Открыть несколько изображений в виде слоев в Photoshop
Независимо от того, сочетаем ли мы изображения, создаем коллажи или разрабатываем макеты, мы часто оказываемся с несколькими изображениями или файлами, которые все должны оказаться в одном документе Photoshop. И каждое изображение или файл должны появляться на своем собственном независимом слое в этом документе.
Традиционный подход заключается в том, чтобы открывать каждое изображение или файл в Photoshop по одному, а затем копировать и вставлять или перетаскивать каждое из них в основной документ. Но если вам не платят по часам, есть лучший, более быстрый способ работы. Фактически, все, что нам действительно нужно сделать, это сообщить Photoshop, какие изображения или файлы нам нужно открыть. Затем просто расслабьтесь и расслабьтесь, пока Photoshop создает новый документ, открывает все ваши изображения в этот документ и помещает каждое из них в отдельный слой. Посмотрим, как это работает!
Это руководство является частью 6 нашего Руководства по обучению слоям Photoshop .
Как открыть изображения как слои
Шаг 1: Выберите команду «Загрузить файлы в стек»
Открыв Photoshop на экране, перейдите в меню « Файл» , выберите « Сценарии» , а затем « Загрузить файлы в стек» . «Стек» означает ваш стек слоев , ссылаясь на то, как слои сложены один над другим в документе:
Идем в Файл> Сценарии> Загрузить файлы в стек.
Шаг 2: выберите ваши изображения
Откроется диалоговое окно « Загрузить слои» в Photoshop :
Диалоговое окно «Загрузить слои».
Все, что нам нужно сделать, это сообщить Photoshop, какие изображения или файлы нам нужно открыть, и есть два способа сделать это. Один из них — просто выбрать папку на вашем компьютере, а затем позволить Photoshop автоматически выбирать каждое изображение или файл, найденный в этой папке. Другой способ — перейти к папке, а затем вручную выбрать изображения или файлы в папке.
Чтобы выбрать папку и позволить Photoshop автоматически выбирать каждое изображение или файл в этой папке, измените параметр « Использовать» на « Папка» . Затем, чтобы перейти к папке, нажмите кнопку « Обзор» :
Установите «Использовать» в «Папка», затем нажмите «Обзор».
Это открывает окно проводника на ПК или окно Finder на Mac (что я и использую здесь). Перейдите в папку на вашем компьютере. В моем случае все мои изображения находятся в папке с именем «photos» на рабочем столе.
Однако обратите внимание, что все файлы в папке затенены, что означает, что мы не можем их выбрать. Это потому, что Photoshop собирается автоматически включать каждый файл в папку. Если у вас все в порядке, продолжайте и нажмите OK в окне проводника или откройте в окне Finder:
Нажмите OK (Win) / Open (Mac), чтобы автоматически выбрать все файлы в папке.
В моем случае я сейчас нажму кнопку « Отмена» , чтобы выйти из окна, не выбирая ничего, чтобы мы могли посмотреть, как выбирать изображения вручную:
Нажмите «Отмена», чтобы закрыть окно.
Это возвращает меня к диалоговому окну «Загрузить слои» в Photoshop. Если вместо выбора всей папки изображений вы хотите перейти к папке, а затем выбрать изображения вручную, измените параметр « Использовать» на « Файлы» (настройка по умолчанию). Затем нажмите кнопку Обзор :
Измените «Использовать» на «Файлы», затем нажмите «Обзор».
Как и прежде, это открывает окно проводника на ПК или окно Finder на Mac. Перейдите в папку, в которой хранятся ваши изображения. Я перейду к той же папке «фото» на рабочем столе.
Обратите внимание, что на этот раз файлы не отображаются серым цветом, что означает, что мы можем выбрать только те, которые нам нужны.
В моем случае у меня есть только три изображения в папке, поэтому я выберу все три из них:
Вручную выбирая картинки мне нужно открыть.
Имена файлов
Прежде чем я открою изображения, обратите внимание на имена моих файлов («forest.jpg», «Portrait.jpg» и «texture.jpg»). Photoshop будет использовать имена ваших файлов в качестве имен ваших слоев, поэтому может быть хорошей идеей переименовать ваши файлы перед загрузкой их в Photoshop. Конечно, вы всегда можете переименовать свои слои позже, если вам нужно, но переименование ваших файлов сначала избавит вас от хлопот:
Имена файлов будут использоваться в качестве имен слоев.
Выбрав изображения, нажмите « ОК» в окне «Проводник» или « Открыть» в окне «Finder», чтобы загрузить изображения:
Открытие выбранных изображений.
Имена файлов, которые вы выбрали, появятся в диалоговом окне Load Layers:
Диалоговое окно показывает имена файлов, которые вы будете открывать.
Удаление файла из списка
Если вы допустили ошибку и случайно выбрали файл, который вам не нужен, просто нажмите на его имя в списке, чтобы выделить его. Затем нажмите кнопку Удалить :
Чтобы удалить файл, выберите его, затем нажмите «Удалить».
Шаг 3: Нажмите OK, чтобы загрузить изображения в Photoshop
На самом деле я не собираюсь нажимать кнопку «Удалить», потому что хочу открыть все три изображения. Когда вы будете готовы открыть их, нажмите ОК :
Нажмите кнопку ОК, чтобы открыть изображения в Photoshop.
Это может занять несколько минут, но Photoshop создает новый документ, загружает каждое изображение в этот документ и помещает каждое изображение в свой собственный слой, как мы видим на моей панели «Слои» .
Панель «Слои» показывает все три изображения на отдельных слоях.
Просмотр ваших изображений
Поскольку мой слой «forest.jpg» отображается над двумя другими слоями на панели «Слои», изображение на этом слое отображается перед двумя другими моими изображениями в документе (фотография тропического леса из Adobe Stock) :
Изображение на верхнем слое. Фото предоставлено: Adobe Stock.
Чтобы просмотреть изображение под ним (на слое «Portrait.jpg»), я временно отключу верхний слой, нажав на его
Нажмите на значок видимости для верхнего слоя, чтобы отключить его.
При отключенном верхнем слое мы видим мое портретное изображение в документе (портретное фото из Adobe Stock) :
Изображение на среднем слое. Фото предоставлено: Adobe Stock.
Я щелкну значок видимости слоя « Portrait.jpg», чтобы отключить средний слой, чтобы мы могли видеть изображение в нижнем слое:
Отключение слоя «Portrait.jpg».
А вот как выглядит изображение на слое «texture.jpg». Обратите внимание на рисунок шахматной доски справа от изображения. Шаблон шахматной доски — то, как Photoshop представляет прозрачность на слое. Когда Photoshop создал новый документ для хранения изображений, он установил значения ширины и высоты документа на основе ширины и высоты самых больших изображений.
Все три мои фотографии имеют одинаковую высоту, но мое текстурное изображение не такое широкое, как две другие, оставляя некоторое свободное пространство справа от его слоя. Если все ваши изображения не имеют одинаковую ширину и высоту, вам, скорее всего, потребуется изменить размер некоторых из них после их загрузки в Photoshop (текстурное изображение из Adobe Stock ):
Изображение на нижнем слое. Фото предоставлено: Adobe Stock.
Фото предоставлено: Adobe Stock.
Смешивание изображений
К этому моменту мы узнали, как загружать наши изображения в Photoshop как слои. Но чтобы закончить, я собираюсь смешать три моих изображения вместе. Поскольку смешивание изображений выходит за рамки этого учебного пособия, я пройдусь по шагам довольно быстро.
Во-первых, мне нужно изменить размер текстуры, чтобы она заполнила весь слой. Для этого я щелкну слой «texture.jpg» на панели «Слои», чтобы выбрать его:
Выбор слоя «texture.jpg» на панели «Слои».
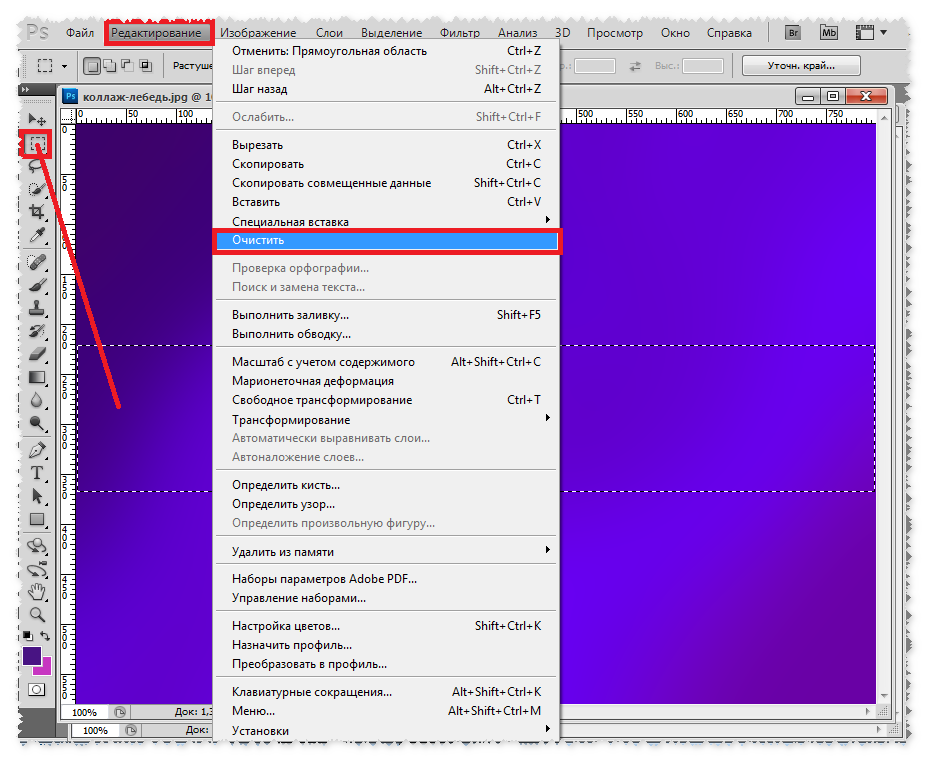
Чтобы изменить его размер, я зайду в меню « Правка» в верхней части экрана и выберу « Свободное преобразование» :
Собираемся Правка> Свободное Преобразование.
Это размещает маркеры Free Transform вокруг изображения. Нажмем на ручку на правом изображения и перетащите его дальше вправо , пока изображение не заполнит весь слой. Обычно мы бы хотели избежать резкого изменения размера изображения, потому что мы потеряем качество изображения, а также потому, что мы искажаем исходное соотношение сторон фотографии. Но в этом случае, так как я использую это только как текстуру, я могу сойти с рук.
Чтобы принять преобразование и закрыть команду «Свободное преобразование», я нажму Enter (Win) / Return (Mac) на моей клавиатуре:
Изменение размера текстуры изображения с помощью Free Transform.
Далее я снова включу два других слоя в документе, нажав на их значки видимости :
Вернем два верхних слоя в документ.
Мне нужно, чтобы мое портретное изображение появилось над моим лесным изображением, поэтому я щёлкну по слою «Portrait.jpg» на панели «Слои» и перетащу его над слоем «forest.jpg». Когда над слоем «forest.jpg» появится тонкая полоса выделения , я отпущу кнопку мыши, чтобы поместить слой «Portrait.jpg» на место:
Перетащите слой «Portrait. jpg» над слоем «Forest.jpg».
jpg» над слоем «Forest.jpg».
Затем, чтобы смешать портретное изображение с лесным изображением, я изменю режим наложения слоя «Portrait.jpg» с Normal на Screen :
Изменение режима наложения слоя на Screen.
Режим смешивания Screen скрывает все черные области на портретной слое, затем смешивает остальную часть фото в с изображением леса под ним:
Результат после изменения режима наложения портретного слоя на Экран.
Затем мне нужно переместить изображение текстуры выше двух других изображений, поэтому я нажму на слой «texture.jpg» и перетащу его выше слоя «Portrait.jpg»:
Перетаскивая слой «texture.jpg» на вершину стека слоев.
Наконец, чтобы смешать текстуру со слоями под ней, я изменю режим смешивания с Normal на Soft Light :
Изменение режима наложения текстурного слоя на Soft Light.
Режим наложения « Мягкий свет» не только смешивает текстуру с изображениями, но и повышает общую контрастность, делая светлые участки светлее, а темные — темнее. И это также увеличивает насыщенность цвета. Вы можете узнать больше о режимах наложения слоев в нашем уроке « Пять основных режимов наложения для редактирования фотографий» :
Результат после изменения режима наложения текстуры на Soft Light.
Смешивание фотографий со слоями масок и градиентов в фотошопе
Используя маску слоя
Единственное, что мне не нравится на этом этапе, это то, что после наложения текстуры в нижней половине изображения есть пара областей, которые теперь выглядят слишком темными. Я исправлю это, скрыв слой текстуры в этих областях, используя маску слоя . Опять же, я быстро пройду через это, но в конце добавлю ссылку, где вы можете узнать все о масках слоев в Photoshop.
Во-первых, с выбранным слоем «texture.jpg», я нажму значок « Добавить маску слоя» в нижней части панели «Слои»:
Нажав значок «Добавить маску слоя».
На текстурном слое появится миниатюра маски, заполненной белым цветом , которая сообщает мне, что моя маска была добавлена:
Появится миниатюра маски слоя.
Я выберу Photoshop’s Brush Tool на панели инструментов :
Выбор инструмента «Кисть».
И поскольку я хочу использовать маску слоя, чтобы скрыть части слоя текстуры, я позабочусь о том, чтобы цвет моей кисти ( цвет переднего плана ) был установлен на черный :
Установка цвета переднего плана на черный.
Затем, с кистью в руке и черным цветом кисти, я начну рисовать на маске слоя поверх областей, которые выглядят слишком темными. Я начну с области тени слева от волос женщины. Если закрасить его черным, текстурный слой будет скрыт в этой области, восстановив предыдущую яркость:
Скрытие текстурного слоя от области тени слева от волос женщины.
Я также нарисую меньшую область тени в правом нижнем углу изображения, которая также выглядит слишком темной:
Скрытие текстурного слоя в правом нижнем углу.
Если мы снова посмотрим на мою миниатюру маски слоя, то увидим две области, где я закрасил маску черным цветом. Это области текстурного слоя, которые больше не видны в документе:
Миниатюра маски слоя показывает, какие области слоя теперь скрыты.
И здесь, после загрузки изображений в Photoshop в качестве слоев, мой конечный результат — это смешивание всех трех слоев вместе с использованием режимов наложения, а затем скрытие частей слоя текстуры с маской слоя. Вы можете узнать все о масках слоев, начав с нашего учебного пособия Понимание слоистых масок Photoshop :
Конечный результат.
Для записи видео с экрана и видеомонтажа рекомендуем видеоредактор Camtasia Studio. Очень мощный функционал!
Как открыть вкладку слои в фотошопе
Панель слоев (в более ранних версиях Photoshop называлась палитра слоев) – это неотъемлемая часть программы Photoshop, где мы можем совершить со слоями разные действия, связанные с добавлением и удалением слоев, переименованием, группировкой и многое другое. Так как это одна из наиболее часто используемых панелей, производители данной программы настроили систему таким образом, что панель слоев каждый раз автоматически открывается для пользователей при запуске программы.
Так как это одна из наиболее часто используемых панелей, производители данной программы настроили систему таким образом, что панель слоев каждый раз автоматически открывается для пользователей при запуске программы.
По умолчанию эта панель расположена в нижнем правом углу программы. Для создания этого урока я использовал Photoshop CS5, но независимо от того, какую версию используете вы, панель слоев располагается на том же месте.
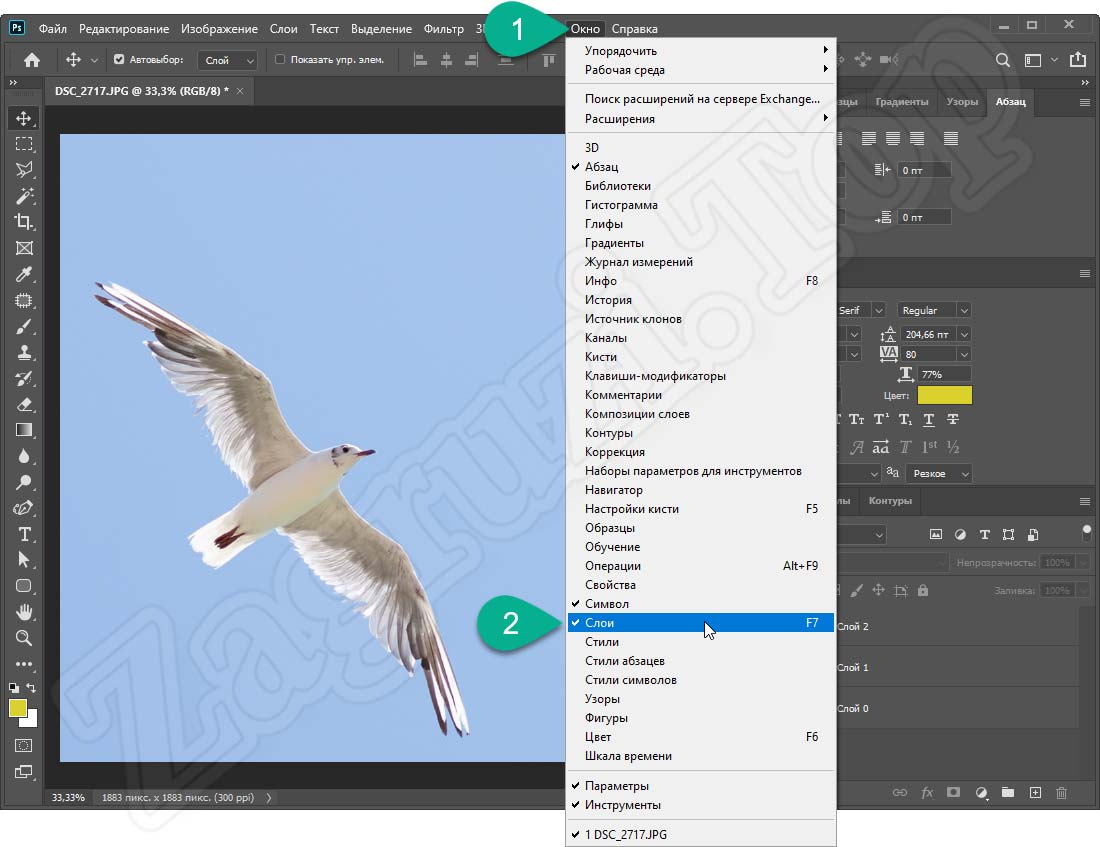
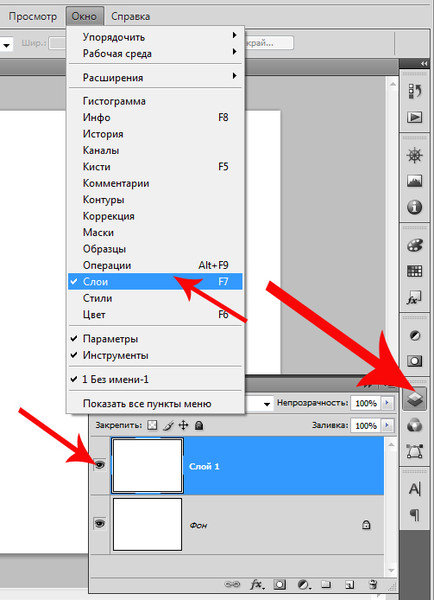
Если, по каким-либо причинам эта панель не отображается у вас на экране, вы можете нажать клавишу F7 или открыть ее самостоятельно, зайдя в меню Window > Layers (Окно – Слои). Наличие галочки слева от названия панели означает, что в настоящее время она отображается на экране. А если галочки нет, то панель скрыта.
Откройте это яркое изображение с бабочкой в Photoshop. По желанию вы можете выбрать свое.
Заметьте, что до сих пор я не производил никаких действий с изображением, кроме его открытия, а панель слоев уже дает нам некоторую информацию. Давайте подробнее рассмотрим, что мы видим.
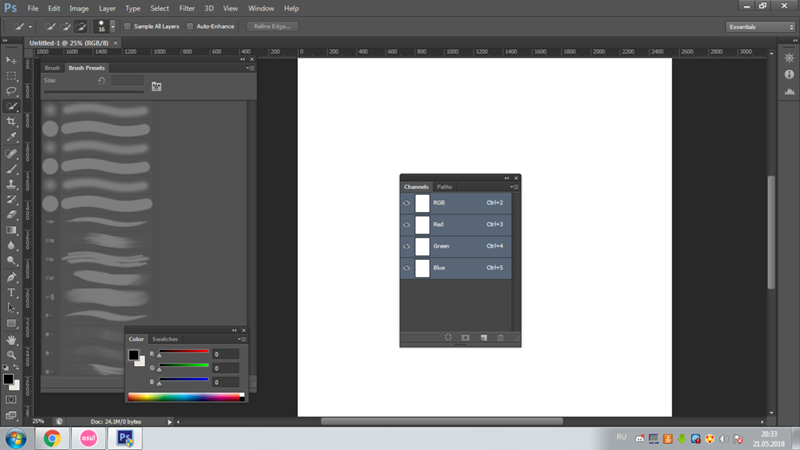
Вкладка Layers
В верхней части панели слоев имеется отдельная вкладка Layers (Слои). По ней-то мы и определяем, что данная панель именно для слоев.
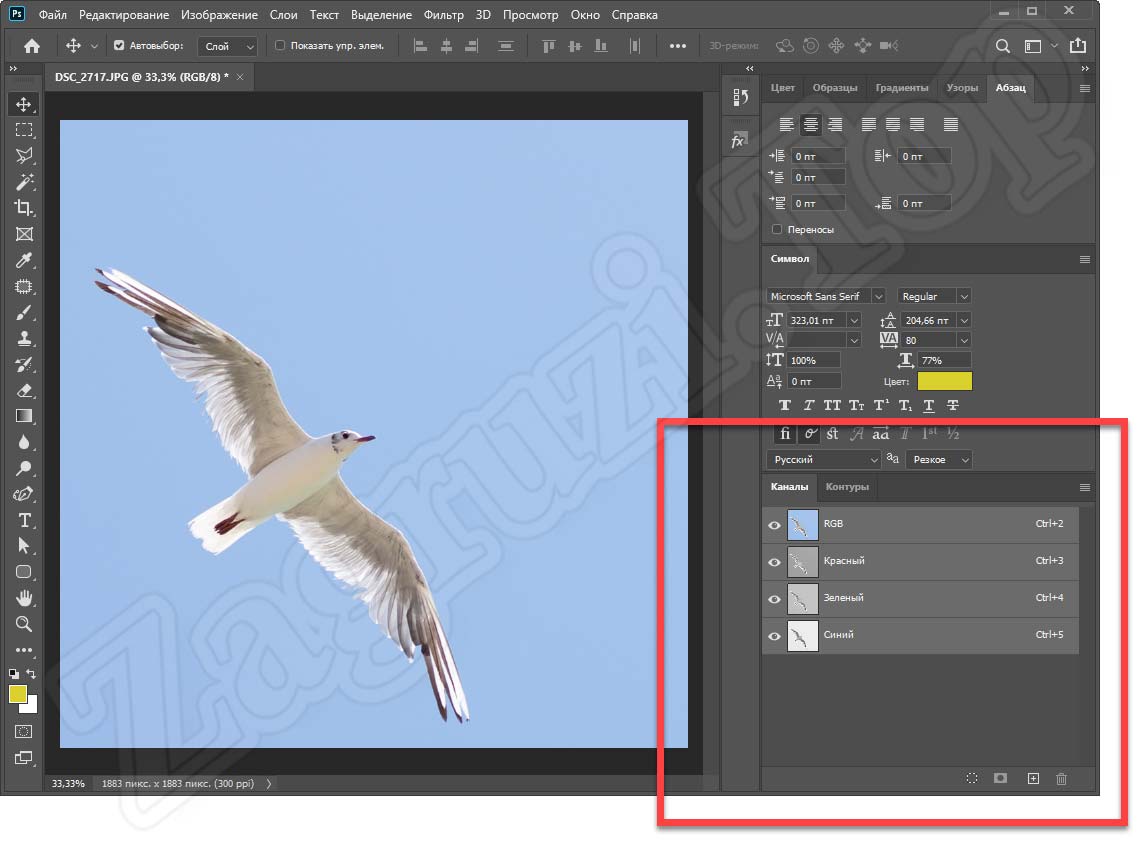
Вы, наверно, заметили, что рядом имеются две другие вкладки Channels (Каналы) и Paths (Контуры), они отображаются серым цветом.
Эти две панели сгруппированы с панелью Layers (Слои). На самом деле панелей в Photoshop очень много и, если их все отобразить на экране, то они просто закроют всю рабочую область и работать в такой обстановке будет не комфортно. Именно поэтому производители Adobe Photoshop решили оставить только небольшую группу из нескольких панелей для экономии места.
Чтобы переключиться на другую панель в этой группе, нужно просто нажать на нужную вкладку. Но, несмотря на то, что все вкладки находятся в одной группе, панели Channels (Каналы) и Paths (Контуры) не имеют никакого отношения к панели Layers (Слои). Кроме одного факта, что они так же широко используются в Photoshop. Так, что пока мы конкретно рассматриваем панель слоев, другие вкладки мы можем игнорировать.
Кроме одного факта, что они так же широко используются в Photoshop. Так, что пока мы конкретно рассматриваем панель слоев, другие вкладки мы можем игнорировать.
Строки слоев
Каждый раз, когда вы открываете новые изображения в программе Photoshop, они открываются каждый в своем документе и помещаются на свой слой. В Photoshop слои размещаются в панели слоев в виде строк, причем каждый слой получает свой ряд. Каждая строка дает нам различные биты информации о данном слое. На данный момент в моем документе имеется только один слой и панель слоев отображает одну строку, но если мы добавим больше слоев, то появятся дополнительные строки.
Название слоев
Photoshop автоматически помещает новое изображение на слой под названием Background (Фон). Он так назван, потому что служит фоном для нашего документа. Название каждого слоя отображается в своем ряду. Фоновый слой – это специальный тип слоя в Photoshop.
Миниатюры слоя
Слева от названия каждого слоя находится миниатюра слоя, она является как предварительный просмотр изображения. Так как она предварительно показывает нам, что находится на конкретном слое. В данном случае миниатюра фонового слоя показывает, что она содержит изображение с бабочкой, которое выбрал я.
Добавление нового слоя
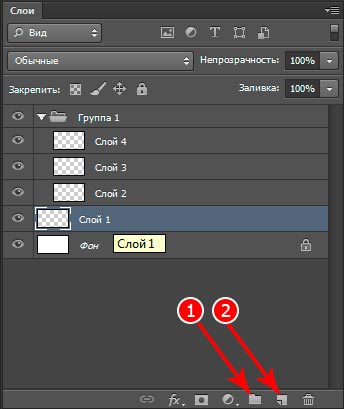
Чтобы добавить в документ новый слой, нажмите на значок в нижней части панели слоев, указанный на изображении красным кружком.
Новый слой появляется на панели слоев прямо над фоновым слоем. Photoshop автоматически присваивает название слою. Ниже на изображении видно, что новому слою присвоено название Layer 1 (Слой 1). Обратите внимание, что у нас теперь имеется две строки в панели слоев, каждая из которых представляет отдельный слой.
Если вы посмотрите на миниатюру нового слоя, то увидите шахматный узор и отсутствие каких-либо элементов. Это говорит о том, что данный слой прозрачный и пустой.
Создайте еще один слой, нажав на значок, указанный на изображении ниже.
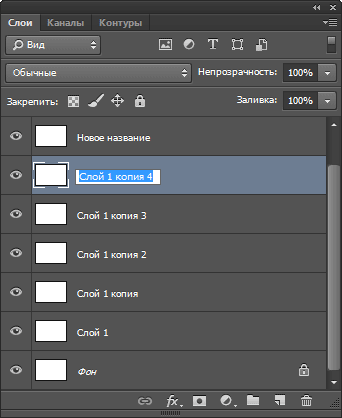
Photoshop автоматически присвоил ему название Layer 2 (Слой 2). Теперь у нас получилось три строки, каждая из которых представляет один отдельный слой в документе.
Перемещение слоев
В панели слоев мы можем перемещать слои выше или ниже относительно друг друга, просто перетаскивая их. Посмотрите на панель слоев, и вы видите, что слой Layer 2 (Слой 2) расположен выше слоя Layer 1 (Слой 1). Поменяйте их местами. Для этого выберите слой Layer 2 (Слой 2) и переместите его между фоновым слоем и Layer 1 (Слой 1).
После перемещения панель слоев должна выглядеть так:
Единственный слой, который мы не сможем переместить – это слой Background (Фон). Так же мы не можем передвинуть другие слои ниже фонового. Все остальные слои могут быть перемещены как угодно по мере необходимости.
