Работа с градиентами в Adobe Photoshop. » Adobe Photoshop
В этом уроке мы рассморим работу с градиентами.Под градиентом в графике подразумевают плавный переход от одного цвета к другому, как правило, через промежуточные оттенки этих цветов. Например, градиентом можно считать цветовую гамму, которая начинается с красного цвета, далее следуют белее светлые оттенки красного пока всё это дело не перейдёт в белый цвет. Такой градиент называется переходом от красного до белого цвета.
Работа с градиентами.
Под градиентом в графике подразумевают плавный переход от одного цвета к другому, как правило, через промежуточные оттенки этих цветов. Например, градиентом можно считать цветовую гамму, которая начинается с красного цвета, далее следуют белее светлые оттенки красного пока всё это дело не перейдёт в белый цвет. Такой градиент называется переходом от красного до белого цвета. Например:
 На самом деле подобный переход, только имеющий большее количество промежуточных оттенков, выглядит намного привлекательнее.
На самом деле подобный переход, только имеющий большее количество промежуточных оттенков, выглядит намного привлекательнее.Обращаю ваше внимание на то, что практически любой, вернее сказать любой графический редактор, имеет инструментарий градиентов. Можно смело выделить общие принципы градиентов, а затем перейти к частностям и особенностям градиентов в Photoshop.
Для градиентов всегда общей чертой являлся тип градиента . В понятие «типа градиента», прежде всего, входят несколько основополагающих соглашений. В качестве первого соглашения принято выделять стартовые и конечные точки градиента
. Под стартовой точной принято понимать цвет с которого начинается переход, под конечной точкой – цвет к которому происходит переход. Кроме того положение этих цветов на рисунке также играет немаловажную роль, но об этом позже.
Итак, первый тип градиента, который носит название линейный переход . Это классический случай, иллюстрацию которого можно наблюдать на рисунках выше. Смысл перехода заключается в том, что оттенки меняются вдоль прямой линии, проложенный от стартовой до конечной точки.
Далее следует следующий тип перехода – радиальный переход . В данном случае цвета меняются от стартовой точки до конечной, но по всем направлениям. Линия от стартовой до конечной точки является радиусом радиального перехода.
Потом переход, который носит название конического или углового . В данном случае направление перехода лежит на окружности, а стартовая точка по местоположению на изображении совпадает с конечной. Первая иллюстрация показывает принцип, а вторая реальность.
Первая иллюстрация показывает принцип, а вторая реальность.
В качестве последнего распространённого типа градиента можно назвать ромбический (квадратный, square) или diamond (рука не поворачивается озвучить это по русски) переход. В данном случае трудно озвучить принцип на основании предидущих определений. В этом случае мы имеем дело не со стартовой точкой, а с стартовой фигурой в виде прямоугольника. Преобразование цвета происходит от центра фигуры к краям. При небольшом количестве промежуточных цветов зрелище довольно жуткое, однако в полноценной палитре такой градиент приобретает интересный вид благодаря которому возникло название diamond (бриллиант).
Градиенты могут состоять не только из двух основных цветов. В одном переходе может содержаться разумно большое количество ключевых промежуточных цветов . Применение в одном градиенте нескольких цветовых переходов позволяет создавать очень интересные эффекты.
Применение в одном градиенте нескольких цветовых переходов позволяет создавать очень интересные эффекты.
Переход с несколькими ключевыми цветами бывает не только линейного типа. Такую возможноть можно реализовать и во всех остальных перечисленных выше типах градиентов.
Градиенты в Photoshop
Photoshop предоставляет специальный инструмент для работы с градиентами. Он находится на панели инструментов в одной группе с инструментом Paint Bucket. Для того, что бы воспользоваться этим инструментом нужно совершить ряд действий.
- Выбрать инструмент Gradient на панели инструментов.
- Щёлкнуть мышкой на том месте изображения,где вы хотите поставить стартовую точку вашего градиента.

- Не отпуская кнопку мыши, протяните направление градиента.
- Там, где будет отпущена кнопка мыши вы установите конечную точку градиента.
Обязательно обратите внимание на следующую особенность градиента. Цветовой переход происходит от стартовой до конечной точки. Но на изображении может быть и область, которая находится до стартовой точки и после конечной точки. В этом случае эффект будет несколько неожиданный. Та часть изображения которая находится до стартовой точки окрасится в стартовый цвет градиента, а та часть изображения, которая идёт после конечной точки окрасится в конечный цвет градиента, соответствено между этими точками и будет находится сам градиент.
Данная особенность свойстенна всем типам градиентов и варьируется в зависимости от типа градиента. В случае градиентов у которых переход цвета присходит от центра (радиальный и ромбический) весь рисунок, начиная от конечной точки будет заполнен конечным цветом градиента.
Управление градиентом, как и любым инструментом находится на палитре Options.
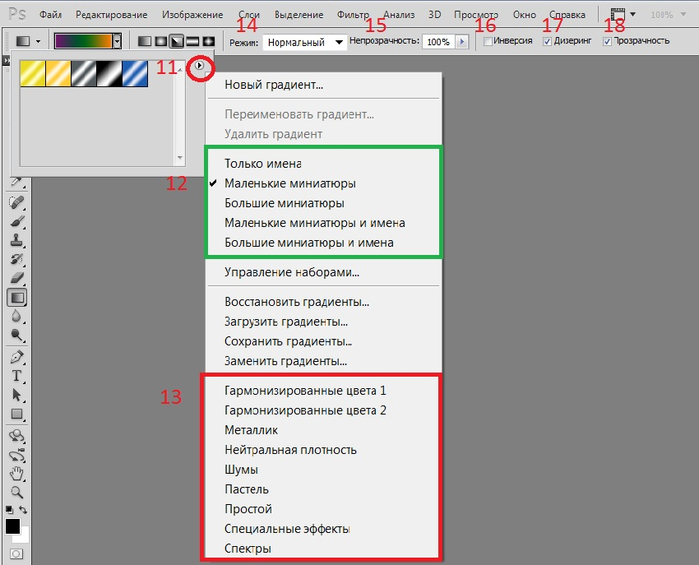
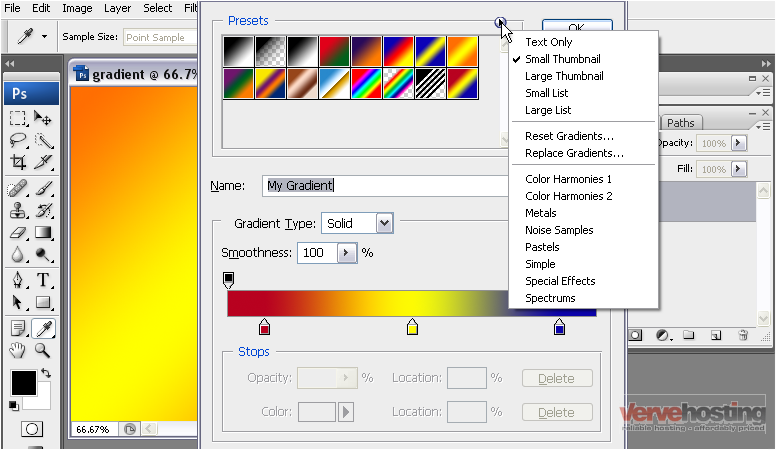
Photoshop имеет ряд заготовок градиентных переходов. Заготовка включает в себя понятие заранее созданного набора параметров для градиента, т.е. количества ключевых точек, цвета ключевых точек расстояние между ключевыми точками и многие другие, пока неизвестные нам параметры. Если щёлкнуть на треугольничке выпадающего меню заготовок, то можно узреть весь список заготовок, предоставленных нам создателями Photoshop. Этот список можно редактировать, удаляя и добавляя свои заготовки.
- Команда New Gradient вызывает окно редактирования параметров градиента
- Команда Rename Gradient даёт новое название старым заготовкам градиентов.
- Команда Delite Gradient удаляет заготовку.
- Команда
- Команда Small Tambnails включяет режим палитры, при котором в палитре будет отображено содержимое в виде небольших по размеру иконок .

- Команда Large Tambnails включяет режим палитры, при котором в палитре будет отображено содержимое в виде больших по размеру иконок .
- Команда Small list включяет режим палитры, при котором в палитре будет отображено содержимое в виде небольших иконок и текстовой информации.
- Команда Large list включяет режим палитры, при котором в палитре будет отображено содержимое в виде больших иконок и текстовой информации.
- Команда Preset Manager вызывает менеджер (интерфейс) позволяющий загрузить заготовки из файлов, сохранить в виде файлов, перименовать и удалить.

- Команда Reset Gradients сбрасывает изменённые настройки заготовок до начальных згначений параметров.
