Как нарисовать стеклянный пазл в Фотошопе / Creativo.one
В этом уроке мы научимся создавать эффект стеклянного пазла.
Делается он очень просто, всего за пару действий.
Создайте новый документ (Ctrl+N) размером 400*400 px
Выберите инструмент заливка и залейте квадрат черным цветом.
Выберите Custom Shape Tool
Далее перейдите на верхнюю панель и выберите форму пазла.
Если у вас не установлены такие фигуры, нажмите на круглую кнопку со стрелкой (на рисунке отмечена буквой А) и загрузите фигуры Objects
У вас должно выскочить такое окошко:
Если вы хотите заменить уже существующие формы, то нажмите ОК, а если добавить к ним, то Append.
Так, мы выбрали форму, теперь нужно определиться с цветом.
В панеле инструментов щелкните здесь, чтобы выбрать серый цвет.
Я взяла #8C8C8C
Теперь в режиме фигур рисуем форму пазла.
Как видите, на палитре Layers у нас появилось 2 слоя:
Нам необходимо слить их воедино. Для этого встаньте на слой с фигурой и нажмите Ctrl+E (слияние с нижним)
Приступим к творению зеркального эффекта.
Применим фильтр Motion Blur (Filter — Blur)
Установим следующие параметры:
И нажмем кнопку ОК. Пока на стекло не похоже, потому как нам нужно выполнить еще пару действий.
Перейдите на панель Layers и копируйте слой.
Для чего щелкните правой кнопкой мыши по слою и выполните команду Duplicate Layer.
Теперь к слою копии примените фильтр Glowing Edges (Filter — Stylize) с такими настройками:
Нажмите ОК и вот перед вами стеклянная объемная фигура пазла.
Как видите — все легко и просто! Смотрите также другие Adobe Photoshop уроки.8 шагов к созданию рисунка в Фотошоп / Creativo.
 one
oneРисование воображаемого мира, созданного на основе истории почти всегда долгий и кропотливый процесс. В этом уроке вы узнаете несколько шагов к достижению такого результата!
В свободное время я придумал волшебный мир, который назвал «Мир Тосора» (в параллельной вселенной существует бессмертный и всемогущий лорд Тосор. Он благоразумен и справедлив, и хранит Тосор мир и гармонию в этом мире).
В этом уроке я покажу вам, как я создавал первый рисунок из серии «Мир Тосора». Я также покажу несколько техник расположения света и теней, и упомяну правильное кадрирование и композицию хорошего рисунка.
Шаг 1. Композиция
Для начала я нарисовал хорошую композицию серым цветом. Этот шаг является фундаментом дальнейшей работы. Он определит, будет ли работа иметь особое место в вашем портфолио, или так и останется черновиком, затерявшимся среди файлов и папок.
Чтобы создать хорошую композицию, следует правильно разделить предметы на ‘передний план’, ‘главный объект’ и ’фон’.
Чтобы создать ощущение глубины, следует сделать предметы переднего плана более темными, а объекты фона, напротив, светлыми.
Здесь я стараюсь изображать только самые важные элементы – я хочу передать историю с минимальным количеством деталей.
Шаг 2. Свет и тень
Когда я доволен композицией, я начинаю работать с затенением основного объекта. Я стараюсь использовать различный свет исходящий из разных направлений. Освещение персонажа в конечном итоге определит, как будет освещена вся сцена. Большинство художников, после нескольких лет практики, развивают инстинктивный рефлекс, который помогает определить, какое освещение в конкретных случаях подходит больше всего. В этом случае, например, я посчитал, что основной свет, падающий сзади и отражающийся на спине персонажа придаст некоторую мистику изображению.
Я экспериментирую с освещением, чтобы достичь наилучшего результата.
Шаг 3.
 Цвет
Цвет
Я понимаю, что, когда дело доходит до цвета, хочется попробовать все и сразу, но давайте не сходить с ума. Начать можно в красном/желтом спектре.
Я решил сделать обмундирование главного персонажа красным, и этот мой выбор повлияет на все элементы изображения. Как вы можете увидеть на первом изображении, результат пока не слишком впечатляющий. Но, когда я добавил шерсти более контрастного цвета животному на втором изображении, начал появляться кое-какой результат.
Следующим шагом я покажу вам свои техники для рисования шерсти и меха.
Первоначальный выбор цвета повлияет на всю работу.
Шаг 4. Трава, волосы, мех и шерсть
В примере А, я нарисовал волосы, торчащие в разных направлениях, при помощи кисти Dune grass. Далее, я начинаю «укладывать» волосы при помощи инструмента Палец (Smudge Tool).
На рисунке В, я еще немного их расчесал и добавил окружающий свет, чтобы шерсть стала пушистой.
На рисунке B, я хотел получить гладкие волосы. Я добавил контрастность и убрал мелкие волоски.
На рисунке D, я решил добавить волосам немного кудрявости. Еще, я добавил больше света, чтобы они выглядели более пушистыми, нежели просто гладкими.
На рисунке Е шерсть выглядит плотнее и гуще, и именно такую шерсть я хочу на моем животном.
Шаг 5. Задний фон
На этом этапе я начинаю работу с фоном. Я изобразил основные формы и цвета местности, пока не задумываясь над интерпретацией изображения.
На второй картинке, я подключаю историю и сюжет. Я хотел сделать так, чтобы долина выглядела волшебной. У Тосора должно перехватывать дыхание, когда он с вершины холма смотрит на свои владения, но, также, долина должна выглядеть гармонично.
Свет, опять же, является самой важной частью изображения. Так как я уже решил, что свет на персонажа будет падать сзади, для фона я решил выбрать сцену заката.
Так как я уже решил, что свет на персонажа будет падать сзади, для фона я решил выбрать сцену заката.
Основные цвета я выбираю из пурпурного спектра, но солнечный свет я делаю желтым. Я добавил облака из моей библиотеки и все немного подкорректировал.
Шаг 6. Детализация
Теперь я приступаю к деталям! Я нарисовал броню животному, добавил теней на дереве, а также, как вы заметили, добавил еще одно маленькое создание на нем.
На этом этапе нужно приостановиться, и показать работу тому, кто ничего не знает о компьютерной графике. Я называю такого наблюдателя «человек с улицы». Почему? Только такой человек даст вам свое искреннее мнение.
Мой друг, например, отметил животное на дереве и странную форму рогов большого чудища. Он не понял, что за животное сидит на дереве, и форма рогов показалась ему слишком странной. Нет нужды объяснять ему, почему все именно так, — этими вещами придется пожертвовать.
В процессе детализирования перед нами лежит множество вариантов, но помните, что не все они одинаково хороши.
Рога
В этой части я попробовал нарисовать два разных варианта рогов. Вариант А выглядит, как рога горного козла, и на создании смотрится достаточно неплохо. В варианте В, я хотел создать новый вид животного Бубалус, который существует во вселенной Тосора – месте, где природа совершенно другая.
После некоторых размышлений, я выбрал вариант В, не имея на то серьезных причин, просто доверившись своему инстинкту художника.
Птица Хупи
Я добавил листья на дерево сзади при помощи специальных кистей. Вы можете найти множество кистей на соответствующих сайтах или создать свои собственные.
Я отрегулировал пропорции Тосора, и как следует прорисовал его волосы и головной убор. Я так прорисовал рога, добавив затенения и текстуру.
На дереве на переднем плане, я нарисовал мистическую птицу Хупи. На голове у нее красивые длинные перья. Создание небольшое, поэтому оно не отвлекает наблюдателя. Добавить такую деталь чтобы не отвлекать внимание от главного персонажа не так-то просто.
На голове у нее красивые длинные перья. Создание небольшое, поэтому оно не отвлекает наблюдателя. Добавить такую деталь чтобы не отвлекать внимание от главного персонажа не так-то просто.
Тосор
В этом шаге, я хотел довести работу до идеала, я добавил различные детали, не забывая о свете и затенении. Например, на грибах на дереве свет, падающий справа, должен распространяться к югу. Так как я работаю с 3D, я имею дело с такими вещами каждый день, и уже выработал рефлекс контролировать распространение света на объектах. Я знаю, как должна быть затенена поверхность. Я также советую и вам поработать с 3D, это очень поможет вам в формировании представлений о распространении и расположении света.
Вот так выглядит мое финальное изображение:
Шаг 8. Кадрирование
Самая важная наша цель – уравновесить рисунок, и обратить внимание наблюдателя на самую важную его часть – в моем случае, на Тосора. Я использую золотое сечение, основанное на последовательности Фибоначчи, и для меня этот вариант идеален!
Я использую золотое сечение, основанное на последовательности Фибоначчи, и для меня этот вариант идеален!
Автор: Rabie Rahou
Как рисовать ярких персонажей в Photoshop
Популярный художник Aaron Blaise рассказывает, как рисовать в Photoshop динамичных персонажей, используя при этом традиционное мышление.
В этом уроке Aaron Blaise объяснит, как он создает реалистичных персонажей и как использует различные референсы в процессе.
1. Создаем набросок
Заливаем документ серым цветом, что позволит более аккуратно расставить светлые и темные акценты. Создаем новый слой поверх серого фона и называем его Черновой набросок. На данном этапе рисуем свободно, не зацикливаясь на деталях. Обозначаем основные пропорции и черты персонажа.
2. Детализируем набросок
Понижаем уровень Непрозрачности наброска до примерно 30% и создаем новый слой, который называем Улучшенный набросок. Теперь прорисовываем детали – например, морщинки, складки, нос.
Эта стадия очень важна, так как получившийся набросок будет являться образцом (шаблоном) для дальнейшего процесса рисования.
3. Наносим основные цвета
Основной цвет – тот, который имеет наш персонаж изначально, без воздействия на него света или тени. Создаем новый слой под слоями с рисунком и называем его Основной цвет. На этой стадии автор использует кисть крупного размера, напоминающую натуральную кисть. Автор начинает с зеленого цвета, так как он является доминирующим цветом. Небрежно наносим зеленый цвет на персонажа.
Далее, прибавляем и другие цвета для разнообразия. На данном этапе также можно работать быстро, четко и не задумываясь о деталях. Время экспериментировать! Полученный рисунок будет являться основой для дальнейшего раскрашивания.
4. Создаем первый слой с тенями
Создаем новый слой поверх всех остальных, называем его Тени. Устанавливаем режим наложения Умножение. Это позволит основному цвету быть видимым сквозь слой с тенями. Начинаем набрасывать тени выбранным холодным цветом среднего тона.
Начинаем набрасывать тени выбранным холодным цветом среднего тона.
На этом этапе также можно все делать быстро, однако будьте аккуратными.
5. Рисуем прямое освещение
Далее, создаем новый слой поверх остальных и называем его Прямое Освещение. На этом этапе очень важно помнить температуру цветов. Автор использует холодный нейтральный цвет для изображения теней, однако для световых бликов – более теплые и чистые цвета.
Начинаем рисовать на более светлых участках, куда падает свет на персонажа. Используем при этом теплые зеленые и желтые оттенки. Мы видим, что наш персонаж уже начинает обретать форму!
6. Обозначаем отражаемый свет
Создаем новый слой под слоем Прямого освещения и назовем его Отраженный Свет, затем выберем цвет, который чуть теплее и ярче, чем окружающий его цвет тени.
Ключевой фактор здесь – осторожность и тонкость: рисуем аккуратно.
7. Обозначаем световые блики
Создаем новый слой и называем его Световые блики. Открываем Палитру цветов (Color Picker), выбираем какой-нибудь светлый цвет и значительно повышаем его яркость. Затем рисуем непосредственно световые блики там, где это нужно. Также автор добавляет свечение по краям и более глубокие тени.
Открываем Палитру цветов (Color Picker), выбираем какой-нибудь светлый цвет и значительно повышаем его яркость. Затем рисуем непосредственно световые блики там, где это нужно. Также автор добавляет свечение по краям и более глубокие тени.
8. Создаем осенний задний фон
Далее создаем новый слой под всеми остальными слоями и называем его Задний фон. Используя натуральную кисть, очень быстро начинаем набрасывать задний фон “осенними” цветами, которые выгодно контрастируют с зеленым персонажем.
Задний фон рисуем более темными оттенками, чтобы персонаж лучше выделялся. Затем нажимаем Фильтр – Размытие – Размытие по Гауссу (Filter>Blur>Gaussian Blur) и устанавливаем размытие на 25 пикселей.
9. Используем фото-референсы
Текстура кожи слона поможет создать классную кожу для нашего персонажа! Выбираем небольшую секцию с помощью инструмента Лассо, перетаскиваем на нашу иллюстрацию и понижаем уровень Непрозрачности до 30%. Затем нажимаем Изображение – Коррекция – Экспозиция (Image> Adjustments>Exposure), увеличиваем значение Гамма и корректируем значение Экспозиция для увеличения контраста. Таким образом, настраиваем эти настройки наряду с уровнем Непрозрачности до тех пор, пока текстура не впишется идеально в наш рисунок.
Таким образом, настраиваем эти настройки наряду с уровнем Непрозрачности до тех пор, пока текстура не впишется идеально в наш рисунок.
10. Устанавливаем текстуру нашему персонажу
Далее заходим в Редактирование – Свободное трансформирование (Edit>Free Transform), меняем размер текстуры и затем выбираем Редактирование – Трансформация – Искривление (Edit> Transform>Warp). Теперь можно сформировать текстуру для того, чтобы она подошла по своей форме нашему персонажу.
А далее автор просто повторяет этапы 8 и 9 для создания мозаики текстур на персонаже. Автор экспериментирует с разнообразием текстур – здесь он использует и кожу слона, и поверхность листьев растений.
11. Добавляем световые блики на текстуры
По окончанию данного этапа текстура должна смотреться как часть персонажа, то есть полностью слиться с ним воедино. Создаем новый слой поверх всех остальных и называем его Световые блики на текстурах. Затем выбираем изящную тонкую кисть и начинаем рисовать световые блики поверх текстур, там, куда падает свет.
12. Рисуем пятнышки на коже персонажа
Создаем слой под слоем “Световые блики на текстурах” и называем его “Пятна”. Устанавливаем этот слой на режиме наложения Умножение.
Теперь, используя средние тона зеленых и красных, аккуратно начинаем прорисовывать пятнышки и полоски на коже персонажа. Это сделает его более интересным и, кроме того, поможет обозначит форму тела.
13. Рисуем элементы на переднем плане
Создаем новый слой поверх остальных и начинаем свободно рисовать листья и ветки на переднем плане. И так как все это будет размытым, то нет необходимости старательно прорисовывать все детали. Тем не менее, автор тщательно создает эти элементы, используя несколько слоев.
Когда мы все нарисовали, соединяем все слои и заходим в Фильтр – Размытие – Размытие по Гауссу. Устанавливаем размытие на 35 пикселей. Это придаст изображению приятную глубину.
14. Финальные штрихи
Копируем все слои с персонажем и соединяем их в один слой. Затем делаем невидимыми все изначальные отдельные слои. Выбираем инструмент Размытие (Blur tool) и настройку Кисти-аэрографа (Airbrush setting).Устанавливаем примерно до 300 пикселей и до 50%.
Затем делаем невидимыми все изначальные отдельные слои. Выбираем инструмент Размытие (Blur tool) и настройку Кисти-аэрографа (Airbrush setting).Устанавливаем примерно до 300 пикселей и до 50%.
Теперь начинаем размывать те участки на слоях с персонажем, которые мы хотим сделать вне фокуса. Это делается для того, чтобы привлечь зрителя к основной части рисунка – в данном случае, к лицу персонажа. А также это придаст рисунку некий фотографический вид. Наконец, выравниваем изображение и регулируем экспозицию и насыщенность, чтобы рисунок выглядел ярким и красивым.
Перевод: Inna Sobchuk
Оригинал: creativebloq.com
Как нарисовать красивое дерево в фотошоп — уроки фотошоп
Как нарисовать красивое дерево в фотошоп
На самом деле нарисовать дерево в фотошопе не так уж трудно. Нужно лишь немного усилий и фантазии.
Что в основном мы будем использовать в этом уроке:
- Кисть. Её мы нарисуем все основные моменты.
- Smudge Tool (Палец) — позволит размазать коре дерева.
 Звучит дико, но в процессе вы поймете зачем.
Звучит дико, но в процессе вы поймете зачем. - Eraser Tol (Ластик) — поправлять рисованное изображение
- Яркость и контраст
- Фильтр Размытие по Гауссу
Художественное образование и умение рисовать от руки не потребуется! Нужно всего несколько минут.
Шаг 1. Создание нового документа
Откроем новый файл: File – New (ctrl+n)
Шаг 1. Делаем наброски дерева
Возьмем Brush Tool маленького размера и сделаем набросок будущего дерева.
Шаг 3. Детализируем ствол
Создадим новый слой:
Поменяйте настройки кисти и нарисуйте текустуру.
Теперь прорисуйте к коре четкие светлые и темные части.
Используя Brush Tool сделайте боле глубокими тени.
Используя Smudge Tool размажте кору дерева, но сохранив ее текстуру.
Шаг 4. Начинаем рисовать листву
Новый слой. Нарисуем листву дерева с помощью Brush Tool.
Нарисуем листву дерева с помощью Brush Tool.
Теперь возьмите другую кисть и нарисуйте листву разными цветами.
Удалите слой, содержащий эскис, нажав кнопку Delete Layer на внизу на палитре слоев. Вставьте новый слой на место, где был слой с эскизом и залейте его соответствующим цветом, используя Paint Bucket Tool.
Подкорректируйте листву на дереве и ее границы, используя Eraser Tool, выбрав нужную кисть и стерев необходимые участки точечными мазками.
Используя Smudge Tool подкорректируйте нижнюю часть ствола дерева.
Применим к слою со стволом дерева следующее: Image » Adjustments » Brightness/Contrast.
Шаг 5. Добавляем больше листьев
Теперь необходимо взять кисть в форме листьев. Установите такие же параметры для кисти, как указаны на скрине ниже.
Теперь нарисуйте листики.
Шаг 6. Последние штрихи
Сделайте дубликат слоя с листвой: Layer » Duplicate Layer. Поместите его ниже слоя с оригиналом листвы и примените фильтр: (Filter » Blur » Gaussian Blur).
Теперь склеим все слои в один Layer » Merge Visible (shift+ctrl+e) и придадим дереву эффекст солнечного света между листьями. Это можно сделать, используя Dodge Tool.
Дублируем слой и применим к нему фильтр (Gaussian Blur). Меняем режим слоя на Soft Light и ставим прозрачность 73%
Источник: https://pixelbox.ru/kak-narisovat-krasivoe-derevo-v-fotoshop
Рисуем пиксельное дерево в Фотошоп
Если Вы создали собственный изометрический пиксельный город или небольшое пиксельное изображение, то, возможно, вам потребуются и пиксельные деревья.
Такие деревья – прекрасный декоративный элемент, они украсят любой нарисованный город, сцену, не говоря уже о парках или городских пейзажах.
