Как сделать красивую надпись на фото в фотошопе. Подробный урок
Содержание
Дорогие друзья, из этого урока вы узнаете как сделать красивую надпись на фотографии в фотошопе.
Специально для вас, я сделал пошаговую инструкцию по добавлению красивого текста на вашу фотографию или изображение, и если вы хотите научиться делать это самостоятельно, тогда данный урок для вас.
В этом уроке мы с вами так же попутно обучимся поиску новых шрифтов для фотошопа, научимся устанавливать их программу, научимся изменять размер и разрешение изображения, познакомимся с инструментами кадрирование и свободная трансформация.
Надеюсь данный урок будет вам полезен и после изучения урока вы без проблем сможете сделать красивую надпись в фотошопе.
Перед началом работы, давайте выберем фотографию на которую будем добавлять текст.
Для урока я выбрал вот эту фотографию с изображением природы. Сразу же нужно определиться что мы будем делать с этой фотографией (картинка отличного качества и имеет разрешение в 300 пикселей на дюйм – сразу нужно понимать, что чем больше разрешение, тем качественнее будет фотография, но есть и минус – на диске будет занимать больше места):
1. Распечатывать в фотосалоне.
Распечатывать в фотосалоне.
2. Публиковать в интернете (если планируется публикация изображения в интернете, то разрешение можно смело ставить: 72 пикселя на дюйм, сейчас покажу как это сделать).
Я выбрал второе.
Приступим к самому уроку.
Изменение размера и разрешения фотографии в фотошопе
1.Открываем картинку в фотошопе.
Сразу посмотрите картинка иметь большой размер: ширина 1024, высота 768 и разрешение: 300 пикселя на дюйм (что бы вывести это окошечко, идем в меню Изображение – Размер изображения, Image – Image Size).
Мне для картинки в блог, нужно сделать ее размером по ширине – 550 пикселей (высота мне не важна), а также разрешение сделать – 72 пикселя/дюйм, нужно обрезать не нужное на изображении. Есть два способа как это сделать:
а) можно просто в окне Размер изобржения, поставить сначала разрешение 72 пикселя на дюйм, ширину поставить 550 пикселей и нажать ОК.
б) можно в одно действие сразу обезать на фотографии все не нужное, сделать ее по ширине 550 пикселей и с разрешением в 72 пикселя. Интересно как это сделать?
Кадрирование фотографий в фотошопе
Берем инструмент
Кадрирование (Crop, C) и сверху в панели настроек инструмента ставим такие параметры.
После просто рисуем область на нашей фотографии. Выбираем нужную (можно изменять область хватая мышью за узелки по углам изображения) нам область и нажимаем Enter (обрезая все не нужное).
В итоге получаем изображение с нужными нам параметрами – 550 ширина и 72 dpi разрешение.
Все картинку мы подготовили. Теперь нам нужно добавить красивую надпись на изображение.
Добавляем новые шрифты в фотошоп
2. Можно использовать стандартный шрифт, но мы с вами не ищем легких путей, правильно?) Правильно, один раз разберемся и будем потом постоянно использовать этот навык – найдем понравившийся нам шрифт в интернете, скачаем его на компьютер, добавим его в фотошоп и уже потом сделаем красивую надпись.
Идем в любую поисковую систему, я использую google.com, ввел фразу “русские шрифты” (также можно попробовать на англиском russian fonts), попал на сайт xfont.ru и выбрал вот этот шрифт (Archangelsk Regular).
Переходим по ссылке, на странице внизу есть кнопка скачать, щелкаем по ней и скачиваем шрифт на компьютер.
Для того что бы загрузить шрифт в фотошоп, его нужно скопировать в папку со шрифтами, название папки Font на вашем компьютере, эта папка находится на диске C в папке Windows, а там папка Font
Вот полный путь – C:\Windows\Fonts.
Так же можно открыть папку со шрифтами, просто через Пуск – Панель управления – Шрифты.
После нужно обязательно перезагрузить фотошоп – что бы изменения вступили в силу.
Перезапустили, открываем нашу фотографию и начинаем работать с текстом в фотошопе.
Добавляем красивую надпись на фотографию в фотошопе
3. Как же написать текст в фотошопе и наложить его на фото? Все просто берем инструмент
Как же написать текст в фотошопе и наложить его на фото? Все просто берем инструмент
Горизонтальный текст (Horizontal Type Tool, T).. В настройках выбираем наш шрифт – Archangelsk, ставим размер – 25 пунктов, насыщенный и любой цвет.
И пишем нужный нам текст, в моем примере Италия, 2012.
Теперь давайте добавим эффекты нашему тексту. Идем в палитру со слоями (меню Окно – Слои, Window – Layers), кликаем два раза левой кнопкой мыши по этому слою и выбираем такие настройки:
Добавляем тень нашей надписи. Выбираем пункт Тень, ставим Непрозрачность – 75%, Смещение – 10 пикслей и Размер – 10 пикселей.
Добавляем внешнее свечение для надписи, выбираем пункт Внешнее свечение, ставим цвет, размах – 8%, размер – 27 пикслей.
Делаем градиентную заливку для надписи. Выбираем пункт Наложение градиента, щелкаем по градиенту, целкаем по нижнему левому ползунку и ставим такое цвет #fbfea0, после щелкаем по нижнему правому ползунку и ставим такой цвет #ffef04.
Остается добавить обводку для надписи. Выбираем пункт Обводка, выбираем размер – 3 пикселя и цвет #031f01.
В итоге у нас получилось отличнная надпись с эффектами.
Можно ниже добавить еще одну надпись, только написать надпись другим шрифтом (думаю теперь после изучения урока, вы это сделаете с легкостью). Так же можно сделать текст под углом, выделяете в палитре слоев – нужный текстовый слой/несколько слоев, после использую Свободную трансформацию (меню Правка – Свободная трансформацию, Edit – Free Transform или просто нажимаете Ctrl+T), поворачиваете слой на нужный угол и нажимаете Enter.
На этом все, спасибо вам за внимание, надеюсь мой урок вам пригодился и у вас теперь больше не будет вопросов как в фотошопе сделать и написать красивый текст на фотографии!
Если у вас есть вопросы, смело задавайте их в комментариях, не стесняйтесь, я не кусаюсь)
С уважением Артур Иванов.
Добавляем в фотошопе текст на неровную поверхность / Creativo.one
Добавляем в фотошопе текст на неровную поверхность / Creativo.oneФильтры
ГлавнаяУрокиРабота с текстомДобавляем в фотошопе текст на неровную поверхность
Добавляем в фотошопе текст на неровную поверхность
В этом уроке вы узнаете, как использовать фильтр Displace (Смещение) для наложения текста на неровную поверхность, чтобы он соответствовал рельефу этой поверхности и выглядел реалистично.
Сложность урока: Средний
Содержание
- #1. Сохраняем карту смещения
- #2. Настраиваем карту смещения
- #3. Меняем цвет текстуры
- #4. Улучшаем цвет текстуры
- #5.

- #6. Стилизуем текст
- #7. Применяем фильтры Blur (Размытие) и Displace (Смещение)
- #8. Настраиваем резкость фона
- #Заключение
- # Комментарии
Добавление текста на неровном фоне может оказаться достаточно сложной задачей, и обычно результат получается плоским и нереалистичным. В этом уроке вы узнаете, как использовать фильтр Displace (Смещение) для наложения текста на неровную поверхность, чтобы он соответствовал рельефу этой поверхности и выглядел реалистично.
На создание этого эффекта меня вдохновили различные стили слоя, доступные на Envato Market.
Скачать архив с материалами к уроку1.
 Сохраняем карту смещения
Сохраняем карту смещения
Открываем текстуру ткани в Photoshop и переходим File – Save As (Файл – Сохранить как), пишем название файла Displace Map и сохраняем его.
