Как поставить две фотографии рядом в Photoshop
Как партнер Amazon, мы зарабатываем на соответствующих покупках.
Photoshop является бесспорным лидером среди программ для редактирования изображений, но он также известен своими потрясающими дизайнерскими возможностями. Используя Photoshop, вы можете легко создавать различные форматы, коллажи и составную графику. Здесь мы покажем вам, как разместить две фотографии рядом в Photoshop, чтобы получился красивый макет.
Быстрая Навигация
- Как поставить две фотографии рядом в Photoshop
- Размещение двух изображений рядом в Photoshop
- Размещение двух изображений рядом с помощью настроек холста
- Размещение двух изображений рядом с помощью метода наложения
- Frequently Asked Questions
- Как я могу выровнять несколько изображений в Photoshop?
- Что означает привязка изображений в Photoshop?
- Заключение
Как поставить две фотографии рядом в Photoshop
В этом мире социальных сетей и визуального маркетинга уникальные изображения и красивый дизайн имеют большое значение. Photoshop может помочь вам достичь всего этого и даже большего благодаря своим удивительным инструментам и функциям. Одним из самых трендовых и популярных дизайнов в наши дни являются коллажи.
Photoshop может помочь вам достичь всего этого и даже большего благодаря своим удивительным инструментам и функциям. Одним из самых трендовых и популярных дизайнов в наши дни являются коллажи.
Коллаж — это когда два или более изображения помещаются вместе в один кадр. Это не только привлекательно для глаз, но и очень полезно для сравнения и демонстрации темы или общего предмета. Photoshop позволяет разместить два изображения рядом, выполнив несколько простых шагов.
Размещение двух изображений рядом в Photoshop
В Photoshop есть несколько процедур, с помощью которых вы можете легко соединить два изображения вместе, не искажая их внешний вид. Здесь мы подробно рассмотрим каждый из этих методов, чтобы вы могли легко достичь своих целей редактирования изображений.
Размещение двух изображений рядом с помощью настроек холста
При размещении двух изображений рядом лучше использовать изображения одинакового размера. Однако, даже если они не совпадают, вы можете настроить их соответствующим образом, как мы будем делать в этом методе. Вот шаги, которые необходимо выполнить:
Вот шаги, которые необходимо выполнить:
- Чтобы продемонстрировать это, мы будем использовать два изображения. Если они не одного размера, мы изменим их размер.
- Откройте оба изображения в фотошопе.
- Во-первых, мы должны убедиться, что обе картинки имеют одинаковый размер. Мы можем сделать это, выполнив любой из этих двух методов:
- Используя инструмент обрезки, мы можем обрезать изображения чтобы они были одного размера. Однако это может привести к потере или повреждению элементов изображения.
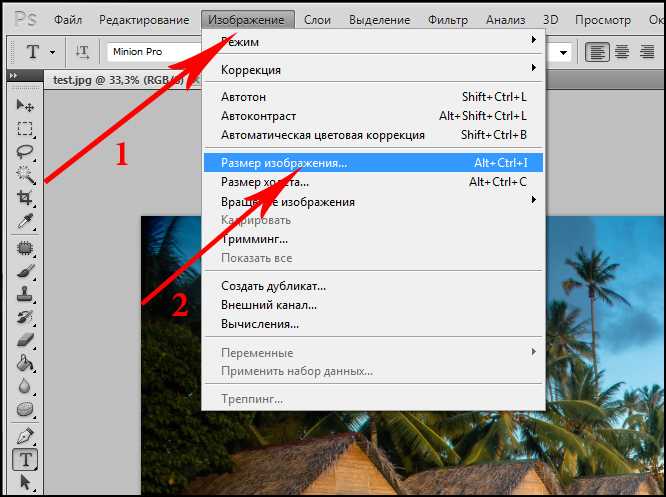
- Другой способ изменить размер изображений. Откройте одно из изображений, перейдите в «Изображение» > «Размер изображения» и введите нужные размеры. Повторите то же самое для второго изображения.
- С этой точки зрения, увеличить размер холста так что он может правильно разместить оба ваших изображения. Сделать это:
- Сначала выберите изображение, которое вы хотите разместить первым.
