующего урока:
Чтобы разнообразить дома, мы будем работать над тремя цветовыми зонами: стены, крыша и двери. Мы оставим уголки и окна домов с теми цветами, которые у них уже есть.
Мы оставим уголки и окна домов с теми цветами, которые у них уже есть.
Шаг 1
Дублируйте дом, пока не получите четыре копии, все на одном слое. Теперь мы будем выбирать зоны, чтобы перекрасить каждую из них. Начнем с крыши.
У нас есть один основной цвет примерно с четырьмя оттенками, поэтому давайте увеличим масштаб и выберем их. Для этого используется инструмент Волшебная палочка (Magic Wand Tool). При этом нужно снять галочку Смежные пиксели (Contiguous tool). Я предпочитаю устанавливать параметр Допуск (Tolerance) на 0%, это позволяет выделить все необходимые области.
Чтобы выбрать все оттенки нужно приблизить изображение. Начните с одного из оттенков, кликнув по любой части крыши Волшебной палочкой. Затем, удерживая нажатой клавишу Shift, выберите больше оттенков, пока вся крыша не будет выделена (за исключением черной обводки).
Если галочка Смежные пиксели (Contiguous tool) была отключена, выделятся крыши всех копий. Теперь, давайте скопируем и вставим выделение на новый слой, а затем снова вернемся к домам, чтобы повторить процесс, на этот раз для стен. А затем еще раз для дверей.
В итоге должен получиться слой с домами плюс еще один слой только с крышами, еще один со стенами и еще один с дверями.
Шаг 2
Теперь при помощи инструмента Прямоугольная область (Rectangular Marquee Tool) выберите одну из крыш, а затем измените настройки оттенка, насыщенности и/или яркости на свой вкус. Для этого перейдите в меню Изображение > Коррекция > Цветовой тон/насыщенность… (Image > Adjustments > Hue/Saturation…). Это намного проще, чем заполнять все новым цветом, который может выглядеть не так хорошо, как изначально задумывалось. Если цвета, получившиеся в итоге выглядят хорошо, но текстуры и контраст немного теряются, попробуйте отрегулировать яркость и контраст, перейдя в меню Изображение > Коррекция > Яркость/Контрастность. .. (Image > Adjustments > Brightness/Contrast…) или используйте Палитру цветов (Color Mixer) и инструмент Заливка (Paint Bucket), чтобы вручную улучшить каждый цвет.
.. (Image > Adjustments > Brightness/Contrast…) или используйте Палитру цветов (Color Mixer) и инструмент Заливка (Paint Bucket), чтобы вручную улучшить каждый цвет.
Вот такие крыши получились у меня. Они не сильно отличаются, но вообще их редко красят в яркие цвета с высокой насыщенностью.
Шаг 3
Повторите тот же процесс для стен, однако теперь необходимо учитывать то, что их цвет должен сочетаться с цветом крыши.
Шаг 4
Теперь двери.
Теперь можно объединить все эти слои в один, чтобы закончить с разукрашиванием домов.
3. Планируем расположение
Я решил использовать три новых дома для моего квартала, так как свежие цвета мне нравятся больше, чем оригинальный синий.
Давайте вернемся назад и пока сфокусируемся на одном здании, чтобы создать разметку поверхности.
Шаг 1
Нам потребуется дорожка, которую мы присоединим к небольшой выпирающей части дома. Нарисуйте пару параллельных поверхностных линий на новом слое, как показано на рисунке:
Они должны быть достаточно длинными, чтобы могла уместиться машина.
Шаг 2
Продолжайте, закрыв эту зону длинной перпендикулярной линией там, где вам больше нравится. Это определит дорожку и газон перед домом.
Шаг 3
Теперь давайте добавим еще немного линий, чтобы ограничить наше имущество.
Нарисуем еще одну линию для заднего двора.
Теперь мы полностью определили границы для двора.
