Текст по кругу в Фотошопе: подробная инструкция
Главная » Программы
Всех приветствую на портале WiFiGiD.RU. В нашем сегодняшнем уроке мы посмотрим, как можно сделать текст по кругу в программе Фотошоп. Есть два способа. Первый – достаточно сложный, но текст в таком случае у вас получится максимально правильным и красивым. Второй – более простой и подходят для расположения букв по небольшой дуге. Я же советую подробно ознакомиться с обоими вариантами, чтобы вы всегда могли применять их в разных условиях и задачах. Если у вас в процессе чтения возникнут какие-то вопросы – пишите в комментариях.
Содержание
- Способ 1: С помощью кругового контура
- Способ 2: С помощью деформации текста
- Видео
- Задать вопрос автору статьи
Способ 1: С помощью кругового контура
Итак, как же нам в Фотошопе сделать текст или любую надпись по ровному кругу (или полукругу). На самом деле все не так просто, поэтому постарайтесь внимательно читать, то что я буду писать и смотрите на скриншоты. Я постараюсь описывать все действия максимально подробно, чтобы вы не запутались.
Я постараюсь описывать все действия максимально подробно, чтобы вы не запутались.
- Давайте создадим новый документ. В верхней панели выбираем «Файл» – «Создать». Или используем клавиши:
Ctrl + N
- Задайте нужный размер по ширине и высоте в правом блоке. Значение лучше задать в пикселях. Еще один момент – если вы будете распечатывать эту картинку на бумаге, то можно выбрать сверху «Печать», и далее нажать по любому международному формату A4, A5 и т.д. Жмем «Создать».
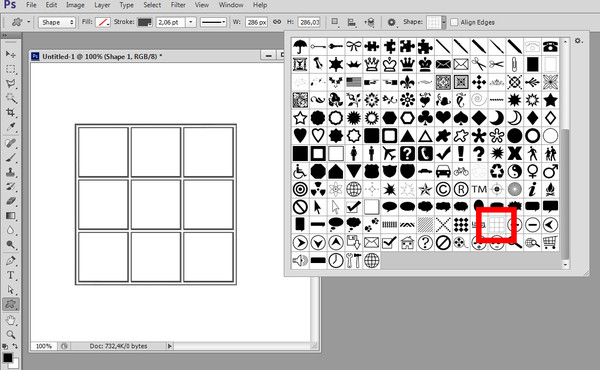
- Для примера я создам два круга, посередине которых и будет нужная нам фраза или текст. Нам понадобится один новый слой. Чтобы его создать на вкладке «Слой» в отдельном окне нажмите по кнопке квадратика с плюсом. Или используйте клавиши:
Ctrl + Shift + N
- Проверьте, чтобы был выделен новый слой, который мы только что создали. Именно с ним мы и будем работать.
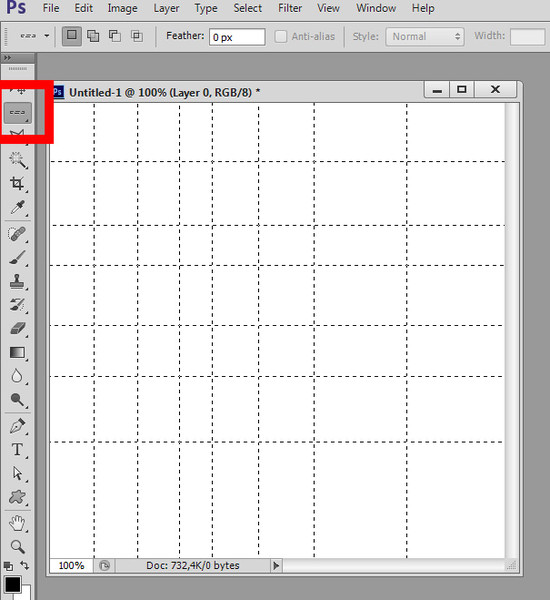
- На панели инструментов кликните правой кнопкой по инструменту область выделения и далее выберите «Овальную область».

- На клавиатуре зажмите клавишу «Shift», и, не отпуская, её нарисуйте круг нужного вам размера.
- Чтобы создать хоть какой-то объект из выделения, нам нужно залить эту область. Для этого кликаем правой кнопкой (ПКМ) по ней и из выпадающего меню выбираем команду «Выполнить заливку».
