Можно ли в Фотошопе перевести растровое изображение в векторное
Пожалуй, извечный вопрос дизайнеров, что лучше – растровое изображение или векторное… Ответ здесь тем не менее предельно прост: в зависимости от ситуации. Иногда лучше подходит растровая картинка, иногда более целесообразнее будет использовать вектор. Например, когда требуется масштабирование.
В первом случае (для работы с растровыми картинками) используют Adobe Photoshop, а для векторных – Adobe Illustrator. Но бывают ситуации, когда дизайнер работает исключительно в Фотошопе, а нужна именно векторная картинка. Сидеть и смотреть обучающие уроки, чтобы разобраться в новой программе, может не быть времени. Казалось бы, патовая ситуация, но с помощью онлайн Фотошопа решить этот вопрос вполне возможно!
И хотя Photoshop не предназначен для работы с векторными картинками, однако если сильно нужно, то при помощи ряда хитростей изображение вполне можно переделать в вектор. Итак, поехали!
Самое главное правило – это использование качественного изображения, ведь при необходимости масштабирования небольшая по размеру картинка будет растягиваться и терять чёткость. Именно для этого и используют Adobe Illustrator и работают не с сеткой пикселей, а с геометрическими примитивами – овалами, прямыми, линиями, прямоугольниками и прочими фигурами.
Именно для этого и используют Adobe Illustrator и работают не с сеткой пикселей, а с геометрическими примитивами – овалами, прямыми, линиями, прямоугольниками и прочими фигурами.
Если вы будете уменьшать, а потом снова увеличивать исходное пиксельное изображение, оно будет терять данные, и его качество станет тут же падать. Так как каждый пиксель — это точка определённого цвета, то при уменьшении лишние данные будут попросту удаляться, и вернуть их уже будет нельзя. Без снижения качества масштабировать получается исключительно векторные изображения – именно в этом и заключается наша хитрость: мы будем делать векторное изображение с помощью Фотошопа!
Как переделать растровую картинку в векторную в Photoshop
Фишка в том, что эта программа обладает всеми необходимыми инструментами для создания контуров. А это как раз и есть нужные нам геометрические фигуры. Поэтому, чтобы создать векторное изображение из растрового, нужно просто сделать контуры.
Нам нужно будет использовать такие инструменты, как Волшебная палочка, Прямоугольное и Эллиптическое выделение, Быстрое выделение, а также Перо. Единственная же трудность состоит в том, что рисовать всё придётся руками. Ну и, естественно, чем меньше на фото будет объектов и сложных фонов, тем лучше.
Единственная же трудность состоит в том, что рисовать всё придётся руками. Ну и, естественно, чем меньше на фото будет объектов и сложных фонов, тем лучше.
Главный принцип создания векторного изображения в Фотошоп заключается в примитивизации изображения, его упрощении. Вместо плавного перехода тонов используем один тон. Вместо сложного узора – схематичный контур. И чем контрастнее будет изображение, тем нам будет проще.
Итак. Чтобы начать взаимодействовать с контурами, необходимо открыть вкладку Контуры на палитру слоёв. Переходим Окно – Контуры, и в палитре слоёв появляется нужная нам закладка.
Применяя Волшебную палочку, выделяем все области с одним цветом. Зажимаем Shift, чтобы обработать все зоны. Затем берём Лассо и нажимаем правой клавишей по нашему выделению и в открывшимся контекстном окне выбираем команду Образовать рабочий контур. Сглаживание ставим как можно ниже и подтверждаем операцию. И так действуем по всем цветам на нашей картинке. В итоге имеем контуры по каждому из представленных цветов. Останется лишь создать вектор!
Останется лишь создать вектор!
Открываем новый слой, основным цветом ставим тот, в который раскрасили наш первый контур. Идём в Контуры, активируем первый по списку, переходим в меню в Слои – Новый цвет заливка – Цвет. Подтверждаем. На вкладке слоёв появится наш первый векторный слой!
Повторяем всю операцию для всех сделанных цветов, после чего удаляем стартовый с растровой слой. И просто сохраняем изображение, но не в обычном формате, а в векторном. Для этого выбираем расширение SVG. Вот и всё!
© online-photoshop.org
Как преобразовать растр в вектор
Photoshop: Как преобразовать растр в вектор
jeanwinters Комментировать
В этом уроке поговорим о том, как перевести растровое изображение в векторную форму в Фотошопе. Конечно, программа Фотошоп в первую очередь предназначена для работы с растровыми изображениями, а вектор в ней является некоторым дополнением в виде контуров с векторной маской слоя, которая накладывается на объект и создает векторную фигуру. В такой векторной форме (Shape) контур будет векторный, а заливка растровой.
