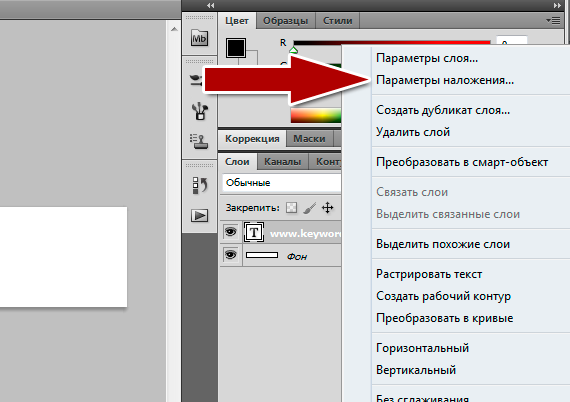
Работа со слоями и масками в Adobe Photoshop. Как тонко настроить яркость, контраст и добавить объём в кадр?
Процесс профессиональной фотообработки можно разделить на два ключевых этапа:
RAW-конвертация. Здесь уже вносятся базовые коррекции. Примеры RAW-конвертеров: Adobe Lightroom, Adobe Camera RAW, Capture One Pro, Liminar AI.
Ретушь и тонкая цветокоррекция. Чтобы довести кадр до совершенства, часто требуется продвинутая ретушь. И для этого существует только одна программа — Adobe Photoshop, стандарт индустрии. В чём отличие Photoshop, скажем, от Lightroom? Photoshop не умеет работать с форматом RAW, в него попадают уже сконвертированные изображения в растровом формате (TIFF, JPEG и пр.), поэтому он применяется на финальных этапах обработки.
В отличие от Lightroom, в Adobe Photoshop редактирование фото происходит при помощи слоёв. Можно делать те или иные коррекции на каждом слое, накладывать слои друг на друга, пользоваться масками. Это открывает новые возможности обработки, о которых мы расскажем в этом уроке.
Это открывает новые возможности обработки, о которых мы расскажем в этом уроке.
Серьёзная фотообработка невозможна без хорошего дисплея. Дисплей — глаза фотографа. Мы хорошо знакомы с линейкой ConceptD — это устройства, созданные для профессионалов, работающих с визуальным контентом: фотографов, дизайнеров, архитекторов, видеомонтажёров. Для подготовки этого урока задействуем 27-дюймовый профессиональный монитор ConceptD CP3 (3271U) с разрешением WQHD (2560×1440).
Что отличает профессиональный монитор? Точная цветопередача. Здесь коэффициент отклонения цветопередачи Delta E < 2, то есть ConceptD CP3 способен передавать цвета с достаточной для профессиональной работы точностью.
Мы будем использовать англоязычную версию Adobe Photoshop. Есть русифицированная, но даже если вы плохо знаете английский (как я), лучше выучить пару десятков слов, чем теряться, когда попадаются достойные обучающие материалы на базе англоязычного Photoshop. Да и перевод не отражает сути инструментов, он даже может меняться от версии к версии.
Зачем нужны слои?
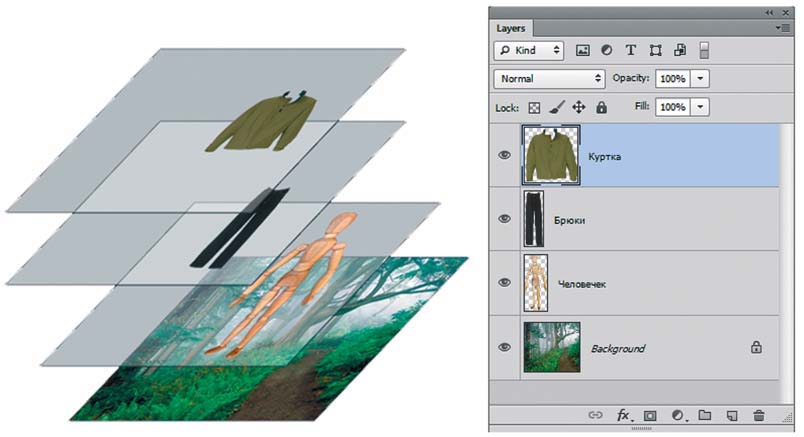
Если в детстве вы делали аппликации, то принцип работы слоёв в Photoshop будет вам понятен: друг на друга накладываются слои с разными изображениями и коррекциями, каждый из них можно выбрать и подправить. Простой пример, когда без работы со слоями не обойтись: как вырезать объект с фото и поместить его на белый фон? Давайте попробуем сделать это, а заодно познакомимся с основными инструментами.
Задача — поместить фигурку гнома на белый фон. Сперва нужно выделить объект. Выбираем Object Selection Tool — инструмент выделения, основанный на искусственном интеллекте. Он пытается распознать объект и выделить его. Работает быстрее других, но не всегда безупречно точен, так что часто выделение требует коррекций со стороны пользователя. Нарисуем прямоугольник вокруг гнома, и программа выделит его по контуру.
Рисуем прямоугольник вокруг гнома…
Инструмент Object Selection Tool формирует выделение по контурам объекта.
Копируем выделенный фрагмент на новый слой.
Чтобы работать отдельно с объектом, отдельно с фоном, гнома нужно поместить на новый слой. Кликнем на нём правой кнопкой и выберем пункт Layer Via Copy. Появился слой, на котором есть лишь изображение выделенного объекта.
