как в Фотошопе вставить картинку в картинку
Иногда даже случайное совмещение в каком-нибудь графическом редакторе двух изображений, одно из которых, например, полупрозрачно, может привести к настолько неожиданным результатам, что даже самый невероятный плод богатого воображения покажется наивной детской фантазией. Если же изображения комбинировать осмысленно, можно создать массу интересных, красивых, забавных или просто полезных вещей, например заменить фон на фотографии, вставить новый объект или персонаж, совместить то, что в природе несовместимо, создать красочный фотомонтаж или фантастический коллаж, над кем-то пошутить, что-то подделать или приделать куда-нибудь и многое, многое другое.
Почему «Фотошоп»?
Всю эту «кучу» заманчивых возможностей можно в той или иной степени реализовать во многих графических редакторах, но наиболее простой, быстрой и эффективной представляется программа «Фотошоп», которая, обладая огромным арсеналом инструментов для всевозможных манипуляций с изображениями, включая глубокие преобразования их качественных параметров, позволит воплотить в жизнь любую прихоть творческой фантазии. Именно поэтому речь пойдет о том, как в «Фотошопе» вставить картинку в картинку.
Именно поэтому речь пойдет о том, как в «Фотошопе» вставить картинку в картинку.
Существует множество программ, в том числе и онлайн-сервисов, в которых можно за пару минут и несколько кликов создать коллаж или сделать фотомонтаж вполне приемлемого качества. Однако, несмотря на подкупающую простоту, оперативность и подчас не очень ограниченные возможности для творчества — это все-таки «ширпотреб», а вот возможности «Фотошопа» в этом смысле не ограничены. Конечно, бывает трудно прервать полет творческой мысли, но рано или поздно придется «приземлиться», потому что, прежде чем приступить к созданию любой фотоманипуляции, желательно иметь ясное представление о том, как будет или должна выглядеть будущая картина, если это не просто фотография, вставленная в рамку на другом изображении.
В зависимости от качественных характеристик и сюжетных образов исходных изображений, а также конечной цели творческой работы, наложение картинок в «Фотошопе» может выполняться различными способами и средствами, но все они в большинстве случаев включают обрезку изображений, выделение и вырезание фрагментов, масштабирование, трансформирование и общую коррекцию. Техническая часть создания обычного фотомонтажа в программе при условии заранее подготовленных компонентов не вызывает особых затруднений даже у начинающих пользователей, едва знакомых с ее интерфейсом.