В такой векторной форме (Shape) контур будет векторный, а заливка растровой.
В данном уроке рассмотрим следующие действия:
- Создание документа и рисование объекта
- Выделение растрового объекта
- Преобразование выделенного объекта в векторный путь (Path)
- Создание векторной маски для слоя из векторного пути
- Как сохранить векторный объект в библиотеку векторных фигур в Photoshop
Создание документа и рисование объекта
Сначала создадим новый документ любого размера и слой.
Теперь нарисуем любое изображение. Возьмите инструмент кисть (Brush) с неразмытыми краями и с полной непрозрачностью. Давайте нарисуем какую-нибудь несложную геометрическую фигуру, например, как показано на изображении.
Выделение растрового объекта
Для перевода растрового изображения нужно сначала выделить его любым инструментом типа Select. Теперь выделим нарисованный объект либо при помощи инструмента Wand Tool, либо нажмем на слой левой кнопкой мыши зажав клавишу Ctrl.
Преобразование выделенного объекта в векторный путь (Path)
При помощи любого инструмента типа Select вызовем контекстное меню. Для этого нужно навести инструмент на выделенный объект, и нажать правую кнопку мыши. В появившемся меню выбрать «Make Work Path…» .
Появится окно, где нужно будет ввести параметр tolarence, который определяет сколько контрольных точек будет содержать векторная форма, чем их больше, тем более сглаженным будет векторный объект, но качество контрольных точек будет низкое.
Создание векторной маски для слоя из векторного пути
Перейдите во вкладку Paths, где должен будет появиться векторный путь, который мы только что создали.
Два раза нажмите на него, чтобы дать имя.
Затем в главном меню выберите «Layer -> New Fill Layer -> Solid Color…» . Можете как-нибудь назвать новый слой, затем нажать «ok» . Выберите цвет для будущей формы в диалоге выбора цвета.
Теперь во вкладке Layers должен появиться новый слой с векторной маской.
Как сохранить векторный объект в библиотеку векторных фигур в Photoshop
Если хотите сохранить векторный объект в библиотеку векторных фигур, то зайдите в главное меню Edit -> Define Custom Shape…
Затем вам будет предложено поименовать новый векторный объект. Нажмите «ok» , после чего проверьте новый объект в библиотеке, используя инструмент Custom Shapes Tool.
Если урок по преобразованию растра в вектор оказался для вас полезным, то поделитесь им в социальной сети (значки внизу).
Автор: Jean Winters
Photoshop
photoshop векторная графика фотошоп
Как преобразовать растровое изображение в вектор в Photoshop
Tutorialsby Diego Sanchez 18 февраля 2019 г.
Растровое изображение в векторное в Photoshop
В этом уроке вы узнаете простой и эффективный метод преобразования растрового изображения в вектор в фотошопе. Хотя есть много разных способов добиться аналогичного результата, с помощью этого метода вы можете быстро и легко преобразовать растровое изображение в векторное.
Хотя есть много разных способов добиться аналогичного результата, с помощью этого метода вы можете быстро и легко преобразовать растровое изображение в векторное.
Но прежде чем мы начнем, и если вы хотите следовать этому руководству точно так, как описано, загрузите следующее изображение с Pixabay.
Шаг 1
Откройте изображение в Photoshop. Это не обязательно должно быть черно-белое изображение или изображение в градациях серого, подойдет любое цветное изображение.
Шаг 2
Выберите «Фильтр» > «Стилизация» > «Рассеивание». В окне Diffuse выберите Anisotropic Mode и нажмите OK.
Шаг 3
Снова перейдите в Filter > Stylize > Diffuse. В окне Diffuse выберите Anisotropic Mode и нажмите OK.
Шаг 4
Выберите Слой > Дублировать слой. Назовите этот слой «High Pass» и нажмите «ОК».
Шаг 5
Выбрав слой «Высокие частоты», перейдите в «Фильтр» > «Другое» > «Высокие частоты». Установите значение 3 и нажмите OK.
Шаг 6
В панели слоев установите режим наложения слоя High Pass на Vivid Light.
Шаг 7
Перейдите в меню «Слой» > «Новый корректирующий слой» > «Порог». Назовите этот слой «Порог» и нажмите «ОК».
