Произвольные фигуры для Фотошопа
Сегодня мы расскажем, как сделать в Фотошопе произвольную фигуру. Приготовьтесь к тому, что полезного материала будет довольно много. Выделите пару свободных часов на изучение информации из этого урока.
Создание фигуры в Photoshop
Вам предстоит многому научиться, чтобы познать, как сделать произвольную фигуру и что в дальнейшем можно с ней сделать. Вы почувствуете себя профессионалом, когда поймете принцип работы программы и научитесь сами строить разные векторные формы. Сначала может показаться, что делать это сложно, но на самом деле создавать их можно самому с помощью всемогущего Фотошопа. Создание таких элементов является довольно увлекательным процессом. Когда вы научитесь создавать разные фигуры, сможете использовать их как декор при оформлении картинок и рисунков.
Итак, для начала работы в Фотошопе нужно ознакомиться с инструментами, которые понадобятся нам для работы. Не приступайте к созданию фигур, если не знаете азов программы.
Самый важный инструмент, с помощью которого мы будем создавать фигуру — «Перо», для тех, кто уже хорошо понимает программу и её суть, можно попробовать использовать такие инструменты, как «Эллипс», «Прямоугольник». Но эти инструменты не подойдут, если нужно создать сложную форму, в такой ситуации выбирайте «Перо».
Подробнее: Инструмент «Перо» в Фотошопе — теория и практика
Давайте попробуем создать фигуру пряничного человечка.
Этап 1: Построение формы
- Для начала выберите инструмент, которым будете работать — «Перо». Также для ускорения процесса можно нажать только клавишу P на клавиатуре.
- Когда вы уже выбрали инструмент, которым будете работать, обратите внимание на верхнюю панель программы. Для наших целей нужно выбрать выпадающий пункт меню, который называется «Фигура». При задействовании пера данный параметр должен использоваться программой по умолчанию, поэтому обычно менять на начальном этапе ничего не придется.

- После выбора подходящего инструмента и установки параметров можно начать обводить будущий шедевр. Начинать нужно с самого сложного элемента — головы рисунка. Несколько раз нажмите на левую кнопку мышки для установки опорных точек вокруг головы. После перетащите линии будущей головы с зажатой клавишей CTRL, чтобы изогнуть их в подходящую сторону.
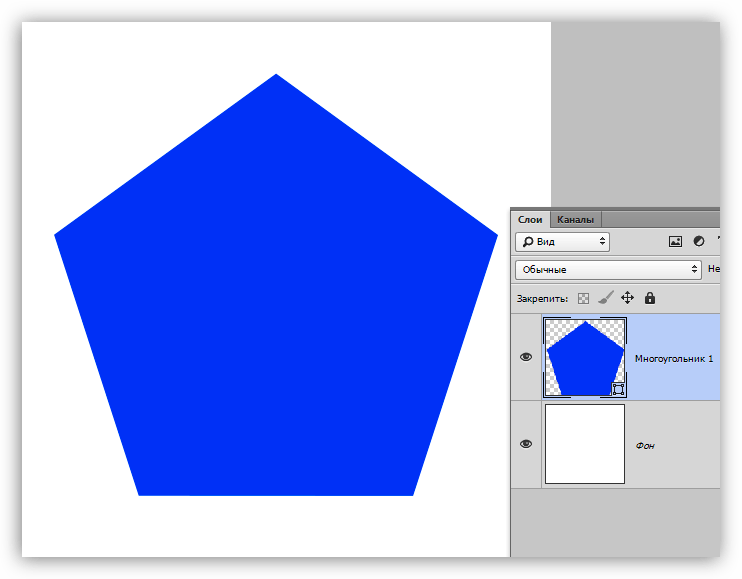
- Сама программа Фотошоп не знает, что вам нужно получить в итоге всех действий, поэтому по умолчанию закрашивает контуры фигуры цветом выбранного вами фона. Это побуждает выполнить последующие действия – уменьшить непрозрачность контуров. Поставьте в панель слоёв уменьшение непрозрачности контуров для слоя, который создали. На панели слоёв есть два варианта выбора — нижний слой, где располагается исходная фотография, а на верхнем видна фигура, которую вы создали. Уменьшите непрозрачность элемента до
- После этих манипуляций голова становится видна и работу можно продолжить в более удобном ключе.
 Работать комфортнее, когда изначальное фото видно через заливку. Теперь у нашего будущего пряника есть голова, но чего-то не хватает? Нужно добавить глаза и рот. Теперь перед вами стоит непростая задача. Как же добавить эти элементы в рисунок? Это мы сделаем следующим шагом.
Работать комфортнее, когда изначальное фото видно через заливку. Теперь у нашего будущего пряника есть голова, но чего-то не хватает? Нужно добавить глаза и рот. Теперь перед вами стоит непростая задача. Как же добавить эти элементы в рисунок? Это мы сделаем следующим шагом.Нам понадобится инструмент «Эллипс».
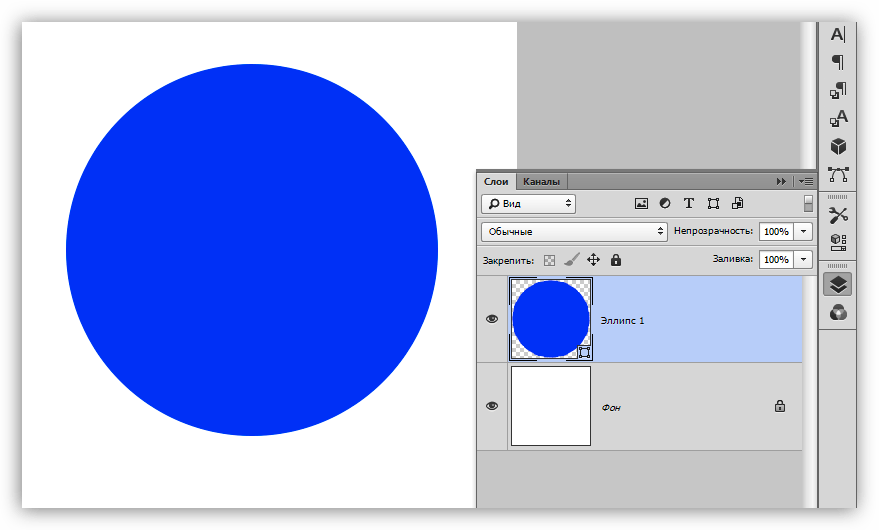
- Здесь лучший вариант – начать с самого лёгкого, в данном случае с глаз. Если вы умеете выводить мышкой четкий и ровный круг, можете попробовать поработать пером. Но есть способ легче – использовать для работы инструмент «Эллипс», который рисует правильный круг (с зажатой клавишей SHIFT).
На панели настроек инструментов вы можете найти параметр «Вычесть переднюю фигуру» («Subtract from shape area»). Как становится понятно из названия, он позволяет с помощью построения новой формы убрать часть существующего сегмента.
Помните, что нужно добавить будущему шедевру маленькие детали, которые украсят его и сделают картинку законченной и красивой в декоративном плане.
 Приступайте к действиям от самого легкого к сложному. Если функция «Вычесть переднюю фигуру» у вас отключилась, поставьте её еще раз, потому что мы всё еще работаем с ней. У нашего красивого человечка все еще нет рта, поэтому нарисуйте ему улыбку, чтобы сделать его похожим на исходное изображение.
Приступайте к действиям от самого легкого к сложному. Если функция «Вычесть переднюю фигуру» у вас отключилась, поставьте её еще раз, потому что мы всё еще работаем с ней. У нашего красивого человечка все еще нет рта, поэтому нарисуйте ему улыбку, чтобы сделать его похожим на исходное изображение.В уроке показан пример выделения Пером только головы человечка, вы же выделяйте всю фигуру и вырезайте пуговицы, бабочку и другие элементы. Примерно так:
- Здесь можно сказать, что фигурка почти готова. Осталось сделать только несколько заключительных действий и можно любоваться своим достижением. После всех проведённых действий можно увидеть фигурку целиком, это значит, что исходник нам больше не понадобится. Поэтому верните непрозрачность фигуры до 100%. Исходное изображение больше вам не нужно, поэтому его можно скрыть, кликнув по значку глазка слева от слоя. Таким образом, станет видно только фигурку, которую вы сами нарисовали.
Этап 2: Сохранение фигуры в набор
В этом уроке мы учились не просто рисовать фигурку по исходнику, а произвольную фигуру, поэтому нужно совершить еще несколько действий, чтобы полученный человечек стал произвольной фигурой.
- Перед началом действий над картинкой выберите именно слой с фигурой, а не с исходной картинкой – шаблоном. При выборе слоя вокруг фигуры будет очерчен контур. После выбора нужного на этом этапе слоя зайдите в меню и выберите «Редактирование – Определить произвольную фигуру».
- Затем откроется вкладка, где вас попросят дать название элементу. Назовите его любым понятным для вас именем. Подтвердите свои действия, нажав ОК.
Теперь у вас имеется произвольная фигура, которую вы создали. Действия по созданию произвольной фигуры окончены. Но после этого у вас должен появиться вопрос: «А где найти саму фигуру и как ее применять на практике?» Это будет описано в дальнейших действиях.
Этап 3: Применение фигуры на практике
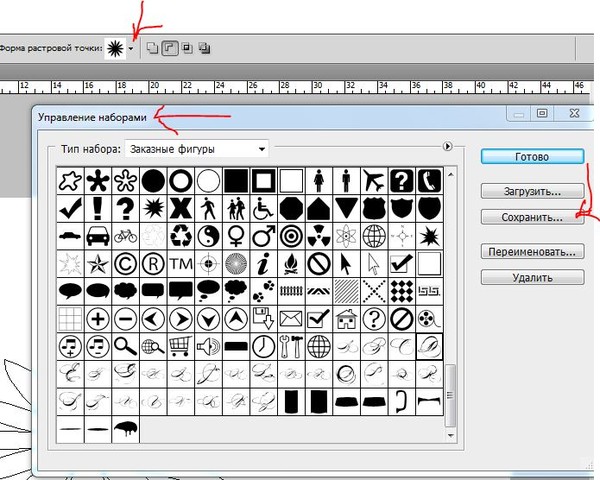
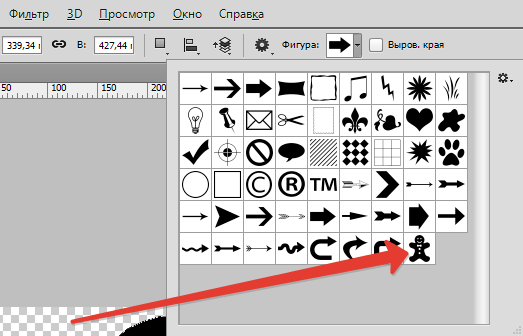
- Выбираем инструмент «Произвольная фигура».
- Ищем в наборе нашего только то созданного человечка. Он будет находится в самом низу списка.
- Зажимайте правую клавишу мышки, а затем переместите мышь для создания фигуры.

- Фотошоп по умолчанию закрашивает произвольную фигуру фоновым цветом, здесь все зависит от того, какой цвет поставили вы. Осталось пару шагов, где вы поймете, как менять размер и цвет произвольной фигуры. Чтобы изменить основной цвет элемента дважды кликните мышкой по миниатюре слоя. Откроется палитра цветов, откуда уже можно выбрать любой цвет, которым будет окрашена фигурка. Так как у нас пряничный человечек, желательно окрасить ее в бежевый, но и здесь можно проявить фантазию.
 Подтвердите свои действия и фигурка сразу изменит цвет.