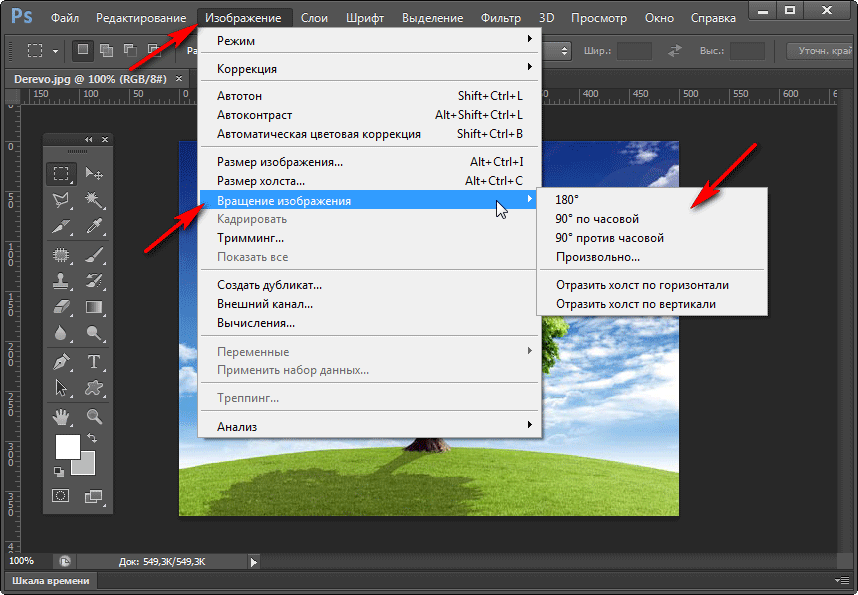
- Чтобы настроить размер холста, выберите «Изображение» > «Размер холста».
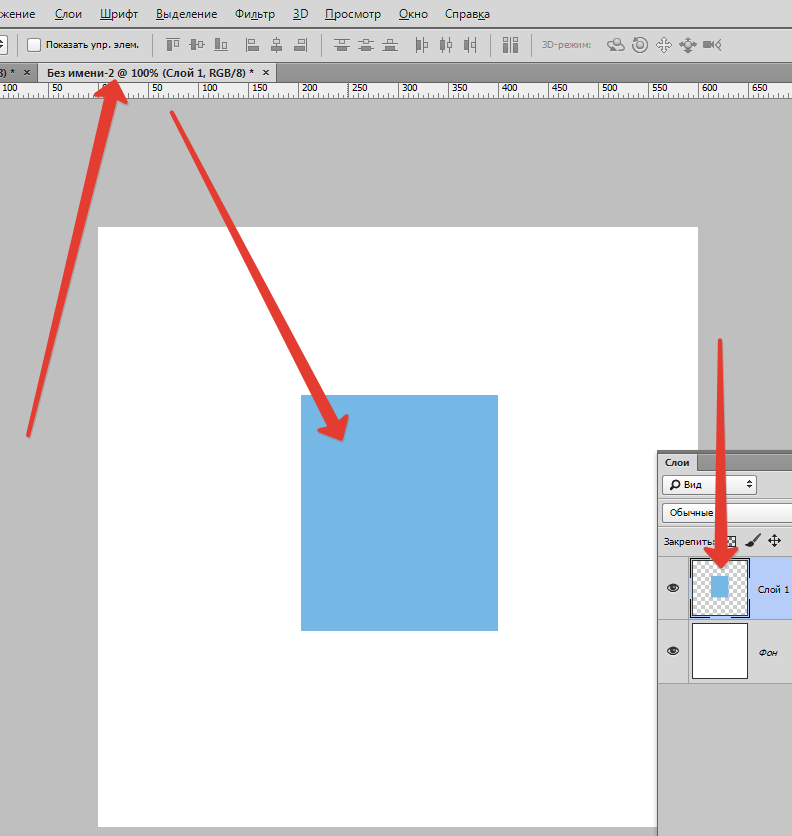
 Затем вы увидите диалоговое окно. Измените единицу измерения на «Проценты» и введите значение «Ширина» как 100. Кроме того, не забудьте изменить привязку изображения на середину слева. Нажмите «ОК».
Затем вы увидите диалоговое окно. Измените единицу измерения на «Проценты» и введите значение «Ширина» как 100. Кроме того, не забудьте изменить привязку изображения на середину слева. Нажмите «ОК».
- Теперь вы увидите, что выбранное вами изображение размещено в левой части холста Photoshop.