2. Настраиваем карту смещения
Шаг 1
Жмем правой кнопкой по фоновому слою и выбираем Convert to Smart Object (Преобразовать в смарт-объект).
Шаг 2
Переходим Image – Adjustments – Hue/Saturation (Изображение – Коррекция – Цветовой тон/Насыщенность) и устанавливаем параметр Saturation (Насыщенность) на -100.
Шаг 3
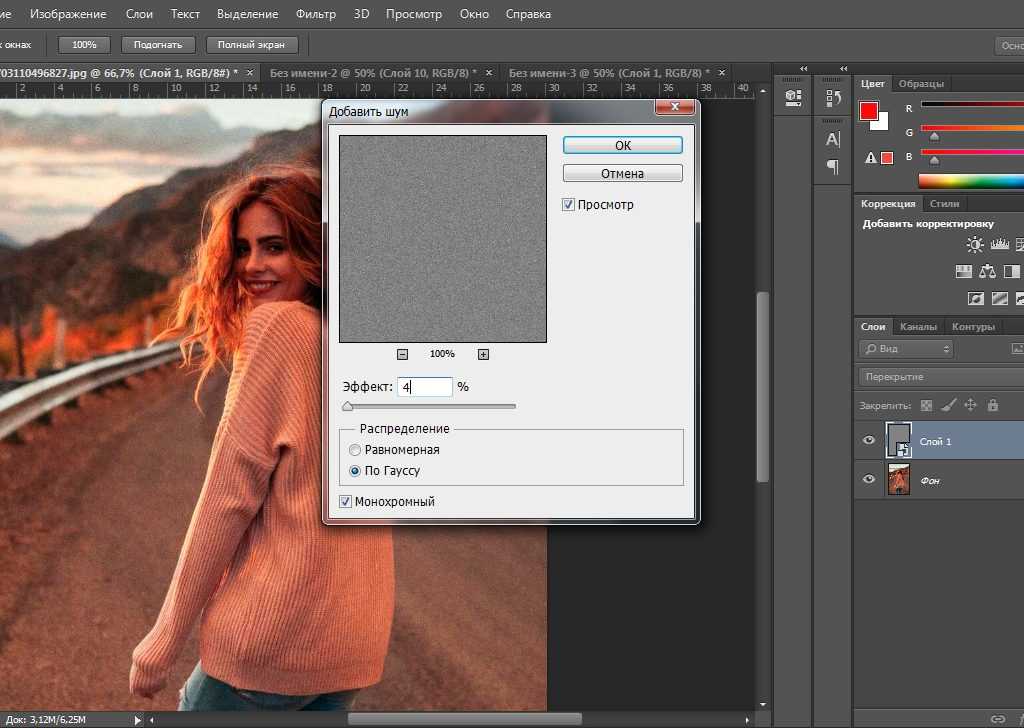
Переходим Filter – Blur – Gaussian
При высоком значении радиуса вы получите более сглаженный и размытый вариант, при низком – более четкий и детализированный.
Шаг 4
Переходим File – Save (Файл – Сохранить), чтобы сохранить изменения, которые мы внесли в файл Displace Map.
3. Меняем цвет текстуры
Шаг 1
Открываем оригинал текстуры ткани, активируем инструмент Color Replacement Tool (Замена цвета) и устанавливаем цвет переднего плана на #d7ba80.
На верхней панели параметров инструмента устанавливаем Mode (Режим) на Color (Цветность), Sampling (Проба) на Contiguous
(Смежные пиксели) и Tolerance (Допуск) на 100%.Берем очень большую круглую жесткую кисть и закрашиваем текстуру, стараясь не проводить дважды в одном месте.
Благодаря этому, мы изменили цвет текстуры.
Шаг 2
Дублируем фоновый слой и преобразовываем копию в смарт-объект.
4. Улучшаем цвет текстуры
Шаг 1
Дважды кликаем по копии фонового слоя, чтобы применить стиль слоя Color Overlay (Наложение цвета) со следующими настройками:
- Color (Цвет): #fde8bd
- Blend Mode (Режим смешивания): Divide (Разделение)
В результате цвет текстуры стал ярче.
Шаг 2

Шаг 3
Из выпадающего меню Colors (Цвета) выбираем Yellows (Желтые) и настраиваем:
- Cyan (Голубой): -30
- Magenta (Пурпурный): -16
- Yellow (Желтый): -47
- Black (Черный): -21
Шаг 4
Далее из выпадающего меню выбираем Blues (Голубые) и меняем значения, как показано ниже:
- Cyan (Голубой): -100
- Magenta (Пурпурный): -35
- Yellow (Желтый): -100
- Black (Черный): -16
Это сделает цвет более мягким и приглушенным. Но вы можете настроить цвет по своему желанию, в зависимости от результата, который вы хотите получить.
5. Добавляем текст
Шаг 1
Шрифтом Cookie Regular пишем текст белого цвета и устанавливаем его Size (Размер) на 150 pt.
Шаг 2
Преобразовываем текстовый слой в смарт-объект и устанавливаем его Fill (Заливка) на 0.
6. Стилизуем текст
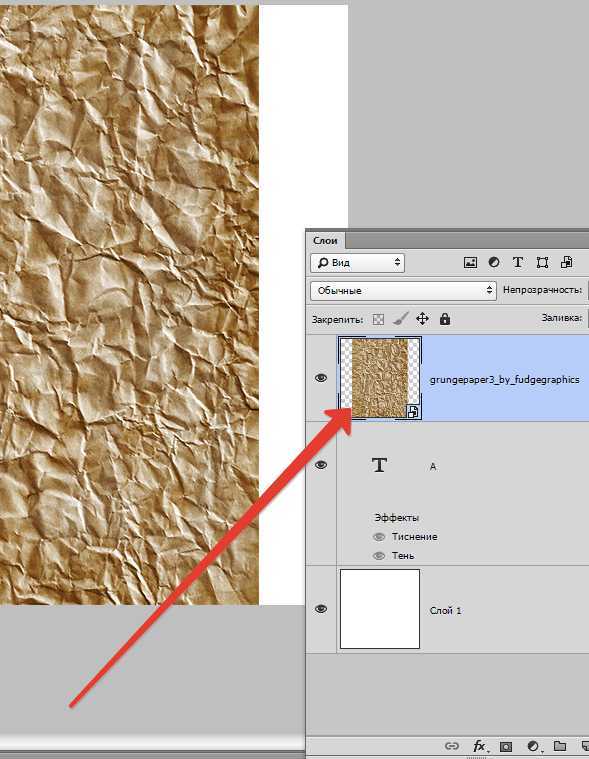
Дважды кликаем по текстовому слою, чтобы применить следующие стили слоя:
Шаг 1
Добавляем стиль слоя Bevel and Emboss (Тиснение):
- Style (Стиль): Pillow Emboss (Контурное тиснение)
- Size (Размер): 8
- Активируем Anti-aliased (Сглаживание)
- Highlight Mode (Режим подсветки): Linear Light (Линейный свет)
- Color (Цвет): #929292
- Opacity (Непрозрачность): 50%
- Shadow Mode (Режим тени): Color Burn (Затемнение основы)
- Color (Цвет): #434343
- Opacity (Непрозрачность): 27%
Шаг 2
Добавляем стиль слоя Color Overlay
(Наложение цвета):- Color (Цвет): #bdadb1
- Blend Mode (Режим смешивания): Linear Burn (Линейный затемнитель)
Шаг 3
Добавляем стиль слоя Drop Shadow (Тень):
- Blend Mode (Режим смешивания): Linear Burn (Линейный затемнитель)
- Color (Цвет): #707070
- Opacity (Непрозрачность): 20%
- Снимаем флажок с Use Global Light (Глобальное освещение)
- Angle (Угол): 90
- Distance (Расстояние): 3
- Size (Размер): 5
В результате мы стилизовали текст.![]()
Как видно на картинке ниже, складки просматриваются под текстом, но результат все равно выглядит слишком плоско и нереалистично. Далее мы займемся решением этой проблемы.
