Как вписать любой объект в любой фон в photoshop, наложение теней, света, бликов и рефлексов.
Содержание
быстрая навигация по статье
Посмотреть видео-урок
В данном уроке мы рассмотрим актуальный вопрос для всех начинающих пользователей фотошоп «- как вписать объект в фон?». Как это сделать максимально качественно, чтобы объект выглядел частью общей картинки, а не отдельным элементом.
Я поделюсь с вами техникой, которую использую уже достаточно давно и она является основополагающей техникой для создания коллажа. Данная техника состоит из четырёх основных этапов, очерёдность которых имеет немаловажное значение. К этому видео, кроме исходников я приложу пошаговую инструкцию-шпаргалку, в которой будет указана очередность всех этих этапов и действий.
Для работы я взял вот такое изображение, которое будет фоном и два объекта — ретро-автомобиль и девушка.
Я взял уже вырезанные объекты. Если вы не знаете как вырезать объект с фото, можете ознакомиться с различными способами вырезания на моём канале, либо как вариант, можете использовать способ вырезания сложных объектов с помощью векторной маски.
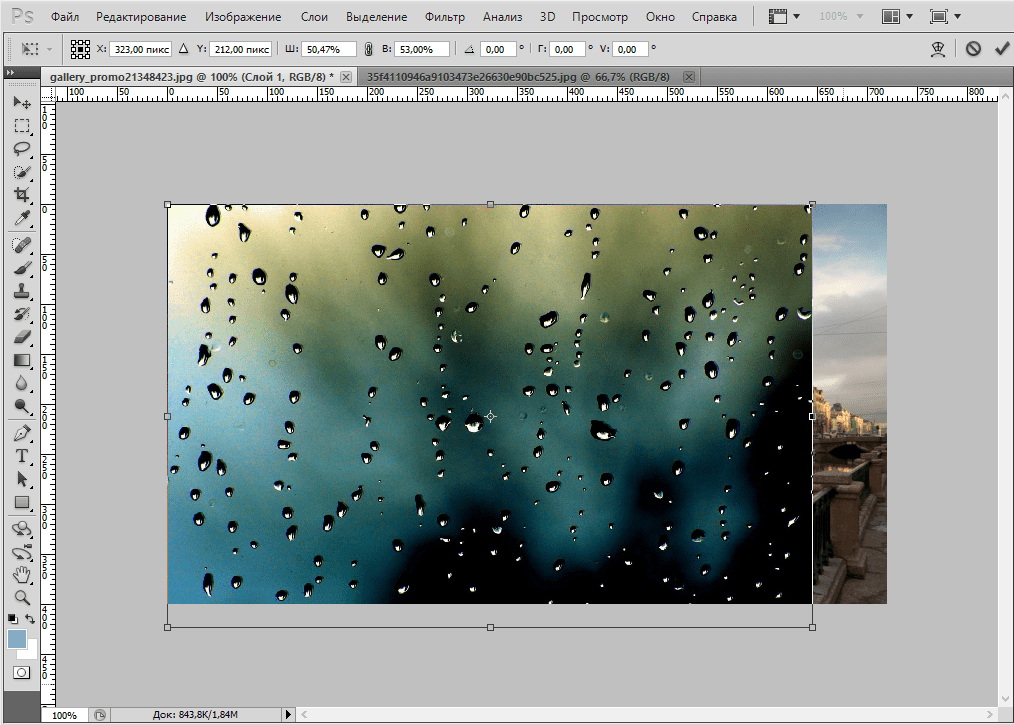
Берём эти объекты, перетаскиваем на фон и с помощью функции «свободного трансформирования» расставляем их по местам, настраиваем положение и размер.
1. Цветокоррекция
Начинаем с цветокоррекции. Цветокоррекцию объекта можно сделать несколькими способами. Можно с помощью фильтра «Цветовой тон/насыщенность». Выделяем слой с объектом в панели слоёв, кликнув по нему левой кнопкой мыши и выбираем в верхнем меню «Изображение» — «Коррекция» — «Цветовой тон/Насыщенность».
А можно сделать и с помощью кривой. Для этого создадим корректирующий слой с кривой, кликнув по значку «Корректирующий слой» в нижней части панели слоёв.
После этого наложим этот корректирующий слой на слой с объектом. Для этого удерживая «Alt» на клавиатуре наводим курсор мыши между слоем с объектом и корректирующим слоем до появления пинтаграммы стрелочки. При появлении значка кликаем левой кнопкой мыши и корректирующий слой накладывается на слой с объектом.
После наложения слоёв необходимо выделить значок у корректирующего слоя, кликнув по нему левой кнопкой мыши.
Теперь проделываем следующее: выбираем белую пепетку и кликаем ей по самому светлому месту на фоне. Затем берём чёрную пепетку и кликаем по самому тёмное месту на фоне. Ну и берём среднюю пепетку и кликаем ей на фоне по нейтральному цвету, т.е. по тому цвету, которого на фоне больше всего, при этом в место, которое средне освещено, не слишком светлое, но и не слишком тёмное..png)
Если видите, что получается что-то не то, то просто покливайте в разные места и подберите нужный результат.
Теперь снова выбираем белую пипетку и кликаем ей на самый светлый участок уже на самом объекте. Затем берём черную и кликаем по самому тёмному участку объекта. Ну и средней пепеткой выбираем нейтральный цвет на объекте со средним освещением. Выбрать нейтральный цвет не просто, особенно на самом объекте, кликайте в разные места объекта и подбирайте нужный эффект.
С автомобилем проделываем всё то же самое. Создаём корректирующий слой, накладываем на слой с автомобилем и с помощью пепеток подбираем тон. Таким способом мы подогоняем цветовой тон объекта к цветовому тону нашего фона.
2. Наложение теней
Переходим к наложению теней. Сначала сделаем тень от самого объекта, здесь главное определиться, куда будет падать тень. На данном фоне всё просто, мы видим, что солнце светит прямо по улице и видим тень от кота. Поэтому тут вопросов не возникает, тень будем делать в соответствующую сторону.
Я просто скопирую слой с объектом и с помощью уровней сделаю его чёрным. Выбираем слой с автомобилем и удерживая «Alt» и левую кнопку мыши перетаскиваем его вниз и получаем копию. Затем в верхнем меню выбираем «Изображение» — «Коррекция» — «Уровни» и выставляем ползунок в крайнее левое положение.
В результате у нас получилась под слоем автомобиля его копия полностью черного цвета. После этого функцией «Искажение» подгоняем получившуюся тень под положение объекта. Выбираем в верхнем меню «Редактирование» — «Трансформирование» — «Искажение» и мышкой подгоняем тень под сам автомобиль. В случае с автомобилем сделать это красиво не получиться, поэтому придётся местами дорисовывать тень обычной черной кистью и местами стерать ластиком.
Тень от девушки рисовать не нужно, так как она получается за кадром. Теперь можно размыть тень от автомобиля фильтром «размытие по Гаусу» и настроить её непрозрачность. При выделенном слое с тенью, выбираем в верхнем меню «Фильтр» — «Размытие» — «Размытие по Гауссу» и в появившемся окне настроек выставляем нужное размытие, в данном случае у меня получилось значение «5».
Далее подключаем к слою с тенью маску, кликнув по соответствующему значку в нижней части панели слоёв, при этом слой с тенью должен быть выделен, чтобы маска применилась к нему.
После этого берём инструмент «Линейный градиент», устанавливаем ему чёрный цвет и дорабатываем им тень по маске слоя.
Под самим автомобилем тень должна быть темнее. По этой же маске можно подкорректировать тень обычной кистью. В местах, где нужно затемнить пройтись мягкой кистью белого цвета, а где осветлить — черной. Так как на улице очень светло, а машина к тому же высокая, я решил не делать под ней прямо чёрную тень, а наоборот по бокам оставить небольшие просветы.
Следующим шагом накладываем тени на объекты. Для этого над слоем с объектом создаём новый слой, кликнув по соответствующему значку в нижней части панели слоёв. Накладываем этот слой на слой с объектом и устанавливаем данному слою параметр наложения «мягкий свет».
Берём мягкую кисть чёрного цвета и рисуем на объекте тени, придавая ему объём.
После этого настраиваем непрозрачность слоя на 50%. Тени рисуем в соответствии с общей освещенностью на фоне, смотрим откуда падает свет. Это у нас будут объёмные тени. Такие тени можно наложить как одним слоем, так и в несколько слоёв, если одного не достаточно. Я обычно делаю два-три слоя. Непрозрачность первого слоя устанавливаю на 50%, а непрозрачность последующих регулирую на глаз.
Теперь, когда объёмные тени готовы, можно наложить подчёркивающие тени, которые будут подчёркивать детали объектов. Делаю я это следующим образом: накладываю новый слой поверх всех слоёв с тенями, задаю ему параметр наложения «Мягкий свет», беру тонкую мягкую кисть и заштриховываю ей места на объекте, которым хочу придать больше детализации. Просто заштриховываю нужные области, как карандашом.
Затем размываю данный слой фильтром «Размытие по Гаусу» и задаю ему непрозрачность 50%. Если отключить эти тени, то разница существенно заметна. Таким же образом делаются тени на автомобиле, но тут их будет гораздо меньше.
3. Наложение света
Способ наложения света абсолютно такой же, как и теней, единственное отличие — вместо чёрного цвета используется белый. Как и в случае с тенями, делаем 1-2 слоя с объёмным светом. Я сделаю по
одному слою, и отрегулирую непрозрачность на глаз. В данном случае больше света накладывать не нужно.
