Как сделать фотку прозрачной в paint. Как сделать прозрачный фон в Paint? Пошаговая инструкция в Paint: как сделать прозрачный фон
Чтобы не разбираться в огромном количестве бесполезных для рядовых пользователей функций и кнопок, которые предлагает интерфейс программ Adobe Photoshop и подобных ей, многие люди для стандартного редактирования изображения пользуются стандартным Paint, который изначально стоит в любой операционной системе Windows. Но на самом деле даже эта, казалось бы, простая утилита имеет достаточно большое количество возможностей, одной из которых является возможность создания прозрачного фона для определенного изображения. В этой статье мы поговорим о том, как сделать прозрачный фон в Paint.
Зачем это нужно?
Сразу стоит отметить, что в данном случае речь идет не о заднем плане фотографий, так как сделать прозрачный фон у картинки как таковой невозможно. Но при этом остается возможность удаления фона фотографий при вставке их в другие изображения, так как он может мешать при их объединении, и сделать это достаточно просто:
Кнопка «Выделить все» также имеет свои горячие клавиши, закрепленные за комбинацией «Ctrl+A».
Теперь вы можете размещать вставленное изображение в нужное вам место и снимать выделение. Так как сделать фон картинки прозрачным Paint вы успели до этого, он не будет перекрывать другие изображения на рабочем поле, что является достаточно удобным, если вы хотите совмещать несколько картинок между собой.
Как вставить?
Вставлять изображение в другое через Paint можно следующим образом:
- Открываем картинку, которая будет служить основой вашего изображения и к которой вы собираетесь прикрепить другую.
- Нажимаете на стрелочку под кнопкой «Вставить».
- Выбираете функцию «Вставить из», после чего выбираете то изображение, у которого вы сделали прозрачный фон.
Так как убрать задний фон в Paint можно для нескольких изображений, таким образом вы можете совмещать между собой большое количество файлов, и они будут максимально органично вписываться друг в друга.
Чаще всего прозрачный фон требуется, чтобы наложить одну часть изображения на другую или на саму иллюстрацию. Бесцветный задний план активно применяется при конструировании веб сайтов. Для многих фото в интернет магазинах также требуются белый цвет позади главного изображения, который можно получить только при помощи прозрачного, так как фотоаппарат не способен создать чистый белый фон цвета 255 255 255 по RGB.
Бесцветный задний план активно применяется при конструировании веб сайтов. Для многих фото в интернет магазинах также требуются белый цвет позади главного изображения, который можно получить только при помощи прозрачного, так как фотоаппарат не способен создать чистый белый фон цвета 255 255 255 по RGB.
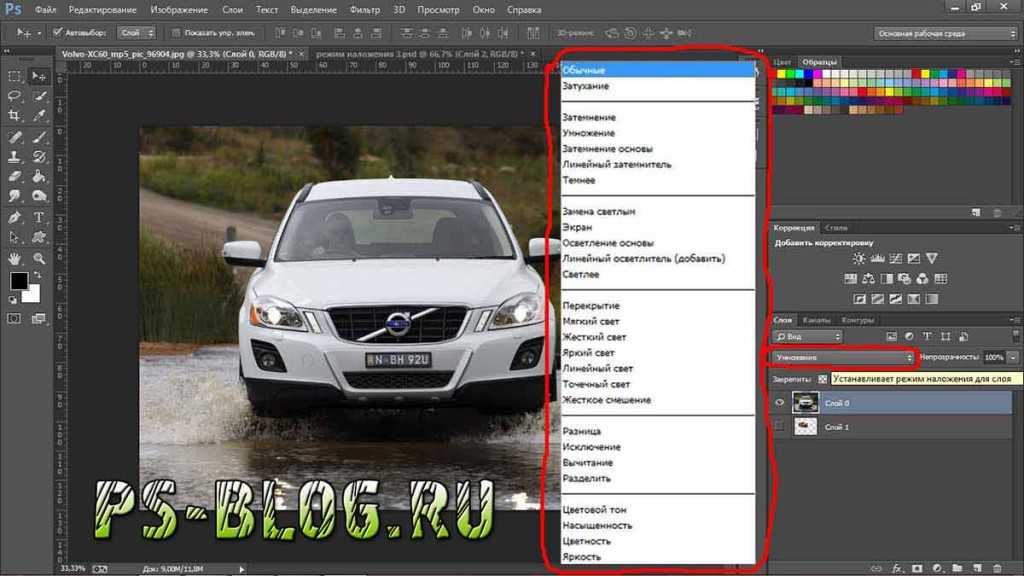
Использование волшебной палочки
Самый простой способ сделать прозрачный фон в Фотошопе CS6 и новых версиях — это использования инструмента «волшебная палочка » или «magic wand ». Далее дана пошаговая инструкция:Ластик
Инструмент «волшебный ластик » удаляет близкие цвета, более того он автоматически преобразует фоновый слой в обычный. Далее дана пошаговая инструкция по созданию прозрачного фона у картинки:
- Далее можно обычным ластиком убрать остатки заднего плана и закончить редактирование, что позволить сделать картинку на прозрачном фоне.
