Как в фотошопе размыть края слоя
Главная » Разное » Как в фотошопе размыть края слоя
Как размыть края в Фотошопе: 2 простых способа
Сегодня перед любым из нас распахнуты двери в волшебный мир компьютерных технологий, теперь не нужно, как раньше, возиться с проявкой и печатью – а потом долго огорчаться, что фото вышло немного неудачным.
Сейчас от удачного момента до запечатления на фотографии достаточно одной секунды, причем это может быть и быстрый кадр для семейного альбома, и высокопрофессиональная съемка, где работа после переноса «пойманного» момента только начинается.
Впрочем, обработка любого графического файла сегодня доступна любому, и научиться делать самому красивые кадры можно очень быстро. Одним из наиболее популярных программ, которые помогают отшлифовать любое фото, конечно же, является Adobe Photoshop.
В этом уроке я покажу, как легко и просто можно делать размытые края в Фотошопе. Думаю, это будет и интересно, и полезно!
Способ номер один
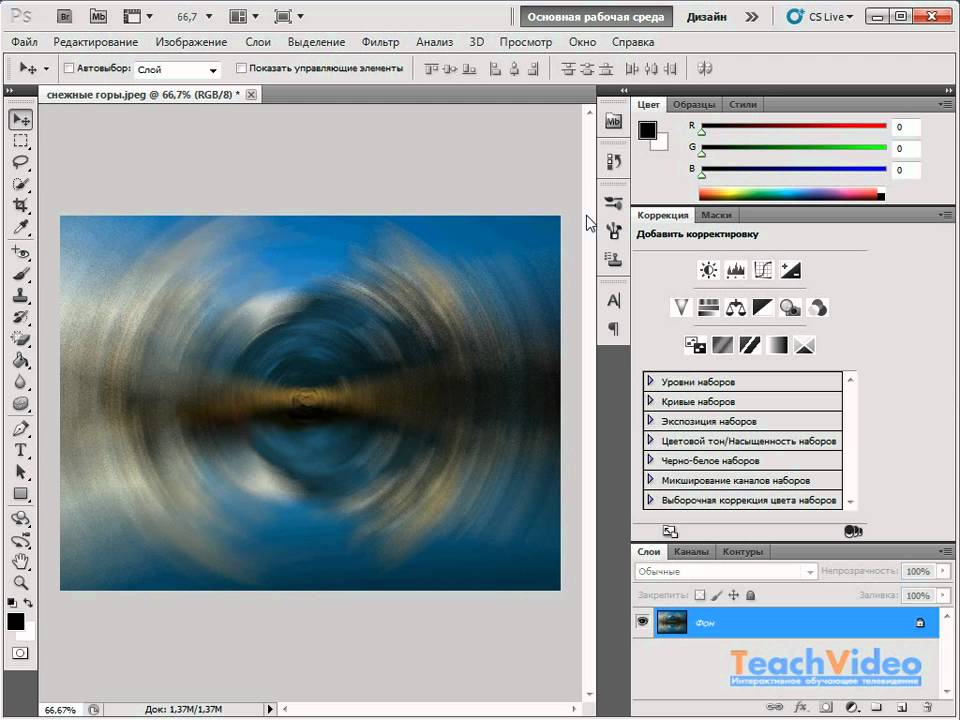
Самый-самый простой способ. Для размытия краев открываем нужное изображение, собственно, в Photoshop, а затем определяемся с зоной, которую хотим увидеть размытой в итоге наших стараний.
Для размытия краев открываем нужное изображение, собственно, в Photoshop, а затем определяемся с зоной, которую хотим увидеть размытой в итоге наших стараний.
Не забывайте, что работаем мы в Photoshop ни в коем случае не с оригиналом! Создаем дополнительный слой всегда, пусть даже вы уже умеете хорошо работать с фото – случайные неудачи не должны испортить исходник ни в коем случае.
На левой небольшой вертикальной панели в Фотошопе кликаем правой кнопкой мышки на инструмент, который зовется «Выделение», а затем выбираем «Овальная область». При помощи его определяем ту область на картинке, которую НЕ нужно размывать, допустим, лицо.
Открываем затем «Выделение», выбираем «Модификация» и «Растушевка».
Должно появиться небольшое новое окошечко с одним-единственным, но нужным, параметром – собственно, выбором радиуса нашего будущего размытия. Здесь пробуем раз за разом и смотрим, что выходит.
Затем инвертируем выделение сочетанием клавиш CTRL+SHIFT+I и нажимаем клавишу DEL, чтобы удалить лишнее. Для того, чтобы увидеть результат, необходимо снять видимость со слоя с исходным изображением.
Способ номер два
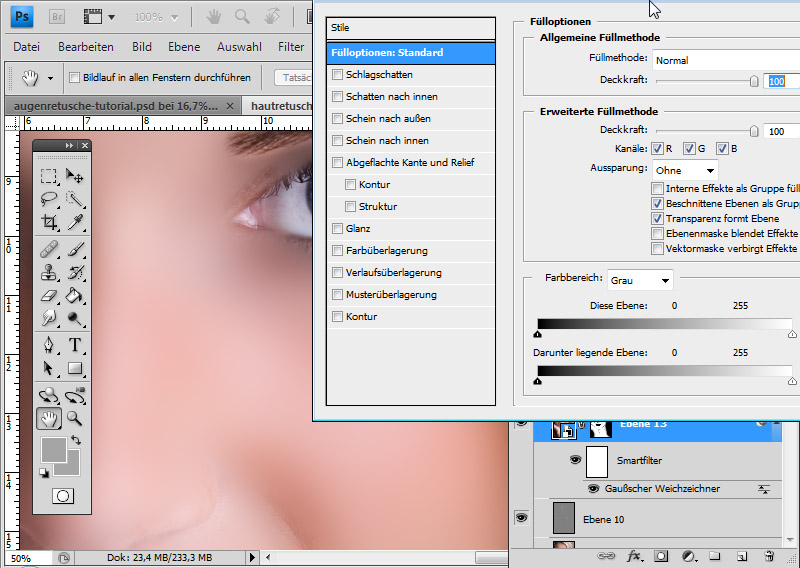
Есть ещё один вариант, как размывать края в фотошопе, и он используется намного чаще. Здесь мы будем работать с удобным инструментом по имени «Быстрая маска» — его легко найти почти в самом низу вертикальной панельки программы слева. Можно, к слову, просто нажать Q.
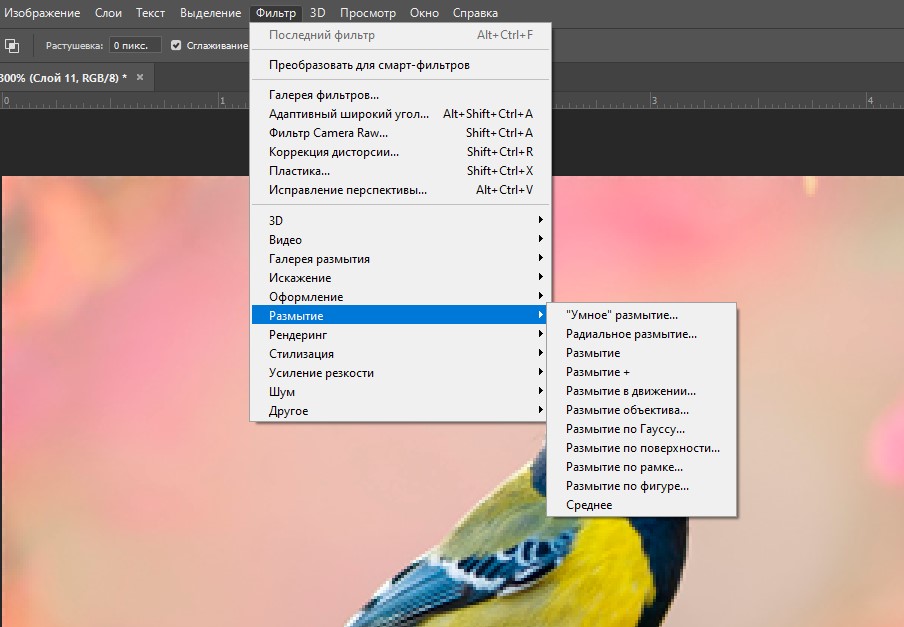
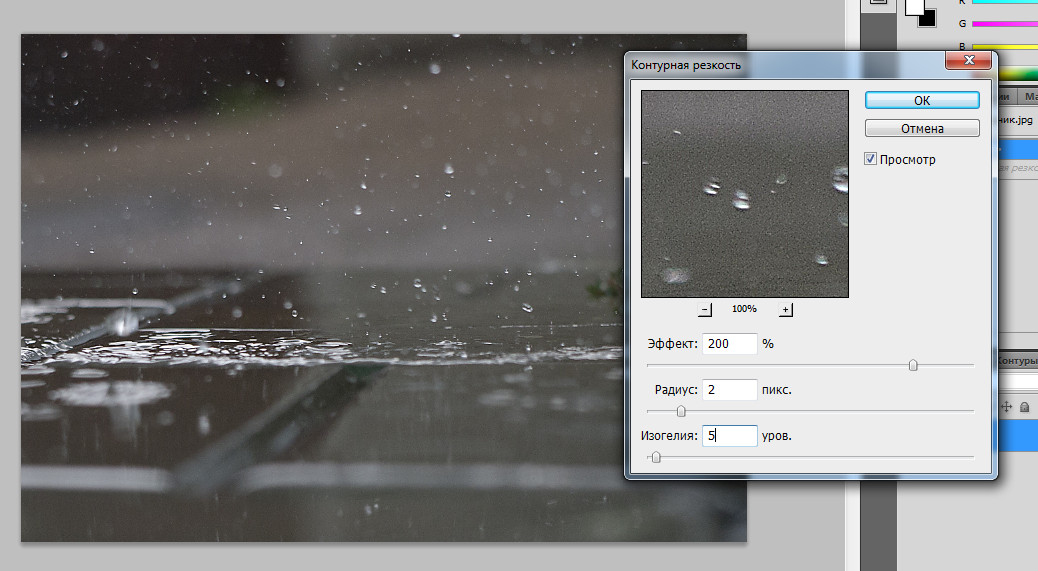
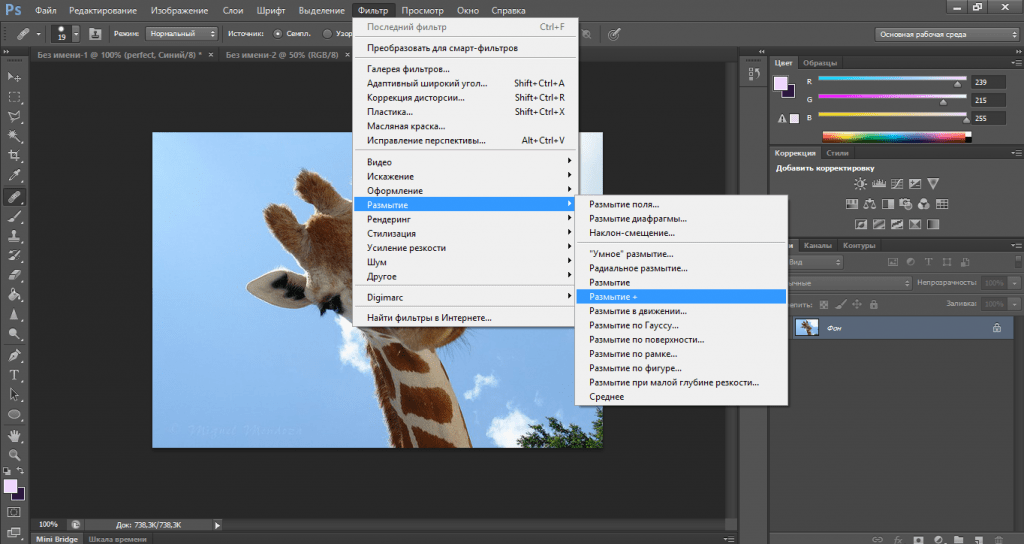
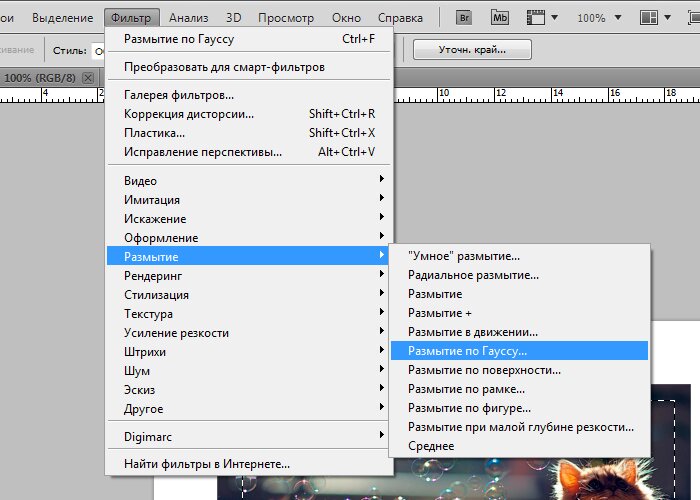
Затем открываем «Фильтр»
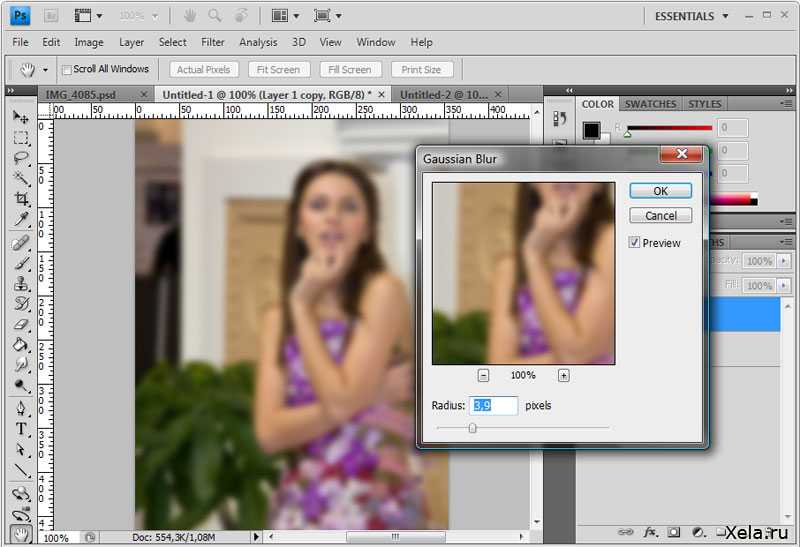
на панели инструментов, выбираем там строчку «Размытие», а затем «Размытие по Гауссу».Программа открывает окно, в котором легко и просто мы можем регулировать саму степень размытия. Собственно, здесь и заметно невооруженным глазом преимущество: вы здесь работаете не по какому-то наитию, перебирая варианты, а чётко и ясно определяя радиус. Затем просто нажимаем «ОК».
Затем просто нажимаем «ОК».
Чтобы увидеть, что у нас вышло в итоге, выходим из режима быстрой маски (нажав на ту же кнопку, или Q), затем нажимаем одновременно CTRL+SHIFT+I на клавиатуре, а выделенную область просто удаляем кнопкой DEL. Завершающий шаг – убираем ненужную линию выделения, нажимая CTRL+D.
Как вы видите, оба варианта совсем простые, однако при помощи их вы сможете легко размыть края изображения в Photoshop.
Удачных вам фотографий! И не бойтесь никогда экспериментировать, именно в этом и таится волшебство вдохновения: иногда из самых, казалось бы, неудачных фото создается настоящий шедевр.
Мы рады, что смогли помочь Вам в решении проблемы.
Опишите, что у вас не получилось. Наши специалисты постараются ответить максимально быстро.
Помогла ли вам эта статья?
ДА НЕТ
Растушевка в фотошопе.
Фотошоп знает несколько способов как можно сделать растушевку изображения. В этой статье вы узнаете, что вообще такое растушевка, где она расположена и разберем пример как сделать растушевку в фотошопе.
Растушевка (Feather) — это плавное растворение краев изображения. С помощью нее можно смягчить края и сделать плавный переход к нижнему слою.
Она доступна, только когда вы работаете с выделением и выделенной областью!
Принцип работы:
Создается выделенная область, с указанием размеров растушевки. Видимых изменений не появилось. Мы только указали фотошопу, что по обе стороны выделения нам нужен эффект растворения. Далее необходимо удалить ту часть изображения, в сторону которой будет идти растворение. В результате фотошоп будет выборочно какие-то пиксели удалять, а какие то делать полупрозрачными. Ниже на примере вы увидите как это выглядит.
Сперва разберемся где находится растушевка и как ее выбрать.
1. Инструменты фотошопа, связанные с выделением:
Возьмем для примера любой из перечисленных инструментов, например, Лассо и посмотрим на панель параметров. Среди всего прочего, вы обнаружите настройку, позволяющая задать размер растушевки. В точно таком же виде данный параметр представлен и в остальных инструментах.
2. Команда меню в группе «Выделение»
Опять-таки, создав выделенную область, в панели управления станет доступной команда Выделение — Модификация — Растушевка.
Зачем нужна эта команда, если казалось бы, достаточно настроек на панели параметров?
Вся соль в очередности действий. Создавая выделенную область, вам необходимо сначала все продумать: хотите ли вы применить к ней растушевку, и каких она должна быть размеров. Если об этом не подумать, а опомнится, когда выделенная область уже создана, вы не сможете через панель параметров к ней применить желаемые настройки. Согласитесь, это не удобно: ну, например, вы не знаете какие размеры нужны и вы хотите посмотреть на результат применяя разное количество пикселей — для этого нужно каждый раз создавать новую выделенную область — а если это сложный объект, наподобие развивающихся на ветру волос?
Именно для таких случаев нужно пользоваться командой Выделение — Модификация — Растушевка. Появится диалоговое окно «Растушевка выделенной области», в котором вы вводите значение и сразу смотрите результат, меняя по желанию в ту или иную сторону.
Появится диалоговое окно «Растушевка выделенной области», в котором вы вводите значение и сразу смотрите результат, меняя по желанию в ту или иную сторону.
Также хочу отметить, что командам меню, в отличии от настроек панели параметров, можно указывать горячие комбинации клавиш для быстрого доступа. Вот и в данном случае, уже по умолчанию, вы увидите, что команда доступна по комбинации клавиш Shift+F6 (кстати все стандартные наборы клавиш можно изменить на свое усмотрение — посмотрите как это сделать).
Давайте теперь посмотрим как на практике применяется растушевка. Попробуем сделать растворяющиеся края изображения.
Шаг 1 Откройте изображение.
Шаг 2
Если на палитре слоев рядом с миниатюрой виднеется иконка замочка, значит фоновый слой заблокирован. Для разблокировки кликните дважды по слою. В появившемся диалоговом окне «Новый слой», ничего не меняя, нажмите на ОК.
Шаг 3
Создадим выделенную область по периметру изображения. Для этого возьмем инструмент Прямоугольная область и, сделав отступ от края чуть меньше сантиметра, создадим рамку выделения.
Для этого возьмем инструмент Прямоугольная область и, сделав отступ от края чуть меньше сантиметра, создадим рамку выделения.
Примечание
Если справа или слева от выделения не будет пространства изображения, команда Растушевка станет недоступной.
Шаг 4
Выберите команду Выделение — Модификация — Растушевка и в появившемся диалоговом окне укажите значение в пикселях каких размеров должно быть растворение краев изображения. Я взял 20 пикселей.
После этого углы выделения должны стать закругленными.
Шаг 5
Теперь внимание. Подумайте. Выделение чего вы сделали? Правильно — по сути мы в рамочку взяли центр изображения. Поскольку следующим этапом мы должны удалить лишние пиксели, то в настоящее время удаление будет происходить в центре. А нам нужно наоборот. Применим команду Инверсия Ctrl+Shift+I Она создает обратное выделение.
Теперь под рамочкой у нас края изображения. Посмотрите как изменились «марширующие муравьишки»:
Шаг 6
Теперь удалим края изображения. Для этого нажмите на клавишу Delete.
Для этого нажмите на клавишу Delete.
Примечание
Эффект удаления суммируется — если нажать на удаление несколько раз, то фотошоп будет все больше и больше захватывать пикселей.
В своем примере я нажал три раза на удаление.