Активный слой
Вы, наверно, заметили, что когда у нас был только один фоновый слой, он был выделен синим цветом в палитре слоев. Далее, когда мы добавили слой Layer 1 (Слой 1), он выделился и так далее. Когда слой выделяется, он в настоящее время считается активным. Все, что вы будете делать на рабочем документе, будет относиться к выделенному слою.
Каждый раз, когда вы добавляете слой, Photoshop автоматически делает его активным, но по необходимости вы можете изменить активность слоя, для этого просто сделайте клик на нужном нам слое. На изображении ниже, я сделал активным слой Layer 1 (Слой 1), сделав по нему клик левой кнопкой мыши. В результате вы увидите, что он выделился синим цветом.
Удаление слоя
Чтобы удалить слой, достаточно кликнуть по нему левой кнопкой мыши и, удерживая, перетащите его вниз на значок, указанный на изображении ниже, и отпустите кнопку мыши, когда вы окажитесь над значком. В данном случае я удаляю слой Layer 1 (Слой 1).
Теперь удалите и второй слой, сделав клик на слое Layer 2 (Слой 2), и перетащите его на значок с урной.
На панели слоев остался только один фоновый слой.
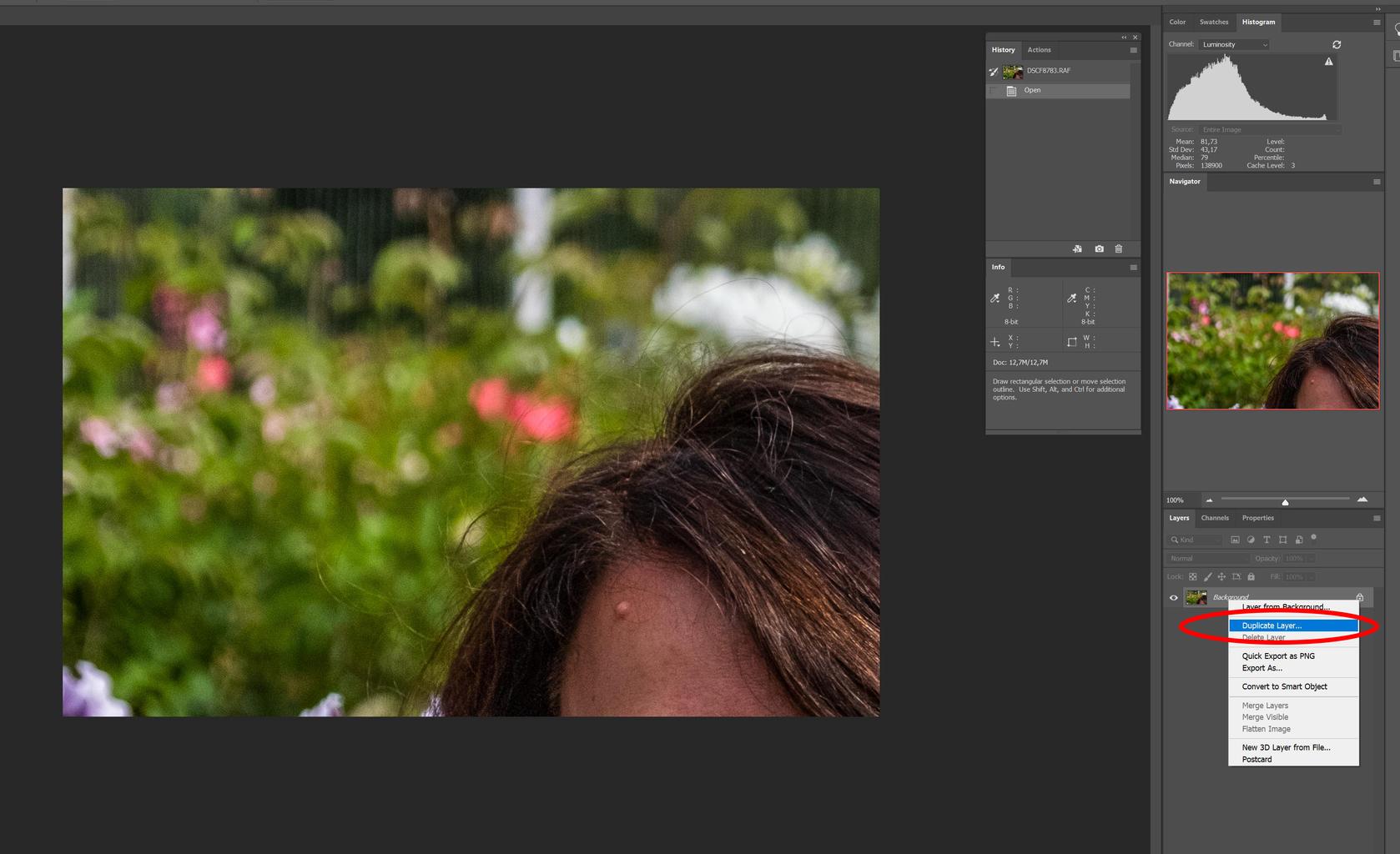
Копирование слоя
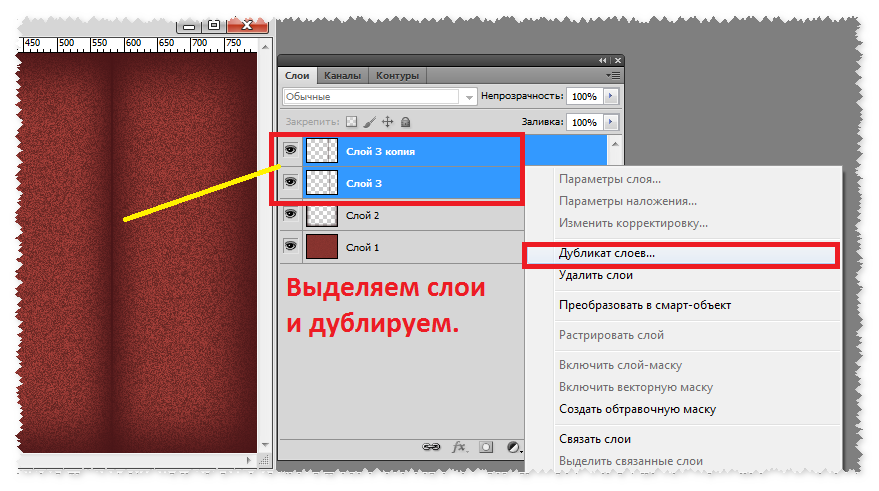
Вы уже знаете, как добавить новый слой, сейчас я вам покажу, как сделать копию уже существующего слоя. Для этого сделайте клик на нужном нам слое и перетащите его вниз на значок, указанный ниже. Я сделаю копию фонового слоя.
Находясь над значком, отпустите кнопку мыши. Копия слоя появится над оригиналом. В результате Photoshop сделал копию фонового слоя и присвоил ему название Background Copy (Фон копия). Обратите внимание, что новый слой стал активным.
Теперь я хочу применить пару фильтров для размытия слоя Background Copy (Фон копия). Вот, что получилось после применения нескольких фильтров.
Посмотрите на изображение вам покажется, что все изображение размыто, но это не так. Размытие было применено только к слою Background Copy (Фон копия), так как он был активный (был выделен синим цветом). А теперь посмотрите на миниатюры двух слоев, вы увидите, что слой оригинал не был затронут.
Значок видимости слоя
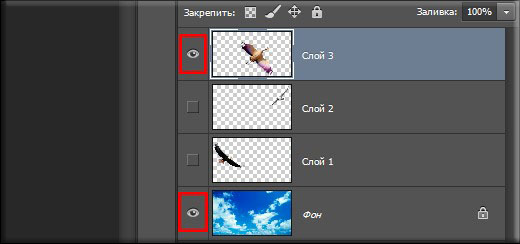
Если вам хочется увидеть не размытое, а первоначальное изображение, то можно убрать видимость размытого изображения, нажав на значок (глаза) видимости слоя.
Размытый слой скрылся, появилось первоначальное изображение. Но скрытый слой не удалился, мы просто не можем на данный момент его увидеть.
Чтобы снова сделать видимым слой с размытым изображением, просто кликните на пустом квадратике, чтобы появился значок глаза (видимость слоя).
Оригинальное изображение скрылось за размытым.
Переименование слоя
Нам известно, что при создании нового слоя Photoshop автоматически присваивает ему название. Это удобно, когда мы работаем с парой, тройкой слоев. А когда их 10, 20 или 100, то это совсем неудобно, для большого количества слоев требуются более осмысленные названия.
К счастью программа Photoshop позволяет легко переименовать нужный слой. Для этого нужно просто сделать двойной клик по названию слоя в палитре слоев, затем ввести новое название. Измените название слоя копии на Blur, после этого нажмите Enter (Ввод), чтобы принять изменения.
Добавляем слой-маску
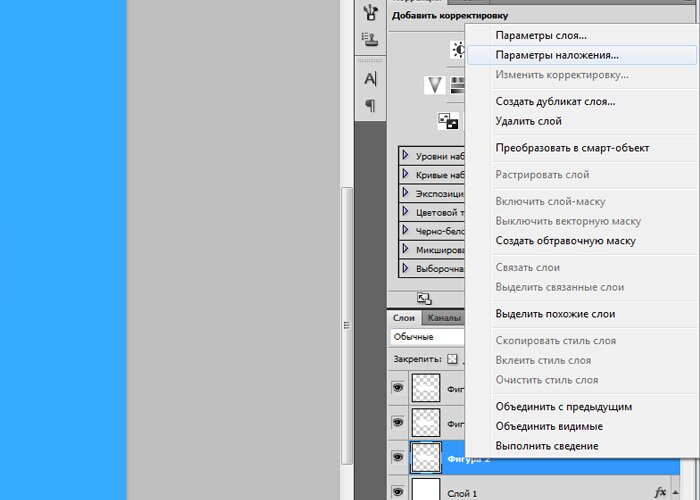
В Photoshop слой-маска имеет важное значение для большей части работы. Я не буду вдаваться в конкретные подробности. Перед тем как добавить к слою маску, убедитесь, что выбран нужный слой. А затем нажмите на значок, расположенный в нижней части панели слоев Layer Mask (Добавить слой-маску).
Справа от миниатюры слоя появится миниатюра слой-маски, именно она дает нам понять, что к этому слою добавлена маска.
Добавив слой-маску, выберите кисть черного цвета и покрасьте ею, чтобы открыть часть исходного изображения.
Создание нового корректирующего слоя
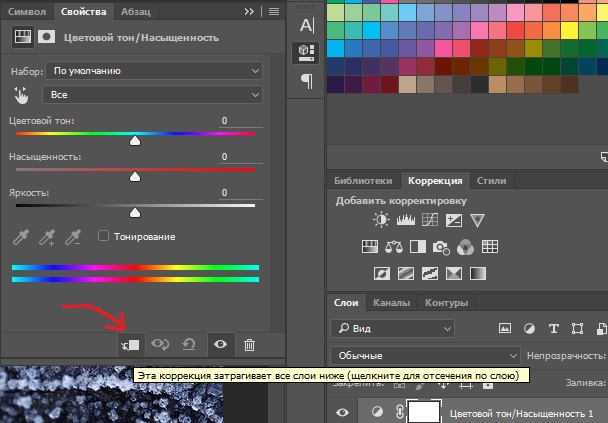
В нижней части панели слоев справа от значка Layer Mask (Добавить слой-маску) находится черно-белый кружок Create new fill or adjustment layer (Создать новый корректирующий слой или слой-заливку).
Нажав на этот значок, должен открыться список. Выберите из него Hue/Saturation (Цветовой тон/Насыщенность).
Этот корректирующий слой позволяет легко менять цвета изображений. В Photoshop CS4 и CS5, элементы для корректирующих слоев появляются в панели настроек. А в CS3 и более ранних версиях они открываются в отдельном диалоговом окне. Активируйте опцию Colorize (Тонирование) и вы увидите, как поменяется цвет на изображении. Далее измените следующие значения Hue (Цветовой тон) 195 и изображение окрасилось в синие тона, Saturation (Насыщенность) 60, изображение приобрело более насыщенный синий цвет. Я не вдаюсь в конкретные подробности, поэтому, если что-то не понятно, то ориентируйтесь по рисунку ниже.
Вот результат после создания корректирующего слоя.
Корректирующие слои – это еще одна отдельная тема, которая выходит за рамки этого урока. Я не рассказываю о них подробно, я хочу, чтобы вы увидели, что при создании любого корректирующего слоя в панели слоев он появится как обычный слой. В нашем случае корректирующий слой расположен выше всех слоев.
Изменение режима смешивания
В панели слоев для каждого слоя отдельно мы можем изменить режим. Опция Blend mode (Режим наложения) расположена в верхнем левом углу в панели слоев прямо под вкладками. По умолчанию там установлен режим Normal (Обычные).
Измените режим наложения для корректирующего слоя Hue/Saturation (Цветовой тон/Насыщенность) на Color (Цветность). Посмотрите на изображение, оно стало немного ярче.
Непрозрачность и заливка
У каждого слоя мы можем контролировать уровень прозрачности. Данная опция находится напротив опции режима наложения. Значение Opacity (Непрозрачность) 100% установлено по умолчанию, и оно означает, что мы не можем видеть сквозь данный слой. Измените Opacity (Непрозрачность) для корректирующего слоя на 70%.
Хоть значение непрозрачности снижено незначительно, а первоначальные цвета уже начинают проявляться.
Чуть ниже расположена опция Fill (Заливка), которая так же контролирует значение непрозрачности слоя. В большинстве случаев в работе эти два параметра (Opacity (Непрозрачность) и Fill (Заливка)) дают одинаковый результат, кроме случаев, когда речь пойдет о применении стилей слоя.
Группировка слоев
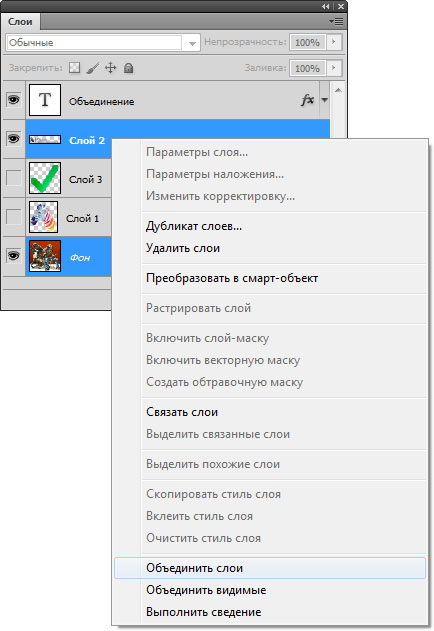
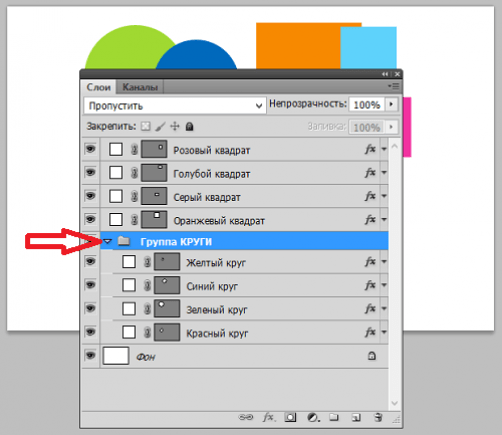
Ранее мы узнали, что для удобства в работе с большим количеством слоев можно давать осмысленные названия каждому слою. Другой путь заключается в группировке слоев. В нижней части панели слоев есть значок папка Create a New Group (Создать новую группу). Но имеются и другие способы создания группы.
При нажатии на этот значок в панели слоев появится группа в виде слоя, но она будет пустая. Нам потребуется перетащить нужные слои в эту папку. Опять повторюсь, что если вы работаете с большим количеством слоев, то это неудобно и отнимет много времени. Конечно, это не страшно, но существует более удобный способ. Допустим, я хочу поместить в эту группу размытый и корректирующий слои, для этого нужно их выделить, удерживая клавишу Shift.
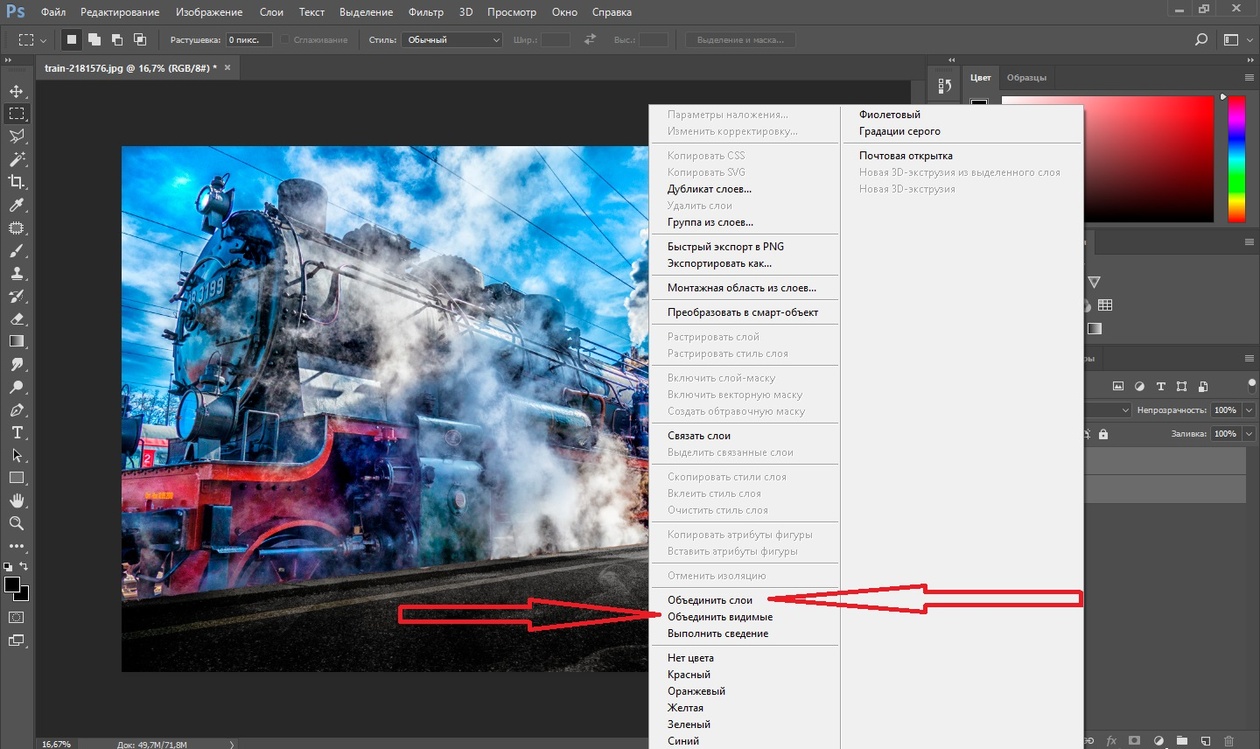
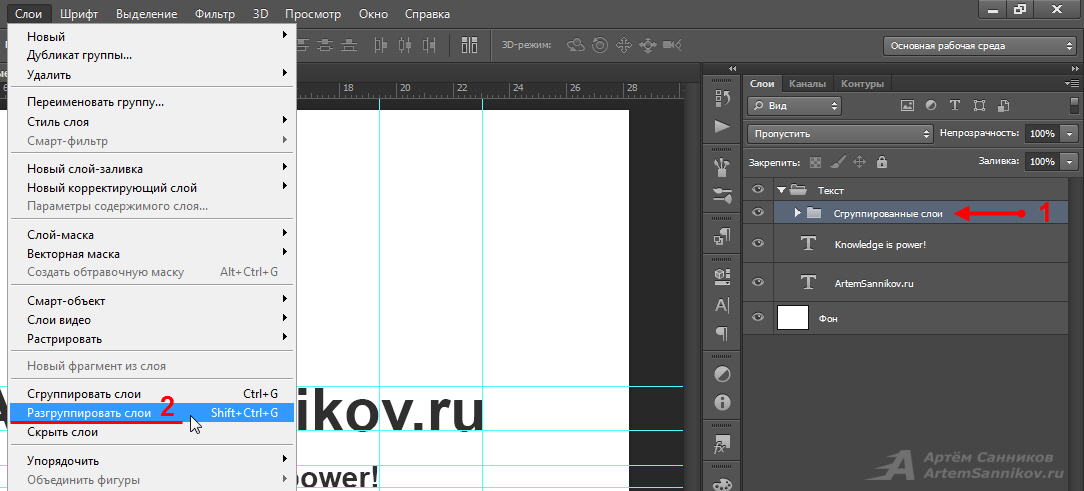
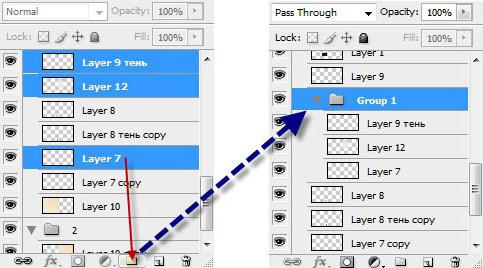
После того, как вы выбрали, какие слои будете группировать, нажмите на значок меню в верхнем правом углу панели слоев (в более ранних версиях Photoshop значок меню выглядит как маленькая стрелочка). В открывшемся меню слоев выберите New Group from Layers (Новая группа из слоев).
После этого на экране появится диалоговое окно New Group from Layers (Новая группа из слоев), в котором вы можете изменить название группы, а также некоторые другие параметры. Затем нажмите на кнопку ОК, чтобы принять настройки по умолчанию или какие-либо изменения, если вы что-то изменили.
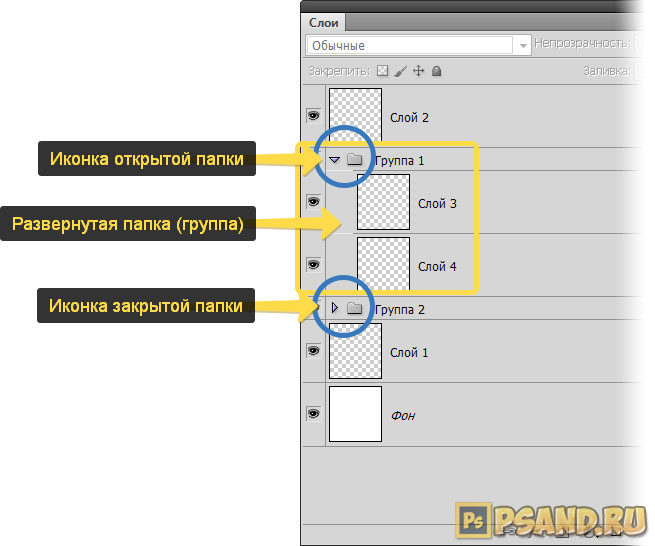
Photoshop создает новую группу, дает ей название по умолчанию Group 1 (Группа 1) и перемещает два выбранных слоя в эту группу. Вы можете открыть папку и посмотреть, что находится внутри и снова закрыть, чтобы панель слоев была удобной для работы. Чтобы открыть папку нужно нажать на маленький треугольник слева от значка папки.
Чтобы снова закрыть группу, так же нажмите на значок маленького треугольника.
Очень много интересных и полезных вещей можно проделать с помощью группы слоев в Photoshop. Но в этом уроке я не буду вдаваться в подробности.
Стили слоя
Наряду с уже ранее перечисленными значками в нижней части панели слоев есть значок Add a Layer Style (Добавить стиль слоя).
Стили слоя придают слоям различные эффекты, это и тень, обводка, внутреннее и внешнее свечения и много разных и интересных эффектов. Кликнув по данному значку, откроется список стилей на выбор. А дальше уже все зависит от вашей фантазии.
Блокировка слоев
В панели слоев имеется несколько различных способов блокировки слоев. Например, если часть слоя прозрачная, то мы можем заблокировать прозрачные пиксели. В результате вы можете работать только с пикселями изображения. Мы можем заблокировать пиксели изображения, так же можно заблокировать положение слоя, чтобы случайно его не переместить.
В панели слоев чуть ниже опции Blend mode (Режим наложения) расположено четыре значка блокировки. Слева направо: Lock Transparent Pixels (Сохраняет прозрачность пикселов), Lock Image Pixels (Сохраняет цвета пикселов), Lock Position (Закрепляет положение) и Lock All (Сохраняет все). Если вы выберите один из вариантов блокировки, то на выбранном слое справа появится значок замка.
Слева направо: Lock Transparent Pixels (Сохраняет прозрачность пикселов), Lock Image Pixels (Сохраняет цвета пикселов), Lock Position (Закрепляет положение) и Lock All (Сохраняет все). Если вы выберите один из вариантов блокировки, то на выбранном слое справа появится значок замка.
На изображении ниже видно, что на фоновом слое есть значок замка, он блокируется по умолчанию.
Изменение размера миниатюр
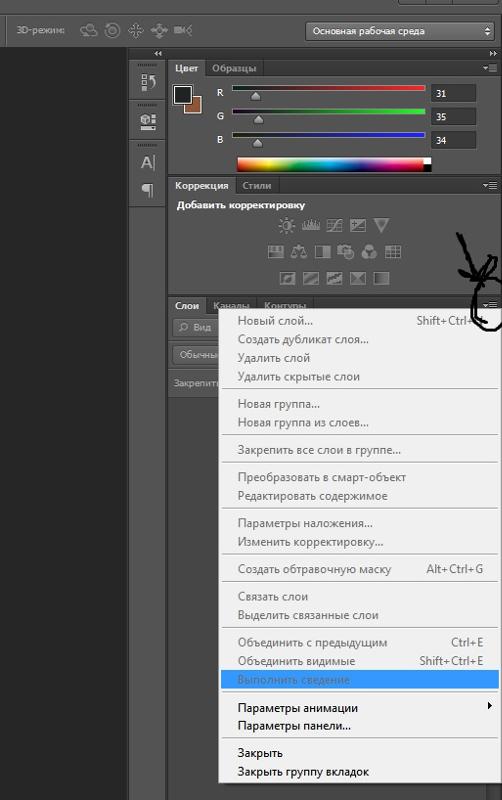
Одной из последней особенностей панели слоев, которая используется нередко, это изменение размера миниатюры изображения. Очень удобно для работы, когда в панели слоев миниатюры большого размера, но они занимают много места. Если вы работаете с большим количеством слоев, то удобнее будет уменьшить размеры миниатюр. Это можно сделать, нажав на значок меню в верхнем правом углу панели слоев, а затем выбрать Panel Options (Параметры панели).
После выбора откроется диалоговое окно с размерами миниатюр в трех вариантах, а так же имеется возможность вообще выключить эту опцию. Но я не советую выбирать последний вариант (вообще выключить) и выберу самый меньший из трех размеров.
После выбора нажмите ОК, чтобы закрыть диалоговое окно. Теперь посмотрите на панель слоев, она стала более компактной. Вы в любое время можете вернуться назад и изменить размер миниатюр на ваше усмотрение.
На этой странице
Слои Photoshop
Слои в Photoshop напоминают стопку прозрачных листов. Через прозрачные области вышележащих слоев можно видеть содержимое нижних слоев. Можно перемещать слой для изменения положения изображения подобно перемещению прозрачного листа в стопке. Также можно изменять уровень непрозрачности слоя, чтобы сделать содержимое частично прозрачным.
Слои применяются для выполнения таких задач, как совмещение нескольких изображений, добавление текста или векторных фигур на изображение. Можно применить стиль слоя для добавления специальных эффектов, таких как отбрасывание тени или свечение.
Общие сведения о слоях
Упорядочивание слоев Photoshop
Новое изображение содержит один слой. Количество дополнительных слоев, слоевых эффектов и наборов слоев, которые можно добавить к изображению, ограничено только объемом памяти компьютера.
Работа со слоями выполняется с помощью панели «Слои». Группы слоев помогают упорядочить слои и управлять ими. Группы помогают расположить слои по логическим группам и упорядочить панель «Слои». Можно создавать группы внутри других групп. Группы можно использовать для применения атрибутов и масок к нескольким слоям одновременно.
Несколько отличных советов по работе со слоями см. в видеопособии Упорядочение слоев и групп слоев.
Слои для обратимого редактирования
Иногда слои не содержат видимого изображения. Например, корректирующий слой хранит тональные и цветовые настройки, которые влияют на слои, расположенные ниже. Вместо непосредственного изменения изображения можно редактировать корректирующий слой, оставляя нетронутыми пикселы нижележащего слоя.
Специальный тип слоя, называемый смарт-объект, содержит один слой содержимого или более. Можно трансформировать (масштабировать, наклонить или перерисовывать) смарт-объект, не изменяя напрямую пикселы изображения. Кроме того, можно редактировать смарт-объект как отдельное изображение даже после вставки его в изображение Photoshop. Смарт-объекты также могут содержать эффекты смарт-фильтров, которые позволяют применять фильтры к изображениям, не нарушая их. Это позволяет в дальнейшем изменить интенсивность фильтра или удалить его. См. раздел Обратимое редактирование и Работа со смарт-объектами.