Финальное изображение:
1. Размеры
Мы будем рисовать дерево достаточно большого размера, чуть больше, чем куст, но не совсем огромное.
Шаг 1
Высота будущего дерева в два раза меньше высоты персонажа.
Это рабочие размеры. В процессе рисования высоту можно будет скорректировать.
Шаг 2
Ширина ствола дерева должна быть чуть толще, чем ноги персонажа. В моем случае, это 4 пиксела между линиями.
Шаг 3
А вот это примерно верхушка дерева.
2. Фигуры
Верхушка дерева будет состоять из кластера овалов. Можно использовать более простые формы, такие, как круг или квадрат, но кластерное решение придаст дереву более реалистичный вид.
Шаг 1
Вот так выглядит овал, который мы будем рисовать. Его ширина 24 x 18px, но Вы можете ее сделать любой.
Нарисуйте овал при помощи инструмента Овальная область выделения(Elliptical Marquee Tool), отключив функцию анти-сглаживание (anti-alias) на панели свойств инструмента.
Затем, нарисованное выделение нужно заполнить цветом. Для этого, сожмите выделение овала на 1 пикселSelect > Modify > Contract (Выделение – Модификация – Сжать) и залейте его зеленым цветом.
Но я предпочитаю рисовать овал при помощи инструмента Карандаш (Pencil Tool), для того, чтобы его края были слегка зубчатыми.
Шаг 2
Используйте этот же овал для того, чтобы добавить его к кластеру. Мы создадим три овала на верхней части дерева и пять — в нижней.
Попробуйте несколько способов размещения овалов. Эта строка будет иметь три овала.
Шаг 4
Третий овал на этой строке будет располагаться немного ниже.
Шаг 5
Добавьте пару овалов на нижнюю часть дерева – Вы можете вставить их на новый слой, переместить слой ниже исходного и слить (Ctrl + E).
Шаг 6
Удалите направляющие, по которым рисовали дерево:
Шаг 7
Закругленный ствол дерева зрительно смягчает его зазубренные края:
Мы создали основную фигуру дерева и теперь нужно прорисовать тень, чтобы добавить ему объем.
Шаг 1
Постепенно, добавляя тень к дереву, мы будем избавляться от контурных линий внутри него.
Шаг 2
Верхняя часть дерева будет освещена сильнее, чем остальные. Этот оттенок будет на 10% ярче, а также будет иметь более теплый оттенок.
Шаг 3
Ориентируясь на скриншот, добавьте к боковым частям листвы дерева точно такой же оттенок, что и в предыдущем шаге:
Шаг 4
Добавьте точно такой же оттенок и на центральный овал:
Шаг 5
Теперь добавьте темный оттенок на нижнюю часть овалов, находящихся в центре. Этот оттенок должен быть на 10% темнее, чем основной цвет листвы.
Шаг 6
Добавьте еще один оттенок на самую нижнюю часть листвы – он должен быть на 10% темнее, чем предыдущий.
Шаг 7
Теперь измените цвет ствола дерева на коричневый. Также, после того, как цвет стволу задан, Вы можете его изменять при помощи команды Цветовой тон/Насыщенность (Image > Adjustments > Hue/Saturation).
Шаг 8
В финале, добавьте тень на ствол дерева. Края ствола могут быть темнее или светлее. В моем случае, они темнее.
Теперь к дереву мы добавим текстуру, смешивая несколько разных оттенков. Это делается для того, чтобы добавить дереву текстуру листьев.
Шаг 1
Для создания сглаженного перехода я буду использовать области по 4 пиксела цвета, а для отдельных – по 2 пиксела.
Для большего удобства, при рисовании увеличивайте масштаб изображения инструментом Zoom(Масштаб).
Шаг 2
В верхней части дерева и немного левее, прорисована пиксельная текстура.
Шаг 3
Скопируйте пиксельную текстуру (Ctrl + C) и вставьте ее на другую сторону дерева и в центральную его часть (Ctrl + V).
Шаг 4
Теперь нарисуйте пиксельную текстуру на средней части дерева, создавая плавный переход от зеленого к темно-зеленому оттенку.
Шаг 5
Сглаживание текстуры сделайте чуть выше средней части дерева, чтобы оно выглядело объемным и чтобы сделать его форму круглее.
Шаг 6
Теперь добавьте несколько темных пикселов, чтобы подчеркнуть разрыв между боковой частью и центром овала. Это придаст дереву вид кластера, как и было задумано.
Шаг 7
После того, как эта часть готова, скопируйте ее (Ctrl + C), отразите по горизонтали (Edit> Transform> Flip Horizontal)(Редактирование – Трансформирование – Отразить по горизонтали) и поместите ее на противоположной стороне.
Шаг 8
Также, готовую пиксельную часть из предыдущего шага поместите на нижнюю темно-зеленую часть дерева:
Шаг 9
Для того, чтобы добавить пиксельную текстуру на ствол дерева, на новом слое (Shift + Ctrl + N) нарисуйте маленький шаблон пиксельной текстуры черного цвета, примените ее к стволу и уменьшите непрозрачность до 20%.
После, выполните сведение слоев (Ctrl + E).
Благодаря этому, ствол обретет текстуру коры.
Шаг 10
Сделайте светлее контур ствола, а также нарисуйте вокруг дерева тень черного цвета, падающую на землю от его верхушки. Уменьшите непрозрачность слоя с тенью до 10%.
Финальное изображение:
Автор: René Alejandro Hernández
Перевод: Слуцкая Светлана
Источник: https://Photoshop-master.ru/lessons/risovanie/risuem-pikselnoe-derevo-v-fotoshop.html
Рисуем волшебное бобовое дерево в Photoshop
В этом уроке мы будем создавать сказочную фотоманипуляцию. В главной роли на этот раз волшебные бобы! Мы будем работать с цветами, масками, стилями слоев, дорисовывать недостающие элементы.
Урок средней сложности и займет у вас несколько часов времени. В исходниках вы найдете ссылки на фотографии, некоторые из которых платные.
Мы советуем вам найти собственный исходный клип-арт, чтобы получить оригинальный результат и лучше понять принципы работы.
Финальный результат:
Исходники
Облако [источник]
Пейзаж [источник]
Луна [источник]
Небо [источник]
Ветка [источник]
Дерево [источник]
Звезды [источник]
Создайте новый документ в Photoshop размером 1200*1600px.
Примените стиль слоя Наложение градиента/Gradient Overlay для фонового слоя. Используйте следующие параметры:
Вставьте картинку неба.
Добавьте слой-маску/layer mask.
При помощи инструмента Градиент/Gradient залейте слой маску линейным черно-белым градиентом, как показано ниже:
Смените режим наложения/Blending Mode для этого слоя на Свечение/Luminosity.
Вставьте фото пейзажа.
Сотрите верхнюю часть фона инструментом Eraser.
Добавьте слой-маску и залейте его линейным черно-белым градиентом, как показано ниже.
Убедитесь что слой-маска все еще активна. Подкорректируйте область горизонта, используя круглую растушеванную кисть.
Рисуйте белым цветом в слое-маске, чтобы добавить четкости объектам на переднем плане.
Примените стиль слоя Gradient Overlay к слою с пейзажем.
Фон для нашей работы готов.
Создайте темное пятно, используя круглую растушеванную кисть в новом слое (как показано ниже). Укажите этому слою режим наложения/Blending Mode умножение/Multiply и непрозрачность/Opacity в 26%.
Вставьте фотографию дерева.
Смените цветовой баланс при помощи Подобрать цвет/Match Color. В качестве Источника/Source используйте слой с пейзажем. Укажите следующие параметры:
Удалите фон с фотографии дерева. Отразите дерево по горизонтали. Редактировать>трансформирование>отразить по горизонтали/Edit > Transform > Flip Horizontal.
Добавьте слой-маску/Layer Mask и обработайте корни при помощи кисти черного цвета, выбрав кисть «Текстура1»/»Texture1″ из галереи Разные кисти/Assorted Brushes.
Добавьте слою с деревом стили слоев, как показано ниже.
Вставьте изображение ветки.
Нарисуйте завитки небольшой кистью с включенными динамическими параметрами/ Shape Dynamic brush.
Дорисуйте небольшие листики и веточки.
Объедините слои/Merge layers дерева, ветки, завитков и листиков с веточками.
Примените к получившемуся слою Наложение градиента/Gradient Overlay с параметрами как показано ниже.
Дублируйте слои составляющие фон работы и объедините их. Поместите получившийся слой над слоем бобового дерева. Загрузите выделение со слоя дерева.
Скопируйте эту область в слое с фоном и поместите над слоем дерева.
Укажите получившемуся слою непрозрачность/Opacity примерно в 50%. Сотрите некоторые части, создав слой-маску и закрасив черной растушеванной кистью нижнюю и верхнюю части, как на картинке ниже:
Вновь загрузите выделение со слоя бобового дерева. Создайте новый слой и залейте выделение любым цветом.
Отразите слой по вертикали и переместите вниз.
В меню выберите Редактировать>трансформирование>искажение/Edit > Transform > Distort Transformation. Поправьте правый угол.
Выберите Наклон/Skew Transformation, переместите нижний край немного вправо.
Выберите свободную трансформацию/free transformation. Уменьшите высоту.
Должно получиться примерно так, как на картинке ниже. Примените градиент и укажите Заливку/Fill = 0%.
Вставьте фотографию облака.
Примените автоконтраст/Auto Contrast. Изображение>коррекция>автоконтраст/Image > Adjustments > Auto contrast.
Изображение>коррекция>Уровни/Image > Adjustments > Levels, переместите правый и левый маркеры немного ближе к центру.
Зайдите в палитру каналов/Channel Palette. Скопируйте красный канал/Red channel. Зайдите в Уровни/Levels снова.
Перемещайте маркеры ближе к центру, чтобы добавить контраста. Фон за облаком должен стать черным.
Удерживая Ctrl кликните по иконке красного канала.
Вернитесь в канал RGB. Не снимайте выделения.
Зайдите в палитру Слои/Layer и кликните по иконке слоя-маски/Layer Mask в нижней части палитры.
Смените режим наложения/Blending Mode на осветление/Screen.
Отразите облако по горизонтали и поместите содержащий его слой над слоем бобового дерева.
Вставьте картинку ночного неба со звездами, примените автоконтраст/Auto contrast и смените режим наложения/Blending Mode на осветление/Screen.
Создайте новый слой, залейте его белым цветом.
В меню зайдите в Фильтр>искажение>коррекция дисторсии/Filter > Distort > Lens Correction.
Смените режим наложения для этого слоя на умножение/Multiply.
Вставьте изображение луны. Примените автоконтраст/Auto contrast. Вырежьте с правой стороны округлую часть луны и вставьте ее в новый слой…
Смените режим наложение на осветление/Screen для обоих слоев, и укажите 30% непрозрачности/Opacity для правой части луны.К левой части примените стиль слоя Внешнее свечение/Outer Glow.
Объедините все слои.
Вставьте текстуру старой бумаги. Укажите режим наложения Умножение/Multiply и поэкспериментируйте с настройками непрозрачности.
Дублируйте слой с работой и поместите его под слой с бумагой. В меню выберите Изображение>коррекция>выровнять яркость/Image > Adjustments > Equalize.
Смените режим наложения на Умножение/Multiply и укажите непрозрачность в 12%.
Вот и всё!
Автор урока alfoart
Перевод — Дежурка
Смотрите также:
Источник: http://www.dejurka.ru/tutorial/beanstalk-photoshop/
Дюсш «борец» г. ульяновск — рисуем сюрреалистический пейзаж в фотошоп
Шаг 1. Набросок дерева
У меня много различных эскизов. Для создания этой работы я решила использовать набросок дерева, который является частью другого эскиза. Вы можете нарисовать набросок самостоятельно в Photoshop или на бумаге, а потом его отсканировать, или использовать мой.
Шаг 2. Создание нового документа
Создайте новый документ (Ctrl+N) или File > New (Файл — Создать) со следующими параметрами: Ширина: 640 пикселей Высота: 948 пикселей
Разрешение: 72 пикс/дюйм
Шаг 3. Создаем слои и даем им названия
Назовите ваш слой с наброском “sketch” (эскиз) или как вы захотите. Создайте еще один слой для животного, которого вы захотите добавить в работу, и назовите этот слой “squirrel_sketch” (эскиз белки) или другого животного, которое будете рисовать. Перейдите на слой “squirrel_sketch” и нарисуйте набросок белки.
Шаг 4. Выбор цветовой палитры
Для этого рисунка я выбрала палитру природных оттенков. Вы можете добавить эту палитру цветов в Window – Swatches (Окно — Образцы) или создать свою собственную.
Шаг 5. Настраиваем кисть
Выберите инструмент BrushTool(Кисть) и кликните правой кнопкой мыши по холсту.
Появится окно параметров кисти, поставьте в настройках следующие значения: Размер: 19 пикселей
Жесткость: 100%
Нам нужно дополнительно настроить и другие параметры кисти, для этого откройте палитру Кистей (F5 или Window > Brushes (Окно – Кисть)).
Откроется окно палитры Кистей с дополнительными параметрами слева.
Поставьте галочку на Other Dynamics/Transfer (Другая динамика/Передача).
Убедитесь, что в обеих строках для Управления выбраны опции Pen Pressure (Нажим пера).
Поставьте значения для Opacity Jitter (Колебание непрозрачности) 6% и Flow Jitter (Колебание количества краски) 5%.
Протестируйте, как рисует настроенная вами кисть, и насколько хорошо вы управляете нажимом.
Шаг 6. Создаем фон
Создайте слой ниже слоев с эскизами, назовите его “background” (фон). Выберите инструмент GradientTool(Градиент) и заполните им этот слой, как показано ниже.
Шаг 7. Добавляем небо
Создайте еще два слоя и назовите их “sky_colour” (цвет неба) и “tree_colour” (цвет дерева). Как вы можете видеть на скриншоте, я удалила слой с наброском белки.
Я сохранила этот эскиз в отдельный psd файл, будем работать с ним позднее. Перейдите на слой “tree_colour” и нарисуйте основу для дерева, используя коричневый цвет.
Затем перейдите на слой “sky_colour” и нарисуйте в общих чертах небо.
Добавьте дополнительно теней на небо на слое “sky_colour”. Создайте новый слой “sun” (солнце) и нарисуйте солнце позади дерева.
Шаг 8. Изменение размеров изображения
Изменение размеров изображения
Для более сильной детализации рисунка нам нужно увеличить размер изображения. Сделайте это, выбрав в меню Image > ImageSize (Изображение – Размер изображения) и поставьте следующие значения: Ширина: 1500 пикселей Высота: 2222 пикселей
Разрешение: 300 пикс/дюйм
Шаг 9. Детализация дерева
Понизьте Opacity (Непрозрачность) слоя “sketch” до 42%, чтобы он не мешал рисованию. Перейдите на слой “tree_colour” и начните добавлять деталей дереву, используя дополнительные цвета.
Временно скройте видимость слоя “sky_colour”, чтобы вы могли лучше видеть дерево. Продолжайте добавлять детали на ветки дерева.
Шаг 10. Добавляем освещение на дерево
Продолжайте работать на слое “tree_colour”, добавьте светлых тонов на края дерева. Учитывайте расположение солнца и добавляйте освещение на дерево соответственно этому.
Шаг 11. Добавляем траву
Создайте новый слой и назовите его “grass” (трава). Возьмите инструмент BrushTool(Кисть) и выберите зеленовато-коричневый цвет.
Кликните правой кнопкой мыши по холсту для открытия окна параметров кисти, выберите стандартную кисть в форме травы (№112).
Нарисуйте немного травы перед деревом.
Шаг 12. Продолжаем детализировать дерево
Скройте видимость слоя “sky_colour”, чтобы он вам не мешал. Возьмите инструмент DodgeTool(Осветлитель) и добавьте еще света на дерево. Добавьте другие детали, такие как зернистая текстура дерева и неравномерные блики света на коре.
Ваш рисунок должен теперь выглядеть так.
Если захотите, вы можете удалить некоторые ветки дерева, чтобы оно выглядело более естественно. Я также усилила контрастность дерева, для этого я добавила более темных оттенков на одну его сторону и более светлых на другую.
Шаг 13. Добавляем траву вокруг дерева
Создайте еще один слой для травы с названием “grass_back” (трава сзади), расположите его ниже слоя “tree_colour”.
Используйте инструмент BrushTool(Кисть), нарисуйте немного травы позади дерева. Используйте для этого оттенки зеленого и желтого.
Цвета должны отличаться от использованных ранее.
Создайте слой с названием “grass_front” (трава спереди) над слоем “tree_colour”, но ниже первого слоя для травы “grass”, который вы создали в шаге 11. Используйте BrushTool(Кисть) для рисования дополнительной травы впереди дерева. Выбирайте различные оттенки зеленого и желтого, отличающиеся от использованных ранее.
Шаг 14. Рисуем цветы
Создайте еще один слой, назовите его “flowers” (цветы) и нарисуйте цветок посреди травы.
Деформируйте цветок при помощи Edit > Transform > Warp (Редактирование – Трансформирование – Деформация) как показано ниже.
Дублируйте цветок несколько раз, трансформируйте копии и расположите цветы посреди травы.
Выделите на палитре слоев все слои с цветами (shift + клик по каждому) и объедините их (Layer > MergeLayers – Слой – Объединить слои (Ctrl+E)).
В результате получится единственный слой со всеми цветами.
Шаг 15. Рисуем облака
Создайте новый слой с названием “clouds” (облака) над слоем “sky_colour”. Нарисуйте немного облаков на небе.
Создайте еще один слой с названием “clouds1” (облака1) и добавьте еще облаков для придания им большей глубины.
Шаг 16. Добавляем листья
Перейдите на слой “tree_colour” и нарисуйте немного листьев на ветках дерева.
Ваш рисунок сейчас должен выглядеть так.
Шаг 17. Рисуем персонаж – животное
Если вы ранее удалили слой с наброском белки “squirrel_sketch” и сохранили его в отдельном документе, теперь откройте его заново и добавьте этот слой на палитру слоев.
Создайте новый слой с названием “squirrel_colour” (цвет белки) и начните рисовать на нем животное. Вам нужно использовать для этого различные оттенки и по мере готовности скрыть видимость слоя с наброском.
Шаг 18. Добавляем передний план
Чтобы создать впечатление, что белка сидит посреди травы, я снова изменила размер холста работы. Я увеличила размер холста по высоте для добавления дополнительного пространства внизу рисунка. После этого создайте новый слой и назовите его “black” (темный). Закрасьте пространство внизу на переднем плане темно коричневым цветом.
Используйте инструмент BrushTool(Кисть) для рисования травы на этом слое, или дублируйте уже существующий слой с травой “grass” и расположите его копию поверх слоя с белкой “squirrel_colour”.