Чтобы убрать рамку выделения нажмите Ctrl+D.
Растушевка резких краев
Также растушевка пригодится, чтобы сгладить эффект резких краев у изображения. Это особенно актуально, когда работа идет над коллажем.
Добавляя новые объекты к коллажу, очень заметен эффект не естественного перехода границ одного объекта к другому. Для примера разберем создание мини-коллажа.
Шаг 1
Создайте папку на компьютере и скачайте в нее исходные материалы: текстура и клипарт львов.
Создайте новый документ. Я выбрал размер: 655 х 410 пикселей.
Шаг 2
Добавьте клипарт львов на новый слой. Для этого перейдите в ранее созданную папку, и нажмите правой кнопкой мыши на изображение со львами. Выберите из выпадающего меню Открыть с помощью — Adobe Photoshop.
Либо посмотрите какие еще бывают способы как открыть изображение в фотошопе.
Шаг 3
Левушки откроются в новой вкладке фотошопа. Нужно переместить их в наш ранее созданный документ. Для этого потяните вкладку с картинкой в сторону рабочего пространства, чтобы изображение появилось в отдельном окне.
Вот, что должно получиться:
Теперь выберите инструмент Перемещение и перетащите львов в ранее созданный документ.
Шаг 4
Поскольку картинка больше нашего документа, она не полностью уместилась. Выберите команду Свободное трансформирование — Ctrl+T. Вокруг слоя со львами появится рамочка. Двигая за ее углы, задайте необходимый размер, но чтобы не нарушить пропорции картинки удерживайте нажатой клавишу Shift.
Примечание
Из-за больших размеров изображения рамочка может не поместится в видимом пространстве фотошопа. Уменьшите масштаб документа, нажимая Ctrl+−(минус).
Шаг 5
Добавим текстуру фона. Для этого повторите шаги со 2 по 3.
В итоге поверх львов должна появится зеленая текстура огромных размеров. Не спешите ее уменьшать! Оставьте как есть. Позже ее только подвинем.
Шаг 6
На палитре слоев переместите слой со львами выше текстуры.
А теперь вернемся к предмету этой статьи — к растушевке!
Обратите внимание, как контрастируют края изображения со львами на фоне зеленого цвета.
Во-первых, сразу виден дефект отделения от белого фона — видите как виднеется тонкая белая полоса?
Во-вторых, даже если бы не было белой полосы, то переход от шерсти животного к окружающему фону не выглядит естественным образом.
Чтобы это все поправить и сделать красиво, давайте применим растушевку к краям изображения со львами. Сделаем небольшое размытие и плавный переход к фону. Приступим!
Шаг 7
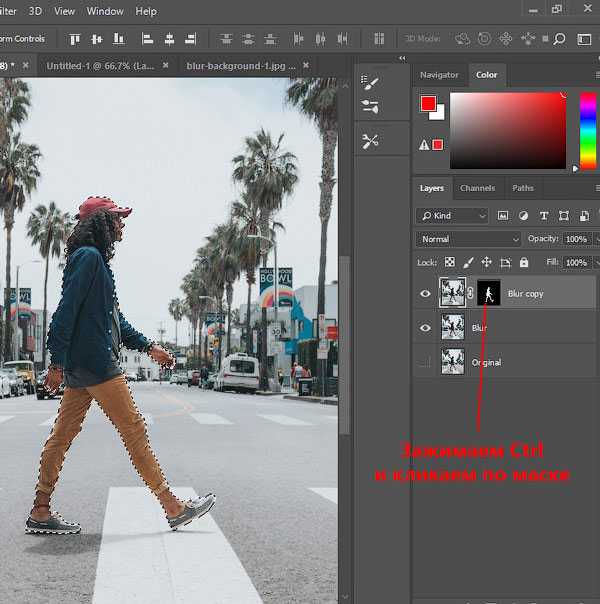
Удерживая клавишу Ctrl, кликните мышкой по миниатюре слоя на палитре. Так мы создали выделенную область по контуру слоя.
Шаг 8
Инвертируем выделение — Ctrl+Shift+I.
Зададим размер растушевки — Shift+F6 — введем 3 пикселя.
Применим растушевку, удаляя лишнее — Delete. Для лучшего эффекта я нажал три раза.
Уберем выделение — Ctrl+D.
Почувствовали разницу?
На этом можно было бы и закончить, поскольку пример с растушевкой уже у вас перед глазами. Но ради красоты доведем композицию до конца.
Шаг 9
Выберите на палитре слой с текстурой, возьмите инструмент Перемещение и подвигайте текстуру так, чтобы лучи как бы выходили из головы влюбленного тигра.
Теперь создадим цветовую гармонию.
Шаг 10
Создайте новый слой, возьмите инструмент Заливка и залейте слой желтым цветом #f0ff02. Поместите этот слой между текстурой и львами.
Шаг 11
Примените к желтому слою режим наложения Цветовой тон.
Шаг 12
Добавим маленькую тень в стилях слоя со львами. Повторите такие же настройки:
Шаг 13
Финальный аккорд — добавим насыщенности и глубины для композиции. Создадим корректирующий слой Кривые и подвигаем ее немного:
Создадим корректирующий слой Кривые и подвигаем ее немного:
Результат:
Заметили ошибку в тексте — выделите ее и нажмите Ctrl + Enter. Спасибо!
Как размыть края изображения в Фотошопе
Одна из самых важных вещей для качественного монтажа фотографии в Фотошопе и не только – органичность всех предметов на изображении. Если вы вырезаете объект с одной фотографии и вставляете в другую, вам нужно сделать это как можно более незаметно. Нужно создать однородность всей композиции – соблюсти интенсивность освещения, реалистичность масштабов, плавность переходов.
В этой статье речь пойдет именно о последнем перечисленном аспекте – плавности перехода. Если вы просто вырежете объект, он получится грубым и угловатым, а его искусственность будет бросаться в глаза. Adobe Photoshop предоставляет средства для решения этой проблемы, и заключается она в размытии краев объекта.
Кроме того, эта функция позволяет работать с интенсивностью цвета и плавным переходом от более освещенных участков к менее освещенным. Также она может делать объект более размытым в целом, что может быть конечной целью обработки фотографии. Ниже описаны два способа работы с этим инструментом.
Также она может делать объект более размытым в целом, что может быть конечной целью обработки фотографии. Ниже описаны два способа работы с этим инструментом.
Содержание: “Как размыть края изображения в Фотошопе”
С помощью “Растушевки”
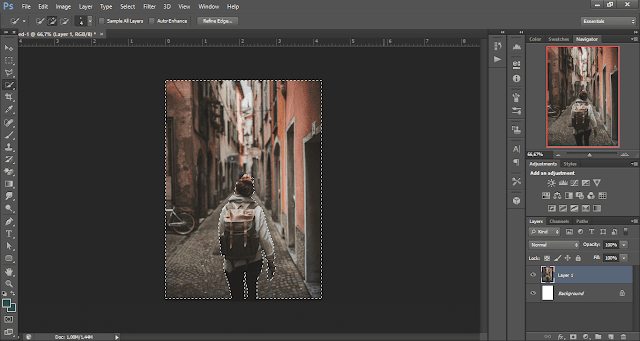
Первый способ – попроще. Запустите Photoshop и откройте в нем целевое изображение. Мы для урока выбрали фото всем известного рэпера – Эминема.
Первым делом нужно понять, с какой областью изображения необходимо работать.
Обратите внимание! Лучше всего производить все действия с копией исходного слоя с изображением. Либо создайте копию файла изначально и открывайте именно ее, либо создайте дубликат слоя поверх оригинала и работайте с ним.
На расположенной слева панели инструментов найдите “Выделение” (обычно второе сверху) и нажмите на него правой кнопкой мыши. Среди появившихся вариантов выберите “Овальную область”.
После этого выделите область, которую вам не нужно размывать.
Затем перейдите к верхнему меню и выберете “Выделение”. В открывшемся списке наведите курсор на “Модификацию” и выберите “Растушевку”, либо сразу нажмите на сочетание клавиш Shift+F6.
Откроется диалоговое окно, в которое вам нужно будет ввести значение радиуса растушевки. Чем он больше, тем мягче будет переход и шире захваченная область.
Теперь нужно удалить все ненужное. Инвертируйте выделение сочетанием клавиш Ctrl+Shift+I и нажмите на кнопку Delete. Если вы работали с копией изначального слоя – скройте его, нажав на кнопку с изображением глаза слева от миниатюры слоя.
Вы увидите мягкий переход от максимально насыщенного цвета к полностью прозрачному. Размытие готово.
С помощью “Размытия по Гауссу”
Есть еще один способ размытия краев – осуществляется он посредством инструмента “Быстрая маска”. Находится он на втором снизу месте в панели инструментов слева, а горячая клавиша для его включения – Q.
После выбора инструмента необходимо найти в верхнем меню программы пункт “Фильтр”, внутри которого выбрать “Размытие” и “Размытие по Гауссу”.
Откроется окно, в котором точно также можно настроить радиус, но у этого метода есть огромное преимущество – результаты его работы будут видны сразу же, благодаря чему можно быстро настроить нужный вариант и не терять время из-за необходимости перебора множества вариантов.
После применения настроек нужно отключить “Быструю маску” (Q), инвертировать выделение (Ctrl+Shift+I) и удалить выделенную область (Delete). Снять само выделение можно нажатием клавиш Ctrl+D.
Размытие сделано. Этот способ требует большего количества шагов, но позволяет сэкономить значительный объем времени и подобрать удобные настройки на ходу.
С помощью двух этих методов можно за несколько секунд сделать размытие краев или целых областей изображения в Фотошопе. Они не требуют точной настройки, и при этом все равно выдают качественные результаты. Самое главное – подобрать правильный радиус размытия и выбрать область, над которой будут происходить эти действия. После нескольких попыток это становится довольно легко.
Растушевка в Фотошопе
Изображение в Фотошопе может подвергаться растушевке несколькими способами. Эта статья поможет объяснить, чем именно является растушевка, в каком месте она располагается, и на примере покажет, каким образом ее можно выполнить в графическом редакторе.
Растушевка в Photoshop
Растушевка или Feather является постепенным растворением краев в изображении. Благодаря этому края смягчаются и создается постепенный и равномерный переход до нижнего слоя. Доступна она может быть исключительно при работе с выделением и отмеченной областью.
Основные положения при работе: вначале обозначаем параметры растушевки, затем создаем выделенную область. Явных изменений при этом не видно, поскольку таким образом мы указали программе, что две выделяемые стороны нуждаются в растворении. Затем избавляемся от определенной части картинки в сторону, куда предполагается растворение. Результатом таких действий будет выборочное удаление определенных пикселей, а другие превратятся в прозрачные. Подробнее об этом мы поговорим в практической части урока.
Подробнее об этом мы поговорим в практической части урока.
Настройки растушевки для инструментов
Группа «Выделение»:
- Область в форме прямоугольника;
- область в форме овала;
- зона в горизонтальной строке;
- зона в вертикальной строке.
Другие инструменты выделения:
- «Лассо»;
- «Магнитное лассо»;
- «Прямолинейное лассо».
В качестве примера берем один инструмент из списка — Лассо. Смотрим на панель с характеристиками. Выбираем настройку на верхней панели инструментов, которая даст возможность задать параметры для растушевки, а затем выделяем область. Для других инструментов параметр находится в том же месте.
Меню «Выделение»
Если произвести выделение определенной области, на панели управления получим доступ к действиям – «Выделение — Модификация», и далее – «Растушевка».
Какое же предназначение данного действия, если на панели с параметрами и так вполне достаточно различных настроек? Ответ в правильном порядке действий. Вам необходимо все тщательно продумать перед выделением определенной части. Нужно определить необходимость использования растушевки и параметры ее применения. Если не обдумать эти действия, а затем изменить ваши предпочтения уже после создания выделенной области, нельзя будет применить желаемые настройки к ней с использованием панели с параметрами.
Вам необходимо все тщательно продумать перед выделением определенной части. Нужно определить необходимость использования растушевки и параметры ее применения. Если не обдумать эти действия, а затем изменить ваши предпочтения уже после создания выделенной области, нельзя будет применить желаемые настройки к ней с использованием панели с параметрами.
Также возникнут и сложности при желании посмотреть результаты, при которых будет использоваться различное количество пикселей, поскольку для этого придется открывать новую выделенную область каждый раз, особенно этот процесс усложнится при работе с комплексными объектами. При работе с подобными случаями поможет применение команды – «Выделение — Модификация – Растушевка». Всплывет диалоговое окошко – «Растушевка выделенной области», где можно вводить значение, а результат будет получен сразу же по применении функции.
Именно при помощи действий, расположенных в меню, а не настроек, что находятся на панели для параметров, указывают клавишные комбинации для осуществления скорейшего доступа. В таком случае видно, что команда будет доступной при использовании клавиш — SHIFT+F6.
В таком случае видно, что команда будет доступной при использовании клавиш — SHIFT+F6.
Теперь переходим к практической стороне использования растушевки. Начинаем создавать края изображения с растворением.
Практика
- Открываем картинку.
Смотрим на доступность фонового слоя и если на палитре слоев, где расположена миниатюра, включена иконка замка, слой заблокирован. Для его активации кликните два раза на слой. Появится окошко — «Новый слой», тогда жмите ОК.
- По периметру картинки создаем выделение слоя. В этом поможет «Прямоугольная область».
Рамка для выделения создается с отступом от края.
Важно: Команда Растушевка не будет доступной, когда с правой либо с левой от выделения стороны не будет свободного пространства части изображения.
- Берем «Выделение — Модификация — Растушевка».
Во всплывшем окошке Вам понадобиться указать значение в пикселях для определения габаритов растворения краев для картинки, к примеру, мы выставили значение 50.

Выделяемые углы после этого скругляются. Важный этап, на котором нужно определить, что именно вы уже выделили. Если все правильно, в рамочке окажется центральная часть картинки.
- Следующий шаг предполагает удаление ненужных пикселей. В таком случае сейчас происходит удаление в центре, но необходимо обратное, для чего и предусмотрена инверсия (CTRL+SHIFT+I), которая нам в этом помогает.
- Под рамкой у нас окажутся границы картинки. Смотрим на изменение «марширующих муравьев»:
- Удаляем края картинки при помощи нажатия на клавиатуре DELETE.
Важно: Если нажать удаление более одного раза, Фотошоп начнет охватывать больше пикселей, поскольку происходит суммирование эффекта удаления.
Для примера, мы нажали удаление трижды.
- CTRL+D позволит избавиться от рамочки для удаления.
Растушевка для сглаживания резких границ
Растушевка поможет и для сглаживания резких границ картинки, что весьма эффективно при работе с коллажами. Заметным становится эффект неестественного перепада краев разных объектов при добавлении новых эффектов к коллажу. В качестве примера рассмотрим процесс создания небольшого коллажа.
Заметным становится эффект неестественного перепада краев разных объектов при добавлении новых эффектов к коллажу. В качестве примера рассмотрим процесс создания небольшого коллажа.
- На компьютере создаем папку, в которую скачаем исходники — текстуру, а также клипарт с животными. Создаем новый документ, к примеру, с размером 655 на 410.
- Клипарт добавляем к новому слою, для чего нужно перейти к созданной ранее папке. Нажимаем правую кнопку мышки на изображении с животными и выбираем из всплывающего — Открыть с помощью, затем AdobeP hotoshop.
- В новой вкладке в Фотошопе будут открыты животные. Перемещаем их в предыдущую вкладку — выбираем компонент «Перемещение», перетаскиваем животных в документ, что был заранее создан. После того как в рабочем пространстве откроется нужный документ, не отпуская кнопку мыши, тянем картинку на холст.
Должно получиться следующее:
- Изображение будет большим и не поместится целиком на холст.
 Берем команду – «Свободное трансформирование», используя CTRL+T. Появится рамка вокруг слоя с животными, необходимый размер для которой подобрать можно благодаря ее движению за углы. Это позволит подобрать точный размер. Только при этом держите SHIFT, чтобы не нарушить пропорции в изображении.
Берем команду – «Свободное трансформирование», используя CTRL+T. Появится рамка вокруг слоя с животными, необходимый размер для которой подобрать можно благодаря ее движению за углы. Это позволит подобрать точный размер. Только при этом держите SHIFT, чтобы не нарушить пропорции в изображении. - Следующий этап предполагает добавление текстуры к фону, для чего проделываем опять этапы 2, 3. Поверх слоя с животными появится текстура с огромными размерами. Оставьте все как есть, а не старайтесь ее уменьшать, поскольку позже мы ее просто передвинем. Переместите слой с животными выше текстуры на палитре со слоями.
- Внимания заслуживает процесс придания контраста краям картинки с животными на зеленом фоне. Дефект отделения от фона белого цвета будет виден сразу же, поскольку вы заметите тонкую полоску белого.
 Если вы этого дефекта не наблюдаете, значит, переход получился вовсе неестественен от шерсти животного до окружающей среды. В таком случае нам понадобится растушевка для внесения поправок к краям картинки с животными. Производим незначительное размытие, а затем плавный переход до фона. Держите на клавиатуре CTRL и кликайте мышью на миниатюру, где значится слой на палитре — это поможет произвести выделение области по самому контуру слоя.
Если вы этого дефекта не наблюдаете, значит, переход получился вовсе неестественен от шерсти животного до окружающей среды. В таком случае нам понадобится растушевка для внесения поправок к краям картинки с животными. Производим незначительное размытие, а затем плавный переход до фона. Держите на клавиатуре CTRL и кликайте мышью на миниатюру, где значится слой на палитре — это поможет произвести выделение области по самому контуру слоя. - CTRL+SHIFT+I поможет произвести инвертирование выделения.
SHIFT+F6 вводит размер растушевки, для чего возьмем 3 пикселя.
Delete поможет удалить лишнее после применения растушевки. Для лучшего эффекта мы нажали три раза.
CTRL+D поспособствует удалению лишнего теперь выделения.
Теперь увидим значительную разницу. Таким образом мы добились смягчения краев на нашем коллаже.
Важно: Большие габариты могут не позволить рамочке поместится в видном пространстве в Фотошопе. Нужно убавить масштаб для документа — CTRL+−.
Методы растушевки помогут вам сделать свои композиции более профессиональными.
Мы рады, что смогли помочь Вам в решении проблемы.
Опишите, что у вас не получилось. Наши специалисты постараются ответить максимально быстро.
Помогла ли вам эта статья?
ДА НЕТ
Как в фотошопе размыть края изображения: быстро и просто
Доброго времени суток, уважаемые читатели моего блога start-luck.ru. Сегодня говорим про фотошоп и я расскажу вам о еще нескольких «фишках» работы с краями картинок в целом и слоев в частности. Грамотная работа в этом направлении – лучший показатель профессионализма, а потому я уделяю этому вопросу большое внимание.
Из этой статьи вы узнаете как в фотошопе размыть края, чтобы создать крутую картинку для поста в своем блоге и, раз уж пошла такая тема, я научу вас обрабатывать границы слоя несколькими новыми профессиональными способами, о которых еще не упоминал.
Работа с картинкой для сайта
Откровенно говоря, размытие краев для картинки, которую вы собираетесь вставить в текст статьи – устаревший способ оформления. Сейчас его уже почти никто не использует, однако интерес к этому вопросу весьма существенный, судя по запросам в поисковой системе и количеству статей на эту тему.
Сейчас его уже почти никто не использует, однако интерес к этому вопросу весьма существенный, судя по запросам в поисковой системе и количеству статей на эту тему.
Потому я не могу не показать вам как достичь желаемого эффекта, но заодно хочу предложить лучшую альтернативу аж в двух вариациях. Вдруг удастся кого-нибудь убедить отказаться от использования устаревшего метода в пользу менее избитого.
Итак, для начала о главном. Открываем изображение.
Теперь выбираем инструмент прямоугольное выделение. Если не можете отыскать, то задержите на пару секунд зажатую кнопку мыши на второй кнопке панели слева. Здесь может быть инструмент овальная область.
Кстати, если вы будете использовать овал, то фотография станет эффектнее. Прямоугольные рамки уже изжили себя, а вот овалы пока в топе. Судя по социальным сетям. Ну, пример я покажу вам чуть позже.
Итак, вернемся к основной теме. Пока выбираем прямоугольник.
