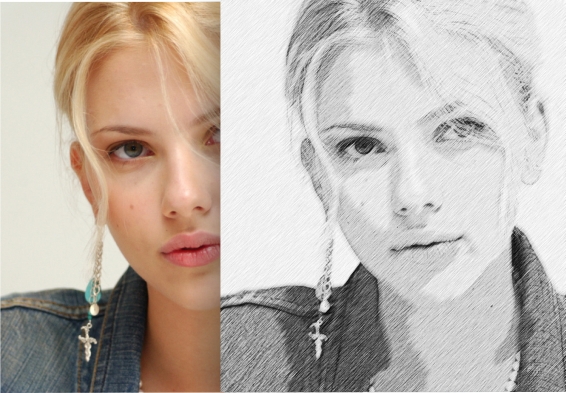
Как сделать рисунок из фото в фотошопе карандашом и не только?
Продолжим постобработку фотографий в Adobe Photoshop. Сегодня будет несколько иное редактирование фотографии, чем когда мы делали черно-белые фото . Наверняка многим хочется почувствовать себя известными художниками и нарисовать картину.
Но вот беда, нет способностей к такому виду творчества. Однако не беда. Фотошоп поможет из ваших снимков сделать рисунок. Самый простой вариант – использовать галерею фильтров. Находим ее в разделе меню – «фильтр«.
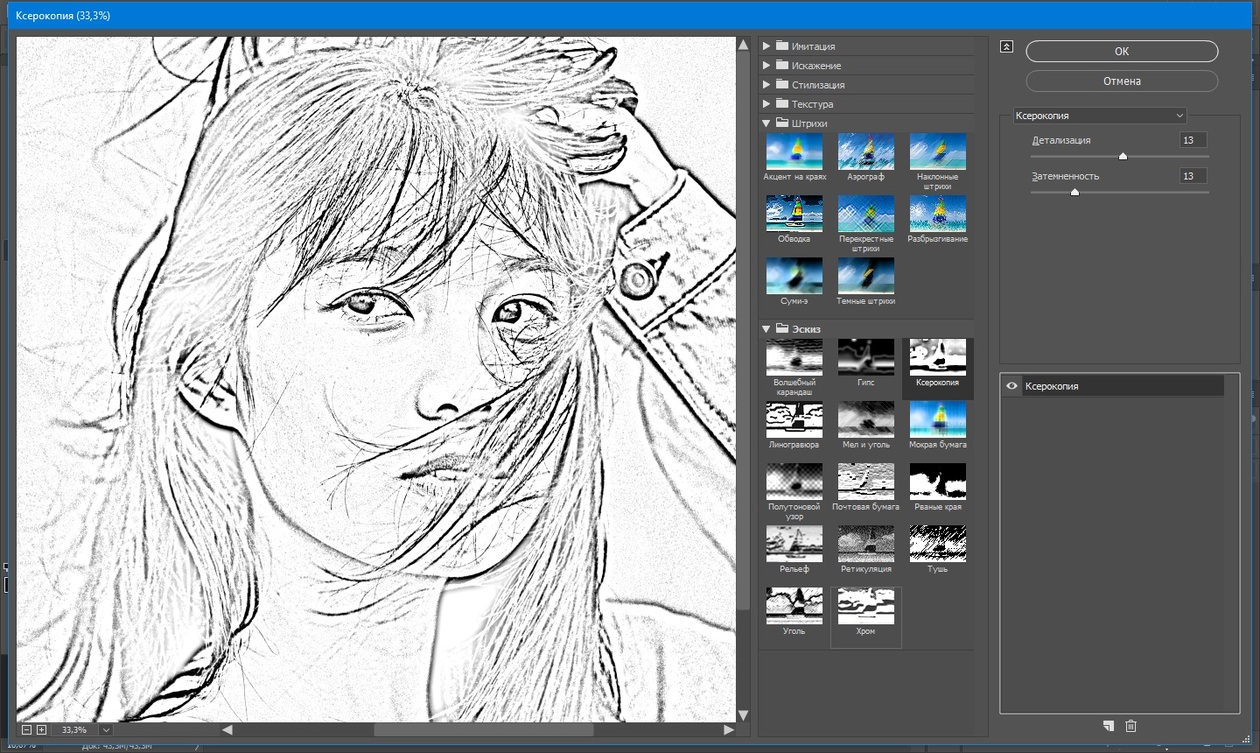
Выбрав эту галерею увидим в открывшемся окне целый набор различных фильтров. Выбираем, например раздел «имитация«, где так же видим много разных вариантов. Берем, скажем, акварель и применяем. Справа во вкладке можно поэкспериментировать с различными вариантами этого фильтра. После чего получаем готовое изображение.
Это опять-таки, простой способ. Есть несколько более трудоемкий, но с лучшим результатом.
Создаем копию слоя, затем выбираем «Изображение – Коррекция — Обесцветить». Таким образом мы обесцвечиваем фотографию.
Затем создаем дубликат этого обесцвеченного слоя.
Теперь полученную копию инвертируем. Идем «Изображение — Коррекция — Инверсия«. В результате получим негатив фотографии.
Теперь необходимо изменить режим наложения этого слоя на «Осветление основы«.
В результате увидим, что рабочее окно со снимком стало полностью белым.
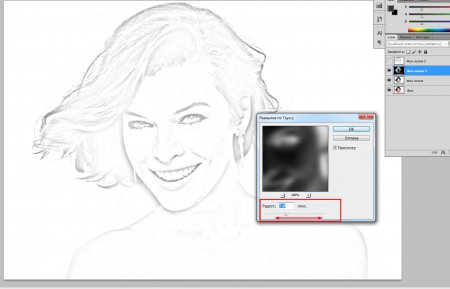
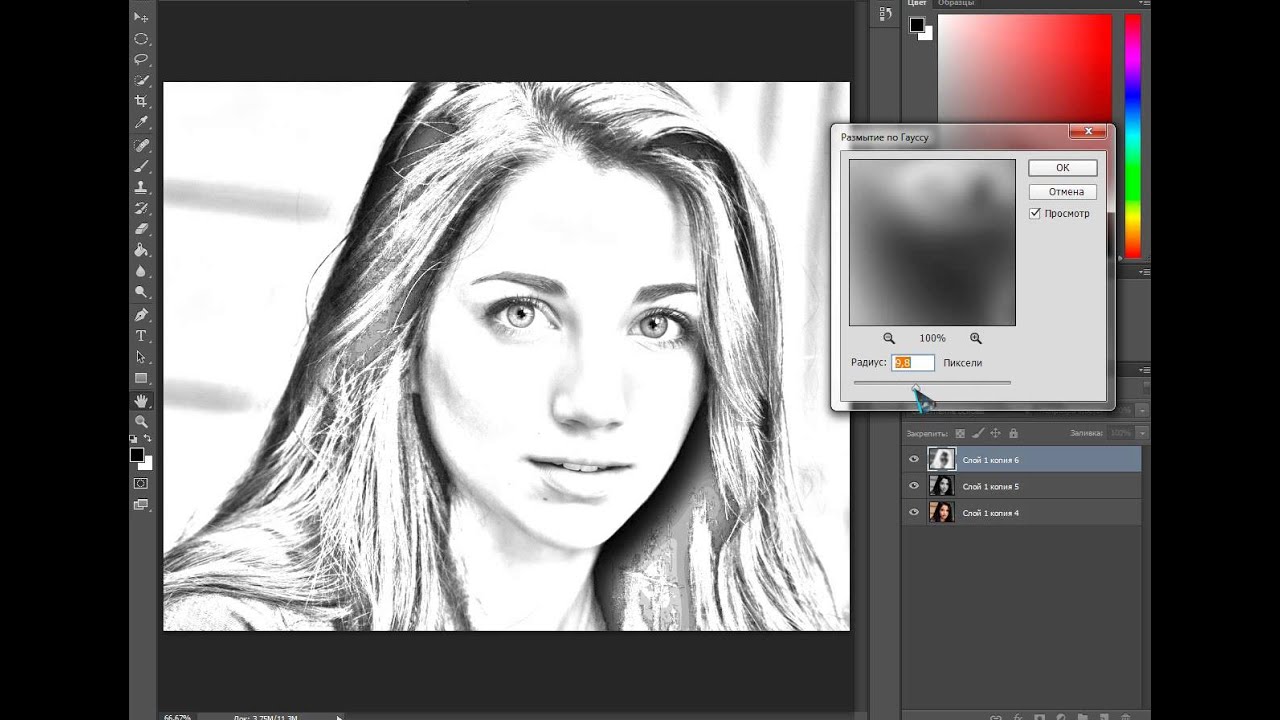
Теперь необходимо применить фильтр. Идем во вкладку «Фильтр«, затем «Размытие» и далее — «Размытие по Гауссу«.
В открывшемся окне необходимо передвигать ползунок радиус до тех пор, пока не увидим появившийся эскиз. Передвигаем, пока не получим нужный эффект.
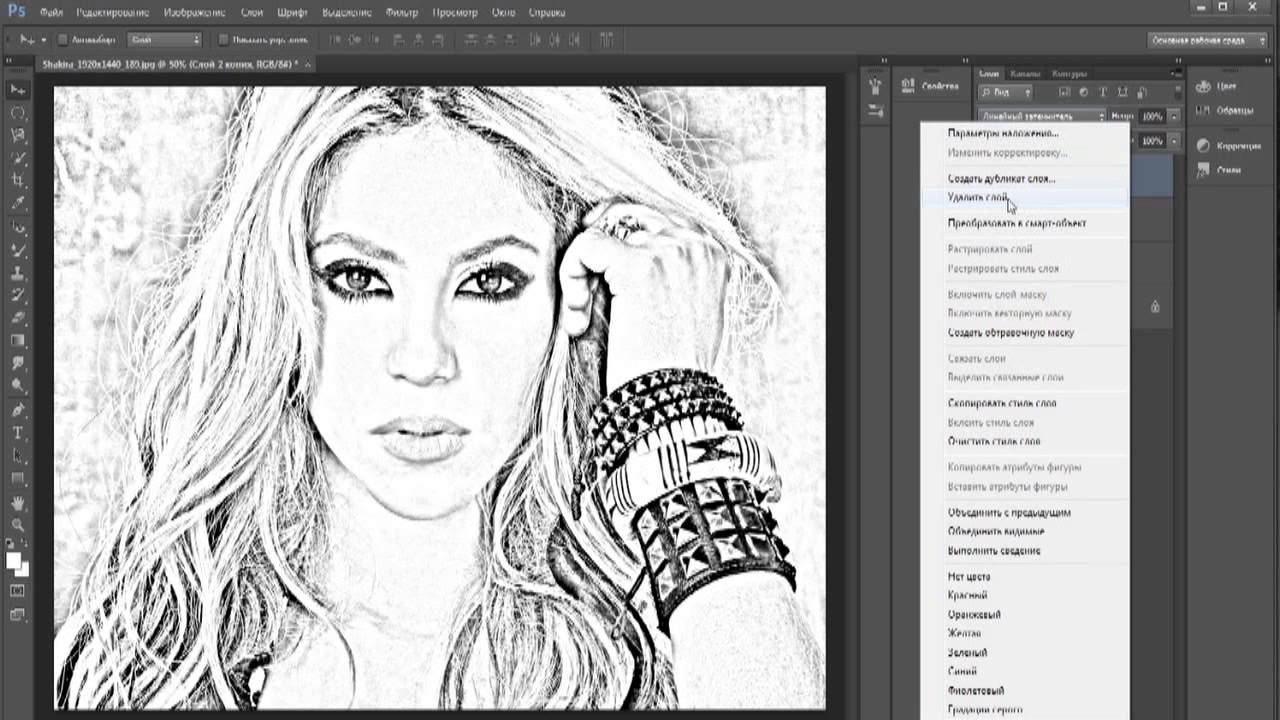
После этого жмем ОК. Затем правой клавишей мыши кликаем на активный слой (фон копия 2).
Появится новый слой, который состоит из двух объединённых верхних (видимых) слоёв. Но остальные слои при этом останутся. Если же вы нажмете только мышкой, то у вас все слои объединятся в один!
Режим наложения этого нового слоя изменяем с «обычного» на «умножение«.
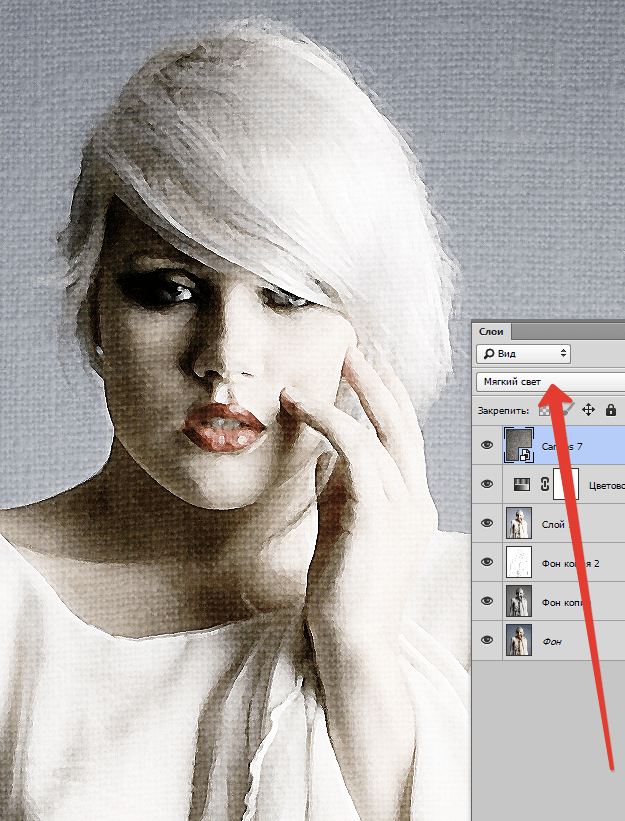
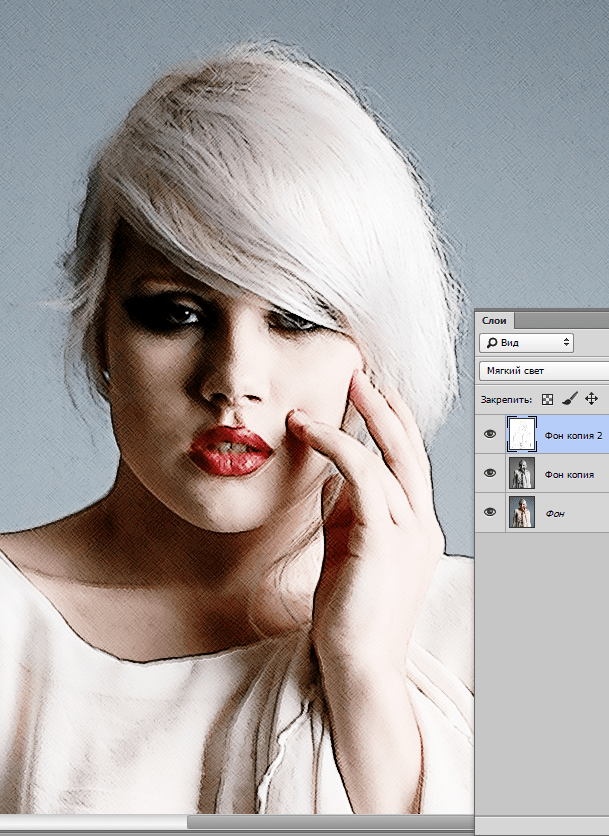
Сейчас мы получили черно-белый рисунок. Если вам нужен таковой, то сохраняем картинку. Если же нужен цветной — продолжаем дальше. Для этого выделяем оригинальный слой (он самый первый) и делаем его копию (Фон копия 3), которая разместится над оригиналом. Эту копию надо будет перетащить в самый верх палитры слоев:
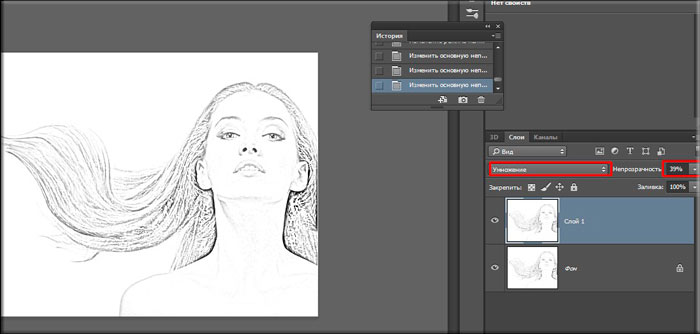
Далее, режим наложения этого слоя- копии изменяем с «
Уменьшаем непрозрачность до нужного значения и получаем такой вот результат.
