Как сделать Gif – анимацию в фотошопе: полное руководство / Хабр
Решил написать этот урок у себя в блоге и продублировать тут в связи с частыми просьбами друзей нарисовать юзербар на форум. Надеюсь урок окажется полезным хабросообществу.
В этом уроке мы рассмотрим приемы создания анимациии в фотошопе на примере юзербара.
Итак, приступим!
Сразу скажу, что урок ориентирован на новичков. Гуру фотошопа могут постоять, покурить и посмотреть мельком (а вдруг пропустили чего интересного =))
Часть 1. Создание юзербара
Для начала необходимо создать заготовку для создания анимации.
Шаг 1. Создание документа
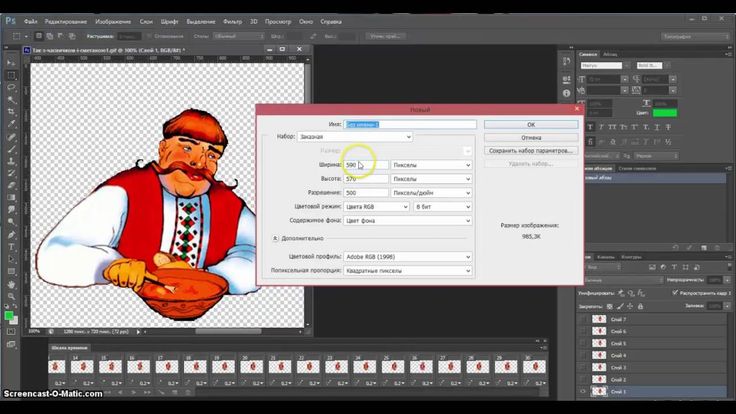
Создаем новый документ. Я взял размеры 350х20.
Шаг 2. Градиент.
Берем Gradient Tool (G) и заливаем градиентом наш будущий юзербар.
Результат:
Шаг 3.
 Текстура
ТекстураДалее я решил добавить нашему юзербару текстуру.
Рисуем текстуру карбона
Для этого нарисуем текстуру карбона которую мы сможем использовать в дальнейшем.
Создаем новый документ размером 8х8 пикселей и закрашиваем его следующим образом. Можно брать произвольные оттенки серого. Главное здесь — порядок.
Далее идем в Bleding Options слоя с юзербаром.
Результат:
Шаг 4. Текст.
Осталось добавить текст. Для этого нам понадобится шрифт Visitor.
Берем Visitor TT1 BRK устанавливаем размер в 10 пунктов. Я написал “Adobe Photoshop CS4 User”.
Шаг 5. Рамка.
Добавим рамку. Для этого выделим весь юзербар с помощью Rectangular Marquee Tool. Заходим в Edit -> Stroke и ставим там:
Результат:
Часть 2.
 Анимация юзербара в фотошопе
Анимация юзербара в фотошопеШаг 1. Добавление иконки к анимации.
Теперь добавим иконку и перейдем к анимации.
Я добавил классическую иконку четвертого фотошопа и провел масштабирование.
Шаг 2. Разбираемся с палитрой анимации.
Заставим ее двигаться.
Для это настроим сначала наше рабочее место выбрав Window > Workspace > Video или просто включив палитру Animation.
Перейдем в режим покадровой анимации.
Разберемся с палитрой анимации.
Шаг 3. Анимируем юзербар.
Что дальше? Теперь я выделяю слой с иконкой и двигаю ее немного вверх, после этого создаю новый кадр (смотри шаг 2). И повторяю пока не прокрутится вся иконка. Это основной принцип создания анимации в фотошопе.
При ошибках вы можете удалить не понравившийся кадр кнопкой удаления (корзина).
Также выставим нужную задержку. Я поставил 0,1 секунду на все кадры кроме последнего. У него стоит задержка 2 секунды.
Я поставил 0,1 секунду на все кадры кроме последнего. У него стоит задержка 2 секунды.
Шаг 4. Сохранение в Gif – анимацию.
Заключение
Итак, мы создали стильный юзербар. Затем на основе него мы создали gif – анимацию. И все это средствами великого и могучего фотошопа. Не правда ли круто?
UPD: сложна и запутана логика минусующих…
Создание гиф-анимации / Фотообработка в Photoshop / Уроки фотографии
Дата публикации: 21.12.2017
Отличительной от обычных статичных фотографий особенностью гиф-анимации является то, что она собирается из нескольких кадров.
Чтобы ролик получился интересным, вам нужно заранее продумать идею и сценарий. Определить, какие элементы в кадре останутся статичными, а какие «оживут» и начнут осуществлять определённые действия. Затем необходимо поставить камеру на штатив и выбрать область композиции, попадающую в кадр. Здесь и будут происходить все действия вашей анимации.
Определить, какие элементы в кадре останутся статичными, а какие «оживут» и начнут осуществлять определённые действия. Затем необходимо поставить камеру на штатив и выбрать область композиции, попадающую в кадр. Здесь и будут происходить все действия вашей анимации.
Нужно стараться максимально избегать сотрясений камеры, чтобы серия кадров после сборки выглядела идентично и не было незапланированной «шевелёнки». Для этого лучше управлять камерой удалённо, предварительно подключив её к компьютеру или ноутбуку, так как малейшие сотрясения появляются даже при нажатии на кнопку спуска на корпусе камеры.