Шаг 8
Отрегулируйте пороговый уровень в соответствии с используемым изображением. В этом случае значение 138 будет работать нормально.
Шаг 9
Если вы довольны результатом Threshold, перейдите в Layer > Merge Visible.
Шаг 10
На этом этапе вы можете удалить все ненужные детали с помощью инструмента Кисть (B) черного и белого цветов.
Шаг 11
Выделив объединенный слой, перейдите в Фильтр > Размытие > Размытие по Гауссу. Установите значение 0,5 пикселя и нажмите OK.
Шаг 12
Выберите «Выделение» > «Цветовой диапазон». Выберите «Тени» в раскрывающемся меню и настройте размытость и диапазон по своему вкусу. В этом случае я установлю Fuzziness на 100% и Range на 150. Когда вы довольны выбором, нажмите OK.
Шаг 13
При активном выделении выберите Rectangular Marquee Tool (M) и щелкните правой кнопкой мыши по выделению. В раскрывающемся меню выберите «Создать рабочий путь».
Шаг 14
В окне «Создать рабочий контур» установите для параметра «Допуск» значение 1 или 1,5 пикселя и нажмите «ОК».
Шаг 15
На панели слоев щелкните значок «Создать новый слой».
Шаг 16
Перейдите в меню «Слой» > «Новый слой-заливка» > «Сплошной цвет». Назовите этот слой «Вектор» и нажмите «ОК».
Шаг 17
В окне Color Picker выберите любой цвет и нажмите OK.
Некоторые заключительные замечания
Теперь вы можете масштабировать вектор до любого размера и легко изменить цвет вектора с помощью палитры цветов, создать новый фоновый слой, чтобы заполнить его любым цветом, или просто отключить фоновый слой, чтобы он был прозрачным. фон.
Как преобразовать растровое изображение в вектор в Photoshop
Как сделать векторное изображение в Photoshop часто спрашивают. Как известно, Photoshop — это программа для обработки растровой графики и не предназначена для работы с вектором. С векторной графикой работают специализированные графические редакторы. Но если очень нужно, а времени на изучение новой программы нет, то с помощью некоторых манипуляций можно перевести картинку в вектор.
Как известно, Photoshop — это программа для обработки растровой графики и не предназначена для работы с вектором. С векторной графикой работают специализированные графические редакторы. Но если очень нужно, а времени на изучение новой программы нет, то с помощью некоторых манипуляций можно перевести картинку в вектор.
Что такое растровое и векторное изображение и чем они отличаются
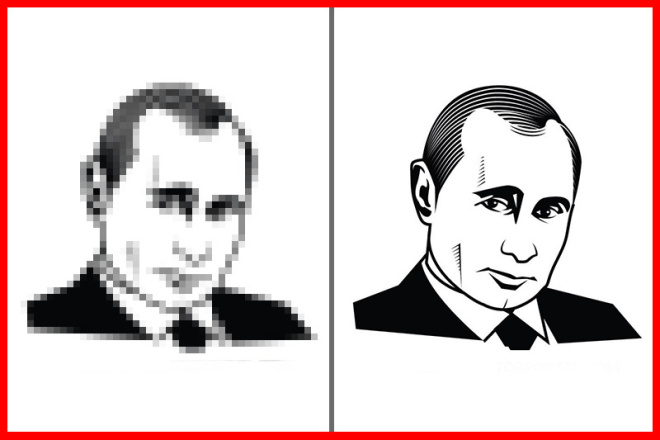
Растровое изображение также представляет собой сетку пикселей (точек). Всем нам привычное цифровое фото — это всего лишь растровое изображение. Векторное изображение состоит не из пикселей, а из геометрических примитивов: прямых линий, прямоугольников и других фигур. Если уменьшить, а затем значительно увеличить растровое изображение, его качество будет безвозвратно испорчено. Так как каждый пиксель является точкой определенного цвета, а все вместе эти точки образуют картинку. При уменьшении изображения лишние пиксели выбрасываются, поэтому вернуть его в первоначальный вид нельзя. Масштабирование векторного изображения позволяет изменять размер без потери качества. Это возможно благодаря математическому пересчету размеров геометрических фигур, составляющих изображение.
Масштабирование векторного изображения позволяет изменять размер без потери качества. Это возможно благодаря математическому пересчету размеров геометрических фигур, составляющих изображение.
