Как в фотошопе изменить глубину цвета
Главная » Разное » Как в фотошопе изменить глубину цвета
Смена глубины разрешения цвета
Смена глубины разрешения цвета
Глубина разрешения цвета – это объем данных, отводимый на запись информации о цвете. Обычно эта величина исчисляется в количестве бит на каждый цветовой канал. Модели RGB и L*a*b имеют по 3 цветовых канала, CMYK – 4. Соответственно, при глубине разрешения цвета 8 бит/канал каждый пиксел изображений в режимах L*a*b и RGB будет записываться 24 битами информации, в режиме CMYK – 32 битами.
Примечание
Некоторые программы отображают информацию о глубине разрешения цвета в «просуммированном» виде. Встретив изображение, описанное как «32-битное», следует понимать, что это может означать обычное CMYK-изображение с 4 каналами по 8 бит.
Стандартное значение 8 бит позволяет записать 256 единиц яркости черно-белого изображения – или интенсивности канала в цветном изображении. Считается, что 256 градаций достаточно, чтобы соседние оттенки не различались глазом. Однако при редактировании изображения – и в первую очередь при цветокоррекции – 256 оттенков может быть недостаточно. Изображения, которые предполагается интенсивно обрабатывать, следует создавать с большей глубиной цвета – и, соответственно, с большим диапазоном оттенков.
Однако при редактировании изображения – и в первую очередь при цветокоррекции – 256 оттенков может быть недостаточно. Изображения, которые предполагается интенсивно обрабатывать, следует создавать с большей глубиной цвета – и, соответственно, с большим диапазоном оттенков.
Внимание!
Преобразование 8-битного изображения в режим большей глубины цвета не приведет к улучшению качества! Говоря о создании изображения с большей глубиной цвета, мы говорим об оцифровке изображения с помощью сканера или цифрового фотоаппарата.
Photoshop поддерживает работу с изображениями, чья глубина цвета 8, 16 или 32 бита на канал. Соответственно при глубине цвета 8 бит количество оттенков равно 256, при 16 битах – 65 536, а при значении 32 бита мы получим свыше четырех миллиардов оттенков. И это для каждого цветового канала! Конечно же, изображения с большей глубиной цвета будут занимать куда больший объем памяти. Помимо проблемы растущего объема файла, есть и другая проблема: некоторые команды цветовой коррекции и целые группы фильтров Photoshop не работают с изображениями в 16 бит/канал. Чтобы использовать все возможности программы, следует преобразовать такое изображение в режим 8 бит/канал.
Чтобы использовать все возможности программы, следует преобразовать такое изображение в режим 8 бит/канал.
Примечание
Хотя Adobe Photoshop поддерживает изображения в 32 бит/канал, следует знать, что они преобразуются в режим 16 бит/канал после первичной цветовой и яркостной коррекции. Полноценно редактировать и обрабатывать изображения в 32 бит/канал в Photoshop невозможно.
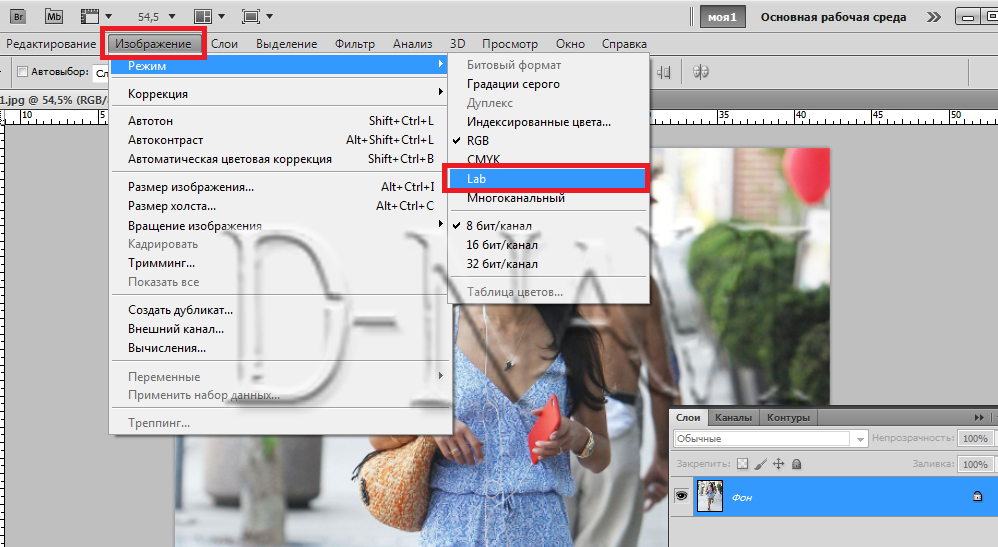
Глубину разрешения цвета можно изменить командами Image ? Mode (Изображение ? Режим) (рис. 8.2).
Рис. 8.2. Команды для смены цветового режима и изменения глубины разрешения цвета
Примечание
Прямое преобразование изображения из режима 8 бит/канал в режим 32 бит/канал невозможно – следует выполнить промежуточное преобразование в режим 16 бит/канал. Преобразование изображения из режима 32 бит/канал в меньшую глубину разреше ния цвета производится через окно HDR Conversion (Преобразование из режима HDR) с возможностью одновременной яркостной коррекции изображения.
Следующая глава
Photoshop: основные сведения об изображениях
В растровых изображениях для их представления используется прямоугольная сетка из элементов изображения (пикселов). Каждому пикселу соответствует определенное расположение и значение цвета. При работе с растровыми изображениями редактируются пикселы, а не объекты или фигуры. Растровые изображения — самый распространенный способ передачи таких нерастрированных изображений, как фотографии или цифровые рисунки, поскольку он позволяет наиболее эффективно передавать тонкие градации цвета и тонов.
Каждому пикселу соответствует определенное расположение и значение цвета. При работе с растровыми изображениями редактируются пикселы, а не объекты или фигуры. Растровые изображения — самый распространенный способ передачи таких нерастрированных изображений, как фотографии или цифровые рисунки, поскольку он позволяет наиболее эффективно передавать тонкие градации цвета и тонов.
Растровые изображения зависят от разрешения, то есть они содержат фиксированное количество пикселов. При сильном увеличении на экране или при печати с разрешением ниже первоначального теряются детали, а края становятся неровными.
Пример растрового изображения с различной степенью увеличения
Иногда для хранения растровых изображений требуется много места на диске, поэтому для уменьшения размера файлов при использовании в некоторых компонентах Creative Suite такие изображения часто требуют сжатия. Например, перед импортом изображения в макет его сжимают в приложении, где оно было создано.
Примечание.
В Adobe Illustrator можно создавать графические растровые эффекты для рисунков с помощью эффектов и стилей графики.
Векторные изображения (иногда называемые векторными фигурами или векторными объектами) состоят из линий и кривых, заданных векторами — математическими объектами, которые описывают изображение в соответствии с его геометрическими характеристиками.
Векторные изображения можно свободно перемещать и изменять без потери детализации и четкости, поскольку такие изображения не зависят от разрешения. Их края остаются четкими при изменении размера, печати на принтере PostScript, сохранении в PDF-файле, а также при импорте в приложение для работы с векторной графикой. Таким образом, векторные изображения — это наилучший выбор для иллюстраций, которые выводятся на различные носители и размер которых приходится часто изменять, например логотипы.
