Как повернуть текст в Photoshop
Как партнер Amazon, мы зарабатываем на соответствующих покупках.
Текстовые описания могут скрыть основной объект вашей фотографии, если вы добавите их, используя горизонтальную ориентацию. Научившись поворачивать текст в Photoshop, вы сможете добавлять уникальные и эстетически привлекательные текстовые описания к фотографиям недвижимости при их ретушировании в Photoshop.
Быстрая Навигация
- Как повернуть текст в фотошопе
- Переместить инструмент
- Переключить ориентацию текста
- Инструмент преобразования
- Как повернуть текст смарт-объекта
- Как повернуть одну букву
- Часто задаваемые вопросы
- Влияет ли поворот изображения на его качество?
- В чем разница между отражением и вращением изображения?
- Заключение
Как повернуть текст в фотошопе
Как фотограф недвижимости, добавьте текстовые описания к своим изображениям недвижимости, чтобы помочь зрителю понять различные особенности собственности. Однако добавление текста с горизонтальной ориентацией к определенным элементам, таким как шатры крыши или обшивка дымохода, может запутать зрителя.
Однако добавление текста с горизонтальной ориентацией к определенным элементам, таким как шатры крыши или обшивка дымохода, может запутать зрителя.
К счастью, Photoshop — это сложная программа для редактирования фотографий. программное обеспечение для графического дизайна с широким набором инструментов для работы с текстом. Эти инструменты позволяют вам использовать следующие методы, чтобы полностью изменить ориентацию или немного изменить угол текста, чтобы выровнять его с углом объекта, который вы хотите описать.
Переместить инструмент
Инструмент «Перемещение» позволяет перемещать весь слой или выделение, перетаскивая его с помощью мыши или клавиш со стрелками на клавиатуре. Благодаря этой гибкости вы можете вращать текст, используя следующие советы.
Открыть документ
Перейдите к пункту «Файл» в строке меню и выберите «Создать», чтобы открыть диалоговое окно «Новый документ». Кроме того, вы можете использовать сочетания клавиш Control + N при использовании компьютера с Windows или Command + N при использовании Mac.
Установите высоту, ширину и разрешение вашего документа. Обычно разрешение 300 ppi является стандартом для печатной графики, а 72 ppi — для экранной графики. Выберите цветовой режим RGB для экранной графики и CMYK для печатной графики. Нажмите кнопку «Создать», чтобы открыть документ.
Введите текст и активируйте инструмент перемещения
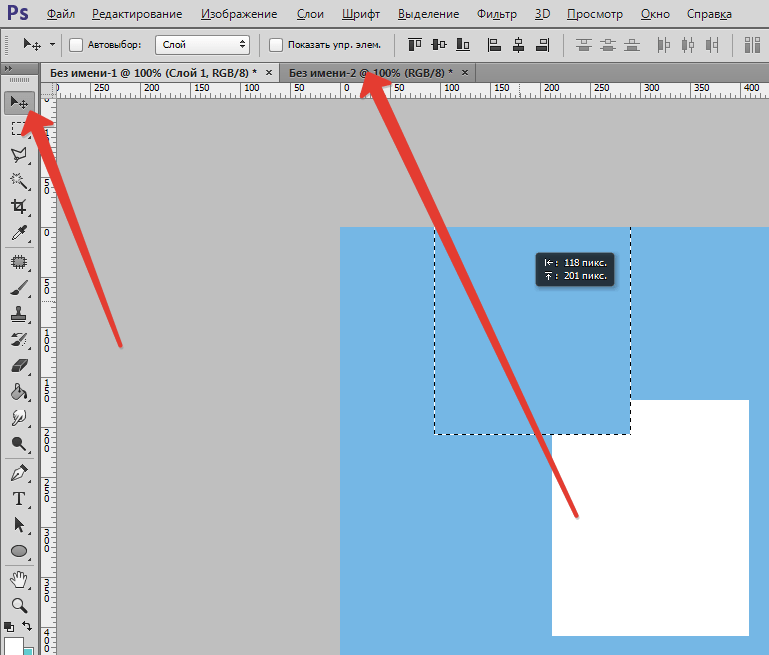
Вы можете добавить текст в новый документ, выбрав инструмент «Текст» на панели инструментов в левой части экрана. Введите текст и нажмите на галочку на панели параметров, чтобы зафиксировать изменения.
