Как нанести градиент на фото с помощью adobe photoshop
Сегодня мы наконец-то узнаем, как нанести на фото градиент с помощью замечательной программы adobe photoshop…
Почему говорю «наконец-то» а потому, что сам, задавшись таким вопросом, не мог нигде отыскать исчерпывающей информации: сколько ни Яндексил, ни Googleл ни в какую… и нужно сказать, что безрезультатно пытал этот вопрос периодически на протяжении месяцев… — посты попадались или слишком заумные, либо чувствовалось будто б автор сам не знает о чём толкует, сердешный…
… как оказалось, нанести на картинку стили градиента, дело вполне простое. Любому пользователю хватит нескольких минут для обучения… а опыт обретается практическими занятиями с инструментами фотошоп.
Что жж, приступим:
разделы поста:
- уроки photoshop, как работать инструментом градиент
- adobe фотошоп и подстройка инструментария градиента
- как на картинку нанести градиент в фотошопе adobe
- осветляем нижнюю часть картинки
Однако прямо-таки зло вскипает от другого вопроса: кто эти авторы и как они отыскивают и находят заказчиков для своих ТРУДОВ?! ведь их верши, мягко говоря, странны и невразумительны…
Хотя да, нынче множество программ, которые замечательным образом способствуют написанию деревянно-железных текстов: это ещё сегодня называют «лаконичным и деловым информативным языком» ))
Ну, ладно !! бог с ними, с этими писятилями, ваяющими тексты на сумнительных программках прыщавых студентов…
Но мы-то, читатели !? должны быть в здравом рассудке ! Ведь текст, сляпанный программкой-роботом, по которому нельзя ничему выучиться, но возможно больше запутаться — виден невооружённым глазом…
Я за человеческий труд! И пусть текст получается не всегда гладкий слогом, однако, не математически зудящий)) Ведь все мы всегда чему-то учимся…
…и если нынче для вас настройка adobe photoshop и в частности инструмента «Градиент» будет непонятна, смело пишите и ругайтесь. Пропущу любой комментарий!
Пропущу любой комментарий!
вернуться к оглавлению ↑
уроки photoshop, как работать инструментом градиент
Итак: прежде всего нужна сама программа adobe фотошоп: если её у вас нет — скачайте и установите. Как это делается правильно, расскажу в следующей статье.
МИГ подписки — ЭРА полезных знаний!!
…а коли уже есть этот замечательный помощник в веб дизайне, — открывайте его!
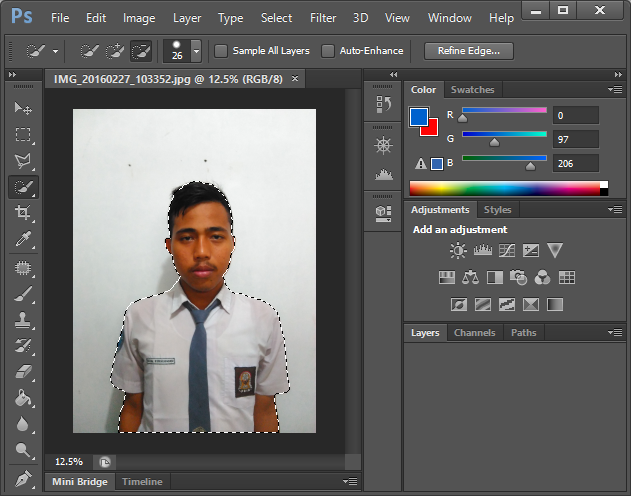
Выбирайте из своих запасников на компе любую фотографию для редакции. Знаете как, да:
…в верхнем горизонтальном меню наводите курсор на имя меню «Файл», а затем «Открыть»…
Фото -1.
В итоге у вас в окошке редакции появится нужная для редактирования в photoshop картинка.
Ну и для того, чтобы запустить инструмент «градиент» нужно выполнить несколько простых действий:
Фото — 2.
1 — слева есть вертикальное меню (всевозможные полезные инструменты photoshop) выбираете «Градиент» см. фото:
Когда кнопка будет активна (выделена тёмной подсветкой) — взгляните на верхнее горизонтальное меню, в котором теперь появились дополнительные инструменты эффектов градиента (фото ниже).
вернуться к оглавлению ↑
adobe фотошоп и подстройка инструментария градиента
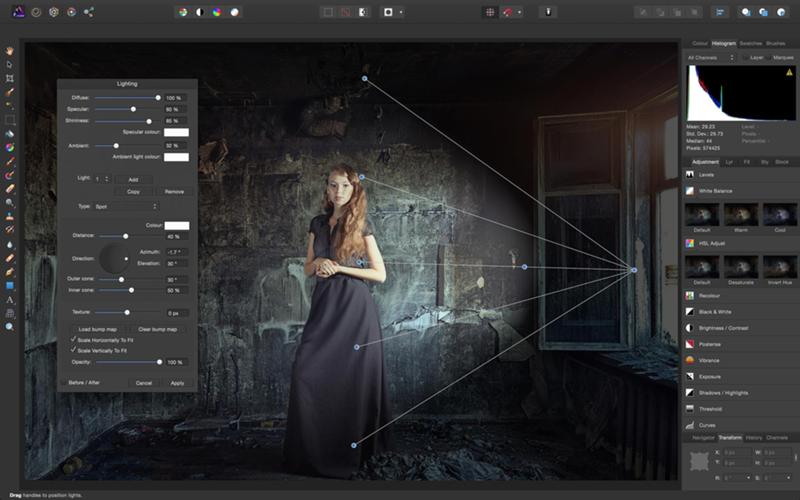
Фото — 3.