7. Применяем фильтры Blur (Размытие) и Displace (Смещение)
Шаг 1
Выбираем смарт-объект с текстом и переходим Filter – Blur – Gaussian Blur (Фильтр – Размытие – Размытие по Гауссу). Устанавливаем Radius (Радиус) на 1. Это сделает эффект более мягким и аккуратным.
Шаг 2
Теперь переходим Filter – Distort – Displace (Фильтр – Искажение – Смещение). В результате появится диалоговое окно.
Horizontal Scale (Масштаб по горизонтали) и Vertical Scale
(Масштаб по вертикали) отвечает за интенсивность эффекта. Высокое значение позволит создать более волнистые складки, а низкое – более аккуратные.
Высокое значение позволит создать более волнистые складки, а низкое – более аккуратные.
Вы можете поиграть с настройками, чтобы добиться наилучшего результата. В рамках данного урока мы установим значение 15.
Displacement Map (Схема искривления) устанавливаем на Stretch to Fit (Растянуть), Undefined Areas (Неопределенные области) на Repeat Edge Pixels (Повторить граничные пиксели) и жмем ОК.
Шаг 3
После нажатия на кнопку ОК откроется окно, в котором мы находим созданный в начале урока файл Displace Map и открываем его, чтобы применить к тексту.
Теперь мы видим, что текст повторяет форму ткани и складки смотрятся более реалистично.
Шаг 4
Запомните, что вы в любой момент сможете подкорректировать настройки фильтра Displace (Смещение), если дважды кликните по нему в списке смарт-фильтров и повторно примените с новыми значениями.
8. Настраиваем резкость фона
Это опциональный шаг, и вы можете его пропустить. Но если вы хотите получить более качественный результат, выбираем копию фонового слоя, затем переходим Filter – Sharpen – Smart Sharpen (Фильтр – Резкость – Умная резкость) и применяем следующие параметры:
Имейте в виду, что значения, использованные в этом уроке, могут меняться в зависимости от размера изображения и текста, а также от того, какой результат вы хотите получить.
Заключение
В этом уроке мы создали простую карту смещения, используя текстуру ткани, корректирующие слои и фильтры.
Затем мы настроили цвет текстуры и создали текст.
После этого использовали фильтр Displace (Смещение) и применили к тексту карту смещения, чтобы он соответствовал складкам на ткани.
И, наконец, увеличили резкость фона.
Автор: Rose
Источник: design.tutsplus.com
Новые работы пользователей
По заданным фильтрам работы не найдены
Попробуйте изменить критерий поиска или сбросить фильтры
Смотреть все работы
Хотите взять максимум?
Активируй Premium подписку и получи 15 преимуществ на Creativo
Premium-контент
110 видеоуроков только для Premium-пользователей.
Закрытые трансляции
Регулярные трансляции с профессионалами, обычным аккаунтам они доступны платно.
Приоритет в проверке работ
Все работы в вашем портфолио рассматриваются в приоритетном порядке.
Статистика переходов в соцсети
Сколько человек перешли по ссылкам из вашего профиля
Возможность
скачивать видеоуроки
Вы сможете скачивать все бесплатные видеоуроки без ограничений
Premium-статус
на аватаре
На вашей аватарке будет отображаться значок, обозначающий Premium-статус.
Короткая именная ссылка
Получите именную ссылку на профиль вида https://creativo.one/sasha
Возможность отложенной
публикации постов
Вы сами решаете, в какое время пост появится в ленте.
Светлая / темная
тема сайта
Меняйте тему оформления сайта под свое настроение.
Расширенные возможности опросов
Голосования с прогрессивным рейтингом, создание викторин
Поддержка от кураторов
Напрямую получайте поддержку от кураторов команды Creativo.
Поддержка в телеграм-чате
Обменивайтесь опытом, делитесь заказами и отвечайте на вопросы друг друга в закрытом чате.
Подарки, призы, розыгрыши
Получите возможность выиграть ценные призы и подарки от команды Creativo и партнеров.
Разбор работ от авторов
Ежемесячные тренировочные интерактивы по разным направлениям для отточки мастерства и разбора работ.
Активировать Premium
Хотите узнавать
обо всех событиях?
Выберите, куда хотите получать уведомления
Скопировать ссылку
Работа скрыта
Войти, чтобы проголосовать
 title»/>
{{percent(index)}}
title»/>
{{percent(index)}}
{{(index + 1)}}.
Изображение удалено
{{percent(index)}}
Всего проголосовало: {{total}}
Вы можете выбрать до {{max_variants}} вариантов. Голос будет распределён равномерно между всеми выбранными.
{{item.title}}
Изображение удалено
Создать опрос
Сделать мультиголосование
Можно выбрать несколько вариантов. Максимум
{{lex(‘response’, max_variants)}}
Максимум
{{lex(‘response’, max_variants)}}
Название опроса
Ответ {{(index + 1)}} Удалить ответ
Добавить ответ
Прогрессивный подсчет результатов
Автоматически завершить опрос 0″> через {{lex(‘days’,closeday)}}
{{lex(‘feed_type_’ + tp)}} {{counts[tp]}}
Сортировка:
По релевантности По дате По популярности
Показывать превью
subtitle»>{{item.subtitle}}
Закреплен
Опрос
По вашему запросу ничего не найдено
Попробуйте изменить критерий поиска, или сбросить фильтры.
Не удалось загрузить работу. Возможно она была удалена.
= 0}»> GIF {{work.bite}} Мб Загрузить
Редактировать Удалить
18+
Работа имеет содержимое для 18+ лет
Жалоба
Опишите суть жалобы, при необходимости добавьте ссылки на скриншоты
Спасибо! Ваше обращение ушло на рассмотрение.
1. Название и описание
2. Миниатюра
3. Исходник
4. Тэги
5. Прочие настройки
Название и описание
2. Миниатюра
3. Исходник
4. Тэги
5. Прочие настройки
Название работы
Описание работы (необязательно)
Комментарий
Скрывать в портфолио (доступ по ссылке)
Ваша миниатюра:
Название:
{{name}}
Описание:
Исходник:
{{source.name}} {{source.name}}
Тэги:
#{{tag.label}}Есть ли у вас исходник к работе?
Исходник — это файл из исходных изображений, которые использовались для создания вашей работы. Исходник позовляет лучше понять вашу работу. Он не обязателен, но работы с исходниками получают больше лайков и имеют право на участие в еженедельных конкурсах.
Исходник позовляет лучше понять вашу работу. Он не обязателен, но работы с исходниками получают больше лайков и имеют право на участие в еженедельных конкурсах.
jpg-файл, максимальный размер 1920x1080px
Пример исходника
Выберете тэги работы:
Тэги позволяют лучше находить вашу работу другим пользователям. Подумайте какие тэги описывают вашу работу лучше всего и проставьте их. Это даст вам больше просмотров, лайков и комментариев.
Стиль работы Тематика Ятаквижу
Стиль работы:
#{{tag.label}}
Тематика:
#{{tag.label}}
Ятаквижу:
#{{tag.label}}
Не более десяти тэгов на одну работу
Работа 18+
Отключить комментарии
Комментарии к работе будут отключены, на их месте будет выведена реклама.
