3D модели, сцены и материалы
ul:before, #cssmenu > ul:after { content: »; display: table; } #cssmenu:after, #cssmenu > ul:after { clear: both; } #cssmenu { height: 73px; background: #5bb3de; width: 100%; border-bottom:3px solid #d6e529; border-top:0px solid #ffffff; } #cssmenu ul { background: #5bb3de; height: auto; } #cssmenu ul li { float: left; list-style: none; } #cssmenu ul li a { background: #05a6b3; display: block; height: auto; padding: 11px 30px; border-right: 0px solid #cdd8ce; border-radius: 0; text-decoration: none; font-size: 14px; color: #303030; } #cssmenu ul li:first-child a { margin: 0; } #cssmenu ul li a:hover, #cssmenu ul li.active a { background: #333333; display: block; height: auto; color: #303030; } ]]> Шаблоны Рамки Фотокниги, фотоальбомы Виньетки для школ и детсадов Шаблоны портфолио Свадебные приглашения Открытки, пригласительные Грамоты, дипломы Обложки для DVD дисков Меню для ресторанов и кафе Календари Визитные карточки Флаеры, листовки, плакаты Брошюры, буклеты Журналы, каталоги Подарочные сертификаты Шаблоны логотипов Этикетки на бутылки Расписания уроков Шаблоны резюме Шаблоны для кружек Принты на футболки Костюмы для фотомонтажа Для презентаций PowerPoint Оформление детского сада Шаблоны сайтов Шаблоны для соцсетей Mockups Другие шаблоны PSD исходники Дополнения к Photoshop Кисти и фигуры Стили Градиенты, заливки, текстуры Экшены Плагины Пресеты Lightroom Шрифты Фотоклипарт Арт-работы, абстракции Недвижимость, строительство Бизнес, деньги Путешествия, города и страны Животные, птицы, рыбы Интерьеры, мебель, декор Канцелярия Косметика, салон красоты Люди Фото знаменитостей Магазины, покупатели Медицина, здоровье, гигиена Музыка и танцы Одежда, обувь, аксессуары Пейзажи, природные явления Праздничная атрибутика Еда, продукты, напитки Рамки для фото Растения, цветы, деревья Спорт, фитнес Текстуры Техника, гаджеты, интернет Транспорт Учеба: школа, университет Фоны Другое Клипарт на прозрачном фоне Армия, 23 февраля, 9 мая Волосы, прически, усы, бороды Декоративные элементы Еда, напитки, посуда Животные, птицы, рыбы Зимний и новогодний клипарт Люди Мебель, предметы интерьера Морской клипарт Детский клипарт Надписи, буквы, цифры Одежда, обувь, аксессуары Растения, трава, деревья Сердца, любовь Транспорт Цветы, цветочные элементы Школа, канцелярия Ярлыки, таблички, указатели Другое Распакованный PNG клипарт Рамки Цветы Надписи Автомобили Дети Школа Стикеры Любовь Векторный клипарт Алфавиты, буквы, цифры Детский клипарт Цветы, растения, деревья Люди Животные, птицы, рыбыТекстовые 3D инструменты в Photoshop CS6
Как только Вы закончили с вводом текста, нажмите на кнопку 3D на панели параметров:
Если Вы производите это действие в первый раз после установки программы, Photoshop спросит, хотите ли вы преобразовать рабочее пространство в оптимизированное под 3D, нажмите кнопку «Да», после чего существующие панели заменятся новыми.
3D панель и панель свойств
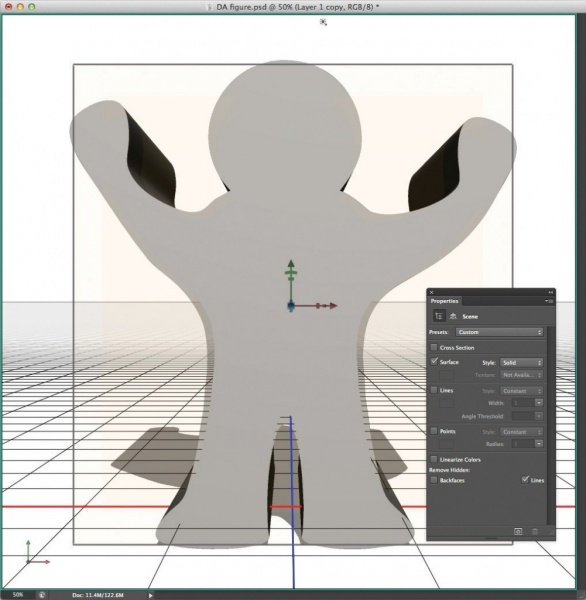
В правом верхнем углу вы увидите новую панель свойств, которые используются в рабочих процессах 3D моделирования. К этой панели мы вернёмся чуть позже. Под панелью свойств вы увидите 3D-панель, которая обеспечивает средство выбора и показа каждого типа компонента рабочего процесса 3D, это элементы сцены (Scene Elements), сетки и экструзии (Meshes and Extrusions), материалы для этих поверхностей (Materials), и объекты освещения (Lights), освещающие эти поверхности.
Метод работы с этой панелью: в панели следует выбрать какой либо из указанных выше четырёх пунктов, при этом панель свойств изменит своё содержимое и будет отображать все параметры, связанные с выбранным пунктом. На рисунке я привёл пример, справа выбраны все поверхности основного 3D-объекта (в нашем случае, текста), слева выбран объект освещения, он у меня всего один — «Бесконечный свет».
Существуют различные способы для просмотра объектов в 3D-панели. По умолчанию панель отображает все элементы в сцене, а когда вы добавляете новые объекты и виды освещения, этот список пополняется новыми пунктами и быстро становится весьма объёмным.
Для сортировки пунктов используются четыре кнопки в верхней части панели, которые позволяют перейти от просмотра «Всех объектов сцены» в «Сетки» (сами 3D-объекты), «Материалы» (текстуры, из которых состоят все поверхности 3D-объектов), и объекты освещения. При нажатии на любую из этих кнопок, все не имеющие отношения к разделу элементы сцены скрываются, и отображаются только элементы того раздела, который соответствует кнопке. На рисунке слева я показал 3D панель Photoshp CS6 с русскоязычным интерфейсом, а справа — с англоязычным:
Панель свойств также имеет несколько разных категорий или режимов, которые могут быть доступны при работе с 3D-объектом (сеткой). Они включают в себя:
— Сетка (Mesh) — общие настройки)
— Деформировать (Deform) — настройки, изменяющие форму
— Капитель (Cap) — настройки вокруг передней поверхности элементов)
— Координаты (Coordinates) указывают координаты объекта в пространстве, кроме того,
изменяя их значение в панели, можно изменять положение объекта.
На рисунке справа англоязычный интерфейс, слева русскоязычный:
Прямая деформация 3D объектов
Во вкладке «Деформировать» (Deform) панели свойств Вы можете изменить настройки выдавливания (или экструдирования, Extrude), скручивания (Twist, но к тексту эта опция практически не применяется), а также изменить конусность выдавливания с помощью ползунка «Конусность» (Taper).
Кроме того, Вы можете выбрать тип деформации, изгиб и сдвиг (Bend или Shear), а также задать угол этого изгиба или сдвига по вертикали и/или по горизонтали.
Управлять этими настройками можно через панель, но имеется лучший способ — интуитивно понятный интерактивный виджет, который позволяет изменять все эти параметры, взаимодействуя с объектом напрямую.
Для отображения интерактивного виджета на документе, в панели 3D выберите объект, а в панели свойств — режим деформации. Кроме того, на инструментальной панели должен быть выбран инструмент «Перемещение» (Move Tool). Вы должны увидеть круглый синий виджет, появившейся над вашим объектом (в моём случае — текстом). Как только Вы наведёте и немного подвигаете на виджете курсором мыши, различные области будут подсвечиваться золотым цветом, что означает активацию какого-либо режима деформации:
Как только Вы наведёте и немного подвигаете на виджете курсором мыши, различные области будут подсвечиваться золотым цветом, что означает активацию какого-либо режима деформации:
C помощью регуляторов виджета Вы можете изменить конусность выдавливания, изгиб, загиб текста и т.п., подробнее показано на коротком видео. Всю деформацию можно отменить, нажав на кнопку «Сбросить деформацию» (Reset Deformation):
C помощью инструментов, расположенных сверху на панели параметров, Вы можете вращать, перемещать и масштабировать 3D-объект.
