Самое подробное руководство по использованию 3D LUT в Photoshop
Простой и мощный YouTube video editor
Множество видео- и аудиоэффектов на выбор
Подробные обучающие программы предоставлены официальным каналом
Попробуйте бесплатно Попробуйте бесплатно
Создание фильтра для использования — это приятное занятие. Теперь возникает недостаток, когда вы хотите использовать фильтр в Photoshop и у вас ограниченное количество времени. Чтобы проделать здесь трюк, вы можете импортировать LUT в свой Photoshop и быстро включить его в свой проект за считанные секунды — это остановит крайности создания фильтра.
Несмотря на то, что 3D LUT в основном связан с видеопроектами, он, наоборот, работает с фотографиями в Photoshop. Вам не нужно беспокоиться о включении 3D LUT в Photoshop, поскольку здесь представлено полное руководство по использованию 3D LUT в Photoshop.
В этой статье
01 Что такое 3D LUT?
02 Как импортировать 3D LUT в Photoshop
03 Как использовать 3D LUT в Photoshop
Что такое 3D LUT?
3D LUT (Look-Up-Table) — это функциональная клавиша, которая сопоставляет данное цветовое пространство с другим. С технической точки зрения LUT используются для сложных процессов, таких как преобразование изображения, снятого из профиля Canon Log, и придание ему большей привлекательности или преобразование одного цветового пространства изображения в его лучшую версию.
Работа с LUT бывает двух типов; 3D LUT и 1D LUT. Разница в том, что первый предоставляет место для сложных операций с цветом, а второй имеет ограничения на количество операций с цветом.
Вот еще различия между 3D и 1D LUT:
3D LUT
Помещает яркость и цвет в 3D (кубическую) форму; поэтому с ним очень легко работать.
Выходные значения не из каждой соответствующей комбинации в цветовом пространстве.
Это немного сложно при настройке основных параметров, таких как контрастность и баланс белого. Обычно конечный результат становится замечательным.
Обычно конечный результат становится замечательным.
1D LUT
Цвет и яркость помещаются в 1D; следовательно, довольно непросто работать.
Он содержит четкое значение выходов и на основе разрядности, т. е. 1024 значения в 10-битном формате.
Это просто прогулка по парку, когда дело доходит до настройки основных параметров, таких как контрастность, яркость и баланс белого. Но результирующий результат будет средним.
Подводя итог различиям, 3D LUT необходимы для колористов и редакторов, поскольку они могут выполнять множество настроек цвета. Поэтому они могут сделать свою работу уникально потрясающей.
Как импортировать 3D LUT в Photoshop
Adobe Photoshop предоставляет несколько 3D LUT. Обычно эти LUT ограничены и не очень эффективны при работе над крупными проектами. Поэтому большинство людей предпочитают добавлять свои собственные 3D LUT в Photoshop.
Есть два способа импортировать 3D LUT в Photoshop; Добавление LUT в конкретный проект и установка LUT.
Прежде чем применять любой из двух методов, вам необходимо убедиться, что у вас есть LUT. Вы можете приобрести их или получить бесплатно. Загрузите их на свое компьютерное устройство.
Метод 1. Добавление LUT в конкретный проект
Этот первый шаг не требует особых усилий, поскольку вам нужно только найти данную LUT, а затем напрямую включить ее в свой проект.
Шаг 1. Разархивируйте ваши LUT
Во-первых, вы должны разархивировать файлы. На устройствах Mac вы дважды щелкаете файл, чтобы разархивировать его, тогда как в Windows вы щелкаете правой кнопкой мыши и выбираете «Извлечь все» из раскрывающегося списка.
Шаг 2. Создать проект
Перейдите в приложение Photoshop и создайте новый проект. Загрузите изображение, которое вы хотите отредактировать, в Photoshop.
Шаг 3. Создайте новый корректирующий слой в Color Look Up
Перейдите на вкладку «Поиск цвета», затем нажмите «Настройка».
Шаг 4. Открыть 3D LUT
Выпадающий список будет отображаться при нажатии на опцию «Настройка». В списке выберите «Загрузить 3D LUT».
В списке выберите «Загрузить 3D LUT».
Шаг 5. Добавьте свои LUT
Наконец, загрузите свои LUT. Щелкните стрелку раскрывающегося списка, и будет представлен список LUT. Выберите тот, который вы распаковали.
Метод 2. Установка LUT
Второй способ добавления 3D LUT в Photoshop — это установка LUT в папку установки Photoshop.
Шаг 1. Откройте папку LUT
Во-первых, выйдите из приложения Photoshop.
Если вы используете Mac, откройте папку LUT, выбрав «Приложения» > «Adobe Photoshop» > «Предустановка» > 3D LUTS».
Для пользователей Windows перейдите в «Локальный диск C» > «Program Files» > «Adobe» > «Adobe Photoshop» > «Предустановки» > «3D LUTS».
Шаг 2. Создать новую папку
После доступа к вашим 3D LUT на вашем компьютере вам необходимо создать новую папку, которая будет содержать ваши новые LUT. Щелкните правой кнопкой мыши, затем выберите «Новая папка». Назовите папку в соответствии с вашими предпочтениями.
Шаг 3.
 Скопируйте и вставьте свои LUT
Скопируйте и вставьте свои LUTСкопируйте свои LUT и вставьте их в папку, которую вы только что создали.
Шаг 4. Перезапустите Photoshop
Наконец, перезапустите приложение Photoshop. Вы можете получить доступ к своим новым файлам, нажав «Поиск цвета»> «Корректирующий слой». Обычно файлы сохраняются как файлы .cube.
как использовать 3d lut в photoshop
Теперь, когда вы включили свои 3D LUT в папку Photoshop, настало время их использовать.
Шаг 1. Откройте изображение вашего проекта
Сначала перейдите в приложение Photoshop и добавьте свою фотографию.
Шаг 2. Откройте панель настройки
Наведите курсор на «Поиск цвета», а затем выберите «Настройки».
В некоторых случаях вкладка «Корректировка» может быть отключена. В этом случае нажмите на опцию Windows в верхней части интерфейса, затем выберите «Настройка». Кроме того, вы можете получить доступ к настройке поиска цвета, перейдя на панель «Слои» и нажав «Коррекция». В раскрывающемся меню нажмите «Поиск цвета».
Шаг 3. Загрузить 3D LUT
На «панели поиска цвета» будет отображаться раскрывающийся список. Выберите «Загрузить 3D LUT».
Шаг 4. Примените свой 3D LUT
Вот наш последний шаг в 3D LUT Photoshop. После выбора «Загрузить 3D LUT» будут отображаться различные LUT. Теперь вам нужно выбрать LUT, который вы добавили в приложение.
Обычно добавляемые LUT имеют формат .cube, поэтому выберите тот, который лучше всего подойдет для вашего проекта, и примените его.
После применения желаемого LUT вы можете отрегулировать уровни непрозрачности, понизив или повысив корректирующий слой.
Дополнительные советы по редактированию в Photoshop:
- 10 секретных советов по редактированию фотографий в Photoshop для начинающих
Бонус! Скачать файл 3D LUT Photoshop бесплатно.
Вам не всегда нужно платить за доступ к файлам 3D LUT. Кроме того, множество отличных файлов 3D LUT предлагаются бесплатно.
Here are some of the places where you can access the 3D LUT file Photoshop free download:
1.
 PhotoshopDream
PhotoshopDreamЕще одна исключительная платформа, на которой вы можете получить бесплатные 3D LUT, — это PhotoshopDream. Здесь вы получите доступ к более чем 450 загрузкам 3D LUT Photoshop бесплатно. 3D LUT совместимы с кадрами с большинства камер, включая Sony RX10, Arri Alexa, Samsung NX1 и Lumix LX 100.
Отличительной чертой этих 3D LUT является то, что вы сможете использовать их не только в Photoshop, но и в других программах для редактирования видео, таких как After Effects, Sony Vegas и Premiere Pro. При использовании этих 450+ 3D LUT в PhotoDream атрибуты не требуются.
2. FixThePhoto
FixThePhoto — известный источник бесплатных 3D LUT. Существует более 200 бесплатных LUT, которые позволят вам создавать привлекательные и яркие проекты.