- Команда
- Команда Save Gradients сохраняет настройки градиента в виде заготовки.
- Команда Repalce Gradients змещает существующий градиент загружаемым.
- Команда Color Harmonis 1 загружает набор градиентов, который создатели Photoshop считают гармоничным по цветовой гамме.

- Команда Color Harmonis 2 загружает набор градиентов, который создатели Photoshop считают гармоничным по цветовой гамме. Серия №2.
- Команда Metals загружает набор градиентов, иммитирующмх всевозможные металлические блески.
- Команда Noise Samples загружает градиенты с некоторым цветовым «шумом».
- Команда Pastels загружает градиенты пастельных тонов.
- Команда Simple загружает совершенно простые градиенты.
- Команда Special Effects загружает нечто визуально приятное.

- Команда Spectrums загружает градиенты спектральных цветов.
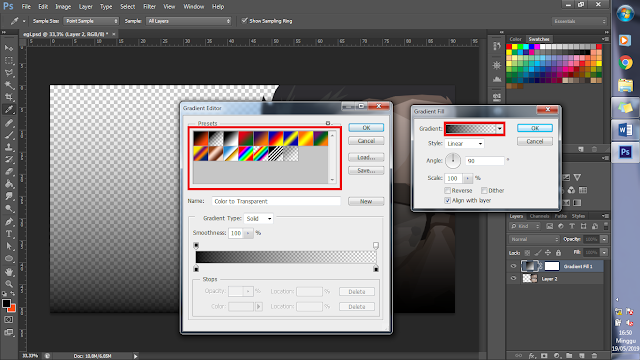
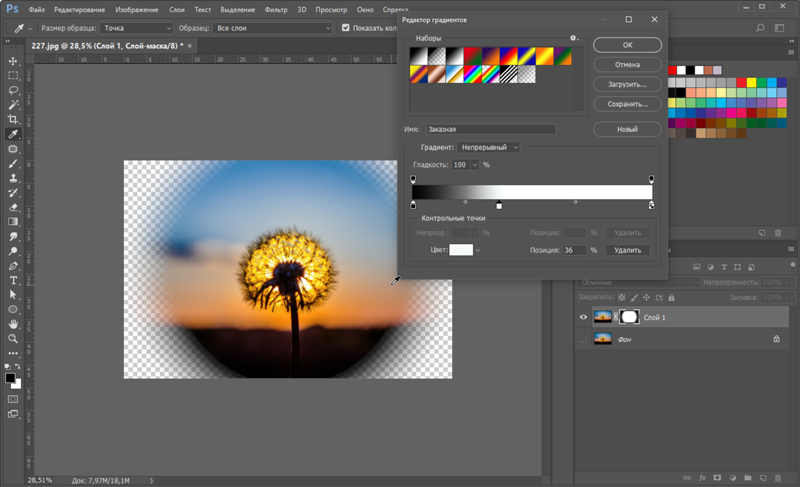
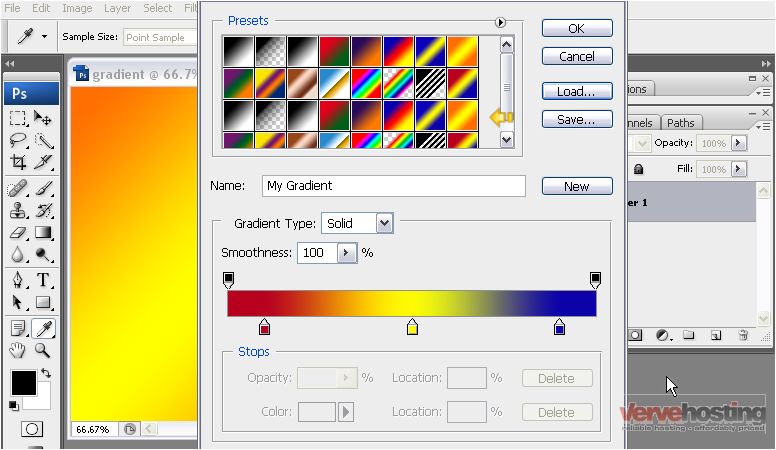
Набор готовых градиентов это здорово, но порою нужно что-то особенное, своё. Для этого существует конструктор градиентов. Вызывается он просто — достаточно щёлкнуть по иконке заготовки на панели Options при выбранном инструменте Gradient. Вашему виду откроется следующее диалоговое окно.
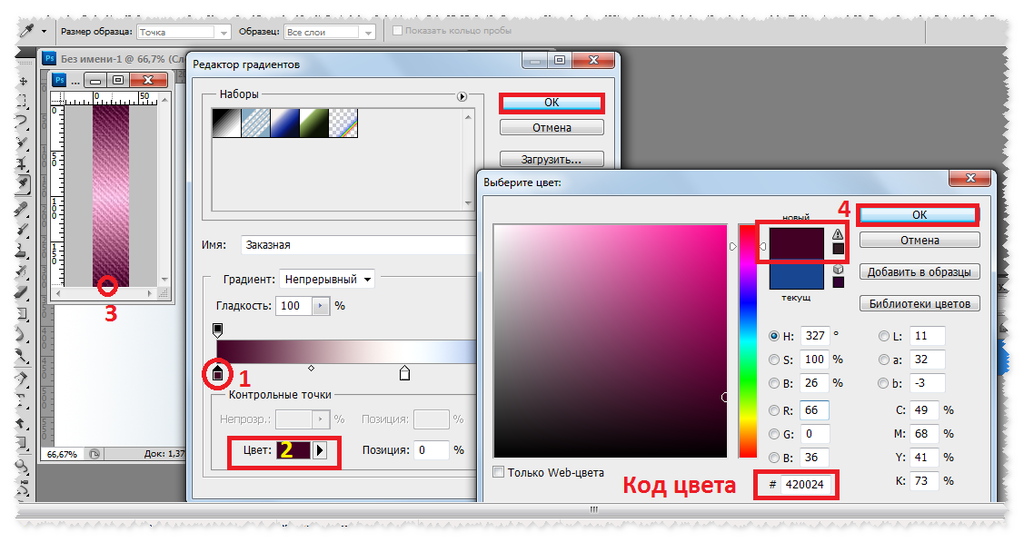
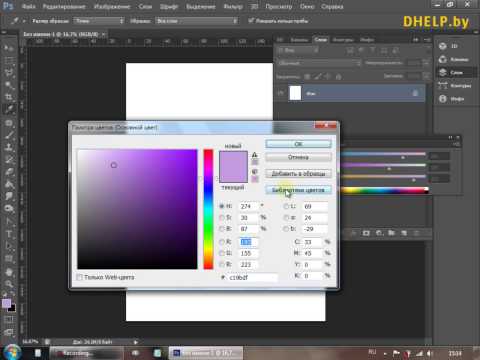
Настроить градиент можно на основании заготовок, для этого они и приведены, но это называется не настройка, а подстройка. Займёмся серьёзным делом. Для этого наберём какое-либо своё имя в поле имени и нажмём кнопку NEW. В результате этого действия возникнет новый градиент, являющийся полной копией старого, но имеющий своё название. Теперь поработаем над цветом. Для начала выделим статовый стопор (ползунок слева внизу), который отвечает за цвет стартовой точки. В нижней части окна станет активным маленькое окошко выбора цвета. У этого окошка есть меню, которое позволяет сделать следующее:
В нижней части окна станет активным маленькое окошко выбора цвета. У этого окошка есть меню, которое позволяет сделать следующее:
- Foregraund Color — Установить в качестве стартового цвета основной цвет (выбирается на панели инструментов). Это означает, что стартовый цвет вашего градиента всегда будет такой же, как и выставленный вами основной цвет.
- Background Color — Установить в качестве стартового цвета фоновый цвет (выбирается на панели инструментов). Это означает, что стартовый цвет вашего градиента всегда будет такой же, как и выставленный вами фоновый цвет.
- User Color — Вы устанавливаете фиксированный стартовый цвет, который можно выбрать в открывшемся диалоговом окне если щёлкнуть по пиктограмме цвета.

Если вы устанавливаете в качестве стартового цвет Foreground или Background, то получаеете возможность в дальнейшем изменять цвета градиента не углубляясь в столь серьёзные настройки. Достаточно выбрать вашу заготовку в списке заготовок градиентов, затем установить основной или фоновый цвет (в зависимости от того, какие настойки вы задали в заготовке), и ваша заготовка возмёт цвета из палитры инструментов.
Точно таким же образом вы сможете установить цвет конечной точки градиента. Только вместо левого нижнего ползунка нужно выделить правый нижний.
Для добавления промежуточных ключевых цветов нужно просто щёлкнуть мышкой между ползунками стартового и конечного цвета. Затем выбираем цвет точно такиже образом как для стартовой и конечной точки.
