PhotoshopSunduchok — Огненный текст
Автор: Ольга Максимчук (Princypessa). Дата публикации: . Категория: Уроки фотошопа текст.
Всем привет!
Сегодня мы будем создавать огненный текст.
Сначала мы зальем фоновый слой черным цветом, установим шрифт из папки с исходниками и напишем текст.
Затем применим к текстовому слою несколько стилей слоя, сотрем часть слоя с помощью инструмента Ластик и при помощи фильтра Пластика деформируем текст.
Далее мы откроем текстуру огня и при помощи каналов выделим огонь, который перенесем в основной документ с текстом.
В завершении мы с помощью маски слоя сотрем часть огня и добавим в работу текстуру с искрами.
Создаем в фотошоп (Ctrl+N) новый документ с параметрами, как на рисунке ниже.
В панели слоев щелкаем по «замочку» у фонового слоя, чтобы разблокировать слой для дальнейшего редактирования.
Переименовываем фоновый слой в «Фон».
Чтобы переименовать слой, дважды щелкаем по имени слоя в панели слоев, вводим новое имя и нажимаем клавишу Enter.
Заливаем слой «Фон» черным цветом.
Для этого переходим в меню Редактирование-Выполнить заливку и в появившемся окне в верхней строке выбираем черный оттенок.
Устанавливаем шрифт из папки с исходниками.
Для этого щелкните ПКМ по файлу шрифта и выберите «Установить».
После этого шага шрифт установится одновременно в программу фотошоп и систему.
Активируем инструмент Текст и пишем слово «Огонь».
В верхней панели настроек инструмента Текст выбираем шрифт, который установили в предыдущем шаге, меняем оттенок текста на белый (# ffffff), увеличиваем размер текста и вводим настройки, как на рисунке ниже.
При помощи инструмента Перемещение располагаем текст по центру холста.
В панели слоев дважды щелкаем по текстовому слою, чтобы открыть стили слоя.![]()
Во вкладке Внутреннее свечение меняем оттенок на # e5c23b и вводим настройки, как на рисунке ниже.
Во вкладке Глянец используем оттенок #872d0f и вводим следующие настройки.
Во вкладке Наложение цвета меняем оттенок на # cd7e2e.
Во вкладке Внешнее свечение вводим оттенок #f70300 и меняем настройки на следующие.
Результат после применения стилей слоя.
В панели слоев щелкаем ПКМ по текстовому слою и выбираем «Растрировать стиль слоя».
Активируем инструмент Ластик.
Выбираем для инструмента Ластик мягкую круглую кисть.
Для этого при активном инструменте Ластик кликаем ПКМ по холсту, чтобы открыть меню выбора кистей.
В меню выбора кистей щелкаем по «шестеренке» справа и выбираем «Основные кисти».
Из загруженного набора выбираем кисть, отмеченную стрелочкой.
В верхней панели настроек инструмента Ластик понижаем прозрачность инструмента и вводим настройки, как на рисунке ниже.
При помощи инструмента Ластик стираем верхнюю часть букв.
Стараемся делать неровные края, чтобы имитировать языки пламени.
Переходим в меню Фильтр-Пластика.
Инструментом Деформация искажаем текст, делая его похожим на огонь.
В уроке огненный текст нажимаем сочетание клавиш Shift+Alt+Ctrl+E, чтобы создать слитую копию всех видимых слоев.
Переименовываем образовавшийся слой в «Огонь 2».
Открываем в фотошоп (Ctrl+O) текстуру огня из папки с исходниками.
Переходим в меню Окно-Каналы.
В панели каналов с зажатой клавишей Ctrl щелкаем по иконке зеленого канала, чтобы загрузить выделение.
При этих шагах в панели каналов должны быть выделены все каналы, иначе в следующем шаге будет скопирована часть слоя в черно-белом виде.
Переходим в панель слоев (Окно-Слои) и нажимаем сочетание клавиш Ctrl+C, чтобы скопировать выделенную область.
Переходим к первому документу, с текстом, и нажимаем сочетание клавиш Ctrl+V, чтобы вставить выделенную область с текстуры огня.
Переименовываем образовавшийся слой с огнем в «Текстура огня».