Замена фона
Данная функция позволяет заменять фон или вообще сделать его прозрачным. Подробная инструкция по его использованию:
Подробная инструкция по его использованию:
Как сохранить картинку без фона в Фотошопе
Сохранить картинку без фона не получится в обычном формате JPEG, после сохранения иллюстрации фон создастся автоматически. Чтобы сохранить нужную иллюстрацию с прозрачным фоном надо использовать формат PNG . Для его использования нужно следовать пути: файл — сохранить как – тип при сохранении указываем PNG.
Иногда нам всем необходимо изображение на прозрачном фоне. Но, к сожалению, простой Paint с этим не справится, а целый Фотошоп ради этого качать не хочется. Именно в таких случаях на помощь приходит Paint net.
Paint net – это бесплатная графический редактор. Иногда она поставляется в стандартном пакете Windows, но даже если у Вас ее нет, Paintnet легко скачать с официального сайта, где всегда находится актуальная версия. Среди преимуществ над стандартным Paint можно выделить волшебную палочку, работу с прозрачными изображениями и слоями, градиент и штамп.
Возвращаемся к тому, что, мы будем учиться делать у изображения прозрачный фон. Легче всего это делать, когда фон нейтрального белого цвета. Расширение изображения не важно.
Для начала изображение необходимо открыть в редакторе. Если Вы еще не знаете, как открывать файлы, то сделать это можно так: Файл > Открыть или нажать на клавиатуре Ctrl+O. В открывшемся окне выбираем путь к необходимому изображению.
Выделение фонаКак только Вы открыли изображение, необходимо выбрать волшебную палочку о которой упоминали ранее. Обычно она находится в панели инструментов справа над инструментом заливки. Кликаем по ней, а потом по фону необходимого изображения. Не бойтесь того, что фон изображения стал синим, так и надо, это означает, что нужное пространство выделено.
Если какие-то детали не выделились, точнее они находятся внутри изображения, то кликните еще раз по ним волшебной палочкой.
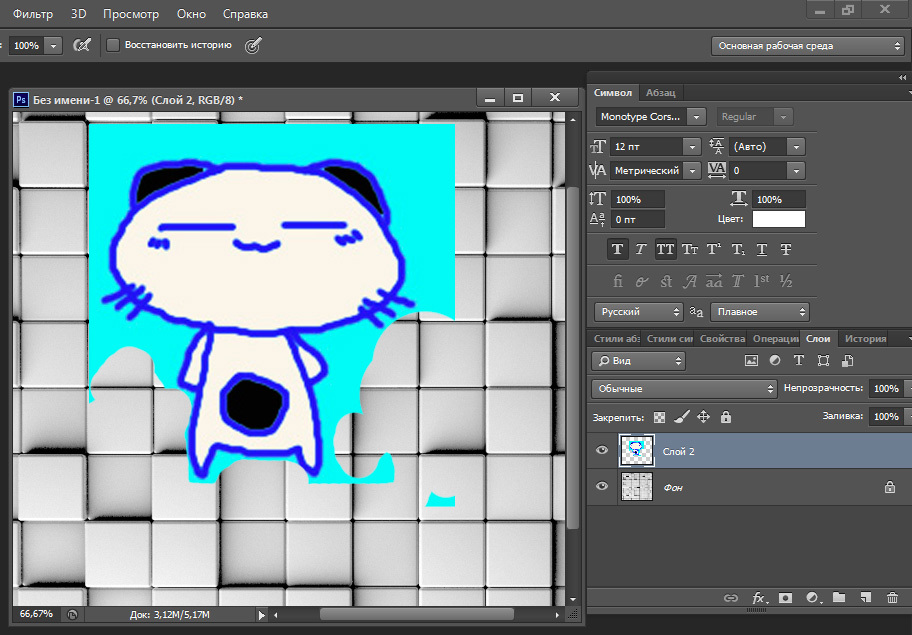
Чтобы удалить фон необходимо нажать клавишу Delete на клавиатуре. Тогда выделение белого фона удалится, и изображение станет прозрачным, на фоне появятся серые и белые квадратики. Можно, конечно, использовать ластик, но это не совсем практично, так как требует множество ненужных манипуляций.