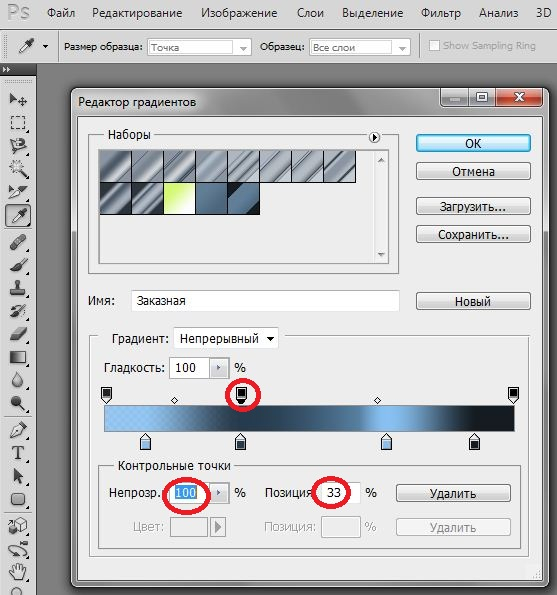
Для промежуточных ключевых точек существует ещё несколько характеристик. Параметр Location (поле этого параметра расположено так же внизу диалогового окна) указывает на расстояние между этой точкой и стартовой точкой градиента. Это расстояние измеряется в процентах, а за 100% процентов принимается расстояние между стартовой и конечной точкой.
Параметр Location (поле этого параметра расположено так же внизу диалогового окна) указывает на расстояние между этой точкой и стартовой точкой градиента. Это расстояние измеряется в процентах, а за 100% процентов принимается расстояние между стартовой и конечной точкой.
Вы наверное обратили внимание на появившиеся под образцом градиента маленькие ромбики. Эти ромбики показывают где находится середина перехода. Передвигая эти ромбики вы можете акцентировать переход на том или ином цвете. Добавлять ключевые точки можно в неограниченном количестве. Для того, что бы удалить промежуточный цвет нужно просто перетащить ползунок цвета за пределы окна.
Теперь настало время немного попрактиковаться. Попробуйте повторить созданные ниже рисунки.
После того, как это у вас получится, сохрание результат и предъявите преподавателю. Это часть вашего домашнего задания.
Это часть вашего домашнего задания.
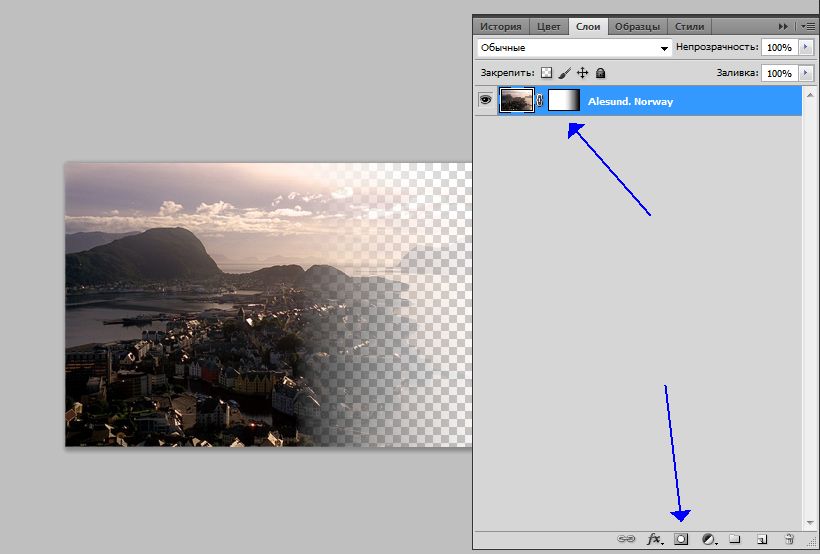
Есть ещё одно очень полезное свойство у градиента в Photoshop — это локальная, градиентная прозрачность. Название я выдумал жуткое, но на самом деле всё относительно просто. Для проведения эксперемента проведём следующие подготовительные действия. Откройте любой документ (рисунок). Далее создадим новую заготовку градиента нажав кнопочку NEW в редакторе (конструкторе градиентов). У нас будет всего 2 ключевые точки — стартовая и конечная. Задайте обоим точкам одинаковый цвет, к примеру чёрный. Теперь обратите внимание на ползунки над образцом градиента. Это стартовая и конечная точка управления локальной прозрачностью или точнее говоря непрозрачностью. Щёлкните на левом верхнем ползунке (стартовая прозрачность градиента).
В нижней части окна станет доступным поле Opacity. По умолчанию этот параметр равен 100%, т.е. абсолютно непрозрачно. Установите значение opacity для стартовой точки равным 0. Теперь У вас появились шашечки которые свидетельствуют о том, что прозрачность появилась. Если применить полученный градиент в «линейном типе» слева направо, то получится следующая картина:
По умолчанию этот параметр равен 100%, т.е. абсолютно непрозрачно. Установите значение opacity для стартовой точки равным 0. Теперь У вас появились шашечки которые свидетельствуют о том, что прозрачность появилась. Если применить полученный градиент в «линейном типе» слева направо, то получится следующая картина:
Точно также как и в случае с ключевыми цветами, вы имеете возможность расставлять ключевые прозрачности в неограниченном количесве. Для этого достаточно просто щёлкнуть мышкой между стартовой и конечной прозрачностью, а затем задать необходимый вам параметр opacity для этой промежуточной ключевой точки. Основываясь на этом примере прошу повторить следующие картинки:
Для получения резких границ можно использовать по две ключевые точки в одном месте (location). Ромбики между ползунками также помогут вам акцентировать прозрачность к началу градиента или к конечной точке. Орла вы сможете взять из папки sample находящейся в папке Adobe. Как только получится, сразу сохраняйте и приносите преподавателю на занятие. Это тоже домашнее задание.
Как только получится, сразу сохраняйте и приносите преподавателю на занятие. Это тоже домашнее задание.
Мы щё не разобрали выпадающее меню Gradient Type. Оно даёт вам возможность выбрать тип перехода. Всего два типа — solid и noise. Состоят в способе фофирования переходных цветов. В случае, если тип solid, то промежуточные пиксели (пиксели находящиеся между статовой точкой и конечной точкой) принимают значение промежуточных цветов (как вы помните пиксел имеет только одно значение — цвет). В случае если тип градиента noise то оттенок цвета получается при перемешивании пикселей начального и конечного цвета в разных пропорциях. Визуально это производит впечатление некоторого «шума».
Теперь, разобрав редактор градиентов вернёмся к палитре Options инструмента Gradient.
Теперь можно переключать тип градиента.
- — линейный градиент
- — радиальный градиент
- — угловой градиент
- — отражённый градиент
- — ромбический градиент
В Photoshop, кроме стандартных типов градиентов, присутствует ещё один тип — отражённый градиент. Он иммитирует блеск на какой либо поверхности.
При нанесении градиента на изображение можно изменять прозрачность инструмента. Это то, что я назвал глобальной прозрачностью. действие такое же как и у прозрачности инструмента «Кисть». Опция REVERSE позволяет менять местами стартовую и конечную точку градиента. Опция Transparency включает или выключает прозрачность настроенную в редакторе градиентов. Так же существует понятие режимов наложение — смысл тот же, что и у кистей (см. урок первый).
Опция Transparency включает или выключает прозрачность настроенную в редакторе градиентов. Так же существует понятие режимов наложение — смысл тот же, что и у кистей (см. урок первый).
Как добавить радугу на фото с помощью Фотошопе
Как вы сможете убедиться, добавить радугу на фото в Adobe Photoshop очень просто. Все, что вам понадобится – это Инструмент Градиент – Gradient Tool (G), так как в Photoshop уже есть встроенный радужный градиент. Затем мы немного подредактируем его для большей реалистичности.
Действия описанные в этом уроке можно выполнить в версиях Photoshop CC и CS6.
Пример HTML-страницыШаг 1.
Создание нового слоя.Для начала откройте в Photoshop ваш пейзаж.
Шаг 2.
Создание нового слоя.Затем создайте новый слой (Ctrl + Shift + N), назовите его, например, “Радуга”.
Шаг 3.
Добавление градиента.Далее возьмите Инструмент Градиент – Gradient Tool (G)
Шаг 4.
 Добавление градиента.
