Как создать 3D-эффект для текста на тему фильма «Отряд самоубийц»
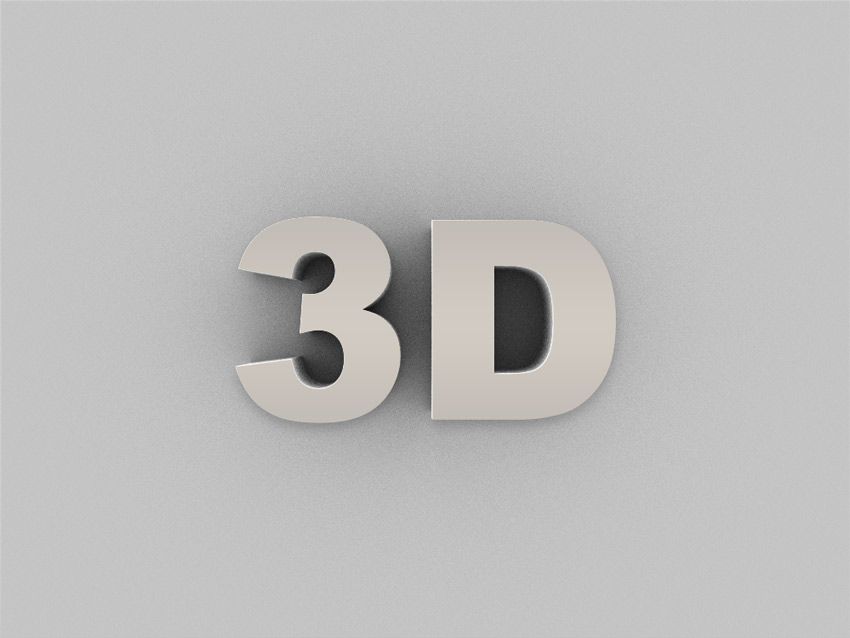
В этой статье я расскажу, как создать объемные буквы в Фотошопе, а также различные световые эффекты, чтобы оформить весь дизайн яркими красками:
Вся типографика и брендинг фильма «Отряд самоубийц» разработаны с использованием многоцветного неонового свечения. В трейлере мы видим, как на экране вспыхивает надпись «Worst Heroes Ever», в которой используется шероховатая текстура, различные цвета и яркие световые эффекты:
Чтобы воссоздать текстовый эффект в стиле фильма «Отряд самоубийц» мы будем использовать Photoshop. 3D-функции версии CS6 позволяют воспроизвести случайное расположение букв, а кисти Photoshop и комбинирование режимов смешивания поможет добавить яркие цветные вспышки:
Откройте Adobe Photoshop и создайте новый документ. Я использую довольно большой размер холста – 3000 на 2000 пикселей. Активируйте инструмент «Текст» и выберите желаемый шрифт для создания объемных букв в Фотошопе. Я использую League Gothic. Введите только первую букву нужного слова:
Я использую довольно большой размер холста – 3000 на 2000 пикселей. Активируйте инструмент «Текст» и выберите желаемый шрифт для создания объемных букв в Фотошопе. Я использую League Gothic. Введите только первую букву нужного слова:
Нажмите Ctrl + J, чтобы продублировать слой первой буквы столько раз, сколько букв будет в вашем слове. Затем отредактируйте текст в каждом слое и переместите буквы, как нужно:
Выберите слой первой буквы и перейдите в 3D> Новая 3D-экструзия из выделенного слоя, чтобы преобразовать его в 3D-объект:
В Photoshop теперь будет выведен 3D-интерфейс. При выбранном инструменте «Перемещение» аккуратно потяните мышью за 3D-рычаги, чтобы повернуть букву по осям X, Y и Z.