В качестве примера векторных изображений можно привести объекты, которые создаются в Adobe Creative Suite инструментами рисования и инструментами фигур. С помощью команд копирования и вставки можно использовать одни и те же векторные объекты в различных компонентах Creative Suite.
С помощью команд копирования и вставки можно использовать одни и те же векторные объекты в различных компонентах Creative Suite.
При использовании в одном документе сочетания векторных и растровых изображений следует помнить, что изображение не всегда выглядит одинаково на экране и на конечном носителе (отпечатанное в типографии или на принтере либо опубликованное на веб-странице). На качество итогового изображения влияют следующие факторы:
Многочисленные эффекты реализуются в изображениях с помощью частично прозрачных пикселов. Если изображение содержит прозрачные области, перед экспортом или печатью Photoshop выполняет процесс под названием сведение. В большинстве случаев процесс сведения по умолчанию работает превосходно. Но если изображение содержит сложные пересекающиеся области и должно быть выведено с высоким разрешением, то может потребоваться контрольный просмотр результатов сведения.
Количество пикселов на дюйм (ppi) в растровом изображении. Использование слишком низкого разрешения при подготовке изображения для печати приводит к созданию черновика — изображения с крупными, похожими на пятна пикселами. Использование слишком высокого разрешения (когда размер пикселов меньше минимального размера точки, которая может быть воспроизведена устройством вывода) увеличивает размер файла без повышения качества итогового изображения и замедляет процесс печати.
Использование слишком высокого разрешения (когда размер пикселов меньше минимального размера точки, которая может быть воспроизведена устройством вывода) увеличивает размер файла без повышения качества итогового изображения и замедляет процесс печати.
Разрешение принтера и линиатура растра
Число точек на дюйм (dpi) и число линий на дюйм (lpi) в полутоновом растре. Соотношение между разрешением изображения, разрешением принтера и линиатурой растра определяет качество детализации отпечатанного изображения.
Каждое изображение Photoshop содержит один или несколько каналов, каждый из которых хранит информацию о цветовых элементах изображения. Число используемых по умолчанию цветовых каналов изображения зависит от цветового режима. По умолчанию изображения в битовом режиме, режиме градаций серого, режиме дуотона и режиме индексированных цветов содержат один канал, изображения в режимах RGB и Lab содержат по три канала, а изображениях в режиме CMYK — четыре канала. Каналы можно добавлять в изображения всех типов, за исключением битовых. Дополнительные сведения см. в разделе Цветовые режимы.
Дополнительные сведения см. в разделе Цветовые режимы.
Каналы цветных изображений являются в действительности полутоновыми изображениями, каждое из которых представляет отдельный цветовой компонент изображения. Например, изображение в режиме RGB содержит отдельные каналы для красного, зеленого и синего цветов.
Помимо цветовых каналов, в изображение можно включить альфа-каналы, которые используются в качестве масок для сохранения и редактирования выделений, а также каналы смесевой краски, которые используются для добавления смесевых цветов при печати. Для получения дополнительной информации см. раздел Основные сведения о каналах.
Битовая глубина определяет количество информации о цвете, доступное для каждого пиксела изображения. Чем больше битов информации о цвете выделено на каждый пиксел, тем больше количество доступных цветов и точнее их отображение. Например, изображение с битовой глубиной 1 содержит пикселы с двумя возможными значениями цветов: черным и белым. Изображение с битовой глубиной 8 может содержать 28 или 256 различных значений цвета. Изображения в режиме градаций серого с битовой глубиной 8 могут содержать 256 различных значений серого цвета.
Изображения в режиме градаций серого с битовой глубиной 8 могут содержать 256 различных значений серого цвета.
RGB-изображения составлены их трех цветовых каналов. RGB-изображение c битовой глубиной 8 может содержать 256 различных значений для каждого канала, то есть всего может быть представлено более 16 миллионов цветовых значений. RGB-изображения с 8-битными каналами иногда называют 24-битными изображениями (8 бит x 3 канала = 24 бита данных на каждый пиксел).
Кроме изображений с 8-битными каналами, Photoshop может обрабатывать изображения с 16- или 32-битными каналами. Изображения с 32-битными каналами называются также изображениями с расширенным динамическим диапазоном (HDR-изображениями).
Поддержка в Photoshop изображений с глубиной 16 бит на канал
Photoshop позволяет работать с изображениями с глубиной 16 бит на канал в следующих режимах:
В режиме градаций серого, режиме RGB, режиме CMYK, режиме Lab и многоканальном цветовом режиме.
При обработке 16-битных изображений могут использоваться все инструменты на панели инструментов (за исключением инструмента «Архивная художественная кисть»).

Доступны команды коррекции цвета и тона изображения.
При обработке изображений с 16 битами на канал можно использовать как обычные, так и корректирующие слои.
Многие фильтры Photoshop можно использовать с 16-битными изображениями.
Чтобы воспользоваться определенными функциями Photoshop, такими как фильтры, изображение с 16 битами на канал можно преобразовать в изображение с 8 битами на канал. Рекомендуется создать копию оригинального файла при помощи команды «Сохранить как» и работать с копией изображения, чтобы в оригинальном файле сохранилась полная информация о цвете с глубиной 16 бит на канал.
- Выполните одно из следующих действий.
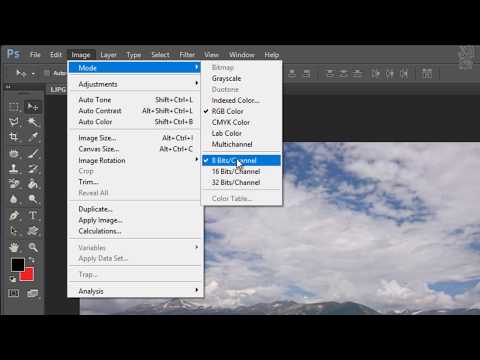
Чтобы выполнить преобразование между 8 и 16 битами на канал, в меню «Изображение» > «Режим» выберите пункт «16 бит/канал» или «8 бит/канал».
Чтобы выполнить преобразование между 8 или 16 и 32 битами на канал, в меню «Изображение» > «Режим» выберите пункт «32 бит/канал».

Как изменить глубину цвета рисунка с 24 на 8?
Хочу сегодня Вам рассказать, как легко при помощи стандартных программ windows ( у меня XP) можно изменить глубину цвета фотографии со стандартных 24 на 8.
рисунок с глубиной цвета 8
На днях я столкнулась с небольшой проблемой, когда пыталась отправить скан документа с печатью в виде рисунка формата jpeg в налоговую инспекцию. Программа все время выдавала ошибку, что слишком большая глубина цвета. Что допускается только 8.
Вот я и стала с этим вопросом разбираться.
Глубина цвета –что за зверь такой?
Рисунок с глубиной цвета 24
Читаем Википедию:
Глубина́ цве́та (ка́чество цветопереда́чи, би́тность изображе́ния) — термин компьютерной графики, означающий количество бит (объём памяти), используемое для хранения и представления цвета при кодировании одного пикселя растровой графики или видеоизображения.
Часто выражается единицей бит на пиксел (англ. bits per pixel, bpp).