Рисуем на картинке область, которая останется не размытой.![]() Если вы хотите, чтобы незамутненным остался квадрат, по удерживайте Shift пока рисуете. Зажимаете кнопку и ведете мышью по рисунку. Мне нужен прямоугольник, а потому я этого делать не буду, а вы поэкспериментируйте.
Если вы хотите, чтобы незамутненным остался квадрат, по удерживайте Shift пока рисуете. Зажимаете кнопку и ведете мышью по рисунку. Мне нужен прямоугольник, а потому я этого делать не буду, а вы поэкспериментируйте.
Теперь, в категории выделение выбираете «Инверсию». Можете использовать сочетание клавиш Shift+Ctrl+I.
После того как вы это сделали, эффекты будут применяться не для внутренней части выделенного объекта, а для внешней рамки. Переходим к фильтрам, раздел «Размытие». Тут много разных возможностей, можете попробовать каждый и посмотреть как работает та или иная функция. Чаще остальных специалисты используют «Размытие по Гауссу…». Попробуем для начала его?
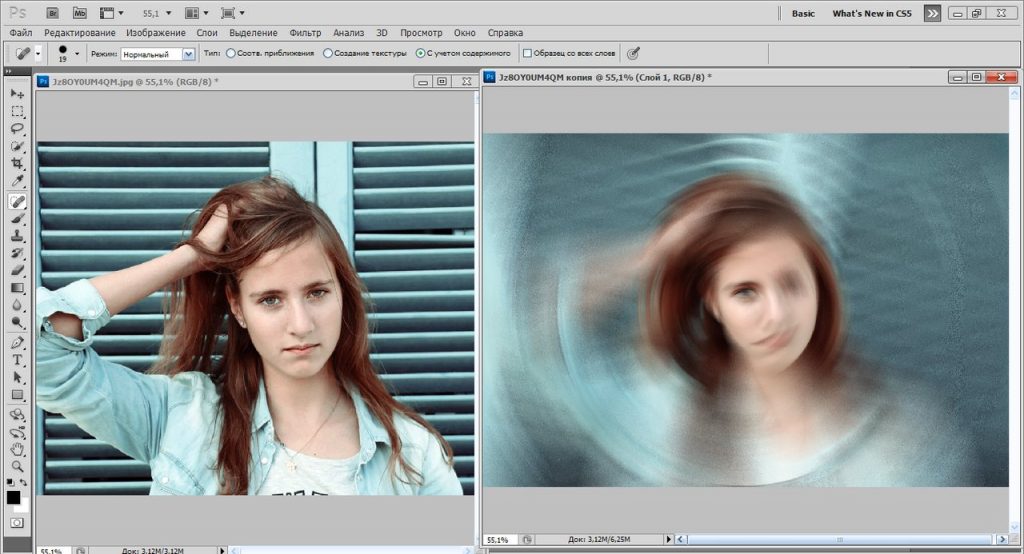
Дергайте за ползунок и смотрите какие изменения происходят с фотографией. Не забудьте поставить галочку, чтобы включить «Просмотр».
Мне не меньше нравится «Размытие в движении».
Схема действий такая же, а эффект несколько отличается.
Готово. Но, как и обещал, покажу вам еще два интересных эффекта.
Ну, во-первых, сейчас очень популярно писать цитаты на картинках и вы это уже умеете делать. Просто достаточно не использовать «Инверсию». Берете инструмент «Прямоугольное выделение». Выбираете область.
Не используйте инверсию, а сразу переходите к «Фильтрам» и размытию по Гауссу. Немного смазываете фокус и при помощи инструмента «Текст» вставляете надпись в фотку. Очень важно, чтобы изображение было размыто не сильно и слегка угадывалось. Поэкспериментируйте.
Теперь, как и обещал, покажу как сделать размытие по краям более эффектным. Выбираете картинку и под кнопкой прямоугольное выделение выбираете эллипс. Опять же, чтобы фигура была ровной, зажимаете кнопку Shift, а затем выбираете инверсию в разделе «Выделение» в верхнем меню.
Применяете фильтр размытие по Гауссу.
В принципе уже неплохо. Можно использовать. Чтобы снять ползающих муравьев одновременно зажмите Ctrl+D или кликните в любом месте фотографии.
Можете обрезать, чтобы картинка была квадратной.
Вот так, теперь вы знаете как размыть края фотографии красиво и профессионально. Теперь перейдем к более интересному и сложному вопросу, а именно размытие границ слоя. Не переживайте, получится у каждого!
Профессиональная работа со слоями для новичков
Чтобы грамотно выставить края вырезанного слоя придется постараться. Я могу лишь показать инструменты, а вот настраивать придется самостоятельно. Если хотите по-настоящему крутой эф
Как размыть края в Фотошопе
Сегодня вы узнаете о том, как получить эффект размытых краев в Photoshop. Данный урок будет полезен пользователям, начинающим свое знакомство с популярным фоторедактором.
Итак, размытие краев в Photoshop достигается в несколько этапов:
Этап 1.
Откройте в программе исходный снимок.
Этап 2.
Справа располагается вертикальная панель инструментов. В ней содержится так называемый инструмент «Овальная область», который находится в скрытом режиме. Для его активации кликните правой кнопкой мыши по инструменты «Прямоугольная область» и выберите в списке инструментов необходимый.
Для его активации кликните правой кнопкой мыши по инструменты «Прямоугольная область» и выберите в списке инструментов необходимый.
Этап 3.
Теперь выделите на фотографии необходимый участок, который точно не будет подвергаться изменениям.
Этап 4.
Следующим действием вам необходимо растушевать края, которые находятся за пределами выделенной области. Для этого кликните правой кнопкой мыши по изображению и выберите кнопку «Растушевка».
Этап 5.
Появится маленькое диалоговое окно, в котором необходимо задать радиус растушевки. Чем насыщеннее вы хотите добиться эффекта размытия, тем больше должен быть показатель радиуса.
Этап 6.
В горизонтальной панели инструментов откройте вкладку «Выделение» и выберите «Инверсия». Как видите, теперь выделены углы изображения, которые необходимо размыть.
Этап 7.
На клавиатуре нажмите сочетание клавиш Ctrl+Delete, которое удалит ненужные края.
Этап 8.
Для снятия выделения нажмите на клавиатуре Ctrl+D.
Изображение готово! Не забудьте его сохранить на компьютер.
Как размыть края в Photoshop
, Александра Бейтман, 24 октября 2020 г.
Вы хотите размыть края изображения? Иногда вам может потребоваться отредактировать портрет, чтобы края сливались с белым или прозрачным фоном. В этой статье мы покажем вам, как размыть края в Photoshop.
Хотите размыть края изображения? Вы можете размыть края фотографии, чтобы сделать ее сплошным или прозрачным фоном или другой фотографией.В этой статье мы покажем вам, как размыть края в Photoshop, чтобы вы могли добиться идеального смешанного редактирования фотографий.
Конечно, вам необходимо загрузить последнюю версию Photoshop, чтобы вы могли следовать этому руководству. Если у вас его еще нет, вы можете загрузить Photoshop с сайта Adobe здесь.
Без лишних слов, давайте узнаем, как размыть края в Photoshop!
Размытие краев с помощью выделения «Растушевка» в Photoshop
Сначала откройте свое изображение в Photoshop, перетащив файл изображения на значок приложения Photoshop. Вы также можете сначала открыть Photoshop, а затем выбрать «Открыть» на открывшемся главном экране.
Вы также можете сначала открыть Photoshop, а затем выбрать «Открыть» на открывшемся главном экране.
Я буду использовать эту портретную фотографию, чтобы продемонстрировать эту технику редактирования:
Фотография Уоррена Вонга через Unsplash
После того, как вы загрузили свое изображение в рабочее пространство Photoshop, выберите инструмент Elliptical Marquee Tool в левой части Photoshop. панель инструментов. Мы воспользуемся этим инструментом выделения, чтобы выбрать ту часть изображения, которую мы хотим сохранить нетронутой во время редактирования.
Другими словами, все, что вы выберете с помощью инструмента Elliptical Marquee Tool, не будет размыто на последующих этапах.
В этом уроке я работаю с портретом, поэтому я выберу лицо и голову модели с помощью инструмента Elliptical Marquee Tool, чтобы она не размывалась.
Имейте в виду, что вы можете использовать любой инструмент выделения, который лучше всего подходит для вашего изображения. Инструменты выделения Photoshop включают инструмент «Лассо», прямоугольную область выделения, быструю маску, волшебную палочку и другие.
Инструменты выделения Photoshop включают инструмент «Лассо», прямоугольную область выделения, быструю маску, волшебную палочку и другие.
Когда вы закончите, вы увидите, что ваш выбор оцеплен надписью « marching ants ». Мой выбор выглядит так:
Когда вы будете довольны своим выбором, вы можете перейти к следующему шагу.Теперь перейдите к Выберите »Изменить» Feather в верхней строке меню.
Когда вы щелкните Feather , откроется диалоговое окно, в котором можно ввести радиус растушевки . Радиус растушевки определяет, насколько быстро растушевка тускнеет на вашем изображении. Например, радиус растушевки 5 создает более резкое растушевывание, чем радиус растушевки 30 пикселей.
Установите радиус растушевки в зависимости от ваших вкусов и того, как должны выглядеть ваши конечные результаты.Я выбрал для этого редактирования радиус растушевки 20 пикселей. После установки радиуса растушевки нажмите ОК .
Затем выберите Quick Mask Mode на левой панели инструментов. Photoshop обозначает этот режим прямоугольником с кружком, взятым из центра, как показано ниже:
При переходе в режим быстрой маски ваша фотография будет наложена красным. Теперь вы должны увидеть, где вы применили эффект пера.
Щелкните еще раз по кнопке Quick Mask Mode, чтобы вернуться в нормальный режим просмотра.
Затем перейдите к Select »Inverse , чтобы инвертировать выделение на изображении.
Теперь, когда вы посмотрите на изображение, вы увидите, что внешняя сторона фотографии ограничена марширующими муравьями. Вот как вы узнаете, что успешно инвертировали выбор.
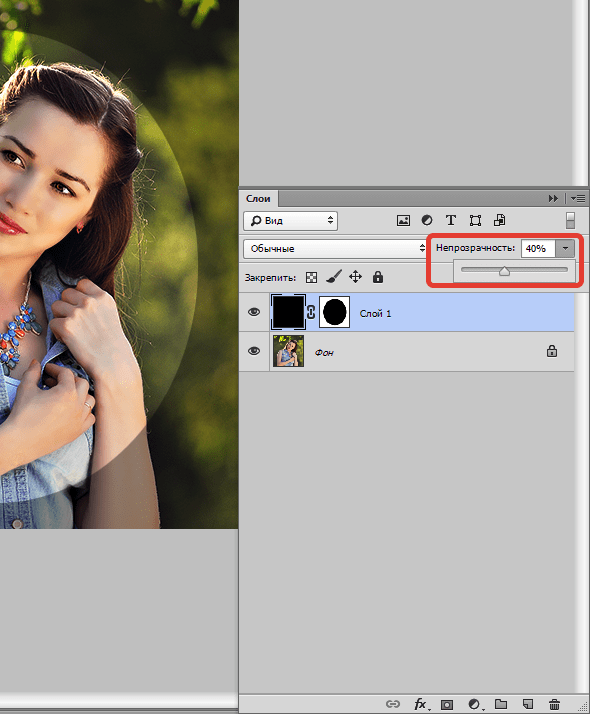
Пришло время создать новый фон для вашего изображения, чтобы края были заметны. Перейдите в Слой »Новый» Слой , чтобы добавить новый слой и залейте этот слой цветом по вашему выбору, используя Paint Bucket .
Я выбрал заливку фона белым цветом. Конечно, вы можете разместить свой выбор на любом фоне, который захотите, включая узорчатый фон и даже другие фотографии.
Конечно, вы можете разместить свой выбор на любом фоне, который захотите, включая узорчатый фон и даже другие фотографии.
Когда вы будете довольны новым фоном, который вы создали для растушеванного изображения, нажмите Ctrl + D , чтобы удалить выделение.
Вот и все! Вот наша последняя редакция:
Мы надеемся, что эта статья помогла вам научиться размывать края в Photoshop. Вы также можете ознакомиться с нашим руководством по действиям Photoshop для размытия фона.
Если вам понравилась эта статья, подпишитесь на нас на Facebook и Twitter для получения дополнительных бесплатных руководств по редактированию фотографий.
Используете WordPress и хотите получить Envira Gallery бесплатно?
Envira Gallery помогает фотографам всего за несколько кликов создавать красивые фото- и видеогалереи, чтобы они могли продемонстрировать и продать свои работы.
.
Как размыть края в Photoshop (+ БЕСПЛАТНЫЕ ДЕЙСТВИЯ)
Хотите размыть края фотографии? Это лучший способ сосредоточить внимание на объекте фотографии, смешав края с белым или прозрачным фоном. Этот простой урок о том, как размыть края в Photoshop, покажет вам, как именно это сделать.
Размытие краев в Photoshop с выделением перьев
Возможно, вам понадобится растушевка краев в фотошопе, чтобы добиться нежного и мечтательного эффекта на фотографии.Этот метод хорошо подходит для создания тонкого градиента изображения переднего плана на фоне.
Загрузите Photoshop Free , если вы все еще не установили его.
1. Определите область для растушевки
Панель инструментов> Выделенное меню> Инструмент эллиптической области (M)
Чтобы начать растушевку в Photoshop, найдите инструмент Elliptical Marquee Tool на панели инструментов слева и нарисуйте желаемую форму. Я нарисовал вертикальный овал, окружающий пару на картинке.Как и большинство инструментов PS для выделения, Elliptical Marquee создает выделения с резкими краями. Поэтому, чтобы получить необходимый эффект виньетирования, нужно сделать края немного мягче.
Я нарисовал вертикальный овал, окружающий пару на картинке.Как и большинство инструментов PS для выделения, Elliptical Marquee создает выделения с резкими краями. Поэтому, чтобы получить необходимый эффект виньетирования, нужно сделать края немного мягче.
2. Растушевка кромок
Выбрать> Изменить> Растушевка (Shift + F6)
Чтобы сделать края мягкими в Photoshop, нажмите Select> Modify> Feather. В зависимости от разрешения изображения конечный эффект после применения растушевки будет разным.
Установить радиус оперения> OK
Растушевка 20 пикселей в изображении с 72 ppi (пикселей на дюйм) значительно больше, чем растушевка 20 пикселей в изображении 300 ppi.
Панель инструментов> Редактировать в стандартном режиме (Q)
Для получения красивого эффекта виньетирования по краям изображения я рекомендую выбирать значения от 20 до 50 пикселей. Не бойтесь экспериментировать с изображениями, чтобы добиться лучшего результата. Я выбрал перо размером 30 пикселей. Затем нажмите ОК, чтобы применить настройки.
Я выбрал перо размером 30 пикселей. Затем нажмите ОК, чтобы применить настройки.
3. Инвертировать выделение
Выбрать> Инвертировать (Shift + Ctrl + l)
Щелкните Select> Inverse, чтобы инвертировать выделение на картинке.Таким образом, вы снимаете выделение с той части, которая была ранее выделена, и выбираете ту, которая ранее не выделялась. В результате вы эффективно меняете выбор.
4. Выберите цвет
Настройки> Сплошной цвет
Следующим шагом смешивания краев в Photoshop является выбор цвета этих краев. В меню «Коррекция» в нижней части панели «Слои» выберите «Сплошной цвет».
Выберите Цвет> ОК
Вы увидите окно выбора цвета.Поэкспериментируйте с цветами и оттенками, пока не найдете цветовую схему, подходящую для вашей фотографии. Затем нажмите «ОК».
Теперь вы увидите фотографию со скошенными краями.
Вот что мы видим после размытия краев. Этот красный оверлей означает, что ваш радиус растушевки был добавлен. Выполнено! Теперь вы знаете, как размыть края в Photoshop. При необходимости вы можете настроить результаты: изменить радиус или цвет растушевки.
Выполнено! Теперь вы знаете, как размыть края в Photoshop. При необходимости вы можете настроить результаты: изменить радиус или цвет растушевки.
Размытие краев в Интернете и в приложениях
Если вы предпочитаете редактировать фотографии на ходу, выберите одно из следующих приложений для размытия краев.Обратите внимание, что в некоторых приложениях нельзя регулировать цвет и непрозрачность растушевки. Это действительно снижает ваши шансы на получение реалистичного эффекта виньетирования.
1. Инструменты быстрого просмотра изображений
Размытие краев онлайн
Этот инструмент идеально подходит для размытия краев в кадре. Если размер загружаемого изображения превышает 1500 пикселей, он уменьшается до 1500 пикселей. Возможность выбора формата PNG позволяет получить прозрачный фон. Инструмент поддерживает форматы изображений PNG, JPG и GIF.
2. Последний штрих
Это приложение предлагает все необходимое для эффективного добавления эффекта виньетки и может стать отличной альтернативой инструменту Photoshop «Растушевка». Вы можете выбрать виньетки в форме круга, квадрата или эллипса, изменить положение и поворот виньетки, настроить размер пера. Кроме того, Final Touch предоставляет возможность применять виньетки к изображениям в приложении, которые можно полностью настроить.
Вы можете выбрать виньетки в форме круга, квадрата или эллипса, изменить положение и поворот виньетки, настроить размер пера. Кроме того, Final Touch предоставляет возможность применять виньетки к изображениям в приложении, которые можно полностью настроить.
3. Тукспи
Размытие краев онлайн
Загрузите снимок на этот сайт и примените виньетку разных цветов.Вы можете настроить уровни постепенного появления изображения вместе с непрозрачностью. Чтобы проверить результат, просто увеличьте и уменьшите масштаб изображения.
4. Фото-Како
Размытие краев онлайн
Вот один из лучших веб-сайтов по обработке изображений, созданных в Японии. Благодаря удобному интерфейсу у вас не возникнет проблем с настройкой скругленных краев. Сайт предлагает различные формы, пороги, радиус, поля и т. Д.
5. Canva
Canva нацелена на упрощение процесса проектирования и базового редактирования изображений. Его эффект виньетки может быть отличным аналогом инструмента «Сглаживание краев» в Photoshop. Виньетка в приложении применяется с помощью ползунков.
Его эффект виньетки может быть отличным аналогом инструмента «Сглаживание краев» в Photoshop. Виньетка в приложении применяется с помощью ползунков.
Бесплатные программы для редактирования фотографий в Photoshop
Перед использованием инструмента Photoshop «Перо заливки» необходимо улучшить изображение и скорректировать цвета. Загрузите следующие бесплатные экшены и наложения Photoshop, чтобы сделать ваши фотографии яркими в несколько кликов.
Бесплатная накладка для PS «Lollypop»
Сделайте ваши снимки более увлекательными, применив этот оверлей PS и добавив брызги красочной акварели.Этот оверлей, в частности, придает рисунку розовую и персиковую акварель.
Бесплатная накладка для PS «Lights»
Если вам нужно добавить нежности вашим изображениям, этот наложение боке успешно справится с этой задачей, создав мечтательный, более мягкий фон. С помощью этого наложения вы сможете имитировать эффект боке, создаваемый объективами высокого класса.
Бесплатная игра для PS «Круто»
Этот экшен предназначен для добавления холодных оттенков к цветам в кадре и акцентирования внимания на голубых тонах.Кроме того, он помогает устранить желтоватый оттенок, который «портит» общий вид изображения. Ваше изображение будет глубоким и резким.
Бесплатная игра для PS «Матовый эффект»
Это универсальный и уникальный матовый экшн для PS, который идеально подходит для добавления традиционного блеклого вида снимкам всех жанров и стилей. Мягкость придает образу приглушенные и мягкие оттенки.
Бесплатная игра для PS «Тёплый»
Этот экшен HDR делает изображение более объемным, мягким и светлым, делает акцент на деталях и добавляет розовый оттенок.Применяйте его к изображениям с красочными текстурами, так как им нужен немного расширенный динамический диапазон. В результате изображение становится более привлекательным и привлекающим внимание.
Энн Янг
Привет, я Энн Янг — профессиональный блоггер, прочитайте больше
.
размытых фотографий в Photoshop — основные советы для начинающих [с изображениями]
Фильтр размытия в Photoshop — важная функция Photoshop. Photoshop может применять различные методы размытия для всех изображений или их части. Просто ознакомьтесь с 4 часто используемыми методами в этой части.
