Работа с контуром выделения. » Adobe Photoshop
Рассмотрим трансформацию и перемещение контура выделения и выделенной области. А также заливку выделенной области. Обрисовка контуров выделения.Трансформация и перемещение контура выделения.
Кроме заливки выделенных областей и обрисовки контуров выделения существует возможность трансформации контура выделенных областей — изменения размера, формы, поворот на разные углы.
Для включения режима трансформации выделения воспользуйтесь командой Transform Selection меню Select.
Вокруг выделения появится рамка с маркерами по углам и серединам сторон рамки. Двигая маркеры вы изменяете форму и размер выделения. Если удерживать нажатой клавишу Shift, то изменение размеров выделения будет происходить пропорционально. Если удерживать нажатой клавишу Alt, то трансформация контура будет просходить симметрично, т.
Для того, что бы повернуть контур выделения достаточно разместить курсор рядом с любым угловым маркером, за пределами рамки.
Для применения транформаций достаточно нажать клавишу Enter, если вы не хотите применить выделения, то нажмите кнопку Esc.
Контур выделения можно перемещать по всему документу. Это делается следующим образом: в качестве инструмента выберите любой инструмент выделенияю После этого, когда курсор находится над выделенной областью, он приобретает вид стрелки. Теперь, нажав левую кнопку мыши, вы сможете перетащить контур выделения в любое нужное вам место документа.
Трансформация и перемещение выделенной области.

В Photoshop существует возможность перемещать выделенные области по картинке. Откройте файл Ducky.tif и при помощи эллиптического выделения выделите область в которую попадёт голова утёнка. Выберите в палитре инструментов инструмент Move (самый верхний инструмент справа в палитре). Установите курсор в центре выделенной области нажмите левую кнопку мыши и перемещайте выделенную область в любое место на экране и затем отпустите кнопку мыши. Таким образом вы перемещаете выделенную область по документу. На месте где была выделенная область, образовалась” дырка”. Если вы хотите получить копию выделенной области, то при перемещении держите клавишу Alt пока не отпустите левую кнопку мыши. В этом случае у вас создастся копия выделенной области.
Кроме заливки выделенных областей и обрисовки контуров выделения существует возможность трансформации выделенных областей — изменения размера, формы, поворот на разные углы.
Первым и самым универсальным способом трансформации выделенной области является Free Transform (свободная трансформация). Режим свободной трансформации включается командой Free Transform меню Edit.
Режим Free Transform управляется полностью аналогично режиму Transform Selection, поэтому рекомендую ещё раз вернуться к этой части занятия. В качестве примера рассмотрим получение зеркального отражения при помощи этого режима.
Для эксперимента изберём всё того же утёнка-мученика т.е. документ Ducky.psd.
- Выделите при помощи эллиптического выделения область на картинке, в которую входит голова утёнка.
- Включите режим Free Transform из меню Edit или комбинацией клавиш Ctrl+T. Вокруг выделения появится прямоугольная рамка с манипуляторами по углам и центрам сторон.
 (Точно также как и в случаем Transfom Selection).
(Точно также как и в случаем Transfom Selection). - Попробуйте, удерживая средний манипулятор левой стороны рамки трансформации, потянуть его вправо. Выделенная область начнёт сжиматься, а когда левая граница перейдёт через правую сторону рамки начнёт появляться зеркальное отражение выделенной области. Доведите эту операцию до получения полного зеркального отражения. При всей этой операции выделенная область сместилась вправо, на старом местоположении выделенной области появилась прозрачная “дырка” (о прозрачности говорит сетка из шашечек). Теперь, если довольны результатом, нажмите Enter для применения результата, если не довольны тогда нажмите Esc и всё станет как было.
Также, двигая угловые манипуляторы, можно добиться увеличения или уменьшения размера выделенной области, причём если при этом удерживать Shift то изменение размеров выделенной области будет происходить пропорционально, а если удерживать Alt, то от центра. При удержании кнопки Ctrl появляется возможность перемещать текущий манипулятор, не изменяя местоположение других манипуляторов, т.е. искажать выделенную область совершенно причудливым образом. Если в режиме Free Transform курсор поместить за рамку трансформации, в районе манипулятора, то курсор изменится на изогнутую двустороннюю стрелку, т.е. курсор вращения, и далее просто удерживайте кнопку мыши и вращайте область. Главное, не забывайте, что после трансформации нужно нажать Enter, что-бы её применить. Пока вы не примените трансформацию недоступны никакие действия.
При удержании кнопки Ctrl появляется возможность перемещать текущий манипулятор, не изменяя местоположение других манипуляторов, т.е. искажать выделенную область совершенно причудливым образом. Если в режиме Free Transform курсор поместить за рамку трансформации, в районе манипулятора, то курсор изменится на изогнутую двустороннюю стрелку, т.е. курсор вращения, и далее просто удерживайте кнопку мыши и вращайте область. Главное, не забывайте, что после трансформации нужно нажать Enter, что-бы её применить. Пока вы не примените трансформацию недоступны никакие действия.
Заливка выделенной области.
С выделенной областью можно делать много разных полезных вещей. Первое, что мы попробуем, это заливка выделенной области. Для залики выделенной области можно использовать команду FILL из меню EDIT. Вы уже сталкивались с инструментом заливки Paint Bucket и теперь задаёте совершенно законный сопрос — зачем дублировать эти команды? На самом деле эти команды не дублируют друг друга.
