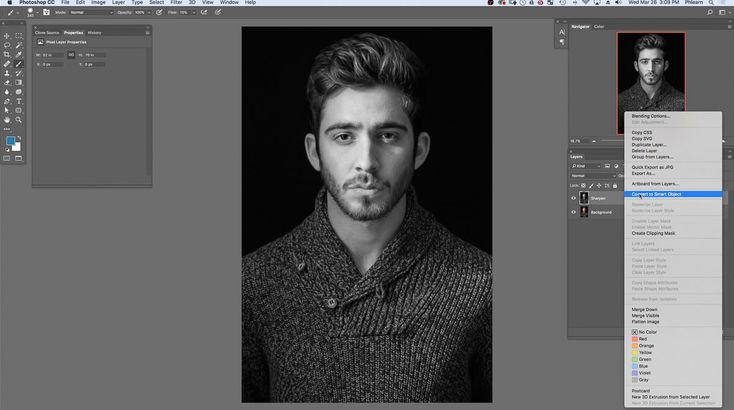
Как сделать рисунок из фото в фотошопе карандашом и не только?
Продолжим постобработку фотографий в Adobe Photoshop. Сегодня будет несколько иное редактирование фотографии, чем когда мы делали черно-белые фото . Наверняка многим хочется почувствовать себя известными художниками и нарисовать картину.
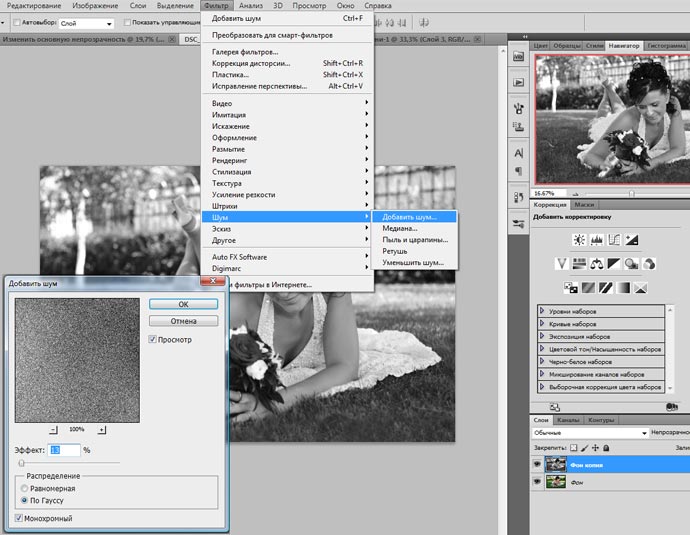
Но вот беда, нет способностей к такому виду творчества. Однако не беда. Фотошоп поможет из ваших снимков сделать рисунок. Самый простой вариант – использовать галерею фильтров. Находим ее в разделе меню – «фильтр«.
Выбрав эту галерею увидим в открывшемся окне целый набор различных фильтров. Выбираем, например раздел «имитация«, где так же видим много разных вариантов. Берем, скажем, акварель и применяем. Справа во вкладке можно поэкспериментировать с различными вариантами этого фильтра. После чего получаем готовое изображение.
Это опять-таки, простой способ. Есть несколько более трудоемкий, но с лучшим результатом.
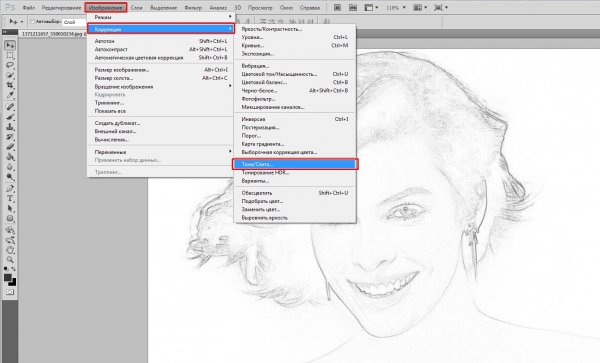
Создаем копию слоя, затем выбираем «Изображение – Коррекция — Обесцветить». Таким образом мы обесцвечиваем фотографию.
Затем создаем дубликат этого обесцвеченного слоя.
Теперь полученную копию инвертируем. Идем «Изображение — Коррекция — Инверсия«. В результате получим негатив фотографии.
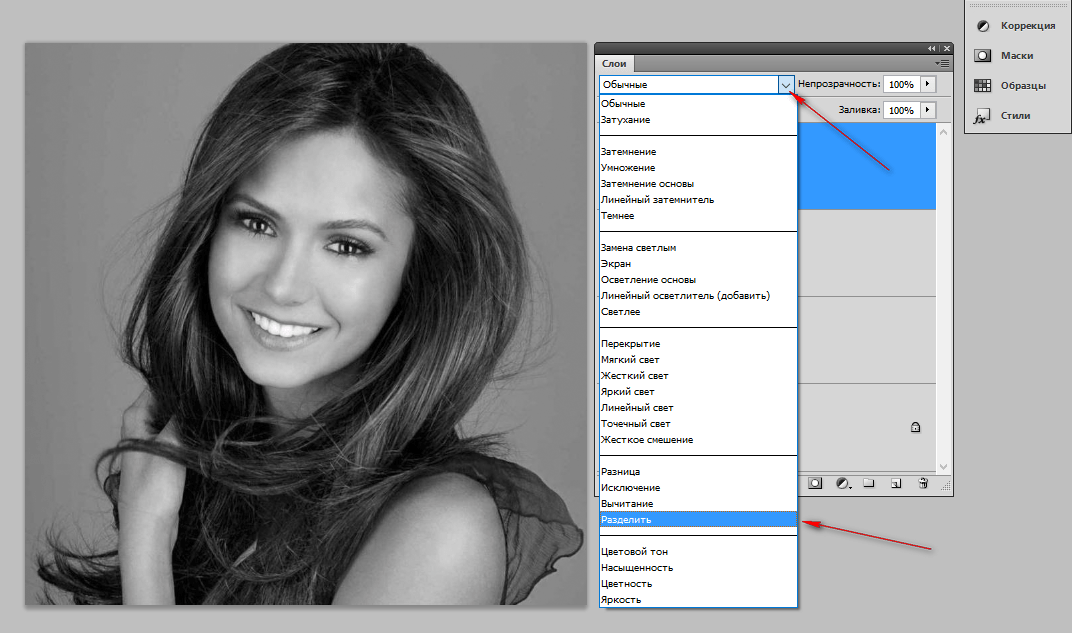
Теперь необходимо изменить режим наложения этого слоя на «Осветление основы«.
В результате увидим, что рабочее окно со снимком стало полностью белым.
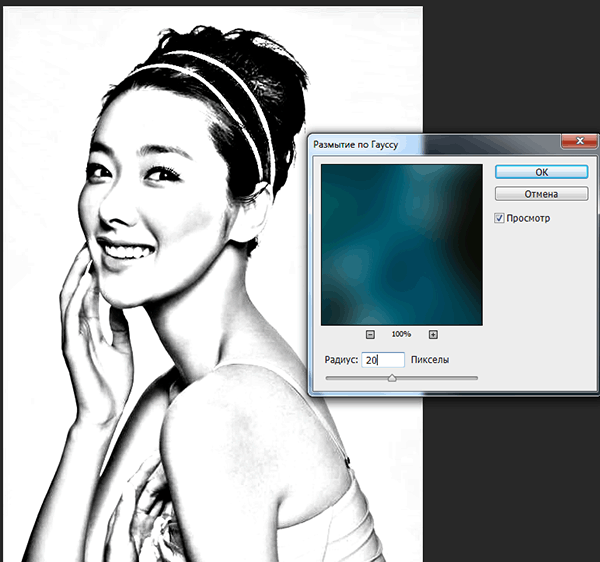
Теперь необходимо применить фильтр. Идем во вкладку «Фильтр«, затем «Размытие» и далее — «Размытие по Гауссу«.
В открывшемся окне необходимо передвигать ползунок радиус до тех пор, пока не увидим появившийся эскиз. Передвигаем, пока не получим нужный эффект.
После этого жмем ОК. Затем правой клавишей мыши кликаем на активный слой (фон копия 2). В открывшемся меню выбираем пункт «Объединить видимые» и одновременно нажимаем на клавиатуре Alt, а кнопкой мыши по этому пункту.
Появится новый слой, который состоит из двух объединённых верхних (видимых) слоёв. Но остальные слои при этом останутся. Если же вы нажмете только мышкой, то у вас все слои объединятся в один!
Режим наложения этого нового слоя изменяем с «обычного» на «умножение«.
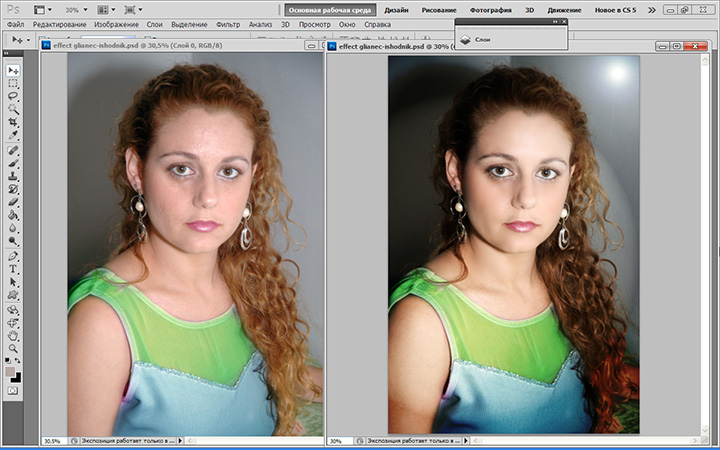
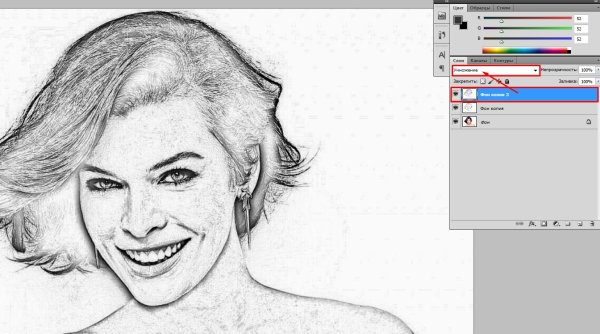
Сейчас мы получили черно-белый рисунок. Если вам нужен таковой, то сохраняем картинку. Если же нужен цветной — продолжаем дальше. Для этого выделяем оригинальный слой (он самый первый) и делаем его копию (Фон копия 3), которая разместится над оригиналом. Эту копию надо будет перетащить в самый верх палитры слоев:
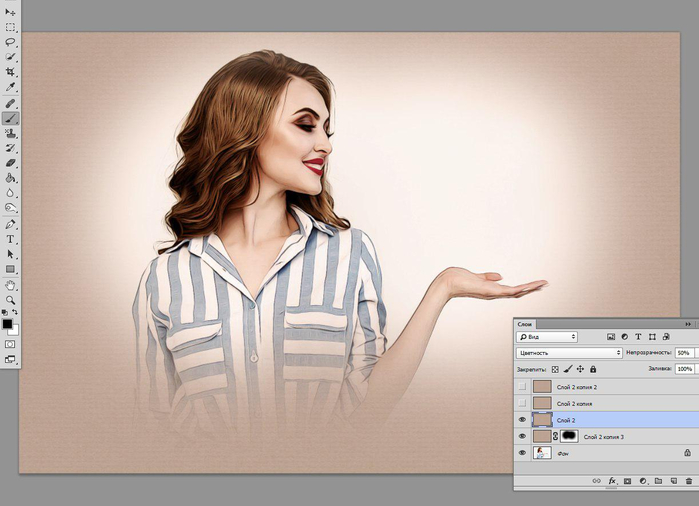
Далее, режим наложения этого слоя- копии изменяем с «обычного» на «цветность«.
Уменьшаем непрозрачность до нужного значения и получаем такой вот результат.
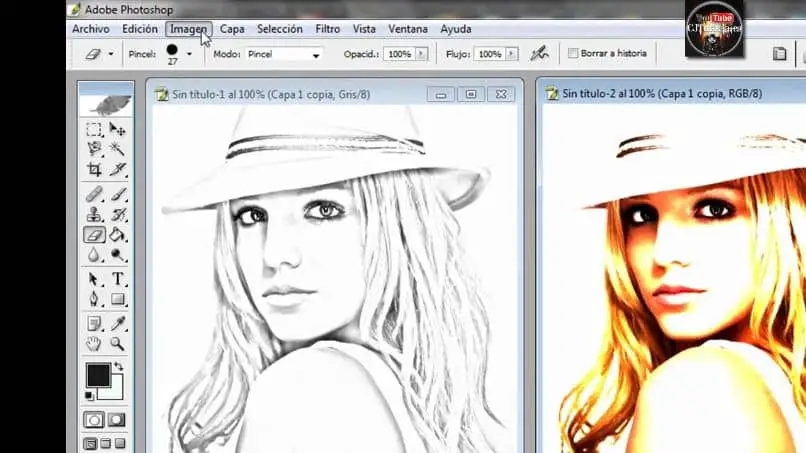
Другой вариант создания рисунка из фотографии – это рисунок сделанный карандашом.
Открываем будущий рисунок в программе. Затем в «палитре слоев» кликаем по нему два раза, что бы разблокировать (убрать замочек сбоку) и переименовываем в «слой 1»
Затем в «палитре слоев» кликаем по нему два раза, что бы разблокировать (убрать замочек сбоку) и переименовываем в «слой 1»
Далее, дублируем этот слой, но называем его «слой 2«. Цвет переднего плана делаем белым и с помощью инструмента «Заливка»(G), заливаем все белым цветом. После этот слой перемещаем под исходный слой.
Слой 1 – цветной переводим в черно-белое изображение. Для этого заходим в меню «Изображение» – «Коррекция» — «Цветовой тон / Насыщенность«.
В появившемся окне уменьшаем «Насыщенность» до минус 100.
В результате получим черно-белое изображение. Теперь для слоя 1 создаем слой-маску. Нажимаем внизу на иконку слоя-маски и заливаем ее черным цветом.
Иконка в панели слоев окрасится в черный цвет, а рабочее окно – в белый. Затем цвет переднего плана делаем белым, а заднего – черным. После этого выбираем инструмент «Кисть«(B) и из набора кистей активируем «Плоскую тупую» с короткой жёсткой щетиной, устанавливаем для нее размер 60 пикс:
Рисуем кистью до тех пор, пока на белом фоне не станет проявляться рисунок.
В результате получим что-то похожее на карандашный рисунок.
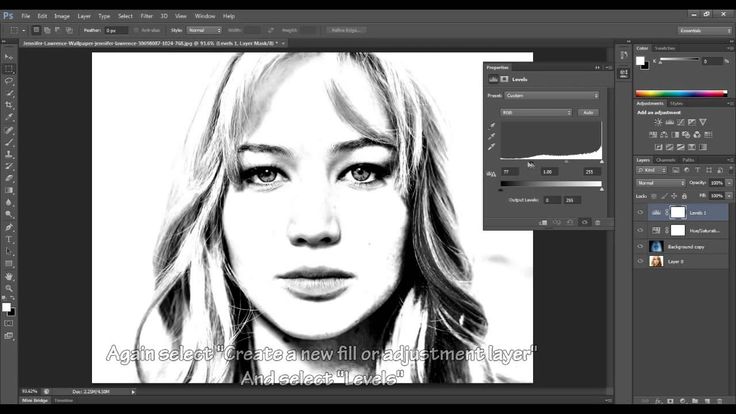
Далее идем в меню «Изображение» – «Коррекция» – «Уровни«. Здесь мы будем придавать более карандашный вид рисунку.
В окне настроек ставим следующие параметры:
В итоге контрастность и штриховка будет несколько сильнее. Затем все слои необходимо объединить (Ctrl+Alt+Shift+E). Или же выделяем два слоя вместе (зажатой клавишей shift) и вызвав правой клавишей мыши меню, где находим «объединить слои«.
Можно добавить еще немного карандашности рисунку. Дважды кликаем по слою, откроется окно свойств, где выбираем «наложение градиента» и устанавливаем параметры как на рисунке.
Затем два раза кликаем по полоске «градиент» и вызываем окно настройки градиента. Здесь кликаем два раза по очереди по каждой из двух нижних контрольных точек и в новом окне устанавливаем для каждой из них следующие значения: точка 1 — deedfd, точка 2 — 031c3b.
Внизу на рисунке показан пример для точки 1.
В результате получаем такой вот рисунок карандашом.
Впрочем, значения указанные на рисунке могут быть и несколько иными. Ваша задача поэкспериментировать с ними, может вы найдете что-то свое. Многое в первую очередь зависит от оригинала. Вот так можно достаточно быстро и просто изменить свою фотографию, придав ей несколько иной вид. Успехов!
Автор публикации
Как сделать из фотографии рисунок: Лучшие способы [2019]
Часто пользователи хотят узнать, как сделать из фотографии рисунок, чтобы в дальнейшем распечатать фотографию и хранить её в виде рисунка.
Рассмотрим самые эффективные способы.
Содержание:
Для начала ассмотрим несколько популярных сервисов, с помощью которых вы сможете быстро создать на фотографии эффект рисунка, не устанавливая дополнительное программное обеспечение на компьютер.
Сервис Photo Phunia
Photo Phunia
На данном сайте юзеры могут воспользоваться автоматическим эффектом, с помощью которого обычная картинка преобразовывается в рисунок.
Также вы можно выбрать текстуру фона исходного файла: цветная, белая
Рис. 1- главная страница сайта Photo Phunia
- Чтобы начать работу, выберите файл на своём ПК. Для этого нажмите на сайте копку «Browse».
- Затем определите цветовую гамму изображения (чёрно-белая или цветная).
- Кликните на форме текстуры, которую хотите получить на выходе и нажмите на кнопку «Создать», чтобы начать процесс преобразования файла.
- Через несколько секунд будет сгенерирована прямая ссылка на скачивание картинки из сайта.
Рис. 2 — создание рисунка на сайте Photo Phunia
к содержанию ↑Сервис Croper
Croper
Следующий популярный сайт для создания рисунка из обычной картинки – это Croper . Этот онлайн фоторедактор позволяет применять к фотографии дополнительные эффекты.
Этот онлайн фоторедактор позволяет применять к фотографии дополнительные эффекты.
С его помощью вы сможете создать уникальное изображение без потери качества. Одна из самых популярных возможностей этого сайта – функция рисунка карандашом.
Преобразования файла происходит за счёт создания более тёмных тонов изображения, затем на слои картинки постепенно накладываются штрихи, которые, в свою очередь, делают из снимка эскиз.
Интерфейс редактора очень простой:
- Загрузите файл на сайт, нажав на соответствующую кнопку.
- Картинка откроется в новом окне сайта.
- После этого найдите вкладки главного меню – они расположены в верхней части сайта.
- Кликните по очереди на «Операции»—«Эффекты»— «Карандаш».
Рис. 3 — выбор эффекта в онлайн редакторе Croper
- Сверху странички выберите настройки длины штриха и уровень наклона.
- Затем нажмите на клавишу «Применить», чтобы запустить процесс преобразования картинки.

- Это займёт не более одной минуты. При необходимости вы можете настроить контрастность конечного рисунка.
Результат работы Croper представлен на рисунке ниже.
Рис. 4 — результат преобразования картинки
к содержанию ↑Создание рисунка в Adobe Photoshop
С помощью Фотошоп вы также можете создать из обычной картинки рисунок карандашом.
Используя встроенные функции программы, вы сможете добиться более качественного отображения всех штрихов и итоговая картинка будет выглядеть естественно. Эффект рисунка будет очень хорошо виден, если вы распечатаете его на принтере. Для большего эффекта можно воспользоваться белой или крафтовой бумагой.
Все приведенные ниже действия выполнены в программе Photoshop CS6. Использованные функции доступны в более ранних и во всех новых версиях приложения.
Мы будем использовать обычную отсканированную фотографию.
Рис. 5 — первоначальная картинка
Шаг 1. Для начала нам нужно скопировать оригинальное изображение. Для этого откройте картинку в программе, дождитесь загрузки панели инструментов и нажмите на кнопку F7.
Для начала нам нужно скопировать оригинальное изображение. Для этого откройте картинку в программе, дождитесь загрузки панели инструментов и нажмите на кнопку F7.
Рис. 6 — создание дубликата слоя в Фотошоп
Шаг 2. Затем кликните на сочетании кнопок Ctrl+J . Таким образом вы создадите дубликат слоя.
