Как добавить шум на текст в фотошопе
Автор: Ольга Максимчук (Princypessa). Дата публикации: . Категория: Уроки фотошопа текст.
Как добавить шум на текст в фотошопе
Всем привет!
Сегодня мы будем создавать текст из шума.
Сначала мы создадим новый документ, создадим новый пустой слой, зальем его черным цветом и применим к слою фильтр Шум.
Затем установим шрифт из папки с исходниками, и напишем текст.
Далее продублируем слой с шумом, разместим его поверх текстового слоя и добавим к слою с шумом обтравочную маску, а также применим к текстовому слою ряд стилей слоя, которые помогут сделать текст объемным.
В завершение урока «Как добавить шум на текст в фотошопе» мы при помощи инструмента Кисть нарисуем белый круг, растянем его и поменяем режим наложения данного слоя на Перекрытие, чтобы в итоге получить свечение.
Создаем в фотошоп (Ctrl+N) новый документ с параметрами, как на рисунке ниже.
В панели слоев создаем новый пустой слой. Переименовываем его в «Шум». Чтобы переименовать слой, дважды щелкните по имени слоя в панели слоев, введите новое имя и нажмите клавишу Enter.
Заливаем слой «Шум» черным цветом. Для этого переходим в меню Редактирование-Выполнить заливку и в появившемся окне в верхней строке выбираем черный оттенок.
Переходим в меню Фильтр-Шум-Добавить шум и вводим настройки, как на рисунке ниже.
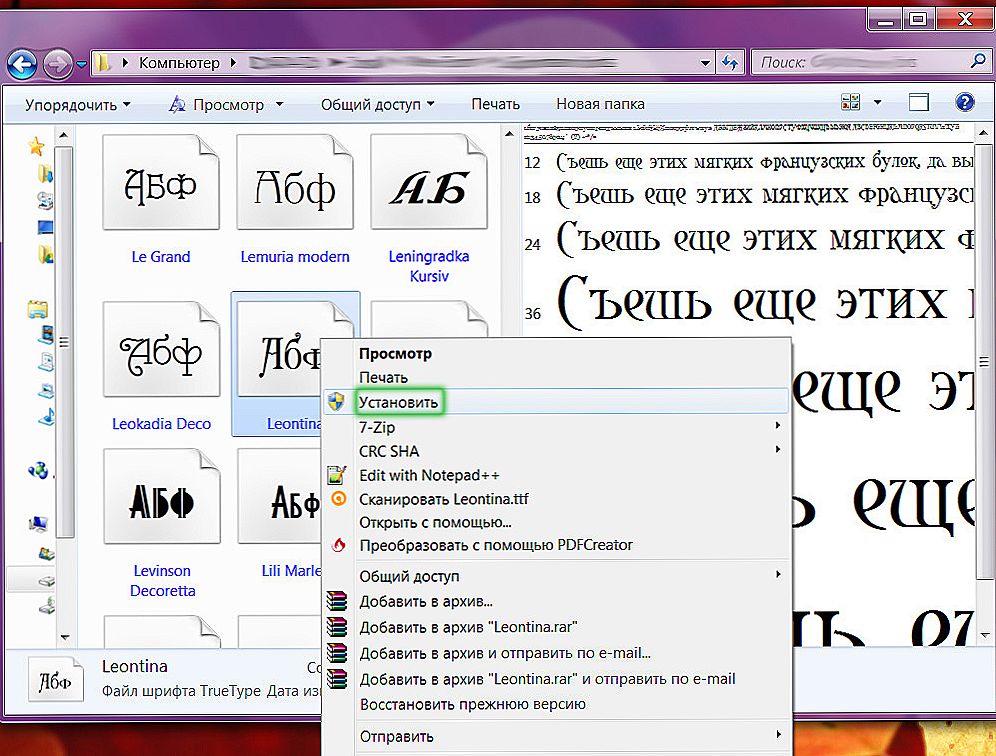
Устанавливаем шрифт из папки с исходниками. Для этого щелкните ПКМ по файлу шрифта и выберите «Установить». После этого шага шрифт установится одновременно в программу фотошоп и систему.