Итак, как использовать эту команду? Выделяем область на изображении, далее есть несколько вариантов действий. Самый простой вариант — это воспользоваться клавиатурными сокращениями. Если Вы захотели залить выделенную область основным цветом, то это комбинация Alt+Backspace , а если есть желание залить выделенную область фоновым цветом то комбинация Ctrl+Backspace .
Для более точной настройки процесса заливки лучще использовать диалоговое окно команды FILL.
У этого диалогового окна есть два раздела — Contents и Blending . В первом разделе вы можете установить то, чем вы будете заливать выделенную область. Рассмотрим более подробно список USE .
- Foreground — использовать для заливки основной цвет.
- Background — использовать для заливки фоновый цвет.
- Pattern — использовать для заливки текстуру.
 Если вы выбрали этот пункт, то в диалоговом окне станет доступным список Custom Pattern . В этом списке вы можете выбрать ту текстуру, которой вы хотите залить выделенную область.
Если вы выбрали этот пункт, то в диалоговом окне станет доступным список Custom Pattern . В этом списке вы можете выбрать ту текстуру, которой вы хотите залить выделенную область.
- History — для заливки используется одно из состояний палитры history. Состояние выбирается в палитре history, когда вы щёлкаете на маленьком квадратике слева от пиктограммы состояния.
- Black — заливка чёрным цветом.
- 50% Gray — заливка серым цветом.
- White — заливка белым цветом.

В разделе Blending вы можете наблюдать уже знакомые пункты. Прежде всего MODE — режимы или алгоритмы наложения. Затем Opacity — непрозрачность заливки. Внизу находится флажёк preserve transparency . Этот пункт означает, что если у Вас есть прозрачные фрагменты слоя, то они залиты не будут. На текущий момент Вы ещё не знакомы с понятием слоя и его прозрачности, поэтому мы ещё вернёмся к этому вопросу.
В качестве примера рассмотрим следующий случай. Откройте файл dune.tif из папки sample. Выделите небо при помощи инструмента Magic Wand (всё небо можно выделить щёлкая волшебной палочкой и одновременно удерживая нажатой кнопку Shift — сложение выделений). Установите основным цветом красный цвет. После того, как вы выделели область неба, воспользуйтесь командой Fill. В настройках команды установите следующие параметры:
 Теперь небо приобрело тёмно красный оттенок. Теперь инвертируйте выделение (т.е теперь должен быть выделен песок). Повторим процедуру заливки, только теперь в качестве цвета заливки используем 50% Gray. В результате мы получили мрачноватый марсианский пейзаж.
Теперь небо приобрело тёмно красный оттенок. Теперь инвертируйте выделение (т.е теперь должен быть выделен песок). Повторим процедуру заливки, только теперь в качестве цвета заливки используем 50% Gray. В результате мы получили мрачноватый марсианский пейзаж. Обрисовка контуров выделения.
Кроме возможности заливки выделенной области существует возможность обводки по контуру выделения. Как это происходит мы сейчас рассмотрим. Для того, чтобы обвести контур выделения необходимо его сначала получить. Приступим:
- Откройте файл :\\Program Files\\Adobe\\Photoshop7\\Samples\\Ducky.tif
- При помощи инструмента эллиптического выделения выделите область вокруг головы утёнка, так, чтобы голова полностью попала внутрь выделенной области.

- Выберите основным цветом красный цвет.
- Выберите команду Stroke меню Edit . Перед глазами возникнет следующее диалоговое меню:
- Параметр width (толщина обводки) — очевидный параметр указывающий на толщину обводки, установите его равным 10.
- Параметр Location (положение обводки). Возможны три положения контура обводки inside, outside и center. Советую установить значение center .
- Параметры Opacity и Mode Вам уже достаточно знакомы.
- Нажмите Ok и Ваш контур обрисуется выбранным красным цветом.

Рассмотрим подробнее параметр Location. Он указывает на то, с какой стороны произойдёт обрисовка контура выделения. Если вы выбрали inside — то обрисовка произойдёт внутри контура выделения, если center — то контур выделения будет в центре созданой обрисовки, в случае outside — обрисовка контура произойдёт по внешней стороне контура выделения.
2.2. Прямоугольное выделение
2.2. Прямоугольное выделение
Рисунок 14.9. Инструмент «Прямоугольное выделение» на панели инструментов
Этот инструмент выделяет прямоугольные области в активном слое. Это самый простой, но очень часто используемый тип выделения. Более подробная информация о выделениях в GIMP изложена в главе Выделения; справка по общим для инструментов выделения функциям изложена в главе Инструменты выделения.
С прямоугольным выделением можно делать всё, что и с обычным выделением, например, залить его однородным цветом с помощью Инструмента плоской заливки. Чтобы создать эллиптический контур, обведите края прямоугольного выделения штрихом.
Чтобы создать эллиптический контур, обведите края прямоугольного выделения штрихом.
2.2.1. Активация инструмента
Инструмент можно активировать несколькими способами:
из меню изображения Инструменты → Выделение → Прямоугольное выделение;
щелчком по значку инструмента на панели инструментов;
либо используя клавишу быстрого доступа R.
