Линейки, сетки и направляющие в Photoshop Elements
Руководство пользователя Отмена
Поиск
Последнее обновление Jan 13, 2022 03:01:59 AM GMT
- Photoshop Elements User Guide
- Introduction to Photoshop Elements
- What’s new in Photoshop Elements
- System requirements | Photoshop Elements
- Workspace basics
- Guided mode
- Making photo projects
- Workspace and environment
- Get to know the Home screen
- Workspace basics
- Tools
- Panels and bins
- Open files
- Rulers, grids, and guides
- Enhanced Quick Mode
- File information
- Presets and libraries
- Multitouch support
- Scratch disks, plug‑ins, and application updates
- Undo, redo, and cancel actions
- Viewing images
- Fixing and enhancing photos
- Resize images
- Cropping
- Process camera raw image files
- Add blur, replace colors, and clone image areas
- Adjust shadows and light
- Retouch and correct photos
- Sharpen photos
- Transforming
- Auto Smart Tone
- Recomposing
- Using actions to process photos
- Photomerge Compose
- Create a panorama
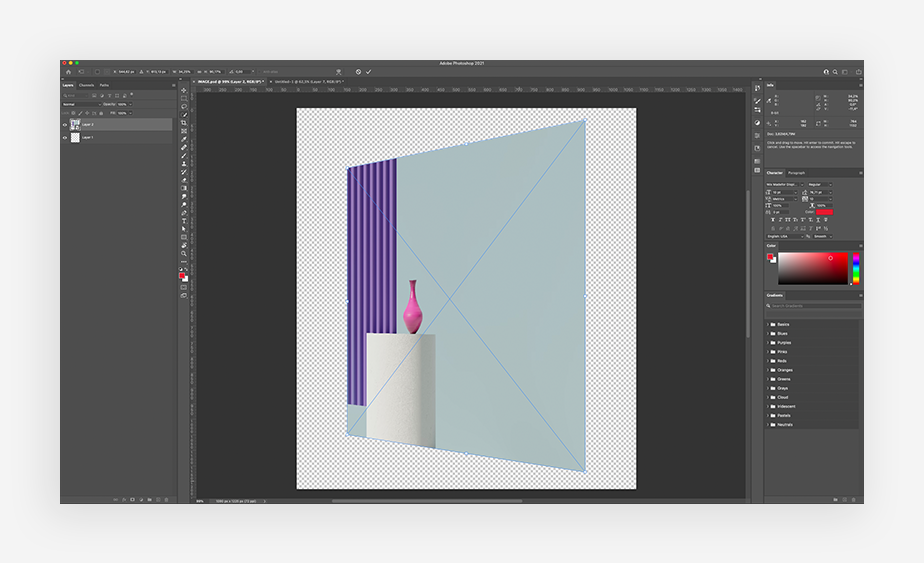
- Moving Overlays
- Moving Elements
- Adding shapes and text
- Add text
- Edit text
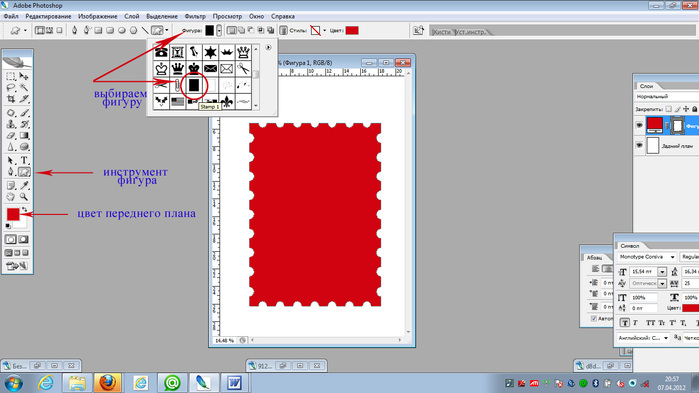
- Create shapes
- Editing shapes
- Painting overview
- Painting tools
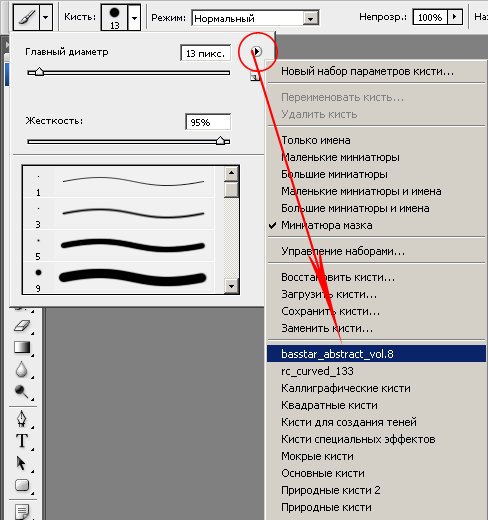
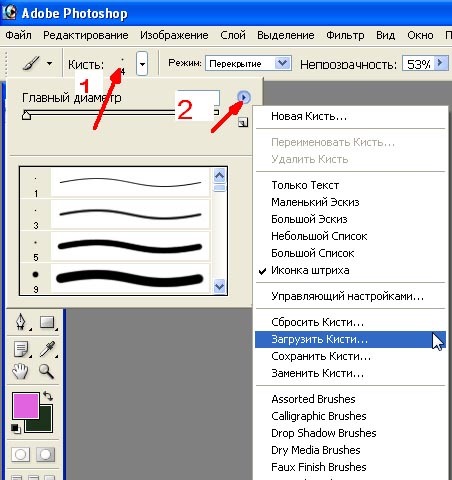
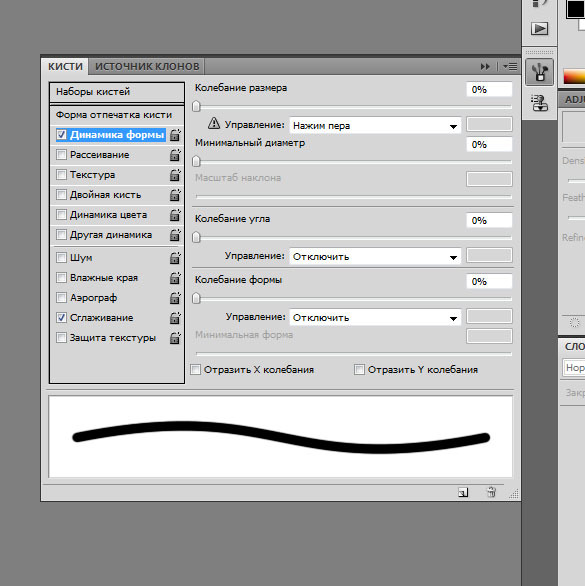
- Set up brushes
- Patterns
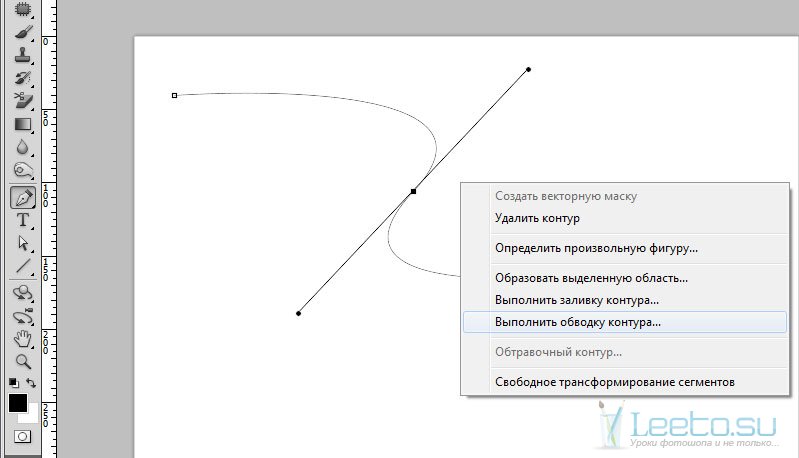
- Fills and strokes
- Gradients
- Work with Asian type
- Guided edits, effects, and filters
- Guided mode
- Filters
- Guided mode Photomerge edits
- Guided mode Basic edits
- Adjustment filters
- Effects
- Guided mode Fun edits
- Guided mode Special edits
- Artistic filters
- Guided mode Color edits
- Guided mode Black & White edits
- Blur filters
- Brush Stroke filters
- Distort filters
- Other filters
- Noise filters
- Render filters
- Sketch filters
- Stylize filters
- Texture filters
- Working with colors
- Understanding color
- Set up color management
- Color and tonal correction basics
- Choose colors
- Adjust color, saturation, and hue
- Fix color casts
- Using image modes and color tables
- Color and camera raw
- Working with selections
- Make selections in Photoshop Elements
- Saving selections
- Modifying selections
- Move and copy selections
- Edit and refine selections
- Smooth selection edges with anti-aliasing and feathering
- Working with layers
- Create layers
- Edit layers
- Copy and arrange layers
- Adjustment and fill layers
- Clipping masks
- Layer masks
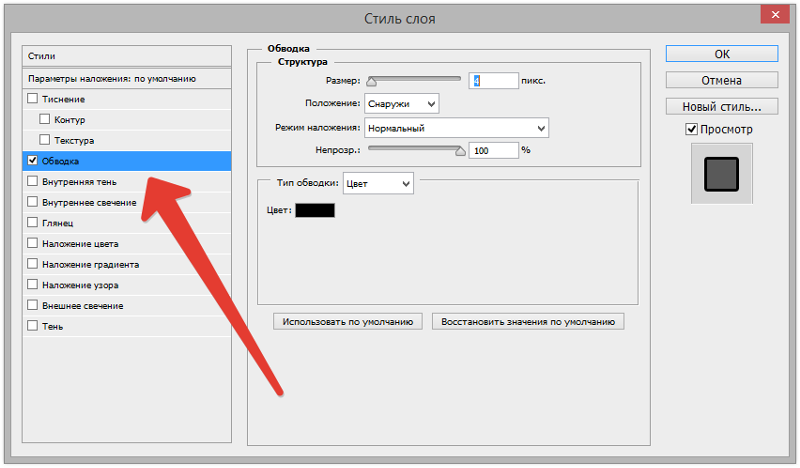
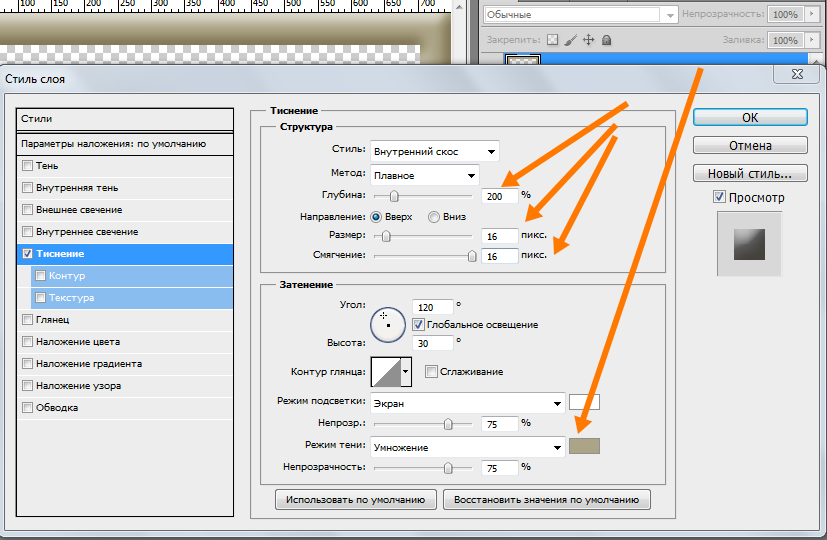
- Layer styles
- Opacity and blending modes
- Creating photo projects
- Project basics
- Making photo projects
- Editing photo projects
- Saving, printing, and sharing photos
- Save images
- Printing photos
- Share photos online
- Optimizing images
- Optimizing images for the JPEG format
- Dithering in web images
- Guided Edits — Share panel
- Previewing web images
- Use transparency and mattes
- Optimizing images for the GIF or PNG-8 format
- Optimizing images for the PNG-24 format
- Keyboard shortcuts
- Keys for selecting tools
- Keys for selecting and moving objects
- Keys for the Layers panel
- Keys for showing or hiding panels (expert mode)
- Keys for painting and brushes
- Keys for using text
- Keys for the Liquify filter
- Keys for transforming selections
- Keys for the Color Swatches panel
- Keys for the Camera Raw dialog box
- Keys for the Filter Gallery
- Keys for using blending modes
- Keys for viewing images (expertmode)
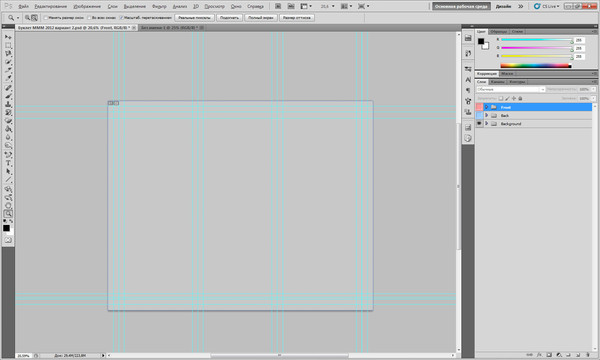
Во вкладке «Эксперт» линейки, сетки и направляющие помогают точно располагать объекты (такие как выделенные области, слои и фигуры) по ширине или длине изображения. В режиме «Быстрая правка» доступны только сетки.
В режиме «Быстрая правка» доступны только сетки.
Если линейки видны, то они отображаются на верхней и левой границе активного окна. Маркеры линейки указывают на положение курсора при его перемещении. Изменение начала координат линейки (отметка 0, 0 на верхней и левой линейках) позволяет вести отсчет с определенной позиции на изображении. Начало координат линейки также определяет начало координат сетки.
Используйте меню «Просмотр» для отображения или скрытия линеек (только во вкладке «Эксперт»), сетки или направляющей. В меню «Просмотр» также можно включить или отключить привязку элементов к сетке или направляющей.
В режиме «Эксперт» времени выполните одно из следующих действий.
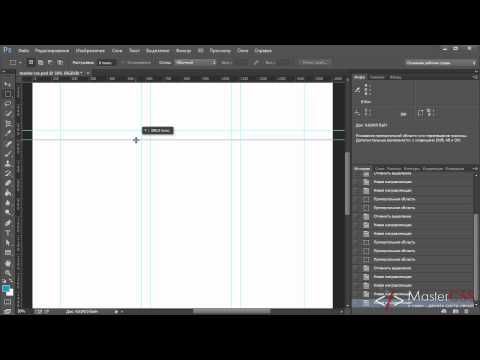
Чтобы изменить начало координат линейки, расположите курсор над пересечением линеек в верхнем левом углу и перетащите курсор вниз изображения. Появится перекрестие, представляющее собой новое начало координат линеек. Новое начало координат будет располагаться в том месте, в котором вы опустите кнопку мыши.

Чтобы восстановить начало координат линейки по умолчанию, дважды щелкните верхний левый угол линеек.
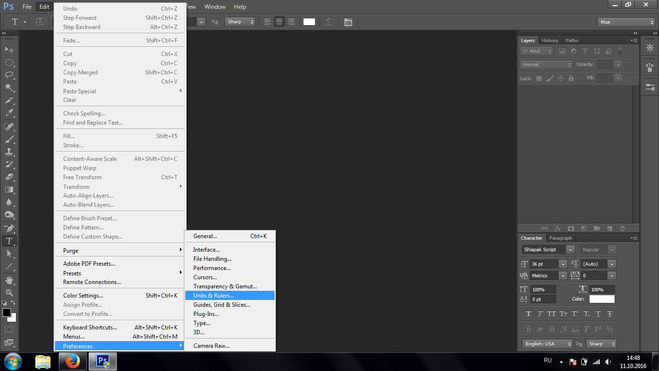
Перетаскивание для создания нового начала координат линеек- Чтобы изменить настройки линеек, дважды щелкните линейку или выберите «Редактирование» > «Установки» > «Единицы измерения и линейки». В области «Линейки» выберите единицы измерения. Нажмите кнопку «ОК».
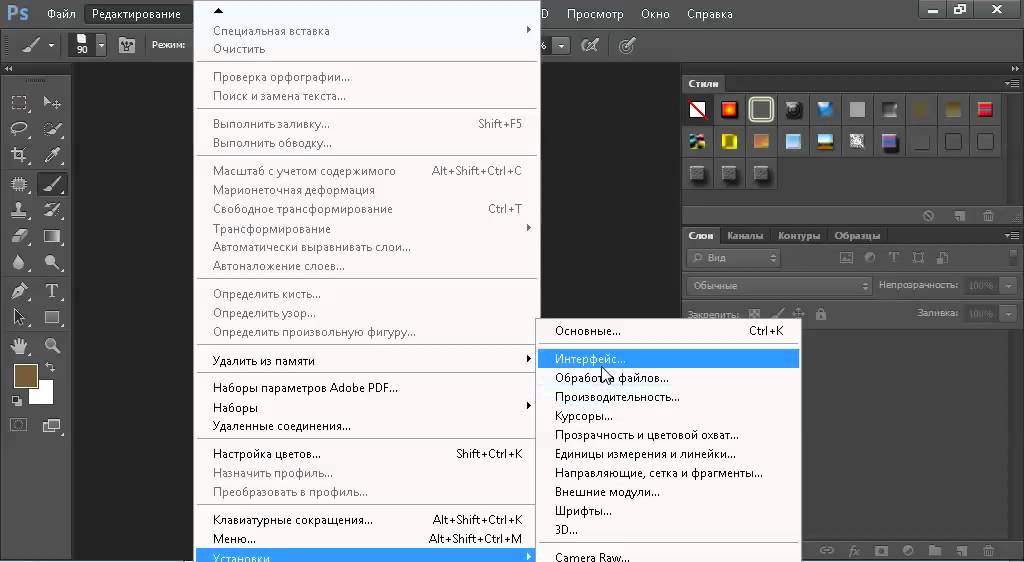
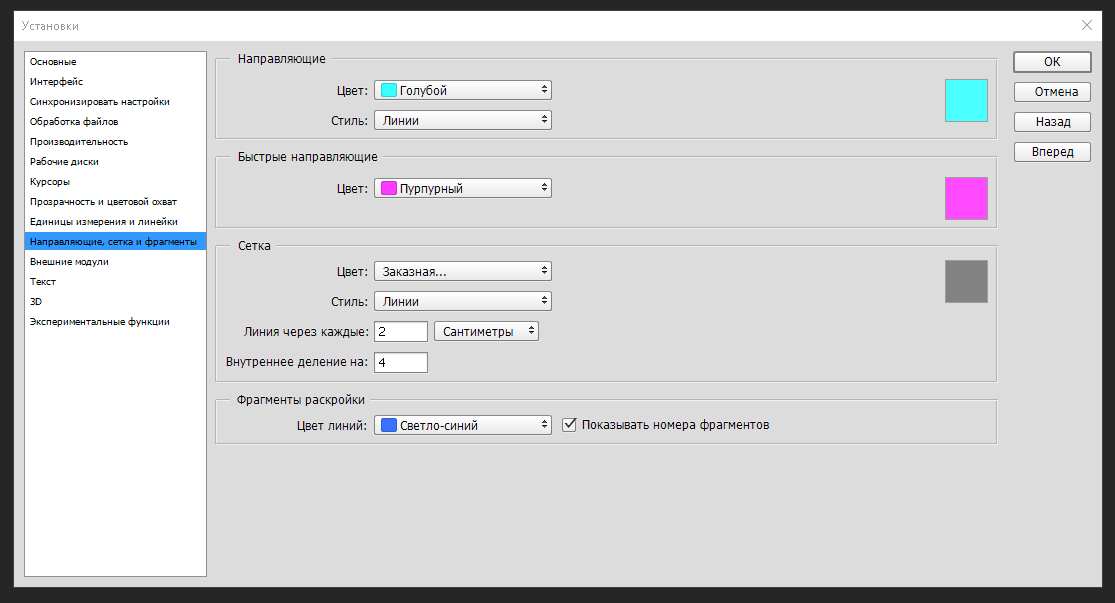
Выберите команду «Редактировать» > «Установки» > «Направляющие и сетка».
В области направляющих или сеток:
Выберите образец цвета или назначьте произвольный цвет.
Выберите стиль линий сетки. Для стиля сетки выберите значение «Линии» (сетка рисуется сплошными линиями), «Штрихи» (сетка рисуется штриховыми линиями) или «Точки» (сетка рисуется прерывистыми линиями).

Для того чтобы линии сетки были расположены с определенным шагом, выберите единицы измерения в выпадающем меню, затем введите значение в поле «Линия через каждые».
Для того чтобы добавить тонкие линии сетки между более жирными линиями, расположенными в соответствии со значением, выбранным в поле «Линия через каждые», введите нужное значение в поле «Внутренние деления» и нажмите «ОК».
Справки по другим продуктам
- Работа с панелью «Инфо» в рабочей среде «Редактирование»
- Изменение размеров холста
- Изменение размеров печатного оттиска и разрешения без интерполяции
Вход в учетную запись
Войти
Управление учетной записью
Направляющие в Фотошопе: как включить, скрыть, удалить
Во время работы в Фотошопе иногда требуется выровнять изображение или отдельные объекты на нем по горизонтали или вертикали, в том числе, относительно друг друга. Конечно же, можно полагаться на свой глазомер, но гораздо лучше в таких случаях использовать специальный инструмент – направляющую. Давайте посмотрим, как с ней работать.
Конечно же, можно полагаться на свой глазомер, но гораздо лучше в таких случаях использовать специальный инструмент – направляющую. Давайте посмотрим, как с ней работать.
Содержание
- Действия с направляющими
- Добавление
- Добавление сетки из направляющих
- Перемещение
- Удаление и скрытие
- Преимущества использования направляющих
- Режим быстрых направляющих
- Заключение
Действия с направляющими
В Photoshop можно добавлять, перемещать, закреплять, скрывать, отображать и удалять направляющие. Ниже рассмотрим все эти действия.
Добавление
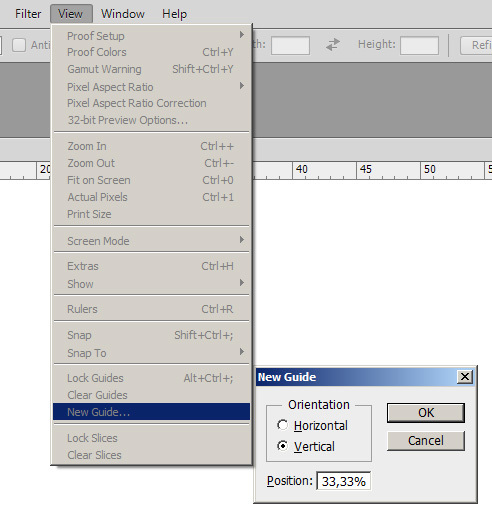
Понять, есть ли активные направляющие или нет довольно просто – они представлены в виде голубых линий. Чтобы добавить инструмент на холст, переходим в меню “Просмотр”, в котором выбираем пункт “Новая направляющая”.
Откроется небольшое окошко, в котором выбираем, какой вид направляющей следует добавить (горизонтальную или вертикальную) и определяем ее расположение. При выборе значения “0”, направляющая будет установлена, либо в самой левой точке изображения (вертикальная), либо в самой верхней (горизонтальная). В качестве примера остановимся на первом варианте и жмем кнопку OK.
При выборе значения “0”, направляющая будет установлена, либо в самой левой точке изображения (вертикальная), либо в самой верхней (горизонтальная). В качестве примера остановимся на первом варианте и жмем кнопку OK.
Направляющая успешно добавлена.
Примечание: положение направляющей указывается в единицах измерения, которая выбрана для основных шкал. В нашем случае – это “см”.
Изменить единицу измерения можно, щелкнув правой кнопкой мыши по линейке (неважно, по горизонтальной или вертикальной) и выбрав нужный вариант из предложенного списка.
Это действие можно сделать как до добавления направляющей, так и после.
Альтернативный способ добавления направляющей:
Щелкаем левой кнопкой мыши по нужной линейке, и не отпуская ее, перетягиваем появившуюся линию в нужное место на холсте. Ниже приведен пример для горизонтальной направляющей.
Добавление сетки из направляющих
В некоторых случаях требуется добавить сетку из направляющих. На поштучное добавление потребуется немало времени, но к счастью, этот процесс можно автоматизировать.
На поштучное добавление потребуется немало времени, но к счастью, этот процесс можно автоматизировать.
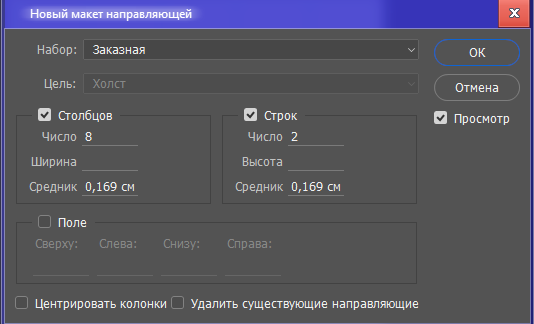
- Заходим в меню “Просмотр” и выбираем пункт “Новый макет направляющей”.
- В открывшемся окне задаем нужные настройки на свое усмотрение (количество линий по горизонтали, вертикали, отступы и т.д.) и жмем OK.
- Получаем результат согласно заданным параметрам.
Перемещение
После добавления направляющей, ее можно двигать на свое усмотрение, изменив, тем самым, начальное местоположение.
Делается это очень просто – наводим указатель мыши на линию, и как только он сменит вид на характерный знак в виде двух полосок со стрелками в разные стороны, зажав левую кнопку мыши перетаскиваем направляющую в новое место.
При этом заранее должен быть выбран инструмент “Перемещение” на боковой панели.
Для быстрого выбора инструмента можно воспользоваться клавишей “V” на клавиатуре.
Чтобы закрепить направляющие, используется специальная команда в меню “Просмотр”.
Удаление и скрытие
Чтобы временно убрать направляющие с холста, можно воспользоваться сочетанием клавиш Ctrl+H. Для их повторной активации используется эта же комбинация.
Если требуется выборочно убрать какую-то направляющую, зажав ее левой кнопкой мыши посто перетаскиваем на соответствующую линейку.
Также, можно выполнить удаление линий в меню “Просмотр”, выбрав пункт “Удалить направляющие”.
Преимущества использования направляющих
С помощью направляющих можно в некоторых ситуациях значительно упростить работу с изображениями.
Привязка объекта
Данная функция может пригодиться в случаях, когда требуется выполнить выравнивание по направляющей. Голубая линия будет как магнит притягивать объекты, которые мы приблизим к ней.
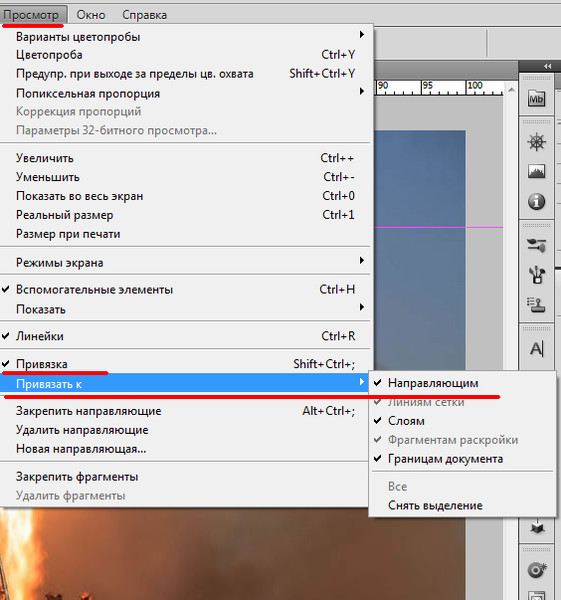
- Включить функцию можно в меню “Просмотр”, пункт “Привязать к” – “Направляющим”.
- Когда объект будет “примагничен” к линии направляющей, его можно двигать вдоль нее.

