Исправление перспективы изображения в Фотошоп: инструкция, как пользоваться инструментом
Многие современные люди привыкли видеть в социальных сетях, на сайтах корпоративных компаний яркие и качественные снимки. Они отражают самого человека, его работу, увлечение и многое другое. Кроме того, для таких профессий, как дизайнер интерьера, архитектор, фотографии объектов являются основой деятельности для дальнейшего создания проекта. Однако не всегда фото получаются удачными, поэтому большинство прибегает к помощи профессиональных программ. Чтобы исправить такую проблему, как перспектива в фотошоп, рекомендуется предварительно ознакомиться с данной статьей. В ней читатели смогут найти краткую, но при этом, подробную информацию о том, как выполнить необходимые действия.
Исправление перспективы
Прежде чем приступить к решению проблемы, необходимо понять, перспектива, что это в фотошопе. На деле такое явление считается значительной проблемой как начинающих, так и опытных фотографов, которая не устраняется простым настраиванием камеры. Она представляет собой ухудшения кадра, наличие размытости, сжатия изображения, а также неровности линий предметов, что есть на фотографии.
Она представляет собой ухудшения кадра, наличие размытости, сжатия изображения, а также неровности линий предметов, что есть на фотографии.
Провести изменение и коррекцию перспективы в фотошопе можно при помощи программы Photoshop, которая была разработана известной организацией Adobe. В ней пользователям предоставляется широкий перечень инструментов и функций, что предназначены для качественной, профессиональной обработки снимков.
Прежде чем начать использовать специализированное приложение, рекомендуется внимательно изучить все его возможности. Сделать это можно при помощи видеоуроков или тематических статей. Например, осуществить выравнивание перспективы в фотошопе можно двумя способами: применением коррекции дисторсии и свободным трансформированием. Узнать больше информации о каждом из них можно ниже.
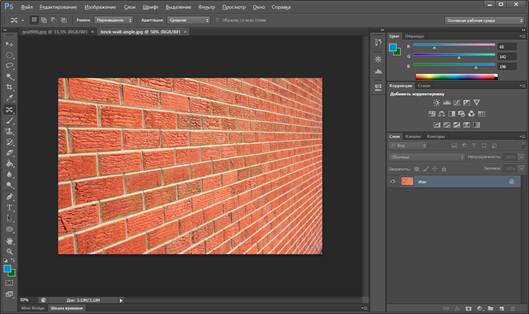
Способ 1: Применение коррекции дисторсии
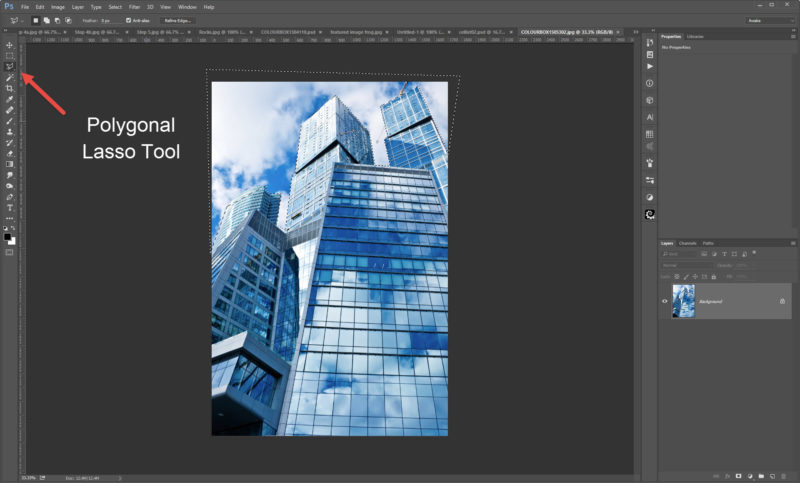
Чтобы понять, как пользоваться инструментом исправление перспективы в фотошопе, необходимо предварительно ознакомиться с тематическими статьями и обзорами. Или окончить курсы фотошопа онлайн https://online.videoforme.ru/designschool/adobe_photoshop-web, которые предоставляют официальные школы, целью которых является научить ученика правильно и качественно использовать разработку от Adobe. Первым вариантом является коррекция дисторсии, такой способ прекрасно подходит для корректировки снимков с изображением зданий. Наличие необходимых функций позволяет использовать как автокоррекцию перспективы, так и провести процесс вручную, делая косые стены параллельными, без каких-либо изгибов. Найти такую опцию можно в основном меню, в подкатегории «Фильтры».
Или окончить курсы фотошопа онлайн https://online.videoforme.ru/designschool/adobe_photoshop-web, которые предоставляют официальные школы, целью которых является научить ученика правильно и качественно использовать разработку от Adobe. Первым вариантом является коррекция дисторсии, такой способ прекрасно подходит для корректировки снимков с изображением зданий. Наличие необходимых функций позволяет использовать как автокоррекцию перспективы, так и провести процесс вручную, делая косые стены параллельными, без каких-либо изгибов. Найти такую опцию можно в основном меню, в подкатегории «Фильтры».
Шаг 1. Дублируем фоновый слой
Прежде чем приступить к работе в photoshop перспектива, рекомендуется сохранить оригинальный формат изображения, чтобы можно было переделать работу в случае необходимости. Сделать это можно в подпункте меню «Слой». В нем пользователю остается выбрать новый шаблон и скопировать необработанное изображение на него. Так фотограф сможет в любой момент исходный формат, если проведенные процессы дают не тот результат, на который он рассчитывал изначально. Кроме того, наличие фонового слоя дает возможность проводить сравнения оригинала и обработанной картинки.
Кроме того, наличие фонового слоя дает возможность проводить сравнения оригинала и обработанной картинки.
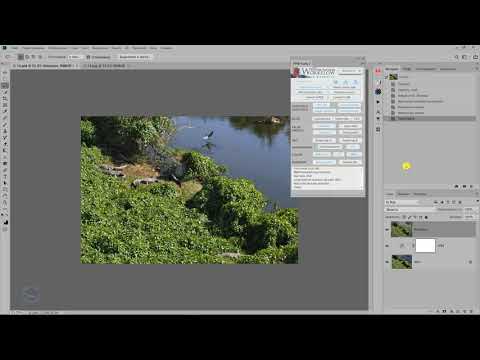
Шаг 2. Открываем фильтр Lens Correction
Чтобы предварительно понять, как выравнивать перспективу в фотошопе, рекомендуется работать не с оригинальным фото, а его копией. Для его активации нужно открыть «Фильтры» — «Искажение» — «Коррекцию дисторсии».
Шаг 3. Выравниваем изображение
Разобравшись с тем, как поменять, поправить перспективу в фотошопе, пользователь может приступать к работе со всеми инструментами, фильтрами и другими функциями. Чтобы устранить искривления, необходимо отметить Straighten Tool, а затем зажать левую кнопку мыши на нужном месте. Затем останется перетянуть его параллельно вертикальной или горизонтальной линии, которая точно является прямой, например, крыше, стене здания. После того как кнопка будет отпущена, программа автоматически осуществит заданные исправления.
Шаг 4. Избавляемся от эффекта «бочки»
Работая в фотошопе с перспективой изображения, многие сталкиваются с тем, что наличие искажение создает эффект наличия выпирания в середине картинки, будто бы под то место положили сферический предмет. Для его удаление нужно использовать специальный инструмент Remove Distortion Tool. Его применение заключается в том, что нужно нажать на картинку и, удерживая курсор, протянуть место как можно ближе к центру, пока не пропадет эффект.
Для его удаление нужно использовать специальный инструмент Remove Distortion Tool. Его применение заключается в том, что нужно нажать на картинку и, удерживая курсор, протянуть место как можно ближе к центру, пока не пропадет эффект.
Шаг 5. Исправляем вертикальную перспективу
Узнав, как сделать перспективу изображения в фотошопе, люди знакомятся и с возможными моментами, когда сооружении на фото может быть заваленным на одну сторону. Для этого нужно выбрать в меню действий «Вертикальная перспектива» и сдвинуть слайдер в правую или левую сторону при помощи ползунка от мышки.
