Как деформировать изображение в фотошопе разными методами?
Главная » Работа с компьютерными программами » Adobe Photoshop
Автор Дмитрий Костин Просмотров 1.6к. Опубликовано Обновлено
Доброго всем времени суток. Сегодня я иду на встречу выпускников школы (в этом году уже 13 лет, офигеть), но без урока я вас все равно не оставлю, тем более, что в уроке про трансформирование изображений в фотошопе я не показал еще пару мощных функций. Я приберег их специально для следующей статьи, то бишь для этой.
А про что же я вам не рассказал? А не рассказал я вам про то, как деформировать изображение в фотошопе. Но это я исправлю в этом уроке. Причем расскажу я вам про обычную и марионеточную деформацию. Они отличаются друг от друга, но обе очень классные. Итак, поехали!
Все исходные материалы вы можете загрузить отсюда.
Содержание
- Деформация
- Марионеточная деформация
Деформация
Ну это вообще мой любимый инструмент из рубрики «Трансформирование». Благодаря ему можно палки сгибать, сделать из шарика яйцо и многое другое. Вот сейчас мы как раз на примере яйца то и сделаем.
Благодаря ему можно палки сгибать, сделать из шарика яйцо и многое другое. Вот сейчас мы как раз на примере яйца то и сделаем.
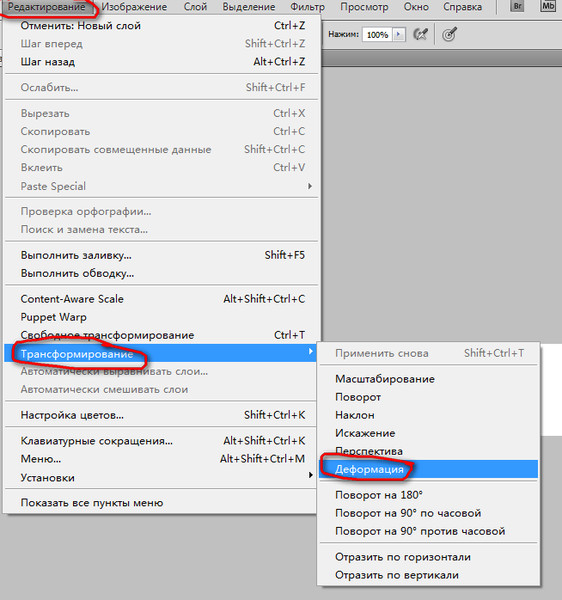
Есть обычный шарик, а мы сделаем его овальным. Для этого идем в «Редактирование», а затем в «Трансформирование» и там уже выбираем «Деформация». Появилась сеточка? Ну тогда всё круто. Зажмите левую кнопку мыши в том месте, где вы хотите ужать или наоборот притянуть часть объекта.
В общем весь процесс напоминает лепку из глины или пластилина. Лепили когда-нибудь из пластилина? Ну тогда всё будет
Ну как? Суть уловили? Просто лепите и у вас всё получится)))
Чтобы слепить из шарика яйцо, нужно работать с верхними областями. Немного потянуть за уголки, немного сгладить по бокам.
И вот у нас получилось такое замечательное яичко. В общем поиграйтесь с этими параметрами. Я вот, например, слепил еще такую теннисную грушу)).
Марионеточная деформация
Ну и конечно же раз мы проходим деформацию, то я расскажу вам про еще один ее вид, а именно про марионеточную деформацию. Суть ее заключается в том, что мы как бы делаем из наших изображений марионеток. Как бы вам объяснить?
Суть ее заключается в том, что мы как бы делаем из наших изображений марионеток. Как бы вам объяснить?
Допустим у вас есть изображение человека на прозрачном фоне. Благодаря марионеточной деформации мы сможем повернуть ему только голову, поднять или опустить руки. В общем чем объяснять, давайте лучше я покажу вам на живом примере.
Работать я буду с изображением мальчика и девочки на прозрачном фоне. А фон будет отдельным. Понятно? Тогда поехали!