При съёмке фото для гиф-анимации обычно выставляется мягкий однородный свет с минимумом теней от снимаемых объектов. Камеру лучше перевести полностью в ручной режим, чтобы настройки экспозиции и баланса белого сохранялись на протяжении всей съёмки.
Хотите работать с топовыми журналами и создавать продающие фото для известных брендов? Тогда ждём вас на новом курсе Fotoshkola.
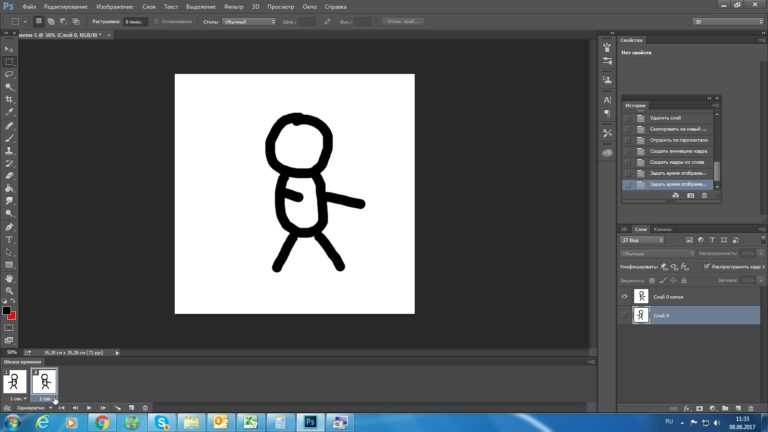
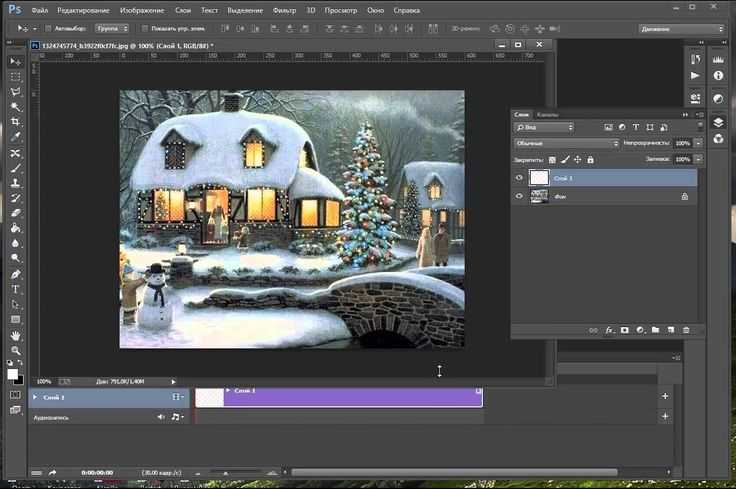
Для сборки гиф-анимации из нескольких кадров вы можете использовать программу Adobe Photoshop. Загрузите все отснятые вами кадры в один документ на отдельных слоях в той же последовательности, в которой они должны будут проигрываться в гиф-анимации и оставьте видимым только самый первый нижний слой. Затем откройте окно Timeline.
Видимый слой как раз и появится в этом окне первым кадром. Здесь же создайте новый кадр, нажав кнопку Duplicates selected frames, а в окне Layers включите видимость у следующего слоя. Повторите эти действия, пока не создадите в окне Timeline кадры для всех слоёв.
Внизу каждого кадра вы можете выбрать продолжительность его проигрывания (в среднем я ставлю скорость 0,5–1с), затем можно нажать кнопку Play для предварительного просмотра вашей гиф-анимации.
При нажатии кнопки Forever ваша анимация будет бесконечно проигрываться по кругу. Теперь её можно сохранить формате GIF, выбрав File → Save for Web. Обычно я сохраняю подобные файлы в размере около 1000–1500 пикселей.
Теперь её можно сохранить формате GIF, выбрав File → Save for Web. Обычно я сохраняю подобные файлы в размере около 1000–1500 пикселей.
Для сохранения анимации в видеоформате MP4 выберите File → Export → Render Video.
Существует ещё более быстрый и простой способ сборки гиф-анимаций на сайте https://toolson.net.
В разделе «Gif Maker» вы нажимаете кнопку Make a GIF и просто загружаете все ваши фото на сайт в необходимой последовательности. Затем выбираете настройки размера изображения и скорости анимации (как правило, я оставляю стандартные установки), нажимаете кнопку Create
Для того, чтобы загрузить созданную таким образом gif-анимацию, вам необходимо перевести её в видеоформат MP4. Это возможно сделать при помощи специальных приложений на телефоне либо на сайте https://convertio. co/ru, а затем загрузить как видеофайл.
co/ru, а затем загрузить как видеофайл.
Хотите работать с топовыми журналами и создавать продающие фото для известных брендов? Тогда ждём вас на новом курсе Fotoshkola.net «Коммерческая предметная съёмка».
Дата публикации: 21.12.2017
Мария Макарова
Закончила школу фотографии Photoplay и Академию фотографии, обучалась на курсе Digital Photography в Nuova Accademia di Belle Arti Milano, имеет высшее образование в сфере графического дизайна и среднее специальное художественное образование. Специализируется на предметной рекламной фотосъемке для различных брендов, продакшн агентств и журналов.