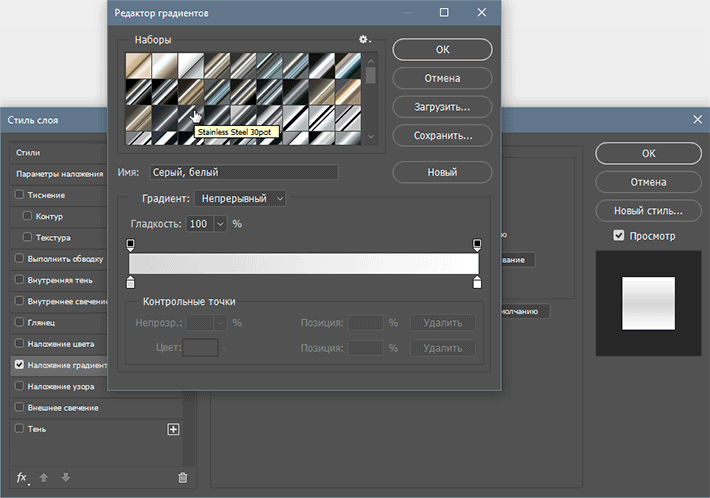
Добавление градиента.Далее кликните на стрелочку справа от миниатюры градиента.
Шаг 5.
Добавление градиента.Теперь кликните иконку шестеренки в правом верхнем углу
и выберите пункт Специальные эффекты (Special Effects)
Шаг 6.
Добавление градиента.Появится окошко, где вам будет предложено заменить градиенты. Нажмите кнопку Добавить (Append).
Шаг 7.
Применение градиента Радуга Рассела (Russell’s Rainbow).Итак, теперь выберите из предложенных градиент Радуга Рассела (Russell’s Rainbow)
Шаг 8.
Применение градиента Радуга Рассела (Russell’s Rainbow).Далее измените тип градиента на Радиальный (Radial), кликнув на соответствующую иконку.
Шаг 9.
Применение градиента Радуга Рассела (Russell’s Rainbow).Теперь кликните и протяните градиент, как показано на рисунке ниже:
Шаг 10.
 Применение градиента Радуга Рассела (Russell’s Rainbow).
Применение градиента Радуга Рассела (Russell’s Rainbow).Примерно такой градиент должен получиться:
Шаг 11.
Редактирование Градиента.Теперь измените режим наложения слоя с градиентом на Экран (Screen):
Шаг 12.
Редактирование Градиента.Вот так теперь будет выглядеть ваше изображение:
Шаг 13.
Редактирование Градиента.Далее кликните правой кнопкой мыши по слою с радугой и выберите в меню Преобразовать в смарт-объект (Convert to Smart Object).
Шаг 14.
Применение фильтра Размытие по Гауссу (Gaussian Blur)Теперь добавьте Фильтр > Размытие > Размытие по Гауссу (Filter > Blur > Gaussian Blur)
Шаг 15.
Применение фильтра Размытие по Гауссу (Gaussian Blur)
Установите Радиус (Radius) 50 пикселей и нажмите ОК. Вы можете установить этот параметр на свое усмотрение (чем он больше, тем сильнее эффект размытия).
Шаг 16.
Применение фильтра Размытие по Гауссу (Gaussian Blur)Вот так выглядит результат размытия с радиусом 50 пикселей:
Шаг 17.
Добавление маски слоя (Layer Mask).
Итак, теперь нам нужно скрыть части градиента, находящиеся на земле.
Для этого кликните по иконке Добавить маску слоя (Add layer mask) внизу панели Слои (Layers):
Шаг 18.
Добавление маски слоя (Layer Mask).Вы увидите, что рядом со слоем появилась миниатюра маски – маска позволит скрыть ненужные части изображения, не удаляя их.
Шаг 19.
Добавление маски слоя (Layer Mask).Теперь выберите в качестве Основного цвета (Foreground color) черный. Для этого нажмите клавишу D (устанавливает основной и фоновый (Background) цвета по умолчанию), затем нажмите X, чтобы поменять эти цвета местами.
Шаг 20.
Работа с градиентом и маской.
Далее: снова возьмите Инструмент Градиент – Gradient Tool (G) и кликните на стрелочку (как вы делали ранее).
Шаг 21.
Работа с градиентом и маской.Затем выберите градиент от Основного цвета к прозрачному
Шаг 22.
Работа с градиентом и маской.и установите тип градиента Линейный (Linear)
Шаг 23.
Работа с градиентом и маской.
Перейдите на маску слоя с радугой, кликнув по ее миниатюре.
Затем, удерживая клавишу Shift, кликните и растяните Градиент, как показано на рисунке ниже. Вы получите прямой градиент снизу вверх:
Шаг 24.
Работа с градиентом и маской.У вас должно получиться что-то подобное:
Шаг 25.
Скрываем другие части радуги (по желанию).Далее вы можете скрыть другие части радуги, применив такой же Градиент, как и в предыдущем шаге. Например, скроем часть радуги, как будто она исчезает за облаками:
Шаг 26.
 Скрываем другие части радуги (по желанию).
Скрываем другие части радуги (по желанию).Результат:
Шаг 27.
Скрываем другие части радуги (по желанию).Или скроем часть радуги сбоку:
Шаг 28.
Скрываем другие части радуги (по желанию).Результат:
Шаг 29.
До и после.Итак, поскольку мы сделали радугу на отдельном слое, вы всегда можете увидеть эффект “до” и “после”, включая/выключая видимость слоя:
Шаг 30.
Финальное изображение.Вот и все, поздравляем!
Ссылка на источник
Использование градиентов в Photoshop Elements
Руководство пользователя Отмена
Поиск
Последнее обновление: 12 января 2022 г., 12:49:29 по Гринвичу
- Руководство пользователя Photoshop Elements
- Введение в Photoshop Elements
- Что нового в Photoshop Elements
- Системные требования | Элементы Фотошопа
- Основы рабочего пространства
- Ведомый режим
- Создание фотопроектов
- Рабочее пространство и среда
- Знакомство с главным экраном
- Основы рабочего пространства
- Инструменты
- Панели и ящики
- Открыть файлы
- Линейки, сетки и направляющие
- Расширенный быстрый режим
- Информация о файле
- Пресеты и библиотеки
- Поддержка мультитач
- Скретч-диски, плагины и обновления приложений
- Отмена, повтор и отмена действий
- Просмотр изображений
- Исправление и улучшение фотографий
- Изменение размера изображений
- Обрезка
- Обработка необработанных файлов изображений камеры
- Добавить размытие, заменить цвета и клонировать области изображения
- Настройка теней и света
- Ретушь и корректировка фотографий
- Повышение резкости фотографий
- Трансформация
- Автоматический интеллектуальный тон
- Перекомпоновка
- Использование действий для обработки фотографий
- Photomerge Compose
- Создать панораму
- Перемещение наложений
- Подвижные элементы
- Добавление фигур и текста
- Добавление текста
- Редактировать текст
- Создание фигур
- Редактирование фигур
- Обзор окраски
- Малярные инструменты
- Настройка кистей
- Узоры
- Заливки и штрихи
- Градиенты
- Работа с азиатским типом
- Управляемое редактирование, эффекты и фильтры
- Управляемый режим
- Фильтры
- Управляемый режим редактирования Photomerge
- Управляемый режим Основные правки
- Регулировочные фильтры
- Эффекты
- Управляемый режим Забавные правки
- Управляемый режим Специальные правки
- Художественные фильтры
- Управляемый режим Редактирование цвета
- Управляемый режим черно-белого редактирования
- Фильтры размытия
- Фильтры для мазка кистью
- Фильтры искажения
- Прочие фильтры
- Помехоподавляющие фильтры
- Фильтры визуализации
- Эскизные фильтры
- Фильтры для стилизации
- Текстурные фильтры
- Работа с цветами
- Понимание цвета
- Настройка управления цветом
- Основы коррекции цвета и тона
- Выберите цвет
- Настройка цвета, насыщенности и оттенка
- Исправить цветовые оттенки
- Использование режимов изображения и таблиц цветов
- Цвет и камера RAW
- Работа с выделением
- Создание выделения в Photoshop Elements
- Сохранение выбора
- Изменение выбора
- Перемещение и копирование выделенного
- Редактировать и уточнить выборки
- Сглаживание краев выделения со сглаживанием и растушевкой
- Работа со слоями
- Создание слоев
- Редактировать слои
- Скопируйте и расположите слои
- Корректирующие слои и слои-заливки
- Обтравочные маски
- Маски слоя
- Стили слоя
- Непрозрачность и режимы наложения
- Создание фотопроектов
- Основы проекта
- Создание фотопроектов
- Редактирование фотопроектов
- Сохранение, печать и обмен фотографиями
- Сохранение изображений
- Печать фотографий
- Делитесь фотографиями онлайн
- Оптимизация изображений
- Оптимизация изображений для формата JPEG
- Дизеринг веб-изображений
- Управляемое редактирование — панель «Поделиться»
- Предварительный просмотр веб-изображений
- Использовать прозрачность и матовость
- Оптимизация изображений для формата GIF или PNG-8
- Оптимизация изображений для формата PNG-24
- Сочетания клавиш
- Клавиши для выбора инструментов
- Клавиши для выбора и перемещения объектов
- Клавиши для панели «Слои»
- Клавиши для отображения или скрытия панелей (экспертный режим)
- Ключи для рисования и кисти
- Клавиши для использования текста
- Ключи для фильтра Liquify
- Ключи для трансформации выделений
- Клавиши для панели «Образцы цвета»
- Клавиши для диалогового окна Camera Raw
- Ключи для галереи фильтров
- Клавиши для использования режимов наложения
- Клавиши для просмотра изображений (экспертный режим)
Вы
заполните область градиентом, перетаскивая в пределах изображения или
выделение с помощью инструмента «Градиент». Расстояние между начальным
точка (там, где вы впервые нажимаете кнопку мыши) и конечная точка
(когда вы отпускаете кнопку мыши) влияет на внешний вид градиента,
как и тип градиента.