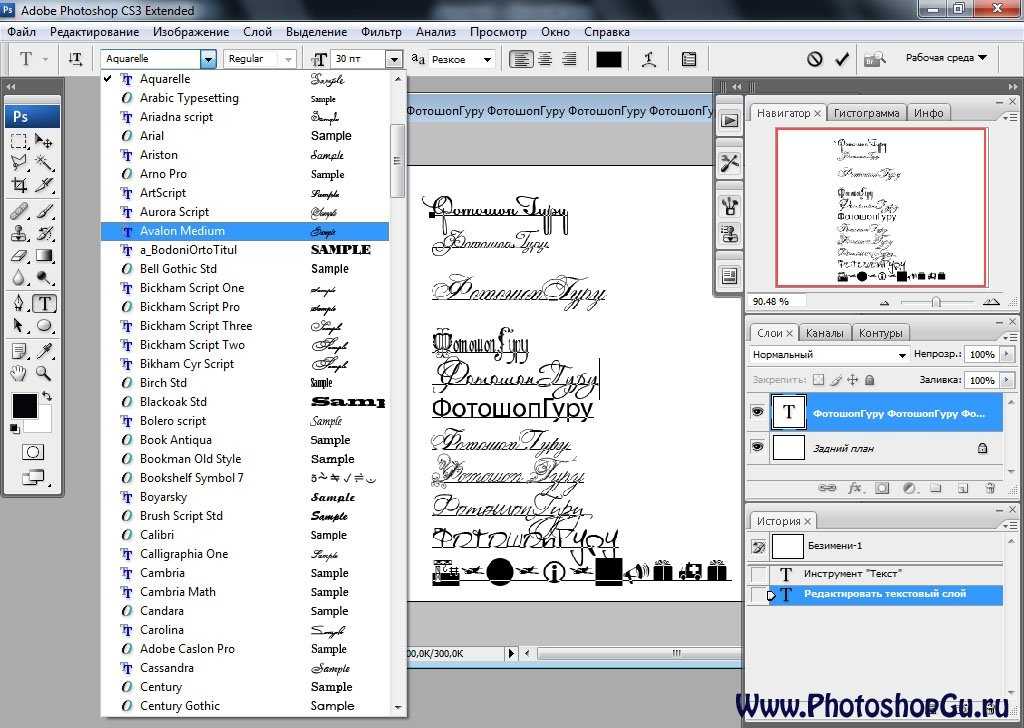
Активируем инструмент Текст. Пишем слово «Шум». В верхней панели настроек инструмента Текст выбираем шрифт, что установили в предыдущем шаге, увеличиваем размер текста, меняем цвет текста на белый (# ffffff) и вводим настройки, как на рисунке ниже.
В панели слоев создаем дубликат слоя «Шум» (Ctrl+J). Переименовываем дубликат слоя в «Верх». Перетаскиваем в панели слоев слой «Верх» выше текстового слоя. В панели слоев кликаем ПКМ по слою «Верх» и выбираем «Создать обтравочную маску». После этого слой «Верх» как бы «прикрепится» к нижележащему слою (с текстом) и будет виден только в пределах нижележащего слоя. Сейчас этого не видно, но в дальнейшем мы это исправим. Чтобы не путаться в слоях, можно переименовать текстовый слой в «Текст».
В панели слоев дважды щелкаем по текстовому слою, чтобы открыть стили слоя.
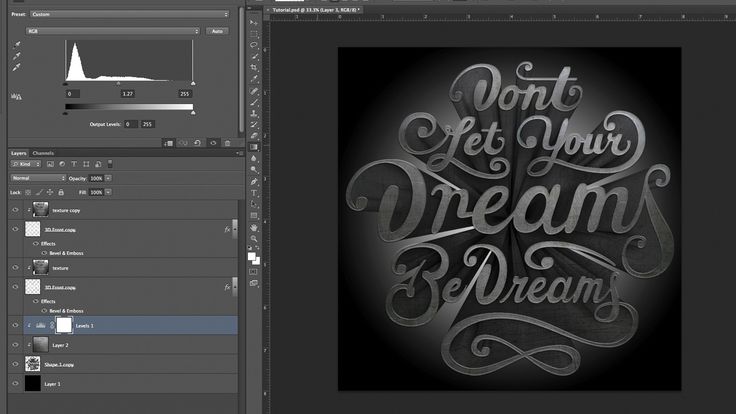
Во вкладке Тиснение используем для Режима подсветки белый цвет (# ffffff), а для Режима тени – оттенок # 353333 и вводим настройки, как на рисунке ниже.