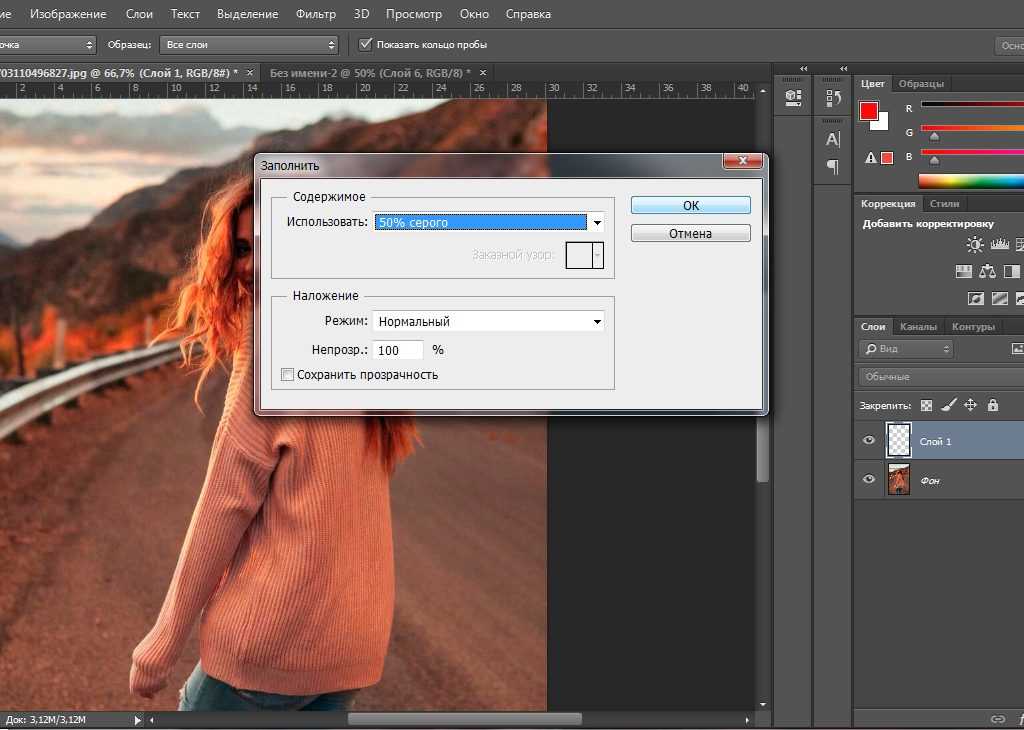
Шаг 6. Работаем с опцией Edge
Работа с исправлением перспективы не обходится без использования функции Edge. Она дает шанс исправить пустую область внизу кадра, где есть прозрачная сетка. Для упрощения процесса кодировки, рекомендуется залить место черным или белым цветом. После этого работа с фильтром Lens Correction будет считаться завершенной и пользователю нужно нажать ОК. На экране будет представлено полностью готовый проект, без лишних искажений, заваленных стен, крыши. Также не будет присутствовать ощущения того, что объект завален в одну из сторон. Единственное что останется на кадре, это цветное заполнение в нижней части, что является основой.
Также не будет присутствовать ощущения того, что объект завален в одну из сторон. Единственное что останется на кадре, это цветное заполнение в нижней части, что является основой.
Шаг 7. Применяем Free Transform
Узнав, как выпрямить, исправить перспективу в фотошопе CS5, останется проделать последние действия, так как зачастую при завершении процесса, готовые объекты могут быть не настолько высокими, как изначально. Для этого стоит применить Free Transform (свободное трансформирование), при использовании которого нужно зажать точку в нижней части объекта и протянуть ее ниже, пока сооружение не примет прежний вид.
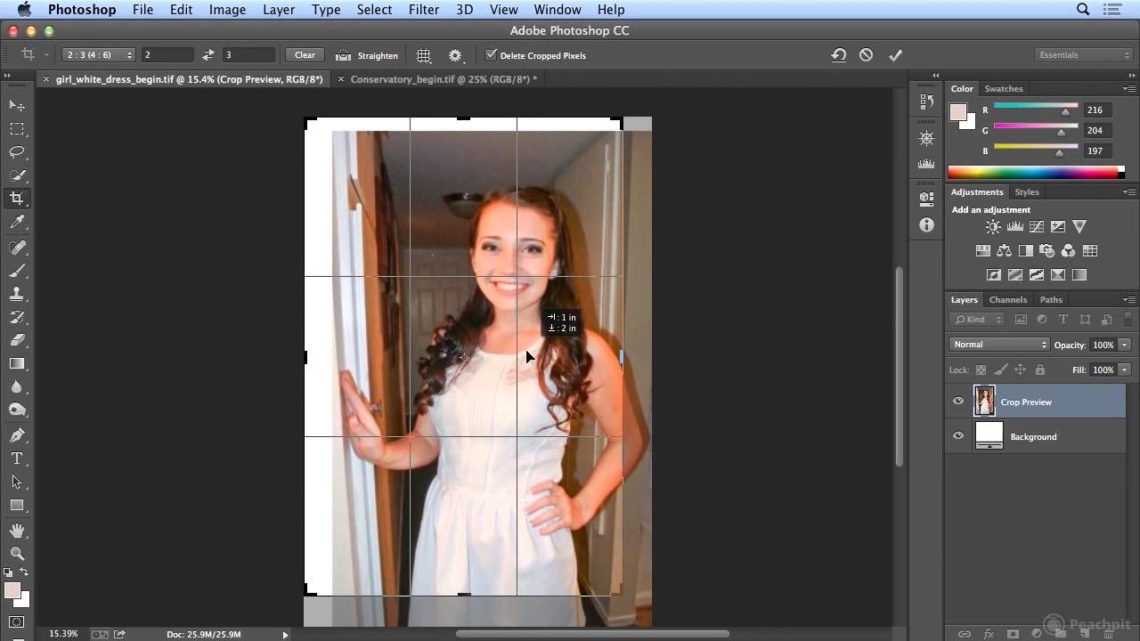
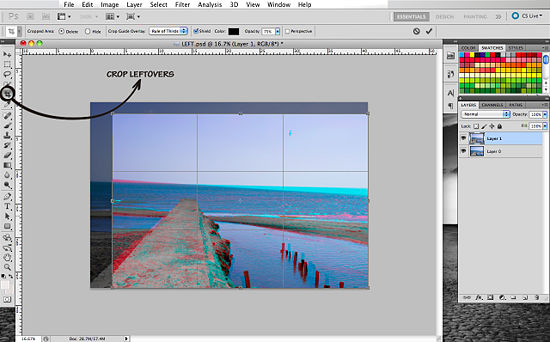
Шаг 8. Кадрируем изображение
Последним шагом в процессе выравнивания перспективы в Photoshop является кадрирование. Оно предусматривает удаление темных мест и пятен на фотографии. Для этого нужно использовать одноименный инструмент, который можно отметить в меню или нажать на клавиатуре C. Затем при помощи компьютерной мышки нужно отметить область на кадре, что нужно сохранить, а остальные детали будут удалены.
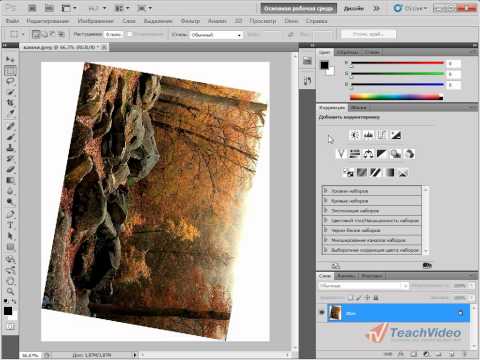
Способ 2: Применение свободного трансформирования
Ознакомившись с первым вариантом исправление перспективы, не стоит забывать о существовании дополнительного метода, который также способствует быстрому устранению возможных ошибок, недочетов. Для этого нужно предварительно установить границы, по которым будут осуществляться следующие действия:
- В меню действий выбрать «Свободное трансформирование».
- Указать «Перспектива», использовать крайние верхние маркеры.
- Растянуть изображение, следя за верхними ориентирами, чтобы не нарушить горизонт.
- Нажав правую кнопку мыши, выбрать пункт «Масштабирование» и растянуть объект вертикально.
Используя данный способ, можно быстро подкорректировать искаженные моменты на своих снимках, вне зависимости от того, что на них изображено. Важно внимательно контролировать способы использования трансформирования и не перестараться с исправлением и изменением перспективы в фотошопе.
Выполнение растушевки в Photoshop
Помимо вопроса о том, как выровнять и изменить перспективу изображения в фотошопе, многих пользователей интересует процесс растушевки краев, который часто необходим, особенно во время наложения дополнительных фонов. Найти данный инструмент можно во вкладке «Выделения» в подпункте «Модификация». После этого человеку нужно отметить размер кисти и при помощи мыши осторожно проводить по нужным участкам. Важно помнить, что вернуть исходный результат можно, нажав на стрелочку назад, которая расположена в верхней части программы.
Найти данный инструмент можно во вкладке «Выделения» в подпункте «Модификация». После этого человеку нужно отметить размер кисти и при помощи мыши осторожно проводить по нужным участкам. Важно помнить, что вернуть исходный результат можно, нажав на стрелочку назад, которая расположена в верхней части программы.
Увеличение резкости изображения в Фотошопе
Корректировка четкости и яркости изображения на снимках является настолько же важным пунктом, как изменение или исправление перспективу в фотошопе. Однако такое действие занимает гораздо меньше времени, так как для него нужен встроенное меню фильтров, которое можно найти в общей вкладке возможных действий. Такая услуга позволяет значительно улучшить качество любой картинки, особенно если съемка произошла в плохом освещении или устройство было задето во время осуществления кадра и он получился немного размытым.
Установка плагина в Photoshop
Плагин – это программный модуль, который скачивается и используется с уже работающим приложением, так как дает возможность расширить его деятельность и позволяет использовать всевозможные опции.
- Открыть инсталлятор.
- Перейти в программу фотошоп.
- Выбрать в меню действий Edit – Filters.
- Указать внизу перечня установленный плагин.
- Ввести при необходимости серийный ключ для использования и начать работу.
Очень важным пунктом является установка модуля с официального сайта, а также предварительная проверка его пригодности для используемой версии программы. Это позволит легко использовать инструмент исправление перспективы в фотошопе и многие другие функции.
Установка шрифтов в Фотошоп
Разобравшись с тем, как провести в photoshop изменение, исправление, коррекцию или выравнивание перспективы, остается ознакомиться с небольшими дополнительными моментами. Одним из них является установка шрифтов во время набора текста, для нанесения надписей на изображение.
- Установить на компьютер понравившиеся варианты шрифтов.
- Создать отдельную папку, чтобы не путаться с другими материалами.
- При необходимости открыть файл или перетащить его в окно с открытым фотошопом и приступить к использованию.
