Как распознать шрифт по картинке. Бесплатные способы, как определить шрифт онлайн
Вопрос-ответ
5 онлайн-сервисов для распознавания шрифта по png или jpeg
WhatTheFont Font Identifier Fontspring IdentiFont Whatfontis Как сервисы справились с тестовыми картинками
Читайте наc в Telegram
Разбираемся, что происходит в мире рассылок и digital-маркетинга. Публикуем анонсы статей, обзоры, подборки, мнения экспертов.
Смотреть канал
Станьте email-рокером 🤘
Пройдите бесплатный курс и запустите свою первую рассылку
Если вам понравился шрифт на сайте или баннере, его можно найти и использовать. Популярные Arial или Times New Roman угадать можно, например, по отсутствию или присутствию засечек. Более редкие и незнакомые надписи можно распознать онлайн: по картинке или скриншоту. Рассказываю, как это сделать.
Популярные Arial или Times New Roman угадать можно, например, по отсутствию или присутствию засечек. Более редкие и незнакомые надписи можно распознать онлайн: по картинке или скриншоту. Рассказываю, как это сделать.
Идеального инструмента, чтобы определить шрифт по картинке онлайн, не существует. Но кое-какие хитрости все же есть. Я протестировала онлайн-сервисы для распознавания и свела результаты их работы в таблицу. В любом из них схожи требования к загружаемым изображениям:
- Буквы чёткие и имеют различимый контур.
- Каждый символ отделён от соседних (не нарушено расстояние между буквами).
- Изображение сохранено в формате jpeg или png.
- Картинка не теряет качество при увеличении. Лучше использовать разрешение не менее 600 точек на дюйм.
Если все условия соблюдены, сервис выдаст похожий шрифт и даже предложит варианты для бесплатного использования.
Чтобы определить шрифт, подготовьте исходное изображение: сохраните картинку или скриншот на компьютер. Дальше алгоритм работы всех сервисов похожий:
Дальше алгоритм работы всех сервисов похожий:
- Вставьте изображение в поисковую строку программы и запустите сравнение.
- По запросу выделите область сканирования, особенно если на картинке несколько разных начертаний.
- Получите результат: обычно программа предлагает несколько вариантов, которые могут быть похожи на нужный.
- Скопируйте название шрифта, максимально похожего на искомый. Часть сервисов предлагают скачать или купить найденный образец.
Теперь разберу 5 онлайн-сервисов, которые распознают шрифт онлайн.
WhatTheFont
Онлайн-платформа по распознаванию латинских букв по картинке. Также есть база для подбора, которая регулярно обновляется.
Стоимость. Бесплатно.
Язык сервиса. Английский.
Возможности. Скачать или купить шрифт.
Ссылка на сервис. https://www.myfonts.com/WhatTheFont/
✅
Не требуется регистрация
Быстрый поиск по базе более 130 тыс., в том числе платным
Есть приложение для распознавания шрифта на смартфонах (можно просканировать с фотографии)
❌
Не распознает кириллицу
Найденные по скриншоту шрифты предлагает купить, даже если есть бесплатный аналог
Font Identifier
Англоязычный сервис работает с кириллицей и латиницей. Распознает шрифт по каждой букве, поэтому результаты сканирования глубокие. На сайте представлены также семейства, отсортированные по языку, тегам, категориям.
Распознает шрифт по каждой букве, поэтому результаты сканирования глубокие. На сайте представлены также семейства, отсортированные по языку, тегам, категориям.
Стоимость. Бесплатно.
Язык сервиса. Английский.
Возможности. Скачать или купить шрифт здесь же или на сайте партнеров, отредактировать изображение.
Ссылка на сервис. https://www.fontsquirrel.com/matcherator
✅
Не требуется регистрация
Можно поделится результатами сканирования в соцсетях
Распознает шрифты на десяти языках, в том числе на русском, украинском, белорусском
В базе присутствуют платные и бесплатные варианты шрифтов
❌
Много рекламы внутри платформы
Fontspring
Сервис включает множество шрифтов для коммерческого использования, но обычно внутри семейства можно найти 1-2 начертания, чтобы скачать бесплатно. Есть своя библиотека для поиска.
Стоимость. Бесплатно.
Язык сервиса. Английский.
Возможности. Купить шрифт, отредактировать изображение.
Купить шрифт, отредактировать изображение.