Автор курсов Fotoshkola.net
Сайт: mmakarova.com
Как сделать GIF в Photoshop (анимированный и простой)
GIF — это изображение с движением. GIF может быть коротким видеоклипом или серией неподвижных изображений, которые кажутся движущимися. GIF не должны быть сложными, чтобы быть эффективными. Даже простое движение привлекает внимание. GIF-файлы используются в маркетинге или для создания мемов, часто для юмористического эффекта или для заявления. В этой статье мы покажем вам, как сделать GIF в Photoshop. Каждый шаг прост. Итак, дайте волю своему воображению!
Даже простое движение привлекает внимание. GIF-файлы используются в маркетинге или для создания мемов, часто для юмористического эффекта или для заявления. В этой статье мы покажем вам, как сделать GIF в Photoshop. Каждый шаг прост. Итак, дайте волю своему воображению!
Что такое GIF?
GIF означает формат обмена графикой. Есть некоторые споры о том, как произносить этот термин. Некоторые произносят его с твердой «Г», как в слове «графика». Другие произносят это с буквой «J», как в «jiffy».
Это такой тип файла, как JPEG или PNG. Но файл содержит много отдельных кадров изображений и быстро показывает их в последовательности. Это создает иллюзию движения. Он становится «анимированным GIF».
Как сделать анимированные GIF-файлы из неподвижных изображений
GIF-файлы создают иллюзию движения с помощью двух или более кадров. Большинство элементов изображения останутся прежними. Но по крайней мере один элемент меняется между кадрами. Это может быть движущийся объект или человек. Анимированный GIF не должен быть сложным. В одном кадре может быть слово или символ, а в другом нет.
Это может быть движущийся объект или человек. Анимированный GIF не должен быть сложным. В одном кадре может быть слово или символ, а в другом нет.
Вы можете использовать серию фотографий, сделанных как часть интервальной съемки. Или вы можете создать изменение самостоятельно в постобработке. Множество кадров с небольшими движениями создают более плавный GIF. Меньшее количество кадров с большими движениями выглядит как покадровая анимация.
Два изображения — с открытыми и закрытыми глазами — составляют этот GIF.Шаг 1: Выберите изображения
Выберите изображения, которые вы хотите использовать в анимированном GIF. Вам нужно всего 2 изображения, чтобы создать иллюзию движения. И вы можете выбрать до 100. Но больше 100, и ваш GIF может медленно загружаться на веб-сайте.
Давайте создадим GIF в Photoshop, который показывает фотографию на разных этапах постобработки в сравнении до и после.
Слева готовое изображение. Справа файл RAW.Шаг 2. Откройте изображения как слои в Photoshop
Загрузите файлы как отдельные слои в один файл Photoshop. В Lightroom выделите изображения и выберите раскрывающееся меню «Фото». Выберите Photo > Edit In > Open as Layers в Photoshop.
В Lightroom выделите изображения и выберите раскрывающееся меню «Фото». Выберите Photo > Edit In > Open as Layers в Photoshop.
Если вы открываете файлы непосредственно в Photoshop, сохраните их в той же папке. В Photoshop перейдите в раскрывающееся меню «Файл» и выберите 9.0025 Файл > Сценарии > Загрузить файлы в стек .
Затем нажмите «Обзор» и перейдите к изображениям, которые составят ваш GIF. Щелкните Открыть. И нажмите ОК.
Вы можете захотеть автоматически выровнять слои, перейдя в раскрывающееся меню «Правка» и выбрав «Правка» > «Автоматическое выравнивание слоев» . У вас есть несколько вариантов, но Auto обычно хорошо справляется со своей задачей.
Вы можете продублировать слой и добавить текст или графику. Объедините текст с дубликатом слоя, перейдя в раскрывающееся меню «Слой». Выберите Слой > Объединить .
Добавьте текст в дубликат слоя и объедините слои, когда закончите.Шаг 3.
 Размер изображений для Интернета
Размер изображений для ИнтернетаВ Photoshop можно открывать файлы RAW или файлы других типов. Но для создания GIF не нужны все эти лишние пиксели. Большие изображения замедляют анимацию, и файл становится слишком большим для удобного просмотра в Интернете. Идеальный размер GIF — 480 пикселей по длинной стороне. Но вы можете сделать его размером до 720 пикселей.
Перейдите в раскрывающееся меню Изображение. Выберите Изображение > Размер изображения. В окне Размер изображения введите меньший размер в пикселях. И нажмите ОК.