Далее будем работать только с копией слоя. Чтобы начать создание эффекта рисунка, необходимо обесцветить картинку.
Процедура обесцвечивания
Шаг 3. Для этого нажмите на пункт Изображение (главное меню программы). Кликните на «Коррекция» –«Инверсия».
Также, чтобы применить обесцвечивание для слоя, достаточно нажать одновременно на клавиши Ctrl+I .
В результате обесцвечивания мы получим негатив изображения, а не его чёрно-белый вариант. Все светлые участки фотографии станут тёмными, а тёмные — светлыми.
На панели слоёв полученный негатив будет отображён в виде второй копии оригинального слоя. Далее изменим режим отображение слоя.
Далее изменим режим отображение слоя.
Рис. 8 — выбор режима отображения слоя
Шаг 4. Кликните на слое 2 и в строке «Режим» откройте выпадающий список. Кликните на «Осветление основы».
Рис. 9 — регулировка параметра размытости по Гауссу
Шаг 5. После изменения режима полотно проекта станет полностью или частично белым. На панели главного меню нажмите «Фильтр»—«Размытие».
Шаг 6.Из предложенного списка выберите «Размытие по Гауссу». В открывшемся окне отрегулируйте ползунок, создавая уровень размытости.
Чем выше значение этого показателя, тем светлее становится картинка, приобретая очертания нарисованной.
Важно! Не переусердствуйте с применением фильтра размытости, иначе фотография может стать слишком светлой и эффект карандаша потеряется. Оптимальное значение размытости — 12,5 – 13 пикселей.
Такой метод обесцвечивания позволяет добиться максимальной чёткости штрихов картинки, не теряются пиксели, сохраняется разрешение картинки.
Как видим, картинка приобрела очертания карандаша, но не стала слишком светлой.
Рис. 10 — окно отображения слоёв после объединения
Шаг 7. Перейдите в окно работы со слоями и выберите самый первый слой, как показано на рисунке ниже. Затем понесите указатель к названию слоя и дождитесь появления контекстного меню.
Шаг 8. В нём кликните на пункт «Объединить видимые слои». Зажмите кнопку Alt и указателем выделите все три слоя, которые нужно объединить.
Рис. 11 — изменение режима отображения слоя
Шаг 9. Выберите самый верхний слой (слой 1). Нужно изменить режим его показа на «Умножение». Это позволяет затемнить каждую линию эскиза, придавая эскизу больше натуральности.
Линии не должны быть слишком тёмными. Если же такое случилось, отрегулируйте параметр «Непрозрачность» до отметки 50%.
Необходимо, чтобы сохранился цвет «простого» карандаша.
На этом можно закончить работу. В результате мы получаем чёрно-белый эскиз первоначальной фотографии.
В результате мы получаем чёрно-белый эскиз первоначальной фотографии.
Рис. 12 — дубликат слоя
Шаг 10. Если вы хотите добавить эскизу немного цвета, создайте копию фонового слоя, нажав наCtrl+J.
Теперь нам нужно только изменить параметры цвета отображения сделанного дубликата слоя.
Шаг 11. Выберите режим «Цветность» и в строке Прозрачность выставьте значение 65%, как показано на рисунке выше.
Рис. 13 — итог создания рисунка из фотографии
Конечный результат преобразования картинки в эскиз будет выглядеть следующим образом:
Создание рисунка из обычной фотографии в Фотошопе займёт у вас не более 10 минут, даже если вы не являетесь продвинутым пользователем.
Такой метод позволяет добиться наиболее качественного эффекта нарисованной карандашом картинки.
к содержанию ↑Приложение Prisma
Приложение Prisma – это мультиплатформенное бесплатное ПО для быстрого редактирования изображений и видеороликов.
Программа создана русскими разработчиками из компании Prisma Labs.
С помощью Prisma вы сможете легко превратить ваше изображение в настоящую картину.
Такой подход обеспечивает наилучшее качество редактируемых картинок. Prisma есть для Android и iOS, на текущий момент более 10 миллионов пользователей установили на свои устройства.
Такого успеха программа добилась менее чем за полгода после официального релиза в онлайн-маркетах.
Также приложение входит в топ лучших утилит для редактирования фото в App Store. В обновлённой версии Prisma пользователи могут выбирать фильтры, которые стилизованы под технику рисования определённого художника.
Следуйте инструкции, чтобы сделать из вашего фото настоящее произведение искусства:
- Скачайте и установите редактор на ваше устройство.
 Откройте программу;
Откройте программу; - в приложение встроена возможность создания снимков, сделайте фото или загрузите существующую картинку с помощью файлового менеджера;
- в нижней части экрана появится список фильтров и эффектов. Просмотреть все эффекты можно с помощью флипа вправо-влево. Кликните на понравившийся стиль;
- дождитесь окончания обработки изображения. Это займёт не более минуты. Для видеороликов обработка требует до 5 минут;
- выберите интенсивность применяемого эффекта, перемещая указатель вправо или влево по экрану;
- нажмите на клавишу «Сохранить» и выберите директорию, в которую будет перемещён итоговый файл. Вы также можете мгновенно поделиться результатом редактирования в одной из социальных сетей (Instagram или Facebook).
Скачать Prisma на Android
Скачать Prisma на iOS
Luda Chernata
Для того, чтобы мыслить неординарно , не надо быть гением, провидцем и даже выпускником университета. Достаточно иметь почву для размышлений и умение мечтать https://freelancehunt.com/freelancer/ludachernata.htm Мой телеграмм: Luda Chernata
Из фотографии в рисунок. Как сделать эффект карандаша в фотошопе
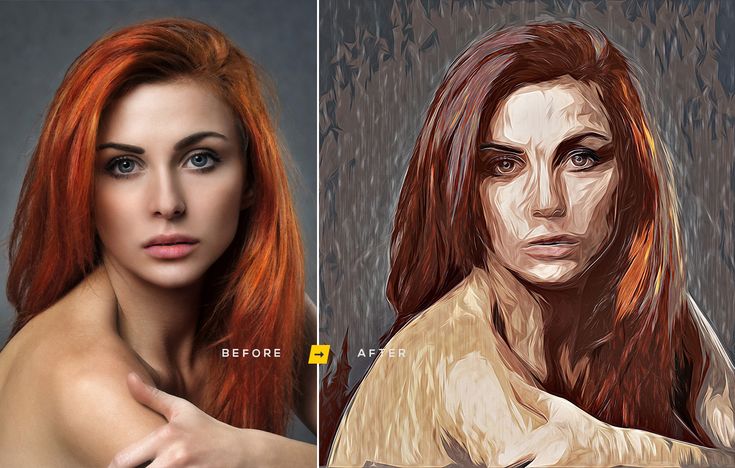
Существуют талантливые люди, способные создавать потрясающие реалистичные картины. Но если вы не из их числа, сегодняшний урок поможет вам добиться похожего эффекта, используя Adobe Photoshop. В этом уроке вы узнаете как создать эффект нарисованного изображения из фотографии. При этом вам не потребуется орудовать кистью, так как весь процесс построен на эффектах.
Эффект, которого мы хотим добиться в этом уроке симулирует реалистичные мазки кистью. Эта техника отлично подходит для превращения фото в иллюстрацию, к примеру для создания ретро-постеров.
Эта техника отлично подходит для превращения фото в иллюстрацию, к примеру для создания ретро-постеров.
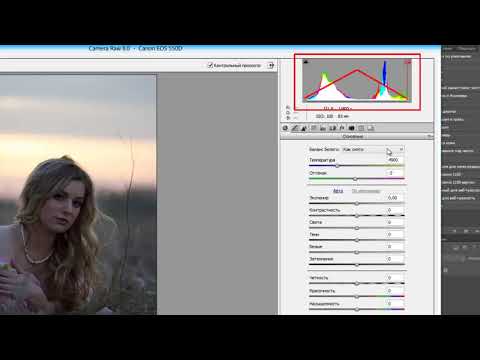
Откройте ваше изображение в Photoshop. В примере использован портрет с Shutterstock. Добавьте корректирующий слой Curves/Кривые и затемните темные области, а также высветлите светлые, чтобы увеличить контраст.
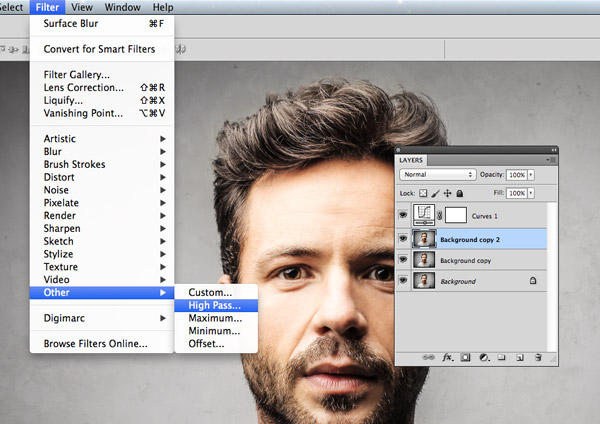
Дважды нажмите CMD/Ctrl+J, чтобы дублировать фоновый слой два раза. Переключитесь на верхнюю копию и выберите эффект High Pass/Цветовой в меню Filters/Фильтры.
Настройте эффект так, чтобы детали изображения проявились на сером фоне. Небольшое значение — примерно 1-3px — поможет избежать создания ореола.
Смените режим наложения для этого слоя на Linear Light/Линейный свет. Теперь изображение выглядит более резким. Эти места с повышенной резкостью помогут нам создать мазки кисти, в частности в волосах.
Объедините слой с эффектом High Pass/Цветовой сдвиг c копией фонового слоя, расположенного под ним, затем в меню выберите Filter > Stylize > Diffuse/Фильтр>Стилизация>Диффузия.
Выберите Anisotropic/Анизотропный режим диффузии. Это ключевой момент в создании эффекта мазков.
Если вы посмотрите на работу вблизи, то заметите некрасивые места в областях где диффузия повторяется. Сейчас мы это поправим.
В меню выберите Image > Image Rotation > 90° CW/Изображение>Поворот изображения>90° по часовой стрелке, затем нажмите CMD/Ctrl+F, чтобы повторить фильтр Diffuse/Диффузия.
Повторите ту же процедуру, повернув изображение на 90° снова и вновь примените фильтр Diffuse/Диффузия. Повторите этот шаг в третий раз и вновь поверните изображение, вернув ему правильное положение.
Фильтр Diffuse/Диффузия создал классный эффект мазков, однако немного размыл изображение. Чтобы исправить это, выберите в меню Filter > Sharpen > Smart Sharpen/Фильтр>Резкость>Настраиваемая резкость. Используйте величину около 100%, но на небольшом радиусе, чтобы не перестараться.
Результат уже выглядит неплохо. Diffuse/Диффузия создала закрученные детали на коже, что делает изображение еще более похожим на нарисованное. Но есть еще один шаг, который можно сделать, чтобы работа выглядела как нарисованная на компьютере. Выберите Surface Blur/Размытие поверхности из меню Filter > Blur/Фильтр>Размытие. Укажите радиус около 50px и порог (Threshold) около 15. Если вы правильно настроите эти параметры, эффект повлияет только на крупные, плоские участки изборажения.
Diffuse/Диффузия создала закрученные детали на коже, что делает изображение еще более похожим на нарисованное. Но есть еще один шаг, который можно сделать, чтобы работа выглядела как нарисованная на компьютере. Выберите Surface Blur/Размытие поверхности из меню Filter > Blur/Фильтр>Размытие. Укажите радиус около 50px и порог (Threshold) около 15. Если вы правильно настроите эти параметры, эффект повлияет только на крупные, плоские участки изборажения.
Наш эффект нарисованного изображения готов!
Вблизи эффект выглядит особенно хорошо.
Перевод — Дежурка
Сегодня на очереди одна из классических тем — создание эффекта карандашного рисунка из фотографии. Это одна из тех быстрых и легких техник, которая приносит проффи настоящее удовлетворение, но и делает урок полезным для новичков. Конечно, Photoshop крут и в нем есть множество встроенных фильтров и художественных эффектов, но они не сравнятся с тем, что мы хотим вам показать.
Что мы хотим получить:
Шаг 1
Начнем с того, что выберем фотографию, над которой будем работать. Желательно, чтобы фон был чистым, а фото — качественным. Как крайний вариант, скачайте такое фото со стока.
Желательно, чтобы фон был чистым, а фото — качественным. Как крайний вариант, скачайте такое фото со стока.
Только с этими условиями мы добьемся нужного результата.
Шаг 3
Перетащите фоновый слой поверх иконки нового слоя в панели Layers / Слои, или используйте комбинацию CMD+J для создания дубликата слоя. Переходим Image > Adjustments > Invert / Изображение > Коррекция > Инверсия (или CMD+I ) и правым кликом выбираем Convert to Smart Object / Преобразовать в смарт-объект.
Шаг 4
Выбираем Gaussian Blur / Размытие по Гауссу и меняем радиус на 40 пикс . Использование Smart Object применит этот фильтр как Смарт-Фильтр (то есть умный!) таким образом, что мы сможем просто настроить параметры по необходимости, вместо того, чтобы постоянно применять этот эффект.
Измените режим наложения слоя-дубликата на Color Dodge / Осветление Основы , что существенно повысит контраст и даст поверхности зернистость, которая нам необходима.
Шаг 5
Нажмите на иконку Adjustment Layer / Корректирующий слой и выберите Levels / Уровни . Передвиньте слайдеры теней и Midtones / Cредние Тона немного вправо, чтобы чуть затемнить изображение.
Шаг 6
Добавьте новый Adjustment Layer / Корректирующий Слой и теперь выберите опцию Black and White / Черно-белое . Настроек по умолчанию будет достаточно, чтобы удалить цвет и придать изображению больше «карандашности».
Шаг 7
Используйте CMD+A , чтобы Select All / Выделить Все , потом воспользуйтесь Edit > Copy Merged / Редактирование > Скопировать Cовмещенные Данные (или сочетание клавиш CMD+Shift+C ). Это сделает обтравку всех видимых слоев. Нажмите CMD+V , чтобы вставить этот слой поверх остальных.
Теперь делаем так: Filter > Filter Gallery / Фильтр > Галерея фильтров , потом идем в Glowing Edges / Свечение Краев из меню Stylize / Стилизация . Меняем параметры, как показано ниже:
Меняем параметры, как показано ниже:
Теперь Image > Adjustments > Invert / Изображение > Коррекция > Инверсия (или the CMD+I ), чтобы сделать негатив снимка (вместо черного на белом получится белое на черном фоне).
Шаг 8
Поменяйте режим наложения у этого слоя на Multiply / Умножение , затем снизьте непрозрачность слоя до 50-60%.
Шаг 9
Нажмите на иконку New Layer / Новый Слой внизу палитры Layers / Слои , затем нажмите CMD+Backspace , чтобы залить слой белым (это цвет фона по умолчанию). Снова вернитесь в Filter Gallery / Галерея Фильтров , но теперь выбираем Texturizer / Текстуризатор . Измените настройки на Sandstone.
Измените режим наложения у этого слоя на Multiply / Умножение чтобы можно было увидеть основные линии, затем снизьте непрозрачность до 50% , чтобы добиться эффекта текстуры тонкой бумаги. Чтобы добиться усилить эффект цветного карандаша, выключите слой с черно-белой коррекцией.
Итог
В результате мы получили вполне реалистичный эффект карандашного наброска с натуральными линиями и затемнениями.
Перевод — Дежурка
Что делать, если рисовать ни карандашом, ни с помощью компьютерной мыши вы не умеете, а создать цифровой рисунок хочется? На сегодняшний день множество людей интересует вопрос о том, как сделать фото как нарисованное. Ответ на него достаточно прост: все, что для этого нужно — это внимательно изучить предоставленный в этой статье материал и применить полученные знания на практике.
Поговорим об искусстве
В былые времена, чтобы запечатлеть момент, требовалось иметь художественный талант и долго учиться, но в наше время существует такое понятие, как фотография, так что уметь рисовать вовсе не обязательно. Благодаря современной технике мы можем мгновенно создавать свои маленькие произведения искусства. Ну а наличие всевозможных графических редакторов открывает широкий спектр возможностей для творчества путем рисования и обработки фотографий и применения разнообразных эффектов.
Как можно нарисовать фото?
Существует несколько разных способов того, как превратить фотографию в настоящий рисунок. Самый простой — это преобразование фотографий непосредственно в вашем браузере онлайн. Понятно, что все имеющиеся там настройки являются общими и не могут подстроиться под каждое фото. Второй, более продуктивный способ — это использование специально созданных для таких целей программ. На просторах интернета находится большое количество разных редакторов, направленных именно на превращение снимка в подобие рисунка. Количество доступных настроек будет уже больше, и вы сможете достигнуть приемлемого результата. Наилучшим способом считается использование графического редактора вроде PhotoShop (далее — «Фотошоп»). В таком случае редактирование фото происходит под вашим личным контролем, а значит, и итоговое произведение будет оптимальным.
Конечно, самый впечатляющий результат вы получите, заказав портрет или пейзаж у художника, но нашей целью является ознакомление с работой редактора, чтобы каждый смог без труда понять, как сделать фото как нарисованное. Так что работу кисточкой оставим художникам, а сами разберемся с принципом работы «Фотошопа». Ничего сложного в поставленной задаче нет: если внимательно прочитать инструкцию и пошагово выполнить все указанные действия, то все легко получится. Конечный результат будет радовать глаз, а вы сможете научиться чему-то новому.
Так что работу кисточкой оставим художникам, а сами разберемся с принципом работы «Фотошопа». Ничего сложного в поставленной задаче нет: если внимательно прочитать инструкцию и пошагово выполнить все указанные действия, то все легко получится. Конечный результат будет радовать глаз, а вы сможете научиться чему-то новому.
нарисованное карандашом, в «Фотошопе»?
Есть много возможностей сделать из используя средства «Фотошопа». Для начала рассмотрим самый простой способ, после которого фотография превратится в черно-белый рисунок карандашом.
Работа с красками
Как сделать фото как нарисованное красками? С помощью специального фильтра, разработанного компанией Adobe, который находится в свободном доступе в интернете — Pixel Bender. В версии Ps6 он уже предустановлен, и в русскоязычном варианте называется «Масляная краска» и находится в верхнем меню в графе «Фильтр».
Такой эффект особенно хорошо смотрится на фотографиях каких-нибудь мест: старинных зданий, пейзажей и натюрмортов. Применять его к фотографиям человека тоже можно, но результат может быть неоднозначным.
Применять его к фотографиям человека тоже можно, но результат может быть неоднозначным.
Использовать этот способ редактирования еще легче, чем предыдущий: вы просто открываете нужное фото, затем переходите в верхнем меню «Фильтр — Масляная краска…», после чего открывается дополнительное окно фильтра, в котором вы, изменяя настройки, сразу видите будущий результат. Изменяются два основных параметра — свойства кисти и освещение. Итоговая картинка получается очень красивой, а главное, кажется, что она действительно нарисована с помощью кистей и красок.
И напоследок
Как упоминалось выше, существует множество вариантов того, как сделать фото как нарисованное, как создать действительно запоминающийся рисунок способом обработки фотографий. Можно добиться эффекта мультика, карикатуры, комикса, картины, наброска. Список можно продолжать столько, на сколько хватит вашей фантазии. Возможности в среде графических редакторов практически безграничны — нужно только не бояться учиться. Устанавливайте PhotoShop, начинайте с простого, постепенно повышая мастерство, и вы добьетесь отличных результатов!
Устанавливайте PhotoShop, начинайте с простого, постепенно повышая мастерство, и вы добьетесь отличных результатов!
Часто пользователи хотят узнать, как сделать из фотографии рисунок, чтобы в дальнейшем распечатать фотографию и хранить её в виде рисунка.
Рассмотрим самые эффективные способы.
Для начала ассмотрим несколько популярных сервисов, с помощью которых вы сможете быстро создать на фотографии эффект рисунка, не устанавливая дополнительное программное обеспечение на компьютер.
Сервис Photo Phunia
На данном сайте юзеры могут воспользоваться автоматическим эффектом, с помощью которого обычная картинка преобразовывается в рисунок.
Также вы можно выбрать текстуру фона исходного файла: цветная, белая или «особая» .
- Чтобы начать работу, выберите файл на своём ПК. Для этого нажмите на сайте копку «Browse» .