Каких-либо подчёркивающих слоёв здесь не будет, они тут не нужны, вместо них будет контурный свет. Для него создаём еще один новый слой над объектом, накладываем его поверх всех слоёв, задаём параметр наложения «мягкий свет», выбираем мягкую кисть и устанавливаем для неё цвет с фона. В данном случае — такой желтоватый.
Теперь проходим края объектов этой кистью, после чего регулируем непрозрачность слоя на глаз. На автомобиль можно вообще не делать такой эффект, но я сделаю только немного на крыше.
Теперь нужно добавить блики, они будут только на автомобиле, а именно на её хромированных деталях. Блики так же рисуются на новом слое, тонкой кистью белого цвета в нужных местах. При этом, у слоя с бликами параметры наложения должен быть обычными.
Блики так же рисуются на новом слое, тонкой кистью белого цвета в нужных местах. При этом, у слоя с бликами параметры наложения должен быть обычными.
После нанесения бликов, данный слой размывается по Гаусу и регулируется его непрозрачность. С бликами главное не переборщить, не нужно их делать на всём, что блестит. Они нужны больше для украшения и достаточно сделать пару-тройку эффектов.
4. Отражения и рефлексы
Под отражениями понимаются все отражения на изображении, т.е. отражение объекта на других объектах. К примеру, если бы автомобиль стоял очень близко к синей двери, то эта дверь должна на нём отражаться, так как автомобиль блестящий, отполированный. В то же время сам автомобиль на двери не может отражаться, потому что деревянные объекты не имеют таких свойст. Вообщем, тут всё зависит от деталей и объектов на фоне.
В нашем случае, отражения не нужны, без них и так всё не плохо выглядит. Единственный момент, если вы заметили, на бампере автомобиля отражается какая-то дорога и человек, фотографирующий этот автомобиль. Давайте его удалим от туда и наложим вместо него образ нашей девушки. Только постараемся сделать это так, чтобы было не видно, что отражается спина девушки, у нас же нет её изображения спереди.
Давайте его удалим от туда и наложим вместо него образ нашей девушки. Только постараемся сделать это так, чтобы было не видно, что отражается спина девушки, у нас же нет её изображения спереди.
С помощью инструмента «Точечная восстанавливающая кисть» удаляем не нужное и инструментом палец корректируем бампер.
Делаем копию слоя с девушкой, помещаем слой над автомобилем и настраиваем размер свободным трансформированием. Искажение образа девушки можно сделать фильтром «Рябь».
Теперь у нас получилось вот такое отражение, понятно, что это девушка, но то что это её спина не видно, вообщем, то, что нам и нужно. С бампером я правда перестарался, надо было оставить отражение дороги. Ну это не страшно, можно просто скопировать с другой части бампера отражение и поставить его на место. Вот таким способом делаются отражения, копирование объекта и наложением копии на нужную область.
Рефлексы — это тоже отражения на объектах от окружающей среды и окружающих объектов. Например, если вы сделаете фото рядом с зелёным кустом, то на фото одежда местами может выглядеть зеленоватой —
Например, если вы сделаете фото рядом с зелёным кустом, то на фото одежда местами может выглядеть зеленоватой —
это и есть рефлексы. Фотографы обычно с ними борятся, особенно с рефлексами на коже. Рефлексы, как и блики нужно делать с чувством и расстановкой, не нужно на всё попало их накладывать. В данном коллаже я наложу небольшой рефлекс на волосы девушке и небольшой на заднюю часть автомобиля.
Создам новый слой с праметром наложения мягкий свет, возьму мягкую кисть и выберу цвет солнца, желтоватый. Пройду кистью по объекту и настрою непрозрачность данного слоя. С автомобилем проделаю то же самое.
Ну вот наш коллаж и готов.
На первый взгляд всё кажется сложным, но уверяю вас, что это на первый взгляд, если вы немного потренируетесь, то поймёте, что способы наложения слоёв абсолютно одинаковы и ничего сложного в этом нет, так же с опытом приходит понимание когда какие-то действия надо делать, а когда нет. К примеру цветовую корректировку иногда можно не делать, рефлексы и блики можно вообще не накладывать, они нужны лишь для лоска. Я же постарался показать вам именно всё в подробностях, поэтому и делал коллаж из с двумя объектами и применял все возможные эффекты.
Я же постарался показать вам именно всё в подробностях, поэтому и делал коллаж из с двумя объектами и применял все возможные эффекты.
Поделиться:
Быстрый и безболезненный способ вставить png-картинку на любой фон в Photoshop. Dropi
Рекомендуем подписатьса:
Подписаться
/ Автор: Анастасия Миронова
Хотите сделать красивую аватарку для соцсетей или поздравить близких замечательной электронной открыткой, сделанной, если можно так выразиться, своими руками? Вы обратились по адресу! Всего за несколько простых шагов мы научим вас вставлять картинку в формате png на любой фон в программе Photoshop.
Истории #фотошоп #Photoshop #как
1.
 Открываем Photoshop и нажимаем раздел «Файл».
Открываем Photoshop и нажимаем раздел «Файл».2. Выбираем «Открыть».
3. Зажимаем клавишу ctrl, выбираем в папке png и фон, которые собираемся использовать (для этого их предварительно нужно скачать на свой компьютер) и нажимаем «Открыть».
4. Png по размеру должно подходить тому фону, на который мы его будем вставлять, поэтому нажимаем вкладку «Изображение» и выбираем там «Размер».
5. В появившемся окошке можно изменить ширину и высоту изображения. Не забывайте ставить галочку «Сохранить пропорции», чтобы ваше png не растянуло в высоту или в ширину.
6. Теперь, когда мы убедились, что размер нам подходит, сохраняем его, нажав кнопку «ОК», и с помощью инструмента «Выделение» выделяем png.
7. Затем выбираем «Редактировать» — «Копировать».
8. Переходим на вкладку с фоном и нажимаем «Редактировать» — Вставить».
9.
 С помощью курсора перемещаем png, чтобы оно гармонично выглядело на фоне.
С помощью курсора перемещаем png, чтобы оно гармонично выглядело на фоне.10. Теперь, когда окончательный вариант нас устраивает выбираем вкладку «Файл» и нажимаем «Сохранить как…»
11. И, наконец, сохраняем в нужной папке в формате png. Теперь получившуюся картинку можно использовать по назначению!
Комментарии
Последние статьи
Популярное
Только человек с IQ выше 155 сможет правильно ответить на все эти вопросы
Стоит попробовать!
#iq
49449
362.5k
Тест — Викторина «Кто здесь самый умный»: вопросы на эрудицию
Учёные убеждены: чем образованнее человек, тем меньше вероятность того появления заболеваний мозга с возрастом. Интеллектуальная деятельность способствует формированию дополнительной ткани, которая замещает повреждённую. Верить этому или нет — дело ваше. Но мы предпочитаем профилактику и поэтому подготовили десять вопросов на общие темы. Помните, кто написал картину «Утро в сосновом лесу»? Не нужно обладать специальными знаниями, чтобы пройти наш тест. Давайте проверим, как хорошо вы знаете обязательный минимум образованного человека. Стыдно не знать ответы на эти вопросы.
Интеллектуальная деятельность способствует формированию дополнительной ткани, которая замещает повреждённую. Верить этому или нет — дело ваше. Но мы предпочитаем профилактику и поэтому подготовили десять вопросов на общие темы. Помните, кто написал картину «Утро в сосновом лесу»? Не нужно обладать специальными знаниями, чтобы пройти наш тест. Давайте проверим, как хорошо вы знаете обязательный минимум образованного человека. Стыдно не знать ответы на эти вопросы.
#интеллект #Эрудиция
1792
15.6k
Тест на общие знания: «Самые-Самые» — вопросы для проверки кругозора
А вы знаете, где находится самый большой дворец в мире? А какое животное считается самым опасным в Африке? Куда нужно поехать, чтобы оказаться в самом южном городе на планете? Пополняйте свои знания и тренируйте память, запоминайте верные ответы и применяйте интуицию!
#общие знания
4819
1k
Тест: 10 простых вопросов из школьной программы, которые не осилит взрослый
Давно ли вы закончили школу? Как показывает практика, через пять лет после выпуска мало кто помнит хотя бы 30% информации, которая была получена за школьной скамьей. Даже лёгкие вопросы из программ общеобразовательных учреждений ставят в тупик взрослых. Вы еще помните такие слова, как демократия, параллелограмм и рудимент? Если да, то у вас есть все шансы стать исключением из правила. Докажите, что не зря учились 11 лет!
Даже лёгкие вопросы из программ общеобразовательных учреждений ставят в тупик взрослых. Вы еще помните такие слова, как демократия, параллелограмм и рудимент? Если да, то у вас есть все шансы стать исключением из правила. Докажите, что не зря учились 11 лет!
#образование #школьная программа
2573
143.7k
Тест на эрудицию и широкий кругозор: «Книга знаний» — только знаток ответит на все вопросы
Вопросы разной сложности и из совершенно разных областей подстерегают эрудита, чтобы устроить ему настоящее испытание! Сравните свои ответы с нашими и обязательно запоминайте верные, обогащая свой кругозор!
#Эрудиция
2996
1.7k
IQ Tест для проверки мышления: «Искусство думать» — эффективная тренировка мозга
Перед началом прохождения теста обязательно настройтесь на то, что нужно не спешить и быть очень внимательным. Только тогда результат теста будет успешным! Думать — это тоже искусство, вы им владеете? Если не до конца, то навык мышление, как и любой талант, можно развивать!
Только тогда результат теста будет успешным! Думать — это тоже искусство, вы им владеете? Если не до конца, то навык мышление, как и любой талант, можно развивать!