Для добавления видео к изображению можно использовать слои видео. После импорта видеоклипа в изображение как слоя видео можно применять к нему маску слоя, трансформировать его, применять слоевые эффекты или растрировать отдельный кадр и преобразовывать его в стандартный слой. С помощью панели временной шкалы можно воспроизвести видео или получить доступ к отдельным кадрам. См. раздел Сведения о поддерживаемых форматах видео и последовательностей изображений.
С помощью панели временной шкалы можно воспроизвести видео или получить доступ к отдельным кадрам. См. раздел Сведения о поддерживаемых форматах видео и последовательностей изображений.
Обзор панели «Слои» программы Photoshop
Панель «Слои» в Photoshop предоставляет сведения обо всех слоях и группах слоев изображения, а также о слоевых эффектах. Средствами панели «Слои» можно включать и отключать отображение слоев, создавать новые слои, а также работать с группами слоев. В меню панели «Слои» можно получить доступ к дополнительным командам и параметрам.
Отображение панели «Слои» в Photoshop
Выберите меню «Окно» > «Слои».
Выбор команды из меню панели «Слои» в Photoshop
Щелкните треугольник в правом верхнем углу панели.
Изменение размера миниатюр слоев в Photoshop
В меню панели «Слои» выберите пункт «Параметры панели», затем выберите размер миниатюр.
Изменение содержимого миниатюры
Чтобы миниатюра отображала содержимое всего документа, выберите в меню панели «Слои» пункт «Параметры панели», затем пункт «Весь документ». Чтобы в миниатюре отображался лишь фрагмент слоя, занятый пикселами объекта, выберите пункт «Границы слоев».
Для повышения быстродействия и экономии пространства экрана можно отключить отображение миниатюр.
Развертывание и свертывание групп
Щелкните треугольник слева от папки группы. См. раздел Просмотр слоев группы и вложенных групп.
Фильтрация слоев Photoshop
Параметры фильтрации, доступные в верхней части панели «Слои», помогают быстро находить основные слои в сложных документах. Можно вывести на экран подмножество слоев на основе имени, типа, эффекта, режима, атрибута или метки цвета.
Выберите тип фильтра во всплывающем меню.
Выберите или укажите условия фильтрации.
Щелкните переключатель, чтобы включить фильтрацию слоя или выключить ее.
Преобразование фона и слоев Photoshop
При создании нового изображения на белом или цветном фоне нижний слой панели «Слои» называется Фон. Изображение может иметь только один фон. Порядок следования, режим наложения, а также степень непрозрачности фона не могут быть изменены. Однако данные атрибуты фона могут быть изменены после его преобразования в обычный слой.
При создании нового прозрачного изображения фон не создается. В этом случае нижний слой не рассматривается как фоновый, поэтому можно изменить на панели «Слои» его местоположение, режим наложения и степень непрозрачности.
Преобразование фона в обычный слой Photoshop
На панели «Слои» дважды щелкните фон или выберите меню «Слой» > «Новый» > «Из фона».
Укажите параметры слоя. (См. раздел Создание слоев и групп.)
Нажмите кнопку ОК.
Преобразование слоя Photoshop в фон
Выберите слой Photoshop на панели «Слои».
В меню «Слой» выберите команду «Новый» > «Преобразовать в фон».
Всем прозрачным пикселам слоя присваивается цвет фона, а слой перемещается в конец списка слоев.
Фон не может быть образован из обычного слоя путем присвоения ему имени «Фон». Для этой цели необходимо использовать команду «Преобразовать в фон».
Видеопособие | Преобразование фонового слоя в обычный слой
Дублирование слоев Photoshop
Дубликат слоя может быть создан в текущем изображении либо в другом новом или существующем изображении.
Создание дубликата слоя Photoshop или группы в текущем изображении
Выберите слой или группу на панели «Слои».
Выполните одно из следующих действий.
Перетащите слой или группу на кнопку «Создать новый слой» .
В меню «Слой» или в меню панели «Слои» выберите пункт «Создать дубликат слоя» или «Создать дубликат группы». Введите имя слоя или группы и нажмите кнопку ОК.
Создание дубликата слоя Photoshop или группы в другом изображении
Откройте исходное и целевое изображения.
На панели «Слои» исходного изображения выберите один или несколько слоев либо группу.
Выполните одно из следующих действий.
Перетащите слой или группу из панели «Слои» в целевое изображение.
Выберите инструмент «Перемещение» и перетащите слой из исходного изображения в целевое. Дубликат слоя или группы помещается на панель «Слои» целевого изображения над активным слоем. Чтобы перемещаемый фрагмент изображения располагался в целевом изображении в той же позиции, что и в исходном (когда оба изображения имеют одинаковые размеры в пикселах) или по центру целевого изображения (размеры изображений не совпадают), удерживайте при перетаскивании клавишу «Shift».
В меню «Слой» или в меню панели «Слои» выберите пункт «Создать дубликат слоя» или «Создать дубликат группы». В раскрывающемся меню «Документ» выберите целевой документ и нажмите кнопку ОК.
Выделите все пикселы слоя, выбрав меню «Выделение» > «Все», а затем «Редактирование» > «Скопировать». Затем выберите меню «Редактирование» > «Скопировать» в целевом изображении. (Этот метод копирует только пикселы, исключая свойства слоя, такие как режим наложения.)
В предыдущем материале мы вкратце рассмотрели, что такое слои и как они облегчают работу в Photoshop. Но прежде чем мы сможем приступить к их полноценному использованию, мы должны получить некоторые необходимые навыки по работе в «управляющем центре» слоёв – Панели слоёв (Layers panel).
В Панели слоёв (в более ранних версиях Фотошоп называемая палитрой, Layers palette) мы храним и выполняем все задачи, связанные со слоями, добавляем и удаляем слои, добавляем к простым слоям слой-маски и корректирующие слои, изменяем режимы наложения, включаем и отключаем видимость в документе, переименовываем, группируем, и делаем множество других операций, связанных со слоями.
Так как это одна из наиболее часто используемых панелей во всех Photoshop, Adobe настроила систему так, что эта панель автоматически открывается каждый раз при запуске программы.
По умолчанию, эта панель находится в правой нижней части экрана. Здесь я использую Photoshop CS6, но, независимо от того, какую версию программы вы используете, вы сможете найти панель слоёв на том же месте:
Если, по какой-то причине, после запуска программы панель слоёв не появилась на экране, вы можете включить её, пройдя по вкладке главного меню Окно –> Слои ( Window –> Layers) или воспользоваться горячей клавишей F7.
Итак, открываем изображение в Фотошопе. Даже если я не сделал никаких действий с изображением, а только открыл его, панель слоёв уже дает нам некоторую информацию. Давайте внимательнее посмотрим на неё (справа я привожу вид панели в версиях CS5 и ниже):
Имя панели
Прежде всего, информацию о том, что у нас открыта именно панель слоёв, а не какая-либо другая, нам даёт название вкладки в верхней части панели:
Вы, возможно, заметили, что рядом с Панелью слоёв имеются две другие вкладки – Каналы (Channels) и Контуры (Paths) – они сейчас не активные и отображены чёрным (в ранних версиях – серым) цветом.
Это две другие панели, которые сгруппированы с Панелью слоёв . В Photoshop так много панелей, что невозможно одновременно разместить их все в окне программы так, чтобы ещё оставалось место для работы с изображением, так что Adobe решила сгруппировать некоторые панели вместе для экономии места. Чтобы переключиться на другую панель в группе, просто нажмите на название вкладки в панели.
Не позволяйте тому обстоятельству, что Панель слоёв сгруппирована с этими двумя другими, сбить вас с толку. Каналы (Channels) и Контуры (Paths) не имеют ничего общего с Панелью слоёв!
Отображение слоёв в Панели
Каждый раз, когда мы открываем новое изображение в Photoshop, изображение открывается в собственном документе и помещается на один слой.
Photoshop отображает слои документа в Панели слоёв в виде строк, причем каждый слой имеет свою строку. В строке содержится информация о слое.![]() Сейчас у меня только один слой в документе, поэтому в панели отображается только одна строка, но с добавлением дополнительных слоёв появятся и другие строки:
Сейчас у меня только один слой в документе, поэтому в панели отображается только одна строка, но с добавлением дополнительных слоёв появятся и другие строки:
Имя слоя
Photoshop помещает новое изображение на слой с именем «Фон» (Background). Он так называется, потому что служит фоном для всего документа. Имя каждого слоя отображается в своей строке. Фоновый слой является специальным типом слоя в Photoshop, подробнее его мы рассмотрим в следующем материале.
Миниатюра слоя (миниатюра предпосмотра)
Слева от названия слоя находится миниатюрное изображение слоя, называемое «миниатюрой слоя» (Layer Thumbnail), т.к. она показывает небольшое превью того, что в данный момент находится на этом конкретном слое. В моем случае, миниатюра показывает мне, что фоновый слой содержит полное изображение.
Размер миниатюр можно менять, либо попросту отключить, но для этого требуется создать ещё один слой, кроме фонового, либо изменить фоновый слой на обычный.
Для изменения или отключения миниатюр кликните в поле миниатюры правой клавишей мыши и выберите соответствующую строку, на рис. обведены красным (в англ. интерфейсе это строки No Thumbnails, Small Thumbnails, Medium Thumbnails, Large Thumbnails соответственно):
Добавление нового слоя
Чтобы добавить новый слой в документ, нажмите на значок «Создать новый слой» (Create a New Layer), расположенный внизу палитры слоёв:
Новый слой появляется в панели прямо над фоновым слоем. Photoshop автоматически именует новые слои. В этом случае, он назвал слой «Слой 1» (Layer 1). Обратите внимание, что у теперь нас в панели слоёв находятся две строки, каждая из которых представляет свой отдельный слой:
Если я снова нажму на значок «Создать новый слой», Photoshop добавит ещё один новый слой в документе, на этот раз назвав его «Слой 2» (Layer 2), и теперь мы имеем три строки, каждая из которых содержит один из трех слоёв в документе:
Также, слои можно создавать с помощью комбинаций горячих клавиш.
Перемещение слоёв
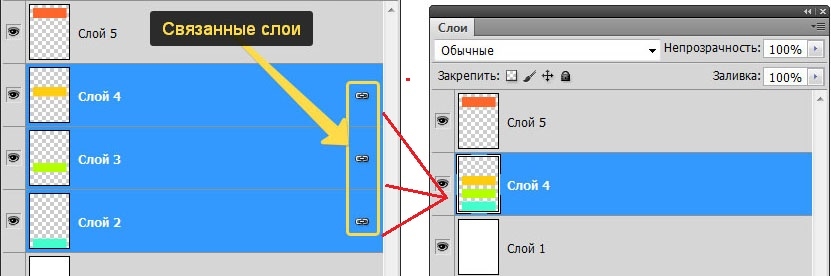
Мы можем переместить слои выше и ниже относительно друг друга, просто перетаскивая их помощью зажатой левой клавиши мыши. Сейчас «Слой 2» находится выше «Слой 1», но я могу переместить его ниже «Слоя 1», нажав и удерживая левую клавишу мыши на строке со «Слой 2», потяну слой вниз до тех пор, пока горизонтальная черта между слоями не подсветится. Обратите внимание, подсвеченную черту я обвёл жёлтым, а неподсвеченная (в обычном состоянии) обведена зелёным:
Когда разделительная полоса подсветится, отпустите клавишу мыши, и слой займёт новую позицию:
Единственное, что не можем перемещать панели слоёв, это фоновый слой. Мы также не можем помещать другие слои ниже фонового слоя. Все остальные слои могут быть перемещены выше или ниже по мере необходимости.
Активный слой
Вы, возможно, заметили, что, когда в моем документе был только один фоновый слой, он был выделен фиолетовым (в версях ниже CS6 – синим) цветом в панелие слоёв. Потом, когда я добавил «Слой 1, выделенным стал именно он. А с данный момент «Слой 2» является выделенным. Когда слой выделен, это означает, что в настоящее время он является активным. Все действия, которые мы производим в документе, осуществляются на активном слое. Каждый раз, когда мы добавляем новый слой, Photoshop автоматически делает его активным, но мы можем изменить вручную то, какой слой является активным, просто кликнув по нужному. Здесь я сделаю «Слой 1» активный, нажав на него, и мы видим, что он выделился цветом. На всякий случай, на рисунке справа я привожу вид панели в версиях Photoshop CS5 и ниже:
Удаление слоя
Чтобы удалить слой, просто нажмите на него левой клавишей мыши и, удерживая клавишу нажатой, перетащите его вниз на значок Корзины в нижней правой части панели. Отпустите кнопку мыши, когда вы наведёте курсор на значок. На рисунке я удаляю «Слой 1»:
Есть и другой способ удаления отдельных слоёв. Выделите нужный слой и нажмите клавишу Delete на клавиатуре. Таким образом я удалю «Слой 2».
Таким образом я удалю «Слой 2».
Теперь в документе остался только один слой, фоновый:
Копирование слоя
Чтобы скопировать слой, щелкните на нем и, удерживая клавишу мыши нажатой, перетащите его вниз на значок «Создать новый слой». На рисунке я делаю копию фоновый слоя:
Когда вы наведёте курсор на значок и затем отпустите кнопку мыши, копия слоя появится над оригиналом. В моем случае, Photoshop сделал копию моего фонового слоя и назвал его «Фон копия» (Background copy). Обратите внимание на то, что после данных действий этот новый слой стал активным:
Сейчас я применю пару фильтров размытия в при активном «Фон копия», просто для того, чтобы изменить вид изображения. Вот как стало выглядеть изображение в моём рабочем документе после применения фильтров:
Можно подумать, что я размыл все изображение, но если мы посмотрим на Панель слоёв, то увидим, что это не так. Так как, когда я применял фильтры размытия, был активным слой «Фон копия», то изменения коснулись только этого слоя. Мы видим, что размытое изображение размыто только на слое «Фон копия», а «Фон» затронут не был:
Иконка видимости слоя
Если я хочу снова в документе увидеть оригинальную фотографию, я могу просто отключить слой с размытием, нажав на значок видимости слоя. Когда в окне отображается иконка глаза, это означает, что слой в документе является видимым. Если нажать на иконку, то она скроется, а вместе с ней скроется и слой, вместо иконки будет пустой квадрат. Для включения слоя достаточно кликнуть по этому пустому квадрату:
Переименование слоя
Как мы уже видели, Photoshop при создании или копировании автоматически именует слои, но имена он дает им довольно общие и ничего не значащие, такие, как «Слой 1» и «Фон копия», такие имена не могут быть полезны для пользователя. Когда у нас есть всего несколько слоёв в документе, названия не очень важны, но, когда мы работаем с 10-ю, 20-ю, сотней и более слоёв, гораздо проще, чтобы слои имели осмысленные имена.
К счастью, Photoshop, позволяет легко переименовать слой. Просто дважды щелкните непосредственно на имени слоя в палитре, затем введите новое имя. Я изменю имя «Фон копия» на «Blur». Когда вы закончите вводить имя, щёлкните мышкой в любом месте палитры или нажмите клавишу клавиатуры Enter, чтобы принять изменённое имя:
О добавлении масок, корректирующих слоёв и т.п. мы поговорим во второй части этого материала.
Понравился сайт? Уроки оказались полезными? Вы можете поддержать проект, просто если скачаете и установите приложение «Фонарик» для Андроид. Приложение написал автор сайта и рассчитывает в дальнейшем публиковать свои приложения. Фонарик управляет светодиодом вспышки фотокамеры телефона, а также включает подсветку экраном на полной яркости.
Преимущества: гибкие настройки. Вы можете задать в настройках, чтобы фонарик сразу включался при запуске приложения и автоматическое включение таймера при запуске приложения. Настройки позволяют отключить блокировку экрана и блокировку фонарика кнопкой включения телефона. Также вы можете самостоятельно установить время таймера.
Если приложение наберёт популярность, это даст стимул автору на создание новых приложений с учётом пожеланий посетителей сайта.
Заранее благодарен, Дмитрий.
QR-код для установки:
Если Вам понравился материал, скажите свое «спасибо», поделитесь ссылками с друзьями в социальных сетях! Спасибо!
Корректирующий слой. Photoshop
Программа Adobe Photoshop сложна своей перенасыщенностью. Обычные действия можно выполнять множеством различных способов. Это удобно, когда вы овладеете всеми параметрами и настройками, но на начальных этапах разобраться с функциями не просто. Давайте посмотрим, как быстро и легко отредактировать Яркость и Контраст. При этом мы сохраним возможность менять данные параметры в любой момент времени и даже возвращаться к исходному изображению.
Многе начинающие фотографы могли высоко оценить функции автотон, автоконтраст и автоцвет, но данные настройки имеют строгий алгоритм и не всегда делают то, что нужно нам. Нет возможности выполнять точную настройку. Инструмент Яркость/Контраст предоставляет простое ручное управление данными функциями. Мы можем подойти к редактированию различными с различных сторон. Есть возможность редактировать непосредственно изображение и не иметь возможности коррекции данных параметров после применения эффекта (только если вы не используете смарт-слой) и создание дополнительного корректирующего слоя, который применит внесённые изменения к слоям, находящимся под ним.
Нет возможности выполнять точную настройку. Инструмент Яркость/Контраст предоставляет простое ручное управление данными функциями. Мы можем подойти к редактированию различными с различных сторон. Есть возможность редактировать непосредственно изображение и не иметь возможности коррекции данных параметров после применения эффекта (только если вы не используете смарт-слой) и создание дополнительного корректирующего слоя, который применит внесённые изменения к слоям, находящимся под ним.
В последнее время компания Adobe улучшает инструменты неразрушающего редактирования. Внесение изменений непосредственно на снимке не может быть изменено или отменено, поэтому рекомендуется использовать корректирующие слои, которые легко подвергаются настройке в любой момент.
Практически все снимки нуждаются в коррекции контраста и яркости. Если вы снимаете в Jpeg, то можете предварительно настроить эти параметры в камере, но если контраст и яркость окажутся слишком сильными, то уменьшить их не получится. Лучше при фотографировании использовать более нейтральные настройки и вносить правки в графическом редакторе.
Пункт 1: добавление корректирующего слоя Яркости/Контраст
Чтобы начать работу с корректирующим слоем, его нужно добавить на панель слоёв. Сделать это можно тремя способами.
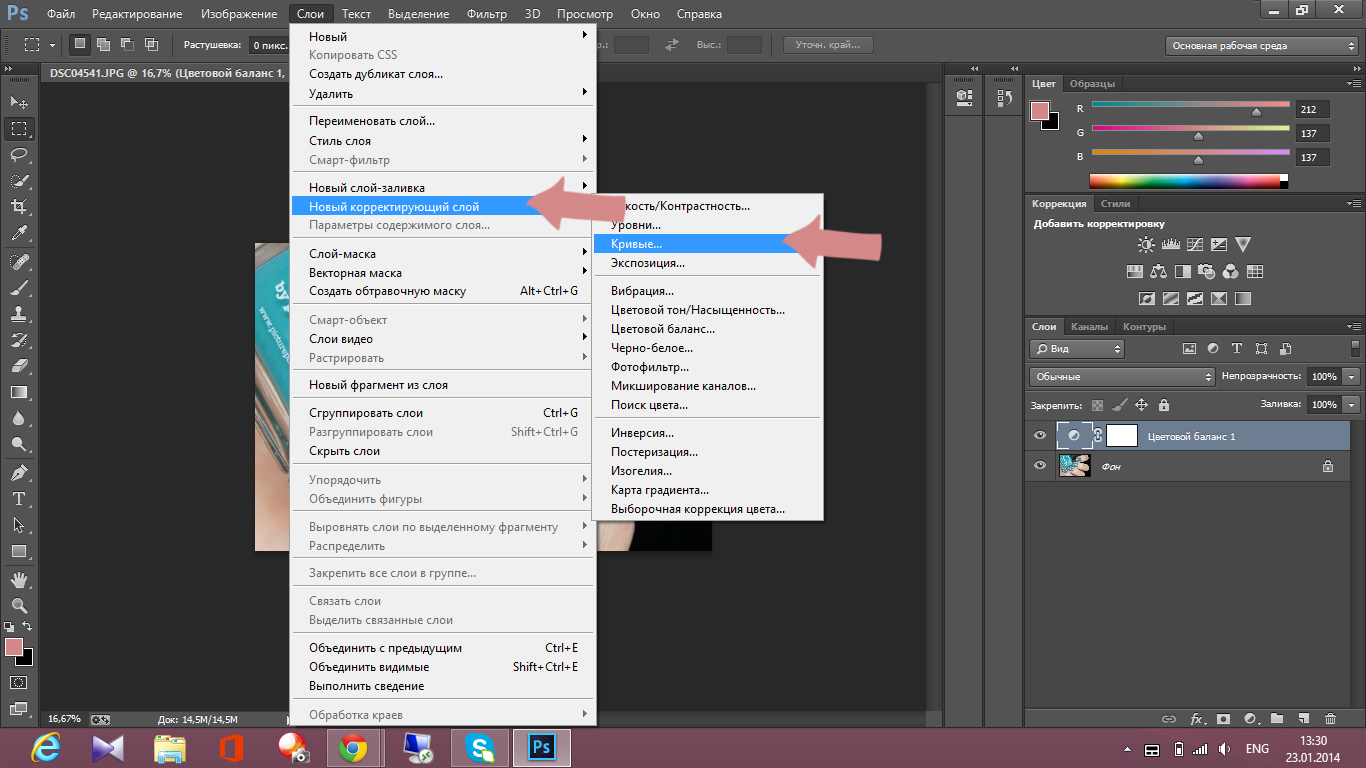
Первый способ добавления корректирующего слоя через меню: Меню — Слой — Новый корректирующий слой. Выбираем Яркость/Контраст:
Если у вас открыта панель корректировки (Adjustments), то можно просто кликнуть на соответствующую иконку. Работать с иконками очень удобно, если вы запомните все названия и обозначения. Названия появляются если подержать мышь над иконкой:
Если панели Adjustments нет, то её можно открыть через меню Окно – Коррекция. В меню Окно можно найти и другие панели. Если вы закрыли какую-то из них, то снова открыть можно именно в этом разделе. Напротив открытых панелей установлена галочка.
Напротив открытых панелей установлена галочка.
Также есть ещё один способ добавления корректирующего слоя. Специальная иконка в панели слоёв открывает выпадающий список всех возможных корректировок. Среди них вы можете найти искомый Яркость/Контраст.
Из выпадающего списка выбираем Яркость/Контраст:
Оригинальное изображение остаётся не тронутым. Над ним появляется новый слой, который внешне ничего не меняет, пока вы не начнёте перемещать ползунки настроек.
Пункт 2: Автокоррекция
В меню настроек корректирующего слоя Яркость/Контрастность есть кнопка Авто. Она автоматически выравнивает, как вы могли догадаться, яркость и контраст. Преимущество такого метода заключается в том, что после применения автоматических настроек вы можете вручную корректировать значения, добиваясь желаемого результата.
Если вы не видите панель свойств корректирующего слоя с настройками, то её можно открыть, дважды кликнув по миниатюре корректирующего слоя или через меню Окна – Свойства.
Кнопка Авто вводит усреднённые настройки, которые могли бы подойти для большинства изображений такого типа. Проводится глубокий анализ распределения цветов по всей площади снимка и устанавливаются определённые значения.
Для каждого снимка настройки будут уникальными.
После применения автоматической настройки снимок может сильно преобразиться, если исходный файл имел значительные недостатки или практически не измениться, если фотография имела удовлетворительный вид.
Пункт 3: Ручная настройка регуляторов
Скорее всего, автонастройка сделает снимок не таким, каким вы его хотите видеть. Небольшая корректировка яркости и контраста вручную может сделать фотографию значительно красивее.
Иногда Фотошоп завышает яркость, пытаясь вытянуть тёмные участки. Яркие области получаются слишком светлыми. В таком случае немного уменьшим Яркость. В зависимости от сюжета мы можем регулировать контраст. Автоматически будет настроено наиболее естественное значение, но это не значит, что оно будет хорошо смотреться.
Отключая и включая видимость корректирующего слоя Яркость/Контраст вы можете увидеть какие изменения были внесены.
Пункт 4. Функция «Использовать прежнее»
В настройках корректирующего слоя есть функция «Использовать прежнее». Эта опция включает старый алгоритм изменения Яркости/Контраста, который использовался в версии Photoshop CS3 и более ранних. В старых версиях программы этот алгоритм работал очень плохо.
Изменения становятся более значительными и изображение далеко не всегда становится лучше от такой корректировки.
На максимальных значениях в старом режиме Фотошоп старался сделать все тёмные участки полностью чёрными, а светлые – белыми. Это приводило к появлению различных артефактов.
Если мы выключим настройку «Использовать прежнее» и установим максимальные значения всех регуляторов, то снимок не будет испорчен и артефакты не появятся.
При использовании старого алгоритма переместив все регуляторы влево можно получить полностью чёрное изображения. При этом меняя регулятор яркости можно создавать серый или абсолютно белый цвет.
При использовании современного алгоритма фотография сохраняет свой естественный вид. Опцию «Использовать прежнее» не желательно использовать для получения естественного снимка.
Пункт 5. Быстрый просмотр внесённых изменений
Все вносимые настройки в панели настроек корректирующего слоя сразу же отображаются на изображении. Посмотреть на снимок без действия изменений можно двумя способами.
Посмотреть на снимок без действия изменений можно двумя способами.
Значок Глаз отвечает за скрытие и отображение слоёв. Он есть в панели Слои и в настройках корректирующего слоя. Нажатие на глаз отключает и включает влияние эффекта на слой.
Отключение просмотра отобразит изначальный снимок без влияния корректировок.
Повторное нажатие на значок Глаз включит слой корректировок, и вы увидите все изменения. Периодический просмотр исходника позволит понять насколько сильно вы изменили снимок и куда двигаться дальше.
Иконка Глаз продублирована в списке слоёв. Работают они одинаково.
Пункт 6. Сброс настроек
Все ваши настройки могут быть сброшены в ноль одним нажатием. За эту функцию отвечает стрелка, находящаяся рядом с иконкой Глаз. Все параметры приобретут значение «0», а ползунки установятся в среднее положение.
Пункт 7. Возврат к предыдущим настройкам
При работе с корректирующим слоем есть постоянный доступ к редактированию параметров. Вы можете нажать на иконку глаза со стрелкой и в настройках будет установлено предыдущие значения всех параметров.
Пункт 8. Переключение между корректирующими слоями
Если вы добавите новый корректирующий слой, например, «Сочность», в различных версиях программы встречается название «Вибрации», то сможете вносить изменения в настройки нового корректирующего слоя. В любой момент можно вернуться к настройкам Яркость/Контраст. Для этого нужно нажать на миниатюру нужного корректирующего слоя в панели слоёв.
Новый корректирующий слой заменяет своими настройками панель Свойства. Переключившись обратно к предыдущему слою снова станут доступны знакомые нам настройки.
Переключившись обратно к предыдущему слою снова станут доступны знакомые нам настройки.
Основные элементы работы с корректирующими слоями одинаковы. Различия лишь в наборе настроек.
Кроме регулировки параметров для всей области снимка можно работать с отдельными участками, скрывая и открывая отдельные участки масками, но это уже тема для отдельной статьи.
На основе материалов с сайта: https://fotobiz.pro
Как изолировать слой в фотошопе
Photoshop CC: новые возможности, часть 2
Вот какие варианты алгоритмов изменения размеров изображения предлагает нам Photoshop CC:
Я рекомендую при изменении размеров в Photoshop CC во всех случаях использовать функцию «Автоматически», т.к. при этом используется метод ресамплинга, а это лучший из всех имеющихся алгоритмов.
Кроме того, у диалогового окна размера изображения появилась ещё одна новая долгожданная функция — это окно предварительного просмотра.
Отныне мы можем точно увидеть, что произойдет с нашим изображением при внесении определённых параметров перед изменением его размеров. Это отличный способ сравнить различные методы изменения размера и найти лучший из них. Подробнее о новом диалоговом окне «Размер изображения» (mage Size) рассказывается здесь.
Вот как выглядит это новое диалоговое окно:
Новый алгоритм повышения резкости изображений
Умная резкость (Smart Sharpen) на сегодня является самой передовой технологией повышения резкости изображений. Он анализирует изображение с учётом минимизации шума и ореолов, и это позволяет получить высококачественный, естественно выглядящий результат повышения резкости. «Умная резкость» была отличным инструментом и в предыдущих версиях Photoshop, но теперь он стал еще лучше.