Следуя вышеперечисленным пунктам, пользователь сможет в течение пяти минут выбрать для себя наиболее оптимальный вариант, что будет подходить для всех надписей, которые он захочет ставить на изображение. Также во многих версиях доступны встроенные варианты, которые также можно использоваться для работы.
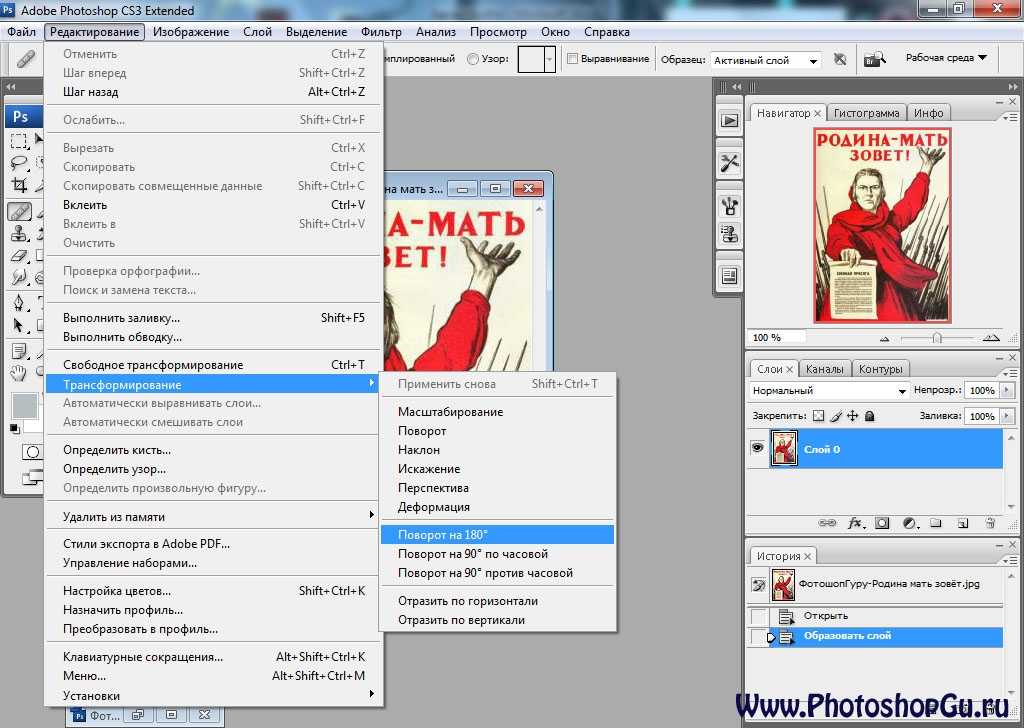
Поворот объекта в Фотошопе
Помимо того, как редактировать и убрать перспективу в фотошопе, многие люди сталкиваются с тем, что загруженные фотографии, могут быть представлены в перевернутом состоянии. Вместо того чтобы исправлять этот недочет в папке с изображениями, можно повернуть кадр прямо в программе. Для этого нужно выбрать «Вращение изображения», а затем отметить градусы, по которым следует развернуть объект.
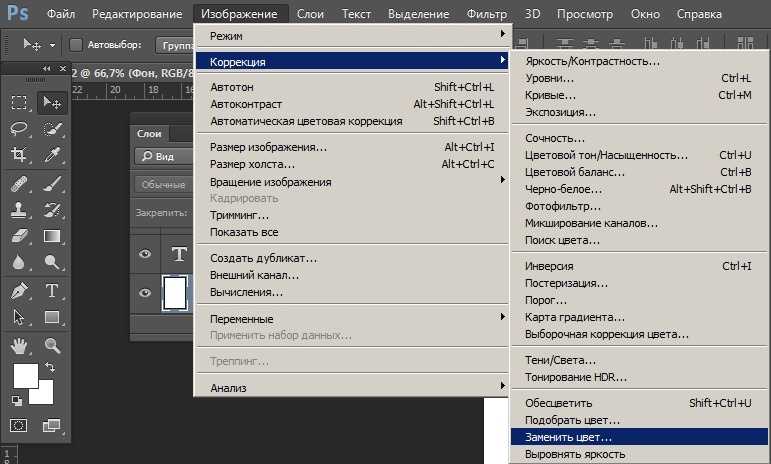
Изменение цвета текста в Photoshop
Часто пользователи программы сталкиваются с необходимости введения текстовой надписи на фото или исправления уже готовых слов на кадре. Зачастую основной целью является изменения оттенка, которым заполнены буквы. Как и выравнивание перспективы, данный процесс осуществляется через основное меню, где нужно выбрать «Цвет текста» и отметить в представленной палитре тот вариант, который больше всего понравился человеку или лучше подойдет для обрабатываемого снимка. При этом, пользователь даже может выбрать несколько оттенков, сделав из них градиент.
Заключение
Подводя итоги вышеперечисленного материала, стоит отметить, что, зная информацию обо всех пунктах, пользователи программы, смогут быстро и легко провести коррекцию и исправление перспективы в фотошопе CS5, CS6, CC 2018 или другой версии. При этом нет разницы, является читатель опытным пользователем выбранного инструмента или новичком. Доступное изложение данных позволит каждому человеку быстро освоить нужные процессы для создания шедевров. Это позволит не только создавать качественные снимки, но и превратить любимое дело в работу с хорошей оплатой.
Это позволит не только создавать качественные снимки, но и превратить любимое дело в работу с хорошей оплатой.
Перспектива в Фотошопе — 3 инструмента
Обновлено: 13.01.2023
Вы уже знаете, что перспектива – это один из главных способов передачи объема на фотографии. Работать с ней нужно аккуратно, особенно при создании коллажей и совмещении нескольких фото. Сегодня поговорим о перспективе в Фотошопе. Рассмотрим самые популярные инструменты для работы с этим параметром и разберем преимущества и недостатки каждого из них.
Содержание
- Что такое перспектива
- Трансформация и перспектива в Photoshop
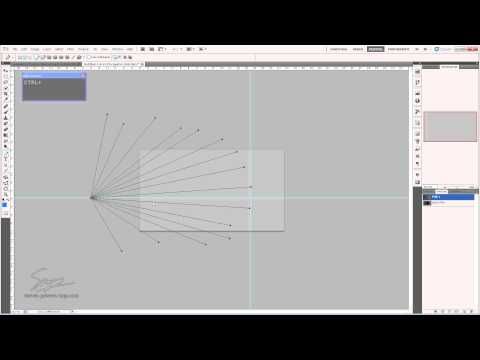
- Инструмент Vanishing Point для работы с перспективой в Фотошоп
- Текст на плоскости (линейная перспектива в Vanishing Point)
- Копирование объекта с одной плоскости на другую с разной перспективой
- Инструмент Perspective warp в Photoshop
- Создание зеркального отражения объемного предмета в Photoshop
Если кратко, то перспектива – это отражение объемного предмета в пространстве. То, как мы его видим, если смотрим вдаль под разным углом.
То, как мы его видим, если смотрим вдаль под разным углом.
Все знают, что чем дальше предмет от нас, тем меньше он кажется. На самом-то деле размеры его не меняются.
Если перспектива в рисунке нарушается, то он выглядит несуразным, нереалистичным и даже плоским.
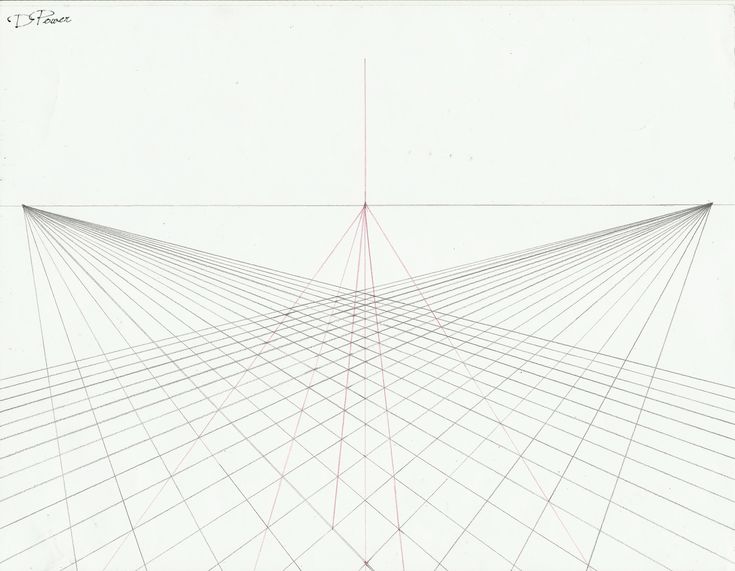
Чаще всего мы видим следующие виды перспективы:
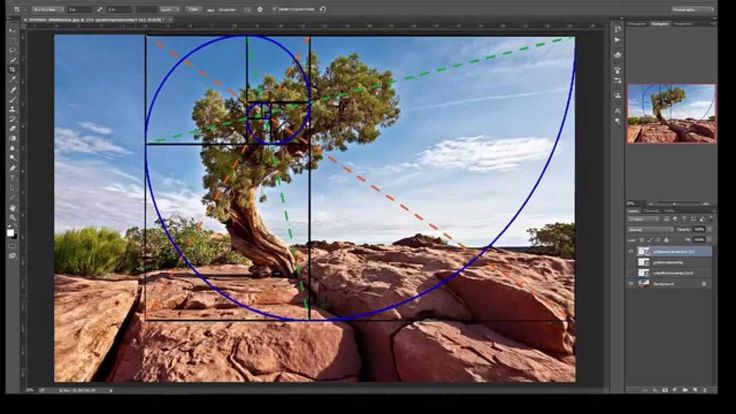
- Линейная (фронтальная, прямая) – вид перспективы, при которой мы прямо смотрим на предмет, и он пропорционально уменьшается по мере отдаления от нас, а потом и вовсе «превращается в точку». Если представить, что от наших глаз рисуются линии, то они сойдутся в одну точку на линии горизонта.
