Перенесение рукописного текста на картину | Render.ru
Шамиль Мамедов
Пользователь сайта
#1
#1
Добрый вечер.На этом видео
на минуте 8:50 автор ставит свой шрифт на обложку. Очень понравился этот эффект и теперь хочу сделать то же самое на своей обложке. Автор, к сожалению, не объясняет подробно как это сделать.К счастью, мне удалось найти другой ролик
youtube.com/embed/22iBrQwd_zo?wmode=opaque&start=32″ frameborder=»0″ allowfullscreen=»true»>Надеюсь на вашу помощь. Спасибо.
Александр Сергеев (als)
Активный участник
#2
#2
во втором ролике выделение по цветовому диапазону, ошибка про пиксели чаще всего выходит когда слой не тот и действительно пустой, не знаю какой там фон и что вставляется, но можно просто поковыряться с режимами наложения для слоя с текстом, может там ничего и выделять вырезать не нужно и получится нормально, можно поискать шрифт, похожий на рукописный и просто написать на новом слое
Шамиль Мамедов
Пользователь сайта
#3
#3
Александр Сергеев (als) сказал(а):
во втором ролике выделение по цветовому диапазону, ошибка про пиксели чаще всего выходит когда слой не тот и действительно пустой, не знаю какой там фон и что вставляется, но можно просто поковыряться с режимами наложения для слоя с текстом, может там ничего и выделять вырезать не нужно и получится нормально, можно поискать шрифт, похожий на рукописный и просто написать на новом слое
Нажмите, чтобы раскрыть. ..
..
А слой то ведь не пустой, ведь на нем же есть рукопись или я что-то не догоняю?
pavel55555
Знаток
#4
#4
Шамиль Мамедов сказал(а):
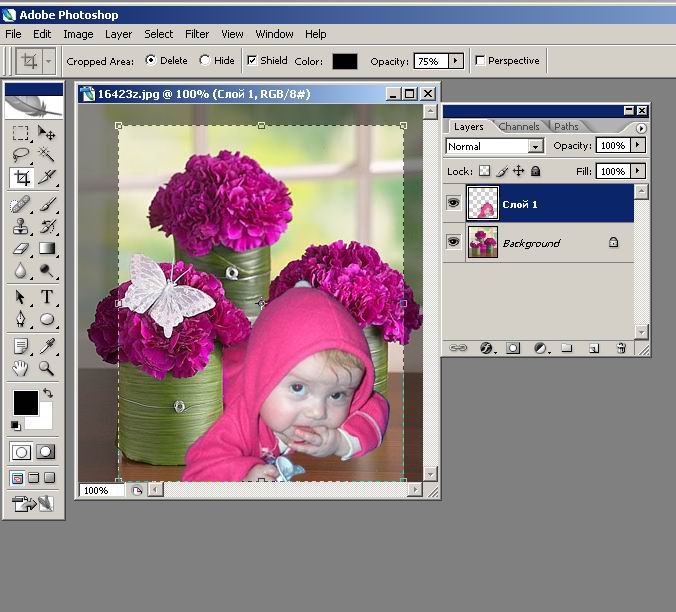
Как вы видите поковыряться с режимами наложения для слоя не получается, так как он не активный (серый цвей), стоит на «Обычный».
А слой то ведь не пустой, ведь на нем же есть рукопись или я что-то не догоняю?
Нажмите, чтобы раскрыть. ..
..