#логика
1276
650
Тест на общий кругозор, любознательность и начитанность «Мир эрудита»
Добавьте в свою копилку знаний интересные факты из разных областей — проверьте, совпадает ли содержимое вашего багажа эрудита с нашими вопросами и верными ответами на них.
#Эрудиция
1591
688
Тест на включение мозга: «Вопросы с подвохом» — викторина для эрудированных
Самые различные вопросы с подвохом помогут вам разогреть мозг, а также потренировать мышление и память. Вашей эрудиции предстоит настоящее испытание, подключайте интуицию и наполняйте свою копилку знаний верными ответами!
#Эрудиция
2622
691
Тест на проверку общих знаний и эрудиции: подборка интеллектуальных вопросов
Как найти верные ответы в интернете, уже знают все. Но вот достаточно ли у вас собственных знаний, чтобы пройти интеллектуальный тест? Наши вопросы помогут это проверить. Удачи!
Но вот достаточно ли у вас собственных знаний, чтобы пройти интеллектуальный тест? Наши вопросы помогут это проверить. Удачи!
#знания #ум
5961
5.1k
Сложный тест для оценки эрудированности: 8 из 10 не могут пройти этот тест
Наш новый тест для проверки знаний содержит увлекательные вопросы о фактах прошлого и о мире. Благодаря иллюстрациям вы пройдете его быстро и с интересом. Вперед, проверьте себя!
7978
2.8k
Тест «Марафон для книголюбов» — проверка на начитанность и хорошую память
Как хорошо вы запоминаете прочитанное? Хватит ли объёма ваших знаний для ответов на вопросы теста? Проверьте память и знания о литературных произведениях — запоминайте верные ответы, вдруг пригодятся!
#литература
4703
80
Тест на проверку широты кругозора «Знания vs Интуиция» — это правда или ложь?
Положитесь на свою интуицию или пусть вам помогут ваши твёрдые знания, подумайте и оцените вероятность указанного факта, возможно, вы придёте к верному заключению, даже не зная правильного ответа.
#факты
2687
135
Тест на проверку широты кругозора: «Мир полон знаний» — блесните своей эрудицией
Наш познавательный тест включает вопросы разной сложности — часть ответов вы не найдёте в школьных учебниках, вам понадобится ваш опыт знаний, приобретённый в течение жизни!
#Эрудиция
3033
711
Тест на проверку грамотности и образованности: вопросы из школьной программы по русскому языку
Школьная программа восьмого класса по русскому языку в большей мере состоит из изучения синтаксиса и пунктуации. Мы подготовили специальный тест из десяти вопросов, который включает в себя все необходимое для сдачи итогового экзамена. Итак, приступим!
#школа #русский язык #знания
1731
6. 5k
5k
Тест на проверку начитанности и знания великих авторов: имена известных писателей
Фамилии этих людей известны даже не читающим. А вот имена и отчества порой просто-напросто вылетают из головы. Освежить свою память и проверить себя на знание писателей и поэтов предлагаем с помощью нашего теста!
#имена #поэты #писатели
2123
19.3k
Как в фотошопе наложить один слой на другой
Главная » Разное » Как в фотошопе наложить один слой на другой
Непрозрачность слоев и режимы наложения в Adobe Photoshop
Режим наложения определяет результат наложения пикселов слоя на нижележащие пикселы изображения. Режимы наложения позволяют создавать большое количество различных специальных эффектов.
Степень общей непрозрачности слоя определяет, насколько сильно он скрывает или отображает содержимое нижележащего слоя. Слой со степенью непрозрачности 1 % является практически прозрачным. Совершенно непрозрачный слой имеет степень непрозрачности 100 %.
Кроме степени общей непрозрачности, влияющей на все стили и режимы наложения слоя, существуют также настройки степени непрозрачности заливки. Непрозрачность заливки влияет только пикселы, фигуры или текст на слое, не влияя непрозрачность эффектов слоя, например теней.
Примечание.
Степень непрозрачности фонового слоя, а также закрепленных слоев постоянна и не может быть изменена. Чтобы преобразовывать фон в обычный слой, поддерживающий прозрачность, см. раздел Преобразование фона и слоев.
- На панели «Слои» выберите один или несколько слоев или групп.
- Измените значения для непрозрачности и заливки. (Если выбрана группа, можно изменить только непрозрачность.)
Примечание.
Чтобы просмотреть все параметры наложения, выберите пункт «Параметры наложения» из меню значка «Добавить стиль слоя» в нижней части панели «Слои».

По умолчанию для групп слоев устанавливается режим наложения «Пропустить». Это означает, что группа слоев не обладает собственными настройками режима наложения. Выбор другого режима наложения группы слоев изменяет способ объединения компонентов изображения. Сначала производится объединение всех слоев группы. После этого объединенная группа рассматривается как единое изображение, которое накладывается на оставшуюся часть изображения в соответствии с текущим режимом. Таким образом, если для группы задан режим наложения, отличный от режима «Пропустить», корректирующие слои и режимы наложения слоев в группе не оказывают влияния на слои за ее пределами.
- Выберите слой или группу на панели «Слои».
- Выберите режим наложения.
В раскрывающемся меню «Режим наложения» панели «Слои» выберите режим.
Выберите меню «Слой» > «Стиль слоя» > «Параметры наложения», затем выберите режим в раскрывающемся меню «Режим».
Примечание.

Во всплывающем меню режима наложения вы можете просмотреть, как разные параметры будут выглядеть на вашем изображении. Photoshop отображает интерактивную предварительную версию режимов наложения на холсте.
Описания и примеры для каждого режима см. в разделе Режимы наложения.
По умолчанию слои внутри обтравочной маски накладываются на нижележащие слои согласно настройкам режима наложения самого нижнего слоя группы. Однако можно настроить режим наложения нижнего слоя так, чтобы он применялся только к нему, и сохранить оригинальные режимы наложения обтравочных слоев. (См. раздел Отображение слоев с помощью обтравочных масок.)
Режим наложения слоя также может применяться к эффектам слоя, осуществляющим преобразование непрозрачных пикселей (таким как «Внутреннее свечение» и «Наложение цвета»), и не затрагивать эффекты преобразования прозрачных пикселей (такие как «Внешнее свечение» и «Тень»).
- Выделите преобразуемый слой.
- Дважды щелкните миниатюру слоя и в меню панели «Слои» выберите пункт «Параметры наложения» или пункт меню «Слои» >
«Стиль слоя» > «Параметры наложения».

Примечание.
Чтобы просмотреть параметры наложения для текстового слоя, выберите меню «Слой» > «Стиль слоя» > «Параметры наложения» или пункт «Параметры наложения» в меню кнопки «Добавить стиль слоя» в нижней части панели «Слои».
- Укажите область действия следующих параметров наложения:
Чтобы применить режим наложения к эффектам слоя, осуществляющим преобразование непрозрачных пикселей (таким как «Внутреннее свечение», «Глянец», «Наложение цвета» и «Наложение градиента»), выберите пункт «Наложить внутренние эффекты как группу».
Чтобы применить режим наложения базового слоя ко всем слоям обтравочной маски, выберите пункт «Наложить обтравочные слои как группу». Отключение данного параметра, который всегда задан по умолчанию, приводит к сохранению исходных режимов наложения и внешнего вида каждого из слоев группы.
Чтобы применить эффекты слоя и параметры просвечивания только к непрозрачным областям слоя, выберите параметр «Слой-фигура прозрачности».
 Отключение данного параметра, задаваемого по умолчанию, приводит к применению указанных эффектов ко всему слою.
Отключение данного параметра, задаваемого по умолчанию, приводит к применению указанных эффектов ко всему слою.Чтобы применить эффекты слоя только к областям, задаваемым слоем-маской, выберите параметр «Слой-маска скрывает эффекты».
Чтобы применить эффекты слоя только к областям, задаваемым векторной маской, выберите параметр «Векторная маска скрывает эффекты».
При наложении слоев и групп эффекты наложения могут применяться выборочно только к заданным каналам. По умолчанию режимы наложения применяются ко всем каналам. Например, при работе с изображением RGB можно исключить из наложения красный цветовой канал. В результате наложение повлияет только на зеленый и синий цветовые каналы.
- Выполните одно из следующих действий.
Дважды щелкните миниатюру слоя.
В меню «Слой» выберите пункт «Стиль слоя» > «Параметры наложения».
Выберите пункт «Параметры наложения» из меню значка «Добавить стиль слоя» в нижней части панели «Слои».

Примечание.
Чтобы просмотреть параметры наложения для текстового слоя, выберите меню «Слой» > «Стиль слоя» > «Параметры наложения» или пункт «Параметры наложения» в меню кнопки «Добавить стиль слоя» в нижней части панели «Слои».
- В области «Расширенные параметры наложения» диалогового окна «Стиль слоя» снимите флажки с каналов, которые необходимо исключить из процесса наложения.
Шкалы в диалоговом окне «Параметры наложения» предназначены для указания пикселов активного слоя и расположенных под ним видимых слоев, которые необходимо сохранить в конечном изображении. Например, можно исключить темные пикселы из активного слоя или активировать просвечивание светлых пикселов нижележащих слоев. Также можно задать диапазон частично накладываемых пикселов для обеспечения плавности перехода между накладываемыми и ненакладываемыми областями.
- Дважды щелкните миниатюру слоя и выберите пункт «Слои» > «Стиль слоя» > «Параметры наложения» или в меню панели «Слои» выберите пункт «Добавить стиль слоя» > «Параметры наложения».

Примечание.