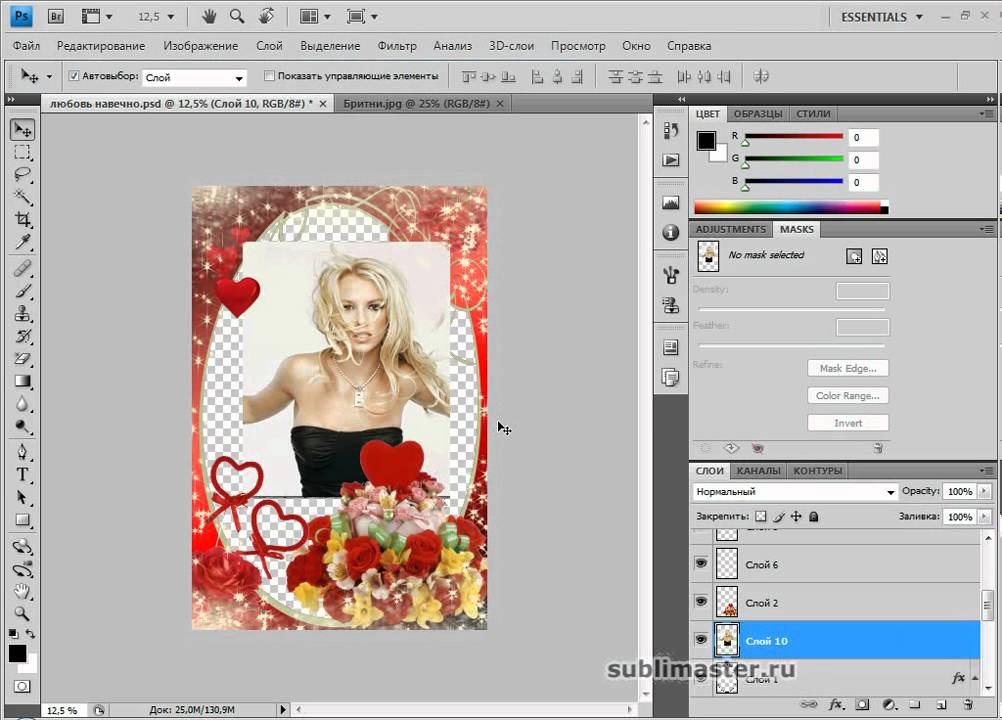
- Теперь перейдите ко второму изображению. Это изображение будет присутствовать в другом документе. Итак, во-первых, нам нужно добавить его в наш проект Photoshop. Для этого мы можем использовать любой из этих методов:
- Перетащите это изображение на другую вкладку.
- Скопируйте этот файл изображения и вставьте его в свой проект Photoshop.
- Теперь оба ваших изображения будут в одном документе Photoshop.
- На этом этапе мы настроим второе изображение так, чтобы оно совпадало с нашим холстом, а также с первым изображением. Мы сделаем это с помощью инструмента Free Transform. Чтобы выбрать этот инструмент, выберите «Правка» > «Свободное преобразование» или нажмите CTRL + T.
 Когда вы выберете инструмент преобразования, вокруг вашего изображения появится граница с точками. Перетащите эти границы так, чтобы они совпадали с пустым пространством на холсте.
Когда вы выберете инструмент преобразования, вокруг вашего изображения появится граница с точками. Перетащите эти границы так, чтобы они совпадали с пустым пространством на холсте. - Как только вы будете удовлетворены обоими изображениями, нажмите Enter.
Размещение двух изображений рядом с помощью метода наложения
Это еще один метод, с помощью которого вы можете разместить два изображения рядом в Photoshop. Вот шаги, которые необходимо выполнить:
- Первый шаг — открыть оба изображения в Photoshop. Однако в этом случае мы не будем использовать команду «Открыть». Вместо этого мы перейдем в «Файл»> «Сценарии»> «Загрузить файлы в стек».
- Затем вы увидите диалоговое окно. Нажмите «Обзор» и перейдите к двум изображениям, над которыми вы хотите работать. Выбрав два изображения, вы увидите, что они оба отображаются в виде списка в диалоговом окне. Теперь нажмите «ОК».
- Теперь вы увидите, что оба изображения открываются в одном и том же документе Photoshop, и каждое из изображений будет иметь свой собственный слой.

- Теперь перейдите в строку меню и нажмите «Просмотр». В раскрывающемся меню убедитесь, что включены параметры «Привязка» и «Привязка к границам документа». Активация этих опций будет представлена галочкой рядом с ней. Это гарантирует, что ваше изображение будет перемещено в углы вашего документа или вашего фотошоп холст.
- Теперь выберите любой слой на панели слоев. Лучше всего выбрать верхний слой.
- Перейдите в панель инструментов присутствует в левой части вашего Photoshop экране и выберите инструмент «Перемещение».