Техническая часть создания обычного фотомонтажа в программе при условии заранее подготовленных компонентов не вызывает особых затруднений даже у начинающих пользователей, едва знакомых с ее интерфейсом.
Способы вставки изображений
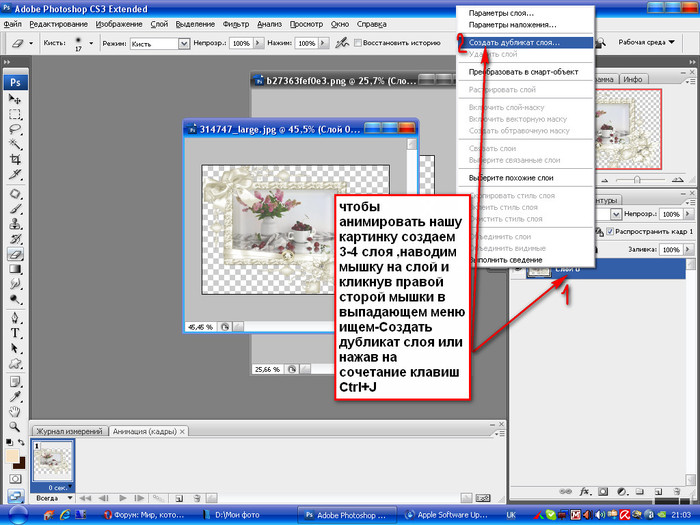
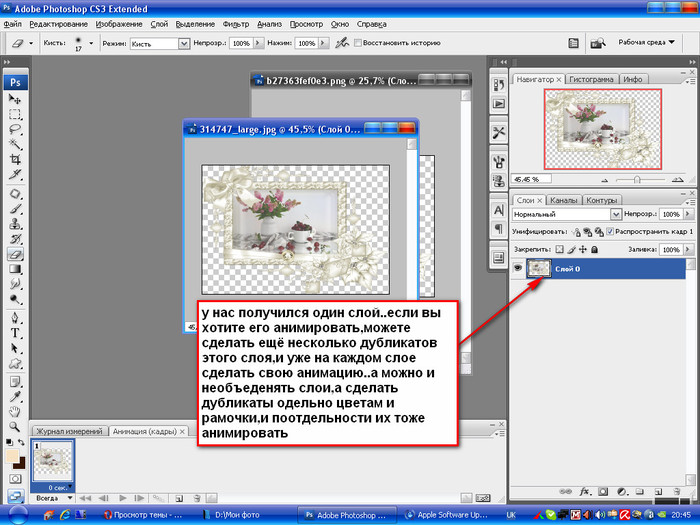
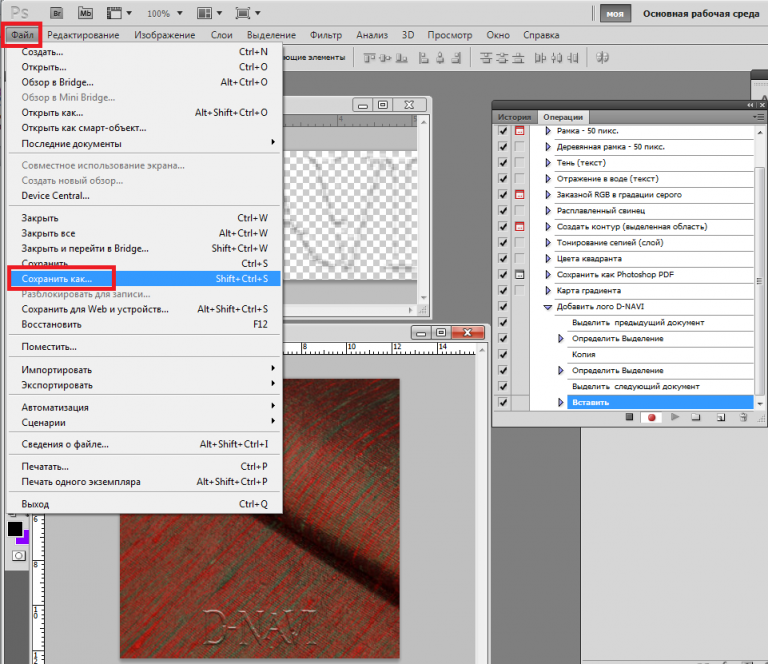
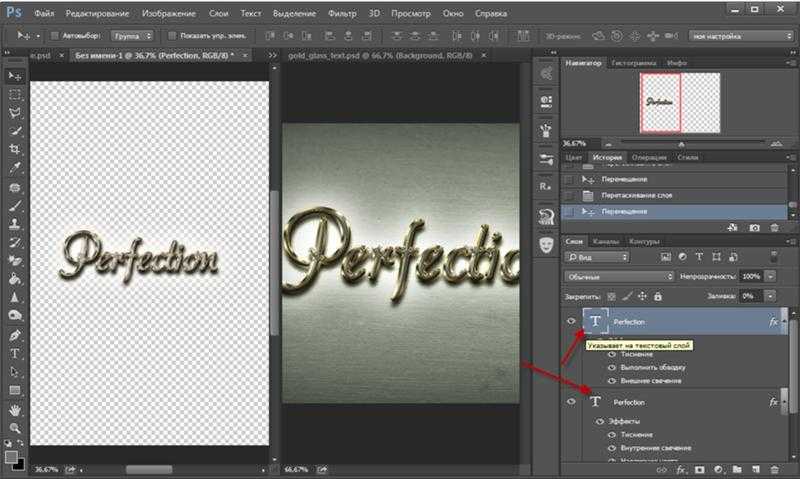
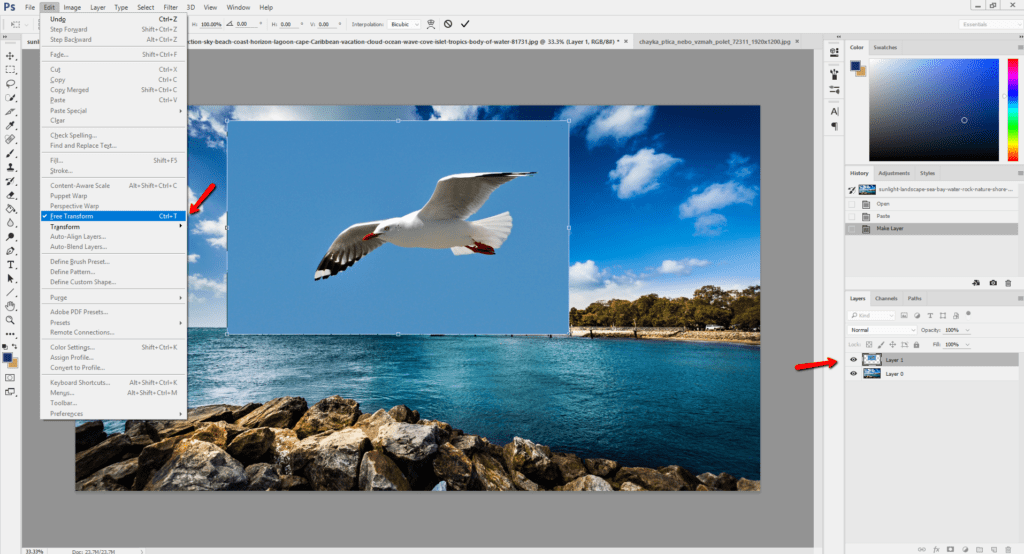
Вставка картинки в «Фотошопе» гораздо проще, чем наклейка «живых» фотографий на основу композиции будущего фотомонтажа. Для этого можно использовать команду «Поместить» в меню «Файл» или, есликартинка уже загружена в программу, перенести ее из родного окна в целевое окно основы композиции. Делают это следующим образом: включив инструмент «Перемещение» (самый верхний на панели инструментов), картинку захватывают левой кнопкой мыши и тащат вверх к имени файла целевого окна, открывая его таким образом. Затем, опустив объект в новое окно, кнопку отпускают, и картинка вставляется, «по-хозяйски» располагаясь на новом слое. Можно, конечно, использовать и традиционный, педантичный метод, выделив (Ctrl+A) и скопировав (Ctrl+C) изображение, а затем вставив его (Ctrl+C) в новом окне.
Часто возникает вопрос о том, как в «Фотошопе» вставить картинку в картинку с возможностью выбора из большого количества изображений для сравнения при создании различных комбинаций. Если изображений много, можно зайти в меню «Окно» и, кликнув по строке «Упорядочить», открыть все окна сразу, выбрав один из вариантов их расположения.
При таком наглядном раскладе можно просто перетаскивать мышкой объекты фотомонтажа из окна в окно или со всех окон в целевое окно основы композиции.
Выделение и вырезание фрагментов изображений
Все перечисленные способы указывают, как в «Фотошопе» вставить картинку в картинку, если речь идет только о простых фотоманипуляциях, выполняемых в технике фотомонтажа, где изображения используются целиком, но для более сложных комбинаций, например коллажей, схема обработки изображений несколько усложняется необходимостью выделения и вырезания объектов, изменения размеров, иногда трансформации и коррекции. Кроме того, нужно, конечно, уметь гармонично вписывать объекты в фоновую основу композиции. При создании коллажей чаще используются конкретные объекты или фрагменты изображений-компонентов, из которых создается художественная композиция, поэтому необходимо хорошо владеть приемами выделения и вырезания в «Фотошопе».
При создании коллажей чаще используются конкретные объекты или фрагменты изображений-компонентов, из которых создается художественная композиция, поэтому необходимо хорошо владеть приемами выделения и вырезания в «Фотошопе».