Выберите в палитре слоев следующую букву, а затем создайте новую 3D-экструзию. Настройте расположение этой буквы, повернув ее так, как вам нужно:
Выполните аналогичные действия для всех букв, развернув и расположив их случайным образом. Также можно перемещать и растягивать буквы, чтобы дополнительно смешать их расположение:
Выделите все 3D-слои букв и выберите 3D> Слияние 3D слоев.![]() Все слои отдельных букв будут объединены в один 3D элемент, что позволит проще текстурировать его:
Все слои отдельных букв будут объединены в один 3D элемент, что позволит проще текстурировать его:
Выберите в панели «3D» объект «Источник света» и переместите ручку появившегося на экране инструмента, чтобы настроить угол освещения сцены. В панели «Свойства» отключите параметр «Тень»:
Перед тем, как сделать объемные буквы в Фотошопе, нажмите на кнопку «Капитель» и в открывшейся панели установите ширину — 10%, а затем задайте для контура небольшой изгиб, чтобы закруглить края:
После этого в панели «3D» нажмите на «Материал передней выпуклости», а затем, удерживая нажатой клавишу Shift, кликните по самому последнему слою. В панели «Свойства» выберите материал «Метал-сталь»:
Можно использовать бесплатную текстуру потрескавшегося бетона наподобие этой. Откройте изображение в Photoshop, обесцветьте его и настройте контрастность с помощью корректировки уровней. Затем сохраните новый файл в формате JPEG:
Вернитесь к основному документу создания объемных букв в Фотошопе, нажмите на маленькую иконку папки рядом с параметром «Рассеивание» и загрузите текстуру потрескавшегося бетона:
Кроме этого установите для цвета блика черный цвет, для блеска — 100% для отражения — 50%, для плавности — 0%, для непрозрачности — 100% и для коэффициента преломления — 1. 000:
000:
Можно создать «умные» контуры краев, выбрав материалы, которые применяются к «Скосу». Удерживая нажатой клавишу CTRL, кликните на каждом слое «Материала переднего скоса». Удалите конкретную текстуру и задайте для цвета блика и рассеивания белый цвет:
3D-модель все еще выглядит довольно неприглядно, потому что ее нужно визуализировать. Создайте область выделения вокруг текста, затем нажмите на иконку «Рендеринг» в панели «3D». Подождите, пока завершится рендеринг, или нажмите клавишу Esc, когда дизайн будет выглядеть хорошо:
Перейдите в окне Photoshop обратно к основной рабочей среде и добавьте поверх 3D-объекта новый корректирующий слой «Кривые». Затемните темные области, чтобы объемные буквы в Фотошопе выглядели более контрастно:
Быстрый и простой способ добавить к тексту яркие цвета — наложить на сцену изображение космического пространства. Найдите в интернете нужное изображение, которое соответствует вашей цветовой гамме, и установите для него режим наложения «Умножение»:
Удерживая CTRL, кликните по миниатюре 3D-слоя, чтобы выделить его, а затем используйте выделение, чтобы обрезать текстуру по контуру текста с помощью маски слоя. Выберите мягкую черную кисть и нарисуйте в маске слоя черные области, чтобы вручную удалить текстуру в верхней части букв:
Выберите мягкую черную кисть и нарисуйте в маске слоя черные области, чтобы вручную удалить текстуру в верхней части букв:
Чтобы усилить цвета нарисованных букв объемных в Фотошопе, добавьте корректирующий слой «Сочность», изменив его настройки по своему усмотрению. Будьте осторожны, чтобы не слишком перенасытить цвета:
Скачайте бесплатную кисть брызг аэрозольного балончика и подберите для нее цветовой оттенок с изображения. Настройте размер и положение кисти, а затем нанесите несколько брызг в новом слое:
Добавьте к слою брызг маску слоя, а затем с помощью той же кисти удалите ненужные области, которые перекрывают основной текст:
Добавьте второй слой брызг и используйте другую кисть, чтобы добавить небольшие брызги по краям букв. Добавьте к этому слою маску слоя и сотрите ненужные части текста:
Цвета космического пространства можно улучшить или изменить, наложив на них другие цвета. На новом слое закрасьте текст с помощью мягкой кисти. Выделите 3D-текст и снова удалите лишние части этого слоя вне контура букв, а затем измените его режим смешивания на «Мягкий свет». Уменьшите значение для «Заливки», чтобы смягчить эффект наложения цвета в объемных буквах в Фотошопе:
Уменьшите значение для «Заливки», чтобы смягчить эффект наложения цвета в объемных буквах в Фотошопе:
Выберите в палитре цветов ярко-розовый оттенок и в новом слое нанесите по всему тексту несколько пятен различного размера. Подрежьте этот слой по контуру текста и установите для него режим наложения «Осветление основы». Уменьшите значение заливки до 70-80%:
Добавьте еще один новый слой и выберите мягкую белую кисть. Случайным образом нанесите на текст светлые участки, а затем, изменяя форму кисти и разворачивая ее, чтобы она соответствовала краям букв, нанесите по краям несколько бликов. Установите для этого слоя режим наложения «Осветление основы», непрозрачность — 60%:
Выберите инструмент «Перо» и с его помощью очертите угол одной из букв. Удерживая клавишу CTRL, кликните по холсту, чтобы завершить контур и перейти к следующей букве. Нанесите несколько коротких контуров вдоль углов различных букв:
Переключитесь на инструмент «Кисть» и выберите для нее форму круга. Задайте для кисти жесткость — 0%, размер — около 5 пикселей и ярко-голубой цвет. Затем снова переключитесь на инструмент «Перо» и, кликнув правой кнопкой мыши, выберите из контекстного меню пункт «Обвести контур». Выберите нужную кисть и установите флажок для опции «Имитировать нажим»:
Задайте для кисти жесткость — 0%, размер — около 5 пикселей и ярко-голубой цвет. Затем снова переключитесь на инструмент «Перо» и, кликнув правой кнопкой мыши, выберите из контекстного меню пункт «Обвести контур». Выберите нужную кисть и установите флажок для опции «Имитировать нажим»:
Эти короткие контуры превратятся в красивые светлые блики. Установите режим смешивания слоя на «Осветление основы», а затем, если нужно будет создать более яркое свечение для нарисованных букв объемных в Фотошопе, добавьте стиль слоя «Внешнее свечение», установив белый цвет:
Окончательный результат будет похож на надпись из трейлера фильма «Отряд самоубийц». Нанося пятна различного цвета и устанавливая режимы смешивания «Осветление основы» или «Мягкий свет», можно создать интересные световые эффекты.
Вадим Дворниковавтор-переводчик статьи «How To Create a Suicide Squad Inspired 3D Text Effect»
PhotoshopSunduchok — Как сделать объемные буквы
Автор: NON. Дата публикации: . Категория: Уроки фотошопа текст.
Категория: Уроки фотошопа текст.
В этом уроке по работе с фотошопом будет показан простой способ изготовления объёмных или 3D букв. Такие буквы можно использовать при создании дизайна сайта или при разработке открыток, календарей и т.п.
Подобные публикации:
- урок «3d буквы в фотошопе»
- урок «3 D текст в фотошопе»
{smooth-scroll-top}
Создадим документ произвольно размера — Ctrl+N.
Выберем инструмент «Горизонтальный текст» (Т), подберём необходимые параметры шрифта и напишем несколько букв.
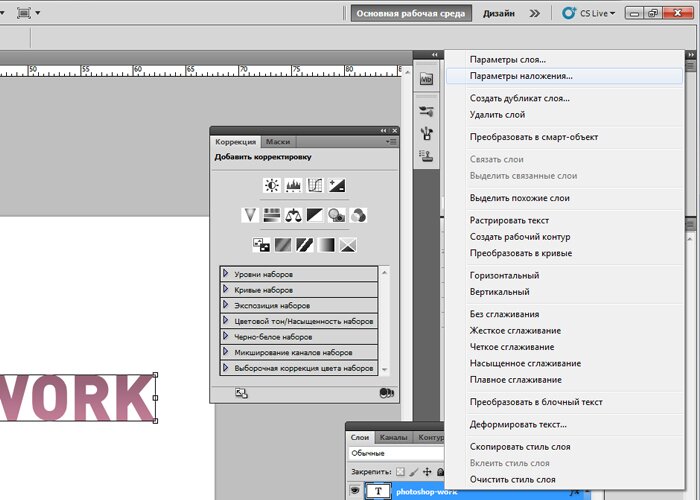
Правой кнопкой мыши щёлкнем в любом месте буквы и в раскрывшемся списке выберем пункт «Растрировать текст».
Нажмём сочетание клавиш Ctrl+T («Свободное трансформирование»), щёлкнем внутри рамки правой кнопкой мыши и выберем пункт «Перспектива».