- С помощью инструмента «Перемещение» в руке перетащите изображение из выбранного слоя в любой угол документа. Когда вы приблизитесь к краю, ваше изображение будет привязано к углу документа.
- В этот момент ваше изображение станет невидимым. Чтобы вернуть его вперед, выберите Изображение > Показать все.
- Оба ваших изображения теперь будут размещены рядом.
Frequently Asked Questions
Как я могу выровнять несколько изображений в Photoshop?
Чтобы выровнять несколько изображений в Photoshop, вы можете использовать несколько разных методов. Вот два наиболее распространенных метода выравнивания изображений в Photoshop:
Вот два наиболее распространенных метода выравнивания изображений в Photoshop:
- Выберите инструмент перемещения на панели инструментов и перетащите изображения, пока они не совпадут друг с другом.
- Другой способ — перейти к «Слой» > «Выровнять» и выбрать команду, соответствующую вашим требованиям к выравниванию.
Что означает привязка изображений в Photoshop?
Функция привязки изображений в Photoshop очень полезна для достижения единообразного и точного дизайна. С помощью этой функции вы можете легко убедиться, что ваше изображение размещено в точном месте и соответствует холсту Photoshop.
Заключение
Возможность разместить два изображения рядом в Photoshop позволяет создавать великолепные дизайны для различных целей. Методы, описанные выше, довольно просты в использовании и доступны. Понимание этих методов поможет вам создавать коллажи, сравнительные демонстрации и многое другое, не влияя на качество каждого изображения.
Работа с изображениями в Figma.
 Без картинок в дизайне никуда. Давайте… | by Figma Tips
Без картинок в дизайне никуда. Давайте… | by Figma TipsБез картинок в дизайне никуда. Давайте посмотрим, какие инструменты предлагает Figma для работы с изображениями.
1. Drag and Drop.
Просто закиньте изображение на рабочую область. Самый простой и универсальный способ.
2. Copy/Paste.
Скопировать и вставить через буфер обмена. Копируете картинку, например из браузер или из файловой системы компьютера, Cmd+C, и вставляет в Figma Cmd+V.
3. Используя пункт меню Place Image (или сочетанием клавиш Cmd+Shift+K).
Выберите одно или несколько изображений в нужной папке на компьютере. Курсор изменит вид на крестик, а рядом будет превью изображения. Курсор указывает на центр изображения.
Удобно вставлять сразу несколько изображений.
Изображения можно вставлять в уже созданные фигуры.4. Заливка фигуры картинкой.
Рисуем любую фигуру. В правом баре программы кликаем на цвет заливки и видим окно выбора цвета. В заголовке окна есть выпадающий список. В нем вместо Solid (сплошная заливка) выбираем Image. Появится шахматная заливка прямоугольника, это означает, что ваше изображение пока не выбрано. Выбираем изображение, нажав на кнопку Choose Image.
В заголовке окна есть выпадающий список. В нем вместо Solid (сплошная заливка) выбираем Image. Появится шахматная заливка прямоугольника, это означает, что ваше изображение пока не выбрано. Выбираем изображение, нажав на кнопку Choose Image.
Стоит заметить, что Figma — это не графический редактор. Здесь вы не сможете редактировать изображения в полной мере, для этих целей в нашем арсенале есть Photoshop.
Давайте использовать инструменты по назначению!☝️
В основе любого изображения в Figma лежит фигура, а само изображение является заливкой этой фигуры.
Всего существует 4 вида заливки:
- Fill. Изображение заполняет фигуру полностью, при этом оно обрезается
- Fit. Изображение заполняет фигуру, при этом его видно целиком.
- Crop. Позволяет выбрать область изображения для отображения.

- Tile. Замостить фигуру изображением, паттерн.
В окне редактирования можно быстро поправить экспозицию, контрастность, насыщенность, температуру, повернуть изображение, или изменить способ наложения (капелька рядом с крестиком окна)
Настройки изображенияЕсли вам нужна круглая картинка, не обязательно рисовать круг, просто установите большой Corner Radius вашему изображению.
Если нужна нестандартная маска, то нарисуйте нужную вам фигуру, выделите слой с маской и вашим изображением и нажмите Cmd+Shift+M или кликните по иконке маски в верхнем баре программы.
Круглые изображения и маска- Figma поддерживает самые распространенные форматы изображений: PNG, JPEG, GIF. Также поддерживаются форматы типа TIFF и WEBP, но они могут не отображаться в некоторых браузерах. Так что, если пользуетесь браузерной версией Figma, обратите на это внимание.