Ссылка на сервис. https://www.fontspring.com/matcherator
✅
Не требуется регистрация
Есть редактор для обрезки и поворота загруженных изображений
Можно сканировать изображение по ссылке
❌
Плохо работает с кириллицей
В основном представлен платными вариантами
IdentiFont
В отличие от других сервисов программа предлагает найти шрифт по наводящим вопросам, символу, имени дизайнера, части названия или по внешним признакам.
Стоимость. Бесплатно.
Язык сервиса. Английский.
Возможности. Поиск по символу, имени дизайнера, наводящим вопросам, по части названия и по внешним признакам.
Ссылка на сервис. http://www.identifont.com/
✅
Не требуется регистрация
Постоянно пополняется база
Можно найти шрифт по названию, дизайнеру или наводящим вопросам
❌
Нельзя определить по картинке
Whatfontis
Сервис подойдет, чтобы найти максимально похожий к оригиналу шрифт, да ещё и бесплатный. Для этого присутствует фильтры поиска по цене.
Для этого присутствует фильтры поиска по цене.
Стоимость. Бесплатно без фильтра поиска по бесплатным вариантам и с рекламой. Есть платная версия за $39,99 в год.
Язык сервиса. Английский.
Возможности. Скачать или купить, отредактировать загруженное изображение.
Ссылка на сервис. https://www.whatfontis.com/
✅
Можно сохранить результат сканирования (понадобится регистрация)
Если изображение не подходит, платформа поможет отредактировать его онлайн
Можно искать похожие варианты по фильтру «только бесплатные»
❌
Работает только с латиницей
Не более 10 символов на исходной картинке
Преимущества сервиса доступны только по подписке, например, поиск только бесплатных семейств по картинке
Как сервисы справились с тестовыми картинками
Латиница. Чтобы проверить возможности сервисов я взяла латинские шрифты Lobster и Permanent Marker на разных фонах.
| WhatTheFont | Font Identifier | Fontspring | Whatfontis | |
| Lobster на белом фоне (латиница) | ⛔️ Определен неверно, предложил платные аналоги | ✅ Верно распознал | ⛔️ Определен неверно, предложил бесплатные и платные аналоги | ✅ Верно распознал |
| Permanent Marker на белом фоне (латиница) | ✅ Верно распознал | ✅ Верно распознал | ⛔️ Определен неверно | ✅ Верно распознал |
| Lobster на разноцветном фоне (латиница) | ⛔️ Определен неверно, предложил платные аналоги | ✅ Верно распознал | ⛔️ Определен неверно, предложил бесплатные и платные аналоги | ✅ Верно распознал |
| Permanent Marker на разноцветном фоне (латиница) | ✅ Верно распознал | ✅ Верно распознал | ⛔️ Не определен | ✅ Верно распознал |
| Lobster на нечитаемом фоне (латиница) | ⛔️ Определен неверно, предложил платные аналоги | ✅ Верно распознал | ⛔️ Не определен | ✅ Верно распознал |
| Permanent Marker на нечитаемом фоне (латиница) | ✅ Верно распознал | ⛔️ Не определен | ⛔️ Определен неверно | ⛔️ Определен неверно |
Кирилица. Для проверки кириллицы взяла SportsWorld и Lobster на разных фонах.
Для проверки кириллицы взяла SportsWorld и Lobster на разных фонах.