Вызываем Свободное трансформирование (Ctrl+T) и, зажав клавишу Shift (для сохранения пропорций) и Alt (чтобы трансформирование происходило из центра) тянем за уголки рамки, чтобы растянуть изображение на весь холст.
При помощи инструмента Перемещение располагаем слой «Текстура огня», как на рисунке ниже.
К слою «Текстура огня» в панели слоев добавляем маску слоя.
Активируем инструмент Кисть и выбираем мягкую круглую кисть.
В панели цвета в качестве основного выставляем черный оттенок.
Для этого достаточно нажать на клавиатуре клавишу D, чтобы сбросить цвета к установленным по умолчанию – черному и белому.
По маске слоя (именно по маске слоя, не по самому слою!) инструментом Кисть частично стираем слой с текстурой огня.
Оставляем текстуру огня над текстом.
Помним, что черный цвет на маске слоя скрывает, а белый – восстанавливает видимость слоя.
Чтобы вернуть видимость слоя, переключитесь на белый оттенок (клавиша X в английской раскладке) и пройдитесь кистью по маске слоя в той области, которой нужно восстановить видимость.
При необходимости в верхней панели настроек инструмента Кисть уменьшаем значение прозрачности и нажима.
Чтобы изменить размер кисти, воспользуйтесь клавишами квадратных скобок – клавиши «Х» и «Ъ» в русской раскладке.
Вот что у меня получилось в результате.
В панели слоев создаем дубликат слоя «Текстура огня» (Ctrl+J).
Переименовываем дубликат слоя в «Текстура огня 2».
Чтобы усилить эффект, в панели слоев меняем режим наложения слоя «Текстура огня 2» на Перекрытие.
Выше всех слоев помещаем в документ (Файл-Поместить) изображение «Искры» из папки с исходниками.
Вызываем Свободное трансформирование (Ctrl+T) и растягиваем картинку на весь холст.
Не забываем при трансформировании зажимать клавиши Alt и Shift.
В панели слоев меняем режим наложения слоя «Искры» на Экран, чтобы скрыть черный оттенок на слое.
Добавляем к слою «Искры» маску слоя и уже известным нам способом, при помощи кисти, стираем слой на краях изображения.
Чтобы усилить эффект, можно продублировать слой «Искры» (Ctrl+J).
Огненный текст готов!
Отличного настроения и творческих успехов!
БЕСПЛАТНЫЕ РАССЫЛКИ УРОКОВ ВКОНТАКТЕ:
Если Вы не хотите пропустить интересные уроки стилизации текста в фотошопе — подпишитесь на рассылку.
Форма для подписки находится ниже.
Временно закрыто комментирование для гостей, нужна обязательная регистрация, ввиду засилья спамботов.![]()
зарегистрируйтесь на сайте, что бы оставлять комментарии!
Создание огненного текстового эффекта в Photoshop | Pixelbox.ru — Дополнения и уроки по Фотошопу
В уроке я покажу, как сделать огненный текст, как на плакатах Голливуда.
В этом уроке вы научитесь:
- Работать со стоковыми фото и применять их в различных режимах наложения;
- Создавать простой фон при помощи градиента и гранж эффектов;
- Ну и, конечно же, самое главное, научитесь создавать огненный текст.
Нам понадобится Adobe Photoshop CS5 или более поздняя его версия.
Ресурсы:- Огонь – http://www.textures.com/download/flames0027/64348
- Гранж текстура – https://pixabay.com/en/texture-grunge-vignette-318913/
- Шрифт – http://www.fontpalace.com/font-download/TrajanPro-Regular/
Создаем новый файл размером 1280 × 1024 пикселей.
Шаг 2
Поместите «текстура-318913» в файл. Выберите Файл-Поместить (File-Place).
Шаг 3Создайте новый корректирующий слой Яркость/контрастность (Слои-Новый корректирующий слой-Яркость/контрастность (Layer-New Adjustment Layer-Brightness / Contrast)). Установите яркость на-125 и понизьте Контрастность до -11. Нажмите правой кнопкой мыши по этому слою и выберите Создать обтравочную маску (Create Clipping Mask).
