Делаем в Photoshop именную этикетку для шоколадки
Шоколадный привет от Деда Мороза — макет для создания упаковки шоколада с персональным поздравлением в Photoshop.
Новый год по праву считается одним из любимейших детских праздников. В преддверии праздника так хочется порадовать своих деток чем-то необычным, нарядным и праздничным. Да и какой Новый год может быть без всеми любимого Дедушки Мороза. Чтобы скрасить дни в ожидании основного торжества, предлагаем вам создать этикетку для плитки шоколада с персональным обращением к вашему ребенку. Подобного рода сюрприз не оставит равнодушным ни одного маленького мечтателя.
Для работы над созданием макета вам понадобится программа Photoshop, цветной принтер (если вы планируете распечатывать макет дома), ножницы и шоколадка.
Для вашего удобства мы уже создали заготовки фонов. Вы можете воспользоваться ими или скачать бесплатные файлы из интернета на свой вкус.
Скачайте эти файлы на свой компьютер для дальнейшего использования в ходе мастер-класса.
Обращаем ваше внимание: если вы планируете скачивать фоновые картинки самостоятельно, то внимательно следите за тем, чтобы их размер был максимально большим. Чтобы качество изображения не пострадало, не следует растягивать картинку более чем на 15%.
Итак, приступим.
Первое, что нам нужно сделать для создания нашего макета — это узнать точные размеры шоколадки. В нашем случае, измерив шоколадку, мы получили следующие размеры:
Обращаем ваше внимание: вам необходимо измерить вашу шоколадку перед тем, как приступите к изготовлению макета (ее натуральный размер может отличатся от размера шоколадки в этом мастер-классе).
Теперь открываем программу Photoshop и приступаем к созданию нашей этикетки.
Для начала нам нужно создать новый документ:
1. В панели инструментов выбираем меню Файл-Создать (Сtrl+N)
2. Указываем размеры документа (с учетом размеров нашей шоколадки):
3. Получаем новый рабочий документ, но пока пустой.
Получаем новый рабочий документ, но пока пустой.
Теперь мы будем поэтапно открывать наши заготовленные файлы.
1. В панели инструментов выбираем меню Файл-Открыть (Ctrl+O)
2. Открываем файл «Фон 1» из сохраненных нами ранее.
3. С помощью инструмента «Прямоугольная область» выделяем фон (зажав левую кнопку мыши, перетаскиваем курсор от одного угла нужной нам части изображения до другой так, чтобы все необходимое попало под выделение).
4. С помощью сочетания клавиш Ctrl+C копируем выделенный фрагмент.
5. Возвращаемся к вкладке с исходным макетом:
6. С помощью сочетания клавиш Ctrl+ V вставляем наш фрагмент в пустое поле.
Мы получили фоновую подложку.
Обращаем ваше внимание: в предоставленной вам для примера фоновой картинке места сгиба заранее обозначены тонкими белыми линиями.
Теперь нам необходимо поместить в наш файл остальные декоративные элементы.
1. Открываем файл «Фон 2» (по принципу, изложенному выше).
Открываем файл «Фон 2» (по принципу, изложенному выше).
