Работа с пером в фотошопе, уроки фотошопа CS5 на русском, бесплатные онлайн уроки фотошопа
Многих волнует вопрос, с какой стороны подойти к инструменту Перо?
Данная фотошоп статья наконец ответит на этот животрепещущий вопрос и расскажет вам о базовых основах работы с группой инструментов Перо. Возможности, которые вы получаете овладев этим инструментом, просто безграничны.
Этот материал окажет вам неоценимую помощь в выполнении различных фотошоп уроков.
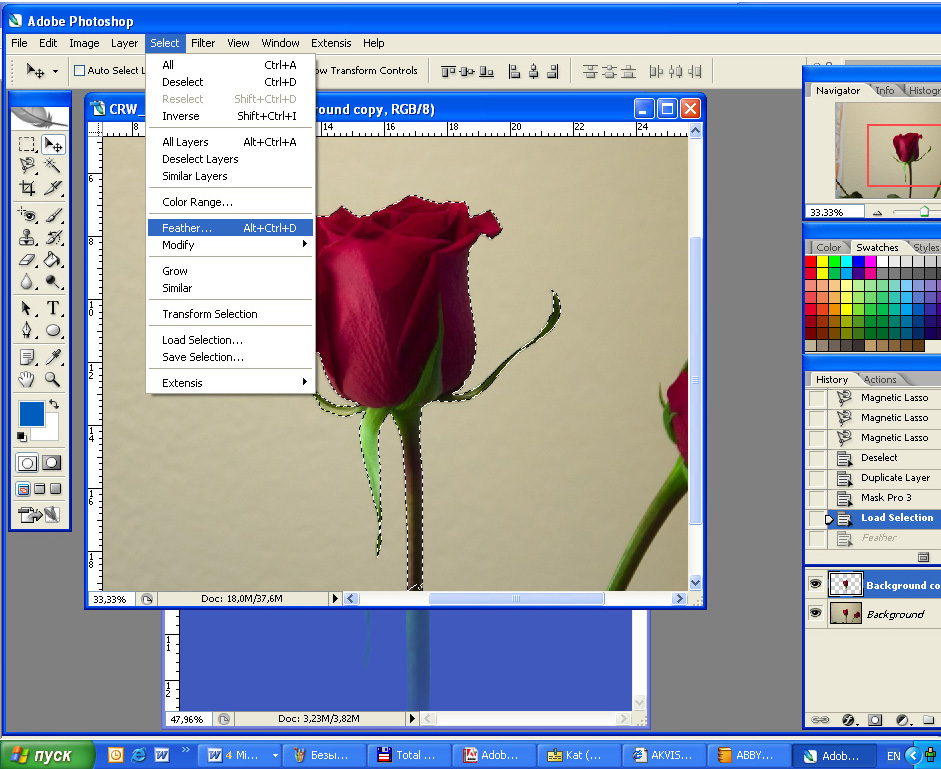
Инструменты группы «Перо» и работы с контуром: и
Инструмент Перо позволяет рисовать векторные объекты. Самый главный принцип в векторном искусстве заключается в способности изменять форму объекта после его создания без изменения качества.
Итак, все начинается с Пера .
Будем рассматривать инструменты группы «Перо» на примере яйца! Причем не простого, а золотого! Теперь бегом в холодильник, потому что рисовать мы будем с натуры 🙂
У яйца как вы знаете форма необычная, от руки нарисовать такие сглаженные края очень трудно.
Возьмите и нарисуйте вот такую фигуру:
Это конечно не яйцо, а какой-то неотесанный камень.
Перед тем как приступать к сглаживанию, познакомимся с двумя инструментами — это:
— Редактирование контура
— Выделение контура
Если вы щелкните черной стрелкой () по контуру, то на углах объекта появятся черные точки, и вы сможете легко передвигать контур.
На самом деле заливка также перемещается вместе с контуром, только немного отстает.
Далее, возьмите инструмент
Если вы щелкните по пустому контуру этим инструментом, то появятся белые точки.
Если вы кликните по белой точке или выделите, как показано на рисунке, то она станет черной и ее можно будет трансформировать. При этом все остальные точки не двигаются.
Таким образом вы можете редактировать контур.
Теперь приступим к самому интересному, будем учиться изгибать прямые линии.
Посмотрите еще раз на наше неотесанное яйцо. Даже курица скажет, что на яйцо это не похоже. Так и хочется сравнять углы и сделать все ровненько.
Возьмите тогда инструмент и проставьте дополнительные точки на середине каждого прямого отрезка.
Теперь, чтобы прямая изогнулась нужно потянуть за серединку, то есть за ту дополнительную точку, которую мы установили.
Вы заметили, что от черной точки отходят два усика — это направляющие. Если взяться за кончик усика и потянуть его например вниз, мы изменим контур вот таким образом:
Кроме того, точки можно удалять с помощью инструмента
Мы лишились половины яйца.
— с помощью этого инструмента вы сможете сглаживать углы. Кликаете по
угловой точке и вытягиваете из нее направляющие, далее придаете нужную
форму.
Кликаете по
угловой точке и вытягиваете из нее направляющие, далее придаете нужную
форму.
Если вы хотите попробовать нарисовать яйцо от руки, то возьмите Перо произвольной формы
Нарисуйте нужную форму:
У вас надеюсь лучше!
Затем берете стрелку редактирования и получаете что-то подобное:
Если вы хорошо усвоите этот материал и будете много тренироваться в рисовании не только яиц, а чего-нибудь по сложнее, например, создание огненных цветов в фотошопе, то вскоре достигните невероятных результатов в рисовании.
Перо станет вашим любимым фотошоп инструментом.
Вот посмотрите, что случается с хрупкими продуктами как яйца, когда мимо пробегают беспардонные мышки.
Конспект по Photoshop на тему «Инструмент перо в фотошопе»
Инструмент перо в фотошопе: как пользоваться?
Далеко не всё можно изобразить с помощью простых геометрических фигур. Часто есть потребность рисовать области со сложными границами. Выделять объекты при помощи рассмотренных в первом и четвёртом уроках инструментов тоже не всегда получается, так как бывает нужна точность.
Часто есть потребность рисовать области со сложными границами. Выделять объекты при помощи рассмотренных в первом и четвёртом уроках инструментов тоже не всегда получается, так как бывает нужна точность.
Именно для таких ситуаций и разработаны инструменты группы Перо, которые вы найдёте, щёлкнув значок на уже знакомой палитре.
Перо. Инструмент позволяет создавать векторные контуры на основе нарисованных на холсте опорных точек. Вы ставите точки, перо рисует линии. Границы контура легко меняются. Впрочем, об этом инструменте мы будем говорить всю оставшуюся часть статьи.
Свободное перо. Создаёт контур на основе нарисованных вами от руки уже не точек, а линий.
Добавить опорную точку. Используется для изменения уже существующего контура. Позволяет изменить его форму, переопределив направляющие, переместив существующие или добавив новые узловые точки.
Удалить опорную точку. Как и предыдущий инструмент, нужен для работы с формой уже нарисованного контура, но, в отличие от него, позволяет не добавлять, а удалять узловые точки.

Угол. Даёт возможность сменить тип узловых точек.
Теперь сделайте следующее:
Создайте новый документ Photoshop с произвольными настройками.
Выберите инструмент Перо.
Щёлкните там, где должен начинаться контур. Так вы создадите первую опорную точку. В ней будет начинаться отрезок.
Щёлкните кнопкой мыши там, где грань контура должна заканчиваться. Чтобы угол наклона сегмента не превышал 45 градусов, во время щелчка удерживайте нажатой клавишу Shift.
Добавьте третью опорную точку там, где должен заканчиваться второй отрезок (выходить он будет из первой опорной точки).
Добавляйте столько опорных точек, сколько нужно. Чтобы завершить контур, щёлкните в первой опорной точке. Если указатель установлен верно, рядом с пером появится окружность. Если же вы хотите оставить контур открытым, просто выберите другой инструмент.
С помощью пера можно рисовать и дугообразные кривые лини. Для этого.
Для этого.
Щёлкните кнопкой мыши в первой опорной точке и, удерживая её нажатой, перемещайте указатель, задавая таким образом крутизну части будущей линии. Когда всё готово, отпустите кнопку мыши.
Щёлкните кнопкой мыши на второй опорной точке, а затем, удерживая её нажатой, задайте кривизну и форму дуги.
Для создания C-образной линии перемещайте указатель в сторону, противоположную от направляющих первой узловой точки.
Чтобы получить S-образную линию, двигайте указатель мыши в ту же сторону, в которую перемещали его при создании предыдущей точки.
Аналогичным образом нарисуйте остальные грани контура.
Для завершения щёлкните на первой опорной точке.
Таким достаточно простым способом инструмент Перо позволяет рисовать сложные элементы.
Как пользоваться пером в фотошопе
Инструмент «Перо» (Pen Tool / P) на примере Photoshop CC (2014) (Rus)
Некоторые хитрости помогут вам освоить перо в Фотошопе.
Для тренировки создайте документ 600 х 600 px, разрешение 150, фон белый:
Для работы с «контурами» используют эти инструменты:
Для начала нужно запомнить следующее:
Если просто щелкать этим инструментом по холсту, то образуется ломанная линия, состоящая из прямых отрезков и угловых точек (узлов).
А если нажать Левой Кнопкой Мыши (ЛКМ) и протянуть — получите кривую Безье, с возможностью настройки ее кривизны. В данном случае, узлы будут гладкими.
- Кривые Безье — задаются с помощью положения узлов и касательных (рычагов), которые соединяют направляющие и узловые точки.
- Процесс создания кривой Безье: Сначала устанавливают начальную точку, а затем, двигая мышь, создают направляющие точки и рычаги, с помощью перемещения которых можно задавать кривизну и направление изгиба линии.

- Давайте попробуем:
- Включите инструмент «перо», включите режим «контур» и выполните 1-й пример (вверху).
- Затем нажмите клавишу Esc (чтобы закончить вычерчивание первого контура) и выполните ниже 2-й пример:
При вычерчивании контура инструментом «перо», вы можете добавлять узлы привязки или удалять их.
Для этого в процессе создания контура подведите инструмент к ранее созданному узлу, и вы увидите значок «минус» – щелкнув им на узле – можно удалить ненужную точку (Перо с минусом не разрывает контур. Для разрыва контура нужно выделить узел и нажать Delete).
Чтобы добавить узел привязки – щелкните « пером» в нужном месте сегмента (возле значка перо появляется «плюс»).
В нарисованных контурах различают узлы: гладкий, угловой и узел стыка.
Гладкий узел – обеспечивает плавный переход от одного сегмента к другому в виде единой дуги.