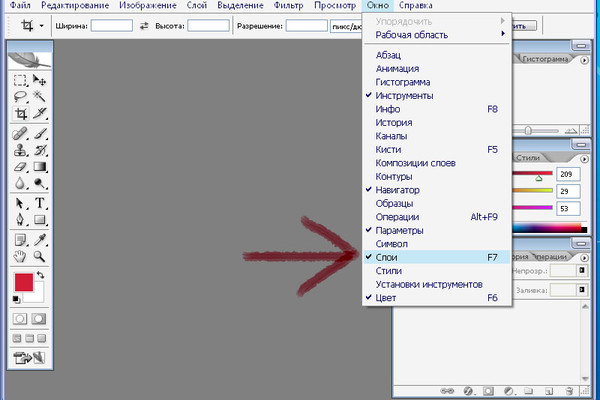
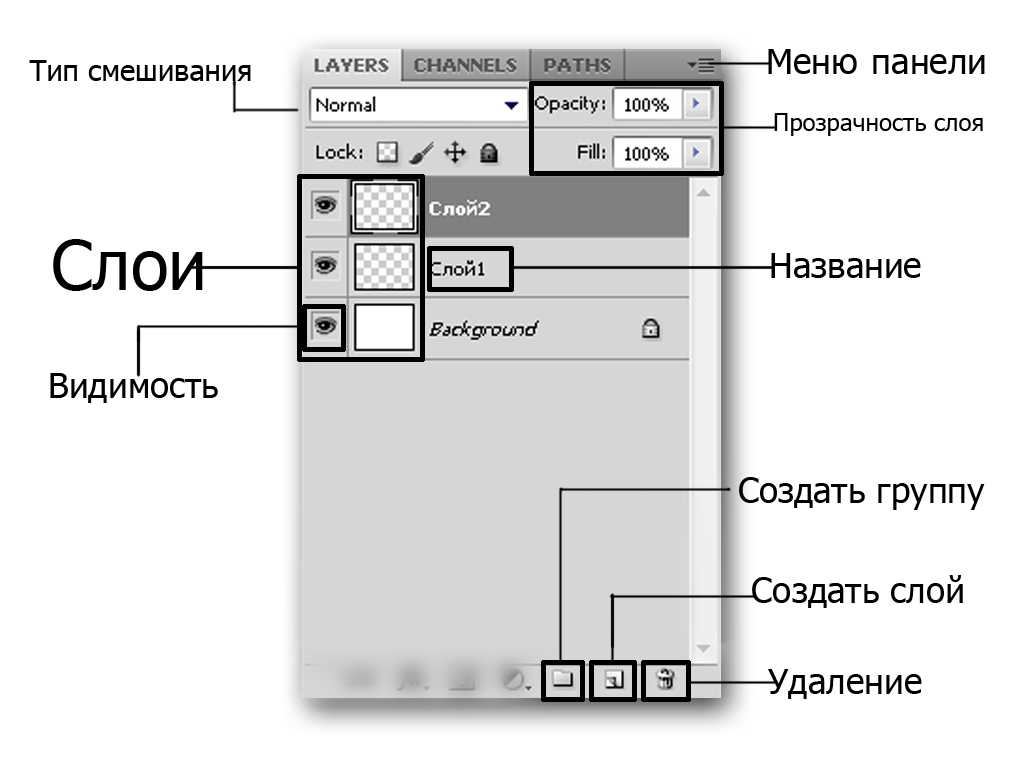
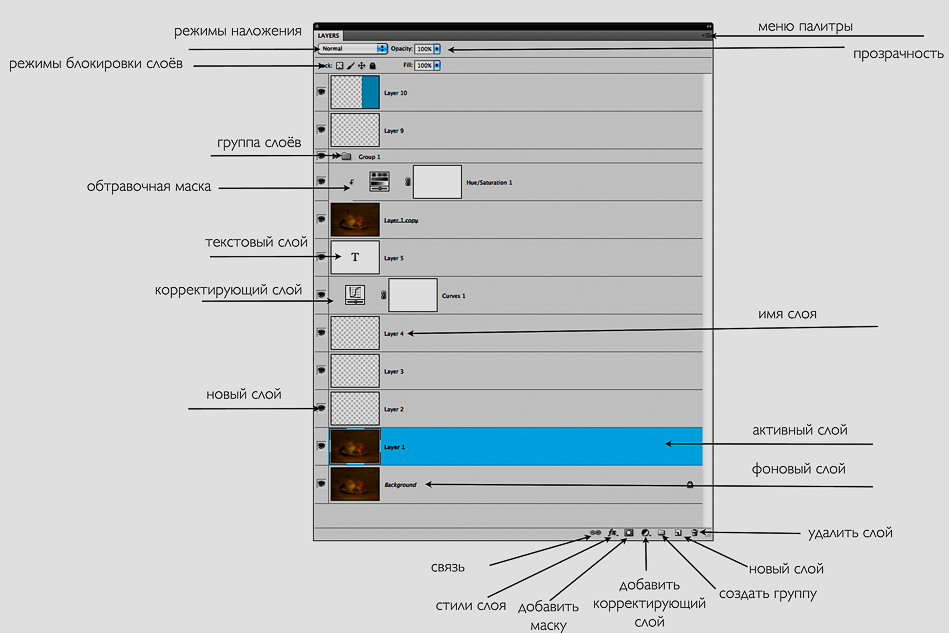
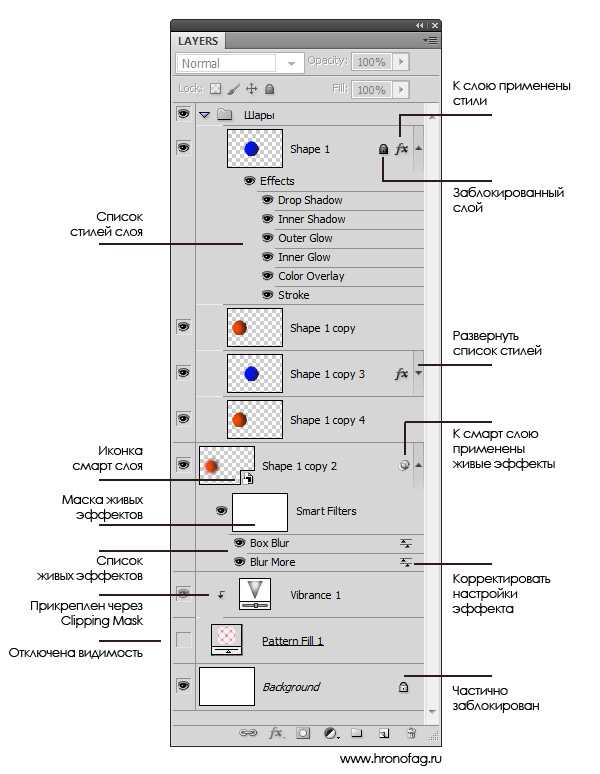
Новый слой отобразился на панели Layers. Обратите внимание, что панели в Photoshop можно свободно перемещать, закрывать, добавлять те, которых нет на экране. Поэтому у вас интерфейс может выглядеть иначе. Панель Layers легко вывести на экран через Menu → Window → Layers. Так же можно открыть и любую другую панель.
Когда объект на новом слое, фоновый можно сделать невидимым нажатием на иконку с глазом. Теперь объект находится на «клетчатом» фоне. Так условно обозначается прозрачность. Некоторые форматы изображений (PNG, TIFF и GIF) поддерживают прозрачность. Если сохраним картинку в них, прозрачность останется, а если, например, в JPEG, вместо прозрачности будет белый фон.
Давайте сделаем белый фон? Создадим новый слой и с помощью инструмента «Заливка» окрасим его в белый.
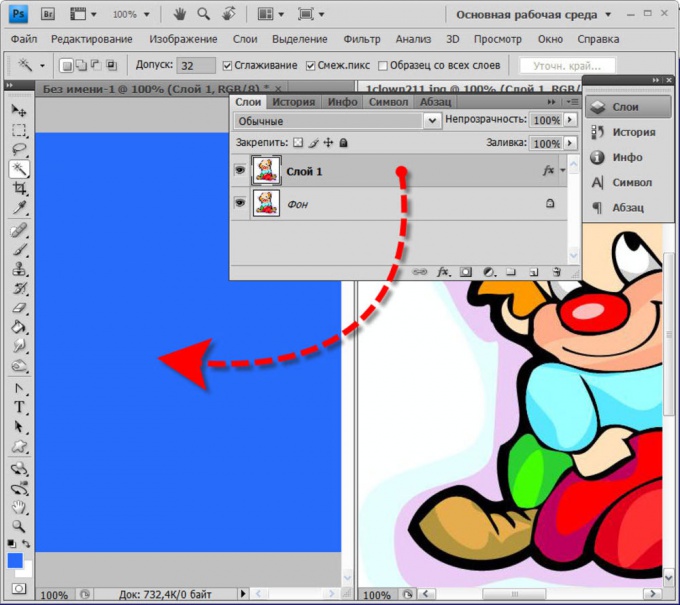
Красной стрелкой отмечена кнопка для создания нового слоя, зелёной — новый слой, синей — инструмент Paint Bucket Tool, которым можно сделать сплошную заливку цветом.
Итак, фон залили. Но где гном? Обратите внимание: слой с заливкой расположен выше гнома. Значит он перекрыл собой всё то, что находится ниже. Необходимо фон с белым цветом поместить ниже слоя с объектом.
Готово, гном на белом фоне. Мы можем поместить объект куда угодно, добавив слой с подходящей фотографией.
Чтобы уменьшить гнома, зайдём в пункт меню Edit → Transform → Scale.