Создание размытия объектива в PhotoshopФильтр размытия фотографии объектива в Photoshop может уловить фокус людей на ваших целевых объектах. Вы можете создавать изображения глубины так же, как DSLR.Многие фотографы часто применяют эффект линзы для размытия в Photoshop.
Шаг 1: Дублируйте фоновый слой. Что касается пользователей Windows, вы можете нажать «Ctrl» и «J», а пользователи Mac нажмите «Command» и «J».
Шаг 2: Перейдите к «Палитре каналов» вашего нового фонового слоя. Щелкните значок «Новый канал», чтобы создать новый канал в палитре RGB, Red, Green и Blue Channel. Используйте инструмент «Кисть» на правой панели и установите непрозрачность на 50%.
Шаг 3. Вернитесь к своему каналу и щелкните глаз перед каналом RGB, чтобы сделать его видимым.Установите цвет переднего плана на белый, а затем с помощью кисти нарисуйте область размытия линзы в Photoshop. Кисть с мягкими краями сначала может быть большой, позже вам нужно будет уменьшить ее, чтобы рисовать.
Шаг 4: По-прежнему щелкните канал RGB, после чего вернитесь к слоям. В раскрывающемся списке «Объектив» выберите «Размытие при линзах». Когда вы увидите диалог, выберите имя вашего нового слоя для карты глубины, не забудьте поставить галочку «Инвертировать».
Шаг 5: С помощью ползунка «Радиус» установите область эффекта размытия. Вы обнаружите, что размытие объектива в Photoshop распространяется плавно, что похоже на фотографии с зеркальных фотокамер.
Размытие поля дизайна в Photoshop Эффект размытия поля в Photoshop означает, что вы можете установить один фокус, а затем размыть другие, независимо от того, хотите ли вы размыть фоновый эффект или фотографии переднего плана в Photoshop. Вам нужно продублировать фоновый слой как другое размытие в уроках Photoshop.
Вам нужно продублировать фоновый слой как другое размытие в уроках Photoshop.
Шаг 1: Выберите «Размытие поля» в меню «Размытие». Используйте ползунок размытия в Photoshop CS6. Контролируйте степень размытия поля в Photoshop. Вы можете просмотреть изображение во время поворота булавки, чтобы увидеть эффект размытия в Photoshop.
Шаг 2: Щелкните значок булавки, а затем выберите опцию «Добавить», чтобы создать дополнительные булавки, для которых можно настроить размытие поля в Photoshop.
Шаг 3: Повторить вращение булавок для настройки различных эффектов размытия в Photoshop. Вы можете перемещать различные ползунки на правой панели. Степень размытия легко настроить.
Шаг 4: Вы можете добавить булавки к другим частям изображения, чтобы создать эффект размытия всего поля в Photoshop. Щелкните значок «ОК», чтобы применить эффект размытия поля в Photoshop.
Шаг 5: Вы можете нажать «H», чтобы временно скрыть эти булавки для предварительного просмотра эффекта размытия. Если вы хотите удалить определенный пин, просто щелкните его, а затем нажмите «Удалить» на клавиатуре, чтобы удалить.
Если вы хотите удалить определенный пин, просто щелкните его, а затем нажмите «Удалить» на клавиатуре, чтобы удалить.
.
Использование размытия по Гауссу при обработке изображений
В фотографии товаров вы можете направить взгляд зрителя на определенную часть изображения, применив размытие по Гауссу ко всем остальным частям изображения. Глаза людей естественным образом переместятся в самую резкую область. Вы также можете использовать это размытие, чтобы скрыть черты человека, номерного знака или логотипа бренда, на использование которого у вас нет разрешения.
Размытие по Гауссу также полезно для уменьшения хроматической аберрации, этих цветных полос на высококонтрастных краях изображения.Например, если вы сделали пейзажную фотографию далеких пальм на фоне голубого неба, вы можете обнаружить яркие белые или красные линии по краям ваших пальмовых листьев. Применение размытия по Гауссу уменьшит очень яркие пиксели по краям листьев, устраняя эти яркие пятна.
Вы также можете подойти к этому инструменту более творчески. Фотограф Андрес Гонсалес вспоминает, как в своем портретном проекте он использовал фильтр Гаусса для создания сюрреалистического эффекта.В Adobe Photoshop он добавил дублированный слой поверх исходного изображения и применил к нему размытие по Гауссу. Затем он говорит: «Я взял ластик и стер размытие в тех местах, на которых хотел сфокусироваться. Он создавал этот туманный, матовый вид ».
Как восстановить резкость. При применении размытия по Гауссу следует помнить, что большая интенсивность размытия приводит к снижению резкости. В случае пейзажной фотографии выше, когда вы применяете фильтр размытия к изображению, белая или красная хроматическая аберрация исчезает, но граница между пальмовыми листьями и небом теряет четкость.
Вы можете снова добавить резкости изображению, уменьшив радиус размытия. Он измеряется в пикселях и определяет, сколько соседних пикселей будет учитывать функция Гаусса при вычислении размытия. Вы также можете использовать инструмент обнаружения краев отфильтрованного изображения. Как и в случае с фильтрами размытия в Photoshop, инструмент «Уточнить край» позволяет настраивать радиус для создания гладких, твердых или размытых краев.
Вы также можете использовать инструмент обнаружения краев отфильтрованного изображения. Как и в случае с фильтрами размытия в Photoshop, инструмент «Уточнить край» позволяет настраивать радиус для создания гладких, твердых или размытых краев.
.
Как в фотошопе размыть красиво фон
Главная » Разное » Как в фотошопе размыть красиво фон
Как качественно размыть фон?
Я подготовил отличный урок как размыть фон:
Если вам нужно размыть фон в фотошопе этот урок для вас. Будь то фотография или любое другое изображение, техника остается неизменной. Я расскажу про действенный способ, а также про подводный камень который возникает и как его победить. Про возникающую проблему никто не пишет в уроках, поэтому я решил поделиться с вами собственным решением.
Будь то фотография или любое другое изображение, техника остается неизменной. Я расскажу про действенный способ, а также про подводный камень который возникает и как его победить. Про возникающую проблему никто не пишет в уроках, поэтому я решил поделиться с вами собственным решением.
Читайте далее
Не хочу читать подробную инструкцию, а хочу замылить фон побыстрее
Чтобы грамотно размыть фон (как будто бы это сделал объектив вашего фотоаппарата), выделите предметы, которые находятся на переднем плане, т.е. которые размывать не надо. Для этого удобно воспользоваться инструментом Быстрое выделение (Quick Selection). Можно оставить небольшие участки по краю невыделенными, с этой проблемой мы будем работать позже. Теперь при помощи инструмента Refine Edge (или просто Feather в более старых версиях программы) установим размытие по краю в пределах 1-1,5 пикселей.
Затем выберите пункт меню Select (Выделение) – Inverse (Инвертировать выделение). Или нажмите сочетание клавиш Ctrl-Shift-I. Теперь выделенная область охватывает весь фон, кроме главного объекта.
Или нажмите сочетание клавиш Ctrl-Shift-I. Теперь выделенная область охватывает весь фон, кроме главного объекта.
После этого скопируйте выделенную область на новый слой (Ctrl-J). Проверьте, чтобы новый слой с фоном был активным. Теперь примените к нему фильтр Размытие по Гауссу: Filters – Blur – Gaussian Blur.
В появившемся окне введите значение радиуса размытия в пределах 2-15 пикселей, в зависимости от размера и качества изображения, а также желаемого результата. Фон должен получиться мягко размытым, но сохранять очертания предметов.
Теперь разберемся с участками, которые получились «замыленными» по краям главного объекта. Например, такое часто случается с волосами, сложными краями одежды и т.п. Все исправляется очень просто. Выбираем инструмент Ластик (Резинка, Eraser Tool), выбираем шаблон кисти с мягкими краями, подбираем походящий размер. Устанавливаем непрозрачность (Opacity) на 50%. Теперь начинаем аккуратно стирать ту часть заблюренного слоя, которая приходится на главный объект. Таким образом, вы возвращаете резкость нужному участку изображения, оставляя фон плавно переходящим в размытый. Не стоит переусердствовать – старайтесь не выходить за границы главного объекта.
Таким образом, вы возвращаете резкость нужному участку изображения, оставляя фон плавно переходящим в размытый. Не стоит переусердствовать – старайтесь не выходить за границы главного объекта.
В итоге получается так:
Размытый фон
434 152 77Сложность: Сложная
187 275 54Сложность: Средняя
84 712 113Сложность: Средняя
300 891 56Сложность: Средняя
Как размыть фон в Фотошопе за пару минут?
Если вы не владелец техники, которая сама размывает фон, то можно красиво размыть фон на фотографии в Photoshop. Есть несколько способов, как размыть фон на фото в Фотошопе CS6 (или других версиях этого фоторедактора):
- С помощью фильтров
- С помощью инструмента «Размытие»
Для размытия фона любым из вышеперечисленных методов могут понадобится навыки выделения объекта на фото.
Чтобы сделать фон на фотографии сзади размытым, используйте Фотошоп для размытого фона. Как сделать фон размытым в Фотошопе:
- Выделите объект, который планируете размыть (если элементов, которые вы хотите размыть много, выделите ту часть фото, которую планируете оставить в резкости и нажмите Ctrl+Shift+I.
 Произойдёт инверсия выделенной области, и выделенным окажется всё, что не планировали оставлять в резкости)
Произойдёт инверсия выделенной области, и выделенным окажется всё, что не планировали оставлять в резкости) - Настройте края выделенной области
- Откройте вкладку «Фильтр» на верхней панели
- Во вкладке «Фильтр» найдите «Размытие» и наведите на него. Появится меню с различными типами размытия:
- По Гауссу
- «Умное» размытие
- Радиальное
- Размытие в движении и другие
- Выберите тип размытия, который хотите применить к фону. В некоторых типах вам будет предложено выбрать радиус размытия, или интенсивность размытия, а в некоторых – нет. Настройте радиус, если такая возможность есть в том типе, который вы выбрали, и нажмите «ОК»
Если у вас остались вопросы, касательно того, как сделать фон размытым, то смело задавайте их в комментариях
Инструментом «Размытие» можно пользоваться без выделения области. Как размыть задний фон на фото в Фотошопе:
- Активируйте инструмент на панели инструментов
- Настройте плотность кисти
- Зажав левую кнопку мыши, водите кистью по части фото, которую необходимо сделать размытой
Как сделать фото с размытым задним фоном, показано в видео:
Задавайте вопросы касательно того, как сделать фон фотографии размытым в Фотошопе в комментариях ниже. Мы с радостью поможем.
Мы с радостью поможем.
Чтобы размыть фон онлайн, перейдите в Фотошоп онлайн. Затем, чтобы бесплатно размыть задний фон на фото онлайн:
- Нажмите «Файл» — «Открыть изображение»
- Загрузите фото, на котором необходимо сделать задний фон размытым онлайн
- Выберите инструмент «Размытие»
- Настройте размер и плотность кисти
- Водите кистью по участкам, где надо размыть задний фон на фото онлайн
Чтобы изменить цвет фона картинки в Фотошопе, выберите и откройте фото с однотонным фоном. Мы используем изображение с фруктом на белом фоне. Воспользуйтесь любым удобным способом выделения. Мы используем инструмент «Быстрое выделение». Как в Фотошопе изменить цвет фона на фотографии:
- Выделите всю область изображения, которая должна остаться без изменений. Если вы выделили ненужный фрагмент – не волнуйтесь и не отменяйте всё выделенное. Достаточно просто зажать клавишу Alt и кликнуть в той области, которая была лишней. Затем отпустите клавишу и продолжайте выделять нужное
- Когда все необходимые элементы будут выделены, перейдите на верхнюю панель и найдите вкладку «Выделение», а в ней – «Уточнить край»
- Поэкспериментируйте со значениями в открывшемся окне так, чтобы края выделенного изображения были чёткими и не захватывали лишние (соседние) пиксели
- Нажмите «ОК», когда добьётесь нужного эффекта
- Нажмите «Фильтр» — «Инверсия», чтобы выделенная область оказалась не выделенной, а вся остальная – выделенной
- Выберите цвет, которым хотите залить фон и кликните по инструменту «Заливка»
- Этим инструментом кликните по выделенному фону
Как смешивать и размывать в фотошопе
Техники размытия и размытия важны для любого фоторедактора. Эти инструменты помогут вам идеально комбинировать изображения, делая редактирование более естественным и приятным для глаз.
Эти инструменты помогут вам идеально комбинировать изображения, делая редактирование более естественным и приятным для глаз.
Хотя размытие и размытие похожи, это два разных инструмента. Растушевка относится к смягчению резких краев изображения, чтобы оно переходило на задний план или на другое изображение. Размытие позволяет размыть любую часть изображения, так что оно становится размытым и смешивается.
Оба эти метода полезны для многих целей, и их легко освоить. Выполните следующие действия, чтобы узнать, как размыть и размыть фотографии в Photoshop.
Как размыть фото
Сначала вам нужно будет создать новый проект в Фотошоп или откройте изображение, которое хотите использовать в качестве фона для градиентного изображения. Градиент в основном используется для создания эффекта виньетки на фотографиях. Затем выберите фон, на котором вы хотите смешать основное изображение.
После создания проекта откройте изображение, края которого вы хотите смягчить, выбрав «Файл»> «Открыть». Изображение откроется в новой вкладке Photoshop. Теперь вы будете работать на этой вкладке, чтобы размыть изображение.
Изображение откроется в новой вкладке Photoshop. Теперь вы будете работать на этой вкладке, чтобы размыть изображение.
Теперь выберите инструмент Marquee, прямоугольный или эллиптический. С помощью этого инструмента выделите часть изображения, которую хотите сохранить. Линия выделения будет краем, где начинается градиент.
После того, как вы сделали свой выбор, щелкните значок «Добавить маску» в нижней части панели слоев.
Вы увидите только ту часть изображения, которую вы выбрали. Чтобы изображение действительно исчезло, откройте панель «Свойства», и вы должны увидеть ползунок с надписью «Растушевка». Вы можете использовать его, чтобы смягчить края вашего выделения. Используя этот ползунок, вы можете растушевывать края сколько угодно.
Если вы хотите иметь более точное выделение и градиент, а не просто прямоугольную или овальную форму, вы также можете выбрать другие инструменты выделения, такие как быстрое выделение или инструмент лассо, и создать маску, используя их. Таким образом, вы можете создавать гладкие выделения без неровных или неровных краев.
Таким образом, вы можете создавать гладкие выделения без неровных или неровных краев.
Заходите в фотошоп
Возможно, вместо размытия краев объекта вы захотите размыть фон в целом. Вы также можете использовать инструменты выделения, чтобы размыть столько частей изображения, сколько захотите. Это поможет выделить предмет вашего произведения и сделать его в целом более связным.
Откройте в Photoshop изображение, на котором вы хотите размыть фон. Затем используйте инструмент «Быстрый выбор», чтобы выделить темы, которые вы хотите сделать видимыми. Теперь перейдите в Select> Select and Mask.
Здесь вы можете сделать свой выбор более точным, используя инструменты кисти. Когда вы будете довольны своим выбором, перейдите в раскрывающееся меню «Параметры вывода» и в настройке «Вывод в» выберите «Новый слой с маской слоя» и нажмите «ОК».
Теперь у вас будет два слоя. Фоновый слой и маскирующий слой с выделением. Вы можете скрыть слой с маской, щелкнув значок глаза слева от слоя. Затем, удерживая клавишу Ctrl, щелкните скрытый слой, чтобы увидеть выделение.
Затем, удерживая клавишу Ctrl, щелкните скрытый слой, чтобы увидеть выделение.
Перейдите в Select> Modify> Expand, чтобы выделение выходило немного за край объекта. Теперь убедитесь, что ваш фоновый слой выделен, выделив его.
Мы рекомендуем использовать Content Aware для этого выбора, что можно сделать, нажав Shift + Delete. В раскрывающемся меню Content выберите Content Aware, если он еще не выбран.
Теперь вы можете размыть фон, не размывая объект. Щелкните значок глаза рядом с предметным слоем, и вы увидите только фон с полным выделением. Но убедитесь, что ваш фоновый слой все еще выделен.
Перейдите в Фильтр> Галерея размытия> Размытие поля. Справа вы увидите ползунок «Размытие», который можно использовать для изменения степени размытия фона. Вы можете перемещать круговой указатель в центре, чтобы переместить точку, в которой применяется размытие.
Вы также можете установить новые указатели с помощью курсора, если хотите размыть только определенные области фона. Выберите ОК, если вас устраивает результирующий эффект размытия. Теперь вы можете повторно активировать слой с вашим объектом, и он должен выделяться намного больше, чем раньше.
Выберите ОК, если вас устраивает результирующий эффект размытия. Теперь вы можете повторно активировать слой с вашим объектом, и он должен выделяться намного больше, чем раньше.
Как размыть выделенную область
Возможно, вместо всего фона вы захотите размыть только выбранную область изображения. Это может быть для таких вещей, как сокрытие лиц людей или конфиденциальной информации (названий улиц, номеров телефонов и т. Д.). Это невероятно легко сделать с помощью инструментов выделения.
Открыв изображение, щелкните инструмент «Выделение» с любой формой, которую хотите использовать, затем выделите то, что вы хотите размыть. Затем перейдите в Фильтр> Размытие> Размытие по Гауссу.
Появится окно, которое позволит вам применить эффект размытия по Гауссу к выбранной области. Используйте ползунок радиуса и переместите его вверх, чтобы полностью размыть область. Затем нажмите ОК, чтобы применить размытие к выбранной области изображения.
Как размыть фон в Фотошопе
ГлавнаяРабота на компьютере
Если говорить о работе с растровой графикой, то программе «Photoshop» от компании «Adobe» на этом поприще нет конкурентов. В Фотошопе содержится настолько большое количество различных функций и инструментов обработки графики, что даже не каждый профессионал, работающий с данной программой, знает об их всех. В общем, Adobe Photoshop в умелых руках способен творить чудеса, и это не преувеличение.
В Фотошопе содержится настолько большое количество различных функций и инструментов обработки графики, что даже не каждый профессионал, работающий с данной программой, знает об их всех. В общем, Adobe Photoshop в умелых руках способен творить чудеса, и это не преувеличение.
В этой статье мы рассмотрим один из множества эффектов, которые можно сделать в Фотошопе – размытие фона. Для удобства разделим весь процесс на два этапа. Для работы мы возьмём фотографию, которая приведена ниже.
Как размыть фон в Фотошопе
Содержание
- Этап первый. Общее размытие
- Этап второй. Плавный переход
- Заключение
- Видео — Как идеально размыть фон в Фотошопе
Перед нами стоит цель – сделать так, чтобы девушка на фото выглядела чётко, а её окружение на заднем плане – размыто. Мы выберем самый простой алгоритм действий – сначала сделаем размытым всё изображение, а затем уберём размытие с нужных элементов. Но обо всём по порядку.
Но обо всём по порядку.
Сначала сделайте так, как в инструкции ниже:
- Создайте копию слоя. Для этого наведите курсор мыши на слой, затем нажмите левую клавишу и, не отпуская её, перетащите слой на соответствующую иконку на панели инструментов (она выделена красным прямоугольником на скриншоте) и отпустите кнопку. После этого создастся дубликат слоя. Теперь на время забудьте про изначальный слой – последующие действия мы будем совершить с его копией.
Наводим курсор мыши на слой, затем нажимаем левую клавишу и, не отпуская её, перетаскиваем слой на соответствующую иконку на панели инструментов
На заметку! Есть и более простой способ сделать это – просто нажать на комбинацию клавиш «Ctrl+J».
- Выделите слой копию, кликнув по ней мышкой, затем нажмите на «Filter» и наведите мышкой на «Blur». Появится несколько вариантов размытия изображения. Выберите «Gaussian Blur…».

Выделяем слой копию, кликнув по ней мышкой, нажимаем на «Filter» и наводим мышкой на «Blur», выбираем «Gaussian Blur»
- Укажите уровень размытия примерно в 5-10 пикселей, затем повторите все вышеописанные шаги (копирование слоя, размытие по Гауссу…). Только во второй раз (уже для третьего слоя) укажите диапазон размытия около 12 пикселей. На этот момент у вас должно быть три слоя – один изначальный и две копии.