- Затем определите цветовую гамму изображения (чёрно-белая или цветная).
- Кликните на форме текстуры, которую хотите получить на выходе и нажмите на кнопку «Создать»
, чтобы начать процесс преобразования файла.

- Через несколько секунд будет сгенерирована прямая ссылка на скачивание картинки из сайта.
Сервис Croper
Следующий популярный сайт для создания рисунка из обычной картинки – это Croper . Этот онлайн фоторедактор позволяет применять к фотографии дополнительные эффекты.
С его помощью вы сможете создать уникальное изображение без потери качества. Одна из самых популярных возможностей этого сайта – функция рисунка карандашом .
Преобразования файла происходит за счёт создания более тёмных тонов изображения, затем на слои картинки постепенно накладываются штрихи, которые, в свою очередь, делают из снимка эскиз.
Интерфейс редактора очень простой:
- Загрузите файл на сайт, нажав на соответствующую кнопку.
- Картинка откроется в новом окне сайта.
- После этого найдите вкладки главного меню – они расположены в верхней части сайта.
- Кликните по очереди на «Операции» -«Эффекты» — «Карандаш» .
Результат работы Croper представлен на рисунке ниже.
Создание рисунка в Adobe Photoshop
С помощью вы также можете создать из обычной картинки рисунок карандашом.
Используя встроенные функции программы, вы сможете добиться более качественного отображения всех штрихов и итоговая картинка будет выглядеть естественно. Эффект рисунка будет очень хорошо виден, если вы распечатаете его на принтере. Для большего эффекта можно воспользоваться белой или крафтовой бумагой.
Все приведенные ниже действия выполнены в программе . Использованные функции доступны в более ранних и во всех новых версиях приложения.
Мы будем использовать обычную отсканированную фотографию.
Шаг 1. Для начала нам нужно скопировать оригинальное изображение. Для этого откройте картинку в программе, дождитесь загрузки панели инструментов и нажмите на кнопку F7 .
Шаг 2. Затем кликните на сочетании кнопок Ctrl+J . Таким образом вы создадите дубликат слоя.
Процедура обесцвечивания
Шаг 3. Для этого нажмите на пункт Изображение (главное меню программы). Кликните на «Коррекция»
–«Инверсия»
.
Для этого нажмите на пункт Изображение (главное меню программы). Кликните на «Коррекция»
–«Инверсия»
.
Также, чтобы применить обесцвечивание для слоя, достаточно нажать одновременно на клавиши Ctrl+I .
В результате обесцвечивания мы получим негатив изображения, а не его чёрно-белый вариант. Все светлые участки фотографии станут тёмными, а тёмные — светлыми.
На панели слоёв полученный негатив будет отображён в виде второй копии оригинального слоя. Далее изменим режим отображение слоя .
Шаг 4. Кликните на слое 2 и в строке «Режим » откройте выпадающий список. Кликните на «Осветление основы» .
Шаг 5. После изменения режима полотно проекта станет полностью или частично белым. На панели главного меню нажмите «Фильтр» -«Размытие» .
Шаг 6. Из предложенного списка выберите «Размытие по Гауссу ». В открывшемся окне отрегулируйте ползунок, создавая уровень размытости.
Чем выше значение этого показателя, тем светлее становится картинка, приобретая очертания нарисованной.
Важно! Не переусердствуйте с применением фильтра размытости, иначе фотография может стать слишком светлой и эффект карандаша потеряется. Оптимальное значение размытости — 12,5 – 13 пикселей.
Такой метод обесцвечивания позволяет добиться максимальной чёткости штрихов картинки, не теряются пиксели, сохраняется разрешение картинки.
Как видим, картинка приобрела очертания карандаша, но не стала слишком светлой.
Шаг 7. Перейдите в окно работы со слоями и выберите самый первый слой, как показано на рисунке ниже. Затем понесите указатель к названию слоя и дождитесь появления контекстного меню.
Рис. 11 — изменение режима отображения слоя
Шаг 9. Выберите самый верхний слой (слой 1). Нужно изменить режим его показа на «Умножение». Это позволяет затемнить каждую линию эскиза, придавая эскизу больше натуральности.
Линии не должны быть слишком тёмными. Если же такое случилось, отрегулируйте параметр «Непрозрачность» до отметки 50%.
Необходимо, чтобы сохранился цвет «простого» карандаша.
На этом можно закончить работу. В результате мы получаем чёрно-белый эскиз первоначальной фотографии.
Шаг 10. Если вы хотите добавить эскизу немного цвета, создайте копию фонового слоя, нажав наCtrl+J .
Теперь нам нужно только изменить параметры цвета отображения сделанного дубликата слоя.
Шаг 11. Выберите режим «Цветность»
Рис. 13 — итог создания рисунка из фотографии
Конечный результат преобразования картинки в эскиз будет выглядеть следующим образом:
Создание рисунка из обычной фотографии в Фотошопе займёт у вас не более 10 минут, даже если вы не являетесь продвинутым пользователем.
Такой метод позволяет добиться наиболее качественного эффекта нарисованной карандашом картинки.
Стилизация фото всегда очень занимает начинающих (и не очень) фотошоперов. Без долгих предисловий скажу, что в этом уроке Вы узнаете, как из фотографии сделать рисунок в Фотошопе.
Урок не претендует на какую-либо художественную ценность, я просто покажу несколько приемов, которые позволят добиться эффекта рисованного фото.
Еще одно примечание. Для успешного преобразования фото должно быть довольно большого размера, так как некоторые фильтры не могут быть применены (могут, но эффект не тот) к мелким изображениям.
Итак, открываем в программе исходную фотографию.
Делаем копию изображения, перетащив его на значок нового слоя в палитре слоев.
Затем обесцвечиваем фотографию (тот слой, который только что создали) сочетанием клавиш CTRL+SHIFT+U .
Делаем копию данного слоя (см. выше), переходим на первую копию, а с верхнего слоя снимаем видимость.
Теперь приступаем непосредственно к созданию рисунка. Переходим в меню «Фильтр – Штрихи – Перекрестные штрихи» .
Ползунками добиваемся примерно того же эффекта, что и на скриншоте.
Затем переходим на верхний слой и включаем его видимость (см. выше). Переходим в меню «Фильтр – Эскиз – Ксерокопия» .
Как и с предыдущим фильтром, добиваемся эффекта, как на скрине.
В итоге получаем нечто подобное (помните, что результаты будут видны в полной мере только при стопроцентном масштабе):
Продолжаем создавать эффект рисунка в фотошопе. Создаем отпечаток (объединенную копию) всех слоев сочетанием клавиш CTRL+SHIFT+ALT+E .
Затем снова идем в меню «Фильтр» и выбираем пункт «Имитация – Масляная живопись» .
Накладываемый эффект не должен быть слишком сильным. Старайтесь сохранить побольше деталей. Главной отправной точкой являются глаза модели.
Подходим к завершению стилизации нашего фото. Как мы можем видеть, краски на «картине» слишком яркие и насыщенные. Исправим эту несправедливость. Создаем корректирующий слой «Цветовой тон/Насыщенность» .
В открывшемся окне свойств слоя приглушаем цвета ползунком насыщенности и добавляем немного желтого цвета на кожу модели ползунком цветового тона .
Финальный штрих – наложение текстуры холста. Такие текстуры можно в огромном количестве найти в интернете, набрав в поисковой системе соответствующий запрос.
Такие текстуры можно в огромном количестве найти в интернете, набрав в поисковой системе соответствующий запрос.
Перетягиваем картинку с текстурой на изображение модели и, если требуется, растягиваем ее на весь холст и нажимаем ENTER .
Меняем режим наложения (см. выше) для слоя с текстурой на «Мягкий свет» .
Вот что в итоге должно получиться:
Если текстура слишком сильно выражена, то можно снизить непрозрачность этого слоя.
К сожалению, требования к размерам скриншотов на нашем сайте не позволят мне показать конечный результат в масштабе 100%, но и при таком разрешении видно, что результат, как говорится, налицо.
На этом урок окончен. Вы сами можете поиграть с силой эффектов, насыщенностью цветов и наложением различных текстур (например, можно вместо холста наложить текстуру бумаги). Удачи Вам в творчестве!
Как делать рисунки в фотошопе
Adobe Photoshop предоставляет очень широкие возможности для творческой обработки фотографий. В фоторедакторе можно не только улучшить кадр, но и добиться необычных художественных эффектов.
В фоторедакторе можно не только улучшить кадр, но и добиться необычных художественных эффектов.
В этом уроке вы узнаете, как сделать рисунок из фотографии в Фотошопе. В качестве основного инструмента будем использовать фильтры.
Для примера возьмём вот такой снимок, сделанный в Португалии:
А вот что получится после наших манипуляций:
Чтобы сделать рисунок из фото в Фотошопе, открываем снимок в программе и создаём цветовой слой: Layer/«Слои» → New Fill Layer/«Новый слой-заливка» → Solid Color…/«Цвет…».
В появившемся диалоговом окне зададим цвет бумаги, на которой будет наш набросок. Можно выбрать оттенки белого, серого или сепии.
После этого создадим копию основного слоя (Background) и применим к нему фильтр Photocopy/«Рваные края» из набора Filter/«Фильтр» → Filter Gallery…/«Галерея фильтров…».
Новый слой назовём «Грубый набросок». Установим ему режим наложения Multiply/«Умножение». Здесь мы имитируем набросок, который художники делают перед прорисовкой деталей.
Установим ему режим наложения Multiply/«Умножение». Здесь мы имитируем набросок, который художники делают перед прорисовкой деталей.
Но художники никогда не рисуют чёткие и точные линии с первого раза. Мы же хотим сделать что-то похожее на набросок, и черновых линий должно быть больше. Потому создаём копию слоя «Грубый набросок» и немного увеличиваем её. Нажимаем комбинацию клавиш Command + T и в верхнем меню ставим ширину и высоту в 105%.
Холст немного растянется, и линии рисунка будут двоиться. После этого установим непрозрачность этого слоя около 10–20%, чтобы линии стали почти незаметными, как будто бы художник прицеливался и размечал лист для дальнейшего рисунка.
Теперь сделаем то же самое, но уменьшим первоначальный холст, чтобы сделать ещё больше линий-набросков.
Копируем слой «Грубый набросок» и с помощью трансформации уменьшаем ширину и высоту до 95% Устанавливаем для этого слоя непрозрачность 10–20%.
Теперь надо добавить больше графических эффектов, чтобы стилизация была ещё сильнее похожа на рисунок.
Создаём копию базового слоя Background.
После этого воспользуемся фильтром Cutout/«Аппликация» из набора фильтров Filter/«Фильтр» → Filter Gallery…/«Галерея фильтров…». Параметры фильтра можно подобрать на свой вкус или воспользоваться нашими настройками.
Перетащим стилизованный слой на верхнюю часть панели слоёв и применим к нему фильтр Filter/«Фильтр» → Stylize/«Стилизация» → Find Edges…/«Выделение краёв…». Он позволит сильнее выделить основные линии и границы объектов, которые на рисунке должны быть прорисованы лучше.
Теперь сделаем выделенные на предыдущем шаге границы чёрно-белыми: Image/«Изображение» → Adjustments/«Коррекции» → Desaturate/«Обесцветить».
Назовём новый слой «Эскиз» и установим ему режим наложения Color Burn. Отрегулируем непрозрачность.
Отрегулируем непрозрачность.
Предыдущий шаг можно повторить, чтобы добавить больше деталей.
Итак, у нас почти получилось из фотографии сделать рисунок в Фотошопе. Сейчас нужно добавить немного карандашной штриховки.
Создаём ещё одну копию базового слоя Background и перетаскиваем её в верхнюю часть панели слоёв. Применяем к новому слою фильтр Filter/«Фильтр» → Stylize/«Стилизация» → Find Edges…/«Выделение границ…».
Теперь обесцвечиваем его.
Воспользуемся фильтром Angled Strokes/«Наклонные штрихи» из набора Brush Strokes/«Штрихи» в меню Filter/«Фильтр» → Filter Gallery…/«Галерея фильтров…».
Отрегулируем длину штриха, направление и детализацию.
Новому слою установим режим наложения Multiply/«Умножение» и непрозрачность около 60%. Видно, что на изображение добавились штрихи.
Продолжаем добавлять детали. Сделаем ещё больше штрихов.
Так же дублируем базовый слой Background, применяем фильтр Crosshatch/«Наклонные штрихи» из набора Brush Strokes/«Штрихи» в меню Filter/«Фильтр» → Filter Gallery…/«Галерея фильтров…».
Устанавливаем режим наложения Multiply/«Умножение» и регулируем непрозрачность.
На данном этапе у нас уже получилось сделать из фотографии рисунок в Фотошопе. Если ваша цель — чёрно-белый набросок, то на этом можно остановиться.
Тем, кто хочет пойти дальше, предлагаем способ создания эффекта раскраски: одни части изображения будут цветными, а другие останутся монохромными.
Создаём ещё одну копию базового слоя Background и перетаскиваем её в верхнюю часть панели слоёв. Устанавливаем режим наложения Color/«Цвет». Рисунок сразу «раскрасился». Осталось по маске оставить раскрашенными отдельные части изображения.
Добавим к слою маску, нажав на пиктограмму Add Layer Mask/«Добавить маску» в нижнем меню на панели слоёв. По умолчанию добавится маска белого цвета, нам нужно её инвертировать: кликаем по пиктограмме маски и нажимаем комбинацию клавиш Command + I.
По умолчанию добавится маска белого цвета, нам нужно её инвертировать: кликаем по пиктограмме маски и нажимаем комбинацию клавиш Command + I.
После этого выбираем кисть на свой вкус. Это может быть имитация карандаша, мелков или акварели из стандартного набора Adobe Photoshop или какие-то дополнительные кисти.
Выбранной кистью на маске белым цветом нарисуем те области, где должен быть цвет. Можно экспериментировать с размером и типом кисти, её плотностью.
У нас получилось так:
С помощью этих нехитрых манипуляций мы смогли сделать из фото рисунок карандашом в Фотошопе. Каждый шаг находится на отдельном слое, так что можно в любой момент усилить или ослабить тот или иной эффект, что-то добавить или убрать с помощью маски.
Взяв принципы этого метода за основу, можно придумать алгоритм с другими фильтрами из набора Filter/«Фильтр» → Filter Gallery…/«Галерея фильтров…» и в Фотошопе сделать из фото рисунок карандашом.
Подробный урок по превращению обычной фотографии в гиперреалистичную живопись всего за пару минут.
Некоторые талантливые художники могут рисовать в технике гиперреализма, но нам, простым смертным, об этом можно только мечтать. К счастью есть Adobe Photoshop, где можно создавать разные интересные эффекты и имитировать рисованные стили. Мы нашли замечательный урок, который сделал Крис Спунер, дизайнер и основатель Blog Spoon Graphics. Он показывает как из простого портретного фото буквально за пару минут можно сделать настоящее произведение искусства с детализованными мазками и бликами.
Конечно, на примере Криса все выглядит действительно шедеврально, но в Photoshop многое зависит от исходной фотографии, и далеко не всегда те эффекты, которые прекрасно работают с одним фото, подойдут для другого. Поэтому мы решили взять портрет немного другого качества и попробовать проделать все те же манипуляции в надежде получить нечто подобное.
1. Итак, откройте выбранную вами фотографию в Photoshop и добавьте корректирующий слой с кривыми. Нам нужно немного затенить тени и высветлить света, чтобы сделать фото более контрастным.
Нам нужно немного затенить тени и высветлить света, чтобы сделать фото более контрастным.
2. Нажмите Ctrl+J, чтобы дублировать фоновый слой дважды. Затем к верхнему из дубликатов добавьте эффект High Pass из меню фильтров.
3. Отрегулируйте радиус фильтра High Pass в пределах от 1-3 px. Этого будет достаточно для создания нужного эффекта. Больший радиус может привести к появлению нежелательного шума и ореола.
4. Измените режим смешивания для слоя с фильтром High Pass с обычного на Linear Light чтобы сделать фото резким. Повышенная резкость гарантирует получение точных мазков, особенно на волосах.
5. Теперь объедините слой с High Pass с дубликатом фонового слоя ниже, чтобы закрепить полученный эффект. Сделать это можно используя команду MergeVisible из меню слоев. Только для начала оставьте видимыми только те два слоя, которые собираетесь объединить. После этого перейдите в Filter> Stylize> Diffuse.
6. Измените режим размытия на анизотропный (Anisotropic) — это ключевой момент, который собственно и создает этот волшебный эффект рисунка.
7. Если внимательно посмотреть на результат, то можно заметить некрасивые швы, которые рассеиваются и повторяются. Но есть способ решить эту проблему.
8. Перейдите в меню Image> Image Rotation> 90 ° CW для поворота картинки и нажмите Ctrl+F (Cmd+F), чтобы повторить добавление диффузного фильтра.
9. Поверните изображение еще раз, и снова примените диффузный фильтр. Повторите этот шаг в третий раз, чтобы вернуть фотографию в правильное положение.
10. Диффузный фильтр отлично имитирует кисть, но в то же время немного размывает изображение. Перейдите Filter > Sharpen > Smart Sharpen, чтобы добавить четкости. Установите значение Threshold в районе 100, но используйте маленький радиус, чтобы не переборщить с обработкой.
11. Результат уже выглядит впечатляюще, но можно сделать его еще интереснее. Выберите Surface Blur из меню Filter > Blur и установите значения Радиуса около 20 а порога около 15 (как видите, при значении радиуса – 40 картинка сильно замыливается). Это создаст плоские участки и придаст фотографии еще более нарисованный вид.
Это создаст плоские участки и придаст фотографии еще более нарисованный вид.
12. Ну вот и все, наш Санта превратился из фотографии в гиперреалистичную картину. Издалека можно подумать, что это все еще фотография, но если присмотреться, то становятся заметны многочисленные мазки и переходы, свойственные живописи.
Надеемся, вам понравился этот урок так же, как и нам – пара простых манипуляций для достижения стильного эффекта. Это может пригодиться вам для раздела контактов на сайте, к примеру, когда нужно объединить разные фотографии чем-то общим, чтобы достичь гармонии.
Не забывайте, что советы и рекомендации можно немного менять в зависимости от исходного изображения. Удачи с вашими экспериментами!
Часто пользователи хотят узнать, как сделать из фотографии рисунок, чтобы в дальнейшем распечатать фотографию и хранить её в виде рисунка. Рассмотрим самые эффективные способы.
Для начала рассмотрим несколько популярных сервисов, с помощью которых вы сможете быстро создать на фотографии эффект рисунка, не устанавливая дополнительное программное обеспечение на компьютер.
Сервис Photo Phunia
На данном сайте юзеры могут воспользоваться автоматическим эффектом, с помощью которого обычная картинка преобразовывается в рисунок. Также вы можно выбрать текстуру фона исходного файла: цветная, белая или «особая».
Рис. 1- главная страница сайта Photo Phunia
Чтобы начать работу, выберите файл на своём ПК. Для этого нажмите на сайте копку Browse.
Затем определите цветовую гамму изображения (чёрно-белая или цветная).
Кликните на форме текстуры, которую хотите получить на выходе и нажмите на кнопку «Создать», чтобы начать процесс преобразования файла.
Через несколько секунд будет сгенерирована прямая ссылка на скачивание картинки из сайта.
Рис. 2 — создание рисунка на сайте Photo Phunia
Сервис Croper
Следующий популярный сайт для создания рисунка из обычной картинки – это Croper . Этот онлайн фоторедактор позволяет применять к фотографии дополнительные эффекты.
С его помощью вы сможете создать уникальное изображение без потери качества.
Одна из самых популярных возможностей этого сайта – функция рисунка карандашом.
Преобразования файла происходит за счёт создания более тёмных тонов изображения, затем на слои картинки постепенно накладываются штрихи, которые, в свою очередь, делают из снимка эскиз.
Интерфейс редактора очень простой. Загрузите файл на сайт, нажав на соответствующую кнопку.
Картинка откроется в новом окне сайта. После этого найдите вкладки главного меню – они расположены в верхней части сайта. Кликните по очереди на «Операции»-«Эффекты»- «Карандаш».
Рис. 3 — выбор эффекта в онлайн редакторе Croper
Сверху странички выберите настройки длины штриха и уровень наклона.
Затем нажмите на клавишу применить, чтобы запустить процесс преобразования картинки.
Это займёт не более одной минуты. При необходимости вы можете настроить контрастность конечного рисунка.
