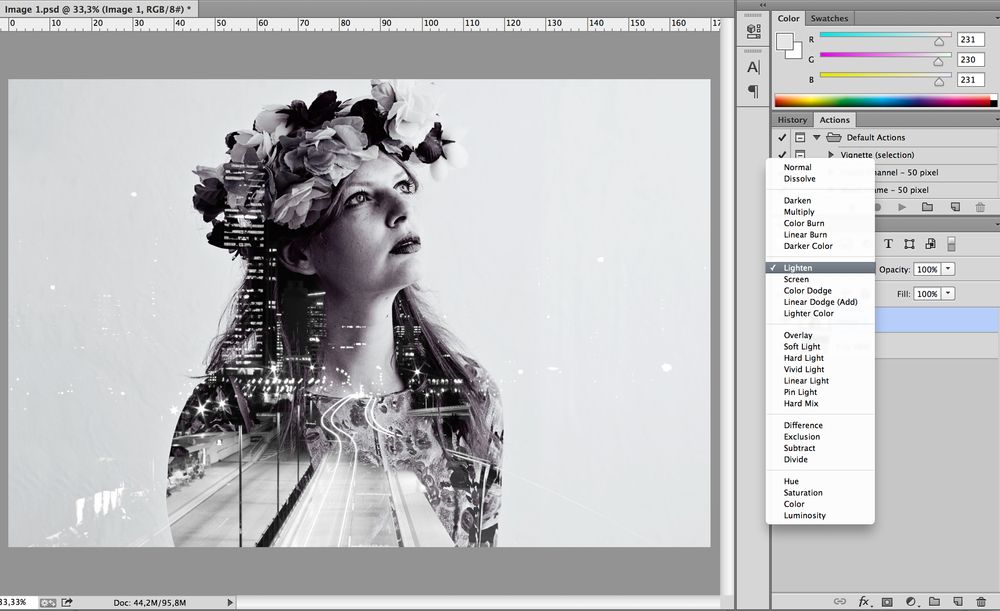
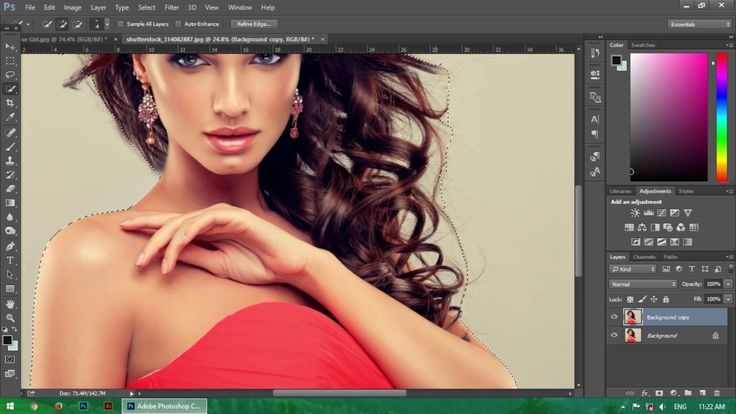
Как в фотошопе наложить фон на фотографию
В этом уроке вы научитесь накладывать одно изображение на другой и устанавливать нужную прозрачность.
Как известно для такой операции вам нужны два изображения.
Для примера я выбрал эту фотографию, на неё мы будем накладывать изображение.
НЛО, на прозрачном фоне. Если у вас есть изображение на прозрачном фоне — хорошо, если нет — вырежьте. В данном уроке я даю вам изображение на прозрачном фоне (ссылка сверху).
Откройте оба изображения в Фотошопе.
Перейдите в изображение в НЛО, выделите его, нажмите CTRL+C чтобы скопировать.
Перейдите в окно с фотографией города. Нажмите CTRL+V чтобы вставить. Тарелка наложится на это изображение сверху.
Причем изображение НЛО будет на отдельном слое, а значит мы с ним можем делать что угодно.
Нажмите CTRL+T чтобы вызвать функцию трансформирования.
Теперь вы можете уменьшить размер изображения НЛО и переместить куда нужно. В данном случае наверх. Нажмите ENTER, когда закончите редактирование.
В данном случае наверх. Нажмите ENTER, когда закончите редактирование.
Переместить можно изображение с помощью инструмента Перемещение (Move Tool) — найдите на панели инструментов справа.
Теперь уменьшим прозрачность для изображения с НЛО. Это делается на панели со слоями.
Всем привет! Сегодня я буду рассказывать о том, как в фотошопе наложить одну картинку на другую с прозрачностью. Конечно, большинство людей, которые хотя бы как-то работают в фотошопе знают как это делается, так как это реально азы. Но мне уже несколько раз приходили сообщения на почту и в личку в ВК с просьбой объяснить, как накладывать фрагменты на отдельное фото. Кто-то хочет наложить бороду и костюм, а кто-то просто хочет перенести себя в Париж. Все материалы, используемые в данном уроке, вы можете скачать отсюда.
Наложение с прозрачностью
Если вам нужно переместить какой-либо объект на другой фон, то данная функция вам непременно поможет. Для этого вам понадобится фоновое изображение и объект на прозрачном фоне в формате PNG. Если ваш объект находится на обычном фоне, то вам придется самим делать его прозрачным, а уже после этого вы сможете объеденить две фотографии.
Для этого вам понадобится фоновое изображение и объект на прозрачном фоне в формате PNG. Если ваш объект находится на обычном фоне, то вам придется самим делать его прозрачным, а уже после этого вы сможете объеденить две фотографии.
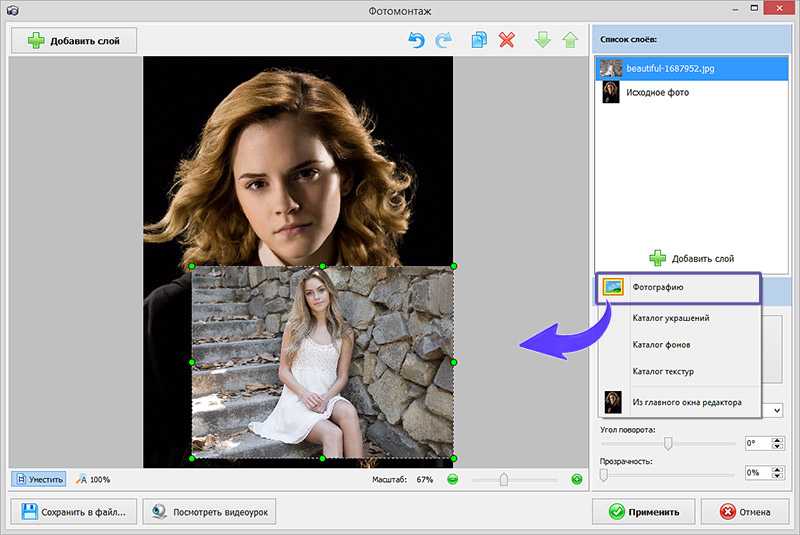
Я решил перенести утку на изображение с прудом.
- Откройте картинку с фоном в фотошопе, а второе фото откройте следом. После этого картинки появятся в разных вкладках.
- Далее, выбираем инструмент «Перемещение» , и зажав левую кнопку мыши на утке, переносим ее на вкладку с прудом. После этого, отпускаем кнопку мыши. У вас, естественно, будут свои фото.
- Конечно, утка выглядит неестественно, так как она находится непонятно где, так еще и гигантская. Для начала нужно уменьшить ее. Для этого воспользуемся Свободным трансформированием, нажав на комбинацию клавиш
- Теперь, начинайте уменьшать изображения, потянув за уголки с зажатой кнопкой мыши.
 И не забудьте в это время зажать клавишу SHIFT, чтобы картика уменьшалась равномерно. Когда вы уменьшите ее до нужного размера, нажмите Enter, чтобы применить трансформирование.
И не забудьте в это время зажать клавишу SHIFT, чтобы картика уменьшалась равномерно. Когда вы уменьшите ее до нужного размера, нажмите Enter, чтобы применить трансформирование. - Теперь, снова возьмите инструмент «Перемещение» и потяните за утку, чтобы она находилась где-нибудь на берегу. Так будет выглядеть естественно.
Как вырезать лицо в фотошопе и вставить в другое фото
Естественно, можно не просто наложить одну картинку на другую, а сделать это с лицами. По крайней мере вы сможете перенести лицо друга ии подруги на совершенно чужеродное тело, либо посмотреть, как вы будете смотреться в юбке. На самом деле, замена лиц применяется и в более профессиональных сферах.
Для этого нам нужно фотографии двух разных людей. Я решил взять фото двух голливудских актеров Николаса Кейджа и Джона Траволты. Вместе они снимались в фильме «Без лица». Но там это выглядело очень неправдоподобно, так как различаются не только лица, а еще и телосложение, формы черепа и многое другое.
- Откроем две фотографии в разных вкладках. Я больше всего предпочитаю способ Drag and Drop, то есть, выделить нужные изображения и перенести их в фотошоп с зажатой левой клавишей мышки. После этого они по очереди откроются в разных вкладках.
- Теперь берем любой инструмент выделения, например «Лассо», и начинаем выделять лицо Джона Траволты, захватывая лобную часть и подбородок. А вот волосы нам не понадобятся.
- Теперь берем инструмент «Перемещение» , после чего зажимаем левую кнопку мыши внутри выделения, а затем переносим его на вкладку с Николасом Кейджем, пока она не откроется. После этого наводим нашу выделенную часть куда-нибудь на картинку и отпускаем копку мыши.
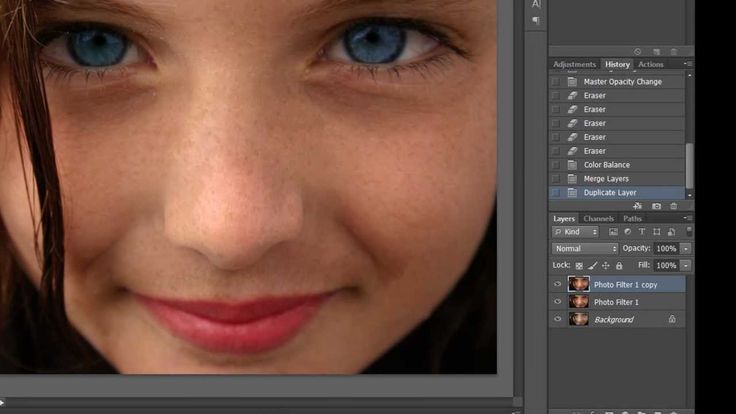
- Когда фотография Траволты окажется на новом слое, уменьшите его не прозрачность хотя бы на 25-30 процентов. чтобы нам легче было работать.
- Теперь начинаем заниматься подгоном. Как видите, фотография с Джоном была больше, кроме того, его голова была слегка наклонена.
 Поэтому, нам все нужно подогнать. Для начала вызовите Свободное трансформирование, нажав комбинацию клавиш CTRL+T, и после этого тяните за уголки, не забыв нажать клавишу SHIFT, чтобы примерно подогнать размер.
Поэтому, нам все нужно подогнать. Для начала вызовите Свободное трансформирование, нажав комбинацию клавиш CTRL+T, и после этого тяните за уголки, не забыв нажать клавишу SHIFT, чтобы примерно подогнать размер. - Теперь поставьте курсор чуть выше угла, чтобы он изменился на режим поворота. После этого зажмите левую кнопку мыши, и начинайте поворачивать перенесенный объект в ту сторону, чтобы лицо стояло также прямо, как и Кейджа.
- Теперь перенесите полупрозрачное лицо Траволты, на Кейджа, чтобы посмотреть соответствие носа, рта и глаз нужного размера. Отлично, мы сделали все на одном уровне. после этого можно нажать Enter, чтоюы применить трансформирование.
- Теперь нам нужно удалить или обрезатьостатки кожи, которые вылезают за пределы черепной коробки. Для этого можно воспользоваться инструментом ластик и просто стереть ненужную область. Только желательно нажать правую кнопку мыши и выставить жесткость на 0 процентов, чтобы границы были с максимально мягким переходом.

- Нам удалось наложить одно фото на другое да и лицо вроде бы готово, но вот оттенок их немного не совпадает, поэтому придется немного изменить тон. Можно воспользоваться тем же способом, которым мы убирали красноту с лица в фотошопе, либо применить инструмент заплатка. Для этого выберите «Заплатку» и обведите лобную часть, которая принадлежит Николасу Кейджу. После это зажмите правцю кнопку мыши и перенесите ее на кусок кожи траволты, чтобы заменить ту часть.
- В принципе всё. Можно только провести восстанавливающей кистью по лобной складке, чтобы она не дублировала уже имеющуюся.
Теперь у нас получился настоящий Джон Кейдж или Николас Траволта. Да уж. Конечно, у них совершенно разный тип лиц, но я думаю, что уть вы поняли.
Вырезать лицо в фотошопе и вставить в другое фото совсем не трудно. Остается только правильно подогнать размеры, соответствие носа, глаз, рта, цвета кожи и других факторов. К сожалению, у нас получился очень большой лоб, но это и неудивительно, глядя на их формы головы.
Как наложить костюм в фотошопе
Наложить одну картинку на другую с прозрачностью в фотошопе можно не только ради прикола. Сегодня этим способом пользуются в различных фотосалонах и не только. Особенно это актуально, когда нужно сделать фото на документы. Да, теперь не нужно специально одевать костюм или полицейскую форму, чтобы сфотографироваться на паспорт или удостоверение. Можно прийти хоть в рваной футболке, а костюм вам запросто могут наложить в фотошопе.
- Откройте фотографию человека и картинку с костюмом на прозрачном фоне. После этого перенесите его на вкладку лицом, чтобы он встал на отдельном слое.
- Теперь, выбираем функцию трансформации, нажав комбинацию CTRL+T. А дальше меняем размер костюма, чтобы он соответствовал размеру самого персонажа. Просто если этого не сделать, то у вас получится рахитоид. Для этого потяните за верхний уголок с зажатым SHIFT, чтобы сохранились все пропорции.
- Когда размер будет подогнан, нажмите Enter, чтобы применить изменения.

- Теперь выбираем в меню «Редактирование» — «Трансформирование» — «Деформация» , после чего наш костюм обрамится сеткой.
- Далее, зажмите левой кнопкой мыши в области воротника, и начинайте погонять тянуть выше сначала с одной стороны, затем с другой, пока куски прошлой одежды не исчезнут, а ворот не не будет точно облигать шею. Подробнее о девормации в фотошопе вы можете прочитать здесь.
Теперь Джастина Тимберлейка можно вклеивать в документы. Точно также мы делаем и с другими костюмами, с прическами, усами, бородами или даже шрамами. Достаточно в интернете в любом поисковике найти задать что-нибудь типа «Костюм полицейского png» или «Мужские прически с прозрачным фоном» . Принцип работы такоей же: открываем, переносим, подгоняем размер и деформируем.
Для примера я возму ту же самую фотографию, над которой мы только что работали, после чего добавлю Тимберлейку новую прическу, бороду и шрам.
Теперь, я надеюь, что вы поняли, как в фотошопе наложить одну картинку на другую с прозрачностью, чтобы добавить нужные элементы, и кардинально изменить фотографию. С помощью наложения вы сможете делать коллажи, накладывать костюмы для документов, менять прически, добавлять фрагменты, которых раньше не было и многое другое. Применений, как видите, очень много.
Кстати, вспомнился один забавный случай. Одному моему знакомому лет 10 назад нужно было к определенному времени загрузить фуру грузом (какие-то мешки с непонятно чем). Но к назначенному времени он ничего не успевал. Тогда он сфотографировал отдельно пустой кузов фургона и поддоны с мешками, после чего попросил друга положить их туда с помощью фотошопа. Тот без проблем все сделал, после чего фотография была выслана начальству. Фотка прокатила и никто не узнал, о том, что с погрузкой опоздали.
На этом у меня все. Но если вы плохо знаете фотошоп или не знаете его вовсе, то рекомендую вам посмотреть эти замечательные видеоуроки . Это лучший курс для начинающих что я видел. Все уроки структурированы и идут от простого к сложному. Материал просто бомбический и усваивается буквально на лету. А самое главное, что всё рассказывается доступным языком для любой категории пользователей. Очень рекомендую.
Это лучший курс для начинающих что я видел. Все уроки структурированы и идут от простого к сложному. Материал просто бомбический и усваивается буквально на лету. А самое главное, что всё рассказывается доступным языком для любой категории пользователей. Очень рекомендую.
Ну а на этом я заканчиваю. Надеюсь, что моя статья была для вас полезна. Поэтому обязательно подписывайтесь на обновления моего блога, а также на мои паблики в социальных сетях, значки которых расположены в сайдбаре. Жду вас снова у себя в гостях. Пока-пока!
Photoshop: как наложить одно изображение на другое? Photoshop программа с большим набором инструментов для работы с графикой. Сегодня мы рассмотрим, как вырезать изображение и наложить его на другое.
Одним из преимуществ Photoshop (фотошоп) является то, что каждый новый элемент с которым мы работаем отразить отдельным слоем и работа над ним не влияет на предыдущие слой (изображения).
Для того что б вырезать рисунок в Фотошопе нужно сделать следующие, выбрать нужный нам слой и воспользоваться одним из инструментов выделения.
Отметив нужную нам область мы выбираем с «Меню» пункт «Редактирования» в котором выбираем операцию «Скопировать» (для копирования) и операцию «Вырезать» (чтобы часть изображения которое отметили вырезать из рисунка).
Благодаря тому, что данные изображения представлены как отдельные слои мы можем накладывать их друг на друга, делать прозрачными, градиенты и проводить много других операций, применять фильтры.
Запускаем любимую программу, а потом через команды Файл-Открыть (File-Open, если используете англоязычную версию) создаем чистый файл. Обратите внимание на те расширения, с которыми будете работать: лучше оставить в типах только тот, что принадлежит искомому файлу. Итак, нужное изображение открылось.
Задачи:
В наличии имеют два изображения. Фон на картинке с бегущей лошадью нас не устраивает, потому будет делать так, чтобы она оказалась на фоне морского пейзажа. Для этого:
1. Создаем новый файл для будущего изображения;
2. На разных слоях по отдельности размещаем коня и морские виды;
3. Вырезаем после выделения животное из первоначальной фотографии;
Вырезаем после выделения животное из первоначальной фотографии;
4. Придаем новой фотографии максимальную естественность.
А теперь пройдем подробно по пунктам.
Новый файл
Размеры нового файла будут заданы 500 Х 375, такие же, как у и фото с морем. Потом в нем требуется создать два слоя: «конь» и «море», причем «морской» слой должен располагаться под «слоем лошадки». Названия присваиваются по щелчку правой кнопкой мыши. В выпавшем контекстном меню в Параметрах слоя (Layer Properties) даем слоям понятные имена.
В программе сейчас имеются три окна с файлами: первоначальные с конем и морем, а также новый. Активным окном будет являться последнее.
Море располагаем на одноименном слое путем переведение этого окна в активное состояние – щелкаем по нему, оно становится последним. Далее: выделяем все изображение (ведь нам нужен весь пейзаж) через Выделение -> Все (Select -> All) или Ctrl+A. Сигналом к тому, что окно выделено, станет появление рамки из «бегущих муравьев».
Потом копируем (Ctrl+C) и переносим его по щелчку в рабочую область, где лошадь будет уже на фоне моря. Теперь на одноименном слое мы и можем наблюдать пейзаж.
Те же самые операции проделываем со слоем Конь, а после две первоначальные картинки можно закрывать: так они не будут мешать дальнейшим действиям.
Так как конь – фигура со сложными линиями, для выделения можно воспользоваться такими способами. Можно взять на вооружение быстрое выделения, которые вызывается щелчком левой кнопки мыши. После открытия окна выбора инструментария следует выбрать волшебную палочку: она выделит все смежные области той зоны, на которую вы кликните. Причина – палочка распознает цвета пиксела и его соседних, которые становятся активными. Нам будут нужны следующие значения параметром волшебной палочки.
Допуску (Tolerance) можно придать значение от 0 до 255. При 0 палочка распознает только один оттенок, при 32 – в диапазоне 32 оттенка и т.д. Нам нужно выставить значение 100.
Потом следует выставить флажок на Сглаживании (Anto-aliased), чтобы границы фрагмента были гладкими. Обязательно выделите Смежные пикселы (Contigous), чтобы волшебная палочка захватывала пикселы в соседних с выбранной областях. Нужно убрать выделение Образца всех слоев (Sample All Layers), иначе эффект распространится на все, а нам нужно работать только со слоем коня.
Обязательно выделите Смежные пикселы (Contigous), чтобы волшебная палочка захватывала пикселы в соседних с выбранной областях. Нужно убрать выделение Образца всех слоев (Sample All Layers), иначе эффект распространится на все, а нам нужно работать только со слоем коня.
После выделения самой лошадки вы увидите, что выделение не совсем идеально, но пока что нам важно получить контуры фигуры животного. Щелкайте Ctrl+Z или инструмент до тех пор, пока выделение вас не устроит.
Для удаления лишнего окружения следует выбрать Выделение – Инверсия (Select- Inverse). Потом жмем Del, и у нас для работы остается только вырезанный конь, но уже на фоне морских волн. Убираем выделение (Выделение – Убрать выделение), а потом пытаемся убрать траву, которую захватили вместе с лошадкой.
Воспользуемся инструментом Лупа (она изображена с плюсом), щелкнув на панели. Приблизив часть, где осталась трава, нажмите левой кнопкой мыши на Лассо. В панели этого инструмента выбирает магнитное лассо: оно выделит области вместе с перетаскиванием курсора. Граница области будет привязана к самому близкому оттенку цвета, соответствующего границам нашего коня.
Граница области будет привязана к самому близкому оттенку цвета, соответствующего границам нашего коня.
