Выравнивание текста
Текст может быть выровнен по одному или по обоим краям (отступам) текстового фрейма. Текст считается выключенным, если он выровнен с обеих сторон. Можно выбрать выравнивание всего текста в абзаце, кроме последней строки («Выключка по левому краю» или «Выключка по правому краю»), либо включая ее («Выключка по формату»). Если последняя строка содержит всего несколько символов, то, возможно, нужно будет применить специальный символ конца материала и создать концевую шпацию.
Justify Left (left) and Justify All (right)При выключке текста при помощи компоновщика абзацев Adobe, чтобы обеспечить одинаковую плотность текста в абзаце и его визуальную привлекательность, InDesign производит смещение текста. Можно произвести точную подстройку интервалов в выключенном тексте.
При размещении текста по центру или выключке текста в сетке фрейма текст больше не будет выравниваться точно по сетке. Можно также задать выравнивание для всех абзацев в сетке фрейма.
Выделите текст.
На палитре «Абзац» или на панели «Управление» нажмите одну из кнопок в области «Выравнивание»: «Влево», «По центру», «Вправо», «Выключка влево», «Выключка по центру», «Выключка вправо» или «Выключка по формату».
(Необязательно) Нажмите «Выключка к корешку» или «Выключка от корешка».
Применение к абзацу параметра «Выключка к корешку» приводит к тому, что текст левой страницы разворота выравнивается по правому, а правой — по левому краю. Аналогичным образом, применение к абзацу параметра «Выключка от корешка» приводит к тому, что текст левой страницы разворота выравнивается по левому краю, а правой страницы — по правому.
В вертикальных фреймах выключка к корешку или от корешка не оказывает никакого эффекта, поскольку выключка текста выполняется параллельно направлению корешка.
Если требуется выравнивание левого края текста по левому краю, а правого — по правому, установите точку ввода в том месте, где нужно выровнять текст по правому краю, нажмите клавишу Tab, затем выровняйте по правому краю оставшийся текст строки.
При форматировании абзацев в текстовом фрейме особенно удобно работать с функцией выравнивания абзацев по сетке из базовых линий. По умолчанию текст в сетке фрейма выравнивается по центру круглой шпации, но выравнивание отдельного абзаца по сетке можно изменить на выравнивание базовой линии по латинице, круглую шпацию сетки фрейма или сетку фрейма ICF.
Сетка из базовых линий представляет интерлиньяж основного текста документа. Это значение может быть кратно изменено для всех элементов страницы, чтобы гарантировать, что текст всегда будет выровнен по столбцам и страницам. Например, если основной текст в документе имеет интерлиньяж 12 пунктов, то для текста заголовка можно задать интерлиньяж в 18 пунктов и добавить отступ 6 пунктов перед абзацами, которые находятся перед заголовком.
A. Text aligned to the embox center B. Text aligned to the embox top C. Text aligned to the ICF
Можно не только изменить выравнивание сетки, но и указать, выравнивать ли первую строку абзаца по сетке. Кроме того, когда символы разного размера находятся в одной строке, можно задать выравнивание небольших символов по отношению к более крупным. Подробнее см. в статье Выравнивание текста разных размеров.
Кроме того, когда символы разного размера находятся в одной строке, можно задать выравнивание небольших символов по отношению к более крупным. Подробнее см. в статье Выравнивание текста разных размеров.
Если размер текста соответствует настройкам сетки фрейма по умолчанию, расположение текста останется прежним даже при изменении выравнивания по сетке. Когда шрифт или размер текста в сетке фрейма отличается от настроек фрейма по умолчанию, изменение выравнивания по сетке влияет на расположение текста.
Параметры сетки из базовых линий изменяются в разделе «Сетка и направляющие» диалогового окна «Установки».
Для просмотра сетки из базовых линий выберите меню «Вид» > «Сетка и направляющие» > «Показать базовую сетку». Сетки из базовых линий отображаются в том же направлении, что и направление письма для текстового фрейма.
Сетка из базовых линий отображается на экране только в том случае, если масштаб документа больше минимального масштаба отображения линий, заданного в разделе установок «Сетка и направляющие». Для их отображения может потребоваться увеличение масштаба отображения.
Для их отображения может потребоваться увеличение масштаба отображения.
Выравнивание абзацев по сетке из базовых линий
Выделите текст.
В меню палитры «Абзац» выберите «Выравнивание по сетке» > «Базовая линия латиницы».
Выравнивание только по сетке из базовых линий первой строки
Выделите абзац, который нужно выровнять.
В меню палитры «Абзац» или панели «Управление» выберите «Выровнять по сетке только первую строку».
На палитре «Абзац» или на панели «Управление» нажмите «Выровнять по сетке из базовых линий» .
В меню палитры «Абзац» или панели «Управление» выберите «Выравнивание по сетке», затем любой параметр, кроме «Нет».
Если значение интерлиньяжа превышает значение сетки из базовых линий, автоматически применяется выравнивание гедори, которое выполняет привязку строки к следующей в сетке. Например, если значение интерлиньяжа 16 пунктов, а сетки из базовых линий — 14 пунктов, каждую вторую строку будет выполняться привязка текста к строке сетки.
Например, если значение интерлиньяжа 16 пунктов, а сетки из базовых линий — 14 пунктов, каждую вторую строку будет выполняться привязка текста к строке сетки.
Чтобы выровнять текст по центру сетки из базовых линий выше или ниже виртуального тела, в верхней или нижней части отпечатываемой области страницы в меню «Выравнивание по сетке» выберите любой параметр, кроме «Нет».
Сетка из базовых линий представляет интерлиньяж основного текста документа. Это значение может быть кратно изменено для всех элементов страницы, чтобы гарантировать, что текст всегда будет выровнен по столбцам и страницам. Например, если основной текст в документе имеет интерлиньяж 12 пунктов, то для текста заголовка можно задать интерлиньяж в 18 пунктов и добавить отступ 6 пунктов перед абзацами, которые находятся перед заголовком.
Использование сетки из базовых линий гарантирует единообразие размещения текстовых элементов на странице. Она позволяет настроить интерлиньяж абзаца таким образом, чтобы его базовая линия была гарантированно выровнена по основной сетке страницы. Этот метод можно использовать в том случае, если базовые линии текста находятся в нескольких столбцах, а также при выравнивании смежных текстовых фреймов. Параметры сетки из базовых линий изменяются в разделе «Сетка и направляющие» диалогового окна «Установки».
Этот метод можно использовать в том случае, если базовые линии текста находятся в нескольких столбцах, а также при выравнивании смежных текстовых фреймов. Параметры сетки из базовых линий изменяются в разделе «Сетка и направляющие» диалогового окна «Установки».
Можно выровнять по сетке из базовых линий только первую строку абзаца, что позволит остальным строкам сохранить ранее заданные значения интерлиньяжа.
Для просмотра сетки из базовых линий выберите меню «Вид» > «Сетка и направляющие» > «Показать базовую сетку».
Сетка из базовых линий отображается на экране только в том случае, если масштаб документа больше минимального масштаба отображения линий, заданного в разделе установок «Сетка и направляющие». Для их отображения может потребоваться увеличение масштаба отображения.
Выравнивание абзацев по сетке из базовых линий
Выделите текст.
На палитре «Абзац» или на панели «Управление» нажмите «Выровнять по сетке из базовых линий» .

Чтобы гарантировать сохранение интерлиньяжа текста, задайте интерлиньяж сетки из базовых линий равным значению интерлиньяжа текста или кратным ему.
Выравнивание только по сетке из базовых линий первой строки
Выделите абзац, который нужно выровнять.
В меню палитры «Абзац» или панели «Управление» выберите «Выровнять по сетке только первую строку».
На палитре «Абзац» или на панели «Управление» нажмите «Выровнять по сетке из базовых линий» .
Можно распределить неравномерно выровненный текст по нескольким строкам. Эту функцию особенно удобно использовать для многострочных заголовков, врезов и центрированных абзацев.
Before and after applying Balance Ragged Lines to the titleНажмите абзац, который нужно сбалансировать.
В меню палитры «Абзац» или панели «Управление» выберите «Сбалансировать невыключенные строки».

Эта функция будет работать только в том случае, если выбран компоновщик абзацев Adobe.
Эта функция доступна только, если параметр «Выравнивание» настроен на выравнивание по левому краю/по верхнему краю, выключку по центру или выравнивание по правому краю/по нижнему краю, а также при использовании компоновщика абзацев Adobe.
Выравнивание гедори позволяет расположить определенное количество строк по центру абзаца. Этот тип выравнивания можно использовать для выделения абзацев длинной в одну строку, например заголовки или названия. Если абзац содержит более одной строки, можно использовать выравнивание гедори для абзацев, чтобы весь абзац охватывал несколько строк.
Gyoudori set to 2 (left) and gyoudori set to 3 (right)В меню палитры «Абзац» или панели «Управление» нажмите на значок гедори и укажите количество строк, которое вы хотите выровнять по центру.
Для выравнивания целого абзаца по определенному количеству строк выберите «Выравнивание гедори для абзацев» в меню палитры «Абзац» или панели «Управление».

Значение выравнивания гедори соответствует значению сетки по базовым линиям и считается стандартным для текстовых фреймов.
При применении выравнивания гедори к абзацу, содержащему более одной строки, весь абзац охватывает определенное количество строк гедори. Обычно 2 строки абзаца на 3 строки сетки. Если эта функция не применена, каждая строка абзаца располагается на определенном количестве строк гедори, например 2 строки абзаца на 6 строк сетки.