- В «Содержании» кликаем по «Цвету» – выбираем любой и жмем два раза по кнопке «ОК». Вы также можете использовать инструмент «Заливка» на панели слева.
- Теперь отменяем выделение, нажав ПКМ и выбрав соответствующий пункт в выпадающем меню. Или используем быстрые клавиши:
Ctrl + D
- Кликните двойным щелчком левой кнопкой мыши (ЛКМ) по нашему слою.
- Установите галочку напротив фильтра «Выполнить обводку» и зайдите туда. Установите нужные «Размер» в пикселях, так чтобы обводку было видно. Ставим цвет «Черный».
 Вы можете не переживать, эти параметры можно в любой момент поменять.
Вы можете не переживать, эти параметры можно в любой момент поменять.
- Теперь там же в окне «Слои» убираем заливку до 0%, чтобы осталась только обводка.
- У вас должна получиться вот такая картинка. Если вы считаете, что обводка слишком тонкая или толстая – опять зайдите в «Стиль слоя» и измените параметры обводки.
- Так как в примере нам нужно нарисовать два круга – давайте продублируем этот слой. Кликаем ПКМ по слою и выбираем команду «Создать дубликат слоя».
- Ничего менять не нужно – «ОК».
- Вы можете скрыть стили слоя, нажав по стрелочке рядом с буквами «fx», чтобы они не занимали много места.
- Теперь на верхней панели переходим во вкладку «Редактирование» и кликаем по инструменту «Свободное трансформирование». Горячие клавиши:
Ctrl + T
- Зажимаем клавишу Alt и начинаем тянуть круг к центру, чтобы уменьшить его, сохраняя пропорции.
 В некоторых старых версиях нужно дополнительно зажать вторую кнопку – Shift. Чтобы применить изменения, кликните ЛКМ по центру круга.
В некоторых старых версиях нужно дополнительно зажать вторую кнопку – Shift. Чтобы применить изменения, кликните ЛКМ по центру круга.
- Выделите слой с большим кругом – для этого зажимаем Ctrl и кликаем ЛКМ по этому слою.
- Вы увидите окантовку выделения, кликаем ПКМ – «Трансформировать выделенную область».
- Нам нужно изменить выделение и уменьшить его – именно от этого места и будут идти буквы нашей надписи. Зажимаем клавишу Alt (или Alt + Shift) и уменьшаем выделение. Оставьте небольшое расстояние до малого круга, чтобы смотрелось лучше.
- Кликаем ПКМ и выбираем «Образовать рабочий контур».
- Жмем «ОК».
- Теперь жмем по инструменту «Текст» (T).
- Наведите на этот контур. Вы увидите, как курсор преобразуется в такой вот значок. Кликните по нему ЛКМ.
- Напишите свою фразу.
 Вы можете столкнуться с проблемой – фраза будет слишком маленького размера или не того цвета. Выделите её, нажав клавиши Ctrl + A.
Вы можете столкнуться с проблемой – фраза будет слишком маленького размера или не того цвета. Выделите её, нажав клавиши Ctrl + A.
- Теперь в верхней панели изменяем размер и цвет.
- Вы также можете поменять и шрифт написания.
- А теперь для вас задание, сделайте вторую надпись, но только снизу круга. Делается все по аналогии, начинаем с 19 шага, где нам нужно выделить круг, зажав клавишу Ctrl.
- У вас должно получиться две фразы, которые существуют отдельно на разных контурах – это важно. И опять же вы можете столкнуться с еще одной проблемой – когда надписи будут находиться не по центру или неровно.
- Выделите слой с текстом, который вы хотите прокрутить по кругу, для того чтобы изменить и поставить его в нормальное положение.
- Выбираем инструмент «Перо» (P).
- Жмем ПКМ по контуру – «Свободное трансформирование контура».

- Жмем ПКМ и выбираем «Поворот».
- Наводим курсор на правый верхний угол и начинаем крутить контур. Надпись при этом будет оставаться на месте – она изменит свое положение, только после применения изменения, поэтому будьте аккуратны и ориентируйтесь на глаз. Кликаем два раза ЛКМ, чтобы применить изменение. Точно также делаем и со второй фразой.
- А что, если нам нужно нижнюю надпись перевернуть, чтобы она была сверху над контуром. Для этого на вкладке «Контуры» выделите тот контур, к которому привязана эта надпись.
- Найдите на панели инструментов «Выделение контура», нажав ПКМ по стрелочке.
