|
|
Редактор для работы с растровой графикой Photoshop позволяет удобно работать со слоями и фоном. Инструменты для работы со слоями дают возможность профессиональным фотографам, дизайнерам и веб-дизайнерам обрабатывать изображения. Используя функции фоторедактора, можно легко изменить фон на фотографии, добавить несколько слоев для цветокоррекции изображения. Пользователям, только начинающим работу с программой, будет полезно узнать в данном обзоре, каким образом можно добавить изображение на уже созданный фон. Чтобы научиться использовать все преимущества Фотошопа, предлагаем начать работать в Photoshop CS6, купить который можно у нас. |
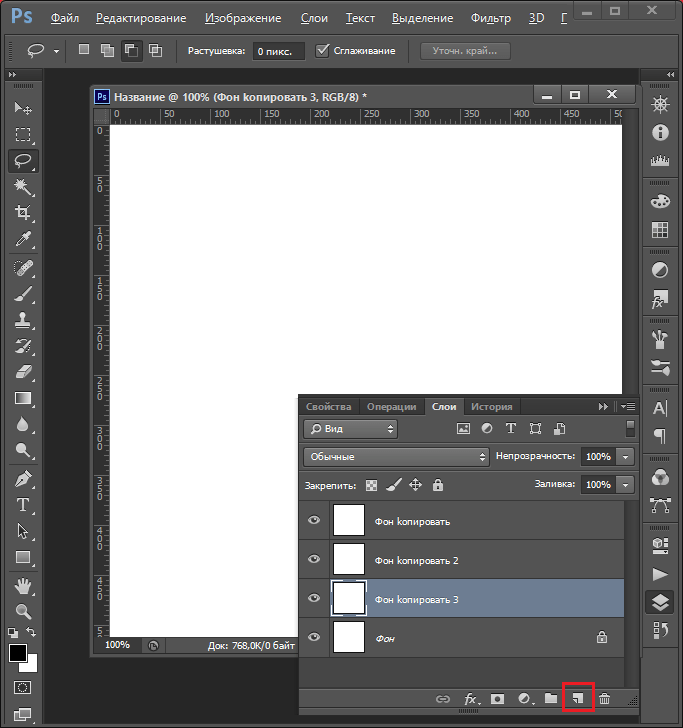
Как создать слой в Фотошопе
Умение работать со слоями может значительно облегчить ретуширование изображений, их цветокоррекцию.
|
|
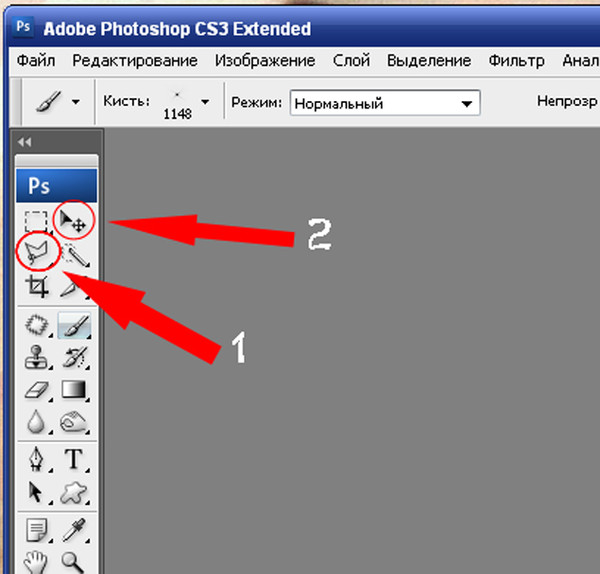
Как поменять фон в Фотошопе
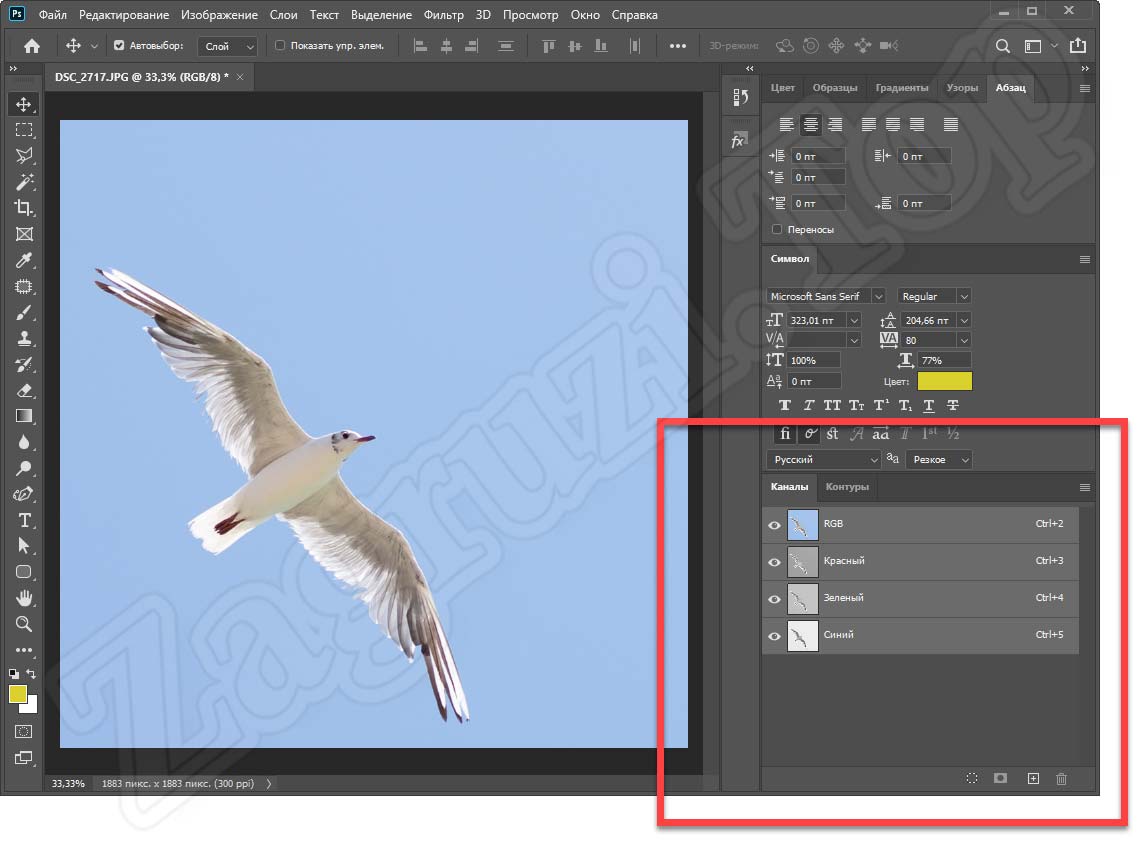
Замена фона очень актуальна, когда нужно улучшить задний план или подобрать фон для созданного объекта в программе. Чтобы изменить фон, необходимо, прежде всего, аккуратно выделить объект/объекты, которые вы хотите поместить на новом фоне. Если вы не знаете, как выделить в Фотошопе, ознакомьтесь с нашим обзором об основных функциях приложения. Для выделения изображения в программе предусмотрено несколько инструментов. Вы можете воспользоваться: Магнитным Лассо, Пером или Волшебной палочкой для обрисовки контура на контрастном фоне. Если контуры объекта сложные, можно попробовать тоновую коррекцию по одному из каналов. Если фон сложный, также рекомендуется работа с каналами и разделение изображения на несколько участков. |
|
Как сделать прозрачный фон в ФотошопеДля того, чтобы сделать фон прозрачным необходимо удалить нынешний фон. Если вы работаете с объектами для верстки сайтов, то лучшим решением будет использование картинок в формате PNG. Изображения в данном формате уже идут с прозрачным фоном, что дает возможность широко использовать их для размещения на сайтах.
Чтобы создать прозрачный фон на изображении, воспользуйтесь Фоновым ластиком. |
|
|
|
Как сделать белый фон в ФотошопеДля создания белого фона в программе существует несколько способов. Например, можно создать новое изображение. Для этого перейдите во вкладку «Файл», выберите «Создать». Для того, чтобы сделать фон изображения белым выберите инструмент «Заливка» и укажите белый цвет на палитре.
Если вам необходимо создать белый фон на уже существующем изображении заменить его вместо другого, нужно применить инструменты выделения. |
Как размыть фон в ФотошопеЧтобы размыть фон в Фотошопе, необходимо работать со слоями. Есть несколько способов размыть фон в программе.
|
|
Как вырезать фон в ФотошопеЧтобы вырезать фон в фоторедакторе воспользуйтесь инструментами выделения, чтобы аккуратно выделить объект, расположенный на переднем плане. Перед началом выделения создайте слой-копию или убедитесь, что слой, с который вы работаете разблокирован. Вы можете применять несколько видов инструментов: Магнитное Лассо, Волшебная Палочка, Перо, Быстрое Выделение. Если вы довольны результатом на вкладке «Выделение» выберите пункт «Инверсия».
Когда вся картинка по контуру будет выделена пунктирной линией, нажмите «Delete» или во вкладке «Редактирование» укажите удалить. |
|
Как объединить слои в ФотошопеПри ретушировании изображении, работе с фоном и кадрированием объектов часто возникает необходимость создавать новые слои, или удалять их. Например, создавая коллаж, мы одновременно работаем с несколькими слоями. Отредактировав каждый из них, для сохранения документа и экономии места на диске, лучше объединить все слои в один.
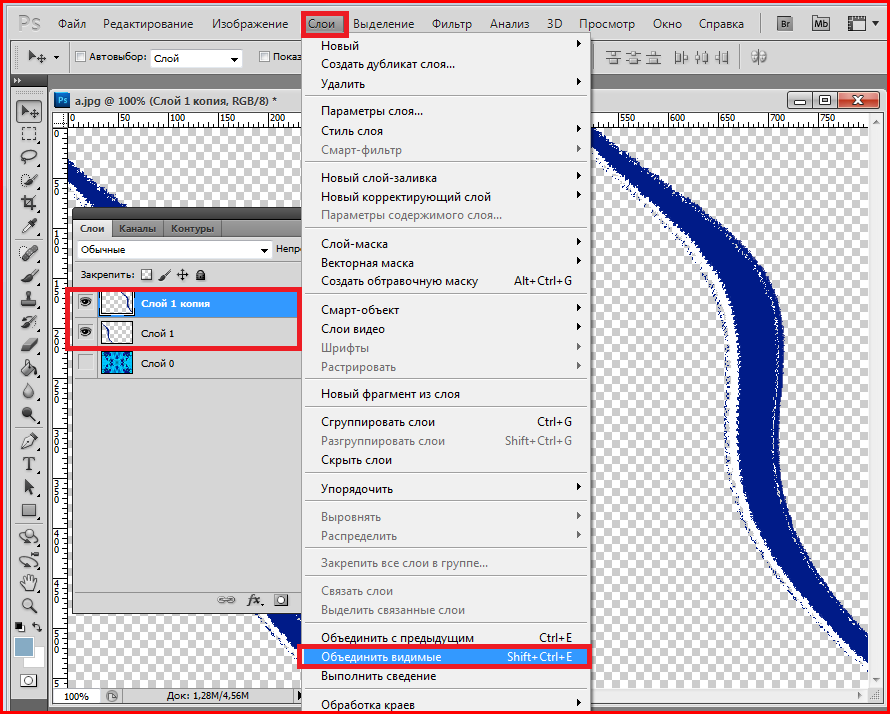
На рабочей панели слоев кликните по одному из слоев правой кнопкой мыши. В открывшемся контекстном меню выберите один из способов: Объединить видимые, Объединить слои и Выполнить сведение. Если вам не нужно сохранять какой-либо из слоев для дальнейшей ретуши просто укажите «Выполнить сведение». В таком случае все слои, видимые и невидимые, будут сведены в один. |
|
Как вставить изображение в фон в ФотошопеДля создания коллажей или работы с веб-страницами актуально перемещение объектов с одного фона на другой. Чтобы вырезать фигуру с изображения необходимо выделить ее одним, из наиболее подходящих инструментов. Выберите Лассо, Перо, Волшебную Палочку или Быстрое Выделение на панели инструментов. Выделите объект и при помощи инструмента «Перемещение» поместите его на фоновый рисунок.
При перемещении программа предложит обрезать изображение. Нажмите «Кадрировать». Для удобства работы с обоими изображениями не забудьте убрать в настройках редактора «Открыть документы во вкладках». Перенеся объект на другой фон, отретушируйте контуры, чтобы сгладить резкие края. Для этого используйте инструмент «Палец». Чем большую вы укажете интенсивность, тем более размытыми можно сделать края. |
|
|
Фотошоп — мощный графический редактор, который позволяет выполнять любые операции с изображениями. Обширное меню инструментов имеет древовидную структуру и удобно разделено на несколько вкладок. В приложении можно работать со слоями в изображении, создавать анимацию и баннеры. У нас можно купить Фотошоп для удобной работы с графикой. Photoshop пользуется успехом у веб-дизайнеров, фотографов и всех тех, кто профессионально обрабатывает изображения. В программе есть много инструментов для ретуши фотографий, большая библиотека кистей и шрифтов. При необходимости наборы кистей, шрифтов и фильтров можно дополнять. Мы предлагаем разобраться с основными действиями, которые можно выполнять в графическом редакторе при начальной обработке фото. |
Как добавить фото в ФотошопЧтобы открыть фото или картинку в программе можно воспользоваться двумя способами:
|
|
Как выделить в ФотошопеДля выделения объекта в Фотошопе существует множество инструментов. Для тех, кто только начинает осваивать программу и работает с простыми изображениями, можно воспользоваться инструментом: «Прямоугольная область». С его помощью вы сможете просто выделить прямоугольник, квадрат и т.д. Есть также функция «Овальная область» — для круглых объектов.
Если вам необходимо выделить на изображении объект более сложной формы, можно воспользоваться следующими инструментами: Лассо (магнитное и простое), Маска, Перо или Волшебная палочка. |
|
Как скопировать в ФотошопеПри редактировании фото часто применяется инструмент копирования, чтобы добавить нужный объект в другую область либо перенести на другое изображение. Функцией копирования можно воспользоваться, если предварительно выделить изображение. После выделения нужной области перейдите во вкладку «Редактирование». Выберите функцию «Копировать» или «Скопировать совмещенные данные». В первом случае вы скопируете изображение со слоя, с которым работаете. Если же применить «Скопировать совмещенные данные», то будет скопирован фрагмент из всех доступных слоев, а не только активного. Чтобы быстро скопировать объект можно воспользоваться сочетанием клавиш «Ctrl+C». |
|
|
|
Как улучшить качество в Фотошопе
Графический редактор предназначен для множества операций с изображениями, в том числе и для коррекции качества фото. Одним из самых простых способов для улучшения качества фото является автоматическая цветокоррекция. Вы можете отдельно с помощью автоматических настроек изменить тон и контраст на изображении. Для комплексного улучшения цвета воспользуйтесь инструментом «Автоматическая цветовая коррекция» во вкладке «Изображения». |
Как переворачивать в ФотошопеЧтобы поместить изображение под нужным углом существует инструмент вращения. Часто в фотографиях встречается «заваленный горизонт». Для того, чтобы отредактировать угол наклона во вкладке «Изображение» выберите инструмент «Вращение изображения». Вы можете повернуть фото на 90 градусов по вертикали или горизонтали, или выбрать произвольный угол вращения.
Для точного вращения можно воспользоваться вспомогательной сеткой, если необходимо немного повернуть документ, например. |
|
|
|
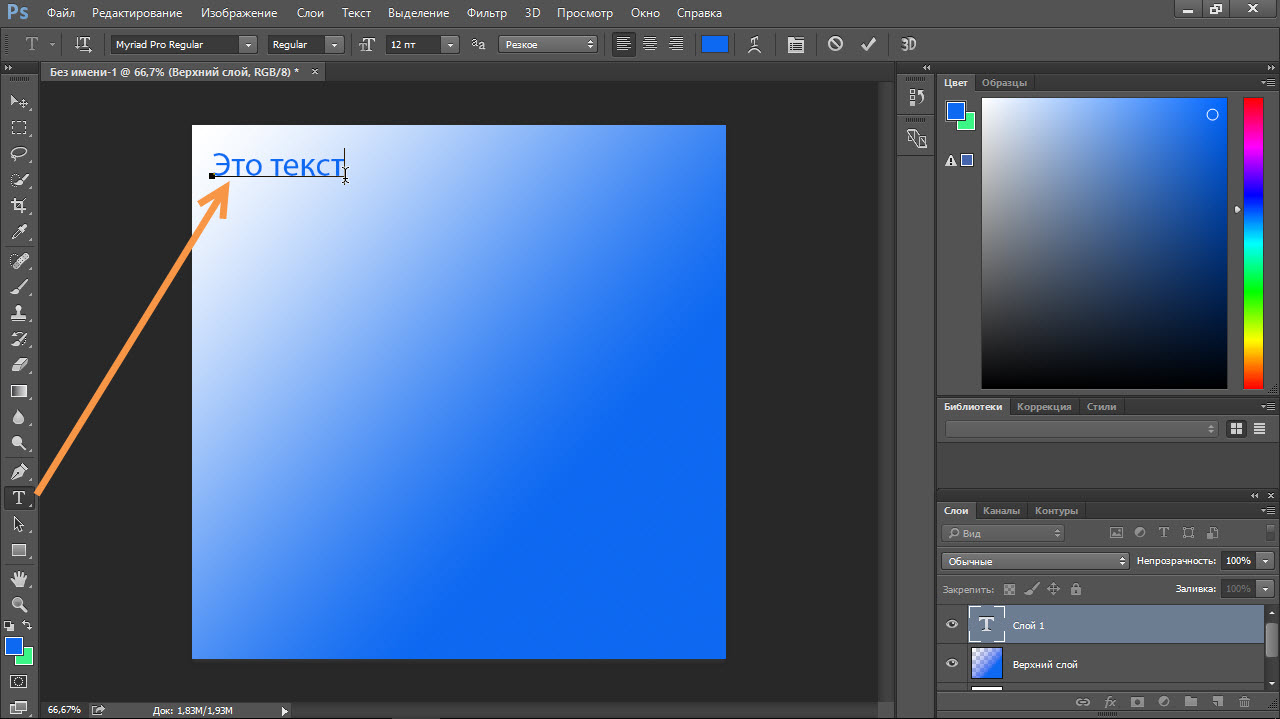
Как писать в ФотошопеДля создания веб-страниц, поздравительных открыток или календарей в Фотошопе можно применять инструмент «Текст». Вы можете создать надпись в любой части изображения, добавить в открытку поздравительный стих и многое другое. Чтобы добавить текст, выберите инструмент «Т» на панели инструментов слева. Вы можете сделать горизонтальную или вертикальную надпись, в зависимости от типа изображения. Надпись можно увеличить или уменьшить. Также есть возможность изменить шрифт и цвет букв. Для перемещения надписи по изображению воспользуйтесь инструментом «Перемещение». |
Как отменить действие в Фотошопе
При работе с изображением может возникать необходимость отменить одно или несколько действий. Может возникнуть ситуация, когда нужно вернуться, например, на 10 шагов назад, однако не к исходному состоянию изображения. Тогда воспользуйтесь панелью «История», которая находится справа от рабочей области. Вкладка «История» пошагово поможет вам вернуться в нужную позицию. Количество сохраняемых в истории шагов можно изменить в настройках. |
|
|
|
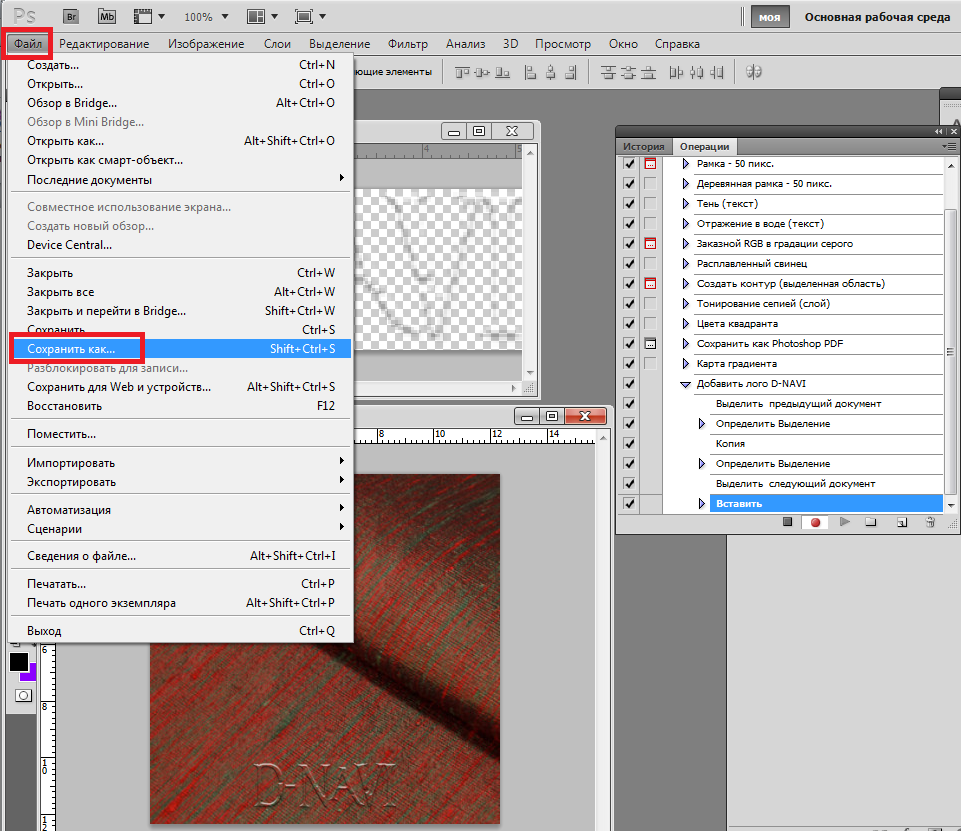
Как сохранить фото в Фотошопе
После обработки изображения вам необходимо сохранить проделанную работу. Если вы укажете «Наилучшее качество», размер фото может существенно вырасти. Помимо этого вы можете сохранить все слои на фото, в противном случае при сохранении они будут сведены в один. Если есть необходимость, сохраняйте копию файла, что позволит работать далее с изображением. |
Как убрать фото в Фотошоп
При работе с изображением может возникнуть необходимость убрать его, чтобы начать работу с другим, либо временно перевести его в фон. При открытии фото располагается под панелью инструментов во вкладках. Если вам нужно закрыть фото, нажмите на крестик на вкладке и изображение закроется. Для работы одновременно с несколькими изображениями, вы можете параллельно открыть несколько вкладок и переключаться между ними. Чтобы изображения открывались в виде плавающих окон, нужно изменить в настройках параметр «Открывать документы во вкладках». |
|
|
|
Как установить шрифты в ФотошопДля графического редактора существует помимо основной библиотеки отдельные наборы шрифтов, которые помогут для профессионального оформления изображений. Чтобы добавить шрифты в Фотошоп необходимо их переместить в отдельную папку на рабочем столе. Если файл находиться в архиве, его нужно извлечь.
