Как растянуть изображение в Фотошопе CS6 и CC
MyPhotoshop.ru Полезно Масштабирование изображения в Фотошопе
Photoshop предоставляет нам безграничные возможности в плане работы с изображениями. Это касается, конечно же, и функции – “трансформирование изображений”, благодаря которой можно масштабировать, всячески искажать, деформировать и вращать объект в проекте.
В этом уроке мы с вами разберемся, как растянуть фото/изображение в Фотошопе при помощи масштабирования.
Содержание
- Вызов функции
- Практика: масштабирование
Вызов функции
Сперва давайте посмотрим, каким образом можно вызвать функцию “Масштабирование”, которая и понадобится нам для работы.
- Одним из вариантов будет – обращение к функции в главное меню Photoshop. Для этого нужно кликнуть на «Редактирование», затем навести на «Трансформирование», после чего в дополнительном раскрывшемся меню выбираем “Масштабирование”.

Когда мы активируем функцию, вокруг нашей картинки появится рамка с опорными точками по периметру.
Чтобы трансформировать фотографию, достаточно потянуть за любую из точек, как показано на скриншоте. - Альтернативный способ для активации функции масштабирования – нажатие комбинации горячих клавиш – CTRL+T. Благодаря этому методу вы сможете масштабировать, трансформировать и вращать картинку, как вам угодно. Почему появились дополнительные возможности? Дело в том, что эта функция несет название “Свободное трансформирование”.
Практика: масштабирование
Теперь мы знаем, как вызвать функцию. Осталась самая главная часть – применение на практике.
Когда функция активирована, и на изображении появились маркеры, просто наведите курсор на любую опорную точку и потяните, не отпуская левой кнопки мыши. Мы будем уменьшать, поэтому потянем к центру.
Таким образом наше фото уменьшилось, но… Вы могли заметить, что пропорции изображения “поломались”:
Чтобы такого не происходило, при масштабировании объекта, нужно обязательно зажимать клавишу SHIFT.
Кстати, благодаря вспомогательному горизонтальному меню, вы сможете ввести необходимые значения в процентах. Это позволит автоматически масштабировать изображение до нужных размеров.
Чтобы объект не исказился, нам нужно сохранить пропорции, нажав на “цепочку”, как показано на скриншоте.
После активации “цепочки”, значения ширины и высоты картинки, которую мы хотим растянуть, будут одинаковыми.
Пожалуй, при работе с любым проектом в Фотошопе, приходится прибегать к функции масштабирования и деформации объекта. Теперь, благодаря этому уроку, и вы знаете, как это сделать.
До встречи в наших следующих уроках.
КУРСЫ:
СМОТРИТЕ ТАКЖЕ
Горячие клавиши в Photoshop
Фоны для Фотошопа: Лес
Фоны для Фотошопа: Черные
Как удалить фон с изображения в Photoshop
Как вырезать объект в Photoshop
Рамки для Фотошопа: Школьные
Урок создания анимации в Фотошопе
Изменяем размер изображения в Photoshop
Урок объединения слоев в Фотошопе
Улучшение качества фото в Фотошопе
Фоны для Фотошопа: Небо
Как рисовать прямые линии в Фотошопе
Замена цвета объекта/изображения в Photoshop на другой
Вставка фотографии в рамку в Photoshop
Наборы кистей для Фотошопа: Текстурные
Урок ретуши лица в Фотошопе для начинающих и не только
Инструмент “Заливка” в Фотошопе: как пользоваться
Двойная экспозиция в Фотошопе
Как создать документ формата А4 в Фотошопе
Замена фона на фотографии в Фотошопе
Уменьшение размера объекта в Фотошопе
Выделение слоя в Фотошопе: как сделать
Рамки для Фотошопа: С днем рождения
Градиент в Фотошопе: как сделать
Включение и настройка сетки в Photoshop
Создание афиши своим руками в Фотошопе
Фоны для Фотошопа: Рамки
Создание контура в Photoshop
Рисование треугольника в Фотошопе: 2 метода
Создание коллажей в Фотошопе: подробное руководство
Как создать слой в Photoshop
Кадрирование фото в Фотошопе
Заливка слоя в Фотошопе
Вставка изображения в Фотошоп: пошаговое руководство
Ретуширование фотографий с помощью частотного разложения в Фотошопе
Как нарисовать прямоугольник в Фотошопе
Вставка лица на фото-шаблон в Фотошопе
Изменение прозрачности слоя в Фотошопе
Отмена выделения в Фотошопе
Как сделать виньетирование фотографий в Photoshop
Наложение текстуры гранита на текст в Фотошопе
Отмена действий в Фотошопе
Как добавить водяной знак на любое фото в Фотошопе
В этом уроке мы будем добавлять водяной знак на фото в Adobe Photoshop: создадим новый узор (Pattern) и добавим на фото.