Левый верхний маркер потянем направо.
Опять правой кнопкой мыши щёлкнем внутри рамки трансформации и выберем «Масштабирование».
Потянем за маркеры так, чтобы буквы растянулись по всему изображению. Применим трансформацию — Enter.
Загрузим выделение букв, для этого, удерживая клавишу Ctrl, щёлкнем по миниатюре текстового слоя.
Сделаем активным инструмент «Перемещение» (V) и, удерживая клавишу Alt, несколько раз нажмём на клавишу-стрелку на клавиатуре «Вверх».
Получаем вот такой результат. Высота букв зависит от количества нажатий на клавишу-стрелку вверх».
Скопируем выделение на новый слой — Ctrl+J.
Сделаем активным средний слой и, удерживая клавишу Ctrl, щёлкнем по миниатюре среднего слоя, загрузится выделение букв.
В качестве цвета переднего плана установим цвет более тёмный, чем цвет самих букв. Зальём выделение выбранным цветом — Alt+Delete и снимем выделение — Ctrl+D.
Получаем 3D буквы. Мы с Вами ответили на вопрос: «Как сделать объемные буквы?».
Если Вам понравился урок, поделитесь ссылкой на него со своими друзьями в своих любимых социальных сетях, кнопки которых Вы видите перед комментариями. Спасибо!
Если Вы не хотите пропустить интересные уроки, информацию о бесплатных видеокурсах и другие новости сайта — подпишитесь на рассылку сайта. Форма для подписки находится ниже.
Форма для подписки находится ниже.
Скачать урок (248 Кб) в формате PDF можно здесь.
Если у Вас есть желание опубликовать на страницах сайта Ваш результат выполнения урока, то вышлите мне на адрес Адрес электронной почты защищен от спам-ботов. Для просмотра адреса в вашем браузере должен быть включен Javascript. Вашу работу и название урока, который Вы использовали при создании своей работы и он обязательно будет опубликован на странице сайта с описанием урока.
{smooth-scroll-top}
Временно закрыто комментирование для гостей, нужна обязательная регистрация, ввиду засилья спамботов.
зарегистрируйтесь на сайте, что бы оставлять комментарии!
Как сделать жирный текст в Photoshop: 4 способа
Можно подумать, что создать полужирный текст в Photoshop несложно, но не все шрифты поддерживают встроенную функцию полужирного шрифта.
В этой статье мы рассмотрим очевидные инструменты для выделения полужирного текста, а также некоторые менее известные методы, с которыми вы, возможно, не сталкивались. Это включает в себя использование панели инструментов «Текст», панели «Символ», стилей слоя и расширение выделения. Давайте погрузимся прямо в.
1. Используйте панель инструментов «Текст» или панель «Символ»
Первый метод полужирного текста является наиболее очевидным в Photoshop; Инструмент «Текст» или панель «Символ». Однако если вы используете неподдерживаемый шрифт, например сторонние шрифты для macOS, они могут не поддерживать такие стили текста, как жирный шрифт. Этот метод лучше всего подходит для любых шрифтов, которые уже установлены в вашей системе.
Этот стандартный метод полужирного текста доступен либо с помощью панели инструментов «Текст», которая появляется всякий раз, когда активируется инструмент «Текст», либо с помощью панели «Символ».
Используйте инструмент Type Tool ( T ), чтобы написать текст на монтажной области Photoshop. После ввода выберите шрифт и установите размер на панели инструментов «Текст» или на панели «Символ». Вы также можете отформатировать текст с помощью инструментов «Абзац» и «Символ», прежде чем переходить к выделению его жирным шрифтом.
Этот метод жирного шрифта может работать как с отдельными словами или фразами, так и со всем текстом. Выберите слова, которые вы хотите выделить жирным шрифтом, а затем выделите их с помощью курсора.
Раскрывающееся меню стиля шрифта доступно на панели инструментов «Текст» или на панели «Символ». По умолчанию в раскрывающемся списке должно быть указано Regular , и после нажатия на него должны появиться варианты для разных стилей. Выберите стиль Bold в раскрывающемся списке. Это изменит весь ваш выделенный текст на жирный, оставив все, что не выделено, как обычное.