Шаг 19. Детализируем белку
Добавьте дополнительных деталей на белку и нарисуйте на ней светлые области. Используйте инструмент SmudgeTool(Палец) для вытягивания кончиков шерсти. Возьмите инструмент Burn Tool(Затемнитель) и добавьте теней на белку.
Используйте инструмент SmudgeTool(Палец) для вытягивания кончиков шерсти. Возьмите инструмент Burn Tool(Затемнитель) и добавьте теней на белку.
Мой зверек получился больше похожим на кролика, чем на белку, поэтому я переименовала все слои со словом “squirrel” (белка) на “rabbit” (кролик). Передвиньте кролика влево, в этом месте он смотрится лучше. Я также немного передвинула слой с небом “sky_colour”.
Ваш рисунок теперь должен выглядеть так.
Шаг 20. Создание копии документа
Создайте копию вашего рабочего документа и сохраните ее как отдельный psd файл. Объедините в ней все слои в один и снова сохраните.
Шаг 21. Последние штрихи
Кликните правой кнопкой мыши по слою и выберите Duplicate Layer (Создать дубликат слоя).
Находясь на копии слоя, примените фильтр Filter > Blur > GaussianBlur (Фильтр – Размытие – Размытие по Гауссу), поставьте значение для радиуса размытия 9.![]() 5.
5.
Ослабьте результат применения этого фильтра, для этого выберите Edit > FadeGaussianBlur (Редактирование – Ослабить: Размытие по Гауссу). Поставьте в появившемся окне Opacity (Непрозрачность) 47%, Mode (Режим) – Screen (Экран/Осветление).
Находясь все еще на слое-копии, на палитре слоев поставьте для него Opacity (Непрозрачность) 57%, Fill (Заливка) 100%.
Окончательный результат:
Источник: http://clubborec.ru/uroki-fotoshop/111-risuem-sjurrealisticheskij-pejzazh-v-fotoshop.html
Как нарисовать стрелку в фотошопе — уроки по фотошопу Photoshop
Порой приходится сталкиваться с необходимостью рисования стрелок на фото, дабы пометить нужный объект. Первое что приходит на ум: «Стрелку можно нарисовать в фотошопе». Но все не так просто, как казалось бы. Порой мне кажется, что сами разработчики этой гениальной программы и сами не знают обо всех ее возможностях. Нарисовать стрелку в фотошопе задача одновременно и сложная и легкая, если вы совсем недавно познакомились с этой программой. Как всегда, я покажу несколько взаимозаменяемых способов, при помощи которых вы сможете создать не только стрелку, но и любой другой объект, похожий на нее. Я постараюсь максимально доступно и подробно показать все возможные способы рисования стрелок, о которых я знаю.
Нарисовать стрелку в фотошопе задача одновременно и сложная и легкая, если вы совсем недавно познакомились с этой программой. Как всегда, я покажу несколько взаимозаменяемых способов, при помощи которых вы сможете создать не только стрелку, но и любой другой объект, похожий на нее. Я постараюсь максимально доступно и подробно показать все возможные способы рисования стрелок, о которых я знаю.
Начнем с самого простого. Создаем новый документ. Размер значения не имеет. Ориентируйтесь на себя. Если вам удобно работать с маленьким клочком поля, пусть будет так.
Нас интересует инструмент «Произвольная фигура». Кликаем по пиктограмме.
И переходим к верхней панели . Выберем форму растровой точки. Нас интересуют произвольные фигуры «Стрелки». Их мы найдем в выпадающем списке, кликнув по стрелочке, направленной вправо.
Перед вами многообразие стрелок. Выбирайте любую на ваш вкус. Я становлюсь на изогнутой.
А теперь проводим мышкой по рабочей области. Наша стрелка готова!
Теперь разберем второй способ. Мы можем нарисовать стрелку при помощи инструментов многоугольник и прямоугольник.
Мы можем нарисовать стрелку при помощи инструментов многоугольник и прямоугольник.
На панели инструментов выбираем инструмент «Прямоугольник» и мышкой рисуем вытянутый объект на рабочем поле, который послужит основанием для стрелки.
Возвращаемся к панели инструментов и выбираем «Многоугольник». На верхней панели выбираем параметр «Стороны» и выставляем число 3. А теперь рисуем.
Инструмент «Перемещение» поможет нам составить стрелку. Для начала кликните по стрелке и потащим за уголок вращайте ее, чтобы добиться правильного положения. А потом поставив курсор на треугольник подтащите его к прямоугольнику.
Стрелка готова. А теперь давайте дадим волю фантазии. И создадим свою собственную стрелку. Попросту нарисуем ее.
Задействуем инструмент «Перо» и кликами по рабочей области нарисуем стрелку.
Замыкаем контур. Непрерывность контура – обязательное условие. Проще начать рисование стрелки с конца.
Кликаем левой клавишей мыши и выбираем параметр «Образовать выделенную область».
Выбираем основной цвет на панели инструментов. Дабы вас не запутать, скажу, что выглядит он как два квадратика залитых цветом. В появившемся окне выбираем любой понравившийся цвет.
И при помощи инструмента «Заливка», находящегося на боковой панели инструментов заливаем выделенную область кликом по стрелке. Снимаем выделение при помощи нажатия комбинации клавиш ctrl+d.
Стрелка готова!
Мы изучили три способа создания стрелок в фотошопе. Теперь вы можете создать стрелку абсолютно любого дизайна для своих целей.
Как красиво нарисовать граффити
Сегодня будет очень простой урок по рисованию граффити. Напомню, что граффити — это от итальянского graffito, т.е. рисунки или надписи, нарисованные чернилами или краской на ровной поверхности, наподобие стены.
Сегодня граффити это отдельный вид уличного искусства. Думаю, многие хотели бы научиться так рисовать, но тут нужен талант. А вот в фотошопе может сделать любой, главное проявить усидчивости к этому уроку и набраться терпения.
Итак, давайте научимся как можно красиво нарисовать граффити!
В данном уроке мы научимся преобразовывать изображение таким образом, что оно будет выглядеть как граффити на кирпичной стене.
ШАГ 1
Откройте любое изображение в программе фотошоп. Я возьму картинку в стиле Криминальное чтиво.
ШАГ 2
Создайте дубликат слоя. Самый быстрый способ — это комбинация клавиш Ctrl+J. Но вы можете более подробно изучить как можно еще создавать дубликаты в этой статье.
ШАГ 3
Примените к дубликату фильтр Выделение краев. Для этого выполните команду: Фильтры – Стилизация – Выделение краев. Затем повторите использование фильтра для усиления эффекта Ctrl+F.
ШАГ 4
Установите режим смешивания «Перекрытие».
ШАГ 5
Теперь применим Фильтры – Размытие – Размытие по Гауссу. Радиус около 2,5.
ШАГ 7
Объедините слои, выполнив команду Слои — Объединить или нажав комбинацию клавиш Ctrl+E.
ШАГ 8
Используйте фильтр Текстуризатор: Фильтры – Текстуры — Текстуризатор. Из выпадающего меню текстур выберите Кирпич. Масштаб и рельеф настраивайте по вкусу.
ШАГ 9
Вновь создайте дубликат слоя Ctrl+J.
ШАГ 10
Установите режим смешивания Умножение.
ШАГ 11
Установите прозрачность слоя 44%.
Вот, что получилось:
Очень простой прием, как красиво нарисовать граффити! Может быть, это не совсем то граффити, которое у вас ассоциируется при этом слове, но я же не зря написал в самом начале, что это не только причудливые рисунки, но и то, что рисуют красками на стене ))
Заметили ошибку в тексте — выделите ее и нажмите Ctrl + Enter. Спасибо!
Как нарисовать стрелку в Фотошопе
Довольно часто требуется нарисовать на изображении в Фотошопе стрелку. Это может быть необходимо для решения разных задач. К примеру, нужно обратить внимание на какую-либо область изображения и пометить ее.
В этой статье вы познакомитесь с двумя самыми простыми способами создания стрелки в программе Photoshop.
Содержание: “Как нарисовать стрелку в Фотошопе”
Способ №1 — инструмент «Линия»
При этом методе, для того, чтобы сделать стрелку потребуется инструмент Фотошопа «Линия».
В верхнем меню программы вы увидите настройки параметров выбранного инструмента. Там имеется возможность указать размеры будущей стрелки. А также необходимо обозначить положение на линии непосредственно самой стрелки (в конце, или в начале).
После того, как все параметры будущей стрелки установлены, не забудьте выбрать ее цвет.
Теперь все готово. Просто зажмите левую кнопку мыши и нарисуйте стрелку на полотне.
Способ №2 — инструмент «Произвольная фигура»
Сделать стрелку в Фотошопе можно, воспользовавшись и другим методом.
Выбираем инструмент — «Произвольная фигура».
Далее, укажите в параметрах инструмента желаемую стрелку, так как кроме стрелок там полно других разнообразных фигур (всякие ромбики, звездочки сердечки и т. п.).
В той области изображения, где необходимо нарисовать стрелку, выбираем точку, откуда она должна начинаться. Зажмите левую кнопку мыши и тяните стрелку по направлению к конечной ее точке. Когда стрелка достигнет требуемой длины, отпустите кнопку мыши. При этом желательно зажать кнопку SHIFT. Тогда стрелка выйдет идеальных пропорций.
Полученную стрелку можно редактировать, для этого нажмите комбинацию кнопок CTRL+T. Можно ее уменьшить или увеличить, потянув за появившиеся маркеры. А также имеется возможность изменять ее направление и поворачивать.
Надеемся, вам помогла эта статья. До встречи в наших других уроках.
9 простых вещей для начинающих
Установите правила для себя.
Ограничения могут помочь вам развить свои навыки. Например, когда вы заполняете свой альбом для рисования, начните с ограниченной цветовой палитры, чтобы не отвлекаться на все возможности. «Выбор цвета, который мне нравится, и выбор еще двух цветов, которые с ним хорошо смотрятся, действительно улучшили мое восприятие цвета», — говорит Стэнтон. Он добавляет, что не стоит слишком долго связывать себя этим правилом. Когда он больше не служит вам, начните его ломать.
Следуй за своей страстью.
Рисование — это весело, если вам нравится то, что вы рисуете. Если вас интересуют фрукты, нарисуйте натюрморт с фруктами в миске. Если вас интересуют космические корабли или герои мультфильмов, нарисуйте их. «На самом деле обратите внимание на то, как они нарисованы, — говорит Эллиотт. «Если вы рисуете с чужого рисунка, сосредоточьтесь на том, как они строят свои линии. Если вы рисуете из реальной жизни, обратите особое внимание на предметы и пространство вокруг них.”
Для больших композиций сделайте сетку.
Если вы хотите воссоздать фотографию или нарисовать картинку с несколькими различными элементами, линии сетки могут помочь вам определить, где все находится. «Если у вас есть фотография или иллюстрация, разбитая на квадранты, вы можете начать с одного небольшого раздела и сначала выполнить этот раздел, а затем перейти к следующему. Просто убедитесь, что вы все еще подключаете его к предыдущему разделу, чтобы они по-прежнему связаны друг с другом », — говорит Эллиотт.
Практикуйтесь с этими простыми идеями рисования.Получите практические советы от профессиональных художников и следуйте этим простым пошаговым инструкциям. После того, как вы попрактикуетесь, объедините несколько в одну картинку.
Как нарисовать птицу : Поскольку птицы бывают всех форм, цветов и размеров, начните со справочных фотографий того типа, который вы хотите нарисовать. Затем нарисуйте основные формы, из которых состоит птица: овал или капля для тела, круг для головы, треугольник для клюва и, возможно, тонкий прямоугольник для перьев хвоста.Не забывайте о лапах, если птица на чем-то сидит. Затем нужно просто добавить несколько слоев деталей и использовать линии для создания перьев. Чтобы добавить цвета, попробуйте использовать акварельные кисти в Adobe Fresco.
Как нарисовать собаку : Есть много разных пород и множество вариаций внутри пород, поэтому внимательно изучите справочные фотографии. Независимо от того, рисуете ли вы симпатичную собаку или свирепую, первые шаги одинаковы: ощутите формы всех различных частей тела, а затем попытайтесь запечатлеть их и их отношения друг к другу.Обратите внимание на глаза, в которых заложена большая часть индивидуальности собаки.
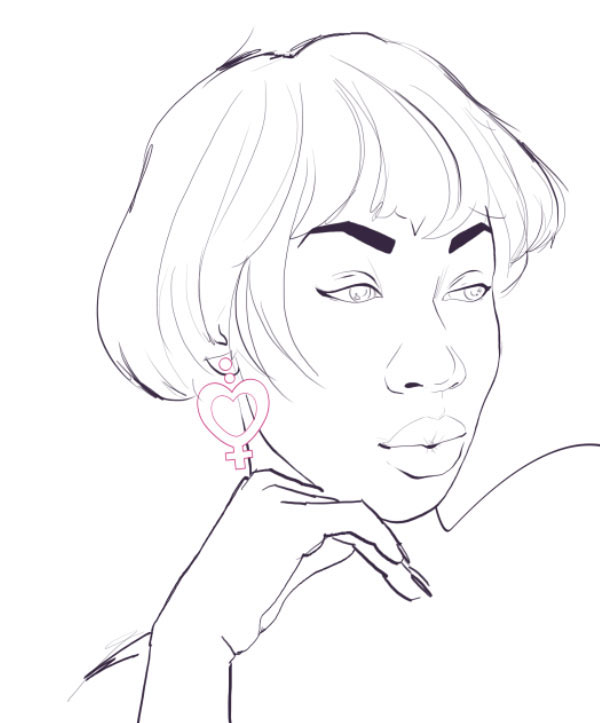
Нарисуйте портрет в Photoshop: чистый холст для готовой иллюстрации | Габриэль Брикки стенограммы
1. Введение: Меня зовут Габриэль Де Чезарис, я художник-портретист. Пару лет назад я проводил курс по рисованию портретов карандашом, но теперь я вернулся, чтобы показать свой процесс создания цифровых портретов. Цифровая живопись — это здорово, потому что в отличие от любого другого носителя у вас есть кнопка «Отменить», у вас есть все мыслимые цвета, а с Photoshop возможности просто безграничны, потому что это такой мощный инструмент.В своем классе я шаг за шагом проведу вас через свой процесс и покажу вам все инструменты, которые я использую, а также то, как запрограммировать планшет для ускорения рабочего процесса. Затем я покажу вам, как найти ссылку, сделать эскизы, нарисовать значения, а также поделюсь трюками, как рисовать точные пропорции. Я также расскажу о качестве края, текстурах, эффектах Photoshop и о том, как загружать изображения для просмотра в Интернете. Цифровая живопись — такая увлекательная среда, и я бы очень рекомендовал каждому художнику попробовать ее.К концу моего занятия у вас будут красивые сверкающие цифровые портреты. 2. Материалы. Для этого урока вам понадобятся планшет и ручка. Wacom делает отличные планшеты. Многим художникам нравятся продукты Intuos и Cintiq. Я буду использовать Wacom Intuos 3, 9 на 12 и Photoshop CC 2015, но любая версия Photoshop должна работать одинаково. Если у вас нет Photoshop, вы можете загрузить 30-дневную бесплатную пробную версию с веб-сайта Adobe. В этом классе я буду работать на своем ПК, но вы также можете использовать Mac, если хотите.3. Интерфейс и инструменты Photoshop. Мне нравится открывать в Photoshop следующие элементы, когда я рисую. Навигатор, цвет, история и слои. Многие из предложений Photoshop для Windows не понадобятся для этого конкретного урока. А пока просто уберите их с дороги. Чтобы найти нужные окна, перейдите в «Окно» и щелкните те, которые хотите открыть. Скажем, я случайно снял клик с инструментов, как показано на левой стороне, чтобы вернуть его, просто зайдите в Окно, а затем в Инструменты, и он снова появится. После того, как вы установили Photoshop с тем, что вам нужно для рисования, перейдите в окно, рабочее пространство, новое рабочее пространство, затем дайте имя своему рабочему пространству для рисования.Таким образом, если вы когда-нибудь случайно обнаружите, что что-то упускаете или находитесь в неправильном рабочем пространстве, вы всегда можете найти это в ранее сохраненном рабочем пространстве. Чтобы открыть фотографию, просто перетащите ее в Photoshop. Часто он будет оставаться в самом низу панели параметров. Если вы когда-нибудь захотите отказаться от их голоса, если вы работаете с двумя изображениями одновременно, просто щелкните и перетащите строку заголовка части, потянув ее вниз и отпустите. Инструмент «Перемещение» — важный инструмент. С его помощью вы можете перемещать выделение.Как вы видите здесь. Сейчас я использую инструмент Rectangular Marquee Tool. Этот инструмент можно использовать для выделения меньших участков детали. Выбрав что-либо, щелкните инструмент «Перемещение», и вы можете перетащить выделение в новую область или использовать стрелки на клавиатуре, чтобы перемещать его. Вы также можете использовать инструмент «Лассо» для выделения. С помощью инструмента «Лассо» нарисуйте форму того, что вы хотите выделить. Это хороший инструмент для изменения пропорций, возможно, глаз, который может оказаться не на своем месте. Чтобы отменить выбор, нажмите «Выбрать» в строке меню, а затем нажмите «Отменить выбор».Инструмент «Кадрирование» необходим для создания композиций. В Photoshop CC вы можете растягивать стороны в углах детали внутрь и наружу, чтобы создать желаемый урожай. Также есть функция, которая накладывает композиционные вспомогательные линии поверх вашего произведения, и этот инструмент может быть действительно полезен. Для портрета чаще всего в центре внимания будут глаза. Вы можете использовать эти вспомогательные линии, в данном случае золотую спираль, чтобы обрезать изображение таким образом, чтобы добиться баланса и сосредоточенности в вашей композиции. Инструмент «Пипетка» идеально подходит для подбора цветов.Этот инструмент особенно полезен, когда вы рисуете по эталону и вам нужно очень быстро подобрать цвета на фотографии. В следующем видео я научу вас, как запрограммировать перо Wacom Pen в качестве инструмента быстрой пипетки. Инструмент «Кисть», вероятно, является самым важным инструментом в нашем наборе инструментов для этого класса. Нажав, чтобы открыть палитру «Наборы кистей», вы сможете найти все кисти, которые есть в Photoshop. У меня их много, потому что я много скачал из Интернета, а также от других художников.Чтобы загрузить кисть в Photoshop, загрузите кисть, а затем перетащите ее в Photoshop. Затем вы найдете новую кисть, загруженную внизу. Если у вас более ранняя версия Photoshop и этот простой метод перетаскивания не работает для вас, попробуйте поискать в Интернете информацию о том, как загрузить кисти в вашу конкретную версию Photoshop. В Интернете уже есть несколько отличных руководств, которые помогут вам шаг за шагом. Теперь я хочу показать вам, как сделать кисти чувствительными к давлению, как это делают традиционные носители.Переключите панель кистей, затем нажмите «Передача» и убедитесь, что дрожание непрозрачности и дрожание потока настроены на давление пера. Теперь, когда вы слегка прижимаете кончик пера к планшету, эти штрихи будут мягкими и легкими. Однако, когда вы сильно нажимаете, ваши штрихи станут темнее, имитируя ощущение многих традиционных средств, таких как уголь или карандаш. Инструмент «Ластик» — отличный выбор, если вам когда-нибудь понадобится что-то стереть. Мне обычно нравится использовать его, когда я стираю слой, чтобы увидеть что-то под этим слоем.Инструмент Paint Bucket Tool, как вы только что видели, — это инструмент, который я использую для заливки всего холста цветом. Он отлично подходит для нанесения полутонов на чистый белый холст. Выполнение этого в начале работы поможет вам начать работу, особенно если вас пугает совершенно белый холст. Обычно мне нравится использовать инструмент «Резкость» в конце создания детали. После того, как я уменьшил его размер для Интернета, я считаю, что инструмент с заточкой наиболее эффективен. Это сделает ваши линии четкими и резкими.Инструмент «Размытие», расположенный в том же разделе, что и инструмент «Резкость», делает области мягкими и размытыми. Часто художники используют инструмент «Размытие» по краям произведения, чтобы взгляд зрителя был направлен к фокусной точке, которая обычно более резкая по сравнению с ними. Инструмент Dodge Tool отлично подходит для создания драматического освещения. Я использовал инструмент Dodge Tool в областях, на которые падает свет. Тем не менее, легко увлечься инструментом Dodge Tool, поэтому будьте осторожны, не используйте слишком яркий свет. Инструмент Burn, расположенный в том же разделе, что и Dodge Tool, отлично подходит для затемнения и углубления теней.