То есть, все таки, если Вы хотите качественную фотографию, то лучше использовать обычную 24 –ю глубину цвета.
Но, в такой ситуации, как была у меня, придется уменьшить качество цветопередачи снимка и уменьшить глубину цвета на 8.
Где посмотреть , какова глубина цвета на фотографии?
Это очень легко и просто 🙂
- Щелкаете правой мышкой по фотографии и выбираете внизу «Свойства»
- Затем на вкладку «Сводка».
- Внимательно ищете строчку, в которой указана глубина цвета.
Меняем глубину цвета с 24 на 8.
- Щелкаем по нашей фотографии правой кнопкой мыши. Выбираем «Открыть с помощью».
- Далее выбираем обычную стандартную программу Point.
- В окне программы просто сохраняем наше фото в формате Gif.
- Проверяем глубину цвета в сохраненной фотографии по плану, перечисленному выше. Убеждаемся, что это 8-я глубина цвета.
Отправляем наш рисунок в налоговую или куда-то еще 🙂
Но, для своего сайта лучше использовать, конечно, фотографии с 24-й глубиной цвета, но сжатые. Как сжать фото для сайта я напишу в ближайшее время.
Как сжать фото для сайта я напишу в ближайшее время.
- Регистрируем хостинг
- Устанавливаем тему на сайт
- Контактная форма для сайта
Смотрите и другие уроки.
Понятие битовой глубины в фотошопе
Обучение фотошопу / УЧЕБНИК 17602 Нет комментариев
Возможно, вы слышали такие выражения как «8-бит» и «16-бит». Когда люди упоминают биты, они говорят о том, сколько цветов содержится в файле изображения. Цветовые режимы фотошопа определяют разрядность изображения (1, 8, 16 или 32 бит). Так как вы будете работать с этими характеристиками довольно часто (например, когда создаете новое изображение в диалоговом окне Новый вам предстоит выбрать цветовой режим и количество бит), полезно узнать, что эти цифры означают.
Бит — наименьшая единица измерения, используемая компьютерами для хранения информации. Каждый пиксель в изображении обладает битовой глубиной, которая контролирует сколько информации о цвете может содержать данный пиксель.
Так битовая глубина изображения определяет, сколько цветовой информации содержит данное изображение. Чем больше битовая глубина, тем больше цветов может отображаться в изображении.
Рассмотрим вкратце варианты с различным числом бит в Photoshop.
1. В цветовом режиме Битовый формат пиксели могут быть только черными или белыми. Изображения в этом режиме называются 1-битными, потому что каждый пиксель может быть только одного цвета — черный или белый.
2. 8-битное изображение может содержать два значения в каждом бите, что равняется 256 возможным значениям цвета. Почему 256? Так как каждый из восьми бит может содержать два возможных значения, вы получаете 256 комбинаций.
С 256 комбинациями для каждого канала в изображении RGB у вас может быть более 16 миллионов цветов.
3. 16-битные изображения содержат 65536 цветов в одном канале. Они выглядят так же, как и другие изображения на экране, но занимают в два раза больше места на жестком диске. Такие изображения очень нравятся фотографам, потому что дополнительные цвета обеспечивают им большую гибкость при коррекции параметров Кривые и Уровни, даже несмотря на то, что более крупные размеры файлов могут очень сильно замедлить работу программы.
Кроме того, не все инструменты и фильтры работают с 16-битными изображениями, но список инструментов, работающих с ними, растет с каждой новой версией программы.
4. 32-битные изображения, которые относят к изображениям с расширенным динамическим диапазоном (High Dynamic Range, HDR), содержат больше цветов, чем вы можете себе представить. Но об этом пойдет речь в будущих статьях об HDR.
В основном, вы будете иметь дело с 8-битными изображениями, но если у вас есть фотоаппарат, делающий снимки с большей битовой глубиной, во что бы то ни стало, возьмите выходной и поэкспериментируйте, чтобы понять стоит ли ради разницы в качестве жертвовать пространством на жестком диске и скоростью редактирования.
Заметили ошибку в тексте — выделите ее и нажмите Ctrl + Enter. Спасибо!
8 или 16 бит: какая глубина цвета вам нужна?
«Битовая глубина цвета» — это один из тех терминов, с которыми мы все сталкиваемся ежедневно, но очень немногие фотографы действительно понимают. Photoshop предлагает 8, 16 и 32-битные форматы файлов. Иногда мы видим файлы, называемые 24 или 48-битные. В настройках своей камеры вы можете найти выбор из 12- или 14-битных файлов. Что все это значит и что действительно имеет значение?
Photoshop предлагает 8, 16 и 32-битные форматы файлов. Иногда мы видим файлы, называемые 24 или 48-битные. В настройках своей камеры вы можете найти выбор из 12- или 14-битных файлов. Что все это значит и что действительно имеет значение?
Что такое битовая глубина цвета?
Википедия дает исчерпывающее определение: Глубина цвета — термин компьютерной графики, означающий количество бит (объём памяти), используемое для хранения и представления цвета при кодировании одного пикселя растровой графики или видеоизображения. Часто выражается единицей бит на пиксел (англ. bits per pixel, bpp).
Исчерпывающе, но не очень понятно. Давайте разберемся.
Прежде чем сравнивать различные варианты битовой глубины цвета, давайте сначала обсудим, что означает наименование. «Бит» — это компьютерный способ хранения информации в виде 1 или 0. Один бит не очень хорош для чего-либо, кроме «да» или «нет», потому что он может иметь только 2 значения. Если бы это был пиксель изображения, он был бы чисто черным или чисто белым. Не очень полезно.
Если бы это был пиксель изображения, он был бы чисто черным или чисто белым. Не очень полезно.
Чтобы описать более сложный цвет, мы можем объединить несколько битов. Каждый раз, когда мы добавляем еще один бит, количество возможных комбинаций удваивается. Один бит имеет 2 возможных значения, 0 или 1. Когда вы объединяете 2 бита, вы можете иметь четыре возможных значения (00, 01, 10 и 11). Когда вы комбинируете 3 бита, вы можете иметь восемь возможных значений (000, 001, 010, 011, 100, 101, 110 и 111). И так далее. Как правило, число возможных вариантов выбора увеличивается как 2 в степени количества бит. Итак, «8-бит» = два в восьмой степени = 256 возможных целочисленных значений. В Photoshop это представляется как целые числа 0-255 (внутренне для компьютера это двоичный код от 00000000 до 11111111 ). При этом 0 — это черный цвет, 255 — белый. А между этими значениями мы получаем значения цвета, плавно изменяющиеся от черного к белому.
Таким образом, «битовая глубина» определяет, самые маленькие изменения, которые вы можете сделать, относительно некоторого диапазона значений. Если наше изображение является 2-битным, шкалой является яркость из четырех значений: черный, темные средние тона, светлые средние тона и белый. Но если у нас достаточно бит, у нас достаточно серых значений, чтобы сделать то, что кажется идеально плавным градиентом от черного к белому.
Если наше изображение является 2-битным, шкалой является яркость из четырех значений: черный, темные средние тона, светлые средние тона и белый. Но если у нас достаточно бит, у нас достаточно серых значений, чтобы сделать то, что кажется идеально плавным градиентом от черного к белому.
