Нарезка объекта в фотошопе по частям
В данной статье мы рассмотрим пошаговую инструкцию создания интересного коллажа с нарезанным объектом в программе фотошоп. Данным способом можно сделать красивый рекламный баннер или просто интересную композицию, которая несомненно привлечет внимание. Для примера я сделал две композиции, представленные ниже.
Оба представленных коллажа делаются абсолютно одинаково, в данной статье мы рассмотрим как сделать коллаж с нарезанной банкой консервированного ананаса. Исходник готового коллажа и картинки, используемые в уроке вы можете скачать здесь, в блоке «Материалы к уроку» в правом столбце. Для работы нам понадобиться изображение банки, которая должна быть вырезана и изображение ананаса в разрезе.
1. Создаем новый документ нужного вам размера, в программе фотошоп, я сделал холст квадратным — 1024px на 1024px. Открываем изображение банки программой фотошоп и помещаем его на наш холст. Первым делом необходимо сделать разметку, по которой будем резать банку. Разметку удобно делать вспомогательным инструментом фотошоп — «Линейка». Линейка отображается по левой и верхней панели программы и пользоваться ей достаточно просто, необходимо навести курсор мыши на верхнюю или боковую линейку, в зависимости от необходимой вам линии (горизонтальной или вертикальной), зажать левую кнопку мыши и потащить курсор на рабочий холст. Таким образом мы размечаем (ставим линии) места, в которых будем делать срез изображение. Я разрежу банку на четыре части.
Разметку удобно делать вспомогательным инструментом фотошоп — «Линейка». Линейка отображается по левой и верхней панели программы и пользоваться ей достаточно просто, необходимо навести курсор мыши на верхнюю или боковую линейку, в зависимости от необходимой вам линии (горизонтальной или вертикальной), зажать левую кнопку мыши и потащить курсор на рабочий холст. Таким образом мы размечаем (ставим линии) места, в которых будем делать срез изображение. Я разрежу банку на четыре части.
Если у вас в интерфейсе программы фотошоп не отображаются линейки, значит они выключены и их просто необходимо активировать. Для включения линеек необходимо просто в верхней панели меню выбрать «Просмотр» — «Линейки», либо нажать сочетание клавиш Ctrl + R. Напротив пункта «Линейки» должна появиться галочка, обозначающая активацию данного инструмента.
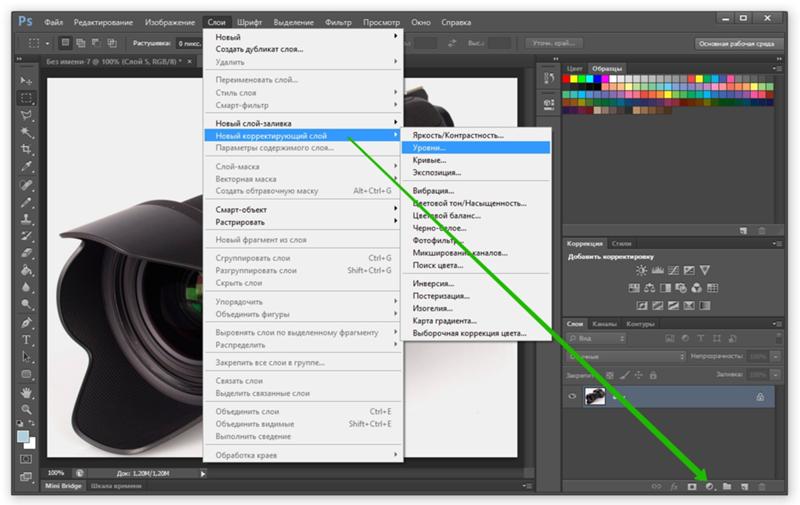
2. После того, как мы определились с местами среза банки и отметили их, необходимо разрезать банку таким образом, чтобы это выглядело реалистично, относительно формы объекта и его расположения в пространстве. В данном случае мы воспользуемся инструментом «Эллипс», выбрав его в левой панели инструментов программы.
В данном случае мы воспользуемся инструментом «Эллипс», выбрав его в левой панели инструментов программы.
Выбрав данный инструмент, необходимо выполнить его настройку в верхней панели меню, а именно установить режим «Фигура», отключить обводку и поставить любой цвет заливки.