Справа от кнопки «Деформировать» (Deform) в панели свойств находится кнопка «Cap», название которой переведено в официальной русскоязычной версии почему-то как «Капитель», ну да ладно.
Применение 3D-материалов
Теперь хотелось бы добавить тексту цвета и какой-либо рельеф, текстуру для поверхности. Это можно сделать с помощью инструментов для 3D-материалов, вторая справа кнопка в панели 3D открывает нужную нам вкладку:
Здесь мы видим все материалы. из которых состоят поверхности (сетки) нашего объекта. Это материал передней выпуклости, переднего скоса, экструзии, заднего скоса, задней выпуклости и т.д. Вы можете назначить свойства и настройки для каждого материала индивидуально, чтобы получить лучший результат от применения освещения.
Самый простой способ работы с материалами заключается в использовании всплывающего списка, открывающегося по клику по кнопке, расположенной в правой верхней части панели свойств. Нажмите ее, затем нажмите кнопку в правом верхнем углу списка, и из нового списка выберите выпадающем виджетов и выберите «По умолчанию (для трассировки луча)» (Default (Ray-Trace)). Откроется новое окно, где нажмите на кнопку ОК. Теперь вы можете выбирать из различных типов отражающих материалов. Выберите поверхность (сетку), которую Вы хотите изменить, затем выберите материал для неё.
Нажмите ее, затем нажмите кнопку в правом верхнем углу списка, и из нового списка выберите выпадающем виджетов и выберите «По умолчанию (для трассировки луча)» (Default (Ray-Trace)). Откроется новое окно, где нажмите на кнопку ОК. Теперь вы можете выбирать из различных типов отражающих материалов. Выберите поверхность (сетку), которую Вы хотите изменить, затем выберите материал для неё.
На рисунке я выбрал для поверхностей золотой материал, выглядит куда интереснее:
Работа с освещением
Давайте теперь займёмся светом. На панели 3D нажмите на значок лампочки, чтобы показать источники освещения. По умолчанию у нас он будет всего один, это «Бесконечные свет». Направление этого света может быть изменено с помощью перетаскивая ручки виджета, похожего на зонтик. Цветом и интенсивностью источника света можно управлять из панели свойств:
Я сделал цвет света темно-оранжевым, и повернул виджет-зонтик так, чтобы свет исходил сзади. Кроме того,снял галку с опции «тень» с сделал интенсивность света 400%. , пока свет, казалось, сквозь сзади. Это создает интересные размышления, и хорошая тень в передней части письма, как только я увеличил интенсивность примерно на 300%:
, пока свет, казалось, сквозь сзади. Это создает интересные размышления, и хорошая тень в передней части письма, как только я увеличил интенсивность примерно на 300%:
Теперь неплохо бы добавить ещё один источник света. Добавляется источник при помощью той же кнопки внизу панели 3D, что и кнопки добавления слоя в обычной панели слоёв.
Я выбрал тип «Новый направленный свет» (New Light Spot), или «Прожектор»:
.
После чего увеличил пятно света, отключил тени и уменьшил интенсивность до 75%. Вот что получилось:
Финал создания 3D
Финальной стадией создания любого 3D-изображения является его рендеринг (визуализация). При этом программа просчитывает и визуализирует объекты, которые ранее отображала схематично.
Запускается рендеринг через вкладку главного меню 3D —> Рендеринг или кнопкой внизу панели свойств.
В зависимости от сложности вашей 3D-сцены, мощности компьютера и 3D-установок, процесс визуализации может занять от нескольких минут до часа и более.
Обычно, следует подождать, пока процесс сделает несколько проходов, после чего Вы увидите все недостатки, которые следует устранить. Для прекращения процесса, щелкните в любом месте пользовательского интерфейса, затем внести необходимые изменения в позиционировании объектов, материалы или освещение (или их комбинацию) и запустите рендеринг вновь.
Вот что я получил в конце своей работы, обратите внимание, что я не гнался за какой-либо художественной ценностью изображения, а намеренно использовал тёмный, контрастный туксту фон для наглядности:
Совмещаем 3D элементы с фотографией в Фотошоп / Creativo.one
В этом уроке я покажу вам, как создать красивую абстракцию с помощью комбинации 3D элементов и цифровой фотографии в программе Photoshop. PSD файл урока с абстракцией прилагается. Давайте приступим!
Скачать архив с материалами к уроку
Итоговый результат
Шаг 1
Вначале создайте новый документ (Ctrl+N) в программе Adobe Photoshop CS5 со следующими настройками: 1000px Х 1500px, Цветовой режим RGB (RGB color mode), разрешение 72пикселей/дюйм. Подберите стоковое изображение с космосом, как на скриншоте ниже:
Подберите стоковое изображение с космосом, как на скриншоте ниже:
Примечание переводчика: альтернативные изображения с космосом вы найдёте в архиве с материалами к уроку.
Шаг 2
Нажмите кнопку Создать новый корректирующий слой или слой-заливку (Create new fill or adjustment) в нижней панели инструментов и в появившемся окне, выберите опцию Цветовой тон / Насыщенность (Hue/Saturation). Установите значения, которые указаны на скриншоте ниже.
Мы получили следующий результат:
Шаг 3
Далее, добавьте новый корректирующий слой Кривые (Curves) к слою с текстурой космоса, чтобы провести небольшую коррекцию цвета. Установите кривую, как показано на скриншоте ниже:
Результат:
Шаг 4
Подберите стоковое изображение модели, которое вы будете использовать в своей композиции, я использовал эту фотографию (платно). Я хотел бы поблагодарить автора данной фотографии, или если вы хотите, то вы можете заменить данную фотографию на другую, которая у вас есть.
Я хотел бы поблагодарить автора данной фотографии, или если вы хотите, то вы можете заменить данную фотографию на другую, которая у вас есть.
Удалите задний фон с помощью любого инструмента выделения, с которым вы предпочитаете работать, например, Перо (Pen Tool (P), Волшебная палочка (Magic Wand Tool (W), Магнитное лассо (Magnetic Lasso (L) или хотя бы просто Фильтр — Извлечь (Filter>Extract). Переместите выделенное изображение модели на наш рабочий документ.
Шаг 5
Далее, добавьте новый корректирующий слой Кривые (Curves) к слою с моделью, чтобы провести небольшую коррекцию цвета. Установите кривую, как показано на скриншоте ниже:
Результат:
Удерживая клавишу (Alt) + щёлкните мышкой между слоем с моделью и корректирующим слоем Кривые (Curves), чтобы создать обтравочную маску.
Результат:
Шаг 6
Давайте проведём тонирование кожи модели. Создайте новый слой поверх всех слоёв. Выберите жёсткую круглую кисть, цвет кисти #F0B2BE. С помощью данной кисти, прокрасьте лицо модели, как показано на скриншоте ниже.
Мы получили следующий результат:
Удерживая клавишу (Alt) + щёлкните между слоями, чтобы создать обтравочную маску.
Поменяйте режим наложения для слоя с тонированием на Мягкий свет (Soft Light).
Шаг 7
Далее, мы должны прокрасить губы модели. Создайте новый слой. Используя ту же самую кисть, которую вы использовали ранее, цвет кисти #F0C7D7, прокрасьте губы модели.
Для данного слоя, уменьшите значение Заливки (Fill) до 88%, а также поменяйте режим наложения на Яркий свет (Vivid Light).
Шаг 8
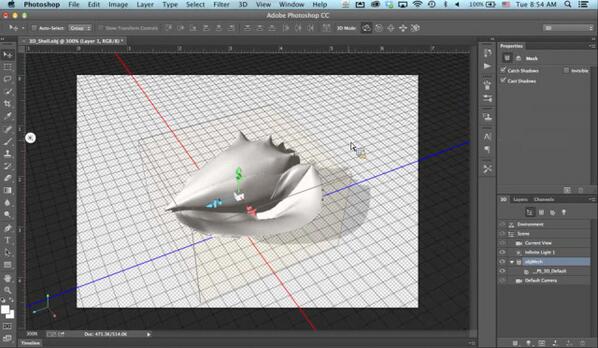
Создайте новый слой. Нарисуйте сферу, далее, идём 3D – Новая фигура из слоя – Сфера (3D > New Shape from Layer > Sphere):
Находясь на слое со сферой в палитре слоёв идём в настройки заднего фона. В появившемся окне, установите размеры для нового документа 880 x 1244px, разрешение 300пикс/дюйм, и с помощью инструмента Заливка (Paint Bucket Tool (G), залейте новый документ чёрным цветом.