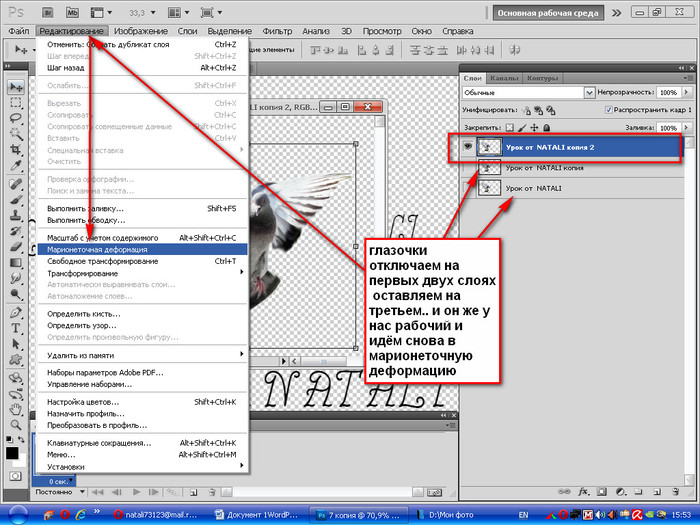
- Выделите слой с детишками, а теперь идите в главное меню наверху и выберете там пункт «Редактирование», а затем «Марионеточная деформация».
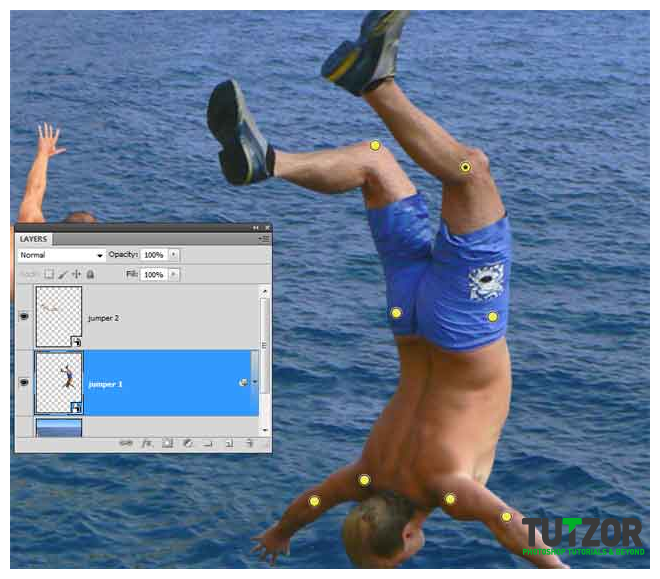
- Как видите детишек оплела какая то сеточка. И означает это, что мы на правильном пути. Правда теперь нам надо вставить в некоторые части юных танцоров булавочки, которые будут закреплять их в данном месте. Для этого нажимайте левой кнопкой мышки в определенных местах, где надо зафиксировать эту точку. Для примера можете поставить булавки там же, где и я, а дальше сами поймете как это работает.

- Когда все точки-булавочки поставлены, то мы можем двигать те части изображения, где они крепятся. Давайте попробуем опустить руку девочки чуть ниже, чем она есть на самом деле. Для этого зажмите левую кнопку мышки сначала на первой булавке руки и потяните ее чуть ниже, потом также тяните за вторую и третью булавки. Получается? Отлично. Заодно тоже самое сделаем с ногой. После этого нажмите Enter.
- Теперь давайте сделаем то же самое с рукой и ногой мальчика. Только сильно не увлекайтесь, а то рука может сильно деформироваться и стать тоньше и нереалистичной. Смотрите, что у нас получилось.
Ну как? Всё получается? Я думаю, что с этой ситуацией вы должны справиться очень легко.
А вообще вам нравиться обучаться фотошопу? Если да, или вы хотите им овладеть с самого нуля, то очень рекомендую вам посмотреть [urlspan]превосходный видеокурс[/urlspan] по изучению этого графического редактора. Все уроки построены великолепно, рассказано человеческим языком и без лишней «воды». Смотрится просто взахлеб.
Смотрится просто взахлеб.
Ну а на этом я свой урок по двум видам деформации заканчиваю. Надеюсь, что он вам понравился. Подписывайтесь на обновления моего блога и будьте всегда в курсе всего самого интересного. Ну а я побежал на встречу выпускников. И вам я желаю удачи! Увидимся! Пока-пока.
С уважением, Дмитрий Костин.
window.yaContextCb.push(()=>{ Ya.Context.AdvManager.render({ renderTo: ‘yandex_rtb_R-A-188774-147’, blockId: ‘R-A-188774-147’ })})»+»ipt>»; cachedBlocksArray[108307] = «window.yaContextCb.push(()=>{ Ya.Context.AdvManager.render({ renderTo: ‘yandex_rtb_R-A-188774-146’, blockId: ‘R-A-188774-146’ })})»+»ipt>»; cachedBlocksArray[185024] = «window.yaContextCb.push(()=>{ Ya.Context.AdvManager.render({ renderTo: ‘yandex_rtb_R-A-188774-169’, blockId: ‘R-A-188774-169’ })})»+»ipt>»; cachedBlocksArray[119236] = «window.yaContextCb.push(()=>{ Ya.Context.AdvManager.render({ renderTo: ‘yandex_rtb_R-A-188774-168’, blockId: ‘R-A-188774-168’ })})»+»ipt>»; cachedBlocksArray[132495] = «window.

