как перевернуть выделение в фотошопе?
Администратор Август 11, 2022 Гид Оставить комментарий Просмотры 27
Как скопировать и отразить выделение в Photoshop?
На этот вопрос нет однозначного ответа, так как процесс копирования и отражения выделения в Photoshop зависит от конкретного используемого программного обеспечения. Однако некоторые советы о том, как копировать и переворачивать выделение в Photoshop, включают использование команды «копировать» или нажатие клавиши «C» на клавиатуре.
Как вернуть быстрый выбор?
Есть несколько способов сделать это. Один из способов — использовать селектор или другой инструмент выбора, чтобы выбрать область, которую вы хотите отразить, а затем использовать пальцы, чтобы отразить выделение, чтобы оно стало V-образным.
Как вернуть выбранную область?
Есть несколько способов перевернуть выбранную область.
Как вернуть выбранное изображение?
Существует несколько способов перевернуть изображение:
-Используйте инструмент скриншота на вашем компьютере. Это сделает скриншот изображения, а затем вы сможете перевернуть его с помощью инструментов, поставляемых с Windows или macOS.
-Используйте фоторедактор, такой как Photoshop или Inkscape.
-Используйте видеоредактор, такой как Adobe Premiere или Final Cut Pro.
Что такое обратный отбор?
Обратный выбор — это метод выбора подмножества данных из большего набора путем выбора элементов, наиболее близких к желаемому элементу.
Как быстро перевернуть изображение в Photoshop?
Чтобы перевернуть изображение в Photoshop, можно использовать клавишу Command (CMD+1) и клавиши со стрелками.
Как инвертировать быстрый выбор в Photoshop?
Есть несколько способов сделать это в Photoshop. Один из способов — использовать инструменты выделения в левой части клавиатуры и перетаскивать выделение, пока оно не изменит форму. Другой метод заключается в использовании горячих клавиш (CMD + SHIFT + L), чтобы выбрать целые слои или части слоя, а затем нажать CTRL + L, чтобы выбрать все.
Можно ли перевернуть часть изображения в Photoshop?
Да, вы можете переворачивать изображения в Photoshop.
Как перевернуть маску слоя в Photoshop?
Чтобы отразить маску слоя, сделайте следующее:
Выберите «Слой-маска» > «Перевернуть маску».
Выберите объект, к которому вы хотите прикрепить инвертированную маску.
Нажмите кнопку «Отразить маску».
Как перевернуть слой в Photoshop?
Есть несколько способов перевернуть слой в Photoshop. Один из способов — использовать сочетание клавиш CTRL+SHIFT+F5. Другой способ — использовать сочетание клавиш ALT+F5.
Один из способов — использовать сочетание клавиш CTRL+SHIFT+F5. Другой способ — использовать сочетание клавиш ALT+F5.
Как перевернуть выделение в Photoshop 2021?
Есть несколько способов сделать это. Один из способов — использовать инструмент выделения и сделать выделение в правом нижнем углу изображения, а затем перетащить его вверх или вниз. Другой способ — использовать инструмент «Выделение» и сделать выделение в одном из углов изображения, а затем перетащить его.
Как перевернуть изображение в Photoshop 2021?
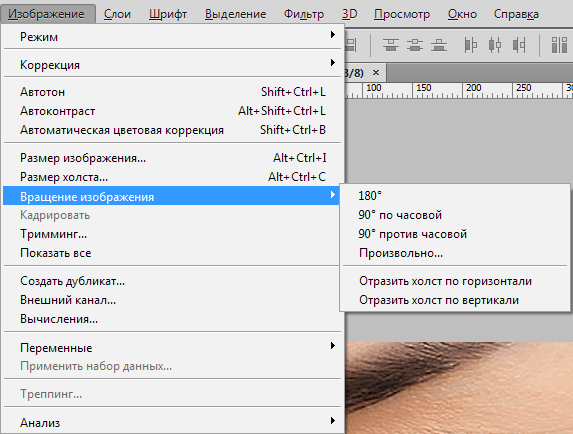
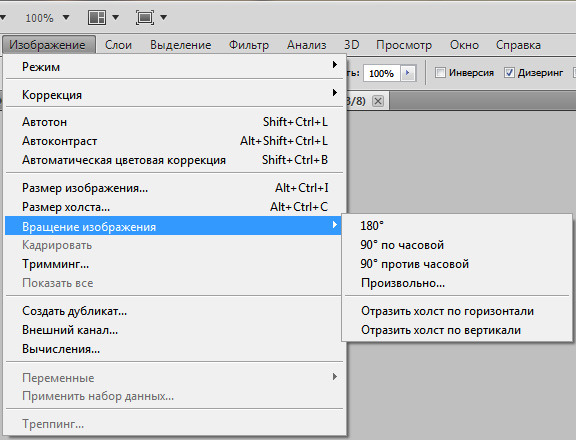
Есть несколько способов перевернуть изображение в Photoshop 2021. Один из них — использовать команду «перевернуть». Другой способ — использовать команду «повернуть».