Тогда выделение белого фона удалится, и изображение станет прозрачным, на фоне появятся серые и белые квадратики. Можно, конечно, использовать ластик, но это не совсем практично, так как требует множество ненужных манипуляций.
В случае, если остались небольшие остатки белого, то можно аккуратно подтереть с помощью того же ластика маленького размера.
Случайно удаленные участки можно аккуратно закрасить кистью, для этого лучше всего создать дополнительный слой под основным изображением.
Удалять можно, кстати, не только белый фон, но и любой однотонный. Если же картинка находится на неоднотонном фоне, то тут волшебная палочка уже не поможет.
Сохранение картинкиСохранить картинку можно подобным способом, как ее открывали, а именно Файл > Сохранить или Ctrl+S. Сохраняйте картинку в PNG или GIF форматах, но ни в коем случае в JPEG (JPG), он не поддерживает прозрачный фон, и вся Ваша работа будет зазря.
Многие пользователи задаются вопросом, как сохранить изображение: в GIF или в PNG.
У прозрачной картинки можно заменить фон на другой цветной или даже на другое изображение. Также его можно использовать как клип-арт в различных графических работах. Попробуйте поэкспериментировать в Paint.net и Вы получите много удовольствия и великолепные работы. Кстати, вставить одно изображение на другое очень легко: скопируйте его (Ctrl+A и Ctrl+C) и вставьте (Ctrl+Shift+V – вставка на новый слой).
Прозрачные картинки гораздо лучше выглядят на сайтах, если, конечно сайт их поддерживает, и выглядят гораздо качественнее. А если сайт не поддерживает прозрачные изображения, то Вы вполне можете сделать фон под сайт у прозрачной картинки.
Спасибо за внимание! Мы надеемся, что наша статья помогла Вам. Продолжайте экспериментировать и все получится.
Наверное, каждому пользователю персонального компьютера время от времени приходится сталкиваться с необходимостью работы с фотографиями или картинками. Конечно, на ПК продвинутых пользователей наверняка стоит знаменитый Photoshop, в котором можно проделать любую манипуляцию с изображением. Но что делать тем, у кого этой программы нет или кто не умеет ею пользоваться? Самый простой выход из создавшейся ситуации — это воспользоваться стандартным Paint. Он в некоторых случаях может с успехом заменять более профессиональные и сложные программы. В данной статье вы найдете ответы на вопросы о том, в Paint, убрать или изменить его на другой.
Простой способ изменения фона
Опишем, как поменять фон в Paint методом гринскрининга (то есть метод «зеленого экрана»). Независимо от того, требуется вам удаление фона изображения или замена его на сплошную заливку (узор), сделать это можно используя вышеупомянутый метод. Обратим внимание, что в нем описывается изменение фона не в стандартном Paint, а в Paint.NET, который не поставляется со стандартными приложениями, и его необходимо скачать и установить отдельно.
Обратим внимание, что в нем описывается изменение фона не в стандартном Paint, а в Paint.NET, который не поставляется со стандартными приложениями, и его необходимо скачать и установить отдельно.
Начало работы
Перед тем как в программе Paint Windows 7 прозрачный фон поменять, следует открыть изображение, которое будете корректировать. Делается это путем нажатия правой клавиши на файле и выбора в выпадающем меню соответствующего пункта (Открыть с помощью — Paint). Следует учитывать, что к числу совместимых форматов относятся BMP, JPFG и GIF, с другими поработать не получится.
В том случае, если изображение превышает необходимо перейти в левый нижний угол и сделать 800-процентное увеличение, кликнув на увеличительное стекло, размещенное на инструментальной панели и выбрав цифру 8.
Выбор цветовой палитры и прорисовка контура изображения
На цветовой палитре следует сделать выбор желто-зеленого (также называемого лаймовым) цвета. Обычно выбирают именно его, поскольку необходим контрастный по отношению к остальному рисунку окрас, а выбранный тон встречается в изображениях довольно редко.
После этого при помощи инструмента «Линия» производится выделение объекта, который будет вырезаться. В том случае, если изображение размещено на белом фоне, для закрашивания недостающих пикселей можно воспользоваться «Карандашом». Благодаря этому вокруг картинки появится широкая линия зеленого цвета.
Далее необходимо щелкнуть на лаймовом цвете правой клавишей мыши и, воспользовавшись инструментом «Выбрать», очертить области фона прямоугольного цвета. Делать это следует аккуратно, стараясь не заходить на объект. Об остающихся вокруг лишних треугольниках особо волноваться не стоит, они убираются позже при помощи инструмента «Ластик». Активировав его, необходимо выбрать самый маленький из возможных квадратиков в появившемся меню.