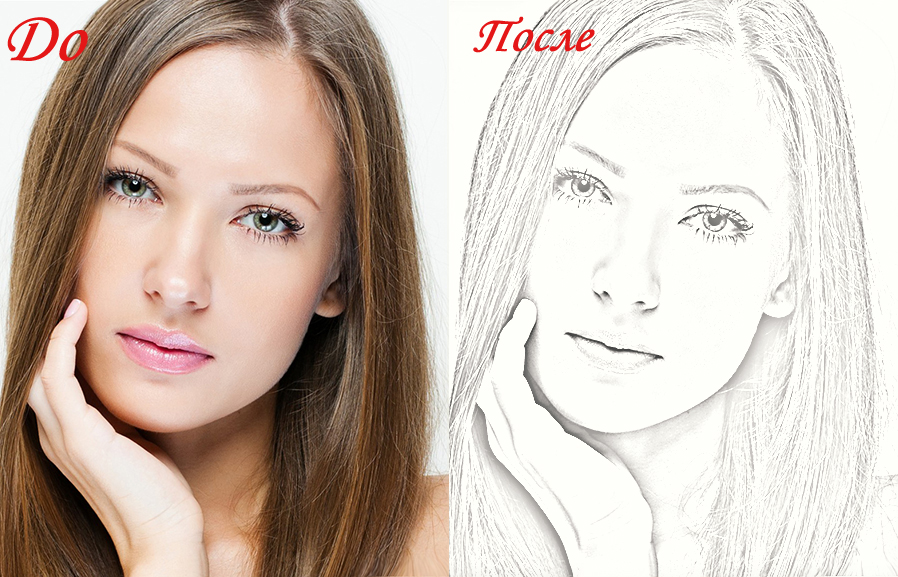
Другой вариант создания рисунка из фотографии – это рисунок сделанный карандашом.
Открываем будущий рисунок в программе. Затем в «палитре слоев» кликаем по нему два раза, что бы разблокировать (убрать замочек сбоку) и переименовываем в «слой 1»
Далее, дублируем этот слой, но называем его «слой 2«. Цвет переднего плана делаем белым и с помощью инструмента «Заливка»(G), заливаем все белым цветом. После этот слой перемещаем под исходный слой.
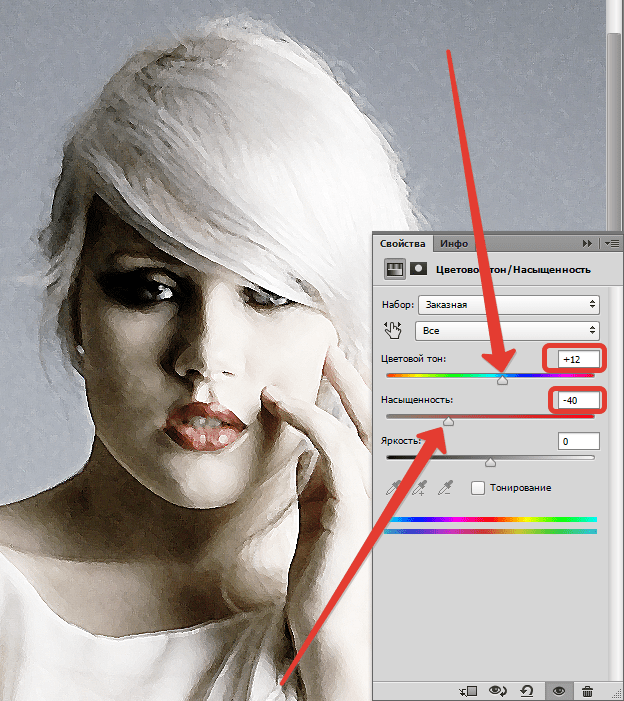
Слой 1 – цветной переводим в черно-белое изображение. Для этого заходим в меню «Изображение» – «Коррекция» — «Цветовой тон / Насыщенность«.
В появившемся окне уменьшаем «Насыщенность» до минус 100.
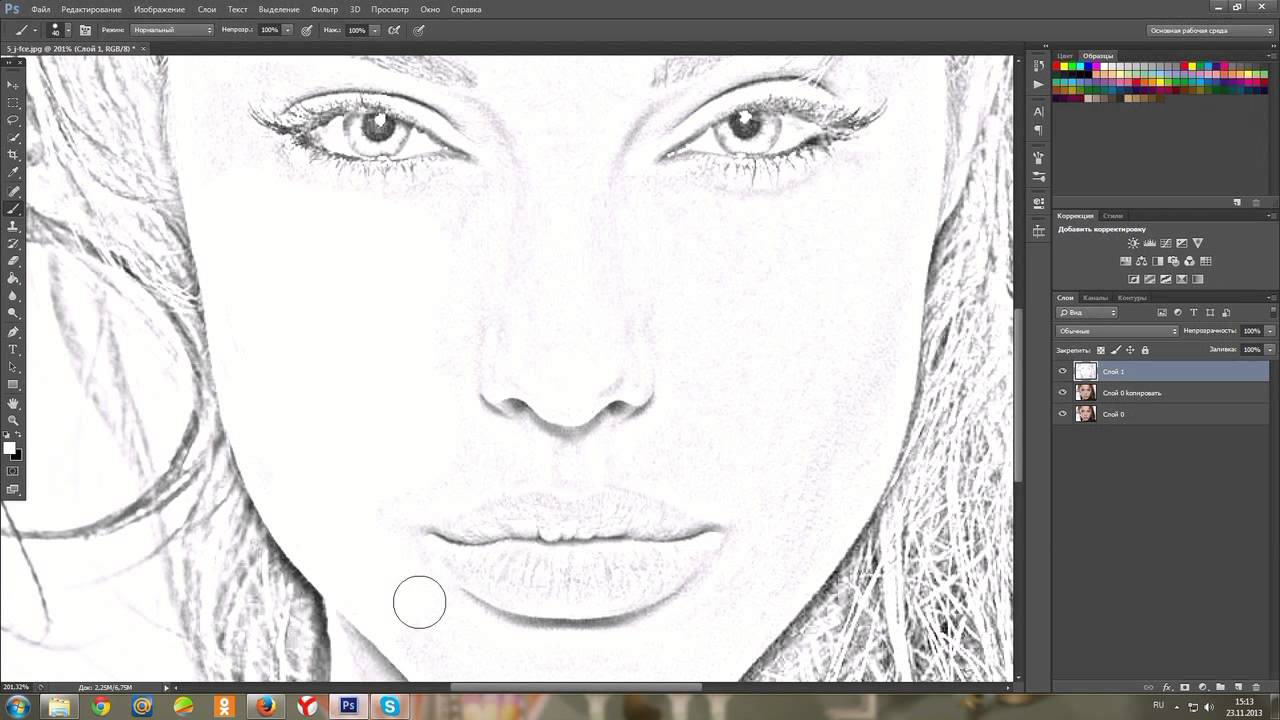
В результате получим черно-белое изображение. Теперь для слоя 1 создаем слой-маску. Нажимаем внизу на иконку слоя-маски и заливаем ее черным цветом.
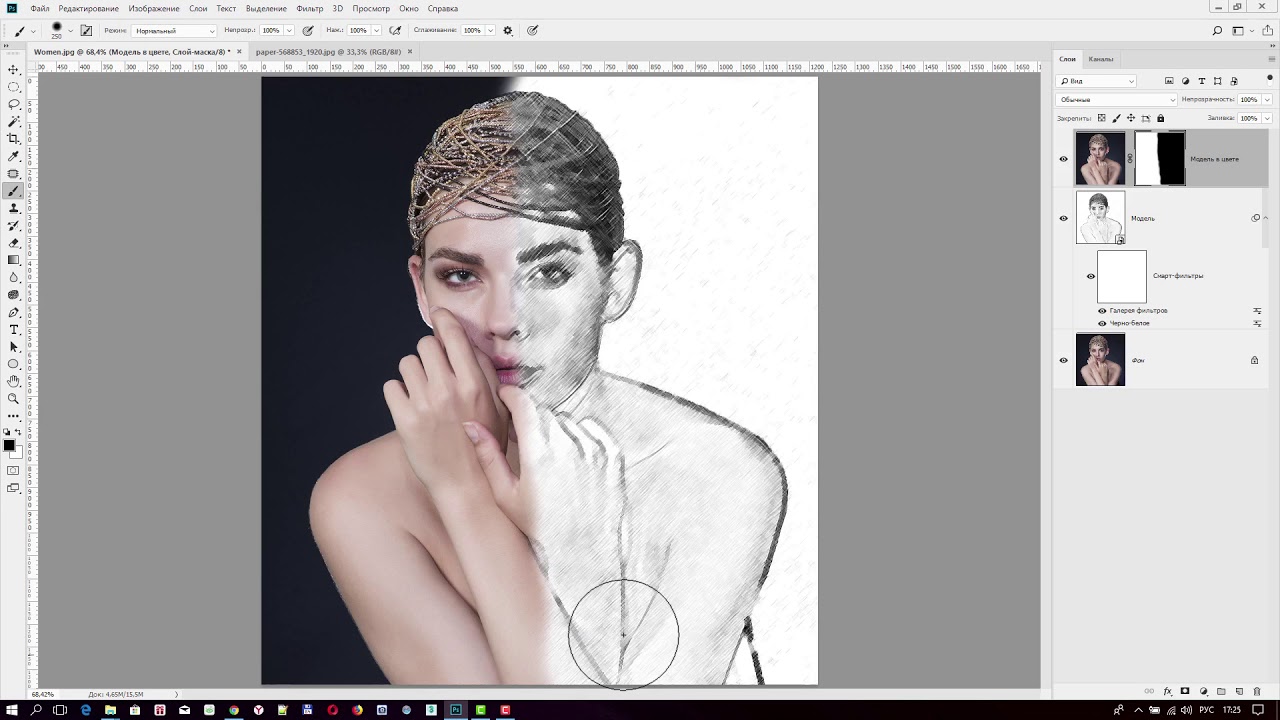
Иконка в панели слоев окрасится в черный цвет, а рабочее окно – в белый. Затем цвет переднего плана делаем белым, а заднего – черным. После этого выбираем инструмент «Кисть«(B) и из набора кистей активируем «Плоскую тупую» с короткой жёсткой щетиной, устанавливаем для нее размер 60 пикс:
Затем цвет переднего плана делаем белым, а заднего – черным. После этого выбираем инструмент «Кисть«(B) и из набора кистей активируем «Плоскую тупую» с короткой жёсткой щетиной, устанавливаем для нее размер 60 пикс:
Рисуем кистью до тех пор, пока на белом фоне не станет проявляться рисунок.
В результате получим что-то похожее на карандашный рисунок.
Далее идем в меню «Изображение» – «Коррекция» – «Уровни«. Здесь мы будем придавать более карандашный вид рисунку.
В окне настроек ставим следующие параметры:
В итоге контрастность и штриховка будет несколько сильнее. Затем все слои необходимо объединить (Ctrl+Alt+Shift+E). Или же выделяем два слоя вместе (зажатой клавишей shift) и вызвав правой клавишей мыши меню, где находим «объединить слои«.
Можно добавить еще немного карандашности рисунку. Дважды кликаем по слою, откроется окно свойств, где выбираем «наложение градиента» и устанавливаем параметры как на рисунке.
Затем два раза кликаем по полоске «градиент» и вызываем окно настройки градиента. Здесь кликаем два раза по очереди по каждой из двух нижних контрольных точек и в новом окне устанавливаем для каждой из них следующие значения: точка 1 — deedfd, точка 2 — 031c3b.
Внизу на рисунке показан пример для точки 1.
В результате получаем такой вот рисунок карандашом.
Впрочем, значения указанные на рисунке могут быть и несколько иными. Ваша задача поэкспериментировать с ними, может вы найдете что-то свое. Многое в первую очередь зависит от оригинала. Вот так можно достаточно быстро и просто изменить свою фотографию, придав ей несколько иной вид. Успехов!
Автор публикации
не в сети 2 недели
admin
0 Комментарии: 61Публикации: 386Регистрация: 04-09-2015Быстрый эффект карандашного рисунка в Фотошоп 2. 0 / Creativo.one
0 / Creativo.one
Перед вами обновлённая версия урока, который выполнен в Photoshop CC2018.