На картинке выше пример, сравнивающий градиент от черного к белому с разной битовой глубиной. В зависимости от качества вашего монитора, вы можете увидеть различия только до 8-10 бит.
Как определяется битовая глубина?
Было бы удобно, если бы все «битовые глубины» можно было сравнивать напрямую, но есть некоторые вариации в терминологии, которые полезно понять.
Обратите внимание, что изображение выше является черно-белым изображением. Цветное изображение обычно состоит из трех
каналов красной, зеленой и синей цветности, комбинации которых дают нам возможность создавать различные цвета. Программное обеспечение для фотографий (например, Photoshop и Lightroom) оперирует количеством бит на канал. 15 + 1 возможных значений (что составляет 32 768 + 1 = 32 769 возможных значений). Так что с точки зрения качества было бы очень справедливо сказать, что 16-битный режим Adobe на самом деле только 15-битный. Не верите мне? Посмотрите на 16-битную шкалу в панели «Информация» в Photoshop, которая показывает шкалу от 0 до 32 768 (что составляет 32 769 значений, поскольку мы включаем 0).
15 + 1 возможных значений (что составляет 32 768 + 1 = 32 769 возможных значений). Так что с точки зрения качества было бы очень справедливо сказать, что 16-битный режим Adobe на самом деле только 15-битный. Не верите мне? Посмотрите на 16-битную шкалу в панели «Информация» в Photoshop, которая показывает шкалу от 0 до 32 768 (что составляет 32 769 значений, поскольку мы включаем 0).
Почему Adobe это делает? По словам разработчика Adobe Криса Кокса, это позволяет Photoshop работать намного быстрее и обеспечивает точную среднюю точку для диапазона, что полезно для режимов наложения). Стоит ли беспокоиться об этой «потере» 1 бита? Нет, совсем нет (15-битных данных вполне достаточно, как мы обсудим ниже).
Сколько бит вы можете увидеть?
На чистом градиенте я могу лично обнаружить полосы в 9-битном варианте (то есть 2048 оттенков серого) как на моем дисплее MacBook Pro Retina 2018 года, так и на 10-битном мониторе Eizo. 9-битный градиент очень слабый (едва заметный) на обоих дисплеях. Я почти наверняка не заметил бы его, если бы не присматривался специально. И даже когда я присматриваюсь, я не могу легко сказать точно, где края полос по сравнению с 10-битным градиентом. Я бы почти сказал, что на 9 битах нет полос. 8-битный градиент относительно легко увидеть при просмотре, хотя я все еще мог бы его пропустить, если бы не обращал внимания. Поэтому для моих целей 10-битный градиент визуально идентичен 14-битному или более.
Я почти наверняка не заметил бы его, если бы не присматривался специально. И даже когда я присматриваюсь, я не могу легко сказать точно, где края полос по сравнению с 10-битным градиентом. Я бы почти сказал, что на 9 битах нет полос. 8-битный градиент относительно легко увидеть при просмотре, хотя я все еще мог бы его пропустить, если бы не обращал внимания. Поэтому для моих целей 10-битный градиент визуально идентичен 14-битному или более.
Надо сказать, что на стандартном мониторе среднего ноутбука, полосы еще можно разглядеть на 7-битном градиенте, тогда как градиент 8 — бит выглядит также как и градиент 9- 10- и более бит.
Зачем использовать больше бит, чем можно видеть?
Почему у нас есть варианты более 10 бит в наших камерах и фотошопе? Если бы мы никогда не редактировали фотографии, не было бы необходимости добавлять больше бит, чем может видеть человеческий глаз. Однако, когда мы начинаем редактировать фотографии, могут легко начать отображаться ранее скрытые различия.
При манипуляциях с фотографией программа делает незначительные ошибки или ошибки округления в данных более очевидными. Увеличение контрастности изображения похоже на уменьшение битовой глубины. Если мы достаточно сильно манипулируем фотографией, на плавных градиентах начнет проявляться «полосатость» или ступенчатость. Ступенчатость — очевидные дискретные переходы от одного цвета или тона к другому (вместо плавного градиента). Вы уже видели теоретический пример с низкими битовыми градиентами выше. Типичным примером в реальном мире могут быть различные «полосы», появляющиеся на ясном голубом небе.
Так сколько бит вам действительно нужно в камере?
Коррекция экспозиции на постобработке на 4-ступени равносильно потери чуть более 4 бит. 3-ступенчатое изменение экспозиции ближе всего к потере 2 битов. Я редко регулирую экспозицию RAW-фалов до +/- 4 ступени, но это может случиться с экстремальными ситуациями или плохо проэкспонированными частями изображения. Поэтому я бы посоветовал иметь в запасе дополнительные 4-5 бит по сравнению с пределами видимой полосы, чтобы быть в безопасности. Если принять за предел 9-10 бит, то чтобы избежать видимой полосатости, нам нужно снимать примерно в 14-15 бит.
Если принять за предел 9-10 бит, то чтобы избежать видимой полосатости, нам нужно снимать примерно в 14-15 бит.
В действительности, вам, вероятно, никогда не понадобится так много бит по нескольким причинам:
- Не так много ситуаций, когда вы можете столкнуться с идеальным градиентом. Ясное голубое небо, вероятно, наиболее вероятный случай. В других изображениях намного сложнее увидеть разницу в битовой глубине.
- Цвет предлагает большую битовую глубину. Мое обсуждение здесь ограничивается одним черно-белым каналом. Если вы обрабатываете черно-белые фотографии, то эти цифры относятся непосредственно к вам. Но если вы обрабатываете в цвете, у вас, вероятно, будет немного больше места для маневра.
- Точность вашей камеры не так высока, как всем нам хотелось бы. Другими словами, в вашем изображении всегда есть шум. Из-за этого шума при определенной глубине цвета огрехи в градиентах намного сложнее увидеть.
- Вы можете удалить ступенчатость переходов на постобработке, используя комбинация размытия по Гауссу и / или добавления шума.

- Дополнительные биты в основном имеют значение только для экстремальных тональных коррекций.
Принимая все это во внимание, 12-бит для изображения звучит как очень разумный уровень детализации, который допускает значительную постобработку.
Подытожим:
- не снимайте в JPG (8 бит).
- 12-битный файл RAW отлично подходит для большинства работ и обеспечивает значительную экономию места по сравнению с 14-битным RAW. Это лучший выбор, если вы заботитесь о размере файла.
- Если вы хотите получить абсолютное наилучшее качество в тенях, снимайте 14-битные файлы RAW (в идеале, используя сжатия без потерь, чтобы сэкономить место). Это лучший выбор, если вы не заботитесь о больших файлах и снимаете сцены с широким динамическим диапазоном (глубокие тени).
- Если вы можете снимать в 16 бит, это хорошо, но, вероятно, избыточно. Стоит протестировать фотографии с вашей камеры, чтобы увидеть, можете ли вы использовать меньшие настройки, чтобы сэкономить на размере файла.

Сколько бит нужно для интернета?