Подтвердите свои действия и фигурка сразу изменит цвет. - Для того чтобы изменить размерность произвольной фигуры зайдите в панель слоёв и нажмите CTRL+T. Откроется рамка трансформации, после чего, нажав на любой угол, можно изменять размер фигуры так, как вам понадобится. Чтобы сохранить выбранные пропорции нажимайте SHIFT. При зажатой клавише ALT размер фигуры будет изменяться от центра. Качество изображения при изменении размера не страдает, по этому поводу можно не волноваться.
Для поворота фигуры тяните за рамки трансформации и перемещайте курсор в нужном направлении. Для сохранения проделанной работы нужно только нажать ENTER и фигура останется такого размера, который вы выбрали. Если вы захотите передвинуть ее потом или уменьшить размер, проделайте эти действия снова.
В Фотошопе можно создать несколько копий произвольной фигуры, которую вы создали столько раз, сколько захочется. Корректировать положение, размер и цвет и фигуры можно произвольно, только не забывайте сохранять свои действия. У каждой фигуры всегда остаются четкие контуры и углы, изображение не теряет своих качеств при изменении любых параметров.
Корректировать положение, размер и цвет и фигуры можно произвольно, только не забывайте сохранять свои действия. У каждой фигуры всегда остаются четкие контуры и углы, изображение не теряет своих качеств при изменении любых параметров.
Спасибо за изучение урока, надеемся, что здесь вы освоили все манипуляции с произвольными фигурами. Успехов в дальнейшем освоении такой интересной и полезной программы как Фотошоп.
Мы рады, что смогли помочь Вам в решении проблемы.Опишите, что у вас не получилось. Наши специалисты постараются ответить максимально быстро.
Помогла ли вам эта статья?
ДА НЕТКак Рисовать в Фотошопе (Photoshop) Инструкция
Фотошоп представляет собой современную программу, которая занимает лидирующее место среди всех конкурентов, предлагающих схожий функционал растрового редактора. Многих интересует вопрос – как рисовать в Фотошопе? Ниже будут описаны различные инструменты, которые можно найти в ассортименте программы, чтобы на выходе была возможность формирования уникальных элементов.
Создание фигур
Чтобы начать процедуру создания векторных фигур, достаточно перейти туда же, где расположены все остальные элементы. Речь идёт о панели инструментов, которая в случае с Photoshop включает в себя десятки различных компонентов.
Обратите внимание! На будущее, если вы планируете часто работать с векторными фигурами, можете начать пользоваться горячей клавишей вызова «U». Она работает по отношению ко всем элементам, которые вообще доступны.
Если конкретно перечислять, с чем именно можно работать, выйдет такой перечень:
- «Прямоугольник».
- «Прямоугольник со скруглёнными углами».
- «Эллипс».
- «Многоугольник».
- «Линия».
- «Произвольная фигура».
Каждый из компонентов используется с той целью, чтобы создать какой-то конкретный рабочий контур, который, в свою очередь, состоит из опорных точек. Далее происходит заливка тем или иным цветом, в зависимости от пожеланий пользователя.
Чтобы понимать, что и в каком случае применять, нужно дать краткую характеристику для каждого из инструментов:
- Прямоугольник. Используя его, вы, естественно, сможете создать фигуру с четырьмя прямыми углами.
Важно! В том случае, если вы предварительно зажмёте клавишу «Shift», а затем начнёте рисовать элемент, его стороны будут увеличиваться пропорционально. Если быть точнее, вы сможете нарисовать ровный квадрат. Между тем, правило с зажатой клавишей работает и для всех остальных фигур за исключением линии, где такое действие даёт иной результат.
- Прямоугольник со скруглёнными краями. Ничего нового по отношению к предыдущей фигуре нет. Как вы поняли, отличие лишь в том, что края закруглены, что в некоторых случаях выглядит более подходяще. Радиус закругления нужно указывать предварительно в специальной графе.
- Эллипс. В данном случае вы выбираете между созданием овала либо же круга.
 Всё решает всё та же клавиша «Shift», а точнее то, задействована ли она.
Всё решает всё та же клавиша «Shift», а точнее то, задействована ли она.
- Многоугольник. Благодаря этому инструменту будет появляться фигура с любым необходимым количеством углов.
Обратите внимание! Отведена специальная графа «Стороны», в которой вы и указываете то, из какого количества элементов будет создана фигура.
- Линия. При её использовании создаётся прямой элемент в любом из направлений. Но если использовать «Shift», то относительно холста линия сможет расположиться под градусом, равным 45 или 90 градусам в любую из сторон. Если надо, на панели параметров можете указать толщину элемента в пикселях.
- Произвольная фигура. Тут речь идёт о возможности создания элементов, чья форма не похожа на то, что упомянуто выше. Вам предлагают различные наборы с широким ассортиментом, вы можете выбирать всё, что захотите.
Важно! При желании можно расширять стандартный набор программы Photoshop.
Для этого необходимо скачивать сторонние фигуры из интернета, но большинство пользователей редко пользуются таким методом, так как софт предлагает более, чем достаточно вариантов.
Общие настройки инструментов
Существует панель параметров в верхней части рабочей зоны, с помощью которой реализуются некоторые настройки. Стоит первым делом отметить, что все возможности, которые будут описываться ниже, могут применяться для любых фигур. Теперь непосредственно к настройкам:
- Выбор того, как будет отображаться элемент. Это может быть либо лишь один контур, либо вся фигура полностью, либо же заливка отдельно (она не будет иметь формат векторного элемента).
- Цвет заливки. Важно понимать, что этот параметр будет активен лишь в том случае, если предварительно был выбран нужный вариант в первом пункте данного перечня. Photoshop, обладая широким функционалом, предлагает выполнить отключение заливки, закрашивание фигуры сплошным цветом, а также градиентом или каким-либо узором.
- Штрих. Если быть точнее, речь идёт о контуре фигуры, с которой вы работаете. Например, указывается цвет, тип, а также толщина.
- «Ширина», а также «Высота». Если вы хотите создать объект с конкретными параметрами, просто введите их в эти графы. Более того, редактировать можно уже существующие фигуры.
Важно! Имеется опция сохранения пропорции. Её деактивация позволит изменять оба параметра в произвольном порядке, что в некоторых случаях действительно необходимо.
Манипуляции с фигурами
Ниже будет описываться работа всё с теми же настройками, однако они уже более сложны в освоении и требуют более тщательного рассмотрения. Сразу стоит отметить, что те или иные манипуляции можно реализовать только в случае, если на холсте размещена как минимум одна фигура:
- Новый слой. Если данный режим активирован, новая фигура будет создаваться уже на отдельном слое в обычном режиме.
- Объединение фигур. Если на рабочем поле уже имеется какой-либо элемент, то создаваемая сейчас фигура будет с ним объединена.
- Вычитание фигур. Принцип противоположен предыдущему пункту. Суть в том, что фигура, которая создаётся, будет в некотором роде «извлечена» из той фигуры, которая уже была расположена на слое предварительно.
- Пересечение. Если две фигуры взаимодействуют при таких настройках, получится интересный эффект. Говоря конкретнее, видимыми останутся лишь те области, в которых фигуры совпали друг с другом.
- Исключение. Тут принцип таков: там, где два элемента как-либо пересеклись, области будут удалены. Вся остальная площадь фигур остаётся в целости и сохранности.
- Объединение компонентов фигур. Очень полезная опция, так как она выполняет предельно важную роль. При её использовании вы лишь в пару движений сможете после совершения всех необходимых операций выполнить объединение абсолютно всех контуров, чтобы образовалась монолитная фигура.
Практика
Практическая часть статьи не будет алгоритмом действий, который позволит создать какой-то определённый объект. Главная цель, которая на данный момент стоит – это демонстрация того, какого результата можно достичь, если использовать те или иные инструменты, а также комбинировать их между собой.
Далее будет представлена элементарная инструкция, следование которой позволит обрести базовые навыки. Как итог, вы станете с лёгкостью воплощать свои первые идеи:
- Чтобы создать обычный квадрат, необходимо воспользоваться инструментом «Прямоугольник». Важно не забыть про зажатие клавиши «Shift». Сделав это, воспользуйтесь мышкой и создайте объект нужного размера на рабочей области.
- Следующим этапом необходимо взять инструмент под названием «Эллипс», а также активировать опцию «Вычесть переднюю фигуру».
Обратите внимание! Это стартовый набор, который будет использоваться для того, чтобы выполнить вырезание круга в уже созданном квадрате.
- Один раз нажмите правой кнопкой мыши по холсту, чтобы открылось небольшое окно с настройками. Тут потребуется ввести параметры касательно размера, а также отметить галочкой специальный пункт «От центра». Это нужно для того, чтобы созданный элемент расположился ровно по центру холста.
- Кликайте на «ОК», после чего можно увидеть результат следующего характера. Если коротко, отверстие будет сделано так, как и задумывалось ранее.
- Следующим этапом необходимо активировать опцию «Объединить компоненты фигуры». В случае, который описывается в данной ситуации, это не так уж и важно, однако стоит лишь подобному кругу выйти за границы квадрата, как такое действие станет необходимым.
- Теперь можно приступить к смене цвета на тот, который вас интересует. Чтобы успешно реализовать поставленную задачу, потребуется воспользоваться инструментом по заливке. Однако более опытные пользователи имеют в арсенале и альтернативный метод. Нужно лишь дважды кликнуть по миниатюре, чтобы появилась палитра цветов для заливки.
Обратите внимание! Если вас интересует вариант с градиентом или узором, пользуйтесь тем методом, который упоминался в самом начале при описании инструментов.
- Можно сделать любую обводку, всего лишь поработав с блоком «Штрих» в панели параметров. Выберите размер, а также укажите желаемый вид (например, пунктир).
- В соседнем окошке вы можете выбрать тот цвет, который будет применяться непосредственно для штриха.
- Ради эксперимента можете отключить заливку фигуры. О том, как это сделать, говорилось ранее. Всё это лишь для того, чтобы вы увидели, какой именно результат можно получить.
Заключение
Как видите, работа с группой «Фигура» не требует каких-то особых навыков. Весь спектр представленных инструментов достаточно легко подвергается изучению, так как нет чего-то такого, что имеет непонятный принцип работы. Достаточно уделить несколько часов для понимания того, как всё функционирует и взаимодействует.
Чтобы стать профессионалом в данном направлении, нужно всего лишь упорно тренироваться и тестировать различные методы работы с тем набором настроек, который предлагает Photoshop.
Работа с фигурами – это отличный навык, который позволит создавать качественные логотипы, дизайны баннеров и так далее. Учитывая всё разнообразие доступных инструментов, у вас всегда есть возможность пробовать что-то новое и создавать необычные проекты. Надеюсь, что данная статья была вам полезна и теперь вы знаете, как рисовать в Фотошопе различные фигуры.
Вконтакте
Google+
Как добавить фигуры в фотошоп и пользоваться ими
Автор Дмитрий Костин На чтение 12 мин. Опубликовано
Всем привет, уважаемые читатели блога koskomp и мои дорогие друзья. Сегодня я расскажу вам, как добавить фигуры в фотошоп, как ими пользоваться и для чего они нужны. А также в конце статьи мы нарисуем симпатичный стакан в векторном стиле. Многие считают, что от этого инструмента толка нет, но я вас уверяю, что в веб-дизайне — это чуть ли не основная функция. Посмотрите на дизайн в моем паблике. Он буквально построен на фигурах. Поэтому знать это нужно. При этом дело не ограничится простым рисованием квадратов. Тут всё гораздо интереснее.
