изучаем основы — Gamedev на DTF
Пошагово рисуем светотень, цвет и материалы на примере «пайплайна» курса «Основы CG рисунка». Информацию из статьи можно использовать вне курса.
63 402 просмотров
Автор — Артем Пряхин.
Что такое «пайплайн» и зачем он в CG?
Любое рисование в CG строится на пайплайне. Это слово обозначает последовательность этапов создания работы. Существуют разные комбинации таких этапов, например:
- лайн (рисунок без покраса и теней, «контур»), цвет и освещение;
- лайн, освещение, цвет и рендер;
- плоское пятно без лайна, светотень, дополнительный рендер.
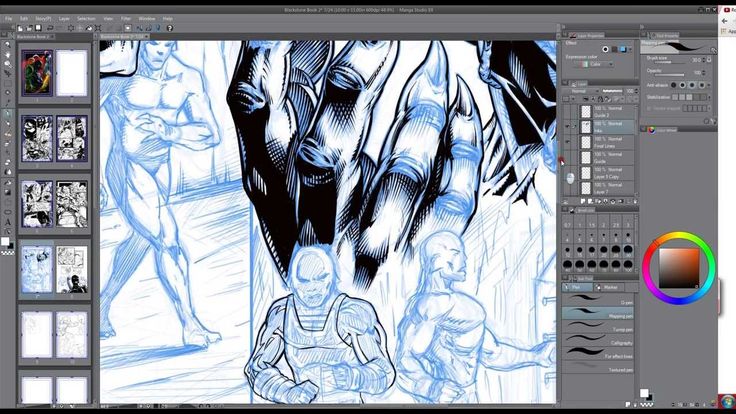
Этапы: лайн, придание объема за счет светотени, цвет, финальный рендер. Автор Людмила Шестакова.
Зачем нужен пайплайн?
Когда разбиваешь задачу на части, сложнее допустить ошибки.
Разделение задачи на подзадачи — стандартный подход в индустрии. Он же применяется на курсе «Основы CG рисунка». Этот пайплайн — не единственный «правильный» способ рисования. Он гибок: можно менять местами некоторые этапы, подстраивать шаги под себя. Мы предлагаем варианты, но только вам решать, как именно ими воспользоваться.
Шаг нулевой. Подготовка
Освоение любого пайплайна упирается в то, насколько вы знакомы с инструментом. Принятый в индустрии стандарт — это Adobe Photoshop. Для старта достаточно разбираться в наборе базовых инструментов: научиться настраивать кисть, работать со слоями и некоторыми режимами наложения.
В работе с кистью важно освоить хотя бы параметры «размер» и «прозрачность». Прозрачность удобно контролировать нажимом пера, а размер — клавишами квадратных скобок на клавиатуре ([ и ]).
Мы рекомендуем студентам перед обучением хотя бы пару раз зайти в программу и попробовать в ней что-нибудь сделать — нарисовать. Это поможет избежать «культурного шока» и фрустрации.
Иван Смирнов, основатель Smirnov School
Чтобы понять, как работают слои и режимы наложения, можно потренироваться на простой задаче, например, нарисовать шарик. На нем легче понять работу света — параметр, от которого напрямую зависит качество изображения.
Прим: если вы уже более опытный пользователь, вы можете пропустить шаг подготовки и перейти непосредственно к пайплайну и созданию предмета («Шаг Первый. Проработка идеи и отрисовка лайна»).
Практикуемся на сфере
Свой самый первый шарик лучше рисовать условно-абстрактным: думать не о материале, а о передаче формы, распределении светотени, работе с мазками.
Шаг первый
Кистью рисуем черно-белый шарик, раскладываем его на пятна, придавая ему объем. Обратите внимание, самая темная часть шарика окажется примерно посередине: та часть, что отвернута от источника света, будет немного освещаться светом, отраженным от поверхности условного стола. Это называется «рефлекс».
Стрелочкой обозначено направление света.
Шаг второй
Смягчаем переходы и делаем шарик цветным. Чтобы добавить цвет, нужно создать новый слой, выбрать для него режим наложения на панели слоёв, и красить уже на этом слое. Здесь, например, использовались режим Multiply для базовой покраски (2-я картинка) и Overlay (3-я), чтобы лучше передать работу света.
Не забудьте, что шарик и поверхность, на которой он стоит, будут взаимно немного окрашивать друг друга.
Шаг третий
Добавляем рефлексы, детализируем и накладываем эффекты постобработки: настраиваем яркость, насыщенность и контрастность. Лучше всего это делать с помощью корректирующих слоев — так вы всегда сможете что-то поправить в работе, не затрагивая нарисованную базу. Прочитать о них можно тут, а посмотреть тут.
Лучше всего это делать с помощью корректирующих слоев — так вы всегда сможете что-то поправить в работе, не затрагивая нарисованную базу. Прочитать о них можно тут, а посмотреть тут.
Например, если нужно повысить контрастность сферы, можно скопировать ее и наложить на себя же в режиме Soft light. После применяем фильтры для добавления резкости.
Если сложно понять, какого цвета будет свет, тень и рефлексы — прочитайте эту статью.
Практикуем материалы
На следующем этапе можно потренироваться передавать конкретные материалы — тоже на примере сферы. Подберите референсы с разными материалами, проанализируйте их и постарайтесь воспроизвести максимально точно в виде шариков.
Задание повышенной сложности с курса «Основы CG рисунка». Автор работы — Кристина Кузьминова.
Рисуя сферы и другие предметы, можно уделить внимание эффекту Френеля. Он заключается в следующем: чем меньше угол между линией взгляда и плоскостью, тем больше света будет отражаться от поверхности. И, соответственно, тем больше отражений мы будем на этой поверхности видеть.
И, соответственно, тем больше отражений мы будем на этой поверхности видеть.
Знание этого принципа спасает работу от «эффекта коллажа» и помогает вписать объект в окружение.
Наглядный пример этого явления:
Важно помнить, что эффект Френеля зависит от окружающих условий. Если сзади этих столбиков будет черная стена, такого яркого эффекта Френеля не будет.
Распространенные риски и как их исправить
Риск 1. Недостаточный анализ референсов
Легко забыть, что:
Вариант решения
Можно составить чек-лист анализа референсов и своей работы. Например, для референсов:
Материал шершавый или гладкий? Это металл или неметалл? Это влияет на четкость отражений и форму блика: чем более гладкий материал, тем более четкие контуры отражений и бликов.
Как цвет предмета изменяется под воздействием освещения и в тени?
Насколько предмет прозрачный? Как он преломляет свет?
- Насколько сильно выражен эффект Френеля?
Проанализировав референсы, стоит проверить свой рисунок согласно этим же параметрам.
Совет: подбирайте референсы, на которых видно, как ведет себя материал под разными углами. Плоской текстуры недостаточно для понимания материала в объеме: не стоит брать как референс фотографию деревянного забора, чтобы нарисовать деревянный шарик.
Риск 2. Использование абсолютного белого и черного цветов
Одно из самых частых заблуждений: свет — белый, тень — черная. Такой подход легко может привести вас к грязным цветам в работе. Если при попытке осветить объект мы его «выбелим», то он будет выглядеть не столько освещенным, сколько выгоревшим на солнце.
Вариант решения
Попробуйте разнообразить свою палитру при рисовании светотени. Например, при теплом освещении для тени можно использовать глубокий насыщенный синий как самую темную точку, а не черный.
Не стоит во всех 100% случаев делать блик чисто-белым, можно подмешать в него оттенки поинтереснее.

Помните, что освещенный материал не просто становится светлее, он становится ярче: это подразумевает изменение и в светлоте, и в насыщенности.
В этих работах практически нет чистых белого и черного.
Шаг первый. Проработка идеи и отрисовка лайна
Познакомившись с Adobe Photoshop, можно подумать о дизайне и начать скетчить. Сам по себе пайплайн как непосредственный процесс рисования начинается как раз на скетче.
На этом этапе нужно выбрать что-то более комплексное, чем простой шарик, но все еще не перегибать со сложностью.
Прежде, чем научиться бегать, нужно начать ходить. Если взять на этом этапе сложный космический корабль, у неопытного человека может сместиться фокус. Он уже не про процесс думает, а про то, что у него не получается нарисовать корабль.
Иван Смирнов
Хороший вариант — кубическая форма. Например, можно нарисовать книжку, сундук, телевизор или что-то аналогичное.
Например, можно нарисовать книжку, сундук, телевизор или что-то аналогичное.
Откуда брать идею?
Подумайте, что вас вдохновляет. Вам предстоит провести над этой задачей не один час. Вам будет проще, если задумка будет вас радовать.
Начните с любимого произведения: книги, фильма, мультфильма. Четко сформулируйте, о ком или о чем ваш предмет рассказывает зрителю? Кому он принадлежит? Из какого он времени, жанра, сеттинга? И, наконец, собирайте референсы.
Виталий Буянов
Например, вот такую книгу по мотивам «Алладина» нарисовала Ирина Гуслицкова:
Арабская ноооооочь!..
Начало пайплайна. Скетчинг
На этом этапе создаем скетч предмета. Важно, чтобы при работе с дизайном вы смогли задать гармоничное сочетание крупных, средних и малых форм.
Художники часто называют этот принцип «слоёным пирогом» или «снеговиком».
Суть его в том, чтобы использовать в дизайне формы разных размеров, управляя с их помощью вниманием зрителя и делая силуэт интереснее.
Анжела Жигановская
Пример схемы «снеговик». Подробнее в уроке от художника Mitch Leeuwe.
Если вам сложно рисовать предметы в пространстве, то стоит ознакомиться с основами перспективы. Начинающему художнику поможет перспективная сетка.
Вариант перспективной сетки с двумя точками сходами.
Определившись с дизайном и ракурсом на черновиках, создайте новый слой и сделайте чистовой лайн.
Например, так может выглядеть книга некроманта:
Вы сами выбираете, насколько сложным делать дизайн.
Распространенные риски и как их исправить
Риск 1. Отсутствие средних форм и перенасыщение мелкими деталями
Есть опасность, что если вы сконцентрируетесь на большом количестве деталей, все будет «шуметь».
На расстоянии рассмотреть их практически невозможно.
Анжела Жигановская
Вариант решения
Подсказка по работе с формами. Автор Елена Курлыкова
Риск 2. Неаккуратный лайн
Небрежный и «рваный» лайн допустим на черновых вариантах во время поиска, но не в итоговом рисунке. Итоговый лайн не должен быть идеальным, но должен быть аккуратным, понятным и читаемым.
Вариант решения
Не пытайтесь чистить скетч — просто создайте новый слой и нарисуйте чистый лайн поверх.
Для красивой линии вам подойдет каллиграфическая кисть, которая меняет размер в зависимости от нажима.
Художник Николас Коул дает несколько простых советов по работе с лайном: длинные линии рисуйте от локтя; не бойтесь постоянно пользоваться отменой с помощью ctrl+z — Нику обычно нужно около шести попыток, чтобы провести линию как надо; рисуйте быстро — медленные движения сделают ваш лайн более неровным.

Шаг второй. Рисуем свет и цвет
Следующий этап пайплайна — придание объема объекту. Это решается добавлением общих и мягких теней, которые называются «Ambient occlusion». АО — это мягкая рассеянная тень, ее легко увидеть в стыках и впадинах.
На картинке нет падающих и собственных теней. Весь объем достигается за счет рассеянного затенения от ambient occlusion. Пример из документации Unity.
В реальности падающие тени, оклюжен, рефлексы и блики — один физический эффект, все это работает в совокупности. Часто в рисовании и 3D-графике эти понятия разделяют на составляющие для удобства восприятия.
Как рисовать «оклюжен»:
Простой урок от Ивана Смирнова.
На примере выше оклюжен изучают изолированно. Его рисуют мягкой круглой кистью и лассо, плюс разделяют на несколько слоев, чтобы держать процесс под контролем.
Принцип построения собственной и падающей теней вытекает из перспективы. Определите направление источника света и от него стройте падающую тень.
Определите направление источника света и от него стройте падающую тень.
После отрисовки светотени можно перейти к подбору цветовой композиции и собственно накладыванию цветов. В принципе, от перестановки этих этапов ничего кардинально не поменяется, идите по тому пути, который вам удобнее.
Цветовая композиция состоит из цвета предмета, фона, освещения, среды, — всего в совокупности. Следите, чтобы предмет не сливался с фоном.
В рамках этой задачи студенты «Основ CG» знакомятся с принципом «БНА» — база, нюанс, акцент. БНА — это по сути роли оттенков, на которые мы разбиваем наш предмет.
- Базовые цвета — те, через которые мы воспринимаем весь предмет (напр., книжка красная или зеленая). Они часто занимают больше половины работы.
К нюансам относятся дополняющие базу цвета. Они не пытаются быть заметными, не имеют значимого контраста по отношению к базе. Их задача — обогатить работу, не ломая композицию.

Акценты — это самые уникальные оттенки. Акцент не обязательно задавать с помощью одной только насыщенности, он может быть и черным пятном. Но он будет самым контрастным по отношению к остальной цветовой схеме. Акцентов мало и они появляются там, куда необходимо направить внимание зрителя.
Не бойтесь на этапе подбора цвета обращаться за помощью и вдохновением к референсам, если вам сложно. Когда отберете их, проанализируйте референсы в соответствии с принципом БНА.
Распространенные риски и как их исправить
Риск 1. «Одинаковость» цветов по насыщенности или теплохолодности
Если все цвета вашего предмета будут одинаковой степени насыщенности, он получится слишком ярким, кислотным, зрителю будет сложно понять, какой элемент в дизайне главный.
Выбор исключительно теплой или исключительно холодной гаммы для вашей цветовой палитры тоже стирает акцентные места на предмете, делая работу менее интересной.

Вариант решения
- Следите, чтобы у акцента насыщенность была не такая, какая у базы и нюансов, «разведите» их по насыщенности. Как мы уже писали выше, главное свойство акцента — быть контрастным по отношению к остальным цветам.
- Температуру акценту подберите противоположную или нейтральную по отношению к остальным цветам.
Совет: Постарайтесь держать в уме такой тонкий момент, как особенности восприятия цветов человеческим глазом.
Например, желтый и фиолетовый по тону могут быть одинаковыми, однако нам фиолетовый будет казаться темнее, а желтый — светлее, это особенности нашего восприятия. Важно учитывать, как цвет смотрится в контексте рядом находящихся цветов. Будьте осторожнее с фиолетовыми оттенками — это самая темная часть цветового спектра.
Екатерина Караи
Риск 2. Неверное расположение оклюжена и теней, неверная их форма
Оклюжен легко сделать слишком темным или светлым, или нанести не в том месте;
Рисуя тени, можно запутаться и не понять, в каком направлении они идут, вообще забыть одну из теней, придать падающей тени неверную форму.

Вариант решения
Всегда важно проверять стыки плоскостей, так как оклюжен появляется в тех стыках, угол между которыми меньше 180 градусов. Если вы рисуете плоскую поверхность, полностью перпендикулярную источнику света, то его не будет.
Не забывайте про стыки, которых не видно: за уголками книги или сундука.
- Проводить кистью по стыку двух плоскостей нужно аккуратно и в одном направлении.
- Форма падающей тени хотя бы примерно должна повторять форму самого объекта.
- В построении теней вам поможет это видео:
Совет: используйте только черный цвет: #000000. В будущем вы сможете покрасить черно-белые тени с помощью корректирующего слоя Hue/Saturation -> Colorize. Не пользуйтесь пипеткой, она изменяет цвета, и в дальнейшем это серьезно осложнит работу с тонированием.
Шаг третий. Делаем финальный рендер
Автор Ольга Невечеря.
Теперь можно переходить к отрисовке материалов, передаче их взаимодействия друг с другом и постобработке. Для всех, кто хочет больше узнать о рисовании материалов, на нашем ютуб-канале есть серия стримов:
Как рисовать материалы. Часть 1
И еще одно видео:
Как рисовать материалы. Часть 2
На этом этапе можно подбирать не только фото-референсы, но и работы других художников. Почему? Потому что порой сложно передать материал в 2D только на основе фотографий. Важно иметь перед глазами примеры того, как к изображению материалов подходили профессионалы.
Прим.: на «Основах CG» показывают основные принципы отрисовки материалов. Если хотите углубиться в тему и в физические составляющие, изучить продвинутые техники рендера — этому можно научиться на курсе по рисованию материалов.
Распространенные риски и как их исправить
От редакции: часть подводных камней на этом этапе неизбежно совпадает с проблемами, возникающими при отрисовке шариков материалов. Если вам интересны риски при рендере материалов, загляните туда.
Если вам интересны риски при рендере материалов, загляните туда.
Риск 1. Пренебрежение постобработкой
Вариант решения
Проведите анализ своей работы, постарайтесь определить слабые места. Проверьте, чтобы работа смотрелась цельно: рефлексы были на своих местах, элементы предмета воздействовали друг с другом, давая отражения и взаимно друг друга подкрашивая.
Убедитесь, что все контрасты на месте. В случае необходимости сделайте копию картинки и наложите ее поверх основной работы в режиме Overlay или Soft Light, чтобы повысить контрасты. Отрегулируйте прозрачность слоя.
Совет: можно переводить работу в ч/б и проверять распределение тоновых контрастов. Важно помнить, что в первую очередь внимание зрителя будут привлекать красочные и контрастные сочетания.
По совету ментора Виталия Буянова, свет доработали и окрасили в более теплый оттенок. Еще подтянули контраст центрального объекта. Доработали зелень и свиток-закладку, разведя их по цветам, тем самым сделали зелень более живой.
Еще подтянули контраст центрального объекта. Доработали зелень и свиток-закладку, разведя их по цветам, тем самым сделали зелень более живой.
Аналогичными пайплайнами пользуются многие известные художники: Сэм Нильсон, Эван Амундсен, азиатские мастера. Нюансы в них отличаются, этапы могут быть расположены в ином порядке, но основа общая. Такой пайплайн универсален и подходит для отрисовки как очень реалистичных работ, так и мультяшных.
Как закрепить знания?
Банально, но практикой! Нарисовать один предмет, даже на высоком уровне, — недостаточно, чтобы полностью усвоить знания. Мы для этого предлагаем выпускникам пройти челлендж #Ten4Ivan и нарисовать минимум десять предметов по пайплайну курса. Это поможет отработать полученные навыки до автоматизма.
Например, Руслана Гусь выбрала светильники темой для своего #Ten4Ivan :
Рисовать 10 предметов — долгое занятие, поэтому советуем придумать себе мотивацию: например, выкладывать работы в социальные сети. Студентов «Основ CG рисунка» мы стараемся мотивировать дополнительными знаниями: за прохождение челленджей, участие в конкурсах и активностях школы мы выдаем бонусные лекции.
Студентов «Основ CG рисунка» мы стараемся мотивировать дополнительными знаниями: за прохождение челленджей, участие в конкурсах и активностях школы мы выдаем бонусные лекции.
Десятка фэнтези-мечей на челлендж от Анны Куммер.
Дополнительные материалы
Видео: Что такое АО
Видео: Понимание цвета теней
Текст написала Юлия Хлебко, автор в Smirnov School. Мы готовим концепт-художников, левел-артистов и 3D-моделеров для игр и анимации. Если придёте к нам на курс, не забудьте спросить о скидке для читателей с DTF.
Как научиться рисовать в Фотошопе (бесплатно). Инструкция для новичков!!
Этот пост тоже давно зрел, потому что многие спрашивают. Расскажу, что я думаю по этому поводу, и как это делала я!
Во первых, я считаю, что прежде, чем учиться рисовать в Фотошопе, задайте себе вопрос — умеете ли вы рисовать на бумаге? Если вас не устраивает результат ваших усилий на бумаге, наврядле вам поможет Фотошоп. Скорее наоборот, он еще больше все запутает….
Скорее наоборот, он еще больше все запутает….
Если умеете, тогда вопрос номер два: есть ли у вас все необходимое для этого рисования, т.е. хороший комп с большим обьемом памяти и хорошей видеокартой, плюс — планшетка. В компах я сама разбираюсь как свинья в алмазах (я тот еще технофоб), так что по этому поводу советуйтесь со специалистами, а про планшетку расскажу, так как я эту тему изучала.
На рынке существует огромная куча всяких планшеток, но они все приблизительно одинакового качества, т.е. — средней паршивости. Есть только одна фирма, которая выпускает клевые планшетки. Это Wacom!! Для рисования вам понадобится планшетка с сенсорным наконечником пера, который реагирует на изменение нажима.
Если вы — любитель, вам вполне подойдет планшет Bamboo.
Если — профессионал, то берите лучше Intuos. У меня — Intuos 4 М — среднего размера (примерно А4), и я на нее нарадоваться не могу! Во-первых — это действительно превосходное качество и удобство в обращении, во-вторых, они очень прочные и надежные. Я свою эксплуатирую нещадно, а ей хоть бы хны…. (тьфу….тьфу…).
Я свою эксплуатирую нещадно, а ей хоть бы хны…. (тьфу….тьфу…).
Ну и теперь по делу:
Остальное под катом!
Попробую рассказать пошагово:
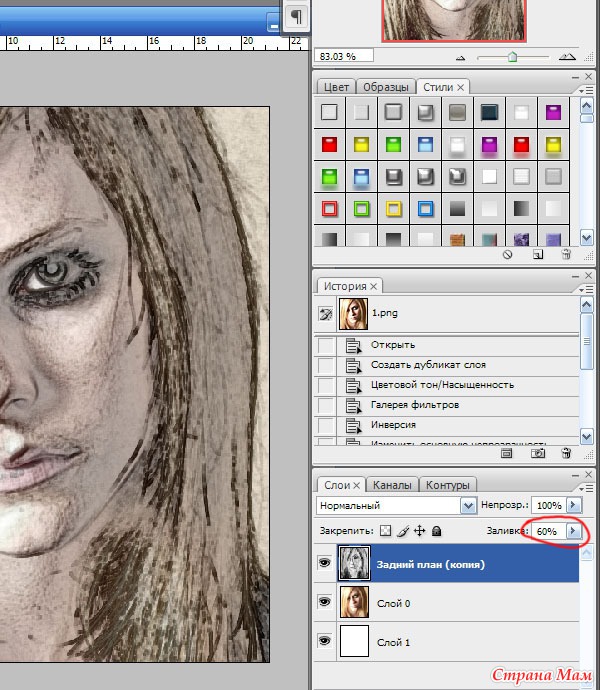
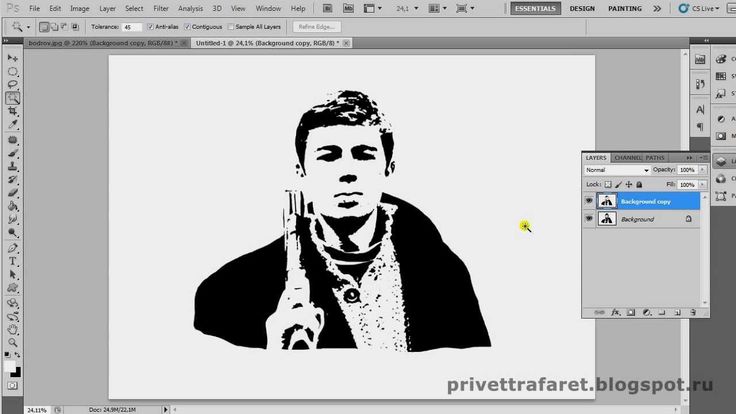
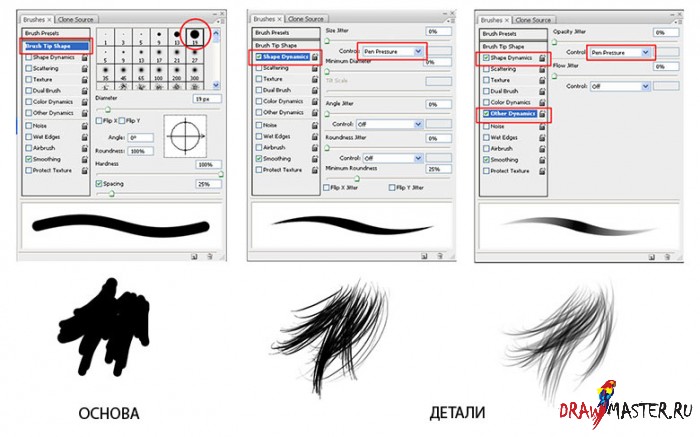
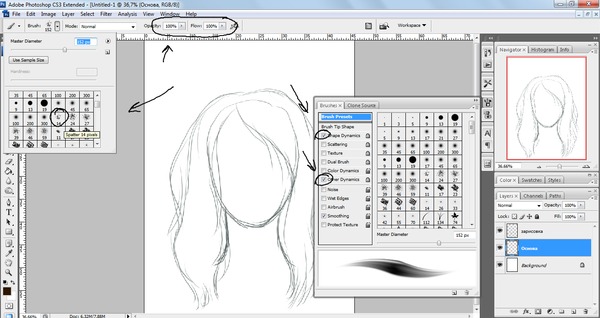
1. — Прежде, чем кидаться в покупку миллиона книг и подписку на миллион сайтов — просто откройте в программе новый документ и попробуйте там хоть что-то нарисовать… каракули например. Перепробуйте все кисточки и все цвета…. зайдите в параметры кисточек (3 — на скриншоте) и покрутите там все, что крутится, чтоб иметь представление как оно работает…. Начинать нужно с самого простого… Не заморачивайтесь сразу на глобальные шедевры… Привыкните к планшетке, посмотрите, как меняется линия от нажима и как можно адаптировать кисточку к вашим нуждам и как контролировать диаметр кисточки с помощью планшетки. (Мягкость и диаметр кисточки — 1, Прозрачность — 2, и все остальные параметры — 3 — я бычно пользуюсь теми, что обвела).