Преимущества 16-битного режима заключаются в возможности манипулировать изображением, не вызывая проблем. Преобразовав окончательно отредактированного изображения в 8-битное, вы не увидите никакой разницы, и к тому же файл будет гораздо меньшего размера, что важно для более быстрой загрузки / выгрузки. Убедитесь, что сглаживание в Photoshop включено. Перейдите в Edit / Color Settings и убедитесь, что установлен флажок «Использовать дизеринг (8-битные / канальные изображения)». Если вы используете Lightroom для экспорта в JPG, дизеринг используется автоматически (у вас нет выбора). Это помогает добавить немного шума, который должен минимизировать риск появления ступенчатости при окончательном преобразовании в 8 бит.
Сколько бит нужно для печати?
Что делать, если вы отправляете свои изображения через Интернет для печати профессиональной лабораторией? Многие лаборатории примут 16-битные файлы TIF, и это отличный вариант. Однако, если лаборатория требует JPG или вы хотите отправить файл меньшего размера, у вас могут возникнуть вопросы о преобразовании в 8-бит. Если ваша лаборатория печати принимает 16-битные форматы (TIFF, PSD, JPEG2000), то проблем нет — но лучше спросите их, что они рекомендуют, если вы не уверены.
Если ваша лаборатория печати принимает 16-битные форматы (TIFF, PSD, JPEG2000), то проблем нет — но лучше спросите их, что они рекомендуют, если вы не уверены.
Если вам нужно отправить JPG, он будет в 8 битах, но это не должно быть проблемой. На самом деле, 8-битные данные подходят для окончательного вывода на печать. Помните, что большинство проблем с 8-разрядными процессами вызвано внесением изменений в 8-разрядные данные, а не первоначальным преобразованием. Я напечатал сотни очень высококачественных изображений, которые были загружены моему поставщику в виде 8-битных файлов JPG, и окончательные изображения выглядят потрясающе (экспортировано из Lightroom с качеством 90% и цветовым пространством Adobe RGB). Я бы порекомендовал внесить все изменения (сглаживание, преобразование цветового пространства, повышение резкости и т. д.) перед преобразованием в 8-битное.
Если вы не видите полосы на мониторе после преобразования в 8-битное, то все должно быть в порядке и на печати. Однако вы можете помочь избежать потенциальных проблем, убедившись, что Photoshop использует дизеринг для преобразования в 8-битные.
Однако вы можете помочь избежать потенциальных проблем, убедившись, что Photoshop использует дизеринг для преобразования в 8-битные.
В чем разница между глубиной цвета и цветовым пространством?
Битовая глубина цвета определяет количество возможных значений или приращений. Цветовое пространство определяет максимальные значения или диапазон (обычно известный как «цветовой охват»). Если бы вы использовали коробку с карандашами в качестве примера, большая битовая глубина была бы похожа на большее количество оттенков (больше цветных карандашей), а большой цветовой охват — как если бы наиболее насыщенный цвет был более насыщенным (независимо от количества цветных карандашей). Чтобы увидеть разницу, рассмотрим следующий упрощенный визуальный пример:
Как вы можете видеть, увеличение глубины в битах снижает риск появления полосатости в градиентах за счет создания большего приращения, а расширение цветового пространства (более широкий цветовой охват) позволяет использовать более экстремальные цвета. Но эти два параметра взаимодействуют друг с другом. Чем больше цветовой охват, тем больше вероятность появления ступенчатых градиентов при одной и той же битовой глубине цвета.
Но эти два параметра взаимодействуют друг с другом. Чем больше цветовой охват, тем больше вероятность появления ступенчатых градиентов при одной и той же битовой глубине цвета.
Смотрите в будущее
Как мы уже говорили выше, иногда выбор битовой глубины не имеет значения сегодня. То же самое относится и к мониторам и принтерам. Но в будущем ваш монитор или принтер могут могут иметь лучшую битовую глубину и цветовой охват. Рекомендую хранить свои рабочие файлы не более чем в 16-бит по нескольким причинам: (1) это больше, чем большинство мониторов и принтеров есть или будет в обозримом будущем, и (2) такая глубина цвета остается далеко за пределами нашей способности видеть различия.
Однако, цветовой охват другое дело. Скорее всего, у вас есть монитор с цветовой гаммой sRGB. Если у вас монитор «с расширенным цветовым охватом» (Adobe RGB) или P3, то у вас очень широкий цветовой охват (Adobe RGB расширяет голубые / голубые / зеленые цвета больше, чем P3, а P3 расширяет красные / желтые / зеленые дальше, чем Adobe RGB).
Помимо мониторов P3, в продаже имеются принтеры, которые также превосходят цветовой охват AdobeRGB (особенно в цианах). Таким образом, и sRGB, и AdobeRGB уже не в состоянии охватить весь спектр цветов, которые можно воссоздать на мониторе или принтере сегодня. По этой причине сейчас стоит использовать более широкий цветовой охват , чтобы ваш рабочий файл впоследствии мог использовать преимущества более качественных принтеров и мониторов, таких как ProPhoto RGB. Конечно, вам нужно будет преобразовать RAW в широкую гамму во время первоначального экспорта, переключение цветового пространства в дальнейшем не приведет к восстановлению цветов, которые вы отбрасывали ранее в процессе. И как обсуждалось выше, более широкий
цветовой охват должен использоваться с 16-битными файлами.
Автор: Greg Benz – фотограф из Миннеаполиса, штат Миннесота.
8-битный цвет против 16-битного цвета
Автор сценария Стив Паттерсон.
Цифровые камеры или, по крайней мере, цифровые камеры высокого класса уже несколько лет могут снимать в необработанном формате , что позволяет открывать изображения в Photoshop и редактировать их в 16-битном режиме, а не в 8-битном. битовый режим, который вы получаете со стандартными изображениями JPEG .
битовый режим, который вы получаете со стандартными изображениями JPEG .
Тем не менее, многие фотографы, даже профессиональные фотографы, по-прежнему снимают в формате JPEG, даже если их камера поддерживает RAW. И хотя есть несколько веских причин для выбора JPEG по сравнению с необработанным, с более высокой скоростью и гораздо меньшим размером файла, которые сразу приходят на ум, многие люди все еще снимают в JPEG просто потому, что они не понимают преимуществ возможности редактировать свои изображения в 16-битном формате. Мы рассмотрим эти преимущества в этом уроке.
Что означает термин «8-битный»?
Возможно, вы уже слышали термины 8-битный и 16-битный раньше, но что они означают? Всякий раз, когда вы делаете снимок цифровой камерой и сохраняете его в формате JPEG, вы создаете стандартное «8-битное» изображение. Формат JPEG существует уже давно, и по мере того, как цифровая фотография и даже сам Photoshop продолжают развиваться, ограничения формата JPEG становятся все более и более очевидными.
Если вы читали наш учебник Объяснение RGB и цветовых каналов , вы знаете, что каждый цвет в цифровом изображении состоит из некоторой комбинации трех основных цветов света — красный , зеленый и синий :
Неважно, какой цвет вы видите на экране. Он состоит из комбинации этих трех цветов. Вы можете подумать: «Это невозможно! В моем изображении миллионы цветов. Как можно создать миллионы цветов только из красного, зеленого и синего?»
Хороший вопрос. Ответ заключается в использовании нескольких оттенков красного, зеленого и синего! Чем больше оттенков каждого цвета вы будете использовать и смешивать, тем больше цветов вы сможете создать. Если бы все, что у вас было, это чистый красный, чистый зеленый и чистый синий, самое большее, что вы могли бы создать, это семь разных цветов, включая белый, если смешать все три вместе:

Вы также можете добавить туда восьмой цвет, черный, который вы получите, если полностью удалите красный, зеленый и синий.