В регулировках, показанных на фотке 3 немного разберёмся:
Зелёненький овал показывает менюшку настроек adobe photoshop, а именно инструменты цветности градиента (если кликнуть по стрелочке справа)… Советую для начала выбрать светлый, как показано на фотке, ибо проще учиться
Чуть правее зелёной области овала кнопочки, в которых задаётся область отработки градиента (выберете пока крайнюю слева).
Коричневый овал — поставьте такие же как на картинке величины цветового перехода градиента: «Режим» — «осветление» (хотя возможен выбор множества эффектов в выподающем меню). Самые оптимальные «Осветление» и «Линейный осветлитель» — а впрочем, разберётесь сами: ведь требования у нас у всех разные…
Далее подчёркнуто зелёным: поставьте галочку в чекбоксах «Инверсия», «Дизеринг» и «Прозрачность»… Описывать нюансы отработки всяких инверсий не стану, чтобы не путать ваше сознание и цели… Во всём этом замечательным образом разберётесь и без меня: ибо только практическим экспериментом приходят знания.
Коли что неясно, вопрошайте в комментариях.
вернуться к оглавлению ↑
как на картинку нанести градиент в фотошопе adobe
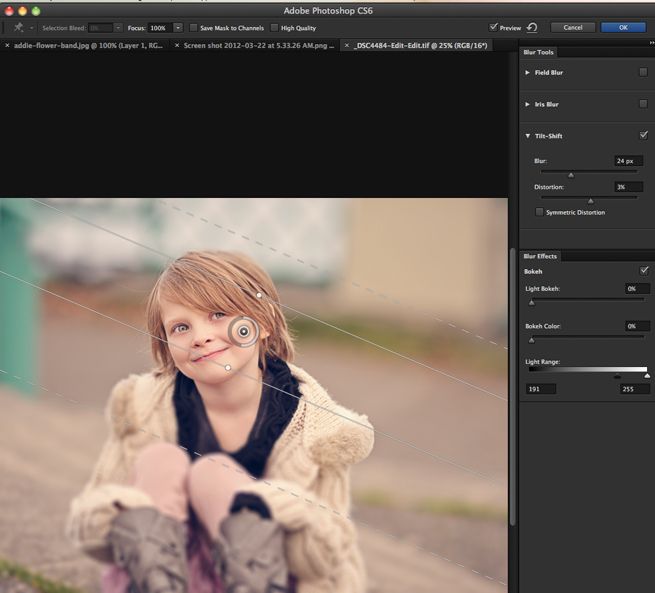
Фото — 4.
фотку можно увеличить…
вернуться к оглавлению ↑
осветляем нижнюю часть картинки
Теперь самое главное!!
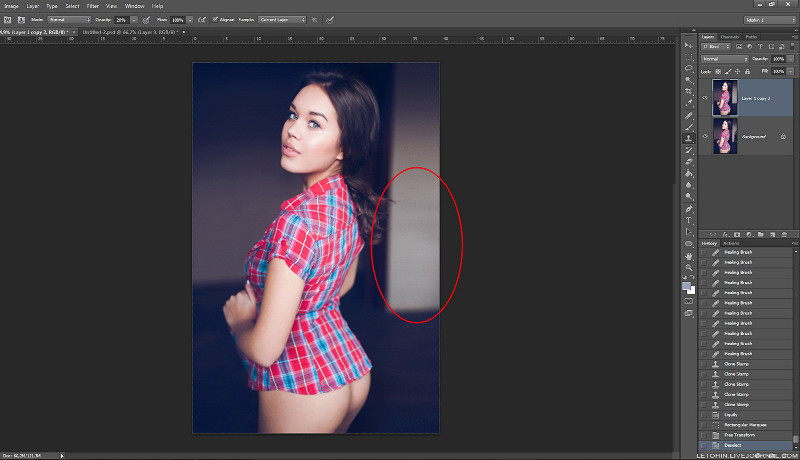
Ставьте курсор в нужную точку выбранной фотки, в ту область где намечен цветовой переход — градиент… прижимайте левую кнопку мышки и ведите курсор, например, как у меня, к верху… как бы проводя линию…
чтобы получилась чётко горизонтальная смена цвета — осветления, прижмите одновременно с клавишей мыши клавишу «Shift» и проводите линию как на фото…
Все эти градиенты возможно выполнить в какой угодно области картинки! …а также длина линии регулирует, как бы выразиться, плавность перехода цветов градиента, что ли…
Таки образом, проведя одну, скажем, до середины, обусловите более плавный переход — другие линии возможно намечать более коротко — резкость и насыщенность перехода…
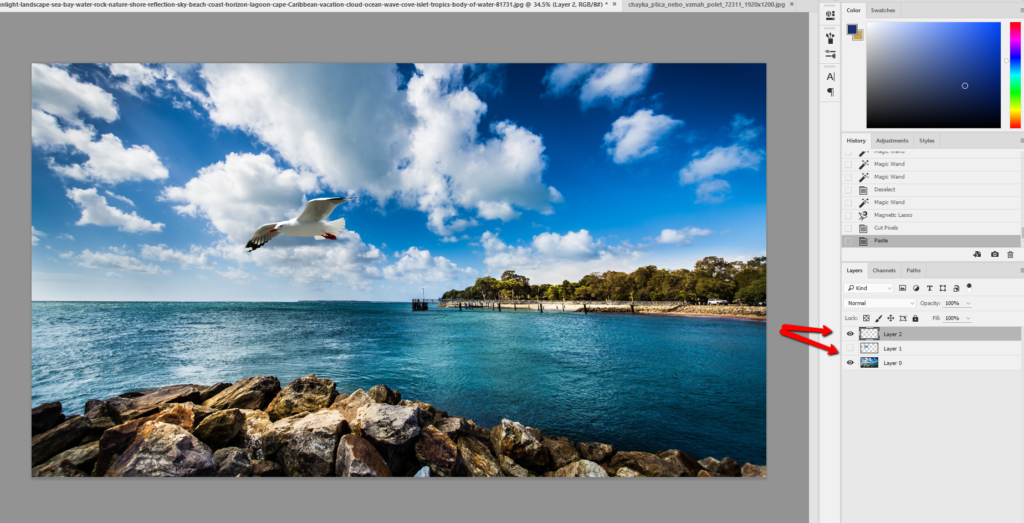
А все ваши наработки (слои) отмечаются в меню редакций справа. где вы с лёгкостью сможете вернуться (коли не понравится штрих) на ранее выполненный шаг — кликнув на нужный пункт.