| WhatTheFont | Font Identifier | Fontspring | Whatfontis | |
| Lobster на белом фоне (кириллица) | ⛔️ Определен неверно, предложил бесплатные и платные аналоги | ✅ Верно распознал | ⛔️ Определен неверно, предложил платные аналоги | ✅ Верно распознал |
| SportsWorld на белом фоне (кириллица) | ⛔️ Определен неверно, предложил бесплатные и платные аналоги | ✅ Верно распознал | ⛔️ Определен неверно, предложил платные аналоги | ✅ Верно распознал |
| Lobster на разноцветном фоне (кириллица) | ⛔️ Определен неверно, предложил платные аналоги | ✅ Верно распознал | ⛔️ Определен неверно, предложил платные аналоги | ✅ Верно распознал |
| SportsWorld на разноцветном фоне (кириллица) | ⛔️ Определен неверно, предложил платные аналоги | ✅ Верно распознал | ⛔️ Определен неверно, предложил платные аналоги | ✅ Верно распознал |
| Lobster на нечитаемом фоне (кириллица) | ⛔️ Определен неверно, предложил платные аналоги | ⛔️ Не определен | ⛔️ Не определен | ✅ Верно распознал |
| SportsWorld на нечитаемом фоне (кириллица) | ⛔️ Определен неверно, предложил платные аналоги | ⛔️ Определен неверно, предложил бесплатные и платные аналоги | ⛔️ Не определен | ⛔️ Определен неверно, предложил бесплатные и платные аналоги |
Что в итоге. Онлайн-сервисы Font Identifier и Whatfontis подходят для частых поисков шрифтов по картинке, в том числе бесплатно. WhatTheFont идеален для определения платных шрифтов и их аналогов, а также неплохо работает с плохо считываемым текстом. Fontspring не определил верно ни один шрифт, зато предложил несколько похожих вариантов для скачивания и покупки. Кириллицу распознали Font Identifier и Whatfontis.
Онлайн-сервисы Font Identifier и Whatfontis подходят для частых поисков шрифтов по картинке, в том числе бесплатно. WhatTheFont идеален для определения платных шрифтов и их аналогов, а также неплохо работает с плохо считываемым текстом. Fontspring не определил верно ни один шрифт, зато предложил несколько похожих вариантов для скачивания и покупки. Кириллицу распознали Font Identifier и Whatfontis.
Почему шрифт может не распознаваться
Иногда сервис отказывается распознавать шрифт по картинке. Что в этом случае можно сделать:
- Визуально проверьте картинку: возможно, надпись в тексте сделана из разных шрифтов. Если это так, скормите сервису только часть изображения.
- Отредактируйте изображение, чтобы надпись читалась чётче. Некоторые сервисы (Whatfontis, Font Identifier) имеют встроенный редактор. Иногда можно найти картинку в лучшем разрешении.
- Попробуйте скормить картинку другому сервису. Возможно, он распознает образец.
- Вернитесь к распознаванию через несколько дней: базы пополняются ежедневно.

- Если шрифт кириллический, загружайте только символы одинаковые в написании на латинице и кириллице. Это буквы, а, е, с, p, y и некоторые заглавные буквы.
Также можно поискать шрифт вручную на форумах или задать вопрос там же: форум MyFonts, группа Type&Typography в Facebook*, форум Fontmassive, форум Ruldtp.
Кстати, у FontMassive ещё есть инструмент FontDetect для определения шрифта. Это бесплатная программа под Windows, которая распознает кириллицу. Но она ищет только среди вариантов, которые установлены на компьютере.
Поделиться
СВЕЖИЕ СТАТЬИ
Другие материалы из этой рубрики
Не пропускайте новые статьи
Подписывайтесь на соцсети
Делимся новостями и свежими статьями, рассказываем о новинках сервиса
Статьи почтой
Раз в неделю присылаем подборку свежих статей и новостей из блога. Пытаемся
шутить, но получается не всегда
Пытаемся
шутить, но получается не всегда
Наш юрист будет ругаться, если вы не примете 🙁
Как запустить email-маркетинг с нуля?
В бесплатном курсе «Rock-email» мы за 15 писем расскажем, как настроить email-маркетинг в компании. В конце каждого письма даем отбитые татуировки об email ⚡️
*Вместе с курсом вы будете получать рассылку блога Unisender
Оставляя свой email, я принимаю Политику конфиденциальностиНаш юрист будет ругаться, если вы не примете 🙁
Как определить шрифт
Здесь мы собрали самые удобные сервисы и приложения для идентификации шрифтов. Сохраните эту статью себе в закладки и вы с легкостью сможете узнать название любого шрифта!
Сохраните эту статью себе в закладки и вы с легкостью сможете узнать название любого шрифта!
Дизайнеры часто сталкиваются с необходимостью узнать, каким шрифтом написан тот или иной текст. Перебор всей имеющейся коллекции шрифтов в поисках совпадения — далеко не самый удобный способ. Кроме того, нужного шрифта может просто не оказаться. Конечно, можно обратиться за помощью на тематические форумы, где другие дизайнеры смогут подсказать название шрифта. Только вот ждать ответа придется неделями. А если ждать некогда? Что же делать тогда?
На самом деле все просто. Воспользуйтесь этими ресурсами и вы сможете узнать название шрифта буквально за пару минут, а может даже быстрее!