Прежде всего, давайте посмотрим, что может быть достигнуто при применении нового фильтра «Умная резкость» (Smart Sharpen):
А теперь давайте сравним наследие эффект повышения в новом Photoshop CC с таким же эффектом в предыдущей версии CS6:
Основным отличием является отсутствие шума и «замыливания» при усилении резкости в Photoshop CC, а это значит, что с новым фильтром мы можем серьёзно увеличить резкость без появления каких-либо артефактов. Вы можете легко сравнить работу предыдущих версий «Умной резкости» с новой путем включения опции «Использовать прежние» (Legacy) в выпадающем меню диалогового окна фильтра:
В новом диалоговом окне Вы найдете новую опцию, которая называется «Уменьшить шум» (Reduce noise), она может быть изменена для получения лучшего результата. Чем сильнее Вы увеличиваете этот параметр, тем больший эффект по снижению шума Вы получите, но это также может уменьшить эффект повышения резкости. Вы должны соблюдать баланс между параметрами «Эффект» (Amount), «Радиус» (Radius) и «Уменьшить шум» (Reduce Noise) для получения лучшего эффекта.
Улучшения в Панели свойств (Properties panel)
Панель свойств была очень полезным дополнением в Photoshop ранее, но в новом Photoshop CC она стала еще более эффективной.
К примеру, теперь с помощью панели свойств можно получить доступ к изменению радиусов при вершинах фигуры «Прямоугольник со скруглёнными углами» (Rounded Rectangles). Не секрет, что это всегда было головной болью в предыдущих версиях. А теперь мы можем задать свой собственный радиус каждой отдельной вершине:
Помимо работы с угловым радиусом, из новой панели свойств Вы также можете быстро настроить ширину и высоту самого прямоугольника, его отступов от краёв документа, а также ширину и цвет обводки.
Вы даже можете быстро синхронизировать настройки углового радиуса между несколькими фигурами в документе с помощью линии значений радиуса, надо только скопировать (Ctrl+C) нужное значение и вставить в панели свойств других фигур:
Эта новая функция особенно пригодится Web-дизайнерам.
Изолировать Слои
Новая опция «Изолировать Слои» (Isolate Layers) очень пригодится пользователям Photoshop, работающим с большим количеством слоёв. Находится она в меню «Выделение (Select), вызвать её также можно и из самой панели слоёв:
Эта опция поможет Вам быстро отфильтровать и отображать только выбранные слои в панели слоёв.
У меня были документы Photoshop, где присутствовали сотни, а иногда даже тысячи слоёв, и как я не старался организовать их в группы, всё равно было очень трудно найти то, что я искал. Благодаря это новой опции Вы можете выбрать несколько слоёв или групп слоёв и изолировать остальные, т.е. скрыть отображение не выбранных в панели слоёв.
Благодаря это новой опции Вы можете выбрать несколько слоёв или групп слоёв и изолировать остальные, т.е. скрыть отображение не выбранных в панели слоёв.
Таким образом, вы будете видеть эти выбранные, нужные на данный момент Вам слои, а, когда вы закончите с ними работать, фильтрацию можно отключить при помощи красной кнопки в панели слоёв:
Фильтрация слоёв была введена в Photoshop CS6, но теперь у нас есть еще больше возможностей для фильтрации:
Как изолировать изображения в фотошопе, используя маски слоя Photoshop
Прежде, чем мы начнем, стоит уточнить одно важное правило: никогда не используйте инструмент Ластик/Eraser в Photoshop, чтобы создать изолированные объекты в изображении.
В приведенном ниже уроке мы покажем, что маски слоя/Layer Masks могут делать все то же, что и Ластик/Eraser, и даже больше. Маски слоя/Layer Mask создают канал в вашем слое, который позволяет «зарисовывать» части изображения по желанию. В отличие от ластика, маски слоя также позволяют вернуть информацию, которую вы удалили раньше.
Шаг 1: Установите размер артборда
Прежде, чем импортировать изображение, удостоверьтесь, что размер холста соответствует тому, что вы хотели, или убедитесь, что разрешение вашего изображения правильное (чтобы проверить размер изображения перейдите в меню Изображение>Размер изображения / Image > Image Size).
Шаг 2: Дублируйте слой
Несмотря на то, что инструмент маски слоя очень полезен, всегда нужно иметь путь к отступлению.
Шаг 3: Создайте новый слой и залейте его цветом
Используйте инструмент Заливка/Paint Bucket (G), чтобы залить новый слой одним цветом. Если ваше изображение на белом или светлом фоне, залейте нижний слой темным цветом, чтобы не пропустить ни одного пятнышка. И напротив, если ваше изображение на темном фоне, выберите для заливки нижнего слоя более светлый тон.
Шаг 4: Добавьте маску слоя на тот слой, что собираетесь редактировать
На этом этапе вы уже готовы начинать удалять части вашего изображения. Выберите инструмент Кисть/Brush (B) и убедитесь, что цвет кисти черный.
Выберите инструмент Кисть/Brush (B) и убедитесь, что цвет кисти черный.
Примечание: Нужно кликнуть на иконку маски слоя, которая появится на вашем слое или вы просто будете рисовать на своем слое. Смотрите ниже:
Шаг 5: Зарисуйте изображение
Теперь вы можете зарисовывать фон, вы так же можете возвращать его, сменив цвет кисти с черного на белый.
Помните: Черный цвет стирает изображение, белый – возвращает его.
Шаг 6: Финальные штрихи
На данном этапе целесообразно сохранить рабочий файл в PSD формате. В этом случае вы всегда можете вернуться к работе и продолжить изменения.
Если вы уверены, что полностью закончили работу, можно перенести иконку маски слоя в корзину и Photoshop спросит, хотите ли вы применить изменения к изображению. Нажимайте «да/yes». Как только вы согласуете изменения, все предыдущие шаги исчезнут (так, как если бы вы работали ластиком). Именно поэтому сохранить проект перед этим — отличная идея.
Вот и все! Теперь у вас есть все, что нужно, чтобы удачно изолировать или удалять части изображений. В дальнейшем вы больше не будете стирать ластиком, потому что спустя лишь несколько часов можно осознать, что стертое им уже не вернуть.
Примечание: данный урок подходит только для растровых изображений. И, хотя вы можете использовать маски слоя в векторе, будет невозможно применить данные изменения пока вы не переведете изображение в растр.
оригинал: http://www.shutterstock.com/blog/how-to-isolate-images-using-layer-masks-in-photoshop
Статья доступна для ознакомления в следующих рубриках: О микростокахЕсли Вам понравилась моя статья, то Вы можете получать новые материалы по RSS или подписаться для получения обновлений блога на e-mail:
Сокрытие и видимость слоев в фотошопе
Если вы уже успели заметить, палитра Слои достаточно сложный инструмент. Она наделена множеством возможностей, которые необходимо четко освоить. Повторюсь, что Слои это основополагающий инструмент фотошопа, без которого программа не будет той самой, к которой мы так все привыкли. Это ее неотъемлемая часть.
Повторюсь, что Слои это основополагающий инструмент фотошопа, без которого программа не будет той самой, к которой мы так все привыкли. Это ее неотъемлемая часть.
В рамках этой статьи я объясню что это за значки в виде глаза, которые видны слева от каждого отдельного слоя на палитре. Речь пойдет об инструменте — сокрытие и видимость слоев в фотошопе.
Этот инструмент обладает уникальной возможностью — спрятать слой, сделать его невидимым, то есть сделать так, чтобы мы не видели того, что на нем изображено, но при этом не удаляя его из проекта.
Пример. Мы открыли фотографию с пейзажем. Затем решили создать новый слой и наложить на него желтоватый оттенок, чтобы получился эффект сепии. Естественно, чтобы цвет не закрыл фоновую фотографию, мы изменили непрозрачность слоя с цветом. Напоследок наложили текст. Таким образом мы поработали с фотографий и у нас получилось 3 слоя: сама фотография, желтый оттенок и текст.
Сокрытие и видимость слоев позволяет:
- Посмотреть на изменения до и после редактирования фотографии. В нашем примере, нажимаем значок глаза на слое с цветом и видим как фотография выглядела до наложения этого цвета. Возвращаем глазик обратно — снова фотография окрасилась в выбранный цвет. Таким образом, это простой способ увидеть результат своей работы.
- Экспериментировать. В нашем примере, мы наложили желтоватый оттенок, а могли и синий, и зеленый и какой угодно. Включайте и отключайте значок видимости и смотрите какой оттенок лучше смотрится.
- Увидите, что вы делаете. Когда вы работаете над документом, состоящим из нескольких слоев, некоторые из них могут скрыть область, которую вам необходимо видеть или над которой нужно работать. Решением будет скрыть мешающие слои, пока вы работаете над нужными частями изображения, а затем отобразить их, когда закончите.
На самом деле, последний вариант самый популярный. Но это не все возможные случаи. Главное понять специфику работы данного инструмента. Дальше вы сами не заметите, как будете активно его использовать в совершенно разных ситуациях.
Полезные советы
- Допустим, в вашем проекте много слоев, например, 40, и нужно скрыть их все, оставив видимым только один слой. Как это быстро сделать? Вариант, что нажать сорок раз на значок глаза тоже рассматривается, но сколько это займет сил и времени? Нечего заниматься бестолковой работой, все элементарно! Удерживая клавишу Alt, нажмите на слой, что нужно оставить, после этого все, кроме выбранного, станут скрытыми.
- Обратный процесс — как эти сорок слоев вновь сделать видимыми? Сделать это по-прежнему просто. Сначала нужно выделить все слои. Для этого сделайте активным самый верхний слой, а затем, зажав клавишу Shift, кликните по последнему слою в списке. Другими словами указывается начальная и конечная точка и благодаря шифту создается выделение между ними. После этого, нажмите правой кнопкой мыши в области расположения глаза. Появится контекстно меню. выберите в нем Показать этот слой.
Итак, закрепим полученные знания: чтобы скрыть слой, щелкните мышью по маленькому значку с изображением глаза, расположенному слева от миниатюры; чтобы вновь показать, щелкните по пустому месту, где раньше был этот значок.
Заметили ошибку в тексте — выделите ее и нажмите Ctrl + Enter. Спасибо!
Изоляция предметов на белом фоне в Adobe Photoshop
© 2013 Vasili-photo.com
При добросовестном подходе к предметной съёмке фотографии обычно получаются достаточно аккуратными и нуждаются лишь в минимальной обработке. Если вы испытываете трудности в процессе редактирования изолятов, то, скорее всего, вам следует уделить более пристальное внимание непосредственно съёмочной рутине, т.е. рабочему месту, световой схеме и подготовке самих предметов к съёмке. Приступать к редактированию желательно, имея на руках заведомо добротный снимок.
Мой процесс обработки изолятов включает в себя следующие стадии:
1. Конвертация RAW-файла;
2. Удаление грязи и дефектов объекта;
3. Собственно изоляция;
4. Работа с тенями;
5. Кадрирование и изменение размеров изображения;
6. Повышение резкости.
Иногда могут потребоваться дополнительные операции, а иногда процесс можно и упростить, отбросив пару стадий за ненадобностью.
В качестве примера предметной фотографии возьмём снимок связки коричных палочек. Фотография сделана в моей домашней студии по схеме, описанной в статье «Предметная съёмка».
Предполагается, что читатель уже имеет представление о работе с Adobe Camera Raw и Adobe Photoshop, а стало быть, позволит мне не загромождать статью разъяснением элементарных понятий вроде слоёв, масок и т.п.
1. Конвертация RAW-файла
RAW-файлы с изолятами я редактирую в Adobe Camera Raw точно так же, как и любые другие фотографии. Для данного конкретного примера я использовал следующие параметры:
Вкладка Basic
Temperature: 7000.
Tint: -14.
Баланс белого я обычно устанавливаю вручную ещё во время съёмки, используя в качестве образца белую бумагу. Однако вы всегда можете поправить баланс белого в ACR с помощью White Balance Tool (I), указав на нейтральный участок фона.
Exposure: +0,30.
Contrast: +25.
Shadows: +33.
Whites: -25.
Clarity: +25.
Vibrance: +50.
Вкладка Detail
Sharpening: Amount 0.
Noise Reduction: Luminance 25; Luminance Detail 100; Luminance Contrast 100; Color 50; Color Detail 100.
Вкладка HSL / Grayscale
Hue: Oranges -10, Yellows -5.
Saturation: Oranges +25.
Luminance: Oranges -15.
Столь пристальное внимание именно оранжевому цвету я уделил, чтобы добиться естественного оттенка палочек корицы.
Вкладка Lens Corrections
Profile: Enable Lens Profile Corrections; Distortion 0; Vignetting 100; Remove Chromatic Aberrations.
***
Сравните результат конвертации в Adobe Camera Raw с исходным изображением (наведите курсор для сравнения).
Теперь можно нажать «Open», чтобы открыть свежесконвертированную фотографию в Adobe Photoshop.
2. Удаление грязи и дефектов объекта
Первым делом необходимо очистить снимок от мусора. Практически на любой предметной фотографии при ближайшем рассмотрении можно найти пыль, царапины и прочий вздор. Разумеется, борьбу с мусором следует начинать ещё до съёмки, соблюдая чистоту и аккуратность на рабочем месте, но зачастую какое-нибудь пятнышко или пылинка умудряются-таки ускользнуть от бдительного ока фотографа и всплыть со всей очевидностью только в процессе редактирования. Кроме того, некоторые изъяны самих объектов бывает попросту невозможно устранить иначе как в Фотошопе. К счастью это совсем не сложно.
Сперва я дублирую рабочий слой, нажав Ctrl/Cmd+J, а затем с помощью лечащей кисти (Spot Healing Brush Tool – клавиша J) удаляю с картинки весь мусор. Операцию желательно проводить при 100% увеличении.
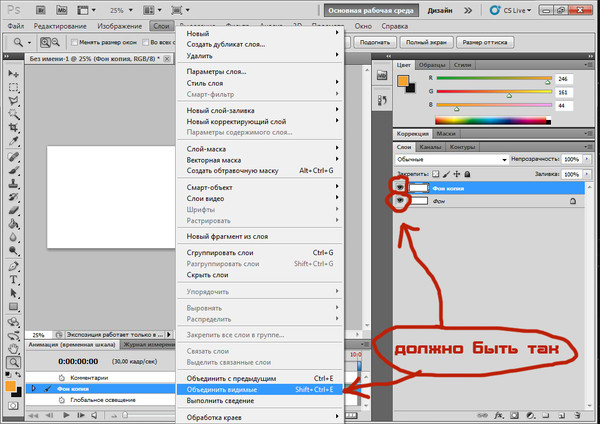
Почистив фотографию можно слить слои, нажав Ctrl/Cmd+E.
Для демонстрации результата чистки привожу участок изображения с пылинками и без оных (наведите курсор для сравнения).
3. Изоляция
Под изоляцией я подразумеваю в первую очередь отбеливание фона. Очевидно, что в настоящий момент фон не белый, а скорее светло-серый. Качественный же изолят требует радикально белого фона.
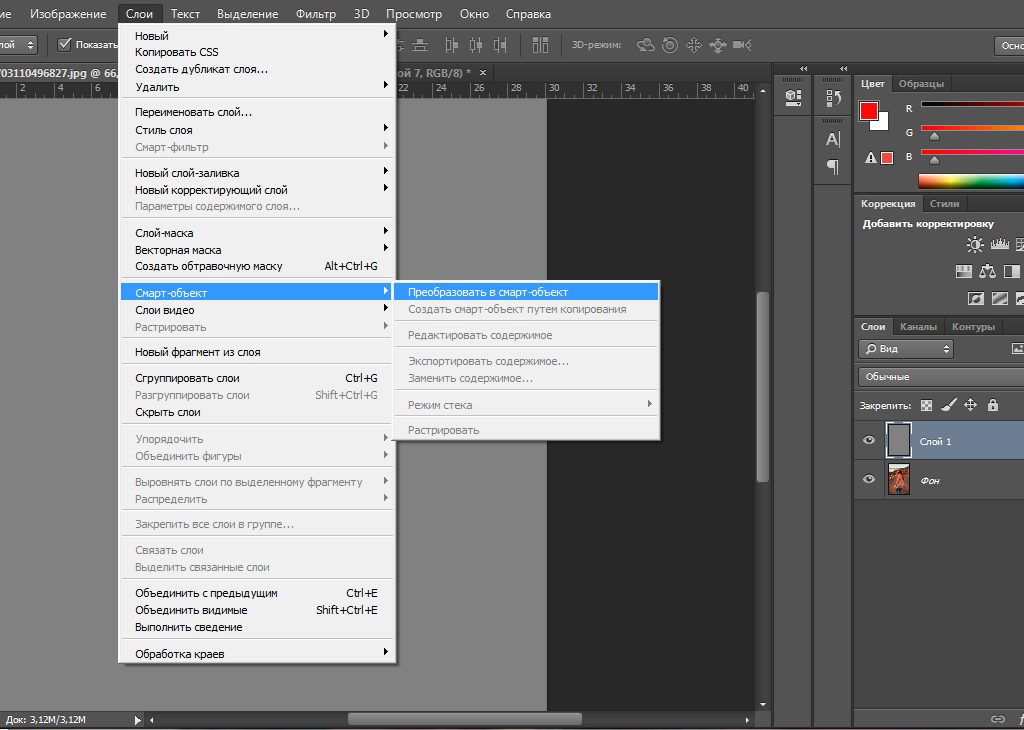
Существует множество эффективных способов осветлить фон, разнящихся в основном степенью трудоёмкости. Предлагаемый мною подход отличается сравнительно невысокой сложностью при весьма достойном качестве изоляции.
Для начала следует дважды продублировать рабочий слой, получив в итоге три слоя – «Background», «Layer 1» и «Layer 1 copy». Затем создайте корректирующий слой Threshold (порог).
В окне настроек корректирующего слоя найдите ползунок, регулирующий уровень порога (значение по умолчанию 128), и сдвиньте его до упора вправо (255). Изображение почернело – теперь все области, не являющиеся абсолютно белыми, будут отображаться как чёрные.
Изображение почернело – теперь все области, не являющиеся абсолютно белыми, будут отображаться как чёрные.
Разумеется, это временная мера, призванная всего лишь сделать процесс изоляции более наглядным.
Теперь сделайте слой «Layer 1 copy» невидимым, кликнув на глазок слева от иконки слоя. Активируйте слой «Layer 1» и вызовите команду Levels (уровни), нажав Ctrl/Cmd+L. В окне настройки уровней имеется чёрно-белая гистограмма, а непосредственно под ней – три ползунка: чёрный, серый и белый. Нас интересует правый (белый) ползунок, который определяет уровень точки белого цвета. Нажмите на правый ползунок и начинайте аккуратно перемещать его влево, наблюдая, как тьма отступает и уже на настоящем белом фоне вырисовывается чёрный силуэт изолята. Не переусердствуйте в осветлении фона. Добейтесь лишь того, чтобы большая чёрная клякса нигде не соприкасалась с границами изображения. В моём примере я остановился на значении уровня белого в 225.
Кстати, вместо уровней можно было использовать кривые (Ctrl/Cmd+M) примерно с тем же результатом.
Если в отдельных областях фона остались посторонние чёрные точки и пятна, не имеющие отношения к основному объекту, закрасьте их белым цветом при помощи кисти. Теперь вы видите, что каждая не сдутая вовремя пылинка норовит обернуться жирной чёрной точкой. Кроме того, паразитные кляксы, требующие закрашивания, часто ютятся по углам изображения.
После очистки фона можно удалить корректирующий слой Threshold и полюбоваться на результаты своего труда (наведите курсор для сравнения).
Действительно, фон стал белоснежным, но, к сожалению, осветление затронуло не только фон, но и объект. Палочки корицы стали чересчур светлыми, а их цвет неестественным образом исказился в результате клиппинга (в первую очередь по красному каналу).
Для того чтобы восстановить пересвеченные области, воспользуемся нетронутым до сих пор слоем «Layer 1 copy». Сделайте слой видимым, и изображение вернётся к своему первоначальному неосветлённому виду. Затем добавьте к слою маску (Add Layer Mask), выберите её и инвертируйте, нажав Ctrl/Cmd+I. Слой снова сделался невидимым, будучи скрыт чёрной маской.
Затем добавьте к слою маску (Add Layer Mask), выберите её и инвертируйте, нажав Ctrl/Cmd+I. Слой снова сделался невидимым, будучи скрыт чёрной маской.
Если пересветы незначительны, можно просто пройтись по ним (а точнее по маске слоя) мягкой белой кистью, проявляя соответствующие участки слоя «Layer 1 copy». Однако если области, пострадавшие от клиппинга, велики, а предмет имеет сложную форму, придётся приложить чуть больше усилий.
Сперва нам необходимо выделить участки фотографии, требующие восстановления. Обычно я наскоро выделяю объект с помощью Quick Selection Tool (клавиша W), смягчаю границы выделения (Shift+F6), затем перехожу в режим быстрой маски (Q) и с помощью мягкой кисти аккуратно поправляю область выделения. Теперь можно отключить быструю маску, выбрать маску слоя и, убедившись, что цветом заднего плана является белый, нажать Del. С пересветами покончено и вы можете слить все слои воедино (Ctrl/Cmd+Shift+E).
Предвижу вопрос: а зачем, собственно, понадобился слой «Layer 1 copy», если можно было просто создать для слоя «Layer 1» белую маску и уже на ней чёрным цветом вытравить пересвеченные области, так, чтобы сквозь дырки в маске стал виден исходный слой «Background»? Пожалуйста. Это вполне допустимо. Но мне удобнее иметь восстанавливающий слой именно поверх осветлённого слоя, чтобы в случае необходимости я мог вставлять между ними различные дополнительные корректирующие слои, которые действуют сверху вниз, а не наоборот.
4. Работа с тенями
Данный пункт актуален, как нетрудно догадаться, только для изолятов, имеющих тени. Более того, даже для предметов, снятых с тенями, как в рассматриваемом примере, какая либо дополнительная обработка этих самых теней требуется далеко не всегда. Можно было бы и сейчас оставить тени как есть, но поскольку моя задача – продемонстрировать читателю развёрнутую процедуру изоляции, я всё-таки постараюсь обработать фотографию по высшему разряду.
На мой взгляд, тени выглядят грубовато и требуют некоторого смягчения. Создайте копию рабочего слоя и примените к ней размытие по Гауссу (Filters > Blur > Gaussian Blur) с радиусом 5-15 пикселей. Чем более очевидна фактура фона, а также артефакты осветления, тем больше должен быть радиус размытия. Теперь скройте размытый слой с помощью чёрной маски и, используя белую кисть, сгладьте тени там, где это необходимо. Закончив, склейте слои.
Создайте копию рабочего слоя и примените к ней размытие по Гауссу (Filters > Blur > Gaussian Blur) с радиусом 5-15 пикселей. Чем более очевидна фактура фона, а также артефакты осветления, тем больше должен быть радиус размытия. Теперь скройте размытый слой с помощью чёрной маски и, используя белую кисть, сгладьте тени там, где это необходимо. Закончив, склейте слои.
Наведите курсор, чтобы сравнить тени до и после размытия.
Если изолируемый объект ярко окрашен, то отбрасываемая им тень также может иметь соответствующий цветовой оттенок. В живописи это называется рефлексом. В коммерческой предметной съёмке рефлексы не желательны и должны быть по возможности обесцвечены. Для этого достаточно создать корректирующий слой Hue/Saturation, убавить цветовую насыщенность (Saturation) по вашему вкусу, после чего скрыть слой с помощью маски и избирательно обесцветить нежелательные цветные пятна.
5. Кадрирование и изменение размеров изображения
Для большинства непредметных фотографий я выполняю кадрирование ещё на стадии обработки в Adobe Camera Raw, но предметы, снятые на белом фоне, предпочитаю кадрировать непосредственно в Фотошопе, используя Crop Tool (C). Причина в том, что фотографируя предметы, я стараюсь по возможности заполнить весь кадр так, чтобы снимаемый предмет едва помещался в рамку видоискателя, не касаясь при этом краёв. Делается это для того, чтобы максимально эффективно использовать разрешение фотоаппарата. Как следствие, при кадрировании мне часто бывает нужно не столько обрезать, сколько нарастить белые поля вокруг объекта, чтобы ему не было тесно в кадре, а Crop Tool отлично с этим справляется.
По завершении кадрирования можно уменьшить размер изображения с помощью команды Image Size (Alt/Option+Ctrl/Cmd+I). В моём случае качество изображения позволяет оставить его размеры без изменений.
6. Повышение резкости
Предметные фотографии, как правило, не нуждаются в абсолютной резкости по всему полю кадра – достаточно обеспечить безупречную резкость элементов, лежащих в пределах ГРИП.![]() Перед вами простейший способ избирательного повышения резкости.
Перед вами простейший способ избирательного повышения резкости.
Продублируйте рабочий слой и примените к нему нерезкое маскирование (Filter > Sharpening > Unsharp Mask) с параметрами: Amount 150; Radius 0,5; Threshold 0. Скройте слой посредством чёрной маски и белой кистью пройдитесь по участкам изображения, требующим повышения резкости. Если резкость покажется чрезмерной, можно убавить интенсивность эффекта, изменяя степень непрозрачности слоя. Измените режим наложения слоя на Luminosity и объедините слои.
***
Обработку изолята можно считать завершённой. Сохраните изображение в формате TIFF, PSD или JPEG в соответствии с вашими потребностями.
Напоследок я предлагаю сравнить отредактированную фотографию с исходной.
Спасибо за внимание!
Василий А.
Post scriptum
Если статья оказалась для вас полезной и познавательной, вы можете любезно поддержать проект, внеся вклад в его развитие. Если же статья вам не понравилась, но у вас есть мысли о том, как сделать её лучше, ваша критика будет принята с не меньшей благодарностью.
Не забывайте о том, что данная статья является объектом авторского права. Перепечатка и цитирование допустимы при наличии действующей ссылки на первоисточник, причём используемый текст не должен ни коим образом искажаться или модифицироваться.
Желаю удачи!
| Дата публикации: 16.03.2013 |
Вернуться к разделу «Редактирование снимков»
Перейти к полному списку статей
Не боимся Фотошопа. Изоляция предметов с ровными краями: lenorlux — LiveJournal
Сегодняшний урок будет посвящен изоляции ( т.е. обтравке) предметов. Для чего это нужно уметь? Ну во-первых это необходимо тем, кто снимает предметку ( например для стоков или для каталогов), иногда бывает нужно получить изолят для коллажа, да и в принципе навык отделения предмета от фона лишним не будет.
Оговорюсь сразу — в фотошопе один и тот же результат можно получить туевой хучей способов, а потому я покажу как это делаю, не претендуя на истину в последней инстанции.
Итак, поехали.
Сегодня рассмотрим самый простой вариант обтравки- обтравку предмета с ровными краями т.е. без волос, шерсти и прочей фигни ( если кому-то будет интересно как обтравть лохматый объект я подготовлю еще один урок, но позже), с однотонного фона.
Берем например вот этот фонарь и снимаем его на белом фоне. В большинстве случаев, если фон специально не выжигать, белый фон в кадре будет серым и наша задача от него избавиться.
1. Открываем файл в ФШ
2. Делаем дубль слоя ( можно просто разблокировать слой «Фон», но мне удобнее именно так) Для этого в верхней панели находим «Слои», выбираем «Создать дубликат слоя», даем ему название в выпавшем меню и жмем ОК.
Для тех, кто забыл как работать со слоями и вообще что это такое видеоурок тут
3. На картинке много лишнего фона и я предпочитаю его убрать сразу. Работаем мы в новом ( верхнем) слое. Для этого беру инструмент «Лассо» ( на клавиатуре клавиша L) либо по стрелочке
4. Выбираю полигональное лассо, проверяю, что бы в настройках выделения у меня стояло «объединение» (1), обвожу лишний фон и жму Delete. Если отключить видимость нижнего слоя (2) то перед нами будет вот такая картинка. Убираем выделение ( Выделение-отменить выделение)
5. Теперь создаем фоновую подложку, у нас она будет белая, нам жен нужно фонарь поставить именно на белый фон. Для этого жмем на значок «создать новый слой»( 2), он встанет над слоем с фонарем, меняем их местами (3). Потом берем инструмент «заливка» ( клавиша G) (1) и тыкаем по нашему новому слою, слой закрашивается белым цветом.
6. К слою 1 добавляем маску слоя. Для этого жмем на значок «маска слоя»(2) и у нас на нашем рабочем слое появится белое поле (2) Жмякаем мышом на него, что бы именно оно у нас было активным ( т.е. поле будет выделено рамочкой)
7. Приступим к самому важному-к выделению предмета. Если фон однородный, а контуры предмета ровные, то можно воспользоваться инструментом «волшебная палочка» (1)
Приступим к самому важному-к выделению предмета. Если фон однородный, а контуры предмета ровные, то можно воспользоваться инструментом «волшебная палочка» (1)
( клавиша W). Следим , что бы в настройках стояло «объединение» (4), делаем допуск примерно 25-30-35 пикс ( 3) и тыкаем палочкой в фон до тех пор, пока весь предмет не будет выделен. Далее увеличиваем картинку до 110-150% (20 и смотрим качество выделения.