Расстояние между начальным
точка (там, где вы впервые нажимаете кнопку мыши) и конечная точка
(когда вы отпускаете кнопку мыши) влияет на внешний вид градиента,
как и тип градиента.
Вы можете выбрать любой из следующих типов градиента в инструменте Панель параметров.
Линейный градиент
Оттенки от начальной до конечной точки по прямой линии.
Радиальный градиент
Оттенки от начальной до конечной точки по кругу.
Угловой градиент
Тени в движении против часовой стрелки вокруг начальной точки.
Отраженный градиент
Оттенки с использованием симметричных линейных градиентов по обеим сторонам отправная точка.
Алмазный градиент
Оттенки от начальной точки наружу в виде ромба. Конечная точка определяет один угол ромба.
Конечная точка определяет один угол ромба.
Вы также можете использовать слой-заливку для применения градиента к вашему образу. Слой заливки дает вам дополнительную гибкость изменение свойств градиента и редактирование маски слоя заливки чтобы ограничить градиент частью вашего изображения.
Градиенты хранятся в библиотеках. Вы можете выбрать другой библиотека градиентов для отображения в меню Gradient Picker, нажав меню и выберите библиотеку внизу списка. Вы также можете сохранять и загружать свои собственные библиотеки градиентов в этом меню. Вы также можете управлять градиентами с помощью Preset Manager.
Кому заполните часть изображения, выделите область одним из выделенных инструменты. В противном случае градиентная заливка применяется ко всему активному слой.
Выберите инструмент «Градиент».
На панели параметров инструмента выберите нужный тип градиента.
Выберите градиентную заливку на панели выбора градиента.
 на панели параметров инструмента.
на панели параметров инструмента.(Необязательно) Задайте параметры градиента на панели параметров инструмента.
Режим
Указывает, как градиент смешивается с существующими пикселями. на изображении.
Непрозрачность
Устанавливает непрозрачность градиента. Низкая непрозрачность позволяет пиксели под градиентом, чтобы просвечиваться. Перетащите ползунок или введите значение непрозрачности.
Задний ход
Меняет порядок цветов в градиентной заливке.
Прозрачность
Использует прозрачность градиента (вместо любых прозрачных областей на изображении), если градиент имеет прозрачные области.
дизеринг
Создает более плавный переход с менее заметными полосами цвета.
На изображении поместите указатель в нужное место.
 установите начальную точку градиента и перетащите, чтобы определить окончание
точка. Чтобы ограничить угол градиента кратным 45°, удерживайте
Shift вниз при перетаскивании.
установите начальную точку градиента и перетащите, чтобы определить окончание
точка. Чтобы ограничить угол градиента кратным 45°, удерживайте
Shift вниз при перетаскивании.
Выберите текст, который хотите заполнить.
Выберите «Слой» > «Упростить слой», чтобы преобразовать векторный текст в растровое изображение. Вы не сможете редактировать текст после упрощения слоя.
Удерживая нажатой клавишу «Control» (удерживая нажатой клавишу «Command», нажмите в Mac OS) миниатюру для текстового слоя на панели «Слои», чтобы выбрать текст.
Выберите инструмент «Градиент».
На панели параметров инструмента выберите нужный тип градиента.
Выберите градиентную заливку на панели выбора градиента.
Поместите указатель на текст, где вы хотите установить начальную точку градиента и перетащите, чтобы определить конечную точку точка.
Вы
Вы можете определить свои собственные градиенты в диалоговом окне Редактор градиентов. Градиент может включать два или более цветов или один или несколько цветов.
которые исчезают до прозрачности.
Градиент может включать два или более цветов или один или несколько цветов.
которые исчезают до прозрачности.
A. Color Stop B. Color Средняя точка C. Конечная непрозрачность
Кому определить градиент, вы добавляете точку цвета, чтобы добавить цвет к градиенту, перетащите цветовую точку и значок средней точки, чтобы определить диапазон между два цвета и отрегулируйте стопы непрозрачности, чтобы указать прозрачность что вы хотите в градиенте.
В разделе «Рисование» на панели инструментов выберите Инструмент «Градиент».
Чтобы отобразить диалоговое окно Редактор градиентов, щелкните значок Кнопка «Изменить» под образцом градиента.
В разделе Preset диалогового окна Gradient Editor, выберите градиент, на основе которого будет создан новый градиент.
Чтобы выбрать цвета для градиента, дважды щелкните значок остановить цвет или щелкните образец цвета, чтобы отобразить палитру цветов.
 Выберите цвет и нажмите ОК.
Выберите цвет и нажмите ОК.Чтобы настроить точку остановки цвета, перетащите остановитесь влево или вправо.
Чтобы добавить цвет к градиенту, щелкните под градиентом полоса, чтобы определить другую цветовую точку.
Чтобы отрегулировать положение средней точки перехода между цвета, перетащите ромб под полосой градиента влево или вправо.
Чтобы удалить редактируемую точку цвета, щелкните Удалить.
Чтобы установить плавность перехода цвета, введите процент в текстовом поле «Гладкость» или перетащите ползунок.
При желании установите значения прозрачности для градиента путем перетаскивания остановок непрозрачности.
Чтобы сохранить градиент в наборах настроек градиента, введите имя нового градиента, а затем нажмите «Добавить в предустановку».
Нажмите OK. Вновь созданный градиент выбран и готов использовать.
Каждый
Градиентная заливка содержит настройки (уровни непрозрачности), которые контролируют
непрозрачность заливки в разных местах градиента. шахматная доска показывает степень прозрачности
предварительный просмотр градиента. Градиентам нужно как минимум две ступени непрозрачности.
шахматная доска показывает степень прозрачности
предварительный просмотр градиента. Градиентам нужно как минимум две ступени непрозрачности.
Создать градиент.
Чтобы настроить начальную непрозрачность в редакторе градиентов, щелкните левую метку непрозрачности над полосой градиента. Треугольник ниже остановки становится черным, указывая на то, что вы редактируете начальный прозрачность.
Задайте непрозрачность одним из следующих способов:
Чтобы настроить непрозрачность конечной точки, нажмите правую остановка прозрачности над полосой градиента. Затем установите непрозрачность как описано в шаге 3.
Чтобы настроить положение начальной или конечной непрозрачности, выполните одно из следующих действий:
Чтобы отрегулировать положение непрозрачности средней точки (точка посередине между начальной и конечной непрозрачностью), выполните одно из далее:
Чтобы удалить редактируемую точку непрозрачности, щелкните Удалить, или перетащите точку от полосы градиента.

Чтобы добавить промежуточную непрозрачность, щелкните над градиентом бар, чтобы определить новую точку непрозрачности. Затем вы можете настроить и переместить это непрозрачность, как если бы вы были начальной или конечной непрозрачностью.
Чтобы удалить промежуточную непрозрачность, перетащите ее прозрачность остановитесь вверх и за пределы полосы градиента или выберите остановку и щелкните значок Кнопка «Удалить».
Чтобы сохранить градиент в пресеты градиента, введите новое имя в текстовом поле «Имя», а затем нажмите «Создать». Это создает новый набор настроек градиента с заданной вами настройкой прозрачности.
Нажмите OK, чтобы закрыть диалоговое окно, и выберите новый созданный градиент. Убедитесь, что в Панель параметров инструмента.
А Градиент шума — это градиент, который содержит случайно распределенные цвета в указанном диапазоне цветов.
Градиенты шума с различными значениями шума.
A. 10 % шума B. 50 % шума C. 90 % шума
Выберите инструмент «Градиент».
Чтобы отобразить диалоговое окно Редактор градиентов, щелкните значок Кнопка «Изменить» на панели параметров инструмента.
Выберите «Шум» в меню «Тип градиента».
Установите параметры градиента.