2. — Накалякались? Теперь закройте документ не сохраняя, откройте новый и покалякайте еще! Если вам этот процесс начинает нравиться, значит будет толк! Закройте и это не сохраняя. …. Дело в том, что если новичек сразу кидается изучать программу целиком — он очень быстренько свихнется так ничего и не поняв! Даже я знаю наверное только 10% всего, что умеет делать фотошоп и все время учусь чему-то новому. Это очень могучая программа, которая может практически все!!!! Разве что сама кофе не заваривает… Так что не кидайтесь в омут с головой, а то захлебнетесь…. Просто помочите ножки для начала!
…. Дело в том, что если новичек сразу кидается изучать программу целиком — он очень быстренько свихнется так ничего и не поняв! Даже я знаю наверное только 10% всего, что умеет делать фотошоп и все время учусь чему-то новому. Это очень могучая программа, которая может практически все!!!! Разве что сама кофе не заваривает… Так что не кидайтесь в омут с головой, а то захлебнетесь…. Просто помочите ножки для начала!
Фотошоп — это прежде всего программа, созданная для обработки фотографий, по-этому, далеко не все, что есть в Фотошопе, вам понадобится для рисования! Вот здесь я вычеркнула все, чем я практически никогда не пользуюсь:
Вот и не лезте туда, пока не освоите элементарное рисование на нескольких слоях… а можно и на одном, для начала! Конечно, под каждой кнопкой еще миллион функций, и все они — для чего-то нужны, и на каком-то этапе могут вам пригодится… но вы всегда сможете постепенно это для себя выяснить…
3. — Теперь азы. Когда вы окончательно накалякаетесь — попробуйте нарисовать что-то осознанное. Цветочек например, или солнышко! Что вам для этого надо знать? Первым делом — СЛОИ (на скриншоте -обозначены — 4)! Я тут пособие по слоям не буду писать. Гуглите «слои в фотошопе» — там все есть. Рисуйте свое солнышко на новом слое. Еще вам нужно иметь кисточку, которой вы хотите рисовать и стирательную резинку. И вот на одном слое, не залезая в дебри — рисуем солнышко…. А потом на другом слое его раскрашиваем.
Цветочек например, или солнышко! Что вам для этого надо знать? Первым делом — СЛОИ (на скриншоте -обозначены — 4)! Я тут пособие по слоям не буду писать. Гуглите «слои в фотошопе» — там все есть. Рисуйте свое солнышко на новом слое. Еще вам нужно иметь кисточку, которой вы хотите рисовать и стирательную резинку. И вот на одном слое, не залезая в дебри — рисуем солнышко…. А потом на другом слое его раскрашиваем.
4. — Нравится? Тогда напоминаю, первым делом найдите инфо про слои и про кисточки, как ими управлять и как их можно изменять…. Для начала этого хватит… Кто не в курсе — стирательная резинка — это тоже кисточка и к ней применимы все те же функции. Т.е. стирать тоже можно по-разному.
5. — Если вы начинаете привыкать к планшетке и к элементарному вождению кисточкой по экрану, и у вас даже начинают получаться более менее достойные формы — круги — круглые, а квадраты квадратные, то можно идти дальше!
6. — Если хотите, можете купить книгу о том, как пользоваться Фотошопом. Их куча! Старайтесь выбрать такую, где больше картинок и меньше текста. Теперь, во всяком случае, вы знаете хотя-бы азы и эта книга будет для вас носить хоть какую-то смысловую нагрузку. Я вам гарантирую, что если вы кинетесь ее читать сразу, не покопавшись в программе — она для вас будет все-равно, что на китайском. Сразу предупреждаю, я купила несколько книг и даже пыталась их читать — у меня ничего не получилось….. Лично мне они не помогли… там слишком много всего…. мозги вспухли….
Их куча! Старайтесь выбрать такую, где больше картинок и меньше текста. Теперь, во всяком случае, вы знаете хотя-бы азы и эта книга будет для вас носить хоть какую-то смысловую нагрузку. Я вам гарантирую, что если вы кинетесь ее читать сразу, не покопавшись в программе — она для вас будет все-равно, что на китайском. Сразу предупреждаю, я купила несколько книг и даже пыталась их читать — у меня ничего не получилось….. Лично мне они не помогли… там слишком много всего…. мозги вспухли….
7. — Я изучала программу методом научного тыка…. Т.е., я рисовала что-то простенькое. В процессе рисования у меня возникали определенные вопросы. Я эти вопросы гуглила, находила на них ответы и шла дальше. Я не пыталась обьять необьятное и сразу все знать и все уметь…. Вот хотела я понять, как смешивать краски, чтоб получался плавный переход, я лезла в интернет, и узнавала. (Я в конце напишу, куда именно я лезла, так что не паникуйте). Или, допустим, как вставлять текстуру, или как менять цветовую гамму, или как сохранять новые, мною созданные кисточки. ..
..
9. — ПОСТЕПЕННО усложняйте себе задания, рисуйте что-то посложней…. по-больше… У меня ушел примерно год на то, чтоб понять как оно все работает.
Теперь ресурсы! Сразу предупреждаю — все на английском!
1. — Про книги писать не буду…. Они мне в принципе не пригодились.
2. — Если все-таки у вас есть чуть-чуть денег — подпишитесь на этот сайт — http://www.lynda.com/. Он — потрясающий! Там собраны все видео-тьюториалы на ВСЕ программы. Все разжевано, по полочкам разложено и очень подробно и доступно рассказано и показано… Подписаться можно на месяц всего, за месяц все выучить, что вам нужно, а потом благополучно выписаться! Он — недорогой совсем! Я им пользовалась и была очень давольна.
3. — http://www.deviantart.com/ — Полезный сайт для много чего! Например посмотреть, как другие рисуют. Но, если по делу, то идите в категорию — Resourses and Stock Images, а там в Tutorials. Можно смотреть все подряд, пока не найдете что-то, что может вам пригодиться. А можно в поисковик вбить интересующий вас вопрос — например — как рисовать волосы/глаза/облака. И вполне вероятно, что кто-то эту тему там уже осветил. Сразу предупреждаю, это сайт любителей, так что там и отстоя всякого полно… нужно фильтровать 🙂
А можно в поисковик вбить интересующий вас вопрос — например — как рисовать волосы/глаза/облака. И вполне вероятно, что кто-то эту тему там уже осветил. Сразу предупреждаю, это сайт любителей, так что там и отстоя всякого полно… нужно фильтровать 🙂
4. — Вот еще пару сайтов с разными тьюториалами. Там тоже много полезного можно нарыть. СЮДА и СЮДА
5. — Вот вам Сообщество Художников Цифровой Графики — http://www.cgsociety.org/. Здесь можно найти все на свете и козу на лисапете, в том числе и примеры того, к чему нам всем стоит стремиться… Здесь обитают в основном профессионалы и у них есть чему поучиться. На сайте куча полезных ресурсов.
6. — Не забываем про YouTube ! Там тоже можно найте массу полезного
7. — Да и ваще — гуглим — «how to draw in photoshop» — и вперед!
Ну и напутствующее слово! РИСУЙТЕ!!!! Для того, чтоб РИСОВАТЬ — много наворотов не надо… надо бумага и карандаш, или кисточка! И все!…. Не думайте, что фотошоп, или любая другая программа помогут вам стать художником. .. Фотошоп — это всего-лишь один из инструментов, которые может использовать художник, а не волшебная программа, которая будет рисовать за вас…
.. Фотошоп — это всего-лишь один из инструментов, которые может использовать художник, а не волшебная программа, которая будет рисовать за вас…
Все! Всем удачи!!!! И вперед! Болото будет нашим!!!
Рисование в Photoshop
Руководство пользователя Отмена
Поиск
- Руководство пользователя Photoshop
- Введение в Photoshop
- Мечтайте об этом. Сделайте это.
- Новые возможности Photoshop
- Редактирование первой фотографии
- Создание документов
- Photoshop | Часто задаваемые вопросы
- Системные требования Photoshop
- Перенос наборов настроек, операций и настроек
- Знакомство с Photoshop
- Photoshop и другие продукты и услуги Adobe
- Работа с графическим объектом Illustrator в Photoshop
- Работа с файлами Photoshop в InDesign
- Материалы Substance 3D для Photoshop
- Photoshop и Adobe Stock
- Работа со встроенным расширением Capture в Photoshop
- Библиотеки Creative Cloud Libraries
- Библиотеки Creative Cloud в Photoshop
- Работа в Photoshop с использованием Touch Bar
- Сетка и направляющие
- Создание операций
- Отмена и история операций
- Photoshop на iPad
- Photoshop на iPad | Общие вопросы
- Знакомство с рабочей средой
- Системные требования | Photoshop на iPad
- Создание, открытие и экспорт документов
- Добавление фотографий
- Работа со слоями
- Рисование и раскрашивание кистями
- Выделение участков и добавление масок
- Ретуширование композиций
- Работа с корректирующими слоями
- Настройка тональности композиции с помощью слоя «Кривые»
- Применение операций трансформирования
- Обрезка и поворот композиций
- Поворот, панорамирование, масштабирование и восстановление холста
- Работа с текстовыми слоями
- Работа с Photoshop и Lightroom
- Получение отсутствующих шрифтов в Photoshop на iPad
- Японский текст в Photoshop на iPad
- Управление параметрами приложения
- Сенсорные ярлыки и жесты
- Комбинации клавиш
- Изменение размера изображения
- Прямая трансляция творческого процесса в Photoshop на iPad
- Исправление недостатков с помощью восстанавливающей кисти
- Создание кистей в Capture и их использование в Photoshop
- Работа с файлами Camera Raw
- Создание и использование смарт-объектов
- Коррекция экспозиции изображений с помощью инструментов «Осветлитель» и «Затемнитель»
- Бета-версия веб-приложения Photoshop
- Часто задаваемые вопросы | Бета-версия веб-приложения Photoshop
- Общие сведения о рабочей среде
- Системные требования | Бета-версия веб-приложения Photoshop
- Комбинации клавиш | Бета-версия веб-приложения Photoshop
- Поддерживаемые форматы файлов | Бета-вервия веб-приложения Photoshop
- Открытие облачных документов и работа с ними
- Совместная работа с заинтересованными сторонами
- Ограниченные возможности редактирования облачных документов
- Облачные документы
- Облачные документы Photoshop | Часто задаваемые вопросы
- Облачные документы Photoshop | Вопросы о рабочем процессе
- Работа с облачными документами и управление ими в Photoshop
- Обновление облачного хранилища для Photoshop
- Не удается создать или сохранить облачный документ
- Устранение ошибок с облачными документами Photoshop
- Сбор журналов синхронизации облачных документов
- Общий доступ к облачным документам и их редактирование
- Общий доступ к файлам и комментирование в приложении
- Рабочая среда
- Основные сведения о рабочей среде
- Более быстрое обучение благодаря панели «Новые возможности» в Photoshop
- Создание документов
- Работа в Photoshop с использованием Touch Bar
- Галерея инструментов
- Установки производительности
- Использование инструментов
- Сенсорные жесты
- Возможности работы с сенсорными жестами и настраиваемые рабочие среды
- Обзорные версии технологии
- Метаданные и комментарии
- Комбинации клавиш по умолчанию
- Возможности работы с сенсорными жестами и настраиваемые рабочие среды
- Помещение изображений Photoshop в другие приложения
- Установки
- Комбинации клавиш по умолчанию
- Линейки
- Отображение или скрытие непечатных вспомогательных элементов
- Указание колонок для изображения
- Отмена и история операций
- Панели и меню
- Помещение файлов
- Позиционирование элементов с привязкой
- Позиционирование с помощью инструмента «Линейка»
- Наборы настроек
- Настройка комбинаций клавиш
- Сетка и направляющие
- Разработка содержимого для Интернета, экрана и приложений
- Photoshop для дизайна
- Монтажные области
- Просмотр на устройстве
- Копирование CSS из слоев
- Разделение веб-страниц на фрагменты
- Параметры HTML для фрагментов
- Изменение компоновки фрагментов
- Работа с веб-графикой
- Создание веб-фотогалерей
- Основные сведения об изображениях и работе с цветом
- Изменение размера изображений
- Работа с растровыми и векторными изображениями
- Размер и разрешение изображения
- Импорт изображений из камер и сканеров
- Создание, открытие и импорт изображений
- Просмотр изображений
- Ошибка «Недопустимый маркер JPEG» | Открытие изображений
- Просмотр нескольких изображений
- Настройка палитр цветов и образцов цвета
- HDR-изображения
- Подбор цветов на изображении
- Преобразование между цветовыми режимами
- Цветовые режимы
- Стирание фрагментов изображения
- Режимы наложения
- Выбор цветов
- Внесение изменений в таблицы индексированных цветов
- Информация об изображениях
- Фильтры искажения недоступны
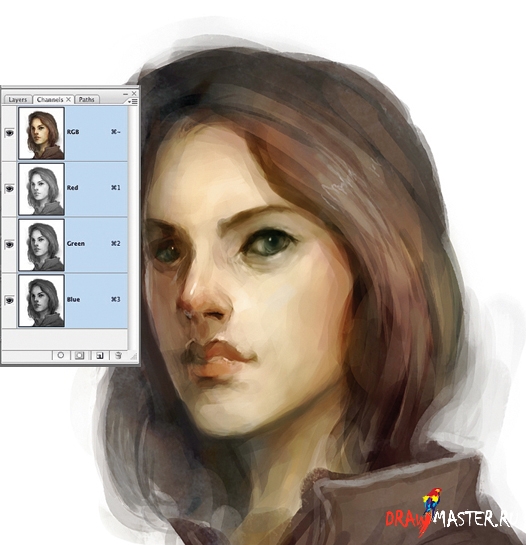
- Сведения о цвете
- Цветные и монохромные коррекции с помощью каналов
- Выбор цветов на панелях «Цвет» и «Образцы»
- Образец
- Цветовой режим (или режим изображения)
- Цветовой оттенок
- Добавление изменения цветового режима в операцию
- Добавление образцов из CSS- и SVG-файлов HTML
- Битовая глубина и установки
- Слои
- Основные сведения о слоях
- Обратимое редактирование
- Создание слоев и групп и управление ими
- Выделение, группировка и связывание слоев
- Помещение изображений в кадры
- Непрозрачность и наложение слоев
- Слои-маски
- Применение смарт-фильтров
- Композиции слоев
- Перемещение, упорядочение и блокировка слоев
- Маскирование слоев при помощи векторных масок
- Управление слоями и группами
- Эффекты и стили слоев
- Редактирование слоев-масок
- Извлечение ресурсов
- Отображение слоев с помощью обтравочных масок
- Формирование графических ресурсов из слоев
- Работа со смарт-объектами
- Режимы наложения
- Объединение нескольких фрагментов в одно изображение
- Объединение изображений с помощью функции «Автоналожение слоев»
- Выравнивание и распределение слоев
- Копирование CSS из слоев
- Загрузка выделенных областей на основе границ слоя или слоя-маски
- Просвечивание для отображения содержимого других слоев
- Слой
- Сведение
- Совмещенные изображения
- Фон
- Выделения
- Рабочая среда «Выделение и маска»
- Быстрое выделение областей
- Начало работы с выделениями
- Выделение при помощи группы инструментов «Область»
- Выделение при помощи инструментов группы «Лассо»
- Выбор цветового диапазона в изображении
- Настройка выделения пикселей
- Преобразование между контурами и границами выделенной области
- Основы работы с каналами
- Перемещение, копирование и удаление выделенных пикселей
- Создание временной быстрой маски
- Сохранение выделенных областей и масок альфа-каналов
- Выбор областей фокусировки в изображении
- Дублирование, разделение и объединение каналов
- Вычисление каналов
- Выделение
- Ограничительная рамка
- Коррекции изображений
- Деформация перспективы
- Уменьшение размытия в результате движения камеры
- Примеры использования инструмента «Восстанавливающая кисть»
- Экспорт таблиц поиска цвета
- Корректировка резкости и размытия изображения
- Общие сведения о цветокоррекции
- Применение настройки «Яркость/Контрастность»
- Коррекция деталей в тенях и на светлых участках
- Корректировка «Уровни»
- Коррекция тона и насыщенности
- Коррекция сочности
- Настройка насыщенности цвета в областях изображения
- Быстрая коррекция тона
- Применение специальных цветовых эффектов к изображениям
- Улучшение изображения при помощи корректировки цветового баланса
- HDR-изображения
- Просмотр гистограмм и значений пикселей
- Подбор цветов на изображении
- Кадрирование и выпрямление фотографий
- Преобразование цветного изображения в черно-белое
- Корректирующие слои и слои-заливки
- Корректировка «Кривые»
- Режимы наложения
- Целевая подготовка изображений для печатной машины
- Коррекция цвета и тона с помощью пипеток «Уровни» и «Кривые»
- Коррекция экспозиции и тонирования HDR
- Фильтр
- Размытие
- Осветление или затемнение областей изображения
- Избирательная корректировка цвета
- Замена цветов объекта
- Adobe Camera Raw
- Системные требования Camera Raw
- Новые возможности Camera Raw
- Введение в Camera Raw
- Создание панорам
- Поддерживаемые объективы
- Виньетирование, зернистость и удаление дымки в Camera Raw
- Комбинации клавиш по умолчанию
- Автоматическая коррекция перспективы в Camera Raw
- Обратимое редактирование в Camera Raw
- Инструмент «Радиальный фильтр» в Camera Raw
- Управление настройками Camera Raw
- Обработка, сохранение и открытие изображений в Camera Raw
- Совершенствование изображений с улучшенным инструментом «Удаление точек» в Camera Raw
- Поворот, обрезка и изменение изображений
- Корректировка цветопередачи в Camera Raw
- Краткий обзор функций | Adobe Camera Raw | Выпуски за 2018 г.

- Обзор новых возможностей
- Версии обработки в Camera Raw
- Внесение локальных корректировок в Camera Raw
- Исправление и восстановление изображений
- Удаление объектов с фотографий с помощью функции «Заливка с учетом содержимого»
- Заплатка и перемещение с учетом содержимого
- Ретуширование и исправление фотографий
- Коррекция искажений изображения и шума
- Основные этапы устранения неполадок для решения большинства проблем
- Преобразование изображений
- Трансформирование объектов
- Настройка кадрирования, поворотов и холста
- Кадрирование и выпрямление фотографий
- Создание и редактирование панорамных изображений
- Деформация изображений, фигур и контуров
- Перспектива
- Использование фильтра «Пластика»
- Масштаб с учетом содержимого
- Трансформирование изображений, фигур и контуров
- Деформация
- Трансформирование
- Панорама
- Рисование и живопись
- Рисование симметричных орнаментов
- Варианты рисования прямоугольника и изменения обводки
- Сведения о рисовании
- Рисование и редактирование фигур
- Инструменты рисования красками
- Создание и изменение кистей
- Режимы наложения
- Добавление цвета в контуры
- Редактирование контуров
- Рисование с помощью микс-кисти
- Наборы настроек кистей
- Градиенты
- Градиентная интерполяция
- Заливка и обводка выделенных областей, слоев и контуров
- Рисование с помощью группы инструментов «Перо»
- Создание узоров
- Создание узора с помощью фильтра «Конструктор узоров»
- Управление контурами
- Управление библиотеками узоров и наборами настроек
- Рисование при помощи графического планшета
- Создание текстурированных кистей
- Добавление динамических элементов к кистям
- Градиент
- Рисование стилизованных обводок с помощью архивной художественной кисти
- Рисование с помощью узора
- Синхронизация наборов настроек на нескольких устройствах
- Текст
- Добавление и редактирование текста
- Универсальный текстовый редактор
- Работа со шрифтами OpenType SVG
- Форматирование символов
- Форматирование абзацев
- Создание эффектов текста
- Редактирование текста
- Интерлиньяж и межбуквенные интервалы
- Шрифт для арабского языка и иврита
- Шрифты
- Поиск и устранение неполадок, связанных со шрифтами
- Азиатский текст
- Создание текста
- Ошибка Text Engine при использовании инструмента «Текст» в Photoshop | Windows 8
- Добавление и редактирование текста
- Видео и анимация
- Видеомонтаж в Photoshop
- Редактирование слоев видео и анимации
- Общие сведения о видео и анимации
- Предварительный просмотр видео и анимации
- Рисование кадров в видеослоях
- Импорт видеофайлов и последовательностей изображений
- Создание анимации кадров
- 3D-анимация Creative Cloud (предварительная версия)
- Создание анимаций по временной шкале
- Создание изображений для видео
- Фильтры и эффекты
- Использование фильтра «Пластика»
- Использование эффектов группы «Галерея размытия»
- Основные сведения о фильтрах
- Справочник по эффектам фильтров
- Добавление эффектов освещения
- Использование фильтра «Адаптивный широкий угол»
- Фильтр «Масляная краска»
- Эффекты и стили слоев
- Применение определенных фильтров
- Растушевка областей изображения
- Сохранение и экспорт
- Сохранение файлов в Photoshop
- Экспорт файлов в Photoshop
- Поддерживаемые форматы файлов
- Сохранение файлов в других графических форматах
- Перемещение проектов между Photoshop и Illustrator
- Сохранение и экспорт видео и анимации
- Сохранение файлов PDF
- Защита авторских прав Digimarc
- Сохранение файлов в Photoshop
- Печать
- Печать 3D-объектов
- Печать через Photoshop
- Печать и управление цветом
- Контрольные листы и PDF-презентации
- Печать фотографий в новом макете раскладки изображений
- Печать плашечных цветов
- Дуплексы
- Печать изображений на печатной машине
- Улучшение цветной печати в Photoshop
- Устранение неполадок при печати | Photoshop
- Автоматизация
- Создание операций
- Создание изображений, управляемых данными
- Сценарии
- Обработка пакета файлов
- Воспроизведение операций и управление ими
- Добавление условных операций
- Сведения об операциях и панели «Операции»
- Запись инструментов в операциях
- Добавление изменения цветового режима в операцию
- Набор средств разработки пользовательского интерфейса Photoshop для внешних модулей и сценариев
- Управление цветом
- Основные сведения об управлении цветом
- Обеспечение точной цветопередачи
- Настройки цвета
- Работа с цветовыми профилями
- Управление цветом документов для просмотра в Интернете
- Управление цветом при печати документов
- Управление цветом импортированных изображений
- Выполнение цветопробы
- Подлинность контента
- Подробнее об учетных данных для содержимого
- Идентичность и происхождение токенов NFT
- Подключение учетных записей для творческой атрибуции
- 3D-объекты и технические изображения
- 3D в Photoshop | Распространенные вопросы об упраздненных 3D-функциях
- 3D-анимация Creative Cloud (предварительная версия)
- Печать 3D-объектов
- 3D-рисование
- Усовершенствование панели «3D» | Photoshop
- Основные понятия и инструменты для работы с 3D-графикой
- Рендеринг и сохранение 3D-объектов
- Создание 3D-объектов и анимаций
- Стеки изображений
- Процесс работы с 3D-графикой
- Измерения
- Файлы формата DICOM
- Photoshop и MATLAB
- Подсчет объектов на изображении
- Объединение и преобразование 3D-объектов
- Редактирование 3D-текстур
- Коррекция экспозиции и тонирования HDR
- Настройки панели «3D»
Рисование в Adobe Photoshop включает в себя создание векторных фигур и контуров. Photoshop позволяет рисовать с помощью любого из инструментов группы «Фигура», инструмента «Перо» или «Свободное перо». Режимы работы каждого инструмента можно изменить на панели параметров.