По щелчку получится создать промежуточную точку, а потом двигаем мышью вдоль границ конечностей коня. Промежуточные точки пропадут с замыканием контуры – останется лишь выделенная область. Нажимаем Del, жмем по лупе с минусом, уменьшаем изображение до рабочих размеров.
Для создания естественного окружения конечностей создаем новый слой, куда мы поместим изображение песка. Берем Пипетку и выбираем ею нужный нам цвет песка. Далее выбираем в параметрах Кисти ту, которая будет по фактуре напоминать песок.
Инструментарий в Adobe Photoshop достаточно широк, поэтому у вас имеется сразу несколько способов выделить объект на картинке, каждый из которых подойдет для своего случая. Мы не будем рассматривать их все, а лишь основные.
1. Выделение с помощью инструмента «Волшебная палочка»
Волшебная палочка – один из самых простых в использовании инструментов для выделения объектов. Прекрасно подойдет в том случае, если у вас имеется простой объект для выделения или, наоборот, простой фон, как в нашем случае.
Прекрасно подойдет в том случае, если у вас имеется простой объект для выделения или, наоборот, простой фон, как в нашем случае.
Для этого просто щелкаем по белому фону, после чего волшебная палочка аккуратно выделяет его. Нам лишь остается инвертировать выделение, поэтому нажимаем сочетание клавиш Ctrl+Shift+I, после чего выделение переносится на цветок.
Для более сложных объектов можно регулировать уровень допуска – показатель, который позволяет включать близкие по оттенку цвета. Чем больше этот показатель, тем, соответственно, больше оттенков выделяемого цвета и будет включаться в выделение.
Для того, чтобы делать несколько кликов волшебной палочной по изображению и не терять выделение, не забудьте установить режим «Добавить к выделенной области», который располагается в левом верхнем углу окна или просто зажать клавишу Ctrl.
2. Выделение с помощью инструмента «Магнитное лассо»
Еще один полезный инструмент для «умного» выделения, который является «любимчиком» многих Photoshop-пользователей. Действие его действительно магическое: вы выбираете данный инструмент, начинаете стараться аккуратно обводить по контуру, но даже если у вас будут промахи, выделение на контур объекта будет ложиться идеально ровно, словно примагничиваясь.
Действие его действительно магическое: вы выбираете данный инструмент, начинаете стараться аккуратно обводить по контуру, но даже если у вас будут промахи, выделение на контур объекта будет ложиться идеально ровно, словно примагничиваясь.
Чтобы выбрать магнитное лассо, щелкните по инструменту «Лассо» правой кнопкой мыши и в отобразившемся меню выберите нужный нам инструмент.
В верхней области окна отобразятся настройки выбранного инструмента. В поле «Ширина» выставляется количество пикселей, т.е. промежуток, через который лассо будет ставить точку. Чем меньшее количество пикселей, тем, соответственно, можно добиться более точного результата, но и усилий придется приложить больше.
Чтобы приступить к выделению с помощью магнитного лассо, просто зажмите левую кнопку мыши и начинайте аккуратно обводить изображение. Как только вы отпустите кнопку мыши, выделение будет применено.
Если в процессе обводки магнитное лассо допустило ошибку, просто нажмите клавишу Del, которая удалит последнюю добавленную точку. Нажимайте данную клавишу столько раз, пока нужное количество точек не будет удалено.
Нажимайте данную клавишу столько раз, пока нужное количество точек не будет удалено.
3. Использование функции «Цветовой диапазон»
Способ, который применим уже ко сложным объектам, но находящиеся примерно в одной цветовой гамме. Например, с помощью данной функции идеально можно выделить брызги воды.
Чтобы воспользоваться данной функцией, щелкните по вкладке «Выделение» и откройте раздел «Цветовой диапазон».
На экране отобразится окошко, а курсор превратится в инструмент «Пипетка». Отодвиньте окошко в сторону так, чтобы было видно изображение, а затем щелкните по объекту, которое необходимо выделить.
Например, в нашем примере у цветка фиолетовые лепестки. Если щелкнуть пипеткой по самому светлому участку, то, скорее всего, цветовой диапазон захватит и белый фон, поэтому в нашем случае нам требуется щелкнуть по самому насыщенному участку.
Используя ползунок «Разброс», переместите его в такое положение, чтобы выделяемая область была максимально светлая, а то, что не должно войти в выделение, осталось черным.
Примените внесенные изменения, и на вашем изображение отобразится выделение.
4. Использование инструмента «Быстрое выделение» и функции «Утончить край»
Как следует из названия «Быстрое выделение» – данный инструмент направлен на выделение простых объектов. Но за счет того, что мы с помощью функции «Утончить край» слегка подкорректируем края выделяемого объекта, данным способом можно выделять достаточно сложные объекты.
Примените инструмент «Быстрое выделение», который располагается там же, где и волшебная палочка.
Чтобы выделять данным инструментом, просто начинайте щелкать по тем участкам, которые должны быть захвачены. Для того, чтобы инструмент захватывал дополнительную область, зажмите клавишу Shift или установите параметр «Добавить к выделенной области». Для того, чтобы удалить лишнее выделение, которое захватил собой инструмент, зажмите клавишу Alt и щелкните по лишнему выделению.
Для более мелких объектов рекомендуется уменьшить размер кисти.
Закончив с выделением объекта, переходим к утончению края. Для этого щелкните по вкладке «Выделение» и перейдите к разделу «Утончить край».
Для этого щелкните по вкладке «Выделение» и перейдите к разделу «Утончить край».
На экране отобразится окно, а на вашем изображении останется лишь выделенный объект для того, чтобы вам было проще оценивать результат. Используя ползунки, добейтесь максимально естественного результата выделения, можете ориентироваться на настройки, как на скриншоте ниже.
Для того, чтобы применить настройки, нажмите кнопку «ОК», после чего окно будет закрыто.
Как перенести выделенный объект на другое изображение?
1. Добавьте в Photoshop второе изображение, в которое будет вставлен выделенный объект.
2. Вернитесь к первому изображению и нажмите сочетание клавиш Ctrl+C, чтобы скопировать объект.
3. Перейдите ко второму изображению и вставьте в него объект сочетанием Ctrl+V.
4. Примените инструмент «Перемещение» и расположите объект в нужной для вас области картинки.
5. Нажмите сочетание клавиш Ctrl+T, чтобы, при необходимости, изменить размер объекта на изображении. Чтобы сохранить пропорции объекта, при изменении размера не забудьте зажать клавишу Ctrl.
Чтобы сохранить пропорции объекта, при изменении размера не забудьте зажать клавишу Ctrl.
Как наложить фото на фото в Фотошопе онлайн
Автор admin На чтение 4 мин Просмотров 416 Опубликовано
Если вам нужно быстро отредактировать фотографии, то не обязательно устанавливать и разбираться в сложных программах. Достаточно воспользоваться одним из онлайн-сервисов. В данной статье вы узнаете, как наложить фото на фото в «Фотошопе Онлайн».
Данный сервис не является официальным решением от Adobe, но он копирует большинство базовых функций редактора, в том числе и возможность наложения изображений.
Содержание
- Процедура совмещения фото
- Альтернативные онлайн-сервисы
- Видеоинструкция
- Заключение
Процедура совмещения фото
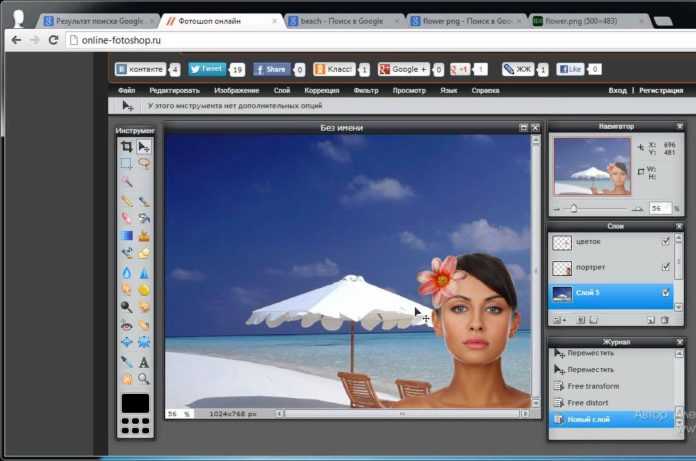
Итак, рассмотрим сервис «Фотошоп Онлайн» в плане наложения и совмещения изображений. Перейдите по данной ссылке к сайту редактора. Перед вами появится окно программы с панелью инструментов, системными меню и прочими элементами.
Перейдите по данной ссылке к сайту редактора. Перед вами появится окно программы с панелью инструментов, системными меню и прочими элементами.
Мнение эксперта
Василий
Руководитель проекта, эксперт по модерированию комментариев.
Задать вопрос
Чтобы онлайн-редактор работал корректно, вам необходимо установить плагин Adobe Flash Player и активировать его в браузере.
В меню «Файл» выберите действие «Открыть изображение». Укажите местоположение двух фотографий на жестком диске, которые необходимо совместить. После добавления в редакторе появятся два отдельных окна.
Выберите инструмент «Выделение» и курсором мышки выделите область на одной из фотографий. Затем нажмите [knopka]Ctrl[/knopka]+[knopka]C[/knopka]. Также скопировать выделенную область можно с помощью меню «Редактировать» — «Копировать».
Если вы не собираетесь выполнять никаких действий со скопированной фотографией, то закройте ее окно без сохранения изменений. Оригинал останется на жестком диске.
Оригинал останется на жестком диске.
Переходим ко второй картинке и жмем сочетание клавиш [knopka]Ctrl[/knopka]+[knopka]V[/knopka], чтобы вставить скопированную область. Также это можно сделать с помощью «Редактировать» — «Вставить». После этого в окне «Слои» появятся две позиции – первый слой и задний фон.
На данный момент вставленное фото полностью закрывает нижнее изображение. Это нужно исправить. Выделите верхний слой, который необходимо сделать прозрачным. Нажмите на иконку параметров и поменяйте уровень непрозрачности в меньшую сторону.
По мере увеличения уровня прозрачности на верхнем слое будет просматриваться нижнее изображение. Добейтесь нужного результата с помощью данной настройки.
Мы рассмотрели лишь пример наложения фото на фото. Вы можете обрезать части изображений, накладывать эффекты, менять свет и так далее.
Теперь нужно сохранить результат работы на компьютер. Для этого нажмите [knopka]Ctrl[/knopka]+[knopka]S[/knopka] или в меню «Файл» выберите «Сохранить». Укажите имя файла, формат и оптимальное качество фотографии. Нажмите кнопку «Да».
Укажите имя файла, формат и оптимальное качество фотографии. Нажмите кнопку «Да».
Затем откроется окно проводника, в котором вам нужно указать путь до места сохранения изображения. Выберите папку и нажмите «Сохранить».
Мнение эксперта
Василий
Руководитель проекта, эксперт по модерированию комментариев.
Задать вопрос
«Фотошоп Онлайн» позволяет сохранять работы в личном кабинете (после регистрации), а также подготавливать их для печати. На представленном сайте есть инструменты для обрезки, изменения фона, ФШ Экспресс и многое другое.
Альтернативные онлайн-сервисы
Найти онлайн-версию Adobe Photoshop вы можете не только на описанном ресурсе. Например, по этой ссылке вы откроете сайт, на котором также имеется встроенный редактор фотографий со схожим функционалом. Помимо аналогов продукта Adobe, можно воспользоваться рядом других онлайн-редакторов:
- Фотоулица. Простой редактор на русском языке, который позволяет совмещать фотографии, менять фон, добавлять рамки, объекты, эффекты и текст.
 Имеется настройка прозрачности для наложения фото на фото.
Имеется настройка прозрачности для наложения фото на фото. - IMGOnline. Сервис с множеством дополнительных опций, среди которых конвертер, наложение эффектов. Функция наложения фотографий находится в разделе «Инструменты».
- Pho.To. Редактор изображений с приятным интерфейсом и предельно понятным управлением. Также подойдет для наложения картинок друг на друга.
Видеоинструкция
Видеоинструкция поможет вам разобраться в процедуре наложения фотографий друг на друга с разными параметрами. Не пропускайте прикрепленный ролик, если текстового руководства оказалось недостаточно!
Заключение
Мы рассмотрели процедуру наложения фотографий с помощью онлайн-сервиса. Как видите, для совмещения изображений необязательно устанавливать полноценный фоторедактор на компьютер.
Как вставить картинку в картинку в фотошопе – подробное руководство
» Программы » Редакторы
Антон Назаренко 24.03.2019
Если вам необходимо объединить элементы фото с разных источников, нужно знать, как вставить картинку в картинку в фотошопе.
Эта функция является базой для создания качественного монтажа. Рассмотрим подробнее сразу несколько вариантов, как можно соединить две фотографии в программе Photoshop.
Подготовка
На этом этапе необходимо открыть исходные картинки и создать документ для их объединения.
1. Сначала откройте файл с изображением моря. Для этого нажмите сочетание клавиш Ctrl+O либо выполните команду Файл -> Открыть, в появившемся окне Проводника найдите файл с морем, щёлкните на нём и нажмите кнопку Открыть.
2. Точно так же откройте файл с чайкой.
3. Создайте новый документ размером 760×475 пикселей. Для этого нажмите сочетание клавиш Ctrl+N либо выполните команду Файл -> Создать, в полях Ширина и Высота задайте указанные значения и нажмите ОК.
4. Теперь в программе Photoshop у нас открыто три документа, перемещаться между которыми можно с помощью вкладок.
Перемещение
Картинки из открытых файлов нужно поместить на разные слои рабочего документа.
1. Перейдите к изображению с морем, щёлкнув на его заголовке.
2. Выделите всё изображение. Для этого либо выполните команду Выделение -> Все главного меню программы, либо просто нажмите сочетание клавиш Ctrl+A. В итоге картинка получит обрамление, означающее, что она выделена.
3. Скопируйте выделенное, нажав комбинацию клавиш Ctrl+C или в главном меню Photoshop выполнив команду Редактирование -> Копировать.
4. Перейдите к рабочему документу, щёлкнув кнопкой мыши на его заголовке.
5. Вставьте скопированный рисунок — или нажмите Ctrl+V, или выберите в главном меню пункт Редактирование -> Вставить.
6. Слой для нового материала программа создала автоматически. Переименуйте его в Море, на панели слоёв щёлкнув название слоя, введя новое имя и нажав Enter.
7. Аналогичным образом скопируйте и вставьте в рабочий документ изображение с чайкой: перейдите к картинке, щёлкнув на её заголовке, выделите всё изображение (Ctrl+A), скопируйте его (Ctrl+C), перейдите к рабочему документу и вставьте картинку (Ctrl+V). Слой также создался автоматически, переименуйте его в Чайка.
В результате наш рабочий документ обзавёлся двумя новыми слоями, на которых размещены исходные изображения.
Сервисы, позволяющие вставить фото в картинку
На таких сайтах можно сделать билборд со своей фотографией, вставить фото в рамку или в предложенные шаблоны. Для этого нужно только загрузить нужное фото, указав к нему путь на вашем компьютере. Далее выбрать изображение, на которое вы хотите наложить своё фото, немного настроить и всё — коллаж готов. Вот пара таких сервисов:
- avazun.ru — на сайте представлено множество рамок и фоновых изображений на различные тематики, отдельный раздел для создания аватарки для Вконтакте;
- effectfree.
 ru — разнообразные варианты с билбордами и рамками, отдельные разделы посвящены созданию обложек для DVD и календарей с вашей фотографией.
ru — разнообразные варианты с билбордами и рамками, отдельные разделы посвящены созданию обложек для DVD и календарей с вашей фотографией.
Трансформация
Подробнее о ней мы поговорим здесь, а пока нам очень нужен лишь один её простой инструмент.
Как вы уже наверняка заметили, рисунок с чайкой по габаритам гораздо больше рисунка с морем. Да и сама чайка для выбранного пейзажа тоже чересчур крупна — она не впишется в масштаб.
Чтобы это исправить, нужно уменьшить всё изображение с чайкой до приемлемых размеров.
Для этого будем использовать инструмент Свободное трансформирование, который позволяет менять форму и размер картинки.
1. С помощью инструмента Перемещение переместите изображение с чайкой так, чтобы птица не оставалась за кадром и её было полностью видно.
3. Выделите слой с чайкой: убедитесь, что он является активным, и нажмите Ctrl+A.
4. В главном меню выполните команду Редактирование -> Свободная трансформация, либо нажмите комбинацию клавиш Ctrl+T.
5. Уменьшите размер картинки до приемлемого, обращая внимание на размер чайки — она должна гармонично вписываться в морской пейзаж. Для уменьшения тяните за появившиеся по углам рисунка прямоугольники. Чтобы размер менялся пропорционально, удерживайте при этом нажатой клавишу Shift.
6. Для завершения преобразования смените инструмент (например, выберите инструмент Перемещение) и в окне с вопросом нажмите кнопку Применить.
Какие ещё возможности предлагает ФотоМАСТЕР
Наша программа для обработки фото предоставляет широкий выбор возможностей по их преобразованию: тонированию, ретуши и наложению эффектов. Во вкладке «Улучшения» доступна регулировка цветовой гаммы: насыщенности, сочности, оттенка. Ниже вы можете сбалансировать тон снимка. Не знаете, как их настроить? Кликните по кнопке «Автоматическое улучшение» — программа сама подберёт необходимые настройки.
- Во вкладке «Инструменты» можно обрезать и тонировать снимки. Помимо опции добавить изображение на фото, здесь есть функция замены фона картинки.

- Во вкладке «Ретушь» находятся инструменты по коррекции портретов, устранению мелких дефектов. Нежелательные объекты удаляются при помощи «Корректора» и «Штампа».
- Во вкладке «Эффекты» доступны тематические пресеты, которые позволяют наложить на изображение фильтр фотоплёнки или искусственных засветов.
- Во вкладке «Надписи» можно вставить текст и редактировать его стиль. Также доступны стикеры, приклеив которые, вы сделаете фото ярче и заметнее.
Теперь вы узнали как на фото добавить картинку всего за несколько шагов. Основной плюс ФотоМАСТЕРа — в простом русскоязычный интерфейсе, понятном даже новичкам.
Если вы не знакомы с программой — не придётся читать десятки страниц мануалов, чтобы начать творить. При этом по функционалу она стоит на одном уровне с профессиональным софтом, вроде Photoshop. На нашем сайте вы можете скачать редактор фотографий ФотоМАСТЕР бесплатно, чтобы лично убедиться в качестве его работы.
Выделение и вырезание
Теперь осталось самое главное — вырезать чайку, чтобы она парила над морем. Правда, фактически мы вырежем не чайку, а всё небо вокруг неё, то есть птица, наоборот, останется, а всё с её картинки будет удалено.
Чтобы вырезать, сначала нужно выделить, и сделать это сложнее всего. Для выделения в Photoshop есть много инструментов: разного рода лассо, Быстрое выделение, Выделение фрагмента и т. д. У каждого есть своя узкая специализация и свои тонкости.
Мы же воспользуемся инструментом Волшебная палочка, который в автоматическом режиме находит области со схожими по цвету пикселями и выделяет их.
1. На палитре инструментов щёлкните значок Волшебная палочка.
2. Обратите внимание на панель параметров.
Число в поле Допуск отвечает за ширину выделяемого цветового спектра. Например, при нулевом значении Волшебная палочка выделит на картинке только те пиксели, которые по цвету идентичны выбранному. Если установлено значение 16, то инструмент выберет пиксели на 8 единиц темнее и на 8 единиц светлее выбранного. В нашем случае (фон хорошо контрастирует с чайкой) значение может быть равным даже 100, лишнего выделено всё равно не будет.
Кнопка делает границы выделенной области более гладкими, она должна быть нажата.
Если нажата кнопка , то программа выделит пиксели только в смежных с выбранной областях, то есть исключит вероятность выделения похожей оттенками области в другой части картинки.
А вот кнопку лучше не нажимать, ведь тогда Волшебная палочка выделит область на всех слоях, а не только на одном.
3. Убедившись, что активен слой с чайкой, выбран инструмент Волшебная палочка, а предыдущие выделения отменены (Выделение -> Отменить выделение). Когда убедились, щёлкните на самой птице кнопкой мыши.
Когда убедились, щёлкните на самой птице кнопкой мыши.
4. Она выделилась. Но нам нужно убрать не её, а всё вокруг, поэтому в главном меню выполните команду Выделение -> Инверсия, чтобы стало выделено всё, окружающее чайку.
5. Теперь просто удалите выделенное, нажав клавишу Delete. Над морем осталась одна чайка.
6. Выполните команду Выделение -> Отменить выделение.
7. Щёлкните на значке инструмента Перемещение и выделите слой с чайкой (Ctrl+A).
8. Переместите чайку в любое место, если это необходимо или просто есть желание, и снимите выделение.
Как наложить изображение на фото: 5 идей
Не возникло оригинальных задумок? Мы поможем вам начать.
- Разнообразьте снимок объектами из коллекции ФотоМАСТЕРА
Есть красивый тематический снимок, но вы хотели бы подчеркнуть происходящее на нём? Если ваш ребёнок чемпион — добавьте ему медаль за победу на грудь. Так задумка станет понятнее и интереснее.
Располагайте клипарты так, чтобы они не мешали центральным объектам
- Добейтесь эффекта звёздного неба посредством наложения
Возможность вставить изображение в фотографию открывает новые границы в творчестве. Работая со слоями, вы сможете добавлять на портреты интересные текстуры посредством регуляции прозрачности. Например, текстуру звёзд или снежинок, что придаст снимку атмосферности. Такие фотографии будут выгодно выделяться в вашем профиле в соцсетях, а также станут необычным подарком для друзей.