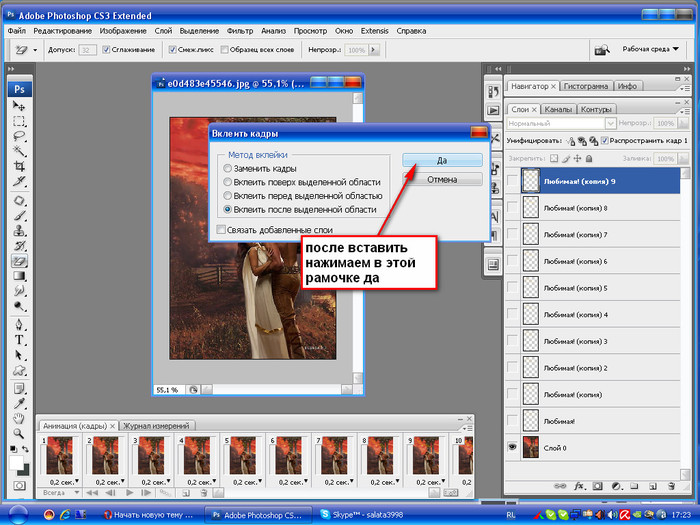
И получите желаемое…
Александр Сергеев (als)
Активный участник
#5
#5
Шамиль Мамедов сказал(а):
Как вы видите поковыряться с режимами наложения для слоя не получается, так как он не активный (серый цвей), стоит на «Обычный».А слой то ведь не пустой, ведь на нем же есть рукопись или я что-то не догоняю?
Посмотреть вложение 281310
Нажмите, чтобы раскрыть…
может вам пройти какой нибудь курс с трекеров по основам фотошопа? просто это самые основы по интерфейсу программы
Шамиль Мамедов
Пользователь сайта
#6
#6
Александр Сергеев (als) сказал(а):
может вам пройти какой нибудь курс с трекеров по основам фотошопа? просто это самые основы по интерфейсу программы
Нажмите, чтобы раскрыть. ..
..
Шамиль Мамедов
Пользователь сайта
#7
#7
pavel55555 сказал(а):
Нажмите, чтобы раскрыть…
Спасибо, вы очень помогли!
Александр Сергеев (als)
Активный участник
#8
#8
Шамиль Мамедов сказал(а):
Да, я совсем ноль. Обязательно пройду курс.
Обязательно пройду курс.
Нажмите, чтобы раскрыть…
фотошоп с нуляесть несколько версий курса, периодически перерабатывают и дополняют
telemix
Знаток
#9
#9
Последнее редактирование:
Сделать надпись на фото онлайн
Часто нам необходимо сделать надпись не фотографии, но под рукой нет никакого нормального графического редактора – фотошопа, или того, же paint (такое редко бывает но все – же). К тому же, для того, чтобы использовать фотошоп нужны специальные знания и умения, которыми многие не обладают, но, если все – таки возникла необходимость сделать надпись на фото онлайн, то предлагаю вам ознакомиться с данной статьей.
К тому же, для того, чтобы использовать фотошоп нужны специальные знания и умения, которыми многие не обладают, но, если все – таки возникла необходимость сделать надпись на фото онлайн, то предлагаю вам ознакомиться с данной статьей.
Самый простой сервис доля того, чтобы быстро написать требуемую надпись на фотографии – это http://effectfree.ru/?do=photoeffects&upload=new&for=text – переходите по указанной ссылке и загружайте свое изображение с компьютера, нажав на соотвествующую кнопку или вставив ссылку на изображение, если картинка находится в онлайне.