Введите количество пикселей в окне Размер изображения.Шаг 4. Создание покадровой анимации
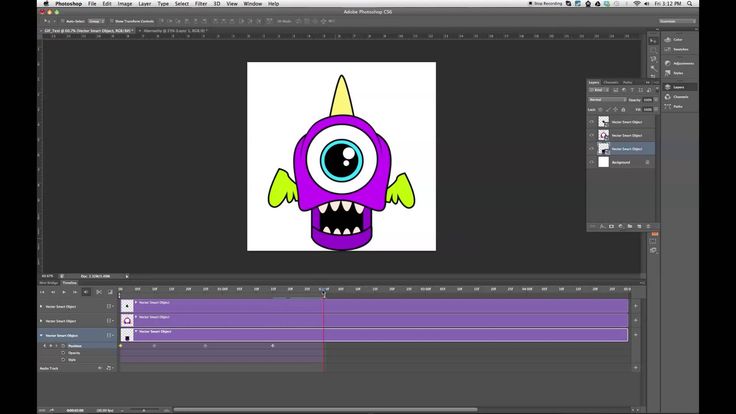
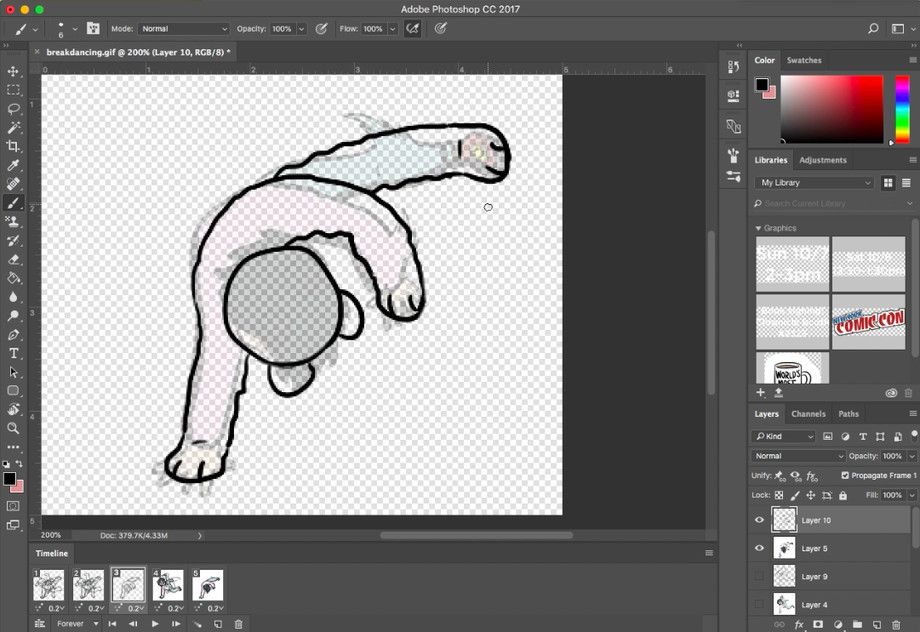
Окно временной шкалы Photoshop необходимо при работе с видео или анимацией. Чтобы открыть его, перейдите в раскрывающееся меню Windows. Выберите Окно > Временная шкала . В нижней части рабочей области появится новое окно временной шкалы. Нажмите на стрелку в середине окна. Выберите «Создать анимацию кадра» в меню.
Вы увидите, что верхний слой появится в окне временной шкалы.
Шаг 5. Создание кадров из слоев
Чтобы просмотреть все слои, щелкните три линии в правом верхнем углу окна временной шкалы. Это открывает новое меню. Выберите «Создать кадры из слоев».
Слои отображаются в виде отдельных кадров на временной шкале. Теперь вы должны увидеть все слои. Перетащите кадры в другое место, чтобы изменить порядок.
Каждый слой в окне временной шкалы.Шаг 6: Установите время для каждого кадра
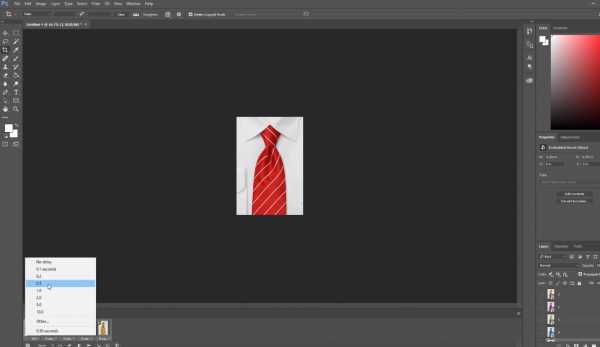
По умолчанию время будет отображаться как 0 секунд под каждым кадром. Щелкните курсор рядом со временем под каждым кадром. Вы можете изменить время для отдельных кадров или выделить и изменить все время сразу.
Щелкните элемент управления воспроизведением, чтобы просмотреть GIF-файл.
Попробуйте разные варианты времени. Если у вас много кадров и вы хотите плавное движение, выберите короткое время. Если вы хотите эффект стоп-старт, выберите более длительное время. Отличное общее время для GIF составляет около 6 секунд, хотя цикл может быть короче. Многие GIF-файлы представляют собой всего лишь один жест или движение, длящееся не более секунды.
Отличное общее время для GIF составляет около 6 секунд, хотя цикл может быть короче. Многие GIF-файлы представляют собой всего лишь один жест или движение, длящееся не более секунды.
Шаг 7. Выберите цикл
По умолчанию GIF будет воспроизводиться в цикле бесконечно. Чтобы изменить это, откройте меню цикла. Вы можете воспроизвести GIF один раз, три раза или выбрать другой вариант.
Снова щелкните элемент управления воспроизведением, чтобы просмотреть GIF.