Выберите стиль Bold в раскрывающемся списке. Это изменит весь ваш выделенный текст на жирный, оставив все, что не выделено, как обычное.
Это самый простой способ сделать текст жирным, но если вы загрузили сторонний шрифт, он может не поддерживать такие стили шрифта, как полужирный или курсив. Если это так, вы можете попробовать другие методы.
2. Используйте параметр Faux Bold на панели символов
Выделите любой текст, который хотите выделить жирным шрифтом. Опять же, этот метод работает для отдельных слов или всего текста. Откройте панель символов, выбрав Window > Character .
На панели «Символ» отображается горизонтальный список T значков, представляющих различные стили текста. Щелкните первый, чтобы применить Faux Bold к вашему тексту.
Кроме того, вы можете щелкнуть значок меню — три горизонтальные линии — на панели «Символ». Выберите Faux Bold из параметров меню.
Это простой способ воспроизвести начертание полужирным шрифтом, но в отличие от стандартного метода вам нужно будет вручную отключить полужирный шрифт после того, как вы закончите. В противном случае текст в вашем следующем проекте будет по умолчанию выделен полужирным шрифтом.
3. Добавьте эффект слоя для драматического полужирного текста
Использование эффекта обводки может при необходимости создать более эффектный полужирный текст, и он гарантированно будет работать с любым типом шрифта.
К сожалению, в отличие от двух предыдущих способов, этот эффект можно применить только ко всему текстовому слою, а не к отдельным словам или фразам. Но этот метод неразрушающий, поэтому вы можете отключить стиль на панели «Слои», когда захотите.
Напишите текст с помощью инструмента Type Tool ( T ), затем выберите текстовый слой на панели «Слои». В нижней части панели «Слой» щелкните «Добавить новый эффект» > «Обводка ».
В окне Layer Style выберите цвет обводки. Мы рекомендуем использовать тот же цвет, что и заливка вашего текста, для реалистичного жирного эффекта. Установите Непрозрачность на 100% и Положение на Снаружи . Для типичного жирного эффекта мы рекомендуем установить ползунок «Размер обводки» на 9.0011 3 пикселя
.Установите флажок «Предварительный просмотр», чтобы просмотреть эффект на монтажной области, прежде чем подтвердить свое решение. Затем нажмите OK , когда вы будете довольны результатами.
Преимущество этой смелой симуляции заключается в том, что вы можете сделать обводку любой толщины.
4. Расширьте выделение текста
Этот последний метод в идеале следует использовать только в крайнем случае. Это деструктивный метод, который означает, что после его применения его нельзя будет удалить. Однако, если вы продублируете свой текстовый слой, у вас всегда будет версия, к которой можно вернуться при необходимости.
Напишите свой текст с помощью инструмента Type Tool ( T ) и отформатируйте его именно так, как вы хотите. Перейдите на панель «Слои», щелкните правой кнопкой мыши текстовый слой и выберите
Используйте инструмент Magic Wand Tool ( W ) и выберите буквы, которые вы хотите выделить жирным шрифтом. Перейдите к Выберите > Изменить > Развернуть .
Во всплывающем окне решите, насколько толстым должен быть полужирный эффект. Это будет зависеть от выбранного вами шрифта и его размера. К сожалению, предварительного просмотра нет, но 2 пикселя — хороший выбор. Нажмите ОК .
Бегающие муравьи вокруг выделенного текста показывают буфер между краем текста и самим выделением. Используйте инструмент Paint Bucket Tool ( G ) и заполните буферное пространство. Убедитесь, что ваш цвет заливки такой же, как ваш текст, чтобы это работало.
Убедитесь, что ваш цвет заливки такой же, как ваш текст, чтобы это работало.
После добавления заливки отмените выбор текста ( C md + D на Mac или C trl + D на Windows), чтобы увидеть окончательный результат. Поскольку ваш текст находится на своем собственном слое, вы все равно можете перемещать его в соответствии со своим дизайном; однако вы не можете переформатировать или редактировать сам текст, используя этот метод.
Если вы предпочитаете добавлять и редактировать текст в другом месте, прочитайте наше руководство о том, как добавить текст в Lightroom.