Указываем уровень размытия примерно в 5-10 пикселей
- Вновь повторите всю последовательность действий, и для четвёртого слоя укажите значение размытия в пределах 28 пикселей.
Для четвёртого слоя указываем значение размытия в пределах 28 пикселей
Узнайте подробную инструкцию, как в фотошопе поставить русский язык, в нашей новой статье.
Итак, первый этап пройден. Прежде чем переходить ко второму, перепроверьте всё, что сделали. На скриншоте ниже указаны оптимальные значения размытия для каждого слоя. Если они у вас совпадают – двигайтесь дальше.
Если они у вас совпадают – двигайтесь дальше.
Результат полученных размытых слоев
Этап второй. Плавный переходНа заметку! В данном случае мы использовали размытие по Гауссу (Gaussian Blur). Можете также поэкспериментировать с другими видами размытия – они дают весьма любопытные эффекты. Возможно, другой вид блюра понравится вам больше.
Теперь наша задача состоит в том, чтобы сделать плавный переход от сильного размытия до слабого. Чем дальше объекты находятся от девушки, тем больший радиус размытия у них должен быть. Для этого мы воспользуемся таким непопулярным у новичков инструментом как маска. Маска – это некий аналог трафарета, состоящего из чёрного и белого цвета. В областях с белым цветом изображение видно, с чёрным – не видно. Дальнейшие шаги описаны в инструкции:
- Выберите самый верхний слой и создайте для него маску. Чтобы сделать это, нажмите на соответствующую иконку на панели инструментов.

Выделяем самый верхний слой, нажимаем на иконку «Добавить слой-маску» на панели инструментов
- Теперь выделите мышкой маску и выберите инструмент «Gradient Tool». По умолчанию градиент будет состоять из белых и чёрных оттенков – именно это нам и нужно. Задайте градиент, зажав левую клавишу мыши и перетащив курсор немного вниз, как показано на скриншоте. Затем отпустите кнопку.
Выделяем мышкой маску, выбираем инструмент «Gradient Tool», зажав левую клавишу мыши и перетащив курсор немного вниз, отпускаем клавишу
- Повторите те же действия со вторым слоем (маска, градиент). Только на этот раз перетащите градиент от самой высшей точки ближе к центру. Результат должен быть примерно таким, как на фото ниже.
Создаем для второго слоя маску, выбираем инструмент «Gradient Tool», перетаскиваем градиент от самой высшей точки ближе к центру
- С третьим слоем сделайте то же самое. Градиент на этот раз перетаскивайте уже ближе к самому низу изображения.

В третьем слое градиент перетаскиваем ближе к самому низу изображения
- Чтобы облегчить последующие действия, нужно создать группу слоёв. Для этого создайте папку, нажав на нужную иконку на панели инструментов, и перетащите в эту папку все слои, кроме изначального. Слои перетаскиваются посредством нажатия на них левой клавиши мыши и её удерживания. Здесь важно соблюдать порядок, чтоб слои перекрывали друг друга в изначальной последовательности. Всё должно быть так, как на скриншоте.
Нажимаем на панели инструментов на иконку «Добавить папку», перемещаем в нее все слои с помощью левой кнопки мыши
- Теперь добавьте маску к этой группе, выше показано, какая иконка отвечает за создание маски, если вы вдруг забыли, и чёрной кистью обведите контуры девушки. После этого она «удалится» из всех слоёв с размытием и будет отображаться в том виде, в котором была на самом первом слое – то есть не размытой. Для достижения лучшего эффекта нужно приближать изображение (кнопки «Ctrl» и «+») и обводить контуры максимально чётко.
 Результат должен получиться таким, как на фото ниже.
Результат должен получиться таким, как на фото ниже.Добавляем маску к папке, нажимаем на инструмент «Кисть», обводим контуры девушки, получаем результат
На заметку! Можно было упростить задачу, создав копию слоя, размыв его и удалив нужные контуры с помощью маски и кисти. Но это выглядело бы неестественно.
Заключение
Теперь вы знаете, как размыть фон в Фотошопе. На самом деле вы знаете лишь один из огромного множества способов сделать это. Фотошоп настолько богат всякими инструментами, что одну задачу можно решить множеством методов. Экспериментируйте, пробуйте использовать различные эффекты, и тогда, возможно, в будущем вы сами станете тем мастером, в руках которого Фотошоп будет не просто графическим редактором, а палитрой для создания шедевров.
Видео — Как идеально размыть фон в Фотошопе
Понравилась статья?
Сохраните, чтобы не потерять!
Рекомендуем похожие статьи
Как растушевать и размывать в фотошопе
Техники размытия и растушевки важны для любого редактор фото учить. Эти инструменты могут помочь вам легко комбинировать изображения, делая ваше редактирование более естественным и приятным для глаз.
Эти инструменты могут помочь вам легко комбинировать изображения, делая ваше редактирование более естественным и приятным для глаз.
Хотя размытие и растушевка похожи, это два разных инструмента. Растушевка относится к смягчению резких краев изображения, чтобы оно переходило в фон или другое изображение. Размытие позволяет размыть любые части изображения, так что оно становится нечетким и сливается вместе.
Оба эти метода полезны для многих целей, и им легко научиться. Следуйте инструкциям ниже, чтобы узнать, как растушевать и размывать в Photoshop.
Программы для Windows, мобильные приложения, игры — ВСЁ БЕСПЛАТНО, в нашем закрытом телеграмм канале — Подписывайтесь:)
Как растушевать в фотошопе
Сначала вы захотите создать новый проект в Фотошопили откройте изображение, которое хотите использовать в качестве фона для растушеванного изображения. Растушевка в основном используется для создания эффекта виньетки на фотографиях. Поэтому выберите фон, с которым вы хотите, чтобы ваше основное изображение сливалось.
После того, как вы создали свой проект, откройте изображение, края которого вы хотите растушевать, выбрав «Файл»> «Открыть». Изображение откроется в новой вкладке в фотошопе. Теперь вы будете работать на этой вкладке, чтобы растушевать изображение.
Теперь выберите инструмент Marquee, прямоугольный или эллиптический. С помощью этого инструмента выделите часть изображения, которую вы хотите сохранить. Линия выделения будет краем, где начинается растушевка.
Сделав свой выбор, щелкните значок добавления маски в нижней части панели слоев.
Вы увидите только ту часть изображения, которую вы выбрали. Чтобы растушевать изображение, откройте панель «Свойства», и вы должны увидеть ползунок с надписью «Растушевка». Вы можете использовать это, чтобы смягчить края вашего выделения. Используя этот ползунок, вы можете растушевывать края настолько, насколько захотите.
Если вы хотите иметь более точное выделение и растушевку, а не просто прямоугольник или овал, вы также можете выбрать другие инструменты выделения, такие как быстрое выделение или инструмент лассо, и создать маску, используя их. Таким образом вы можете создавать плавные выделения без зазубрин или неровностей по краям.
Таким образом вы можете создавать плавные выделения без зазубрин или неровностей по краям.
Как сделать размытие в фотошопе
Возможно, вместо того, чтобы размывать края объекта, вы захотите размыть фон в целом. Вы также можете использовать инструменты выделения, чтобы размыть любые части изображения. Это может помочь выделить предмет вашего произведения, а также сделать его в целом более связным.
Откройте в Photoshop изображение, на котором вы хотите размыть фон. Затем с помощью инструмента «Быстрое выделение» выделите объекты, которые нужно оставить видимыми. Теперь перейдите в Select> Select And Mask.
Здесь вы можете сделать свой выбор более точным, используя инструменты кисти. Когда вас устраивает выбор, перейдите к раскрывающемуся меню «Параметры вывода» и в настройке «Вывод на» выберите «Новый слой с маской слоя» и нажмите «ОК».
Теперь у вас будет два слоя. Фоновый слой и слой маски с вашим выделением. Вы можете скрыть слой с маской, щелкнув значок глаза в левой части слоя. Затем, удерживая клавишу Ctrl, щелкните скрытый слой, чтобы увидеть выделение.
Затем, удерживая клавишу Ctrl, щелкните скрытый слой, чтобы увидеть выделение.
Перейдите в Select> Modify> Expand, чтобы выделение немного выходило за край вашего объекта. Теперь убедитесь, что ваш фоновый слой выделен, выбрав его.
Вы захотите использовать Content Aware для этого выбора, что вы можете сделать, нажав Shift + Del. В раскрывающемся списке Contents выберите Content Aware, если он еще не выбран.
Теперь вы сможете размыть фон, не размывая объект. Щелкните значок глаза рядом со слоем объекта, и вы увидите только фон с заполненным выделением. Но убедитесь, что ваш фоновый слой все еще выделен.
Перейдите в Filter> Blur Gallery> Field Blur. С правой стороны вы увидите ползунок «Размытие», который можно использовать для изменения степени размытия фона. Вы можете перемещать круговой указатель в центре, чтобы переместить туда, где применяется размытие.
Вы также можете установить новые указатели с помощью курсора, если хотите размыть только определенные области фона. Выберите ОК, если вас устраивает полученный эффект размытия. Теперь вы можете снова включить слой с вашим объектом, и он должен выделяться намного больше, чем раньше.
Выберите ОК, если вас устраивает полученный эффект размытия. Теперь вы можете снова включить слой с вашим объектом, и он должен выделяться намного больше, чем раньше.
Как размыть выделенную область
Возможно, вместо всего фона вы захотите размыть только выбранную область изображения. Это может быть для таких вещей, как сокрытие лиц людей или конфиденциальной информации (названия улиц, номера телефонов и т. Д.). Это невероятно легко сделать с помощью инструментов выделения.
Открыв изображение, щелкните инструмент «Область» с любой формой, которую вы хотите использовать, а затем выделите то, что вы хотите размыть. Затем перейдите в Filter> Blur> Gaussian Blur.
Появится окно, которое позволит вам применить эффект размытия по Гауссу к выбранной области. Используйте ползунок радиуса и переместите его вверх, чтобы полностью размыть область. Затем нажмите «ОК», чтобы применить размытие к выбранной области изображения.
Программы для Windows, мобильные приложения, игры — ВСЁ БЕСПЛАТНО, в нашем закрытом телеграмм канале — Подписывайтесь:)
Как размыть края изображения в фотошопе: разные способы
Автор Иван Чистяков На чтение 4 мин Просмотров 981 Опубликовано Обновлено
Привет, друзья. Сегодня мы с вами изучим вопрос: как размыть края изображения в фотошопе. Наверняка каждый из вас задавался таким вопросом. И сегодня я вам покажу несколько вариантов.
Содержание
- Выделение
- Растушевка
- По Гауссу
- Затемнение краев или виньетка
- Камера Raw
- Кисти
Выделение
Возьмем инструмент «Перемещение» и соч. кл. Cntrl+Shift+N создаём новый слой. Нажимаем ОК.
Выбираем инструмент «Овальная выделенная область». Наводим курсор в левый верхний угол. Зажимаем левой кнопкой мыши чтобы создать «Выделение» и тянем в правый Нижний угол.
Теперь сделаем «Инверсию выделения» чтобы его развернуть. Жмем пр. мышкой и выбираем здесь «Инверсия выделенной области».
Теперь у нас выделено вокруг. И давайте закрасим всё чёрным цветом, (Shift+F5) выбираем заливку, выбираем чёрный цвет, нажимаем ОК.
Отменим выделение (Cntrl+D), и размоем этот слой. Переходим во вкладку Выделение — Модификация — Растушевка. Размоем на 150 пикселей.
Нажимаем ОК. И вот края размыты, отлично!
Растушевка
Откроем фотошоп, затем откроем изображение, которое хотим отредактировать. Первым делом мы определяется, с какой областью мы будем работать. Какие края нам надо будет размывать?
На расположенной слева панели инструментов видимо “Выделение” (обычно находится сверху на втором месте) и нажимаем на него правой кнопкой мыши. Среди появившихся вариантов выберите “Овальную область”.
Выбираем область, которую нам не нужно будет размывать.
Затем переходим к верхнему меню и выбираем “Выделение”. В открывшемся списке наводим курсор на “Модификацию” и выбираем «Растушевку», либо сразу нажимаем на Shift+F6, так же как в примере выше.
Открывается окно, в котором нам необходимо внести радиус растушевки. Чем он шире, тем мягче будет переход, шире и сама область.
Теперь нужно удалить все ненужное. Инвертируем выделение соч. кл. Ctrl+Shift+I и нажимаем на кнопку Delete.
И вот опять мы видимо волшебство — мягкий переход от максимально насыщенного оттенка цвета к полному растворению!
По Гауссу
Открываем изображение.
Видим пункт «Прямоугольная область» (клавиша М).
Обозначаем наши границы, которые впоследствии будем размывать, с помощью вышеупомянутого инструмента «Прямоугольная область».
Затем находим в верхней панели «Выделение» переходим в «Инверсия» или Ctrl+Shift+I.
Как мы видим, теперь чётко обозначились границы размытия нашей фотографии. Далее мы нажимает вкладку «Фильтр» верхней панели «Размытие» — «Размытие по Гауссу.» Тут мы можем выбрать радиус размытия, который нам нужен. Ставим нужное значение, нажимаем ОК.
Следующий шаг «Выделение» — «Отменить выделение».
Отлично, у нас всё получилось! Мои поздравления!
Затемнение краев или виньетка
Открываем изображение. На панели слоев внизу нажимаем на кнопку корректирующих слоев и выбираем здесь «Градиент». У нас открывается панель с настройками градиента.
На панели слоев внизу нажимаем на кнопку корректирующих слоев и выбираем здесь «Градиент». У нас открывается панель с настройками градиента.
Цвет у нас будет от чёрного к прозрачному, чтобы было затемнение. Стиль радиальный и поставим галочку напротив инверсии, чтобы по центру было прозрачным а по краем чёрным.
Можно здесь увеличить масштаб до 150. Кликаем на палитру, можно сместить прозрачную область ближе к краю, если потребуется. А можем наоборот — сжать тёмную часть к центру.
Выставили ползунок таким образом, теперь видим что у нас все хорошо получилось! У нас получилось затемнить края изображения.
Камера Raw
Переходим во вкладку «Фильтр» — Камера Raw.
Затем на панели справа нажимаем «Коррекция дисторсии» и внизу видим «Виньетирование», смещаете ползунок по шкале влево, чтобы затемнить края, и также можно смещать среднюю точку внизу. Нажимаем здесь ОК чтобы применить изменения.
Всё получилось! Все можно изменять, передвигая среднюю точку и добиваться нужного эффекта.
Кисти
Сочетанием клавиш создаём новый слой. Нажимаем ОК. Новый слой создан. Возьмём инструмент кисть, жёсткость 0%. И размер 700, если что его можно будет изменить по вашему усмотрению.
Дальше закрашивает чёрным цветом все вокруг изображения . И уменьшаем непрозрачность на панели справа.
Либо можно размыть по Гауссу, как делали в примерах выше.
Размытие готово, у нас всё получилось!
Тем временем, наш урок подошёл к концу, пришло время прощаться, дорогие любители фотошопа. Надеемся, вы узнали что-то полезное для себя, напишите в комментариях. Возможно, вам еще что-то пригодится в наших уроках. До свидания! Удачной недели, и плодотворных будней.
С вами был Иван.
Как размыть и сделать лица пикселями в Photoshop (шаг за шагом)
Существует множество способов размыть или сделать лица пикселями в Photoshop. В этом уроке вы узнаете один из самых простых и удобных для начинающих способов сделать это. Процесс прост, и его легко воспроизвести для других частей изображения, а не только для лица. Вот основы того, как это делается.
Вот основы того, как это делается.
Чтобы размыть лицо в Photoshop, сначала преобразуйте слой изображения в смарт-объект. Затем перейдите в «Фильтр» > «Размытие» > «Размытие по Гауссу», чтобы применить общее размытие в качестве интеллектуального фильтра. Щелкнув по маске слоя смарт-фильтра, инвертируйте ее, затем выберите инструмент «Кисть» и закрасьте белым цветом лица, которые хотите размыть.
Эти шаги могут показаться немного сложными, но я обещаю, что это очень просто! В этом уроке вы узнаете, как размыть лица неразрушающим образом, что позволит легко вернуться и отредактировать позже. Как только вы закончите размытие лиц, мы перейдем к следующему типу сокрытия лица, пикселизации!
Без дальнейших промедлений приступим.
Как размыть лицо в Photoshop
В Photoshop вы можете редактировать изображения деструктивным и недеструктивным способами. Деструктивное редактирование — это когда вы вносите изменения непосредственно в файл. Это перезаписывает исходные данные, и вы не можете восстановить исходный файл.
Это перезаписывает исходные данные, и вы не можете восстановить исходный файл.
Неразрушающее редактирование, с другой стороны, позволяет вносить изменения в файл без перезаписи оригинала. Поэтому, если вы хотите вернуться к исходному файлу, вы можете легко это сделать.
Во время этого урока будет выполняться только неразрушающее редактирование. Так что, если вы совершите ошибку, не волнуйтесь, вы всегда можете вернуться.
Для начала откройте изображение в Photoshop, затем перейдите на панель «Слои». Теперь щелкните правой кнопкой мыши слой и выберите Преобразовать в смарт-объект 9.0006, чтобы превратить слой в смарт-объект.
Теперь, когда вы преобразовали свой слой в смарт-объект, пришло время его размыть. Перейдите в строку меню в верхней части окна и нажмите «Фильтр» > «Размытие» > «Размытие по Гауссу».
Далее появится всплывающее окно, которое позволит вам определить уровень размытия, примененный к вашему изображению. Вы также увидите предварительный просмотр вашего изображения, чтобы увидеть, как будет выглядеть размытие. Предварительный просмотр будет иметь масштаб 100% по умолчанию. Однако вы можете уменьшить масштаб, чтобы увидеть свою фотографию полностью, чтобы увидеть, как размытие повлияет на все ваше изображение.
Вы также увидите предварительный просмотр вашего изображения, чтобы увидеть, как будет выглядеть размытие. Предварительный просмотр будет иметь масштаб 100% по умолчанию. Однако вы можете уменьшить масштаб, чтобы увидеть свою фотографию полностью, чтобы увидеть, как размытие повлияет на все ваше изображение.
Теперь, когда вы можете видеть изображение полностью, отрегулируйте ползунок, чтобы увидеть уровень размытия, который вы хотите применить. Найдя нужный уровень, нажмите «ОК», чтобы применить к изображению эффект «Размытие по Гауссу».
Я выбрал радиус 25 пикселей, чтобы размыть изображение. Вот как это выглядит:
Теперь, когда применен эффект размытия, пришло время удалить его со всех сторон, кроме лица. Перейдите на панель «Слои» и щелкните миниатюру маски слоя Smart Filter.
Затем выберите инструмент «Кисть» (B) с панели инструментов. Затем откройте настройки кисти и уменьшите жесткость до 0%. Это даст вам эффект мягкой кисти, который заставит размытие лучше сочетаться с остальной частью изображения.
Это даст вам эффект мягкой кисти, который заставит размытие лучше сочетаться с остальной частью изображения.
Поскольку выбран интеллектуальный фильтр, вы заметите, что цвета переднего плана и фона черно-белые. Маска смарт-фильтра работает точно так же, как обычная маска слоя. Окрашивание в черный цвет позволяет скрыть части изображения, а в белый — показать их. Установите цвет переднего плана на черный, затем начните рисовать везде на картинке, кроме лица.
Когда вы закончите, вы заметите, что маска слоя смарт-фильтра черная везде, кроме лица. Оставшиеся белые области указывают на то, что размытие все еще видно в этой области.
Везде на вашем изображении должно быть четко, кроме лица, которое должно оставаться размытым. Это будет выглядеть так:
Как размыть несколько лиц в Photoshop
Теперь, когда вы знаете, как размыть лицо в Photoshop, вам может быть интересно, как насчет размытия нескольких лиц. Процесс аналогичен и так же прост. Опять же, начните с открытия изображения в Photoshop.
Затем перейдите на панель «Слои», щелкните слой правой кнопкой мыши и выберите Преобразовать в смарт-объект.
После этого перейдите в строку меню, щелкните Фильтр > Размытие > Размытие по Гауссу.