Откройте меню циклов, чтобы изменить количество повторов GIF. Щелкните элемент управления воспроизведением, чтобы просмотреть GIF.Шаг 8. Сохранение для Интернета
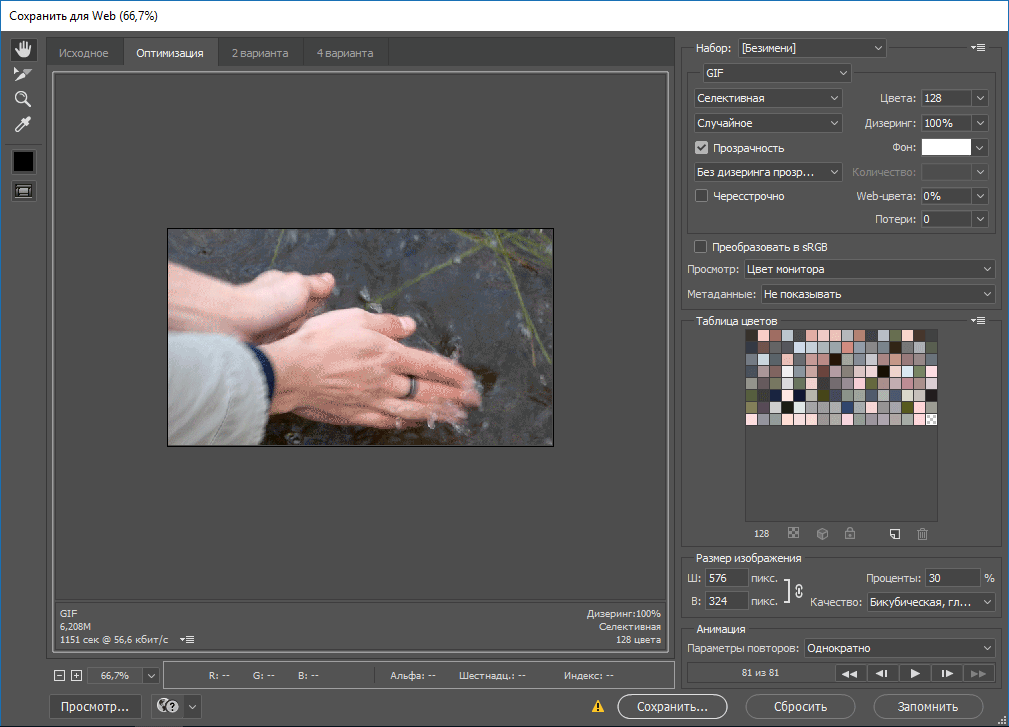
Чтобы сохранить анимированный файл GIF для Интернета, перейдите в раскрывающееся меню «Файл». Щелкните Файл > Экспорт > Сохранить для Интернета (предыдущая версия) .
Выберите предустановку, сохраните и просмотрите GIF в окне браузера.
В окне «Сохранить для Интернета» выберите предустановку GIF 128 Dithered. Это ограничивает количество цветов в вашем изображении и ускоряет загрузку GIF. Но он по-прежнему сохраняет цветовые градиенты на вашей фотографии.
При нажатии кнопки «Просмотр» ваш GIF-файл откроется в окне браузера.
Нажмите Сохранить. Выберите место и снова нажмите Сохранить.
Финал GIFКак сделать анимированный GIF из видео
Вы можете создать анимированный GIF в Photoshop, зацикливая короткие видеоклипы. Вам нужна только секунда или две видео. Самое сложное — решить, где начать и где остановить цикл.
Шаг 1: Откройте видео в Photoshop
Вы можете либо открыть все видео в Photoshop. Или вы можете импортировать выбранные кадры из видео.
Lightroom импортирует видеоклипы. Но вы не можете отправить видео из Lightroom в Photoshop. Откройте видео прямо в Photoshop, перейдя в раскрывающееся меню «Файл» и выбрав Файл > Открыть .
Перейдите к видеофайлу и нажмите «Открыть». Видео автоматически откроется прямо в окне временной шкалы.
Видео автоматически откроется прямо в окне временной шкалы.
Чтобы импортировать выбранные кадры из видео, перейдите в меню «Файл». Выберите Файл > Импорт > Видеокадры в слои . Затем перейдите к видеофайлу и нажмите «Открыть».
В окне «Импорт видео в слои» переместите ползунки начала и конца внизу, чтобы выбрать раздел видео, который вы хотите импортировать.
Большинство видеофайлов захватывают 30 кадров в секунду. Но вам не нужно столько кадров для создания GIF. Поэтому установите флажок «Ограничить до каждого» и введите число. Каждые 4-5 кадров это хорошо. Используйте наименьшее количество кадров, чтобы получить желаемое движение.
Установите флажок «Создать анимацию кадра». И нажмите ОК. Затем каждый кадр видео становится слоем.
Затем выполните предыдущие шаги, описанные выше, чтобы создать GIF из неподвижных изображений.
Шаг 2. Изменение размера для Интернета
GIF-файлы загружаются быстрее, если они представляют собой небольшие видеофайлы. Итак, измените размер видео для Интернета, перейдя в раскрывающееся меню «Изображение». Выберите Изображение > Размер изображения .
Итак, измените размер видео для Интернета, перейдя в раскрывающееся меню «Изображение». Выберите Изображение > Размер изображения .
В окне Размер изображения введите размер от 480 до 720 пикселей по длинному краю. (Вы также можете изменить размер при сохранении GIF для Интернета.) И нажмите «ОК». Вы можете получить предупреждение о том, что преобразование видеослоя требует преобразования его в слой смарт-объекта. Щелкните Преобразовать.