Шероховатость
Устанавливает степень мягкости перехода между цветами в шаблоне.
Цветовая модель
Указывает цветовую модель, используемую для установки цветового диапазона включить в градиент. Чтобы определить диапазон цветов, перетащите ползунки для каждого компонента цвета.
Ограничить цвета
Предотвращает перенасыщение цветов.
Добавить прозрачность
Добавляет прозрачность случайным цветам.

Чтобы случайным образом смешать цвета, нажмите кнопку «Случайно» пока не найдете нужный вам градиент.
Введите имя для нового градиента.
Чтобы добавить набор настроек градиента, нажмите «Создать».
Нажмите OK, чтобы закрыть диалоговое окно, а затем выберите только что созданный градиент.
Больше подобных
- Создание слоев-заливок
- Упрощение слоя
- Использование Adobe Color Picker
Войдите в свою учетную запись
Войти
Управление учетной записью
Как использовать редактор градиентов в Photoshop
Создать новый документ
Начнем с создания нового документа Photoshop. Для этого я поднимусь на Файл в строке меню в верхней части экрана и выберите Новый :
Перейдите в меню «Файл» > «Создать».
Откроется диалоговое окно «Создать». Поскольку мы сосредоточимся в основном на самом редакторе градиентов, на самом деле не имеет значения, какой размер мы выберем для нашего документа, но если вы работаете вместе со мной, давайте создадим документ того же размера, что и в прошлый раз, установив Ширина от до 1200 пикселей и Высота от до 800 пикселей . Я оставлю для Разрешение значение по умолчанию 72 пикселя/дюйм и удостоверюсь, что для Фоновое содержимое установлено значение Белый . Я нажму OK , чтобы закрыть диалоговое окно «Создать», после чего на экране появится новый документ с белой заливкой:
Создание нового документа размером 1200 на 800 пикселей.
Выбор инструмента «Градиент»
Открыв новый документ, я выберу Photoshop Gradient Tool из Панель инструментов :
Выбор инструмента «Градиент».
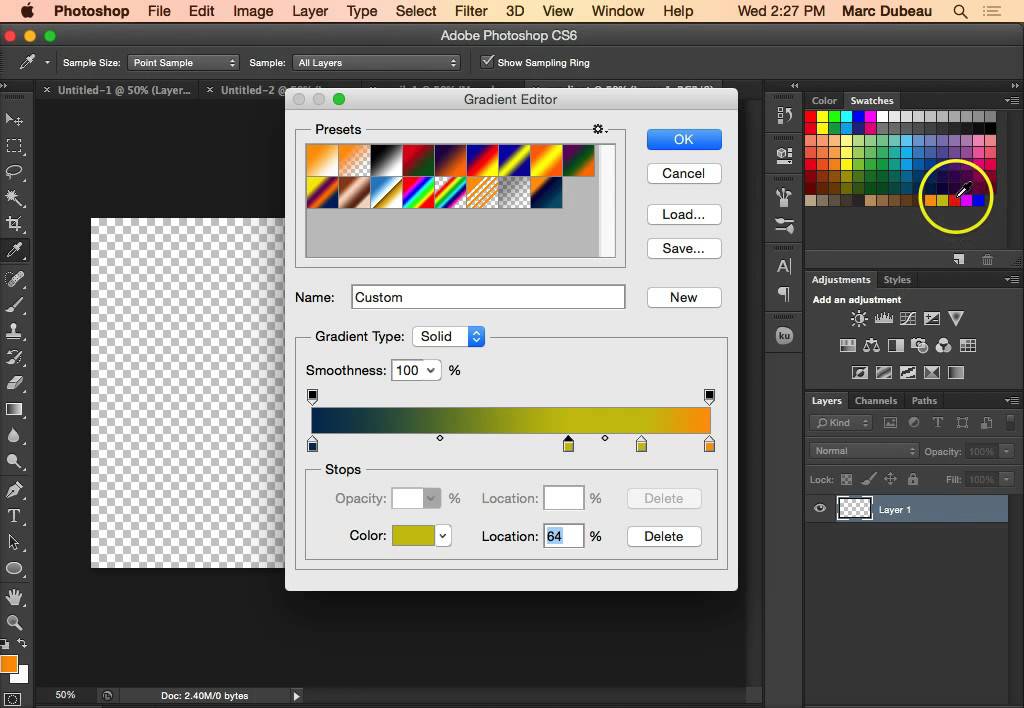
Открытие редактора градиентов
Как мы узнали из предыдущего урока, после выбора инструмента «Градиент» есть два разных способа выбора градиента. Мы можем выбрать один из готовых предустановленных градиентов Photoshop из Gradient Picker или создать и отредактировать собственный градиент с помощью Gradient Editor . Чтобы открыть редактор градиентов, щелкните прямо на панели предварительного просмотра градиента 9.0577 на панели параметров. Если вы нажмете маленькую стрелку справа от панели предварительного просмотра, вы откроете средство выбора градиента, которое мы рассмотрели ранее. На этот раз нам нужен редактор градиентов, поэтому убедитесь, что вы щелкнули саму панель предварительного просмотра:
.Щелкните панель предварительного просмотра градиента на панели параметров.
Откроется Редактор градиентов. Поначалу это может показаться немного пугающим, но, как мы сейчас увидим, на самом деле его очень просто использовать:
.
Редактор градиентов Photoshop.
Область пресетов
Использование редактора градиентов состоит из двух шагов. На самом деле мы не создаем градиент с нуля. Вместо этого мы сначала выбираем предустановленный градиент, который будет служить отправной точкой. Затем мы редактируем предустановленные цвета градиента, чтобы создать собственный градиент.
Редактор градиентов сам по себе разделен на два основных раздела; вверху есть область пресетов, а под ней — раздел редактирования. Область Presets работает так же, как Gradient Picker, показывая нам миниатюры всех предустановленных градиентов, которые мы можем выбрать. Чтобы выбрать градиент, просто нажмите на его миниатюру. Название градиента, на который вы нажали, отображается под миниатюрами:
Щелчок по миниатюре для выбора предустановленного градиента.
Изначально у нас есть только ограниченное количество предустановленных градиентов, но Photoshop включает в себя другие наборов градиентов , которые мы можем загрузить в редактор градиентов, точно так же, как мы можем это сделать с помощью средства выбора градиента. Чтобы увидеть список дополнительных наборов, нажмите на маленький значок шестеренки :
Чтобы увидеть список дополнительных наборов, нажмите на маленький значок шестеренки :
Щелкните значок шестеренки.
Другие наборы градиентов перечислены в нижней части появившегося меню. Каждый набор основан на определенной теме, такой как цветовые гармонии, металлы, пастели и так далее. Чтобы выбрать один, нажмите на его имя в списке. я выберу Цветовые гармонии 1 :
Выбор цветовых гармоний 1 набор.
Photoshop спросит, хотите ли вы заменить текущие градиенты новым набором. Если вы нажмете Добавить вместо замены текущих градиентов, он добавит новые под текущими. Я предпочитаю не загромождать все, насколько это возможно, и поскольку исходные градиенты легко восстановить (как мы вскоре увидим), я нажму OK , чтобы заменить их:
Нажмите OK, чтобы заменить градиенты по умолчанию новым набором.
И теперь мы видим, что оригинальные градиенты были заменены новым набором:
Цветовые гармонии 1 градиент.
Чтобы восстановить исходные градиенты по умолчанию, щелкните еще раз значок шестеренки :
.Щелкните значок шестеренки.
Затем выберите Сбросить градиенты из меню:
Выбор «Сбросить градиенты».
Photoshop спросит, хотите ли вы заменить текущие градиенты значениями по умолчанию. Нажмите ОК :
Нажмите OK, чтобы восстановить градиенты по умолчанию.
И теперь мы снова видим исходные градиенты:
Восстановлены исходные градиенты.
Зона редактирования
Если весь смысл редактора градиентов заключается в создании наших собственных пользовательских градиентов, почему он дает нам доступ к такому количеству пресетов, когда мы уже можем выбирать пресеты из средства выбора градиента? Что ж, как я упоминал ранее, на самом деле мы не создаем градиенты с нуля в Photoshop. Вместо этого мы начинаем с одного из предустановленных градиентов, а затем редактируем его цвета.
Причина, по которой Редактор градиентов дает нам доступ ко всем предустановленным градиентам Photoshop, заключается в том, что мы можем выбрать предустановку, которая уже очень похожа на градиент, который мы хотим создать. Так у нас будет меньше работы. Например, если нам нужно создать градиент, который переходит между тремя цветами, мы можем начать с выбора набора настроек, который уже содержит три цвета. Возможно, это не те цвета, которые нам нужны, но, по крайней мере, их уже три.