Корректирующие слои
Кроме слоёв, содержащих то или иное изображение, в Photoshop есть и корректирующие слои (Adjustment Layer). С ними мы можем на отдельном слое добавить ту или иную коррекцию. Давайте сделаем так, чтобы всё изображение стало чёрно-белым и только гном остался цветным. Найдём панель Adjustments и щёлкнем по иконке Hue/Saturation. Это инструмент для настройки оттенков и насыщенности цветов. С принципом его работы мы уже знакомы: инструменты HSL встречались в Lightroom. Отметим, что одно и то же действие в Photoshop можно сделать разными способами. Даже в нашем простом случае есть другие варианты решения, и знатоки могут поделиться своими методами в комментариях.
Отметим, что одно и то же действие в Photoshop можно сделать разными способами. Даже в нашем простом случае есть другие варианты решения, и знатоки могут поделиться своими методами в комментариях.
Чтобы создать корректирующий слой Hue/Saturation, найдём панель Adjustments, а в ней — иконку, выделенную на скриншоте жёлтой рамкой.
Для простоты уберём Saturation на -100. Это сделает кадр чёрно-белым. Теперь есть два пути. Можно перенести слой с коррекцией под слой с гномом. Тогда гном останется цветным, а фон станет чёрно-белым.
А можно задействовать маску корректирующего слоя, сделать так, чтобы слой воздействовал не на весь кадр, а только на отдельные его участки. Это интереснее.
Перенесём корректирующий слой обратно на самый верх. Выделим белый прямоугольник, который находится слева от названия слоя. Это маска слоя. Пока она целиком белая, непрозрачная. Нам нужно сделать так, чтобы на месте гнома в маске слоя была «дырка». Можно взять инструмент «Ластик» и стереть часть маски или использовать кисть чёрного цвета. Результат:
Результат:
Инструмент «Ластик» показан зелёной стрелкой. «Дырка» в маске, которую мы сделали ластиком, видна на превью корректирующего слоя (жёлтая рамка).
«Дырка» есть, но мы не смогли точно обрисовать гнома, поэтому вокруг него получилось цветное пятно. Такой результат нам не подойдёт. В панели History отмотаем несколько шагов назад, чтобы вернуть маску слоя в исходное положение.
В панели History мы можем вернуться на несколько шагов назад в обработке. Кстати, сочетание клавиш CTRL+Z тоже работает: оно отменяет последнее действие.
Зажав клавишу CTRL, один раз щёлкнем мышкой по превью на слое с гномом. Это выделит его.
Теперь выделим корректирующий слой и перейдём к его маске. Просто нажмём клавишу Delete. Это приведёт к тому, что с маски будет удалена область, соответствующая форме выделения. И через неё будет виден цветной гном. Теперь сочетанием клавиш CTRL+D уберём выделение.
Корректирующие слои бывают разных видов. Самые востребованные — Curves («Кривые») и Hue/Saturation («Оттенок/Насыщенность»).
Получился кадр-открытка с гномом. Слой с белым фоном нам больше не нужен. Выберем его в панели Layers и нажмём клавишу Delete, чтобы удалить. Или можно просто перетащить его на иконку с корзиной.
Зелёной стрелкой помечена «Корзина»: мы удалим слой, перетащив его на эту иконку.
Фоновый слой (Background) с исходным изображением тоже не нужен. Удалим его другим способом. Выделим слой с дверью замка, кликнем по названию слоя правой кнопкой мыши и выберем пункт Merge Down. Выбранный нами слой сольётся с тем, который находится под ним. Есть и команда Flatten Image, она сливает воедино все слои. Это стоит делать, когда вы на сто процентов удовлетворены результатом и уверены, что не придётся возвращаться к коррекции одного из слоёв.
Если для сохранения пользоваться «родными» форматами Photoshop (PSD, PSB), файл сохранится вместе со слоями, и в дальнейшем мы сможем работать с ними. PSD (PSB) — «контейнер», куда можно поместить и картинки, и векторную графику, и надписи, и всё это будет доступно для обработки.
На примере с гномом мы разобрали базовые свойства и приёмы работы со слоями и масками. Теперь поговорим о практических аспектах.
Оптимизация работы со слоями и безопасность
Часто обработка заходит так далеко, что у фотографа или дизайнера образуются десятки слоёв. Как не потеряться среди них? Вопрос стоит особенно остро, если предполагается, что файл будет обрабатываться коллективно. Вот несколько рекомендаций по организации работы со слоями.
Давайте слоям названия. Двойной клик на текущем названии слоя, и можно вписать своё.
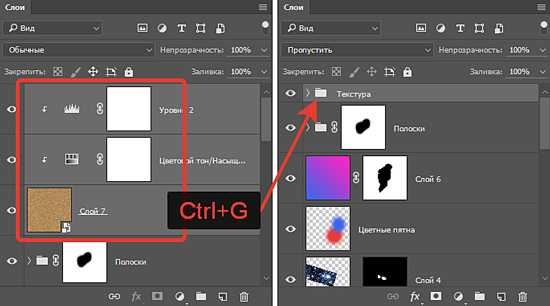
Организуйте слои по папкам. Иконка для создания папки находится внизу панели Layers. Можно создать пустую папку или выделить несколько слоёв и нажать иконку с папкой — тогда в ней сразу окажутся выделенные нами слои. Для папок можно создавать свои маски, да и вообще они ведут себя так же, как слои.
Для папок можно создавать свои маски, да и вообще они ведут себя так же, как слои.
Создал ещё одну коррекцию для фона — корректирующий слой с кривыми, он немного затемнит фон. При этом слой, переводящий фон в чёрно-белый режим, отключен. Я собрал папку «Корррекции фона» и убрал в неё корректирующие слои, влияющие на фон. При желании можно обратно включить слой, делающий фон чёрно-белым, кликом по пиктограмме с глазом.
Делайте цветовые метки. Чтобы быстрее ориентироваться в слоях, окрасьте их иконки в разные цвета. Давайте дадим красную цветовую метку слою с гномом, чтобы не потерять его.
Выбор цветовой метки слоя в контекстном меню
Результат — слой отмечен красным.
Перед тем как слить слои, создайте снапшот (от англ. snapshop) в истории. В отличие от Lightroom, Photoshop не работает по принципу недеструктивной обработки: не всегда можно отменить ту или иную коррекцию. Да и сбросить обработку к самому началу не получится, например, если вы сохраните файл, закроете программу, а потом снова его откроете. Раз так, мы должны застраховать себя от возможных ошибок. Сливая все слои, не забудьте нажать на иконку с фотокамерой в панели History, так создастся снапшот. Это пункт истории, к которому всегда можно будет вернуться. У снапшотов только один минус — если закрыть файл, он не сохранятся.
Раз так, мы должны застраховать себя от возможных ошибок. Сливая все слои, не забудьте нажать на иконку с фотокамерой в панели History, так создастся снапшот. Это пункт истории, к которому всегда можно будет вернуться. У снапшотов только один минус — если закрыть файл, он не сохранятся.
Жёлтой рамкой показана кнопка для создания снапшота, зелёной — созданный снапшот.
Мы использовали ConceptD CP3 с мощной рабочей станцией ConceptD CT-500. Вместе они образуют тандем для очень серьёзной работы с графикой. Однако внешний монитор пригодится и владельцам ноутбуков. Диагональ дисплея ноутбука не всегда достаточна для ретуши. Подключить ноутбук к большому и качественному монитору, коим может стать ConceptD CP3 — хорошая идея (учитывая, что большинство фотографов работают с самыми доступными ноутбуками: у них может быть приемлемое «железо», однако в этом сегменте производитель экономит на дисплеях). Мониторы практически не устаревают, это долгосрочная инвестиция.