где вы с лёгкостью сможете вернуться (коли не понравится штрих) на ранее выполненный шаг — кликнув на нужный пункт.
По шагам:
Как только линия проведена (сделайте примерно на треть картинки, для начала) — в итоге у вас получится такой цветовой переход, как на фото, — и, как говорилось выше, возможно накладывать повтор линий (различной длины) чтобы добиться плавности перехода.
Чтобы регулировать интенсивность (насыщенность) ЦВЕТА — кликните стрелочку (фото 3) зелёный овал «шахматного» прямоугольника и выбирайте различные цветовые гаммы и оттенки, — словом, творите как душе угодно…
А если кликнете на само размеченное прямоугольное поле менюшки, откроется окно «Редактор градиента» (фото справа от «редиски») — боле тонкие настройки переходов цветовой интенсивности: цветовая яркость… шумовой эффект (опять же различных цветов)…
Вот и вся настроечная работа… Остаётся только экспериментировать…
Теперь, очень хочется думать, вопрос — как же нанести слой градиента на картинку, больше мучить ваше сознание не будет.
Смею спросить: ну что получается..!?
Тогда смело делитесь с другом в соцсетях.
…а на этой дивной фотке дивы Eniko-Mihalik, и по случаю нашей и студии ATs media fashion вензелной дамой, эксить с градиентом рука не поднимается… ))
МИГ подписки — ЭРА полезных знаний!!
!..подписываясь —
мы расстаёмся с невежеством..!
На этом моё повествование решительно окончено!..
Однако, пользы для, вот вам видео: в нём рассказано о полезной программе менеджере паролей KeePass.
Программа замечательным образом поможет упорядочить и не потерять все ваши всевозможные пароли и коды…
как продлить антивирус Аваст ещё на год — бесплатно!..
Я Диск: настройка расположения папки файлов — освободим системный диск С
Если что-то не ясно и остались вопросы, делитесь ими в комментариях…
все статьи: Сергей Кролл ATs владелец, автор cайта COMPLITRA.RU
…веб разработчик студии ATs media — запросто с WordPress
занимаюсь с 2007-года веб разработкой — преимущественно работаю с WordPress в студии ATs media
10 самых востребованных режимов наложения
Когда речь идёт о цифровой фотографии, коллажировании и улучшении снимков, в числе первых стоят два инструмента – слои и режимы их наложения. О слоях мы поговорим в другом уроке, и сейчас обратим Ваше внимание на режимы наложения. Мы покажем Вам наиболее востребованные из них в повседневной работе фотографа.
Сначала мы посмотрим на несколько типов взаимоотношений между слоями. Затем предложим 10 наиболее актуальных режимов наложения, с помощью которых вы можете улучшить свои снимки.
Режимы наложения основываются на сложных математических операциях, которые Photoshop выполняет прозрачно для Вас. Он оценивает и сравнивает информацию, хранящуюся в накладываемом слое (Blend-слой) и базовом слое (Base-слой). Далее, в зависимости от выбранного Вами режима наложения, «смешивает» оба слоя по определённому «рецепту».
Как вы увидите позже в этом уроке, таких «рецептов» много. Все они создают пространство для совершенно противоположных техник обработки, как 7 нот лежат в основе бесконечного количества мелодий. Приведём примеры. Некоторые режимы наложения используют информацию о цвете и тоне из базового слоя, чтобы затемнить накладываемый слой. В то время как другие режимы делают полностью противоположные действия. Существуют режимы, которые сильнейшим образом влияют на контрастность изображения, а иные – воздействуют лишь на его цвет.
Давайте посмотрим, какие режимы наложения какие преимущества создают. Мы покажем эффект и обозначим ситуации, в которых он будет уместным.
Режимы наложения слоёв. Начинаем использовать
По правде говоря, для нужд фотографов одни режимы наложения, реализованные в Photoshop, применяются чаще, другие – реже. Хотя многим режимам можно найти интересное, иногда неясное на первый взгляд, применение, некоторые из них привносят в картинку либо незначительный эффект, либо малополезный с точки зрения практики.
- Примечание переводчика. «Значительность эффекта», вызываемого применением определённого режима наложения, и «полезность» того или иного режима зависит от обрабатываемого изображения, задачи, которая перед Вами стоит, и выбранной тактики обработки.
Для наглядности мы приводим в этом разделе изображения, разделённые на две части. Левая половина будет отражать результат наложения слоёв, правая половина – базовый слой.
Цвет (Colour)
В этом режиме наложения изображение-результат получается путём комбинации светлот базового слоя и цветов накладываемого слоя. Получается, одно качество (светлота, например) берётся от одного слоя, а другое качество (в данном случае, цвет) – от другого слоя.
Получается, одно качество (светлота, например) берётся от одного слоя, а другое качество (в данном случае, цвет) – от другого слоя.
Режим наложения «Цвет», возможно, самый полезный в создании сложных цветовых эффектов.