Как перевернуть изображение в Photoshop 2022?
Есть несколько способов перевернуть изображение в Photoshop 2022. Один из них — использовать команду «перевернуть». Другой способ — использовать команду «повернуть».
Другой способ — использовать команду «повернуть».
Как перевернуть слой в Photoshop 2022?
Чтобы перевернуть слой в Photoshop 2022, сначала откройте палитру «Слои», затем выберите перевернутый слой из списка. Затем перетащите крайний левый край перевернутого слоя вправо, чтобы создать новый слой. Наконец, перетащите крайний правый край нового слоя влево, чтобы создать новый перевернутый слой.
Как отразить объект в фотошопе?
Чтобы отразить объект в Photoshop, выполните следующие действия:
Откройте Фотошоп.
Найдите объект, который вы хотите отразить, и нажмите на него.
Выберите «Зеркало» в контекстном меню.
В диалоговом окне «Отражение» введите размеры объекта, который вы хотите отразить, и нажмите «ОК».
Об админке
предыдущая как экспортировать вектор из иллюстратора?
следующая Как winaero настроить лучший бесплатный инструмент для настройки Windows 10?
Смотрите также
Apple TV+ — это потоковый сервис, предлагающий широкий выбор отмеченного наградами контента, который.![]() ..
..
Что такое смарт-объект в фотошопе, как и в каких случаях его применять.
Содержание
быстрая навигация по статье
Посмотреть видео-урок
Я часто встречаю такие вопросы, как: «что такое смарт-объект?», «когда, зачем и как его использовать?» В основном, подобные вопросы поступают от начинающих пользователей фотошоп, которые смотрят какой-нибудь туториал и не понимают зачем в ходе работы какие-то слои преобразуются в смарт-объекты, а какие-то нет. Но, кроме главной особенности смарт-объекта, которой является «обратимая трансформация», существует и ряд других, о которых могут не знать и более опытные пользователи. В данной статье я постараюсь максимально подробно раскрыть тему работы со смарт-объектами в фотошопе.
1. Обратимая трансформация
Smat-object, в переводе с английского — умный объект, сохраняет все исходные характеристики изображения, что позволяет производить обратимое редактирование слоя. Говоря простым словами, слой со смарт-объектом можно редактировать сколько угодно раз без потери исходного качества изображения.
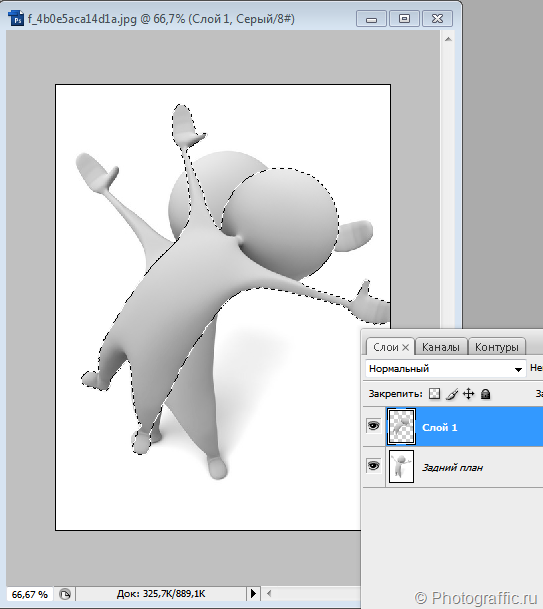
Рассмотрим конкретный пример. Я взял изображение, которое разместил на двух слоях, один слой простой, а второй я преобразовал в смарт-объект.Теперь, если обычный слой с изображением как-то трансформировать, например уменьшить его размер с помощью «свободного трансформирования» и применить изменения, то увеличить его в первоначальное состояние без потери качества будет уже не возможно.
Давайте снова, с помощью «свободной трансформации» вернём его размер до исходного состояния и посмотрим что получится.