Угловой узел – представляет угол между двумя прямыми сегментами и не имеет настроечных балансировочных точек (их еще называют маркеры Безье). Такой узел может только перемещаться. Балансировочные точки позволяют изменять степень кривизны сегментов, соединяющихся в узловой точке, сглаживать углы контуров, точно обводить криволинейные поверхности.
Узел СТЫКА (ОСТРЫЙ узел) – используется в тех местах, когда нужно сделать резкую смену направления кривой или соединить прямолинейный сегмент и криволинейный с резким переходом.
Чтобы работать с узлами вам понадобятся инструменты редактирования и перемещения контуров:
Черная стрелка используется для перемещения всего контура. Для этого: щелкнуть черной стрелкой на линии контура – все узлы выделятся, взять любой узел или за саму кривую и переместить контур в нужное место (см. рисунок а) ниже).
рисунок а) ниже).
При перемещении с клавишей Alt контур будет дублироваться.
Чтобы передвинуть только один или несколько узлов – включите белую стрелку, щелкните сначала на контур – появятся узлы.
Затем кликните на нужный узел или обведите стрелкой несколько узлов – таким образом, узлы выделяются (Выделенные узлы помечаются инверсным цветом по отношению к фону, не выделенные выглядят как не заполненные квадратики) После этого, ухватите выделенный узел и перетащите его в нужное место.
При перемещении вид стрелки изменится (см. рисунок ниже – б)).
Белой стрелкой можно изменять и сами сегменты.
Если сегмент криволинейный – при его перемещении он будет изменяться (вытягиваться и/или гнуться) — см. рисунок ниже – в).
рисунок ниже – в).
Если контур прямолинейный – он будет просто перенесен (см. рисунок ниже – г)).
- Преобразователь узлов применяется для изменения свойств узловых точек, принимает форму острого угла.
- Например, если нужно изменить гладкий узел в узел стыка.
- При щелчке на гладком узле образуется угловой узел, а при протягивании углового узла – образуется гладкий узел.
Для работы с цифрами этих знаний достаточно, а рисовать будем вот что:
Начнем с самых простых чисел – 1 и 4.
Еще раз напомню, что если пером просто щелкать – будут образовываться прямые отрезки, которые складываются в ломанную линию. А если нажать и протягивать указатель мыши – будут рисоваться дуги.
Сначала разберемся с одиночными дугами. Дуга имеет одно свойство – она настраивается.
Самое главное – не спешите, протягивая отпустить кнопку мыши, повертите, покрутите, пока не добьетесь нужного результата.
Ниже показан пример. Старайтесь располагать узлы там, где они расставлены.
Строго горизонтальные, вертикальные или под 45° прямолинейные сегменты вам поможет сделать клавиша Shift, не забывайте ее держать, когда это требуется. А чтобы не запутаться начинайте с первого узла.
Далее начертим две «гладкие» цифры – 6 и 9. Первый узел щелкаем, остальные протягиваем.
- После создания контура, не забывайте нажимать Esc.
- Рисуются эти цифры одинаково, только одна сверху вниз, а другая снизу вверх.
- Чтобы поправить нарисованный контур, используйте белую стрелку (двигайте узлы и поправляйте балансировочные точки).
У цифр 2, 3, 7 и 5 – есть точки стыка и нужно научиться ими управлять.
Рассмотрим на примере цифры 2. Выполните примерное вычерчивание контура, ну а потом будем его поправлять:
Далее включите Белую стрелку и щелкните в узел № 3, чтобы его выделить, появятся две балансировочные точки.
Включите инструмент «Преобразования узлов» и протяните левую балансировочную точку в указанном направлении.
Попробуйте сами нарисовать:
Ну и оставшиеся цифры 8 и . Они обе замкнутые и гладкие и состоят из трех узлов.
Во всех узлах выполняется протягивание. 1 и 3 точки накладываются друг на друга:
Финальный результат
- Оставшееся преобразование – острие у восьмерки и ноль к форме яйца попробуйте привести сами.
- Удачи!
- Наталия Васильева;
- Источник;
Источник: https://photoshoplessons.ru/tool/pen
Инструмент “Перо” в Фотошопе: как пользоваться
Инструмент “Перо” является пожалуй незаменимым помощником для тех, кто работает в Фотошопе. Благодаря нему производительность специалиста повышается, а над мельчайшими деталями дизайна можно здорово “поколдовать”. В этой статье мы рассмотрим множество примеров использования Пера в Photoshop, которые вы затем сможете успешно применять в своих проектах.
Строим контур с помощью Пера
Для начала давайте посмотрим, как можно создать контур, взяв перо, и для чего это нужно. Следуем инструкциям на скриншотах:
Для того, чтобы получить контур, нам нужно поставить опорные точки и направляющие (лучи – так короче). Направляющие помогут нам деформировать требуемые участки, расположенные между 2-мя опорными точками.
- Берем перо и устанавливаем опорную точку #1.
- Пришло время поставить 2-ую опорную точку. После того как выбрали место для второй точки и кликнули мышкой, не отпускайте ее. Тянем направляющую (луч) в нужном вам направлении. Все зависит от того, в какую сторону вы хотите изгибать участок.
Следующий луч можно не трогать и изгиб будет установлен по умолчанию.
Заранее, перед тем, как вы поставите точку, можно посмотреть, как именно контур будет изгибаться. Для этого нужно в вернем меню установить галочку в графе “Просмотр”. См. скриншот ниже:
Если вы не хотите получить изгиб в следующем отрезке, нужно зажать клавишу ALT и потянуть направляющую (луч) в обратную сторону, к точке #2. После этого лучше пропадет, если вы все сделали правильно.Есть и другой метод получит изгиб контура: устанавливаем 2 точки, без предустановленного изгиба. После устанавливаем еще одну точку между ними. Зажав CTRL просто тянем в желаемую сторону, создавая тем самым изгиб.
После этого лучше пропадет, если вы все сделали правильно.Есть и другой метод получит изгиб контура: устанавливаем 2 точки, без предустановленного изгиба. После устанавливаем еще одну точку между ними. Зажав CTRL просто тянем в желаемую сторону, создавая тем самым изгиб. - Для работы по перемещению точки в контуре, всегда нужно держать зажатой клавишу CTRL. В случае с направляющими (лучами) нужно зажимать ALT.
- Замыкается контур лишь в момент установки финальной точки поверх самой первой опорной точки.
Заливаем контур
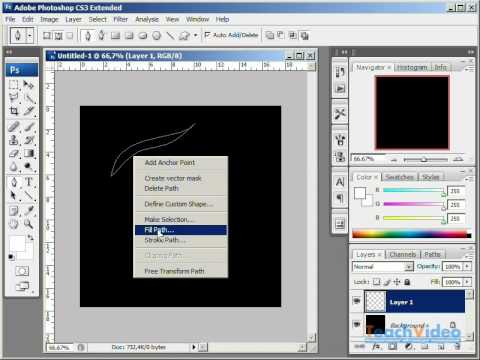
- Для заливки полученного контура кликаем правой кнопкой мыши по холсту и выбираем пункт «Выполнить заливку контура».
- В окне настроек можно выбрать тип заливки (цвет или узор), режим наложения, непрозрачность, настроить растушевку. После завершения настроек нужно нажать ОК.
Обводим контур
Сперва нужно выбрать и настроить нужный инструмент.
Мы сделаем обводку с помощью Кисти.
- Берем «Кисть».

- Устанавливаем нужный размер, жесткость и форму кисти (этот урок мы проводим в Photoshop CC, поэтому у вас могут быть отличия, но незначительные).
- Кликаем по палитре и устанавливаем нужный вам цвет.
- Возвращаемся к инструменту «Перо». Затем правой кнопкой мыши щелкаем по контуру. В появившемся меню нужно выбрать «Выполнить обводку контура».
- Здесь устанавливаем в качестве инструмента “Кисть” и кликаем “ОК”.
Если вы все сделали правильно, то у нашего контура появится обводка кистью, которую мы до этого настраивали.
Создаем кисть
Отдельный урок по этой теме: Как создать кисть в Photoshop
Чтоб создать кисть или же фигуру, ни в коем случае не удаляйте контур, над которым работали. Устанавливайте для этого любой цвет на свой вкус.
Приступим к созданию кисти. Учтите, что для этого фон нужно залить белым цветом, если он по умолчанию другого.
- Переходим в верхнее меню, кликаем “Редактирование” и выбираем “Определить кисть”.

- Вписываем “Имя” создаваемой кисти и кликаем “ОК”.
Теперь, когда все готово, вы в любой момент сможете выбрать эту кисть в верхнем меню настроек, которая появляется при выборе инструмента “Кисть”.
Примечание! Когда создаете кисть, делайте размер контура, как можно больше, тогда и кисть получится высочайшего качества.
Создаем фигуру
Действия по созданию фигуры почти ничем не отличаются от того же создания кисти. Но отличие все же есть. Цвет фон здесь не будет играть никакой роли.
- Нажимаем правой кнопкой мыши ПКМ по контуру и кликаем на «Определить произвольную фигуру», как показано на скриншоте ниже:
- Вписываем в поле название будущей фигуры и кликаем “ОК”.
- Чтобы воспользоваться вновь созданной фигурой, необходимо найти в панели инструментов «Произвольная фигура».
- После, в верхнем меню из списка доступных фигур выбираем нашу.
Отличие фигуры от кисти еще и в том, что фигуру можно бесконечно увеличивать, не потеряв при этом качество. И для фигуры самый главный показатель качества – количество точек при создании.
И для фигуры самый главный показатель качества – количество точек при создании.
Если вы в чем-то не разобрались, спросите об этом в х.
Делаем обводку объекта
Так как вы дошли до этого пункта, значит раздел о том, как строится контур вы уже прочитали и освоили. В таком случае обводка не займет у вас много времени или не вызовет вопросов.
Обратите внимание лишь на 2 момента:
- Когда обводите, масштабируйте изображение при помощи кнопки CTRL в сочетании с клавишей “+(плюс)”
- При обводке следите за тем, чтобы контур не смешался внутрь объекта, по крайней мере не сильно.
- Когда мы уже обвели всю фигуру и создали контур, можно сделать все то, что мы описывали выше – создать кисть, фигуру или просто выделенную область.
- Для образования выделенной области щелкаем правой кнопкой мыши по объекту и кликаем на “Выделить область”.
- Появится окно настроек, в котором устанавливаем параметры по своему усмотрению.
- Для чего нужен радиус растушевки: чем больше число пикселей радиуса, тем больше размытия получит граница фигура).

- Обязательно ставим галочку напротив пункта «Сглаживание» и жмем “ОК”.