.
Пример HTML-страницыШаг 1.
Создание нового документаНачнем с создания нашего нового узора (Pattern) в Фотошоп. Создайте новый документ (Ctrl + N) размером 649×504 пикселей.
Шаг 2.
Добавляем текстВозьмите Инструмент Текст – Type Tool (T) и выберите любой шрифт на ваш вкус (в уроке использован шрифт Calibri Bold). Напечатайте желаемый текст (например, название вашей компании, ваше имя или веб-сайт, и т.д.)
Шаг 3.
Добавляем знак копирайтаТеперь добавим знак копирайта. Снова выберите Инструмент Текст – Type Tool (T) и, удерживая Alt, наберите на клавиатуре 0169 – это комбинация для набора значка копирайта. Сгруппируйте два текстовых слоя, выделив их и нажав Ctrl + G.
Шаг 4.
Поворачиваем водяной знак
Далее выберите группу и нажмите Ctrl + Т, чтобы перейти в режим Трансформирование — Transform Tool. Поверните текст на 25 градусов: для этого удерживая клавишу
Поверните текст на 25 градусов: для этого удерживая клавишу
Шаг 5.
Убираем видимость заднего слояТеперь выключите видимость фонового слоя (на панели Слои (Layers) кликните по иконке “глаз”).
Шаг 6.
Убираем видимость заднего слояТеперь выключите видимость фонового слоя (на панели Слои (Layers) кликните по иконке “глаз”).
Шаг 7.
Кадрируем изображениеТеперь выберите в меню Изображение > Тримминг (Image > Trim) и выставьте настройки: Прозрачные пиксели (Transparent Pixels) и в разделе Trim Away (Обрезать) поставьте галочки во всех 4-х окошках Тор (Верхний), Bottom (Нижний), Left (Левый), Right (Правый), затем нажмите ОК.
Шаг 8.
Открываем изображениеОткройте изображение, на которое вы хотите поставить водяной знак.
Шаг 9.
Выбираем узор заливки
Создайте новый слой (Ctrl + Shift + Alt +N), затем нажмите Shift + F5, чтобы открыть окно заливки (fill). В выпадающем меню выберите Узор (Pattern), в выпадающем меню Произвольный узор (Custom Pattern) выберите ваш узор.
В выпадающем меню выберите Узор (Pattern), в выпадающем меню Произвольный узор (Custom Pattern) выберите ваш узор.
В разделе Наложение (Blending) выберите Soft Light и установите Непрозрачность (Opacity) 30%.
Шаг 10.
Финальный результатВот мы и узнали, как добавить водяной знак на любое фото в Фотошопе (Adobe Photoshop cs5, cs6, cc)
Ссылка на источник
Добавить водяной знак на фото. Добавить водяной знак на фото в фотошопе. Добавить водяной знак. Добавить водяной знак на фото. Добавляем водяной знак. Как добавить копирайт. Как добавить копирайт на фото. Как добавить подпись на фото. Добавить подпись на фото. Как добавить подпись на фотов фотошопе.
Уроки Фотошопа для начинающих. Бесплатные уроки по Photoshop с нуля. Фотошоп cs5, cs6, cc. Уроки Фотошопа с нуля. Обучение Фотошопу cs5, cs6, cc. Видео уроки Фотошопа (Photoshop) для начинающих на русском.
Пример HTML-страницы
Как использовать Photomerge в Photoshop CS5 – CS6 – Marsha Riti
Что такое Photomerge?Photomerge — это команда Photoshop, которая объединяет несколько фотографий/сканов в одно непрерывное изображение — отлично подходит для сканирования больших изображений!
Как получить доступ к команде Photomerge?
Файл -> Автоматизировать -> Photomerge
Что нужно для возможности фотообъединения?
- У вас должен быть Photoshop CS5 или Photoshop CS6.