- Когда привязка не требуется, перемещаем объект на более удаленное от голубой линии расстояние, что позволить отвязать его.
- Если мы хотим расположить объект в любом месте, но в непосредственной близости от линии направляющей, удерживая клавишу Ctrl на клавиатуре выполняем перемещение с помощью зажатой левой кнопки мыши.
Выравнивание изображения по горизонтали или вертикали
Направляющие позволяют выровнять изображение, например, в случае завала горизонта.
Примечание: Конечно же, это не все плюсы от использования линий направляющих. Мы лишь привели очевидные примеры.
Режим быстрых направляющих
В Фотошопе предусмотрен так называемый режим быстрых направляющих, который активируется в меню “Просмотр”, пункт “Показать” – “Быстрые направляющие”.
В отличие от обычных голубых линий, данные направляющие не нужно устанавливать вручную, они появляются сами в момент перемещения и выравнивания различных объектов.
Заключение
Умение работать с направляющими – один из базовых навыков, которым должен овладеть каждый пользователь, решивший изучить программу Photoshop. Потратив немного времени на изучение этого инструмента удастся сэкономить немало минут и часов в будущей работе.
Фотошоп направляющие линии как включить
Главная » Разное » Фотошоп направляющие линии как включить
включение, настройка и дальнейшая работа
Довольно большое количество операций, производимых в графических программах, требует предварительного визуального выделения фрагмента изображения, разделения фотографии на зоны или рисования стимулирующей прямой линии для размещения объектов. Направляющие в «Фотошопе» существуют именно для этого. Эти линии значительно облегчают работу в программе, увеличивают скорость работы, делают ее более точной.
Далее в статье мы расскажем вам о том, как включить направляющие в «Фотошопе». Не обойдем вниманием и то, как ими пользоваться.
Как выглядит направляющая
В любой версии программы «Фотошоп» направляющие линии — это тонкие и прямые вертикальные и горизонтальные линии, цвет которых можно настроить. По умолчанию они голубые. Их можно устанавливать вручную в любом произвольном месте изображения и в любом количестве.
По умолчанию они голубые. Их можно устанавливать вручную в любом произвольном месте изображения и в любом количестве.
Включение направляющих, первый способ
Существует как минимум два способа того, как включить направляющие в «Фотошопе». В первом случае нужно работать при включенном режиме «Линейки». Далее действуем так:
- Перед тем как сделать направляющие в «Фотошопе», выберите пункт меню «Просмотр» и кликните по опции «Линейки».
- После этого на внутренних границах окна изображения появятся измерительные линейки.
- Их параметры можно задать, кликнув по ним правой кнопкой мыши. Этот режим можно активировать также нажиманием сочетания клавиш Ctrl + R. Это сочетание, как и многие другие, работает по принципу «Включить – выключить». То есть, если вы снова нажмете соответствующие клавши, линейки перестанут отображаться.
- Чтобы включить направляющие, нужно поставить указатель мыши на одну из линеек, кликнуть левой кнопкой и, не отжимая, потянуть в сторону рисунка.

- Как только указатель выйдет за рамки линейки, будет видна тонкая линия: горизонтальная, если указатель стоял на горизонтальной линейке и вы потянули вниз, и вертикальная, если указатель был на вертикальной линейке, и вы потянули вправо.
Устанавливать направляющую в «Фотошопе» можно как на самом изображении, так и на рабочей области (серой области между изображением и границами окна). При этом можно ориентироваться как на само изображение, так и на линейки – для большей точности.
Включение направляющих — второй способ
Для абсолютной точности установки направляющей в «Фотошопе» можно пользоваться вторым способом, задавая точные значения линиям:
- В главном меню нужно выбрать снова пункт «Просмотр» и далее – «Новая направляющая».
- Таким образом вызывается соответствующее диалоговое окно. В нем нужно выбрать, какую именно линию нужно создать – вертикальную или горизонтальную.
- Затем в окошке опции «Значение» нужно вбить необходимое число.
 Допустим, это «Горизонтальная, 1,2 см». В этом случае горизонтальная линия появится на расстоянии 1,2 см от верхнего края рисунка. Либо «Вертикальная, -1,2 см». Так можно нарисовать вертикальную направляющую на рабочей области, на расстоянии 1,2 см от левого края изображения.
Допустим, это «Горизонтальная, 1,2 см». В этом случае горизонтальная линия появится на расстоянии 1,2 см от верхнего края рисунка. Либо «Вертикальная, -1,2 см». Так можно нарисовать вертикальную направляющую на рабочей области, на расстоянии 1,2 см от левого края изображения.
Дальнейшая работа с направляющими в «Фотошопе»
Программа позволяет производить дальнейшую работу с нарисованными линиями:
- Их можно передвигать. Для этого поставьте указатель мыши на направляющую, нажмите левую кнопку мыши и потяните линию в нужную сторону.
- Их можно убирать. В этом случае нужно таким же способом вытянуть линию на линейку – направляющая исчезнет. Удалить все линии можно, выбрав команду «Удалить направляющие» в пункте меню «Просмотр».
- Их можно временно отключать. Это необходимо, когда они мешают оценить изображение. Если это необходимо, нажмите сочетание клавиш Ctrl + ;, и направляющие перестанут отображаться. Повторное нажатие этих же клавиш снова вызовет ранее нарисованные направляющие.
 Также они снова отобразятся, если нарисовать любым из описанных выше способов новую линию.
Также они снова отобразятся, если нарисовать любым из описанных выше способов новую линию.
Настройка цвета и типа
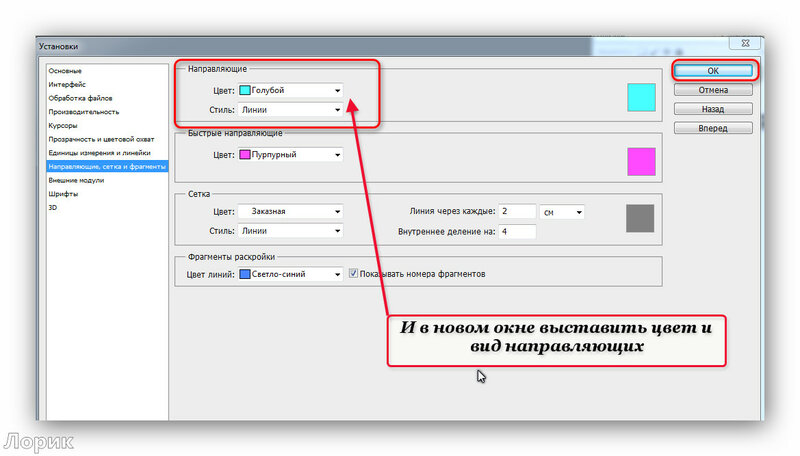
Как уже говорилось выше, цвет этих линий можно настроить. Для этого в меню «Редактирование» выберите подпункт «Настройки» и далее — «Направляющие, сетка и др.». В разделе «Направляющие» выберите один из предложенных цветов и, если это необходимо, поменяйте «Стиль»: разработчики предлагают либо сплошную линию, либо точечный пунктир.
И действительно, при обработке некоторых типов изображений голубые или розовые линии могут мешать визуальному восприятию, зато пунктирные серые или черные линии могут быть одновременно и полезны, и почти незаметны.
Случаи, когда направляющие необходимы
Самый востребованный случай, когда необходимо использование направляющих в «Фотошопе», — это отделение области рисунка до его выделения соответствующим инструментом в целях кадрирования или копирования выделенной части. Скажем, если из групповой фотографии нужно вырезать один из портретов, то границы легче сначала «подогнать» направляющими, а затем уже вырезать.
Кроме того, направляющие очень помогают определиться с композицией рисунка. Так, при создании обложки книги этими линиями легко обозначить будущие области обложки: название книги, логотип издательства, декоративные элементы, иллюстрации.
Эти линии удобны также при выравнивании объектов относительно друг друга или относительно деталей иллюстрации.
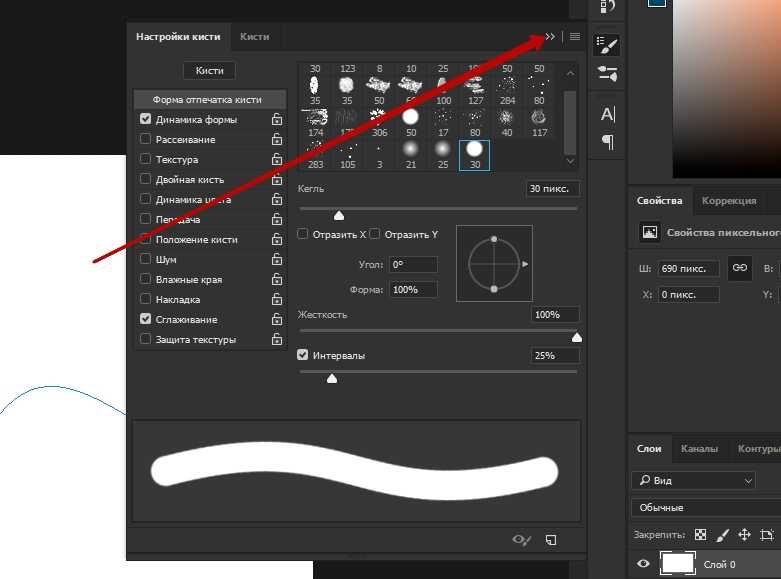
Наконец, к такой горизонтали или вертикали можно привязать любой инструмент рисования для проведения точных прямых линий («Просмотр – Привязать к – Направляющим»). Скажем, если нужно нарисовать декоративной кистью прямую вертикальную линию, можно выбрать инструмент «Кисти», включить режим привязки и провести указателем мыши по направляющей. Даже если ваши движения не будут точными, линия привяжется к ней и будет геометрически точной.
Таким образом, каждая направляющая в «Фотошопе» может выполнять свою задачу, и использование этих линий может быть многоплановым и отвечать самым разнообразным целям обработки изображений.
Направляющие в Фотошопе
Качество снимков напрямую может зависеть от того, как мастер располагает рабочие объекты: кривизна фотообъектов может испортить фото и его качество снизится, соответственно, труд мастера будет считаться напрасным. Самое простое и доступное средство для избежания этой проблемы — направляющая, которая позволяет выравнивать объекты на композиции.
Самое простое и доступное средство для избежания этой проблемы — направляющая, которая позволяет выравнивать объекты на композиции.
Направляющие в Photoshop
Графический редактор Adobe Photoshop предлагает множество вариантов того, как можно решить данную проблему, но самым простым являются направляющие линии, которые могут быть расположены как по вертикали, так и по горизонтали.
Настройка и применение направляющих
Определить наличие этого вспомогательного инструмента можно с помощью подсвеченных голубых полосок. Для того чтобы функционал этого инструмента был доступен глазу, необходимо через меню «Просмотра» нажать кнопку «Новая направляющая».
В диалоговом окне, которое откроется сразу после нажатия, следует выбрать желаемое направление для линии и ее координаты.
Результат:
Левая и верхняя часть рабочей среды имеет линейку со шкалой, измерения которой отображаются в пикселях, поэтому в открытом окне также необходимо указать количество пикселей. После произведения этих мер на фотографии появится подсвеченная линия в определённом направлении, заданном ранее.
После произведения этих мер на фотографии появится подсвеченная линия в определённом направлении, заданном ранее.
Есть ещё один способ включить направляющие в Фотошопе. Для этого необходимо кликнуть по линейке, зажать левую кнопку мыши и провести её от руки в необходимом направлении. Сразу после этого на изображении появится голубая направляющая.
Созданная направляющая даёт мастеру массу возможностей, которые в той или иной степени, могут положительно повлиять на качество изображения. Вот некоторые из них:
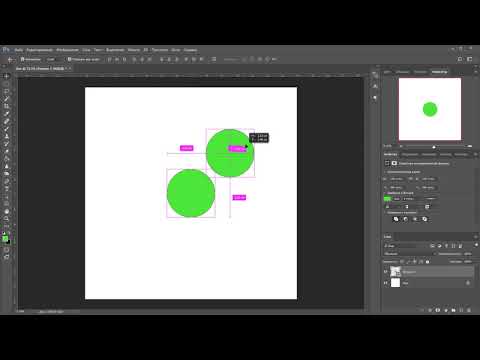
Привязать объекты к направляющим с помощью функции привязки — функция будет полезна в том случае, если необходимо выровнять объекты и привязать их относительно голубой линии. Как только объект приблизится к линии, его притянет, как магнитом. Чтобы активировать эту возможность, необходимо перейти в меню «Просмотра» и выбрать функцию «Привязки к направляющим».
Выровняв объект относительно голубой линии, вы получите возможность его перемещения вдоль нее. Если же в цели не входит привязка объектов к направляющим, следует зажать объект левой кнопкой мыши и поместить на более дальнее расстояние от направляющей, после осуществления этой меры привязка перестанет работать. Такой же эффект дает зажатая клавиша CTRL.
Если же в цели не входит привязка объектов к направляющим, следует зажать объект левой кнопкой мыши и поместить на более дальнее расстояние от направляющей, после осуществления этой меры привязка перестанет работать. Такой же эффект дает зажатая клавиша CTRL.
Для того чтобы визуально сравнить результат до и после, можно временно убрать направляющие в Фотошопе, набор горячих клавиш CTRL+H позволит осуществить это быстро и оперативно, что немаловажно при работе с большим объемом изображений. Чтобы снова вернуть, следует зажать аналогичные клавиши: направляющие линии вернутся на свои места. Для того чтобы избавиться от ненужной голубой линии, достаточно перетащить её в область линейки и она исчезнет. Удалить все направляющие линии можно с помощью функции «Просмотр — Удалить направляющие».
Также в программе Adobe Photoshop управлять направляющими можно как душе угодно: справиться с этой задачей поможет функция «Перемещения». Найти эту функцию можно на панели инструментов, которая расположена вертикально. Выбрать инструмент можно и зажав «V» на клавиатуре. Если подвести курсор инструмента к линии, он изменит форму, позволяя переместить направляющую.
Найти эту функцию можно на панели инструментов, которая расположена вертикально. Выбрать инструмент можно и зажав «V» на клавиатуре. Если подвести курсор инструмента к линии, он изменит форму, позволяя переместить направляющую.
Иногда работа по уравниванию объектов на изображении требует быстрого результата и не терпит создание направляющих вручную. Для таких ситуаций программа позволяет использовать сетку. Создается этот инструмент в меню «Просмотр — Показать – Сетка». Также можно зажать комбинацию CTRL+’.
Выглядит сетка на холсте вот так:
В обычном режиме сетка представляет собой направляющие, расстояние между которыми дюйм, поделённый на четыре части.
Изменить расстояние между направляющими можно в меню «Редактирование — Установки — Направляющие, сетки и фрагменты».
Сетка сможет выручить Фотошоп-мастера в том случае, если уравнивать необходимо большое количество объектов, к примеру, текстовые объекты.
Режим быстрых направляющих
Существует также функция быстрых линий, которая существенно сократит время обработки объектов. Отличаются эти линии от любых других тем, что после активации, они отображаются на рабочем поле автоматически. Данные направляющие демонстрируют пространство между объектами на композиции. Такие направляющие будут изменять своё положение соответственно траектории перемещения объекта. Чтобы активировать эту полезную и удобную функцию, следует перейти в меню «Просмотр — Отобразить — Быстрые направляющие линии».
Вид быстрых направляющих на холсте:
Направляющие играют важную роль в жизни фотошопера – помогают в точном размещении объектов, более четком выделении областей, а быстрые направляющие позволяют располагать элементы относительно друг друга.
Мы рады, что смогли помочь Вам в решении проблемы.
Опишите, что у вас не получилось. Наши специалисты постараются ответить максимально быстро.
Помогла ли вам эта статья?
ДА НЕТ
Направляющие в Фотошопе: как включить, скрыть, удалить
Во время работы в Фотошопе иногда требуется выровнять изображение или отдельные объекты на нем по горизонтали или вертикали, в том числе, относительно друг друга. Конечно же, можно полагаться на свой глазомер, но гораздо лучше в таких случаях использовать специальный инструмент – направляющую. Давайте посмотрим, как с ней работать.
Действия с направляющими
В Photoshop можно добавлять, перемещать, закреплять, скрывать, отображать и удалять направляющие. Ниже рассмотрим все эти действия.
Добавление
Понять, есть ли активные направляющие или нет довольно просто – они представлены в виде голубых линий. Чтобы добавить инструмент на холст, переходим в меню “Просмотр”, в котором выбираем пункт “Новая направляющая”.
Откроется небольшое окошко, в котором выбираем, какой вид направляющей следует добавить (горизонтальную или вертикальную) и определяем ее расположение. При выборе значения “0”, направляющая будет установлена, либо в самой левой точке изображения (вертикальная), либо в самой верхней (горизонтальная). В качестве примера остановимся на первом варианте и жмем кнопку OK.
При выборе значения “0”, направляющая будет установлена, либо в самой левой точке изображения (вертикальная), либо в самой верхней (горизонтальная). В качестве примера остановимся на первом варианте и жмем кнопку OK.
Направляющая успешно добавлена.
Примечание: положение направляющей указывается в единицах измерения, которая выбрана для основных шкал. В нашем случае – это “см”.
Изменить единицу измерения можно, щелкнув правой кнопкой мыши по линейке (неважно, по горизонтальной или вертикальной) и выбрав нужный вариант из предложенного списка.
Это действие можно сделать как до добавления направляющей, так и после.
Альтернативный способ добавления направляющей:
Щелкаем левой кнопкой мыши по нужной линейке, и не отпуская ее, перетягиваем появившуюся линию в нужное место на холсте. Ниже приведен пример для горизонтальной направляющей.
Добавление сетки из направляющих
В некоторых случаях требуется добавить сетку из направляющих. На поштучное добавление потребуется немало времени, но к счастью, этот процесс можно автоматизировать.
На поштучное добавление потребуется немало времени, но к счастью, этот процесс можно автоматизировать.
- Заходим в меню “Просмотр” и выбираем пункт “Новый макет направляющей”.
- В открывшемся окне задаем нужные настройки на свое усмотрение (количество линий по горизонтали, вертикали, отступы и т.д.) и жмем OK.
- Получаем результат согласно заданным параметрам.
Перемещение
После добавления направляющей, ее можно двигать на свое усмотрение, изменив, тем самым, начальное местоположение.
Делается это очень просто – наводим указатель мыши на линию, и как только он сменит вид на характерный знак в виде двух полосок со стрелками в разные стороны, зажав левую кнопку мыши перетаскиваем направляющую в новое место.
При этом заранее должен быть выбран инструмент “Перемещение” на боковой панели.
Для быстрого выбора инструмента можно воспользоваться клавишей “V” на клавиатуре.
Чтобы закрепить направляющие, используется специальная команда в меню “Просмотр”.
Удаление и скрытие
Чтобы временно убрать направляющие с холста, можно воспользоваться сочетанием клавиш Ctrl+H. Для их повторной активации используется эта же комбинация.
Если требуется выборочно убрать какую-то направляющую, зажав ее левой кнопкой мыши посто перетаскиваем на соответствующую линейку.
Также, можно выполнить удаление линий в меню “Просмотр”, выбрав пункт “Удалить направляющие”.
Преимущества использования направляющих
С помощью направляющих можно в некоторых ситуациях значительно упростить работу с изображениями.
Привязка объекта
Данная функция может пригодиться в случаях, когда требуется выполнить выравнивание по направляющей. Голубая линия будет как магнит притягивать объекты, которые мы приблизим к ней.
- Включить функцию можно в меню “Просмотр”, пункт “Привязать к” – “Направляющим”.
- Когда объект будет “примагничен” к линии направляющей, его можно двигать вдоль нее.