2.2.2. Клавиши-модификаторы
| Примечание | |
|---|---|
Обратитесь к главе Инструменты выделения за справкой об клавишах-модификаторах, общих для всех инструментов выделения. Здесь описаны только клавиши, специфичные для инструмента «Прямоугольное выделение». |
- Ctrl
Нажатие клавиши Ctrl после начала выделения и держание до конца выделения фиксирует центр выделения на начальной точке. Иначе начальная точка остаётся в углу выделения. Заметьте, что нажатие клавиши до начала выделения вычитает новое выделение из уже существующего. Указатель курсора становится
- Shift
Нажатие клавиши Shift до начала выделения добавляет новое выделение к уже существующему. Указатель курсора становится .
Нажатие и удерживание нажатой клавиши Shift после начала выделения делает выделение квадратным, а удерживание до завершения выделения переключает параметр Фиксированное, делая выделение квадратным, если оно первое.
 В дальнейшем, если выбран параметр Соотношение сторон, все последующие выделения будут сохранять соотношение сторон предыдущего выделения.
В дальнейшем, если выбран параметр Соотношение сторон, все последующие выделения будут сохранять соотношение сторон предыдущего выделения.- Ctrl+Shift
Нажатие обеих клавиш после начала выделения объединяет эти два эффекта, создавая квадрат с центром в начальной точке выделения. Заметьте, что нажатие клавиш до начала выделения даёт пересечение нового выделения с уже существующим. Курсор меняется соответственно:.
2.2.3. Использование инструмента
Рисунок 14.10. Пример прямоугольного выделения
Когда этот инструмент выбран, указатель мыши имеет вид как только он оказывается над изображением. Нажатие и перетаскивание позволяют получить прямоугольную (квадратную) рамку. При отпускании клавиши мыши пунктирная линия («шагающие муравьи») окаймляет выделение. Делать выделение точным сразу не нужно: его можно скорректировать позднее.
Делать выделение точным сразу не нужно: его можно скорректировать позднее.
Когда указатель мыши двигается по холсту, аспекты указателя и выделения изменяются:
Вне выделения он выглядит по-прежнему; это позволяет создать новое выделение, но удаляет существующее, если новое не соединить каким-либо образом со старым (добавление, вычитание и пересечение).
По краю выделения курсор меняется в зависимости от объекта под ним. Маленькие квадраты по углам (обработчики) позволяют изменить размер выделения, и курсор изменяется в зависимости от контекста. На пример, для правого нижнего угла у курсора следующий вид: . Таким образом, нажатием и перемещением этих областей можно увеличить или уменьшить размер выделения. Над средними частями по краям у курсора другой вид. На пример, на правой центральной частью у него следующий вид: . Таким образом можно изменить размер выделения, перемещая выбранный край.
Внутри выделения у курсора обычный вид манипуляции объекта: . Таким образом можно перемещать всё выделение.
Более того, если вы не отключили параметр Затемнить невыделенное, ваша работа будет проще, поскольку не включенная в выделение область темнее того, что попало в выделение.
| Подсказка | |
|---|---|
Клавиши перемещения двигают или изменяют размер выделения по одной точке растра за раз. Удерживая нажатой клавишу Shift, вы переключаете шаг перемещения на 25 точек растра. |
Рисунок 14.11. Активные зоны выделения
Показывает все возможные указатели в зависимости от области выделения.
После создания и редактирования выделения необходимо выйти из режима редактирования (и сохранить изменения). Это можно сделать одним нажатием внутри выделения, нажатием клавиши Ввод или выбором любого другого невыделяющего инструмента (например, Заливки или Кисти).
2.2.4. Параметры инструмента
Рисунок 14.12. Параметры инструмента «Прямоугольное выделение»
Обычно параметры инструмента отображаются в панели, присоединенной к панели инструментов, как только вы активируете его. Если их там нет, вы можете перейти к этой панели, выбрав в меню пункт Окна → Панели → Параметры инструмента.
| Примечание | |
|---|---|
See Selection Tools Options for help with options that are common to all these tools. Only options that are specific to this tool are explained here. |
- Режим; Сглаживание; Растушевать края
Общие параметры выделения
- Закруглённые углы
При выборе этого параметра появляется ползунок, позволяющий изменить радиус закругления углов выделения.

- Рисовать от центра
При выборе этого параметра, первая нажатая точка будет использоваться как центр выделения.
- Фиксированно
Это меню позволяет ограничить форму конечного прямоугольника несколькими способами:
- Соотношение сторон
Этот параметр позволяет изменять размер выделение, не меняя пропорции, определённые двумя числами в полях ввода «Ширина» и «Высота». По умолчанию пропорции установлены как 1:1 (квадрат), но это можно изменить. Щелчком по значку альбома или портрета можно инвертировать пропорции.
- Ширина
Этот параметр позволяет зафиксировать ширину выделения.

- Высота
Этот параметр позволяет зафиксировать высоту выделения.
- Размер
Этим параметром можно зафиксировать ширину и высоту выделения.
- Положение
Эти два поля ввода содержат текущие горизонтальные и вертикальные координаты верхнего левого угла выделения. Эти поля ввода можно использовать для точной настройки местоположения выделения.
- Размер
These two text fields contain the current width and height of the selection. You can use these fields to adjust the selection size precisely.

- Затемнить невыделенное
При выборе этого параметра выделенная область акцентируется маской для облегчения выделения.