Далее вы увидите всплывающее окно «Размытие по Гауссу», в котором вы сможете настроить степень размытия, которую хотите применить к своему изображению. Сделав это, нажмите OK, чтобы применить эффект размытия по Гауссу.
Теперь вы увидите, что ваше изображение размыто и к нему применен интеллектуальный фильтр.
Теперь, когда ваше изображение размыто, вам нужно убрать размытие со всех сторон, кроме лиц. Начните с щелчка по миниатюре смарт-фильтра, выбора кисти (B) из на панели инструментов и выбора мягкой кисти.
Используя черный цвет переднего плана, начните закрашивать изображение, чтобы скрыть эффект размытия везде, кроме лиц.
Вы увидите, что миниатюра смарт-фильтра окрашена в черный цвет везде, кроме лиц. И на вашем изображении вы увидите, что размыты только лица.
И на вашем изображении вы увидите, что размыты только лица.
Как сделать лицо пиксельным в Photoshop
Чтобы сделать лицо пиксельным в Photoshop, выберите слой изображения, выберите инструмент «Лассо» и установите параметр «Растушевка выделения лассо» на 20 пикселей. Затем создайте выделение лассо вокруг черт лица вашего объекта. Теперь перейдите в Filter > Pixelate > Mosaic, чтобы применить эффект пикселизации к лицу модели.
Начните с открытия изображения в Photoshop. Затем перейдите на панель «Слои», щелкните правой кнопкой мыши слой и выберите «Преобразовать в смарт-объект 9».0006, чтобы преобразовать слой в смарт-объект.
После преобразования слоя в смарт-объект выберите инструмент Lasso Tool (L) на панели инструментов. Вы собираетесь использовать его, чтобы создать выделение вокруг лица вашего объекта. Однако, прежде чем вы это сделаете, вам нужно установить растушевку инструмента Lasso Tool на 20 пикселей.
Это сделает края лица с пикселями более мягкими и лучше гармонирует с остальной частью изображения. После того, как растушевка настроена, создайте выделение вокруг лица модели. Вы можете сделать это, щелкнув и перетащив курсор. Инструмент «Лассо» отследит движения вашего курсора и превратит его в активное выделение.
Затем перейдите в строку меню и нажмите «Фильтр». В раскрывающемся меню выберите Pixelate > Mosaic.
Появится всплывающее окно с параметрами мозаики и предварительным просмотром того, как будет выглядеть эффект. По умолчанию предварительный просмотр составляет 100%; однако это не позволяет вам видеть изображение целиком. Уменьшайте масштаб, пока не увидите полное изображение.
После уменьшения масштаба отрегулируйте размер ячейки. Это определит, насколько пикселизированным будет ваше изображение. Как видно из показанного предварительного просмотра, я использовал размер ячейки 120. Однако вы можете поэкспериментировать с ползунком, пока не найдете подходящий размер ячейки. После завершения нажмите OK, чтобы применить эффект.
После завершения нажмите OK, чтобы применить эффект.
Взглянув на панель «Слои», вы увидите, что был применен смарт-фильтр, так как вы преобразовали слой в смарт-объект.
Вот до и после:
- До
- После
Вот и все. Вы узнали, как размыть лицо, размыть несколько лиц и сделать лицо пиксельным в Photoshop!
Удачного редактирования!
Как создать эффект радиального размытия
Если на вашем изображении не хватает движения, вы можете попробовать добавить эффект размытия, чтобы создать идею движения и сделать ее более привлекательной.
В этой статье я покажу вам, как применить эффект радиального размытия в Photoshop. Это удобный инструмент, потому что он дает отличные результаты, не занимая слишком много времени.
Вам просто нужно знать несколько советов и приемов, чтобы заставить его работать так, как вы хотите, потому что у него нет режима предварительного просмотра. Это то, что я покажу вам здесь, чтобы вы могли освоить этот инструмент как профессионал.
[См.: Как использовать обтравочную маску Photoshop | Как повысить резкость изображения в фотошопе)
Содержание
Что такое радиальное размытие?
Photoshop имеет различные методы размытия, такие как размытие по Гауссу, размытие в движении или радиальное размытие, и каждый из них создает свой собственный уникальный эффект.
Настоятельно рекомендуется
8 инструментов для фотографов
Ознакомьтесь с 8 основными инструментами, которые помогут вам стать профессиональным фотографом.
Включает временные скидки.
Узнайте больше здесь
В этой статье я расскажу о радиальном размытии. Его основная характеристика заключается в том, что он применяет эффект движения из заданной
точки, которая работает как центр. Оттуда размытие может вращаться вокруг него или сходиться в линиях, движущихся внутрь/наружу от него.
Может имитировать эффект вращения камеры или перемещения зума во время экспозиции.
Он также может создавать ощущение радиального баланса, в зависимости от объекта, на котором он используется.
Как создать эффект радиального размытия в Photoshop
Авторы и права: Ричард Кларк
Давайте вместе рассмотрим этот процесс, шаг за шагом, используя образец изображения выше.
Шаг 1. Дублируйте фонОткройте изображение в Photoshop. По умолчанию это будет отображаться как заблокированный фоновый слой. Это всегда хорошая практика, чтобы сохранить его нетронутым на всякий случай.
Итак, чтобы внести изменения в отдельный слой, вы должны начать с дублирования исходного изображения на новый слой.
Чтобы сделать это, вы можете перетащить фоновый слой на кнопку «Новый слой» в нижней части панели «Слои».
Кроме того, вы можете перейти в меню Layers и выбрать Duplicate Layer .
Photoshop имеет различные типы слоев для работы. Есть растровые слои, векторные слои, корректирующие слои и т. д. В этом случае вам понадобится смарт-объект .
Каждый тип слоя имеет свои особенности. Смарт-объект особенный, потому что он сохраняет исходное содержимое.
Это позволяет вам вернуться и отредактировать слой столько раз, сколько вы хотите, не разрушая его. Сюда входят фильтры, которые вы применяете к ним, потому что они становятся смарт-фильтрами.
Чтобы превратить слой в смарт-объект, вам просто нужно щелкнуть по нему правой кнопкой мыши и в открывшемся меню выбрать параметр Преобразовать в смарт-объект .
Другой способ сделать это — перейти в меню Filters и выбрав Convert for Smart Filters . Вы можете легко распознать слой, потому что смарт-объекты имеют небольшой квадрат в углу миниатюры.
Хорошо, теперь, когда ваш слой является смарт-объектом, любой фильтр, который вы применяете, будет смарт-фильтром. Итак, все, что вам нужно сделать, это зайти в меню Фильтры и открыть параметры Размытие . Оттуда выберите Радиальное размытие .
Откроется всплывающее окно, в котором можно управлять настройками фильтра. К сожалению, в отличие от многих других инструментов Photoshop, радиальное размытие не имеет возможности предварительного просмотра.
Из-за этого вы будете «вслепую» устанавливать первые настройки или примете настройки по умолчанию и начнете настраивать оттуда.
С обычным фильтром это было бы невозможно, но поскольку вы сделали его интеллектуальным фильтром, вы можете это сделать.
Шаг 4. Настройте параметры радиального размытия Из диалогового окна Радиальное размытие можно управлять всеми настройками. Квадрат представляет ваше изображение, где вы можете установить исходную точку размытия.
Квадрат представляет ваше изображение, где вы можете установить исходную точку размытия.
Это всегда будет квадрат, независимо от размера и формата вашего изображения. Это затрудняет поиск координат и точное позиционирование вашего размытия. Так что будут пробы и ошибки.
Чтобы отрегулировать положение, просто нажмите и перетащите. Там вы также можете увидеть несколько строк, которые представляют окончательный эффект.
Затем в верхней левой части у вас есть ползунок для управления значением Amount . Двигайте его влево и вправо и смотрите, как линии в квадрате меняются от маленьких черточек до сплошных линий. Это дает вам представление о том, как вы влияете на фильтр.
Затем у вас есть Метод размытия . При этом вы можете выбрать, хотите ли вы Spin или Zoom. Если вы установите его на Spin , он будет совершать круговые движения, используя исходную точку в качестве центра.
Если вы выберете Масштаб , он применит размытие к линиям, которые сходятся в центре. Эти изменения также видны в линиях внутри квадрата.
Эти изменения также видны в линиях внутри квадрата.
Наконец, вы можете выбрать качество . Это делает его более шумным или более плавным. Как только вы решите все это, нажмите OK , чтобы применить.
Шаг 5: Настройте непрозрачность фильтраЕще одна функция смарт-фильтров заключается в том, что вы можете настроить непрозрачность и режим наложения.
Для этого просто дважды щелкните маленький значок ползунка рядом с фильтром, и это откроет диалоговое окно для настроек.
Если вы откроете раскрывающееся меню Mode, вы найдете выбор режима наложения. Это те же самые, которые вы использовали бы для смешивания слоев.
В данном случае я оставлю значение «Обычный», но не стесняйтесь экспериментировать со всеми, чтобы найти тот, который лучше всего подходит для достижения желаемого эффекта.
Также имеется ползунок для регулировки прозрачности. В моем примере размытие кажется слишком интенсивным, поэтому я уменьшу непрозрачность до 90%.
Опять же, это индивидуальное решение, и здесь нет правильного или неправильного, поэтому просто перемещайте его и находите то, что вам больше нравится. Помните, что вы можете вернуться, чтобы изменить его, если вы не удовлетворены.
Шаг 6. Тонкая настройка радиального размытия с помощью масок слояТеперь я доволен тем, как выглядит размытие, но мне не нравится, как оно влияет на мой объект. Я хотел бы сохранить больше резкости исходного изображения. Для этого я могу использовать маску слоя.
Маски слоя позволяют закрывать некоторые части изображения, оставляя другие части видимыми. Это полезно, когда вы не хотите применять определенные изменения ко всему этому.
В то же время вы не потеряете никакой информации, потому что вы просто закрываете эти части, а не удаляете их.
Когда вы работаете со слоями-масками, все, что окрашено в черный цвет, будет невидимым, а то, что останется белым, — это то, что вы видите.
Если вам нужен плавный переход между этими двумя цветами, вы можете использовать разные оттенки серого, которые повлияют на непрозрачность маски.
Нажмите на маску, созданную с помощью смарт-фильтра. Вы можете убедиться, что работаете с маской, а не с самим слоем, проверив угловые метки рамки вокруг миниатюры маски.
Теперь, когда вы на маске, закройте области, которые вы не хотите размывать. Вы можете нарисовать их или использовать градиент.
В этом примере лучше использовать Gradient Tool . Затем выберите от черного к белому, помните, что черные покрывают слой, а белые пропускают его.
Затем выберите наиболее подходящий тип градиента. В этом примере более уместно использовать радиальный градиент. Затем щелкните и перетащите, пока градиент не даст желаемых результатов.
Шаг 7: Сохраните изображение Вот и все, эффект радиального размытия готов. Если вы полностью удовлетворены, вы можете свести слои и сохранить изображение в любом формате.
Если вы хотите сохранить редактируемое изображение, разделите слои и сохраните их как PSD-файл.
Pro Tips
Теперь вы знаете основы создания эффекта радиального размытия в Photoshop. Но, возможно, у вас все еще есть проблемы с правильной настройкой.
Если да, то эти советы помогут вам вывести радиальное размытие на новый уровень.
Как найти правильное положение
Если у вас возникли проблемы с поиском правильного положения центральной точки радиального размытия, вы можете попробовать это.
Настройки по умолчанию радиального размытия располагают центральную точку фильтра в центре прямоугольного изображения. Но это не всегда то, что вы хотите.
Итак, когда вы продублировали слой и превратили его в смарт-объект, вам нужно сделать следующее:
Шаг 1. Переместите изображение Возьмите инструмент Crop Tool и установите соотношение сторон 1 x 1 Square. Теперь у вас есть предварительный просмотр этой обрезки, который показывает, где будет центр квадрата.
Перемещайте изображение, пока не поместите центральную метку предварительного просмотра в верхнюю часть того места, где вы хотите начать размытие.
Это будет выглядеть странно, как будто вы собираетесь вырезать часть изображения с одной стороны и оставить большую пустую часть с другой. Пока не беспокойтесь об этом.
Шаг 2: Увеличьте холстТеперь щелкните один из углов обрезки, удерживая клавишу Alt, чтобы сделать его пропорциональным. Перетащите его, пока все ваше изображение не поместится внутри рамки обрезки.
Чтобы сохранить пропорции, Photoshop добавит немного пустого пространства вокруг изображения для компенсации. На данный момент это нормально. Применить урожай.
Шаг 3: Примените радиальное размытиеПримените фильтр радиального размытия , не перемещая положение по умолчанию из квадрата в диалоговом окне.
Шаг 4. Обрезка до исходного размера Теперь фильтр был применен точно в том месте, где вы хотели, поэтому снова возьмите инструмент Crop tool и установите соотношение на Unconstrained или Original Ratio.![]()
Затем перетащите края, чтобы вырезать весь дополнительный холст, который был добавлен для этого метода. Теперь вы можете продолжить точную настройку непрозрачности, маскирования и т. д. вашего радиального размытия, как описано в первой части этой статьи.
Как сохранить резкость объекта
Чтобы сохранить резкость объекта и иметь дополнительный контроль над тем, как радиальное размытие фона повлияет на объект, воспользуйтесь этим дополнительным советом, который может иметь большое значение.
Шаг 1. Выберите темуВернитесь к исходному изображению, нажав на заблокированный фоновый слой, который вы оставили в качестве резервной копии.
Скройте другие слои, нажав на значок глаза, который они имеют слева. Таким образом, вы не увидите размытия и сможете выбрать объект с большей точностью.
Сделайте выделение вокруг объекта. Инструмент будет зависеть от вашего имиджа и ваших навыков. Тем не менее, Pen Tool является наиболее точным.
Сохраните выбор, перейдя в меню Selection и нажав Save Selection . В диалоговом окне просто назовите его и нажмите «Сохранить».
Мы делаем это, потому что вам нужно будет использовать его позже, и это избавит вас от необходимости делать это снова.
Шаг 2. Вставьте объект на новый слойТеперь скопируйте выбранную тему с помощью сочетания клавиш Cmd/Ctrl + C или с помощью меню Редактировать и затем Копировать .
Затем вставьте его, нажав Cmd/Ctrl + V или используя меню Edit и затем Paste . По умолчанию это станет новым слоем.
Перейдите на панель Layers и перетащите ее поверх всех остальных слоев. Теперь вы можете снова сделать их видимыми, щелкнув значок глаза.
Шаг 3: Добавьте маску слоя Вы уже можете видеть идеально четкий объект на исходном изображении поверх размытого фона. Если вас устраивает этот результат, ваше изображение готово, и вы можете пропустить этот шаг.
Если вас устраивает этот результат, ваше изображение готово, и вы можете пропустить этот шаг.
Если вместо этого вы хотите сделать более плавный переход, снова выберите объект. Вы можете сделать это, перейдя в меню Selection , а затем Load Selection .
Здесь вы найдете сохраненный выбор из первого шага. Как только вы загрузите его, создайте маску вокруг объекта. Вы пока не увидите никаких изменений.
Шаг 4. Растушевка слоя-маскиДважды щелкните миниатюру слоя-маски , чтобы открыть панель ее свойств. Отсюда вы можете перемещать ползунок Feather и управлять переходом от объекта к фону.
Часто задаваемые вопросы о радиальном размытии
- Что такое радиальное размытие?
Радиальное размытие — это метод редактирования, применяемый к объекту на фотографии. Применение радиального размытия создает вращательное размытие центральной точки объекта. Радиальное размытие можно применить ко всему изображению для драматического воздействия или только к небольшой части изображения.
Радиальное размытие можно применить ко всему изображению для драматического воздействия или только к небольшой части изображения.
- Как размыть радиальное изображение?
Чтобы создать размытие с помощью радиального изображения, вам понадобится программное обеспечение для редактирования фотографий на вашем смартфоне или настольном компьютере. В программном обеспечении для редактирования вы выбираете точку, на которой будет фокусироваться размытие, а затем устанавливаете желаемую силу эффекта размытия.
- Как применить радиальное размытие на настольном компьютере?
Если у вас нет доступа к Adobe Photoshop, есть другие приложения для настольных компьютеров, чтобы добавить к фотографии радиальное размытие. Для пользователей Mac инструмент редактирования анимированной графики включает в себя фильтр радиального размытия для редактирования фотографий. Дизайнерское размытие (Радиальное размытие) доступно для компьютеров с операционной системой Windows.
- Как применить радиальное размытие в Photoshop?
Чтобы применить радиальное размытие в Photoshop, загрузите изображение и выберите дубликат фонового слоя. Перейдите в «Фильтр»> «Размытие» и выберите параметр «Радиальное размытие». Когда появится диалоговое окно «Радиальное размытие», выберите метод «Размытие» с размытием «Вращение» или «Масштаб».
- Какие приложения создают изображения с радиальным размытием?
Существует множество приложений, которые создают изображения с радиальным размытием либо с помощью камеры, либо при редактировании фотографий из вашей библиотеки. Для пользователей Android Design Blur (Radial Blur) — это бесплатное приложение для применения радиального размытия к фотографиям. Пользователям iOS следует загрузить After Focus, чтобы создать радиальное размытие на изображениях, снятых на iPhone.
- Как сохранить резкость объекта?
Чтобы сохранить резкость объекта на фотографиях с радиальным размытием, применяйте эффект размытия небольшими шагами для достижения желаемого результата. В зависимости от точности инструмента редактирования может оказаться невозможным сохранить резкость объекта.
В зависимости от точности инструмента редактирования может оказаться невозможным сохранить резкость объекта.
Заключение
Как видите, Радиальное размытие — очень простой инструмент, но с некоторыми дополнительными шагами вы действительно можете извлечь из него много пользы.
С помощью этих профессиональных советов и приемов вы действительно получите полный контроль над результатами финального изображения и заставите его передать все движения и эмоции с момента, когда вы его сняли.
Использование размытия поля в Photoshop
Это в основном позволяет вам добавлять глубину резкости к плоским изображениям и создавать градиент размытия, используя несколько точек размытия с разной степенью размытия.
Из этого туториала вы узнаете, как использовать фильтр «Размытие по полю», чтобы сделать фотографии более интересными за счет создания областей вне фокуса, а также масок и выделений, а также классного и простого способа создания потрясающих эффектов боке.
Учебные активы
1.Очистка от threephin
2.Красная роза от Джима Бана
3.Christmas Lights — 30 ноября. Линдси Тернер
Работа с булавками
ШАГ ПЕРВЫЙ: Откройте чистое изображение, щелкните правой кнопкой мыши фоновый слой и выберите «Преобразовать в смарт-объект». Кроме того, вы можете выбрать этот слой и перейти в «Фильтр»> «Преобразовать для смарт-фильтров». Это необязательный шаг, но смарт-объекты отлично подходят для использования фильтров, так как они позволяют редактировать примененные фильтры в любое время, а также создают маски смарт-фильтров, которые могут помочь в изменении и очистке окончательных результатов.
ШАГ ВТОРОЙ: Перейдите в меню «Фильтр»> «Галерея размытия»> «Размытие поля», чтобы открыть галерею размытия. Первоначально эффект размытия применяется единообразно ко всему изображению, создавая эффект размытия по Гауссу. Вы также заметите значок круглой булавки в центре изображения. Это управляет степенью размытия и положением, как вы увидите через минуту.
Это управляет степенью размытия и положением, как вы увидите через минуту.
ШАГ ТРЕТИЙ: В правой части экрана есть две панели: основная панель «Инструменты размытия» вверху с элементами управления и параметрами размытия поля и панель «Эффекты размытия» внизу с некоторыми дополнительными параметрами. для эффекта боке.
ШАГ ЧЕТВЕРТЫЙ: На панели параметров есть еще несколько элементов управления, которые также могут пригодиться. Высокое качество управляет качеством рендеринга предварительного просмотра. Если этот флажок установлен, предварительный просмотр может отображаться немного медленнее, в зависимости от вашего устройства. Если флажок установлен, предварительный просмотр показывает результат любых изменений в настройках фильтра размытия. Когда флажок снят, вы можете просматривать исходное изображение без размытия. Совет: Вы можете нажать клавишу P, чтобы включить или выключить предварительный просмотр. Щелкните значок «Удалить все булавки» (изогнутая стрелка), чтобы удалить все булавки размытия на изображении.