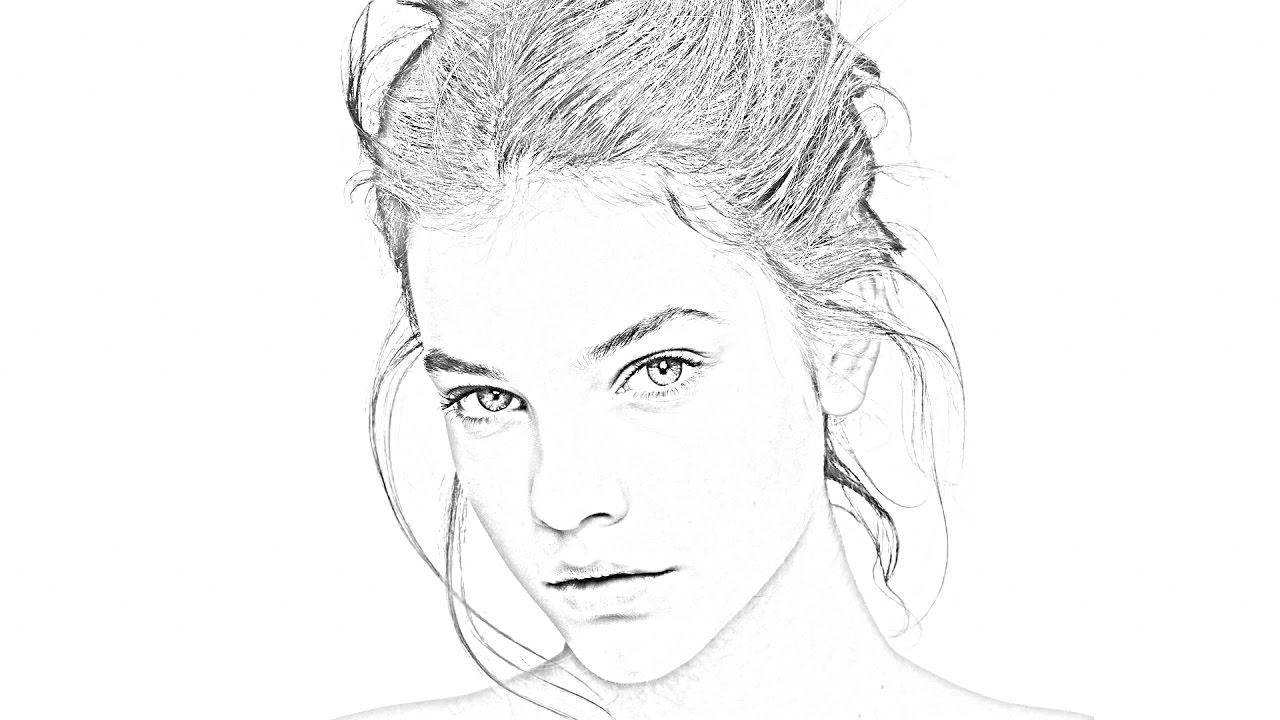
Ищите способ, как превратить фотографию в карандашный рисунок? Урок для начинающих покажет вам, как с помощью трёх слоёв вы сможете создать данный эффект.
Скачать архив с материалами к уроку.
1. Подготовка изображения
Шаг 1
На скриншоте ниже фотография, которую мы используем в этом уроке. На мой взгляд, лучше использовать фотографию с размерами 3000×2000 px.
- Совет: Экспериментируйте с размером фотографии. Попробуйте проделать этот урок с фотографиями разного размера, чтобы опытным путём определить, на какой размер лучше лягут фильтры.
Шаг 2
Мы создадим эффект, используя неразрушающий метод, при котором используется минимальное количество слоёв и который позволяет проводить дополнительную коррекцию в любое время. Вначале преобразуйте наше исходное изображение в Смарт-объект (Smart Object), для этого идём Слой- Смарт-Объект – Преобразовать в смарт-объект (Layer – Smart Objects – Convert to Smart Object). Преобразовав слой с изображением в смарт-объект, позволит вам применять Смарт-Фильтры (Smart Object), настройки которых вы можете поменять в любое время.
Вначале преобразуйте наше исходное изображение в Смарт-объект (Smart Object), для этого идём Слой- Смарт-Объект – Преобразовать в смарт-объект (Layer – Smart Objects – Convert to Smart Object). Преобразовав слой с изображением в смарт-объект, позволит вам применять Смарт-Фильтры (Smart Object), настройки которых вы можете поменять в любое время.
Смарт-объект (Smart Objects) можно определить по появившемуся значку в нижнем правом углу миниатюры слоя.
2. Создаем штрихи
Шаг 1
Дважды продублируйте слой, далее, переименуйте слои Контур (Outline), Левые Диагональные штрихи (Left Diagonal Strokes), и Правые Диагональные Штрихи (Right Diagonal Strokes), назвав слои сверху вниз соответственно.
Скройте видимость двух верхних слоёв, перейдите на нижний слой.
Шаг 2
Находясь на самом нижнем слое, идём Фильтр – Галерея фильтров (Filter – Filter Gallery). В папке Эскиз (Sketch), выберите фильтр Тушь (Graphic Pen), в настройках Направление штрихов (Stroke Direction), установите опцию По диагонали вправо (Right Diagonal), далее отрегулируйте настройки Длина штриха (Stroke length) и Тоновый баланс (Light/dark balance). Нажмите OK, чтобы применить выставленные значения.
Шаг 3
Включите видимость слоя Левые Диагональные штрихи (Left Diagonal Strokes), находясь на данном слое, повторите предыдущий шаг, но на этот раз установите опцию По диагонали влево (Left Diagonal) в настройках Направление штрихов (Stroke direction).
Шаг 4
Уменьшите непрозрачность текущего слоя Левые Диагональные штрихи (Left Diagonal Strokes) до 50%.
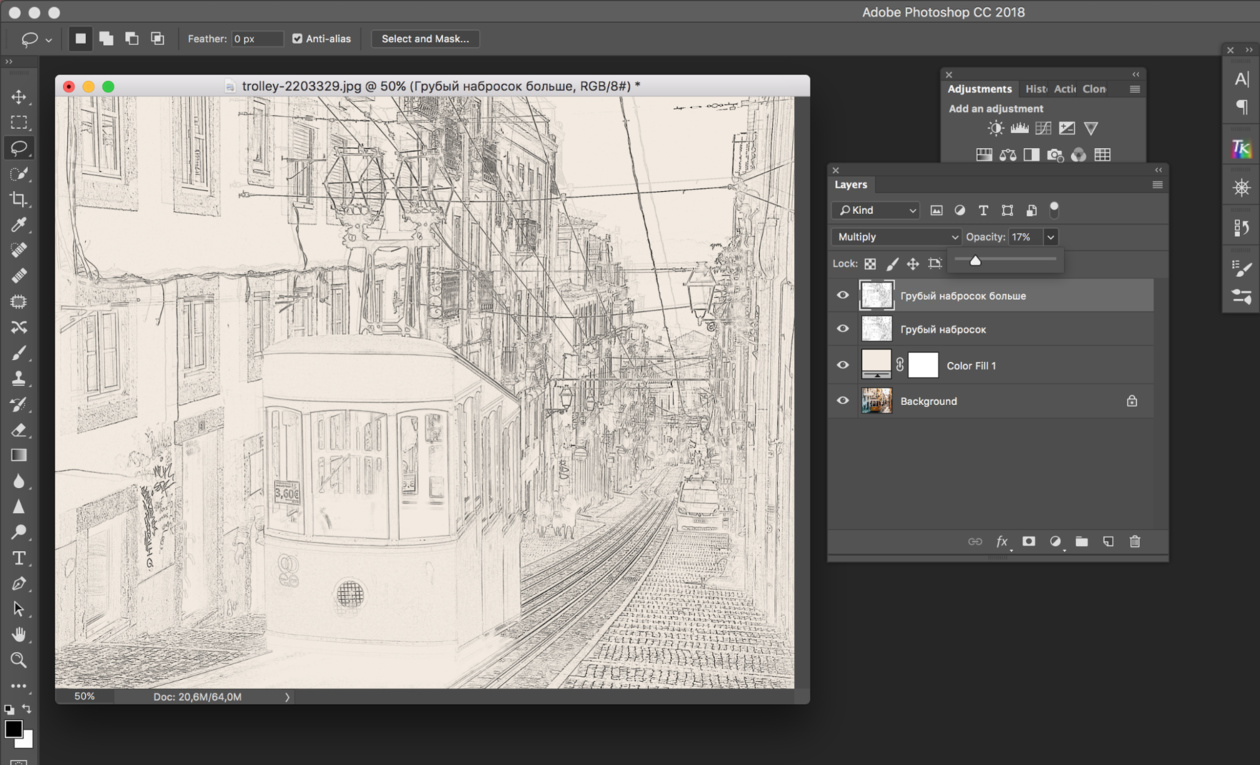
Результат на данный момент:
3. Корректируем изображение
Шаг 1
Теперь мы добавим контур. Включите видимость третьего слоя Контур (Outline), находясь на данном слое, идём Фильтр – Стилизация – Выделение краёв (Filter – Stylize – Find Edges). Поменяйте режим наложения для данного слоя на Умножение (Multiply). На изображении появились отдельные цветовые оттенки, которые не очень привлекательны. Поэтому, нам необходимо избавиться от цветовых оттенков в следующем шаге.
Шаг 2
 Существует ещё один интересный способ – это использование Стилей слоя (Layer styles), чтобы обесцветить слой. Лично я предпочитаю данный метод, т.к. он не требует добавления дополнительного слоя.
Существует ещё один интересный способ – это использование Стилей слоя (Layer styles), чтобы обесцветить слой. Лично я предпочитаю данный метод, т.к. он не требует добавления дополнительного слоя.
Для обесцвечивания используем Стили слоя (Layer styles), применяем опцию Наложение цвета (Color Overlay), идём Слой – Стили слоя – Наложение цвета (Layer – Layer Style – Color Overlay). Установите цвет белый, серый или чёрный (без разницы какой цвет), далее, поменяйте режим наложения на Цветность (Color). Нажмите OK, чтобы применить выставленные значения, и цвета исчезнут!
Мы завершили урок! Изображение будет выглядеть, как на скриншоте ниже. Следующий пункт является выборочным, но вы должны попробовать его выполнить, если вы хотите создать эффект карандашного рисунка в цвете.
4. Добавляем цвет
Шаг 1
Чтобы цвета вновь появились, продублируйте слой Контур (Outline), далее, удалите стили слоя и смарт-фильтр, для этого вначале идём Слой – Стили слоя – Очистить стили слоя (Layer – Layer Style – Clear Layer Styles), а затем идём Слой – Смарт-фильтры – Снять смарт-фильтр (Layer – Smart Filters – Clear Smart Filters). Поменяйте режим наложения для данного дубликата слоя на Цветность (Color), переименуйте слой в «Цветность», и мы закончили урок!
Поменяйте режим наложения для данного дубликата слоя на Цветность (Color), переименуйте слой в «Цветность», и мы закончили урок!
- Совет: Экспериментируйте с цветом. Вы можете использовать цвета прямо с фотографии, а можете самостоятельно раскрасить ваш рисунок в нужные цвета. Поможет вам в этом урок Цветик-семицветик.
Итоговый результат:
Как сделать рисунок из фото в фотошопе
Автор: Ольга Максимчук (Princypessa). Дата публикации: . Категория: Обработка фотографий в фотошопе.
Всем привет!
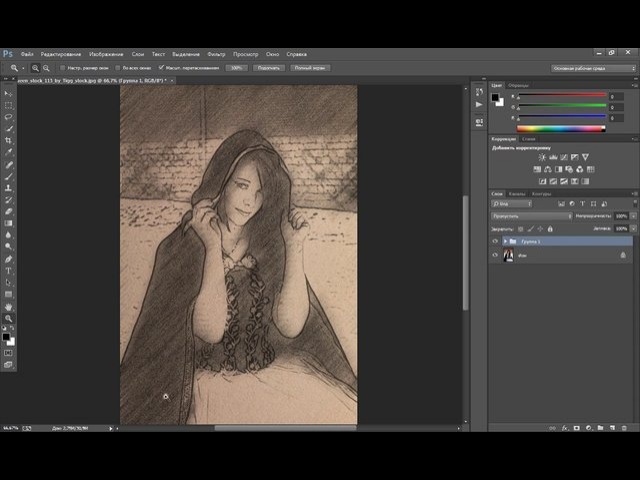
Сегодня мы будем создавать стилизованный рисунок из портретной фотографии.
Данный эффект лучше всего будет смотреться на портретных фотографиях.
Сначала мы откроем изображение с мужчиной из папки с исходниками, создадим дубликат слоя, применим к дубликату фильтр Умное размытие и инвертируем слой, чтобы получить в итоге контур будущего рисунка.
Затем создадим еще три копии оригинального слоя, ко всем копиям применим коррекцию Порог с разными настройками, а к двум из слоев – еще и стиль слоя Наложение узора.
В завершение урока «Как сделать рисунок из фото в фотошопе» мы при помощи инструмента Кисть нарисуем цветовые пятна, и, изменив режим наложения слоя с пятнами, придадим оттенок рисунку.
Открываем в фотошоп (Ctrl+O) изображение «Фото» из папки с исходниками.
В панели слоев создаем дубликат фонового слоя (Ctrl+J). Переименовываем дубликат слоя в «Эскиз». Чтобы переименовать слой, дважды щелкните по имени слоя в панели слоев, введите новое имя и нажмите клавишу Enter.
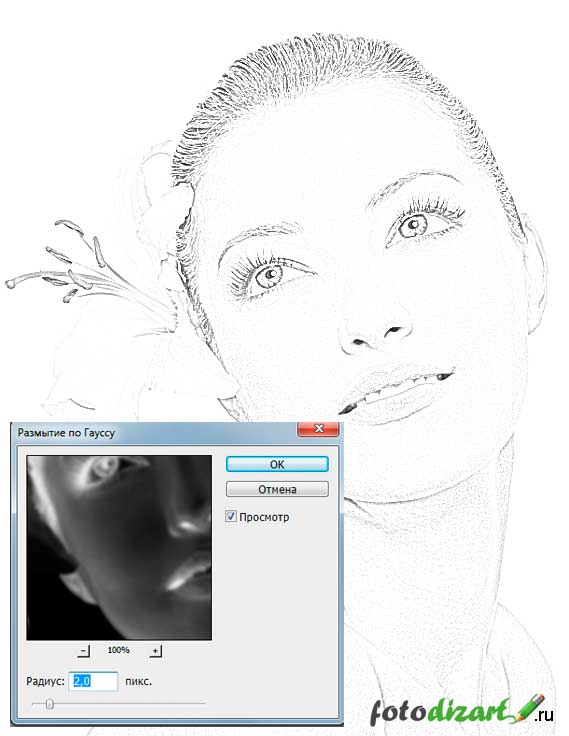
Переходим в меню Фильтр-Размытие-Умное размытие и вводим настройки, как на рисунке ниже. Применяем фильтр к слою «Эскиз».
Переходим в меню Изображение-Коррекция-Инверсия или нажимаем сочетание клавиш Ctrl+I, чтобы инвертировать оттенки на слое «Эскиз».
В панели слоев меняем режим наложения слоя «Эскиз» на Умножение.
Между фоновым слоем и слоем «Эскиз» в панели слоев создаем корректирующий слой «Цвет». В окне корректирующего слоя меняем оттенок заливки на белый (# ffffff).
В панели слоев создаем дубликат фонового слоя (оригинального) и переименовываем дубликат слоя в «1». Перетаскиваем слой «1» в панели слоев выше корректирующего слоя Цвет, но ниже слоя «Эскиз».
Переходим в меню Изображение-Коррекция-Порог и с настройками, как показано ниже, применяем коррекцию к слою «1».