После этого в местах разметки рисуем элепсы, учитывая расположение объекта и его форму.
Важно, чтобы эллипсы были точно по размеру банки, по ее ширине, не больше и не меньше, поскольку данный момент повлияет на качество дальнейшего вырезания.
3. После того, как эллипсы размещены в местах для среза, можно отключить отображение линеек и приступить к резке. Чтобы отключить видимость линеек, в верхней панели меню выберите «Просмотр» — «Показать» — «Направляющие».
Теперь приступим к разрезанию объекта на части по форме нарисованных эллипсов и начнем с нижней части банки. Выделяем нижний эллипс, для этого в панели слоев кликаем левой кнопкой мыши по нужному эллипсу, удерживая клавишу «Ctrl». В результате эллипс должен подсветиться пунктирной обводкой.
В результате эллипс должен подсветиться пунктирной обводкой.
Теперь нужно сделать инверсию выделенной области, для этого в верхней панели меню выбираем «Выделение» — «Инверсия», либо нажимаем комбинацию клавиш «Shift + Ctrl + I». После этого возьмем инструмент выделения «Лассо» и выставим для него режим «Пересечение выделенной областью».
Затем данным инструментом «Лассо» выделяем нужную (отрезаемую область).
Выделив нужную область необходимо в панели слоев выделить слой из которого будет из которого вырезаться часть (слой с изображением банки), кликнув по нему левой кнопкой мыши. Затем наводим курсор на выделенную область изображения и кликаем правой кнопкой мыши, в выпадающем меню выбираем «Вырезать на новый слой».
В результате, выделенная область будет вырезана на новый слой, что можно увидеть в панели слоев.
Далее, для того чтобы было легко ориентироваться, мы сгруппируем соответствующие слои по папкам. Выделяем слой с нижней вырезанной частью банки и соответствующий ему слой с эллипсом, удерживая Ctrl и кликая по каждому из них левой кнопкой мыши. После этого под панелью слоев кликаем на значок «Создать новую группу».
После этого под панелью слоев кликаем на значок «Создать новую группу».
И называем папку со сгруппированными слоями удобным именем, я просто пронумерую цифрами папку с каждой частью банки снизу вверх, т.е. это будет папка №1. Данную папку так же перемещаем в самый низ, так как это у нас будет нижняя часть банки (удерживаем левую кнопку мыши и просто перетаскиваем ее в самый низ, под слой с изображением банки.
Таким образом мы поступаем и далее, вырезаем остальные части банки и группируем их по папкам с соответствующими эллипсами. Верхняя часть банки будет без эллипса и ее не обязательно помещать в папку.
4. На следующем этапе мы будем накладывать текстуру ананаса на каждый срез банки, а именно на каждый эллипс. Начнем с самой нижней части банки, слои которой расположены в папке №1. Для удобства работы на время отключим не используемые слои, кликнув на значок «Глаз» каждого из слоев и будем работать с первой папкой.
Открываем изображение ананаса в разрезе программной фотошоп и инструментом, берем инструмент «Овальная область» в левой панели меню и выделяем дольку ананаса, удерживая левую кнопку мыши и настраивая размер по нужной области. Сразу на глаз это сделать идеально не получится, придется немного повозиться. Идеально выделять дольку не нужно, важно, чтобы в выделяемую область не попало лишних объектов или пустого пространства.
Сразу на глаз это сделать идеально не получится, придется немного повозиться. Идеально выделять дольку не нужно, важно, чтобы в выделяемую область не попало лишних объектов или пустого пространства.
Если при открытии изображения ананаса у вас на слое с данным изображением появился значок замочка, то его необходимо снять, кликнув по данному значку левой кнопкой мыши.
Выделив нужную область, кликаем по ней правой кнопкой мыши и выбираем «Вырезать на новый слой». После этого перетаскиваем данный слой с вырезанной долькой ананаса в наш документ и помещаем его в первую папку, с которой работаем.
Далее, мы будем подгонять изображение дольки ананаса под размер эллипса, для этого при выделенном слое с долькой ананаса выбираем в верхней панели меню «Редактирование» — «Свободное трансформирование» и редактируем изображение до нужного результата.