Здесь LUT разбиты на различные категории для удовлетворения любых потребностей. Некоторые из категорий включают бесплатные LUT для фильмов, бесплатные LUT для свадеб, бесплатные LUT для цветов, бесплатные LUT для управления землей и LUT для премьеры.
3D LUT Photoshop в FixThePhoto в основном необходим для редактирования отснятого материала для путешествий, образа жизни и свадьбы.
3. Giggster
Giggster — идеальная платформа, предлагающая бесплатные фотографии, руководства, инструменты для ретуши, ресурсы, советы и рекомендации.
Giggster также предлагает бесплатные LUT для Photoshop. Он имеет коллекцию из более чем 12 бесплатных 3D LUT. И с их помощью вы сможете выполнять цветокоррекцию и добавлять в свой проект множество творческих эффектов.
3. Giggster
Бесплатные 3D LUT также доступны из ON1. Здесь вы можете бесплатно скачать 3D LUT и использовать их для стилизации вашей фотографии.
Некоторые из бесплатных 3D LUT в ON1 включают Cinematic, Portrait, B&W и Moody. Обычно 3D LUT в ON1 эффективно работают в программном обеспечении, поддерживающем файлы .cube, включая Photoshop, Lightroom и Adobe Premium.
У ON1 есть различные специальные предложения на некоторые из их премиальных 3DLUT. Вы также можете проверить некоторые из замечательных предложений, предлагаемых на этом сайте.
Вы также можете проверить некоторые из замечательных предложений, предлагаемых на этом сайте.
Настройте цвет видео с помощью Filmora
Цветокоррекция нужна не только фотографиям, видео также нуждается в цветокоррекции. Когда дело доходит до исправления или настройки цвета в вашем видео, вы должны тщательно выбирать редактор, чтобы убедиться, что с ним легко работать и вы получите желаемый результат. Мы хотели бы порекомендовать Filmora вам. Как программное обеспечение для редактирования видео для пользователей разного уровня, Filmora позволяет импортировать 3D LUT для использования в ваших видео. Вы также можете самостоятельно настроить параметры цвета. Видео ниже определенно поможет вам узнать больше о том, как Filmora собирается помочь вам с цветом ваших видео.
Попробуйте бесплатно
Для Win 7 или более поздней версии (64-разрядная версия)
Попробуйте бесплатно
Для macOS 10. 12 или новее
12 или новее
Заключение:
● Превратите отснятый материал в шедевр с помощью 3D LUT в Photoshop. Учитывая настраиваемость и количество операций, становится ясно, что 3D LUT намного лучше, чем 1D LUT. Загрузите бесплатные 3D LUT из указанных выше источников и импортируйте их в приложение Photoshop.
● При использовании LUT есть несколько вещей, которые вам нужно иметь прямо под носом:
- Убедитесь, что баланс белого точен
- Выполняйте небольшие корректировки отснятого материала, например, насыщенность и контрастность, чтобы получить образцовые результаты.
- Иметь правильную экспозицию. Вы можете использовать гистограмму, чтобы помочь вам в этом.
Как сделать 3d в фотошопе
Как сделать 3д эффект в Фотошопе
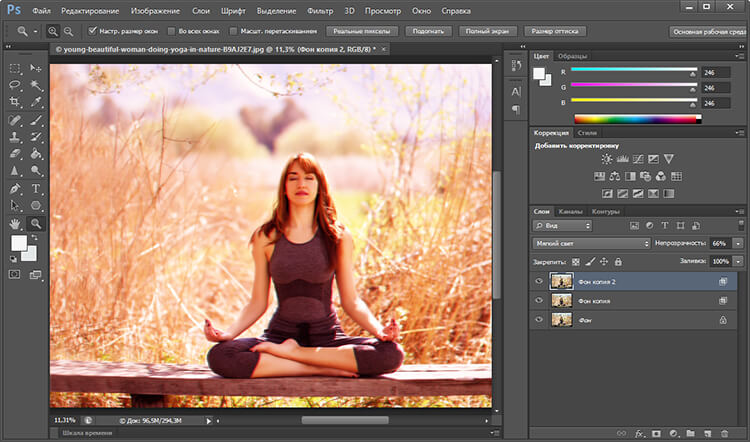
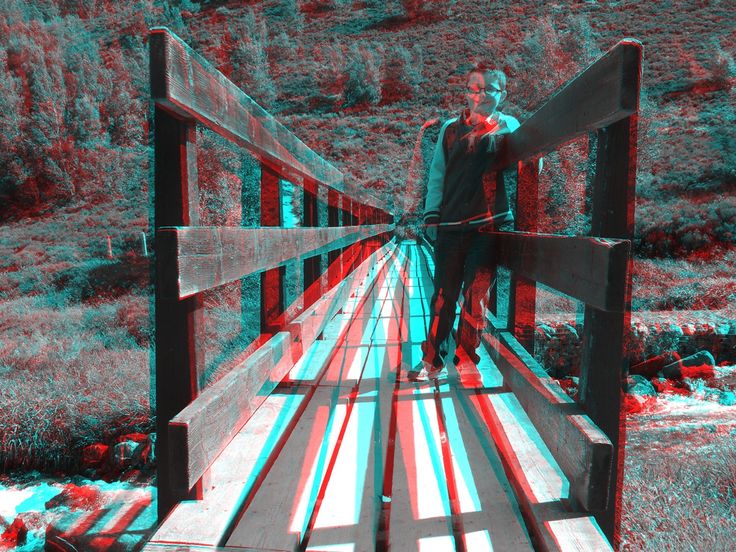
Открываем наше изображение. После открытия изображения нам нужно сделать копию нашего фона. Для этого мы нажимаем Сontrol +J. После того, как мы это сделали, давайте назовём наш слой, например, «Red». Нажимаем 2 раза на наш слой, забираем Grin, Bliu, и оставляем только Сhekboks red. Делаем снова дубликат слоя. Делаем снова эти два чек бокса, нажимаем «ОК». Теперь нажимаем «Ctrl» и нажимаем на наше изображение, второй слой «Red».
Делаем снова дубликат слоя. Делаем снова эти два чек бокса, нажимаем «ОК». Теперь нажимаем «Ctrl» и нажимаем на наше изображение, второй слой «Red».
Теперь выбираем инструмент перемещения, можно выбрать его с помощью клавиши «V», на клавиатуре. Давайте сделаем перемещение вправо стрелочками, буквально нажмём 10-15 раз, как кому угодно. Теперь переходим на слой 3d, снова выделяем его и делаем перемещение его уже влево, так же на 10-15, на ваше усмотрение. Нажимаем «Ctrl+D» и выделения у нас забираются, и на этом всё. Такой эффект мы получили в результате.
Как сделать 3d фото в фотошопе
Этот урок научит вас создавать имитацию объема через эффект выхода фото из рамки.
Урок создания 3d фото в фотошопе или эффект объёмного фото. Этот прием часто используют при обработке свадебных фотографий. Создается впечатление будто объект пытается выйти за пределы фотографии. Это достигается путем создания рамки. Вам потребуется навык работы с маской слоя. Однако, если данного навыка у вас нет, то скачивайте и смотрите видеоурок фотошоп, там все подробно описано.
Кратко этапы работы:
- Откройте фото в фотошопе и переведите слой из заднего плана в обычный слой,
- Ctrl + A – выделить все,
- Выделение –> Трансформирование выделенной области. Сдвиньте края выделения так, чтобы край объекта выступал за край выделения следующим образом:
- Создайте новый слой и примените команды Слой –> Новый слой-заливка –> Цвет. Выберите тот цвет, которым вы хотите видеть будущую рамку. В примере цвет – #ffffff (белый).
- Получился белый прямоугольник в центре изображения.
- Поменяйте слои местами, переместив слой с заливкой под слой с исходным изображением.
- Перетяните маску слоя с нижнего слоя на верхний. Вот так:
- Перейдите в панель маски. Если она не активирована, то вызовите ее через Окно –> Маски
- Уменьшите непрозрачность маски так, чтобы просвечивала часть изображения, скрытая за белой рамкой.
- Возьмите белую кисть и рисуйте ее по маски по той части изображения, которая будет “выходить” за пределы фото, наслаиваясь на рамку.