Мощная подставка с элементами, декорированными под дерево, отлично смотрится!
Среди важных особенностей ConceptD CP3 — бленда. Это атрибут дисплеев профессионального класса. Она защищает изображение на экране от бликов, что повышает контраст и точность восприятия цвета. Бленда легко снимается и устанавливается. А вверху у неё есть специальная дверца, через которую можно подвести к дисплею калибратор. Впрочем, уже из коробки монитор имеет отличную цветопередачу, о чём свидетельствует сертификат Pantone Validated. Его имеют все дисплеи (и в ноутбуках тоже) от ConceptD.
Это атрибут дисплеев профессионального класса. Она защищает изображение на экране от бликов, что повышает контраст и точность восприятия цвета. Бленда легко снимается и устанавливается. А вверху у неё есть специальная дверца, через которую можно подвести к дисплею калибратор. Впрочем, уже из коробки монитор имеет отличную цветопередачу, о чём свидетельствует сертификат Pantone Validated. Его имеют все дисплеи (и в ноутбуках тоже) от ConceptD.
Что такое каналы Photoshop? И как эффективно ими пользоваться при постобработке
Когда вы открываете изображение в Photoshop, то видите сетку пикселей, состоящую из разных цветов. Вместе они представляют из себя цветовую палитру, которую можно разложить на цветовые каналы. Каналы являются отдельными слоями информации о цвете, представляющие цветовой режим, который используется в изображении. Что ж, на самом деле это очень сбивает с толку, но становится намного проще, если понимать науку, лежащую в основе этого. В нашей статье фотограф Ivo Guimaraes полностью разберет для вас каналы в Photoshop.
Фотограф: Лиза Фотиос (Lisa Fotios)
Понимание света и цвета
Чтобы понять, как работает цветовой канал, важно понимать взаимосвязь между светом, цветом и тем, как его видят глаза человека.
Видимый спектр для человека находится между ультрафиолетовым светом и красным светом с длиной волны от 400 до 700 нанометров. По оценкам ученых мы способны различать до 10 миллионов цветов. За этот процесс отвечают два разных типа клеток внутри глаза: палочки и колбочки.
Более темная среда стимулирует палочки. Более яркое окружение стимулирует колбочки. Колбочки содержат молекулы, определяющие цвет, с красными, зелеными и синими фотопигментами. Свет, отраженный желтым предметом в дневных условиях, стимулирует красные и зеленые колбочки. Они посылают сигнал в мозг. После обработки количества активированных колбочек и силы сигнала это позволяет человеку увидеть цвет. Этот процесс получил название «Трихром». Это результат тысячелетней эволюции человека и адаптации к окружающей среде.
Цветовые режимы
Есть несколько цветовых режимов, которые можно использовать в Photoshop, например, оттенки серого или многоканальный. Цветовые режимы RGB и CMYK являются самыми востребованными.
Цветовой режим RGB — это процесс добавления цветов. Он достигается путем комбинирования красного, зеленого и синего цветов в различных количествах, представленных значениями от 0 до 255. Этот режим связан с цифровыми дисплеями, такими как мониторы, цифровые камеры и сканеры.
Цветовой режим CMYK наоборот — процесс вычитания цветов. Он получается путем комбинирования цветов Cyan (циановый), Magenta (пурпурный), Yellow (желтый) и Key (Black — черный) в разных количествах. Он представлен в процентах и связан с чернилами принтера. Поэтому используется при печати.
Цветовые каналы
По сути, каналы — это просто набор значений оттенков в изображениях. Эти выделения или маски в сочетании с информацией о цвете в пикселях вашей фотографии определяют, насколько красным, синим или зеленым будет снимок. Например, если красный канал кажется плоским или высветленным, красный будет более заметным на изображении, так как его маскирует очень мало черного. И наоборот, если красный канал очень темный, это означает, что красный цвет маскируется за пределами изображения, оставляя больше зеленоватого тона, противоположного красному на цветовом круге. То же самое касается синего и зеленого каналов.
Например, если красный канал кажется плоским или высветленным, красный будет более заметным на изображении, так как его маскирует очень мало черного. И наоборот, если красный канал очень темный, это означает, что красный цвет маскируется за пределами изображения, оставляя больше зеленоватого тона, противоположного красному на цветовом круге. То же самое касается синего и зеленого каналов.
Окно палитры цветовых каналов в Photoshop можно найти в Window> Channels.
Более яркие области цветового канала представляют области, содержащие больше цвета, а более темные области представляют меньше цветов.
Например, на этом конкретном изображении синий канал светлее, чем зеленый или красный каналы. Это потому, что изображение состоит в основном из фантастического голубого неба, отраженного в воде.
Если мы преобразуем изображение в цветовой режим CMYK, наша палитра каналов теперь будет представлена четырьмя каналами вместо трех, как было в цветовом режиме RGB.
В этом случае изображение в режиме градаций серого будет иметь только один канал.
Каналы можно выбрать и отредактировать, выполнив следующие процедуры:
- чтобы выбрать канал, щелкните на его названии. Чтобы выбрать (или отменить выбор) других каналов, щелкните, удерживая нажатой клавишу «Shift»;
- чтобы отредактировать канал, выберите его, а затем с помощью инструмента рисования или редактирования раскрасьте изображение.
Вы можете рисовать только на одном канале за раз. Рисуйте белым, чтобы добавить цвет выбранного канала со 100% интенсивностью; серым цветом — чтобы добавить цвет канала с меньшей интенсивностью; черным — чтобы удалить цвет канала.
Изображения в градациях серого являются стандартным представлением каналов. Существует также опция, которая позволяет отображать каналы в цвете, если вы предпочитаете.
Вы можете выполнить эту процедуру:
- в Windows выберите «Правка»> «Настройки»> «Интерфейс»
- в Mac OS выберите Photoshop> Настройки> Интерфейс.
 Выберите «Показать каналы в цвете» и нажмите «ОК»
Выберите «Показать каналы в цвете» и нажмите «ОК»
Прелесть выделений, созданных с помощью каналов, заключается в том, что они идеально растушеваны, что означает, что обеспечивают почти незаметный переход при редактировании.
Альфа-каналы
Помимо цветовых каналов, Photoshop может также хранить информацию об альфа-каналах в той же палитре. Альфа-каналы — это тип маски, который может выбирать уровни серого вместо контура. Этот процесс очень полезен при создании сложных выделений.
Хорошим пример: выделение неба на этом конкретном изображении. Это было бы определенной проблемой со стандартными инструментами выбора, но с альфа-каналом все значительно упрощается. Для этого нужно всего 2 шага.
1 — создайте выделение нужного вам цветового канала (в данном случае синего), щелкнув значок пунктирного круга в нижней части палитры каналов.
2 — создайте альфа-канал этого выделения, щелкнув значок маски в нижней части палитры каналов.
Этот альфа-канал теперь сохранен. Вы можете использовать его как маску слоя и раскрашивать, чтобы добавить или удалить области выделения, а также преобразовать в выделение в любое время. Это позволяет контролировать прозрачность для определенных цветов или выделений.
Вы также можете перетаскивать альфа-каналы между документами, если оба документа имеют одинаковые размеры в пикселях. Если это не так, вы можете настроить эти размеры с помощью функции размера изображения или инструмента кадрирования.
Изображение может содержать до 56 каналов.