Чтобы просмотреть параметры наложения для текстового слоя, выберите меню «Слой» > «Стиль слоя» > «Параметры наложения» или пункт «Параметры наложения» в меню кнопки «Добавить стиль слоя» в нижней части панели «Слои».
- В области «Дополнительные параметры» диалогового окна «Стиль слоя» выберите нужный параметр в раскрывающемся меню «Наложить, если».
Чтобы задать диапазон наложения для всех каналов, выберите параметр «Серый».
Чтобы задать параметры наложения для конкретного канала (например, красного, зеленого или синего цветового канала RGB-изображения), выберите соответствующий канал в списке.
- Для настройки диапазона яркости накладываемых пикселов необходимо использовать ползунки «Данный слой» и «Подлежащий слой», в которых задаются значения от 0 (черный цвет) до 255 (белый цвет). Верхнее значение диапазона задается с помощью белого ползунка. Нижнее значение диапазона определяется с помощью черного ползунка.

Примечание.
Чтобы задать диапазон частично накладываемых точек, перетащите половину треугольника ползунка, удерживая клавишу «Alt» (Windows) или «Option» (Mac OS). Два значения, появившиеся над разделенным надвое ползунком, отображают диапазон частичного наложения.
При задании диапазонов необходимо следовать приведенным далее рекомендациям.
Для задания диапазона накладываемых пикселов активного слоя, появляющихся в результирующем изображении, используются ползунки «Данный слой». Например, если белый ползунок указывает на значение 235, происходит исключение из результирующего изображения пикселов со значением яркости выше 235.
Для задания диапазона накладываемых пикселов подлежащего слоя, появляющихся в результирующем изображении, используются ползунки «Подлежащий слой». Накладываемые пикселы объединяются с точками активного слоя, а ненакладываемые пикселы просвечивают сквозь вышележащие области активного слоя. Например, если черный ползунок указывает на значение 19, пикселы со значением яркости менее 19 исключаются из процесса наложения и просвечивают сквозь активный слой в результирующем изображении.

Некоторые фильтры (например, «Эффекты освещения») не могут применяться к слоям, не содержащим пикселов. Данная проблема решается путем предварительного заполнения слоя ранее заданным нейтральным цветом, которое производится с помощью команды «Выполнить заливку нейтральным цветом (относительно режима)» диалогового окна «Новый слой». Этот невидимый нейтральный цвет назначается в соответствии с выбранным для слоя режимом наложения. Заливка нейтральным цветом отражается на других слоях только при задании дополнительных эффектов. Команда «Выполнить заливку нейтральным цветом» не поддерживается слоями, использующими режимы наложения «Нормальный», «Растворение», «Жесткое смешение», «Цветовой тон», «Насыщенность», «Цветность» и «Свечение».
Как накладывать слои в фотошопе?
Фактически каждый редактируемый графический элемент в фотошопе формирует отдельный слой. Таковых в структуре проекта может быть много. Как их совмещать между собой? Как накладывать слои в фотошопе?
Данная задача может предполагать размещение:
- одного целостного графического элемента – изображения или текста – на другом;
- вырезанного участка картинки на каком-либо стороннем объекте.

Рассмотрим оба варианта наложения слоев в фотошопе подробнее, а также некоторые нюансы задействования соответствующих им инструментов. Используем для этого Photoshop в версии CS6 с английским интерфейсом.
Содержание статьи
Наложение слоев в виде целостных графических элементов
Для того чтобы осуществить данную операцию, нам понадобится как минимум 2 отдельных графических объекта. Таковые можно открыть в виде двух независимых проектов.
Запускаем фотошоп, выбираем пункт File, затем Open – и загружаем в программу 2 изображения. Их можно выбрать в соответствующем окне одновременно.
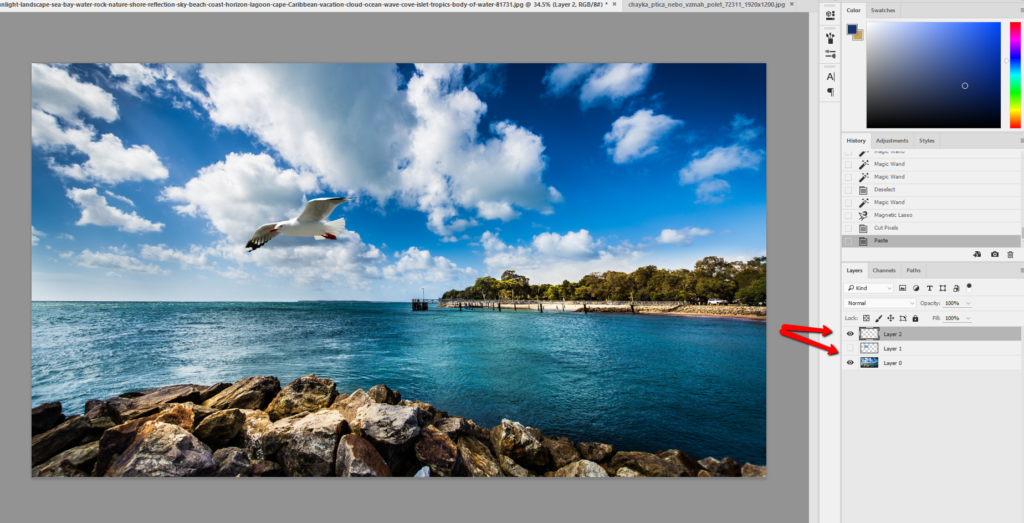
В результате картинки загрузятся на двух отдельных холстах.
Теперь нужно разблокировать оба слоя, так как сразу после открытия они, скорее всего, будут обозначены фотошопом как фоновые и заблокированные и с ними довольно сложно осуществлять операции наложения. Для этого надо кликнуть два раза мышкой на названии каждого из слоев, после чего нажать OK. Наименование соответствующих графических элементов изменится на Layer.
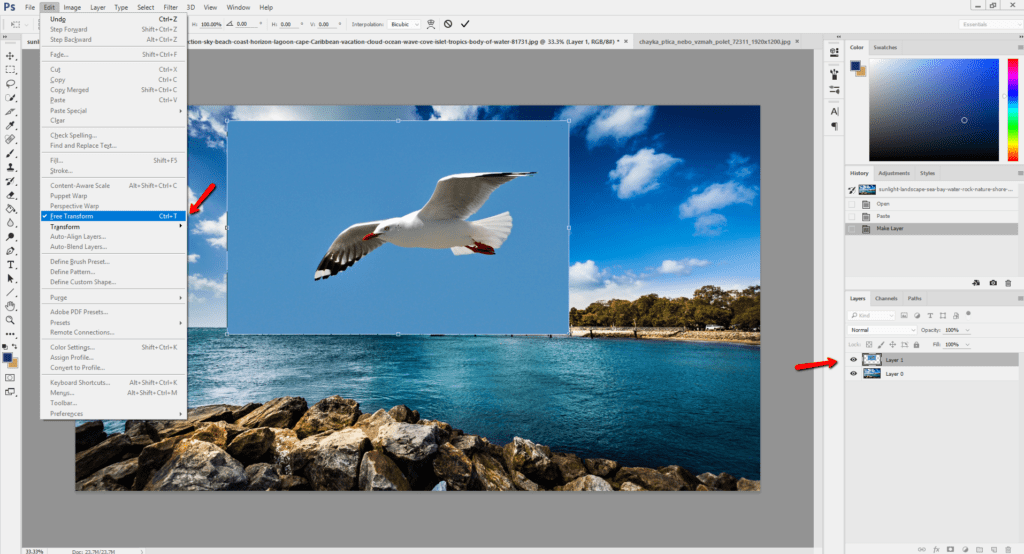
Теперь можно осуществлять наложение слоев. Попробуем разместить тот, на котором изображены цветы, на том, где открыта фотография морского пирса.
Первым делом будет полезно немного уменьшить накладываемую картинку. Для этого следует задействовать опцию Transform Controls. Для ее активации нужно выбрать инструмент Rectangular Marquee Tool, после – поставить галочку напротив пункта Show Transform Controls в верхней части интерфейса фотошопа.
После, используя ползунки, расположенные по углам редактируемой картинки, уменьшаем накладываемое изображение.
Для того чтобы в процессе изменения размера рисунка не менялись его пропорции, можно удерживать клавишу Shift. После того как оптимальная величина изображения подобрана, ее нужно зафиксировать, нажав Enter.
Далее берем инструмент Rectangular Marquee Tool и выделяем рисунок с цветами.
После этого копируем соответствующий графический элемент с помощью сочетания клавиш Ctrl и C и вставляем в изображение, открытое в соседнем проекте, нажав Ctrl и V. В результате произойдет наложение картинки с цветами на ту, где сфотографирован морской пирс.
В результате произойдет наложение картинки с цветами на ту, где сфотографирован морской пирс.
Одновременно сформируется новый слой. Его можно свободно перемещать относительно предыдущего, редактировать и т. д.
Итак, теперь мы знаем то, как накладывать слои в Photoshop, которые представляют собой целостные графические объекты. Однако фотошоп позволяет осуществлять еще одну полезную операцию – делать наложение слоя, представляющего собой часть картинки, на другие рисунки.
Изучим особенности данной процедуры.
к содержанию ↑
Как накладывать слои в фотошопе в виде вырезанных участков картинок
В ходе решения рассматриваемой задачи предполагается применение самого широкого спектра специальных инструментов фотошопа, предназначенных для выделения участков редактируемых картинок.
Собственно, одним из таковых может быть знакомый нам Rectangle Marquee Tool. Используя его, можно, таким образом, выделить прямоугольную область на рисунке с цветами и скопировать ее на другой слой.