- А теперь очень внимательно – наводим курсор на контур, так чтобы он превратился в фигуру как скриншоте ниже. Далее зажимаем ЛКМ, и, не отпуская, ведем мышь к центру круга до тех пор, пока надпись не перевернется.
СОВЕТ! Помните, как мы раньше крутили надпись с помощью трансформации, на самом деле её можно крутить по кругу и с помощью этого инструмента, зажав ЛКМ.
Можете попробовать.
- Итак, надпись мы перевернули, но вот выглядит она не очень красиво, так как буквы слишком близко находятся друг к другу.
- Жмем:
Ctrl + T
- Зажав клавишу Alt, изменяем размер контура, увеличив его.
- Применяем изменение.
- Если у вас буквы останутся так же близко стоять, как и раньше, то расстояние можно увеличить. Выбираем инструмент «Текст» (T), выделяем его и находим на верхней панели конфигурацию настроек – далее изменяем расстояние между буквами.
- У вас должно получиться что-то вроде такого.
Как видите, написать текст по кругу в Фотошопе не так просто как кажется. Поэтому если вы что-то забудете, то вы всегда можете обратиться к этой статье как в шпаргалке. Очень много нюансов, о которых нужно помнить. Кстати, если вам не нужны эти два круга, то вы можете их убрать, стереть или даже просто скрыть, нажав по значку глаза на вкладке нужного слоя. Еще один момент – не все шрифты красиво смотрятся при написании по кругу, поэтому можете повыбирать самые лучшие варианты на ваш взгляд.
Еще один момент – не все шрифты красиво смотрятся при написании по кругу, поэтому можете повыбирать самые лучшие варианты на ваш взгляд.
Способ 2: С помощью деформации текста
Закруглить текст в Фотошопе можно с помощью деформации текста. У этого способа есть один плюс – он очень прост в исполнении по сравнению с прошлым способом. Но есть и один существенный минус – о нем мы узнаем чуть позже, как только попробуем этот вариант.
- Выбираем «Текст» (T).
- Пишем любую фразу.
- В верхней панели жмем по значку деформации.
- В «Стиле» выбираем «Дугу» и пробуем увеличить изгиб.
- Попробуйте ради интереса установить значение в 100% – то есть полукруг.
Как видите, в Фотошопе можно таким образом сделать текст небольшой дугой, но вот полукругом – не получится, так как буквы будут сильно деформированы. Поэтому если вы хотите сделать все красиво, то лучше использовать первый способ.
Видео
Помогла ли вам эта статья?
109 3
Автор статьи
Бородач 1580 статей
Сенсей по решению проблем с WiFiем. Обладатель оленьего свитера, колчана витой пары и харизматичной бороды. Любитель душевных посиделок за танками.
конструктор чат-ботов для вконтакте, telegram, facebook, viber, talk-me, whatsapp, Instagram
Автоматизируйте
маркетинг и продажи
с помощью Salebot
Любые ваши идеи. Без знания программирования.
Попробовать — Это бесплатно!
Возможности платформы Salebot
Более 100 различных инструментов для автоматизации бизнеса
От простых автоворонок до полной автоматизации процессов
Конструктор воронок с вариативными сценариями
Создавайте чат-боты с самой сложной структурой.
 Отправляйте любые вложения: текст, файлы, изображения, видео, голосовые сообщения.
Отправляйте любые вложения: текст, файлы, изображения, видео, голосовые сообщения.Персонализируйте общение с вашими клиентами
Единое окно для всех чатов и мессенджеров
Общайтесь со своими клиентами в едином диалоговом окне на все каналы. Отправляйте файлы, видео, картинки и голосовые сообщения. Работайте с карточками клиентов, добавляя или изменяя нужную информацию
SalebotCRM для удобной работы с клиентами
Организуйте отдел продаж прямо на платформе Salebot с помощью встроенной CRM-системы без лишних интеграций и дополнительных затрат.
Ни один потенциальный клиент не будет упущен
Современные минилендинги для сбора заявок
Создавайте уникальные посадочные страницы с добавлением любых элементов — картинки, видео, вывод динамической информации. Меняйте цвета, тексты формат, оформление с поддержкой кода на HTML/CSS
Моментальные рассылки в мессенджеры
Создавайте разовые рассылки по выбранным подключенным мессенджерам или по всем сразу, отправляя важную информацию своим клиентам.