Разница (Difference)
Этот режим может привести к странным и по-настоящему неожиданным результатам. Он пригодится, если вы хотите добиться необычных и выразительных эффектов.
- Примечание переводчика. Область применения режима наложения «Разница» шире. Например, вы можете также выравнивать фрагменты одного большого изображения относительно друг друга.
Осветление (Screen)
Исходное изображение в целом осветляется. Чёрные (но не тёмные) участки снимка не подвергаются воздействию. Картинка-результат сохраняет детали базового слоя.
- Примечание переводчика. Чем светлее накладываемое изображение, тем сильнее осветляется базовое изображение. Если наложить на исходную картинку слой, окрашенный в чёрный цвет, она не поменяется.
 Детали базового слоя сохраняются всегда, кроме случая, когда накладывается слой, окрашенный в белый цвет.
Детали базового слоя сохраняются всегда, кроме случая, когда накладывается слой, окрашенный в белый цвет.
Перекрытие (Overlay)
В этом режиме повышается контраст изображения: тени становятся темнее, блики – светлее. Любые участки картинки, окрашенные в 50%-ый серый цвет остаются неизменными после наложения.
Умножение (Multiply)
Цвет базового слоя перемножается с цветом накладываемого слоя. В результате, изображение затемняется в общем. Белые (но не светлые) его участки остаются нетронутыми. Этот режим отлично подходит для того, чтобы выделить текстуру неба или белого камня.
- Примечание переводчика. Этот режим наложения является противоположным режиму «Осветление». Чем темнее накладываемое изображение, тем сильнее затемняется базовое изображение. Если наложить на базовую картинку слой, окрашенный в белый цвет, исходное изображение не поменяется.
Непрозрачность (Opacity)
Хотя режимы наложения – штука полезная, применение их в чистом виде может привести к слишком сильному эффекту. На помощь приходят два свойства слоя: непрозрачность и заливка (Fill).
На помощь приходят два свойства слоя: непрозрачность и заливка (Fill).
Если результат чрезмерно бросается в глаза, то уменьшите непрозрачность накладываемого слоя. Удобно рассматривать непрозрачность слоя как регулятор громкости для эффекта наложения.
Например, если «Осветление» слишком сильно осветляет картинку, уменьшите непрозрачность накладываемого слоя:
Мы продублировали исходный снимок. И наложили копию в режиме «Осветление». Непрозрачность накладываемого слоя равняется 100%. Получается слишком сильный эффект.
Непрозрачность накладываемого слоя равняется 50%. Эффект мягче.
Разбираемся в меню «Режимы наложения»
Конечно, прежде, чем использовать режимы наложения, Вам нужно найти, где их переключать! Давайте взглянем, в каком части Photoshop и Photoshop Elements вы можете найти нужный «переключатель».
Меню «Режимы наложения» находится в панели «Слои» («Layers»). Их список поделён на смысловые группы. Таким образом, вы можете выбрать нужный режим наложения либо через панель «Слои», либо через диалоговое окно, которое появляется в момент создания или дублирования слоя.
Как только вы выбрали один из режимов, вы можете последовательно переключаться между остальными режимами, нажимая клавиши «стрелка вверх»/»стрелка вниз» на клавиатуре.
1. «Обычный» (Normal), «Растворение» (Dissolve)
Эти режимы не оказывают какого-либо воздействия на цвет или тон картинки. Для базового слоя по умолчанию устанавливается режим «Обычный».
2. Затемнители
Эта группа режимов затемняет тем или иным способом изображения на всех низлежащих слоях. Для этой группы – белый цвет обладает иммунитетом, другими словами, является нейтральным. Соответственно, белые участки накладываемого слоя не оказывают воздействия на слои, лежащие под ним.
3. Осветлители
Эта группа режимов осветляет тем или иным способом изображения на всех низлежащих слоях. В противоположность предыдущей группе, чёрный цвет является здесь нейтральным.
4. Контрастные режимы
Эта обширная группа влияет на контрастность изображения. Режимы из этой группы затемняют тени, а блики осветляют. Средний тон (50%-ый серый цвет) – нейтральный.
Средний тон (50%-ый серый цвет) – нейтральный.
5. Сравнивающие режимы
Режимы из этой группы вычитают цвета накладываемого слоя из цветов слоёв, лежащих под ним.
6. Режимы, влияющие на цвет
Эту группу можно назвать «Вдохновители». Цвета накладываемого слоя оказывают воздействие на цвета низлежащих слоёв (не изменяя базовые слои).
10 самых востребованных режимов наложения
Теперь посмотрим, как можно улучшить свои фотографии с помощью режимов наложения. Также, в этом разделе мы «заглянем» режимам «под капот»… хотя, то, что мы там увидим, знать совсем не обязательно. На самом деле, наша задача – показать Вам, как с помощью режимов наложения «спасти» не самые хорошие снимки, и сделать лучше хорошие снимки.
Обратите внимание, чтобы показать режимы наложения «в деле», мы задействуем другие приёмы. Но мы покажем, где, когда, как и для чего эти приёмы использовать. А теперь…
… окунёмся в меню «Режимы наложения» и, вперёд, накладывать!
1.
 Замена тёмным (Darken) и замена светлым (Lighten)
Замена тёмным (Darken) и замена светлым (Lighten)Эти два режима создают, по сути, один и тот же эффект, только, в противоположных направлениях. Первый проявляет либо базовый слой, либо накладываемый слой в зависимости от того, какой из них будет темнее. Второй делает то же самое, но оценивает, какой из слоёв светлее.
Одно из действенных применений этим режимам – создание эффекта soft-фильтра.
