Слои в Adobe Photoshop — DigiPortfoolio OÜ печать на масках в Нарве
Для удобства работы с объектами изображение разбивается на слои, в каждом из которых находится независимая часть композиции. Без слоев в Adobe Photoshop не обойтись.
Действие слоев легко объяснить. Представьте, что вы модельер. Берете обычную кальку и рисуете на ней фигуру манекена. Далее следующий лист чистой кальки накладываете на готовый рисунок, рисуете поверх фигуры костюм. На следующем листе — шляпу. Поверх всего на другом листе кальки — кепку. Можно еще на одном листе нарисовать ботинки. В результате полная картина такая: фигура, одетая в костюм, на ногах — ботинки, а на голове — шляпа. Так вот костюм, ботинки, шляпа и сама фигура будут находиться на отдельных независимых слоях. Каждый из слоев (листов кальки) можно убрать; можно добавить другие. Именно такой принцип действует в Adobe Photoshop. В Adobe Photoshop предусмотрена отдельная палитра Layers (слои).
- Название палитры Layers (Слои)
- Режимы смешивания слоев. Opacity: 100% — абсолютная непрозрачность, можно поставить хоть 0% — слой будет не виден.
Опции Lock (блокировка слоя — можно заблокировать по выбору только изменение картинки, перемещение, или всё). - Слои, каждый слой имеет сове название, слои располагаются сверху вниз в столбик. Какой слой выше, тот и главный. Если слой выделен, синим цветом, то это активный слой и в данный момент в нем идет работа. Рядом со слоем есть значок в виде глазика, это означает, что слой виден, если отключить, нажав на этот значок, то слой не будет виден на рабочем поле.
- Слой «Background» — основной фон, по умолчанию этот слой всегда полностью заблокирован, разблокировка возможна только при изменении его статуса(это можно сделать двойным нажатием по слою и нажатии ОК в появившемся меню — слой станет обычным с именем «Layer 0»).
- Инструменты для работы со слоями:
- Add a new layer style (добавить стиль слоя).
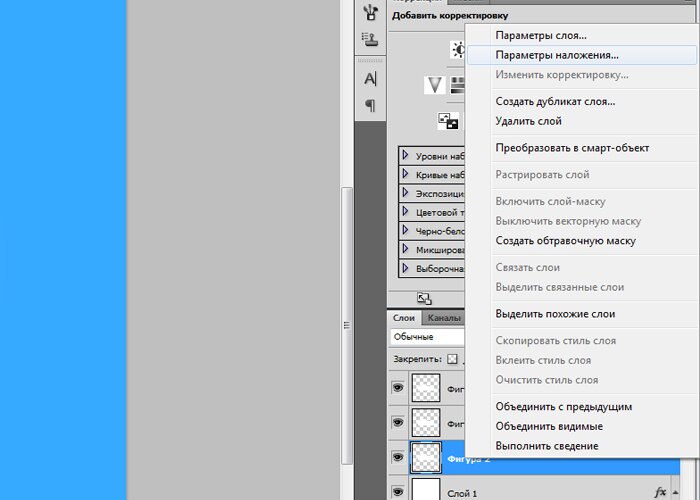
 При нажатии на эту кнопку открывается контекстное меню, в котором можно выбрать любой стиль (тень, свечение, обводка). То же самое можно сделать в окне Layer Style, открыв его двойным щелчком мыши по названию любого (кроме background) слоя.
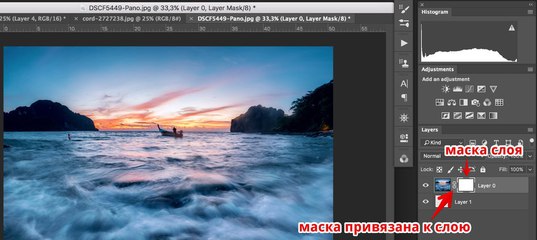
При нажатии на эту кнопку открывается контекстное меню, в котором можно выбрать любой стиль (тень, свечение, обводка). То же самое можно сделать в окне Layer Style, открыв его двойным щелчком мыши по названию любого (кроме background) слоя. - Add a mask. Добавить слой-маску. Объяснить работу слоя-маски проще на примере, поэтому позже вспомним об этой кнопке.
- Create a new set. Создание папки.
- Create new fill or adjustment layer. Добавление корректирующего слоя.
- Create new layer. Создание нового слоя. Новый слой можно создать, просто нажав на эту иконку. Если «взять» мышкой уже существующий слой и «перетащить» его на иконку, то получим новый слой — копию имеющегося.
- Delete leyer. Удалить слой. При нажатии на иконку удаляется активный на данный момент слой. Можно опять-таки перетащить слой на иконку. Во втором случае, в отличие от первого, вопрос о подтверждении удаления слоя задаваться не будет.

В правом верхнем углу палитры — маленький треугольник-стрелочка, открывает контекстное меню палитры. Здесь можно осуществить все основные вышеперечисленные операции. Кроме того, существуют операции объединения слоев. - Merge Down — объединение активного слоя со слоем ниже.
- Merge Visible — объединение видимых слоев (было несколько — стал один).
- Flatten Image — объединение всех слоев в единую картинку, которая будет представлена в виде слоя background.
Если Вы создадите новый слой в самом верху слоев и нажмете одновременно клавиши на клавиатуре CTRL + SHIFT + ALT + E, то все слои объядинятся в этом новом слое.
Разберем на примере иерархию слоев, ниже приведен в пример рисунок домика с окном, дверью, крышей и фоном.
Как Вы видите, на картинке у каждого слоя есть свое название.
- Фон в серо — белый квадратик – это прозрачность. Такое определение прозрачности в компьютерной графике работает во всех программах.

- Слой, содержащий белый фон.
- Слой, содержащий рисунок самого дома без окна, крыши и двери.
- Слой с окном.
- Слой с дверью.
- Слой с крышей.
Как видно на рисунке картинка выглядит понятно и все на своем месте.
На картинке ниже приведен пример, когда слой с домом перетащили выше окна и двери.
Красной линией на доме нарисовано место, где должно быть окно и дверь, дверь при этом вынесена за край дома, тем самым видно, что ее закрывает слой с домом. Получается, что слой, который выше тот и главный и закрывает нижние слои.
- Фон в серо — белый квадратик – это прозрачность. Такое определение прозрачности в компьютерной графике работает во всех программах.
- Слой, содержащий белый фон.
- Слой, содержащий рисунок самого дома без окна, крыши и двери.
- Слой с окном.
- Слой с дверью.
- Слой с крышей.
Тем самым слои позволяют более гибкую работу с проектом. И Вам не надо делать шаг назад если Вы что то не то нарисовали, достаточно просто отключить или удалить испорченный слой, а вся композиция работы останется не испорченной.
И Вам не надо делать шаг назад если Вы что то не то нарисовали, достаточно просто отключить или удалить испорченный слой, а вся композиция работы останется не испорченной.
Просмотров: 6876
Управление слоями / Creativo.one
Приветствуем будущего Photoshop-мастера!
Из этой статьи вы узнаете, как управлять слоями Photoshop – активизировать, перемещать, скреплять и объединять.
1. Активность слоя
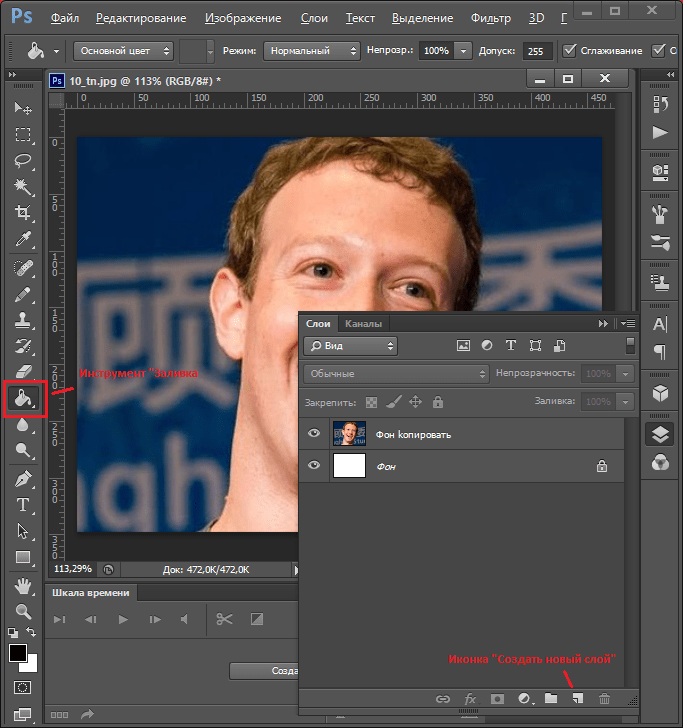
Для примера возьмем наш голубой аватар, который состоит из пяти слоев.
Следует понимать, что каждый слой отвечает за свою часть аватара. Слой «очки» за очки, слой «глаза» за глаза и так далее. Если мы пожелаем изменить цвет оправы очков, то нам необходимо активизировать слой, который отвечает за очки. Для активизации слоя нужно щелкнуть мышкой по нужному слою. Меняем цвет оправы – значит работаем со слоем «очки»:
Запомните: одновременно активным слоем может быть только один.
2. Перемещение слоев в документе
За перемещение слоев отвечает инструмент «Перемещение» (Move Tool) — он находится на палитре инструментов.
Если настройка Автовыбор (Auto Select Layer) не отмечена (как на картинке), то в какой бы части документа вы не оказались, перемещаться будет только активный слой. У меня сейчас это слой с очками. С помощью инструмента «Перемещение» (Move Tool) я переместила оправу вверх.
Если настройка Автовыбор (Auto Select Layer) отмечена, то перемещаться будет тот слой, на который вы кликните в документе (ухватились за рот — переместили, ухватили брови — перетащили и т.д.) Это очень удобная функция, если объекты достаточно объемные, вот за мелкие объекты, такие как буквы, хвататься тяжелее, в этом случае флажок лучше отключать.
3. Перемещение слоев в палитре слоев
Теперь поговорим о перемещении слоев в палитре слоев. На данный момент, если перечислять сверху вниз, то у меня такой порядок размещения слоев: очки, брови, глаза, рот, голубой квадрат. И все вместе они образуют симпатичный голубой аватар. Перейдите на палитру слоев, встаньте на слой «глаза», зажмите кнопку мыши и переместите его на самый вверх на место слоя «очки» (при этом у вас должна была появиться захватывающая рука).Вот, что у нас получилось – слой с глазами покрывает слой с очками.
На самом деле, ему все же больше подходит, когда глаза находятся за очками – переместите обратно! Главное вы поняли смысл перетаскивания слоев. Бывают моменты, что вы не видите слой, обратитесь к палитре, возможно его просто закрывает какой-то из существующих элементов. В таком случае нужно взять и переместить ваш потерявшийся слой на уровень выше.
4. Скрепление слоев
Если у вас возникло желание, чтобы брови перемещалась вместе с глазами, то в этом нам поможет функция
или в главном меню Слои – Связать слои (Layer — Link Layers).
С зажатой клавишей Ctrl кликните мышкой по слоям, которые нужно связать между собой. В нашем случае выделяем «брови» и «глаза», а затем кликаем по значку «Связать слои» (Link Layers). Теперь глаза и брови у аватара будут неразлучны.
Таким же щелчком можно удалить скрепление. Или, наоборот, добавить к другим слоям.
5. Объединение слоя с нижним
Теперь попробуем объединить два слоя в один. Давайте объединим слои «глаза» и «очки». Для чего встаем на слой с очками и нажимаем комбинацию клавиш Ctrl+E или в главном меню Слои – Объединить с предыдущим (Layer – Merge Down)
.Теперь у нас такая картина – мы объединили слой с нижним.:
6. Объединение всех видимых слоев
Чтобы соединить все части аватара воедино, следует нажать комбинацию клавиш Shift+Ctrl+E или Слои – Объединить видимые (Layer – Merge Visible), тогда все видимые слои будут объединены в один слой.
Теперь у нас получился единый и неделимый голубой аватар.
До встречи в следующих уроках!
из чего состоит и как ею пользоваться
Пройдя вводный урок о том, что вообще представляют из себя слои в фотошопе, какова их роль для программы и пользователей, нужно переходить к детальному обучению как пользоваться этой палитрой. Вы узнаете, что она умеет…
Описание всех элементов управления на палитре слоев
Вспомните-ка, а что вообще такое палитры в фотошопе.
Элемент 1. Меню палитры
Меню содержит полный список команд для работы со слоями. Более тусклым цветом подкрашиваются те команды, которые не могут быть применены в данный момент для текущего выбранного слоя.
Элемент 2 и 3. Непрозрачность и Заливка
Для неподготовленного пользователя, оба этих параметра в конечном итоге покажутся совершенно одинаковыми — они добавляют к слою эффект прозрачности.
Важно понимать, что Заливка (Fill) все-таки отличается от Непрозрачности (Opacity). Это становится очевидным, когда в ход вступают стили слоя. Чтобы повторно не писать об одном и том же, я рекомендую ознакомиться со статьей, сравнивающей эти два инструмента.
Это становится очевидным, когда в ход вступают стили слоя. Чтобы повторно не писать об одном и том же, я рекомендую ознакомиться со статьей, сравнивающей эти два инструмента.
Элемент 4. Режимы наложения
Режимы наложения определяют степень взаимодействия слоев друг с другом.
Любое растровое изображение (а обыкновенные слои работают только с такими) состоит из пикселей. С помощью режимов наложения, программа меняет алгоритм отображение цветов пикселей, пересекающихся на двух и более слоях. Например, так выглядит условное изображение из двух слоев:
Если к верхнему слою с красным прямоугольником применить режим наложения «Яркий свет», то изображение неожиданным образом изменится:
Прямоугольник никуда не делся и, как видите, миниатюры слоев не изменились. Но по факту картинка теперь другая, потому что на пересечении круга и прямоугольника действует иной алгоритм взаимодействия и отображения цвета.
Элемент 5. Закрепление слоев
С помощью этой группы иконок можно задать ограничение для редактирования слоя. Доступны следующие варианты:
Доступны следующие варианты:
- Сохранение прозрачности пикселей — нельзя редактировать прозрачные пиксели (на них просто не будут действовать инструменты типа Кисть).
- Сохранение цветов пикселей — нельзя рисовать кистью или другими инструментами, которые так или иначе добавляют/изменяют пиксели изображения.
- Закрепление положения слоя — фиксирует содержимое слоя в определенном месте документа, в дальнейшем его нельзя будет переместить.
- Запретить любое изменение слоя — запрещает вообще все действия в отношении выбранного слоя.
Вы можете ознакомиться с более подробным описанием принципов действия данных команд.
Элемент 6. Сокрытие и видимость слоев
Иконка в виде глаза отвечает за видимость слоя. По умолчанию все создаваемые слои мы можем видеть. Но если необходимо временно отключить его отображение, нужно нажать на иконку. Тогда слой никуда не исчезнет из проекта, но и его содержимое в рабочем пространстве скроется.
Это удобно, когда нужно, например, сравнить фото до и после изменений, или временно убрать какой-то элемент, отвлекающий от работы над другой частью изображения.
Элемент 7. Отображение слоев
В средней части палитры размещены сами слои и папки, в которые они помещены.
Каждая отдельная строчка — это самостоятельный слой. Он состоит из миниатюры, маски, имени слоя и информационных иконок, например, замочек, сигнализирующий, что это фон.
Примечание
Размер миниатюры можно изменить. На выбор есть четыре варианта: большие, средние, маленькие или отключить их вообще.
Чтобы выбрать размер миниатюры, нажмите правой кнопкой мыши на любой из миниатюр и в контекстом меню выберите нужный размер.
Либо есть другой способ: откройте меню палитры (вы уже знаете где она находится), выберите команду Параметры панели. Откроется диалоговое окно, в котором наглядно видно каких размеров могут быть миниатюры.
Элемент 8. Иконка «Связать слои»
Создает связь между двумя и более слоями. С помощью такой связи слои будут перемещаться по документу вместе, как единое целое. Это полезно, когда вы спозиционировали слои относительно друг друга, и хотели бы потом уберечь себя от случайного сдвига содержимого одного из этих слоев. Подробнее об этой функции.
Подробнее об этой функции.
Элемент 9. Иконка «Добавить стиль слоя»
Стили — это специальные эффекты для слоя, добавляющие такие элементы как: тень, контуры, заливку, градиенты, свечение и прочее.
Элемент 10. Иконка «Добавить слой-маску»
Маски — мощнейших инструмент для работы с изображениями. К любому слою можно добавить собственную маску и продолжить редактировать слой, не затрагивая его содержимое.
Элемент 11. Иконка «Создать новый корректирующий слой или слой-заливку»
Добавляет в палитру отдельный тип слоя с настройками коррекции изображения или слой сплошной заливки цветом/градиентом/узором. Их содержимое всегда легко изменить благодаря быстрому переходу к гибким настройкам.
Элемент 12. Иконка «Создать новую группу»
Слои можно группировать по папкам. Удобно, когда работаете над большим проектом и нужно логически систематизировать слои, чтобы не запутаться какой за что отвечает.
- В папки, путем элементарного перетаскивания, можно добавлять слои.

- Перемещая папку по иерархии на палитре, вместе с ней перемещается и ее содержимое.
- Можно создавать папки внутри другой.
- К папке можно применять настройки непрозрачности и режимы наложения. Эффекты затрагивает все ее содержимое.
- Папки можно именовать как вам заблагорассудится.
Элемент 13. Иконка «Создать новый слой»
Кнопка добавляет в палитру новый обыкновенный слой с прозрачным фоном.
Элемент 14. Иконка «Удалить слой»
Кнопка удаляет текущий активный слой.
Как пользоваться палитрой
Самое важно правило!
Все действия в фотошопе совершаются на текущем активном слое.
Прежде чем что-то сделать, посмотрите, а какой слой сейчас активен на палитре. Если тот, что нужен, то смело работайте, иначе — кликните по нужному слою.
Активный слой — это текущий выделенный на палитре слой. Он отмечается контрастным цветом, например, синим (в зависимости от используемой версии фотошопа и текущей цветовой гаммы этот цвет может отличаться).