 Встроена возможность добавлять любые вложения и сегментировать аудиторию по разным критериям
Встроена возможность добавлять любые вложения и сегментировать аудиторию по разным критериямТелефония внутри платформы
Интеграция с облачной телефонией на борту Salebot! Единственное в своем роде решение, которое объединено с единым диалоговым окном и SalebotCRM. Звонок сохранится в карточке клиента для последующей работы менеджеров по продажам
Email-рассылки без дополнительных интеграций
Делайте массовые email-рассылки по своей базе прямо из платформы Salebot. Без сторонних интеграций и сложных настроек
Нет времени на создание бота?
Проверенные разработчики сделают это за Вас!
Заказать разработку бота
Даю согласие на передачу и обработку персональных данных
Интеграции
Готовые интеграции с сервисами и услугами для максимального результата
Делайте рассылки в мессенджеры, собирайте обратную связь, подключайте CRM-системы, платежные сервисы и расширяйте функциональность сайта с помощью популярных сервисов, интегрированных в Salebot
Кейсы
Кейс
Чат-бот для сбора отзывов
Кейс
Чат-бот для автоматизации закрытого клуба по подписке с реферальной программой
Кейс
Чат-бота с функцией интернет-магазина с геймификацией
Кейс
Сеть Кофеен «9 bar coffee»
Кейс
Чат-бот в сетевом маркетинге
Кейс
Чат-бот компании «Стройплан»
Кейс
Бот, который помогает пациентам получить льготные препараты
Кейс
Чат-бот для тестирования, чек листов, игр, опросов
Тарифы
Гибкие и прозрачные цены
Оплата за месяц
Оплата за год
Бесплатный
Без рассылок
Базовый
Многоуровневые автоворонки
Стандарт
Автоворонки и рассылки
Премиум
Полная автоматизация вашего бизнеса
Дополнения к тарифам
+1 сотрудник299 ₽ / месяц3050 ₽ / год
+1 мессенджер349 ₽ / месяц3560 ₽ / год
+10000 сообщений в сутки1390 ₽ / месяц14178 ₽ / год
Шаблоны воронок
Начните создание чат-бота с готового решения
Мы собрали самые популярные схемы воронок для быстрого старта
Продажи
Интернет магазин в чатботе с товарами из гугл таблицы
Создать из шаблона
Маркетинг
Запись в группу(экскурсия, автобус, групповое занятие)
Создать из шаблона
Маркетинг
Шаблон Yclients
Создать из шаблона
Маркетинг
Реферальная система
Создать из шаблона
Геймификация
Геймификация в чатах Телеграм (Игра на активность)
Создать из шаблона
Геймификация
Геймификация в чатах ВКонтакте (Игра на активность)
Создать из шаблона
Нет времени на создание бота?
Проверенные разработчики сделают это за Вас!
Заказать разработку бота
Даю согласие на передачу и обработку персональных данных
Видео: улучшение специальных возможностей с помощью замещающего текста
Создавайте доступные документы Word
Видео-тренинг по доступности
Создавайте доступные документы Word
Создавайте доступные документы Word
Улучшите доступность с помощью альтернативного текста
- Проверить доступность документа
видео - Улучшите доступность с помощью альтернативного текста
видео - Улучшить доступность заголовков
- Создавайте доступные ссылки
видео - Создавайте доступные таблицы
видео
Следующий: Создавайте книги Excel со специальными возможностями
Узнайте, как добавлять замещающий текст к изображениям и объектам.
Альтернативный текст может быть прочитан программами чтения с экрана и помогает слепым или слабовидящим людям понять, какие изображения и другие объекты находятся в документе. Вы можете добавлять замещающий текст к объектам, таким как изображения, картинки, диаграммы, таблицы, фигуры, SmartArt, внедренные объекты, а также аудио- или видеообъекты.
Чтобы добавить замещающий текст к объекту
-
Чтобы добавить замещающий текст к изображению, фигуре, диаграмме или графическому элементу SmartArt, выполните одно из следующих действий:
Откроется панель Альтернативный текст .
Введите подробное описание изображения для тех, кто его не видит, и объясните, почему изображение важно для вашего сообщения.

Поскольку вспомогательные технологии не считывают слова внутри изображений, если на вашем изображении есть текст, включите этот текст в описание замещающего текста.
Хотите больше?
Специальные возможности в Microsoft 365
Все, что вам нужно знать, чтобы написать эффективный альтернативный текст
Поскольку замещающий текст может быть прочитан программами чтения с экрана, слепые и слабовидящие пользователи полагаются на него, чтобы полностью понять ваш контент.