Online-сервисыWhatTheFont
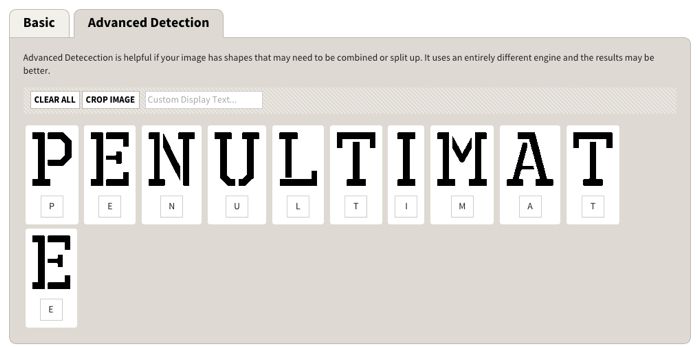
WhatTheFont — объективно лучший сервис для идентификации шрифтов по картинкам. Просто загружаете картинку с примером шрифта, указываете, правильно ли сервис распознал буквы, и жмете на большую зеленую кнопку. Вам выдается несколько наиболее похожих по начертанию шрифтов, среди которых можно найти 100% совпадение. Если определить шрифт все-таки не удалось, то вам предложат задать вопрос на специализированном форуме на этом же сайте. Сервис удобен еще и тем, что найденный шрифт можно сразу же купить.
Если определить шрифт все-таки не удалось, то вам предложат задать вопрос на специализированном форуме на этом же сайте. Сервис удобен еще и тем, что найденный шрифт можно сразу же купить.
Для тех, кто ищет шрифты постоянно и в любых условиях, есть мобильное приложение для iPhone и Android. Можно просто сфотографировать шрифт и тут же узнать его название. Очень удобно!
IdentiFontНа этом сервисе можно искать шрифт, если у вас нет его изображения, но вы помните, как он выглядит, и сможете указать его характеристики, отвечая на ряд вопросов. Не сказать, что это самый удобный способ, но если другого варианта нет — вполне можно найти то, что нужно! Создатели сервиса предлагают разные варианты поиска шрифтов: по названию (частичному), по шрифтовым семьям, по символам и даже по дизайнерам, которые их разрабатывали.
WhatfontisWhat Font is — онлайн-сервис идентификации шрифта по картинкам. Во многом похож на WhatTheFont, но стоит добавить в закладки, на всякий случай.
Приложения и расширения для браузеров
Помимо вышеперечисленных онлайн-сервисов, существуют их аналоги в виде расширений для браузеров. Их плюс в том, что не нужно каждый раз открывать новую вкладку, чтобы узнать каким шрифтом сделана та или иная надпись на сайте. Достаточно просто активировать расширение.
FontFaceNinjaБесспорный лидер на данный момент. FontFaceNinja дает возможность не только узнать название любого шрифта на сайте (не картинки), но и попробовать его написание здесь же на сайте, а также (внимание) скачать понравившийся шрифт! Конечно, авторы предупреждают, что шрифты скачиваются исключительно для ознакомления.
Помимо красоты и удобства этого расширения есть еще один приятный момент. В FontFaceNinja есть волшебная кнопка (маска), которая скрывает всю рекламу со страницы, позволяя наслаждаться исключительно шрифтами. Скачать расширение можно совершенно бесплатно. Работает с Chrome и Safari.
Расширение для Chrome и Safari, которое поможет узнать названия шрифтов в браузере. Показывает достаточно подробную справочную информацию по интересующему шрифту, включая шрифтовую семью, размер и высоту строки.
FountОтличный плагин для идентификации шрифтов на сайтах. Чтобы все заработало, сайт нужно добавить в закладки и нажать на него. Курсор примет форму крестика и при нажатии на шрифт будет появляться окошко с его названием, размером в пикселах, весом и стилем. Чтобы выключить — нажимаем еще раз. Работает с браузерами Safari, Chrome, Firefox, и IE8+.
Апгрейд личных навыков распознавания шрифтов
Каждому хочется быть крутым дизайнером, который знает не только все существующие шрифты по названиям и семьям, но еще может перечислить разработчиков и рассказать истории создания. Конечно, такие навыки — это бесспорный талант. Но немного улучшить свои знания вполне реально. Вот несколько игр и инструментов, которые помогут вам в этом.