Как использовать сохраненную маску альфа-канала
Процесс использования сохраненной маски следующий:
- выберите альфа-канал, нажмите кнопку Load Selection («Загрузить выделение») в нижней части панели, а затем щелкните на составной цветовой канал в верхней части панели;
- перетащите канал, содержащий выделение, которое вы хотите загрузить, на кнопку «Загрузить выделение»;
- удерживая нажатой клавишу Ctrl (Windows) или Command (Mac OS) щелкните канал, содержащий выделенный фрагмент, который вы хотите загрузить;
- чтобы добавить маску к существующему выделению, нажмите Ctrl + Shift (Windows) или Command + Shift (Mac OS) и щелкните на канал;
- чтобы вычесть маску из существующего выделения, нажмите Ctrl + Alt (Windows) или Command + Option (Mac OS) и щелкните на канал;
- чтобы загрузить пересечение сохраненного выделения и существующего выделения, нажмите Ctrl + Alt + Shift (Windows) или Command + Option + Shift (Mac OS) и выберите канал.

Вы можете перетащить выделение из одного открытого изображения Photoshop в другое. Также можно создать новый канал, который Photoshop по умолчанию заполнит черным цветом.
Заключение
Каналы Photoshop — это увлекательный и мощный процесс редактирования с потрясающими результатами. Их изучение окажет значительное влияние на ваши изображения.
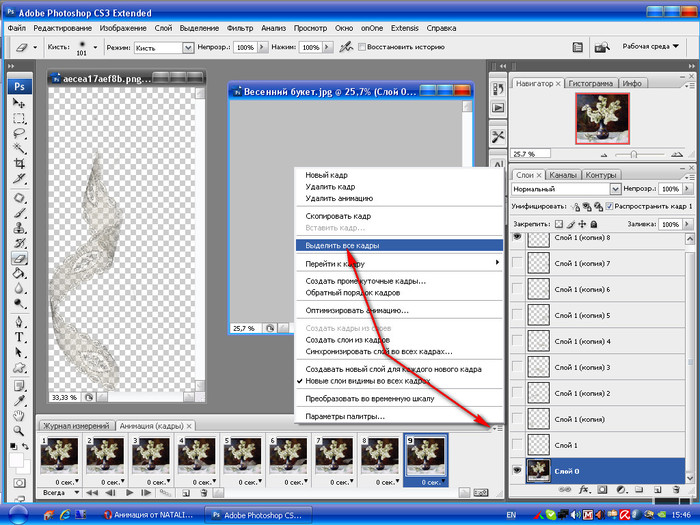
Последовательности изображений в Photoshop — журнал Layers
24
SHARES
Объединение нескольких кадров движения в последовательность может иногда давать очень интересные результаты. В этой статье мы рассмотрим, как вы можете использовать автоматическое выравнивание слоев и автоматическое смешивание слоев в Photoshop для сборки последовательности разных фотографий в единую композицию из нескольких изображений.
1 ПОЯВЛЕНИЕ ПОСЛЕДОВАТЕЛЬНОСТЕЙ ДВИЖЕНИЯ
Хотя изображения последовательностей движений хорошо знакомы нам сегодня, первые высокоскоростные исследования движения Эдверда Мейбриджа в 1878 году представляли собой ошеломляющее техническое достижение, которое произвело революцию в фотографии и открыло аспекты движения, которые никогда раньше не видел. Используя несколько камер с влажными стеклянными пластинами, расположенными вдоль беговой дорожки, его исследования движения бегущей лошади наконец разрешили давно обсуждаемый вопрос о том, отрываются ли от земли все четыре копыта скачущей лошади в одно и то же время (так и происходит).
Используя несколько камер с влажными стеклянными пластинами, расположенными вдоль беговой дорожки, его исследования движения бегущей лошади наконец разрешили давно обсуждаемый вопрос о том, отрываются ли от земли все четыре копыта скачущей лошади в одно и то же время (так и происходит).
Фото Эдверда Мейбриджа
2 ПО СЛЕДАМ МЕЙБРИДЖА
С помощью современных камер быстрое движение легко фиксируется без необходимости прилагать все усилия и затраты, которые Мейбридж делал для записи своих изображений. Использование слоев и масок слоев Photoshop обеспечивает способы смешивания этих изображений вместе, что расширяет возможности фотографий за пределы простой последовательности, расположенной рядом друг с другом. В Adobe Photoshop CS4 дополнительные функции, такие как автоматическое выравнивание слоев и автоматическое смешивание слоев, еще больше расширяют возможности творческого смешивания последовательных фотографий.
3 ОБЗОР ТЕХНИКИ
Техника, которую мы рассмотрим, хорошо работает с определенными типами изображений для объединения различных поз движущейся фигуры в один кадр. Результаты будут различаться в зависимости от изображений, которые вы используете; для некоторых может потребоваться больше редактирования маски, чем в этом примере. Штатив не обязателен, но необходимо постоянное расстояние между камерой, объектом и фоном, чтобы глубина резкости совпадала. Фотографируя девочку, я поворачивал камеру, чтобы следить за ней, пока она бежала. Длина панорамы была довольно короткой, что важно, чтобы фон не искажался после сборки изображений.
Результаты будут различаться в зависимости от изображений, которые вы используете; для некоторых может потребоваться больше редактирования маски, чем в этом примере. Штатив не обязателен, но необходимо постоянное расстояние между камерой, объектом и фоном, чтобы глубина резкости совпадала. Фотографируя девочку, я поворачивал камеру, чтобы следить за ней, пока она бежала. Длина панорамы была довольно короткой, что важно, чтобы фон не искажался после сборки изображений.
объединение исходных изображений
4 ЗАГРУЗИТЬ ФАЙЛЫ КАК СЛОИ PHOTOSHOP
Первым шагом является объединение всех исходных фотографий в виде слоев в один файл. Вы можете запустить этот процесс либо из Adobe Lightroom, либо из Adobe Bridge. В Bridge щелкните все миниатюры изображений, удерживая нажатой клавишу Shift, и выберите «Инструменты»> «Photoshop»> «Загрузить файлы в слои Photoshop». В Lightroom соответствующая команда — «Фото»> «Редактировать в»> «Открыть как слои в Photoshop». Когда этот процесс завершится, у вас будет один файл, открытый в Photoshop, в котором каждое из исходных изображений будет отдельным слоем.
Когда этот процесс завершится, у вас будет один файл, открытый в Photoshop, в котором каждое из исходных изображений будет отдельным слоем.