 Результатом такого рисования будет стирание части рамки.
Результатом такого рисования будет стирание части рамки. - В панели маски снова возвращаем ползунок непрозрачности до 100%. Снова появляется непрозрачная рамка вокруг фото.
- Alt + Shift + Ctrl + E – сводим слои и дублируем результат на новый слой.
- Возьмите волшебную палочку и кликните по белой рамке. Нажмите клавишу Del.
- Снимите выделение и примените стиль Тень к верхнему слою.
Как сделать эффект 3D в фотошопе
Трехмерные композиции смотрятся эффектно, красочно, необычно. Они служат украшением и гордостью любого фотоальбома, становятся его «изюминкой» и жемчужиной коллекции. Ранее, чтобы сделать фото с таким эффектом, нужно было обратиться в профессиональную студию, сейчас, благодаря программе «Фотошоп на русском», создать 3d эффект в фотошопе может каждый пользователь.
Совет: придерживайтесь приведенной пошаговой инструкции, но и не бойтесь экспериментировать, искать новые, нестандартные решения, и тогда фотошоп с эффектами на русском станет вашим надежным союзником в создании прекрасного.
Шаг 1.
Скачать программу «Русский фотошоп». Воспользуйтесь ссылкой на странице нашего сайта. Дистрибутив загрузится быстро, даже при медленном интернет соединении. Установка не потребует от вас образования по специальности программист – она осуществляется при помощи Мастера Установки, по завершении этого процесса, появится ярлык для запуска утилиты на рабочем столе.
Шаг 2.
Открыть фотографию в фотошопе. Нажмите на верхнюю иконку «Открытие файла» сразу после запуска программы. Утилита поддерживает работу со всеми популярными и редкими форматами, также доступна функция пакетной обработки данных. Она «запомнит» те файлы, которые вы открывали ранее, и их легко открыть, нажав на изображение в нижней ленте, которая отображается при начале работы.
Шаг 3.
Открыть каталог эффектов. Нажмите на изображение акварели художника в рабочей панели, или воспользуйтесь вкладкой в верхней части меню. Программа содержит множество оригинальных и красочных эффектов, которые превратят ваш снимок в настоящее произведение художественного искусства. Измените свое фото так, как вам нравится. Далее подробно рассмотрим, как сделать эффект 3d в фотошопе.
Измените свое фото так, как вам нравится. Далее подробно рассмотрим, как сделать эффект 3d в фотошопе.
Шаг 4.
Выберите вкладку «Оформление» и далее – 3D композиция. В правой части меню появятся доступные варианты трехмерного оформления. Выберите тот, который вам нравится, и нажмите «Просмотр». Утилита предлагает воспользоваться такими функциями, как: «Закруглять края», «Тень», «Свечение». А также настроить фон (выбрать из предложенных, загрузить готовый) и градиент (в том числе такие оригинальные, как в форме бабочки или алмаза).
Стоит отметить, что наиболее эффектно в сочетании с трехмерной композицией смотрятся такие улучшения из списка «Световые». Например, ночные свечения, или освещение разных цветов. Программа также предлагает поэкспериментировать с эффектами из раздела «Геометрические» – волна, рыбий глаз, закручивание. В верхней части данного окна предлагается настроить степень обработки (полностью, только верх или низ).
Шаг 5.
Сохранить фото с трехмерным эффектом. Воспользуйтесь вкладкой «Файл» и далее функцией «Сохранить». Утилита также предлагает вам произвести печать снимка, или разместить его на рабочем столе. Из нескольких фото можно сделать коллаж, как – читайте в статье «Как сделать коллаж из фотографий в фотошопе».
Воспользуйтесь вкладкой «Файл» и далее функцией «Сохранить». Утилита также предлагает вам произвести печать снимка, или разместить его на рабочем столе. Из нескольких фото можно сделать коллаж, как – читайте в статье «Как сделать коллаж из фотографий в фотошопе».
Среди всех функций утилиты «Русский фотошоп», как сделать эффект 3д в фотошопе, является не самой простой, но и не самой сложной. Ее освоение доступно пользователям с любым опытом работы в программах для редактирования изображений. Мы подготовили для вас обширный онлайн учебник, с которым обучение становится быстрым и увлекательным. Всегда двигайтесь вперед, и не останавливайтесь на достигнутом, и, возможно, фотошоп станет для вас не просто увлечением, а призванием.
Как сделать 3D фото в Фотошопе
С появлением программы Photoshop жизнь фотографов, представителей рекламного бизнеса и просто любителей фотоколлажей изменилась, ведь теперь с фотографиями можно было сделать все что угодно. Потратив немного усилий, вы могли улучшить качество фотографии, добавить надпись, сделать другие манипуляции, но долгое время вы не могли сделать одного – создать трехмерной фотографии. Производители этого продукта предлагали множество решений, одним из которых был плагин Adobe Dimensions, от которого пришлось впоследствии отказаться. Сегодня вопрос, как сделать 3D фото в Фотошопе легко решается в новых версиях программы, и в этом вы можете убедиться.
Производители этого продукта предлагали множество решений, одним из которых был плагин Adobe Dimensions, от которого пришлось впоследствии отказаться. Сегодня вопрос, как сделать 3D фото в Фотошопе легко решается в новых версиях программы, и в этом вы можете убедиться.
Как можно сделать 3Д эффект в Фотошопе просто
Многие, прежде чем выяснять, как сделать 3Д эффект в Фотошопе, спросят, а зачем это надо, ведь сегодня существует большое множество специальных программ. Все дело в том, что хорошие программы стоят дорого, так зачем платить дважды, если вы уже имеете такой мощный инструмент, а сделать 3D эффект в Фотошопе, как оказалось, не так сложно, как кажется. Тем более, есть несколько вариантов того, как сделать эффект 3D в Фотошопе, но для начала достаточно ознакомиться самым простым.
В надежде на то, что вы владеете основами программы, перейдем к решению более сложных задач, и расскажем, как сделать 3Д рисунок в Фотошопе. Для этого вы должны, как минимум, работать со слоями, ведь только работая с ними, вы сможете создать 3D эффект в Фотошопе. Есть два варианта создания трехмерного изображения. В первом случае это напрямую касается вашего умения фотографировать, ведь для этого придется использовать несколько изображений, снятых с небольшим смещением, но этот вариант нам не подойдет, так как чаще всего приходится работать с уже готовыми изображениями. Поэтому мы расскажем, как сделать 3Д фото в Фотошопе, используя уже готовое изображение.
Есть два варианта создания трехмерного изображения. В первом случае это напрямую касается вашего умения фотографировать, ведь для этого придется использовать несколько изображений, снятых с небольшим смещением, но этот вариант нам не подойдет, так как чаще всего приходится работать с уже готовыми изображениями. Поэтому мы расскажем, как сделать 3Д фото в Фотошопе, используя уже готовое изображение.
- Перед тем, как нарисовать 3D в Фотошопе, поработаем с вашей любимой фотографией, но для начала найдите ее, учитывая, что качество фотографии должно быть хорошим, иначе хорошего результата ждать не приходится.
- На втором этапе переводим изображение в режим RGB, а перейти в него можно в разделе Image-Mode.
- Делаем две копии изображения, после чего переходим на вторую копию, расположенную сверху.
- Мы допускаем, что не знаете, как сделать 3Д картинку в Фотошопе, но вы должны знать, как сделать копию слоя и найти нужный канал. А найти нам надо канал RED, с которым и будем работать.

- Следующим этапом в решении вопроса, как сделать объемный рисунок в Фотошопе, будет смещение выбранного нами слоя. Для этого выделяем все содержимое слоя и используем инструмент Move, при помощи которого сдвигаем красный канал слоя на нужное расстояние, но при этом следует обратить внимание на задний фон – он должен быть черным.
- Теперь возвращаем картинку в обычное состояние и смотрим на результат. В принципе, уже на этом этапе можно считать, что с тем, как сделать 3D картинку в Фотошопе, мы разобрались, и получили свое первое объемное изображение, но это еще не все.
- Чтобы до конца понять, как сделать 3D рисунок в Фотошопе, надо еще разобраться с глубиной изображения, а для этого придется создать маску слоя, с которым мы уже работали.