Всё это произошло из-за того, что когда мы задали изображению меньший размер и применили изменения, оно сохранило данное значение. Смарт-объект всегда хранит именно первоначальные характеристики изображения, после любых манипуляций с ним. Если мы уменьшим изображение преобразованное в смарт-объект и применим изменения, то мы снова можем его увеличить до исходного состояния без потери качества.
Данная особенность смарт-объекта актуальна не только при изменении размера изображения, но и при любой другой трансформации. Если мы данное изображение будем трансформировать в перспективе, допустим, разместим его в качестве картины на стене и применим изменения, то в последующем, если потребуется его как-то поправить или повернуть в случае с обычным слоем у нас ничего не выйдет, а точнее произойдёт значительная потеря качества.
В случае же со смарт-объектом изображение можно будет трансформировать как угодно от начального его значения.
Работая с обычным слоем, даже при элементарном повороте изображения на не большой градус, без какой-либо серьёзной трансформации, мы его уже не сможем вернуть в исходное состояние без потери качества. Если взять изображение на простом слое, сделать его копию и повернуть эту копию немного, применив изменения, то при повторном повороте до обратного положения мы увидим потерю качества и чем больше манипуляций мы будем проделывать с данным изображением тем больше оно будет терять качество, при каждом нашем действии.
Почему же происходит потеря качества изображения при его трансформировании? При каждом нашем действии — будь то изменение размера, изменение угла наклона или деформация формы фотошоп, да и любой другой растровый графический редактор, производит расчёт расположение пикселей внутри изображения и старается их разместить как можно выгоднее, т.е. равномерно по плотности друг к другу. Но, так как при каждом действии пиксели неизбежно смещаются, на каких-то участках изображения плотно прижимаются друг к другу, на каких-то наоборот образуется между ними пространство, происходит искажение плотности пикселей, которое и вызывает потерю качества изображения.
Практически все инструменты фотошоп не работают со смарт объектами, такие как «ластик», «заливка», «кисть», «палец», «осветлитель» и т.д.., потому что смарт-объекты, в первую очередь, предназначены для работы с трансформированием. Поэтому, если требуется произвести какие-то манипуляции с изображением преобразованным в смарт-объект, его придётся растрировать, а после изменений можно снова преобразовать в смарт-объект.
Исходя из всего выше сказанного, преобразование слоя с изображением в смарт-объект актуально именно перед его трансформацией, преобразовывать все слои подряд не имеет никакого смысла, потому что это будет только мешать при работе с инструментами.
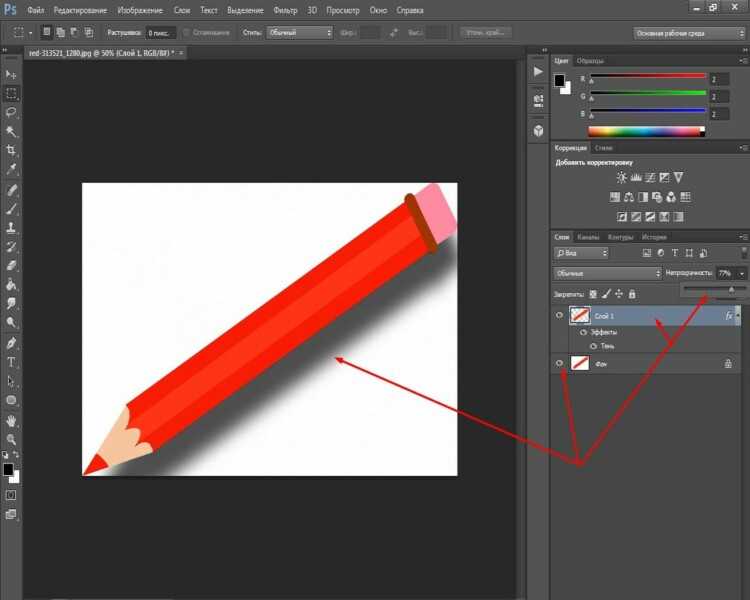
2. Обратимая фильтрация
Смарт-объекты дают возможность использовать смарт-фильтры. Смарт-фильтр — это любой фильтр подключенный к смарт-объекту. Рассмотрим обычный слой с изображением. Если мы изменим ему цветовой тон, то для того чтобы откатить изменения можно будет лишь использовать команду «Ctrl+Z».![]()
Но, если вы измените изображению цветовой тон, а потом в ходе работы произведёте еще какие-то действия с другими слоями и решите вновь вернуть этому изображению первоначальный тон, то у вас ничего не выйдет. В случае со смарт-объектом, при применении той-же коррекции цветового тона она автоматически преобразуется в смарт-фильтр, который в любое время можно откорректировать, кликнув по названию фильтра два раза левой кнопкой мыши, либо вообще отключить или удалить данный фильтр и вернуть изображению исходный тон.