Работая со слоями, вы сможете добавлять на портреты интересные текстуры посредством регуляции прозрачности. Например, текстуру звёзд или снежинок, что придаст снимку атмосферности. Такие фотографии будут выгодно выделяться в вашем профиле в соцсетях, а также станут необычным подарком для друзей.
Убавьте прозрачность, чтобы текстура не перекрывала объект
Чтобы выделить получившийся силуэт, воспользуйтесь функцией замены фона и подставьте необходимую «подложку». Для этого пометьте центральный объект зелёной кистью, а фон — красной. Программа сама определит, что относится к окружению и сделает его прозрачным. После этого выберите фон из коллекции ФотоМАСТЕРА или загрузите с ПК.
Если программа случайно сочла часть объекта за фон — вы можете «вернуть» его вручную
- Вставьте интересную рамку
Иногда качественной фотографии не хватает лишь интересного обрамления, которое могло бы подчеркнуть главный объект или скрыть неудачные края снимка. Найдите подходящую рамку и украсьте ей фото.
Найдите подходящую рамку и украсьте ей фото.
Следите, чтобы рамка соответствовала общему тону кадра
- Сделайте коллаж
Наверняка у вас скопилось множество кадров ваших детей, вашего отдыха или с праздничного застолья. Соберите лучшие снимки одной тематики и объедините их в интересный фотоколлаж.
Нужно только найти подходящий фон и красиво разместить на нём фотографии
- Добавьте свой логотип
Если изображение относится к вашим рабочим делам или было сделано вами — стоит наложить прозрачную картинку на фото, чтобы его не могли украсть. Это также обеспечит дополнительную рекламу при распространении по сети.
При добавлении вотермарка лучше снизить его прозрачность.
Сохранение
Осталось самое главное — сохранить результат в файл. Экспортируйте получившуюся картинку в любимый формат с помощью команды Файл -> Экспортировать (подробнее мы уже говорили об этом в самом первом уроке). На случай, если вы вдруг в будущем захотите вернуться к правке картинки, сохраните её в формате .PSD.
На случай, если вы вдруг в будущем захотите вернуться к правке картинки, сохраните её в формате .PSD.
Полезные ссылки:
- Бесплатные видеоуроки по Фотошопу;
- 9 бесплатных мини-курсов для фотографов;
- Каталог платных курсов по Фотошопу видеоуроки по разным направлениям.
Как вырезать фон в фотошопе с помощью плагина
Если вы не хотите занимать выделением контура вашей модели и делать все манипуляции, то вам на помощь придет классный плагин для удаления фона под названием Topaz ReMask.
Для того чтобы удалить заднюю картинку вам необходимо просто выделить контур вашего объекта и получить готовую картинку на выходе. Инструкцию по работе с плагином я выложу на канал, поэтому советую подписаться и быть всегда в курсе.
Теперь вы научились делать классную арт обработку и поняли, как в фотошопе вырезать объект и вставить на другой фон без обращения к дизайнеру. Если материал был полезен, то подпишитесь на мой Ютуб канал, где я буду делать еще больше классных уроков и рассказывать фишки про заработок в интернете и не забываем подписаться на блог и сделать репост статьи.
0
Полезные материалы:
- В какой программе можно делать вайны
- Обрезать видео больших размеров онлайн
- Как сжать фото до нужного размера
- Как обрабатывать фото в фотошопе с нуля: пошаговая инструкция по созданию художественной Арт обработки
- Как создать визитку самому на компьютере бесплатно
- Обработка фото для Инстаграма: лучшие бесплатные приложения для редактирования фото на Андроид и IOS + обзор ТОП фильтров
Как наложить текстуру в Фотошопе на объект или фото
Сегодня вы узнаете о простом, но в то же время эффективном способе сделать снимок интересным и уникальным с помощью наложения текстуры. Вам понадобится: Adobe Photoshop, исходная фотография и желание творить. Рассмотрим два примера.
Содержание
Пример 1 — наложение текстуры на объект
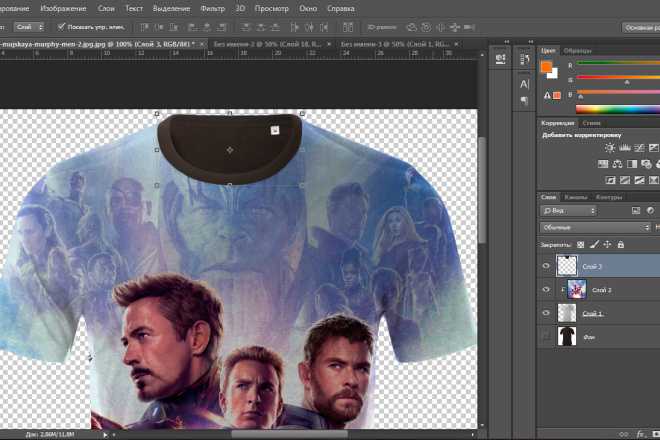
1. Открываем объект, на который будем накладывать текстуру. В данном случае это будет футболка.
2. Используем инструмент «Быстрое выделение», чтобы выделить футболку. Затем уточняем края.
Затем уточняем края.
3. Копируем объект и вставляем в новом слое. Первый базовый слой с футболкой скрываем. Продолжаем работать с новым.
4. Если объект у вас цветной, то его необходимо обесцветить. Для этого заходим в верхнюю панель в «Изображение», где выбираем «Коррекция» и «Обесцветить».
5. Открываем текстуру, которую хотим наложить на объект. В этом случае это картинка с главными героями фильма «Мстители».
6. Перемещаем картинку с героями на новый слой и уменьшаем ее непрозрачность. Корректируем размер, чтобы она полностью закрыла футболку, а главные герои были в центре.
7. Кликаем правую кнопку мыши и выбираем «Создать обтравочную маску».
8. Текстура приняла контур объекта после примененной опции. Однако, следует улучшить результат.
9. Для этого выбираем режим «Умножение» для слоя с картинкой героев фильма.
10. Можем заметить значительную разницу: проявились складки и объекты футболки, но цвет текстуры значительно стал темнее. Для этого значительно увеличим яркость.
Для этого значительно увеличим яркость.
11. Также подкорректируем уровни, чтобы цвет стал ярче и контрастнее. В итоге получим прекрасный результат.
12. Добавим воротник и заднюю часть спинки футболки, которые не будут окрашены в текстуру. Для этого перейдем в первый слой и выделим верхнюю часть одежды. Подкорректируем края.
13. Копируем и вставляем на новый слой. Перемещаем его в самый верх.
14. Вот такой результат получаем после небольших действий в Photoshop.
Пример 2 — текстура на фото
Загрузите оригинал фотографии, которую мы будем обрабатывать.
Вторым снимком откройте изображение-текстуру, которую вы будете накладывать поверх фотографии.
Открыв изображение-текстуру, нажмите сочетание клавиш на клавиатуре Ctrl+A, которое позволит выделит изображение все полностью. Вокруг картинки появится тонкая пунктирная рамка.
Скопируйте изображение в буфер обмена, нажав сочетание клавиш Ctrl+C. Откройте фотографию, на которую будете накладывать текстуру и нажмите Ctrl+V. Photoshop автоматически вставит текстуру в отдельный слой.
Photoshop автоматически вставит текстуру в отдельный слой.
Откройте вкладку «Редактирование» и выберите «Свободное трансформирование». Данная функция позволяет урегулировать параметры текстуры таким образом, чтобы они совпадали с фотографией. Закончив регулирование, нажмите клавишу Enter.
Активируйте инструмент «Перемещение». Дело в том, что при определенных инструментах некоторые функции Photoshop могут быть не доступны. Для того чтобы они заработали, мы и выбираем «Перемещение».
Перейдите в опцию смешивания слоев. По умолчанию там стоит параметр «Обычные». Здесь содержится список параметров, которые будут изменять степень интенсивности текстуры, наложенной поверх фотографии. Просмотрите каждую опцию, чтобы найти наиболее подходящий вариант.
Теперь вы можете переходить к изменению степени насыщенности текстуры. Если вы хотите, чтобы на фотографии были видны лишь очертания текстуры, тогда вам стоит ее обесцветить. Для этого перейдите в меню «Изображение» – «Коррекция» – «Обесцветить». По сути эта функция делает вашу текстуру черно-белой. Это можно заметить, если посмотреть на панель слоев и увидеть миниатюрное изображение слоя с текстурой. В некоторых случаях фотография может смотреться интереснее с цветной текстурой, поэтому не бойтесь экспериментировать.
По сути эта функция делает вашу текстуру черно-белой. Это можно заметить, если посмотреть на панель слоев и увидеть миниатюрное изображение слоя с текстурой. В некоторых случаях фотография может смотреться интереснее с цветной текстурой, поэтому не бойтесь экспериментировать.
Еще один интересный эффект, который дает возможность «поиграться» с текстурой – это инвертирование, т.е. смена цветов на противоположные. Для этого перейдите в меню «Изображение» – «Коррекция» – «Инверсия».
Заключительным этапом настроек является снижение непрозрачности текстуры. На панели слоев располагается соответствующий пункт, где в процентах указана степень непрозрачности (100% – полностью непрозрачная текстура). Регулируя бегунок, вы добьетесь наиболее подходящего результата, чтобы наложенная текстура смотрелась более деликатно.
И чтобы изображение смотрелось более естественно, снизим цветовую насыщенность снимка. Для этого нажмите в самом низу панели инструментов на миниатюрный значок в виде кружочка, одна половинка которого белая, а другая черная. Данный параметр создаст корректирующий слой-маску. В появившемся списке выберите пункт «Яркость/Контрастность» и с помощью ползунка отрегулируйте эти показатели, пока результат вас не удовлетворит.
Данный параметр создаст корректирующий слой-маску. В появившемся списке выберите пункт «Яркость/Контрастность» и с помощью ползунка отрегулируйте эти показатели, пока результат вас не удовлетворит.
На этом все! Теперь вы знаете основы работы с текстурами с помощью режимов смешивания.
- Как устранить ошибку MSVCR100.dll, MSVCR110.dll, MSVCR120.dll и где их скачать
- MSI Afterburner — программа для разгона и контроля над видеокартой
- Как включить экранную клавиатуру
- Как узнать характеристики компьютера на Windows
- Как убрать пароль при входе в Windows 8.1 и 10
- Как открыть Jar файл
- Как убрать автозагрузку программ Windows
- Как сделать темную тему в ВК и не только
- Как изменить цвет панели задач windows 10
- Как заблокировать рекламу в Google Chrome, Mozilla Firefox, Яндекс.Браузера, Opera, Vivaldi, Microsoft Edge
Как наложить логотип на фото: пошаговая инструкция, подборка сервисов
Natalia Shpitula
Обновлено
Loading. ..
..
Содержание:
1. Способы наложения логотипа на фото
2. Онлайн сервисы
3. Photoshop
4. Приложения для Android
5. Приложения для IOS
6. Как быстро создать логотип, если его еще нет?
Знакомая история: вы поделились с близкими людьми своим желанием заниматься фотографией. Воодушевленно объясняли им почему именно эта стезя предначертана вам судьбой и даже успели в своем рассказе забежать немного наперед, к тому моменту, когда вас признали фотографом года по версии 35 PHOTO.Awards… Но вашу мечтательную речь перебило чье-то скептическое замечание: “Этих фотографов итак слишком много развелось?”
И как бы ни было грустно, но это факт — избранная вами ниша и впрямь переполнена мастерами разного направления и уровня профессионализма. Фотобанки, или же микростоки, ежедневно продают тысячи фоторабот, делая их авторов богаче, заказчики ищут фототаланты для корпоративных проектов или личных мероприятий по всему миру — да, конкуренция огромна.
Как выделиться и заявить о себе? В этой статье мы поговорим о таких маленьких, но необходимых деталях как логотип или водяной знак и научимся наносить их на фото.
Эмблемы, как подпись художника, помогут вам не только повысить узнаваемость как автора портфолио, но защитить свой труд от воровства.
Способы наложения логотипа на фото
Существует множество способов наложения лого на фотографии, но мы выбрали для вас самые удобные и доступные из них. Итак, начнем, пожалуй, с самого простого.
Онлайн сервисы
Watermark.ws
Насчитывает более миллиона пользователей и это неудивительно, ведь простота и доступность сервиса действительно подкупает. А самое главное, что бесплатной версии вполне хватает, чтобы маркировать сразу 5 фото или видео, а также минимально отредактировать их фильтрами или по размеру. Вы также можете наложить любую надпись, поскольку сервис поддерживает кириллические шрифты. Словом, это отличная находка для нас: просто загружаем фото и лого с ПК или из облачного хранилища, а скачиваем уже готовое изображение с водяным знаком.
Watermarkphotos
Позволяет нанести логотипы на фото всего за пару кликов, а главное — совершенно бесплатно. Возможности редактирования изображения здесь совершенно минимальные, но зато вы можете поставить на нем личную подпись, нарисовать что-то немудренное или добавить необходимый текст. Сервис не предлагает много дополнительных услуг, но со своим главным заданием — нанесением логотипов на фото, справляется на ура.
Возможности редактирования изображения здесь совершенно минимальные, но зато вы можете поставить на нем личную подпись, нарисовать что-то немудренное или добавить необходимый текст. Сервис не предлагает много дополнительных услуг, но со своим главным заданием — нанесением логотипов на фото, справляется на ура.
Watermarkly
Предлагает максимально простой, быстрый и абсолютно бесплатный способ вставки эмблем на изображения. Всё, что вам нужно — выбрать фото с ПК, Google drive или Dropbox и добавить на него уже готовый логотип. Лого подгоняется по размерам и уровню прозрачности, вы также можете добавить к нему свой текст в необходимом цвете и шрифте. Удобно, что сервис способен обработать большое количество фото сразу, автоматически подбирая необходимые размеры и расположение лого к каждой из них на ваше усмотрение.
Photoshop
Ну и куда же без Фотошопа? Этот, всем давным-давно знакомый, редактор всё же умудряется оставлять по себе немало вопросов. Вот и у нас возник: как наложить ватермарку на изображение в Фотошопе? Давайте разберемся.
Наложение логотипа на одно фото осуществляется довольно просто.
Вам необходимо открыть в редакторе сразу две вкладки: для изображения и для уже готового логотипа. Удобнее всего создать из лого кисточку и “проходиться” ею, где нужно. Для этого нам необходимо создать новый документ (Файл (в левом верхнем углу) > Создать (из выпадающего списка).
Выбираем необходимые параметры для данного файла: ширина/ высота — 2500х2000, разрешение — 300. Нажимаем “Ок”. Таким образом появляется третья пустая вкладка.
Возвращаемся к логотипу, копируем и вставляем его в наш новый документ. При необходимости можно сделать правки для размера лого или добавить текст. В шапке находим раздел “Редактировать” и выбираем “Определить кисть” из выпадающего списка и сохраняем ее.
Теперь наш логотип находится в палитре кистей и его очень удобно наносить на любое изображение, меняя цвет, размер и уровень прозрачности по желанию.
Можете также ознакомиться с видео инструкцией.
youtube.com/embed/zZUMBr95oe4″ title=»YouTube video player» frameborder=»0″ allow=»accelerometer; autoplay; clipboard-write; encrypted-media; gyroscope; picture-in-picture» allowfullscreen=»»/>Редактор также дает возможность наложить лого на целый пакет фото.
Для этого открываем в фотошопе 2 окна: с логотипом и с изображением, а также третье окно для записи операции (“Окно” из панели управления > “Операции” из выпадающего списка). Сценарии в этом окне мы запишем единожды, а повторяться автоматически они будут для каждой последующей фотографии. Итак, поехали!
В окне операции находим значок с белым листом, второй в правом нижнем углу. Вводим название операции и начинаем запись, нажав на появившуюся красную точку.
Нажимаем на окно с логотипом и используем следующие комбинации: CTRL+А, CTRL+С (скопир), CTRL+D.
Затем нажимаем на окно с изображением и на комбинацию CTRL+V (вставить), делаем все необходимые правки размера и размещения и используем CTRL+Е.
Сохраняем картинку, после чего закрываем ее в редакторе и останавливаем запись операции.
Чтобы на все последующие картинки были автоматически нанесены ватермакрки за тем же сценарием выбираем “Файл” в панели управления > “Автоматизация” из выпадающего списка > “Пакетная обработка”. Заполните все необходимый поля и нажмите “Сохранить”, затем выберите папку со всеми необходимыми для маркирования фото. Вуаля! Посмотрите, насколько быстро идет обработка!
Видео инструкция.
Приложения для Android
Watermark
Приложение для андроид, которое доступно в бесплатном формате с лимитированными возможностями редактирования — до 40 раз пользования. Программа предлагает быстрый способ вставки лого или текста на изображение благодаря удобному и понятному интерфейсу.
Программа предлагает быстрый способ вставки лого или текста на изображение благодаря удобному и понятному интерфейсу.
WaterMark
Еще одно бесплатное приложение, которые позволяет наложить лого как на одно фото, так и на целый пакет изображений прямо с телефона. Здесь также доступно редактирование водяного знака и добавление необходимого текста. Лого можно вставить в одном экземпляре и нанести на любой участок изображения, а можно разбить его на всю площадь фото для максимальной защиты от воровства.
LogoLiciou
Предлагает быстро и бесплатно маркировать ваши изображения. Просто загрузите фото, а затем и логотип (приложение поддерживает .png .jpg и даже .gif файлы). Внесите необходимые правки и всё — изображение готово. Сохраните его или поделитесь с друзьями.
Приложения для IOS
eZy Watermark
Не зря насчитывает более 3 миллионов скачиваний, ведь оно действительно удобно в использовании и дает возможность бесплатно маркировать одну или несколько фотографий. Всё, что нужно — загрузить изображение из Галереи, Facebook, Instagram или сделать фото непосредственно через камеру гаджета. В качестве водяного знака можно использовать как изображение, так и текст, или же поставить личную подпись. Здесь доступна функция редактирования знака, а все изменения можно сохранить, сделав из лого готовый шаблон. Для владельцев IOS это настоящая находка!
Всё, что нужно — загрузить изображение из Галереи, Facebook, Instagram или сделать фото непосредственно через камеру гаджета. В качестве водяного знака можно использовать как изображение, так и текст, или же поставить личную подпись. Здесь доступна функция редактирования знака, а все изменения можно сохранить, сделав из лого готовый шаблон. Для владельцев IOS это настоящая находка!
Как быстро создать логотип, если его еще нет?
До сих пор мы рассматривали способы добавления готового знака на фотографию. Но что делать, если никакого лого еще и в помине нет, а маркированные изображения нужны уже вчера? Прежде всего глубоко вдохнуть и не переживать, ведь создание логотипа — дело 10 минут, если воспользоваться онлайн-сервисом Logaster.
Для использования сервиса не нужны специальные навыки, интерфейс интуитивно понятен, можно создать не только лого но и фирменную продукцию.
Для создания сделайте всего 4 шага:
Шаг 1.
Перейдите на сайт и укажите название, компании и нажмите “Создать логотип”.
Шаг 2.
Сервис предложит вам несколько универсальных наборов, чтобы сделать подборку более точной, укажите тематику иконок из выпадающего списка в верхнем меню, а также выделите необходимые цветовые палитры и продолжите поиск.
Шаг 3.
Для того, чтобы внести правки в лого, кликните на кнопку “Посмотреть и скачать” возле лучшего из вариантов, а затем на иконку редактирования. Изменить можно цвет, шрифт и расположение элементов и т.д.
На этом этапе вы также можете поделиться своим выбором с друзьями для обсуждения, перенести несколько вариантов в раздел “Избранное” или сразу же перейти к скачиванию, нажав “Сохранить”.
Шаг 4.
После регистрации сервис предоставит вам все цветовые схемы, которые входят в цену покупки и варианты использования нового лого на фирменной продукции. Если вас все устраивает, кликайте ”Скачать” и ознакомьтесь с ценовой политикой.
Выделите себя из тысяч неизвестных авторов и защититесь от злоумышленников фирменным знаком, ведь его так просто создать и наложить на фотографию.
Уже готовы поставить свою фирменную подпись в качестве логотипа?
Отлично! Тогда заходите в онлайн-генератор Логастер и выбирайте любой макет из нужной вам ниши. Более 7 миллионов пользвателей уже нашли сдесь свой новый логотип.
Обновлено
Posted inHow To
Как в фотошопе наложить слои
Главная » Разное » Как в фотошопе наложить слои
Как накладывать слои в фотошопе?
Фактически каждый редактируемый графический элемент в фотошопе формирует отдельный слой. Таковых в структуре проекта может быть много. Как их совмещать между собой? Как накладывать слои в фотошопе?
Данная задача может предполагать размещение:
- одного целостного графического элемента – изображения или текста – на другом;
- вырезанного участка картинки на каком-либо стороннем объекте.
Рассмотрим оба варианта наложения слоев в фотошопе подробнее, а также некоторые нюансы задействования соответствующих им инструментов. Используем для этого Photoshop в версии CS6 с английским интерфейсом.
Используем для этого Photoshop в версии CS6 с английским интерфейсом.
Наложение слоев в виде целостных графических элементов
Для того чтобы осуществить данную операцию, нам понадобится как минимум 2 отдельных графических объекта. Таковые можно открыть в виде двух независимых проектов.
Запускаем фотошоп, выбираем пункт File, затем Open – и загружаем в программу 2 изображения. Их можно выбрать в соответствующем окне одновременно.
В результате картинки загрузятся на двух отдельных холстах.
Теперь нужно разблокировать оба слоя, так как сразу после открытия они, скорее всего, будут обозначены фотошопом как фоновые и заблокированные и с ними довольно сложно осуществлять операции наложения. Для этого надо кликнуть два раза мышкой на названии каждого из слоев, после чего нажать OK. Наименование соответствующих графических элементов изменится на Layer.