После добавления работы:
Автоматически перейти в портфолио
Остаться на текущей странице
Запланировать публикацию
{{pub_dates[pub_date] || pub_dates[0]}}
Отменить планирование
Запланировать
Используя данный сайт, вы даёте согласие на использование файлов cookie, данных об IP-адрес, помогающих нам сделать его удобнее для вас. Подробнее
Как вставить текст на картинку: в ворде и фотошопе
Содержание:
- Как вставляют тексты в картинки копирайтеры
- Как вставляют текст в картинки дизайнеры
- Упрощенный дизайнерский вариант
- Совет начинающим верстальщикам и создателям сайта
Доброго времени суток, уважаемые читатели моего блога. Бывает, что из-за неосведомленности люди тратят уйму времени на лишние телодвижения, а в итоге получают не самый лучший вариант исполнения.
Бывает, что из-за неосведомленности люди тратят уйму времени на лишние телодвижения, а в итоге получают не самый лучший вариант исполнения.
Если в обычной жизни каждый заметит странного человека, который пытается нарезать колбасу топором, то в интернете все несколько иначе. Многие боятся необычных решений, особенно если дело касается чего-то нового и делать это приходится в первый раз. Однако, стоит единожды решиться и попробовать, как запускается процесс изменений в жизни. Сейчас я объясню.
Сегодня я расскажу вам о том, как вставить текст на картинку разными методами и покажу какой из них является наиболее эффективным.
Как вставляют тексты в картинки копирайтеры
Когда вы находитесь в интернете, то любую задачу можно решить несколькими способами. Откуда растут ноги неправильного решения? Множество специалистов новичков выбирают ту программу, с которой привыкли работать. Копирайтеры и другие писатели скорее постараются вставлять текст в картинку в ворде. Это не очень сложно. Сейчас покажу.
Это не очень сложно. Сейчас покажу.
Открываете программу и добавляете картинку. Для этого переходите во вкладку «Вставка», а затем находите «Рисунок». Кликаете по нему.
Теперь осталось только найти файл на компьютере и нажать на «Вставить» в нижнем левом углу открывшегося меню.
Кликните на рисунок, чтобы по краям появились маркеры. Справа, рядом с картинкой, появляется значок радуги. Нажмите на него и выберите опцию отображения «За текстом».
Если не получается, в верхней панели отыщите «Обтекание текстом» и ту же самую функцию.
Курсор отображается прямо на картинке. Вы можете писать прямо текстом. Измените цвет, размер шрифта, выравнивание.
Есть и другой вариант. Снова переходите во вкладку «Вставка» и находите тут «Надписи».
Кликните по стилю.
В верхней панели можете выбрать стиль отображения.
Поменять цвет заливки, контура, добавить эффекты – не проблема. Поэкспериментируйте.
Чтобы снова понять стиль, если приняли неправильное решение жмите на «Экспресс-стили».
Перетащить изображение можно за уголок, когда курсор изменится на стрелку с двумя перпендикулярными пересекающимися стрелками. Потащив за один из маркеров можно увеличить или уменьшить надпись.
Это неплохой вариант, но в word так мало функций! Результат получается не идеальным. Да и картинку вы с трудом потом сможете использовать для какого-то другого варианта, кроме как текстовый документ.
Работайте в фотошопе, привыкайте к программе и со временем вы захотите узнать как можно больше о ней, а со временем сможете даже зарабатывать, если захотите.
Многие люди просто боятся искать новые решения для старых задач. Они работают с вордом и не хотят ничего менять, но стоит им попробовать что-то сделать в фотошопе, как у них запускается особый процесс. Уже после того, как им удается сделать надпись на фотографии, появляется желание открыть и другие возможности.
Начинается поиск уроков, постижение основ, обретение опыта, а затем и применение его на практике. Сначала для себя и бесплатно, а потом и за деньги. Не стоит себя ограничивать.
Если вы еще не уверены, то не обязательно сразу же скачивать фотошоп. Можно попробовать онлайн версию. О ней я расскажу совсем скоро. Сначала о программе, которая устанавливается на компьютер. Они отличаются и когда дело касается вставки текста – довольно сильно, но это не главное.
Если вы решитесь, то сможете гордо заявить, что попробовали и сделали картинку действительно в фотошопе. Упрощенном, но фотошопе.
Как вставляют текст в картинки дизайнеры
В плане работы с изображениями, дизайнеры, конечно же, идут впереди планеты всей. Естественно, создание иллюстраций их кормит и глупо было бы использовать для создания текста на картинке не лучший способ. Итак, как действовать вам?
Скачайте фотошоп и установите его на компьютер. В интернете до сих пор есть целая куча взломанных и бесплатных версий для скачивания, но помните, что некоторые из них могут содержать вирусы. К тому же, сейчас тарифы на использование официальной версии изменились и оплата производится помесячно, стоит она не так много. Посмотрите цены на официальном сайте.
К тому же, сейчас тарифы на использование официальной версии изменились и оплата производится помесячно, стоит она не так много. Посмотрите цены на официальном сайте.
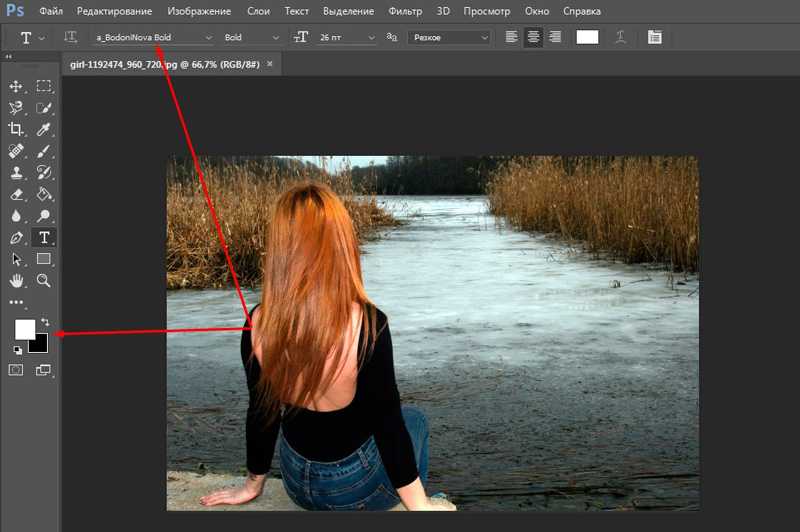
Перейдем к делу. Открываем необходимую фотографию в фотошопе, кликнув по вкладке «Файл».
Согласитесь, с этим предложением.