Щелкните значок «Удалить все булавки» (изогнутая стрелка), чтобы удалить все булавки размытия на изображении.
ШАГ ПЯТЫЙ: Чтобы переместить булавку, просто нажмите на ее центр и перетащите ее в новое положение. Чтобы изменить степень размытия булавки, выберите эту булавку, щелкнув ее центр, затем вы можете:
• Наведите указатель мыши на внешнее кольцо, затем щелкните и перетащите по часовой стрелке, чтобы увеличить степень размытия, и против часовой стрелки, чтобы уменьшить ее. .
• Перетащите ползунок «Размытие» на панели «Инструменты размытия» вправо, чтобы увеличить степень размытия, и влево, чтобы уменьшить ее.
• Щелкните внутри поля «Размытие» на панели «Инструменты размытия» и введите целочисленное значение от 0 до 500 пикселей.
ШАГ ШЕСТОЙ: Чтобы начать создавать эффект размытия поля, перетащите имеющуюся булавку и поместите ее поверх области, которую вы хотите оставить в фокусе, затем измените степень размытия на 0. Это означает, что к этой булавке вообще не будет применяться эффект размытия. Наведите указатель мыши туда, где вы хотите начать создание эффекта размытия, и щелкните один раз, чтобы добавить новую булавку. Вы можете добавить столько пинов, сколько вам нужно.
Это означает, что к этой булавке вообще не будет применяться эффект размытия. Наведите указатель мыши туда, где вы хотите начать создание эффекта размытия, и щелкните один раз, чтобы добавить новую булавку. Вы можете добавить столько пинов, сколько вам нужно.
Для каждой булавки поместите ее в нужное место и измените степень размытия, чтобы создать эффект постепенного размытия, усиливающийся по мере удаления от области в фокусе. Ниже приведены булавки, используемые с величинами размытия для каждого из них. Вы определенно можете изменить это, как вам нравится, в зависимости от того, какой конечный результат вы хотите получить. Все дело в добавлении нескольких булавок с разными позициями и значениями размытия.
Если вы хотите удалить отдельный контакт, выберите его и нажмите клавишу Delete (ПК: Backspace).
Когда вам понравится результат, нажмите кнопку OK на панели параметров и немного подождите, пока фильтр полностью не отобразится.
ШАГ СЕДЬМОЙ: Иногда одних булавок недостаточно для управления эффектом, особенно для более сложных или детализированных изображений. Вот где фильтр-маска пригодится. Разверните слой смарт-объекта, щелкнув треугольник раскрытия справа, затем выберите миниатюру смарт-фильтров. Выберите инструмент «Кисть» (B) и выберите мягкую круглую кисть. Нажмите D, затем X, чтобы установить черный цвет переднего плана, и начните рисовать любые области, где вы хотите удалить эффект размытия. Это маскирует эти области, давая вам гораздо больше контроля над конечным результатом. Обратите внимание, что вы также можете дважды щелкнуть имя фильтра под миниатюрой смарт-фильтров, чтобы открыть этот фильтр и при необходимости изменить его значения.
Вот где фильтр-маска пригодится. Разверните слой смарт-объекта, щелкнув треугольник раскрытия справа, затем выберите миниатюру смарт-фильтров. Выберите инструмент «Кисть» (B) и выберите мягкую круглую кисть. Нажмите D, затем X, чтобы установить черный цвет переднего плана, и начните рисовать любые области, где вы хотите удалить эффект размытия. Это маскирует эти области, давая вам гораздо больше контроля над конечным результатом. Обратите внимание, что вы также можете дважды щелкнуть имя фильтра под миниатюрой смарт-фильтров, чтобы открыть этот фильтр и при необходимости изменить его значения.
Вот изображение до и после. Фильтр довольно легко и быстро добавляет к изображению приятную глубину.
Работа с выделениями
ШАГ ПЕРВЫЙ: Если вы не хотите использовать смарт-объекты или хотите получить более точные окончательные результаты, вы можете использовать выделения. Откройте изображение «Красная роза» и перетащите фоновый слой на значок «Создать новый слой» в нижней части панели «Слои», чтобы продублировать его. Создание копий — всегда хорошая идея, если вы не используете смарт-объекты. Таким образом, у вас все еще есть исходное изображение, и вы можете в любое время смешать копию с оригиналом, если это необходимо.
Создание копий — всегда хорошая идея, если вы не используете смарт-объекты. Таким образом, у вас все еще есть исходное изображение, и вы можете в любое время смешать копию с оригиналом, если это необходимо.
ШАГ ВТОРОЙ: Используйте любой из инструментов выделения, чтобы создать выделение вокруг области, которую вы хотите сохранить в фокусе. Мы использовали инструмент «Магнитное лассо» (вложенный в инструмент «Лассо» [L]), чтобы выделить розу в центре изображения. Вам не всегда нужен точный выбор. Иногда достаточно простого пернатого эллипса. Это зависит от изображения, которое вы используете, и области, над которой вы работаете.
Отрегулируйте выделение, перейдя в Select>Refine Edge. Мы изменили значение Smooth на 11 и Feather на 1 пиксель. Убедитесь, что выделение ровное и чистое, и нажмите OK.
ШАГ ТРЕТИЙ: Перейдите в Select>Inverse. Теперь вместо самой розы будет выделена область, окружающая розу. Перейдите в меню «Фильтр» > «Галерея размытия» > «Размытие поля». Обратите внимание, что эффект размытия применяется только к выделенной области, поэтому на розу это никак не повлияет.
Перейдите в меню «Фильтр» > «Галерея размытия» > «Размытие поля». Обратите внимание, что эффект размытия применяется только к выделенной области, поэтому на розу это никак не повлияет.
Теперь вы можете начать создавать градиент размытия, как и раньше, добавляя булавки с разными позициями и степенью размытия. Нажмите OK, чтобы применить фильтр. Нажмите Command-D (ПК: Ctrl-D), чтобы отменить выбор.
После применения фильтра используйте инструмент «Ластик» (E), чтобы смешать размытое изображение с оригиналом, если есть резкие края или нежелательные области.
Вот до и после. Имейте в виду, что фильтр нельзя изменить после его применения, потому что мы не использовали смарт-объект.
Создание эффекта боке
ШАГ ПЕРВЫЙ: Еще один классный эффект, которого можно добиться с помощью размытия поля, — это эффект боке. Боке — это просто эффект, создаваемый, когда объектив камеры отображает точки света, находящиеся вне фокуса. Если у вас есть изображение с несколькими источниками света, предпочтительно на темном фоне, или изображение с некоторым контрастом между его элементами, вы можете добиться этого эффекта с помощью фильтра «Размытие поля». Откройте изображение рождественских огней — 30 ноября и перейдите в меню «Фильтр»> «Галерея размытия»> «Размытие поля». Увеличьте значение размытия примерно до 75.
Если у вас есть изображение с несколькими источниками света, предпочтительно на темном фоне, или изображение с некоторым контрастом между его элементами, вы можете добиться этого эффекта с помощью фильтра «Размытие поля». Откройте изображение рождественских огней — 30 ноября и перейдите в меню «Фильтр»> «Галерея размытия»> «Размытие поля». Увеличьте значение размытия примерно до 75.
ШАГ ВТОРОЙ: Установите флажок «Боке» на панели «Эффекты размытия» и начните изменять значения настроек под ним. Значение Light Bokeh управляет общей интенсивностью эффекта боке. Light Range управляет диапазоном света, в котором появляется боке. Если вы перетащите черный ползунок влево, вы исключите более темные области, а если вы перетащите белый ползунок вправо, вы исключите более светлые области изображения. Цвет боке определяет, насколько красочным будет боке, аналогично параметру «Насыщенность» в диалоговом окне «Цветовой тон/Насыщенность».
ШАГ ТРЕТИЙ: Вы можете вернуться к значению Blur и уменьшить или увеличить его, чтобы получить меньше или больше боке.
Боке можно создать в виде текстуры, используя все изображение или, в зависимости от имеющегося у вас изображения, вы можете использовать маски или выделения, чтобы применить эффект боке к определенным областям изображения.
В этом руководстве были рассмотрены основы фильтра «Размытие по полю» и объяснено несколько различных способов его использования для различных изображений. Надеюсь, вам понравились советы и рекомендации, и урок оказался полезным.
Как использовать растушевку и размытие в Photoshop
Методы размытия и растушевки важны для любого фоторедактора. Эти инструменты могут помочь вам легко комбинировать изображения, делая редактирование более естественным и приятным для глаз.
Хотя размытие и растушевка похожи, это два разных инструмента. Растушевка относится к смягчению резких краев изображения, чтобы оно плавно перетекало в фон или другое изображение. Размытие позволяет размыть любые части изображения, чтобы оно стало туманным и смешалось вместе.
Table of Contents
Обе эти техники полезны для многих целей, и их легко освоить. Следуйте инструкциям ниже, чтобы узнать, как растушевывать и размывать в Photoshop.
Как сделать растушевку в PhotoshopСначала вам нужно создать новый проект в Photoshop или открыть изображение, которое вы хотите использовать в качестве фона для изображения с растушевкой. Растушевка в основном используется для создания эффекта виньетки на фотографиях. Поэтому выберите фон, с которым вы хотите, чтобы ваше основное изображение слилось.
После создания проекта откройте изображение, края которого вы хотите растушевать, выбрав File > Open . Изображение откроется в новой вкладке фотошопа. Теперь вы будете работать на этой вкладке, чтобы растушевать изображение.
Теперь выберите инструмент Marquee прямоугольной или эллиптической формы. С помощью этого инструмента выберите часть изображения, которую вы хотите сохранить. Линия выделения будет краем, где начинается растушевка.
Линия выделения будет краем, где начинается растушевка.
Сделав выбор, щелкните значок добавления маски в нижней части панели слоев.
Вы увидите только ту часть изображения, которую выбрали. Чтобы растушевать изображение, откройте панель Properties , и вы должны увидеть ползунок с надписью Feather . Вы можете использовать это, чтобы смягчить края вашего выбора. С помощью этого ползунка вы можете растушевывать края так сильно или мало, как хотите.
Если вы хотите иметь более точное выделение и растушевку, а не просто прямоугольник или овал, вы также можете выбрать другие инструменты выделения, такие как инструмент быстрого выделения или инструмент лассо, и создать с их помощью маску. Таким образом, вы можете создавать плавные выделения без зубчатых или прерывистых краев.
Как сделать размытие в Photoshop Возможно, вместо размытия краев объекта вы захотите размыть фон в целом. Вы также можете использовать инструменты выделения, чтобы размыть любые части изображения, которые вы хотите. Это может помочь выделить тему вашего произведения, а также сделать его более цельным в целом.
Это может помочь выделить тему вашего произведения, а также сделать его более цельным в целом.
Откройте изображение в Photoshop, на котором вы хотите сделать размытие фона. Затем используйте инструмент Quick Select , чтобы выделить объекты, которые вы хотите оставить видимыми. Теперь иди к Выбрать > Выбрать и замаскировать .
Здесь можно сделать выделение более точным, используя инструменты кисти. Когда вы довольны выбором, перейдите в раскрывающийся список Output Settings и в настройке Output To выберите New Layer with Layer Mask и выберите OK .
Теперь у вас будет два слоя. Фоновый слой и слой маски с вашим выделением. Вы можете скрыть слой с маской, щелкнув значок глаза в левой части слоя. Затем удерживайте Ctrl и нажмите на скрытый слой, чтобы увидеть выделение.
Перейти к Выберите > Изменить > Расширить , чтобы выделение немного вышло за край объекта. Теперь убедитесь, что ваш фоновый слой выделен, выбрав его.
Теперь убедитесь, что ваш фоновый слой выделен, выбрав его.
Вы захотите использовать Content Aware для этого выбора, что вы можете сделать, нажав Shift + Del . В раскрывающемся списке Contents выберите Content Aware , если он еще не выбран.
Теперь вы сможете размыть фон, не размывая объект. Щелкните значок глаза рядом со слоем темы, и вы увидите только фон с заполненным выделением. Но убедитесь, что ваш фоновый слой все еще выделен.
Перейдите к Фильтр > Галерея размытия > Размытие поля . С правой стороны вы увидите ползунок Blur , который вы можете использовать для изменения степени размытия фона. Вы можете переместить круглый указатель в середине, чтобы переместиться туда, где применяется размытие.
Вы также можете установить новые указатели с помощью курсора, если хотите размыть только определенные области фона. Выберите OK , когда вы будете довольны полученным эффектом размытия. Теперь вы можете снова включить слой с вашим объектом, и он должен выделяться намного больше, чем раньше.
Теперь вы можете снова включить слой с вашим объектом, и он должен выделяться намного больше, чем раньше.
Возможно, вместо всего фона вы хотите размыть только выделенную область изображения. Это может быть связано с такими вещами, как сокрытие лиц людей или конфиденциальной информации (названия улиц, номера телефонов и т. д.). Это невероятно легко сделать с помощью инструментов выделения.
После открытия изображения щелкните инструмент «Выделение» с любой формой, которую вы хотите использовать, а затем сделайте выделение вокруг того, что вы хотите размыть. Затем перейдите в Фильтр > Размытие > Размытие по Гауссу.
Появится окно, позволяющее применить эффект размытия по Гауссу к выбранной области. Используйте ползунок радиуса и переместите его вверх, чтобы полностью размыть область. Затем выберите OK , чтобы применить это размытие к выбранной области изображения.
С детства Кайла увлекалась технологиями, видеоиграми и кинопроизводством. В детстве она писала в нескольких личных блогах на эти темы, наслаждаясь процессом разбивки технических концепций. Совсем недавно ее внимание переключилось на писательство, и теперь Кайла пишет обзоры и статьи о технологиях, редактировании видео и играх. Прочитать полную биографию Кайлы
В детстве она писала в нескольких личных блогах на эти темы, наслаждаясь процессом разбивки технических концепций. Совсем недавно ее внимание переключилось на писательство, и теперь Кайла пишет обзоры и статьи о технологиях, редактировании видео и играх. Прочитать полную биографию Кайлы
Подписывайтесь на YouTube!
Вам понравился этот совет? Если это так, загляните на наш канал YouTube на нашем родственном сайте Online Tech Tips. Мы охватываем Windows, Mac, программное обеспечение и приложения, а также предлагаем множество советов по устранению неполадок и обучающих видеороликов. Нажмите на кнопку ниже, чтобы подписаться!
Подписывайся
Как использовать фильтр размытия формы в учебнике Photoshop
Как использовать фильтр размытия формы в учебнике Photoshop | Graphicxtras (youtube)
Где ?
Фильтр размытия формы Photoshop использует предустановки в качестве источника для управления направлением/силой эффекта. Его можно найти через категорию размытия.
Его можно найти через категорию размытия.
Задайте радиусы и выберите предустановку
Задайте радиус. Выберите дизайн для использования из текущего набора пресетов, вы также можете использовать панель для загрузки дополнительных наборов / для использования, перейдя в меню справа и выбрав элемент импорта, а затем вы можете выбрать дополнительные файлы CSH и дизайны для использования с этот диалог. После того, как вы выбрали предустановку и настройку радиуса (большой или маленький), нажмите OK
Тонкий эффект
Для создания очень тонкого эффекта установите радиус на очень низкое значение
Полное стирание
для полного стирания изображения установите значение на очень высокое значение и какой бы пресет не был выбран, изображение будет полностью забит. Максимальное значение радиуса составляет 1000 пикселей. Для достижения наилучших результатов установите значение около 100 пикселей и т. д. Конечный результат действительно зависит от выбранного пресета.
Затухание
Вы всегда можете добавить затухание, чтобы уменьшить интенсивность, и затухание предлагает ряд замечательных функций для эффекта, в том числе вы можете изменить режим наложения и непрозрачность. Затухание с помощью режима наложения разницы с высоким значением радиуса может дать очень интересные результаты, как и использование других режимов наложения. Конечно, вы всегда можете изменить предустановку источника, а дизайн тонкой линии сильно отличается от дизайна толстой массивной звезды 9.0003
Повтор настроек
Вы также можете повторить эффект, возможно, лучше всего с низкой настройкой. Примените эффект с низкой настройкой, например 10, повторно примените с низкой настройкой, повторите 20 раз.
Использование выделения
Вы можете использовать эффект со всем изображением, но не обязательно, вы можете добавить выделение, например, сфокусироваться на человеке на изображении а затем добавьте эффект к остальной части изображения или, возможно, к человеку. Вы можете использовать любое количество инструментов для выбора области. Выберите меню, цветовой диапазон, нечеткость 200 / цвета сэмплера, а затем примените эффект и установите радиус, выберите предустановку и ОК, затем выберите меню и отмените выбор. Комбинируя выделения с этим мощным эффектом, можно создавать всевозможные интересные эффекты.
Вы можете использовать любое количество инструментов для выбора области. Выберите меню, цветовой диапазон, нечеткость 200 / цвета сэмплера, а затем примените эффект и установите радиус, выберите предустановку и ОК, затем выберите меню и отмените выбор. Комбинируя выделения с этим мощным эффектом, можно создавать всевозможные интересные эффекты.
цветовых каналов
Вы можете использовать эффект в RGB, однако, если вы перейдете в меню окна и выберите панель каналов, вы также можете использовать его на красном канале или зеленом канале и т. д. Вы можете использовать те же настройки с каналами или измените настройки, а также используемый пресет, так что в одном вы можете использовать пресет сетки, а в другом вы можете использовать пресет стрелки, а на другом канале вы можете использовать пресет кольца или тематический пресет типа. Вы также можете изменить настройка радиуса, а также для каждого канала, так как вы можете использовать низкое значение для красного, а затем высокое значение для зеленого. Вы также можете применить его несколько раз для одного и того же канала. Как только вы будете довольны конечным результатом, вы всегда можете перейти к записи RGB и вместо этого работать с ней.
Вы также можете применить его несколько раз для одного и того же канала. Как только вы будете довольны конечным результатом, вы всегда можете перейти к записи RGB и вместо этого работать с ней.
смарт-объект/фильтр
Вы можете выбрать любое изображение/дизайн и преобразовать его в смарт-объект с помощью команды преобразования меню слоя. Затем вы можете добавить один или несколько эффектов, а также комбинировать эффект с такими инструментами, как фильтр масляной краски и Camera Raw и т. д., а также корректировки изображения, добавленные только к этому изображению. Перейдите в меню слоев, а затем смарт-объект и конвертируйте. Используйте применить эффект с низкой настройкой, а затем фильтр масляной краски. Перейдите в меню изображения и настройки и примените вибрацию с высокими настройками. Вы можете применять всевозможные фильтры и комбинировать их с эффектом. Список фильтров можно увидеть на панели слоев. Несколько объектов и несколько эффектов могут быть объединены в один смарт-объект
https://youtu. be/o-tkxupqlEc
be/o-tkxupqlEc
Тип
Все вышеперечисленное также можно добавить к типу. Создайте несколько символов (даже lorem ipsum), а затем добавьте эффект к тексту, используя его как смарт-объект/фильтр или просто как чистое изображение. Результаты по типу могут быть очень разными, и довольно легко полностью стереть маленькие буквы на любой странице и т. Д. Текста. Создайте какой-нибудь текст, сгладьте и примените эффект с очень маленьким радиусом (скажем, 5), выберите пресет и нажмите OK.
Действия
Вы можете настроить действие для многократного применения эффекта без необходимости заходить в меню фильтров. Откройте изображение, затем перейдите на панель действий (меню окна), щелкните запись и дайте ей имя, а затем перейдите в меню фильтра, примените эффект и установите для него радиус вместе с выбранным элементом. Остановите запись. Примените действие, чтобы получить тот же эффект, повторите действие, если хотите. Вы также можете настроить автоматическую/пакетную обработку через файл и автоматизировать и пакетно и использовать действие для эффекта и добавить его ко всей папке или набору подпапок https://youtu. be/uKcwcUMGV_Q
be/uKcwcUMGV_Q
Различные пресеты
Это один из самых удивительных эффектов, но может быть сложно добиться конечного результата. Выберите другой пресет, и результат может быть совершенно другим. Выберите предустановку кольца и примените радиус 100+, и вы увидите изображение квадрата с размытыми изогнутыми краями. Если вы выберете какие-либо полые пресеты, результатом может быть очень необычный призрачный вид с выбранным изображением. Хорошей проверкой возможного диапазона предустановок является устаревший набор по умолчанию. Затем вы можете использовать его с рамками, стрелками, кольцами, лампочками, лапами, сетками и т. Д. Или все, что состоит из тонких линий, может иметь драматический эффект в дизайне.