Описание основных действий со слоями
- Сперва, чтобы хоть что-нибудь сделать, нужно создать слой. Самый простой способ — нажать соответствующую иконку в нижней части палитры или с помощью команды Shift+Ctrl+N. Другие способы создания нового слоя.
- Чтобы выделить слой (сделать активным) — кликните по нему. Можно выделять одновременно два и более слоев. Здесь описано как это сделать.
- Порядок слоев всегда можно изменить. Для этого перетаскивайте их по палитре с помощью мыши. На самом деле есть два способа перемещения слоев — подробнее о каждом.
- Чтобы размножить клонов слоя, продублируйте его с помощью команды Ctrl+J. Но это не единственный способ как можно размножить слой, в общей сложности есть 6 способов. А также можно продублировать фрагмент слоя. Для этого нужный фрагмент сначала заключают в выделенную область, а потом уже дублируют одним из способов.
- Используйте золотую пару команд «Копировать — Вставить», чтобы перемещать слои из одного проекта в другой.
- Любой слой, за ненадобностью, можно удалить. Используйте для этого кнопку в нижней части палитры (иконка корзины) или один из еще 5 способов удаления.
- Можно залить слой или выделенную область одним однотонным цветом. Для этого выполните команду Редактирование — Выполнить заливку, либо выберите другой более подходящий способ. В фотошопе всего существует 5 способов как это сделать.
- Сделайте целиком изображение прозрачным/полупрозрачным. Или выделите фрагмент изображения и примените только к нему настройки прозрачности.
- С помощью Свободной трансформации — Ctrl+T — можно уменьшить или увеличить размер содержимого слоя, а также повернуть его.
- Поставить цветные метки, чтобы быстро скользящим взглядом находить нужный слой на палитре. Либо просто сопроводить его понятным описанием, чтобы вспомнить, что на нем находится.
- Если у вас открыт/создан векторный тип изображения, то можно/нужно его растрировать, чтобы потом использовать все инструменты фотошопа по работе с ним. Для этого правым кликом мыши по слою вызовете контекстное меню, в котором выберите команду Растрировать слой.
- В целях сокращения длины палитры и уменьшения веса файла, можно объединить несколько слоев в один. Для этого фотошоп предлагает несколько команд: объединение — для схлопывания произвольного числа слоев; склеивание — тоже самое объединение, но исходные слои никуда не исчезают; сведение — схлопывает абсолютно все слои на палитре и делает один фоновый слой.
- Ведите запись различных версий документа путем сохранения различных состояний палитры слоев. Для этого существует функция Композиция слоев. С помощью нее можно простым кликом мыши просматривать различные версии изображения, которые вы предварительно сохранили. Пригодится для анализа, а также будет полезно при проектировании модели сайта, если вы веб-дизайнер.
Заметили ошибку в тексте — выделите ее и нажмите Ctrl + Enter. Спасибо!
Как открыть стили в фотошопе. Стили слоя (Layer Style) в Photoshop. Диалоговое окно Layer Style
Этот урок поможет вам установить новые стили для версии программы Photoshop.
Примечание: скриншоты операционной системы Windows10, Photoshop CC 2017. Для других версий Photoshop алгоритм действий будет тот же.
Открываем Управление наборами
Для начала скачайте из Интернета файл с новыми стилями и распакуйте его, если он заархивирован.
Кнопка под цифрой 1 (в виде маленькой стрелки) позволяет вам выбрать вид дополнения, который вы хотите установить — кисти, текстуры, фигуры, стили и т.д.
Кнопка под цифрой 2 (в виде шестерёнки) показывает разновидности дополнения.
Добавляем выбранный стиль в Photoshop
Кликаем по маленькой черной стрелке и из появившегося списка, путем нажатия левой кнопки мышки, выбираем вид дополнения — Стили (Styles):
Появляется новое окошко. Здесь вы указываете адрес скаченного файла со стилями. Этот файл находится у вас на рабочем столе или помещен в специальную папку для скачанных дополнений. В моем случае, файл находится в папке «Стили» на рабочем столе:
Снова нажимаем Загрузить (Load).
Теперь, в диалоговом окне «Управление наборами» вы сможете увидеть в конце набора стилей новые, только что загруженные нами стили:
Примечание: если стилей много, опустите полосу прокрутки вниз, и в конце списка будут видны новые стили.
Вот и все, программа Photoshop скопировала указанный файл со стилями в свой набор. Можете пользоваться!
Я вместе с вами установила себе новые стили! Посмотрим, что получилось!
Если в исходнике только обычные слои с применёнными стилями.
Пользуемся таким стилем так:
Вариант 1
Откройте PSD исходник со стилями, выделите текст с готовым стилем слоя, введите свой текст.
Получаем готовую надпись с применённым стилем.
Вариант 2
Откройте PSD исходник со стилями. Создайте свой документ, напишите нужный текст. Сделайте столько копий текста, сколько их создано в PSD исходнике со стилями в оригинале.
В PSD исходнике со стилями выделите слой, нажмите правую кнопку мыши и выберите пункт Скопировать стиль слоя. Перейдите в свой документ, выделите слой с текстом, нажмите правой кнопкой мыши и выберите пункт Вклеить стиль слоя.
Если в исходнике для применения эффекта смарт объект.
Откройте смарт объект двойным нажатием на его миниатюре. Далее измените слой с текстом на свой вариант надписи. Закройте смарт объект, подтвердив сохранение.
Автор Ирина Сподаренко. Ссылка на статью и автора обязательна.
Что такое стили?
Стили в фотошопе – это набор эффектов слоя. Из сочетаний этих эффектов и получаются стили. Как правило, этот набор имитирует какой-то материал или эффект, какое-то состояние вещества. Например, сверкающее золото, искрящийся лед, цветное стекло, мозаика и т.п.
Создавая какую-то композицию, вы просто рисуете нужный элемент и применяете к нему подходящий стиль. Чаще всего стили применяют для быстрого создания текстовых эффектов.
Некоторое количество стилей есть в фотошопе по умолчанию.
Посмотреть существующие стили можно открыв окно Styles (Стили).
Для этого выполните команду меню Window (Окнo)> Styles (Стили).
Как применить стиль
Создайте какое-то изображение или надпись в отдельном слое, затем выберите в палитре Styles (Стили) какой-нибудь стиль и посмотрите на результат. Если вы хотите рисовать инструментом рисования (карандашом или кистью) сразу же в стиле, то сначала выберите стиль, а затем рисуйте.
Если в коллекции вы не нашли нужного вам стиля, его следует скачать на нашем сайте или в другом месте. Файл стиля должен быть с расширением ASL (файл может быть в архиве rar или zip, нужно распаковать)
Как добавить стили
Файл стилей с разрешением ASL нужно разместить в папке, где хранятся стили и они станут доступными в фотошопе. Если вы установили программу Photoshop на диске C:, то, скорее всего она у вас будет в папке \Program Files\. Возможно, стили находятся в папке C:\Program Files\Adobe\Photoshop CS\Presets\Styles. Но не обязательно, это зависит от версии фотошопа.
Если папка со стилями не нашлась, то нужно знать, что стили совершенно не обязательно хранить в этой папке. Их можно разместить где угодно.
Но тогда они сами не появятся, и их следует загрузить.
Как загрузить стили
Откройте фотошоп. В правом верхнем углу панели Styles (Стили) есть небольшая кнопка с треугольником.
Нажмите ее и откройте меню, в котором перечислены действия, которые вы можете проделать со стилями. Чтобы загрузить новый набор, нажмите Load Styles (Загрузить стиль), выберите файл с расширением ASL, нажмите ОК.
Или другой способ: Команда меню Edit (Редактирование)>Preset Manager (Менеджер настроек), нажать кнопку Load (Загрузить).
Как изменить стиль
Иногда стиль вам нравится, но не совсем устраивает, например, слишком широкая кайма или цвет должен быть чуть темнее. Тогда нужно его подправить — отредактировать.
Обратите внимание – в панели Layers (Слои) на изображении слоя, в котором вы применили стиль, появились символы f x и под слоем появился перечень эффектов, из которых скомпонован стиль (Если не видите перечня эффектов, нажмите треугольную кнопку рядом с символами).
Щелкните два раза на этом слое в панели Layers (Слои) и откройте диалоговое окно с настройками Layer style.Сверху справа есть команда Styles открывающая окно, в котором можно выбрать или сменить стиль
Поэкспериментируйте с эффектами и получите новый стиль.
Как сохранить стиль в программе фотошоп
Если эксперимент прошел удачно и стиль вам нравится, то следует сохранить изменения с помощью кнопки New Style (Новый стиль), расположенной в правом верхнем углу панели Layer style, сразу под OK и Cancel. Нажмите на нее, и в панели Styles появится новый стиль.
Как сохранить стиль в отдельном файле
Стили можно сохранить только в виде набора в одном файле. Если хотите создать набор новых стилей, то лучше сначала очистить панель слоев от ненужных стилей, потом создать новые и сохранить их отдельно. Для сохранения нажмите на круглую кнопку с треугольником и из списка выберите Save Styles (Сохранить стили).
Нужно помнить, что
Стиль действует на все детали изображения, которые находятся в одном слое. Если вы хотите создать изображение с применением различных стилей, то создайте картинку из разных слоев и примените эффекты для каждого слоя отдельно.
Если стиль при применении отображается не совсем адекватно, то измените разрешение у файла, с которым работаете. Меню Image (Изображение)>Image Size (размер изображения), в окне с параметрами обратите внимание на строку Resolution (Разрешение). Некоторые стили не корректно работают при разрешении 300 dpi, а если изменить значение на 72 dpi, то все будет нормально.
При изменении размера изображения, масштабируются и элементы стиля.
Чтобы избежать этого, есть простой способ: добавьте новый прозрачный слой и объедините слой со стилем с этим новым прозрачным слоем (Команда контекстного меню Merge (Объединить)). После этого трансформируйте, как хотите.
Вернемся к работе со слоями. Речь пойдет о диалоговом окне Стиль слоя и тех эффектах и настройках, которые предлагает это окно.
Стили слоя обратимы и остаются доступными для редактирования до тех пор, пока вы сохраняете документ как файл PSD. По мере изменения содержимого слоя, стили также изменяются.
Стили слоя великолепны для добавления к рисунку завершающих штрихов, и они действительно могут заставить текст и графические элементы буквально «выстреливать» со страницы! В этой статье мы разберем что такое стили слоя , где они находятся и как применять .
Для начала познакомимся с этим окном. Создадим/откроем любое изображение. Теперь обратим свой взор на палитру слоев. Дважды щелкните по слою, к которому вы намерены применить специальный эффект. Откроется диалоговое окно Стиль слоя .
Примечание
Параметры наложения
Сразу перейдем к самому интересному и «вкусному»…
Готовые специальные эффекты фотошопа
Забегая вперед, отмечу, что в настройках всех параметров, кроме тиснения, есть такие параметры как Наложение и Непрозрачность. Таким образом, можно настроить эти два параметра как ко всему объекту в целом (смотри пункт выше), так и отдельные его элементы, регулируя цветопередачу.
Photoshop CS5 предлагает к использованию такие эффекты:
ТеньК слою применяется внешняя тень. Можно отредактировать размер, размах и смещение, угол падения тени и выбрать ее цвет. Можно изменить ее качество, увеличив процент шума или изменив ее контур. Кстати, из последнего, путем эксперимента, можно добиться очень интересных эффектов, так как тень будет сильно деформироваться, иногда становясь совсем не похожей на себя.
В этом случае, тень будет падать по направлению от краев в центр объекта. Тем самым создавая эффект глубины. Настройки ничем не отличаются от обыкновенной тени.
Название говорит само за себя. Объект, как будто светится. Можно настроить, чтобы свечение было не одним цветом, а градиентом от одного к другому. Настраивается размер, размах свечения, а также его качество.
Аналогично, как с внутренней тенью. В настройках есть только одно отличие: можно указать источник свечения (Из центра или На краях)
Тиснение (Контур, Текстура)Заслуженно считается самым мощным и адаптируемым стилем слоя в фотошоп. Традиционное использование — преобразование плоского объекта в объёмный, трёхмерный, но это только малая часть возможностей этого стиля. Кроме этого, с помощью «Тиснения» можно создавать металлические эффекты, хромовые и золотые поверхности, имитацию отражения, стекло и многое другое. Более .
Один из самых непонятных стилей. Все по разному его применяют. в моем примере получились как будто бы стеклянные края у лапы.
Целиком меняет цвет у выбранного слоя. Получается своего рода заливка. Настроек, практически, нет.
Один из самых популярных специальных эффектов в фотошопе. Полезно, когда нужно применить градиент к определенному объекту на изображении.
Еще ни разу не пользовался таким эффектом. Мне он кажется бестолковым. Смысл в том, что он заливает изображение не цветом, как уже было, а каким то узором. Может быть, для веб-графики его и сделали, других способов применения не вижу.
Обводит по контуру все изображение. Редактируется цвет и положение (Снаружи, Внутри, Из центра). Полезный параметр — тип ободки, где есть градиент. Вообще градиенты всегда только украшают изображение.
Есть еще один способ вывести рассмотренное диалоговое окно, но с уже с заранее открытыми настройками нужного эффекта. Для этого кликните на кнопку fx в нижней части палитры слоев. Появится небольшое меню, где нужно только выбрать эффект. После этого сразу откроется окно с настройками.
В завершении урока, посмотрим как в итоге выглядит слой со специальными эффектами:
Как видите, под слоем появился список эффектов, которые к нему применены. У каждого из них есть значок видимости, нажав на который можно отключить эффект, например, Наложение градиента. Справа от миниатюры надпись fx — указывает что к слою применены эффекты. Нажмите на стрелочку, чтобы их свернуть.
Заметили ошибку в тексте — выделите ее и нажмите Ctrl + Enter . Спасибо!
Фотошоп позволяет не только корректировать изображения, осуществлять ретушь фотографий , но и одновременно с этим создавать красивые тексты. Чтобы не просиживать часами над проектом, во время выполнения которого требуется создать оригинальный текст, опытные дизайнеры не рекомендуют применять эффекты, а ориентируют воспользоваться готовыми стилями. В этом случае удастся создать красивый текст, затратив на это всего лишь пару минут.
Расскажем и покажем общие принципы
Стили также можно рассматривать в качестве стилистических эффектов, которые чаще всего направлены на изменение текста. Однако аналогично стилистические эффекты могут распространяться и на фигуры, расположенные на отдельных слоях. Собственно говоря, все содержимое слоя подвергается выбранному эффекту .
Изучив рекомендации, как использовать стили в Фотошопе, для начинающего графического дизайнера расширяется простор для творческой фантазии. Он может экспериментировать, накладывая стилистические эффекты на разные слои, применять их и к тексту, и к остальному содержимому.
Как применить выбранный стиль
Запустив графический редактор, следует открыть в нём любое изображение, которое следует подкорректировать. Далее, воспользовавшись инструментом «Текст», необходимо написать любое поздравление, призыв, лозунг, прочее.
Теперь, прежде чем продолжить творческую работу, начинающему дизайнеру очень важно выяснить, где находятся стили в Фотошопе cs6. В этом случае опять-таки полезна информация, которой делятся настоящие профессионалы, в совершенстве владеющие навыками работы с Фотошопом.
С правой стороны от основного экрана Adobe Photoshop cs6 должна быть расположена палитра стилистических эффектов. Если её нет, значит, следует её отобразить. Проделать это совершенно несложно, достаточно в верхней панели кликнуть по параметру «Окно», а затем установить возле пункта «Стили» галочку. После этого палитра стилистических эффектов отобразиться с правой стороны основного окна.
В приложении уже есть предустановленные наборы
Теперь слой, на котором находится текст, остаётся сделать активным, после чего выбрать желаемый стилистический эффект. Сразу же можно визуально оценить результат. Если выбранный эффект не впечатляет, можно использовать другую разновидность. Тот, кто экспериментирует, перебирает множественные варианты, не только получает лучший результат, но и успешнее осваивает графический редактор.
Фотошоп позволяет не только применять стилевые эффекты, но и по сути их «копировать». В частности, подобрав интересный вариант, применив его к слою, на котором расположен текст, можно, кликнуть правой клавишей мыши «Скопировать стиль слоя», после чего открыть другой слой и вызвать параметр «Вклеить стиль слоя». В результате таких проделанных действий, удастся распространить стилистические эффекты на несколько слоёв одновременно.
Можно обмениваться стилями между слоями либо полностью удалять
Установка новых стилистических разновидностей
Графический дизайнер инсталлирует Adobe Photoshop cs6 единожды, когда только начинает работать в этой программе. Однако с течением времени появляются обновления, важные дополнения, а также создаются новые наборы инструментов, при помощи которых эффективность работы повышается в несколько раз. Может случиться так, что пользователь захочет применить такой стилистический вариант, которого нет в наличии в установленном графическом редакторе. По этой причине следует знать, как установить стили в Фотошоп, если их предварительно загрузить и сохранить на компьютере.
Правила установки закачанных наборов
Обнаружив в интернете интересное предложение опытных дизайнеров относительно оригинальных стилей, пользователь должен первоначально их загрузить. Если закачанные файлы помещены в архив, предварительно их следует из архива извлечь, распаковать.
Теперь, когда все готово к процессу установки стилей, следует запустить Adobe Photoshop, ознакомиться с дальнейшими рекомендациями, как установить стили в Фотошоп.
Впрочем, все последующие действия не сопровождаются сложностями, поэтому даже новичку несложно будет разобраться, как добавить стили в Фотошоп cs6.
Первоначально следует найти в верхней части параметр «Редактирование», кликнуть по нему, а затем перейти в пункт «Наборы», а затем в подпункт «Управление наборами».
Выбираем скачанный ранее файл с набором
В открывшемся окне легко обнаружить небольшое окно для выбора типа набора. В раскрывающемся списке дизайнер обязан выбрать пункт «Стили». С правой стороны имеется кнопка «Загрузить», кликнув по которой откроется дополнительное окно, в котором предлагают указать путь, где расположен заранее закачанный файл.
Согласившись с процессом закачивания, удаётся совершенно быстро и без единых проблем загрузить новый набор стилей, которые тут же сразу можно использовать для создания проекта.