Шаг 4
Давайте добавим немного цвета нашей поверхности. Будет проще, если сделать слои на переднем плане невидимыми на некоторое время, чтобы иметь возможность добавить линии или пиксели, отсутствующие при разделении наших зон. Не стесняйтесь попробовать любой оттенок зеленого для газона и немного светло-серого для подъездной дорожки.
Не стесняйтесь попробовать любой оттенок зеленого для газона и немного светло-серого для подъездной дорожки.
Шаг 5
Теперь нам не хватает небольшой дорожки, ведущей к дверям дома. Вы можете придать ей любую форму, но не забудьте ее добавить; парадная дверь не должна выходить прямо на газон.
4. Разделяй и умножай
Пора добавить что-нибудь для разделения земли между соседями: мы нарисуем забор вокруг заднего двора.
Шаг 1
Нам будет необходимо сделать это на двух разных слоях; один из них будет над слоем с домом, другой — под ним.
Создадим слой над домом. Мы можем начать забор с простого L-образного контура, который выходит из стены и выстраивается вдоль границы двора.
Шаг 2
Здесь я добавил цвет, похожий на дерево и более темные линии внутри, чтобы обозначить границы, так как выбранный мной стиль забора имеет их.
Шаг 3
В этом шаге я добавил едва различимую текстуру, состоящую из темных вертикальных полос. Сам забор – это много деревянных досок, сбитых вместе, так почему бы не отобразить это в нашем рисунке.
Шаг 4
Нам нужно добавить блики к соответствующим зонам: верхним граням и самому переднему углу.
Шаг 5
Из-за стиля забора, который я выбрал, разумно добавить немного темных линий. Заборы обычно делают модульными, и отличной деталью будут стыки; это сделает забор не таким однообразным. Не забывайте о том, что расстояние между швами должно быть одинаковым.
Шаг 6
Две стороны забора располагаются в разных направлениях, поэтому у них должно быть разное освещение, чтобы все выглядело реалистично. Делайте такое же освещение, как у дома: если правая сторона дома более темная, правая сторона забора должна быть такой же.
Шаг 7
Теперь нам необходимо нарисовать забор на оставшейся части заднего двора. Мы сделаем это на новом слое, который разместим под слоем с домом.
Поскольку вы уже нарисовали забор, его только нужно скопировать, вставить и внести некоторые изменения. В итоге должно получиться нечто подобное:
Передние части забора, касающиеся дома, должны быть на одинаковом уровне.
Шаг 8
Теперь мы дублируем целый двор. Вы можете объединить все слои в папку, а затем перемещать целую группу, при этом удерживая нажатой клавишу Alt, чтобы делать копии на лету.
Сделайте это дважды, чтобы получить три дома. Этого должно хватить для достаточно большого квартала.
Шаг 9
Теперь нам необходимо заменить дома их разноцветными копиями, которые у нас уже есть.![]() Просто вставьте их в необходимый слой.
Просто вставьте их в необходимый слой.
Выполните те же действия с машинами. У нас уже есть много разных цветов, поэтому давайте включим их в нашу работу. Один из домов должен быть без автомобиля, чтобы разрушить однообразность. Можно добавить персонажа, стоящего перед дверью.
Такой пейзаж может выглядеть немного монотонно, однако, это не редкость для пригорода. Мы добавим каждому дому немного особенностей.
5. Заканчиваем поверхность
Теперь нам необходимо придать всем элементам вид одного единого окружения.
Шаг 1
Начнем с удаления всех ненужных разделяющих линий (то есть линии на стыке поверхностей).
Я рекомендую объединить все поверхности в один слой, а затем покрыть черные линии, разделяющие их зеленым цветом.
Я предпочитаю добиваться максимальной органичности в работе. Иногда, проделанные результаты могут быть почти не заметны, но благодаря им эффект получается аккуратным и чистым.![]() Линии на стыке заборов не должны быть черными, линии между травой и бетоном лучше закрасить темно-зеленым, черные линии перед дорожкой не нужны. Все линии на стыке горизонтальных и вертикальных поверхностей, даже если они разного цвета или сделаны из разного материала, я предпочитаю смягчать.