Во вкладке Обводка меняем оттенок на # 333333 и вводим настройки, как показано на скриншоте.
Во вкладке Внутренняя тень используем оттенок # 000000 и меняем настройки на следующие.
Во вкладке Внутреннее свечение меняем оттенок на # 353535 и вводим следующие настройки.
Во вкладке Тень используем оттенок # 000000 и вводим настройки, как показано на картинке.
Результат после применения стилей слоя.
Выше всех слоев в панели слоев создаем новый пустой слой и называем его «Свет».
Активируем инструмент Кисть и выбираем мягкую круглую кисть (чтобы вызвать меню выбора кисти, кликните ПКМ по холсту). Если на данный момент в программу не загружен набор с мягкими круглыми кистями, в меню выбора кисти нажмите на «шестеренку» справа и выберите «Основные кисти». В панели цвета в качестве основного оттенка устанавливаем белый. Для этого сначала нажмите на клавиатуре клавишу D, чтобы сбросить цвета к установленным по умолчанию (черному и белому), затем – клавишу X, чтобы поменять оттенки переднего и заднего плана местами. Из загруженного набора выбираем кисть, отмеченную стрелочкой. Увеличиваем размер кисти к 800 пикселям.
Вызываем Свободное трансформирование (Редактирование-Свободное трансформирование или Ctrl+T) и, потянув за левый ползунок влево, растягиваем слой «Свет».
В панели слоев при помощи клавиши Ctrl выделяем слои «Текст» и «Верх» и с помощью инструмента Перемещение опускаем слои немного вниз.
Текст из шума готов! Урок «Как добавить шум на текст в фотошопе» завершен.
Отличного настроения и творческих успехов!
БЕСПЛАТНЫЕ РАССЫЛКИ УРОКОВ ВКОНТАКТЕ:
Если Вы не хотите пропустить интересные уроки стилизации текста в фотошопе — подпишитесь на рассылку.
Форма для подписки находится ниже.
Временно закрыто комментирование для гостей, нужна обязательная регистрация, ввиду засилья спамботов.
зарегистрируйтесь на сайте, что бы оставлять комментарии!
Как добавить текст в фотошопе
Tremplin Numérique опубликованныйИнструмент «Текст» — одна из самых полезных функций Photoshop, позволяющая добавлять что угодно, от одной буквы до абзацев текста, всего несколькими щелчками мыши.
Независимо от того, хотите ли вы добавить текст на плакат, поставить водяной знак на фотографию или что-то еще, это руководство покажет вам, как использовать инструмент «Текст» в Photoshop.
С помощью этого инструмента вы можете не только добавлять текст, но и настраивать шрифт, цвет и размер текста. Вы даже можете получить доступ к недавно установленным шрифтам из Adobe Fonts или сторонних сайтов, таких как DaFont и Google Fonts.
Вы даже можете получить доступ к недавно установленным шрифтам из Adobe Fonts или сторонних сайтов, таких как DaFont и Google Fonts.
Читайте дальше, чтобы узнать, как добавить текст в Photoshop с помощью инструмента горизонтального текста, или прокрутите эту страницу вниз, чтобы узнать, как добавить вертикальный текст или повернуть текст.
резюме
Что тебе понадобится:
- Adobe Photoshop
- Подписка Creative Cloud
Краткая версия
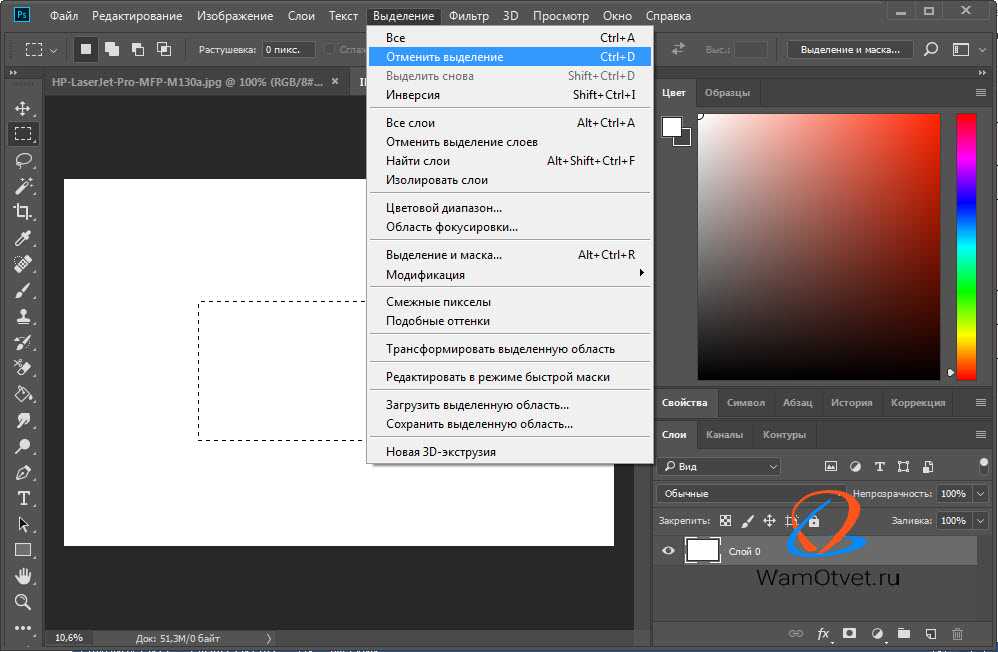
- Выберите инструмент «Текст».