- Направляющие
Этим меню можно указать тип направляющих, показанных внутри выделения, чтобы облегчить создание выделения, уважая правила композиции фотографии.
Доступно шесть возможностей:
Без направляющих
Линии по центру
Правило третей
Правило пятых долей
Золотые сечения
Диагональные линии
- Автосокращение выделения
Этот параметр активен во время рисования прямоугольного выделения.
 Нажатие на кнопку Автосокращение выделения заставит выделение автоматически сжаться до наиболее близкой прямоугольной формы, включающей элементы в выделении. Алгоритм нахождения наилучшего прямоугольника для сжатия является «умным» алгоритмом, что в данном случае означает, что этот алгоритм иногда выдаёт удивительно сложные результаты, а иногда — удивительно странные. В любом случае, если у области, которую нужно выделить, сплошное однотонное окружение, то автосокращение всегда даст корректный результат. Обратите внимание, что итоговое выделение не обязательно должно быть такой же формы, что и сжимаемое выделение.
Нажатие на кнопку Автосокращение выделения заставит выделение автоматически сжаться до наиболее близкой прямоугольной формы, включающей элементы в выделении. Алгоритм нахождения наилучшего прямоугольника для сжатия является «умным» алгоритмом, что в данном случае означает, что этот алгоритм иногда выдаёт удивительно сложные результаты, а иногда — удивительно странные. В любом случае, если у области, которую нужно выделить, сплошное однотонное окружение, то автосокращение всегда даст корректный результат. Обратите внимание, что итоговое выделение не обязательно должно быть такой же формы, что и сжимаемое выделение.Рисунок 14.13. Пример применения автосокращения выделения
Изображение с двумя выделенными различными элементами
Автосокращение выделения
- Во всех слоях
Если выбран параметр Во всех слоях, то автосокращение будет использовать информацию о точках со всего изображения, а не только с активного слоя.
 За дополнительной информацией обратитесь к статье глоссария Объединять по образцу.
За дополнительной информацией обратитесь к статье глоссария Объединять по образцу.
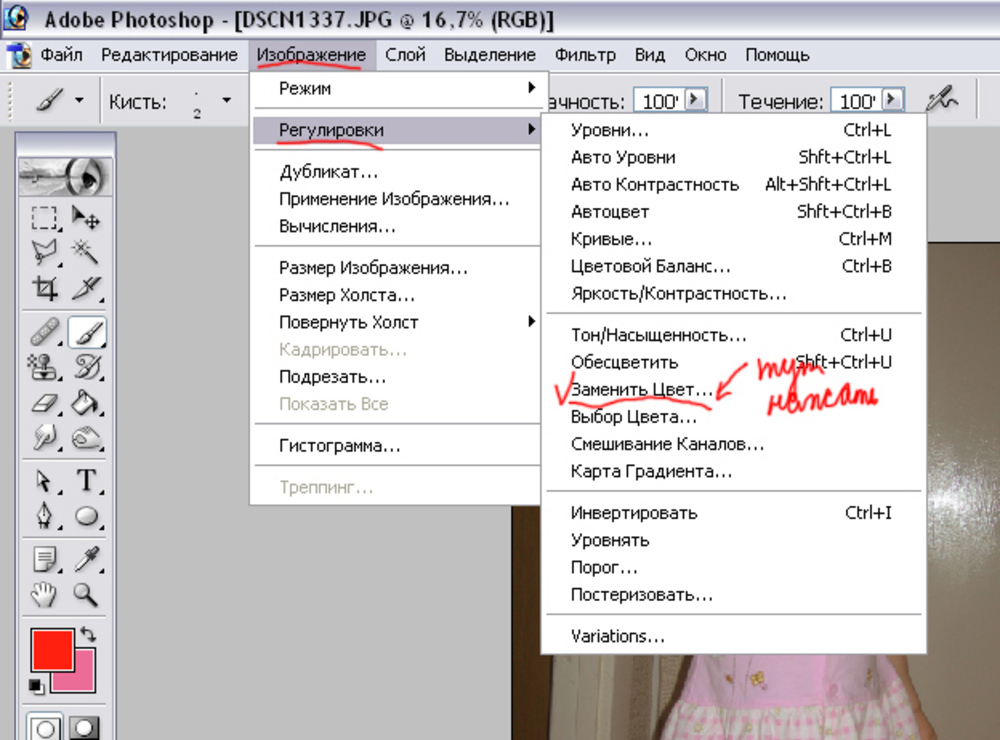
Как отразить выделение в Photoshop (пошаговое руководство)
Можно ли отразить только один элемент фотографии? Да ладно, ребята, это фотошоп, все возможно.
Здравствуйте! Меня зовут Кара, и вы могли видеть меня здесь раньше. Несколько недель назад я показал вам, как перевернуть все изображение в этом уроке. Подсказка: это очень просто!
Сегодня я покажу вам еще один простой трюк, чтобы перевернуть только один элемент на фотографии. Читайте дальше, чтобы узнать, как перевернуть выделение в Photoshop!
Примечание. Скриншоты ниже взяты из версии Photoshop CC для Windows. Если вы используете версию для Mac, они будут выглядеть немного иначе.
Содержание
- Шаг 1. Сделайте выделение
- Шаг 2. Переведите выделение в режим преобразования
- Шаг 3. Отразите выделение
- Как инвертировать выделение
Шаг
Сегодня я буду работать с этим изображением, полученным с Pexels. com. Я хочу перевернуть бабочку, чтобы она летела к цветку с другой стороны.
com. Я хочу перевернуть бабочку, чтобы она летела к цветку с другой стороны.