Но в фотошопе есть большое количество других инструментов для выделения тех или иных участков редактируемых картинок. Например, с помощью опции Magnetic Lasso Tool можно выделять на «цветочной» фотографии контуры отдельных цветков и копировать их на другой слой.
Доступ к инструменту Magnetic Lasso Tool осуществляется посредством нажатия правой кнопкой мыши на соответствующей группе опций, располагаемых под функцией Rectangle Marquee Tool.
к содержанию ↑
Наложение слоев в фотошопе: нюансы
Итак, мы изучили основные инструменты фотошопа, благодаря которым можно накладывать слои друг на друга. Рассмотрим теперь некоторые нюансы редактирования соответствующих графических элементов.
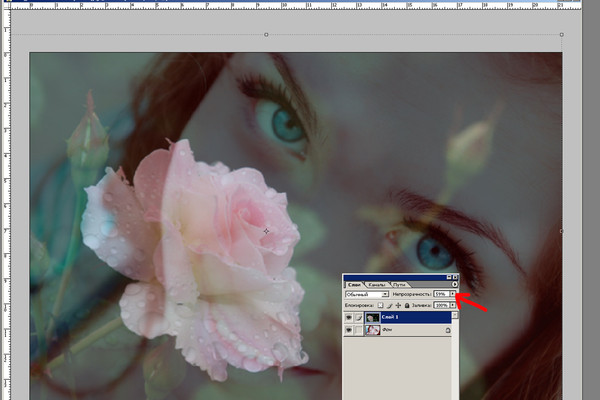
Для удобства работы со слоями в фотошопе предусмотрен режим прозрачности. Если он активен, тот или иной слой, то есть соответствующая ему картинка, будут не видны на экране. Включить режим прозрачности просто – нужно нажать на изображении глаза, которое размещено слева от наименования слоя.
Как только картинка с глазом исчезнет – слой станет прозрачным.
Существует еще один способ скрыть тот или иной слой – разместить его ниже других в панели управления данными графическими элементами. Например, если произвести соответствующую операцию с теми, на которых, в нашем случае, отображены цветки, то они перестанут отображаться в окне проекта.
Слои, наложенные друг на друга, можно склеивать, а также связывать. Что это за процедуры?
Склеивание слоев предполагает полную их интеграцию в единый графический объект – они становятся одной картинкой. Для того чтобы осуществить данную операцию, нужно выделить те слои, что требуется склеить, затем щелкнуть на любом из них правой кнопкой мыши и выбрать пункт Merge.
«Склеенный» слой можно редактировать как целостный объект. При задействовании тех или иных инструментов обработки графики выбранный эффект распространяется на все изображение.
В нашем примере картинка видоизменена с помощью опции Perspective, которая входит в группу инструментов Free Transform. Активировать ее просто – надо выбрать функцию Rectangle Marquee Tool, затем щелкнуть правой кнопкой на редактируемом рисунке, после – еще раз щелкнуть правой кнопкой.
Активировать ее просто – надо выбрать функцию Rectangle Marquee Tool, затем щелкнуть правой кнопкой на редактируемом рисунке, после – еще раз щелкнуть правой кнопкой.
В свою очередь, опция связывания слоев предполагает их «временное» склеивание. Для того чтобы ее задействовать, нужно, опять же, выделить соответствующие графические элементы, нажать на любом из них правой кнопкой и выбрать опцию Link Layers.
Связывание слоев можно отменить. Требуется вновь выделить их, щелкнуть на названии любого правой кнопкой, после – выбрать пункт Unlink Layers.
Важный нюанс: предыдущая операция, склеивание слоев, не предполагает отмену данного действия – как в случае со связкой. Поэтому, прежде чем склеивать слои, нужно убедиться, что они по отдельности более не задействуются в проекте, либо сделать их копии.
Связанные слои, с одной стороны, остаются независимыми, с другой стороны – редактирование любого из них повлечет изменения в структуре второго.
Если применить те или иные эффекты к изображениям в рамках связанных слоев, а затем отменить связку, выбрав опцию Unlink Layers, то каждый из графических элементов сохранит ту структуру, которая стала результатом использования эффектов.
Таковы основные возможности и нюансы наложения слоев в фотошопе.
Слои в Photoshop
Если вы всерьез решили заняться графическим дизайном, ретушью или рисованием в Photoshop, то просто обязаны разобраться с таким понятием как слои. В этом уроке вы узнаете все аспекты работы, вы поймете как работают слои в фотошопе, какие результаты дают те или иные режимы наложения, а так же получите полезные советы на практике. Слои это одна из сильных сторон фотошопа, так как не возможно обработать изображение на профессиональном уровне, не зная как с ними работать. Что же давайте начнем!
Введение
Layers (Слои) в Photoshop напоминают стопку прозрачных листов. Представьте себе, что каждый отдельный слой это стекло, на котором отображена какая либо фигура, если поверх наложить второе стекло с другой фигурой, то получится уже две фигуры, три стеклянных листа — три фигуры и тд.
Панель Layers:
Работать со слоями можно как через меню Layer, так и через отдельную панель Layers:
По умолчанию панель Layers отображена в нижнем правом углу редактора. Если она отсутствует, то зайдите в меню Window (Окно) и выберите строку Layers (Слои). Или же просто нажмите клавишу F7:
Если она отсутствует, то зайдите в меню Window (Окно) и выберите строку Layers (Слои). Или же просто нажмите клавишу F7:
Создание нового слоя
Для начала создайте новый документ и нажмите по пиктограмме снизу Сreate new Layer (Создать новый слой). Или же комбинацией клавиш Shift+Ctrl+Alt+N:
Итак, у нас есть два пустых слоя. Нижний залит белым однотонным цветом и называется Background, а второй, только что созданный нами — прозрачный и по умолчанию называется Layer 1:
Сейчас Layer 1 подсвечен синим цветом. Это говорит о том, что он активен и все изменения которые мы проделаем на холсте будут отображены только на нем. Что бы лучше это понять, проделаем простой эксперимент, выберите инструмент Brush (Кисть ) и нарисуйте на холсте что угодно, на пример вот такую простую звезду:
Вы тут же заметите, как справа на миниатюре слоя отобразилась та же самая фигура, что и на холсте. Это позволяет наглядно видеть изменения на каждом слое, что значительно упрощает работу дизайнеру.
Давайте создадим еще один слой (Shift+Ctrl+Alt+N) и добавим на него еще одну фигуру:
Теперь у нас есть два слоя и на каждом из них по одной фигуре. Верхняя фигура перекрывает нижнюю. И это логично ведь мы же добавили ее после того, как нарисовали звезду. Но фотошоп позволяет нарушить закон последовательности. Попробуйте опустить слой Layer 2 под Layer 1, как показано ниже и вы сразу же заметите результат. Сделать это очень просто — зажмите левую кнопку мыши и просто передвиньте слой вниз:
В результате этого действия, вы заметите как первая фигура стала перекрывать вторую:
Отображение и скрытие слоя
Если вы внимательно присмотритесь на панель Layers, то слева от каждого слоя обнаружите пиктограмму с изображением глаза. Эта пиктограмма позволяет включить и выключить отображение слоя:
Попробуйте нажать на одну из пиктограмм и наблюдайте за результатом:
Управление непрозрачностью
Вот таким простым способом можно на время отключить отображения любого слоя.
Двигаемся дальше. В верхней части палитры Layer обратите внимание на параметры Opacity (непрозрачность) и Fill (заполнение). Благодаря им можно менять прозрачность слоя. Например Opacity со значением в «100%» означает полную видимость, а значение «0» полную невидимость:
На первый взгляд кажется что параметры Opacity и Fill одинаковы. Но это только кажется. Fill отличается тем, что он влияет только на прозрачность пикселей слоя, а Opacity влияет и на пиксели и на эффекты.
Переименование слоя
Для удобства работы, вы можете переименовать любой слой. Для этого кликните два раза левой кнопкой мыши по его названию…
и переименуйте его:
Создание группы
Представьте что вы работаете над большим проектом, где присутствуют десятки слоев. В таком количестве очень легко запутаться даже профессионалу. Но фотошоп позволяет облегчить работу дизайнеру благодаря созданию так называемых групп. Например в проекте есть 5 слоев с набросками и 10 с контурами или же какими либо фильтрами. Их неплохо бы было рассортировать по группам. Создать группу очень просто, для этого с зажатой клавишей Shift выберите несколько слоев и потяните их на пиктограмму Create a new group (Создать новую группу):
Их неплохо бы было рассортировать по группам. Создать группу очень просто, для этого с зажатой клавишей Shift выберите несколько слоев и потяните их на пиктограмму Create a new group (Создать новую группу):
Группа представляет собой обычную папку, которую в любой момент можно отрывать и закрывать:
Создание дубликата (копии) слоя
Если вам нужно создать точную копию слоя, то просто выберите его и нажмите Ctrl+J. Появится точный дубликат:
Режимы наложения
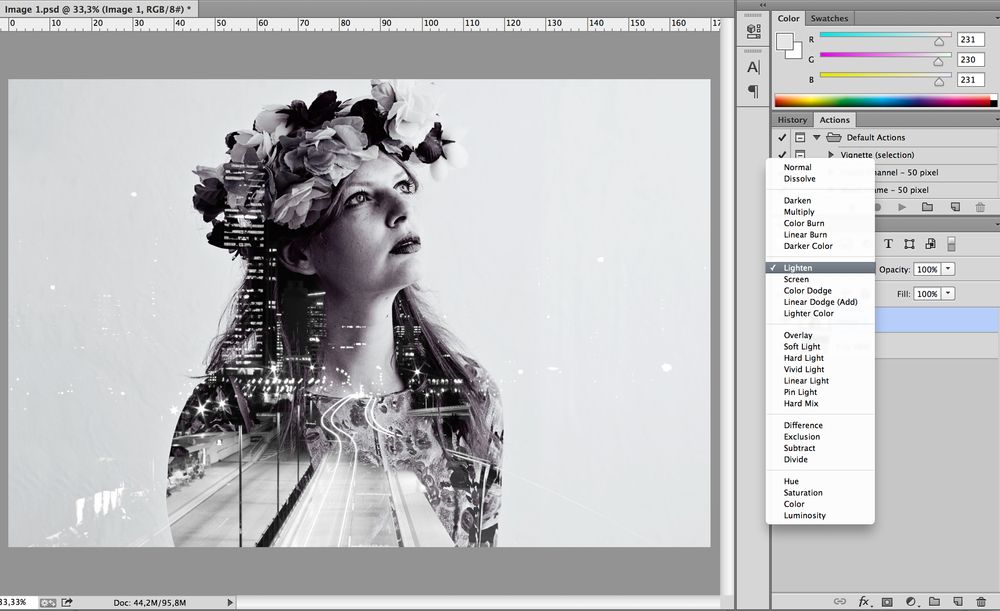
Для каждого слоя можно изменить не только непрозрачность но и режим наложения. Каждый из режимов может давать различные эффекты и довольно часто притянемся в работе над проектом. По умолчанию для слоя установлен режим наложения Normal. Ниже вы можете познакомиться с каждым режимом, но понять сможете лишь только на практике.