В примере использованы стили в виде морской воды
Фотошоп имеет массу невероятных возможностей, овладев которыми, каждый дизайнер будет иметь возможность создавать удивительные изображения , способные вызывать неподдельное восхищение.
Итак, владея информацией, как загрузить стили в Фотошоп, начинающий пользователь должен усовершенствовать свои теоретические навыки, сопровождая их практической частью. Совсем несложно добавить новый стиль, который тут же применить к тексту. Если встретится более интересное предложение в интернете, его можно будет вновь закачать, добавить в Adobe Photoshop, начать пользоваться в практической деятельности.
Посвященных Стилям в Фотошопе. Что такое стили? Зачем они нужны? Что с ними можно сделать? Какие стили существуют и как их применять? На все эти вопросы можно будет найти ответы в этом цикле статей. Я так же пройдусь по каждому из эффектов стилей и разберу все основные настройки.
Что такое стили?
Стили, в целом, созданы исключительно для веб. Этакий аналог символов, только в Фотошопе. Появились стили как ответ на стили в другой, некогда конкурирующей программе Macromedia Fireworks , которая заточена исключительно под веб графику. Затем Adobe купила Macromedia и конкуренция закончилась. А стили остались.
Самое лучшее в стилях то, что они не применяются намертво, как Фильтры. Они «натягиваются» в виде своего рода «кожи» на графические элементы. Стили представляют собой живые эффекты, в которые всегда можно зайти и подкрутить настройки. Стили можно сохранять. Их даже нужно сохранять, в этом их основной смысл: создание стиля, сохранение и последущее применение ко всем однотипным объектам.
Получается аналог Appearance в Иллюстраторе, кроме того, что Styles в Фотошопе появились на лет 10-15 раньше.
Где находятся стили в Фотошопе?
Стили находятся во множестве мест, меню и панелях. Чтобы применить к слою стиль, достаточно зайти в меню Layer > Layer Style и выбрать нужный стиль. В этом же меню находятся и другие настройки стилей о которых я расскажу позже.
Другой и самый частый способ применения стилей — панель слоев Layers , которую можно открыть через Windows > Layers . Как пользоваться? Можно сделать двойной клик средней части слоя, или открыть выпадающее меню на дне панели — иконка с надписью fx. Это ещё один способ воспользоваться стилем.
Воспользоваться стилями можно и из панели стилей Style . Открыть её можно через Windows > Styles . Эта панель содержит все загруженные на данный момент стили Фотошопа. Так же через неё можно создавать новые стили. А старые удалять. Если вы никогда не работали со стилями, то у вас скорее всего в ней содержатся дефолтные стили. Эти коллекции находятся в Фотошопе по умолчанию. Дефолтные стили можно смело удалять, при необходимости вернуть их можно одним кликом из выпадающего меню в этой же панели Стилей.
Ещё один способ управлять стилями — Preset Manager . Это диалоговое окно является менеджером настроек. Не сложно догадаться что оно управляет сохраненными настройками. Например стилями. А так же кистями, фигурами, кривыми и большей частью того, что в Фотошопе можно сохранить как шаблонную настройку. Preset Manager — достаточно древнее диалоговое окно. Его преимущество перед той же панелью стилей Styles в том, что через Preset Manager можно совершать групповые операции. Например выделить группу стилей и сохранить их как единую коллекцию.
Стили содержатся во всех панелях настроек всех векторных примитивов . Например в настройках инструмента Rectangle Tool или Custom Shape Tool . Дело в том что Стили как раз и задуманы для использования вместе с этими инструментами. Поэтому они и находятся в их панелях настроек. Можно выбрать инструмент Rectangle Tool и сразу прицепить к нему стиль. Затем начать рисовать кнопочки для сайта. Для этого стили и создавались.
Как пользоваться стилями?
Стиль можно применить к чему угодно и как угодно. К векторному объекту, к растровому объекту, к шрифту, к смарт слою или к полноценной фотографии, хотя в последнем нет никакого смысла. Стили решают несколько иные задачи. В общем, стиль можно применить к совершенно любому слою, даже к слоям заливки и слоям цветокоррекции, однако к ним его можно применить только в совокупности с маской. Почему?
Слой цветокоррекции и слой заливки представляют из себя бесконечное полотно, расширяющееся во все стороны. Когда мы применяем к этим слоям маску, слой получают форму. А вместе с формой мы получаем возможность видеть стили. Аналогия — пустой слой. К нему тоже можно прицепить стили, но эффект будет виден только когда на слое появятся хоть какие-то пиксели.
Самый простой способ воспользоваться стилями: выберите инструмент Type Tool и напечатайте любой текст. Откройте Стили слоев любым из вышеописанных способов. Например из панели слоя — иконка fx. или двойной клик по слою или в меню — Layer > Layer Style . Появится диалоговое окно Стилей слоя Layer Style .
В диалоговом окне 3 области:
- Меню стилей — левая узкая область. Здесь находится список всех стилей для слоя, а так же настройки наложения слоя и окно стилей.
- Настройки стилей — средняя крупная область. Здесь находятся настройки для конкретного выбранного стиля.
- Кнопки — правая узкая область. Здесь можно утвердить слой, сохранить его в стили или отменить результат настроек, а так же небольшое превью окошко, в котором виден итоговый стиль.
Выберите любой стиль, например Drop Shadow — тень, поставьте галочку в левом меню, покрутите настройки, нажмите ОК . И ваш первый стиль готов.
Панель стилей Styles
Поговорим о панели стилей Styles . Возможностей у этой панели, мягко говоря, не много. Она, по сути, красиво отображает загруженные стили, позволяя выбирать и «надевать» нужные на слои в Фотошопе. В дефолтной раскладке панель содержит стандартные стили, и белую перечеркнутую иконку — очищение от стиля Clear Style .
Дело вот в чем. Стиль надевается на слой и отображается на панели слоев. Но даже отключив все эффекты стиля, стиль не пропадает. Он просто невидим. Настройки остались, стиль остался, просто он не активен. Длинные прикрепленные списки эффектов стиля к тем слоям где стиль не нужен порой раздражают. Но очистить слой от стиля можно только выбрав из меню Clear Layer Style . Или кликнув по белой иконке с красной чертой.
В нижней части панели знакомые функции:
- Clear Layer Style — очищает слой от всех стилей.
- Create New Style — иконка с листиком создает новый стиль с нуля. Так же стиль можно создать просто кликнув по пустой части панели Стилей.
- Delete Style — чтобы удалить стиль, по нему нужно щелкнуть и перетянуть на иконку с мусорным ведром.
В верхнем правом углу панели находится иконка выпадающего меню, в котором до кучи разного и полезного. Меню разделено на подгруппы по смыслу.
В первой группе единственная опция — Create New Style , она же создает новый стиль.
Во второй группе способ отображения стилей на панели. Списком, иконками, маленькими или большими.
Третья Preset Manager , которая вызывает менеджер настроек , о котором шла речь выше.
В следующей группе операции, управляющие стилями.
- Reset Styles — возвращает стили к дефолтному состоянию
- Save Styles — сохраняет стили панели стилей в спец фаил. Этот же фаил можно загрузить назад.
- Load Styles — загружает стили из спец фаила. Делается это для того чтобы не перегружать стилями панель, а напротив сохранять все однотипное по фаилам.
В пятой группе находится список шаблонных стилей для фотошопа. Загрузить их в панель стилей можно просто выбрав любой из списка. Далее нажать кнопочку OK , это заменит стили панели на новые. Или Apprend — это добавит стили к имеющимся.
Последняя группа закрывает панель стилей Styles .
Как использовать панель Стилей?
Чтобы воспользоваться сохраненными стилями нужно создать любой слой — изображение или надпись. Слой нужно выделить, а на панели стилей кликнуть по нужному стилю.
Стили в диалоговом окне Layer Styles
Мало кто знает, но стили можно выбрать и из диалогового окна Стилей слоев. Находятся они в верхней части меню. Их легко не заметить, так как вкладка похожа на название списка, а не на один из его разделов. По сути это та же панель стилей, только встроенная в диалоговое окно Layer Styles . Ведет она себя точно так же как и панель стилей. Идентичное все, даже выпадающее меню.
Как добавить стили в Фотошоп
Загрузить готовые стили в Фотошоп очень просто. Во первых, весь инет наполнен подобными коллекциями стилей на все случаи жизни. Во вторых, можно создать собственные стили и сохранить их подобный фаил. Сохраняются стили в формат ASL . Чтобы загрузить стили, откройте панель стилей Style и в верхнем правом углу нажмите иконку выпадающего меню. Из меню выберите Load Styles , чтобы загрузить стили в панель. При нажатии OK стили из панели будут заменены на новые. При нажатии Apprend новые стили будут добавлены к старым.
Второй способ загрузить стили — диалоговое окно стилей слоя Layer Style в вкладке Styles . Этот раздел представляет из себя ту же панель стилей, но встроенную в это диалоговое окно. Load Styles надо опять же выбрать из выпадающего меню.
Третий способ добавить стили через панели настроек векторных инструментов. В настройках любого векторного примитива рисования есть вкладка стилей. Представляет она из себя все ту же панель стилей Styles . На этот раз она встроена в настройки векторных инструментов. Способ тот же. В верхнем правом углу кнопочка выпадающего меню в котором нужно выбрать Load Styles .
И на этом я завершу первый обобщенный разбор стилей в Фотошопе. В следующих статьях я буду описывать работу и настройки каждого стиля отдельно.
Как в фотошопе вызвать слои
Как работать со слоями в Фотошопе (Photoshop)
Вся работа в Photoshop происходит на слоях. Как работать со слоями, что это такое, какие слои бывают — мы и рассмотрим в данной статье.
Слои в Photoshop имеют ту же функцию, что и слои в физическом мире. Представьте себе пачку фотографий либо канцелярских файлов. Листы с изображениями, надписями, геометрическими фигурами можно сложить стопкой и менять их местами, выбрасывать, докладывать новые.
Работа со слоями в Photoshop
Если запустить программу, то работу в ней начать не получится, пока не создан новый слой либо не открыто любое изображение. Размещаются слои на палитре слоёв, на рисунке ниже она обозначена красным. Там же происходит управление слоями.
Элементы палитры слоёв:
- 1. Фильтры для отбора в списке слоёв по признаку.
- 2. Список для выбора режима наложения слоёв.
- 3. Управление прозрачностью слоя.
- 4. Настройки слоя, позволяющие сохранять цвета либо прозрачность пикселов, закрепляет слой на определённом месте.
- 5. Управление плотностью заливки слоя.
- 6. Список рабочих слоёв. Значок «Глаз» позволяет скрыть либо проявить видимость слоя.
- 7. Пиктограммы:
| связывает слои | |
| стили слоёв (обводка, тень и т.д.) | |
| слой «Маска» | |
| список корректирующих слоёв | |
| позволяет объединить слои в группу | |
| создать новый слой | |
| удалить слой |
- 8. Закладки. Здесь можно работать со списком слоёв, либо с цветовыми каналами отдельного слоя.
Что можно делать со слоями?
Слои можно создавать, изменять режим наложения, изменять стили слоёв (сделать обводку слоя либо тень), делать более прозрачными, копировать, дублировать, трансформировать, объединить слои в группу, перетаскивать выше или ниже относительно других слоёв, делать видимыми или скрывать, закреплять слои друг за другом (в таком случае эффекты слоя будут применяться только к прикреплённому слою), объединять ( в этом случае все слои сливаются в одно изображение). Дальше мы рассмотрим всё подробнее.
Еще больше о Photoshop можно узнать на курсе в Fotoshkola.net «Photoshop. Слои и маски».
Как изменить имя слоя?
Любое изображение в Photoshop — это слой. Если вы открыли фото, то его имя и станет именем слоя. Новый слой, по умолчанию, будет назван «слой 0». В каждом последующем слое численная часть имени будет изменяться по возрастанию. Чтобы изменить название слоя, сделайте двойной щелчок непосредственно по имени, выделив его синим. Затем введите с клавиатуры новое имя. Это бывает необходимо при многослойных коллажах, ретуши и других работах, во избежании путаницы. Лучше, если имя слоя будет целевым, отражающим задачу, которую данный слой выполняет в вашей работе.
Создать новый слой в Photoshop можно с помощью клавиш Shift+Ctrl+N либо, нажав на пиктограмму в нижней панели палитры слоёв, как описано в таблице выше. Чтобы удалить слой, его нужно выделить (просто подвести курсор и одинарным кликом выбрать слой), затем нажать Delete на клавиатуре или пиктограмму в нижней части палитры слоёв.
Для обработки изображений лучше работать с дубликатом слоя, оставляя исходный слой нетронутым. Если в вашей работе что-то пойдёт не так, вы быстро сможете восстановить изображение из исходного слоя. Создать дубликат слоя можно, нажав Ctrl+J.
Скопировать слой в Photoshop или его участок можно, выделив изображение слоя любым инструментом выделения. Например, «Прямоугольная область»/Rectangle Select Tool. Затем нажать Ctrl+C (копировать) и Ctrl+V (вставить).
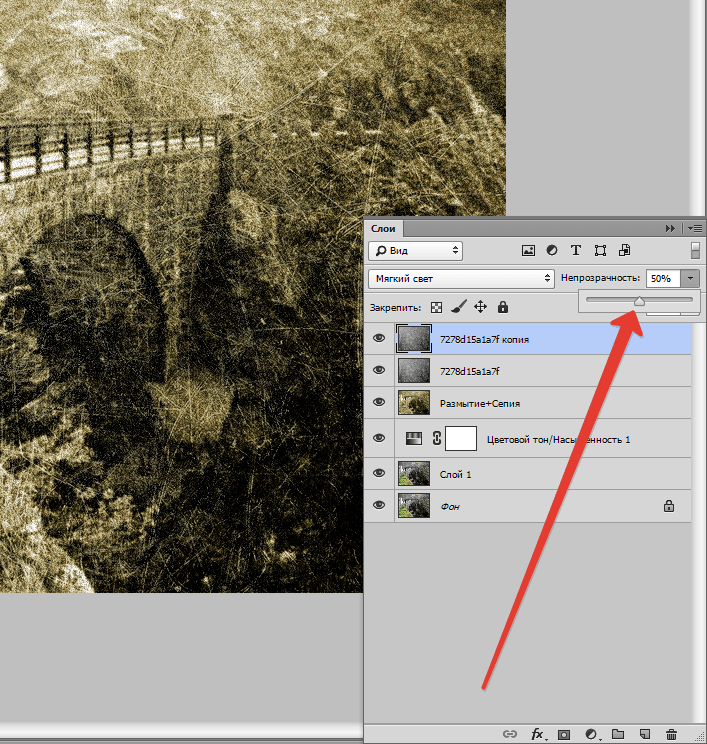
Слои между собой могут взаимодействовать. К примеру, изменив режим наложения слоёв, можно добиться интересных эффектов.
Если над картинкой создать белый или чёрный слой и изменить режим наложения с «Обычный»/Normal на «Перекрытие»/Overlay, то картинка осветлится/затемнится.
Ещё один пример взаимодействия слоёв — изменение непрозрачности верхнего слоя.
Расположите над первым слоем второй — хорошо, если картинки будут различными. Сдвигая «Непрозрачность»/Opacity верхнего слоя в меньшую сторону, вы сделаете изображение прозрачнее и увидите наложение одной картинки на другую.
Чтобы в Photoshop обвести контур слоя, нужно зайти в «Параметры наложения»/Blending Options (нижняя панель в палитре слоёв).
Там выбрать пункт «Обводка»/Stroke.
В открывшемся окне выбираем нужные параметры и получаем рамку вокруг слоя. На рисунке обводка применена к слою, на который мы скопировали участок изображения.
Так же легко можно создать тень либо свечение вокруг слоя.
Чтобы изменить размер слоя в Photoshop, достаточно установить на него курсор и нажать сочетание клавиш Ctrl+T, тем самым выделив его. Вы увидите рамку с узлами. Перетаскивая эти узлы, можно уменьшать или увеличивать слой. Чтобы не исказить изображение, трансформировать нужно, удерживая клавишу Shift. После завершения трансформации нажмите Enter. Кроме увеличения и уменьшения, предусмотрены такие трансформации, как «Искажение»/Distort и «Деформация»/Warp. Они позволяют изменить перспективу и форму изображения. Вызвать их можно после нажатия Ctrl+T, кликнув правой клавишей мыши в контекстном меню. Управление осуществляется путём перемещения узлов сетки.
Слои можно объединить в одно изображение. Чтобы объединить слои в photoshop, необходимо выделить нужные слои на палитре слоёв, удерживая Shift. Затем кликнуть правой клавишей мыши и выбрать в списке «Объединить слои»/Merge Down. Если нужно объединить все слои, то выбираем «Объединить видимые»/Merge Visible.
Корректирующие слои
Этот вид слоёв позволяет обрабатывать изображение, не внося в него изменений. Все действия происходят на корректирующем слое, но эффект виден на обрабатываемом изображении. Вызываются корректирующие слои в нижней панели палитры слоёв щелчком по пиктограмме.
Существует множество методов ретуши и цветокоррекции изображений с помощью корректирующих слоёв. Сразу несколько из этих слоёв могут применяться к одному изображению. Ниже приведён пример наложения корректирующего слоя «Цветовой тон/Насыщенность»/Hue / Saturation.
Чтобы сделать слой невидимым, достаточно нажать на пиктограмму «Глаз» напротив слоя.
При составлении коллажей из нескольких изображений вы можете применить корректирующий слой только к одному из них. Хотя, как правило, этот слой влияет на все изображения, находящиеся под ним. Чтобы он применялся только к одному, удерживая Alt, щёлкните между корректирующим слоем и слоем с изображением. На корректирующем слое появится стрелка, указывающая на тот слой, к которому прикреплён корректирующий.
Во избежание путаницы, в списке предусмотрена функция группировки слоёв. Чтобы сгруппировать слои, нужно выделить их в списке, удерживая Shift. Затем нажать сочетание клавиш Ctrl+G. Группу слоёв можно скрывать так же, как обычный слой. Для этого нажмите на изображение «Глаз» напротив группы слоёв или одного слоя. Группировку слоёв удобно использовать при составлении коллажей. Ниже приведён пример. Дети, стена, фон, дорога, тень — разные изображения, использованные для одного коллажа. Свет нарисован на отдельных слоях, собранных в одну группу.