Первое, что нужно сделать, это сделать выбор. Photoshop довольно мощный, и между бабочкой и фоном есть большой контраст, поэтому я собираюсь использовать инструмент автоматического выделения в Photoshop.
Выберите любой из инструментов выделения на панели инструментов слева (я выбрал инструмент Quick Selection ). Затем нажмите Select Subject вверху на панели параметров.
Photoshop автоматически выберет и создаст выделение вокруг того, что он считает объектом. У него получилось довольно хорошо, но он также выбрал пару частей цветов.
У меня уже был под рукой инструмент «Быстрое выделение», поэтому я использовал его, чтобы удалить разделы, которые я не хотел выделять. Для этого, удерживая нажатой клавишу Alt , перетащите выбранные части, чтобы отменить их выбор.
Шаг 2: Переведите выделение в режим преобразования
При активном выделении перейдите к Выберите в строке меню. Выберите Transform Selection из выпадающего меню. Теперь я могу использовать команды Transform в меню Edit, чтобы манипулировать бабочкой так, как я хочу.
Выберите Transform Selection из выпадающего меню. Теперь я могу использовать команды Transform в меню Edit, чтобы манипулировать бабочкой так, как я хочу.
Шаг 3: Отразить выделение
Чтобы перевернуть выделение, перейдите к Редактировать в строке меню. Наведите курсор на Transform и выберите Flip Horizontal. Кроме того, вы можете выбрать Отразить по вертикали , если вместо этого хотите перевернуть выделение вверх и вниз.
Теперь бабочка смотрит в другую сторону. Но вы можете заметить, что там, где изначально была бабочка, есть отверстие.
Вы можете использовать инструмент заливки с учетом содержимого, чтобы заполнить пространство. Я сделал это, сделав свободный выбор вокруг пустого места с помощью Лассо инструмент. Затем щелкните правой кнопкой мыши внутри выделения и нажмите Заполнить .
Выберите Content-Aware из раскрывающегося списка и нажмите OK.
Затем программа заполняет пространство, используя информацию из окружающих его пикселей. Не так уж и плохо!
Как инвертировать выделение
Некоторым из вас может быть интересно, как перевернуть выделение, например выделить все, кроме исходного выделения. Это называется инвертированием выделения в Photoshop, и сделать его очень просто.
При активном выделении перейдите к Выберите в строке меню и выберите Инвертировать или нажмите Shift + Ctrl + I (Shift + Cmd + I) на клавиатуре .
Это инвертирует выделение, чтобы выбрать все на изображении, кроме исходного выделения.
Очень просто, правда? Удачного перелистывания! И если вам интересно узнать больше о том, как отразить или отразить изображение, ознакомьтесь с ним!
О Каре Кох
Кара увлеклась фотографией примерно в 2014 году и с тех пор исследует все уголки мира изображений. Когда она почувствовала, что Lightroom ограничена, она с головой погрузилась в Photoshop, чтобы научиться создавать изображения, которые она хотела.
Когда она почувствовала, что Lightroom ограничена, она с головой погрузилась в Photoshop, чтобы научиться создавать изображения, которые она хотела.
Как перевернуть изображение в Photoshop в 2023 году
Перейти к содержимомуZenith Clipping
от Zenith Clipping
Переворот изображения в Photoshop — это фундаментальный навык, которым должен обладать каждый фотохудожник или дизайнер. Эта процедура обычно используется для отражения изображения, перемещения элемента на противоположную сторону изделия или создания узора.
Независимо от того, надеетесь ли вы исправить свои зеркальные селфи или вам просто нужна перевернутая форма изображения, Adobe Photoshop позволяет легко переворачивать изображения как в горизонтальной плоскости, так и в направлении вверх. Мы расскажем вам, как лучше всего это сделать.
Мы расскажем вам, как лучше всего это сделать.
С помощью Photoshop вы можете переворачивать целые изображения, целые слои или выбирать области на фотографии. Вы можете переворачиваться равномерно, а также в направлении вверх в этом множестве случаев. Давайте узнаем сегодня, как отразить изображение в Photoshop.
Как отразить изображение в PhotoshopПереворот изображения отражает его. Вы можете сделать это по целому ряду причин. Два новичка и эксперта используют процедуру переворота изображения в Photoshop, чтобы улучшить результаты, изменить концентрацию на изображении или создать ошеломляющие и красивые примеры. Photoshop позволяет вам добиться этих результатов, но в основном он предназначен для опытных пользователей. Множество фотографов склоняются к Luminar, потому что это быстро и понятно.
Вариант 1. Отразить всю картинку Отразить картинку без слоев очень просто. Для начала откройте изображение в Photoshop. В верхней строке меню выберите Изображение — > Поворот изображения — > Отразить холст по горизонтали/Отразить холст по вертикали. Вы можете быстро перевернуть изображение всего за один тик.
В верхней строке меню выберите Изображение — > Поворот изображения — > Отразить холст по горизонтали/Отразить холст по вертикали. Вы можете быстро перевернуть изображение всего за один тик.
Теперь вы можете стать опытным ветераном перелистывания изображений в Photoshop!