- Когда привязка не требуется, перемещаем объект на более удаленное от голубой линии расстояние, что позволить отвязать его.
- Если мы хотим расположить объект в любом месте, но в непосредственной близости от линии направляющей, удерживая клавишу Ctrl на клавиатуре выполняем перемещение с помощью зажатой левой кнопки мыши.
Выравнивание изображения по горизонтали или вертикали
Направляющие позволяют выровнять изображение, например, в случае завала горизонта.
Примечание: Конечно же, это не все плюсы от использования линий направляющих. Мы лишь привели очевидные примеры.
Режим быстрых направляющих
В Фотошопе предусмотрен так называемый режим быстрых направляющих, который активируется в меню “Просмотр”, пункт “Показать” – “Быстрые направляющие”.
В отличие от обычных голубых линий, данные направляющие не нужно устанавливать вручную, они появляются сами в момент перемещения и выравнивания различных объектов.
Заключение
Умение работать с направляющими – один из базовых навыков, которым должен овладеть каждый пользователь, решивший изучить программу Photoshop. Потратив немного времени на изучение этого инструмента удастся сэкономить немало минут и часов в будущей работе.
Направляющие в Photoshop
Направляющие в Photoshop предназначены для помощи в точном позиционировании объектов изображения, находящихся на разных слоях, друг относительно друга и относительно границ документа. Кроме того, с помощью направляющих можно рисовать параллельные линии и т.п. Направляющие не отображаются при печати документа и сохранении изображений в форматах JPG, PNG, GIF и др., но сохраняются в документе PSD.
По умолчанию, направляющие имеют сине-голубой цвет. Цвет можно изменить через вкладку главного меню Редактирование —> Настройки —> Направляющие, сетки и фрагменты (Edit —> Preferences —> Guide, Grid & Slices).
Примечание. Начиная с версии Photoshop CC 2014 в программе появились умные направляющие.
Они существенно облегчают жизнь пользователям и, особенно, веб-дизайнерам. Подробнее об этом нововведении читайте здесь.
Самый простой способ создать направляющую — это включить линейки, если они не включены, нажатием клавиш Ctrl+R, взять инструмент «Перемещение» (Move Tool), навести курсор мыши на вертикальную или горизонтальную линейку, зажать левую клавишу и протащить курсор вглубь рисунка:
Существует и другой способ установки направляющей — установка на заданное расстояние от левого или верхнего края документа. Для этого Вам надо пройти по вкладке Просмотр —> Новая направляющая (View —> New Guides), выбрать позиционирование (вертикальное или горизонтальное) и задать расстояние от верхнего или левого края документа:
Для того, чтобы поставить направляющие точно по центру документа, кликните правой клавишей мыши но окошко ввода «Положение», откроется список единиц измерения, где выберите проценты, и введите значение 50.
Для просмотра подробностей нажмите на эту строку.
Если Вам нужно найти геометрический центр какого-либо объекта на фото, установите ноль линеек на край объекта.
Как поставить направляющие линии в фотошопе, удаление вспомогательных линий, вызов линеек
Если вы собираетесь научиться рисовать в фотошопе – вспомогательные направляющие вам ни к чему, потому, как известно, что художники линейками не пользуются. Ну а если же вы решили ступить на тернистый путь веб дизайнера – вы зашли по адресу. Потому как в этом уроке мы разберем направляющие. А именно, как включить их (так сказать, получить такую возможность), поставить и убрать.
Для чего вам пригодится это знание? Порой, требуется измерить изображение практически по пикселям. Но не будете же вы, в самом деле, пересчитывать каждый? Потому, достаточно просто сделать направляющую направляющую, отмерив нужный отрезок. Многие дизайнеры используют направляющие для разграничения колонок сайта. Хотя, применений им можно найти очень много. Тут уж, кто на что горазд. Я порой использую их для выделения нужной области. Ограничиваю объект, требующий доработки по завершению работы.
Ограничиваю объект, требующий доработки по завершению работы.
Наряду с направляющими существует еще один инструмент, который основательно упростит нам жизнь. И называется он линейки. Разработчики Adobe Photoshop учли множество крайне необходимых мелочей, за что крайне уважаемы мной. Пользоваться линейкой в фотошопе крайне просто. Представьте себе, что лист бумаги, на котором вы рисуете, имеет шкалу вверху и сбоку. Думаю, что аналогия предельна понятна. Потому, думаю, вопрос «зачем нужны линейки в фотошопе?» отпадает сам собой.
Потому, давайте не будем растекаться мыслью по древу и узнаем, как поставить направляющие в фотошопе.
Для работы я возьму изображение любимой мной Миранды Керр. На красивом изображении и работать приятней.
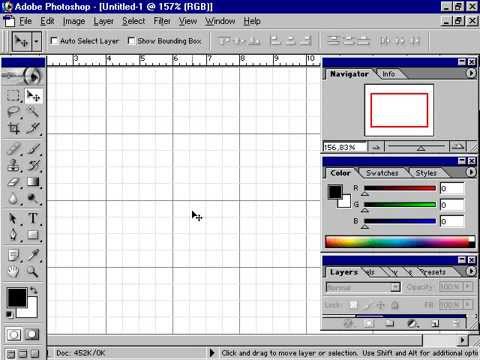
Вот так выглядит окно перед началом работы.
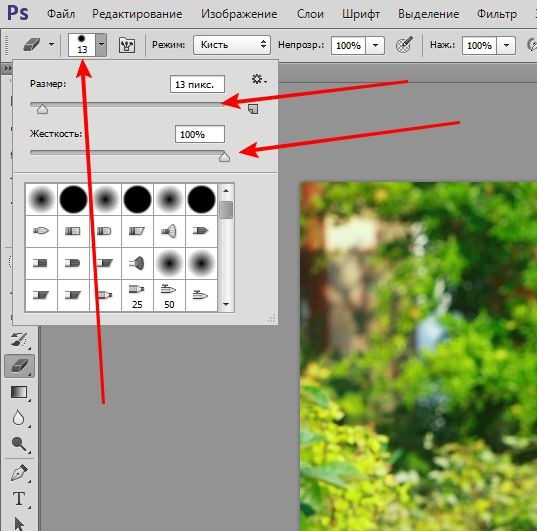
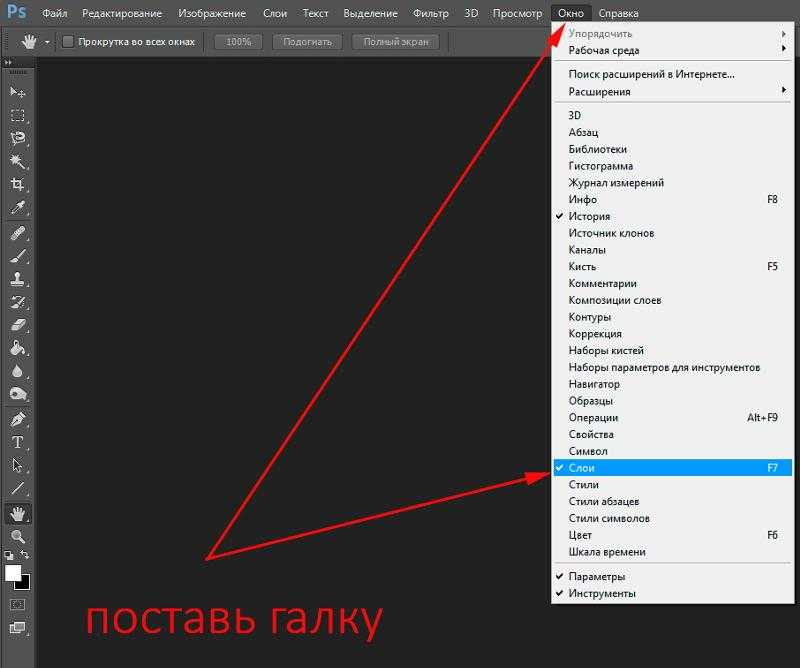
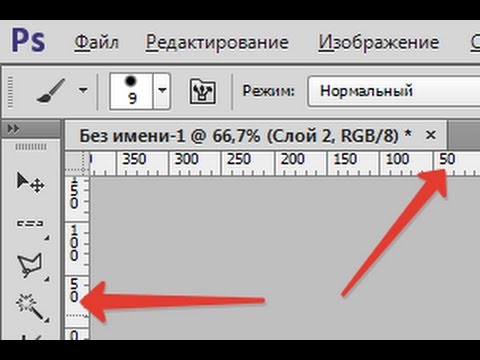
А теперь нам следует включить линейку. Или другими словами вызвать. Для этого мы ищем на верхней панели вкладку «Просмотр» и выставляем галочку напротив команды «Линейки». Теперь они отображаются на рабочей области.![]()
Дабы пользоваться линейками мы должны знать величину отрезка. Запомните, что линейки в фотошопе можно изменять. Вам доступны линейки в сантиметрах, пикселях, миллиметрах, дюймах и тп. Вызвать меню для замены единицы измерения можно кликнув левой клавишей мышки по самой линейке.
Для распечатывания изображений вам пригодится линейка в сантиметрах. Для сайта – в пикселях. В дюймах принято работать с визитками.
Итак, линейки у нас есть, теперь давайте сделаем направляющие линии. Для этого поставьте курсор на линейку, нажмите правую клавишу мыши и тяните. Так выглядит работа в процессе:
А вот завершение:
Соответственно, горизонтальная направляющая линия вызывается тем же образом с верхней линейки.
Теперь я покажу вам несколько фокусов при работе с направляющими. Допустим, вам требуется поставить направляющую в сантиметре он края изображения, а высчитывать на линейке лень. Ну, либо точность требуется большая, а на свой орлиный глаз вы не рассчитываете особо. В таком случае мы проделываем следующие манипуляции: на верхней панели находим вкладку «Просмотр» и выбираем команду «новая направляющая». Кликаем.
В таком случае мы проделываем следующие манипуляции: на верхней панели находим вкладку «Просмотр» и выбираем команду «новая направляющая». Кликаем.
Появляется окно, где мы задаем следующие характеристики.
Вуаля! У нас имеется направляющая на расстоянии 1 см от края изображения.
Удалить направляющие в фотошопе очень просто . Достаточно зайти в ту же вкладку «Просмотр» и выбрать в списке команду «удалить». Будьте осторожны, удаляться абсолютно все направляющие линии, вызванные вами. Дабы удалить только одну линию, достаточно просто затащить ее под линейку, аналогично тому, как вы ее вытаскивали.
Чуть ниже вы найдете команду, позволяющую закрепить направляющие, дабы ненароком их не подвинуть.
Как поставить направляющие в Photoshop
Совершенно верно, вспомогательные синенькие линии в открытом документе в Photoshop называются «Направляющие», или, по английски, «Guides».
Служат они для точного позиционирования графических объектов в Photoshop-документе друг относительно друга и самого документа. Направляющие могут быть горизонтальными и вертикальными. Вот как они выглядят:
Направляющие могут быть горизонтальными и вертикальными. Вот как они выглядят:
Для добавления направляющих следует сначала открыть линейки в документе с помощью нажатия комбинации клавиш Ctrl+R, затем навести курсор на линейку, зажать левую клавишу мыши и протащить курсор внутрь документа:
Временно скрыть направляющие можно при помощи нажатия комбинации клавиш Ctrl+H, заново отобразить при помощи повторного нажатия этой комбинации.
Чтобы навсегда удалить направляющие и другие вспомогательные элементы, надо пройти по вкладке главного меню Просмотр —> Удалить направляющие (View —> Clear Guides).
Перемещать направляющие по документу можно при активном инструменте «Перемещение» (Move Tool), для этого надо навести курсор на нужную линию, курсор изменит свой вид, затем зажать левую клавишу и протащить курсор в нужном направлении.
Подробнее о направляющих рассказывается здесь.
Как использовать сетки и направляющие в Photoshop (шаг за шагом!)
Сетки и направляющие в Photoshop — это инструменты, упрощающие редактирование фотографий. Используйте их, если вам нужно выпрямить линии на фотографии или при создании макета.
Используйте их, если вам нужно выпрямить линии на фотографии или при создании макета.
В этой статье я покажу вам, как использовать их оба.
Как сделать сетку в Photoshop?
Начнем с сетки. Сетка не печатается и очень помогает при выравнивании объектов или симметричной компоновке элементов.
Архитектурные и пейзажные фотографы найдут его особенно полезным для выравнивания зданий и горизонтов.
Создать сетку в Photoshop очень просто. Вот как.
Шаг 1. Добавьте сетку
Откройте любой файл или создайте новый. Перейдите в меню «Просмотр»> «Показать» и выберите «Сетка», чтобы добавить сетку в рабочее пространство. Он появится сразу.
Сетка состоит из линий и пунктирных линий.Теперь вы можете редактировать внешний вид линий, единиц и подразделений.
Шаг 2. Отредактируйте настройки сетки Photoshop
Перейдите в Photoshop CC> Настройки и выберите «Направляющие, сетка и фрагменты…». В Windows перейдите в «Правка»> «Настройки» и выберите «Направляющие, сетка и фрагменты…».
Появится новое окно, в котором вы можете редактировать настройки.
Вы можете изменить цвет линий и их внешний вид.
И, что более важно, вы можете установить, как далеко вы хотите, чтобы линии сетки находились друг от друга.Затем, в зависимости от вашего проекта, установите, сколько подразделений вы хотите между основными линиями.
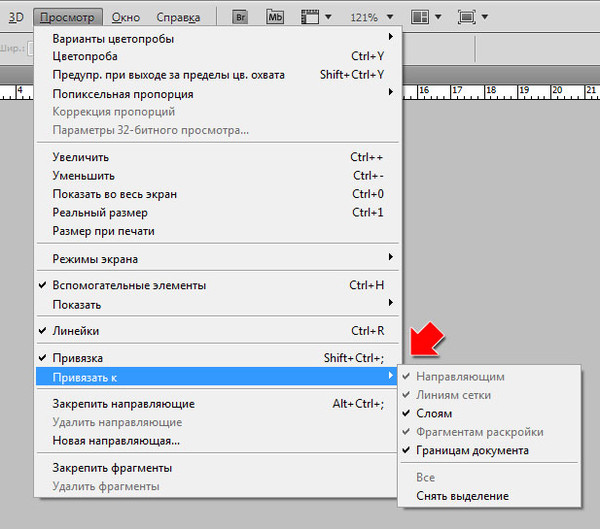
Шаг 3. Привязка
Включите привязку, если вы хотите, чтобы Photoshop помогал размещать объекты. Перейдите в меню «Просмотр»> «Привязать к» и выберите «Сетка».
Теперь вы заметите, что объекты защелкнутся на вашей сетке.
Когда закончите, снова выключите сетку, чтобы проверить свой дизайн.
Как добавить направляющие в Photoshop
Руководства
имеют аналогичное назначение, но разница в том, что вы создаете каждое руководство самостоятельно.
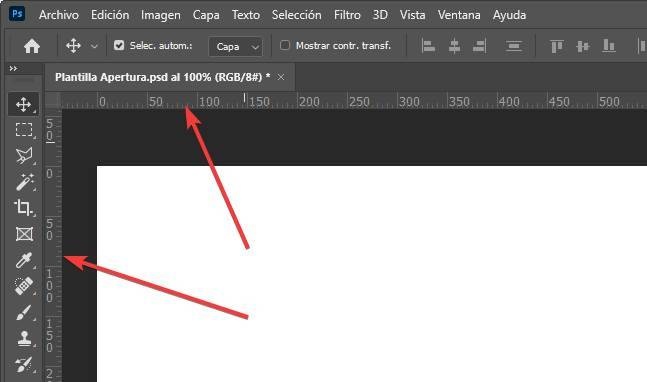
Шаг 1: добавляем линейку в Photoshop
Перед добавлением направляющих необходимо добавить линейки в рабочее пространство. Перейдите в Просмотр и выберите «Линейки».
Перейдите в Просмотр и выберите «Линейки».
Появятся две линейки. Один слева и один вверху рабочего пространства.
Вы также можете изменить настройки линейки Photoshop. Перейдите в Photoshop CC> Настройки и выберите «Единицы и линейки».
Появится новое окно, в котором вы можете установить единицы измерения и другие параметры.
Шаг 2: Добавьте направляющие
Чтобы создать направляющую, просто щелкните одну из линейок и перетащите направляющую на свою фотографию или макет.
Чтобы переместить направляющую, убедитесь, что выбран инструмент «Перемещение», затем щелкните направляющую и перетащите ее, чтобы переместить.
После того, как вы создали все нужные направляющие, вы можете заблокировать их. Перейдите в Просмотр и выберите «Заблокировать направляющие».
Шаг 3. Привязка
Вы также можете добавить привязку к своим направляющим.Перейдите в «Просмотр»> «Привязать к» и выберите «Направляющие».
Как и раньше, при этом объекты будут защелкиваться или щелкать по направляющим.
Шаг 4. Удаление и скрытие направляющих
Когда вы закончите, вы можете убрать или скрыть направляющие в Photoshop.
Перейдите в «Просмотр» и выберите «Очистить направляющие», чтобы удалить их.
Перейдите в «Просмотр»> «Показать» и выберите «Направляющие», чтобы скрыть или снова отобразить их.
Заключение
Сетка и направляющие в Photoshop полезны для любых проектов.Я использую их в основном, когда хочу выровнять пейзаж или архитектуру.
Если вам нравится графический дизайн, вы также захотите использовать сетку или направляющие для размещения и / или выравнивания элементов.
Определенно стоит научиться их использовать, и это может существенно повлиять на ваш рабочий процесс постобработки.
Хотите улучшить свои навыки редактирования в Lightroom? Ознакомьтесь с нашим курсом «Простое редактирование с помощью Lightroom»!
.
фрагментов веб-страниц в Adobe Photoshop
фрагментов классифицируются по типу содержимого (таблица, изображение, без изображения) и по способу создания (пользовательский, послойный, автоматический).
Ломтики созданные с помощью инструмента «Срез» называются пользовательскими срезами ; срезы, созданные из слоя, называются срезами на основе слоя . При создании нового пользовательского фрагмента или слоя на основе дополнительных автоматически срезы создаются для учета оставшихся областей изображение. Другими словами, автоматические срезы заполняют пространство на изображении. который не определяется пользовательскими или слоистыми фрагментами.Авто срезы обновляются каждый раз, когда вы добавляете или редактируете пользовательские фрагменты или на основе слоев ломтики. Вы можете преобразовать автоматические фрагменты в пользовательские фрагменты.
Пользовательские фрагменты, слои на основе слоев и автоматические фрагменты выглядят по-разному — пользователь срезы и срезы на основе слоев обозначены сплошной линией, тогда как автоматические срезы обозначены пунктирной линией. Кроме того, пользовательские фрагменты а срезы на основе слоев отображают отдельный значок. Вы можете выбрать показать или скрыть автоматические фрагменты, которые могут сделать вашу работу с пользовательскими фрагментами и более удобные для просмотра срезы на основе слоев.
Вы можете выбрать показать или скрыть автоматические фрагменты, которые могут сделать вашу работу с пользовательскими фрагментами и более удобные для просмотра срезы на основе слоев.
Подслой есть тип автоматического среза, который создается при создании перекрывающихся срезов. Подфрагменты показывают, как разделяется изображение при сохранении оптимизированного файла. Хотя фрагменты пронумерованы и отображены символом фрагмента, вы не может выбирать или редактировать их отдельно от нижележащего среза. Подрезки регенерируются каждый раз, когда вы устанавливаете порядок наложения ломтиков.
Срезы создаются разными способами:
.
уроков по Photoshop | Узнайте, как использовать Photoshop
Изучите основы или отточите свои навыки с помощью учебных пособий, призванных вдохновлять.
Сортировать по:
Новичок Опытный
Курс «Начало работы в Photoshop»
Советы и рекомендации по использованию Photoshop на iPad
Курс редактирования фотографий для начинающих
Курс для начинающих
Курс маскировки для начинающих
Начальный курс фотомонтажа
Курс удаления предметов с фотографии
Проекты для опытных пользователей
Редактирование фотографий для опытных пользователей
Дизайн для опытных пользователей
Бесплатные обучающие программы от CreativeLive
обучающих программ YouTube от наших партнеров
Проекты для начинающих в Photoshop на iPad
Дополнительные уроки фотографии
.
Как увеличить разрешение изображения за 5 шагов
Можете ли вы улучшить качество изображения с низким разрешением?Это знакомая сцена: детектив просит кого-то «улучшить» размытое изображение на компьютере, пока оно не станет достаточно четким, чтобы разглядеть ключевое свидетельство. Это работает? Не так, как это делает Голливуд.
Единственный способ изменить размер фотографии меньшего размера в более крупное изображение с высоким разрешением, не выделяя при этом низкое качество изображения, — это сделать новую фотографию или повторно отсканировать изображение с более высоким разрешением.Вы можете увеличить разрешение файла цифрового изображения, но при этом вы потеряете качество изображения. Однако есть некоторые меры, которые вы можете предпринять в Adobe Photoshop, чтобы повысить разрешение при сохранении визуального качества.
Передискретизация изображений в Photoshop означает изменение их разрешения путем добавления или вычитания пикселей. Разрешение измеряется в пикселях на дюйм или PPI. Чем больше пикселей начинается с изображения, тем выше разрешение.Уменьшение количества пикселей называется понижающей дискретизацией, при которой из изображения удаляются данные. Увеличение количества пикселей называется повышающей дискретизацией, которая добавляет данные к изображению. Когда вы увеличиваете количество пикселей в изображении без корректировки размеров, вы добавляете больше пикселей в такое же пространство и увеличиваете разрешение (или количество деталей), удерживаемых в пределах каждого дюйма. Удаление данных предпочтительнее их добавления, поскольку Photoshop должен будет угадывать, как должны выглядеть вновь добавленные пиксели.
Разрешение измеряется в пикселях на дюйм или PPI. Чем больше пикселей начинается с изображения, тем выше разрешение.Уменьшение количества пикселей называется понижающей дискретизацией, при которой из изображения удаляются данные. Увеличение количества пикселей называется повышающей дискретизацией, которая добавляет данные к изображению. Когда вы увеличиваете количество пикселей в изображении без корректировки размеров, вы добавляете больше пикселей в такое же пространство и увеличиваете разрешение (или количество деталей), удерживаемых в пределах каждого дюйма. Удаление данных предпочтительнее их добавления, поскольку Photoshop должен будет угадывать, как должны выглядеть вновь добавленные пиксели.
Передискретизация любого вида, особенно повышающая дискретизация, может привести к ухудшению качества изображения. Метод интерполяции — это то, как Photoshop выбирает значения цвета для новых пикселей. Выбор правильного метода интерполяции может помочь избежать нежелательной пикселизации:
Выбор правильного метода интерполяции может помочь избежать нежелательной пикселизации:
.
Как удалять объекты с фотографии или изображения
Что вы узнали: Удаление объектов с помощью инструмента «Клонировать штамп»
Когда использовать инструмент Clone Stamp
Штамп клонирования эффективен, когда вам нужно точно скопировать детали и цвет из одной части изображения в другую область.
Используйте пустой слой для ретуширования Clone Stamp
Инструмент «Клонировать штамп» позволяет использовать пустой слой, чтобы отделить ретушь от основного изображения.
- Нажмите кнопку «Добавить новый слой» в нижней части панели «Слои».
- При активном новом слое нажмите кнопку блокировки положения в верхней части панели «Слои», чтобы новый слой оставался выровненным с фоновым слоем.
- На панели параметров инструмента «Клонировать штамп» установите в меню «Образец» значение «Текущий и ниже», чтобы скопировать детали из нижележащего слоя и разместить их на новом слое.

Определите область образца и нарисуйте новую деталь поверх объекта
- Выбрав инструмент «Клонировать штамп», щелкните область деталей, удерживая клавишу «Alt» (Windows) или «Option» (MacOS), чтобы установить точку выборки.Предварительный просмотр внутри указателя клонирования штампа показывает детали, которые вы будете использовать для ретуширования. Предварительный просмотр полезен для совмещения выбранных деталей с другими частями изображения.
- Проведите кистью по области, где вы хотите добавить выбранную деталь, чтобы покрыть объект. Во время работы перекрестие указывает, откуда копируется деталь.
Проверьте результаты, чтобы проверить наличие повторяющихся деталей
Удаление объектов с помощью инструмента «Клонировать штамп» может иногда приводить к появлению деталей из области выборки, повторяющейся там, где вы использовали этот инструмент.
- Используйте инструмент Clone Stamp с кистью меньшего размера, чтобы скрыть очевидные повторяющиеся детали.