Как определить каким должен быть допуск? Я определяю на глаз, но исхожу из того, чем больше контраст между фоном и предметом, тем выше цифра, т.е. если бы фонарь был не красным, а розовым, то допуск был бы 5-10, а если бы фонарь был черным, то допуск можно было бы увеличить до 40-50.
8. При просмотре выделения обнаружился вот такой косяк. Исправим мы его при помощи полигонального лассо
9. В настройках выделения меняем «добавить к выделению» на «вычесть из выделения» и аккуратно обводим проблемный кусочек ( обведение я показала красным маркером, на скриншоте его показать не удалось)
10. После того,как мы просмотрели все выделение и исправили все мелкие косяки ( если они были) нажимаем «уточнить край» и получим вот такую табличку. Настройки в ней я подбирала опытным путем, можете себе их сохранить. Нажимаем ОК. После этого жмем «Delete» для удаления старого фона
11. В результате всех действий должна была получиться вот такая картинка. Серый фон полностью исчез, в панели слоев на маске слоя появилась обтравка
12. Убираем выделение и видим, что край фонаря получился вполне мягким и естественным. На всякий случай на 100% увеличении просматриваем всю картинку и если находим какие-то дефекты изоляции, то аккуратно подчищаем с помощью ластика.
13. В том случае, если фон неоднородный или еще по каким-то причинам не получается использовать волшебную палочку можно сделать изоляцию с помощью лассо (1). В тех случаях, когда граница предмета и фона резкая и контрастная удобно использовать магнитное лассо. Проверяем, что бы в настройках стояло «добавить к выделению» (3), увеличиваем масштаб (2), работаем в маске слоя (4). Не стремитесь одним мазом обвести весь предмет. Проще обводить кусками, которые будут сливаться в единое целое ( мы же поставили в настройках «добавить к выделению») . Если рука дрогнула и выделили не то, что нужно то ставим «вычесть из выделения» и исправляем свою оплошность.
Проверяем, что бы в настройках стояло «добавить к выделению» (3), увеличиваем масштаб (2), работаем в маске слоя (4). Не стремитесь одним мазом обвести весь предмет. Проще обводить кусками, которые будут сливаться в единое целое ( мы же поставили в настройках «добавить к выделению») . Если рука дрогнула и выделили не то, что нужно то ставим «вычесть из выделения» и исправляем свою оплошность.
14. На прямых участках или там, где граница неконтрастная лучше использовать полигональное лассо. Соответственно при обтравке предметов по ходу работы вид лассо можно менять. Если вы обводите полигональным лассо участок с неровным краем, то старайтесь делать очень короткие шажки, что бы выделение было максимально корректным.
15. После того, как вы обвели весь предмет с помощью лассо смотрим п. 10.
Дальше остается почистить фонарь от пыли, немного подкорректировать свет и цвет и картинка готова.
Изоляция гладких предметов в неоднородного фона происходит также, при этом для выделения используется инструмент лассо.
О том, как вырезать с фона «лохматые» предметы мы поговорим позже.
Ищите другие уроки в моем блоге по тегу «фотошкола»
Эффекты и стили слоев в Adobe Photoshop
Photoshop поддерживает создание множества эффектов, изменяющих внешний вид содержимого слоев и не разрушающих его, таких как затенение, подсветка и скосы. Эффекты слоя привязываются к его содержимому. При перемещении или редактировании содержимого слоя эти же эффекты применяются к измененному содержимому. Например, если к текстовому слою применен эффект отбрасывания тени, то этот эффект окажет влияние и на вновь добавленный текст.
Стиль слоя представляет собой совокупность эффектов, применяемых к слою или группе слоев. Можно применить один из стандартных стилей, включенных в комплект Photoshop, либо создать заказной стиль с помощью диалогового окна «Стиль слоя». Значок эффектов слоя помещается на панели «Слои» справа от имени слоя. Представленные на панели «Слои» стили можно разворачивать с целью просмотра и редактирования составляющих их эффектов.
Можно применить несколько эффектов в одном стиле слоя. Кроме того, несколько экземпляров некоторых эффектов могут составить стиль слоя.
Как изолировать изображения с помощью масок слоя в Photoshop
Прежде чем мы начнем, важно сначала принять одно важное правило: никогда не следует использовать инструмент Photoshop «Ластик» для выделения объектов на изображении.
В приведенном ниже руководстве по маскам Photoshop мы покажем вам, как маски слоя могут делать все, что может ластик, но они также могут делать гораздо больше. Инструмент «Маска слоя изображения» создает на вашем слое канал, который позволяет вам по желанию «раскрашивать» части изображения.В отличие от ластика, маски слоев также позволяют восстановить информацию после того, как вы удалили ее.
Шаг 1. Установите Art Board
Перед импортом изображения убедитесь, что ваш артборд имеет нужный размер, или дважды проверьте, что разрешение вашего изображения соответствует размеру. (Чтобы проверить размер изображения, выберите «Изображение»> «Размер изображения».)
Шаг 2. Дублируйте слой
Хотя инструмент Layer Mask полезен, вы всегда хотите иметь резервные копии на всякий случай.
Шаг 3. Создайте новый слой и залейте его цветом
.Используйте инструмент «Заливка» (G), чтобы залить новый слой сплошным цветом. Если ваше изображение находится на белом фоне или светлее, сделайте нижний слой темным, чтобы не пропустить ни одного пятна. Обратное верно для темного изображения или изображения на черном фоне — в этом случае выберите более светлый нижний слой.
Шаг 4: Добавьте маску слоя к слою, который вы хотите редактировать
На этом этапе вы готовы приступить к удалению частей изображения.Используйте инструмент «Кисть» (B) и убедитесь, что цвет кисти черный.
Примечание. Вам нужно щелкнуть значок маски слоя, который появляется на вашем слое, иначе вы просто рисуете прямо на своем изображении. Увидеть ниже.
Увидеть ниже.
Шаг 5. Закрасьте изображение
Теперь вы можете закрасить изображение, а также закрасить его «обратно», переключившись с черного на белый.
Помните: черный цвет удаляет изображение. Белый добавляет изображение обратно.
Шаг 6: Последние штрихи
На этом этапе рекомендуется сохранить рабочий файл проекта в формате PSD.Таким образом, вы всегда сможете вернуться к этому моменту и внести изменения позже.
Если вы уверены, что полностью закончили проект, вы можете перетащить значок маски слоя в корзину, и Photoshop спросит вас, хотите ли вы применить внесенные вами изменения. Нажмите «Да». После того как вы примените изменения, все ваши шаги будут удалены навсегда (как с инструментом Ластик). Вот почему неплохо иметь файл резервной копии.
И вот так! Теперь у вас есть все необходимое, чтобы иметь возможность изолировать или удалять части изображений.Вы никогда больше ничего не сотрете, а через несколько часов поймете, что вам нужно вернуть эту часть изображения.
(Примечание. Этот учебник работает только с растровым изображением. Хотя вы можете использовать маску слоя для вектора, вы не можете применить проделанную вами работу до ее растрирования.)
Верхнее изображение: Женщина в шляпе. Студийный портрет моды от KieferPix
.базовых слоев Photoshop | Уроки Adobe Photoshop
Узнайте, как использовать слои на панели «Слои», изменять размер содержимого слоя, добавлять изображения в многослойный файл и работать с фоновым слоем в Adobe Photoshop.
Узнайте, что такое слои и почему они так полезны.
Слои — это строительные блоки любого изображения в Photoshop. Итак, важно понимать, что такое слои и зачем их использовать — мы рассмотрим это в этом видео.Если вы следуете инструкциям, откройте это многослойное изображение из загружаемых файлов практики для этого руководства. Вы можете представить слои как отдельные плоские пинты стекла, уложенные друг на друга. Каждый слой содержит отдельные фрагменты контента. Чтобы получить представление о том, как создаются слои, давайте взглянем на эту панель «Слои». Я закрыл остальные панели, чтобы мы могли сосредоточиться на панели «Слои». Но вы можете пропустить это. Кстати: если ваша панель «Слои» не отображается, перейдите в меню «Окно» и выберите оттуда «Слои».Панель «Слои» — это то место, где вы можете выбирать слои и работать со слоями. На этом изображении 4 слоя, каждый с отдельным содержимым. Если вы щелкните значок глаза слева от слоя, вы можете включить или выключить видимость этого слоя. Итак, я собираюсь отключить видимость слоя портного. И следите за изображением, чтобы увидеть, что находится на этом слое. Я сделаю то же самое для слоя ткани и слоя с узором. Вы можете видеть, что нижний слой, фоновый слой, заполнен белым, потому что это изображение начиналось с нового предустановленного пустого изображения с белым фоном.Давайте снова включим все остальные слои, щелкнув пустое поле слева от каждого слоя, чтобы снова добавить значок глаза. Теперь давайте взглянем только на один слой, слой портного. Быстрый способ отключить все слои, кроме слоя портного, — удерживать клавишу Option на Mac или клавишу ALT на ПК и щелкнуть значок глаза слева от слоя портного. В окне документа вы можете увидеть, что этот слой содержит только одну маленькую фотографию, окруженную серо-белым узором в виде шахматной доски.Этот шаблон представляет собой прозрачные пиксели, которые позволяют нам видеть сквозь соответствующую часть этого слоя содержимое нижележащих слоев. Итак, давайте снова включим это содержимое, вернувшись на панель «Слои», снова удерживая клавишу Option на Mac или клавишу ALT на ПК и щелкнув значок глаза слева от слоя портного. И все остальные слои и их значки с глазами снова появятся в поле зрения. Итак, еще раз: вы можете думать о слоях как о стопке пинт стекла, каждый со своим собственным изображением и в некоторых случаях прозрачными областями, которые позволяют вам видеть слои ниже.
 Самым большим преимуществом размещения элементов на отдельных слоях, подобных этому, является то, что вы сможете редактировать части изображения независимо, не затрагивая остальную часть изображения. Следуйте этому примеру, чтобы понять, что я имею в виду. Допустим, вы хотели отредактировать или переместить только маленькую фотографию разрезаемой ткани. Для этого вам нужно выбрать слой, содержащий эту фотографию. Перейдите на панель «Слои» и щелкните слой ткани справа от имени слоя. Теперь, когда слой ткани выбран, любое редактирование, которое вы делаете, повлияет только на этот слой.Например, перейдите на панель «Инструменты» и выберите инструмент «Перемещение», затем щелкните фотографию ткани и перетащите ее — и перемещается только эта фотография, потому что выбран только этот слой. Это относится и к другим видам правок. Например, если вы нарисовали изображение или применили фильтр, как вы сделаете позже в этой серии руководств, эти изменения повлияют только на выбранный слой ткани, а не на остальную часть изображения. Между прочим: есть некоторые действия по редактированию, такие как перемещение слоев, которые вы можете делать более чем с одним слоем за раз.И для этого вам нужно выбрать более одного слоя. На панели Layers у нас уже выделен слой ткани. Если нет, щелкните этот слой. Чтобы также выбрать слой портного, удерживайте нажатой клавишу Command на Mac или клавишу Ctrl на ПК и щелкните слой портного. Выбрав оба слоя, вы можете щелкнуть и перетащить любую из этих фотографий, и они переместятся вместе. А теперь бонусный совет: с выбранным инструментом «Перемещение» взгляните на его панель параметров. И вы увидите эту опцию, Auto-Select: Layer отмечен.Если этот параметр отмечен, щелчок в любом месте изображения автоматически выберет верхний слой в этом месте, который содержит контент. Например, посмотрите на панель «Слои», когда я щелкну здесь на фотографии узора, и вы увидите, что слой узора был автоматически выбран для вас на панели «Слои». Иногда это действительно полезно, но иногда это может привести к тому, что вы случайно выберете слой, который вы не хотели.
Самым большим преимуществом размещения элементов на отдельных слоях, подобных этому, является то, что вы сможете редактировать части изображения независимо, не затрагивая остальную часть изображения. Следуйте этому примеру, чтобы понять, что я имею в виду. Допустим, вы хотели отредактировать или переместить только маленькую фотографию разрезаемой ткани. Для этого вам нужно выбрать слой, содержащий эту фотографию. Перейдите на панель «Слои» и щелкните слой ткани справа от имени слоя. Теперь, когда слой ткани выбран, любое редактирование, которое вы делаете, повлияет только на этот слой.Например, перейдите на панель «Инструменты» и выберите инструмент «Перемещение», затем щелкните фотографию ткани и перетащите ее — и перемещается только эта фотография, потому что выбран только этот слой. Это относится и к другим видам правок. Например, если вы нарисовали изображение или применили фильтр, как вы сделаете позже в этой серии руководств, эти изменения повлияют только на выбранный слой ткани, а не на остальную часть изображения. Между прочим: есть некоторые действия по редактированию, такие как перемещение слоев, которые вы можете делать более чем с одним слоем за раз.И для этого вам нужно выбрать более одного слоя. На панели Layers у нас уже выделен слой ткани. Если нет, щелкните этот слой. Чтобы также выбрать слой портного, удерживайте нажатой клавишу Command на Mac или клавишу Ctrl на ПК и щелкните слой портного. Выбрав оба слоя, вы можете щелкнуть и перетащить любую из этих фотографий, и они переместятся вместе. А теперь бонусный совет: с выбранным инструментом «Перемещение» взгляните на его панель параметров. И вы увидите эту опцию, Auto-Select: Layer отмечен.Если этот параметр отмечен, щелчок в любом месте изображения автоматически выберет верхний слой в этом месте, который содержит контент. Например, посмотрите на панель «Слои», когда я щелкну здесь на фотографии узора, и вы увидите, что слой узора был автоматически выбран для вас на панели «Слои». Иногда это действительно полезно, но иногда это может привести к тому, что вы случайно выберете слой, который вы не хотели. Чтобы избежать этого, вы можете снять флажок «Автовыбор: слой» на панели параметров инструмента «Перемещение» и вместо этого выбирать слои вручную, щелкая по ним на панели «Слои», как мы это делали в этом руководстве.Итак, резюмируем: возможность работать с выбранными фрагментами контента независимо — это самое большое преимущество использования слоев. О слоях можно узнать гораздо больше, так что следите за обновлениями до конца этого урока.
Чтобы избежать этого, вы можете снять флажок «Автовыбор: слой» на панели параметров инструмента «Перемещение» и вместо этого выбирать слои вручную, щелкая по ним на панели «Слои», как мы это делали в этом руководстве.Итак, резюмируем: возможность работать с выбранными фрагментами контента независимо — это самое большое преимущество использования слоев. О слоях можно узнать гораздо больше, так что следите за обновлениями до конца этого урока.
Что вы узнали: для просмотра и выбора слоев на панели «Слои»
- Слои содержат изображения, текст или объекты, составляющие многоуровневый файл. Они позволяют перемещать, редактировать и работать с содержимым на одном слое, не затрагивая содержимое других слоев. Слои
- расположены в виде стопки на панели «Слои » , которая обычно расположена в правом нижнем углу рабочей области. Если панель «Слои» не отображается, выберите «Окно »> «Слои».
- На панели «Слои» щелкните значок глаза слева от слоя, чтобы скрыть его содержимое. Щелкните еще раз в том же месте, чтобы просмотреть содержимое. Это полезный способ напомнить себе, что находится на определенном слое.
- Слой должен быть выбран для внесения в него изменений.На панели «Слои » щелкните один раз справа от имени слоя, чтобы выбрать этот слой. Чтобы добавить больше слоев к вашему выбору, удерживайте Control (Windows) или Command (macOS) при щелчке по другим слоям.
Измените порядок слоев, создайте новый слой, измените непрозрачность слоя и удалите слой.
Давайте посмотрим на функции, которые вы будете использовать чаще всего при работе со слоями на панели «Слои».Вы можете следовать этому изображению из файлов практики для этого урока или с собственным многослойным изображением. Справа на панели «Слои» порядок, в котором слои располагаются сверху вниз, определяет расположение содержимого на изображении спереди и сзади. Например, на этом изображении слой портного находится над слоем рисунка на панели «Слои». Итак, на изображении фотография портного с мужчиной в красной шляпе находится поверх фотографии выкройки, где эти две фотографии перекрываются.А что, если вы хотите, чтобы фотография портного находилась позади фотографии выкройки на изображении? В этом случае перейдите на панель «Слои» и выберите фотографию портного, щелкнув по ней. Затем щелкните, удерживайте и перетащите слой портного под слой с узором. Теперь это может быть сложно. Вам нужно подождать, пока вы не увидите двойную линию под слоем узора, а затем убрать палец с мыши или трекпада. И это перемещает слой портного под слой с узором на панели слоев. И посмотрите, что получилось на картинке: за фото выкройки фото портного.Еще одна вещь, о которой вы, вероятно, задаетесь вопросом, — это как создать новый слой. Допустим, мне нужен новый пустой слой, на который я мог бы добавить пиксели, возможно, нарисовав кистью. Сначала подумайте, где вы хотите добавить слой в порядке наложения слоев, и выберите слой чуть ниже этого. В этом примере я хотел бы добавить новый слой над слоем с узором, потому что я хочу рисовать поверх этого узора. Итак, я перейду на панель Layers и выберу слой с узором. А затем я создам свой новый слой, перейдя в нижнюю часть панели «Слои» и щелкнув этот значок с поднятым углом страницы.Это создает новый слой над слоем с узором. Добавление слоя таким образом создает слой на основе пикселей, на котором вы можете делать такие вещи, как добавление цвета. Если вы используете другой инструмент, например инструмент «Текст» или инструмент «Фигура», или если вы используете команду «Поместить внедренное» для добавления новой фотографии или другого изображения в композицию — все это мы сделаем позже в этой серии руководств — Photoshop автоматически создаст для вас новый слой. Так что не удивляйтесь, если вы увидите дополнительные слои на панели «Слои» при использовании любой из этих функций.Когда вы действительно создаете новый слой, рекомендуется дать ему имя, которое будет иметь для вас значение, чтобы его было легче найти позже.
Итак, на изображении фотография портного с мужчиной в красной шляпе находится поверх фотографии выкройки, где эти две фотографии перекрываются.А что, если вы хотите, чтобы фотография портного находилась позади фотографии выкройки на изображении? В этом случае перейдите на панель «Слои» и выберите фотографию портного, щелкнув по ней. Затем щелкните, удерживайте и перетащите слой портного под слой с узором. Теперь это может быть сложно. Вам нужно подождать, пока вы не увидите двойную линию под слоем узора, а затем убрать палец с мыши или трекпада. И это перемещает слой портного под слой с узором на панели слоев. И посмотрите, что получилось на картинке: за фото выкройки фото портного.Еще одна вещь, о которой вы, вероятно, задаетесь вопросом, — это как создать новый слой. Допустим, мне нужен новый пустой слой, на который я мог бы добавить пиксели, возможно, нарисовав кистью. Сначала подумайте, где вы хотите добавить слой в порядке наложения слоев, и выберите слой чуть ниже этого. В этом примере я хотел бы добавить новый слой над слоем с узором, потому что я хочу рисовать поверх этого узора. Итак, я перейду на панель Layers и выберу слой с узором. А затем я создам свой новый слой, перейдя в нижнюю часть панели «Слои» и щелкнув этот значок с поднятым углом страницы.Это создает новый слой над слоем с узором. Добавление слоя таким образом создает слой на основе пикселей, на котором вы можете делать такие вещи, как добавление цвета. Если вы используете другой инструмент, например инструмент «Текст» или инструмент «Фигура», или если вы используете команду «Поместить внедренное» для добавления новой фотографии или другого изображения в композицию — все это мы сделаем позже в этой серии руководств — Photoshop автоматически создаст для вас новый слой. Так что не удивляйтесь, если вы увидите дополнительные слои на панели «Слои» при использовании любой из этих функций.Когда вы действительно создаете новый слой, рекомендуется дать ему имя, которое будет иметь для вас значение, чтобы его было легче найти позже. Чтобы переименовать любой слой, дважды щелкните правой кнопкой мыши имя слоя и напечатайте поверх него, чтобы ввести свое имя. Я набираю «рисовать». А затем нажмите Enter или Return на клавиатуре. Теперь давайте применим этот новый слой, добавив к нему немного цвета. Я перейду к панели Swatches. Если панель «Образцы» не открыта, откройте ее из меню «Окно» в верхней части экрана. На панели Swatches я собираюсь щелкнуть цвет.Вы можете использовать любой понравившийся цвет. А затем я перейду на панель «Инструменты», где выберу инструмент «Кисть». Я подхожу к панели параметров инструмента «Кисть» и нажимаю на «Палитру кистей», где у меня есть ползунок «Размер», который я могу перетащить вправо, чтобы изменить размер этой кисти. Затем я перехожу к изображению и начинаю рисовать, и инструмент выбора кистей закрывается, когда я рисую узор. Поскольку краска находится на отдельном слое на панели «Слои», у вас есть много возможностей для редактирования этого образца краски, не затрагивая остальную часть изображения.В качестве всего лишь одного примера вы можете изменить непрозрачность слоя краски. Выбрав слой с краской, я поднимусь к верхней части панели «Слои» и щелкну стрелку справа от «Непрозрачности». Затем перетащу ползунок «Непрозрачность» влево. Следите за образцом краски, пока я это делаю, и вы увидите, что он становится все менее и менее непрозрачным или более прозрачным. Я отключу ползунок «Непрозрачность» в пустой области, чтобы закрыть этот ползунок. Это простой способ смешать содержимое двух слоев вместе. Наконец: что, если вы решите, что вам вообще не нужно содержимое нового слоя? Вы можете удалить этот слой или любой слой, выбрав его, а затем нажав клавишу Delete на клавиатуре Mac или клавишу Backspace на клавиатуре Windows.И не волнуйтесь: вы можете отменить это, нажав Command + Z на Mac или Ctrl + Z на клавиатуре Windows. И вот бонусный совет: есть еще больше команд, связанных со слоями, расположенных в меню панели, к которому вы можете получить доступ, щелкнув этот маленький значок меню в правом верхнем углу панели слоев.
Чтобы переименовать любой слой, дважды щелкните правой кнопкой мыши имя слоя и напечатайте поверх него, чтобы ввести свое имя. Я набираю «рисовать». А затем нажмите Enter или Return на клавиатуре. Теперь давайте применим этот новый слой, добавив к нему немного цвета. Я перейду к панели Swatches. Если панель «Образцы» не открыта, откройте ее из меню «Окно» в верхней части экрана. На панели Swatches я собираюсь щелкнуть цвет.Вы можете использовать любой понравившийся цвет. А затем я перейду на панель «Инструменты», где выберу инструмент «Кисть». Я подхожу к панели параметров инструмента «Кисть» и нажимаю на «Палитру кистей», где у меня есть ползунок «Размер», который я могу перетащить вправо, чтобы изменить размер этой кисти. Затем я перехожу к изображению и начинаю рисовать, и инструмент выбора кистей закрывается, когда я рисую узор. Поскольку краска находится на отдельном слое на панели «Слои», у вас есть много возможностей для редактирования этого образца краски, не затрагивая остальную часть изображения.В качестве всего лишь одного примера вы можете изменить непрозрачность слоя краски. Выбрав слой с краской, я поднимусь к верхней части панели «Слои» и щелкну стрелку справа от «Непрозрачности». Затем перетащу ползунок «Непрозрачность» влево. Следите за образцом краски, пока я это делаю, и вы увидите, что он становится все менее и менее непрозрачным или более прозрачным. Я отключу ползунок «Непрозрачность» в пустой области, чтобы закрыть этот ползунок. Это простой способ смешать содержимое двух слоев вместе. Наконец: что, если вы решите, что вам вообще не нужно содержимое нового слоя? Вы можете удалить этот слой или любой слой, выбрав его, а затем нажав клавишу Delete на клавиатуре Mac или клавишу Backspace на клавиатуре Windows.И не волнуйтесь: вы можете отменить это, нажав Command + Z на Mac или Ctrl + Z на клавиатуре Windows. И вот бонусный совет: есть еще больше команд, связанных со слоями, расположенных в меню панели, к которому вы можете получить доступ, щелкнув этот маленький значок меню в правом верхнем углу панели слоев. Итак, если вы когда-нибудь захотите сделать что-то еще со своими слоями — например, возможно, скопировать слой — загляните в это меню. Вот как можно использовать некоторые из наиболее распространенных функций слоев: изменение порядка наложения слоев, создание нового слоя на основе пикселей, изменение непрозрачности слоя и удаление слоя.
Итак, если вы когда-нибудь захотите сделать что-то еще со своими слоями — например, возможно, скопировать слой — загляните в это меню. Вот как можно использовать некоторые из наиболее распространенных функций слоев: изменение порядка наложения слоев, создание нового слоя на основе пикселей, изменение непрозрачности слоя и удаление слоя.
Что вы узнали: Работа со слоями на панели «Слои»
- Перетащите слой вверх или вниз на панели «Слои», чтобы изменить порядок расположения объектов на изображении.
- Щелкните значок Create a New Layer в нижней части панели слоев, чтобы создать новый слой. Этот слой прозрачен, пока к нему что-нибудь не добавят.
- Чтобы назвать слой, дважды щелкните имя текущего слоя.Введите новое имя для слоя. Нажмите Enter (Windows) или Return (macOS).
- Чтобы изменить непрозрачность слоя, выберите слой на панели «Слои» и перетащите ползунок «Непрозрачность», расположенный в верхней части панели «Слои», чтобы сделать слой более или менее прозрачным.
- Чтобы удалить слой, выберите его на панели «Слои» и нажмите клавишу Backspace (Windows) или «Удалить» (macOS).
Изменить размер содержимого выбранных слоев.
Когда вы создаете многослойный дизайн, вам может потребоваться изменить размер содержимого слоя вместо изменения размера всего изображения. Для этого вы воспользуетесь командой Transform. Если вы следуете инструкциям, вы можете использовать это изображение из файлов практики для этого урока или вы можете использовать свое собственное многослойное изображение. Допустим, мы хотим уменьшить это фото швейных инструментов. Первый шаг — перейти на панель «Слои» и выбрать слой, содержащий эту фотографию, то есть слой с фотографиями инструментов.Я нажимаю на этот слой, чтобы выбрать его. Затем перейдите в меню «Правка» и выберите «Свободное преобразование». Это помещает эту границу вокруг всего содержимого выбранного слоя. Итак, если бы на одном слое было больше иллюстраций, все они были бы заключены в эту границу, и все они были бы изменены вместе. Обычно вы не хотите искажать изображение при изменении его размера. Чтобы этого избежать, удерживайте нажатой клавишу Shift, чтобы сохранить пропорции при щелчке по любому краю или любому углу, и перетащите, чтобы уменьшить эту фотографию, или растяните, чтобы сделать ее больше.Между прочим, можно уменьшить размер слоя, но в большинстве случаев лучше не делать контент на основе пикселей, например фотографию, намного больше оригинала, иначе он может выглядеть размытым. Последний шаг — принять изменение, внесенное с помощью команды «Преобразовать». Один из способов сделать это — подойти к панели параметров и щелкнуть большую галочку, которая появляется там всякий раз, когда вы используете Free Transform. Вот и все. Еще вы можете изменить размер содержимого более чем одного слоя за раз.Это поможет сэкономить время и поможет изменить размер нескольких изображений на одинаковую величину. Итак, предположим, что мы хотим одновременно уменьшить фото швейных инструментов и фотографию портного. Они расположены на 2 разных уровнях. Итак, мы должны перейти на панель «Слои» и убедиться, что оба эти слоя выбраны. Слой с фотографиями инструментов уже выбран. Если у вас нет, просто нажмите на этот слой. Чтобы добавить слой с фотографией портного к выделению, удерживайте нажатой клавишу Command на Mac или клавишу Ctrl в Windows и щелкните слой с фотографией портного.Затем, как и раньше, перейдите в меню «Правка» и выберите «Свободное преобразование». Удерживая нажатой клавишу Shift, щелкните любой край или любой угол границы, окружающей оба изображения на обоих выбранных слоях. Перетащите внутрь, чтобы уменьшить размер обеих фотографий одновременно. И когда вы закончите, перейдите на панель параметров и нажмите большую галочку, чтобы принять это изменение. Вот как изменить размер слоев с помощью Free Transform. Пожалуйста, не путайте эту технику с изменением размера всего изображения, которое выполняется с помощью команды «Размер изображения» в меню «Изображение», как вы узнали в другом руководстве из этой серии.