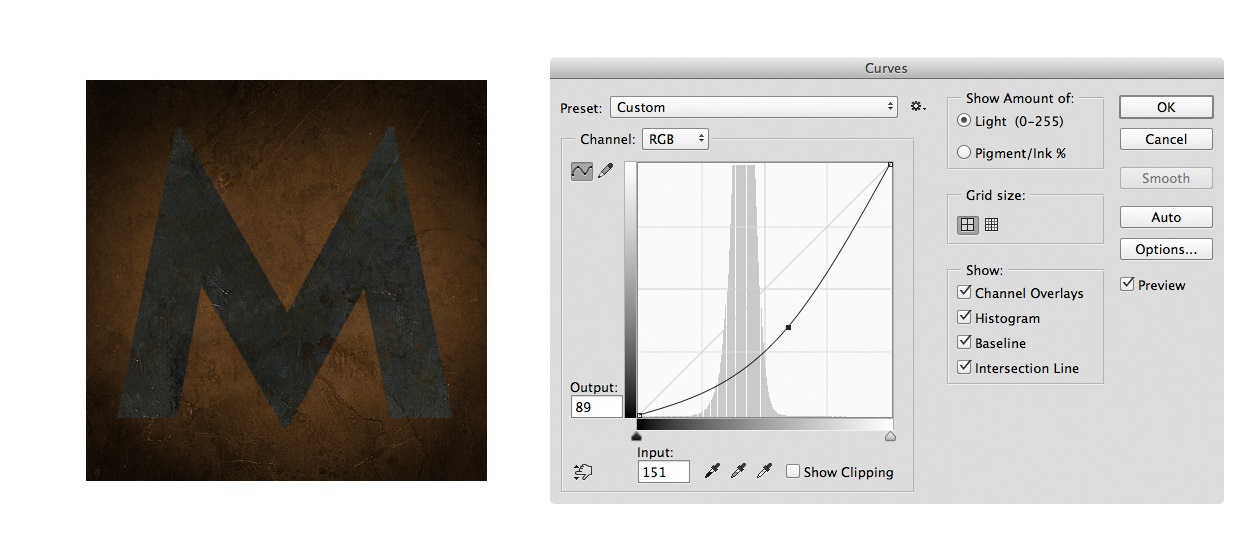
Шаг 4Создаем новый корректирующий слой Уровни (Слои-Новый корректирующий слой-Уровни (Layer-New Adjustment Layer-Level))
. Установите средний ползунок на 0,52. Нажмите правой кнопкой мыши по этому слою и выберите Создать обтравочную маску (Create Clipping Mask). Шаг 5
Шаг 5Добавьте новый корректирующий слой Цветовой баланс (Слои-Новый корректирующий слой-Цветовой баланс (Layer-New Adjustment Layer-Color Balance)).
Нажмите правой кнопкой мыши по этому слою и выберите Создать обтравочную маску (Create Clipping Mask).
Шаг 6Нажмите на белый значок рядом с этим слоем – это Маска слоя (Layer Mask). Выберите Инструмент Градиент (Gradient Tool (G)), тип градиента радиальный (Radial). Используйте черно-белый
Дублируйте слой «Цветовой баланс». Перетащите его мышью на кнопку Создать новый слой или перейдите Слои-Дублировать слой (Layer-Duplicate Layer). Уменьшите непрозрачность до 50%.
Выберите инструмент Текст (Type tool) Используйте шрифт Trajan Pro 3 Bold 238,5 пикселей, цвет # ff6c24. Дублируйте этот текстовый слой Слои-Дубликат слоя (Layer-Duplicate Layer), а затем выключите его видимость, нажав на глазик у миниатюры слоя на панели слоев.