Оцените автора
Как нанести узор или рисунок на одежду с помощью Photoshop
Мы нанесем узор на одежду модели так, чтобы он соответствовал всем контурам. После этого сделаем так, чтобы узоры и рисунки можно было менять просто и быстро.
После этого сделаем так, чтобы узоры и рисунки можно было менять просто и быстро.
- Подготовка: создание нового узора
- Шаг 1: Размещение узора
- Шаг 2: Размещение узора
- Шаг 3: Впишите текстуру в форму
- Шаг 4: Наложение узора
- Шаг 5. Изменение узоров и текстур
Мы будем использовать клетчатый узор:
- Откройте узор
- Перейдите в меню Редактирование> Изменить> Определить узор
- Дайте ему название.
- Кликните по иконке «Создать корректирующий слой или слой-заливку» в палитре слоев и выберите пункт «Узор». Затем выберите нужный образец.
- Дважды кликните по узору в палитре слоев. После этого откроется окно «Заливка узором». Измените масштаб на 20%.
- Кликните правой кнопкой мыши по имени слоя и выберите пункт «Преобразовать в смарт-объект».
- Поместите узор в нужное положение. Воспользуйтесь клавиатурной комбинацией Ctrl + T для активации режима свободной трансформации.
 Перетащите угловые точки, растягивая и вращая узор.
Перетащите угловые точки, растягивая и вращая узор. - Создайте выделение вокруг рубашки модели. Я уже создал выделение в палитре контуров. Используйте Ctrl + клик левой кнопкой мыши,чтобы загрузить выделение.
- При активном выделении кликните по иконке «Добавить слой-маску» в палитре слоев. После этого будет создана маска слоя.
- Уменьшите непрозрачность примерно до 30%, чтобы видеть, что происходит во время работы.
Это можно сделать с помощью «Карты смещения». Она подходит для того, чтобы вписать что-то в пределы формы. Но у нее есть два недостатка.
- Карта смещения деформирует все в одинаковых пропорциях.
- Она будет работать только со сплошным цветом.
- Выберите Фильтр> Пластика. Два инструмента, которые мы будем использовать: «Заморозить» и «Деформация».
- Инструмент «Заморозить» защищает от применения фильтра пластики. Закрасьте область от правого верхнего угла до края первого сгиба. Используя большую кисть, сместите узор вверх, чтобы он немного ушел за края маски.

- Закрасьте область до края сгиба.
- Сместите узор с помощью инструмента «Деформация».
- Сглаживайте и сморщивайте узор таким образом, чтобы он соответствовал всем изгибам.
Нажмите «OK», чтобы применить пластику. Измените режим наложения слоя на «Умножение». Теперь узор деформируется и соответствует краям рубашки.
Если вы видите области, на которых просматривается старая текстура, исправьте это в маске слоя.
Создайте новый слой поверх остальных слоев и залейте его 50% серым. Задайте режим наложения «Перекрытие». Обработайте края с помощью инструментов «Осветление» и «Затемнение», чтобы добавить тени для большей реалистичности.
- Дважды кликните по смарт-объекту.
- Смарт-объект откроется в новом окне.
- Добавьте другой узор или рисунок. Сохраните файл.
- Вернитесь к исходному изображению, и вы увидите, что к нему применен новый узор со всеми операциями редактирования, которые мы проделали ранее.
Я надеюсь, что вы нашли это руководство полезным.
Вадим Дворниковавтор-переводчик статьи «HOW TO APPLY A PATTERN OR ARTWORK TO CLOTHING»
Деформация изображения в Photoshop 2020 Новая функция, расширенная деформация
В этом уроке Photoshop 2020 мы рассмотрим новую большую функцию, которая поможет нам создавать действительно крутые композиции и коллажи. Photoshop 2020 представил новую функцию деформации, которая позволяет нам разделить сетку по деформации. Мы будем использовать его, чтобы сделать динозавра более свирепым, а также исказить нашу тень для большего реализма. Не забудьте ознакомиться с другими моими руководствами по новым функциям Photoshop 2020 здесь, в PhotoshopCAFE.