Выбор пикселей и нажатие OKШаг 3: Выберите кадры для GIF
Переместите начальную и конечную точки, чтобы заключить в скобки раздел видео, который вы хотите использовать в качестве GIF. Опять же, отличное общее время для GIF составляет около 6 секунд, хотя цикл может быть короче.
Воспроизведите фрагмент в цикле пару раз. Обратите особое внимание на то, как выглядит видео, когда оно возвращается к началу. Многие GIF-файлы резко перезапускаются. Слегка сдвинув начальное и конечное положение, можно свести толчок к минимуму.
Шаг 4: Сохранить для Интернета
Чтобы сохранить анимированный GIF-файл для Интернета, перейдите в раскрывающееся меню «Файл». Нажмите «Файл» > «Экспорт» > «Сохранить для Интернета» (устаревшая версия).
При нажатии кнопки «Просмотр» ваш GIF-файл откроется в окне браузера.
Нажмите Сохранить. Выберите место и снова нажмите Сохранить. Теперь у вас есть видеопетля.
Окончательный анимированный GIF из цикла видеоЗаключение
Анимированные GIF легко сделать в Photoshop, используя серию изображений или коротких видеоклипов. Используйте команду «Создать покадровую анимацию» в окне временной шкалы. Затем экспортируйте GIF для Интернета.
Не волнуйтесь, если ваш GIF не идеален. Существует традиция, когда анимированные GIF-файлы выглядят как сделанные вручную. Отчасти это связано с тем, что сам формат GIF ограничен. Это стало ожидаемым видом GIF.
Создав GIF в Photoshop, загрузите его в социальные сети или на свой веб-сайт. Он должен играть без проблем. Вы можете добавить GIF-файлы в электронное письмо. И они даже воспроизводятся в документах Word.
Надеемся, вам было легко научиться делать GIF в Photoshop!
Хотите научиться снимать потрясающие видеоролики с интервальной съемкой? Вам следует посмотреть наш видеокурс Total Time-Lapse , чтобы легко создавать их без модной камеры или дорогостоящего обучения.
Как сделать GIF в Photoshop — шаг за шагом
Анимированные GIF-файлы сегодня очень популярны, особенно при публикации в социальных сетях. Есть больше возможностей для создания GIF. Позвольте мне показать вам, как сделать GIF в Photoshop за несколько простых шагов:
- Загрузите группу изображений в Photoshop Layers
- Align Layers with imported images
- Create Frame Animation and Make Frames from Layers
- Export animation as a GIF file
Contents
- 1 Load group of images to make a GIF
- 2 Выровнять слои с импортированными изображениями
- 3 Создать анимацию кадра
- 4 Создать кадры из слоев
- 5 Экспортировать и сохранить как файл GIF
- 6 Заключение
Прежде чем мы начнем создавать GIF, давайте найдем и выберем группу изображений, наиболее подходящих для нашего GIF. Я обычно использую фотографии, которые я сделал, как временную последовательность одной и той же сцены. В нашем конкретном случае я выбрал изображения фламинго, движущихся в воде. Изображения из Боливии с плато Альтиплано.
Я обычно использую фотографии, которые я сделал, как временную последовательность одной и той же сцены. В нашем конкретном случае я выбрал изображения фламинго, движущихся в воде. Изображения из Боливии с плато Альтиплано.
Причина, по которой я использую Photoshop для создания GIF, заключается в том, что у меня все под контролем. Я могу редактировать и подготавливать свои изображения для создания GIF. Я использую все функции Photoshop, такие как фильтр Camera RAW, использую объединенные фотографии с брекетингом или даже использую мощные фильтры, такие как Luminar 4.9.0003
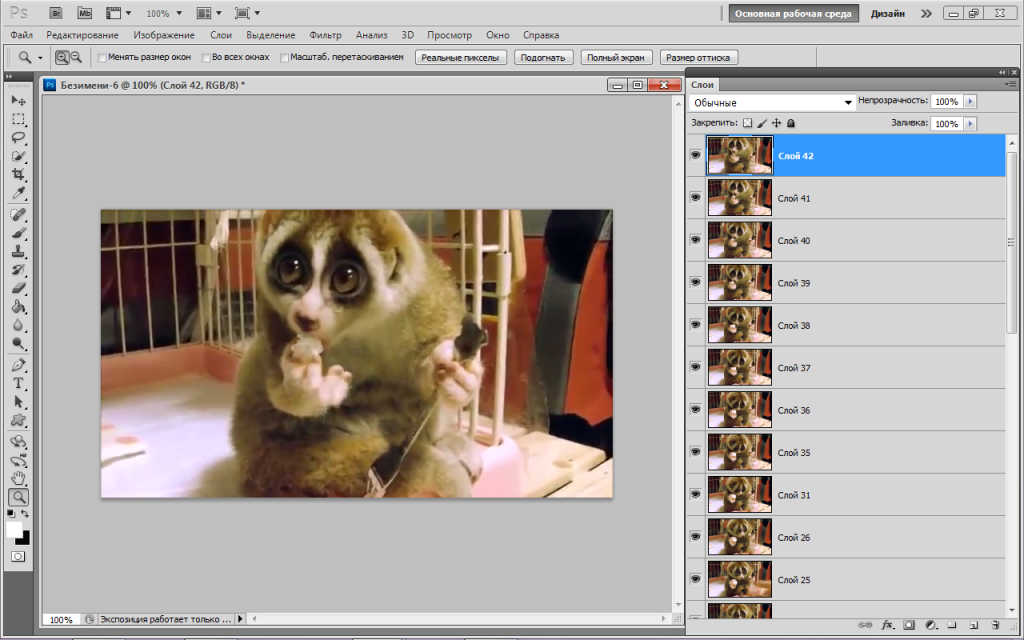
У нас есть больше возможностей для загрузки фотографий. Мы можем использовать Adobe Bridge, где мы выбираем и помечаем группу изображений. Затем идем в Tools->Photoshop->Load Files into Photoshop Layers .