Вариант 2 — отражение слояПроблемы возникают, когда вы хотите отразить определенный слой. Предположим, вам просто нужно перевернуть логотип вашей организации, водяной знак или текст. В этой ситуации вы хотите отразить только слой, содержащий компонент.
Иногда вам просто нужно перевернуть один слой, и вам не нужно переворачивать все изображение целиком. В Photoshop существует не менее трех способов отражения слоя. Используйте тот, который получается лучше всего для вас.
Вариант 1: Выберите слой изображения, который нужно отразить, и сделайте привязку Редактирование – > Преобразование – > Отразить по горизонтали/Отразить по вертикали.
Нажмите «Правка» > «Свободное преобразование», а затем щелкните правой кнопкой мыши внутри поля изменения, которое появляется вокруг изображения. Откроется небольшое раскрывающееся меню, содержащее варианты выбора.
Вариант 3:Нажмите Ctrl + T внутри вашего материала Photoshop и войдите в режим Free Transform. Затем щелкните правой кнопкой мыши изображение, и у вас будет возможность перевернуть его.
Пошаговые инструкции по повороту изображения в PhotoshopКогда вы переворачиваете изображение равномерно или вверх в Photoshop, оно оказывается перевернутым — аналогично тому, как если бы вы поднесли его к зеркалу. При прочих равных условиях, если вы поворачиваетесь, компоненты изображения остаются такими, какие они есть. Вы просто меняете точку вокруг определенного узла.
Представьте, что вы закрепляете свою картинку булавкой посередине и после этого начинаете поворачивать ее по часовой стрелке или против часовой стрелки за один из углов. То есть повернуть картинку.
То есть повернуть картинку.
Это может быть очень полезно для фиксации линии горизонта на фотографии. Все время это происходит, если вы снимаете с рук. Теперь позвольте мне рассказать вам лучший способ исправить это в Photoshop.
Этап 1: Добавление направляющейЧтобы повернуть изображение и исправить его, вам потребуется помощник. Если вы делаете это по своему усмотрению, вы можете обойти эту последовательность и сразу перейти к следующему. Чтобы нарисовать направляющую, вы хотите, чтобы линейки были инициированы в Photoshop. Если у вас их нет на данный момент, вы можете сделать это в меню «Вид», «Линейки».
Затем нажмите на линейку и перетащите ее на свое изображение — это вытащит помощника. Когда вы доберетесь до нужной точки, просто отпустите кнопку мыши.
Этап 2: Преобразовать в слой Ваша картинка, разумеется, открыта в Photoshop как заблокированный базовый слой. Соответственно, возможности его изменить у вас не будет. Чтобы открыть его, нажмите на значок замка рядом с ним на доске слоев. Это изменяет его на другой слой.
Чтобы открыть его, нажмите на значок замка рядом с ним на доске слоев. Это изменяет его на другой слой.
Естественно, он будет называться «Слой 0», однако при необходимости вы можете переименовать его (просто дважды нажмите на имя слоя на доске «Слои», и у вас будет возможность изменить текст).
Этап 3: Преобразование/ПоворотТеперь вы можете перейти в меню Правка, Преобразование, Поворот. Это создаст квадратную форму с держателями вокруг изображения. Ваш курсор превратится в двояко заостренный изогнутый болт. Хотя это динамично, вы можете просто щелкнуть и перетащить любой путь, чтобы повернуть изображение.
Вы также можете сделать это, активировав инструмент Free Transform с помощью простого пути Cmd + T в консоли Photoshop, затем, в этот момент, поместив курсор почти в угол, пока не увидите, что он превращается в изогнутый двойной заостренный болт.
Теперь вы можете хватать и тянуть, чтобы повернуть. Чтобы быть предельно точным с вашим оборотом, вы можете использовать верхнюю панель, чтобы составить градусы, которые вам нужно повернуть, а не физически тянуть.
Очевидно, что при этом на материале обнаруживаются пустоты. При этом углы будут выходить за пределы кожуха. Существуют различные способы исправить это. Самый простой способ — отредактировать изображение. Вы можете сделать это с помощью инструмента Crop. Просто возьмите маркеры с краев и перетащите их, пока не удалите все незаполненное пространство.
Также можно поворачивать, когда вы используете инструмент доходности, и, когда вы поворачиваете, он будет втягивать линии. Когда вы подтвердите, он будет поворачиваться и обрезать одновременно.
Если вы пытаетесь избежать редактирования, так как хотите, чтобы изображение оставалось такого же размера, вы можете снова использовать порядок преобразования, но на этот раз выберите «Масштаб». При этом вы можете убрать края изображения, чтобы сделать его больше, пока свободные места не выйдут за пределы корпуса.
Это позволит сохранить безупречный размер материала, в любом случае ваша фотография может немного потерять качество. Это не предписано, если предположить, что изменения, которые вы хотите внести, исключительно велики.
Это не предписано, если предположить, что изменения, которые вы хотите внести, исключительно велики.
Наконец, третий вариант — использовать Content-Aware. При этом Photoshop занимает незаполненные пространства, «составляя» новые пиксели с данными из окружающих областей. Иногда это может дать потрясающие результаты. Используйте инструмент Crop для поворота, но убедитесь, что на верхней панели активирован выбор Content-Aware.