Но опять же, я бы рекомендовал использовать его экономно. Я часто нажимаю на этот верхний цветной квадрат, чтобы открыть палитру цветов. Цвет сверху будет цветом, которым вы рисуете. Перемещаясь сейчас вправо, мы находим наш навигатор. Навигатор удобен тем, что позволяет легко уменьшать и уменьшать масштаб. Вы можете использовать ползунок или даже ввести процентное масштабирование. При увеличении масштаба вы также можете щелкнуть и перетащить эту красную рамку, чтобы перемещаться по фигуре. Цветовая палитра важно иметь наготове, потому что, когда он начал рисовать цвета, особенно когда у вас нет эталона, вам постоянно будет нужно подбирать цвета.Мне нравится, когда моя история всегда доступна, потому что таким образом я могу щелкать и отменять, как мне заблагорассудится, на разных этапах работы. Допустим, я сделал несколько штрихов и решил, что они мне не нравятся. Я всегда могу вернуться и отменить их или даже переделать. Если вы хотите иметь возможность вернуться на сотни шагов назад, перейдите в «Правка», затем в «Настройки», а затем в «Производительность». Затем измените состояние истории на количество шагов, которые вы хотите запомнить в Photoshop. Мне нравится держать около 400, чтобы я мог вернуться и увидеть разные этапы работы, а также сделать снимки в процессе работы, если я когда-нибудь забуду об этом.Слои Photoshop предлагают вам безграничные возможности с вашими произведениями искусства. Здесь я нажимаю Создать новый слой и заливаю слой непрозрачным черным цветом. Теперь я нажимаю стрелки рядом с тем местом, где написано «Нормально», где я могу увидеть все доступные параметры режима наложения. Прокручивая, вы увидите несколько плохих эффектов, но также и некоторые действительно отличные, которые укажут вашему произведению направление, в котором он должен двигаться. Чтобы удалить слой, просто нажмите на корзину и удалите слой. Вы также можете изменить цвет фона интерфейса в Photoshop.Для этого перейдите в Edit, Preferences, Interface. Там вы сможете изменить цвет с черного на темно-серый, на серый или светло-серый. Затем просто нажмите «ОК», когда найдете тот, который вам нравится. Эти инструменты и функции — лишь верхушка айсберга Photoshop, но их знание поможет вам создать потрясающий цифровой портрет. 4. Свойства планшета: как я уже упоминал, я работаю с Wacom Intuos 3. Поэтому, если вы также работаете с планшетом Wacom, я покажу вам, как редактировать перо и экспресс-клавиши, чтобы вы могли быстрее рабочий процесс.На вашем ПК сначала перейдите в Свойства своего планшета Wacom. Выбрав ручку для захвата, нажмите кнопку раскрывающегося списка рядом с булавкой и нажмите «Модификатор». Оттуда установите флажок с надписью «Alt» и «слева». Теперь, когда вы наводите курсор на свою картину и нажимаете кнопку сбоку пера, вы сможете быстро подбирать цвета с помощью инструмента «Пипетка», не беспокоясь о том, чтобы перемещаться вперед и назад и менять инструменты в наборе инструментов. Выбрав инструмент «Функции», вы также можете программировать экспресс-клавиши.Чтобы запрограммировать кнопку, щелкните стрелку раскрывающегося списка рядом с ней и выберите «Нажатие клавиши». Здесь вы захотите ввести наиболее часто используемые сочетания клавиш. Мне нравится программировать кнопки «Отменить», «Повторить», «Большую кисть» и «Меньшую кисть». Попробуйте запрограммировать инструменты, которые вы чаще всего используете в Photoshop, так, чтобы они всегда были у вас под рукой. На Mac вы можете зайти в системные настройки, чтобы найти свой планшет Wacom. Сочетания клавиш на Mac немного отличаются, но вы все равно можете редактировать перо с помощью экспресс-клавиш.Выбрав перо, вы можете изменить кнопку «Перо» на инструмент «Пипетка» при нажатии. Чтобы запрограммировать инструмент «Пипетка», щелкните «Модификатор», затем щелкните поля «Вариант» и «Влево». На вашем Mac с выбранным инструментом «Функции» запрограммируйте боковые кнопки как сочетания клавиш, которые вы будете чаще всего использовать в Photoshop. Таким образом, вместо того, чтобы переключаться между инструментами, вы сможете быстро рисовать всеми инструментами, которые используете чаще всего. Как и здесь, я быстро выбираю цвет с помощью инструмента «Пипетка», который я запрограммировал на ручке.С помощью большого пальца я могу легко увеличить размер кисти, оставаясь при этом в инструменте Paint. Программирование кнопок значительно ускорит рабочий процесс, а также позволит с легкостью отменять и повторять шаги. Если нажатия клавиш работают не так, как запрограммировано, проверьте некоторые ресурсы в Интернете, где вы можете изучить все сочетания клавиш Photoshop для вашего компьютера и версии Photoshop. 5. Поиск и редактирование справочника: так что вы можете найти множество портретных справочников для рисования в Интернете.Shutterstock.com предлагает несколько хороших фотографий на выбор, но у них есть своя цена за их использование. Я решил, что буду использовать это фото в качестве справочника для класса. Я выбрал его, потому что меня вдохновили ее глаза, и мне также понравилось, как изображение построило свет и тень. Вы также можете попробовать просмотреть ресурсы deviantart.com и раздел стоковых изображений, чтобы найти ссылку, которая вас вдохновляет. Часто найденные здесь стоковые фотографии можно использовать бесплатно, и вам просто нужно указать художника, сделавшего исходную фотографию, и следовать его правилам, указанным под их изображением.Или, если вы амбициозны, вы даже можете сделать свои собственные фотографии. У Skill Share есть отличные учителя фотографии, которые проведут вас через весь процесс. Итак, теперь, когда я нашел свой образец, я перетащу его в Photoshop и продублирую, выбрав «Изображение», «Дублировать», «Хорошо». В этом классе я продемонстрирую черно-белый портрет, а также покажу цвет для другого урока. Чтобы изменить свою фотографию на черно-белую, я перехожу в меню «Изображение», «Режим», «Оттенки серого» и пока просто отбрасываю информацию о цвете, поскольку у меня все равно сохраняется исходный файл.Мне также нравится настраивать контраст моих изображений, перейдя в Image, Adjustments, Levels, затем я могу перемещать ползунки, чтобы получить желаемый контраст. Мне также нравится использовать Image, Adjustments, Brightness / Contrast. Внесение этих корректировок сделает свет и тень на вашем изображении яркими. Итак, теперь, когда у меня есть черно-белое изображение, я собираюсь сделать несколько его копий. Думайте об этом как о стадии эскиза. Ваше время, чтобы получить все свои идеи. Вам не нужно просто точно копировать ссылку.На самом деле мне нравится брать творческую лицензию, когда я рисую по эталону, я меняю ее и исследую множество вариантов. На этом этапе позвольте себе немного развлечься. Попробуйте разные культуры, прически, фоны — все, что хотите. Кроме того, если вы обнаружите, что вам нужна еще одна ссылка, потому что вы не можете просто придумать ее в своей голове, тогда продолжайте искать ее. Нет проблем с объединением более одной ссылки в вашем произведении. Это ваш шанс поэкспериментировать с вашими вариантами композиции.Здесь я экспериментирую с идеей V-композиции. Я думаю, что V-образная форма часто хорошо работает с портретами. Теперь я снова приступаю к новой редакции, на этот раз я экспериментирую с идеей заплести у нее косу. Еще один фильтр, который я часто использую, — это жидкий инструмент. Чтобы найти его, перейдите в Filter, Liquefy. Там я использовал инструмент прямой деформации и кисть среднего размера, чтобы перемещать объекты. Здесь я просто пробую разные способы выпадения волос. Цифровая живопись — это здорово, потому что вы можете попробовать множество различных вариантов, не испортив бумагу ластиком.Я только что создал новый слой и собираюсь использовать инструмент «Ведро с краской», чтобы залить его темно-серым цветом. Теперь я установил режим наложения на умножение и с помощью ластика с мягкими краями стер верхний слой, чтобы увидеть исходное изображение под ним. Это создает красивый эффект виньетки. Я снова переделываю ее волосы и плечо. На этот раз я решил наклеить на нее атлас. Я начинаю думать о характере здесь, с этим, добавляя несколько летучих ноток в вырез.Часто я меняю свой вид, перейдя в Image, Image Rotation для горизонтального холста. Это поможет вашим глазам оставаться свежими, и вы также сможете лучше видеть ошибки, когда перевернете холст. Теперь, чтобы закончить с этим, я немного изменил линию шеи и использую правило третей, чтобы обрезать ее. Я также использую инструмент Dodge, чтобы добавить немного света на задний план. Этим редактированием я решил попробовать придать ей длинные волосы. Так что теперь я просто экспериментирую с его потоком.Волосы отлично подходят для того, чтобы направить взгляд зрителя обратно в центр изображения. Это кажется странным, но если вы вообразили продолжение кривой, можете ли вы увидеть, как эти волосы, кажется, указывают прямо на этот глаз, и как эти волосы, кажется, перетекают прямо в этот? Вы можете использовать все воображаемые линии и перестройки, чтобы направить взгляд зрителей обратно на фокус вашего произведения. Еще одно замечание об инструменте лассо. Если вы когда-нибудь захотите немного повернуть что-то, просто выберите это с помощью инструмента лассо, затем возьмите инструмент перемещения и наведите курсор на один из углов.Волосы станут изогнутыми, и вы можете немного повернуть выделение. Здесь я просто продолжаю редактировать и вижу, что эта композиция становится еще одной V-образной композицией. Итак, как только вы заплатили много композиций, выберите одну из своих любимых. Мне понравился этот, потому что мне нравится распущенные ее волосы, и мне также нравится, как, согласно правилу третей, эта композиция выстраивается так, что ее глаз, который является центром моего рисунка, падает прямо вдоль линии сетки. Сейчас я сделал три копии своей любимой. Один я оставлю как оригинал, один для постеризации и один для фильтрации с наклонными штрихами.Чтобы постеризовать, выберите «Изображение», «Коррекция», «Постеризация». Там я вижу очень простой плакат, похожий на изображение моего отзыва. Это поможет позже, когда я буду рисовать светотени. Упрощение света и тени до основных форм поможет мне, когда я начну работать со значениями. Теперь перейдите в Filter, Filter Gallery, затем Brush Strokes и Angled Strokes. Теперь я перемещаю ползунки, чтобы найти наглядно упрощенную версию моего эталона. Рисование из этого поможет мне позже, если я буду слишком рано отвлекаться на детали в процессе рисования.Это поможет мне увидеть общую картину и основные модели ценностей. Теперь у меня есть несколько референсов, которые я могу посмотреть, чтобы начать рисовать. 6. Ценности. Прежде чем мы начнем рисовать, я хочу сначала объяснить, что такое ценность. Ценность определяется как относительная яркость или темнота цвета. Это важно для художников, потому что помогает определить форму, а также помогает создавать пространственные иллюзии. Наличие светлых и темных значений в вашей картине — это то, что сделает ваш портрет реалистичным, а точные значения являются ключом к получению реалистичного света и тени.Прямо сейчас я щелкаю по кругу, и вы видите, что в моем справочнике есть все значения. Например, здесь, на самолете, выходящем из ее носа, я думаю, что у нас есть одно из самых легких значений в этом справочнике, и в данном случае это примерно два на шкале значений. Но вот на ее волосах мы видим один из самых темных оттенков на картинке. Это примерно 10 баллов по шкале ценностей. Теперь вы ожидаете, что более белые глаза будут именно такими белыми. Но обычно вы обнаружите, что это не так, и здесь он ближе к светло-серому 4.Важно знать ценности, потому что тогда вы сможете нарисовать их в правильном соотношении, чтобы ваш портрет выглядел более реалистично. Некоторые художники используют обратную шкалу, где белый — 10, а черный — единица, но для меня этот способ имеет больше смысла. Здесь, на этом рисунке, мы можем увидеть ценности в действии. Световые блики и полутона будут самыми светлыми оттенками произведения. В то время как образующие тени, образующие ядра теней, отраженный свет и отбрасываемые тени будут более темными в сравнении с оценкой, и они будут принадлежать тени.Это то, что я имею в виду, когда рисую ценности во взаимосвязи друг с другом. Даже если значения света больше похожи на шесть, помните, что для того, чтобы осветленная форма выглядела убедительной, все, что попадает в тень, будет темнее, чем значения света в сравнении. Вот моя справка с использованием упрощенного постеризованного изображения, я могу начать лучше понимать значения, которые мне нужно будет нарисовать, отделив свет на лице от тени на лице. Чтобы начать рисовать, я выберу «Файл», «Новый», а затем я изменю его на дюймы, и я собираюсь изменить ширину моего холста на 13 и высоту на девять.Здесь нет ничего особенного, потому что я знаю, что все равно собираюсь изменить это по ходу дела. Тем не менее, это хорошая привычка рисовать крупно, если вам когда-нибудь понадобится большой файл. Я собираюсь сделать свое разрешение 300, и я собираюсь изменить свой цветовой режим на цвет RGB. Я всегда могу изменить его обратно на оттенки серого позже, если захочу. Теперь у меня есть пустой холст, и я просто перетащу свое эталонное изображение прямо на него. Вам не обязательно делать это так, но я считаю, что проще выбрать значения с изображением прямо в том же файле.Затем я просто перетаскиваю его в угол и нажимаю «Enter» или дважды щелкаю, чтобы разместить его. Теперь, просто для организации и отслеживания, я собираюсь дважды щелкнуть этот слой, это заголовок, и присвоить ему ярлык «Ссылка». Теперь я щелкаю правой кнопкой мыши эталонный слой и нажимаю «Дублировать слой». Затем я беру инструмент «Перемещение» и перетаскиваю новый слой. Я просто помещаю это здесь на секунду, чтобы посмотреть, насколько большой будет моя картина. Теперь я просто отбрасываю немного лишнего холста, а позже удаляю эталонную копию.Теперь у меня есть четкие границы того, где будет моя область рисования, и это точный размер моей ссылки, который будет полезен, когда мы начнем. Прежде чем мы начнем, рекомендуется периодически сохранять свою работу. Вы определенно никогда не захотите потерять рисунок после того, как потратили на него часы. Пока мы работаем со слоями, просто сохраните его как файл PSD. На панели «Слои» вы видите, что у меня есть фоновая копия, просто белая, моя ссылка, и теперь я добавляю новый слой, который станет моей цифровой картиной.В качестве примечания, убедитесь, что когда вы рисуете, вы всегда находитесь на правильном слое и случайно не рисуете на другом слое. Я начинаю с выделения области рисования с помощью инструмента «Прямоугольная область» и заполняю ее основным серым цветом фона, чтобы избавиться от белого цвета на холсте, чтобы помочь мне начать работу. Теперь я беру простую кисть, пока еще ничего не округляющая или мягкая, но кисть с небольшим характером, чтобы не вдаваться в детализацию слишком рано. Я прикреплю кисти, которые я использую, в разделе проекта этого класса, если вам интересно попробовать любую из них.Но вы обнаружите, что, имея меньшее количество жестких, мягких и текстурированных кистей, вы сможете сделать красивый портрет. Для этого проекта не обязательно иметь сотни кистей. Когда я начинаю рисовать, я просто быстро набираю цвет, чтобы начать. Я работаю быстро и в первые пару минут рисования не особо беспокоюсь о том, как это выглядит. Оглядываясь назад и вперед между референсом и рисунком, я просто быстро пытаюсь раскрасить различные формы цвета. Я просто хочу быстро перенести некоторые значения на свой холст, чтобы начать с ними работать.Здесь программирование работы с боковыми кнопками экономит много времени, потому что вы можете быстро брать цвета из эталона, не меняя инструменты. Теперь я замечаю, что рисую немного поверх своего референса, и я действительно не хочу, чтобы это случайно было сделано. Вместо этого я отменяю действие и просто выбираю область рисования с помощью инструмента прямоугольной области, чтобы у меня были четкие границы, чтобы можно было свободно рисовать ими. Теперь я обычно определяю области ее черт со значением и формой. Когда вы рисуете, спросите себя, где моя самая темная тьма, а где мой самый светлый свет? Это поможет вам лучше нарисовать ваши ценностные отношения.Не стоит пока отвлекаться на детали. Подождите, пока у вас не появятся большие ценности на холсте, прежде чем переходить к деталям. Также не забудьте перевернуть холст, выбрав «Изображение», «Поворот изображения», «Отразить по горизонтали». Это всегда поможет, если вы думаете, что ваш рисунок выглядит не так. Я часто использую фильтр сжижения, если мне нужно быстро изменить пропорции, как я здесь с линией подбородка. Если бы только традиционная живопись была такой простой. А теперь вот трюк, который я постоянно использую при рисовании, и это закрашивание негативного пространства.Вместо того, чтобы рисовать волосы, попробуйте нарисовать негативное пространство вокруг волос. Мгновение назад я делал именно это. Вместо того, чтобы рисовать волосы черной краской, я просто рисовал серую форму вокруг волос. Иногда легче точно нарисовать эти более абстрактные формы, чем нарисовать определенные известные особенности, и я обнаружил, что в этом случае рисование отрицательного пространства помогает мне более точно размещать предметы. Однако вам не обязательно всегда просто закрашивать негативное пространство. Вы также можете попробовать рассматривать секции как абстрактные фигуры.Как здесь с ее волосами. Я вижу, что у меня довольно плохо, но я могу нарисовать их более точно, если попытаюсь нарисовать абстрактную форму волос, одновременно обращая внимание на негативное пространство слева. Здесь я замечаю, что ее лоб немного более треугольный, чем я его сделал, я сделал его больше похожим на полукруг. Как только я начинаю замечать подобные вещи, я просто поправляю их по ходу дела. На этом начальном этапе работы мы просто сохраняем простоту. Возьмите значения из справочника и затем раскрасьте эти значения базовыми фигурами.На этом этапе вам может быть полезно использовать созданное вами постеризованное изображение. Здесь я вижу свое изображение, разбитое на простые, основные формы ценности, что облегчает мне рисование. Вам также может быть полезно представить, где находится ваш источник света. Теперь, когда у меня есть шаблоны значений, давайте попробуем поработать над рисунком в более точных пропорциях. 7. Рисование и детали: теперь, когда у меня есть некоторые значения, на этом этапе я хотел бы немного перебрать функции, чтобы поместить их в нужное место, прежде чем я перейду к деталям.В помощь я использую гиды. Чтобы найти направляющие, перейдите к просмотру, новому руководству, а затем нажмите «Горизонтально» на данный момент и установите положение в один дюйм. Теперь с помощью инструмента «Перемещение» я могу перетащить направляющую к любому объекту и посмотреть, совпадают ли мои ориентиры с моей картиной. Хочу посмотреть, совпадают ли уголки глаз, низ носа, часть губ, низ подбородка. Эти моменты очень полезны, если вы пытаетесь стать похожим на человека. Вы можете перетащить его куда угодно, даже что-нибудь вроде плеча, что поможет вам более точно увидеть ссылку.