Но что, если бы у вас было, скажем, 256 оттенков красного, 256 оттенков зеленого и 256 оттенков синего? Если вы посчитаете, 256 умножить на 256 умножить на 256 равно примерно 16,8 миллиона. Теперь вы можете создать 16,8 миллионов цветов! И это именно то, что вы получаете с 8-битным изображением — 256 оттенков красного, 256 оттенков зеленого и 256 оттенков синего, что дает вам миллионы возможных цветов, которые вы обычно видите на цифровой фотографии:
. Откуда взялось число 256? Что ж, 1 бит равен 2. Когда вы выходите за пределы 1 бита, вы находите его значение, используя выражение «2 в экспоненте (сколько бы битов ни было)». Так, например, чтобы найти значение 2-битного числа, вы должны вычислить «2 в степени 2» или «2 x 2», что равно 4. Таким образом, 2-битное число равно 4.
4-битное изображение будет «2 в степени 4» или «2 x 2 x 2 x 2», что дает нам 16. Таким образом, 4-битное число равно 16.
Мы делаем то же самое для 8-битного изображения, которое будет «2 в степени 8», или «2 x 2 x 2 x 2 x 2 x 2 x 2 x 2», что дает нам 256. Вот где число 256 происходит от.
Не беспокойтесь, если это покажется вам запутанным или, что еще хуже, скучным. Все дело в том, как работают компьютеры. Просто помните, что когда вы сохраняете изображение в формате JPEG, вы сохраняете его как 8-битное изображение, которое дает вам 256 оттенков красного, зеленого и синего, всего 16,8 миллиона возможных цветов.
Может показаться, что 16,8 миллионов цветов — это много. Но, как говорится, нет ничего ни большого, ни малого, кроме как в сравнении, а когда сравниваешь с тем, сколько возможных цветов мы можем иметь в 16-битном изображении, ну, как еще иногда говорят, ты еще ничего не видел .
Как мы только что узнали, сохранение фотографии в формате JPEG создает 8-битное изображение, что дает нам 16,8 миллионов возможных цветов в нашем изображении.
Это может показаться много, если учесть, что человеческий глаз даже не может видеть столько цветов. Мы способны различать в лучшем случае несколько миллионов цветов, по некоторым оценкам достигающих 10 миллионов, но уж точно не 16,8 миллионов. Таким образом, даже с 8-битными изображениями JPEG мы уже имеем дело с большим количеством цветов, чем можем видеть. Зачем же тогда нам нужно больше цветов? Почему 8-бит недостаточно хорош? Мы вернемся к этому через мгновение, но сначала давайте посмотрим на разницу между 8-битными и 16-битными изображениями.
Ранее мы узнали, что 8-битные изображения дают нам по 256 оттенков красного, зеленого и синего, и мы получили это число, используя выражение «2 в степени 8», или «2 x 2 x 2 x 2 x 2 x 2 x 2 x 2″, что равняется 256. Мы можем сделать то же самое, чтобы выяснить, сколько цветов может быть в 16-битном изображении. Все, что нам нужно сделать, это вычислить выражение «2 в степени 16», или «2 х 2 х 2 х 2 х 2 х 2 х 2 х 2 х 2 х 2 х 2 х 2 х 2 х 2 х 2 х 2 «, что, если у вас нет под рукой калькулятора, дает нам 65 536. Это означает, что при работе с 16-битными изображениями у нас есть 65 536 оттенков красного, 65 536 оттенков зеленого и 65 536 оттенков синего. Забудьте о 16,8 миллионах! 65 536 x 65 536 x 65 536 дает нам невероятные 281
Это означает, что при работе с 16-битными изображениями у нас есть 65 536 оттенков красного, 65 536 оттенков зеленого и 65 536 оттенков синего. Забудьте о 16,8 миллионах! 65 536 x 65 536 x 65 536 дает нам невероятные 281
Теперь вы можете подумать: «Ну и дела, это здорово и все такое, но вы только что закончили говорить, что мы даже не можем видеть полные 16,8 миллионов цветов, которые может дать нам 8-битное изображение, так что это действительно имеет значение, чем 16-битное изображение». битовые изображения дают нам триллионы еще цветов, которые мы не можем видеть?»
Когда дело доходит до редактирования наших изображений в Photoshop, это, безусловно, имеет значение. Давайте посмотрим, почему.
Редактирование в 16-битном режиме
Если у вас на экране в Photoshop открыты две одинаковые фотографии, с той лишь разницей, что одна версия была в 16-битном режиме с триллионами возможных цветов, а другая — в 8-битном режиме с 16,8 миллионами возможных цветов, вы может показаться, что 16-битная версия будет выглядеть лучше, поскольку она способна отображать гораздо больше цветов, чем 8-битная версия.
Но дело в том, что большинству фотографий не нужно 16,8 миллионов цветов, не говоря уже о триллионах цветов, чтобы точно воспроизвести их содержимое. Обычно они содержат в лучшем случае несколько сотен тысяч цветов, хотя некоторые из них могут достигать нескольких миллионов в зависимости от предмета (а также в зависимости от размера фотографии, поскольку вам потребуются миллионы пикселей, чтобы увидеть миллионы разных цветов). . К тому же, как мы уже узнали, человеческий глаз все равно не может видеть 16,8 миллионов цветов, а это значит, что при размещении рядом 8-битная и 16-битная версии одного и того же изображения будут выглядеть для нас одинаково. .
Так почему же тогда лучше работать с 16-битным изображением? Одно слово — гибкость . Когда вы редактируете изображение в Photoshop, рано или поздно, если вы продолжите вносить изменения, вы столкнетесь с проблемами. Наиболее распространенной проблемой является то, что известно как «полосатость», когда вы теряете так много деталей изображения, что Photoshop больше не может отображать плавные переходы от одного цвета к другому.
Позвольте мне показать вам, что я имею в виду. Вот пара простых черно-белых градиентов, которые я создал в Photoshop. Оба градиента идентичны. Первый был создан как 8-битный образ. Вы можете увидеть цифру «8», обведенную красным, в верхней части окна документа, которая говорит нам, что в настоящее время он находится в 8-битном режиме:
.А вот точно такой же градиент, созданный как 16-битное изображение. За исключением того факта, что здесь указано «16» в верхней части окна документа, чтобы указать, что он находится в 16-битном режиме, оба градиента выглядят одинаково:
Посмотрите, что с ними происходит, когда я их редактирую. Я собираюсь выполнить одно и то же редактирование на обоих. Во-первых, я нажму Ctrl+L (Win) / Command+L (Mac), чтобы вызвать настройку Photoshop Levels , и не вдаваясь в длительное обсуждение того, как работают уровни, я просто перетащите нижние черно-белые ползунки «Вывод» к центру. Опять же, я собираюсь сделать это с обоими градиентами:
Опять же, я собираюсь сделать это с обоими градиентами:
Перетаскивание нижних черно-белых ползунков «Вывод» к центру диалогового окна «Уровни».