- Щелкните в любом месте вашего изображения
- Введите текст
- Внесите изменения и щелкните значок галочки
Как добавить текст в фотошопе
участник похода
1Это значок в виде буквы «Т» в боковом меню.
участник похода
2Щелкните в любом месте вашего изображения
Вы можете щелкнуть там, где хотите добавить текст, но вы всегда можете изменить его размер и положение позже, если он окажется не в том месте.

участник похода
3Введите текст
Если позже вам нужно снова отредактировать текст, просто щелкните инструмент «Текст» еще раз и щелкните текстовое поле.
участник похода
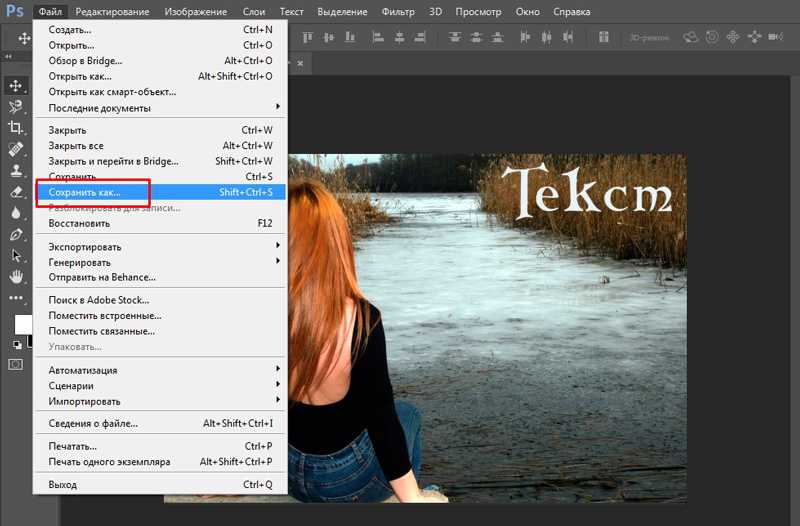
4Щелкните значок галочки, чтобы сохранить текст.
На этом этапе вы также можете внести коррективы, в том числе изменить шрифт, размер и цвет текста.
помощь
Как добавить вертикальный текст
Инструмент «Текст», скорее всего, по умолчанию будет установлен горизонтально. Чтобы добавить вертикальный текст, нажмите и удерживайте значок «T» и вместо этого выберите инструмент вертикального текста.
Как повернуть текст
Чтобы повернуть текст, просто нажмите Ctrl + T / Cmd + T и наведите указатель мыши в любом месте по периметру текста, пока не увидите изогнутую стрелку. Затем нажмите и перетащите, чтобы повернуть текст.
★ ★ ★ ★ ★
Написание Tremplin Numérique, Французское веб-агентство.
Как загрузить шрифт в Canva
Раскрытие партнерской информации : Этот пост содержит партнерские ссылки в содержании, рекламе на боковой панели и в других областях, что означает, что если вы нажмете на эти ссылки и совершите покупку, я получу комиссию.
Прежде чем бежать, мы должны пройти пешком, верно? И когда дело доходит до загрузки шрифтов в Canva, есть важный первый шаг, который должны сделать многие бесплатные пользователи, прежде чем научиться это делать.