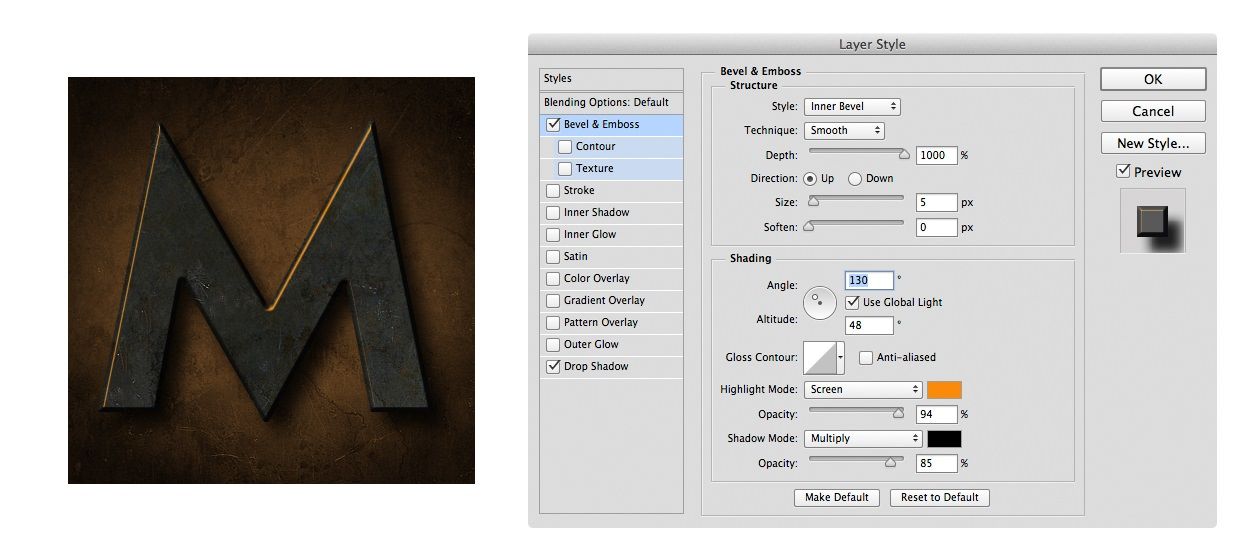
Шаг 9Нажмите правой кнопкой мыши по текстовому слою. Выберите Стили слоя (Blending Options). Выберите Внутреннее свечение (Inner Glow) со значениями, указанными ниже. Цвет # ffa024.
Шаг 10Добавьте стиль слоя Внешнее свечение (Outer Glow) с такими параметрами. Цвет # ff6c24.
Шаг 11 Выберите текстовый слой. Уменьшите его Заливку (Fill) до 0%.
Ниже текстового слоя добавьте новый корректирующий слой Сплошной цвет (Слои-Новый корректирующий слой-Сплошной цвет (Layer-New Fill Layer-Solid Color)), залейте его черным (# 00000)цветом.
Шаг 13Выберите слой Сплошной цвет (Solid color) и текстовый слой. Кликните правой кнопкой мыши и выберите пункт Преобразовать в смарт объект (Convert to Smart Object).
Шаг 14Теперь выберите Фильтр-Галерея фильтров (Filter-Filter gallery). Выберите Искажение-Стекло (Distort-Glass) примените параметры, указанные ниже.
Шаг 15
Измените режим наложения слоя на Экран (Screen).
Шаг 16
Дублируйте этот слой Слои-Дубликат слоя (Layer–Duplicate Layer).
Шаг 17
Этот шаг не является обязательным, но поможет усилить свечение Дублируйте слой «Text Copy», который был создан на шаге 8. Перетащите его поверх всех слоев. Отключите стили слоя Внутреннее свечение (Inner Glow) и Внешнее свечение (Outer Glow) (нажмите на символ глазика напротив стиля).
Шаг 18
Нажмите правой кнопкой мыши по текстовому слою. Выберите Стили слоя (Blending Options). Выберите стиль Наложение цвета (Color Overlay), цвет # 5f2409 и измените режим наложения на Экран (Screen). Все параметры можно увидеть на изображении.
Шаг 19
Выберите Стиль Тень (Drop Shadow). Измените режим Структура (Structure) наложения на Экран (Screen), установите цвет # ffa71c, измените размер до 57%.
Шаг 20
Теперь начинается самая скучная часть урока – создание пламени. Поместите «Flames0027_1_M» в документ и измените форму при помощи инструмента Деформация (Warp).
Шаг 21
Измените режим наложения слоя на Экран (Screen).
Шаг 22
Поместите изображение «Flames0027_10_M» в файл. Измените форму при помощи Деформации (Warp) и установите режим наложения слоя на Светлее (Lighter color).