Setting line deletion to 2 (left) and 3 (right)Выделите абзац, к которому будет применено выравнивание гедори для абзацев.
Выберите в меню палитры «Абзац» или панели «Управление» пункт «Выравнивание гедори для абзацев».
Настройте интерлиньяж для выравнивания гедори для абзаца, чтобы он соответствовал макету.
При использовании выравнивания гедори для абзацев, чтобы разместить абзац на определенном количестве строк сетки, интервал между каждой строкой определяется значением интерлиньяжа, не интервалом «аки». Возможно, для каждой строки будет необходимо настроить интерлиньяж, чтобы выделить эти строки, если активирован параметр автоматического применения интерлиньяжа со значением по умолчанию (100%).
Возможно, для каждой строки будет необходимо настроить интерлиньяж, чтобы выделить эти строки, если активирован параметр автоматического применения интерлиньяжа со значением по умолчанию (100%).
Вы можете сделать в текстовом фрейме перекрывающие несколько колонок абзацы, чтобы создать эффект расширенного заголовка. Можно указать, будет ли этот абзац охватывать все колонки или определенное количество колонок. Когда абзац охватывает несколько колонок в текстовом фрейме, состоящем из нескольких колонок, любой текст, предшествующий этому абзацу, становится сбалансированным.
Можно также разделить абзац на несколько колонок в пределах одного текстового фрейма.
Видео с инструкциями по созданию абзацев, охватывающих колонки, и по разделению абзацев на колонки см. по адресу www.adobe.com/go/lrvid5151_id_ru или http://tv.adobe.com/go/4952_ru.
Paragraph spanning and splitting multiple columnsA. Heading that spans columns B. Split column
Растягивание абзаца на колонки
Поместите точку вставки в абзац.

Эту функцию можно также включить в стиль абзаца, например в стиль заголовка.
Выберите «Объединить колонки» в меню панели «Управление» или палитры «Абзац».
Выберите «Растянуть на колонки» из меню «Компоновка абзаца».
Выберите количество колонок, на которое вы хотите растянуть абзац в меню «Растянуть». Выберите «Все», если вы хотите растянуть абзац на все колонки.
Чтобы добавить место до или после растянутого абзаца, укажите значения для «Пробела перед растягиванием колонок» и «Пробела после растягивания колонок», а затем нажмите «OK».
Разделение абзаца на колонки
Поместите точку вставки в абзац.
Эту функцию можно также включить в стиль абзаца, например в стиль заголовка.
Выберите «Объединить колонки» в меню панели «Управление» или палитры «Абзац».
Выберите «Разделить на колонки» из меню «Компоновка абзаца».
Укажите описанные ниже параметры и нажмите кнопку «ОК».

Подколонки
Выберите количество колонок, на которое вы хотите разделить абзац.
Пробел перед разделением на колонки / Пробел после разделения на колонки
Добавьте при необходимости место до или после разделенного абзаца.
Внутренний средник
Определите размер пространства между разделенными абзацами.
Внешний средник
Определите размер пространства и поля между внешним и разделенным абзацами.
Можно выровнять или распределить строки текста внутри фрейма вдоль его вертикальной оси, чтобы добиться вертикальной однородности текста внутри фреймов и столбцов.
С помощью выравнивания фрейма можно выровнять текст вертикально (горизонтально при использовании вертикального типа) в текстовом фрейме, где фрейм является базой.
Можно выровнять текст по верхнему краю, по центру или по нижнему краю фрейма, используя любые значения интерлиньяжа абзаца и интервалов между абзацами. Можно также произвести выключку текста по вертикали, при которой строки распределены равномерно без учета интерлиньяжа и интервалов между абзацами.
Можно также произвести выключку текста по вертикали, при которой строки распределены равномерно без учета интерлиньяжа и интервалов между абзацами.
Вертикальное выравнивание и выключка текста рассчитываются по положениям базовых линий всех строк текста внутри фрейма. При настройке вертикального выравнивания учтите следующие моменты.
Выравнивание по верхнему краю/по правому краю определяется в качестве базовой линии первой строки текста, выравниваемого по верхнему краю. Это значение определяется параметром «Отклонение базовой линии первой строки» в диалоговом окне «Параметры текстового фрейма». Выравнивание по нижнему краю/по левому краю определяется в качестве базовой линии последней строки текста, выравниваемого по нижнему краю.
При применении параметра «Выравнивание по сетке» к абзацам с выравниванием по верхнему краю, по правому краю, выключкой по центру или выравниванием по нижнему краю/по левому краю все строки будут выровнены по сетке из базовых линий.
 При использовании параметра «С выключкой» по сетке из базовых линий будут выровнены только первая и последняя строки.
При использовании параметра «С выключкой» по сетке из базовых линий будут выровнены только первая и последняя строки.Если в диалоговом окне «Параметры текстового фрейма» заданы значения «Отступ сверху» или «Отступ снизу» для текстового фрейма, то можно изменить расположение соответственно первой и последней базовой линии.
Верхний край фрейма определяется в качестве базовой линии первой строки текста, выравниваемого по верхнему краю. Это значение определяется параметром «Отклонение базовой линии первой строки» в диалоговом окне «Параметры текстового фрейма».
Нижний край фрейма определяется в качестве базовой линии последней строки текста, выравниваемого по нижнему краю. Текст сносок не выравнивается.
При применении параметра «Выровнять по базовым линиям» к абзацам с выравниванием по верхнему краю, по центру или по нижнему краю все строки будут выровнены по сетке из базовых линий. При использовании параметра «С выключкой» по сетке из базовых линий будут выровнены только первая и последняя строки.

Если в диалоговом окне «Параметры текстового фрейма» заданы значения «Отступ сверху» или «Отступ снизу» для текстового фрейма, то можно изменить расположение соответственно первой и последней базовой линии.
Выполните одно из следующих действий:
Выберите меню «Объект» > «Параметры текстового фрейма».
В диалоговом окне «Параметры текстового фрейма» в разделе «Выключка по вертикали» выберите значение «Верх/справа», «По центру», «Низ/слева» или «Выровнять по ширине».
В разделе «Вертикальная выключка» диалогового окна «Параметры текстового фрейма» выберите один из следующих параметров в меню «Вариант выключки»:
Выберите «Сверху», чтобы выровнять текст вниз от верхнего края фрейма по вертикали (эта настройка используется по умолчанию).
Выберите «По центру», чтобы центрировать строки текста внутри фрейма.
Выберите «Снизу», чтобы выровнять строки текста вверх от нижнего края фрейма по вертикали.

Выберите «Разгонка», чтобы распределить строки текста равномерно по вертикали между верхним и нижним краями фрейма.
Если выбран параметр «Разгонка» и необходимо предотвратить ситуацию, когда интерлиньяж становится непропорционально большим по сравнению со значением интервала между абзацами, задайте значение «Максимальный интервал между абзацами». Интервал между абзацами увеличивается до этого заданного значения. Если текст по-прежнему не заполняет фрейм, то интервал между строками нужно увеличивать до тех пор, пока он не будет заполнен. В дополнение к значениям «Отбивка перед абзацем» или «Отбивка после абзаца», вводимым на палитре «Абзац», применяется также значение максимального интервала между абзацами.
Paragraph spacing limit set to zero (left) and 1 pica (right)Будьте внимательны к вертикальной выключке текстовых фреймов с несколькими колонками. Если последняя колонка содержит несколько строк, то интервал между строками может оказаться слишком большим.

Нажмите кнопку «ОК».
Проще всего настроить значение «Максимальный интервал между абзацами». Для этого нужно выбрать функцию «Просмотр» и нажимать кнопку со стрелкой вниз или вверх рядом со значением «Максимальный интервал между абзацами» до тех пор, пока интервал между абзацами не будет сбалансирован с использованием интерлиньяжа.
Справки по другим продуктам
- Изменение параметров выключки
- Выравнивание текста различных размеров
Красивое оформление надписи в фотошопе. Как в Фотошопе сделать надпись на фото
В этом уроке мы научимся создавать текстовую надпись .
1. Набор текста.
Чтобы сделать надпись выбираем слева на панели инструмент Type (Текст) После щелкаем мышкой в нужной части документа и набираем текст на клавиатуре. Текст можно начинать набирать от точки или выделить прямоугольную область, которая определит границы текста.
Кликните на картинку для увеличенияНа панели Options (Параметры) Можно выполнить настройку текста, как до его введения, так и после.
2. Выбор гарнитуры
3. Выбор начертания шрифта
4. Размер шрифта
5. Алгоритм сглаживания шрифтов
6. выравнивание текста
7. Цвет текста
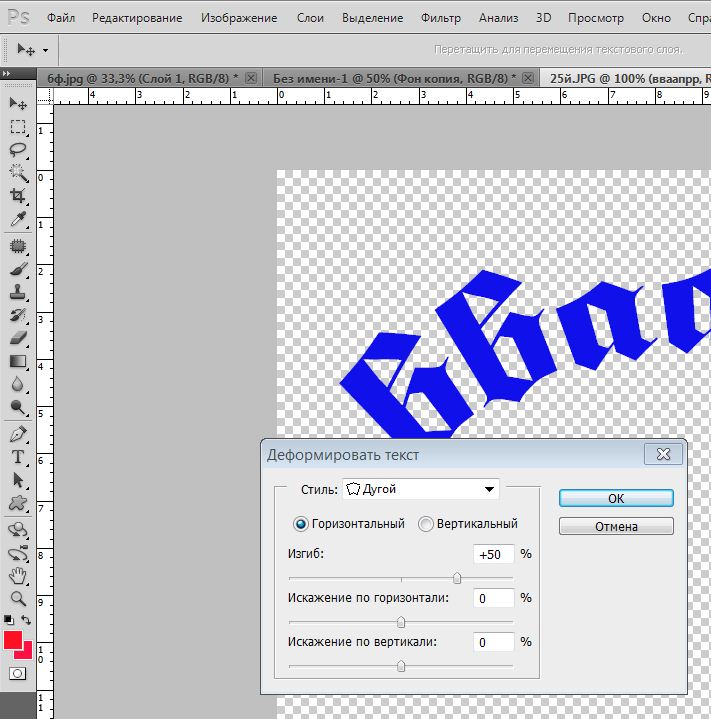
8. Деформация текста
9. Вызов палитры
Изменять можно как весь текст целиком, так и отдельные его части.