- Теперь 3D модель из фотографии надо сделать более привлекательной, для чего, используя soft brush, надо замаскировать некоторые области. Это поможет, в частности, вернуть к исходному виду фон изображения.
- Теперь поработаем немного с красным каналом нижнего слоя, но использовать будет инструмент «свободная трансформация», при помощи которого можно получить самые необычные формы.
 Это нужно для того, чтобы фон и переднее изображение отличались.
Это нужно для того, чтобы фон и переднее изображение отличались.
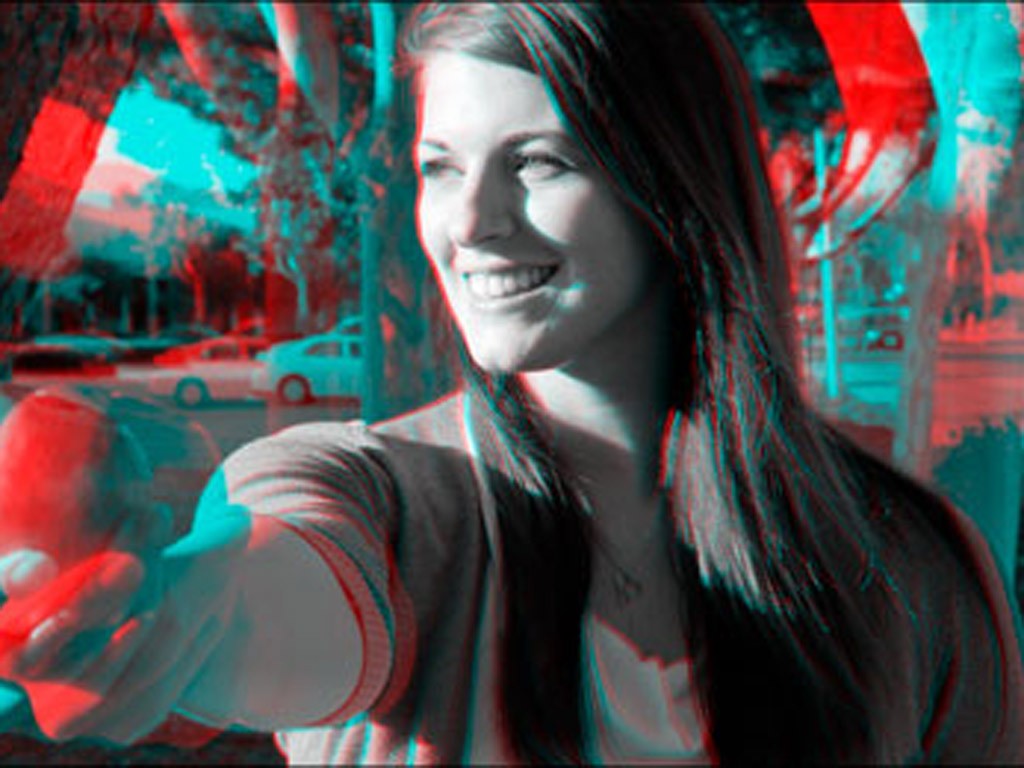
Теперь вы можете уверенно сказать, что знаете, как сделать 3D фотографию в Фотошопе, но это только начало и даже опытные «фотошоперы» не могут однозначно сказать, что знают, как сделать 3D изображение в Фотошопе, так как для этого существует много приемов. Если же вы не можете, или не хотите знать, как сделать 3Д анаглиф в Фотошопе, воспользуйтесь специальными инструментами 3D, но это касается только свежих версий программы.
50 полезных 3D-текстовых и графических эффектов в Photoshop. Учебное пособие для начинающих и продвинутых — Bashooka
Photoshop — это самое мощное в мире программное обеспечение для редактирования изображений и графики. Adobe постоянно обновляет версии Photoshop и включает в себя десятки новых интересных функций. Photoshop — это огромная, сложная и изощренная программа с огромным набором инструментов. Таким образом, обучение и опыт работы в Photoshop очень важны для профессионалов и фотографов. Таким образом, у нас есть огромный выбор учебных пособий по 3D и изображениям Photoshop от начинающих до продвинутых, которые облегчат вам обучение.
Таким образом, у нас есть огромный выбор учебных пособий по 3D и изображениям Photoshop от начинающих до продвинутых, которые облегчат вам обучение.
Узнайте, как создать реалистичный эффект трехмерного золотого текста с помощью стилей слоя в Adobe Photoshop.
Из этого туториала вы узнаете, как использовать смарт-объекты и стили слоя для создания 3D-эффекта светящегося текста в стиле ретро.
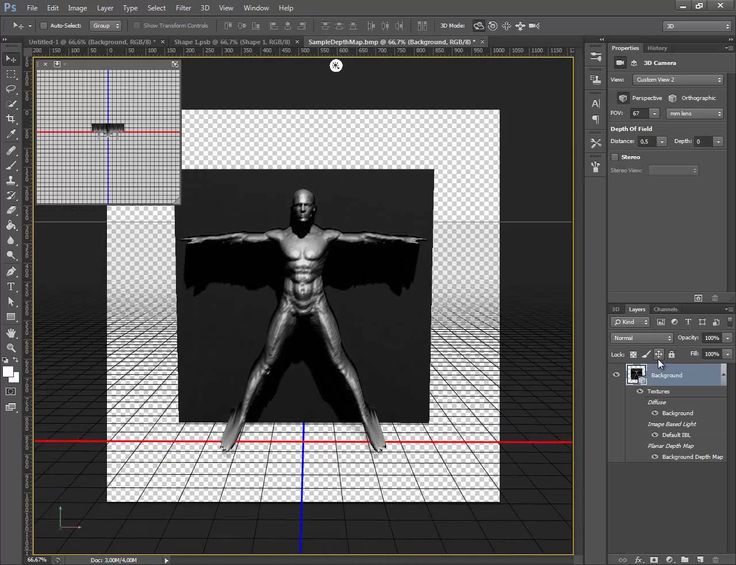
Трехмерные карты глубины Photoshop — отличный способ создания уникальных трехмерных форм сетки. В этом руководстве показано, как использовать заливку узором, 3D-инструменты и параметры, а также настройки корректирующего слоя для создания блестящего вычурного 3D-текстового эффекта.
В этом уроке будут использоваться 3D-функции Photoshop для достижения эффекта хрома. Не волнуйтесь, если вы новичок в Photoshop 3D. Это пошаговое руководство, которому может следовать каждый.
Это пошаговое руководство, которому может следовать каждый.
Плагин Photoshop для создания индивидуальных 3D-карт по вашим собственным идеям.
В этом уроке Photoshop cc мы научимся создавать 3D-текстовый эффект, используя 3D-функции Photoshop cc, и этот урок прост для понимания.
Из этого туториала вы узнаете, как создать 3D-текст. Это отличный учебник, посвященный тому, чтобы помочь новичкам ознакомиться с Adobe Photoshop CC.
Создавайте потрясающие 3D-изображения для Facebook с помощью Photoshop и публикуйте прямо с вашего компьютера! Превратите свои плоские композиты или изображения в захватывающее дух трехмерное изображение, используя мощь карт глубины.
Из этого туториала вы узнаете, как создать трехмерный значок приложения в Adobe Photoshop CC. Это здорово использовать в вашем приложении для Android или iOS.
Называете ли вы это 3D-манипуляцией или 3D-фотоэффектом, одно можно сказать наверняка: исходное изображение чертовски восхитительно. Мне очень нравится эта картинка, и я подумал, что было бы здорово включить ее в урок.
Мне очень нравится эта картинка, и я подумал, что было бы здорово включить ее в урок.
В этом уроке вы узнаете, как использовать 3D-инструменты и настройки материалов Photoshop, а также несколько изображений, фильтров и корректирующих слоев для создания ретро-летнего текстового эффекта, вдохновленного плаванием.
Вот учебник Photoshop, который покажет вам, как создать этот эффект 3D-текста для вашего текста или надписи.
Вы узнаете, как создавать крутые текстовые эффекты Photoshop, используя стили слоя Photoshop. Стили Photoshop работают с любым шрифтом и являются лучшим вариантом при создании текстовых эффектов Photoshop. Поддельное 3D можно использовать с любым стилем слоя, и оно сделает буквы Photoshop более заметными и крутыми.