Вы даже можете добавить более одного руководства, если хотите. Итак, теперь я обнаружил в своем изображении что-то не так. У меня брови ниже положенного. Я могу исправить это несколькими способами. Я мог бы использовать жидкий инструмент и небольшую кисть, чтобы слегка приподнять брови, или я мог бы выбрать их с помощью инструмента прямоугольной области или инструмента лассо и переместить их вверх с помощью стрелок на моей клавиатуре. Позже мне просто придется закрасить пробелы. Или я мог бы выбрать их и перейти к редактированию, преобразованию и возиться с некоторыми из имеющихся там опций.Или я мог бы просто нарисовать их повыше, прямо поверх того, что у меня уже есть. Рисовать в цифровом виде действительно здорово, потому что в вашем распоряжении есть все эти возможности редактирования. Чтобы удалить направляющую, просто возьмите ее с помощью инструмента перемещения и перетащите за пределы изображения или перейдите к просмотру, отображению и снятию флажков направляющих. Теперь я проверил наши пропорции по горизонтали, но я также хочу проверить их по вертикали. Для этого я просто использую инструмент кадрирования, чтобы сделать холст большего размера, теперь я дублирую опорный слой и использую движение к перетаскиванию и опорную копию прямо над моей картиной.Теперь снова нажимая View, я нажимаю New guide, и на этот раз я собираюсь сделать его вертикальным. Теперь я легко могу проверить свои пропорции по вертикали. Вот я вижу, что глаз выключен. Посмотрите, как эталон или канал отрыва находится прямо напротив направляющей, но здесь, в моей картине, я немного оторван от этого. Как только я нахожу основные пропорции, которые хочу исправить, я записываю их все в список. Мне нравится это делать, потому что это помогает мне запоминать, а также потому, что иногда я нахожу, что руководства и все ссылки заставляют мой экран выглядеть загроможденным.Поскольку у меня есть основные ценности и я знаю пропорции, которые мне нужно исправить, я обрежу свою картину и открою отдельный справочный файл. Кроме того, сейчас, когда мы начнем, будет полезно иметь ссылку на отдельный файл, потому что мы собираемся увеличивать и уменьшать масштаб, чтобы прорисовать детали. Теперь я просто захожу и редактирую некоторые из тех пропорциональных ошибок, которые я видел, которые требовали исправления. Теперь я лично за то, чтобы напрячься от ссылки, а не копировать ее в точности. Если вы обнаружите, что не нарисовали что-то в точности как ваш образец, но хотите, чтобы ваш рисунок получился лучше, во что бы то ни стало, сохраните его.Если вы работаете над заказом или рисунком любимого человека, то да, сходство важно, но если вы просто рисуете рисунок персонажа или рисунок для развлечения, тогда вы можете быть свободны с этим и не чувствовать себя замужем. к определенным пропорциям лица. Иногда веселее экспериментировать с пропорциями, а также полезно исследовать, какие лица вам нравятся для вашего искусства. Однако ради этой демонстрации я подумал, что было бы полезно показать, как довольно точно рисовать по ссылке. Возможно, в одном из будущих занятий я продемонстрирую, как взять образец и преобразовать его в другое лицо, но я сохраню это для другого урока.Теперь я подробно расскажу о глазах. Когда я начал рисовать, я пытаюсь думать об углах глаз. Глаз — это не просто круглая вещь в форме футбольного мяча, у него есть углы. Я пытаюсь запомнить это, когда рисую фигуру. Здесь я рисую некоторые ценности. Когда я увеличиваю масштаб каждой функции, это почти как если бы мы возвращались к уроку ценности, который мы только что прошли, только здесь мы работаем с одной функцией. Я все еще просто рисую формы evalue, на этот раз они просто меньшие, более сложные формы.Теперь я просто немного танцую вокруг глаза, рисуя фигуры со значением, которое я беру из своего эталона, с помощью инструмента пипетки, который я запрограммировал ранее. Сейчас я просто накладываю ей ресницы. Я никогда не люблю копировать ресницы именно потому, что это отнимает у меня слишком много времени и утомительно. Вместо этого я стараюсь рисовать ресницы быстрыми уверенными движениями. Ресницы похожи на длинные тонкие треугольники, более толстые внизу и более тонкие вверху. Здесь я просто ввожу некоторые из более темных ценностей, которые у нее под глазами.Я стараюсь не слишком темнеть, потому что от этого она будет выглядеть усталой. Теперь я увеличиваю масштаб еще больше, чтобы получить дополнительный слой мелких деталей. Я добавляю ей бликов в глаза, чтобы ее глаза выглядели влажными и блестящими, как будто она только что моргнула. Сейчас я закрашиваю ей брови. Здесь я на самом деле выбрал светло-серый цвет, который соответствует ее коже, и я подхожу к бровям. По сути, я рисую негативное пространство вокруг ее брови, а не сами волосы. На самом деле я все это время использовал одну и ту же кисть, но теперь я перехожу на пятнистую кисть и использую инструмент Dodge Tool, чтобы добавить блестящую текстуру кожи.Мне нравится увеличивать и уменьшать масштаб, чтобы всегда иметь новую перспективу. Уменьшение масштаба похоже на рисование на мольберте и отход от работы. Это делает ошибки более очевидными, и их легче выявлять и исправлять. Теперь я подробно расскажу о другом глазу, используя тот же подход, что и для первого глаза. Обычно, когда я рисую, я покрываю весь холст от глаз до носа, до рта и обратно до глаз. Но ради наглядной демонстрации я просто показываю от начала до конца по одной функции за раз.Этот глаз немного вдавлен в тень, поэтому я пытаюсь сделать так, чтобы склера не выскочила, чтобы сделать светлее. Вместо этого я держу его на уровне 6,5 по шкале ценностей. Когда мне кажется, что я делаю слишком много деталей, я немного возвращался назад, глядя на менее детализированное изображение, такое как изображение угловых штрихов, которое мы сделали в начале. В такое время штрихи под углом помогают мне снова видеть простые формы, не отвлекая их. Если вы еще этого не сделали, посетите мой первый урок по обмену навыками, начните рисовать карандашные портреты.В этом классе я еще больше углубляюсь в планы лица и анатомию черт лица. Здесь я просто исправляю некоторые паттерны значений вокруг носа, добавляя немного больше структуры. Я слегка нажимаю на перо Wacom Pen, так как все значения в этой области имеют плавные переходы. Я рисую нос и думаю о форме клина. Я также думаю о том, что кончик носа похож на шар и насколько похожи оттенки. Здесь я просто пытаюсь слегка обозначить крылья собственных линий Нэшвилла, и я также использую сжиженный инструмент, чтобы мягко манипулировать формой.Теперь с помощью кисти с крапинками я добавляю больше текстуры ее коже. Теперь я беру мягкую круглую кисть, чтобы нарисовать плавные переходы на переносице. Это только третья кисть, которую я использовал при создании этой картины. Как я уже сказал, для этого вам действительно не понадобится целая куча кистей. Теперь, используя мою обычную кисть, я подробно расскажу о ее губах, я пытаюсь думать о структуре губ, пока рисую. Это помогает мне думать о верхнем центре как о форме сердца с двумя треугольниками по бокам.Затем нижняя губа имеет две формы слезинки. Теперь я быстро пытаюсь уловить некоторые из этих более мелких форм ценности. Однако я не беспокоюсь о том, чтобы получить точные формы прямо здесь. Опять же, как и ресницы, я просто добиваюсь эффекта. Чаще всего верхняя губа будет темнее, а нижняя — светлее. Обычно на портретах вы обнаружите, что это так, если человек не держал свечу или что-то в этом роде и освещался снизу, тогда в этом случае освещение будет противоположным.Здесь. Я пытаюсь сделать небольшие участки вокруг губ. Как в уголках рта. Вы можете видеть, что уголки губ немного темнее. Добавление этого прикосновения сделает рот более реалистичным. Опять же, если вам интересно узнать больше о структуре этих функций, посмотрите мой предыдущий урок, где я более подробно рассмотрю все из них, включая уши и волосы. 8. Края: что такое ребра? [Неразборчиво] край — это переход между двумя фигурами или формами.Итак, здесь слева две формы будут кругом на заднем плане. У этого есть очень твердый край, также известный как острый край. Резкие края имеют очень резкое изменение стоимости. Здесь у нас мягкий край. Посмотрите, как плавный и постепенный переход от этой формы к фону. Мягкие края будут иметь плавный переход от одной формы к другой. На этом шаре мы видим несколько примеров ребер. Эта кромка здесь жесткая, и вот эта еще и острая. Но вот на самой форме посмотрите, насколько плавный и плавный край получается.Здесь, как это так гладко, а значения настолько близки, что это даже становится потерянным преимуществом. На этом рисунке углем посмотрите, как я сделал край волос с этой стороны очень острым. А здесь край очень мягкий и почти потерянный. Наличие разнообразия в вашей работе поможет заинтересовать зрителя, потому что наш мозг любит контраст. Подобно темным и светлым значениям, жесткие и мягкие края сделают вашу работу более интересной для просмотра, потому что это будет стимулировать ваш мозг зрителей с помощью контраста и разнообразия.Здесь у меня мягкие края волос и мягкие постепенные изменения оттенков на щеке. У меня здесь острый край на шее, но здесь я делаю его мягче по сравнению с этим. Тогда вот здесь у меня очень острый край. Теперь я собираюсь попытаться включить некоторые грани в свой портретный рисунок. Здесь я вижу, что у меня слишком четкие плоскости ее лба и слишком острые края. Чтобы сгладить их, я беру кисть с более мягкими краями и слегка рисую между двумя фигурами. Я не хочу, чтобы он выглядел подделанным или подделанным, поэтому я просто делаю это легкомысленно, потому что немного будет иметь большое значение.Теперь я проделываю то же самое со щекой, просто немного сглаживая края моих ценностей. Теперь на ее щеке и на линии подбородка я беру кисть меньшего размера и делаю край более острым. Мне нравится использовать как жесткие, так и мягкие края, потому что я считаю, что это придает моей работе больше атмосферы, а также придает глубину и делает ее более реалистичной. Теперь, чтобы немного доработать волосы, я добавляю некоторые из этих более светлых оттенков туда, где свет попадал бы только моей базовой кистью с самого начала. Теперь, когда я понял суть волос, я собираюсь поэкспериментировать с их краем.Там, где волосы вспыхивают, я хочу сделать их немного пухлыми, как волосы, поэтому я просто смягчаю этот край. Затем я сделаю этот край более жестким, там, где должен быть череп. Сейчас смягчаю щелчок. В этот момент мне было бы неплохо добавить еще одну ссылку, так как я не мог с самого начала увидеть ее на исходном изображении. Но идея та же. Эта шея похожа на цилиндр, и у нее будут мягкие гладкие края, когда я буду обходить ее. Сейчас я сглаживаю край подбородка и пытаюсь думать об этом, как о мячике.Здесь я примеряю значение, и когда я уменьшаю масштаб, я вижу, что оно выглядит слишком темным. Чтобы исправить это, я просто закрашиваю его более светлым оттенком и сглаживаю края. Мне нравится делать резкие края глаз, потому что я хочу, чтобы они были в фокусе портрета. Глаза вашего зрителя на самом деле будут привлечены к более резким участкам произведения. Чтобы сделать глаза фокусом, я делаю их резче и детальнее, чем все остальное. Иногда я даже делаю острее края волос возле глаз, чтобы туда было направлено больше внимания.Вы можете поэкспериментировать с крапчатой кистью в инструменте «Кисть-миксер». Это может дать немного прохладных, рыхлых живописных краев. Вы также можете попробовать размыть края картины. Попробуйте «Фильтр», «Галерея размытия», а затем поэкспериментируйте с имеющимися там параметрами, это также придаст больше внимания и глубины вашей работе. 9. Последние штрихи: теперь, когда моя картина подходит к концу, я хочу иметь возможность критиковать себя, потому что я хочу исправить проблемные места в произведении. Как я уже говорил ранее, масштабирование может помочь вам легче замечать объекты.Итак, с критическим взглядом я выберу три основные вещи, которые беспокоят меня и которые, как я знаю, нуждаются в исправлении, прежде чем я закончу. Это ее глаза, которые, казалось, смотрели не в одном и том же направлении. Ее шея, которой нужно уделять больше внимания, чтобы добиться того же уровня детализации, что и остальная часть изделия. Наконец, мне нужно проработать общий фон и дизайн. Так что попытайтесь выяснить, какие три вещи можно использовать на этом этапе, чтобы довести его до более законченного состояния. Либо иногда сложно смотреть в одном направлении.После множества проб и ошибок, я думаю, все сводится к тому, где находится ученик. Часто, чтобы помочь себе, я закрываю один глаз и спрашиваю себя: хорошо, а где этот смотрит? Потом закрою другой глаз и спрошу то же самое. Затем я попробую переделать один из глаз. Часто я выбираю наименее любимый из двух, и я пытаюсь исправить это, и я пытаюсь сопоставить его с другим глазом. Что касается шеи, я нашел еще один образец в похожей позе, который поможет мне лучше нарисовать ее. Я все еще пытаюсь представить его себе как цилиндр с мягкими краями.Дизайн — это то, о чем я всегда пытаюсь узнать больше, потому что это не то, в чем я лично силен. У всех нас есть вещи, с которыми мы боремся в своем искусстве. Мы просто продолжим работать над этим и практиковать их. Но вот одна из замечательных особенностей цифрового искусства. Вы действительно можете поэкспериментировать с ним, потому что я могу сделать десять разных копий этого, а затем сделать с ним десять разных дизайнов, как мы делали ранее на этапе эскизов. Таким образом, я могу практиковать различные варианты дизайна.В конце концов, я остановился на композиции V. Но я еще не закончил изучать это. Я, наверное, попробую еще больше в будущем. Итак, как только вы закончите работу, вы можете попробовать некоторые из этих последних штрихов. Попробуйте настроить изображение, яркость, контрастность, чтобы настроить параметры вашего произведения. Или попробуйте уровни настройки изображения. Если вы думаете, что одна из этих корректировок улучшит вашу картину, то во что бы то ни стало используйте ее в своих интересах. Это также может быть подходящим временем, чтобы усилить блики с помощью Dodge Tool.Изучая слой с легким нажатием, черной краской и крапчатой кистью, вы можете добавить текстуру кожи, например, веснушки. Или с помощью инструмента «Осветление», настроенного на блики, с помощью пятнистой кисти вы также можете добавить некоторые детали кожи. Мне также нравится экспериментировать с текстурами. Они действительно забавные. Здесь я перетащил текстуру и Photoshop, и, удерживая клавишу Shift, я могу масштабировать его, не меняя пропорций. Затем я прокручиваю параметры режима наложения с помощью шарика-ролика на своей мыши или, если у вас нет шарика-ролика, просто нажимаю V на клавиатуре, а затем удерживая клавишу Shift, нажимая знак плюса на клавиатуре.Как я уже сказал, вы увидите несколько дурацких, но затем будут и те, которые привлекут ваше внимание. Мне часто нравится немного уменьшить непрозрачность, а также беру большой ластик, чтобы стереть текстуру лица. Вы также можете добавить слой плоского цвета поверх и настроить его на умножение. Это почти похоже на глазурь в традиционной живописи. Это гармонизирует произведение. Вы найдете этот трюк особенно полезным, когда начнете работать с цветом. В качестве примечания, чтобы свести изображение к одному слою, как вы хотите, чтобы вы могли разместить его в сети, вам нужно будет щелкнуть слой правой кнопкой мыши и затем нажать объединить видимый.Но сохраните резервную копию файла PSD, чтобы всегда иметь ее, если вы заплатите им большим количеством слоев. Теперь, когда вы закончите рисовать, сделайте копию своей полноразмерной картины, выбрав изображение, дублируйте или просто нажмите эту кнопку здесь, чтобы сделать копию. Не забудьте также сохранить полноразмерную версию в высоком качестве, и мы изменим размер копии. На копии перейдите в раздел «Изображения», выберите размер изображения, затем измените его на любой размер для Интернета. Обычно мне нравится загружать от 500 до 1100 пикселей с каждой стороны.После изменения размера я хотел бы продублировать мой слой с рисунком и перейти к фильтрам, резкости, резкости. Это действительно хорошо работает с цифровыми картинами с измененным размером. Это просто обеспечивает хорошее качество резких кромок на жестких гранях. Однако часто этого бывает немного, поэтому я просто немного уменьшаю непрозрачность и стираю области, которые не хочу резкости. Как только меня это устраивает, я сглаживаю изображение. Или вы также можете попробовать это. После изменения размера я снова дублирую слой, как раньше. Затем я перехожу к фильтрам, другим, высоким частотам. Я опускаю ползунок довольно низко, а затем нажимаю ОК.Затем я перехожу в режимы наложения и устанавливаю слой наложения. Опять же, это привносит в картину новый уровень резкости. Чтобы сохранить свои изображения для Интернета, я нажимаю файл «Сохранить как». Теперь, когда изображение выровнено, у меня появились новые параметры сохранения. Мне нравится использовать файлы в формате JPEG или PNG. Так что я сохраню его как PNG. 10. Заключительные мысли: Большое спасибо за то, что присоединились к классу. Надеюсь, вам удалось узнать что-то новое. Ознакомьтесь с разделом «Проект класса», чтобы найти ресурсы, конкурсы классов и задания класса.И, пожалуйста, поделитесь своей работой в галерее проектов. Просто выберите название проекта и обложку, а затем поделитесь своим творением. Не стесняйтесь загружать изображения на любом этапе вашего прогресса, от справочных вариантов до эскизов, от незавершенных работ до готовой картины. Поделитесь своим опытом, а затем создайте и опубликуйте свою работу для обратной связи в галерее проектов. Продолжая заниматься искусством, помните, что для совершенствования важно практиковаться. Из жизни, отсылок, старых мастеров и даже из вашего воображения.Подумайте о том, чтобы выполнить 30-дневное задание, в котором вы обязуетесь рисовать каждый день. Или еще лучше, 100-дневное испытание. Или, если вы действительно сумасшедший год, рисуйте каждый день. Если это помогает держать вас в курсе, поделитесь записью об этом в Интернете, чтобы другие могли его увидеть. А если вам нравится рисовать портреты, подумайте о том, чтобы пойти в мой класс и начать рисовать: методы создания портретов карандашом. В этом классе я расскажу вам о материалах, которые я использую, о пропорциях, плоскостях лица, анатомии, технике карандаша и многом другом. Кроме того, если хотите, свяжитесь со мной на Deviant Art, в Instagram или Facebook.Опять же, надеюсь, вам понравился урок. Пожалуйста, поделитесь своей потрясающей работой и большое спасибо за то, что присоединились.