Инструмент «Перо»
В зависимости от характера вырезаемого объекта можно использовать любой из стандартных инструментов выделения, но когда требуется особая точность, конечно, незаменим инструмент «Перо». Контур объекта обводят, затем, щелкнув по нему правой кнопкой мыши, выбирают команду «Образовать выделенную область» и перетаскивают выделенный фрагмент в нужное окно.
Можно перенести изображение целиком, затем добавить слой-маску и, выбрав черный цвет, стереть кистью лишнее. При этом обычно временно уменьшают непрозрачность верхнего слоя, чтобы лучше контролировать точность размещения и гармоничность совмещения объекта с фоном. Жесткость кисти устанавливают в зависимости от требований к точности и степени выраженности границ компонентов коллажа.
«Быстрая маска»
Для выделения объектов часто используют инструмент «Быстрая маска», позволяющий буквально нарисовать (закрасить) на изображении полупрозрачным красным цветом область выделения, которая, по сути, является черно-белым изображением. Там, где маска красная, ничего не выделено, а прозрачные участки соответствуют полному выделению.
Таким образом, рисование на маске черным цветом расширяет область выделения, а рисование белым исключает участки из выделения. Частичное выделение можно получить, рисуя маску различными оттенками серого цвета или меняя непрозрачность кисти. Повторный щелчок по кнопке быстрой маски на панели инструментов переводит в стандартный режим редактирования, в котором маска исчезает и появляется выделение в форме нарисованной маски. Теперь остается удалить лишнее (Delete), и вырезанный фрагмент — в вашем распоряжении.
Совмещение изображений
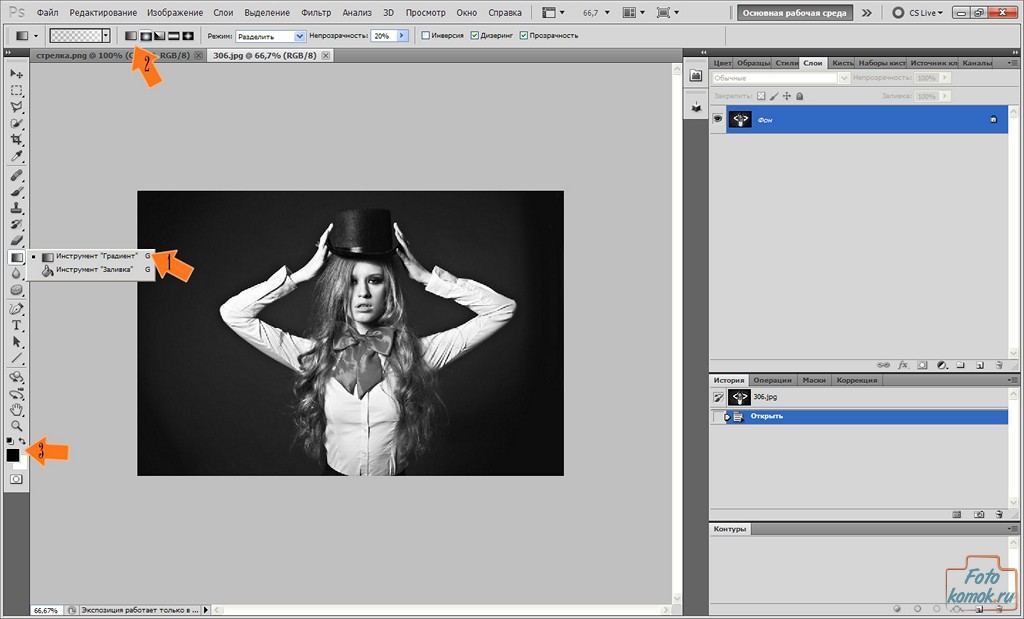
Владея самыми общими принципами работы графических редакторов, нетрудно понять, как в «Фотошопе» вставить картинку в картинку, но для того, чтобы красиво «приладить» изображения друг к другу, нужно научиться делать незаметные, плавные переходы между ними и фоновой основой композиций. Они обеспечиваются степенью растушевки контуров при выделении фрагментов, а также непрозрачностью и жесткостью кистей в режимах быстрой и обычной масок. Кроме того, можно использовать частичное выделение и градиентные заливки (от черного к белому или наоборот) на масках, позволяющие эффектно растворять границы между изображениями.
Они обеспечиваются степенью растушевки контуров при выделении фрагментов, а также непрозрачностью и жесткостью кистей в режимах быстрой и обычной масок. Кроме того, можно использовать частичное выделение и градиентные заливки (от черного к белому или наоборот) на масках, позволяющие эффектно растворять границы между изображениями.
Гармоничность слияния картинок в коллажах зависит и от корректности выбора режимов наложения слоев. Наиболее часто используют режимы смешивания «Мягкий свет» и «Перекрытие» в совокупности с непрозрачностью, а в режиме «Яркость» можно совместить несовместимое, взяв изображения с абсолютно разными цветами.
Как создать анимацию в Photoshop
Анимация картинок в Фотошопе позволяет создавать интерактивные изображения, которые можно использовать в баннерах и презентациях. Также это один из самых простых способов показать дизайнеру идею своего проекта.
Как сделать анимацию в Фотошопе и что для этого нужно знать – разберемся в сегодняшней статье.
Шаг 1: Создаем проект
В качестве примера я буду использовать Adobe Photoshop 2022, вы же можете использовать и более ранние версии, но учтите, что названия некоторых настроек могут отличаться. Сам функционал анимации был доступен еще в версии CS6.
Анимация работает следующим образом – например, с помощью использования нескольких картинок, когда одна накладывается на другую. Поверх картинок мы можем добавлять собственный текст, который также можно анимировать.
Итак, первым делом запускаем программу и создаем в ней файл, который потребуется нам для последующих действий.
- В верхней части программы выбираем «Файл» и жмем «Создать…».
- Теперь нужно выбрать размер файла, можно установить как свои значения, так и выбрать шаблонные. Для примера давайте укажем ширину и высоту в 1080 пикселей – сделать это можно в правой части окна. В завершение нажимаем на «Создать».
- Теперь перед нами отображается холст – рабочая область, в которой мы будем прорабатывать все элементы для их дальнейшей анимации.