Сохраните свою работу
- Сохраните файл в формате PSD или TIFF, чтобы сохранить отдельный созданный вами слой ретуширования.
.
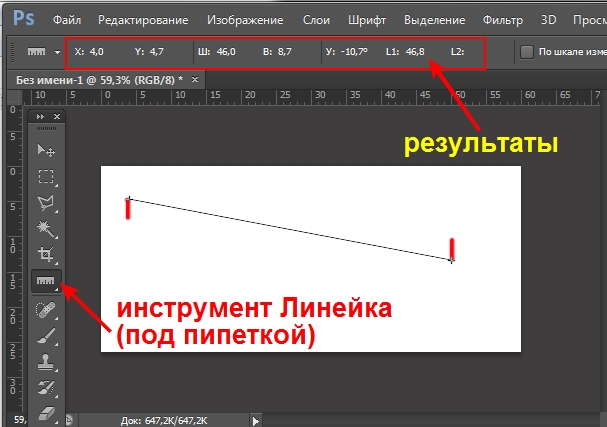
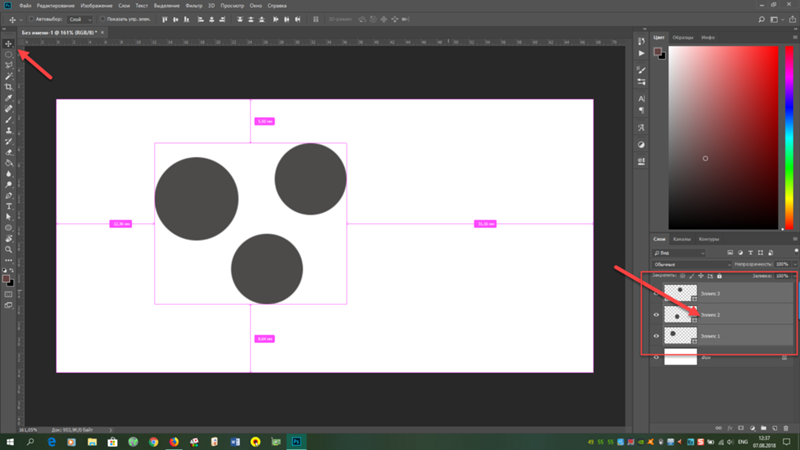
Линейки, сетка и направляющие — инструменты позиционирования в фотошопе
Добавление
Понять, есть ли активные направляющие или нет довольно просто – они представлены в виде голубых линий. Чтобы добавить инструмент на холст, переходим в меню “Просмотр”, в котором выбираем пункт “Новая направляющая”.
Чтобы добавить инструмент на холст, переходим в меню “Просмотр”, в котором выбираем пункт “Новая направляющая”.
Откроется небольшое окошко, в котором выбираем, какой вид направляющей следует добавить (горизонтальную или вертикальную) и определяем ее расположение. При выборе значения “0”, направляющая будет установлена, либо в самой левой точке изображения (вертикальная), либо в самой верхней (горизонтальная). В качестве примера остановимся на первом варианте и жмем кнопку OK.
Направляющая успешно добавлена.
Примечание: положение направляющей указывается в единицах измерения, которая выбрана для основных шкал. В нашем случае – это “см”.
Изменить единицу измерения можно, щелкнув правой кнопкой мыши по линейке (неважно, по горизонтальной или вертикальной) и выбрав нужный вариант из предложенного списка.
Это действие можно сделать как до добавления направляющей, так и после.
Альтернативный способ добавления направляющей:
Щелкаем левой кнопкой мыши по нужной линейке, и не отпуская ее, перетягиваем появившуюся линию в нужное место на холсте. Ниже приведен пример для горизонтальной направляющей.
Ниже приведен пример для горизонтальной направляющей.
Направляющие в фотошопе
Теперь, когда появились линейки, можно создать направляющие.
Направляющие — это голубые вертикальные и горизонтальные линии, помогающие создать разметку в документе фотошопа.
Направляющие относятся к вспомогательным элементам, поэтому их будет не видно, когда вы сохраните изображение. Но зато они остаются в PSD-формате.
Направляющие обладают эффектом прилипания, то есть, когда вы перемещаете какой-либо элемент изображения ближе к направляющей, вы почувствуете как этот элемент вдруг прилип к линии. Это очень полезно при позиционировании. В этом случае вы точно уверены, что разместили элемент пиксель в пиксель с направляющей.
Примечание
Эффект прилипания в фотошопе называется Привязкой. Она включается и отключается в меню Просмотр — Привязка. Проследите, чтобы галочка стояла.
Отсюда вытекает и вся тактика использования: сначала нужно точно установить направляющую на своем месте. Для этого используется шкала линеек, если нужно отмерить нужное расстояние. Затем, когда все на месте, перетащите к направляющей элемент изображения, и он прилипнет к этой линии. Все, он позиционирован!
Для этого используется шкала линеек, если нужно отмерить нужное расстояние. Затем, когда все на месте, перетащите к направляющей элемент изображения, и он прилипнет к этой линии. Все, он позиционирован!
Как создать направляющие в фотошопе
Сперва нужно удостовериться, что отображение направляющих включено. Для этого проследите, чтобы в меню Просмотр — Вспомогательные элементы стояла галочка. А также должны быть активированы линейки.
Теперь нужно их создать. Есть два способа для разных случаев жизни:
Способ 1 Произвольные направляющие
Этот способ подходит, когда нужно быстро создать линию и установить ее в произвольном месте.
Для этого сделайте клик мыши в области шкалы линейки:
- для горизонтальной линии — на верхней линейке;
- для вертикальной линии — не левой линейке.
Затем, не отпуская кнопку мыши, потяните руку в сторону документа. Тогда вместе с вашим движением потянется, пока еще темная, линия направляющей. Далее установите ее в нужном месте и она станет голубого цвета.
Как видите, она пересекает шкалу линейки, а значит не составит труда посчитать расстояние и разместить направляющую на нужном месте.
Способ 2 С указанием, где должна появится направляющая
Через меню Просмотр — Новая направляющая откроется диалоговое окно. В котором нужно указать в какой плоскости ее создать (горизонтальная или вертикальная), а также поле, в которое нужно ввести значение нужного положения. Например, нужна горизонтальная направляющая, которая появиться в 100 пикселях от верхнего края изображения.
Как изменить положение направляющей
Чтобы передвинуть линию в новое место, выберите инструмент Перемещение, затем наведите курсор на линию. Курсор изменится на две параллельные полоски. Значит можно кликнуть по направляющей и потянуть в новое место.
Кстати, направляющие можно закрепить, то есть защитить от случайного сдвига. Для этого поставьте галочку в меню Просмотр — Закрепить направляющие.
Как убрать/удалить направляющие
Способ 1 Переместить на шкалу линейки
Этот способ повторяет процесс создания направляющей. Только, чтобы она исчезла, нужно перетащить ее обратно в область шкалы линейки.
Только, чтобы она исчезла, нужно перетащить ее обратно в область шкалы линейки.
Этот способ идеально подходит для случаев, когда из множества направляющих нужно удалить не все, а только некоторые.
Способ 2 Команда меню
Через меню программы: Просмотр — Удалить направляющие. В этом случае пропадут сразу все созданные линии.
Способ 3 Отключить отображение
Если нужно временно убрать направляющие, чтобы они не мешали, то уберите галочку в команде Просмотр — Вспомогательные элементы или используйте горячую комбинацию Ctrl+H.
Все линии исчезнут, но если нужно отобразить их вновь, то там же верните галочку обратно, и тогда все направляющие вновь окажутся на своих местах и можно продолжить работу с ними.
Добавление сетки из направляющих
В некоторых случаях требуется добавить сетку из направляющих. На поштучное добавление потребуется немало времени, но к счастью, этот процесс можно автоматизировать.
- Заходим в меню “Просмотр” и выбираем пункт “Новый макет направляющей”.

- В открывшемся окне задаем нужные настройки на свое усмотрение (количество линий по горизонтали, вертикали, отступы и т.д.) и жмем OK.
- Получаем результат согласно заданным параметрам.
Пиксельная сетка
Кроме обычной, в Photoshop реализована и пиксельная сетка, работающая только при большом увеличении холста. Включается она выбором пункта Просмотр – Показать – Пиксельная сетка. Этот инструмент будет крайне полезен художникам, работающим в стилях пиксель-арт или подобных ему, потому что он четко разделяет между собой пиксели, облегчая работу художнику.
Слева – проект без пиксельных направляющих, справа – с ними.
Перемещение
После добавления направляющей, ее можно двигать на свое усмотрение, изменив, тем самым, начальное местоположение.
Делается это очень просто – наводим указатель мыши на линию, и как только он сменит вид на характерный знак в виде двух полосок со стрелками в разные стороны, зажав левую кнопку мыши перетаскиваем направляющую в новое место.
При этом заранее должен быть выбран инструмент “Перемещение” на боковой панели.
Для быстрого выбора инструмента можно воспользоваться клавишей “V” на клавиатуре.
Чтобы закрепить направляющие, используется специальная команда в меню “Просмотр”.
В CS6 все по-прежнему
По мере модернизации «Фотошоп» постепенно обогащался новыми функциями и возможностями, но такого резкого, качественного скачка, как при переходе от CS5 к CS6 (27 пунктов изменений) не было на протяжении всей истории развития программы. Однако ответ на вопрос о том, как включить линейку в «Фотошопе CS6», остался неизменным. Та же галочка в строке «Линейки» в меню «Просмотр», та же комбинация Ctrl+R, и точно так же можно взяться мышкой за квадрат слева вверху (где линейки сходятся) и, потащив вниз, выбрать на изображении новую точку отсчета. Там, где отпустим кнопку мыши, в том месте и будут нули обеих линеек, а вернуть их «на родину» можно, дважды щелкнув по тому же квадратику в левом углу сверху.
И в заключение — об одном редком, но все же случающемся недоразумении. Иной пользователь, запустив редактор, начинает «раскладывать инструменты», пытаясь достать линейки, но ни одна не будет выполнена, так как включить линейку в «Фотошопе», как и все остальные инструменты, можно, только прежде открыв или создав документ.
05.02.2017 28.01.2018
Привет всем посетителям сайта сайт
В программе фотошоп присутствует прекрасный инструмент, помогающий с точностью до пикселя расположить объекты, нарисовать объекты заданного размера и т.п. Называется этот инструмент Сетка. Зачастую его используют веб дизайнеры, но этот инструмент настолько полезен, что о нем должен знать каждый. Если до сих пор вы не знали, что такое Сетка
в фотошопе,
как ее включить и как пользоваться
— вам этот урок будет весьма кстати.
Стоит отметить, что Сетку не видно при сохранении изображения в форматах jpg, png, gif. Так же Сетка «невидима» при печати. Сетка видна только в самой программе фотошоп или если сохранить изображение в формате PSD или TIFF. Если сохранить изображение в формате PSD или TIFF и передать файл другому человеку, он, открыв файл на своем компьютере, сможет увидеть созданную вами Сетку.
Если сохранить изображение в формате PSD или TIFF и передать файл другому человеку, он, открыв файл на своем компьютере, сможет увидеть созданную вами Сетку.
Удаление и скрытие
Чтобы временно убрать направляющие с холста, можно воспользоваться сочетанием клавиш Ctrl+H. Для их повторной активации используется эта же комбинация.
Если требуется выборочно убрать какую-то направляющую, зажав ее левой кнопкой мыши посто перетаскиваем на соответствующую линейку.
Также, можно выполнить удаление линий в меню “Просмотр”, выбрав пункт “Удалить направляющие”.
Линейки
Ещё один метод измерения в Фотошопе — линейки. Они находятся снаружи рисунка. С этим инструментом можно оценить длину и ширину объектов и изображения в целом. Активировать линейки можно в меню «Просмотр». Чтобы выбрать их параметры, перейдите в Редактирование — Установки — Единицы измерения и линейки.
Таблица полезна при черчении схем. Или для любой другой работы, в которой требуется точность. Но этот инструмент пригодится и вне профессиональной сферы. Ведь во время рисования многое «прикидывается на глаз». Если включить разметку, можно будет ориентироваться на неё. И в итоге получится выверенный, проработанный и красивый рисунок.
Но этот инструмент пригодится и вне профессиональной сферы. Ведь во время рисования многое «прикидывается на глаз». Если включить разметку, можно будет ориентироваться на неё. И в итоге получится выверенный, проработанный и красивый рисунок.
Преимущества использования направляющих
С помощью направляющих можно в некоторых ситуациях значительно упростить работу с изображениями.
Привязка объекта
Данная функция может пригодиться в случаях, когда требуется выполнить выравнивание по направляющей. Голубая линия будет как магнит притягивать объекты, которые мы приблизим к ней.
- Включить функцию можно в меню “Просмотр”, пункт “Привязать к” – “Направляющим”.
- Когда объект будет “примагничен” к линии направляющей, его можно двигать вдоль нее.
- Когда привязка не требуется, перемещаем объект на более удаленное от голубой линии расстояние, что позволить отвязать его.
- Если мы хотим расположить объект в любом месте, но в непосредственной близости от линии направляющей, удерживая клавишу Ctrl на клавиатуре выполняем перемещение с помощью зажатой левой кнопки мыши.