Аналогичным образом, если мы создаем градиент, который переходит от сплошного цвета к прозрачности, мы можем сэкономить немного времени, начав с предустановки, которая уже переходит в прозрачность. Или, если в градиенте будут использоваться, скажем, пастельные цвета, может быть проще сначала загрузить набор градиентов Pastels и выбрать пресет, который уже использует цвета, похожие на те, которые нам нужны.
По крайней мере, это идея. По правде говоря, с помощью редактора градиентов так легко создать любой тип градиента, который вам нужен, и вы часто начинаете с самого простого градиента из всех — градиента Black, White (который включен в качестве одного из значения по умолчанию). Я выберу его, нажав на его миниатюру (третий слева, верхний ряд):
Я выберу его, нажав на его миниатюру (третий слева, верхний ряд):
Выбор черно-белого градиента.
Все инструменты и параметры для редактирования градиентов находятся в нижней части редактора градиентов. После того, как вы выбрали предустановленный градиент, он появится в большом градиентная полоса , которая служит вашей рабочей зоной. Здесь мы «строим» наш градиент. В этом случае, поскольку я выбрал градиент «Черный, белый», мы видим, как полоса переходит от черного слева к белому справа:
.Выбранный градиент отображается на панели предварительного просмотра.
Тип градиента
Если вместо плавного градиента вы видите что-то похожее на случайный набор цветных линий на полосе градиента, убедитесь, что для параметра Gradient Type над полосой установлено значение 9.0576 Сплошной , а не Шум . Мы рассмотрим градиенты шума в отдельном уроке, потому что не только выглядят по-другому, но и шаги для их создания также отличаются. В общем, всякий раз, когда вы хотите создать стандартный градиент, который плавно переходит от одного сплошного цвета к другому, вам нужно, чтобы для параметра «Тип градиента» было установлено значение «Сплошной»:
В общем, всякий раз, когда вы хотите создать стандартный градиент, который плавно переходит от одного сплошного цвета к другому, вам нужно, чтобы для параметра «Тип градиента» было установлено значение «Сплошной»:
Убедитесь, что для параметра «Тип градиента» установлено значение «Сплошной».
Изменение цветов градиента
Если вы посмотрите ниже полосы градиента, вы увидите цвета останавливаются на (маленькие квадратные образцы цвета со стрелками, указывающими вверх на градиент над ними). Для каждого из основных цветов в градиенте есть по одному. Поскольку я выбрал черно-белый градиент, есть две цветовые точки; один заполнен черным слева, а другой заполнен белым справа. Эти цветовые точки сообщают Photoshop две важные вещи: какие цвета использовать в градиенте и где их разместить:
.Цвет останавливается ниже каждого конца градиента.
Чтобы изменить существующий цвет, сначала щелкните его точку, чтобы выбрать его. Затем щелкните образец цвета в разделе Stops в нижней части редактора градиентов, чтобы выбрать другой цвет. Например, допустим, я хочу изменить черный цвет в своем градиенте на красный. Для этого я нажму на стоп черного цвета:
Затем щелкните образец цвета в разделе Stops в нижней части редактора градиентов, чтобы выбрать другой цвет. Например, допустим, я хочу изменить черный цвет в своем градиенте на красный. Для этого я нажму на стоп черного цвета:
Нажмите на точку цвета, который хотите изменить.
Выбрав остановку, я нажму на образец цвета:
Щелкните образец, чтобы изменить цвет.
Откроется палитра цветов Photoshop . Я выберу темно-красный для своего нового цвета, затем нажму OK , чтобы закрыть палитру цветов:
Выбор красного цвета в палитре цветов.
Точно так же мой исходный градиент от черного к белому теперь представляет собой градиент от красного к белому:
Черный цвет градиента изменен на красный.
Я сделаю то же самое с другим цветом, изменив его с белого на желтый. Но на этот раз я воспользуюсь еще более быстрым способом изменения цвета. Вместо того, чтобы нажимать на стоп, чтобы выбрать его, а затем нажимать на образец цвета, все, что вам действительно нужно сделать, это двойной щелчок на остановке:
Вместо того, чтобы нажимать на стоп, чтобы выбрать его, а затем нажимать на образец цвета, все, что вам действительно нужно сделать, это двойной щелчок на остановке:
Двойной щелчок по остановке белого цвета.
Дважды щелкнув по нему, вы мгновенно перейдете прямо к палитре цветов. Я выберу желтый, затем нажму OK , чтобы закрыть его:
Изменение белого цвета в градиенте на желтый.
Всего за несколько кликов исходный градиент от черного к белому теперь представляет собой настраиваемый градиент от красного к желтому:
Новые цвета градиента.
Получите все наши уроки Photoshop в формате PDF! Загрузите их сегодня!
Регулировка средней точки
Если вы посмотрите прямо между двумя цветовыми точками, вы увидите маленький значок в форме ромба. Это значок в середине . Он представляет собой точную середину перехода между цветами по обе стороны от него (место, где два цвета смешиваются равномерно). Если вы не видите значок средней точки, нажмите на одну из цветовых точек, и она появится:
Если вы не видите значок средней точки, нажмите на одну из цветовых точек, и она появится:
Значок средней точки.
Мы можем изменить положение средней точки, перетащив значок ближе к тому или иному цвету. Например, я перетащу его влево, чтобы он оказался ближе к моей красной остановке. Обратите внимание на эффект, который он оказал на градиент. Теперь, когда середина ближе к красному, я сократил область перехода между красной и средней точкой и удлинил переход между средней точкой и желтым цветом:
Настройка перехода путем перетаскивания значка средней точки.
Вариант местоположения
Когда мы перетаскиваем значок средней точки, параметр Location под полосой градиента обновляется, чтобы показать нам точное место в процентах, где находится средняя точка между двумя цветами. Расположение по умолчанию — 50% (ровно посередине между ними), но после перетаскивания средней точки влево значение Location теперь показывает среднюю точку 25% . Другими словами, теперь моему градиенту требуется только четверть общего расстояния между цветами для перехода от цвета слева к средней точке и три четверти расстояния для перехода от средней точки к цвету справа:
Другими словами, теперь моему градиенту требуется только четверть общего расстояния между цветами для перехода от цвета слева к средней точке и три четверти расстояния для перехода от средней точки к цвету справа:
Текущее местоположение средней точки.
Мы уже видели, что мы можем изменить положение средней точки, перетащив ее значок, но мы также можем изменить его, введя определенное значение в поле «Местоположение». Если я хочу переместить свою среднюю точку с отметки одной четверти, скажем, на отметку три четверти, я могу сделать это, изменив значение моего местоположения с 25% на 75% :
.Ввод нового значения местоположения вручную.
И теперь мы видим, что значок средней точки перепрыгнул к этой отметке 75%, растянув расстояние между красной и средней точкой и сжав расстояние между средней точкой и желтым цветом:
Новая мидпоинт.
Я верну свою среднюю точку в положение по умолчанию, установив значение местоположения на 50% :
Теперь средняя точка снова находится на полпути между двумя цветами.
Добавление цветов к градиенту
Чтобы добавить больше цветов в градиент, все, что нам нужно сделать, это щелкнуть непосредственно под градиентом в том месте, где должен появиться новый цвет. Photoshop добавит новую точку цвета в этом месте. Например, чтобы добавить третий цвет на полпути между моими исходными двумя цветами, я нажму на это место под градиентом (обратите внимание, что я нажимаю 9).0716 под значком средней точки, а не прямо на нем):
Щелкните, чтобы добавить третий цвет.
Добавляет новую остановку в этом месте. Чтобы изменить его цвет, дважды щелкните на упоре:
Двойной щелчок на образце нового цвета.
Затем выберите другой цвет в палитре цветов. Я выберу синий:
Выбор третьего цвета для моего градиента.
Я нажму OK, чтобы закрыть палитру цветов, и теперь мой двухцветный градиент стал трехцветным. Неплохо, учитывая, что изначально это был градиент от черного к белому:
Добавлен третий цвет.
Перемещение цветов по градиенту
Мы можем не только добавлять цвета в градиент, но и перемещать их и даже изменять порядок их появления. Есть несколько способов их перемещения. Один из них — просто щелкнуть точку цвета и перетащить ее влево или вправо. Здесь я нажал на синюю точку в центре и перетащил ее ближе к желтой точке. Так же, как когда мы перемещали значок средней точки, Location 9Значение 0577 обновляется, когда мы перетаскиваем точку цвета, чтобы показать ее точное местоположение в процентах:
Перемещение цвета путем перетаскивания его точки вдоль градиента.
Другой способ переместить цвет — щелкнуть его точку, чтобы выбрать его, а затем ввести значение непосредственно в поле «Расположение». Я нажму на свой желтый стоп, чтобы выбрать его. Обратите внимание, что его текущее местоположение равно 100%:
.Выбор желтой остановки.