Перейдите на панели управления во вкладку «Шрифты». В открывшемся окне вы увидите все шрифты, которые используются на вашем ПК. Просто переместите сюда новый шрифт. Можно также установить шрифт с помощью контекстного меню. |
Как установить кисти в ФотошопЧтобы работать с максимальным комплектом инструментов, можно дополнительно устанавливать в программу новые кисти, шрифты, узоры и многое другое. Если вы уже имеете на компьютере файл с кистями, откройте Фотошоп для загрузки нового комплекта. Во вкладке «Редактирование» выберите пункт «Наборы» — «Управление наборами». В открывшемся окне будет вкладке «Тип набора». Укажите «Кисти» и нажмите кнопку «Загрузить». Выберите и укажите в проводнике путь в файлу с кистями. После этого опять необходимо выбрать «Загрузить». Дополнительный набор кистей отобразится у вас в нижней части списка. |
Как вставить картинку в Adobe Photoshop
Из этой статьи
узнаете, как
вставить картинку в Фотошопе. Это можно сделать с помощью буфера
обмена или drag-n-drop,
но сначала необходимо провести подготовку.
Это можно сделать с помощью буфера
обмена или drag-n-drop,
но сначала необходимо провести подготовку.
Photoshop
не теряет популярность 15 лет, и удерживает
позиции топовой программы в области
оказания услуг. Фотографы, дизайнеры и
верстальщики пользуются им для оформления
своих работ. Так как удачная основа, или
элементы декора для съемки будут под
рукой не всегда, полезно знать, как
в Фотошопе вставить картинку на картинку.
Предварительная подготовка
Перед
тем, как добавить
картинку на картинку в Фотошопе,
нужно открыть изображения в редакторе.
Для этого сделайте следующее:
- Нажмите кнопку «Файл» в верхнем левом углу экрана.
- Из выпадающего списка выберите «Вставить».
- Найдите изображение, с которым хотите работать, выберите его, и нажмите «ОК».
После добавления
обоих изображений, они будут в отдельных
вкладках, где с ними можно работать
независимо друг от друга. Осталось
перенести одну из картинок.
Осталось
перенести одну из картинок.
Как вставить картинку в Adobe Photoshop
Есть 4 способа как вставить картинку в Фотошопе:
- перетаскивание изображения из вкладки на вкладку;
- копирование и вставка через буфер обмена;
- команда меню «Поместить»;
- перетаскивание файла из папки компьютера.
По
очереди рассмотрим каждый из них.
Перетаскивание картинки из вкладки
Зачастую пользователи
предпочитают данный способ остальным.
Нужно перетянуть одну вкладку с фото в
другую. После открытия нескольких
изображений, вкладки будут показаны в
один ряд над линейкой в верхней части
экрана.
- Выберите вкладку с изображением, которое нужно переместить.
- Зажмите название левой клавишей мыши.
- Двигайте мышь вниз, не отпуская кнопку.
- После того, как вкладка превратилась в окно, расположенное поверх другого изображения, отпустите кнопку.
- На панели инструментов выберите «Перемещение», или нажмите клавишу «V».
- Перетяните картинку на фон, используя ЛКМ (не отпускайте до окончания переноса).
Теперь на выбранном
фоне появилось изображение. Обработайте
слои для улучшения эффекта.
Копировать – вставить
Аналогично
предыдущему способу, откройте фон и
изображение, которое хотите добавить.
Этот способ похож на работу с текстовым
редактором.
- Откройте вкладку с изображением, которое необходимо перенести.
- Выделите, нажав комбинацию клавиш Ctrl+A, либо с помощью лассо или другого инструмента вырезания, если нужна только часть рисунка.
- Используйте кнопки Ctrl+C для копирования содержимого выделенной области.
- Перейдите на вкладку фона, кликнув по ней ЛКМ, и нажмите Ctrl+V для вставки.
После этого в
центре изображения появится содержимое
буфера обмена, вынесенное Фотошопом в
отдельный слой.
Команда меню «Поместить»
Так как
вставить картинку в Фотошопе
не всегда бывает возможно из-за размера,
команда «Поместить» при добавлении
изображения создает смарт-объект. Это
слой, в котором рисунок будет после
вставки. Он позволяет изменять размеры
без потери качества изображения. Поможет
при работе с надписями или фото в малом
разрешении.
- Перейдите на вкладку фона.
- Откройте меню «Файл» в верхнем левом углу страницы.
- В выпадающем списке найдите пункт «Поместить…».
- Появится окно поиска, в котором нужно найти файл с изображением для вставки.
- Выберите и нажмите «Поместить» справа внизу.
В центре фонового
изображения появится рамка с рисунком.
Измените размеры, растягивая углы за
черные точки на рамке. После завершения
работы кликните по кнопке с рисунком
галочки в панели инструментов.
Перетаскивание фото из папки Windows
Последний способ
– drag-n-drop
файла из интерфейса окна Windows.
Это упрощенная версия предыдущего
способа переноса. Результатом также
будет смарт-объект, но не понадобится
заходить в меню.
- Откройте вкладку с фоновым изображением.
- Нажмите клавишу «Пуск».
- В открывшемся меню выберите «Проводник».
- Найдите нужную папку и файл картинки в каталогах компьютера.
- Разместите окно проводника поверх изображения в Фотошопе.
- Перетащите файл на фон, зажав левой клавишей мыши.
Снова появится
рамка с рисунком, которую нужно будет
растянуть и применить результат работы.
Как в Adobe Photoshop вставить картинку на картинку
Чтобы понять, как
добавить картинку на картинку в Фотошопе,
откройте оба изображения во вкладках.
Перетащите, как в первых двух способах,
либо с помощью команды «Поместить».
Способы похожи: используйте одно из
изображений как фон, а второе – как
объект, который нужно добавить.
Видео-урок «Как вставить картинку в Adobe Photoshop»:
Как в фотошопе вставить картинку в картинку?
Не знаете как наложить изображение на изображение в фотошопе? Вам поможет это руководство по размещению фото в фигурном узоре, созданном с помощью Photoshop CC. Обратите внимание на то, что порядок описанных в нем действий верен и для других версий этого графического редактора.
Как добавить узор в фотошоп? Способ 1 — использование расширенного смешивания: «Смешать если..»
Если вы работаете с узором со сплошным фоном, этот метод самый быстрый. Вот фигура, которую я нарисовал.
Шаг 1
Поместите фотографию выше узора в новый слой.
Шаг 2
При выбранном слое изображения (1) нажмите иконку fx (2) в палитре «Слои» и выберите в раскрывающемся меню пункт «Параметры наложения». Перетащите ползунок параметра «Подлежащий слой» (4) влево.
Края будут выглядеть неровными. Удерживая нажатой клавишу Alt, перетащите правый ползунок слайдера вправо. Теперь края будут четкими. Нажмите «ОК».
Как добавить узор в фотошоп? Способ 2: Вставить в. Техника маски слоя
Хорошо подходит для плоской фигуры.
Шаг 1
Выделите содержимое слоя фигуры (размещенного выше узора), нажав Ctrl + A. Нажмите Ctrl + C, чтобы скопировать фотографию в буфер обмена.
Шаг 2
Скройте слой изображения и выберите слой фигуры. Перейдите в меню Выделение> Цветовой диапазон. В выпадающем списке «Выбрать» установите значение «Тени».
Шаг 3
Нажмите кнопку «ОК», чтобы выделить узор. Перейдите в меню Редактирование> Специальная вставка> Вставить в.
После этого вы увидите изображение в узоре. На самом деле узор расположен в маске слоя. Если вы перетащите изображение, оно сместится относительно фигуры.
Как добавить узор в фотошоп? Способ 3: Обтравочная группа в Photoshop
Шаг 1
Убедитесь, что узор расположен на прозрачном фоне. Поместите фотографию на слой, размещенный над узором. В данном случае он скрыт, поэтому вы видите узор.
Шаг 2
Сделайте слой с фотографией видимым. Затем поместите курсор мыши между слоем фото и слоем фигуры в панели слоев. Удерживайте нажатой клавишу Alt. После этого курсор мыши превратится в квадратную стрелку. Кликните, чтобы применить операцию.
Теперь вы можете перетащить верхний слой, чтобы изменить его размер или переместить его внутри фигуры. Это называется обтравочной группой.
С ее помощью я добавил текстурированный фон и небольшую внутреннюю тень.
Надеюсь, вам понравилось это руководство.
Данная публикация является переводом статьи «HOW TO FILL A SHAPE WITH A PHOTO IN PHOTOSHOP, 3 WAYS» , подготовленная редакцией проекта.
Наложение изображений
Как объединить две фотографии?
Как объединить две фотографии или вставить вырезанную часть одного изображения в другое задача простая для всех, кто немного знаком с фотошопом. Но, во-первых, не все умеют работать в программе Adobe Photoshop, во-вторых, и опытные пользователи не всегда умеют наложить одно изображение на другое хорошо. Рассмотрим несколько вариантов соединения нескольких картинок в одно изображение.
В этом примере картинки маленького размера наложены целиком, как они есть, на изображении побольше, которое служит фоном. Каждая маленькая картинка расположена в отдельном слое и частично перекрывает слои, которые располагаются ниже.
Как это делается? Нужно открыть в фотошопе все нужные фотографии. В зависимости от версии Photoshop у вас будут видны в окне программы несколько окон с картинками, несколько вкладок или в верхней части окна рядом с меню вот такая кнопка с открывающимся меню.
В меню выбираете кнопку с изображением 2, 3, 4 горизонтальных или вертикальных окон и видите сразу выбранное Вами количество картинок.
Изображения накладываются полностью, поэтому переходите в окно с той маленькой фотографией, которую первой будете накладывать на фон. В панели слоев видите один только фоновый слой с этой картинкой. Мышкой тянете этот слой в другое окно на картинку с фоном. Щелкаете на изображении с фоном, оно становится активным, и в панели слоев вы видите уже два слоя – фоновый и над ним слой с маленькой картинкой. Точно так же перетягиваете на фоновый слой другие картинки и располагаете их в нужном порядке.
Что делать, если вставляемое изображение слишком большое или слишком маленькое? Нужно его увеличить или уменьшить. Для этого щелкаете на слое с вставленной картинкой, выбираете в меню Edit (Редактирование) > Free Transform (Свободная трансформация) или нажимаете сочетание клавиш CTRL+T и тянете за маркеры или поворачиваете вставленное изображение.
Вставка в изображение фрагмента из другой картинки
Гораздо чаще нужно вырезать только часть одной фотографии и наложить этот фрагмент на другую фотографию. Такие композиции из частей разных изображений называют фотомонтаж или фотоколлаж.
Открываете изображение, из которого будете вырезать, выделяете любым подходящим инструментом выделения требуемый фрагмент, копируете Edit (Редактирование)> Copy (Копировать), затем переходите в основной документ и вставляете скопированную часть изображения Edit (Редактирование)> Paste (Вставить). Вставленный фрагмент располагается в отдельном слое и размеры его можно изменить так, как вам нужно.
Основная сложность в этом случае состоит в том, чтобы качественно выделить нужную часть из картинки. Чтобы избежать проблем с выделением часто используют изображения из коллекций клипарта – картинки на прозрачном фоне, или изоляты – предметы на белом или черном фоне. Однородный фон легко выделить волшебной палочкой и удалить.
Не забывайте, что фотомонтаж должен выглядеть реалистично, поэтому выполняйте основные требования к подбору изображений для фотомонтажа.
Плавный переход одного изображения в другое
В некоторых случаях нужно сделать так, чтобы одно изображение плавно переходило в другое или какая-то часть картинки становилась прозрачной, и сквозь нее был виден фон.
Чтобы наложить одну картинку на другую в программе Photoshop открывают обе исходные фотографии и перетягивают слой из одного открытого изображения в другой документ. Верхний слой делают полупрозрачным (на панели Layers (Слои) параметр Opacity (Непрозрачность) уменьшают до 50-60%) чтобы видеть сквозь него нижний и перемещают на каждом слое изображение так, чтобы части будущего вашего творения хорошо компоновались друг с другом.
Если нужно сделать быстро и высокого качества не требуется, можно использовать мягкую резинку – инструмент Eraser (Ластик) для быстрого стирания части слоя. Инструмент Brush (Кисть) задает размер, форму, плотность, жесткость для резинки, поэтому в настройках кисти обязательно должен быть установлен параметр Hardness (Жесткость) равным 0, на панели параметров кисти Opacity (Непрозрачность) установите значение 20-30%.
Резинкой сотрите в нужных местах части верхнего изображения и, когда закончите, для этого слоя верните параметр Opacity (Непрозрачность) 100%. Слой станет непрозрачным, но те места, где прошлись резинкой будут полностью или частично прозрачными.
Если нужно хорошее качество, лучше применить маску слоя. В отличие от резинки, маска не изменяет основного изображения, а только скрывает некоторые его части. Маску можно отключить или удалить без всякого ущерба для основного фото.
Чтобы добавить маску перейдите в слой с верхней картинкой и внизу панели Layers (Слои) нажмите кнопку Add Leyer Mask (Добавить маску слоя).
На панели инструментов Photoshop установите цвета черный и белый (основной и фоновый). Выберите инструмент градиент, в настройках градиента установите переход от черного к белому. Кликните мышкой на маске, чтобы сделать ее активной, и создайте градиентный переход в области, где перекрываются ваши картинки. Край верхней картинки станет прозрачным. Ближе к середине прозрачность уменьшится.
Чтобы добавить реалистичности изображению выберите мягкую кисть, убедитесь, что маска активна и дорисуйте в маске черные и белые области. Помните, что в маске черным цветом следует рисовать там, где нужно скрыть часть слоя, а белым там, где открыть какую-то область.
Напоследок два простых способа плавного перехода изображения в фон.
1 способ. Картинку разместить поверх фона и добавить к этому слою маску. В этом примере маска создана с помощью градиентной радиальной заливки. Важно, чтобы маска полностью скрывала края картинки, тогда не будет виден переход от изображения к фону.
2 способ. Выделяем нужную область в изображении, выполняем команду меню Select (Выделение) > Modify (Изменение) > Feather (Растушевка).В открывшемся окне нужно установить в поле Feather (Растушевка) ширину области растушевки. Эта величина зависит от размера изображения и подбирается для каждого фото отдельно – экспериментируйте!
После этого скопируйте выделенную растушеванную область и вставьте на подходящий фон. Края вставленного фрагмента будут полупрозрачными, причем прозрачность у края будет больше.
Как в фотошопе добавить изображение
Как вставить картинку в другое изображение в фотошопе
Базовые уроки / УЧЕБНИК 209923 1 комментарийСуществует несколько способов как в фотошопе вставить картинку в другое изображение. В этой статье я очень подробно опишу их все.
Предварительная подготовка
Для начала нужно открыть в фотошопе основное изображение, в которое требуется вставить другое. Это очень просто, если даже тут есть затруднение, то читайте тут как это нужно делать.
Затем аналогичным образом откройте вторую картинку.
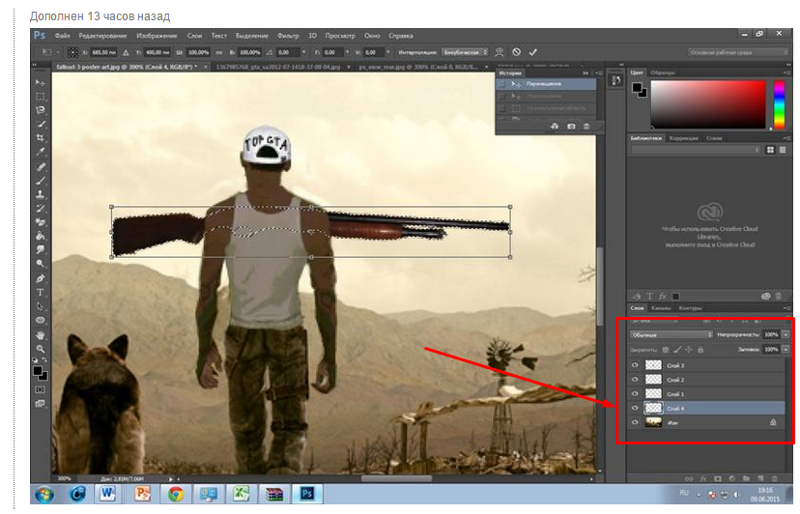
Таким образом, открыли два изображения в программе. Они должны находиться на разных вкладках. Задача перенести одно из них в другое. То есть в своем примере, я хочу поместить логотип сериала к портрету персонажа, чтобы получилось так:
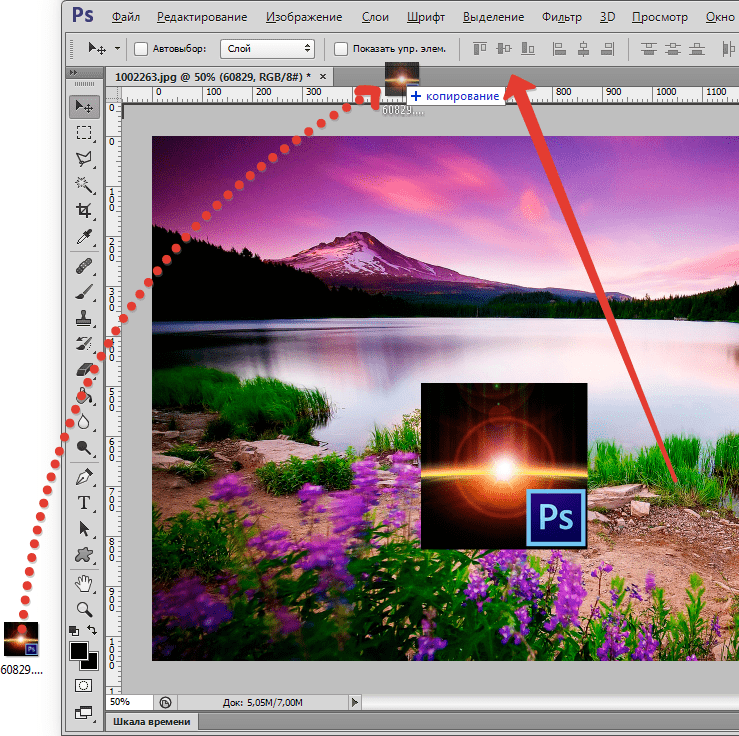
Способ №1: перетаскивание картинки из вкладки
Чаще всего я пользуюсь именно этим способом. Он заключается в обыкновенном перетаскивании картинки из одной вкладки в другую.