Как рисовать фигуры
Начнем с простого, а именно рисования. Сама по себе группа инструментов состоит из шести видов:
- Прямоугольник
- Прямоугольник с закругленными углами
- Эллипс
- Многоугольник
- Линия (подробнее здесь)
- Произвольная фигура
У каждого из данных видов существуют свои некоторые фишки, которые различаются друг от друга. Поэтому рассмотрим в начале общие принципы начертания.
Чтобы добавить фигуру, нужно выбрать ее в группе инструментов, и зажав левую кнопку мышки начинаем ее вырисовывать, а точнее выбирать область и размер. Сама по себе фигура может быть любого размера и по умолчанию она будет чертиться непропорционально. Но если зажать клавишу SHIFT, то она получится ровная со всех сторон, и таким образом прямоугольник будет квадратом, а эллипс кругом.
В верхнем меню мы увидим панель свойств, где мы можем выставить заливку самой фигуры, а также цвет обводки. Если вы не хотите никаких цветов, а только линию, то выберите цвет «Без заливки» и «Без обводки». Также мы можем установить толщину этой самой обводки, если мы все таки решимся на выбор цвета.
Для того, чтобы изменить цвет нарисованного объекта можно просто снова выбрать инструмент «Фигура» и заменить его в свойствах сверху, либо же нажать дважды на значок на панели слоев.
Использование произвольных фигур в фотошопе
Если со всеми вышеуказанными фигурами все понятно (бери и рисуй), то немного хотелось бы задержаться именно произвольном варианте. Для начала выберите данный инструмент.
Здесь нет какой-то четкой формы (отсюда и название), но зато существует много уже готовых вариантов. Для того, чтобы рассмотреть их все, в свойствах элемент «Фигура», а точнее раскройте его. Как видите, у нас тут присутствуют разные контуры, с помощью которых мы можем нарисовать стрелку, сердечко, запрещающий знак и многое другое.
Давайте попробуем добавить в фотошоп произвольную фигуру в виде галочки. Я задам ей цвет, обводку и нарисую ее стандартным способом, то есть зажав левую кнопку мыши и потянув немного в другую сторону. Не забываем зажимать клавишу Shift, чтобы соблюдать все пропорции. Таким образом можно рисовать прикольные нестандартные объекты. Примечателен и тот факт, что какого бы размера объект мы не рисовали, он всегда будет ровным и гладким. Всё это потому, что фигура изначально векторный объект. А векторные объекты состоят не из пикселей, как обычное изображение, а формируются исходя из формул.
Как установить фигуры в фотошопе
Но самая прелесть в том, что этот набор можно пополнять, то есть произвольные фигуры можно загрузить дополнительно, пополняя свою коллекцию. Сделать это совершенно легко. Для этого вам достаточно скачать эти наборы с какого-либо сайта, например pixelbox. Там очень большая коллекция с различными наборами. Допустим, я скачаю этот замечательный набор со скейтбордистами.
Теперь идем в папку «Загрузки» или туда, куда у вас скачиваются файлы по умолчанию. Далее запускаем тот файл, который мы скачали. Его даже необязательно распаковывать, можно запустить прямо в архиве.
После этого откроется фотошоп и новые произвольные элементы уже появятся в вашей коллекции. Берите и пользуйтесь.
Возможности фигур
Сами по себе фигуры обладают очень большими возможностями. Изначально я думал, что с помощью них можно рисовать только квадратики и кнопки, но я сильно ошибался. Давайте разберемся подробнее.
Свойства
Стоит учесть, что у каждой фигуры есть свои свойства, которые можно менять, чтобы достигнуть наиболее интересного результата. Они располагаются в отдельном окошке и как правило находятся где-то в районе панели слоев, но это необязательно. Если они у вас не активированы, то сделайте это войдя в главном меню в «Окно» — «Свойства». После этого можно нарисовать любой элемент и посмотреть, что в нем можно поменять.
У прямоугольника и прямоугольника с закругленными краями один и тот же набор свойств. В основном он касается радиуса углов. И если в первом случае он нулевой по всем фронтам, то во втором он уже заранее установлен. Вы можете изменить этот самый радиус, делая углы более загругленными или наоборот, причем как все сразу, так и по отдельности.
Давайте ради интереса нарисуем прямоугольник и поставим радиус 35 только в двух углах (правом верхнем и левом нижнем). Только перед этим обязательно отключите связь углов, нажав на значок скрепочки между ними, иначе значения будут меняться для всех.
В случае, если вы используете обводку, можно сменить ее местоположение. То есть, она может быть снаружи фигуры, внутри нее или идти по центру контура. Это вы можете выбрать нажав на соответствующий значок.
Кроме того, обратите внимание на значок шестеренки. Он дает дополнительные свойства для ваших фигур. Например, если у вас активирован прямоугольник или эллипс, то можно будет сразу задать, чтобы он рисовал в равных пропорциях, дабы получить квадрат или окружность, и уже не придется зажимать клавишу SHIFT.
Если вы используете многоугольник, то вы можете задать количество сторон, сглаживание или рисование звезды. А в случае с рисованием линии вы сможете задать, чтобы чертилась стрелка. Поэтому не забывайте обращаться к данной функции.
Вырезание и добавление
Но недостаточно просто добавить фигуры в фотошоп, нужно научиться пользоваться всеми их прелестями. По умолчанию, при добавлении нового объекта, он создается на новом слое. Но если вы этого не хотите, то в «операциях с контурами» выберите пункт «Объединить фигуры». Теперь вы сможете создавать целые объекты из нескольких элементов.
Многие спросят, мол как же их тогда выделять, если они все будут на одном слое? Ответ прост: на панели инструментов у нас имеется два курсора, один из которых отвечает за выделение контура, а другой за выделение узла. Вот как раз с помощью выделения контура (черный курсор) мы и сможем выбрать лишь определенную фигуру на слое.
Кроме того, мы можем вырезать, а точнее вычесть фигуру из другой, при этом не задевая первоначальную. Для этого нарисуйте другой объект внутри первоначального (не забудьте поставить режим «Объединить фигуры», как мы это делали чуть выше, чтобы они были на одном слое). Как видите, пока особо ничего не изменилось. Но так и должно быть.
Теперь, выберите инструмент «Выделение контура» и ткните на фигуру, которую мы только что нарисовали. После этого снова идем в «Операции с контурами», но на сей раз выбираем «Вычесть переднюю фигуру». Вы сами увидите, как ее ловно выпилили и теперь вместо нее кусок фона. Но на самом деле это не так. Элемент как был, так и остался, просто он стала невидимый, но вы все равно можете его двигать, трансформировать и снова сделать видимым.
Такая фишка частенько используется при создании логотипов, баннеров и других элементов веб-дизайна.
Как выравнивать фигуры относительно других элементов
Еще немаловажным свойством при рисовании фигур является их выравнивание. Например, нам нужно сделать несколько фигур с одинаковым расстоянием друг от друга, а также на одной линии. Допустим я возьму инструмент «Эллипс» и с помощью зажатого Shift нарисую несколько кругов.
Теперь, возьмем уже знакомый черный курсор, который называется «Выделение контура» и с помощью зажатой кнопкой мыши выделим все четыре круга, при условии, что они все таки на одном слое. Если каждый круг у вас находится на разном слое, то тогда вам нужно будет выделить именно слои. Для этого можете использовать зажатый SHIFT или CTRL в панели слоев. После этого жмем правой кнопкой мыши и нажимаем «Объединить фигуры».
Но можно и не объединять. Если, например, у вас каждый элемент требует собственного цвета, то просто выделите слои и возьмите инструмент «Перемещение», иначе дальше у вас ничего не выйдет, то есть функции выравнивания будут недоступны.
Когда мы всё выделили, идем в меню «Выравнивание контура» и выбираем те параметры, которые нам нужны. В моем случае я должен выбрать «Центры по вертикали» и «Распределить по ширине». В этом случае фигуры будут выравнены по центру, а расстояние между ними будет одинаковым. Точно также эта функция работает и в случае с вертикальной расстановкой.
Теперь все будет выравнено относительно своих центров, но ничто не помешает вам отцентрировать фигурки по нижнему краю.
Деформация фигур
Ну и осталось разобрать еще одно интересное свойство, а именно деформацию. Нет, это не совсем то, что мы изучали в этой статье, но мы будем изменять внешний вид фигур.
- Допустим, возьмем и нарисуем прямоугольник с закругленными краями.
- После этого берем белый курсор («Выделение узла») и выделяем только левый верхний угол, чтобы у нас захватилось две точки. Теперь, не меняя инструмент, зажимаем левой кнопкой мыши на этом самом углу, после чего начинаем им управлять и ставить его куда хотим. При этом остальные углы и стороны остаются неподвижными.
- Точно также можно поступить с другими углами. Но помните, что если вы выделите только одну точку на углу, то деформация будет происходить совершенно по другому.
Точно также я могу из звезды сделать какое-то подобие короны. Для этого выбираю многоугольник, в свойствах ставлю режим звезды, а затем рисую ее. После этого выбираю инструмент «Выделение узла» и начинаю двигать все доступные точки. Примерно так — до и после.
Рисование объектов с помощью фигур (практика)
Теперь, давайте посмотрим на практике, как добавить фигуры в фотошопе, чтобы с их помощью можно было нарисовать прикольные векторные объекты. Для примера нарисуем с вами векторный стаканчик с кофе из фаст-фуда.
- Выбираем «Прямоугольник с закругленными углами» и рисуем заготовку нашего стакана. Сразу выберите подходящий цвет для стакана, например коричневый. Для этого измените его в свойствах сверху. Обводку можно не ставить.
- Теперь, выберем инструмент «Выделение узла» и выделим левый угол заготовки полностью (у вас должно быть задействовано две точки, а не одна).
- Теперь зажмите SHIFT и нажмите на стрелочку влево на клавиатуре, после чего у вас выскочит окно, где будет говориться то, что данная операция превратит фигуру в контур. Соглашайтесь. После этого еще раз нажмите на стрелку влево с зажатым шифтом. Надписи уже не будет. После это манипуляции левый угол должен будет оттопыриться.
- То же самое теперь проделываем и с правым углом, то есть выделяем с помощью белого курсора и делаем пару нажатий на стрелку вправо, чтобы оттопырить другую сторону. Если надпись снова появится, соглашайтесь.
- Далее создадим крышку. Для этого снова берем многоугольник с закругленными краями, только на сей раз выбрать пункт «Объединить фигуры» не получится, так как на одном слое нельзя менять цвет заливки разных контуров.
- Далее рисуем прямоугольник сверху нашей получившейся трапеции. И если у вас она получилась не черного цвета, то поставьте его в свойствах.
- Сейчас я вижу, что крышка сильно выпирает с обоих сторон. Надо бы ее слегка уменьшить по бокам. Для этого жмем комбинацию клавиш CTRL+T, чтобы активировать «Свободное трансформирование», после чего зажимаем клавишу ALT и тянем чуть-чуть за боковую область. Это позволит уменьшить нам крышку по бокам пропорционально.
- Далее, снова берем «Выделение узла» и также как и в предыдущем случае немного загибаем углы, по очереди выделив сначала один, а затем второй. Получиться в итоге должно примерно так.
- Остается только выровнять всё это дело. Для этого выделяем оба слоя в панели слоев с помощью зажатой клавиши CTRL, а затем берем инструмент «Перемещение» и в свойствах под главным меню ставим «Выравнивание центров по горизонтали».
Можете еще подредактировать некоторые элементы, например выделить узлы и уменьшить размер дна, чтобы стаканчик выглядел более естественно. Либо можете добавить деталей, например какую-нибудь произвольную фигуру. Но в целом у нас получился простейший и в то же время стильный стакан в векторном исполнении.