Примечание: Photomerge был представлен в Photoshop CS3; только до CS5 Photomerge наконец перестал глючить. Вы можете использовать более старые версии Photoshop (CS3 – CS4) для Photomerge, но имейте в виду, что они работают не так гладко, как могли бы. - A (хорошее качество) сканер стандартного размера. Лично я использую сканер Epson Perfection 4990 PHOTO формата A4, но используйте любой сканер, который вам больше подходит.

- Несколько хороших сканов ваших работ. См. приведенные ниже инструкции по сканированию иллюстраций с помощью сканера стандартного размера.
- Откройте палитру слоев в Photoshop.
Зачем использовать Photomerge?
- Потому что (хорошего качества) широкоформатные сканеры могут быть дорогими.
- Сканировать для вас произведение искусства в магазине может быть неприятно. Вы не привязаны к часам работы магазина и полностью контролируете качество своего искусства.
- Большинство издательств с радостью принимают цифровые отсканированные изображения художников для публикации в книгах. Не нужно отправлять свои оригинальные иллюстрации по почте, слава богу!
- И… у вас наверняка уже есть Photoshop, так почему бы им не воспользоваться.
Советы по сканированию:
- Перекрывайте сканы примерно на 2–3 дюйма.
- Вращайте и перемещайте изображение между сканами, чтобы убедиться, что вы отсканировали каждую часть произведения.

- После того, как рисунок будет отсканирован, откройте сканы в Photoshop и поверните сканы так, чтобы все они были ориентированы одинаково.
- Это может не относиться к вам: у моего сканера есть тень на самом дальнем правом краю планшета сканера. Поэтому, когда я сканирую правый край своей работы, я всегда размещаю рисунок на расстоянии одного дюйма от правого края платформы сканера, чтобы избежать появления тени на моих сканах.
- Используйте клейкую ленту, чтобы сохранить изображение на месте во время сканирования.
- Используйте тяжелый предмет (например, книгу), чтобы прижать крышку сканера к верхней части изображения.
Фотообъединение:
- Откройте палитру Layers .
- Откройте команду Photomerge: Файл -> Автоматизировать -> Photomerge
- В окне Photomerge должна быть возможность выбора различных типов Layout . Для CS5 – CS6 вы можете использовать Авто .
- Нажмите кнопку Browse и выберите сканы, которые вы хотите объединить.

- Затем нажмите ОК .
- Волшебным образом несколько сканов теперь выглядят как одно изображение, но на самом деле они представляют собой несколько слоев . Проверьте изображение на экране и, если все выглядит хорошо, объедините слоев .
Если изображение кажется немного неправильным, вы можете:
Перемещайте слои, пока изображение не станет более правильным.
-или-
Повторно отсканируйте изображение, используя больше сканов.
Готовый пример (исходный размер 13½” x 15½”):
Удалить человека с фотографии Photoshop CS5
С запуском нового пакета программ Adobe приходит долгожданный Adobe Photoshop CS5. Наполненный новыми функциями для ускорения вашего рабочего процесса, это действительно самая продвинутая версия Photoshop на сегодняшний день. Одна из новых функций, которую мы рассмотрим сегодня, называется Content Aware. Эта функция позволяет быстро заполнить выделение окружающим содержимым, чтобы оно выглядело как часть исходного изображения. В этом случае мы решим удалить человека с фотографии, это можно сделать менее чем за пять минут. С дополнительными улучшениями изображения это руководство займет у вас менее 10 минут.
Эта функция позволяет быстро заполнить выделение окружающим содержимым, чтобы оно выглядело как часть исходного изображения. В этом случае мы решим удалить человека с фотографии, это можно сделать менее чем за пять минут. С дополнительными улучшениями изображения это руководство займет у вас менее 10 минут.
Исходное изображение
Прежде чем мы начнем, загрузите изображение, с которым мы будем работать. Как видите, на этом фото два человека. В сегодняшнем уроке мы будем использовать функцию Content Aware в Photoshop CS5, чтобы удалить человека слева.
Шаг 1
Использование инструмента с учетом содержимого на разных изображениях дает разные результаты. С изображением с градиентным фоном, таким как небо на этом изображении, довольно сложно работать. Откройте файл beach.jpg в Photoshop.
Шаг 2
Мы извлекаем человека слева из этой фотографии. Используя Pen Tool, (P) Начните с создания контура вокруг объекта. Преимущество использования Content-Aware заключается в том, что вам не нужно быть точным при выборе. На самом деле, постарайтесь не резать слишком близко к объекту.