По умолчанию фотошоп показывает панель с вкладками в одну строку:
Нам же нужно сделать так, чтобы все изображения было видно. Для этого потяните вкладку с логотипом вниз:
- наведите курсор мыши на вкладку с логотипом;
- нажмите левой клавишей мыши и, не отпуская ее, двигаете мышь вниз;
- Вы увидите, что вкладка примет форму окна, как окно у ОС Windows, — значит можно отпустить клавишу мыши.
В результате поверх основной картинки должно красоваться окно с другой картинкой, вот так:
Вы можете перемещать это окно в любое место в пределах программы. Для этого наведите курсор мыши на верхнюю часть окна, содержащую наименование данной картинки и с зажатой клавишей мыши перемещайте окно в любом направлении.
Вы также можете смело изменить размер этого окна, если оно слишком большое или маленькое. Для этого наведите курсор мыши на нижний правый угол. Когда он примет форму двухсторонней стрелочки потяните этот уголок в сторону. Окно будет изменяться вслед за движением вашей руки.
Теперь нужно соединить два изображения!
Выберите «Перемещение» на панели инструментов (горячая клавиша — V)
Потяните картинку, находящуюся в окне к основному изображению. Для этого нажмите по нему левой клавишей мыши и, не отпуская зажатой клавишу мыши, потяните картинку в сторону другого изображения. Указатель мыши примет вид стрелочки с маленькой иконкой плюсика. Отпусти клавишу мыши.
Все! Вы только что вставили одну картинку в другую.
Способ №2: копировать — вставить
До боли знакомая комбинация действий также работает и в фотошопе. Суть такая же: одно изображение скопировать в буфер обмена, а затем в нужном месте вставить.
Теперь подробнее как это сделать
Откройте картинку, которую нужно скопировать, и нажмите комбинацию клавиш Ctrl+A (выделить все). Вокруг изображения должны появиться «марширующие муравьи» — это означает, что мы создали выделенную область. А это, в свою очередь, важно для фотошопа, потому что ему нужно всегда указывать, что мы хотим скопировать. Таким образом, все, что находится внутри выделенной области и будет скопировано.
Скопируем выделенную область — нажмите сочетаний клавиш Ctrl+C. Теперь рисунок в буфере обмена!
Вернитесь в основное изображение и нажмите комбинацию Ctrl+V. Если все сделано верно, фотошоп поместит содержимое буфера в центр открытого документа:
Способ №3: команда меню «Поместить»
Это особенный способ и он качественно отличается от предыдущих двух. Отличительная особенность — автоматическое создание смарт-объекта.
Открыв исходное изображение, выберите команду Файл — Поместить.
Откроется окно проводника Windows. В этом окне Вам нужно найти нужную для вставки картинку и нажать кнопку «Поместить».
В итоге эта картинка появится на основном изображении. Но:
- она не будет соответствовать своему оригинальному размеру;
- она отобразиться в редактируемой рамочке.
Использовав команду меню «Поместить», мы автоматически создали смарт-объекты. Я уже написал подробную статью о том, что такое смарт-объекты. Вкратце: это слой-контейнер, который можно изменять в размерах как угодно и сколько угодно без малейшей потери в качестве пикселей (о процессе потери качества фотографии при уменьшении ее размеров я писал в этой статье).
Как вставить изображение в Фотошопе
После пары-тройки месяцев использования Фотошопа кажется невероятным, что для начинающего пользователя такая простая процедура, как открытие или вставка картинки может оказаться весьма трудной задачей.
Именно для начинающих и предназначен данный урок.
Скачать последнюю версию PhotoshopВариантов, как поместить изображение в рабочую область программы, несколько.
Простое открытие документа
Выполняется следующими способами:
1. Дважды кликнуть по пустой рабочей области (без открытых картинок). Откроется диалоговое окно Проводника, в котором можно отыскать нужное изображение на своем жестком диске.
2. Перейти в меню «Файл – Открыть». После этого действия откроется такое же окно Проводника для поиска файла. Точно такой же результат принесет нажатие комбинации клавиш CRTL+O на клавиатуре.
3. Кликнуть правой кнопкой мыши по файлу и в контекстном меню Проводника найти пункт «Открыть с помощью». В выпадающем списке выбрать Фотошоп.
Перетаскивание
Самый простой способ, но имеющий пару нюансов.
Перетаскивая изображение в пустую рабочую область мы получаем результат, как при простом открытии.
Если перетащить файл на уже открытый документ, то открываемая картинка добавится в рабочую область в виде смарт-объекта и подгонится по размеру холста, если холст меньше картинки. В том случае, если картинка меньше холста, то размеры останутся прежними.
Еще один нюанс. Если разрешение (количество пикселей на дюйм) открытого документа и помещаемого отличается, например, картинка в рабочей области имеет 72 dpi, а изображение, которое мы открываем – 300 dpi, то размеры, при одинаковой ширине и высоте, не совпадут. Картинка с 300 dpi окажется меньше.
Для того чтобы поместить изображение не на открытый документ, а открыть его в новой вкладке, необходимо перетаскивать его в область вкладок (см. скриншот).
Помещение из буфера обмена
Многие пользователи используют в своей работе скриншоты, но не многие знают, что нажатие клавиши Print Screen автоматически помещает снимок экрана в буфер обмена.
Программы (не все) для создания скриншотов умеют делать то же самое (автоматически, либо по нажатию кнопки).
Картинки на сайтах также поддаются копированию.
Фотошоп успешно работает с буфером обмена. Достаточно создать новый документ нажатием сочетания клавиш CTRL+N и откроется диалоговое окно с уже подставленными размерами картинки.
Нажимаем «ОК». После создания документа необходимо вставить картинку из буфера, нажав CTRL+V.
Поместить изображение из буфера обмена можно и на уже открытый документ. Для этого нажимаем на открытом документе сочетание клавиш CTRL+V. Размеры при этом остаются оригинальными.
Интересно, что если скопировать файл с изображением из папки проводника (через контекстное меню или сочетанием CTRL+C), то ничего не получится.
Выберите свой, наиболее удобный для Вас, способ вставки изображения в Фотошоп и пользуйтесь им. Это значительно ускорит работу. Мы рады, что смогли помочь Вам в решении проблемы. Опишите, что у вас не получилось. Наши специалисты постараются ответить максимально быстро.
Помогла ли вам эта статья?
ДА НЕТКак в фотошопе вставить картинку? Работаем с отдельными изображениями
Доброго всем времени ! Продолжаем изучать такую замечательную программу, как фотошоп. В сегодняшнем обзоре поговорим о том, как работать с картинками. Это весьма полезная функция, освоив которую можно спокойно создавать разного типа коллажи из нескольких небольших изображений.
Навыки эти будут полезны, если приходиться работать с рамками. Например, вы хотите фото своего ребенка поместить в новогоднюю рамку и подарить красивый портрет, да мало ли чего еще можно делать. Словом, пригодиться. Сегодня будут простые и легкие приемы с видео по теме. Читаем, запоминаем, берем на вооружение! Итак…
Небольшое изображение можно вставить так, что бы оно находилась как на заднем плане, так и на переднем. Вставляя фото, само собой придется изменять и его размеры. Ну и самое интересное, что особенно привлекает многих – это вырезание головы объекта и вставка ее в другую картинку. Захотите удивить своего товарища, «отрежьте» ему голову и присоедините ее, например к Сталлоне или Шварценеггеру. Обо всех этих приемахи будет рассказано в статье.
И еще, одно о чем хотелось бы упомянуть. Если на передний план помещается картинка целиком, то для удобства она должна быть на прозрачном фоне, то есть иметь формат png. Работать так будет проще и быстрее.
Сначала научимся совмещать изображения без каких-либо действий и трансформаций. Открываем программу и через меню «Файл» — «Открыть» выбираем любую фотографию-фон. Ее так же можно вставить и простым перетягиванием из папки размещения в окно программы. Что бы удобно было работать, как всегда в окне слои создаем копию фона.
Далее, аналогичным образом через меню — «Файл»- «Открыть» выбираем еще одно фото для вставки. Оно откроется уже в другом окне.
Открываем это окно, выбираем инструмент «Прямоугольная область», обводим картинку.
По краям картинки увидим мерцающую пунктирную линию. Теперь копируем выделенную картинку с помощью команды «Редактирование» — «Копировать». Открываем фоновую картинку и через пункт верхнего меню «Редактировать»- «Вставить» вставляем. Изображение появится на переднем плане.
Вот что получилось. Обратите внимание, что вставляемая картинка в окне слоев легла поверх фоновой. Это значит, что она находится на переднем плане.
Ее можно переместить на задний план, то есть переместить слой вниз в рабочей области «Слои». Однако вставленную картинку не будет уже видно.
Для того, что бы картинка на заднем плане была видна, выделяем слой с фоном. Выше открываем меню с выпадающим списком и в нем выбираем пункт «Затемнение». В результате картинка на заднем плане появилась. Причем, заметьте, белый фон, на котором она была исчез.
Второй вариант, как можно вставить картинку не используя команду меню «Файл — «Открыть» – это сразу перетащить картинку из места расположения на фон.
Здесь, заметьте, на картинке появились направляющие, по которым можно отредактировать вставленную картинку. Растянуть, ужать, изменить размеры, повернуть.
Отредактировав картинку, нажимаем клавишу «Enter» и направляющие исчезнут. Однако картинка находится на белом фоне. Если применить к ней функцию «затемнение», то фон исчезнет, как в описанной выше операции. Таким образом, подытожим:
- картинку можно вставить путем простого перетаскивания из места расположения прямо на фон.
- картинку загружаем непосредственно в программу, копируем ее и вставляем на фоновую картинку.
Вставляем изображение в картинку и уменьшаем
Итак, картинку вставили любым из описанных выше способов. Теперь необходимо изменить ее размер. Если вставляли прямо из места расположения путем перетаскивания на фоновую картинку, то, как говорилось ранее, на картинке увидим линии, по которым можно изменять размеры.
Если подвести стрелку мыши к углу картинки, то она примет форму двойной стрелки. Зажав левую кнопку мыши можно увеличить или уменьшить размер картинки. Если подвести курсор мыши к точке, расположенной в середине одной из сторон картинки, то можно изменять размер по ширине. Однако при этом высота картинки остается без изменения.
Не забываем после изменений нажать «Enter», чтобы линии исчезли и картинка приняла изменения. Если же вы картинку вставляли из самой программы путем копирования, то ее размеры изменяются через меню «Редактирование — «Трансформирование» — «Масштабирование».
Вокруг картинки появится рамка с квадратиками по углам и середине. Если нажав клавишу «Shift» и зажав правой кнопкой мыши один из уголков, то картинка будет изменять размеры пропорционально. Если клавишу «Shift» не нажать, то картинка изменяет размеры неравномерно.
Как в фотошопе вставить картинку в картинку и покрасить ее в цвет фона?
Для чего это бывает нужно? Например, у нас имеется фотография какого-либо памятника, где необходимо поменять фон. Для этого загружаем в фотошоп картинку фона с небом. Копируем сюда картинку с памятником. Обратите внимание, что на окне слоев картинка со скульптурой находится выше фона, на переднем плане.
Если одна из картинок меньше, необходимо сделать их одинаковыми. Лучше всего изменять размер фона. Теперь выделяем слой с памятником и задаем ему маску, нажав на иконку с кружком в квадратике.
В результате рядом с картинкой памятника увидим белый квадрат. При этом на панели инструментов основной цвет должен быть черным, а дополнительный – белым. На полученном слое-маске будем заменять фон. Для этого на панели инструментов выбираем «Кисть». А на панели слоев выбираем маску, кликнув по ней мышкой.
Установив кисти нужный размер и жесткость, водим ею по рисунку. В результате видим, как стирается фон у картинки с памятником, а вместо него проявляется новый фон.
В результате получаем такое вот изображение с измененным фоном, то есть, закрашенным в цвет фона.
Вставляем картинку в картинку и делаем ее прозрачной, без фона
Перечисленные операции хороши для тех картинок, которые находятся на однородном фоне, например белом. Сделать их прозрачными при этом будет совсем не сложно. Если фон неоднородный, то придется, что называется, «попотеть». Итак, загружаем картинку как фон, копируем на нее вторую, у которой будем убирать белый фон.
Убрать фон можно несколькими способами. Об одном из них говорилось ранее. Переносим слой с картинкой ниже слоя фона и применяем к фону стиль «Затемнение». В результате на картинке проявится слой, который был перенесен вниз и уже без белого фона.
В следующем варианте удаления фона используется инструмент «Волшебная палочка». Выбираем этот инструмент.
Далее, кликаем этим инструментом по белому фону и получим пунктирное выделение объекта.
Теперь нажимаем клавишу «Delete» и фон удалится. Вот и вся процедура. Если объект имеет ровные стороны, без резких углов сложных границ, то можно воспользоваться инструментом «Магнитное лассо».
Этим инструментом выделяем по контуру объект, после чего выбираем «Выделение» => «Инверсия» и уже потом «delete». Фон удалится. Эти способы хороши при однотонном фоне. Если же фон по цвету неоднороден, то необходимо воспользоваться режимом «Быстрая маска».
Выбираем режим, выбираем инструмент кисть и проводим ею по объекту.
По окончании работы кистью снова нажимаем на инструмент «Быстрая маска», а после — «Delete». Объект остался без фона.
Если он получился не очень контрастным, светлым, то проводим коррекцию во вкладке «Изображение». Там имеются все необходимые для этого инструменты.
Вставка изображения в слой (выделенную область)
Вставлять можно не только целиком картинку, но и выделенную область. С этой целью открываем в фотошоп картинку, выделяем любым способом в зависимости от фона. Если фон однотонный, то сразу «волшебной палочкой», или же «магнитным лассо». Тут уже кому как удобно. В примере выделена картинка «волшебной палочкой».
Если вы выделяли при помощи инструмента «волшебная палочка», то на следующем этапе необходимо открыть вкладку «выделение» и выбрать там «Инверсия».
Таким образом мы выделим сам объект а не фон вокруг него. Теперь делаем копию («Редактирование» — «Копирование»), открываем нужный рисунок и через «Редактирование» — «Вставить» завершаем операцию.
Выделяем лицо человека и вставляем в другую фотографию
Подобная функция полезна, когда мы имеем какой-то шаблон – объект куда можно вставить голову человека. Это используется часто для дружеских коллажей, поздравительных открыток и пр. Например, не всегда можно найти нужный костюмчик, одеть в него ребенка, создать соответствующий фон и сфотографировать. Скачав же нужный шаблон и вставив в него лицо ребенка – получим нужный вариант без всяких затруднений.
Порядок действий тот же. Выбираем сначала фоновое фото. Потом выбираем фото ребенка, ну или кого-то еще. Выделяем голову любым удобным способом и копируем. После чего вставляем в первую картинку, подвигаем, что бы все легло – в результате получаем нужное нам фото. Ниже приведен очень простой пример этого действия. Вот и все операции по вставке картинок. Удачи!
Как вставить изображение в фотошопе: пошаговая инструкция для новичков
Доброго времени суток, уважаемые читатели блога Start-Luck! Я, Андрей Зенков – человек, который делится с вами практическими советами по веб-дизайну и созданию сайтов для успешной монетизации. В этой статье я расскажу о том, как вставить изображение в фотошопе, тем самым совместив его с другим.
Если вы думаете, что можно выйти в топ-позиции за счет полезного контента, спешу добавить: он работает только в обрамлении дизайна, который радует глаз. Поместите эффектный логотип в шапку сайта – и тот заиграет новыми красками. Дополните текст необычными изображениями – и пользователь задержится на вашем сайте как можно дольше!
Прежде всего, давайте выясним, на каких ресурсах «обитают» изображения высокого качества.
Каждый охотник желает знать…
Интернет изобилует тематическими картинками, которые доступны в режиме онлайн. К сожалению, поисковые системы не всегда могут удовлетворить запросы пользователей. Нужные изображения отталкивают своей пикселизацией, и в итоге приходится выбирать из того, что осталось. К счастью, есть и другие источники, которые могут приятно удивить.
Речь идёт о бесплатных стоках изображений. Они предоставляют доступ к графическому материалу высокого качества. Он отфильтрован по ключевым словам, поэтому поиск нужного изображения не составит труда. Для примера воспользуемся иностранным ресурсом Pexels.
Открываем сайт и вводим в строку поиска нужное слово:
Жмём клавишу Enter и наслаждаемся огромным количеством изображений высокого качества:
При желании вы можете изменить размер, прежде чем приступать к совмещению картинок. Об этом я уже рассказывал в одной из своих статей, так что повторяться не буду.
Как соединить два и больше изображений
Незаменимым помощником в этом деле станет редактор Adobe Photoshop. Он позволяет совмещать графические элементы четырьмя способами.
С помощью вкладок
Этот вариант подойдёт тем, кто привык работать с несколькими изображениями одновременно в панели вкладок:
Для совмещения картинок придётся разгруппировать их. Для этого наводим курсор мыши на активное окно:
Зажмите левую кнопку и потяните это окошко в сторону. Теперь перед вами два отдельных изображения:
Совмещаем картинки. Для этого выберите в панели инструмент «Перемещение» или просто активируйте его горячей клавишей V. Переведите курсор мыши на любое изображение и, удерживая левую кнопку, потяните его в сторону другого. Картинка отобразится как новый слой:
Для создания цельного изображения уберите лишнее ластиком или при помощи маски:
Через меню программы
Совместить картинки можно и через команды меню. Для этого открываем любое изображение и нажимаем «Файл — Поместить»:
В появившемся окне выбираем картинку. Она добавляется в качестве нового слоя, обведенного в прямоугольник, который позволяет менять размер:
После трансформации не забудьте сохранить результат, нажав кнопку Enter.
Через проводник Windows
Этот способ чем-то напоминает предыдущий: изображение помещается на фон в аналогичной рамке, благодаря которой можно увеличить или уменьшить слой как вам вздумается. Разница заключается лишь в том, что картинка перемещается непосредственно из папки:
Кликните левой кнопкой мыши на изображении и, зажав ее, перетяните в окно редактора. Готово. Теперь можно приступать к созданию графики для нового сайта.
С помощью горячих клавиш
Я бы назвал этот вариант ленивым: он и вправду занимает меньше времени в сравнении с предыдущими. Открываем в фотошопе выбранные изображения, кликаем на одном из них и нажимаем комбинацию клавиш Ctrl+A для выделения всего слоя.
Вырезаем картинку в буфер обмена при помощи Ctrl+X и, кликнув на другом изображении, жмём Ctrl+V. Количество слоёв при этом увеличивается:
Для трансформации картинки используйте горячие клавиши Ctrl+T, не забывая сохранить изменения кнопкой Enter. Теперь вы без труда создадите эффектный баннер, миниатюру для блога или просто фотографию для галереи.
На финишной прямой
Способы совмещения изображений работают в любом случае (даже при наложении картинок без белого фона). Выбирайте оптимальный вариант и пользуйтесь на здоровье!
Напоследок хочу порекомендовать вам впечатляющую подборку видеоуроков от настоящих виртуозов, знающих графический редактор как свои пять пальцев. Речь идёт о представителях интернет-проекта «Фотошоп-мастер». Они предлагают 88 уроков в формате видео высокого качества. Даже я (человек, который давно занимается созданием изображений для сайтов) почерпнул много полезного. Попробуйте и вы!
На этом откланяюсь, дорогие читатели. Не забывайте подписаться на обновления блога, чтобы не пропустить ни одной статьи из копилки веб-дизайна. Держать руку на пульсе можно при помощи группы ВКонтакте, куда я дублирую самые важные детали. Покорим же новые вершины вместе! Желаю удачи.
Как вставить картинку в Фотошопе
Через пару месяцев после знакомства с программой Фотошоп, у новичка может возникнуть множество вопросов, например, как вставить или открыть изображение. Чтобы решить поставленную задачу, была создана подробная инструкция. Существует несколько способов, как поместить изображение в рабочую область Фотошопа.
Содержание: Как вставить изображение в Photoshop
Вставка изображения открытием
Выполнить действие можно несколькими способами:
- Не открывая картинку, выбрать пустую рабочую область и кликнуть на нее дважды. Далее должен открыться Проводник в диалоговом окне (мы работаем на macOS, но и на Windows все идентично). С его помощью можно найти фото или изображение, сохраненное на жестком диске.
- Открыть в меню «Файл», а затем «Открыть». На экране появится идентичное окно с Проводником, чтобы найти нужную картинку или фото. В качестве альтернативы можно нажать комбинацию CTRL+O.
- Перейти к контекстному меню Проводника, щелкнуть правой кнопкой мыши, найти «Открыть с помощью». В появившемся перечне выбрать Фотошоп.
Вставка перетаскиванием
Считается самым популярным и легким методом, но с несколькими нюансами. Перетащив фото или картинку в рабочую пустую область, результат будет тот же, что и при универсальном открытии.