Photoshop позволяет рисовать с помощью любого из инструментов группы «Фигура», инструмента «Перо» или «Свободное перо». Режимы работы каждого инструмента можно изменить на панели параметров.
Перед началом рисования в Photoshop на панели параметров необходимо выбрать режим рисования. Выбранный режим рисования определяет, создается ли векторная фигура в отдельном слое, рабочий контур в существующем слое или растровая фигура в существующем слое.
Векторные фигуры представляют собой прямые и кривые линии, рисуемые с помощью групп инструментов «Фигура» или «Перо». (См. разделы Рисование фигур и Рисование с помощью группы инструментов «Перо».) Векторные фигуры не зависят от разрешения: их края остаются четкими при изменении размера, печати на принтере PostScript, сохранении в PDF-файле и импорте в векторные графические приложения. Существует возможность создания библиотек произвольных фигур, а также редактирования контура фигуры и атрибутов (например, типа обводки, цвета заливки и стиля).
Контуры — это замкнутые линии, которые можно использовать для выбора фрагмента изображения, а также залить или обвести произвольным цветом. Форму контура несложно изменить путем редактирования узловых точек.
Рабочий контур — это временный контур, который появляется на панели «Контуры» и определяет границы фигуры.
Контуры можно использовать несколькими способами.
- Контуры можно использовать в качестве векторной маски, чтобы скрыть отдельные области слоя. (См. раздел О слоях-масках и векторных масках.)
Контур можно преобразовать в выделенную область. (См. раздел Преобразование контуров в границы выделенной области.)
Контур можно залить или обвести произвольным цветом. (См. раздел Заливка контуров цветом.)
Сохраненный контур можно назначить обтравочным контуром, что позволит сделать часть изображения прозрачной при экспорте в программу верстки или векторный редактор. (См. раздел Создание эффекта прозрачности изображения с помощью обтравочных контуров.
 )
)
При работе с группами инструментов «Фигура» и «Перо» доступны три различных режима рисования. Режим может быть выбран с помощью значков на панели параметров, когда активны инструменты групп «Фигура» или «Перо».
Слой-фигура
Создание фигуры в отдельном слое. Для создания слоя-фигуры можно использовать либо группу инструментов «Фигура», либо группу инструментов «Перо». Слои-фигуры легко перемещать, масштабировать, выравнивать и распределять, благодаря чему они очень удобны при создании изображений для веб-страниц. В одном слое можно нарисовать несколько фигур. Слой-фигура состоит из слоя-заливки, определяющего цвет фигуры, и связанной с ним векторной маски, задающей границы фигуры. Границы фигуры представляют собой контур, который появляется на панели «Контуры».
Контуры
Этот режим позволяет рисовать в текущем слое рабочий контур, который можно использовать для выбора фрагмента изображения, создания векторной маски, а также заливки или обводки произвольным цветом с целью создания растрового изображения (примерно так же, как это можно было сделать с помощью инструмента раскраски). Рабочий контур считается временным, пока не будет сохранен. Контуры отображаются на панели «Контуры».
Рабочий контур считается временным, пока не будет сохранен. Контуры отображаются на панели «Контуры».
Заливка пикселей
Режим раскраски в слое напрямую — это примерно так же, как и с помощью инструментов окрашивания. При работе в этом режиме создаются не векторные, а растровые изображения. Создаваемые фигуры можно обрабатывать так же, как и любое растровое изображение. В этом режиме работают только инструменты группы «Фигура».
Параметры рисованияA. Слой-фигура B. Контуры C. Заливка пикселей
Еще похожее
- Инструменты
- Использование панели параметров
Вход в учетную запись
Войти
Управление учетной записью
Уроки рисования в Фотошопе
Уроки рисования в ФотошопеФильтры
Курсы со скидкой
Курс недели -30% -30% -20%
ГлавнаяУрокиВсе для Художника
Сортировка:
По дате По популярности
is_success» title=»Урок выполнен»/>По заданным фильтрам ничего не найдено
Попробуйте изменить критерий поиска, или сбросить фильтры.
Перейти на:
В этом уроке покажу приёмы обработки в программе Adobe Photoshop. ЧТО ВЫ УЗНАТЕ 1. Как заменить фон. 2. Как убрать людей на заднем плане. 3. Как скрыть детали и убрать лишние объекты на переднем плане. 4. Как сделать цветокоррекцию.
Станьте профессионалом в направлении Фотоманипуляция и Концепт-арт Если вы мечтаете выйти на новый уровень творчества в Adobe Photoshop и понять, как монетизировать своё направление, то начните с создания визуализации напитка «Иван-чай»
В этом уроке вы узнаете как сделать фотоманипуляцию, фотомонтаж, коллаж в фотошоп. Посмотрите этот урок, пополняйте свою копилку знаний о программе Photoshop.
3 СЕНТЯБРЯ состоялся разбор работ участников активности КОНТРАСТЫ: Стажировка для дизайнеров ЗАПИСЬ ЭФИРА:
В этом видеоуроке вы увидите один из способов, как перестать использовать чужие исходники. ВАШ РЕЗУЛЬТАТ
Вы создадите баннер из объемных букв для интерактива на Creativo:
ВАШ РЕЗУЛЬТАТ
Вы создадите баннер из объемных букв для интерактива на Creativo:
Уберите глубокие тени и блики в фотошоп В этом уроке Оксана Решетнева покажет быстрый способ обработки фотографии в Photoshop. Этот метод обработки подойдет для всех фотографий, созданных в солнечное время.
Возможно, вы видели непонятные значки на панели закрепления слоев и не понимали зачем они нужны. В этом уроке вы увидите на конкретных примерах, чем они отличаются друг от друга и как могут облегчить вашу работу в фотошоп. Вы узнаете, как можно избежать некоторых ошибок в работе при помощи панели закрепления слоев.
Научитесь создавать концепт-арты и новые миры из своих исходников
Открываем новую главу на Creativo в направлении фотоманипуляция и концепт-арты.
В этом уроке вы увидите, как создавались исходники персонажей на обычную камеру мобильного телефона, а также узнаете, как можно сделать реалистичные объекты для захватывающего морского сюжета в программе Blender.
«Дизайн – не только красивая картинка, но и передача нужных смыслов». Посмотрите это видео и узнайте, как за 5 минут улучшить ваш дизайн. Кликните, чтобы скачать презентацию
30 июня завершился интерактив по фотоартам «Тестовое задание». 40 участников с подпиской на Premium получили возможность попасть на разбор работ.
5 июля в 15:00 мск состоялась трансляция для дизайнеров
Научитесь создавать яркие арты с одним цветом.
В этом видео мы рассмотрим быстрый и эффективный приём, как быстро отбелить зубы в фотошоп.
В этом видео мы рассмотрим необычный способ как вы можете убрать брекеты.
В этом видео мы рассмотрим один из способов добавления визуализации в Mockup журнала. Вы увидите, как быстро наложить картинку при помощи инструментов трансформация и деформация.
В этом видео рассмотрим интересный способ добавления стрелки/указателя на лестницу с помощью фильтра «Исправление перспективы». Вы увидите, как быстро наложить плоский объект на любую поверхность.
Вы увидите, как быстро наложить плоский объект на любую поверхность.
В этом видео вы увидите распаковку и обзор бюджетного графического планшета HUION Inspiroy RTE 100.
Отвечаю на 10+ вопросов пользователей Creativo:
+3 способа сэкономить деньги
В этом видео мы рассмотрим интересный способ выделения дерева через функцию «Выделение неба». Вы увидите как можно быстро выделить дерево и заменить фон. Photoshop секреты и приемы – сборник полезных 1-минутных видео на Creativo Вы увидите все секреты, фишки и приемы, которые используют профессионалы при работе с графикой в Adobe Photoshop. Попробуйте попрактиковаться в фотошоп, вам понравится.
В этом видео мы рассмотрим быстрый способ выделения объекта с заменой фона.
Photoshop секреты и приемы – сборник полезных 1-минутных видео на Creativo
Вы увидите все секреты, фишки и приемы, которые используют профессионалы при работе с графикой в Adobe Photoshop. Попробуйте попрактиковаться в фотошоп, вам понравится.
Попробуйте попрактиковаться в фотошоп, вам понравится.
По вашим запросам вместе с командой Creativo мы подготовили экспресс-курс под названием «Заработок на творчестве».
Научитесь создавать фотоарты в стиле Дрим-арт.
В этом уроке вы увидите как просто и легко нарисовать три вида облаков в Adobe Photoshop. Кликните, чтобы скачать дополнения
В этом уроке вы увидите как просто и легко нарисовать стилизованные деревья в Adobe Photoshop. Кликните, чтобы скачать дополнения
В этой серии уроков вы научитесь рисовать разные стилизованные деревья в Adobe Photoshop.
Кибер-доставка навыков от команды Creativo Вы часто задаете вопросы: Как создавать авторские работы? Какие фотографии разрешено брать из интернета? Можно ли использовать чужие рисунки в фотоартах? Как реализовывать большие коммерческие проекты?
19 АПРЕЛЯ В 18:00 МСК состоится разбор работ участников интерактива «Остров в облаках». Разберем все работы участников с подпиской на PREMIUM Creativo
Разберем все работы участников с подпиской на PREMIUM Creativo
В этом видео я покажу вам как быстро изменить цвет волос.
В этом видео я покажу вам как работать с фильтром «Исправление перспективы». Вы научитесь быстро и легко накладывать текстуру на любую поверхность.
В этом видео я покажу вам как работать с инструментом «Заливка с учетом содержимого». Вы научитесь быстро и легко убирать любые объекты на фото.
В этом видео я покажу вам как работать с фильтром «Карта смещения». Вы научитесь быстро и легко менять цвет платья и принт.
28 марта в 19:00 по МСК состоялся прямой эфир для пользователей, у которых активный Premium аккаунт.
В этом уроке вы увидите как просто и легко нарисовать стилизованные кусты в Adobe Photoshop.
В этом уроке вы увидите как просто и легко освоить графический планшет.
7 марта в 19:00 мск состоялся прямой эфир для пользователей, у которых активный Premium аккаунт.
108107106105104103102101100999897969594939291908988878685848382818079787776757473727170696867666564636261605958575655545352515049484746454443424140393837363534333231302928272625242322212019181716151413121110987654321
Рисование в Фотошопе для многих из нас любимая тема, так как именно здесь может проявиться вся яркая индивидуальность человека.
Если вы не владеете классическими приемами рисования, вам поможет Adobe Photoshop. Здесь вы своими руками всего за несколько минут сможете нарисовать такой шедевр, что вам бы позавидовал сам Леонардо-да-Винчи.
В этой рубрике вы научитесь с нуля рисовать любые изображения в том числе и в векторном стиле. В этом вам помогут наши пошаговые уроки рисования в Фотошопе для начинающих и опытных пользователей.
Найдено: {{count}}
Фильтры
(найдено {{count_format}}) сброситьПремиум
Подкатегория
Иллюстрации Персонажи Векторная графика Разное Пиксель арт
Показать все Свернуть
По формату
Текстовые ВидеоурокиСложность
Легкий Средний СложныйПо моей активности
Выполненные ПрокомментированныеАвторы
{{author. name}}
name}}
Хотите взять максимум?
Активируй Premium подписку и получи 15 преимуществ на Creativo
Premium-контент
110 видеоуроков только для Premium-пользователей.
Закрытые трансляции
Регулярные трансляции с профессионалами, обычным аккаунтам они доступны платно.
Приоритет в проверке работ
Все работы в вашем портфолио рассматриваются в приоритетном порядке.
Статистика переходов в соцсети
Сколько человек перешли по ссылкам из вашего профиля
Возможность
скачивать видеоуроки
Вы сможете скачивать все бесплатные видеоуроки без ограничений
Premium-статус
на аватаре
На вашей аватарке будет отображаться значок, обозначающий Premium-статус.
Короткая именная ссылка
Получите именную ссылку на профиль вида https://creativo.one/sasha
Возможность отложенной
публикации постов
Вы сами решаете, в какое время пост появится в ленте.
Светлая / темная
тема сайта
Меняйте тему оформления сайта под свое настроение.
Расширенные возможности опросов
Голосования с прогрессивным рейтингом, создание викторин
Поддержка от кураторов
Напрямую получайте поддержку от кураторов команды Creativo.
Поддержка в телеграм-чате
Обменивайтесь опытом, делитесь заказами и отвечайте на вопросы друг друга в закрытом чате.
Подарки, призы, розыгрыши
Получите возможность выиграть ценные призы и подарки от команды Creativo и партнеров.
Разбор работ от авторов
Ежемесячные тренировочные интерактивы по разным направлениям для отточки мастерства и разбора работ.
Активировать Premium
Хотите узнавать
обо всех событиях?
Выберите, куда хотите получать уведомления
Скопировать ссылку
Работа скрыта
Войти, чтобы проголосовать
 title»/>
{{percent(index)}}
title»/>
{{percent(index)}}
{{(index + 1)}}.
Изображение удалено
{{percent(index)}}
Всего проголосовало: {{total}}
Вы можете выбрать до {{max_variants}} вариантов. Голос будет распределён равномерно между всеми выбранными.
{{item.title}}
Изображение удалено
Создать опрос
Сделать мультиголосование
Можно выбрать несколько вариантов. Максимум
{{lex(‘response’, max_variants)}}
Максимум
{{lex(‘response’, max_variants)}}
Название опроса
Ответ {{(index + 1)}} Удалить ответ
Добавить ответ
Прогрессивный подсчет результатов
Автоматически завершить опрос 0″> через {{lex(‘days’,closeday)}}
{{lex(‘feed_type_’ + tp)}} {{counts[tp]}}
Сортировка:
По релевантности По дате По популярности
Показывать превью
subtitle»>{{item.subtitle}}
Закреплен
Опрос
По вашему запросу ничего не найдено
Попробуйте изменить критерий поиска, или сбросить фильтры.
Не удалось загрузить работу. Возможно она была удалена.
= 0}»> GIF {{work.bite}} Мб Загрузить
Редактировать Удалить
18+
Работа имеет содержимое для 18+ лет
Жалоба
Опишите суть жалобы, при необходимости добавьте ссылки на скриншоты
Спасибо! Ваше обращение ушло на рассмотрение.
1. Название и описание
2. Миниатюра
3. Исходник
4. Тэги
5. Прочие настройки
Название и описание
2. Миниатюра
3. Исходник
4. Тэги
5. Прочие настройки
Название работы
Описание работы (необязательно)
Комментарий
Скрывать в портфолио (доступ по ссылке)
Ваша миниатюра:
Название:
{{name}}
Описание:
Исходник:
{{source.name}} {{source.name}}
Тэги:
#{{tag.label}}Есть ли у вас исходник к работе?
Исходник — это файл из исходных изображений, которые использовались для создания вашей работы. Исходник позовляет лучше понять вашу работу. Он не обязателен, но работы с исходниками получают больше лайков и имеют право на участие в еженедельных конкурсах.
Исходник позовляет лучше понять вашу работу. Он не обязателен, но работы с исходниками получают больше лайков и имеют право на участие в еженедельных конкурсах.
jpg-файл, максимальный размер 1920x1080px
Пример исходника
Выберете тэги работы:
Тэги позволяют лучше находить вашу работу другим пользователям. Подумайте какие тэги описывают вашу работу лучше всего и проставьте их. Это даст вам больше просмотров, лайков и комментариев.
Стиль работы Тематика Ятаквижу
Стиль работы:
#{{tag.label}}
Тематика:
#{{tag.label}}
Ятаквижу:
#{{tag.label}}
Не более десяти тэгов на одну работу
Работа 18+
Отключить комментарии
Комментарии к работе будут отключены, на их месте будет выведена реклама.
После добавления работы:
Автоматически перейти в портфолио
Остаться на текущей странице
Запланировать публикацию
{{pub_dates[pub_date] || pub_dates[0]}}
Отменить планирование
Запланировать
Используя данный сайт, вы даёте согласие на использование файлов cookie, данных об IP-адрес, помогающих нам сделать его удобнее для вас. Подробнее
онлайн-обучение от Skillbox в Беларуси
Участвует в распродаже Скидка 30% действует 0 дней 00:00:00
Записаться на курс
Курс
Вы освоите самый популярный графический редактор. Научитесь корректно оцифровывать свои работы и рисовать в Photoshop с нуля. Сможете добавить в портфолио эффектные иллюстрации.
Научитесь корректно оцифровывать свои работы и рисовать в Photoshop с нуля. Сможете добавить в портфолио эффектные иллюстрации.
- Длительность 2 месяца
- Спикер профессиональный иллюстратор
- 5 работ в портфолио
- Доступ к курсу навсегда
Кому подойдёт этот курс
- Тем, кто любит рисовать
Сможете оцифровывать и доводить до совершенства свои рисунки. Научитесь создавать иллюстрации в программе, даже если никогда не работали в Photoshop.
- Начинающим иллюстраторам
Узнаете, как создавать растровую графику. Попробуете коллажную технику, line-art, 2D-рендер, пиксель-арт. Добавите разноплановые работы в портфолио и сможете выделиться на фоне коллег.
- Коммерческим иллюстраторам
Научитесь рисовать в цифре так же свободно, как от руки. Сможете создавать эффектные иллюстрации в разных стилях и оживлять их с помощью простой анимации.

Чему вы научитесь
Работать в Photoshop на продвинутом уровне
Освоите все инструменты, необходимые иллюстратору. Изучите горячие клавиши для быстрой работы. Сможете с лёгкостью рисовать на планшете.
Оцифровывать свои работы
Узнаете, как правильно оцифровывать иллюстрации. Сможете сделать рисунки чище и эстетичнее с помощью Photoshop.
Рисовать кистями
Научитесь работать с разными кистями и создадите собственную. Сможете рисовать с нуля и вносить финальные штрихи в свои иллюстрации.
Создавать объёмные изображения
Научитесь рисовать 2D-рендер персонажа. Узнаете, как добавлять тени, подсветки, шум и текстуру, чтобы сделать его эффектным.
Использовать фотографии в иллюстрациях
Освоите продвинутые инструменты деформации и цветокоррекции. Сможете создавать работы в актуальной коллажной технике.

Работать с векторными объектами
Научитесь использовать векторные инструменты и стили слоёв. Сможете органично встраивать текст в иллюстрацию.
Как проходит обучение на платформе
- Регистрация
Знакомитесь с платформой
Платформа Skillbox — собственная разработка компании, которую мы постоянно улучшаем. Вас ждут видео, практические задания и общение с кураторами. Доступ к материалам откроется сразу после покупки курса.
- Теория
Получаете знания
Курсы состоят из тематических видео разной длительности. Смотрите их когда и где угодно. Доступ бессрочный, чтобы вы всегда могли вернуться и повторить теорию.
- Практика
Выполняете задания
Мы уверены, что навыки отрабатываются только через практику. Поэтому после теории вас ждёт практическая работа или тест. Все задачи приближены к реальным — их можно с гордостью положить в портфолио.

- Обратная связь
Работаете с куратором
Проверкой заданий занимаются кураторы. Это эксперты по теме курса. Они помогут с трудными задачами и подскажут, как улучшить ваши проекты. Общаться с проверяющими кураторами можно прямо на платформе.
Модуль 1. Знакомство с интерфейсом
Установите Photoshop, научитесь создавать файлы по техническим требованиям. Познакомитесь с основными инструментами и панелями. Узнаете, как рисовать в программе с помощью графического планшета.
Модуль 2. Оцифровка рисунка с бумаги
Узнаете, с каким разрешением нужно оцифровывать изображения для печати и для веба. Научитесь затирать ошибки в своих рисунках, работать с яркостью и контрастностью. Поймёте, в каком формате сохранить работу.
Модуль 3. Создание простого рисунка
Познакомитесь с кистями для рисования и ластика.
 Настроите и сохраните собственную кисть. Освоите работу со слоями и с нуля создадите простую иллюстрацию — от эскиза до рисунка в цвете. Узнаете, как создавать пиксель-арт.
Настроите и сохраните собственную кисть. Освоите работу со слоями и с нуля создадите простую иллюстрацию — от эскиза до рисунка в цвете. Узнаете, как создавать пиксель-арт.Модуль 4. Использование фотографий в иллюстрации
Научитесь пользоваться инструментами выделения и маской слоя, деформировать объекты с помощью Liquify и Puppet Warp. Сможете выполнять цветокоррекцию фотографий и улучшать их с помощью фильтров. Поймёте, как работать со смарт-объектами. Соберёте коллаж и доработаете его с помощью кистей.
Модуль 5. Объёмный персонаж в 2D
Научитесь создавать и настраивать текстурные кисти. Познакомитесь с режимами наложения слоя, освоите инструменты затемнения, осветления и насыщенности. Сможете создавать тени и подсветки с помощью градиента, накладывать текстуру и добавлять шум. Нарисуете объёмного персонажа.
Модуль 6. Работа с векторными объектами
Освоите возможности векторных инструментов, научитесь работать со стилями слоёв.
 Сможете деформировать текст и дорисовывать детали. Превратите иллюстрацию в анимированное GIF-изображение.
Сможете деформировать текст и дорисовывать детали. Превратите иллюстрацию в анимированное GIF-изображение.
Спикер
Работы спикера
Олег уделяет большое внимание деталям и делает так, чтобы иллюстрацию было интересно рассматривать.
Часто задаваемые вопросы
Мой компьютер потянет Photoshop? Сколько это будет стоить?
Посмотреть системные требования Photoshop можно по ссылке. Бесплатный период подписки — семь дней. О тарифах и установке программы мы расскажем в первом модуле курса.
Для курса нужен планшет?
Да, иллюстрации в Photoshop удобнее рисовать на графическом планшете. Подойдёт любая модель с уровнями нажатия от 4000.
Действуют ли какие-нибудь программы рассрочки?
Да, вы можете купить курс в рассрочку — и спланировать свой бюджет, разбив всю сумму на небольшие ежемесячные платежи.

Я никогда не работал в Photoshop. У меня получится?
Конечно! У вас всё получится даже без специальных знаний — просто уделяйте больше внимания практическим заданиям и читайте дополнительную литературу. В остальном помогут опытные наставники, которые будут курировать вас на протяжении всего курса.
Какой график обучения на платформе? Получится ли совмещать его с работой?
Вы можете изучать материалы курса в удобном вам режиме, совмещать обучение на платформе с работой и личной жизнью. Более того, все материалы будут доступны и по окончании курса, так что вы сможете освежить свои знания в любой момент.
Сколько часов в неделю мне нужно будет уделять учёбе?
Всё зависит только от вас. В среднем пользователи нашей платформы занимаются от трёх до пяти часов в неделю.
Я смогу общаться со спикерами?
У вас будет куратор в Telegram-чате, а проверяющий эксперт прокомментирует практические задания и даст полезные советы.
 Так вы сможете перенять опыт, профессиональные знания и лайфхаки.
Так вы сможете перенять опыт, профессиональные знания и лайфхаки.