Вот несколько игр и инструментов, которые помогут вам в этом.
Онлайн-игра-тест: устанавливаете параметры и угадываете где какой шрифт. Можно установить как латиницу, так и кириллицу.
The Font Game HDЭто приложение в буквальном смысле играючи поможет выучить названия и начертания шрифтов. Есть разные режимы игры, интересные задания и статистика ваших достижений. Из минусов стоит отметить, что приложение платное и только в AppStore.
Потренировались? Пора проверить свои знания!Простой и красивый тест, о котором мы отдельно писали в блоге. Сможете ли вы определить 10 самых популярных шрифтов? Испытайте себя. Результаты могут оказаться неожиданными!
Напишите нам, если вы знаете еще какие-то удобные сервисы или приложения для идентификации шрифтов. Будем рады вашим комментариям! И поделитесь ссылкой на эту статью с друзьями. Пусть их жизнь тоже станет чуточку проще 🙂
Microsoft Word — Как узнать шрифт, используемый в файле PDF?
спросил
Изменено 2 года, 6 месяцев назад
Просмотрено 2к раз
Я хочу знать, какой шрифт используется в файле PDF. Я пользуюсь программой для чтения Foxit.
Я пользуюсь программой для чтения Foxit.
Как узнать, какой шрифт был использован для создания этого документа?
- microsoft-word
- шрифты
- truetype-шрифты
1
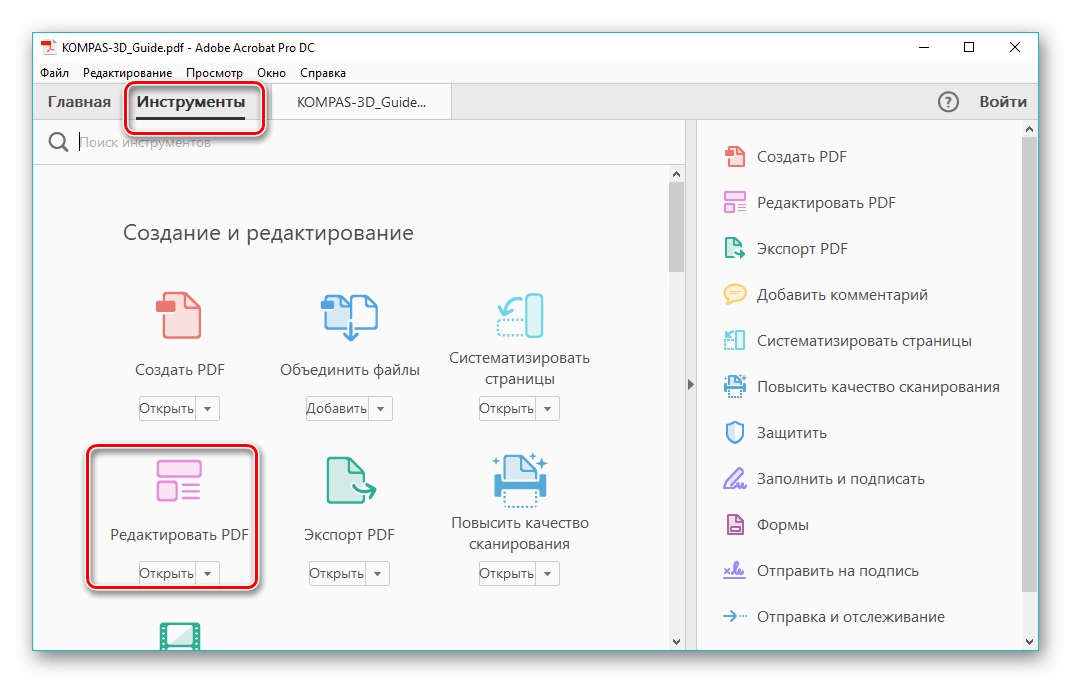
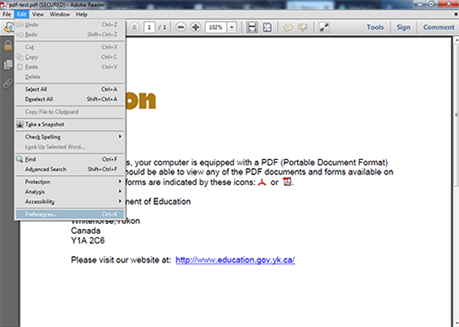
Откройте этот pdf-файл на Foxit Reader и перейдите в File->Properties->Fonts , теперь вы можете узнать, какие шрифтов встроены в в один.