В этом руководстве показано, как использовать 3D-инструменты и настройки Photoshop, а также некоторые фильтры и корректирующие слои для создания простого, плоского, выцветшего 3D-текста.
В этом уроке мы покажем вам, как можно использовать новые 3D-инструменты Photoshop CS6 Extended для создания типографской иллюстрации. Мы также будем использовать множество бесплатных стоковых изображений и в полной мере использовать неразрушающие функции Photoshop, такие как корректирующие слои и маски.
Трехмерные текстовые эффекты можно создавать разными способами, но 3D-инструменты и настройки Photoshop — это интересный способ сделать это. Этот урок покажет вам, как поиграть с текстурами и настройками материала, а также с освещением, чтобы создать эффект блестящего обернутого текста.
В этом руководстве показано, как использовать формы и настройки формы Photoshop, а также его 3D-инструменты и параметры для создания эффекта 3D-текста монеты.
Яркая пастельная 3D-типографика — одна из замечательных тенденций этого года, и это такой забавный стиль для создания и включения в проекты. Этот урок покажет вам, как использовать формы и 3D-инструменты и настройки Photoshop для создания модного абстрактного пастельного текстового эффекта.
Этот урок покажет вам, как использовать 3D-инструменты Photoshop, корректирующие слои и пару текстур для создания ослепительного, блестящего, праздничного текстового эффекта.
Это учебник по фотоэффектам 3D Pop Out Effect. Это произведение искусства с фотоэффектом. В этом видео вы узнаете, как создать этот тип изображения с фотоэффектом. Я создаю работу с фотоманипуляцией с помощью Adobe Photoshop CC. произведения искусства с фотоэффектами.
Мы воссоздадим классический красно-синий анаглифный эффект, или разделение RGB, из 3D-фильмов в стиле ретро 1950-х годов, и, как только вы освоите шаги, вы сможете добавить этот классический 3D-эффект к любому изображению менее чем за 30 секунд!
Этот видеоурок немного отличается от большинства видео, которые я делаю. Здесь мы рассмотрим, как преобразовать простую 2-мерную фотографию в полноценное 3D-пространство, через которое мы можем плавать и даже анимировать в Photoshop. Невероятно видеть, как это происходит в первый раз, но это определенно незабываемо!
Невероятно видеть, как это происходит в первый раз, но это определенно незабываемо!
Узнайте, как создать трехмерную диаграмму, используя только Google Earth и Photoshop.
Руководство по Photoshop CC 2018 для версий CS6 и более поздних, показывающее, как наложить любую текстуру на высокореалистичный трехмерный текст с отражениями, преломлениями и глубокими тенями.
Узнайте, как быстро сделать трехмерную банку и нанести этикетку в учебнике Photoshop.
Здесь мы научимся создавать 3D эффект крошечной планеты с помощью фотошопа. Видео довольно длинное, но сам фотоэффект очень короткий, большая часть времени ушла на создание модели с эффектом и использованием эффекта освещения. Главный трюк заключается в том, чтобы использовать правильное изображение, а затем сделать его квадратным, потому что фильтр, который мы использовали для фотоэффекта, работает правильно, только если документ квадратный.
Это можно использовать для бизнеса, развлечений или других творческих целей! Вам понадобится «Расширенная версия» Photoshop CS6.
Мы добавим отражение, свет, тени и материалы для достижения желаемого эффекта. Мы также сопоставим перспективу текста с перспективой фотографии, используя фильтр «Исправление перспективы».
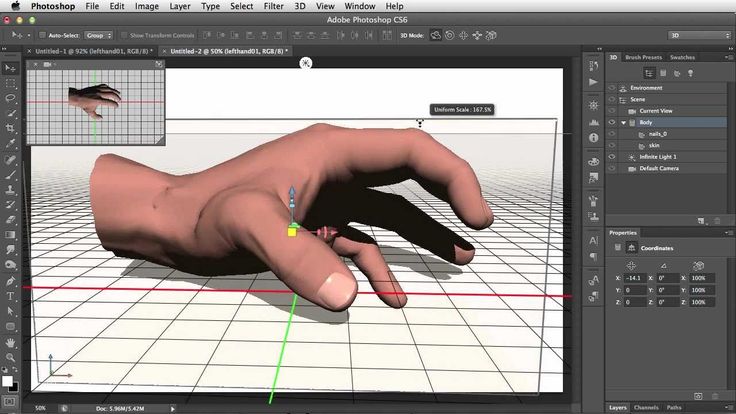
В этом учебном пособии по Adobe Photoshop и Adobe Fuse вы найдете все, что вам нужно знать, чтобы приступить к созданию и анимации собственных 3D-персонажей.
Учебное пособие по Photoshop CC 2014, показывающее, как создать 3D-широкоэкранный кинематографический дизайн названия фильма.
Это очень особенный туториал, посвященный десяти чудесным годам Envato Tuts+, и что может быть лучше, чем текстовый эффект, вдохновленный воздушными шарами и конфетти? В этом учебном пособии вы узнаете, как использовать 3D-инструменты и настройки Photoshop, а также кисти и корректирующие слои для создания забавного, блестящего эффекта надутого текста.
Комбинирование двухмерных и трехмерных стилей различными творческими способами было частью многих дизайнерских тенденций на протяжении многих лет. В этом руководстве показано, как использовать 3D-инструменты и настройки Photoshop для создания абстрактного 3D-эффекта смещенного текста с оттенком ретро или стиля Мемфис.
В этом руководстве показано, как использовать 3D-инструменты и настройки Photoshop для создания абстрактного 3D-эффекта смещенного текста с оттенком ретро или стиля Мемфис.
В этом уроке мы узнали, как сделать 3D черно-золотой макет текста и логотипа, используя смарт-объект и стили слоя. Мы начали с создания смарт-объекта, а затем создали действие сжатия. После этого мы добавили несколько слоев для создания 3D-эффекта, а также добавили стили слоя. Наконец, мы добавили немного теней.
В этом уроке я покажу вам, как с помощью Adobe Photoshop создать красочный цветочный 3D-коллаж с изображением красивой женщины.
Сначала мы изолируем модель от фона. После этого мы добавим наш фон. Затем мы вырежем модель для создания 3D-эффекта. Позже мы добавим цветы и кристаллы. Далее мы импортируем волны, украшения и ворону на модель. Затем мы нанесем племенные знаки и геометрические формы, чтобы сохранить баланс коллажа. Наконец, мы настроим контрастность, вибрацию и насыщенность с помощью Adobe Lightroom.
В этом уроке вы найдете очень простой и полезный совет по созданию цветных светящихся букв с использованием настроек 3D-материалов Photoshop.
В сегодняшнем увлекательном уроке по Photoshop я покажу вам, как создать эффект Pixelated, создав пользовательскую пиксельную кисть и используя ее для применения эффекта. Мы будем работать с несколькими фильтрами, вариантами наложения и тысячами пикселей! Не волнуйтесь, это не сложно.
Этот урок Photoshop покажет вам, как применить этот эффект бумаги к вашему тексту или надписям. Пошаговый формат поможет вам воссоздать эффект, будь вы новичок или эксперт.
Узнайте, как легко создать эффект кругового растяжения в Photoshop.
Вам не нужно хорошо рисовать, чтобы превратить фотографии в карикатуры.
Этот урок Photoshop посвящен тому, как создать классный эффект, когда шрифт переплетается с цветочным букетом. Мы расскажем, как накладывать маски и тени для создания сложного эффекта глубины и формы. Мы также создадим тип пергаментной бумаги под цветочным узором, чтобы убедиться, что весь эффект находится на красивом фоне.
Мы также создадим тип пергаментной бумаги под цветочным узором, чтобы убедиться, что весь эффект находится на красивом фоне.