Линии на стыке заборов не должны быть черными, линии между травой и бетоном лучше закрасить темно-зеленым, черные линии перед дорожкой не нужны. Все линии на стыке горизонтальных и вертикальных поверхностей, даже если они разного цвета или сделаны из разного материала, я предпочитаю смягчать.
Шаг 2
Чтобы смягчить линии между травой и бетоном нам лучше закруглить эти углы:
Шаг 3
Мы можем придать траве тонкую подсветку, чтобы выглядело так, как будто она растет немного выше уровня бетона. Это можно легко сделать, если выбрать темную обводку травы при помощи инструмента Волшебная палочка (Magic Wand Tool), затем передвинуть выделение вверх на один пиксель и в итоге заполнить его светлым зеленым цветом (галочка Смежные пиксели (Contiguous tool) инструмента Заливка (Paint Bucket tool) должна быть снята).
Шаг 4
Мы уже работали с текстурами, но редактировали их вручную для большей точности. Здесь аккуратность не имеет значения, так как мы просто хотим сделать траву менее однообразной, поэтому мы создадим узор.
Здесь аккуратность не имеет значения, так как мы просто хотим сделать траву менее однообразной, поэтому мы создадим узор.
Нарисуйте несколько чередующихся темных (или светлых) пикселей. Если вы можете захотеть увидеть, как они смотрятся в готовом виде перед определением узора, посмотрите на скриншот ниде. Рисунок, который я использую, прост:
Чтобы создать его, необходимо выделить часть узора как показано выше (одна грань начинается там, где заканчивается противоположная), а затем перейти в меню Редактирование > Определить узор… (Edit > Define Pattern…)
Затем, чтобы применить его, используйте инструмент Заливка (Paint Bucket tool) и выберите Регулярный (Pattern) вместо Основной цвет (Foreground). Выберите новосозданный узор среди остальных и заполните им зону травы (галочка Смежные пиксели (Contiguous tool) должна быть снята).
Вот такой эффект получился. Возможно, мой узор едва заметен, но я не хочу создавать здесь высокий контраст. Мне нужно лишь избавиться от монотонного цвета.
Возможно, мой узор едва заметен, но я не хочу создавать здесь высокий контраст. Мне нужно лишь избавиться от монотонного цвета.
Шаг 5
Нам понадобится тротуар, чтобы гулять по кварталу. Начнем с контура; он не должен быть далеко от края газона, но должен быть на идеально одинаковом расстоянии от каждой грани.
Шаг 6
Заполните его тем же серым цветом, который использовался для подъездной дорожки, и скруглите углы.
Шаг 7
Добавим немного объема обочине. Вы можете сместить всю поверхность на несколько пикселей вниз, а затем, применив alt-смещение, вернуть ее обратно и закрасить пиксели между контурами. Надеюсь, теперь вы знаете, что нужно делать: подсветка на самых передних углах, затемнение на сторонах.
Шаг 8
Машинам потребуется помощь, чтобы добраться до подъездных дорожек. Нам необходимо сделать для них уклоны.
Нам необходимо сделать для них уклоны.
Это зона, которая потребуется каждому уклону. Мы можем начать с нескольких простых линий, просто чтобы определить, где будет наш наклонный въезд.
Шаг 9
Здесь я сделал весь уклон немного светлее, так как он получает немного больше света из-за другого угла. Я также скруглил углы и добавил линию, чтобы объединить обе поверхности. У нас получилась рваная линия, а это не совсем хорошо, но мы снизим контраст и смягчим ее, чтобы получился отличный результат.