Результат работы Croper представлен на рисунке ниже.
Рис. 4 — результат преобразования картинки
Создание рисунка в Adobe Photoshop
С помощью Фотошоп вы также можете создать из обычной картинки рисунок карандашом.
Используя встроенные функции программы, вы сможете добиться более качественного отображения всех штрихов и итоговая картинка будет выглядеть естественно.
Эффект рисунка будет очень хорошо виден, если вы распечатаете его на принтере. Для большего эффекта можно воспользоваться белой или крафтовой бумагой.
Все приведенные ниже действия выполнены в программе Photoshop CS6. Использованные функции доступны в более ранних и во всех новых версиях приложения.
Мы будем использовать обычную отсканированную фотографию; рекомендуем во время работы в Фотошопе не использовать маленькие картинки, ведь после применения эффекта «рисунка» часть пикселей может быть размыта, что ухудшит качество итогового изображения маленького размера.
Рис. 5 — первоначальная картинка
Для начала нам нужно скопировать оригинальное изображение.
Для этого откройте картинку в программе, дождитесь загрузки панели инструментов и нажмите на кнопку F7. Затем кликните на сочетании кнопок Ctrl — J. Таким образом вы создадите дубликат слоя.
Таким образом вы создадите дубликат слоя.
Рис. 6 — создание дубликата слоя в Фотошоп
Далее будем работать только с копией слоя. Чтобы начать создание эффекта рисунка, необходимо обесцветить картинку.
Для этого нажмите на пункт Изображение (главное меню программы). Кликните на «Коррекция» – «Инверсия». Также, чтобы применить обесцвечивание для слоя, достаточно нажать одновременно на клавиши Ctrl и I.
В результате обесцвечивания мы получим негатив изображения, а не его чёрно-белый вариант. Все светлые участки фотографии станут тёмными, а тёмные — светлыми.
Рис. 7 — процедура обесцвечивания
На панели слоёв полученный негатив будет отображён в виде второй копии оригинального слоя. Далее изменим режим отображение слоя. Кликните на слое 2 и в строке «Режим» откройте выпадающий список. Кликните на «Осветление основы».
Рис. 8 — выбор режима отображения слоя
После изменения режима полотно проекта станет полностью или частично белым. На панели главного меню нажмите «Фильтр»-«Размытие».
На панели главного меню нажмите «Фильтр»-«Размытие».
Из предложенного списка выберите «Размытие по Гауссу». В открывшемся окне отрегулируйте ползунок, создавая уровень размытости.
Чем выше значение этого показателя, тем светлее становится картинка, приобретая очертания нарисованной.
Рис. 9 — регулировка параметра размытости по Гауссу
Важно! Не переусердствуйте с применением фильтра размытости, иначе фотография может стать слишком светлой и эффект карандаша потеряется. Оптимальное значение размытости — 12,5 – 13 пикселей.
Такой метод обесцвечивания позволяет добиться максимальной чёткости штрихов картинки, не теряются пиксели, сохраняется разрешение картинки. Как видим, картинка приобрела очертания карандаша, но не стала слишком светлой.
Перейдите в окно работы со слоями и выберите самый первый слой, как показано на рисунке ниже. Затем понесите указатель к названию слоя и дождитесь появления контекстного меню. В нём кликните на пункт «Объединить видимые слои». Зажмите кнопку Alt и указателем выделите все три слоя, которые нужно объединить.
Зажмите кнопку Alt и указателем выделите все три слоя, которые нужно объединить.
Рис. 10 — окно отображения слоёв после объединения
Выберите самый верхний слой (слой 1). Нужно изменить режим его показа на «Умножение». Это позволяет затемнить каждую линию эскиза, придавая эскизу больше натуральности.
Линии не должны быть слишком тёмными. Если же такое случилось, отрегулируйте параметр «Непрозрачность» до отметки 50%. Необходимо, чтобы сохранился цвет «простого» карандаша.
Рис. 11 — изменение режима отображения слоя
На этом можно закончить работу. В результате мы получаем чёрно-белый эскиз первоначальной фотографии. Если вы хотите добавить эскизу немного цвета, создайте копию фонового слоя, нажав на Ctrl — J.
Рис. 12 — дубликат слоя
Теперь нам нужно только изменить параметры цвета отображения сделанного дубликата слоя. Выберите режим «Цветность» и в строке Прозрачность выставьте значение 65%, как показано на рисунке выше.
Конечный результат преобразования картинки в эскиз будет выглядеть следующим образом:
Рис. 13 — итог создания рисунка из фотографии
13 — итог создания рисунка из фотографии
Создание рисунка из обычной фотографии в Фотошопе займёт у вас не более 10 минут, даже если вы не являетесь продвинутым пользователем.
Такой метод позволяет добиться наиболее качественного эффекта нарисованной карандашом картинки.
Приложение Prisma
Приложение Prisma – это мультиплатформенное бесплатное ПО для быстрого редактирования изображений и видеороликов. Программа создана русскими разработчиками из компании Prisma Labs. Главная особенность редактора – поддержка огромного количества бесплатных фильтров и эффектов для фото и коротких видео.
С помощью Prisma вы сможете легко превратить ваше изображение в настоящую картину. Программа самообучаемая – она использует принцип нейросети, то есть чем больше юзеров используют определённый эффект или фильтр, тем эффективнее программа преобразовывает изображения. Такой подход обеспечивает наилучшее качество редактируемых картинок.
Prisma есть для Android и iOS, на текущий момент более 10 миллионов пользователей установили на свои устройства.
Такого успеха программа добилась менее чем за полгода после официального релиза в онлайн-маркетах. Также приложение входит в топ лучших утилит для редактирования фото в App Store.
В обновлённой версии Prisma пользователи могут выбирать фильтры, которые стилизованы под технику рисования определённого художника.
Следуйте инструкции, чтобы сделать из вашего фото настоящее произведение искусства:
- Скачайте и установите редактор на ваше устройство. Откройте программу;
- в приложение встроена возможность создания снимков, сделайте фото или загрузите существующую картинку с помощью файлового менеджера;
- в нижней части экрана появится список фильтров и эффектов. Просмотреть все эффекты можно с помощью флипа вправо-влево. Кликните на понравившийся стиль;
- дождитесь окончания обработки изображения. Это займёт не более минуты. Для видеороликов обработка требует до 5 минут;
- выберите интенсивность применяемого эффекта, перемещая указатель вправо или влево по экрану;
- нажмите на клавишу «Сохранить» и выберите директорию, в которую будет перемещён итоговый файл.
 Вы также можете мгновенно поделиться результатом редактирования в одной из социальных сетей (Instagram или Facebook).
Вы также можете мгновенно поделиться результатом редактирования в одной из социальных сетей (Instagram или Facebook).
Совет: Каждое фото, которое было обработано в Prisma, содержит водяной знак приложения в правом нижнем углу.
Чтобы убрать его, после открытия программы дождитесь появления окна камеры и кликните на значок настроек. В новом окне найдите пункт «Добавление водяного знака» и отключите его.
Набросок карандашом по фото — бесплатный̆ Photoshop Action
Главная » Actions и плагины, Adobe Photoshop, Халява » Набросок карандашом по фото — бесплатный Photoshop Action
Опубликовано от Anna Dmitrieva
Обновлено: 13.02.2022
Ищите способ преобразовать фото в карандашный рисунок? Тогда вы по адресу. Бесплатный Photoshop Action поможет легко и быстро создать набросок карандашом по фотографии человека, животного, здания или статуи. Он справится в любом случае, а мои советы помогут сделать результат еще более реалистичным.
Бесплатный Photoshop Action поможет легко и быстро создать набросок карандашом по фотографии человека, животного, здания или статуи. Он справится в любом случае, а мои советы помогут сделать результат еще более реалистичным.
Содержание
- Описание Action
- Инструкция
- Примеры
Я уже рассказывала о том, как с помощью графического планшета самостоятельно нарисовать рисунок по фотографии. Пришло время автоматизировать этот процесс. Считаю, что карандашный рисунок должен быть похож на рисунок, а не на суперреалистичное изображение, которое не отличишь от фото. Иначе зачем весь сыр бор?!
Поэтому я предлагаю вам изучить Pencil Sketch Photoshop Action от actions4photoshop.com.
Данный Action бесплатен для персонального использования и предлагает 4 способа настройки:
- Черно-белый карандашный набросок
- Цветной рисунок карандашом
- Монохромный (один цвет)
- И с ретро стилизацией.

Выбирать вам.
Для обработки выбирайте фотографии разрешением не менее 1920 пикселей. Избегайте большого количества мелких частей и детализации.
Слои, получаемые после использования Action являются редактируемыми и это важно! Все фотографии разные по качеству и для достижения большей реалистичности, настройки некоторых слоев придется изменить. Как это сделать, я покажу на следующих примерах.
ИнструкцияА для начала выполните простое условие для правильной работы «действия» — загрузите текстуру sketch-patterns, поставляемую вместе с Action. Для этого:
- Выберите инструмент Заливка на панели инструментов слева.
- На панели свойств вверху в качестве источника заливки выберите Узор
- Откройте список с узорами и выберите значок Настройки – откроется выпадающее меню, в котором нажмите на «Загрузить узоры».
- Найдите sketch-patterns.pat в папке с Action и он появится в списке доступных узоров.

Теперь откройте фото, которое хотите превратить в карандашный набросок.
Загрузите Pencil Sketch Photoshop Action в окне Операции и примените действие Sketch Unicolorиз папки с Action.
Полученный результат меня не устроил, главным образом из-за того, что волосы выглядят нереалистично. Я решила отредактировать слои следующим образом:
- У нижнего слоя sketch outline снизила прозрачность до 11%
- Для верхнего слоя sketch outline создала маску слоя и черной кистью закрасила обводку волос, которая мне не понравилась.
Такой результат меня устроил.
Если наложить текстуру бумаги на фоновый слой, объединить все слои кроме фона и на маске слоя стереть некоторые штрихи вокруг девушки, получится очень достойный портрет карандашом.
ПримерыВ следующем примере я так же использовала действие Sketch Unicolor, и изменила следующие слои:
- Для нижнего слоя sketch outline понизила прозрачность до 22%
- Для корректирующего слоя Яркость/Контрастность 2 увеличила значение контрастности до 64.
 (Для открытия его настроек 2 раза щелкнула по нему левой клавишей мыши)
(Для открытия его настроек 2 раза щелкнула по нему левой клавишей мыши)
В следующем примере я использовала действие sketch black and white из загруженной папки. Перед ним, я удалила фон с помощью волшебной палочки. В результате получился реалистичный карандашный рисунок статуи Свободы.
А вот как выглядит тот же эффект на изображении животного. В результирующем файле я уменьшила контрастность в слое Яркость/Контрастность 2 до значения 2.
После наложения текстуры бумаги получилось следующее:
Экспериментируйте и дальше с настройками слоев, накладывайте текстуру бумаги, чтобы достичь лучшего результата. Меняя рисунок текстуры, загруженной в начале урока, можно повысить реалистичность рисунка.
В последнее время стала популярной техника коллажирования, когда цифровое фото совмещается с карандашным рисунком. Рассмотренный Action поможет воссоздать такую работу.
Автор работы
Узнать, как нарисовать в Photoshop рваные края бумаги поможет урок «Черно белый арт на рваной бумаге в Photoshop»
Подписывайтесь на обновления блога «Дизайн в жизни» по e-mail или социальных сетях и мы обязательно опубликуем для вас еще больше полезных бесплатных ресурсов! |

Фото карандашом – как сделать из фотографии карандашный рисунок или эскиз, используя онлайн сервисы, Фотошоп и другие программы
Прикладное ПО Цифровая фотография КомментироватьЗадать вопросНаписать пост
Многим пользователям хочется как-то отредактировать свою фотографию, сделать ее более красивой или заметной. Для редактирования фотографий и наложения эффектов существует множество программ, которые всем давно известны, как и эффекты из них. Чтобы не повторяться каждый раз выкладывая похожие по обработке картинки, можно преобразовать фото в рисунок карандашом. Это, несомненно, сразу же привлечет внимание к изображению.
Проделать данную операцию можно несколькими способами. Для начала, можно воспользоваться серьезными графическими редакторами, которые устанавливаются на компьютер пользователя, и провести все действия через них. Если такой метод не нравится пользователю, то можно использовать приложения для мобильных устройств или зайти на онлайн сервисы и провернуть все с их помощью.![]() В этой статье будет рассказано о том, как именно и с помощью каких приложений можно сделать из своей картинки фото карандашом.
В этой статье будет рассказано о том, как именно и с помощью каких приложений можно сделать из своей картинки фото карандашом.
Как сделать из фото рисунок карандашом онлайн
Для начала стоит разобрать работу онлайн сервисов, которые позволяют преобразовать фото в рисунок карандашом, потому что они не требуют установки дополнительного программного обеспечения на компьютер пользователя, что может оказаться немаловажным фактором при единственном преобразовании фото или если оно будет делаться не так уж и часто. В этом разделе будут перечислены несколько сервисов, на которых можно провести требуемую операцию.
Photo Phunia
Сам сервис пользователь может найти по ссылке photofunia.com. Сразу откроется страница с эффектом карандаша. Пользоваться им довольно просто, не требуется никаких специальных навыков, также нет необходимости в длительной и точной настройке разнообразных параметров. Нужно всего лишь зайти на указанный сайт, после чего следует загрузить на него фотографию, сделать это можно как с компьютера, так и с ноутбука или мобильного устройства. Для выбора фотографии следует нажать на Browse.
Для выбора фотографии следует нажать на Browse.
После этого останется только выбрать цветной рисунок пользователь хочет получить себе или же черно-белый. Теперь следует кликнуть по создать, после чего дождаться завершения обработки, посмотреть на результат и, если он устраивает пользователя, сохранить карандашный рисунок обратно к себе на устройство.
Croper
Этот сервис расположен по ссылке croper.ru. Чтобы сделать фото карандашом в этом онлайн фотошопе, пользователю потребуется навести мышкой на пункт меню Файлы, после чего выбрать нужный вариант загрузки исходника из списка и указать путь до фотографии. Теперь остается найти тот раздел меню, который и проведет нужное преобразования, в нашем случае стоит пройтись по следующим пунктам «Операции» — «Эффекты» — «Карандаш». Сверху появится несколько новых параметров, которые будут отвечать за способы отрисовки, можно «поиграться» с ними и решить, какое же изображение подойдет лучше всего.
Теперь остается только кликнуть по Применить, после чего дождаться окончания преобразования. На итоговом рисунке можно немного изменит контрастность, после чего можно загружать на свое устройство фото переделанное в рисунок карандашом.
Программы для создания рисунка из фото
Теперь, когда самые простые и быстрые способы описаны, можно переходить к описанию специализированного программного обеспечения, которое требуется устанавливать на компьютер.
Как из фото сделать рисунок в Фотошопе
Карандашный рисунок из фотографии в Фотошопе сделать достаточно просто. К сожалению, одного единственного фильтра, который превращает фото в рисунок не существует, поэтому нужно придерживаться следующей процедуры.
После того, как пользователь установит на свой компьютер программу Adobe Photoshop, потребуется запустить ее и открыть там изображение, над которым и будет производится работа. После этого следует найти вкладку «Adjustments» (Коррекция), который будет находится на панели отображения стилей, после этого следует нажать на инструмент «Hue» (Оттенок).
После проведенных действий в списке, который содержит все слои, появится еще один, позволяющий изменять палитру оттенков. Называется он Цветовой тон/Насыщенность.
Необходимо в него зайти и переместить ползунок Saturation (Насыщенность) в крайнее левой положение.
Данное действие позволит привести изображение к черно-белому виду. Теперь вновь необходимо перейти к слоям и выбрать там фон.
Теперь следует скопировать его. Для этого следует отыскать в главном меню пункт Layer (Слои), нажать на него, после чего кликнуть на «New Layer» — «Layer via Copy» (Новый слой – Скопировать).
Теперь снова придется использовать главное меню, в нем нужно найти Image (Изображение), после чего кликнуть на «Adjustments»—«Invert» (Коррекция – Инверсия). Эти действия позволят отобразить фотографию в виде негатива. Теперь в списке понадобится выбрать копию фонового слоя и нажать на пункт Color Dodge (Осветление основы).
Теперь нужно перейти к меню слоя.
В этом меню нужно произвести конвертирование в «Smart Object» (Смарт-объект). Теперь это смарт объект и у него есть ярлык.
Теперь следует применить еще несколько пунктов меню. Для начала нажать на Filter (Фильтры), после чего перейти к пункту «Blur» (Размытие) и кликнуть по «Gaussian Blur» (Размытие по Гауссу). Радиус выставить в 12.
На этом все будет закончено, можно сохранять результат.
В случае необходимости цветного рисунка, следует активировать пункт цветности в слоях.
GIMP
Это бесплатный редактор изображений, который поможет сделать из фото портрет карандашом. Подробнее про него можно узнать на официальном сайте. После установки программы, которая делает из фото рисунок, потребуется открыть то изображение, над которым будут производится манипуляции.
Чтобы сделать эскиз из фотографии, нужно нажать на «Цвет», после чего кликнуть по «Обесцветить». Далее стоит зайти в слои и произвести копирование фонового слоя, после чего работать уже с этой копией.
Далее стоит зайти в слои и произвести копирование фонового слоя, после чего работать уже с этой копией.
Теперь следует кликнуть по «Фильтру», а дальше нажать на «Выделение края» — «Край». Откроется окно с настройками, нужно установить такие же, как и на рисунке. То есть «Светлота», Алгоритм Лаплас, Величина 2.0, «Размыть».
Осталось произвести последнее действие, следует нажать на «Цвет», а потом выбрать пункт «Инвертировать».
Также весь процесс можно посмотреть на видео:
Paint.NET
Главным плюсом Paint.NET является ее простота использовании. Картинки до и после обработки представлены на рисунке.
Для начала нужно открыть изображение, после чего выделить его, перейти к эффектам и нажать на «Картину маслом». Появится окно с параметрами. Здесь стоит поэкспериментировать и подобрать те значения, при которых рисунок будет больше всего нравится пользователю.
После этого можно перейти к эффектам, выбрать стилизацию и указать Барельеф.
Теперь стоит перейти к слоям, выбрать тот, в котором и происходила работа, после чего выбрать опцию режим смешивания и кликнуть на перекрытие. Это позволит убрать серый цвет с итогового контурного рисунка.
Программы для Андроид
Для тех, кто в основном пользуется мобильными устройствами, также были придуманы программы. В этом разделе будут указаны приложения, которые могут наложить нужный эффект, а также будет приведена инструкция по их использованию.
Prisma
Prisma обучается с каждым использованием, так что нет нескольких одинаковых изображений или эффектов. Все, что нужно пользователю, так это скачать ее из магазина и установить. После этого в нее можно будет добавлять фотографии и изображения.
После добавления пользователь сможет выбрать внизу нужные фильтры, можно выбрать в качестве стиля метод рисования одного из известных художников.
Карандашный рисунок
В случае с Карандашным рисунком все также довольно просто. Нужно скачать и установить программу, после чего можно добавить в приложение сохраненные файлы, либо сделать новое фото.
Вверху можно задать тип изображения. Для цветного рисунка следует выбирать цветной карандаш, а для монохромного изображения стоит выбрать черно-белый.
Sketch Камеры
Нужно установить Sketch Камеры, загрузить фото, а в нижней части выбрать цветовую гамму. Ее же можно настраивать в параметрах, который располагаются чуть выше. Эффект нарисованного фото применяется автоматически.
После завершения работы можно будет нажать на поделится и отправить фото в социальные сети.
Портретное фото в карандашный набросок с помощью Photoshop CS6 Tutorial
Узнайте, как превратить любое портретное изображение в черно-белый или цветной карандашный набросок с помощью Photoshop CS6.
Автор сценария Стив Паттерсон.
В этом уроке мы научимся легко превращать портретную фотографию в карандашный набросок, как черно-белый, так и цветной, с помощью Photoshop CS6. Если вы используете Photoshop CC, ознакомьтесь с обновленной версией Photoshop CC.
Эта версия руководства, полностью обновленная по сравнению с исходной версией, предлагает более гибкий, неразрушающий способ создания эффекта эскиза с использованием смарт-фильтров Photoshop и корректирующих слоев, а также некоторых удобных режимов наложения слоев.
Мы начнем с изучения того, как преобразовать фотографию в черно-белый эскиз (и как сделать эффект полностью редактируемым с помощью смарт-фильтров), а затем закончим изучением того, как раскрасить наш эскиз, используя цвета из оригинальное изображение.