73
Акции
Photoshop 2020 Superguide
- Новый обзор функций (все новые функции в Photoshop 2020)
- Устранение неисправностей Photoshop 2020
- Добавление фонового размытия
- Новые предварительные панели (использующие градиенты для окрашивания и изображения.
 )
) - Фотошоп на iPad
Начнем с этого динозавра. У нас есть плоская фоновая пластина и вырезанный объект на отдельном слое. Как вырезать вещи.
Шаг 1.
Чтобы получить максимальную отдачу от этого эффекта, нам нужно преобразовать его в смарт-объект.
1. Щелкните правой кнопкой мыши верхний слой на панели слоев и выберите «Преобразовать в смарт-объект»
2 . Щелкните правой кнопкой мыши на холсте и выберите «Деформация». Появится сетка.
Шаг 2// ИЗМЕНЕНИЕ ГОЛОВЫДавайте деформируем динозавра (далее Дино) и сделаем его более свирепым.
Чтобы разделить сетку Alt/Option+ щелкните и перетащите сетку.
1. Щелкните рядом с вертикальной линией, чтобы создать новую горизонтальную направляющую.
Alt/Option + Щелкните в верхней части сетки, чтобы создать новую вертикальную направляющую для обрамления головы Дино.
2. Перетащите вниз и наружу, чтобы удлинить нижнюю челюсть.
3. Удлинить верхнюю челюсть. Попробуйте перетащить как по линиям, так и по кривым Безье, а также внутри поверхностей.
4. Потяните вверх, чтобы сделать голову выше
5. Расширьте корпус и просто получайте удовольствие.
Шаг 3// СОЗДАЕМ ТЕНИ
Прямо сейчас Дино выглядит так, будто он парит в космосе, и ему нужна тень, чтобы привязать его к земле и создать ощущение масштаба и положения.
1. Выберите стиль слоя и выберите Наложение градиента. Нет, это не опечатка, это будет по-другому, но более реалистично, чем тень.
2. Щелкните градиент, чтобы войти в редактор градиентов. Нажмите точки в нижней части градиента, чтобы увидеть градиент от черного к темно-серому. Видите ли, отбрасываемая тень теряет силу по мере удаления от предмета.
Шаг 4// СОЗДАЙТЕ ТЕНЬ 1. Щелкните правой кнопкой мыши на панели слоев и выберите Создать слои .
2 . Cmd/Ctrl+Нажмите на слое Dino, чтобы загрузить прозрачность.
3. Выделив слой градиента, щелкните маску нового слоя. Теперь маска должна быть на градиенте в форме Дино.
4. Давайте объединим маску со слоем: Щелкните правой кнопкой мыши на маске и выберите Применить маску слоя .
5 . Перетащите градиент под слой с Дино. Теперь вы должны увидеть Дино со скрытым градиентом.
Шаг 05//1. Выбрав градиентный слой, нажмите Cmd/Ctrl+T для свободной трансформации.
(a) Перетащите сверху вниз, чтобы укоротить тень.
(b) Щелкните правой кнопкой мыши и выберите Наклон. Перетащите верхний средний маркер вправо, чтобы наклонить тень.
2. Измените на Умножение Режим наложения на панели слоев.
3. Уменьшите непрозрачность. Я использовал 69% здесь. Видите, почему я использовал градиент сейчас? Падение выглядит хорошо.
В реальной жизни тень становится мягче, чем дальше она удаляется от отбрасывающего ее объекта.
1. Выберите «Фильтр» > «Галерея размытия» > «Размытие поля». Отрегулируйте степень размытия булавки, чтобы сделать ее мягкой.
2. Щелкните под булавкой, чтобы добавить булавку для отправки. Сделайте меньше размытия на второй булавке. Попробуйте переместить булавки, чтобы увидеть, как это меняет размытие. Нажмите OK , чтобы применить.
3. (Необязательно) Вы можете щелкнуть правой кнопкой мыши по тени и выбрать Деформация . Используйте то, что вы узнали в этом уроке, чтобы исказить тень на фоновых элементах для большей реалистичности.
Вот несколько вариантов, я использовал базовый слой заливки цветом, установленный в цветовой режим для цвета. Во втором примере я использовал расширенную деформацию, чтобы подогнать логотип под Дино.