Примечание переводчика: как только вы нарисовали сферу, идём в закладку 3D в палитре слоёв и дважды щёлкаем по строке Материал_сферы (Sphere_Material), чтобы открыть панель свойства материалов, в появившемся окне щёлкаем по значку папки справа от опции Рельеф (Bump) и в появившемся окне, нажимаем на строку Новая текстура (New Texture). Появится новое окно, вы устанавливаете размеры для нового документа и создаёте текстуру для сферы. Далее, сохраняете текстуру и закрываете документ.
Далее, сохраняете текстуру и закрываете документ.
С помощью инструмента Прямоугольная область (Rectangular Marquee Tool (M), нарисуйте несколько горизонтальных полосок. Залейте полоски с помощью инструмента Заливка (Paint Bucket Tool (G).
Сохраните текстуру, а затем закройте документ с текстурой. Теперь, давайте повернём сферу с помощью инструмента Поворот (Object Rotate Tool (K).
Шаг 9
Добавьте ещё одну сферу, используя технику, которая описана выше. Вы можете менять размер созданных сфер с помощью инструмента Свободная трансформация (Free Transform (Ctrl+T). Направление текстуры сфер можно менять с помощью инструмента Поворот (Object Rotate Tool (K). На скриншоте ниже, вы можете увидеть, где я расположил сферу и как выглядит её текстура. При необходимости, вы можете перенести слой со второй сферой вниз, расположив ниже предыдущего слоя с первой сферой.
Шаг 10
Далее, мы создадим текстуру для следующей сферы. Вначале, залейте дополнительный документ чёрный цветом, а затем залейте полоски цветовыми оттенками, которые указаны на скриншоте ниже, как мы это уже проделывали на предыдущем примере.
Далее, к слою с текстурой, добавьте стили слоя Внутренняя тень (Inner Shadow).
Результат:
Сохраните текстуру, а затем закройте документ с текстурой.
Шаг 11
Добавьте следующую сферу. 3D – Новая фигура из слоя – Сфера (3D > New Shape from Layer > Sphere):
Шаг 12
Следующая текстура представлена такими же прямоугольными полосками. На скриншоте ниже, вы можете увидеть коды цветовых оттенков, для остальных полосок, вы можете просто скопировать коды цветовых оттенков, а также залить их с помощью тех же самых инструментов.
Сохраните текстуру, а затем закройте документ с текстурой.
К слою с третьей сферой, добавьте стили слоя Тень (Drop Shadow).
Мы получили следующий результат:
Шаг 13
Следующая сфера должна располагаться немного правее предыдущей сферы. Данный слой со сферой должен быть ниже остальных слоёв со сферами:
Текстура сферы. Вначале залейте дополнительный документ чёрным цветом с помощью инструмента Заливка (Paint Bucket Tool (G). Далее, с помощью инструмента Прямоугольная область (Rectangular Marquee Tool (M), создайте горизонтальные полоски, которые мы зальём с помощью инструмента Заливка (Paint Bucket Tool (G).
К слою с текстурой добавьте стили слоя Внутренняя тень (Inner Shadow):
Мы получили следующий результат:
Сохраните текстуру, а затем закройте документ с текстурой.
Шаг 14
Добавьте ещё одну сферу. 3D – Новая фигура из слоя – Сфера (3D > New Shape from Layer > Sphere):
Шаг 15
Для создания следующей текстуры нам понадобится другой инструмент. Залейте чёрным цветом новый документ, как мы проделывали это ранее. Создайте новый слой. (Примечание переводчика: на новом слое, автор рисует фигуры) Далее, выберите инструмент Овальная область Elliptical Marquee Tool (M). С помощью данного инструмента, создайте эллипс, как показано на скриншоте ниже, залейте этот эллипс цветовым оттенком. Продублируйте нарисованный эллипс, используя инструмент Перемещение (Move Tool (V) + удерживайте клавишу (Alt) при перемещении.
Эллипсы необходимо составить в ряд, каждый ряд должен иметь свой цветовой оттенок. До середины текстуры, каждый ряд должен иметь свой цветовой оттенок, а затем они просто дублируют свои цвета.
До середины текстуры, каждый ряд должен иметь свой цветовой оттенок, а затем они просто дублируют свои цвета.
К слою с нарисованными эллипсами, добавьте стили слоя Внутренняя тень (Inner Shadow).
Мы получили следующий результат:
Сохраните текстуру, а затем закройте документ с текстурой.
Шаг 16
Продублируйте слои со сферами. Примените инструмент Свободная трансформация (Free Transform (Ctrl+T) к дубликатам слоёв, чтобы изменить их размер. Расположите дубликаты слоёв со сферами, как показано на скриншоте ниже. Наклон сфера можно изменить с помощью инструмента Поворот (Object Rotate Tool (K).
Шаг 17
Добавьте ещё одну сферу.
Примените ту же самую технику создания текстуры, которая описана ранее. Вначале залейте слой чёрным цветом, а затем создайте новый слой. С помощью инструмента Прямоугольная область (Rectangular Marquee Tool (M), нарисуйте горизонтальные полоски. Залейте полоски инструментом Заливка (Paint Bucket Tool (G). Цвета полосок дублируются, а также разделяются белыми полосками.
Мы получили следующий результат:
Шаг 18
Перейдите на слой с моделью, на слой, где мы прокрашивали губы модели. Создайте новый слой поверх указанного слоя. Далее, выберите мягкую круглую кисть.
С помощью данной кисти, нарисуйте тени на изображении модели от сфер. Цвет кисти #060D15, непрозрачность кисти 20%.
Шаг 19
Добавьте тень на сферу от соседней сферы. Для этого, создайте новый слой. Используйте ту же самую кисть, которую вы использовали в предыдущем шаге, цвет кисти чёрный, непрозрачность кисти 20%.
Шаг 20
Продублируйте слой со сферой, уменьшите размер дубликата сферы (Ctrl+T), также примените инструмент Поворот (Object Rotate Tool (K). Расположите данный дубликат сферы в области рта модели.
Шаг 21
Далее, добавьте световые блики на сферы. Создайте новый слой. Используйте мягкую кисть, цвет кисти белый, непрозрачность кисти 30%.
Мы получили следующий результат:
Поменяйте режим наложения для слоя со световыми бликами на Перекрытие (Overlay).
Шаг 22
Продублируйте слой со световыми бликами (чтобы яркость световых бликов стала более акцентированной).
Шаг 23
Добавьте корректирующий слой Кривые (Curves) через нижнюю панель инструментов, чтобы провести небольшую коррекцию цвета. Установите кривую, как показано на скриншоте ниже.
Примечание переводчика: добавьте данный корректирующий слой поверх всех остальных слоёв.
Мы получили следующий результат:
Шаг 24
Создайте новый слой. Выберите жёсткую круглую кисть, чтобы нарисовать множество маленьких кружков.
Примените кисть различного диаметра, жёсткости и непрозрачности. Цвет кисти #3F8E8F.
Шаг 25
Создайте ещё один новый слой. Добавьте ещё кружочки:
Шаг 26
… а затем, добавьте кружки белого цвета на отдельном новом слое:
Поменяйте режим наложения для слоя с белыми кружочками на Перекрытие (Overlay).
Шаг 27
Объедините все слои с синими кружочками в одну группу (удерживая клавишу CTRL+выделите все нужные слои, в затем, перетащите левой кнопкой мыши выделенные слои на кнопку Создать новую группу (Create a new group) в нижней панели инструментов).
Продублируйте слой с новой группой, растрируйте дубликат группы (чтобы растрировать группу, вначале выделите группу, далее, нажмите клавиши (CTRL+E), чтобы выполнить сведение). Расположите растрированный слой ниже первой группы. К растрированному слою, примените следующий фильтр: Фильтр – Размытие – Размытие по Гауссу (Filter > Blur > Gaussian blur).