Если долька не подходит немного по размеру, ничего страшного, ее можно сделать немного больше эллипса, чтобы она его перекрывала полностью. Далее накладываем слой отредактированного изображения дольки ананаса на эллипс, для этого удерживая клавишу Alt наводим курсор мыши между слоем с долькой и слоем с эллипсом и в момент появления значка (стрелочки) кликаем левой клавишей мыши. В результате слой с долькой наложится на эллипс и примет его форму.
Далее накладываем слой отредактированного изображения дольки ананаса на эллипс, для этого удерживая клавишу Alt наводим курсор мыши между слоем с долькой и слоем с эллипсом и в момент появления значка (стрелочки) кликаем левой клавишей мыши. В результате слой с долькой наложится на эллипс и примет его форму.
Одна часть банки у нас готова, то же самое проделываем с остальными частями. По итогу мы получим целую, собранную банку, состоящую из четырех частей.
5. Теперь расставим части банки в хаотичном порядке, для придания нужного эффекта. Для этого просто выделяем в панели слоев нужную группу (папку с частью банки) и в верхнем меню выбираем «Редактирование» — «Свободное трансформирование», либо нажимаем сочетание клавиш «Ctrl + T» и перемещаем и поворачиваем часть банки до нужного результата.
Таким образом расставляем все части банки.
Далее для реалистичности будем накладывать падающие тени на все части банки. Начнем с верхней части, создаем новый слой над папкой №3 и выбрав инструмент «Эллипс» создаем эллипс на данном слое шириной, как данная часть банки. При создании эллипса, важно задать черный цвет фигуре, а не красный, как был до этого.
При создании эллипса, важно задать черный цвет фигуре, а не красный, как был до этого.
Далее настраиваем (размещаем) эллипс в качестве тени в зависимости от того, с какой стороны предполагается падение света. Я буду делать так, как буд-то свет падает сверху. В моем случае это будет выглядеть так:
Теперь накладываю получившийся слой с эллипсом на слой (папку) с вырезанной частью банки. Как и ранее наводим между слоями курсор, удерживая клавишу Alt и при появлении стрелочки кликаем левой кнопкой мыши. Получиться должно следующее:
Далее применим к слою с эллипсом фильтр «Размытие по Гауссу», для этого выделив данный слой выбираем в верхней панели меню «Фильтр» — «Размытие» — «Размытие по Гауссу» и в открывшемся меню настроек фильтра устанавливаем значение «Радиус» = 2 пикселям.
И последним моментом в панели слоев настраиваем непрозрачность слоя с эллипсом под нужный результат.
Таким образом делаем тени для всех частей банки и получаем следующий результат:
Таким вот образом в фотошопе можно разрезать объект и получить интересный коллаж. Для полной реалистичности и привлекательности изображения можно еще сделать фон и изобразить отражение банки от поверхности на которой она стоит, а так же положить рядом соответствующий продукт. Как сделать фон и отражение вы можете посмотреть в видео к данному уроку.
Для полной реалистичности и привлекательности изображения можно еще сделать фон и изобразить отражение банки от поверхности на которой она стоит, а так же положить рядом соответствующий продукт. Как сделать фон и отражение вы можете посмотреть в видео к данному уроку.
Помогла ли вам статья?
Про PNG. Часть вторая
HTML и CSSXSLTJavaScriptИзображенияСофтEtc
| Задача. | Научиться работать с PNG. | ||
В прошлой статье рассматривались главные особенности формата PNG, теперь воспользуемся ими для оптимизации изображений.
Начнем с самого простого способа постеризации изображения. Если говорить сложным языком, постеризация это изменение количества уровней яркости в каждом цветовом канале изображения, если простым изменение количества цветов.
Откроем тестовую картинку (PNG, 12 КБ) в фотошопе и вызовем Image → Adjustments → Posterize. Перемещайте слайдер, чтобы увидеть, как меняется изображение:
| 15 уровней (3014 байт) | 50 уровней (6584 байта) |
Не сложно заметить, что чем меньше уровень, тем меньше цветов у изображения и крупнее одноцветные области. И тем меньше весит изображение благодаря тому, что большие одноцветные области лучше фильтруются и упаковываются. Этот метод особенно эффективен на фотографических изображениях, где постеризованные области не сильно заметны.
| Без постеризации (152 КБ) | 50 уровней постеризации (108 КБ) |
Следующий способ немного сложнее, он используется в изображениях с полупрозрачными областями. Суть его в следующем: все непрозрачные пиксели сохраняются в одном файле PNG-8, а полупрозрачные в другом. Увидеть в действии этот способ можно в статье Володи Токмакова, я лишь покажу, как можно быстро отделить полупрозрачные пиксели от непрозрачных.