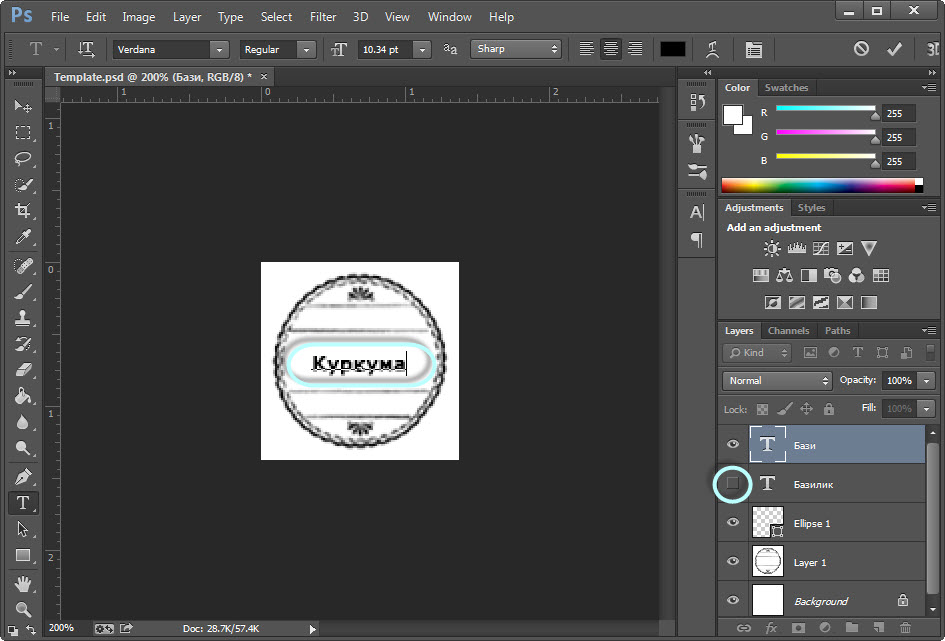
2. Теперь нам необходимо включить всплывающую панель «Слои», чтобы проверить не заблокирован ли наш основной слой:
Окно-Слои (F7).
Если рядом с названием нашего слоя вы видим изображение замочка, значит слой заблокирован и нам необходимо его разблокировать.
3. Для разблокировки слоя щелкаем левой кнопкой мыши два раза на вкладке слоя во всплывающей панели «Слои».
Теперь слой разблокирован и и можно удалить ненужные нам элементы:
1. Чтобы отделить нужный нам фрагмент от фона, мы используем инструмент «Волшебная палочка».
2. Щелкаем левой кнопкой мыши на белом поле и нажимаем клавишу «Delete» на клавиатуре.
3.Оставшиеся ненужные элементы удаляем с помощью инструмента «Прямоугольная область».
4. Выделяем ненужный логотип и текст и удаляем, нажав на клавишу «Delete» на клавиатуре.
5. С помощью сочетания клавиш Ctrl+A выделяем весь документ.
6. С помощью сочетания клавиш Ctrl+C копируем выделенное содержимое.
7. Возвращаемся к исходному макету.
8. С помощью сочетания клавиш Ctrl+V вставляем наш декоративный элемент в исходный макет.
8. Проделываем то же самое с документом «Фон 3»
Теперь, когда все фоновые элементы находятся на одном документе, нам необходимо отцентрировать их относительно лицевой и оборотной стороны этикетки.
Для вашего удобства мы уже наметили сгибы тонкими белыми линиями.
1. Для центрирования во всплывающей панели «Слои» с зажатой клавишей Shift выделяем все три слоя
2. В верхней панели нажимает клавишу «Отцентрировать все объекты по горизонтали»
Теперь когда все графические элементы на своих местах, мы можем заняться текстом. Напишем персональное поздравление для малыша.
Мы предлагаем вам использовать следующий текст, но вы можете написать любое поздравление на свое усмотрение.
Наш текст: «Дорогой …!Поздравляю тебя с наступающим Новым годом! Будь послушным мальчиком! Я везу тебе много подарков. »
»
Размещаем текст:
1. Для этого необходимо в левой части экрана в боковом меню инструментов выбрать инструмент «Горизонтальный текст (Т)»
2. В любом месте в файле ставим курсор и вставляем туда наш текст.
2. Для поворота текста нажмите Shift+T и с зажатой клавишей Shift вращайте текст до необходимого положения.
3. В нашем макете мы использовали шрифт «Marion Italic». Для того, чтобы подобрать шрифт, начертание и размер шрифта воспользуйтесь верхним меню параметров текста.
Теперь заполним боковинки текстом:
1. Повторяем основные этапы размещения текста
2. Поворачиваем текст на 90 градусов.
3. Выравниваем наш текст и относительно фона по вертикали.
Для этого выделяем оба слоя путем нажатия левой кнопкой мыши с зажатой клавишей Ctrl и нажимаем на кнопку выравнивания в верхнем меню.