Сделайте две копии базового слоя, размойте их. Один слой наложите в режиме «Замена тёмным», другой – в режиме «Замена светлым». С помощью непрозрачности накладываемых слоёв отрегулируйте характер и силу эффекта.
2. Насыщенность (Saturation)
В этом режиме берутся цветовые оттенки из базового слоя, а насыщенности из накладываемого слоя.
Продублируйте базовый слой. На новом слое выделите участки, цвета в которых нужно сохранить, остальные области «залейте» 50%-ым серым цветом. Наложите верхний слой в рассматриваемом режиме. Получится эффект цветовой изоляции.
Итак, этот режим хорошо подходит для изолирования цветов, а также для их «приглушения» или, наоборот, бОльшего «звучания».
3. Осветление (Screen). Создание окантовки
Возьмите чёрно-белое изображение-рамку и поместите над базовым слоем-фотографией. Наложите рамку в рассматриваемом режиме, чтобы создать интересную окантовку. Под всеми чёрными участками на слое-рамке проявится изображение базового слоя.
Хотите знать, как это работает? Режим «Осветление» показывает светлые участки изображения, поэтому, кстати, он находится в группе осветлителей. Чёрный цвет для этого режима является нейтральным, поэтому чёрная область внутри рамки не видна на изображении-результате, но просвечивает базовый слой под собой. Белая же область накладываемого слоя, наоборот, осветляет базовый слой до максимума, по сути, «перекрывает» исходную картинку белым цветом.
Режим «Осветление» используется, в частности, для осветления изображений и для создания креативных рамочек.
4. Перекрытие (Overlay). «Осветление-затемнение»
Этот режим применяется для усиления контраста, но подходит для реализации техники «осветление-затемнение» в чёрно-белых изображениях.
Создайте пустой слой над базовым слоем. «Залейте» накладываемый слой средне-серым цветом и установите для него режим «Перекрытие». Теперь рисуйте белым цветом по верхнему слою, чтобы осветлять нужные Вам участки на исходном изображении, и чёрным цветом – чтобы затемнять.
С помощью непрозрачности накладываемого слоя отрегулируйте силу эффекта.
5. Осветление (Screen). Осветляем тёмные области на фотографии
В фотографии выше мы применяли этот режим наложения, чтобы проявить детали в тёмных областях снимка. Хотя мы выбрали режим наложения для копии исходного изображения, на слое-дубликате мы стёрли небо: оно и так достаточно светлое.
Вы можете умерить эффект, уменьшив непрозрачность накладываемого слоя.
Помните, режим «Осветление» не воздействует на чёрные участки – они остаются прежними – и слабо воздействует на очень тёмные области. Но вы можете видеть, как посветлели все остальные тона, в том числе средние тона и четверть тона (блики) на переднем плане.
Итак, используйте рассматриваемый режим, когда хотите осветлить недоэкспонированный снимок или когда хотите проявить детали в сильно затемнённых областях изображения.
6. Перекрытие (Overlay). Контраст
В этом режиме блики осветляются, а тени затемняются, что повышает контрастность исходной фотографии. Он похож на режим «Мягкий свет» (Soft Light), но по силе воздействия превосходит последний.
Режим идеально подходит для придания выразительности неконтрастным, «плоским», фотографиям. Как для любого другого режима, вы можете ограничить воздействие эффекта лишь на определённую область базового слоя, используя маску на накладываемом слое.
Итак, «Перекрытие» хорош для повышения контрастности, удобен для тоновой и цветовой коррекции. Ещё с помощью него можно создавать эффект сияния.
7. Цвет (Colour). Намекаем на него
Мы создали слой-заливу «Чистый цвет» (Solid Colour layer), закрашенный коричневатым оттенком. Наложили слой в режиме «Цвет» на наш пейзаж на базовом слое, чтобы придать фотографии эффект сепии. Как видите, не имеет значения тип слоя: он может быть как корректирующим, так и слоем-изображением.
Как видите, не имеет значения тип слоя: он может быть как корректирующим, так и слоем-изображением.
Наложение в режиме «Цвет» придаёт снимку на базовом слое определённый оттенок. Программа вычисляет разницу между цветами базового и накладываемого слоёв.
Вы можете уменьшить силу эффекта, отрегулировав непрозрачность накладываемого слоя.
Этот режим помогает аккуратно привлечь внимание зрителя к определённым цветам на фотографии. Итак, он используется для придания оттенка изображениям, целевой цветокоррекции (с применением нескольких слоёв-заливок и масок на них).
8. Умножение
Этот режим делает ровным счётом то, что указано в его названии: умножает цвета базового слоя на цвета накладываемого слоя. Обычный результат наложения – затемнение фотографии. Эффект будет полезным, например, для выделения светлого неба. А маски помогут Вам ограничить действие эффекта.
Итак, режим «Умножение» пригодится для затемнения светлых областей на фотографии. Он воздействует как на тона, так и на цвета.
9. Мягкий свет. Добавляем текстуру
Используя совместно слой-узор (Pattern layer) и этот режим наложения, вы можете придать Вашей фотографии вид картины, написанной на холсте. Слой-узор по сути является аналогом слоя-заливки и тоже относится к корректирующим слоям.
Итак, режим «Мягкий свет» идеально подходит для создания текстуры, а также для мягкого усиления контраста.