- Результат выделения выглядит так:
Если хотите скопировать выделенный объект, то сделать это можно с помощью комбинации CTRL+J. Таким образом мы еще и отделим объект от фона.
Удаляем контур
Если вам нужно удалить контур, то просто инструментом “Перо” нажимаем на объект правой кнопкой мыши и выбираем «Удалить контур».
Наверно это достаточная база знаний о том, как пользоваться пером в Фотошопе. У нас на сайте собрано огромное количество уроков, которые также помогут вам в освоении этой программы.
Источник: https://MyPhotoshop.ru/instrument-pero-kak-polzovatsya/
Учимся работать с Pen Tool
Доброго времени суток, друзья. Сегодня я расскажу вам про важный инструмент в Photoshop — Pen Tool (Перо). Этот Photoshop урок претендует на полное руководство по Pen Tool в фотошопе, поэтому, если я что-то забыл, напомните мне об этом в х.
Инструмент Pen Tool представлен в панели инструментов в виде иконки пера — . Pen Tool имеет 2 режима работы: Shape Layer (Форма) и Paths (Путь).
Pen Tool имеет 2 режима работы: Shape Layer (Форма) и Paths (Путь).
Как можно догадаться из названия, в режиме Shape Layer перо будет создавать форму на новом слое:
А Paths будет создавать путь:
Думаю, вы поняли разницу.
Сначала мы рассмотрим режим Paths
Работаем с Pen Tool в фотошопе: Paths (Пути)
Для того, чтобы создать путь, выберите инструмент Pen Tool, установите режим Paths, и начинайте ставить точки:
Каждая точка — это так называемый anchor point (якорь). Главная особенность Pen Tool состоит в том, что якорь можно передвигать после того, как он уже поставлен. Если в момент выставления якоря вы будете удерживать клавишу Shift, у вас получится идеально прямая вертикальная или горизонтальная линия (в зависимости от того, под каким углом вы будете ставить якорную точку):
Чтобы передвинуть точку, возьмите инструмент Direct Selection Tool (A)
Кликните им по нужной точке и двигайте её:
- Хочу отметить, что выбранная точка — полностью чёрная, в то время как не выбранные — белые с чёрной обводкой.

- Также существует инструмент Path Selection Tool, он отличается тем, что выбирает весь путь сразу.
- Точки можно не только двигать, но также удалять, добавлять, и изменять угол кривой. Для этого кликните правой кнопкой мыши (или удерживайте несколько секунд левую) на иконке Pen Tool:
Давайте удалим вот эту точку:
Для этого возьмите инструмент Delete Anchor Point Tool и кликните им по точке, и она будет удалена:
- По такому же принципу работает Add Anchor Point Tool (Добавление точки) — выберите его и кликните по любому месту на пути, появится новая точка.
- Теперь рассмотрим Convert Point Tool, этот инструмент позволяет изменять угол путей. Выберите его, наведите курсор на точку, и, удерживая левую кнопку мыши, двигайте её в сторону:
- Удерживая Ctrl можно перемешать точку, а если вы нажмёте на один из концов касательной, то сможете «сломать» угол:
- Для удаления пути нажмите по нему правой кнопкой мыши и выберите Delete.

- После замыкания пути (приведения последней точки к первой, при этом на курсоре появляется характерная иконка в виде круга) создаётся новый подпуть, если же замыкание не сделано, то Pen Tool будет продолжать существующий путь.
Учимся работать с Pen Tool: Shape Layer (Форма)
Для этого режима работы с Pen Tool справедливо всё тоже самое, что и для путей. Разница в том, что всё, находящееся внутри периметра точек автоматически становится формой. Эту особенность можно использовать для создания уникальных иконок, форм и много другого. Но, конечно, чаще всё-таки используется режим Paths.
- Для наглядности, вот такое сердце рисуется с помощью Pen Tool в режиме Shape Layer за 2 минуты:
- Форму можно сохранить (если вы собираетесь использовать её не один раз). Для этого возьмите инструмент Path Selection Tool (A) (или Direct Selection Tool), и нажмите на форму правой кнопкой мыши, в появившемся меню нам понадобится Define Custom Shape:
- Дайте форме имя, и нажмите ОК.
 Теперь новая форма сохранена, и вы всегда сможете использовать её, выбрав инструмент Custom Shape (U):
Теперь новая форма сохранена, и вы всегда сможете использовать её, выбрав инструмент Custom Shape (U): - Этим же способом вы можете сохранять формы, созданные в режиме Paths.
- Скажу несколько слов о параметрах пересечения Pen Tool
- Их всего 5:
- Create new shape layer (создать новую форму) — Если выбран этот параметр, Pen Tool будет создавать новую форму (при этом она будет создана на новом слое).
- Add to shape area (Добавить к форме) — Работает с формой на текущем слое:
- Subtract from shape Area (Вычесть из формы) — Вычитает одну форму из другой:
- Intersect shape area (Пересечение форм) — Активным становится только участок на пересечении форм:
- Exclude Overlapping shape area (Исключение пересекающихся форм) — Удаляет места пересечений форм:
Выделение с помощью Pen Tool
Иногда Pen Tool удобно использовать для выделения объектов. Давайте рассмотрим эту возможность на конкретном примере. Возьмите любое изображение, я нашёл у себя такое:
Возьмите любое изображение, я нашёл у себя такое:
- Итак, допустим нужно сделать выделение памятника. Для этого активируйте Pen Tool в режиме Paths, и начинайте строить форму:
- Не забудьте замкнуть выделение (привести последнюю точку в начало).
- Теперь дорабатываем углы с помощью Convert Point Tool и удаляем лишние точки, словом, подгоняем форму:
- Берем Selection Tool (A) и нажимаем правой кнопкой мыши по пути, находим Make Selection и нажимаем:
Как видите, мы получили выделение точно по форме памятника. Преимущество этого метода заключается в том, что вы полностью контролируете форму выделения. Пожалуй единственным недостатком являются затраты времени на эту операцию.
Теперь, когда у нас есть выделение, мы можем работать с ним как с любым другим. К примеру, я захотел вставить памятник в пейзаж с морем:
Учимся работать с Pen Tool: Штрих и заливка
Pen Tool позволяет заштриховывать и заливать пути.
Штриховка представляет собой применение какого-либо инструмента (это может быть кисть, карандаш, ластик, инструменты затемнения и осветления и т.д.) по пути. Для того, чтобы заштриховать путь, надо кликнуть по нему правой кнопкой мыши и выбрать Stroke Path:
- Появится окно, в котором можно выбрать инструмент для штриха:
Параметры инструмента задаются до того, как применяется штрих. Если мы хотим заштриховать путь кистью, то сначала нужно настроить кисть, а потом уже применять штрих.
Этот метод применяется, например, в уроке красивый фон в photoshop.
Заливка пути аналогична инструменту Paint Bucket Tool (заливка). Всё пространство между точками заполняется выбранным цветом. Чтобы выполнить заливку, достаточно кликнуть по пути правой кнопкой мыши и выбрать Fill Path (Заполнить путь). При этом заливка выполняется на текущем слое.
Что ещё можно делать с Pen Tool
- Photoshop позволяет также писать текст вдоль созданного пути. Для этого нужно создать путь:
- Взять инструмент текста (Type Tool), подвести им на то место, с которого текст должен начинаться (при этом курсор изменится) и кликнуть мышью.
Всё, теперь текст будет следовать точно по проложенному пути:
- Существует ещё инструмент Freedom Pen Tool (свободное перо):
- Он позволяет создавать путь подобно тому, как вы рисуете кистью
- Однако получаемый результат далёк от идеала, поэтому данный инструмент практически не используется.
- Посмотреть все созданные пути мы всегда можете во вкладке Paths панели слоёв:
На этом photoshop урок подошёл к концу.
Надеюсь, вы узнали много нового о том, как работать с Pen Tool в фотошопе, и этот инструмент теперь станет вашим другом ???? А я желаю вам успехов и прощаюсь до новых встреч на страницах psforce.ru ????
Источник: http://psforce.ru/informaciya/uchimsya-rabotat-s-pen-tool.html
Инструмент «Перо» в Photoshop: особенности работы
На панели инструментов многие встречали инструмент «Перо», но не все пользуются этой функцией, незнакомы с её возможностью. Между тем она весьма полезна для тех, кто занимается рисованием и монтажом изображений.
Рассмотрим в нашей статье инструмент Перо в Фотошопе, как пользоваться, в каких случаях можно применять.
При использовании векторной графики, для рисования чётких линий, выделения объектов, изготовления векторных заготовок удобно использовать этот инструмент.
Предлагаем вам изучить основные принципы
Панель инструмента
Кликните на «Перо» в панели слева, вверху откроется его панель параметров, возможность настраивать его для работы. Здесь можно сделать следующее.
Режимы
Вначале вы увидите два режима:
- Слой-фигура — здесь строятся слоевые векторные изображения;
- Контуры.
В первом из названных режимов вы выбираете цвет и сразу можете рисовать залитые выбранной расцветкой фигуры. Нарисованный элемент появляется на отдельном слое.
Получается векторный слой, его можно изменять-редактировать по принципам векторной графики.
На слое вы увидите иконочку, наведя на которую, увидите надпись «Миниатюра векторной маски» — это означает возможность работы с векторным объектом.
Новый слой автоматически создается при построении
При работе во втором режиме ставим на листе точку, не отпуская левую кнопку мыши проводим пером в сторону, образуется направляющая прямая, с помощью которой потом можно будет видоизменять объект.
Ставим следующую точку, она соединилась линией с первой точкой, опять проводим направляющую прямую. Вытягивайте направляющие в те стороны, куда вам нужно изогнуть линию. Чем длиннее направляющий отрезок, тем сильнее будет изгиб.
Кликнув на первую опорную точку пером, замкните контур. Затем можно проводить разные операции для формирования изображения.
Если активировать функцию «Просмотр», то программа помогает отслеживать, куда пойдёт наша кривая при выборе следующей точки.
Режим подходит для рисования кривых
Выделение области
Перо используют для создания области выделения в Фотошопе.
- Проставляя точки, создайте контур какого-либо изображения, кликните внутри фигуры правой кнопкой мыши.
- В появившемся меню кликните на «Образовать выделенную область».
- Появляется новое окошко, где сразу можно задать радиус растушёвки для выделяемого изображения, активировать функцию сглаживания неровных краёв.
- Нажав ОК или Да, мы образуем очерченную пером область выделения.
Данная функция будет полезна при дальнейшей работе с фотографиями
Обводка кисточкой
Любой построенный объект можно обвести кисточкой. Создайте контур пером, нажмите внутри правой кнопкой, в появившемся меню выбирайте функцию «Выполнить обводку».