Комьюнити теперь в Телеграм
Подпишитесь и будьте в курсе последних IT-новостей
Подписаться
Шаг 2: Включаем временную шкалу
Для анимации в Photoshop используется временная шкала. Чтобы ее включить, выполняем следующее:
- В верхней части программы открываем вкладку «Окно» и находим пункт «Временная шкала», который по умолчанию не отмечен галочкой. Также обратите внимание на то, чтобы в этой вкладке был отмечен пункт «Слои» – он потребуется нам в дальнейшем.
- В результате в нижней части окна перед нами отображается временная шкала.
Подробнее о временной шкале мы поговорим на 4 шаге, а пока давайте наполним наш холст для дальнейшей анимации.
Шаг 3: Добавляем контент
На этом этапе вы добавляете свои элементы, которые хотите анимировать. Я же добавлю свои – это будет елка формата PNG и два текстовых слоя «Новый» и «2022 год». Я сделаю что-то вроде новогодней заставки.
Что ж, приступим:
- Добавляем изображение – для этого просто переносим его в область холста.
- Для вставки текста используем инструмент «Горизонтальный текст» – найти его можно в левой части программы. Также можно воспользоваться горячей клавишей «T».
- Для изменения текста используется меню справа – там можно изменить шрифт и задать ему размер. Чтобы появилось это меню, необходимо предварительно выбрать нужный текст. Больше не будем заострять на этом внимание, просто знайте, где и как это можно сделать.
Готово. Мы добавили временную шкалу и вставили весь нужный нам контент. Пора создавать анимацию – о том, как это сделать, поговорим далее.
Шаг 4: Создаем анимацию в Photoshop
- В формате видео – это анимация без зацикливания.
- Покадровая анимация – более сложная анимация, можно делать зацикливание и создавать полноценное GIF-изображение.

Давайте рассмотрим оба случая и попытаемся добиться максимальных результатов.
Вариант 1
Данный вариант у нас открыт по умолчанию – это все инструменты временной шкалы, которые появляются при ее активации. Работать с ними крайне просто:
- Самая базовая анимация, которую мы можем сделать – это появление объектов. Предположим, что нам нужно сделать так, чтобы изначально никаких элементов не было и они появлялись постепенно – сначала елка, затем надпись «Новый» и только в конце «2022 год». Для этого на шкале необходимо сдвинуть каждый из слоев в правую часть с учетом того, что первый будет длиннее второго, а второй – длиннее третьего.
- Чтобы запустить анимацию, достаточно нажать на кнопку запуска в левой части шкалы времени.
- Давайте теперь немного усложним анимацию – сделаем так, чтобы елка появлялась снизу, а надписи слева и справа. Первым делом раскрываем на шкале слой с елкой, в моем случае он называется «Без названия», и нажимаем на иконку, расположенную слева от надписи «Перспектива».

- В результате под слоем с елкой у нас появляется оранжевый ромбик. Важно, чтобы он горел и был расположен в начале слоя – только в этом случае мы можем изменять положение объекта. Если все так, то просто перемещаем елку в нужное положение – в моем случае в самый низ, за границы холста. Убедитесь, что нужный объект выбран в слоях справа. Управлять приближением и отдалением холста можно с помощью клавиши «ALT» и колесика мышки – это поможет вам проще работать с объектами вне холста.
- Теперь выбираем то время, когда у нас будет появляться елка. В этой точке возвращаем елку в привычное состояние, то есть в центр холста. Таким образом, у нас появится вторая точка, но уже не закрашенная.
- Можете проверить – теперь елка появляется снизу. Аналогичным образом мы можем поступить с другими объектами.
- Также мы можем работать и с прозрачностью объекта. Например, можно сделать так, чтобы елка выходила снизу, постепенно проявляясь.
 Для этого необходимо добавить еще один ромбик, но уже с функцией «Непрозрачность». А в правой части увести в ноль непрозрачность выбранного объекта.
Для этого необходимо добавить еще один ромбик, но уже с функцией «Непрозрачность». А в правой части увести в ноль непрозрачность выбранного объекта. - Вот таким образом мы можем создавать анимацию в Фотошопе. Чтобы ее экспортировать в формат GIF, необходимо в верхнем левом углу выбрать «Файл» -> «Экспортировать» -> «Сохранить для Web (старая версия)».
- В отобразившемся окне выбрать «Сохранить…».
В итоге мы получаем анимированную картинку. Если, например, добавить еще кнопку и проиллюстрировать ее нажатие, то получится некий функционал сайта – при нажатии на кнопку показывается елка с текстом.
Как я уже говорил выше, анимация в Photoshop – это один из самых быстрых способов показать дизайнеру свою задумку. Если же нужна полноценная гифка для использования в интернете, стоит использовать покадровую анимацию. Как с ней работать – поговорим далее.
Вариант 2
Покадровая анимация строится так, будто мы создаем мультфильм. В целом, если посидеть подольше, то можно действительно создать небольшой мультик.
В целом, если посидеть подольше, то можно действительно создать небольшой мультик.
Давайте разбираться, как все это работает. Чтобы стало более понятно, я вернусь к изначальному варианту, когда анимация не была настроена.
- Итак, перед нами отображена временная шкала – чтобы создать покадровую анимацию, необходимо перейти в данный режим, который открывается через кнопку в нижнем левом углу.
- В отобразившейся вкладке мы видим один слайд – где расположена елка с текстом. Первым делом нам потребуется сделать так, чтобы текст не было видно, а елка располагалась за пределами холста с непрозрачностью 0%. Это необходимо, чтобы воссоздать нашу предыдущую идею, когда плавно появляется елка, а затем текст.
- Для этого убираем елку за пределы, делаем ей непрозрачность 0%. Аналогичным образом поступаем с текстом, только сдвигаем его влево и вправо.
- Теперь нам потребуется создать второй кадр, на котором будет появляться елка.
 Для этого дублируем кадр с помощью кнопки в виде плюсика, расположенной под слайдом.
Для этого дублируем кадр с помощью кнопки в виде плюсика, расположенной под слайдом. - Выдвигаем елку и задаем ей непрозрачность 100%.