Шаг 23
Поместите в работу изображение»Flames0027_1_M», измените форму и режим наложения на Экран (Screen).
Шаг 24
Теперь приступим к букве «E». Поместите изображение «Flames0027_1_M», и, как в предыдущих шагах, деформируйте и измените режим наложения на Экран (Screen).
Шаг 25
Дублируйте этот слой и трансформируйте (Ctrl + T) его.
Шаг 26
Поместите «Flames0027_10_M» в документ. Повторите действия с шагов 20-21.
Шаг 27
Добавьте в документ изображение «Flames0027_12_M». Трансформируйте (Transform (Ctrl + T)) и измените режим наложения на Экран (Screen).
Шаг 28
Работаем с буквой «X». Поместите «Flames0027_12_M» в документ. Деформируйте и измените режим наложения на Экран (Screen).
Шаг 29
Поместите изображение «Flames0027_1_M», используйте Деформацию (Warp и режим наложения слоя Экран (Screen).
Шаг 30
Дублируйте слои, относящиеся к букве «Т». Выберите слои, удерживая Ctrl (Windows) или Command (Mac OS). Перетащите слой выше всех слоев.
Шаг 31
Трансформируйте слои (Ctrl + T). Готово! 🙂
Создание Текстового Эффекта Волшебной Энергии Огня в Photoshop
В этом уроке Photoshop я покажу вам шаги, которые я предпринял для создания этого Текстового Эффекта Волшебной Энергии Огня в Photoshop. Это урок для начинающих, и я покажу, как легко создать великолепный текстовый эффект в Photoshop всего за несколько шагов. Мы столкнемся с некоторыми рисунками, смешиванием слоев и настройками изображения. Попробуй!
PSD-файл этого руководства доступен в личном кабинете PSD Vault VIP.
Вдохновением для этого урока послужила вот эта работа.
Вот предварительный просмотр финального эффекта, который я получил для этого урока: (щелкните, чтобы увеличить)
VIP-членство в PSD Vault
Вы можете загрузить PSD-файл для этого урока через VIP-зону всего за 6,95 долларов в месяц. (или менее)! Вы получите не только этот PSD-файл, но и более 200 других PSD-файлов + дополнительные плюсы + эксклюзивные уроки по Photoshop. Зарегистрируйтесь сейчас и получите эксклюзив!
(или менее)! Вы получите не только этот PSD-файл, но и более 200 других PSD-файлов + дополнительные плюсы + эксклюзивные уроки по Photoshop. Зарегистрируйтесь сейчас и получите эксклюзив!
OK Начнем!
Для выполнения этого урока вам понадобятся следующие материалы:
Текстура огня
Шаг 1
Создайте новый документ размером 700px * 1000px с черным фоном и используйте инструмент градиента, чтобы заполнить фоновый слой направлением и цветом. показано ниже:
Мы добавим немного света на фон. Для этого нарисуйте несколько точек, как показано ниже, на новом слое:
Примените к этому точечному слою следующий фильтр Motion Blur:
Затем, примените фильтр размытия движения снова, но с другим углом настройки:
, и вот эффект. введите букву на холсте:
Примените к этому текстовому слою следующие параметры смешивания:0003
Внутренняя тень
Наложение градиента
Используйте кисть с красными частицами (она должна быть в Photoshop по умолчанию), нарисуйте несколько частиц позади текста:
3
Шаг 3
Теперь мы можем рисовать 2
Шаг 3 несколько строк вокруг текста, чтобы действовать как энергия от текста.![]() Я использовал кисть размером 2 пикселя с жесткостью 85%:
Я использовал кисть размером 2 пикселя с жесткостью 85%:
Используйте цвет, аналогичный цвету текста, нарисуйте несколько линий вокруг текста, как показано ниже:
Продолжайте рисовать больше линий, пробуя смешивать цвета, чтобы разнообразить текст:
Шаг 4
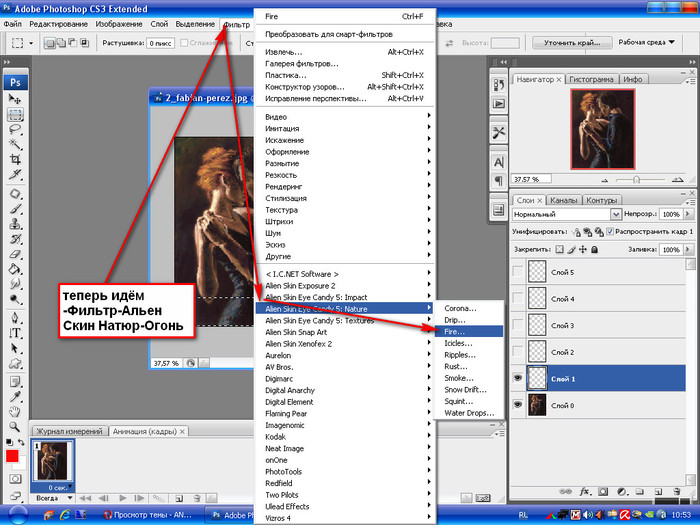
Мы добавим текстуру огня поверх текста. Загрузите текстуру огня в Photoshop и выберите фрагмент, как показано ниже:
Скопируйте и вставьте выделение в наш текст и деформируйте его форму по форме и букве, чтобы он выглядел как часть текста:
Измените режим наложения слоя на «Экран» для этого слоя с текстурой огня:
Дублируйте этот слой с текстурой огня и примените фильтр «Пластика», чтобы деформировать эту текстуру огня, как показано ниже:
Затем продублируйте слой «Пластика огня» еще несколько раз и прикрепите их к другой части текста, как показано на рисунке. ниже:
При желании вы можете добавить еще несколько огней вокруг текста, как показано ниже:
Это почти все для этого урока! Если вы довольны своим собственным результатом, вы можете просто уйти.
После этого я сделал несколько корректировок цвета, и вот мой результат: (щелкните, чтобы увеличить)
Надеюсь, вам понравится этот урок и вы найдете его полезным. Напишите мне комментарий ниже, если у вас есть какие-либо вопросы.
До следующего раза, хорошего дня!
Метки: effectenergyfireryphotoshoptexttutorialtypography
Эффект огня в Photoshop | Создание реалистичных огненных текстовых эффектов в Photoshop
Adobe Photoshop используется для создания множества потрясающих эффектов и моделей. Одним из самых реалистичных и совершенных примеров этого является создание эффекта огня в Photoshop, в котором есть огромное количество инструментов и фильтров, которые используются для создания этого эффекта с совершенством. Для создания этого эффекта без ошибок используются такие фильтры, как эффект ветра и эффект размытия по Гауссу, а также комбинация цветового тона и насыщенности. Эти фильтры могут быть не во всех программах для редактирования изображений, поэтому Photoshop называют отцом всех графических редакторов.
Как создать эффект огня в Photoshop?
Photoshop — это мощная программа, состоящая из множества процессов для создания эффекта и достижения определенных результатов. Одним из таких эффектов является создание эффекта огня в программе. Хотя прямого функционального эффекта или инструмента для его создания не существует, мы используем процесс для достижения результата. Создание этого эффекта может показаться не таким простым и прямым, поскольку для создания этого эффекта используется множество фильтров и методов. Но однажды созданный эффект выглядит реальным и привлекательным.
Шаг 1: Создайте новый документ в программе.
Шаг 2: Настройте свойства документа в появившемся диалоговом окне. Используйте размер ширины как 640 * 480 пикселей.
Шаг 3: Нажмите на инструмент «Текст» и напишите КРАСНЫЙ ОГОНЬ на странице.
Шаг 4: Сделайте текст жирным и используйте шрифт Arial Black, как показано на рисунке.
Шаг 5: Когда текст будет написан, опустите его вниз с помощью клавиш со стрелками. Затем перейдите в меню «Слой» и нажмите «Растрировать».
Шаг 6: Затем нажмите «Тип» в меню.
Шаг 7: После растеризации изображения пользователь не может изменять свойства текста или редактировать сам текст. Процесс растеризации в Photoshop заключается в изменении текстового слоя на слой изображения и работе с ним. Это заблокирует свойства текста и полностью изменит слой на слой изображения.