Я изменю значение местоположения на 50% , что мгновенно переместит желтую точку в середину градиента:
Перемещение цвета путем ввода нового значения местоположения.
Затем я снова нажму на синюю точку, чтобы выбрать ее:
Выбор синей остановки.
Я перетащу его полностью вправо, туда, где изначально была желтая точка, эффективно поменяв местами два цвета:
Перетащите синюю точку к правому краю градиента.
Удаление цвета
Чтобы удалить цвет из градиента, щелкните точку его цвета, чтобы выбрать его, затем перетащите вниз и в сторону от градиента, пока точка не исчезнет. Я уберу свой синий цвет, нажав на его стоп, чтобы выбрать его:
Выбор остановки синего цвета.
Я перетащу его вниз и в сторону от градиента, и здесь мы видим, что синий цвет исчез, остались только красный и желтый цвета. Photoshop дает нам один уровень отмены при редактировании градиентов, поэтому, если вы удалили цвет по ошибке, просто нажмите Ctrl+Z (Win) / Command+Z (Mac) на клавиатуре, чтобы отменить последний шаг и восстановить цвет:
Перетащите вниз, чтобы удалить цветовую остановку.
Копирование существующего цвета
Другой способ добавить цвет к градиенту — создать копию существующего цвета. Для этого нажмите и удерживайте клавишу Alt (Win) / Option (Mac) на клавиатуре, щелкнув точку цвета и перетащив ее влево или вправо. Вместо того, чтобы перемещать исходную точку, вы перетащите копию точки, которую затем сможете расположить в любом месте вдоль градиента.
Допустим, мне действительно нужен градиент от красного к желтому, а затем обратно к красному. У меня уже есть красный, который мне нужен слева. Вместо того, чтобы добавлять еще одну цветовую точку и вручную выбирать тот же оттенок красного из палитры цветов, я могу просто нажать и удерживать клавишу Alt (Win)/Option (Mac), затем щелкнуть красную точку и перетащить ее от нее к правильно, создавая идентичную копию:
Щелчок и перетаскивание остановки с нажатой клавишей Alt (Win)/Option (Mac) создает ее копию.
Затем я перетащу копию в крайнее правое положение, создав градиент от красного к желтому и к красному:
Копирование существующих точек позволяет легко добавлять один и тот же цвет к разным частям градиента.
Добавление прозрачности
Если вы посмотрите прямо над полосой градиента, вы увидите что-то похожее на дополнительные точки цвета. На самом деле это ступеней прозрачности . Они позволяют нам регулировать прозрачность различных частей градиента. Здесь мы видим по одному стопу прозрачности на каждом конце:
.Прозрачность прекращается.
Некоторые из предустановленных градиентов Photoshop уже содержат прозрачность, а другие — нет, но мы можем легко добавить ее везде, где это необходимо. Например, если я хочу, чтобы мой градиент переходил от сплошного цвета слева к 100% прозрачности справа, я могу сделать это, сначала щелкнув ограничитель прозрачности над правой стороной градиента. Это включает параметры прозрачности в разделе «Остановки» под градиентом. Обратите внимание, что текущий стоп Значение Opacity равно 100% , что означает отсутствие прозрачности в этом месте:
Выбор остановки прозрачности справа.
Чтобы добавить прозрачность, я нажму на стрелку справа от текущего значения непрозрачности, затем уменьшу значение, перетащив ползунок влево. Я уменьшу его до 0% , чтобы сделать правую сторону полностью прозрачной. Вы также можете создать частичную прозрачность, выбрав значение от 0% до 100%.
Обратите внимание, что цвет ограничителя прозрачности изменился с черного на белого . Черный означает, что значение непрозрачности стопа установлено на 100%. Белый означает, что он установлен на 0% (полностью прозрачный). Частичная прозрачность представлена различными оттенками серого. Обратите также внимание на то, что полоса градиента теперь переходит от сплошного цвета слева к рисунку шахматной доски справа. Шаблон шахматной доски — это то, как Photoshop представляет прозрачность:
.Понижение значения непрозрачности точки прозрачности справа до 0%.
Перемещение прозрачных остановок
Точно так же, как мы можем перемещать точки цвета, чтобы изменить их положение вдоль градиента, мы также можем перемещать точки прозрачности. Например, что, если я хочу, чтобы переход к прозрачности начинался с желтого цвета посередине, а не с красного слева? Есть несколько способов сделать это. Можно было бы просто щелкнуть по ограничителю прозрачности слева и перетащить его в середину градиента, чтобы он оказался над желтым цветом. Мой градиент теперь остается непрозрачным на 100% от красного слева до желтого в середине, а затем переходит в прозрачность справа:
Например, что, если я хочу, чтобы переход к прозрачности начинался с желтого цвета посередине, а не с красного слева? Есть несколько способов сделать это. Можно было бы просто щелкнуть по ограничителю прозрачности слева и перетащить его в середину градиента, чтобы он оказался над желтым цветом. Мой градиент теперь остается непрозрачным на 100% от красного слева до желтого в середине, а затем переходит в прозрачность справа:
Перемещение ограничителя прозрачности слева к центру градиента.
Добавление дополнительных остановок прозрачности
Другим способом было бы оставить две моих точки прозрачности в их исходных местах и добавить третью точку над серединой градиента. Я быстро верну ограничитель прозрачности в исходное положение слева, изменив его значение Location с 50% на 0% :
.Как и точки цвета, точки прозрачности можно перемещать, изменяя значение их местоположения.
Затем я щелкну над градиентом в том месте, где я хочу, чтобы появилась новая точка. В данном случае это середина:
В данном случае это середина:
Щелкните, чтобы добавить третью точку прозрачности в середине градиента.
Photoshop добавляет новую точку прозрачности. Обратите внимание, что его значение непрозрачности уже установлено на 100%, поэтому мне не нужно его менять, но я могу установить любое значение от 0% до 100%. Обратите также внимание, что его местоположение равно 50%, но опять же, я могу переместить его в любое другое место, либо перетащив саму остановку, либо введя другое значение в поле «Местоположение». Вы можете добавить столько остановок прозрачности, сколько вам нужно вдоль градиента для очень точной настройки:
Каждая ступень прозрачности полностью независима от других.
Вы можете копировать существующие точки прозрачности так же, как и точки цвета. Просто нажмите и удерживайте клавишу Alt (Win) / Option (Mac) на клавиатуре, перетащив ограничитель прозрачности влево или вправо, чтобы сделать его копию, которую затем можно переместить в нужное положение. Также, как и в случае цветовых остановок, вы найдете 90 576 значков средней точки 90 577 между каждым набором остановок прозрачности. Нажмите и перетащите среднюю точку ближе к одной или другой остановке, чтобы отрегулировать переход:
Также, как и в случае цветовых остановок, вы найдете 90 576 значков средней точки 90 577 между каждым набором остановок прозрачности. Нажмите и перетащите среднюю точку ближе к одной или другой остановке, чтобы отрегулировать переход:
Регулировка средней точки прозрачности справа.
Удаление ограничителей прозрачности
Чтобы удалить контрольную точку прозрачности, щелкните ее, чтобы выбрать, затем перетащите вверх и в сторону от градиента, пока контрольная точка не исчезнет. Я удалю остановку справа, щелкнув и перетащив ее вверх. Поскольку это был единственный ограничитель прозрачности из трех, значение непрозрачности которого было установлено на значение, отличное от 100%, его удаление означает, что я вернулся к полному отсутствию прозрачности в моем градиенте:
Удаление ограничителя прозрачности справа.
Наконец, хотя мне на самом деле не нужно этого делать, потому что мой градиент больше не содержит прозрачности, я верну все в исходное состояние, щелкнув точку прозрачности в середине градиента и перетащив ее. направо:
направо:
Перетаскивание ограничителя прозрачности из середины вправо от градиента.
Гладкость
Последний параметр, на который стоит обратить внимание в редакторе градиентов, — 9.0576 Гладкость , который управляет плавностью перехода между основными цветами. При значении по умолчанию 100% переходы распределяются максимально равномерно. Чем ниже значение, тем больше переходных оттенков смещается к основным цветам, оставляя меньше оттенков в середине. Это создает более резкие переходы с более очевидными полосами, что обычно не то, что вам нужно. В большинстве случаев лучше оставить Smoothness равным 100%:
.Параметр «Гладкость».
Сохранение градиента в качестве нового пресета
Когда вы довольны тем, как выглядит ваш градиент, вы можете сохранить его как новую предустановку. Сначала введите имя нового градиента в поле Имя . Я назову свой «Красный, желтый, красный»:
Присвоение имени новому градиенту.