Надеюсь, что теперь вы поняли как добавить фигуры в фотошоп, для чего они нужны и как ими пользоваться в веб-дизайне и не только. Кстати, если вы хотите рисовать улетные дизайны для социальных сетей, баннеры, обложки и даже макеты сайтов, то рекомендую вам пройти профессиональное обучение в онлайн-школе веб-дизайна. Здесь целая куча различных направлений. Достаточно только выбрать и все сделать под руководством профессионала.
Ну а если вы хотите знать фотошоп на ура и научиться им пользоваться на пять с плюсом, то рекомендую вам посмотреть и изучить эти офигенные видеоуроки. На сегодняшний день это один из лучших и подробных крсов по фотошопу, который я когда-либо видел. А самое главное, что всё рассказано простым человеческим языком. поэтому вам не нужно будет втыкать в тему, вы всё поймете, даже если вы полный новичок. Очень рекомендую.
Ну а на этом я свою статью буду заканчивать. Не забывайте подписываться на обновления моего блога, а также на паблики в социальных сетях, чтобы не пропустить выхода новой статьи и интересной новости. Жду вас снова. Удачи вам. Пока-пока!
С уважением, Дмитрий Костин
Как рисовать фигуры в Photoshop с помощью Shape Tool (фигура) – Photo7.ru
В этом уроке, мы узнаем, как рисовать фигуры в Photoshop с помощью инструмента Shape Tool.
Как и инструмент «Перо», инструмент Фигура также использует векторную технологию Photoshop.
Выбрать инструмент Фигура можно прямо на панели инструментов.
Здесь мы можем выбрать различные фигуры:
- Прямоугольник
- Прямоугольник со скругленными углами
- Эллипс
- Многоугольник
- Линия
- Произвольная фигура
Вы можете выбрать любую из этих фигур и нарисовать её.
На верхней панели, мы можем увидеть различные опции. Первыми из них будут: фигура, контур, пикселы.
Пункт Пикселы будут рисовать пикселями. Эта опция не использует векторную технологию.
Что касается контура, то он нарисует только сам контур, но при этом, он не будет изменять рисунок.
И наконец, можно просто выбрать Фигура, что я в этом уроке и сделал. При этом, нам открываются различные опции уже этого инструмента.
Теперь нарисуйте фигуру и увидите на панели слоев новый слой.
Вы можете увидеть маленький значок на слое. Он указывает, что этот слой является слоем формы.
Если вам нужно изменить цвет фигуры, то просто дважды щелкните слое формы и вы сможете выбрать другой цвет.
То, что эти фигуры являются векторными, это означает, что они не зависят от разрешения, и я могу перетаскивать их и использовать в любом документе, а также увеличивать и уменьшать их без потери качества, поскольку они используют векторную технологию вместо пиксельной.
Давайте посмотрим на еще один интересный инструмент в этом же семействе. А именно, инструмент Произвольная фигура. Этот инструмент дает нам на выбор вам много готовых форм, и мы можем легко использовать их, когда захотим.
Мы можем выбрать нужную нам фигуру.
По умолчанию, у нас есть только небольшой набор фигур. Однако, зайдя в настройки этого инструмента, мы можем выбрать все фигуры.
Теперь выберите фигуру, которую вы хотите использовать и просто перетащите её на холст.
Вот таким вот образом, мы можем нарисовать нужную нам фигуру.
Как рисовать векторные фигуры в photoshop, опции заливка и обводка
Для просмотра видеоурока нажмите на миниатюрный экран.
Вы узнаете:
- Как выполнить обводку и заливку контура.
- Где находится пункт Simulate Pressure (Имитировать нажим).
- Как рисовать пером в режиме Shape Layer (Фигура)
- Как придать стиль слою с узором.
- Как придать одинаковые стили разным слоям с фигурами
- Как добавлять и удалять контуры.
Обводка контура
В этом уроке мы будем создавать узоры используя функции заливки и обводки контура. Создайте новый слой. Выберите инструмент Pen (Перо) В настройках параметров отметьте (для cs5) контуры.
Нарисуйте завиток. Переключитесь на инструмент Brash (Кисть) . Подробно этот инструмент и его настройки изложены в 8 уроке Brash (Кисть).
Подберите подходящий диаметр, настройте непрозрачность и цвет.
Откроите окно настроек кисти: меню Window (Окно) – Brashs (Кисти) илинажав F5. В CS5 вызвать это окно можно нажав на значок в панели настройки параметров кисти. Отметьте галочкой –Shape Dinamics (Динамика формы). В настройках динамики в разделе Control (Управление) – выберите Pen pressure (Нажим пера).
- Снова переключитесь на инструмент перо , подведите курсор к контуру и нажмите правую кнопку мыши.
- Появится контекстное меню .
- Выберите Stroke Path… (Выполнить обводку контура).
В выпадающем списке выберите Brash (Кисть) и отметьте галочкой Simulate Pressure (Имитировать нажим). Щелкните правой кнопкой мыши по уже окрашенному контуру и нажмите Delate Path (Удалить контур). У вас должно получиться , примерно такое изображение.
Чтобы оставить контур незамкнутым, достаточно щелкнуть левой кнопкой мыши, зажав клавишу Ctrl, в любом месте документа, но не рядом с другими объектами.
Меняя диаметр кисти и прозрачность, создайте несколько завитков. Чтобы отредактировать созданный контур, нажмите Ctrl или переключитесь на инструмент Direct selection tool (Стрелка).
Посмотриите на эту схему. Прямые и наклонные под 45 градусов сегменты нарисованы при помощи клавиши Shift. В точке перехода от кривой линии к прямой был выполнен щелчок с зажатой клавише Alt. После последней точки, был выполнен щелчек мышью, с зажатой клавишей Ctrl. Обводка контура выполнена кистью 461 (Трещина).
Заливка контура
У любого контура можно залить внутреннюю область. Щелкните правой кнопкой мыши по контуру и выберите в контекстном меню Fill Path (Выполнить заливку контура).
Появится окно, в котором можно выбрать заливку. В выпадающем списке Use (Использовать) можно переключаться между разными типами заливки. Это может быть не только цвет, но и текстура Pattern (Регулярный). Если контур не замкнут, то заливка будет произведена по кратчайшему расстоянию между первой и последней точкой контура.
Как рисовать пером в режиме Shape Layer (Фигура)
Чтобы получить капельку, переключитесь на режим рисования фигур . В параметрах инструмента установите Color (Цвет) в который будет окрашена фигура. В выпадающем меню Style (Стиль) можно выбрать интересный, уже готовый стиль.
Обратите внимание на палитру слои. Фигура автоматически рисуется на отдельном слое.
К созданному контуру можно добавлять и исключать новые фрагменты. Для этого удобно пользоваться режимами определяющими взаимосвязь между контурами. Найти их можно в панели параметров инструмента перо.
С четырьмя из них вы уже знакомы из уроков по инструментам выделения. Это режимы: новый, добавление, удаление и пересечение. При работе с контурами к ним добавляется еще один Exclude (Исключение).
Изменение стиля наложения для слоя с фигурой
После того как узор будет закончен, можно придать ему дополнительные стили. Для этого нажмите правую кнопку мыши на слое с завитками и выберите пункт Layer Style (Параметры наложения).
Отметте галочками Drop Shadow(Тень) и Bevel and Embos (Тиснение). Поэксперементируйте с включением других настроек.
Если настройки стиля по умолчанию вас не устраивают, то двойной щелчок по названию любого из них открывает дополнительное окно для редактирования.
Векторные примитивные инструменты для рисования фигур.
Кто сказал, что рисовать можно только кисточками и карандашами? В этом уроке мы с вами начали рисовать векторным инструментом Pen (Перо) и создали свой первый векторный узор. А теперь, вспомните с чего начинаются детские рисунки. Вспомнили? Правильно! С самых простых геометрических фигур. Солнышко — это кружок. Домик — это квадрат и треугольник.
Все конечно знают песенку из м/ф «Осьминожки»в которой есть такие слова: «палка, палка, огуречик, вот и вышел человечек…» В современной рекламе, да и просто в иллюстрациях часто можно встретить элементы простой векторной графики.
Вот и мы с вами сейчас окунемся с головой в детство и попробуем нарисовать рисунок из простейших векторных фигур, которых в программе Photoshop предостаточно.
Начнем с инструмента Rectangle (Прямоугольник). Действие этого инструмента похоже на работу инструмента Rectangular Marquee (Прямоугольное выделение/область).
Зажав левую кнопку мыши нарисуйте прямоугольник нужной величины. Если хотите чтобы получился квадрат — нажмите и удерживайте клавишу Shift.
Обратите внимание на палитру Layers (Слои) — рядом с миниатюрой прямоугольника появилась миниатюра маски.
- Два раза кликните по первой миниатюре в палитре Layers (Слои) для изменения цвета заливки фигуры и выберите подходящий цвет.
- В панели параметров переключитесь на режим вычитания и вырежьте из фигуры два прямоугольника: окно и дверь.
Включите режим сетки: меню View (Просмотр) — Show (Показать) — Grid (Сетку). Комбинация клавиш ctrl + ‘. Выберите инструмент Move (Перемещение). Потяните за боковые точки для изменения пропорций большого прямоугольника. Выравняйте его по сетке. Нажмите Enter для подтверждения изменений.
Создайте новый слой. Заполните оконные и дверные проемы прямоугольными фигурами другого цвета.
Переключитесь на инструмент Pen (Перо). В панели параметров установите режим Shape Layer (Фигура). Начертите крышу в виде треугольника. Для симметрии используйте сетку (как на школьной тетрадке).
Остальные векторные инструменты работают аналогично.
Rounded Rectangle (Прямоугольник со скругленными углами). В отличии от обычного прямоугольника в настройках инструмента можно задать радиус. Чем больше это значение, тем сильнее скругление.
Ellipse Tool (Эллипс). Чтобы нарисовать круг — нажмите и удерживайте клавишу Shift.
Для простого прямоугольника, для прямоугольника со скругленными углами и для эллипса вы можете задать дополнительные настройки:
Unconstrained (Произвольно). Этот режим установлен по умолчанию. Фигура рисуется произвольным образом.
Square (Квадрат). При включении этой настройки включается режим 1:1. Это значит, что в результате вы получите ровный круг или квадрат. Лично я предпочитаю пользоваться для этого результата клавишей Shift.
Fixed Sized (Заданный размер) Используется для рисования точных фигур с определенными размерами, которые вы можете ввести в графы ширина и высота. Единицы измерения для этих граф можно выбрать, щелкнув правой кнопкой мыши внутри поля для ввода цифр. Затем щелкните левой кнопкой мыши в нужном месте документа и фигура будет вставлена.
Proportional (Задать пропорции). В графах для ввода значений можно задать необходимые пропорции. Например 1:2 или 6:9.
From Center (От центра). Отметив этот пункт галочкой, фигура будет рисоваться из центра, если не отмечать то начало будет от места первого клика левой кнопки мыши.
Snap to pixels (Привязать к пикселям). Включите этот параметр и ваши прямоугольники станут более четкими. Для использования этого параметра следует включить сетку ( Ctrl+’ ), т.к. привязка фигуры будет проходить по линиям сетки.
Слева фрагмент фигуры без привязки к пикселям (край размыт), справа с привязкой.
Polygon (Многоугольник). Параметр Sides (Стороны) назначает количество углов (от 3 до 100). Чем выше значение, тем больше многоугольник похож на круг.
Smooth Corners (Сгладить внешние углы). Прозволяет скруглить внешние углы.
Star Options (Звезда). При включении этой опции стороны многоугольника превращаются в вершины звезды. Появляется возможность задать глубину лучей и сгладить внутренние углы.