Затем Photoshop загружает все выбранные фотографии в отдельные слои.
Чтобы получить стабильный анимированный GIF, нам нужно выровнять отдельные слои. Когда мы фотографируем без штатива, изображения почти всегда будут немного смещены. Поэтому нам нужно выполнить выравнивание слоев.
Поэтому нам нужно выполнить выравнивание слоев.
Когда все фотографии будут загружены в отдельные слои, мы их выровняем. Как мы уже упоминали, это важно для получения стабильного GIF. Выберите все слои, щелкнув первый слой, а затем Shift-щелкнув последний.
Перейдите к Правка-> Автовыравнивание слоев .
Появится диалоговое окно. Здесь мы выбираем опцию Auto . Photoshop может очень точно выровнять все слои с помощью этой автоматической опции.
У нас есть идеально выровненные слои, но мы видим обрезку некоторых слоев. Мы будем обрабатывать это вручную.
Другой способ загрузки изображений — напрямую из Photoshop. Перейдите в Файл->Скрипты->Загрузить файлы в стек . Затем появится диалоговое меню. После нажатия «Обзор» мы выберем список фотографий на нашем локальном диске или в облачном пространстве.
Преимущество этого метода в том, что у нас есть функция Попытка автоматического выравнивания исходных изображений. Он обеспечит нам их автоматическое выравнивание сразу после загрузки фотографий в отдельные слои. Это экономит один шаг по сравнению с предыдущим методом, где мы использовали Adobe Bridge.
Он обеспечит нам их автоматическое выравнивание сразу после загрузки фотографий в отдельные слои. Это экономит один шаг по сравнению с предыдущим методом, где мы использовали Adobe Bridge.
Теперь приступим к обрезке каждого слоя вручную. Как мы уже упоминали, эта обрезка возникла при автоматическом выравнивании. Начнем с первого слоя. Если мы щелкнем значок глаза с нажатой клавишей Alt (Windows) или Option (Mac), видимым останется только выбранный слой.
Итак, мы выбираем инструмент обрезки и вручную обрезаем ненужные края изображения.
Таким образом, мы будем постепенно отображать все слои один за другим и обрезать края, которые не содержат пикселей.
Теперь мы подошли к самому этапу создания анимированного GIF с нашими фотографиями. Сначала мы отобразим временную шкалу, где будет происходить сама анимация. Выберите Окно-> Временная шкала. Временная шкала отображается в нижней части экрана.
Следующим шагом будет выбор Create Frame Animation, подходящий для анимации отдельных картинок – кадров. Создается сама временная шкала, и появляется первый кадр по умолчанию.
Создается сама временная шкала, и появляется первый кадр по умолчанию.
Создание кадров из слоев
На следующем этапе щелкните маленькое меню-гамбургер в правом верхнем углу временной шкалы. Выберите параметр «Создать кадры из слоев».
Видим, что для нас будет создана группа кадров. Мы можем попробовать нажать кнопку Play в нижней части временной шкалы.
Видим, что анимация началась. Но заметил, что наоборот. Чтобы исправить это, снова нажмите меню Timeline Hamburger и выберите параметр Reverse Frames. Порядок кадров автоматически поворачивается и работает правильно.
Я понял, что последовательность выполняется слишком быстро. Итак, давайте выделим все кадры на временной шкале. Нажмите на первый кадр и Shift+Click на последний. Теперь нажмите на маленькую стрелку на любом кадре рядом с информацией о длительности — в моем случае это 0 секунд. Теперь выберите 0,1 сек. Он установит продолжительность каждого кадра на 0,1 секунды.
Длительность последовательности установлена на «Навсегда». Вы можете изменить его на любое другое пользовательское повторение.
Вы можете изменить его на любое другое пользовательское повторение.
Нашей последней задачей в процессе создания файла GIF в Photoshop будет экспорт нашей анимации и сохранение в виде файла GIF.
Перейдите в меню Файл->Экспорт->Сохранить для Интернета (предыдущая версия) .