Для выполнения следующего шага нам необходимо загрузить узоры из папки с исходниками. Переходим в меню Редактирование-Наборы-Управление наборами. В верхней строке выбираем «Узоры», нажимаем кнопку «Загрузить» и выбираем набор узоров из папки с исходниками. Загруженный набор появится в конце списка.
В панели слоев дважды щелкаем по слою «1», чтобы открыть стили слоя.
Во вкладке Наложение узора кликаем по «треугольнику» справа у строки выбора узора. Из выпадающего меню выбираем узор, как на рисунке. Полные настройки для вкладки Наложение узора на втором скриншоте.
Результат после применения стилей слоя.
В панели слоев меняем режим наложения слоя «1» на Умножение.
Снова создаем дубликат оригинального слоя с портретом (Ctrl+J). Переименовываем дубликат слоя в «2» и перетаскиваем в панели слоев ниже слоя «Эскиз» и выше слоя «1».
Снова переходим в меню Изображение-Коррекция-Порог и вводим настройки, как на картинке ниже. Используем значения ниже, чем в прошлый раз.
В панели слоев дважды щелкаем по слою «2», чтобы открыть стили слоя.
Во вкладке Наложение узора кликаем по «треугольнику» у строки выбора узора, выбираем узор, как на рисунке и меняем настройки на следующие.
Результат после применения стилей слоя.
В панели слоев меняем режим наложения слоя «2» на Умножение.
Еще раз создаем дубликат оригинального слоя (Ctrl+J), переименовываем дубликат слоя в «3» и перетаскиваем в панели слоев слой «3» ниже слоя «Эскиз» и выше слоя «2».
Переходим в меню Изображение-Коррекция-Порог и вводим следующие настройки.
В панели слоев меняем режим наложения слоя «3» на Умножение.
Выше всех слоев в панели слоев создаем новый пустой слой и называем его «Цвет».
Активируем инструмент Кисть и выбираем мягкую круглую кисть (чтобы вызвать меню выбора кисти, кликните ПКМ по холсту). Если на данный момент в программу не загружен набор с мягкими круглыми кистями, в меню выбора кисти нажмите на «шестеренку» справа и выберите «Основные кисти». Чтобы изменить размер кисти, воспользуйтесь клавишами квадратных скобок – клавиши «Х» и «Ъ» в русской раскладке или используйте соответствующий ползунок в меню выбора кистей. В панели цвета в качестве цвета основного плана устанавливаем оттенок # 80580a и рисуем кистью на слое «Цвет».
Продолжаем заполнять слой «Цвет» мазками кисти. Выбирайте разные оттенки. Для того, чтобы использовать оттенок в работе, установите его в качестве оттенка переднего плана в панели цвета. Я использовала цвета коричневой гаммы, вы же можете «раскрасить» картину другими цветами на свой вкус. Вот что получилось у меня в результате.
Нам осталось подобрать режим наложения слоя «Цвет» в панели слоев. Например, Линейный затемнитель.
Или Экран.
Вы можете поэкспериментировать и подобрать другой режим наложения слоя «Цвет».
Вот мы и превратили фотографию в стилизованный рисунок.
Результат до и после.
И финальный результат. Урок «Как сделать рисунок из фото в фотошопе» завершен.
Яркого настроения и вдохновения!
БЕСПЛАТНЫЕ РАССЫЛКИ УРОКОВ ВКОНТАКТЕ:
Если Вы не хотите пропустить интересные уроки по обработке фотографий в фотошопе — подпишитесь на рассылку.
Форма для подписки находится ниже.
Понравилось? Поделитесь:
Вконтакте
Одноклассники
Добавить комментарий
Рисунок карандашом — Pixelbox.ru
Превращаем фотографию в рисунок из карандаша
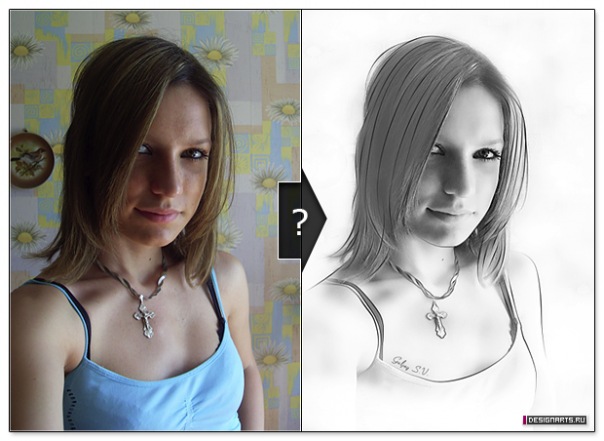
Этот урок посвящен простой и очень эффективной технике стилизации фотографии под карандашный рисунок. Один из ее главных плюсов в том, что она хорошо работает для самых разнообразных фотографий и не требует интенсивного использования кривых, многих фильтров и т.п.
В то же время необходимо отметить, что не существует «волшебного» способа, который автоматически превратит фотографию в «рисунок». Все фото очень разные и требуют индивидуального подхода, а также некоторого количества «проб и ошибок» при поиске оптимальных настроек и используемых инструментов.
Итак, перед нами исходное изображение. Как уже упоминалось, описываемая техника хорошо работает почти с любыми фото, поэтому в качестве примера мы взяли самую обычную фотографию, ничем особенным не выделющуюся.
Как уже упоминалось, описываемая техника хорошо работает почти с любыми фото, поэтому в качестве примера мы взяли самую обычную фотографию, ничем особенным не выделющуюся.
Шаг 1. Скопировать фоновый слой и обесцветить его.
Поскольку мы открыли открыли обычную фотографию, из слоев у нас присутствует один только фоновый (Background). Делаем его копию сочетанием клавиш CTRL-J. Новому слою автоматом будет присвоено имя «Layer 1«.
Обесцвечиваем только что созданный слой клавишами CTRL+SHIFT+U. Перед нажатием обязательно убедитесь, что выбрана именно копия фонового слоя, а не он сам!
Шаг 2. Копируем и инвертирум обесцвеченный слой.
Делаем еще одну копию обесцвеченного слоя (CTRL+J). Фотошоп даст вновь созданному слою довольно неказистое имя «Copy of Layer 1«. Нам оно явно не нравится, поэтому переименовываем слой в «Layer 2«. Для переименования дважды щелкните по имени слоя в палитре слоев, введите новое имя «Layer 2» и нажмите Enter 🙂
Для переименования дважды щелкните по имени слоя в палитре слоев, введите новое имя «Layer 2» и нажмите Enter 🙂
Теперь инвертируем слой «Layer 2» клавишами CTRL+I.
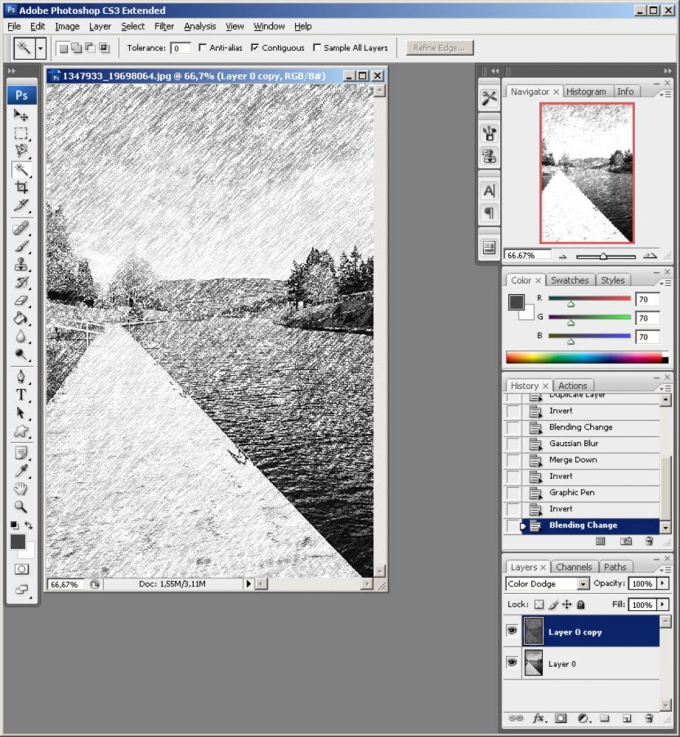
Шаг 3. Устанавливаем режим смешивания «Color Dodge» для инвертированного слоя.
Устанавливаем режим смешивания (Blending Mode) инвертированного слоя «Color Dodge«. Теперь, если все сделано правильно, картинка станет полностью белой.
Шаг 4. Размываем верхний слой фильтром Gaussian Blur.
Проявляем контуры нашего «рисунка». Для этого размываем слой «Layer 2» с помощью фильтра Gaussian Blur (Filter — Blur — Gaussian Blur). Радиус фильтра может очень сильно меняться в зависимости от размеров картинки. Чем меньше радиус — тем тоньше будут контуры.
Шаг 5. Пробудите в себе художника!
Теперь — самое интересное. На этом шаге можно почувствовать себя настоящим художником, почти не прилагая к тому никаких усилий.
На этом шаге можно почувствовать себя настоящим художником, почти не прилагая к тому никаких усилий.
Итак, берем инструмент «кисть», желательно круглую и мягкую.
Устанавливаем Opacity («непрозрачность») на очень маленькое значение — 2% или 3%, не более. Таким образом, наши штрихи будут очень, очень легкими 🙂
А теперь рисуем кисточкой в тех областях, где мы хотим получить дополнительные детали — они проявятся почти волшебным образом. Особое внимание уделите, конечно же, глазам.
Да, цвет, которым будем рисовать, должен быть черный.
Шаг 6. Уберите ненужные детали.
С помощью той же самой кисти мы уберем все лишнее. Установите вместо черного белый цвет, Opacity кисточки увеличьте до 15-20%. И белым цветом мы удалим весь «мусор», который мешает нам в полной мере насладиться нашим шедевром.
Кстати, есть смысл, поставив Opacity на 5-8%, также «ослабить» линии, которые не несут особой смысловой нагрузки.
Шаг 7. Финальные штрихи.
При желании можно слегка увеличить контрастность картинки. Для этого мы добавим корректирующий слой Curves.
Выбираем Layer — New Adjustment Layer — Curves. Теперь можно немного поэкспериментровать с кривой.
Также можно добавить «бумажную» текстуру. Для этого выбираем фильтр Texturizer (Filter — Texture — Texturizer), выбираем текстуру «Sandstone» и настраиваем параметры Scale и Relief. В полном размере это будет выглядеть примерно так:
Вуаля! Итак, мы получили наш «карандашный» (пастельный/угольный) рисунок. Не шедевр для Третьяковской галереи, конечно, но учитывая затраченное время — очень даже ничего :). При некоторой практике весь процесс может занимать всего 3-4 минуты.
Источник photostart.ru
Как сделать из фото рисунок в «Фотошопе»?
В программе Adobe Photoshop не только ретушируют портреты – его часто используют для создания иллюстраций. Любой снимок можно превратить в необычный рисунок, выполнив несколько простых шагов. Особенность программы в том, что для работы в ней не обязательно обладать художественным талантом и уметь рисовать. Даже не обладая особыми знаниями, вы сможете создать красивую открытку, а немного потренировавшись и освоив функционал программы – стилизованный портрет или пейзаж. Новичку, который только знакомится с Adobe Photoshop, лучше начать с открытки. Ее создание состоит из 3 этапов: обводка контура, заливка цветом, нанесение светотени.
Любой снимок можно превратить в необычный рисунок, выполнив несколько простых шагов. Особенность программы в том, что для работы в ней не обязательно обладать художественным талантом и уметь рисовать. Даже не обладая особыми знаниями, вы сможете создать красивую открытку, а немного потренировавшись и освоив функционал программы – стилизованный портрет или пейзаж. Новичку, который только знакомится с Adobe Photoshop, лучше начать с открытки. Ее создание состоит из 3 этапов: обводка контура, заливка цветом, нанесение светотени.
Как выбрать фотографию для создания иллюстрации?
Прежде чем узнать, как сделать из фото рисунок в «Фотошопе», нужно установить его, скачав с официального сайта. Производитель позволяет пользоваться программой бесплатно в течение двух недель – этого времени будет достаточно, чтобы познакомиться с интерфейсом и научиться рисовать простые иллюстрации. Для того чтобы из фото сделать рисунок, программа Adobe Photoshop подходит лучше всего. В качестве основы для создания открытки удобнее всего использовать фотографию в стиле Flatlay – предметы на таком снимке расположены на ровной поверхности и сфотографированы сверху, под углом в 90 градусов. Желательно сделать фото самостоятельно, чтобы не нарушать ничьих авторских прав.
Настройки программы для создания иллюстрации по контуру
Существует способ, как из фото сделать контурный рисунок быстро и без особых усилий. Для этого нужно познакомиться с таким инструментом, как «Перо». Но сначала нужно настроить программу Adobe Photoshop особым образом. На первом этапе создайте новый документ. Для этого на панели инструментов нажмите «Файл», затем «Создать» и в появившемся окне введите следующие параметры: разрешение 300 пикселей на дюйм, белый фон, цветовой режим RGB — и нажмите кнопку «Создать». Размер документа выбирайте самостоятельно, он должен быть в сантиметрах. Затем нужно особым образом настроить инструмент «Кисть». Обратите внимание, что рисовать контур вы будете «Пером», но настраивать нужно именно «Кисть». Выбрав инструмент, активируйте его и перейдите к настройке: размер будет меняться, но для начала можно выбрать около 15 пикселей. Вид кисти – твердая, с четкими краями. Прозрачность и нажим должны быть равны 100%, режим выберете «Нормальный». Затем на правой панели инструментов перейдите в настройки и отметьте галочкой пункт «Динамика формы» и «Сглаживание».
Прозрачность и нажим должны быть равны 100%, режим выберете «Нормальный». Затем на правой панели инструментов перейдите в настройки и отметьте галочкой пункт «Динамика формы» и «Сглаживание».
Учимся работать с инструментом «Перо»
Прежде всего, создайте новый слой, нажав на «конвертик» в окошке со слоями. Назовите его «Контур». Далее все действия по созданию контура будут производиться на этом слое. Теперь нужно немного потренироваться, чтобы понять, как работать инструментом «Перо». Выберете его на панели и, кликнув левой кнопкой мыши по холсту, поставьте первую опорную точку в любом месте. Затем отведите мышь и поставьте еще одну точку – получится линия. Ее можно изгибать в различных направлениях – для этого поставьте еще одну точку в любой части прямой, зажмите клавишу Ctrl на клавиатуре и «потяните» ее мышью, удерживая левую кнопку. Рядом с точкой появится «усик» — он также позволяет менять кривизну линии. Создав изгиб, отпустите клавишу Ctrl – линия зафиксируется.
Как создать плавную линию при помощи «Пера»?