После всех манипуляций получается объект, вокруг которого будет зеленый экран. Если вас интересует, как изменить фон в Paint, то необходимо отдалить изображение до 100 процентов (1 в меню приближения) и кликнуть по ведру с краской на панели (инструмент «Заливка цветом»). Затем в палитре следует выбрать желаемый цвет и щелкнуть в любом месте зеленого фона. После этого фон станет другим.
Затем в палитре следует выбрать желаемый цвет и щелкнуть в любом месте зеленого фона. После этого фон станет другим.
Перемещение изображения на новый фон
Для того чтобы выполнить перемещение изображения на другой фон, требуется в палитре выбрать белый цвет и при помощи инструмента «Заливка» закрасить весь лаймовый фон. После этого нажимается комбинация клавиш «Ctrl+A» — и на всплывшей активируется вторая (нижняя) кнопка. Убедившись в том, что новый фон открылся в другом окне программы, необходимо скопировать изображение (комбинация клавиш Ctrl+C) и вставить его в это второе окно (комбинация клавиш Ctrl+V). Работа готова! Остается ее только сохранить.
Несколько нюансов
При редактировании детализированных изображений работать будет значительно легче, если приблизить изображение. Сделать это можно, выбрав в меню «Вид» подпункт «Масштаб» или же просто нажав кнопку «Увеличение», расположенную на ленте.
Следует учитывать, что большие размеры изображения потребуют больше времени на обводку. Для уменьшения размера картинки необходимо нажать «Ctrl+A» и перетащить расположенный слева внизу маркер вверх. Важно при этом соблюдать пропорции, чтобы изображение не получилось искаженным.
Для уменьшения размера картинки необходимо нажать «Ctrl+A» и перетащить расположенный слева внизу маркер вверх. Важно при этом соблюдать пропорции, чтобы изображение не получилось искаженным.
В процессе работы неизбежно будут возникать ошибки, и потому придется осуществлять редактирование линии. Для того чтобы иметь возможность быстро отменять предыдущие действия, рекомендуется постоянно держать пальцы на сочетании клавиш «Ctrl+Z».
Если изображение имеет границу в виде кривой, целесообразно воспользоваться инструментом «Кривая». Для этого следует щелкнуть соответствующую клавишу на панели инструментов, начертить от начала до конца участка границы прямую линию, которую затем нужно оттянуть влево или вправо, описывая кривую.
Для того чтобы метод гринскриннинга работал, в Paint Winwows 7 прозрачный фон должен быть установлен в настройках для вставок. Если не выставить эту настройку, то фон будет добавляться из первоначального изображения. Панель управления настройками вставки будет появляться с левой стороны от редактируемого изображения, ниже главной панели, когда используется один из инструментов выбора.
Удаление фона
Если возникает необходимость переноса какого-либо объекта на другой фон, то неизбежно приходится сталкиваться с вопросом о том, как в Paint убрать фон. Делается это весьма просто:
- при помощи инструмента «Волшебная палочка» производится выделение фона;
- выделенная часть удаляется при помощи кнопки Delete или команды «Очистить выделенное» из меню «Правка», в результате этого появляется фон в виде «шахматной доски», условно показывающий прозрачность;
- выполняется сохранение полученного изображения (желательно в либо GIF), которое в дальнейшем можно использовать по своему усмотрению.
Пошаговая инструкция в Paint: как сделать прозрачный фон
Шаг первый . В меню «Файл» следует выбрать пункт «Открыть» и, нажав «Обзор», открыть желаемую картинку.
Шаг второй. Перед тем как сделать Paint, в панели инструментов необходимо выбрать «Волшебную палочку» и установить для нее чувствительность на уровне 50 процентов.
Шаг третий. Надо кликнуть «Волшебной палочкой» по белому фону, который после этого превращается в бледно-голубой.
Шаг четвертый. Необходимо удалить выделенный таким образом фон клавишей Delete на клавиатуре или через меню «Правка» — пункт «Очистить выделение».
В результате этого фон станет прозрачным, хотя в Paint он будет иметь шахматную окраску. Однако на этом работа над тем, как сделать прозрачный фон в Paint, не заканчивается.
Шаг пятый. После всех вышеописанных манипуляций некоторые области на картинке по-прежнему будут оставаться белыми. Для того чтобы сделать их прозрачными, требуется предыдущие шаги повторить и для них.