Теперь можно осуществлять наложение слоев. Попробуем разместить тот, на котором изображены цветы, на том, где открыта фотография морского пирса.
Первым делом будет полезно немного уменьшить накладываемую картинку. Для этого следует задействовать опцию Transform Controls. Для ее активации нужно выбрать инструмент Rectangular Marquee Tool, после – поставить галочку напротив пункта Show Transform Controls в верхней части интерфейса фотошопа.
После, используя ползунки, расположенные по углам редактируемой картинки, уменьшаем накладываемое изображение.
Для того чтобы в процессе изменения размера рисунка не менялись его пропорции, можно удерживать клавишу Shift. После того как оптимальная величина изображения подобрана, ее нужно зафиксировать, нажав Enter.
Далее берем инструмент Rectangular Marquee Tool и выделяем рисунок с цветами.
После этого копируем соответствующий графический элемент с помощью сочетания клавиш Ctrl и C и вставляем в изображение, открытое в соседнем проекте, нажав Ctrl и V. В результате произойдет наложение картинки с цветами на ту, где сфотографирован морской пирс.
Одновременно сформируется новый слой. Его можно свободно перемещать относительно предыдущего, редактировать и т. д.
Итак, теперь мы знаем то, как накладывать слои в Photoshop, которые представляют собой целостные графические объекты. Однако фотошоп позволяет осуществлять еще одну полезную операцию – делать наложение слоя, представляющего собой часть картинки, на другие рисунки.
Изучим особенности данной процедуры.
к содержанию ↑
Как накладывать слои в фотошопе в виде вырезанных участков картинок
В ходе решения рассматриваемой задачи предполагается применение самого широкого спектра специальных инструментов фотошопа, предназначенных для выделения участков редактируемых картинок.
Собственно, одним из таковых может быть знакомый нам Rectangle Marquee Tool. Используя его, можно, таким образом, выделить прямоугольную область на рисунке с цветами и скопировать ее на другой слой.
Но в фотошопе есть большое количество других инструментов для выделения тех или иных участков редактируемых картинок. Например, с помощью опции Magnetic Lasso Tool можно выделять на «цветочной» фотографии контуры отдельных цветков и копировать их на другой слой.
Например, с помощью опции Magnetic Lasso Tool можно выделять на «цветочной» фотографии контуры отдельных цветков и копировать их на другой слой.
Доступ к инструменту Magnetic Lasso Tool осуществляется посредством нажатия правой кнопкой мыши на соответствующей группе опций, располагаемых под функцией Rectangle Marquee Tool.
к содержанию ↑
Наложение слоев в фотошопе: нюансы
Итак, мы изучили основные инструменты фотошопа, благодаря которым можно накладывать слои друг на друга. Рассмотрим теперь некоторые нюансы редактирования соответствующих графических элементов.
Для удобства работы со слоями в фотошопе предусмотрен режим прозрачности. Если он активен, тот или иной слой, то есть соответствующая ему картинка, будут не видны на экране. Включить режим прозрачности просто – нужно нажать на изображении глаза, которое размещено слева от наименования слоя.
Как только картинка с глазом исчезнет – слой станет прозрачным.
Существует еще один способ скрыть тот или иной слой – разместить его ниже других в панели управления данными графическими элементами. Например, если произвести соответствующую операцию с теми, на которых, в нашем случае, отображены цветки, то они перестанут отображаться в окне проекта.
Слои, наложенные друг на друга, можно склеивать, а также связывать. Что это за процедуры?
Склеивание слоев предполагает полную их интеграцию в единый графический объект – они становятся одной картинкой. Для того чтобы осуществить данную операцию, нужно выделить те слои, что требуется склеить, затем щелкнуть на любом из них правой кнопкой мыши и выбрать пункт Merge.
«Склеенный» слой можно редактировать как целостный объект. При задействовании тех или иных инструментов обработки графики выбранный эффект распространяется на все изображение.
В нашем примере картинка видоизменена с помощью опции Perspective, которая входит в группу инструментов Free Transform. Активировать ее просто – надо выбрать функцию Rectangle Marquee Tool, затем щелкнуть правой кнопкой на редактируемом рисунке, после – еще раз щелкнуть правой кнопкой.
Активировать ее просто – надо выбрать функцию Rectangle Marquee Tool, затем щелкнуть правой кнопкой на редактируемом рисунке, после – еще раз щелкнуть правой кнопкой.
В свою очередь, опция связывания слоев предполагает их «временное» склеивание. Для того чтобы ее задействовать, нужно, опять же, выделить соответствующие графические элементы, нажать на любом из них правой кнопкой и выбрать опцию Link Layers.
Связывание слоев можно отменить. Требуется вновь выделить их, щелкнуть на названии любого правой кнопкой, после – выбрать пункт Unlink Layers.
Важный нюанс: предыдущая операция, склеивание слоев, не предполагает отмену данного действия – как в случае со связкой. Поэтому, прежде чем склеивать слои, нужно убедиться, что они по отдельности более не задействуются в проекте, либо сделать их копии.
Связанные слои, с одной стороны, остаются независимыми, с другой стороны – редактирование любого из них повлечет изменения в структуре второго.
Если применить те или иные эффекты к изображениям в рамках связанных слоев, а затем отменить связку, выбрав опцию Unlink Layers, то каждый из графических элементов сохранит ту структуру, которая стала результатом использования эффектов.
Таковы основные возможности и нюансы наложения слоев в фотошопе.
базовых слоев Photoshop | Уроки Adobe Photoshop
Узнайте, как использовать слои на панели «Слои», изменять размер содержимого слоя, добавлять изображения в многослойный файл и работать с фоновым слоем в Adobe Photoshop.
Узнайте, что такое слои и почему они так полезны.
Слои — это строительные блоки любого изображения в Photoshop. Итак, важно понимать, что такое слои и зачем их использовать — мы рассмотрим это в этом видео.Если вы следуете инструкциям, откройте это многослойное изображение из загружаемых файлов практики для этого руководства. Вы можете представить слои как отдельные плоские пинты стекла, уложенные друг на друга. Каждый слой содержит отдельные фрагменты контента. Чтобы получить представление о том, как создаются слои, давайте взглянем на эту панель «Слои». Я закрыл остальные панели, чтобы мы могли сосредоточиться на панели «Слои». Но вы можете пропустить это. Кстати: если ваша панель «Слои» не отображается, перейдите в меню «Окно» и выберите оттуда «Слои». Панель «Слои» — это то место, куда вы переходите, чтобы выбирать и работать со слоями. На этом изображении 4 слоя, каждый с отдельным содержимым. Если вы щелкните значок глаза слева от слоя, вы можете включить или выключить видимость этого слоя. Итак, я собираюсь отключить видимость слоя портного. И следите за изображением, чтобы увидеть, что находится на этом слое. Я сделаю то же самое для слоя ткани и слоя с узором. Вы можете видеть, что нижний слой, фоновый слой, заполнен белым, потому что это изображение начинается с нового пустого изображения с предустановкой на белом фоне.Давайте снова включим все остальные слои, щелкнув пустое поле слева от каждого слоя, чтобы снова добавить значок глаза. Теперь давайте взглянем только на один слой, слой портного. Быстрый способ отключить все слои, кроме слоя портного, — удерживать клавишу Option на Mac или клавишу ALT на ПК и щелкнуть значок глаза слева от слоя портного. В окне документа вы можете увидеть, что этот слой содержит только одну маленькую фотографию, окруженную серо-белым узором в виде шахматной доски.
Панель «Слои» — это то место, куда вы переходите, чтобы выбирать и работать со слоями. На этом изображении 4 слоя, каждый с отдельным содержимым. Если вы щелкните значок глаза слева от слоя, вы можете включить или выключить видимость этого слоя. Итак, я собираюсь отключить видимость слоя портного. И следите за изображением, чтобы увидеть, что находится на этом слое. Я сделаю то же самое для слоя ткани и слоя с узором. Вы можете видеть, что нижний слой, фоновый слой, заполнен белым, потому что это изображение начинается с нового пустого изображения с предустановкой на белом фоне.Давайте снова включим все остальные слои, щелкнув пустое поле слева от каждого слоя, чтобы снова добавить значок глаза. Теперь давайте взглянем только на один слой, слой портного. Быстрый способ отключить все слои, кроме слоя портного, — удерживать клавишу Option на Mac или клавишу ALT на ПК и щелкнуть значок глаза слева от слоя портного. В окне документа вы можете увидеть, что этот слой содержит только одну маленькую фотографию, окруженную серо-белым узором в виде шахматной доски. Этот шаблон представляет собой прозрачные пиксели, которые позволяют нам видеть сквозь соответствующую часть этого слоя содержимое нижележащих слоев. Итак, давайте снова включим это содержимое, вернувшись на панель «Слои», снова удерживая клавишу Option на Mac или клавишу ALT на ПК и щелкнув значок глаза слева от слоя портного. И все остальные слои и их значки с глазами снова появятся в поле зрения. Итак, еще раз: вы можете думать о слоях как о стопке пинт стекла, каждый со своим собственным изображением и в некоторых случаях прозрачными областями, которые позволяют вам видеть сквозь слои ниже.Самым большим преимуществом размещения элементов на отдельных слоях, подобных этому, является то, что вы сможете редактировать части изображения независимо, не затрагивая остальную часть изображения. Следуйте этому примеру, чтобы понять, что я имею в виду. Допустим, вы хотели отредактировать или переместить только маленькую фотографию разрезаемой ткани. Для этого вам нужно выбрать слой, содержащий эту фотографию.
Этот шаблон представляет собой прозрачные пиксели, которые позволяют нам видеть сквозь соответствующую часть этого слоя содержимое нижележащих слоев. Итак, давайте снова включим это содержимое, вернувшись на панель «Слои», снова удерживая клавишу Option на Mac или клавишу ALT на ПК и щелкнув значок глаза слева от слоя портного. И все остальные слои и их значки с глазами снова появятся в поле зрения. Итак, еще раз: вы можете думать о слоях как о стопке пинт стекла, каждый со своим собственным изображением и в некоторых случаях прозрачными областями, которые позволяют вам видеть сквозь слои ниже.Самым большим преимуществом размещения элементов на отдельных слоях, подобных этому, является то, что вы сможете редактировать части изображения независимо, не затрагивая остальную часть изображения. Следуйте этому примеру, чтобы понять, что я имею в виду. Допустим, вы хотели отредактировать или переместить только маленькую фотографию разрезаемой ткани. Для этого вам нужно выбрать слой, содержащий эту фотографию. Перейдите на панель «Слои» и щелкните слой ткани справа от имени слоя. Теперь, когда слой ткани выбран, любое редактирование, которое вы делаете, повлияет только на этот слой.Например, перейдите на панель «Инструменты» и выберите инструмент «Перемещение», затем щелкните фотографию ткани и перетащите ее — и перемещается только эта фотография, потому что выбран только этот слой. Это относится и к другим видам правок. Например, если вы нарисовали изображение или применили фильтр, как вы сделаете позже в этой серии руководств, эти изменения повлияют только на выбранный слой ткани, а не на остальную часть изображения. Кстати: есть некоторые действия по редактированию, такие как перемещение слоев, которые вы можете делать более чем с одним слоем за раз.И для этого вам нужно выбрать более одного слоя. На панели Layers у нас уже выделен слой ткани. Если нет, щелкните этот слой. Чтобы выбрать и слой портного, удерживайте нажатой клавишу Command на Mac или клавишу Ctrl на ПК и щелкните слой портного.
Перейдите на панель «Слои» и щелкните слой ткани справа от имени слоя. Теперь, когда слой ткани выбран, любое редактирование, которое вы делаете, повлияет только на этот слой.Например, перейдите на панель «Инструменты» и выберите инструмент «Перемещение», затем щелкните фотографию ткани и перетащите ее — и перемещается только эта фотография, потому что выбран только этот слой. Это относится и к другим видам правок. Например, если вы нарисовали изображение или применили фильтр, как вы сделаете позже в этой серии руководств, эти изменения повлияют только на выбранный слой ткани, а не на остальную часть изображения. Кстати: есть некоторые действия по редактированию, такие как перемещение слоев, которые вы можете делать более чем с одним слоем за раз.И для этого вам нужно выбрать более одного слоя. На панели Layers у нас уже выделен слой ткани. Если нет, щелкните этот слой. Чтобы выбрать и слой портного, удерживайте нажатой клавишу Command на Mac или клавишу Ctrl на ПК и щелкните слой портного. Выбрав оба слоя, вы можете щелкнуть и перетащить любую из этих фотографий, и они переместятся вместе. А теперь бонусный совет: с выбранным инструментом «Перемещение» взгляните на его панель параметров. И вы увидите эту опцию, Auto-Select: Layer отмечен.Если этот параметр отмечен, щелчок в любом месте изображения автоматически выберет верхний слой в этом месте, который содержит контент. Например, посмотрите на панель «Слои», когда я щелкну здесь по фотографии узора, и вы увидите, что слой узора был автоматически выбран для вас на панели «Слои». Иногда это действительно полезно, но иногда это может привести к тому, что вы случайно выберете слой, который вы не хотели. Чтобы избежать этого, вы можете снять флажок «Автовыбор: слой» на панели параметров инструмента «Перемещение» и вместо этого выбирать слои вручную, щелкая по ним на панели «Слои», как мы это делали в этом руководстве.Итак, резюмируем: возможность работать с выбранными фрагментами контента независимо — это самое большое преимущество использования слоев.
Выбрав оба слоя, вы можете щелкнуть и перетащить любую из этих фотографий, и они переместятся вместе. А теперь бонусный совет: с выбранным инструментом «Перемещение» взгляните на его панель параметров. И вы увидите эту опцию, Auto-Select: Layer отмечен.Если этот параметр отмечен, щелчок в любом месте изображения автоматически выберет верхний слой в этом месте, который содержит контент. Например, посмотрите на панель «Слои», когда я щелкну здесь по фотографии узора, и вы увидите, что слой узора был автоматически выбран для вас на панели «Слои». Иногда это действительно полезно, но иногда это может привести к тому, что вы случайно выберете слой, который вы не хотели. Чтобы избежать этого, вы можете снять флажок «Автовыбор: слой» на панели параметров инструмента «Перемещение» и вместо этого выбирать слои вручную, щелкая по ним на панели «Слои», как мы это делали в этом руководстве.Итак, резюмируем: возможность работать с выбранными фрагментами контента независимо — это самое большое преимущество использования слоев. О слоях можно узнать гораздо больше, так что следите за обновлениями до конца этого урока.
О слоях можно узнать гораздо больше, так что следите за обновлениями до конца этого урока.
Что вы узнали: для просмотра и выбора слоев на панели «Слои»
- Слои содержат изображения, текст или объекты, составляющие многоуровневый файл. Они позволяют перемещать, редактировать и работать с содержимым на одном слое, не затрагивая содержимое других слоев. Слои
- расположены в виде стопки на панели «Слои » , которая обычно расположена в правом нижнем углу рабочей области. Если панель «Слои» не отображается, выберите «Окно »> «Слои».
- На панели «Слои» щелкните значок глаза слева от слоя, чтобы скрыть его содержимое. Щелкните еще раз в том же месте, чтобы просмотреть содержимое. Это полезный способ напомнить себе, что находится на определенном слое.
- Слой должен быть выбран для внесения в него изменений.На панели «Слои » щелкните один раз справа от имени слоя, чтобы выбрать этот слой. Чтобы добавить больше слоев к вашему выбору, удерживайте Control (Windows) или Command (macOS) при щелчке по другим слоям.

Измените порядок слоев, создайте новый слой, измените непрозрачность слоя и удалите слой.
Давайте посмотрим на функции, которые вы будете использовать чаще всего при работе со слоями на панели «Слои».Вы можете следовать этому изображению из файлов практики для этого урока или с собственным многослойным изображением. Справа на панели «Слои» порядок, в котором слои располагаются сверху вниз, определяет расположение содержимого на изображении спереди и сзади. Например, на этом изображении слой портного находится над слоем рисунка на панели «Слои». Итак, на изображении фотография портного с мужчиной в красной шляпе находится поверх фотографии шаблона, где эти две фотографии перекрываются.А что, если вы хотите, чтобы фотография портного находилась позади фотографии выкройки на изображении? В этом случае перейдите на панель «Слои» и выберите фотографию портного, щелкнув по ней. Затем щелкните, удерживайте и перетащите слой портного под слой с узором. Теперь это может быть сложно. Вам нужно подождать, пока вы не увидите двойную линию под слоем узора, а затем убрать палец с мыши или трекпада. И это перемещает слой портного под слой с узором на панели слоев. И посмотрите, что получилось на картинке: за фото выкройки фото портного.Еще одна вещь, о которой вы, вероятно, задаетесь вопросом, — это как создать новый слой. Допустим, мне нужен новый пустой слой, на который я мог бы добавить пиксели, возможно, нарисовав кистью. Сначала подумайте, где вы хотите добавить слой в порядке наложения слоев, и выберите слой чуть ниже этого. В этом примере я хотел бы добавить новый слой над слоем с узором, потому что я хочу рисовать поверх этого узора. Итак, я перейду на панель Layers и выберу слой с узором. А затем я создам свой новый слой, перейдя в нижнюю часть панели «Слои» и щелкнув этот значок с поднятым углом страницы.Это создает новый слой над слоем с узором. Добавление слоя таким образом создает слой на основе пикселей, на котором вы можете делать такие вещи, как добавление цвета.
Вам нужно подождать, пока вы не увидите двойную линию под слоем узора, а затем убрать палец с мыши или трекпада. И это перемещает слой портного под слой с узором на панели слоев. И посмотрите, что получилось на картинке: за фото выкройки фото портного.Еще одна вещь, о которой вы, вероятно, задаетесь вопросом, — это как создать новый слой. Допустим, мне нужен новый пустой слой, на который я мог бы добавить пиксели, возможно, нарисовав кистью. Сначала подумайте, где вы хотите добавить слой в порядке наложения слоев, и выберите слой чуть ниже этого. В этом примере я хотел бы добавить новый слой над слоем с узором, потому что я хочу рисовать поверх этого узора. Итак, я перейду на панель Layers и выберу слой с узором. А затем я создам свой новый слой, перейдя в нижнюю часть панели «Слои» и щелкнув этот значок с поднятым углом страницы.Это создает новый слой над слоем с узором. Добавление слоя таким образом создает слой на основе пикселей, на котором вы можете делать такие вещи, как добавление цвета. Если вы используете другой инструмент, например инструмент «Текст» или «Фигура», или если вы используете команду «Поместить встроенное» для добавления новой фотографии или другого изображения в композицию — все это мы сделаем позже в этой серии руководств — Photoshop автоматически создаст для вас новый слой. Так что не удивляйтесь, если вы увидите дополнительные слои на панели «Слои» при использовании любой из этих функций.Когда вы действительно создаете новый слой, рекомендуется дать ему имя, которое будет иметь для вас значение, чтобы его было легче найти позже. Чтобы переименовать любой слой, дважды щелкните правой кнопкой мыши имя слоя и напечатайте поверх него, чтобы ввести свое имя. Я набираю «рисовать». А затем нажмите Enter или Return на клавиатуре. Теперь давайте применим этот новый слой, добавив к нему немного цвета. Я перейду к панели Swatches. Если ваша панель «Образцы» не открыта, откройте ее из меню «Окно» в верхней части экрана. На панели Swatches я собираюсь щелкнуть цвет.
Если вы используете другой инструмент, например инструмент «Текст» или «Фигура», или если вы используете команду «Поместить встроенное» для добавления новой фотографии или другого изображения в композицию — все это мы сделаем позже в этой серии руководств — Photoshop автоматически создаст для вас новый слой. Так что не удивляйтесь, если вы увидите дополнительные слои на панели «Слои» при использовании любой из этих функций.Когда вы действительно создаете новый слой, рекомендуется дать ему имя, которое будет иметь для вас значение, чтобы его было легче найти позже. Чтобы переименовать любой слой, дважды щелкните правой кнопкой мыши имя слоя и напечатайте поверх него, чтобы ввести свое имя. Я набираю «рисовать». А затем нажмите Enter или Return на клавиатуре. Теперь давайте применим этот новый слой, добавив к нему немного цвета. Я перейду к панели Swatches. Если ваша панель «Образцы» не открыта, откройте ее из меню «Окно» в верхней части экрана. На панели Swatches я собираюсь щелкнуть цвет. Вы можете использовать любой понравившийся цвет. А затем я перейду на панель «Инструменты», где выберу инструмент «Кисть». Я подхожу к панели параметров инструмента «Кисть» и нажимаю на «Палитру кистей», где у меня есть ползунок «Размер», который я могу перетащить вправо, чтобы изменить размер этой кисти. Затем я перехожу к изображению и начинаю рисовать, и инструмент выбора кистей закрывается, когда я рисую узор. Поскольку краска находится на отдельном слое на панели «Слои», у вас есть большая гибкость для редактирования этого образца краски, не затрагивая остальную часть изображения.В качестве всего лишь одного примера вы можете изменить непрозрачность слоя краски. Выбрав слой с краской, я поднимусь к верхней части панели «Слои» и щелкну стрелку справа от «Непрозрачности». Затем перетащу ползунок «Непрозрачность» влево. Следите за образцом краски, пока я это делаю, и вы увидите, что он становится все менее и менее непрозрачным или более прозрачным. Я отключу ползунок «Непрозрачность» в пустой области, чтобы закрыть этот ползунок.