По сути, здесь я беру весь диапазон градиентов от чисто черного слева до чисто белого справа и сжимаю их в очень маленькую секцию в центре, где обычно находится середина. диапазон серых. На самом деле я не изменил градиенты. Я только что поместил весь их тональный диапазон в гораздо меньшее пространство.
Я нажму OK, чтобы выйти из диалогового окна Уровни, и теперь давайте снова взглянем на наши два градиента. Вот 8-битный градиент:
А вот и 16-битный градиент:
Оба градиента теперь больше похожи на сплошной серый цвет после корректировки уровней, но они по-прежнему выглядят одинаково на этом этапе, даже несмотря на то, что верхний находится в 8-битном режиме, а нижний — в 16-битном. Посмотрите, что произойдет, когда я снова использую «Уровни», чтобы растянуть тональный диапазон градиентов обратно к чистому черному слева и чистому белому справа. На этот раз я собираюсь перетащить черно-белые ползунки «Ввод» в диалоговом окне «Уровни» к центру, чтобы вернуть самые темные части градиента к чисто черному слева, а самые светлые части обратно к чисто белому цвету. справа:
На этот раз я собираюсь перетащить черно-белые ползунки «Ввод» в диалоговом окне «Уровни» к центру, чтобы вернуть самые темные части градиента к чисто черному слева, а самые светлые части обратно к чисто белому цвету. справа:
Перетащите черный и белый ползунки «Ввод» к центру, чтобы растянуть градиенты обратно к чисто черному слева и чисто белому справа.
Давайте снова посмотрим на наши два градиента. Во-первых, 8-битный градиент:
Ой! Наш гладкий градиент от черного к белому больше не выглядит таким гладким! Вместо этого он имеет эффект «полосатости» или «ступенчатости», о котором я упоминал, когда вы можете очень легко увидеть, где один оттенок серого меняется на другой, и это потому, что мы потеряли огромные фрагменты деталей в изображении после создания. те правки с настройкой уровней. Таким образом, 8-битное изображение вообще не очень хорошо сохранилось. Посмотрим, что случилось с нашим 16-битным градиентом:
Посмотри на это! Даже после довольно радикальных изменений, которые я сделал с помощью уровней, 16-битный градиент сохранился без единой царапины! Это почему? Почему 8-битный градиент в итоге потерял так много деталей, а 16-битный — нет? Ответ восходит к тому, о чем мы говорили до сих пор. 8-битное изображение может содержать максимум 256 оттенков серого, а 16-битное изображение может содержать до 65 536 оттенков серого. Несмотря на то, что оба градиента выглядели одинаково для нас, когда мы начинали, эти 16 тысяч плюс дополнительные возможные оттенки серого дали нам гораздо больше гибкости при редактировании и сделали гораздо менее вероятным, что впоследствии мы увидим какие-либо проблемы на изображении. Конечно, даже с 16-битными изображениями в конечном итоге может наступить момент, когда вы потеряете достаточно деталей, чтобы увидеть проблемы, если вы выполняете массу правок на изображении, но с 8-битными изображениями этот момент придет намного раньше, а с 16-битными изображениями мы говорим намного, намного позже.
8-битное изображение может содержать максимум 256 оттенков серого, а 16-битное изображение может содержать до 65 536 оттенков серого. Несмотря на то, что оба градиента выглядели одинаково для нас, когда мы начинали, эти 16 тысяч плюс дополнительные возможные оттенки серого дали нам гораздо больше гибкости при редактировании и сделали гораздо менее вероятным, что впоследствии мы увидим какие-либо проблемы на изображении. Конечно, даже с 16-битными изображениями в конечном итоге может наступить момент, когда вы потеряете достаточно деталей, чтобы увидеть проблемы, если вы выполняете массу правок на изображении, но с 8-битными изображениями этот момент придет намного раньше, а с 16-битными изображениями мы говорим намного, намного позже.
Редактирование фотографий в 16-битном режиме
Давайте проделаем тот же эксперимент по редактированию полноцветной фотографии. Я буду использовать фотографию пляжного мяча, которую мы видели на первой странице. Вот изображение в стандартном 8-битном режиме. Мы снова видим цифру «8» в верхней части окна документа:
Мы снова видим цифру «8» в верхней части окна документа:
А вот точно такое же фото, но в 16-битном режиме:
В этот момент оба изображения выглядят одинаково, как и два градиента.
Единственная разница между ними в том, что верхнее — 8-битное изображение, а нижнее — 16-битное. Давайте попробуем точно такое же редактирование с настройкой уровней. Теперь я понимаю, что это редактирование немного экстремально и вряд ли это то, что вы на самом деле сделаете со своими изображениями. Но это дает нам наглядный пример того, какой ущерб мы можем нанести нашим изображениям при редактировании их 8-битных версий по сравнению с тем, как мало, если вообще есть, ущерба, который мы наносим с 16-битными версиями.
Я собираюсь нажать Ctrl+L (Win) / Command+L (Mac) еще раз, чтобы вызвать диалоговое окно настройки уровней Photoshop, и я собираюсь переместить черно-белые ползунки «Вывод». внизу по направлению к центру, к тем же точкам, которые я использовал для градиентов. Опять же, я делаю это как для 8-битной, так и для 16-битной версий образа:
Опять же, я делаю это как для 8-битной, так и для 16-битной версий образа:
Перетаскивание черно-белых ползунков «Вывод» к центру диалогового окна «Уровни».
Вот как выглядит 8-битная версия изображения после помещения всего его тонового диапазона в небольшое пространство, где обычно находится только информация о средних тонах:
А вот как выглядит 16-битная версия образа:
И снова две версии идентичны. Видимого преимущества 16-битной версии над 8-битной нет.
Теперь давайте снова вернемся к Уровням и вернем тональную информацию к исходному состоянию, при этом самые темные области станут чисто черными, а самые светлые области станут чисто белыми:
Перетащите черный и белый ползунки «Ввод» к центру в диалоговом окне «Уровни», чтобы сделать самые темные области изображения черными, а самые светлые точки — белыми.
Теперь посмотрим, есть ли преимущество у 16-битной версии над 8-битной. Во-первых, 8-битная версия:
Ура! Как и в случае с градиентом, 8-битная версия изображения сильно пострадала благодаря редактированию. Есть очень заметные цветовые полосы, особенно в воде, которые теперь больше похожи на какой-то эффект рисования, чем на полноцветную фотографию. Вы также можете увидеть полосы на самом надувном мяче и на песке внизу фотографии. На данный момент 8-битное изображение нам больше не нужно.
Есть очень заметные цветовые полосы, особенно в воде, которые теперь больше похожи на какой-то эффект рисования, чем на полноцветную фотографию. Вы также можете увидеть полосы на самом надувном мяче и на песке внизу фотографии. На данный момент 8-битное изображение нам больше не нужно.
Посмотрим, как 16-битная версия:
Опять же, как и в случае с градиентом, 16-битная версия выжила без единой царапины! Он выглядит так же хорошо, как и до редактирования, в то время как 8-битная версия потеряла массу деталей. И все потому, что 16-битная версия имеет в своем распоряжении огромное количество возможных цветов. Даже после такого резкого редактирования, как то, которое я выполнил, я не смог сделать ни малейшего ухудшения качества изображения благодаря тому, что оно было в 16-битном режиме.