В качестве примера возьмем это изображение (PNG, 62 КБ):
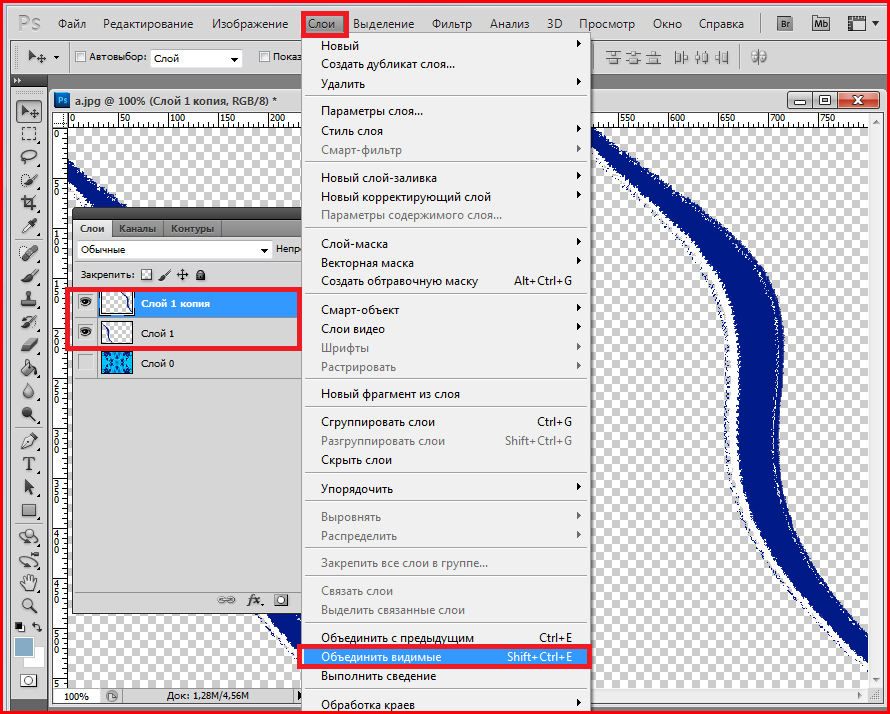
Открываем в фотошопе. Следует помнить, что все разделяемое изображение должно быть в одном слое, поэтому если ваше изображение состоит из нескольких слоев (тени, отражения, блики и т. п.), их нужно предварительно объединить в один слой.
Сначала нужно выделить объект в слое, для этого делаем Ctrl-клик (или ⌘-клик на Маке) на изображении в палитре слоев (Layers):
Переходим в палитру каналов (Channels) и создаем новый канал из выделения, нажав на соответствующую иконку:
Снимаем выделение (Ctrl-D или ⌘-D), выделяем только что созданный канал и вызываем команду Threshold (Image → Adjustments → Threshold). Перетаскиваем слайдер в крайнее правое положение:
Мы получили маску для выделения абсолютно непрозрачных пикселей. Осталось загрузить выделение (Ctrl-клик/⌘-клик на изображении канала Alpha 1), перейти на палитру слоев (Layers), выделить слой с изображением и выполнить команду Layer → New → Layer via Cut.
Осталось сохранить эти слои в отдельных файлах: непрозрачные пиксели сохраняем в PNG-8, а полупрозрачные в PNG-24 (для этого изображения дополнительно можно выполнить постеризацию):
| PNG-8 128 цветов + dithering 17 КБ | PNG-24 постеризация 35 6 КБ |
Вот что в итоге получилось:
| Было 62 КБ | Стало 23 КБ |
Хозяйке на заметку | Внимательный читатель заметит, что практически все действия очень удобно записываются в Actions, после чего разделение изображения выполняется буквально одним нажатием клавиши. |
Недостаток этого способа в том, что в результате получается 2 изображения, которые не всегда удобно использовать (например, при создании каталога продукции). В следующей статье я рассмотрю довольно сложный и не такой универсальный способ оптимизации, но его преимущество в том, что на выходе получится только один файл.