Вот фото, которое я буду использовать (портретное фото подростка с Shutterstock):
Исходное изображение.
Вот как это будет выглядеть в черно-белом карандашном наброске:
Черно-белый эскиз.
А вот тот же эффект после добавления цветов исходной фотографии:
Эскиз в цвете.
Этот урок из нашей серии фотоэффектов. Давайте начнем!
Шаг 1. Добавьте корректирующий слой оттенка/насыщенности
С моим изображением, недавно открытым в Photoshop, мы видим на панели «Слои» , что фотография находится сама по себе на фоновом слое , в настоящее время это единственный слой в моем документе:
Панель «Слои», показывающая изображение на фоновом слое.
Чтобы создать наш эффект эскиза, первое, что нам нужно сделать, это удалить все цвета с нашего изображения, и мы можем сделать это неразрушающим образом, используя корректирующий слой Цветовой тон/Насыщенность. На панели Adjustments щелкните значок Hue/Saturation (первый значок слева, средний ряд):
Щелкните значок Цветовой тон/Насыщенность.
Photoshop добавляет корректирующий слой Hue/Saturation с именем Оттенок/Насыщенность 1 над фоновым слоем:
Корректирующий слой, расположенный над фоновым слоем.
Шаг 2: перетащите ползунок насыщенности на -100
Элементы управления и параметры корректирующего слоя Цветовой тон/Насыщенность отображаются на панели свойств . Чтобы удалить цвет с изображения, просто перетащите ползунок Насыщенность до упора влево до значения -100 :
.Перетащите ползунок «Насыщенность» в крайнее левое положение.
Удаляет все цвета с фотографии, оставляя ее черно-белой:
Изображение после удаления цвета.
Шаг 3: выберите фоновый слой
Щелкните фоновый слой на панели «Слои», чтобы выбрать его:
Выбор фонового слоя.
Шаг 4. Дублируйте фоновый слой
Нам нужно сделать копию фонового слоя. Для этого перейдите в меню Layer в строке меню в верхней части экрана, выберите New , затем выберите Layer через Copy . Или, чтобы быстрее продублировать слой, просто нажмите Ctrl+J (Win) / Command+J (Mac) на клавиатуре:
Или, чтобы быстрее продублировать слой, просто нажмите Ctrl+J (Win) / Command+J (Mac) на клавиатуре:
Переход к Слою > Создать > Слой через копирование.
С изображением вроде бы ничего не произошло, но если мы посмотрим на панель «Слои», то увидим, что между оригиналом и корректирующим слоем «Цветовой тон/Насыщенность» появилась копия фонового слоя:
Панель «Слои», показывающая новые Фоновая копия слоя .
Шаг 5. Инвертируйте изображение
Далее нам нужно инвертировать слой. Перейдите в меню Image в верхней части экрана, выберите Adjustments , затем выберите Invert . Или нажмите Ctrl+I (Win) / Command+I (Mac) на клавиатуре, чтобы получить ярлык:
Перейдите в «Изображение» > «Коррекция» > «Инвертировать».
Инвертирует изображение, придавая ему негативный вид:
Теперь изображение перевернуто.
Шаг 6. Измените режим наложения слоя на Color Dodge
В левом верхнем углу панели «Слои» измените режим наложения слоя фоновой копии с «Обычный» (режим наложения по умолчанию) на «Осветление цвета » :
.Изменение режима наложения слоя на Color Dodge.
Это сделает изображение белым. Как и в случае с моим изображением, вы все еще можете видеть несколько небольших оставшихся черных областей, но по большей части теперь они должны казаться белыми (не беспокойтесь о темной рамке вокруг моего изображения на скриншоте. Это просто серая область монтажного стола Photoshop). а не часть эффекта):
Изображение после изменения режима наложения на Color Dodge.
Шаг 7. Преобразование слоя в смарт-объект
Одна вещь, которую я люблю делать, когда это возможно, — это использовать преимущества смарт-фильтров Photoshop , которые сохраняют фильтры, которые мы применяем к изображению, полностью редактируемыми на случай, если мы захотим вернуться позже и изменить некоторые настройки. Через мгновение мы собираемся применить фильтр «Размытие по Гауссу», но прежде чем мы это сделаем, давайте убедимся, что мы будем применять его как смарт-фильтр.
Через мгновение мы собираемся применить фильтр «Размытие по Гауссу», но прежде чем мы это сделаем, давайте убедимся, что мы будем применять его как смарт-фильтр.
Для этого нам сначала нужно преобразовать слой в смарт-объект . Не снимая выделения со слоя «Фоновая копия», щелкните маленький значок меню в правом верхнем углу панели «Слои»:
Щелкните значок меню панели «Слои».
Выберите Преобразовать в смарт-объект из появившегося списка:
Выбор «Преобразовать в смарт-объект»
И снова ничего не произошло, но маленькая иконка смарт-объекта появляется в правом нижнем углу миниатюры предварительного просмотра слоя , сообщая нам, что он был преобразован в смарт-объект:
Новый значок смарт-объекта в миниатюре предварительного просмотра.
Шаг 8. Примените фильтр размытия по Гауссу
Перейдите в меню Фильтр в верхней части экрана, выберите Размытие , затем выберите Размытие по Гауссу :
Перейдите в Фильтр > Размытие > Размытие по Гауссу.
Откроется диалоговое окно «Размытие по Гауссу». Чтобы создать наш основной эффект эскиза, все, что нам нужно сделать, это применить размытие к этому слою. Для этого нажмите на Ползунок радиуса в нижней части диалогового окна и начните медленно перетаскивать его вправо, чтобы применить небольшое размытие. Следите за изображением во время перетаскивания, и вы увидите, что оно начинает все больше и больше походить на набросок. Однако не затягивайте слишком далеко, так как слишком сильное размытие сделает изображение снова похожим на фотографию. Небольшое размытие — это все, что нам нужно.
Здесь нет конкретного значения радиуса, поскольку оно будет зависеть как от размера вашего изображения, так и от того, что, по вашему мнению, выглядит лучше всего. Для себя я установлю значение радиуса около 12 пикселей:
Перетащите ползунок «Радиус», чтобы применить небольшое размытие.
Когда закончите, нажмите OK, чтобы принять настройки и закрыть диалоговое окно «Размытие по Гауссу». Вот мой результат:
Вот мой результат:
Эффект эскиза после применения фильтра Gaussian Blur.
Как я упоминал ранее, одним из больших преимуществ применения фильтра в качестве смарт-фильтра является то, что мы можем легко вернуться и отредактировать его настройки позже, если это необходимо. Если мы снова посмотрим на панель «Слои», мы увидим фильтр «Размытие по Гауссу», указанный как смарт-фильтр под его смарт-объектом. Если в какой-то момент вы почувствуете, что эффект наброска нуждается в более тонкой настройке, просто дважды щелкните непосредственно на словах Размытие по Гауссу , чтобы снова открыть его диалоговое окно и заново отрегулировать значение радиуса:
Двойной щелчок по интеллектуальному фильтру размытия по Гауссу снова откроет его для дальнейшего редактирования.
Шаг 9. Добавьте корректирующий слой «Уровни»
Мы создали наш основной эффект эскиза, но он слишком светлый. Давайте затемним его, и мы можем сделать это с помощью корректирующего слоя «Уровни». На панели Adjustments снова нажмите на Levels 9Значок 0032 (второй значок слева, верхний ряд):
На панели Adjustments снова нажмите на Levels 9Значок 0032 (второй значок слева, верхний ряд):
Щелкните значок «Уровни» на панели «Коррекция».
Photoshop добавляет корректирующий слой «Уровни» с именем «Уровни 1» непосредственно над фоновой копией смарт-объекта (и под корректирующим слоем «Цветовой тон/насыщенность»):
Панель «Слои» с новым корректирующим слоем «Уровни 1».
Шаг 10. Измените режим наложения на умножение
Элементы управления и параметры корректирующего слоя «Уровни» отображаются на панели «Свойства», но на самом деле они нам не нужны. Вместо этого, чтобы затемнить наш эффект эскиза, все, что нам нужно сделать, это изменить режим наложения корректирующего слоя Levels с Normal на Multiply :
Изменение режима наложения корректирующего слоя «Уровни» на «Умножение».
Режим наложения «Умножение» — один из пяти наиболее часто используемых режимов наложения в Photoshop, и просто изменив корректирующий слой «Уровни» на «Умножение», мы смогли быстро и легко затемнить эффект эскиза:
Эффект после изменения режима наложения на Умножение.
Шаг 11. При необходимости уменьшите непрозрачность
Если вы обнаружите, что ваш набросок стал слишком темным, вы можете снова осветлить его, уменьшив непрозрачность корректирующего слоя «Уровни». Вы найдете параметр Opacity прямо напротив параметра режима наложения в верхней части панели «Слои». По умолчанию непрозрачность установлена на 100%. Я уменьшу свой примерно до 60%:
Уменьшение непрозрачности корректирующего слоя «Уровни».
И теперь мое изображение немного светлее:
Эффект после понижения непрозрачности слоя.
Шаг 12: снова выберите и продублируйте фоновый слой
На этом базовый эффект наброска завершен, но если вы хотите вернуть часть исходного цвета фотографии, вам нужно продолжить эти последние несколько шагов. Сначала щелкните фоновый слой (оригинал, а не копию), чтобы выбрать его и снова сделать активным:
Щелкните слой Background , чтобы выбрать его.
Затем, как и в шаге 4, продублируйте фоновый слой, перейдя на уровень 9.0031 Layer меню в верхней части экрана, выбрав New , затем выбрав Layer через Copy , или нажав Ctrl+J (Win) / Command+J (Mac) на клавиатуре:
Еще раз переходим в Layer > New > Layer via Copy.
Вторая копия фонового слоя, с умным названием Фоновая копия 2 , появится прямо над оригиналом:
Панель «Слои» с новой копией фона 2 9слой 0048.
Шаг 13: Переименуйте слой «Цвет»
Мы собираемся использовать этот слой для раскрашивания нашего эскиза, поэтому вместо того, чтобы мириться с общими именами слоев Photoshop, такими как «Фоновая копия 2», давайте назовем слой более информативным. Дважды щелкните непосредственно на словах Фоновая копия 2 , что выделит и выделит имя, а затем переименует его Цвет . Нажмите Введите (Win) / Верните (Mac), когда закончите, чтобы принять новое имя слоя:
Переименование слоя Фоновая копия 2 в Цвет .
Шаг 14: перетащите слой выше остальных
Нам нужно переместить наш слой Color на вершину стека слоев. Для этого щелкните по нему и, удерживая нажатой кнопку мыши, перетащите слой вверх, пока не увидите белую горизонтальную полосу , которая появится прямо над слоем Hue/Saturation:
Перетаскивание слоя Color поверх других слоев.
Когда появится белая полоса, отпустите кнопку мыши, чтобы переместить слой Color на место:
Слой Color теперь находится вверху стека слоев.
Шаг 15: Измените режим наложения слоя на цвет
Чтобы раскрасить эскиз цветами исходного изображения, измените режим наложения слоя Color с Normal на Color :
.Изменение режима наложения слоя на Цвет.
Режим наложения «Цвет» скрывает всю тональную информацию (значения яркости) слоя и позволяет просвечиваться только цветам, создавая эффект раскрашивания:
Результат после изменения режима наложения на Цвет.
Шаг 16: Уменьшите непрозрачность цветного слоя
Наконец, если цвет выглядит слишком интенсивным, вы можете уменьшить его, уменьшив значение Непрозрачности слоя Цвет . Я понижу свой до 65% :
Снижение непрозрачности слоя Color до 65%.
И вот, с более тонкими цветами, мой окончательный результат «портрет в набросок»:
Финальный эффект.
Куда идти дальше…
И вот оно! Вот как превратить портретную фотографию в черно-белый или цветной карандашный набросок, используя смарт-фильтры, корректирующие слои и режимы наложения в Photoshop CS6! Посетите наш раздел «Фотоэффекты» для получения дополнительных руководств по эффектам Photoshop!
Фото в эскиз с AKVIS Draw: как это работает
AKVIS Draw создает произведение искусства из фотографии, придавая ей вид нарисованного от руки. Программное обеспечение доступно в двух версиях: как отдельная (независимая) программа и как подключаемый модуль фильтра Photoshop.
Чтобы сделать карандашный рисунок из фотографии, следуйте инструкциям:
- Шаг 1. Откройте изображение.
— Если вы работаете с отдельной версией:
Диалоговое окно Select File to Open появляется, если дважды щелкнуть пустую рабочую область программы или нажать кнопку . Вы также можете использовать горячие клавиши: Ctrl + O на Windows, ⌘ + O на Mac; или просто перетащите изображение в рабочую область программы.
Автономная версия поддерживает форматы файлов JPEG , RAW , PNG , BMP и TIFF .
— Если вы работаете с плагином:
Откройте изображение в своем фоторедакторе, вызвав команду Файл -> Открыть .
Вызвать плагин из меню редактора:
В AliveColors : Эффекты -> AKVIS -> Рисовать;
в Adobe Photoshop : Фильтр -> AKVIS -> Рисовать;
в Corel PaintShop Pro : Эффекты -> Плагины -> AKVIS -> Рисовать;
в Corel Photo-Paint : Эффекты -> AKVIS -> Рисовать.
Рабочая среда AKVIS Draw
- Шаг 2. Перед применением эффекта в автономной версии можно использовать инструмент Crop для обрезки части изображения. Если вы используете плагин, вы можете сделать это в редакторе изображений.
Инструмент для обрезки
- Шаг 3. Настройте параметры преобразования фотографии в эскиз на вкладке Рисунок .
Вы можете применить один из готовых пресетов или изменить параметры по своему вкусу.
Результат будет немедленно показан на вкладке After .
По умолчанию Режим автозапуска включен: любые изменения отображаются автоматически. Вы можете отключить этот режим в настройках программы Настройки . Тогда вам придется каждый раз нажимать на кнопку, чтобы преобразовать изображение в карандашный набросок.

Вы можете прервать процесс, нажав кнопку Отмена справа от индикатора выполнения.
Превратите изображение в карандашный набросок
Вы можете обрабатывать только определенные области с помощью инструментов и .
Определить область эффекта
Отрегулируйте Размер инструментов во всплывающем окне, которое появляется при щелчке правой кнопкой мыши на изображении.
- Шаг 4. Вы можете редактировать свой рисунок с помощью инструментов постобработки — Карандаш , Ластик и Историческая кисть на вкладке После . Параметры инструментов отображаются во всплывающем окне, которое появляется после щелчка правой кнопкой мыши по изображению.
Внимание! Используйте инструменты постобработки на последнем этапе! Если вы повторно запустите обработку с новыми настройками эффекта, изменения, сделанные с помощью инструментов, будут потеряны.

Историческая кисть доступна только для лицензий Home Deluxe и Business.
Результат обработки
Использование ластика
- Шаг 5. Чтобы сделать ваш рисунок еще более впечатляющим, вы можете использовать опции Украшение : настроить холст, применить рамку и добавить текст к изображению.
Подсказка: Порядок применения Canvas/Frame/Text зависит от положения вкладок. Перетащите вкладки, чтобы изменить порядок.
- Шаг 6. Если вам понравились настройки, вы можете сохранить их как пресет и использовать позже.
Примечание: Предустановки сохраняют значения параметров Панели настроек. Действия, выполняемые с помощью инструментов, не могут быть сохранены в предустановке.
- Шаг 7. В автономной версии вы также можете распечатать изображение с расширением .

- Шаг 8. Сохраните обработанное изображение.
— Если вы работаете с отдельной версией:
Нажмите кнопку, чтобы открыть диалоговое окно Сохранить как . Вы можете использовать горячие клавиши: Ctrl + S на Windows, ⌘ + S на Mac.
Введите имя файла, выберите формат ( TIFF , BMP , JPEG или PNG ) и укажите целевую папку.
— Если вы работаете с плагином:
Нажмите кнопку, чтобы применить результат и закрыть окно плагина. Плагин AKVIS Draw закроется, а картинка появится в рабочей области фоторедактора.
Вызовите диалоговое окно Сохранить как с помощью команды Файл -> Сохранить как , введите имя файла, выберите формат и укажите целевую папку.
Результат
Draw v. 9.0 — Бесплатная 10-дневная пробная версия
9.0 — Бесплатная 10-дневная пробная версия
Фото в цветной карандашный набросок с помощью Photoshop CC : Учебники
Photoshop — это увлекательный и эффективный инструмент для создания уникальных изображений с использованием различных техник. Среди многих методов в Photoshop, набросок из фотографии в цветной карандаш с помощью Photoshop CC является одним из них, который пользуется большой популярностью.
Следуя этому превращению фотографии в технику цветного карандашного наброска, вы сможете удивить своих друзей и родных. Кроме того, это, несомненно, улучшит очарование вашего веб-сайта электронной коммерции или блогов.
Преобразование изображения в карандашный набросок может осуществляться несколькими способами. Здесь, в этой статье, мы рассмотрели простые способы получить наилучший результат.
Сейчас,
Как превратить фотографию в цветной карандашный набросок с помощью Photoshop CC?
Итак, сегодня я поделюсь техникой превращения фотографии в цветной карандашный набросок в Photoshop CC. Собственно, я покажу вам 4 варианта создания эффекта скетча.
Собственно, я покажу вам 4 варианта создания эффекта скетча.
Версии
- Черно-белые.
- Фотография для раскрашивания карандашного наброска с использованием исходного цвета.
- Раскрашивается одним цветом.
- Цвет градиента.
Итак, начинаем играть.
Шаг 01: Дублирование фонового слоя.
Поскольку ваша фотография недавно открыта в Photoshop, если вы посмотрите на панель слоев, вы найдете положение изображения в фоновом слое. Обратите внимание, что сейчас это единственный слой в документе. (Знайте Photoshop Layers.)
Это исходное изображение понадобится нам позже, когда мы будем делать раскрашивание эскиза. Это означает, что вы не должны вносить какие-либо изменения в исходное изображение, ничего не делать с исходным изображением. Для гарантии нам нужно создать дубликат фонового слоя, скопировав исходное изображение.
Сделать это очень просто.
Во-первых, наведите указатель мыши на фоновый слой, щелкните правой кнопкой мыши и перетащите его вниз к значку «Новый слой», который находится в нижней части панели «Слои».
Когда вы увидите, что курсор в виде руки находится прямо на значке нового слоя, отпустите кнопку мыши. Фоновый слой копируется Photoshop. Было бы лучше, если бы вы дали новое имя слою фоновой копии.
Допустим, вы дали имя «Фоновая копия».
Шаг 02: Обесцвечивание слоя
На этом этапе мы будем работать над фоновой копией. Удаление всех цветов с изображения — основная задача на этом этапе. Команда Desaturate позволит нам быстро выполнить этот шаг.
Для этого перейдите к опции «Изображение» в строке меню. Выберите Adjustment и затем Desaturate.
Использование сочетания клавиш — еще один способ выполнения этой задачи. Для Windows: Shift + Ctrl + U и для Mac: Shift + Command + U.
Как только изображение станет ненасыщенным, вы получите черно-белую версию изображения.
Шаг 03: Дублирование ненасыщенного слоя
Далее нам нужно дублировать ненасыщенный слой. Для этого нажмите на фоновый слой копии, который уже обесцвечен./03465075ab4881b.s.siteapi.org/img/cd43a7601f7a00916a2bac7534411aec45045a20.jpg) И следуйте той же процедуре, что и на шаге 1.
И следуйте той же процедуре, что и на шаге 1.
После создания копии не забудьте также дать имя этому слою. На этот раз вы должны указать «Фоновая копия 2» в качестве имени дубликата ненасыщенного слоя.
Шаг 04: инвертирование слоя
В этом слое мы инвертируем уровень яркости. Мы придадим темный вид светлой области и светлый вид темной области. В этом нам поможет команда Photoshop Invert.
Снова перейдите к опции «Изображение» в верхней строке меню, нажмите «Настройка» и выберите «Инвертировать».
Комбинация клавиш для Windows: Ctrl + I и для Mac: Command + I.
Таким образом, изображение будет выглядеть как негатив.
Шаг 05: Изменение режима наложения на осветление цвета
Теперь мы изменим режим наложения слоя. Вы знаете, где находится режим наложения?