Выравнивание изображения по горизонтали или вертикали
Направляющие позволяют выровнять изображение, например, в случае завала горизонта.
Примечание: Конечно же, это не все плюсы от использования линий направляющих. Мы лишь привели очевидные примеры.
Как выровнять по линейке
Линейку можно использовать и для выпрямления изображения. Для этого нужно растянуть на картинке линейку, указав для нее горизонт выпрямления, и нажать кнопку «Выровнять слой» с подсказкой «Выровнять активный слой для создания уровня линейки». При этом вы принесете в жертву части изображения, вышедшие за пределы документа («Фотошоп» их обрежет), но если «Выровнять слой» с нажатой клавишей Alt, все останется на месте, в чем вы убедитесь, нарастив холст (Изображение > Размер холста), или, включив «Перемещение», перетащите спрятанные части в поле зрения.
Режим быстрых направляющих
В Фотошопе предусмотрен так называемый режим быстрых направляющих, который активируется в меню “Просмотр”, пункт “Показать” – “Быстрые направляющие”.
В отличие от обычных голубых линий, данные направляющие не нужно устанавливать вручную, они появляются сами в момент перемещения и выравнивания различных объектов.
Где лежат линейки
Начинающий постигать премудрости гениального редактора пользователь наверняка уже имеет представление о роли каждого инструмента, но бывает и так, что когда возникает необходимость, например, в элементарном выравнивании объекта на холсте, мы, не зная, как включить линейку в «Фотошопе», тщетно щупаем курсором панель инструментов в надежде «услышать» подсказку.
Редактор «Фотошоп» был бы не «Фотошопом», если бы не мог предложить любую команду выполнить разными путями. Это касается и команды «Линейки» (Rulers) в меню «Просмотр», выбрав которую, мы «приложим» линейки в рабочей области сверху и слева. Если лень тянуться мышкой к меню, можно для вызова линеек нажать Ctrl + R. Этой же комбинацией они прячутся.
Разобравшись, как включить линейку в «Фотошопе», иной пользователь сталкивается с очередной проблемой, не зная, как изменить шкалу деления.![]()
Выделение области произвольной формы: группа инструментов Lasso.
Объекты, с которыми работает Photoshop, а именно, объекты, изображённые на фотоснимках, как правило имеют неправильную форму. Для выделения объектов неправильной формы в Photoshop предусмотрены специальные инструменты. Откройте файл Ducky.psd. (C:\\Program Files\\Adobe\\Photoshop 5.5\\Goodis\\Samples\\Ducky.psd). Выберите инструмент Lasso (Лассо)
. Нажав левую кнопку мыши, не торопясь, попробуйте обвести утёнка по контуру. Когда курсор вернётся в исходную точку отпустите кнопку. Весьма сомнительно, что у Вас получилось точное выделение. Это нормально, потому, что мышь не самый точный инструмент для рисования от руки. Всемирон известный автор учебников по Photoshop Дик Макклелланд говорит, что рисование мышью похоже на рисование куском мыла, привязанным к веревке. Поэтому если у вас получилось довольно точное выделение, то вас можно поздравить, т.к. эта задача действительно нелегка. Особенностью использования инструмента Лассо можно считать то, что когда вы отпускаете мышь, контур выделения замыкается автоматически по кратчайшей прямой.
Для достижения более точных результатов при выделении советую воспользоваться инструментом Polygonal Lasso (Полигональное Лассо)
. Прежде всего отмените выделение командой
DeselectSelect
(Выделение). Выберите инструмент
Polygonal Lasso
(Полигональное лассо) в палитре инструментов. Снова поместите курсор у правого края документа, на границе изображения утёнка и фона. Щелкните левой кнопкой мыши. Перемещайте курсор вдоль контура утёнка. За курсором потянется тонкая линия, связывающая точку, в которой был сделан щелчок, и текущее положение курсора. Перемещайте курсор вдоль контура до тех пор, пока линия хорошо его описывает. У первого же изгиба контура сделайте щелчок мышью. Этим вы зафиксируете первый отрезок контура выделения. Теперь точкой отсчета станет место последнего щелчка мышью, и инструмент будет готов к построению следующего отрезка. Перемещайте мышь вдоль контура утёнка до тех пор, пока второй отрезок хорошо его описывает. Сделайте щелчок мышью. Второй отрезок построен, и можно переходить к следующему. Повторяйте эти операции до тех пор, пока не будет построен весь контур выделения. Когда курсор вернется к началу первого фрагмента, около него появится маленький кружок. Он означает, что теперь щелчок мышью замкнет контур выделенной области. Сделайте это, и тонкая линия контура выделения превратится в знакомый мерцающий пунктир. Выделенная область построена. Если в ходе построения контура выделения Вы захотели прекратить эту операцию, то просто нажмите
Сделайте щелчок мышью. Второй отрезок построен, и можно переходить к следующему. Повторяйте эти операции до тех пор, пока не будет построен весь контур выделения. Когда курсор вернется к началу первого фрагмента, около него появится маленький кружок. Он означает, что теперь щелчок мышью замкнет контур выделенной области. Сделайте это, и тонкая линия контура выделения превратится в знакомый мерцающий пунктир. Выделенная область построена. Если в ходе построения контура выделения Вы захотели прекратить эту операцию, то просто нажмите
Esc
. Замкнуть контур в любом месте можно
двойным щелчком мыши
(контур замкнётся кратчайшей прямой между местом, где Вы щёлкнули 2 раза, и стартовой точкой выделения.) Теперь контур описан более точно. Чтобы обрисовка была еще более тщательной, используйте крупный масштаб отображения в окне документа. Когда при создании выделения курсор выйдет за пределы окна документа, изображение в нем автоматически прокрутится. Приведенный на изображении кубик идеально подходит для выделения Полигональным Лассо.
Каким образом, строя контур выделения, вы отличали выделяемый объект от фона? Очевидно, по разнице цветов объекта и фона. Программа тоже способна «заметить» эту разницу цвета, но не может определить, какой пиксель относится к фону, а какой к объекту. Если объединить вашу способность различать объекты на растровом изображении с точностью определения цветов самой программой, то работа существенно упростится и ускорится. Видимо, именно такими соображениями руководствовались разработчики Photoshop, создавая инструмент Magnetic Lasso (Магнитное лассо)
. Он способен определять места наибольшего цветового контраста и прокладывать границу выделенной области именно по ним. Но инструмент не может сам определить, является контрастный участок границей объекта и фона или целиком принадлежит одному из них. Поэтому ваша задача при использовании инструмента будет состоять в том, чтобы направлять его примерно вдоль границы объекта, а он сам займется уточнением этой границы. Отмените текущее выделение командой
Deselect
(Отменить выделение) из меню
Select
(Выделение). Выберите в палитре инструментов инструмент
Выберите в палитре инструментов инструмент
Magnetic Lasso
(Магнитное лассо). Поместите курсор на границе изображения утёнка и фона. Щелкните левой кнопкой мыши. Этим вы поставите первую контрольную точку (узел). Она имеет вид небольшого черного квадратика. Перемещайте инструмент вдоль контура. За инструментом потянется тонкая линия, отмечающая будущую границу выделенной области. Инструмент сам вычисляет ее положение, основываясь на наибольшем цветовом контрасте. На линии с равными промежутками будут появляться новые контрольные точки. От последней контрольной точки вы можете изменять ход контура, перемещая курсор инструмента. Ведите инструмент до тех пор, пока он удовлетворительно описывает контур утёнка. Если линия контура отойдет в сторону, то сразу попытайтесь ее вернуть на место перемещением курсора. Если же направить линию вдоль контура, перемещая курсор, не удается, то переместите курсор в последнюю удачную точку контура и щелкните мышью. Этим вы директивно создадите новую контрольную точку и зафиксируете удачный фрагмент кривой. Повторяйте до тех пор, пока не будет описан весь контур. Когда курсор инструмента окажется в той точке, с которой вы начали построение выделения, около него появится маленький кружок, предлагающий замкнуть контур. Замкните контур щелчком мыши, и на месте линии контура появится мерцающая граница выделенной области. Представленную на рисунке собаку можно легко выделить Магнитным Лассо, так как она отличается от фона по цвету. Такой метод выделения значительно быстрее, не правда ли? Тем не менее, Вы, возможно, разочарованы этой постоянной борьбой с инструментом, не слушающимся ваших «указаний». Работа с Magnetic Lasso (Магнитное лассо) станет гораздо эффективнее, если инструмент правильно настроить. Вид палитры
Повторяйте до тех пор, пока не будет описан весь контур. Когда курсор инструмента окажется в той точке, с которой вы начали построение выделения, около него появится маленький кружок, предлагающий замкнуть контур. Замкните контур щелчком мыши, и на месте линии контура появится мерцающая граница выделенной области. Представленную на рисунке собаку можно легко выделить Магнитным Лассо, так как она отличается от фона по цвету. Такой метод выделения значительно быстрее, не правда ли? Тем не менее, Вы, возможно, разочарованы этой постоянной борьбой с инструментом, не слушающимся ваших «указаний». Работа с Magnetic Lasso (Магнитное лассо) станет гораздо эффективнее, если инструмент правильно настроить. Вид палитры
Options
(Параметры) для инструмента Magnetic Lasso (Магнитное лассо):
Вы можете вызвать ее двойным щелчком на инструменте в палитре инструментов. Параметр Lasso Width
(Ширина лассо) задает область, которая принимается в расчет при вычислении цветового контраста. Чем она меньше, тем более точным будет выделение, но вам придется обводить контур тщательнее. Контрольные точки проставляются программой с интервалом, заданным в поле
Чем она меньше, тем более точным будет выделение, но вам придется обводить контур тщательнее. Контрольные точки проставляются программой с интервалом, заданным в поле
Frequency
(Частота). Чем чаще будут располагаться контрольные точки, тем точнее будет выделен объект, но и объем ручной работы при этом возрастает. Последний параметр,
Edge Contrast
(Контраст границ), определяет минимальное значение контраста между соседними пикселями, достаточное для того, чтобы считать это линией контура. Общую рекомендацию можно выразить следующим образом. Если требуется выделить крупный объект с простым контуром, увеличьте параметры Lasso Width (Ширина лассо) и Edge Contrast (Контраст границ), а величину параметра Frequency (Частота) уменьшите. Для небольших и сложных фрагментов действуйте наоборот.
От правильного расположения объектов на фотографии зависит многое. Если объекты расположены вкривь и вкось – снимок уже нельзя назвать качественным. Самый простой способ сравнять объекты – нарисовать прямую линию, вдоль которой и будут расположены объекты фотоснимка.
Adobe Photoshop позволяет добавлять горизонтальные и вертикальные линии, с помощью которых происходит выравнивание фотоснимка. Называются они очень просто – направляющие.
Программа AutoCAD
Это приложение для двухмерного и трехмерного проектирования. Программа была разработана компанией Autodesk. Самым первым продуктом компании стал AutoCAD — 86, выпущенный в 1982 году. Программа моментально стала популярной и уникальной в своем роде. Сейчас компания ежегодно выпускает обновленную версию своего продукта.
В перечень функций программы входит составление проектной документации. В арсенале этого приложения имеются различные инструменты для создания 2D и 3D моделей. Библиотека «Автокада» насчитывает огромное число элементов, которые могут помочь при работе с программой.
Настройка цвета и типа
Как уже говорилось выше, цвет этих линий можно настроить. Для этого в меню «Редактирование» выберите подпункт «Настройки» и далее — «Направляющие, сетка и др.». В разделе «Направляющие» выберите один из предложенных цветов и, если это необходимо, поменяйте «Стиль»: разработчики предлагают либо сплошную линию, либо точечный пунктир.
И действительно, при обработке некоторых типов изображений голубые или розовые линии могут мешать визуальному восприятию, зато пунктирные серые или черные линии могут быть одновременно и полезны, и почти незаметны.
Категория «Шрифты»
Кликните, чтобы увеличить
Элементы управления категории Шрифты
(Type) позволяют включать и отключать режим
Прямые кавычки
, а также управлять параметром , используемого в меню шрифтов на панели атрибутов и на палитре
Символ
. Поскольку просмотр гарнитуры шрифта очень удобен при выборе шрифта, в CS5 этот параметр активирован по умолчанию.
Если вы хотите видеть образцы шрифтов, сбросьте флажок Размер образца для просмотра шрифта
, и фотошоп будет отображать только названия шрифтов.
Если вы работаете с азиатскими символами, установить флажок Показывать параметры азиатского текста
и убедитесь, что флажок
Включить защиту отсутствующих глифов
также установлен. Теперь, попытавшись использовать букву или символ шрифта, который не установлен на вашем компьютере, вы не получите странные иероглифы или квадратики.
Теперь, попытавшись использовать букву или символ шрифта, который не установлен на вашем компьютере, вы не получите странные иероглифы или квадратики.
Заметили ошибку в тексте — выделите ее и нажмите Ctrl + Enter . Спасибо!
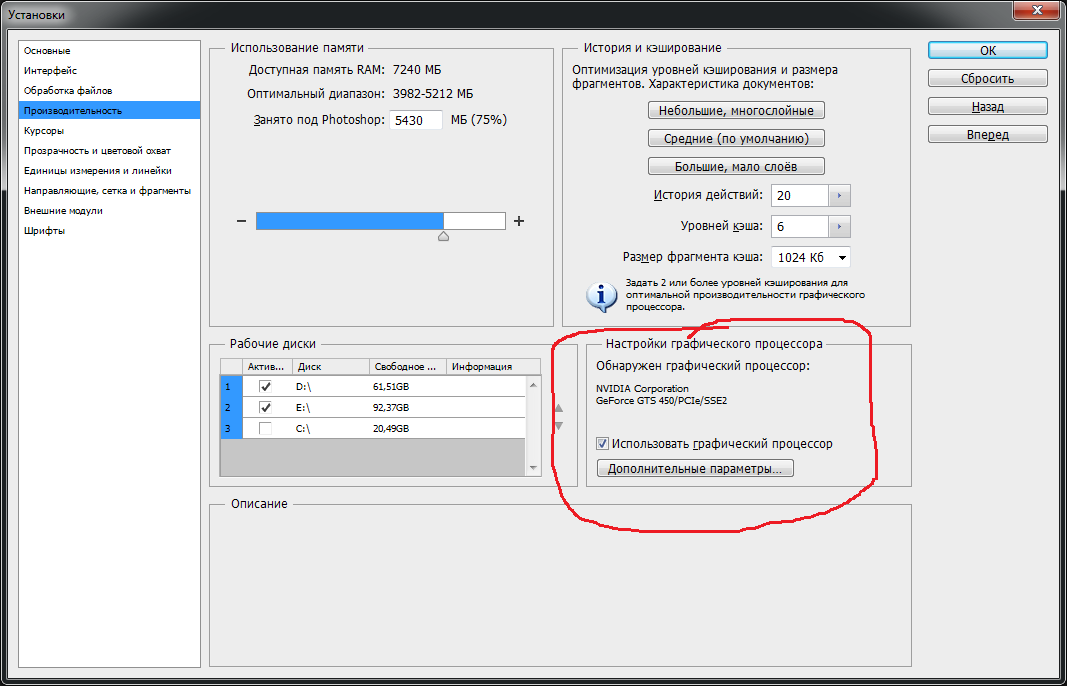
Самое важное, пожалуй, — быстродействие программы. Нередко фотошоп «тормозит» оттого, что по умолчанию используется диск С, на котором установлена операционная система вашего компьютера. Есть и другие нюансы, но обо всем по порядку.
Итак, идем в меню Редактирование
=>
Установки
=>
Основные
(Edit => Preferences => General) (
Ctrl+K
).
Обратите внимание: перечень существующих разделов расположен под заголовком «Основные», то есть, заранее зная, в каком именно разделе нужно внести изменения, мы можем выбрать именно его.
Откроется окно настроек, в левой части которого можно выбирать разделы, которые мы хотим посмотреть. Перемещаться по ним можно также, нажимая Ctrl+2
,
Ctrl+3
и т. д., переходя соответственно к вкладке № 2, 3… и далее по списку, или нажатием на кнопки
д., переходя соответственно к вкладке № 2, 3… и далее по списку, или нажатием на кнопки
Назад
и
Вперед
в правом верхнем углу окна.
Итак, Основные установки (настройки) Photoshop
(General Preferences).
Первый пункт — Палитра цветов
(Color Picker). Оставляем по умолчанию палитру
Adobe
, ведь она «родная» для Фотошопа, и, значит, наиболее полно приспособлена для него. В качестве альтернативы предлагается палитра цветов операционной системы вашего компьютера, а также палитры других графических программ, если таковые были загружены на компьютер.
Палитра цветов HUD
(HUD Color Picker) — здесь можно выбрать вид, в котором будет отображаться палитра цветов heads-up-display (дисплей «на лобовом стекле», то есть на прозрачном фоне). Однако для ее включения нужна графическая плата с поддержкой стандарта OpenGL. Так что пока этот пункт оставляем в покое).
Интерполяция изображения
(Image Interpolation) — важный пункт, определяющий способ преобразования изображения при его уменьшении или увеличении. Оптимальной для сохранения качества изображения считается
Оптимальной для сохранения качества изображения считается
Бикубическая
интерполяция (Bicubic).
Автообновление открытых документов
(Auto-Update Open Documnts) — все вносимые в документ изменения сохраняются сразу на жестком диске. Актуально в том случае, когда несколько человек одновременно работают над проектом и должны видеть все происходящее в реальном времени. Эта функция будет лишь тормозить работу, поэтому
не ставим галочку
.
Звуковой сигнал по окончании
(Beep When Done) — можно сходить попить чайку, пока программа применяет сложный фильтр к изображению). Вас позовут звуковым сигналом по окончании операции. Иногда эта функция очень полезна, если применяемые действия не заметны: звук даст понять, что действие таки свершилось. Я предпочитаю
не ставить галочку
.
Динамические шкалы
(Dynamic Color Sliders) — с помощью этого параметра можно изменять диапозон цветов, которые отображаются на экране, в реальном времени.![]()
Оставляем галочку
.
Экспорт буфера обмена
(Export Clipboard) — речь идет о буфере обмена самой программы Фотошоп, из которого можно будет выгружать данные в другие редакторы. Если вы не практикуете копирование данных из Фотошопа в другие приложения,
можно убрать галочку
.
Смена инструмента клавишей
Shift (Use Shift Key for Tool Switch) — в Палитре инструментов есть объединенные группы инструментов, которым присвоена одна клавиша алфавита. Если убрать галочку, мы сможем переключаться между инструментами без нажатия Shift, если оставим — только при нажатии.
Удобнее убрать галочку
.
Изменить размер изображения при размещении
(Resize Image during Paste/Place) — при включенной функции фрагмент, вставляемый в документ, будет менять свой размер в соответствии с ним. Но помним: любые изменения размера изображения приводят к снижению качества.
Оставляем галочку
.
Масштабирование с анимацией
(Animated Zoom) — плавное увеличение или уменьшение изображения при нажатой левой кнопке мыши.
Оставляем галочку
.
Инструмент «Масштаб» изменяет размер окон
(Zoom Resizes Windows) — если документы открыты в Фотошоп в отдельных окнах, размер диалоговых окон изменяется в соответствии с размером документов. Зачем, не знаю… Так что —
не ставим галочку
.
Масштабировать колёсиком мыши
(Zoom with Scroll Wheel) — для увеличения — уменьшения масштаба документа будет достаточно вращать колесико мыши. Лично для меня так неудобно — можно случайно повернуть колесико. Мне удобнее менять масштаб, удерживая Alt и вращая колесико.
Не ставлю галочку
.
Центровка вида по месту щелчка мыши
(Zoom Point Clicked to Center) — эта функция позволяет при активном инструменте Масштаб (Zoom Tool) щелчком мыши указывать центр увеличения. Не пользуюсь и
не ставлю галочку
.
Включить захват рисования
(Enable Flick Panning) — если включить эту функцию, мы сможем захватывать изображение инструментом Рука (Hand Tool) и, если «дернуть» его и отпустить, изображение продолжит движение как бы по инерции. Непонятно, зачем у меня была включена эта настройка —
Непонятно, зачем у меня была включена эта настройка —
убираю галочку
.
Изменять жесткость круглой кисти на основе вертикального перемещения HUD
— здесь я тоже
убираю галочку
, поскольку не использую пока эту палитру.
Оставшиеся два флажка — Перемещать или перетаскивать растровые изображения как смарт — объекты и Привязать векторные инструменты и преобразования к пиксельной сетке — оставляем включенными
. Впрочем, не все перечисленные
настройки
могут присутствовать в других версиях Фотошопа, здесь речь идет о
Photoshop CS6
.
Ниже всех флажков видим блок История изменений
(History Log). Он нужен для настройки записи всех изменений, производимых с изображением, в отдельный текстовый файл либо в метаданные документа. Эта функция может пригодиться, если вы отчитываетесь кому-то о проделанной работе, обрабатывая изображение на конкурс или предоставляя платные услуги: у вас будет доказательство совершенных действий. В ином случае лучше
В ином случае лучше
не включать эту функцию
, чтобы не загружать программу лишней работой, а
память
— лишними файлами.
И последняя кнопка в этом разделе Основных настроек Фотошоп
—
Восстановить все сообщения
. Речь идет о всплывающих сообщениях- предупреждениях, которые можно отключать, поставив галочку в окне «
Не показывать снова
», как, например:
Нажатием на эту кнопку мы вновь разрешим их показ.
Мы рассмотрели Основные настройки программы Photoshop
. Переходим к следующему разделу настроек —
Интерфейс
(Interface) (
Ctrl+K, Ctrl+2
).
И начинается эта вкладка, конечно же, с настройки цвета интерфейса. Adobe Photoshop CS6 в этом плане отличается от всех предшествующих версий — по умолчанию его интерфейс черный. Признаться, меня это напрягает и затрудняет работу, поэтому я с радостью поменяла цвет на привычный, нейтральный серый. Хочу заметить, что печатные издания с иллюстрациями из Фотошопа с черным интерфейсом очень затрудняют изучение(. Как видим, на выбор предоставлено четыре оттенка — черный и три вида серого.
Как видим, на выбор предоставлено четыре оттенка — черный и три вида серого.
Дальше перечислены настройки
различных режимов окна Фотошоп : стандартное окно, полноэкранный вид с меню и целый экран. Я пользуюсь в основном стандартным окном , поэтому даже не трогала остальные две настройки, выставила лишь в первой «средний серый».
Автоматически сворачивать панели со значками
(Auto — Collapse Iconic Panels) — открытая щелчком мыши панель тут же будет свернута, если вы откроете мышью другую панель. Мне бы этого не хотелось, так что
не ставлю галочку
.
Автопоказ скрытых панелей
(Auto — Show Hidden Panels) — исходя из названия, эта функция позволяет отобразить скрытые панели.
Открыть документы во вкладках
(Open Document as Tab) — если эта функция включена, все документы будут открываться в отдельных окнах.
Включить закрепление окон незакрепленных документов
(Enable Floating Document Window Docking) — открытые в отдельных окнах документы можно сгруппировать и управлять ими как единой группой. Я всегда использую эту возможность.
Я всегда использую эту возможность.
Показывать каналы в цвете
(Show Channels in Color) — любопытная функция, показывает в палитре Каналы каждый канал окрашенным в соответствующий цвет. Вот как выглядит палитра Каналы до и после включения этой настройки:
Смотрится эффектно, однако при работе с каналами затрудняет адекватную оценку изображения. Часто необходимо воспользоваться одним каналом для удаления шума, создания сложного выделения, усиления резкости, а цветная картинка мешает увидеть насыщенность канала. Так выглядит канал без использования цвета.
… А так — с включенным цветом.
Показывать цвета меню
(Show menu colors) — симпатичная настройка Фотошоп, позволяющая наиболее часто используемые пункты меню или команды палитр выделять цветом. Я пока ничего не выделяю, но и галочку не снимаю, вдруг пригодится. Чтобы выделить пункт меню, открываем
Редактирование
=>
Меню
(Edit => Menus) (
Alt+Shift+Ctrl+M
) и в открывшемся окне выбираем нужный пункт меню из списка, щелкаем в колонке «Цвет» и выбираем цвет из предложенных:
Теперь, открывая команду меню Выделение , видим, что пункт «Все» выделен фиолетовым.
Так же можно выделить цветом любой пункт в меню панелей Фотошоп. Для этого в окне Клавиатурные сокращения и меню вместо «Меню программы
» выберите »
Меню панели
«:
Подобные излишества лишь замедляют работу Фотошоп, а мы ведь стремимся к быстродействию программы
!
Не ставим галочку
.
Пункт Показать значения преобразования
позволяет выбрать место, в котором будет показан результат перемещения или трансформирования слоя или фрагмента по отношению к курсору (справа, слева, вверху, внизу или вообще «не показывать», что не рекомендуется выбирать). Результат показан в виде отклонений по осям координат, размера угла и т.д. в черном прямоугольнике.
Если не ошибаюсь, эта функция появилась только в CS6.
Кнопка Вернуть рабочие среды по умолчанию
(Restore Default Workspaces) позволит вернуть внешний вид программы к первоначальному, который был задан по умолчанию.
И напоминание о том, что все изменения (в отличие от вкладки «Основные настройки») вступят в силу после перезагрузки программы.
Вот мы и рассмотрели настройки Фотошоп — два самых первых раздела, Основные настройки и Интерфейс. Очень надеюсь, что это была интересная и полезная информация. Пусть вам работается в Фотошопе комфортно и радостно! Следующий урок в этой рубрике расскажет о важнейших настройках Фотошоп — параметрах производительности и быстродействия.
Успешной работы!
Есть инструмент, с которым редактировать графику будет гораздо проще. Это сетка. Она помогает при создании изображений и складывании коллажей. По ней можно оценить размер и расстояние, прикинуть, как будут располагаться объекты относительно друг друга, сделать разметку. Сориентироваться, куда поместить ту или иную часть рисунка. Это полезное средство, если уметь им пользоваться. Узнайте, как включить сетку в Фотошопе, как настроить её атрибуты и как её убрать.
Сетка помогает вам более точно и симметрично расставить элементы в композиции
По сути, это направляющие линии. Ровная таблица. Она накладывается поверх изображения, но не перекрывает его. С ней легче рассчитать пропорции, увидеть симметрию, правильно поставить отдельные элементы.
С ней легче рассчитать пропорции, увидеть симметрию, правильно поставить отдельные элементы.
В качестве аналогии приведём школьную тетрадь в клетку. В ней строили графики и рисовали геометрические фигуры. На таком листе можно было начертить прямой отрезок без линейки, задать угол в 45 или 90 градусов, не используя транспортира. По ней на глаз определяли, какая длина у стороны прямоугольника, и сколько клеток составляют его площадь. В Фотошопе у таблицы примерно те же функции.
Её можно увидеть только в программе. Она не отобразится при печати. В цифровой версии рисунка клеток тоже не будет. Это не часть изображения, а инструмент для редактирования.
Не стоит путать его и пиксельную сетку. Последнее — это разбиение картинки на точки. Пригодится для детального редактирования. Её также можно включить и настроить.
Даже если вам не нужны эти опции, всё равно будет полезно о них узнать. Например, чтобы убрать таблицу, если случайно её активировали.
Направляющие в Adobe Photoshop CS5
Функции разметки: где находятся направляющие в фотошопе, как их установить и убрать, как с ними работать, как включить сетку в фотошопе. Настройки.
Настройки.
Вспомогательные линии значительно упрощают редактирование изображений. Особенно удобно их применение, когда нужно с высокой точностью разместить на картинке объекты.
Как уже говорилось раньше, направляющие линии в редакторе Adobe Photoshop спрятаны за линейками и не видны, пока не извлечены на рабочее окно. Поэтому предварительно нужно включить линейки, если они не установлены. Как это сделать читайте в предыдущей статье.
Как выставить направляющие
Вариант 1. Самый удобный, но не самый точный способ выставить их – зажать линейку левой мышкой и потянуть на рабочую область. За курсором выйдет полоска (по умолчанию обычно бирюзового цвета) – это и есть направляющая линия. Она установится в том месте, где вы отпустите мышку. Верхняя линейка отвечает за горизонтальные линии, а левая – за вертикальные. Курсор при этом принимает такой вид:
. Таким образом можно вытянуть множество таких вспомогательных.
Даже ориентируясь на деления шкалы линеек, точно выставить линию очень сложно. При значительном увеличении масштаба могут обнаружиться погрешности. Это хорошо показано в видео.
При значительном увеличении масштаба могут обнаружиться погрешности. Это хорошо показано в видео.
Поэтому, при необходимости точной разметки, нужно устанавливать их при сильно увеличенном масштабе изображения или использовать второй способ:
Вариант 2. Выбрать в меню Просмотр→Новая направляющая.
Появится окошко, в котором нужно выбрать горизонтальную или вертикальную ориентацию.
По умолчанию в строке «Положение» стоит 0 пикс. Это значит, что линия будет выставлена по краю изображения: горизонтальная – по верхнему, вертикальная – по левому. Это значение можно изменить.
Пример:
Допустим, нужно отмерить ¾ от ширины картинки, то есть 75%. На фотографии шириной 500 пикс. это составит 375 пикс. Выбираем вертикальную ориентацию. Прописываем в строке «Положение» либо 75%, либо 375 пикс. – результат будет одинаков. Нажимаем кнопку «ОК».
Как изменить положение направляющих линий
Изменить направление линии с вертикальной на горизонтальную или наоборот можно щелкнув по ней мышкой с зажатой клавишей Alt при активном инструменте «Перемещение».
Перемещают их подведя курсор, и когда он примет такой вид как на картинке выше, зажимают левой клавишей мышки и тянут в нужное положение. Если в этот момент активен не «Перемещение», а какой-либо другой инструмент, предварительно надо зажать и удерживать клавишу Ctrl.
Быстрые направляющие
Суть этой функции – автоматическое появление вспомогательных линий при выравнивании объектов. Устанавливается она по пути Просмотр→Показать→Быстрые направляющие.
При передвижении объекта относительно другого, эти линии появятся, когда границы объектов окажутся на одном уровне. Это удобно тем, что не надо выставлять много вспомогательных линий, когда требуется выровнять несколько деталей на разных слоях. Программа укажет, когда границы передвигаемого слоя совпадут с границами близлежащих слоев. Линии исчезнут, когда объекты окажутся достаточно далеко друг от друга или как только Вы отпустите мышку.
На картинке ниже показано:
1 – при перемещении текста «объектов» программа указала его выравнивание по правому краю относительно слова «выравнивание».
2 – при перемещении слова «быстрыми» линия указала совпадение его середины с серединой слова «выравнивание»;
3 – при перемещении последнего слова, линия показала совпадение правого края с правым краем слова «выравнивание».
Привязка и Закрепить
В Adobe Photoshop есть функция привязки к вспомогательным линиям. Если она включена, то передвигаемый объект, оказавшись на достаточно близком расстоянии к направляющей, притягивается к ней. Включается эта функция в меню «Просмотр»→«Привязать к»→«Направляющим».
Если детали картинки должны быть выставлены на небольшом расстоянии от вспомогательной линии, привязка может мешать. В этом случае ее лучше отключить, пройдя по тому же пути «Просмотр» → «Привязать к» → «Направляющим» и снять галочку.
Чтобы в процессе работы при фотошопе случайно не передвинуть выставленные вспомогательные линии, их можно закрепить в меню Просмотр→Закрепить направляющие. Горячие клавиши Alt+Ctrl+; При этом знак «;» с английской раскладкой клавиатуры, то есть это клавиша с русской буквой «ж».
Снять закрепление можно повторным нажатием горячих клавиш Alt+Ctrl+; или снова пройти в меню Просмотр→Закрепить направляющие и снять галочку.
Как убрать направляющие в фотошопе
Когда линии уже выставлены, спрятать их на время или снова сделать видимыми можно горячими клавишами Ctrl+h либо Ctrl+; И то и другое сочетание клавиш в Adobe Photoshop cs5 работают одинаково.
Убрать линии поможет простое перетягивание их мышкой обратно в линейки, но если их много, удобнее удалить сразу все по пути «Просмотр→Удалить направляющие».
Настройки
Дополнительных настроек вспомогательные линии не требуют, но изменить их стиль на пунктирный и цвет можно пройдя Редактирование→Установки→Направляющие, сетка и фрагменты. Откроется окно настроек.
Менять стиль необходимости нет, а цвет лучше изменить в том случае, если он совпадает с цветом фона изображения, чтобы линии не сливались с картинкой и были хорошо видны.
Как сделать направляющие в пикселях фотошоп
Главная » Разное » Как сделать направляющие в пикселях фотошоп
Линейки, сетка и направляющие — инструменты позиционирования в фотошопе
Фотошоп обладает рядом инструментов, служащие для точного позиционирования элементов изображения в документе. Например, для того чтобы разместить какой-либо элемент точно по середине, используется инструмент Перемещение и его настройки позиционирования.
Например, для того чтобы разместить какой-либо элемент точно по середине, используется инструмент Перемещение и его настройки позиционирования.
Но как быть, когда, допустим, нужно сделать отступ от верхнего края 50 пикселей? Или, что делать, когда вы размещаете 10 элементов по документу и каждый из них нужно позиционировать относительно друг друга на точно заданных расстояниях? Для решения таких вопросов нужно обратиться к инструментам позиционирования: линейки, сетка и направляющие.
Линейки в фотошопе
Линейки представляют из себя две шкалы: одна вверху рабочей области, другая с левой от нее стороны. На линейки нанесены деления выбранной единицы измерения. Да, проще говоря, это как школьная линейка, которую все мы прикладывали к листу бумаги.
Чтобы включить отображение линеек в фотошопе, выполните команду:
Просмотр — Линейки или горячая клавиша Ctrl+R.
По умолчанию единица измерения — пиксели.![]() Но это можно изменить. Возможны следующие способы как это сделать:
Но это можно изменить. Возможны следующие способы как это сделать:
Способ 1
Кликните правой кнопкой мыши по шкале линейки. появится контекстное меню со всеми имеющимися в фотошопе единицами измерения: пиксели, дюймы, сантиметры, миллиметры, пункты, пики и проценты.
Способ 2
Для того, чтобы изменить единицы измерения по умолчанию, то следует перейти в следующие настройки фотошопа: Редактирование — Установки — Единицы измерения и линейки. В открывшемся окне, в самом верху, есть пункт Единицы измерения, а в нем Линейки.
Выберите из выпадающего списка нужный пункт и сохраните. Теперь фотошоп будет использовать по умолчанию именно эту единицу измерения.
Линейка имеет начало отсчета — 0. По умолчанию это верхний левый угол документа. Но и это можно изменить, установив начало шкалы в любом другом месте. Для этого сделайте клик в точке пересечения двух линеек, затем, не отпуская кнопку мыши, потяните в сторону. Вы увидите перекрестие.![]() Разместите его центр в том месте, где должно быть начало отсчета у линейки.
Разместите его центр в том месте, где должно быть начало отсчета у линейки.
Примечание
Чтобы вернуть линейку в исходное положение, сделайте двойной клик там же в пересечении двух линеек.
Направляющие в фотошопе
Теперь, когда появились линейки, можно создать направляющие.
Направляющие — это голубые вертикальные и горизонтальные линии, помогающие создать разметку в документе фотошопа.
Направляющие относятся к вспомогательным элементам, поэтому их будет не видно, когда вы сохраните изображение. Но зато они остаются в PSD-формате.
Направляющие обладают эффектом прилипания, то есть, когда вы перемещаете какой-либо элемент изображения ближе к направляющей, вы почувствуете как этот элемент вдруг прилип к линии. Это очень полезно при позиционировании. В этом случае вы точно уверены, что разместили элемент пиксель в пиксель с направляющей.
Примечание
Эффект прилипания в фотошопе называется Привязкой. Она включается и отключается в меню Просмотр — Привязка. Проследите, чтобы галочка стояла.
Она включается и отключается в меню Просмотр — Привязка. Проследите, чтобы галочка стояла.
Отсюда вытекает и вся тактика использования: сначала нужно точно установить направляющую на своем месте. Для этого используется шкала линеек, если нужно отмерить нужное расстояние. Затем, когда все на месте, перетащите к направляющей элемент изображения, и он прилипнет к этой линии. Все, он позиционирован!
Как создать направляющие в фотошопе
Сперва нужно удостовериться, что отображение направляющих включено. Для этого проследите, чтобы в меню Просмотр — Вспомогательные элементы стояла галочка. А также должны быть активированы линейки.
Теперь нужно их создать. Есть два способа для разных случаев жизни:
Способ 1 Произвольные направляющие
Этот способ подходит, когда нужно быстро создать линию и установить ее в произвольном месте.
Для этого сделайте клик мыши в области шкалы линейки:
- для горизонтальной линии — на верхней линейке;
- для вертикальной линии — не левой линейке.

Затем, не отпуская кнопку мыши, потяните руку в сторону документа. Тогда вместе с вашим движением потянется, пока еще темная, линия направляющей. Далее установите ее в нужном месте и она станет голубого цвета.
Как видите, она пересекает шкалу линейки, а значит не составит труда посчитать расстояние и разместить направляющую на нужном месте.
Способ 2 С указанием, где должна появится направляющая
Через меню Просмотр — Новая направляющая откроется диалоговое окно. В котором нужно указать в какой плоскости ее создать (горизонтальная или вертикальная), а также поле, в которое нужно ввести значение нужного положения. Например, нужна горизонтальная направляющая, которая появиться в 100 пикселях от верхнего края изображения.
Как изменить положение направляющей
Чтобы передвинуть линию в новое место, выберите инструмент Перемещение, затем наведите курсор на линию. Курсор изменится на две параллельные полоски. Значит можно кликнуть по направляющей и потянуть в новое место.
Кстати, направляющие можно закрепить, то есть защитить от случайного сдвига. Для этого поставьте галочку в меню Просмотр — Закрепить направляющие.
Как убрать/удалить направляющие
Способ 1 Переместить на шкалу линейки
Этот способ повторяет процесс создания направляющей. Только, чтобы она исчезла, нужно перетащить ее обратно в область шкалы линейки.
Этот способ идеально подходит для случаев, когда из множества направляющих нужно удалить не все, а только некоторые.
Способ 2 Команда меню
Через меню программы: Просмотр — Удалить направляющие. В этом случае пропадут сразу все созданные линии.
Способ 3 Отключить отображение
Если нужно временно убрать направляющие, чтобы они не мешали, то уберите галочку в команде Просмотр — Вспомогательные элементы или используйте горячую комбинацию Ctrl+H.
Все линии исчезнут, но если нужно отобразить их вновь, то там же верните галочку обратно, и тогда все направляющие вновь окажутся на своих местах и можно продолжить работу с ними.
Сетка разметки в фотошопе
Вспомните-ка как выглядит тетрадный лист в клеточку. Такую же сетку можно поместить поверх документа в фотошопе. Для этого выполните команду:
Просмотр — Показать — Сетку
Настройка сетки осуществляется в установках фотошопа: Редактирование — Установки — Направляющие, сетка и фрагменты.
Можно указать какой ширины будут основные (большие) ячейки и из какого количества дополнительных внутренних делений они будут состоять. Например, у меня основные ячейки по 2 сантиметра и делятся дополнительно на 4 поменьше. Таким образом, каждая маленькая клетка составляет 0.5 сантиметра.
Данная сетка удобна в случае, когда вам необходимо выровнять множество различных элементов, например, текст.
Заметили ошибку в тексте — выделите ее и нажмите Ctrl + Enter. Спасибо!
Как создавать направляющие в Photoshop CS6
- Программное обеспечение
- Adobe
- Photoshop
- Как создавать направляющие в Photoshop CS6
Автор: Barbara Obermeier
Направляющие — это непечатаемые горизонтальные и вертикальные линии, которые можно расположить в любом месте окна документа Photoshop CS6. Обычно они отображаются в виде сплошных синих линий, но вы можете изменить цвет направляющих на другой цвет и / или на пунктирные линии.
Обычно они отображаются в виде сплошных синих линий, но вы можете изменить цвет направляющих на другой цвет и / или на пунктирные линии.
Чтобы использовать направляющие, выберите «Правка» → «Настройки» → «Направляющие, сетка и фрагменты» (или Photoshop → «Настройки» → «Направляющие, сетка и фрагменты» на Mac).
Гиды были бы полезны, даже если бы они были всего лишь гидами. Однако у них есть еще одна интересная особенность: объекты и инструменты, перетаскиваемые в пределах 8 пикселей экрана от направляющей, магнитно притягиваются к направляющей и привязываются к ней. Это упрощает точное выравнивание объектов.
Поскольку объекты привязываются к направляющим, вы можете быть уверены, что разместили объекты точно на направляющей, а не только рядом с ней.Вы можете отключить функцию привязки к направляющим, если хотите немного больше контроля над своими аранжировками.
Чтобы разместить направляющие, выполните следующие действия:
Убедитесь, что на вашем изображении видны линейки.