Надеюсь, вам понравился этот урок. Не забудьте ознакомиться с другими моими уроками по Photoshop 2020 здесь, на PhotoshopCAFE 9.0003
Не забудьте ознакомиться с другими моими уроками по Photoshop 2020 здесь, на PhotoshopCAFE 9.0003
- Обзор новых функций (все новые функции Photoshop 2020)
- Новые панели «Стили» (использование градиентов для окрашивания изображения)
- Advanced Warp (Деформация динозавра и тени)
- Photoshop для iPad увидимся здесь, в КАФЕ.
Колин
Ознакомьтесь со всеми другими суперруководствами здесь
4 способа использования команды «Деформация» в Photoshop
Команда «Деформация» в Photoshop, показывающая сетку поверх выделения и пресеты
Что такое деформация?
Команда «Деформация» появилась в Photoshop CS2 вместе с функцией «Исправление перспективы». Это означало, что изображение или его часть теперь можно было исказить или преобразовать в новую форму. Возможно, вы видели популярные онлайн-уроки, в которых команда деформации использовалась для создания реалистичного скручивания страницы в Photoshop?
Насколько полезна команда Warp для фотографа?
Честно говоря, ответ на этот вопрос будет зависеть от типа фотографии, на которой вы специализируетесь, и от того, в какой степени вы обрабатываете свои изображения.
 Для многих фотографов чем меньше времени они проводят за компьютером, тем лучше. Я отношу себя к этой группе. Тем не менее, я редко получаю тот идеальный снимок в камере, который требует минимальной обработки постфактум. Если вы компонуете изображения вместе, много ретушируете или просто хотите узнать, что делает эта команда в Photoshop, тогда читайте дальше. Я собрал пять советов, которые могут быть вам полезны.
Для многих фотографов чем меньше времени они проводят за компьютером, тем лучше. Я отношу себя к этой группе. Тем не менее, я редко получаю тот идеальный снимок в камере, который требует минимальной обработки постфактум. Если вы компонуете изображения вместе, много ретушируете или просто хотите узнать, что делает эта команда в Photoshop, тогда читайте дальше. Я собрал пять советов, которые могут быть вам полезны.Как получить доступ к команде деформации?
Чтобы получить доступ к команде деформации, вам нужно сначала выделить выделение или слой (вы не можете использовать свой фоновый слой, вы должны сначала продублировать его). Поднимитесь на Edit>Transform>Warp.
В качестве альтернативы, CMD+T на Mac или CTRL+T на ПК. Это вызовет команду Free Transform. Нажмите кнопку «Режим деформации» на панели параметров инструмента или щелкните правой кнопкой мыши в ограничивающей рамке «Свободное преобразование».

Появляется сетка из девяти прямоугольников с контрольными точками по периметру. Контрольные точки четырех угловых квадратов аналогичны маркерам Безье при использовании инструмента «Перо». Когда вы перетаскиваете эти точки, появляются маркеры. Вы можете перетаскивать другие точки и внутри прямоугольников, чтобы изменить форму выделения в любом направлении. Есть также ряд встроенных пресетов (см. ниже).
Является ли инструмент «Марионетка» или фильтр «Пластика» альтернативой команде «Деформация»?
Ну не совсем так. У обоих есть свои достоинства, когда дело доходит до искажения, но каждый из них имеет свои собственные характеристики и снова отличается от команды Warp. Инструмент «Марионеточная деформация» позволяет систематически размещать точки или штифты вокруг отображаемой сетки (многоугольников), которые создают точки изгиба или деформации. Выбранный объект или субъект должен быть сначала изолирован от фона.
 Марионеточная деформация также может быть применена к смарт-объекту.
Марионеточная деформация также может быть применена к смарт-объекту.Фильтр пластики будет работать на обычных слоях, но если вы преобразуете свой слой в смарт-объект, фильтр пластики не будет работать в версиях Photoshop до CS6. Однако Liquify работает со смарт-объектами в Photoshop CC. К фильтру Liquify нужно немного привыкнуть. Когда вы открываете его, появляется отдельное диалоговое окно, похожее на плагин с собственным набором инструментов деформации. Он работает, толкая и вытягивая пиксели, подобно эффекту смазывания.
4 способа использования команды Warp
1. УпаковкаКоманда «Деформация» отлично подходит для обертывания текста, логотипов или даже текстур вокруг цилиндрических объектов, таких как бутылки, для придания им трехмерного вида. Например, велосипед имеет множество цилиндрических форм, переднюю вилку, раму и т. д. Таким образом, любые логотипы на велосипеде будут выглядеть изогнутыми, чтобы соответствовать форме, на которой он сидит.