Нажмите на черную область в текстовом слое, чтобы выбрать ее, а затем нажмите клавишу V на клавиатуре, чтобы активировать инструмент «Перемещение». Вы также можете выбрать инструмент на панели инструментов в левой части экрана. Обычно вокруг текста появляется синяя ограничивающая рамка.
Повернуть текст
Наведите указатель мыши на любой из углов текста, и появится двусторонняя стрелка. Нажмите и перетащите мышь, чтобы повернуть текст в желаемую ориентацию. При повороте в документе появляется угловая рамка. Вы можете использовать это как ориентир для достижения вашей ориентации.
При повороте в документе появляется угловая рамка. Вы можете использовать это как ориентир для достижения вашей ориентации.
Хотя текст по умолчанию вращается с шагом 0.1 градуса, вы можете увеличить скорость вращения, удерживая клавишу Shift во время вращения. Кроме того, вы можете ввести угол на панели настроек и нажать клавишу ввода, если у вас есть точный угол, на который вы хотите повернуть текст.
Переключить ориентацию текста
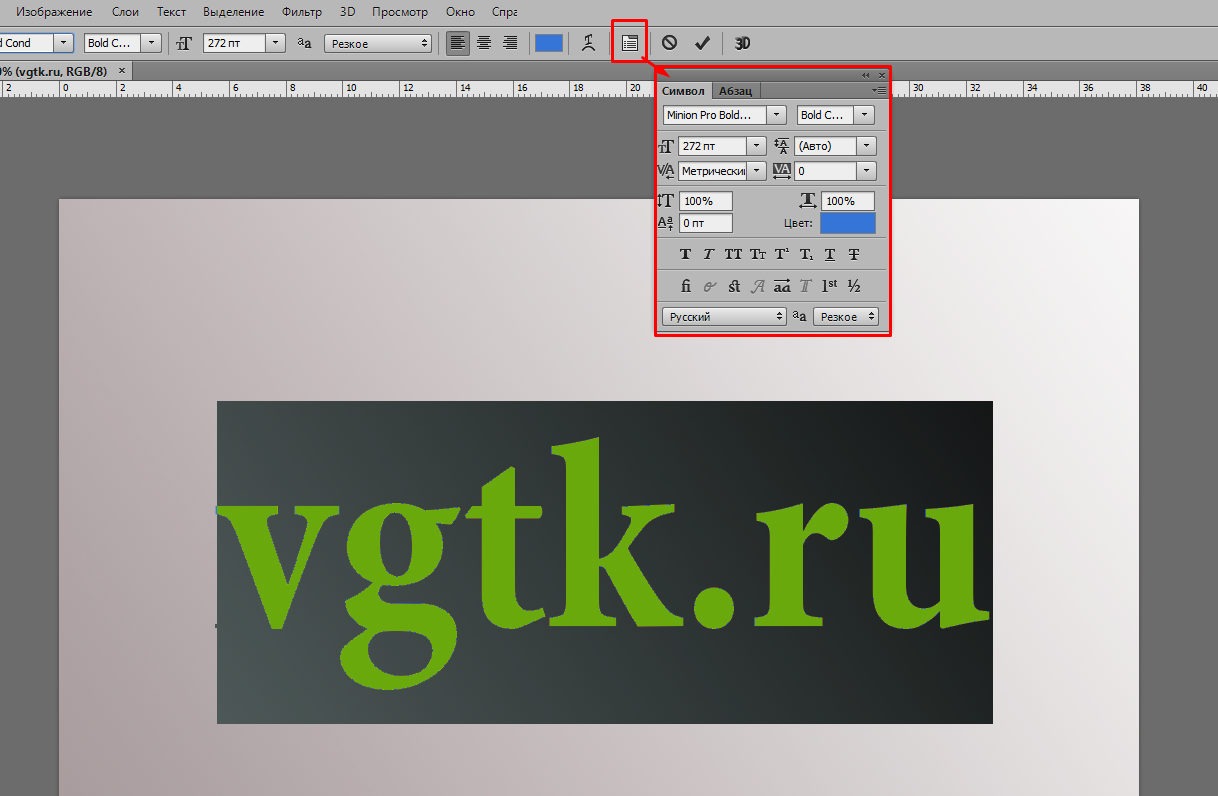
Вращение каждой буквы в тексте является сложной задачей и требует много времени. Однако вы можете повернуть текст по вертикали, выбрав кнопку «Переключить ориентацию текста» на панели параметров. Просто выделите текст и нажмите кнопку «Переключить ориентацию текста», чтобы переключиться на вертикальный набор.