- Санкт-Петербург
- Алматы
- Киев
- Минск
- Москва
- Санкт-Петербург
- Алматы
- Волгоград
- Воронеж
- Екатеринбург
- Казань
- Красноярск
- Нижний Новгород
- Новосибирск
- Омск
- Пермь
- Ростов-на-Дону
- Уфа
- Челябинск
Как научиться рисовать в фотошопе с нуля
В предыдущих трёх уроках мы говорили об обработке уже готовых изображений. В этой и следующих четырёх статьях речь пойдёт о средствах создания собственных рисунков с нуля — инструментах рисования, которых в Photoshop предостаточно.
Сегодня я расскажу об инструментах группы . Всего их четыре.
- Кисть. Имитирует рисование настоящей кистью. Вы можете менять её размер, цвет, форму.
- Карандаш.
 Пожалуй, самый понятный инструмент группы, потому что карандашом в реальной жизни точно пользовался каждый. Если контуры нарисованных кистью линий размыты, то линии карандаша имеют чётко очерченные края.
Пожалуй, самый понятный инструмент группы, потому что карандашом в реальной жизни точно пользовался каждый. Если контуры нарисованных кистью линий размыты, то линии карандаша имеют чётко очерченные края. - Замена цвета. Перекрашивает уже нарисованные объекты. Благодаря ему вы легко можете сменить цвет уже находящегося на рисунке элемента.
- Микс-кисть. Новый инструмент, тоже имитирующий кисть, но с ним вы можете смешивать цвета на холсте и на самой кисти, задавать влажность краски и т. д.
Теперь разберём подробнее. Создайте новый документ Photoshop с белым фоном и экспериментируйте с инструментами: рисование — процесс полезный, интересный и никому не повредит. Чтобы отобразить инструменты, щёлкните на значке два раза левой или один раз правой кнопкой мыши.
Кисть
Если вы хоть раз рисовали кистью (а вы ведь рисовали), то смысл инструмента вам объяснять не нужно. После его активации вы сможете рисовать, проводя по холсту указателем с зажатой кнопкой мыши.
Взгляните на панель параметров: все настройки кисти, как и любого другого инструмента, находятся там.
Щелчок на значке откроет доступ к настройкам кисти. Здесь можно выбрать кисть из уже готового набора или создать собственный шаблон. Вы можете задать форму, размер, жёсткость и угол наклона инструмента.
Но в полной мере насладиться настройками можно, выполнив команду Окно -> Кисть главного меню Photoshop.
В левой части окна расположены вкладки-флажки, позволяющие настраивать, включать и отключать те или иные свойства кисти.
- Форма отпечатка кисти. Открытая по умолчанию вкладка, на которой находятся уже рассмотренные нами параметры.
- Динамика формы. С помощью элементов этой вкладки можно настроить, как будут изменяться свойства кисти непосредственно в процессе рисования.
- Рисование. Ползунок рассеивания позволяет менять плотность и ширину создаваемых линий. Счетчик устанавливает количество рассеиваемых элементов — чем больше значение, тем «гуще» рисует кисть.
 Колебания счетчика позволяют элементам разбрызгиваться неравномерно. Если установить флажок Обе оси , то краска будет распыляться ещё и по горизонтали.
Колебания счетчика позволяют элементам разбрызгиваться неравномерно. Если установить флажок Обе оси , то краска будет распыляться ещё и по горизонтали.
- Текстура. Здесь можно выбрать узор рисунка и настроить его. В частности, задать яркость, контрастность и глубину красок.
- Двойная кисть. К основной кисти вы можете добавить ещё одну, настройки которой и задаются на этой вкладке.
- Динамика цвета. Настройки изменения цвета с течением времени: цветовой тон, насыщенность, яркость, чистота.
- Передача. Позволяет установить динамическое изменение насыщенности и прозрачности.
- Положение кисти. Настройки определяют, как виртуальная рука держит кисть. В частности, вы можете установить подходящий угол наклона, поворот и нажим.
- Шум. Это флажок, установкой которого вы добавите шум к следу кисти.

- Влажные края. Добавляет краски по краям отпечатка кисти, создавая эффект рисования акварелью. Инструмент не имеет окна настроек.
- Накладка. Установка флажка создаёт эффект разбрызгивания краски из баллончика. Чем дольше вы держите кнопку мыши нажатой, тем эффект сильней.
- Сглаживание. По умолчанию флажок установлен. Снимите его, если хотите, чтобы очертания рисуемых линий стали более чёткими и резкими.
- Защита текстуры. Установите этот флажок если хотите, чтобы текстура, заданная в настройках выбранной кисти по умолчанию, не подменяла установленную вами.
Этих настроек должно хватить буквально «на все случаи жизни». Поэкспериментируйте, чтобы понять их практическое применение.
Карандаш
Выбрав этот инструмент, вы можете создавать резкие, чёткие, тонкие линии, как будто рисуете обычным карандашом. Параметры инструмента совпадают с параметрами кисти, даже окно настроек будет тем же ( Окно -> Кисть ).
На панели параметров помимо значка, открывающего окно набора шаблонов, есть ещё несколько элементов.
- . Кнопка полезна, если для рисования вы используете не мышку, а графический планшет. Когда она нажата, прозрачность регулируется силой нажатия пера: чем слабей вы давите, тем прозрачней линия.
- . Нажмите кнопку, чтобы рисовать по основному цвету цветом фона (по умолчанию происходит наоборот).
- . Ещё один инструмент, который используется во время рисования при помощи графического планшета. Когда она нажата, сила нажима будет зависеть от вашей руки с пером, а не от установленных значений.
Замена цвета
Инструмент позволяет перекрашивать уже созданные объекты, причём обилие настроек даёт возможность сделать это максимально качественно, с сохранением текстур. Изменить значения можно либо на панели параметров, либо в окне, для открытия которого служит команда главного меню программы Изображение -> Коррекция -> Заменить цвет .
Микс-кисть
От уже рассмотренной обычной кисти этот инструмент отличается тем, что позволяет смешивать цвет кисти с уже имеющимся на рисунке цветом, добиваясь более тонкой обработки изображения. Настройки приктически идентичны параметрам обычной кисти, а о ней мы уже говорили.
На этом урок окончен, и я предлагаю вам перейти к следующему, из следующего которого вы узнаете, как очень быстро создавать ровные геометрические фигуры.
Автор: Ольга Максимчук (Princypessa). Дата публикации: 12 ноября 2019 . Категория: Уроки рисования в фотошопе.
Сегодня мы будем рисовать абстрактный фон с закрученными элементами.
Благодаря всего нескольким довольно простым шагам, мы получим фантастический абстрактный фон, который сможем «раскрасить» в разнообразные оттенки.
Сначала мы создадим новый квадратный документ, создадим градиент от белого к черному и при помощи инструмента Градиент зальем им фон.
Затем мы применим к фоновому слою фильтры Волна и Полярные координаты.
Далее создадим дубликат фонового слоя, повернем его на 90 градусов по часовой стрелке и применим фильтр Скручивание.
В завершение мы изменим оттенок нашего необычного фона.
Автор: Ольга Максимчук (Princypessa). Дата публикации: 08 ноября 2019 . Категория: Уроки рисования в фотошопе.
Как рисовать паутину
А зачем рисовать паутину?
Кому, может, для Хэллоуина или для иной какой готики, а нам для развития умений в фотошопе.
Паутина представляет собой замечательно красивый и при этом простой радиальный узор.
Разберем пошагово как рисовать паутину.
Сначала мы зальем фоновый слой черным цветом и при помощи инструмента Многоугольник нарисуем фигуру.
Затем при помощи стилей слоя добавим к фигуре обводку, создадим несколько копий слоя с фигурой и уменьшим каждый дубликат.
Далее при помощи инструмента Линия нарисуем линию, продублируем слой и повернем каждый дубликат слоя на 30 градусов.
Потом мы изменим форму будущей паутины, откроем фотографию из папки с исходниками и поместим в документ с фотографией слой с паутиной.
В завершение мы тонируем (изменим цвет) фотографии, затемним и усилим контраст, а также при помощи инструмента Кисть нарисуем росу и применим к слою с росой стили слоя.
Автор: Ольга Максимчук (Princypessa). Дата публикации: 18 октября 2019 . Категория: Уроки рисования в фотошопе.
Сегодня мы разберемся как добавить дождь на фото двумя способами.
Простым – при помощи кистей, и посложнее – с помощью фильтров Шум, Размытие в движении и т.п.
Оба способа легкие и быстрые, выберите тот, который подходит вам лучше всего.
Чтобы добавить дождь при помощи готовых кистей, мы откроем фото из папки с исходниками, загрузим набор кистей с каплями дождя и на пустом слое нарисуем дождь с помощью инструмента Кисть.
При желании мы можем уменьшить непрозрачность слоя с ливнем, чтобы ослабить эффект.
Для второго способа мы сначала создадим новый пустой слой и зальем его черным цветом.
Затем добавим к этому слою фильтр Шум, увеличим слой на 400% и преобразуем слой с шумом в смарт-объект.
Далее добавим к слою, залитому черным цветом фильтр Размытие в движении и корректирующий слой Уровни.
В завершение мы научимся редактировать настройки фильтров, примененных к смарт-объекту и дублируем слои с дождем, чтобы усилить эффект.
Автор: Ольга Максимчук (Princypessa). Дата публикации: 27 сентября 2019 . Категория: Уроки рисования в фотошопе.
Зимние обои
Самое холодное время года — Зима, пора метелей и жгучих морозов.
Одновременно, зима для большинства является любимой порой года.
Ведь зима — это время веселья и праздников, люди встречают долгожданный Новый год, Рождество, Старый Новый год.
В этом уроке мы будем рисовать зимние обои.
Создайте себе свою сказку.
Сначала мы создадим фон – зальем фоновый слой цветом, при помощи инструмента Кисть нарисуем пятна разного цвета, применим к слою с пятнами два фильтра размытия (Размытие по Гауссу и Размытие в движении) и с помощью инструмента Осветлитель добавим неоднородности фону.
Затем мы при помощи фильтра Текстуризатор добавим текстуру к изображению.
Далее с помощью инструмента Прямолинейное лассо создадим треугольное выделение, зальем его цветом и применим стили слоя, образовав тем самым холмы.
В завершение мы с помощью инструмента Кисть нарисуем снег.
Автор: Ольга Максимчук (Princypessa). Дата публикации: 20 сентября 2019 . Категория: Уроки рисования в фотошопе.
А Вы когда-нибудь задумывались о том, насколько удивительна и необыкновенна наша планета?
Конечно, среди всей этой бешеной круговерти нашей жизни, под непрекращающимся грузом ежедневных забот и проблем сложно просто остановиться и найти время на то, чтобы просто восхититься таким чудесным и единственным в своем роде миром — планетой Земля.
В новом уроке «Рисуем планету земля» нарисуйте свою уникальную планету.
В уроке вы научитесь пользоваться инструментами Заливка, Градиент, Перемещение и Овальная область, фильтрами Размытие по Гауссу, Сферизация, Пластика, Рябь, Волна, Блик, Шум, узнаете, как работать с выделением и загружать градиенты, как использовать стили слоя, режимы наложения слоев, корректирующие слои, обтравочные маски и многое другое.
Автор: Ольга Максимчук (Princypessa). Дата публикации: 13 сентября 2019 . Категория: Уроки рисования в фотошопе.
Сегодня мы нарисуем с нуля мяч для гольфа.
Мяч для игры в гольф нарисовать не так-то просто, как может показаться на первый взгляд.
Вся поверхность мяча для гольфа покрыта своеобразной текстурой, которая представляет собой что-то вроде выемок.
Мы будем использовать стандартные инструменты и фильтры фотошопа и в результате получим реалистичный результат.
Сначала мы зальем фоновый слой черным цветом, при помощи направляющих определим центр холста и с помощью инструмента Эллипс создадим круг.
Затем при помощи стилей слоя добавим объема кругу и при помощи инструмента Многоугольник нарисуем шестиугольник.
Далее дублируем слои с шестиугольником и заполним ими холст, добавим образовавшейся текстуре с ячеек сферическую форму и применим стили слоя, чтобы имитировать вогнутую форму ячеек.
В завершении мы создадим тень от мячика – образуем овальное выделение, зальем его черным цветом, размоем при помощи фильтра Размытие по Гауссу и с помощью маски слоя и инструмента Градиент сделаем тень плотнее у основания и прозрачнее по краям.
Автор: Ольга Максимчук (Princypessa). Дата публикации: 16 августа 2019 . Категория: Уроки рисования в фотошопе.
Яркий фон
Сегодня мы будем рисовать яркий фон.
Такой фон вы сможете использовать при создании обоев для рабочего стола, плакатов, открыток и т.п.
Сначала мы при помощи фильтров Облака, Меццо-тинто и Размытие в движении создадим фон.
Затем с помощью инструмента Градиент добавим цвет к фону.
Далее создадим виньетку и добавим белую полосу.
В завершение мы установим шрифт из папки с исходниками и напишем текст.
Автор: Ольга Максимчук (Princypessa). Дата публикации: 09 августа 2019 . Категория: Уроки рисования в фотошопе.
нарисовать горящую спичку
Сегодня мы разберемся с тем, как нарисовать горящую спичку в фотошопе.
В уроке научимся создавать реалистичный огонь.
Сначала мы при помощи стилей слоя Наложение градиента и инструмента Кисть создадим фон.
Затем с помощью инструмента Прямоугольная область создадим основу спички и зальем выделение градиентом.
Далее при помощи инструмента Кисть нарисуем головку спички и повернем спичку.
В завершение мы нарисуем пламя огня с помощью Кисти, размоем его и при помощи инструмента Палец изменим форму пламени.
Автор: Ольга Максимчук (Princypessa). Дата публикации: 06 августа 2019 . Категория: Уроки рисования в фотошопе.
Фон линии
Сегодня мы будем создавать простой фон линии.
Такой фон Вы сможете использовать в качестве обоев рабочего стола, как фон для фото или открытки и т.п.
Сначала мы создадим фон при помощи инструмента Градиент.
Затем с помощью инструмента Карандаш нарисуем линии, применим к ним фильтры Волна и Размытие в движении, создадим несколько копий слоя с линиями и сольем их в один.
Далее к копии слоя с линиями мы снова применим фильтр Размытие в движении, только с другими параметрами, создадим копии слоя, сольем слои в один и при помощи стилей слоя изменим оттенок линий.
В завершение мы зальем пустой слой цветом и с помощью изменения режима наложения слоя тонируем изображение.
Эта сборка включает в себя 45 видео уроков по рисованию в Adobe Photoshop для тех, кто решил пройти весь тернистый пусть рисования с нуля и до успешной карьеры в сфере digital art.
И знаете в чем главное преимущество этих уроков? Вы не просто научитесь рисовать, вы получите достаточное количество знаний, чтобы в будущем стать перспективным цифровым художником. Потому что рисование — это не врожденные таланты, это набор навыков, доступных для развития каждому.
Уроки фотошоп рисования имеют определенную структуру наслаивания теории с практическими примерами. Начальный этап обучения сосредоточит ваше внимание на базе основных теоретических понятий, типа пространственное воображение, теория светотени, форма, композиция, а также работа с интерфейсом программы Adobe Photoshop. Со второй половины видео курса, автор обучения на практике показывает как использовать теорию, какие фишки и секреты рисования упрощают жизнь графическим иллюстраторам. Будут разобраны разные тематические направления и даны советы по техническому оснащению.
Будут разобраны разные тематические направления и даны советы по техническому оснащению.
Смотрите так же:
Оглавление
- Урок 1 Как нарисовать куклу вуду;
- Урок 2 Как нарисовать пень;
- Урок 3 Как нарисовать супер патронуса;
- Урок 4 Как нарисовать игровую локацию;
- Урок 5 Как нарисовать робокота;
- Урок 6 Как нарисовать простого персонажа;
- Урок 7 Как нарисовать глаз дракона;
- Урок 8 Как рисовать магический камень;
- Урок 9Как рисовать котенка-акробата;
- Урок 10 Как рисовать каменную статую;
- Урок 11 Как рисовать божью коровку;
- Урок 12 Как нарисовать монстрика для начинающих;
- Урок 13 Как нарисовать рыбку Немо;
- Урок 14 Как нарисовать цифровой рисунок — мост;
- Урок 15 Как нарисовать цифровой рисунок — бульдог;
- Урок 16 Как нарисовать в лягушку;
- Урок 17 Как нарисовать локацию в цифровой графике;
- Урок 18 Как нарисовать панду ;
- Урок 19Как нарисовать добрую мумию;
- Урок 20Как нарисовать весенний пейзаж;
- Урок 21 Как нарисовать сову;
- Урок 22 Как нарисовать каменного голема;
- Урок 23 Как нарисовать лису;
- Урок 24Как нарисовать цветок;
- Урок 25 Как нарисовать забавного пса;
- Урок 26 Как нарисовать бумажный самолет;
- Урок 27 Как нарисовать дракона;
- Урок 28 Как нарисовать пейзаж;
- Урок 29 Как нарисовать атмосферный дирижабль;
- Урок 30 Как нарисовать водопады;
- Урок 31 Как нарисовать медвежонка;
- Урок 32 Как нарисовать феникс;
- Урок 33 Как нарисовать дракончика;
- Урок 34 Как нарисовать дорисовать картинку;
- Урок 35 Как нарисовать меч;
- Урок 36 Как нарисовать сказочный дом;
- Урок 37 Как нарисовать собаку-рыцаря;
- Урок 38 Как нарисовать магические порталы;
- Урок 39 Как нарисовать сказочное дерево;
- Урок 40 Разбор ДЗ по перспективе;
- Урок 41 Как нарисовать кошку;
- Урок 42 Как нарисовать мыша-авантюриста;
- Урок 43 Как нарисовать персонажа;
- Урок 44 Как нарисовать пейзаж;
- Урок 45 Как нарисовать пейзаж;
Урок 1
Как нарисовать куклу вуду в PhotoshopПервый урок станет показательным для новичков, а также для тех, кто хочет научиться рисовать на планшете стилусом. Вы узнаете о роли базовых техник, как работают фишки и фильтры при создании рисунка в Adobe Photoshop.
Для того, чтобы сложилось правильное впечатление о рисунке, необходимо понятие базы, а для этого вы будете начинать обучение с перспективы светотени. При закрашивании куклы вуду рассматривается послойное создание тона. Также автор видео пояснит минусы работы на многослойном рисунке на протяжении всей работы и как сливать все в один слой. Важна универсальность действий и инструментов, чтобы не тратить много времени.
Чтобы кукла приобрела более реалистичный внешний вид, будет сделан акцент на работе с объемом, эффектами его усиления и необходимостью использования пятен для последующего детализирования куклы в увеличенной перспективе.
Урок учит работать с растяжками и фактурой, использовать фотошоп для копирования иголок, вместо ежеразового создания подобной детали рисунка.
В результате, вы получите реалистичную куклу вуду и научитесь создавать свою коллекцию универсальных кистей.
Урок 2
Как нарисовать пень в Adobe PhotoshopВторой урок нацелен на рисование кистью и резинкой для ознакомления с правилами теоретической базы, обучению жанра отработки практических навыков за короткий промежуток времени.
Навыки станут полезными для продвижения акаунта в Instagram и социальных сетях.
Начиная с наброска эскиза пенька с грибами, в ходе урока вы будете добавлять объекты, чтобы сделать небольшую интересную композицию. Для изображения сложной иллюстрации с пеньком в центре событий, будут создаваться простые рисунки и минимальные росчерки.
Вы научитесь двигаться от общего к частному изображению деталей, узнаете почему тон важнее цвета. На практике автор обучает использованию кнопки Lock transparent pixels, слайдером HBS и параметрам brightness, знакомит с главными правилами рисования.
В ходе урока вы сможете ответить себе на следующие вопросы новичков, желающих пройти курсы обучения фотошопу:
- какой формат планшета выбрать для рисования?
- какие утилиты и инструменты понадобятся для рисования в фотошопе?
- мышка или перо? что удобней?
- что такое проблема чистого листа? как добавлять детали, которые разнообразят рисунок, при этом не перегружая его?
- что такое пространственное воображение и как перенести рисунок из трехмерного пространства на плоскую бумагу?
Урок 3
Как нарисовать супер патронуса в Adobe PhotoshopУрок отходит от технических терминов и понятий уроков по Photoshop рисованию. Содержание 3-го видео направлено на экспериментирование в ходе создания рисунка патронуса, за важность выхождения за рамки, поиска правильных форм и пропорций. Вы познакомитесь с философией рисования форм для воспроизведения рисования объектов с разных ракурсов. Рисунок привязывается к понятию пространственного воображения, а не простого копирования объекта с картинки.
Рисунок привязывается к понятию пространственного воображения, а не простого копирования объекта с картинки.
Для патронуса вы создадите линейный рисунок на отдельном слое, после представляя себе перспективу и форму, светотень. После создания линейного скетча, вы превратите рисунок патронуса в цветной скетч, создадите цветной фон и прокачаете навыки пространственного воображения.
Так как патронус будет иметь небольшое количество самих деталей, внимание будет сосредоточено над силуэтом. Отталкиваясь от этого, автор научит вас детализировать рисунок, делать всплески света на крыльях патронуса, добавлять спецэффекты. В итоге, вы превратите одноцветного патронуса в подсвеченного изнутри, работая над светом от центра к периферии.
В завершении урока, вы сбалансируете свет и спецэффекты рисунка, не затрагивая обьем, а затем проработаете мелкие детали и подчистите композицию целиком.
Рисование в Photoshop
Руководство пользователя Отмена
Поиск
- Руководство пользователя Photoshop
- Знакомство с Photoshop
- Мечтай.
 Сделай это.
Сделай это. - Что нового в Photoshop
- Отредактируйте свою первую фотографию
- Создание документов
- Фотошоп | Общие вопросы
- Системные требования Photoshop
- Перенос предустановок, действий и настроек
- Знакомство с Photoshop
- Мечтай.