Вы можете добавить замещающий текст к…
Картинки…
Клип-арт…
Диаграммы…
Таблицы…
Фигуры…
Графика SmartArt…
аудиофайлы и
видеофайлы и даже
.
Чтобы добавить замещающий текст к изображению, фигуре, диаграмме или графическому элементу SmartArt, щелкните объект правой кнопкой мыши и выберите Формат изображения .
На панели Формат изображения выберите значок Макет и свойства .
Затем выберите Альтернативный текст .Добавьте название для вашего объекта, затем описание. В этом примере мы хотим объяснить, что это изображение является картой, и описать, что оно показывает.
Вот несколько рекомендаций по написанию замещающего текста: Используйте замещающий текст для передачи важного содержимого или функции объекта.
Будьте краткими. Как правило, достаточно нескольких слов, хотя иногда может быть уместно и короткое предложение или два.
И, поскольку программы чтения с экрана обычно сообщают, к какому типу контента относится объект, вам не нужны такие фразы, как «изображение», «таблица» или «ссылка на».
А что, если изображение чисто декоративное, и сказать о нем особо нечего?
В этом случае вы можете попросить программу чтения с экрана пропустить это изображение. Для этого изображения мы откроем диалоговое окно замещающего текста, как и раньше. В описании мы введем две двойные кавычки без пробела между ними. Теперь программа чтения с экрана будет игнорировать это изображение.
Для этого изображения мы откроем диалоговое окно замещающего текста, как и раньше. В описании мы введем две двойные кавычки без пробела между ними. Теперь программа чтения с экрана будет игнорировать это изображение.
Чтобы добавить замещающий текст в таблицу, щелкните правой кнопкой мыши таблицу, выберите Свойства таблицы , а затем выберите вкладку Замещающий текст .
В поле Описание введите пояснение к таблице. Когда вы закончите, нажмите OK .
И помните: если вы считаете, что вашей аудитории нужно больше информации, чем вы можете удобно уместить в замещающем тексте, рассмотрите возможность добавления описательного текста в сам документ, либо рядом с объектом, либо под ним.
Дополнительные сведения о создании документов со специальными возможностями см. на странице aka.ms/accessible.
Adobe Creative Cloud Express — Учебные пособия + ресурсы
Adobe Creative Cloud Express
Джошуа Татхилл | Обновлено: февраль 2022 г.
Adobe Creative Cloud Express — это облачное приложение для создания мультимедиа, которое позволяет любому пользователю легко создавать впечатляющую графику для социальных сетей, рекламные видеоролики и одностраничные веб-сайты. Одной из его замечательных особенностей является то, что к нему можно получить доступ с любого устройства с онлайн-доступом.
Creative Cloud Express Video позволяет пользователям легко добавлять видеоклипы, звуковые клипы, фотографии и значки. Пользователи также могут записывать свой собственный голос для озвучивания своих коротких видеороликов.
- Направляющая
- Дополнительные инструменты и информация
- Пример видео
Пример видео, созданный Кристи Голубевски-Дэвис
Руководство
Шаг 1. Настройка проекта
Перейдите на главную страницу Adobe Creative Express. Если у вас уже есть учетная запись Adobe, войдите в систему, если нет, нажмите кнопку «Начать сейчас» и создайте новую учетную запись.
Если у вас уже есть учетная запись Adobe, войдите в систему, если нет, нажмите кнопку «Начать сейчас» и создайте новую учетную запись.
Если у вас есть учетная запись и вы вошли в нее, нажмите кнопку Создать проект . Примечание. Электронная почта UCSC дает вам доступ к бесплатной учетной записи Adobe. Узнайте больше здесь!
Во всплывающем меню выберите Видео
Теперь начните с настройки названия вашего проекта.
Далее выберите шаблон для запуска или свой проект или начните с нуля.
После того, как ваш проект будет настроен, вы попадете на страницу рабочей области вашего проекта.
Шаг 2: Поделитесь своим проектом с вашей командой:
На этом этапе вы можете пригласить членов вашей команды в свой проект.
Чтобы пригласить членов команды, щелкните левой кнопкой мыши кнопку приглашения в верхней части окна проекта.
Кроме того, вы можете нажать кнопку Поделиться , а затем выбрать Пригласить .
После выбора Пригласить появится всплывающее меню, позволяющее добавлять людей в ваш проект по электронной почте.