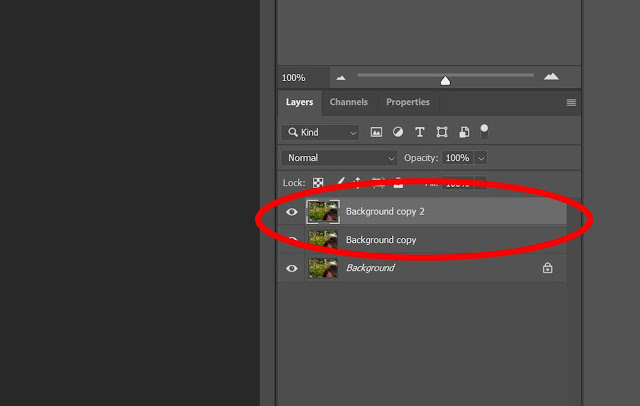
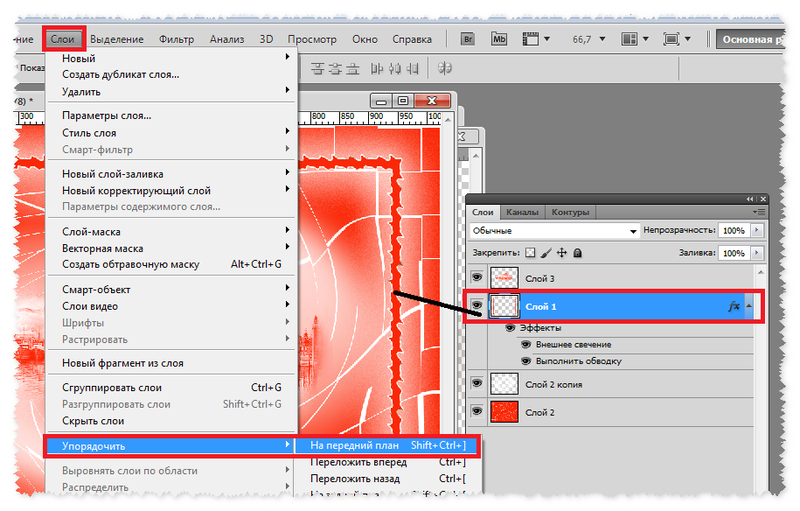
5 ВЫБЕРИТЕ И ЗАБЛОКИРОВАТЬ СПРАВОЧНЫЙ СЛОЙ
Следующим шагом является выравнивание слоев программой Photoshop для нас, чтобы все детали фона совпадали. Перед началом процесса выравнивания выберите один из слоев — мы выбрали слой «Девушка-2» — в качестве эталона выравнивания, вокруг которого настраиваются другие слои, а затем заблокируйте его, щелкнув значок «Заблокировать все» (обведен кружком) в верхней части окна. Панель слоев. Теперь щелкните верхний слой и, удерживая клавишу Shift, щелкните нижний слой, чтобы выбрать все слои.
6 АВТОМАТИЧЕСКОЕ ВЫРАВНИВАНИЕ СЛОЕВ
Затем выберите Правка>Автоматическое выравнивание слоев. В диалоговом окне «Автоматическое выравнивание слоев» нажмите кнопку «Автоматическое радиальное», чтобы установить для метода проекции значение «Авто», оставьте неотмеченными параметры «Коррекция объектива» и нажмите «ОК», чтобы выровнять выбранные слои.
7 ПРОВЕРКА ВЫРАВНИВАНИЯ
После завершения автоматического выравнивания щелкните значок глаза перед каждым слоем, кроме нижнего (Девушка-4), чтобы отключить видимость всех слоев, кроме этого. Теперь снова включите каждый слой (щелкните значок глаза), по одному, и проверьте точность автоматического выравнивания. Для этого конкретного изображения булыжники и фон удивительно хорошо совпадают на всех четырех изображениях.
8 АВТОМАТИЧЕСКОЕ СМЕШИВАНИЕ СЛОЕВ
Все слои должны быть выбраны. Если это не так, щелкните верхний, а затем, удерживая клавишу Shift, щелкните нижний, чтобы выбрать все. Выберите «Правка» > «Автоматическое смешение слоев». В диалоговом окне «Автоматическое наложение слоев» установите «Панорама» в качестве метода наложения и установите флажок «Бесшовные тона и цвета». Нажмите OK, чтобы начать процесс смешивания.
9 РЕЗУЛЬТАТ АВТОМАТИЧЕСКОГО СМЕШИВАНИЯ СЛОЕВ
Когда процесс автоматического смешения слоев завершится, вы увидите, что для всех слоев были созданы точные маски слоев. Он также изменил яркость слоев, так что тональность фона теперь идеально совпадает. Три девушки видны, но вторая слева (Девушка-3) полностью скрыта маской слоя, созданной для этого слоя. В следующих шагах мы отредактируем маски слоя, чтобы показать пропавшую девушку.
Он также изменил яркость слоев, так что тональность фона теперь идеально совпадает. Три девушки видны, но вторая слева (Девушка-3) полностью скрыта маской слоя, созданной для этого слоя. В следующих шагах мы отредактируем маски слоя, чтобы показать пропавшую девушку.
редактирование масок слоя
10 ИСПОЛЬЗОВАНИЕ НАПРАВЛЯЮЩИХ ДЛЯ ОТМЕТКИ МЕСТОПОЛОЖЕНИЯ
Щелкните значки глаз рядом с двумя верхними слоями на панели «Слои», чтобы отключить их видимость. Удерживая нажатой клавишу «Shift», щелкните миниатюру маски слоя для слоя «Девушка-3», чтобы временно отключить ее. Выберите Вид > Линейки. Нажмите на вертикальную линейку и перетащите направляющие на изображение, чтобы отметить местоположение Девочки-3, чтобы вы могли видеть, где редактировать маску слоя на следующем шаге. Теперь вы отметили место в композите, где должна быть фигура из слоя Girl-3.
11 РЕДАКТИРОВАНИЕ МАСКИ СЛОЯ GIRL-3
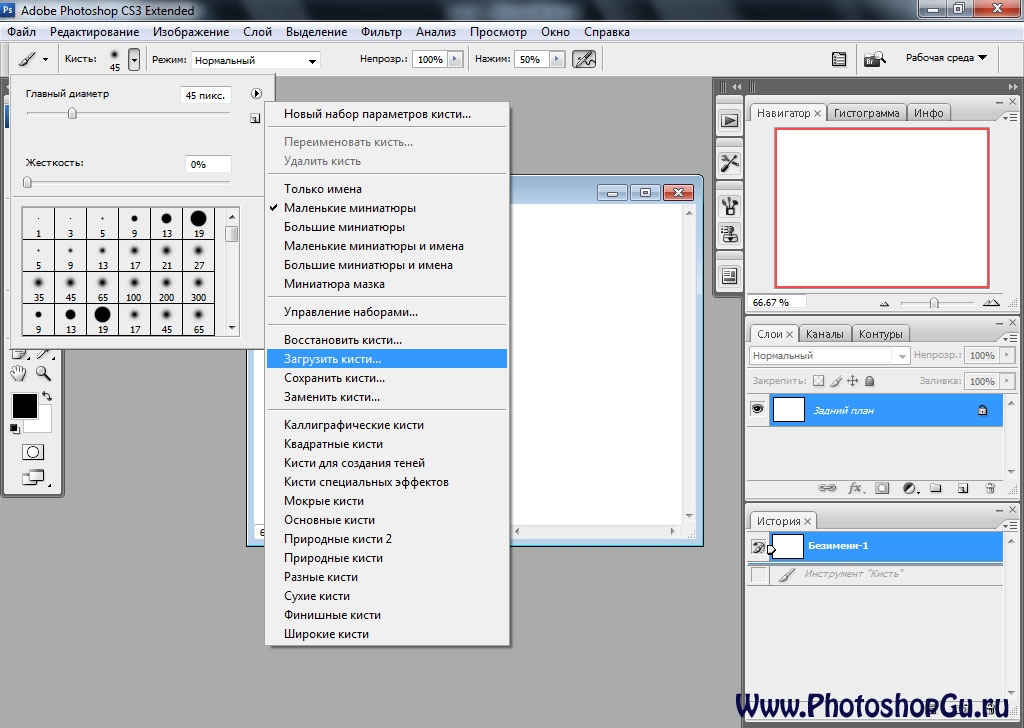
Щелкните, удерживая клавишу Shift, на миниатюре маски слоя Girl-3 еще раз, чтобы снова включить ее. Выберите инструмент «Кисть» (B) и откройте палитру «Наборы кистей» на панели параметров. Выберите кисть размером 200 пикселей и перетащите ползунок «Жесткость» на 100 % — кисть с жесткими краями будет лучше всего сочетаться с существующими масками слоя с жесткими краями — а затем установите непрозрачность кисти на 100 %. Теперь установите цвет переднего плана на белый и закрасьте маску слоя для девушки-3 в области между направляющими, где должна быть девушка. Вам не нужны точные мазки кистью, и можно показать дополнительный фон вокруг нее.