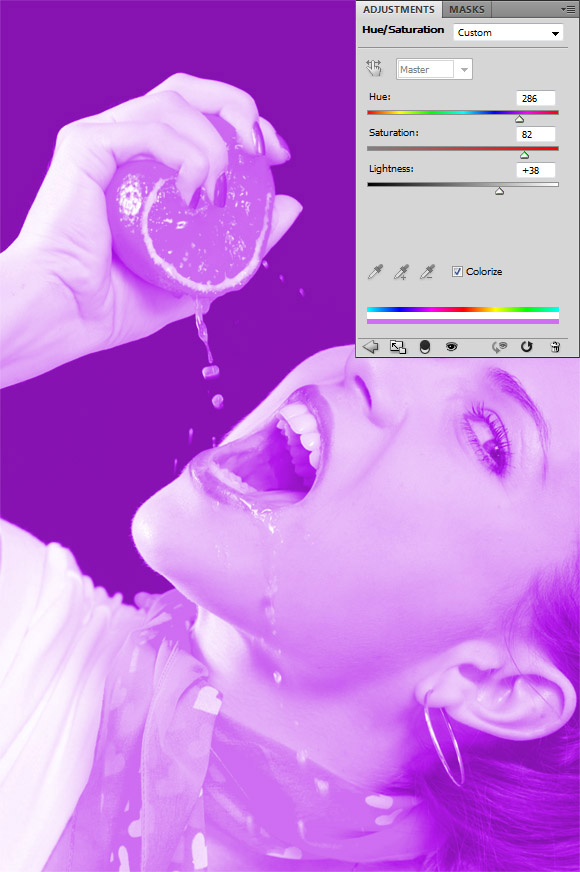
10. Цветовой тон (Hue)
Этот режим похож на «Насыщенность». Светлота и насыщенность пикселей берётся от базового слоя, а цветовой тон – от накладываемого. Можно придавать цветовой оттенок тем областям исходного изображения, цвет которых является наиболее насыщенным.
Ещё одна область применения режима «Цветовой тон» – выборочное изменения цвета. Создайте слой-заливку нужного цвета. С помощью маски нового слоя ограничьте область на базовом слое, на которую воздействует «заливка». Установите рассматриваемый режим наложения.
Обратите внимание, участки накладываемого слоя, окрашенные в серые цвета, уменьшают насыщенность цветов из соответствующих областей базового слоя. А серые области базового слоя не подвергаются воздействию накладываемого слоя.
А серые области базового слоя не подвергаются воздействию накладываемого слоя.
Итак, режим «Цветовой тон» используется для того, чтобы изменять цвета и вручную разукрашивать чёрно-белые изображения.
Автор статьи: Jeff Meyer
03/05/2016 Просмотров : 36941 Источник: digitalcameraworld.com Перевод: Марк Лаптенок
Как добавить текстуру в Photoshop (шаг за шагом)
Дженн МишраА- А+
Скачать как PDF
Подпишитесь ниже, чтобы скачать статью немедленно
Вы также можете выбрать свои интересы для бесплатного доступа к нашему обучению премиум-класса:
Основы бизнеса
Шпаргалки
Детская фотография
Красочные городские пейзажи
Состав
Творческая фотография
Креативные концепции портрета
Цифровые фотоколлажи
Сказочная портретная фотография
Фотография еды
Интерьерная фотография
Редактирование ландшафта
Пейзажная фотография
Обработка Lightroom
Пресеты Lightroom
Длинная выдержка
Макрофотография
Фотография Млечного Пути
Органический маркетинг
Домашние животные
Фотография товара
Фотография неба
Социальные сети
Натюрморт
Интервальная съемка
Туристическая фотография
Городская фотография
Фотография дикой природы
Ваша конфиденциальность в безопасности. Я никогда не поделюсь вашей информацией.
Я никогда не поделюсь вашей информацией.Текстуры придают вашим фотографиям глубину и тактильный элемент. Они могут добавить визуального интереса к обычной фотографии и заставить ваши изображения выделяться на странице. Добавить текстуру в Photoshop несложно. Как только вы освоите эти четыре шага, творческие возможности безграничны.
Пейзаж с наложением текстур.Что такое текстура?
Наложения текстур — это фотографии, которые сливаются с вашими изображениями. Текстурное изображение не имеет сюжета и часто состоит только из детализированного узора. Текстура — это изображение, которое фокусируется на тактильных элементах нашего мира. Они могут быть шероховатыми, гладкими, пушистыми или блестящими. Они могут быть абстрактными или иметь идентифицируемый предмет. Как только вы начнете их видеть, вы обнаружите возможности вокруг себя.
Легко найти файлы наложения текстур. Поищите на стоковых фотосайтах, таких как Dreamstime, и появятся тысячи вариантов. Многие из них можно использовать бесплатно.
Многие из них можно использовать бесплатно.
Вы также можете создавать свои собственные файлы текстур. В природе есть фактуры в коряге или в стеблях цветка. Текстуры могут быть стеной с граффити, ржавым забором или бетонным тротуаром. Используйте макрообъектив, чтобы приблизиться. Найдите абстрактные узоры, которые мы обычно не видим невооруженным глазом.
Четыре изображения текстуры, сделанные во время фотопрогулки по мосту: вода, грязь, граффити на бетоне и граффити на ржавом металле.Многие приложения для смартфонов создают узоры или используют генератор фракталов для создания красочных узоров. Вы также можете использовать множество фильтров Photoshop для создания фона из существующих изображений.
Паттерн, созданный с помощью генератора фракталов.Как добавить текстуру в Photoshop
Чтобы добавить текстуру в Photoshop, вам понадобится фотография и изображение текстуры. Не волнуйтесь, если файл текстуры меньше вашего основного изображения. Мы изменим его размер. Ваше основное изображение может быть любым. Текстуры хорошо работают на изображениях, которые уже не слишком заняты и имеют некоторое пространство вокруг объекта.
Ваше основное изображение может быть любым. Текстуры хорошо работают на изображениях, которые уже не слишком заняты и имеют некоторое пространство вокруг объекта.