Активируйте инструмент Transform, если хотите изменить размер букв в тексте. Если вы работаете над новым документом, вы можете напрямую ввести текст с помощью инструмента «Вертикальный текст», чтобы текст был ориентирован вертикально.
Инструмент преобразования
Наблюдения и советы этой статьи мы подготовили на основании опыта команды Инструмент «Трансформация» в Photoshop. позволяет вам легко изменять изображение, применяя различные преобразования к выделенному фрагменту, такие как изменение размера, масштабирование, деформация или поворот.
Выделите текст, щелкнув пустое место за пределами текста, а затем активируйте инструмент преобразования, нажав Command + T на клавиатуре, если вы используете Mac, или Control + T, если вы используете ПК с Windows. Либо выберите «Свободное преобразование» в меню «Правка» на панели параметров.
Вокруг текста появится синяя рамка, как при использовании инструмента «Перемещение». Затем вы можете повернуть, используя ту же процедуру, что и при использовании инструмента «Перемещение».
Быстрое вращение с помощью инструмента преобразования
Как правило, поворот текста в более высокую ориентацию, например на 90 градусов или 180 градусов, может занять много времени при медленном перетаскивании мышью вручную. К счастью, инструмент «Трансформация» имеет быстрые параметры поворота текста.
К счастью, инструмент «Трансформация» имеет быстрые параметры поворота текста.
Просто щелкните правой кнопкой мыши текстовый слой с активным инструментом «Преобразование» и выберите любой из следующих параметров:
- Повернуть на 180 градусов: Это мнение о вращении, которое поворачивает ваш текст на 180 градусов и заставляет его казаться перевернутым по сравнению с его первоначальным состоянием.
- Повернуть на 90 градусов по часовой стрелке: Поворачивает текст на 90 градусов вправо.
- Поворот на 90 градусов против часовой стрелки: Эта опция позволяет повернуть текст на 90 градусов влево.
Как повернуть текст смарт-объекта
A Смарт-объект — это неразрушающий слой. в Photoshop, который позволяет выполнять такие правки, как наклон, вращение или масштабирование, без изменения качества содержимого слоя. Например, если вы измените размер обычного слоя, он превратится в версию с низким разрешением и станет размытым, если вы увеличите его до исходного размера.
если ты применить те же изменения к смарт-объекту, он остается таким же острым, как и был изначально. Вы можете повернуть текст с помощью смарт-объекта, выделив смарт-объект, содержащий ваш текст, а затем дважды щелкнув изображение для предварительного просмотра, чтобы сделать его редактируемым.
Затем вы можете повернуть текст, используя любой из вышеперечисленных инструментов. Поскольку изменение выполняется в смарт-объекте, вы должны перейти к файлу и выбрать «Сохранить», чтобы зафиксировать изменения.
Как повернуть одну букву
Вы можете дополнительно улучшить внешний вид текста, поворачивая отдельные буквы, а не весь текст. Выделите текст, выберите параметр «Тип» на панели параметров, а затем выберите «Преобразовать в фигуру», чтобы преобразовать текст в слой-фигуру.
Найдите инструмент выбора пути на панели инструментов или нажмите клавишу A на клавиатуре. Учитывая, что все буквы будут иметь опорные точки вокруг них, указывающие на выделение, нажмите на их внешнюю часть, чтобы отменить выбор.
Нажмите на одну букву, которую вы хотите повернуть, чтобы выбрать ее. Активируйте инструмент «Трансформация», поверните букву, как если бы вы сделали это со всем текстом, и нажмите Enter, чтобы сохранить изменения. Вы можете использовать эту опцию, чтобы создать уникальный водяной знак для фотографии недвижимости при загрузке в MLS.
Часто задаваемые вопросы
Влияет ли поворот изображения на его качество?
Нет, поворот изображения не приводит к заметной потере качества. Это связано с тем, что все виды цифрового редактирования вызывают незначительную потерю данных. Это означает, что вы можете повернуть изображение по часовой стрелке или против часовой стрелки несколько раз вокруг фиксированной точки, а затем без заметного качества восстанавливают ее исходную ориентацию.
В чем разница между отражением и вращением изображения?
Переворачивание изображения поворачивает его либо вертикально, чтобы создать эффект зеркального отражения, либо горизонтально, чтобы создать эффект отражения в воде. С другой стороны, вращение перемещает изображение вправо или влево вокруг оси, удерживая лицо по направлению к вам.
С другой стороны, вращение перемещает изображение вправо или влево вокруг оси, удерживая лицо по направлению к вам.