Важно: В этом документе несколько шрифтов . Например, вот такие: Helvetica, Heveltica-Bond 9.0028 .
Ссылки:
- 3 лучших способа определить шрифты в файлах PDF в Windows 10
- 4 Интернет-сайты для идентификации шрифтов в файлах PDF
- Шрифты в файлах PDF
2
Вероятно, лучше всего скопировать PDF-файл в другой файл и присвоить ему расширение «.txt». Затем откройте новый файл с помощью Блокнота или простого текстового редактора .
Затем откройте новый файл с помощью Блокнота или простого текстового редактора .
Вы увидите много мусора вперемешку с мелкими кусочками текста. Это внутренняя структура файла PDF, состоящая из объектов, организованных в иерархию. Найдите строку «/BaseFont». Вы почти наверняка увидите несколько из них:
/BaseFont/TimesNewRomanPS-BoldMT/FirstChar 32/Encoding/WinAnsiEncoding/Type/Font... /BaseFont/Georgia#20Bold/FirstChar 0/LastChar 255/Кодировка /WinAnsiEncoding...
Как видите, элемент сразу после директивы «/BaseFont» — это внутреннее имя шрифта. Ту же операцию, более надежным и профессиональным способом, выполняют несколько программных утилит.
В противном случае можно сделать снимок экрана PDF и загрузить его в какой-либо сервис, например WhatTheFont. Это имеет дополнительное преимущество, заключающееся в том, что вы можете найти шрифт аналогичен нужному, даже если точное совпадение невозможно.
3
Зарегистрируйтесь или войдите в систему
Зарегистрируйтесь с помощью Google
Зарегистрироваться через Facebook
Зарегистрируйтесь, используя электронную почту и пароль
Опубликовать как гость
Электронная почта
Требуется, но не отображается
Опубликовать как гость
Электронная почта
Требуется, но не отображается
Нажимая «Опубликовать свой ответ», вы соглашаетесь с нашими условиями обслуживания, политикой конфиденциальности и политикой использования файлов cookie
.
Как узнать, ГДЕ используется конкретный шрифт в документе PDF
спросил
Изменено 7 месяцев назад
Просмотрено 44к раз
Для данного PDF-файла, в котором используется несколько шрифтов (например, в Acrobat Reader используемые шрифты можно увидеть, выбрав «Файлы» > «Свойства» > «Шрифты»), как узнать , где в документе используется определенный шрифт (с помощью Adobe Acrobat 7, Reader или бесплатного инструмента PDF)
Просто для ясности: я не хочу выяснять, какой шрифт используется в определенном фрагменте текста ( Я знаю, как это сделать с помощью Acrobat 9 Professional, см. этот вопрос суперпользователя). Вместо этого я хочу найти , где используется определенный шрифт.
- шрифты
- Adobe-Acrobat
0
Этот вопрос немного устарел, но я пришел сюда через Google, и кто-то другой тоже может. Мое решение состояло в том, чтобы создать профиль предварительной проверки (Acrobat 9 Pro), который содержал ошибку в информации о шрифте. При нажатии на название шрифта в результатах происходит переход на страницу и выделение текста. Недостатком является то, что вы получаете список всех шрифтов на всех страницах, упорядоченный по страницам, а не по имени шрифта, но это дало мне решение.
1) Создайте новый пользовательский профиль предварительной проверки Дополнительно|Предпечатная проверка|Параметры|Создать новый профиль предварительной проверки
2) Дайте профилю имя (Fontfinder, скажем)
3) В левом окне диалогового окна нажмите «Пользовательские проверки»
4) В правом окне диалогового окна под пустым полем нажмите символ плюса, чтобы создать новый чек и включить в текущий профиль
5) Нажмите «Текст» в Группе, нижнее свойство «Размер текста». Выберите это и нажмите «Добавить»
Выберите это и нажмите «Добавить»
6) На панели ниже теперь есть больше параметров. Нажмите на раскрывающийся список, вероятно, помеченный как «равно» и выберите «меньше чем»
7) Введите большое значение в поле Число. Я ввел 500
8) В левом верхнем углу диалогового окна, когда проверка срабатывает, отчет как… и введите что-то вроде Размер текста 500 pt или меньше и нажмите OK. На панели должна появиться новая пользовательская проверка с красным крестом рядом с ней. Если крест не красный, щелкните метку проверки и выберите «ошибка» под панелью
Повторите шаги, описанные выше, для другой проверки ошибок, но изменив параметр для 500 на «больше или равно», и проверка сработает. отчет как текст 500 pt или больше
9) Нажмите «ОК» в диалоговом окне «Редактировать профиль».