Добавьте еще одну опорную точку и поэкспериментируйте с линией, изгибая ее в разные стороны. Теперь приступаем непосредственно к созданию контура: кликните правой кнопкой мыши по холсту, чтобы вызвать подменю, выберете в нем пункт «Выполнить обводку контура». Появится диалоговое окно, в котором нужно выбрать инструмент «Кисть» и отметить пункт «Имитировать нажим». Вы получите плавную, четкую линию с острыми краями. Вновь кликните правой кнопкой мыши по холсту и выберете пункт «Удалить контур». Попробуйте создать плавную линию, не отмечая пункт «Имитировать нажим», и сравните результаты. Вы сделали первый шаг к пониманию того, как из фото сделать рисунок.
Теперь приступаем непосредственно к созданию контура: кликните правой кнопкой мыши по холсту, чтобы вызвать подменю, выберете в нем пункт «Выполнить обводку контура». Появится диалоговое окно, в котором нужно выбрать инструмент «Кисть» и отметить пункт «Имитировать нажим». Вы получите плавную, четкую линию с острыми краями. Вновь кликните правой кнопкой мыши по холсту и выберете пункт «Удалить контур». Попробуйте создать плавную линию, не отмечая пункт «Имитировать нажим», и сравните результаты. Вы сделали первый шаг к пониманию того, как из фото сделать рисунок.
Первый шаг к созданию иллюстрации: контур изображения
Перетяните фотографию, по которой собираетесь сделать иллюстрацию, в программу Adobe Photoshop. Зажмите кнопку Shift на клавиатуре, потяните на край фотографии мышью, чтобы изменить ее размер без искажения. Размеры холста и изображения должны совпадать. Расположите слой с фотографией между фоном и слоем, где будет располагаться контур. Если изображение не перетягивается в программу, кликните по нему правой кнопкой мыши и выберете «Открыть в программе», а затем перетяните в рабочий документ при помощи инструмента «Перемещение». Перед тем как из фото сделать рисунок, потренируйтесь создавать контур на какой-нибудь иллюстрации с четкими линиями, а затем приступайте к обводке контура на выбранной фотографии. Вначале ставьте по две опорные точки, затем еще одну посередине получившейся линии, зажимайте Ctrl и тяните линию, придавая ей нужный изгиб. Меняйте толщину кисти, чтобы сделать линию тоньше или толще. Начинайте обводить основные контуры предметов. Для удобства непрозрачность слоя с фотографией можно уменьшить, чтобы лучше видеть получающиеся линии. Излишки и неверно нарисованный контур можно убрать при помощи инструмента «Ластик». Сохраните картинку в формате PSD.
Перед тем как из фото сделать рисунок, потренируйтесь создавать контур на какой-нибудь иллюстрации с четкими линиями, а затем приступайте к обводке контура на выбранной фотографии. Вначале ставьте по две опорные точки, затем еще одну посередине получившейся линии, зажимайте Ctrl и тяните линию, придавая ей нужный изгиб. Меняйте толщину кисти, чтобы сделать линию тоньше или толще. Начинайте обводить основные контуры предметов. Для удобства непрозрачность слоя с фотографией можно уменьшить, чтобы лучше видеть получающиеся линии. Излишки и неверно нарисованный контур можно убрать при помощи инструмента «Ластик». Сохраните картинку в формате PSD.
Как выбрать цветовую гамму для открытки?
Для заливки цветом создайте новый слой и назовите его «Заливка». Слой поместите под слоем «Контур» — это очень важно, иначе вы начнете раскрашивать рисунок поверх контура, перекрывая его. Перед тем как из фото сделать рисунок, придется немного разобраться с искусством колористики. Чтобы картинка смотрелась более гармонично, старайтесь ограничить количество используемых цветов. Желательно, чтобы некоторые предметы были окрашены одинаково. Нагромождение различных оттенков сделает вашу иллюстрацию безвкусной. Выберете 4-5 базовых цветов и меняйте их тон на более светлый. Цвет можно взять при помощи инструмента «Пипетка» с самой фотографии или же выбрать из панели «Образцы». Старайтесь брать не слишком темные оттенки – они еще понадобятся для создания теней.
Желательно, чтобы некоторые предметы были окрашены одинаково. Нагромождение различных оттенков сделает вашу иллюстрацию безвкусной. Выберете 4-5 базовых цветов и меняйте их тон на более светлый. Цвет можно взять при помощи инструмента «Пипетка» с самой фотографии или же выбрать из панели «Образцы». Старайтесь брать не слишком темные оттенки – они еще понадобятся для создания теней.
Второй шаг к созданию иллюстрации: заливка цветом
Для заливки объекта цветом перейдите на слой с заливкой и начинайте обводить пером его контур, который нарисовали на предыдущем шаге. Затем кликнете правой кнопкой мыши и выберете пункт «Выполнить заливку контура». Объект зальется выбранным цветом. Если этого не происходит – проверьте настойки на верхней панели. В подменю выберете значок в виде двух пересекающихся квадратов и проследите, чтобы в настройках стояла галочка на пункте «Исключить перекрывающиеся фигуры». Продолжайте обводить контуры фигур и заливать их цветом, пока полностью не раскрасите иллюстрацию. На этом этапе не нужно трогать фон – изменить его цвет можно на финальном этапе работы. Использование «Пера» – это вариант того, как сделать из фото «мультяшный» рисунок. Если остановиться на этом шаге, то получится плоское изображение без теней и полутеней, напоминающее то, как рисуют персонажей мультфильмов.
На этом этапе не нужно трогать фон – изменить его цвет можно на финальном этапе работы. Использование «Пера» – это вариант того, как сделать из фото «мультяшный» рисунок. Если остановиться на этом шаге, то получится плоское изображение без теней и полутеней, напоминающее то, как рисуют персонажей мультфильмов.
Третий шаг к созданию иллюстрации: тени и свет
Сделать картинку более похожей на фотографию, а предметы на ней – объемными и яркими поможет расстановка света и тени. У объектов, попадающих в область восприятия человека, всегда есть более светлые и темные части. Как из фото сделать рисунок с элементами, которые человеческий глаз будет воспринимать в объеме? Для этого нужно понимать, как в реальности распределяется свет по поверхности предметов. Свет, падая на предмет, создает блик – это наиболее светлая часть поверхности. Далее идет полутень – она темнее блика, но светлее тени. Тень – самая темная часть поверхности предмета. Но существует еще собственная тень – ее отбрасывает сам предмет на ту плоскость, на которой находится. Это пространство – самое темное. Чтобы сделать фото цветным рисунком, передавая градации света и тени на поверхности предметов, нужно брать более темные и светлые оттенки основного цвета, потому при заливке не стоит выбирать слишком темные тона, иначе не получится нарисовать тень.
Это пространство – самое темное. Чтобы сделать фото цветным рисунком, передавая градации света и тени на поверхности предметов, нужно брать более темные и светлые оттенки основного цвета, потому при заливке не стоит выбирать слишком темные тона, иначе не получится нарисовать тень.
Как определить расположение блика, полутени и тени?
Перед началом работы по фотографии определите источник света и его направление. Затем создайте новый слой и назовите его «Светотень». При помощи пера рисуйте контуры сначала для полутени, затем для тени, а после – для блика. Заливайте их тем же способом, что на предыдущем шаге – используя команду «Выполнить заливку контура». Закончив, создайте собственные тени предметов.
Небольшая подсказка по направлению света:
- если источник находится слева, то справа будет тень, полутень, а слева – блик;
- если источник находится справа, то слева будет тень, полутень, а справа – блик;
- если источник находится сверху, то тень, полутень и блик находятся по центру.

Теперь осталось лишь сделать фон. Для этого переходим на самый первый слой и заливаем его нужным цветом или градиентом. Можете добавить любой текст, выбрав красивый шрифт и воспользовавшись соответствующим инструментом. Сохраните получившуюся у вас иллюстрацию в формате JPEG, распечатайте на цветном принтере – и открытка готова.
Карандашный рисунок в «Фотошопе»
Также попробуйте сделать из фото рисунок карандашом в «Фотошопе». Это гораздо проще и быстрее, чем создание цветной иллюстрации, но результат удивит вас. Для начала откройте в программе выбранную картинку и создайте дубликат слоя, нажав комбинацию клавиш Ctrl+J. Кликните на круглую иконку в нижней части окна со слоями и выберете пункт «Цветовой тон/Насыщенность». Измените значение «Насыщенность», перетащив ползунок до -100. Кликните на «Слой 1», сделав его активным, и в выпадающем меню выберете вид наложения «Осветление основы». Нажмите Ctrl+I, чтобы выполнить инверсию слоя. Перейдите в меню «Фильтр» на верхней панели, выберете пункт «Размытие», а затем «Размытие по Гауссу». Передвигайте ползунок, чтобы добиться желаемого эффекта.
Передвигайте ползунок, чтобы добиться желаемого эффекта.
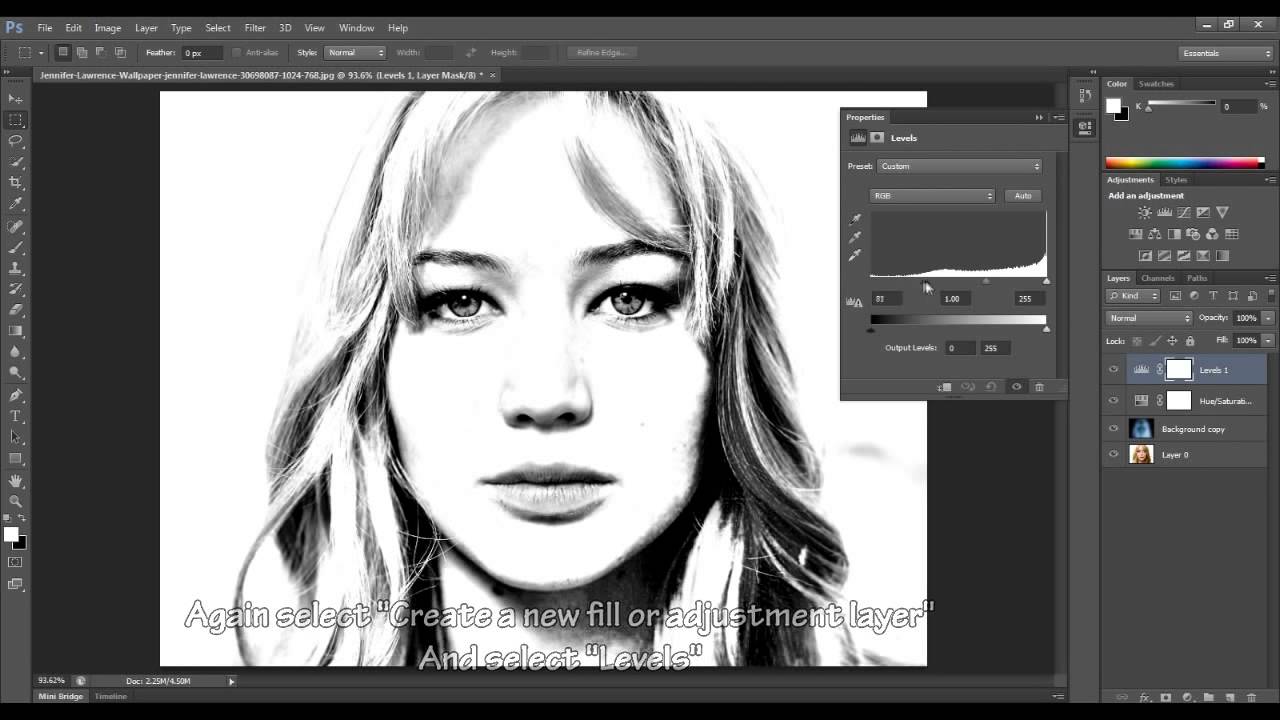
Снова вернитесь к окошку со слоями и кликните по круглой иконке, чтобы вызвать подменю «Уровни». Передвигайте крайний левый ползунок, стараясь сделать изображение максимально похожим на рисунок. Если какие-то его части покажутся вам слишком темным, выберете инструмент «Кисть» и, сделав цвет кисти черным и установив непрозрачность в 40%, пройдитесь им по нужным участкам, высветляя их. Чтобы «почистить» фон от серых пятен, установите цвет кисти белый, фон черный и измените непрозрачность до 100%. Сохраните изображение в нужном формате. Теперь вы знаете, как из фото сделать рисунок карандашом. Пользуйтесь новыми знаниями и создавайте свои маленькие шедевры.
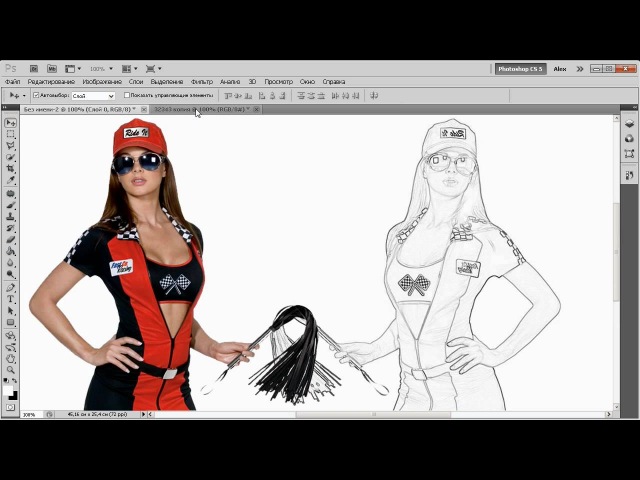
Делаем графический рисунок в фотошопе
Расскажу как лично Я в фотошопе преобразовывала фотографии в графический рисунок. Думаю вариантов очень много, но я нашла тот который был удобен лично мне для создания альбома «Испания». Если у кого-то есть другие варианты-мне лично они будут очень интересны,поскольку я сама потихоничку осваиваю этого зверя.
А еще первый раз пишу подобного рода МК, поэтому сильно не ругайте. У меня Фотошоп CS5 на русском языке.
Итак: Открываем фотографию, которую мы хотим преобразовать (Ctrl+О)
Создаем дубликат слоя. (Это не обязательно, но я всегда работаю с копиями слоя)
Слои > Создать дубликат слоя
Изображение > Коррекция > Обесцветить ( либо нажать одновременно три клавиши Shift+Ctrl+U)
Фильтр > Стилизация > Выделение краев
Вот что у вас должно получиться. В принципе, фотография уже в графическом виде, но для альбома это еще не все. Получается очень много темного на фотографии, а ведь нам нужно будет потом это все обвести ручкой или маркером. Я это делаю для того, чтобы создать объем распечатанной картинке.
Делаем копию нашего преобразованного слоя.
Слои > Создать дубликат слоя > Ок
Добавился слой «Фон копия 2»
Работаем с самым верхним слоем «Фон копия 2» Для удобства я выключила слои которыми я в данный момент не работаю. Около иконки слоя есть глазик. Нажимая его мы можем включать и выключать слой. (Хочу обратить внимание, что активен будет тот слой в фотошопе, который выделен синим, независимо от вкл\выкл глазика). Затем,
Около иконки слоя есть глазик. Нажимая его мы можем включать и выключать слой. (Хочу обратить внимание, что активен будет тот слой в фотошопе, который выделен синим, независимо от вкл\выкл глазика). Затем,
Изображение > Коррекция > Уровни
Перед нами открылось окошко с гистограммой. При помощи ползунков (я их подчеркнула красной линией), двигая их влево-вправо, добиваемся нужного нам эффекта. В этом случае я больше работала с правым БЕЛЫМ ползунком, двигая его влево, увеличивая светлые пиксели. Когда результат нас удовлетворит нажимаем > Ок.