Чтобы переместить слой по списку ниже, захватите его и перетащите, удерживая левую клавишу мыши.
Действия со слоями и есть принцип работы Photoshop, и чем быстрее вы их освоите, тем легче вам будет работать в программе. Работать со слоями в Photoshop очень просто. Чаще практикуйте полученные знания, и вскоре вы будете удивляться собственным работам.
Еще больше о Photoshop можно узнать на курсе в Fotoshkola.net «Photoshop. Слои и маски».
Работа в Фотошопе со слоями
Скорость выполнения обработки фотографии в Фотошопе зависит от умения работать со слоями, ведь базовой темой утилиты считаются именно они. Поэтому, чем быстрее вы работать со слоями в Фотошопе, тем лучше начнете разбираться в программе, и работа с фотографией покажется легкой.
Что такое Слой
Основа сетки пикселей и есть слой. Нельзя ничего сделать ни в жизни, ни в программах, если элементы проектирования находятся на одном слою. Да такое вообще возможно? Работа с плоскостью, а не с объемной картинкой?
Скачать последнюю версию PhotoshopВидеть объекты мы можем, а вот передвигать их, или же изменять – нет. Слои в этом деле нас выручают. Создается 3D изображение, здесь каждый элемент находится на своем месте, и мы без проблем можем работать с любым предметом на фотографии.
Возьмем простой пример: Мастер постоянно создает определенную деталь, у нее есть уже привычный размер, элементы. Вдруг заказчик просит совсем незначительно ее уменьшить. Мастеру придется переделывать все с самого начала.
По такому принципу редактируют изображения пользователи всем известной программы «Пэинт». А все почему? Тут есть только 1 рабочий слой и если попробовать добавить новый объект, то он просто заполнит весь рисунок и скроет то, что находится за ним.
Слой в Фотошопе – это невидимая поверхность, на которой можно разместить любой объект. Таким образом создается объемная картинка: есть предметы на заднем и переднем фоне, в середине.
Слой и рабочая область в Фотошопе
У слоя нет ограничений в области. При создании нового файла можно определить размеры 1000 на 1000 пикселей, но это абсолютно не значит, что слои будут занимать все 1000 пикселей.
Слой – это бесконечность, которую можно растягивать сколько угодно, в любые стороны. Не бойтесь того, что не хватит места. Места будет предостаточно (если конечно ваш компьютер изначально не был забит мусором и ненужными файлами).
Панель слоев в Фотошопе
В Фотошопе есть инструменты, управляющие слоями. Для того чтобы найти панель слоев зайдите в меню «Окно», затем выберите «Слои». Поставьте на удобное вам место, она будет всегда под рукой. Панель необходимо изучить, этим вы сэкономите время и увеличите качество выполняемой работы.
Итак, панель:
В ее центральной части заметны вкладки – это и есть слои. Их можно перемешивать, сдвигать как вам удобно. При наведении курсора на слой, можно заметить его характеристику по знакам (блокировка слоя, его видимость).
Когда вы открываете фотографию, то у вас есть один слой, причем частично заблокированный, его называют Фоном. Кстати, очень часто у людей возникают трудности в определении обычного слоя и фона, они просто не умеют их различать. Поэтому давайте рассмотрим эти два вида слоя.
Фоновый и обычный слой
При открытии фотографии в Фотошопе имеется один слой – фон. Фоновый слой это один из видов обычного, только со своими особенными свойствами.
Изначально фоновый слой располагается в самом низу списка, как только добавляется новый – фоновый опускается ниже. Как уже было сказано выше – фоновый всегда частично заблокирован, с ним можно проводить практически любые действия: применять пластику, заливку; менять оттенки, рисовать на нем кистью, настраивать резкость, делать предмет размытым, выполнять кадрирование и многое другое.
Столько действий можно выполнять, что если все перечислять – можно запутаться, поэтому проще определить то, что делать с фоновым слоем нельзя.
Перечислим:
Частично непрозрачным слой не станет, полупрозрачным тоже.
Режим наложения применить нельзя, удалить так же невозможно, так как с самого начала он заблокирован.
Режим наложения применяется только для верхних слоев, а фоновый – самый нижний, следовательно, к нему не применишь наложения.
Даже если выделить объект и удалить графику, слой частично непрозрачным не сделается, таким образом можно лишь покрыть весь объект краской, не более того, опять же вспомним известный «Пэинт», в котором все делается именно так.
В интернете пестрят запросы наподобие: «как сделать фон полупрозрачным», «как сделать задний фон другого цвета», заметно, что люди совершенно не разбираются в разновидностях слоев, не знают как избавиться от ненужной части на фотографии.
Фоновый слой – очень старая настройка в программе Фотошоп, от него с легкостью можно избавиться. Для этого необходимо открыть вкладку «Слои», выбрать «Новый», затем «Слой из заднего плана» (при условии, что вы работаете в 6 версии Фотошопа, старые версии могут незначительно отличаться во вкладках).
Таким же образом можно обычный слой сделать фоновым: Вкладка «Слои», выбрать «Новый», затем «Задний план из слоя».
Чтобы сэкономить время и не искать нужные вкладки, двойным кликом щелкните на панель слоев. Кликните чуть ниже или левее названия слоя. После того, как фоновый слой становится обычным слоем, вам становятся доступны все операции со слоем. В том числе создание полупрозрачного слоя.
Виды слоев в Фотошопе
Слоев в Фотошопе очень много. Рассмотрим основные их виды:
Обычный слой — это слой, без каких – либо дополнительных возможностей, самый обычный. Он может быть как фотографией, так и элементом рисунка.
3D слой — нововведение Фотошопа, с помощью него можно двухмерную графику добавлять в трехмерную. Работа с ним довольна сложна, даже считается одной из самых запутанных.
Слой цветовой коррекции — своеобразный слой. Можно даже сказать, что это есть фильтр, которым можно изменять цвета. Кстати, цветокорректирующие слои имеют большую разновидность.
Слой заливка — с помощью него можно закрашивать или заливать задний фон абсолютно любым цветом, или даже текстурой. Важно отметить, что такие слои удобны в плане настроек (имеется специальная панель, с ее помощью вносятся поправки и изменения).
Слой с текстом — в программе буквенная часть расположена на разных слоях. Они так и называются – Текстовой слой. В основном, если человек понимает и может разобраться с текстом в утилите, то он без проблем работает в таких слоях.
И наконец, смарт – слой самый новый, из последней версии. Проще говоря, он представляет собой обычный слой, только под защитой. Знаете, в чем суть защиты?
Наш слой помещается в специальный контейнер, он не дает изменять графические изображения. Смарт — слой – есть тот самый «контейнер». Можете заметить на миниатюре маленькую иконку – знак того, что произведена защитная функция.
Для чего мы блокируем графику?
Смарт — слой на самом деле не блокирует графику в прямом смысле этого слова. Графика лежит в контейнере смарт слоя, с ней можно проводить любые действия. К тому же есть возможности применять любые эффекты, при этом графика не становится хуже, а остается в том же качестве.
Панель слоев
Ранее панель слоев называлась палитрой слоев. Это самая важная часть программы, без нее она потеряет смысл. В старых версиях нужно было еще найти панель и открыть ее, а теперь, на данный момент эта панель открывается автоматически, после загрузки программы.
На самом деле, панель очень проста в «управлении». Для легкости делим ее на 3 части: верхняя, нижняя, средняя. Верхняя – режимы видимости, средняя – все слои, нижняя – настройки.
В верхней части панели вы можете выбрать Режим наложения, с помощью него можно создать какой – либо эффект для изображения.
Можно установить Непрозрачность любого слоя. Если непрозрачность уменьшить до 0%, слой будет невидимым. Стоит вернуть непрозрачность до 100%, как вы увидите весь слой.
В нижней части панели заметен значок «fx», с помощью которого применяются различные стили и наложение.
Чтобы добавить слой – маску, нужно кликнуть по значку прямоугольника, внутри которого расположен круг.
Для создания корректирующего слоя щелкните на круг рядом.
Квадрат с загнутым углом создает новый прозрачный слой.
Удалить слой можно с помощью значка «Корзина».
Как продублировать слой
Для того чтобы дублировать слой в Фотошопе, кликните строку выбранного слоя правой кнопкой мыши, увидите выкидное меню – выберете «Создать дубликат слоя».
Так же можно продублировать комбинацией клавиш, зажмите Ctrl и J, мгновенно создается новый слой – дубликат, значения при этом будут по умолчанию.
Если к слою не применены эффекты, дублировать его можно еще так: зажмите Ctrl и A, затем Ctrl и C, вставьте, используя операцию Ctrl и V.
Однако самый быстрый способ – это зажать Alt и перетащить слой выше.
Таким образом можно дублировать все, например: эффекты или маску.
Как сделать прозрачный слой
Многим интересно, как любой элемент можно сделать прозрачным. Такие настройки есть в панели слоев, в верхней части. Заливка и Непрозрачность без проблем делают слой прозрачным.
Чем отличается заливка от непрозрачности?
Заливка способна убрать лишь видимость заливочного содержания слоя.
Непрозрачность убирает видимость всего слоя полностью.
Заливку необходимо использовать тогда, когда пользователь хочет уменьшить видимость слоя. Во всех других случаях нужна непрозрачность (например, если необходимо оставить видимыми эффекты слоя).
Интересен один факт: Если обе настройки сделать по 50%, слой должен исчезнуть, так как заливка и непрозрачность убрали половину видимости, но как бы мы не думали, настройки работают по – другому. Убираем 50% от заливки (50% всей видимости). Непрозрачность убирает еще 50% уже от убранных заливкой 50%. Пятьдесят процентов от 50 равно 25. Отсюда вывод, что если убрать 50% заливки и 50% непрозрачности, в совокупности выйдет 75%.
Режимы наложения слоя
Одно из основных понятий в программе – режим наложения. Как мы уже знаем, изображение может состоять из слоев разного уровня прозрачности, каждый из которых по умолчанию имеет «нормальный» режим.
Если использовать для слоя наложения, отличающийся чем – либо от нормального, он начнет взаимодействовать с нижними слоями, позволяя изменять изображение или создавать эффекты. Режимы наложения просто созданы для ретуши и рисования.
Основные взаимодействия слоев: растворение, замена темным, умножение, выжигание цвета, осветление и многое другое.
Режимы блокировки слоя
Бывают такие случаи, когда новичок ничего не может сделать со слоем, он не реагирует ни на что: отказывает в перемещении, не поддается действиям. В таком случае понятно, что слой находится под блокировкой.
Режимы блокировки находятся в панели слоев, в верхней ее части. Можно провести 4 действия: сохранить прозрачность пикселов, сохранить цвета пикселов, закрепить положение и сохранить все.
Блокировка прозрачности пикселов – тут все понятно, этот режим блокирует все действия с невидимыми пикселями. Проще говоря, со слоем можно делать многое, например: видоизменять, перемещать или удалять.
А вот менять информацию о невидимости изменить невозможно, так как на пикселях стоит блокировка. Редактировать возможно только те участки, на которых есть рисунок.
Блокировка пикселей изображения – логично предположить, что все пиксели фотографии (видимые и невидимые) заблокированы. Подвинуть слой, изменить его масштаб, отразить по горизонтали и другие действия можно выполнять с этой командой, а менять содержание графики кистями, штампами, градиентами и прочими инструментами – нельзя.
Блокировка позиции слоя. Если применить данную функцию, то слой никуда перемещать нельзя, все остальное разрешено. Удобно для тех пользователей, которые искали необходимое место слоя, а потом случайно сдвинули его.
Заблокировать все – полная блокировка слоя. Менять графику, перемещать нельзя. Эту функцию можно легко найти: значок выглядит как обычный замочек. Вы можете легко определить, какой слой заблокирован, а какой нет.
Как связать слои
Во время работы в программе может накопиться очень большое количество слоев. К некоторым применены настройки и эффекты, для упрощения нужно объединить связать, чтобы не было лишнего, в котором легко запутаться. В таком случае находим в нижней части панели элемент, похожий на цепочку, выделяем слои (кликните левой кнопкой мыши по одному из слоев, зажимая клавишу Ctrl, выбирайте остальные).
Другой способ: Найдите вкладку «Слои», выберите «Связать слои».
Для развязки необходимо нажать на один из слоев правой кнопкой мыши и выбрать соответствующий пункт.
Как создать слой в Фотошопе
Самое простое, что можно сделать в программе – создать новый слой одним кликом. В нижней части панели слоев найдите иконку чистого листа, нажав на нее мгновенно создается новый слой.
Есть еще команда, которая в этом плане медленнее. Вкладка «Слои», следом «Новый слой», «Слой». Или же просто нажать комбинацию клавиш Ctrl+Shift+N.
В диалоговом окне можно задать нужные вам настройки перед тем как слой будет создан. Например, вы можете заранее задать режим наложения и выбрать степень невидимости. С другой стороны, ничто вам не мешает сделать все это потом.
В выпадающем окне «Цвет» можно задать цвет отображения слоя. Это удобно, если пользователь создает сайт и необходимо визуально разделить слои по цвету.
Пожалуй, в диалоговом окне настройки слоя есть все же одна полезная настройка.
Если заранее знаете, что создаете слой с определенным режимом наложения, то вы можете сразу залить его нейтральным цветом. Тем цветом, который будет невидимым в конкретно выбранном режиме наложения.
Для чего это необходимо? Нейтральный цвет часто используют для создания слоев эффектов. Например, вы можете создать пустой слой, залить его 50% серым, применить эффект «Фон», затем «Размытие», и режим наложения. Получится эффект дождя. Можно ограничиться эффектом «Шум», применить режим наложения.
Так мы добавим немного шума на отдельном слое. Поэтому вместо того чтобы создавать слой, затем заливать его серым цветом, затем менять режим наложения, проще сразу нажать Ctrl+Shift+N и в диалоговом окне выбрать все настройки.
И ещё небольшой совет. Нравится создавать слои через панель слоев? В этом случае вы пропускайте диалоговое окно, так как слой создается сразу на лету. Но в некоторых ситуациях диалоговое окно все же нужно и чтобы его вызвать, необходимо при клике по значку зажать клавишу ALT.
Как применить стиль слоя
Стиль слоя — живые эффекты, которые прикреплены непосредственно к самому слою. Их большой плюс в том, что они не применяются на постоянное время. Их можно отключить, скрыть, включить назад и, конечно, изменить настройки.
Есть два способа их применения:
1. Применить готовый предустановленный 2. Создать с нуля и применить
Первый: Откройте или создайте документ Фотошоп и дублируйте фоновый слой. Пройдите по вкладке главного меню «Окно» — «Стили», чтобы открыть палитру стилей слоя и просто нажмите на одну из миниатюр в этой палитре. Заметите сразу, как стиль автоматически применится к слою. Белым прямоугольником, который перечеркнут полосой можно удалить стиль у слоя.
Второй: Необходимо открыть и создать документ Фотошоп, продублировать фоновый слой. В Панели слоёв кликните дважды левой клавишей мыши по слою (но не по названию!), либо нажмите на иконку fx в нижней части палитры и выберите строку «Параметры наложения».
Как сделать цветокорректирующий слой
Цветокорректирующий слой позволяет изменять цвет остальных слоев.
Чтобы создать его необходимо: Выбрать вкладку «Слои», «Новый корректирующий слой».
Как сделать заливочный слой
Слой заливки работает в точности, как корректирующий слой, единственное, заливка имеет однотонную краску. Понятно, что слой заливки можно редактировать, удалять, при этом не оказывая влияние на другие слои.
На вкладке «Слои» выберите слой, поверх которого должен появиться слой заливки. Высветится меню «Создание нового слоя заливки», выберите «Цвет», «Градиент», «Узор».
Если вдруг вы решили задать параметры при создании, кликните на «Слой», «Новый слой заливки», «Цвет», «Градиент», дальше необходимо ввести имя слоя и установить галочку «Сгруппировать с предыдущим».
Применение маски к слою
Назначение слоя – маски заключается в том, чтобы управлять прозрачностью слоя.
Неопытные пользователи спросят: «Зачем нужна эта слой – маска, если прозрачность можно менять с помощью настройки «Непрозрачность». Все очень просто! Дело в том, что функция «Непрозрачность» способна изменять лишь прозрачность всего слоя, а «Слой — маска» может изменить любую часть слоя, которую вы выберете.
Как найти слой – маску? В нижней части панели слоев есть значок: круг в прямоугольнике. Это самый быстрый способ, стоит лишь кликнуть на иконку. Если кликнуть 1 раз, создается растровая маска. Если два, то создается векторную маску.
Клик и зажатая клавиша Alt создаст скрывающую черную маску, аналогично, второй клик + зажатая клавиша = скрывающая векторная маска.
Как сгруппировать слои
Слоев порой так много, что их нужно как — то сгруппировать. Если вы рисуете дизайн сайта, элементы могут исчисляться сотнями. То же самое со сложным постером или обложкой.
Чтобы сгруппировать слои, выделите нужные слои на панели и зажмите CTRL+G. В любой векторной программе это группировка объектов в один блок. В Фотошопе эта группа создает специальную папку и складывает все слои в него.
Папку можно с легкостью создать в панели слоев. Есть специальный значок для этого: пустая папка. Кликом по ней создается папка, в которую можно перетаскивать слои (вручную).
Программа устроена грамотно, если вы решите удалить группу, проделаете действия для удаления, высветится меню с уточнением, что необходимо удалить: группу и все находящееся внутри нее или же просто группу.
Для вызова диалогового окна группы зажмите Alt и кликните по иконке группы.
Удаление слоев в Фотошопе
Обратная операция созданию новых слоев — их удаление. Если нужно убрать вспомогательные слои или же просто слой неудавшийся, воспользуйтесь функцией удаления.
Есть пять способов удаления, рассмотрим их: Первый, самый простой: Нажать на клавиатуре клавишу удаления. Backspace или Delete.
Второй: Кликнуть мышью на значок корзины, которая находится в нижней части палитры слоев. Останется лишь подтвердить удаление.
Третий: Перетащить ненужный слой в ту же корзину.