- Также дублируем этот кадр и в нем уже выдвигаем весь текст. Не забываем настроить его непрозрачность на 100%.
- Анимация сделана, теперь ее можно запустить – для этого под временной шкалой есть соответствующая кнопка.
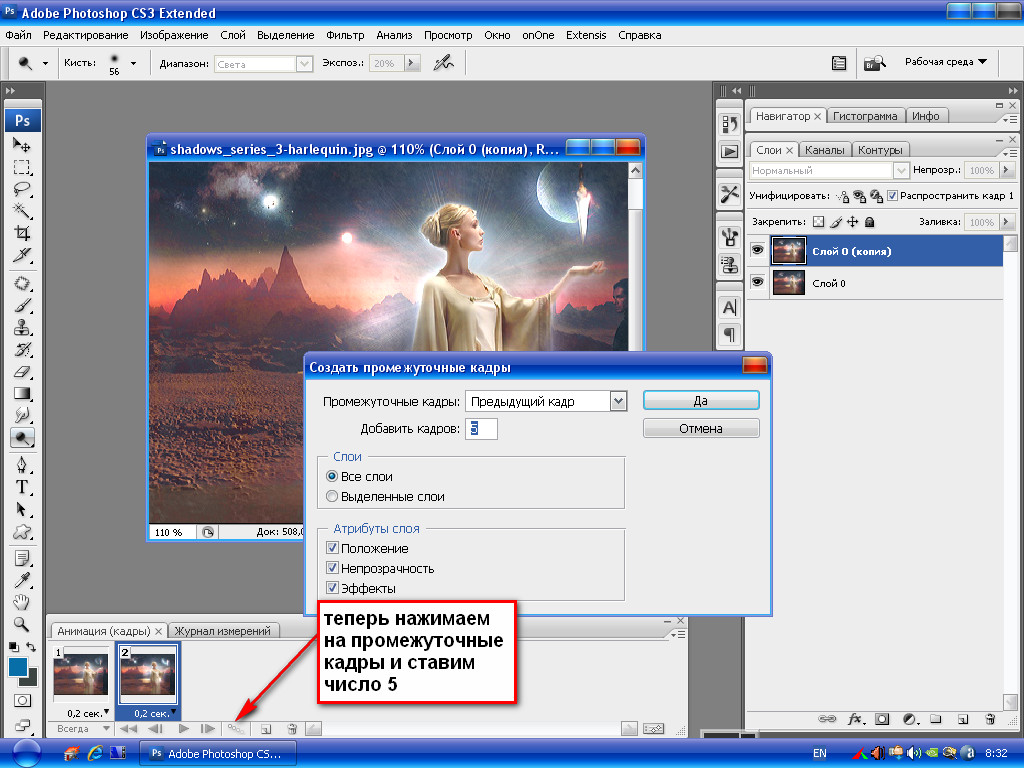
- При запуске анимации мы увидим, что она мгновенная: нет плавности, все элементы появляются в одну секунду. Чтобы это исправить, необходимо создать промежуточные кадры. Делается это очень просто – в один клик. Для начала жмем на кнопку, расположенную слева от дубликата кадров на временной шкале.
- В результате перед нами отображается окно, где необходимо указать количество кадров. Чем больше их будет, тем медленнее будет анимация. Я поставлю значение в 20 кадров – оптимальный для меня вариант.
- Если мы сейчас запустим анимацию, то увидим, что елка плавно выходит снизу, но вот текст также появляется мгновенно.

- Осталось сохранить проект в формате GIF, как мы делали в предыдущем варианте. Открываем «Файл» -> «Экспортировать» -> «Сохранить для Web (старая версия), затем в отобразившемся окне нажимаем «Сохранить…».
Вот такими несложными действиями можно создать анимацию в Фотошопе. Да, она не подойдет для каких-то сложных сценариев, которые, например, можно реализовать в Adobe Animate, но для реализации простых гифок или презентации идей – в самый раз.
Как добавить изображение в Photoshop
следующий → ← предыдущая Photoshop — отличный инструмент для редактирования изображений. Мы можем открыть и добавить любое изображение в Photoshop, используя его встроенные функции. Его функция наслоения позволяет нам открывать несколько изображений и объединять их для составного представления изображения. Добавляя изображения в Photoshop, мы можем создавать графические изображения и создавать специальные эффекты, привлекающие внимание зрителя. Мы должны открыть изображение в рабочей области Photoshop, и, открыв изображение, оно будет доступно для редактирования в нашей рабочей области Photoshop. Когда мы добавляем новое изображение, оно автоматически добавляется как новый слой в существующий файл документа. Это полезно для объединения различных элементов в одно изображение. Существует несколько способов добавления изображений в рабочее пространство Photoshop. Мы обсудим несколько способов добавления изображения в Photoshop. Далее мы увидим, как добавить несколько изображений и расположить их. Чтобы лучше понять, как работают слои изображения, вы должны иметь хорошее представление о слоях. Давайте обсудим, как добавить изображение в Photoshop: Добавление изображения в Photoshop Существуют разные способы добавления изображений в рабочую область Photoshop, но мы собираемся обсудить два наиболее популярных способа, которыми пользуются профессионалы. путем перетаскивания изображения в PhotoshopЭто самый удобный способ, используемый профессионалами для добавления изображения. Чтобы добавить новое изображение с помощью этого метода, мы должны перетащить изображение из нашей файловой системы и поместить его в нашу рабочую область в соответствующем месте. Мы можем открыть его в новом файле или в существующем файле. Если мы хотим добавить его в новый документ, просто перетащите его на панель вкладок документа, и он откроет изображение в новом окне документа. Если мы хотим добавить его в существующий документ, то кидаем в документ, открытый в рабочей области. Это откроет изображение в новом слое. Мы можем настроить положение изображения после перетаскивания его на документ; Мы можем масштабировать, перемещать или перемещать это изображение в соответствии с нашими требованиями. С помощью функции открытия Мы также можем использовать функцию открытия Photoshop, чтобы открыть изображение. Откроется файловый менеджер вашего ПК, перейдите в каталог, в котором находится изображение, и выберите его. Он откроет изображение и добавит его в нашу рабочую область. Мы можем выполнить редактирование этого изображения. Наше изображение будет выглядеть следующим образом: Теперь изображение успешно добавлено в нашу рабочую область. Мы можем выполнить редактирование этого изображения. Мы можем изменить размер этого изображения, добавить фильтры, обрезать и выполнить другие операции редактирования в соответствии с нашими требованиями. Мы также можем добавлять изображения к этому изображению, чтобы скомпоновать несколько изображений для создания полной графики изображения. Как добавить несколько изображений в PhotoshopМы можем добавить несколько фотографий к нашему существующему изображению. Все изображения будут добавлены в новый слой. Размер слоя будет равен существующему изображению, но размер изображения будет отличаться от размера слоя. Мы можем настроить положение размера изображения в соответствии с нашими потребностями. Чтобы открыть изображение на существующем изображении, перетащите изображение в нашу рабочую область. Это откроет изображение поверх существующего изображения. Он будет открыт следующим образом: Чтобы изменить размер изображения, мы можем растянуть ручки, указанные на краю добавленного изображения. Чтобы растянуть его одинаково со всех углов, используйте комбинацию клавиш быстрого доступа Shift+Alt+Drag. Это предотвратит искажение размеров изображения и сохранит первоначальный вид изображения. Когда мы закончим изменение размера изображения, нажмите клавишу Enter . Как