Таким образом, когда вы подтвердите, он будет поворачиваться и заполнять края, а не обрезать их. Если результат не очень удовлетворительный, вы можете физически заполнить пространство с помощью клонирующих и восстанавливающих кистей.
Как повернуть холст в PhotoshopМатериал запоминает все слои под вашу задачу. Самый идеальный способ повернуть холст в Photoshop — использовать инструмент поворота вида. Вот как это сделать:
- Найдите доску инструментов и выберите устройство Rotate View.
- Поместите курсор аппарата в окно изображения и удерживайте кнопку мыши.

- Появится роза ветров.
- Перетащите курсор по часовой стрелке (или против часовой стрелки), чтобы повернуть материал.
- После того, как вы достигнете идеальной точки вращения, отпустите кнопку мыши.
- Чтобы исправить свой ход, нажмите кнопку «Сбросить вид» на панели параметров.
- Выбор «Редактировать» -> «Отменить» или использование доски «История» для исправления изменений не вернет ваше изображение к первому повороту с нулевым градусом.
Обратите внимание, что панель параметров позволяет вам видеть точку поворота, и вы можете повернуть ее соответствующим образом. Вы также можете посмотреть на вариант «Повернуть все окна», который позволит вам все время поворачивать все открытые записи.
Самый эффективный способ точно перевернуть изображение в Photoshop В некоторых случаях переворот изображения происходит не так, как задумано; проблемы могут возникнуть в вашем перевернутом изображении Photoshop. Чтобы помочь вам в их урегулировании, вот краткое руководство по расследованию.
Чтобы помочь вам в их урегулировании, вот краткое руководство по расследованию.
Если вы не можете найти вариант переворота изображения, как показано на снимках экрана выше, возможно, у вас появилась еще одна форма Photoshop. Учитывая все обстоятельства, нажмите «Справка» в верхней строке меню и выполните поиск «flip». Photoshop поможет вам найти этот компонент.
Логотип или текст перевернутыВ некоторых случаях вам просто нужно перевернуть изображение, но логотип, водяной знак или текст также переворачиваются, что делает его двусмысленным. В этой ситуации вам нужно отразить просто слой, а не весь материал. Вы можете узнать, как отразить слой в Photoshop, в приведенных выше рекомендациях.
Изображение перевернуто неправильно
Сосредоточьтесь на том, как вы переворачиваете изображение — вертикально или плоско — так как результат будет уникальным.
Вращение, а не переворачивание
Нетрудно спутать эти основные моменты, но результаты уникальны. Воспринимайте поворот изображения как перемещение головы. В тот момент, когда вы переворачиваете изображение, вы как будто смотрите на него в зеркало. Предполагая, что вы еще не уверены в различии, поищите инструкции о том, как лучше всего превратить слой в Photoshop.
Люди выглядят неестественно
Мы привыкли видеть людей определенным образом, и время от времени перелистывание фотографии может заставить людей выглядеть неестественно или необычно. Понимая учебные упражнения, вы можете узнать больше о том, как делать фотографии людей в Photoshop и делать их более регулярными. Получение обычных фотографий людей больше связано с обеспечением того, чтобы люди чувствовали себя спокойно, когда вы их фотографируете, и меньше с тем, как отразить изображение в Photoshop.
Изобретательские мысли
Как насчет того, чтобы найти несколько новаторских идей, которые вы можете воплотить в жизнь, размышляя и поворачиваясь.
Зеркальное воздействие
Если вы знаете, как перевернуть слой в Photoshop, у вас есть множество способов сделать ваши фотографии оригинальными. Вы можете перевернуть изображение пополам по горизонтальной или вертикальной линии и добиться интригующего зеркального эффекта.
Например, если вы сфотографируете строение и перевернете его на горизонтальной плоскости, сооружение будет выглядеть так, как будто оно расширяется одновременно в землю и очень высоко, создавая пугающую, динамичную картинку. Вы также можете сделать двухголовых существ, перевернув изображение пополам вверх. Для вашей инновационности нет никаких ограничений.
- Выберите изображение, с которым вам нужно работать, и откройте базовый слой на доске «Слои».
- Добавьте больше материального пространства, чтобы можно было разместить еще 50% изображения. Для этого щелкните меню «Вид» и выберите «Новое руководство». Не забудьте добавить вертикальный помощник по центру.

- Выберите устройство Move и перетащите объект в сторону от помощника.
- Выберите изображение, а затем выберите Преобразовать выделение.
- Перетащите сторону выбранного макета в помощник и продублируйте его на другом слое.
- Выберите аппарат Free Transform. Перетащите контрольную точку на помощника и переверните изображение на горизонтальной плоскости, чтобы отразить его.
- Очистите направляющую и обрежьте дополнительное пространство по бокам. Нажмите OK, чтобы закрыть диалоговое окно и продать свое изображение.
Вы видели множество применений в фотографии как для отражения, так и для вращения. В этом большом количестве примеров того, как отразить изображение в Photoshop, я искал разумный результат.
Но что можно сказать о его инновационной стороне? Вы можете использовать эти инструменты по отдельности или вместе, чтобы создавать необычные изображения или отличные примеры.
Это мысль, когда вы собираетесь перевернуть изображение в Photoshop только для развлечения и инновационных результатов.
Этап 1: Выберите теоретическую картинкуВыберите картинку, которая будет основой для вашего примера. Как правило, уникальные изображения работают лучше всего, однако продолжайте исследовать различные возможности, связанные с широким спектром изображений.