Вы можете использовать любой понравившийся цвет. А затем я перейду на панель «Инструменты», где выберу инструмент «Кисть». Я подхожу к панели параметров инструмента «Кисть» и нажимаю на «Палитру кистей», где у меня есть ползунок «Размер», который я могу перетащить вправо, чтобы изменить размер этой кисти. Затем я перехожу к изображению и начинаю рисовать, и инструмент выбора кистей закрывается, когда я рисую узор. Поскольку краска находится на отдельном слое на панели «Слои», у вас есть большая гибкость для редактирования этого образца краски, не затрагивая остальную часть изображения.В качестве всего лишь одного примера вы можете изменить непрозрачность слоя краски. Выбрав слой с краской, я поднимусь к верхней части панели «Слои» и щелкну стрелку справа от «Непрозрачности». Затем перетащу ползунок «Непрозрачность» влево. Следите за образцом краски, пока я это делаю, и вы увидите, что он становится все менее и менее непрозрачным или более прозрачным. Я отключу ползунок «Непрозрачность» в пустой области, чтобы закрыть этот ползунок. Это простой способ смешать содержимое двух слоев вместе. Наконец: что, если вы решите, что вам вообще не нужно содержимое нового слоя? Вы можете удалить этот слой или любой слой, выбрав его, а затем нажав клавишу Delete на клавиатуре Mac или клавишу Backspace на клавиатуре Windows.И не волнуйтесь: вы можете отменить это, нажав Command + Z на Mac или Ctrl + Z на клавиатуре Windows. И вот бонусный совет: есть еще больше команд, связанных со слоями, расположенных в меню панели, к которому вы можете получить доступ, щелкнув этот маленький значок меню в правом верхнем углу панели слоев. Итак, если вы когда-нибудь захотите сделать что-то еще со своими слоями — например, возможно, скопировать слой — загляните в это меню. Вот как можно использовать некоторые из наиболее распространенных функций слоев: изменение порядка наложения слоев, создание нового слоя на основе пикселей, изменение непрозрачности слоя и удаление слоя.
Это простой способ смешать содержимое двух слоев вместе. Наконец: что, если вы решите, что вам вообще не нужно содержимое нового слоя? Вы можете удалить этот слой или любой слой, выбрав его, а затем нажав клавишу Delete на клавиатуре Mac или клавишу Backspace на клавиатуре Windows.И не волнуйтесь: вы можете отменить это, нажав Command + Z на Mac или Ctrl + Z на клавиатуре Windows. И вот бонусный совет: есть еще больше команд, связанных со слоями, расположенных в меню панели, к которому вы можете получить доступ, щелкнув этот маленький значок меню в правом верхнем углу панели слоев. Итак, если вы когда-нибудь захотите сделать что-то еще со своими слоями — например, возможно, скопировать слой — загляните в это меню. Вот как можно использовать некоторые из наиболее распространенных функций слоев: изменение порядка наложения слоев, создание нового слоя на основе пикселей, изменение непрозрачности слоя и удаление слоя.
Что вы узнали: Работа со слоями на панели «Слои»
- Перетащите слой вверх или вниз на панели «Слои», чтобы изменить порядок расположения объектов на изображении.

- Щелкните значок Create a New Layer внизу панели слоев, чтобы создать новый слой. Этот слой прозрачен, пока к нему что-нибудь не добавят.
- Чтобы назвать слой, дважды щелкните имя текущего слоя.Введите новое имя для слоя. Нажмите Enter (Windows) или Return (macOS).
- Чтобы изменить непрозрачность слоя, выберите слой на панели «Слои» и перетащите ползунок «Непрозрачность», расположенный в верхней части панели «Слои», чтобы сделать слой более или менее прозрачным.
- Чтобы удалить слой, выберите его на панели «Слои» и нажмите клавишу Backspace (Windows) или «Удалить» (macOS).
Изменить размер содержимого выбранных слоев.
Когда вы создаете многослойный дизайн, вам может потребоваться изменить размер содержимого слоя вместо изменения размера всего изображения. Для этого вы воспользуетесь командой Transform. Если вы следуете инструкциям, вы можете использовать это изображение из файлов практики для этого урока или вы можете использовать свое собственное многослойное изображение. Допустим, мы хотим уменьшить это фото швейных инструментов. Первый шаг — перейти на панель «Слои» и выбрать слой, содержащий эту фотографию, то есть слой с фотографиями инструментов.Я нажимаю на этот слой, чтобы выбрать его. Затем перейдите в меню «Правка» и выберите «Свободное преобразование». Это помещает эту границу вокруг всего содержимого выбранного слоя. Таким образом, если бы на одном слое было больше иллюстраций, все они были бы заключены в эту границу, и все они были бы изменены вместе. Обычно вы не хотите искажать изображение при изменении его размера. Чтобы этого избежать, удерживайте нажатой клавишу Shift, чтобы сохранить пропорции при щелчке по любому краю или любому углу, и перетащите, чтобы уменьшить эту фотографию, или растяните, чтобы сделать ее больше.Между прочим, можно уменьшить размер слоя, но в большинстве случаев лучше не делать пиксельный контент, например фотографию, намного больше оригинала, иначе он может выглядеть размытым. Последний шаг — принять изменение, внесенное с помощью команды «Преобразовать».
Допустим, мы хотим уменьшить это фото швейных инструментов. Первый шаг — перейти на панель «Слои» и выбрать слой, содержащий эту фотографию, то есть слой с фотографиями инструментов.Я нажимаю на этот слой, чтобы выбрать его. Затем перейдите в меню «Правка» и выберите «Свободное преобразование». Это помещает эту границу вокруг всего содержимого выбранного слоя. Таким образом, если бы на одном слое было больше иллюстраций, все они были бы заключены в эту границу, и все они были бы изменены вместе. Обычно вы не хотите искажать изображение при изменении его размера. Чтобы этого избежать, удерживайте нажатой клавишу Shift, чтобы сохранить пропорции при щелчке по любому краю или любому углу, и перетащите, чтобы уменьшить эту фотографию, или растяните, чтобы сделать ее больше.Между прочим, можно уменьшить размер слоя, но в большинстве случаев лучше не делать пиксельный контент, например фотографию, намного больше оригинала, иначе он может выглядеть размытым. Последний шаг — принять изменение, внесенное с помощью команды «Преобразовать». Один из способов сделать это — подойти к панели параметров и щелкнуть большую галочку, которая появляется там всякий раз, когда вы используете Free Transform. Вот и все. Еще вы можете изменить размер содержимого более чем одного слоя за раз.Это поможет сэкономить время и поможет изменить размер нескольких изображений на одинаковую величину. Итак, предположим, что мы хотим одновременно уменьшить фото швейных инструментов и фотографию портного. Они расположены на 2 разных уровнях. Итак, нам нужно перейти на панель «Слои» и убедиться, что оба этих слоя выбраны. Слой с фотографиями инструментов уже выбран. Если у вас нет, просто нажмите на этот слой. Чтобы добавить слой с фотографией портного к выделению, удерживайте нажатой клавишу Command на Mac или клавишу Ctrl в Windows и щелкните слой с фотографией портного.Затем, как и раньше, перейдите в меню «Правка» и выберите «Свободное преобразование». Удерживая нажатой клавишу Shift, щелкните любой край или любой угол границы, окружающей оба изображения на обоих выбранных слоях.
Один из способов сделать это — подойти к панели параметров и щелкнуть большую галочку, которая появляется там всякий раз, когда вы используете Free Transform. Вот и все. Еще вы можете изменить размер содержимого более чем одного слоя за раз.Это поможет сэкономить время и поможет изменить размер нескольких изображений на одинаковую величину. Итак, предположим, что мы хотим одновременно уменьшить фото швейных инструментов и фотографию портного. Они расположены на 2 разных уровнях. Итак, нам нужно перейти на панель «Слои» и убедиться, что оба этих слоя выбраны. Слой с фотографиями инструментов уже выбран. Если у вас нет, просто нажмите на этот слой. Чтобы добавить слой с фотографией портного к выделению, удерживайте нажатой клавишу Command на Mac или клавишу Ctrl в Windows и щелкните слой с фотографией портного.Затем, как и раньше, перейдите в меню «Правка» и выберите «Свободное преобразование». Удерживая нажатой клавишу Shift, щелкните любой край или любой угол границы, окружающей оба изображения на обоих выбранных слоях. Перетащите внутрь, чтобы уменьшить размер обеих фотографий одновременно. И когда вы закончите, перейдите на панель параметров и нажмите большую галочку, чтобы принять это изменение. Вот как изменить размер слоев с помощью Free Transform. Пожалуйста, не путайте эту технику с изменением размера всего изображения, которое выполняется с помощью команды «Размер изображения» в меню «Изображение», как вы узнали в другом руководстве из этой серии.
Перетащите внутрь, чтобы уменьшить размер обеих фотографий одновременно. И когда вы закончите, перейдите на панель параметров и нажмите большую галочку, чтобы принять это изменение. Вот как изменить размер слоев с помощью Free Transform. Пожалуйста, не путайте эту технику с изменением размера всего изображения, которое выполняется с помощью команды «Размер изображения» в меню «Изображение», как вы узнали в другом руководстве из этой серии.
Что вы узнали: изменение размера слоев
- На панели «Слои » выберите один или несколько слоев, содержащих изображения или объекты, размер которых нужно изменить.
- Выберите Edit> Free Transform . Рамка преобразования появляется вокруг всего содержимого выбранных слоев. Удерживайте нажатой клавишу Shift, чтобы не искажать содержимое, и перетаскивайте углы или края до нужного размера.Перетащите курсор внутрь границы преобразования, чтобы переместить содержимое вокруг изображения.
 Перетащите за пределы границы преобразования, чтобы повернуть содержимое.
Перетащите за пределы границы преобразования, чтобы повернуть содержимое. - Щелкните галочку на панели параметров или нажмите Enter (Windows) или Return (macOS), чтобы подтвердить изменение.
Добавьте больше изображений в дизайн, каждое изображение на отдельном слое.
Из этого видео вы узнаете, как добавить несколько изображений в композицию, которую вы создаете в Photoshop.Как и многие другие вещи в Photoshop, это можно сделать несколькими способами. Мы собираемся использовать метод Place Embedded, который автоматически создает новый слой для каждого добавленного изображения, что дает вам гибкость в изменении размера и положения каждого добавленного изображения по своему усмотрению. Если вы следуете инструкциям, начните с открытия этого изображения из файлов практики для этого урока. Вы можете пока оставить закрытым другой файл практики с таким же названием. Когда мы используем команду «Поместить внедренное», чтобы добавить еще одно изображение в эту композицию, Photoshop автоматически создаст новый слой для добавленного изображения над любым слоем, выбранным в данный момент. Итак, первый шаг — перейти на панель «Слои» и выбрать слой, над которым вы хотите создать новый слой. Я собираюсь выбрать фоновый слой. Затем перейдите в меню «Файл» и выберите «Поместить встроенный …». Откроется Finder или проводник, где вы перейдете к файлу, который хотите добавить. Если вы используете загружаемые файлы тренировок, перейдите к файлам тренировок на вашем компьютере и выберите этот файл. Затем нажмите кнопку «Поместить» в правом нижнем углу. Добавленная фотография появится на открытом изображении в окне документа.Эта фотография оказывается больше открытого изображения, но вам не о чем беспокоиться. Photoshop автоматически уменьшает добавленную фотографию, чтобы она соответствовала исходному изображению. Прежде чем завершить размещение, вы уменьшите масштаб фотографии и поместите ее в нужное место в композиции. Чтобы пропорционально уменьшить масштаб фотографии, не искажая ее, удерживайте клавишу Shift при перетаскивании из любого угла внутрь. Если вы хотите, чтобы ваша добавленная фотография была примерно того же размера, что и одна из других небольших фотографий в этой композиции, используйте одну из этих фотографий в качестве ориентира, чтобы помочь вам определить размер этой.
Итак, первый шаг — перейти на панель «Слои» и выбрать слой, над которым вы хотите создать новый слой. Я собираюсь выбрать фоновый слой. Затем перейдите в меню «Файл» и выберите «Поместить встроенный …». Откроется Finder или проводник, где вы перейдете к файлу, который хотите добавить. Если вы используете загружаемые файлы тренировок, перейдите к файлам тренировок на вашем компьютере и выберите этот файл. Затем нажмите кнопку «Поместить» в правом нижнем углу. Добавленная фотография появится на открытом изображении в окне документа.Эта фотография оказывается больше открытого изображения, но вам не о чем беспокоиться. Photoshop автоматически уменьшает добавленную фотографию, чтобы она соответствовала исходному изображению. Прежде чем завершить размещение, вы уменьшите масштаб фотографии и поместите ее в нужное место в композиции. Чтобы пропорционально уменьшить масштаб фотографии, не искажая ее, удерживайте клавишу Shift при перетаскивании из любого угла внутрь. Если вы хотите, чтобы ваша добавленная фотография была примерно того же размера, что и одна из других небольших фотографий в этой композиции, используйте одну из этих фотографий в качестве ориентира, чтобы помочь вам определить размер этой. Я уберу палец с мыши или трекпада и отпущу клавишу Shift. Я удерживаю клавишу Shift, перехожу к этому другому углу и перетаскиваю туда, чтобы получить добавленную фотографию примерно того же размера, что и эта другая маленькая фотография. Затем вы хотите разместить добавленную фотографию в нужном месте композиции. Для этого щелкните внутри границы и перетащите. Эти розовые направляющие могут появиться — они называются умными направляющими — чтобы помочь вам выровнять добавленную фотографию с другими элементами в композиции.Когда вас устраивают размер и размещение добавленной фотографии, завершите размещение, поднявшись на панель параметров и нажав там большую галочку. Вот и все. Если позже вы решите переместить добавленную фотографию, вы можете сделать это, просто выбрав ее слой, получив инструмент «Перемещение» на панели «Инструменты» и перетащив добавленную фотографию в другое место в композиции. Или скажем, вы хотите изменить размер добавленной фотографии. Вы тоже можете это сделать.
Я уберу палец с мыши или трекпада и отпущу клавишу Shift. Я удерживаю клавишу Shift, перехожу к этому другому углу и перетаскиваю туда, чтобы получить добавленную фотографию примерно того же размера, что и эта другая маленькая фотография. Затем вы хотите разместить добавленную фотографию в нужном месте композиции. Для этого щелкните внутри границы и перетащите. Эти розовые направляющие могут появиться — они называются умными направляющими — чтобы помочь вам выровнять добавленную фотографию с другими элементами в композиции.Когда вас устраивают размер и размещение добавленной фотографии, завершите размещение, поднявшись на панель параметров и нажав там большую галочку. Вот и все. Если позже вы решите переместить добавленную фотографию, вы можете сделать это, просто выбрав ее слой, получив инструмент «Перемещение» на панели «Инструменты» и перетащив добавленную фотографию в другое место в композиции. Или скажем, вы хотите изменить размер добавленной фотографии. Вы тоже можете это сделать. И для этого вы воспользуетесь командой Free Transform, о которой мы узнали в предыдущем видео в этом руководстве.Итак, скажем, я хотел, чтобы это среднее изображение было другого размера, я бы убедился, что его слой выбран на панели «Слои», я бы поднялся в меню «Правка» и выбрал «Свободное преобразование», удерживая клавишу Shift, чтобы сохранить пропорции. и перетащите из любого угла, чтобы изменить размер этой фотографии. Затем нажмите галочку на панели параметров, чтобы подтвердить это изменение. При использовании команды «Поместить внедренное» следует помнить об одном. И это то, что есть некоторые изменения, которые вы не можете сделать непосредственно в результирующем смарт-объекте, созданном этой командой.Теперь есть много чего узнать об интеллектуальных объектах, но пока давайте просто поговорим о том, что делать, если вы столкнетесь с такой ситуацией. Допустим, я хотел раскрасить добавленную мной фотографию. Я выберу его слой на панели «Слои», перейду на панель «Инструменты» и выберу инструмент «Кисть».
И для этого вы воспользуетесь командой Free Transform, о которой мы узнали в предыдущем видео в этом руководстве.Итак, скажем, я хотел, чтобы это среднее изображение было другого размера, я бы убедился, что его слой выбран на панели «Слои», я бы поднялся в меню «Правка» и выбрал «Свободное преобразование», удерживая клавишу Shift, чтобы сохранить пропорции. и перетащите из любого угла, чтобы изменить размер этой фотографии. Затем нажмите галочку на панели параметров, чтобы подтвердить это изменение. При использовании команды «Поместить внедренное» следует помнить об одном. И это то, что есть некоторые изменения, которые вы не можете сделать непосредственно в результирующем смарт-объекте, созданном этой командой.Теперь есть много чего узнать об интеллектуальных объектах, но пока давайте просто поговорим о том, что делать, если вы столкнетесь с такой ситуацией. Допустим, я хотел раскрасить добавленную мной фотографию. Я выберу его слой на панели «Слои», перейду на панель «Инструменты» и выберу инструмент «Кисть». Когда я перехожу к изображению и щелкаю, чтобы рисовать, я получаю сообщение о том, что «Этот объект необходимо растрировать, прежде чем продолжить». Это означает, что если я нажму «ОК», я конвертирую добавленный слой с фотографией в обычный пиксельный слой.И это нормально, поэтому я нажимаю ОК. И это простое решение, которое позволит мне рисовать на добавленной мной фотографии. Итак, теперь, когда вы знаете, как добавлять изображения в композицию, получайте удовольствие, создавая свой собственный уникальный дизайн из нескольких изображений в Photoshop.
Когда я перехожу к изображению и щелкаю, чтобы рисовать, я получаю сообщение о том, что «Этот объект необходимо растрировать, прежде чем продолжить». Это означает, что если я нажму «ОК», я конвертирую добавленный слой с фотографией в обычный пиксельный слой.И это нормально, поэтому я нажимаю ОК. И это простое решение, которое позволит мне рисовать на добавленной мной фотографии. Итак, теперь, когда вы знаете, как добавлять изображения в композицию, получайте удовольствие, создавая свой собственный уникальный дизайн из нескольких изображений в Photoshop.
Что вы узнали: как добавлять изображения в дизайн
- Выберите File> Place Embedded , перейдите к файлу изображения в проводнике (Windows) или Finder (macOS) и нажмите «Поместить».
- Удерживайте нажатой клавишу Shift, чтобы не искажать изображение, и перетащите углы границы изображения, чтобы изменить размер добавленного изображения.
- Перетащите курсор внутрь границы, чтобы расположить добавленное изображение в нужном месте.

- Щелкните флажок на панели параметров, чтобы завершить размещение. Это автоматически создает новый слой, содержащий добавленное изображение.
Узнайте, как работает специальный фоновый слой.
Многие файлы имеют специальный фоновый слой.Давайте посмотрим, что такое фоновый слой и как с ним работать. Если вы следуете инструкциям, используйте этот файл из файлов практики для этого руководства. Давайте посмотрим на панель «Слои», где в нижней части этого стека слоев находится слой с надписью «Фон» с заглавной буквой B и символом замка. Вот как распознать специальный фоновый слой. Содержимое этого фонового слоя — большая фотография на заднем плане изображения в окне документа. Такой фоновый слой имеет особые свойства, отличные от обычного слоя.Например, вы не можете изменить порядок наложения фонового слоя на панели «Слои». Попробуйте переместить его вверх в стопке слоев, выбрав фоновый слой и перетащив его вверх. И вы просто не можете положить его поверх этих других слоев. Вместо этого вы получаете этот символ «ни в коем случае». А когда вы убираете палец с мыши или трекпада, фоновый слой возвращается в нижнюю часть стека слоев. Точно так же вы не можете перетащить другой слой под фоновым слоем на панели «Слои».Попробуйте выбрать другой слой, а затем перетащите его под фоновый слой, и вы получите тот же самый символ «ни в коем случае». Фоновый слой просто должен находиться внизу стека слоев, а его содержимое должно находиться позади изображения, позади других элементов изображения. Вернемся к панели «Слои» и снова выберем фоновый слой, чтобы увидеть что-то еще, чего нельзя сделать с фоновым слоем. И это чтобы переместить его с помощью инструмента «Перемещение». Я перейду и выберу инструмент «Перемещение» на панели «Инструменты».Я нажимаю на эту большую фоновую фотографию и пытаюсь переместить, но получаю сообщение о том, что инструмент «Перемещение» не может переместить этот слой, потому что слой заблокирован. Я нажму ОК, чтобы отклонить это. Есть еще пара вещей, которые нельзя сделать с фоновым слоем.
Вместо этого вы получаете этот символ «ни в коем случае». А когда вы убираете палец с мыши или трекпада, фоновый слой возвращается в нижнюю часть стека слоев. Точно так же вы не можете перетащить другой слой под фоновым слоем на панели «Слои».Попробуйте выбрать другой слой, а затем перетащите его под фоновый слой, и вы получите тот же самый символ «ни в коем случае». Фоновый слой просто должен находиться внизу стека слоев, а его содержимое должно находиться позади изображения, позади других элементов изображения. Вернемся к панели «Слои» и снова выберем фоновый слой, чтобы увидеть что-то еще, чего нельзя сделать с фоновым слоем. И это чтобы переместить его с помощью инструмента «Перемещение». Я перейду и выберу инструмент «Перемещение» на панели «Инструменты».Я нажимаю на эту большую фоновую фотографию и пытаюсь переместить, но получаю сообщение о том, что инструмент «Перемещение» не может переместить этот слой, потому что слой заблокирован. Я нажму ОК, чтобы отклонить это. Есть еще пара вещей, которые нельзя сделать с фоновым слоем. Например, вы не можете изменять непрозрачность слоя и не можете иметь прозрачные пиксели на фоновом слое. Итак, что, если вы хотите сделать что-либо из этого со специальным фоновым слоем? В этом случае вам нужно преобразовать фоновый слой в обычный слой.И это так просто, как один клик. Просто спуститесь к фоновому слою и нажмите на символ замка, и он исчезнет, и этот слой станет обычным слоем под названием Layer 0. И теперь, поскольку это обычный слой, я мог бы делать все то, что я только что упомянул, что вы можете » Тоже с фоновым слоем. Это всего лишь один пример, я могу переместить этот слой с помощью инструмента «Перемещение». У меня все еще выбран инструмент «Перемещение», я перехожу к изображению и перетаскиваю его вправо, и это действительно перемещает слой 0, и он показывает прозрачность позади него, потому что это самый нижний слой в стеке слоев.А что, если вы действительно хотите иметь специальный фоновый слой, а у вас его нет в вашем файле. Что ж, вы можете превратить любой слой в специальный фоновый слой, перейдя в меню «Слой» и выбрав «Новый», «Фон из слоя».