10) Запустите профиль в вашем PDF-файле. Вторая проверка состоит в том, чтобы просто отловить любой шрифт большего размера. Я полагаю, вы могли бы проверить размер pt 50000 и получить тот же результат.
1
Вот способ узнать для каждой отдельной страницы какой набор шрифтов используется на ней. (Извините, я не знаю способа сделать определение местоположения для использования шрифта более конкретным, чем постранично, не прибегая к обширному коммерческому программному обеспечению, такому как 9 callassoftware.com.0027 pdfToolbox4 или Enfocus’ PitStop .)
В этом методе используется утилита XPDF pdffonts.exe , бесплатное программное обеспечение под лицензией GPL:
- Перейдите по ссылке: http://www.foolabs.com/xpdf/download .html и загрузите: ftp://ftp.foolabs.com/pub/xpdf/xpdf-3.02pl4-win32.zip.
- Извлеките файл *.zip в какой-либо каталог и найдите содержащиеся в нем различные утилиты *.exe.
Теперь, чтобы отобразить все шрифты, используемые на странице 22 документа, введите:
9(echo.PAGE %i & pdffonts -f %i -l %i c:\path\to\some\pdf. pdf)
pdf)
1
Для этого я использовал плагин Pitstop Pro от Enfocus, но это недешево.
0
В отчете, созданном с помощью Acrobax X Preflight, нажмите кнопку «Показать в оснастке» в нижнем левом углу окна отчета, затем в списке окна нажмите «+Обзор» и «+Страницы», «Каждая страница PDF-файла». в списке, щелкните +Страница: 1 например, щелкните +Шрифты, шрифты для страницы будут перечислены, щелкните шрифт, и текст, на котором он используется, отобразится в окне Preflight Snap View. Если вам нужно, вы можете использовать поиск в Acrobat, чтобы найти текст. Я обнаружил, что он не всегда находится на странице, о которой сообщается, но представление привязки точно показывает, для какого текста используется конкретный шрифт, поэтому необходимо использовать обычный текстовый поиск.
Вы также можете сделать это с pdf.js , даже с версией, интегрированной в Firefox. Ссылка
Ссылка
Во-первых, вы должны включить режим отладки (он отключен по умолчанию по соображениям безопасности , сделать , а не забыть повторно отключить его после завершения): перейдите к about:config и установите pdfjs .pdfBugEnabled от до true (позднее до false для повторного отключения).
Затем перейдите к файлу JS, например, через файл:///home/myusername/ . Теперь URL-адрес будет выглядеть примерно так: file:///home/myusername/filename.pdf
Добавьте #pdfBug=all к URL-адресу. Возможно, вам придется нажать F5 , чтобы перезагрузить страницу. Теперь он будет выглядеть примерно так:
Вы увидите список шрифтов справа. Если вы отметите один из флажков, места, где на странице (страницах) используется выбранный шрифт, будут подчеркнуты полупрозрачным желтым цветом.
Вы можете изменить цвет. В версии для Firefox это можно сделать, отметив один шрифт (чтобы он был виден), нажав F12, используя селектор, чтобы щелкнуть один выделенный текст, прокрутив вниз на вкладке Правила CSS до
В версии для Firefox это можно сделать, отметив один шрифт (чтобы он был виден), нажав F12, используя селектор, чтобы щелкнуть один выделенный текст, прокрутив вниз на вкладке Правила CSS до .debuggerShowText Класс CSS и изменение его стиля:
Я не пробовал это с автономной версией pdf.js , но уверен (по ссылке), что это возможно; web/debugger.css имеет рассматриваемый стиль.
1
Возможно, это не имеет для вас значения, если PDF-файл изначально не был создан в Word, но если это так, вы можете найти шрифты в Word с помощью расширенного поиска, как описано здесь.