копировать изображения в двух проектах в PhotoshopИногда мы работаем над двумя разными проектами, и нам нужно добавить в наш проект изображение из другого проекта. Мы можем просто скопировать изображение из проекта и вставить его в другой проект. Он будет размещен в том же месте, что и в первом проекте. Однако метод копирования и вставки также работает для изображений вне рабочей области Photoshop. Чтобы скопировать изображение, откройте документ и нажмите комбинацию клавиш Ctrl+C или перейдите в меню Правка->Копировать. Обязательно выберите изображение, которое вы копируете. После того, как изображение скопировано, перейдите к другому проекту, нажмите комбинацию клавиш Ctrl+V или выберите параметр Вставить в меню Редактировать . Он добавит изображение, которое вы скопировали из другого проекта. Таким образом, мы можем скопировать изображение в рабочей области Photoshop. Как добавить изображение внутрь фигуры Иногда нам нужно добавить изображение внутрь формы. Предположим, мы хотим разместить изображение внутри круга, прямоугольника, сердца или любой другой формы. В зависимости от типа формы, которую вы хотите создать. Используя обтравочную маску, мы можем объединить два слоя. Обтравочная маска означает слияние изображения с фигурой, где термин «отсечение» означает фигуру или путь, а маска — изображения. Давайте разберемся, как добавить изображение внутрь фигуры. Сначала нам нужно создать новый документ. Чтобы создать новый документ, нажмите клавиши Ctrl+N , укажите размер документа и нажмите Ok , чтобы создать новый файл. После того, как файл создан, мы можем создавать на нем фигуры. Например, мы используем инструмент «Эллипс». Мы можем активировать инструмент эллипса, нажав клавишу U или выбрав его на панели инструментов слева от рабочей области. После активации инструмента эллипса создайте круг, удерживая Клавиша Shift . Теперь пришло время добавить изображение в наше рабочее пространство Photoshop. Он перезапишет существующий слой формы. Не волнуйся; наш слой формы безопасен и останется неизменным, потому что изображение будет добавлено на новый слой. Теперь перейдите на панель «Слои» и расположите наши слои. Держите слой формы в нижней части слоя. Основной слой всегда будет внизу панели «Слои». Если панель слоев не видна, нажмите клавишу f7 или перейдите в меню Окно->Рабочее пространство->Сброс Essentials, чтобы сбросить рабочее пространство по умолчанию. Теперь создайте обтравочную маску, нажмите клавишу Alt и наведите курсор мыши на край слоя формы. Указатель курсора будет преобразован в указатель клипа. Когда он конвертируется, нажмите на край слоев. Это обрежет изображение с фигурами. Рассмотрим изображение ниже: Из приведенного выше изображения мы точно вырезали изображение с формой круга. Как и в описанном выше процессе, мы можем добавить любое изображение в любой форме в соответствии с требованиями. Сводка: Добавляя изображения в Photoshop, мы можем создавать графические изображения и создавать специальные эффекты, привлекающие внимание зрителя. Это полезно для объединения различных элементов в одно изображение. Существует несколько способов добавления изображений в рабочее пространство Photoshop. Мы обсудили несколько полезных способов, таких как возможность открытия с помощью перетаскивания и параметры копирования и вставки для добавления изображения в Photoshop. Кроме того, мы обсудили, как добавить несколько изображений и расположить их, а также обсудили, как добавить изображение внутрь фигуры. Описанные выше методы помогут вам добавить изображение в Photoshop. Некоторые из этих техник требуют хорошего понимания других концепций Photoshop, таких как слои и обтравочная маска. Следующая темаКак нарисовать линию в Photoshop ← предыдущая следующий → |
Как правильно добавлять изображения в монтажную область Photoshop
Привет, в этом видео мы рассмотрим правильное добавление графики. Я говорю правильно, чтобы, когда нам нужно обновить это, мы могли обновить сразу несколько артбордов. Мы говорим о рабочем процессе, о правильной настройке, это не займет больше времени, вы просто должны знать, что делать, позвольте мне показать вам, как это сделать. Когда вы вводите графику, до сих пор мы много открывали и просто копировали. Итак, из «Файлов с упражнениями» внесите «Дэниела Скотта». И я могу убедиться, что вернусь к моему инструменту «Перемещение» и просто скопирую.
В этом нет ничего плохого, я просто должен удостовериться, куда я его перетащу, разрезая любой старый артборд, особенно если это такое большое изображение, как это. И когда я получу его, убедитесь, что первое, что я делаю, это конвертирую его в смарт-объект, но даже проще — я собираюсь удалить его там — выбрать свой артборд, перейти в «Файл» и перейдите в «Поместить встроенный» или «Связанный», в зависимости от того, что вам подходит. Embedded собирается вставить его в этот файл Photoshop, так что он всегда здесь. Файл немного больше, но я считаю его наиболее полезным. Связанный — это когда вы имеете дело с огромными файлами, и, как и InDesign, он как бы хранит файл где-то в другом месте. Это означает, что вы не можете их потерять, но благодаря этому Photoshop работает быстро и красиво. Давайте использовать Place Embedded. И вместо Дэниела Скотта я собираюсь использовать логотип Photoshop. «Файл», «Поместить». Вот размер, да, мне подходит.