В следующей статье я рассмотрю довольно сложный и не такой универсальный способ оптимизации, но его преимущество в том, что на выходе получится только один файл.
| 1 | 2 | 3 | 4 |
Photoshop — Слои — Используйте стили слоя для изменения изображений в Photoshop 6
Photoshop — Слои — Используйте стили слоя для изменения изображений в Photoshop 6 Главная Слои Photoshop Использование стилей слоя для изменения изображений в Photoshop 6Поиск MS Office A-Z | Поиск веб-страниц/ Дизайн от А до Я
Использование стилей слоя для изменения изображений в Photoshop 6
 Если вы мало использовали слои, они могут показаться загадочными. Но в этом месяце мы покажем вам, как использовать функцию «Стили слоя», чтобы помочь вам раскрыть свой творческий потенциал.
Если вы мало использовали слои, они могут показаться загадочными. Но в этом месяце мы покажем вам, как использовать функцию «Стили слоя», чтобы помочь вам раскрыть свой творческий потенциал.Вы помните кодоскопы и прозрачные листы, которые можно было накладывать, чтобы развить идею? Концепция слоя в Photoshop аналогична, только представьте себе возможность наложения фотографических эффектов. В этом месяце вы потренируетесь добавлять несколько стилей на один слой. Думайте об этом как о слоях стилей внутри слоя.
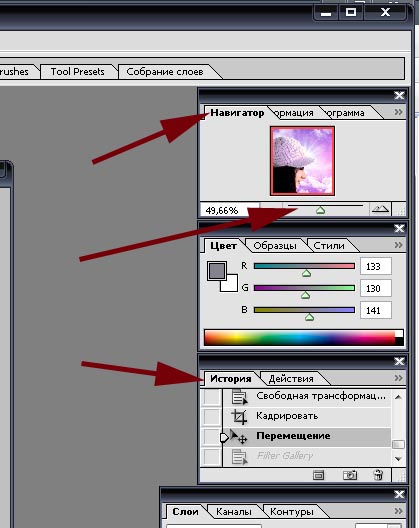
Палитра слоев
Если вы не видите палитру слоев на экране, перейдите в меню «Окно» и выберите «Показать слои». Палитра слоев позволяет просматривать и редактировать слои, а также настраивать их видимость и изменять их порядок.
Подготовьте фотографию. Если у вас есть под рукой цифровая фотография, откройте ее сейчас. Если вы этого не сделаете, используйте один из образцов изображений Photoshop. В меню «Файл» выберите «Открыть», «Program Files», «Adobe», «Photoshop 6. 0» и «Образцы». Откройте изображение Bear.psd или Zebra.psd.
0» и «Образцы». Откройте изображение Bear.psd или Zebra.psd.
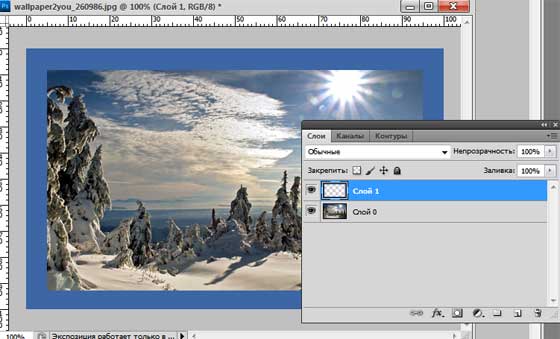
Необходимо иметь прозрачный фон для внесения необходимых изменений стиля. Лучший способ добиться этого — скопировать изображение в новый файл с прозрачным фоном. Определите фактический размер изображения, выбрав «Размер изображения» в меню «Изображение». Запишите ширину и высоту. Теперь нажмите «Файл», «Создать», чтобы открыть новый файл. Укажите, что новый файл должен быть на 100 пикселей шире и на 100 пикселей выше оригинала. Самое главное, в разделе «Содержание» выберите «Прозрачный», чтобы новый файл имел прозрачный фон. Нажмите «ОК».