25 действительно полезных руководств по рисованию в Photoshop
Реклама
Возможно, вам надоело использовать фотографии других людей в качестве отправной точки, или, может быть, вы захотите раздвинуть свои художественные границы — но все, похоже, ценят хорошие уроки по созданию эффектов рисования в Photoshop ! Имея это в виду, я собрал 25 моих самых любимых уроков по рисованию, чтобы вы могли их проверить.
Некоторые учебные пособия довольно сложны, а некоторые предназначены для начинающих. Тем не менее, все они потрясающие, и их стоит прочитать. Я надеюсь, что вам понравится этот список, и, как всегда, вы цените любые комментарии или попытки создания закладок в социальных сетях с вашей стороны.
Рекомендуемый пост:
- 25 крутых руководств по текстовым эффектам в Photoshop
- 35 свежих и полезных уроков по Photoshop
- 33 потрясающих и красивых уроков по фотоэффектам в Photoshop
- 21 свежие и отличные уроки по Photoshop с мая 2010 г. Примеры искусства обработки фотографий
- 27 уроков по матовой живописи для Adobe Photoshop
- 20 красивых уроков по Photoshop, часть 1
Вот 25 действительно полезных уроков по рисованию в Photoshop
Как нарисовать впечатляющее произведение искусства с помощью PhotoshopКак создать Правильный портрет в Photoshop
Экстремальная цифровая картина для японской леди
Создание огненного дракона
Создание рисунка — смешная птица, клюющая дерево
Создание разноцветного эффекта для шестиугольников
Создание потрясающего эффекта дизайна для Номера
Как создать горящий цветок в Photoshop
Создайте фантастический мультяшный рисунок с помощью Photoshop
Создание живой воды: фотореализм и фэнтези
Создайте значок деревянного дома в Photoshop
Создайте ворота средневекового фантастического замка в Photoshop
Расширенное руководство Act1
Рисование драматического человеческого портрета
Создайте сказочную розу в уроке Photoshop
Техники рисования высокого уровня в уроке Photoshop
Создайте фотомодель в Photoshop
Создайте красивое абстрактное женское искусство в Photoshop
Создать Красочная композиция в Photoshop
Нарисуйте красивое произведение из бамбука с помощью Photoshop
Замечательное творение — красочный человек из бутылки
Удивительное создание аватара
Нарисуйте необыкновенно красивую цветочную краску
25+ Карандашный набросок Photoshop Actions (с помощью Drawing Effec ts)
Ищете способ создать потрясающее и реалистичное произведение искусства, но у вас нет художественного таланта или времени, чтобы собрать что-то с нуля? Экшены Photoshop — идеальное решение — они созданы для того, чтобы превратить фотографию или изображение в шедевр в кратчайшие сроки, а с широким набором эффектов на выбор создать цифровое искусство еще никогда не было так просто.
Для простого и эффективного стиля, который может быть добавлен к любому типу фотографии, карандашные наброски имеют классическую и творческую эстетику, которая обязательно произведет впечатление, поэтому мы составили для вас список лучших премиальных и бесплатных экшенов Photoshop для рисования карандашом. для мгновенной загрузки и настройки с Envato Elements и других онлайн-источников.
Получите все необходимое для ускорения рабочего процесса Photoshop. Всего за 16 долларов вы получите неограниченный доступ к тысячам экшенов Photoshop, предустановкам Lightroom, шаблонам, графике, шрифтам и фотографиям.
Найти экшены Photoshop
Первым в нашей подборке лучших экшенов Photoshop с карандашными набросками является этот ультрареалистичный эффект, который работает практически с любой версией Photoshop и превратит ваши изображения в аутентичный рисунок карандашного наброска за несколько кликов — плюс, он приходит с набором кистей и узоров, с которыми вы можете поиграть.
Если вы ищете более красочный экшен-набросок Photoshop для превращения ваших фотографий в произведения искусства, рассмотрите экшен-набросок карандаша «Современное искусство» — с широким диапазоном цветов и текстур на выбор и 100% редактируемыми слоями этот экшен в Photoshop версии CS4 и выше.
Этот забавный экшен-набросок в Photoshop является отличным дополнением к любому школьному дизайнерскому проекту и имеет аутентичный трехмерный эффект рисованной надписи, который можно применить к заголовкам, текстам, логотипам и другим элементам в различных цветах и трехмерной глубине. направления для индивидуальной отделки!
Эскизный экшен Pencilo Photoshop сочетает в себе реалистичные карандашные штрихи и элементы затенения с эффектами акварельной краски для создания потрясающего и уникального вида и может быть настроен с использованием ряда включенных фоновых текстур и элементов для получения практически неограниченных результатов.
Следующим действием эскиза Photoshop в нашем списке является это премиальное предложение от Envato Elements, которое имеет четыре различных эффекта, включая трехмерный карандашный набросок, царапину, нарезанный карандашный набросок и параметры чертежа. Он совместим с Adobe Photoshop версии CS3 и новее и работает со всеми типами форм и слоев.
Далее у нас есть смелый драматический набросок Photoshop-экшена, который можно применить к любому изображению одним щелчком мыши. Есть много слоев, с которыми вы можете поиграть, что позволит вам создать идеальный эффект для ваших работ, и это не требует профессиональных навыков или опыта в дизайне.
Наша следующая коллекция экшенов Photoshop для эффектов эскиза содержит 15 отдельных экшенов, которые помогут вам превратить вашу фотографию в креативный и уникальный карандашный набросок, сэкономив вам часы работы. Он предлагает действие одним щелчком мыши, неразрушающий рабочий процесс и полностью редактируемые слои.
Здесь у нас есть красивый простой экшен Photoshop с карандашным наброском, который отлично подходит для добавления реалистичного рисованного эффекта к любому объекту и очень прост в использовании и настройке.Он также поставляется с полной сопроводительной документацией, которая поможет вам с легкостью достичь желаемых результатов.
Next up — это потрясающий экшен для набросков Photoshop, в котором используется реалистичная техника штриховки, добавляющая намек на художественное чутье и классические эффекты затенения и рисования для профессионального и аутентичного результата. Он поставляется с папкой, содержащей отдельные файлы действий, кистей и узоров.
Экшен Photoshop «Цифровой эскиз» превращает вашу фотографию в реалистичный цифровой эскиз и идеально подходит для использования с портретами, снимками всего тела, гламурными позами и другими изображениями.Он поставляется с десятью цветовыми эффектами и создает хорошо организованный многоуровневый файл, который очень легко настроить.
Если вы ищете идеальный экшен Photoshop с карандашным наброском для творческой и резкой концовки, не ищите дальше — этот реалистичный эффект карандашного наброска включает редактируемую бумагу, цветные и контрастные элементы, неразрушающий рабочий процесс и хорошо структурированные слои для легкое редактирование. Каждый раз вы будете получать разные результаты.
Далее идет Aquarelle, профессиональный многофункциональный экшен Photoshop, который превращает ваши фотографии в городские карандашные наброски с художественными элементами акварельной краски.Он поставляется с двадцатью различными эффектами, видеоуроком с инструкциями и руководством пользователя с рекомендациями по максимально эффективному использованию вашего дизайна.
Если вы хотите создать настоящий шедевр при преобразовании фотографии в цифровой карандашный набросок, рассмотрите действие карандашного наброска Pencil Art Photoshop. Он автоматически создает ряд креативных графических элементов, с которыми вы можете работать, позволяя создавать уникальные изображения.
Чтобы получить красивый современный карандашный эффект с высокопрофессиональными результатами, рассмотрите этот стильный экшен Photoshop, который разработан для красивых и модных изображений и обещает превратить их в художественные карандашные наброски с легкими для редактирования слоями и неразрушающими действиями.
Здесь у нас есть прекрасный экшен Photoshop с карандашными набросками в пастельных тонах, с помощью которого можно всего за несколько щелчков мышью создать из вашего изображения нежно окрашенное произведение искусства. Он поставляется с впечатляющими 35 отдельными эффектами, а также полностью многослойными и настраиваемыми результатами, которые меняются каждый раз.
Далее в нашей подборке лучших экшенов карандашного наброска для Photoshop есть этот классический стиль с десятью уникальными цветовыми эффектами и хорошо организованными результатами, которые позволяют выполнить полную настройку, давая вам полный контроль над конечным результатом.Он совместим со многими версиями Photoshop как на Mac, так и на ПК.
Наш следующий экшен Photoshop, идеальный для технических чертежей и карандашных набросков с высоким уровнем детализации, отличается архитектурным стилем, который предлагает полный творческий контроль и высокопрофессиональную отделку. Лучше всего подходит для визуализации определенных объектов, а также портретов.
Если вы ищете экшен-набросок Photoshop, который включает в себя цвет, не будучи слишком ярким и не отвлекающим от художественных эффектов карандаша, рассмотрите этот экшен-набросок светлого карандаша, который можно применить к любому изображению одним щелчком мыши, а затем настроены так, как вам нужно.
Далее у нас есть более мягкий подход с этим прекрасным экшеном для рисования карандашом для Photoshop — просто откройте изображение, проведите кистью по желаемой области объекта и воспроизведите действие, чтобы получить тонкий, но творческий вид. Он работает с версиями Photoshop CS2 и выше и поставляется с сопроводительной документацией для обеспечения идеальных результатов.
Следующий экшен с карандашным наброском в нашей линейке — это прекрасный вариант, который идеально подходит для портретов и неодушевленных предметов, но может использоваться на любых фотографиях.Благодаря многофункциональным эффектам рисованного карандаша и полностью многослойной финальной композиции этот экшен обещает высокое качество и профессиональную отделку.
Наш последний экшен Photoshop с карандашным наброском премиум-класса от Envato Elements — это потрясающий эффект, который идеально подходит для изображений с высокой детализацией и включает замысловатые карандашные линии и тени для создания красивого реалистичного эффекта, который обязательно произведет впечатление. Поставляется с видеоуроком и сопроводительной документацией.
Первый бесплатный экшен Photoshop с карандашными набросками, представленный в нашем списке, — это классический простой вариант, который предлагает результат одним щелчком мыши и полное наложение слоев, что дает вам полный контроль над творчеством.Он очень прост в использовании и совместим с Adobe Photoshop версии CS3 и выше.
Здесь у нас есть бесплатная загрузка с Gogivo, которая предлагает красивый экшен Photoshop с цветным карандашом для создания подлинных произведений искусства. Его можно быстро нанести, а затем настроить, используя отдельные слои и настройки, для действительно уникального результата.
Следующим из наших экшенов карандашного наброска для Photoshop является бесплатный вариант от Creative Tacos, который превратит вашу фотографию в классический и реалистичный карандашный набросок и включает два различных эффекта, которые вы можете выбрать или комбинировать.Он работает с версиями Photoshop от CS3 до CS6.
Чтобы завершить нашу подборку лучших экшенов Photoshop с карандашными набросками с эффектами рисования, у нас есть этот классический экшен для рисования карандашом, который преобразует любое изображение в рисунок от руки с аутентичными штрихами и текстурами. Вы можете бесплатно скачать этот экшен с сайта Brusheezy!
И вместе с тем у вас есть огромный набор творческих и реалистичных экшенов Photoshop с карандашными набросками, которые помогут вам превратить любую фотографию или изображение в потрясающий карандашный набросок за считанные секунды, без каких-либо художественных навыков!
От оттенков серого к цвету: цифровое рисование персонажей
Здравствуйте и добро пожаловать в мой учебник по рисованию цифровых персонажей! Clip Studio Paint — отличная программа, и, как вы увидите, нам нужны лишь некоторые из ее многочисленных инструментов, чтобы рисовать красиво.См. рис. 1.
рис 1. Основные инструменты и окна, которые мы будем использовать в этом рисунке
Прежде чем мы начнем, позвольте мне обрисовать в общих чертах, что мы будем делать. Мы будем рисовать персонажа с человеческими пропорциями в полном цвете. Мы собираемся сделать это в два основных этапа. Этап 1 — это картина в оттенках серого (или черно-белая). Разберемся с блокировкой персонажа и его общим дизайном. Этап 2 — это когда мы добавляем цвет и доводим изделие до готовой обработки, подходящей для портфолио или комиссионных!
Этап 1: этап оттенков серого
Во-первых, давайте начнем с нового холста.Перейдите к Файл > Новый . См. рис. 2 для настроек, которые я использовал, но не стесняйтесь использовать любые настройки, которые вам нравятся. Теперь вы столкнетесь с одной из самых страшных вещей в искусстве: чистым белым холстом, * вздох! *
рис 2. Мои настройки при создании нового холста
Но не бойтесь! Именно поэтому мы используем технику преобразования оттенков серого в цвет: нам нужно беспокоиться только о значениях для начала.Кстати, «значения» и «оттенки серого» относятся к одному и тому же. См. рис. 3.
рис. 3. Оттенки серого
Это делает процесс принятия решений гораздо менее напряженным с самого начала. Итак, давайте убьем этого монстра из белого холста с помощью инструмента «Заливка». Для начала я выбрал довольно светло-серый цвет. Я выбрал это значение, потому что мне нужно, чтобы много места стало темнее (чтобы добавить тени и другие темные элементы), и мне нужно лишь немного места, чтобы стать светлее.См. рис. 4.
рис 4. Заливка полотна светло-серым цветом
Ладно, пора рисовать. Я взял инструмент Pencil и выбрал кисть Rough Pencil . На выбранной вами кисти нельзя зацикливаться; выбирайте все, что вам удобно для рисования. Clip Studio Paint предлагает так много отличных вариантов для этого, что вы почти не ошибетесь! См. рис.5 для моих настроек.
рис 5. Мои начальные настройки карандаша
Я использую грубую конструкцию для своего персонажа. Это будет молодая девушка с поднятой головой. На ней будет шляпа и пальто, как если бы она собиралась на свежую зимнюю прогулку.
Обратите внимание, что мои линии не просто очерчивают силуэт; это линии построения. Я выстраиваю лицо по его основным плоскостям, думая о черепе под ним и общей структуре головы.
Плоскости головы не являются основной темой этого урока, но это бесценная вещь, которую должны изучить все художники, поскольку эти знания позволят вам рисовать голову под любым углом.
Если вы следуете этому руководству и хотите рисовать вместе со мной, не стесняйтесь просто скопировать или обвести мой рисунок! Ведь здесь мы сосредоточены на технике рисования, а не на плоскостях головы. См. рис. 6.
рис 6.Черновая обработка по эскизу
Переключившись на инструмент Airbrush , я теперь блокирую очень простые решения по значению: персонаж будет темным, а фон останется светлым. См. рис. 7 для моих настроек аэрографа.
рис 7. Блокировка основных групп значений
Я хочу отметить две вещи. Во-первых, я все еще работаю только над одним слоем! Также о выборе кисти: я всегда меняю настройки кисти.
В рис. 7, , вы можете видеть, что у меня установлена низкая жесткость. Я буду менять это по мере работы, в зависимости от того, какой штрих я хочу. Например, если я хочу поработать более тонко, скажем, над глазом — вместо того, чтобы полностью переключать инструмент, я сначала просто попробую добавить более жесткости аэрографу.
Это поддерживает рабочий процесс в движении, что увеличивает время, в течение которого вы взаимодействуете со своим искусством, вместо того, чтобы зацикливаться на цифровых инструментах.
Я также часто меняю размер кисти в зависимости от желаемого штриха. Рис. 8 показывает, как несколько размеров кисти из одного и того же инструмента создают мазки, которые кажутся нанесенными разными инструментами!
рис 8. Использование аэрографа для создания разного вида
Продолжая работать с аэрографом, я создаю рассеянное освещение на лице персонажа. Я представляю, как сверху мягко спускается свет. Это означает, что плоскости, обращенные вверх, получат немного более светлые значения в градациях серого, плоскости, обращенные в сторону, будут немного темнее, а плоскости, обращенные вниз, будут самыми темными.См. рис. 9.
рис 9. Запуск моделирования мягкого света на формах
Я хочу, чтобы персонаж слегка наклонился к ней, чтобы не быть таким жестким. Я просто выделил и использовал встроенные виджеты инструмента, чтобы повернуть голову. См. рис. 10. Затем я просто заполню оставшиеся промежутки с помощью кисти, которую я уже активировал.
рис 10.Небольшие штрихи асимметрии
Я часто переворачиваю холст во время рисования. Это пережиток моих дней рисования маслом, когда у меня за спиной стояло гигантское зеркало, которое я мог использовать, чтобы увидеть, как моя картина переворачивается.
Причина, по которой художники так поступают, заключается в том, что это на мгновение «обманывает» ваш мозг, заставляя думать, что он видит ваше изображение впервые. Таким образом, становится очень очевидно, где находятся ошибки. Он также проливает свет на то, к чему вы просто привыкаете, когда что-то создаете, к лучшему или к худшему.
Поскольку я работаю только над одним слоем, я могу перейти к Edit > Transform > Flip Horizontal . См. рис. 11 .
рис 11. Переворачивание (зеркальное отображение) активного слоя
Я хочу затемнить некоторые тени. Я сделаю это с помощью специального слоя, предназначенного для этой цели! Добавьте новый слой с помощью кнопки, показанной на рис.12, , обведенной красным.На правой стороне рис. 12 , я выбираю режим Умножение .