3. В нижней панели всплывающего меню «Слои» нажимаем кнопку «Стиль слоя»
4. В открывшемся окне «Стиль слоя» добавляем обводку текста с параметрами, как на этой картинке:
В открывшемся окне «Стиль слоя» добавляем обводку текста с параметрами, как на этой картинке:
Когда обводка добавлена, в панели «Слои» копируем слой с текстом. Для этого нам нужно «перетащить» слой с текстом на значок «Создать новый слой» в нижней части этой панели.
Теперь, зажав клавишу Shift, левой кнопкой мыши перетаскиваем текст «Почта Деда Мороза» на вторую боковинку. Shift мы зажимаем для того, чтобы текст был расположен на том же уровне.
Наш макет готов! Нам остается сохранить файл в формате JPG. Для этого нужно выбрать в главном меню пункт Файл-Сохранить как… (Ctrl+Shift+S). В открывшемся окне выбираем место для сохранения итога нашей работы и в строке «Формат» выбираем «JPEG».
Теперь остается только распечатать этикетку, вырезать, согнуть по линиям, обернуть шоколадку, склеить, и подарить малышу. Уверены, что малыш будет очень рад такому подарку!
Надеемся, что наш мастер-класс вам понравился! Если у вас остались вопросы, напишите нам комментарий или сообщение.![]()
В ближайшее время ждите новые мастер-классы и обучающие материалы в нашем блоге.
Всегда Ваши, творческое объединение дизайнеров «Miss Hobby».
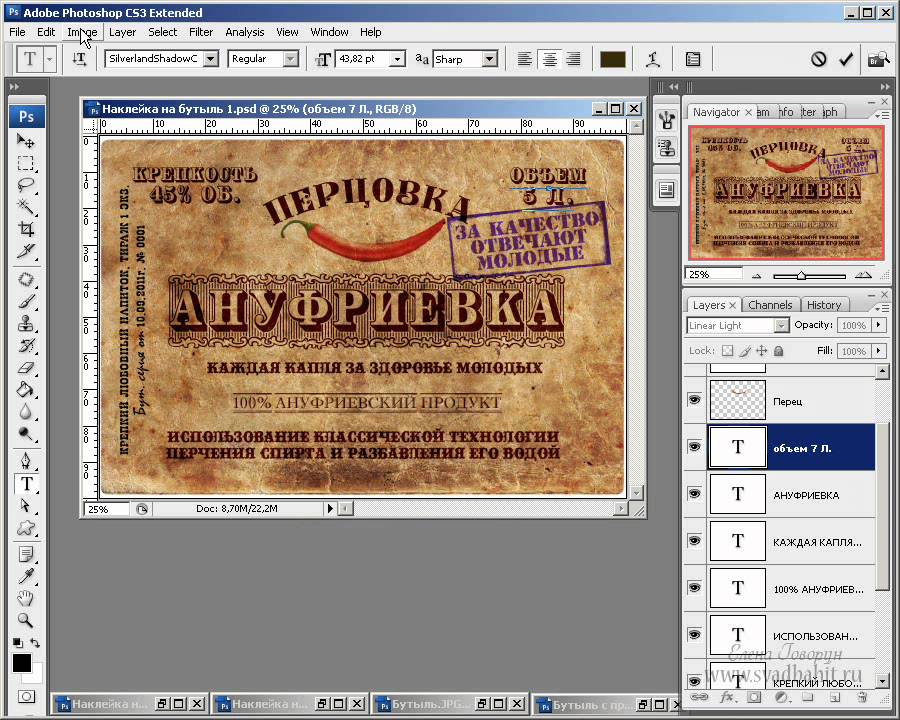
Хорошая подача дизайна — половина успеха. Я хочу поделиться тем, чем занимался когда был дизайнером. При определенном опыте на визуализацию уходит не больше часа, а эффект на клиента производит неизгладимый 🙂 Под катом большой туториал и ссылка на исходник в psd.