- Photoshop и другие продукты и услуги Adobe
- Работа с иллюстрациями Illustrator в Photoshop
- Работа с файлами Photoshop в InDesign
- Материалы Substance 3D для Photoshop
- Photoshop и Adobe Stock
- Использование встроенного расширения Capture в Photoshop
- Библиотеки Creative Cloud
- Библиотеки Creative Cloud в Photoshop
- Используйте сенсорную панель с Photoshop
- Сетка и направляющие
- Создание действий
- Отмена и история
- Photoshop на iPad
- Photoshop на iPad | Общие вопросы
- Знакомство с рабочим пространством
- Системные требования | Фотошоп на iPad
- Создание, открытие и экспорт документов
- Добавить фото
- Работа со слоями
- Рисовать и раскрашивать кистями
- Сделать выделение и добавить маски
- Ретушь ваших композитов
- Работа с корректирующими слоями
- Отрегулируйте тональность композиции с помощью Кривых
- Применить операции преобразования
- Обрезка и поворот композитов
- Поворот, панорамирование, масштабирование и сброс холста
- Работа с текстовыми слоями
- Работа с Photoshop и Lightroom
- Получить отсутствующие шрифты в Photoshop на iPad
- Японский текст в Photoshop на iPad
- Управление настройками приложения
- Сенсорные клавиши и жесты
- Сочетания клавиш
- Измените размер изображения
- Прямая трансляция во время создания в Photoshop на iPad
- Исправление недостатков с помощью Восстанавливающей кисти
- Создание кистей в Capture и использование их в Photoshop
- Работа с файлами Camera Raw
- Создание смарт-объектов и работа с ними
- Отрегулируйте экспозицию ваших изображений с помощью Dodge and Burn
- Photoshop в Интернете, бета-версия
- Общие вопросы | Photoshop в Интернете, бета-версия
- Введение в рабочее пространство
- Системные требования | Photoshop в Интернете, бета-версия
- Сочетания клавиш | Photoshop в Интернете, бета-версия
- Поддерживаемые типы файлов | Photoshop в Интернете, бета-версия
- Открытие и работа с облачными документами
- Сотрудничать с заинтересованными сторонами
- Применение ограниченных правок к вашим облачным документам
- Облачные документы
- Облачные документы Photoshop | Общие вопросы
- Облачные документы Photoshop | Вопросы рабочего процесса
- Управление и работа с облачными документами в Photoshop
- Обновление облачного хранилища для Photoshop
- Невозможно создать или сохранить облачный документ
- Устранение ошибок облачного документа Photoshop
- Сбор журналов синхронизации облачных документов
- Делитесь доступом и редактируйте свои облачные документы
- Делитесь файлами и комментируйте в приложении
- Рабочее пространство
- Основы рабочего пространства
- Настройки
- Учитесь быстрее с помощью Photoshop Discover Panel
- Создание документов
- Разместить файлы
- Сочетания клавиш по умолчанию
- Настройка сочетаний клавиш
- Инструментальные галереи
- Параметры производительности
- Использовать инструменты
- Предустановки
- Сетка и направляющие
- Сенсорные жесты
- Используйте сенсорную панель с Photoshop
- Сенсорные возможности и настраиваемые рабочие области
- Превью технологий
- Метаданные и примечания
- Сенсорные возможности и настраиваемые рабочие области
- Поместите изображения Photoshop в другие приложения
- Линейки
- Показать или скрыть непечатаемые дополнения
- Укажите столбцы для изображения
- Отмена и история
- Панели и меню
- Позиционные элементы с привязкой
- Положение с помощью инструмента «Линейка»
- Дизайн веб-сайтов, экранов и приложений
- Photoshop для дизайна
- Артборды
- Предварительный просмотр устройства
- Копировать CSS из слоев
- Разделение веб-страниц
- Опции HTML для фрагментов
- Изменить расположение фрагментов
- Работа с веб-графикой
- Создание фотогалерей в Интернете
- Основы изображения и цвета
- Как изменить размер изображения
- Работа с растровыми и векторными изображениями
- Размер изображения и разрешение
- Получение изображений с камер и сканеров
- Создание, открытие и импорт изображений
- Просмотр изображений
- Недопустимая ошибка маркера JPEG | Открытие изображений
- Просмотр нескольких изображений
- Настройка палитр цветов и образцов
- Изображения с высоким динамическим диапазоном
- Подберите цвета на изображении
- Преобразование между цветовыми режимами
- Цветовые режимы
- Стереть части изображения
- Режимы наложения
- Выберите цвет
- Настройка индексированных таблиц цветов
- Информация об изображении
- Фильтры искажения недоступны
- О цвете
- Цветовые и монохромные настройки с использованием каналов
- Выберите цвета на панелях «Цвет» и «Образцы»
- Образец
- Цветовой режим или Режим изображения
- Цветной оттенок
- Добавить условное изменение режима к действию
- Добавить образцы из HTML CSS и SVG
- Битовая глубина и настройки
- Слои
- Основы слоев
- Неразрушающий монтаж
- Создание и управление слоями и группами
- Выбрать, сгруппировать и связать слои
- Поместите изображения в рамки
- Непрозрачность слоя и смешивание
- Слои маски
- Применение смарт-фильтров
- Композиции слоев
- Переместить, сложить и заблокировать слои
- Слои-маски с векторными масками
- Управление слоями и группами
- Эффекты слоя и стили
- Редактировать маски слоя
- Извлечение активов
- Отображение слоев с помощью обтравочных масок
- Создание ресурсов изображения из слоев
- Работа со смарт-объектами
- Режимы наложения
- Объединение нескольких изображений в групповой портрет
- Объединение изображений с помощью Auto-Blend Layers
- Выравнивание и распределение слоев
- Копировать CSS из слоев
- Загрузить выделение из границ слоя или маски слоя
- Knockout для отображения содержимого других слоев
- Слой
- Выпрямление
- Композит
- Фон
- Выборки
- Рабочая область выбора и маски
- Сделать быстрый выбор
- Начало работы с выборками
- Выберите с помощью инструментов выделения
- Выберите с помощью инструментов лассо
- Выберите диапазон цветов в изображении
- Настройка выбора пикселей
- Преобразование между путями и границами выделения
- Основы канала
- Перемещение, копирование и удаление выбранных пикселей
- Создать временную быструю маску
- Сохранить выделение и маски альфа-канала
- Выберите области изображения в фокусе
- Дублировать, разделять и объединять каналы
- Расчет канала
- Выбор
- Ограничительная рамка
- Настройки изображения
- Деформация перспективы
- Уменьшить размытие изображения при дрожании камеры
- Примеры лечебных кистей
- Экспорт таблиц поиска цветов
- Настройка резкости и размытия изображения
- Понимание настроек цвета
- Применение регулировки яркости/контрастности
- Настройка деталей теней и светлых участков
- Регулировка уровней
- Настройка оттенка и насыщенности
- Настройка вибрации
- Настройка насыщенности цвета в областях изображения
- Быстрая настройка тона
- Применение специальных цветовых эффектов к изображениям
- Улучшите изображение с помощью настройки цветового баланса
- Изображения с высоким динамическим диапазоном
- Просмотр гистограмм и значений пикселей
- Подберите цвета на изображении
- Как обрезать и выпрямить фотографии
- Преобразование цветного изображения в черно-белое
- Корректирующие слои и слои-заливки
- Регулировка кривых
- Режимы наложения
- Целевые изображения для прессы
- Настройка цвета и тона с помощью пипеток «Уровни» и «Кривые»
- Настройка экспозиции и тонирования HDR
- Фильтр
- Размытие
- Осветлить или затемнить области изображения
- Выборочная настройка цвета
- Заменить цвета объектов
- Adobe Camera Raw
- Системные требования Camera Raw
- Что нового в Camera Raw
- Введение в Camera Raw
- Создание панорам
- Поддерживаемые объективы
- Эффекты виньетирования, зернистости и удаления дымки в Camera Raw
- Сочетания клавиш по умолчанию
- Автоматическая коррекция перспективы в Camera Raw
- Как сделать неразрушающее редактирование в Camera Raw
- Радиальный фильтр в Camera Raw
- Управление настройками Camera Raw
- Открытие, обработка и сохранение изображений в Camera Raw
- Исправление изображений с помощью инструмента Enhanced Spot Removal Tool в Camera Raw
- Поворот, обрезка и настройка изображений
- Настройка цветопередачи в Camera Raw
- Обзор функций | Adobe Camera Raw | 2018 выпусков
- Обзор новых функций
- Версии процесса в Camera Raw
- Внесение локальных корректировок в Camera Raw
- Исправление и восстановление изображений
- Удаление объектов с фотографий с помощью Content-Aware Fill
- Content-Aware Patch and Move
- Ретушь и исправление фотографий
- Исправить искажение изображения и шум
- Основные действия по устранению неполадок для устранения большинства проблем
- Преобразование изображений
- Преобразование объектов
- Настройка кадрирования, поворота и размера холста
- Как обрезать и выровнять фотографии
- Создание и редактирование панорамных изображений
- Деформация изображений, форм и путей
- Точка схода
- Используйте фильтр «Пластика»
- Контентно-зависимое масштабирование
- Преобразование изображений, форм и контуров
- Деформация
- Трансформация
- Панорама
- Рисунок и живопись
- Симметричные узоры красками
- Рисование прямоугольников и изменение параметров обводки
- О чертеже
- Рисование и редактирование фигур
- Малярные инструменты
- Создание и изменение кистей
- Режимы наложения
- Добавить цвет к путям
- Редактировать пути
- Краска с помощью кисти-миксера
- Наборы кистей
- Градиенты
- Градиентная интерполяция
- Выбор заливки и обводки, слоев и контуров
- Рисование с помощью инструментов «Перо»
- Создание шаблонов
- Создание рисунка с помощью Pattern Maker
- Управление путями
- Управление библиотеками шаблонов и пресетами
- Рисовать или рисовать на графическом планшете
- Создание текстурированных кистей
- Добавление динамических элементов к кистям
- Градиент
- Нарисуйте стилизованные мазки с помощью Art History Brush
- Краска с рисунком
- Синхронизация пресетов на нескольких устройствах
- Текст
- Добавить и отредактировать текст
- Единый текстовый движок
- Работа со шрифтами OpenType SVG
- Символы формата
- Формат абзацев
- Как создавать текстовые эффекты
- Редактировать текст
- Интервал между строками и символами
- Арабский и еврейский шрифт
- Шрифты
- Устранение неполадок со шрифтами
- Азиатский тип
- Создать тип
- Ошибка Text Engine при использовании инструмента «Текст» в Photoshop | Виндовс 8
- Добавить и отредактировать текст
- Видео и анимация
- Видеомонтаж в Photoshop
- Редактировать слои видео и анимации
- Обзор видео и анимации
- Предварительный просмотр видео и анимации
- Красить кадры в слоях видео
- Импорт видеофайлов и последовательностей изображений
- Создать анимацию кадра
- Creative Cloud 3D-анимация (предварительная версия)
- Создание анимации временной шкалы
- Создание изображений для видео
- Фильтры и эффекты
- Использовать фильтр «Пластика»
- Использовать галерею размытия
- Основы фильтра
- Ссылка на эффекты фильтра
- Добавить световые эффекты
- Используйте адаптивный широкоугольный фильтр
- Используйте фильтр масляной краски
- Эффекты слоя и стили
- Применить определенные фильтры
- Размазать области изображения
- Сохранение и экспорт
- Сохранение файлов в Photoshop
- Экспорт файлов в Photoshop
- Поддерживаемые форматы файлов
- Сохранять файлы в графических форматах
- Перемещение дизайнов между Photoshop и Illustrator
- Сохранение и экспорт видео и анимации
- Сохранение файлов PDF
- Защита авторских прав Digimarc
- Сохранение файлов в Photoshop
- Печать
- Печать 3D-объектов
- Печать из фотошопа
- Печать с управлением цветом
- Контактные листы и презентации в формате PDF
- Печать фотографий в макете пакета изображений
- Плашечные цвета для печати
- Дуотоны
- Печать изображений на коммерческой типографии
- Улучшение цветных отпечатков из Photoshop
- Устранение проблем с печатью | Фотошоп
- Автоматизация
- Создание действий
- Создание графики, управляемой данными
- Сценарий
- Обработать пакет файлов
- Воспроизведение и управление действиями
- Добавить условные действия
- О действиях и панели действий
- Инструменты записи в действиях
- Добавить условное изменение режима к действию
- Набор инструментов пользовательского интерфейса Photoshop для подключаемых модулей и сценариев
- Управление цветом
- Понимание управления цветом
- Поддержание согласованности цветов
- Настройки цвета
- Работа с цветовыми профилями
- Документы с управлением цветом для онлайн-просмотра
- Управление цветом документов при печати
- Импортированные изображения с управлением цветом
- Пробные цвета
- Подлинность контента
- Узнайте об учетных данных содержимого
- Идентичность и происхождение для NFT
- Подключить учетные записи для атрибуции креативов
- 3D и техническое изображение
- Photoshop 3D | Общие вопросы о снятых с производства 3D-функциях
- Creative Cloud 3D-анимация (предварительная версия)
- Печать 3D-объектов
- 3D живопись
- Усовершенствования 3D-панели | Фотошоп
- Основные концепции и инструменты 3D
- 3D-рендеринг и сохранение
- Создание 3D-объектов и анимации
- Стопки изображений
- Рабочий процесс 3D
- Измерение
- DICOM-файлы
- Photoshop и MATLAB
- Подсчет объектов на изображении
- Объединение и преобразование 3D-объектов
- Редактирование 3D-текстур
- Настройка экспозиции и тонирования HDR
- Настройки панели 3D
Рисование в Adobe Photoshop включает создание векторных фигур и контуров. В Photoshop вы можете рисовать с помощью любого инструмента формы, инструмента «Перо» или инструмента «Перо произвольной формы». Параметры для каждого инструмента доступны на панели параметров.
В Photoshop вы можете рисовать с помощью любого инструмента формы, инструмента «Перо» или инструмента «Перо произвольной формы». Параметры для каждого инструмента доступны на панели параметров.
Прежде чем начать рисовать в Photoshop, вы должны выбрать режим рисования на панели параметров. Режим, который вы выбираете для рисования, определяет, создаете ли вы векторную фигуру на отдельном слое, рабочий контур на существующем слое или растровую фигуру на существующем слое.
Векторные фигуры — это линии и кривые, которые вы рисуете с помощью инструментов фигуры или пера. (См. разделы Рисование фигур и Рисование с помощью инструментов «Перо».) Векторные фигуры не зависят от разрешения — они сохраняют четкие края при изменении размера, печати на принтере PostScript, сохранении в файле PDF или импорте в векторное графическое приложение. Вы можете создавать библиотеки пользовательских фигур и редактировать контур фигуры (называемый контуром) и атрибуты (такие как обводка, цвет заливки и стиль).
Контуры — это контуры, которые можно превратить в выделение или заполнить и обвести цветом. Вы можете легко изменить форму контура, отредактировав его опорные точки.
Рабочий путь — это временный путь, который отображается на панели «Контуры» и определяет контур фигуры.
Контуры можно использовать несколькими способами:
- Используйте контуры в качестве векторной маски, чтобы скрыть области слоя. (См. О слоях и векторных масках.)
Преобразование пути в выделение. (См. Преобразование контуров в границы выделения.)
Залейте или обведите контур цветом. (См. Заливка контуров цветом.)
Назначьте сохраненный путь в качестве пути отсечения, чтобы сделать часть изображения прозрачной при экспорте изображения в приложение для верстки или векторного редактирования. (См. раздел Создание прозрачности с помощью обтравочных контуров изображения.)
Когда вы
Работая с инструментами формы или пера, вы можете рисовать в трех различных режимах. Вы выбираете режим, выбирая значок на панели параметров, когда у вас есть
выбрана фигура или перо.
Вы выбираете режим, выбирая значок на панели параметров, когда у вас есть
выбрана фигура или перо.
Слои формы
Создает фигуру на отдельном слое. Вы можете использовать либо инструменты формы, либо перо. инструменты для создания слоев-фигур. Потому что их легко перемещать, изменять размер, выровненные и распределенные слои формы идеально подходят для создания графики для веб-страниц. Вы можете нарисовать несколько фигур на слое. Слой фигуры состоит из слоя заливки, который определяет цвет фигуры. и связанная векторная маска, определяющая контур фигуры. Схема фигуры — это путь, который отображается на панели «Контуры».
Пути
Рисует рабочий путь на текущем слое, который затем можно
используйте для выделения, создания векторной маски или заливки и обводки
с цветом для создания растровой графики (так же, как если бы вы использовали
инструмент для рисования). Рабочий путь является временным, если вы его не сохраните. Пути
появляются на панели «Контуры».
Пути
появляются на панели «Контуры».
Заполнить пиксели
Краски непосредственно на слое — так же, как это делает инструмент рисования. Когда вы работаете в этом режиме, вы создаете растровые изображения, а не векторную графику. Вы работаете с фигуры, которые вы рисуете, так же, как и с любым растровым изображением. Только инструменты формы работают в этом режиме.
Варианты рисованияA. Слои-фигуры B. Пути C. Заливка пикселей
Еще нравится это
- Инструменты
- Используйте панель параметров
Войдите в свою учетную запись
Войти
Управление учетной записью
Нарисуйте реалистичное ретро-радио с помощью Photoshop и Illustrator с нуля
Это руководство написано специально для PSD Vault Мохаммадом Джепри.
В этом уроке мы будем рисовать ретро-радио с нуля в Photoshop и Illustrator. Мы начнем с рисования его каркаса в Illustrator, а затем экспортируем контур в Photoshop, где продолжим его полировку. Это очень длинный учебник, состоящий из 131 шага! Если вы считаете, что готовы принять вызов, действуйте прямо сейчас!
Окончательный предварительный просмотр изображения
Загрузка PSD-файла
Вы можете загрузить PSD-файл для этого урока через VIP-зону всего за 6,95 долларов в месяц (или меньше)! Вы получите не только этот PSD-файл, но и более 250 других PSD-файлов + дополнительные плюсы + эксклюзивные уроки по Photoshop. Зарегистрируйтесь сейчас и получите эксклюзив 🙂 Узнайте больше о VIP-зонах для участников
Активы, используемые в этом руководстве
Вот некоторые ресурсы, использованные в этом руководстве:
- Бесплатный шрифт Airstream
- Текстура бетона
- Бесплатная текстура ткани
- Ретро векторный рисунок
Шаг 1: Каркас
Начнем с рисования основной части. Нарисуйте прямоугольник с помощью инструмента «Прямоугольник».
Нарисуйте прямоугольник с помощью инструмента «Прямоугольник».
Шаг 2
Выберите верхний левый угол и перетащите его с помощью инструмента «Перо», чтобы преобразовать его в закругленный угол.
Шаг 3
Повторите тот же процесс для нижнего левого угла.
Шаг 4
Добавьте еще одну точку между углами, а затем расположите ее так, чтобы получилась следующая форма.
Шаг 5
Продолжайте работать, пока у нас не получится несколько форм. См. изображение ниже для справки.
Шаг 6
Выберите все формы, которые мы только что сделали. Щелкните правой кнопкой мыши и выберите Transform > Reflect.
Шаг 7
Щелкните Копировать в следующем диалоговом окне.
Мы продублировали фигуры. Нажмите стрелку вправо несколько раз, пока мы не сможем поместить их в отдельное положение.
Шаг 8
Выберите две крайние фигуры. Нажмите Unite на панели Pathfinder.
Обе формы будут объединены. Возможно, вам придется исправить некоторые ненужные точки на новой фигуре.
Шаг 9
Повторите это с другими фигурами, пока не получите следующую основную форму. Я думаю, теперь вы понимаете, почему мы сделали полукруглый прямоугольник ранее. Мы сделали это, чтобы получить идеально симметричную форму.
Шаг 10
Нарисуйте четыре прямоугольника со скругленными углами под фигурой. Мы собираемся использовать его для ног.
Шаг 11
Нарисуйте следующие фигуры. Мы можем использовать предыдущие методы, создав полукруглый прямоугольник, а затем зеркально отразив его.
Шаг 12
Добавьте несколько прямоугольников слева от фигур.
Шаг 13
Повторите это для другой стороны.
Здесь у нас есть прямоугольники с обеих сторон.
Шаг 14
Нарисуйте прямоугольник со скругленными углами и два прямоугольника сверху и снизу.
Шаг 15
Добавьте несколько текстов между прямоугольниками. Сверху и снизу добавьте числа от 0 до 10.
Шаг 16
Активируйте инструмент «Звезда». Дважды щелкните его значок на панели инструментов. Добавьте следующий параметр.
Вот такая форма у нас получилась.
Шаг 17
Добавьте меньший круг внутри звезды. Эти звезды и круги будут использоваться для переключателя.
Шаг 18
Дублируйте кнопку и поместите ее на другую сторону.
Пока это то, что у нас есть.
Шаг 19
Добавьте сверху два прямоугольника со скругленными углами.
Шаг 20
Нарисуйте тонкий прямоугольник со скругленными углами. Удерживая клавишу Alt, перетащите его, чтобы продублировать. нажмите Ctrl + D несколько раз, чтобы повторить процесс дублирования.
Шаг 21
Добавьте меньшие прямоугольники со скругленными углами между предыдущими фигурами.
Шаг 22
Добавьте маленький прямоугольник со скругленными углами. См. рисунок ниже для справки о его размещении.
Шаг 23. Преобразование текста в контур
Щелкните текст правой кнопкой мыши и выберите «Создать контуры». Эти тексты превратятся в форму и больше не редактируются. Убедитесь, что весь текст написан правильно, прежде чем превращать его в фигуры.
Шаг 24: Экспорт контуров в Photoshop
Выделите весь контур в Illustrator (Ctrl + A). Нажмите Ctrl + C, чтобы скопировать их в буфер обмена.
Шаг 25. Работа с каркасом в Photoshop
Откройте Photoshop. Создайте новый файл размером 4.400 px × 3.300 px. Я лично предпочитаю большой файл холста, потому что таким образом есть много места для экспериментов. Затем, наконец, мы можем уменьшить его размер, если это необходимо.
Нажмите Ctrl + V, чтобы вставить путь в Photoshop. В диалоговом окне выберите Shape Layer и нажмите OK.
Шаг 26
Чтобы облегчить нам работу, разделите каждый путь на отдельный слой, выбрав путь и нажав Ctrl + Shift + J, чтобы переместить их на новый слой. Начиная с этого шага вам нужно будет только вернуть форму, а затем изменить ее.
Шаг 27: Основная форма
Звезда рисует свою основную форму. Установите его цвет на #14100f.
Шаг 28
Добавьте Gradient Overlay со следующими настройками на базовую форму.
Вот что у нас получилось.
Шаг 28
Добавьте под ним еще одну фигуру. Установите его цвет на черный.
Шаг 29
Нарисуйте меньшую форму, используйте немного более светлый цвет, #060606.
Шаг 30
Щелкните, удерживая клавишу Ctrl, чтобы сделать новое выделение на основе его формы. Создайте новый слой и выберите Обводку. Установите его ширину на 2 пикселя с белым цветом.
Шаг 31
Смягчите его, применив Размытие по Гауссу (Фильтр > Размытие > Размытие по Гауссу).
Шаг 32
Добавьте маску слоя на линию обводки. Закрасьте черным цветом, чтобы скрыть часть линии. Используйте большую кисть с жесткостью 0%.
Шаг 33
Повторите это, чтобы добавить больше света на фигуру. Чтобы получить другой результат, примените большее размытие по Гауссу или более толстую линию обводки.
Шаг 34
Продолжайте добавлять еще одно освещение на его внешнюю форму. Используйте те же методы, которые мы использовали ранее.
Шаг 35
Добавьте новый слой, а затем закрасьте белым цветом для тонкого освещения в нижнем правом углу радио. Используйте очень большую и мягкую кисть. Если результат слишком резкий, вы можете уменьшить непрозрачность слоя.
Шаг 36
Добавьте еще одно освещение в область, указанную ниже.
Шаг 37
Продолжайте добавлять блики на другие области.
Шаг 38: Передняя панель радио
Добавьте еще одну фигуру, используя цвет #e7deb7.
Шаг 39
Дважды щелкните фигуры, а затем примените Inner Shadow, Inner Glow и Gradient Overlay из диалогового окна Layer Style. Используйте следующие настройки.
Вот что у нас получилось.
Шаг 40
Захват грязной текстуры. Вы можете использовать текстуру бетона, например, эту.
Шаг 41
Удерживая нажатой клавишу Ctrl, щелкните по слою базовой формы, чтобы сделать новое выделение на основе его формы. Щелкните значок «Добавить слой-маску». Текстура войдет внутрь радио.
Шаг 42
Измените режим на Darken и уменьшите Opacity.
Шаг 43
Добавьте ножки радио. Используйте темный цвет #130f0e.
Шаг 44
Используйте инструмент «Кисть», чтобы нарисовать тень позади радио. Обязательно используйте очень мягкую кисть с жесткостью 0%.
Шаг 45: Динамик
Добавьте еще один. Используйте более темный цвет, #8c7762.
Шаг 46
Дважды щелкните форму слоя. Добавьте Inner Shadow, Inner Glow и Gradient Overlay со следующими настройками.
Шаг 47
Вот результат после добавления стилей слоя. Мы только что придали ему рельефный эффект.
Шаг 48
Возьмите бесплатную текстуру ткани. Вставьте его поверх предыдущей формы.
Шаг 49
Нажмите Ctrl + Alt + G, чтобы преобразовать слой в обтравочную маску.
Шаг 50
Создайте новый слой и затем нарисуйте два круглых выделения с помощью инструмента Elliptical Marquee.
Шаг 51
Залейте выделение черным цветом. Нажмите Ctrl + D, чтобы снять выделение. Нажмите «Фильтр» > «Размытие» > «Размытие по Гауссу».
Шаг 52
Уменьшите непрозрачность до 4%.
Шаг 53
Нажмите Select > Reselect, чтобы перезагрузить выделение, которое мы только что сделали ранее. Если эта команда выделена серым цветом или вы видите форму выделения, возможно, ранее вы сделали другой выбор. Просто воссоздайте эллиптическое выделение с помощью инструмента Marquee. Щелкните правой кнопкой мыши и выберите Обводка. Установите его ширину на 4 пикселя и цвет черный. Нажмите «ОК».
Просто воссоздайте эллиптическое выделение с помощью инструмента Marquee. Щелкните правой кнопкой мыши и выберите Обводка. Установите его ширину на 4 пикселя и цвет черный. Нажмите «ОК».