В новом появившемся меню даётся выбор, чем именно производить обводку: карандашом, кистью, ластиком, осветлителем или другим способом. Если, допустим, выбрать кисть, то обводка будет ею выполнена по установленным для кисти параметрам (цвет, толщина).
Если вам нужно будет выполнить какую-либо обводку, заранее нажмите нужный инструмент, выставьте его параметры.
Затем берёте Перо, обводите им изображение, выбираете функцию для создания контура, названную выше, и у вас фигура выделенная получит контур с заданными параметрами.
Фотошоп как всегда радует своей вариативностью
Заливка
После того как контуром обведёте изображение, можно выбрать функцию «Выполнить заливку». Объект будет залит цветом, установленным для переднего плана, если вы выберете в появившемся окошке «Основной цвет». Можно выбрать определённый узор для заливки, проставить режим наложения, уровень прозрачности, радиус растушёвки, сглаживание.
Трансформирование
Функция «Свободное трансформирование» образует квадрат для работы с фигурой. Меняя его положение, можно разворачивать фигуру, как вам требуется.
Кликнув правой кнопкой внутри рамки, откроете окно с различными способами трансформирования: повороты фигуры, наклон, искажение, масштабирование (увеличение либо уменьшение), изменить перспективу либо выполнить свободную деформацию с помощью дополнительно появившейся сетки.
Свободное перо
Этот инструмент позволяет создавать в Фотошопе различные кривые для векторного рисунка. В отличие от предыдущего режима свободное перо позволяет водить по листу им и воздавать самые разные изображения без использования якорных точек. Нарисованную фигуру в Фотошопе можно также залить цветом, создать обводку, выделить либо использовать функцию «Свободное трансформирование».
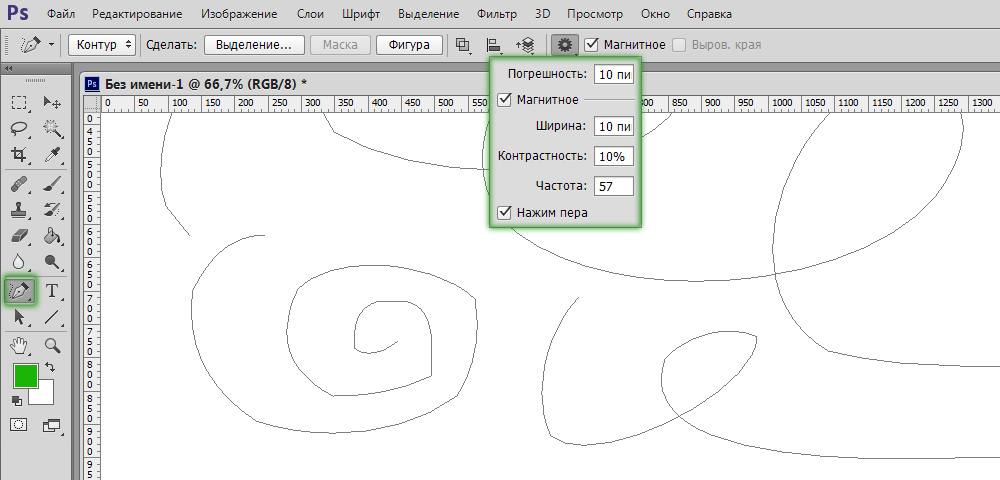
В режиме «Свободное перо» можно настроить также некоторые параметры. Параметр «Погрешность» при установленных 2-3 пикселях создаёт контур несглаженный, неплавный, при 10 пикселях тот становится плавным.
Выбрав параметр «Магнитное», вы строите контур по тому же принципу, по которому работает инструмент «Магнитное лассо». Для параметра «Магнитное» можно указать ширину в пикселях, контрастность с фоном, частоту якорных точек. Выбрав такой параметр, мы проводим пером, и автоматически создаются якорные точки.
Включаем дополнительные опции
Редактирование контура
Для работы с контуром в Фотошопе есть инструмент «Добавить новую точку». При наведении на точку включится режим «Стрелка», позволяющий изменять положение точки, изменять кривизну дуги в отдельных сегментах изображения.
Можно удалить ненужную опорную точку, мешающую созданию правильного контура, с помощью специального инструмента в окне Пера.
Угол
Есть ещё в Фотошопе инструмент «Угол» в разновидностях режима Пера. Кликнув им на опорную точку, удаляем направляющий отрезок. Кликнув второй раз, образуем снова направляющие отрезки, но теперь его половинки можно разворачивать под любыми углами, что даёт больше вариантов изменения кривизны нашей дуги.
Создание определённых фигур
Вверху на панели параметров для инструмента Перо есть набор фигур, которые можно быстро рисовать с его помощью либо создавать контуры этих фигур для области выделения. Таким образом можно построить прямоугольник обычный, прямоугольник со сглаженными углами, окружность, многоугольник с любым количеством сторон, прямую линию определённой толщины.
Есть также функция «Произвольная фигура». В раскрывающемся списке вы найдёте множество различных изображений.
Стили изображений
Для объектов, выстраиваемых в режиме «Слой-фигура», можно задавать стиль из нескольких стандартных, предлагаемых программой. Фигура сразу образуется в выбранном стиле, для которого автоматически добавляются эффекты. Это изображение можно легко перевести из вектора в растровое, кликнув по иконке правой кнопкой и выбрав «Растрировать слой».
Можно добавить эффекты
Векторная маска
Функция векторной маски позволяет ограничить работу с изображением выделенным контуром. Например, при использовании кисти для раскрашивания фигуры цвет не будет выходить за пределы контура, даже если вы проведёте кистью за его границы.
Как видите, Перо даёт много возможностей для векторной графики. Особенно часто используют его для выделения сложных фигур путём создания контура и образования области выделения. Но и при рисовании он полезен, благодаря различным опциям, позволяющим создавать изображения и редактировать их.
Если раньше вы не знали, как пользоваться пером в Фотошопе, познакомьтесь с его параметрами и проверьте их на практике.
Уверены, вскоре этот инструмент станет вашим постоянным помощником в работе с программой Фотошоп, и вы будете часто им пользоваться при создании коллажей, векторных рисунков, переносе фигур на другой фон.
Источник: https://nastroyvse.ru/programs/review/primenenie-instrumenta-pero-v-photoshop.html
Рисование с помощью группы инструментов «Перо» в Photoshop
Photoshop предоставляет несколько инструментов группы «Перо». Стандартный инструмент «Перо» рисует с наибольшей точностью.
Инструмент «Свободное перо» рисует контуры, имитируя рисование карандашом на бумаге, а «Магнитное перо» позволяет рисовать контур, притягивающийся к определенным областям изображения.
Инструменты группы «Перо» можно использовать в сочетании с инструментами группы «Фигура» для создания сложных фигур. При использовании стандартного инструмента «Перо» на панели параметров доступны следующие режимы рисования.
- Режим «Оптимизация» позволяет добавлять узловые точки щелчком по сегменту линии и удалять их щелчком по ним самим.
- Режим «Просмотр» позволяет предварительно просматривать сегменты контура во время перемещения указателя мыши между щелчками. (Чтобы получить доступ к этому параметру, нажмите всплывающее меню справа от значка «Произвольная фигура».)
Перед началом рисования с помощью инструмента «Перо» можно создать новый контур на панели контуров, чтобы автоматически сохранить рабочий контур как именованный контур.
Дополнительные сведения о режимах, которые могут использоваться для рисования инструментами группы «Перо», см. в разделе Режимы рисования.
Простейший контур, который можно нарисовать инструментом «Перо» — это прямая линия из двух опорных точек, созданных щелчком инструмента «Перо». Продолжая щелкать инструментом, можно создать контур, состоящий из прямых отрезков, соединенных угловыми точками.
При щелчке инструментом «Перо» создаются прямые сегменты.
- Выберите инструмент «Перо».
- Поместите инструмент «Перо» в то место, откуда должен начинаться прямой отрезок, затем щелкните, чтобы создать первую опорную точку (не перетаскивайте указатель).
Примечание.
Первый отрезок отобразится только тогда, когда вы щелкнете вторую опорную точку (для просмотра сегментов контура выберите параметр «Резиновая лента» в Photoshop). Кроме того, если отображаются управляющие линии, это означает, что вы случайно перетащили инструмент «Перо». В этом случае выберите «Редактирование» > «Отмена» и щелкните еще раз.
- Щелкните еще раз в том месте, где должен находиться конец отрезка (щелкните, удерживая клавишу «Shift», чтобы ограничить наклон сегмента углом, кратным 45°).
- Щелкните необходимое число раз, чтобы создать опорные точки для дополнительных прямых отрезков.
Последняя добавленная опорная точка будет выглядеть как закрашенный квадрат, что означает ее выделение. При добавлении новых опорных точек выделение предыдущих точек отменяется, поэтому соответствующие значки будут пустыми.
- Завершите создание контура. Для этого выполните одно из следующих действий.
- Чтобы оставить контур открытым, щелкните, удерживая клавишу «Ctrl» (Windows) или «Command» (Mac OS), в любом месте на достаточном расстоянии от любых объектов.
Чтобы оставить контур открытым, также можно выбрать другой инструмент.
Кривая создается путем добавления опорной точки в том месте, где изменяется направление кривой, с последующим перетаскиванием управляющих линий, формирующих кривую. Форма кривой определяется длиной и наклоном управляющих линий.
Чем меньше кривая содержит опорных точек, тем проще ее редактировать и тем быстрее она будет отображаться и выводиться на печать. При использовании слишком большого числа точек на кривой могут возникать ненужные выпуклости. Опорные точки следует размещать с большими промежутками, а форму кривых рекомендуется изменять корректировкой длины и углов наклона управляющих линий.
- Выберите инструмент «Перо».
- Поместите инструмент «Перо» в том месте, где должна начинаться кривая, и удерживайте кнопку мыши.
Появится первая опорная точка, и указатель инструмента «Перо» изменится на стрелку (в Photoshop указатель изменится только после того, как вы начнете перетаскивание).
- Чтобы задать крутизну создаваемого сегмента кривой, перетащите указатель инструмента, затем отпустите кнопку мыши.
Как правило, управляющую линию следует растягивать примерно на одну треть от расстояния до следующей опорной точки, которую вы собираетесь нарисовать (позднее можно скорректировать управляющую линию с одной или с обеих сторон).
Чтобы ограничить движение инструмента углом, кратным 45°, удерживайте клавишу «Shift».
Рисование первой точки кривой
A. Расположение инструмента «Перо» B. Начало перетаскивания (с нажатой кнопкой мыши) C. Растягивание управляющих линий путем перетаскивания - Поместите инструмент «Перо» в том месте, где должен заканчиваться сегмент кривой, и выполните следующие действия.