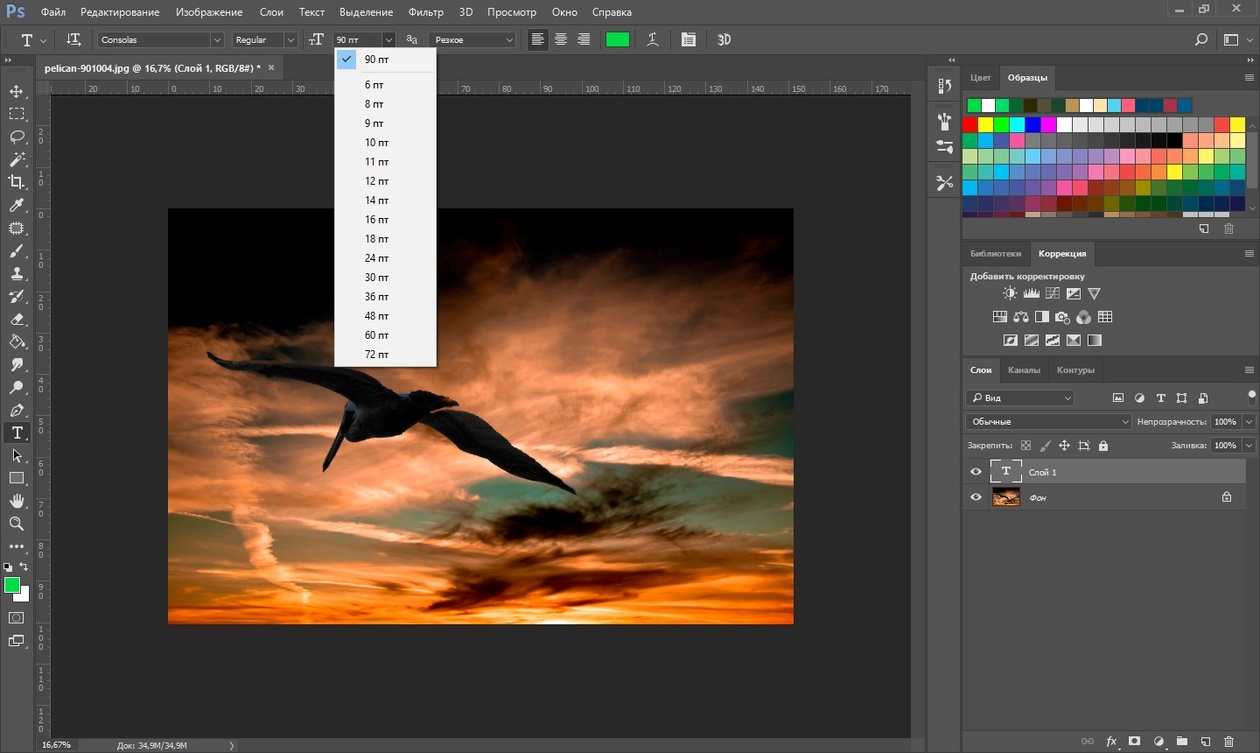
Изображение загружено, теперь можно переходить к следующему шагу – непосредственно нанесению надписи. После загрузки изображение у вас на экране появится следующий интерфейс (см на иллюстрацию).
Начнем по порядку, функции я пронумеровал на иллюстрации:
1) Вписывайте требуемый текст, которым хотите подписать изображение.
2) Далее выбирайте шрифт текста, нажав на зеленую кнопку. В шрифтах есть пример того, как будет выглядеть ваш текст. Шрифт Выбрали? Отлично! Переходим к следующему шагу.
В шрифтах есть пример того, как будет выглядеть ваш текст. Шрифт Выбрали? Отлично! Переходим к следующему шагу.
3) Выбирайте цвет текста нажав по панели с цветами.
4) Теперь задавайте своему тексту размер и наклон, если вам это требуется.
5) Двигайте текст на фото, стрелочками в то место, где он должен стоять по вашему мнению.
6) Если есть необходимость можно на фото сделать тень
7) Редактирование закончено – нажимайте на кнопку наложить текст и скачивайте фотографию к себе на компьютер.
Таким образом вы сможете сделать надпись на фото онлайн. Если вы более продвинутый пользователь пк, то для того, чтобы подписать фотографию можете воспользоваться онлайн фотошопом, о котором я писал вот в этой статье. На самом деле там нет ничего сложного и в обращении он намного более просто, чем десктопная программа Adobe Photoshop. Но в сервисе, о котором я вам рассказал в статье сделать подпись на фотографиии намного быстрее и проще.