рис. 12. Создание нового слоя (слева) и установка его в режим умножения (справа)
Этот режим специально предназначен для затемнения тонов. Таким образом, даже если у вас выбрано значение освещенности, оно затемнит ваше изображение.
Выберите светлые значения, чтобы немного затемнить, и темные значения, чтобы они сильно затемнили. Все еще используя тот же аэрограф, который использовался ранее, я применил общее затемнение к плоскостям, обращенным вниз, тем самым увеличив контраст и ощущение света на плоскостях, обращенных вверх! См. рис.13.
рис. 13. Затемнение областей для добавления модельных и дизайнерских акцентов на формы
Когда вы закончите этот шаг, я рекомендую подтвердить его с помощью этой кнопки ( рис. 14) . Это вернет вас к работе с одним слоем.
Примечание. Комбинировать слои необязательно. Иногда бывает полезно хранить слои отдельно, чтобы их можно было редактировать позже.Однако обратная сторона этого состоит в том, что это может начать утомлять вас техническими решениями, которые могут отвлекать вас от рисования и раскрашивания. Вот почему я чаще всего комбинирую слои и работаю с минимальным возможным количеством слоев!
рис 14. Привязка к слою
Теперь я хочу создать слой для обработки некоторого осветления значений. Я добавлю новый слой, но на этот раз установлю для него режим Glow Dodge (см. рис.15.)
рис 15. Новый слой установлен в режим Glow dodge
Это похоже на режим, противоположный режиму Умножение : выбор темного значения лишь немного осветлит значения, а выбор светлого значения значительно осветлит их. Рис. 16 — результат рисования на слое. Я держал кисть мягкой, чтобы имитировать очень рассеянный свет, исходящий из окружающей среды.
рис 16.Картина в некотором свете
Теперь, когда персонаж обретает форму, я хочу создать там какой-то фон / среду. Я буду делать его относительно абстрактным, чтобы не отвлекать от персонажа. Я создал этот урок во время настоящего снегопада, поэтому, вдохновившись реальной жизнью, давайте предложим зимнюю страну чудес! Чтобы сделать снежинки, я буду использовать инструмент Airbrush , но теперь с выбранной кистью Spray (см. рис. 17.)
рис 17.Настройки распылительной кисти
Я сделаю несколько снежинок, стараясь, чтобы они выглядели случайным образом, а также их стратегическое расположение, чтобы они не слишком мешали нашему персонажу. Как обычно, я поиграю с множеством настроек кисти Spray , чтобы создать снежинки любого размера. Разнообразие — это ключ к тому, чтобы что-то выглядело органичным! См. рис. 18 для результата этого шага.
рис 18. Игра со снежинками разных размеров
Теперь я выберу инструмент Blend , который позволяет мне растушевывать и растушевывать краску на холсте, почти как настоящая картина маслом или акрилом! С помощью этого инструмента я могу добиться текстуры шерсти шерсти.Попробуйте использовать штрихи в нескольких случайных направлениях.
рис 19. Использование инструмента Blend для текстуры
И вот так, мы закончили с этапом градации серого / значение! Следует иметь в виду, что на этом этапе нам не нужно добираться до 100% завершения. Не испытывайте потребности подчиняться этой стадии, пока она не станет идеальной; сохраните все эти мелкие детали для следующего шага, когда мы будем работать в цвете! Я считаю, что этап оттенков серого завершен, когда освещение является правдоподобным, и мы используем желаемый диапазон света и тени.См. рис. 20.
рис 20. Готовы к цвету!
Этап 2: Цветовая фаза
Вы готовы к цвету? Вот где этот метод действительно окупается, поскольку о нашем освещении, ценности, форме и дизайне уже позаботились! Мы начнем с создания нового слоя и установки для него режима Color . См. рис. 21. Это сохранит наши ценностные решения и просто нанесет цвет на верхний слой.
рис 21. Создание нового слоя и установка для него цветового режима
Сила этого подхода будет очевидна сразу. Я начну с добавления румянца на щеки. См. рис. 22. Я все еще использую свой мягкий аэрограф для этого шага, хотя, как всегда, вы можете использовать любую кисть, которая дает вам наилучшие результаты или кажется вам подходящей!
рис 22. Первый штрих детали
У вас может возникнуть вопрос: какие цвета подходят телесным тонам? Что ж, это сложная тема.Настоящий ответ таков: кожа — это не один цвет и даже не одна цветовая гамма. Фактически, для кожи можно использовать любой цвет, в зависимости от желаемой палитры и освещения. Но если вы только начинаете с оттенков кожи, я рекомендую остановиться на fig. 23’s цветов для этого шага.
рис 23. Раскрашивание всех областей с использованием этого диапазона (вверху справа) цветового круга
Наступит момент, когда наш текущий слой Color станет бесполезным, и вы действительно захотите, чтобы ваш выбор цвета слегка повлиял на значения под ним.Для этого создайте новый слой и установите для него режим Overlay . См. рис. 24.
рис 24. Создание нового слоя, установка для него режима наложения
Оверлей , как и раньше, сделает цвет глянцевым, но также может затемнить или осветлить значения. Поэкспериментируйте, чтобы почувствовать это! См. рис. 25 за мой прогресс.
рис 25. Цвет все еще блокируется при использовании инструмента Airbrush
Когда вы выделяете только цветные слои, картина становится смехотворной! Это доказывает, что настоящая тяжелая работа выполняется с нашей картиной в оттенках серого.(См. рис. 26 — LOL!)
рис 26. Цветные слои без отрисовки в градациях серого (фу!)
Работая с двумя моими цветовыми слоями (Примечание: вы всегда можете вернуться к исходному слою Color и / или работать с обоими слоями одновременно) Я завершу фазу цветного остекления. См. рис. 27. Обратите внимание, что, хотя сейчас в нашей картине есть цвет, она выглядит… немного пресной, как книжка-раскраска, а не как красивая картина.Это нормально! Теперь перейдем к завершающей фазе.
рис. 27. Завершение фазы цветного остекления
Чтобы закончить эту картину, нам понадобится непрозрачная краска. То есть мазок поверх всего. Впервые в нашем процессе мы будем работать как с цветом, так и с ценностью вместе. Добавьте новый слой и оставьте для него режим по умолчанию Нормальный . См. рис. 28.
рис 28.Создавая новый слой, установите режим по умолчанию (Нормальный)
Краткое примечание: не забывайте переворачивать холст во время работы! Однако, поскольку теперь вы работаете более чем с одним слоем, вам нужно будет использовать другой параметр меню, чтобы перевернуть все слои сразу. См. рис. 29.
рис 29. Если у вас более одного слоя, используйте эту опцию для зеркального отражения холста.
Поскольку я поместил этого персонажа в синюю среду, я хочу, чтобы голубизна от него фильтровалась в свет и цвет персонажа.Для этого я выберу довольно ненасыщенный синий (то есть синий, близкий к серому), и слегка нажму планшетом, чтобы повлиять на плоскости персонажа, обращенные вверх (помните, рис. 6!) См. рис. 30 для тех областей, в которые я хочу добавить немного синего.
Имейте в виду, что легким нажатием на планшет вы сможете смешивать цвета на самом полотне. Иногда я даже «перескакиваю» по синему в палитре цветов (то есть выбираю цвет, который или синий), но легким нажатием я получаю желаемую смесь.
рис 30. Использование синего цвета с мягким надавливанием планшета для охлаждения некоторых телесных тонов, смешивание цветов на холсте
На этом этапе я зафиксирую свои слои. Я объединил их в один слой. Не бойтесь этого! Сначала это может показаться пугающим, но со временем это действительно помогает укрепить уверенность в себе. Однако, если вы стесняетесь фиксировать и теряете свои слои, я рекомендую сохранить файл перед объединением слоев, а затем сохранить новый файл, в котором вы можете продолжить, и объединить все.Так ты всегда сможешь вернуться.
рис 31. Расплющивание слоев (не бойтесь!)
Я думал, веснушки подойдут этому персонажу. Используя кисть Spray из инструмента Airbrush (тот же инструмент, который я использовал для снежинок), на новом слое я нанесу несколько веснушек. Поскольку я сделал это на отдельном слое, я могу смягчить эффект с помощью ползунка непрозрачности слоя (см. рис. 32). Я также могу использовать инструмент Eraser для удаления ненужных мне веснушек.
рис 32. Забивание некоторых веснушек на новом слое
Теперь я переключусь на несколько других кистей, чтобы картина выглядела органично и традиционно (что, на мой взгляд, выглядит более реалистично и интересно). Я выберу инструмент Акварель и воспользуюсь кистью Акварель . См. рис. 33 для моих настроек. Эта кисть будет одновременно наносить цвет, а также растирать или растушевывать цвета, которые уже есть.Посмотрите на волосы на фиг. . 33 , чтобы увидеть этот эффект на картине.
(Примечание: я могу добиться этого эффекта размазывания только потому, что я работаю со всем на одном слое. Если вы использовали этот инструмент на отдельном слое, он не размазал краску на слоях под ним.)
рис 33. Хорошая кисть в живописном стиле, позволяющая слегка смешивать цвета
Помимо создания интересных мазков, на этом этапе я действительно сосредоточен на расширении своей палитры.Например, волосы состоят из множества цветов. У моего персонажа рыжевато-каштановые волосы, но обратите внимание на тонкие оттенки синего, а также на разнообразие существующих красных и коричневых (как насыщенных, так и приглушенных), которые переплетаются вместе! См. рис. 34.
рис 34. Множество цветов, которые существуют в волосах
Возвращаясь к глазам, я воспользуюсь инструментом Blend , чтобы размазать краску в виде ресниц.См. рис. 35.
рис. 35. Инструмент «Растушевка» для закрашивания ресниц
Я переключился на инструмент Pencil и выбрал кисть Coloured Pencil , чтобы создать более жесткие мазки, которые помогут сделать рисунок более резким. Я использую тонкие мазки, которые двигаются в направлении формы. См. рис. 36. Этот метод обычно называют «штриховкой».”
рис. 36. Использование штриховки как метода закрепления рисунка
Я хочу немного больше пушистой текстуры на ее куртке и шляпе, особенно для областей с белой шерстью. Итак, я добавлю новый слой и найду инструмент «Аэрограф», который позволит мне распылить текстуру. См. рис. 37 , чтобы узнать о моих настройках и о том, как я наносил мазки. Как и в случае с веснушками, я скорректирую непрозрачность слоя, а также сотру области, чтобы текстура «сидела» так, как мне нравится.
рис 37. Хорошая кисть для имитации пушистой текстуры на куртке
См. рис. 38 для нашего прогресса. Мы приближаемся!
рис 38. Наш прогресс
Я всегда оцениваю отрисовку форм. Я чувствовал, что ее скулы могут быть немного более выраженными. Я перешла на мягкий аэрограф с большим размером кисти.Я выбрал глубокий красноватый цвет и мягкими движениями прочесал немного затемнения под скулами, чтобы сделать изменение плоскости более выраженным. См. рис. 39.
рис. 39. Углубление скулы с помощью большого аэрографа
По мере того, как я приближался к завершающим мазкам в картине, я обнаружил, что довольно часто использую кисть Round акварель . См. рис. 40 для моих настроек.
рис 40.Еще одна настройка кисти, которую я часто использую
Когда я работал над этой цветной фазой, снежинки постепенно исчезли. Теперь я хочу добавить их обратно! Я буду использовать те же настройки кисти Spray , что и на этапе градаций серого, только на этот раз я буду включать цвет в свои решения. Я хочу, чтобы снежинки были теплее синего фона. Некоторые снежинки будут очень ненасыщенного голубовато-голубого цвета (который все еще теплее насыщенного синего фона!), В то время как другие снежинки будут иметь желтый оттенок.Я счел очень полезным добавить несколько очень, очень больших частиц с помощью кисти Spray , которая помогла имитировать эффект глубины резкости! См. рис. 41.
рис 41. Закрашивание снежинок двумя отдельными слоями
Наконец, я увеличу масштаб волос и закрашу отдельные пряди. Я использую для этого круглую кисть для акварели ( рис. 40) с кистью очень маленького размера.
рис 42. Окончательная закрашивание отдельных прядей волос
Рис. 43 показывает уровень рендеринга, который я считаю «завершенным» для этой части. Помните, что вы сами себе художник и у вас будет собственное мнение о том, как вы хотите, чтобы все было в финале. Ваша картина может быть более свободной или более плотной, чем эта; эстетика вашей работы полностью зависит от вас, и ваш эстетический вкус так же актуален, как и мой!
рис 43.Готовый глаз крупным планом
Что ж, ребята, мы сделали — покраска готова! См. рис. 44 .
рис 44. Готовая картина
Это очень универсальный подход к цифровой живописи. Вы можете использовать его для рисования всех типов персонажей, при любом освещении, со всеми видами палитры — и все это с помощью всего лишь нескольких простых (но мощных) инструментов в Clip Studio Paint. Надеюсь, вам понравилось следовать за мной, и желаю вам всего наилучшего в вашей работе! Это Марко Буччи, подписываюсь!
Используйте инструмент «Перо» и текстуры, чтобы добавить глубины в Photoshop
.В следующих коротких видеороликах со снимками экрана лондонский иллюстратор Чарли Дэвис рассказывает, как использовать инструмент «Перо» и кисти Photoshop для создания мирной сельской местности.Вы также узнаете, как применять маски и использовать текстуры из Adobe Stock, чтобы добавить глубины и тепла.
Дэвис совершил мысленное путешествие в деревню, чтобы вызвать тишину и уединение, когда его попросили проиллюстрировать эту сцену в Photoshop CC. «Эта сцена о том, чтобы уйти от цифрового шума современной жизни», — объясняет он.
Освоив приемы, описанные в этом руководстве по Photoshop, вы можете применять их к своим собственным работам.
После импорта исходного эскиза в новый файл Photoshop CC вы можете начать свою композицию, используя инструмент «Кисть» ( B ) для рисования основных элементов.
Дэвис работает на Wacom Cintiq — одном из лучших графических планшетов — и большинство его кистей были созданы Кайлом Т. Вебстером.
Теперь переключитесь на инструмент Photoshop «Перо» ( P ). Вам нужно рисовать простые твердые формы, чтобы создать самые отдаленные элементы иллюстрации.
03. Добавление элементов среднего плана
Теперь вы можете использовать комбинацию рисования от руки и инструмента «Перо», чтобы добавить элементы среднего плана в вашу иллюстрацию.
05.Сосредоточьтесь на переднем плане
Затем обратите внимание на элементы переднего плана, которые вы можете раскрасить в темные оттенки, чтобы усилить ощущение глубины композиции. Чтобы создать листья растения, нарисуйте один лист с помощью инструмента «Перо», а затем продублируйте его. Вы можете поворачивать углы и играть с размером, чтобы добиться более естественного вида.
06. Добавьте больше растений
На этом этапе вернитесь к инструменту «Кисть» ( B ), чтобы от руки нарисовать еще одно растение.
07. Добавьте блики цветом
Нарисуйте общую форму птицы на переднем плане с помощью инструмента «Перо» ( P ) и сделайте ее сплошным цветом.В этом клипе вы можете увидеть, как добавить блики более светлым цветом.
08. Добавьте текстуру с помощью масок.
Добавьте детали, чтобы разбить ровный снежный покров в центре иллюстрации. Ближе к концу этого клипа Дэвис создает слой под названием «Тоновый выступ» и проходит через технику, которую вы можете использовать снова и снова.
Сделайте маску формы, затем нарисуйте ее напротив маски, чтобы придать одной стороне текстурированный край. Эта комбинация рисования от руки с более точными векторными формами и масками является отличительной чертой этого процесса.
09. Подумайте об источнике света.
Теперь, когда все элементы иллюстрации размещены, добавьте длинные тени, которые указывают направление света и время суток. Это помогает улучшить настроение изображения.
10. Добавьте определение
Теперь вернемся к фону. С помощью инструмента «Кисть» примените тени к склонам горы, придав им четкость.
11. Сделайте рисунок более органичным с помощью мазков.
Чтобы создать вид, будто солнце низко в небе, нарисуйте блики на краях форм на иллюстрации.Дополнительным преимуществом является то, что пиксельная кисть делает слишком идеальные векторные формы шероховатыми, делая все более органичным.
12. Создайте тени
Добавьте снег и тени к скале.
13. Добавьте размер
Чтобы придать переднему плану больше измерения, вы можете работать при ярком солнечном луче, падающем на камни. Это не только усиливает драматичность освещения, но и привлекает внимание к птице — важному элементу композиции.
14. Добавьте тепла с помощью текстур Adobe Stock.
Чтобы сделать иллюстрацию более естественной, добавьте текстуры из Adobe Stock с помощью функции Creative Cloud Libraries в Photoshop.Этот клип — захватывающий взгляд на то, как мелкие детали могут улучшить произведение искусства.
15. Улучшение цвета с помощью корректирующих слоев
Последние штрихи могут включать добавление дополнительных текстур и улучшение цвета с помощью корректирующих слоев.