При необходимости выберите «Вид» → «Линейки», чтобы отобразить их.
Щелкните горизонтальную линейку и потяните вниз, чтобы создать новую горизонтальную направляющую. Отпустите кнопку мыши, когда гид окажется в нужном вам месте.
Каждый раз, когда вы создаете направляющую, перетаскивая ее с линейки, автоматически включается параметр «Показать направляющие».В других случаях вы можете отобразить или скрыть направляющие, выбрав «Просмотр» → «Показать» → «Направляющие» или нажав Ctrl + точка с запятой (Command + точка с запятой на Mac).
Щелкните вертикальную линейку и перетащите вправо, чтобы создать новую вертикальную направляющую.
Когда вы отпускаете кнопку мыши, новая направляющая останавливается.
Вы также можете создать горизонтальную направляющую, щелкнув на вертикальной линейке, удерживая клавишу Alt (на Mac, удерживая клавишу Option), или создать вертикальную направляющую, щелкнув горизонтальную линейку, удерживая клавишу Alt (на Mac, удерживая клавишу Option).
 Используйте тот метод, который вам удобнее.
Используйте тот метод, который вам удобнее.Наконец, вы можете выбрать View → New Guide и ввести желаемую ориентацию и положение.
Используйте инструмент «Перемещение» (нажмите «V», чтобы активировать его), чтобы изменить положение направляющих.
Кредит: © iStockphoto.com / Tanya F. Изображение # 13538097
Об авторе книги
Барбара Обермайер — директор Obermeier Design, студии графического дизайна в Калифорнии, специализирующейся на печати и веб-дизайне.В настоящее время она работает преподавателем в Школе дизайна Института Брукса.
.
Быстрое выделение в Photoshop
На панели параметров щелкните один из параметров выбора: «Создать», «Добавить в», «Вычесть из» или «Пересечь с выделенным фрагментом». Новый вариант по умолчанию, если ничего не выбрано. После первоначального выбора параметр автоматически меняется на Добавить в
.
Добавить к выделенному: Удерживая клавишу Shift, выберите «Добавить к выделенному» на панели параметров, затем нарисуйте новый прямоугольник или лассо вокруг отсутствующей области. Повторите этот процесс для всех недостающих областей, которые вы хотите добавить к выделению.
Повторите этот процесс для всех недостающих областей, которые вы хотите добавить к выделению.
Вычесть из выделенного: Есть два варианта вычитания из выделенного:
- Используйте параметр «Вычесть из выделенного» на панели параметров.
- Отключите параметр «Вычитание объекта» на панели параметров.
- Удерживайте клавишу Option (Mac) / Alt (Win) или выберите «Вычесть из выделенного» на панели параметров, затем нарисуйте точный прямоугольник или лассо вокруг границы области, которую вы хотите вычесть из выделения.
- Используйте опцию «Вычитание объекта» на панели опций
Вычитание объекта особенно полезно при удалении фоновых областей внутри текущего выделения объекта.Вы можете рассматривать опцию «Вычитание объекта» как эквивалент инвертированного выделения объекта. Итак, вы можете нарисовать грубое лассо или прямоугольник вокруг области, которую нужно вычесть. Включение большего количества фона в область лассо или прямоугольника дает лучшие результаты вычитания.
- Включите параметр «Вычитание объекта» на панели параметров.
- Удерживайте клавишу Option (Mac) / Alt (Win) или выберите «Вычесть из выделенного» на панели параметров, затем нарисуйте грубый прямоугольник или лассо вокруг области, которую вы хотите вычесть из выделения.
.
Узнайте, как использовать специальное рабочее пространство «Выделение и маска» в Photoshop.
Режим просмотра: Во всплывающем меню «Просмотр» выберите один из следующих режимов просмотра:
- Луковая кожура (O): Визуализирует выделение как схему луковой кожуры в стиле анимации
- Марширующие муравьи (M): Визуализирует границы выделения в виде марширующих муравьев
- Наложение (V): Визуализирует выделение как наложение прозрачного цвета.Невыбранные области отображаются этим цветом. Цвет по умолчанию — красный.
- На черном (A): Помещает выделение на черный фон
- На белом (T): Помещает выделение на белый фон
- Черно-белое (K): Визуализирует выделение как черно-белую маску
- На слоях (Y): Окружает выделение областями прозрачности
Нажмите F для переключения режимов и X для временного отключения всех режимов.
Показать край: Показывает область уточнения.
Показать оригинал: Показывает исходное выделение.
Предварительный просмотр в высоком качестве: Обеспечивает точный предварительный просмотр изменений. Эта опция может повлиять на производительность. Когда выбран этот параметр, во время работы с изображением удерживайте левую кнопку мыши (мышь вниз), чтобы просмотреть предварительный просмотр с более высоким разрешением. Когда этот параметр не выбран, предварительный просмотр с более низким разрешением отображается даже при нажатии мыши.
Прозрачность / непрозрачность: Устанавливает прозрачность / непрозрачность для режима просмотра.
.
Размер изображения Photoshop и разрешение
Принтер разрешение измеряется в чернильных точках на дюйм, также известное как dpi. Как правило, чем больше точек на дюйм, тем лучше качество печати. ты получишь. Большинство струйных принтеров имеют разрешение примерно От 720 до 2880 точек на дюйм. (Технически струйные принтеры производят микроскопические брызги чернил, а не настоящие точки, как в фотонаборных устройствах или лазерных принтерах.)
Большинство струйных принтеров имеют разрешение примерно От 720 до 2880 точек на дюйм. (Технически струйные принтеры производят микроскопические брызги чернил, а не настоящие точки, как в фотонаборных устройствах или лазерных принтерах.)
Разрешение принтера отличается от разрешения изображения, но связано с ним. Для печати фотографии высокого качества на струйном принтере разрешение изображения не менее 220 пикселей на дюйм должны обеспечить хорошие результаты.
Частота экрана есть количество точек принтера или полутоновых ячеек на дюйм, используемых для печати изображения в градациях серого или цветоделение. Также известен как экран линейный экран или , измеряется частота экрана в строках на дюйм (lpi) — или строках ячеек на дюйм в полутонах. экран. Чем выше разрешение устройства вывода, тем лучше (выше) экранную линейку, которую вы можете использовать.
соотношение между разрешением изображения и частотой экрана определяет качество детализации напечатанного изображения. Для получения полутонов изображение самого высокого качества, вы обычно используете разрешение изображения то есть от 1,5 до максимум 2-х кратной частоты экрана. Но с некоторые изображения и устройства вывода, более низкое разрешение может обеспечить хорошее полученные результаты. Чтобы определить частоту экрана вашего принтера, проверьте документацию по принтеру или обратитесь к поставщику услуг.
Для получения полутонов изображение самого высокого качества, вы обычно используете разрешение изображения то есть от 1,5 до максимум 2-х кратной частоты экрана. Но с некоторые изображения и устройства вывода, более низкое разрешение может обеспечить хорошее полученные результаты. Чтобы определить частоту экрана вашего принтера, проверьте документацию по принтеру или обратитесь к поставщику услуг.
.
Использование сеток и направляющих в Photoshop
Руководство пользователя Отмена
Поиск
- Руководство пользователя Photoshop
- Знакомство с Photoshop
- Мечтай.
 Сделай это.
Сделай это. - Что нового в Photoshop
- Отредактируйте свою первую фотографию
- Создание документов
- Фотошоп | Общие вопросы
- Системные требования Photoshop
- Перенос предустановок, действий и настроек
- Знакомство с Photoshop
- Мечтай.
- Photoshop и другие продукты и услуги Adobe
- Работа с иллюстрациями Illustrator в Photoshop
- Работа с файлами Photoshop в InDesign
- Материалы Substance 3D для Photoshop
- Photoshop и Adobe Stock
- Использование встроенного расширения Capture в Photoshop
- Библиотеки Creative Cloud
- Библиотеки Creative Cloud в Photoshop
- Используйте сенсорную панель с Photoshop
- Сетка и направляющие
- Создание действий
- Отмена и история
- Photoshop на iPad
- Photoshop на iPad | Общие вопросы
- Знакомство с рабочим пространством
- Системные требования | Фотошоп на iPad
- Создание, открытие и экспорт документов
- Добавить фото
- Работа со слоями
- Рисовать и раскрашивать кистями
- Сделать выделение и добавить маски
- Ретушь ваших композитов
- Работа с корректирующими слоями
- Отрегулируйте тональность композиции с помощью Кривых
- Применить операции преобразования
- Обрезка и поворот композитов
- Поворот, панорамирование, масштабирование и сброс холста
- Работа с текстовыми слоями
- Работа с Photoshop и Lightroom
- Получить отсутствующие шрифты в Photoshop на iPad
- Японский текст в Photoshop на iPad
- Управление настройками приложения
- Сенсорные клавиши и жесты
- Сочетания клавиш
- Измените размер изображения
- Прямая трансляция во время создания в Photoshop на iPad
- Исправление недостатков с помощью Восстанавливающей кисти
- Создание кистей в Capture и использование их в Photoshop
- Работа с файлами Camera Raw
- Создание смарт-объектов и работа с ними
- Отрегулируйте экспозицию ваших изображений с помощью Dodge and Burn
- Photoshop в Интернете, бета-версия
- Общие вопросы | Photoshop в Интернете, бета-версия
- Введение в рабочее пространство
- Системные требования | Photoshop в Интернете, бета-версия
- Сочетания клавиш | Photoshop в Интернете, бета-версия
- Поддерживаемые типы файлов | Photoshop в Интернете, бета-версия
- Открытие и работа с облачными документами
- Сотрудничать с заинтересованными сторонами
- Применение ограниченных правок к вашим облачным документам
- Облачные документы
- Облачные документы Photoshop | Общие вопросы
- Облачные документы Photoshop | Вопросы рабочего процесса
- Управление и работа с облачными документами в Photoshop
- Обновление облачного хранилища для Photoshop
- Невозможно создать или сохранить облачный документ
- Устранение ошибок облачного документа Photoshop
- Сбор журналов синхронизации облачных документов
- Делитесь доступом и редактируйте свои облачные документы
- Делитесь файлами и комментируйте в приложении
- Рабочее пространство
- Основы рабочего пространства
- Настройки
- Учитесь быстрее с помощью Photoshop Discover Panel
- Создание документов
- Разместить файлы
- Сочетания клавиш по умолчанию
- Настройка сочетаний клавиш
- Инструментальные галереи
- Параметры производительности
- Использовать инструменты
- Предустановки
- Сетка и направляющие
- Сенсорные жесты
- Используйте сенсорную панель с Photoshop
- Сенсорные возможности и настраиваемые рабочие области
- Превью технологий
- Метаданные и примечания
- Сенсорные возможности и настраиваемые рабочие области
- Поместите изображения Photoshop в другие приложения
- Линейки
- Показать или скрыть непечатаемые дополнения
- Укажите столбцы для изображения
- Отмена и история
- Панели и меню
- Позиционные элементы с привязкой
- Положение с помощью инструмента «Линейка»
- Дизайн веб-сайтов, экранов и приложений
- Photoshop для дизайна
- Артборды
- Предварительный просмотр устройства
- Копировать CSS из слоев
- Разделение веб-страниц
- Опции HTML для фрагментов
- Изменить расположение фрагментов
- Работа с веб-графикой
- Создание фотогалерей в Интернете
- Основы изображения и цвета
- Как изменить размер изображения
- Работа с растровыми и векторными изображениями
- Размер изображения и разрешение
- Получение изображений с камер и сканеров
- Создание, открытие и импорт изображений
- Просмотр изображений
- Недопустимая ошибка маркера JPEG | Открытие изображений
- Просмотр нескольких изображений
- Настройка палитр цветов и образцов
- Изображения с высоким динамическим диапазоном
- Подберите цвета на изображении
- Преобразование между цветовыми режимами
- Цветовые режимы
- Стереть части изображения
- Режимы наложения
- Выберите цвет
- Настройка индексированных таблиц цветов
- Информация об изображении
- Фильтры искажения недоступны
- О цвете
- Цветовые и монохромные настройки с использованием каналов
- Выберите цвета на панелях «Цвет» и «Образцы»
- Образец
- Цветовой режим или Режим изображения
- Цветной оттенок
- Добавить условное изменение режима к действию
- Добавить образцы из HTML CSS и SVG
- Битовая глубина и настройки
- Слои
- Основы слоев
- Неразрушающий монтаж
- Создание и управление слоями и группами
- Выбрать, сгруппировать и связать слои
- Поместите изображения в рамки
- Непрозрачность слоя и смешивание
- Слои маски
- Применение смарт-фильтров
- Композиции слоев
- Переместить, сложить и заблокировать слои
- Слои-маски с векторными масками
- Управление слоями и группами
- Эффекты слоя и стили
- Редактировать маски слоя
- Извлечение активов
- Отображение слоев с помощью обтравочных масок
- Создание ресурсов изображения из слоев
- Работа со смарт-объектами
- Режимы наложения
- Объединение нескольких изображений в групповой портрет
- Объединение изображений с помощью Auto-Blend Layers
- Выравнивание и распределение слоев
- Копировать CSS из слоев
- Загрузить выделение из границ слоя или маски слоя
- Knockout для отображения содержимого других слоев
- Слой
- Выпрямление
- Композит
- Фон
- Выборки
- Рабочая область выбора и маски
- Сделать быстрый выбор
- Начало работы с выборками
- Выберите с помощью инструментов выделения
- Выберите с помощью инструментов лассо
- Выберите диапазон цветов в изображении
- Настройка выбора пикселей
- Преобразование между путями и границами выделения
- Основы канала
- Перемещение, копирование и удаление выбранных пикселей
- Создать временную быструю маску
- Сохранить выделение и маски альфа-канала
- Выберите области изображения в фокусе
- Дублировать, разделять и объединять каналы
- Расчет канала
- Выбор
- Ограничительная рамка
- Настройки изображения
- Деформация перспективы
- Уменьшить размытие изображения при дрожании камеры
- Примеры лечебных кистей
- Экспорт таблиц поиска цветов
- Настройка резкости и размытия изображения
- Понимание настроек цвета
- Применение регулировки яркости/контрастности
- Настройка деталей теней и светлых участков
- Регулировка уровней
- Настройка оттенка и насыщенности
- Настройка вибрации
- Настройка насыщенности цвета в областях изображения
- Быстрая настройка тона
- Применение специальных цветовых эффектов к изображениям
- Улучшите изображение с помощью настройки цветового баланса
- Изображения с высоким динамическим диапазоном
- Просмотр гистограмм и значений пикселей
- Подберите цвета на изображении
- Как обрезать и выпрямить фотографии
- Преобразование цветного изображения в черно-белое
- Корректирующие слои и слои-заливки
- Регулировка кривых
- Режимы наложения
- Целевые изображения для прессы
- Настройка цвета и тона с помощью пипеток «Уровни» и «Кривые»
- Настройка экспозиции и тонирования HDR
- Фильтр
- Размытие
- Осветлить или затемнить области изображения
- Выборочная настройка цвета
- Заменить цвета объектов
- Adobe Camera Raw
- Системные требования Camera Raw
- Что нового в Camera Raw
- Введение в Camera Raw
- Создание панорам
- Поддерживаемые объективы
- Эффекты виньетирования, зернистости и удаления дымки в Camera Raw
- Сочетания клавиш по умолчанию
- Автоматическая коррекция перспективы в Camera Raw
- Как сделать неразрушающее редактирование в Camera Raw
- Радиальный фильтр в Camera Raw
- Управление настройками Camera Raw
- Открытие, обработка и сохранение изображений в Camera Raw
- Исправление изображений с помощью инструмента Enhanced Spot Removal Tool в Camera Raw
- Поворот, обрезка и настройка изображений
- Настройка цветопередачи в Camera Raw
- Обзор функций | Adobe Camera Raw | 2018 выпусков
- Обзор новых функций
- Версии процесса в Camera Raw
- Внесение локальных корректировок в Camera Raw
- Исправление и восстановление изображений
- Удаление объектов с фотографий с помощью Content-Aware Fill
- Content-Aware Patch and Move
- Ретушь и исправление фотографий
- Исправить искажение изображения и шум
- Основные действия по устранению неполадок для устранения большинства проблем
- Преобразование изображений
- Преобразование объектов
- Настройка кадрирования, поворота и размера холста
- Как обрезать и выровнять фотографии
- Создание и редактирование панорамных изображений
- Деформация изображений, форм и путей
- Точка схода
- Используйте фильтр «Пластика»
- Контентно-зависимое масштабирование
- Преобразование изображений, форм и контуров
- Деформация
- Трансформация
- Панорама
- Рисунок и живопись
- Симметричные узоры красками
- Рисование прямоугольников и изменение параметров обводки
- О чертеже
- Рисование и редактирование фигур
- Малярные инструменты
- Создание и изменение кистей
- Режимы наложения
- Добавить цвет к путям
- Редактировать пути
- Краска с помощью кисти-миксера
- Наборы кистей
- Градиенты
- Градиентная интерполяция
- Выбор заливки и обводки, слоев и контуров
- Рисование с помощью инструментов «Перо»
- Создание шаблонов
- Создание рисунка с помощью Pattern Maker
- Управление путями
- Управление библиотеками шаблонов и пресетами
- Рисовать или рисовать на графическом планшете
- Создание текстурированных кистей
- Добавление динамических элементов к кистям
- Градиент
- Нарисуйте стилизованные мазки с помощью Art History Brush
- Краска с рисунком
- Синхронизация пресетов на нескольких устройствах
- Текст
- Добавить и отредактировать текст
- Единый текстовый движок
- Работа со шрифтами OpenType SVG
- Символы формата
- Формат абзацев
- Как создавать текстовые эффекты
- Редактировать текст
- Интервал между строками и символами
- Арабский и еврейский шрифт
- Шрифты
- Устранение неполадок со шрифтами
- Азиатский тип
- Создать тип
- Ошибка Text Engine при использовании инструмента «Текст» в Photoshop | Виндовс 8
- Добавить и отредактировать текст
- Видео и анимация
- Видеомонтаж в Photoshop
- Редактировать слои видео и анимации
- Обзор видео и анимации
- Предварительный просмотр видео и анимации
- Красить кадры в слоях видео
- Импорт видеофайлов и последовательностей изображений
- Создать анимацию кадра
- Creative Cloud 3D-анимация (предварительная версия)
- Создание анимации временной шкалы
- Создание изображений для видео
- Фильтры и эффекты
- Использовать фильтр «Пластика»
- Использовать галерею размытия
- Основы фильтра
- Ссылка на эффекты фильтра
- Добавить световые эффекты
- Используйте адаптивный широкоугольный фильтр
- Используйте фильтр масляной краски
- Эффекты слоя и стили
- Применить определенные фильтры
- Размазать области изображения
- Сохранение и экспорт
- Сохранение файлов в Photoshop
- Экспорт файлов в Photoshop
- Поддерживаемые форматы файлов
- Сохранять файлы в графических форматах
- Перемещение дизайнов между Photoshop и Illustrator
- Сохранение и экспорт видео и анимации
- Сохранение файлов PDF
- Защита авторских прав Digimarc
- Сохранение файлов в Photoshop
- Печать
- Печать 3D-объектов
- Печать из фотошопа
- Печать с управлением цветом
- Контактные листы и презентации в формате PDF
- Печать фотографий в макете пакета изображений
- Плашечные цвета для печати
- Дуотоны
- Печать изображений на коммерческой типографии
- Улучшение цветных отпечатков из Photoshop
- Устранение проблем с печатью | Фотошоп
- Автоматизация
- Создание действий
- Создание графики, управляемой данными
- Сценарий
- Обработать пакет файлов
- Воспроизведение и управление действиями
- Добавить условные действия
- О действиях и панели действий
- Инструменты записи в действиях
- Добавить условное изменение режима к действию
- Набор инструментов пользовательского интерфейса Photoshop для подключаемых модулей и сценариев
- Управление цветом
- Понимание управления цветом
- Поддержание согласованности цветов
- Настройки цвета
- Работа с цветовыми профилями
- Документы с управлением цветом для онлайн-просмотра
- Управление цветом документов при печати
- Импортированные изображения с управлением цветом
- Пробные цвета
- Подлинность контента
- Узнайте об учетных данных содержимого
- Идентичность и происхождение для NFT
- Подключить учетные записи для атрибуции креативов
- 3D и техническое изображение
- Photoshop 3D | Общие вопросы о снятых с производства 3D-функциях
- Creative Cloud 3D-анимация (предварительная версия)
- Печать 3D-объектов
- 3D живопись
- Усовершенствования 3D-панели | Фотошоп
- Основные концепции и инструменты 3D
- 3D-рендеринг и сохранение
- Создание 3D-объектов и анимации
- Стопки изображений
- Рабочий процесс 3D
- Измерение
- DICOM-файлы
- Photoshop и MATLAB
- Подсчет объектов на изображении
- Объединение и преобразование 3D-объектов
- Редактирование 3D-текстур
- Настройка экспозиции и тонирования HDR
- Настройки панели 3D
Направляющие и сетка помогают точно расположить изображения или элементы.
Направляющие отображаются как непечатаемые линии, плавающие над изображением, которые можно перемещать или удалять. Вы также можете заблокировать их, чтобы случайно не переместить.
Быстрые направляющие помогают выравнивать фигуры, фрагменты и выделения. Они появляются автоматически при создании фигуры, выделения или слайда. При необходимости вы можете скрыть быстрые направляющие.
Сетка полезна для симметричного расположения элементов. Сетка по умолчанию отображается в виде непечатаемых линий, но также может отображаться в виде точек.
Направляющие и сетки ведут себя одинаково:
Выделения, границы выделения и инструменты привязываются к направляющей или сетке при перетаскивании в пределах 8 пикселей экрана (не изображения). Направляющие также привязываются к сетке при перемещении. Вы можете включать и выключать эту функцию.
Расстояние между направляющими, а также видимость и привязка направляющих и сетки зависит от изображения.

Шаг сетки и стиль направляющих одинаковы для всех изображений. Цвет направляющей теперь специфичен для изображений.
Отображение или скрытие сетки, направляющих или быстрых направляющих
Выполните одно из следующих действий:
Выберите «Вид» > «Показать» > «Сетка».
Выберите «Вид» > «Показать» > «Направляющие».
Выберите «Вид» > «Показать» > «Быстрые направляющие».
Выберите «Вид» > «Дополнительно». Эта команда также показывает или скрывает края слоев, края выделения, целевые пути и фрагменты.
Посмотреть руководство
Если линейки не видны, выберите «Вид» > «Линейки».
Для получения наиболее точных показаний см. изображение с увеличением 100% или используйте панель «Информация».
Чтобы создать направляющую, выполните одно из следующих действий:
В подменю «Вид» > «Направляющие» > «Новая направляющая» выберите в диалоговом окне «Горизонтальная» или «Вертикальная ориентация», введите положение и цвет и нажмите «ОК».

Перетащите горизонтальную линейку, чтобы создать горизонтальную направляющую.
Удерживая нажатой клавишу «Alt» (Windows) или «Option» (macOS), перетащите от вертикальной линейки, чтобы создать горизонтальную направляющую.
Перетащите вертикальную линейку, чтобы создать вертикальную направляющую.
Удерживая нажатой клавишу «Alt» (Windows) или «Option» (macOS), перетащите горизонтальную линейку, чтобы создать вертикальную направляющую.
Удерживая нажатой клавишу Shift, перетащите горизонтальную или вертикальную линейку, чтобы создать направляющую, которая привязывается к делениям линейки. Указатель меняется на двунаправленную стрелку, когда вы перетаскиваете направляющую.
(необязательно) Если вы хотите заблокировать все направляющие, выберите «Вид» > «Направляющие» > подменю «Блокировать направляющие».