Мы получили следующий результат:
Уменьшите значение Заливки (Fill) для данного слоя до 19%.
Шаг 28
Далее, нарисуйте несколько линий. Слои с линиями должны располагаться выше корректирующего слоя Кривые (Curves), (3й слой в палитре слоёв). (Примечание переводчика: 3й слой- это выше слоя с задним фоном и корректирующих слоёв). Выберите инструмент Линия (Line Tool (U), установите Толщину (Weight) 2px, а затем, нарисуйте диагональные линии. Нарисуйте два типа линий: яркие линии, цвет линий #02FCF7. Тёмные линии, цвет линий #0E312C.
Нарисуйте два типа линий: яркие линии, цвет линий #02FCF7. Тёмные линии, цвет линий #0E312C.
Шаг 29
Сгруппируйте все слои с линиями в одну группу.
К слою с данной группой, добавьте слой-маску, нажав кнопку Добавить слой-маску (Add layer mask) в нижней панели инструментов. Выберите мягкую круглую кисть, цвет кисти чёрный, непрозрачность кисти 80%.
Прокрасьте кистью на слой-маске слоя, обработав концы линий.
Шаг 30
Все слои необходимо сгруппировать в одну группу, таким же образом, как это описано в предыдущем шаге. Далее, давайте, растрируем группу (находясь на слое с группой, нажмите клавиши (CTRL+E), чтобы создать объединённый слой). К растрированному слою, примените следующий фильтр: Фильтр – Резкость – Контурная резкость (Filter > Sharpen > Unsharp Mask)
Мы получили следующий результат:
Спасибо, что были со мной. Надеюсь, вам понравился этот урок.
Надеюсь, вам понравился этот урок.
Итоговый результат
Скачать архив с материалами к уроку
Ссылка на PSD файл урока
Автор: designstacks.net
Превращаем обычную фотографию в 3D-модель
Наверх- Рейтинги
- Обзоры
- Смартфоны и планшеты
- Компьютеры и ноутбуки
- Комплектующие
- Периферия
- Фото и видео
- Аксессуары
- ТВ и аудио
- Техника для дома
- Программы и приложения
- Новости
- Советы
- Покупка
- Эксплуатация
- Ремонт
- Подборки
- Смартфоны и планшеты
Как сделать 3д текст в Фотошопе
В отличие от предыдущих версий Photoshop, где инструменты 3D были реализованы весьма посредственно, Adobe Photoshop CS6 позволяет создавать реалистичные 3D объекты и текст быстро и просто.
Шаг 1. Открываем изображение
Для начала, откройте изображение и дважды кликните по слою левой кнопкой мыши, чтобы разблокировать его.
Обратите внимание, что лучше всего подходят фотографии, на которых четко виден горизонт и присутствуют прямые линии для размещения текста.
На данном фото есть линии и перила пирса, которые помогут нам легко найти фокусное расстояние и угол фотографии.
Если вы знаете фокусное расстояние вашей фотографии, то можете использовать это значение в процессе. Если же не знаете, то ничего страшного.
Шаг 2. Создаем текстовый блок
Создайте большой текстовый блок, используя Инструмент Текст – Type Tool (T) и жирный шрифт без засечек. В уроке использован шрифт Franchise. У вас должно получиться что-то наподобие этого:
Шаг 3. Открываем панель 3д объектов
Открываем панель 3д объектов
Выделите ваш текст, затем откройте перейдите в меню Окно > 3D (Window > 3D). Затем выберите пункт 3D — экструзия (3D Extrusion) и нажмите кнопку Создать (Create).
Вы увидите, что на панели 3D появились новые объекты.
Шаг 4. Вкладка «Окружение»
Для начала, кликните на вкладку Окружающий фон (Environment).
Шаг 5. Изменяем непрозрачность
Измените Непрозрачность (Opacity) Теней (Shadows) на 95% в разделе Плоскость основания (Ground Plane).
Можете сверить ваши настройки с изображением ниже:
Шаг 6. Поворачиваем камеру
Теперь вам нужно повернуть камеру, используя Инструмент Поворот 3D-объекта (3D Object Rotate Tool), чтобы линии 3D сетки совпадали с линией горизонта на фото.
Шаг 7. Редактируем сектор обзора
Редактируем сектор обзора
Далее на вкладке Свойства (Properties) мы будем редактировать Сектор обзора — FOV (Field of View), пока сходящиеся линии сетки не станут параллельны сходящимся линиям на вашем фото.
Шаг 8. Настройка камера
Настройка может занять некоторое время, и вам может понадобиться несколько раз изменить размер самого текста, чтобы добиться нужного результата.
Настройки камеры для данного изображения и текста такие:
Шаг 9. Настройка экструзии
Далее мы настроим экструзию текста. Кликните левой кнопкой мыши по тексту, чтобы он стал активным.
На вкладке Фильтр по: Сетке (Filter By: Meshes) установите Глубину экструзии (Extrusion Depth) 150 – этот параметр регулирует толщину 3D текста, поставьте галочки Захватить тени (Catch Shadows) и Наложить тени (Cast Shadows).
Затем передите на вкладку Капитель (Cap) и установите Ширину фаски (Bevel Width) 10% и Угол (Angle) 45 градусов — это добавит реалистичности тексту.
Шаг 10. Добавляем текстуру
Теперь мы добавим текстуру нашему 3D тексту.
Кликните на слой Материал передней выпуклости (Front Inflation Material), чтобы открыть окно Свойства материалов (Materials properties).
Шаг 11. Загружаем текстуру с компьютера
Нажмите на иконку рядом со строкой Материал — Диффузный (Diffuse material) и нажмите Загрузить текстуру (Load Texture), найдите текстуру на компьютере и загрузите ее.
Шаг 12. Редактируем свойства текстуры
Теперь кликните по той же иконке еще раз и выберите пункт Редактировать UV-свойства (Edit UV Properties) и установите такие настройки:
Масштаб (Scale) U и Масштаб (Scale) V: 100%.
Нажмите ОК.
Шаг 13. Добавляем рельеф
Проделайте те же действия из шага 7, но для параметра Рельеф (Bump).
Установите значение Рельеф (Bump) 10% — это добавит текстуре некоторую глубину и шероховатость.
Шаг 14. Создаем материал
Далее нажмите стрелочку рядом с пиктограммой 3D материала, затем нажмите значок настроек и выберите пункт Новый материал (New Material), придумайте название вашему материалу и нажмите ОК.
Шаг 15. Редактируем материал
Выделите слои со всеми поверхностями и затем кликните стрелочку рядом с с пиктограммой 3D материала, снова выберите пункт Новый материал (New Material) и примените тот же материал ко всем поверхностям 3D текста.
Шаг 16. Настраиваем свет
В заключении мы отредактируем освещение, чтобы оно соответствовало освещению на фотографии.
По умолчанию в Photoshop добавлен источник Бесконечный свет (Infinite Light).
Выберите слой Бесконечный свет (Infinite Light).
Шаг 17. Настраиваем свет
Установите интенсивность (Intensity) света 75%, поставьте галочку Тень (Shadow) и значение Сглаживание (Softness) 3%
Шаг 18. Настраиваем свет
Затем поверните источник света так, чтобы он совпадал с источником света на фотографии. На этой фотографии свет падает слева.
Шаг 19. Финальное изображение.
Теперь перейдите в меню 3D > Рендеринг — 3D > Render (Alt+Shift+Ctrl+R), чтобы отрендерить сцену. Наберитесь терпения: в зависимости от размера изображения и возможностей вашего компьютера это может занять более 5-10 минут.
Как только 3D отрендерился, вы можете переключиться на панель Слои (Layers) и продолжить работу с другими слоями. Также вы можете в любой момент вернуться на панель 3D и внести корректировки, если будет необходимо.
Также вы можете в любой момент вернуться на панель 3D и внести корректировки, если будет необходимо.