- Для того чтобы создать С-образную кривую, перетащите инструмент в направлении, противоположном предыдущей управляющей линии. Отпустите кнопку мыши.
Рисование второй точки кривой
- Для того чтобы создать S-образную кривую, перетащите инструмент в направлении предыдущей линии. Отпустите кнопку мыши.
Рисование S-образной кривой
Чтобы резко изменить направление кривой, отпустите кнопку мыши и, удерживая клавишу «Alt» (Windows) или «Option» (Mac OS), перетащите управляющую точку в направлении кривой. Отпустите клавишу «Alt» (Windows) или «Option» (Mac OS) и кнопку мыши, переместите указатель в то место, где должен заканчиваться сегмент, затем перетащите его в противоположном направлении.
- Для того чтобы создать несколько сглаженных кривых, продолжайте перетаскивать инструмент «Перо» в другие места. Обратите внимание на то, что опорные точки размещаются в начале и в конце каждой кривой, а не на ее вершине.
Для того чтобы развернуть управляющие линии опорной точки, перетащите указатель, удерживая клавишу «Alt» (Windows) или «Option» (Mac OS).
- Завершите создание контура. Для этого выполните одно из следующих действий.
- Чтобы оставить контур открытым, щелкните, удерживая клавишу «Ctrl» (Windows) или «Command» (Mac OS), в любом месте на достаточном расстоянии от всех объектов или выберите другой инструмент.
- Завершите контур одним из следующих способов.
- Чтобы оставить контур открытым, щелкните, удерживая клавишу «Ctrl» (Windows) или «Command» (Mac OS), в любом месте на достаточном расстоянии от всех объектов.
Инструмент «Свободное перо» позволяет рисовать так же, как это делается карандашом на бумаге. Узловые точки добавляются автоматически в процессе рисования. Пользователь не определяет положение этих точек в процессе рисования, но может настроить их положение по завершении создания контура. Для рисования с большей точностью воспользуйтесь инструментом «Перо».
Чтобы задать чувствительность завершающей части контура к движениям мыши или пера, щелкните стрелку вниз рядом с кнопками фигур на панели параметров и введите значение от 0,5 до 10,0 пиксела в поле «Погрешность». Чем выше значение, тем проще создаваемый контур и меньше узловых точек.
Перетащите курсор по изображению. В процессе перетаскивания курсор оставляет след контура. В момент отпускания кнопки мыши создается рабочий контур.
Чтобы продолжить существующий контур, нарисованный от руки, установите указатель пера на конце контура и перетащите курсор.
Чтобы завершить создание контура, отпустите кнопку мыши. Для создания замкнутого контура проведите линию до начальной точки контура (когда курсор поравняется с ней, рядом с ним появится кружок).
- Для того чтобы создать отрезок прямой, щелкните инструментом «Перо» угловые точки в двух местах.
Поместите инструмент «Перо» над выбранной конечной точкой. Рядом с инструментом «Перо» появляется косая черта. Для того чтобы задать крутизну сегмента кривой, который будет создан далее, щелкните опорную точку и перетащите появившуюся управляющую линию.
Рисование сегмента прямой, за которым следует сегмент кривой (часть 1)
A. Завершенный сегмент прямой B. Размещение инструмента «Перо» над конечной точкой C. Перемещение управляющей точки- Поместите перо в том месте, где должна быть следующая опорная точка, затем, чтобы завершить кривую, щелкните (и при необходимости перетащите) новую опорную точку.
Рисование сегмента прямой, за которым следует сегмент кривой (часть 2)
A. Расположение инструмента «Перо» B. Перетаскивание управляющей линии C. Новый отрезок кривой завершен
- Выбрав инструмент «Перо», перетащите указатель мыши, чтобы создать первую гладкую узловую точку сегмента кривой, и отпустите кнопку мыши.
- Переместите инструмент «Перо» в точку, где сегмент кривой должен закончиться, перетащите указатель мыши, чтобы завершить кривую, и отпустите кнопку мыши.
- Выберите в палитре инструментов инструмент «Угол» и щелкните выделенную конечную точку, чтобы преобразовать ее из гладкой узловой точки в точку преломления.
Нажмите клавишу «Alt» (Windows) или «Option» (Mac OS), чтобы временно сменить инструмент «Перо» на инструмент «Угол».
- Выберите в палитре инструментов инструмент «Перо», установите его в точке, где должен закончиться прямой сегмент, и щелкните мышью, чтобы завершить прямой сегмент.
- Перетащите инструмент «Перо», чтобы создать первую точку сглаживания в сегменте кривой.
- Переместите инструмент «Перо» и перетащите указатель для создания кривой со второй точкой сглаживания. Затем для настройки крутизны следующей кривой перетащите управляющую линию в сторону ее противоположного конца, удерживая клавишу «Alt» (Windows) или «Option» (Mac OS). Отпустите клавишу и кнопку мыши.
В результате разделения управляющих линий точка сглаживания преобразуется в угловую точку.
- Переместите инструмент «Перо» в то место, где должен заканчиваться второй сегмент кривой, затем перетащите новую точку сглаживания для завершения второго сегмента кривой.
Рисование двух кривых
A. Перетаскивание новой точки сглаживания B. Разделение управляющих линий при перетаскивании с помощью клавиши «Alt» или «Option» и изгиб управляющей линии вверх C. Результат после перемещения и перетаскивания в третий раз
Магнитное перо — это вариант инструмента «Свободное перо», позволяющий рисовать контуры, привязанные к краям определенных областей изображения. Существует возможность определить диапазон и чувствительность привязки, а также сложность результирующего контура. Параметры инструментов «Магнитное перо» и «Магнитное лассо» во многом одинаковы.
- Чтобы превратить инструмент «Свободное перо» в инструмент «Магнитное перо» , установите флажок «Магнитное» на панели параметров или нажмите стрелку вниз рядом с кнопками фигур на панели параметров и установите флажок «Магнитное». После этого задайте перечисленные далее параметры.
- Ширина: введите число пикселов от 1 до 256. Магнитное перо обнаруживает края только в пределах указанного расстояния от курсора.
- Для параметра «Контрастность» введите значение в процентах от 1 до 100, указывающее контраст между пикселами области, наличие которого будет считаться признаком края. Для слабоконтрастных изображений используйте большее значение.
- Для параметра «Частота» введите число от 0 до 100, указывающее, как часто перо создает узловые точки. Чем выше значение, тем быстрее контур привязывается к месту.
- При работе с планшетом можно установить или снять флажок рядом с параметром «Нажим пера». При включении этого параметра чем сильнее нажим, тем меньше ширина линии.
- Щелкните изображение, чтобы установить первую точку привязки.
- Чтобы нарисовать сегмент от руки, переместите или перетащите курсор вдоль отслеживаемого края.
Активным останется сегмент границы, который был использован последним. При перемещении указателя активный сегмент привязывается к самому заметному краю изображения, соединяя курсор с последней точкой привязки. Периодически магнитное перо добавляет к границе точки привязки, чтобы связать предыдущие секции.
Щелкните для добавления точек привязки и продолжайте отслеживание.
- Если граница не привязывается к нужному краю, щелкните однократно, чтобы добавить точку привязки вручную и не дать границе сдвинуться. Продолжайте отслеживание края и добавляйте точки привязки по мере надобности. Если допущена ошибка, нажмите клавишу «Delete» для удаления последней точки привязки.
- Для динамического изменения свойств магнитного пера выполните одно из следующих действий.
- Перетаскивание курсора при нажатой клавише «Alt» (Windows) или «Option» (Mac OS) позволяет нарисовать контур от руки.
- Щелчок мыши при нажатой клавише «Alt»(Windows) или «Option» (Mac OS) позволяет рисовать прямые сегменты.
- Нажмите клавишу открывающей квадратной скобки ([) для уменьшения ширины магнитного пера на 1 пиксел или клавишу закрывающей квадратной скобки (]) для увеличения ширины пера на 1 пиксел.
- Завершите контур, выполнив одно из следующих действий.
- Нажмите «Ввод» (Windows) или «Return» (Mac OS) для завершения открытого контура.
- Дважды щелкните мышью, чтобы замкнуть контур магнитным сегментом.
- Удерживая клавишу «Alt» (Windows) или «Option» (Mac OS), дважды щелкните мышью, чтобы завершить контур прямым сегментом.
Источник: https://photoshop.demiart.ru/book-CC/drawing-pen-tools.html
Инструмент перо в фотошопе: как пользоваться?
Далеко не всё можно изобразить с помощью простых геометрических фигур. Часто есть потребность рисовать области со сложными границами. Выделять объекты при помощи рассмотренных в первом и четвёртом уроках инструментов тоже не всегда получается, так как бывает нужна точность.
Именно для таких ситуаций и разработаны инструменты группы Перо, которые вы найдёте, щёлкнув значок на уже знакомой палитре.
- Перо. Инструмент позволяет создавать векторные контуры на основе нарисованных на холсте опорных точек. Вы ставите точки, перо рисует линии. Границы контура легко меняются. Впрочем, об этом инструменте мы будем говорить всю оставшуюся часть статьи.
- Свободное перо. Создаёт контур на основе нарисованных вами от руки уже не точек, а линий.
- Добавить опорную точку. Используется для изменения уже существующего контура. Позволяет изменить его форму, переопределив направляющие, переместив существующие или добавив новые узловые точки.
- Удалить опорную точку. Как и предыдущий инструмент, нужен для работы с формой уже нарисованного контура, но, в отличие от него, позволяет не добавлять, а удалять узловые точки.
- Угол. Даёт возможность сменить тип узловых точек.
Теперь сделайте следующее:
- Создайте новый документ Photoshop с произвольными настройками.
- Выберите инструмент Перо.
- Щёлкните там, где должен начинаться контур. Так вы создадите первую опорную точку. В ней будет начинаться отрезок.
- Щёлкните кнопкой мыши там, где грань контура должна заканчиваться. Чтобы угол наклона сегмента не превышал 45 градусов, во время щелчка удерживайте нажатой клавишу Shift.
- Добавьте третью опорную точку там, где должен заканчиваться второй отрезок (выходить он будет из первой опорной точки).
- Добавляйте столько опорных точек, сколько нужно. Чтобы завершить контур, щёлкните в первой опорной точке. Если указатель установлен верно, рядом с пером появится окружность. Если же вы хотите оставить контур открытым, просто выберите другой инструмент.
С помощью пера можно рисовать и дугообразные кривые лини. Для этого.
- Щёлкните кнопкой мыши в первой опорной точке и, удерживая её нажатой, перемещайте указатель, задавая таким образом крутизну части будущей линии. Когда всё готово, отпустите кнопку мыши.