Переместить направляющую
Выберите инструмент «Перемещение» или удерживайте нажатой клавишу Ctrl (Windows) или Command (macOS), чтобы активировать инструмент «Перемещение» и выбрать или переместить несколько направляющих.
Поместите указатель на направляющую (указатель поворачивается в двунаправленную стрелку).
Переместите направляющую любым из следующих способов:
Перетащите направляющую, чтобы переместить ее.
Измените направляющую с горизонтальной на вертикальную или наоборот, удерживая нажатой клавишу «Alt» (Windows) или «Option» (macOS) при нажатии или перетаскивании направляющей.
Совместите направляющую с делениями на линейке, удерживая нажатой клавишу Shift при перетаскивании направляющей. Направляющая привязывается к сетке, если сетка видна и выбран параметр «Просмотр» > «Привязать к» > «Сетка».
Теперь вы можете выбирать направляющие (одну или несколько) для их редактирования.
 Нажмите на направляющую, чтобы выбрать, и появится двунаправленная стрелка.
Нажмите на направляющую, чтобы выбрать, и появится двунаправленная стрелка.- Чтобы выбрать одну направляющую, щелкайте ее, пока не появится двунаправленная стрелка. Отредактируйте его, выбрав «Вид» > «Направляющие» > «Редактировать выбранные направляющие». Вы также можете щелкнуть правой кнопкой мыши по своему выбору, чтобы просмотреть контекстно-зависимое меню.
- Чтобы выбрать несколько направляющих, щелкните одну направляющую и нажмите Shift + Alt (Win) и Shift + Option (Mac), чтобы сделать больше выборок. Выбрав несколько направляющих, вы можете выполнять другие действия, включая перемещение, щелчок правой кнопкой мыши, двойной щелчок и параметры просмотра. Комбинация клавиш для направляющих с множественным выбором — Shift + Alt-щелчок.
- Чтобы переместить одну направляющую, выберите и перетащите ее по холсту для перемещения.
- Чтобы переместить несколько направляющих, выберите направляющие, которые необходимо переместить, и нажимайте Shift + Alt (Win) или Shift + Option (Mac), пока не появится двунаправленная стрелка.
 Теперь вы щелкаете направляющие и перетаскиваете их по холсту.
Теперь вы щелкаете направляющие и перетаскиваете их по холсту.- Отпустите клавиши и продолжайте перетаскивать направляющие по холсту.
- Нажмите клавишу Shift и переместите направляющую, чтобы она привязалась к делениям линейки. С фигурами или выделениями выберите несколько направляющих (вертикальных и горизонтальных) и привяжите их к краю фигуры. Чтобы узнать больше о привязке, прочитайте о линейках в Photoshop .
- Чтобы выбрать одну направляющую, щелкайте ее, пока не появится двунаправленная стрелка. Отредактируйте его, выбрав «Вид» > «Направляющие» > «Редактировать выбранные направляющие». Вы также можете щелкнуть правой кнопкой мыши по своему выбору, чтобы просмотреть контекстно-зависимое меню.
Разместить направляющую
Вы также можете указать конкретное место для размещения направляющей. После размещения на холсте его можно перемещать или настраивать по цвету и ориентации.
Добавить конкретное место для направляющейУдалить направляющие с изображения
Выполните одно из следующих действий:
- Чтобы удалить одну направляющую, перетащите ее за пределы окна изображения.
- Чтобы удалить все направляющие, выберите Просмотр > Направляющие > Очистить направляющие.

- Чтобы удалить выбранные направляющие, выберите «Вид» > «Направляющие» > «Удалить выбранные направляющие».
Настройка параметров направляющей и сетки
Выполните одно из следующих действий:
(Windows) Выберите «Правка» > «Настройки» > «Направляющие, сетка и фрагменты».
(macOS) Выберите «Photoshop» > «Настройки» > «Направляющие, сетка и фрагменты».
В поле «Цвет» выберите цвет направляющих, сетки или того и другого. Если вы выберете «Пользовательский», щелкните поле цвета, выберите цвет и нажмите «ОК».
Для стиля выберите вариант отображения направляющих или сетки или того и другого.
В поле «Сетка каждые» введите значение шага сетки. В поле Subdivisions введите значение, на которое нужно разделить сетку.
При желании измените единицы измерения для этой опции. Параметр «Процент» создает сетку, которая делит изображение на равные части.
 Например, при выборе значения 25 для параметра «Проценты» создается равномерно разделенная сетка 4 на 4.
Например, при выборе значения 25 для параметра «Проценты» создается равномерно разделенная сетка 4 на 4.Нажмите OK.
Обновлено в Photoshop 23.4 (июнь 2022 г.)
Последние усовершенствования функции направляющих позволяют настраивать функциональность направляющих на уровне документа для улучшения творческой работы.
Это включает в себя возможность раскрашивать и редактировать направляющие с помощью новых сочетаний клавиш и нового контекстного меню.
Вы также можете удалять направляющие с помощью клавиши Delete и многократного выбора направляющих для их редактирования и перемещения.
Загрузите последнюю версию Photoshop, чтобы опробовать это классное усовершенствование!
Обновить Photoshop
Раскрасить направляющие
Новые диалоговые окна (как показано ниже) включают возможность раскрашивать отдельные или несколько выбранных направляющих, что значительно упрощает идентификацию и визуальную изоляцию направляющих.
Чтобы выбрать параметры цвета для направляющих, выберите «Просмотр» > «Направляющие» > «Новый макет направляющей».
Выберите один из вариантов цвета по умолчанию или создайте собственные цвета. Вы всегда можете вернуться и изменить цвета после создания макета руководства.
Выберите один из параметров цвета по умолчанию в диалоговом окне «Новый макет направляющей». Создайте собственные цвета в палитре цветов (цвет направляющих).Вы также можете создавать разные цвета макета направляющей для каждой монтажной области.
Редактировать направляющие
Чтобы отредактировать направляющие, выберите несколько элементов, щелкнув option + Shift (Mac) или Alt + Shift (Win). Щелкните правой кнопкой мыши и выберите «Редактировать выбранные направляющие» в контекстном меню.
Контекстное меню «Редактировать выбранные направляющие» в Photoshop
Настройте параметры Ориентация и Цвет и нажмите OK.
Диалоговое окно «Редактировать выбранные направляющие» в PhotoshopВы также можете перейти в меню «Вид» > «Направляющие», чтобы просмотреть диалоговое окно «Редактировать выбранные направляющие».
Выберите инструмент «Перемещение» и с помощью указателя мыши укажите на направляющую. Затем используйте комбинацию клавиш + двойной щелчок на Mac или двойной щелчок Alt + Shift в системе Windows, чтобы открыть диалоговое окно «Редактировать выбранные направляющие».
Удаление направляющих
Выберите направляющие (одну или несколько), как указано в Переместить направляющую .
Чтобы удалить направляющие, выберите «Вид» > «Направляющие» и выберите «Удалить выбранные направляющие». Вы также можете выбрать направляющие и щелкнуть правой кнопкой мыши, чтобы удалить их из появившегося контекстно-зависимого меню.