Более чем один способ создать жирный текст в Photoshop
Возможно, вы думали, что знаете все способы создания полужирного текста в Photoshop, но всегда есть другие методы и обходные пути, когда они вам понадобятся.
Основная причина необходимости альтернативной симуляции полужирного текста заключается в том, что вы использовали неподдерживаемый тип шрифта в своем дизайне. Теперь вы можете избежать разочарования из-за того, что не можете найти жирный шрифт, используя один из этих методов.
Теперь вы можете избежать разочарования из-за того, что не можете найти жирный шрифт, используя один из этих методов.
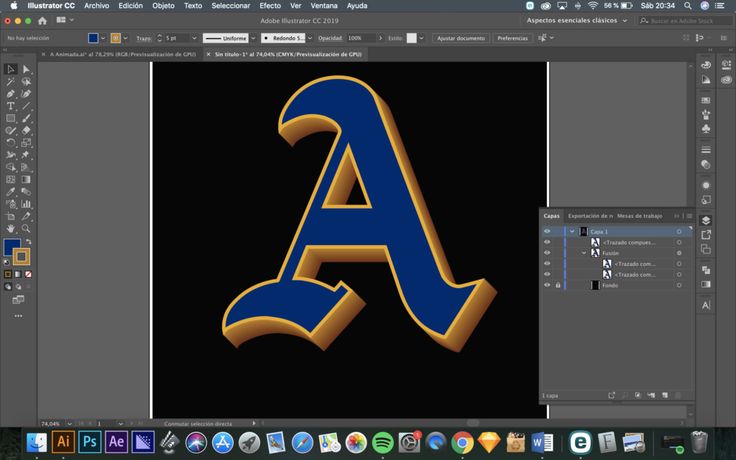
| Linked Letters Этот стиль монограммы мне нравится для свадебных монограмм, где большая буква в середине является последним инициалом, а меньшие буквы — его и ее именами. Хотя это не учебник для начинающих, как таковой, и не «легкий», вы все равно можете сделать это, даже если вы новичок! Просто не торопитесь с этим и будьте терпеливы с собой, пока вы работаете по шагам. Если вы столкнетесь с чем-то, что вы никогда не делали раньше, просто очень внимательно прочитайте инструкции и изучите схемы. Просто помните, что если бы это было *легко*, все бы это делали. Расслабьтесь и наслаждайтесь этим проектом.Работая над этим проектом, вы будете работать с несколькими техниками:
| Этот туториал написан в основном со скриншотами из версии 5.5. Экраны могут выглядеть немного иначе в более новых версиях. Там, где есть существенные различия в методах между версиями, я дам версии 5-6 направлений в сливе. | |||||||
| 1. Создание центральной буквы. ПРИМЕЧАНИЕ. Для ясности я буду называть внешние буквы буквами J и E, а внутренние буквы буквами A. Конечно, это будет работать для любых букв, которые вы выберете. <г> а. Начать:
| ||||||||
б. Сделайте свое Оригинальное письмо в Альфа-канале:
(Для версии 6 необходимо убедиться, что кнопка «Создать текстовый слой» нажата на панели параметров. Она находится рядом с кнопкой «Создать маску или выделение». В версии 5 кнопка буква будет белой, как только вы ее наберете, она также не будет выделена.) | ||||||||
в. Теперь создадим канал текстуры: .
| ||||||||
Файл -> Сохранить как и выберите имя для вашего файла. | ||||||||
д. Время для цвета!
| ||||||||
эл. Хорошо, а теперь самое интересное, перенос буквы через канал текстуры! Вот как:
Примечание. Если в этот момент все темно и вы вообще не видите свою букву, убедитесь, что ваш | ||||||||
ч. Обрежьте письмо:
| Дж | |||||||
2. Чтобы сделать две другие буквы, используйте несколько зацикленный шрифт. Я использовал французский сценарий. Для этого золота залейте слой цветом #BEAD90. (Введите этот номер в поле # в нижней части диалогового окна выбора цвета.) Чтобы получить красивое медное золото, попробуйте #CF9F5F.