Когда документ уже был создан или открыт, изображение будет добавлено в рабочее пространство в виде смарт объекта. Автоматически подгоняются размеры, если фото или картинка будет больше, чем холст. В ситуации, наоборот, изначальные габариты изображения будут сохранены.
Другой нюанс: если есть разница в разрешении между исходным документом и перемещаемым, размеры не будут совпадать. К примеру, в рабочей области изображение составляет 72dpi, а которое открывается – 300dpi. Второе фото/картинка будет меньше.
Если требуется поместить объект не в открытый документ, а перетащить в новую вкладку, достаточно отправить его в область с вкладками.
Вставка перемещением из буфера обмена
Большинство современных юзеров в работе или в развлекательных целях делают скриншоты с использованием кнопки Print Screen. Однако не каждый пользователь знает, что после данного действия снимок автоматически перемещается в буфер обмена.
Некоторые утилиты по созданию скринов могут выполнять идентичную функцию (с использованием опции по умолчанию или при помощи клавишных комбинаций). Изображения, размещенные на сайтах, также можно скопировать.
Программа Фотошоп отлично взаимодействует с обменным буфером. Остается нажать комбинацию горячих клавиш CTRL+N, чтобы создать новый документ, как автоматически откроется окно с информацией о размерах изображения. Остается лишь кликнуть на ОК.
Как только документ будет создан, можно вставлять фото или картинку из буфера обмена при помощи нажатии клавиш CTRL+V.
Перенести изображение из буфера обмена допустимо и в уже созданный документ. В уже открытом документе нажать CTRL+V. Исходные размеры картинки сохраняются.
Важно отметить, что при копировании файла из проводника (с вызовом контекстного меню или с использованием комбинации CTRL+C), ничего не выйдет.
Среди перечисленных способов, каждый пользователь может выбрать для себя оптимальный, удобный вариант и применять его для вставки изображений в программе Фотошоп.
базовых слоев Photoshop | Уроки Adobe Photoshop
Узнайте, как использовать слои на панели «Слои», изменять размер содержимого слоя, добавлять изображения в многослойный файл и работать с фоновым слоем в Adobe Photoshop.
Узнайте, что такое слои и почему они так полезны.
Слои — это строительные блоки любого изображения в Photoshop. Итак, важно понимать, что такое слои и зачем их использовать — мы рассмотрим это в этом видео.Если вы следуете инструкциям, откройте это многослойное изображение из загружаемых файлов практики для этого руководства. Вы можете представить слои как отдельные плоские пинты стекла, уложенные друг на друга. Каждый слой содержит отдельные фрагменты контента. Чтобы получить представление о том, как создаются слои, давайте взглянем на эту панель «Слои». Я закрыл остальные панели, чтобы мы могли сосредоточиться на панели «Слои». Но вы можете пропустить это. Кстати: если ваша панель «Слои» не отображается, перейдите в меню «Окно» и выберите оттуда «Слои».Панель «Слои» — это то место, куда вы переходите, чтобы выбирать и работать со слоями. На этом изображении 4 слоя, каждый с отдельным содержимым. Если вы щелкните значок глаза слева от слоя, вы можете включить или выключить видимость этого слоя. Итак, я собираюсь отключить видимость слоя портного. И следите за изображением, чтобы увидеть, что находится на этом слое. Я сделаю то же самое для слоя ткани и слоя с узором. Вы можете видеть, что нижний слой, фоновый слой, заполнен белым, потому что это изображение начиналось с нового предустановленного пустого изображения с белым фоном.Давайте снова включим все остальные слои, щелкнув пустое поле слева от каждого слоя, чтобы снова добавить значок глаза. Теперь давайте взглянем только на один слой, слой портного. Быстрый способ отключить все слои, кроме слоя портного, — удерживать клавишу Option на Mac или клавишу ALT на ПК и щелкнуть значок глаза слева от слоя портного. В окне документа вы можете увидеть, что этот слой содержит только одну маленькую фотографию, окруженную серо-белым узором в виде шахматной доски.Этот шаблон представляет собой прозрачные пиксели, которые позволяют нам видеть сквозь соответствующую часть этого слоя содержимое нижележащих слоев. Итак, давайте снова включим этот контент, вернувшись на панель «Слои», снова удерживая клавишу Option на Mac или клавишу ALT на ПК и щелкнув значок глаза слева от слоя портного. И все остальные слои и их значки с глазами снова появятся в поле зрения. Итак, еще раз: вы можете думать о слоях как о стопке пинт стекла, каждый со своим собственным изображением и, в некоторых случаях, прозрачными областями, которые позволяют вам видеть насквозь слои ниже.Самым большим преимуществом наличия таких элементов на отдельных слоях является то, что вы сможете редактировать части изображения независимо, не затрагивая остальную часть изображения. Следуйте этому примеру, чтобы понять, что я имею в виду. Допустим, вы хотели отредактировать или переместить только маленькую фотографию разрезаемой ткани. Для этого вам нужно выбрать слой, содержащий эту фотографию. Перейдите на панель «Слои» и щелкните слой ткани справа от имени слоя. Теперь, когда слой ткани выбран, любое редактирование, которое вы делаете, повлияет только на этот слой.Например, перейдите на панель «Инструменты» и выберите инструмент «Перемещение», затем щелкните фотографию ткани и перетащите ее — и перемещается только эта фотография, потому что выбран только этот слой. То же относится и к другим видам правок. Например, если вы нарисовали изображение или применили фильтр, как вы сделаете позже в этой серии руководств, эти изменения повлияют только на выбранный слой ткани, а не на остальную часть изображения. Кстати: есть некоторые действия по редактированию, такие как перемещение слоев, которые вы можете делать более чем с одним слоем за раз.И для этого вам нужно выбрать более одного слоя. На панели Layers у нас уже выделен слой ткани. Если нет, щелкните этот слой. Чтобы выбрать также слой портного, удерживайте нажатой клавишу Command на Mac или клавишу Ctrl на ПК и щелкните слой портного. Выбрав оба слоя, вы можете щелкнуть и перетащить любую из этих фотографий, и они переместятся вместе. А теперь бонусный совет: с выбранным инструментом «Перемещение» взгляните на его панель параметров. И вы увидите эту опцию, Auto-Select: Layer отмечен.Если этот параметр отмечен, щелчок в любом месте изображения автоматически выберет верхний слой в этом месте, который содержит контент. Например, посмотрите на панель «Слои», когда я щелкну здесь на фотографии узора, и вы увидите, что слой узора был автоматически выбран для вас на панели «Слои». Иногда это действительно полезно, но иногда это может привести к непреднамеренному выбору слоя, который вы не хотели. Чтобы избежать этого, вы можете снять флажок «Автовыбор: слой» на панели параметров инструмента «Перемещение» и вместо этого выбирать слои вручную, щелкая по ним на панели «Слои», как мы это делали в этом уроке.Итак, резюмируем: возможность работать с выбранными фрагментами контента независимо — это самое большое преимущество использования слоев. О слоях можно узнать гораздо больше, так что следите за обновлениями до конца этого урока.
Что вы узнали: для просмотра и выбора слоев на панели «Слои»
- Слои содержат изображения, текст или объекты, составляющие многоуровневый файл. Они позволяют перемещать, редактировать и работать с содержимым одного слоя, не затрагивая содержимое других слоев. Слои
- расположены в виде стопки на панели «Слои » , которая обычно расположена в правом нижнем углу рабочей области. Если панель «Слои» не отображается, выберите «Окно »> «Слои».
- На панели «Слои» щелкните значок глаза слева от слоя, чтобы скрыть его содержимое. Щелкните еще раз в том же месте, чтобы открыть содержимое. Это полезный способ напомнить себе, что находится на определенном слое.
- Слой должен быть выбран для внесения в него изменений.На панели Layers щелкните один раз справа от имени слоя, чтобы выбрать этот слой. Чтобы добавить больше слоев к вашему выбору, удерживайте Control (Windows) или Command (macOS) при щелчке по другим слоям.
Измените порядок слоев, создайте новый слой, измените непрозрачность слоя и удалите слой.
Давайте рассмотрим функции, которые вы будете чаще всего использовать при работе со слоями на панели «Слои».Вы можете следовать этому изображению из файлов практики для этого урока или с вашим собственным многослойным изображением. Справа на панели «Слои» порядок, в котором слои располагаются сверху вниз, определяет расположение содержимого в изображении спереди и сзади. Например, на этом изображении слой портного находится над слоем рисунка на панели «Слои». Итак, на изображении фотография портного с мужчиной в красной шляпе находится поверх фотографии шаблона, где эти две фотографии накладываются друг на друга.А что, если вы хотите, чтобы фотография портного находилась позади фотографии выкройки на изображении? В этом случае перейдите на панель «Слои» и выберите фотографию портного, щелкнув по ней. Затем щелкните, удерживайте и перетащите слой портного под слой с узором. Теперь это может быть сложно. Вам нужно подождать, пока вы не увидите двойную линию под слоем узора, а затем убрать палец с мыши или трекпада. И это перемещает слой портного под слой с узором на панели «Слои». И посмотрите, что получилось на картинке: фото портного находится позади фото выкройки.Еще одна вещь, о которой вы, вероятно, задаетесь вопросом, — это как создать новый слой. Допустим, мне нужен новый пустой слой, на который я мог бы добавить пиксели, возможно, нарисовав кистью. Во-первых, подумайте, где вы хотите добавить слой в порядке наложения слоев, и выберите слой чуть ниже этого. В этом примере я хотел бы добавить новый слой над слоем с узором, потому что я хочу рисовать поверх этого узора. Итак, я перейду на панель «Слои» и выберу слой с узором. А затем я создам свой новый слой, перейдя в нижнюю часть панели «Слои» и щелкнув этот значок с поднятым углом страницы.Это создает новый слой над слоем с узором. Добавление слоя таким образом создает слой на основе пикселей, на котором вы можете делать такие вещи, как добавление цвета. Если вы используете другой инструмент, например инструмент «Текст» или «Фигура», или если вы используете команду «Поместить внедренное» для добавления новой фотографии или другого изображения в композицию — все это мы сделаем позже в этой серии руководств — Photoshop автоматически создаст для вас новый слой. Поэтому не удивляйтесь, если вы увидите дополнительные слои на панели «Слои» при использовании любой из этих функций.Когда вы действительно создаете новый слой, рекомендуется дать ему имя, которое будет иметь для вас значение, чтобы его было легче найти позже. Чтобы переименовать любой слой, дважды щелкните правой кнопкой мыши имя слоя и напечатайте поверх него, чтобы ввести свое имя. Я набираю «рисовать». Затем нажмите Enter или Return на клавиатуре. Теперь давайте применим этот новый слой, добавив к нему немного цвета. Я перейду к панели Swatches. Если панель «Образцы» не открыта, откройте ее из меню «Окно» в верхней части экрана. На панели «Образцы» я собираюсь щелкнуть цвет.Вы можете использовать любой понравившийся цвет. А затем я перейду на панель «Инструменты», где выберу инструмент «Кисть». Я перехожу к панели параметров инструмента «Кисть» и нажимаю на «Палитру кистей», где у меня есть ползунок «Размер», который я могу перетащить вправо, чтобы изменить размер этой кисти. Затем я перехожу к изображению и начинаю рисовать, и инструмент выбора кистей закрывается, пока я рисую узор. Поскольку краска находится на отдельном слое на панели «Слои», у вас есть много возможностей для редактирования этого образца краски, не затрагивая остальную часть изображения.В качестве всего лишь одного примера вы можете изменить непрозрачность слоя краски. Выбрав слой с краской, я поднимусь к верхней части панели «Слои» и щелкну стрелку справа от «Непрозрачности». А затем перетащу ползунок «Непрозрачность» влево. Следите за образцом краски, пока я это делаю, и вы увидите, что он становится все менее и менее непрозрачным или более прозрачным. Я отключу ползунок «Непрозрачность» в пустой области, чтобы закрыть этот ползунок. Это простой способ смешать содержимое двух слоев вместе. Наконец: что, если вы решите, что вам вообще не нужно содержимое нового слоя? Вы можете удалить этот слой или любой слой, выбрав его, а затем нажав клавишу Delete на клавиатуре Mac или клавишу Backspace на клавиатуре Windows.И не волнуйтесь: вы можете отменить это, нажав Command + Z на Mac или Ctrl + Z на клавиатуре Windows. И вот бонусный совет: есть еще больше команд, связанных со слоями, расположенных в меню панели, к которому вы можете получить доступ, щелкнув этот маленький значок меню в правом верхнем углу панели слоев. Итак, если вы когда-нибудь захотите сделать что-то еще со своими слоями — например, возможно, скопировать слой — загляните в это меню. Вот как можно использовать некоторые из наиболее распространенных функций слоев: изменение порядка наложения слоев, создание нового слоя на основе пикселей, изменение непрозрачности слоя и удаление слоя.
Что вы узнали: Работа со слоями на панели «Слои»
- Перетащите слой вверх или вниз на панели «Слои», чтобы изменить порядок слоев объектов в изображении.
- Щелкните значок Create a New Layer внизу панели слоев, чтобы создать новый слой. Этот слой прозрачен, пока к нему что-нибудь не добавят.
- Чтобы назвать слой, дважды щелкните имя текущего слоя.Введите новое имя для слоя. Нажмите Enter (Windows) или Return (macOS).
- Чтобы изменить непрозрачность слоя, выберите слой на панели «Слои» и перетащите ползунок «Непрозрачность», расположенный в верхней части панели «Слои», чтобы сделать слой более или менее прозрачным.
- Чтобы удалить слой, выберите его на панели «Слои» и нажмите Backspace (Windows) или Delete (macOS).
Изменить размер содержимого выбранных слоев.
Когда вы создаете многослойный дизайн, вам может потребоваться изменить размер содержимого слоя вместо изменения размера всего изображения. Для этого вы воспользуетесь командой Transform. Если вы следуете инструкциям, вы можете использовать это изображение из файлов практики для этого урока или вы можете использовать свое собственное многослойное изображение. Допустим, мы хотим уменьшить это фото швейных инструментов. Первый шаг — перейти на панель «Слои» и выбрать слой, содержащий эту фотографию, то есть слой с фотографиями инструментов.Я нажимаю на этот слой, чтобы выбрать его. Затем перейдите в меню «Правка» и выберите «Свободное преобразование». Это помещает эту границу вокруг всего содержимого выбранного слоя. Таким образом, если бы на одном слое было больше иллюстраций, все они были бы заключены в эту границу, и все они изменили бы размер вместе. Обычно вы не хотите искажать изображение при изменении его размера. Чтобы этого избежать, удерживайте нажатой клавишу Shift, чтобы ограничить пропорции при щелчке по любому краю или любому углу, и перетащите, чтобы уменьшить эту фотографию, или растяните, чтобы сделать ее больше.Между прочим, можно уменьшить размер слоя, но в большинстве случаев лучше не делать контент на основе пикселей — например, фотографию — намного больше оригинала, иначе он может выглядеть размытым. Последний шаг — принять изменение, внесенное с помощью команды «Преобразовать». Один из способов сделать это — подняться на панель параметров и щелкнуть большую галочку, которая появляется там всякий раз, когда вы используете Free Transform. Вот и все. Еще вы можете изменить размер содержимого более чем одного слоя за раз.Это может сэкономить ваше время и помочь изменить размер нескольких изображений на одинаковую величину. Итак, предположим, что мы хотим одновременно уменьшить и фотографию швейных инструментов, и фотографию портного. Они расположены на 2 разных уровнях. Итак, мы должны перейти на панель «Слои» и убедиться, что оба этих слоя выбраны. Слой с фотографиями инструментов уже выбран. Если у вас нет, просто нажмите на этот слой. Чтобы добавить слой с фотографией портного к выделенной области, удерживайте нажатой клавишу Command на Mac или клавишу Ctrl в Windows и щелкните слой с фотографией портного.Затем, как и раньше, перейдите в меню «Правка» и выберите «Свободное преобразование». Удерживая нажатой клавишу Shift, щелкните любой край или любой угол границы, окружающей оба изображения на обоих выбранных слоях. Перетащите внутрь, чтобы одновременно уменьшить размер обеих фотографий. И когда вы закончите, перейдите на панель параметров и нажмите большую галочку, чтобы принять это изменение. Вот как изменить размер слоев с помощью Free Transform. Пожалуйста, не путайте эту технику с изменением размера всего изображения, которое выполняется с помощью команды «Размер изображения» в меню «Изображение», как вы узнали в другом руководстве из этой серии.
Что вы узнали: изменение размера слоев
- На панели «Слои » выберите один или несколько слоев, содержащих изображения или объекты, размер которых нужно изменить.
- Выберите Edit> Free Transform . Рамка преобразования появляется вокруг всего содержимого на выбранных слоях. Удерживайте клавишу Shift, чтобы не искажать содержимое, и перетаскивайте углы или края до нужного размера.Перетащите внутрь границы преобразования, чтобы переместить содержимое вокруг изображения. Перетащите за пределы границы преобразования, чтобы повернуть содержимое.
- Щелкните галочку на панели параметров или нажмите Enter (Windows) или Return (macOS), чтобы подтвердить изменение.
Добавьте в дизайн больше изображений, каждое изображение на отдельном слое.
Из этого видео вы узнаете, как добавить несколько изображений в композицию, которую вы создаете в Photoshop.Как и многие другие вещи в Photoshop, это можно сделать несколькими способами. Мы собираемся использовать метод Place Embedded, который автоматически создает новый слой для каждого добавленного изображения, что дает вам гибкость в изменении размера и положения каждого добавленного изображения по своему усмотрению. Если вы следуете инструкциям, начните с открытия этого изображения из файлов практики для этого урока. Вы можете пока оставить закрытым другой файл практики с таким же названием. Когда мы используем команду «Поместить внедренное», чтобы добавить еще одно изображение в эту композицию, Photoshop автоматически создаст новый слой для добавленного изображения, над любым слоем, выбранным в данный момент.Итак, первый шаг — перейти на панель «Слои» и выбрать слой, над которым вы хотите создать новый слой. Я собираюсь выбрать фоновый слой. Затем перейдите в меню «Файл» и выберите «Поместить встроенный …». Откроется Finder или проводник, где вы перейдете к файлу, который хотите добавить. Если вы используете загружаемые файлы тренировок, перейдите к файлам тренировок на вашем компьютере и выберите этот файл. Затем нажмите кнопку «Поместить» в правом нижнем углу. Добавленная фотография появится в открытом изображении в окне документа.Эта фотография оказывается больше открытого изображения, но вам не о чем беспокоиться. Photoshop автоматически уменьшает добавленную фотографию, чтобы она соответствовала исходному изображению. Прежде чем завершить размещение, вы уменьшите масштаб фотографии и поместите ее в нужное место в композиции. Чтобы пропорционально уменьшить масштаб фотографии, не искажая ее, удерживайте клавишу Shift при перетаскивании из любого угла внутрь. Если вы хотите, чтобы добавленное фото было примерно того же размера, что и одна из других небольших фотографий в этой композиции, используйте одну из этих фотографий в качестве ориентира, чтобы помочь вам определить размер этой.Я уберу палец с мыши или трекпада и отпущу клавишу Shift. Я, удерживая клавишу Shift, подхожу к этому другому углу и перетаскиваю туда, чтобы добавить добавленную фотографию примерно того же размера, что и эта другая маленькая фотография. Затем вы хотите разместить добавленную фотографию в нужном месте композиции. Для этого щелкните внутри границы и перетащите. Эти розовые направляющие могут появиться — они называются умными направляющими — чтобы помочь вам выровнять добавленную фотографию с другими элементами в композиции.Когда вас устраивают размер и размещение добавленной фотографии, завершите размещение, поднявшись на панель параметров и щелкнув там большую галочку. Вот и все. Если позже вы решите переместить добавленную фотографию, вы можете сделать это, просто выбрав ее слой, получив инструмент «Перемещение» на панели «Инструменты» и перетащив добавленную фотографию в другое место в композиции. Или скажем, вы хотите изменить размер добавленной фотографии. Вы тоже можете это сделать. И для этого вы воспользуетесь командой Free Transform, о которой мы узнали в предыдущем видео в этом руководстве.Итак, скажем, я хотел, чтобы это среднее изображение было другого размера, я бы удостоверился, что его слой выбран на панели «Слои», я бы поднялся в меню «Правка» и выбрал «Свободное преобразование», удерживая клавишу Shift, чтобы ограничить пропорции. и перетащите из любого угла, чтобы изменить размер этой фотографии. Затем нажмите галочку на панели параметров, чтобы подтвердить это изменение. При использовании команды «Поместить внедренное» следует помнить об одном. И это значит, что есть некоторые правки, которые вы не можете вносить непосредственно в получившийся смарт-объект, созданный этой командой.Теперь есть еще много чего узнать об интеллектуальных объектах, но пока давайте просто поговорим о том, что делать, если вы столкнетесь с такой ситуацией. Допустим, я хотел раскрасить добавленную мной фотографию. Я выберу его слой на панели «Слои», перейду на панель «Инструменты» и выберу инструмент «Кисть». Когда я перехожу к изображению и нажимаю для рисования, я получаю сообщение о том, что «Этот объект необходимо растрировать, прежде чем продолжить». Это означает, что если я нажму «ОК», я конвертирую добавленный слой с фотографией в обычный пиксельный слой.И это нормально, поэтому я нажимаю ОК. И это простое решение, которое позволит мне рисовать на добавленной мной фотографии. Итак, теперь, когда вы знаете, как добавлять изображения в композицию, получайте удовольствие, создавая свой собственный уникальный дизайн с несколькими изображениями в Photoshop.