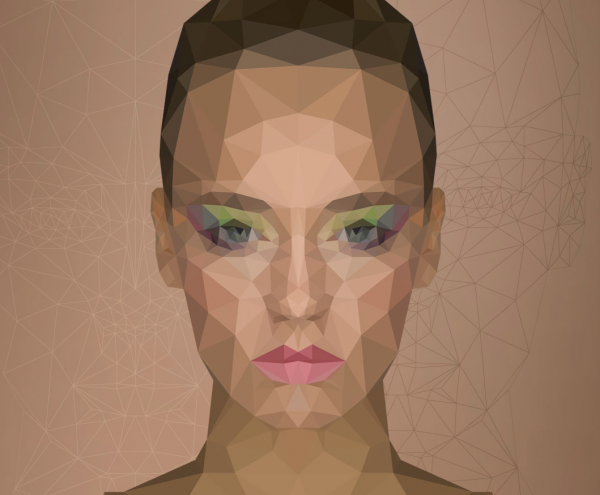
Узнайте, как создать низкополигональный портрет в Photoshop без использования 3D-программ или иллюстратора.
Учебное пособие по Photoshop CC 2014, показывающее, как превратить чью-то фотографию в скульптурный бюст из белого мрамора.
Легко создавайте плоские и модные длинные тени для вашего текста, логотипа или графики с помощью функции 3D в Photoshop! Используя функцию Extrude, узнайте, как расширить объект, чтобы создать тень и иметь полный контроль над направлением.
Узнайте, как сделать фотоэффекты из 2D в 3D, и это руководство поможет преобразовать логотип из 2D в 3D.
Узнайте, как вставлять изображения в 3D-текст и как создавать 3D-портрет, а также узнайте о режимах фильтрации и наложения.
Создайте удивительный анаглифический 3D-эффект в Photoshop! Создавайте драматические фильтры и узнайте, как стилизовать изображения с помощью красно-голубого 3D-наложения. Мы изучим концепцию анаглифического 3D-эффекта и воспользуемся основами каналов, чтобы воссоздать их.
Мы изучим концепцию анаглифического 3D-эффекта и воспользуемся основами каналов, чтобы воссоздать их.
В этом уроке Photoshop вы узнаете, как воссоздать текстовый эффект постера фильма «Черная пантера». Чтобы воссоздать этот текстовый эффект, мы будем использовать стеки стилей слоя для создания текстуры, хрома и других эффектов, которые можно найти в этом текстовом эффекте постера фильма.
В этом уроке Photoshop мы рассмотрим, как относительно легко создать этот эффект фотоманипуляции с разрезом головы.
Как добавить обтравочную маску и макет в Photoshop CC.
Создание сюрреалистического геометрического эффекта фотоманипуляции с пейзажем.
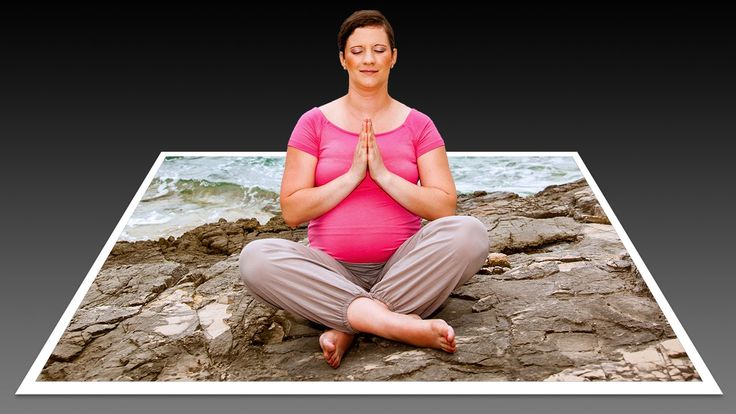
Как сделать всплывающее 3D-эффект в Photoshop
Photoshop можно использовать для создания потрясающих произведений искусства, а сегодняшняя статья покажет, как сделать плоское изображение трехмерным . Обучение тому, как создать 3D-эффект всплывающего окна в Photoshop , — отличный способ создать рекламу для электронных устройств и т. д.
Обучение тому, как создать 3D-эффект всплывающего окна в Photoshop , — отличный способ создать рекламу для электронных устройств и т. д.
3D-эффект всплывающего окна — это когда изображение выглядит так, как будто оно появляется из другого изображения. Например, вы можете рекламировать HD-телевизор с плоским экраном. Вы можете сказать, что телевизор показывает изображения так четко, как будто они выскакивают. Затем из телевизора может появиться автомобиль, другие предметы или декорации.
Вы можете сделать так, чтобы одно изображение высовывалось из другого, или вы можете создать рамку, из которой изображение выскочит. Оба используют одни и те же основные шаги. Следуйте этой статье, чтобы узнать, как создать 3D-эффект всплывающего окна в Photoshop.
- Поместите изображения в Photoshop
- Измените размер изображения объекта в изображение-контейнер
- Создайте выделение объекта
- Переключите быструю маску, чтобы проверить, что все изображение выбрано
- Скопируйте выделение на новый слой
- Создайте копия экрана
- Создайте выделение копии экрана планшета
- Используйте выделение, чтобы создать маску слоя
- Скопируйте маску слоя на слой автомобиля
- Используйте инструмент Карандаш, чтобы показать скрытые части изображения
- Добавьте тень под объектом
- Добавьте градиент к тени
1] Поместите изображения в Photoshop
Первый шаг к созданию этого всплывающего 3D-эффекта в Photoshop — размещение изображения или изображений в Photoshop. В этой статье для эффекта будут использоваться два изображения, однако, в зависимости от эффекта, который вы хотите создать, можно использовать и одно изображение.
В этой статье для эффекта будут использоваться два изображения, однако, в зависимости от эффекта, который вы хотите создать, можно использовать и одно изображение.
Чтобы поместить изображения в Photoshop, найдите изображение, которое вы хотите использовать в качестве основного/дополнительного изображения. Затем вы должны щелкнуть правой кнопкой мыши изображение и в меню выбрать «Открыть с помощью Adobe Photoshop (версия)». Изображение будет помещено в Photoshop в качестве фона. Пришло время поместить изображение, которое будет всплывать в Photoshop. Найдите изображение, щелкните его правой кнопкой мыши и выберите «Открыть с помощью Adobe Photoshop (версия)». Это изображение откроется в Photoshop как слой над первым изображением. вам нужно всплывающее изображение над другим изображением, которое будет действовать как контейнер/фон. Если они не в том порядке, вы всегда можете щелкнуть на панели слоев и перетащить их в правильном порядке.
2] Измените размер изображения объекта на изображение контейнера
Теперь, когда изображения находятся в Photoshop, пришло время изменить их размер и положение. В зависимости от размера образа контейнера вам может потребоваться изменить его размер, а может и не потребоваться. Всплывающее изображение должно располагаться на изображении контейнера. Чтобы упростить эту задачу, уменьшите непрозрачность всплывающего изображения, выбрав его слой и отрегулировав непрозрачность на панели слоев. Снижение непрозрачности позволит вам увидеть, когда изображения выстроены правильно. С пониженной непрозрачностью расположите изображение объекта (изображение, которое появится) так, чтобы его фон заполнил изображение контейнера. Расположите его так, чтобы его часть свисала с изображения контейнера.
В зависимости от размера образа контейнера вам может потребоваться изменить его размер, а может и не потребоваться. Всплывающее изображение должно располагаться на изображении контейнера. Чтобы упростить эту задачу, уменьшите непрозрачность всплывающего изображения, выбрав его слой и отрегулировав непрозрачность на панели слоев. Снижение непрозрачности позволит вам увидеть, когда изображения выстроены правильно. С пониженной непрозрачностью расположите изображение объекта (изображение, которое появится) так, чтобы его фон заполнил изображение контейнера. Расположите его так, чтобы его часть свисала с изображения контейнера.
Если вам нужно изменить размер изображения, щелкните изображение, размер которого нужно изменить, и нажмите Ctrl + T , затем, удерживая ручки, измените размер изображения. Для более ранних версий Photoshop вам может потребоваться удерживать Shift + Alt при изменении размера, если вам нужно изменить размер изображения со всех сторон одновременно. Когда выравнивание завершено, вы возвращаете непрозрачность изображения объекта к 100 %.
Когда выравнивание завершено, вы возвращаете непрозрачность изображения объекта к 100 %.