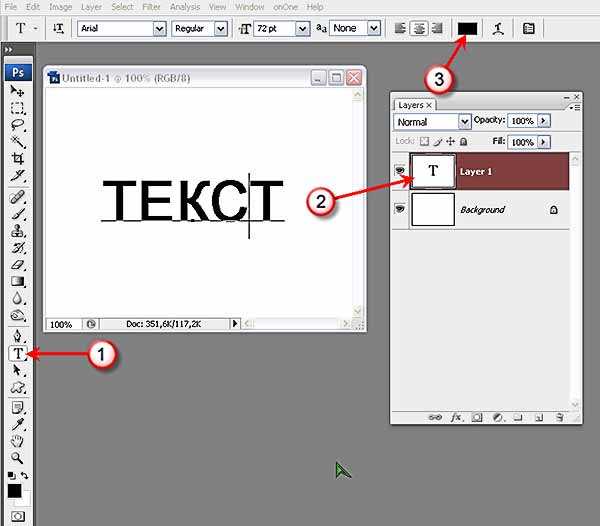
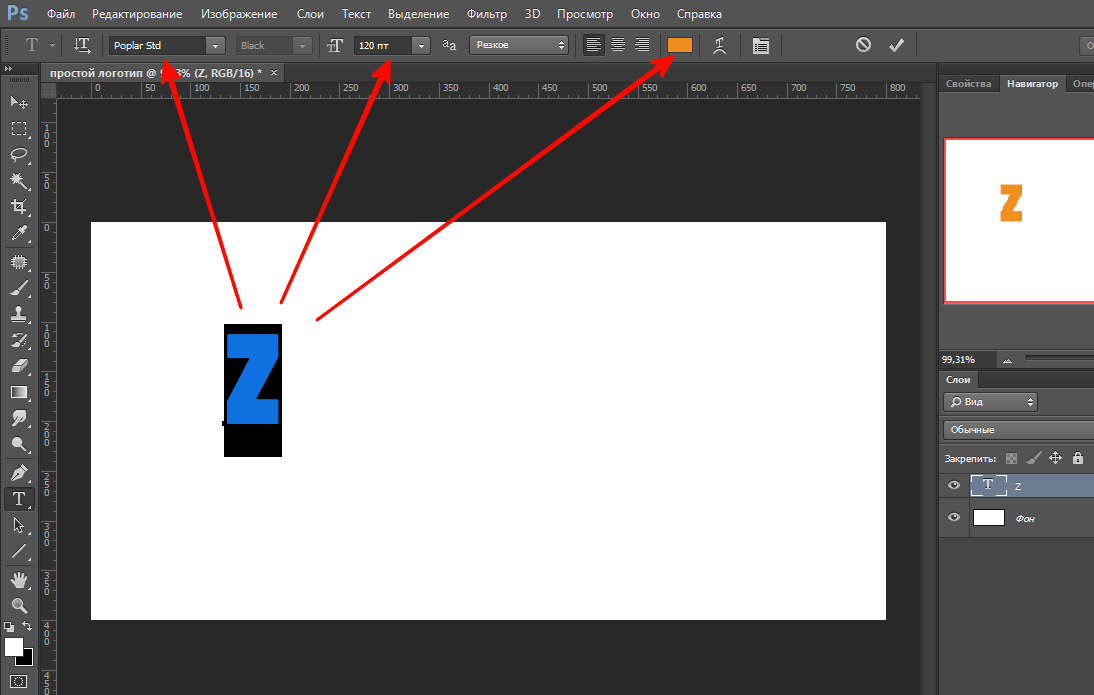
Теперь нужно выбрать справа кнопку, отвечающую за «Текст». На ней буква «Т».
Справа расположена кнопка, отвечающая за цвет текста, сверху панель с шрифтами. Не обязательно сразу делать свой выбор. Сделайте пока кое-как, а потом будете выбирать по факту. Наблюдая за изменениями, которые делаете. Новичкам так проще.
Кликните в любом месте фотографии, чтобы начать писать, ориентируясь на размер мигающего курсора выберите размер шрифта. В зависимости от размера фотографии одинаковые показатели могут отображаться по-разному. Если фото в высоком качестве, то 26 пт вы можете не разглядеть.
Перемещать очень просто. Курсор меняется на стрелку с двумя пересекающимися. Кстати, двигать текст можно и при помощи самой первой кнопки в панели слева. Наведите курсор и появится подсказка: «Перемещение». Чтобы видеть шрифты, которые вы будете менять впоследствии пока установите текст где-нибудь справа. Например, как у меня.
Кстати, двигать текст можно и при помощи самой первой кнопки в панели слева. Наведите курсор и появится подсказка: «Перемещение». Чтобы видеть шрифты, которые вы будете менять впоследствии пока установите текст где-нибудь справа. Например, как у меня.
После того как закончите писать, щелкните по слою с текстом. Если захотите перемещать текст, то обращайте внимание, что после выбора нужного инструмента должен подсвечиваться именно этот слой. На эскизе, как вы можете увидеть на скриншоте внизу, на нем расположена буква «Т». Кликните сюда, чтобы продолжить работу.
Теперь выберите цвет. Нажмите на эту плашку.
Откроется цветовая палитра, а все изменения сразу отобразятся на фотографии. Щелкайте по цветам и смотрите как будет лучше. Когда закончите нажмите «Ок».
Сверху щелкните по шрифтам. Откроется дополнительное меню, в котором можно выбрать стиль текста. Просто наводите курсор, ничего не нажимая, и увидите как будет выглядеть ваш текст.
Видите, дополнительное меню может закрывать то, что вы написали. Поэтому я и рекомендовал поставить слой сбоку.
Поэтому я и рекомендовал поставить слой сбоку.
В моем случае много вариантов шрифта. Если хотите также, то прочитайте статью на тему как добавлять шрифты и работать с текстами и фотографиями в моем блоге («Рубрика «Фотошоп»).
Когда закончите, снова переходите в категорию «Файл» сверху и нажмите «Сохранить как…».
Вам нужен jpeg.
Чтобы вставить эту картинку в вордовский документ, достаточно найти файл на компьютере и открыть его через стандартную программу, а затем нажать Ctrl+C (копирование).
Теперь открываем ворд и нажимает Ctrl+V (вставить). Щелкаем по картинке и дергаем за маркеры, чтобы увеличить размер.
Готово. Задача решена. Если хочется освоить больше возможностей фотошопа, то можете прочитать статью в моем блоге на эту тему. Я подробно рассказываю как работать со слоями. Поймет даже новичок, а от результата вы будете в восторге. По-другому никак.
Упрощенный дизайнерский вариант
Меня немного смущает, когда новичкам рекомендуют использовать какие-то простые и малоизвестные редакторы для работы с картинками и текстом. Зачем это нужно, когда есть облегченная версия фотошоп?
Зачем это нужно, когда есть облегченная версия фотошоп?
Привыкайте к лучшему, тем более, что если вы поймете как работать тут, то и проблем с тяжелой компьютерной версией не будет. Везде все одно и то же.
Если хотите попробовать работу в фотошопе, но пока не хотите скачивать программу на компьютер. Откройте сайт https://pixlr.com и выберите здесь Editor.
Сразу же измените язык на русский во вкладке Language.
Теперь откройте изображение.
И выберите текст. Тут на кнопке будет стоять не «Т», как в оффлайн версии, а «А». Разница пока невелика.
Откроется дополнительное поле, куда вам и нужно вставить свой текст.
Выбираете шрифт. Они тут будут предустановлены и ничего нового добавить вы не сможете. Измените размер, цвет и выравнивание.
Чтобы написать текст на разных строчках, нужно сделать точно также и в самом окне. Посмотрите как это сделано на рисунке. Когда закончите жмите «Ок».
Готово.
Совет начинающим верстальщикам и создателям сайта
Если вы только начинаете работать с wordpress или с иной программой, которая помогает в создании сайта и думаете как создать надпись на картинке при помощи html, чтобы добавить ее в тело публикации, то вы выбрали неправильный путь. Это долго и сложно.
Правильным решением будет работа в фотошопе. Ни к чему нагромождать публикацию и делать лишние телодвижения.
Другое дело, если вы хотите сделать это для того, чтобы изменить стиль. Это довольно долгий и сложный процесс, о котором я расскажу вам в одной из следующих публикаций. Убедитесь, что она еще не появилась в моем блоге и подписывайтесь на рассылку, если не можете найти публикацию в интернете.
Если вас заинтересовал фотошоп, то могу порекомендовать вам курсы Зинаиды Лукьяновой. Это основательница одного из самых обширных и популярных сервисов о фотошопе.
Ну вот и все, если вам понравилась эта статья – подписывайтесь на рассылку и узнавайте больше о заработке и развитии в интернете.
До новых встреч и удачи в ваших начинаниях.
Как добавить подписи к фотографии в Photoshop Elements 2019
Главная > Adobe Photoshop > Как добавить подписи к фотографии в Photoshop Elements 2019
Посмотрите обучающее видео по Photoshop Elements 2019 ниже. Узнайте, как добавлять, редактировать и удалять текстовую подпись, а также как вставлять звуковую подпись к изображению.