Этап 2: Дублируйте слой
Дублируйте слой опыта, перетащив его на кнопку «Создать новый слой» в нижней части панели «Слои». Затем снова вы можете щелкнуть по нему правой кнопкой мыши и выбрать «Дублировать слой» в меню.
Этап 3: Разверните материал
Перейдите в меню Изображение, Размер холста. Это откроет окно обмена. Здесь вы можете выбрать количество, которое вам нужно добавить или обрезать из вашего материала. Для этого упражнения вам нужно удвоить пространство, чтобы соединить два слоя и структурировать один больший. Самый простой способ сделать это — изменить единицы оценки на скорость.
Самый простой способ сделать это — изменить единицы оценки на скорость.
Теперь выберите, где вам нужна эта дополнительная комната. Поскольку я начинаю с изображения сцены, мне нужно пространство в верхней части основания. Если ваше основное изображение портретно-ориентированное, выберите левое или правое. Это индивидуальное решение, основанное на изображении, которое вы используете. Когда закончите, нажмите OK.
Этап 4: Отразите слой
Пришло время отразить новый слой (дубликат основы) и перетащить его в незаполненное пространство материала, который вы сделали.
Этап 5: Повторите взаимодействие
Итак, теперь у вас есть зеркальное изображение. Соедините два слоя с помощью команды «Объединить вниз», которую вы найдете в меню «Слои».
Затем дублируйте, скопировав этот слой. Вырастите материал, как вы это делали раньше, но на этот раз выберите другой путь. Если вы увеличили высоту, как я, теперь увеличьте ширину.
Когда вы это сделаете, переверните изображение в новом слое и перетащите его в незаполненный материал. Теперь у вас должно быть четыре формы первой фотографии, но каждая из них перевернута.
Этап 5: Дублирование и поворот
Хорошо, это будет базовый пример. Вы можете оставить его для всех намерений и целей, если вам нравится воздействие, но, чтобы сделать его более запутанным, вы можете использовать революционный аппарат.
Объедините слои и сделайте дубликат. Используя порядок поворота, установите его на 45 градусов. В настоящее время измените модель микширования на ту, которая вам больше всего нравится. Я использую Lighten.
Этап 6: Повторить
Вы можете перефразировать это взаимодействие и добавить столько слоев, сколько нужно вашему примеру. Для этого нет никаких ограничений, все вращается вокруг вашего воображения.
Часто задаваемые вопросы
Как перевернуть изображение в Photoshop?
Прежде всего, выберите изображение и нажмите повернуть влево или повернуть вправо. Нажмите стрелку вверх в поле «По градусам», чтобы повернуть изображение вправо, или щелкните стрелку вниз в поле «По градусам», чтобы повернуть изображение влево. Затем нажмите «Отразить по горизонтали» или «Отразить по вертикали».
Нажмите стрелку вверх в поле «По градусам», чтобы повернуть изображение вправо, или щелкните стрелку вниз в поле «По градусам», чтобы повернуть изображение влево. Затем нажмите «Отразить по горизонтали» или «Отразить по вертикали».
Как быстро перевернуть изображение в Photoshop?
Чтобы сделать вашу консоль альтернативным маршрутом для перелистывания изображения, нажмите Alt + Shift + Ctrl + K, чтобы открыть альтернативное диалоговое окно. Затем нажмите Изображение. Посмотрите вниз на диалоговое окно, нажмите «Отразить по горизонтали» и введите другое сочетание клавиш (я использовал две клавиши консоли: «ctrl +,»). Нажмите Принять.
Есть ли в Photoshop инструмент «Зеркало»?
Инструмент Paint Symmetry помогает рисовать идеальные зеркальные изображения. Как следует из названия, компонент работает с инструментами Pencil, Paintbrush и Eraser.
Как перетащить изображение в Photoshop?
Сначала выберите документ, содержащий изображение, которое необходимо переместить. Выберите изображение внутри документа, перейдя в меню «Выбор» в строке меню и выбрав «Все». Чтобы скопировать изображение, перейдите в меню «Правка» и выберите «Копировать». Перейдите на документ, куда нужно приклеить картинку. Затем перейдите в меню «Правка» и выберите «Вставить». Застрявшее изображение будет отображаться на другом слое над первым изображением на доске слоев.
Выберите изображение внутри документа, перейдя в меню «Выбор» в строке меню и выбрав «Все». Чтобы скопировать изображение, перейдите в меню «Правка» и выберите «Копировать». Перейдите на документ, куда нужно приклеить картинку. Затем перейдите в меню «Правка» и выберите «Вставить». Застрявшее изображение будет отображаться на другом слое над первым изображением на доске слоев.
Как отправить изображение на задний план?
Отправить изображение обратно в Photoshop очень просто. Прежде всего, перетащите слой или слои вверх или вниз по доске «Слои» в новое положение. Выберите «Слой» > «Упорядочить», а затем выберите «Отправить назад» или «Отправить на задний план».
Заключительные слова о том, как перевернуть изображение в Photoshop Мы считаем, что вы уже освоили несколько процедур переворота изображения и даже можете помочь своим товарищам перевернуть изображение в Photoshop. Если вы этого не сделали, вы можете попробовать Luminar, который имеет простую в использовании точку подключения и подсказывает, что подходит как новичкам, так и экспертам.