| ||||||||
| 3. Изготовление и расстановка теней. Прежде чем связать буквы, мы должны сделать тени и продублировать тени. После того, как мы свяжем буквы, мы исправим тени, чтобы они заштриховывали нужные вещи. а. Сделайте тени.
| ||||||||
б. Далее мы продублируем и расположим тени для каждой из букв. Вот как: Далее мы продублируем и расположим тени для каждой из букв. Вот как:
| ||||||||
3. Связывание букв. Сначала мы сделаем некоторые предварительные приготовления. Затем мы наметим, где мы хотим, чтобы петли проходили под основной буквой. Наконец, мы сделаем ссылку. а. Аранжировка:
б. Планирование: Решите, где вы хотите, чтобы внешние буквы зацикливались ПОД A. Везде, где внешняя буква идет ПОД A, вы будете стирать эту часть внешней буквы. в. Ссылка:
| ||||||||
| ||||||||
4. Хорошо…. теперь это выглядит уже довольно круто, но нам нужно больше реализма. Делаем тени! Тени — самая важная часть реалистичности. Когда вы свяжете буквы, вы увидите, что есть места на буквах J и E, которые должны быть затенены буквой A. Точно так же есть места на букве A, которые должны быть закрашены буквами J и E. а. Тень J на A: Теперь мы удалим те части тени J, которые нам не нужны. Вы узнаете, какие части, потому что это будет отображаться как тень J на букве A, где буква J теперь находится ЗА буквой A. Это тень там, где тени быть не должно:
б. Теперь проделаем то же самое для своенравных теней E на A. .
| ||||||||
д. Почти готово! Нам все еще нужно иметь дело с тенью А.
Переместив эту тень над буквой А в палитре слоев, мы сделали ее ПОКРЫВАЮЩЕЙ букву А. Не очень хорошо. над временем А. Оптическая иллюзия!
Теперь вы хотите также стереть из верхней части A тени те части, которые находятся поверх J или E, где эта буква находится на ВЕРХУ буквы A. (Если вы думаете об этом, это действительно не так сложно как я это озвучиваю!) На рисунке справа это будет понятнее. Красные круги вокруг частей верхней тени А, которые закрывают части букв Е и J, которые не должны быть в тени А!
| [Примечание: Еще одна вещь, которую вам, возможно, придется рассмотреть, заключается в следующем: должна ли тень от верхнего хвоста буквы E быть дальше от буквы E, где она затеняет фон, чем там, где она затеняет букву A? Да! Из-за темноты буквы А и небольшого размера этого изображения это здесь не имеет большого значения, но вы должны учитывать это в своей работе. Если вам нужно сделать часть тени ближе к букве или дальше, вы можете выбрать эту часть тени. Затем Ctrl-Shift-J, чтобы поместить эту часть на отдельный слой. Затем используйте инструмент перемещения, чтобы переместить его на место.] | |||||||
Сделайте себе крутой фон, если хотите. Затем сохраните файл .psd. а затем вместо выравнивания используйте Файл -> Сохранить копию (в версии 5), Файл -> Сохранить как.. или Файл -> Сохранить для Интернета, чтобы создать .jpg или .gif. (Подробнее о сохранении файлов) | ||||||||
| ||||||||
| ||||||||



 Оставьте формат .psd.
Оставьте формат .psd.
 Своим я дал умные названия J, A и E. (Размечать слои — хорошая привычка. Это может показаться глупым с чем-то вроде этого. У вас есть 3 рабочих слоя, зачем вам их маркировать? … Ну, у тебя скоро будет 9слои очень скоро, и они будут очень похожи на маленьком эскизе на палитре слоев. Поверьте мне. Обозначьте их. <строгий взгляд>)
Своим я дал умные названия J, A и E. (Размечать слои — хорошая привычка. Это может показаться глупым с чем-то вроде этого. У вас есть 3 рабочих слоя, зачем вам их маркировать? … Ну, у тебя скоро будет 9слои очень скоро, и они будут очень похожи на маленьком эскизе на палитре слоев. Поверьте мне. Обозначьте их. <строгий взгляд>) В этой следующей части вы должны действительно думать о том, что вы делаете, чтобы сделать это реалистичным.
В этой следующей части вы должны действительно думать о том, что вы делаете, чтобы сделать это реалистичным.