Примечание : работать с текстом и изменять его можно только тогда, когда включен на панели инструмент Type .
Выделяем необходимую часть текста, и в появившемся окне выбираем гарнитуру.
2. Цвет текста.
Чтобы изменить цвет текста, нам нужно выделить текст или его часть, и выбрать на панели (Цвет текста), в результате появится диалоговое окно. Цвет можно выбрать как из палитры, так и пипеткой на изображении. После чего выделенная часть изменит свой цвет.
Цвет текста можно создать при помощи Gradient (Заливка). Для этого сначала нужно выделить буквы в тексте, сделать это можно при помощи Magic Wand (Волшебная палочка) . Буквы выделятся движущимся пунктиром.
Затем выбираем заливку из стандартных, или создаем свою собственную и заливаем выделенный текст.
3. Стиль текста.
Теперь попробуем изменить вид текста при помощи Styles (Стили) на панели в правом верхнем углу.
В Adobe Photoshop имеется стандартный набор стилей, который можно изменять и пополнять по необходимости.
Для изменения стиля текста мы будем работать в панели Layers (Слои). В правом нижнем углу выбираем слой с текстом, который будем изменять и, затем, применяем к нему необходимый стиль.
4. Деформация текста.
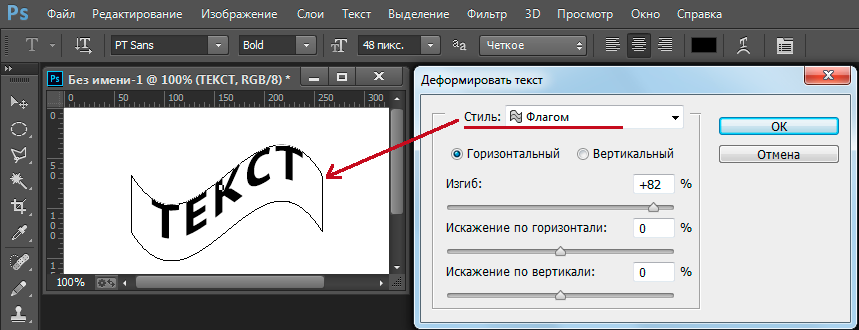
Деформировать текст можно с помощью кнопки на панели Options. В результате появится диалоговое окно со стандартным набором из 15 заготовок, а так же отсутствия искажения. Выделяем текст и выбираем определенную заготовку, текст деформируется.
Расположить текст в документе можно вдоль любого контура. Сначала нам необходимо создать сам контур. Для его создания воспользуемся инструментом Pen (Перо).
Я выбрала Freeform Pen (Свободное перо) и нарисовала контур «от руки».
После того, как текст набран, кликаем по контуру и убираем его.
Если вы хотите добавить к картинке или фотографии действительно красивый текст, то лучше всего скачать и установить программу Adobe Photoshop на свой компьютер. В ней вы сможете не только выбирать оригинальный шрифт, но и подбирать его цвет, размер, изгиб и обрамление. Изучение всей программы – довольно долгий и интересный процесс. В данной статье будут показаны основы наложения текста на картинку, так как перечислить все возможности Фотошопа будет слишком сложно. Возьмите себе на заметку данный способ и попробуйте выполнить его, следуя инструкции ниже.
Откройте Photoshop на своем компьютере.- Чтобы открыть свою фотографию или картинку, кликните “Open”.
- Чтобы создать белый фон и просто потренироваться в создании текста, кликните “New”.
В данной статье рассмотрим пример наложения текста на фотографию.
Введите всю надпись.

Кликните дважды по слою с текстом.
Попробуйте найти эффекты, которые нужны именно вам. Просто кликайте по всем пунктам и крутите ползунки. Если хотите отменить последнее действие, нажмите CTRL + Z или CTRL + Z + ALT.
 Если вам нужно написать текст на русском языке, лучше скачать хорошие шрифты на сторонних сайтах и установить их в Photoshop.
Если вам нужно написать текст на русском языке, лучше скачать хорошие шрифты на сторонних сайтах и установить их в Photoshop.
Так легко вы можете добавлять надписи в программе Фотошоп, изменяя и декорируя их под свои нужды.
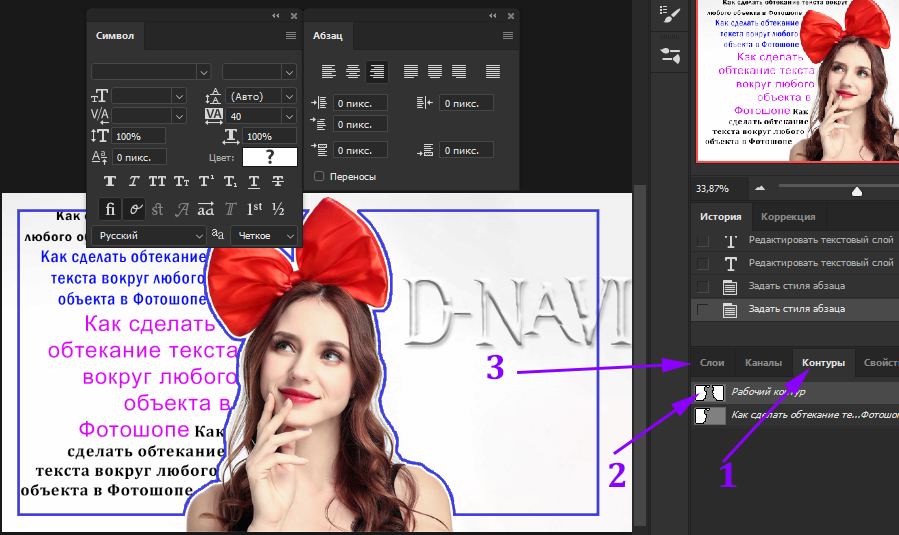
ДА! Этот урок будет посвящен тексту в Фотошопе . Очень часто случается, что нам нужно подписать какую-то картинку или фотографию красивым текстом или мы делаем какую-то обложку, флаер, и прекрасно оформленный текст в таком случае просто необходим.
Для всех экспериментов, которые мы сейчас будем проводить, главным инструментом у нас будет инструмент Текст и, конечно же, все различные его настройки. Перед нами стоит задача: взять красивую картинку, написать на ней текст и красиво его оформить.
Открываем картинку, на которой будем писать текст. Нажимаем «Файл — Открыть ». И выбираем у себя на компьютере изображение.
Вот такое изображение открыл я:
Ну а теперь выбираем инструмент «Горизонтальный текст
».
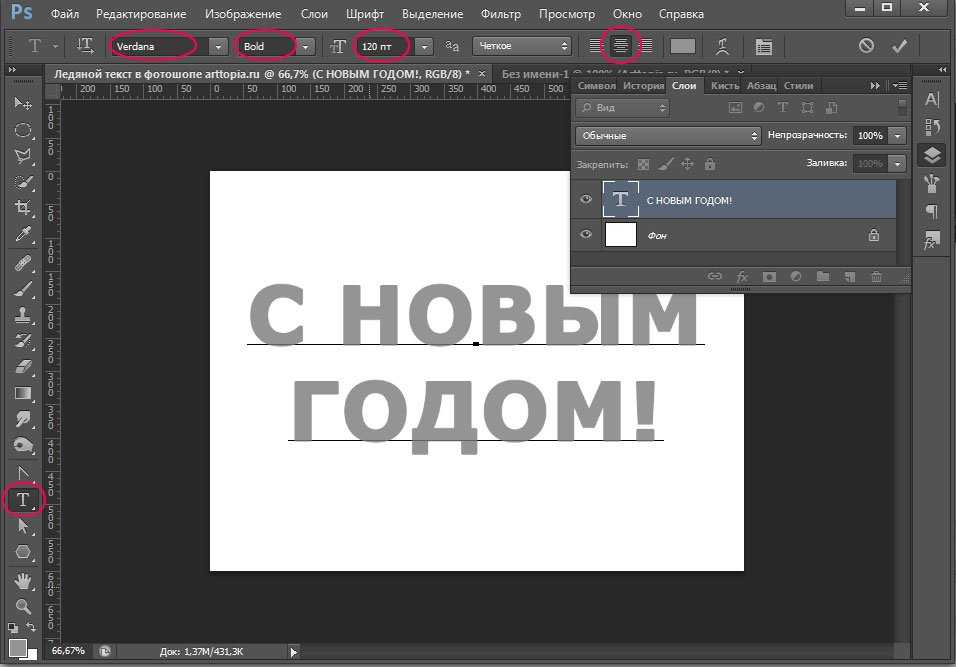
Но, еще рано его использовать, перед этим нам нужно его настроить. Опции появятся сразу после выбора инструмента. Нам нужно выбрать шрифт, размер, цвет и другие настройки, но первые три самые главные, которые мы всегда должны настраивать, перед тем как использовать текст.