Шаг 10
Вот так выглядит финальный уклон. Большинство линий были смягчены в тоне, так как вся поверхность довольно плоская, поэтому она должна немного выделяться. Я добавил сглаживание, чтобы сократить неровность и контрасты, но идеальное сглаживание не должно добавлять слишком много цветов; не используйте инструмент Градиент (Gradient Tool).
Шаг 11
Скопируйте и вставьте уклон для всех домов.
Шаг 12
Пора добавить дороги: сначала заполним фон асфальтовым цветом. Лучше всего сделать это на новом фоновом слое.
Шаг 13
Добавьте немного дорожной разметки вокруг квартала, поместив ее или на новом слое или на том же, что и газоны.
Дорога должна быть достаточно широкой, чтобы на ней могли уместиться машины. Штриховые линии должны быть идеально распределены. Пересекающиеся линии могут иметь разный стиль, но две параллельные линии сохранят все в чистоте. Также я не использую белый цвет, потому что я не хочу придавать заметности этой дорожной разметке.
Готово!
Квартал закончен. Если вы хотите размножить кварталы, можете выбрать все, убрать видимость слоя с асфальтом и копировать все (Ctrl + Shift + C), а затем вставить, выровнять и корректно упорядочить слои, после чего повторять этот процесс до получения необходимого количества улиц.
Отлично, если у вас уже есть больше моделей и видов машин, больше дизайнов домов и других строений, больше персонажей, уникальные детали, деревья и кусты, которые позволят сделать обстановку более богатой. Но все это требует времени и сил! Я надеюсь, что этот урок подтолкнул вас на идею как можно продолжить расширять свой виртуальный пиксельный мир.
Надеюсь, вам понравилось, удачи!
Автор: René Alejandro Hernández
Переводчик: Шаповал Алексей
Как сделать пиксель-арт с помощью Photoshop
В отличие от обычной графики, пиксельная графика состоит из попиксельной цветовой заливки, что приводит к низкому уровню детализации. Но, несмотря на это, это не влияет на то, сколько сюжетной линии можно передать.
В этом уроке я покажу, как создать простую пиксельную графику с помощью Photoshop (я буду использовать Photoshop Elements, но шаги должны быть примерно одинаковыми для полной версии Photoshop).
Вы также можете использовать эту технику для разработки игр, при создании спрайтов уровней или игрового персонажа.
Итак, приступим!
Шаг 1. Создайте новый образ
- В Photoshop нажмите Файл -> Создать -> Пустой файл …
- Установите для ширины и высоты что-нибудь небольшое (в моем случае я начну с создания плитки земли, поэтому ширина и высота установлены на 16)
- Установите для цветового режима значение RGB, затем нажмите ОК
- Появится новое пустое изображение (Вы можете увеличить масштаб, нажав Ctrl и +)
- Выберите Pencil Tool и установите его размер на 1 пиксель и непрозрачность на 100%
Шаг 2. Раскрасьте пиксели
- Теперь мы готовы к рисованию (я начну с изготовления плитки земли с травой наверху)
Как видите, полученное изображение довольно маленькое (я расскажу, как его увеличить в конце статьи)
- Тем временем я повторил тот же процесс для еще трех элементов своего искусства (Дом, Забор и Дерево)
- Теперь пора объединить изображения, вот окончательный результат:
Чтобы масштабировать изображение без потери пикселизации, необходимо выполнить следующие шаги:
- Перейдите в Изображение -> Изменить размер -> Размер изображения.
 ..
..
- Установите для ширины большее значение (в моем случае я установлю 784 пикселей), высота должна масштабироваться пропорционально.
Теперь, если вы нажмете ОК, изображение будет выглядеть размытым, потому что нам нужно изменить алгоритм масштабирования на «Ближайший сосед» следующим образом:
А вот масштабированное изображение (Совет: щелкните изображение, чтобы развернуть его):
Бонус: заполнение области пикселей
Допустим, вы закончили рисовать своего пиксельного персонажа и вам нужно заполнить внутреннюю часть сплошным цветом.