Также для того, чтобы подписать картинку можно воспользоваться стандартным редактором изображений и средством рисования windows – программой Paint (Она находится в разделе пуск – все программы – стандартные – Paint). Для того, чтобы сделать надпись на фото в paint, необходимо открыть фото в этой программе и выбрать значок текста в меню. Выбрали – выделяйте произвольное место на фото – появится выделенная область (прямоугольник или квадратик, смотря как выделили) и вписывайте туда ваше текст. В Paint также можно задать шрифт и цвет текста (интерфейс paint’a в некотором роде похож на word, только более урезанный).
В общем, если вы захотели подписать фото, у вас есть сразу несколько вариантов, воспользоваться онлайн – сервисом Effectfree, фотошопом или paintom. Если вы знаете еще какие – нибудь сервисы для нанесения текста на фото, прошу, поделитесь ими в комментариях.
Тегисервисы
Предыдущая Беслпатные облачные антивирусы
Следующая GIF SHOP — приложение для создания движущихся картинок (гифок)
Посмотрите также
Многие хорошие задумки зачастую так и не воплощаются в жизнь по разным причинам. Но основной …
Но основной …
Комбинируйте текст и изображения. Как вставить фото в текст в Photoshop. Учебник
8
SHARESВ этом уроке Photoshop Колин покажет вам, как комбинировать текст и фотографии в Photoshop. Узнайте, как разместить растения внутри текста. Затем мы замаскируем шрифт и позволим растениям вырасти из верхней части слов, чтобы создать классный органичный дизайн.
Письменные шаги будут через день или 2.
Поместите фото в текст в Photoshop
Команда кафе, с вами Колин Смит из PhotoshopCAFE, и сегодня у меня для вас очень интересный урок. Я собираюсь показать вам, как взять текст и вырастить из него эти растения, чтобы выглядело так, как будто они будут в форме текста. Думаю, через секунду вы поймете, что я имею в виду, так что давайте начнем.
Первое, что мы хотим сделать, это создать текст, и этот синий цвет подойдет. На самом деле не так уж важно, какой цвет мы собираемся сделать прямо сейчас. Мы могли бы изменить его позже, как вы хотите, поэтому я собираюсь ввести слово «Растения». Обратите внимание, что я использую _[00:00:29] Black. Вы хотите иметь действительно жирный шрифт для этого; это действительно работает лучше всего. И чтобы изменить размер, я просто нажимаю Ctrl T, это будет Command T, чтобы вызвать Free Transform, а затем я просто нажимаю клавишу Option, чтобы перетащить это из середины, и Shift, чтобы ограничить его размер, и мы’ мы собираемся тянуть его, пока мы не получим хороший большой кусок текста. Ну вот.
Обратите внимание, что я использую _[00:00:29] Black. Вы хотите иметь действительно жирный шрифт для этого; это действительно работает лучше всего. И чтобы изменить размер, я просто нажимаю Ctrl T, это будет Command T, чтобы вызвать Free Transform, а затем я просто нажимаю клавишу Option, чтобы перетащить это из середины, и Shift, чтобы ограничить его размер, и мы’ мы собираемся тянуть его, пока мы не получим хороший большой кусок текста. Ну вот.
Мне это нравится, поэтому я собираюсь поместить его только в область, где будет покрыта большая часть текста, но у нас будут некоторые области, где мы собираемся иметь они растут из вершины, поэтому вам просто нужно расположить их там, где, по вашему мнению, это будет хорошо выглядеть. Теперь вы можете поэкспериментировать и поиграть с ним и найти лучшую позицию, как только вы поймете, что происходит. Итак, это первый совет, который у нас есть.