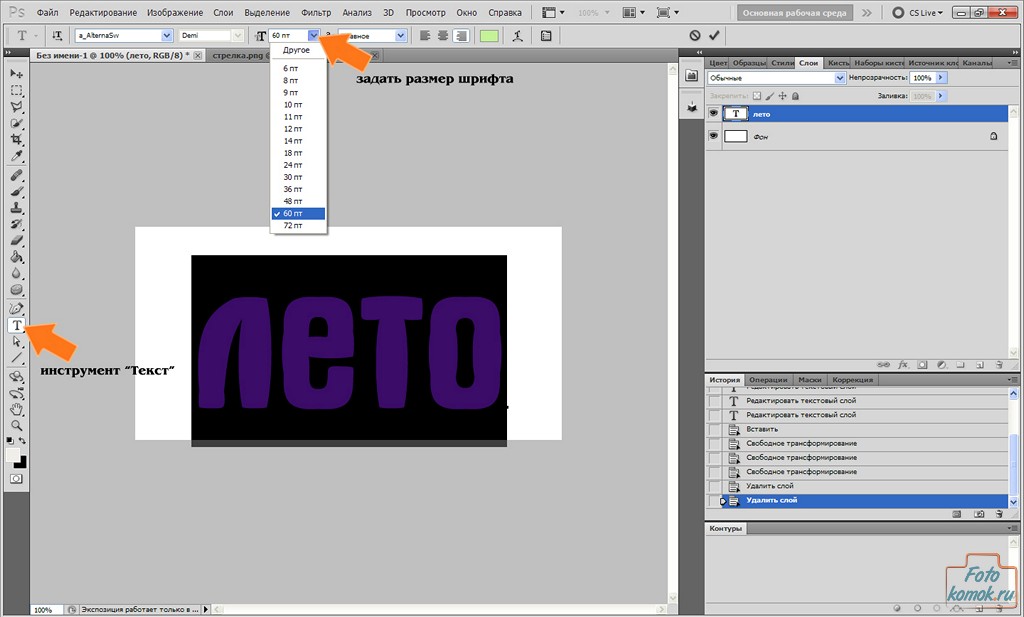
Выбираем из списка шрифт, который нам нравится:
Потом нужно установить размер:
Все! Теперь можно приступать к написанию самого текста. Кликаем по тому месту на картинке где хотим, чтобы у нас был текст, сразу после этого появляется линия, как в любом текстовом редакторе, когда мы хотим что то напечатать.
Пишем текст, потом выбираем инструмент «Перемещение » и можем перетаскивать текст по всей картинке. Также можно выровнять текст стрелочками с клавиатуры. Вот что получилось у меня:
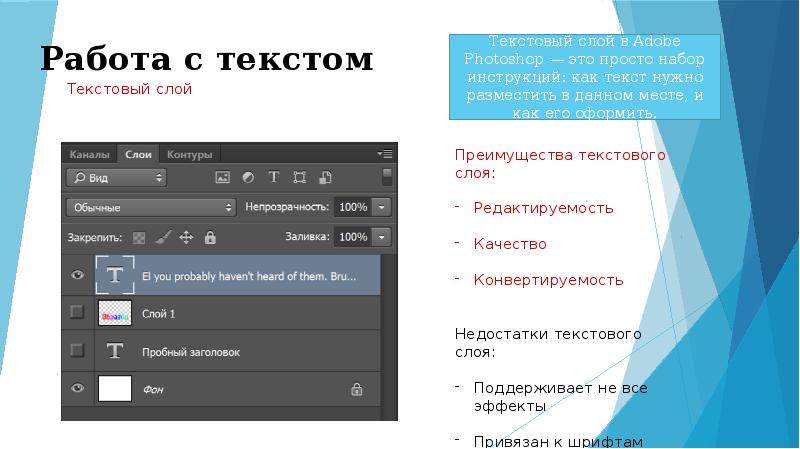
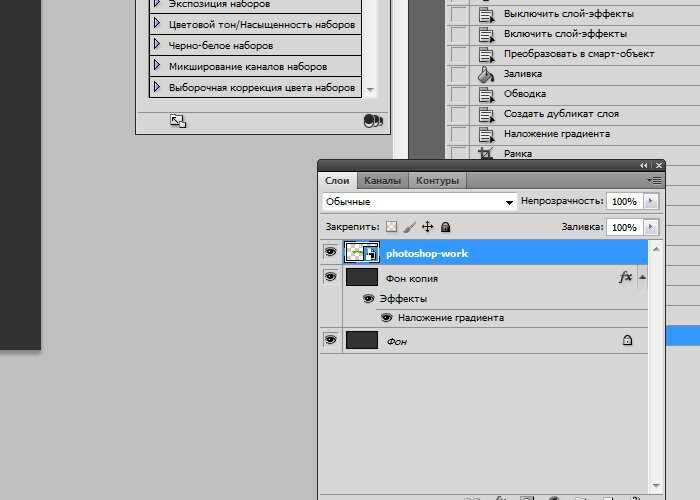
Для текста всегда автоматически создается отдельной слой, можете посмотреть это в палитре слоев, поэтому при выполнении с ним каких-то операций остальную картинку мы не затронем. Итак, сейчас мы немного оформим наш текст. Добавим ему эффектов.
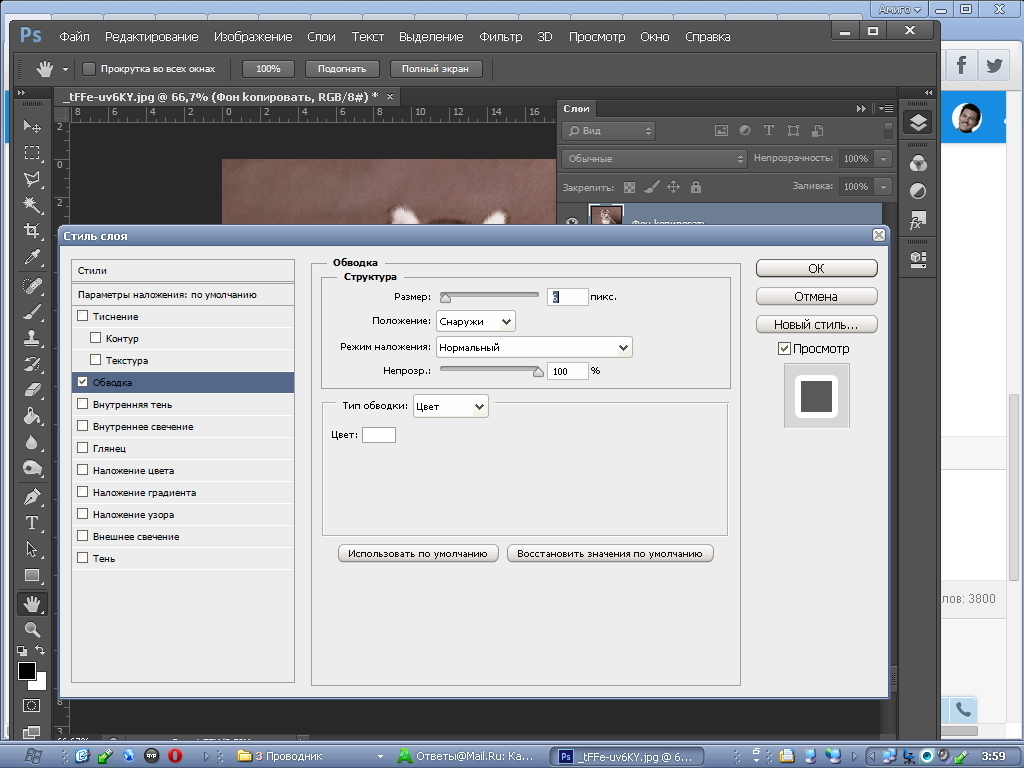
Итак, сейчас мы немного оформим наш текст. Добавим ему эффектов.
Для этого нам нужно выбрать слой с текстом и нажать на кнопочку fx она находиться в самом низу под слоями.
Нажимаем на нее и в появившемся списке выбираем «Параметры наложения ».
Здесь перемещаясь по различным вкладкам, придаем тексту различные стили. Например, поставив галочку на «Тень » мы придаем тексту тень. Двигайте ползунки до получения понравившихся вам результатов.
Таким же образом придаем тексту любой другой эффект. Я применю эффекты Тень, Внешнее свечение и Тиснение . Чтобы придать тексту свечение я ставлю галочку напротив «Внешнее свечение » и настраиваю различные параметры. Сразу же можно смотреть результат на картинке, передвинув в сторону окно со стилями.
Теперь применяем тиснение. Двигаем ползунки в стороны, добиваемся лучшего результата.
У каждого стиля свои параметры — глубина, размеры, непрозрачность и другие. Применяя какой-то из стилей, мы сразу настраиваем, экспериментируя с ползунками, оставляем то, что больше всего понравится.
После того как все настроено нажимаем «Да ».
Вот такой вот результат на данный момент у меня:
Ну вот, не плохо! Давайте еще сделаем отражение текста . Нам нужно копировать слой с текстом. Для этого встаем на него, затем нажимаем клавишу Alt и удерживая ее кликаем по тексту, которые на картинке и перетаскиваем вниз, получается копия слоя. Она нам как раз и нужна, чтобы сделать отражение текста.
Вокруг текста появляется рамка с точками, это значит, что трансформацию мы включили. Теперь мы кликаем по тексту правой кнопкой мыши и в появившемся списке выбираем пункт «Отразить по вертикали ».