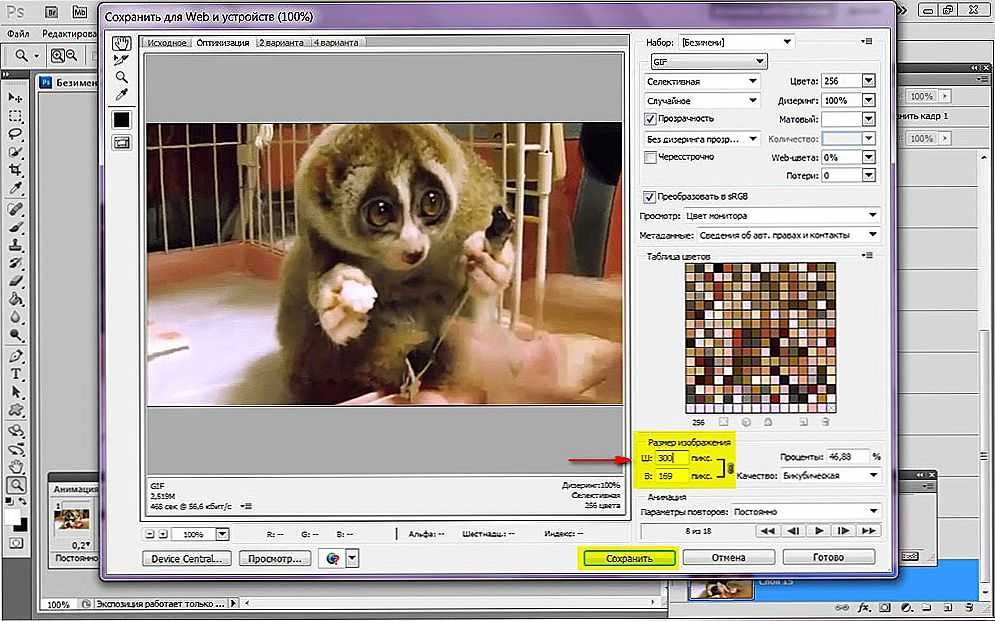
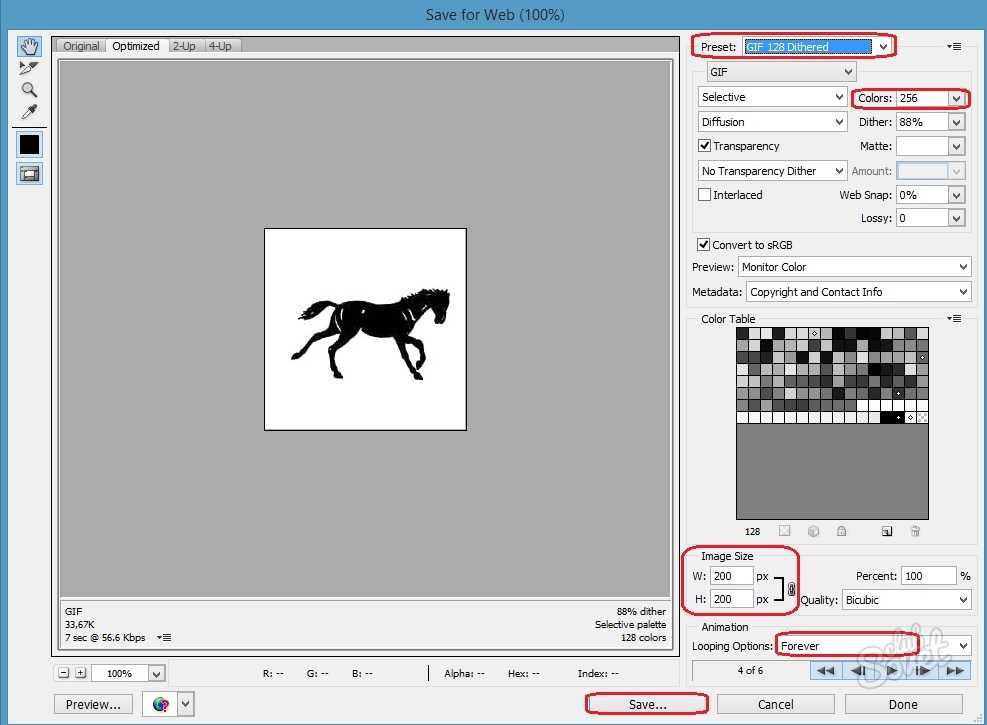
Откроется диалоговое окно, в котором мы установим несколько параметров.
Для меня самым критичным параметром финального GIF является размер файла . Поскольку мы хотим поделиться файлом GIF на веб-сайте или в социальных сетях, всегда важно, чтобы размер файла был как можно меньше.
Основная причина время загрузки . Если ваш веб-сайт или любой онлайн-контент загружается в течение длительного времени, вы рискуете, что ваш посетитель не дождется этого и уйдет.
Противоположная сторона размера качество файла GIF. Таким образом, экспорт и сохранение GIF — это процесс проверки комбинации различных параметров.
Итак, первое, что мы должны установить, это тип файла в правом верхнем углу диалогового окна. Нажмите и выберите GIF.
Как мы уже упоминали, всегда смотрите на окончательный размер файла. Информация размещена в левом нижнем углу:
Мои окончательные настройки в этом примере создания GIF были обусловлены минимальным размером файла. Поэтому я установил количество цветов только на 32. Это действительно мало, но достаточно для моей конкретной цветовой схемы фотографии. Вы можете увидеть фактическую таблицу цветов ниже.
Я также уменьшил размер изображения до 300×194. Это небольшой размер, но для анимированных GIF-файлов этого достаточно.
И я, наконец, закончил с размером файла 115,6 КБ, который является приемлемым и не будет сильно влиять на время загрузки страницы.
Заключение
Итак, мы рассмотрели, как сделать GIF в Photoshop, и вы видите, что это легко и быстро. Мы описали один способ создания GIF из группы изображений, снятых камерой.