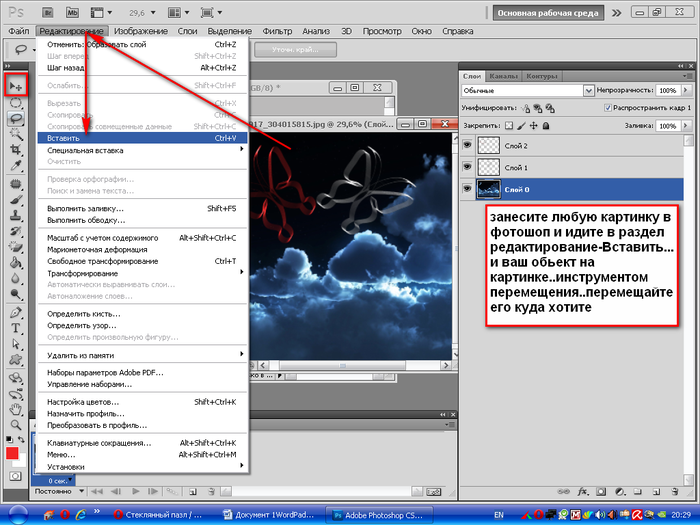
На данный момент у вас открыты два файла. Вернитесь к оригиналу и в меню «Выбор» выберите «Все». Затем скопируйте выбранное изображение, выбрав «Копировать» в меню «Правка». Теперь вернитесь к пустому новому файлу и выберите «Вставить» в меню «Правка». Сохраните файл как Zebranew. Закройте исходный файл.
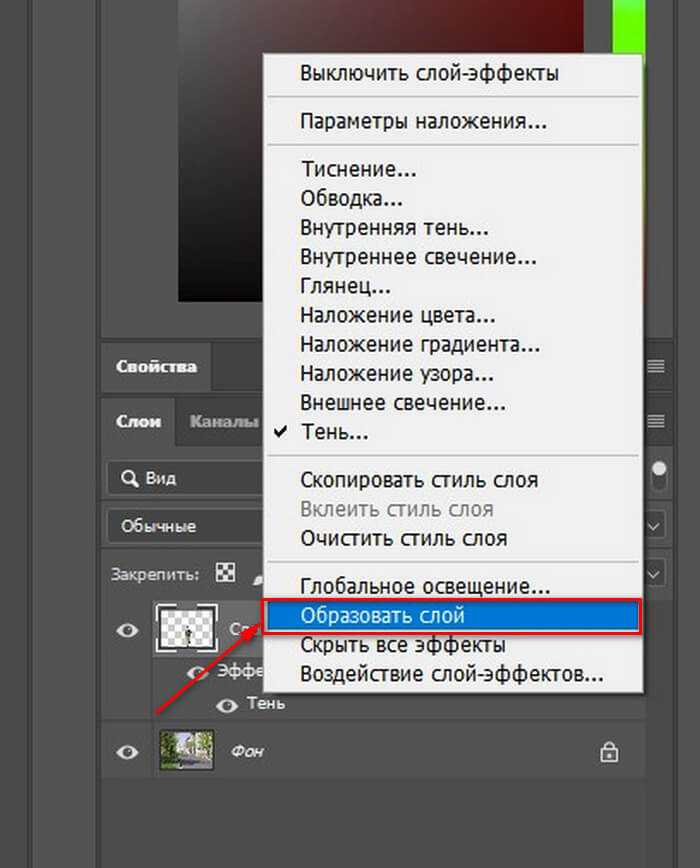
Стиль тени. Чтобы создать тень, выберите «Стиль слоя» в меню «Слой». Выберите Drop Shadow, и вы увидите ряд вариантов на выбор. Следите за изображением предварительного просмотра. Его тень отражает изменения, которые вы делаете. Оставьте режим наложения «Нормальный». Ползунок «Непрозрачность» позволяет сделать тень темнее или светлее. Параметр «Угол» позволяет указать, под каким углом падает свет, тем самым изменяя положение тени. Используйте ползунки «Расстояние», «Распространение» и «Размер», чтобы расположить тень ближе или дальше, указать резкость тени и определить относительное количество пикселей в тени. Как только вы сделали идеальную тень, нажмите OK.