Обычно вы делаете это с помощью Paint Bucket Tool, но вы заметите, что некоторые пиксели выступают наружу:
Чтобы избежать этого, нам нужно отключить сглаживание в Paint Bucket Tool:
Намного лучше!
Преобразование изображений в пиксельное искусство в Photoshop
В этом уроке я покажу вам, как преобразовать ваши изображения в классную пиксельную графику или 8-битную графику. Если вы когда-нибудь играли в такие игры, как Mario, Contra и Mega Man, то, вероятно, знаете, как выглядит пиксельная графика.
Если у вас нет программы для редактирования фотографий, скачайте Photoshop бесплатно. С его помощью вы можете сделать этот уникальный эффект, используя любую фотографию на своем ноутбуке.
Это простой и быстрый способ добиться такого эффекта, но вы можете работать вручную и уделить больше времени, чтобы он выглядел еще лучше. Давайте начнем.
Шаг 1
Здесь у меня два слоя, верхний — это изображение с удаленным фоном, а нижний работает как фон.
Шаг 2
Переходим в меню Filter> Pixelate и применяем фильтр Mosaic из списка.В диалоговом окне «Мозаика» установите размер ячейки на 8 и нажмите OK , чтобы применить эффект.
Примечание. Значения, которые я использую в этом руководстве, могут различаться в зависимости от изображения, поэтому вы можете свободно использовать значения, которые лучше всего подходят для вас.
Шаг 3
Теперь перейдите в меню Image> Adjustments и нажмите Posterize… . Установите значение Levels на 12 и нажмите OK , чтобы применить настройку.
Совет. Вы также можете использовать корректирующие слои, поэтому всякий раз, когда вы хотите попробовать новое значение, вам не нужно все отменять.
Шаг 4
Ctrl + Щелкните на миниатюре слоя, чтобы выбрать все пиксели, и нажмите кнопку Refine Edge… на панели параметров.
Убедитесь, что вы выбрали какой-либо из инструментов выбора, иначе кнопка Refine Edge будет недоступна.
Шаг 5
В диалоговом окне Refine Edge установите значение Contrast , 100 на значение и Shift Edge на -60 .Установите параметр Output To: как Layer Mask и нажмите OK .
Шаг 6
Выберите Layer 1 и нажмите Ctrl + J , чтобы создать его копию. Измените его имя с Layer 1 Copy на Threshold .
Теперь перейдите к Image> Adjustments и выберите Threshold из списка. В диалоговом окне Threshold установите для Threshold Levels значение 155 и нажмите OK , чтобы применить настройку.
Шаг 7
Давайте удалим белые пиксели слоя Threshold с помощью инструмента Magic Eraser и уменьшим его непрозрачность Opacity до 20% .
Вот и все. Теперь у вас есть симпатичная пиксельная графика. Вы можете поэкспериментировать с разными режимами наложения, чтобы получить разные интересные эффекты.
Надеюсь, вам понравился этот урок. Следите за новостями, чтобы увидеть больше уроков. Благодаря!
danganronpa Pixel Art — Pixel Art Maker
Это простой онлайн-редактор пиксельной графики, который поможет вам легко создавать пиксельную графику. Pixel Art Maker (PAM) разработан для начинающих и профессионалов, которые просто хотят что-то придумать и поделиться этим с друзьями. Если вам нравится создавать пиксель-арт и вам нужно подобное онлайн-приложение для рисования, то, надеюсь, оно оправдает ваши ожидания.
Если вам нравится создавать пиксель-арт и вам нужно подобное онлайн-приложение для рисования, то, надеюсь, оно оправдает ваши ожидания.
Если вы создаете пиксельную графику и хотели бы иметь немного больше контроля над своими рисунками, то вы можете найти такие инструменты, как Photoshop, полезными в качестве альтернативы этой онлайн-программе для создания пиксельной графики.
Make Pixel Art Online: без скачивания!