Добро пожаловать на наш курс по PSE 2019. В этой главе я снова сосредоточусь на Органайзер . Мы собираемся расширить некоторые темы, которые мы уже рассмотрели, а также представить несколько новых.
Если вы хорошо знакомы с Organizer по последней версии PSE, вы, вероятно, можете пропустить эту главу.
В этом первом разделе я рассмотрю подписи. Я начну с рассмотрения вариантов сохранения подписей, а затем покажу вам различные способы их использования. Наконец, я познакомлю вас с аудиозаписями.
Существует множество вариантов добавления титров. Как правило, это также соответствует способам изменения и удаления подписей.
Позвольте мне выбрать одно изображение. Я собираюсь выбрать тот, что там. В меню «Правка» одним из вариантов является «Добавить заголовок ». После того, как я добавил заголовок, в сетке не осталось никаких признаков этого заголовка. Но если я дважды щелкну изображение, под ним появится подпись.
Теперь позвольте мне снова вернуться к сетке и поднять Панель информации о ключевом слове . Изображение по-прежнему выбрано, и в текстовом поле заголовка справа есть заголовок.
Используя этот подход, я могу очистить заголовок. Еще раз очистив это поле, если я дважды щелкну по картинке, вы увидите, что там нет подписи. Но если я нажму, я могу добавить туда подпись. Снова вернитесь к сетке, щелкните правой кнопкой мыши изображение, , добавьте заголовок . Есть много, много вариантов.
Но если я нажму, я могу добавить туда подпись. Снова вернитесь к сетке, щелкните правой кнопкой мыши изображение, , добавьте заголовок . Есть много, много вариантов.
Если я уберу надпись и нажму на ОК. В нем написано: Заголовок не введен . Вы хотите очистить заголовок? Да. Существует выбор способов сохранения подписей.
Существует множество способов использования субтитров. Позвольте мне просто вернуть эту подпись. Некоторые из них мы уже видели. Если я дважды щелкну по этому изображению, я увижу подпись под изображением.
Я перехожу в полноэкранный режим, не забываем сочетание клавиш F11, подпись появляется поверх изображения. Есть много других ситуаций, в которых можно использовать субтитры.
Например, вы можете дополнительно включать их в слайд-шоу и другие создаваемые вами артефакты. Их включение является опцией при печати изображений. Вы даже можете искать по подписям, как мы увидим позже в курсе.
Но есть еще один тип подписи, о котором я упоминал ранее в курсе. Но мы еще не смотрели на все, и это аудиозапись. Я собираюсь добавить звуковую подпись к этому изображению. Теперь вы можете использовать существующий звуковой файл в качестве аудиозаголовка или записать его самостоятельно. Я собираюсь записать один по этому поводу.
Итак, с выбранным изображением я использую вот эту маленькую иконку Record Audio Caption . Если я нажму File в меню, я смогу перейти к одной из папок на своем устройстве и найти подходящую звуковую подпись (если она у меня уже есть).
Но, как я уже сказал, в этом случае я запишу свою аудиозапись. Есть кнопка записи. Я сделаю это довольно коротким заголовком, но вы можете сделать его настолько длинным, насколько захотите.
Итак, позвольте мне нажать на Запись . Благородный олень — самое крупное наземное млекопитающее Великобритании. Олени на открытых холмах в Шотландии меньше, чем в низменных английских лесах. Я закончил запись, снова нажав кнопку «Запись».
Олени на открытых холмах в Шотландии меньше, чем в низменных английских лесах. Я закончил запись, снова нажав кнопку «Запись».
Сейчас я закрою это диалоговое окно. Сохранить эту новую аудиозапись? Да я бы. Ему присвоено имя по умолчанию. А имя по умолчанию создается путем использования имени самого файла, но с изменением расширения на dot-WAV. Он записывается в виде файла WAV.
Позвольте мне вернуться в сеть. Если вы посмотрите на миниатюру в сетке, вы увидите небольшой значок в верхнем правом углу, указывающий, что есть звуковая подпись.
Вы также можете увидеть название аудиофайла на панели справа. Каждый раз, когда я смотрю на это конкретное изображение, позвольте мне открыть его снова, я могу воспроизвести заголовок, просто щелкнув маленький значок в правом верхнем углу.
Вверху открывается диалоговое окно для воспроизведения титров. Обратите внимание, что я всегда могу поменять заголовок на другой, если захочу, но только для того, чтобы воспроизвести его. Благородный олень — самое крупное наземное млекопитающее Великобритании. Олени на открытых холмах в Шотландии меньше, чем в низменных английских лесах.
Благородный олень — самое крупное наземное млекопитающее Великобритании. Олени на открытых холмах в Шотландии меньше, чем в низменных английских лесах.
Вот и все. конец этого раздела. Увидимся в следующем.
Адам Лейси
Адам Лейси — энтузиаст Excel и эксперт по онлайн-обучению. Он сочетает эти две страсти в Simon Sez IT, где он носит несколько разных шляп. Когда Адам не беспокоится о посещаемости сайта или сводных таблицах, вы найдете его на теннисном корте или на кухне, готовя бурю.
Один из способов добавления подписей к фотографиям под вашими цифровыми фотографиями • Сканируйте всю свою жизнь
Надпись выше была напечатана на самой фотографии.
Для большинства людей я по-прежнему считаю, что лучший и самый простой способ сохранить описание того, что находится на каждой из ваших архивных фотографий в вашей коллекции, — это ввести эту информацию в зарезервированное поле заголовок или описание с помощью программы управления фотографиями. или редактор.
или редактор.
Это гарантирует, что он останется встроенным в метаданные ваших мастер-образов, и впоследствии к нему сможет получить доступ любое другое приложение, написанное для его использования.
Я написал, как это сделать в четырех лучших программах, в статье «Лучший способ добавить описание (подпись) к отсканированным фотографиям».
Но для некоторых избранных вы все еще можете захотеть, чтобы был также способ записать эту информацию в виде реального «визуального» текста, который можно было бы показывать с каждой из ваших фотографий — как будто он был почти частью самого изображения как видно на изображении в верхней части этого поста.
И я могу понять это желание, поскольку в настоящее время справедливо сказать, что многие приложения для просмотра фотографий, которые вы, возможно, захотите использовать, даже не , способный отображать ваши встроенные подписи при вводе в это поле с заголовками (метаданные). Дело не в том, что так сложно писать приложения, которые делают это, возможно, просто программисты не думают, что вас очень волнуют подписи к фотографиям, так зачем тратить время на их кодирование.
Поэтому, когда однажды Тим Стензингер написал мне и сказал, что экспериментирует с тем, как использовать Photoshop, чтобы сделать именно это, мне было очень интересно узнать больше о его методе. Мало того, Тим был очень щедр на свое время и был готов задокументировать каждый из шагов в посте ниже для всех, кто заинтересован в продолжении.
Даже если вы не хотели бы тратить время на каждых фотографий во всей вашей коллекции, возможно, вы захотите сделать это с избранными.
Пожалуйста, поприветствуйте Тима на Scan Entire Your Life , это его первая статья здесь. И если у вас есть какие-либо вопросы к нему после прочтения этого, не стесняйтесь задавать его в комментариях ниже. Наслаждаться!
Curtis Bisel
Ниже приводится гостевой пост Тима Стензингера
Это отличный способ добавлять подписи к отсканированным фотографиям, не полагаясь на встроенные метаданные. Другими словами, этот способ позволит вам иметь письменную подпись как часть самого файла JPEG или TIFF. Основное преимущество этой идеи в том, что ваши подписи не теряются с годами (возможно, даже столетиями), если приложение «случайно» удалит или перезапишет содержимое метаданных.
Основное преимущество этой идеи в том, что ваши подписи не теряются с годами (возможно, даже столетиями), если приложение «случайно» удалит или перезапишет содержимое метаданных.