Что вы узнали: как добавлять изображения в дизайн
- Выберите Файл> Поместить Embedded , перейдите к файлу изображения в проводнике (Windows) или Finder (macOS) и нажмите «Поместить».
- Удерживайте клавишу Shift, чтобы не искажать изображение, и перетащите углы границы изображения, чтобы изменить размер добавленного изображения.
- Перетащите курсор внутрь границы, чтобы расположить добавленное изображение в нужном месте.
- Щелкните галочку на панели параметров, чтобы завершить размещение. Это автоматически создает новый слой, содержащий добавленное изображение.
Узнайте, как работает специальный фоновый слой.
Многие файлы имеют специальный фоновый слой.Давайте посмотрим, что такое фоновый слой и как с ним работать. Если вы следуете инструкциям, используйте этот файл из файлов практики для этого руководства. Давайте посмотрим на панель «Слои», где в нижней части этого стека слоев есть слой с надписью «Фон» с заглавной буквой B и символом замка. Вот как распознать специальный фоновый слой. Содержимое этого фонового слоя — большая фотография на заднем плане изображения в окне документа. Такой фоновый слой имеет особые свойства, отличные от обычного слоя.Например, вы не можете изменить порядок наложения фонового слоя на панели «Слои». Попробуйте переместить его вверх в стопке слоев, выбрав фоновый слой и перетащив его вверх. И вы просто не можете положить его поверх этих других слоев. Вместо этого вы получаете этот символ «ни в коем случае». А когда вы убираете палец с мыши или трекпада, фоновый слой возвращается в нижнюю часть стека слоев. Точно так же вы не можете перетащить другой слой под фоновым слоем на панели «Слои».Попробуйте выбрать другой слой, а затем перетащите его под фоновый слой, и вы получите тот же самый символ «ни в коем случае». Фоновый слой просто должен находиться внизу стека слоев, а его содержимое должно быть позади изображения, позади других элементов изображения. Вернемся к панели «Слои» и снова выберите фоновый слой, чтобы увидеть что-то еще, чего вы не можете сделать с фоновым слоем. И это переместить его с помощью инструмента «Перемещение». Я перейду и выберу инструмент «Перемещение» на панели «Инструменты».Я нажимаю на эту большую фоновую фотографию и пытаюсь переместить, и я просто получаю сообщение, что инструмент «Перемещение» не может переместить этот слой, потому что слой заблокирован. Я нажму ОК, чтобы отклонить это. Есть еще пара вещей, которые нельзя делать с фоновым слоем. Например, вы не можете изменять непрозрачность слоя и не можете иметь прозрачные пиксели на фоновом слое. Итак, что, если вы хотите сделать что-либо из этого со специальным фоновым слоем? В этом случае вам нужно преобразовать фоновый слой в обычный слой.И это так просто, как один клик. Просто спуститесь к фоновому слою и нажмите на символ замка, и он исчезнет, и этот слой станет обычным слоем под названием Layer 0. И теперь, поскольку это обычный слой, я мог бы делать все, что я только что упомянул, что вы можете » Не делаю с фоновым слоем. Это только один пример, я могу переместить этот слой с помощью инструмента «Перемещение». У меня все еще выбран инструмент «Перемещение», я перехожу к изображению и перетаскиваю его вправо, и это действительно перемещает слой 0, и он показывает прозрачность позади него, потому что это самый нижний слой в стеке слоев.Теперь, что, если вы действительно хотите иметь специальный фоновый слой, а у вас его нет в вашем файле. Что ж, вы можете превратить любой слой в специальный фоновый слой, перейдя в меню «Слой» и выбрав «Новый», «Фон из слоя». В данном случае я действительно хочу создать новый слой и сделать его фоновым. Итак, я спущусь в нижнюю часть панели «Слои» и нажму кнопку «Создать новый слой». Это создает новый слой 1, который я перетащу в конец стопки слоев. Слой 1 в настоящее время пуст.Я залью его белым. Для этого я перейду в меню «Правка» и выберу «Заливка» … В открывшемся диалоговом окне «Заливка» я изменю первое раскрывающееся меню на «Белый». И я нажимаю ОК. И теперь у нас есть белый слой внизу стопки слоев. Чтобы превратить его в специальный фоновый слой, я перейду в меню «Слой» и выберу «Новый», «Фон из слоя». И теперь этот слой заблокирован, я не могу его перемещать или делать другие вещи, о которых я упоминал. И это обеспечивает стабильную основу для этой композиции.Итак, фоновые слои заслуживают упоминания, потому что вы столкнетесь с одним из них раньше, чем позже. И теперь вы знаете, что такое фоновый слой, каковы его ограничения и как с ним работать.
Что вы узнали: преобразование фонового слоя в обычный слой
- Поскольку слой Background заблокирован, его нельзя перемещать в окне Document или переставлять на панели Layers , и некоторые функции редактирования на нем не работают.
- Чтобы изменить слой Background на обычный слой, щелкните значок замка справа от имени слоя на панели Layers .
Как добавить изображение к существующему слою в Photoshop
Когда вы работаете над проектом Photoshop, вам постоянно нужно добавлять изображения к существующим слоям. Если вы хотите объединить две фотографии вместе или просто поместить одну поверх другой, Photoshop сделает это легко.Есть несколько различных способов добавления изображений деструктивным и неразрушающим способами. В этом руководстве будут представлены параметры, которые у вас есть при добавлении изображений к существующим слоям или документам в Photoshop.
Чтобы добавить новое изображение к существующему слою, выполните следующие действия:
- Перетащите изображение с компьютера в окно Photoshop
- Расположите изображение и нажмите клавишу «Ввод», чтобы разместить его
- Удерживая нажатой клавишу Shift, щелкните новый слой изображения и слой, который вы хотите объединить
- Нажмите Command / Control + E, чтобы объединить слои
- Теперь ваше изображение добавлено на существующий слой!
2 способа добавления нового изображения на существующий слой в Photoshop
Поскольку Photoshop — это программа для редактирования на основе слоев, это означает, что вы можете добавлять новые изображения в свой проект на отдельных слоях.Хотя они будут отображаться как отдельные изображения на панели слоев, они будут выглядеть так, как будто они объединены на вашем холсте. Разделение слоев дает вам возможность улучшать индивидуальные настройки и работать без разрушения.
С учетом сказанного, бывают случаи, когда вы хотите добавить изображение в уже существующий слой. Когда вы объединяете два слоя в один, это может упростить жизнь, если вы будете организованы или запомните, что к чему.
Поскольку нам нравятся варианты здесь, ниже будут описаны два эффективных способа комбинирования изображений со слоями: неразрушающий и деструктивный.
Вариант 1. Перетаскивание
Самый простой способ добавить изображение на существующий слой или проект Photoshop — это перетащить его со своего компьютера. Начните с поиска изображения, которое вы хотите добавить, на вашем компьютере.
Выделив изображение, перетащите его в открытый проект Photoshop.
Ваше изображение будет размещено на вашем холсте и появится как новый слой на панели «Слои». На этом этапе вы можете масштабировать или перемещать изображение в соответствии со своими потребностями.Вы можете внести эти корректировки позже и с помощью инструмента «Перемещение», поэтому нет необходимости доводить все до совершенства.
Когда вы будете довольны, нажмите Enter Key на клавиатуре или щелкните галочку на верхней панели настроек. Теперь ваше изображение будет размещено над существующим изображением на отдельном слое.
На этом этапе у вас есть возможность объединить слои или оставить их отдельно. Сохраняя два изображения отдельно, вы можете свободно настраивать каждое из них по отдельности.Однако, если вы хотите объединить их, чтобы вы могли настраивать их одновременно, вы можете объединить их в один слой.
Удерживая клавишу Shift и щелкая между двумя слоями, которые вы хотите объединить, нажмите Command + E (Mac) или Control + E (PC), чтобы объединить слои. Теперь ваши изображения будут объединены в один слой и их можно будет редактировать как одно изображение.
Вариант 2. Копирование и вставка
Второй вариант — просто скопировать и вставить.Это лучше всего подходит для изображений, которые вы уже открыли в Photoshop, но находятся между двумя разными проектами.
Выбрав изображение, которое вы хотите скопировать, перейдите к Правка> Копировать или нажмите Command / Control + C (Mac / ПК)
Для переключения документов в другой проект перейдите в Правка> Вставить или нажмите Command / Control + V (Mac / ПК)
Скопированное изображение будет вставлено в другой проект как новый слой.С помощью инструмента «Перемещение» ( V ) вы можете масштабировать и перемещать его в более подходящее место.
Теперь вы можете сохранять изображения отдельно или объединять их в одно. В большинстве случаев лучше оставить их на отдельных слоях, чтобы в дальнейшем у вас было больше возможностей для настройки.
Однако, если вы настроили объединение слоев, вы можете сделать это еще раз, нажав Command + E (Mac) или Control + E (ПК).
Хотя обе эти опции хорошо подходят для добавления нового изображения к существующим слоям, существуют такие опции, как группы или связанные слои, которые предлагают неразрушающие средства.Вместо того, чтобы постоянно объединять два изображения в один слой, группы позволяют размещать их в одной папке. Точно так же ссылки позволяют синхронно перемещать и масштабировать изображения, что упрощает их совместную настройку.
Как добавить изображение внутри существующего слоя с помощью смарт-объекта
В качестве третьего варианта добавления изображения к существующему слою в игру вступают смарт-объекты. Как я уже отмечал в этом посте, смарт-объекты создают «контейнер» для ваших слоев, в которые можно добавлять.На поверхности вы видите только смарт-объекты, но вы можете редактировать все слои внутри по отдельности, когда открываете смарт-объект.
Давайте начнем с использования опций перетаскивания или копирования и вставки, описанных ранее, чтобы перенести изображение в этот уже созданный проект. Теперь есть два изображения на двух отдельных слоях.
Затем, удерживая Shift, щелкните между слоями, которые вы хотите объединить, чтобы выделить их. Затем щелкните слои правой кнопкой мыши и выберите «Преобразовать в смарт-объект».’
После этого ваши слои будут объединены в один слой со значком смарт-объекта в углу миниатюры слоя.
На первый взгляд, это очень похоже на объединение двух слоев. Однако при двойном щелчке по миниатюре слоя смарт-объекта открывается новое окно, в котором отображается содержимое смарт-объекта.
Теперь вы можете видеть два предыдущих изображения на двух отдельных слоях. Это потому, что внутри смарт-объекта они остаются нетронутыми и могут редактироваться индивидуально.Например, вы можете изменить положение одного изображения внутри смарт-объекта, чтобы внести изменения в исходный проект. Если нажать Command / Control + S (Mac / ПК) для сохранения изменений в смарт-объекте, он обновится в исходном проекте.
Скорректированный слой внутри расширенного смарт-объекта.
Как разместить изображение внутри другого слоя с помощью обтравочных масок
В зависимости от типа эффекта, который вы пытаетесь создать, вы можете разместить одно изображение внутри формы другого.В этом случае объединить два разных слоя не получится. Вместо этого вам нужно использовать так называемую обтравочную маску.
Например, предположим, что у вас есть существующий треугольник на одном слое, в который вы хотите добавить изображение. Следуя шагам, описанным ранее, внесите желаемое изображение в свой проект, поместив слой изображения над существующим слоем-фигурой.
Теперь, вместо того, чтобы комбинировать слои или создавать смарт-объект, вам нужно обрезать слой изображения по форме.Если щелкнуть правой кнопкой мыши слой изображения и выбрать « Create Clipping Mask», изображение будет видно только внутри слоя-фигуры.
Вы можете узнать больше об обтравочных масках и о том, как они работают, в этом посте.
Процесс добавления изображения к существующему слою в Photoshop относительно прост, и есть варианты для деструктивного и неразрушающего редактирования. В большинстве случаев лучше просто оставить изображения на отдельных слоях, чтобы у вас была возможность редактировать их по отдельности.Если организация вызывает беспокойство или вы хотите редактировать несколько слоев одновременно, то смарт-объекты, группы или связанные слои предлагают эффективный вариант.
Удачных фотошопов!
Брендан 🙂
Как добавить изображение к существующему слою в Photoshop?
В наши дни процесс редактирования фотографий стал простым благодаря Photoshop. Многие компании, предоставляющие услуги Photoshop, следуют ряду техник, которые добавляют яркости изображению.
Добавление новых объектов или элементов к изображению становится популярным день ото дня.Используя опцию слоя, вы можете легко выполнить эту задачу. Это отличный метод, при котором целостность исходного изображения остается неизменной. И вы можете добавить любое дополнительное изображение, текст или даже векторную графику.
Однако, если вы профессионал, вы должны знать , как добавить изображение к существующему слою в Photoshop . Или новичок также может изучить эту технику, чтобы перейти на следующий уровень.
Давайте без промедления начнем обсуждение.
Процедура добавления изображения к существующему слою в Photoshop
Что ж, процесс добавления изображения к существующему слою в Photoshop — непростая задача. Выполняя это задание, убедитесь, что вы ничего не пропустили. Так что внимательно читайте каждый шаг.
Только КОПИРОВАНИЕ и ВСТАВКА помогут вам выполнить эту задачу. Таким образом, второе изображение неизбежно окажется на новом слое.
Для этого выполните следующие шаги
- Перейдите в папку с изображением, для которого вы хотите создать новый слой.Убедитесь, что слой, охватывающий фотографию, выбран. (Если вы работаете с одним слоем, второе изображение будет выступать в качестве фонового слоя).
- Теперь нажмите «Выбрать» в верхней строке меню, а затем нажмите «Все», чтобы выбрать все изображение. Или вы можете воспользоваться сочетанием клавиш «Ctrl + A». Затем скопируйте изображение, выбрав пункт «Редактировать и копировать». Также вы можете сделать это, нажав одновременно «Ctrl + C».
- Затем перейдите ко второму файлу, куда вы хотите вставить изображение.Щелкните Edit and Paste. Или легкое нажатие Ctrl + V.
- Вам не нужно выполнять дополнительную работу, потому что изображение будет отображаться как новый слой без каких-либо проблем.
Также можно вставить часть изображения в новый слой. Для этого выполните следующие шаги
- Выберите любой из инструментов выделения, например «Волшебная палочка», «Область» или «Лассо». С помощью любого из этих инструментов выделения вы можете выбрать часть изображения.
- Убедитесь; панель «Слой» выбирает фоновый слой.Наведите указатель мыши на изображение, щелкните его правой кнопкой мыши. Затем вам нужно выбрать «Слой через копию» в «Меню результатов».
Появится новый слой, который вы выбрали на вышеуказанных шагах. С этого слоя вы можете быстро перейти к внесению любых изменений в скопированную часть. И не нужно беспокоиться о влиянии фона.
Различные типы слоев в Photoshop
Несомненно, слои Photoshop могут облегчить вам жизнь, сэкономив ваше драгоценное время.Ниже я обсуждаю различные типы слоев и их использование.
Слои изображения
Изображение RAW и любое изображение, импортированное в документ, находится на слое изображения. Кроме того, просто скопировав и вставив, вы можете создать новый слой после другой папки.
Если вы хотите переместить слои изображения выше или ниже другого слоя, перетащите слои изображения вверх или вниз на панели слоя.
Корректирующие слои
Используя неразрушающий или непостоянный способ, вы можете добавить деструктивный слой для редактирования фотографии.Позже, если вы решите, что хотите избавиться от оттенка или насыщенности, а также контраста или яркости, вы можете просто удалить слой с панели слоя.
Позвольте мне рассказать вам, как можно добавить этот тип слоя.
Перейдите к опции «Слой» и выберите «Новый корректирующий слой», и появится опция, выберите любого оттуда. Вы можете создать столько слоев, сколько вам нужно. В слоях ниже корректировка создаст любой эффект. Так что, при желании, вы можете удалить их и настроить таргетинг на конкретное изображение.
Слои заливки
Хотите добавить к изображению слой заливки? Например, градиент для затемнения или желание окрасить свой фон в цвет неба.
Для этого нажмите Layers, затем New Fill Layer, а затем Gradient. Если выбрать прозрачность любой из точек градиента, прозрачность будет видна в некоторых частях слоя заливки.
Типовой слой
Этот слой очень интересен, так как с ним можно повеселиться.
Используя этот инструмент, вы сможете создавать текст на вашем изображении. По умолчанию в Photoshop текст является векторным. Это означает, что редактирование и изменение размера значительно упрощаются во время формального процесса.
Слой смарт-объектов
Этот параметр слоя позволит вам преобразовать любые фотографии, надписи или предметы в слой смарт-объекта.
Вы можете сделать это после
Слой> Смарт-объекты> Преобразовать в смарт-объект.
В слое смарт-объектов он сохраняет каждое изображение в ваших документах и создает список, чтобы вы могли отслеживать изменения и при необходимости следить за ними.Это означает, что изображение не будет удалено.
Самая полезная особенность этого слоя заключается в том, что даже если вы сохраняете какие-либо изменения, но если вам нужно повторить его, вы можете это сделать.
Важные примечания о слоях
Во время пост-обработки панели слоев имеют решающее значение для успешного редактирования.
- При работе со слоем в Photoshop вы можете разделить часть изображения, также возможно редактирование.Даже редактирование не создаст проблем для других слоев.
- Можно также добавить несколько слоев поверх каждого слоя. Более того, вы можете создать группу, чтобы легко их отслеживать.
- Падающая тень, корректировка цвета и другие типы фильтров также могут применяться послойно.
- Уменьшение непрозрачности — не сложная задача в настройке слоев. Это требуется, когда вам нужно точно настроить редактирование, чтобы создать изысканный вид.
- Если вы используете режим наложения, внешний вид каждого слоя изменится автоматически.
Заключение
Теперь мяч на вашей площадке. Я поделился процедурой, и все, что вам нужно сделать, это попрактиковаться. Если вы этого не сделаете, вы не сможете стать PRO или даже, чтобы сделать простое редактирование, вам, возможно, придется бежать в сервисное агентство Photoshop.
Вы также можете прочитать:
5 способов перемещения изображения или слоя между документами Photoshop —
Из этого туториала Вы узнаете, как переместить изображение или слой из одного документа Photoshop в другой.Вы узнаете, как копировать и вставлять изображение между документами, как дублировать слой и три способа перетаскивания изображений между документами.
Автор Стив Паттерсон.
Когда дело доходит до смешивания и компоновки изображений, Adobe Photoshop — бесспорный чемпион. Фактически, Photoshop дает нам столько интересных и эффективных способов комбинировать изображения, что наше творчество ограничено только нашими навыками и воображением. Но прежде чем мы сможем начать комбинировать изображения, нам сначала нужно знать, как поместить несколько изображений в один и тот же документ.Если вы новичок в Photoshop, объединение даже двух фотографий может показаться невыполнимой задачей. Это потому, что Photoshop открывает каждое изображение в отдельном документе. Чтобы смешать или объединить изображения, они должны находиться в одном документе .
В предыдущем уроке мы узнали все о вкладках и плавающих окнах документов в Photoshop. Мы также узнали, как просматривать и размещать несколько открытых изображений на экране с помощью макетов нескольких документов Photoshop. В этом руководстве мы воспользуемся тем, что узнали, и рассмотрим пять различных способов простого перемещения изображений между документами.
Загрузите это руководство в виде готового к печати PDF-файла!
Что вы узнаете
Мы начнем с вашего основного метода копирования и вставки . Затем мы узнаем, как скопировать слой из одного документа в другой. Наконец, мы рассмотрим три способа перетаскивания изображения между документами. Мы узнаем, как перетаскивать изображения между документами с вкладками, между документами в многодокументном макете и между двумя плавающими окнами документов.Как только вы увидите, как все они работают, вы сможете выбрать метод, который вам больше всего нравится! Я буду использовать Photoshop CC, но этот урок полностью совместим с Photoshop CS6.
Это урок 8 из 10 нашей серии статей «Изучение интерфейса Photoshop».
Приступим!