3] Создайте выделение темы
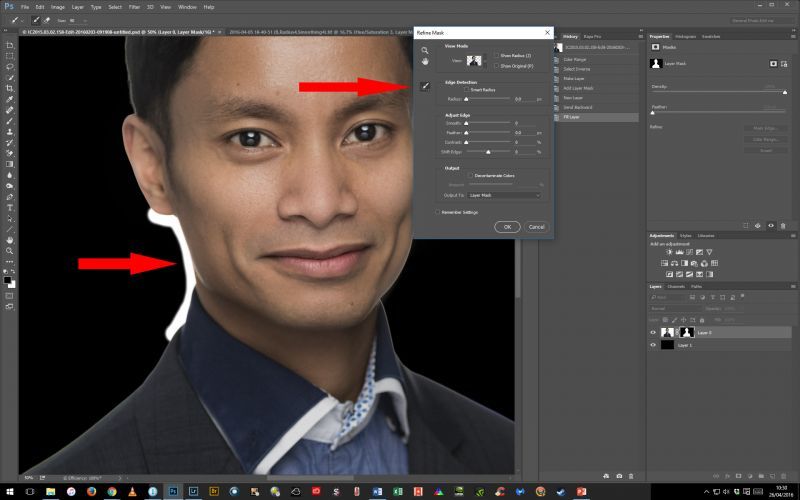
Обратите внимание, что тема — это изображение, которое будет всплывать. На этом шаге вы выделите часть изображения объекта, которую хотите выделить из другого изображения. это поможет в тех случаях, когда вы не хотите, чтобы отображалось все изображение объекта. Например, предметное изображение может иметь фон. Этот шаг поможет вам изолировать объект от изображения.
Используйте инструмент быстрого выбора
Для выбора объекта будет использоваться инструмент быстрого выбора . Инструмент быстрого выбора расположен на левой панели инструментов. У него есть еще один инструмент в той же группе, инструмент Волшебного желания. И инструмент быстрого выбора , и инструмент «Волшебная палочка» используются для выделения частей или всех объектов в Photoshop.
При активном инструменте быстрого выбора щелкните и перетащите вдоль частей изображения, которые вы хотите выделить.
Исправление быстрого выбора
Инструмент быстрого выбора может отключиться и захватить другие части, которые вам не нужны, или он может пропустить нужные вам части. Чтобы исправить выбор, используйте Alt . Удерживая Alt , пока вы щелкаете или перетаскиваете, вы перемещаете часть выделения, которую вы перетаскиваете. Вы увидите, что курсор быстрого выбора имеет знак Минус – вместо Плюс + .
4] Переключите быструю маску, чтобы убедиться, что выбрано все изображение
При выборе изображения вы можете проверить, что вы выбрали все нужные части. Чтобы проверить выбор, вы должны включать и выключать быструю маску.
Чтобы переключить быструю маску, нажмите Q на клавиатуре. Вы увидите, что выбранная часть изображения станет ярче, а части за пределами выбранной области будут окрашены в тусклый красный цвет. Затем вы снова нажимаете Q, чтобы отключить быструю маску и внести исправления в выделение, если это необходимо.
Затем вы снова нажимаете Q, чтобы отключить быструю маску и внести исправления в выделение, если это необходимо.
5] Скопировать выделение на новый слой
Когда вы удовлетворены тем, что выбрали все нужные области изображения, пришло время скопировать выделение на новый слой. Чтобы скопировать выделение на новый слой, щелкните правой кнопкой мыши выделение и в меню выберите Слой через копирование или нажмите Ctrl + J . Затем вы увидите, что выбранная часть изображения перейдет на новый слой над изображением.
6] Создайте копию экрана
Для этого изображения контейнера вам нужно будет сделать копию экрана, чтобы вы могли обойти палец, руку и фон изображения. Всплывающее 3D-изображение будет исходить от экрана планшета, поэтому копия экрана должна быть на отдельном слое.
Чтобы создать копию экрана, перейдите на левую панель инструментов и нажмите инструмент быстрого выбора , затем нажмите на экран планшета. Когда весь экран планшета выделен, щелкните правой кнопкой мыши выбранную область и выберите Слой , скопировав , или нажмите Ctrl + J , чтобы создать копию экрана.
Когда весь экран планшета выделен, щелкните правой кнопкой мыши выбранную область и выберите Слой , скопировав , или нажмите Ctrl + J , чтобы создать копию экрана.
7] Создайте выделение копии экрана планшета
На этом шаге вам нужен контур изображения контейнера. Это важно, потому что вы хотите создать маску слоя, чтобы области, которые вы хотите от верхнего изображения, были показаны, а все остальное было скрыто. Изображением контейнера будет изображение, расположенное под всплывающим изображением. В данном случае образ контейнера — это планшет с руками, а точнее экран планшета. Обратите внимание, что ваш проект будет иметь разные требования, чтобы он был удовлетворительным.
Чтобы создать выделение экрана, перейдите на панель слоев и выберите полное изображение автомобиля. Затем, удерживая Ctrl , щелкните миниатюру слоя экрана планшета.
Вы увидите контур размером с созданный экран планшета. Контур будет представлять собой пунктирные линии, которые будут иметь форму экрана планшета. Затем вам нужно будет создать маску слоя.
Контур будет представлять собой пунктирные линии, которые будут иметь форму экрана планшета. Затем вам нужно будет создать маску слоя.
8] Используйте выделение, чтобы создать маску слоя
Теперь, когда у вас есть выделение, пришло время использовать его для создания маски слоя. Чтобы сделать маску слоя, перейдите в нижнюю часть панели слоев и нажмите кнопку 9.0006 Добавить маску слоя значок. Значок «Добавить слой-маску» имеет квадратную форму с отверстием. Рядом с изображением объекта на панели слоев будет фигура экрана планшета, то есть маска слоя. Маска слоя используется, чтобы скрыть все, что находится за пределами маски.
Это изображение с созданной маской слоя. Вы можете увидеть всплывающий 3D-эффект. Вы заметите, что палец на изображении слегка скрыт частью объекта. Это может не быть проблемой с вашим изображением, однако, если это произойдет с вашим изображением, продолжайте читать, и вы увидите, что это исправлено.
Читать: Как превратить фотографию в коллаж в Photoshop
9] Скопируйте слой-маску на слой с автомобилем
Создав слой-маску в вырезе экрана, вам понадобится то же самое. Слой-маска вокруг выреза всплывающего изображения. это позволит вам иметь разделы исходного изображения за всплывающим 3D-окном. Чтобы скопировать вектор на этот слой, удерживайте Alt , затем щелкните маску слоя и перетащите ее на вырезанный слой. Вы увидите копию маски слоя рядом со значком этого слоя.
Слой-маска вокруг выреза всплывающего изображения. это позволит вам иметь разделы исходного изображения за всплывающим 3D-окном. Чтобы скопировать вектор на этот слой, удерживайте Alt , затем щелкните маску слоя и перетащите ее на вырезанный слой. Вы увидите копию маски слоя рядом со значком этого слоя.
Это копия того, как должна выглядеть ваша панель слоев, когда вы это сделаете. Белые прямоугольники рядом со значком слоев — это маски слоя. Вы заметите, что рядом с моими слоями есть описательные имена. Вы должны дать своим слоям описательные имена. Хотя это необязательно, это поможет вам идентифицировать ваши слои намного проще.
Вы заметите, что когда вы добавляли маску слоя к вырезу изображения объекта, маска слоя скрывала часть изображения. это будет рассмотрено на следующем шаге.
10] Используйте инструмент «Карандаш», чтобы показать скрытые части изображения
Когда маска слоя была добавлена к слою вырезанного изображения, она скрыла часть изображения, которую вы хотели показать. Та часть изображения, которая была скрыта, — это та часть, которая должна появиться на экране. Это можно исправить с помощью инструмента «Карандаш», чтобы показать скрытую часть изображения.
Та часть изображения, которая была скрыта, — это та часть, которая должна появиться на экране. Это можно исправить с помощью инструмента «Карандаш», чтобы показать скрытую часть изображения.
В левой панели слоев выберите инструмент Карандаш . Убедитесь, что значки переднего плана и фона имеют белый цвет в качестве переднего плана и черный фон.
Выберите твердую точку для карандаша и установите непрозрачность и твердость 100% . Щелкните значок маски слоя скопированной маски слоя. Это слой-маска, которая находится рядом с вырезом объекта. Когда вы нажимаете на маску слоя, вы делаете ее активной. Когда эта маска слоя активна, используйте инструмент «Карандаш», чтобы протереть части изображения, которые вы хотите отобразить. В этом случае вы хотите, чтобы все части изображения, которые будут появляться на экране планшета, отображались. Убедитесь, что вы оставили палец на изображении.