Текст перевернулся, можем подвинуть его стрелками с клавиатуры, чтобы он был впритык с основным текстом.
Здравствуйте, любимые мои! Все люди обязательно общаются друг с другом, пытаются выразить чувства, эмоции. Поэты выражают свои чувства рифмами, порой замысловато сложенными. И сегодня я затрону тему о том, без чего просто невозможно общение, без чего нельзя выразить свои чувства к другому человеку, рассказать ему что-то очень важное и ценное для вас. Надеюсь, вы уже догадались. Это конечно же слова, звуки, буквы. И когда одним изображением или фотографией вы не можете выразить все чувства и мысли, вам на помощь приходит текст. А для того, чтобы вставить текст в фотографию, нам необходимы небольшие знания Фотошопа. И начнём мы с самого простого.
Надеюсь, вы уже догадались. Это конечно же слова, звуки, буквы. И когда одним изображением или фотографией вы не можете выразить все чувства и мысли, вам на помощь приходит текст. А для того, чтобы вставить текст в фотографию, нам необходимы небольшие знания Фотошопа. И начнём мы с самого простого.
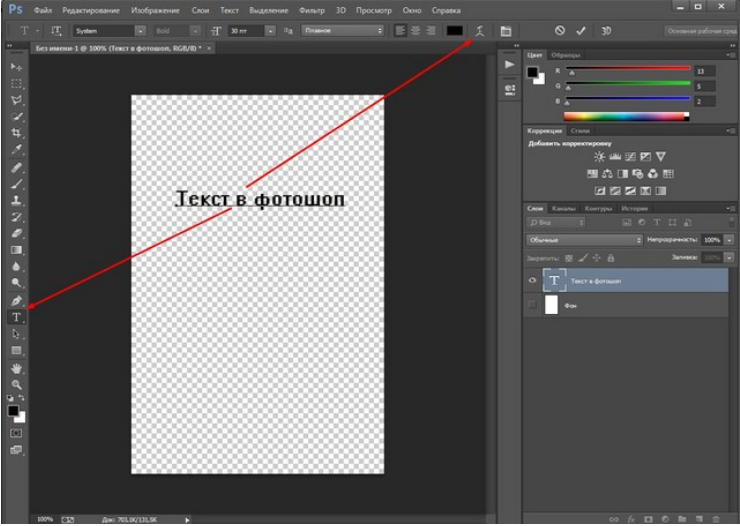
Для пробы пера, так сказать, давайте потренируемся на обычном белом листе. Инструмент “Горизонтальный текст” находится на панели инструментов. Вместе с ним во вкладке располагаются инструменты “Вертикальный текст”, “Горизонтальный текст маска” и”Вертикальный текст маска”. Все я думаю знают, что такое горизонтальный текст. А вот вертикальный текст это те же самые буквы только они располагаются при написании не друг после друга, а друг под другом, предположим, как на вывесках. Текст маска, это текст при использовании которого изображение закрашивается маской слоем красноватого оттенка и вы печатаете поверх этого слоя, но после завершения использования текст который вы написали становится выделением на вашем изображении, что очень полезно во многих случаях. Для того, чтобы писать этим инструментом нужно кликнуть по полю, на котором вы собрались писать текст. И из того места куда вы кликните и начнётся ваше предложение. Для того чтобы писать обычно используют клавиатуру. А по окончанию писанины вам следует нажать на галочку или крестик справа сверху на панели данного инструмента. Если вы нажмёте крестик, то всё отменится, если галочку, то вы примете произведённые изменения с текстом. Чем-то напоминает матрицу: красная или синяя таблетка.
Для того, чтобы писать этим инструментом нужно кликнуть по полю, на котором вы собрались писать текст. И из того места куда вы кликните и начнётся ваше предложение. Для того чтобы писать обычно используют клавиатуру. А по окончанию писанины вам следует нажать на галочку или крестик справа сверху на панели данного инструмента. Если вы нажмёте крестик, то всё отменится, если галочку, то вы примете произведённые изменения с текстом. Чем-то напоминает матрицу: красная или синяя таблетка.
Теперь давайте примемся за исследование верхней панели этого инструмента. Слева мы видим значок, который может менять ориентацию текста. То есть, вы написали слово вертикальным текстом и нажав на эту клавишу превращается горизонтальный и наоборот. Правее от этого инструмента находится менюшка в которой мы можем задать гарнитуру текста, то есть шрифт написания. Шрифт написания может быть классическим, прописным, толстым, тонким и каким угодно хотите. И в этом меню вы можете выбрать свой шрифт, достаточно нажать на маленький треугольничек и снизу под ним появится меню в которой вы можете выбирать шрифты.
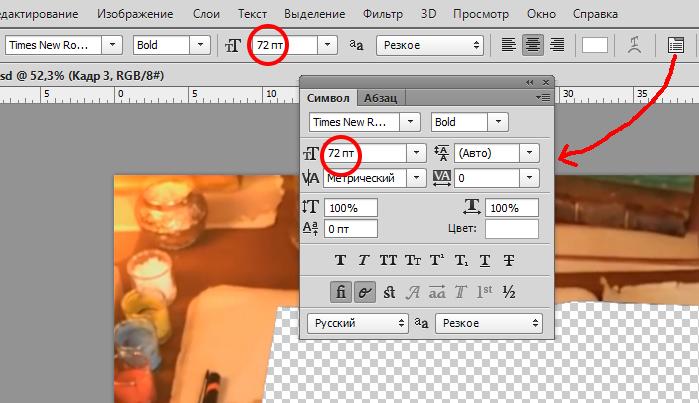
Ещё правее мы можем задать кегль. Мало кто знает, что кегль это размер шрифта. Там такая же менюшка, как и у гарнитуры, в которой вы можете как ввести значение самостоятельно, так и выбрать из выдвигающегося меню снизу.
Следующее меню справа отвечает за метод сглаживания. Из названия понятно метод сглаживания это то как сильно и с какой степенью будет сглаживаться текст. Есть пять методов сглаживания: Нет, Резкое, Чёткое, Насыщенное, Плавное. На изображении они представлены именно с этом порядке.
Далее идёт известная нам панелька из Ворда, выравнивание текста слева, по центру и справа. Здесь всё понятно. Далее идёт квадратик с цветом, кликнув на которой можно вызвать палитру, в которой можно выбрать цвет нашего текста. За выравниванием идёт деформирование текста, при нажатии на которое открывается окошечко. В этом окне вы можете как самостоятельно указать параметр искажения, так и выбрать одно из предоставленных искажений из списка.
За деформированием текста идёт “Палитра символов и абзацев”. Если вы нажмёте на эту иконку, то перед вами как раз и появится эта палитра. Эта палитра изумительна тем, что собрала в себе все настройки текста перечисленные ранее и более углубленные в настройки текста. Здесь вы сможете найти такие изумительные настройки как: кернинг, интерлиньяж, крекинг, капители, над индекс, под индекс, различные отступы и выравнивания. Со всем этим не трудно разобраться самому при помощи тыка. Так что я на вас надеюсь.
Если вы нажмёте на эту иконку, то перед вами как раз и появится эта палитра. Эта палитра изумительна тем, что собрала в себе все настройки текста перечисленные ранее и более углубленные в настройки текста. Здесь вы сможете найти такие изумительные настройки как: кернинг, интерлиньяж, крекинг, капители, над индекс, под индекс, различные отступы и выравнивания. Со всем этим не трудно разобраться самому при помощи тыка. Так что я на вас надеюсь.
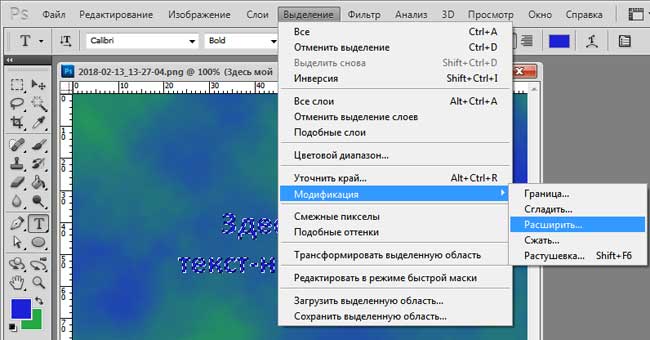
Давайте теперь разберём что-нибудь более сложное. Например написать текст вокруг какого-нибудь предмета или над каким-нибудь предметом. Вот я вам хочу предложить написать что-нибудь хорошее над этими пустынными бурханами. Для начала выделим наши барханы. Если вы не умеете выделять обратитесь к уроку “Как выделять в Фотошопе? ” на нашем сайте.
Когда мы выделили, нужно выбрать инструмент “Прямоугольная область” выделения, или нажать горячую клавишу “M”. Кликнуть этим инструментом по выделению правой кнопкой мыши и найти там пункт “Образовать рабочий контур”. Появится окошечко “Допуск”, чем больше допуск тем угловатее будут линии контура. При нажатии кнопочки “Ок” в меню “Допуск” наше выделение перестанет мигать и превратится в сплошную линию.
Появится окошечко “Допуск”, чем больше допуск тем угловатее будут линии контура. При нажатии кнопочки “Ок” в меню “Допуск” наше выделение перестанет мигать и превратится в сплошную линию.