Обратите внимание, что брусчатка на дороге исчезла, но мы сейчас это исправим. В данной коррекции слоя мы добивались красивой графики дома.
Теперь переходим на слой «Фон копия» нажимая правым кликом мыши по нему (будет синим). Включаем его (нажимаем на квадратик около слоя, а предыдущий слой выключаем) Проделываем тоже самое, что и с предыдущим слоем.
Изображение > Коррекция > Уровни
В этом случае мы будем работать с черным ползунком, двигая его вправо, увеличивая количество темных пикселей. Не обращайте внимание на дом, нам должна понравится дорога и ее красивый рельеф. Когда результат нас удовлетворил нажимаем Ок.
Не обращайте внимание на дом, нам должна понравится дорога и ее красивый рельеф. Когда результат нас удовлетворил нажимаем Ок.
Включаем оба слоя, делая активным верхний
Слои > Слой маска > Показать все
У нас добавилась маска слоя. Выделила ее красной стрелкой.
Кликаем на нее правой кнопкой мышки — не по слою, а именно по маске. Теперь мы будем работать с ней.
Выбираем инструмент кисть
Нажимаем на маленький треугольничек (я его выделила красной стрелкой). Перед нами открылось окошко где мы можем менять жесткость кисточки и ее размер. Я работаю с мягкой кисточкой.
Меняем цвет кисточки на черный!!!! Обязательно!!! Я выделила это зеленой стрелочкой. Просто нужно нажать на квадратик с этим цветом. Какой цвет квадратика сверху, тот свет и активный.
После того как мы выбрали кисточку ее размер, жесткость и цвет черный, начинаем ей работать. (на картинке я выделила ее черным кружком) Повторю НАХОДЯСЬ В МАСКЕ СЛОЯ!!! начинаем водить ею по нашей дороге и о чудо дорога начинает проявляться. Выделяем ее пока нам не понравится результат.
(на картинке я выделила ее черным кружком) Повторю НАХОДЯСЬ В МАСКЕ СЛОЯ!!! начинаем водить ею по нашей дороге и о чудо дорога начинает проявляться. Выделяем ее пока нам не понравится результат.
Если вдруг вы выделили то, что совсем не собирались, захватили лишнее, то изменив цвет кисточки на белый (щелкнув на белый квадратик) и поводив по этим местам, все лишнее исчезнет.
Слои > Объединить видимые ( Shift+Сtrl+Е)
У нас получился один слой. Изменяем его непрозрачность, двигая ползунок влево (красная стрелочка) Это нужно для того, чтобы после обведения рисунка ручкой или маркером (я пользовалась и тем и другим) рисунок был аккуратным и красивым.
Все!!! После этого либо сразу пускаем на печать либо сохраняем. Процесс сохранения обычный
Файл > Сохранить как.
Девочки, то что я вам написала — это не догма! Я не говорю, что так правильно. В интернете есть много МК по переделке фотографий. После того, как я решила сделать альбом с рисованными фонами, я долго искала как мне это превратить в жизнь. Я много перепробовала, распечатывала, испортила много бумаги, и наконец я нашла способ который мне понравился больше всего. Линии получаются более менее тонкими, чем в других испробованных мной вариантов.
Я много перепробовала, распечатывала, испортила много бумаги, и наконец я нашла способ который мне понравился больше всего. Линии получаются более менее тонкими, чем в других испробованных мной вариантов.
Надеюсь, что мой МК кому-то поможет и пригодится. Пыталась объяснить все подробно (лично я люблю разжеванные МК:-)))). Понимаю, что у всех свои навыки и умения работы в фотошопе. Если я что-то непонятно объяснила, пишите я расскажу.
Удачи!!!
Портретное фото для карандашного наброска с помощью Photoshop CS6 Учебник
Узнайте, как превратить любое портретное изображение в черно-белый или цветной карандашный набросок с помощью Photoshop CS6.
Автор Стив Паттерсон.
В этом уроке мы узнаем, как легко превратить портретную фотографию в карандашный набросок, как черно-белый, так и цветной, с помощью Photoshop CS6. Если вы используете Photoshop CC, ознакомьтесь с обновленной версией Photoshop CC.
Эта версия руководства, полностью обновленная по сравнению с исходной версией, предлагает более гибкий, неразрушающий способ создания эффекта эскиза с использованием интеллектуальных фильтров и корректирующих слоев Photoshop, а также некоторых удобных режимов наложения слоев.
Мы начнем с изучения того, как преобразовать фотографию в черно-белый набросок (и как сохранить полностью редактируемый эффект с помощью смарт-фильтров), а затем мы закончим работу, изучив, как раскрасить наш эскиз, используя цвета из исходное изображение.
Загрузите это руководство в виде готового к печати PDF-файла!
Вот фото, которое я буду использовать (портрет подростка из Shutterstock):
Исходное изображение.
Вот как это будет выглядеть в виде черно-белого карандашного наброска:
Эскиз в черно-белом цвете.
А вот тот же эффект после добавления цветов с исходной фотографии:
Эскиз в цвете.
Этот урок из нашей серии фотоэффектов. Давайте начнем!
Как превратить фотографию в эскиз с помощью Photoshop
Загрузите это руководство в виде готового к печати PDF-файла!
Шаг 1: Добавьте корректирующий слой оттенка / насыщенности
Когда мое изображение было открыто в Photoshop, мы видим на моей панели Layers , что фотография находится сама по себе на фоновом слое , который в настоящее время является единственным слоем в моем документе:
Панель «Слои», показывающая изображение на фоновом слое.
Чтобы создать эффект нашего эскиза, первое, что нам нужно сделать, это удалить весь цвет с нашего изображения, и мы можем сделать это неразрушающим образом, используя корректирующий слой Hue / Saturation. На панели настроек щелкните значок Hue / Saturation (первый значок слева, средний ряд):
Щелкнув значок «Оттенок / насыщенность».
Photoshop добавляет корректирующий слой оттенка / насыщенности с именем оттенок / насыщенность 1 над фоновым слоем:
Корректирующий слой, расположенный над фоновым слоем.
Шаг 2: Перетащите ползунок насыщенности до -100
Элементы управления и параметры для корректирующего слоя «Цветовой тон / насыщенность» отображаются на панели «Свойства » . Чтобы удалить цвет с изображения, просто перетащите ползунок Saturation до упора влево до значения -100 :
. Перетаскивание ползунка «Насыщенность» в крайнее левое положение.
Удаляет все цвета с фотографии, оставляя ее черно-белой:
Изображение после удаления цвета.
Шаг 3: Выберите фоновый слой
Щелкните фоновый слой на панели «Слои», чтобы выбрать его:
Выбор фонового слоя.
Шаг 4: Дублируйте фоновый слой
Нам нужно сделать копию фонового слоя. Для этого перейдите в меню Layer в строке меню в верхней части экрана, выберите New , затем выберите Layer via Copy . Или, чтобы быстрее дублировать слой, просто нажмите Ctrl + J (Win) / Command + J (Mac) на клавиатуре:
Переход к слою> Новый> Слой через копирование.
Кажется, что с изображением ничего не произошло, но если мы посмотрим на панель «Слои», мы увидим, что между оригиналом и корректирующим слоем оттенка / насыщенности появилась копия фонового слоя:
Панель «Слои», показывающая новый слой Фоновая копия .
Шаг 5. Инвертируйте изображение
Далее нам нужно инвертировать слой. Поднимитесь в меню Image в верхней части экрана, выберите Adjustments , затем выберите Invert .Или нажмите Ctrl + I (Win) / Command + I (Mac) на клавиатуре для сочетания клавиш:
Идем в Image> Adjustments> Invert.
Переворачивает изображение, придавая ему негативный вид:
Изображение перевернуто.
Шаг 6: Измените режим наложения слоя на Color Dodge
В левом верхнем углу панели «Слои» измените режим наложения слоя фоновой копии с Нормального (режим наложения по умолчанию) на Осветление цвета :
Изменение режима наложения слоя на Color Dodge.
Это сделает изображение белым. Как и в случае с моим изображением, вы все еще можете увидеть несколько небольших оставшихся черных областей, но по большей части оно должно теперь выглядеть белым (не беспокойтесь о темной рамке вокруг моего изображения на снимке экрана. Это просто серая область монтажного стола Photoshop и не часть эффекта):
Это просто серая область монтажного стола Photoshop и не часть эффекта):
Изображение после изменения режима наложения на Color Dodge.
Шаг 7. Преобразование слоя в смарт-объект
Одна вещь, которую я люблю делать, когда это возможно, — это использовать интеллектуальные фильтры Photoshop , которые позволяют полностью редактировать фильтры, которые мы применяем к изображению, на случай, если мы захотим вернуться позже и изменить некоторые настройки.Через мгновение мы собираемся применить фильтр Gaussian Blur, но прежде чем мы это сделаем, давайте убедимся, что мы будем применять его как Smart Filter.
Для этого нам сначала нужно преобразовать слой в смарт-объект . Не снимая выделения с фоновой копии, щелкните маленький значок меню в правом верхнем углу панели «Слои»:
Щелкните значок меню панели «Слои».
Выберите Преобразовать в смарт-объект из появившегося списка:
Выбор «Преобразовать в смарт-объект»
И снова, похоже, ничего не произошло, но в правом нижнем углу миниатюры предварительного просмотра слоя появляется небольшой значок смарт-объекта , сообщающий нам, что он был преобразован в смарт-объект:
Новый значок смарт-объекта на эскизе предварительного просмотра.
Шаг 8: Применение фильтра размытия по Гауссу
Перейдите в меню Filter вверху экрана, выберите Blur , затем выберите Gaussian Blur :
Идем в Filter> Blur> Gaussian Blur.
Откроется диалоговое окно «Размытие по Гауссу». Чтобы создать наш основной эффект эскиза, все, что нам нужно сделать, это применить размытие к этому слою. Для этого нажмите ползунок Radius в нижней части диалогового окна и начните медленно перетаскивать его вправо, чтобы применить небольшое размытие.Следите за изображением во время перетаскивания, и вы увидите, что оно начинает все больше и больше походить на эскиз. Однако не затягивайте слишком далеко, так как слишком сильное размытие сделает изображение снова похожим на фотографию. Небольшое размытие — все, что нам нужно.
Здесь нет конкретного значения радиуса для выбора, поскольку оно будет зависеть как от размера вашего изображения, так и от того, что, по вашему мнению, выглядит лучше всего. Для меня я установлю значение радиуса около 12 пикселей:
Для меня я установлю значение радиуса около 12 пикселей:
Перетащите ползунок «Радиус», чтобы применить небольшое размытие.
Нажмите «ОК», когда закончите, чтобы принять настройку и закрыть диалоговое окно «Размытие по Гауссу». Вот мой результат:
Эффект эскиза после применения фильтра «Размытие по Гауссу».
Как я уже упоминал, одно из больших преимуществ применения фильтра в качестве смарт-фильтра заключается в том, что мы можем легко вернуться и отредактировать его настройки позже, если это необходимо. Если мы снова посмотрим на панель «Слои», мы увидим фильтр «Размытие по Гауссу», указанный как смарт-фильтр под своим смарт-объектом. Если в какой-то момент вы почувствуете, что для вашего эффекта эскиза нужно немного более тонкой настройки, просто дважды щелкните прямо на словах Gaussian Blur , чтобы снова открыть его диалоговое окно и повторно настроить значение радиуса:
Двойной щелчок по интеллектуальному фильтру «Размытие по Гауссу» снова откроет его для дальнейшего редактирования.
Шаг 9: Добавьте корректирующий слой уровней
Мы создали наш основной эффект наброска, но он слишком светлый. Давайте затемним его, и мы можем сделать это с помощью корректирующего слоя Levels. На панели настроек снова щелкните значок Уровни (второй значок слева, верхний ряд):
Щелкните значок «Уровни» на панели «Коррекция».
Photoshop добавляет корректирующий слой уровней с именем Levels 1 непосредственно над фоновой копией смарт-объекта (и ниже корректирующего слоя Hue / Saturation):
Панель «Слои», показывающая новый корректирующий слой «Уровни 1».
Шаг 10: Измените режим наложения на умножение
Элементы управления и параметры для корректирующего слоя «Уровни» появляются на панели «Свойства», но на самом деле они нам не нужны. Вместо этого, чтобы затемнить наш эффект эскиза, все, что нам нужно сделать, это изменить режим наложения корректирующего слоя уровней с Нормальный на Умножить :
Изменение режима наложения корректирующего слоя «Уровни» на «Умножение».
Режим наложения «Умножение» — один из пяти наиболее часто используемых режимов наложения в Photoshop, и, просто изменив корректирующий слой «Уровни» на «Умножение», нам удалось быстро и легко затемнить эффект эскиза:
Эффект после изменения режима наложения на Умножение.
Шаг 11: При необходимости уменьшите непрозрачность
Если вы обнаружите, что ваш набросок стал слишком темным, вы можете снова осветлить его, уменьшив непрозрачность корректирующего слоя «Уровни». Вы найдете опцию Opacity прямо напротив опции режима наложения в верхней части панели «Слои». По умолчанию непрозрачность установлена на 100%. Я уменьшу свой примерно до 60%:
Уменьшение непрозрачности корректирующего слоя «Уровни».
А теперь мое изображение посветлее:
Эффект после понижения непрозрачности слоя.
Шаг 12: выберите и снова продублируйте фоновый слой
На этом базовый эффект эскиза завершен, но если вы хотите вернуть часть исходного цвета фотографии, вы захотите продолжить с этих последних нескольких шагов. Сначала нажмите фоновый слой (исходный, а не копию), чтобы выбрать его и снова сделать активным:
Сначала нажмите фоновый слой (исходный, а не копию), чтобы выбрать его и снова сделать активным:
Щелкните слой Background , чтобы выбрать его.
Затем, как мы это делали на шаге 4, продублируйте фоновый слой, перейдя в меню Layer вверху экрана, выбрав New , затем выбрав Layer через Copy или нажав Ctrl + J (Win) / Command + J (Mac) на клавиатуре:
Снова идем в Layer> New> Layer via Copy.
Вторая копия фонового слоя, эта с умным названием Background copy 2 , появится прямо над оригиналом:
Панель слоев, показывающая новый слой Background copy 2 .