Шаг шестой . Полученную картинку с прозрачным фоном необходимо сохранить, выбрав в меню «Файл» пункт «Сохранить» и указав имя файла, а в выпадающем списке выбрав необходимый формат (PNG или GIF).
Заключение
Мы рассмотрели, как сделать прозрачный фон в Paint, если под рукой нет Фотошопа. Несмотря на кажущуюся сложность, справиться с этим смогут даже неопытные пользователи. При должном внимании и аккуратности результат ничем не будет уступать работам, выполненным в Photoshop.
Не редко нужно сделать прозрачным фон у рисунка или фотографии.
Выясним, как сделать прозрачный фон с помощью бесплатного графического редактора paint.net .
Жмём кнопку «Скачать paint.net».
Откроется страница, где мы видим, что у редактора есть русский язык, ниже представлена информация о системных требованиях.
Нажимаем на кнопку с надписью «Скачать актуальную версию…»
В открывшемся новом окне видим актуальную последнюю версию paint.net, кликаем на ссылку, и скачиваем архив.
Делаем в paint.net прозрачный фон
Чтобы убрать фон, его нужно выделить. На нашем примере фон белый, но какого он не имеет значения, для выделения:
- Берём инструмент – волшебная палочка;
- Режим выделения – замена или объединение;
- Заполнение — непрерывное, если выбрать «глобальное», то также будут выделены и не смежные белые пиксели, например внутри туфельки, а нам это сейчас не нужно;
- Ставим чувствительность около 40%, чем больше процент, тем больше похожего цвета будет попадать в выделение;
- Нажимаем «волшебной палочкой» на белый фон.

Если Вы видите, что выделение затронуло участки основного изображения, то уменьшите чувствительность.
Теперь идём в «Правка», и выбираем строчку «Очистить выделение», либо просто нажимаем клавишу «Del» — появятся клеточки в виде шахматной доски, так обозначается прозрачный фон.
Но в нашем примере это ещё не всё, у туфельки вверху идёт лямочка, а значит область, в которой стоит галочка, тоже должна быть прозрачна.
Снова берём «волшебную палочку», и кликаем по этой белой области.
Здесь нет чётких границ, собственно так бывает в большинстве изображений, поэтому выделение придётся дорабатывать. Выбираем один из трёх инструментов: овал, лассо или прямоугольник — это зависит от вашего изображения, формы изображения. Выбирайте инструмент, которым на ваш взгляд будет легче воспользоваться.
Вверху активируем «Объединение» или «Вычитание» (при наведении курсора эти подсказки выходят).
Объединение – если нужно что-то добавить к уже выделенной области.
Вычитание – наоборот, из выделенной области нужно некоторую часть удалить.
Не бойтесь ошибиться, всегда можно вернуться к первоначальному варианту.
Итак, дорабатываем выделение как нужно, и удаляем белый фон.
Удаление фона ластиком
Есть ещё интересный вариант удаления фона инструментом «Ластик» .
Для этого нужно также сделать выделение, и ластиком можно удалить не весь фон, а например половину, при этом Вы можете не бояться стереть основное изображение — ластик будет стирать только в выделенной области .
На практике попадаются сложные фоны — градиент, перелив, различные узоры. В этом случае фон удаляется постепенно, чувствительность у «волшебной палочки» ставим небольшую, примерно 20-30%.
Далее кликаем по фону – выделится некоторая часть, удаляем её.
Выделяем следующую часть – снова удаляем, и так далее, пока весь фон не станет прозрачным. Но таким способом можно пропустить некоторые пиксели, поэтому лучше режим выделения поставить «Объединение», и кликать палочкой по всем не выделенным участкам. И конечно не забываем про инструменты овал, лассо, прямоугольник. С их помощью добавляем или вычитаем нужные участки изображения.
И конечно не забываем про инструменты овал, лассо, прямоугольник. С их помощью добавляем или вычитаем нужные участки изображения.
Тематические материалы:
Как найти украденный телефон по IMEI? Как включить или перезагрузить самсунг, если кнопка не работает Не включается телефон Samsung, что делать Старые версии кейт мобайл Как внести человека в черный список на телефоне Nokia Lumia? Что можно сделать если не включается телефон Samsung Программные сбои Samsung Скачать бесплатно Мобильные Яндекс Аудио и видео Звук и удобство использования Способы установки плей маркет на мейзу Мейзу про 6 не работает плей маркетОбновлено: 31.03.2021
103583
Если заметили ошибку, выделите фрагмент текста и нажмите Ctrl+Enter
cs6 — Photoshop Gradient Overlay требует слоя формы, а не обычного слоя?