Можно ли добавить шрифты в Canva?
Да, вы можете добавлять шрифты в Canva, но эта возможность доступна только при наличии подписки на Canva Pro), где вы можете добавлять пользовательские шрифты через свой проект или напрямую через «Brand Kit».
(Хорошие новости: вы можете попробовать Canva Pro бесплатно в течение 30 дней, перейдя по этой ссылке или нажав кнопку ниже. )
)
НАЧАТЬ 30-ДНЕВНУЮ ПРОБНУЮ ВЕРСИЮ
Если у вас есть команда, вы можете сэкономить еще больше, заплатив за 1 и получив 4 бесплатно. По сути, вы платите ту же фиксированную цену за 5, что и за 1. И вы все равно можете воспользоваться 30-дневной пробной версией.
Еще лучше то, что если вы хотите продолжить после пробного периода, вы можете прямо сейчас получить 40% кэшбэка через Rakuten. Хорошо, еще хорошие новости: если вы не являетесь участником Rakuten, вы можете получить кредит в размере 20 долларов США, если зарегистрируетесь по моей реферальной ссылке и потратите 20 долларов США.
Как загрузить шрифт в Canva
- Откройте проект
- Выберите область текста
- Щелкните раскрывающийся список шрифтов
- Нажмите «Загрузить шрифт» внизу списка из вашего фирменного комплекта стр.
- Выберите шрифт (убедитесь, что это файл шрифта, а не заархивированная папка)
Еще раз — хорошие новости! Canva предлагает пользователям возможность загружать свои собственные шрифты в Canva. (Ну, это хорошие новости, если вы являетесь профессиональным участником Canva.) И, что еще лучше, это чертовски просто.
(Ну, это хорошие новости, если вы являетесь профессиональным участником Canva.) И, что еще лучше, это чертовски просто.
Вот видео:
Музыка: https://www.bensound.com/
Да, это действительно так просто. Теперь вместо того, чтобы искать альтернативу Arial в Canva или искать аналоги шрифтов Canva, вы можете загрузить точный шрифт!
Но, в любом случае, вот более подробное объяснение на тот случай, если у вас еще нет шрифта, который вы хотите загрузить.
Пример шрифта Minecraft
Предположим, вы создаете проект Minecraft и хотите подобрать подходящий шрифт. Вы просто заходите на такой сайт, как dafont.com, и находите подходящий шрифт, в данном случае «Minecrafter Font», а затем загружаете его. После загрузки разархивируйте папку и убедитесь, что файл шрифта готов. Затем выполните шаги, описанные выше!
Нужны еще подробности? Вот:
Откройте свой проект и выберите текстовую область, для которой вы хотите изменить шрифт.
Нажмите «Загрузить шрифт» из раскрывающегося списка шрифтов (внизу списка):
Тенденции на Rent My Words
Как создать эффект сбоя или фотофильтр за секунды
Это приведет вас к на странице вашего фирменного комплекта, где вы теперь нажмете «загрузить новый шрифт» в разделе «загруженные шрифты»:
Выберите свой шрифт (убедитесь, что это настоящий файл шрифта, а не заархивированная папка) и загрузите!
Вернитесь к своему проекту и обновите страницу… теперь вы увидите обновленный шрифт!
Кроме того, вы можете пропустить шаги 1-4 и сразу перейти на страницу фирменного комплекта здесь.
Как добавить собственные шрифты в мобильное приложение Canva?
К сожалению, нельзя. В любом случае, не уверен, у многих из вас есть шрифты, хранящиеся на вашем телефоне, или они действительно хотят решить эту проблему. Некоторые вещи не подходят для мобильных устройств, и это одна из них.
Однако, если вы зайдете на Canva.com в своем мобильном браузере (а не в приложении), похоже, что вы сможете загрузить файл! Опять же, я не уверен во всех тонкостях получения файла шрифта на вашем телефоне, но если вы можете, вы можете попробовать его через мобильный браузер.
Музыка: https://www.bensound.com/
Вы используете Canva Pro или просто бесплатную версию? Если вы действительно любите Canva, Canva Pro дает вам еще больше поводов для такой любви, с возможностью волшебным образом изменять размеры дизайнов, загружать пользовательские шрифты и многое другое.