Обычно вы не хотите искажать изображение при изменении его размера. Чтобы этого избежать, удерживайте нажатой клавишу Shift, чтобы сохранить пропорции при щелчке по любому краю или любому углу, и перетащите, чтобы уменьшить эту фотографию, или растяните, чтобы сделать ее больше.Между прочим, можно уменьшить размер слоя, но в большинстве случаев лучше не делать контент на основе пикселей, например фотографию, намного больше оригинала, иначе он может выглядеть размытым. Последний шаг — принять изменение, внесенное с помощью команды «Преобразовать». Один из способов сделать это — подойти к панели параметров и щелкнуть большую галочку, которая появляется там всякий раз, когда вы используете Free Transform. Вот и все. Еще вы можете изменить размер содержимого более чем одного слоя за раз.Это поможет сэкономить время и поможет изменить размер нескольких изображений на одинаковую величину. Итак, предположим, что мы хотим одновременно уменьшить фото швейных инструментов и фотографию портного. Они расположены на 2 разных уровнях. Итак, мы должны перейти на панель «Слои» и убедиться, что оба эти слоя выбраны. Слой с фотографиями инструментов уже выбран. Если у вас нет, просто нажмите на этот слой. Чтобы добавить слой с фотографией портного к выделению, удерживайте нажатой клавишу Command на Mac или клавишу Ctrl в Windows и щелкните слой с фотографией портного.Затем, как и раньше, перейдите в меню «Правка» и выберите «Свободное преобразование». Удерживая нажатой клавишу Shift, щелкните любой край или любой угол границы, окружающей оба изображения на обоих выбранных слоях. Перетащите внутрь, чтобы уменьшить размер обеих фотографий одновременно. И когда вы закончите, перейдите на панель параметров и нажмите большую галочку, чтобы принять это изменение. Вот как изменить размер слоев с помощью Free Transform. Пожалуйста, не путайте эту технику с изменением размера всего изображения, которое выполняется с помощью команды «Размер изображения» в меню «Изображение», как вы узнали в другом руководстве из этой серии.
Что вы узнали: изменение размера слоев
- На панели «Слои » выберите один или несколько слоев, содержащих изображения или объекты, размер которых нужно изменить.
- Выберите Edit> Free Transform . Рамка преобразования появляется вокруг всего содержимого выбранных слоев. Удерживайте нажатой клавишу Shift, чтобы не искажать содержимое, и перетаскивайте углы или края до нужного размера.Перетащите курсор внутрь границы преобразования, чтобы переместить содержимое вокруг изображения. Перетащите за пределы границы преобразования, чтобы повернуть содержимое.
- Щелкните галочку на панели параметров или нажмите Enter (Windows) или Return (macOS), чтобы подтвердить изменение.
Добавьте в дизайн больше изображений, каждое изображение на отдельном слое.
Из этого видео вы узнаете, как добавить несколько изображений в композицию, которую вы создаете в Photoshop.Как и многие другие вещи в Photoshop, это можно сделать несколькими способами. Мы собираемся использовать метод Place Embedded, который автоматически создает новый слой для каждого добавленного изображения, что дает вам гибкость в изменении размера и положения каждого добавленного изображения по своему усмотрению. Если вы следуете инструкциям, начните с открытия этого изображения из файлов практики для этого урока. Вы можете пока оставить закрытым другой файл практики с таким же названием. Когда мы используем команду «Поместить внедренное», чтобы добавить еще одно изображение в эту композицию, Photoshop автоматически создаст новый слой для добавленного изображения над любым слоем, выбранным в данный момент.Итак, первый шаг — перейти на панель «Слои» и выбрать слой, над которым вы хотите создать новый слой. Я собираюсь выбрать фоновый слой. Затем перейдите в меню «Файл» и выберите «Поместить встроенный …». Откроется Finder или проводник, где вы перейдете к файлу, который хотите добавить. Если вы используете загружаемые файлы тренировок, перейдите к файлам тренировок на вашем компьютере и выберите этот файл. Затем нажмите кнопку «Поместить» в правом нижнем углу. Добавленная фотография появится на открытом изображении в окне документа.Эта фотография оказывается больше открытого изображения, но вам не о чем беспокоиться. Photoshop автоматически уменьшает добавленную фотографию, чтобы она соответствовала исходному изображению. Прежде чем завершить размещение, вы уменьшите масштаб фотографии и поместите ее в нужное место в композиции. Чтобы пропорционально уменьшить масштаб фотографии, не искажая ее, удерживайте клавишу Shift при перетаскивании из любого угла внутрь. Если вы хотите, чтобы добавленное фото было примерно того же размера, что и одна из других небольших фотографий в этой композиции, используйте одну из этих фотографий в качестве ориентира, чтобы помочь вам определить размер этой.Я уберу палец с мыши или трекпада и отпущу клавишу Shift. Я удерживаю клавишу Shift, перехожу к этому другому углу и перетаскиваю туда, чтобы получить добавленную фотографию примерно того же размера, что и эта другая маленькая фотография. Затем вы хотите разместить добавленную фотографию в нужном месте композиции. Для этого щелкните внутри границы и перетащите. Эти розовые направляющие могут появиться — они называются умными направляющими — чтобы помочь вам выровнять добавленную фотографию с другими элементами в композиции.Когда вас устраивают размер и размещение добавленной фотографии, завершите размещение, поднявшись на панель параметров и щелкнув там большую галочку. Вот и все. Если позже вы решите переместить добавленную фотографию, вы можете сделать это, просто выбрав ее слой, получив инструмент «Перемещение» на панели «Инструменты» и перетащив добавленную фотографию в другое место в композиции. Или скажем, вы хотите изменить размер добавленной фотографии. Вы тоже можете это сделать. И для этого вы воспользуетесь командой Free Transform, о которой мы узнали в предыдущем видео в этом руководстве.Итак, скажем, я хотел, чтобы это среднее изображение было другого размера, я бы убедился, что его слой выбран на панели «Слои», я бы поднялся в меню «Правка» и выбрал «Свободное преобразование», удерживая клавишу Shift, чтобы сохранить пропорции.
Затем нажмите кнопку «Поместить» в правом нижнем углу. Добавленная фотография появится на открытом изображении в окне документа.Эта фотография оказывается больше открытого изображения, но вам не о чем беспокоиться. Photoshop автоматически уменьшает добавленную фотографию, чтобы она соответствовала исходному изображению. Прежде чем завершить размещение, вы уменьшите масштаб фотографии и поместите ее в нужное место в композиции. Чтобы пропорционально уменьшить масштаб фотографии, не искажая ее, удерживайте клавишу Shift при перетаскивании из любого угла внутрь. Если вы хотите, чтобы добавленное фото было примерно того же размера, что и одна из других небольших фотографий в этой композиции, используйте одну из этих фотографий в качестве ориентира, чтобы помочь вам определить размер этой.Я уберу палец с мыши или трекпада и отпущу клавишу Shift. Я удерживаю клавишу Shift, перехожу к этому другому углу и перетаскиваю туда, чтобы получить добавленную фотографию примерно того же размера, что и эта другая маленькая фотография. Затем вы хотите разместить добавленную фотографию в нужном месте композиции. Для этого щелкните внутри границы и перетащите. Эти розовые направляющие могут появиться — они называются умными направляющими — чтобы помочь вам выровнять добавленную фотографию с другими элементами в композиции.Когда вас устраивают размер и размещение добавленной фотографии, завершите размещение, поднявшись на панель параметров и щелкнув там большую галочку. Вот и все. Если позже вы решите переместить добавленную фотографию, вы можете сделать это, просто выбрав ее слой, получив инструмент «Перемещение» на панели «Инструменты» и перетащив добавленную фотографию в другое место в композиции. Или скажем, вы хотите изменить размер добавленной фотографии. Вы тоже можете это сделать. И для этого вы воспользуетесь командой Free Transform, о которой мы узнали в предыдущем видео в этом руководстве.Итак, скажем, я хотел, чтобы это среднее изображение было другого размера, я бы убедился, что его слой выбран на панели «Слои», я бы поднялся в меню «Правка» и выбрал «Свободное преобразование», удерживая клавишу Shift, чтобы сохранить пропорции. и перетащите из любого угла, чтобы изменить размер этой фотографии. Затем нажмите галочку на панели параметров, чтобы подтвердить это изменение. При использовании команды «Поместить внедренное» следует помнить об одном. И это то, что есть некоторые изменения, которые вы не можете сделать непосредственно в результирующем смарт-объекте, созданном этой командой.Теперь есть еще много чего узнать об интеллектуальных объектах, но пока давайте просто поговорим о том, что делать, если вы столкнетесь с такой ситуацией. Допустим, я хотел раскрасить добавленную мной фотографию. Я выберу его слой на панели «Слои», перейду на панель «Инструменты» и выберу инструмент «Кисть». Когда я перехожу к изображению и щелкаю, чтобы рисовать, я получаю сообщение о том, что «Этот объект необходимо растрировать, прежде чем продолжить». Это означает, что если я нажму «ОК», я конвертирую добавленный слой с фотографией в обычный пиксельный слой.И это нормально, поэтому я нажимаю ОК. И это простое решение, которое позволит мне рисовать на добавленной мной фотографии. Итак, теперь, когда вы знаете, как добавлять изображения в композицию, получайте удовольствие, создавая свой собственный уникальный дизайн из нескольких изображений в Photoshop.
и перетащите из любого угла, чтобы изменить размер этой фотографии. Затем нажмите галочку на панели параметров, чтобы подтвердить это изменение. При использовании команды «Поместить внедренное» следует помнить об одном. И это то, что есть некоторые изменения, которые вы не можете сделать непосредственно в результирующем смарт-объекте, созданном этой командой.Теперь есть еще много чего узнать об интеллектуальных объектах, но пока давайте просто поговорим о том, что делать, если вы столкнетесь с такой ситуацией. Допустим, я хотел раскрасить добавленную мной фотографию. Я выберу его слой на панели «Слои», перейду на панель «Инструменты» и выберу инструмент «Кисть». Когда я перехожу к изображению и щелкаю, чтобы рисовать, я получаю сообщение о том, что «Этот объект необходимо растрировать, прежде чем продолжить». Это означает, что если я нажму «ОК», я конвертирую добавленный слой с фотографией в обычный пиксельный слой.И это нормально, поэтому я нажимаю ОК. И это простое решение, которое позволит мне рисовать на добавленной мной фотографии. Итак, теперь, когда вы знаете, как добавлять изображения в композицию, получайте удовольствие, создавая свой собственный уникальный дизайн из нескольких изображений в Photoshop.
Что вы узнали: как добавлять изображения в дизайн
- Выберите File> Place Embedded , перейдите к файлу изображения в проводнике (Windows) или Finder (macOS) и нажмите «Поместить».
- Удерживайте нажатой клавишу Shift, чтобы не искажать изображение, и перетащите углы границы изображения, чтобы изменить размер добавленного изображения.
- Перетащите курсор внутрь границы, чтобы расположить добавленное изображение в нужном месте.
- Щелкните флажок на панели параметров, чтобы завершить размещение. Это автоматически создает новый слой, содержащий добавленное изображение.
Узнайте, как работает специальный фоновый слой.
Многие файлы имеют специальный фоновый слой. Давайте посмотрим, что такое фоновый слой и как с ним работать. Если вы следуете инструкциям, используйте этот файл из файлов практики для этого руководства. Давайте посмотрим на панель «Слои», где в нижней части этого стека слоев находится слой с надписью «Фон» с заглавной буквой B и символом замка. Вот как распознать специальный фоновый слой. Содержимое этого фонового слоя — большая фотография на заднем плане изображения в окне документа. Такой фоновый слой имеет особые свойства, отличные от обычного слоя.Например, вы не можете изменить порядок наложения фонового слоя на панели «Слои». Попробуйте переместить его вверх в стопке слоев, выбрав фоновый слой и перетащив его вверх. И вы просто не можете положить его поверх этих других слоев. Вместо этого вы получаете этот символ «ни в коем случае». А когда вы убираете палец с мыши или трекпада, фоновый слой возвращается в нижнюю часть стека слоев. Точно так же вы не можете перетащить другой слой под фоновый слой на панели «Слои».Попробуйте выбрать другой слой, а затем перетащите его под фоновый слой, и вы получите тот же символ «ни в коем случае». Фоновый слой просто должен находиться внизу стека слоев, а его содержимое должно быть позади изображения, позади других элементов изображения. Вернемся к панели «Слои» и снова выберем фоновый слой, чтобы увидеть что-то еще, чего нельзя сделать с фоновым слоем. И это чтобы переместить его с помощью инструмента «Перемещение». Я перейду и выберу инструмент «Перемещение» на панели «Инструменты».Я нажимаю на эту большую фоновую фотографию и пытаюсь переместить, но получаю сообщение о том, что инструмент «Перемещение» не может переместить этот слой, потому что слой заблокирован. Я нажму ОК, чтобы отклонить это. Есть еще пара вещей, которые нельзя сделать с фоновым слоем. Например, вы не можете изменять непрозрачность слоя и не можете иметь прозрачные пиксели на фоновом слое. Итак, что, если вы хотите сделать что-либо из этого со специальным фоновым слоем? В этом случае вам нужно преобразовать фоновый слой в обычный слой.
Давайте посмотрим, что такое фоновый слой и как с ним работать. Если вы следуете инструкциям, используйте этот файл из файлов практики для этого руководства. Давайте посмотрим на панель «Слои», где в нижней части этого стека слоев находится слой с надписью «Фон» с заглавной буквой B и символом замка. Вот как распознать специальный фоновый слой. Содержимое этого фонового слоя — большая фотография на заднем плане изображения в окне документа. Такой фоновый слой имеет особые свойства, отличные от обычного слоя.Например, вы не можете изменить порядок наложения фонового слоя на панели «Слои». Попробуйте переместить его вверх в стопке слоев, выбрав фоновый слой и перетащив его вверх. И вы просто не можете положить его поверх этих других слоев. Вместо этого вы получаете этот символ «ни в коем случае». А когда вы убираете палец с мыши или трекпада, фоновый слой возвращается в нижнюю часть стека слоев. Точно так же вы не можете перетащить другой слой под фоновый слой на панели «Слои».Попробуйте выбрать другой слой, а затем перетащите его под фоновый слой, и вы получите тот же символ «ни в коем случае». Фоновый слой просто должен находиться внизу стека слоев, а его содержимое должно быть позади изображения, позади других элементов изображения. Вернемся к панели «Слои» и снова выберем фоновый слой, чтобы увидеть что-то еще, чего нельзя сделать с фоновым слоем. И это чтобы переместить его с помощью инструмента «Перемещение». Я перейду и выберу инструмент «Перемещение» на панели «Инструменты».Я нажимаю на эту большую фоновую фотографию и пытаюсь переместить, но получаю сообщение о том, что инструмент «Перемещение» не может переместить этот слой, потому что слой заблокирован. Я нажму ОК, чтобы отклонить это. Есть еще пара вещей, которые нельзя сделать с фоновым слоем. Например, вы не можете изменять непрозрачность слоя и не можете иметь прозрачные пиксели на фоновом слое. Итак, что, если вы хотите сделать что-либо из этого со специальным фоновым слоем? В этом случае вам нужно преобразовать фоновый слой в обычный слой. И это так просто, как один клик. Просто спуститесь к фоновому слою и нажмите на символ замка, и он исчезнет, и этот слой станет обычным слоем под названием Layer 0. И теперь, поскольку это обычный слой, я мог бы делать все, что я только что упомянул, что вы можете » Тоже с фоновым слоем. Это всего лишь один пример, я могу переместить этот слой с помощью инструмента «Перемещение». У меня все еще выбран инструмент «Перемещение», я перехожу к изображению и перетаскиваю его вправо, и это действительно перемещает слой 0, и он показывает прозрачность позади него, потому что это самый нижний слой в стеке слоев.А что, если вы действительно хотите иметь специальный фоновый слой, а у вас его нет в вашем файле. Что ж, вы можете превратить любой слой в специальный фоновый слой, перейдя в меню «Слой» и выбрав «Новый», «Фон из слоя». В данном случае я действительно хочу создать новый слой и сделать его фоновым. Итак, я спущусь к нижней части панели «Слои» и нажму кнопку «Создать новый слой». Это создает новый слой 1, который я перетащу в конец стопки слоев. Слой 1 в настоящее время пуст.Я залью его белым. Для этого я поднимусь в меню «Правка» и выберу «Заливка» … В открывшемся диалоговом окне «Заливка» я изменю первое раскрывающееся меню на «Белый». И я нажимаю ОК. И теперь у нас есть белый слой внизу стопки слоев. Чтобы превратить его в специальный фоновый слой, я перейду в меню «Слой» и выберу «Новый», «Фон из слоя». И теперь этот слой заблокирован, я не могу его перемещать или делать другие вещи, о которых я упоминал. И это обеспечивает стабильную основу для этой композиции.Итак, фоновые слои заслуживают упоминания, потому что вы столкнетесь с одним из них раньше, чем позже. И теперь вы знаете, что такое фоновый слой, каковы его ограничения и как с ним работать.
И это так просто, как один клик. Просто спуститесь к фоновому слою и нажмите на символ замка, и он исчезнет, и этот слой станет обычным слоем под названием Layer 0. И теперь, поскольку это обычный слой, я мог бы делать все, что я только что упомянул, что вы можете » Тоже с фоновым слоем. Это всего лишь один пример, я могу переместить этот слой с помощью инструмента «Перемещение». У меня все еще выбран инструмент «Перемещение», я перехожу к изображению и перетаскиваю его вправо, и это действительно перемещает слой 0, и он показывает прозрачность позади него, потому что это самый нижний слой в стеке слоев.А что, если вы действительно хотите иметь специальный фоновый слой, а у вас его нет в вашем файле. Что ж, вы можете превратить любой слой в специальный фоновый слой, перейдя в меню «Слой» и выбрав «Новый», «Фон из слоя». В данном случае я действительно хочу создать новый слой и сделать его фоновым. Итак, я спущусь к нижней части панели «Слои» и нажму кнопку «Создать новый слой». Это создает новый слой 1, который я перетащу в конец стопки слоев. Слой 1 в настоящее время пуст.Я залью его белым. Для этого я поднимусь в меню «Правка» и выберу «Заливка» … В открывшемся диалоговом окне «Заливка» я изменю первое раскрывающееся меню на «Белый». И я нажимаю ОК. И теперь у нас есть белый слой внизу стопки слоев. Чтобы превратить его в специальный фоновый слой, я перейду в меню «Слой» и выберу «Новый», «Фон из слоя». И теперь этот слой заблокирован, я не могу его перемещать или делать другие вещи, о которых я упоминал. И это обеспечивает стабильную основу для этой композиции.Итак, фоновые слои заслуживают упоминания, потому что вы столкнетесь с одним из них раньше, чем позже. И теперь вы знаете, что такое фоновый слой, каковы его ограничения и как с ним работать.
Что вы узнали: преобразование фонового слоя в обычный
- Поскольку слой Background заблокирован, его нельзя перемещать в окне Document или переставлять на панели Layers , и некоторые функции редактирования на нем не работают.

- Чтобы изменить слой Background на обычный слой, щелкните значок замка справа от имени слоя на панели Layers .
Тонкая настройка масок слоя | Учебники по Adobe Photoshop
Создание маски слоя
- На панели «Слои» выберите слой, содержащий объект, который нужно изолировать.
- Используйте инструмент «Быстрое выделение» или любой другой метод выделения для выбора объекта.
- Нажмите кнопку «Добавить маску слоя» на панели «Слои». Результирующая маска слоя становится черной там, где не было выделения, скрывая фон вокруг объекта. Не волнуйтесь, если край маски еще не идеален.
Измените маску слоя на панели «Свойства»
Выделив маску слоя на панели «Слои», поэкспериментируйте с некоторыми элементами управления на панели «Свойства». (Если панель «Свойства» закрыта, выберите «Окно»> «Свойства».)
- Попробуйте перетащить ползунок «Плотность» влево, чтобы сделать маску слоя более прозрачной, чтобы можно было частично увидеть скрытую область замаскированного слоя.
- Перетащите ползунок «Растушевка» немного вправо, если вы хотите смягчить край маски слоя, чтобы смешать объект на замаскированном слое с нижележащим слоем.
Уточнить край маски в рабочей области «Выделение и маска»
- Нажмите кнопку «Выделить и замаскировать» на панели «Свойства», чтобы открыть рабочее пространство «Выделение и маска».
- Выберите инструмент Refine Edge Brush в левой части рабочего пространства. Затем проведите по краю объекта, чтобы очистить край маски.
- Выберите инструмент «Кисть» слева, убедитесь, что значок «Плюс» включен в верхней части рабочей области, и закрасьте скрытую область, которую хотите отобразить.Переключитесь на значок «Минус» и закрасьте область, которую хотите скрыть от просмотра.
- На панели «Выделение и свойства маски» в правой части рабочего пространства попробуйте перетащить ползунок «Сглаживание» вправо, чтобы сгладить край маски.
 Попробуйте перетащить ползунок «Контрастность» вправо, чтобы края маски были менее мягкими. При необходимости перетащите ползунок Shift Edge влево, чтобы уменьшить нежелательную окантовку на краю маски.
Попробуйте перетащить ползунок «Контрастность» вправо, чтобы края маски были менее мягкими. При необходимости перетащите ползунок Shift Edge влево, чтобы уменьшить нежелательную окантовку на краю маски. - Выберите «Вывод в> маску слоя» и нажмите «ОК», чтобы закрыть рабочее пространство «Выделение и маска» и применить эти уточнения к исходной маске слоя.
Сохраните свою работу со слоями
- Сохраните изображение в формате .PSD или .TIFF, чтобы сохранить слои и маску слоя для будущего редактирования.
Вы должны использовать корректирующие слои Photoshop
Работа с корректирующими слоями в Adobe Photoshop для редактирования изображений может сделать вашу дизайнерскую жизнь проще и эффективнее. Вот почему.
Лучше, чем «Отменить», и вы можете изменить их в любое время? Нет, правда — да. Корректирующие слои не обязательно новы, но они представляют собой суперполезные функции, которые можно упустить из виду в тени других сильных сторон Photoshop, таких как эффекты или действия модных фильтров.
В сочетании с маскированием, о котором мы поговорим, корректирующие слои позволяют управлять изображениями без разрушения . Это означает, что вы можете кардинально изменить изображение, сохранить его, закрыть, вернуться к нему спустя годы и изменить его.
Adjustment Layers изменит способ вашей работы и сделает вас более эффективным, менее тревожным при редактировании и лучшим в том, что вы делаете. Все дело в их неразрушающем характере.
Работа с корректирующими слоями
Добавление новых корректирующих слоев
Чтобы познакомиться с корректирующими слоями, мы начнем с простого изображения, которое не содержит слоев.
Изображение предоставлено ABO PHOTOGRAPHY.
Обратимся к окну слоев. Внизу находится ряд значков, а в середине — полутоновый кружок для Создайте новый слой заливки или корректирующий слой . Щелкните это, чтобы увидеть список опций.
Когда вы выбираете элемент из списка, вы увидите, что новый слой появляется над выбранным слоем. Также откроется окно «Свойства», в котором вы сможете внести необходимые изменения. К корректирующему слою будет добавлена маска слоя.Мы поговорим об этом позже.
Мы можем свободно настраивать этот корректирующий слой «Яркость / Контраст», не опасаясь навсегда изменить исходное изображение — или пока не придерживаться стиля. И все это без сохранения альтернативных версий файла. Это экономит много времени и файлового пространства, а также сокращает количество версий и путаницу.
Укладка регулировочных слоев
Мы можем использовать несколько корректирующих слоев, наложенных друг на друга. Например, вы можете настроить яркость / контрастность в одном, настроить кривые в другом и применить фотофильтр поверх всего этого.
Помимо группировки корректирующих слоев для управления определенными аспектами изображения, порядок их наложения влияет на их совместное поведение. Регулировки освещения поверх корректировок цвета выглядят иначе, чем корректировки цвета поверх корректировок освещения.
Это изображение приобретет другой общий вид, если вы просто переместите корректирующий слой Hue / Saturation ниже Curves. Рекомендуется попробовать изменить порядок корректирующих слоев, чтобы получить желаемый результат.
Использование режимов наложения и непрозрачности
Наконец, чтобы получить еще больше от корректирующих слоев, вы можете настроить непрозрачность , и режимы наложения , как обычные слои. Они усиливают или полностью меняют способ своей работы.
С изменением уровня оттенка / насыщенности на Multiply вы можете увидеть в верхней половине изображения, как общая насыщенность становится намного более интенсивной. Снова уменьшите непрозрачность, и это снизит интенсивность, показывая, насколько вы контролируете различные параметры каждого эффекта.
Управление настройками с маскированием
Маски скрывают или раскрывают определенные области изображения. Используя корректирующий слой, мы можем показать области, которые хотим изменить, и скрыть области, на которые мы не хотим влиять. Когда вы открываете корректирующий слой, он идет с маской.
Используя корректирующий слой, мы можем показать области, которые хотим изменить, и скрыть области, на которые мы не хотим влиять. Когда вы открываете корректирующий слой, он идет с маской.
Скрытие области от корректировок
Установив инструмент «Кисть» на черный цвет, вы можете просто закрасить область, которую хотите защитить от корректировки.
Выберите маску, щелкнув сначала по белому полю в корректирующем слое, затем убедитесь, что черный цвет является основным цветом.Используйте кисть, чтобы закрасить область, на которую вы не хотите влиять.
Отображение корректировок в области с маскированием
И наоборот, вы можете заполнить маску черным, а затем закрасить область белым, чтобы открыть ее для настройки.
Это будет особенно полезно при работе с более сложными файлами или сложным ретушированием. Использование выборочных масок для воздействия, скрытия и раскрытия определенных частей изображения или его слоев — вот где истинный объем функциональности корректирующих слоев.. . показывает . . . сам.
Использование корректирующих слоев в составных изображениях
В многослойном изображении вы выбираете слой, который хотите настроить, а затем выбираете для него корректирующий слой. Корректирующий слой находится поверх него, и он управляет настройками всех нижележащих слоев.
Теперь, когда вы используете изображение с несколькими слоями, вы должны иметь в виду, что любой корректирующий слой будет влиять на слои ниже — если вы не отрегулируете его маску, чтобы включить или исключить другие слои.
Вы можете сделать корректирующий слой как обычно, а затем использовать метод выделения, такой как кисть или перо, чтобы нарисовать маску корректирующего слоя над слоем, который вы хотите изолировать. Лучше всего сначала сделать выделение, поэтому, когда вы нажимаете кнопку корректирующего слоя и выбираете корректировку, она автоматически маскирует ваше выделение.
Если ваш слой содержит изображение, уже изолированное в этом слое, а остальная часть холста пуста, просто удерживайте Command и щелкните значок слоя. Это приведет к выделению, которое точно соответствует информации о пикселях вашего слоя, что означает, что ваш выбор идеален. Нажмите корректирующий слой, и он будет привязан только к вашему слою изображения.
Это приведет к выделению, которое точно соответствует информации о пикселях вашего слоя, что означает, что ваш выбор идеален. Нажмите корректирующий слой, и он будет привязан только к вашему слою изображения.
Дополнительный кактус с изображения Vilsone.
Обратите внимание, как слой нового кактуса в зеленом горшке вносится уже изолированным. Я нажимаю на значок слоя, нажимаю на него, выбираю из списка «Кривые» и, по-видимому, свободно настраиваю только этот слой.
Как вы можете видеть здесь, если вы щелкнете значок видимости для одного слоя кактуса, корректировки будут фактически внесены во все изображение, но маска гарантирует, что это влияет только на выделение, которое мы сделали ранее.И порядок гарантирует, что это остается выше слоев ниже.
Имея эту информацию, вы должны быть на правильном пути к безопасному редактированию изображений, не опасаясь сохранения предыдущих версий или отмены нескольких шагов других процессов. Корректирующие слои — лучший друг ретушера. На самом деле, это одна из самых полезных разработок, которые Adobe добавила в Photoshop.
Чтобы узнать больше о методах и способах манипулирования изображениями, посмотрите эти:
.Как работают слои Photoshop и что нужно о них знать ретушеру
Помимо основных действий из статьи, хочу поделиться тонкостями, которые упростят работу ретушера и сделают ее более удобной.
1. Работа на копии слоя, чтобы удобно «откатить» результат назад, если вы перестарались.
Я рекомендую создавать на каждом новом этапе ретуши копию слоя. Тогда вам не придется искать нужный шаг в «истории», если вы сделали лишние движения в ретуши. И, куда хуже, не придется начинать ретушь заново, если в «истории» отражается ограниченное количество действий, и нужное уже не отображается.
Как я работаю: закончив, например, этап частотного разложения, я объединяю все слои, а затем создаю копию слоя и делаю дальнейшие корректировки на ней. Далее я снова объединяю все рабочие слои, и создаю снова копию слоя.
Далее я снова объединяю все рабочие слои, и создаю снова копию слоя.
Никогда не понимала ретушь, когда создаются десятки слоев и масок, где первоначальные изменения находятся на нижних слоях, а все последующие выше и т.д. Бессмысленное дело.
2. Сравнение до/после в процессе ретуши.
Если вы будете делать новый этап ретуши на копии слоя, вы сможете удобно сравнивать до/после, меняя видимость верхнего слоя.
3. Уменьшение силы применяемых корректировок с помощью непрозрачности.
Например, вы работаете в Dodge & Burn, и понимаете что хотелось бы сделать корректировки более незаметными. тогда следует понизить непрозрачность.