Задавать вопрос
спросил
Изменено 7 лет, 3 месяца назад
Просмотрено 16 тысяч раз
Сегодня я следил за учебным пособием по PS CS6 в Интернете, и оно попросило добавить слой и Стиль слоя > Наложение градиента , который позже станет фоном.
Я не большой пользователь кнопки fx на панели слоев, признаюсь. Но я не думал, что это настолько запутанно.
Я просто создал новый слой (прозрачный) и получил доступ к Gradient Overlay в Layer Styles и ожидал увидеть новый слой, заполненный градиентом, который я настроил, а затем я перешел к следующему шагу. Не было вообще никакого эффекта, и Photoshop CS6 не указывал на то, что я только что сделал что-то, что не имело бы никакого эффекта.
К моему большому удивлению, я обнаружил, что даже после выделения (выделения) не появлялось градиентное наложение.
Только когда я использовал инструмент формы (или текстовый инструмент), мой градиент не появлялся внутри него. Конечно, я думал, что так называемый стиль «слоя» будет применяться на основе уровня слоя и не потребует, чтобы для заливки использовался конкретный объект.
Мое программное обеспечение работает неправильно или кто-то еще находит это наблюдаемое поведение хоть в малейшей степени нелогичным?
Почему это действует только на текстовые слои или слои-фигуры?
- adobe-photoshop
- cs6
- градиент
- стиль слоя
Слово « Overlay » по определению означает покрытие .
Если ваш слой прозрачен, наложение не может покрыть пиксели.
Залейте слой чем угодно, и наложение градиента станет видимым. Если вы не хотите, чтобы реальное содержимое слоя было видно, уменьшите значение Непрозрачность заливки до 0%.
Короче говоря, вы должны иметь что-то на слое, чтобы любой из стилей слоя действительно работал, наложение или что-то другое.
3
Зарегистрируйтесь или войдите в систему
Зарегистрируйтесь с помощью Google
Зарегистрироваться через Facebook
Зарегистрируйтесь, используя адрес электронной почты и пароль
Опубликовать как гость
Электронная почта
Требуется, но не отображается
Опубликовать как гость
Электронная почта
Требуется, но не отображается
Нажимая «Опубликовать свой ответ», вы соглашаетесь с нашими условиями обслуживания, политикой конфиденциальности и политикой использования файлов cookie
Перемещение наложений в Photoshop Elements
Попробуйте курс Photoshop Elements бесплатно!
Попробуйте бесплатно!
к Джозеф Браунелл / пятница, 16 декабря 2022 г. /
Опубликовано в
Последняя версия, Photoshop Elements
/
Опубликовано в
Последняя версия, Photoshop Elements
Обзор создания движущихся наложений в Photoshop Elements:
Перемещение наложений в Photoshop Elements 2022 и более поздних версиях позволяет добавить к фотографии анимированное наложение, графику или рамку. Затем вы можете экспортировать анимированную фотографию в формате MP4 или GIF. Чтобы создать движущиеся наложения в Photoshop Elements, откройте фотографию, к которой нужно применить движущееся наложение, в редакторе фотографий. Затем выберите «Улучшить | Перемещение наложений» из строки меню, чтобы открыть выбранную фотографию в окне «Перемещение наложений».
Вы можете использовать «Инструмент масштабирования» и «Инструмент «Рука» на панели инструментов в левой части окна, чтобы при необходимости масштабировать и панорамировать отображаемое изображение предварительного просмотра. Вы также можете увеличить изображение, используя ползунок «Масштаб» в правом верхнем углу окна. Применяемые анимированные эффекты отображаются на прокручиваемой панели в правой части окна. Чтобы переключить категории эффектов, выберите тип применяемого эффекта в раскрывающемся списке в верхней части панели. Возможные варианты включают «Наложения», «Графика» и «Рамки». Выбранные эффекты отображаются под раскрывающимся списком на панели.
Применяемые анимированные эффекты отображаются на прокручиваемой панели в правой части окна. Чтобы переключить категории эффектов, выберите тип применяемого эффекта в раскрывающемся списке в верхней части панели. Возможные варианты включают «Наложения», «Графика» и «Рамки». Выбранные эффекты отображаются под раскрывающимся списком на панели.
Чтобы применить эффект к изображению для предварительного просмотра, щелкните нужный эффект на панели. К изображению можно применить только один эффект из категорий «Наложения» и «Рамки», но можно добавить любое количество «Графики». Чтобы предварительно просмотреть эффект на изображении для предварительного просмотра, нажмите кнопку «Воспроизвести» под изображением для предварительного просмотра. Чтобы приостановить воспроизведение эффекта, нажмите кнопку «Пауза», которая заменит кнопку «Воспроизвести» в нижней части окна.