Шаг 13: переименуйте слой «Цвет»
Мы собираемся использовать этот слой, чтобы раскрасить наш набросок, поэтому вместо того, чтобы мириться с общими названиями слоев Photoshop, такими как «Фоновая копия 2», давайте назовем слой более описательным. Дважды щелкните прямо на слове Фон, копия 2 , чтобы выделить и выделить имя, затем переименуйте его в Цвет .Нажмите , введите (Win) / Верните (Mac), когда вы закончите, чтобы принять новое имя слоя:
Дважды щелкните прямо на слове Фон, копия 2 , чтобы выделить и выделить имя, затем переименуйте его в Цвет .Нажмите , введите (Win) / Верните (Mac), когда вы закончите, чтобы принять новое имя слоя:
Переименование слоя Background copy 2 в Color .
Шаг 14: Перетащите слой над другими
Нам нужно переместить наш слой Color на вершину стека слоев. Для этого нажмите на него и, удерживая кнопку мыши, перетащите слой вверх, пока не увидите, что белая горизонтальная полоса появляется прямо над слоем оттенка / насыщенности:
Перетаскивание слоя Color над другими слоями.
Когда появится белая полоса, отпустите кнопку мыши, чтобы поместить слой Color на место:
Слой Color теперь находится наверху стопки слоев.
Шаг 15: Измените режим наложения слоя на Цвет
Чтобы раскрасить эскиз цветами исходного изображения, измените режим наложения слоя Color с Normal на Color :
Изменение режима наложения слоя на Цвет.
Режим наложения цветов скрывает всю тональную информацию (значения яркости) на слое и позволяет просвечивать только цвета, создавая наш эффект окраски:
Результат после изменения режима наложения на Цвет.
Шаг 16: Уменьшите непрозрачность цветового слоя
Наконец, если цвет выглядит слишком интенсивным, вы можете уменьшить его, уменьшив значение Непрозрачность слоя Цвет . Я понижу свой до 65% :
Понижение непрозрачности слоя Color до 65%.
И вот мой последний результат «портрет для наброска» с более тонкими цветами:
Окончательный эффект.
Куда идти дальше …
И вот оно! Вот как превратить портретную фотографию в черно-белый или цветной карандашный набросок с помощью смарт-фильтров, корректирующих слоев и режимов наложения в Photoshop CS6! Посетите наш раздел «Фотоэффекты» для получения дополнительных уроков по эффектам Photoshop!
Как превратить фотографию в рисунок карандашом в фотошопе — photoshopbuzz. com
com
от Ханна 10 ноября 2010 г. 1:43 утра 121600 просмотров93
Рисование линии банки кокса, созданное из фотографииЭто относительно простой процесс превратить фотографию в рисунок линии с помощью Photoshop. Следуйте приведенным ниже инструкциям, в которых используются слои, обесцвечивание изображения, режимы слоев и гассовое размытие, чтобы превратить фотографию в карандашный набросок. Этот эффект будет работать практически на любом изображении. Окончательное качество будет зависеть от того, насколько резким будет исходное изображение.Если на исходном изображении много четких линий, то этот процесс для вас. Используйте быстрые команды внизу сообщения, чтобы преобразовать любое изображение в рисунок менее чем за минуту!
Шаг 1.
Откройте фотографию, которую вы хотите преобразовать в рисунок.
открытая фотография, которую вы хотите изменить на рисунок линии Я использовал эту банку из кока-колы, которую можно сфотографировать Cyclonebill. Его можно найти на WikiMedia Commons, если вы хотите использовать то же изображение, чтобы следовать этому руководству.
Его можно найти на WikiMedia Commons, если вы хотите использовать то же изображение, чтобы следовать этому руководству.
Шаг 2.
Дублируйте изображение в палитре слоев.
дублировать слойШаг 3.
Выбрав новый слой, вам нужно обесцветить изображение. Для этого перейдите в Image> Adjustments> Desaturate. Или выберите Shift Apple U / Shift Ctrl U.
обесцветить изображениеШаг 4.
Дублируйте этот измененный слой. Теперь у вас должен быть цветной фоновый слой и 2 ненасыщенных слоя выше.
палитра слоевШаг 5.
Выберите верхний слой и инвертируйте изображение. Для этого перейдите в Image> Adjustments и выберите Invert или нажмите Ctrl I / Apple I.
Инвертировать изображениеШаг 6.
Не снимая выделения с верхнего слоя (инвертированный слой), выберите «Color Dodge» в раскрывающемся меню палитры слоев. (Это сделает большую часть изображения белой)
измените режим слоя на Color Dodge холст станет белым на этом этапе Шаг 7.
Теперь нам нужно применить гуасиановое размытие к новому белому слою, чтобы позволить просвечивать части нижнего слоя. Выделите верхний слой и выберите Filter> Blur> Guassian Blur.
Выберите Filter> Blur> Guassian BlurStep 8.
Переместите ползунок вверх и вниз, чтобы найти, какой уровень подходит для вашего изображения. Параметр для этого часто находится между 1 и 3, но будет зависеть от сложности исходного изображения.
Настройки гуассова размытия для создания рисования линийШаг 9.
Чтобы привести изображение в порядок, используйте инструменты Dodge и Burn, чтобы очистить изображение. Инструмент «Осветление» осветлит карандашные отметки, инструмент затемнения затемнит их.
Инструменты Dodge и BurnЯ собираюсь использовать инструмент Dodge на изображении банки из-под кока-колы, чтобы привести в порядок фон вокруг банки.
Обработка изображения с помощью инструментов Dodge и BurnИсходное фото
оригинальная фотографияКарандашный рисунок, сделанный с фото выше
Рисование линии, сделанное из фотографии с помощью PhotoshopКоманды быстрых клавиш для преобразования фотографии в рисунок линии:
Mac: с исходным изображением, выбранным в палитре слоев; Apple J, Apple Shift U, Apple J, Apple I, с выбранным верхним слоем, выберите «Color Dodge», настройку Guassian Blur между 1 и 3.
ПК: с исходным изображением, выбранным в палитре слоев; Ctrl J, Ctrl Shift U, Ctrl J, Ctrl I, с выбранным верхним слоем, выберите «Color dodge», настройку Guassian Blur между 1 и 3.
Обновление:
Я только что создал новый учебник, который следует из этого и показывает, как добавить цвет к законченному рисунку линии для создания эффекта цветного карандаша:
http://www.photoshopbuzz.com/coloured-pencil-effect/
Вы также можете найти бесплатное действие для помогите создать такой эффект:
http: // www.photoshopbuzz.com/free-photoshop-action/
Следуйте за мной в Facebook, Twitter и Pinterest.
Пошаговый способ вырезать изображения в Photoshop | Small Business
Автор: Дэн Кетчум Обновлено 24 августа 2018 г.
Хотите ли вы вырезать изображение своей головы и поместить его на тело Железного человека, удалите уродливый фон с красивой фотографии витрины вашего магазина или прогоните лицо бывшего вырезание изображений в Abode Photoshop из старой картинки начинается с несложного процесса. Во-первых, вы должны выделить на фотографии участки с контуром, вроде обводки. Выбрав часть изображения, обведя его форму, вы можете переместить выделенную область и перетащить ее в другую часть изображения или на новую фотографию полностью, аналогично тому, как вы перемещаете вырезанный из бумаги .
Во-первых, вы должны выделить на фотографии участки с контуром, вроде обводки. Выбрав часть изображения, обведя его форму, вы можете переместить выделенную область и перетащить ее в другую часть изображения или на новую фотографию полностью, аналогично тому, как вы перемещаете вырезанный из бумаги .
Хотя облачный Adobe Photoshop CC версии 19.1.5 появился в июне 2018 года, процесс вырезания слоев изображения был довольно последовательным, так как концепция слоев была введена в программу еще в 1990-х годах.Если вы можете выполнить это в Photoshop CC, вам должно быть достаточно комфортно, чтобы выполнить это и в более старых версиях.
ШАГ 1. Подготовка изображения
В Photoshop откройте изображение, из которого вы хотите вырезать элемент, с помощью меню «Файл» или перетащите изображение в рабочую область. В меню «Слой», которое по умолчанию находится в правой части рабочего пространства, вы увидите изображение, указанное как «Фон». Щелкните значок замка, чтобы изображение работало как слой.
Щелкните значок замка, чтобы изображение работало как слой.
Отточите область изображения, на которой вы хотите сфокусироваться, прокручивая изображение до общей интересующей области, затем удерживая клавишу ALT и перемещая колесо прокрутки мыши вперед для увеличения или назад для уменьшения.Кроме того, вы можете просто использовать инструмент «Масштаб» на панели инструментов для увеличения или уменьшения масштаба.
ШАГ 2. Создайте контур.
Выберите инструмент лассо в меню панели инструментов Photoshop. Когда вы нажимаете на лассо, у вас будет возможность выбрать обычное лассо, многоугольное лассо или магнитное лассо — каждое из них работает немного по-своему, но все они позволяют очертить форму. Опять же, это что-то вроде обведения краев части изображения, которую вы хотите вырезать.
Обычное лассо работает в основном так же, как и инструмент «Карандаш» в Photoshop: просто удерживайте кнопку выбора мыши и перемещайте курсор по изображению, чтобы нарисовать контур. Чтобы использовать многоугольное лассо, щелкните одну точку на изображении, перетащите линию к следующей точке, щелкните еще раз и повторяйте процесс, пока не создадите замкнутый контур. Магнитное лассо работает аналогично, но этот инструмент автоматически определяет края объектов на изображении, что может помочь вам создать более точный контур.
Чтобы использовать многоугольное лассо, щелкните одну точку на изображении, перетащите линию к следующей точке, щелкните еще раз и повторяйте процесс, пока не создадите замкнутый контур. Магнитное лассо работает аналогично, но этот инструмент автоматически определяет края объектов на изображении, что может помочь вам создать более точный контур.
ШАГ 3: Вырежьте его
Теперь, когда вы определили форму, которую хотите вырезать из изображения, у вас есть варианты. Если вы хотите полностью удалить эту часть фотографии, просто нажмите «Удалить» или нажмите клавишу Backspace на клавиатуре, чтобы удалить выделение — это оставляет пустое пространство на месте вырезанной части, открывая слой под всем изображением.
Если вы хотите вырезать выделение из изображения и использовать его в другом месте, выберите «Вырезать» в меню «Правка». Откройте изображение, в которое вы хотите вставить вырез, затем выберите «Вставить» в меню «Правка». Выберите инструмент «Перемещение» на панели инструментов, который представляет собой крестообразный инструмент с четырьмя стрелками, затем щелкните вырезанное изображение с помощью инструмента «Перемещение», удерживайте кнопку выбора мыши и перетащите курсор, чтобы переместить вырез. Вы также можете использовать этот метод, чтобы переместить фигуру в другую часть исходного изображения.
Вы также можете использовать этот метод, чтобы переместить фигуру в другую часть исходного изображения.
Как потрясающе рисовать в Photoshop
«Набросок» и «бумага» сочетаются вместе, как арахисовое масло и желе, кофе и сливки, Сонни и Шер. (Хорошо, плохой пример.) Но в следующем поколении эскизов используется стилус и планшет Wacom и Photoshop вместо традиционных карандашей и блокнота. Преимущества? Цифровые эскизы позволяют создавать желаемое изображение и экспериментировать с бесконечным разнообразием кистей, цветов и стилей — легко, естественно и без использования ценных материалов.Довольно круто, да?
Просто следуйте этим простым шагам, и вы попадете в Photoshop, создав потрясающие наброски, просто используя кисть и палитру слоев.
Шаг 1. Начните с чистого холста.
Откройте новый файл в Photoshop, выбрав те параметры, которые подходят именно вам. Я установил размер изображения 8 x 8 дюймов и разрешение 300 пикселей / дюйм или «dpi». Разрешение не менее 300 гарантирует, что мы сможем распечатать красивую четкую копию нашего эскиза, когда мы закончим.После того, как вы сделали свой выбор, нажмите ОК, и появится пустой холст.
Разрешение не менее 300 гарантирует, что мы сможем распечатать красивую четкую копию нашего эскиза, когда мы закончим.После того, как вы сделали свой выбор, нажмите ОК, и появится пустой холст.
Шаг 2: Нанесите слой.
В правой части окна Photoshop, под цветовой палитрой, находится палитра слоев. Поскольку файл только что был создан, есть только один слой: сплошной белый «Фон». Щелкните значок в нижней части палитры слоев, который выглядит как квадрат со загнутым углом, чтобы создать слой 1. Думайте об этом новом слое как о куске прозрачного стекла, на котором мы будем рисовать.
Шаг 3: Расчешите кисти.
Щелкните значок, похожий на маленькую кисть, чтобы выбрать инструмент «Кисть».
Выберите размер, похожий на ваш любимый инструмент для рисования, на панели параметров. Я большой поклонник шариковых ручек, поэтому буду использовать кисть размером 10.
Затем выберите жесткость кисти, которая определяет, будет ли край кисти жестким или мягким, нажав на маленькую стрелку вниз рядом с размером кисти. Для набросков я предпочитаю использовать кисть с жесткими краями, поэтому оставлю значение 100%.
Для набросков я предпочитаю использовать кисть с жесткими краями, поэтому оставлю значение 100%.
Теперь установите непрозрачность, насколько непрозрачными или полупрозрачными будут ваши линии. Если вы хотите повторить сильное нажатие на карандаш, увеличьте непрозрачность. Если вы хотите слегка имитировать рисунок карандашом, установите его в диапазоне 20%. Так же, как карандаш, вы сможете нарисовать линию поверх самого себя и затемнить участки по мере продвижения.
Шаг 4: Оставьте свой след.
Начать рисовать! Как и при работе с традиционными носителями, держите стилус Wacom легким во время рисования.(Нажав на планшет с разным уровнем давления, вы отрегулируете размер кисти, но не ее непрозрачность.) Сохраняйте исходные линии свободными, исследуя форму. Может возникнуть соблазн смотреть на планшет во время рисования, но со временем вы сможете сосредоточить свое внимание на экране.
Шаг 5: Возьмите на себя ответственность за экран.
Вот одна из лучших составляющих создания набросков в Photoshop на планшете Wacom: вы можете увеличивать масштаб и вращать экран! Нажмите «R», чтобы включить инструмент «Повернуть», затем щелкните и перетащите изображение руки, чтобы повернуть его на нужный угол.Щелкните значок увеличительного стекла в нижней части панели инструментов, чтобы увеличить масштаб и отточить эти более мелкие детали.
Шаг 6: Примите стирание.
Вот что я создал, когда повернул рисунок и немного увеличил масштаб:
Ого, этот парень меня выводит из себя! Хорошо, что я могу стереть.
Щелкните инструмент «Ластик» (11-й значок сверху на панели инструментов — он выглядит как прямоугольник), выберите нужный размер и «нарисуйте» им все, от чего хотите избавиться.Или сделайте это простым способом — переверните стилус Wacom вверх ногами. Он автоматически станет ластиком!
Шаг 7: Полюбуйтесь своей работой.
Поздравляю! Вы только что закончили свой первый набросок в Photoshop.