Кроме того, вы можете выбрать несколько направляющих, нажав Option + Shift (Mac) или Alt + Shift (Win) и нажав клавишу Delete .
Интеллектуальные направляющие могут пригодиться в нескольких случаях, например в следующих:
Больше похоже на это
- Как выравнивать и размещать объекты при рисовании в Photoshop
- Позиционирование элементов с привязкой
- Разделение веб-страницы
- Линейки
- Указание столбцов для изображения
- инструмент
- Показать или скрыть непечатаемые дополнительные функции
- Выравнивание объектов по направляющим
Купите Adobe Photoshop или начните бесплатную пробную версию .
Войдите в свой аккаунт Войти
Управление учетной записью
Как использовать сетки и направляющие Photoshop (шаг за шагом)
Йорис ХермансА- А+
Скачать как PDF
Подпишитесь ниже, чтобы скачать статью немедленно
Вы также можете выбрать свои интересы для бесплатного доступа к нашему обучению премиум-класса:
Основы бизнеса
Шпаргалки
Детская фотография
Красочные городские пейзажи
Состав
Творческая фотография
Креативные концепции портрета
Цифровые фотоколлажи
Сказочная портретная фотография
Фотография еды
Интерьерная фотография
Редактирование ландшафта
Пейзажная фотография
Обработка Lightroom
Пресеты Lightroom
Длинная выдержка
Макрофотография
Фотография Млечного Пути
Моя камера и фотография
Органический маркетинг
Домашние животные
Фотография товара
Фотография неба
Социальные сети
Натюрморт
Интервальная съемка
Туристическая фотография
Городская фотография
Фотография дикой природы
Ваша конфиденциальность в безопасности. Я никогда не поделюсь вашей информацией.
Сетки и направляющие
Я никогда не поделюсь вашей информацией.
Сетки и направляющиеPhotoshop — это инструменты, упрощающие редактирование фотографий. Используйте их, если вам нужно выпрямить линии на фотографии или при создании макета.
В этой статье я покажу вам, как использовать их оба.
Как сделать сетку в Photoshop?
Начнем с сетки. Сетка не печатается и очень помогает при выравнивании объектов или симметричном размещении элементов.
Архитектурные и пейзажные фотографы найдут особенно полезным выпрямление зданий и горизонтов.
Сделать сетку в Photoshop очень просто. Вот как.
Шаг 1. Добавьте сетку
Откройте любой файл или создайте новый. Перейдите в «Просмотр»> «Показать» и выберите «Сетка», чтобы добавить сетку в рабочее пространство. Он сразу всплывет.
Сетка состоит из линий и пунктирных линий. Теперь вы можете редактировать внешний вид линий, единиц и подразделений.
Шаг 2. Редактирование настроек сетки Photoshop
Перейдите в Photoshop CC > «Настройки» и выберите «Направляющие, сетка и фрагменты…». Для Windows перейдите в «Правка» > «Настройки» и выберите «Направляющие, сетка и фрагменты…».
Для Windows перейдите в «Правка» > «Настройки» и выберите «Направляющие, сетка и фрагменты…».
Появится новое окно, в котором вы можете изменить настройки.
Вы можете изменить цвет линий и их внешний вид.
И, что более важно, вы можете установить расстояние между линиями сетки. Затем, в зависимости от вашего проекта, установите, сколько подразделений вы хотите между основными линиями.
Шаг 3: Привязка
Включите Привязку, если хотите, чтобы Photoshop помогал вам размещать объекты. Перейдите в «Просмотр»> «Привязать к» и выберите «Сетка».
Теперь вы заметите, что объекты встанут на место в вашей сетке.
Когда закончите, снова выключите сетку, чтобы проверить свой дизайн.
Как добавить направляющие в Photoshop
Направляющие имеют аналогичную цель, но разница в том, что вы создаете каждую направляющую самостоятельно.
Шаг 1. Добавление линейки в Photoshop
Прежде чем добавлять направляющие, необходимо добавить линейки в рабочее пространство. Перейдите в «Вид» и выберите «Линейки».
Перейдите в «Вид» и выберите «Линейки».
Появятся две линейки. Один слева и один в верхней части рабочей области.
Вы также можете изменить настройки линейки Photoshop. Перейдите в Photoshop CC > «Настройки» и выберите «Единицы измерения и линейки».
Появится новое окно, в котором вы можете установить единицы измерения и другие параметры.
Шаг 2. Добавление направляющих
Чтобы создать направляющую, просто щелкните одну из линеек и перетащите направляющую на фотографию или макет.
Чтобы переместить направляющую, убедитесь, что выбран инструмент «Перемещение», затем щелкните направляющую и перетащите ее, чтобы переместить.
Создав все необходимые направляющие, вы можете заблокировать их. Перейдите в «Просмотр» и выберите «Блокировать направляющие».
Шаг 3: Привязка
Вы также можете добавить привязку к своим направляющим. Перейдите в меню «Просмотр» > «Привязать к» и выберите «Направляющие».
Как и раньше, это заставит объекты защелкнуться или защелкнуться на месте вдоль ваших направляющих.
Шаг 4. Удаление и скрытие направляющих
Когда вы закончите, вы можете очистить или скрыть направляющие в Photoshop.
Перейдите в «Просмотр» и выберите «Очистить направляющие», чтобы удалить их.
Перейдите в «Вид» > «Показать» и выберите «Направляющие», чтобы скрыть или снова показать их.
Заключение
Сетка и направляющие Photoshop полезны для всех видов проектов. Я использую их в основном, когда хочу выровнять пейзажные или архитектурные снимки.
Если вам нравится графический дизайн, вы также можете использовать сетку или направляющие для размещения и/или выравнивания элементов.
Определенно стоит научиться их использовать, и они могут существенно изменить ваш рабочий процесс постобработки.
Хотите улучшить свои навыки редактирования в Lightroom? Ознакомьтесь с нашим курсом «Легкое редактирование в Lightroom»!
Как использовать сетки и направляющие в Photoshop (Полное руководство)
Изучение того, как использовать сетки и направляющие в Photoshop, полезно для компоновки проекта и размещения объектов именно в том положении, в котором они вам нужны. Их несложно использовать, если вы знаете, как их настроить и использовать различные настройки. Давайте подробно рассмотрим, как заставить сетки и направляющие Photoshop работать на вас.
Их несложно использовать, если вы знаете, как их настроить и использовать различные настройки. Давайте подробно рассмотрим, как заставить сетки и направляющие Photoshop работать на вас.
Как использовать сетки Photoshop
Чтобы использовать сетку в Photoshop, выберите «Просмотр» > «Показать» > «Сетка», чтобы отобразить наложение сетки на холсте. Чтобы настроить внешний вид сетки, перейдите в Photoshop > «Установки» > «Направляющие, сетка и фрагменты». В настройках сетки выберите размер сетки, цвет и тип линии в соответствии с вашими потребностями.
Сетка — это наложение, которое вы можете добавить на свой холст, чтобы помочь вам составить свой проект. Сетка отображается только во время работы над проектом — при экспорте сетка исчезнет.
Основное назначение сетки — инструмент композиции, помогающий выравнивать объекты. Это может быть особенно полезно для пейзажных фотографов, пытающихся выровнять горизонт, или для фотографов архитектуры, работающих с большим количеством линий и углов.
Чтобы добавить сетку в свой проект, выберите View > Show > Grid.
На чистом холсте это будет выглядеть примерно так.
– Настройка размера сетки
В некоторых случаях может потребоваться изменить размер промежутка между линиями сетки. Когда вы добавляете сетку на холст, размер устанавливается автоматически. Но иногда сетка кажется слишком большой или маленькой для проекта, над которым вы работаете.
Например, фото, которое я загрузил ниже, было слишком большим, чтобы использовать крошечную сетку.
Итак, чтобы изменить размер промежутков между линиями сетки, перейдите в Photoshop > «Установки» > «Направляющие, сетка и фрагменты».
В разделе «Сетка» вы можете изменить число и единицу измерения расстояния между каждой линией сетки.
Давайте возьмем пример на фотографии выше и увеличим расстояние между линиями сетки, так как линия сетки через каждые 2 сантиметра слишком мала. Давайте изменим настройки так, чтобы через каждые 10 сантиметров была линия сетки.![]()
Такой размер лучше подходит к фото. Теперь, используя сетку, я могу выровнять такие элементы, как участки дороги, деревья и боковые стороны дома, чтобы создать чистейшую композицию.
Как использовать направляющие Photoshop
Чтобы создать новую направляющую в Photoshop, нажмите Command/Control + R, чтобы открыть линейку, затем выберите инструмент «Перемещение», нажав клавишу V. Щелкнув горизонтальную или вертикальную линейку вокруг холста, перетащите наружу, чтобы открыть новое руководство по вашему изображению. Чтобы удалить эти направляющие, выберите «Вид» > «Очистить направляющие».
Направляющие аналогичны сеткам в том смысле, что они дают видимый набор линий, которые помогают размещать объекты, выравнивать элементы или иным образом составлять проект. Однако, в отличие от Grid, вы сами устанавливаете направляющие, что дает вам еще больший контроль над тем, какие визуальные направляющие вы можете видеть на своем холсте.
Может быть полезно отображать линейки во время работы с направляющими, поэтому, чтобы включить линейки, перейдите к View > Rulers или нажмите Command + R на Mac или Control + R на ПК.
Теперь сверху и сбоку вашего проекта появятся линейки в единицах измерения, установленных в ваших настройках.
Теперь, чтобы создать новую направляющую, выберите View > New Guide.
В появившемся окне выберите, хотите ли вы, чтобы ваше руководство отображалось вертикально или горизонтально. Введите позицию, если хотите — в противном случае направляющая появится в начале вашего холста. Нажмите «ОК».
Теперь направляющая появится в заданной вами ориентации и положении. Этот метод является самым простым для автоматической установки направляющей в определенной части холста.
Создав направляющую, вы можете использовать инструмент «Перемещение», чтобы перетащить ее в новое место на холсте.
Вы также можете создавать направляющие, если линейки видны в вашем проекте, просто щелкнув и перетащив либо горизонтальную линейку, чтобы создать горизонтальную направляющую, либо вертикальную линейку, чтобы создать вертикальную направляющую. При активном инструменте «Перемещение» щелкните линейку и перетащите ее к холсту, и появится направляющая. Вы можете создать столько направляющих, сколько вам нужно, и перемещать их по холсту.
При активном инструменте «Перемещение» щелкните линейку и перетащите ее к холсту, и появится направляющая. Вы можете создать столько направляющих, сколько вам нужно, и перемещать их по холсту.
Теперь, чтобы удалить направляющие, выберите View > Clear Guides.
— Использование быстрых направляющих
Ручная настройка направляющих занимает секунду, поэтому, если вам нужно быстрое решение, Быстрые направляющие — это отличный способ быстро выровнять элементы, не выполняя шаги по созданию направляющей. самим собой.
Быстрые направляющие должны быть включены автоматически, но чтобы убедиться в этом, выберите Вид > Показать > Быстрые направляющие . Если стоит галочка, направляющие включены.
После включения интеллектуальных направляющих они будут отображаться при перемещении объектов, чтобы помочь указать, куда они могут двигаться, а также показать их отношение к другим объектам. Обратите внимание, как смарт-гид ниже сообщает мне, когда розовый и черный прямоугольники идеально выровнены. Для меня смарт-направляющие отображаются розовым цветом, но мы расскажем, как изменить цвет через мгновение.
Для меня смарт-направляющие отображаются розовым цветом, но мы расскажем, как изменить цвет через мгновение.
– Как центрировать направляющие
Возможно, вы захотите создать направляющие в самом центре холста. Самый простой способ сделать это — отправиться на Вид > Новая направляющая.
В появившемся окне выберите вертикальную или горизонтальную направляющую. В поле «Позиция» введите 50% и нажмите «ОК».
В центре холста появится направляющая в выбранной вами ориентации. Если вы хотите, чтобы вертикальные и горизонтальные направляющие проходили через центр вашего холста, повторите тот же шаг для другой ориентации.
Теперь вы увидите обе направляющие по центру. Чтобы случайно не сдвинуть эти направляющие, выполните действия, описанные в следующем разделе, чтобы зафиксировать их на месте.
– Как заблокировать направляющие
Поскольку направляющие очень легко перемещать, вы можете случайно щелкнуть и перетащить их во время работы над проектом. К счастью, вы можете зафиксировать направляющие в фиксированном положении, чтобы они не мешали вашему рабочему процессу. Чтобы заблокировать все направляющие на холсте, выберите «Просмотр» > «Заблокировать направляющие».
К счастью, вы можете зафиксировать направляющие в фиксированном положении, чтобы они не мешали вашему рабочему процессу. Чтобы заблокировать все направляющие на холсте, выберите «Просмотр» > «Заблокировать направляющие».
Теперь ваши направляющие останутся на месте, пока вы работаете над своим проектом. Чтобы разблокировать их и переместить, просто нажмите Вид > Заблокировать направляющие снова.
Как создавать собственные макеты направляющих в Photoshop
Если вы хотите, чтобы в направляющей было несколько строк с определенным интервалом, вы можете быстро создать собственный макет направляющей. Это гораздо быстрее и проще, чем создавать и размещать каждую направляющую по отдельности.
Чтобы создать новый макет направляющей, выберите View > New Guide Layout.
В появившемся окне вы можете выбрать настройки для нового макета руководства. Это позволяет вам добавлять в руководство столько строк и столбцов, сколько вам нужно, а также указывать ширину и высоту для каждого из них. Вы также можете установить размер желоба, то есть расстояние между линиями.
Вы также можете установить размер желоба, то есть расстояние между линиями.
Имейте в виду, что нет места для выбора единицы измерения, поэтому вам придется ввести единицу измерения, которую вы хотите использовать с единицей измерения. Например, автоматический размер и единица измерения моего водосточного желоба составляют 1,693 мм, но вы также можете использовать пиксели, точки, сантиметры — все, что лучше всего подходит для вашего проекта.
Вы заметите, что направляющие видны на холсте и изменяются по мере редактирования настроек. Например, я установил для своих направляющих следующие параметры:
Эти направляющие отображаются на моем холсте следующим образом:
Если вас устраивает внешний вид направляющих, вы можете добавить их в свой проект с уже добавленными направляющими или без них. Оказавшись в своем проекте, вы можете щелкнуть любые направляющие, которые хотите переместить, поэтому я предлагаю заблокировать направляющие, чтобы избежать случайного нажатия и перемещения чего-либо, выбрав View > Lock Guides.
Как изменить цвет сеток и направляющих
Чтобы изменить цвет сеток, направляющих и интеллектуальных направляющих в Photoshop, выберите Photoshop > «Установки» > «Направляющие, сетка и фрагменты». Здесь вы можете выбрать предустановленный цвет из раскрывающихся списков или щелкнуть образцы цвета справа, чтобы выбрать собственный цвет.
Давайте разберем это подробнее.
После того, как ваша сетка или направляющие будут на месте, вы можете счесть полезным изменить цвет линий, если они сливаются с цветами вашего проекта. Вы можете сделать это, выбрав Photoshop > «Установки» > «Направляющие, сетка и фрагменты».
Чтобы изменить внешний вид ваших руководств, перейдите в раздел «Путеводители».
Здесь вы можете изменить цвет направляющих на холсте и монтажной области, а также смарт-направляющих, щелкнув раскрывающиеся поля с цветами на них. Вы увидите различные цвета на выбор и возможность выбрать собственный цвет.
При необходимости вы также можете изменить тип отображаемой линии.
В окне настроек вы можете настроить цвет и внешний вид линий сетки в разделе «Сетка».
Как и в случае с направляющими, вы можете изменить Цвет, щелкнув раскрывающееся меню и выбрав или настроив цвет. Рядом с цветом вы также можете изменить тип линии, которую вы видите. Если вас устраивают новые цвета, нажмите «ОК».
Полезные сочетания клавиш для сеток и направляющих
При работе с сетками и направляющими есть несколько способов оптимизировать рабочий процесс и немного ускорить его.
Чтобы быстро отобразить сетку , используйте Command + ‘ на Mac и Control + ‘ на ПК.
Чтобы направляющие функционировали наилучшим образом, рекомендуется, чтобы линейки были видны на холсте вертикально и горизонтально. Чтобы быстро отобразить обе линейки , используйте Command + R для Mac и Control + R для ПК. Линейки появятся вверху и сбоку вашего холста.
Линейки появятся вверху и сбоку вашего холста.
Во время работы с направляющими можно изменить ориентацию определенной направляющей , удерживая Option на Mac и Alt на ПК и щелкая направляющую. Ориентация изменится с вертикальной на горизонтальную или наоборот.
Вы можете легко удалить направляющие, чтобы убрать их с пути, перетащив их с изображения на линейку.
Как использовать привязку
Настройки привязки Photoshop помогают размещать объекты, «привязывая» их к сетке или направляющей, в зависимости от настроек. Чтобы включить привязку, выберите View > Snap to, а затем выберите, хотите ли вы, чтобы объекты привязывались к сетке или направляющей.
После того, как вы сделаете свой выбор, рядом с выбранным вариантом появится галочка. Привязка к сетке будет щелкать объекты на месте с линиями сетки, в то время как привязка к направляющей будет делать то же самое, но на основе созданных вами направляющих. Очевидно, что вам нужна сетка или направляющие, присутствующие на вашем холсте, прежде чем вы сможете привязывать к ним объекты, поэтому убедитесь, что вы включили их и настроили так, как хотите.
Очевидно, что вам нужна сетка или направляющие, присутствующие на вашем холсте, прежде чем вы сможете привязывать к ним объекты, поэтому убедитесь, что вы включили их и настроили так, как хотите.
Однако иногда привязка объектов может помешать вам разместить их так, как вам хотелось бы. Если привязка мешает вашему рабочему процессу, вы можете отключить ее, выбрав View > Snap и нажав Snap, чтобы снять флажок.
Вы также можете временно отключить привязку, удерживая нажатой Command на Mac или Control на ПК во время размещения объекта, но имейте в виду, что это работает только при активном инструменте «Перемещение».
Сетки и направляющие — это полезные инструменты для различных проектов, от редактирования фотографий до разработки графики. Их легко использовать после того, как вы изучите все тонкости, и они, несомненно, помогут вам в создании идеальных композиций для ваших проектов.
Удачного редактирования!
Блог Джулианны Кост | Советы по сеткам, направляющим и параметрам линейки в Photoshop
Вот несколько моих любимых советов по работе с сетками, направляющими и правилами в Photoshop!
Работа с линейками
• Command + R (Mac) | Control + R (Win) быстро отображает линейки вдоль верхней и левой сторон документа.
• Чтобы быстро изменить единицу измерения линейки, щелкните, удерживая клавишу Control (Mac) | щелкните правой кнопкой мыши (Win) в области линейки и выберите нужные единицы измерения в контекстно-зависимом меню.
• Чтобы отобразить настройки единиц измерения и линеек, дважды щелкните в области линейки.
• Чтобы изменить исходную точку линейки (нулевую точку линеек), щелкните и перетащите поле в верхнем левом углу линеек (где они встречаются) и измените положение. Двойной щелчок на пересечении линеек сбрасывает исходную точку в левый верхний угол открытого документа.
• Чтобы быстро найти центр изображения, установите линейки в процентах и перетащите направляющие к отметкам 50 % (вы также можете использовать «Просмотр» > «Новая направляющая», но я считаю, что перетаскивание выполняется быстрее).
Работа с сетками
• Command + ‘ (Mac) | Control + ‘ (Win) переключает видимость сетки.
• Чтобы создать сетку, отображающую наложение «Правило третей», выберите «Настройки» > «Направляющие, сетка и фрагменты». Установите для параметра «Сетка каждые» значение 100%, а для параметра «Подразделения» — значение 3.
Установите для параметра «Сетка каждые» значение 100%, а для параметра «Подразделения» — значение 3.
Работа с направляющими
• Чтобы разместить одну направляющую в определенном месте документа, выберите «Вид» > «Новая направляющая». Чтобы ввести значение, отличное от текущих единиц измерения, введите значение, а затем единицу измерения (px, in, cm, mm, pt, pica, %).
• Чтобы добавить направляющую с помощью линеек, щелкните в области линейки и перетащите направляющую в документ. Опция -перетащить (Mac) | Удерживая клавишу Alt, перетащите (Win) линейку, чтобы изменить ориентацию направляющей (с вертикальной на горизонтальную).
• Option — щелкните (Mac), Alt — щелкните (Win) по направляющей, чтобы удалить ее.
• Дважды щелкните направляющую, чтобы отобразить настройки направляющих, сетки и слайдов.
• Чтобы одновременно добавить несколько направляющих, выберите «Вид» > «Новый макет направляющей». Выберите цель (холст, монтажная область, выбранные монтажные области), цвет направляющих, количество столбцов и рядов, ширину, высоту, промежутки, размер поля и нужно ли центрировать столбцы и очистить существующие направляющие. Выберите Предустановки и выберите Сохранить предустановку, чтобы сохранить макет направляющей для будущего использования.
Выберите Предустановки и выберите Сохранить предустановку, чтобы сохранить макет направляющей для будущего использования.
• При выбранном инструменте «Перемещение»:
Option + Shift, удерживая щелчок (Mac) | Alt + Shift-щелчок (Win) по направляющей, чтобы выбрать несколько направляющих. Затем с помощью тех же модификаторов клавиатуры перетащите, чтобы изменить положение нескольких направляющих одновременно.
Option + Shift — двойной щелчок (Mac) | Alt + Shift — двойной щелчок (Win) двойной щелчок по направляющей, чтобы отобразить диалоговое окно «Редактировать выбранную направляющую»
Щелкните правой кнопкой мыши (или Control — щелкните Mac), чтобы отобразить контекстное меню «Направляющие».
Примечание. Если у вас выбран инструмент, отличный от инструмента «Перемещение», удерживайте Command (Mac) | Control (Win) для временного доступа к инструменту «Перемещение», затем добавьте другие модификаторы для выделения/перемещения направляющих .
• Чтобы создать направляющие на основе фигуры, выберите «Вид» > «Новая направляющая из фигуры». И вы не ограничены только слоями формы, вы можете создавать направляющие из текстовых слоев и слоев на основе пикселей! Как видно из приведенных ниже примеров, направляющие создаются на основе ограничивающей рамки вокруг содержимого слоя.
Направляющие, созданные вокруг слоя формы. Направляющие, созданные вокруг содержимого пиксельного слоя. Направляющие, созданные из текстового слоя.• Чтобы изменить положение направляющей с помощью инструмента «Перемещение», расположите инструмент «Перемещение» непосредственно над направляющей. Когда значок изменится на двунаправленную стрелку, щелкните и перетащите, чтобы изменить положение направляющей.
• Перетащите направляющую, удерживая нажатой клавишу Shift, чтобы привязать ее к засечкам на линейке. Обратите внимание, что этот ярлык работает, даже если функция «Привязать к» отключена («Просмотр» / «Привязать к…»).
• Перетащите направляющую за пределы области изображения, чтобы быстро удалить ее.
• Команда + ; (Мак) | Контроль + ; (Win) переключает видимость направляющих.
• Command + Option + «;» (Мак) | Control + Alt + «;» (Win) блокирует/разблокирует направляющие (Просмотр > Блокировать направляющие). При изменении размера изображения документа разблокируйте направляющие, чтобы изменить размер направляющих пропорционально. Заблокируйте их, если вам нужно сохранить точные числовые значения.
• Направляющие (и пути) могут быть плохо видны на мониторах с высоким разрешением, поскольку они сглажены. Чтобы сделать их более толстыми, выберите «Настройки» > «Производительность». В настройках графического процессора нажмите «Дополнительные настройки» и снимите флажок «Направляющие и пути сглаживания». Примечание. Вы не увидите изменения, пока не нажмете «ОК» в дополнительных настройках графического процессора и не закроете «Настройки».
Изменение цвета направляющих, сеток и фрагментов
• Чтобы изменить цвет направляющих (включая быстрые направляющие), сетки и/или фрагментов, выберите «Установки» > «Направляющие, сетка и фрагменты» и выберите цвет из раскрывающегося списка или щелкните образец цвета справа и выберите любой желаемый цвет.![]()
• Чтобы изменить цвет выбранных направляющих, сначала выберите направляющие, затем выберите «Вид» > «Редактировать выбранные направляющие» и используйте параметры «Цвет», чтобы изменить цвет. Или используйте сочетание клавиш: Option + Shift + двойной щелчок (Mac) | Alt + Shift + двойной щелчок (Win) по выбранным направляющим для отображения диалогового окна «Редактировать выбранные направляющие».
• Чтобы изменить визуальное представление направляющих или сетки, используйте раскрывающееся меню для выбора линии, пунктира или точек (только для сетки).
Смарт-направляющие
• Быстрые направляющие могут быть очень полезны для выравнивания и определения расстояний между несколькими слоями при их перемещении в документе. Посмотрите видеоролики ниже, чтобы узнать, как это сделать.
В этом выпуске 3, 2, 1, Photoshop вы узнаете, как использовать быстрые направляющие для быстрого выравнивания и распределения слоев и фигур в Photoshop CC.
https://www.youtube.com/embed/59jeQpyc9UM
Пиксельная сетка
• При увеличении изображения выше 500 % поверх изображения отображается пиксельная сетка. Это может быть особенно полезно при попытке выровнять фигуры, такие как прямоугольники, чтобы они начинались и заканчивались на полном пикселе (чтобы избежать сглаживания краев). Однако, чтобы отключить это, вы можете снять флажок «Просмотр пикселей» в разделе «Просмотр»> «Показать пиксельную сетку».
На приведенном ниже рисунке показаны три варианта:
• Первая фигура была нарисована с включенными параметрами «Инструменты векторной привязки» и «Преобразование в пиксельную сетку». В результате все стороны прямоугольника сплошные (обратите внимание, что хотя исходная форма прямоугольника могла быть не идеально выровнена по пиксельной сетке, Photoshop автоматически привязал прямоугольник к этой сетке, поскольку параметр был включен).
• Средняя иллюстрация была нарисована с отключенными параметрами «Инструменты векторной привязки» и «Преобразование в пиксельную сетку». Это привело к сглаживанию краев (разные уровни непрозрачности), потому что прямоугольник (векторный путь) не был идеально выровнен по краю пикселя при рисовании прямоугольника.
Это привело к сглаживанию краев (разные уровни непрозрачности), потому что прямоугольник (векторный путь) не был идеально выровнен по краю пикселя при рисовании прямоугольника.
• Последняя иллюстрация представляет собой тот же прямоугольник, что и на второй иллюстрации (параметр «Привязать векторные инструменты» и «Преобразование в пиксельную сетку» был отключен), однако параметр «Выровнять края» был включен для слоя формы прямоугольника (на панели параметров) после рисование прямоугольника. При включении параметра «Выровнять края» заливка прямоугольника «перескакивала» к ближайшей пиксельной сетке (вы все еще можете видеть, что исходная форма (черный контур) не выровнена по пиксельной сетке, но заливка принудительно выровнена по краям. к краям пиксельной сетки. Выравнивание краев — это удобный способ выравнивания объектов по пиксельной сетке для каждого слоя фигуры, если вы хотите отключить инструменты привязки векторов и параметр «Преобразование в пиксельную сетку».
Я ожидаю, что большинство людей оставят параметры Привязать векторные инструменты и Преобразовать в пиксельную сетку включенными, так как это поможет избежать сглаживания краев при рисовании фигур, а также их преобразовании, делая выравнивание чистым и точным.
Adobe Photoshop, видеоуроки
Сетка (4), направляющие (5), пиксельная сетка (1), настройки (23), линейки (1), быстрые направляющие (3), инструменты векторной привязки и преобразование в пиксельную сетку ( 2)
Краткое руководство по направляющим, сеткам и линейкам в Photoshop
Один из самых простых способов улучшить ваш дизайн, будь то для печати или экрана, — это выровнять визуальные элементы. Photoshop предоставляет нам набор инструментов, упрощающих размещение компонентов в нужных местах. Этими инструментами являются направляющие, сетки и линейки. Направляющие и сетки не отображаются при сохранении файла для печати или экрана, поэтому вам не нужно беспокоиться об их удалении.
Нажмите здесь, чтобы загрузить бесплатную 7-дневную пробную версию Photoshop
В Photoshop вы можете использовать направляющие, чтобы помочь вам выровнять изображения, текст или фигуры в документе. Вы настраиваете эти направляющие, перетаскивая их с линеек вверху и сбоку рабочей области, поэтому первый шаг — убедиться, что ваши линейки видны.
Линейки в Photoshop
Чтобы отобразить или скрыть линейки в Photoshop, выберите «Просмотр» > «Линейки» или нажмите Cmd + R (Mac) или Ctrl + R (Windows). В верхней и левой части интерфейса появится линейка. Чтобы снова отключить линейки, просто нажмите ту же комбинацию клавиш.
Если вы хотите изменить единицу измерения линейки, щелкните правой кнопкой мыши горизонтальную или вертикальную линейку. Появится всплывающее меню, и вы сможете выбрать единицы измерения.
Хорошо, теперь ваши линейки видны, вы можете перетаскивать направляющие.
3. Чтобы разместить направляющую на изображении, нажмите на линейку (либо горизонтальную вверху, либо вертикальную слева) и перетащите направляющую наружу. Курсор изменится на двойную стрелку, а направляющая появится в виде тонкой линии, когда вы перетащите ее в нужное положение. Отпустите, чтобы бросить руководство, где вы хотите. Цвет вашей направляющей линии будет зависеть от ваших настроек предпочтений. (дополнительную информацию о настройках Photoshop см. в конце этой статьи)
Отпустите, чтобы бросить руководство, где вы хотите. Цвет вашей направляющей линии будет зависеть от ваших настроек предпочтений. (дополнительную информацию о настройках Photoshop см. в конце этой статьи)
4. Если вы хотите изменить положение направляющей, выберите инструмент Переместить (V) на панели инструментов. Нажмите и нажмите на существующую направляющую и перетащите ее на новое место.
5. Чтобы убедиться, что вы случайно не переместите направляющие, когда вас устраивает их положение, вы можете зафиксировать их в нужном положении, выбрав в меню Вид > Заблокировать направляющие .
6. Если вы хотите избавиться от отдельной направляющей, просто нажмите на нее с помощью инструмента «Перемещение», а затем перетащите ее обратно на линейку.
7. Чтобы избавиться от всех направляющих, выберите View > Clear Guides .
Быстрые направляющие в Photoshop Быстрые направляющие — это специальные направляющие, которые появляются на экране, когда между объектами в документе возникают определенные пространственные отношения. Например, если вы перемещали объект (скажем, фотографию) и верхняя часть фотографии совпадала с верхом, центром или низом другого объекта (скажем, фрагмента текста), появится направляющая. говоря вам, что это за отношения.
Например, если вы перемещали объект (скажем, фотографию) и верхняя часть фотографии совпадала с верхом, центром или низом другого объекта (скажем, фрагмента текста), появится направляющая. говоря вам, что это за отношения.
Когда вы используете их в первый раз, быстрые направляющие могут немного сбивать с толку, но когда вы к ним привыкнете, вы увидите, что они являются действительно полезным инструментом для красивого выравнивания объектов в документе. Они отлично подходят для помощи с макетом графического дизайна.
Чтобы включить Быстрые направляющие, выберите Вид > Показать > Быстрые направляющие .
В приведенном ниже примере синяя интеллектуальная направляющая появляется, когда я перемещаю тень яблока (нижняя часть иллюстрации яблока) в соответствии с базовой линией текста «Яблоко». Обратите внимание, что все эти объекты находятся на отдельных слоях.
Привязка Чтобы объект «привязывался» к направляющей или сетке, выберите Вид > Привязка . Включение привязки заставляет направляющие работать почти как магниты с краями объектов. Вы почувствуете, как объект встает на место, когда вы перемещаете его к направляющей или линии сетки.
Включение привязки заставляет направляющие работать почти как магниты с краями объектов. Вы почувствуете, как объект встает на место, когда вы перемещаете его к направляющей или линии сетки.
После того, как объект выровняется по направляющей, вы можете аккуратно переместить его вдоль этой линии, чтобы он также зафиксировался с другими направляющими. Если вы не хотите, чтобы объект был выровнен по определенной направляющей, просто продолжайте перемещать его, и он отпустит направляющую, когда окажется достаточно далеко.
Вы можете выбрать, к чему именно вы хотите привязаться, выбрав Вид > Привязать к и затем выбрав Направляющие, Сетка, Слои, Фрагменты, Границы документа, Все или Нет.
Если вы обнаружите, что привязка раздражает и перемещает выбранные объекты или объекты в нежелательные положения, просто отключите привязку, снова выбрав View > Snap .
Сетки
Если вам нужно выровнять несколько объектов в документе, вы можете использовать сетку Photoshop. Включите его, выбрав View > Show > Grid или используйте сочетание клавиш Cmd + ‘ (Mac) или Ctrl + ‘ (Windows).
Включите его, выбрав View > Show > Grid или используйте сочетание клавиш Cmd + ‘ (Mac) или Ctrl + ‘ (Windows).
Сетка отображается в вашем документе, и по умолчанию линии сетки разнесены на дюйм с четырьмя подразделениями. Вы можете изменить внешний вид сетки и размер делений в настройках, которые мы рассмотрим чуть позже.
В приведенном ниже примере вы можете увидеть еще один постер с наложенной сеткой. Я использую здесь подразделения, а также более крупные и тяжелые основные линии сетки, чтобы выровнять текст, а также оценить расстояния между объектами.
Настройки для направляющих и сеток
Если вы хотите изменить цвета направляющих и линий сетки или изменить расстояние в сетке, выберите Photoshop > Настройки > Направляющие, сетка и фрагменты (Mac) или Редактировать > Настройки > Направляющие, сетка и фрагменты (Windows).
В диалоговом окне «Установки» настройте цвета направляющих холста, щелкнув образец и выбрав один из вариантов. Таким же образом вы меняете цвет интеллектуальных направляющих и сетки.
Таким же образом вы меняете цвет интеллектуальных направляющих и сетки.
Вы можете настроить метки линий сетки, изменив число в поле «Сетка каждые» и используя раскрывающееся меню рядом с ним, чтобы изменить единицу измерения сетки: пиксели, дюймы, сантиметры, миллиметры, точки, пики или проценты. . Используйте поле «Подразделения», чтобы указать, сколько линий должно отображаться между каждой линией сетки. Возможно, вам не нужны какие-либо подразделения, поэтому вы можете установить его на 1, если это так.
Я надеюсь, что вы нашли это руководство по руководствам полезным 🙂
Пожалуйста, поделитесь им, используя кнопки обмена ниже, и если у вас есть вопрос, добавьте его в поле для комментариев ниже, и я сделаю все возможное, чтобы ответить на него для вас .
Получите бесплатную печатную памятку по панели инструментов Photoshop 2022
Подпишитесь сейчас, чтобы получить бесплатный печатный плакат со всеми инструментами Photoshop и их сочетаниями клавиш.
Имя
Адрес электронной почты
Мы используем это поле для обнаружения спам-ботов. Если вы заполните это, вы будете отмечены как спамер.
Мы не будем рассылать вам спам. Отписаться в любое время. Работает на ConvertKitДженнифер Фарли
Здравствуйте!
Меня зовут Дженнифер Фарли. Я иллюстратор, дизайнер, писатель и преподаватель дизайна из Ирландии. Я преподаю и работаю в области дизайна более 15 лет и помогаю людям изучать Adobe Photoshop, Lightroom, Illustrator и графический дизайн.
Photoshop Bootcamp — это растущая коллекция моих руководств по Photoshop и уроков, которые я написал для своих учеников.
Статьи: 63Как создать сетку в Photoshop: пошаговое руководство — СтреляйТочкаРедактировать
Иногда, сделав звездный снимок вашей пары, вы можете заметить, что выравнивание шаткое, или здание на заднем плане выглядит немного наклоненным. Но не волнуйтесь, это то, что вы можете легко исправить с помощью сетки при редактировании фотографий во время постобработки. Сетки в Photoshop помогают правильно расположить элементы при редактировании или разработке макета для ваших изображений. Это непечатаемые линии, которые плавают по вашим изображениям, а также могут отображаться в виде точек, что позволяет вам сохранять симметрию на ваших фотографиях. В этом блоге мы покажем вам, как создать сетку в Photoshop и обеспечить баланс и выравнивание ваших изображений.
Но не волнуйтесь, это то, что вы можете легко исправить с помощью сетки при редактировании фотографий во время постобработки. Сетки в Photoshop помогают правильно расположить элементы при редактировании или разработке макета для ваших изображений. Это непечатаемые линии, которые плавают по вашим изображениям, а также могут отображаться в виде точек, что позволяет вам сохранять симметрию на ваших фотографиях. В этом блоге мы покажем вам, как создать сетку в Photoshop и обеспечить баланс и выравнивание ваших изображений.
7 шагов по созданию сетки в Photoshop
1. Создайте новый документ
Откройте Photoshop и начните создавать новый документ. Для этого вам нужно выбрать «Файл», а затем нажать «Создать». Вы также можете использовать сочетания клавиш Ctrl + N в Windows или Cmd + N в Mac. Далее вам нужно будет установить размер документа (ширину и высоту) на этом шаге. Вы можете сделать это в соответствии с разрешением вашего монитора или потребностями печати. Обратите внимание, что большее количество пикселей на дюйм (PPI) приводит к более высокому разрешению изображений и более высокому качеству отпечатков.
2. Создайте свою сетку
Теперь перейдите к параметру «Просмотр» на панели инструментов в верхней части рабочего пространства. Затем нажмите «Показать», а затем выберите «Сетка». Вы сразу увидите всплывающую сетку. Сетка будет состоять из сплошных или пунктирных линий. Чтобы иметь больший контроль над тем, как ваша сетка будет выглядеть и функционировать, вы можете отредактировать внешний вид этих линий и подразделений на следующем шаге.
3. Редактировать настройки
В крайнем левом углу рабочей области перейдите к параметру Photoshop и в раскрывающемся меню выберите «Настройки». В настройках выберите «Направляющие», «Сетка и фрагменты». Теперь вы увидите новое окно. В этом окне вы можете установить свои предпочтения, такие как изменение цвета вашей сетки, расстояние между линиями в вашей сетке и количество подразделений, которые вы хотите разделить между основными линиями в вашей сетке.
4. Привязка к сетке
После настройки параметров можно включить функцию привязки, если вы хотите, чтобы Photoshop помогал правильно размещать объекты. Для этого перейдите в «Просмотр» и выберите «Привязать к». В боковом меню выберите «Сетка». После этого шага вы заметите, что объекты, которые вы перетаскиваете в квадраты вашей сетки, встают на место и привязываются к размеру выбранного вами квадрата.
Для этого перейдите в «Просмотр» и выберите «Привязать к». В боковом меню выберите «Сетка». После этого шага вы заметите, что объекты, которые вы перетаскиваете в квадраты вашей сетки, встают на место и привязываются к размеру выбранного вами квадрата.
5. Создание фигур
При желании вы также можете использовать сетку Photoshop для создания фигур. Перейдите в Custom Shape Tools и выберите предпочтительную форму. Возьмите фигуру и перетащите ее на нужный квадрат. Затем отпустите форму. Вы увидите, как он привязывается к размеру квадрата. Повторите этот процесс для этой строки столько раз, сколько пожелаете. Как только вы будете удовлетворены, вы можете либо продублировать его, либо переместить в совершенно новую область. Вы можете сделать это, перейдя к палитре слоев, выбрав «Окно», а затем выбрав параметр «Показать слои» или просто нажав клавишу F7 на клавиатуре.
6. Связывание изображений с фигурами
Сетка в Photoshop также может помочь вам связать изображение с каждой создаваемой вами фигурой. Первое, что вам нужно сделать, это выбрать слой, на который вы хотите поместить свое изображение. Затем нажмите «Файл», а затем «Поместить». Теперь выберите изображение и перейдите к Layer. Нажмите «Создать обтравочную маску», и ваша фотография появится в указанной вами сетке.
Первое, что вам нужно сделать, это выбрать слой, на который вы хотите поместить свое изображение. Затем нажмите «Файл», а затем «Поместить». Теперь выберите изображение и перейдите к Layer. Нажмите «Создать обтравочную маску», и ваша фотография появится в указанной вами сетке.
7. Сохраните сетку Photoshop
Теперь, когда вы закончили создание сетки в Photoshop, вы можете сохранить ее для текущего сеанса редактирования и даже для будущего использования. Просто нажмите Ctrl+S в Windows или Cmd+S в Mac, и вы увидите всплывающее окно сохранения. Вы можете назвать и назначить вашей сетке тип файла при сохранении. Наиболее распространенными типами файлов для сеток являются .TIF и .PSD.
Добавление направляющих в Photoshop
Помимо использования сетки в Photoshop, вы также можете использовать направляющие для выравнивания фигур и расположения элементов на изображении. Разница между ними заключается в том, что хотя вы можете использовать одну и ту же сетку для всех однажды созданных изображений, вам нужно будет создать новую направляющую для каждого изображения. Кроме того, у направляющих есть одна интересная особенность — объекты, перетаскиваемые в пределах 8 экранных пикселей от направляющей, притягиваются к ней и привязываются к ней. Это позволяет очень легко выровнять ваши объекты точно по направляющей, а не только рядом с ними.
Кроме того, у направляющих есть одна интересная особенность — объекты, перетаскиваемые в пределах 8 экранных пикселей от направляющей, притягиваются к ней и привязываются к ней. Это позволяет очень легко выровнять ваши объекты точно по направляющей, а не только рядом с ними.
Чтобы добавить направляющую в Photoshop, сначала необходимо добавить линейки. Для этого перейдите в «Просмотр» и выберите «Линейки». После этого вы увидите две линейки, одну слева и одну вверху вашего рабочего пространства. Теперь вы можете изменить настройки линейки. Перейдите на вкладку Photoshop в верхнем левом углу, затем нажмите «Настройки» в раскрывающемся меню и выберите «Единицы и линейки». В новом всплывающем окне вы сможете установить настройки линейки. Теперь, чтобы создать направляющую, просто нажмите на одну из линеек, а затем перетащите направляющую на изображение или макет.
Если вы хотите переместить направляющую, убедитесь, что вы выбрали инструмент «Перемещение», а затем щелкните направляющую, прежде чем перетаскивать ее. После создания всех необходимых направляющих можно зафиксировать их положение. Перейдите в «Просмотр» и нажмите «Блокировать направляющие», чтобы сделать это. Как и сетки в Photoshop, вы также можете включить привязку для своих направляющих. Для этого вам нужно будет перейти в «Просмотр», выбрать «Привязать к», а затем выбрать «Направляющие». Чтобы скрыть направляющие, выберите «Просмотр», а затем «Показать». Выберите «Направляющие» в боковом меню, чтобы они исчезли или появились снова. Чтобы удалить направляющие после завершения работы с ними, вы можете перейти к просмотру, а затем выбрать параметр «Очистить направляющие» в раскрывающемся меню.
После создания всех необходимых направляющих можно зафиксировать их положение. Перейдите в «Просмотр» и нажмите «Блокировать направляющие», чтобы сделать это. Как и сетки в Photoshop, вы также можете включить привязку для своих направляющих. Для этого вам нужно будет перейти в «Просмотр», выбрать «Привязать к», а затем выбрать «Направляющие». Чтобы скрыть направляющие, выберите «Просмотр», а затем «Показать». Выберите «Направляющие» в боковом меню, чтобы они исчезли или появились снова. Чтобы удалить направляющие после завершения работы с ними, вы можете перейти к просмотру, а затем выбрать параметр «Очистить направляющие» в раскрывающемся меню.
Рекомендуем прочитать: Как редактировать портреты в Photoshop
Направляющие и сетки в Photoshop не только упрощают работу по редактированию изображений, но также делают ее более быстрой и точной. Мы надеемся, что это руководство по Photoshop позволит вам получить больше контроля над вашими правками и добиться желаемых результатов.