Line (Линия). Инструмент рисует линию. Чем выше значение параметра Weight (Толщина), тем толще линия. При больших значениях можно начертить прямоугольник. Максимально можно задать 1000 пикселей. В параметрах инструмента можно включить отображение стрелок и отрегулировать их начертание.
Custom Shape (Произвольная фигура). В настройках параметров инструмента представлен большой выбор стандартных фигур. Вам стоит не только взглянуть на всевозможные варианты, но и обязательно попробовать их в действии.
Вопросы:
(правильный ответ вы можете узнать из викторины в конце видеоурока)
http://fotiy.com/videouppod/video/6/pen_new2.swf
- Как выполнить обводку контура?
- – Меню Edit (Редактирование) – Stroke…(Выполнить обводку).
- – Меню правой кнопки мыши инструмента Pen(Перо) – Stroke Path… (Выполнить обводку контура).
- – Меню Layer (Слои ) – Layer Style (Стили слоя) – Stroke (Обводка).
- – Правый клик мышкой по слою с контуром – Параметры наложения – Stroke (Обводка).
- Как придать обводке контура сужение в начале и в конце?
- – Отметить галочкой Simulate Pressure (Имитировать нажим) в настройках инструмента Brash(Кисть).
- – Уменьшить диаметр кисти в начале и в конце контура.
- – Отметить галочкой Simulate Pressure (Имитировать нажим) в окне Stroke Path (Выполнить обводку контура).
- Домашнее задание
- Вы должны войти или зарегистрироваться чтобы увидеть скрытый текст.
Источник: http://www.fotiy.com/urok-6-risovanie-instrumentom-pen-pero/
Геометрические фигуры в фотошоп. Как рисовать векторные фигуры в Photoshop, опции Заливка и Обводка
Всем привет, уважаемые читатели блога koskomp и мои дорогие друзья. Сегодня я расскажу вам, как добавить фигуры в фотошоп, как ими пользоваться и для чего они нужны. А также в конце статьи мы нарисуем симпатичный стакан в векторном стиле.
Многие считают, что от этого инструмента толка нет, но я вас уверяю, что в веб-дизайне — это чуть ли не основная функция. Посмотрите на дизайн в моем паблике. Он буквально построен на фигурах. Поэтому знать это нужно. При этом дело не ограничится простым рисованием квадратов.
Тут всё гораздо интереснее.
Начнем с простого, а именно рисования. Сама по себе группа инструментов состоит из шести видов:
- Прямоугольник
- Прямоугольник с закругленными углами
- Эллипс
- Многоугольник
- Линия (подробнее )
- Произвольная фигура
У каждого из данных видов существуют свои некоторые фишки, которые различаются друг от друга. Поэтому рассмотрим в начале общие принципы начертания.
Чтобы добавить фигуру, нужно выбрать ее в группе инструментов, и зажав левую кнопку мышки начинаем ее вырисовывать, а точнее выбирать область и размер. Сама по себе фигура может быть любого размера и по умолчанию она будет чертиться непропорционально. Но если зажать клавишу SHIFT
, то она получится ровная со всех сторон, и таким образом прямоугольник будет квадратом, а эллипс кругом.
В верхнем меню мы увидим панель свойств, где мы можем выставить заливку самой фигуры, а также цвет обводки. Если вы не хотите никаких цветов, а только линию, то выберите цвет «Без заливки» и «Без обводки»
. Также мы можем установить толщину этой самой обводки, если мы все таки решимся на выбор цвета.
Для того, чтобы изменить цвет нарисованного объекта можно просто снова выбрать инструмент «Фигура» и заменить его в свойствах сверху, либо же нажать дважды на значок на панели слоев.
Использование произвольных фигур в фотошопе
Если со всеми вышеуказанными фигурами все понятно (бери и рисуй), то немного хотелось бы задержаться именно произвольном варианте. Для начала выберите данный инструмент.
Здесь нет какой-то четкой формы (отсюда и название), но зато существует много уже готовых вариантов. Для того, чтобы рассмотреть их все, в свойствах элемент «Фигура»
, а точнее раскройте его. Как видите, у нас тут присутствуют разные контуры, с помощью которых мы можем нарисовать стрелку, сердечко, запрещающий знак и многое другое.
Давайте попробуем добавить в фотошоп произвольную фигуру в виде галочки. Я задам ей цвет, обводку и нарисую ее стандартным способом, то есть зажав левую кнопку мыши и потянув немного в другую сторону. Не забываем зажимать клавишу Shift
, чтобы соблюдать все пропорции.
Таким образом можно рисовать прикольные нестандартные объекты. Примечателен и тот факт, что какого бы размера объект мы не рисовали, он всегда будет ровным и гладким. Всё это потому, что фигура изначально векторный объект.
А векторные объекты состоят не из пикселей, как обычное изображение, а формируются исходя из формул.
Как установить фигуры в фотошопе
Но самая прелесть в том, что этот набор можно пополнять, то есть произвольные фигуры можно загрузить дополнительно, пополняя свою коллекцию. Сделать это совершенно легко. Для этого вам достаточно скачать эти наборы с какого-либо сайта, например pixelbox . Там очень большая коллекция с различными наборами. Допустим, я скачаю этот замечательный набор со скейтбордистами.
Теперь идем в папку «Загрузки» или туда, куда у вас скачиваются файлы по умолчанию. Далее запускаем тот файл, который мы скачали. Его даже необязательно распаковывать, можно запустить прямо в архиве.
После этого откроется фотошоп и новые произвольные элементы уже появятся в вашей коллекции. Берите и пользуйтесь.
Возможности фигур
Сами по себе фигуры обладают очень большими возможностями. Изначально я думал, что с помощью них можно рисовать только квадратики и кнопки, но я сильно ошибался. Давайте разберемся подробнее.
Свойства
Стоит учесть, что у каждой фигуры есть свои свойства, которые можно менять, чтобы достигнуть наиболее интересного результата.
Они располагаются в отдельном окошке и как правило находятся где-то в районе панели слоев, но это необязательно. Если они у вас не активированы, то сделайте это войдя в главном меню в «Окно» — «Свойства»
.
После этого можно нарисовать любой элемент и посмотреть, что в нем можно поменять.
У прямоугольника и прямоугольника с закругленными краями один и тот же набор свойств. В основном он касается радиуса углов. И если в первом случае он нулевой по всем фронтам, то во втором он уже заранее установлен. Вы можете изменить этот самый радиус, делая углы более загругленными или наоборот, причем как все сразу, так и по отдельности.
Давайте ради интереса нарисуем прямоугольник и поставим радиус 35 только в двух углах (правом верхнем и левом нижнем). Только перед этим обязательно отключите связь углов, нажав на значок скрепочки между ними, иначе значения будут меняться для всех.
В случае, если вы используете обводку, можно сменить ее местоположение. То есть, она может быть снаружи фигуры, внутри нее или идти по центру контура. Это вы можете выбрать нажав на соответствующий значок.
Кроме того, обратите внимание на значок шестеренки. Он дает дополнительные свойства для ваших фигур. Например, если у вас активирован прямоугольник или эллипс, то можно будет сразу задать, чтобы он рисовал в равных пропорциях, дабы получить квадрат или окружность, и уже не придется зажимать клавишу SHIFT
.
Если вы используете многоугольник, то вы можете задать количество сторон, сглаживание или рисование звезды. А в случае с рисованием линии вы сможете задать, чтобы . Поэтому не забывайте обращаться к данной функции.
Вырезание и добавление
Но недостаточно просто добавить фигуры в фотошоп, нужно научиться пользоваться всеми их прелестями. По умолчанию, при добавлении нового объекта, он создается на новом слое. Но если вы этого не хотите, то в «операциях с контурами»
выберите пункт «Объединить фигуры»
. Теперь вы сможете создавать целые объекты из нескольких элементов.
Многие спросят, мол как же их тогда выделять, если они все будут на одном слое? Ответ прост: на панели инструментов у нас имеется два курсора, один из которых отвечает за выделение контура, а другой за выделение узла. Вот как раз с помощью выделения контура (черный курсор) мы и сможем выбрать лишь определенную фигуру на слое.
Кроме того, мы можем вырезать, а точнее вычесть фигуру из другой, при этом не задевая первоначальную. Для этого нарисуйте другой объект внутри первоначального (не забудьте поставить режим «Объединить фигуры»
, как мы это делали чуть выше, чтобы они были на одном слое). Как видите, пока особо ничего не изменилось. Но так и должно быть.
Теперь, выберите инструмент «Выделение контура»
и ткните на фигуру, которую мы только что нарисовали. После этого снова идем в «Операции с контурами»
, но на сей раз выбираем «Вычесть переднюю фигуру»
.
Вы сами увидите, как ее ловно выпилили и теперь вместо нее кусок фона. Но на самом деле это не так.
Элемент как был, так и остался, просто он стала невидимый, но вы все равно можете его двигать, трансформировать и снова сделать видимым.
- Такая фишка частенько используется при создании логотипов, баннеров и других элементов веб-дизайна.
Как выравнивать фигуры относительно других элементов
Еще немаловажным свойством при рисовании фигур является их выравнивание. Например, нам нужно сделать несколько фигур с одинаковым расстоянием друг от друга, а также на одной линии. Допустим я возьму инструмент «Эллипс» и с помощью зажатого Shift
нарисую несколько кругов.
Теперь, возьмем уже знакомый черный курсор, который называется «Выделение контура»
и с помощью зажатой кнопкой мыши выделим все четыре круга, при условии, что они все таки на одном слое.
Если каждый круг у вас находится на разном слое, то тогда вам нужно будет выделить именно слои. Для этого можете использовать зажатый SHIFT
или CTRL
в панели слоев.
После этого жмем правой кнопкой мыши и нажимаем «Объединить фигуры»
.
Но можно и не объединять. Если, например, у вас каждый элемент требует собственного цвета, то просто выделите слои и возьмите инструмент «Перемещение»
, иначе дальше у вас ничего не выйдет, то есть функции выравнивания будут недоступны.
Когда мы всё выделили, идем в меню «Выравнивание контура»
и выбираем те параметры, которые нам нужны. В моем случае я должен выбрать «Центры по вертикали»
и «Распределить по ширине»
. В этом случае фигуры будут выравнены по центру, а расстояние между ними будет одинаковым. Точно также эта функция работает и в случае с вертикальной расстановкой.
- Теперь все будет выравнено относительно своих центров, но ничто не помешает вам отцентрировать фигурки по нижнему краю.
Деформация фигур
Ну и осталось разобрать еще одно интересное свойство, а именно деформацию. Нет, это не совсем то, что мы изучали в этой статье, но мы будем изменять внешний вид фигур.
Точно также я могу из звезды сделать какое-то подобие короны. Для этого выбираю многоугольник, в свойствах ставлю режим звезды, а затем рисую ее. После этого выбираю инструмент «Выделение узла»
и начинаю двигать все доступные точки. Примерно так — до и после.
Рисование объектов с помощью фигур (практика)
Теперь, давайте посмотрим на практике, как добавить фигуры в фотошопе, чтобы с их помощью можно было нарисовать прикольные векторные объекты. Для примера нарисуем с вами векторный стаканчик с кофе из фаст-фуда.