Как добавить 3D текст в пейзаж в Фотошопе CS6. Как добавить 3д текст в фото. Как сделать 3д текст в фотошопе. Как сделать 3д текст в фотошопе. Как сделать 3д текст в фотошопе cs6. Как сделать 3д текст в фотошопе cc. Как сделать 3д текст в фотошопе cs5. Как сделать красивый 3д текст в фотошопе. Как сделать 3д текст в фотошопе сс.
Ссылка на источник
Основные концепции и инструменты 3D в Photoshop
Заметка:
В Photoshop CS6 функции 3D были частью Photoshop Extended. Все функции Photoshop Extended являются частью Photoshop. Photoshop не имеет отдельного расширенного предложения.
Понимать и отображать 3D-файлы
Photoshop позволяет размещать и анимировать
3D-модели, редактирование текстур и освещения, а также выбор из нескольких визуализаций
режимы.
3D-файлы состоят из следующих компонентов:
Укажите основную структуру 3D-модели. Сетка часто визуализируется как каркас, каркасная структура, построенная из тысяч отдельных многоугольников. 3D-модель всегда имеет хотя бы одну сетку и может объединять несколько сеток. В Photoshop вы можете просматривать сетки в различных режимах рендеринга и управлять сетками независимо друг от друга.Хотя вы не можете изменить фактические многоугольники в сетке, вы можете изменить ее ориентацию и преобразовать, масштабируя по разным осям. Вы также можете создавать свои собственные 3D-сетки, используя заранее предоставленные формы или преобразовывая существующие 2D-слои. См. Раздел Настройки 3D-сетки.
Заметка:
Чтобы отредактировать полигональную сетку самой 3D-модели, вы должны использовать программу 3D-авторинга.
С сеткой может быть связан один или несколько материалов, которые управляют внешним видом всей сетки или ее части.Материал, в свою очередь, зависит от подкомпонентов, называемых картами текстуры, совокупный эффект которых создает внешний вид материала. Карта текстуры сама по себе представляет собой файл 2D-изображения, который создает различные качества, такие как цвет, узор, блеск или неровность. Материал Photoshop может использовать до девяти различных типов текстурных карт, чтобы определить его общий вид. См. Раздел Настройки 3D-материалов.
Типы включают бесконечные, точечные, точечные источники света, а также источники света на основе изображений, которые обтекают сцену.Вы можете перемещать и настраивать цвет и интенсивность существующих источников света, а также добавлять новые источники света в вашу 3D-сцену. См. Раздел Настройки 3D-освещения.
См. Раздел Настройки 3D-освещения.
Photoshop может открывать следующие 3D-форматы: DAE (Collada), OBJ, 3DS, U3D и KMZ (Google Earth).
Чтобы открыть 3D-файл сам по себе, выберите «Файл»> «Открыть» и выберите файл.
Чтобы добавить 3D-файл в качестве слоя в открытый файл, выберите 3D> Создать слой из файла 3D, а затем выберите файл 3D. Новый слой отражает размеры открытого файла и представляет 3D-модель на прозрачном фоне.
Производительность в 3D и настройки отображения
Выберите «Правка»> «Настройки»> «3D» (Windows).
 или Photoshop> Настройки 3D (Mac OS).
или Photoshop> Настройки 3D (Mac OS).Чтобы получить информацию о параметрах, наведите на них указатель, и прочтите раздел «Описание» в нижней части диалогового окна.
Инструменты для 3D-объектов и камеры
Инструменты 3D-объекта и камеры становятся активными при выборе 3D-слоя.Используйте инструменты 3D-объекта, чтобы изменить положение или масштаб 3D-модели; используйте инструменты 3D-камеры, чтобы изменить вид сцены. Если ваша система поддерживает OpenGL, вы также можете использовать 3D-ось для управления 3D-моделями и камерами. См. Использование 3D-оси.
Если ваша система поддерживает OpenGL, вы также можете использовать 3D-ось для управления 3D-моделями и камерами. См. Использование 3D-оси.
Перемещение, поворот или масштабирование модели с инструментами 3D-объектов
Вы можете использовать инструменты 3D-объекта для поворота, изменения положения или масштабирования модели.Пока вы манипулируете 3D-моделью, вид камеры остается неизменным.
Заметка:
Чтобы получить советы по каждому 3D-инструменту, выберите «Параметры панели» в меню панели «Информация» и выберите «Показать подсказки для инструментов». Щелкните инструмент, затем переместите курсор в окно изображения, чтобы просмотреть сведения об инструменте на панели информации.
Щелкните инструмент, затем переместите курсор в окно изображения, чтобы просмотреть сведения об инструменте на панели информации.
Инструменты и параметры 3D-объектов
А. Возврат в исходное положение объекта B. Повернуть C. Рулон D. Панорамирование E. Слайд F. Масштаб G. Положение меню H. Сохранить текущую позицию I. Удалить текущее положение J. Координаты положения
На панели инструментов щелкните инструмент 3D-объект и удерживайте нажмите кнопку мыши, чтобы выбрать один из следующих типов:
Заметка:
При перетаскивании удерживайте нажатой клавишу Shift, чтобы ограничить поворот, Инструмент панорамирования, сдвига или масштабирования в одном направлении движения.

Перетащите вверх или вниз, чтобы повернуть модель вокруг оси x, или из стороны в сторону, чтобы повернуть его вокруг оси y. Удерживайте Alt (Windows) или Option (Mac OS) при перетаскивании модели.
Перетащите из стороны в сторону, чтобы повернуть модель вокруг оси z.
Перетащите из стороны в сторону, чтобы переместить модель по горизонтали, вверх или вниз, чтобы переместить его по вертикали.Удерживайте Alt (Windows) или Option (Mac OS) при перетаскивании для перемещения в направлении x / z.
Перетащите из стороны в сторону, чтобы переместить модель по горизонтали, вверх или вниз, чтобы переместить его ближе или дальше.
 Удерживайте Alt (Windows)
или Option (Mac OS) при перетаскивании для перемещения в направлении x / y.
Удерживайте Alt (Windows)
или Option (Mac OS) при перетаскивании для перемещения в направлении x / y.Перетащите вверх или вниз, чтобы увеличить или уменьшить модель. Держать вниз Alt (Windows) или Option (Mac OS) при перетаскивании для масштабирования в направление z.
Щелкните значок возврата в исходное положение в панель параметров, чтобы вернуть модель к исходному виду.
Для числовой регулировки положения, поворота или масштабирования введите значения в правой части панели параметров.
Используйте инструменты 3D-камеры для перемещения обзора камеры при выходе положение 3D-объекта зафиксировано.
Заметка:
Чтобы получить подсказки по каждому 3D-инструменту, выберите «Параметры панели» в меню панели «Информация» и выберите «Показать подсказки для инструментов». Щелкните инструмент, затем переместите курсор в окно изображения, чтобы просмотреть сведения об инструменте на панели «Информация».
Щелкните инструмент, затем переместите курсор в окно изображения, чтобы просмотреть сведения об инструменте на панели «Информация».
Инструменты и параметры 3D-камеры
A. Вернуться в исходное положение камеры B. Повернуть C. Roll D. Pan E. Walk F. Zoom G. View menu H. Save current вид камеры I. Удалить текущую камеру вид J. Координаты положения камеры
На панели инструментов щелкните инструмент 3D-камеры и удерживайте нажмите кнопку мыши, чтобы выбрать один из следующих типов:
Заметка:
При перетаскивании удерживайте нажатой клавишу Shift, чтобы ограничить поворот, Инструменты панорамирования или обхода в одном направлении движения.

Перетащите, чтобы вращать камеру по оси x или y. Удерживать Alt (Windows) или Option (Mac OS) при перетаскивании для поворота камеры.
Перетащите, чтобы панорамировать камеру в направлении x или y. Удерживать Alt (Windows) или Option (Mac OS) при перетаскивании для панорамирования в x или направление z.
Перетащите, чтобы перемещаться по камере (перемещение по оси z и поворот по оси y). Держать вниз Alt (Windows) или Option (Mac OS) при перетаскивании, чтобы пройти по направление z / x (перемещение по оси z и вращение по оси x).
Перетащите, чтобы изменить поле зрения 3D-камеры.
 Максимум
поле зрения 180.
Максимум
поле зрения 180.Камера перспективы (только масштабирование)
Отображает параллельные линии, сходящиеся к точкам схода.