Заключение
Зная, как вращаться текст в фотошопе может помочь вам добавить текстовое описание к вашим изображениям, при этом текст будет соответствовать описываемой вами функции. Просто введите текст, выделите слой и поверните его с помощью инструмента «Переместить» или «Трансформировать».
Adobe Photoshop 5.0: работаем с текстом | Мир ПК
Стоит поаплодировать Adobe Photoshop 5.0, ведь помимо традиционных инструментов для работы с графикой, он впервые предоставляет нам… редактируемый растровый шрифт!
С одной стороны, написав пару строчек текста, можно изменять слова, шрифт, межстрочные интервалы. Допустимо даже комбинировать атрибуты форматирования внутри отдельного текстового блока. В общем, пользователь волен делать с текстом все то, что предусмотрено в обычных офисных приложениях и издательских системах. С другой стороны, остается доступным огромный арсенал средств, позволяющих профессиональному художнику превратить обычную надпись в произведение искусства.

До сих пор, чтобы снабдить рисунок текстом, приходилось идти на различные ухищрения: запускать MS Word, делать в нем необходимую надпись, а затем использовать сочетание клавиш + для копирования изображения в буфер обмена Windows и последующей вставки его в графический редактор. Между тем не все пользователи знают, что в Аdobe Photoshop 5.0 можно избежать подобных трудностей. Правда, справедливость требует отметить недостатки текстового инструмента. Но их не лишена ни одна программа.
Во-первых, текст набирается и форматируется в отдельном диалоговом окне, т. е. с ним нельзя работать непосредственно в окне изображения. Это довольно неудобно хотя бы потому, что не понятно, как готовый текст расположится на рисунке. Конечно, есть возможность предварительного просмотра, но необходимость каждый раз нажимать соответствующую кнопку не очень приятна.
Во-вторых, текст в окне изображения состоит из пикселов, а потому зависит от выбранного разрешения. Это ограничение гораздо серьезнее.
Растровый шрифт
| Для создания надписи на воздушном шаре потребовалось меньше минуты |
Графический редактор, какие бы дополнительные инструменты он не предлагал и как бы не назывался, остается графическим редактором. Шрифт в нем — это набор стандартных рисунков, которые вставляются в редактируемое изображение, т. е. текст рассматривается (а также отображается и выводится на принтер) как набор пикселов и по сути не отличается от фона, на который его нанесли. Это накладывает некоторые ограничения на размер и разрешение шрифта. (При условии, что вы хотите, чтобы текст можно было прочесть.)
Если выбранный шрифт слишком мелкий, то текст расплывается и становится нечитаемым.
Чтобы добиться идеального «объектно-ориентированного текста», приходится импортировать изображение в программу Adobe Illustrator или аналогичную ей.
Та же надпись, но уже на другом изображении с сохраненным фоном. Несколько различных эффектов украсили рисунок Несколько различных эффектов украсили рисунок |
Однако в Adobe Photoshop 5.0 с текстом можно делать такие вещи, о которых в Adobe Illustrator даже мечтать не приходится.
В Adobe Photoshop шрифт хранится в специально выделенном для него слое, поэтому менять его параметры не сложно. Например, чтобы отрегулировать прозрачность шрифта, достаточно изменить значение параметра Opacity («Прозрачность») в меню Layers —> Layers Options («Слой —> Установки слоя»). Это позволяет создавать просто потрясающие эффекты наложения.
Кроме того, предусмотрена работа с текстом как с выделенным фрагментом изображения. Можно, скажем, текст из одного файла скопировать в другой. При этом настройки имеющихся слоев (задний план и проч.) исходного изображения (из которого производится копирование) переносятся в новый. Выполняя эту операцию, необходимо использовать режим смешивания Multiply из меню Layers («Слой»).