- Выбираем «Прямоугольник с закругленными углами»
и рисуем заготовку нашего стакана. Сразу выберите подходящий цвет для стакана, например коричневый. Для этого измените его в свойствах сверху. Обводку можно не ставить. - Теперь, выберем инструмент «Выделение узла»
и выделим левый угол заготовки полностью (у вас должно быть задействовано две точки, а не одна). - Теперь зажмите SHIFT
и нажмите на стрелочку влево на клавиатуре, после чего у вас выскочит окно, где будет говориться то, что данная операция превратит фигуру в контур. Соглашайтесь. После этого еще раз нажмите на стрелку влево с зажатым шифтом. Надписи уже не будет. После это манипуляции левый угол должен будет оттопыриться. - То же самое теперь проделываем и с правым углом, то есть выделяем с помощью белого курсора и делаем пару нажатий на стрелку вправо, чтобы оттопырить другую сторону. Если надпись снова появится, соглашайтесь.
- Далее создадим крышку. Для этого снова берем многоугольник с закругленными краями, только на сей раз выбрать пункт «Объединить фигуры»
не получится, так как на одном слое нельзя менять цвет заливки разных контуров. - Далее рисуем прямоугольник сверху нашей получившейся трапеции. И если у вас она получилась не черного цвета, то поставьте его в свойствах.
- Сейчас я вижу, что крышка сильно выпирает с обоих сторон. Надо бы ее слегка уменьшить по бокам. Для этого жмем комбинацию клавиш CTRL+T
, чтобы активировать «Свободное трансформирование»
, после чего зажимаем клавишу ALT
и тянем чуть-чуть за боковую область. Это позволит уменьшить нам крышку по бокам пропорционально. - Далее, снова берем «Выделение узла»
и также как и в предыдущем случае немного загибаем углы, по очереди выделив сначала один, а затем второй. Получиться в итоге должно примерно так. - Остается только выровнять всё это дело. Для этого выделяем оба слоя в панели слоев с помощью зажатой клавиши CTRL
, а затем берем инструмент «Перемещение» и в свойствах под главным меню ставим «Выравнивание центров по горизонтали»
.
Можете еще подредактировать некоторые элементы, например выделить узлы и уменьшить размер дна, чтобы стаканчик выглядел более естественно. Либо можете добавить деталей, например какую-нибудь произвольную фигуру. Но в целом у нас получился простейший и в то же время стильный стакан в векторном исполнении.
Надеюсь, что теперь вы поняли как добавить фигуры в фотошоп, для чего они нужны и как ими пользоваться в веб-дизайне и не только.
Кстати, если вы хотите рисовать улетные дизайны для социальных сетей, баннеры, обложки и даже макеты сайтов, то рекомендую вам пройти профессиональное обучение в онлайн-школе веб-дизайна
.
Здесь целая куча различных направлений. Достаточно только выбрать и все сделать под руководством профессионала.
Ну а если вы хотите знать фотошоп на ура и научиться им пользоваться на пять с плюсом, то рекомендую вам посмотреть и изучить эти офигенные видеоуроки
.
На сегодняшний день это один из лучших и подробных крсов по фотошопу, который я когда-либо видел. А самое главное, что всё рассказано простым человеческим языком.
поэтому вам не нужно будет втыкать в тему, вы всё поймете, даже если вы полный новичок. Очень рекомендую.
Ну а на этом я свою статью буду заканчивать. Не забывайте подписываться на обновления моего блога, а также на паблики в социальных сетях, чтобы не пропустить выхода новой статьи и интересной новости. Жду вас снова. Удачи вам. Пока-пока!
Источник: https://spinamoya.ru/geometricheskie-figury-v-fotoshop-kak-risovat-vektornye-figury-v-photoshop.html
Рисуем фигуру пером в фотошоп
Автор Ирина Сподаренко. Ссылка на статью и автора обязательна.
Рисуем облако пером
Простенький урок рисования. Как рисовать все, что угодно инструментом Pen Tool (Перо). Инструмент универсальный, может очень многое, но непрофессионалы редко им пользуются. Почему? Им кажется, что сложно научиться пользоваться инструментом Перо в фотошопе. Ничего сложного. Попробуйте на примере этого урока.
Как нарисовать пером несложную фигуру – облако или маленькую тучку? Или любую другую фигуру, состоящую из нескольких криволинейных сегментов. Самый простой путь – создать простой и примитивный прямолинейный контур, а затем “искривить” его сегменты так, как нужно.
Возьмите Pen Tool (Перо), на панели параметров нажмите кнопку Paths (Контур), чтобы рисовать контур без заливки, и нарисуйте вот такую фигуру, просто щелкая в нужных местах пером:
Если непонятно, что такое Перо и Контур, то посмотрите Обзор инструмента Pen (Перо).
Стрелки Path Selection Tool и Direct Selection Tool, расположенные на панели инструментов сразу под пером, позволяют передвигать контур или отдельные его узлы. Используйте эти стрелки для редактирования, если созданный вами контур получился не совсем удачный.
Чтобы прямая изогнулась нужно потянуть наружу за середину, то есть за эту дополнительную точку, которую мы установили. От этой точки отходят две направляющие.
Если они совсем короткие, дуга будет изгибаться круто. Чтобы изменить форму дуги, возьмите за кончик направляющей и растяните ее.
Чтобы дуга была симметричной, направляющие должны быть одинаковой длины и располагаться под одинаковым углом к ней.
Превратите в дуги все прямолинейные отрезки как на рисунке.
Получился контур, напоминающий облако. Но нарисованная таким образом фигура не является изображением, а только лекалом, которое можно использовать для создания изображения. Контур невидимый на картинке. Созданный контур облака можно залить цветом или текстурой или же обвести карандашом или кистью.
Выберите на панели инструментов фотошопа основной цвет белый.
Щелкните правой кнопкой где-нибудь на контуре или рядом с ним. Откроется контекстное меню для работы с контуром.
В этом меню выберите Fill Path (Заливка контура). В открывшемся диалоговом окне можно выбрать цвет заливки основной или фоновый, радиус размытия (Feather Radius) и режим перекрытия слоев.
Вот результат – нарисовано симпатичное белое облако:
А если облако не должно быть белым, и нужно нарисовать только контур облака? Отмените последнее действие – заливку контура: палитра History (История), на шаг назад.
Выберите и настройте инструмент Pencil (Карандаш). На панели параметров задайте ему толщину 2 или 4 пикселя.
Щелкните правой кнопкой, чтобы вызвать контекстное меню для работы с контуром. В меню выберите Stroke Path (Обводка).
- В открывшемся окне выберите инструмент Pencil (Карандаш),
- нажмите ОК и получите результат – обведенный карандашом контур облака.
Для обводки можно использовать и другие инструменты, например, кисть. Каждый инструмент необходимо предварительно настроить.
- Отмените последнее действие – обводку карандашом: палитра History (История), на шаг назад. На панели инструментов выберите инструмент Brush (Кисть), задайте ей такие параметры:
- (Подробнее про работу с кистью )
- Щелкните правой кнопкой, чтобы вызвать контекстное меню для работы с контуром. В меню выберите Stroke Path (Обводка) и в диалоговом окне вместо Pencil (Карандаш) установите Brush(Кисть)
- Получится вот такой результат:
- Если в процессе обучения вы создали маленький шедевр и хотите его сохранить для дальнейшего использования, то снова вызывайте правой кнопкой контекстное меню для работы с контуром и выбирайте Define Custom Shape (Определить фигуру).
- В открывшемся окне задайте имя фигуры и ОК.
- В дальнейшем вы найдете свое облако в разделе готовых векторных фигур произвольной формы и сможете использовать, когда оно вам понадобится.
Источник: http://www.takpro100.net.ua/grafika-design/250-pen.html
Как рисовать векторные фигуры в Photoshop, опции Заливка и Обводка. Рисование направляющих стрелок. Способ заливки «Градиент»
Приветствую покорителей фотошопа!
Сегодня речь пойдет о таком интересном инструменте фотошоп как произвольные фигуры. Произвольные фигуры в фотошопе используют редко, чаще применяют различные кисти. Но инструмент «Произвольная фигура» заложен в программу.
Где «лежат» произвольные фигуры
Выбрать его можно на панели главных инструментов в разделе, где есть прямоугольник, эллипс, многоугольник и линия.
Для выбора нужного инструмента используйте сочетания клавиш Shift+U несколько раз.
На вспомогательной панели инструмента достаточно много настроек, однако начало работы с инструментом лучше всего начинать с выпадающего окна «Фигуры» Shape, в котором можно выбрать любую из предложенных произвольных фигур и начать ее рисование.
После выбора фигуры, клацните левой клавишей мышки в любом месте на изображении и двигайте курсор, не отпуская кнопку, в любом направлении. Вы увидите, как появляется контур выбранной фигуры, который меняется по размерам и толщине, в зависимости от движения мышки.
Полученная фигура не теряет своего качества в зависимости от размеров картинки. Изначально произвольная фигура не имеет контура и цвета, но их можно выбрать на дополнительной панели настроек инструмента. При этом контур может быть как сплошной линией, так и прерывчатым пунктиром, интенсивность которого указывается рядом.
Если выбрать произвольную фигуру и просто клацнуть левой кнопкой мышки в месте прорисовки, выскочит окно, где нужно ввести параметры высоты и ширины штампа. Для удобства редактирования каждая новая произвольная фигура создается на новом слое.
Как загрузить произвольные фигуры в фотошоп
Подобные фигуры для использования можно создать самостоятельно, для этого используются векторные изображения, желательно хорошего качества. Также в интернете полно уже сделанных тематических подборок, их достаточно скачать и установить. Все файлы для установки имеют расширение. В выпадающем окне, где выбирается контур фигуры, находиться небольшая кнопка, открывающая настройки.
Там надо выбрать строку «Загрузить фигуры…» и найти нужный файл. Новые фигуры появятся в конце списка.
Если вы хотите заменить существующие фигуры новыми, выбирайте команду «Заменить фигуры…» Replace Shapes. Выбранный файл заменит текущие фигуры. Всегда можно откатить исходные настройки с помощью команды «Восстановить фигуры…»
Если вы хотите навсегда оставить выбранные фигуры, скопируйте файл в системную папку фотошопа по этому адресу: «C:Program FilesAdobeAdobe Photoshop CS6PresetsCustom Shapes»
Источник: https://bazava.ru/how-to-draw-vector-shapes-in-photoshop-the-fill-and-stroke-options-drawing-the-directional-arrows.html
Рисование фигур с помощью инструментов группы «Фигура» в Photoshop
Использование новой панели «Наборы настроек» в Photoshop
Узнайте все о применении новых и улучшенных панелей «Наборы настроек» в Photoshop. Джулианна Кост (Julieanne Kost) подробно рассматривает все аспекты: от образцов до узоров, от градиентов до стилей и фигур.
Julieanne Kost
Выберите инструмент из группы «Фигура» или инструмент «Перо». Убедитесь, что в меню на панели параметров выбран инструмент «Фигура».
- Чтобы задать цвет фигуры, щелкните образец цвета на панели параметров и выберите цвет в палитре цветов.
(Необязательно) Установите параметры инструмента на панели параметров. Щелкните стрелку вниз рядом с кнопками «Фигура» для показа дополнительных параметров инструмента. (См. раздел Параметры инструмента «Фигура».)
(Необязательно) Чтобы применить к фигуре стиль, выберите готовый стиль во всплывающем меню «Стиль» панели параметров. (См. раздел Применение ранее заданных стилей.)
- Для отрисовки фигуры протащите указатель мыши по изображению.
- Чтобы ограничить форму прямоугольника с прямыми или скругленными углами квадратом, а форму эллипса кругом или сделать угол наклона линии кратным 45 градусам, удерживайте нажатой клавишу «Shift».
- Чтобы нарисовать фигуру от центра, установите курсор в точке, в которой должен располагаться центр фигуры, нажмите клавишу «Alt» (Windows) или «Option» (Mac OS) и перетаскивайте курсор по диагонали в направлении любого угла или края, пока фигура не достигнет желаемого размера.