Клеим на место этикетки белую бумагу. Если будущая этикетка будет глянцевой, то глянцевую бумагу, если матовой, то матовую. Ставим сзади бутылки белый фон, справа открытый ноутбук с белым экраном. Вместо ноутбука можно воспользоваться тонкой бумагой, но тогда за бумагой должна быть лампа как в этом уроке (http://ilya-plotnikov. Слева стоит белый лист. В данном случае не как отражатель, а как затенятель, чтобы этикетка и бутылка была более объемной. Фотографируем. Скачиваем исходники на компьютер, открываем фотошоп и начинаем обрабатывать. Обтравливаем бутылку, копируем на новый слой. К бутылке применяем маску и копируем этикетку на новый слой. Теперь надо почистить бутылку от паразитных бликов и отражений. Это делается за пару минут инструментом Patch tool (J). Высветляем бутылку в центре, чтобы сделать ее более объемной. Кроме того из бутылки надо убрать синеву и нарисовать фон. Начинаем натягивать этикетку. Делаем выделение, применяем фильтр. Filter/Distort/Spherize — Horizontal only, 60%. И еще раз применяем, но уже только 30%. Убираем выделение, замыкаем этикетку на вытравленную белую этикетку и сжимаем по горизонтали до границы применения фильтра. На этом дизайне эффект применения фильтра может быть не очень заметным, но если логотип длинный или на этикетке есть текст, то без него все будет очень плохо. Будущую этикетку ограничиваем маской с белой этикетки и опускаем ее на слой ниже. Белую этикетку дважды накладываем мультиплаем и протираем в середине. Так как на бутылке справа есть жесткий блик, то и на этикетке нам нужен такой же. Слева на бутылке мягкий блик. Рисуем его на этикетке. Поскольку бутылка стоит на светлом фоне, этикетке не помешают еще два тонких рефлекса по краям. В конце еще можно добавить контраста и затемнение по краям. Теперь можно заменять сколько угодно этикеток, это займет считанные секунды. Единственное, если этикета будет очень светлой или очень темной, то придется немного повозиться с бликами и тенями. Результат. Небольшая пошаговая анимация Исходник в psd — visualisation.rar | |
Создание стикера в Photoshop Photoshop Tutorial
www.psd-чувак.com
psdчувак Учебники Значки и кнопки 16724 31 июля 2018 г.
Узнайте, как создать простой эффект наклейки в Photoshop , используя неразрушающие смарт-объекты. С помощью всего лишь нескольких простых стилей слоя вы можете добавить стиль стикерной бумаги к любому тексту, фигуре, графике и т. д. Чтобы наклейка выглядела более интересно, вы можете добавить градиенты fold paper для получения реалистичного эффекта сгиба.
Создайте свою собственную наклейку, следуя этому простому руководству по Photoshop, и настройте ее по своему вкусу
Tweet
Если вам нужно только изображение наклейки в формате PNG, ознакомьтесь с этим бесплатным пакетом от PhotoshopSupply. Вы получаете более 20 бесплатных наклеек PNG. В качестве альтернативы Photoshop используйте онлайн-программу графического дизайна MockoFun для создания наклеек онлайн. Взгляните на эти крутые онлайн-наклейки, которые вы можете редактировать и настраивать.
Как создать шаблон стикера в Photoshop 🍉
Узнайте, как создать наклейку в Photoshop, из этого краткого руководства для начинающих. Наклейки Photoshop легко сделать, добавив контур обводки. Граница наклейки обычно белая и имеет эффект тени. Чтобы сделать текстовых наклеек , вы можете использовать этот ✌ контурный текст в экшене Photoshop. Это прекрасно работает для всех типов слоев, таких как текст, фигуры, смарт-объекты и т. д.
д.
Наклейка в Photoshop [Учебник по наклейке]
Как делать наклейки? Итак, чтобы создать наклейку
Откройте окно стиля слоя и добавьте следующие стили слоя для Text Layer
Для Color Overlay вы можете использовать любой цвет, который вам нравится; Я использовал #c24dc1
Наложение градиента содержит карту градиента оттенков серого со следующими цветами/местоположениями: #7d7d7d/0%, #6e6e6e/20%, #565656/45%, #cfcfcf/45%, #a7a7a7,100%
Цвет Stroke : #f4f4f4 ; вы можете выбрать любой цвет и размер штриха в зависимости от размера вашего шрифта/объекта.
Скопируйте стиль слоя и стиль слоя , вставьте стиль слоя на слой векторной формы ; вы можете изменить наложение цвета.