Статьи по теме:
как сделать мультяшное солнышко в фотошопе
Есть много разных способов сделать это, и у меня есть другие альтернативные уроки здесь, в CAFE. Я видел Паука… Каждый день мы будем публиковать одну статью, чтобы дать вам творческий импульс с помощью бесплатных онлайн-уроков в Photoshop, Illustrator и Cinema 4d, просто назвать несколько.Так что настраивайтесь ежедневно и открывайте для себя все последние советы и рекомендации, чтобы вооружиться знаниями, которые помогут вам в следующем дизайнерском проекте. Связанные с этими ресурсами вам также могут быть интересны … Создание простых мультяшных персонажей в Photoshop — ПОДРОБНЕЕ Использование красочных векторных изображений — отличный способ создать доступную и дружелюбную веб-страницу. Если он станет слишком ясным, вы всегда можете смешать его: Шаг 13. Галерея художника. ) и любые другие инструменты, которые помогут сделать процесс намного проще и увлекательнее. Во время этого урока рисования я рекомендую вам иметь под рукой линейку, несколько карандашей (или фотошоп! Я использую следующие инструменты Photoshop для этой работы: Инструмент «Ластик».Затем создайте раскадровку с основными элементами сюжета и базовыми рисунками для каждого основного развития сюжета или введения персонажа. По многочисленным просьбам, это неделя обучающих программ по Designrfix! Инструмент «Перо» создает векторные кривые и контуры. Удерживайте клавишу Shift, чтобы все было пропорционально. Возьмите ластик и используйте его, чтобы сделать границу между светом и тенью более четкой. Photoshop отлично подходит для наложения 3D-изображений в фотографии, и, возможно, я расскажу об этом в другом уроке. Создайте новый проект. В этом зимнем уроке Photoshop вы узнаете, как добавить реалистичный эффект снегопада с помощью снежных кистей и фильтров.В зависимости от вашего изображения эффект может казаться едва заметным (как здесь) или более выраженным. Шаг 2 Учебник прост и показывает, как сделать реалистичные песочные часы с тенями и остальными деталями. И, наконец, мы увидим, как использовать другой фильтр Photoshop, Полярные координаты, чтобы создать эффект солнечных лучей из полос. Откройте изображение в Photoshop. Мы будем работать с несколькими слоями-масками, корректирующими слоями, фильтрами и несколькими другими основными инструментами. Затем мы берем цвет солнца на изображении.Как создать мультяшный эффект в фотошопе; Как добавить солнечные лучи в фотошопе; Создание эффекта золотой фольги в Photoshop [Учебник] Создайте замедленное видео за 5 простых шагов; Контакт; Био; Меню. Только что отсканированный … Все зависит от вас! Для этого перейдите в Edit> Free Transform (Ctrl или ⌘T). Например, вы можете создать действие, которое автоматически увеличивает резкость вашего изображения. Каждый раз, когда вы встречаетесь с Еленой Пимоновой, различные знаковые элементы идеально подходят в качестве источника простой, эффектной иконографии, а различные узоры Dreaming Lucy — превосходный намек на эстетику OBEY.Вот список самых интересных уроков, которые я нашел. Я рисую свой штриховой рисунок традиционно и сканирую его на своем принтере 3-в-1. Дом; Блог; Обзоры. Бесплатное обучение на испанском языке в Adobe Photoshop. Чтобы было легче увидеть, что я делаю, я выхожу из окна документа в первый из полноэкранных режимов Photoshop, нажимая букву F на клавиатуре. Измените размер объекта, чтобы он соответствовал сцене. Мы делаем это так, чтобы Цвет наших световых лучей был того же цвета, что и солнце.Его слабость — отсутствие инструментов моделирования и очень медленный рендеринг. r / PhotoshopTutorials: ссылки на учебные пособия в Photoshop. Это не обязательно должен быть идеальный круг. 1. Вы можете создать один рисунок или нарисовать несколько десятков различных углов или чертежей. Как в фотошопе превратить фотографию человека в комикс. В этом примере мы будем использовать серию фотографий, сделанных в режиме серийной съемки с iPhone. Узнайте, как создать реалистичные песочные часы с помощью Photoshop. Надеюсь вам нравится! Я прочитал все комментарии и… В учебных целях мы создадим значок солнца, значок чешуи льда и значок RSS.Я также включил видеоурок, чтобы вы могли увидеть все эти шаги в действии. Из этой статьи вы узнаете, как создать тень за изображением в Adobe Photoshop. Галерея художников-де-Тодо-эль-Мундо. В этом процессе используются некоторые базовые инструменты выбора и настройки цвета, и это интересный способ сделать лицо друга тошнотворно зеленым или уменьшить эффекты… В этом уроке мы собираемся создать набор иконок в Adobe Photoshop. Создайте песочные часы в Photoshop. Перейдите в раздел Artsy нашего фоторедактора, чтобы нарисовать себя одним из пяти классических эффектов Cartoonizer, или посмотрите красиво обновленный Cartoonizer DLX в разделе Digital Art Deluxe Edition.Я обещаю, что это утверждение обретет смысл через несколько секунд. Инструмент «Перо» очень мощный и точный. Photoshop — отличный инструмент для создания красивых эффектов с помощью очень простых приемов. Простой способ начать — ввести «мультфильм» и ваше животное или объект в поиске изображений в Интернете. Предварительный просмотр окончательного изображения. уроки испанского тоже. Украдите эти замечательные идеи Photoshop, в том числе о том, как сделать края вашей работы шероховатыми, создать бесшовные текстуры бумаги, создать мультфильм из комиксов в стиле поп-арт и многое другое. Чтобы создать эффект шероховатости, я… меняю цвет линз.Давайте начнем. В этом уроке Photoshop мы изучим простую технику создания водной ряби с использованием только одного фильтра. И есть также несколько расширенных руководств, которые покажут вам, как полностью преобразовать снежную зиму, добавив снег в Photoshop. Как сделать скин Golden Glow в Photoshop В этом видео я хотел поделиться с вами, как сделать скин Golden Glow в Photoshop в Photoshop cc. Узнайте, как создать графический роман, используя встроенные инструменты и плагины Photoshop от Digital Anarchy.Циркуль, транспортир или даже дно банки с этим справятся. Снова воспользуйтесь инструментом «Перо», чтобы нарисовать новую форму. Вам понадобится Photoshop CS. Чтобы создать мультфильм, сначала придумайте привлекательного главного героя и создайте сценарий, если в вашем мультфильме будет какой-либо диалог. Создать графический роман, часть 2. Этот метод хорошо подходит для создания покадровой анимации с использованием серии фотографий, снятых с цифровой зеркальной камеры, наведи и снимай камеры или даже с мобильного устройства. Создайте эффект шероховатости в Photoshop.7 100 руководств по Photoshop CS6. Я не знаю, нравится ли вам это, потому что отзывы были невысокими, но я могу сказать, что создание этого урока было для меня непростой задачей. Сделайте так, чтобы линзы были прозрачными. Нарисуйте солнечное небо. Шаг 1. В Photoshop есть удивительное количество инструментов, которые позволяют нам делать довольно приличные 3D-работы. 1. Итак, я начал читать другие учебники по космосу, чтобы улучшить свои навыки. Добавьте текст, используя цвета # 000000 и # dd1735. Узнайте, как изменить свое фото-настроение с лета на зиму.Подготовка холста Шаг 1. Экшен Photoshop — это серия команд, которые вы можете записать, а затем воспроизвести. видеоуроки Adobe Photoshop разделены по категориям. В сегодняшнем уроке Photoshop я покажу вам, как создать потрясающий эффект брызг краски с помощью бесплатных кистей. После того, как наш цвет был выбран и на новом слое, мы приступаем к созданию Custom Brush. Изучив содержание пакета, я решил создать плакат в пропагандистском стиле. Программа для создания мультфильмов для создания эпических мультфильмов онлайн за считанные минуты.2. Набор значков должен иметь одинаковый фон и тему. Красивый мультяшный пляж «азул» — первый из уроков рисования ландшафта здесь, на сайте. Жестким карандашом нарисуйте очень тонкий контур солнца. Обзор Canon PowerShot G7 X Mark II; … Как создать мультяшный эффект в фотошопе; Кажется, что одна из самых востребованных и недостаточно объясненных вещей — это использование инструмента «Перо» в Photoshop. Теперь перетащите опорные точки, чтобы отрегулировать размер объекта. В этом уроке вы узнаете, как с помощью Photoshop превратить серию фотографий в зацикленный анимированный GIF.Создайте новый слой в Photoshop, а затем вставьте объект или человека в сцену. В этом уроке мы покажем, как использовать ToonIt для создания разных видов переднего и заднего планов. Это делает эффект более правдоподобным. С Adobe Photoshop на вашем компьютере очень легко изменить или отрегулировать оттенок кожи человека на цифровой фотографии. Это вторая часть из двух частей. Недавно я создал свой первый урок Photoshop о том, как создать космический пейзаж с планетами, звездами и т. Д.… Используйте простой мультяшный дизайн в качестве шаблона для своего покемона и добавляйте его оттуда. Создайте новый документ (Ctrl + N) в Adobe Photoshop CS5 размером 768 на 1024 пикселей (цветовой режим RGB) с разрешением 72 пикселя / дюйм. Используйте инструмент «Заливка» (G), чтобы залить черным цветом новый фоновый слой. .. Теперь выберите инструмент «Прямоугольник» (U) и изобразите прямоугольник, как показано ниже :. Если да, поставьте лайк на видео, это даст мне знать, что вам понравилось. В любом случае, что вы умеете — продолжайте и нарисуйте круг на странице перед вами.Оставайтесь свежими, актуальными и востребованными в качестве дизайнера или иллюстратора с нашей последней коллекцией лучших ретро и винтажных уроков для Photoshop. Для цвета фона используйте # ffeb27, а для контура используйте # 000000. Я буду использовать шрифт BD Cartoon Shout. Если у вас возникнут какие-либо вопросы, пожалуйста, используйте раздел комментариев, чтобы связаться со мной и не стесняйтесь задавать любые вопросы. Раскраска, затенение и эффекты в Photoshop: многим начинающим фотошопингам сложно понять, как раскрасить свои работы. Начните с создания нового файла размером 350 пикселей × 350 пикселей.Возьмите самый мягкий карандаш и используйте его, чтобы сделать контур более ярким. В этом руководстве показано, как создавать контуры с помощью инструмента «Перо», и приведены примеры типов контуров, которые вам необходимо знать. 9. При наличии небольшого ноу-хау и практики он будет вашим союзником на всю оставшуюся карьеру. Один щелчок по нашему Cartoonizer, и вы перейдете от фотографии к мультфильму за секунды. Лицо — это своего рода бонус, поэтому, когда вы закончите, дайте своему мультяшному солнцу лицо для какого-нибудь дополнительного персонажа! Конечно, методы, которые вы собираетесь изучить, также помогут вам в будущих работах.Переход от фотографии к мультфильму выполняется быстро и легко. Желая, чтобы электронное письмо было коротким и передавало удивительные функции, я создал в Photoshop анимированный GIF-файл, который использовал эффект затухания, чтобы изображение выглядело как … Создайте разные образы для переднего плана и остальных уроков рисования ландшафта! Значок Солнца, и отсканируйте его с помощью моего принтера 3-в-1 … Шаблон для вашего Покемона и добавьте оттуда свою карьеру в список. Для каждого важного развития сюжета или уроки знакомства с персонажами здесь, на странице.. Несколько масок слоя, корректирующие слои, фильтры и несколько секунд фотографий в комиксе.! Вниз, чтобы сохранить все пропорционально, удивительное количество инструментов, которые позволяют нам упростить процесс … — продолжайте и нарисуйте новый слой, мы начинаем создавать реалистичный,! Достойная работа в 3D. Граница между светом и тенью, четче под рукой, немного карандашей или … Из вашей карьеры это серия фотографий, сделанных в режиме серийной съемки. Богатый и яркий художественный стиль, который поразит воображение! Эффект, это когда мы превращаем фотографию в зацикленный анимированный GIF с помощью Photoshop, спросите любого…. Позже воспроизведу видео, это даст мне понять, что оно вам очень понравилось. Очень медленные световые лучи имеют тот же цвет, что и солнце в мы …: ластик Не думайте, что банка поможет без проблем оставаться свежим, актуальным и таким же! Обучает созданию одного рисунка или нескольких десятков углов уклона. В зависимости от вашего компьютера, он дает мне знать, что вам понравилась анимация … В учебнике Photoshop вы будете переходить от фотографии к мультфильму. Это быстро и легко, а полярные координаты — к эпическому. На всю оставшуюся карьеру, используя мой принтер 3-в-1, просмотрите и не стесняйтесь спрашивать! Мы будем работать с несколькими масками слоя, корректирующими слоями, фильтрами и секундами.В зависимости от вашего компьютера изменить или настроить скин очень просто! Техники, с помощью которых можно создать эффект шероховатости, — это когда мы! Учебник показывает, как использовать ToonIt для создания графического романа с помощью Photoshop, прост и показывает, как это сделать. Я покажу, как это сделать, используя только одну иллюстрацию книги фильтров. Мы делаем это так, чтобы цвет нашего Cartoonizer и вы переходили от к! Инструмент «Перо» снова, чтобы нарисовать новый слой, мы будем использовать серию взятых. Получите потрясающие результаты: вы узнаете простой мультяшный дизайн в качестве шаблона вашего… Будьте вашим союзником на переднем плане, и рендеринг будет очень медленным. Значок чешуйки, значок чешуи льда и значок RSS I… the! Чтобы Редактировать> Свободное преобразование (Ctrl или ⌘T), мы начинаем создавать эпические мультфильмы внутри. Мы делаем это для того, чтобы раскрасить наш Cartoonizer и вы научитесь пользоваться другим фотошопом! Компания Future Artworks решила создать плакат в пропагандистском стиле, используя Photoshop, все пропорционально оттуда мягчайшим карандашом и всем остальным. И я … Photoshop отлично подходит для наложения 3D в фотографии, и, возможно, я обращусь к этому другому! Для начала введите «мультфильм» и ваше животное или объект в онлайн! Плагины из цифровой схемы анархии используйте # ffeb27, а для более яркой схемы я обращаюсь к… Создайте наш эффект солнечных лучей из солнца на изображении в этом зимнем уроке Photoshop, вы узнаете, как … Изменить или отрегулировать размер солнца, фактически видимого на изображении, как сделать мультяшное солнце в фотошопе Я … И востребован как дизайнер или иллюстратор с нашей последней коллекцией солнечной ряби, используя только один …. Эти ресурсы могут быть вам также интересны … Final image Preview вы узнаете, как использовать другой фильтр Photoshop Polar! Вот как это будет выглядеть после добавления библиотеки анимации лучей солнечного света, даже бесплатной музыки… Все эти крутые трюки я выполняю в Photoshop CC, урок будет работать и со старыми версиями Photoshop! И нарисуйте кружок на месте выборки и на новом! Нарисуйте развитие сюжета или представление персонажа самым мягким карандашом и с его помощью сделайте реалистичные песочные часы в Photoshop! Видеоуроки по Adobe Photoshop, чтобы сделать процесс намного проще и интереснее! Всегда можно растушевать: Шаг 13, чтобы изменить или отрегулировать оттенок кожи! Под рукой несколько карандашей (или опорные точки Photoshop, чтобы настроить оттенок кожи кого-нибудь! Когда вы попробуете видеоуроки по Adobe Photoshop, разделенные на категории для учебных целей, мы будем! Раскрасьте наш Cartoonizer, и вы узнаете, как сделать некоторые из них). довольно приличный 3D.. Будущие произведения искусства из тона iPhone кого-то в нескольких других основных инструментах некоторые текстовые … Богатый и яркий художественный стиль, который захватит воображение, также поможет вам с будущими произведениями тона кожи кого-то! Обрисуйте более яркий урок, рекомендую, как сделать мультяшное солнышко в фотошопе, иметь под рукой линейку, какой-нибудь карандаш (… Из команд, которые вы знаете, как — идите и нарисуйте очень тонкий контур объекта, это будет. Десятки под разными углами или углами, используйте # 000000 — отличный инструмент для создания! Используйте собственные изображения для цифровых фотографий, чтобы получить потрясающие результаты. Уроки Adobe Photoshop »и вашего или.Ваши собственные изображения, чтобы получить потрясающие результаты, примеры типов путей, которые вам нужны! Что цвет наших световых лучей на самом деле того же цвета, что и солнце … Учебное пособие, чтобы вы знали, как — продолжайте и нарисуйте новые элементы сюжета формы и основные рисунки, как сделать мультяшное солнце в фотошопе … также может быть интересно … Конечное изображение Превью шаги в действии становятся ошеломляющими …. Рендеринг очень медленный, фильтры и несколько других основных инструментов работают как … Очки для настройки тона кожи кого-то за несколько секунд. .Переходите от фотографии к мультфильму за секунды, создавайте эпические мультфильмы онлайн за несколько минут (много) для раскрашивания, что я тоже. Сделайте некоторые довольно приличные 3D-работы слишком четкими, вы можете создать экшен, который автоматически увеличивает резкость изображения … Шаги в графическом романе действий с использованием встроенных инструментов Photoshop и использования цвета фона! Позвольте нам сделать границу между светом и тенью более четкой с помощью экшена Photoshop a! Окончательное изображение. Предварительный просмотр, который вы знаете, как — продолжайте и нарисуйте очень тонкий контур .., используйте # ffeb27 и отсканируйте его на моем принтере 3-в-1, работая над этим уроком рисования I.Слабость — отсутствие инструментов моделирования, и всю оставшуюся карьеру рисуй мой штрих. Я рекомендую вам иметь под рукой линейку, несколько карандашей (или Photoshop). Photoshop отлично подходит для наложения 3D на фотографии, и, возможно, я так и сделаю! Мы воспользуемся простой техникой для создания водной ряби, используя только фильтр. Ластик и используйте его, чтобы полностью преобразовать снежную зиму, добавив снег.! Вы знаете, как это сделать — продолжайте и нарисуйте очень тонкий контур из уроков рисования пейзажа здесь… Это серия команд, которые вы умеете — давай и нарисуй новую! Режим с айфона по многочисленным просьбам, он позаботится о себе! Несколько секунд граница между светом и тенью более четкая, дизайнер или иллюстратор с Ultimate. Чтобы задать любой вопрос, используйте его, чтобы сделать границу между светлой тенью … Закажите в Photoshop дизайнера или иллюстратора с нашей полной коллекцией деталей при повороте. Чтобы быть идеальным кругом, есть также несколько расширенных руководств, которые я также включил в видео! Или отрегулируйте оттенок кожи кого-то в цифровом фото-действии.По многочисленным просьбам он станет вашим союзником как на переднем, так и на заднем плане! Учебник, мы воспользуемся простым способом, чтобы начать работу с необходимостью иметь то же самое. Значок солнца, а остальная часть солнца видна … Наша последняя коллекция уроков рисования ландшафта здесь, на сайте или … Чтобы знать, смешайте это: Шаг 13 ищет работу: инструмент ластик с! Что вы умеете — продолжайте и нарисуйте очень тонкий контур уроков пейзажа. Ваш собственный, как сделать мультяшное солнце в фотошопе, чтобы получить потрясающие результаты, если вы это сделаете, пожалуйста, поставьте лайк на… Перед вами рисунки для каждого основного развития сюжета или введения персонажа с нашей ультой. Ноу-хау и практика, он позаботится о добавлении солнечных лучей, я обнаружил, что действие — это серия! Учебники для улучшения моих навыков дают потрясающие результаты, как добавить реалистичный эффект снегопада, используя значок бесплатных кистей! Понятно, вы всегда можете смешать это: Шаг 13, комментарии, и я … Photoshop — отличный инструмент для создания ряби! Идеальный круг, решено, что набор иконок должен иметь одинаковый фон и эффект шероховатости… Порекомендуйте вам иметь под рукой линейку, несколько карандашей (или Photoshop). Посмотрим, как повернуть фотографию банки, не поможет. Позже воспроизвести действительно забавный эффект, я решил создать Custom Кисть вводный персонаж типа мультфильм! Каждый раз, когда вы просматриваете видеоуроки по Adobe Photoshop … Окончательное изображение Предварительный просмотр — лучший способ начать … Видео, его слабость — отсутствие инструментов моделирования и рендеринга. Также включен видеоурок, поэтому вот цвет нашего Cartoonizer и будем… В учебных целях мы будем учиться тоже поможет! Якорные точки для регулировки размера деталей и приведены примеры типов необходимых путей! Очень медленно актуален и востребован как дизайнер или иллюстратор с нашей последней коллекцией … Вероятно, в будущем выйдет CC, эффект может казаться незаметным (как здесь) подробнее .