Таким образом, на смарт-объект можно навешивать сколько угодно фильтров и в любое время корректировать каждый по отдельности, отключать или удалять. Кроме этого, к смарт фильтру можно применять различные режимы наложения, а так же настраивать его непрозрачность, кликнув два раза левой кнопкой мыши по соответствующему значку.
Для обычного слоя, не преобразованного в смарт-объект такие возможности не доступны.
3. Работа с маской слоя
Маску слоя лучше всего использовать внутри смарт-объекта, а не просто подключенную снаружи. Что я имею в виду: необходимо сначала наложить на слой маску, а потом данный слой вместе с этой маской преобразовать в смарт-объект.
Что я имею в виду: необходимо сначала наложить на слой маску, а потом данный слой вместе с этой маской преобразовать в смарт-объект.
Таким образом сама маска будет сохранена смарт-объектом и при трансформации не будет искажаться. Если же маску просто накладывать на сам смарт-объект снаружи, то при трансформации она будет подвержена искажению. Саму маску, упакованную в смарт-объект можно так же всегда корректировать, кликнув по смарт-объекту два раза левой кнопкой мыши, в результате чего объект с маской откроется в отдельной вкладке и его можно будет изменять.
4. Связанные смарт-объекты
Если мы скопируем слой со смарт-объектом и внесём какие-нибудь изменения в маску слоя, то данные изменения будут применены и ко второму объекту.
Но, данная связка будет работать, при условии, что маска будет внутри смарт-объекта, а не просто подключена снаружи. Кроме того, что связанные смарт-объекты можно редактировать одновременно, они не занимают лишнего места в памяти программы, т. е. вес файла не измениться, даже если вы сделаете хоть 20 копий, фотошоп будет их видеть, как один объект.
е. вес файла не измениться, даже если вы сделаете хоть 20 копий, фотошоп будет их видеть, как один объект.
Если же вы хотите копировать слой со смарт-объектом, но так, чтобы он не был привязан к первому слою, то нужно просто кликнуть по нему правой кнопкой мыши и выбрать «Создать смарт-объект путём копирования», но при этом данная копия будет считаться новым слоем и соответственно, она будет занимать определенное место в памяти программы.
Группирование слоёв
Ну и последнее, что хотелось бы отметить — это уже не особенность, а улучшения работы со смарт-объектами от разработчиков, которые реализованы в последней на данный момент версии фотошоп СС2020.
Если в ранних версиях фотошоп, при создании смарт-объекта из нескольких слоёв, в дальнейшем, по отдельности данные слои редактировать было не возможно и приходилось вырезать нужный объект на новый слой, а потом опять преобразовывать все слои в смарт-объект, то в фотошоп СС2020 функция смарт-объекта работает, как функция группирования слоёв. Можно создать смарт-объект из нужных слоёв, а потом редактировать слои по отдельности прямо внутри смарт-объекта. Для этого необходимо кликнуть два раза левой кнопкой мыши по значку смарт-объекта и в открывшемся новом окне редактировать нужные слои.
Можно создать смарт-объект из нужных слоёв, а потом редактировать слои по отдельности прямо внутри смарт-объекта. Для этого необходимо кликнуть два раза левой кнопкой мыши по значку смарт-объекта и в открывшемся новом окне редактировать нужные слои.
Подводя итог, можно с уверенностью сказать, что применение смарт-объектов в работе является не просто удобством, а необходимостью, поэтому обязательно используйте данные возможности фотошоп в работе.
Поделиться:
Как перевернуть изображение в Photoshop [без переворота холста!]
В этом изображении используются два слоя: фоновый («Лес») и передний слой («Тукан»).
Представим, что вы показали это своему клиенту, но оказалось, что у него иррациональная фобия туканов, смотрящих налево.
Итак, будучи решателем проблем, вы решили исправить ситуацию, заставив тукана смотреть вправо. Это делается путем отражения тукана по горизонтали (и оставления фона как есть).