Короче:
- Найти
- Расширенный…
- Формат -> Шрифт
и т.д. Остальное можно доработать.
Ниже приведен сценарий, который выполняет это в Linux или аналогичных операционных системах, используя только программное обеспечение с открытым исходным кодом (qpdf и pdffonts). [a-zA-Z0-9\+\-]*#{шрифт}/i тогда
вернуть истину
еще
вернуть ложь
конец
конец
def search_for_font (шрифт, pdf, от, до)
print «Поиск страниц #{from}-#{to}.\n»
если от==до то
вернуться из
еще
середина = (от+до)/2
если с середины==до, то с середины=до-1 конца
если is_used_in_page_range (шрифт, pdf, из, середина), то
вернуть search_for_font(шрифт,pdf,от,середина)
еще
вернуть search_for_font (шрифт, pdf, середина + 1, до)
конец
конец
конец
деф главный
pdf = АРГВ[0]
font = ARGV[1] # может быть подстрокой, например, Deja или Nimbus
n = shell_out(«qpdf —show-npages #{pdf}»).to_i
напечатайте «всего страниц = #{n}\n»
если !is_used_in_page_range(шрифт,pdf,1,n), то
print «Ни один шрифт в #{pdf} не имеет имени, содержащего строку #{font} (без учета регистра).\n»
выход(0)
конец
p = search_for_font (шрифт, pdf, 1, n)
print «Шрифт впервые встречается на странице #{p}.\nВывод pdffonts для этой страницы:\n»
print shell_out(«pdffonts -f #{p} -l #{p} #{pdf}»)+»\n»
конец
главный
[a-zA-Z0-9\+\-]*#{шрифт}/i тогда
вернуть истину
еще
вернуть ложь
конец
конец
def search_for_font (шрифт, pdf, от, до)
print «Поиск страниц #{from}-#{to}.\n»
если от==до то
вернуться из
еще
середина = (от+до)/2
если с середины==до, то с середины=до-1 конца
если is_used_in_page_range (шрифт, pdf, из, середина), то
вернуть search_for_font(шрифт,pdf,от,середина)
еще
вернуть search_for_font (шрифт, pdf, середина + 1, до)
конец
конец
конец
деф главный
pdf = АРГВ[0]
font = ARGV[1] # может быть подстрокой, например, Deja или Nimbus
n = shell_out(«qpdf —show-npages #{pdf}»).to_i
напечатайте «всего страниц = #{n}\n»
если !is_used_in_page_range(шрифт,pdf,1,n), то
print «Ни один шрифт в #{pdf} не имеет имени, содержащего строку #{font} (без учета регистра).\n»
выход(0)
конец
p = search_for_font (шрифт, pdf, 1, n)
print «Шрифт впервые встречается на странице #{p}.\nВывод pdffonts для этой страницы:\n»
print shell_out(«pdffonts -f #{p} -l #{p} #{pdf}»)+»\n»
конец
главный
Я нашел способ, который не очень автоматический, но он использует только бесплатное программное обеспечение и точно сообщает вам, в каком тексте используется определенный шрифт:
- Определите шрифты, используя
pdffontи страницу, на которой он используется, как объяснено. в других ответах.
в других ответах. - Откройте PDF-файл в Inkscape (выбрав страницу, которую хотите просмотреть в деталях).
- Сохраните файл как SVG.
- Откройте файл SVG в своем любимом текстовом редакторе и найдите имя шрифта. SVG основан на XML, поэтому вы сможете увидеть, для какого текста используется шрифт.
Я обнаружил, что Inkscape также полезен для решения обратной задачи: если у вас есть определенный фрагмент текста, он может сказать вам, какой это шрифт: откройте PDF-файл, как указано выше, затем используйте текстовый инструмент и выберите текст, который вы хотите знать шрифт. Inkscape может неправильно отображать шрифт, но он отображает имя шрифта в селекторе шрифтов.
Это не соответствует всем ограничениям OP, но я обнаружил, что многие другие методы, предложенные здесь, менее полезны, если вы ищете скрытый текст. Мой обходной путь состоял в том, чтобы использовать Adobe Illustrator.
Например, Печать > PDF > Сохранить как PDF в MS Word 2016 для macOS вставит скрытые восклицательные знаки в Arial после каждого порядкового номера в пронумерованном списке.