Выберите инструмент «Кисть» (B) и откройте палитру «Наборы кистей» на панели параметров. Выберите кисть размером 200 пикселей и перетащите ползунок «Жесткость» на 100 % — кисть с жесткими краями будет лучше всего сочетаться с существующими масками слоя с жесткими краями — а затем установите непрозрачность кисти на 100 %. Теперь установите цвет переднего плана на белый и закрасьте маску слоя для девушки-3 в области между направляющими, где должна быть девушка. Вам не нужны точные мазки кистью, и можно показать дополнительный фон вокруг нее.
12 ВКЛЮЧИТЕ СЛОЙ ДЕВУШКА-2
Теперь включите слой Девушка-2 на панели Слоёв. Это, вероятно, закроет большую часть слоя Girl-3, который вы только что открыли, а это означает, что теперь вы должны отредактировать маску слоя на слое Girl-2. Щелкните значок «Заблокировать все» в верхней части панели «Слои», чтобы разблокировать этот слой, а затем щелкните миниатюру маски слоя, чтобы сделать его активным.
13 РЕДАКТИРОВАНИЕ МАСКИ СЛОЯ GIRL-2
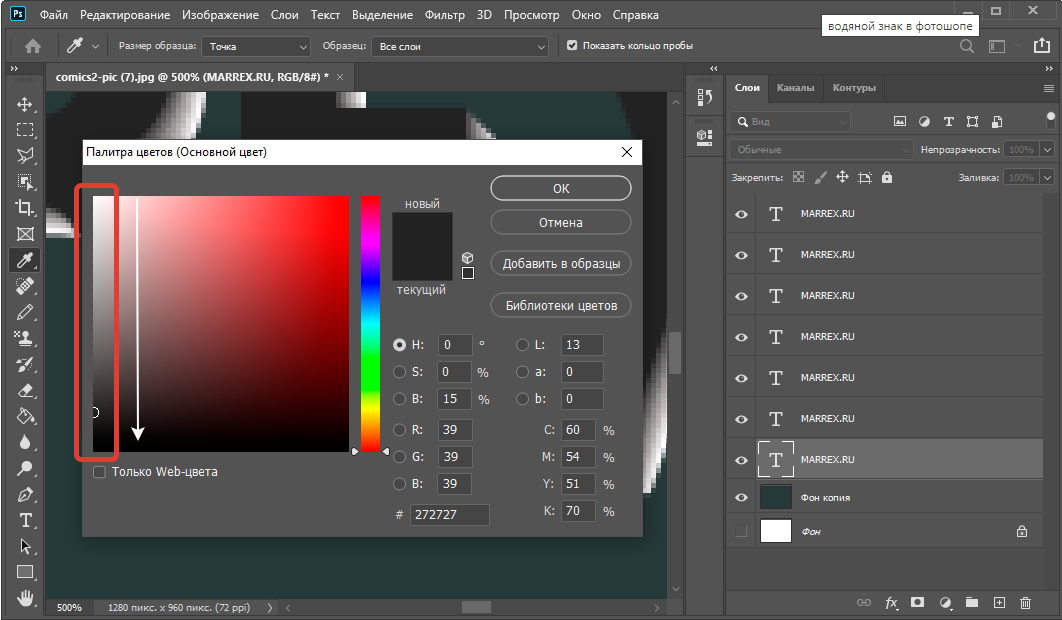
Нажмите клавишу X, чтобы поменять местами цвета переднего плана и фона, чтобы образец переднего плана в нижней части панели инструментов стал черным. Мы будем использовать черный цвет — потому что черный скрывает, а белый показывает — для рисования на маске слоя для Девочки-2, чтобы скрыть те области, которые закрывают фигуру девушки на нижележащем слое (Девушка-3). Если вы случайно обнаружите прозрачные области, мы исправим это на следующем шаге, повторно отредактировав маску слоя для нижележащего слоя.
Мы будем использовать черный цвет — потому что черный скрывает, а белый показывает — для рисования на маске слоя для Девочки-2, чтобы скрыть те области, которые закрывают фигуру девушки на нижележащем слое (Девушка-3). Если вы случайно обнаружите прозрачные области, мы исправим это на следующем шаге, повторно отредактировав маску слоя для нижележащего слоя.
14 ЗАКЛЮЧИТЕЛЬНЫЕ РЕДАКТИРОВАНИЯ МАСКИ
Чтобы исправить все оставшиеся дыры в прозрачности, щелкните миниатюру маски слоя для слоя Girl-3, чтобы сделать его активным. Нажмите клавишу X, чтобы поменять цвета, чтобы сделать цвет переднего плана белым. Закрасьте белым цветом, чтобы скрыть отверстия прозрачности, открыв этот слой. Включите верхний слой (Девушка-1) и увеличьте масштаб до 100% (Просмотр > Актуальные пиксели) и внимательно осмотрите каждую из девушек, чтобы убедиться, что нет грубых краев, которые необходимо исправить. Если вы обнаружите шероховатости, определите, какой слой
er mask необходимо отредактировать, а затем внести соответствующие правки.
15 ОКОНЧАТЕЛЬНАЯ ОБРЕЗКА
В качестве последнего шага, используйте инструмент «Кадрирование» (C), чтобы удалить прозрачные края и создать более центрированную композицию «четырех» девушек. С этими конкретными изображениями использование автоматического выравнивания слоев и автоматического смешивания слоев дало отличный результат. Однако важно понимать, что при использовании изображений разных сцен ваш пробег может различаться, и вы можете столкнуться с проблемами, требующими дополнительного редактирования или использования разных изображений. Мы рассмотрим некоторые из этих потенциальных сбоев в оставшейся части этой статьи.
потенциальные проблемы
16 ОСТЕРЕГАЙТЕСЬ РЕЖИМА ИЗОБРАЖЕНИЙ СТЕКА
Прежде чем мы перейдем к возможным проблемам с изображением, я хотел бы отметить, что при создании этого типа смешивания вам не следует использовать изображения стека. в диалоговом окне «Автоматическое смешение слоев». Это создаст странное смешивание между слоями, которое, хотя и может быть интересным, не может быть отредактировано, потому что цвет и тональность реальных слоев меняются в процессе смешивания.
Это создаст странное смешивание между слоями, которое, хотя и может быть интересным, не может быть отредактировано, потому что цвет и тональность реальных слоев меняются в процессе смешивания.
17 ПРОБЛЕМЫ С ФОКУСИРОВКОЙ И ГЛУБИНОЙ РЕЗКОСТИ
На фотографиях бегущей девушки, которые мы использовали в этом уроке, расстояние от камеры до объекта и от камеры до фона было одинаковым для всех четырех снимков, что означало, что глубина резкости на всех выстрелы были последовательными. Однако в этом примере фокус и глубина резкости меняются по мере того, как девушка удаляется от камеры, что приводит к очевидным проблемам, когда фокус не совпадает. Объект, который перемещается от камеры или к ней, а не движется параллельно камере, создает больше потенциальных проблем.
18 ЗАНЯТЫЙ ИЛИ ДВИЖУЩИЙСЯ ФОН
Вы также можете столкнуться с проблемами выравнивания изображений с особенно загруженным или сложным фоном. А движущиеся элементы на заднем плане создают свой собственный набор проблем, которые создают сложные проблемы для функций автоматического выравнивания и автоматического смешивания. В этом примере маски, созданные слоями автоматического наложения, плохо справляются с различиями в океане позади девушки. Для этого мы создали ручную маску, которая использовала воду только с одного из изображений, создав таким образом фон без несоответствующих волн.