Рисование от угла (слева) и рисование от центра (справа)
Примечание.
Рисование от центра используется по умолчанию для инструмента «Звезда» в приложении Illustrator и инструмента «Многоугольник» в приложениях Illustrator и Photoshop.
Существует возможность нарисовать несколько фигур в одном слое либо воспользоваться параметрами «Добавление», «Вычитание», «Пересечение» или «Исключение» для изменения текущей фигуры.
- Выберите слой, в который необходимо добавить фигуры.
- Нажмите одну из следующих кнопок на панели параметров:
Добавить к области фигуры
Добавляется новая область к существующей фигуре или контуру.
Удалить из области фигуры
Удаляется перекрывающаяся область из существующих фигур или контура.
Пересечение областей фигур
Ограничение области до пересечения новой области с существующими фигурами или контурами.
Исключение пересекающихся областей
Исключается наложение областей в объединении новой и существующей областей.
- Нарисуйте изображение. Сменить инструмент рисования можно путем простого нажатия кнопки инструмента на панели параметров.
Из существующей фигуры можно вырезать другую фигуру, делая видимыми нижележащие слои. Данная процедура показывает, как создать фигуру в форме бублика, но тот же метод может использоваться с любой комбинацией инструментов группы «Фигура», в том числе и с заказными фигурами.
Выберите в палитре инструментов инструмент «Эллипс» . Он может быть скрыт одним из других инструментов группы «Фигура» или инструментом «Линия» .
Убедитесь, что в меню на панели параметров выбран инструмент «Фигура».
- Перетаскивайте указатель мыши в окне документа для отрисовки фигуры. При перетаскивании удерживайте нажатой клавишу «Shift», чтобы ограничить форму эллипса кругом.
- Перетаскивайте указатель мыши внутри новой фигуры, чтобы определить область отсечения. Как только кнопка мыши будет отпущена, изображение, находящееся под новой фигурой, станет видимым.
- Для изменения положения одной из фигур выберите в палитре инструментов инструмент «Выделение контура» (он может быть скрыт инструментом «Стрелка» ) и выделите контур. Перетащите его в новое место или сдвигайте его на один пиксел за один раз при помощи клавиш со стрелками.
Примечание.
Удерживайте нажатой клавишу «Shift» для выделения более одного контура.
Рисовать произвольные фигуры можно, выбрав фигуры в раскрывающейся панели «Произвольная фигура». Можно также сохранить фигуру или контур и использовать их в дальнейшем как произвольную фигуру.
- Выберите фигуру в раскрывающейся панели «Произвольная фигура» на панели параметров.
Если необходимая фигура отсутствует на панели, нажмите стрелку в правом верхнем углу панели и выберите другую категорию фигур. В ответ на вопрос, заменять ли текущие фигуры, выберите или «Да», чтобы отображались только фигуры в новой категории, или «Добавить», чтобы новые фигуры были добавлены к уже отображаемым.
- Для отрисовки фигуры протащите указатель по изображению.
- Выберите контур на панели «Контуры» — векторную маску для слоя-фигуры, рабочий контур или сохраненный контур.
- Выберите меню «Редактирование» > «Определить произвольную фигуру» и введите имя для новой пр
Как оцифровать рисунок в Photoshop
Последнее обновление: 8 ноября 2019 г.
Цифровой рисунок стал одной из самых популярных техник среди художников. Чтобы превратить эскизы в цифровой дизайн, художники предпочитают использовать программное обеспечение, такое как Photoshop. Доступность уникальных функций и свобода исследования и экспериментов с рисованием в Photoshop — вот некоторые из причин, по которым цифровой рисунок так популярен.
Суть создания рисованного искусства состоит в том, чтобы сначала нарисовать произведение искусства на бумаге, холсте или любой другой поверхности.Сегодня, благодаря развитию технологий, художники могут превращать свои наброски и рисунки, сделанные вручную, в цифровые версии оригинальных работ.
Если вы никогда не оцифровывали рисунок в Photoshop, возможно, вы думаете, почему оцифровка — это хорошая идея, а не продажа оригинального рисунка. Что ж, нет никаких сомнений в том, что вы можете продавать как цифровые, так и оригинальные произведения искусства. Но, создавая цифровые произведения искусства, вы откроете двери новым способам продажи своих работ в типографии.
Например, если вы каллиграф, вы можете взять оригинальный художественный принт и превратить его в футболку, кружку, декоративную подушку и т. Д.Вы можете продать лицензию на свою оригинальную работу другим компаниям, чтобы они могли использовать ее в своих продуктах.
Если вы новичок и хотите узнать, как оцифровать рисунок в Photoshop, то этот блог вам очень пригодится. Вы можете найти этот процесс похожим на иллюстратор, но он невероятно отличается. Давайте посмотрим на следующие шаги:
Шаги по оцифровке рисунка в Photoshop
01. Сканирование изображения
Первый шаг — отсканировать нарисованное от руки изображение и перенести его на компьютер.Чтобы добиться наилучшего качества, отсканируйте изображение как минимум на 300 точек на дюйм. Чем выше пиксели, тем четче будет сканирование. По завершении сканирования перенесите файл на жесткий диск для безопасной передачи на компьютер.
02. Перенос отсканированного изображения в Photoshop
Следующим шагом в оцифровке рисунка в Photoshop является перенос рисунка в программу. После того, как изображение откроется в Photoshop, необходимо позаботиться о нескольких вещах:
a.Переименуйте и сохраните файл.
г. Увеличьте контрастность изображения.
г. Очистите изображение, удалив лишние пятна и грязные детали.
г. Закройте непреднамеренные пробелы в изображении, чтобы вы могли заполнить цвета с помощью инструментов и кистей.
эл. Если вы отсканировали изображение, используя настройки цвета, вам может потребоваться удалить нежелательные цвета.
03. Создание слоев
Теперь, когда у вас есть более законченное изображение, следующим шагом будет создание слоев.В настоящее время ваш эскиз — единственный слой в файле. Сначала вам нужно создать фоновый слой, нажав кнопку нового слоя и используя инструмент заливки, чтобы заполнить прозрачный белый слой. Затем перетащите этот слой вниз, чтобы он стал первым слоем вашего рисунка Photoshop.
Теперь для каждой части вашего рисунка создайте отдельные слои и назовите их соответствующим образом. Создание нескольких слоев вашего рисунка поможет вам сделать весь дизайн более детальным и гибким без риска испортить его.
Ищете дизайн в Photoshop?
Мы помогли тысячам владельцев бизнеса со всего мира с их потребностями в графическом дизайне, такими как дизайн логотипа, дизайн веб-сайта, публикации в социальных сетях, дизайн баннеров и многое другое.
Получите свой дизайн PhotoshopПолучите бесплатное ценовое предложение
04. Наброски рисунка
После создания слоев пора приступить к рисованию рисунков Photoshop с помощью инструмента кисти. Контур поможет вам легко заполнить цвета.На этом этапе вы также можете исправить ошибки (если таковые имеются), допущенные при создании эскиза. После обводки скройте или удалите слои рисунка, чтобы вы могли создавать цветные контуры, не отвлекаясь от линий карандаша.
05. Заливка цветами
Перед тем, как закрасить свой рисунок цветами, сначала необходимо четко определить тип цветовой схемы, к которой вы хотите применить. Когда дело доходит до цифрового рисунка, цвета играют важную роль. Цвета могут создать или разрушить любой дизайн.Он оказывает значительное влияние на эмоции и поведение аудитории.
Каждый цвет имеет свое значение и может вносить изменения в сообщение. Поэтому, прежде чем использовать цвета в своем рисунке Photoshop, найдите время и найдите цветовые палитры, которые лучше всего подходят для ваших работ. Используйте кисти разных размеров и залейте цветом свой рисунок.
06. Придайте завершающий штрих вашему произведению искусства
После заливки цветов пора внести последний штрих в ваш дизайн.На этом этапе вы действительно можете делать много разных вещей.
i. Добавить детали: Вы можете добавить дополнительные слои, получить больше деталей или перейти непосредственно к затененной части. Имейте в виду, что дополнительные слои помогут вам исправить одну часть рисунка без риска испортить весь дизайн.
Например, если вы создали изображение девушки в своем дизайне логотипа и хотите добавить детали только к ее глазам, то вы можете сделать это, добавив дополнительный слой.
ii. Закрасьте свой рисунок: Чтобы добавить тени к своему рисунку, выберите инструмент «Пипетка» и примените его к той части, которую вы хотите заштриховать. После этого перейдите к палитре цветов и сделайте цвет более темным.
Используйте тот же тон и кисть, чтобы раскрасить участок, над которым вы работаете. Проделайте то же самое, чтобы добавить больше оттенков ко всему вашему рисунку.
07. Экспорт файла
После того, как вы завершите работу над своим изображением, сохраните файл в формате PNG или JPEG.
Ищете нового графического дизайнера? Если да, позвоните нам по телефону + 1-855-699-2851 [время звонка с 9:00 до 18:00 по восточному стандартному времени (США)] или зарегистрируйтесь для бесплатной консультации по дизайнуЗаключение
Мы надеемся, что этот блог помог вам изучить основы цифрового искусства. Если вы хотите зарабатывать деньги, продавая свои дизайны в Интернете, то типография Designhill — идеальная платформа. Он позволяет пользователям продавать свои работы, дизайн и фотографии по установленным ими ставкам роялти.
Рисование нестандартных форм и линий с использованием холста и контура во Flutter
Первоначально опубликовано Мейсам Махфузи 4 марта 2019 г. 17,760 прочтенийЧтобы нарисовать нестандартные формы и линии во Flutter, в основном задействованы четыре вещи:
- CustomPaint (Это экспонент дает вам бумагу для рисования, а затем демонстрирует то, что вы нарисовали) 🖼️
- CustomPainter (Это ты! Художник!) 👨🎨
- Paint (Это ваша кисть) 🎨🖌️
- Canvas ( Это ваша газета) ⬜
Да, все так просто!
Итак, давайте начнем с создания нашего основного файла:
Рисование будет происходить в классе DrawingPage:
Как обычно, наша страница начинается с Scaffold, у которого есть appBar и тело, для которого установлен экземпляр виджета CustomPaint.
Холст создается и предоставляется вам виджетом CustomPaint, который имеет три важных свойства:
- рисовальщик: это экземпляр класса CustomPainter, который рисует первый слой вашего рисунка на холсте.
- дочерний элемент: вы можете установить это для любого виджета, который хотите. После того, как художник закончит рисовать, дочерний виджет отображается поверх рисунка.
- foregroundPaint: Наконец, эта краска наносится поверх двух предыдущих слоев.
Как я уже сказал, объект CustomPaint создает холст и передает его рисовальщику и объектам foregroundPaint, чтобы они могли рисовать на нем.
Размер холста
А какой будет размер холста? Такой же размер, как и весь экран? Половина экрана? или что?
Объект CustomPaint создает холст того же размера, что и размер дочернего параметра. Если дочерний параметр не указан (да, это необязательно), размер холста определяется параметром размера, который вы можете предоставить объекту CustomPaint при его создании.
В нашем примере дочерний элемент — это центральный виджет размером с экран. Следовательно, и наше полотно будет размером во весь экран!
Если вам интересно, почему виджет «Центр» такой же большой, как весь экран, вы можете прочитать эту статью, которую я недавно написал о виджете «Центр»: Понимание виджета «Центр» во Flutter
Левый верхний угол холста — это называется происхождение. Это точка с координатами (0, 0). Координаты правого нижнего угла холста: (размер.width, size.height):
Художник
Параметр рисователя имеет тип CustomPainter.