Обратите внимание! Для корректной работы частотного разложения, применяйте непрозрачность не к отдельным слоям а к группе сразу.
4. Усиление эффекта Dodge & Burn и резкости (если вы как и я работаете с резкостью с помощью специальных слоев).
Для этого нужно просто создать еще одну копию слоя с додж берн или резкостью, и затем подкорректировать его силу с помощью непрозрачности.
Вот и все, все остальные действия при грамотном подходе автоматизированы и вы их не касаетесь. Если у вас не так — советую создать свои экшены или скачать 5 моих уже готовых экшенов. Они включены в мой онлайн мастер-класс по обучению профессиональной ретуши. Там в полном объеме разобраны все шаги профессиональной ретуши кожи и фигуры, много полезных тонкостей, разбор всех необходимых настроек и стильные фото для отработки полученных знаний и создания продающего портфолио.
Пройдя этот курс, вы будете делать качественную, аккуратную и, что очень важно, актуальную для 2020 года ретушь! Он подходит как для начинающих, так и для уже практикующих ретушеров.
Adobe Photoshop — Слои
Работая в программе Adobe Photoshop, прежде всего, надо понять принцип работы со слоями. Меню для работы со слоями по умолчанию располагается в правой части интерфейса программы — вкладка «Layers».
Меню для работы со слоями по умолчанию располагается в правой части интерфейса программы — вкладка «Layers».
Вкладка Layers (Слои)
Принцип работы со слоями можно представить как стопку листов бумаги одинакового размера, например тетрадь, где первый — верхний слой будет отображаться на экране (обложка тетради), а все остальные будут скрыты под ней (листы тетради). Чтобы увидеть, скажем, следующий слой, надо либо выключить предыдущий, перекрывающий его слой (обложку) — нажав на пиктограмку «глазик», либо переместить нужный слой на верх (перетягиванием мыши). Так же, можно сделать верхний слой прозрачным, чтобы нижний как бы просвечивался из под него. Для этого меняем значение параметра Opacity (по умолчанию он 100%).
Залоченный слой
Приступая к работе с изображением, обязательно создайте копию (дубликат) исходного слоя, щелкнув на выбранном слое правой кнопкой мыши и выбрав пункт Duplicate Layer…Затем залочте (заприте, заморозьте) дублирующий слой, нажав на «замочек», чтобы случайно не удалить его и, затем, выключите его, нажав «глазик». Залочить можно как весь слой целиком, так и: только прозрачные области, только заполненные области, только позицию слоя.
Этот слой может больше и не понадобится, а создан он на всякий случай, если исходное изображение в процессе работы с ним будет испорчено.
Создавать слои можно самостоятельно нажимая на пиктограмку внизу (листочек с загнутым уголком).
Слои можно раскрашивать, точнее — маркировать для пущей наглядности — например все текстовые слои делаем красными — клик правой кнопки мыши на выделенном слое — нижний список подменю — RED.
Сверху меню «Layers» расположен ряд пиктограмок позволяющих быстро сортировать слои (если их очень много): только растровые слои, только слои с эффектами, только текст, только шейпы, только смарт-слои.
Рекомендуется использовать англоязычную версию Adobe Photoshop.
Все русифицированные версии Adobe Photoshop могут отличаться, не только названиями пунктов интерфейса, но и их иерархической последовательностью, что зачастую приводит к путанице при работе в других версиях программы.
3 Советы по управлению слоем Photoshop для начинающих
Слой 1 … Слой 2 … Слой 3 … до бесконечности.
Думайте о слоях как о прозрачных пластиковых листах, расположенных друг на друге, и картинка становится четкой. Но плохая организация может превратить их в стопки газет — и это может привести к катастрофе, когда дело доходит до любой работы по редактированию фотографий. Слои лежат в основе Adobe Photoshop.
Возможно, как новичок, вы отложили использование приемов управления слоями Photoshop на потом. Но организация — это такая же привычка, как и приоритет. Просто подумайте о себе на приемном конце: кто-то только что отправил вам PSD-файл с двумя дюжинами слоев, причем все без имен или подобия порядка. Удачи в работе с этим!
Правило номер один — называть все слои Photoshop сразу после их создания. Но есть еще несколько правил для работы, и все они могут сделать вашу жизнь проще.
1. Цветовой код слоев
Дайте каждому слою имя. Кроме того, дайте им уникальный цвет, чтобы найти их в стеке слоев. Например, вы можете раскрасить похожие слои одинаковым цветом. Или вы можете использовать цветовой код, который соответствует цвету в этом конкретном слое.
Щелкните правой кнопкой мыши на значке «Глаз» слоя, который вы хотите закрасить кодом> Рядом со слоем появится меню, вызываемое правой кнопкой мыши> Выберите цвет для слоя> Нажмите «ОК».
Чтобы удалить код цвета, снова щелкните правой кнопкой мыши и выберите Нет цвета.
2. Организовать слои в папках
Сгруппируйте похожие функциональные слои в свои собственные папки. Слишком много слоев наложено друг на друга, и вы можете потерять свой путь, применяя правки или маски.
Слои похожи на прозрачные пластиковые листы друг на друга. Папка похожа на подшивку, которую вы используете, чтобы объединить эти похожие листы (например, все слои, которые используются для редактирования неба на фотографии) вместе, чтобы вы могли работать с ними как с группой.
Сначала выберите слои, которые вы хотите, а затем нажмите на тот же Новая группа значок в нижней части палитры слоев.
Вы также можете создать пустую группу, а затем перетащить слои в папку по одному или несколько за раз. Пометьте сгруппированную папку именем. Чтобы увидеть все отдельные слои, нажмите на маленькую стрелку, чтобы развернуть всю группу.
Группы помогают вам использовать любой рабочий процесс редактирования на нескольких слоях вместе. Вы можете переключать видимость сгруппированных слоев, как для отдельного слоя. Большим преимуществом является то, что вы можете применять маски для всей группы.
Фотошоп также позволяет вам вкладывать группы друг в друга и создавать многоуровневую структуру папок, которая упрощает управление сложным документом. Чтобы разгруппировать группу слоев, щелкните правой кнопкой мыши группу и выберите Ungroup.
3. Скрыть несколько слоев Photoshop в один клик
Ваш файл изображения может иметь сотни слоев, но вы хотите видеть только один слой, чтобы другие не мешали ему. Вам не нужно переходить на каждый слой или группу слоев и отключать видимость. Используйте ярлык, чтобы быстро отключить все, кроме одного слоя.
Нажмите вниз Alt ключ (вариант на Mac) и нажмите на значок глаза рядом со слоем, который вы хотите увидеть. Все остальные слои будут автоматически скрыты.
Нажмите клавишу Alt и снова нажмите на глаз, чтобы они снова стали видны.
Хотите стать хорошим фотографом? Начните со слоев даже в качестве начинающего фотографа и фотошопа
,
Вы выяснили основную идею за слоями? О каких других ярлыках слоя Photoshop можно сэкономить время?
Как использовать слои в Adobe Photoshop Elements 2019 Урок
Домашняя страница> Adobe Photoshop> Как использовать слои в учебнике Adobe Photoshop Elements 2019 — Часть 1 Посмотрите обучающее видео по Photoshop Elements 2019 для начинающих ниже. Мы познакомим вас с основами слоев. Узнайте о панели слоев и о том, как управлять видимостью и непрозрачностью слоя. Также мы продемонстрируем, как добавить текстовый слой и корректирующий слой. Если вы используете слои в Photoshop, это руководство для вас.
Мы познакомим вас с основами слоев. Узнайте о панели слоев и о том, как управлять видимостью и непрозрачностью слоя. Также мы продемонстрируем, как добавить текстовый слой и корректирующий слой. Если вы используете слои в Photoshop, это руководство для вас.
Еще раз здравствуйте и добро пожаловать на наш курс по PSE 2019. В этой главе мы более подробно рассмотрим Layers . Мы уже видели Layers несколько раз в течение курса. Пришло время добавить детали и по-настоящему улучшить свое понимание использования слоев.
Если вы уже использовали слои в PSE, особенно в последней версии, то вы, вероятно, можете пропустить всю эту главу.Хотя я предлагаю вам попробовать это упражнение в конце.
Здесь следует упомянуть очень важный момент, если вы хотите в полной мере использовать мощность и гибкость PSE. Вам нужно разобраться со слоями.
Некоторые люди сначала находят их немного сбивающими с толку или сбивающими с толку. Но я думаю, если вы будете терпеть меня, особенно в этом первом или двух разделах главы, вы обнаружите, что они предлагают вам много преимуществ. Это дает вам множество вариантов как для исправления проблем с вашими изображениями, так и для улучшения ваших изображений.
В этом первом разделе мы начнем с рассмотрения панели Layers, , , и фонового слоя. Мы посмотрим на видимость и непрозрачность Layer . Например, : добавление текстового слоя, заливки или корректирующего слоя, и, наконец, я объясню важность формата PSD.
Я открыл здесь изображение в формате JPEG. Как я указывал ранее в этом курсе, если я открою панель «Слои» с помощью кнопки «Слои» в правом конце панели задач, изображение JPEG будет иметь один слой.
По умолчанию это Фон . Фактически, фоновый слой изображения обладает некоторыми очень особыми свойствами. К одному или двум из них мы вернемся позже.
Итак, вообще говоря, когда я работаю в PSE, я стараюсь сохранить своего рода безопасную копию исходного фонового слоя, и это то, что я собираюсь делать сейчас. Я предлагаю вам сделать что-то подобное, когда вы работаете со слоями в PSE.
Чтобы продублировать этот фоновый слой, я щелкаю по слою правой кнопкой мыши.Затем я получаю небольшое меню, и один из вариантов — Duplicate Layer . Я получаю имя по умолчанию для слоя Background Copy .
Я буду придерживаться этого имени. Щелкните ОК. Теперь у моего изображения два слоя. Эти два слоя в основном одинаковы. Хотя, как я уже сказал, исходный фоновый слой имеет некоторые особые свойства.
Слои работают так, как если бы вы смотрели на экран сверху вниз через панель «Слои».Сверху сейчас я вижу слой Background Copy .
Этот слой является полностью полным. На самом деле он полностью заполнен пикселями. На некоторых пикселях изображена церковь. В некоторых есть дерево, в некоторых небо и так далее, но оно полностью заполнено.
Не все слои полностью заполнены изображением. Так, например, если я добавлю текст к этой картинке, это будет на новом слое. Но только части со словами будут иметь содержание.
Значимость этого в том, что я смотрю сверху вниз сквозь слои. Слова будут скрывать то, что находится под ними. Но, конечно, пробелов, в которых нет слов, не будет. Я сейчас продемонстрирую вам это.
В PSE есть много разных типов слоев. У нас также есть Fill Layers и Adjustment Layers. Вы также можете добавлять фигуры на изображение. Эти формы сами будут на своих собственных слоях.
Когда вы создаете сложное изображение, оно может иметь много-много слоев.И привыкнуть думать об этом — это как если бы вы смотрели сквозь слои. Думайте о каждом слое как о прозрачном пластиковом листе с чем-то на нем.
Думайте о каждом слое как о прозрачном пластиковом листе с чем-то на нем.
В случае с этим изображением церкви у нас есть два слоя, и оба слоя полностью заполнены. Тогда как в случае текстового слоя у нас будет прозрачный пластиковый лист, на котором будет всего несколько слов.
Сейчас у этого изображения всего два слоя, и в любой момент, чтобы выбрать слой, я просто нажимаю на него. Слева от плитки слоя на панели «Слои» есть изображение глаза.Все время так выглядит глаз.
Как сказано во всплывающей подсказке, это указывает на видимость слоя. Здесь видны оба слоя. Чтобы сделать слой невидимым, нажмите на глаз. Я собираюсь сделать фоновый слой невидимым. Вы видите линию через глаз.
Это никак не повлияло на изображение. Потому что, посмотрев сверху вниз, вы все равно увидите фоновый слой-копию. Позвольте мне выбрать Background Copy и сделать это невидимым, и теперь у вас есть полная прозрачность.
На самом деле там ничего нет, только область прозрачности, размер которой равен размеру изображения. Теперь, если я оставлю слой фоновой копии невидимым, но сделаю фоновый слой видимым, я снова вернусь к тому, чтобы просто увидеть изображение.
БЕСПЛАТНЫЙ КУРС ДЛЯ НАЧИНАЮЩИХ PSE 2019Теперь в общем. Когда я работаю над изображением, я стараюсь сделать фоновый слой невидимым. Опять же, это для надежного хранения. Позвольте мне сделать видимым фоновый слой-копию. А теперь позвольте мне обратить внимание на значение непрозрачности.
Выбранный слой на 100% непрозрачен. Позвольте мне сделать его менее непрозрачным, введя в него значение или используя этот ползунок. Позвольте мне сделать его непрозрачным примерно на 50%. Я немного сдвину его, и вы увидите, что происходит.
Теперь у нас есть что-то вроде полупрозрачного изображения. Это эффект непрозрачности слоя или, я бы сказал, эффект, когда слой содержит контент, например изображение или текст. В случае, например, корректирующих слоев эффект непрозрачности заключается в увеличении или уменьшении интенсивности коррекции… но об этом позже.
Теперь я добавлю текст к этому изображению. Итак, прежде всего, позвольте мне выбрать инструмент Horizontal Type . Я собираюсь выбрать шрифт, цвет и размер.
Затем я ввожу размер, который хочу сделать очень большим, 120 пунктов. Вот и мы. Теперь, как только я нажимаю на изображение, чтобы начать добавлять текст, я автоматически получаю новый слой.
Он получает имя по умолчанию Layer 1 и является текстовым слоем или иногда его называют типовым слоем.И вы можете определить, что это за слой, по значку T. Указывая, что это текстовый слой. Галочка.
Обратите внимание, что пока я работаю над текстом, этот слой выделен. Если я хочу немного переместить этот текст, нет проблем. Кроме того, я могу сделать этот слой невидимым или изменить его непрозрачность.
Итак, я мог бы сделать текст очень тусклым, если бы захотел. Когда вы добавляете текст, вы получаете текстовый слой. Если вы хотите работать с этим текстовым слоем, а это верно для любого слоя, убедитесь, что у вас выбран правильный слой.Позвольте мне вернуть непрозрачность к 100%.
На всякий случай, если кто-то еще не понял, как работают слои, позвольте мне сделать слой копии фона невидимым. Теперь вы видите только текстовый слой. Фактически, большая часть текстового слоя полностью прозрачна.
Непрозрачны только буквы в слове Ramsgill Church. Все остальное прозрачно. Таким образом, для любых слоев под этим слоем, на котором написано «Рамсгилл-Черч», вы можете увидеть, что в них находится, кроме того, что находится под словами «Рамсгилл-Черч».
Даже если у вас есть несколько десятков слоев, это верно вплоть до самого низа. Посмотрите сверху вниз, что вы здесь видите? Рамсгиллская церковь. Позвольте мне снова сделать видимым слой с фоновой копией. Вы все еще можете видеть церковь Рамсгилла, слова. Но теперь вы также можете увидеть любые части изображения внизу, которые не находятся непосредственно под словами Ramsgill Church.
Теперь, чтобы облегчить понимание того, что я собираюсь рассказать дальше. Что я собираюсь сделать, так это придерживаться своего текстового слоя.Я собираюсь вернуться к инструменту Horizontal Type . Я собираюсь изменить текст.
Теперь я собираюсь выбрать слой с фоновой копией и вставить еще один слой. Когда я вставляю слой, он всегда располагается над выбранным слоем. Я собираюсь вставить слой заливки или корректирующий слой .
Я собираюсь использовать одну из кнопок в верхней части панели Layers . Третий, Create New Fill или Adjustment Layer .Итак, я хочу щелкнуть по нему и выбрать слой Hue Saturation .
Что я собираюсь сделать, так это сдвинуть ползунок Hue далеко вправо. Теперь, когда я это сделаю, вы увидите, как это повлияло на церковь, но обратите внимание, что текст вообще не изменил цвет.
Причина в том, что когда вы вставляете корректирующий слой, он влияет только на слой или слои под ним. Теперь я могу изменить порядок слоев на панели «Слои».
Что я собираюсь сделать, так это щелкнуть только что вставленный слой.Удерживая мышь, я подниму ее вверх, чтобы она стала верхним слоем. Теперь посмотрите на слова Рамсгилла Черча, когда я это сделаю. Теперь вы можете видеть, что это изменение коснулось также слов Рамсгилла Черча.
Посмотрите еще раз на этот корректирующий слой. Там два значка. Один с парой ползунков и большой белый лист. Второй, белый лист, называется миниатюрой Layer Mask .
Я собираюсь поговорить о Layer Masks позже в этой главе.На данный момент меня интересует первая миниатюра, миниатюра слоя. Если я дважды щелкну по нему, он снова вызовет диалоговое окно Adjustment .
Если вы посмотрите сюда. Эта настройка влияет на все слои ниже. Итак, эта корректировка влияет на все. Щелкните, чтобы закрепить на слое. Позвольте мне проверить это, и теперь корректировка влияет только на слова Ramsgill Church. Это не влияет на саму картинку. Таким образом, он применяется только к слою, находящемуся непосредственно под ним.
Это не влияет на саму картинку. Таким образом, он применяется только к слою, находящемуся непосредственно под ним.
Еще кое-что, что вы можете увидеть здесь, это небольшой значок видимости.Потому что, чтобы отключить эту настройку, один из вариантов — просто щелкнуть значок видимости там. Корректировка больше не действует. Теперь я оставил слой там.
Вы можете увидеть, если посмотрите на слой на панели «Слои», через который теперь проходит глаз видимости. Одно из больших преимуществ использования корректирующих слоев и слоев заливки для многих вещей, которые мы делаем в PSE, заключается в том, что очень легко попробовать или, возможно, применить корректировку в одной ситуации, а не в другой.
А затем, чтобы эффективно включать и выключать эту настройку, вы просто делаете слой видимым или невидимым. Позвольте мне снова сделать это видимым, чтобы это повлияло на слова. И если я наведу курсор на маленькую кнопку там, эта регулировка закрепится на слое. Щелкните, чтобы повлиять на все слои. Позвольте мне щелкнуть по нему еще раз, и теперь он применяется ко всем слоям.
Итак, вот и мы. Это корректирующий слой. Я также могу включить или отключить эффект корректирующего слоя, щелкнув глаз на панели слоев обычным способом.
И последнее замечание для этого раздела и кое-что, о чем я упоминал ранее, если вы хотите сохранить изображение с разделенными слоями, как это, чтобы вы могли работать с ними, вы можете добавить слои. Вы можете изменять настройки и так далее.
Вы должны сохранить изображение в подходящем формате. Итак, с нашей точки зрения, это формат PSD. Существуют и другие форматы, но в первую очередь речь идет о формате PSD. Если вы сохраните это изображение как, скажем, изображение JPEG, PNG или один из других стандартных графических форматов, вы потеряете разделение слоев.
Вы сохраните изображение в том виде, в котором оно выглядит на экране в данный момент, но без отдельных слоев. И если вы откроете, он снова говорит, что в формате JPEG у вас будет один фоновый слой в формате JPEG, который будет выглядеть так же, как вы можете видеть его здесь на экране.
Итак, я собираюсь сохранить это в папке с файлами курса. Обратите внимание, что я сохраняю его в формате PSD. Обратите внимание, что я не включаю его в Elements Organizer , но сохраняю слои. Нажмите Сохранить .Это конец этого раздела. Увидимся в следующем.
БЕСПЛАТНЫЙ КУРС ДЛЯ НАЧИНАЮЩИХ PSE 2019Использование изолированных слоев в Photoshop CC
Вызывается «Изолировать слои» в меню «Выбор» Photoshop и «Выбрано» в списке фильтров панели «Слои». «Изолировать слои» позволяет работать с объектами, не просматривая десятки слоев, блокируя или скрывая все, что может встать у вас на пути. Однако это не работает одинаково как для векторных, так и для графических слоев.
IsolateLayersCSMenuItem
Команда «Изолировать слои» находится в меню «Выбор».Вместо этого в меню фильтров панели «Слои» выберите «Выбранные». Или щелкните объект, удерживая Ctrl или щелкните правой кнопкой мыши, чтобы выбрать «Изолировать слои» в контекстно-зависимом меню.
Еще после прыжка! Продолжайте читать ниже ↓Члены бесплатного и премиум-класса видят меньше рекламы! Зарегистрируйтесь и войдите в систему сегодня.
Изолировать векторные слои
Если вы знакомы с режимом изоляции в Illustrator, вы уже понимаете, почему вам может потребоваться изолировать слои.Photoshop работает немного иначе, но концепция та же. Изолируя слои, вы можете редактировать объект, который скрыт другими объектами, избегать случайного редактирования других объектов, видеть, как ваши изменения выглядят в контексте, и упростить просмотр панели «Слои». Однако существует несколько методов изоляции слоев, отвечающих различным потребностям.
Если вы хотите выделить отдельный объект непосредственно в документе, а не искать его на панели «Слои», выберите инструмент «Выбор контура» или «Прямое выделение», затем убедитесь, что на панели параметров инструмента выбраны «Все слои».![]() (Включение активных слоев предотвращает случайный выбор / редактирование любого слоя, который еще не выделен на панели «Слои», поэтому здесь это бесполезно.) Теперь вы можете дважды щелкнуть один объект, чтобы войти в режим изоляции. Photoshop не затемняет другие слои, как в Illustrator, но вы увидите, что ваш объект изолирован на панели «Слои». И, конечно же, вы увидите активный путь в окне документа. Двойной щелчок вдали от объекта выходит из режима изоляции. Находясь в режиме изоляции, вы можете напрямую изменять элемент, дублировать его или добавлять дополнительные слои для его изменения.
(Включение активных слоев предотвращает случайный выбор / редактирование любого слоя, который еще не выделен на панели «Слои», поэтому здесь это бесполезно.) Теперь вы можете дважды щелкнуть один объект, чтобы войти в режим изоляции. Photoshop не затемняет другие слои, как в Illustrator, но вы увидите, что ваш объект изолирован на панели «Слои». И, конечно же, вы увидите активный путь в окне документа. Двойной щелчок вдали от объекта выходит из режима изоляции. Находясь в режиме изоляции, вы можете напрямую изменять элемент, дублировать его или добавлять дополнительные слои для его изменения.
После двойного щелчка по верхнему слою с розовыми лепестками инструмент «Прямое выделение» может изменить контур без случайного выбора центра цветка выше или слоя лепестков ниже.
На иллюстрации ниже я изолировал фигуру звезды, выбрал только внутренние угловые точки с помощью инструмента «Прямое выделение», затем преобразовал фигуру, наблюдая, как она выглядит с другими элементами. Я добавил стиль слоя, продублировал и повернул элемент, а затем продублировал оба слоя, перетащив их с нажатой клавишей Option / Alt над оригиналами на панели.Используя инструмент «Перемещение», я переместил их. Наконец, я изменил цвет двух фигур перед выходом из режима изоляции.
При использовании фильтра «Изолировать слои» верхние слои не блокируют редактирование нижележащих слоев, а корректировки можно быстро выполнить без поиска в представлении «Слои без фильтров».
Двойной щелчок для выбора не работает для нескольких объектов. Для этого используйте один из инструментов выделения контура, удерживая нажатой клавишу Shift перед тем, как выбрать «Изолировать слои», или используйте инструмент «Перемещение», включив автоматический выбор слоев на панели параметров.Если в списке фильтров активен параметр «Выбрано», каждый слой автоматически добавляется при нажатии на него. На этой иллюстрации я изолировал два слоя с лепестками, обрезал слой Pattern Fill до одного, затем скопировал этот слой, удерживая Option / Alt, перетаскивая его над второй формой. Использование изолированных слоев упрощает копирование одного и того же редактирования на несмежные слои, вместо того, чтобы пытаться перетащить их по всей переполненной панели.
Если сначала изолировать слои, у вас не возникнет проблем с определением того, какой слой получает копию редактирования, даже если на панели «Слои без фильтров» (справа) есть несколько похожих друг на друга.
Изолировать слои с помощью слоев изображения
Чтобы выбрать слои изображения, которые нужно изолировать, выберите инструмент «Перемещение» с включенным автоматическим выбором слоев (или группы), затем щелкните объект, чтобы выделить его на панели «Слои». Выберите «Выбранное» в меню фильтров панели «Слой», и слой / группа будет изолирована на панели. Вы не увидите никаких видимых изменений в изображении, но в режиме изоляции вы можете добавить дополнительные слои, щелкнув по ним в окне документа. Чтобы предотвратить случайный выбор, но при этом иметь возможность добавлять слои на панель из окна документа, отключите автоматический выбор, щелкните объект, удерживая нажатой клавишу Ctrl / щелкните правой кнопкой мыши, а затем выберите его из контекстного меню.Конечно, вы можете прокручивать панель «Слои» и выделять их таким образом для изоляции — это очень утомительно. Если вы не хотите, чтобы выбранный объект был частью ваших изолированных слоев, щелкните имя слоя, удерживая нажатой клавишу Ctrl или правой кнопкой мыши, и выберите «Освободить из изоляции». Чтобы освободить все слои сразу, щелкните маленький красный квадратик на панели, удерживая клавишу Option / Alt, отключив всю фильтрацию.
Если вы случайно выбрали слой или закончили его редактирование и больше не хотите, чтобы он загромождал ваш вид на панели «Слои», нажмите, удерживая Ctrl, или щелкните правой кнопкой мыши и выберите «Освободить из изоляции».
Используя изолировать слои со слоями изображения, я легко редактировал объекты на приведенной ниже иллюстрации, выделяя те, которые я хотел изменить. Например, я выделил все листья, затем обрезал слой «Цветовая заливка» до одного и изменил листья на «Осенний красный». Поскольку некоторые слои были экземплярами смарт-объектов, я мог бы отредактировать один, и эффект распространялся бы на все экземпляры. Но не только это часто происходит медленно, мне нужно добиться одинакового эффекта для каждого экземпляра. Использование Option / Alt-drag для копирования моих слоев заливки на панели является одновременно быстрым и универсальным.Например, я смог изменить цвет каждого листа индивидуально для большего разнообразия.
После выделения всех листьев выбранные корректировки перетаскивались на панели с нажатой клавишей Option / Alt, чтобы скопировать их. Позже были изолированы только слои Color Fill, чтобы отдельно настроить цвет каждого листа для разнообразия и четкости.
Если вы привыкли выбирать слои с помощью инструмента «Перемещение» с включенным автоматическим выбором слоев на панели параметров, имейте в виду, что инструмент «Перемещение» может выбирать слои заливки, фигуры и слои изображений всех типов, но не может выбирать Корректирующие слои.На следующем рисунке я щелкнул красный плющ и желтый гибискус с активным фильтром «Выбранный». Для плюща был выбран только слой «Заливка цветом», поскольку инструмент «Перемещение» не может «видеть» что-либо под слоем сплошного изображения, и был выбран только оранжевый гибискус, поскольку он также не может видеть корректирующие слои. К счастью, контекстное меню не только перечисляет все слои, которые оно находит под моим курсором, оно перечисляет их в порядке слоев, что позволяет довольно легко выбрать нужный слой. Конечно, даже более полезным было бы дать моим слоям описательные имена.
Если инструмент «Перемещение» с автоматическим выбором слоев / групп не выделяет то, что вам нужно, щелкните правой кнопкой мыши или щелкните правой кнопкой мыши, чтобы открыть контекстно-зависимое меню и выбрать слой по имени.
Если вы не использовали «Изолировать слои», вы можете попробовать его, если у вас есть файлы с несколькими слоями или если вы регулярно работаете с перекрывающимися векторными слоями. Чтобы привыкнуть к работе с изоляцией, нужна практика, но в конечном итоге вы сэкономите время.
(Архивы) Adobe Photoshop CS3: Дополнительные параметры слоя
Эта статья основана на устаревшем программном обеспечении.
Хотя слои создаются индивидуально, при создании более сложных изображений полезно переупорядочивать и связывать слои. После того, как вы полностью поэкспериментировали со слоями в вашем изображении, вы можете объединить и сгладить слои, чтобы они работали совместно. Для вводной информации о слоях см. Основы работы со слоями. Для получения информации о работе со слоями см. Работа со слоями.
Изменение порядка слоев
Слои расположены в палитре Layers , причем самый верхний слой на палитре Layers является самым верхним слоем изображения.
Поскольку объекты на изображении часто перекрываются, изменение порядка наложения слоев изменит внешний вид всего изображения. Переупорядочивание слоев может открывать и скрывать видимые формы.
ПРИМЕЧАНИЕ. Фоновый слой нельзя перемещать.
Изменение порядка слоев: вариант перетаскивания
В палитре Layers выберите слой, который вы хотите переместить.
Щелкните и перетащите слой в желаемое положение.
Освободите слой.
Слой теперь находится в новой позиции.
Изменение порядка слоев: параметр меню
В палитре Layers выберите слой, который вы хотите переместить.