Четвертый: Кликнуть по названию слоя правой кнопкой мыши, в меню выбрать «Удалить слой».
Пятый: Выбрать окно «Слои», «Удалить», «Слои».
Навигация слоев в Фотошопе
Иногда получается так, что количество слоев получается очень большим и пролистывать все это кажется утомительным занятием. Есть такой интересный инструмент, называется он инструментом перемещения. Для того чтобы выбрать слой, зажмите клавишу Ctrl и щелкните по объекту, который распложен на слое.
Символы и обозначения
Состояние слоя можно узнать с помощью обозначений.
Слои в Фотошопе имеют массу специфических обозначений. Обозначения свидетельствуют о состоянии слоя. Вот некоторые из тех, с которыми вы можете столкнуться.
Панель слоев имеет массу удобств. Например, имеет расширенное контекстное меню, при клике правой кнопкой мыши по любому инструменту. Вы можете кликнуть по любому объекту панели слоев правой кнопкой мышки, и получить контекстное меню, из которого можно выбрать, что можно сделать с этим элементом.
Кликая по маске вы получаете быстрые настройки маски.
Кликая по тумбу (миниатюре) иконки слоя вы получаете меню настроек тумба, размера и выравнивания.
Кликая по иконкам стиля слоя вы получаете меню стилей.
Кликая просто по слою вы получаете общее меню всевозможных опций и настроек. Продублировать, объединить и так далее.
Панель настройки слоtd
Кликнув по уголку панели слоев вы попадете в контекстное меню панели «Слои». В целом оно не представляет никакого интереса, так как содержит те же самые команды что и главное меню слоев.
Создать новый слой, продублировать, создать группу и так далее. В настройки панели слоtd можно, однако, попасть только в этом меню.
Выберите «Параметры панели».
В диалоговом окне панели слоя можно размер миниатюры слоя. То же самое можно сделать, просто кликнув по миниатюре правой кнопкой мышки прямо на панели слоев.
В графе «Параметры панели» можно выбрать способ отображения графики: «Границы слоя» — будет показывать только графику. «Весь документ» — будет показывать всю рабочую область и местонахождение графики на нем.
Если рабочая область слишком большая, небольшие элементы графики просто не будут видны. Остальные функции этого окна:
«Использовать маски по умолчанию для слоев заливки» — при создании заливочного слоя крепит по умолчанию пустую маску. Если вам это не нравится, отключите.
«Раскрывать новые эффекты» — при создании стилей слоя, или при создании живых эффектов для смарт — слоя, сразу разворачивает список эффектов во всю длину на панели слоев. Если у вас много элементов, если каждый элемент имеет около десяти стилей, и вам не нравится постоянно сворачивать списки стилей, просто отключите.
«Добавить слово копия к скопированным слоям и группам» — Когда копируете группу или слой, программа накладывает значок «копирование», при необходимости просто уберите галочку.
Как объединить слои в Фотошопе
Объединение слоев в программе — техническая операция, необходимая практически всегда. Когда слоев становится все больше и больше, проще их просто объединить в единый слой. В этом нам помогает команда «Слои — Выполнить сведение».
После выполнения этого действия, удаляются все невидимые слои.
Для того чтобы объединить видимые примените «Слои», «Объединить видимые».
При этом выделяют нужные слои не надо, программа все сделает сама.
Как слить несколько конкретных слоев
В других ситуациях, вам необходимо слить вместе всего несколько слоев. В этом случае вам нужно выбрать эти слои на панели слоев и применить «Слои», «Объединить слои» или же использовать простую комбинацию клавиш CTRL+E.
Как растрировать стили слоя
Часто новички не понимают термин «растрировать». Это можно сказать азы программы, основные принципы создания изображения.
Растрировать изображение – значит внести какие-либо преобразования в рисунок, фотографию, которые состоят из множества фигур.
Иногда приходится растрировать стили слоя. Однако нет никакой команды для того, чтобы слить все стили в одну графику. Но всегда есть выход, как говорится. Нужно создать пустой слой, выделить его со стилями, вместе с пустым слоем, зажав при этом клавишу Shift. Теперь выберите «Слои — Объединить слои». При слиянии пустого слоя со слоем, имеющий стили получается растровая графика, без стилей.
Как слить режимы наложения
Если вы раньше уже использовали Фотошоп, то, скорее всего, слышали о режимах наложения. Слои накладываются друг на друга, при этом взаимодействуют между собой.
Режимы наложения можно использовать для создания эффектов. Например, режим «Экран» осветляет снимок, «Умножение» затемняет фотографию.
Функция объединения слоев имеет несколько плюсов. Потому что полностью сохраняется порядок слоев в панели, уменьшается вес документа. Объединение слоев иногда необходимо перед тем, как продолжить редактирование изображения.
Для объединения слоев вместе с эффектом наложения необходимо выделить оба слоя, зажать CTRL+E.
Другая ситуация, при которой вы получаете эффект наложения на сложной поверхности. Когда нужно сохранить цвета, при этом убрать режим наложения.
Автоматически этого сделать невозможно.
Нужно знать, что вид дизайна при использовании режимов наложения является результатом взаимодействия верхнего слоя с нижним. Если слои будут смещены, эффект будет изменен. Если режим наложения меняется, эффект исчезает. Чтобы не потерять слои нужно копировать нижнюю часть серого слоя и слить ее с верхним.
Как копировать слои
Копировать очень просто. Нужно выбрать 1 слой, нажать на него, при этом зажать Alt. Передвинув слой выше, появится его копия.
Еще один способ — команда копирования слоя CTRL+J или «Слои», «Новый», «Скопировать на новый слой».
Так же есть команда дублирования «Слои», «Создать дубликат слоя».
Как управлять слоями
Пользователи в основном всегда пользуются панелью слоев. Перемещая слой, его нужно захватить мышкой и перенести его выше. Однако не обязательно делать это именно так! Программа оснащена множеством команд, среди которых есть специально предназначенные для перемещения слоев.
Не стоит постоянно обращаться в меню и искать там нужный пункт, можно использовать команды. Этим можно хорошо сэкономить время.
Основные: «Слой», «Упорядочить», «На передний план» — переместит слой выше всех, «Слой», «Упорядочить», «Переместить вперед» — переместит выше на 1 слой, «Слой», «Упорядочить», «Переместить назад» — переместит ниже на 1 слой, «Слой», «Упорядочить», «Переместить на задний план» —переместит слой так, что он окажется самым нижним.
Так же есть очень интересная команда «Слой», «Упорядочить», «Инверсия». Она изменит места слоев. Тут естественно нужно выбрать два слоя.
Команда выравнивания слоев. Ее можно выполнить с помощью инструмента перемещения, но кроме инструмента команда есть в панели настроек. Они находятся в «Слой», «Выровнять».
Заключение
Здесь мы рассмотрели одно очень важное, лежащее в основе работы с программой, понятие. В статье включены основные понятия, действия, необходимые новичку.
Прочитав ее, вы теперь знаете, что такое слой, основные виды слоев, как работать в панели и как открыть слои в Фотошопе.
Огромный плюс слоев заключается в том, что все тут можно перемещать, редактировать. Пользователи с легкостью могут создать свой оригинальный рисунок или работать над изображением, настраивая каждый слой. Мы рады, что смогли помочь Вам в решении проблемы. Опишите, что у вас не получилось. Наши специалисты постараются ответить максимально быстро.
Помогла ли вам эта статья?
ДА НЕТКак в фотошопе включить слои?
Работа со слоями является основополагающим действием в графическом редакторе Photoshop. При этом базовым навыком при использовании программы считается умение включать слои в открытом в Photoshop файле.
Инструкция
Слои в Фотошопе [ч.1]
Я уверен, что успешность и скорость работы в Фотошопе зависит от:
- Умения работать со слоями
- Применения к слоям Маски слоя.
Слои в Фотошопе, пожалуй самая основная и базовая тема. Если бы не было слоев, не было бы и Фотошопа. А без Фотошопа, возможно не было бы и слоев. Самое длинное меню по количеству команд — меню слоев Layers. Скажу честно, когда я разобрался с большей частью возможностей манипуляции слоев в Фотошопе, я почувствовал что более менее разбираюсь в программе.
Пусть эта первая часть моего нового цикла статей о слоях будет вводной. В этой статье я немного расскажу о теории слоев, о видах слоев. Расскажу о панелях управления слоями, о некоторых базовых настройках. В следующих статьях мы разберем панели подробнее. И конечно постараемся не забыть о практике.
Что такое Слой?
Слой это основа основ растровой графики. Мы не могли бы делать ничего, ни в Фотошопе ни где бы то ни было, если бы элементы дизайна не располагались на разных слоях. Чтобы эффективно двигать объекты и менять дизайн, элементы должны находиться в своего рода 3D пространстве. Но откуда в двухмерной программе взяться 3D? На помощь пришли слои.
Представьте себя швеей. Сегодня вы вышили на свитере милого ослика, а завтра заказчик попросил его перевернуть вверх ногами, так как мертвые ослики ему по душе намного больше. Бедной швее пришлось бы просто перешить свитер с самого начала. Любителям программы MS Paint тоже приходится не сладко. Ведь в Пэинте ровно один слой. И новые объекты попросту закрашивают то, что находится под ними.
Слои в Фотошопе можно представить как виртуальные невидимые поверхности. На каждой поверхности можно разместить графику. Таким образом какая-то графика будет на верхнем слое, какая-то посередине, а какая-то на дне.
Слой и рабочая область в Фотошопе
Слой не ограничен рабочей областью. Вы можете создать новый фаил File > New, проставить размеры 500 на 500 px и это не будет означать, что ваши слои занимают 500px. Слой в Фотошопе представляет из себя бесконечно тянущееся во все стороны рабочее пространство. Это не значит, что за рабочей областью можно поместить ещё 1 террабайт графики, но места вам точно хватит.
Графика может находиться на слое, но скрываться за рабочей областью. На изображении выше я создал небольшую надпись, разместил её на рабочей поверхности и сделал выделение, чтобы вы видели, реальные очертания элемента слоя.
Виды слоев в Фотошопе
В Фотошопе существуют разные виды слоев. Как только вы освоите все из них, вы почувствуете себя настоящим знатоком.
- Обычный слой — обычный слой представляет из себя ту самую виртуальную поверхность, о которой мы говорили выше. Это растровый слой, не обремененный, никакими дополнительными возможностями. Графика в виде пикселей может на нем быть, или не быть. Обычный слой может быть простой фотографией или элементом графики.
- Слой заливки — считаю необходимым выделить слои заливки в отдельную группу. Эти слои представляют из себя специфические настройки, позволяющие заливать задний фон цветом, градиентом или текстурой (паттернами). Заливочные слои удобны тем, что вам предоставляются панели настроек, через которые удобно вносить все изменения, настраивая слой так как вам нужно.
- Слой цветокоррекции (ajustiments layers) — очень специфический слой. Фактически это фильтр, который меняет цвет нижестоящих слоев. В Фотошопе существует множество цветокорректирующих слоев разных видов и мы детально разберем все из них, в следующих частях статьи.
- Слой с текстом — текст в Фотошопе содержится на отдельных слоях. Эти слои так и называются — Text Layer. По большей части если вы знаете, как работать с текстом в Фотошопе, то вы уже разбираетесь в тестовых слоях. Хотите научиться работать с текстом? Тогда вам прямая дорога в цикл статей Работа с текстом в Фотошопе.
- Смарт слой — наиболее продвинутое ноу хау Фотошопа последних версий. Этот слой, представляет из себя защищенный обычный слой. Защита заключается в том, что слой помещается в специальный контейнер, который запрещает видоизменять графику. Этот контейнер и называется Смарт слоем, или умным слоем. А замочек на иконке слоя как раз и означает — защитный элемент. Ну и зачем, спрашивается, нужно блокировать графику? Ведь смысл работы с графикой в том чтобы её менять.
Смарт слой не блокирует графику в прямом смысле. Графика хранится внутри контейнера смарт слоя и с ней можно делать что угодно. Но в добавок к этому, смарт слой предлагает десятки дополнительных и удобных фич, вроде записи фильтров и возможности менять эффекты на лету, не портя графику, удобной работы с RAW изображениями, дополнительная маска для эффектов и многое многое другое.
- 3D слои — ещё одно ноу хау Фотошопа, который позволяет внедрять в 2D графику реальны трехмерные модели. Все благодаря 3D слоям. Эта тема является одной и наиболее продвинутых и сложных в фотошопе. Поэтому её мы каснемся отдельно, в других статьях и уроках.
Панель слоев в Фотошопе
Если Фотошоп поддерживает множество слоев, значит в нем должны быть понятные инструменты для управления слоями. И такие инструменты, конечно же есть. Это панель Слоев Layers в Фотошопе. Если вы не можете её найти, нажмите Windows > Layers. А далее поставьте её на самое видное место и никогда не теряйте из виду.
Панель слоев — ядро работы в Фотошопе. Её всегда нужно держать под рукой. Мы разберем эту панель очень подробно, во всех деталях и мелочах. Чем лучше вы будете знать панель Layers, тем эффективнее вы будете распоряжаться своим временем при работе со слоями в Фотошопе. В этой же статье я расскажу лишь о её основных функциях.
В центральной части панели находятся сами слои. Слои можно легко перемещать и выстраивать в нужном порядке. Для этого достаточно кликнуть по ним мышкой и перетащить наверх или вниз. Каждый слой снабжен различными опознавательными знаками, которые характеризуют его состояние и настройки. Например иконка глаза обозначает видимость слоя. А иконка замочка означает заблокированный слой.
Но, конечно, если вы открыли фотографию, вы увидите только один заблокированный Background слой. В русской версии фотошопа он называется Фоном. Я заметил, что различия между обычным слоем и Фоновым слоям вызывают у начинающих пользователей затруднения, поэтому расскажу об этом подробнее.
Фоновый и обычный слой
Когда вы открываете фотографию в Фотошопе, у вас будет всего один слой. И этот слой по умолчанию является Фоном. Фоновый слой (background layer) является разновидностью обычного слоя. Это обычный слой, который имеет ряд особенных свойств.
Прежде всего фоновый слой всегда находится в самом низу иерархии слоев. Фоновый слой является частично заблокированным. То есть вы можете совершать с ним большинство манипуляций. Например нарисовать на нем что-то кистью, или поменять оттенки, применить цветокоррекцию. Вы можете сделать с ним массу вещей, и проще перечислить то, что вы не можете сделать со Фоновым слоем.
- Вы не можете удалить его
- Вы не можете сделать его полупрозрачным.
- Вы не можете применить к нему режим наложения.
- Не сделать его частично непрозрачным.
Удалить этот слой нельзя потому что он заблокирован, применить режим наложения нельзя потому что фоновый слой всегда в самом низу и применить наложение не к чему. И даже если вы сделаете выделение и удалите графику, вы не сделаете слой частично непрозрачным. Вы просто «закрасите» область в белый цвет. Так как это случилось бы в MS Paint. Именно благодаря запутанному фоновому слою интернет полон запросов «как сделать задний фон белым», «как сделать фон полупрозрачным». Люди не понимают, как им удалить часть графики, потому что не различают фоновый и обычный слой.
Фоновый слой — очень древняя настройка Фотошопа. Слава богу от него очень легко избавиться.
Откройте Layer > New > Layer From Background. В появившемся диалоговом окне кликайте на OK. Точно так же обычный слой можно сделать фоновым Layer > New >Background from Layer.
Более простой способ превратить Фоновый слой в обычный — двойной клик по слою на панели слоев. Кликайте чуть ниже или левее названия слоя. После того, как фоновый слой становится обычным слоем, вам становятся доступны все операции со слоем. В том числе создание полупрозрачного слоя.
Практика при работе со слоями
Как я и обещал — небольшое практическое задание. Создайте новый документ 500 на 400 px через File > New Выберите инструмет Gradient Tool и градиент от голубого к белому.
Если у вас нет такого, создайте его сами, в Редакторе градиентов: двойной клик по полоске градиента.
Создайте небольшое выделение инструментом Rectangular Marquee Tool и новый слой Layer > New > Layer
Залейте его ведерком Paint Bucket Tool
Создайте новый слой. Выберите кисть Brush Tool и из палитры кистей выберите кисть под названием Dune Grass. Эта кисть присутствует в стандартных коллекциях кистей Фотошопа. Водите кистью по новому слою и нарисуйте траву. Особенностью этой кисти является то, что она берет два образца цвета из панели инструментов, и на их основе создает различные цветовые вариации, поэтому, чтобы трава выглядела однородно, задайте зеленый цвет для обоих образцов.
Создайте новое выделение и новый слой. Настройте новый градиент, от зеленого, который мы использовали для травы, к темно зеленому и залейте выделенную область.
Выберите новый инструмент Rounded Rectangle Tool. В настройках должен стоять режим Shape Layers. Нарисуйте солнце. Слои располагайте так, чтобы солнце находилось под травой. Для этого достаточно кликнуть по слою на панели слоев и перетянуть его вниз или вверх.
Наконец выберите инструмент Type Tool и напишите надпись.
При желании к солнцу можно добавить стиль слоя. Я добавил свечение Outer Glow. Сделать это можно выделив солнечный слой на панели слоев и выбрать Layer > Layer Style > Outer Glow.
Вот и все. Я надеюсь сумел рассказать о слоях доступно и просто. В следующей статье я подробно расскажу о создании нового обычного слоя и панели слоев Layers в Фотошопе.
Читайте следующие части этого цикла:
Скачать фаил
В этом уроке мы сделали простой файл со слоями.
Скачать PSD фаил со слоями
Как использовать слои и маски в Photoshop: руководство для начинающих
Система слоев Photoshop – это функция, которая пугает новичков. Это выглядит сложным, особенно если исходить из очень простых программ, таких как Microsoft Paint, которые выбирают плоский холст.
Ведь плоский холст легко понять. Как и на холсте художника, то, что вы рисуете или наклеиваете на него, фиксируется там. Но слои и маски, найденные в Photoshop, позволяют вам делать гораздо больше с вашими работами.
Что такое слои Photoshop?
Думайте о слоях Photoshop как о различных частях традиционного коллажа. Прозрачные слайды, которые, будучи сложены вместе, создают единое изображение.