Или просто заплатите около 5 долларов за кого-то на Fiverr или найдите таланты на Upwork, чтобы они создали все, что вам нужно. Несколько раз я определенно проглатывал свою гордость и просто нанимал фрилансера для быстрой работы и часто получал что-то лучшее, чем я мог бы сделать сам.
Импорт из Photoshop | Холст заказчика
- 6-7 минут на чтение
В этой статье объясняются все аспекты импорта шаблонов Canvas клиента, созданных в Adobe Photoshop. Предположим, что это допустимые PSD-файлы, созданные в соответствии с разделом «Шаблоны Photoshop» Руководства дизайнера.
Предположим, что это допустимые PSD-файлы, созданные в соответствии с разделом «Шаблоны Photoshop» Руководства дизайнера.
Идентифицировать зависимые файлы
Прежде чем импортировать PSD-файл в Customer’s Canvas, убедитесь, что вы знаете, где можно получить дополнительные файлы, которые могут потребоваться для вашего шаблона. Есть в основном два типа этих зависимостей:
- Шрифты, используемые в текстовых элементах вашего дизайна.
- Изображения, указанные в определенных маркерах, например.
В отличие от InDesign, Photoshop не позволяет создать пакет и таким образом быстро получить список всех используемых шрифтов. Вам нужно щелкнуть каждый текстовый элемент и проверить его имя шрифта. Еще один способ найти список всех используемых шрифтов — экспортировать файл Photoshop в формат PDF, открыть его в Adobe Reader и нажать 9.0003 Файл -> Свойства… -> Шрифты .
Что касается изображений, на которые ссылаются маркеры, то их имена файлов указываются внутри маркера.
Шрифты
После определения всех шрифтов, используемых в вашем PSD-файле, убедитесь, что они доступны в учетной записи Canvas вашего клиента. Если какие-либо из них отсутствуют, загрузите их, как описано в статье о шрифтах.
Если вы импортируете файл PSD, а Canvas клиента не находит требуемые шрифты, произойдет сбой со следующей ошибкой.
Внешние файлы
Если ваши PSD-файлы содержат маркеры или , вам необходимо добавить файлы, на которые они ссылаются, на холст клиента перед импортом дизайна.
- Перейдите в раздел Изображения ваших ресурсов.
- Создайте папку Links в корневой папке.
- В папку Links загрузите файлы с теми же именами, которые используются в этих маркерах.
Если вы попытаетесь импортировать дизайн с отсутствующими ссылками, вы увидите следующую ошибку.
Импорт файлов PSD
Когда все необходимые файлы будут добавлены на холст клиента, вы можете импортировать PSD-файл следующим образом.
- Перейдите в раздел Designs ваших активов.
- Загрузите файл, нажав New -> Import или перетащив их с компьютера в файловый менеджер.
Вы увидите диалоговое окно импорта. Когда она будет успешно завершена, вы увидите подтверждение.
Теперь ваш файл готов. Вы можете открыть его в Редакторе шаблонов, чтобы посмотреть, все ли в порядке, и протестировать его в Редакторе дизайна.
Если по какой-то причине это не удается, вы увидите сообщение об ошибке. Сбой может быть вызван отсутствием шрифтов или внешних файлов, как описано выше, но также может быть результатом какой-то неожиданной проблемы. В этом случае свяжитесь с нашей службой поддержки и отправьте исходный PSD-файл, вызвавший проблему, чтобы мы могли ее устранить.
Важно
Вы могли заметить, что мы называем эту операцию импортом , а не загрузкой . Мы используем этот термин, потому что мы не используем файл PSD напрямую. Вместо этого мы преобразуем его в наш собственный внутренний формат ST. Такой подход позволяет редактировать эти дизайны в редакторах Canvas клиента и сохранять результат.
Это преобразование имеет два важных последствия:
- Если вы загрузите файл еще раз, вы получите файл ST, а не исходный файл Photoshop.
- Поддерживаются не все функции Photoshop. Если Canvas Заказчика не распознает некоторые элементы или функции, они отбрасываются.
Предположим, вы успешно импортировали дизайн. Позже вы можете внести изменения в свой файл Photoshop и обновить его на холсте клиента.
Один из способов выполнить это действие — удалить ранее импортированный файл и импортировать его снова. Однако в этом случае вы потеряете метаданные, а идентификатор актива будет изменен. Если файл уже опубликован, это может нарушить интеграцию и сделать этот дизайн недоступным в вашем интернет-магазине.