Чтобы выбрать эффект на изображении, нажмите «Инструмент перемещения» на панели инструментов в левой части окна. Затем щелкните содержимое эффекта, чтобы выбрать его. Чтобы переместить выбранный эффект, щелкните и перетащите его в нужное положение и отпустите. Чтобы изменить размер выбранного эффекта, щелкните и перетащите нужные маркеры изменения размера, которые появляются в углах и по бокам выбранного эффекта. Если вы изменяете размер эффекта, нажмите зеленую галочку в правом нижнем углу эффекта, чтобы применить изменение размера, или нажмите красную кнопку отмены, чтобы отменить его. Чтобы удалить выбранный эффект, нажмите клавишу «Удалить» или «Del» на клавиатуре. Чтобы сбросить все изменения фотографии, нажмите кнопку «Сбросить изображение», которая появляется над панелью в правой части окна.
Затем щелкните содержимое эффекта, чтобы выбрать его. Чтобы переместить выбранный эффект, щелкните и перетащите его в нужное положение и отпустите. Чтобы изменить размер выбранного эффекта, щелкните и перетащите нужные маркеры изменения размера, которые появляются в углах и по бокам выбранного эффекта. Если вы изменяете размер эффекта, нажмите зеленую галочку в правом нижнем углу эффекта, чтобы применить изменение размера, или нажмите красную кнопку отмены, чтобы отменить его. Чтобы удалить выбранный эффект, нажмите клавишу «Удалить» или «Del» на клавиатуре. Чтобы сбросить все изменения фотографии, нажмите кнопку «Сбросить изображение», которая появляется над панелью в правой части окна.
Чтобы защитить объект фотографии от всех эффектов, установите флажок «Защитить объект» на панели в правой части окна. Чтобы установить непрозрачность выбранного эффекта, используйте ползунок «Непрозрачность», чтобы установить желаемый процент.
Рисунок, показывающий, как создавать движущиеся наложения в Photoshop Elements.

Чтобы добавить или удалить область эффекта наложения с помощью кисти, нажмите кнопку «Уточнить наложение» на панели, чтобы развернуть ее параметры. Затем нажмите кнопку «Вычесть» или «Добавить», чтобы вычесть из области эффекта или добавить к ней по желанию. Используйте ползунок «Размер кисти», чтобы установить желаемый размер кисти. Затем используйте ползунок «Непрозрачность кисти», чтобы установить желаемую непрозрачность кисти. Затем щелкните и перетащите кисть на изображении предварительного просмотра, чтобы добавить или удалить эффект по желанию. Чтобы показать область выбора эффекта в виде красной маски, установите флажок «Показать выделение».
Чтобы отменить создание движущегося наложения, нажмите кнопку «Отмена» в правом нижнем углу окна, чтобы отменить изменения и закрыть окно. В качестве альтернативы, чтобы экспортировать результаты в формате MP4 или анимированном GIF, нажмите кнопку «Экспорт». Затем в открывшемся диалоговом окне «Сохранить как» выберите папку, в которую следует сохранить анимированный GIF-файл, и введите для него имя в поле «Имя файла». Чтобы выбрать тип файла, выберите «MP4» или «GIG» в раскрывающемся списке «Сохранить как тип». При необходимости, чтобы включить его в Elements Organizer, установите флажок «Включить в Elements Organizer». Затем нажмите кнопку «Сохранить», чтобы закончить и экспортировать анимированный файл.
Чтобы выбрать тип файла, выберите «MP4» или «GIG» в раскрывающемся списке «Сохранить как тип». При необходимости, чтобы включить его в Elements Organizer, установите флажок «Включить в Elements Organizer». Затем нажмите кнопку «Сохранить», чтобы закончить и экспортировать анимированный файл.
Инструкции по созданию движущихся наложений в Photoshop Elements:
- Чтобы создать движущиеся наложения в Photoshop Elements , откройте фотографию, к которой нужно применить движущееся наложение, в фоторедакторе.
- Затем выберите «Улучшить | Перемещение наложений» из строки меню, чтобы открыть выбранную фотографию в окне «Перемещение наложений».
- Для масштабирования и панорамирования изображения предварительного просмотра используйте «Инструмент масштабирования» и «Инструмент «Рука» на панели инструментов в левой части окна.
- В качестве альтернативы, чтобы увеличить изображение , используйте ползунок «Масштаб» в направлении правого верхнего угла окна.

- Анимационные эффекты, которые необходимо применить, отображаются на прокручиваемой панели в правой части окна.