Текстовый инструмент
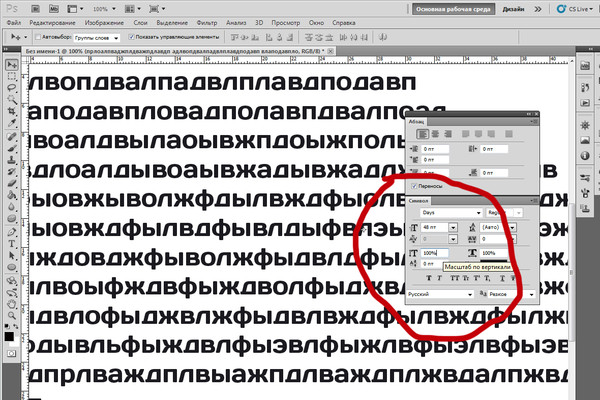
Для создания нового текста используется стандартный инструмент: экранная кнопка с буквой «Т». После щелчка мышью в том месте изображения, где должен располагаться центр надписи, автоматически создается новый слой. В появившемся диалоговом окне Type Tool («Инструмент печати») вводится текст, при этом видно, как он выглядит на белом фоне. Но переместив диалоговое окно в какой-либо угол экрана, можно оценить, как набранная фраза смотрится на самом изображении. Именно в этом окне нужно выбирать шрифт, устанавливать его размер (Size), цвет, расположение текста (справа, в центре, слева), межстрочный интервал (Leading) или базовую линию (Baseline).
После щелчка мышью в том месте изображения, где должен располагаться центр надписи, автоматически создается новый слой. В появившемся диалоговом окне Type Tool («Инструмент печати») вводится текст, при этом видно, как он выглядит на белом фоне. Но переместив диалоговое окно в какой-либо угол экрана, можно оценить, как набранная фраза смотрится на самом изображении. Именно в этом окне нужно выбирать шрифт, устанавливать его размер (Size), цвет, расположение текста (справа, в центре, слева), межстрочный интервал (Leading) или базовую линию (Baseline).
Текстовый слой Photoshop отмечает буквой «T» в названии. Буква эта говорит о том, что, с одной стороны, текст можно редактировать, а с другой — некоторые приемы редактирования, применяемые на уровне пикселов, запрещены.
Однако если выполнить конвертирование текстового слоя в стандартный слой (с помощью команды Render Layer), то надписи можно закрашивать, смазывать, создавать градиентное заполнение, применять те или иные фильтры и т. д.
д.
Таким образом, в Adobe Photoshop 5.0 к тексту можно применять все те эффекты, что и к обычному слою. Но следует помнить, что после конвертирования редактировать сам текст (т. е. заменять, скажем, одну букву на другую) уже нельзя — для программы текст с этого момента становится частью изображения.
Выделение текста
Adobe Photoshop 5.0 предусматривает два способа работы с текстом: создание нового текста и редактирование уже существующего. И в том, и в другом случае необходимы специальные инструменты.
| Стандартное окно для ввода и редактирования текста |
При вводе текста можно комбинировать различные атрибуты его форматирования. На это, конечно, можно смотреть по-разному. Преимущества заключаются в большей управляемости и гибкости работы. Главный же недостаток в том, что многим пользователям более ранних версий программы придется отвыкать вводить текст небольшими фрагментами, применяя к ним конкретные параметры форматирования. Зато следует быть готовыми к выполнению некоторых дополнительных операций.
Зато следует быть готовыми к выполнению некоторых дополнительных операций.
Чтобы что-то отредактировать, это «что-то» сначала надо выделить, как в MS Word. Вообще, окно ввода и редактирования текста очень приближено к окну MS Word. Тот, кому приходилось иметь дело с текстовым процессором, быстро адаптируется к этой функции в Photoshop.
Выделенный текст легко заменить, введя новый с клавиатуры. Предусмотрено также изменение различных параметров выбранного фрагмента: можно вырезать, копировать или вставлять слова, используя комбинации + X, C или V. При этом не забыто и сочетание клавиш, отменяющее последние сделанные изменения: + Z.
Особое внимание стоит обратить на очень удобную опцию Baseline. Благодаря ей можно опускать или поднимать выделенный текст относительно базовой линии. Для того чтобы поднять фрагмент на определенное число пикселов, следует просто ввести требуемое значение с клавиатуры. Аналогично можно опустить часть текста, только при этом необходимо перед цифрой поставить знак «минус». Допустимо не вводить цифры, а просто использовать комбинацию клавиш + + . А если к этой комбинации прибавить , приращиваться (или вычитаться) будет сразу по 10 пикселов.
Допустимо не вводить цифры, а просто использовать комбинацию клавиш + + . А если к этой комбинации прибавить , приращиваться (или вычитаться) будет сразу по 10 пикселов.
| Результат изменения параметра Baseline. Знаки степени и умножения, напечатанные в окне для ввода текста, были выделены и подняты на нужную высоту |
Три безымянные пиктограммы под кнопкой Cancel («Отмена») хорошо знакомы практически любому пользователю. Они точная копия кнопок выравнивания текста в MS Word и выполняют те же действия: выравнивание по центру, левому или правому краю.
| Вертикально введенный текст |
В окне редактирования текста, рядом с пунктом Anti-aliased («Сглаживание») по умолчанию стоит галочка. Чтобы понять, что именно она изменяет, достаточно ввести какое-нибудь слово, затем убрать эту галочку. Текст станет значительно «грубее». Таким образом, эта опция сглаживает «шероховатости» символов.