В этом примере маски, созданные слоями автоматического наложения, плохо справляются с различиями в океане позади девушки. Для этого мы создали ручную маску, которая использовала воду только с одного из изображений, создав таким образом фон без несоответствующих волн.
Как вставить изображение в слой в Photoshop
Хотя вы, вероятно, знаете, как импортировать изображения в документ в Photoshop, вы можете не знать, как импортировать изображение в определенный слой. Когда мы вносим изображения в существующий документ Photoshop, изображение автоматически помещается на собственный слой. Но что, если мы хотим, чтобы это изображение было добавлено к существующему слою?
В этой статье мы расскажем о нескольких способах, как это сделать. Короче говоря, процесс включает либо импорт изображения в документ в качестве нового слоя, а затем слияние слоя с тем, в который вы хотите вставить изображение, либо использование смарт-объектов для неразрушающей вставки изображения в существующий слой.
Прежде чем мы начнем, если вы хотите начать с изучения основ Photoshop, ознакомьтесь с нашим полным руководством по программе для начинающих.
Содержание
- Добавление изображения к существующему слою путем импорта и объединения
- 1: Импорт изображения в документ
- 2: Объединение слоя изображения и слоя, к которому вы хотите его добавить
- Вставка изображения в слой со смарт-объектами
- 1: Импорт изображения в Документ
- 2: Преобразование слоев в комбинированный смарт-объект
- 3: (Необязательно) Редактирование смарт-объекта
Первый и, пожалуй, самый простой , метод, который мы рассмотрим, включает в себя импорт изображения в существующий документ как обычно, а затем слияние вновь созданного слоя с существующим, в котором вы хотите разместить содержимое.
1: Импорт изображения в документ
Для начала давайте импортируем изображение в документ. Сначала перейдите в Файл > Открыть.
Сначала перейдите в Файл > Открыть.
В появившемся окне найдите изображение, которое хотите открыть, затем дважды щелкните по нему, чтобы перенести его в Photoshop. В этом уроке мы используем изображение Spring Toan из Pexels . Кроме того, откройте документ, содержащий слой, в который вы хотите вставить изображение.
Конечно, теперь вы заметите, что изображение открылось в отдельном документе, как показано ниже. Если вы посмотрите на Панель документов В верхней части экрана вы увидите, что был создан новый документ, содержащий только изображение.
Итак, теперь нам нужно перенести изображение в существующий документ, содержащий слой, в который мы хотим вставить изображение. Есть несколько способов сделать это, но один из лучших — дублировать слой в другой документ. Сначала щелкните правой кнопкой мыши один слой в окне слоев .
Из появившегося списка выберите Дублировать слой.
После нажатия вы должны заметить, что открывается новое окно, где вы можете выбрать место назначения для дублированной версии слоя. Нажмите на стрелку рядом с раскрывающимся меню и нажмите на название документа, в который вы хотите вставить изображение. Затем нажмите OK для подтверждения.
Нажмите на стрелку рядом с раскрывающимся меню и нажмите на название документа, в который вы хотите вставить изображение. Затем нажмите OK для подтверждения.
Если вы затем перейдете к другому документу (нажав на его заголовок на панели в верхней части экрана), вы должны увидеть, что изображение теперь существует и в этом документе! На данный момент он находится на отдельном выделенном слое, но мы собираемся изменить это на следующем шаге.
Если вы хотите переместить изображение по холсту, активируйте инструмент Move Tool , нажав V на клавиатуре, затем щелкните и перетащите, чтобы переместить его по композиции. Вы также можете изменить размер слоя, нажав Ctrl + T [Win] / Cmd + T [Mac] на клавиатуре, а затем щелкнув и перетащив маркеры, чтобы повернуть, изменить размер или преобразовать его любым способом, нажав Enter, как только вы будете довольны.
2: Объедините слой изображения и слой, который вы хотите добавить к
Теперь, когда у нас есть наше изображение в том же документе, что и слой, в который мы хотим его вставить, все, что нам нужно сделать, это объединить эти слои вместе, чтобы сделать их одним.
Сделать это очень просто. Сначала убедитесь, что два слоя находятся рядом в Окне слоев . Если нет, вы можете щелкнуть один и перетащить его вверх или вниз по стеку, чтобы поместить его непосредственно над или под другим слоем, в зависимости от содержимого, которое вы хотите отобразить сверху. В нашем случае у нас все равно было всего два слоя, так что слоев между ними уже не было.
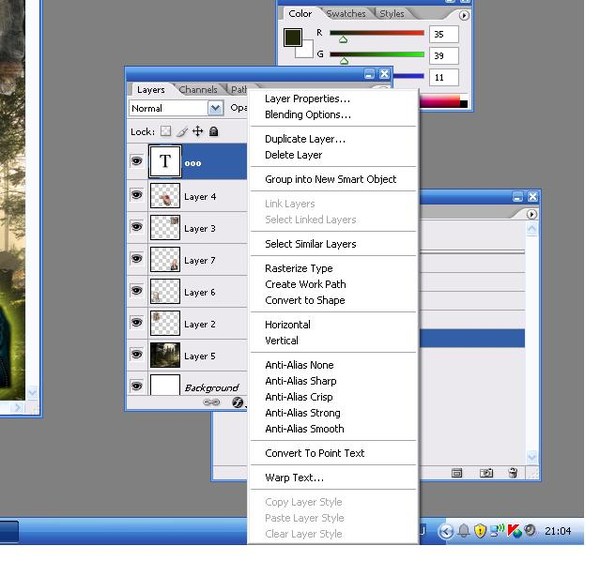
Теперь, когда слои расположены непосредственно друг над другом, мы можем объединить их, щелкнув по ним обоим, удерживая нажатой клавишу Shift на клавиатуре, затем щелкнув правой кнопкой мыши по любому из них и выбрав Объединить слои из всплывающего списка.
Затем вы должны увидеть, что пара слоев была объединена в один слой в Окне слоев . И вы успешно вставили изображение в существующий слой!
Вставка изображения в слой с помощью смарт-объектов Итак, какой еще метод можно использовать для вставки изображения в существующий слой? Что ж, одна замечательная техника включает в себя использование смарт-объектов. Они выглядят почти так же, как обычные слои, но их можно открывать, чтобы показать множество различных элементов внутри них, что позволяет выполнять неразрушающее редактирование и более аккуратное рабочее пространство.
Они выглядят почти так же, как обычные слои, но их можно открывать, чтобы показать множество различных элементов внутри них, что позволяет выполнять неразрушающее редактирование и более аккуратное рабочее пространство.
1: Импорт изображения в документ
Этот метод также требует, чтобы вы начали с открытия изображения в Photoshop, а затем перенесли его в существующий документ. Таким образом, вы можете использовать тот же процесс, который мы описали в Шаге 1 первого метода.
2: Преобразование слоев в комбинированный смарт-объект
С обоими слоями в одном документе выберите их оба, удерживая клавишу Ctrl [Win] / Cmd [Mac], щелкая каждый из них в окне слоев . .
Теперь, когда они оба выделены, щелкните правой кнопкой мыши любой из выбранных слоев и выберите из списка Преобразовать в смарт-объект .
Заглянув в окно слоев
, вы увидите, что слои были преобразованы в один слой с миниатюрой смарт-объекта.
 Выберите «Показать каналы в цвете» и нажмите «ОК»
Выберите «Показать каналы в цвете» и нажмите «ОК»