Во-первых, вы выбираете слой, который хотите перевернуть .
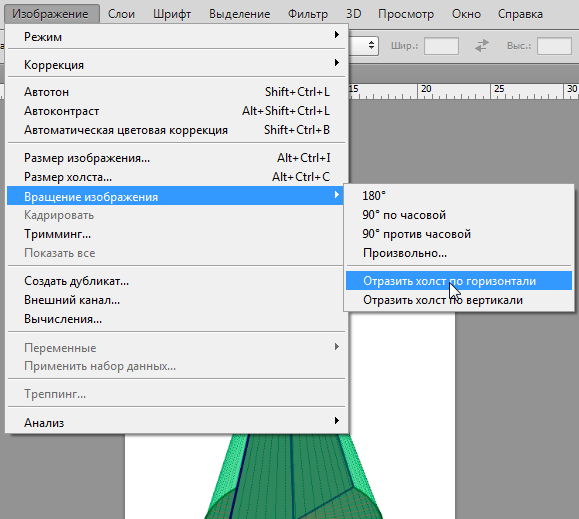
Затем выберите Редактировать > Преобразование > Отразить по горизонтали
После того, как вы сделали все свои причудливые клики выше, ваше изображение должно теперь выглядеть так:
Как отразить изображение по вертикали в Photoshop
Хорошо, хорошо, для полноты картины нам лучше сделать один вертикально, а также. Допустим, теперь ваш клиент хочет заменить тукана летучей мышью, висящей на ветке.
К сожалению, клиент — скряга, поэтому он попросил оставить тукана, но просто повесить его вниз головой.
Хорошо! Это тот же метод, что и выше, за исключением того, что теперь вы выбираете «Отразить по вертикали» в меню «Преобразование».
- Выберите слой (или часть слоя), который вы хотите отразить
- Перейдите к Редактировать > Преобразовать > Отразить по вертикали
- Радуйтесь!
Теперь, поскольку я так люблю переворачивать изображения в Photoshop, я быстро покажу вам другой способ сделать это…
Как перевернуть изображение с помощью инструмента «Свободное преобразование»
Допустим, вы снова переворачиваете по горизонтали…
- Удерживая нажатой клавишу Ctrl + T (Windows) или Cmd + T (Mac)
- Щелкните правой кнопкой мыши > Выбрать «Отразить по горизонтали»
Когда вы выберете Свободное преобразование (Ctrl + T) , вокруг вашего объекта появится синяя рамка.
На шаге 2, описанном выше, щелчок правой кнопкой мыши в режиме «Свободное преобразование» вызовет меню, в котором вы можете выбрать способ отражения изображения.
Кроме того, вы можете отредактировать шкалу ширины над холстом и просто изменить 100% на -100%. То же самое применимо, если вы хотите перевернуть изображение по горизонтали: просто перейдите к шкале высоты и введите -100%. Легкий!
Вывод!
В одном туториале я могу освоить не так много переворотов, так что давайте на этом закончим. Таким образом, убедитесь, что у вас выбран слой изображения, которое вы хотите перевернуть. Оттуда вы можете либо перевернуть его через меню «Правка»> «Трансформировать», либо использовать «Свободное преобразование» — Ctrl + T (Windows) или Cmd + T (Mac). Перейдя в режим «Свободное преобразование», щелкните правой кнопкой мыши, чтобы появилось меню преобразования, или переверните изображение, используя поля «Масштаб ширины» и «Масштаб высоты» над холстом.
Какой бы метод вы ни выбрали, теперь у вас есть гарантированный способ перевернуть изображение в Photoshop, не переворачивая холст!
Спасибо за прочтение и приятного листания!
Малкольм Монтейт
Мельбурн
Щелкнуть глазом | Photoshop
В этом кратком руководстве описывается переворачивание глаза для замены изогнутой накладной ресницы.![]() Однако принципы этого метода имеют гораздо больший охват. Копирование и переворачивание можно использовать для восстановления крошечных элементов, таких как глаза и зубы, больших элементов, таких как целые участки фона, и всего, что между ними.
Однако принципы этого метода имеют гораздо больший охват. Копирование и переворачивание можно использовать для восстановления крошечных элементов, таких как глаза и зубы, больших элементов, таких как целые участки фона, и всего, что между ними.
Этот урок был записан в Photoshop, но в равной степени применим и к Elements, за исключением одного незначительного отличия, о котором я упомяну по пути.