Выберите текстовый слой и Векторный слой и преобразовать их в смарт-объект, как показано на изображении.
Для последних штрихов я добавлю стиль Inner Shadow и Drop Shadow к смарт-объекту.
Итак, вот psd стикер с эффектом , который вы можете создать всего за несколько простых шагов. Сделайте наклейку с логотипом для вашего бизнеса. Вы можете сохранить стиль стикера для дальнейшего использования. Если вы хотите создать аналогичный эффект с помощью Всего в 1 клик вы можете попробовать мой генератор действий с наклейками; вы можете создать различные эффекты наклейки, эффект штампа , этикетки, круглые и прямоугольные наклейки и многое другое. Там пакет содержит 20 экшенов со стикерами , которые можно использовать для создания стикеров и этикеток в Photoshop
С помощью Sticker CREATOR вы можете создавать похожие эффекты для наклеек , вырезанная бумажная наклейка , прозрачная пластиковая наклейка и многие другие эффекты; он поставляется с различными эффектами fold paper .
Вам также может понравиться
Этот набор действий Sticker and Label Creator позволит вам создать множество эффекты для наклеек и этикеток из любой текст, векторную фигуру/графику или растровое изображение вырезается с помощью Экшены Photoshop включены в этой упаковке
Наклейка и этикетка Photoshop Maker
Наклейка и этикетка Фотошоп Производитель graphicriver
Пакет 3D Isometric Sticker Photoshop Action позволит вам создавать эффекты 3D изометрических наклеек из любого текста, векторной фигуры/графики, смарт-объекта или растрового изображения. Лучше всего он работает с текстом, фигурами и графикой.
Создатель 3D-изометрических наклеек
Создатель 3D-изометрических наклеек по графика
Действие Photoshop в стиле очищенной наклейки
Экшен Photoshop Peeled Sticker — Premium от psddude
Газетные письма [Онлайн-шрифты]
Если вы ищете газетные буквы, вырезанные буквы или журнальные буквы, вы можете использовать эти текстовые онлайн-эффекты.
Как сделать стикеры в Photoshop (8 шагов)
Знаете ли вы, что в Photoshop можно превращать изображения в стикеры? Это круто! Вы можете распечатать их на бумаге для наклеек, чтобы сделать физические наклейки, или использовать их в качестве цифровых наклеек в таких приложениях, как WhatsApp.
Привет, я Кара! Кажется, нет предела тому, что вы можете создать с помощью Photoshop, верно? Да, в значительной степени вы ограничены только своим воображением.
Итак, давайте погрузимся и посмотрим, как мы можем это сделать! Существует восемь шагов для создания собственных пользовательских наклеек в Photoshop.
Примечание. Я сделал эти скриншоты из версии Photoshop CC для Windows. Те, кто работает с Mac, обнаружат, что интерфейс выглядит немного иначе.
Содержание
- Шаг 1. Подготовьте документ
- Шаг 2. Сделайте выделение и вырежьте его
- Шаг 3. Примените фильтры
- Шаг 4. Примените и наложите фильтр верхних частот
- Шаг 5.
 Добавьте эффект HDR
Добавьте эффект HDR - Шаг 6. Добавьте обводку и тень
- Шаг 7. Обрежьте лишнее
- Шаг 8. Сохраните наклейку
Шаг 1. Подготовьте документ
Откройте изображение или иллюстрацию в программе Photoshop. Для этого урока я скачал это изображение подсолнуха с Pixabay.com.
Если вы будете печатать наклейки, обязательно измените цветовой режим на CYMK для достижения наилучших результатов. Перейдите к Изображение в строке меню, наведите указатель мыши на Режим, и выберите Цвет CMYK.
Также проверьте размер и разрешение изображения. Если изображение слишком маленькое, некоторые эффекты фильтров, которые мы сейчас применим, будут работать не очень хорошо.
Перейдите к Изображение в меню и выберите Размер изображения.
Убедитесь, что разрешение равно 300. Наименьшая сторона изображения должна быть около 3000 пикселей или больше. Если значения неверны, сначала измените разрешение, потому что это повлияет на высоту и ширину. Затем измените эти значения. Нажмите ОК по завершении.