Embedded собирается вставить его в этот файл Photoshop, так что он всегда здесь. Файл немного больше, но я считаю его наиболее полезным. Связанный — это когда вы имеете дело с огромными файлами, и, как и InDesign, он как бы хранит файл где-то в другом месте. Это означает, что вы не можете их потерять, но благодаря этому Photoshop работает быстро и красиво. Давайте использовать Place Embedded. И вместо Дэниела Скотта я собираюсь использовать логотип Photoshop. «Файл», «Поместить». Вот размер, да, мне подходит.
Позвольте мне сделать его чуть больше, чтобы соответствовать моему профилю. Вот этот, я продублирую. Так что другой способ принести его, возможно, из вашей библиотеки. Итак, я собираюсь пойти в свою библиотеку, в которой уже есть моя графика. Вот она, я могу перетащить ее таким образом. Вы можете видеть здесь, я перетащил это, но я все еще… У меня это выделено. Итак, эта штука здесь идет, ну, я не могу ее видеть, потому что я не на той монтажной области. И это только одна из проблем артбордов. Вы должны быть вполне преднамеренными. Если я нажму «Возврат» сейчас, он окажется в нужном месте, но поскольку я говорил Фотошопу, что должен был быть здесь, это на секунду смутило. Это нормально. Я хочу даже не графику, я хочу флаг… где мой флаг сертификации? А вот и я.
Вы должны быть вполне преднамеренными. Если я нажму «Возврат» сейчас, он окажется в нужном месте, но поскольку я говорил Фотошопу, что должен был быть здесь, это на секунду смутило. Это нормально. Я хочу даже не графику, я хочу флаг… где мой флаг сертификации? А вот и я.
Итак, я сертифицированный эксперт Adobe по Photoshop. Нажмите «Возврат», и я добавлю это сюда. Куда я его втыкаю? Вдоль там. Убедитесь, что это «Файл», «Поместить» или «Встроенный», перетащенный из библиотеки. Или, если вы скопируете и вставите его, убедитесь, что это смарт-объект, потому что смарт-объект действительно то, что нам нужно здесь для обновления партий. Итак, допустим, мы хотим перейти от одного к другому. Мне нужен вот этот экспертный логотип. Я могу щелкнуть, подержать — неправильный слой. Нажмите на нее, удерживайте и перетащите, удерживая нажатой клавишу «Option» на Mac и клавишу «Alt» на ПК. Чтобы перейти к этому здесь, я могу удерживать клавишу «Option» на своем Mac, клавишу «Alt» на ПК, и я могу перетащить ее. И это работает некоторое время.
И это работает некоторое время.
Я считаю, что с небольшими объектами все в порядке, с более крупными объектами, скажем, вот с этим изображением, и я пытаюсь продублировать это там, все в порядке, потому что вы смотрите. Отправляя его назад, делая его меньше. И вы заметите, что мой фон здесь настроен на этот цветной слой, я его просто удалю, он мне не нужен. Итак, перетаскивание — это нормально, теперь вы смотрите, но возникают проблемы, так что же вы делаете? Самый простой способ, скажем, я хочу, чтобы это было здесь и сейчас, поэтому я пойду, вы, поставите его в правильное положение для этого. Хочешь это здесь. Другая приятная особенность использования этой техники заключается в том, что она должна оказаться в нужном месте или приблизительно. Итак, на моей панели слоев я щелкну логотип правой кнопкой мыши и скажу: «Дублировать, друг мой». Я собираюсь сказать, куда вы хотите, чтобы это пошло, я собираюсь сказать, этот артборд, который является моим профилем в Instagram, пожалуйста. Дайте ему то же имя, и он просто переместится.
Дайте ему то же имя, и он просто переместится.
Это очень удобно, когда у вас много объектов. Допустим, я собираюсь создать что-то новое. Итак, я собираюсь перейти к моему «Artboard Tool». Ярлык для этого, если вы ищете ярлыки, удерживайте «Shift V», и он как бы просто переключается между инструментом «Перемещение» и инструментом «Монтажная область». Я хочу новый документ, и он будет обложкой, скажем, для Facebook. Facebook использует 351 на 310. Не беспокойтесь о размерах здесь, кажется, они все время меняют его. Так что просто погуглите «Фото обложки Facebook 2018». И фотография на обложке отличается от фотографии на фан-странице. Есть много разных вещей, просто проверяйте, что вы делаете. У нас тут так, ничего на самом деле не происходит. Я могу просто щелкнуть один раз, так что я оставлю свои материалы на Facebook здесь. Я собираюсь ‘Shift-щелчок’ оба из них. Просто переместите их, и это будет моя маленькая группа в Facebook. Я собираюсь дать ему имя. И то, что вы найдете с артбордами, эти ребята запутались. У меня будет полное видео о том, как работать с монтажными областями немного лучше, но только потому, что нам это нужно сейчас, если вы ‘Command-щелчок’ по стрелке на нем, это просто означает, что он закрывает все их в один раз и просто выглядит опрятно.
У меня будет полное видео о том, как работать с монтажными областями немного лучше, но только потому, что нам это нужно сейчас, если вы ‘Command-щелчок’ по стрелке на нем, это просто означает, что он закрывает все их в один раз и просто выглядит опрятно.