В меню Layer выберите Arrange .
Выберите желаемый вариант.
Ваш слой соответственно перемещается.
Изменение порядка слоев: опция клавиатуры
В палитре Layers выберите слой, который вы хотите переместить.
Нажмите на клавиатуре команду для выбора нужной опции.
Слой переместится в выбранное положение. Подтвердите размещение нового слоя, проверив положение слоя на палитре Layers .
| На передний план | Отправляет слой в крайнее верхнее положение | [Shift] + [Ctrl] +] |
| Вперед | Отправляет слой на одну позицию вверх | [Ctrl] +] |
| Отправить назад | Посылает слой на одну позицию ниже | [Ctrl] + [ |
| На задний план | Отправляет слой в крайнее нижнее положение | [Shift] + [Ctrl] + [ |
Связывание слоев
Если вы хотите, чтобы несколько слоев перемещались как единое целое в окне изображения, вы должны связать их.Вы должны связать как минимум два слоя, но количество слоев, которые можно связать вместе, не ограничено. Слои не обязательно должны быть смежными, чтобы их можно было связать. Все слои сохранят свои индивидуальные характеристики. Связывание и отключение слоев может происходить многократно на протяжении всего создания изображения.
На палитре Layers нажмите [Ctrl] + выберите слой (слои), которые нужно связать.
На палитре Layer щелкните Link Layers.
Значок связи появляется рядом с именами слоев, указывая на то, что слои связаны.
Перемещение связанных слоев изображения
В палитре «Слои » выберите связанный слой, который нужно переместить.
На панели инструментов выберите инструмент Перемещение.

В окне изображения щелкните и перетащите в новое место.
ПРИМЕЧАНИЕ. Слои перемещаются в унисон, сохраняя свои отношения расстояния друг от друга.
Разрыв связи между слоями
В палитре Layers выберите слой, связь с которым нужно отключить.
Из палитры Layers выберите Link Layers.
Значок ссылки исчезнет, и слой больше не будет связан.
Объединение слоев
Объединение слоев объединяет слои вместе, поэтому они больше не функционируют по отдельности.Изображения, сохраненные с отдельными слоями, занимают много файлового пространства; объединение слоев сжимает ваше изображение, поэтому оно занимает меньше места в файле. Кроме того, если вы хотите применить эффект ко всему изображению сразу, вам нужно будет объединить слои; в противном случае эффект будет добавлен только к одному слою за раз. Например, если у вас есть составное изображение, состоящее из многих слоев, и вы хотите создать мозаику всего объекта, используя фильтр (а не только один слой), вам нужно будет объединить слои и применить эффект ко всему изображению. .В Photoshop вы можете объединить связанные слои, видимые слои или объединить их. Чтобы объединить все слои в один, вы также можете сгладить изображение.
Объединение связанных слоев
Объединение связанных слоев позволяет определить, какие слои будут объединены в один слой, а какие останутся независимыми. Связанные слои будут объединены в один, а несвязанные останутся независимыми.
В меню Layer выберите Select Linked Layers.
В меню Layer выберите Merge Layers.
ИЛИ
Нажмите [Ctrl] + [E].
Выбранные связанные слои объединяются в один слой.
Объединение видимых слоев
Вы также можете объединить видимые слои. Видимые слои обозначаются значком «Видимость», который отображается в левом столбце палитры «Слои » и «».Вы можете переключаться между видимым и скрытым, щелкая значок в столбце Видимый слой . Для получения дополнительной информации о скрытии слоев см. Скрытие / отображение слоев.
Видимые слои обозначаются значком «Видимость», который отображается в левом столбце палитры «Слои » и «».Вы можете переключаться между видимым и скрытым, щелкая значок в столбце Видимый слой . Для получения дополнительной информации о скрытии слоев см. Скрытие / отображение слоев.
На палитре Layers скройте слои, которые вы не хотите объединять (включая фон, если вы не хотите его объединять).
Выберите один из оставшихся видимых слоев.
В меню Layer выберите Merge Visible .
ИЛИ
Нажмите [Shift] + [Ctrl] + [E].
Все видимые слои на палитре Layers объединены в один слой. Скрытые слои сохраняются как независимые слои.
Объединение
Даже если у вас нет связанных слоев, вы можете объединить два смежных слоя на палитре Layers .
Выберите самый верхний слой из двух слоев, которые вы хотите объединить.
В меню Layer выберите Merge Down .
ИЛИ
Нажмите [Ctrl] + [E].
Выбранный слой объединяется со слоем непосредственно под ним на палитре Layers .
Сглаживание слоев
Хотя при сведении слоев изображение сжимается и занимает меньше места в файле, оно отличается от объединения тем, что отбрасывает скрытые слои, объединяет видимые слои в один слой и удаляет прозрачные области из изображения.
Убедитесь, что все слои, которые вы хотите сгладить, видны на палитре Layers .
В меню Layer выберите Flatten Image .
Если на изображении есть скрытые слои, появится диалоговое окно, подтверждающее ваш запрос на удаление скрытых слоев.Щелкните ОК.
Введение в слои в Photoshop для начинающих
Добро пожаловать в Photoshop Layers. Вот простая демонстрация.
Вот простая демонстрация.Слои — одна из самых мощных функций Photoshop. Если вы их не используете, вы упускаете многое из того, что умеет Photoshop. И даже если вы думаете, что знаете слои, всегда есть что-то новое, чему можно научиться. Слои позволяют вам точно нацеливать корректировки, такие как осветление и затемнение, а также применять маски (включая маски яркости) к вашим корректировкам, и все это неразрушающим образом.
Когда вы освоитесь со слоями, вы захотите изучить режимы наложения и добавить их в свой набор инструментов, но это тема для другой статьи.Вы можете узнать о них больше в разделе «Введение в режимы наложения в Photoshop». Но сначала давайте исследуем слои.
Lightroom против Photoshop и слоевLightroom — это полностью неразрушающая программа — исходный файл изображения с вашей камеры никогда не изменяется. Ряд настроек записывается и сохраняется в отдельном файле и применяется к изображению в том виде, в котором оно появляется на экране или отправляется на принтер. В Photoshop, если вы не используете слои должным образом, вы можете навсегда изменить пиксели в файле изображения.Даже при использовании слоев, когда вы объединяете слои или выравниваете изображение в Photohop, пиксели меняются навсегда.
В Photoshop вы можете вернуться к предыдущему состоянию и внести исправления с помощью панели «История». Однако, как только вы сделаете это исправление, вы выбросите все, что сделали впоследствии. Например, вы можете вернуться на десять шагов назад для точной настройки регулировки, но тогда вы потеряете остальные 9 шагов. Используя слои, вы можете вернуться к предыдущим изменениям и настроить этот конкретный слой в любое время, сохранив всю остальную работу, которую вы сделали.
В Lightroom (и Adobe Bridge) вносимые вами настройки носят более глобальный характер и влияют на все изображение. У вас есть несколько инструментов для более тонкой настройки (кисть, радиальный фильтр, инструмент градиента), но они далеко не так точно настроены и точны, как в Photoshop, использующем слои.
Мой типичный рабочий процесс, как и большинство моих друзей-фотографов, заключается в том, чтобы сначала внести как можно больше настроек в Lightroom. Иногда это все, что нужно изображению. Но для многих изображений есть вещи, которые вы просто не можете сделать в Lightroom, и именно тогда я отредактирую в Photoshop и начну использовать слои для нацеливания моих корректировок.Мне также нравится настройка кривых в Photoshop больше, чем кривых в Lightroom.
Что такое слои?Итак, использование слоев дает много преимуществ, но в чем именно они заключаются? Словарное определение слоя включает такие слова, как лист, покрытие, одеяло или пленка. Все это подходящие описания
Панель слоевслоев в Photoshop, так как слои могут выполнять разные функции и иметь разные свойства. Звучит сложно? Это! Слои — одна из тех вещей, в которые вам просто нужно погрузиться в работу и поработать с ними, чтобы по-настоящему понять, на что они способны.Как только вы это сделаете, вы удивитесь, как вы вообще обходились без них!
Возможно, самый простой способ представить слой — это стеклянная панель. Можно использовать стекло разных цветов. Вы можете рисовать или писать на панелях. Каждая стеклянная панель имеет отдельный фрагмент содержимого, который может быть изображением, текстом, настройкой, маской или их комбинацией. Хотя все они начинаются прозрачными, вы можете применить затенение и отрегулировать степень применения любых корректировок. Когда вы складываете панели, все эти изменения отображаются, но изменения в верхней части стека могут скрывать то, что находится под ними.
В Photoshop слои отображаются на панели слоев. Здесь вы найдете несколько значков, которые могут упростить использование слоев. Первая строка слева от раскрывающегося меню «Тип» позволяет фильтровать стопку слоев по различным критериям. Я никогда не находил им применения, но для дизайнеров и фотографов, выполняющих сложные правки (которые могут привести к появлению десятков и десятков слоев), они могут быть полезны. А пока давайте проигнорируем их.
А пока давайте проигнорируем их.
В следующей строке внизу есть раскрывающееся меню «Режим наложения» (по умолчанию — «Нормальный») и «Непрозрачность».Режимы наложения — еще одна мощная функция, о которой я напишу в конце ноября, так что загляните сюда потом. Непрозрачность определяет, какая часть эффекта на слое будет видна.
Ниже режимов наложения представлены различные варианты блокировки. В общем, я не использую их, но вы можете найти время, когда вы захотите заблокировать положение изображения на слое. Также есть место для контроля количества заливки. Это полезно для дизайнеров; не столько для редактирования фото.
Далее на панели находится область, в которой отображаются все слои.Глазное яблоко слева позволяет включать или выключать видимость отдельных слоев и их эффектов. Это может быть полезно, чтобы убедиться, что корректировка, которую вы делаете на этом слое, дает то, что вы хотите. Рядом с глазным яблоком находится прямоугольник, представляющий сам слой. Этот слой должен быть выбран (щелкните по нему), чтобы внести какие-либо изменения. В этом примере активен уровень 2. Вы можете (и я рекомендую вам это сделать) изменить имя слоя, чтобы оно отражало то, что вы с ним делаете.
Также обратите внимание, что нижний слой заблокирован.Это происходит по умолчанию, и это удобно. В обычном рабочем процессе вы открываете изображение в Photoshop, и оно становится нижним заблокированным слоем. Мой следующий шаг — всегда открывать дублирующийся слой (CMD + J на Mac или CTRL + J на ПК). В этом примере это не важно, но становится важным при работе с вашими драгоценными изображениями.
Слои наложены друг на друга, поэтому порядок, в котором они появляются, важен. Что-то в верхней части стопки может скрыть или повлиять на то, что находится под ней.Возьмем предыдущий пример.
Два места для поиска корректирующих слоев Нижний слой представляет собой сплошной белый слой, за которым следует его разблокированный дубликат. Следующий вверху прозрачный слева и красный справа. Следующий слой в стопке зеленый слева и прозрачный справа. Верхний слой прозрачный, с черной точкой в центре.
Следующий вверху прозрачный слева и красный справа. Следующий слой в стопке зеленый слева и прозрачный справа. Верхний слой прозрачный, с черной точкой в центре.
Возможно, вам потребуется изменить порядок слоев. Для этого нажмите и удерживайте слой, который хотите переместить, и сдвиньте его вверх или вниз в нужное место.Горизонтальная двойная линия появляется там, где вы ее вставляете, выше, ниже или между другими слоями.
Когда все они собраны в стопку и все слои видны, это то, что вы получаете. Вы можете сделать любой слой невидимым, щелкнув по глазному яблоку слева от имени слоя. В этом примере слой 1 был сделан невидимым.
Пока все хорошо.
Прямо над панелью слоев находятся настройки, представленные значками (обведены в приведенном здесь примере). Прокручивая указатель мыши над значками, можно увидеть, что они собой представляют.Они включают яркость / контрастность, уровни, кривые, экспозицию, яркость, оттенок / насыщенность и многое другое. Щелчок по значку создает новый корректирующий слой. Вы также можете создать новый корректирующий слой, щелкнув круг, наполовину заполненный белым, наполовину черным на панели инструментов в нижней части панели слоев, где всплывающее меню позволяет вам выбрать, какую корректировку применить, как в иллюстрация.
Маски слояВы можете применить маску, которая ограничит и определит области, к которым будет применена корректировка.В этом примере я замаскирую часть зеленого на слое 2. Вы увидите, что зеленый исчез и просвечивает белый фон. Создайте маску, выбрав слой, который вы хотите замаскировать, затем щелкнув белый прямоугольник с черным кружком на панели инструментов под панелью слоев (обведен кружком в примере). Маска появится в виде прямоугольника справа от прямоугольника слоя.
Layer Masks В маске белый раскрывает, черный скрывает. В этом примере вы можете увидеть черный прямоугольник на маске, применяемой к слою 2.Маска блокирует ту часть зеленого цвета, который был добавлен в этот слой, позволяя показать то, что находится под ним. Поскольку слой 1 здесь прозрачный, сквозь него просвечивает белый фон. Также обратите внимание, что слой Ellipse 1, содержащий черную точку, находится поверх слоя 2, поэтому черная точка все еще находится над изображением, даже над частью, которая была замаскирована.
Поскольку слой 1 здесь прозрачный, сквозь него просвечивает белый фон. Также обратите внимание, что слой Ellipse 1, содержащий черную точку, находится поверх слоя 2, поэтому черная точка все еще находится над изображением, даже над частью, которая была замаскирована.
Маски яркости также работают со слоями. Вы заметите, что у меня установлена Lumenzia (см. Верхний правый угол моей рабочей области). Маски яркости невероятно мощны, но выходят за рамки этой статьи.Достаточно сказать, что вам нужно понять слои, прежде чем вы сможете начать понимать, как работают маски яркости.
Осталось еще пара вещей, и мы можем перейти к примеру. Вы можете удалить слой в любое время, щелкнув правой кнопкой мыши и выбрав «Удалить слой» или щелкнув и удерживая слой и перетащив его на значок корзины на нижней панели инструментов панели «Слои».
Группы слоевИногда бывает полезно объединить несколько слоев в группу, что упростит управление панелью слоев.Для этого выберите слои и затем щелкните значок папки на нижней панели инструментов на Панели слоев. В этом примере я объединяю все свои корректирующие слои в группу. Переключите стрелку справа от группового слоя, чтобы показать или скрыть содержимое группы.
Пример рабочего процесса с использованием слоевДавайте посмотрим на пример использования слоев. Это будет довольно просто, но мы разъясним основные моменты.
Я открыл свое изображение и сделал дубликат слоя.На этом этапе, если были какие-либо пыльные пятна или дефекты, я бы их удалил.
Затем я применил слой Curves, чтобы настроить контраст и небо. На панели, которая показывает фактическую кривую, обратите внимание на значок указательного пальца в верхнем левом углу, слева от раскрывающегося меню RGB. Вы можете щелкнуть по нему, чтобы выбрать определенные тона, которые вы хотите настроить. Просто щелкните значок пальца, чтобы активировать его, а затем щелкните и перетащите тон на изображении, который вы хотите осветлить или затемнить. В этом случае я щелкнул и потащил по небу в верхней части изображения.
В этом случае я щелкнул и потащил по небу в верхней части изображения.
Затем я применил слой оттенка / насыщенности, чтобы добавить немного большей насыщенности синему в небе. Однако я не хотел усиливать синий цвет в остальной части изображения, поэтому замаскировал настройку для остальной части изображения. Вы можете увидеть черный цвет на маске слоя, скрывающий корректировку. Вы можете создать маску слоя, а затем использовать инструмент кисти, установленный на черный цвет, с выбранной маской (как в примере выше) и просто закрасить области, которые вы хотите замаскировать.
Dodge LayerДалее я хотел усилить золотой свет, падающий на фасады зданий. Для этого я добавил слой Dodge / Burn и переименовал его в Burn. Я выбрал цвет уже в здании и закрасил здания, на которые падал свет, используя кисть с низкой непрозрачностью (см. Настройка непрозрачности на верхней панели инструментов). У Брайана Пекса есть хорошая статья о слоях Dodge / Burn в Photoshop здесь.
Слой экспозиции с обратной маскойЗатем я хотел привлечь внимание к нижней части гондолы, немного осветлив ее.Я добавил слой Exposure, где увеличил экспозицию чуть больше стопа. Однако я не хотел увеличивать яркость всего изображения, поэтому я добавил маску и инвертировал ее (CMD + I или CTRL + I), чтобы сделать его черным, что скрывало настройку. Затем я использовал кисть белого цвета с довольно низкой непрозрачностью, чтобы нарисовать гондолу. Он все еще выглядел слишком ярким, поэтому я уменьшил непрозрачность на панели слоев до 77%, что мне больше понравилось.
Здесь для краткости я скажу, что изображение почти готово.На самом деле, я бы использовал маски яркости и сделал больше настроек, но это дает вам представление о том, что можно сделать. Я собираюсь создать комбинированный слой, включающий все корректировки (Shift + Option + CMD + E или Shift + ALT + CTRL + E), к которому я применю некоторое повышение резкости. В этом примере я буду использовать фильтр высоких частот, но вы можете использовать любой метод, который вам подходит лучше всего. Я не хотел делать небо резче, поэтому я создал маску и замаскировал небо (используя светосилу, но вы также можете нарисовать это, используя кисть с черным).
Я не хотел делать небо резче, поэтому я создал маску и замаскировал небо (используя светосилу, но вы также можете нарисовать это, используя кисть с черным).
Как я уже упоминал, есть больше настроек, которые можно сделать с этим изображением, и можно создать гораздо больше слоев. Я мог бы добавить слой с логотипом моей компании. Я мог бы добавить слой с текстом, если бы это было частью презентации или рекламы. Даже на простом старом изображении у всех будут разные рабочие процессы и вкусы, поэтому нет правильного количества, порядка или выбора слоев и корректировок.
Когда вы закончите, вы можете сохранить изображение.Если вы начали в Lightroom и использовали команду «Редактировать в Photoshop», сохранение изображения вернет его в Lightroom со всеми слоями без изменений. Вы можете вернуть изображение в Photoshop позже, и у вас останутся слои для работы. Однако обратите внимание, что сохранение всех слоев может привести к получению довольно больших файлов. На фотографии Венеции выше размер файла увеличен в четыре раза с 138,2 МБ до 527,5 МБ, и это было довольно простое редактирование!
Когда вы будете уверены, что закончили с фотографией, некоторые фотографы сглаживают изображение (Слои> Сглаживание изображения), при этом все слои сворачиваются, включаются все настройки, и размер файла становится намного меньше.Однако вы должны быть уверены, что все готово. Если вы сведете, а затем сохраните, вы не сможете вернуться к повторному редактированию любого из слоев.
По мере того, как вы будете больше практиковаться, вы будете знать, когда изображение будет готово, и почувствуете себя намного удобнее при сведении и сохранении. И у кого есть время возвращаться к старым изображениям, когда вы снимаете новые !!
Смешение экспонирования Еще один способ, которым слои могут быть чрезвычайно ценными в Photoshop, — это когда вам нужно выполнить наложение экспозиции.Допустим, вы снимаете восход солнца, и небо очень яркое, но пейзаж переднего плана довольно темный. Динамический диапазон больше, чем может выдержать сенсор вашей камеры. Вы можете сделать несколько экспозиций и использовать HDR в Lightroom, но иногда это выглядит немного фальшиво. Можно совместить идеальную экспозицию неба с идеальной экспозицией переднего плана. Здесь есть отличное объяснение нескольких способов сделать это. По сути, вы открываете каждую экспозицию как отдельный слой в Photoshop.Например, слой переднего плана находится внизу, слой неба — вверху. При активном слое неба выберите небо с помощью инструмента быстрого выбора или инструмента волшебной палочки и используйте его, чтобы создать маску, которая маскирует передний план, позволяя переднему плану с лучшей экспозицией просвечивать. Ссылка также объясняет, как выполнять смешивание экспозиции с использованием градиентных фильтров, с помощью инструмента «Кисть» и масок яркости.
Динамический диапазон больше, чем может выдержать сенсор вашей камеры. Вы можете сделать несколько экспозиций и использовать HDR в Lightroom, но иногда это выглядит немного фальшиво. Можно совместить идеальную экспозицию неба с идеальной экспозицией переднего плана. Здесь есть отличное объяснение нескольких способов сделать это. По сути, вы открываете каждую экспозицию как отдельный слой в Photoshop.Например, слой переднего плана находится внизу, слой неба — вверху. При активном слое неба выберите небо с помощью инструмента быстрого выбора или инструмента волшебной палочки и используйте его, чтобы создать маску, которая маскирует передний план, позволяя переднему плану с лучшей экспозицией просвечивать. Ссылка также объясняет, как выполнять смешивание экспозиции с использованием градиентных фильтров, с помощью инструмента «Кисть» и масок яркости.
В Photoshop вы также можете использовать смарт-объекты в качестве слоев.Подобно маскировке яркости, это выходит за рамки этой статьи, но вы можете узнать больше о смарт-объектах и преимуществах их использования здесь.
Фокус смешиванияЧасто бывает трудно добиться идеальной фокусировки на всем изображении. Ваш передний план может быть резким, но далекие горы мягкие. Вы можете обойти неотъемлемые ограничения вашего объектива, сделав несколько снимков, каждый из которых будет постепенно углубляться в сцену, а затем перенести их в Photoshop в виде слоев, затем выровнять и затем смешать их вместе.В итоге получается четкое изображение спереди назад. У Расти Паркхерста есть статья, объясняющая здесь процесс наложения фокуса.
Безграничные слои
Как видите, слои в Photoshop — невероятно мощный инструмент! Они имеют практически безграничное количество применений и позволяют делать с вашими изображениями довольно удивительные вещи. Теперь, когда вы получили базовое представление о слоях, выйдите и начните экспериментировать и посмотрите, что вы можете сделать!
Какое ваше любимое использование слоев?
Как использовать слои в Photoshop
Что такое слои?
Слои в Photoshop полезны для многих целей, включая составление нескольких изображений, добавление векторных графических фигур и добавление текста к изображению.Понимание этого инструмента и его использования может помочь вам создавать еще более потрясающие изображения со значительно меньшими хлопотами.
Для чего они используются?
Документ Photoshop может состоять из различных изображений, которые накладываются друг на друга для создания окончательного и более удовлетворительного изображения. Слои позволяют представить различные аспекты изображения в упорядоченном порядке, чтобы вы могли вносить в него изменения по своему усмотрению. Любая часть слоя без информации становится прозрачной, что делает видимыми нижележащие.Слои удобны для создания красивых дизайнов из разных фотографий, изображений и объектов. Фотографы, фоторедакторы, ретушеры и цифровые художники также используют их для исправления изображений и создания потрясающих коллажей.
Профессиональный монтаж
Главное, что нужно знать об использовании слоев, это то, что каждый из них можно редактировать, не затрагивая другие. Это важно для дизайнеров, которые хотят добавить к исходному изображению цвета, эффекты, графику и текст, не затрагивая при этом базовое изображение.Без этой функции создание и ретушь изображений было бы утомительным и трудоемким. В противном случае каждое внесенное вами изменение будет навсегда влиять на все изображение, и вам придется вернуться к началу вашего дизайна, если вы допустили ошибку.
Он поставляется с интересными функциями
Лучший способ понять этот инструмент и его особенности — это знать различные типы элементов. Вы можете использовать по крайней мере пять типов слоев, включая слой изображения, который представляет собой чистый лист, на который можно добавлять изображения и текст.Корректирующий слой используется для изменения цвета и контраста, влияя только на то, что находится ниже, а не над слоем.
Слои заливки также позволяют добавлять к изображению цвет, узор и градиент. Его можно смешивать с другими слоями, и вы можете применить изменения только к части вашего изображения, выделив или закрасив маску. Слои-фигуры позволяют рисовать фигуры на изображении с помощью инструментов рисования, а текстовые слои используются для добавления текста к изображению.
Организуйте свою работу
Попытка работать в Photoshop без использования достаточного количества слоев — одна из самых больших ошибок, которые делают новички в дизайне.Использование этой функции иногда может быть непростым делом, тем более, что с ними также легко переборщить. Количество слоев, которые вы можете создать в файле изображения, зависит от памяти вашего компьютера, но это должно быть проблемой только в том случае, если вы работаете с особенно большим изображением. Правильная организация важна для создания впечатляющего дизайна в кратчайшие сроки. Некоторые простые способы организовать их — сгруппировать их вместе, присвоить им имена, назначить определенные цвета, удалить ненужные и использовать небольшие объекты.
Чтобы получить более подробную информацию об этом и других компонентах Photoshop, просмотрите наши многочисленные видеоуроки. Вы сможете следить за происходящим в реальном времени и учиться на собственном примере.
Как использовать файл Photoshop в Adobe Illustrator
Одной из замечательных особенностей использования Adobe Creative Suite является прекрасная интеграция программ. Если в Photoshop был создан графический компонент, который будет использоваться в макете Illustrator, слои Photoshop могут быть импортированы как подслои Illustrator, где могут применяться другие эффекты.
- Перейдите в Файл> Поместить . Выберите файл Photoshop и установите флажок Показать параметры импорта .
- В параметрах импорта включите Преобразовать слои в объекты .
- Поместите изображение и перейдите на панель слоев , чтобы развернуть текущий слой и увидеть подслои. Теперь разверните подслой файла Photoshop.
- Слои Photoshop преобразованы в объекты.Обратите внимание, что в этом файле некоторые слои Photoshop также могут быть расширены. Это связано с тем, что шрифты и векторные фигуры, созданные в Photoshop, сохраняют свои свойства и, следовательно, их можно редактировать в Illustrator. Здесь подслой petals был расширен, чтобы показать векторную траекторию. Используя инструмент Direct Selection Tool [], была нажата кнопка Target , поэтому точки привязки стали видимыми, что означает, что путь можно редактировать.
- Нижний подслой Photoshop — это растровое изображение, но эффекты Illustrator все еще могут быть применены к нему, выбрав подслой, а затем перейдя на панель внешнего вида .Щелкните значок fx и выберите эффект.
- Вот предварительный просмотр эффекта.
Автор: Кейт Кэхилл
Кейт Кэхилл — графический дизайнер, писатель и креативный директор, разработавшая контент для печати и Интернета. В качестве креативного директора она выполняла отмеченные наградами работы для агентств, специализирующихся на фармацевтике, здоровье и косметике. Она также работала менеджером по производству, отвечая за успешное выполнение долгосрочных контрактов на печать.Кейт проводит обучение для клиентов Webucator с 2010 года. Ее энтузиазм по поводу передовых технологий в сочетании с практическим опытом приносит дополнительную пользу ее занятиям. Кейт преподает реальные методы и интеграцию программного обеспечения Adobe, а также Microsoft PowerPoint для создания полностью развитой и целостной идентичности бренда.
О Webucator
Webucator проводит обучение под руководством инструктора для студентов из США и Канады.Мы обучили более 90 000 студентов из более чем 16 000 организаций таким технологиям, как Microsoft ASP.NET, Microsoft Office, Azure, Windows, Java, Adobe, Python, SQL, JavaScript, Angular и многим другим. Ознакомьтесь с нашим полным каталогом курсов.
Как определить размеры слоя или элемента в Photoshop
Photoshop позволяет рисовать фигуры. Вы можете свободно рисовать фигуры или вводить их точные размеры.Геометрические формы вряд ли представляют собой проблему, но то же самое не относится к негеометрическим формам. В Photoshop есть довольно много инструментов для рисования, поэтому у вас, скорее всего, будет много разных слоев и элементов в одном файле, которые не являются геометрическими. Иногда вам может потребоваться узнать размер всего на слое или только размеры одного элемента. Узнать, где искать, довольно легко.
Ширина и высота слоя
Для ясности, это не размер холста.Слой может располагаться внутри холста, а его элементы также могут лежать за его пределами. Это относится к ширине и высоте всего в определенном слое.
Чтобы узнать ширину и высоту слоя, выберите его в окне «Слои». Нажмите Ctrl + T или Command + T и посмотрите на верхнюю панель. Вы увидите два поля для W (ширина) и H (высота), которые сообщают вам размеры слоя. Щелкните правой кнопкой мыши внутри этих полей, чтобы изменить единицы измерения, например, дюймы на пиксели.
Ширина и высота элемента
Элемент — это все, что находится внутри слоя, но не все в слое.Например, у вас может быть квадрат и прямоугольник на одном слое. Если вы хотите узнать только размеры прямоугольника, предыдущий метод не сработает.
Чтобы узнать размеры элемента, вы должны сначала выбрать его. Никакой другой элемент на слое не должен быть выбран. Выбор одного элемента может быть немного сложным. Мы рекомендуем использовать инструмент Magic Wand, чтобы упростить задачу.
После выбора элемента перейдите в Windows> Информация (или просто нажмите клавишу F8).Это откроет информационное окно, которое, помимо прочей информации, включает ширину и высоту выбранного элемента.