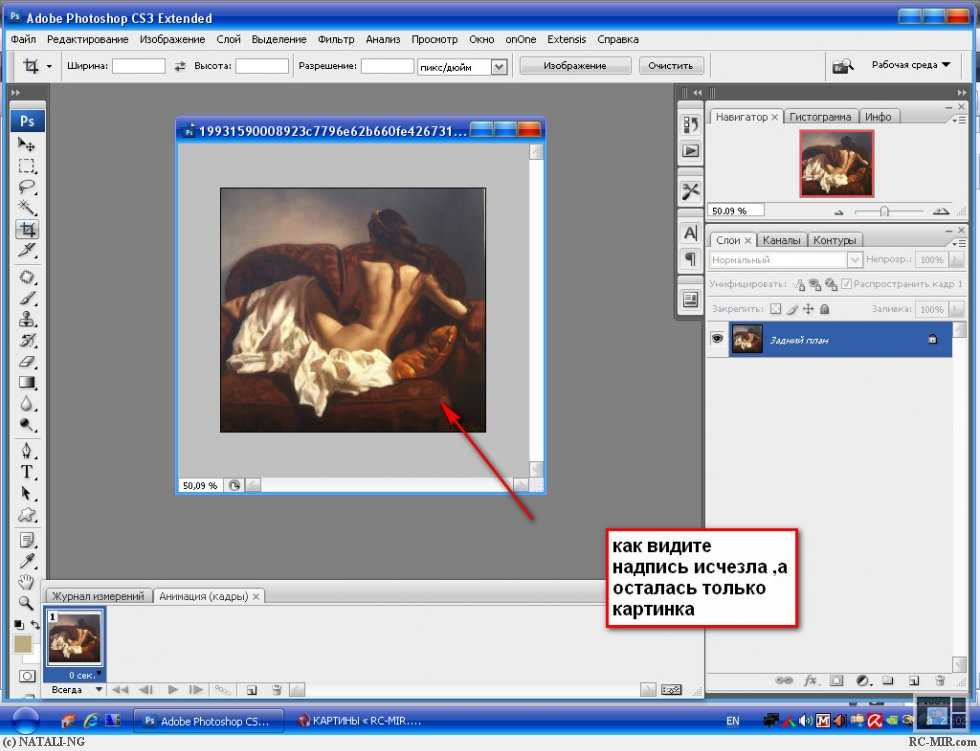
Теперь, когда наш контур образован, мы можем взять инструмент “Текст”, навести на рабочий контур, и наш курсор изменится, как бы перечеркнётся, это будет означать что мы можем печатать на контуре. Кликнув по контуру у нас на контуре замигает палочка, которой мы можем печатать текст. И давайте напишем что-нибудь интересное на барханах. Теперь нажмём на мини изображение текста в меню “Слои” правой кнопкой мыши и выберем пункт “Растрировать текст”. Растрировать – обозначает преобразовать из векторного изображения в растровое, другими словами наш текст станет картинкой, а не текстом. Вот так интересно у нас получилось.
Мы сегодня разобрали самые основные и главные функции текста в Фотошопе. Теперь вы можете самостоятельно сделать так, чтобы изображение полностью передавала все необходимы чувства и эмоции. Вершите чудо над бесчувственными изображениями, несите слово туда, где оно необходимо.
Вершите чудо над бесчувственными изображениями, несите слово туда, где оно необходимо.
Ни для кого не секрет, что рекламные баннеры, открытки и многое другое разрабатывают в Photoshop. Возможно, вас посетила идея и вы хотите создать свой мотиватор или праздничную открытку. Картинка подобрана, но вы не знаете, как написать текст в Photoshop? Если вам ни разу не доводилось писать в Фотошопе (Photoshop), в этой статье мы расскажем, как пользоваться текстовым инструментом. Заранее предупреждаем, написать текст на картинке в Фотошопе очень просто, даже если вы не знаете, как сделать текст по кругу.
В Photoshop есть целая группа текстовых инструментов. Работа с текстом в Photoshop происходит на особом виде слоя — текстовом.
Откройте в Photoshop изображение, на котором хотите сделать надпись. Подведите курсор к панели инструментов и щёлкните правой клавишей мыши по пиктограмме с буквой Т . Раскроется группа текстовых инструментов. Если вы на клавиатуре нажмёте T (англ. ), то автоматически выберите текстовый инструмент, который в группе стоит первым по умолчанию.
), то автоматически выберите текстовый инструмент, который в группе стоит первым по умолчанию.
Как видите, текстовые инструменты позволяют задать ориентацию написания текста, вертикальную либо горизонтальную.
Выбрав текстовый инструмент нужного направления, щёлкните по изображению в том месте, где нужно сделать надпись. Сразу появится новый слой с пометкой Т , то есть текстовый слой. На изображении вы увидите мигающий курсор, а на панели управления — настройки текста. Они такие же, как в привычных нам всем текстовых редакторах типа Word. Здесь можно подобрать шрифт, размер, способ начертания (жирный, курсивный и так далее), задать цвет и выравнивание текста, абзац, то есть всё, что может быть нужно для написания текста.
Если раскрыть список шрифтов, то напротив каждого можно увидеть образец его написания в виде слова «Sample». Так вы сможете легко определиться со шрифтом. Следующий атрибут позволит выбрать толщину написания. Но доступен он не у всех шрифтов.
Далее — размер шрифта, который можно выбрать из списка. Если этих размеров недостаточно, то, установив курсор в окошко списка, можно ввести с клавиатуры нужную цифру. Если всё, что есть в списке, слишком мелкое, введите цифру больше самой последней в списке.
Следующий параметр позволяет выбрать вид сглаживания текста. Применяется с целью сгладить края написанного и избавиться от зубчиков на концах букв.
Вот наглядный пример сглаживания Windows (слева) и «Плавное»/Smooth (справа).
Следующие три атрибута — выравнивания. Они всем знакомы из текстовых редакторов. Это выравнивание текста по центру, по правому либо по левому краю. Дальнейший элемент — выбор цвета. Щёлкните по нему один раз и в открывшейся палитре укажите нужный цвет.
Атрибут с пиктограммой буквы Т , стоящей на дуге, позволяет задать написание текста дугой, по кругу либо другой формы.
Раскрыв следующий атрибут, вы обнаружите, что почти все предыдущие собраны здесь. Кроме того, в нём можно задать межстрочный и межбуквенный интервал, отступ для абзаца и всё, что может вам понадобиться для написания текста. Это вы наверняка умеете, поскольку все мы хоть раз пользовались Microsoft Word. Поэтому не будем заострять на этом моменте внимание.
Кроме того, в нём можно задать межстрочный и межбуквенный интервал, отступ для абзаца и всё, что может вам понадобиться для написания текста. Это вы наверняка умеете, поскольку все мы хоть раз пользовались Microsoft Word. Поэтому не будем заострять на этом моменте внимание.
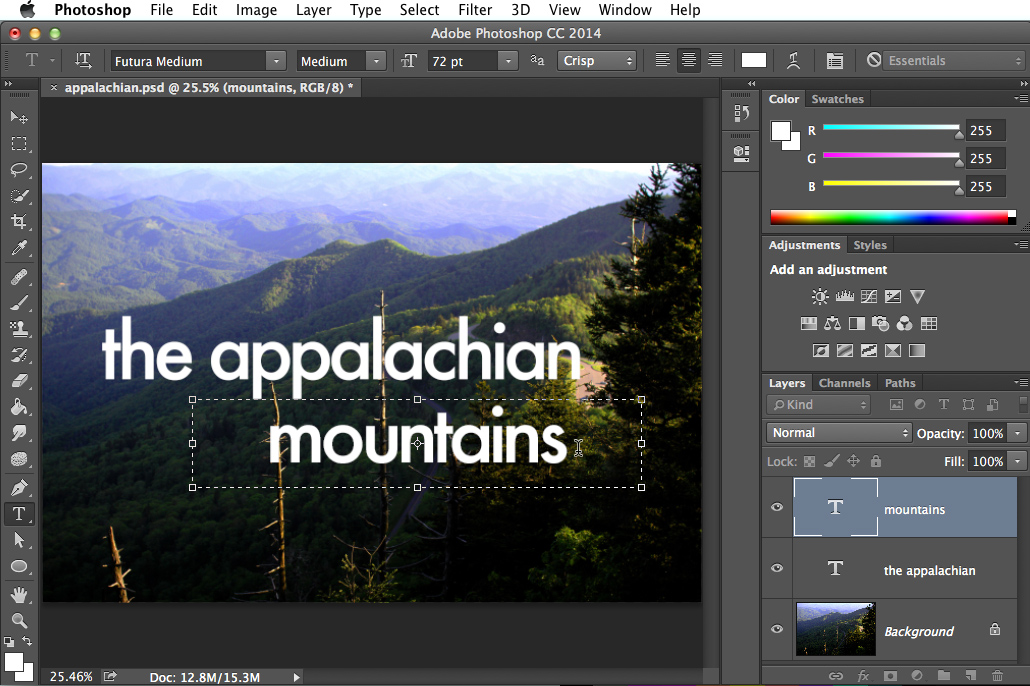
Выбираем инструмент «Горизонтальный текст» , щёлкаем по месту на изображении, где нужна надпись. Выбираем шрифт, цвет и размер. При изменении размера шрифта будет меняться высота мигающего курсора. Это поможет вам понять, какого размера у вас получится текст. Напишите задуманную фразу. Если написание завершено, нажмите Enter в цифровой части клавиатуры (справа). Вы заметите, что имя текстового слоя изменилось на внесённую вами фразу. Если нужно исправить текст, изменить цвет полностью или отдельного символа, то, используя тот же текстовый инструмент, стоя на слое с текстом, щёлкните по нему. У вас снова замигает курсор. Текст можно выделять, удалять символы (стирать) так же, как в Word или другом текстовом редакторе. Переносить строку нужно клавишей Enter на буквенной части клавиатуры.