- Щёлкните кнопкой мыши на второй опорной точке, а затем, удерживая её нажатой, задайте кривизну и форму дуги.
Для создания C-образной линии перемещайте указатель в сторону, противоположную от направляющих первой узловой точки.
Чтобы получить S-образную линию, двигайте указатель мыши в ту же сторону, в которую перемещали его при создании предыдущей точки.
- Аналогичным образом нарисуйте остальные грани контура.
- Для завершения щёлкните на первой опорной точке.
- Таким достаточно простым способом инструмент Перо позволяет рисовать сложные элементы.
- Полезные ссылки:
Источник: https://www.seostop.ru/fotoshop/pero.html
Использование пера в работе с фотошопом — 11 ответов на Babyblog
Урок не мой, взят с сайта http://rukoyatka.ru/
Начну с небольшого предисловия об инструменте Pen. У многих он не самый любимый, некоторые его вообще боятся, как огня … Мне кажется это один из самых замечательных инструментов в Фотошопе. Освоив который, Вы ни секунды не пожалеете!!!! Желаю Всем начинающим удачи, терпения и побольше тренироваться!
Немного теории:
Все контуры в Photoshop представляют собой кривые Безье.
Контуры состоят из узловых точек (anchor point), которые соединены между собой сегментами кривых или прямых линий. Чтобы изменить форму контура или фигуры, надо переместить, добавить или удалить узловую точку или передвинуть сегмент. Форму криволинейных участков контура также можно скорректировать, меняя положение направляющих.
Инструменты группы Pen
С помощью инструментов группы Pen (Перо), показанных на рисунке, можно создать векторные объекты, называемые контурами (path).
Рассмотрим их по порядку:
Pen (Перо). Инструмент Pen используется в Photoshop для поточечного вычерчивания контуров. Щелкните для создания угловой точки на контуре и выполните перетаскивание для создания гладкой точки, на месте которой появляется плавная дуга. Реn можно выбрать, нажав клавишу Р.
Инструмент Pen используется для добавления, удаления и преобразования опорных точек. Для этого необходимо на панели параметров выставить опцию Auto Add/Delete. После нажатия Alt инструмент Pen преобразуется в инструмент Convert Point.
Freeform Pen (Произвольное перо). Перетаскивайте этот инструмент для создания контура, автоматически следующего всем поворотам, которые вы делаете при перетаскивании. При этом наибольшая простота использования сочетается с низкой управляемостью инструментом. К счастью, можно вернуться и отредактировать контур одним из перечисленных ниже инструментов.
Add Anchor Point (Добавить опорную точку). Если нужно добавить точку к существующему контуру, щелкните на нем.
Delete Anchor Point (Удалить опорную точку). Если вы хотите удалить какую-либо существующую точку, не создавая при этом разрыва на контуре, щелкните на этой точке.
Convert Point (Преобразовать опорную точку). Если вы хотите преобразовать какую-либо точку в угловую или гладкую точку, щелкните на этой точке или перетащите на нее инструмент Convert Point.
Рисование прямолинейных сегментов
Простейшим графическим элементом является прямая линия, нарисовать которую достаточно легко.Для этого необходимо выбрать инструмент Pen (клавиша Р), подвести курсор к начальной точке и щелкнуть левой кнопкой мыши. На месте щелчка появляется заполненный квадратик, отображающий первую опорную точку сегмента, которая является активной до создания следующей точки.
Затем необходимо переместить курсор на новое место, где должна располагаться следующая точка, и снова щелкнуть левой кнопкой мыши. Две точки соединяются прямой линией.
Если нужна линия с углом 90 градусов, следует удерживать клавишу [Shift].
Для создания излома в последней узловой точке нажмите клавишу Alt, переместите мышь в нужном направлении (оба манипулятора направляющей линии будут расположены по одну сторону кривой), после чего отпустите клавишу и кнопку мыши. Затем продолжите построение очередного сегмента кривой
Рисование криволинейных контуров рассмотрим на следующем примере:
Открываем новый файл, создаем новый слой на вкладке Слои.
При помощи инструмента Ellipse Tool с нажатой клавишей Shift рисуем круг.
Переходим на вкладку Контуры (Path), присваиваем имя нашему контуру, и при помощи Fill Path (заливка) (вызывается из выпадающего меню если щёлкнуть по миниатюре с контуром) заливаем контур цветом. Получилась серединка цветка.
Рисуем лепестки
Создаем новый контур на вкладке Path, присваиваем ему имя. Создаем новый слой на вкладке слои и располагаем его подслоем с «серединкой»
берём инструмент Pen и начинаем рисовать. Ставим точку 1 (щёлкаем мышкой в нужном месте) затем ставим точку 2 и НЕ ОТПУСКАЯ кнопку мышки тянем направляющие, пока не получим линию нужной кривизны.
Затем аналогично ставим третью и четвертую точки,
а пятая (замыкающая) должна оказаться точно на месте точки 1, таким образом контур замкнется. Если нет желания замыкать контур, можно остановиться на точке 4, нажать Esc, и контур останется не замкнутым.
Если полученный контур вас не устраивает, его всегда можно поправить. Любым из способов.
Например:
Выбираем инструмент Convert Point (Преобразовать опорную точку) Щёлкаем по точке контура и тянем за направляющие пока результат вас не устроит.
При помощи инструментов Add Anchor Point (Добавить опорную точку) или Delete Anchor Point (Удалить опорную точку) можем добавить или удалить опорные точки.
Любой контур также можно трансформировать (как и обычный рисунок). Активизируем контур, нажимаем ctrl+t трансформируем, искажаем, поворачиваем в перспективе и т.п.
Получив желаемый контур приступаем к заливке
Можно залить через Fill Path выбранным цветом. Или градиентом, для этого щёлкаем по миниатюре контура с нажатой Ctrl, получаем выделение, которое заливаем (на нашем созданном ранее новом слое) градиентом.
Обводка контуров Можно обвести наши нарисованные элементы на тех-же слоях, или создать для этого новые контуры.
Итак, берём кисть небольшого диаметра, затем щёлкаем по миниатюре контура ПКМ, выбираем из меню Stroke Path (обводка), ставим галку в окошке Имитировать нажатие (Simulate Pressure) Получили обводку. Если результат не устраивает, отменяем действие Ctrl+Alt+Z, берем другую кисть и повторяем. Можно сначала обвести контур с имитацией нажатия кистью бОльшим диаметром, затем без имитации меньшим.
Если заметили, то контур можно обвести не только кистью, но и другими разными инструментами … для этого нужно сначала настроить этот инструмент, а потом выбрать его в соответствующем окошке см. рисунок
Серединка готова, лепесток тоже. Дальше включаем фантазию и делаем что хотим. Размножим лепесток (ctrl+j), затем трансформируем (ctrl+t), расположим в нужном порядке, дорисуем блики, тени и т.д. как это делать см.предыдущие уроки.
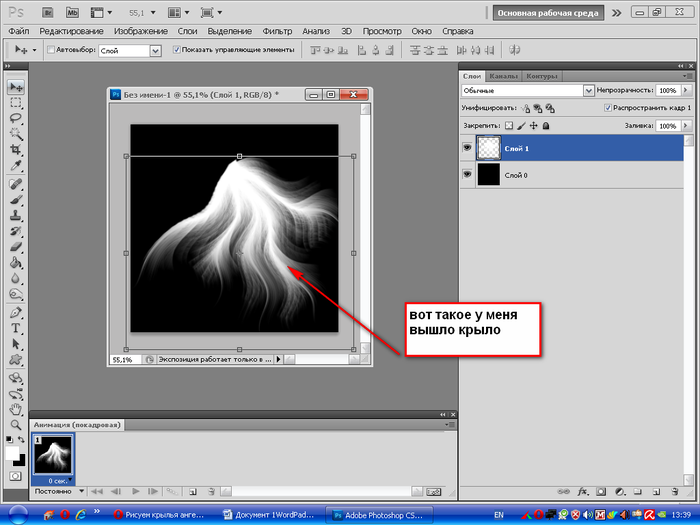
вот что в итоге получилось у меня
И ещё ВАЖНЫЕ советы при работе с контурами:
Для того, чтобы будущий контур был достаточно гладким, старайтесь обойтись минимальным числом узлов! Помните, что точки необходимо ставить не в пиках (там, где максимальный излом) кривой и не на пологих участках, а на боках кривой.
Контур – это непрерывная последовательность сегментов, соединенная узлами. При необходимости можно добавить узел посередине существующего сегмента. Или удалить узел, если он лишний.
Рисование контуров с помощью инструмента «Перо» в учебнике Photoshop
Кажется, что одной из наиболее востребованных и недостаточно объясненных вещей является использование инструмента «Перо» в Photoshop.
Инструмент «Перо» очень мощный и точный. При наличии небольшого ноу-хау и практики он будет вашим союзником на всю оставшуюся карьеру.
Шаг 1 Объяснение векторов и путей
Как вы знаете, Photoshop в первую очередь известен своей способностью манипулировать пикселями, теми крошечными строительными блоками, которые соединяются так плотно, что кажется, что они образуют гладкое изображение, обычно цифровую фотографию.Но Photoshop также удобен с другим важным семейством строительных блоков компьютерной графики: маленькими человечками, называемыми векторами.
Увидеть это в действии: видеоурок по извлечению фотографий с помощью инструмента «Перо»
Векторы — это линии, кривизна, толщина и длина которых определяются математическими формулами. Вам не нужно знать математику; все сделано за тебя. Если вам нужна форма, подобная кругу, ваша задача — просто нарисовать круг; Photoshop определяет центральную точку и радиус для создания круга.На этом этапе вы можете указать цвет круга, толщину линии и т. Д.
Может показаться странным найти инструменты для рисования векторных изображений в такой программе, как Photoshop; векторный рисунок обычно ассоциируется с очень разными программами, такими как Illustrator и Freehand. Photoshop не может создавать векторные документы целиком. Он использует векторные элементы и хранит их в слоях и как пути . Но будьте благодарны за то, что Photoshop предлагает эту функцию; он может пригодиться в ряде ситуаций.Чаще всего векторы используются для вырезания чего-либо из фона фотографии. Посмотрите на машину, для ее вырезания использовались векторы.
Инструмент «Перо» отлично подходит для такого рода задач вырезания из-за четкой, управляемой и многоразовой природы векторов.
В других случаях вы, возможно, предпочтете использовать векторные инструменты Photoshop для большого плаката, потому что вы можете создать его маленького размера, а затем масштабировать без потери качества. Векторы отлично подходят, когда вам нужно много раз менять дизайн, потому что вы не получаете ухудшения каждый раз, когда что-то меняете.Векторы также отлично подходят для текстовых и тяжелых дизайнов, таких как открытки, потому что края будут четкими и четкими.