Если значения неверны, сначала измените разрешение, потому что это повлияет на высоту и ширину. Затем измените эти значения. Нажмите ОК по завершении.
Шаг 2. Выделите и вырежьте
Чтобы начать процесс изготовления наклейки, вам необходимо выделить часть изображения, которую вы хотите превратить в наклейку. Для этого можно использовать любой из инструментов выделения. Я возьму инструмент «Выбор объекта» для этого изображения.
С помощью инструмента выделения объектов я могу нарисовать рамку вокруг подсолнухов, а Photoshop прикрепит выделение к краям. Внесите необходимые коррективы.
Нажмите Ctrl + J или Command + J , чтобы скопировать выделение и поместить его на отдельный слой. Отключите видимость фонового слоя, щелкнув значок глаза слева от слоя. Вы увидите шаблон шахматной доски, который Photoshop использует для обозначения прозрачности.
Шаг 3: Применение фильтров
На этом этапе вы можете применить фильтры, чтобы создать любой эффект, который вы хотите для вашей наклейки. Чтобы дать вам возможность поработать, мы применим мультипликационный эффект. Фильтров для применения много, но это не так сложно, как кажется на первый взгляд. Просто держись со мной.
Чтобы дать вам возможность поработать, мы применим мультипликационный эффект. Фильтров для применения много, но это не так сложно, как кажется на первый взгляд. Просто держись со мной.
Перейдите к Фильтр в строке меню, наведите указатель мыши на Стилизация и выберите Диффузный.
Нажмите кнопку Анизотропный . Затем нажмите ОК.
Эффект очень тонкий, поэтому нам нужно применить его 3 или 4 раза. Тем не менее, вы должны каждый раз поворачивать холст, иначе вы можете получить странные линии на конечном результате. Поворот холста применяет фильтр под разными углами, чтобы этого не произошло.
Итак, перейдите к Изображение , Поворот изображения, затем выберите 180 градусов .
Снова добавьте фильтр Diffuse и повторите еще пару раз, каждый раз поворачивая холст.
Теперь немного смягчим изображение. Перейдите к Filter, Blur , затем выберите Surface Blur.
Перейдите к Filter, Blur , затем выберите Surface Blur.
Установите Radius примерно на 20 пикселей и Threshold примерно на 7 уровней.
Нам нужен гладкий вид, но мы не хотим терять детали краев. Итак, теперь давайте применим фильтр повышения резкости. Вернуться к Filter, Sharpen и выберите Smart Sharpen.
Ваши значения могут немного отличаться для вашего изображения, но вот что я использовал. Установите Количество на 200%, Радиус на 2 пикселя, Уменьшить шум на 50% и поместите Размытие по Гауссу в поле Удалить . Нажмите OK , когда закончите.
Мы также применим фильтр Unsharp Mask. Вернуться к Фильтр , Резкость, и выберите Нерезкая маска.
Установите Amount примерно на 30% и Radius на 50 пикселей. Threshold может оставаться равным 0.
Threshold может оставаться равным 0.
Шаг 4: Применение и смешивание фильтра высоких частот
Мы сгладили и повысили резкость изображения, теперь мы будем использовать дополнительные фильтры для смешивания и добавления контраста изображению.
Сначала продублируйте слой с Ctrl + J или Command + J.
Теперь перейдите к Filter, Other, и выберите High Pass.
Измените Радиус на 2 пикселя и нажмите OK. Знаю, это выглядит странно. Просто держись со мной.
В панели Layers измените режим наложения на Overlay . Вы можете поиграть с некоторыми другими режимами для создания различных эффектов.
Теперь выберите оба слоя и щелкните правой кнопкой мыши , чтобы открыть меню. Выберите Merge Layers , чтобы соединить их вместе.
Теперь вы можете оставить все как есть, или вы можете повторить последние два шага и снова применить все фильтры, чтобы усилить эффект. Вы можете делать это столько раз, сколько захотите.
Я добавлю их все дважды. Вы можете использовать некоторые из тех же значений. Я изменил значение Smart Sharpen Amount на 100% и радиус на 1 пиксель. Я также изменил Unsharp Mask на 25 пикселей и использовал значение 1 пиксель для High Pass .