Таким образом, эта опция сглаживает «шероховатости» символов.
Кстати, писать в Photoshop 5.0 можно не только слева направо, но и сверху вниз. Для этого используется команда меню: Layer —> Type —> Vertical («Слой —> Тип —> Вертикальный»). Между прочим, этот прием совсем не новый: он давно используется в японской версии Photoshop. Теперь его просто перенесли в стандартный пакет.
Маска текста
Инструмент «Маска текста» создает контуры выделения в форме символов и работает так же, как и любой другой инструмент выделения: «волшебная палочка», «лассо» и др. Чтобы переключиться на него, достаточно нажать + T в тот момент, когда активен обычный текстовый инструмент, и удерживать до тех пор, пока не появится всплывающая панель с кнопками, одна из которых нарисована пунктиром. Существует и другой способ: выберите в раскрывающемся меню панели инструментов кнопку, на которой пунктиром нарисована буква «Т».
| Создание надписи с помощью маски текста |
Если требуется маска для вертикального текста, то указанную комбинацию клавиш нажмите дважды.
Следует учесть, что при работе с маской текста отсутствует возможность редактирования, и если необходимо поправить текст, придется отменить выбранное действие, внести исправления и уже после этого вернуться к маске.
Нажав на экранную букву «Т», щелкните в том месте изображения, где должен располагаться верхний левый угол надписи. После этого в появившемся диалоговом окне введите текст надписи. Затем щелкните на кнопке «ОК». На рисунке появится контур набранного текста. Теперь, используя мышь, можно вращать маску, изменять размеры и форму. Для этого выберите команду меню Select —> Transform Selection («Выделить —> Модифицировать») и, удерживая клавишу , оттяните углы маски. Чтобы сделать маску невидимой, нажмите на + J. После этого создайте новый слой. Выберите необходимый цвет (или изображение), которое и будет заполнять маску текста.
Итог
Итак, Adobe Photoshop 5.0 предоставляет внушительное число инструментов для творческой работы с текстом. Успех их применения зависит от знания ряда «потайных» настроек и.
ОБ АВТОРЕ
Максим Образцов — дизайнер, e-mail: [email protected], http://thorn.4all.ru
| Действия | Результат |
| + | Выделение текста справа налево или слева направо |
| Двойной щелчок мышью | Выделить все слово |
| + | Переместить курсор влево или вправо на одно слово |
| + + | Выделить слово слева или справа от курсора |
| + | Выделить верхнюю или нижнюю строку |
| Щелчок мышью на первом символе, +щелчок на последнем символе | Выделить диапазон символов |
| +А | Выделить весь текст |
Как обтекать текст вокруг круга с помощью Photoshop
Сегодняшний урок предназначен для тех из вас, кто хочет освоить Adobe Photoshop. В этом уроке я покажу, как можно оборачивать текст вокруг круга с помощью Photoshop — как внутри, так и снаружи круга. Это то, чему может следовать даже новичок в Photoshop.
В этом уроке я покажу, как можно оборачивать текст вокруг круга с помощью Photoshop — как внутри, так и снаружи круга. Это то, чему может следовать даже новичок в Photoshop.
Ниже приводится краткий обзор шагов, предпринятых для обтекания текста кругом. Для более глубокого изучения с пошаговыми инструкциями, обязательно ознакомьтесь с видеоуроком ниже:
Обтекание текста по кругу с помощью Photoshop
Чтобы оборачивать текст по кругу с помощью Photoshop, нам нужно выполнить следующие шаги…
- Шаг 1 : Создайте новый документ с горизонтальной и вертикальной направляющими, затем создайте круг в центре холста
- Шаг 2 : Используйте инструмент Horizontal Type Tool, чтобы разместить текст вокруг внешнего края круга
- Шаг 3 : Используйте инструмент «Выделение контура», чтобы настроить положение текста на круге
- Шаг 4 : Создайте новый круг на новом слое, который больше исходного круга
- Шаг 5 : Снова используя Horizontal Type Tool, поместите текст внутри нового большего круга
Давайте рассмотрим эти шаги более подробно.