В Photoshop (и других программах Adobe) математическое имя линий, определяющих векторы, — кривых Безье.
Они названы в честь своего французского создателя Пьера Безье, который придумал хитрый способ заставить нарисованные компьютером линии подчиняться своей воле. Направление и угол кривой Безье определяются положением маленьких опорных точек , которые лежат рядом с
Вот все различные части, составляющие кривую.Путь — это серия соединенных вместе кривых.
Обратите внимание, когда вы щелкаете по точке, она меняет цвет и становится черной. Это называется «заполненный или выбранный», теперь вы можете изменить эту часть пути.
Рисование с помощью инструмента «Перо»
Когда дело доходит до создания контура с нуля, инструмент «Перо» является наиболее распространенным вариантом. Этот инструмент может показаться вам знакомым. Это потому, что он почти идентичен инструменту «Перо» в других приложениях Adobe, таких как Illustrator, Indesign и Flash.
К сожалению, это не очень естественный процесс, особенно для тех, кто вырос в рисовании маркерами или мелками.Это потому, что, в отличие от карандаша, вы создаете форму с помощью точек и ручек. Вы не просто рисуете на странице, вам нужно добавлять точки и манипулировать ими для создания фигур. Инструмент «Перо» — это способ добавления этих точек, а способ перетаскивания инструмента при создании точек определяет их внешний вид.
Помните, чем меньше точек, тем плавнее будет путь. Представьте себе, что вы перемещаете карандаш одним движением, чтобы получить плавную кривую. Если вы попытаетесь получить ту же самую кривую с большим количеством коротких штрихов, вы получите не такую гладкую кривую — и это то, что вы получите, если добавите слишком много точек на путь.
Совет. Вы можете обнаружить, что создание дорожек похоже на поедание спагетти: вы не можете остановить их, чтобы они соскользнули с тарелки. Чтобы остановить добавление к вашему пути, удерживайте клавишу Ctrl / Cmd и щелкните в любом месте окна документа. Теперь путь завершен.
Вот краткое изложение нескольких распространенных форм линий / кривых, которые вы, возможно, захотите создать, и того, как их создавать. Как только вы освоите эти основные формы, вы сможете рисовать с помощью пера практически все.
Шаг 2 Прямые линии
Нарисовать прямую линию легко, вы можете использовать инструмент «Линия» или инструмент «Перо».
Выберите инструмент «Перо» на панели инструментов.
Выберите параметр рисования на панели параметров, чтобы нарисовать контур, слой-фигуру или пиксели заливки.
Щелкните один раз, чтобы отметить начальную точку, затем щелкните, удерживая Ctrl, Cmd-щелчок) в другом месте (без перетаскивания), чтобы отметить конечную точку. Прямая линия соединяет точки.
Вы также можете продолжать щелкать, чтобы продолжать добавлять прямые отрезки — например, чтобы создать неправильную прямую замкнутую форму. Просто не забудьте нажать Ctrl + щелчок) в точке, где вы хотите, чтобы добавление строки закончилось.
Выбор инструмента «Перо» позволит вам легко рисовать контуры. Выбор другого типа пера приведет к другому поведению.
Кривые сложнее прямых, но они приходят с практикой.
Ключ заключается в перетаскивании после размещения каждой точки. То есть, когда вы создаете точку, не просто нажимайте; вместо этого щелкните и перетащите в желаемом направлении кривой. Чем дальше вы перетаскиваете, тем больше будет дуга между текущей точкой и следующей, которую вы создаете.
Вот несколько основных кривых. Как только вы освоите их, вы будете готовы рисовать практически любую форму.
Шаг 4 U-образные кривые
Создайте простую U-образную кривую. Чем дальше вы перетаскиваете, тем больше будет кривая.
Чтобы создать U-образную кривую:
1. Перетащите вниз.
При перетаскивании вы заметите, что создаются две ручки. Эти ручки определяют, насколько острой будет кривая и в каком направлении вы хотите ее нарисовать.
2. Переместите указатель вправо параллельно первой отметке; щелкните и перетащите вверх.
Щелкните и перетащите вверх, и теперь вы увидите создаваемую U-образную кривую. Кривая идет в том направлении, в котором вы перетаскиваете. Не волнуйтесь, если он не идеален; вы можете изменить любую кривую.
Шаг 5 Простые S-образные кривые
Создание простой S-образной кривой. Обратите внимание, что при изменении угла перетаскивания форма кривой также изменяется.
S-образная кривая лишь немного сложнее:
1. Перетащите влево.
Создаются маркеры направления.
2. Поместите указатель под первой точкой.Снова перетащите влево.
Обратите внимание, что у вас нечеткая S-образная кривая. Изменяя угол перетаскивания, вы меняете форму кривой.
Шаг 6 Комплексные S-образные кривые
Комплексные S-образные кривые. Плавные рыхлые кривые легко создаются с помощью инструмента «Перо».
Не вводите в заблуждение название; сложную S-образную кривую действительно легко создать. Он называется сложным, потому что включает в себя три точки вместо двух. В предыдущих примерах было всего две точки, которые контролировали всю кривую.Больший контроль доступен с добавлением третьей точки.
1. Выберите начальную точку; перетащите влево.
Создаются маркеры направления.
2. Поместите указатель под первой точкой и перетащите вправо.
Итак, вы создаете U-образную кривую, как описано выше.
3. Переместите указатель под вторую точку и снова перетащите влево. Теперь вы создаете эквивалент двух U-образных кривых в разных направлениях. Это S-образная кривая.
4. Удерживая клавишу Ctrl, щелкните в стороне от контура, чтобы остановить рисование.
Шаг 7 Кривые M
Кривая M немного сложнее, потому что она включает новый инструмент: инструмент Преобразовать точку. Инструмент точки преобразования находится под инструментом «Перо» на панели инструментов, как показано на шаге 3.
1 От начальной точки перетащите вверх.
Вы создаете маркер направления.
2. Двигайтесь вправо и параллельно, перетаскивайте вниз.
Вы сейчас создаете перевернутую U-образную кривую.
3.Теперь сложная часть: удерживайте клавишу Alt (Option) и перетащите вверх.
Вы сейчас не рисуете кривую; вы меняете маркер направления для следующей кривой . Инструмент «Перо» работает следующим образом. Сначала вы определяете направление с помощью ручки направления (начальное перетаскивание мыши). Следующий щелчок фактически рисует кривую в зависимости от направления первого и второго перетаскивания. Если вам нужна резкая кривая (называемая выступом), вам нужно сначала изменить направление ручки, не затрагивая ранее нарисованную кривую.Инструмент «Преобразовать точку» — такой инструмент для этой задачи. Клавиша Alt (Option) — это быстрый способ временно выбрать инструмент «Преобразовать точку».
- Поместите указатель справа от второй точки и потяните вниз
Вы только что нарисовали М-образную кривую.
- Удерживая клавишу Ctrl, щелкните ( c-щелчок) вдали от контура, чтобы остановить рисование.
Совет. Удерживая нажатой клавишу Ctrl (c) на клавиатуре, вы можете перетащить любую точку в новое положение.
Шаг 8 Закрытые пути
Закрытые пути. X отмечает начальную / конечную точку. Чтобы помочь в создании кривых, вы можете отобразить сетку в меню «Вид»> «Показать».
Пути, описанные до сих пор, представляют собой открытых путей , то есть они не являются полностью закрытыми формами. Это просто линии, поэтому вы не можете использовать их для выделения областей изображения или заливки их сплошными цветами (если только вы не используете метод рисования с помощью слоя формы).
Замкнутый контур, с другой стороны. рука, может быть заполнена цветом, фактурой или узорами.Его можно превратить в выделение для использования на изображении. Возможно, вы хотите применить корректировку или фильтр к изолированной части изображения. Для этого вам понадобится закрытый путь. В честь вашей новой любви к изгибам, вот как создать замкнутый путь.
1. Повторите шаги для кривой M.
Следуйте указаниям в предыдущем примере, чтобы добраться до точки кривой в форме М. Пока не отменяйте выбор.
2. Щелкните, чтобы добавить точку под тремя другими точками.
В середине начинает формироваться форма сердца.
3. Наконец, наведите указатель мыши на первую созданную точку, не нажимая.
Рядом с указателем появится маленький кружок. Он сообщает вам, что ваша мышь находится над начальной начальной точкой. Нажмите на кружок, чтобы замкнуть путь и образовать замкнутый контур.
4 Щелкните точку, чтобы закрыть путь и завершить свое сердце.
Инструмент «Перо» автоматически прекращает рисование по завершении замкнутого контура. Теперь вы можете выбрать путь из палитры «Контуры» и преобразовать его в выделение, экспортировать в Illustrator или сохранить для дальнейшего использования.
Совет: попробуйте включить сетку, чтобы рисовать контуры: Вид-> Показать-> Сетка.
ДОПОЛНИТЕЛЬНЫЙ СОВЕТ
Инструмент «Перо» предлагает два варианта изменения поведения на панели параметров:
Автоматическое добавление / удаление. Если этот параметр включен, при наведении указателя мыши на путь, не щелкнув по нему, отображается знак +, означающий, что здесь можно добавить точку, щелкнув. Если вы укажете на существующую точку, вы увидите знак -, означающий, что если вы щелкните здесь, вы удалите существующую точку.
Вариант с резиновой лентой. Если вы включите эту опцию, кривые начинают формироваться при перемещении курсора по экрану — своего рода предварительный просмотр формы в реальном времени, которую вы получите при следующем нажатии. Это полезное руководство для создания путей. Это находится под параметром «Геометрия» на панели параметров.
Надеюсь, эта небольшая демонстрация инструмента «Перо» вам поможет.
Новый курс Колина Смита
Перестаньте бороться с выбором.Узнайте, как выделить и вырезать что угодно: людей, волосы, деревья, сложные формы и даже прозрачность.
Узнайте, как получить идеальные края без ореолов и неровностей. Колин покажет вам, как именно на 18 уроках.
Все изображения включены, чтобы вы могли следить за ними.
Вы сможете выбрать и вырезать что угодно: быстрее и чище.
Подробнее здесь
Проверьте игру Безье.
Эта бесплатная онлайн-игра поможет вам развить свои навыки работы с пером.
Рисование с помощью инструмента «Перо» в Photoshop
Теперь, когда вы знакомы с теорией контуров Photoshop, пришло время изучить инструмент «Перо» Photoshop и другие связанные с ним инструменты.