Ортографическая камера (только масштабирование)
Сохраняет параллельность линий без схождения. Отображает модель в точном масштабе без искажения перспективы.
Устанавливает глубину резкости. Расстояние определяет, насколько далеко от камеры находится сфокусированное поле. Размытие затемняет остальную часть изображения.
Заметка:
Анимация глубины резкости для имитации эффектов фокусировки камеры.
На панели параметров числовые значения показывают положение x, y и z. 3D камеры. Вы также можете изменить эти значения вручную, чтобы настроить
вид камеры.
3D камеры. Вы также можете изменить эти значения вручную, чтобы настроить
вид камеры.
Изменение или создание видов 3D-камеры
Заметка:
Для всех предустановленных ракурсов камеры используется ортогональная проекция.
Чтобы добавить пользовательский вид, поместите 3D-камеру в нужное положение с помощью инструментов 3D-камеры, затем нажмите «Сохранить» на панели параметров.

Заметка:
Чтобы вернуться к виду камеры по умолчанию, выберите инструмент 3D-камеры и щелкните значок «Вернуться в исходное положение камеры» на панели параметров.
Ось 3D показывает текущую ориентацию осей X, Y и Z моделей, камер, источников света, и сетки в трехмерном пространстве. Он появляется, когда вы выбираете любой 3D-инструмент, предоставление альтернативного способа управления выбранным элементом.
3D-ось с выбранным инструментом Mesh Rotate
А.
 Выбранный инструмент Б. Свернуть
или развернуть ось 3D C. Переместить элемент
по оси D. Повернуть элемент E. Сжать
или удлинить предмет F. Изменить размер предмета
Выбранный инструмент Б. Свернуть
или развернуть ось 3D C. Переместить элемент
по оси D. Повернуть элемент E. Сжать
или удлинить предмет F. Изменить размер предмета Заметка:
OpenGL должен быть включен для отображения трехмерной оси.
Свернуть, восстановить, переместить или изменить размер 3D-ось
Наведите указатель на 3D-ось, чтобы отобразить панель управления.

Чтобы переместить ось 3D, перетащите панель управления.
Чтобы свернуть, щелкните значок свертывания.
Чтобы восстановить нормальный размер, щелкните свернутую трехмерную ось.
Чтобы изменить размер, перетащите значок масштабирования.
Переместить, повернуть или масштабировать выбранное предметы с 3D-осью
Чтобы использовать 3D-ось, наведите указатель мыши на ось выделите его, а затем перетащите, как показано ниже:
Заметка:
Доступные элементы управления осями различаются в зависимости от
текущий режим редактирования (объект, камера, сетка или свет).
Чтобы переместить выбранный элемент по осям X, Y или Z, выделите конический наконечник любой оси. Перетащите в любом направлении вдоль оси.
Чтобы повернуть элемент, щелкните изогнутый сегмент вращения внутри кончика оси. Появится желтый кружок, показывающий плоскость вращения. Перетащите круг по часовой стрелке или против часовой стрелки вокруг центра оси 3D.Чтобы вращать более плавно, переместите мышь дальше от центра 3D-оси.
Чтобы изменить размер элемента, перетащите центральный куб на 3D-оси вверх или вниз.
Чтобы сжать или удлинить элемент вдоль оси, перетащите один из цветных кубов трансформации к центральному кубу или от него.
Чтобы ограничить движение плоскости объекта, переместите указатель мыши в область пересечения двух осей рядом с центральным кубом.
 Значок желтой плоскости появляется между двумя осями.Перетащите в любом направлении. Вы также можете навести указатель на нижнюю часть центрального куба, чтобы активировать значок плоскости.
Значок желтой плоскости появляется между двумя осями.Перетащите в любом направлении. Вы также можете навести указатель на нижнюю часть центрального куба, чтобы активировать значок плоскости.
Как легко добавить плоскую графику на трехмерный объект
Pixels of Fury, наша серия живых соревнований по дизайну, отправляется в Чикаго на следующей неделе, где в среду, 6 мая, состоится вечеринка / вечеринка. В первом раунде соревнований участникам предстоит разработать этикетку для вымышленного пива, поэтому Чтобы у всех было правильное мышление, мы предлагаем краткое изложение создания 3D-объектов — например, пивной бутылки — в Photoshop.
Если вы пробуете это дома и никогда не делали этого раньше, приготовьтесь к тому, что новый ценный инструмент станет вашим личным дизайнерским арсеналом. Для начала мы будем использовать эти два изображения из коллекции Shutterstock:
Шаг 1
Откройте файл с пивной бутылкой в Photoshop.
Шаг 2
Откройте файл с изображением пивной этикетки в Adobe Illustrator и скопируйте / вставьте рисунок в Photoshop.
Есть несколько способов открыть файл EPS.Здесь я открыл файл в Illustrator и скопировал графику (Command + C), затем вернулся в Photoshop и вставил его (Command + V). При вставке убедитесь, что во всплывающем окне написано «Смарт-объект». Поместив изображение в качестве смарт-объекта, у вас появятся некоторые возможности редактирования графики, но они будут ограничены, потому что оно не полностью растеризовано.
Шаг 3
Переместите изображение по центру бутылки и создайте маску слоя на этом слое. С помощью маски слоя вы можете удалить части рисунка с помощью инструмента «Кисть» и вернуть те же элементы обратно.
Черный удаляет содержимое; белый возвращает их.
Шаг 4
Возьмите кисть с черным цветом и уменьшите жесткость до нуля. Это придаст вашей кисти очень мягкий край, имитирующий обычное затенение, которое будет иметь этикетка вокруг круглого объекта. Затем «закрасьте» края этикетки, вплоть до края бутылки. Повторите с другой стороны.
Это придаст вашей кисти очень мягкий край, имитирующий обычное затенение, которое будет иметь этикетка вокруг круглого объекта. Затем «закрасьте» края этикетки, вплоть до края бутылки. Повторите с другой стороны.
Если вы перемещаете кисть слишком далеко или «закрашиваете» больше, чем хотели, измените свой цвет на белый (переключитесь между двумя цветами, нажав клавишу X) и «закрасьте» изображение обратно.Это одна из причин, по которой использование маски предпочтительнее стирания: когда вы используете инструмент стирания, вы удаляете информацию; с маской вы можете удалить / вернуть свое изображение по желанию.
Шаг 5
Теперь у вас есть этикетка с правильной штриховкой по краям, но она по-прежнему выглядит плоской и не является частью бутылки. Удерживая нажатой клавишу Command, щелкните слой с надписью. чтобы создать подборку ваших этикеток. При активном выделении щелкните слой с бутылкой и нажмите Command + J, чтобы создать копию бутылки внутри выделения.
Перейдите в меню «Изображение»> «Коррекция»> «Обесцветить». Это удаляет всю информацию о цвете из дублированного слоя. Вы не хотите, чтобы цвета слоя насыщали графику, поэтому удаление цвета дает нам только тени и серые тона, используемые для текстуры.
Переместите дубликат слоя над слоем с надписью. Измените режим наложения на Overlay и установите непрозрачность на 40%.
Вот и все! Поэкспериментируйте и опробуйте этот метод с набором различных предметов.Это отличный метод для компоновки работы или для размещения вашего плоского рисунка на любом 3D-объекте.
3D-дизайн Photoshop открывает целый мир возможностей для творчества. Посмотреть работы Джастина Маллера можно здесь.
Использование 3D-объектов в Photoshop
Эта статья — отрывок из новой книги Adobe Press — Анимированная графика с Adobe Creative Suite 5 Studio Techniques . В книге рассматриваются творческие способы использования After Effects, Photoshop, Illustrator и других инструментов Adobe для создания профессиональных проектов анимированной графики.Прилагаемый DVD объединяет все это, предоставляя исходные материалы и файлы проекта, позволяя читателям экспериментировать самостоятельно. В книге рассматриваются творческие способы использования After Effects, Photoshop, Illustrator и других инструментов Adobe для создания профессиональных проектов анимированной графики.Прилагаемый DVD объединяет все это, предоставляя исходные материалы и файлы проекта, позволяя читателям экспериментировать самостоятельно. Найдите это и все книги Ричарда по адресу; |
Использование 3D-объектов в Photoshop
3D-движок Photoshop очень гибкий. Это позволяет вам преобразовывать слои в трех измерениях. Что еще более важно, он позволяет создавать новые 3D-элементы, включая примитивные формы (например, конусы или сферы). Вы также можете создавать сложные элементы с помощью серых сеток.Чтобы упростить трехмерные задачи в Photoshop, выберите «Окно»> «Рабочая среда»> «3D». Это переупорядочивает панели так, чтобы все инструменты 3D были легко доступны.