Он находится в верхней левой части панели слоев. Вы всегда найдете функцию Blend Mode в опции Normal. Это на самом деле, по умолчанию.
Чтобы изменить режим наложения на осветление цвета, щелкните правой кнопкой мыши слово «Обычный», и появится меню, а затем выберите «Осветление цвета» из списка.
Как только вы это сделаете, весь документ станет белым, не волнуйтесь, глядя на полностью белый документ. (Вы можете найти несколько разбросанных черных точек на документе)
Шаг 06: Создание небольшого предмета путем преобразования слоя
Теперь мы подошли к основному этапу создания эффекта эскиза. Для этого вам нужно создать слой размытия с помощью Photoshop Gaussian Blur Filter. Но было бы лучше, если бы вы применяли размытие по Гауссу как интеллектуальный фильтр, а не применяли его как обычный фильтр.
Теперь у вас возник один вопрос, в который я верю.
Что такое интеллектуальный фильтр? Как я могу отличить умный фильтр от обычного?
В общем, маленький фильтр подобен обычному фильтру в Photoshop; единственная разница в том, что он «умнее».
Интеллектуальный фильтр создает неразрушающий и редактируемый фильтр, тогда как обычный фильтр создает статические результаты (стабильные изменения пикселей) изображения.
Следуя опции интеллектуального фильтра, вы можете в любое время изменить параметр настроек фильтра, не беспокоясь при этом о качестве изображения, поскольку качество изображения будет полностью обеспечено.
Основная цель применения размытия по Гауссу с помощью параметра «Умный фильтр» заключается в том, что мы можем вернуться и настроить эффект эскиза позже.
Чтобы сделать это плавно, в первую очередь нам нужно сделать небольшой объект, конвертируя слой.
Зачем нужно делать маленькие объекты, конвертируя слой?
Причина в том, что при применении фильтра к обычному слою он будет работать как статический слой.
На самом деле, когда вы применяете тот же фильтр к смарт-объекту, смарт-фильтр автоматически преобразуется.
Итак, чтобы выполнить эту задачу, щелкните правой кнопкой мыши, чтобы выбрать значок «Маленькое меню», который расположен в верхнем левом углу панели «Слои».
Появится меню, в котором выберите «Преобразовать в маленький объект».
Вам может показаться, что изменений не было. Но если вы внимательно посмотрите на панель слоев, вы обнаружите, что маленький объект появляется на слое «Фоновая копия 2» в правом нижнем углу. Это означает, что слой теперь преобразован в небольшой объект.
Это означает, что слой теперь преобразован в небольшой объект.
Шаг 07. Применение фильтра размытия по Гауссу
Поскольку слой уже преобразован в небольшой объект, давайте применим фильтр размытия по Гауссу.
Перейдите к параметру «Фильтр» в строке меню, выберите «Размытие», а затем «Размытие по Гауссу».
Вы попадете в диалоговое окно Gaussian Blur. Чтобы получить требуемый эффект эскиза, необходимо применить некоторое размытие в слое Small Object. Контролировать степень размытия очень просто, если вы используете ползунок «Радиус», который вы найдете в нижней части диалогового окна.
Чем больше вы перетаскиваете ползунок вправо, значение радиуса будет увеличиваться, а размытие будет сильнее.
Если вы примените меньшее значение радиуса, мы получим тонкие и тонкие линии. Большие значения радиуса дадут нам более реалистичный эффект.
Приведу пример. Если я выберу меньшее значение радиуса 10,1 пикселя, мы получим результат изображения ниже.
Если я увеличу значение радиуса до 45,8 пикселей, мы получим более реалистичный вид исходного изображения.
Точное значение радиуса, которое вы ищете, зависит от фотографии и типа эффекта, который вы хотите.
Итак, было бы лучше, если бы вы смотрели на изображение во время перетаскивания ползунка и проверяли, какой результат вы получаете.
Если вы задумаетесь над примером, то обнаружите, что второй вариант обеспечивает более реалистичный вид, чем первый.
Итак, чтобы перейти к следующему шагу, мы пойдем со 2-м изображением и. Когда вы закончите, нажмите «ОК», чтобы закрыть диалоговое окно «Размытие по Гауссу».
Теперь мы создали наш основной эффект эскиза, следуя опции смарт-фильтра Gaussian Blur.
Опция смарт-фильтра
Как я уже говорил ранее, опция смарт-фильтра полностью редактируема. Эта опция позволит нам вернуться к предыдущему параметру настройки фильтра, а при необходимости мы можем изменить и его.
Как мы это сделаем?
Посмотрите на область панели «Слои», вы обнаружите, что смарт-объект находится в верхней части, а размытие по Гауссу занимает свое положение ниже. В любой момент, если вы считаете, что ваш эскиз нуждается в более тонкой настройке, просто дважды щелкните правой кнопкой мыши, поместив курсор на слова Gaussian Blur. Таким образом, снова откроется диалоговое окно «Размытие по Гауссу», и вы сможете перетащить ползунок, чтобы придать изображению более реалистичный вид.
В любой момент, если вы считаете, что ваш эскиз нуждается в более тонкой настройке, просто дважды щелкните правой кнопкой мыши, поместив курсор на слова Gaussian Blur. Таким образом, снова откроется диалоговое окно «Размытие по Гауссу», и вы сможете перетащить ползунок, чтобы придать изображению более реалистичный вид.
Шаг 08. Добавьте корректирующий слой «Уровни» на панели «Слои».
Не беспокойтесь.
Добавив корректирующий слой уровня, мы можем легко сделать изображение немного темнее. Для успешного завершения работы.
Наведите курсор на значок «Новый слой-заливка» или «Корректирующий слой», расположенный в нижней части панели «Слои».
После этого вы получите список, из которого вам нужно выбрать уровни.
Photoshop добавит корректирующий слой уровней. Назовите слой «Уровни 1». Поместите этот слой в верхнюю часть всех слоев на панели «Слои».
Шаг 09: Измените режим наложения с обычного на Умножение
Вы можете управлять панелью настройки слоя с панели свойств. Но, честно говоря, нам не нужно ничего делать с этой опцией.
Но, честно говоря, нам не нужно ничего делать с этой опцией.
Затемнение эскиза будет ненужным. Посмотрите на режим наложения корректирующего слоя «Уровни», вы найдете его как «Обычный». Теперь измените его на Умножение.
Знаете ли вы, что режим многократного наложения — это один из тех вариантов, который делает любое изображение темнее? Один раз вы меняете режим наложения на вариант умножения; вы увидите результат автоматически. Теперь изображение стало намного темнее, чем раньше.
Кроме того, если вы думаете, что процесс, которому я следовал, таким образом, изображение становится намного темнее, чем вы ожидали, вы также можете настроить темноту, изменив непрозрачность в корректирующем слое уровней.
Уровень непрозрачности находится в правом верхнем углу параметра «Слои».
Перетащите ползунок вправо или влево, чтобы получить желаемый уровень затемнения. Здесь я выбрал уровень 40%. Но желательно следить за изображением при настройке непрозрачности.
Найдите изображение ниже. Не кажется ли вам, что уровень яркости стал намного лучше?
Шаг 10: Повторное дублирование фонового слоя
Хорошие новости: у нас есть черно-белый карандашный набросок.
Теперь мы перейдем к следующему варианту, который заключается в раскрашивании с использованием исходного цвета фотографии. (Узнайте больше об изменении цвета в Photoshop CC.)
Для этого необходима еще одна копия фонового слоя. Итак, выберите исходный фоновый слой и выполните тот же процесс, который мы сделали всего парой шагов ранее. Дайте «Фоновая копия 3» в качестве имени этого слоя.
Шаг 11: Присвоение нового имени новому слою
До сих пор мы создали много копий фонового слоя. Хотя мы дали им отдельное имя, панель «Слои» загромождается.
Кроме того, глядя на названия (Фоновая копия, Фоновая копия 1, Фоновая копия 2, Фоновая копия 3), мы не можем легко определить, какой слой по какой причине используется. Я хочу разбить имена и переименовать их.
As Background Copy 3 Layer будет представлять Colorized Photo Sketch, так что давайте дадим ему более точное имя. Для этого
Дважды щелкните имя напрямую, и оно будет выделено.
Предположим, имя этого слоя — «цвет». Итак, выделив имя, введите «цвет» и нажмите «Ввод» для Windows и «Ввод» для Mac.
Таким образом имя будет изменено.
Шаг 12: Поместите все остальные слои в нижнюю часть слоя «Цвет» 9.0029
Поскольку сейчас мы будем использовать цветной слой для рисования, нам нужно переместить все остальные слои в нижнюю часть панели цветовых слоев. Другими словами, поместите его в верхнюю позицию на панели «Слои». Вы можете сделать это, просто нажав на слой Color, перетащив его в верхнее положение.
Но позвольте мне поделиться новым процессом для выполнения этого шага. Учиться всегда здорово, правда?
Чтобы присвоить слою верхнюю позицию, убедитесь, что вы выбрали именно этот слой. Затем на клавиатуре нажмите и удерживайте Shift + Ctrl (для Windows) или Shift + Command (для Mac). И одновременно нажмите правую скобку «]» на клавиатуре.
И одновременно нажмите правую скобку «]» на клавиатуре.
Таким образом, выбранный слой мгновенно переместится на верхнюю позицию.
Шаг 13. Измените режим наложения на цветной
Цветной слой теперь является верхним слоем в документе; ваше исходное изображение снова появится со слоем Color в документе, блокируя другие слои ниже из поля зрения, что определенно не является нашей задачей.
Все, что нам нужно, это смешать цвет основного изображения с нашим эскизом.
Для этого процесс довольно прост. Вы найдете режим наложения цветового слоя как «Нормальный». Просто измените его на «Цвет».
Таким образом, вы даете команду Photoshop смешать цвет из этого слоя и не обращать внимания на все остальные цвета. Посмотрите на изображение ниже; теперь это раскрашено.
Если вы чувствуете, что цвета на изображении слишком яркие, уменьшить их не так уж сложно. В этот момент необходимо уменьшить уровень непрозрачности цветового слоя. В этом уроке я сохранил уровень непрозрачности 50%.
В этом уроке я сохранил уровень непрозрачности 50%.
Теперь цвет изображения стал более стабильным.
Шаг 14. Отключите цветовой слой
Если вам нравится раскрашенный эскиз, в котором используются цвета оригинальной фотографии, вам не следует продолжать дальше.
В противном случае позвольте мне поделиться еще одним способом сделать фото, чтобы раскрасить карандашный набросок.
На этот раз я покажу вам, как сделать карандашный набросок из фото в цвет, используя один цвет.
Прежде чем мы перейдем к этому шагу, давайте отключим цветовой слой. Нажмите на значок «глазное яблоко», который также известен как значок видимости на панели «Слои».
Теперь вы получите черно-белую версию вашего изображения.
Шаг 15: Раскрашивание слоя заливки цветом сплошным цветом
На этом этапе мы зададим наброску сплошной цвет.
В нижней части панели слоев у вас будет значок «Новый слой-заливка» или «Корректирующий слой». Нажмите здесь.
Появится список, и вы найдете опцию сплошного цвета вверху, выберите ее.
После выбора параметра «Сплошной цвет» появится новое окно с названием «Палитра цветов (сплошной цвет)». В этом новом окне вы можете выбрать нужный цвет. Не волнуйтесь, если вы выберете неправильный цвет, потому что вы можете вернуться к этому этапу, если допустите какую-либо ошибку. Выберите непохожий цвет. В этом уроке я выбираю синий оттенок.
Шаг 16. Измените параметр режима наложения «Нормальный» на «Цветной»
После выбора цвета нажмите «ОК», чтобы закрыть окно «Палитра цветов». Выбранный цвет будет временно заполнен новым цветом. Уже создан новый слой с именем «Цветовая заливка 1», который занимает свое место вверху.
Чтобы смешать цвет с эскизом, по умолчанию цветовой слой режима наложения «Нормальный». Просто измените его на «Цвет».
Теперь у вас будет раскрашенный карандашный набросок. А тут синий.
Если вы хотите использовать другой цвет, вам нужно дважды щелкнуть правой кнопкой мыши на параметре образца цвета, который находится на панели слоев.
Таким образом, снова откроется окно выбора цвета, и отсюда вы сможете выбрать другой цвет, кроме синего. В этот момент выберем розовато-фиолетовый цвет.
Как только вы нажмете OK, окно Color Picker исчезнет, и вы найдете эскиз с новым розовато-фиолетовым цветом.
Следуя этому процессу, вы можете придать вашему наброску любой другой цвет, пока не найдете наиболее раскрашенный карандашный набросок.
Если хотите, вы также можете уменьшить интенсивность цвета. Перетаскивайте ползунок непрозрачности, пока не найдете нужный уровень интенсивности.
Шаг 17: Снова отключите слой-заливку
На этом этапе я буду использовать другой процесс, чтобы раскрасить карандашный набросок. На этот раз я буду использовать процесс градиента.
Во-первых, необходимо отключить слой заливки. Для этого нажмите на значок глазного яблока слоя Color Fill 1.
Опять же, у вас будет черно-белая версия изображения.
Шаг 18: Добавление слоя с градиентной заливкой
Как я уже говорил ранее, на этот раз я буду рисовать градиентом; затем я должен использовать слой градиентной заливки.
Еще раз щелкните знак New Fill or Adjustment Layer .
На этот раз вам нужно выбрать из списка параметр «Градиент».
Появится диалоговое окно градиентной заливки. В поле градиента щелкните раскрывающееся меню. Не забудьте не нажимать на образец цвета; если вы по ошибке щелкнете по опции образца цвета, появится Редактор градиентов, который не является частью этого урока. Убедиться; вы нажали на правильный вариант, упомянутый на изображении.
Таким образом, появится окно Gradient Picker. В этом окне появится множество предустановленных вариантов эскизов, откуда нам нужно выбрать цвет градиента. Наведите курсор на любой вариант градиента, дважды щелкните правой кнопкой мыши. Следуя этому пути, вы выберете вариант градиента, и окно выбора градиента также будет закрыто. В этом уроке я выбираю градиент спектра, упомянутый на изображении.
Теперь мы вернулись в диалоговое окно «Градиентная заливка», чтобы изменить параметр «Угол». По умолчанию опция показывает 90°. Я изменю его на 135°. Таким образом, изображение станет интересным для просмотра. Нажмите OK, и таким образом диалоговое окно Градиентной заливки будет закрыто.
Я изменю его на 135°. Таким образом, изображение станет интересным для просмотра. Нажмите OK, и таким образом диалоговое окно Градиентной заливки будет закрыто.
Теперь ваш документ временно заполнен градиентным цветом.
Шаг 19: Измените режим наложения с обычного на Цвет
Теперь вы увидите, что слой Градиентная заливка 1 находится в верхней позиции на панели слоев.
Поскольку в этом уроке мы несколько раз меняли режим наложения с обычного на цветной, повторить это снова не составит труда.
Режим наложения слоя «Градиентная заливка» будет «Нормальный». Просто измените его на «Цвет».
Затем, в соответствии с требованиями, отрегулируйте интенсивность цвета, перетащив ползунок влево или вправо.
Ниже приведено изображение при использовании спектра градиента.
Итак, туториал закончен со всеми 4 процессами, о которых я говорил в начале статьи.
Как выбрать один из предыдущих цветовых видов
Теперь, когда мы раскрасили карандашный набросок с помощью градиента, как вы увидите предыдущую версию? Или что вы будете делать, если захотите вернуться к черно-белой версии? Как вернуться?
Это так просто.
Во-первых, нужно скрыть слой Gradient Fill 1. Щелкните значок видимости слоя градиентной заливки, чтобы защитить его.
Теперь все 3 цветных слоя отключены. И вы вернетесь к черно-белой версии.
Чтобы получить одноцветную версию, щелкните значок видимости слоя заливки одним цветом, чтобы включить этот слой. Или, чтобы получить исходную версию фотографии, щелкните значок видимости слоя заливки цветом, чтобы включить слой.
А ниже карандашный набросок с оригинальным цветом фотографии.
Заключение
Разве вы не чувствуете, что фото для цветных карандашных набросков в Photoshop CC — это весело?
Кроме того, процессы довольно просты. Практикуйтесь, и таким образом вы сможете стать ПРОФЕССИОНАЛОМ в создании эскиза цветным карандашом в Photoshop CC.
Вы также можете прочитать:
- Как сделать фон прозрачным в Photoshop
- Руководство по расширению фона в Photoshop
- Гладкая кожа с помощью Adobe Photoshop
- Как изменить размер изображения для Amazon в Photoshop
- Добавить изображение в существующий слой в Photoshop?
- Руководство для начинающих по Photoshop CC 2020 | Инструменты и панель инструментов Photoshop
- Удаление белого фона с помощью инструментов Photoshop
Как сделать карандашный набросок фотографии в Photoshop — DW Photoshop
Photoshop 1 неделю назад от Стейси Если вы хотите знать, как сделать карандашный набросок фотографии в Photoshop, то вы пришли в нужное место. Этот урок покажет вам, как использовать возможности Photoshop, чтобы превратить фотографию в красивый карандашный набросок. Мы начнем с того, что откроем фотографию в Photoshop, а затем воспользуемся несколькими простыми фильтрами для создания карандаша 9.0031 эффект эскиза . Когда мы закончим, у нас будет потрясающий карандашный набросок, которым мы сможем поделиться с друзьями или использовать в качестве обоев рабочего стола.
Этот урок покажет вам, как использовать возможности Photoshop, чтобы превратить фотографию в красивый карандашный набросок. Мы начнем с того, что откроем фотографию в Photoshop, а затем воспользуемся несколькими простыми фильтрами для создания карандаша 9.0031 эффект эскиза . Когда мы закончим, у нас будет потрясающий карандашный набросок, которым мы сможем поделиться с друзьями или использовать в качестве обоев рабочего стола.
Приведенные ниже пошаговые инструкции проведут вас через процесс преобразования вашей фотографии в рисунок карандашом в Photoshop. На рисунке мы нарисуем тонкие линии контура, а также гладкую тонкую штриховку, характерную для эскиза. Во-первых, посмотрите видео; затем, когда вы выполните шаги, используйте письменные инструкции в качестве справочного материала. Это можно сделать во всех версиях Photoshop. Эффекты могут быть замаскированы. В этом случае мы будем использовать маску слоя для достижения желаемого эффекта. Маска слоя должна быть выбрана из группы верхнего слоя, прежде чем можно будет добавить группу верхнего слоя. (
(
Скрывает все) Мы хотим, чтобы маска была инвертирована, что делает ее более похожей на маску для лица. Удерживая Alt или Option, вы можете получить доступ к панели «Слои», щелкнув значок новой маски слоя. В шаге 14 выберите мягкую кисть (клавиша B). Вы можете добиться белого фона, выбрав его в качестве цвета переднего плана. Непрозрачность кисти можно изменить на 30% в верхних параметрах инструмента. В Шаге 15 примените штриховку к изображению, а затем раскрасьте его.
Могу ли я рисовать на картинке в Photoshop?
Кредит: Stack Exchange
Инструмент «Карандаш», входящий в состав Adobe Photoshop , позволяет рисовать прямо поверх фотографии, изображения или другого изображения. Инструмент поставляется с множеством опций для управления шириной и цветом.
Используя Adobe Photoshop, вы можете создавать векторные фигуры и контуры. Для рисования в Photoshop можно использовать любой из инструментов формы, например инструмент «Перо» или инструмент «Перо произвольной формы» . Пути можно использовать для заполнения отверстий или для выбора формы или цвета. Редактирование опорной точки может легко изменить форму контура. Поскольку слои легко перемещать, изменять их размер, выравнивать и распределять, слои-фигуры являются хорошим выбором для создания графики для веб-страниц. Вы можете выбрать один из трех различных режимов рисования при использовании инструментов фигуры или пера. Временный рабочий путь создается при рисовании временного рабочего пути в текущем местоположении слоя. Pixels Paints можно применять непосредственно к слою. Единственными инструментами, которые работают в этом режиме, являются инструменты формы.
Пути можно использовать для заполнения отверстий или для выбора формы или цвета. Редактирование опорной точки может легко изменить форму контура. Поскольку слои легко перемещать, изменять их размер, выравнивать и распределять, слои-фигуры являются хорошим выбором для создания графики для веб-страниц. Вы можете выбрать один из трех различных режимов рисования при использовании инструментов фигуры или пера. Временный рабочий путь создается при рисовании временного рабочего пути в текущем местоположении слоя. Pixels Paints можно применять непосредственно к слою. Единственными инструментами, которые работают в этом режиме, являются инструменты формы.