Normal (Нормальный)
Обычный режим. Он не создает эффектов, и установлен по умолчанию.
Dissolve (Растворение)
В случайном порядке удаляет часть пикселей, что позволяет придать эффект шума.
Darken (Замена темным)
Проявляет темные оттенки слоя.
Multiply (Умножение)
Один из самых распространенных режимов в фотошопе. В этом режиме цвет становится насыщеннее и темнее. Отлично подойдет для затемнения пересвеченных фотографий.
Color Burn (Затемнение основы)
Позволяет повысить контрастность и насыщенность цвета. Помимо этого Color Burn еще и немного затемняет оттенки.
Linear Burn (Линейный затемнитель)
Затемняет нижний слой, и проявляет цвет верхнего. Так же уменьшает и яркость.
Lighten (Замена светлым)
Создает противоположный эффект режиму Darken. Проявляет светлые пиксели.
Screen (Осветление)
Хорошо подходит для осветления изображения.
Colour dodge (Осветление основы)
По эффекту Похож на режим «Screen», но в отличие от второго черный цвет на верхнем слое не учитывается, а другие цвета будут слегка подсвечивать нижние, повышая насыщенность и понижая контрастность.
Linear dodge (Линейный осветлитель)
Дает такой же эффект как и предыдущий режим, но теперь цвета сочетаются повышая яркость.
Overlay (Перекрытие)
Этот режим равномерно смешивает цвета обоих слоев. Он не влияет на светлые части и умножает темные. Неплохо подходит для какой нибудь текстуры.
Soft Light (Мягкий свет)
Этот режим осветляет и затемняет цвета в зависимости от цвета верхнего слоя. Неплохо подойдет для коррекции тонов.
Hard light (Жесткий свет)
По свойствам похож на Soft light, но менее контролируем и поэтому почти не используется. Затемняет, если наверху темное изображение и осветлять если светлое, при этом повышая контрастность.
Vivid Light (Яркий свет)
Как и предыдущий этот режим затемняет или осветляет цвета изображения в зависимости от цветов верхнего слоя.
Linear Light (Линейный свет)
Результат зависит от цветов верхнего слоя. Если верхний яркий, то нижний станет светлее, если темный, то темнее.
Pin Light (Точечный свет)
Дает различные интересные результаты, работает путем перемещения цветов в зависимости от темных или светлых тонов
Hard Mix (Жесткое смешение)
Максимально повышает контраст, делая изображение очень ярким.
Difference (Разница)
Смешиваясь с белым цветом приводит к инвертированию цвета. С темными цветами данный режим не работает
Exclusion (Исключение)
Похож на режим Difference, но дает меньшую контрастность.
Hue (Цветовой тон)
Цвета верхнего слоя смешиваются с яркостью и насыщенностью нижнего, что дает довольно сильный эффект.
Saturation (Насыщенность)
Хорошо подходит когда слою нужно принять цвет или текстуру другого.
Colour (Цветность)
В этом режиме используется только яркость нижнего слоя, а цвет и насыщенность идут от верхнего.
Luminosity (Свечение)
По свойствам похож на предыдущий режим, но здесь остается яркость света, а цвет и насыщенность идут от нижнего слоя.
Практика
В данной части урока вы сможете понять принцип режимов наложения, а так же закрепить прочитанный материал.
Для начала выберете любую фотографию…
И откройте ее в фотошопе…
Создайте новый слой…
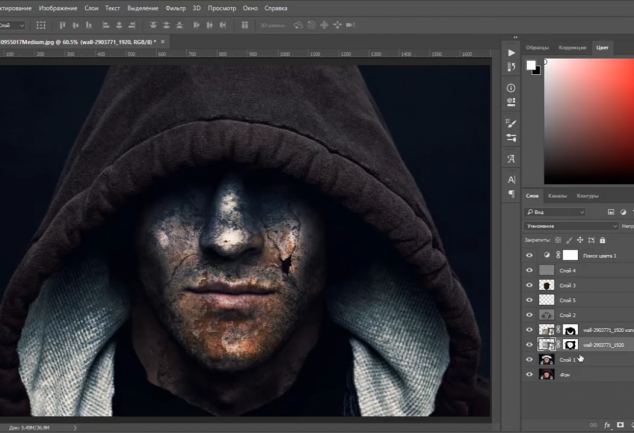
Теперь добавьте еще одно изображение. Это можно сделать несколькими способами — простыми и не очень, используем простой и быстрый способ. Выберете изображение с потертостями. Сходите сфотографируйте старую стену, придайте изображению желтоватый оттенок и перетаскивайте его прямо в окно программы или же украдите из сети, благо сейчас там есть все что только можно пожелать…
Это можно сделать несколькими способами — простыми и не очень, используем простой и быстрый способ. Выберете изображение с потертостями. Сходите сфотографируйте старую стену, придайте изображению желтоватый оттенок и перетаскивайте его прямо в окно программы или же украдите из сети, благо сейчас там есть все что только можно пожелать…
Растяните изображение по нужному размеру и не забудьте нажать Enter! Переименуйте слой…
Теперь поработаем с режимами наложения…
Для практики поиграйте с разными режимами, пока не поймете какой подходит лучше
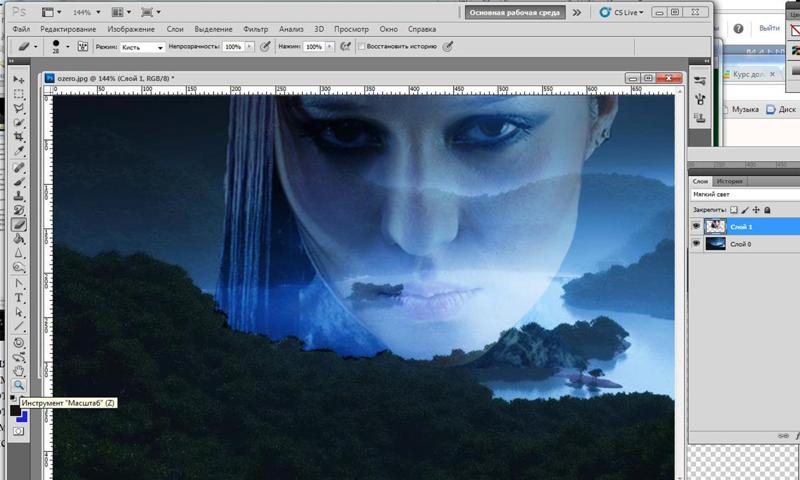
Я установил Soft Light (Мягкий свет) и с непрозрачностью в 75%…
Не будем останавливаться на достигнутом, добавим еще один слой с изображением и придадим ему тип смешивания по вкусу…
Теперь добавьте любой текст. Получившийся слой с текстом передвиньте вниз, (это необходимо для того, что бы верхние слои перекрывали его своим цветом ) и измените непрозрачность…
Как наложить слой в фотошопе?
При обработке фотографии часто хочется сделать что-то необычное и оригинальное. Для этого мы используем различные кисти, фильтры, плагины, стили и другие возможности Adobe Photoshop. Еще одним хорошим способом добиться интересного результата является применение режимов наложения слоя. Их использование может дать самые необычные и неожиданные варианты оформления фотографии.
Для этого мы используем различные кисти, фильтры, плагины, стили и другие возможности Adobe Photoshop. Еще одним хорошим способом добиться интересного результата является применение режимов наложения слоя. Их использование может дать самые необычные и неожиданные варианты оформления фотографии.
Вам понадобится
- Adobe Photoshop, фотографии
Инструкция
 Отключите видимость верхнего слоя опцией Hide Layers меню Layer и выделите изображение, которое останется в финальной версии коллажа. Можете обвести контуры объекта инструментом Lasso или, если очертания предмета состоят из отрезков прямых линий, Polygonal Lasso.