Создание 3D-слоев
Photoshop предлагает несколько инструментов, позволяющих создавать 3D-примитивы или формы. Эти объекты можно размещать, освещать и покрывать. Photoshop предлагает:
Эти объекты можно размещать, освещать и покрывать. Photoshop предлагает:
• 3D открытки — Эти слои практически идентичны преобразованию слоя в 3D в After Effects.
• 3D-фигуры — Photoshop предоставляет доступ к 12 формам, включая несколько полезных примитивов, которые можно растягивать или изменять.
• Сетки в градациях серого — Из текстур в оттенках серого можно создавать очень сложные пользовательские 3D-модели.
3D открытка
Любой слой в Photoshop можно преобразовать в 3D открытку (Рис. 1) , выбрав слой и выбрав «3D»> «Новая 3D-открытка из слоя». Трехмерная открытка хорошо подходит для добавления пола или стены, чтобы уловить отражения или тени. Однако обычно мы решаем выполнить эту задачу в After Effects с новым телом.
3D-открытки можно поворачивать и размещать в 3D-пространстве внутри Photoshop Extended.
Что мы считаем более полезным, так это возможность получить элементы управления преобразованием в стиле After Effects при использовании 3D-открыток внутри Photoshop (рис. 8.14) . Когда мы создаем раскадровку анимации, эти элементы управления гораздо более гибкие, чем попытки имитировать преобразования с помощью команд Free Transform и Perspective.
8.14) . Когда мы создаем раскадровку анимации, эти элементы управления гораздо более гибкие, чем попытки имитировать преобразования с помощью команд Free Transform и Perspective.
3D-фигуры
Если вы хотите создавать простые 3D-объекты, в Photoshop есть гибкий 3D-движок с предустановленными формами. На выбор предлагается 12 форм, включая объекты с одной сеткой, такие как пончик или сфера, а также объекты с несколькими сетками, такие как конус, куб, цилиндр, банка для газировки (рис. 2) или бутылка вина.
Новые текстуры можно накладывать на поверхность объектов. Сюда входят как фото, так и видео слои.
Чтобы создать новый 3D-объект, просто выберите текстуру, фото или видеослой, который вы хотите использовать, выберите «3D»> «Новая фигура из слоя», а затем выберите фигуру в меню. Некоторые из 3D-моделей содержат несколько сеток (например, куб). Вы можете решить открывать поверхности модели независимо, дважды щелкнув сетку на панели 3D. После открытия вы можете назначить своей модели новые текстуры.
После открытия вы можете назначить своей модели новые текстуры.
Вы можете добавить свои собственные формы в меню фигур. Каждая форма — это просто файлы 3D-модели Collada (.dae). Чтобы добавить больше, поместите файл модели Collada в папку Presets \ Meshes внутри папки приложения Photoshop.
Сетка
Интересный способ создания пользовательских 3D-моделей — использование серых сеток (рис. 3). Начав со слоя, заполненного на 50% серым (рис. 4), вы можете определить, что произойдет. Использование более темных цветов создаст углубленную область.Использование более ярких цветов для создания более высоких областей. Команда вызывается путем выбора слоя в градациях серого и выбора 3D> Новая сетка из оттенков серого. Если вы используете цветное изображение, для сетки будет использоваться зеленый канал. При использовании файла в градациях серого не забудьте предварительно обработать слой с настройкой уровней.
Использование более темных или светлых оттенков повлияет на направление выдавливания.
Быстрый способ получить доступ к 50% серому — нажать Shift + Delete, чтобы открыть диалоговое окно Fill.
Затем эту сетку можно применить к фигуре в Photoshop (рис. 8.19). :
Photoshop предлагает четыре различных 3D-формы на основе сеток
• Плоскость: Применяет данные карты глубины к плоской поверхности.
• Двусторонняя плоскость: Создает две плоскости, зеркально отраженные вдоль центральной оси. Данные карты глубины применимы к обеим плоскостям.
• Цилиндр: Применяет данные карты глубины в направлении наружу от центра вертикальной оси.
• Сфера: Применяет данные карты глубины радиально наружу от центральной точки.
Чтобы создать кривые, сначала размыте текстуру, чтобы создать более мягкую серую область. Если вам нужны более жесткие углы, используйте высококонтрастную сетку.
Слой в градациях серого, создавший карту глубины, остается редактируемым. Вы можете дважды щелкнуть его на панели 3D, чтобы открыть и отредактировать.
Вы можете дважды щелкнуть его на панели 3D, чтобы открыть и отредактировать.
Отрывок из новой книги Adobe Press — Анимационная графика с Adobe Creative Suite 5 Studio Techniques.
Узнайте, как создавать 3D-объекты с прозрачностью
Из этого туториала Вы узнаете, как создавать 3D-объекты с прозрачными областями. В этом примере я деформирую текстовый слой вокруг сферы. Затем сделаю сферу прозрачной, кроме текста.
1. Создайте новый документ с соотношением сторон 2: 1.
В этом примере я создал документ размером 1000 пикселей (ширина) на 500 пикселей (высота).
2. Введите свой текст.
(В этом примере я ввел: «ИМЕЮ МНОГО ВЕСЕЛО -» шрифтом Times New Roman 90pt)
3.Нажмите Ctrl-A (ПК) или cmd-A (Mac), чтобы выбрать все.
4. Выберите инструмент MOVE (нажмите клавишу V ) и нажмите кнопки « Align Horizontal Centers » и « Align Vertical Centres » на панели параметров под меню Photoshop.
5. Нажмите Ctrl-D (ПК) или cmd-D (Mac), чтобы отменить выбор.
6. Нажмите кнопку « fx » на панели слоев и выберите « Bevel & Emboss ».
7. Щелкните раскрывающийся список « Technique » и выберите « Chisel Hard ». Установите: Depth = 100%, Size = 60px.
8. Щелкните « Gradient Overlay », выберите GRADIENT : Spectrum и нажмите «ОК»
9. Объедините слои, нажав Shift-Ctrl-E (ПК) или Shift-cmd-E (Mac).
10. Дублируйте изображение (выберите: Изображение> Дублировать ) и назовите новое изображение «прозрачностью»
11.Преобразуйте новое изображение в GRAYSCALE ( Image> Mode> Grayscale )
12. Нажмите Ctrl-L (ПК) или cmd-L (Mac), чтобы открыть окно уровней.
Введите 0,01 в поле средних тонов:
13. Нажмите Ctrl + I (Mac: cmd + I ), чтобы инвертировать изображение.
Сохраните изображение на жестком диске (я предпочитаю сохранять его как png, но вы можете выбрать jpg или tiff).
Закройте это изображение.
14. Теперь создадим сферу из изображения, открытого в Photoshop (с цветным текстом).
- Если у вас Photoshop CC или CS6 Extended, выберите в меню: 3D> Новая сетка из слоя> Набор настроек сетки> Сфера .
- Если у вас Photoshop CS5 Extended, выберите в меню: 3D> Новая форма из слоя> Сфера .
Изображение должно теперь выглядеть так (на самом деле, я думаю, это не похоже на что-то новое для вас, я думаю, но мы изменим его СЕЙЧАС!):
15. Мы переключимся на панель 3D: выберите Window> 3D из главного меню.
Когда он появится, нажмите « Sphere_Material ». Если его не видно, просто нажмите на маленький треугольник слева от «Сферы», и он появится.
Если его не видно, просто нажмите на маленький треугольник слева от «Сферы», и он появится.