Теперь, чтобы это действительно работало, нам нужно щелкнуть правой кнопкой мыши здесь, и мы собираемся растеризовать этот тип, поэтому мы собираемся выбрать «Растеризовать», и он просто превращает его в пиксели, потому что мы это понадобится для этого эффекта. Итак, я собираюсь скрыть это сейчас, и мы перейдем к следующему слою, и мы собираемся выбрать фон, и я хочу выбрать только белый цвет. Итак, мы возьмем инструмент «Волшебная палочка», установим допуск на 1. Убедитесь, что выборка выбрана как «Точечная выборка», и мы хотим убедиться, что параметр «Смежные» отключен. Таким образом, он подберет все остальные маленькие белые кусочки между этими маленькими пробелами-ловушками, поэтому, если мы щелкнем один раз, мы сделаем выделение.
Итак, я собираюсь скрыть это сейчас, и мы перейдем к следующему слою, и мы собираемся выбрать фон, и я хочу выбрать только белый цвет. Итак, мы возьмем инструмент «Волшебная палочка», установим допуск на 1. Убедитесь, что выборка выбрана как «Точечная выборка», и мы хотим убедиться, что параметр «Смежные» отключен. Таким образом, он подберет все остальные маленькие белые кусочки между этими маленькими пробелами-ловушками, поэтому, если мы щелкнем один раз, мы сделаем выделение.
Вы можете видеть здесь, в этих маленьких местах-ловушках, потому что Contiguous отключен, мы сейчас выбираем все эти области. Теперь мы хотим инвертировать выделение, поэтому Command Shift I и это будет Ctrl Shift I в Windows, и теперь мы выделяем только пиксели. Итак, мы хотим вытолкнуть эти пиксели на их собственный слой, поэтому способ сделать это — нажать Command J или Ctrl J, а затем я собираюсь скрыть фоновый слой, и вот, мы видим, что мы вырезать его там. Причина, по которой я сделал это таким образом, заключается в том, что я мог бы использовать маску, но я хочу сохранить этот фон на тот случай, если он мне понадобится позже, чтобы очистить некоторые вещи.
Теперь мы хотим, чтобы трава соответствовала тексту, поэтому давайте включим текстовый слой, перетащите слой с травой над ним, а теперь переместим указатель между двумя слоев, так что это находится между нашей травой или нашим растением и текстовым слоем. Нажмите Alt или Option, вы увидите маленькую стрелку на панели «Слои», щелкните, и теперь она обрезает ее там. Итак, мы в основном вырезали изображение внутри текста, но мы хотим, чтобы часть этого росла из верхней части текста, поэтому мы хотим выбрать растения. Итак, нажмите клавишу Ctrl, наведите указатель мыши на слой с растением на панели слоев, удерживайте нажатой клавишу Ctrl или Command, а затем щелкните, и обратите внимание, что теперь вы увидите, что выделение активно для этого растения. Он показывает прозрачность растения.
Теперь мы перейдем к слою с растениями. Здесь мы хотим рисовать. Итак, мы собираемся взять B для кисти или просто взять инструмент «Кисть», и вы хотите убедиться, что мы переходим к параметрам кисти здесь, и мы собираемся изменить жесткость до 100, и мы можем установите размер на то, что мы хотим здесь. Я собираюсь начать примерно с 40, но мы можем использовать левую и правую скобки, чтобы увеличить это значение. Итак, давайте просто закрасим верхнюю часть здесь. Просто делайте это по одной букве за раз. Давайте начнем с «А», и это выглядит хорошо. Посмотрите, как мы добились того, что растение выросло оттуда. Мы собираемся сделать то же самое с буквой «P». Теперь я собираюсь сделать это быстро, но вы могли бы потратить немного времени, если хотите, и действительно немного утонченно, как это растет, и вы могли бы настроить его так, чтобы он идеально работал для того, что вы хотите. делать.
Я собираюсь начать примерно с 40, но мы можем использовать левую и правую скобки, чтобы увеличить это значение. Итак, давайте просто закрасим верхнюю часть здесь. Просто делайте это по одной букве за раз. Давайте начнем с «А», и это выглядит хорошо. Посмотрите, как мы добились того, что растение выросло оттуда. Мы собираемся сделать то же самое с буквой «P». Теперь я собираюсь сделать это быстро, но вы могли бы потратить немного времени, если хотите, и действительно немного утонченно, как это растет, и вы могли бы настроить его так, чтобы он идеально работал для того, что вы хотите. делать.