- Чтобы переключить категории эффектов , выберите тип эффекта в раскрывающемся списке в верхней части панели. Возможные варианты включают «Наложения», «Графика» и «Рамки».
- Выбранные эффекты отображаются под раскрывающимся списком на панели.
- Чтобы применить эффект к изображению для предварительного просмотра , щелкните эффект для применения на панели.
- К изображению можно применить только один эффект из категорий «Наложения» и «Рамки», но можно добавить любое количество «Графики» .
- Для предварительного просмотра эффекта на изображении для предварительного просмотра нажмите кнопку «Воспроизвести» под изображением для предварительного просмотра.
- Чтобы приостановить воспроизведение эффекта , нажмите кнопку «Пауза», которая заменит кнопку «Воспроизвести» в нижней части окна.

- Чтобы выбрать эффект на картинке , щелкните «Инструмент перемещения» на панели инструментов в левой части окна.
- Затем щелкните содержимое эффекта, чтобы выбрать его.
- Чтобы переместить выбранный эффект , щелкните и перетащите его в нужное положение и отпустите.
- Чтобы изменить размер выбранного эффекта , щелкните и перетащите нужные маркеры изменения размера, которые появляются в углах и по бокам выбранного эффекта.
- Если изменить размер эффекта , затем нажмите зеленую галочку в правом нижнем углу эффекта, чтобы применить изменение размера, или нажмите красную кнопку отмены, чтобы отменить его.
- Чтобы удалить выбранный эффект , нажмите клавишу «Удалить» или «Del» на клавиатуре.
- Чтобы сбросить все изменения фотографии , нажмите кнопку «Сбросить изображение», которая появляется над панелью в правой части окна.

- Чтобы защитить объект фотографии от всех эффектов , установите флажок «Защитить объект» на панели в правой части окна.
- Чтобы установить непрозрачность выбранного эффекта , используйте ползунок «Непрозрачность», чтобы установить желаемый процент.
- Чтобы добавить или удалить область эффекта наложения с помощью кисти , нажмите кнопку «Уточнить наложение» на панели, чтобы развернуть ее параметры.
- Затем нажмите кнопку «Вычесть» или «Добавить», чтобы вычесть из области эффекта или добавить к ней по желанию.
- Используйте ползунок «Размер кисти», чтобы установить нужный размер кисти.
- Затем с помощью ползунка «Непрозрачность кисти» установите желаемую непрозрачность кисти.
- Затем щелкните и перетащите кисть на изображении предварительного просмотра, чтобы добавить или удалить эффект по желанию.
- Чтобы показать область выделения эффекта в виде красной маски , установите флажок «Показать выделение».

- Чтобы отменить создание движущейся накладываемой фотографии , нажмите кнопку «Отмена» в правом нижнем углу окна, чтобы отменить изменения и закрыть окно.
- В качестве альтернативы, чтобы экспортировать результаты в формат MP4 или анимированный GIF , нажмите кнопку «Экспорт».
- Затем в открывшемся диалоговом окне «Сохранить как» выберите папку, в которую следует сохранить анимированный GIF-файл, и введите для него имя в поле «Имя файла».
- Чтобы выбрать тип файла , выберите «MP4» или «GIG» в раскрывающемся списке «Сохранить как тип».
- При необходимости, чтобы включить его в Elements Organizer , установите флажок «Включить в Elements Organizer».
- Затем нажмите кнопку «Сохранить», чтобы закончить и экспортировать анимированный файл.
Видеоурок о том, как создавать движущиеся наложения в Photoshop Elements:
В следующем видеоуроке под названием «Движущиеся наложения» показано, как создавать движущиеся наложения в Photoshop Elements. Этот видеоурок взят из нашего полного руководства по Photoshop Elements под названием «Освоение Photoshop Elements Made Easy v.2022».
Этот видеоурок взят из нашего полного руководства по Photoshop Elements под названием «Освоение Photoshop Elements Made Easy v.2022».
Отмечен под: курс, создать, создание, помощь, как создать движущиеся наложения в элементах фотошопа, как сделать движущиеся наложения в элементах фотошопа, как использовать движущиеся наложения в элементах фотошопа, как сделать, инструкции, учимся, урок, движущиеся наложения, движущиеся наложения в элементах фотошопа, движущиеся оверлеи в pse, параметры, обзор, элементы фотошопа, элементы фотошопа 15, элементы фотошопа 2018, элементы фотошопа 2019, photoshop elements 2020, photoshop elements 2021, photoshop elements 2022, pse, самостоятельная работа, настройки, учить, инструмент, обучение, туториал, использование, использование, видео, что такое движущиеся оверлеи в photoshop elements