- Если у вас Photoshop CC или CS6 Extended, панель 3D должна выглядеть так:
- Если у вас Photoshop CS5 Extended, панель 3D должна выглядеть так:
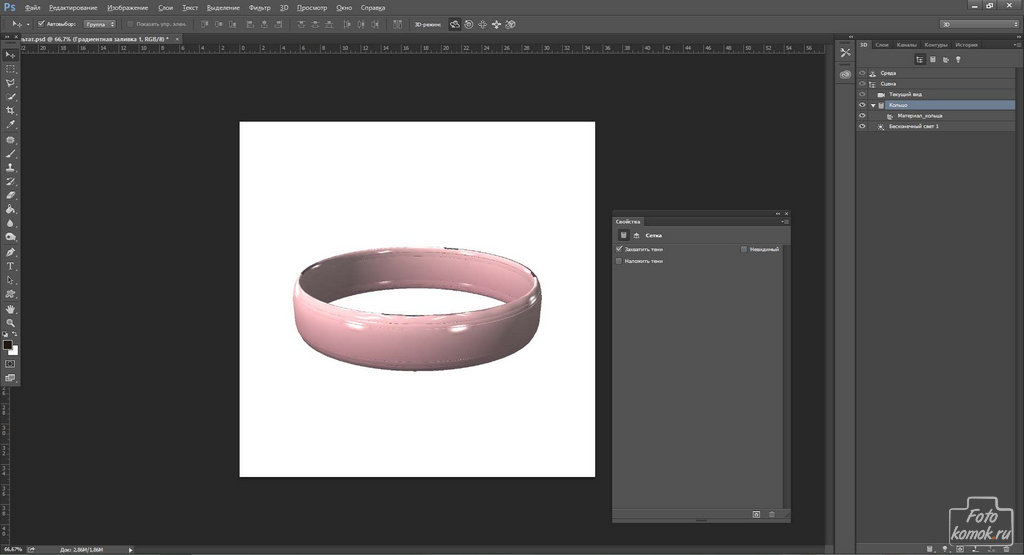
16. Теперь щелкните маленький значок папки справа от поля Opacity , которое можно найти на панели Properties в Photoshop CC или CS6 Extended и на панели 3D в Photoshop CS5 Расширенный:
17.Выберите « Загрузить текстуру » и откройте файл изображения «прозрачности», который вы сохранили ранее.
Ваша сфера должна теперь выглядеть так:
Мы готовы. Теперь вы можете анимировать изображение с помощью панели «Таймлайн» (в старых версиях Photoshop она называется «Панель анимации»).
СОВЕТ: В этом уроке я использовал только ЧЕРНЫЙ и БЕЛЫЙ в изображении «прозрачности», где черный дает полную прозрачность, а белый — полную непрозрачность. Работа с разными оттенками серого приводит к разным значениям прозрачности.
Работа с разными оттенками серого приводит к разным значениям прозрачности.
Следуя этим шагам, вы можете создать кучу отличных 3D-эффектов, например этот:
© Pit Hermann
Создайте 3D-фотокуб в Photoshop (и оживите его)
Вот забавный урок. Я собираюсь показать вам, как превратить ваши фотографии в трехмерный куб. Не волнуйтесь, если вы никогда раньше не занимались 3D, это действительно просто. Эти инструкции предназначены для CS6 Extended (Standard не включает инструменты 3D или видео) или всех версий CC . Если у вас более старая версия Photoshop, в которой нет 3D, у меня есть ручной способ сделать это здесь .
(Обратите внимание, в конце этого урока (внизу страницы) я покажу вам, как анимировать куб)
Видеоурок
1.
Начните с квадратной фотографии. В данном случае я использую свои аэрофотоснимки Tiny Planet. Вы можете узнать, как их сделать, здесь.
В данном случае я использую свои аэрофотоснимки Tiny Planet. Вы можете узнать, как их сделать, здесь.
2.
Пора поставить на куб.
Выберите 3D> New Mesh From Layer> Mesh Preset> Cube
. Вы увидите опцию перехода в рабочее пространство 3D, примите эту опцию
3.
вы увидите несколько инструментов вверху, возьмите инструмент для переворачивания и перетащите по экрану, чтобы повернуть куб.
Ваша фотография на лицевой стороне куба, круто!
4.
Давайте добавим изображение к другому лицу
Выберите панель 3D. Нажмите на третью кнопку, это панель материалов, с которой управляются все текстуры (изображения).
Выберите Top_Material
5.
Выберите панель «Свойства», здесь вы можете использовать изображение для текстуры.
Щелкните значок справа от Diffuse
Выберите «Заменить текстуру»
6
Перейдите и выберите фотографию для использования на своем компьютере
7.
Изображение теперь появится на вашем кубе. Довольно просто, да?
8.
Чтобы добавить изображения к каждой поверхности, вы повторяете описанные выше шаги для каждой грани.Сейчас мы добавляем еще одну фотографию к правому лицу. Щелкните Right_Material на панели 3D.
Выберите Diffuse на панели 3D и выберите фотографию
9.
Теперь у нас есть изображения, сопоставленные со всеми видимыми лицами.
10.
Давайте немного приукрасим и закончим.
Нам нужно настроить освещение, чтобы куб выглядел так, как мы хотим.
На панели 3D щелкните значок лампочки, чтобы переключиться на параметры освещения.
Вы увидите виджет «Освещение» (шар со стержнем).
Щелкните и перетащите его, чтобы задать направление освещения. (Вы также можете Shift + Перетащить тень)
11.
Чтобы сделать тень более мягкой, измените величину мягкости на панели свойств.
А вот и ваш Final cube. Нажмите Cmd + Shift + Option + R (Ctrl + Shift + Alt + R — окна) для рендеринга.Photoshop создаст более высокое качество изображения при визуализации 3D-модели и освещения, это может занять некоторое время.
Как анимировать куб в Photoshop
Хорошо, как только вы создали куб, следуя этим письменным инструкциям или видео вверху, вот как вы можете его анимировать!
Шаг 1
Откройте временную шкалу и нажмите «Создать опцию анимации кадра».
Шаг 2
Переместите точку воспроизведения к кадру 1, если его еще нет.
Найдите куб под материалом. Щелкните секундомер, как показано
Шаг 3
Переместите указатель воспроизведения в конец временной шкалы.
Шаг 4
Убедитесь, что вы выбрали панель 3D и выберите вкладку материалов. Выберите Куб.
Шаг 5
Откройте свойства и найдите вращение оси Y
Измените вращение y, вы должны увидеть вращение куба в главном окне.
Шаг 6
Новый ключевой кадр будет автоматически добавлен на шкалу времени.
Нажмите кнопку воспроизведения на шкале времени, чтобы увидеть вращение куба.
Время рендерить анимацию в видео
Шаг 7
Выберите «Файл»> «Экспорт»> «Рендеринг видео».
Внизу, в разделе «Параметры рендеринга», вы увидите качество 3D.
Шаг 8
Выберите черновик с трассировкой лучей, чтобы протестировать анимацию. Это будет выглядеть несколько паршиво, но это быстрее и позволяет увидеть, как будет выглядеть финал.
Шаг 9
Если вам нравится видео, снова выполните экспорт в видео.На этот раз измените качество 3D на Ray Traced Final.
Сейчас на рендеринг уйдут часы, но качество будет отличным. (Убедитесь, что вы нажали рендер, когда сможете уйти и заняться чем-нибудь еще).
Надеюсь, вам понравился этот небольшой урок. Добавьте комментарий и дайте мне знать, что вы думаете, и дайте мне знать, какие типы руководств вы хотели бы видеть здесь, в PhotoshopCAFE!
До встречи в CAFE
Колин
CS6 Superguide
Вся информация о CS6 и многое другое доступно в виде журнала в формате PDF под названием CS6 Superguide.Если вы внесены в наш список, вы получите его бесплатно по электронной почте, как только он станет доступен. Если нет, зарегистрируйтесь сейчас и получите CS6 Superguide бесплатно. Или щелкните изображение ниже.
3ds, obj, gsm, max models
Бесплатные 3D модели и архив объектов. Скачать: 3ds, obj, gsm, max моделиДиван
Подушка
Таблицы
Подъемник
Стул
Люстра
Ящик
Динамик
Спортзал
Кровать
Занавес
Ящик
Часы
Стул
Граммофон
Стол
Душ
Спортзал
Диван
Школьная доска
Стол
Умывальник
Ящик
Бра
.