Так где же моя копия на Facebook? Это моя обложка Facebook. Нет причин, по которым вы не можете перетащить его, чтобы держать их вместе. Ни на что здесь не влияет, кроме как на экспорт. Просто означает, что эта страница будет сразу после этой страницы. Что может иметь смысл. Так что теперь я хочу кусок материала. Поэтому я хочу, чтобы все на этом графике было перемещено сюда. Как я это делаю, я просто выбрал их всех. Итак, мои Photoshop Essentials, Instagram, в нем есть все, что мне нужно. Я выбираю их все, щелкните правой кнопкой мыши любой из них, выберите «Дублировать». И, как и раньше, просто выберите тот, к которому вы хотите, чтобы он пошел. Фото на обложке. Надеюсь, теперь здесь, по кусочкам. Вот почему мы используем смарт-объекты, я думаю, это то, что теперь все они могут быть изменены. Мой логотип Photoshop может быть больше. потому что это векторный файл, то же самое с моей маленькой острой штукой. И то же самое с этим типом графики здесь.
Мой логотип Photoshop может быть больше. потому что это векторный файл, то же самое с моей маленькой острой штукой. И то же самое с этим типом графики здесь.
Смарт-объект, он намного больше, чем то, для чего мы его используем. Давайте рассмотрим другой тип возникающих проблем, которые мы хотим попытаться смягчить. Это изображение не очень большое. Я собираюсь попытаться сломать его. Смотри, какой он большой, перекрывающий этих парней, он никуда не денется, но это случается со мной все время, когда тебя здесь нет. Выбирается из него, вырывается из своего дома, и не знает, куда идти, и снова оказывается там. Это там. Они все слишком близко друг к другу, я был слишком хорош и держал их далеко друг от друга. Допустим, это твоя проблема, и ты такой: «Где я оказался?» Ты зажигаешь здесь, но ты такой: нет, нет, просто будь. И это просто, оно сейчас дает отпор, это хорошо. Скажем, ты, мой друг, живешь здесь, тебе нельзя переезжать. Если выбран этот слой, здесь есть эта опция. А это как раз и говорит, ты мой друг никуда не уходи, ты слит с этим Артбордом. Предотвратить автоматическое вложение. Вы можете видеть, в основном просто блокирует его. Но самое классное в этом то, что его все еще можно двигать. Только не за пределами своего маленького дома. Выберите все на его артборде и просто щелкните по нему, все они должны остаться там.
Предотвратить автоматическое вложение. Вы можете видеть, в основном просто блокирует его. Но самое классное в этом то, что его все еще можно двигать. Только не за пределами своего маленького дома. Выберите все на его артборде и просто щелкните по нему, все они должны остаться там.
Давайте посмотрим еще на одну вещь, две вещи, прежде чем мы пойдем. Во-первых, вы создали эти монтажные области, но по какой-то причине они вам больше не нужны. Вы создали две артборды и думаете, где все части? Вы хотите увидеть все это. Что вам нужно сделать, так это выбрать все имена монтажных областей, поэтому мы собираемся использовать наш трюк, когда мы удерживаем клавишу «Command» на Mac, клавишу «Ctrl» на ПК, просто щелкните стрелку, затем мы можем удерживайте «Shift» и щелкните их все. Перейдите к маленькому всплывающему меню слоев здесь, и там есть тот, который говорит: «Разгруппировать монтажные области», его нет, он здесь, под «Слоем», и вот он. «Разгруппировать монтажные области», и это просто ставит все, просто говорит «Ах».


 Опция «Открыть» находится в меню «Файл». Мы можем выбрать опцию «Открыть», перейдя к опции «Файл» -> «Открыть » в строке меню, указанной в верхней части рабочей области. Кроме того, мы можем нажать клавиши Ctrl + O в качестве ярлыка, чтобы открыть изображение и добавить его в рабочее пространство Photoshop.
Опция «Открыть» находится в меню «Файл». Мы можем выбрать опцию «Открыть», перейдя к опции «Файл» -> «Открыть » в строке меню, указанной в верхней части рабочей области. Кроме того, мы можем нажать клавиши Ctrl + O в качестве ярлыка, чтобы открыть изображение и добавить его в рабочее пространство Photoshop. Давайте разберемся, как добавлять изображения к существующему изображению.
Давайте разберемся, как добавлять изображения к существующему изображению. После добавления изображения и указания размера мы можем использовать различные инструменты Photoshop, такие как перемещение, преобразование, фильтры и т. д., для его редактирования. Нам нужно настроить таргетинг на этот конкретный слой изображения, чтобы отредактировать изображение, которое мы хотим. Слои изображения можно увидеть на панели слоев, расположенной в правом нижнем углу рабочей области. Если панель слоев не отображается в вашей рабочей области, вы можете просмотреть ее вручную, нажав кнопку f7 или перейдите в меню Window-> Workspace .
После добавления изображения и указания размера мы можем использовать различные инструменты Photoshop, такие как перемещение, преобразование, фильтры и т. д., для его редактирования. Нам нужно настроить таргетинг на этот конкретный слой изображения, чтобы отредактировать изображение, которое мы хотим. Слои изображения можно увидеть на панели слоев, расположенной в правом нижнем углу рабочей области. Если панель слоев не отображается в вашей рабочей области, вы можете просмотреть ее вручную, нажав кнопку f7 или перейдите в меню Window-> Workspace . Мы можем скопировать изображение из файловой системы или Интернета и вставить его в наше рабочее пространство Photoshop. Но лучше всего этот прием работает с изображениями, которые уже открыты в Photoshop.
Мы можем скопировать изображение из файловой системы или Интернета и вставить его в наше рабочее пространство Photoshop. Но лучше всего этот прием работает с изображениями, которые уже открыты в Photoshop. Мы можем поместить наше изображение внутрь этой формы, используя функцию обтравочной маски в Photoshop.
Мы можем поместить наше изображение внутрь этой формы, используя функцию обтравочной маски в Photoshop. Мы можем использовать традиционную технику перетаскивания, чтобы добавить изображение в наш файл.
Мы можем использовать традиционную технику перетаскивания, чтобы добавить изображение в наш файл. После применения обтравочной маски мы также можем настроить наше изображение, например масштабировать, изменить размер и т. Д. После применения обтравочной маски. Посетите наш подробный урок по обтравочным маскам Photoshop.
После применения обтравочной маски мы также можем настроить наше изображение, например масштабировать, изменить размер и т. Д. После применения обтравочной маски. Посетите наш подробный урок по обтравочным маскам Photoshop.