Как размыть фон портрета с помощью инструмента «Магнитное лассо» в Photoshop
Сообщение от: Meredith Clark
Вы когда-нибудь снимали портрет и хотели, чтобы фон был чуть более размытым? Вы можете устранить размытие фона в камере, изменив либо диафрагму, либо расстояние от объекта до фона. Однако есть также относительно быстрый способ внести небольшие коррективы в размытие фона при постобработке. В этой статье мы рассмотрим, как использовать инструмент «Магнитное лассо» в Photoshop, чтобы слегка размыть фон ваших портретов и фотографий людей.
Однако есть также относительно быстрый способ внести небольшие коррективы в размытие фона при постобработке. В этой статье мы рассмотрим, как использовать инструмент «Магнитное лассо» в Photoshop, чтобы слегка размыть фон ваших портретов и фотографий людей.
Начало работы
Сначала откройте нужное изображение в Photoshop и продублируйте фоновый слой (Слой > Дублировать слой). Затем выберите инструмент «Магнитное лассо». Если вы в последнее время не использовали этот инструмент, вам может потребоваться щелкнуть правой кнопкой мыши исходный инструмент лассо, а затем щелкнуть инструмент магнитного лассо во всплывающем меню.
Выбор темы
Используя инструмент «Магнитное лассо», начните с щелчка в любой точке рядом с объектом. Вы заметите, что инструмент магнитного лассо начинает «прилипать» к тому, что он считает контуром вашего объекта. Продолжайте щелкать мышью, чтобы периодически создавать опорные точки вокруг объекта.
Если магнитное лассо прыгает туда, куда вы не хотите, нажмите кнопку удаления на клавиатуре, чтобы вернуться к последней точке привязки.
Обязательно имейте в виду, что как только вы начнете использовать инструмент «Магнитное лассо», вы будете очень преданы делу! Вы не сможете больше ничего делать с Photoshop, пока не завершите цикл лассо, соединив конечную точку с начальной точкой привязки, или пока не нажмете «Esc» на клавиатуре, чтобы удалить все свои точки привязки.
После того, как вы закрыли петлю лассо, перейдите в меню «Выделение» > «Изменить» > «Растушевка» (или Shift + F6) и растушуйте выделение на 5–10 пикселей.
Растушуйте новое выделение 5-10 пикселей.
Инвертировать для выбора фона
Затем вам нужно инвертировать выделение, чтобы размыть фон, а не объект. Для этого перейдите в Select > Inverse (или Ctrl + Shift + I). Если вы видите, что вокруг границы вашего изображения появляется пунктирный контур, значит, вы правильно инвертировали свой выбор.
Обратите внимание, где находятся марширующие муравьи — если они выглядят так снаружи изображения, значит, выделение инвертировано правильно.
Добавление эффекта размытия
После того, как вы инвертировали выделение, пришло время размыть фон вашего изображения. Нажмите «Фильтр» > «Размытие» > «Размытие по Гауссу». Затем немного поиграйте с ползунком радиуса.
Имейте в виду, что этот метод не предназначен для преобразования резкого фона в сливочное боке 85-мм объектива. Скорее, он предназначен для того, чтобы немного улучшить боке, которое уже есть на вашем изображении. Поэтому я обычно выбираю для фильтра размытия радиус 5-10 пикселей.
Не бойтесь немного поэкспериментировать с этим. Используйте флажок предварительного просмотра и посмотрите, как выглядит ваше изображение при использовании разных значений радиуса!
Добавлено размытие по Гауссу.
Завершение
После того, как вы запустите фильтр «Размытие по Гауссу», нажмите Ctrl + D, чтобы отменить выбор изображения, и все готово! Если есть какие-то части вашего изображения, которые размыты и не должны быть, добавьте маску слоя к верхнему слою и замаскируйте любую из этих размытых областей, и тогда все готово!
Исходное изображение сверху; изображение размыто с помощью магнитного лассо внизу.
Как видите, эта техника очень тонкая и помогает смягчить (но не устранить) слегка отвлекающие элементы фона изображения. Чаще всего я использую эту технику на портретах одного или двух человек, включая новорожденных. Это действительно простой трюк, который нужно иметь в сумке с инструментами!
Вы когда-нибудь использовали магнитное лассо для фотографирования людей? Какой ваш любимый способ его использования? Звоните ниже и расскажите нам в разделе комментариев.
General
15 Общие портретные ошибки, чтобы избежать
10 способов направить портретную съемку, как Pro
Как сфотографировать люди: 7 Советов для фотографов, которые никогда не фотографируют людей
Важные вещи, о которых вам нужно подумать при портретной фотографии
5 правил портретной фотографии, которые вы, вероятно, должны игнорировать
Пять бюджетных лайфхаков для портретной фотографии, которые сэкономят ваши деньги
8 Уроки, извлеченные из моей первой попытки портретной фотографии
Как автопортрет делает вас лучшим фотографом
Фото-критика: портретная издание
10 Shots, 10 Portraits. : Take this Photography Challenge
Как я получил снимок: портретный стиль
ПОДГОТОВКА
Советы по подготовке к портретной фотосессии
8 советов, которые помогут людям чувствовать себя комфортно во время портретной фотосъемки
Одежда для портретов — как сказать своим объектам, что надеть Поиск отличных мест для фотосессии в помещении
10 мест для рождественских портретов (с дополнительными советами по освещению и композиции)
Как сделать скамейку для отличных портретных фотографий
Руководство для начинающих по съемке портретов пожилых клиентов.
 Часть 1. Подготовка и взаимопонимание Пейзажи для портретной фотографии
Часть 1. Подготовка и взаимопонимание Пейзажи для портретной фотографии
НАСТРОЙКИ
Лучшие настройки камеры для портретной фотографии
Как добиться размытия фона в портретной фотографии
Как обойти портретный режим на цифровой камере и получить великолепные портреты
9 способов обеспечить четкость изображения при фотографировании людей
Потрясающие портреты: управление балансом белого
Стрельба для HDR Portraiture
Как [не], чтобы снять портрет самостоятельного таймера
Как фокусное расстояние меняет форму лица в портрете
Lighting
. Обустройте домашнюю студию для драматических портретов
Обустройте домашнюю студию для драматических портретов
Простые портретные сцены, которые можно создать при ограниченном бюджете
Как убрать отражения в очках на портретах
Портретная фотография: как фотографировать людей под палящим полуденным солнцем
4 способа снимать портреты в середине дня
6 режимов портретного освещения, которые должен знать каждый фотограф для фотосъемки портретов
6 способов использования отражателя для получения более качественных портретов
Как создавать и снимать ночные портреты
Как создавать красивые портреты с помощью вспышки и высокоскоростной синхронизации
Как сделать портрет в низком ключе (шаг за шагом)
Фотография с заполняющей вспышкой: как получить красивые портреты (даже при плохом освещении)
Руководство по соотношению освещения: как создать (или прервать) ваши портреты
Как сочетать окружающий свет и заполняющую вспышку для портретов на открытом воздухе
Как снимать фантастические портреты с одной вспышкой
Как сделать и использовать отражатель своими руками, чтобы делать лучшие портреты
Понимание света для лучшей портретной фотографии
Руководство для начинающих по съемке портретов пожилых клиентов. Часть 2. Освещение и позирование
Часть 2. Освещение и позирование
Как создавать потрясающие широкоугольные портреты (с помощью выносной вспышки)
Советы по максимально эффективному использованию утреннего света для портретов
5 способов использования портретной подсветки для портретов
Советы начинающим для портретов с восходом солнца: часть I 8 in Портретная фотография
Как использовать вспышку для ночных портретов
Какой размер Beauty Dish подходит для портретной фотографии?
Как создать блики на портретах с естественным освещением
Советы по использованию света Golden Hour Light для портретов
Сравнение отражателей и рассеивателей для портретов
6 советов по съемке классических портретов с лучшим естественным освещением
Софтбокс со вспышкой для преображения ваших портретов
Простые советы по расположению вашего портрета с учетом естественного освещения
Важность теней в портретной фотографии
Итак, у вас нет модели? Вот как можно попрактиковаться в портретном освещении с помощью игрушек
Как использовать цветные гели для создания уникальных и креативных портретов
3 шага к профессиональным портретным снимкам с помощью одной вспышки
Как добиться успеха с помощью двух светодиодов Moody Portraits
Сделано в тени — почему портреты в тени могут быть идеальными
Что такое хороший свет? (И как использовать его для красивых портретов)
Как сделать акцентное освещение для портретов
Советы для больших портретов в помещении с использованием Natural Light
5 Причины для природного света портреты
Обзор Westcott Whenker For Headshots и Portraits
001010101010101010101010101010101010101010100
.
Как использовать угол света в фотосъемке людей для усиления эффекта
Высокоскоростная синхронизация в сочетании с фильтром нейтральной плотности для преодоления яркого солнечного света в портретах
5 Креативных трюков с портретным освещением с использованием только подсветки телефона Шоколадный пончик
Советы по использованию вспышек для создания правильного освещения для портретов на открытом воздухе
Как использовать гобо для добавления глубины вашим портретам с субтрактивным освещением
Как использовать жесткое освещение для создания драматического портрета
Сравнение портретов — вспышка против естественного света
РЕДЯ
Как видеть свет при съемке портретов: краткий совет для начинающих
Съемка с доступным светом — портретная съемка в стиле лайфстайл
5 способов осветить портреты на рождественской елке в этот праздничный сезон.
Простая настройка портретного освещения: великолепный результат
Как добиться великолепных портретов с помощью света из окна
Простое упражнение по работе с естественным светом в портретах
Маленькая вспышка Портреты на съемочной площадке с Adorama TV
Портреты в пасмурный день? Использование отражателя
Советы по использованию вспышки для пляжных портретов
Как найти и использовать естественные отражатели для портретов
в пасмурную погоду [видео]
How to Photograph People Outdoors Without Using a Reflector
How To Use an Outdoor Studio for Natural Portraits
POSING
Female Poses: 21 Posing Ideas to Get You Started Photographing Women
Гламурное руководство по позированию: 21 образец позы для начала работы
Руководство по позированию: 21 образец позы для начала фотографирования мужчин
Хорошее кадрирование Плохое кадрирование — как кадрировать портреты
Как позировать и наклонять тело для получения лучших портретов
Руководство по позированию: 21 образец позы для начала фотографирования групп людей
Путеводитель по лучшим позам для фотографий для помолвки
Как правильно позировать: набор подсказок для начала
Советы по позированию больших семей и групп
Как позировать людей для выстрелов в голову
Советы по позы для людей на открытых портретах
20 Советы для того, чтобы люди улыбнулись на фотографиях
Как избежать фальшивых улыбков.

Советы по позированию мускулистых женских фигур
Руководство по позированию для беременных
Ручная работа: как позировать руки
Ваше руководство по позированию групп в фотографии
Совет по позированию для портретов – в какую сторону должен наклоняться ваш объект?
Позиционные советы — талия, линии, бедра и линии сустаи. Улучшенные портреты между позами
Техника позирования от девушки с жемчужной серьгой
Советы по позы
Композиция
. Портретная фотография
Как найти отличные фоны для портретов на открытом воздухе
Как сделать так, чтобы цвета выделялись на ваших портретах — без использования Photoshop
Как использовать кадрирование переднего плана для улучшения портретной фотографии
Как использовать негативное пространство в фотографии людей
3 простых способа использовать кадрирование и наслоение в портретах Портреты?
Совет для портретной съемки: не заполняйте кадр
Как творчески использовать портретные ракурсы: визуальное руководство
Как использовать обзор лица и угол камеры, чтобы снять лестные портреты
Gear
Сравнение 50 мм с 85 мм для фотографирования.
 3 совета по съемке портретов с помощью комплектного объектива
3 совета по съемке портретов с помощью комплектного объективаЛучший комплект Fujifilm серии X для съемки городских портретов
3 способа получить потрясающие портреты с помощью штатива
Съемка портретов с помощью классических объективов (включая примеры изображений)
Фотографы-портретисты: вам действительно нужен объектив 70–200 мм?
Основное оборудование для портретной фотосъемки, необходимое для начинающих
Портативная фотостудия в сумке: теперь вы можете снимать портреты в дороге
Как выбрать идеальный портретный объектив
8
8 Объектив лучше всего подходит для портретов?
ADVANCED GUIDES
13 Tips for Improving Outdoor Portraits
Create Beautiful Indoor Portraits Without Flash (NSFW)
10 Tips for Photographing Great Headshots
3 Simple Ways to Create Потрясающие глаза на портретной фотографии
11 советов по фотосъемке портретов старшеклассников
- «>
советы по созданию осенних портретов
6 советов по съемке крупных людей
7 советов по черно-белой портретной фотографии
Фотографии, которые вы действительно любите
Советы по снятию пыток с расширенных семейных фотосессий
Советы по фотосъемке автопортрета
Чему Мона Лиза может научить вас делать великолепные портреты
5 советов по созданию портретов музыкантов (чтобы вы могли взять все правильные ноты)
5 советов, которые помогут вам создавать более естественные портреты
15 советов по созданию эффектных портретов
Как создать впечатляющие портреты в гараже
9 советов, которые сделают пары счастливыми во время фотосессии
5 советов, как делать лучшие портреты на природе
Снежный портрет: за кадром
Советы по созданию танцевальных портретов
Как делать лучшие пляжные портреты в любое время дня до фотографирования людей
6 способов сделать откровенный портрет кого-то, кого вы знаете
3 лайфхака по языку тела, чтобы улучшить вашу портретную фотографию
5 Подробнее о том, чтобы сделать лучшие черно -белые портреты
Советы по планированию и снятию творческого портрета
5 Советы по созданию романтических портретов пары
10 Советы для создания эмоциональных портретов
10 Советы.
7 советов по фотосъемке свадебного портрета
3 урока, которые я усвоил, работая над проектом «Автопортрет»
Полное руководство по фотосъемке людей для застенчивого фотографа
Советы, как фотографу расслабиться и получить больше успешных портретных фотосессий
Советы по созданию более естественных портретов для помолвки
6 советов, как сделать портрет лучше на месте
8 осени в вашей портретной фотографии
7 советов и правил этикета при съемке портретов на публике
Как сделать уникальный портрет в ночном городе
3 совета по созданию выдающихся портретов, вдохновленных работами голландского художника Ван Гога
5 секретов создания красивых портретов беременных
Фотографировать людей: делать стилизованные портреты или нет?
7 шагов к тому, чтобы запечатлеть правду в портрете
Портретная съемка помолвки: 7 профессиональных советов, которые помогут вывести ваши съемки помолвки на новый уровень0003
3 Причины, по которым ваш собственный портрет снял
5 Советов по фотографированию портфель-достойных портретов костюмов
3 Критические навыки Портретки навыки
. Эссенция Masculinity – PRISTSTSISTS 3
Эссенция Masculinity – PRISTSTSISTS 3
. Эссенция MSCULIDIO
5 приемов портретной съемки в корпоративном стиле
5 советов по портретной фотосъемке в оживленных местах
советы по созданию великолепных портретов на закате на пляже
Творческие методы
Как создать портреты с черным фоном
Как использование реп. Как создать портрет в стиле голливудского нуара
Как создать этот портрет в стиле «Бойцовского клуба» с помощью One Light
Перетаскивание затвора для творческих портретов
5 секретов создания идеальных силуэтных портретных фотографий
Как снимать портреты с наклоном и сдвигом
Медь, призмы и сферы, о боже! – 3 креативных приема для фотосъемки людей
Совет для портрета: добавьте интереса и движения в свои снимки с помощью ветра
Портрет с блестками: как я это сделал
Как создать уникальный портрет с боке менее чем за 10 долларов
3
3
5 способов использовать стекло для создания уникальных портретов [видео]
Комната с видом: как создать это окно с жалюзи Портрет в любом месте
7 шагов к идеальному белому портретному фону в студии
Как создавать уникальные портреты с помощью световой живописи
ПОСТ-ОБРАБОТКА
11 шагов для базового редактирования портретов в Lightroom — руководство для начинающих
Пять распространенных ошибок при ретушировании портретов, которых следует избегать
Как создать драматический кинематографический портрет с помощью цветокоррекции Photoshop
Как редактировать корпоративные фотографии в Lightroom
Стильный портрет в Lightroom
Как ретушировать портрет с помощью корректирующей кисти в Lightroom
Photoshop: устранение эффекта красных глаз в сложных случаях у людей и домашних животных
3 шага к ретушированию в Photoshop для получения естественно выглядящих портретов
Как выполнить ретуширование портретов с частотным разделением в Photoshop
Основные советы по постобработке портретов, которые помогут вам сэкономить время и оставаться организованными
9 800803 Как добавить эффект гранжа к вашим портретам с помощью Lightroom
Как создать мерцающие огни для портретов рождественской елки в Photoshop
Как улучшить портреты с помощью серых слоев для осветления и затемнения в Photoshop
Как размыть фон портрета с помощью инструмента «Магнитное лассо» в Photoshop
- Начало работы
- Выбор объекта
- Инвертировать для выбора фона
- Добавление эффекта размытия
- Окончательная обработка
Как использовать режимы наложения Photoshop для художественных портретов
Стилизованные приемы редактирования портретов с помощью Lightroom
Как сделать пузырьковый портрет в Photoshop CS3
Создание черно-белого высококонтрастного портрета Редактировать в Lightroom
Как создать базовый пресет «Мягкий портрет» в Lightroom 4
38 Учебное пособие. Как добавить креативные наложения к вашим портретам
Как добавить креативные наложения к вашим портретам3 основных инструмента Photoshop для начинающих фотографов-портретистов
Как создать креативные пресеты Lightroom для разработки портретов
5 причин использовать Lightroom для портретной ретуши
Усовершенствованная портретная ретушь мужчины в Lightroom 4 — часть 1 из 3
Коррекция недостаточной экспозиции и усиление динамического диапазона с помощью портрета окружающей среды в Lightroom 4
Как выполнить ретушь портрета с помощью Luminar
Советы по обработке портрета с On1 Photo Raw 2018.5
5 Советов по сокращению вашего времени редактирования портрета в половине
Бизнес
Консультации по портретам: Два вопроса, которые делают большие различия
9000 2
9000 2
.
 Как снять автопортрет, чтобы поддержать узнаваемость вашего бренда
Как снять автопортрет, чтобы поддержать узнаваемость вашего бренда
ВДОХНОВЕНИЕ
5 Примеры красивых простых портретов
Обсудите: Когда вы фотографируете людей черно -белыми, вы фотографируете их души
21 Вдохновляющие естественные световые портреты
24 Фотографии идеально поставленных портретов
19 больше креативных портретов
19 больше креативных MiRROR.
18 потрясающих автопортретов
Интервью с фотографом-портретистом Биллом Гекасом
11 влиятельных фотографов-портретистов, которых вам нужно знать
Черно -белые портреты. Набор изображений, чтобы полюбоваться
Надав Кандер на портретной фотографии [Видео]
21 Spooky Portraits
Вдохновляющие портреты женщин — коллекции изображений
.
 12,5 лет ежедневных автопортретов [ВИДЕО]
12,5 лет ежедневных автопортретов [ВИДЕО]Интервью с Автопортретом и фотографом 365 – Анной Гей
Триптих Серия портретов
8 Striking Portraits from Photograph Einar Erici [Shot in 1930]
An Interview With Underwater Portrait Photographer Sacha Blue
Masters of Photography – Yousuf Karsh Portrait Photographer
21 Fun Images of People Laughing
РЕСУРСЫ
Портретная фотография: секреты позирования и освещения [обзор книги]
Светящийся портрет: обзор книги
Курс портретной фотографии Марка Дженкинсона – Обзор книги
Руководство по идеальному портрету – Как фотографировать людей – Обзор книги
Улучшите свои портреты с помощью этих курсов от Эда Вероски
People Photography и Портреты: Best Resources Toolbox
Узнайте больше из нашей категории «Постобработка»
Мередит Кларк
— жена, мать, уроженка Орегона, полный книжный червь, любительница Top Chef и новая любительница лоскутного шитья.