Вот как должно выглядеть изображение.
11] Добавьте тень под объектом
Этот шаг является необязательным, поскольку для некоторых изображений, которые вы используете, тень не требуется. Однако этот шаг будет сделан для того, чтобы люди, у которых может быть изображение, требующее тени, знали, как это сделать. Тени добавляют реалистичности вашим работам, особенно в тех случаях, когда свет очевиден. Следуйте инструкциям ниже, чтобы создать тень, если вам нужно.
Выделите вырезанный слой изображения
Это первый шаг, вам нужно создать выделение вокруг вырезанного изображения объекта. чтобы создать выделение, нажмите на слой, чтобы выбрать его. Затем вы удерживаете Ctrl , а затем щелкните миниатюру этого слоя изображения. Вы увидите выделение вокруг изображения.
Создайте новый слой под объектом.
Чтобы создать слой под слоем темы, удерживайте Ctrl , затем нажмите значок Создать новый слой в нижней части панели слоев. Вы увидите, что новый слой появится под текущим выбранным слоем. Если бы вы нажали Создайте новый значок слоя , не удерживая Ctrl , новый слой будет создан над текущим выбранным слоем.
Вы увидите, что новый слой появится под текущим выбранным слоем. Если бы вы нажали Создайте новый значок слоя , не удерживая Ctrl , новый слой будет создан над текущим выбранным слоем.
Поместите выделение на новый созданный слой
На этом шаге вы хотите поместить выделение на новый слой. Однако вы хотите, чтобы выделение было заполнено черным цветом. Чтобы заполнить выделение черным цветом, убедитесь, что цвет переднего плана черный, а цвет фона белый для значка цвета переднего плана на левой панели инструментов. Затем вы нажмете Alt + Delete (обратите внимание, что вы должны выбрать новый слой перед нажатием Alt + Delete ). Вы должны увидеть тень на новом слое в панели слоев.
Удалить выделение вокруг изображения
Чтобы удалить выделение вокруг изображения, нажмите Ctrl + D .
Настройка тени
Тень будет позади изображения, и ее нужно будет отрегулировать. Чтобы настроить тень, убедитесь, что выбран новый слой, затем нажмите 9.0006 Ctrl + T , чтобы открыть окно трансформации вокруг тени. С коробкой преобразования там. Наведите указатель мыши на среднюю ручку вверху, пока не появится вертикальная двунаправленная стрелка. затем нажмите и удерживайте средний маркер и перетащите его вниз под изображением. Перетащите тень туда, где вам удобно. Нажмите Enter, чтобы принять преобразование и удалить поле преобразования.
Чтобы настроить тень, убедитесь, что выбран новый слой, затем нажмите 9.0006 Ctrl + T , чтобы открыть окно трансформации вокруг тени. С коробкой преобразования там. Наведите указатель мыши на среднюю ручку вверху, пока не появится вертикальная двунаправленная стрелка. затем нажмите и удерживайте средний маркер и перетащите его вниз под изображением. Перетащите тень туда, где вам удобно. Нажмите Enter, чтобы принять преобразование и удалить поле преобразования.
В зависимости от направления источника света вам потребуется соответствующим образом настроить тень. Чтобы исказить тень, удерживайте Ctrl затем возьмитесь за любую из рукояток и перетащите. Тень будет искажаться в том направлении, куда вы перетаскиваете.
Это настройка тени. Это может потребовать различных настроек и углов в зависимости от ваших изображений.
Превратите тень в смарт-объект
Этот шаг требует, чтобы вы превратили тень в смарт-объект. Превращение тени в смарт-объект позволит редактировать ее неразрушающим образом. Чтобы сделать тень смарт-объектом, щелкните правой кнопкой мыши на его слое, а затем в меню выберите Преобразовать в смарт-объект .
Превращение тени в смарт-объект позволит редактировать ее неразрушающим образом. Чтобы сделать тень смарт-объектом, щелкните правой кнопкой мыши на его слое, а затем в меню выберите Преобразовать в смарт-объект .
Синие тени
На этом этапе вы будете использовать эффект размытия, чтобы сделать тень более реалистичной.
Для этого перейдите в верхнюю строку меню и нажмите Фильтр затем Размытие затем Размытие по Гауссу .
Появится окно параметров размытия по Гауссу, отрегулируйте Радиус, чтобы сделать изображение размытым. Чем выше значение, тем более размытым будет изображение, а чем ниже значение, тем менее размытым будет изображение.
Выберите уровень размытия, который вас устраивает. Когда вы закончите, нажмите Ok, чтобы принять.
Если вам нужно отредактировать размытие по Гауссу, перейдите на панель слоев и щелкните Размытие по Гауссу под слоем изображения.
Поместите копию маски слоя рядом с тенью
На этом шаге вы поместите копию маски слоя рядом с тенью на панели слоев. Вам просто нужно удерживать Alt , затем щелкнуть и перетащить значок маски слоя вверх к теневому слою.
Вы заметили, что части тени теперь отсутствуют. Чтобы показать недостающие части тени, выполните действия, описанные в пункте 11.
Здесь вы используете инструмент «Карандаш», чтобы показать недостающие части, которые вы хотите показать. Обратите внимание, что когда вы показываете тень, вам нужно убедиться, что палец виден.
Если вы хотите, чтобы тень была на пальце, вы можете это сделать, однако вам придется сделать тень на пальце немного светлее. Это позволило бы видеть палец под тенью. Для этого уменьшите непрозрачность карандаша, затем закрасьте палец там, где вы хотите, чтобы тень была видна.
12] Добавьте градиент к тени
На этом этапе вы добавляете градиент к тени. Градиент сделает тень еще более реалистичной, поскольку вы сделаете ее бледнее по мере удаления от изображения.
Градиент сделает тень еще более реалистичной, поскольку вы сделаете ее бледнее по мере удаления от изображения.
Нажмите на миниатюру маски слоя рядом с теневым слоем, затем перейдите на левую панель инструментов и выберите Gradient tool или нажмите G . с выбранным инструментом «Градиент», перейдите к селектору «Градиент» в верхней строке меню и щелкните значок Миниатюра от белого до прозрачного . Убедитесь, что выбран параметр Линейный градиент .
Нажмите на полосу градиента, чтобы открыть редактор градиентов. Дважды щелкните нижнюю левую точку цвета, чтобы вызвать палитру цветов редактора градиента. В палитре цветов измените значение яркости с 100 на 20 . Когда вы закончите, нажмите Ok в обоих окнах, чтобы закрыть их.
Теперь, удерживая Shift , перетащите инструмент «Градиент» справа налево по тени. Направление будет зависеть от того, где находится ваше изображение и где находится источник света. Помните, что части тени, расположенные ближе всего к изображению, будут темнее. В случае с этим изображением инструмент «Градиент» будет перетаскиваться справа налево, так что правая (самая дальняя часть) будет ярче, а левая — темнее. Удерживая Shift при перетаскивании гарантирует, что линия остается горизонтальной при перетаскивании.
Помните, что части тени, расположенные ближе всего к изображению, будут темнее. В случае с этим изображением инструмент «Градиент» будет перетаскиваться справа налево, так что правая (самая дальняя часть) будет ярче, а левая — темнее. Удерживая Shift при перетаскивании гарантирует, что линия остается горизонтальной при перетаскивании.
Это финальное изображение с добавленной тенью. Обратите внимание, что исходное изображение уже имело тень, однако эта тень была добавлена, чтобы помочь другим создать тень, если на их изображении нет тени. Создание эффекта всплывающего 3D-изображения очень легко выполнить в Photoshop. Вы можете поэкспериментировать с ним и создать другие крутые произведения искусства.
Читать: Как использовать режимы наложения слоев в Photoshop
Что такое фильтр поп-арт в Photoshop?
Если вы хотите создать поп-арт в Photoshop, используйте фильтр Threshold . Поместите изображение в Photoshop, затем перейдите в верхнюю строку меню и выберите «Изображение», затем «Коррекция», затем «Порог».