Например, вы не можете изменять непрозрачность слоя и не можете иметь прозрачные пиксели на фоновом слое. Итак, что, если вы хотите сделать что-либо из этого со специальным фоновым слоем? В этом случае вам нужно преобразовать фоновый слой в обычный слой.И это так просто, как один клик. Просто спуститесь к фоновому слою и нажмите на символ замка, и он исчезнет, и этот слой станет обычным слоем под названием Layer 0. И теперь, поскольку это обычный слой, я мог бы делать все то, что я только что упомянул, что вы можете » Тоже с фоновым слоем. Это всего лишь один пример, я могу переместить этот слой с помощью инструмента «Перемещение». У меня все еще выбран инструмент «Перемещение», я перехожу к изображению и перетаскиваю его вправо, и это действительно перемещает слой 0, и он показывает прозрачность позади него, потому что это самый нижний слой в стеке слоев.А что, если вы действительно хотите иметь специальный фоновый слой, а у вас его нет в вашем файле. Что ж, вы можете превратить любой слой в специальный фоновый слой, перейдя в меню «Слой» и выбрав «Новый», «Фон из слоя». В данном случае я действительно хочу создать новый слой и сделать его фоновым. Итак, я спущусь к нижней части панели «Слои» и нажму кнопку «Создать новый слой». Это создает новый слой 1, который я перетащу в конец стопки слоев. Слой 1 в настоящее время пуст.Я залью его белым. Для этого я поднимусь в меню «Правка» и выберу «Заливка» … В открывшемся диалоговом окне «Заливка» я изменю первое раскрывающееся меню на «Белый». И я нажимаю ОК. И теперь у нас есть белый слой внизу стопки слоев. Чтобы превратить его в специальный фоновый слой, я перейду в меню «Слой» и выберу «Новый», «Фон из слоя». И теперь этот слой заблокирован, я не могу его перемещать или делать другие вещи, о которых я упоминал. И это обеспечивает стабильную основу для этой композиции.Итак, фоновые слои заслуживают упоминания, потому что вы столкнетесь с одним из них раньше, чем позже. И теперь вы знаете, что такое фоновый слой, каковы его ограничения и как с ним работать.
В данном случае я действительно хочу создать новый слой и сделать его фоновым. Итак, я спущусь к нижней части панели «Слои» и нажму кнопку «Создать новый слой». Это создает новый слой 1, который я перетащу в конец стопки слоев. Слой 1 в настоящее время пуст.Я залью его белым. Для этого я поднимусь в меню «Правка» и выберу «Заливка» … В открывшемся диалоговом окне «Заливка» я изменю первое раскрывающееся меню на «Белый». И я нажимаю ОК. И теперь у нас есть белый слой внизу стопки слоев. Чтобы превратить его в специальный фоновый слой, я перейду в меню «Слой» и выберу «Новый», «Фон из слоя». И теперь этот слой заблокирован, я не могу его перемещать или делать другие вещи, о которых я упоминал. И это обеспечивает стабильную основу для этой композиции.Итак, фоновые слои заслуживают упоминания, потому что вы столкнетесь с одним из них раньше, чем позже. И теперь вы знаете, что такое фоновый слой, каковы его ограничения и как с ним работать.
Что вы узнали: преобразование фонового слоя в обычный
- Поскольку слой Background заблокирован, его нельзя перемещать в окне Document или переставлять на панели Layers , и некоторые функции редактирования на нем не работают.

- Чтобы изменить фоновый слой на обычный слой, щелкните значок замка справа от имени слоя на панели «Слои » .
.
Эффекты и стили слоев в Adobe Photoshop
Photoshop предоставляет множество эффектов, таких как тени, свечение и фаски, которые изменяют внешний вид содержимого слоя без нарушения целостности. Эффекты слоя связаны с содержимым слоя. Когда вы перемещаете или редактируете содержимое слоя, те же эффекты применяются к измененному содержимому. Например, если вы примените тень к текстовому слою, а затем добавите новый текст, тень автоматически добавится к новому тексту.
Стиль слоя — это один или несколько эффектов, применяемых к слою или группе слоев.Вы можете применить один из предустановленных стилей, имеющихся в Photoshop, или создать собственный стиль с помощью диалогового окна «Стиль слоя». Значок эффектов слоя отображается справа от имени слоя на панели «Слои». Вы можете развернуть стиль на панели «Слои», чтобы просмотреть или отредактировать эффекты, составляющие стиль.
В одном стиле слоя можно применять несколько эффектов. Кроме того, стиль слоя может составлять более одного экземпляра некоторых эффектов.
.
Как применить эффект слоя в Photoshop CS6
- Программное обеспечение
- Adobe
- Photoshop
- Как применить эффект слоя в Photoshop CS6
Автор Barbara Obermeier
В Adobe Photoshop Creative Suite 6, эффекты слоев попадают в несколько разных категорий. Вы можете добавить тени, эффекты свечения, скошенные и рельефные края, а также наложить цвета и узоры, и, конечно же, вы можете настроить любые специальные эффекты, которые захотите.Выполните следующие действия, чтобы применить эффект слоя:
Выберите нужный слой на панели «Слои».
Выберите «Слой» → «Стиль слоя» и выберите эффект в подменю.
Вы также можете щелкнуть значок «Добавить стиль слоя» на панели «Слои» и выбрать эффект в раскрывающемся меню.

Устрашающее диалоговое окно «Стиль слоя» с множеством опций поднимает свою голову.
Установите флажок «Предварительный просмотр» в правом верхнем углу диалогового окна, чтобы вы могли видеть свои эффекты во время их применения.
Чтобы принять настройки по умолчанию, просто нажмите OK.
Или можно поэкспериментировать с настройками.
Вы можете использовать ползунки или флажки, вводить значения в текстовые поля и т. Д.
Если вы уточните настройки эффекта, нажмите «ОК» по окончании.
Photoshop применяет ваш эффект к вашему слою, на что указывает значок fx.
Об авторе книги
Барбара Обермайер — директор Obermeier Design, студии графического дизайна в Калифорнии, специализирующейся на печати и веб-дизайне.В настоящее время она работает преподавателем в Школе дизайна Института Брукса.
.
Изучите основы работы со слоями в Photoshop на iPad.

Заблокировать слой: блокирует слой, чтобы его нельзя было редактировать.
Удалить слой: Удаляет активный слой.
Переименовать слой: переименовывает активный слой.
Добавить обрезанную корректировку: добавляет обрезанный корректировочный слой к выбранному слою.
Начать режим множественного выбора: позволяет выбрать несколько слоев.
Дублировать слой: дублирует активный слой.
Копировать слой: позволяет скопировать выделение или слой для вставки.
Выбрать все: выделяет все содержимое активного слоя.
Загрузить как выделение: выделяет все непрозрачные области на слое или, если существует маска слоя, все немаскированные области. Выбор этих областей полезен, когда вы хотите выделить текст или содержимое изображения, окруженное или содержащее прозрачные области, или для создания выделения, исключающего маскированные области на слое.
Развернуть слой: переносит все слои многослойного документа в одну плоскость.
Объединить вниз: Объединяет активный слой со слоем под ним.
Объединить видимые: Объединяет все видимые слои в активный слой.
.
Как изменить фон в Photoshop
Подпишитесь на YouTube:
Узнайте как изменить фон в Photoshop с помощью этих простых профессиональных приемов! Вы узнаете о маскировании, подборе освещения, подборе перспективы и многом другом!
Необходимое время: 5 минут.
Чтобы изменить фон в Photoshop, выполните следующие основные действия.
- Разместите фоновое изображение
После того, как вы откроете фотографию, добавьте новое фоновое изображение, выбрав «Файл» > «Поместить встроенное». Измените размер изображения, чтобы заполнить фон.
- Поместите новое фоновое изображение ниже исходной фотографии
Слой Порядок наложения имеет значение. На панели слоев перетащите новый слой фонового изображения под исходную фотографию.
- Удалить фон с исходной фотографии
Выберите исходное изображение на панели слоев, затем на панели свойств нажмите «Удалить фон». Эта команда будет использовать технологию машинного обучения, чтобы найти основной объект изображения и применить маску слоя для удаления фона.
- Точная настройка маски слоя
В большинстве случаев необходимо немного доработать маску слоя, которая скрывает фон.
 Выберите инструмент «Кисть» на панели инструментов и закрасьте черным или белым цветом. Черный скроет пиксели, а белый покажет скрытые пиксели.
Выберите инструмент «Кисть» на панели инструментов и закрасьте черным или белым цветом. Черный скроет пиксели, а белый покажет скрытые пиксели.
Как изменить фон в Photoshop – Помимо основ
После удаления фона из исходного изображения у вас должна быть довольно хорошая замена фона. Однако в некоторых случаях вам может потребоваться немного больше работы, чтобы получить реалистичные результаты.
Имейте в виду, что нет двух одинаковых замен фона. Каждое задание потребует уникальных настроек, но эти методы должны охватывать общие проблемы с изменением фона в Photoshop.
Сопоставление источника света с новым фоном
При импорте нового фона убедитесь, что источник света направлен в том же направлении, что и основное изображение.
Если ваши источники света не совпадают, вы можете просто перевернуть фоновое изображение по горизонтали. Вы можете сделать это, нажав Ctrl T (Windows) или Command T (macOS), чтобы преобразовать слой. Затем вы можете щелкнуть правой кнопкой мыши и выбрать «Отразить по горизонтали» в раскрывающемся меню.
Кроме того, вы можете отразить изображение переднего плана, используя ту же технику.
Подбор яркости на новом фоне
Скорее всего, фон и изображения переднего плана были сняты в разное время дня и при разном освещении. Это означает, что вам нужно выполнить некоторую настройку яркости или цвета.
На значке нового корректирующего слоя выберите «Уровни». С помощью этого корректирующего слоя вы можете настроить яркость изображения и добавить/удалить цвет.
Обязательно задействуйте только изображение переднего плана, а не всю композицию. Нажмите Ctrl G (Windows) или Command G (macOS), чтобы создать обтравочную маску. С обтравочной маской ваш корректирующий слой будет влиять только на слой непосредственно под ним.
Затем вы можете внести изменения, чтобы осветлить или затемнить передний план, чтобы он соответствовал фону.
Еще одна вещь, которую я бы порекомендовал вам сделать, это применить цвет, используя опцию каналов. В раскрывающемся списке вы можете выбрать красный, зеленый или синий.
С красным каналом вы можете добавить красный или вычесть красный, чтобы получить голубой. В зеленом канале вы можете добавить зеленый или вычесть зеленый, чтобы получить пурпурный цвет. В синем канале вы можете добавить синий или вычесть синий, чтобы получить желтый.
Примените цвета, которые лучше всего подходят для вашего фонового изображения.
Соответствие перспективы при изменении фона
Когда вы изучаете, как изменить фон в Photoshop, перспектива часто упускается из виду.
Вы можете получить почти все правильно в композите. Освещение, цвет, тени и выделения, но если перспектива неверна, ваш зритель поймет, что что-то не так. Они могут не знать точно, что это такое, но они будут знать, что с изображением что-то не так.
Чтобы согласовать перспективу в Photoshop, вам сначала нужно определить, где находится линия горизонта вашего изображения переднего плана. Линия горизонта — это «уровень глаз» фотографии. Где была камера, когда была сделана фотография.
Вы можете легко найти линию Горизонта одним из двух способов.
- Во-первых, вы можете попробовать представить свое изображение без каких-либо зданий, улиц или каких-либо других препятствий. Только земля и небо. Как вы думаете, где на фото заканчивается земля и начинается небо? Это место встречи — линия горизонта. Вы наверняка видели это, когда смотрели на фото океана и неба.
- Если вы не можете визуализировать это в уме, вы можете вместо этого включить инструмент «Линия» и на пустом слое обвести параллельные сходящиеся линии, чтобы увидеть, где они встречаются. Эта точка встречи будет вашей точкой схода, и именно там проходит линия горизонта.
Как только вы узнаете, где находится линия горизонта вашего исходного изображения, вам нужно будет найти линию горизонта вашего нового фона.
Затем с помощью инструмента «Перемещение» вам нужно разместить новый фон так, чтобы он совпадал с линией горизонта исходного фона.
Советы:Подберите глубину резкости фонового изображения (размытие)
Еще одна важная вещь, о которой вам нужно подумать при изменении фона в Photoshop, — это глубина резкости.
Если исходное изображение имеет малую глубину резкости, вам потребуется размыть фоновое изображение. Особенно, если ваш основной объект также имеет области, которые находятся не в фокусе.
Один из простых способов получить реалистичное размытие фона — применить размытие с наклоном и сдвигом. Выбрав новый фоновый слой, перейдите в «Фильтр», «Галерея размытия» и выберите «Наклон-сдвиг».
В этом фильтре все, что находится между двумя сплошными линиями, остается в фокусе. В то время как объекты между сплошной и пунктирной линиями постепенно становятся размытыми.
Если бы вы представили, как линза будет размывать фон, то вы, вероятно, смогли бы понять, где разместить это размытие на изображении.
Место, где стоит ваш объект, будет в фокусе, и будет постепенный переход к размытому фону.
Поместите центральную точку размытия там, где должны быть ноги вашего объекта. Даже если они не на холсте. Затем поместите за ними пунктирную линию, чтобы создать постепенный размытый переход
Применение когезионной корректировки при изменении фона
При изменении фона в Photoshop всегда рекомендуется применять глобальные корректировки, чтобы объединить все изображения и сделать их более цельными.
Это можно сделать, добавив шум, виньетку или применив цветовую шкалу. Одна простая вещь, которую вы можете применить, — это глобальная настройка цвета.
Вы можете перейти к значку «Новый корректирующий слой» и выбрать «Поиск цвета».
Вы можете думать об этом корректирующем слое как о фильтре, который окрашивает ваше изображение так же, как фильтр Instagram. В раскрывающемся списке 3D LUT вы можете выбрать любой желаемый вид.
Коснитесь клавиши со стрелкой вниз для переключения между LUT. Если вы найдете тот, который вам нравится, но он слишком интенсивный, вы всегда можете уменьшить непрозрачность.
Узнайте больше о том, как изменить фон в Photoshop
Чтобы узнать больше об этих методах композитинга, обязательно посмотрите мое видео «Секреты композитинга в Photoshop»!
Загрузка учебника
Окончательное изображение
Перетащите ползунок, чтобы увидеть до и после
Превратите любую фотографию в фон с помощью Photoshop
Автор сценария Стив Паттерсон.
В этом уроке Photoshop Effects мы узнаем, как легко превратить любую фотографию в интересный фон , используя пару основных инструментов выделения в Photoshop, которые, честно говоря, не служат никакой другой цели, кроме чем помочь нам создать этот эффект. Я говорю об инструменте «Выделение одной строки» и «Выделение одного столбца», которые по умолчанию прячутся за инструментом «Прямоугольное выделение» в палитре «Инструменты». Кажется, даже Adobe не считает их очень полезными, поскольку это два из немногих инструментов в палитре инструментов, с которыми не связано сочетание клавиш. Тем не менее, как мы увидим в этом уроке, когда дело доходит до создания простых фонов или обоев в Photoshop, эти два инструмента выбора трудно превзойти.
В конце урока мы увидим, как мы можем легко комбинировать наш только что созданный фон с той же фотографией, из которой мы его создали, что дает нам хороший эффект, поскольку фон и фотография имеют одинаковые цвета.
Вы можете использовать эту технику, чтобы превратить любую фотографию в фон или обои. Сама фотография будет неузнаваема, когда вы закончите, поэтому не имеет значения, какую фотографию вы используете. Единственное, что вы можете принять во внимание, это то, насколько красочным вы хотите, чтобы ваш фон был. Чем красочнее фотография, тем красочнее фон.
Вот фото, которое я буду использовать:
Оригинальное фото.
Этот урок из серии «Фотоэффекты». Давайте начнем!
Шаг 1. Дублируйте фоновый слой
Как всегда, мы хотим избежать какой-либо работы с исходным изображением, поэтому, прежде чем делать что-либо еще, нам нужно продублировать наш фоновый слой. Для этого используйте сочетание клавиш Ctrl+J (Win)/Command+J (Mac). Если я загляну в палитру «Слои», то увижу, что теперь у меня есть два слоя: фоновый слой внизу, который содержит мою исходную фотографию, и «Слой 1», который является копией фонового слоя над ним:
Нажмите «Ctrl+J» (Win) / «Command+J» (Mac), чтобы дублировать фоновый слой.
Шаг 2. Выберите инструмент выделения одного столбца
В палитре «Инструменты» нажмите и удерживайте указатель мыши на инструменте «Прямоугольная область». Через секунду или две появится всплывающее меню, показывающее вам все инструменты, которые скрываются за ним. Выберите инструмент выделения одного столбца в нижней части списка:
.Нажмите и удерживайте указатель мыши на инструменте «Прямоугольное выделение» в палитре «Инструменты», затем выберите инструмент «Выделение одного столбца» во всплывающем меню.
Шаг 3. Щелкните внутри изображения, чтобы выбрать один столбец пикселей
Инструмент «Выделение одного столбца» получил свое название из-за того, что он делает одну и только одну вещь — выделяет один столбец пикселей. Щелкните в любом месте изображения, и Photoshop выберет конкретный пиксель, на который вы нажали, а также все остальные пиксели над и под ним сверху вниз. Имейте в виду, что ваш выбор будет шириной всего в один пиксель, поэтому, если вы хотите, чтобы ваш фон содержал как можно больше разных цветов с фотографии, вам нужно щелкнуть область, которая имеет хороший набор цветов сверху и снизу. Это. Я собираюсь щелкнуть по правой стороне лица девушки (ее левой, нашей правой), что выделит довольно много разных цветов сверху вниз:
Это. Я собираюсь щелкнуть по правой стороне лица девушки (ее левой, нашей правой), что выделит довольно много разных цветов сверху вниз:
Щелкните внутри изображения с помощью инструмента «Выделение одного столбца», чтобы выделить весь столбец пикселей.
Шаг 4. Скопируйте выделение на новый слой
Теперь, когда у нас выделен один столбец пикселей, нам нужно скопировать его на новый слой. Мы можем использовать ту же комбинацию клавиш, которую мы использовали минуту назад, когда дублировали фоновый слой. Просто нажмите Ctrl+J (Win)/Command+J (Mac), и Photoshop скопирует столбец пикселей на новый слой над «Слоем 1»:
.Нажмите «Ctrl+J» (Win) / «Command+J» (Mac), чтобы скопировать выбранный столбец пикселей на новый слой.
Шаг 5. Растяните столбец по всему изображению с помощью свободного преобразования
Здесь мы делаем первую часть нашего фона. Мы возьмем этот единственный столбец пикселей и растянем его, чтобы заполнить все изображение. Для этого мы будем использовать команду Free Transform в Photoshop. Используйте сочетание клавиш Ctrl+T (Win)/Command+T (Mac), чтобы вызвать поле «Свободное преобразование» и маркеры вокруг столбца пикселей. Затем просто подведите курсор мыши к столбцу, пока он не превратится в две маленькие стрелки, одна из которых указывает влево, а другая вправо. Щелкните мышью и перетащите столбец вправо. Вы увидите, что при перетаскивании столбец становится повторяющимся цветным узором:
Для этого мы будем использовать команду Free Transform в Photoshop. Используйте сочетание клавиш Ctrl+T (Win)/Command+T (Mac), чтобы вызвать поле «Свободное преобразование» и маркеры вокруг столбца пикселей. Затем просто подведите курсор мыши к столбцу, пока он не превратится в две маленькие стрелки, одна из которых указывает влево, а другая вправо. Щелкните мышью и перетащите столбец вправо. Вы увидите, что при перетаскивании столбец становится повторяющимся цветным узором:
Нажмите и перетащите столбец пикселей вправо, чтобы создать повторяющийся узор.
Продолжайте перетаскивать узор, пока не дойдете до правой стороны фотографии. Затем переместите курсор мыши в левую часть поля «Свободное преобразование», а затем щелкните и перетащите узор через левую часть изображения:
.Щелкните и перетащите столбец влево, пока все изображение не будет покрыто повторяющимся узором.
После того, как вы покрыли всю фотографию узором слева направо, нажмите Enter (Win) / Return (Mac), чтобы принять преобразование и выйти из команды «Свободное преобразование». Теперь ваше изображение должно выглядеть примерно так:
Теперь ваше изображение должно выглядеть примерно так:
Фотография теперь скрыта горизонтальным узором.
Первая часть нашей предыстории готова, и вы можете остановиться здесь, если хотите, но на следующей странице мы продолжим, чтобы сделать нашу предысторию еще более интересной.
Шаг 6. Скройте слой горизонтального узора
Мы собираемся повторить то, что мы только что сделали с помощью инструмента «Выделение одной колонки», но на этот раз мы собираемся использовать инструмент «Выделение одной строки», чтобы создать вертикальный узор. Прежде чем мы сможем это сделать, нам нужно скрыть наш горизонтальный шаблон, чтобы мы могли видеть, что мы делаем. Щелкните значок «Видимость слоя» (глазное яблоко) слева от «Слоя 2» в палитре «Слои», чтобы временно скрыть горизонтальный узор из поля зрения:
Щелкните значок видимости слоя (глазное яблоко) слева от «Слоя 2» в палитре «Слои», чтобы скрыть слой.