Отключите видимость верхнего слоя опцией Hide Layers меню Layer и выделите изображение, которое останется в финальной версии коллажа. Можете обвести контуры объекта инструментом Lasso или, если очертания предмета состоят из отрезков прямых линий, Polygonal Lasso. Для корректной работы с этим фильтром создайте сочетанием Shift+Ctrl+Alt+E отпечаток видимых слоев документа. Откройте настройки Lighting Effects опцией из группы Render меню Filter и отрегулируйте освещение слоя так, чтобы оно естественно сочеталось со светом на картинке с нижнего слоя.
Для корректной работы с этим фильтром создайте сочетанием Shift+Ctrl+Alt+E отпечаток видимых слоев документа. Откройте настройки Lighting Effects опцией из группы Render меню Filter и отрегулируйте освещение слоя так, чтобы оно естественно сочеталось со светом на картинке с нижнего слоя. Для этого клавишами Ctrl+Shift+N добавьте в коллаж новый слой. Загрузите выделение из маски фона, инвертируйте его и залейте на новом слое черным цветом. Сочетанием Ctrl+D уберите выделение. Измените форму тени опцией Distort группы Transform меню Edit. Сделайте тень прозрачной, отрегулировав параметр Opacity для ее слоя.
Для этого клавишами Ctrl+Shift+N добавьте в коллаж новый слой. Загрузите выделение из маски фона, инвертируйте его и залейте на новом слое черным цветом. Сочетанием Ctrl+D уберите выделение. Измените форму тени опцией Distort группы Transform меню Edit. Сделайте тень прозрачной, отрегулировав параметр Opacity для ее слоя.Источники
- Создаём в Фотошоп обои с абстрактными элементами
Как накладывать фон в Photoshop — версия для печати Оцените статью!
Как сделать фон прозрачным в Photoshop
- Есть два способа сделать фон прозрачным в Photoshop: с помощью быстрого действия «Удалить фон» или вручную с помощью инструментов выделения.
- Быстрое действие срабатывает по щелчку всего за несколько секунд, но может не работать для сложных изображений.
- Вы также можете удалить фон, аккуратно выделив объект, инвертировав выделение, а затем удалив выделение.
Сделать фон прозрачным — художники-графики иногда называют его «вырезанием фона» — простая задача в Adobe Photoshop. Но в зависимости от предмета, который вы пытаетесь выделить, это может быть трудоемким и занимать много времени. Все сводится к тому, сколько перекрывающихся деталей есть между передним планом и фоном.
Мы рассмотрим два способа сделать фон прозрачным: автоматический подход, который занимает всего несколько секунд, но может дать сбой при использовании на сложных изображениях, и ручной подход, который вы можете попробовать, если первый метод не работает.
1. Откройте фотографию в Photoshop.
2. Дублируйте изображение на новом слое. Для этого нажмите Ctrl + A, затем Ctrl + C, а затем Ctrl + V. (Это выделяет все изображение, затем копирует его и, наконец, вставляет как новый слой.) Вы должны увидеть новый слой, появившийся в слоях. палитра в правой части экрана.
3. В палитре слоев найдите фоновый слой и щелкните значок глаза слева, чтобы скрыть его из поля зрения. Ничто на фактическом холсте изображения не должно измениться, потому что дубликат слоя 1 в любом случае находится поверх фонового слоя.
После дублирования слоя скройте фоновый слой. Дэйв Джонсон/Business Insider 4. В палитре свойств справа найдите «Быстрые действия» и нажмите «Удалить фон».
В палитре свойств справа найдите «Быстрые действия» и нажмите «Удалить фон».
Теперь вы должны увидеть объект в шахматном порядке — это прозрачный фон. Вы можете сохранить файл как файл Photoshop (PSD) или PNG, чтобы сохранить прозрачность.
Если это не сработало, вы можете попробовать сделать фон прозрачным вручную.
Как сделать фон прозрачным в Photoshop вручную Вырезать фон из фотографии вручную означает, что вам нужно выбрать весь объект, по сути, «очертив» его края, чтобы отличить его от фона. Есть несколько инструментов, которые вы можете использовать для этого, и какие из них вы используете, зависит от изображения, с которым вы работаете, и ваших личных предпочтений. Однако сначала вам нужно разблокировать фоновый слой.
Есть несколько инструментов, которые вы можете использовать для этого, и какие из них вы используете, зависит от изображения, с которым вы работаете, и ваших личных предпочтений. Однако сначала вам нужно разблокировать фоновый слой.
1. Откройте фотографию в Photoshop и в палитре «Слои» дважды щелкните «Слой 0». Во всплывающем окне нажмите «ОК».
Дважды щелкните слой и нажмите «ОК», прежде чем продолжить. Дэйв Джонсон/Business Insider2. Теперь вам нужно использовать любой из инструментов выделения, который вы предпочитаете, чтобы выбрать тему (и только тему). Вот лучшие варианты:
- Инструмент выделения объектов .
 Нажмите и удерживайте четвертый инструмент сверху палитры инструментов, пока инструменты не выскочат из отсека. Выберите «Инструмент выделения объектов». Чтобы использовать этот инструмент, перетащите рамку вокруг объекта (или его части). Через мгновение Photoshop автоматически выберет часть объекта, содержащуюся в рамке.
Нажмите и удерживайте четвертый инструмент сверху палитры инструментов, пока инструменты не выскочат из отсека. Выберите «Инструмент выделения объектов». Чтобы использовать этот инструмент, перетащите рамку вокруг объекта (или его части). Через мгновение Photoshop автоматически выберет часть объекта, содержащуюся в рамке. - Инструмент быстрого выбора . Находится в том же отсеке, что и инструмент «Выбор объекта». Чтобы использовать этот инструмент, щелкните и перетащите внутри объекта, и выделение должно охватывать окружающую часть объекта.
- Инструмент «Волшебная палочка» . Также находится в том же закутке, щелкните волшебной палочкой внутри предмета, и он выберет область похожего цвета. Вы можете использовать элемент управления «Допуск» в верхней части окна, чтобы изменить чувствительность этого инструмента.
 Дэйв Джонсон/Business Insider
Дэйв Джонсон/Business Insider- Лассо . Он находится на третьей позиции в палитре инструментов (чуть выше трех предыдущих инструментов). Вы можете использовать этот инструмент, чтобы выбрать объект, используя движение рисования от руки.
- Многоугольное лассо и магнитное лассо . Эти инструменты, находящиеся там же, где и обычное лассо, позволяют рисовать выделения с помощью прямых линий. Магнитное лассо попытается привязаться к областям разной контрастности, в то время как многоугольное лассо имеет полностью свободную форму.
 Дэйв Джонсон/Business Insider
Дэйв Джонсон/Business Insider3. Для сложных тем вам нужно «строить» свой выбор поэтапно, потому что часто невозможно правильно выбрать весь предмет сразу. Для этого вам нужно изменить стиль выделения, который вы можете найти в верхней части окна.
- Новый выбор . Используйте этот режим только тогда, когда вы начинаете выбирать объект. Каждый раз, когда вы используете инструмент с выбранным этим режимом, вы начинаете свой выбор с нуля.
- Добавить к выбору . Это режим, который следует использовать, когда вы «строите» свой выбор — каждый раз, когда вы используете инструмент, новый выбор будет добавлен к вашим предыдущим выборам.
- Вычесть из выбора .
 Как следует из названия, это убирает текущий выбор и удобно для исправления ошибок.
Как следует из названия, это убирает текущий выбор и удобно для исправления ошибок.
4. Когда вы выберете весь предмет, нажмите «Выбрать» в меню, а затем выберите «Инвертировать». Это переворачивает выделение, поэтому выделяется весь фон.
5. Нажмите клавишу Delete на клавиатуре.
Окончательное изображение должно выглядеть примерно так. Дэйв Джонсон/Business Insider
Дэйв Джонсон/Business InsiderТеперь вы должны увидеть объект в шахматном порядке — это прозрачный фон. Вы можете сохранить файл как файл Photoshop (PSD) или PNG, чтобы сохранить прозрачность.
Как добавить новые кисти для рисования в Photoshop на Mac или ПК
Как изменить цвет фона ваших фотографий в Photoshop, чтобы сделать ваши изображения более яркими
Как инвертировать цвета любого изображения в Photoshop за 3 простых шага
Как выделить текст в Photoshop, чтобы он выделялся на пользовательском изображении
Как перевернуть изображение в Photoshop, чтобы получить зеркальное отражение любой фотографии
Дэйв Джонсон
Внештатный писатель
Дэйв Джонсон — технический журналист, который пишет о потребительских технологиях и о том, как индустрия превращает спекулятивный мир научной фантастики в современную реальную жизнь. Дэйв вырос в Нью-Джерси, прежде чем поступить в ВВС, чтобы управлять спутниками, преподавать космические операции и планировать космические запуски. Затем он провел восемь лет в качестве руководителя отдела контента в группе Windows в Microsoft. Как фотограф Дэйв фотографировал волков в их естественной среде обитания; он также инструктор по подводному плаванию и соведущий нескольких подкастов. Дэйв является автором более двух десятков книг и участвовал во многих сайтах и публикациях, включая CNET, Forbes, PC World, How To Geek и Insider.
Дэйв вырос в Нью-Джерси, прежде чем поступить в ВВС, чтобы управлять спутниками, преподавать космические операции и планировать космические запуски. Затем он провел восемь лет в качестве руководителя отдела контента в группе Windows в Microsoft. Как фотограф Дэйв фотографировал волков в их естественной среде обитания; он также инструктор по подводному плаванию и соведущий нескольких подкастов. Дэйв является автором более двух десятков книг и участвовал во многих сайтах и публикациях, включая CNET, Forbes, PC World, How To Geek и Insider.