Преобразование изображения в эскиз Photoshop Online
Существует множество способов преобразования изображения в эскиз, но Photoshop — одна из самых популярных платформ для этого. В Интернете существует несколько различных способов преобразования изображений в эскизы с помощью Photoshop. Один из способов — использовать карандаш для рисования поверх изображения. Это создаст эффект наброска. Другой способ — использовать фильтры в Photoshop. Существует несколько различных фильтров, которые можно использовать для создания эффекта эскиза, например, фильтр «Полутоновый узор» или фильтр «Штамп».
Один из способов — использовать карандаш для рисования поверх изображения. Это создаст эффект наброска. Другой способ — использовать фильтры в Photoshop. Существует несколько различных фильтров, которые можно использовать для создания эффекта эскиза, например, фильтр «Полутоновый узор» или фильтр «Штамп».
Как сделать изображение похожим на рисунок без Photoshop
Есть несколько способов сделать изображение похожим на рисунок без использования Photoshop. Один из способов — использовать приложение для рисования, такое как Procreate или Paper от FiftyThree. Другой способ — использовать функции редактирования в фотоприложении , таком как VSCO или Snapseed.
Есть ли приложение, которое превращает изображения в рисунки?
PhotoDirector — лучшее приложение для превращения фотографий в рисунки, но Prisma — лучший выбор, поскольку он проще в использовании и более универсален; однако вы можете быть недовольны Photo Director. Prisma, с другой стороны, имеет множество вариантов для настройка фотографий .
Как превратить фотографию в набросок
Чтобы превратить фотографию в набросок, вам понадобится программа для редактирования изображений , такая как Photoshop. Сначала откройте фотографию в Photoshop. Затем перейдите в меню «Фильтр» и выберите фильтр «Эскиз». Выберите нужные параметры и нажмите ОК. Ваша фотография теперь будет превращена в эскиз!
Вы можете создать реалистичный эскиз с помощью конвертера фотографий в эскизы Fotor. Единственное, что занимает несколько секунд для обработки с помощью онлайн-интерфейса Fotor, — это изображение. Будет предоставлен фильтр эскиза, и вы можете просто загрузить свою фотографию, чтобы создать свой эскиз. Пришло время собрать ваше произведение искусства. Это приложение для преобразования фотографий в пятнышки, которое превращает любое обычное изображение в рисунок тушью. Вы можете использовать библиотеку эскизов приложения, чтобы загрузить свои изображения и выбрать фильтр. Он будет нанесен на изображение и будет закончен. Вы должны быть в состоянии сделать свой эскиз в кратчайшие сроки. Каждое преобразование изображения в эскиз выполняется в соответствии с нашим стандартом, гарантируя, что каждый эскиз будет безупречным, как и ожидалось.
Вы должны быть в состоянии сделать свой эскиз в кратчайшие сроки. Каждое преобразование изображения в эскиз выполняется в соответствии с нашим стандартом, гарантируя, что каждый эскиз будет безупречным, как и ожидалось.
Эффект карандашного наброска
Эффект карандашного наброска можно создать с помощью карандаша для рисования на бумаге или с помощью компьютерной программы для моделирования внешнего вида карандашного рисунка.
Окончательный цветной эффект эскиза
Если вы хотите добавить последний штрих к своему эскизу, вы можете попробовать окончательный цветной эффект эскиза . Этот эффект может помочь добавить глубину и объем вашему рисунку, а также сделать ваши цвета яркими. Чтобы создать этот эффект, просто отсканируйте свой эскиз в Photoshop, а затем добавьте несколько слоев цвета. Вы можете экспериментировать с разными цветами и оттенками, чтобы найти идеальный вариант для своего эскиза.
При использовании настроек по умолчанию платформа Photoshop имеет множество подключаемых модулей с очень специфическими именами, но они не работают при использовании в сочетании с Photoshop. В этом уроке мы будем использовать фильтры Photocopy и Sharpen More, а также режим наложения Overlay для создания цветных рисунков тушью . Выбрав Overlay, вы можете выбрать режим наложения для слоя. В результате основные цвета будут видны. Четвертый шаг — выбрать исходный слой, а затем выбрать оттенок/насыщенность. Окончательное изображение будет следующим: В этом коротком объяснении есть несколько дополнительных примеров.
В этом уроке мы будем использовать фильтры Photocopy и Sharpen More, а также режим наложения Overlay для создания цветных рисунков тушью . Выбрав Overlay, вы можете выбрать режим наложения для слоя. В результате основные цвета будут видны. Четвертый шаг — выбрать исходный слой, а затем выбрать оттенок/насыщенность. Окончательное изображение будет следующим: В этом коротком объяснении есть несколько дополнительных примеров.
Стейси
Стейси Ли — эксцентричный писатель и заядлый путешественник. Она любит исследовать новые книги и места со своим псом
СтейсиТак что нарисуйте иллюстрацию в Photoshop: Bleistiftporträts zum Leben erwecken | Розали Кейт Уиттингем
Расшифровка
1. Einführung: Willkommen zu meiner Fähigkeit Share-Klasse, wie Sie Illustrationen in Fotoshop Bearbeiten auf hinzufügen Leben, um Ihren Bleistift. Schlechte Eigenschaften в dieser Klasse werden darüber sprechen, wie Sie Ihre Illustrationen scannen, wie Sie sie im Fotoshop verbessern und wie Sie sie auch färben. Wir zeigen Ihnen, wie Sie Ihre Illustrationen von diesem zu diesem und all den Schritten dazwischen Bringen können. Wenn Sie также daran interessiert sind, Ihre Bleistiftzeichnungen auf die nächste Ebene zu
Bringen, schauen Sie weiter.
2. Deine Zeichnung einsetzen und dein Bild einrichten: Алло, Юнг. Das erste, wir tun werden, ist das Scannen und unser Bild. Также habe ich mein Bild auf meinen Scanner gesprungen. Ich habe einen 83 Scanner, также muss ich ihn nicht zusammenstellen. Ich bin gerade dabei, die Software für meine Scanner zu öffnen. Und meine Haut ist ein Bruder-Scanner. Также werde ich einfach das Kontrollzentrum öffnen, wo ich alle Einstellungen ändern kann, um zu scannen, damit Sie sehen, wenn ich den
Bildbereich öffne . Aber das sind alle Einstellungen, die ich verwende. Размер 600 mal 600 dp I auf Scan-Band.
Schlechte Eigenschaften в dieser Klasse werden darüber sprechen, wie Sie Ihre Illustrationen scannen, wie Sie sie im Fotoshop verbessern und wie Sie sie auch färben. Wir zeigen Ihnen, wie Sie Ihre Illustrationen von diesem zu diesem und all den Schritten dazwischen Bringen können. Wenn Sie также daran interessiert sind, Ihre Bleistiftzeichnungen auf die nächste Ebene zu
Bringen, schauen Sie weiter.
2. Deine Zeichnung einsetzen und dein Bild einrichten: Алло, Юнг. Das erste, wir tun werden, ist das Scannen und unser Bild. Также habe ich mein Bild auf meinen Scanner gesprungen. Ich habe einen 83 Scanner, также muss ich ihn nicht zusammenstellen. Ich bin gerade dabei, die Software für meine Scanner zu öffnen. Und meine Haut ist ein Bruder-Scanner. Также werde ich einfach das Kontrollzentrum öffnen, wo ich alle Einstellungen ändern kann, um zu scannen, damit Sie sehen, wenn ich den
Bildbereich öffne . Aber das sind alle Einstellungen, die ich verwende. Размер 600 mal 600 dp I auf Scan-Band. Echtes Grau, nur damit wir keine Details verlieren. Während wir em scannen, können
Sie bis zu 300 DP Augen gehen. Du brauchst das Bild nicht so groß. Und stellen Sie auch sicher, dass der Dateityp auf J peg und groß eingestellt ist. Также werde ich nur abschum, dass ich es im Fotoshop öffnen werde. Также das ist meine Zeichnung, die ich geöffnet habe, um es nur etwas nach außen zuschneiden, nur so dass das Bild zentriert ist. Dann das nächste, была Frauen Saft, wie Pinsel, Andi Mit Weiß als die Farbe ausgewählt, Ich werde alle Markierungen, die um das Bild links vom Scanner zu erhöhen. Manchmal konnte sie kleine Stücke Staub und solche Dinge bekommen,
so dass ich einfach immer eine Erhöhung um den Rand. Stellen Sie einfach sicher, dass Sie um alle Kanten auf Zoom gehen und stellen Sie sicher, dass das nächste, was ich
mache, ist, den Modus von Graustufen auf RGB zu ändern. Es wird dich bitten zu fliegen und einfach Ja zu sagen, und dann dupliziere ich die später, а также ändere ich jetzt die Kurven.
Echtes Grau, nur damit wir keine Details verlieren. Während wir em scannen, können
Sie bis zu 300 DP Augen gehen. Du brauchst das Bild nicht so groß. Und stellen Sie auch sicher, dass der Dateityp auf J peg und groß eingestellt ist. Также werde ich nur abschum, dass ich es im Fotoshop öffnen werde. Также das ist meine Zeichnung, die ich geöffnet habe, um es nur etwas nach außen zuschneiden, nur so dass das Bild zentriert ist. Dann das nächste, была Frauen Saft, wie Pinsel, Andi Mit Weiß als die Farbe ausgewählt, Ich werde alle Markierungen, die um das Bild links vom Scanner zu erhöhen. Manchmal konnte sie kleine Stücke Staub und solche Dinge bekommen,
so dass ich einfach immer eine Erhöhung um den Rand. Stellen Sie einfach sicher, dass Sie um alle Kanten auf Zoom gehen und stellen Sie sicher, dass das nächste, was ich
mache, ist, den Modus von Graustufen auf RGB zu ändern. Es wird dich bitten zu fliegen und einfach Ja zu sagen, und dann dupliziere ich die später, а также ändere ich jetzt die Kurven. Ich möchte es etwas aufhellen, dann ziehen Sie die Stange in der Mitte nach unten, um einen Sweep zu erzeugen, nur um es leicht zu verdunkeln. Und halten Sie das Vorschaufeld immer angekreuzt, nur damit Sie sehen können, ob Sie zu weit gegangen sind oder wie es auf dem tatsächlichen Bild aussieht. Также нажмите ich auf das Brennwerkzeug. Stellen Sie sicher, dass es auf Brennen anstatt Ausweichen eingestellt ist, und Sie können die Einstellungen sehen, die ich habe. Es wird die Schatten eingestellt undeine Exposition von 4%. Dies ist wahrscheinlich die meisten, die Sie gehen können, ohne sofort zu schwer zu gehen, so dass ich nur auf nur Verdunkelung alle Bereiche, wo ich denke, es braucht, zum Beispiel über die Augen auf um den Haaransatz als auch. Кроме того, jetzt ziehe ich in die Wasserfarbe Textur, und das wird einen Hintergrund Onda Mittelton über das Gesicht hinzufügen, damit du sehen kannst, dass es Junge ist. Im Moment das wirklich Keine Rolle. Wir verwenden es nur für die Textur, также werde ich es auf mein Bild ziehen,
einmal, einmal, öffnete es im Fotoshop und passe es über das Gesicht.
Ich möchte es etwas aufhellen, dann ziehen Sie die Stange in der Mitte nach unten, um einen Sweep zu erzeugen, nur um es leicht zu verdunkeln. Und halten Sie das Vorschaufeld immer angekreuzt, nur damit Sie sehen können, ob Sie zu weit gegangen sind oder wie es auf dem tatsächlichen Bild aussieht. Также нажмите ich auf das Brennwerkzeug. Stellen Sie sicher, dass es auf Brennen anstatt Ausweichen eingestellt ist, und Sie können die Einstellungen sehen, die ich habe. Es wird die Schatten eingestellt undeine Exposition von 4%. Dies ist wahrscheinlich die meisten, die Sie gehen können, ohne sofort zu schwer zu gehen, so dass ich nur auf nur Verdunkelung alle Bereiche, wo ich denke, es braucht, zum Beispiel über die Augen auf um den Haaransatz als auch. Кроме того, jetzt ziehe ich in die Wasserfarbe Textur, und das wird einen Hintergrund Onda Mittelton über das Gesicht hinzufügen, damit du sehen kannst, dass es Junge ist. Im Moment das wirklich Keine Rolle. Wir verwenden es nur für die Textur, также werde ich es auf mein Bild ziehen,
einmal, einmal, öffnete es im Fotoshop und passe es über das Gesicht. Sie möchten также die Ebene veraltet drehen, um sie zu multiplizieren, und Sie können dies tun, indem Sie dort klicken und Sie werden das Gesicht sehen. Также jetzt Wollen wir den Farbton und die Sättigung verwenden, um das politische zu ändern. Es ist eine große, und Sie können die Kapazität leicht nach unten nehmen, nur so ist es nicht zu dunkel. Das nächste, был wir tun werden, ist die Ein Rasiermesser Werkzeug zu einer Erhöhung um den Rand des Gesichts in dem Bereich, dass wir sie nicht fühlen. Sie können den Stift tal dafür verwenden, aber ich finde, es wird fast zu scharf eine Linie, die Sie Ihre Härte auf etwa 62% einstellen können und dann einfach eine Anhebung um den Rand des Gesichts als auch beginnen. Nehmen Sie sich Zeit Damit. Dies wird einfacher sein, wenn Sie ein Tablet haben, aber es kann ohne mit einem nur einem Maus-Trackpad getan werden, bevor ich mein Tablet habe. Früher habe ich das mit einem Maus-Trackpad gemacht. Es braucht nur ein bisschen mehr Geduld und ein bisschen mehr Zeit, damit Sie hier sehen und schief
gehen können .
Sie möchten также die Ebene veraltet drehen, um sie zu multiplizieren, und Sie können dies tun, indem Sie dort klicken und Sie werden das Gesicht sehen. Также jetzt Wollen wir den Farbton und die Sättigung verwenden, um das politische zu ändern. Es ist eine große, und Sie können die Kapazität leicht nach unten nehmen, nur so ist es nicht zu dunkel. Das nächste, был wir tun werden, ist die Ein Rasiermesser Werkzeug zu einer Erhöhung um den Rand des Gesichts in dem Bereich, dass wir sie nicht fühlen. Sie können den Stift tal dafür verwenden, aber ich finde, es wird fast zu scharf eine Linie, die Sie Ihre Härte auf etwa 62% einstellen können und dann einfach eine Anhebung um den Rand des Gesichts als auch beginnen. Nehmen Sie sich Zeit Damit. Dies wird einfacher sein, wenn Sie ein Tablet haben, aber es kann ohne mit einem nur einem Maus-Trackpad getan werden, bevor ich mein Tablet habe. Früher habe ich das mit einem Maus-Trackpad gemacht. Es braucht nur ein bisschen mehr Geduld und ein bisschen mehr Zeit, damit Sie hier sehen und schief
gehen können . Die Hacks, die ich nicht will, mussten alle gefärbt werden, nur um das Gesicht und den Hals zu wollen. Также nimmst du mir nur Zeit und sorge dafür, dass ich um den Rand gehe. Dies wird nur aus Bequemlichkeit schneller gemacht. Sie beobachten nicht die ganze Sache für eine Weile, aber während Sie es tun, nur stellen Sie sicher, dass Sie sich Zeit nehmen, bis Sie das ganze Aquarell haben. Ein erhöhter Vergrößerung. Stellen Sie sicher, dass es keine Details gibt, die Sie verpasst haben. Ich will jetzt sehen, dass das gut aussieht. Итак, wie Sie unten sehen können, gibt es eine ziemlich harte Kante. Также werde ich einfach weich in der Kante, nehme die Deckkraft auf meinem Rasierer runter, um die Anzeige ziemlich weich zu halten. Троцдем Верде
ich es immer wieder und wieder durchgehen, bis Sie mehr von einem Grady int Blick
дарауф бекоммен . Также bin ich glücklich mit der Art, wie das jetzt aussieht. Verkleinern Sie immer weiter, damit Sie sehen können, wie das gesamte Bild aussieht. Ich passe nur die Einstellungen an der Deckkraft an.
Die Hacks, die ich nicht will, mussten alle gefärbt werden, nur um das Gesicht und den Hals zu wollen. Также nimmst du mir nur Zeit und sorge dafür, dass ich um den Rand gehe. Dies wird nur aus Bequemlichkeit schneller gemacht. Sie beobachten nicht die ganze Sache für eine Weile, aber während Sie es tun, nur stellen Sie sicher, dass Sie sich Zeit nehmen, bis Sie das ganze Aquarell haben. Ein erhöhter Vergrößerung. Stellen Sie sicher, dass es keine Details gibt, die Sie verpasst haben. Ich will jetzt sehen, dass das gut aussieht. Итак, wie Sie unten sehen können, gibt es eine ziemlich harte Kante. Также werde ich einfach weich in der Kante, nehme die Deckkraft auf meinem Rasierer runter, um die Anzeige ziemlich weich zu halten. Троцдем Верде
ich es immer wieder und wieder durchgehen, bis Sie mehr von einem Grady int Blick
дарауф бекоммен . Также bin ich glücklich mit der Art, wie das jetzt aussieht. Verkleinern Sie immer weiter, damit Sie sehen können, wie das gesamte Bild aussieht. Ich passe nur die Einstellungen an der Deckkraft an. Checken Sie einfach mit der Welt dunkler oder heller ein. Das ist также das Ende der ersten Einrichtung für dieses Projekt. Als nächstes werden
wir ins Hinzufügen von Details gehen. Ich werde wirklich dazu Bringen, unsere Zeichnungen ein bisschen lebendiger aussehen zu lassen, также Deutsch, die nächste Klasse, um zu sehen, wie wir das weiter verändern werden.
3. Einen dreidirectionalen Look erstellen: Хорошо, в dieser Klasse werden
wir noch viel mehr Details zu unserer Illustration hinzufügen. Гм умирает цу тун, müssen unsere Referenzbild schauen und verwendet, гм цу sehen, был wir brauchen, гм
mehr Highlights Schatten hinzufügen, die mit dem Gesicht verbinden. Также habe ich mein Referenzbild im Fotoshop geöffnet, und ich ziehe es einfach zur Seite, so dass wir beide Bilder
gleichzeitig öffnen können und ständig zwischen ihnen hin und her schauen können. So werden wir ein bisschen mehr Details hinzufügen, indem wir das Bild
дрейдимерайзер aussehen lassen. Кроме того, um dies zu tun, шерстяной
wir es auf unserem Rasierwerkzeug halten.
Checken Sie einfach mit der Welt dunkler oder heller ein. Das ist также das Ende der ersten Einrichtung für dieses Projekt. Als nächstes werden
wir ins Hinzufügen von Details gehen. Ich werde wirklich dazu Bringen, unsere Zeichnungen ein bisschen lebendiger aussehen zu lassen, также Deutsch, die nächste Klasse, um zu sehen, wie wir das weiter verändern werden.
3. Einen dreidirectionalen Look erstellen: Хорошо, в dieser Klasse werden
wir noch viel mehr Details zu unserer Illustration hinzufügen. Гм умирает цу тун, müssen unsere Referenzbild schauen und verwendet, гм цу sehen, был wir brauchen, гм
mehr Highlights Schatten hinzufügen, die mit dem Gesicht verbinden. Также habe ich mein Referenzbild im Fotoshop geöffnet, und ich ziehe es einfach zur Seite, so dass wir beide Bilder
gleichzeitig öffnen können und ständig zwischen ihnen hin und her schauen können. So werden wir ein bisschen mehr Details hinzufügen, indem wir das Bild
дрейдимерайзер aussehen lassen. Кроме того, um dies zu tun, шерстяной
wir es auf unserem Rasierwerkzeug halten. Ich nehme die Kapazität auf 8% auf, um die Bürste sehr weich zu halten. Sie möchten also den Busch auf die weichste Weise ändern, damit Sie sehen können, dass ich die Aquarellschicht
verdoppelt habe und gerade das ich часто das andere angekreuzt habe, nur so dass fall wir irgendwelche Fehler machen, wir nicht durch das ganze gehen müssen Prozess der Anhebung der Kanten wieder. Dann werden wir diesen Rasierer benutzen, um nur einige Details der Haut auszusuchen, также fange ich gerade an, die Nase zu heben. Джецт. Ich arbeite nur über das Gesicht, um die Highlights und die Details auszuwählen, wie auf dem Referenzbild gezeigt wird. Sie können bestimmte Highlights übertreiben,
je nachdem, ob Sie etwas Dramatischer aussehen möchten. О, weicher ist alles Ihre Kreativen überlassen. Ich Sie sehen, ich bin nur nach und nach auf die Maus klicken. Нажмите Sie mit dem Pad, nicht nur halten Sie die eine flüssige Bewegung. Ich bin nur eine Gehaltserhöhung in diesem Grau, wo es abbechen muss. Ich werde es sehen.