Шаг 1: Создайте документ
Первое, что мы собираемся сделать, это создать новый документ размером 1280 x 1280 пикселей , затем создайте вертикальную и горизонтальную направляющие, каждая на 50% . Вы можете сделать это, перейдя к Вид > Новая направляющая . Повторите этот шаг как для горизонтальной, так и для вертикальной оси.
Ваш документ должен выглядеть примерно так…
Теперь мы возьмем инструмент Ellipse Tool , чтобы создать круг в центре холста. Инструмент скрыт в подменю Rectangle Tool , поэтому не забудьте щелкнуть инструмент правой кнопкой мыши, чтобы открыть подменю.
Поместите курсор в центр страницы, где пересекаются горизонтальная и вертикальная направляющие, затем щелкните и перетащите, чтобы создать эллипс. Удерживая кнопку, нажмите на Shift и Alt на клавиатуре. Это позволит вам создать идеально симметричный круг, расширяющийся от центра документа.
Шаг 2. Разместите текст на круге
Возьмите инструмент Horizontal Type Tool (сочетание клавиш: T) и щелкните по внешнему краю круга. Это создаст мигающий курсор на круге. Как только вы начнете печатать, текст будет генерироваться по кругу.
Вы можете настроить шрифт, стиль, размер и цвет текста на панели инструментов в верхней части экрана. Для этого урока я использую League Gothic, но вы можете использовать любой шрифт, который вам нравится.
Шаг 3: Настройте позиционирование
Теперь пришло время повернуть круг, чтобы мы могли расположить текст именно там, где мы хотели бы, чтобы он был на круге.
Чтобы сделать это, возьмите инструмент Path Selection Tool (сочетание клавиш: A) и щелкните и перетащите маленький черный узел на краю круга, чтобы отрегулировать размещение текста. Убедитесь, что он расположен равномерно вверху вашего круга.
Шаг 4. Создание нового круга
Теперь, когда верхняя половина текста обведена вокруг внешней стороны круга, мы собираемся создать дополнительный текст и обмотать его внутри круга.
Сначала нажмите control + shift + N на клавиатуре, чтобы создать новый слой, затем снова возьмите инструмент Ellipse Tool и создайте еще один круг, начиная с центра страницы. Опять же, не забудьте удерживать Shift и Alt 9.0006, масштабируя круг так, чтобы он зафиксировал пропорции и расширялся от центра холста, точно так же, как вы делали это для первого круга.
Сделайте этот круг больше предыдущего. Он должен быть достаточно большим, чтобы край круга лежал на одном уровне с верхней частью уже созданного вами текста.
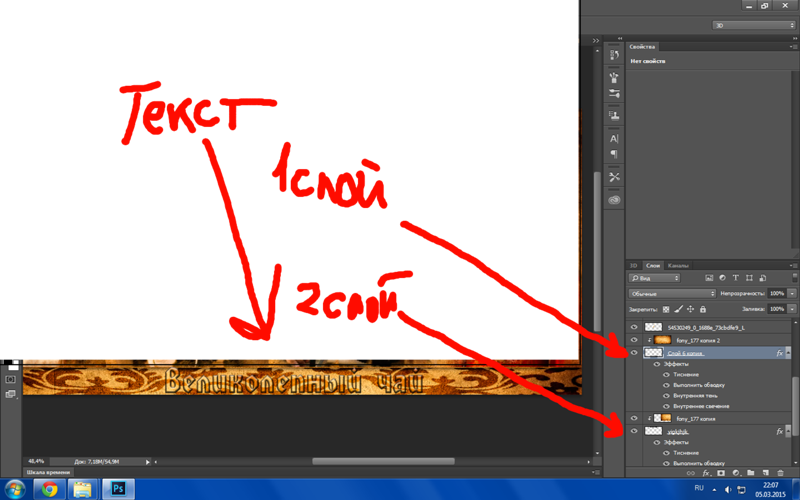
Ваш недавно созданный круг, вероятно, приведет к тому, что ранее созданный текст больше не будет виден. Чтобы исправить это, просто щелкните и перетащите новый слой (в Слои меню в правом нижнем углу экрана) под верхним слоем, чтобы он стал вторым слоем. Ваш текст должен снова стать видимым.
Шаг 5: Создание текста внутри круга
Снова возьмите инструмент Horizontal Type Tool и щелкните внешний край нового, большего круга, чтобы добавить к нему текст.
Сначала текст будет размещен снаружи круга.