Это просто означает, что ваш класс рисователя (который мы собираемся создать) должен расширять класс CustomPainter.
Обычно вы называете свой класс CustomPainter в соответствии с тем, что он собирается рисовать. Если он собирается рисовать небо, назовите его SkyPainter. Если он собирается рисовать лицо, назовите его FacePainter. Если вы собираетесь нарисовать пистолет 🔫 обязательно прочтите это в первую очередь:
Если человек должен заниматься рисованием оружия, лучше быть уверенным, что он сделает это в правильной ситуации.Есть обстоятельства, при которых незаконно достать огнестрельное оружие. Продолжайте читать по адресу: http://gunbelts.com/blog/when-is-drawing-your-gun-legal/
😜
Поскольку я в основном собираюсь нарисовать пунктирную изогнутую линию на холсте, я хотел бы назовите моего художника «CurvePainter»:
Как видите, мой художник расширил класс CustomPainter.
Класс CustomPainter имеет две важные функции, которые необходимо переопределить:
- paint: здесь происходит фактическое рисование. Вы обратили внимание на два параметра, предоставленные этой функции? В этой функции у вас есть доступ к объекту холста, который действительно является вашей бумагой, а также к размеру холста, на котором вы собираетесь рисовать.
- shouldRepaint: в этой функции вы должны либо вернуть true, либо false. Если ваша картина зависит от переменной и эта переменная изменяется, вы возвращаете здесь true, чтобы Flutter знал, что он должен вызвать метод рисования для перерисовки вашей картины. В противном случае верните здесь false, чтобы указать, что перерисовка не требуется.
Рисование линий и фигур
Теперь все готово для начала рисования. Полотно готово и мы знаем его размер.
Предоставленный вам объект холста имеет несколько вспомогательных функций, которые помогут вам что-то нарисовать, и это лишь некоторые из них:
drawLine (Offset p1, Offset p2, Paint paint) Рисует линию от точки 1 до точки 2, данной краской.
drawCircle (Смещение c, двойной радиус, краска Paint) Рисует круг с центром в заданной точке, радиус которой равен , заданный вторым аргументом, с краской , заданной в третьем аргументе.
drawPath (Path path, Paint paint) Рисует заданный путь с заданной краской .
moveTo (double x, double y) Перед тем, как вы начнете рисовать, ваше перо по умолчанию находится в исходной точке i.е. левый верхний угол холста. Однако с помощью этой функции вы можете перемещать перо, прежде чем начать рисовать.
Для всех фигур, которые вы рисуете, заливка или штриховка (или и то и другое) контролируется Paint.style.
Хорошо, давайте нарисуем что-нибудь реальное. Я нарисую для вас линию, круг и путь, а вам оставлю изучение остальных функций!
В приведенном выше примере я сначала создал краску (которая похожа на мою ручку) и установил цвет и ширину моего пера.Затем я использовал метод drawLine, чтобы нарисовать линию от середины левого края до середины правого края холста:
👉 Обратите внимание, как текстовый виджет «Бегущий по лезвию» (который является дочерним параметром of CustomPaint) был нарисован после того, как рисовал . Если бы вы указали третий параметр foregroundPaint, он был бы нарисован поверх дочернего виджета.
Теперь нарисуем синий круг в центре холста:
Как видите, я использовал ту же краску, но сначала изменил ее цвет на синий, а также установил стиль обводки (а не заливки). , чтобы круг не закрашивался.Я указал центральную точку холста с помощью Offset (size.width / 2, size.height / 2) и решил, что радиус круга пропорционален ширине холста: size.width / 4.
Совет: я мог бы просто установить радиус на какое-то число, например 10 или что-то еще, но, поскольку экран может быть любого размера, лучше определять размер наших объектов в соответствии с размером нашего холста.
Рисование пути
Теперь давайте нарисуем галочку ✔️ с помощью объекта пути под кругом.
Чтобы это произошло, я сначала переместил перо на координату ниже круга (используя moveTo), а затем добавил две линии к контуру (используя lineTo).Вам просто нужно представить себе подходящие координаты X и Y, или, если быть более точным, взять лист бумаги и терпеливо их вычислить. Результатом приведенного выше кода является:
Можно закрыть путь, вызвав path.close ():
Результат:
Вы хотите, чтобы этот закрытый путь был заполнен цветом? Нет проблем! Просто измените стиль пера на заливку:
Результат:
Исходный код этой статьи доступен на GitHub.
В следующей статье я покажу вам, «как нарисовать пунктирную кривую линию.
А пока следите за обновлениями и спасибо за чтение!
Связанные
Теги
Присоединяйтесь к Hacker NoonСоздайте бесплатную учетную запись, чтобы разблокировать свой собственный опыт чтения.
Научитесь рисовать лица с помощью этих 10 простых советов
Хотя запечатлеть сходство может быть проблемой, головы и лица — одни из самых сложных вещей для рисования.
Давайте сконцентрируемся на улучшении черт лица. Поскольку мы проводим весь день, глядя на людей, мы очень хорошо понимаем, когда что-то не так в портретном рисунке или картине.
Хотя частое повторение и прямое наблюдение — самые важные вещи, которые вы можете сделать, чтобы отточить свои навыки, вот несколько полезных советов, которые следует помнить, когда вы практикуете рисование головы.
1. Знайте свои пропорции
Головы — это не идеальные круги, и они не идеальные овалы. Вы можете думать о них как о яйцеобразных, с заостренным концом вниз. Конечно, это зависит от конкретного человека и угла, под которым вы его видите.Но начнем с яйца…
2. Уточните линию подбородка
Если вы рисуете женщину, эта форма яйца может хорошо описать линию ее подбородка, но давайте предположим, что мы рисуем мужчину с немного более угловатой челюстью и более плоским подбородком. Выведем линию подбородка.
3. Где разместить глаза?
Что ж, мы склонны думать, что глаза расположены ближе к макушке, чем к низу, потому что они являются высшей чертой лица.Но на самом деле это не так.
Как видите, глаза находятся примерно на полпути между нижней частью челюсти и верхней частью головы . Как известно любому из нас, у кого залысины, есть участок и головы над глазами. Но я пропустил шаг здесь — как далеко должны быть глаза? Насколько они должны быть большими?
4. Хорошее эмпирическое правило: ширина головы составляет около 5 глаз.
Это означает, что промежуток между глазами в месте расположения переносицы примерно такой же ширины, как и лицо по обе стороны от глаз.Как и любое эмпирическое правило, важно помнить, что это не всегда так и что это относится только к рисованию лица на портрете лицом к лицу.
5. Теперь разместим уши
.Найдите верхушки чуть выше глаз и опустите их почти на полпути от глаз к нижней части челюсти. В зависимости от человека уши могут сильно или немного выпирать, поэтому для этого нет хорошего правила, кроме внимательного наблюдения.
Ну, что вы знаете — после рисования ушей у вас теперь есть отличное представление о том, где разместить нос!
6.Добавляем нос
Носовые части могут немного отличаться по ширине, так что имейте это в виду. Стороны носа этого парня немного выступают за внутренние уголки его глаз.
7. Рот немного сложнее
Вместо того, чтобы сам рот находился на полпути от мочки ушей до линии подбородка, используйте эту середину для нижней губы. Ширина углов рта часто простирается примерно до радужной оболочки глаз выше.
8.Размещение бровей
Это еще одна особенность, которая сильно различается от человека к человеку. Помните, что каждая бровь обычно шире, чем глаз под ней. Они также имеют тенденцию быть наиболее толстыми к переносице и сужаются к боковым сторонам лица, где они также часто спускаются вниз.
9. Не кладите волосы на самую макушку неправильно!
Линия роста волос обычно составляет от четверти до трети расстояния от макушки до бровей.Или в случае сэра Патрика Стюарта: позади макушки.
Эти пропорции подходят и женщине. Отрегулируйте линию подбородка, чтобы она была немного более округлой, сделайте уши немного меньше, а шею немного уже, и у вас будет довольно убедительное женское лицо.
Еще одна замечательная вещь в знании своих пропорций — это то, что вы можете использовать их, чтобы нарисовать голову в профиль! Просто вытяните линии пропорций, и у вас будет отличный способ сохранить пропорции головы.
Как использовать перспективу точки схода в Photoshop для добавления графики на поверхность
Текущее название последнего видеоурока от Phlearn — «Как создать макет дизайна упаковки в Photoshop», но это гораздо больше. Несомненно, умение создавать макеты упаковки продукта ценно. Может быть, мы делаем это для себя, а может, для клиента. Но это то, чем занимались многие фотографы и дизайнеры в какой-то момент.
Но методы, показанные в видео, выходят далеко за рамки простого добавления логотипов в коричневую рамку. Его можно использовать, например, для замены знаков на улицах или для замены логотипов на боковой стороне автомобиля. Возможно, вы представляете клиенту макеты интерьера комнаты. Вы можете использовать эту технику, чтобы повесить произведения искусства на стены. Или же. вы даже можете использовать его для заделки ям на поверхностях, таких как выбоины на дорогах.
Основной принцип довольно прост. Вы создаете новый файл и создаете свой дизайн, как если бы вы смотрели на него, а затем копируете его в буфер обмена.Затем загрузите изображение поверхности, к которой вы хотите его применить. В данном случае картонная коробка. С изображением коробки вы используете фильтр «Исправление перспективы», чтобы нарисовать форму поверхности, которую вы хотите покрыть.
Убедитесь, что ваши углы расположены идеально, чтобы Photoshop мог создать точную перспективу. К счастью, у него есть удобная сетка, которую вы можете использовать, чтобы проверить, идут ли линии там, где они должны.
Не закрывая фильтр точки схода, вы вставляете свой дизайн в изображение, а затем просто перетаскиваете его в нужное место.Как только ваша мышь перемещает изображение по рамкам, которые вы нарисовали, оно автоматически привязывается к «поверхности». Вы также заметите, что он искажает перспективу коробки.
Тогда вам просто нужно масштабировать и отрегулировать по размеру. Чтобы покрыть другую поверхность, вы просто расширяете существующую плоскость за угол, а затем вставляете еще одну копию своего дизайна. Вы можете видеть здесь, что дизайн будет одновременно обертываться с двух сторон.
Одновременное обертывание двух сторон может показаться немного странным для чего-то вроде этого.В самом деле. Вы когда-нибудь получали посылку с большим логотипом, неудобно оборачивающимся по краю? Нет? И я нет.
Но может пригодиться. Например, если вы снимаете сцену уличной фотографии и хотите наклеить на стену несколько плакатов для группы, играющей в местном клубе, они часто повторяются и оборачиваются вокруг стен в реальном мире. Или, если вы делаете косметический ремонт в комнате и хотите, чтобы обои выглядели так, будто они закручиваются в угол.
Последний трюк для создания эффекта того, что этикетки действительно напечатаны или приклеены к поверхности, — это сопоставить размытие исходной фотографии.Если обратная сторона коробки начинает терять фокус, естественно, этикетка тоже. Аарон решает эту проблему, используя фильтр Tilt-Shift Blur. Возможно, не самый очевидный фильтр размытия, но он работает очень эффективно.
Если вам нужно создать макет упаковки продукта или нет, фильтр Vanishing Point может оказаться чрезвычайно полезным. Знание того, как его правильно использовать, может сэкономить вам много часов работы, возни с инструментами преобразования и пытаясь исправить ситуацию вручную.
Какие еще применения вы нашли фильтру «Исправление перспективы»? Вы часто используете этот инструмент? Как вы думаете, есть ли лучшие альтернативы этому методу? Дайте нам знать и покажите несколько примеров в комментариях.
[через Phlearn]
.