Шаг 54
Снять выделение (Ctrl+D). Примените размытие по Гауссу (Фильтр > Размытие > Размытие по Гауссу).
Вот что у нас получилось.
Шаг 55
Нарисуйте прямоугольник цветом #b2aa7c.
Шаг 56
Добавьте прямоугольник со скругленными углами внутри фигуры и установите его режим на Вычитание. Теперь мы создаем отверстия внутри формы.
Шаг 57
Добавьте маску слоя к форме слоя. Закрашивайте указанные области ниже, пока цвет не сливается с корпусом радиоприемника.
Шаг 58
Дважды щелкните фигуру и добавьте Gradient Overlay и Drop Shadow.
Шаг 59
Вы можете заметить, что поверх радиоформы будет тень. Мы можем исправить это в параметрах наложения. Выберите Слой-маска скрывает эффекты.
Выберите Слой-маска скрывает эффекты.
Это разница до и после скрытия эффекта с помощью маски слоя.
Ниже вы можете увидеть результат, который у нас есть.
Шаг 60
Добавьте два прямоугольника со скругленными углами.
Шаг 61
Установите для внутренней формы значение Subtract.
Шаг 62
Дважды щелкните фигуру и примените тонкое наложение градиента.
Ниже вы можете увидеть разницу до и после добавления слоя Gradient Overlay.
Шаг 63
Добавьте прямоугольник со скругленными углами между каждым отверстием. Используйте более светлый цвет.
Ниже вы можете увидеть положение фигуры ближе.
Шаг 64
Дважды щелкните фигуру, чтобы открыть диалоговое окно Layer Style. Выберите Drop Shadow и примените следующие настройки.
Шаг 65
В разделе «Параметры наложения» активируйте «Эффекты скрытия маски слоя».
Шаг 66
Добавьте маску слоя. Нарисуйте тень на левом и правом краях фигур, пока она не исчезнет.
Шаг 67
Добавьте новый слой и поместите его выше слоя формы. Нарисуйте блик поверх фигур.
Ниже вы можете увидеть результат до и после добавления подсветки.
Шаг 68: Панель радиочастот
Добавьте следующую форму слоя. Установите цвет #321f18.
Шаг 69
Нарисуйте следующую форму, используйте цвет #d2bd8e, как на поверхности радио. Поместите его позади предыдущей формы.
Шаг 70
Дважды щелкните фигуру, а затем добавьте Внутреннюю тень и Внутреннее свечение.
Эта форма станет «отверстиями» на поверхности радио. Но это слишком резко и не реалистично. Нам еще нужно его улучшить.
Шаг 71
Щелкните фигуру, удерживая клавишу Ctrl. Пока выбран инструмент Marquee, щелкните правой кнопкой мыши и выберите Transform Selection.
Шаг 72
Удерживая Alt + Shift, перетащите угол внутрь, чтобы уменьшить выделение. Когда вы будете удовлетворены размером, нажмите Enter, чтобы принять преобразование.
Шаг 73
Не снимая выделения, щелкните значок Добавить слой-маску. Размер фигуры слоя будет меньше, потому что невыбранные области скрыты.
Шаг 74
Щелкните Фильтр > Размытие > Размытие по Гауссу.
Край формы теперь будет более гладким.
Шаг 75
Щелкните маску слоя, удерживая нажатой клавишу Ctrl. Добавьте новый слой и нажмите «Правка» > «Обводка». Используйте белый для его цвета.
Ниже показан результат нашей линии штриха. Мы собираемся использовать его как подсветку края.
Шаг 76
Примените Gaussian Blur, чтобы смягчить линию обводки.
Шаг 77
Добавьте маску слоя и закрасьте некоторые области черным, чтобы скрыть ее. Мы хотим, чтобы линия штриха превратилась в случайное освещение на краю.
Шаг 78
Добавьте несколько маленьких прямоугольников в указанных ниже областях. Используйте тот же цвет, что и для предыдущей фигуры, #d2bd8e.
Шаг 79
Добавьте маску слоя, а затем закрасьте ее край черным, пока он не сливается с поверхностью радио.
Ниже показана маска слоя, используемая в этой фигуре.
Шаг 80
Повторите тот же процесс для другой стороны.
Шаг 81
Дублируйте фигуру, выбрав ее слой и нажав Ctrl + J. Поместите новую фигуру позади оригинала. Переместите его влево и вниз на несколько пикселей, пока не появится ощущение глубины. Дважды щелкните миниатюру формы слоя на панели «Слои» и измените ее цвет на немного темнее.
Шаг 82
Повторите это для другой стороны.
Шаг 83
Нам все еще нужно усовершенствовать форму, нарисовав треугольник, соединяющий предыдущие фигуры.
Ниже вы можете ближе рассмотреть форму, которую нужно исправить.
Шаг 84
Создайте новый слой и поместите его позади фигуры. Используйте инструмент «Кисть», чтобы нарисовать тень позади них.
Не забудьте его другую сторону.
Шаг 85
Добавьте прямоугольник со скругленными углами. Свяжите его цвет с #976e30.
Шаг 86
Добавьте новый слой выше и преобразуйте его в обтравочную маску.
Шаг 87
Добавьте два прямоугольника цветом #4e3315 в верхней и нижней части прямоугольника со скругленными углами.
Шаг 88
Дважды щелкните слой формы. Добавьте Обводку и Внутреннюю тень, чтобы придать фигуре рельефный эффект.
Шаг 89
Создайте новый файл (Ctrl + N) размером 120 × 1 пикселей.
Шаг 90
Создайте новый слой и скройте фон, щелкнув значок глаза. Выберите половину холста, а затем залейте его черным цветом.
Шаг 91
Выберите все полотно, нажав Ctrl + A. Щелкните Правка > Определить узор. Добавьте подходящее имя для нового шаблона и нажмите OK. Выкройка сохранена, файл можно закрыть.
Щелкните Правка > Определить узор. Добавьте подходящее имя для нового шаблона и нажмите OK. Выкройка сохранена, файл можно закрыть.
Шаг 92
Вернемся к нашему файлу радио. Дважды щелкните прямоугольник, который мы только что создали. Активируйте Pattern Overlay, а затем выберите шаблон, который мы только что сделали ранее.
Вот результат. Теперь прямоугольник заполнен узором.
Шаг 93
Создайте новый слой. Удерживая нажатой клавишу Ctrl, щелкните слой с прямоугольной формой. Нарисуйте прямоугольник внутри фигуры. Это станет индикатором радиочастоты.
Шаг 94
Не забудьте разместить тексты.
Шаг 95: Кнопки
Добавьте звезды цветом #af9f7b. Дважды щелкните слой с фигурой, примените Gradient Overlay и Drop Shadow со следующими настройками. 9Шаг 96 Создайте новый слой и залейте его черным цветом. Поместите его за кнопкой. Это будет тень кнопки.
Шаг 97
Смягчите его, добавив фильтр Gaussiab Blur.
Шаг 98
Дублируйте тень, на этот раз добавьте фильтр Motion Blur (Filter > Blur > Motion Blur). Обязательно отрегулируйте угол с положением освещения. В нашем случае источник света исходит сверху справа, поэтому мы используем его угол приблизительно 28°.
Шаг 99
Используйте инструмент Ластик, чтобы удалить ненужную тень в верхнем правом углу.
Шаг 100
Добавьте новый слой над кнопкой и примените инструмент Кисть, чтобы добавить большое черное пятно над ним.
Шаг 101
Измените режим наложения на Overlay.
Шаг 102
Добавьте кружок меньшего размера над кнопкой. Используйте цвет #4a3925. Дважды щелкните слой с фигурой, примените Inner Shadow, Drop Shadow и Gradient Overlay.
Шаг 103
Добавьте меньший круг более светлого цвета, #c2b592. Примените «Внутреннюю тень», «Тень» и «Наложение градиента».
Шаг 104
Создайте новый слой поверх фигуры и установите его режим наложения на Overlay. Преобразуйте его в обтравочную маску, нажав Ctrl + Alt + G. Теперь все, что мы рисуем на этом слое, будет находиться внутри круглой формы. Закрасьте черным цветом области, указанные ниже.
Преобразуйте его в обтравочную маску, нажав Ctrl + Alt + G. Теперь все, что мы рисуем на этом слое, будет находиться внутри круглой формы. Закрасьте черным цветом области, указанные ниже.
Шаг 105
Нарисуйте еще один круг цветом #c2b592. Примените Gradient Overlay и Drop Shadow.
Шаг 106
Добавьте еще один круг меньшего размера. На этот раз используйте цвет #553b20. Дважды щелкните форму слоя, добавьте Gradient Overlay и Drop Shadow. Шаг 107 Установите его режим на Overlay. Рисуйте черным и белым, чтобы добавить мягкое освещение на кнопку. Мы хотим сделать его максимально реалистичным.
Шаг 108
Мы почти закончили с кнопкой. Последний шаг — добавление метки. Нарисуйте круговой путь с помощью инструмента «Эллипс». Щелкните правой кнопкой мыши по пути с помощью инструмента «Текст». Введите тюнинг .
Шаг 109
Теперь мы можем просто скопировать и вставить кнопку на другую сторону радио. Обязательно измените метку, а затем поверните ее.
Обязательно измените метку, а затем поверните ее.
Шаг 110: Метка радио
Ради интереса давайте добавим метку на поверхность радио. Введите название радио. Я использую очень классный шрифт Airstream. Для цвета текста используйте #caad85.
Шаг 111
Нарисуйте прямоугольник со скругленными углами и поместите его под кнопку. Используйте тот же цвет обводки, что и текст. Установите размер обводки на 3 pt. Для его заполнения установите для него значение none.
Шаг 112
Убедитесь, что линия проходит точно по нижней части текста. Добавьте маску слоя к тексту, а затем закрасьте черным отрезок линии, который пересекается с текстом. Убедитесь, что линия естественно смешивается с текстом.
Шаг 113: Фон и тень
Кожаная текстура Grab. Поместите его под радио и его тень.
Шаг 114
Мы собираемся добавить ретро узор на фон. Я использую этот ретро-векторный шаблон от Shutterstock. Поскольку это векторный шаблон, нам нужно сначала преобразовать его в Photoshop. Откройте файл в иллюстраторе. Обязательно удалите все элементы или объекты внутри файла, они нам не понадобятся. Выделите все (Ctrl + A) и нажмите Удалить. На панели образцов выберите один из шаблонов, а затем поместите его на холст.
Поскольку это векторный шаблон, нам нужно сначала преобразовать его в Photoshop. Откройте файл в иллюстраторе. Обязательно удалите все элементы или объекты внутри файла, они нам не понадобятся. Выделите все (Ctrl + A) и нажмите Удалить. На панели образцов выберите один из шаблонов, а затем поместите его на холст.
Шаг 115
Щелкните Файл > Сохранить для Microsoft Office.
Шаг 116
Рисунок сохраняется в виде файла png. Откройте файл в Photoshop и нажмите «Правка» > «Определить узор». Мы собираемся сохранить его как шаблон Photoshop.
Шаг 117
Дайте соответствующее имя и нажмите OK.
Шаг 118
Создайте новый слой над предыдущей текстурой кожи и затем нажмите Edit > Fill. Выберите параметр «Шаблон в использовании» и выберите шаблон, который мы только что создали ранее.
Вот узор, нанесенный на фон.
Шаг 119
Добавьте черно-белый корректирующий слой поверх шаблона.
Шаг 120
Добавьте новый слой и нарисуйте градиент от черного к белому. Черный должен быть в нижней части фона.
Шаг 121
Измените его режим на умножение.
Шаг 122
Возьмите текстуру бетона.
Step 123
Еще одна бетонная текстура позади радио.
Шаг 124
Закрасьте черным цветом места столкновения обеих текстур. Это поможет им идеально сочетаться.
Шаг 125
Создайте новый слой. Используйте инструмент «Кисть», чтобы нарисовать тень под радио.
Шаг 126
Создайте еще один новый слой и залейте его радиальным градиентом от серого к черному.
Шаг 127
Измените его режим на Умножение и затем уменьшите непрозрачность до 10%.
Шаг 128
Мы хотим, чтобы освещение было очень реалистичным. Мы можем сделать это, добавив неравномерную тень. Начните с создания нового слоя, а затем нарисуйте несколько черных линий, используя кисть.
Шаг 129
Это секрет. Размойте линии, применив фильтр Gaussian Blur с очень большим радиусом.
Шаг 130
Просто уменьшите непрозрачность слоев.
Шаг 131: Блики
Чтобы добавить реалистичности поверхности, закрасьте края белым цветом, используя мягкую кисть. См. ниже образец результата.
Вот еще один.
Ниже показана разница до и после ручного выделения краев. Очень тонкий, но помогает добавить реализма радио.
Окончательный результат
Вот наш окончательный результат. Надеюсь, вам понравится это длинное руководство, и вы сможете подобрать для себя несколько полезных приемов.
Теги: Drawingillustratorphotoshopradioretro
Рисуем реалистичные Apple Watch с нуля в Photoshop
В этом уроке мы начнем с создания простых фигур с помощью векторных инструментов в Photoshop и закрасим их, чтобы нарисовать реалистичные Apple Watch. Самый первый шаг, конечно же, поиск ссылок, много ссылок . Ваша основная ссылка должна быть официальной фотографией или изображением самой Apple. Кроме того, будет очень полезно, если вы сможете взглянуть на часы напрямую. Если не можете, поищите его фото или видео. Вы можете получить много из этого на торговой площадке или в обзоре гаджетов.
Самый первый шаг, конечно же, поиск ссылок, много ссылок . Ваша основная ссылка должна быть официальной фотографией или изображением самой Apple. Кроме того, будет очень полезно, если вы сможете взглянуть на часы напрямую. Если не можете, поищите его фото или видео. Вы можете получить много из этого на торговой площадке или в обзоре гаджетов.
Предварительный просмотр
Ниже приведен окончательный результат.
PSD Vault VIP-членство
Вы можете загрузить PSD-файл для этого руководства через VIP-зону всего за 6,95 долларов США в месяц (или меньше)! Вы получите не только этот PSD-файл, но и более 250 других PSD-файлов и более 50 VIP-эксклюзивных руководств по Photoshop. Зарегистрируйтесь сейчас и получите эксклюзив!
Шаг 1: Чистый холст
Как следует из названия, с нуля . Начнем с создания пустого файла ( Ctrl + N ) в Photoshop. Не нужно беспокоиться о размере холста, вы можете обрезать его позже. Не нужно беспокоиться о цвете фона, его можно легко изменить. Просто нажмите кнопку OK .
Не нужно беспокоиться о цвете фона, его можно легко изменить. Просто нажмите кнопку OK .
Шаг 2: Цвет фона
Мы собираемся сделать много ручной кисти, большинство из них очень тонкие. Я предпочитаю использовать яркий цвет для фона, потому что это помогает нам исследовать каждый пиксель, полученный мазком кисти. Из нижней части Layers Panel , щелкните значок Add Adjustment Layer и выберите Solid Color . Вы можете выбрать любой яркий цвет: красный, синий, желтый, розовый или фиолетовый. Это не имеет значения. Очевидно, что в итоге мы не будем использовать этот фоновый цвет, так как он будет ужасен, но пока он нам понадобится.
Шаг 3: Рисование фигур
Прежде чем двигаться дальше, ниже представлена основная анатомия Apple Watch. Мы собираемся нарисовать каждую часть одну за другой, используя векторный инструмент в Photoshop, а затем нарисуем блик и тень, чтобы сделать их реалистичными.
Часы Apple в основном состоят из прямоугольника со скругленными углами. Используйте Инструмент «Прямоугольник со скругленными углами» , а затем щелкните и перетащите, чтобы нарисовать черный прямоугольник со скругленными углами. Не забудьте выбрать режим Shape , чтобы превратить фигуру в форму слоя. Эта форма будет основным корпусом часов.
Шаг 4
Мы будем рисовать часы под углом. Это немного сложно, потому что вам нужно понимать перспективу в рисовании. В этом случае нам нужно будет преобразовать основную форму, чтобы она соответствовала углу. Нажмите Ctrl + T , щелкните правой кнопкой мыши и выберите Искажение . Distort позволяет нам трансформировать каждую сторону независимо.
Шаг 5
Потяните среднюю правую ручку вниз, пока не получите нужный угол.
Шаг 6
Нам также необходимо изменить конфигурацию кривой, щелкнув и перетащив точку и ее маркер. Угол часов, который дальше от зрителя, должен быть менее круглым, чем тот, что ближе к зрителю.
Угол часов, который дальше от зрителя, должен быть менее круглым, чем тот, что ближе к зрителю.
Шаг 7
Нам также нужно изменить положение нижнего угла, чтобы он соответствовал площади контакта между часами и землей. В этом случае, поскольку зритель находится над часами, нижняя сторона фигуры должна быть немного длиннее верхней.
Шаг 8
Активный экран часов окружен тонкими черными линиями. Дублируйте предыдущую фигуру ( Ctrl + J ), а затем уменьшите ее, применив трансформацию ( Ctrl + T ). Из-за перспективы вам придется вручную перемещать точки и корректировать кривую так, чтобы левая и нижняя линии были тоньше, чем остальные. Вы можете использовать здесь любой цвет, потому что в конце концов он будет закрыт изображением экрана. Я использую здесь красный цвет, потому что он облегчает просмотр формы, вот и все.
Шаг 9
Нарисуйте еще один прямоугольник со скругленными углами для выступов. Этот должен быть больше и располагаться под корпусом и формой экрана. Установите его цвет на темно-серый.
Этот должен быть больше и располагаться под корпусом и формой экрана. Установите его цвет на темно-серый.
Шаг 10
С помощью Pen Tool нарисуйте ремешок вручную. Мне проще отделить передний верхний ремешок от его заднего. Для его цвета используйте светло-серый.
Шаг 11
Заполните пустое отверстие за ремешком. Его цвет должен быть светлее передней планки.
Шаг 12: Добавление стиля слоя
Мы закончили рисовать основную форму и переходим к добавлению освещения и рисованию теней. Перед покраской вручную с помощью Инструмент «Кисть» . Обычно я начинаю с добавления стиля слоя . Дважды щелкните фигуру слоя с выступами на панели слоев , а затем активируйте Внутренняя тень , чтобы добавить тонкую тень вдоль верхнего правого края фигуры.
Шаг 13
Активируйте Inner Glow черным цветом, чтобы усилить тени.
Шаг 14
Активировать Наложение градиента . Используйте стандартный градиент от черного к белому и установите Значение угла для затемнения нижней части ушек.
Шаг 15
Наконец, активируйте Outer Glow , чтобы добавить немного белого свечения, потому что алюминий естественным образом отражает свет.
Шаг 16
Выберите форму слоя случая. Дважды щелкните слой на панели слоев и активируйте Gradient Overlay . Используйте градиент от черного к белому. Результат будет очень тонким, но, тем не менее, поверхность теперь не такая плоская.
Шаг 17
Добавьте еще Наложение градиента . На этот раз к переднему ремню.
Шаг 18: Нарисуйте толкатель
Нам все еще не хватает короны и толкателя. Толкатель — это кнопка на боковой стороне часов. На часах две кнопки, длинная и круглая. Для длинного его можно сделать просто из прямоугольника со скругленными углами. Нарисуйте его с помощью инструмента The Rounded Rectangle . Нажмите и перетащите и установите его цвет на серый.
На часах две кнопки, длинная и круглая. Для длинного его можно сделать просто из прямоугольника со скругленными углами. Нарисуйте его с помощью инструмента The Rounded Rectangle . Нажмите и перетащите и установите его цвет на серый.
Шаг 19
Нажмите Ctrl + T , а затем щелкните и перетащите за пределы ограничивающей рамки преобразования, чтобы повернуть ее. Убедитесь, что он выровнен по выступам.
Шаг 20
Перед подтверждением преобразования щелкните правой кнопкой мыши и выберите Искажение .
Шаг 21
Потяните за одну сторону формы, пока она не совпадет с поверхностью выступа.
Шаг 22
Нажмите Введите г., чтобы подтвердить преобразование. Может появиться диалоговое окно с запросом подтверждения. Просто нажмите Да .
Шаг 23
Нам также может понадобиться отредактировать кривизну. Сделайте это с помощью Инструмента прямого выделения .
Сделайте это с помощью Инструмента прямого выделения .
Шаг 24
Как и для остальных фигур, мы добавим стиль слоя. Дважды щелкните слой на панели слоев , а затем активируйте Stroke . Используйте настройку, подобную той, что показана ниже, для создания тонкой линии вдоль формы, достаточной для того, чтобы отличить край толкателя от формы выступов под ним.
Шаг 25
Добавьте Внутренняя тень к , поднимите кнопку немного выше остальной поверхности выступов.
Шаг 26
Сам толкатель должен иметь скошенный эффект. Мы можем сделать это, добавив Gradient Overlay . Используйте стандартный градиент от белого к черному. Значение Angle должно быть установлено, чтобы нижняя часть кнопки была светлее.
Шаг 27
Наконец, мы хотим добавить свечение к толкателю, потому что он отражает свет.
Шаг 28
Мы изменим выступы, добавив тени и блики. Уменьшите значение кнопки Fill , чтобы сделать ее прозрачной без уменьшения стилей слоя. В противном случае выступы будут накрываться толкателем и нарушать непрерывность теней и бликов.
Шаг 29
Нарисуйте еще один прямоугольник со скругленными углами для другого толкателя. Этот должен быть намного меньше. Добавьте те же стили слоя к этому пушеру.
Шаг 30
Мы также хотим уменьшить его Fill до 20% , как и в предыдущем случае.
Шаг 31. Нарисуйте корону
Корона, по сути, состоит из множества эллипсов. Начните с рисования одного с помощью The Ellipse Tool . Установите его цвет на красный.
Шаг 32
Нажмите Ctrl + T и поверните его.
Шаг 33
Добавьте еще один эллипс. Эллипс должен иметь тот же угол, что и предыдущая фигура, но немного больше. Легче просто продублировать его, нажав Ctrl + J . На этот раз установите его цвет на серый, а затем поместите его под предыдущую фигуру.
Эллипс должен иметь тот же угол, что и предыдущая фигура, но немного больше. Легче просто продублировать его, нажав Ctrl + J . На этот раз установите его цвет на серый, а затем поместите его под предыдущую фигуру.
Шаг 34
Добавьте еще один эллипс. На этот раз над красным эллипсом. Установите его цвет на темно-серый.
Шаг 35
Эта форма является самой верхней частью кроны и получает больше всего света, чем остальные. Следовательно, он должен иметь цветовой градиент. Дважды щелкните слой на панели слоев , а затем активируйте Gradient Overlay 9.1889 . Установите градиент от черного к белому и наберите значение Angle , чтобы оно соответствовало положению источника света.
Шаг 36
Теперь нам нужно нарисовать остальную часть короны. Нижняя часть короны выполнена в виде эллипса. Он должен располагаться под всеми остальными частями короны.
Шаг 37
Активировать Инструмент «Прямоугольник» . Удерживайте Shift , а затем щелкните и перетащите, чтобы добавить прямоугольник, соединяющий нижнюю часть с остальной частью короны. Эта форма должна иметь более темный серый цвет.
Удерживайте Shift , а затем щелкните и перетащите, чтобы добавить прямоугольник, соединяющий нижнюю часть с остальной частью короны. Эта форма должна иметь более темный серый цвет.
Шаг 38
Мы закончили рисовать базовую форму. Теперь пришло время добавить тени и блики.
Шаг 39: Рисование теней и бликов
Теперь мы переходим к самой скучной части работы, рисуем тени и блики. Рабочий процесс выглядит следующим образом: добавьте новый слой поверх фигуры, установите его в качестве обтравочной маски, а затем закрасьте белым цветом для бликов и черным для тени.
Ниже приведена структура слоев для корпуса. Я собираюсь удалить часть часов, чтобы помочь нам сосредоточиться на технике рисования. Добавьте новый слой поверх фигуры и нажмите 9.1888 Ctrl + Alt + G , чтобы преобразовать его в обтравочную маску. Все, что вы нарисуете на этом слое, попадет внутрь фигуры под ним.