- Угловая – вид перспективы, который предполагает взгляд на предмет под углом.
Художники в своих работах используют дополнительные способы построения перспективы для придания большей выразительности композиции. Например:
- Обратная перспектива — вид перспективы, при котором, наоборот, предметы, находящиеся далеко от нас, выглядят больше, а те, которые ближе – меньше.
 Такой прием часто встречается в иконописи.
Такой прием часто встречается в иконописи. - Сферическая перспектива – такое искажение мы видим на сферических зеркалах и поверхностях. При этом взгляд зрителя всегда находится в центре отражения.
- Панорамная перспектива – это изображение на поверхности всего, что человек видит вокруг себя
- И другие.
Примеры перспектив
При совмещении фотографий в один коллаж или размещении надписей на фото важно учесть то, в какой перспективе созданы все исходные материалы. И соблюсти нужные пропорции! Для этого в Photoshop и существуют разные инструменты для работы с перспективой.
Трансформация и перспектива в PhotoshopСамый привычный способ изменить перспективу объекта в Фотошоп – это команда Transform – Perspective (Трансформация – Перспектива).
Чтобы воспользоваться ей, выполните следующий ряд действий:
- Выберите любой слой, нажмите на клавиши Ctrl (Cmd) + T для активации режима трансформации.

- Щелкните правой клавишей мыши по трансформируемому объекту и выберите Perspective.
- Изменяйте положение верхних и нижних опорных точек сетки трансформации, чтобы изменить перспективу объекта.
Вызов Transform Perspective
Объект, перспективу, которого вы изменяете должен быть растрирован.
Таким образом вы можете менять пропорции объекта в линейной и угловой перспективах, изменяя положение опорных точек сетки трансформации.
Пример изменения перспективы с помощью инструмента трансформации.
Минусом такого подхода становится то, что достаточно сложно соблюсти точное совпадение перспектив нескольких фотографий. Например, если размещать текст на фото.
Но с этим недостатком отлично справляется следующий инструмент в Photoshop.
Инструмент Vanishing Point для работы с перспективой в ФотошопVanishing Point (исправление перспективы) – это мощный инструмент работы с перспективой в Photoshop. Он призван:
Он призван:
- упрощать коррекцию перспективы на изображениях, содержащих перспективные плоскости, например боковые части зданий, стены, пол и любые другие прямоугольные объекты.
- исправлять и правильно настраивать перспективу новых объектов на фотографии с уже имеющимися искажениями плоскости. Например, правильно располагать текст на любых поверхностях. Покрывать текстурой объемные объекты (коробки, упаковки) в соответствии с перспективой каждой плоскости.
Рассмотрим более подробно работу с данным инструментом на основании двух коротких видео уроков, которые мы подготовили специально для наших читателей и уже опубликовали в нашем telegram канале.
Текст на плоскости (линейная перспектива в Vanishing Point)Чтобы правильно расположить текст на любой плоскости в нужной перспективе лучше воспользоваться Vanishing Point. Как это сделать мы покажем на примере нанесении текста на асфальт. Бонусом к уроку будет описание того, как легко вписать любой объект в текстуру фона.
- Создайте слой с текстом над фотографией. Выделите содержимое слоя, щелкнув по его названию с зажатой клавишей Ctrl (Cmd) и скопируйте его Ctrl (Cmd) + C
- Скройте видимость слоя с текстом.
- Над слоем с фотографией создайте новый пустой слой и назовите его text.
- Вызовите инструмент Filter — Vanishing Point
- С помощью инструмента Create Plane Tool (C) начертите плоскость, куда будете помещать текст, соблюдая перспективу нужной части фотографии.
 В данном случае – дороги.
В данном случае – дороги. - Нажмите на клавиши Ctrl (Cmd) + V, чтобы поместить текстовый слой, находящийся в буфере. Он вставится в левый угол окна.
- Переместите вставленный текст в нарисованную в 5 пункте плоскость. Он сразу подстроится под нужную перспективу. Размер текста можно менять, нажав на клавиши Ctrl (Cmd) + T.
- Нажмите на кнопку OK, чтобы выйти из окна Vanishing Point. Текст с измененной перспективой будет находиться на слое text в растровом виде.
- Чтобы совместить надпись с текстурой асфальта, вызовите для слоя с текстом параметры наложения (Blending Options) и следуйте инструкциям из видео.
Важно! Чтобы вставка и копирование объектов была корректной при работе с инструментом VanishingPoint, следите, чтобы раскладка была на английском языке при использовании горячих клавиш Ctrl(Cmd) + C и Ctrl(Cmd) + V
С помощью инструмента Vanishing Point легко подстраивать любые предметы под перспективу нужного объекта. Это отлично демонстрирует следующий урок, где автор накладывает новую текстуру на лестницу, состоящую из плоскостей с разной преспективой.
Это отлично демонстрирует следующий урок, где автор накладывает новую текстуру на лестницу, состоящую из плоскостей с разной преспективой.
С помощью инструмента Vanishing Point можно не только помещать новые объекты на плоскость с перспективой, но и копировать уже имеющиеся части фотографии и переносить их на другие плоскости, исправляя перспективу.
Данный прием отлично демонстрирует видео, где мы копируем окно с одной стены дома на другую, меняя при этом его перспективу на необходимую. Чудеса, да и только!
- Создайте копию исходного слоя.
- В окне Vanishing Point с помощью инструмента Create Plane Tool (C) обведите плоскости двух поверхностей, которые будут использованы в работе.
- С помощью инструмента Marquee Tool (M) выделите объект, который будете копировать. В данном случае окно.
- Зажав клавишу Alt перенесите копию объекта (окна) на новую плоскость.
- Отредактируйте его размер и угол поворота, если это необходимо, нажав на клавишу Ctrl(Cmd) + T.
- Скорректируйте границы слоев и прозрачность, следуя инструкциям на видео или по своему усмотрению.

Ну и последний инструмент для работы с перспективой, который хочется рассмотреть в этой статье – это Perspective warp (искажение перспективы).
Принцип работы с ним мы рассмотрим на уроке, который поможет натянуть (текстуру) на куб. В реальности это может быть коробка любой формы.
Создайте новый документ и расположите на каждом новом слое по квадрату с помощью инструмента RectangleTool. Их понадобится 3 для нашего куба (коробки)
Работа с Perspective warp в Photoshop
Выделите все слои с квадратами и в контекстном меню выберите Convert to Smart Object. Назовите слой «box texture»
Вызовите инструмент Edit — Perspective Warp и поверх нарисованных квадратов создайте три сетки.
Работа с Perspective warp в Photoshop
Нажмите на кнопку Warp и сетка привяжется к плоскостям, на которых она лежит. Теперь тяните за края сеток и придавайте нужную форму объекта в перспективе.
Работа с Perspective warp в Photoshop
Вы можете либо сами сформировать куб, как я это сделала, либо подстроиться под форму любого объекта, фото которого вы взяли за референс.
Теперь для того, чтобы наложить на этот куб текстуру так, чтобы она сохранила туже перспективу, что и объект, нужно сделать следующее:
Дважды щелкните по смарт слою «box texture». Откроется новый документ с нарисованными ранее квадратами.
Поместите поверх квадратов слой с любой бесшовной текстурой и сохраните изменения.
Работа с Perspective warp в Photoshop
Как видно на скриншоте выше, я добавила стикер на текстуру и залила квадраты градиентами, чтобы создать Свето-теневой рисунок для большей наглядности.
Получится следующий бокс с текстурой.
Работа с Perspective warp в Photoshop
То, как можно «натянуть» текстуру на объемную упаковку в перспективе, отлично демонстрирует следующий видео урок.
Создание зеркального отражения объемного предмета в PhotoshopДля того, чтобы создать отражение объемного предмета от поверхности стола, например, недостаточно будет сделать копию слоя и отзеркалить его по вертикали. Нужно воспользоваться инструментом для работы с перспективой в Photoshop.
Это демонстрирует следующее видео от «Дизайн в жизни».
Подписывайтесь на обновления блога «Дизайн в жизни» по e-mail или социальных сетях и мы обязательно опубликуем для вас еще больше полезных бесплатных материалов! |
3 Обязательные сведения об использовании преобразования перспективы в Photoshop
Перспектива — это один из многих фундаментальных навыков, которыми необходимо овладеть, чтобы вносить реалистичные изменения, и в Photoshop есть несколько инструментов перспективы, которые определенно могут оказаться полезными и облегчить ваш рабочий процесс
В этом учебник, вы узнаете 3 способа использования преобразования перспективы в Photoshop, чтобы преобразовывать, манипулировать, а также размещать объект в перспективе.
Возможно, вы уже сталкивались с ситуацией, когда вам нужно выровнять текст под углом на уличном знаке, и вы не хотите вручную искажать изображение с помощью инструмента свободного преобразования
Что ж, хорошо новость в том, что вы можете сделать это автоматически, используя инструмент деформации перспективы в Photoshop,
Позвольте мне показать вам, как это сделать
вы можете получить доступ к этому инструменту, выбрав редактировать > деформация перспективы .