- Когда вы помещаете изображение в Figma, все метаданные (EXIF) у изображения стираются.
- Максимальный размер фотографии, которую вы можете поместить в макет — 4096px по одной из сторон. Если изображение больше, то Figma сожмет качество изображения и оно будет выглядеть пикселизовано.
- Иногда, открывая файл в Figma, мы видим что фотографии в макетах пикселизованы, в таком случае просто обновите вкладку (правый клик по вкладке / Reload Tab)
На этом пока все. Спасибо за внимание! Присоединяйтесь 👉
Как поместить изображение в несколько текстов в Photoshop
Наличие одного изображения, отображаемого в нескольких текстах, независимо от того, находятся ли они в одной строке или в разных строках, вполне возможно. Бывают случаи, когда у вас есть красивое изображение, и вы хотите показать его больше в тексте, однако текст недостаточно велик, чтобы показать больше изображения. Изучение того, как поместить одно изображение в несколько текстов в Photoshop , может помочь показать больше изображения. Вы бы видели это на афишах фильмов и других формах рекламы.
Вы бы видели это на афишах фильмов и других формах рекламы.
Вы можете попробовать поместить несколько изображений в несколько текстов, а затем попытаться переместить их, чтобы они подошли. Тем не менее, это большая работа, и сделать ее однородной и бесшовной может быть невозможно. Метод, используемый в этой статье для размещения одного изображения в нескольких текстах, будет использовать одно изображение и плавно размещать его в текстах. Это позволяет сделать изображение и текст однородными, а при добавлении других эффектов все будет идеально сочетаться. Откройте Photoshop, подготовьте изображение и позвольте нам сделать этот проект вместе.
- Открыть и подготовить Photoshop
- Добавить изображение в Photoshop
- Дублировать изображение (необязательно)
- Добавить текст в Photoshop
- Преобразовать изображения и текст в смарт-объекты (необязательно)
- Сгруппировать текст
- Поместить изображение в текст
- Добавление дополнительных эффектов (цветная заливка фона, прозрачный слой заливки)
- Редактирование изображений и текстов
1] Открытие и подготовка Photoshop
Первый шаг — открыть и подготовить Photoshop. Откройте Photoshop и перейдите к пункту 9.0003 Файл затем Новый , когда появится диалоговое окно Новый документ, заполните нужные данные, затем нажмите Ok для подтверждения. Это откроет пустой холст в Photoshop в соответствии с выбранными вами параметрами. Вы также можете найти изображение на своем компьютере, щелкнуть его правой кнопкой мыши и выбрать «Открыть с помощью», а затем «Adobe Photoshop (версия)». Это поместит изображение в Photoshop в качестве фона.
Откройте Photoshop и перейдите к пункту 9.0003 Файл затем Новый , когда появится диалоговое окно Новый документ, заполните нужные данные, затем нажмите Ok для подтверждения. Это откроет пустой холст в Photoshop в соответствии с выбранными вами параметрами. Вы также можете найти изображение на своем компьютере, щелкнуть его правой кнопкой мыши и выбрать «Открыть с помощью», а затем «Adobe Photoshop (версия)». Это поместит изображение в Photoshop в качестве фона.
2] Добавить изображение в Photoshop
Следующим шагом будет добавление изображения в Photoshop. Вы можете добавить изображение, выбрав «Файл», а затем «Открыть», когда откроется окно, найдите изображение, щелкните по нему и нажмите 9.0003 Открыть . Вы также можете открыть изображение в Photoshop, найдя изображение и перетащив его в уже открытый Photoshop. Другой способ получить изображение в Photoshop — перейти туда, где сохранено изображение, затем щелкнуть по нему правой кнопкой мыши и выбрать Open with , затем Adobe Photoshop (версия) .
3] Дублировать изображение (необязательно)
Вы продублируете изображение один раз, это даст вам два изображения в Photoshop. Этот шаг по дублированию изображения служит двум целям, но этот шаг совершенно необязателен. Первая цель — защитить исходное изображение от случайного редактирования. Это гарантирует, что в случае ошибок исходное изображение будет в безопасности и может быть использовано для переделки проекта. Другая цель дублирования изображения заключается в том, что дубликат будет использоваться для создания эффекта на шестом шаге. Продолжайте читать, чтобы узнать, что еще вы можете сделать с этим навыком, который вы изучаете. Шаг шесть может быть чем-то, что вы никогда не думали сделать, но изучение его сейчас добавит еще одно измерение вашим проектам. На данный момент отключите видимость изображения, которое находится внизу панели слоев (фоновое изображение).