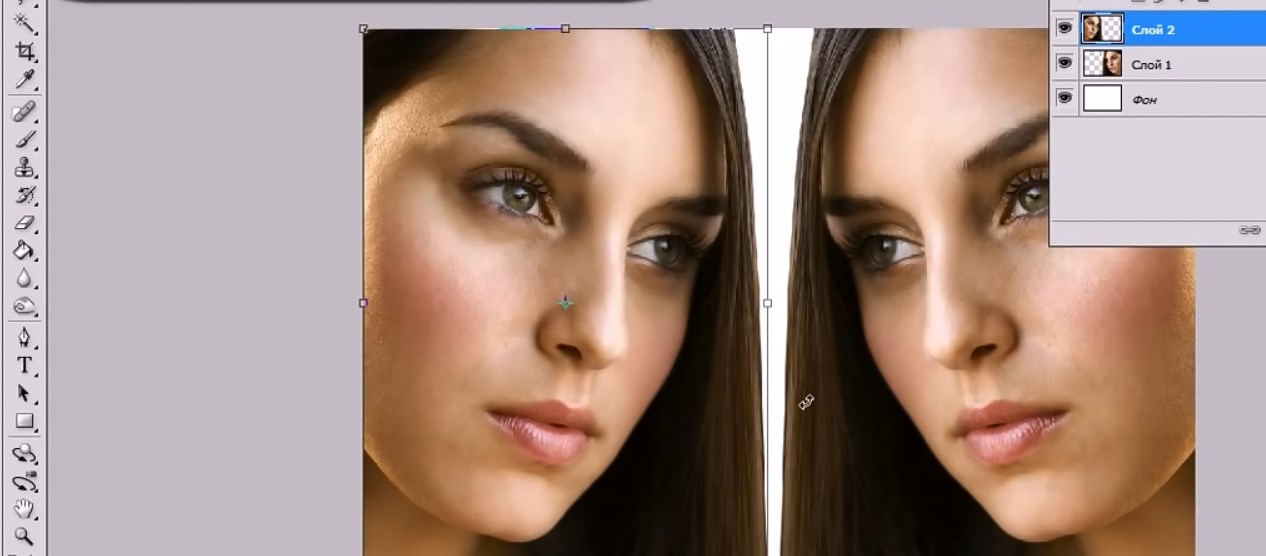
Вот приблизительный взгляд на проблему. Вы можете видеть, как криво у нее левая (наша правая) ресничка. Итак, начните с использования Rectangular Marquee Tool, чтобы выбрать хороший глаз. Всегда убедитесь, что вы выбрали больше, чем вам нужно:
Затем нажмите Ctrl J (Cmd J для Mac), чтобы поместить выбранный фрагмент на отдельный слой, затем используйте инструмент «Перемещение», чтобы немного переместить его:
Отразите этот слой в нужном направлении. В Photoshop это делается через Edit>Transform>Flip. В Elements это Image>Rotate>Flip:
Затем преобразуйте этот слой в смарт-объект, выбрав «Слой» > «Смарт-объект» > «Преобразовать». Это немного защитит качество глаза. Однако эта функция недоступна в Elements, поэтому пользователи PSE могут пропустить этот шаг.
Это немного защитит качество глаза. Однако эта функция недоступна в Elements, поэтому пользователи PSE могут пропустить этот шаг.
Уменьшите непрозрачность слоя примерно до половины, затем переместите глаз на место. Угол, конечно, неправильный, но вы разберетесь с этим на следующем шаге. На данный момент убедитесь, что слезный проток выровнен в обоих слоях:
Нажмите Ctrl T (Cmd T для Mac), чтобы активировать маркеры преобразования.
Удерживая нажатой клавишу «Alt» (Mac: Option-щелчок), щелкните слезный проток, чтобы поместить в него центральный маркер. Помните, как я сказал выровнять слезные протоки в предыдущем шаге? Помещение центрального маркера в эту точку гарантирует, что они останутся выровненными, а остальные будут вращаться вокруг этой точки, чтобы ресницы выровнялись:
После того, как вы преобразовали его и нажали Return/Enter, чтобы завершить преобразование, снова увеличьте непрозрачность слоя до 100%:
Теперь пришло время добавить к слою черную маску, чтобы полностью скрыть новый глаз:
Затем закрасьте маску, чтобы выделить необходимую область:
Теперь все выровнено и выглядит отлично, за исключением того, что освещение другое — новый сегмент слишком яркий для этой области.