Глазное яблоко исчезнет, на его месте останется пустой квадрат, а в окне документа исчезнет горизонтальный узор, что позволит нам снова увидеть нашу фотографию.
Шаг 7. Выберите инструмент выделения одной строки
Щелкните инструмент «Выделение одной колонки» в палитре «Инструменты» и удерживайте кнопку мыши, пока не появится всплывающее меню, затем выберите инструмент «Выделение одной строки» из списка:
Нажмите и удерживайте указатель мыши на инструменте «Выделение одного столбца» в палитре «Инструменты», затем выберите инструмент «Выделение одной строки» во всплывающем меню.
Шаг 8. Выберите «Слой 1»
Мы собираемся использовать инструмент Single Row Marquee Tool, чтобы выделить всю строку пикселей, но прежде чем мы сможем это сделать, нам нужно выделить нашу фотографию. В настоящее время у нас выбран горизонтальный узор (хотя мы и скрыли его из поля зрения). Наша фотография находится на «Слое 1», поэтому нажмите «Слой 1» в палитре «Слои», чтобы выбрать его:
Нажмите «Слой 1» в палитре «Слои», чтобы выбрать фотографию.
Шаг 9. Щелкните внутри изображения, чтобы выбрать один ряд пикселей
Как и в случае с инструментом «Выделение одного столбца», щелкните в любом месте изображения, чтобы выбрать один ряд пикселей.
Photoshop выберет конкретный пиксель, на который вы нажали, а также все остальные пиксели в этой строке слева направо. Опять же, имейте в виду, что ваш выбор будет иметь высоту всего 1 пиксель, поэтому, если вы хотите, чтобы ваш фон был как можно более красочным, вам нужно щелкнуть область, которая даст вам хороший набор цветов слева направо. Правильно. Я нажму девушке на лоб:
Щелкните внутри изображения с помощью инструмента «Выделение одной строки», чтобы выделить всю строку пикселей.
Шаг 10: Скопируйте выделение на новый слой
Выделив наш ряд пикселей, нажмите Ctrl+J (Win)/Command+J (Mac), чтобы скопировать выделение на новый слой, который появится между «Слоем 1» и слоем с горизонтальным узором в палитре «Слои»:
Нажмите «Ctrl+J» (Win) / «Command+J» (Mac), чтобы скопировать выделение на новый слой.
Шаг 11: Растяните строку по всему изображению с помощью Free Transform
Нажмите Ctrl+T (Win)/Command+T (Mac), чтобы еще раз вызвать поле «Свободное преобразование» и маркеры, затем переместите указатель мыши чуть выше строки, пока курсор не изменится на две стрелки, одна из которых направлена вверх, а другой направленный вниз. Щелкните мышью и перетащите столбец вверх к верхней части изображения. Как и прежде, при перетаскивании строка станет повторяющимся шаблоном:
Щелкните мышью и перетащите столбец вверх к верхней части изображения. Как и прежде, при перетаскивании строка станет повторяющимся шаблоном:
Нажмите и перетащите строку пикселей вверх, чтобы создать повторяющийся узор.
Продолжайте перетаскивать узор, пока не дойдете до верхней части фотографии. Затем перетащите нижнюю часть строки пикселей вниз к нижней части фотографии, пока вся фотография не будет покрыта узором. Нажмите Enter (Win)/Return (Mac), чтобы принять трансформацию и выйти из команды Free Transform. Теперь ваше изображение должно выглядеть примерно так:
Фотография теперь скрыта за повторяющимся вертикальным узором.
На данный момент кажется, что все, что мы сделали, это заменили наш первоначальный горизонтальный узор вертикальным узором, но что мы собираемся сделать дальше, так это рассмотреть несколько разных способов смешивания двух узоров вместе!
Шаг 12: снова включите слой горизонтального узора
Теперь, когда у нас есть два узора, давайте рассмотрим несколько простых способов их смешивания для создания интересного фона. Во-первых, нам нужно снова включить наш слой с горизонтальным узором, поэтому щелкните внутри маленького пустого квадрата слева от «Слоя 2» в палитре «Слои», что вернет значок глазного яблока и сделает слой видимым внутри документа. окно еще раз:
Во-первых, нам нужно снова включить наш слой с горизонтальным узором, поэтому щелкните внутри маленького пустого квадрата слева от «Слоя 2» в палитре «Слои», что вернет значок глазного яблока и сделает слой видимым внутри документа. окно еще раз:
Щелкните значок «Видимость слоя» для «Слоя 2», чтобы снова включить слой в окне документа.
Шаг 13. Выберите слой горизонтального узора
Нам также нужно выделить слой горизонтального узора, и простое повторное отображение слоя не приводит к его выделению. Нам нужно нажать на слой в палитре слоев, чтобы выбрать его:
Нажмите «Слой 2» в палитре «Слои», чтобы выбрать его.
Теперь, когда оба наших узора видны, давайте посмотрим, как мы можем легко смешать их вместе.
Вариант 1: Уменьшите непрозрачность «Слоя 2»
Один из способов быстро и легко смешать два узора вместе — просто уменьшить непрозрачность слоя горизонтального узора. Выбрав «Слой 2», перейдите к параметру «Непрозрачность» в правом верхнем углу палитры «Слои» и уменьшите непрозрачность слоя до 50%:
.
Уменьшите непрозрачность «Слоя 2» до 50%, чтобы смешать два узора вместе.
Вы можете отрегулировать значение непрозрачности по своему вкусу, чтобы точно настроить эффект, но вот мой фон после смешивания двух узоров вместе путем снижения непрозрачности верхнего слоя:
Уменьшите непрозрачность «Слоя 2» до 50%, чтобы смешать два узора вместе.
Вариант 2: изменение режима наложения «Слой 2»
Еще один способ легко смешать два шаблона вместе — использовать режимы наложения слоев. Во-первых, я собираюсь установить непрозрачность «Слоя 2» обратно на 100%. Затем я изменю режим наложения слоя, перейдя к параметру режима наложения в верхнем левом углу палитры «Слои» (прямо напротив параметра «Непрозрачность»), щелкнув стрелку, указывающую вниз, справа от слова. «Обычный» и выберите другой режим наложения из раскрывающегося списка. Попробуйте каждый из них, чтобы увидеть, какой эффект вы получите. Здесь я изменил режим наложения «Слой 2» на «Умножение»: 9. 0005
0005
Изменение режима наложения «Слой 2» с «Обычный» на «Умножение».
Режим наложения «Умножение» является одним из наиболее часто используемых режимов наложения при работе в Photoshop, и вот эффект фона, который я получаю с его помощью. Фон теперь выглядит темнее, чем раньше, с более насыщенными цветами:
Фоновый эффект, созданный с помощью режима наложения «Умножение».
Вот еще один вариант фонового эффекта, на этот раз с использованием комбинации режима наложения и параметров непрозрачности. Я изменил режим наложения на Hard Light и снизил непрозрачность до 50%:
Комбинируйте режим наложения и параметры непрозрачности, чтобы получить еще больше возможностей.
Вот мой новый фоновый эффект:
Фоновый эффект, созданный изменением режима наложения «Слой 2» на «Жесткий свет» и снижением непрозрачности до 50%.
Опять же, попробуйте каждый из режимов наложения и следите за своим изображением в окне документа, чтобы увидеть, какой эффект дает каждый режим наложения.
Вариант 3: использование маски слоя
Давайте рассмотрим третий способ совмещения двух узоров. На этот раз мы будем использовать маску слоя. Во-первых, я верну режим наложения слоя «Слой 2» на «Нормальный» и снова увеличу непрозрачность до 100%. Затем, чтобы добавить маску слоя к «Слою 2», я щелкну значок «Маска слоя» в нижней части палитры «Слои». В окне документа ничего не произойдет, но если мы посмотрим на палитру слоев, то увидим миниатюру маски слоя справа от миниатюры предварительного просмотра для «Слоя 2»:
Щелчок по значку маски слоя в нижней части палитры слоев добавляет миниатюру маски слоя справа от миниатюры предварительного просмотра слоя 2.
С добавленной маской слоя выберите инструмент «Градиент» в палитре «Инструменты» или нажмите букву G, чтобы быстро выбрать его с помощью сочетания клавиш:
Выберите инструмент «Градиент».
Выбрав инструмент «Градиент», щелкните правой кнопкой мыши (Win) или щелкните, удерживая нажатой клавишу «Control» (Mac), в любом месте изображения и выберите градиент от черного к белому в появившемся окне выбора градиента:
«Щелкните правой кнопкой мыши» (Win) / «Control-click» (Mac) внутри документа и выберите градиент «от черного к белому».
Давайте воспользуемся маской слоя, чтобы узоры переходили друг в друга по диагонали. Щелкните инструментом «Градиент» где-нибудь вверху в левом верхнем углу изображения, затем перетащите указатель мыши вниз в правый нижний угол:
.Щелкните в левом верхнем углу изображения с помощью инструмента «Градиент» и перетащите его в правый нижний угол.
Отпустите кнопку мыши, и Photoshop добавит маску слоя, смешивая два узора сверху слева вниз и снизу справа:
Теперь два узора постепенно смешиваются друг с другом, начиная с левого верхнего угла и заканчивая правым нижним.
Теперь, когда мы создали наш фоновый эффект, давайте добавим его к той же фотографии, из которой мы его создали! Эта часть, конечно, необязательна, но если вы хотите продолжить, вот как это сделать.
Шаг 1. Переместите слой с фотографией в верхнюю часть палитры слоев
В настоящее время наш фон находится перед нашей фотографией, что на самом деле не так, как вы ожидаете от фона быть. Нам нужно переместить нашу фотографию перед фоном, что означает, что нам нужно переместить слой фотографии над двумя слоями с узором в палитре слоев. Наша фотография находится на «Слое 1», поэтому нажмите «Слой 1» в палитре «Слои», чтобы выбрать его:
Нам нужно переместить нашу фотографию перед фоном, что означает, что нам нужно переместить слой фотографии над двумя слоями с узором в палитре слоев. Наша фотография находится на «Слое 1», поэтому нажмите «Слой 1» в палитре «Слои», чтобы выбрать его:
Выберите фотографию, щелкнув «Слой 1» в палитре «Слои».
Вот быстрое сочетание клавиш для перемещения слоя непосредственно на вершину стека слоев. Выбрав слой, просто нажмите Shift+Ctrl+] (Win) / Shift+Command+] (Mac).
Photoshop переместит слой выше всех остальных и переместит его прямо в верхнюю часть палитры слоев:
Нажмите «Shift+Ctrl+]» (Win) / «Shift+Command+]» (Mac), чтобы перейти «Слой 1» прямо в верхнюю часть палитры «Слои».
Теперь фотография снова становится видимой в окне документа.
Шаг 2. Измените размер фотографии с помощью функции «Свободное преобразование»
Нажмите Ctrl+T (Win)/Command+T (Mac), чтобы еще раз вызвать команду Photoshop Free Transform, на этот раз вокруг фотографии. Удерживая нажатой клавишу Shift+Alt (Win) / Shift+Option (Mac), перетащите любой из четырех угловых маркеров внутрь, чтобы уменьшить размер фотографии и открыть фон позади нее. Удерживание клавиши «Shift» ограничивает пропорции ширины и высоты фотографии при перетаскивании, а удерживание «Alt / Option» указывает Photoshop изменить размер фотографии от ее центра:
Удерживая нажатой клавишу Shift+Alt (Win) / Shift+Option (Mac), перетащите любой из четырех угловых маркеров внутрь, чтобы уменьшить размер фотографии и открыть фон позади нее. Удерживание клавиши «Shift» ограничивает пропорции ширины и высоты фотографии при перетаскивании, а удерживание «Alt / Option» указывает Photoshop изменить размер фотографии от ее центра:
Удерживая нажатой клавишу «Shift+Alt» (Win) / «Shift+Option» (Mac), перетащите любой из угловых маркеров Free Transform к центру, чтобы уменьшить размер фотографии.
Нажмите Enter (Win) / Return (Mac), когда вас устроит размер вашей фотографии, чтобы принять преобразование и выйти из команды «Свободное преобразование».
Вариант 3: добавление тени
Чтобы завершить эффект, я добавлю тень к своей фотографии, чтобы она немного больше выделялась на фоне. Щелкните значок «Стили слоя» в нижней части палитры «Слои» и выберите «Тень» в появившемся списке стилей слоя:
Выберите «Тень» из списка стилей слоя в палитре «Слои».
Это вызывает диалоговое окно «Стиль слоя Photoshop», в котором установлены параметры «Тень» в среднем столбце. Измените угол тени на 120 ° и уменьшите непрозрачность примерно до 60%:
.Уменьшите непрозрачность тени до 60% и измените угол на 120°.
Нажмите «ОК» в правом верхнем углу диалогового окна «Стиль слоя», чтобы выйти из него, и на этом мы закончили! Вот, после добавления тени к моему фото, окончательный результат:
Окончательный результат.
И вот оно! Вот как превратить любую фотографию в интересный фон с помощью Photoshop! Посетите наш раздел «Фотоэффекты» для получения дополнительных руководств по эффектам Photoshop!
Получите все наши уроки Photoshop в формате PDF! Загрузите их сегодня!
Как добавить фон в Photoshop
(Изображение предоставлено Adobe) Знание того, как добавить фон в Photoshop, является одним из тех навыков, которые требуются постоянно при использовании программного обеспечения. Возможно, вам нужно разместить фотографию продукта на чистом белом фоне или, может быть, вы хотите сделать снимок экрана на фоне более широкого изображения, чтобы оно соответствовало определенным требованиям к размеру или соотношению изображения.
Какой бы ни была причина, если вы регулярно пользуетесь Photoshop, вам, вероятно, придется делать это часто. Как сам ежедневно работающий в Photoshop, я бы сказал, что это, вероятно, мой самый используемый базовый навык, и его очень легко сделать самому. Проблема, однако, в том, что, хотя Adobe Photoshop является одним из лучших программных приложений для редактирования фотографий, даже такие простые задачи, как эта, часто скрыты за огромным количеством кнопок и опций. Но не волнуйтесь, мы здесь, чтобы прорезать все это и показать вам, как это делается.
Вот как добавить фон в Adobe Photoshop.
- Откройте Photoshop и загрузите изображение
- Преобразуйте изображение в слой (Слой > Новый слой из фона)
- Измените размер холста, чтобы он соответствовал фону (Ctrl + Alt + C / Option + Cmd + C)
- Перетащите изображение в качестве фона или создайте новый слой-заливку
- Измените размер фона, чтобы он соответствовал холсту
- Переместите слой с изображением поверх фонового слоя
Читайте дальше, чтобы увидеть подробные инструкции для каждого шага.
1. Откройте Adobe Photoshop , затем нажмите «Файл», «Открыть » на верхней панели инструментов и используйте проводник для выбора и загрузки изображения .
(Изображение предоставлено Future)2. Установите флажок Слои, который по умолчанию находится внизу справа. Если ваше изображение загружается как слой, перейдите к шагу 3. Если вы видите «Фон», нам нужно будет преобразовать изображение в слой. Щелкните Слой на верхней панели инструментов, выберите Новый , затем щелкните Новый слой из фона .
(Изображение предоставлено Future)3. Переименуйте свой слой , если хотите, затем нажмите OK .
(Изображение предоставлено Future) 4. Теперь нам нужно настроить размер холста, чтобы осталось место для фона. Нажмите Ctrl + Alt + C (Windows) или Option + Cmd + C (Mac), чтобы открыть окно изменения размера холста. Оставьте флажок Относительный не отмеченным , если вы знаете размер холста, который вам нужен (например, 4500 x 3000 пикселей), и введите размер холста в поля ширины и высоты.
Нажмите Ctrl + Alt + C (Windows) или Option + Cmd + C (Mac), чтобы открыть окно изменения размера холста. Оставьте флажок Относительный не отмеченным , если вы знаете размер холста, который вам нужен (например, 4500 x 3000 пикселей), и введите размер холста в поля ширины и высоты.
В качестве альтернативы, отметьте Относительный, чтобы расширить холст по сравнению с его текущим размером из заданного значения . Затем введите нужные суммы в поля ширины и высоты . Например: если вы хотите расширить холст на 100 пикселей по вертикали и на 50 пикселей по горизонтали, введите 100 в ширину и 50 в высоту. Оставьте точку привязки в среднем квадрате , чтобы все добавления применялись в равных пропорциях с каждой стороны изображения.
Нажмите стрелку раскрывающегося списка рядом с Пиксели от до и выберите другое измерение , например сантиметры.
5. Теперь вы увидите, что холст расширился, а прозрачное пространство обозначено серыми и белыми квадратами. Чтобы заполнить это пространство фоновым изображением, перетащите изображение в космос.
(Изображение предоставлено Future)Если вам просто нужен сплошной цвет в качестве фона, выберите Layer на верхней панели инструментов, нажмите New Fill Layer , затем выберите Solid Color . Если хотите, назовите новый слой-заливку и нажмите OK . Затем выберите цвет и снова нажмите OK . Теперь вы можете перейти к шагу 7 .
(Изображение предоставлено: Будущее) 6. Если вы используете изображение в качестве фона, оно может не соответствовать размеру вашего холста. Перетащите опорные точки , чтобы они соответствовали изображению. Чтобы сохранялось правильное соотношение сторон изображения (что останавливает растяжение изображения), убедитесь, что символ блокировки соотношения нажат , в середине слева на панели инструментов изображения. В качестве альтернативы, удерживайте сдвиг , когда вы изменяете размер изображения с помощью опорных точек, чтобы обеспечить его изменение в соотношении.
Чтобы сохранялось правильное соотношение сторон изображения (что останавливает растяжение изображения), убедитесь, что символ блокировки соотношения нажат , в середине слева на панели инструментов изображения. В качестве альтернативы, удерживайте сдвиг , когда вы изменяете размер изображения с помощью опорных точек, чтобы обеспечить его изменение в соотношении.
Если вы довольны установкой, нажмите кнопку с галочкой справа от панели инструментов изображения.
(Изображение предоставлено Future)7. Ваш фоновый слой будет располагаться над исходным изображением. Чтобы переместить изображение обратно наверх, щелкните и удерживайте его слой в поле слоя внизу справа. Перетащите слой изображения над фоновым слоем .
(Изображение предоставлено Future) Вот и все — теперь вы добавили фон к изображению в Photoshop. Отсюда вы можете добавить дополнительные элементы к своему изображению или вы можете сгладить и экспортировать его, если вы закончили.
Теперь, когда вы осваиваете Photoshop, возможно, вы захотите прочитать другие наши руководства по редактированию изображений. У нас есть другие уроки Photoshop, поэтому сделайте следующий шаг, изучив, как добавить тень в Photoshop и как добавить рамку в Photoshop. Пакет для редактирования Adobe — не единственный способ редактирования изображений, поэтому расширьте свой кругозор, ознакомившись с нашими руководствами о том, как редактировать изображения на iPhone, как размыть фон фотографии на iPhone и как редактировать метаданные изображения на iPhone.
Лучшие на сегодняшний день предложения Adobe Creative Cloud
(открывается в новой вкладке)
Creative Cloud Photography
(открывается в новой вкладке)
9,99 долл. США
/мес.
(открывается в новой вкладке) 9000 в новой вкладке)
в Adobe (открывается в новой вкладке)
(открывается в новой вкладке)
Creative Cloud Single App
(открывается в новой вкладке)
20,99 $
/ мес.
(открывается в новой вкладке) )
Просмотреть сделку (откроется в новой вкладке)
в Adobe (открывается в новой вкладке)
Цена со скидкой
(открывается в новой вкладке)
Creative Cloud All Apps
(открывается в новой вкладке)
52,99 долл.
/мес.
(открывается в новой вкладке)
Просмотреть сделку (открывается в новой вкладке)
в Adobe (открывается в новой вкладке)
Питер работает редактором Tom’s Guide в Великобритании. Как писатель он освещает такие темы, как технологии, фотография, игры, аппаратное обеспечение, автомобили, еда и напитки. Вне работы его обычно можно встретить рассказывающим всем о своих борзых, одержимо детализирующим свою машину, выжимающим как можно больше кадров в секунду из компьютерных игр и совершенствующим свои шоты эспрессо.
Темы
Adobe
Как добавить, изменить и удалить фон в Photoshop – ShootDotEdit
Здесь, в ShootDotEdit, мы предоставляем услуги редактирования свадебных фотографий профессиональным фотографам. Мы также рады предоставить вам ценную информацию, которая поможет улучшить ваши навыки и ускорить рабочий процесс. Сегодня мы расскажем, как добавить фон в Photoshop. Кроме того, мы также обсудим, как удалить фон, чтобы убедиться, что у вас есть необходимые навыки.
Как добавить фон в Photoshop
Знание того, как добавить фон в Photoshop, — это инструмент, который может помочь вам легко работать на платформе и добиваться желаемого вида ваших изображений. Это шаги, необходимые для процесса.
1. Разделите передний план и фон
Чтобы узнать, как изменить фон в Photoshop, начните с разделения переднего плана и фона. Вот шаги для достижения эффекта таким образом:
- Первый шаг — выбрать объект переднего плана.
 Нажмите «Инструмент быстрого выбора» на панели инструментов. Вы также можете нажать «W» на клавиатуре.
Нажмите «Инструмент быстрого выбора» на панели инструментов. Вы также можете нажать «W» на клавиатуре. - Нажмите и перетащите внутри области изображения, которую вы хотите выделить. Это сообщает Photoshop, какие части включать в зависимости от уровней контрастности фотографии.