Читать : Как заполнить текст изображением в Photoshop
4] Добавить текст в Photoshop
Теперь, когда холст подготовлен и изображение вставлено, пришло время добавить текст. В зависимости от того, как было добавлено изображение, оно может быть перед текстом и скрывать его, а может стать фоном. Если изображение вызывает проблемы, вы можете отключить его видимость, пока не будете готовы его использовать.
В зависимости от того, как было добавлено изображение, оно может быть перед текстом и скрывать его, а может стать фоном. Если изображение вызывает проблемы, вы можете отключить его видимость, пока не будете готовы его использовать.
Чтобы добавить текст в Photoshop, перейдите на левую панель инструментов и щелкните инструмент «Горизонтальный текст». Вы также можете нажать T на клавиатуре, чтобы вызвать инструмент ввода. Нажмите на холст и введите слова. В этой статье будет использоваться один текст в строке с тремя строками текста. Однако вы можете использовать несколько текстов в строке вместе с несколькими строками текста. Каждая строка текста будет помещена на отдельный слой. Это облегчит внесение правок в каждый текст. Вы можете сделать так, чтобы каждый текст выглядел по-разному в зависимости от требований вашего проекта.
Текст будет на одном из изображений, так как одно из изображений будет фоном и будет важным для одного из завершающих шагов. Вы можете отключить видимость фона, пока не будете к этому готовы.
Вы можете отключить видимость фона, пока не будете к этому готовы.
5] Преобразование изображений и текстов в смарт-объекты (необязательно)
Этот шаг для преобразования изображений и текстов в смарт-объекты является необязательным, однако он позволяет быстро редактировать изображения и тексты, не выполняя всего этого целиком. над. Вы можете захотеть сделать тот же эффект с тем же или другим текстом, но вы не хотите делать все заново.
Вы можете преобразовать изображения и тексты в смарт-объекты, щелкнув их правой кнопкой мыши и выбрав Преобразовать в смарт-объект . Со смарт-объектами также удобнее работать, потому что они сохранят исходную информацию даже после редактирования. Смарт-объекты позволяют выполнять неразрушающее редактирование и эффекты. Смарт-объекты не будут пикселироваться при изменении размера, как это было бы с растровым изображением.
6] Групповые тексты
Создав тексты, вы захотите внести в них изменения. В этой статье будут использованы три строки одиночных текстов. Каждая строка текста будет на отдельном слое, это даст вам больше работы при редактировании. Возможно, вам придется внести одинаковые изменения в каждый из текстов. Группировка текста позволит вам внести одно редактирование, которое повлияет на все тексты. Вы увидите, как это работает при наложении изображения на текст.
В этой статье будут использованы три строки одиночных текстов. Каждая строка текста будет на отдельном слое, это даст вам больше работы при редактировании. Возможно, вам придется внести одинаковые изменения в каждый из текстов. Группировка текста позволит вам внести одно редактирование, которое повлияет на все тексты. Вы увидите, как это работает при наложении изображения на текст.
Чтобы сгруппировать тексты, перейдите на панель слоев и выберите все тексты. Вы можете щелкнуть по первому тексту, затем, удерживая Shift, щелкнуть по последнему тексту (если они все находятся на одной линии и между ними ничего нет). Когда все тексты выбраны, перейдите в правый верхний угол панели слоев и нажмите кнопку меню. Когда появится раскрывающееся меню, нажмите Новая группа из слоев .
Окно «Новая группа из слоев» откроется, чтобы вы могли назвать группу и выбрать другие параметры. Вы можете назвать группу и нажать Ok для подтверждения или нажмите Cancel для закрытия без внесения изменений. Когда вы нажмете Ok, текстовые слои будут помещены в группу. Вы увидите значок папки с выбранным вами именем. Чтобы просмотреть содержимое папки, щелкните стрелку рядом с папкой.
Когда вы нажмете Ok, текстовые слои будут помещены в группу. Вы увидите значок папки с выбранным вами именем. Чтобы просмотреть содержимое папки, щелкните стрелку рядом с папкой.
7] Поместите изображение в текст
На этом этапе вы увидите важность группировки текста. На этом этапе изображение будет помещено в несколько текстов. Без группировки текста, когда вы будете размещать изображение в тексте, это будет работать только с первым текстом, который попадает под изображение.