Программы меняются, конвертация данных может сбиться — так ваша подпись будет частью фото сам по себе и, таким образом, ваша письменная информация для ваших фотографий не должна быть потеряна (единственный способ, которым это может произойти, — это обрезать ее с фотографии). Таким образом, спустя годы люди будут знать, кто или что изображено на вашей фотографии, и/или любой другой лакомый кусочек, который вы, возможно, захотите включить.
1
Создать шаблон
Первое, что нужно сделать, это создать шаблон в Adobe Photoshop для Mac или ПК (или в любом графическом редакторе по вашему выбору с сопоставимыми функциями) .
Поскольку 99 процентов этих сканов будут довольно маленькими по размеру, я сделал шаблон шириной всего 8 дюймов и высотой 6 дюймов. Все, что больше, просто нуждалось бы в сделанном на заказ, большем шаблоне.
Все, что больше, просто нуждалось бы в сделанном на заказ, большем шаблоне.
Я сканирую фотографии размером 4″ на 6″ с разрешением 1200 dpi — поэтому этот шаблон также создан с разрешением 1200 dpi. Таким образом, если человек увеличит эту фотографию примерно до 8 на 12 дюймов, ее разрешение будет где-то около 600 точек на дюйм. Это в два раза больше, чем то, что большинство людей считает необходимым.
Большинство экспертов отсканируют стандартную фотографию размером 4 на 6 дюймов с разрешением около 600 точек на дюйм. А при сканировании фотографий с разрешением 1200 dpi это может быть излишним, и сканирование займет больше времени, а также сожрет тонны мегабайт! Но это только я! Я хочу иметь возможность увеличивать эти фотографии, не теряя деталей. Так что решать вам. Большинство людей рекомендуют сканировать фотографии с разрешением 600 dpi, поэтому вы также можете создать этот шаблон с разрешением 600 dpi.
Кроме того, я решил использовать 16-битный цвет RGB, а не 8-битный. Это действительно необходимо? Возможно нет. Будет ли это дольше обрабатываться и сожрать больше мегабайт? Полностью! Но лучше ли это для редактирования фотографий? (Например, усиление цвета и т. д.) Это точно.
Это действительно необходимо? Возможно нет. Будет ли это дольше обрабатываться и сожрать больше мегабайт? Полностью! Но лучше ли это для редактирования фотографий? (Например, усиление цвета и т. д.) Это точно.
Так что на самом деле все зависит от вас. Вы можете использовать 600 dpi при 8-битном режиме или сойти с ума, как я, и выбрать 1200 dpi при 16-битном режиме. Короче говоря, мой способ полностью качественнее, но он будет сложнее на вашем компьютере, медленнее сканировать и займет больше памяти и памяти.
2
Добавить временный текстовый заполнитель
Позже, после загрузки фотографии в этот шаблон, я набирал слово «что» с фактической темой фотографии. Затем я переходил к другому слову «где» и печатал поверх него фактическое местоположение. Эти детали лучше отобразить позже в этой инструкции.
3
Добавить фото
После того, как я отсканировал несколько изображений и поместил их в папку где-то на моем компьютере, я переместил их в этот шаблон.![]() Итак, все, что я делаю для этого, — это открываю фотографию в Photoshop, затем «выбираю все», нажимая Command и букву A для «все». Вот как это происходит на Mac (для пользователей Windows это будет Control и буква A). Затем я нажимаю Command-C, чтобы «скопировать» его в (невидимый) буфер обмена компьютера.
Итак, все, что я делаю для этого, — это открываю фотографию в Photoshop, затем «выбираю все», нажимая Command и букву A для «все». Вот как это происходит на Mac (для пользователей Windows это будет Control и буква A). Затем я нажимаю Command-C, чтобы «скопировать» его в (невидимый) буфер обмена компьютера.
Затем я закрываю эту фотографию и (с уже открытым шаблоном) вставляю изображение в шаблон, нажимая команду и букву V. (Control-V для пользователей Windows)
4
Расстановка фотографий и вставка подписей
Так как мне нравится создавать рамку вокруг фотографии, мне нравится идеально центрировать ее. Итак, первое, что мне нужно сделать, это отобразить линии сетки на шаблоне Photoshop. Для этого я просто захожу в «Просмотр», затем «Показать» и выбираю «Сетка» (или просто выбираю «Команда» и клавишу ‘). Если вы сделаете это снова, сетки также отключатся.
Теперь, когда сетка выбрана, вы можете перетащить изображение куда угодно. Мне нравится сдвигать его в угол первой линии сетки (как вертикальной, так и боковой).
Мне нравится сдвигать его в угол первой линии сетки (как вертикальной, так и боковой).
Сейчас я начну печатать слова шаблонного текста. Но прежде чем я это сделаю, я помещу текст под картинку и попытаюсь как можно лучше отцентрировать ее. Поэтому, когда я печатаю, я слежу за фотографией и за тем, когда мне следует начинать следующую строку. Если это вообще возможно, я стараюсь начинать новые строки для различных описательных факторов (например, что и где находится в первой строке вместе с названием группы, настоящие имена людей — во второй строке, а подробности — в третьей и третьей строках). четыре).
В этом примере я вместо слова «что» набрал «Концерт в баре Кеннеди». Затем я набрал вместо «Где» «Св. Луис, Миссури. Я продолжал в том же духе, даже добавляя какие-то особые примечания и интересные факты об этой фотографии.
* Я использую этот текстовый шаблон, чтобы оставаться последовательным. Конечно, вам не обязательно использовать его, вы можете просто начать печатать свое собственное повествование. Мне просто нравится делать это таким образом, чтобы быть как можно более последовательным.
Мне просто нравится делать это таким образом, чтобы быть как можно более последовательным.
Также заметьте, я не центрировал это изображение посередине шаблона. Это было бы пустой тратой места. Итак, переместив все в верхний левый угол, я перехожу к следующему шагу: обрезке мертвого пространства.
5
Обрезка и сохранение фотографии
Теперь пришло время обрезать мертвое пространство. Я просто выбираю инструмент обрезки и использую сетку, чтобы получить хорошую приблизительную рамку вокруг всего изображения. Как только я это сделаю, я нажимаю «Enter», чтобы завершить обрезку.
И вот что у меня осталось!
На этом этапе было бы неплохо проверить, все ли у вас хорошо. Убедитесь, что все написано правильно и хорошо читается. Также убедитесь, что текст расположен по центру под картинкой. Затем выключите линии сетки.
Затем я сплющу изображение (я решил, что для экономии места, кому действительно нужен многослойный файл, если единственное, что я сделал с фотографией, это создал небольшую подпись. Я полагаю, что если бы мне когда-нибудь нужно было изменить подпись, я бы просто раскрасьте старую подпись и добавьте новый текст на новый слой, а затем снова сгладьте его).
Я полагаю, что если бы мне когда-нибудь нужно было изменить подпись, я бы просто раскрасьте старую подпись и добавьте новый текст на новый слой, а затем снова сгладьте его).
Чтобы свести это изображение, я поднялся до «слоя» в строке меню и затем выбрал «Свести изображение».
Затем я просто сохраняю его как (любое имя или система именования, которую я хочу), но я сохраняю его в формате файла TIFF ( Файл > «Сохранить как» ).
Я чувствую, что если мне придется пройти через все это и использовать такие высококачественные настройки, я, безусловно, сохраню это в формате высокого качества, который не ухудшится, если я отредактирую его в будущее. Но тогда вопрос, а как его загрузить в интернет. Вот почему после сохранения в формате TIFF я снова нажимаю «Сохранить как» и сохраняю его как файл JPEG.