Открытие изображений в Photoshop
Чтобы продолжить, вам понадобятся два изображения. Здесь я использовал Adobe Bridge для перехода к папке, содержащей фотографии, которые я буду использовать. Чтобы открыть их в Photoshop, я нажимаю на первое изображение слева, чтобы выбрать его.Затем, чтобы выбрать и второе изображение, я нажимаю и удерживаю клавишу Shift и нажимаю на второе изображение. Выбрав обе фотографии, я дважды щелкаю любое изображение, чтобы открыть их в Photoshop:
Выбор и открытие двух изображений в Photoshop из Adobe Bridge ..
По умолчанию Photoshop открывает изображения как документы с вкладками, при этом одновременно отображается только один документ. Вот мое первое изображение (портретное фото из Adobe Stock):
Первая из двух фотографий открывается в Photoshop.Фото: Adobe Stock.
Чтобы переключаться между открытыми изображениями, мы нажимаем на вкладки в верхней части окон документов. Я переключусь на свое второе изображение, щелкнув его вкладку:
Щелкните вкладку документа, чтобы просмотреть второе открытое изображение.
И вот мы видим мое второе изображение. Я буду использовать это изображение в качестве текстуры, чтобы смешаться с исходным изображением. Мы узнаем, как быстро смешивать изображения вместе в конце этого урока (фото текстуры из Adobe Stock):
Второй образ.Фото: Adobe Stock.
Как перемещать изображение между документами
Метод 1. Копирование и вставка
Первый метод, который мы узнаем для перемещения изображений между документами, — это копирование и вставка изображения из одного документа в другой. Чтобы скопировать и вставить изображение, сначала выберите документ, содержащий изображение, которое вы хотите переместить. При активном документе выберите изображение внутри документа, перейдя в меню Select в строке меню и выбрав All .Чтобы скопировать изображение, перейдите в меню Edit и выберите Copy . Переключитесь на документ, в который вы хотите вставить изображение. Затем перейдите в меню Edit и выберите Paste . Вставленное изображение появится на отдельном слое над исходным изображением на панели «Слои».
Шаг 1. Выберите первый документ
Давайте рассмотрим шаги по копированию и вставке изображения между документами на примере моих изображений. Я хочу переместить изображение текстуры в тот же документ, что и портретное изображение.Итак, первое, что я сделаю, это выберу мой документ «texture.jpg», щелкнув его вкладку :
Выбор документа, содержащего изображение для копирования.
Шаг 2. Выберите изображение
Чтобы выбрать само изображение, я перейду к меню Select в строке меню в верхней части экрана. Затем я выберу Все . Это помещает контур выделения вокруг моего изображения, давая мне знать, что изображение выбрано:
Выбираю> Все.
Шаг 3. Скопируйте изображение
Выбрав изображение, я скопирую его в буфер обмена, перейдя в меню Edit в строке меню и выбрав Copy :
Переход к редактированию> Копировать
Шаг 4. Перейти ко второму документу
Затем я переключусь на свой документ «portrait.jpg», щелкнув его вкладку :
Выбор документа, в который я хочу вставить изображение.
Прежде чем я вставлю изображение в документ, давайте сначала заглянем в мою панель «Слои».Панель «Слои» — это то место, где мы можем увидеть все слои в нашем документе. Мы узнаем все о слоях в других уроках. А пока обратите внимание, что изображение находится на фоновом слое. Фоновый слой в настоящее время является единственным слоем в документе:
Панель «Слои», показывающая исходное изображение документа.
Шаг 5. Вставьте изображение
Чтобы вставить изображение текстуры, я перейду в меню Edit в строке меню. Затем я выберу Paste :
.Идем в меню «Правка»> «Вставить».
Photoshop вставляет изображение текстуры в документ. Похоже, моя фотография текстуры теперь это , только фотография в документе. Это потому, что фотография текстуры находится перед портретной фотографией. Поскольку обе фотографии имеют одинаковый размер, изображение текстуры закрывает портретное изображение:
Изображение «texture.jpg» было вставлено в документ изображения «portrait.jpg».
Чтобы убедиться, что документ действительно содержит оба изображения, давайте еще раз взглянем на панель «Слои».На этот раз мы видим, что теперь у нас есть не один, а два слоя . Исходное портретное изображение все еще находится на фоновом слое. И Photoshop поместил изображение текстуры на новый слой, названный «Layer 1», над ним. Разумеется, теперь оба изображения находятся в одном документе:
.На панели «Слои» теперь отображаются оба изображения в одном документе Photoshop.
Сброс документов
Итак, это первый способ перемещения изображений между документами. Если вы хотите использовать следующие методы, вам сначала нужно вернуть два документа в исходное состояние.Сначала мы сбросим документ, в который вы вставили изображение. Убедитесь, что документ все еще активен. Затем перейдите в меню Edit в строке меню и выберите Undo Paste . Это удалит вставленное изображение из документа, оставив только исходное изображение:
Идем в меню «Правка»> «Отменить вставку».
Затем переключитесь на документ, содержащий скопированное изображение. Чтобы удалить контур выделения вокруг изображения, перейдите в меню Select и выберите Deselect .Теперь вы готовы перейти к следующему методу:
.Собираюсь Выбрать> Отменить выбор.
Метод 2: Дублирование слоя
Далее мы узнаем, как перемещать изображение из одного документа Photoshop в другой, дублируя слой. Во-первых, убедитесь, что выбран документ, содержащий изображение, которое нужно переместить. Поднимитесь в меню Layer в строке меню и выберите Duplicate Layer . В диалоговом окне «Дублировать слой» дайте слою имя (необязательно).В разделе Destination диалогового окна выберите другой документ в качестве места назначения. Затем нажмите ОК. Изображение появится на новом слое другого документа.
Шаг 1. Выберите документ, содержащий изображение, которое нужно переместить
Давайте пройдемся по шагам более подробно. Во-первых, поскольку я хочу переместить изображение текстуры в документ портретной фотографии, я выберу свой документ «texture.jpg», щелкнув его вкладку:
Выбор документа, содержащего перемещаемое изображение.
Если мы посмотрим на панель «Слои», мы увидим мое изображение текстуры, расположенное на фоновом слое. Это слой, который мы собираемся продублировать:
.Панель «Слои» с изображением текстуры.
Шаг 2. Выберите «Дублировать слой» в меню «Слой».
Чтобы продублировать слой, я перейду к меню Layer в строке меню. Затем я выберу Duplicate Layer :
.Переход к слою> Дублировать слой.
Шаг 3. Установите другой документ в качестве места назначения
Откроется диалоговое окно Photoshop «Дублировать слой».Вверху диалогового окна отображается имя слоя, который вы будете дублировать. В моем случае это фоновый слой. По умолчанию Photoshop просто добавляет слово «копия» в конец исходного имени слоя. Это станет именем слоя («Фоновая копия»), когда он будет перемещен в другой документ. Но вы можете дать дублирующему слою более информативное имя. Поскольку этот слой содержит мое изображение текстуры, я изменю имя слоя на «Текстура».
В разделе « Destination » выберите документ, в который вы хотите переместить изображение, как место назначения.Я выберу свой документ «portrait.jpg». Когда будете готовы, нажмите ОК. Photoshop дублирует слой и отправляет его в другой документ:
Установка другого документа в качестве места назначения для слоя.
Шаг 4. Переход к другому документу
Я переключусь на свой документ «portrait.jpg», щелкнув его вкладку:
Щелчок по вкладке для переключения документов.
И если мы посмотрим на панель «Слои», мы увидим мой слой «Текстура», который содержит мое изображение текстуры, который теперь находится над портретной фотографией на фоновом слое.Оба изображения теперь находятся в одном документе:
Слой текстуры был дублирован в портретный документ.
Связанный: Как открыть несколько изображений как слои в Photoshop
Сброс документа
Опять же, если вы следуете каждому методу, вам нужно будет сбросить свои документы, прежде чем продолжить. На этот раз нам нужно сбросить только тот документ, в который мы переместили изображение (в моем случае это документ «portrait.jpg»). Чтобы удалить дублирующийся слой из документа, перейдите в меню Edit в строке меню и выберите Undo Duplicate Layer :
.Идем в Edit> Undo Duplicate Layer.
Метод 3. Перетаскивание между документами с вкладками
Следующие несколько способов перемещения изображений между документами, которые мы рассмотрим, включают перетаскивание изображения. Мы начнем с изучения того, как перетаскивать изображение между документами с вкладками. Сначала выберите документ, содержащий изображение, которое вы хотите переместить. Выберите инструмент перемещения на панели инструментов . Щелкните изображение и перетащите его вверх на вкладку другого документа. Подождите, пока Photoshop переключит документы.Затем перетащите изображение с вкладки вниз в окно документа. Нажмите и удерживайте клавишу Shift и отпустите кнопку мыши, чтобы опустить и центрировать изображение в документе.
Шаг 1. Выберите документ с изображением, которое вы хотите переместить
Еще раз, я начну с выбора документа, который содержит мое изображение текстуры. Я сделаю это, щелкнув вкладку документа:
Выбор документа «texture.jpg».
Шаг 2. Выберите инструмент «Перемещение»
Чтобы перетащить изображение, нам понадобится инструмент Photoshop Move Tool .Я выберу инструмент «Перемещение» на панели инструментов в левой части экрана:
Выбор инструмента «Перемещение».
Шаг 3. Перетащите изображение на вкладку другого документа
С помощью инструмента «Перемещение» я нажимаю на свое изображение текстуры. Затем перетащу его на вкладку для моего документа «portrait.jpg»:
Щелкните и перетащите изображение текстуры на вкладку документа с портретной ориентацией.
Шаг 4. Перетащите из вкладки в документ
Удерживайте нажатой кнопку мыши и курсор мыши над вкладкой, пока не увидите, как Photoshop переключает документы.В моем случае я буду ждать, пока он переключится с моего изображения текстуры на портретное изображение. Затем я перетащу изображение текстуры с вкладки вниз в окно портретного документа:
После того, как Photoshop переключит документы, перетащите изображение в документ.
Шаг 5. Отпустите кнопку мыши
Чтобы поместить изображение в документ, я нажимаю и удерживаю клавишу Shift . Затем отпущу кнопку мыши. Клавиша Shift указывает Photoshop центрировать изображение в документе.Если центрировать изображение не нужно, отпустите кнопку мыши, не удерживая Shift. Если вы посмотрите на свою панель «Слои», вы увидите, что оба изображения теперь находятся в одном документе:
Удерживая Shift, отпустите кнопку мыши, чтобы опустить и отцентрировать изображение.
Сброс документа
Давайте сбросим документ, чтобы перейти к четвертому способу. Чтобы удалить изображение, которое вы перетащили в документ, перейдите в меню Edit и выберите Undo Drag Layer :
Идем в меню «Правка»> «Отменить перетаскивание слоя».
Метод 4. Перетаскивание с использованием макета из нескольких документов
Мы видели, как перетаскивать между двумя документами с вкладками. Теперь давайте узнаем, как перетаскивать изображение между документами с помощью одного из многодокументных макетов Photoshop. Мы узнали все о многодокументных макетах в предыдущем уроке.
Перейдите в меню Window в строке меню, выберите Arrange , а затем выберите макет 2-up Vertical . Это поместит ваши два документа рядом на экране.Выберите инструмент перемещения на панели инструментов. Щелкните изображение, которое хотите переместить, и перетащите его в другое окно документа. Нажмите и удерживайте Shift и отпустите кнопку мыши, чтобы опустить и центрировать изображение в документе. Поднимитесь в меню Window , выберите Arrange , затем выберите Consolidate All to Tabs , чтобы вернуться к просмотру документа с вкладками по умолчанию.
Шаг 1. Выберите макет «2-up вертикаль»
Я начну с перехода к меню Window в строке меню и выбора Arrange .Оттуда я выберу макет 2-up Vertical :
Переход к окну> Упорядочить> 2 по вертикали.
При этом оба моих документа помещаются рядом друг с другом, что позволяет мне видеть оба изображения одновременно:
Оба изображения теперь видны на экране.
Шаг 2. Выберите инструмент «Перемещение»
Затем я выберу инструмент Move Tool на панели инструментов:
Выбор инструмента «Перемещение».
Шаг 3. Щелкните и перетащите изображение в другой документ
Выбрав инструмент «Перемещение», я нажимаю на свое изображение текстуры и, удерживая кнопку мыши нажатой, перетаскиваю его в окно документа портретной фотографии:
Перетаскивание фотографии текстуры в другой документ рядом с ней.
Шаг 4. Отпустите кнопку мыши
Чтобы отбросить и центрировать изображение текстуры, я нажимаю и удерживаю Shift , затем отпущу кнопку мыши. Photoshop копирует изображение текстуры из исходного документа в портретный документ:
Перетаскивание фотографии текстуры в другой документ рядом с ней.
Шаг 5. Выберите «Объединить все в вкладки»
Чтобы переключить представление с макета «2-up Vertical» обратно на представление документа по умолчанию с вкладками, перейдите в меню Window , выберите Arrange , затем выберите Consolidate All to Tabs :
Переход к меню «Окно»> «Упорядочить»> «Сгруппировать все по вкладкам».
И теперь мы вернулись к виду по умолчанию, с обоими изображениями в одном документе:
Возврат к просмотру документа с вкладками по умолчанию.
Сброс документа
Еще раз, чтобы вернуть документ в исходное состояние, чтобы мы могли посмотреть на окончательный способ перемещения изображений между документами, перейдите в меню Edit и выберите Undo Drag Layer :
Идем в меню «Правка»> «Отменить перетаскивание слоя».
Метод 5. Перетаскивание между плавающими окнами
Наконец, давайте узнаем, как перемещать изображение из одного документа в другой в Photoshop, перетаскивая его между двумя плавающими окнами.Поднимитесь в меню Window , выберите Arrange , а затем выберите Float All в Windows . Оба изображения будут видны внутри их собственного плавающего документа. Выберите Move Tool . Щелкните внутри окна изображения, которое вы хотите переместить, и перетащите его в другое окно. Нажмите и удерживайте Shift и отпустите кнопку мыши, чтобы поместить изображение по центру документа. Чтобы вернуться к просмотру документа с вкладками, перейдите в меню Window , выберите Arrange , а затем выберите Consolidate All to Tabs .
Шаг 1. Float All в Windows
Чтобы переключить представление с документов с вкладками на плавающие окна, я перейду в меню Окно и выберу Упорядочить . Затем я выберу Float All в Windows :
Переход к окну> Упорядочить> Переместить все в Windows.
При этом каждое изображение помещается в плавающее окно документа. Нажмите на серую вкладку в верхней части окон, чтобы перетащить и переместить их на экране, чтобы можно было легко перетащить изображение из одного окна в другое:
Каждая фотография отображается в отдельном плавающем окне.
Шаг 2. Выберите инструмент «Перемещение»
Затем я выберу инструмент Move Tool на панели инструментов:
Выбор инструмента «Перемещение».
Шаг 3. Перетащите изображение в другое плавающее окно
Выбрав инструмент «Перемещение», я нажимаю на свое изображение текстуры и перетаскиваю его в окно, в котором находится мое портретное изображение:
Перетаскивание изображения из одного окна в другое.
Шаг 4. Отпустите кнопку мыши
Чтобы опустить и центрировать изображение внутри портретного документа, я нажимаю и удерживаю клавишу Shift , затем отпущу кнопку мыши:
Фотография текстуры теперь отображается в обоих окнах.
Шаг 5. Вернитесь к просмотру документов с вкладками
Теперь, когда оба изображения находятся в одном документе, я переключусь с плавающих окон обратно на документы с вкладками, перейдя в меню Окно , выбрав Упорядочить , а затем выбрав Объединить все на вкладки :
Переход к меню «Окно»> «Упорядочить»> «Сгруппировать все по вкладкам».
Оба изображения теперь находятся в одном документе с вкладками:
Снова вернемся к просмотру документа с вкладками.
Объединение изображений вместе
Теперь, когда мы знаем, как перемещать изображения в один и тот же документ Photoshop, как нам смешать их вместе? На данный момент мое изображение текстуры полностью закрывает мою портретную фотографию. Чтобы смешать два изображения, мы можем использовать один из режимов наложения слоев Photoshop. Я быстро пройдусь по этому вопросу, но вы можете узнать больше о смешивании изображений в нашем руководстве «Как смешивать текстуры с фотографиями».
Если мы посмотрим на мою панель «Слои», мы увидим мое изображение текстуры (на «Слое 1»), расположенное над моим портретным изображением (на фоновом слое).Причина, по которой текстура закрывает портрет от просмотра, заключается в том, что режим наложения слоя текстуры в настоящее время установлен на Нормальный . Параметр «Режим наложения» находится в верхнем левом углу панели «Слои»:
.Режим наложения для слоя текстуры установлен на Нормальный.
Нормальный режим наложения — это режим наложения по умолчанию в Photoshop. «Нормальный» означает, что слой вообще не смешивается со слоем под ним. Чтобы смешать мою текстуру с портретным изображением, все, что мне нужно сделать, это изменить режим наложения на что-то другое.Я нажму на слово «Нормальный», чтобы открыть список других режимов наложения. Вы можете попробовать различные режимы наложения с вашими изображениями, чтобы увидеть, какой из них работает лучше всего. Я выберу Soft Light :
Изменение режима наложения слоя текстуры на Мягкий свет.
И здесь мы видим, что просто изменив режим наложения с Нормального на Мягкий свет, моя текстура теперь хорошо сочетается с портретом, создавая интересный эффект. Вы можете узнать больше о режимах наложения, в том числе советы по легкому переключению между ними, в нашем руководстве по дизайну и узорам «Перевернуть, отразить и повернуть»:
Результат после изменения режима наложения текстурного слоя на Soft Light.
Куда идти дальше …
И вот оно! Это пять простых способов перемещения изображения между документами в Photoshop, а также быстрый взгляд на то, как объединить ваши изображения вместе с помощью режимов наложения! В следующем уроке мы узнаем, как использовать рабочие области в Photoshop!
Вы можете перейти к любому другому уроку в этой главе «Изучение интерфейса Photoshop». Или посетите наш раздел Основы Photoshop, чтобы узнать больше!
Руководство по слоям Photoshop: руководство для начинающих
Бекки Килимник
Понимание того, как использовать слои в Photoshop, необходимо для оптимизации процесса редактирования фотографий и обеспечения максимально возможного качества изображений.
Но если вы только начинаете использовать слои в Photoshop или заново осваиваете программу через некоторое время, это может сбить с толку.
Вот почему мы создали это руководство по слоям Photoshop для начинающих, чтобы помочь вам начать работу.
В этом руководстве по слоям:
Что такое слои в Photoshop?
Использование слоев в Photoshop позволяет добавлять новые элементы к изображению, не изменяя исходное изображение. С помощью слоев вы можете помещать текст, дополнительные изображения, фигуры и даже векторную графику в свой документ Photoshop, сохраняя при этом возможность перемещать, удалять или настраивать эти элементы по отдельности, не влияя друг на друга.
Использование слоев — хорошая стратегия всякий раз, когда вам нужно изменить существующее изображение; работая в слоях, вы можете сохранить целостность исходного изображения, пока не будете удовлетворены внесенными изменениями.
Многие творческие профессионалы хранят многослойную версию своего изображения Photoshop, к которой они могут вернуться и отредактировать позже, а также плоскую версию измененного изображения для использования на сайтах электронной коммерции.
Как слои работают в Photoshop?
Слои действуют как листы прозрачной пленки, помещенные друг на друга.Объекты на верхнем слое появятся поверх объектов на нижних слоях. Если вы примените сплошной цвет к слою, этот цвет будет блокировать любые объекты на слоях под ним.
Доступ кслоям, их изменение, создание и удаление осуществляется через панель «Слои» в Photoshop.
В этом уроке Photoshop Layers мы рассмотрим следующее:
Панель «Слои»
В рабочем пространстве по умолчанию панель «Слои» находится в правой части окна Photoshop. Щелкните слово Layers , чтобы получить к нему доступ.
Если вы не можете найти панель «Слои» при открытии Photoshop, вы можете легко получить к ней доступ, щелкнув раскрывающееся меню «Окно» в верхней части окна приложения и выбрав Layers . Когда установлен флажок Layers , на экране появится всплывающая панель.
Добавление нового слоя
Есть несколько способов создать новый слой в Photoshop. Самый быстрый способ — нажать SHIFT + CTRL + N (SHIFT + COMMAND + N на Mac), чтобы автоматически создать новый слой поверх любых существующих слоев в документе.
Вы также можете создать новый слой, щелкнув меню панели «Слои» (которое выглядит как четыре горизонтальные линии в правой части панели) и выбрав Новый слой .
Появится диалоговое окно с параметрами для нового слоя, который вы собираетесь создать. Впоследствии вы можете изменить каждый из этих параметров, поэтому можно оставить все как есть и нажать OK .
Создав новый слой, вы можете добавить к нему объект или нарисовать на нем, не затрагивая фон.
Попробуйте использовать эти альтернативы на белом фоне для увеличения продаж в Интернете.
Выбор слоев
Слой выбран, когда этот слой выделен на панели «Слои». Чтобы выбрать слой, щелкните его мышью на панели. На изображении ниже выбран слой 1, а фоновый слой — нет.