Порядок слоев
Чтобы вставить изображение в текст, вам нужно убедиться, что изображение находится над текстом на панели слоев. В зависимости от размера вашего изображения и текста изображение может закрывать текст или даже весь холст. Поскольку вы сгруппировали тексты, вы увидите изображение над папкой группы. Порядок на панели слоев будет следующим: одно из изображений вверху, группа с текстом под ним, затем остальные изображения внизу. Это последнее изображение будет фоновым изображением, оно также поможет с окончательным эффектом. Помните, что наличие двух изображений не является обязательным и используется в этой статье для эффекта, который вы увидите ближе к концу. Если изображение, которое должно быть помещено в текст, не находится над текстом, то процедура не будет успешной.
Помните, что наличие двух изображений не является обязательным и используется в этой статье для эффекта, который вы увидите ближе к концу. Если изображение, которое должно быть помещено в текст, не находится над текстом, то процедура не будет успешной.
Со слоями в правильном порядке и текстами в группах щелкните правой кнопкой мыши верхнее изображение и выберите Создать обтравочную маску . Вы увидите стрелку, указывающую вниз, на изображении на панели слоев.
На холсте вы увидите изображение, обведенное текстом. Это одно изображение будет отображаться во всех трех текстах, и оно не дублируется, а является одним продолжением изображения. это возможно, потому что тексты сгруппированы, поэтому эффект действует на все из них. Если вы напишете другой текст или поместите любую фигуру в эту групповую папку, изображение также будет отображаться в ней.
Вот как выглядела бы обтравочная маска, если бы видимость фонового изображения оставалась включенной. Это нормально, но это отвлекает.
Это нормально, но это отвлекает.
8] Добавить дополнительные эффекты
Теперь, когда дело зашло так далеко, это может быть конец проекта. Однако можно сделать еще больше. Включите видимость фонового изображения, так как оно будет использоваться сейчас.
Добавить слой заливки цветом
Теперь вы можете добавить слой заливки цветом, чтобы придать фону другой цвет. Чтобы добавить слой заливки «Цвет», выберите фоновое изображение, затем щелкните значок Создайте новый значок заливки или корректирующего слоя в нижней части панели слоев. Появится меню, выберите сплошной цвет, и появится палитра цветов, чтобы вы могли выбрать цвет. Выберите нужный цвет, затем нажмите Ok для подтверждения.
За словами появится цветной фон.
Нижняя непрозрачность слоя заливки цветом (опционально)
Эта часть необязательна, вы можете оставить слой заливки цветом как есть. Но чтобы сделать вещи еще более интересными, вы можете уменьшить непрозрачность или заливку слоя заливки цветом.
Для этого щелкните слой заливки «Цвет», затем перейдите в верхнюю часть палитры слоев и щелкните значение «Заливка» или «Непрозрачность» и установите выбранное значение на 80%. В этой статье непрозрачность изменена на 80%. Вы можете видеть фон, просвечивающий через цветовую заливку. Это было причиной сохранения изображения в качестве фона, оно создает хорошее сочетание.
Добавить тень
Вы можете добавить тень к тексту, чтобы выделить его. Чтобы внести одинаковые изменения в каждый из них, выберите папку группы вместо отдельных текстов. Щелкните папку группы, затем перейдите в нижнюю часть панели слоев и щелкните значок 9.Значок 0003 Fx . Когда появится меню, нажмите Тень . Появится окно Layer Style, настройте параметры тени по своему усмотрению.
Вы можете добавить к изображению дополнительные стили слоя, однако переусердствовав с этим, вы потеряете красоту.
Это изображение с добавленным эффектом тени.
9] Редактирование изображений и текстов
Может быть время, когда вы захотите что-то изменить в иллюстрации. Теперь это легко, вы можете легко редактировать текст и менять изображения. Поскольку изображения и тексты были преобразованы в смарт-объекты, их можно изменять (обновлять).
Если вы хотите внести изменения в смарт-объект, будь то изображение или текст, перейдите на панель слоев и дважды щелкните (миниатюру) текста или изображения, которое вы хотите отредактировать.
Появится инструкция, в которой вам будет предложено нажать Файл , а затем Сохранить , чтобы сохранить изменения. Когда вы нажмете OK , вы попадете на новый холст с текстом или изображением. Там же можно внести изменения в буквы в тексте и другие изменения. Для изображения вы можете заменить его. Когда вы закончите, вы можете нажать Файл , затем Сохраните и перейдите к исходному документу, там вы увидите изменения.
Это обновленная иллюстрация, появились новые картинки, изменены слова и добавлено больше эффектов к словам. Обратите внимание, что слова можно изменить, не редактируя их, как смарт-объект. Если вы хотите отредактировать текст, просто щелкните инструмент «Горизонтальный текст» и щелкните текст, и вы сможете изменить их.