Шаг 40
Активируйте слой с кистью и затем закрасьте белым цветом верхний правый угол корпуса. Мы хотим, чтобы мазок кисти был очень мягким, чего можно добиться, щелкнув правой кнопкой мыши и установив жесткость кисти с на 0% . Установите для кисти непрозрачность на 50% на панели параметров .1889, чтобы сделать каждый штрих прозрачным.
Мы хотим, чтобы мазок кисти был очень мягким, чего можно добиться, щелкнув правой кнопкой мыши и установив жесткость кисти с на 0% . Установите для кисти непрозрачность на 50% на панели параметров .1889, чтобы сделать каждый штрих прозрачным.
Шаг 41
Всего один взмах кисти никогда не бывает кистью. Вам понадобится много кистей для обводки. Я предлагаю добавлять новый слой каждый раз, когда вы рисуете. Обязательно сделайте его обтравочной маской ( Ctrl + Alt + G ) и поэкспериментируйте с настройкой непрозрачности слоя, чтобы увеличить или уменьшить внешний вид обводки.
Шаг 42
Продолжайте рисовать. На этот раз используйте меньшую кисть, но с большим размером 9.1888 Твердость .
Шаг 43
Переходим к области экрана. Чтобы упростить управление слоями, поместите слои деталей и связанные с ними теневые выделения внутри группового слоя. В этом случае слой экрана помещается внутрь группового слоя экрана .
В этом случае слой экрана помещается внутрь группового слоя экрана .
Шаг 44
Я не знаю точный размер разрешения экрана Apple Watch. Но в некоторых блогах указано, что размер составляет около 400 пикселей × 490 пикселей. Давайте создадим новый файл для оформления содержимого экрана.
Шаг 45
Поместите текст и изображения в новый файл, а затем сохраните его.
Шаг 46
Вернемся к файлу Apple Watch. Щелкните File > Place Linked , а затем выберите файл экрана, который мы только что создали.
Шаг 47
Поворачивайте и трансформируйте изображение на экране, пока оно не будет соответствовать перспективе часов.
Шаг 48
Нажмите Ctrl + Alt + G , чтобы поместить изображение внутри границы экрана.
Шаг 49
Поскольку мы используем команду Place Linked , а не простой механизм копирования и вставки, изображение можно легко редактировать. Все, что вам нужно, это просто дважды щелкнуть слой, чтобы открыть файл изображения, отредактировать и сохранить его, чтобы изображение автоматически обновлялось.
Все, что вам нужно, это просто дважды щелкнуть слой, чтобы открыть файл изображения, отредактировать и сохранить его, чтобы изображение автоматически обновлялось.
Шаг 50
Добавьте новый слой и залейте его градиентом от белого к черному, используя Инструмент «Градиент» .
Шаг 51
Установите режим наложения слоя на Overlay и уменьшите его Opacity . Верхняя часть экрана должна быть светлее, а нижняя – темнее. Если инвертировано, возможно, направление градиента неправильное.
Шаг 52
Преобразуйте слой в обтравочную маску, нажав Ctrl + Alt + G . Таким образом, градиент влияет только на экран.
Шаг 53
Мы закончили с экраном. Пора переходить к лагам. Поместите слой с ушками в отдельный групповой слой. Помните, что он должен быть под корпусом.
Шаг 54
Мы собираемся вручную нарисовать блик. Но мы можем ускорить этот процесс, добавив реальную текстуру. Я нашел хороший от pexels. Загрузите файл, а затем поместите изображение внутри в наш файл.
Но мы можем ускорить этот процесс, добавив реальную текстуру. Я нашел хороший от pexels. Загрузите файл, а затем поместите изображение внутри в наш файл.
Шаг 55
Нажмите Ctrl + T , чтобы преобразовать текстуру. Щелкните правой кнопкой мыши и выберите Деформация . Текстура будет разделена на несколько сеток. Перетащите сетки, пока у нас не появится красивое отражение в правом верхнем углу выступов.
Шаг 56
Из Панель слоев , установите режим наложения Overlay .
Шаг 57
Щелкните Фильтр > Размытие > Размытие по Гауссу , чтобы смягчить изображение.
Шаг 58
Мы хотим, чтобы отражение отображалось только внутри выступов. Установите слой Clipping Mask , используя комбинацию клавиш Ctrl + Alt + G .
Шаг 59
Мне нравится отражение, но я хочу добавить больше деталей. Создайте новый слой над изображением с отражением, а затем закрасьте его черным и белым, используя мягкую кисть Brush Tool . На панели параметров уменьшите его Непрозрачность примерно до 30% и щелкните правой кнопкой мыши, чтобы убедиться, что твердость установлена на 0% . Шаг 601888 Обтравочная маска .
Создайте новый слой над изображением с отражением, а затем закрасьте его черным и белым, используя мягкую кисть Brush Tool . На панели параметров уменьшите его Непрозрачность примерно до 30% и щелкните правой кнопкой мыши, чтобы убедиться, что твердость установлена на 0% . Шаг 601888 Обтравочная маска .
Шаг 61
Добавьте еще один блик. На этот раз используйте более мощную кисть с большей жесткостью Hardness .
Шаг 62
Добавьте новый слой. Удерживайте Ctrl , а затем щелкните слой с эскизом дела, чтобы сделать новое выделение на основе его формы.
Шаг 63
Щелкните Правка > Обводка . Установите ширину на 2 пикселя с белым цветом. Нажмите OK кнопка для рисования белой линии вдоль выделения.
Шаг 64
Смягчите линию, применив фильтр Размытие по Гауссу . Вы можете найти его в Filter> Blur> Gaussian Blur .
Шаг 65
Активируйте Инструмент «Ластик» и сотрите большую часть мягкой линии, которую мы сделали, оставив только одну в верхнем правом углу.
Шаг 66
Добавьте еще одну мягкую линию вдоль корпуса, используя ту же технику. На этот раз сделайте его тоньше и четче, используя меньший радиус в фильтре Gaussian Blur .
Шаг 67
Повторите в прошлый раз, добавьте еще одну мягкую линию, на этот раз намного тоньше. Уменьшите непрозрачность слоя до , чтобы сделать его тонким. Нанесите несколько белых пятен, используя большую и мягкую кисть Brush Tool , на отражение света на краю корпуса, чтобы добавить свечение.
Шаг 68
Хорошо, давайте перейдем к ремешку. Поместите его в выделенный групповой слой, чтобы сохранить структуру всех слоев.
Поместите его в выделенный групповой слой, чтобы сохранить структуру всех слоев.
Шаг 69
Создайте новый слой над слоем с ремешком. Удерживая Ctrl , щелкните слой с эскизом ремешка.
Шаг 70
Щелкните Edit > Stroke или активируйте Marquee Tool , затем щелкните правой кнопкой мыши и выберите Stroke . В Ход 9В диалоговом окне 1889 установите ширину на 4 пикселя . В качестве цвета выберите черный. Мы собираемся нарисовать тень вдоль края ремешка.
Шаг 71
Примените фильтр Размытие по Гауссу , чтобы смягчить линию. Вы можете найти его в меню Фильтр > Размытие > Размытие по Гауссу .
Шаг 72
Добавьте маску к слою, щелкнув значок Добавить маску слоя в нижней части панели слоев . Залейте маску черным цветом, используя Edit > Fill с Black для его содержимого . При заполнении маски черным цветом все мягкие черные штрихи будут скрыты. Используя большую мягкую кисть, закрасьте нижнюю часть ремешка белым цветом, чтобы показать тени.
При заполнении маски черным цветом все мягкие черные штрихи будут скрыты. Используя большую мягкую кисть, закрасьте нижнюю часть ремешка белым цветом, чтобы показать тени.
Шаг 73
Добавьте новый слой. Сделайте выбор, основываясь на форме ремешка. Активируйте инструмент «Кисть» , а затем нарисуйте тень на части выступов, которые соединяются с корпусом.
Шаг 74
Снимите выделение с помощью Ctrl + D . Активируйте Инструмент «Перемещение» и затем нажмите Стрелку вправо один раз, чтобы переместить тень на один пиксель.
Шаг 75
Уменьшите непрозрачность слоя до 20% . Эта тонкая тень создаст иллюзию высоты. Мы заметим, что ушки немного выше ремешка.
Шаг 76
Это еще не готово. Нам нужно добавить еще один блик рядом с тенью, чтобы завершить результат. Используйте мягкую кисть, чтобы нарисовать эту мягкую белую линию.
Шаг 77
Уменьшите непрозрачность слоя , чтобы сделать блик едва заметным. Вы можете заметить, что в нижней части часов есть темное свечение. Это темное свечение — это то, что осталось от тени, которую мы добавляем к нижней части ремешка. Мы можем стереть его с помощью Eraser Tool , но есть и более простой способ.
Шаг 78
Мы можем просто сделать все слои обтравочной маской для слоя с ремнями. Каждый пиксель в слоях останется на ремнях.
Шаг 79
Теперь пришло время нарисовать блик ремешка. Используя мягкую и большую кисть, прокрасьте белым цветом верхнюю часть блика. Не нужно быть осторожным, небрежный мазок сделает свое дело.
Шаг 80
Убедитесь, что вы преобразовали слой в обтравочную маску , либо используя сочетание клавиш Ctrl + Alt + G или Alt — нажав линию между слоями.
Шаг 81
Создайте новый слой и установите для него значение Обтравочная маска . Нарисуйте черную мягкую линию на верхней части ремешка.
Нарисуйте черную мягкую линию на верхней части ремешка.
Шаг 82
Если вы все еще хотите добавить больше деталей, добавьте еще один слой и нарисуйте больше черного или белого для теней и бликов.
Шаг 83
Пришло время работать с обратной стороной ремня. Поместите слой внутрь группового слоя.
Шаг 84
Ctrl – щелкните миниатюру ремешка, чтобы сделать новый выбор на основе его формы;.
Шаг 85
Создайте новый слой и преобразуйте его в обтравочную маску.
Шаг 86
Нажмите Edit > Stroke , установите его цвет на черный.
Шаг 87
Примените Размытие по Гауссу , чтобы смягчить линию. Не забудьте добавить достаточно Радиуса в диалоговом окне, пока линия не станет действительно мягкой.
Шаг 88
Добавьте маску слоя, а затем закрасьте всю тень, кроме верхней. Если вы хотите, вы можете просто удалить их, используя Инструмент «Ластик» . Но вы не сможете восстановить его позже. Используя маску, вы в любое время возвращаетесь к этому слою и рисуете другой черный или белый, чтобы скрыть или показать больше теней.
Если вы хотите, вы можете просто удалить их, используя Инструмент «Ластик» . Но вы не сможете восстановить его позже. Используя маску, вы в любое время возвращаетесь к этому слою и рисуете другой черный или белый, чтобы скрыть или показать больше теней.
Шаг 89
Уменьшите непрозрачность слоя .
Шаг 90
При необходимости вы можете добавить больше теней в новый отдельный слой.
Шаг 91
Переходим к макушке. Не забудьте поместить все слои в групповой слой. Корона должна располагаться поверх всех слоев.
Шаг 92
Создайте новый слой и поместите его под всеми слоями с короной. Нарисуйте черную кривую для тени короны на ушках.
Шаг 93
Добавьте новый слой и поместите его над всеми остальными слоями с короной. На этот раз покрасьте белой краской, чтобы добавить блик на верхнюю часть короны.
Шаг 94
Создайте еще один новый слой. На этот раз поместите его над всеми слоями короны. Сделайте тонкое вертикальное выделение шириной около 2 пикселей с помощью Прямоугольный шатер .
На этот раз поместите его над всеми слоями короны. Сделайте тонкое вертикальное выделение шириной около 2 пикселей с помощью Прямоугольный шатер .
Шаг 95
Залейте выделение черным цветом. Вы можете использовать команду Fill из меню Edit > Fill или нажать D , затем Alt + Delete .
Шаг 96
Выберите линию, которую мы только что сделали, используя инструмент Rectangular Marquee Tool .
Шаг 97
Активируйте инструмент «Перемещение» и затем перетащите, удерживая Ctrl , чтобы продублировать его. Переместите его на 4 пикселя вправо.
Шаг 98
Продолжайте создавать дубликаты линий.
Шаг 99
Продолжайте дублировать линии, пока сторона макушки, обращенная к нам, не будет покрыта этими линиями.
Шаг 100
Alt – нажмите значок «Добавить маску слоя», чтобы добавить маску, заполненную черным цветом. Эта маска скроет каждый пиксель внутри слоя. Затем нам нужно закрасить белой краской боковую сторону короны, чтобы показать линии.
Эта маска скроет каждый пиксель внутри слоя. Затем нам нужно закрасить белой краской боковую сторону короны, чтобы показать линии.
Шаг 101
Линии должны выглядеть следующим образом.
Шаг 102
Теперь дублируйте слой с тонкими линиями, который мы только что создали, используя Ctrl + J . Выберите миниатюру слоя, не маску, а сам слой, а затем нажмите Ctrl + I , чтобы инвертировать цвет линий на белый. Активируйте инструмент «Перемещение» и дважды нажмите стрелку влево, чтобы переместить белые линии на 2 пикселя влево. В итоге мы получим иллюзию эффекта скоса на поверхности коронки.
Шаг 103
В панели слоев уменьшите прозрачность слоя . Установите его примерно на 50% .
Шаг 104
Мы также хотим добавить скос на верхней стороне короны. Используя Инструмент «Кисть» с размером кисти 1 пиксель, нарисуйте тонкие линии по направлению к верхнему центру короны. Помните, что вы можете легко изменить кисть, щелкнув правой кнопкой мыши в любом месте холста. Я должен еще раз напомнить вам, что вы должны поместить новый рисунок в отдельный слой. Таким образом, вы можете легко отредактировать его, не испортив предыдущий рисунок.
Помните, что вы можете легко изменить кисть, щелкнув правой кнопкой мыши в любом месте холста. Я должен еще раз напомнить вам, что вы должны поместить новый рисунок в отдельный слой. Таким образом, вы можете легко отредактировать его, не испортив предыдущий рисунок.
Шаг 105
Добавьте новый слой и нарисуйте короткую белую линию на поверхности короны. Это будет световое отражение.
Шаг 106
Лично я хочу исправить тень короны на ушках, закрасив ее черным цветом.
Шаг 107
Рядом с тенью, я думаю, должно быть немного металлического отражения на поверхности ушек. Для этого я добавляю новый слой, а затем рисую белым цветом с помощью мягкой кисти.
Шаг 108
Пока это то, что у нас есть. Мы закончили почти все детали, кроме двух пуговиц сбоку от заводной головки.
Шаг 109
Верните кнопки и поместите их в выделенный групповой слой.
Шаг 110
Мы собираемся нарисовать тени и блики для кнопок. Нажмите Ctrl , а затем щелкните миниатюру толкателя. Добавьте еще одно выделение из другого пушера с помощью Shift + Ctrl – щелчок по миниатюре.
Нажмите Ctrl , а затем щелкните миниатюру толкателя. Добавьте еще одно выделение из другого пушера с помощью Shift + Ctrl – щелчок по миниатюре.
Шаг 111
Добавьте новый слой для новой тени, которую мы собираемся нарисовать. Щелкните Правка > Обводка . Установите Color на Black и нажмите OK .
Шаг 112
Убедитесь, что ни одна из линий хода не выходит за выступы. Здесь я обнаружил, что это произошло с частью строки, поэтому я стер ее.
Шаг 113
Уменьшить количество слоев Непрозрачность .
Шаг 114
После добавления тени мы добавим блик рядом с ней. Продублируйте слой с тенью, нажмите Ctrl + J . Измените цвет линии на белый, просто нажав комбинацию клавиш Ctrl + I . Нажмите Стрелка вверх , а затем Стрелка вправо один раз, чтобы переместить линию вверх и вправо на 1 пиксель.
Шаг 115
Мы приближаемся к заключительной части урока. Поместите фоновое изображение под часы. Здесь я использую текстуру ткани из Pexels. Смягчите текстуру, уменьшив ее слой Непрозрачность , чтобы показать сплошной цвет позади него. Нам больше не нужны яркие цвета для фона, поэтому обязательно измените слой-заливку фонового цвета на белый.
Шаг 116
Для изменения контраста фонового изображения воспользуемся командой Levels . Щелкните значок Добавить корректирующий слой и выберите Уровни .
Шаг 117
Потяните черный или белый треугольник ближе к центру графика, чтобы увеличить контрастность изображения.
Шаг 118
К корректирующему слою «Уровни» прилагается маска. Эта маска работает так же, как обычная маска слоя. Черный раскроет эффекты Уровней, белый скроет их, а серый будет промежуточным. Добавьте градиент от белого к черному, используя The Gradient Tool . Мы хотим увеличить контраст текстур, расположенных ближе к часам. Угол должен соответствовать поверхности пола.
Мы хотим увеличить контраст текстур, расположенных ближе к часам. Угол должен соответствовать поверхности пола.
Шаг 119
Дублируйте оригинальный слой текстуры ( Ctrl + J ) и поместите его над корректирующим слоем Levels .
Шаг 120
Примените Размытие по Гауссу с достаточным радиусом, чтобы размыть текстуру.
Шаг 121
Добавьте маску слоя. Добавьте к маске градиент от черного к белому. Самая дальняя текстура должна быть размытой. Мы стремимся имитировать глубину резкости в камере.
Шаг 122
Добавьте новый слой для тени от часов на полу. Он должен располагаться прямо над фоном.
Шаг 123
Скройте фон, щелкнув значок глаза его группового слоя. Нажмите Ctrl + Shift + E , чтобы объединить все видимые пиксели в выбранный слой.
Шаг 124
Нажмите D , затем X , затем Ctrl + Shift + Delete . Первый ключ, D , установит цвет переднего плана на черный. Второй ключ, X , меняет местами цвет переднего плана и фона, устанавливая цвет фона на черный. Последний ключ, Ctrl + Shift + Delete заполнит все пиксели слоя цветом переднего плана, сделав их черными. Их не видно на полотне, потому что они покрыты слоями часовых деталей.
Первый ключ, D , установит цвет переднего плана на черный. Второй ключ, X , меняет местами цвет переднего плана и фона, устанавливая цвет фона на черный. Последний ключ, Ctrl + Shift + Delete заполнит все пиксели слоя цветом переднего плана, сделав их черными. Их не видно на полотне, потому что они покрыты слоями часовых деталей.
Шаг 125
Примените фильтр Размытие по Гауссу .
Шаг 126
Верните фоновые слои. У нас есть тени, окружающие все части часов. Очевидно, нам не нужны некоторые из этих теней.
Шаг 127
Удерживайте Alt , а затем щелкните значок Добавить маску слоя , чтобы скрыть все тени.
Шаг 128
Закрасьте белой краской часть тени, где часы касаются поверхности пола.
Шаг 129
Добавьте новый слой, а затем добавьте оставшуюся тень.
Шаг 130
Добавьте черную маску к тени слоя и закрасьте тень белым цветом, используя прозрачную кисть, чтобы показать только небольшое количество тени.
Окончательный результат
Вот наш окончательный результат. Я подробно описал почти все шаги, необходимые для рисования этих часов. Тем не менее, вы все еще можете улучшить финальное изображение. Например, вы можете использовать смарт-объект для текстуры. Таким образом, вы можете легко изменить фон. Хотите положить часы на бетонный пол? Просто отредактируйте смарт-объект и измените текстуру. Вы также можете добавить корректирующий слой Color Balance к ремешку, который позволит вам изменить его цвет. Наконец, я надеюсь, вам понравится окончательный результат. Если у вас все еще есть вопросы, не стесняйтесь задавать их в комментариях ниже. Спасибо, что дочитали этот длинный учебник до конца.
Теги: applewatch
Методы рисования | Библиотека веб-дизайна
Техника рисования — стр. 1
Техника рисования поможет вам открыть в себе художника. Если у вас есть трудности с традиционным рисованием, вы легко преодолеете их и будете прогрессировать намного быстрее в цифровом виде. Общая теория, техники карандашного наброска, теория колорита и цвета, рисование персонажей, формы и пропорции, перспектива и многое другое — все это станет отличной базой для дальнейшего развития ваших творческих навыков и опыта.
Общая теория, техники карандашного наброска, теория колорита и цвета, рисование персонажей, формы и пропорции, перспектива и многое другое — все это станет отличной базой для дальнейшего развития ваших творческих навыков и опыта.
в Методы рисования
Как добавить эффект освещения к фотографии в Photoshop
Наверняка каждый хоть раз пытался запечатлеть молнию на фотографии. Однако в большинстве случаев это никому не удается. Во-первых, это слишком быстро. Во-вторых, трудно предсказать, когда и в какое время он ударит. Итак, сегодня мы собираемся обсудить, как шаг за шагом создать реалистичный эффект освещения в Photoshop.
подробнее
в Методы рисования
Как создать пасхальную открытку в винтажном стиле
Пасха почти здесь. Время радости, любви и счастья. Время кроликов, зелени, вкусных блюд и пасхальных яиц. Сегодня самое время создать праздничную открытку для своих близких. Давайте начнем!
подробнее
в Методы рисования
Учимся рисовать идущего Санты с помощью Photoshop
Посетите этот урок, чтобы научиться рисовать Санта-Клауса с помощью Photoshop
читать далее
в Техника рисования
Создайте собственную темную визитную карточку для продвижения в Твиттере за 60 секунд
В этом уроке вы узнаете, как создать свою темную визитку для продвижения в твиттере за 60 секунд
подробнее
в Методы рисования
Рисуем иллюстрацию бинокля в Фотошопе
В сегодняшнем продвинутом уроке рисования вы узнаете, как нарисовать бинокль с нуля с помощью Photoshop. Этот учебник идеально подходит, если вы интересуетесь дизайном значков или иллюстраций, и проведет вас через каждый шаг процесса иллюстрации.
подробнее
в Техника рисования
Научитесь создавать джойстик в стиле ретро
Простое руководство по созданию джойстика в стиле ретро
подробнее
в Методы рисования
Как создать иллюстрацию кассеты с нуля в Photoshop
В следующем уроке вы узнаете, как создать иллюстрацию кассеты с нуля в Photoshop.
подробнее
в Методы рисования
Как создать значок приложения Notes в Photoshop
В этом уроке вы узнаете, как создать значок приложения для заметок в Photoshop
читать далее
в Методы рисования
Как легко создать более светлый вектор в Photoshop
В этом уроке вы узнаете, как легко создать вектор высокой яркости в Photoshop
читать далее
в Техника рисования
Как сделать логотип пепси в фотошопе
Простой способ сделать логотип пепси в фотошопе
подробнее
Авторское право © . Все права защищены
16 советов экспертов по созданию цифровых эскизов в Photoshop
(Изображение предоставлено Эриком Ли)Создание цифровых эскизов с помощью Photoshop не ново, но научиться свободно рисовать в цифровом виде может быть сложно. В этой статье иллюстратор Эрик Ли делится своим процессом создания каракулевых иллюстраций, которые охватывают хаос вашего свободного воображения.
В то время как профессиональная работа Эрика утонченна и чиста, он возвращается и наслаждается тем, насколько забавным может быть небольшой хаотичный цифровой набросок. Это отличный способ поделиться идеями и искусством во времена, когда доминируют социальные сети. Необходимость постоянно публиковать новые работы в Instagram и Twitter может быть сопряжена с трудностями, но этот свободный стиль набросков позволяет Эрику создавать регулярный контент, обновлять свое онлайн-портфолио и поддерживать активное присутствие в социальных сетях.
Необходимость постоянно публиковать новые работы в Instagram и Twitter может быть сопряжена с трудностями, но этот свободный стиль набросков позволяет Эрику создавать регулярный контент, обновлять свое онлайн-портфолио и поддерживать активное присутствие в социальных сетях.
Вы можете узнать больше о продвижении себя и своего искусства в Интернете в нашем руководстве по социальным сетям для художников. Эти профессиональные советы помогут вам найти подходящие социальные сети и научиться правильно ими пользоваться.
Создание быстрых, но привлекательных изображений, которыми вы можете делиться почти каждый день, — хорошая цель, и это весело. «Пожалуйста, имейте в виду, что я не всегда так рисую!» говорит Ли. «Большую часть времени я замедляюсь, чтобы создать полированные и подробные иллюстрации. Однако иногда вы просто хотите сделать несколько быстрых и грязных набросков».