Как только вы это сделаете, вы сможете щелкнуть и перетащить из угла знака, чтобы нарисовать самолет
После создания плоскости сетки вы можете щелкнуть точки в углах, чтобы выровнять их по краям знака и указать перспективу.
Теперь, чтобы деформировать знак, вам нужно переключиться в режим деформации, нажав на значок режима деформации.
Затем вы можете щелкнуть и перетащить точки, чтобы управлять изображением. Или вы можете сделать это автоматически, щелкнув первый значок, чтобы выровнять изображение по вертикали, и второй значок, чтобы выровнять изображение по горизонтали.
Или вы можете сделать это автоматически, щелкнув первый значок, чтобы выровнять изображение по вертикали, и второй значок, чтобы выровнять изображение по горизонтали.
И, как видите, текст на вывеске теперь выпрямлен, и мы можем нажать на галочку, чтобы принять изменения.
Теперь все, что осталось сделать, это щелкнуть C , чтобы перейти к инструменту обрезки, и мы можем обрезать изображение, чтобы оно соответствовало краям знака.
, так что вы можете использовать инструмент деформации перспективы в Photoshop, чтобы выровнять знаки и текст в перспективе.
Теперь позвольте мне показать вам второй вариант использования деформации перспективы в следующем примере.
В этом примере у нас есть изображение здания, и мы можем использовать тот же инструмент, чтобы полностью манипулировать и трансформировать внешний вид здания.
Чтобы сделать это, снова перейдите к edit > vision warp . Теперь, чтобы нарисовать плоскость, начните с нажатия на верхний угол здания, а затем нажмите и перетащите до самого нижнего края.
Теперь, чтобы нарисовать плоскость, начните с нажатия на верхний угол здания, а затем нажмите и перетащите до самого нижнего края.
снова, вы можете щелкнуть по точкам на краях, чтобы переместить их и сопоставить с перспективой здания.
вы также можете нарисовать еще одну плоскость, чтобы указать левую сторону здания, и когда вы это сделаете, вы увидите, что две линии будут выделены, и когда вы отпустите, он автоматически привяжется к первой сетке
теперь давайте снова выровняйте точки на левой стороне с перспективой стены, и вы также можете использовать Shift, щелкнуть и перетащить влево, чтобы расширить сетку.
Итак, теперь, когда у вас есть готовый самолет, вы можете переключиться в «режим деформации» , И снова нажмите и перетащите, чтобы переместить точки и изменить форму здания.
Вы также можете использовать Shift и щелкнуть по линии между двумя точками. Как только вы это сделаете, вы увидите, что линия выделена желтым цветом, и это означает, что вы можете перемещать обе эти точки одновременно
, чтобы мы могли перемещать край здания до упора влево или до упора вправо.
Как видите, мы можем полностью изменить перспективу того, как выглядит это здание.
Мы также можем перетащить его наверх и сделать его похожим на широкоугольный снимок.
И, конечно же, есть предел тому, как мы можем использовать этот инструмент. Как вы можете видеть, есть некоторые части уличных элементов, которые были деформированы, как мусорное ведро, и некоторые элементы вверху. И мы можем исправить это, выбрав их по отдельности.
Итак, вот как вы можете использовать инструмент деформации перспективы в Photoshop для управления зданиями. Теперь позвольте мне показать вам, как вы можете размещать объекты в перспективе в нашем третьем примере.
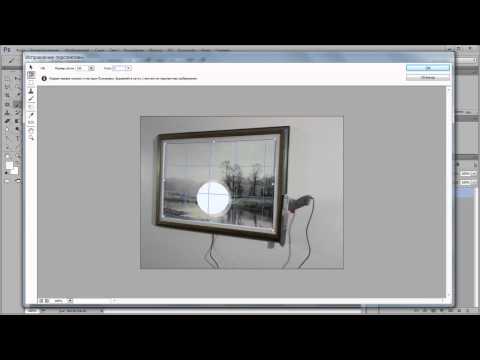
3 – Размещение объектов в перспективе с использованием фильтра «Исправление перспективы» Итак, в этом примере у меня есть фотография комнаты, а также рамка для картины, и допустим, вы находитесь в похожей ситуации и хотите повесить эту картину на стену, чтобы вы могли видеть, как она выглядит на комната в перспективе.
Итак, позвольте мне показать вам, как вы можете это сделать.
Сначала отключите на время слой с изображением рамки, затем выберите фоновый слой (слой с изображением комнаты),
затем перейдите к фильтру > исчезновению точки на этот раз
Фильтр точки схода работает немного похоже на сетку деформации перспективы, но на этот раз мы размещаем объекты в перспективе.
Итак, с выбранным «инструментом создания плоскости» щелкните угол, чтобы добавить точку, а затем щелкните еще раз, чтобы добавить дополнительные точки, и следуйте краям стены, чтобы создать плоскость.
как только вы добавите четвертую точку, вы увидите, что плоскость сетки создана, и вы также можете щелкнуть и перетащить точки в углах, чтобы дополнительно изменить сетку (точно так же, как сетка деформации перспективы).
, если вы видите, что сетка становится желтой или красной, это означает, что перспектива неверна, поэтому нужно просто щелкнуть и перетащить эти точки, чтобы исправить перспективу.
Вы также можете щелкнуть инструмент масштабирования и увеличить или уменьшить масштаб, а также изменить эти точки с помощью клавиш Alt или option.
теперь, когда вы создали плоскость сетки, вы можете переключиться на инструмент редактирования плоскости или щелкнуть V , а затем щелкнуть и перетащить от края, чтобы расширить плоскость сетки до края стены. 9″ создать плоскость» , щелкните и перетащите точку в середине, чтобы легко расширить плоскость сетки другой стороны стены без необходимости рисовать новые с нуля.
Как видите, иногда перспектива другой стороны неверна, поэтому вы всегда можете щелкнуть и перетащить точки, чтобы зафиксировать перспективу и следовать за краем стены
Теперь снова нажмите и перетащите от края, чтобы расширить сетку с помощью «Инструмента редактирования плоскости» до края стены.
И последнее, что нужно сделать, это снова переключиться на инструмент «создать плоскость» и щелкнуть и перетащить сверху, чтобы расширить плоскость сетки потолка.
Итак, теперь мы определили три плоскости сетки, из которых состоит комната, мы также можем расширить нижнюю часть, но этого будет достаточно для целей этого урока.
, и когда вы будете довольны сеткой, нажмите «ОК», чтобы принять изменения.
Хорошо, теперь, когда плоскость сетки готова, мы можем разместить рамку изображения в перспективе.
Итак, первое, что вам нужно сделать, это снова включить слой с рамкой изображения, затем ctrl/cmd щелкнуть миниатюру слоя, чтобы загрузить его как выделение.
Затем нажмите Ctrl/cmd + C , чтобы скопировать изображение в буфер обмена, теперь вы можете отключить слой и нажать Ctrl/Cmd + D для отмены выбора.
Теперь добавьте новый слой поверх слоя с комнатой, чтобы поместить туда изображение, и снова перейдите к фильтру > точка схода .
Вы заметите, что плоскость сетки все еще активна, и теперь вы можете нажать Ctrl/Cmd + V , чтобы вставить изображение.
Если изображение большое, вы можете переключиться на «инструмент преобразования» и уменьшить его, удерживая клавишу Shift, чтобы сохранить пропорции.
Теперь, как только вы начнете двигать изображение, вы увидите, что оно автоматически начнет следовать плоскости сетки, которую вы только что создали, и оно движется и масштабируется в правильной перспективе.
Итак, я перенесу свое изображение на правую сторону стены и немного уменьшу его масштаб.
Когда вы будете довольны размещением изображения, вы можете нажать «ОК», чтобы принять изменения.
Вот и все, как видите, изображение теперь размещено в перспективе.
Последнее, что я хочу сделать, это щелкнуть правой кнопкой мыши по слою, и я собираюсь добавить некоторые стили слоя, чтобы сделать изображение более реалистичным.
, и именно так вы можете использовать фильтр точки схода для размещения объектов в перспективе.
Итак, это три способа использования преобразования перспективы в Photoshop, я надеюсь, что вы нашли ценность в этом уроке и нашли его полезным,
Если вы хотите узнать больше о перспективе, нажмите здесь, чтобы посмотреть мой другой подробный урок, где я объяснил основы перспективы и как использовать ее для создания реалистичной композиции в Photoshop.
Кроме этого, спасибо за чтение статьи, и увидимся в моем следующем уроке.
Раскройте свой творческий потенциал
Раскройте свой творческий потенциал с помощью углубленных онлайн-курсов по фотошопу
Как использовать Free Transform в Photoshop
Узнайте, как масштабировать, поворачивать, отражать, наклонять и искажать изображения с помощью команды «Свободное преобразование» в Photoshop! Теперь полностью обновлено для Photoshop CC 2020!
Автор сценария Стив Паттерсон.
В этом уроке я покажу вам, как использовать команду Free Transform в Photoshop для масштабирования, поворота, отражения, наклона и искажения изображений. Вы узнаете, как получить максимальную отдачу от Free Transform и как преобразовывать изображения без потери качества.
Мы начнем с основ и научимся масштабировать и поворачивать изображения. Затем мы рассмотрим более продвинутые преобразования Photoshop, такие как «Перекос», «Искажение» и «Перспектива», а также лучшие способы их использования. И в конце я покажу вам, как получить более впечатляющие результаты с помощью стандартных команд «Повернуть» и «Отразить», в том числе, как создать эффект четырехстороннего зеркального отображения!