Вы, наверное, наткнулись на это онлайн-приложение в поисках бесплатного редактора пикселей, который позволит вам легко и бесплатно рисовать пиксель-арт.Этот производитель пиксельной графики позволяет вам делать именно это. Вы можете сразу приступить к рисованию своих любимых персонажей, таких как Марио, Гоку, Бэтмен и Соник.
В Интернете есть еще несколько программ для пиксельной графики, но они в основном используют Flash, а не JavaScript. Этот инструмент использует HTML5 и JavaScript, поэтому вам не нужны плагины. В любом случае стоит выполнить поиск в Google, чтобы проверить другие инструменты пиксельной графики, поскольку они могут лучше соответствовать вашим потребностям.
Есть преимущества и недостатки создания пиксельной графики на веб-сайте.Основное преимущество заключается в том, что начать работу очень легко, поскольку нет необходимости загружать программное обеспечение на свой компьютер. Вместо этого вы посетите этот веб-сайт и можете сразу же начать рисовать пиксели. Тем не менее, у рисования пиксельной графики в Интернете есть некоторые недостатки. Например, вам необходимо подключение к Интернету, а также веб-сайты по своей сути медленнее, чем программное обеспечение, работающее на вашем компьютере. Тем не менее, удобство создания пикселей в вашем браузере может просто сделать его полезным, по крайней мере, для рисования и развлечения.
Pixel Art Editor: создавайте и используйте шаблоны!
Помимо возможности создавать пиксельное искусство с нуля, вы также можете редактировать пиксели, созданные другими пользователями. Вы можете создать шаблон пиксельной графики, который другие могут использовать для простого создания персонажей и аватаров. Для этого вам просто нужно начать рисовать пиксельное искусство, а когда вы закончите, нажмите кнопку сохранения, дайте своему рисунку имя и описание, а затем нажмите кнопку отправки. Это даст вам ссылку, которую другие люди могут использовать для редактирования вашего пиксельного искусства.
Для этого вам просто нужно начать рисовать пиксельное искусство, а когда вы закончите, нажмите кнопку сохранения, дайте своему рисунку имя и описание, а затем нажмите кнопку отправки. Это даст вам ссылку, которую другие люди могут использовать для редактирования вашего пиксельного искусства.
История пиксельных артов
Пиксельное искусство, как оно известно сегодня, восходит к 1972 году, когда Ричард Шуп написал SuperPaint с помощью программного обеспечения Xerox PARC. Тем не менее, концепция пиксельного искусства может восходить к тысячелетиям с традиционными формами искусства, такими как вышивка крестиком (или, в более общем смысле, вышивка счетными нитками), в которой используются небольшие элементы, которые можно заполнить ниткой для создания рисунка или «рисунка». своего рода. Стиль рисования, известный как «пуантилизм», также очень похож на пиксельное искусство.
Пиксельные изображения изначально были единственным типом изображений, которые могли отображаться на компьютерах из-за ограничений разрешения. Их цветовые значения также были ограничены небольшим подмножеством цветов, используемых сегодня на компьютерах. После черного и белого пришел 8-битный цвет, что привело к характерному 8-битному пиксельному искусству, которое мы знаем сегодня. Из-за этих ограничений все ранние компьютерные игры должны были использовать пиксельную графику для визуальных элементов. Конечно, по мере увеличения разрешения экрана и повышения вычислительной мощности пиксельное качество игровых изображений становилось менее заметным.
В настоящее время все еще существует много игр, в которых используется стиль пиксельной графики. Обычно это инди-игры или игры, в которых стиль пиксельной графики делает игру более привлекательной. Людей, которые рисуют и раскрашивают пиксель-арт (как и следовало ожидать), называют пиксельными художниками.
Профессиональные пиксельные художники обычно используют дорогое программное обеспечение, такое как Adobe Photoshop, для создания своих рисунков и спрайтов, но, конечно, новичку в этом нет необходимости.