ПодробнееПодробнее
Как изменить фон изображения в Photoshop CC
В этом уроке я покажу вам, как изменить фон изображения с помощью Photoshop CC. На самом деле я использую 3 метода для процесса удаления фона, и они включают следующие инструменты:
- Инструмент для удаления фона.
- Инструмент быстрого выбора.
- Ластик.
Обратите внимание, что я использовал обычный ластик дважды с разными настройками непрозрачности. Весь процесс вы можете увидеть на видео ниже:
Весь процесс вы можете увидеть на видео ниже:
Не удается просмотреть видео? Посмотрите его на YouTube
Ниже приведены шаги, которые я использовал для изменения фона этого изображения. Обратите внимание, что настройки во многом зависят от вашего изображения, и они различаются. Ниже я объясню, как это работает.
Стереть старый фон:
Откройте изображение, для которого вы хотите изменить фон, в Photoshop, и если слой заблокирован, просто разблокируйте его двойным щелчком по слою в окне слоев.
Затем используйте фоновый ластик вокруг волос. Инструмент удаления фона можно найти в окне инструментов, и он выглядит следующим образом:
Инструмент удаления фона можно найти в окне инструментов, и он выглядит следующим образом:
Затем я использовал следующие настройки:
Однократная выборка, которые можно найти на верхней панели инструментов. Значок выглядит следующим образом
Затем я использовал непрерывность для пределов, которые выглядят следующим образом:
Что касается допуска, я использовал 11%, но его следует изменить в зависимости от вашего изображения. Более низкий уровень допуска в основном стирает меньше, поскольку Photoshop легче различает разницу между фоном и передним планом. У меня также была снята галочка «защитить цвет переднего плана», и настройки выглядели так:
Что касается размера кисти, я использовал 15 пикселей, а остальные настройки выглядели так:
Затем я просто щелкнул мышью по волосам, стирая как можно больше фона. Вот как выглядит процесс:
После стирания вдоль волос я использовал инструмент быстрого выделения, чтобы очистить область вокруг рукавов и рук. Инструмент быстрого выделения также находится в окне инструментов и выглядит следующим образом:
Инструмент быстрого выделения также находится в окне инструментов и выглядит следующим образом:
При использовании инструмента быстрого выделения, удерживая левую кнопку мыши, перетащите его вдоль линий переднего плана, где встречается фон.
Обратите внимание, что вы можете отпустить левую кнопку мыши и продолжить в любое время. Когда вы зайдете слишком далеко, вы можете вычесть из выделения, удерживая клавишу «option» на клавиатуре на Mac или клавишу «alt» на компьютере с Windows, удерживая левую кнопку мыши и перетаскивая.
Когда вы вычитаете, вы просто перетаскиваете в противоположном направлении.
Если вы хотите снова добавить к выбору, просто отпустите клавишу «option» или «alt», отпустите левую кнопку мыши, а затем нажмите левую кнопку мыши и снова перетащите, чтобы начать добавление.
В Photoshop CC и, насколько мне известно, в других более новых версиях Photoshop кончик кисти превращается в знак плюс (+) при сложении и в знак минус (-) при вычитании.
Процесс выглядит следующим образом:
Добавление к выделению
Вычитание из выделения
Обратите внимание, как я вычитал вокруг пальцев, потому что инструмент быстрого выделения зашел слишком далеко.
После того, как вы закончили выделение всю область, просто снимите выделение, перейдя в «редактировать> очистить» на верхней панели инструментов или используя сочетание клавиш на клавиатуре.
После этого просто используйте ластик, чтобы стереть остальную часть фона, стараясь держаться подальше от переднего плана, который вы хотите сохранить. Инструмент ластика выглядит следующим образом:
Замените старый фон новым:
Теперь вы можете открыть новый фон в Photoshop. Если слой заблокирован, вам нужно разблокировать его, дважды щелкнув по нему в окне слоев.
Затем выберите изображение с помощью прямоугольного инструмента выделения (просто удерживайте левую кнопку мыши и перетащите его, делая выделение вокруг изображения), выберите «Редактировать > Копировать» на верхней панели инструментов или используйте сочетание клавиш на клавиатуре.
Затем перейдите к изображению, фон которого вы только что стерли, и вставьте новый фон, выбрав «Редактировать > Вставить» или используя сочетание клавиш «Вставить» на клавиатуре.
Затем в окне слоев переместите фоновый слой под передний слой. Это должно выглядеть так:
Теперь возьмите инструмент перемещения и расположите фон так, как вам нужно. Инструмент перемещения выглядит следующим образом:
Затем я взял инструмент «Ластик» и изменил уровень непрозрачности до 30 %, чтобы убрать лишнее вокруг волос, оставшееся после инструмента «Ластик для фона». Просто будьте осторожны, потому что, если вы сотрете слишком много, вы в конечном итоге сотрете те части, которые хотите сохранить. Если непрозрачность слишком высока, просто уменьшите ее.
Вот изображения до и после.
До:
После:
Как поместить изображение на фон в фотошопе
- Выберите слой Photoshop на панели «Слои».

- Выберите «Слой» > «Создать» > Фон Из слоя. Любые прозрачные пиксели в слое преобразуются в цвет фона , и слой опускается в самый низ стека слоев. Примечание:
Кроме того, как добавить фон к изображению в Photoshop?
- Шаг 1: Дублируйте фоновый слой.
- Шаг 2. Выберите инструмент «Выделение одного столбца».
- Шаг 3: щелкните внутри изображения, чтобы выбрать один столбец пикселей.
- Шаг 4: Скопируйте выделение на новый слой.
- Шаг 5: Растяните столбец по всему изображению с помощью свободного преобразования.
Так же вопрос, как вы ставите изображение на фоне изображения?
Более того, как мне вырезать и вставить картинку в другую картинку в Photoshop ?
Аналогично, как вставить картинку в картинку?
Simple Background Changer имеет более 40 000 (в основном) положительных отзывов. Как следует из названия, это приложение для смены фона фотографий. И это одно из лучших приложений для редактирования фотографий для пользователей Android. Вы можете скачать его бесплатно, но если вам нужен опыт без рекламы и водяных знаков, вам придется купить его за 0,9 доллара.9.
Содержание
- 1 Как изменить фон изображения без PhotoShop?
- 2 Как сделать белый фон на фото?
- 3 Как вырезать и вставить изображение в другое изображение?
- 4 Как вырезать и вставить одно изображение в другое?
- 5 Как вырезать и вставить изображение?
- 6 Как добавить изображение в JPEG?
- 7 Как поместить картинку на картинку в Word?
- 8 Как объединить две фотографии?
- 9 Какое приложение для смены фона лучше?
- 10 Какое приложение может удалять фон с изображений?
- 11 Как изменить фон изображения на телефоне?
Как изменить фон изображения без Фотошопа?
Как поставить белый фон на фото?
Как вырезать и вставить изображение в другое изображение?
Скопируйте объект и вставьте его в новое изображение Чтобы скопировать выделенную область, выберите «Правка» > «Копировать» (меню «Правка» расположено у верхнего края экрана). Затем откройте изображение, в которое вы хотите вставить объект, и выберите «Правка» > «Вставить».
Как вырезать и вставить одно изображение в другое?
Нажмите «Control+C», чтобы быстро скопировать вырезанные изображения, и «Control+P», чтобы быстро вставить их на новую фотографию. Ярлыки вырезания и вставки Photoshop применимы и ко многим другим программам.
Как вырезать и вставить изображение?
- Выберите свое изображение.
- Удерживая нажатой клавишу CTRL, нажмите X, чтобы вырезать.
- Удерживая нажатой клавишу CTRL, нажмите C, чтобы скопировать.

Как добавить изображение в JPEG?
В Word для Windows нажмите «Вставить/Объект». Откроется диалоговое окно Объект. Активируйте вкладку «Создать из файла». Нажмите «Обзор», в диалоговом окне выберите нужный файл JPG и нажмите «Вставить», а затем «ОК».
Как поместить картинку на картинку в Word?
- Вставьте первое изображение, которое вы хотите добавить в документ, щелкнув меню «Вставка» и выбрав «Изображение».
- Найдите нужное изображение и нажмите «Вставить».
- Нажмите один раз на изображение, чтобы выбрать его.
Как объединить две фотографии?
- PineTools. PineTools позволяет быстро и легко объединить две фотографии в одну.
- IMGonline.
- OnlineConvertFree.
- ФотоСмешно.
- Сделать фотогалерею.
- Фотостоляр.
Какое лучшее приложение для смены фона фото?
- Ластик для фона — удаление фона изображения. Плюсы Бесплатное приложение.

- Микс Adobe Photoshop. Плюсы Свободно.
- Фоновый ластик: наложение. Плюсы Свободно.
- Фотослои — Наложение. Плюсы iOS и Android.
- Наложение+ Ластик для фона. Плюсы Свободно.
- Смена фона — удалить фоновый фоторедактор. Плюсы
Какое приложение может удалять фон с изображений?
- Remove.bg.
- TouchRetouch.
- Фоновый ластик: наложение.
- Фоновый ластик – удобный шкаф.
- Фоновый ластик — Kite Games Studio.
- Пиксельматор.
- Абсолютный ластик фона.
- Исправление Adobe Photoshop.
Как изменить фон изображения на моем телефоне?
- Откройте приложение «Галерея» на телефоне.
- Найдите нужную фотографию и откройте ее.
- Коснитесь трех точек в правом верхнем углу и выберите «Установить как обои».
- Вам будет предоставлен выбор между использованием этой фотографии в качестве обоев для домашнего экрана, экрана блокировки или того и другого.