Вставка фотографии в новый слой
Когда вы копируете и вставляете изображение из одного документа в другой, изображение автоматически появляется в новом слое.
Чтобы вставить одно изображение в другое, войдите в документ с изображением, которое вы хотите скопировать, и убедитесь, что выбран слой, содержащий изображение (если есть только один слой, это будет фоновый слой). Щелкните Select> All или нажмите CTRL + A (COMMAND + A на Mac), чтобы выделить все изображение.
Скопируйте изображение, перейдя в Файл> Копировать или набрав CTRL + C (COMMAND + C на Mac).
Перейдите во второй файл, куда вы хотите вставить изображение, и нажмите Правка> Вставить или введите CTRL + V (COMMAND + V на Mac).
Изображение автоматически появится как новый слой в вашем документе Photoshop.
Вы также можете вставить часть изображения в новый слой. Для этого используйте один из инструментов выделения (Marquee Tools, Magic Wand Tool или Lasso Tools), чтобы выделить часть вашего изображения.
Изучите другие инструменты Photoshop
Убедитесь, что фоновый слой (или слой, содержащий ваше изображение) выбран на панели «Слои».Затем щелкните правой кнопкой мыши свое изображение (CTRL + щелкните мышью на Mac). В появившемся меню выберите Layer Via Copy .
Ваш выбор появится в документе как новый слой. Отсюда вы можете перемещать или изменять скопированную часть изображения, не затрагивая фон.
Удаление слоя в Photoshop
Чтобы удалить слой в Photoshop, нажмите и удерживайте слой на панели «Слой» и перетащите его на значок корзины в правом нижнем углу панели.
Вы также можете удалить слой, выбрав его на панели слоев, а затем выбрав Удалить слой в меню панели.
Появится диалоговое окно с вопросом, действительно ли вы хотите удалить слой. Щелкните ОК для подтверждения.
Узнайте, как удалить или заменить фон изображения с помощью инструмента Magic Wand Tool
Дублирование слоя
Выберите слой, который нужно продублировать, и затем щелкните меню панели «Слои».Выберите Дублировать слой .
Появится диалоговое окно с просьбой дать имя новому слою. По умолчанию он автоматически заполняет его именем исходного слоя, за которым следует слово «копия».
Вы также можете скопировать слой в другой открытый в данный момент документ или в новый документ Photoshop, выбрав его в раскрывающемся списке рядом с «Документом» (в разделе « Destination »).
Отображение и скрытие слоев
Включите или выключите видимость слоя, щелкнув значок глаза рядом с именем слоя на панели «Слои».Если вы видите значок глаза, слой виден. Нажмите на глаз, чтобы он исчез, и слой станет невидимым.
Слои блокировки и разблокировки
По умолчанию все новые слои при создании разблокируются, а фоновый слой блокируется.
Чтобы разблокировать фоновый слой, дважды щелкните его на панели «Слои». Появится окно New Layer, на этот раз с именем Layer, установленным на Layer 0. Нажмите OK .
Фоновый слой теперь будет отображаться как разблокированный слой, переименованный в Layer 0.
Чтобы заблокировать разблокированный слой, выберите слой, который вы хотите заблокировать, на панели «Слои». Затем щелкните значок замка прямо над списком слоев на панели.
Чтобы разблокировать слой, щелкните значок замка еще раз.
Использование слоев в Photoshop: советы по организации
Как только вы начнете по-настоящему использовать слои в Photoshop, вам понадобятся некоторые приемы, чтобы упорядочить их и редактировать вместе (или по отдельности).
В этом уроке Photoshop Layers мы рассмотрим:
Именование слоев
Чтобы присвоить слою индивидуальное имя, выберите слой, который нужно переименовать, на панели «Слои».Затем выберите « Переименовать Layer » в раскрывающемся меню «Слои» в верхней части окна приложения.
Вы также можете щелкнуть существующее имя слоя на панели «Слои», пока текст не станет доступным для редактирования.
Замените существующее имя слоя, введя новое имя слоя.
Изменение порядка слоев
Чтобы изменить порядок слоев, выберите слой, который вы хотите переместить, на панели «Слои», щелкнув и перетащив слой в новое место назначения.Появится небольшое синее поле, указывающее, где теперь будет расположен слой. Отпустите кнопку мыши, чтобы завершить изменение порядка слоев.
Кодирование слоев с цветом
Если у вас есть документ с большим количеством слоев, вы можете добавить цветовые коды к определенным слоям, чтобы помочь им выделиться среди других слоев.
Чтобы применить цветовой код к слою, выберите слой, который вы хотите пометить, и щелкните правой кнопкой мыши (CTRL + щелчок на Mac). Появится раскрывающееся меню с выбором цвета внизу.Щелкните цветовой код, который хотите применить к слою.
Обратите внимание, что добавление цвета к слою таким способом фактически не изменяет его содержимое. Другими словами, все цвета на вашем изображении останутся прежними. Добавление цветового кода слоя добавляет цвет только к квадрату рядом со значком слоя на панели «Слои».
Связывание слоев
По умолчанию слои не влияют друг на друга. Но вы можете связать слои вместе, чтобы при перемещении или преобразовании элементов в одном слое элементы в связанных слоях перемещались или трансформировались одинаково.
Например, если изображение продукта и его тень находятся в двух разных слоях, вы можете связать эти слои вместе, чтобы убедиться, что тень перемещается вместе с продуктом, когда вы перемещаете или масштабируете его в документе.
Чтобы связать слои, выберите все слои, которые нужно связать вместе. Если слои находятся рядом друг с другом на панели «Слои», удерживайте нажатой клавишу SHIFT, чтобы выбрать несколько слоев одновременно. Если слои, которые вы хотите связать, не расположены рядом друг с другом, выберите первый слой, а затем CTRL + щелкните (COMMAND + щелкните на Mac) по другим слоям, которые вы хотите выбрать.
Выбрав слои, щелкните значок ссылки в нижней части панели «Слои».
После того, как ваши слои связаны, значок ссылки появится рядом с именем слоя, когда будет выбран один из связанных слоев.
Теперь, если вы переместите или трансформируете один из связанных слоев, другие связанные слои изменятся таким же образом.
Чтобы разорвать связь связанных слоев, выберите один из связанных слоев и щелкните значок ссылки в нижней части панели.
Создание групп слоев
Группы слоев подобны папкам с файлами для ваших слоев; они помогают организовать и распределить по категориям множество слоев вместе.
Управление цифровыми активами 101: как организовать файлы фотографий продукта
Как и слои, группы слоев можно заблокировать, связать или сделать невидимыми, влияя на все слои внутри.
Чтобы создать новую группу, щелкните меню панели «Слои» с правой стороны и выберите Новая группа ….
Появится диалоговое окно, подобное диалоговому окну «Новый слой». Здесь вы можете назвать свою новую группу или оставить настройки по умолчанию. Нажмите ОК .
Чтобы добавить существующие слои в новую группу, выберите слои, которые вы хотите добавить, и перетащите их в новую группу с помощью мыши.
Вы узнаете, что они перемещаются правильно, когда увидите синюю рамку вокруг группы, в которую вы пытаетесь переместить слои.
Вы можете щелкнуть значок стрелки рядом с названием группы, чтобы свернуть или развернуть группу.
Чтобы автоматически создать группу и одновременно разместить в ней слои, выберите слои, которые нужно сгруппировать вместе. Затем в меню панели «Слои» справа выберите Новая группа из слоев… Появится то же диалоговое окно « Новая группа ». Нажмите OK , и выбранные вами слои будут автоматически помещены в вашу новую группу.
Сглаживающие слои
Сглаживание слоев означает, что вы конвертируете все свои отдельные слои в один, удаляя все индивидуальные возможности, которые у вас были с каждым слоем.
Чтобы сделать слои более плоскими, выберите « Flatten Image » в меню панели «Слои».
Ваши отдельные слои исчезнут с панели «Слои», заменены одним слоем с именем «Фон».
Объединение слоев
Объединение слоев объединяет только указанные вами слои в один слой, оставляя остальные слои нетронутыми. Чтобы объединить несколько слоев в один, выберите слои, которые вы хотите объединить. Используйте SHIFT + щелчок, чтобы выбрать слои рядом друг с другом, или CTRL + щелчок (COMMAND + щелчок на Mac), чтобы выбрать слои, которые не находятся рядом друг с другом.
В меню панели «Слои» выберите Объединить слои или введите CTRL + E (COMMAND + E на Mac).
В этом меню вы также можете выбрать Merge Visible , который объединяет все видимые слои вместе (независимо от выбранных вами слоев) и оставляет невидимые слои нетронутыми.
Слои для штамповки
Stamping Layers позволяет создавать копии выбранных слоев, объединенные в один слой. Выбранные вами исходные слои останутся нетронутыми.
Сначала выберите слои, на которые нужно нанести печать, и введите CTRL + A + E (COMMAND + OPTION + E на Mac).
Новый слой с комбинированным содержимым появится над выбранными вами слоями. Это ваш новый слой со штампом.
Вы также можете создать слой со штампом из всех видимых слоев. Для этого убедитесь, что все слои, на которые вы хотите нанести отметку, видны. Затем введите SHIFT + CTRL + A + E (SHIFT + КОМАНДА + OPTION + E на Mac). Появится новый отмеченный слой со всем вашим видимым содержимым.
Как настроить прозрачность и стиль слоя в Photoshop?
Регулировка непрозрачности слоя
Вы можете настроить степень прозрачности содержимого слоя, изменив значение непрозрачности в верхнем правом углу панели «Слои». Это может быть полезно, если вы хотите смягчить задний фон и сосредоточить больше внимания на объекте (продукте, модели и т. Д.) Изображения.
Выберите слой, который нужно настроить, и введите значение рядом с Непрозрачность или используйте раскрывающееся меню рядом с Непрозрачность , чтобы выбрать предустановленное значение.
Вы также можете настроить непрозрачность для всей группы, выбрав группу на панели «Слои» и изменив значение непрозрачности.
При Непрозрачность на панели «Слои» можно настроить Layer Fill . Заливка немного отличается от непрозрачности тем, что влияет на прозрачность содержимого слоя, не влияя на непрозрачность стилей слоя. Регулировка заливки слоя будет иметь тот же эффект, что и регулировка непрозрачности слоя, если вы не применили какие-либо стили слоя.
Изменение режимов наложения слоев
Режимы наложения слоев влияют на способ взаимодействия слоя со слоями под ним. Режим наложения слоев по умолчанию — Нормальный; однако есть 26 дополнительных режимов наложения, которые вы можете применить к своему слою.
Чтобы изменить режим наложения слоя, при выбранном слое щелкните раскрывающееся меню слева от Непрозрачность .
Применение стиля слоя
Стиль слоя означает эффект слоя или группу эффектов слоя, добавленных к слою или группе слоев.Вы можете получить доступ к параметрам стиля слоя на панели «Слои».
Внизу панели слева от значка ссылки находится значок fx . При нажатии на этот значок отображаются параметры эффекта слоя.
(Это раскрывающееся меню также позволяет настроить различные режимы наложения слоя с помощью параметров наложения.)
Когда вы выбираете эффект слоя в раскрывающемся меню, появляется диалоговое окно, в котором вы можете настроить стиль слоя перед его применением.
В этом диалоговом окне у вас также есть возможность применить другие эффекты или изменить параметры наложения. Не снимайте флажок « Preview », чтобы видеть изменения в слое в реальном времени, прежде чем применять их.
Нажмите ОК, , когда будете готовы применить стиль.
Вы также можете настроить эффекты слоя после их применения, дважды щелкнув имя эффекта слоя под именем слоя на панели «Слои».
Снова появится то же диалоговое окно «Стиль слоя».Внесите изменения, добавьте или удалите дополнительные эффекты и нажмите «ОК».
Дальнейшее изучение: различные типы слоев в Photoshop
Когда вы освоитесь со слоями, вы сможете начать изучать различные типы слоев, доступные в Photoshop.
Ниже, в этом руководстве по слоям, мы быстро рассмотрим:
Корректирующие слои
Adjustment Layers позволяет создавать настройки изображения, такие как Hue / Saturation или Exposure, и применять их к слоям без фактического изменения самого слоя.
На приведенном ниже снимке экрана показано то же изображение с корректирующим слоем оттенка / насыщенности, вставленным над первым слоем.
Чтобы создать корректирующий слой , перейдите в раскрывающееся меню «Слои» в верхней части окна приложения и выберите «Новый корректирующий слой». Затем выберите эффект, который хотите применить.
Маски слоя
Маски слояпозволяют выборочно удалять видимость части слоя без постоянного стирания какой-либо части слоя.
На изображении ниже были стерты части второго слоя внутри маски слоя.
Чтобы создать маску слоя, с выбранным слоем, щелкните значок маски рядом со значком fx в нижней части панели слоев.
Слои заливки
Слой заливки добавляет новый слой на панель «Слои», заполненный сплошным цветом, градиентом или заранее запрограммированным узором. Как и корректирующие слои, слои заливки не изменяют навсегда содержимое существующих слоев.Вы также можете настроить их после того, как создали их, дважды щелкнув их значок на панели «Слои».
Чтобы создать слой заливки, щелкните раскрывающееся меню «Слои» в верхней части окна приложения и выберите Новый слой заливки , а затем выберите тип слоя, который вы хотите создать.
Просмотрите другие уроки Photoshop, чтобы узнать больше о методах, которые сделают ваши фотографии в электронной коммерции популярными.
Бекки Килимник
Bio: Имея более 18 лет опыта работы в качестве графического дизайнера, Бекки с энтузиазмом помогает людям улучшать их контент, осваивая программное обеспечение для обработки изображений.Бекки работала с различными издательствами в сфере образования в США и Великобритании и преподавала дизайн в шести университетах.
Работа со слоями в Adobe Photoshop
Слои — это просто изображения или эффекты, накладываемые поверх других изображений или эффектов. Представьте, что вы берете пять листов полиэтиленовой пленки и рисуете на каждом из них небольшой рисунок, а затем складываете листы друг на друга. Пять отдельных картинок станут одной новой картинкой, если вы сложите их вместе.Именно это и есть слой. Используя слои, вы можете добавлять эффекты к изображению, изменять изображение или создавать новое.
Чтобы просмотреть все слои изображения Photoshop, перейдите на панель «Слои». Он сгруппирован с каналами и путем. Если вы его не видите, перейдите в «Окно»> «Слои». Рядом со слоями должна быть галочка.
Фоновый слой
Фоновый слой создан для вас в Photoshop. Это слой, который создается каждый раз, когда вы создаете новое изображение или документ — если только вы не создаете новое изображение с прозрачным фоном.Фоновый слой заблокирован. Это означает, что вы не можете его переместить. Однако вы можете рисовать на нем или добавлять к нему изображения.
Фоновый слой помечен и показан на панели «Слои», как показано ниже.
После того, как вы создали дополнительные слои (поверх фонового слоя), вы можете удалить фоновый слой, щелкнув слой на панели слоев, а затем дважды щелкнув мусорное ведро в нижней правой части панели.
Создание слоев
Чтобы создать новый слой для добавления к существующим слоям, щелкните значок «Создать новый слой» на панели «Слои».Вы также можете перейти к Layer> New> Layer.
Теперь вы увидите новый слой на панели слоев.
Создание нового слоя с эффектами другого слоя
Начните с выбора существующего слоя на панели «Слои», щелкнув по нему.
Перетащите этот слой на кнопку «Создать новый слой» внизу слоя.
Новый слой теперь будет содержать эффекты существующего.
Превратите выделение в новый слой
Сначала выберите область или объект изображения, который вы хотите превратить в новый слой.
Затем перейдите в меню «Слой»> «Создать»> «Слой через копирование» или «Слой> Новый>« Слой через вырез », чтобы скопировать или вырезать выделение, а затем вставить его в новый слой.
Выбор слоев
При работе с отдельными слоями вы можете выбрать их, чтобы упростить работу с ними. Если вы рисуете или настраиваете тон, вы можете работать только с одним слоем за раз.
Слой, над которым вы работаете, называется активным слоем. Активный слой отображается в строке заголовка окна документа.Если вы хотите переместить, выровнять, применить стили или преобразовать слои, вы можете выбрать и работать с более чем одним слоем за раз. Выберите слои на панели «Слои».
Для выбора слоя (-ов):
Щелкните слой на панели.
Чтобы выбрать несколько, но смежных слоев (слои соприкасаются друг с другом), щелкните первый слой, затем Shift + щелкните последний слой. Если они не смежны, щелкните каждый слой на панели, удерживая нажатой клавишу Control.
Если вы хотите выбрать все слои, выберите «Выделение»> «Все слои».
Чтобы снять выделение со всех слоев, выберите «Выделение»> «Снять выделение слоев».
На следующем снимке мы выбрали все слои.
Слои ссылок
Вы можете связать слои вместе, чтобы они сохранили свои отношения, даже если оба слоя не выбраны. Когда слои связаны вместе, вы можете перемещать или применять преобразование к связанным слоям. Это проще, чем делать по одному слою за раз.
Для связывания слоев:
Выберите слои, которые вы хотите связать, на панели «Слои».
Щелкните значок в нижней части панели.
Чтобы разорвать связь слоев, просто выберите связанный слой, затем снова щелкните значок ссылки.
Когда слои связаны, значок ссылки появится рядом с каждым связанным слоем, как показано ниже.
Удалить слой
Чтобы удалить слой, выберите его, затем щелкните значок в нижней части панели «Слои». Появится диалоговое окно с вопросом, действительно ли вы хотите удалить этот слой. Щелкните Да.
Слои блокировки
Когда вы блокируете слои, вы защищаете их содержимое.Photoshop позволяет заблокировать слои полностью или частично. Полностью заблокированный слой нельзя редактировать или изменять, пока он заблокирован. Например, когда вы закончите со слоем, вы можете полностью заблокировать его. Однако вы можете просто частично заблокировать слой, который имеет правильную прозрачность и стили, но все же должен быть размещен на других слоях.
Каждый раз, когда слой заблокирован, справа от слоя на панели «Слои» появляется значок замка. Значок сплошной, если слой полностью заблокирован, и полый, если он заблокирован только частично.
Чтобы полностью заблокировать слой:
Выберите слой, затем щелкните параметр «Заблокировать все» на панели «Слои». Опция «Заблокировать все» находится над всеми существующими слоями. Стрелка указывает на это на снимке ниже.
Для частичной блокировки слоя:
Выберите слой, затем щелкните один (или несколько) параметров на панели «Слои»:
Заблокировать прозрачные пиксели. Это ограничивает дальнейшее редактирование цветными пикселями в слое.
Заблокировать пиксели изображения.Это делает так, что пиксели слоя не могут быть изменены с помощью инструментов рисования.
Блокировка позиции. Это предотвращает перемещение пикселей в слое.
Объединить слои
При объединении двух или более слоев объединенные слои становятся одним слоем.
Для объединения слоев:
Выберите слои, которые вы хотите объединить.
Щелкните слои правой кнопкой мыши и выберите «Объединить слои».
Применение предустановленного стиля к слою
Стиль — это просто эффект, который вы применяете к слою.Вы можете создавать свои собственные стили или использовать предустановленные стили, которые вам предоставляет Photoshop.
Чтобы применить предустановленный стиль к слою:
Выберите слой (слои) для применения стиля, как мы сделали ниже.
Откройте панель «Стили», выбрав «Окно»> «Стили».
Выберите стиль, который нужно применить, и щелкните его, чтобы применить к выбранным слоям.
Копирование стилей слоя
Чтобы скопировать стиль из одного слоя в другой:
Выберите слой, содержащий стиль, который вы хотите скопировать, на панели «Слои».
Перейдите в меню «Слой»> «Стиль слоя»> «Копировать стиль слоя».
Теперь выберите слой, на который вы хотите скопировать стиль, затем перейдите в меню «Слой»> «Стиль слоя»> «Вставить стиль слоя».
Заполнение и группирование слоев
Вы можете заполнить слой инструментом «Ведро с краской», узором или цветом. Начнем с изучения того, как использовать инструмент «Заливка» для заливки слоя.
Для заливки слоя с помощью инструмента «Заливка»:
Выберите цвет переднего плана на панели инструментов.
Цвет переднего плана — черный ящик. Цвет фона — белый прямоугольник.
Щелкните цвет переднего плана.
Выберите цвет переднего плана, затем нажмите OK.
Выберите инструмент «Заливка». Инструмент «Заливка» сгруппирован с инструментом «Градиент» (). Это выглядит так:.
На панели параметров (показанной ниже) выберите, хотите ли вы заливать цветом переднего плана или узором.
Если вы выберете «Узор», вы увидите раскрывающееся окно с изображением узора.Если вы щелкните стрелку вниз, вы можете выбрать шаблон для использования.