Итак, давайте сделаем следующую букву, которая является «L», и просто помните, есть ли там маленькие полубиты, которые как бы вырастают и не будут работать. Вы хотите, чтобы это выглядело так, как будто оно коренится здесь и вырастает из самих этих букв, так что, знаете, немного поиграйте и поэкспериментируйте, и вы поймете, что лучше всего подходит для вашего конкретного использования здесь, в ваш текст. Итак, давайте сделаем это из «Т». Мы получили все эти виды, растущие отсюда и из «S». Теперь вы можете делать это с разными объектами, так что, очевидно, это не обязательно должны быть только растения. Сейчас приближается День святого Валентина, вы можете сделать это с розами, если хотите, или что-то еще. Итак, в любом случае, мы идем. Наши растения как бы вырастают оттуда, но теперь давайте добавим туда эти маленькие синие кусочки.
Итак, давайте сделаем это из «Т». Мы получили все эти виды, растущие отсюда и из «S». Теперь вы можете делать это с разными объектами, так что, очевидно, это не обязательно должны быть только растения. Сейчас приближается День святого Валентина, вы можете сделать это с розами, если хотите, или что-то еще. Итак, в любом случае, мы идем. Наши растения как бы вырастают оттуда, но теперь давайте добавим туда эти маленькие синие кусочки.
Что если мы хотим скрыть сам текст или его цвет? Очень просто, потому что мы выбрали это прямо сейчас. Все, что нам нужно сделать, это перейти к Добавить маску слоя, и если мы добавим маску слоя, обратите внимание, что она скрывает наш текст. Теперь вы можете найти несколько маленьких областей, маленьких беспорядочных областей, которые вы, возможно, захотите убрать. Вы могли бы сделать это. И вот еще один вариант, который мы могли бы сделать, если бы мы хотели показать это, растущее из земли, или мы могли бы просто выбрать наш слой — обратите внимание на слой с растениями, а не на маску прямо сейчас. Мы хотим выбрать сам слой и просто нажать клавишу D. Мы хотим выбрать черный цвет в качестве цвета переднего плана, потому что мы можем рисовать там.
Мы хотим выбрать сам слой и просто нажать клавишу D. Мы хотим выбрать черный цвет в качестве цвета переднего плана, потому что мы можем рисовать там.
Обратите внимание, что черный цвет покажет это, так что давайте просто увеличьте нашу кисть и обратите внимание, что мы можем просто рисовать там, просто делаем это, и теперь это покажет растения. Итак, если вы хотите нарисовать это так, чтобы казалось, что оно растет из земли, вы можете это сделать. Теперь, очевидно, это необязательный шаг, но вы можете сделать его немного меньше, вы можете сделать его холмистым, вы можете делать с ним разные вещи, чтобы придать ему эффект это своего рода рост из земли. Хорошо, это начинает выглядеть хорошо.
Теперь последнее, что мы хотим сделать, это просто показать что-то за этим, чтобы сделать его по-настоящему эффектным. Теперь вы можете перетащить это на другое изображение и тому подобное, но давайте создадим новый слой прямо сейчас, и я просто создам что-то вроде неба, так что мы собираемся просто небесно-голубой, так что давайте перейдем к голубому здесь и возьмем что-нибудь, что выглядит красиво, может быть, там это похоже на приятный синий цвет. И затем, что мы собираемся сделать, мы просто возьмем наш инструмент «Градиент», от переднего плана к заднему, и я просто немного перетащу его вниз, и вы можете видеть, что у нас есть своего рода расти оттуда сейчас, так что это довольно аккуратно.