Шаг 1. Откройте изображения в Photoshop
Откройте в Photoshop основное изображение и изображение текстуры. Если вы работаете в Lightroom, выделите оба файла изображения и нажмите Photo > Edit In > Open as Layers in Photoshop . Это откроет один документ Photoshop с двумя слоями. Один слой — ваше основное изображение, а другой — текстура. Переименуйте слой с текстурой в «Текстура». Перетащите слой с текстурой над основным изображением на панели «Слои», если его еще нет.
Снимок экрана рабочего пространства Lightroom, показывающий, как открыть два изображения в виде слоев в Photoshop. Если вы не видите панель «Слои» в нижнем правом столбце рабочей области, перейдите в раскрывающееся меню Windows. Выберите Окна > Слои (или F7). Панель слоев
Выберите Окна > Слои (или F7). Панель слоев
Чтобы открывать файлы непосредственно в Photoshop, сначала откройте основное изображение. Вы можете либо щелкнуть правой кнопкой мыши по изображению, либо открыть его в Photoshop. Или вы можете сначала открыть Photoshop, а затем выбрать File > Open и перейдите к нему. Photoshop открывает большинство файлов изображений, а также PDF-файлы.
Когда ваше основное изображение открыто, создайте новый пустой слой. Перейдите в Слой > Новый > Слой или используйте значок нового слоя в нижней части панели Слои. Это выглядит как прямоугольник со знаком +. Переименуйте этот слой в «Текстура» и нажмите «ОК». Найдите файл текстуры и перетащите его в Photoshop. Текстура будет скопирована на пустой слой. Следующим шагом будет изменение размера текстуры, чтобы она соответствовала слою с изображением.
Панель слоев в Photoshop. Создайте новый пустой слой и переименуйте его в «Текстуры».
Шаг 2: изменение размера слоя текстуры
Выберите слой текстуры и перейдите в раскрывающееся меню «Правка». Щелкните Правка > Свободное преобразование (Ctrl или ⌘T). Перетащите углы и края, пока текстура не покроет слой с изображением. Удерживая клавишу Shift при перетаскивании, вы сможете перетаскивать каждое ребро независимо. Щелкните галочку в верхней части рабочей области или нажмите «Ввод» или «Ввод».
Снимок экрана рабочей среды Photoshop, показывающий, как открыть инструмент «Свободное преобразование» и изменить размер слоя текстуры.Также попробуйте повернуть слой текстуры для получения другого эффекта. Перейдите к Edit > Transform > Rotate 90° по часовой стрелке . Или откройте Free Transform и наведите курсор на угол. Курсор изменится на дугу с двумя стрелками. Нажмите и потяните за углы, чтобы повернуть изображение.
Снимок экрана рабочего пространства Photoshop, на котором показано, как повернуть слой. Изменяйте размер до тех пор, пока слой текстуры не скроет ваше основное изображение. Следующим шагом будет смешивание слоев. Это покажет вашу основную фотографию и объединит слои.
Следующим шагом будет смешивание слоев. Это покажет вашу основную фотографию и объединит слои.
Шаг 3: Измените режим наложения
Режимы наложения — это разные способы взаимодействия слоев. Режимы наложения находятся в верхней части панели «Слои». По умолчанию в раскрывающемся меню режима наложения установлено значение «Нормальный». Не существует «правильного» режима наложения. При добавлении текстур популярными режимами наложения являются Lighten, Overlay и Soft Light. Но щелкните по каждому режиму наложения, чтобы увидеть, как изменится ваше изображение. Некоторые режимы наложения позволяют вашему основному изображению просвечивать больше, чем другие. Другие изменят цвета на вашем изображении.
Снимок экрана панели «Слои», показывающий раскрывающееся меню режимов наложения. Сравните три режима наложения: «Мягкий свет», «Экран» и «Темный цвет». Не беспокойтесь о деталях. Найдите режим наложения, который вам нравится. Следующим шагом является уточнение того, насколько просвечивает текстура.
Шаг 4. Уточните наложение текстуры
Вы можете настроить наложение текстуры так, чтобы оно просвечивало только там, где вы хотите. В большинстве случаев мы хотим, чтобы текстура отображалась, но не перекрывала основное изображение. Первое, что нужно сделать, это уменьшить непрозрачность слоя с текстурой. Нажмите на слой с текстурой и выберите ползунок непрозрачности в верхней части панели «Слои». Нет правильной непрозрачности. Попробуйте установить непрозрачность на 50%. Затем добавляйте больше или меньше прозрачности, пока не почувствуете, что баланс правильный.
Скриншот панели «Слои». Для этого изображения я выбрал режим наложения Darker Color и непрозрачность 10%. Вы также можете осветлить часть основного изображения или удалить текстуру. Например, когда мое основное изображение содержит человека, я часто удаляю или осветляю текстуру на лице. Для этого создайте маску слоя. Нажмите на слой с текстурой и выберите Layer > Layer Mask > Reveal All . Или щелкните значок маски слоя в нижней части панели слоев. Это выглядит как прямоугольник с кругом внутри.
Это выглядит как прямоугольник с кругом внутри.
Теперь вы должны увидеть белый прямоугольник справа от текстуры. Нажмите на белую маску слоя.
Скриншот панели «Слои» с маской слоя. Указанный значок под панелью «Слои» создает маску слоя в выбранном слое.Выберите инструмент «Кисть» и установите его на черный цвет. Используйте мягкую кисть с непрозрачностью 40-50%. Закрасьте места, где вы хотите удалить текстуру. Обратите внимание, что черный цвет появляется на белой маске слоя, когда вы рисуете. Черный скрывает слой текстуры. Если вы допустили ошибку и хотите снова добавить текстуру в область, переключитесь на белую кисть и снова закрасьте текстуру. Белый цвет открывает слой. С помощью кисти с низкой непрозрачностью вы можете осветлить текстуру области, не удаляя ее полностью.