Вы можете сами решать, какое качество JPEG вам нужно. Но я предлагаю сохранить его как: Высокое качество (не менее 10) и выбрать «базовый уровень оптимизации». Это может быть слишком большим для загрузки на некоторые сайты, если это так, возможно, сохраните его как файл более низкого качества (возможно, 3 или 4). Но я бы все же использовал базовый оптимизированный выбор.
Это может быть слишком большим для загрузки на некоторые сайты, если это так, возможно, сохраните его как файл более низкого качества (возможно, 3 или 4). Но я бы все же использовал базовый оптимизированный выбор.
В основном все сводится к тому, чтобы иметь мастер-файл (TIFF) и, возможно, несколько копий разного размера для отправки друзьям или загрузки на какой-либо сайт в Интернете (JPEG).
И все! Это ваша первая сохраненная фотография с визуальной подписью под ней.
Готовое изображение с добавленной подписью
Теперь вы можете снова открыть шаблон (который должен быть пустым, если вы сохранили предыдущее изображение «сохранить как», что оставило бы шаблон без изменений). На этот раз я покажу вам изображение другого размера и то, как тот же процесс будет работать и для этого.
1
Открыть шаблон и открыть новое изображение
2
SELECT-ALL, выберите копирование, а затем вставьте в шаблон
3
.
 Adpt Tex
Adpt Tex4
Урожай. Отключить линии сетки
5
Сохранить изображение как нечто другое
Нажмите (Файл > «Сохранить как») в верхнем пункте меню.
С помощью этого шаблона вы можете скопировать практически любую форму изображения. Вы можете добавить подписи внизу фотографии или, если это узкая картинка (например, школьный портрет), вы можете поместить текст сбоку от фотографии. Как хочешь!
Вот пример того, как разные фотографии вписываются в шаблон. Главное не забыть сохранить шаблон « как» в чем-то еще, а не просто нажать «Сохранить» сам по себе. В худшем случае вам, возможно, придется создать новый шаблон, если вы облажаетесь и нажмете только «Сохранить» вместо «Сохранить как».
Я надеюсь, что эта идея помогла вам, и люди из поколения в поколение будут иметь хоть какую-то информацию о вашей фотографии, где бы она ни оказалась в Интернете или где-либо еще.
Если у вас есть какие-либо вопросы о том, как я выполнил какой-либо из вышеперечисленных шагов, просто задайте их в комментариях ниже.
Веселись!
Готовое изображение с добавленной подписью
Photoshop — Информация о фото — Аннотирование изображений в Photoshop 6
Photoshop — Информация о фото — Аннотирование изображений в Photoshop 6 Главная Photoshop Информация о фото Аннотируйте свои изображения в Photoshop 6Поиск MS Office A-Z | Поиск веб-страниц/ Дизайн от А до Я
Добавление комментариев к изображениям в Photoshop 6
Во время поисков на чердаке вы обнаруживаете прекрасное изображение семьи в оттенках сепии на картонной основе: луноликий младенец на аккуратных коленях у мамы, гордый папа в своем лучшем воскресном костюме. Имя фотографа выбито в правом нижнем углу. Это призовая находка. За исключением того, что вы не имеете ни малейшего представления, кто эти люди.
Несмотря на достижения цифровых камер последних десятилетий, мы, люди, не изменились. Мы по-прежнему думаем, что хорошо помним изображения дней навсегда, и сталкиваемся с этим: были ленивы, и мы откладывали маркировку и организацию фотографий, часто на годы. Если у вас есть цифровая камера, на вашем жестком диске, вероятно, хранятся мегабайты изображений. Если вы добросовестны, вы датировали папки и, возможно, даже дали описательные имена файлам. Но если вы хотите заархивировать свои лучшие изображения для потомков, мы рекомендуем аннотировать их с помощью функции «Информация о файле» Photoshop.
Если у вас есть цифровая камера, на вашем жестком диске, вероятно, хранятся мегабайты изображений. Если вы добросовестны, вы датировали папки и, возможно, даже дали описательные имена файлам. Но если вы хотите заархивировать свои лучшие изображения для потомков, мы рекомендуем аннотировать их с помощью функции «Информация о файле» Photoshop.
Функция «Информация о файле» изначально предназначалась для использования профессиональными фотографами и художниками-графиками, отправляющими файлы в газеты и издательства. Он обеспечивает стандартный метод описания файлов изображений в форматах TIF (Tagged Image File Format), JPG (Joint Photographic Experts Group) и EPS (Encapsulated PostScript). Вы также можете аннотировать изображения в собственном формате PSD Photoshop.
Введите информацию, такую как подписи, ключевые слова и фотографии, и другое стороннее программное обеспечение может прочитать эту информацию. Некоторые программы, такие как операционные системы Windows, могут даже выполнять поиск по добавленным вами данным.
Просто сделай это
Откройте одну из ваших любимых фотографий в Photoshop. В меню «Файл» выберите «Информация о файле». Набор полей по умолчанию предназначен для написания подписи. В верхней части окна вы видите раскрывающееся меню для выбора различных наборов полей, включая ключевые слова и авторские права. Всего шесть наборов полей.
В полях подписи достаточно места для ввода подробной подписи к фотографии. Вы также можете указать автора подписи, составить заголовок и добавить специальные инструкции.
Это поможет, если вы используете полные имена людей и места на фотографии, описываете событие или физическую сцену и включаете дату (не менее месяца и года). После того, как вы заполнили поля подписи, нажмите OK. Закройте файл.
Чтобы узнать, насколько полезны аннотации к фотографиям, попробуйте выполнить поиск с помощью функции поиска файлов Windows. Перейдите в меню «Пуск» Windows и выберите «Найти», «Файлы или папки». В поле «Содержит текст» введите конкретную фразу, которую вы ввели в заголовок. Настройте поисковую систему Windows на поиск нужного диска. Затем нажмите «Найти».
В поле «Содержит текст» введите конкретную фразу, которую вы ввели в заголовок. Настройте поисковую систему Windows на поиск нужного диска. Затем нажмите «Найти».
Прочие аннотации
Существуют и другие варианты комментирования изображений. Откройте свое изображение еще раз и выберите «Файл», «Информация о файле». Для перемещения между наборами полей используйте кнопки «Далее» и «Назад».
Ключевые слова. Перейти к набору полей Ключевые слова. Введите слово или фразу в верхнем поле. Щелкните Добавить. Чтобы удалить или заменить ключевые слова, сначала выделите их. К сожалению, вы не можете создать глобальный список ключевых слов для ваших фотографий в Photoshop 6.0. Чтобы обеспечить единообразие терминов в вашей коллекции, вы можете создать отдельный текстовый файл.
Категории и кредиты. № Эти два полевых набора представляют наибольший интерес для профессиональных фотографов. Категории представляют собой трехсимвольные коды, которые использует Associated Press; набор полей кредитов — это формальный способ записать имя фотографа, его титул и профессиональную принадлежность.
Происхождение. Этот набор полей удобен для описания исторических фактов об изображении — даты, где оно было сделано и т. д.
Авторские права и URL-адрес. Нажмите «Отметить как объект авторского права», и в строке заголовка изображения появится символ авторского права. Кроме того, вы можете ввести официальное уведомление об авторских правах и URL-адрес (унифицированный указатель ресурса), если дополнительную информацию о фотографии можно найти на веб-сайте.
Массовая аннотация
Если у вас есть группа фотографий, требующих одинаковой аннотации, вы можете сэкономить немного времени. Полностью аннотируйте одну фотографию, нажмите кнопку «Сохранить» в диалоговом окне «Информация о файле» и введите имя файла с расширением .FFO. Обязательно сохраните файл FFO в той же папке, что и фотографии. Затем используйте кнопку «Загрузить» или «Добавить», чтобы прикрепить файл FFO к любой фотографии в группе.
Практический подход
Поначалу у вас может возникнуть соблазн чрезмерно комментировать.