2 кратких совета
- Работая кистью, вы можете заметить, что области с высокой контрастностью и резкими краями легко выделить. И наоборот, низкая контрастность и мягкие края требуют больше усилий.
- Если вы предпочитаете выбирать фон вместо разделения переднего плана и фона, нажмите «Shift + Command + I» для Mac («Shift + Control + I» для ПК).
См. также: Как добавить белый фон в Photoshop
2. Точная настройка выделения
Следующая часть, на которой следует сосредоточиться, — это точная настройка выделения с помощью следующих шагов:
- Увеличьте изображение.
- Уменьшите размер кисти.

- Нажмите и перетащите, чтобы добавить части объекта переднего плана к вашему выбору.
Подсказка
Чтобы удалить что-либо из выделения, удерживайте нажатой клавишу «Option» для Mac («Alt» для ПК).
Связанный: Узнайте, как сделать логотип прозрачным в Photoshop здесь!
3. Выберите «Выделить и замаскировать»
Теперь, когда вы точно настроили выделение, выберите «Выделить и замаскировать», чтобы преобразовать его в маску. Найдите и используйте эту опцию, выполнив следующие действия:
- Нажмите «Выбрать и замаскировать» в верхнем меню.
- Затем нажмите «Режим просмотра» на панели «Свойства». Это даст вам возможность изменить то, как вы видите свой выбор.
- Наконец, добавьте «Наложение», чтобы помочь вам выбрать цвет, контрастирующий с вашим изображением.
Подсказка
Нажмите «F» на клавиатуре для переключения между различными представлениями. По мере того, как вы будете просматривать разные фоны, они будут подчеркивать любые проблемы, которые есть у вашего выбора.
Связано: Как добавить текстуру в Photoshop
4. Уточнить выделение
Теперь вы можете уточнить выделение. Используйте инструменты, расположенные на панели инструментов в Photoshop, чтобы помочь. Вот несколько инструментов, которые вы можете использовать:
- Инструмент «Быстрое выделение». Используйте это, чтобы добавить большие области к выделению.
- Инструмент «Уточнить край кисти». Используйте это на волосах и мягких краях.
- «Инструмент «Кисть». Используйте это на жестких краях.
- Инструмент «Лассо». Вы можете использовать этот инструмент, чтобы вручную нарисовать области, чтобы добавить их к вашему выбору.
Чтобы уточнить выделение, выполните следующие действия:
- Увеличьте изображение. Это позволит вам проверить края выделения. Ищите области, которые не были выбраны, были выбраны неправильно или имеют шероховатые края.
- Сгладьте края стены и тела с помощью инструмента «Кисть» и закрасьте их, чтобы добавить к выделению.

- Используйте инструмент «Уточнить край», чтобы подправить волосы или любые мягкие края.
- Установите флажок «Умный радиус», который можно найти в разделе «Обнаружение краев» на панели. «Умный радиус» позволяет Photoshop различать мягкие и жесткие края.
- Используйте кисть Refine Edge на внешнем краю волос. В этот момент начните расчесывать. Пряди волос должны начать добавляться к выделению.
Быстрый совет
После того, как вы выберете «Умный радиус», вы можете увеличить «Радиус» по мере необходимости. Нажмите «P» на клавиатуре, чтобы увидеть, как это выглядело до и после увеличения.
Связанный: Знаете ли вы, как использовать инструмент «Пластика» в Photoshop?
5. Удалить цветную окантовку
После уточнения выделения можно удалить цветную окантовку с изображения. Вот шаги для этого:
- Нажмите «Настройки вывода» на правой панели.
- Выберите «Обеззараживание цветов», чтобы удалить оставшуюся цветную бахрому.

- Выберите «Новый слой с маской слоя» в «Настройках вывода».
- Нажмите «ОК», чтобы вернуться к основному изображению. Вы увидите добавленный новый слой.
6. Вставка нового фона
Теперь, когда вы удалили цветную окантовку, вставьте изображение с новым фоном. Для этого поместите изображение на слой чуть ниже слоя, содержащего выделение переднего плана.
- Используйте инструмент «Рука», чтобы расположить слой.
- При необходимости измените размер изображения с помощью инструмента «Свободное преобразование» на панели инструментов. Вы также можете нажать «Command + T» для Mac («Control + T» для ПК).
- Перетащите углы или стороны внутрь, чтобы сделать его меньше. Обязательно удерживайте клавишу «Shift», чтобы сохранить соотношение сторон.
Связанный: Как исправить волосы в Photoshop
7. Исправление цветов переднего плана
Последний шаг для добавления фона в Photoshop — это исправление цветов переднего плана. Это поможет смешать цвета переднего плана с фоном. Для этого выполните следующие действия:
Это поможет смешать цвета переднего плана с фоном. Для этого выполните следующие действия:
- Выберите слой переднего плана. Убедитесь, что вы выбрали не маску, а только изображение.
- Нажмите «Изображение», наведите указатель мыши на «Настройки» и выберите «Подобрать цвет».
- Войдите в «Источник» и выберите изображение.
- Выберите слой для исправления в разделе «Слой». Вы можете решить, следует ли сопоставить передний план с новым фоном или наоборот.
- Установите флажок «Нейтрализовать», чтобы удалить цветовые оттенки с выбранного слоя.
- Настройте параметры «Яркость» и «Интенсивность», пока передний план и фон не совпадут.
Быстрый совет
Используйте ползунок «Затухание», когда вам нужно уменьшить влияние «Яркости» и «Интенсивности».
8. Сохраните изображение
После смешивания переднего плана и фона регулировка завершена. Теперь вы можете сохранить изображение в формате PSD. Это обеспечит сохранение информации о слое.
Если нужно, сгладьте изображение и экспортируйте в JPG.
Обратитесь к предыдущему разделу о том, как добавить фон в Photoshop, если вы хотите узнать больше о том, как заменить фон в Photoshop.
Как удалить фон
Следующая тема, которую мы обсудим, связана с удалением фона в Photoshop.
1. Выберите инструмент «Фоновый ластик».
Для начала выберите инструмент «Фоновый ластик», расположенный на панели инструментов. Чтобы получить к нему доступ, выполните следующие действия:
- Наведите указатель мыши на «Ластик».
- Выберите инструмент «Фоновый ластик».
2. Настройка параметров инструмента
Следующий шаг — настройка параметров инструмента. Вот шаги для достижения этого:
- Выберите круглую жесткую кисть на панели «Параметры инструмента». Размер кисти будет зависеть от конкретного изображения.
- Отрегулируйте размер кисти с помощью сочетания клавиш «».

- Установите для параметра «Выборка» значение «Непрерывный».
- Выберите для параметра «Ограничения» значение «Найти края».
- При необходимости установите «Допуск» (здесь будет работать 25%).
Краткий совет
При выборе более низкого «Допуска» ластик ограничивается областями, похожими на выбранный цвет. По мере того, как вы выбираете более высокий «Допуск», диапазон цветов, которые будет выбирать ластик, расширяется.
Связанный: Можете ли вы относиться к этим историям редактирования профессионального фотографа?
3. Стереть фон
Теперь вы готовы стереть фон, выполнив следующие шаги:
- Начните стирать кистью фон. Обратите внимание, что «перекрестие» кисти показывает «горячую точку». После идентификации кисть удаляет цвет везде, где он появляется внутри области кисти. Также важно отметить, что он выполняет интеллектуальное извлечение цвета на краях объектов переднего плана. Это помогает удалить «цветовые ореолы», которые в противном случае могли бы быть невидимыми.

- Увеличьте масштаб своей работы и постарайтесь избежать наложения «перекрестия» на край переднего плана. Для этого можно уменьшить размер кисти. Вы поможете избежать удаления любого из объектов переднего плана.
4. Настройте параметры «Ограничение» и «Выборка».
Как упоминалось выше, вы можете оказаться в ситуации, когда вы стерли некоторые объекты переднего плана. Чтобы изменить это, вы можете настроить «Limit» и «Sampling».
- Параметр «Выборка: один раз» производит выборку цвета под «перекрестием» при нажатии. Он не пересэмплируется, когда вы делаете дополнительные мазки кистью.
- Параметр «Несплошной предел» дает вам возможность стереть все пиксели, которые соответствуют стираемому выбранному цвету.
5. Сохраните изображение
После внесения изменений вы можете сохранить изображение.
Обратитесь к предыдущему разделу об удалении фона в Photoshop, если вы хотите узнать больше о том, как вырезать фон в Photoshop, как удалить фон в Photoshop или как стереть фон в Photoshop.
Теперь, когда вы знаете, как добавить фон в Photoshop (и не забудьте, как удалить фон!), вы можете быстро работать над своими изображениями по мере необходимости. Получение навыков в Photoshop и Lightroom может помочь вам ускорить рабочий процесс после свадьбы. И чем быстрее вы будете работать, тем быстрее сможете вернуться к тому, что наиболее важно для вашего фотобизнеса.
Чтобы узнать больше о Lightroom и о том, как его лучше всего использовать, посмотрите или прослушайте наше онлайн-обучение: Расширенные навыки работы с Lightroom с экспертом Джаредом Платтом. На протяжении всего онлайн-обучения Джаред делится своими мыслями и передовым опытом, чтобы помочь вам создать быстрый и эффективный рабочий процесс.
Как изменить фон в Photoshop
Photoshop изменил то, как люди редактируют свои фотографии. Имея в своем распоряжении множество инструментов, выбор дизайна практически безграничен. Одним из распространенных правок является удаление фона в Photoshop. Процесс состоит из нескольких шагов. И хотя поначалу это может показаться сложным, научиться изменять фон в Photoshop проще, чем кажется.
Процесс состоит из нескольких шагов. И хотя поначалу это может показаться сложным, научиться изменять фон в Photoshop проще, чем кажется.
Как изменить фон в Photoshop
Наше пошаговое руководство поможет вам удалить и изменить фон с помощью Photoshop на любом фоне. Вы можете снимать фотографии дома, затем сделать выбор добавления нового фона или изображения по вашему выбору.
Шаг № 1. Выделите инструмент быстрого выбора
Этот инструмент Quick Selection Photoshop CC выглядит как кисть с точечным овалом позади нее. Quick Selection Tool — это первый инструмент, который вы используете для удаления фоновых изображений Photoshop.
Шаг № 2: выберите параметр «Выбрать тему»
Если у вас версия Photoshop CC 2019 года, вы используете инструмент быстрого выбора, называемый кнопкой «Выбрать тему», вместо кнопки « Выбрать и замаскировать ». Это дает вам возможность быстро обрисовать тему изображения . После того, как вы выбрали этот инструмент, начните обрисовывать тему.
После того, как вы выбрали этот инструмент, начните обрисовывать тему.
Шаг № 3. Уточнение контура
После того, как вы полностью обрисовали объект, потратьте несколько минут, чтобы убедиться, что у вас есть все необходимое. Если вам нужно сделать меняет , используйте кисть быстрого выбора. Используйте кисть , чтобы очистить контур. Нажмите на части контура, которые вы хотите настроить, затем используйте клавишу alt/option, чтобы отменить выбор областей контура.
Когда уточняет выделение для вашего нового фона, ищите области, в которых слишком много исходного фона. Эти фоновых вариантов выбора будут выделяться на фоне нового, который вы выберете.
Шаг № 4: Выберите «Выделение» и «Маска»
Когда вы нажимаете на инструмент быстрого выбора под названием Select and Mask , установите непрозрачность на 100%, чтобы вы не могли видеть сквозь объект. Затем установите цвет фона на белый, чтобы вы могли видеть все, что вы могли пропустить на шаге 3.
Затем установите цвет фона на белый, чтобы вы могли видеть все, что вы могли пропустить на шаге 3.
Шаг № 5. Нажмите «Показать края»
Когда вы выполните этот шаг, вы увидите, что изображение края контура будут видны. У вас будет возможность настроить радиус, чтобы вы могли видеть линию объекта.
После того, как вы увидите края, выключите инструмент Show Edges . На этом этапе вы заметите, нужно ли вам уточнить края вашего изображения.
Шаг № 6. Очистка с помощью кисти Refine Brush
Самая сложная часть изменения фона — корректировка контура вокруг волос. Выберите Refine Brush , затем используйте инструмент Refine Edge Brush Tool, чтобы обвести области, которые необходимо уточнить.
Когда вы завершите круг, инструмент «Уточнить кисть» смягчит области уточнения краев и удалит большую часть исходного фона.
СПЕЦИАЛЬНОЕ ПРЕДЛОЖЕНИЕ – Откройте для себя секрет добавления «вау-фактора» и ретуширования ваших фотографий без использования Photoshop всего за 3 клика (…даже если вы новичок в редактировании своих фотографий – гарантировано !)
Присоединяйтесь к 54 000 других фотографов, использующих нашу коллекцию пресетов для корректирующих кистей Polished Lightroom, и получите их здесь со скидкой 80%!
Шаг 7.
 Используйте маску слоя и создайте новый слой
Используйте маску слоя и создайте новый слойЭтот инструмент выделения изменит фон на рисунок шахматной доски, который обозначает изображение PNG . Он удалит любой фон, который у вас был ранее, чтобы вы могли разместить свой объект на желаемом фоне. Выберите вывод «Новый слой с маской слоя».
Шаг 8. Откройте фон
Теперь вы готовы открыть новое изображение фона . Убедитесь, что вы видите новую вкладку фонового изображения в верхней части Photoshop 9.0009 .
Шаг #9: Откройте объект переднего плана
В этот момент вы вернетесь к вырезанному изображению вашего объекта. Затем вы перетаскиваете тему на вкладку нового фонового изображения. Не ждите, пока откроется изображение, когда ваш курсор находится на вкладке.
Ваш объект будет там. Как только вы отпустите тему на новой вкладке фона, вы сможете открыть новое изображение и увидеть свой новый фон.
Шаг 10. Преобразование с помощью Ctrl/cmd+t
После того, как вы нажмете эти кнопки, вы сможете отрегулировать свой выбор с новым изображением на месте. Вы также можете открыть другие изображения и добавить к ним свою тему, чтобы решить, какое из них вам нравится больше всего.
Вопросы о том, как удалить фон в Photoshop
Поскольку параметры Photoshop CC меняются из года в год, у пользователей часто возникают вопросы о своих специфических потребностях в .
Как исправить фон в Photoshop?
Есть несколько способов исправить фон в Фотошоп , но у многих есть несколько шагов.
Один из способов — убрать объект с переднего плана, чтобы у вас был полный доступ к фону. Затем вы используете кисть, чтобы внести тонких изменений в области, которые нуждаются в ремонте.
При использовании инструмента «Кисть» вы увидите области с резкими краями и высокой контрастностью. Обычно это самые легкие места для ремонта. Области с мягкими краями и низкой контрастностью более сложны.
Области с мягкими краями и низкой контрастностью более сложны.
Вы можете исправить области с помощью кисти, ничего не делая с объектом на переднем плане.
Как удалить белый фон в Photoshop?
Фон Удаление в Photoshop более просто, если между объектом на переднем плане и фоном имеется высокий контраст. Прежде чем что-то делать с белым фоном, вы должны продублировать слой, разблокировать его и переименовать.
Следующий шаг включает в себя выбор инструмента под названием « Magic Eraser ». Установите настройки на допуск 30, проверенное сглаживание и 100% непрозрачность. Затем нажмите на белый фон, и Волшебный ластик выделит его и заставит исчезнуть.
Если вы видите другие цвета фона, вы можете сделать то же самое с помощью Magic Eraser. Или вы можете использовать инструмент Background Eraser Tool, чтобы удалить оставшийся фон. Photoshop делает эти шаги просто потому, что они годами пользуются популярностью у пользователей.
Как изменить цвет фона в Photoshop (шаг за шагом)
Кевин Ландвер-ЙоханА- А+
Скачать как PDF
Подпишитесь ниже, чтобы скачать статью немедленно
Вы также можете выбрать свои интересы для бесплатного доступа к нашему обучению премиум-класса:
Основы бизнеса
Шпаргалки
Детская фотография
Красочные городские пейзажи
Состав
Творческая фотография
Креативные концепции портрета
Цифровые фотоколлажи
Сказочная портретная фотография
Фотография еды
Интерьерная фотография
Редактирование ландшафта
Пейзажная фотография
Обработка Lightroom
Пресеты Lightroom
Длинная выдержка
Макрофотография
Фотография Млечного Пути
Моя камера и фотография
Органический маркетинг
Домашние животные
Фотография продукта
Фотография неба
Социальные сети
Натюрморт
Интервальная съемка
Туристическая фотография
Городская фотография
Фотография дикой природы
Ваша конфиденциальность в безопасности. Я никогда не поделюсь вашей информацией.
Я никогда не поделюсь вашей информацией.У вас есть фотография с фоновым цветом, который вам не нравится? Мы здесь, чтобы показать вам пошаговый процесс изменения цвета фона в Photoshop.
Это требует некоторого терпения, но это так легко сделать. Итак, приступим!
Шаг 1: выберите фотографию
Качество готового изображения зависит от того, сколько времени вы потратите на процесс.
Если вы впервые меняете цвет фона в Photoshop, выберите изображение с четкими краями и чистым фоном. С ним будет легче работать, чем с более сложной композицией.
Вот некоторые вещи, которых следует избегать, если вы новичок в выделении объекта для изменения цвета фона:
- Волосы распущенные, вьющиеся, торчащие или негладкие;
- Предметы с детализированными краями;
- Все, края которых не в фокусе;
- Размытие в движении;
- Фон, который сливается с объектом.
Шаг 2. Создайте два слоя
Откройте фотографию в Photoshop и создайте дубликат слоя (Ctrl или Cmd +J) . Затем выключите исходный слой.
Затем выключите исходный слой.
Создайте сплошной слой, щелкнув значок «Создать новый слой-заливку или корректирующий слой» на «Панели слоев».
Выберите «Сплошной цвет» сверху.
Выберите цвет, близкий к фону, который вы будете использовать, или выберите белый.
Шаг 3: Выберите тему
Щелкните инструмент «Быстрый выбор» на «Панели инструментов». Затем нажмите на опцию «Выбрать тему». Он находится на верхней панели над изображением.
Если края вашего выделения нечеткие, Photoshop сообщит вам, что не может найти заметный объект. Если вы видите это, попробуйте другие инструменты, такие как «Волшебная палочка» или «Выбор объекта».
Шаг 4. Подчистите края
Если ваш объект не очень резкий, результирующий выбор не будет идеальным. Итак, следующий шаг — полировка.
Оставьте выбранным инструмент «Быстрое выделение». И нажмите на поле «Выбрать и замаскировать» над вашей фотографией. Откроется новое окно, в котором вы можете начать уточнять свой выбор.
Используйте кисть «Уточнить край» , чтобы добавить края, которые слишком сильно сливаются с фоном.
Чтобы увидеть эффект этой кисти, выберите «Наложение» или «На белом». Эти параметры находятся на панели «Вид» в правой части экрана.
Вы можете отрегулировать непрозрачность до точки, при которой вы сможете увидеть эффект кисти при ее использовании.
Вот пример, показывающий параметр «Наложение» на панели просмотра с непрозрачностью 50%.
Обойдите край по часовой стрелке, чтобы убедиться, что вы покрыли весь контур.
Вы можете управлять размером этой кисти с помощью клавиш [ и ]. Вы также можете лучше контролировать эффект, используя ползунки «Радиус», «Сглаживание», «Растушевка» и «Контрастность». Они находятся на панели справа от вашей фотографии.
Поэкспериментируйте с этими элементами управления. Вы найдете лучший баланс для различных областей изображения. Они будут иметь различный эффект в зависимости от детализации вашей фотографии.
Если вы довольны своим выбором, переключите «Просмотр» на «Черно-белый». Не отвлекаясь на цвет, вы можете лучше видеть, как выглядят ваши края.
Если в поле «Вывод в поле» больше нет изменений, выберите «Маска слоя» и нажмите «ОК».
Шаг 5: Рисуйте на маске слоя
Теперь у вас есть новая маска на слое. Если вы хотите еще больше уточнить нечеткие края, используйте инструмент «Кисть».
Установите его на 50% черного и закрасьте объект, чтобы стереть и части, которые вы не хотите видеть. Установите его на 50% белого и закрасьте фон, который все еще виден, чтобы стереть его.
Использование кисти с непрозрачностью 50% или ниже обеспечивает более точное управление. Это помогает размытым или нечетким областям краев выглядеть более естественно.
Шаг 6: Выберите и изолируйте объект
Нажмите Ctrl или Cmd и щелкните маску слоя, чтобы выбрать объект. Теперь дублируйте выделение на новый слой, используя Ctrl или Cmd + J.
Скройте другие слои, чтобы вы видели только изолированный объект, а не фон.
На этом этапе вы также можете изменить размер холста, если хотите. Этот шаг полезен, если вы хотите добавить текст к фотографии. Или, если вы собираетесь сделать композицию с другими изображениями на том же фоне.
Я решил обрезать квадратное изображение, потому что оно лучше всего смотрится в Instagram. Но вы можете попробовать и другие размеры.
Шаг 7. Создайте сплошную заливку для нового фона
На панели слоев нажмите «Создать новую заливку или корректирующий слой».
Выберите «Сплошной цвет» вверху и выберите цвет, которым должен быть ваш новый фон.
Теперь, как мне изменить цвет фона на белый в Photoshop? Просто выберите палитру цветов, выберите белый, и все готово!
Конечно, вам не нужно ограничиваться сплошными цветами. Вы также можете попробовать реалистичный фон.
Заключение
Изменение цвета фона в Photoshop — простой процесс, как только вы к нему привыкнете.