Большая часть рисования и редактирования контуров может быть выполнена с помощью инструментов под значком Инструмент «Перо» на палитре «Инструменты». Щелкните и удерживайте кнопку мыши на этом значке, чтобы вызвать все остальные инструменты:
Давайте кратко рассмотрим эти инструменты и то, для чего вы можете их использовать.
- Инструмент Pen , вероятно, самый подходящий инструмент. С помощью этого инструмента вы можете создавать прямые линии и кривые, составляющие ваши пути.
- Инструмент Freeform Pen предназначен для быстрого создания контуров, просто рисуя от руки мышью. Однако это не очень хорошо для создания точных путей.
- Инструмент Добавить опорную точку позволяет вставлять дополнительные опорные точки в ваш путь, эффективно разделяя сегмент линии на два.Это полезно, если, скажем, вы уже создали кривую, но хотите превратить ее в более сложную форму. Вы также можете добавить опорные точки с помощью инструмента «Перо», если у вас установлена опция «Автоматическое добавление / удаление » — просто наведите указатель мыши на сегмент линии, к которому вы хотите добавить точку, и щелкните!
- Инструмент Удалить опорную точку удаляет опорные точки с вашего пути. Когда он удаляет точку, он объединяет два линейных сегмента по обе стороны от удаленной точки в один длинный линейный сегмент.Это хорошо, если вы случайно создали слишком много сегментов (лучше создать как можно меньше!) Или если инструмент Freeform Pen создал слишком много для вас! Вы также можете удалить опорные точки с помощью инструмента «Перо», если задано Автоматическое добавление / удаление — наведите указатель мыши на точку, которую вы хотите удалить, и нажмите.
- Инструмент Преобразовать точку позволяет преобразовать плавную точку привязки в точку привязки угла и наоборот. Подробнее об этом инструменте позже!
Рисование прямых
Начнем с самой простой техники.Сначала создайте новый документ размером, скажем, 500 x 500 пикселей, чтобы дать себе достаточно места для работы. Затем выберите инструмент Pen tool в палитре инструментов.
Теперь щелкните мышью в документе. Вы увидите, что поставили первую точку привязки. Переместите мышь и щелкните еще раз. Вы создали свой первый отрезок линии с двумя опорными точками на каждом конце. Поздравляю! 🙂
Станьте мастером перо менее чем за 30 минут
ПРИМЕЧАНИЕ: Этот пост был первоначально опубликован 22 марта 2009 г.Тем не менее, у нас по сей день есть читатели, которые не понимают, как пользоваться пером. Это руководство помогло многим людям с тех пор, как оно было впервые опубликовано, поэтому мы надеемся, что независимо от того, читаете ли вы его впервые или используете для освежения знаний, оно будет полезно для вас.
Окончательное изображение
Это последнее изображение, которое мы будем создавать.
Шаг 1
Загрузите это изображение http://www.sxc.hu/photo/1104824
Не думайте, что вы уже сделали это, потому что мы будем рисовать по изображению!
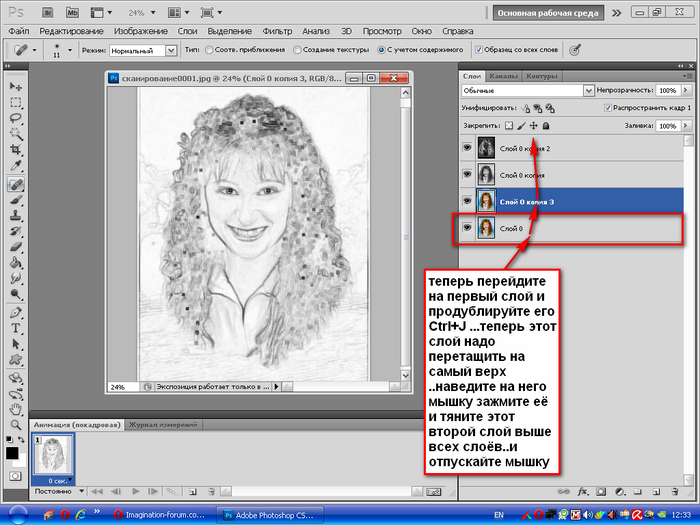
Откройте изображение в Photoshop и измените его размер, как хотите.Я изменил свой размер до 1800 пикселей на 2546 пикселей.
Я снизил непрозрачность изображения пингвина до 50%, так как так легче увидеть ваши контуры и кривые, которые вы создаете.
Для этого просто продублируйте слой, удалите нижний, исходный слой, а затем установите непрозрачность на 50%.
Шаг 2
Создайте новый слой, назовите его «Body» и выберите инструмент «Перо» (ярлык для инструмента «Перо» — «P» ).
Убедитесь, что выбрано Пути .
Шаг 3
Для начала поработаем над контуром тела.
Щелкните левой кнопкой мыши в самом верху головы. Появится небольшая квадратная рамка. Это называется точкой привязки . Это начало пути.
Для больших областей мне нравится создавать линию большего размера , поскольку я чувствую, что это создает более плавную кривую, а не создает множество опорных точек, но, если вы хотите, вы можете создать линию меньшего размера и использовать больше опорных точек.Попробуйте оба метода и посмотрите, какой из них вам больше подходит.
Когда вы приходите делать более мелкие и детализированные области, например стопы, вам нужно будет создать линии меньшего размера и кривые .
Шаг 4
Щелкните (и удерживайте) в начале рычага.
Теперь потяните указатель мыши вниз, и вы заметите, что линия будет изгибаться на .
Потяните и отпустите кнопку мыши, когда линия закруглится и пройдет по краю головы.
Если линия не так хороша, как вы хотите, не проблема, инструмент «Перо» очень снисходительный.
Один из вариантов — удалить последнюю установленную вами точку привязки. Для этого нажмите Удалить . Это удалит последнюю точку привязки. После того, как вы удалили опорную точку , вы должны не забыть щелкнуть последнюю опорную точку, которую вы установили как , иначе будет создан новый дополнительный путь.
Вы также можете редактировать угол линии, выбрав инструмент преобразования точки .Когда вы создавали кривую, вы, вероятно, заметили, что появляются эти две линии. Они называются направляющими / направляющими линиями. Они контролируют угол и длину кривой.
Не снимая выделения с инструмента «Перо», нажмите и удерживайте клавишу ‘Alt’ (это горячая клавиша для инструмента «Преобразовать точку») и наведите указатель мыши на верхнюю направляющую линию. (вы заметите, что ваш курсор не изменится, пока вы не наведете курсор на концы направляющей линии или точки привязки).
Теперь, если вы щелкните и удерживайте верхнюю направляющую линию, вы сможете отредактировать кривую и выполнить любую точную настройку.
Последний способ редактирования путей — удерживание клавиши Ctrl . Это позволяет вам перемещать опорные точки и направляющие линии и снова вносить любые изменения в ваши линии и кривые.
Если хотите, поиграйте с несколькими репликами, чтобы понять, что вы можете сделать.
Шаг 5
Нижняя направляющая линия будет длинной и такой, если вы ее не редактировали.
Если вы попытаетесь продолжить и щелкнете по контуру руки с помощью Pen Tool, линия не пойдет туда, куда вы хотите!
Это связано с тем, что направляющая линия большая и создает большую кривую (в основном, длинная направляющая линия = длинная кривая, короткая направляющая линия = короткая кривая!).
Удерживая нажатой клавишу «Alt», щелкните и перетащите нижний конец направляющей линии вверх так, чтобы она находилась достаточно близко под
к точке привязки и следовала направлению руки.
Теперь вы сможете рисовать вокруг руки, используя эти разные методы для редактирования линии / кривых.
Вот как выглядит мой.
Следуя информации в шагах 3–5, теперь вы можете рисовать вокруг всего тела.
Помните,
держать мыши и перетащить в направлении к кривой линии
Длинные линии направления = длинные кривые
Короткие линии направления = короткие кривые
Если удалить узловую точку, нажмите на последний созданный
Используйте инструмент точки преобразования для укорочения / удлинения направляющих линий
Увеличьте масштабирование областей, которые достаточно детализированы и требуют небольших кривых и линий
Не имеет значения, если ваши линии не идеально прорисованы по краям
Не торопитесь!
Шаг 6
Когда вы закончите правую руку, вы сможете щелкнуть по первой точке привязки , которую вы сделали.Это закроет и закроет и завершит путь.
Ваше изображение должно выглядеть примерно так.
Теперь измените цвет переднего плана на черный .
Теперь щелкните правой кнопкой мыши (с выбранным инструментом Pen Tool ), и появится это окно.
Щелкните «Fill Path» и используйте эти настройки.
Контур Pen Tool будет вокруг тела, поэтому нажмите удалить , чтобы избавиться от этого.
Теперь ваше изображение должно выглядеть так.
Шаг 7
Щелкните маленький значок глаза рядом со слоем «Тело», чтобы скрыть этот слой .
Создайте новый слой над слоем «Тело» и назовите его «Желудок» . Инструментом «Перо» обведите контур белой части тела.
Когда вы закончили и закрыли контур, установите белый цвет переднего плана. щелкните правой кнопкой мыши и выберите «Заливка контура».Нажмите «Удалить», чтобы избавиться от контура пера.
Теперь ваше изображение должно выглядеть так, как показано на слое тела.
Шаг 8
Создайте новый слой сверху и назовите его «Левый глаз» . Скройте остальные слои, чтобы принять исходное изображение пингвина.
Поскольку глаз представляет собой круг, вы можете создать его с помощью инструмента «Эллипс»,
или,
нарисуйте вокруг левого глаза с помощью Pen Tool и залейте его черным цветом.
После того, как вы закончите левый глаз, продублируйте слой (Ctrl & J / Apple Option Key & J) и переместите его на другой глаз. Назовите этот слой «Правый глаз» .
Вот как выглядит изображение со всеми видимыми слоями.
Шаг 9
Создайте еще один слой поверх и назовите его «Клюв» . Снова скройте остальные слои, чтобы можно было обвести клюв.


 После этого лучше пропадет, если вы все сделали правильно.Есть и другой метод получит изгиб контура: устанавливаем 2 точки, без предустановленного изгиба. После устанавливаем еще одну точку между ними. Зажав CTRL просто тянем в желаемую сторону, создавая тем самым изгиб.
После этого лучше пропадет, если вы все сделали правильно.Есть и другой метод получит изгиб контура: устанавливаем 2 точки, без предустановленного изгиба. После устанавливаем еще одну точку между ними. Зажав CTRL просто тянем в желаемую сторону, создавая тем самым изгиб.




 Теперь новая форма сохранена, и вы всегда сможете использовать её, выбрав инструмент Custom Shape (U):
Теперь новая форма сохранена, и вы всегда сможете использовать её, выбрав инструмент Custom Shape (U):