Слои позволяют создавать составные изображения неразрушающим образом, поэтому любые изменения, внесенные в Photoshop, не повлияют на исходное изображение.
Допустим, вы начинаете с фона, который заполняет базовый холст.
Затем вы можете начать создавать дополнительные элементы изображения, используя слои – например, добавляя Марио в сцену.
Это работает точно так же, как вырезать изображения из газеты, а затем накладывать их поверх фотографии. Вы можете перемещать объект по сцене с помощью инструмента « Перемещение» или сочетания клавиш: V.
Вы также можете изменить размер изображения с помощью Free Transform ( Ctrl для Windows или Cmd + T для Mac), не затрагивая базовый слой.
Чтобы преобразовать изображение, выберите « Свободное преобразование» . Затем щелкните правой кнопкой мыши изображение слоя, чтобы открыть параметры, позволяющие деформировать и наклонить изображение, как правило, изменяя его внешний вид.
Вы даже можете вставить дополнительные «вырезы», например, призрачную голову актера Джеймса Стюарта.
Это можно сделать без изменения всего изображения. Таким образом, слои – это отдельные части, составляющие большую картину.
Однако слои используются не только для композиции изображений. Текст также обрабатывается с помощью слоев, выбрав инструмент Type (или нажав T на клавиатуре).
Выберите область на вашем изображении, и будет создан текстовый слой . После того, как вы написали любой текст, который вам нужен, он обрабатывается точно так же, позволяя вам перемещать, изменять размер или иным образом изменять его внешний вид, как и любой другой слой.
Связанный: Как добавить кого-нибудь к изображениям с помощью Photoshop
Понимание панели слоев
Каждый добавляемый слой размещается на панели «Слои» в правом нижнем углу экрана. Если вы не видите панель, нажмите « Окно»> «Слой», чтобы открыть ее.
Вы заметите, что рядом с вашим фоновым слоем есть замок. Когда фон заблокирован, это просто означает, что вы не можете перемещать его, даже если выберете « Переместить» . Это полезно в большинстве случаев, но вы можете преобразовать его в обычный слой, нажав на замок и разблокировав его.
Когда вы добавите больше слоев, они будут размещены здесь. Чтобы работать с определенным слоем, просто нажмите на него. Теперь любые инструменты, которые вы выбираете на панели инструментов, будут влиять на выбранный вами слой.
Слои в этом списке отображаются в порядке видимости, начиная со слоя переднего плана вверху. Если вы хотите быстро скрыть часть одного слоя другим, вы можете щелкнуть и перетащить слой, чтобы он оказался над ним. Это также применимо при добавлении дополнений, таких как новый корректирующий слой.
Вы также можете отключить или включить видимость слоя, щелкнув значок глаза рядом с нужным слоем. Это полезно, когда вам нужно работать над нижним слоем, не изменяя никакой работы, которую вы проделали на другом слое.
В верхней части панели «Слои» находится несколько инструментов, наиболее часто используемые (по крайней мере, для новичков) – это режимы наложения , непрозрачность и заливка . Photoshop позволяет предварительно просмотреть любые изменения с помощью этих инструментов, поэтому поиграйте, чтобы понять, как они повлияют на ваше изображение.
Внизу панели Layers находится еще один набор инструментов:
- FX открывает стили слоя , где вы найдете такие параметры, как добавление текстур и теней.
- Layer Mask добавляет маску к текущему выбранному слою (мы скоро перейдем к маскам).
- Новый корректирующий слой предлагает варианты изменения цветов и тонов вашего слоя.
- Группа позволяет вам поместить несколько слоев в одну группу, чтобы вы могли вносить в них изменения, не затрагивая слои за пределами группы.
- Новый слой добавляет в список прозрачный слой.
- Удалить слой предназначен для удаления ненужных слоев путем перетаскивания их из списка слоев на значок корзины .
Щелчок правой кнопкой мыши по любому слою на панели открывает контекстное меню, заполненное другими параметрами, позволяя дублировать или удалять слой или создавать обтравочную маску.
Что такое маски слоя?
Маски слоя позволяют отображать или скрывать части слоя без использования инструмента « Ластик» , который является разрушительным методом редактирования изображений.
Начните с выбора слоя, над которым хотите работать, затем нажмите кнопку Layer Mask . Вы увидите, что маска появится рядом с исходным изображением.
По умолчанию маска белая, что означает, что она видима. Как только вы начнете работать с маской, любые черные области покажут вам, что невидимо.
Вот как начать:
- Щелкните маску слоя.
- Выберите инструмент « Кисть» , убедившись, что в качестве основного цвета выбран черный.
- Проведите кистью по холсту.
Вы увидите, что изображение исчезло, открыв слой под ним.
Если вы переключите инструмент « Кисть» с черного на белый, вы можете вернуть части изображения, которые были «стерты».
Удерживая нажатой клавишу Shift и щелкнув маску слоя , вы также можете включить или выключить маску. Щелчок правой кнопкой мыши также дает вам возможность удалить слой , отключить слой или применить слой . Последний вариант объединяет слой и маску в одно изображение, включая все внесенные вами изменения.
Что такое обтравочные маски?
На первый взгляд обтравочные маски очень похожи на маски слоев, что позволяет редактировать слой под ними. Но там, где маски слоев работают над видимостью / невидимостью, обтравочные маски обычно используются для игры с тоном и цветом.
Итак, предположим, вы хотите настроить окраску объекта вашего изображения, не изменяя никакую другую часть изображения. Обычно, если вы добавляете новый слой, например Black & White или Hue / Saturation , это повлияет на все. Обтравочные маски предотвращают это.
Вот как создать обтравочную маску:
- Сначала нажмите Новый корректирующий слой и выберите Оттенок / Насыщенность (или любой другой вариант, в зависимости от ваших потребностей).
- Перетащите этот новый слой над слоем, который вы хотите отредактировать. В нашем случае предмет нашего изображения.
- Щелкните правой кнопкой мыши слой Hue / Saturation и выберите Create Clipping Mask .
- Вы увидите отступы слоев вверху со стрелкой, указывающей на слой ниже.
- Отрегулируйте оттенок , насыщенность и яркость . Обратите внимание, как это влияет только на слой под ним и ни на что другое.
Если вам больше не нужна обтравочная маска, щелкнув маску правой кнопкой мыши, можно освободить обтравочную маску . Однако, если вы не отключите или не удалите этот корректирующий слой, вы увидите, что любые внесенные вами изменения теперь повлияют на все остальное на вашей фотографии.
Связанный: Как творчески использовать настройки оттенка / насыщенности в Photoshop
Максимальное использование слоев и масок Photoshop
Теперь у вас должно быть довольно хорошее представление о том, что такое слои и маски, и как вы можете использовать их для редактирования изображений.
Как и во всем Photoshop, рекомендуется начать экспериментировать с этими инструментами. Самое лучшее в этих неразрушающих инструментах – то, что любые внесенные вами корректировки не повлияют на исходную фотографию. Итак, поиграйте с ними и посмотрите, что вы можете создать.
СвязанныйФотошоп: Слои и Маски : alexey_soloviev — LiveJournal
Решил сделать небольшую обзорную статью и рассказать, что такое слои, маски и зачем они нужны . Начну с того, что я себя не считаю большим знатоком Фотошопа, но кое-что знаю и умею и хотел бы этими знаниями поделиться с другими, для кого эти два слова «слой» и «маска» звучат абстрактно, как когда-то для меня. Раньше, читая «умные» статьи по редактированию изображений и натыкаясь на фразу типа «дублируем слой, добавляем маску и рисуем по ней» я впадал в стопор пытаясь понять о чём идёт речь Надеюсь после прочтения этой статьи «слои и маски» Вам будут более понятны Примечание: делать очень подробную статью на эту тему не рискнул (сам всего не знаю да и времени много на это надо) … но постарался собрать ссылки на более развёрнутый материал по тем или иным аспектам работы со слоями. Примечание2: только что закончил статью … писал её в течении 3 дней … на «небольшой» обзор она не похожа, так как получилось очень объёмной. Будьте готовы, как говориться — «далее много букв» |
Часть 1: Немного теории ВОПРОС: Зачем нужны слои? ВОПРОС: Зачем нужны маски? Слои можно рассматривать как страницы книги, (или как кадры аналоговой плёнки, нарезанные по одному и положенные друг на друга) на которых есть какая-либо графическая информация. |
Если открыть какое-либо изображение в Фотошопе, то оно автоматически будет размещено на единственном слое, который обычно называется Background (или Задний план в русской версии).
Можно создать новый слой нажатием на иконку, либо комбинацией Сtrl+Shift+N. Обычной операцией при открытии какого-либо фото является создание резервной копии основного слоя либо через правую кнопку мышки и «Duplicate Layer», либо через комбинацию клавиш Ctrl + J. Прежде чем начнёте редактировать изображение, советую создавать такую резервную копию, как говориться «на всякий пожарный».
Вот пояснение к панели Слоёв (Layers) :
Имеется 2 важных/часто_используемых меню: Режим смешивания и Прозрачность слоя (Opacity).
Первая опция определяет по какому принципу активный (выбранный) слой будет «смешиваться» со слоем, который находится под ним. По умолчанию режим стоит в «Normal» — это означает, что активный слой будет просто перекрывать все нижние слои как страница книги. В CS5 имеется 27 различных режимов смешивания, т.е. 27 различных математических алгоритмов «смешивания» (или слияния) пикселей одного слоя с другим.
Более подробно про режимы смешивания можно прочитать тут и тут.
Вторая опция определят степень прозрачности слоя: 100% означает слой не прозрачный. Если поставить 50%, то он станет на 50% прозрачным (как калька) и сквозь него начнёт проглядываться нижний слой. По такому принципу была сделана заглавная картинка:
Фотография маски была размещена поверх скриншота слоёв, прозрачность была выставлена на 50%, слоя были объединены в один и результат был сохранён в JPEG файл.
А что если прозрачность верхнего слоя нужна 100% (точнее это будет 100%-ая не-прозрачность), но с верхнего слоя на нижний слой должна перейти только часть изображения … например только сама маска, а лента и шарики Вам не нужны?
Вот мои 2 тестовых изображения (кстати, моя супруга нарисовала — акрил, размер 50х70см)
Примечание: все нижеописанные действия не преследовали цели получить «шедевр», а преследовали цель объяснить принцип работы слоёв и масок.
Самый простой путь решения этой задачи — выбрать Ластик и стереть не нужные элементы с верхнего слоя. Я так раньше делал … очень удобно и просто.
вот как будут выглядеть два слоя после открытия (подробней про открытие нескольких файлов в виде слоёв будет написано ниже):
и вот что получится после работы Ластика:
можно сказать, что результат получился не плохой. Только у этого способа есть два (может и больше) жирных минуса: если в конце обработки изображении Вы заметите, что случайно стёрли какой-то элемент, который должен был перейти на нижний слой, или решите, что конечный результат смотрелся бы лучше вместе с шариками, то вернуть этот элемент (шарики) будет не просто. Либо придётся нажимать комбинацию клавиш Alt + Ctrl + Z (для возврата на шаг назад) и смотреть когда «появится» нужный элемент, либо брать нужный элемент с «резервной копии«, о которой я упоминал в начале статьи.
Внимание: количество шагов, на которое можно вернуться назад, ограничено !!! По умолчанию всего около 20 шагов (или около этого). А если шарики были затёрты 22 клика назад, то вернуть их таким способом не получится. Количество шагов, на которое можно вернуться назад, выставляется в меню Edit — Preferences — Performance — History States. Сильно большое значение ставить не стоит (у меня компьютер начинал тормозить и ругаться, что не хватает памяти под Cache), но 100 — вполне подойдёт.
Второй минус такого способа — он является «разрушающим» — часть изображения будет безвозвратно утеряна.
Что бы избежать подобных «неприятностей» и работать по «не разрушаемому» принципу, необходимо использовать «маски».
Выделяем верхний слой (кликаем на нём мышкой) и жмём на иконку добавления маски.
Маску нужно рассматривать как Чёрно-Белое изображение (точнее сказать изображение «оттенков серого цвета»).
Какой принцип работы маски? Если маска имеет белый цвет, то она считается прозрачной (т.е. верхний слой будет виден). Если она имеет чёрный цвет, то она не прозрачная (верхний слой будет спрятан). Градации серого определяют степень прозрачности верхнего слоя.
Т.е. если Вам надо «убрать» часть изображения верхнего слоя, то после добавления маски, выбираем основной цвет чёрный, мягкую кисточку подходящего размера, прозрачность кисточки (Opacity — от 20 до 100%), и, убедившись, что Вы находитесь на самой маске, а не на исходном изображении (вокруг маски будет небольшая рамка) , начинаете кисточкой «рисовать» по тем участкам, которые Вам не нужны.
Вот что должно получиться в результате:
Маленькая миниатюра того, что Вы «нарисовали» чёрной кисточкой, будет отображаться на самой иконки маски. Чтобы увидеть саму маску, необходимо кликнуть на ней с нажатой клавишей Alt.
Это позволит увидеть какие участи необходимо «доработать», что можно сделать прямо на этом Чёрно-Белом изображении: чёрной кисточкой прокрашиваете пропущенные участки. Когда закончите, жмёте на иконке маски с нажатым Alt‘ом ещё раз и возвращаетесь в обычный вид.
Если вдруг Вы решите, что с красной ленточкой внизу конечный вариант смотрелся бы лучше, то жмёте правой кнопкой мыши на иконке маски, выбираете опцию «Disable Layer Mask» (для временного отключения маски) (на иконке маски появится красный крестик и весь верхний слой станет виден), выбираете основной цвет кисточки белый, и белой кисточкой начинаем прорисовывать наши ленточки в нижней части картины (убедившись что Вы находитесь на маске, а не на изображении).
Когда закончите прорисовывать ленточки белой кисточкой, жмёте опять на иконке маски правой кнопкой мышки и выбираете «Enable Layer Mask». Вот что должно получиться в итоге:
Таким образом при помощи масок можно легко определять какая часть изображения активного слоя должна «проявиться» на нижнем слое, какая «скрыться», а какая проявиться только чуть-чуть с прозрачностью в 20% например. Для «прозрачности» можно использовать оттенки серого цвета, либо использовать чёрный цвет, но устанавливать Opacity кисточки на 20-30% — я обычно делаю так.
Чёрная кисточка с прозрачностью в 20% даст слегка серый результат. Если провести кисточкой по тому же участку ещё раз, то серый цвет потемнеет (что сделает этот участок менее видимым на нижнем слое). Многократное рисование такой кисточкой по одному и тому же участку в итоге даст полностью чёрный цвет. Пониженную «плотность» кисточки очень хорошо использовать на границах для более плавного слияния слоёв. Тоже самое относится и к рисованию белым цветом по чёрному участку маски — с пониженной плотностью кисточки чёрный цвет будет осветляться постепенно.
Если Вы обрабатываете большое изображение и решаете продолжить процесс обработки позже, то сохраняете все слои и маски в одном PSD или TIFF файле. Если Вы закончили обработку, то видимый результат можно сохранить в формате JPEG для публикации на Интернете, но слои и маски в этом формате сохранены не будут.
Лично я сохраняю некоторые изображения вместе со слоями в формате TIFF, если знаю, что возможно чуть позже я вернусь к редактированию (когда много слоёв и сложные маски). Есть один минус в этой ситуации — размер файла TIFF на прямую зависит от количества слоёв. Некоторые файлы могут быть более 100 МБ (!!!) в размере (не смотря на то, что RAW файлы с моей 18-ти мегапиксельной камеры имеют размер 20-25 МБ).
Если Вы уверены, что обработка файла закончена и слои Вам больше не понадобятся, то можно объединить все слои в один при помощи команды «Flatten Image» из меню Layers, сохранить либо как TIFF без потери качества и потом TIFF можно сохранить как JPEG с качеством 9-10, либо сохранить сразу как JPEG. Но если позже нужно будет сделать какие-то небольшие изменения/ретушь в файле, то делайте всё с TIFF‘ом и потом опять сохраняйте его как JPEG, так как многократное сохранение одного и того же JPEG фала приведут к потери его качества.
На этом хотел бы закончить Первую Часть.
Часть 2: Практическая
Ничто так хорошо не закрепляет теорию как практика !!! Предлагаю немного закрепить прочитанное в первой части небольшим практическим занятием.
Задача: имеется 3 изображения одного и того же места в разные времена года — лето, осень и зама.
Необходимо объединить все три времени года на одном конечном изображении и получить примерно такой результат:
Сохраняйте исходники в какую-нить отдельную папку.
В начале я обещал рассказать, как открыть сразу несколько фалов в виде слоёв. Если Вы работаете в LightRoom‘e и хотите от туда открыть несколько изображений в виде слоёв, то, выделив нужные файлы идёте в меню Photo — Edit In — Open as Layers in Photoshop. Но сейчас нам нужно получить 3 файла на трёх слоях не из LightRoom’a. Есть минимум два пути:
Первый:
1) откройте первый файл в Фотошопе.
2) откройте второй файл. Он откроется в отдельно окне. Нажмите Ctrl+A и потом Ctrl+C (выделить всё и скопировать в буфер обмена), перейдите в окно первого файла и нажмите Ctrl+V (вставить из буфера обмена). Второе изображение будет добавлено как новый слой
3) откройте третий файл и повторите шаг 2.
4) в результате Ваш первый файл будет содержать 3 слоя с тремя изображениями.
Второй:
1) Открываете меню File — Scripts — Load Files into Stack …
2) Выбираете файлы, при необходимости можно поставить галочку автоматического выравнивания изображений (очень полезно в случае открытия изображения для HDR обработки … но в нашем случае выравнивать ничего не нужно)
… всё … все 3 файла будут сразу открыты в одном окне в виде слоёв. Просто, не правда ли
На второй и третий слои добавляем прозрачные (белые ) маски, нажимая на нужный слой для его выбора и нажимая на иконку добавления маски
Примечание: иногда с верхнего слоя необходимо взять только небольшую деталь, поэтому проще сразу создать не прозрачную (чёрную) маску нажав на иконку добавления маски с нажатой клавишей Alt.
Кликаем на маске верхнего слоя (вокруг иконки маски появится рамочка как индикация того, что маска активна и все Ваши действия буду проводиться на ней, а не на самом изображении).