Растровое изображение позволяет достоверно передать визуальную информацию, векторное таким преимуществом не обладает. Изображения векторной графики могут быть полезны для визуализации логотипов и контурных рисунков. Фотографической красоты от них не получишь. Или это будут очень сложные изображения, состоящие из огромного количества примитивов, фактически заменяющих пиксели. Подробнее о Photoshop в курсах Fotoshkola.net.
Простой пример преобразования растра в вектор
Итак, вектор состоит из геометрических фигур. В Photoshop есть инструменты для создания контуров. Контур представляет собой геометрическую фигуру. Чтобы сделать векторное изображение в Photoshop, вам нужно создать контур изображения.
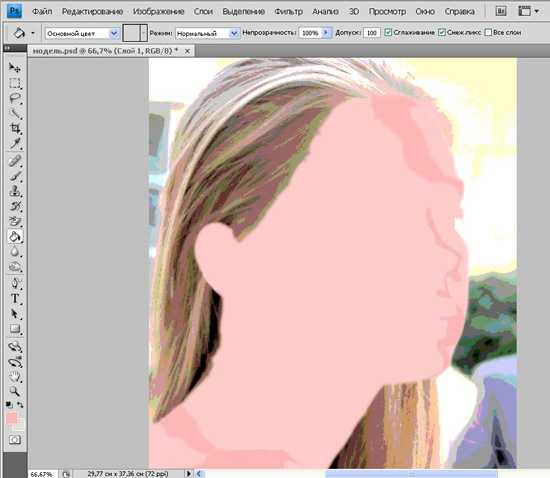
 Поэтому векторная версия покажет нам заметную разницу. Для работы с путями нужно вызвать вкладку «Пути» / Path в палитре слоев. Для этого перейдите в «Окно» / меню «Окно» и отметьте пункт «Пути» / «Путь». В палитре слоев появится закладка.
Поэтому векторная версия покажет нам заметную разницу. Для работы с путями нужно вызвать вкладку «Пути» / Path в палитре слоев. Для этого перейдите в «Окно» / меню «Окно» и отметьте пункт «Пути» / «Путь». В палитре слоев появится закладка.Изображение имеет 4 цвета (фон не считаем). Возьмите инструмент Magic Wand Tool и выберите первый цвет. Чтобы выделить на изображении все области, разбросанные островами, удерживайте Shift .
Когда выбран первый цвет, выберите инструмент «Лассо» / «Лассо» или инструмент «Прямоугольная область» и, не снимая выделения, щелкните правой кнопкой мыши. В контекстном меню выберите «Создать рабочий путь» / «Создать рабочий путь».
В диалоговом окне укажите максимальное сглаживание
На вкладке «Контур» появится первый контур. На изображении это будет видно в виде кривых с точками. Их можно выровнять и отрегулировать с помощью инструмента «Выбор площадки» / инструмента прямого выбора . С помощью этого инструмента выберите точку и либо скорректируйте кривую, переместив усик точки, либо переместив саму дугу.
На изображении это будет видно в виде кривых с точками. Их можно выровнять и отрегулировать с помощью инструмента «Выбор площадки» / инструмента прямого выбора . С помощью этого инструмента выберите точку и либо скорректируйте кривую, переместив усик точки, либо переместив саму дугу.
На вкладке «Контур» , изменить название контура. Для этого дважды щелкните по нему и измените имя в диалоговом окне.
Проделываем все шаги, описанные с остальными цветами. В итоге получаем по четыре контура для каждого цвета.
Получив контуры, осталось создать вектор. Переходим на вкладку «Слои»/Layer Палитра слоев, создаем новый слой Shift+Ctrl+N . В качестве основного цвета задаем тот, которым мы окрашиваем первый контур.
Возвращаемся на вкладку «Контур» , стоим на первом контуре. В главном меню в разделе «Слои» / Layers, выберите «Новый слой заливки» / New Fill Layer — «Цвет» / Solid Color . В открывшемся окне нажмите Ok .
В главном меню в разделе «Слои» / Layers, выберите «Новый слой заливки» / New Fill Layer — «Цвет» / Solid Color . В открывшемся окне нажмите Ok .
Теперь, перейдя на вкладку «Слои» , вы увидите первый векторный слой на новом слое.
Мы будем следовать этим шагам для каждой схемы.
В следующем диалоговом окне, как обычно, укажите имя файла и путь. Это все. Метод довольно прост. Если вам часто приходится работать с векторными изображениями, возможно, эта статья вдохновит вас на изучение новых графических редакторов.