Переносить строку нужно клавишей Enter на буквенной части клавиатуры.
Если вы планируете написать длинный текст, заранее задайте его область, чтобы он не ушёл за границы текстового контейнера. Эту область вы потом сможете менять вручную. Выбираем текстовый инструмент. Прежде чем писать, зажмите левую клавишу мыши и протяните мышь, как если бы хотели выделить область. У вас появится контейнер для текста с вершинами. Потом, перетаскивая эти вершинки, можно менять размер контейнера с текстом. Так ваш текст не убежит в зону невидимости.
Чтобы переместить текст, просто встаньте на слой с ним, инструментом «Перемещение» (вызывается клавишей V ) ухватитесь за текст, зажав левую клавишу мыши, и совершите перемещение по изображению.
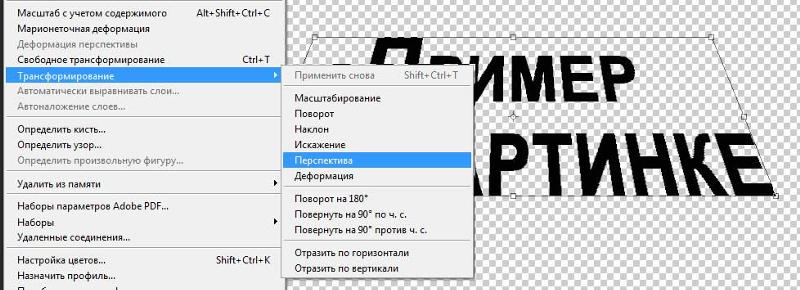
Чтобы повернуть текст, станьте на слой с ним и нажмите Ctrl+T . Это работает так же, как в случае с поворотом обычного слоя. Когда появится рамка с вершинами, подведите курсор к угловой. Как только на курсоре появится закруглённая стрелка, начните вращать изображение в нужную сторону. По завершении нажмите Enter .
По завершении нажмите Enter .
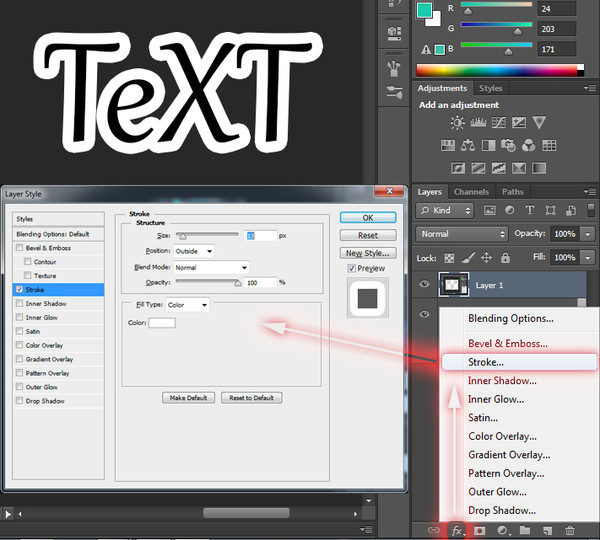
Добавление тени и обводки на тексте осуществляется так же, как на обычном слое. Мы рассматривали это в предыдущих статьях. Для добавления тени и обводки нужно вызвать «Параметры наложения»/Blending Options (нижняя панель в палитре слоёв, правый нижний угол).
В диалоговом окне справа выбрать пункт «Обводка»/Stroke , либо «Тень»/Shadow. В правой части окна подобрать нужный размер, цвет и, по завершении, нажать Ok .
А теперь рассмотрим, как сделать текст по кругу. Для этого есть два способа. Первого мы слегка коснулись, когда описывали панель управления текстового инструмента.
Напишите текст. Курсор должен мигать в ожидании ввода следующего символа. Теперь на панели инструментов кликаем по пиктограмме буквы Т , стоящей на дуге. Выбираем в списке «Текст дугой»/Wave .
Значения «Искажения по горизонтали»/Horizontal Distortion и «Искажения по вертикали»/Vertical Distortion оставьте в позиции 0 . «Изгиб»/Bend отведите максимально вправо. По окончанию нажмите Ok .
«Изгиб»/Bend отведите максимально вправо. По окончанию нажмите Ok .
Теперь выбираем текстовый инструмент и кликаем по краю окружности. Она превратится в контур текста. Вы увидите мигающий курсор. Начинайте вводить текст. Если текст вошёл не весь, обратите внимание на крестик и точку на контуре. Нажмите на клавиатуре английскую A , активируется инструмент «Выделение контура» . Перемещая по контуру окружности крестик и точку, вы можете сместить по окружности текст и увеличить строчку, чтобы в поле зрения оказались слова, которые при вводе вы не обнаружили.
Подгоните полученный текст, переместив слой с ним так, чтобы надпись была вокруг чашки. Всё!
Как и было обещано в начале статьи, сделать текст в Фотошопе так же просто, как в любом текстовом редакторе. Желаем вам новых идей!
Как выровнять текст в Photoshop (4 простых метода и хитрости)
Смещенный текст, если только он не сделан намеренно для создания эффекта, вызывает раздражение. И если вы когда-либо пытались в Photoshop идеально выровнять текст, вы знаете, как это утомительно — пытаться увидеть его на глаз. Это просто никогда не выглядит совершенно правильно, как бы вы ни старались.
И если вы когда-либо пытались в Photoshop идеально выровнять текст, вы знаете, как это утомительно — пытаться увидеть его на глаз. Это просто никогда не выглядит совершенно правильно, как бы вы ни старались.
Привет, я Кара! Сегодня я помогу сделать программу немного менее загадочной для вас, когда дело доходит до выравнивания текста в Photoshop.
Чтобы освоить Photoshop, придется очень долго учиться (поверьте мне, я знаю). Но трюки, которые я покажу вам сегодня, демистифицируют Photoshop и покажут, как программа делает многие вещи довольно простыми.
Приступим!
Содержание
- Кнопки выравнивания инструмента «Перемещение»
- Шаг 1: Напишите текст
- Шаг 2: Откройте инструмент «Перемещение»
- Шаг 3: Выберите холст
- Шаг 4: Используйте кнопки выравнивания16
- Выравнивание текста с самим собой
- Выравнивание текста в пределах части холста
- Выравнивание текста в текстовом поле (текст в квадрате)
Кнопки выравнивания инструмента «Перемещение»
Сегодняшний трюк предлагает вам удобный инструмент «Перемещение ».
 С правильным выбором вы можете сделать свой текст идеально выровненным всего за пару кликов. Позвольте мне показать вам, как это работает.
С правильным выбором вы можете сделать свой текст идеально выровненным всего за пару кликов. Позвольте мне показать вам, как это работает.Шаг 1. Напишите текст
Откройте документ для своего проекта и добавьте текст с помощью Горизонтальный текст инструмент. Доберитесь до него, нажав T на клавиатуре или выбрав инструмент на панели инструментов слева.
Щелкните где-нибудь на холсте и напишите текст. Щелкните галочку вверх на панели параметров , чтобы принять текст.
Шаг 2: Откройте инструмент перемещения
Нажмите V на клавиатуре или выберите инструмент Перемещение в верхней части панели инструментов.
Вокруг текста появится синяя рамка с ручками. Вы можете использовать их для изменения размера, положения или даже поворота текста.
Однако нас интересуют кнопки Выравнивание вверху на панели Параметры. Вы можете заметить, что они сейчас выделены серым цветом.
 Это потому, что вам нужно определить область для выравнивания текста. В противном случае Photoshop не знает, с чем он должен совпадать.
Это потому, что вам нужно определить область для выравнивания текста. В противном случае Photoshop не знает, с чем он должен совпадать.Шаг 3. Выберите холст
Чтобы выровнять весь холст, нажмите Ctrl + A или Command + A , чтобы выбрать весь холст. Вы увидите знаменитых марширующих муравьев по краям холста. Вы также заметите, что стали доступны кнопки выравнивания.
Шаг 4. Используйте кнопки выравнивания
Обратите внимание, что кнопки сгруппированы в две группы по три. Группа слева управляет выравниванием по горизонтали. Первая выравнивает текст по левому краю, средняя кнопка выравнивает текст по центру, а правая помещает текст справа.
Вторая группа кнопок выравнивает текст по вертикали. Первый помещает текст наверх, средний перемещает его в центр, а правый размещает текст внизу.
Когда я нажимаю первые кнопки в каждой группе, Photoshop выравнивает текст в верхнем левом углу моего холста.

Выравнивание текста по самому себе
Что, если вы хотите выровнять все слова слева? Дважды щелкните миниатюру текстового слоя, чтобы выбрать его.
Вверху на панели параметров у вас будут параметры для выравнивания текста. Выберите параметр Выровнять текст по левому краю , чтобы выровнять слова по левому краю. Средняя помещает текст в центр, а правая кнопка выстраивает слова справа.
Эти кнопки будут выравнивать текст по средней линии текста, поэтому вам, возможно, придется вернуться к инструменту Переместить , чтобы снова использовать кнопки выравнивания. Это выровняет весь текст по отношению к выбранному холсту.
Выравнивание текста в части холста
Что делать, если вы не хотите выравнивать текст относительно всего холста? Вы можете использовать те же кнопки выравнивания, чтобы выровнять текст только в части холста. Все, что вам нужно сделать, это определить другую область.

Сделайте это, выбрав инструмент Marquee . Он расположен прямо под инструментом Move в верхней части панели инструментов.