Откройте для себя больше техник с нашей подборкой лучших руководств по Photoshop, которые может предложить Интернет. Прочтите экспертные советы Ли по созданию цифровых эскизов.
Прочтите экспертные советы Ли по созданию цифровых эскизов.
01. Примите свои ошибки
(Изображение: © Erik Ly)
Создание цифровых эскизов — сценарий с низкими ставками, поэтому постарайтесь не слишком зацикливаться на рисовании. В начале ошибаться нормально. Примите это и постарайтесь не беспокоиться о деталях. Основная цель при создании первоначальных черновых набросков — записать ваши безумные идеи, а затем развить их. Это может выглядеть как тест Роршаха, но если он имеет для вас смысл, вы поступаете правильно.
02. Использование правильных кистей
(Изображение: © Erik Ly)
Золотой вопрос для художников — какую кисть они используют, и мой личный фаворит — простая жесткая круглая кисть. В этом действительно нет ничего необычного, но я полагаю, что в его простоте есть красота. Делая быстрые наброски, я устанавливаю непрозрачность и расход круглой кисти на 100% и нулевое давление пера, чтобы она действовала почти как маркер. Я люблю детализировать вещи, но такая простая кисть избавляет от желания начинать визуализацию при наброске.
Я люблю детализировать вещи, но такая простая кисть избавляет от желания начинать визуализацию при наброске.
03. Количество определяет качество
(Изображение: © Erik Ly)
Приступая к наброску, рисуйте быстро и уверенно. Замалчивайте ошибки и не тратьте слишком много времени на стирание. Если вас не устраивает то, как продвигается ваш рисунок, просто начните новый слой, чтобы создать что-то свежее, или повторите попытку. Благодаря этому процессу что-то в конечном итоге щелкнет, и вы поймете, когда все будет хорошо. Большую часть времени вы можете не знать, что хотите нарисовать, пока это не окажется прямо перед вашими глазами.
04. Не убивайте свою ручку
(Изображение: © Erik Ly)
Когда я делаю некоторые из моих цифровых набросков, есть хорошие отрезки времени, когда я не поднимаю руку, а кончик пера остается на экране. Мне нравится, когда моя рука двигается небольшими поворотами. Хотя это создает некоторый визуальный беспорядок, я также чувствую, что этот подход может создать много счастливых случайностей при рисовании. Это помогает мне быть менее жестким и просто плыть по течению рисунка. Например, большая часть этого наброска самурая была сделана, не отрывая руки от планшета.
Это помогает мне быть менее жестким и просто плыть по течению рисунка. Например, большая часть этого наброска самурая была сделана, не отрывая руки от планшета.
05. Начните с чистого листа, но держитесь свободно
(Изображение: © Erik Ly)
После нескольких набросков в идеале вы создаете то, что хотите продвинуть дальше. В этот момент я бы создал новый слой, одновременно снизив непрозрачность предыдущего, чтобы вы могли легко рисовать поверх него. Важно оставаться свободным и не напрягаться, когда начинаете рисовать «чистее». Усильте дизайн и формы, которые вы уже придумали. В прошлом я часто слишком далеко отходил от эскиза и становился недоволен рисунком. Вы решили продвинуть свой набросок по определенной причине, так что не игнорируйте его слишком сильно, когда конкретизируете его.
06. Научись любить отменить
(Изображение: © Erik Ly)
Теперь я сказал, что эти рисунки должны быть быстрыми — не тратьте много времени на возню с чем-то, чем вы недовольны. Если вы рисуете поверх эскиза, который вам понравился, и он просто не работает, не стесняйтесь отменить. Только вы можете знать, работает ли что-то для вас или нет. Существует тонкая грань между отказом от достаточного количества и отказом от слишком большого количества действий. Доверяйте своим инстинктам и останавливайте себя, когда что-то не получается.
Если вы рисуете поверх эскиза, который вам понравился, и он просто не работает, не стесняйтесь отменить. Только вы можете знать, работает ли что-то для вас или нет. Существует тонкая грань между отказом от достаточного количества и отказом от слишком большого количества действий. Доверяйте своим инстинктам и останавливайте себя, когда что-то не получается.
07. Подразумеваемые детали
(Изображение: © Erik Ly)
Вы должны быть умны с тем, где вы проводите время. Если вы сосредоточитесь на детализации всего, все может быстро стать чрезмерно загроможденным. Вы можете видеть, что у этого воина-слона много подразумеваемых деталей. Линии на ядре слона обвивают его форму. Хотя это довольно упрощенно, это дает вам хорошее представление о том, как может выглядеть доспех, всего несколькими росчерками пера. На дельтовидных доспехах и на локтях также есть каракули, подразумевающие какой-то знак или герб. Все эти «детали» передаются с минимальными усилиями.
08.
 Ограничение цветовой палитры
Ограничение цветовой палитры(Изображение: © Erik Ly)
Цифровые носители дают доступ ко всем цветам. Хотя это действительно потрясающе, я думаю, что ограничить себя несколькими ключевыми цветами на самом деле будет лучшей стратегией. Использование ограниченной цветовой палитры помогает сделать эскиз цельным. Использование слишком большого количества цветов иногда может создать ощущение беспорядка и отсутствия фокуса. Я бы посоветовал изначально придерживаться от одного до трех основных цветов. После этого вы можете нырять между значениями каждого тона при детализации.
09. Будь смелее со своим цветом
(Изображение: © Erik Ly)
Я искренне верю, что цвет — это самая важная часть головоломки при создании привлекательных произведений искусства. Я провел несколько «тестов» в социальных сетях. При размещении рисунка без цвета по сравнению с тем же рисунком с добавленными цветами последний всегда получит более сильный прием. Так что, если это соответствует вашему художественному видению: будьте яркими, будьте смелыми. Также не помешает черпать вдохновение из фотографий или цветовых палитр других художников.
Также не помешает черпать вдохновение из фотографий или цветовых палитр других художников.
10. Выполнение эскиза за один час
(Изображение: © Erik Ly)
Сначала я рисую персонажа на земле в одиночестве, затем добавляю меч, а затем убийцу, держащего меч. Одно перетекает в другое, и в процессе работы появляются идеи. Можно начинать рисовать без четкой идеи — просто плывите вместе с ней!
Броня отлично подходит для быстрых рисунков, потому что все легко различимо в несколько штрихов. Я рисую здесь только то, что необходимо. Руки грубые, как и многие другие вещи, но с первого взгляда вы получаете достаточно информации, чтобы понять, что происходит.
Яркие и стилизованные цвета важны для яркого образа. Я решил сделать большую часть фона красным. Я выбираю источник света и добавляю достаточно деталей на задний план, чтобы казалось, что битва произошла в поврежденном здании. Остальное пусть зритель догадывается.
11. Сосредоточьтесь на важных областях
(Изображение: © Erik Ly)
Я много говорил об эффективности и не зацикливался на детализации, но это не значит, что вы вообще ничего не должны детализировать. В моем наброске foo dog над лицом золотого существа проделано гораздо больше работы. По мере того, как мы возвращаемся назад, мы можем видеть, что детали уходят в прошлое. Я хотел, чтобы глаз прыгал между львом и девушкой, которую он охраняет. Это было сознательное решение сделать глаза существа и куртку девушки самыми яркими цветами на этой картине; они являются фокусами.
В моем наброске foo dog над лицом золотого существа проделано гораздо больше работы. По мере того, как мы возвращаемся назад, мы можем видеть, что детали уходят в прошлое. Я хотел, чтобы глаз прыгал между львом и девушкой, которую он охраняет. Это было сознательное решение сделать глаза существа и куртку девушки самыми яркими цветами на этой картине; они являются фокусами.
12. Эксперименты с кривыми
(Изображение: © Erik Ly)
Много раз я запутывался с цветами, и это просто не подходило мне. Я использую инструмент Curve в Photoshop. Я использую его для изменения значений цветов, но вы также можете поэкспериментировать, чтобы получить сумасшедшие комбинации. Иногда ты не знаешь, чего хочешь, пока не увидишь это
13. Поза вашего персонажа
(Изображение: © Erik Ly)
При рисовании персонажей старайтесь запечатлеть их в позах, которые выглядят естественно, а не неподвижно. Они всегда должны что-то делать, даже если это что-то маленькое, главное, чтобы это соответствовало их характеру. Они могут поднимать руку и тянуться за оружием или просто идти вперед. На этом рисунке убийца одной рукой держит маску, а другой держит голову жертвы; вы просто знаете, что он опасен, и с ним нельзя связываться.
Они могут поднимать руку и тянуться за оружием или просто идти вперед. На этом рисунке убийца одной рукой держит маску, а другой держит голову жертвы; вы просто знаете, что он опасен, и с ним нельзя связываться.
14. Использование ссылок
(Изображение: © Erik Ly)
Делая черновые наброски, я стараюсь не использовать референсы, просто чтобы посмотреть, что мой разум может придумать самостоятельно. Однако, как только я начинаю приводить свои рисунки в порядок, я всегда привожу ссылки. Они полезны и дают вам ясность, когда это необходимо. Когда дело доходит до дизайна персонажей, я бы посоветовал не злоупотреблять ими. Извлекайте из нескольких источников, чтобы попытаться сохранить актуальность. Если у вас есть что-то конкретное, позирование для собственных фотографий или обращение за помощью к другу также может быть очень полезным!
15. Разделение дизайна
(Изображение: © Erik Ly)
Это относится к дизайну в целом, но конкретно я собираюсь сосредоточиться на гибриде самурая и рыцаря. Настоящие рыцари обычно облачались в цельнолатные доспехи (здесь я, конечно, обобщаю). Наличие одного и того же материала во всем дизайне имеет тенденцию притуплять ум, в какой-то момент он становится очень однообразным. Тканевые элементы на груди и талии помогают разбавить монотонность. Это делает дизайн визуально интересным.
Настоящие рыцари обычно облачались в цельнолатные доспехи (здесь я, конечно, обобщаю). Наличие одного и того же материала во всем дизайне имеет тенденцию притуплять ум, в какой-то момент он становится очень однообразным. Тканевые элементы на груди и талии помогают разбавить монотонность. Это делает дизайн визуально интересным.
16. Разработка нового стиля
(Изображение: © Erik Ly)
Такой каракульный подход к моим наброскам привел меня к тому, что я принял новый стиль для некоторых личных иллюстраций. Мне нравится использовать дикие линии для создания сюрреалистического, абстрактного изображения, которое все еще передает человеческую форму. Все это очень весело, и я бы не нашел такой подход, если бы не поэкспериментировал, как быстро создавать более качественный контент. Так что пробуйте новое, наслаждайтесь процессом, и вы никогда не знаете, какое искусство у вас получится.
(Изображение предоставлено Future) Хотите узнать больше о цифровом искусстве? Не пропустите Vertex Week 2022 – главное виртуальное событие для сообщества цифрового искусства. Эрик Ли будет присутствовать на Vertex Week 2022 с новым учебным пособием по цифровым эскизам. Кроме того, изучите новые техники ArtRage и Procreate с нашей командой профессионалов.
Эрик Ли будет присутствовать на Vertex Week 2022 с новым учебным пособием по цифровым эскизам. Кроме того, изучите новые техники ArtRage и Procreate с нашей командой профессионалов.
Подробнее:
- Как найти свой художественный стиль
- 20 лучших советов по рисованию (открывается в новой вкладке), которые помогут улучшить ваши навыки
- Лучшие планшеты для рисования Huion (открывается в новой вкладке)
Спасибо, что прочитали 5 статей в этом месяце* Присоединяйтесь сейчас, чтобы получить неограниченный доступ
Наслаждайтесь первым месяцем всего за 1 фунт стерлингов / 1 доллар США / 1 евро
У вас уже есть аккаунт? Войдите здесь
*Читайте 5 бесплатных статей в месяц без подписки
Присоединяйтесь сейчас, чтобы получить неограниченный доступ
Попробуйте первый месяц всего за £1 / $1 / €1
У вас уже есть аккаунт? Войдите здесь
Эрик специализируется на сюрреалистических иллюстрациях, рисунках персонажей и животных. Его работа включает в себя комиксы, плакаты и дизайн продуктов, а также его собственную линию одежды и NFT для Dynamite Comics.
Его работа включает в себя комиксы, плакаты и дизайн продуктов, а также его собственную линию одежды и NFT для Dynamite Comics.
Photoshop против Illustrator: какая программа для рисования лучше? | Jae Johns
Когда дело доходит до поиска хорошей программы для рисования, вам может быть интересно, что работает лучше всего. Известно, что многие художники используют Photoshop или Illustrator, и вы можете не знать, какой из них подходит именно вам.
Это две невероятно мощные системы. Оба предлагают множество удивительных функций, но у них есть различия. Кому-то может подойти Photoshop, а кому-то — Illustrator. Это вопрос понимания ваших личных предпочтений.
У каждого свои потребности в получении максимальной отдачи от системы. Некоторым художникам нравится то, что может дать Photoshop, в то время как другие считают Illustrator более универсальным.
В дебатах между Photoshop и Illustrator нет неправильных ответов. Вы можете наслаждаться множеством различных инструментов и черт.
В конце концов, это зависит от ваших потребностей и того, что вы хотите видеть от системы. В любом случае, это две замечательные программы для рисования, с которыми вам будет приятно работать.
Photoshop — это сложная система редактирования фотографий с широким набором инструментов. Этот невероятно универсальный инструмент идеально подходит для коллекции различных проектов.
Во многих случаях вы можете обнаружить, что это идеально подходит для ваших нужд. Photoshop идеально подходит для редактирования фотографий, создания графического дизайна, а также для рисования. Всегда есть что-то большее, чем вы можете узнать об этой программе для рисования.
При работе с Photoshop основное внимание уделяется кривой обучения. В фотошопе много инструментов. Это может быть полезно для управления вашими более интенсивными проектами, но это также означает, что вам может понадобиться небольшая помощь.
К счастью, в Интернете имеется обширная коллекция учебных пособий по Photoshop. Кажется, что всегда есть что-то новое и удивительное, что вы можете сделать с помощью этого инструмента. Это благоприятно для работы над проектами, ориентированными на различные виды медиа.
Кажется, что всегда есть что-то новое и удивительное, что вы можете сделать с помощью этого инструмента. Это благоприятно для работы над проектами, ориентированными на различные виды медиа.
В дополнение к полному редактированию фотографий, Photoshop является отличной программой для улучшения рисунков. Многие цифровые художники используют эту систему для создания красивых изображений.
Во многих случаях они также используют его для перехода к другим нарисованным изображениям. Некоторые художники будут работать на планшете для рисования, а затем переключаться в Photoshop, чтобы отредактировать рисунок. Photoshop отлично подходит для добавления освещения и цвета к существующим рисункам.
В то время как Photoshop полагается на более традиционные изображения, это векторная программа. Это означает, что когда вы работаете в Illustrator, вы фактически создаете векторы.
Хотя Photoshop позволит вам с легкостью рисовать, Illustrator позволяет создавать долговечные изображения, которые можно изменять. Поскольку Illustrator полагается на векторы, вы можете легко настроить любые изменения цвета или размера, не задумываясь. Это делает Illustrator идеальной программой для рисования таких вещей, как логотипы.
Поскольку Illustrator полагается на векторы, вы можете легко настроить любые изменения цвета или размера, не задумываясь. Это делает Illustrator идеальной программой для рисования таких вещей, как логотипы.
Illustrator явно больше ориентирован на рисование, чем Photoshop. В то время как вы можете рисовать в Photoshop, и у него есть инструменты для этого, Illustrator был создан для этого.
Когда вы работаете в этой системе, легко увидеть, что рисование находится в центре внимания. Эта система построена на инструментах для рисования и кистях, которые идеально подходят для создания совершенно нестандартных творений. Он отлично помогает вам создавать совершенно оригинальные проекты в кратчайшие сроки.
Illustrator также великолепен, потому что он доступен для нескольких платформ. Хотя на мобильных устройствах есть системы Photoshop, самая крупная из них еще не выпущена.
В настоящее время существующие не идеальны для рисования. Тем не менее, Illustrator отлично подходит для рисования на мобильных устройствах. Illustrator имеет полное приложение, доступное для iOS. Он прекрасно сочетается с Apple Pencil и может использоваться для создания действительно потрясающих дизайнов.
Illustrator имеет полное приложение, доступное для iOS. Он прекрасно сочетается с Apple Pencil и может использоваться для создания действительно потрясающих дизайнов.
Photoshop — отличная программа для рисования. Хотя его основная функция построена на редактировании фотографий, в нем есть инструменты, необходимые для рисования.
Эта система отлично подходит для создания уникальных творений, которые выглядят потрясающе. Он предлагает широкий выбор ручек и кистей, которые помогут вам начать творить в кратчайшие сроки. Вам понравятся удивительные вещи, которые вы можете сделать с помощью этой системы. Легко понять, почему некоторые люди предпочитают эту систему.
Самым большим преимуществом Photoshop, без сомнения, являются его кисти. Эти инструменты позволяют легко сделать что угодно. Они предоставляют вам множество способов создавать удивительные вещи.
Каждая кисть уникальна, и вы можете использовать множество из них. Иногда вы можете просто обнаружить, что вещь, которую вы хотите нарисовать, существует в кисти. Вы можете использовать их, чтобы легко создавать забавные проекты.
Вы можете использовать их, чтобы легко создавать забавные проекты.
Photoshop хорош своей универсальностью. Лучшая функция рисования в Photoshop — это то, насколько хорошо он работает с существующими фотографиями. Вы можете использовать всевозможные инструменты для настройки фотографий и рисования поверх них с потрясающими результатами.
Легко понять, почему художники предпочитают эту систему при настройке. Существует множество способов добавить красиво нарисованные элементы к существующим изображениям. Это делает его идеальной программой для графического дизайна.
Illustrator уникален именно тем, что был разработан для рисования. Он предлагает коллекцию инструментов для художников. Вам понравится то, что с помощью этой системы вы можете легко создавать шедевры.
Позволяет легко приступить к работе, когда вы начинаете рисовать. Независимо от того, какое искусство вы хотите создать, Illustrator поможет вам. Его универсальность позволяет вам по-настоящему исследовать свою работу.
Как и его название, Illustrator идеально подходит для иллюстрирования. Вы можете наслаждаться использованием набора инструментов, которые он предлагает с потрясающими результатами. Для многих художников это универсальный магазин для создания искусства.
Вы можете легко настроить свой художественный стиль с помощью кистей и доступных форм. Это позволяет вам легко исследовать и работать над созданием удивительных рисунков в кратчайшие сроки. Тот факт, что вы можете легко использовать его на мобильных устройствах, идеально подходит для мобильных художников.
Тот факт, что Illustrator основан на векторной графике и предлагает инструменты для этого, — это здорово. Это делает его идеальным для таких вещей, как дизайн логотипа и другие интересные альтернативы.
Иногда всем нам нужно поработать над чем-нибудь ради развлечения. Illustrator достаточно универсален, чтобы приспособить вас, рисуете ли вы для работы или для развлечения. Вы можете легко создавать комиксы или высококачественную графику в зависимости от ваших предпочтений.
Самым большим преимуществом этих программ для рисования является использование кистей. И Photoshop, и Illustrator предлагают бесконечную коллекцию кистей.
Что бы вы ни искали, можете смело считать, что к этому есть кисть. Кисти варьируются от базовых текстур до реальных объектов. Это означает, что всегда есть что-то доступное для удовлетворения ваших потребностей.
Когда дело доходит до кистей, две системы почти равны в спорах между Photoshop и Illustrator. Каждая система имеет свою собственную коллекцию кистей. Что еще более важно, вы можете легко загрузить больше кистей онлайн.
Существует множество кистей, как бесплатных, так и платных. Это упрощает создание вашей библиотеки, чтобы вы могли создавать совершенно собственные произведения искусства. Существует действительно кисть для каждой потребности.
Кисти прекрасно подходят для того, чтобы добавить что-то новое к рисунку. Вы можете использовать их для добавления полных форм или даже просто эффектов. Существует так много разных кистей, что вы можете найти одну для любого вида проекта.
Существует так много разных кистей, что вы можете найти одну для любого вида проекта.
Это позволяет легко удовлетворить ваши предпочтения и вкусы. Если вы хотите добавить набор велосипедов или хотите, чтобы текстура воды привнесла что-то особенное в вашу работу, это все, что вам нужно.
Настоящая победа в споре между Photoshop и Illustrator — это Illustrator, потому что он использует векторы. Хотя у Photoshop есть некоторые удивительные функции, которые могут быть великолепными, в нем нет векторов.
Векторы — это то, что делает изображения Illustrator идеальными для получения максимальной отдачи от рисунка. Векторы являются стандартом для графического дизайна по многим причинам.
Самым большим преимуществом векторов является их масштабируемость. Этот тип изображения позволяет сделать его больше или меньше по мере необходимости. Помимо возможности легко изменить форму, вы можете сделать это без ущерба для изображения.
Векторы легко настраиваются без потери качества. Векторы сохранят свою четкость независимо от того, насколько большим или маленьким вы сделаете изображение.
Векторы сохранят свою четкость независимо от того, насколько большим или маленьким вы сделаете изображение.
В мире графического дизайна векторы имеют решающее значение. Возможность легко манипулировать и настраивать эти изображения необходима для маркетинговых материалов.
Вам понравится создавать логотипы и баннеры с помощью этой системы. Независимо от того, сколько раз вам нужно настроить изображение, вы можете сделать это с абсолютной легкостью. Это идеально подходит для переноса аналогичного контента на разные платформы.
Самый большой вопрос мобильной эпохи — как эти платформы работают в мобильной системе. Adobe недавно присоединилась к Apple в связи с выпуском iPad Pro.
Теперь, когда Apple выпустила полнофункциональный планшет, Adobe работает над тем, чтобы сделать все свои системы мобильными. В то время как некоторые могут найти это хлопотным, результаты довольно удивительны.
В настоящее время вы можете получить Adobe Illustrator на мобильном устройстве. Хотя система немного менее сложна, чем настольная версия, она все равно потрясающая. Этот инструмент идеально подходит для создания удивительных творений с помощью стилуса по вашему выбору.
Хотя система немного менее сложна, чем настольная версия, она все равно потрясающая. Этот инструмент идеально подходит для создания удивительных творений с помощью стилуса по вашему выбору.
Вы можете наслаждаться универсальностью этого удивительного инструмента, который позволяет с легкостью рисовать. Он также отлично работает с Apple Pencil с потрясающими результатами.
У Photoshop непростая история с мобильным интерфейсом. Хотя вы можете наслаждаться редактированием фотографий в Photoshop на мобильном телефоне, полного пакета пока нет. Тем не менее, Adobe пообещала со временем предоставить полный опыт работы с Photoshop. А пока мы все ждем, чтобы увидеть, как это будет выглядеть. Мы надеемся, что результаты будут действительно потрясающими.
В конце концов, обе эти системы можно использовать для рисования. Вам понравится функциональность обеих систем. Они упрощают создание захватывающих художественных проектов в кратчайшие сроки.
Обе эти системы содержат различные инструменты. Что еще более важно, они позволяют вам создавать нестандартные произведения искусства, которые наверняка вызовут восторг.
Что еще более важно, они позволяют вам создавать нестандартные произведения искусства, которые наверняка вызовут восторг.
Самая большая сила Illustrator в том, что он позволяет вам сосредоточиться исключительно на рисовании. Эта система представляет собой законченную программу для рисования, и в этом ее цель. Если вы хотите делать сложные и подробные рисунки, которые идеально подходят для печати, вам понравится эта система.
С другой стороны, Photoshop более универсален. Вы можете пользоваться этим по разным причинам. Photoshop отлично подходит для редактирования фотографий и улучшения изображений. Хотя с точки зрения рисования он может быть немного меньше, чем Illustrator, это идеальный инструмент для большинства.
Если вы ищете хорошую программу для рисования, Adobe поможет вам. Их творческий набор предназначен для того, чтобы помочь вам максимально использовать свой опыт рисования.
Легко понять, почему люди любят эти инструменты со всеми их функциями.