Выберите Drop Shadow, и вы увидите ряд вариантов на выбор. Следите за изображением предварительного просмотра. Его тень отражает изменения, которые вы делаете. Оставьте режим наложения «Нормальный». Ползунок «Непрозрачность» позволяет сделать тень темнее или светлее. Параметр «Угол» позволяет указать, под каким углом падает свет, тем самым изменяя положение тени. Используйте ползунки «Расстояние», «Распространение» и «Размер», чтобы расположить тень ближе или дальше, указать резкость тени и определить относительное количество пикселей в тени. Как только вы сделали идеальную тень, нажмите OK.
Чтобы отредактировать свою работу, просто дважды щелкните эффект «Тень» в палитре слоев.
Получите внешнее свечение. Внешнее свечение смягчает края изображения. В меню «Слой» выберите «Стиль слоя» и выберите «Внешнее свечение». В разделе «Структура» укажите режим наложения «Нормальный». Непрозрачность определяет яркость свечения; используйте ползунок, чтобы определить, что лучше всего выглядит на изображении для предварительного просмотра. Параметр «Шум» часто лучше всего установить на ноль. Чуть ниже вы можете выбрать цвет свечения, щелкнув маленький квадрат.
Параметр «Шум» часто лучше всего установить на ноль. Чуть ниже вы можете выбрать цвет свечения, щелкнув маленький квадрат.
Раздел «Элементы» позволяет выбрать мягкое или точное свечение, а также то, насколько размытым и широким должно быть свечение. Поскольку у нас уже есть падающая тень, мы рекомендуем слабое свечение. Наш размер и разброс всего семь пикселей.
Мы оставили раздел «Качество» по умолчанию, но вы можете использовать его для переопределения тонкостей, таких как расположение светящихся пикселей вокруг фигуры.
Наложение цвета. Наконец, нам нравится использовать наложение цвета, чтобы придать нашей фотографии мягкое, теплое ощущение. Еще раз, в меню «Слой» выберите «Стиль слоя». На этот раз выберите Color Overlay. Значение по умолчанию может быть слишком большим, поэтому передвиньте ползунок «Непрозрачность» до 10%. Теперь щелкните маленький цветной прямоугольник и выберите подходящий цвет наложения. Нажмите «ОК».
Больше правок?
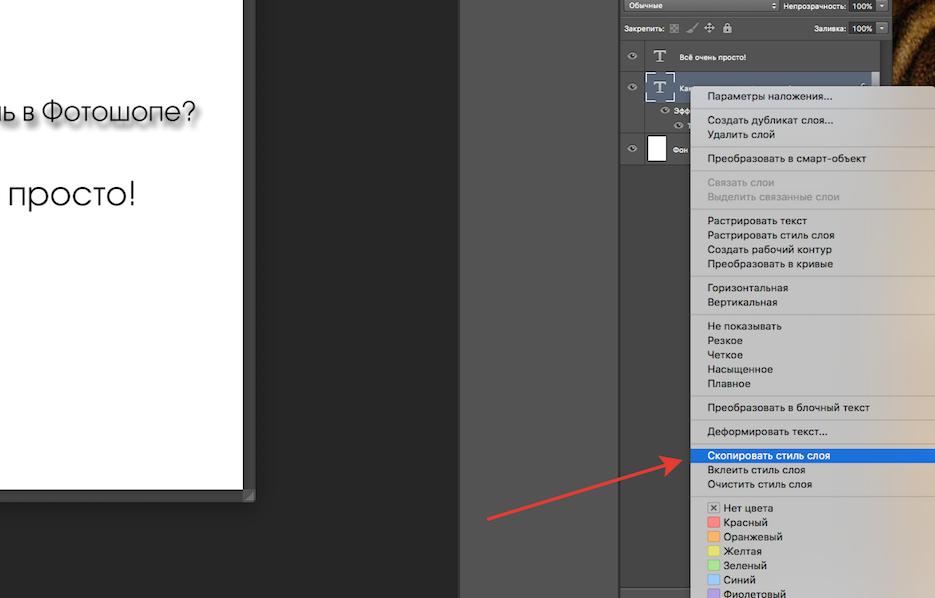
Заглянув в палитру слоев, вы заметите, что у каждого эффекта есть собственный подслой. Вы можете скрыть все эффекты или один эффект за раз, щелкнув значок глаза рядом. Чтобы скопировать эффекты на другой слой, просто щелкните слой правой кнопкой мыши, выберите «Копировать стиль слоя», выберите другой слой, щелкните правой кнопкой мыши и выберите «Вставить стиль слоя». Чтобы удалить один или несколько стилей, вставьте стиль слоя. Чтобы удалить один или несколько стилей, перетащите их в корзину.