Итак, как вы можете использовать преимущества 16-битной обработки ваших собственных фотографий? Простой. По возможности делайте фотографии в формате RAW вместо JPEG (при условии, конечно, что ваша камера поддерживает RAW), а затем открывайте и редактируйте их в Photoshop как 16-битные изображения. Имейте в виду, однако, что при работе с 16-битными изображениями размер файла намного больше, чем у вас с 8-битным изображением, и если у вас старый компьютер, это может повлиять на то, сколько времени вам потребуется. для работы в фотошопе. Также, хотя каждая новая версия Photoshop с этим становится все лучше и лучше, не все фильтры и корректировки доступны нам в 16-битном режиме, но большинство часто используемых доступны.
Имейте в виду, однако, что при работе с 16-битными изображениями размер файла намного больше, чем у вас с 8-битным изображением, и если у вас старый компьютер, это может повлиять на то, сколько времени вам потребуется. для работы в фотошопе. Также, хотя каждая новая версия Photoshop с этим становится все лучше и лучше, не все фильтры и корректировки доступны нам в 16-битном режиме, но большинство часто используемых доступны.
Если вы обнаружите, что в какой-то момент вам нужно переключиться на 8-битный режим, потому что ваш компьютер работает слишком медленно или фильтр, который вы хотите использовать, недоступен, вы можете переключиться на 8-битный режим, перейдя в меню изображения . в верхней части экрана, выбрав Mode , а затем выбрав 8 Bits/Channel . Старайтесь работать в 16-битном режиме как можно дольше, прежде чем переключиться на 8-битный режим.
Кроме того, убедитесь, что вы переключились в 8-битный режим перед печатью изображения, или, что еще лучше, сохраните 16-битную версию как файл Photoshop . PSD, а затем сохраните отдельную 8-битную версию для печати.
PSD, а затем сохраните отдельную 8-битную версию для печати.
Получите все наши уроки Photoshop в формате PDF! Загрузите их сегодня!
Bit Depth 1 — 8-бит против 16-бит
Также можно явно изменить разрядность во время редактирования в самом Photoshop. Зайдите в меню и выберите Изображение – Режим – X Бит/Канал. В этом случае появляется даже третий вариант: 32-битный, что выходит за рамки текущей статьи. Очевидный момент конвертации — в самом конце процесса, если требуется выходной файл JPEG: JPEG по определению 8-битный. Тем не менее, неосторожные люди могут с радостью сохранить 16-битное изображение в формате JPEG, потому что Photoshop, как всегда полезно, сделает преобразование автоматически.
В этой статье я объясню, что означают 8-бит и 16-бит, и как используются дополнительные 8 бит в 16-битном способе кодирования. В следующей статье будет рассмотрено, как битовая глубина влияет на процесс редактирования.
Байтирование битов
Начнем с 8-битного. Если вы не знаете, что означает 8 бит, вам сначала нужно понять, что такое один бит. Бит — это наименьшая возможная единица информации в памяти компьютера. Он может хранить два возможных значения: 0 или 1. Соедините два бита вместе, и они могут содержать 4 возможных значения: 00, 01, 10 или 11. Три бита соответствуют 8 различным значениям: 000, 001, 010, 011, 100, 101, 110 и 111. Каждый лишний бит умножает число возможных значений на 2. К тому времени, когда мы соберем 8 бит, возможно 256 различных значений. См. иллюстрацию на рис. 3.
Если вы не знаете, что означает 8 бит, вам сначала нужно понять, что такое один бит. Бит — это наименьшая возможная единица информации в памяти компьютера. Он может хранить два возможных значения: 0 или 1. Соедините два бита вместе, и они могут содержать 4 возможных значения: 00, 01, 10 или 11. Три бита соответствуют 8 различным значениям: 000, 001, 010, 011, 100, 101, 110 и 111. Каждый лишний бит умножает число возможных значений на 2. К тому времени, когда мы соберем 8 бит, возможно 256 различных значений. См. иллюстрацию на рис. 3.
8-битные числа
Теперь, когда мы это поняли, давайте перейдем к следующему вопросу. Учитывая эту 8-битную схему, сколько цветов возможно? Это простая арифметика, предполагающая три компонента RGB: 256 x 256 x 256, что составляет около 16,7 миллионов цветов. Каждая комбинация дает другой цвет, поэтому мы действительно можем закодировать 16,7 различных цветов в 8-битном RGB.
Кстати, а как насчет CMYK и LAB?
- CMYK имеет четыре компонента, поэтому теоретически возможны 256*256*256*256 цветов, более 4 миллиардов различных комбинаций.
 Но на самом деле эта сумма не достигается. Компоненты CMYK не используют все 256 возможностей, которые могут содержать 8 бит. Вместо этого используются только 0-100. Теоретический диапазон составляет 101 * 101 * 101 * 101, что соответствует более чем 100 миллионам цветов. Однако даже это число слишком велико, поскольку один и тот же цвет дает множество различных комбинаций.
Но на самом деле эта сумма не достигается. Компоненты CMYK не используют все 256 возможностей, которые могут содержать 8 бит. Вместо этого используются только 0-100. Теоретический диапазон составляет 101 * 101 * 101 * 101, что соответствует более чем 100 миллионам цветов. Однако даже это число слишком велико, поскольку один и тот же цвет дает множество различных комбинаций. - LAB, как и RGB, состоит из трех компонентов, но только A и B используют полный диапазон из 256 значений. L знает только 101. Теоретический максимум составляет 6,6 миллиона цветов, но опять же это число льстиво, потому что большая часть этих цветов не существует.
Для простоты давайте ограничимся RGB в оставшейся части этой статьи.
Верно, значит, в 8-битном RGB существует 16,7 миллионов возможных цветов. Это может показаться феноменальной цифрой, но насколько она велика на самом деле? Сколько различных цветов может различать человек с хорошим зрением? Выполните поиск в Google, и вы найдете цифры, которые примерно варьируются от 1 до 10 миллионов. Тоже много, но все же меньше, чем 16,7 млн цветов 8-битного RGB. Тогда восьмибитного цветового кодирования более чем достаточно, не так ли?
Тоже много, но все же меньше, чем 16,7 млн цветов 8-битного RGB. Тогда восьмибитного цветового кодирования более чем достаточно, не так ли?
Не все так просто.
16-битные по номерам
Арифметика для 16-битных очень похожа на 8-битную, за исключением одного сюрприза. Можно было бы предположить, что на этот раз это 16 бит на компонент цвета (мы снова ограничимся RGB). Но нет: по какой-то причине, которую мне не удалось выяснить, используется только 15 бит. Это означает, что возможно более 32 000 различных значений для R, G и B, что дает 35 триллионов возможных цветов. Глупая сумма, правда? Огромная трата памяти и дискового пространства! Или…?
Несмотря на эту огромную цифру, многие веб-сайты и книги по Photoshop говорят вам, что работа в 16-битном режиме лучше, чем в 8-битном, по соображениям качества. Тогда позвольте мне попытаться проанализировать разницу между ними.
Две шкалы
Сравнивая 8-битную и 16-битную, получается 256 против 32 768 — так куда же Photoshop кладет избыток 32 512 значений, которые дает нам 16-битная? Ответ лучше всего проиллюстрирован на рисунке.