Чтобы обеспечить плавный переход одного слоя в другой можно использовать градиентную заливку, выбрав белый как «начальный» цвет и чёрный как «конечный». Жмём мышкой примерно в том месте, где начинается линия на нижнем скриншоте и тянем мышку горизонтально вправо на пару сантиметров.
Градиентная заливка обеспечит плавный переход одного слоя в другой.
После заливки Вы сразу увидите, что от первого слоя осталась только небольшая часть, которая плавна перешла во второй слой. Далее переходим на маску второго слоя и точно так же проделываем градиентную заливку.
В результате у Вас должно получиться примерно так:
Результат не плохой, но можно попробовать его улучшить при помощи мягкой кисточки прорисовывая белым цветом то, что Вы желаете показать, либо чёрным то, что желаете скрыть. После нескольких минут мои маски приняли вот такой вид:
Что в итоге дало вот такой результат
Как я уже говорил, все слои и маски можно сохранить в TIFF или PSD файле, либо, если возвращаться к редактированию Вы точно не собираетесь, то можно объединить все слои в один командой Layers — Flatten Image и сохранить конечный результат как JPEG.
Часть 3: Корректирующие слои
Хотел уже закончить свой «небольшой обзор«, но вспомнил, что забыл рассказать про корректирующие слои.
Меню Image — Adjustments содержит большой набор опций по корректировки изображения. Многие из этих опций можно добавлять в виде «корректирующих слоёв». Для этого необходимо выбрать слой, к которому собираетесь применять коррекцию и выбираете нужную опцию из списка «Add an adjustment». Наведя мышкой на иконку какой-либо корректирующей функции Вы увидите всплывающую подсказку с названием функции, хотя в принципе и сами иконки достаточно понятно выглядят.
Корректирующий слой будет добавлен вместе с прозрачной (белой) маской, при помощи которой можно выбрать только часть изображения после коррекции. Сами по себе корректирующие слои не содержат графических элементов, и предназначены только для хранения информации, например об изменении кривых, контраста, насыщенности и т.п.
В отличие от обычных, корректирующий слой влияет на все видимые слои (точнее, на их видимые части), расположенные под ним, а не только на текущий. Но большой плюс применения корректирующего слоя заключается в том, что в действительности он не изменяет пиксели до тех пор, пока не будет совмещён со слоем, расположенным под ним (при помощи комбинации клавиш Ctrl+E ), что даёт возможность экспериментировать с различными эффектами.
Еще одним плюсом в использовании корректирующих слоев может послужить возможность применения одних и тех же корректирующих настроек к нескольким изображениям. Во-первых, вы можете копировать корректирующий слой в разные изображения (делается это так же, как и в случае с обычным слоем), а во-вторых, если изображения располагаются на нескольких слоях одного документа, то расположив над ними над всеми корректирующий слой, вы распространите его эффект на все эти изображения (видимые их части).
Вот ссылка и ещё одна на небольшие статьи по корректирующим слоям.
Часть 4: Маленькие хитрости
Если у Вас есть фото, на котором Вы хотите поменять задний фон, то используйте инструменты Magic Wand, Quick Selection и Lasso в режимах добавления или вычитания для того, чтобы выделить всё, кроме основного объекта. Как говорилось выше, не забудьте сделать копию основного слоя и работайте с копией, отключив видимость основного (Background) слоя.
После того, как выделение закончено (оно может быть не на 100% точным, это не страшно … но чем лучше сделаете выделение, тем меньше потом будет работы), жмите на иконку добавления маски с нажатой клавишей Alt.
Если добавите маску без нажатой Alt, то она будет маска «наоборот». Для инверсии маски нажмите комбинацию Ctrl + I.
Далее необходимо «улучшить» маску, нажав на ней правой кнопкой мышки и выбрав опцию Refine Mask
Желательно результат «улучшения» маски разместить на новом слое (Output To: New Layer with Layer Mask) и сохранить настройки (Remember Settings). Если у Вас большое изображение, то и значения ползунков будут чуть больше для достижения желаемого результата.
Затем добавляем на нижний слой красивый фон и фотография готова
Маску можно будет вручную там и сям подправить если необходимо.
Хороший видео-урок на эту тему есть тут
Если у Вас несколько слоёв, то нажав на иконку глаза можно отключить видимость этого слоя. Но можно нажать на эту иконку с нажатой клавишей Alt, что отключит видимость всех остальных слоёв, кроме этого. Повторный Alt+Click вернет все как было.
Одним нажатием можно скрыть/показать сразу несколько слоев если кликнув на «глаз» одного слоя провести (не отпуская кнопки мыши) по «глазам» остальных слоев.
Маску можно «перетаскивать» с одного слоя на другой точно так же, как перетаскиваются файлы в Проводнике из одной папки в другую по принципу Drag&Drop.
Если Вам надо скопировать маску на другой слой, то перетащите её с исходного слоя вместе с нажатой клавишей Alt.
Часть 5: Заключение
Если кто-то ещё в силах читать , то вот тут есть чуть больше информации по слоям
Ну вроде получилось описать основные моменты и надеюсь я Вас не сильно утомил
Спасибо всем, кто дочитал до конца. Надеюсь данная статья поможем улучшить Ваши фото и процесс работы в Фотошопе
Если Вам понравилась моя статья и Вы захотите сказать «спасибо», то нажмите на смайлик:
Спасибо сказали раз
Быстро открыть слой документа Photoshop в новом файле?
Вы должны использовать «Смарт-объект». Нравится:
Я часто использую смарт-объекты при работе над макетами, в которых используется повторяемый контент. Скажем, например, я работаю над дизайном домашней страницы, которая показывает отрывки из трех моих последних сообщений в блоге. Они будут примерно одинаковой длины и размера, поэтому я решаю просто повторить один и тот же отрывок три раза, чтобы посмотреть, как это будет выглядеть на макете. Это идеальный вариант для использования смарт-объектов.
Я бы сделал первый пример сообщения в блоге — включая заголовок, значок даты, текст, ссылку и разделитель. Примерно так:
Затем я бы выделил все эти слои в палитре и щелкнул правой кнопкой мыши> Преобразовать в смарт-объект.
Поскольку он может быть повторно использован в другом месте, вы заметите, что я превратил значок даты в собственный смарт-объект. Ура для гнездования! Если я дважды щелкну по нему, я получу еще одно окно с его содержимым, например:
Теперь я могу сделать две копии исходного смарт-объекта и расположить их следующим образом:
Выплата проста.Копии действуют как экземпляры, поэтому обновления, внесенные в один, будут сделаны для всех. Если я решу изменить заголовки на красный и полужирный, я могу сделать это один раз вместо трех. Я могу легко протестировать различные визуальные элементы (например, добавить градиент ко всему фрагменту) и сразу увидеть, как он будет выглядеть во всех трех экземплярах.
Я также использую смарт-объекты для их неразрушающего редактирования. Когда что-то является смарт-объектом, вы можете масштабировать его, вращать, деформировать, наклонять и применять всевозможные фильтры без потери исходных данных.Вы также можете изменить порядок примененных фильтров, что может быть очень удобно. Фильтры остаются редактируемыми, и вы можете их снять, если решите, что они вам не нужны. Этот тип вещей отлично подходит для таких элементов, как набор миниатюр в галерее.
Вы можете сохранить смарт-объект в файл — на слое в окне «Слои» — щелкните правой кнопкой мыши -> Экспорт содержимого. В будущем после редактирования этого файла вы можете загрузить смарт-объект вручную — щелкните правой кнопкой мыши -> Заменить содержимое … и выберите отредактированный файл с диска.
слоев Photoshop для начинающих — что, когда и как их лучше всего использовать
Это введение в слои Photoshop для начинающих поможет вам научиться редактировать.Итак, что же такое слой Photoshop? Проще говоря, если вы представите стопку прозрачной бумаги, каждый лист эквивалентен слою Photoshop. Когда вы добавляете / изменяете / удаляете какой-либо из слоев, то, что вы видите вверху стека, формирует все ваше изображение.
При первом открытии Photoshop по умолчанию панель слоев находится в правой части экрана, а изображение открывается как слой с именем «Фон». Имейте это в виду, когда будете читать дальше.
Зачем нужны слои Photoshop?
Теперь, когда у вас есть представление о том, что такое слой, вот почему вы должны их использовать:
1.Это способ работать без разрушения
Разрушительное редактирование происходит, когда вы перемещаете и изменяете пиксели прямо в исходном изображении. Это происходит, если вы редактируете исходное изображение / фоновый слой при работе в Photoshop. Хотя вы можете отменить свои изменения, если вы превысите количество «отмен», которое вы можете применить, эти изменения будут зафиксированы. Кроме того, вам могут понравиться одни изменения, но не другие, и нет возможности вернуться только к этому изменению, не отменив и другие внесенные вами изменения.
В качестве альтернативы, когда вы редактируете изображение на отдельных слоях, как отредактированное изображение, так и исходное сохранение (они сохраняются в файл.psd, и он поддерживает все ваши слои). Это позволяет в любой момент вернуться к исходному изображению, просто скрыв слои или полностью удалив их. Это форма неразрушающего редактирования.
Однако следует помнить, что если вы измените размер всего документа (через меню-> изображение-> изменение размера изображения) в любой момент, это форма деструктивного редактирования, и вы потеряете качество изображения, если попытаетесь изменить размер. он вернется к исходному размеру позже.
По мере развития вашего стиля редактирования вы оцените возможность вернуться к исходным изображениям позже.
Легко добавлять текст, не затрагивая исходное изображение
2. Обеспечивает организованное и гибкое редактирование.
Photoshop — отличный вариант, если вам нужен больший контроль над процессом редактирования. Хотя вы начинаете с определенного конечного результата, вы можете передумать во время (или даже по завершении) вашего процесса. Конечно, есть способы лучше, чем отменить несколько изменений или начать с нуля, верно?
Enter, слои.
Поскольку исходное изображение не изменилось, вы можете изменить текст позже.
Слоипозволяют работать со своим зрением, не затрагивая / не разрушая оригинал.Поскольку вы можете работать с каждым слоем отдельно, у вас есть большая гибкость. С помощью слоев вы также можете объединить несколько изображений в одно (составное). Они включают (но не ограничиваются этим) замену элементов изображения, изменение цвета, тонов и освещения, добавление текста и изменение размера, замену или поворот объекта. независимо от всего остального в вашем изображении.
Вы можете использовать слои для замены простого неба
Этот стиль неразрушающего редактирования позволяет вам отменить изменения в любой момент времени, и вы можете управлять каждым отдельным слоем.Это означает, что вы можете работать с различными объектами и элементами вашего изображения, не влияя ни на что другое.
Как использовать слои Photoshop
Если вы не видите панель слоев в правой части экрана, вам необходимо включить ее. Для этого перейдите в Меню-> Окно-> Слои.
Как упоминалось ранее, когда вы открываете изображение в Photoshop, оно открывается как фоновый слой. Вы заметите маленький значок замка с правой стороны фонового слоя. Эта блокировка предназначена для предотвращения непреднамеренных изменений.
Первым шагом обычно является дублирование этого слоя. Таким образом, фоновый слой останется нетронутым (исходным).
Для начала продублируйте фоновый слой:
- Открыть изображение в Photoshop
- Щелкните правой кнопкой мыши эскиз изображения на панели слоев с именем «Фон» и выберите параметр дублирования слоя.
- Нажмите ОК. Новый слой появится над исходным слоем с именем по умолчанию «Фоновая копия» — вы можете переименовать его как угодно.Я предлагаю переименовать его во что-нибудь, что связано с изменениями, которые вы вносите. Это облегчает поиск в дальнейшем, если у вас много слоев.
Когда вы научитесь работать со слоями, вы обнаружите, что создаете новые слои для каждого изменения, которое хотите внести, например если вы ретушируете изображение или заменяете небо. Это приходит с осознанием того, что позже вы сможете самостоятельно регулировать интенсивность любого из этих изменений.
Я использовал слои для замены неба с маской слоя для восстановления верхних ветвей
Корректирующие слои
ВPhotoshop также есть другой тип слоя, называемый «Корректирующие слои».Эти слои не дублируют другие слои; вместо этого они корректируют информацию слоя непосредственно под ним. Таким образом, вы можете просто использовать корректирующий слой для изменения изображения без изменения исходного изображения слоя. Например, вы можете увеличить / уменьшить контраст или яркость вашего слоя.
Обратите внимание, как корректирующие слои выглядят иначе, чем слои других типов. Они корректируют слой под ними.
Корректирующие слои на самом деле не содержат пикселей, а представляют собой серию инструкций для Photoshop о том, какие изменения вы просите его внести.Вы можете получить доступ к меню «Слой коррекции» в нижней части панели «Слои» или выбрать «Окна» и установить флажок «Коррекция».
Маски слоя
Маска слоя — это еще один метод неразрушающего редактирования в Photoshop, используемый для управления прозрачностью слоя, к которому вы ее применяете. Еще более простое определение — маска слоя может сделать слой видимым или невидимым. Это делается путем окрашивания в белый цвет (чтобы сделать его видимым) или черным (чтобы сделать его невидимым).
Режимы наложения
В верхнем левом углу панели «Слои» находится раскрывающееся меню режимов наложения.Эти «режимы» по умолчанию установлены на «Нормальный» и управляют тем, как пиксели на разных слоях взаимодействуют друг с другом. Простой способ понять, что делают разные режимы наложения, — это продублировать ваше изображение (как описано выше) и циклически переключаться между ними.
Пример того, как различные режимы наложения изменяют внешний вид вашего изображения: 1. Нормальный 2. Умножение 3. Мягкий свет 4. Яркий свет 5. Оттенок 6. Яркость
Важные примечания к слоям для начинающих
При наличии нескольких слоев ваши изменения влияют только на активный или выбранный слой.Вот почему рекомендуется давать своему слою имя (шаг 3 выше) в зависимости от того, для чего вы его используете.
Вы можете сохранить изменения как файл Photoshop (PSD), закрыть его и открыть позже, чтобы найти все ваши слои (и изменения) в том виде, в каком вы его оставили. Следует отметить, что при сохранении таким образом размер файла увеличивается. Если вы закончили редактирование и вам не нужен большой PSD-файл, вы можете объединить все слои (или сгладить файл) и сохранить его в меньшем, более сжатом типе файла, таком как jpeg.Конечно, при этом вы больше не сможете получить доступ к этим отдельным слоям позже.
Слои работают по порядку. Это означает, что верхний слой «закрывает» все, что находится под ним. Однако вы можете изменить порядок слоев, перемещая их вверх или вниз, просто перетаскивая их. Имейте в виду, что верхний слой будет лучше всего виден.
Заключение
Новичку следует помнить, что слои Photoshop — рекомендуемый неразрушающий способ работы.Он гибкий, что позволяет вам организовывать свою работу, вносить изменения в выбранные области и легко отменять изменения.
Если вы не объедините слои, вы можете открыть файл Photoshop через несколько лет и внести изменения, не затрагивая исходное изображение.
Я надеюсь, что вы сможете воспользоваться этими советами по слоям Photoshop для начинающих, и если у вас есть какие-либо советы по этой теме, поделитесь ими в комментариях ниже.
Как открывать изображения как слои из Adobe Lightroom в Photoshop
В предыдущих сообщениях я писал о том, как можно открыть несколько изображений в Photoshop, а затем перетащить несколько слоев, чтобы создать коллекцию фотографий в одном файле.Ссылки на эти сообщения я дам здесь:
Как расположить вкладки в рабочем пространстве Photoshop
Советы по вкладкам и направляющим в Adobe Photoshop
Хотя методы, которые я описал выше, определенно работоспособны и эффективны, каждый раз, когда можно найти ярлык, его нужно использовать. Особенно при работе с несколькими приложениями, такими как Camera Raw и Photoshop или Lightroom и Photoshop.
В сегодняшней публикации я собираюсь продемонстрировать, насколько легко выбрать несколько изображений в Adobe Lightroom, а затем открыть эти изображения в Photoshop как слои в одном документе.Как вы можете себе представить, этот тип операции может быть очень эффективным при съемке самых разных типов фотографии. Портреты, семейные фотографии, помолвки и свадьбы, и это лишь некоторые из них. Как правило, каждый раз, когда у вас есть фотографии с похожим стилем, которые вы хотели бы разместить рядом друг с другом в виде коллажа. Правильное слово — коллаж?
Выбор фотографий в Lightroom
Для этого проекта я собираюсь вернуться к своей надежной коллекции демонстрационных фотографий, которые находятся в модуле Library Lightroom.Что я собираюсь сделать в первую очередь, так это найти несколько связанных фотографий, например, цветов (так что все это будет иметь смысл позже). Затем я посмотрю на размеры каждой фотографии. Хотя фотографии не обязательно должны быть одинакового размера, было бы неплохо, если бы они были такими. Если вы подпишетесь на меня, прочитав этот пост, вы поймете, почему.
Если вы посмотрите на снимок экрана выше, то увидите, что я выбрал две уменьшенные фотографии. Для этого я просто удерживал на клавиатуре клавишу Ctrl (Windows) или Command (Mac) и щелкал по каждой из них указателем мыши.
Я обвел две области красным. Внутри этих двух областей указаны размеры фотографий в пикселях. В данном случае размеры 4928 × 3264. Это здорово, потому что после того, как я открою обе эти фотографии как слои в Photoshop, они будут хорошо совмещены друг с другом.
Открытие фотографий как слоев в Photoshop
Это действительно простой шаг. Чтобы открыть несколько изображений в виде слоев в Photoshop, я собираюсь перейти к пункту меню Фото> Редактировать в> Открыть как слои в Photoshop и щелкнуть.
Как только я выберу этот пункт меню, откроется Photoshop, и оба этих изображения появятся в одном файле на одной вкладке.
Примечание : Когда я впервые попробовал это, Photoshop еще не был запущен, и у меня возникла странная ошибка. Эта ошибка исчезла после того, как я запустил Photoshop сам и попробовал снова. Это может быть связано с тем, что я недавно обновил Lightroom, но еще не успел обновить Photoshop.