Мы просто собираемся использовать цвет переднего плана.
Выберите режим наложения и непрозрачность для краски, затем введите допуск для заливки. Допуск определяет, насколько пиксели должны быть похожи по цвету на пиксели, по которым вы щелкаете.
Для получения более гладких краев щелкните Anti-Alias .
Не выбирайте Непрерывный , если вы хотите заполнить все похожие пиксели изображения.
Если вы хотите заполнить пиксели на основе объединенных данных цвета из всех слоев, отметьте Все слои .
Теперь щелкните ту часть изображения, которую хотите заполнить.
На снимке ниже мы решили использовать инструмент «Заливка», чтобы применить цвет переднего плана к нашему слою:
мы применили стили Satin и Gradient Overlay.
Группировка слоев
В изображении или документе, где у вас несколько слоев, может быть полезно организовать их в группы.Создавая группы, вы создаете иерархию слоев. Это также упрощает поиск того, что вы ищете, когда вам нужно редактировать слои. Возможно, вы захотите сгруппировать все слои, содержащие текст, или все группы, содержащие фигуры. Вы легко можете сделать это в фотошопе.
Чтобы сгруппировать слои:
Выберите первый слой, который вы хотите сгруппировать, и перетащите его в папку «Сгруппировать» в нижней части панели «Слои».
Перетащите все последующие слои в группу, показанную на панели «Слои».
На снимке выше мы перетащили слой 1 в папку «Группы».
Затем мы перетащили слой 2 в «Группу 1».
Оба слоя теперь находятся в одной группе.
Теперь вы можете присвоить группе имя, чтобы помнить, какие слои она содержит, как показано ниже. Дважды щелкните группу, чтобы переименовать ее.
Когда выбрано имя группы (как указано выше), просто щелкните, чтобы начать ввод.
Режимы наложения, непрозрачность и заливка
Режим наложения, который вы выбираете для отдельных слоев, повлияет на то, как пиксели выбранных слоев будут смешиваться с другими пикселями изображения.
Чтобы выбрать режим наложения, перейдите на панель «Слои» и выберите слой.
Выберите параметр наложения в меню «Режим наложения». Кнопка меню выглядит так:.
В нашем примере мы устанавливаем режим наложения для слоя 2. Мы собираемся смешать узор в слое 2 (показано ниже) с сплошным цветом в слое 1 (также показано ниже).
Слой 1
Уровень 2
ПРИМЕЧАНИЕ : Чтобы просмотреть один слой в рабочей области, убедитесь, что глаз отображается рядом с этим слоем (а не с другим слоем) на панели «Слои».
В меню мы выберем режим наложения «Осветлить».
На снимке ниже вы можете увидеть, как режим наложения, который мы выбрали для слоя 2, повлиял на нижележащий слой. Он осветил второй слой, чтобы можно было увидеть цвета и эффекты слоя 1.
Если бы мы не выбрали режим наложения, наше изображение выглядело бы так:
НепрозрачностьНепрозрачность слоя определяет, как он показывает или скрывает нижележащий слой.
Давайте еще раз посмотрим на снимок нашего изображения, когда мы использовали режим наложения Lighten на нашем слое:
Теперь мы можем установить непрозрачность для слоя 2, чтобы показать или скрыть больше слоя 1. Вы устанавливаете непрозрачность в процентах с помощью ползунка. Он находится рядом с меню «Режимы наложения» на панели «Слои»:.
В этом примере мы собираемся раскрыть больше слоя 1, поэтому мы собираемся снизить число до 50%.
ЗаливкаЗаливка находится под «Непрозрачностью» на панели «Слои»:.Заливка влияет на непрозрачность текущего слоя, не затрагивая никакие слои под ним.
Создание панорамных и комбинированных изображений с использованием слоевИспользуя слои и автоматическое наложение, вы можете сшивать или комбинировать изображения и получать плавные переходы в конечном изображении. Это может создавать панорамные и наложенные изображения.
Auto Blend работает, применяя маски слоя к каждому слою по мере необходимости. Это маскирует или закрывает переэкспонированные или недоэкспонированные области. Однако вы можете использовать автоматическое наложение только на изображениях RGB или оттенках серого.
Вы можете использовать Auto Blend для:
Для использования Auto Blend:
Скопируйте и вставьте изображения, которые вы хотите объединить в один документ или изображение. Каждое изображение должно быть отдельным слоем.
Затем выберите слои, которые вы хотите смешать, выбрав их на панели «Слои».
Выровняйте слои с помощью Auto Align (мы узнаем, как это сделать всего за несколько минут).
Когда вы выбрали слои, перейдите в Edit> Auto-Blend Layers.
Вы увидите это диалоговое окно:
Оставьте галочку в разделе «Бесшовные тона и цвета», чтобы настроить цвет и тональность для смешивания, затем нажмите «ОК».
Автоматическое выравнивание
Когда вы выравниваете слои, вы выравниваете их так, чтобы совпадали похожие содержания. Например, вы можете захотеть, чтобы углы слоев совпадали.Вы выравниваете слои так, чтобы создаваемое изображение выглядело так, как вы этого хотите.
Photoshop CS6 выровняет ваши слои за вас с помощью функции автоматического выравнивания.
Вы можете использовать Auto-Align для:
Для использования автоматического выравнивания:
Поместите все изображения, которые вы хотите выровнять, в один документ или изображение.Каждое изображение должно быть разделено отдельным слоем.
Создайте эталонный слой, который Photoshop может использовать в качестве эталона для выравнивания остальных слоев. Создайте опорный слой, заблокировав один слой на панели «Слои», как мы это сделали ниже:
Выберите слои, которые нужно выровнять, включая опорный слой.
Перейдите в меню «Правка»> «Автоматическое выравнивание слоев». Вы увидите это диалоговое окно:
Теперь выберите ваши параметры:
Используйте раздел «Коррекция объектива», чтобы устранить любые проблемы с объективом.
После автоматического выравнивания слоев перейдите в меню «Правка»> «Свободное преобразование», чтобы внести необходимые изменения, а затем объедините или объедините слои.
Создание и изменение текста
Создание и изменение текста — одна из самых простых вещей, которую вы научитесь делать в Photoshop.
Первое, что вам нужно сделать, это активировать слой, который будет содержать текст.
Теперь перейдите на панель инструментов и щелкните инструмент Текст.
Перейдите на панель параметров и настройте текст, который вы собираетесь создать. Панель параметров текста изображена ниже.
Во-первых, выберите, хотите ли вы, чтобы текст шел по изображению горизонтально — или вертикально, щелкнув этот значок:
Выберите тип шрифта, который вы хотите использовать, затем, если вы хотите, чтобы он отображался обычным шрифтом, полужирным шрифтом, курсивом и т. Д.Далее выбираем размер. Текущий размер — 12 пунктов.
Затем выберите размер шрифта и, хотите ли вы, чтобы шрифт был резким, четким, ярким или гладким.
Выберите способ выравнивания текста на изображении.
Выравнивает весь текст по левому краю.
Центрирует текст.
По правому краю.
Теперь выберите цвет для вашего текста:.
Щелкните значок, чтобы деформировать текст, используя предопределенные формы:
Щелкните для переключения панелей абзацев и символов:
Вышеупомянутая панель «Абзац» позволяет задавать отступы и блокировать текст.Это также позволяет Photoshop автоматически переносить текст при переносе от одной строки к другой.
Чтобы добавить текст к изображению:
Чтобы изменить текст, который вы только что набрали, просто вернитесь назад, чтобы исправить ошибки, или щелкните внутри текста. Чтобы изменить формат, например тип шрифта, или добавить деформацию, щелкните так, чтобы курсор появился перед первой буквой текста, затем перетащите через всю часть текста, который вы хотите изменить, чтобы он был выбран:
Перемещение текста
Допустим, вы написали текст на слое, но теперь вы хотите переместить этот текст в другое место на слое.Хорошая новость заключается в том, что нет необходимости удалять текст и начинать заново в новом месте.
Вместо этого выберите инструмент «Текст» и выделите текст.
Теперь щелкните инструмент «Перемещение» на панели инструментов.
Вокруг выделенного текста появится ограничивающая рамка:
Теперь вы можете преобразовать текст или переместиться внутрь, щелкнув и удерживая левую кнопку мыши внутри ограничительной рамки, а затем перетащив текст на новое место.
Как из фотошопа превратить кого-нибудь в картинку
Если вы знаете, как нарисовать кого-нибудь в фотошопе, вы откроете для себя забавный творческий способ использования инструмента для редактирования изображений. Мы собрали учебное пособие для начинающих, чтобы познакомить вас с шагами, которые необходимо предпринять, если вы хотите удалить человека с одного изображения и перетащить его на другое. Этот урок направлен на добавление людей, но один и тот же метод можно использовать в различных композициях.
Если это не совсем то, что вам нужно, или вы хотите что-то более продвинутое, просмотрите наш полный список руководств по Photoshop.У вас еще нет Creative Cloud от Adobe? Посетите нашу страницу скидок Creative Cloud, чтобы узнать о лучших предложениях. А если у вас тоже нет Photoshop, посмотрите, как скачать Photoshop прямо здесь. Но пока читайте дальше, чтобы узнать, как из фотошопа превратить кого-нибудь в картинку.
01. Найдите свое изображение
В идеале ваш человек должен находиться на простом фоне, чтобы сделать вырезание намного проще. идеальные изображения.При выборе двух изображений важно учитывать совпадение перспективы и углов, чтобы любое вставленное изображение выглядело естественно и на месте. Ключевой частью освоения фотошопа в изображении является имитация разрешения и условий освещения исходного изображения, поскольку крошечные отличия могут сразу же испортить достоверность композиции.При вырезании человека на заднем плане желательно, чтобы вокруг объекта был острый край.Если фон достаточно чистый, например, однотонный, блочный цвет, вы можете часто использовать инструмент «Волшебный ластик» для быстрого вырезания.
Это включает в себя циклическое переключение инструментов ластика, щелкнув и удерживая значок на панели инструментов или нажав Shift + E , пока не дойдете до Magic Eraser. Выбрав этот инструмент, нажмите на ненужные области изображения, которые нужно удалить. Если это пустой белый фон, он обычно должен исчезнуть в один клик. Это разрушительно и необратимо, поэтому стоит продублировать слой или сделать резервную копию изображения.
Обведите тело с помощью инструмента «Перо». Либо рисуйте точные кривые по мере продвижения, либо добавляйте их позже (Изображение предоставлено Future, Мэтт Смит)Самый точный способ вырезать объект в Photoshop — это нарисовать путь с помощью инструмента «Перо». Выберите инструмент «Перо» на панели инструментов или с помощью ярлыка P , затем укажите первую точку на своем пути, щелкнув холст где-нибудь на краю объекта. Продолжайте щелкать по всему телу, пока не соедините последнюю точку с первой (пока не обращайте внимания на голову и волосы, просто обведите их примерно).
Во время щелчка удерживайте мышь, чтобы растянуть маркеры Безье и нарисовать кривые. Вы можете добавить их к опорным точкам позже с помощью инструмента «Преобразовать точку» или отредактировать существующие с помощью инструмента «Прямое выделение». Удерживая нажатой клавишу alt , вы щелкаете, чтобы изменить только один дескриптор независимо от другого. Вы можете сохранить этот путь на панели «Контуры» или выбрать его, щелкнув правой кнопкой мыши и нажав «Сделать выделение».
03. Сосредоточьтесь на волосах
Поэкспериментируйте с элементами управления в «Выделении и маскировке», пока у вас не останутся только голова и волосы (Изображение предоставлено Future, Мэтт Смит)Когда вы учитесь, как фотошоп кого-то превратить в картинку , вам нужно будет рассмотреть волосы.Инструмент «Перо» отлично подходит для четких и резких линий, но не подходит для всего, что имеет более грубые края, например для волос или ткани. У каждого дизайнера есть свои «проверенные временем» приемы для решения этой проблемы, включая любую комбинацию масок, кистей и альфа-каналов. Но самый быстрый и эффективный метод — Select and Mask (ранее известный как Refine Edge).
Используйте инструмент «Быстрое выделение», чтобы примерно выбрать голову и волосы вашего объекта, используя клавиши квадратных скобок, чтобы изменить размер кисти.Затем нажмите кнопку «Выбрать и замаскировать» на панели задач, чтобы уточнить свой выбор. Затем нужно попробовать и улучшить, экспериментируя с радиусом, контрастом и сдвигом края, пока вы не удалите как можно большую часть фона. Затем вы можете использовать это выделение, чтобы либо замаскировать, либо удалить фон, пока вы не удалите как можно большую часть фона и волосы не будут выглядеть естественно.
Подтвердите выбор, а затем либо нажмите кнопку маски на вкладке слоев, либо отмените выбор (щелкните правой кнопкой мыши и выберите «Инверсия») и удалите.Вы можете комбинировать это с инструментом «Перо», выполняя каждый процесс на отдельном слое и объединяя слои позже (выбирая слои и щелкая правой кнопкой мыши на панели слоев).
04. Скопируйте человека на свое изображение
Используйте инструмент «Свободное преобразование», чтобы изменить положение человека на изображении. Возможно, вам придется перевернуть их, если они смотрят в неправильном направлении (Изображение предоставлено Future, Мэтт Смит)Вырезав объект с помощью инструмента «Перо» и «Выделение и маска», сгладьте любые слои, затем скопируйте и вставьте в другой документ.Расположите человека на снимке так, чтобы он выглядел наиболее естественно, не нарушая перспективы или пропорций. Используйте Edit> Free Transform , чтобы изменить размер и повернуть слой. Возможно, вам потребуется замаскировать любые области, которые должны находиться за объектами переднего плана. Для этого можно использовать инструмент «Перо», выделив область перед нажатием кнопки маски.
05. Подумайте об освещении
Поместите корректирующий слой над слоем, затем, удерживая нажатой клавишу Alt, щелкните, чтобы настроить только этот слой (Изображение предоставлено Future, Мэтт Смит)Имитация условий освещения исходного изображения поможет вам предмет действительно населяет мир изображения.Поскольку вы только учитесь в фотошопе превратить кого-то в картинку, вам понадобится самый простой способ сделать это. Это способ добавления теней и редактирования цветового баланса. Простые тени можно добавить, нарисовав черный цвет на новом слое с помощью кисти с перьями. Затем вы можете использовать непрозрачность этого слоя, чтобы контролировать вес теней. В качестве альтернативы вы можете использовать инструмент затемнения, чтобы затемнить области изображения, которым требуется больше тени, хотя сначала стоит продублировать слой, чтобы не вносить постоянных изменений.
Обычно вы настраиваете цветовой баланс, нажимая кнопку корректирующего слоя на панели «Слои», а затем выбирая нужную настройку, однако это повлияет на каждый слой под ним в композиции. Чтобы убедиться, что корректирующий слой работает только с нужным вам слоем, поместите его над активным слоем, затем нажмите alt между слоями. Вы можете продублировать настройки, щелкнув слой и нажав Command + J .
06.Как удалить кого-либо с фотографии
Заливка с учетом содержимого может быть непредсказуемой, особенно если фон сложный (Изображение предоставлено Future, Мэтт Смит)Удалить человека намного проще, чем добавить его. В Photoshop есть идеальный инструмент для этой конкретной ситуации — заливка с учетом содержимого. Успех этого во многом зависит от остальной части изображения и от того, насколько он сложен. В идеальном мире вы должны сделать свой выбор с помощью инструмента «Перо» или «Лассо», затем перейти к Edit> Fill и выбрать Content Aware fill.Затем это перерисовывает выбранную область, делая обоснованное предположение на основе остальной информации на изображении. На самом деле это может быть немного случайным, поэтому иногда легче выполнить тяжелую работу самостоятельно.
Для этого есть несколько вариантов — инструмент «Патч», «Восстанавливающая кисть» или инструмент «Клонирование штампа», хотя последний дает вам наибольший контроль. Выберите инструмент Clone Stamp и нажмите alt , чтобы выбрать область, из которой вы хотите клонировать. Затем прокрасьте слой, используя мягкую кисть и слабый поток.Опять же, стоит продублировать слой, чтобы у вас было на что ссылаться.
Лучшие на сегодня предложения Adobe Creative Cloud
Подробнее:
.

 Данный инструмент позволит быстро убрать лишние детали с заднего плана. Однако, такой способ эффективен, если фон контрастный и однотонный по отношению к объекту. Удобно применять Волшебную палочку, чтобы быстро выделить объект. При работе с этим инструментом нужно регулировать размер допуска, от которого зависит точность выделения всех фоновых участков.
Данный инструмент позволит быстро убрать лишние детали с заднего плана. Однако, такой способ эффективен, если фон контрастный и однотонный по отношению к объекту. Удобно применять Волшебную палочку, чтобы быстро выделить объект. При работе с этим инструментом нужно регулировать размер допуска, от которого зависит точность выделения всех фоновых участков.
 Воспользуйтесь Лассо, Волшебной палочкой или Пером для аккуратного выделения контура. После инвертирования объекта удалите ненужный фон, нажав «Delete». После этого создайте копию слоя перед слоем с объектом и залейте его белым цветом.
Воспользуйтесь Лассо, Волшебной палочкой или Пером для аккуратного выделения контура. После инвертирования объекта удалите ненужный фон, нажав «Delete». После этого создайте копию слоя перед слоем с объектом и залейте его белым цветом.
 Выбрав размытый слой, на панели слоев укажите «Добавить слой-маску». На копии слоя должен появиться белый прямоугольник. Выберите кисть, и указав черный цвет (#000000) и жесткость, начинайте проявлять объект на размытом фоне. Если вам необходимо поправить контур, добавить к нему размытость, вместо черного цвета укажите белый.
Выбрав размытый слой, на панели слоев укажите «Добавить слой-маску». На копии слоя должен появиться белый прямоугольник. Выберите кисть, и указав черный цвет (#000000) и жесткость, начинайте проявлять объект на размытом фоне. Если вам необходимо поправить контур, добавить к нему размытость, вместо черного цвета укажите белый. Таким образом, слой на котором находился фон, будет удален. Чтобы оставить объект на прозрачном фоне, необходимо сохранить его в формате PNG. Если сохранить его в формате jpeg, он будет располагаться на белом фоне.
Таким образом, слой на котором находился фон, будет удален. Чтобы оставить объект на прозрачном фоне, необходимо сохранить его в формате PNG. Если сохранить его в формате jpeg, он будет располагаться на белом фоне.


 Выберите функцию «Открыть» и через проводник найдите нужное изображение. Открытое фото можно редактировать в программе.
Выберите функцию «Открыть» и через проводник найдите нужное изображение. Открытое фото можно редактировать в программе. Все перечисленные инструменты используют для профессиональной коррекции фото, и для того, чтобы с ними работать, необходимо знать хотя бы основы Photoshop.
Все перечисленные инструменты используют для профессиональной коррекции фото, и для того, чтобы с ними работать, необходимо знать хотя бы основы Photoshop.
 Вы можете отретушировать цвета, увеличить резкость, убрать ненужные детали с изображения, изменить его размер или кадрировать.
Вы можете отретушировать цвета, увеличить резкость, убрать ненужные детали с изображения, изменить его размер или кадрировать.
 Чтобы зеркально повернуть фото воспользуйтесь функцией «Отразить холст по горизонтали/вертикали».
Чтобы зеркально повернуть фото воспользуйтесь функцией «Отразить холст по горизонтали/вертикали».
 Чтобы вернуться к предыдущему шагу во вкладке «Редактирование» нажмите «Отменить» или «Шаг назад». Данная функция доступна для нескольких предыдущих действий. Если вы считаете, что работа с изображением получилась неудачной, можно сразу же вернуть к исходному состоянию фото с помощью команды «Восстановить», которая находится во вкладке «Файл».
Чтобы вернуться к предыдущему шагу во вкладке «Редактирование» нажмите «Отменить» или «Шаг назад». Данная функция доступна для нескольких предыдущих действий. Если вы считаете, что работа с изображением получилась неудачной, можно сразу же вернуть к исходному состоянию фото с помощью команды «Восстановить», которая находится во вкладке «Файл».
 Чтобы сохранить полученное фото выберите во вкладке «Файл» пункт сохранить. Изображение по умолчанию сохранится в заданную ранее папку. Чтобы более конкретно указать параметры сохранения файла, нажмите «Сохранить как». Данная функция позволяет задать путь сохранения фото, выбрать название файла, его формат и размер изображения.
Чтобы сохранить полученное фото выберите во вкладке «Файл» пункт сохранить. Изображение по умолчанию сохранится в заданную ранее папку. Чтобы более конкретно указать параметры сохранения файла, нажмите «Сохранить как». Данная функция позволяет задать путь сохранения фото, выбрать название файла, его формат и размер изображения.

 Щелкните правой кнопкой мыши по файлу и нажмите «Установить».
Щелкните правой кнопкой мыши по файлу и нажмите «Установить».