И в конце я покажу вам, как получить более впечатляющие результаты с помощью стандартных команд «Повернуть» и «Отразить», в том числе, как создать эффект четырехстороннего зеркального отображения!
Это руководство включает в себя изменения, внесенные Adobe в Free Transform в Photoshop CC 2019, а также дополнительные улучшения в Photoshop 2020. Поэтому для достижения наилучших результатов вам необходимо использовать последнюю версию Photoshop. Если вы уже некоторое время используете Photoshop и вам просто нужно узнать о самых последних изменениях в Free Transform, ознакомьтесь с моим учебным пособием «Новые функции и изменения».
Начнем!
Настройка документа
Чтобы продолжить, откройте любое изображение. Я буду использовать это изображение из Adobe Stock:
.Исходное изображение. Кредит: Adobe Stock.
На панели «Слои» изображение появляется на фоновом слое:
Панель «Слои», показывающая изображение на фоновом слое.
Какие типы слоев мы можем преобразовать в Photoshop?
Photoshop позволяет преобразовывать практически любой тип слоя, включая пиксельные слои, текстовые слои, слои фигур и даже смарт-объекты.
Но один слой, который мы не можем преобразовать, — это фоновый слой, и это потому, что фоновый слой заблокирован:
Значок блокировки фонового слоя.
Команда Free Transform находится в меню Edit в строке меню. Но с заблокированным фоновым слоем команда неактивна:
Свободное преобразование недоступно.
Как разблокировать фоновый слой
Чтобы это исправить, просто разблокируйте фоновый слой, щелкнув значок 9.0016 значок замка :
Щелчок по значку замка.
Затем вернитесь в меню Edit , и вы увидите, что Free Transform готов к выбору:
Свободная трансформация теперь доступна.
Как избежать прозрачности при преобразовании слоя
Единственная проблема сейчас заключается в том, что если я выберу «Свободное преобразование», а затем уменьшу изображение, щелкнув и перетащив один из маркеров, я закончу шахматной доской за изображением. Шаблон шахматной доски — это то, как Photoshop представляет прозрачность:
Шаблон шахматной доски — это то, как Photoshop представляет прозрачность:
При уменьшении изображения пустое пространство холста заполняется прозрачностью.
И причина, по которой мы видим прозрачность, заключается в том, что в настоящее время у меня нет других слоев под моим изображением:
Документ содержит один слой.
Добавление нового слоя под изображением
Чтобы исправить это, я добавлю новый слой. И мой любимый тип слоя для фона — слой заливки сплошным цветом.
Сначала я нажму клавишу Esc на клавиатуре, чтобы отменить команду «Свободное преобразование» без сохранения изменений. Тогда я нажму Новый слой-заливка или корректирующий слой значок в нижней части панели «Слои»:
Щелкните значок «Новый слой-заливка» или «Корректирующий слой».
И я выберу Solid Color из списка:
Добавление слоя заливки сплошным цветом.
Самое замечательное в слое заливки сплошным цветом то, что можно легко выбрать любой нужный цвет из палитры цветов. В этом уроке я буду упрощать и выберу белый фон в качестве фона, а затем нажму «ОК», чтобы закрыть палитру цветов:
В этом уроке я буду упрощать и выберу белый фон в качестве фона, а затем нажму «ОК», чтобы закрыть палитру цветов:
Выбор белого из палитры цветов.
Затем, вернувшись на панель «Слои», я перетащу слой заливки «Сплошной цвет» под изображение:
Перетаскивание слоя заливки под изображение.
Я нажму на слой изображения, чтобы выбрать его:
Выбор слоя изображения.
И на этот раз, если я выберу «Свободное преобразование» в меню «Правка», а затем перетащу маркер, чтобы уменьшить изображение, мы увидим белый фон за изображением вместо прозрачности. Я снова нажму Клавиша Esc на клавиатуре для отмены моих изменений:
При уменьшении изображения отображается слой заливки сплошным цветом позади него.
Как преобразовать изображения без потери качества
Прежде чем мы рассмотрим все способы преобразования изображений в Photoshop, нам нужно затронуть еще одну важную тему, а именно разницу между деструктивными и неразрушающими преобразованиями.
Каждый раз, когда мы масштабируем, поворачиваем или иным образом преобразуем пиксельный слой, мы теряем качество изображения. Это потому, что Photoshop нужно каждый раз перерисовывать пиксели. Это известно как деструктивное редактирование, потому что мы вносим постоянные изменения в изображение.
Чтобы избежать потери качества, лучше сначала преобразовать слой в смарт-объект. Смарт-объекты похожи на контейнеры, которые защищают изображение внутри них. Любые преобразования, которые мы делаем со смарт-объектом, применяются к самому смарт-объекту, а изображение внутри него остается невредимым. И каждый раз, когда мы применяем новое преобразование, Photoshop перерисовывает смарт-объект на основе исходных данных изображения. Так что сколько бы трансформаций мы ни применяли к смарт-объекту, результат всегда выглядит великолепно.
Вы можете узнать больше о смарт-объектах в моем руководстве по изменению размера изображений без потери качества.
Как преобразовать слой в смарт-объект
Чтобы преобразовать слой в смарт-объект, щелкните правой кнопкой мыши (Win) / , удерживая клавишу Control, щелкните (Mac) на слое на панели «Слои»:
Щелчок правой кнопкой мыши (Win)/щелчок с нажатой клавишей Control (Mac) на слое.
Затем выберите в меню Преобразовать в смарт-объект :
Выбор «Преобразовать в смарт-объект».
Значок смарт-объекта появляется в правом нижнем углу миниатюры предварительного просмотра , сообщая нам, что слой теперь находится внутри смарт-объекта, и мы готовы начать преобразование изображения:
Появляется значок смарт-объекта.
Какие параметры преобразования доступны в Photoshop?
Доступ ко всем параметрам преобразования Photoshop можно получить, перейдя в меню Edit и выбрав Transform :
Перейдите в меню «Правка» > «Преобразовать».
Здесь мы можем выбрать масштабирование или поворот изображения, наклонить его, выполнить преобразования искажения и перспективы и даже деформировать изображение. Я расскажу, как деформировать изображения, в отдельном уроке.
У нас также есть стандартные варианты поворота изображения на 90 или 180 градусов. И мы можем отразить изображение как по горизонтали, так и по вертикали:
И мы можем отразить изображение как по горизонтали, так и по вертикали:
Параметры преобразования Photoshop.
Что такое свободное преобразование?
Но пока вы можете продолжать возвращаться в меню «Правка», чтобы выбрать эти различные параметры, в этом нет никакого смысла. Это связано с тем, что все команды преобразования Photoshop можно выбрать с помощью одной команды, известной как 9.0016 Free Transform , универсальное решение для всех ваших потребностей в преобразовании изображений.
Здесь вы можете выбрать Free Transform в меню Edit. Но более быстрый способ — использовать сочетание клавиш Ctrl + T (Win) / Command + T (Mac). Даже если вам не нравятся сочетания клавиш, это определенно стоит знать:
.Перейдите в Редактирование > Свободное преобразование.
Коробка-трансформер и ручки
Как только вы выберете Free Transform, вы увидите поле преобразования и обрабатывает вокруг изображения. Сверху, снизу, слева и справа есть ручки, а также по одной в каждом углу:
Сверху, снизу, слева и справа есть ручки, а также по одной в каждом углу:
Коробка Free Transform и ручки.
Как изменить цвет окна преобразования
Если цвет контура окна преобразования плохо виден перед изображением, вы можете выбрать другой цвет.
Сначала нажмите клавишу Esc на клавиатуре, чтобы отменить команду «Свободное преобразование». Затем откройте настройки Photoshop. На ПК с Windows перейдите на Меню редактирования . На Mac перейдите в меню Photoshop CC . Оттуда выберите Preferences , а затем Guides, Grid & Slices :
Открытие настроек направляющих, сетки и фрагментов.
В нижней части диалогового окна находится параметр Control Color . Это текущий цвет поля преобразования:
.Параметр «Контрольный цвет».
Цвет по умолчанию светло-голубой, но вы можете нажать на опцию и выбрать другой цвет из списка. 9Вариант 0016 Classic — отличный выбор, поскольку он отображает темный контур на светлых участках изображения и светлый контур на темных участках, благодаря чему его очень легко увидеть.
9Вариант 0016 Classic — отличный выбор, поскольку он отображает темный контур на светлых участках изображения и светлый контур на темных участках, благодаря чему его очень легко увидеть.
После того, как вы выбрали цвет, нажмите OK, чтобы закрыть диалоговое окно «Настройки». И в следующий раз, когда вы откроете Free Transform, вы увидите новый цвет:
.Различные варианты цвета для окна Free Transform.
Как масштабировать изображение с помощью Free Transform
Давайте рассмотрим все способы преобразования изображений с помощью команды Free Transform в Photoshop, начиная с 9.0016 Шкала .
Пропорциональное масштабирование изображения
Чтобы масштабировать изображение, щелкните и перетащите любой из маркеров. Начиная с Photoshop CC 2019, функция Free Transform по умолчанию пропорционально масштабирует изображения. Таким образом, независимо от того, какой маркер вы перетащите, вы будете масштабировать изображение с фиксированным соотношением сторон.
Здесь я перетаскиваю верхний левый угловой маркер внутрь:
Перетаскивание маркера для пропорционального масштабирования изображения.