Шаг 5. Добавьте эффект HDR
Чтобы закончить наш мультяшный вид, добавим эффект HDR. Как и фильтр высоких частот, этот на мгновение будет выглядеть странно, но в конце концов все сработает.
Дублируйте слой, достигнув CTRL + J или Команда + J.
С выделенным номером 170170101010101010101010 гг. Либо нажмите Shift + Ctrl + U или Shift + Command + U. Вернитесь на то же место и выберите Invert на этот раз. Или нажмите Ctrl + I или Command + I на клавиатуре.
Вернитесь на то же место и выберите Invert на этот раз. Или нажмите Ctrl + I или Command + I на клавиатуре.
Теперь добавим фильтр. Перейдите к Фильтр , наведите указатель мыши на Размытие и выберите Размытие по Гауссу . Как видите, с изображением все становится не так.
Давайте возьмем здесь около 10 пикселей и не будем обращать внимания на то, как странно выглядит предварительный просмотр.
Снова измените режим наложения на Overlay . Эффект, вероятно, будет слишком сильным, поэтому уменьшите непрозрачность слоя до 90 170.
Мы хотим ограничить слой эффекта HDR только выделением, поэтому удерживайте Alt или Option , нажимая на линию между двумя слоями. Это «прикрепляет» слой HDR к слою объекта.
Каждый фильтр очень тонок, поэтому трудно увидеть разницу во время работы. Но фильтры, сложенные вместе, сильно изменят ситуацию к тому времени, когда вы закончите! Вот до и после.
Но фильтры, сложенные вместе, сильно изменят ситуацию к тому времени, когда вы закончите! Вот до и после.
Шаг 6. Добавьте обводку и тень
Если вы собираетесь печатать наклейку физически, вы можете перейти к следующему шагу и сохранить наклейку сейчас. Если вы хотите, чтобы это выглядело как наклейка для цифрового использования в WhatsApp или что-то подобное, давайте сделаем этот дополнительный шаг.
Сначала сгруппируйте слой объекта и слой HDR, чтобы они воздействовали вместе. Выберите оба слоя и нажмите Ctrl + G или Command + G .
Дважды щелкните на составном слое, чтобы открыть окно «Стили слоя». Выберите параметр Stroke . Установите белый цвет и выберите размер, который подходит для вашего изображения. Убедитесь, что Непрозрачность установлена на 100%. Вы получите толстую белую линию вокруг вашего объекта, как на наклейке.
В этом же меню щелкните Тень. Установите черный цвет и выберите значения Distance, Spread и Size в соответствии с тем, как вы хотите, чтобы тень выглядела.
Это приподнимет наклейку, чтобы она не исчезла на странице. Нажмите OK , когда закончите.
Шаг 7: Обрежьте лишнее
Нам не нужно все лишнее пространство, когда мы сохраняем наклейку. Итак, перейдите к Image и выберите Trim.
Вы хотите, чтобы он обрезался на основе прозрачных пикселей. Убедитесь, что все флажки отмечены, чтобы он обрезал все стороны. Нажмите ОК.
Программа создаст аккуратный прямоугольник вокруг объекта, обрезав лишний холст.
Бам! Какая классная наклейка!
Шаг 8. Сохраните наклейку
Убедитесь, что вы экспортируете в формате PNG, чтобы сохранить прозрачный фон. Просто перейдите к File , наведите указатель мыши на Export и выберите Quick Export as PNG .
 livejournal.com/4826.html) или окно. Просто окно не подойдет потому что в бутылке отразиться то, что за окном. Просто лампа тоже не подойдет, потому что даст жесткий свет и маленький паразитный блик. Поэтому нужно сделать некое подобие софтбокса из подручных средств. Просмотровщик слайдов, например, тоже отлично подойдет.
livejournal.com/4826.html) или окно. Просто окно не подойдет потому что в бутылке отразиться то, что за окном. Просто лампа тоже не подойдет, потому что даст жесткий свет и маленький паразитный блик. Поэтому нужно сделать некое подобие софтбокса из подручных средств. Просмотровщик слайдов, например, тоже отлично подойдет.