Нажмите и перетащите, чтобы выбрать область холста, где вы хотите выровнять текст.
Теперь, когда вы используете кнопки выравнивания, текст будет выравниваться в соответствии с этим прямоугольником справа. Вот что происходит, когда я нажимаю обе кнопки Align Center .
Выравнивание текста в текстовом поле (текст в квадрате)
Что делать, если вы хотите, чтобы весь ваш текст помещался и заполнял квадрат? Интервалы между буквами и даже размер букв в словах могут быть разными, чтобы они подходили друг другу.
Вы можете тщательно выровнять все вручную с помощью направляющих и линеек Photoshop. Или вы можете использовать этот трюк вместо этого, который будет работать для большинства проектов.
Выберите инструмент Horizontal Text . Мы должны начать с текстового поля, а не просто щелкнуть и написать.

Итак, при активном текстовом инструменте щелкните и перетащите, чтобы создать текстовое поле.
После того, как вы добавили текст, вы можете щелкнуть и перетащить углы поля, чтобы изменить размер по своему вкусу.
Чтобы выровнять все слова по сторонам квадрата, воспользуемся командой Justify All . Дважды щелкните миниатюру текстового слоя, чтобы выделить весь текст.
Откройте меню «Абзац», перейдя в Окно и нажав Абзац.
Эта панель откроется. Нажмите на команду Justify All справа. Если вы не создали текстовое поле, эта команда будет недоступна.
Если все пойдет хорошо, вы увидите, что текст автоматически размещается правильно, чтобы равномерно заполнить текстовое поле. Опять же, вы можете настроить весь размер блока по мере необходимости, перетаскивая ручки блока.
Если вы не хотите, чтобы буквы располагались так далеко друг от друга, вы можете увеличить некоторые слова.
 Выделите текст, который хотите изменить, и нажмите кнопку 9Вкладка 0035 Character рядом с вкладкой Paragraph .
Выделите текст, который хотите изменить, и нажмите кнопку 9Вкладка 0035 Character рядом с вкладкой Paragraph .В этом примере я сделал слово «черепаха» больше, чтобы оно занимало больше места, чем слово «освобождение», и мне не пришлось слишком сильно расставлять буквы. Вы также можете изменить интервалы и другие эффекты по своему усмотрению. Узнайте больше об этих параметрах в нашем руководстве по созданию шрифта.
Получайте удовольствие, и я надеюсь, что вы сделаете потрясающие работы!
Хотите узнать, как делать больше интересных вещей с текстом в Photoshop? Ознакомьтесь с нашим руководством по созданию кругового текста!
О Каре Кох
Кара увлеклась фотографией примерно в 2014 году и с тех пор исследует все уголки мира изображений. Когда она почувствовала, что Lightroom ограничена, она с головой погрузилась в Photoshop, чтобы научиться создавать изображения, которые она хотела.
Как добавлять и редактировать текст в Adobe Photoshop
Автор Махеш Маквана
Обновлено
Добавление, изменение и редактирование текста в Adobe Photoshop не может быть проще.
Типографика является неотъемлемой частью любого дизайна, и если вы используете Adobe Photoshop для своих творений, все начинается с текстового инструмента. Добавление, изменение и редактирование текста не может быть проще и может открыть мир великолепного дизайна для начинающего графического дизайнера.
Итак, в этой статье мы покажем вам, как добавлять и редактировать текст в Photoshop. Что проще, чем вы думаете.
Как добавить текст в Adobe Photoshop
- Щелкните текст в меню или используйте сочетание клавиш T . Как только вы это сделаете, вы должны увидеть курсор.
- Нажмите на холсте, где вы хотите разместить текст, и начните печатать.
Как добавить абзацы в Adobe Photoshop
- Нажмите кнопку инструмента Text в меню или используйте сочетание клавиш T .
 Как только вы это сделаете, вы должны увидеть курсор.
Как только вы это сделаете, вы должны увидеть курсор. - Щелкните и перетащите на холсте то место, где вы хотите разместить текст, и нарисуйте ограничивающую рамку, чтобы ограничить размеры текста.
- Затем вы можете начать вводить текст в текстовое поле.
- Вы можете изменить размеры текстового поля, щелкнув и перетащив любую опорную точку. Просто наведите на них курсор, и он превратится в стрелки.
Как редактировать текст в Adobe Photoshop
После того, как вы вставили текст, вы захотите выбрать шрифт (лучшие шрифты Photoshop, которые вы можете использовать), который подходит для вашего дизайна.
Выбрав текстовый инструмент, вы можете выбрать все ключевые функции, включая шрифт, толщину и размер, в меню в верхней части экрана. Используйте раскрывающиеся меню, чтобы сделать свой выбор. Вы также можете выбрать выравнивание текста и цвет.
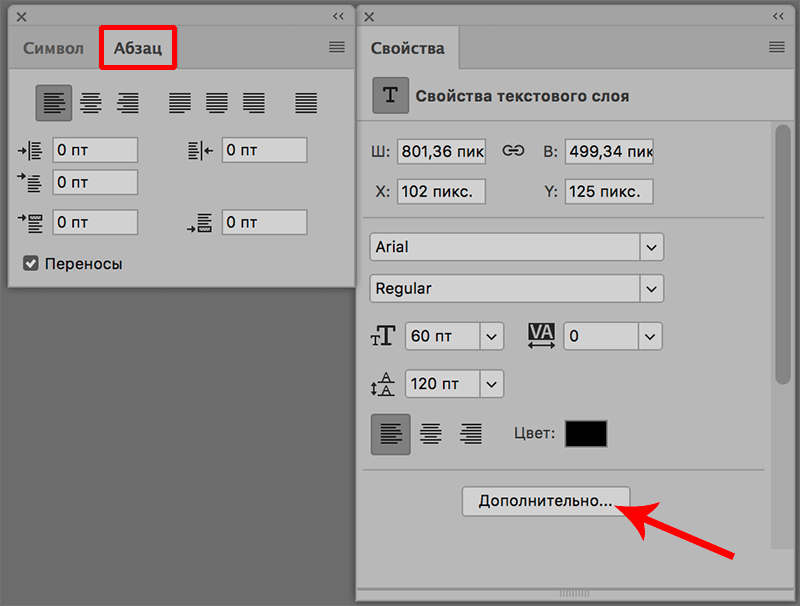
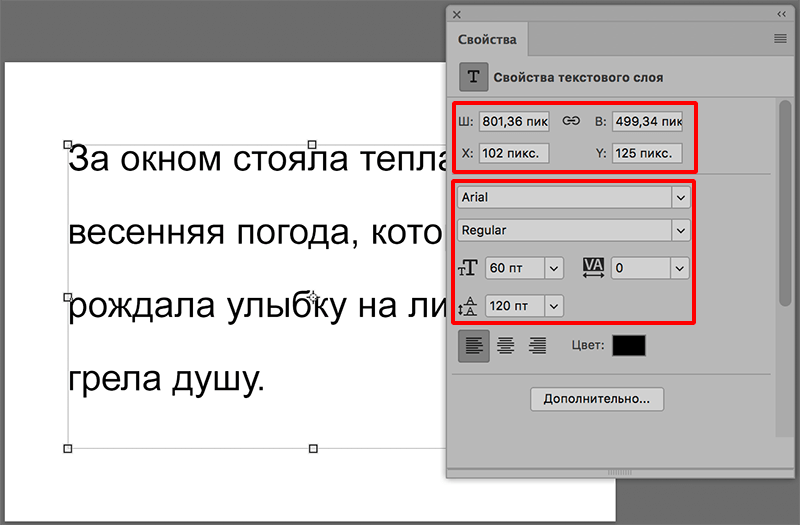
Другой способ получить доступ к этим настройкам, если вы используете Adobe Photoshop CC 2018 – через панель свойств:
- Перейдите в Окно > Свойства , чтобы открыть панель.

- Выберите слой текста, который вы хотите отредактировать.
- При выбранном слое вы должны увидеть все те же текстовые настройки, перечисленные выше, на панели свойств.
Чтобы получить еще больше возможностей и настроек, вам нужно открыть панель символов, перейдя к пункту 9.0035 Окно > Символ .
Здесь вы можете получить доступ к тем же настройкам, что и выше, а также к некоторым другим. Вы можете изменить интерлиньяж (расстояние между строками текста) и кернинг (расстояние между символами), переключить текст на все прописные или маленькие прописные одним нажатием кнопки и многое другое.
Если вы не можете редактировать текст в Photoshop, скорее всего, ваш слой заблокирован. Чтобы разблокировать слой, выберите его на панели Layers и щелкните значок замка. Затем вы можете редактировать текст внутри этого слоя.
Как изменить и переместить текст в Adobe Photoshop
Есть два способа получить доступ к существующему тексту и изменить его.
 Для простого подхода сделайте следующее:
Для простого подхода сделайте следующее:- Выберите инструмент Text на панели инструментов или с помощью сочетания клавиш T .
- Щелкните в любом месте прямо на тексте, который хотите отредактировать на холсте.
Второй метод требует, чтобы у вас была открыта панель слоев, но вам не нужно выбирать инструмент «Текст»:
- Откройте панель слоев, выбрав Окно > Слои .
- В списке слоев на панели Layers найдите текст, который хотите отредактировать, и дважды щелкните большую кнопку T . Это выделит весь текст в этом слое.
- Затем вы можете щелкнуть курсором в этом тексте, чтобы выбрать, удалить или добавить текст.
Чтобы переместить текст, сделайте следующее:
- Выберите Переместите инструмент с панели инструментов или используйте сочетание клавиш V .