Вы можете скрыть все эффекты или один эффект за раз, щелкнув значок глаза рядом. Чтобы скопировать эффекты на другой слой, просто щелкните слой правой кнопкой мыши, выберите «Копировать стиль слоя», выберите другой слой, щелкните правой кнопкой мыши и выберите «Вставить стиль слоя». Чтобы удалить один или несколько стилей, вставьте стиль слоя. Чтобы удалить один или несколько стилей, перетащите их в корзину.
Главная Слои Photoshop Используйте стили слоя для изменения изображений в Photoshop 6
Поиск MS Office A-Z | Поиск веб-страниц/ Дизайн от А до Я
Как изменить размер слоя в Photoshop за 4 простых шага
Автор Крейг Боман
Изменение размера слоя в Photoshop очень просто. Следуйте этим шагам, и вы быстро справитесь с работой.
Photoshop позволяет очень легко изменять размеры слоев без разрушения.
Позже мы также покажем вам, как увеличить изображение в Photoshop с помощью инструмента Crop с функцией Content-Aware.
Как изменить размер слоев в Photoshop
Вот лучший способ неразрушающего изменения размера слоя в Photoshop.
- Нажмите на слой , размер которого вы хотите изменить.
- Щелкните правой кнопкой мыши и выберите Преобразовать в смарт-объект .
- Нажмите Ctrl + T для инструмента Transform .
- С помощью мыши перетащите любой из маркеров изображения и измените его размер по своему усмотрению. Затем нажмите Введите или нажмите Галочка в строке меню.
После изменения размера изображения вы можете добавить к фотографии границы в качестве завершающего штриха. И если вы сделаете ошибку по пути, нажмите Ctrl + Z , чтобы отменить.
Как сделать слой больше в Photoshop
Если вы поэкспериментируете с инструментом «Преобразование», то заметите, что при попытке масштабировать изображение, чтобы сделать его больше оригинала, у вас может закончиться холст. В этот момент ваше изображение начинает исчезать вдоль границ.
Вот как добавить дополнительное пространство в пикселях на холст с помощью инструмента «Кадрирование» с учетом содержимого.
- Нажмите на слой , размер которого вы хотите изменить.
- Нажмите C для инструмента Crop , а затем щелкните левой кнопкой мыши . Или вы можете просто щелкнуть значок Crop на панели инструментов.
- Отрегулируйте маркеры обрезки, чтобы увеличить изображение.
- Установите флажок Content-Aware и нажмите Введите или щелкните Флажок .
Photoshop обычно довольно хорошо заполняет пустой холст, заимствуя пиксели из других частей изображения. Обратите внимание, что этот метод лучше всего подходит для изображений с большим количеством пустого пространства или несложным фоном.
Обратите внимание, что этот метод лучше всего подходит для изображений с большим количеством пустого пространства или несложным фоном.
Возможно, вы заметили, что в этом примере мы не использовали смарт-объекты. Это связано с тем, что функция смарт-объекта недоступна, когда вы делаете свои изображения больше (только меньше).
Для сложных изображений, вероятно, потребуются другие методы изменения размера изображения, чтобы увеличить размер вашего изображения. Аналогичным образом вы можете использовать Content-Aware Scale для расширения холста.
Для этого параметра просто перейдите к Edit и выберите Content-Aware Scale . Его лучше всего использовать вместе с инструментом «Обрезка», чтобы придать форму слоям.
Связанный: Как заменить небо на любой фотографии с помощью Photoshop
Планирование очень полезно при изменении размера слоев
Знание того, почему вы изменяете размер своих слоев, потенциально сэкономит вам много времени и усилий до начала работы в Photoshop.