Читать: Как создать акварельный всплеск в Photoshop
Почему важно размещать слои в группы в Photoshop?
Размещение слоев в группы важно, поскольку это может помочь в организации. Слои можно организовать в зависимости от того, к какой части проекта они подходят. Группы также важны, поскольку помогают применять стили и эффекты к большому количеству слоев. Если вы хотите применить один и тот же стиль к большому количеству слоев, вы можете поместить их в группу, а затем применить стиль к группе.
Как изменить размер нескольких слоев в группе в Photoshop?
Если вы хотите преобразовать все тексты в группе в одинаковый размер и сделать это одновременно, щелкните папку группы, а затем нажмите Ctrl + T , это вызовет окно преобразования, вы можете затем растянуть или сжать, и он изменит все элементы в групповой папке одновременно. Это важно, так как все они будут изменены на один и тот же размер, пропорциональный их исходному размеру.
Это важно, так как все они будут изменены на один и тот же размер, пропорциональный их исходному размеру.
Ручное управление стопками в Photoshop Elements 10
Главная > Adobe Photoshop > Ручное управление стопками в Photoshop Elements 10
Сводка: В этой статье мы рассмотрим, как можно улучшить организацию изображений с помощью стеков и как управлять стеками вручную.
Очень часто у вас есть несколько одинаковых изображений одного или, возможно, похожих предметов. Когда у вас есть большой каталог изображений в целом, это может значительно увеличить время, необходимое для поиска конкретных объектов или изображений, поскольку их так много для просмотра. Использование стеков может помочь. Похожие изображения группируются в стопки — автоматически или вручную — и когда вы ищете предмет или изображение, вы сначала находите стопку, а затем просматриваете стопку, чтобы найти нужное изображение или изображения.
Давайте сначала посмотрим, как создать стек.
Первые четыре изображения, показанные здесь, на самом деле не очень похожи, но они были сделаны в одном и том же месте, и я, возможно, захочу сложить их, чтобы отразить это. При укладке вручную изображения на самом деле не обязательно должны быть похожими.
Чтобы сложить четыре изображения, сначала выберите их. Поскольку они идут подряд, выберите первый, а затем, удерживая нажатой клавишу Shift, выберите четвертый. Вы можете видеть, что они выбраны по появившейся светло-серой рамке.
Выберите меню Edit и наведите указатель мыши на Stack .
Доступны два варианта. Мы рассмотрим возможность автоматического стека в другой раз. Чтобы вручную сложить фотографии, используя уже выбранные, нажмите Сложить выбранные фотографии .
Изображения складываются друг в друга, и появляются два значка.
Первое выбранное изображение выбирается как верхнее изображение в стеке, и это то, что вы все еще можете видеть.
Также справа от стека есть значок со стрелкой (обозначен цифрой 2 выше). Нажмите на нее, и стек расширится.
После расширения стек все еще существует, но теперь вы можете видеть все изображения по отдельности. Справа от последнего изображения есть стрелка, указывающая влево. Нажмите, чтобы снова свернуть стек.
Совет: Использование этих двух стрелок — самый быстрый способ развернуть или свернуть фотографии в стопке.
Когда у вас выбрана стопка или одно из ее изображений, если вы нажмете кнопку Меню Edit и наведите указатель мыши на Stack , вы увидите еще несколько доступных опций.
• Выбор Unstack Photos приведет к тому, что каждое из изображений будет возвращено в исходное место в медиабраузере, а сама стопка больше не будет существовать.
• Если у вас выбрано одно или несколько определенных изображений, команда Удалить фото из стека удалит его или их из стека.
• Если выбрано одно изображение, выбор Set as Top Photo сделает это изображение первым в стеке.
Еще один важный параметр появляется, если выбрано только верхнее изображение в стеке.
Опция Flatten Stack … приводит к удалению всех фотографий, кроме верхней. Если вы выберете эту опцию, вы увидите это диалоговое окно.
Щелкните OK , чтобы подтвердить операцию по выравниванию стопки и удалению всех фотографий в стопке, кроме верхней. Нажмите Отмена , если вы не хотите сглаживать стек. Существует также флажок, который вы можете использовать, чтобы указать, что вы также хотите удалить фотографии с жесткого диска.
Саймон Колдер
Крис «Саймон» Колдер работал руководителем проекта в области информационных технологий в одном из самых престижных культурных учреждений Лос-Анджелеса, LACMA.