На самом деле, постарайтесь не резать слишком близко к объекту.
Обратите внимание на изображение ниже, как далеко я рисую путь от объекта. Старайтесь держать это расстояние на всем протяжении. Если вы подойдете слишком близко, Content Aware снимет пиксели с объекта. Если вы отрежете слишком далеко, это снимет пиксели с женщины справа.
Шаг 3
Как только вы закончите путь вокруг объекта, превратите его в выделение. Это можно сделать, щелкнув правой кнопкой мыши по пути и выбрав Make Selection.
Появится диалоговое окно, убедитесь, что для растушевки установлено значение 0 пикселей. Все остальные варианты оставьте как есть. Нажмите «ОК».
Шаг 4
Теперь у нас есть активное выделение вокруг нашего объекта. На этом шаге мы заставим объект исчезнуть с изображения с помощью заливки с учетом содержимого. Для этого перейдите в Edit > Fill.
Появится диалоговое окно, убедитесь, что выбран параметр Content Aware. Режим наложения установлен на нормальный, а непрозрачность равна 100%. Нажмите ОК.
Нажмите ОК.
Вы можете отменить выбор в любое время, сделав еще один выбор или просто щелкнув в любом месте страницы с помощью любого инструмента выбора.
Шаг 5
На этом шаге мы удалим некоторые другие артефакты в изображении, используя тот же процесс. Инструмент с учетом содержимого действительно пропустил место, где изначально находилась нога субъекта. Для этого нарисуйте прямоугольник вокруг области с помощью инструмента выделения прямоугольника. И используйте заливку с учетом содержимого, как мы делали в предыдущих шагах.
Теперь давайте удалим людей справа от изображения. Создайте прямоугольное выделение вокруг них и используйте шаги, которые мы только что продемонстрировали, чтобы удалить их.
Шаг 6 (дополнительно)
Используя Инструмент «Кадрирование» (C), давайте кадрируем изображение так, чтобы фокус был сфокусирован на прыгающей женщине. Для этого просто обрежьте часть изображения, которую вы хотите сохранить. Остерегайтесь тени, оставшейся от человека, которого мы удалили. Вы можете использовать функцию Content Aware, чтобы удалить эту тень, но я решил полностью ее обрезать.
Вы можете использовать функцию Content Aware, чтобы удалить эту тень, но я решил полностью ее обрезать.
Нажмите на галочку вверху, чтобы сохранить эту область. Photoshop отбросит содержимое, находящееся за пределами области обрезки.
Шаг 7 (необязательно)
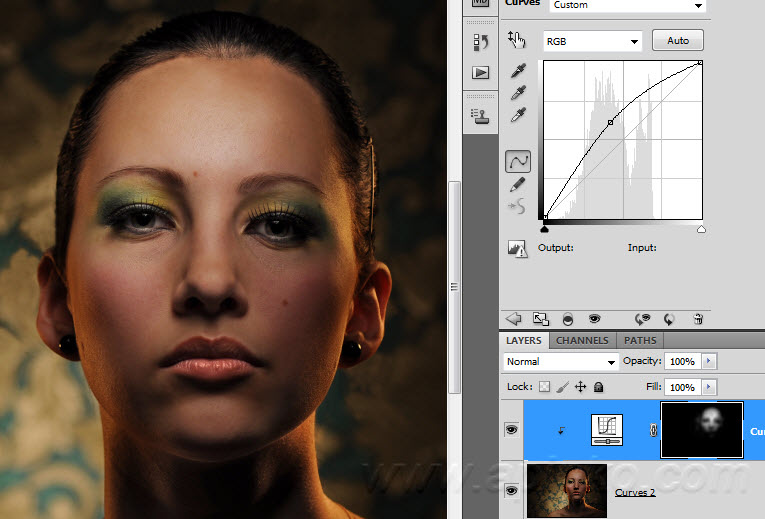
На этом этапе мы улучшим фотографию, придав ей более яркий вид. В настоящее время цвета кажутся несколько тусклыми. Есть много способов добиться этого, но мы будем использовать цветовые кривые. Для этого перейдите в Image >
Мы собираемся сделать две точки на графике. Один в нижней части верхнего правого квадрата и один в верхней части нижнего левого квадрата.
После того, как вы сделали эти точки, убедитесь, что вы ввели значения для каждой из них. Для верхней правой точки выходное значение равно 199, а входное значение равно 185.