Оберните текст внутри круга, возьмите Инструмент выбора пути снова, затем щелкните и перетащите узел на краю круга и поместите его внутрь круга. Это приведет текст в круг, а также. Пока вы это делаете, вы можете использовать тот же инструмент, чтобы настроить размещение текста внутри круга.
Вы можете обнаружить, что после того, как вы поместили свой текст, буквы выглядят немного тесно и слишком близко друг к другу. Чтобы разнести их немного дальше, снова возьмите инструмент Type и трижды щелкните текст, чтобы выделить всю строку. Затем удерживайте Alt на клавиатуре и нажимайте клавишу со стрелкой вправо на клавиатуре до тех пор, пока расстояние между буквами не будет соответствовать тексту в верхней/вне круга.
Последний шаг — просто отключить видимость двух круговых слоев и фонового слоя, и все готово!
На этом этапе вы можете сохранить свою работу или экспортировать ее в формате PNG или JPG, если хотите. И вот как вы можете оборачивать текст вокруг круга с помощью Photoshop!
И вот как вы можете оборачивать текст вокруг круга с помощью Photoshop!
Заключение
Не очень сложно обвести текст вокруг круга в Photoshop. На самом деле, если вы смотрели мой урок о том, как сделать то же самое в Illustrator, то, вероятно, поняли, что он очень похож. Что мне нравится в работе с программным обеспечением Adobe, так это то, насколько последователен рабочий процесс при работе во всех различных приложениях.
Если у вас есть какие-либо вопросы, просто оставьте комментарий ниже. Как всегда, спасибо за просмотр!
Этот пост может содержать партнерские ссылки. Прочитайте информацию об аффилированных лицах здесь.
Создание обтравочной маски с текстом в Photoshop — SitePoint
Эта статья была написана в 2009 году и до сих пор остается одной из наших самых популярных публикаций. Если вы хотите узнать больше о Photoshop, эта недавняя статья о начале работы с Photoshop может вас заинтересовать.
Обтравочная маска создается в Photoshop, когда вы используете содержимое одного слоя для маскирования слоев над ним. Вы в основном обрезаете иллюстрацию, чтобы она соответствовала форме объекта на слое. В этом уроке мы собираемся использовать текст в качестве обтравочной маски, и изображение из другого слоя будет появляться сквозь эти буквы. Это популярный эффект как в Интернете, так и в графическом дизайне.
Вы в основном обрезаете иллюстрацию, чтобы она соответствовала форме объекта на слое. В этом уроке мы собираемся использовать текст в качестве обтравочной маски, и изображение из другого слоя будет появляться сквозь эти буквы. Это популярный эффект как в Интернете, так и в графическом дизайне.
1. В Photoshop откройте изображение, которое вы хотите использовать. Я использую снежную сцену. (Обратите внимание, что скриншоты здесь взяты из Photoshop CS2, но вы можете сделать это с версиями Photoshop 7 (возможно, более ранними) и выше.)
2. Выберите инструмент «Горизонтальный текст» и выберите нужные свойства шрифта на панели параметров инструмента. Ниже вы можете увидеть варианты, которые я выбрал.
Семейство шрифтов — киска, размер 250 (вам нужно будет ввести это в поле «Размер» и нажать «Ввод» (Windows) или «Return» (Mac)), выравнивание текста по центру и сглаживание установлено на «Сильное».
3. Щелкните окно документа и введите слово Snowfall.
Используйте инструмент «Перемещение», чтобы расположить слово по центру изображения.
4. Щелкните фоновый слой в палитре слоев, чтобы выбрать его, а затем нажмите кнопку «Создать новый слой».
В палитре слоев появится новый пустой слой.5. Используя инструмент Paint Bucket, залейте новый слой белым цветом.
Теперь вам нужно изменить порядок расположения слоев, чтобы создать обтравочную маску. На данный момент фоновый слой заблокирован.
6. Дважды щелкните в любом месте фонового слоя, чтобы открыть диалоговое окно «Новый слой». Переименуйте слой в Trees и нажмите OK.
7. Нажмите на слой «Деревья» в палитре слоев и перетащите его в верхнюю часть слоев, чтобы «Деревья» скрывали слова «Снегопад».
8. Щелкните меню палитры слоев (маленький треугольник в правом верхнем углу) и выберите «Создать обтравочную маску».
Обтравочная маска сработает, и вы увидите, что буквы, образующие слово Snowfall, заполнены изображением заснеженных деревьев.
Самое приятное здесь то, что вы можете перемещать свой текст, и изображение, проходящее через него, меняется.