И затем, что мы собираемся сделать, мы просто возьмем наш инструмент «Градиент», от переднего плана к заднему, и я просто немного перетащу его вниз, и вы можете видеть, что у нас есть своего рода расти оттуда сейчас, так что это довольно аккуратно.
Теперь есть еще одна вещь, которую вы можете сделать, если хотите чего-то немного другого. Конечно, мы могли бы войти сюда, и вы знаете, скажем, например, вы хотели просто сделать силуэт вместо этого, мы могли бы сделать это, если бы просто нажали клавишу D. Обратите внимание, что там черный — это передний план. И затем, Alt Backspace заполнит передний план, но что мы хотим сделать, так это то, что мы на самом деле хотим подняться на слой с растениями, потому что это то, что мы хотим заполнить, потому что это то место, где будет наш цвет. Итак, если мы нажмем Alt и нажмем Backspace, он просто заполнит его, но если мы хотим сохранить прозрачность, также удерживайте клавишу Shift. Итак, что мы делаем, так это Alt Shift Backspace, и вы видите, что мы можем создать этот классный эффект силуэта, который вы могли бы сделать для обработки шрифта, может быть, для статьи или истории, или вы знаете, вы могли видеть, как в Lost, вы знаете, начало телешоу или что-то в этом роде. Итак, как вы видите, вы знаете, у нас есть эти разные варианты. Мы можем делать растения, мы можем делать черно-белые и другие вещи.
Итак, как вы видите, вы знаете, у нас есть эти разные варианты. Мы можем делать растения, мы можем делать черно-белые и другие вещи.
Надеюсь, вам понравился этот урок. Если да, то нажимайте кнопку «Подписаться» прямо сейчас, становитесь частью команды Cafe Crew, и каждую неделю я получаю совершенно новый урок по Photoshop и Lightroom, а также обзоры и разные вещи с гаджетами и прочим. Так что, если вам это нравится, и я действительно надеюсь, что вы это сделали, нажмите кнопку «Нравится» и поделитесь этим. Расскажите об этом своим друзьям, а также оставьте комментарий внизу. Нравится ли вам такой стиль дизайна? Вы хотите пойти больше фотографии, больше видео? Что бы вы, ребята, хотели бы узнать? Дайте мне знать в комментариях, давайте начнем обсуждение и спасибо за просмотр, ребята. И до следующего раза, увидимся в кафе.
Спасибо за просмотр
Добавьте комментарий и ознакомьтесь со всеми другими нашими уроками!
Колин
5 приемов смешивания текста с фотографиями в Photoshop – учебные пособия по Photoshop и Illustrator
5 способов смешивания текста и изображений в PHOTOSHOP! | Мы будем использовать Photoshop для маскирования, режима наложения, изменения цвета, корректирующего слоя и наложения текста на фотографии самыми разными способами.
В этом уроке Photoshop мы рассмотрим пять различных способов смешивания текста с изображениями. Вот что мы рассмотрим
00: 43 : Текстовый эффект переплетения
07: 25 : Смешанный текстовый эффект
12: 55 : 900 53 Эффект инвертированного цветотипа
18: 03 : Эффект текстурированного текста
28: 44 : Текстовый эффект спереди/сзади
Мы будем использовать маски, градиенты, корректирующие слои, пользовательские тени, работать с несколькими гарнитурами, цветовой гаммой, текстурными масками, смешивать ползунки и еще около тысячи других функции, советы и рекомендации в Photoshop. Надеюсь, вам понравится!
Теги: blend photo photoshop , blending images photoshop , type effect photoshop, типография photoshop, текстовый эффект photoshop, photoshop tutorial, photoshop tutorials, type workflow photoshop, как, работа с текстом photoshop, текстовые подсказки трюки photoshop , введите в фотошопе, типографика в фотошопе, Adobe Photoshop, СПИСОКЭксклюзивное руководство для сайта Примечания к записи:
Отказ от ответственности: это фактические примечания, которые я использовал для записи этого видео, и они написаны на языке, который вы можете понять или не понять . Надеюсь, вы найдете их полезными или крутыми.