Если файл уже опубликован, это может нарушить интеграцию и сделать этот дизайн недоступным в вашем интернет-магазине.
Чтобы избежать этой проблемы, вам необходимо обновить файл следующим образом:
- Выберите дизайн, который хотите заменить.
- Щелкните его правой кнопкой мыши и выберите Обновить файл .
- Выберите обновленный PSD-файл на своем компьютере.
Он повторно импортирует дизайн и обновит актив, сохранив его имя, идентификатор и другие метаданные без изменений.
Некоторые примечания об устаревших шаблонах PSD
Если вы пытаетесь выполнить миграцию с более старых версий Customer’s Canvas (например, с Редактор дизайна до версии 6), вы можете столкнуться с некоторыми препятствиями.
Зона выпуска
Photoshop не поддерживает области выпуска за обрез. Раньше, если вам нужно было добавить зону выпуска, вам нужно было сделать файл дизайна немного больше, чем размер целевого продукта, и настроить Редактор дизайна для включения линий безопасности внутри этого продукта. Например, если вы делаете визитную карточку размером 3,5×2 дюйма, вам нужно было создать файл Photoshop 3,75×2,25, чтобы добавить зону выпуска за обрез размером 1/8 дюйма.
Например, если вы делаете визитную карточку размером 3,5×2 дюйма, вам нужно было создать файл Photoshop 3,75×2,25, чтобы добавить зону выпуска за обрез размером 1/8 дюйма.
Как вы знаете из статьи о страницах, в канве клиента размер страницы означает размер обрезанного продукта, а настройки выхода за обрез добавляют пространство к снаружи продукта, а не внутри его. Поэтому, когда вы импортируете этот дизайн, он будет иметь размер 3,75×2,25 без обрезов.
Вот почему после того, как вы импортируете дизайн, который был искусственно увеличен для включения зоны выхода за обрез, вам придется открыть его в редакторе, установить правильный размер выпуска под обрез и изменить размер страницы. Подробнее см. в статье Pages в Руководстве по редактору шаблонов.
Многостраничные дизайны
Если вы подготовили шаблоны Photoshop для Редактора дизайна и вам нужно создать многостраничный или двусторонний дизайн, вы создали несколько файлов — по одному на страницу или сторону. Вам нужно было объединить их в единый многостраничный/двусторонний продукт в настройках редактора.
Вам нужно было объединить их в единый многостраничный/двусторонний продукт в настройках редактора.
Теперь вы можете просто создавать многостраничные дизайны, как описано в статье Страницы в Руководстве по редактору шаблонов. Однако при импорте PSD-файлов вы создаете отдельные одностраничные дизайны.
В настоящее время Customer’s Canvas не предлагает собственного способа объединения нескольких дизайнов в один многостраничный дизайн. Однако вы можете сделать это вручную. Например, предположим, что у вас есть двусторонняя визитная карточка.
- Откройте дизайн, содержащий лицевую сторону.
- Добавить новую пустую страницу в этот дизайн. Убедитесь, что он имеет правильные настройки размера/выпуска за обрез.
- Откройте дизайн, содержащий обратную сторону, в другой вкладке браузера.
- Выберите элементы на этом дизайне и скопируйте их (
Ctrl+C). - Переключиться на первый дизайн. Убедитесь, что вы находитесь на новой пустой странице.

- Вставить элементы из буфера обмена (
Ctrl+V).
Текстовый движок
Customer’s Canvas поддерживает два текстовых движка: классический текстовый движок и новый текстовый движок WYSIWYG под названием 9.0190 TextWhizz . Классический движок поддерживает еще несколько функций, но не позволяет редактировать текст непосредственно в дизайне. Хотя мы прилагаем все усилия, чтобы движок TextWhizz соответствовал классическому текстовому движку, иногда во время импорта вы можете получить текстовый элемент, который нельзя редактировать в режиме WYSIWYG.
При открытии таких дизайнов в Редакторе шаблонов эти элементы будут отображаться следующим образом:
Вы не сможете редактировать его текст, дважды щелкнув элемент и отредактировав его в дизайне, но вы все равно можете сделать это с помощью Поле Content на панели свойств.
Если вы откроете такие дизайны в Редакторе дизайна конечного пользователя, пользователь сможет редактировать этот текст во всплывающем окне, как они делали это в Редакторе дизайна до версии 6.