Непропорциональное масштабирование
Для непропорционального масштабирования удерживайте клавишу Shift при перетаскивании маркера.
Здесь я сжимаю изображение, удерживая Shift и перетаскивая левый боковой маркер внутрь:
Удерживая нажатой клавишу Shift при перетаскивании маркера для непропорционального масштабирования.
Чтобы вернуться к пропорциональному масштабированию, отпустите клавишу Shift и перетащите маркер.
Но обратите внимание, что Photoshop не восстанавливает исходное соотношение сторон изображения. Вместо этого мы заперты в новое соотношение сторон , которое мы создали после непропорционального масштабирования:
Photoshop не восстанавливает исходное соотношение сторон автоматически.
Как отменить шаги в Free Transform
Новое в Photoshop CC 2020: теперь мы можем отменить несколько шагов в Free Transform. Поэтому, если вам нужно вернуться к исходному соотношению сторон или к другому предыдущему шагу, перейдите в меню Edit и выберите Undo . Или нажмите Ctrl+Z (Win) / Command+Z (Mac) на клавиатуре. Нажимайте ярлык несколько раз, чтобы отменить столько шагов, сколько необходимо.
Поэтому, если вам нужно вернуться к исходному соотношению сторон или к другому предыдущему шагу, перейдите в меню Edit и выберите Undo . Или нажмите Ctrl+Z (Win) / Command+Z (Mac) на клавиатуре. Нажимайте ярлык несколько раз, чтобы отменить столько шагов, сколько необходимо.
Чтобы повторить шаг, нажмите Shift+Ctrl+Z (Win) / Shift+Command+Z (Mac). Нажмите несколько раз, чтобы повторить несколько шагов:
Переход к редактированию > отменить.
И, отменив пару шагов, я вернулся к исходному соотношению сторон:
Исходное соотношение сторон восстановлено.
Обновление Photoshop CC 2020: масштабирование слоев фигур
Еще в Photoshop CC 2019 Free Transform вела себя иначе со слоями фигур, чем со слоями пикселей или шрифтами. Перетаскивание маркера без удерживания Shift приведет к непропорциональному масштабированию слоя формы. И удерживание Shift будет масштабировать его пропорционально.
И удерживание Shift будет масштабировать его пропорционально.
К счастью, эта проблема была исправлена в Photoshop CC 2020. Пиксельные слои, текстовые слои и слои фигур теперь ведут себя одинаково. Перетащите маркер, не удерживая клавишу Shift, для пропорционального масштабирования или удерживайте Shift для непропорционального масштабирования.
Как переместить изображение с помощью Free Transform
Чтобы переместить изображение внутри холста во время его преобразования, щелкните и перетащите в поле «Свободное преобразование»:
Перетаскивание изображения обратно в центр холста.
Как масштабировать изображение от его центра
Чтобы масштабировать изображение пропорционально от его центра, нажмите и удерживайте клавишу Alt (Win) / Option (Mac) при перетаскивании маркера.
Или для непропорционального масштабирования от центра удерживайте Shift + Alt (Win) / Shift + Option (Mac) при перетаскивании:
Удерживая клавишу Alt (Win)/Option (Mac), масштабируйте изображение от центра.
Связанный: Как восстановить классическое поведение Free Transform в Photoshop
Как принять трансформацию
Я увеличу изображение до нужного мне размера:
Масштабирование изображения до нового размера.
Затем, если вас устраивает размер изображения и у вас нет других команд преобразования, вы можете принять изменения и закрыть Свободное преобразование, щелкнув значок 9.0016 установите флажок на панели параметров. Или нажмите Введите (Win) / Верните (Mac) на клавиатуре:
Щелкните галочку на панели параметров.
Как восстановить исходный размер изображения
Если вы преобразовали свое изображение в смарт-объект, как я показал вам, как это сделать ранее, то легко восстановить исходный размер вашего изображения даже после его масштабирования и закрытия Free Transform.
Сначала нажмите Ctrl + T (Win)/ Команда + T (Mac) для повторного выбора команды «Свободное преобразование». Затем обратите внимание на панели параметров, что поля Ширина и Высота показывают значения менее 100%. В моем случае я вижу значение 60% для ширины и высоты:
Затем обратите внимание на панели параметров, что поля Ширина и Высота показывают значения менее 100%. В моем случае я вижу значение 60% для ширины и высоты:
Текущие ширина и высота масштабированного изображения.
Поскольку мы работаем со смарт-объектом, Photoshop знает, что исходное изображение внутри смарт-объекта больше масштабированного размера. Чтобы восстановить исходный размер, сначала убедитесь, что значок ссылки между полями ширины и высоты выбран:
Убедитесь, что значения ширины и высоты связаны.
Затем просто измените значение ширины или высоты на 100% . Другое значение изменится вместе с ним. Нажмите Введите (Win) / Верните (Mac), чтобы принять новый размер:
Ручная установка ширины и высоты обратно на 100%.
Теперь изображение вернулось к исходному размеру и без потери качества:
Исходный размер изображения восстановлен.
Как отменить Свободное преобразование без сохранения изменений
На самом деле это не то, что я хотел сделать, поэтому, чтобы отменить Свободное преобразование без сохранения изменений, нажмите кнопку Отмена на панели параметров. Или нажмите клавишу Esc на клавиатуре:
Нажатие кнопки «Отмена» на панели параметров.
И теперь я вернулся к масштабированному размеру:
Отмена Free Transform восстановила масштабированную версию.
Как повернуть изображение с помощью Free Transform
Чтобы повернуть изображение, переместите курсор мыши за пределы поля «Свободное преобразование». Курсор изменится на изогнутую двустороннюю стрелку:
.Курсор поворота.
Затем нажмите и перетащите, чтобы свободно повернуть изображение. Или удерживайте Shift при перетаскивании, чтобы ограничить угол поворота с шагом 15 градусов:
Щелкните и перетащите за пределы изображения, чтобы повернуть его.
Ввод определенного угла поворота
Вместо перетаскивания мышью для поворота изображения вы также можете ввести значение поворота непосредственно в параметр Угол на панели параметров:
Ввод угла поворота вручную на панели параметров.
Как сбросить угол поворота
А чтобы сбросить угол в любое время, просто введите 0 :
Введите 0, чтобы сбросить угол изображения.
Контрольная точка трансформации
В более ранних версиях Photoshop поле «Свободное преобразование» содержало значок цели в центре. Значок цели известен как Контрольная точка , поскольку она отмечает центр преобразования. Мы рассмотрим, что это значит, через мгновение.
Но по какой-то причине Adobe решила скрыть контрольную точку в самых последних версиях Photoshop. Он все еще там, но мы не можем его увидеть, пока не включим его.
Как показать опорную точку
Чтобы включить контрольную точку, перейдите на панель параметров и установите флажок Переключить контрольную точку :
Флажок «Переключить опорную точку».
Затем посмотрите в центр поля Free Transform, и вы увидите значок цели :
.Контрольная точка (значок цели) в центре поля «Свободное преобразование».
Перемещение контрольной точки
Раньше, когда мы масштабировали изображение от его центра, удерживая Alt (Win) / Option (Mac) и перетаскивая манипулятор, на самом деле мы масштабировали изображение от опорной точки. И мы можем переместить контрольную точку, просто перетащив значок цели в другое место.
Я перемещу контрольную точку на кончик крыла бабочки:
Перетаскивание целевого значка для перемещения контрольной точки преобразования.
И теперь, если я удерживаю Alt (Win) / Option (Mac) и перетаскиваю ручку, я масштабирую изображение с кончиком крыла в качестве новой центральной точки:
Масштабирование изображения от новой контрольной точки.
И если я поверну изображение, изображение теперь вращается вокруг крыла:
Вращение изображения вокруг новой опорной точки.
Совет: Более быстрый способ переместить контрольную точку — удерживать Alt (Win) / Option (Mac) и просто щелкнуть в том месте, где должен появиться значок цели.
Сетка опорных точек
Еще один способ переместить контрольную точку — использовать сетку контрольных точек на панели параметров (непосредственно рядом с флажком «Переключить контрольную точку»). Каждый внешний квадрат в сетке представляет собой один из маркеров вокруг поля преобразования.
Чтобы переместить контрольную точку на определенную ручку, щелкните ее квадрат в сетке. Он довольно маленький, поэтому вы можете держать под рукой увеличительное стекло:
.Использование сетки опорных точек для перемещения целевого значка на маркер.
Как центрировать контрольную точку
И чтобы переместить контрольную точку обратно в центр окна преобразования, щелкните центральный квадрат в сетке:
Щелкните центральный квадрат, чтобы сбросить значок цели.
Как включить контрольную точку на постоянной основе
Если вы хотите постоянно видеть контрольную точку без необходимости щелкать значок «Переключить контрольную точку» на панели параметров, вы можете сделать это в настройках Photoshop.
Если Свободное преобразование активно, нажмите клавишу Esc , чтобы отменить его. Затем нажмите Ctrl + K (Win) / Command + K (Mac), чтобы открыть диалоговое окно «Настройки». Выберите категорию Инструменты слева, а затем выберите Показать контрольную точку при использовании Transform . Нажмите OK, чтобы закрыть диалоговое окно:
Постоянное включение эталонной точки преобразования в настройках.
Как получить доступ к любой команде преобразования из Free Transform
До сих пор мы рассматривали, как масштабировать и поворачивать изображение с помощью Free Transform. Но как насчет других команд преобразования Photoshop, которые мы видели в меню «Правка», таких как «Перекос», «Искажение» и «Перспектива»?