Расположение фотографий
Теперь, когда обе фотографии открыты в одном документе в Photoshop, я могу продолжить и расположить их как угодно.Я бы хотел сдвинуть верхний слой влево так, чтобы его правый край касался левого края нижнего слоя. Сделайте это, я воспользуюсь инструментом Move Tool и перетащу его. Я хочу, чтобы оба слоя идеально выровнялись по горизонтали. Чтобы лучше понять, что я делаю, я нажимаю клавиши Ctrl, и – на клавиатуре, чтобы уменьшить размер.
На скриншоте выше я сдвигал слой влево, как описано выше.Я сохранил часть этого на виду, чтобы вы могли видеть, что я делаю. Когда я закончил, я вообще не мог видеть верхний слой (синий цветок). Также не обращайте внимания на обе первые две вкладки. Файл, над которым я работаю, является третьим. Первый и второй — это скриншоты для этого поста.
Теперь, когда оба слоя настроены правильно, я могу снова сделать их видимыми. Для этого я перейду к пункту меню Image> Reveal All и нажму. Это показывает все, что в настоящее время не отображается в области холста файла.Это существенно расширяет область холста. Чтобы подтвердить это, я могу выбрать пункт меню Image> Canvas Size и посмотреть на размеры в пикселях.
То, что начиналось как 4928 × 3264, выросло до 9856 × 3264. Это круто.
Сейчас у меня довольно широкое изображение. Если вы посмотрите на самую первую фотографию в этом посте, вы увидите, что изображение не такое уж широкое. Фактически, это только ширина одного из этих изображений. Это потому, что я его обрезал. Итак, я сделаю это прямо сейчас.Я выбираю инструмент Crop Tool , настраиваю настройки и нажимаю Enter на клавиатуре, чтобы применить кадрирование. Это оно.
Если вы не слишком хорошо знакомы с тем, как работает инструмент кадрирования в Adobe Photoshop, вам следует ознакомиться с моими предыдущими сообщениями по этой теме.
Как кадрировать фотографию до точного размера и разрешения в Adobe Photoshop
Использование инструмента кадрирования в Adobe Photoshop
Примеры использования инструмента «Обрезка перспективы» в Adobe Photoshop
Сохранение файла
Чтобы закончить, мне нужно сохранить файл.Для этого я просто перейду к пункту меню Файл> Сохранить и щелкну.
Если вам интересно, где был сохранен этот файл, позвольте мне показать вам. Я вернусь в Lightroom.
Когда я щелкнул пункт меню «Сохранить» в Photoshop, файл, над которым я работал, был сохранен в папке «Библиотека» в Lightroom как файл TIF. Это очень удобно, потому что теперь я могу открыть его и продолжить работу.
Итак, вот и все — как открыть несколько фотографий из Adobe Lightroom в виде слоев в Adobe Photoshop.Надеюсь, этот пост был ясным и легким для понимания. Если у вас есть какие-либо вопросы, задавайте их в разделе комментариев ниже. Спасибо!
Если вы хотите узнать больше об этой теме в целом, я рекомендую вам ознакомиться с сообщениями ниже. Они довольно информативны.
Как перейти из Lightroom в Photoshop — и обратно — Дизайн смеющегося льва
Использование функции Lightroom «Редактировать в Photoshop» — Школа цифровой фотографии
Как экспортировать из Lightroom в Photoshop | Хрон.com
Lightroom в Photoshop и обратно — Другой способ — TipSquirrel
Как сделать «круговой путь» в Lightroom (LR в Photoshop, обратно в LR) — Light Stalking
——
Если вам понравился сегодняшний пост и он оказался полезным, поделитесь им с другом. Кроме того, если вы хотите продолжить обучение и хотите, чтобы наши сообщения отправлялись прямо на ваш почтовый ящик, просто подпишитесь на нашу рассылку. Мы будем отправлять все сообщения прямо вам. Спасибо!
Как преобразовать фоновый слой в обычный в Photoshop? — Смеющийся лев Дизайн
* Обновлено в январе 2017 года для отражения изменений фонового слоя в Photoshop CC *
Вопрос, который довольно часто возникает в классе Photoshop: «Почему я не могу переместить фоновый слой?» Фоновый слой — это самый нижний слой на панели «Слои».Когда вы импортируете или открываете изображение с цифровой камеры или сканера, оно автоматически помещается на фоновый слой.
Если вы посмотрите на него на панели слоев, вы увидите небольшой замок рядом с именем. Это создает впечатление, что вы просто можете просто снять флажок с блокировки слоя, и тогда он будет вести себя так же, как и другие слои. К сожалению, это не работает.
Давайте кратко рассмотрим, чем фоновый слой отличается от других слоев и почему вы не можете его перемещать.На самом деле есть несколько вещей, которые нельзя делать с фоном. Вот они:
Один. Вы не можете перемещать содержимое фонового слоя.
На обычных слоях вы можете выбрать объект на слое с помощью инструмента «Перемещение», а затем перетащить этот объект в любое место на холсте. Фоновый слой зафиксирован на месте.
Два. Вы не можете изменить порядок наложения фонового слоя на панели слоев.
Если у вас более одного слоя в изображении Photoshop, и вы попытаетесь изменить порядок наложения слоев, щелкнув и перетащив на панели «Слои», вы увидите, что фоновый слой зафиксирован на месте.
Три. Вы не можете изменить режим наложения или прозрачность фонового слоя.
Фактически, все параметры на панели «Слой» неактивны, что означает, что вы не можете вносить какие-либо изменения.
Четыре. Если вы удалите или сотрете часть этого фонового слоя, он не будет прозрачным, как на других слоях.
Вместо этого удаленная часть будет отображаться с цветом заливки по вашему выбору. Ниже я выделил прямоугольную область вокруг лица мужчины.Если я нажму Backspace (Windows) или Delete (Mac), вы увидите, что открывается диалоговое окно Fill. Оттуда вы можете выбрать, как мы хотим заполнить область выбора. На обычном слое это диалоговое окно не появится, и вы просто сделаете прозрачное отверстие в месте выделения.
Как сделать фоновый слой обычным слоем в Photoshop?
Что ж, к счастью, это очень просто. Чтобы разблокировать фоновый слой и делать с ним, где хотите;
- Дважды щелкните на имени (буквально дважды щелкните на слове «Фон») на панели «Слои».Откроется диалоговое окно «Новый слой».
- По умолчанию Photoshop предлагает вам Layer 0 в качестве нового имени — просто примите это или введите новое имя для вашего фонового слоя.
- Затем нажмите ОК.
Есть еще один способ изменить фоновый слой на нормальный в Photoshop CC. Если вы попытаетесь переместить содержимое фонового слоя с помощью инструмента «Перемещение», появится следующий диалог. Здесь вы можете выбрать Преобразовать в нормальный слой . Это мгновенно преобразует ваш слой и автоматически назовет его Layer 0.
Надеюсь, вы нашли это полезным. Буду очень признателен, если вы поделитесь этим, спасибо! 🙂
Как разблокировать слои в Photoshop
Вы когда-нибудь пробовали следовать руководству Photoshop, чтобы отредактировать свою фотографию, только чтобы вас не смущало что-то базовое в программе? Пока вы изо всех сил пытаетесь придумать что-то вроде того, как разблокировать слои в Photoshop, видеоинструктор продолжает и вскоре опережает вас на десять шагов.
Так обидно!
Я не могу научить вас всем секретам Photoshop, но я могу научить вас, как быстро разблокировать слой, чтобы вы могли редактировать его по своему вкусу!
Почему слой заблокирован в Photoshop?
Вы узнаете, что слой заблокирован, потому что справа на панели слоев есть символ заблокированного замка.
Photoshop автоматически блокирует фоновый слой изображения. Это означает, что вы не можете перемещать его вверх или вниз в стеке. Вы также можете вручную заблокировать и разблокировать слои самостоятельно. Блокировка фонового слоя дает некоторую защиту от изменения порядка. Я думаю, это также побуждает вас создать новый слой для работы, чтобы исходное изображение не было разрушено.
Когда вы блокируете другие слои, вы предотвращаете их изменение или изменение каким-либо образом. В новых версиях Photoshop есть пять различных способов блокировки слоя.
Итак, как можно разблокировать (или заблокировать?) Слои в Photoshop?
Шаг 1. Откройте панель слоев
Если вы не сразу видите панель слоев в рабочей области Photoshop, возможно, вы случайно закрыли ее. Нажмите «Окно» на верхней панели инструментов и убедитесь, что рядом с «Слоями» стоит галочка. Вы также можете нажать клавишу F7 для включения и выключения панели.
Шаг 2. Разблокируйте фоновый слой
Чтобы разблокировать фоновый слой в Photoshop, просто найдите его в палитре слоев.Щелкните значок замка один раз. Теперь он разблокирован. Вы также можете разблокировать его, убедившись, что он выделен, и нажав клавишу «/» . В некоторых старых версиях Photoshop необходимо дважды щелкнуть символ.
Обратите внимание, что фон теперь автоматически переименовывается в «Слой 0», а символ замка исчез.
Шаг 3. Разблокируйте другие слои
Если другие слои в вашем проекте заблокированы, выполните ту же процедуру, что и выше. Просто щелкните значок замка справа или нажмите клавишу «/».
Шаг 4. Заблокируйте слой
Если вы хотите заблокировать слой, вам нужно выделить его на панели слоев. Прямо над названиями слоев вы увидите «Lock:» и несколько символов. Это варианты блокировки. Выберите тот, который вам нужен, и он соответственно защитит слой. Появится значок замка.
Блокировка слоев — это защита от случайного изменения или повреждения вашей работы. Это быстро и просто в использовании. Так что попробуйте эту функцию, чтобы защитить свои правки, тексты или другие элементы вашего проекта!
Благодаря большому сходству между обработкой слоев в Photoshop и Illustrator, можно переместить многослойный документ из Photoshop в Illustrator или из Illustrator в Photoshop и сохранить большую часть слоя структура, которую вы тщательно создали.Во время импорта и экспорта между продуктами Photoshop и Illustrator сохраняют слои и их компоненты, а также текст, маски и другие элементы в максимально возможной степени. Однако слои будут объединены, если их сохранение ухудшит внешний вид результирующего файла. Это позволяет перемещать изображения вперед и назад между двумя приложениями, используя каждое приложение для той работы, которую оно лучше всего выполняет. Слои из Photoshop в IllustratorЛучший способ переместить изображение Photoshop в Illustrator — использовать команду Illustrator «Поместить» или «Открыть».
Независимо от того, размещаете ли вы или открываете изображение Photoshop, в диалоговом окне «Параметры импорта Photoshop» (рис. 12-17) выберите «Преобразовать слои Photoshop в объекты» и «Импортировать скрытые слои» и нажмите «ОК». Рисунок 12-17. Размещение многослойного изображения Photoshop дает вам возможность преобразовать слои Photoshop в объекты Illustrator.Если вы открыли изображение Photoshop, на нижнем слое вокруг ограничивающей рамки изображения появится прямоугольник регистрации. (Вы можете освободить его, выбрав «Объект»> «Область кадрирования»> «Освободить».) Сохранение редактируемого текста и слоевПри помещении файла Photoshop в Illustrator сохраняется возможность редактирования текста и каждый слой Photoshop преобразуется в одно встроенное изображение (как показано на палитру «Ссылки»), когда установлен флажок «Преобразовать слои Photoshop в объекты».Любые группы слоев Photoshop будут импортированы как подслои Illustrator. Настройки непрозрачности слоя и режима наложения будут по возможности сохранены. На рис. 12-18 показан простой многослойный файл Photoshop со слоями шрифта и изображения, преобразованными в объекты Illustrator. Рисунок 12-18. Изображение Photoshop (слева) содержит слои изображения и текстовый слой. При преобразовании в объекты Illustrator текст остается редактируемым (справа).Объединение слоев с неподдерживаемыми функциямиIllustrator поддерживает не все функции слоев Photoshop.Когда Illustrator импортирует файлы со следующими элементами слоев, он автоматически объединяет слои без предупреждения:
После объединения эти слои больше не доступны для редактирования. Импорт типаIllustrator может импортировать точечный тип (отдельные строки текста), тип текстового фрейма и текст по контуру. Однако текст, искаженный с помощью диалогового окна «Деформация текста» или команды преобразования «Деформация», необходимо растрировать во время импорта. Точно так же текст с любыми эффектами слоя будет преобразован в пиксели. Совет: повторно примените эффекты в Illustrator Когда вы переносите текст Photoshop в Illustrator, удалите любые эффекты деформации или слоя в Photoshop.Затем повторно примените эффекты с помощью команд в Illustrator. Преобразование масокСлой, векторные и обтравочные маски в Photoshop преобразуются в эквивалентные маски Illustrator.
Слои из Illustrator в PhotoshopТак же, как вы можете перемещать многослойные файлы из Photoshop в Illustrator, вы можете экспортировать многослойные файлы Illustrator в Photoshop, чтобы продолжить их редактирование. Перед экспортом в Photoshop полезно настроить слои Illustrator, чтобы сделать их максимально редактируемыми в Photoshop. Сделайте это, создав подслои и составные формы. Создание подслоев и составных формПодумайте заранее, какие объекты вы хотите сохранить как векторные в Photoshop.Переместите эти объекты в отдельные подслои в Illustrator, а затем преобразуйте их в составные формы. Мы будем использовать в качестве примера простую графику Illustrator, которая содержит три вида шрифта, текст по контуру и текстовый фрейм. Он также содержит несколько звезд, которые мы хотели бы переместить в Photoshop, чтобы применить эффекты слоя Photoshop (рис. 12-21, слева). Рисунок 12-21. Работа в Illustrator с шрифтом и звездочкой (слева). Чтобы звезды оставались редактируемыми векторными объектами в Photoshop, переместите их на подслои и преобразуйте их в составные формы (справа).Мы переместили каждую звезду в отдельный подслой. Затем мы выбрали путь каждой звезды на палитре слоев (рис. 12-21, справа) и создали составную форму, выбрав «Создать составной контур» в меню палитры Обработки контуров. Подготовка составных формПеред экспортом фигуры Illustrator с обводками должны быть изменены с атрибута по умолчанию Miter Join на Round Join в палитре Stroke (рис. 12-22). Если соединение штрихов не преобразовано должным образом, объект будет растеризован, а не преобразован в слой-фигуру.При правильном преобразовании обводка применяется как эффект обводки к слою-фигуре. Рисунок 12-22. Выбор круглого соединения перед преобразованием формы Illustrator с обводкой.Перед экспортом составных форм также удалите все примененные к ним кисти, пунктирные штрихи или стили графики, чтобы предотвратить растеризацию объектов. Экспорт в файл PhotoshopЧтобы экспортировать файл Illustrator в Photoshop, выберите «Файл»> «Экспорт» и выберите Photoshop (PSD) в качестве формата.В диалоговом окне «Параметры экспорта Photoshop» (рис. 12-23) выберите один из следующих параметров, чтобы сохранить качество и возможность редактирования:
Когда файл Illustrator экспортируется с выбранным параметром «Сохранить возможность редактирования текста», при открытии файла в Photoshop отображается весь текст на слоях с редактируемым шрифтом (рис. 12-24, слева). Тип точки, тип области и тип контура преобразуются успешно.На рисунке также показано, что произойдет, если подслои и составные формы не были созданы, все звезды растеризованы на один слой пикселей. Создание подслоев и составных фигур помещает каждый звездный объект на отдельный слой-фигуру с векторной маской, чтобы его можно было редактировать в Photoshop по мере необходимости (рис. 12-24, справа). Также сохранены режимы непрозрачности и наложения. Рисунок 12-24. Тип Illustrator преобразован в слои шрифта Photoshop (вверху). Размещение векторных объектов на подслоях и создание из них составных фигур в Illustrator сохраняет возможность редактирования в Photoshop (внизу).Маски Illustrator преобразуются в маски Photoshop: как «традиционные» обтравочные маски, так и маски на основе слоев преобразуются в слои-фигуры Photoshop. |
Как открыть файл PSD без Photoshop
У вас есть файл Photoshop (.psd), который нужно открыть, но у вас нет Photoshop? В этом руководстве вы узнаете несколько различных способов открыть файл Photoshop бесплатно, не платя за Photoshop.
Предварительный просмотр на Google Диске
Вы можете использовать этот метод независимо от типа вашей операционной системы.Просто загрузите свой PSD-файл на Google Диск. Вы сможете предварительно просмотреть файл.
После предварительного просмотра файла вы можете сделать снимок экрана, а затем открыть файл снимка экрана в другой программе.
Вот несколько ярлыков для создания снимков экрана в различных операционных системах:
- Windows: Win + Shift + S
- Mac: Command + Shift + 4
- ChromeOS: Ctrl + Shift + []]] (клавиша переключения окон)
IrfanView (только для Windows)
InfranView — бесплатная программа, которую можно загрузить в Windows.Это позволит вам отображать PSD-файл Photoshop, а также сохранять его во множестве других популярных форматов. Однако он не поддерживает слои в файлах Photoshop, поэтому все будет объединено в один слой.
Загрузите IrfanView здесь.
Предварительный просмотр (только Mac)
Встроенная программа предварительного просмотра в MacOS может открывать файлы Photoshop. Просто щелкните файл правой кнопкой мыши, выберите «Открыть с помощью», затем «Предварительный просмотр». После открытия файла в режиме предварительного просмотра вы можете экспортировать его в другие форматы, выбрав «Файл», а затем «Экспорт»… «. В меню» Экспорт «есть раскрывающееся меню, в котором можно выбрать формат. Как и в IrfanView, информация о слоях не поддерживается.
GIMP
GIMP — это бесплатная альтернатива Photoshop с открытым исходным кодом. Он может открывать файлы PSD и даже сохраняет информацию о слоях. GIMP — самый мощный вариант в этом списке, который позволяет вам вносить другие изменения в файл.
Чтобы открыть файл Photoshop в GIMP, сначала загрузите и установите GIMP.
Затем откройте файл Photoshop в GIMP.Просто используйте настройки по умолчанию для преобразования файла.
Теперь у вас есть доступ к изображению в GIMP, включая все слои! Вы можете редактировать изображение или экспортировать его в любом формате. GIMP может не сохранять всю текстовую информацию или стили слоев.
Теперь вы знаете, что вам не нужен Photoshop для открытия файлов PSD!
.