Следующий шаг — добавить больше деталей и цвета, чтобы действительно закончить рисунок. Мы дадим больше указаний о том, как нарисовать эскиз, добавить цвет и подготовить его к печати в будущих публикациях. А пока наслаждайтесь изучением безграничных возможностей Photoshop.
Удачи и продолжайте рисовать!
50 превосходных руководств по Photoshop по цифровой фотографии — Smashing Magazine
Об авторе
Джейкоб Губе — основатель и главный редактор Six Revisions, веб-публикации для веб-разработчиков и дизайнеров, а также заместитель редактора Design Instruct, веб-… Больше о Джейкоб Gube …
Adobe Photoshop — это отраслевой стандарт для редактирования цифровых изображений и создания графики . Универсальность Photoshop делает его популярным среди веб-дизайнеров, графических дизайнеров, художников цифровых медиа, полиграфистов, фотографов и других профессионалов в области дизайна и редактирования изображений. Независимо от того, создаете ли вы визитку или веб-сайт или улучшаете изображение в цифровом виде, вы можете быть уверены, что Photoshop предоставит вам необходимые инструменты для выполнения работы.
Независимо от того, создаете ли вы визитку или веб-сайт или улучшаете изображение в цифровом виде, вы можете быть уверены, что Photoshop предоставит вам необходимые инструменты для выполнения работы.
Adobe Photoshop — это отраслевой стандарт для редактирования цифровых изображений и создания графики . Универсальность Photoshop делает его популярным среди веб-дизайнеров, графических дизайнеров, художников цифровых медиа, полиграфистов, фотографов и других профессионалов в области дизайна и редактирования изображений. Создаете ли вы визитку или веб-сайт или улучшаете изображение в цифровом виде, вы можете быть уверены, что Photoshop предоставит вам необходимые инструменты для выполнения работы.[Обновлено 30 октября 2016 г.]
Дополнительная литература по SmashingMag:
В этой статье мы сосредоточимся на обучающих материалах по цифровой фотографии. Вы найдете ряд первоклассных руководств, посвященных применению методов и эффектов постпродакшна, цветокоррекции, улучшению и ретушированию фотографий. Так что запустите Photoshop и попробуйте некоторые из этих замечательных уроков на своих фотографиях.
Так что запустите Photoshop и попробуйте некоторые из этих замечательных уроков на своих фотографиях.
Фотоэффекты
Redwood Fairytale Photoshop Action ( партнерская ссылка )
Этот экшен Photoshop непременно придаст вашим портретам и фотографиям природы сказочный вид.
Toy Camera Photoshop Action (партнерская ссылка )
Выберите свою фотографию, нажмите кнопку действия, и ваша фотография мгновенно превратится в снимок игрушечной камеры.
Pinhole Photography Action (партнерская ссылка )
Эта простая предустановка позволяет создать вид камеры-обскуры всего за несколько кликов.
Экшен Photoshop «Акварель» ( партнерская ссылка )
Превратите свою фотографию — или только ее часть — в акварельный рисунок, который выглядит так, как если бы он был взят прямо из драгоценного альбома для рисования художника. Чтобы применить эффект, нанесите кистью на области, которые хотите превратить в акварельный рисунок, и воспроизведите действие.
Чтобы применить эффект, нанесите кистью на области, которые хотите превратить в акварельный рисунок, и воспроизведите действие.
Instagram ваши изображения с помощью Photoshop
Как добиться эффекта фильтра Instagram «Нэшвилл» на ваших изображениях.
Супер крутой акварельный эффект
Создайте художественный эффект с помощью масок и акварельных кистей.
Как создать Tilt-Shift в Photoshop
Tilt-shift — это все о том, как сделать большие, реальные объекты миниатюрными.
Dreamy Photo Effect Tutorial
Lens Flare, кисть боке, один сплошной цвет и режим наложения слоев Soft Light создают мечтательный эффект.
Создание простого фотоэффекта Ломо
Используйте функцию «Действия» в Photoshop для создания фотоэффекта Ломо.
Как создать цветной флюоро-двухтональный фотоэффект
Вернитесь прямо в 80-е, чтобы поиграть с яркими флюорографическими цветами.
Учебное пособие: ретро-эффект Ломо в Photoshop
Ломо-эффект — это перенасыщенное фото с высокой контрастностью, уникальными цветами и сильной виньеткой.
Винтажный фотоэффект в Photoshop
Используйте настройки изображения, корректирующие слои и стили слоя, чтобы применить винтажный эффект к обычной фотографии
Как создать реалистичный эффект карандашного наброска в Photoshop
Преобразование фотографию в рисованный карандашный набросок.
Управление портретной фотографией для создания эффекта брызг краски
Как манипулировать портретной фотографией для создания эффекта брызг краски и капель в Photoshop.
Учебное пособие: создание трехмерного анаглифического эффекта в Photoshop
Узнайте, как создать трехмерный анаглифический эффект в Photoshop.
Создавайте ретро-фотографии с «утечкой света» в Photoshop.
Воссоздайте внешний вид Instagram в Photoshop, чтобы вы могли лучше контролировать результат, чем с помощью самого приложения.
Как создать естественный пастельный фотоэффект в Photoshop
Этот урок проведет вас через создание вашего собственного пастельного фотоэффекта в Photoshop.
Добавление солнечных лучей к фотографии с помощью Photoshop
В этом руководстве по фотоэффектам вы узнаете, как легко добавить солнечные лучи к изображению.
Как создать эффект выцветшей пленки в Photoshop
Как создать эффект выцветшей пленки с нуля.
Как создать кинематографический эффект в Photoshop
С легкостью создайте этот красивый кинематографический вид в Photoshop.
Как создать винтажный черно-белый эффект в Photoshop
Как создать черно-белое преобразование, имеющее своего рода винтажный эффект или эффект фильма.
Эффект шоколадной кожи
В этом уроке вы узнаете, как добиться эффекта сладкого шоколада для тона кожи.
Улучшение и коррекция изображения
Использование текстур и режимов наложения в Photoshop
Как комбинировать текстуры и режимы наложения.
Добавление эффектов улучшения деталей к вашим изображениям
Как добавить эффекты улучшения деталей в стиле HDR к вашим изображениям.
Корректировка сходящихся вертикалей в Photoshop
Устраните проблему эффекта сходящихся вертикалей.
Пейзажная фотография — базовое редактирование
Как сделать «нормальные» корректировки фотографии, чтобы она выглядела так, как задумано. Сюда входят: контраст, цветовой баланс, резкость и насыщенность.
Редактирование пейзажной фотографии — градиенты и корректировка
Как эффективно использовать градиенты и корректирующие слои вместе для выборочного редактирования частей пейзажных фотографий.
3 простых способа осветлить фотографию в Photoshop
Три самых простых и эффективных метода осветления фотографии.
Исправление перспективного искажения зданий
Узнайте, как исправить перспективное искажение.
Расширенная коррекция цвета
Взгляните на цветокоррекцию и настройку баланса белого на своих фотографиях, чтобы получить потрясающие цвета и богатство тонов.
Методы творческой цветокоррекции для изображений
Изучите способ добавления творческой цветокоррекции к ненасыщенному изображению в сумерках.
Как создать мягкий винтажный фотоэффект в Photoshop
Пройдитесь по процессу создания мягкого винтажного эффекта в Photoshop (или загрузите этот эффект как экшен Photoshop).
4 способа удаления отвлекающих объектов в Photoshop
Photoshop может помочь удалить эти отвлекающие объекты.
Как использовать выбор области фокусировки в Adobe Photoshop
Узнайте, как разрешить автоматический выбор элементов в изображении, которые находятся в фокусе.
5 способов красивой цветокоррекции в Photoshop и удаления любого цветового оттенка
В этом уроке вы увидите 5 методов, которые помогут вам уменьшить или удалить цветовой оттенок в вашем изображении
Практическое руководство по созданию Фотографии со сверхвысоким разрешением в Photoshop
Узнайте, как улучшить изображения, как в фильмах.
Советы по улучшению фотографии ночного неба в Photoshop
Изучите некоторые важные шаги по улучшению фотографии ночного неба в этом руководстве.
Обработка фотографий
Как создать фотоэффект в стиле фильма в Photoshop
Создайте крутой кинематографический эффект фильма с высокой контрастностью и голубоватыми тонами.
Создание реалистичного эффекта разбитого стекла в Photoshop
Как применить реалистичный эффект разбитого стекла к фоновому изображению с помощью Photoshop.
Создайте винтажное произведение искусства с помощью старой газеты
Все шаги по созданию этого акварельного винтажного произведения искусства с использованием старой газеты в Photoshop.
Эффект бликов объектива
Узнайте, как режимы наложения слоев позволяют легко добавить популярный эффект бликов к фотографии без внесения каких-либо постоянных изменений в изображение.
Как создавать суперпластичные эффекты с красочными линиями
Узнайте, как создавать эти фантастические красочные эффекты, используя только Photoshop.
Создание красочной иллюстрации с использованием узоров и форм
Множество новых методов создания иллюстраций, включающих узоры, раскраски, а также трехмерные формы.
Создайте модный эффект двойной экспозиции в Adobe Photoshop
Создайте модный эффект двойной экспозиции в Adobe Photoshop с помощью режимов наложения и обтравочных масок за несколько шагов.
Antique a Photo Используя текстуры за 3 быстрых шага
Создайте старую фотографию в Photoshop с парой корректирующих слоев и хорошей гранжевой текстурой.
4 способа удаления отвлекающих объектов в Photoshop
Photoshop может помочь удалить эти отвлекающие объекты.
Как использовать выбор области фокусировки в Adobe Photoshop
Узнайте, как разрешить автоматический выбор элементов в изображении, которые находятся в фокусе.
5 способов красивой цветокоррекции в Photoshop и удаления любого цветового оттенка
В этом уроке вы увидите 5 методов, которые помогут вам уменьшить или удалить цветовой оттенок в вашем изображении
Практическое руководство по созданию Фотографии со сверхвысоким разрешением в Photoshop
Узнайте, как улучшить изображения, как в фильмах.
Советы по улучшению фотографии ночного неба в Photoshop
Изучите некоторые важные шаги по улучшению фотографии ночного неба в этом руководстве.
Обработка фотографий
Как создать фотоэффект в стиле фильма в Photoshop
Создайте крутой кинематографический эффект фильма с высокой контрастностью и голубоватыми тонами.
Создание реалистичного эффекта разбитого стекла в Photoshop
Как применить реалистичный эффект разбитого стекла к фоновому изображению с помощью Photoshop.
Создайте винтажное произведение искусства с помощью старой газеты
Все шаги по созданию этого акварельного винтажного произведения искусства с использованием старой газеты в Photoshop.
Эффект бликов объектива
Узнайте, как режимы наложения слоев позволяют легко добавить популярный эффект бликов к фотографии без внесения каких-либо постоянных изменений в изображение.
Как создавать суперпластичные эффекты с красочными линиями
Узнайте, как создавать эти фантастические красочные эффекты, используя только Photoshop.
Создание красочной иллюстрации с использованием узоров и форм
Множество новых методов создания иллюстраций, включающих узоры, раскраски, а также трехмерные формы.
Создайте модный эффект двойной экспозиции в Adobe Photoshop
Создайте модный эффект двойной экспозиции в Adobe Photoshop с помощью режимов наложения и обтравочных масок за несколько шагов.
Antique a Photo Используя текстуры за 3 быстрых шага
Создайте старую фотографию в Photoshop с парой корректирующих слоев и хорошей гранжевой текстурой.
Преобразуйте фотографию в блок искусства LEGO в Adobe Photoshop
Используйте Photoshop для создания LEGO-версии фотографии. Используйте фильтры и техники затенения, чтобы создать впечатление создания реплики фотографии из сотен крошечных пластиковых кубиков.
Используйте фильтры и техники затенения, чтобы создать впечатление создания реплики фотографии из сотен крошечных пластиковых кубиков.
Как создать текстовый портретный эффект в Photoshop
Создайте крутой портретный эффект, используя длинный текст, который изгибается и деформируется по контурам лица.
Сюрреалистический калейдоскоп Портрет Учебное пособие по Photoshop
Узнайте, как создать потрясающий сюрреалистический портрет в Photoshop, используя абстрактные формы.
Как сделать реалистичную акварельную картину в Photoshop
Создайте акварельный портрет Ягуара, используя брызги и текстуры.
Как создать эффект искажения VHS в Photoshop
Имитация эффекта искажения лент VHS в Adobe Photoshop.
Изучите расширенные методы наложения в Photoshop.
Узнайте, как объединить различные элементы в одно изображение и создать сказочную сюрреалистическую атмосферу, вдохновленную природой.
Учебное пособие: Как создавать наброски автопортрета
Узнайте, как снимать и обрабатывать изображения, чтобы превратить автопортреты в произведения искусства.
Как подделать «прошлое против». Present ’Picture-in-Picture Photo
Как создать композиционное изображение внутри изображения в Photoshop.
Как создать большие драматические волосы в Photoshop
Классный учебник по составлению портретных портретов, который вы можете сделать с помощью Adobe Photoshop.
(al, dm, sl)Как преобразовать фотографию в штриховой рисунок в Photoshop «Photoshop :: WonderHowTo
Если вы не особо разбираетесь в рисовании, вы все равно можете получить вид детального рисунка просто сделав снимок и используя инструменты и фильтры Photoshop, чтобы превратить его во что-то, что выглядит нарисованным вручную.
На самом деле есть много способов сделать это, но в этом практическом руководстве мы сосредоточимся, в частности, на штриховом искусстве, которое превратит вашу фотографию в реалистичный черно-белый набросок.
Просто откройте выбранную фотографию в Photoshop, создайте дубликат слоя, затем перейдите к Image -> Adjustments -> Desaturate . Это превратит ваше изображение в черно-белое.
Затем перейдите к Filter -> Stylize -> Fine Edges , и вы получите эффект рисования карандашом.Теперь вернитесь к Image -> Adjustments и выберите Brightness / Contrast . Отрегулируйте яркость и контраст по своему вкусу, затем перейдите к Filter -> Sharpen -> Sharpen More .
Отрегулируйте яркость и контраст по своему вкусу, затем перейдите к Filter -> Sharpen -> Sharpen More .
Теперь у вас есть штриховой рисунок!
Вы можете настроить непрозрачность дублированного слоя, чтобы создать эффект типа интерполированного ротоскопа (только это не движущиеся изображения). Это хороший вариант, если вы хотите получить реалистичный цветной мультяшный вид, а не рисованные черно-белые линии.
Этот процесс работает практически одинаково для всех версий Adobe Photoshop, но если метод немного отличается для более старой версии, поделитесь им ниже в комментариях.
Хотите освоить Microsoft Excel и вывести свои перспективы работы на дому на новый уровень? Начните свою карьеру с нашего пакета обучения Microsoft Excel Premium A-to-Z из нового магазина гаджетов и получите пожизненный доступ к более чем 40 часам инструкций от базового до расширенного по функциям, формулам, инструментам и многому другому.