Скриншот панели «Слои» с маской слоя. Черный скрывает текстуру. Серый осветляет текстуру.Наложение текстур
Чтобы усилить эффект текстуры, наложите на основное изображение несколько текстур. Вы можете добавить текстурный слой к некоторым элементам вашего изображения и другую текстуру к другим элементам. Например, вы можете использовать один слой для фона, а другой — для элемента переднего плана.
Вы можете добавить текстурный слой к некоторым элементам вашего изображения и другую текстуру к другим элементам. Например, вы можете использовать один слой для фона, а другой — для элемента переднего плана.
В этом примере я добавил текстуру, состоящую из волн от воды. Это добавило больше текстуры, особенно в небе.
Заключение
Нет предела визуальному интересу, который можно создать с помощью текстур. Добавить текстуру в Photoshop легко. Даже легкая текстура делает фото более интересным. Зритель может даже не осознавать, что вы сделали для достижения богатого вида.
Режим наложения придает текстурам уникальный вид. Вы можете использовать одну и ту же текстуру на разных изображениях и менять режим наложения. Результаты каждый раз будут разными. Это, плюс возможность наложения текстур, открывает неограниченные возможности.
С помощью текстур вы можете сделать ваши изображения похожими на напечатанные на бумаге или шелке. Вы можете создать выцветший винтажный вид или блестящий футуристический эффект. Текстуры легко наносить, а творческие возможности безграничны.
Текстуры легко наносить, а творческие возможности безграничны.
Чтобы получить дополнительные советы и приемы, чтобы ваши изображения выделялись, прочтите наше руководство по Wow Factor Photography.
Попробуйте бесплатно!
по Джозеф Браунелл / пятница, 08 апреля 2022 г. / Опубликовано в Последняя версия Photoshop Elements
Обзор того, как открывать изображения в Photoshop Elements:
Чтобы открыть изображения в Photoshop Elements, выберите «Файл | Открыть…» из строки меню. После этого откроется диалоговое окно «Открыть». Используйте это системное диалоговое окно, чтобы перейти к папке в файловой системе вашего компьютера, в которой нужно искать файлы изображений.
Попав в папку, содержащую изображение, которое нужно открыть, вы должны увидеть его имя и значок в окне. Вы можете дважды щелкнуть файл изображения, чтобы открыть его в Elements. Кроме того, вы можете щелкнуть его один раз, чтобы выбрать его. Затем нажмите кнопку «Открыть» в правом нижнем углу диалогового окна, чтобы открыть его.
Кроме того, вы можете щелкнуть его один раз, чтобы выбрать его. Затем нажмите кнопку «Открыть» в правом нижнем углу диалогового окна, чтобы открыть его.
Чтобы открыть недавно открытые изображения в Photoshop Elements, выберите «Файл| Открыть недавно отредактированный файл» из строки меню. В появившемся боковом меню отображаются имена последних открытых файлов изображений в Elements. Если щелкнуть имя изображения в этом боковом меню, оно снова откроется в Photoshop Elements для редактирования.
Вы также можете открывать недавно открытые изображения с помощью кнопки «Открыть» в левом конце панели ярлыков. Для этого нажмите маленькую стрелку, указывающую вниз, справа от кнопки «Открыть». Затем выберите недавно открытое изображение из появившегося списка.
Рисунок, показывающий, как открывать изображения в Photoshop Elements из недавно отредактированных файлов.
Инструкции по открытию изображений в Photoshop Elements:
- Открытие изображений в Photoshop Elements , выберите «Файл | Открыть…» из строки меню, чтобы открыть диалоговое окно «Открыть».

- Перейдите к папке в файловой системе вашего компьютера, в которой нужно искать файлы изображений.
- Дважды щелкните файл изображения, чтобы открыть его в Elements.
- В качестве альтернативы щелкните один раз, чтобы выбрать его.
- Затем нажмите кнопку «Открыть» в правом нижнем углу диалогового окна, чтобы открыть его.
- Чтобы открыть недавно открытый файл изображения , выберите «Файл | Открыть недавно отредактированный файл» из строки меню.
- Затем щелкните имя недавно открытого файла изображения, чтобы повторно открыть его в появившемся боковом меню.
- В качестве альтернативы, чтобы открыть недавно открытый файл изображения , найдите кнопку «Открыть» в левом конце панели быстрого доступа.
- Затем щелкните маленькую стрелку, указывающую вниз, справа от кнопки «Открыть».
- Затем выберите недавно открытое изображение из появившегося списка.
Видеоурок о том, как открывать изображения в Photoshop Elements:
В следующем видеоуроке под названием «Открытие изображений» показано, как открывать изображения в Photoshop Elements. Этот видеоурок взят из нашего полного руководства по Photoshop Elements под названием «Освоение Photoshop Elements Made Easy v.2022».
Этот видеоурок взят из нашего полного руководства по Photoshop Elements под названием «Освоение Photoshop Elements Made Easy v.2022».
Отмечен под: курс, помощь, как открыть изображение в pse, как открыть файлы в photoshop elements, как открыть файлы в pse, How to Open Images in Photoshop Elements, как открыть фото в photoshop elements, как открыть фото в pse, как открыть картинки в photoshop elements, как сделать, изображение, изображения, инструкция, учить, урок, открыть, Открыть картинки в Photoshop Elements, открытие, обзор, фото, фото, элементы фотошопа, элементы фотошопа 2018, элементы фотошопа 2019, элементы фотошопа 2020, элементы фотошопа 2021, элементы фотошопа 2022, картинка, картинки, pse, самостоятельная работа, учить, обучение, учебник, видео