Ich nehme die Kapazität auf 8% auf, um die Bürste sehr weich zu halten. Sie möchten also den Busch auf die weichste Weise ändern, damit Sie sehen können, dass ich die Aquarellschicht
verdoppelt habe und gerade das ich часто das andere angekreuzt habe, nur so dass fall wir irgendwelche Fehler machen, wir nicht durch das ganze gehen müssen Prozess der Anhebung der Kanten wieder. Dann werden wir diesen Rasierer benutzen, um nur einige Details der Haut auszusuchen, также fange ich gerade an, die Nase zu heben. Джецт. Ich arbeite nur über das Gesicht, um die Highlights und die Details auszuwählen, wie auf dem Referenzbild gezeigt wird. Sie können bestimmte Highlights übertreiben,
je nachdem, ob Sie etwas Dramatischer aussehen möchten. О, weicher ist alles Ihre Kreativen überlassen. Ich Sie sehen, ich bin nur nach und nach auf die Maus klicken. Нажмите Sie mit dem Pad, nicht nur halten Sie die eine flüssige Bewegung. Ich bin nur eine Gehaltserhöhung in diesem Grau, wo es abbechen muss. Ich werde es sehen. Während es weiter geht, beginnt das
Интерес, дер
Техника иллюстрации и дизайна больше и больше реалистичных и объемных эффектов. Es kann auf allen Arten von Illustrationen verwendet werden. Es muss nicht unbedingt einmal so mehr auf der realistischen Seite sein, es wird nur ein bisschen mehr Leben zurück zu Gesichtern. Es ist eine schöne Möglichkeit, Traditionalelle Medium auf digitalem Medium zu kombinieren, nur die verbleibenden Bits auf dem beiden zu bekommen. Ich erinnere mich daran, weiter auszuzoomen, damit Sie sehen können, wie das ganze Stück aussieht. Manchmal bist du Zemel und siehst, dass es zu schwer geworden ist und bestimmte Teile, также verkleinern Sie einfach. Итак, если Sie jetzt sehen können, haben wir diesen Teil des Territoriums bedet. Ich bin glücklich mit der Art, wie das jetzt aussieht. Das nächste, был ich nicht tun werde, ist nur das Hinzufügen dieser Finishing nahm Stühle, Hinzufügen der Details und Hinzufügen ein wenig Sammler kommen Sie uns im nächsten Abschnitt dieser Klasse, um herauszufinden, wie das zu tun.
Während es weiter geht, beginnt das
Интерес, дер
Техника иллюстрации и дизайна больше и больше реалистичных и объемных эффектов. Es kann auf allen Arten von Illustrationen verwendet werden. Es muss nicht unbedingt einmal so mehr auf der realistischen Seite sein, es wird nur ein bisschen mehr Leben zurück zu Gesichtern. Es ist eine schöne Möglichkeit, Traditionalelle Medium auf digitalem Medium zu kombinieren, nur die verbleibenden Bits auf dem beiden zu bekommen. Ich erinnere mich daran, weiter auszuzoomen, damit Sie sehen können, wie das ganze Stück aussieht. Manchmal bist du Zemel und siehst, dass es zu schwer geworden ist und bestimmte Teile, также verkleinern Sie einfach. Итак, если Sie jetzt sehen können, haben wir diesen Teil des Territoriums bedet. Ich bin glücklich mit der Art, wie das jetzt aussieht. Das nächste, был ich nicht tun werde, ist nur das Hinzufügen dieser Finishing nahm Stühle, Hinzufügen der Details und Hinzufügen ein wenig Sammler kommen Sie uns im nächsten Abschnitt dieser Klasse, um herauszufinden, wie das zu tun. 4. Details fertigzustellen und Farbe hinzuzufügen: in diesem letzten Teil der Klasse, werden
wir einige Details hinzufügen, um unserer Illustration etwas Farbe hinzufugen, nur um es einen stilisierten Effekt zu geben. Hier können Sie wirklich etwas von Ihrer eigenen Persönlichkeit und Kunststil in den Frieden einfügen. Кроме того, гм zu beginnen, setze
ich den Pinsel auf etwa 20% Härte auf. Ich werde ein paar kleine weiße Details auf das Bild malen, das wir sehen können. Wenn Sie Ihre Augen auf das Originalbild schielen, können
Sie den wirklich hellen Punkt sehen. Das wäre также auf der Brille auf. Ich werde das Highlight auch in die Augen nicht mögen. Fügen Sie einfach ein bisschen Persönlichkeit und Leben in das Bild ein, damit Sie sehen können, dass ich die
A-Passage den Weg nach unten auf 15% gesetzt habe. Nur sie fügten nicht zu viel Extra auf das Stück auf. Ich mache dies auch auf einem neuen Feuerzeug, so dass Sie sehen können, ich benutze nur meinen Pinsel, um einige zusätzliche Details in die Brille hinzuzufügen, nur um sie so etwas mehr drei Tage aussehen zu lassen und wirklich die Details über den
Glanz auf ihnen auszusuchen immer weiter dämpfen und die Ebene ein- und
ausschalten, nur um zu sehen, wie viel Sie tatsächlich in das Stück gelegt haben.
4. Details fertigzustellen und Farbe hinzuzufügen: in diesem letzten Teil der Klasse, werden
wir einige Details hinzufügen, um unserer Illustration etwas Farbe hinzufugen, nur um es einen stilisierten Effekt zu geben. Hier können Sie wirklich etwas von Ihrer eigenen Persönlichkeit und Kunststil in den Frieden einfügen. Кроме того, гм zu beginnen, setze
ich den Pinsel auf etwa 20% Härte auf. Ich werde ein paar kleine weiße Details auf das Bild malen, das wir sehen können. Wenn Sie Ihre Augen auf das Originalbild schielen, können
Sie den wirklich hellen Punkt sehen. Das wäre также auf der Brille auf. Ich werde das Highlight auch in die Augen nicht mögen. Fügen Sie einfach ein bisschen Persönlichkeit und Leben in das Bild ein, damit Sie sehen können, dass ich die
A-Passage den Weg nach unten auf 15% gesetzt habe. Nur sie fügten nicht zu viel Extra auf das Stück auf. Ich mache dies auch auf einem neuen Feuerzeug, so dass Sie sehen können, ich benutze nur meinen Pinsel, um einige zusätzliche Details in die Brille hinzuzufügen, nur um sie so etwas mehr drei Tage aussehen zu lassen und wirklich die Details über den
Glanz auf ihnen auszusuchen immer weiter dämpfen und die Ebene ein- und
ausschalten, nur um zu sehen, wie viel Sie tatsächlich in das Stück gelegt haben. Sie können sogar ein wenig mehr auf die Nase und nur einige der Papst Orte, die Sie hinzufügen möchten hinzufügen. Einige hebt unser besonderes Licht auf die Nase auf und direkt in die inneren Ecken der Augen,
fügen kleine Highlight-Linien hinzu, die Sie vielleicht verpasst werden, wenn Sie tatsächlich den
Frieden zeichnen, zoomen Sie heraus zu Stellen Sie sicher, dass das Bild nicht zu falsch aussieht. Manchmal, wenn Sie diese Highlights und Effekte hinzufügen, besonders wenn Sie vergrößern, können
Sie die zusätzlichen Details verpassen, Sie können die Markierung ein wenig verpassen und ein wenig zu schwer gehen. Das nächste, was ich mache, ist, etwas Farbe auf dem Weg hinzuzufügen, den ich tun werde. Das ist, ich habe beschlossen, dass ich Farbe auf die Brille hinzufügen werde. Ich werde sie rosa machen. Кроме того, um dies zu tun, habe ich eine andere Ebene erstellt wird meine Farbe ausgewählt und dann nimmt die Deckkraft Weg zurück auf dem Pinsel. Ich färbe nur über diese Brille ein.
Sie können sogar ein wenig mehr auf die Nase und nur einige der Papst Orte, die Sie hinzufügen möchten hinzufügen. Einige hebt unser besonderes Licht auf die Nase auf und direkt in die inneren Ecken der Augen,
fügen kleine Highlight-Linien hinzu, die Sie vielleicht verpasst werden, wenn Sie tatsächlich den
Frieden zeichnen, zoomen Sie heraus zu Stellen Sie sicher, dass das Bild nicht zu falsch aussieht. Manchmal, wenn Sie diese Highlights und Effekte hinzufügen, besonders wenn Sie vergrößern, können
Sie die zusätzlichen Details verpassen, Sie können die Markierung ein wenig verpassen und ein wenig zu schwer gehen. Das nächste, was ich mache, ist, etwas Farbe auf dem Weg hinzuzufügen, den ich tun werde. Das ist, ich habe beschlossen, dass ich Farbe auf die Brille hinzufügen werde. Ich werde sie rosa machen. Кроме того, um dies zu tun, habe ich eine andere Ebene erstellt wird meine Farbe ausgewählt und dann nimmt die Deckkraft Weg zurück auf dem Pinsel. Ich färbe nur über diese Brille ein. Sie können die Härte ein wenig dafürablegen, als auch Sie nicht wollen, dass es auf der Außenseite
Блют ист. Anfangs nicht. Ich dachte, ich wollte nur, dass die Linsen sie füllen. Aber dann entschied ich mich, wenn ich verzehrt habe, es die ganze Brille als Gedanke zu nennen, es sieht effektiver aus. Sobald Sie beginnen, Farbdetails wie diese hinzuzufügen, fängt
es wirklich an, Mehr von Einem Charakter Ihrer Illustration zu Falled. Jetzt verwende ich die Farbton- und Sättigungsbalken, nur um zu dir zu wechseln. Sieh mal, ob ich kein Rosa will, sieh mal, ob es besser aussieht. Noch eine Farbe. Ich denke, es sieht am besten rosa aus, weil es die richtige Stimmung abgibt, die ichsuche. Aber spielen Sie mit dem und sehen Sie einfach, был Sie denken, sieht am besten aus. Sie können die Kapazität der Layer ändern. Денкен Даран,
ич
halte diese Schicht unter den weißen Highlights, nur damit wir die nicht verloren haben und sie immer noch betäubt sind, und ich putze die adieu leicht, um
sicherzustellen, dass nein, wo es wieder vermisst wurde.
Sie können die Härte ein wenig dafürablegen, als auch Sie nicht wollen, dass es auf der Außenseite
Блют ист. Anfangs nicht. Ich dachte, ich wollte nur, dass die Linsen sie füllen. Aber dann entschied ich mich, wenn ich verzehrt habe, es die ganze Brille als Gedanke zu nennen, es sieht effektiver aus. Sobald Sie beginnen, Farbdetails wie diese hinzuzufügen, fängt
es wirklich an, Mehr von Einem Charakter Ihrer Illustration zu Falled. Jetzt verwende ich die Farbton- und Sättigungsbalken, nur um zu dir zu wechseln. Sieh mal, ob ich kein Rosa will, sieh mal, ob es besser aussieht. Noch eine Farbe. Ich denke, es sieht am besten rosa aus, weil es die richtige Stimmung abgibt, die ichsuche. Aber spielen Sie mit dem und sehen Sie einfach, был Sie denken, sieht am besten aus. Sie können die Kapazität der Layer ändern. Денкен Даран,
ич
halte diese Schicht unter den weißen Highlights, nur damit wir die nicht verloren haben und sie immer noch betäubt sind, und ich putze die adieu leicht, um
sicherzustellen, dass nein, wo es wieder vermisst wurde. Spielen Sie einfach mit der Kapazität und überprüfen Sie einfach verschiedene Einstellungen, um zu sehen, был am besten aussieht. An diesem Punkt können
Sie dunkel und alle Bits, die Sie denken, ein wenig mehr verdunkelt werden müssen. Ich werde gehen und jetzt mit den Knochen wieder ganz und einfach die Augenbrauen ein bisschen aufheben. Sobald Sie alle diese Schritte durchgeführt haben, können Sie
manchmal feststellen, dass bestimmte Bereiche ein bisschen verloren aussahen, so dass Sie sie einfach wieder herausziehen können. Это несерьезная иллюстрация. Ziemlich fertig, wie Sie nachher sehen können, entschied
ich mich, eine rote Lippe darauf hinzuzufügen. Die gleiche genaue Technik ist mit Sonnenbrillen auf Heroin, einfach hin und her umschalten, so dass Sie den Unterschied sehen können, den diese Schritte
aus unseren ursprünglichen Illustrationen gemacht haben, eingescannt durch Bearbeiten und Hinzufügen von Farbe als auch. Sie können hier mit den Lippen sehen, die buchstäblich nur die Form zu verfolgen, die es eingemalt hat und
sie unter dieser weißen Schicht aufbewahrt шляпа.
Spielen Sie einfach mit der Kapazität und überprüfen Sie einfach verschiedene Einstellungen, um zu sehen, был am besten aussieht. An diesem Punkt können
Sie dunkel und alle Bits, die Sie denken, ein wenig mehr verdunkelt werden müssen. Ich werde gehen und jetzt mit den Knochen wieder ganz und einfach die Augenbrauen ein bisschen aufheben. Sobald Sie alle diese Schritte durchgeführt haben, können Sie
manchmal feststellen, dass bestimmte Bereiche ein bisschen verloren aussahen, so dass Sie sie einfach wieder herausziehen können. Это несерьезная иллюстрация. Ziemlich fertig, wie Sie nachher sehen können, entschied
ich mich, eine rote Lippe darauf hinzuzufügen. Die gleiche genaue Technik ist mit Sonnenbrillen auf Heroin, einfach hin und her umschalten, so dass Sie den Unterschied sehen können, den diese Schritte
aus unseren ursprünglichen Illustrationen gemacht haben, eingescannt durch Bearbeiten und Hinzufügen von Farbe als auch. Sie können hier mit den Lippen sehen, die buchstäblich nur die Form zu verfolgen, die es eingemalt hat und
sie unter dieser weißen Schicht aufbewahrt шляпа. Und da gehen wir wieder hin. Sie können nur den Unterschied sehen, den das gemacht hat. Также freue ich mich, все Ihre Illustrationen zu sehen. Wenn Sie dieses Tutorial mit einer Ihrer persönlichen Illustrationen durchlaufen, einen Screenshot des fertigen
Stücks in das gescannte Bild, damit wir den
Unterschied sehen und in den Abschnitt Ihres Projekts eintauchen können . Sie können auch die Projektdateien auf der Kurzbeschreibung in direkt unten finden. Ich freue mich sehr darauf, все Ihre Arbeit zu sehen.
Und da gehen wir wieder hin. Sie können nur den Unterschied sehen, den das gemacht hat. Также freue ich mich, все Ihre Illustrationen zu sehen. Wenn Sie dieses Tutorial mit einer Ihrer persönlichen Illustrationen durchlaufen, einen Screenshot des fertigen
Stücks in das gescannte Bild, damit wir den
Unterschied sehen und in den Abschnitt Ihres Projekts eintauchen können . Sie können auch die Projektdateien auf der Kurzbeschreibung in direkt unten finden. Ich freue mich sehr darauf, все Ihre Arbeit zu sehen.
Как пользоваться инструментом Photoshop Pen
Инструмент «Перо»: Быстрые ссылки
Заливка контура
Выделение
Обводка контура
Photoshop CC — любимое творческое оружие многих дизайнеров. Его инструменты «Перо» и «Кисть» — одни из самых мощных и удобных в использовании аспектов программы. В этом уроке Photoshop (откроется в новой вкладке) мы сосредоточимся на инструменте «Перо» (есть отдельная статья с советами по использованию инструмента «Кисть» в Photoshop (откроется в новой вкладке)).
Инструмент «Перо» — это простая функция выбора, которая позволяет вам заполнять, обводить или выделять все, что вы рисуете. Это один из основных инструментов, который вам нужно освоить, прежде чем вы начнете изучать более продвинутые функции или подключаться к плагинам Photoshop (откроется в новой вкладке). В этой статье мы дадим несколько советов по использованию инструмента «Перо» и дадим советы, как извлечь из него максимальную пользу.
Лучшие на сегодняшний день предложения Adobe Creative Cloud
Рекомендуемая розничная…
Цена со скидкой
(открывается в новой вкладке)
Creative Cloud All Apps
(открывается в новой вкладке)
49,94 фунтов стерлингов
(открывается в новой вкладке)
49,94 фунтов стерлингов
новых вкладок 904 904 дюймов 3
Посмотреть сделку (откроется в новой вкладке)
Заполнить контур
Щелкните значок в правом верхнем углу, чтобы увеличить изображение(откроется в новой вкладке)
Выберите инструмент «Перо», используя ярлык P . Чтобы сделать выбор, щелкните две точки, чтобы создать линию между ними, и перетащите точку, чтобы создать изогнутую линию. Используйте Alt/opt-перетащите свои линии, чтобы изменить их. Ctrl/щелкните правой кнопкой мыши свой путь на вкладке «Пути» справа, а затем выберите «Заполнить путь», чтобы создать из него фигуру.
Чтобы сделать выбор, щелкните две точки, чтобы создать линию между ними, и перетащите точку, чтобы создать изогнутую линию. Используйте Alt/opt-перетащите свои линии, чтобы изменить их. Ctrl/щелкните правой кнопкой мыши свой путь на вкладке «Пути» справа, а затем выберите «Заполнить путь», чтобы создать из него фигуру.
(откроется в новой вкладке)
Измените содержимое на передний план или фон, в зависимости от образца цвета, который вы хотите использовать. Используйте Content Aware, если хотите заполнить остальную часть изображения пикселями.
Режим наложения и непрозрачность заливки определяют, как пиксели взаимодействуют с другими пикселями ниже. 50-процентная непрозрачность, экран, например, придаст вашей фигуре легкое осветление.
Используйте параметр «Радиус растушевки», чтобы смягчить края формы, которую вы заполняете. Чтобы создать полностью жесткую форму, оставьте значение 0px.
Чтобы создать полностью жесткую форму, оставьте значение 0px.
Сделать выбор
Щелкните значок в правом верхнем углу, чтобы увеличить изображение(откроется в новой вкладке)
Перо не только является профессиональным инструментом для рисования, но и является полезным инструментом выделения. Вы можете выбрать формы для кисти. cmd/Ctrl+щелчок путь, чтобы выбрать его после создания формы, или Ctrl/щелчок правой кнопкой мыши путь и выберите Make Selection.
Щелкните значок в правом верхнем углу, чтобы увеличить изображение(откроется в новой вкладке)
Сделайте новый выбор (слева на изображении выше) или добавьте ( cmd/Ctrl+Shift+щелчок ) или вычтите ( cmd/Ctrl+Alt/Opt+click ) выделение, если на вашем слое выбраны пиксели.
Дважды щелкните путь и дайте ему имя, чтобы сохранить его как выбор в будущем (палитра «Пути» показана справа вверху). Эти пути появятся в виде списка на вкладке Пути. Щелкните значок пунктирного контура в меню в нижней части палитры, чтобы сделать выбор. В качестве альтернативы используйте значки «Удалить», «Маска» и «Создать», как в палитре «Слои».
Эти пути появятся в виде списка на вкладке Пути. Щелкните значок пунктирного контура в меню в нижней части палитры, чтобы сделать выбор. В качестве альтернативы используйте значки «Удалить», «Маска» и «Создать», как в палитре «Слои».
Обведите путь
Щелкните значок в правом верхнем углу, чтобы увеличить изображение(открывается в новой вкладке)
Ctrl/щелкните правой кнопкой мыши путь и выберите Обводка, чтобы провести линию по выделению любой кистью вы выбрали. Для этой конкретной линии люстры мы использовали рассеивающую кисть, чтобы равномерно распределить точки.
Используйте показанный раскрывающийся список во всплывающем окне, чтобы изменить инструмент, который вы используете для обводки линии — например, вместо выбранного вами файла кисти вы можете переключиться на карандаш.
Флажок «Имитировать давление» применяет давление, которое вы обычно используете при создании штриха с помощью инструмента «Кисть», что означает, что ваша линия будет сужаться в конце.