При активной функции «Свободное преобразование» к тому же меню параметров можно получить доступ с помощью щелкните правой кнопкой мыши (Win) / , удерживая нажатой клавишу Control, (Mac) внутри поля «Свободное преобразование». Тогда просто выберите тот, который вам нужен:
Тогда просто выберите тот, который вам нужен:
Free Transform позволяет в любое время выбрать любую команду преобразования.
Как исказить изображение
Давайте посмотрим на следующие три команды в списке (Перекос, Искажение и Перспектива), начиная с Перекоса. Выберите Skew из меню:
Выбор команды «Наклон».
При выбранном параметре «Перекос» щелкните значок верхняя или нижняя ручка и перетащите, чтобы наклонить изображение влево или вправо:
Перетащите верхний или нижний маркер для наклона влево или вправо.
Я нажму Ctrl + Z (Win) / Command + Z (Mac), чтобы отменить это.
Чтобы наклонить изображение вверх или вниз, щелкните и перетащите один из боковых маркеров :
Перетащите боковой маркер, чтобы наклонить вверх или вниз.
Снова я отменю это, нажав Ctrl + Z (Победа) / Команда + Z (Mac).
Вы можете одновременно наклонять противоположные стороны (верхнюю и нижнюю или левую и правую), удерживая Alt (Win) / Option (Mac) при перетаскивании:
Удерживая Alt (Победа) / Option (Mac), чтобы одновременно наклонить противоположные стороны.
Как исказить изображение
Чтобы исказить изображение, щелкните правой кнопкой мыши (Win) / , удерживая клавишу Control, щелкните (Mac) внутри поля «Свободное преобразование» и выберите Искажение :
Выбор команды «Искажение».
Затем щелкните и перетащите любой из угловых маркеров . Это известно как четырехточечное искажение , потому что вы искажаете изображение из его четырех угловых точек:
Перетащите любой из угловых маркеров, чтобы свободно исказить изображение.
Как отменить искажение
Как я упоминал ранее, Photoshop CC 2020 теперь дает нам несколько отмен в режиме Free Transform. Итак, чтобы отменить шаг искажения, нажмите 9.0016 Ctrl+Z (Победа) / Command+Z (Mac). Нажмите несколько раз, чтобы отменить несколько шагов.
Итак, чтобы отменить шаг искажения, нажмите 9.0016 Ctrl+Z (Победа) / Command+Z (Mac). Нажмите несколько раз, чтобы отменить несколько шагов.
Как исказить изображение в перспективе
Наряду с выполнением четырехточечного искажения мы также можем выполнить искажение перспективы. Щелкните правой кнопкой мыши (Win) / , удерживая клавишу Control, щелкните (Mac) внутри поля «Свободное преобразование» и выберите Perspective :
Выбор команды «Перспектива».
В чем разница между искажением и перспективой?
Разница между искажением и перспективой заключается в том, что искажение позволяет нам перемещать каждый угловой маркер независимо, а перспектива одновременно перемещает противоположный маркер в противоположном направлении.
Здесь я перетаскиваю верхний левый угловой маркер вправо. И обратите внимание, что верхняя правая ручка перемещается вместе с ней, но влево:
В режиме перспективы противоположные угловые маркеры перемещаются вместе в противоположных направлениях.
Или, если я перетащу угловой маркер вверх или вниз, противоположный маркер снова переместится вместе с ним. Режим перспективы отлично подходит, когда вам нужно изменить форму объекта, чтобы он соответствовал перспективе изображения, или создать простые 3D-эффекты:
Перетаскивание нижнего углового маркера вверх перемещает верхний угловой маркер вниз.
RelatedD: Как использовать искажение и перспективу с текстом в Photoshop!
Сочетания клавиш для наклона, искажения и перспективы
Проблема с выбором команд преобразования из меню заключается в том, что команды залипают, а это означает, что вы не можете делать что-либо еще, пока не выберете другую команду. Например, если вы выберете «Перекос», а затем попытаетесь масштабировать или повернуть изображение, вы не сможете этого сделать. Сначала вам нужно будет выбрать «Масштаб» или «Поворот» в меню, что может быстро стать утомительным.
Лучший способ выбрать «Перекос», «Искажение» или «Перспектива» — временно переключиться на них с помощью сочетаний клавиш. Опять же, даже если вам не нравятся сочетания клавиш, их стоит знать.
Опять же, даже если вам не нравятся сочетания клавиш, их стоит знать.
Перекос
При активном свободном преобразовании нажмите и удерживайте Ctrl (Win) / Command (Mac) на клавиатуре, чтобы временно переключиться в режим Skew . Затем щелкните и перетащите верхний, нижний или боковой маркер, чтобы наклонить изображение.
Чтобы ограничить движение по горизонтали или вертикали, удерживайте Shift + Ctrl (Win) / Shift + Command (Mac) и перетащите.
Добавьте клавишу Alt (Win) / Option (Mac) для одновременного наклона противоположных сторон. Затем отпустите клавишу (клавиши), чтобы выйти из режима наклона и вернуться в режим свободной трансформации.
Искажение
Чтобы выполнить четырехточечное искажение, удерживайте Ctrl (Win) / Command (Mac) и перетащите любой из угловых маркеров.
Чтобы ограничить движение по горизонтали или вертикали, добавьте Клавиша Shift . Отпустите клавишу (клавиши), чтобы вернуться к Free Transform.
Перспектива
А чтобы временно переключиться в режим перспективы, удерживайте Shift + Ctrl + Alt (Win) / Shift + Command + Option (Mac) и перетащите угловой маркер. Затем отпустите клавиши, чтобы вернуться к Free Transform.
Команды поворота и отражения
И, наконец, если вы щелкните правой кнопкой мыши (Win) / Control-нажмите (Mac) внутри окна «Свободное преобразование» вы найдете стандартные параметры для поворота изображения на 180°, поворота на 90° по часовой стрелке или против часовой стрелки, а также для отражения изображения по горизонтали или вертикали:
Команды преобразования «Повернуть» и «Отразить».
Создайте эффект четырехстороннего зеркального отображения с помощью Free Transform
Сами по себе команды Photoshop Rotate и Flip довольно просты. Но если мы объединим их с трансформацией Reference Point (иконка цели), которую мы рассмотрели ранее, мы сможем сделать более интересные вещи. Например, давайте узнаем, как быстро создать эффект четырехстороннего зеркального отображения с помощью команды «Свободное преобразование».
Но если мы объединим их с трансформацией Reference Point (иконка цели), которую мы рассмотрели ранее, мы сможем сделать более интересные вещи. Например, давайте узнаем, как быстро создать эффект четырехстороннего зеркального отображения с помощью команды «Свободное преобразование».
Я немного уменьшу изображение и перенесу его на правую сторону холста. Затем я нажму Enter (Win) / Return (Mac), чтобы принять его и закрыть Free Transform:
Изображение после масштабирования и перемещения вправо.
Создание копии образа
Я сделаю копию своего слоя (или, в данном случае, моего смарт-объекта), нажав Ctrl + J (Win) / Command + J (Mac). И теперь на панели «Слои» мы видим две копии изображения.
Я удостоверюсь, что выбран верхний смарт-объект:
Выбор копии смарт-объекта.
Перемещение контрольной точки
Затем я нажму Ctrl + T (Win) / Command + T (Mac), чтобы выбрать Free Transform. Но прежде чем я выберу одну из команд преобразования, я щелкну контрольную точку в центре поля «Свободное преобразование» и перетащу ее на левый боковой маркер:
Но прежде чем я выберу одну из команд преобразования, я щелкну контрольную точку в центре поля «Свободное преобразование» и перетащу ее на левый боковой маркер:
Перемещение опорной точки из центра в сторону изображения.
Переворот изображения по горизонтали
Затем я щелкну правой кнопкой мыши (Win) / , удерживая нажатой клавишу Control, (Mac) внутри поля «Свободное преобразование» и выберу Flip Horizontal из меню:
Выбор команды «Отразить по горизонтали».
И поскольку я переместил контрольную точку в сторону, Photoshop переворачивает изображение, используя левую сторону в качестве центра преобразования, создавая зеркальную версию изображения. Я нажму Введите (Win) / Верните (Mac), чтобы принять его:
Отражение сбоку по горизонтали создает зеркальную копию изображения.
Перемещение изображений
Вернувшись на панель «Слои», я выберу оба смарт-объекта одновременно, удерживая Shift и щелкнув нижний смарт-объект:
Выбор обоих смарт-объектов.
Затем я выберу Photoshop Move Tool на панели инструментов:
Выбор инструмента перемещения.
И на панели параметров я удостоверюсь, что Auto-Select не отмечен флажком:
Автоматический выбор должен быть отключен.
Затем я перетащу обе копии изображения в верхнюю половину холста. Я буду удерживать Shift при перетаскивании, чтобы было легче перетаскивать прямо вверх:
С помощью инструмента «Перемещение» переместите оба изображения в верхнюю половину холста.
Создание копии двух изображений
Когда обе копии изображения все еще выделены на панели «Слои», я нажму Ctrl + J (Win) / Команда + J (Mac) для их копирования:
Нажатие Ctrl+J (Win)/Command+J (Mac) для копирования смарт-объектов.
Переворот изображений по вертикали
Вернувшись в документ, я нажму Ctrl + T (Win) / Command + T (Mac), чтобы выбрать «Свободное преобразование».