Надеюсь, вы найдете их полезными или крутыми.
- Режимы наложения, маскирование и тени (размер изображения до 3500 пикселей в ширину)
- Быстрый выбор деревьев переднего плана и сохранение выбора
- Напечатайте Forestry со шрифтом AXIS размером 500pt, цвет: # 332c2c
- Преобразование в смарт-объект и добавление небольшого шума для текстуры
- Загрузите выделение деревьев и добавьте маску, чтобы убрать части букв. Установите слой на Умножение
- Создайте новый слой и Cmd + щелкните текстовый слой и Cmd + Opt + Shift щелкните слой-маску, чтобы отрезать замаскированные области дерева
- Назовите этот слой «тень» и возьмите большую кисть с мягкими краями и нарисуйте черным цветом, чтобы тень исчезла над текстом и рядом с деревьями.
- Градиент, использующий цвета элементов изображения
- Введите «Shasta», используя League Spartan, @ 800pt, установите Tracking на 100, цвет может быть любым
- Преобразование в смарт-объект и добавление наложения градиента, белого вверху и перехода к цвету, взятому с неба чуть ниже текста.

- Добавьте размытие по Гауссу 2,0 пикселя и добавьте маску ко всему слою
- Закрасьте части, которые должны быть за горой, и скройте нижнюю часть текста.
- Добавить текст «Добро пожаловать в» как Novecento книжного веса, 200pt и отслеживание до 200 (все заглавные буквы). Цвет: белый LAYER TO SOFT LIGHT
- Добавьте сине-зелено-зеленый градиент карты градиента и установите значение УМНОЖЕНИЕ.
- Наложение инвертированных цветов Текст
- Создайте круг с помощью инструмента «Эллипс» 3500x3500px и залейте белым цветом. Положение так, чтобы снизу поднимался только полукруг 90 100
- Загрузить круг как выделение и Cmd + J, чтобы перейти на новый слой. Добавьте слой Black/White Grad Map и обрежьте этот круг .
- Убедитесь, что белый круг находится над вырезом круга, и установите белый круг на Мягкий свет
- Введите слово «Vanity» ЖИРНЫМ шрифтом Vanity размером 250pt и без отслеживания.

- Отключите текстовый слой и объедините все видимые элементы с новым слоем и инвертируйте цвета этого слоя.
- Загрузить тип слоя как выделение и использовать выделение как обтравочную маску.
- Наложение текстуры с текстурой (например, дороги)
- Скачать шрифт Highway Gothic
- Введите «(желтый)» размером 145 пунктов с Highway Gothic Condensed на уровне #f4e600
- Преобразование текста в смарт-объект и преобразование, чтобы наклонить его на место
- Добавить среднюю рябь @ 50% — добавить 0,5 пикселей размытия — добавить 8% шума
- Цветовая гамма и проба прямо на светлом пятне асфальта и установите размытость на 85% и сделайте выделение
- Создайте маску на текстовом смарт-объекте, чтобы скрыть выделение, и используйте уровни на маске, чтобы настроить маску и сделать ее идеальной
- Размыть маску на 0,5 пикселя
- Смешивание, если верхний белый ползунок разделен и установлен на 200/255, а нижний черный ползунок разделен на 0/35
- Установите для слоя смарт-объекта наложения значение «Яркий свет» и непрозрачность 75 %
- Щелкните слой правой кнопкой мыши и выберите «Новый смарт-объект через копирование»
- Дважды щелкните смарт-объект и измените текст на «Такси» и измените цвет на белый
- Перемещение вверх и от цветного текста
- Измените режим наложения на Нормальный и очистите стили слоя, а также настройте маску слоя с помощью Уровней.