Шаг 8: Теперь продублируйте слой изображения, щелкнув изображение правой кнопкой мыши и выбрав Дублировать слой.
Шаг 9: Теперь выберите исходный слой и перейдите в меню ИЗОБРАЖЕНИЕ и выберите ПОВОРОТ ХОЛСТА. В этой опции выберите ПОВОРОТ НА 90 ПО ЧАСОВОЙ СТРЕЛКЕ. Эта опция повернет холст по часовой стрелке на 90 градусов.
Шаг 10: Теперь нажмите ФИЛЬТР и перейдите в меню СТИЛИЗ.
Шаг 11: Используйте пункт меню ВЕТЕР.
Шаг 12: Появится диалоговое окно. Выберите ГОРИЗОНТАЛЬНО и СЛЕВА в меню свойств. Нажмите OK, чтобы сохранить настройки. Команда ветра используется для создания пиков из текста, как показано на изображении.
Шаг 13: Теперь, чтобы добавить дополнительные шипы к тексту, либо выберите параметр WIND в галерее фильтров, либо используйте команду CTRL+F, чтобы повторить последний добавленный фильтр. Используйте этот метод дважды и посмотрите на результаты.
Шаг 14: Затем снова перейдите в меню ИЗОБРАЖЕНИЕ и выберите ПОВОРОТ ХОЛСТА. Теперь выберите ПОВОРОТ НА 90° против часовой стрелки. Это вернет полотно на прежнее место.
Шаг 15: Для придания реалистичного эффекта. Теперь нажмите на ВАРИАНТ ФИЛЬТРА и перейдите к размытию> Размытие по Гауссу из меню.
Шаг 16: Появится диалоговое окно. Выберите «3» в качестве количества эффекта размытия и нажмите «ОК», чтобы сохранить настройки.
Выберите «3» в качестве количества эффекта размытия и нажмите «ОК», чтобы сохранить настройки.
Шаг 17: Затем щелкните правой кнопкой мыши фоновый слой и выберите ДУБЛИРОВАТЬ СЛОЙ.
Шаг 18: Затем выберите дубликат фонового слоя и исходное изображение вместе, затем щелкните их правой кнопкой мыши и выберите ОБЪЕДИНИТЬ СЛОИ.
Шаг 19: Теперь перейдите в МЕНЮ ФИЛЬТРОВ и выберите ОПЦИЮ LIQUIFY. Инструмент «Пластика» используется для поворота, отражения, толкания, вытягивания и раздувания пикселей изображения.
Шаг 20: Теперь появится диалоговое окно, как показано на рисунке. Измените размер кисти, плотность и давление соответственно из меню.
Шаг 21: Теперь выберите ИНСТРУМЕНТ ПЕРЕНОСА ВПЕРЕД и используйте этот инструмент, чтобы создать эффект огня на тексте, как показано на изображении.
Шаг 22: Теперь нажмите ИЗОБРАЖЕНИЕ и перейдите в НАСТРОЙКИ. Нажмите на ОТТЕНОК/НАСЫЩЕННОСТЬ.
Нажмите на ОТТЕНОК/НАСЫЩЕННОСТЬ.
Шаг 23: Появится диалоговое окно. Выберите параметр РАСКРАСИТЬ. Затем в опции HUE напишите значение 50, а в SATURATION напишите значение 100 и нажмите OK.
Шаг 24: Теперь продублируйте этот слой, как показано на рисунке.
Шаг 25: Теперь снова перейдите в ИЗОБРАЖЕНИЕ> НАСТРОЙКИ> ОТТЕНОК И НАСЫЩЕННОСТЬ. В HUE напишите -30 как значение и нажмите Ok.
Шаг 26: Теперь щелкните стиль режима дубликата слоя и выберите НАЛОЖЕНИЕ, как показано на изображении ниже.
Шаг 27: Теперь заблокируйте слой 1 st и измените цветовой режим второго с помощью инструмента градиента, как показано на рисунке ниже.
Шаг 28: Теперь щелкните правой кнопкой мыши слой и перейдите к ОПЦИЯМ СМЕШИВАНИЯ. Используйте меню тени, меню внутренней тени и внешнее свечение, как показано на рисунке.