Добавьте столько членов команды, сколько требуется для вашего проекта.
Шаг 3. Работа с макетом
В Adobe Spark имеется ряд тем, которые помогут вам разработать базовый макет вашего проекта.
Чтобы просмотреть и выбрать тему, щелкните левой кнопкой мыши меню Тема в правом верхнем углу окна проекта.
В меню Theme теперь должны отображаться различные варианты дизайна для вашего проекта.
Каждый дизайн поставляется с несколькими вариантами цветов и возможностью перемешивания цветовой палитры.
После того, как вы выбрали дизайн для своего проекта, вы можете начать работу над отдельными слайдами.
Примечание. Spark позволяет изменять размер видео для разных платформ. Широкоэкранный — типичный видеовыход для сервисов потокового видео, таких как Youtube и Vimeo. Square идеально подходит для приложений социальных сетей, таких как Instagram.
Square идеально подходит для приложений социальных сетей, таких как Instagram.
Шаг 4. Создание слайда
Spark предлагает несколько вариантов создания слайда.
Сначала создайте новый слайд, щелкнув пустое поле плюс слайд в правом нижнем углу.
Меню Layout позволяет выбрать некоторые базовые дизайны слайдов.
Как только вы будете удовлетворены макетом слайда, вы можете начать добавлять в презентацию текст и мультимедиа.
Примечание. Продолжительность каждого слайда ограничена 30 секундами. Вы можете получить доступ к управлению продолжительностью слайда, выбрав часы в правом нижнем углу слайда. Вы можете расширить слайд, продублировав его
Вы можете расширить слайды, продублировав их на временной шкале. Щелкните правой кнопкой мыши слайд, который вы хотите расширить, и выберите дубликат.
На рабочей странице слайдов вы можете добавить содержимое, щелкнув кружок с плюсом, чтобы просмотреть варианты загрузки различных медиафайлов.
Появится подменю, позволяющее выбрать тип медиафайла, который вы хотите добавить на слайд.
Spark позволяет пользователям загружать видео и изображения непосредственно со своего компьютера или добавлять изображения из других облачных сервисов, таких как Dropbox и Google Drive. На изображении справа показаны различные доступные варианты.
После загрузки вашего изображения Spark автоматически разместит ваше изображение/видео на основе вашего макета.
Шаг 6. Добавление текста
Вы можете легко добавить текст к слайду, щелкнув левой кнопкой мыши значок кружка плюс в рабочей области слайда.
Здесь у вас будет возможность добавить текст или значок.
Примечание. Информацию о значках см. в разделе Дополнительные инструменты ниже.
После выбора text на вашем слайде появится текстовый редактор.
Примечание. Пользователи могут перемещать текст по области слайда.
Пользователи могут перемещать текст по области слайда.
Шаг 7. Добавление аудио или запись напрямую
Spark предлагает пользователям возможность загружать свои собственные предварительно записанные аудиофайлы в формате .mp3 или записывать непосредственно в презентацию.
Чтобы загрузить собственный файл .mp3, выберите меню Музыка в левом верхнем углу. В меню новой музыки выберите Добавить мою музыку .
Примечание. При добавлении музыки этот единственный звуковой файл будет воспроизводиться на протяжении всей презентации.
Запись комментария осуществляется простым нажатием и удержанием значка микрофона в нижней части слайда.
Примечание. Длительность каждого слайда ограничена 30 секундами. Чтобы записать более 30 секунд, продублируйте слайд и продолжите запись на следующем слайде.
Шаг 8: Экспорт
Чтобы экспортировать видео, просто выберите вариант загрузки в верхней части рабочей области.
Spark автоматически создаст видео вашей презентации в формате .mp4. Просто выберите место для сохранения видеофайла.
Кроме того, вы можете получить ссылку для общего доступа, выбрав меню Поделиться . Это позволит пользователям делиться своими видеофайлами и вставлять их в сеть.
Дополнительные инструменты и информация
Предварительный просмотр:
Вы можете просмотреть свое видео в любое время, нажав кнопку Предварительный просмотр вверху или нажав кнопку Воспроизвести внизу слева
Значки
Spark предоставляет пользователям возможность использовать изображения и значки из своей библиотеки ресурсов.
Можно искать и добавлять на слайд различные значки.
Изображения также можно искать и добавлять на слайд.
Инструменты для редактирования видео:
В Spark есть несколько инструментов для редактирования видео.