На фото велосипеда BMX, которое я намеренно снял широко (фокусное расстояние 10 мм), чтобы подчеркнуть цилиндрическую форму трубы. Я удалил часть существующего логотипа, чтобы проиллюстрировать, как я обернул текст вокруг передней трубы. Позже введите «BMX» отдельно и преобразуйте его в смарт-объект. Вам нужно будет сделать это, чтобы получить доступ к пользовательскому режиму команды Warp. Используя существующий логотип в качестве руководства, я смог деформировать «BMX» на месте. Затем я применил стиль слоя Blend-if к нижележащему слою, чтобы придать ему более аутентичный вид.
Широкоугольный снимок велосипеда типа BMX
Я удалил центральную часть логотипа на велосипеде
Я обернул буквы «BMX» вокруг передней трубы мотоцикла с помощью команды Warp Command
.Удерживая нажатой клавишу ALT на Mac и клавишу Option на ПК, стрелки ползунка будут разделены для более точной настройки.
Команда «Деформация» также может использоваться для обертывания текстуры вокруг объекта.

Я использовал изображение павлина, чтобы добавить текстуру и реалистичность ноге совы
2. Дублирование похожего элемента изображения и его искажение для придания ему другого вида
Когда вы используете инструмент клонирования для репликации похожего объекта или элемента изображения, он делает фантастическую работу. Однако, если вам не нужен клонированный вид, именно здесь команда «Деформация» отлично подходит для изменения формы дублированного элемента на изображении, чтобы придать ему вид совершенно другого. Я нашел это особенно полезным, когда использовал тот же коготь цапли, чтобы воспроизвести четыре когтя Совы.
Я использовал тот же коготь цапли, чтобы манипулировать четырьмя совиными когтями
3. Ретушь – добавление элементов
Ретушь изображения может означать многое. Обычно это означает удаление или удаление частей фотографии, чтобы окончательное изображение выглядело лучше. Это включает в себя удаление дефектов и пятен с кожи модели или субъекта.
 Это также может означать удаление отвлекающих элементов с фотографии, и этот список можно продолжить.
Это также может означать удаление отвлекающих элементов с фотографии, и этот список можно продолжить.А как насчет добавления к изображению для его улучшения? Например, у вас есть снимок объекта, но вы хотите добавить объема его или ее волосам. Вы можете сделать это с помощью команды Warp, выбрав часть их существующих волос. Поместите выделение на отдельный слой, убедитесь, что вы преобразовали этот слой в смарт-объект (работает неразрушающим образом). Затем вам нужно будет применить маску слоя, чтобы скрыть жесткие швы или очевидные клонированные области.
Фото куртки с меховым капюшоном
Это та же куртка, но я добавил больше меха на капюшон с помощью Warp Command
4. Ретушь – удаление вещей
Фильтр Liquify выбирают многие ретушеры. Он очень мощный, но, как я упоминал ранее, он требует некоторого мастеринга, и смарт-объекты нельзя применять к этому фильтру, если, конечно, вы не используете Photoshop CC.
 Я нахожу команду Warp быстрой и простой в использовании. Он отлично справляется с подтягиванием участков тела. Иногда из-за того, под каким углом была сфотографирована модель или объект, вам может потребоваться поднять или опустить плечо, например, чтобы придать снимку симметричность или баланс.
Я нахожу команду Warp быстрой и простой в использовании. Он отлично справляется с подтягиванием участков тела. Иногда из-за того, под каким углом была сфотографирована модель или объект, вам может потребоваться поднять или опустить плечо, например, чтобы придать снимку симметричность или баланс.Возьмите Love Handles , например, на фото ниже. Сделайте быстрое выделение с помощью Marquee Tool. Используйте CMD+J на Mac или CTRL+J на ПК. Это помещает выделение на отдельный слой. Щелкните правой кнопкой мыши слой и преобразуйте его в смарт-объект. Нажмите CMD+T/CTRL+T , чтобы открыть инструмент «Свободное преобразование», затем нажмите кнопку «Режим деформации» на панели параметров. Искажайте ровно настолько, чтобы сохранить реальность. Добавьте маску слоя, чтобы скрыть жесткие швы.
Даже у спортивных моделей могут быть легкие «ручки любви»
Ручки любви удалены с помощью Warp
Аккуратное нажатие команды Warp, чтобы избавиться от Love Handles
При использовании любых инструментов или команд искажения в Photoshop делайте это сдержанно.